
Diseñar una pared de fotos en 3D parece algo que solo es posible usando un editor de fotos como Photoshop o Sketch . ¡Pero no lo es! En estos días hay un montón de diseños aparentemente imposibles que puedes construir en la web usando solo CSS. Y con un creador de páginas como Divi, ni siquiera necesita saber mucho sobre CSS para crear este tipo de diseños. Es por eso que hoy les mostraré cómo diseñar paredes de fotos en 3D en Divi.
El truco es usar la propiedad perspectiva css. Con solo una línea de CSS agregada a un elemento principal, puede usar las opciones de transformación integradas de Divi para rotar elementos en diseños 3D realistas.
¡Empecemos!
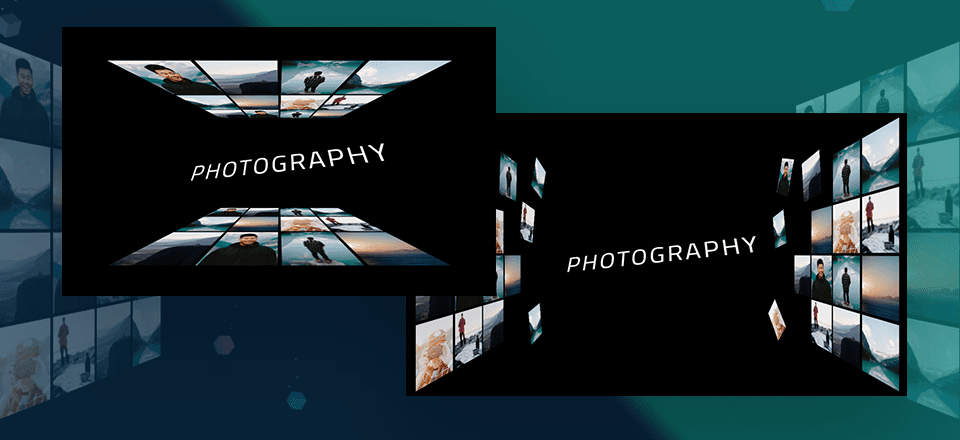
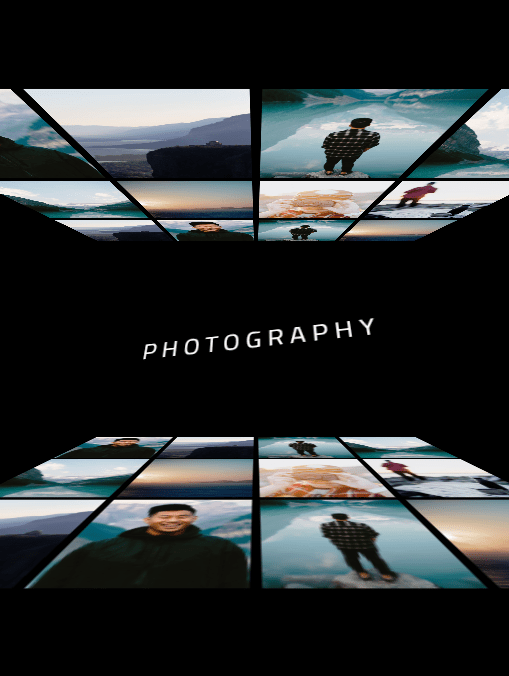
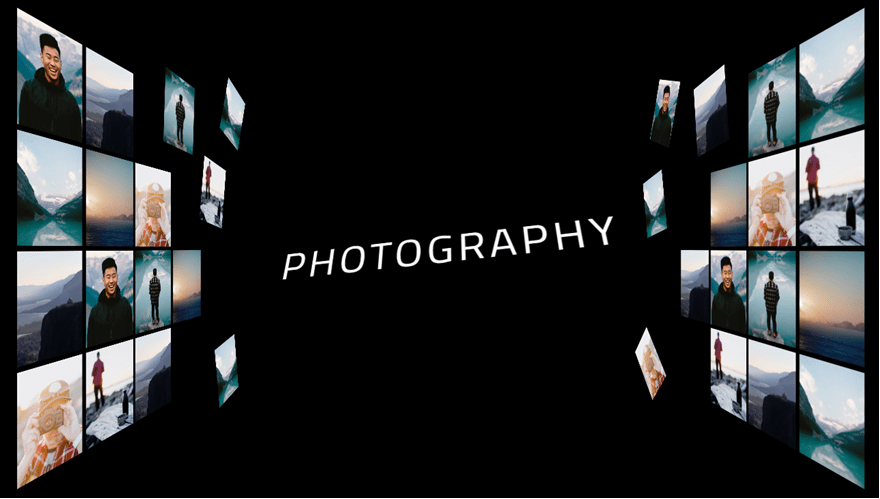
Aquí hay un adelanto de las paredes de fotos en 3D que diseñaremos hoy.





Descargue los ejemplos de diseño de pared de fotos 3D Layout GRATIS
Para poner sus manos en los diseños de pared de fotos en 3D de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Suscríbete a nuestro canal de Youtube
Empezando
Para comenzar con este tutorial, todo lo que necesita es el tema Divi instalado y activo. Necesitará algunas imágenes con las que trabajar, así que siéntase libre de usar las mismas imágenes que estoy usando del paquete de diseño de la agencia de viajes . Después de eso, deberá crear una nueva página, proporcionar la página y el título, e implementar Divi Builder para construir en la interfaz. Luego selecciona la opción “construir desde cero”. Eso es todo. ¡Tu lienzo de diseño te espera!
Comprender cómo funciona la perspectiva con las opciones de transformación
Si alguna vez tomaste una clase básica de arte, probablemente estés familiarizado con la perspectiva. Es una técnica utilizada por los artistas para dibujar objetos que parecen ser 3D aunque existan en una hoja de papel o lienzo 2D. En el diseño web, puede colocar elementos en posiciones 3D utilizando la propiedad de transformación. En Divi, estas opciones de transformación están integradas en el constructor Divi. La principal propiedad de transformación que coloca un elemento en una posición 3D es la rotación de transformación, que le permite rotar elementos a lo largo de los ejes z, x o y. Sin embargo, si rota un elemento usando la rotación de transformación, el elemento no aparecerá como 3D a menos que se aplique la propiedad de perspectiva.
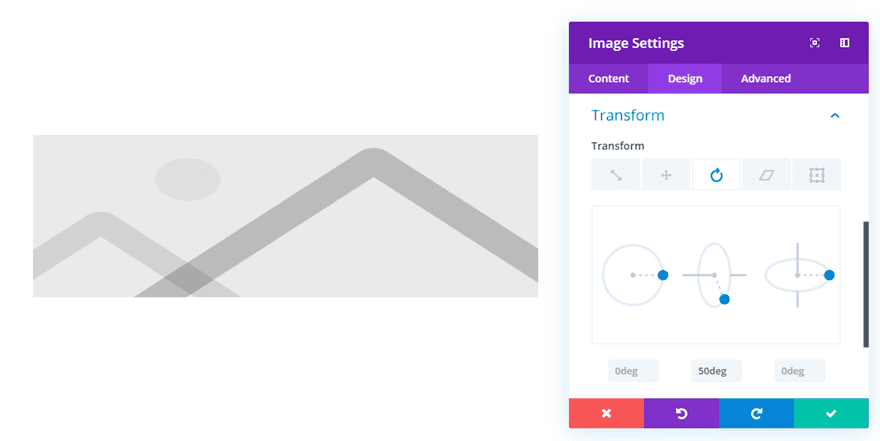
Por ejemplo, supongamos que tiene un módulo de una sola imagen con una imagen agregada a una fila de una columna.

Luego, usa la propiedad de rotación de transformación para rotar la imagen a lo largo del eje x. La imagen girará pero permanecerá en 2D, por lo que la imagen simplemente se verá como si hubiera sido comprimida desde la parte superior e inferior para acortarse.

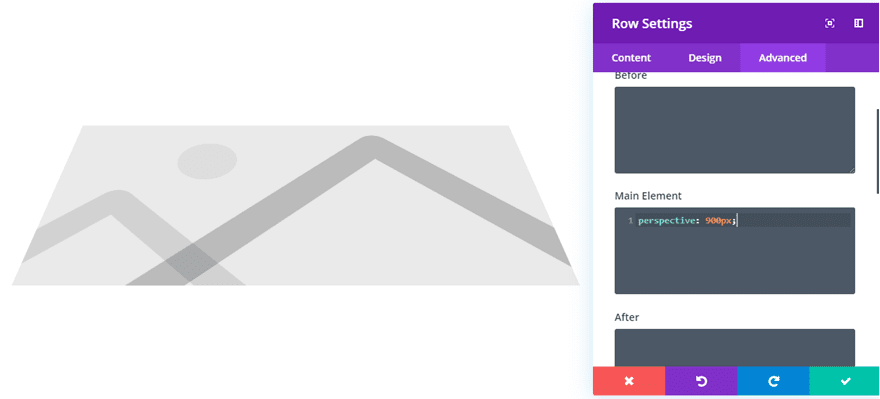
Ahora, si agrega perspectiva usando un pequeño fragmento de CSS al elemento principal de la fila (que es un elemento principal de la imagen), agrega perspectiva a la imagen. Según el valor de perspectiva, puede aumentar o disminuir la distancia a la que aparece el objeto desde el usuario que mira la pantalla. Aquí hay un ejemplo de cómo se verá la imagen si agrega «perspectiva: 600px» a la Fila.

Puede ver que la parte superior de la imagen es más pequeña y la parte inferior de la imagen es más grande, creando el efecto de perspectiva 3D. Básicamente, la imagen se ve a 900 px del usuario que ve la página.
En este tutorial, usaré esta misma técnica para rotar una fila completa de imágenes y luego agregaré perspectiva a la sección principal para crear paredes de fotos en 3D.
Diseño de paredes de fotos 3D superiores e inferiores

En este primer diseño, vamos a agregar una pared de fotos en 3D en la parte superior y en la parte inferior de un solo texto que se puede usar como encabezado. Aquí está cómo hacerlo.
Creación de la pared superior de fotos en 3D
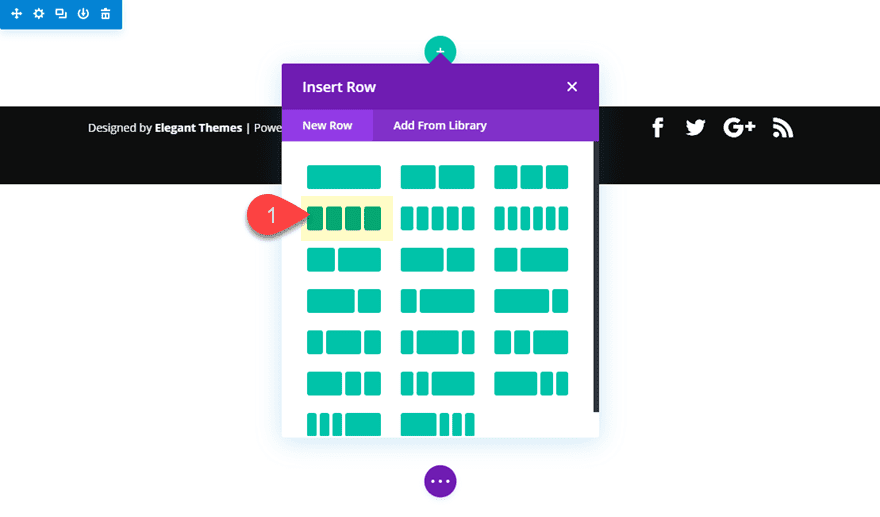
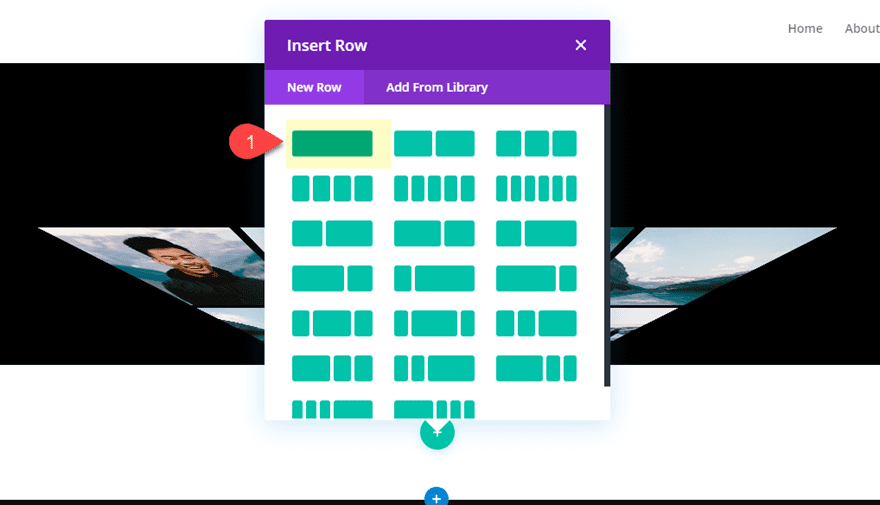
Para comenzar con su nueva página, cree una sección regular con una fila de cuatro columnas.

En la columna 1, agregue un módulo de imagen con su primera imagen. Todas las imágenes que estoy usando en este ejemplo son de 600 px por 800 px.
Una vez que cargue su imagen en el módulo de imagen, actualice el relleno de la siguiente manera:
Relleno personalizado: 3 % arriba, 3 % abajo, 3 % a la izquierda, 3 % a la derecha
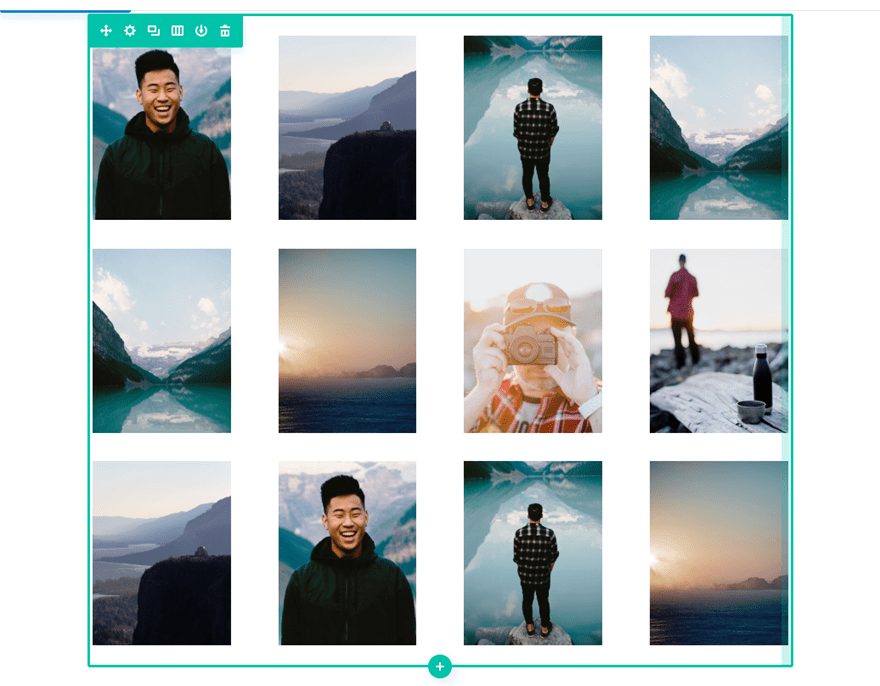
Duplique (o copie y pegue) la imagen y agréguela a cada una de las cuatro columnas para que tenga tres imágenes en cada una de las cuatro columnas como esta.

Esto servirá como la pared superior (o techo) que rotaremos y agregaremos perspectiva para crear el diseño de pared 3D.
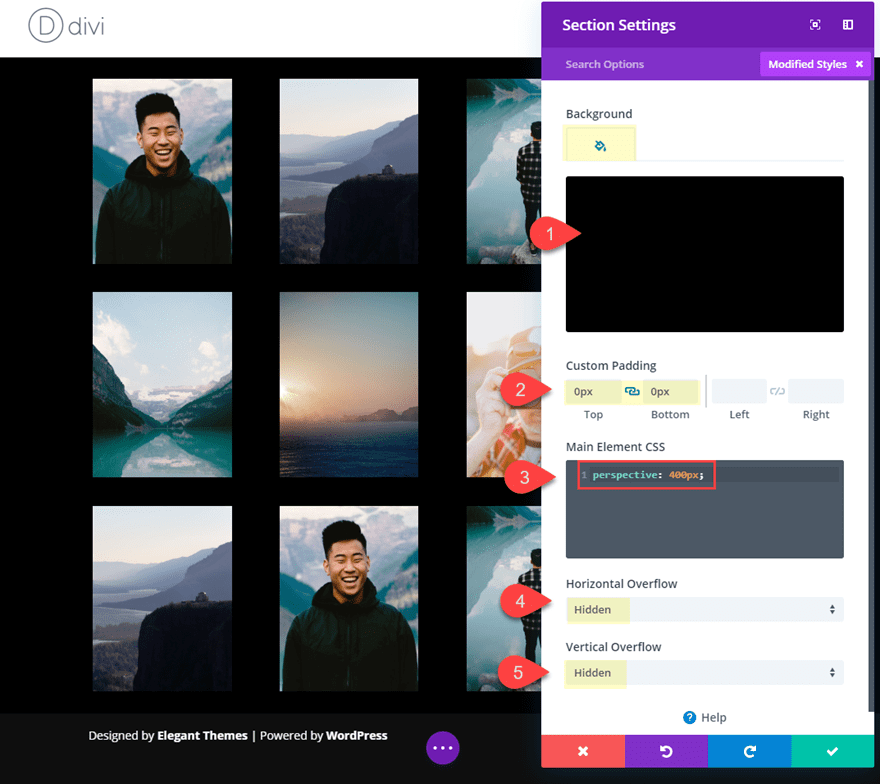
Personalice la sección para agregar perspectiva y ocultar el desbordamiento
Dado que vamos a rotar el módulo de fila (no las imágenes individuales), debemos agregar la propiedad de perspectiva al padre de la fila, que es la sección. Y para evitar que las imágenes salgan del contenedor de la sección, debemos agregar un desbordamiento oculto tanto al desbordamiento vertical como al horizontal.
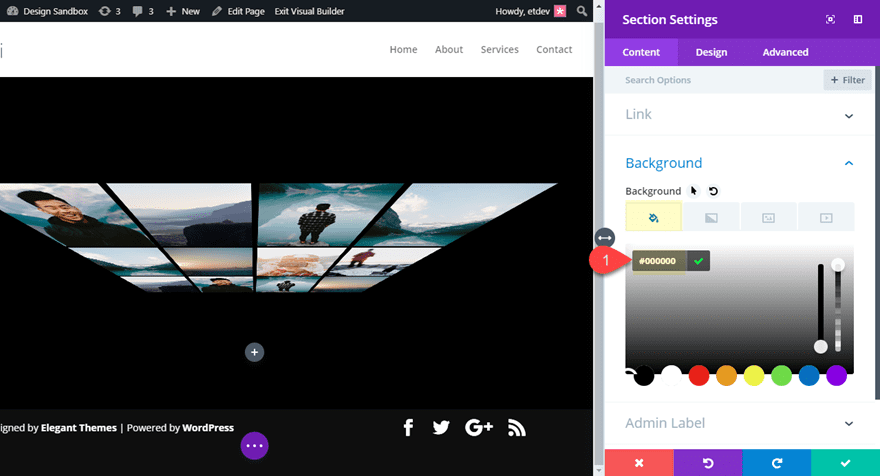
Para hacer esto, abra la configuración de la sección y actualice lo siguiente:
Color de fondo: #000000
Relleno personalizado: 0px arriba, 0px abajo
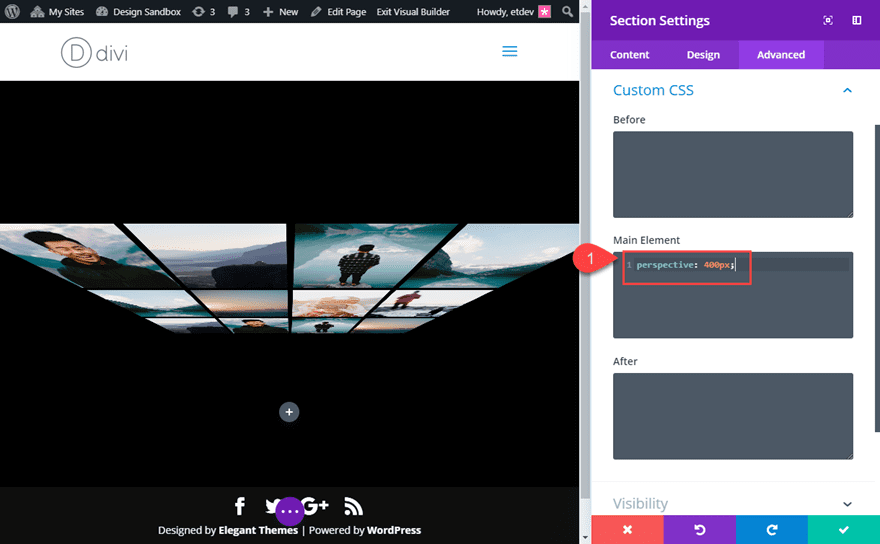
Para agregar la propiedad de perspectiva, agregue el siguiente CSS personalizado al elemento principal:
Elemento principal CSS:
|
01
|
perspective: 400px; |
El ver las propiedades de desbordamiento de la siguiente manera:
Desbordamiento horizontal: oculto
Desbordamiento vertical: oculto

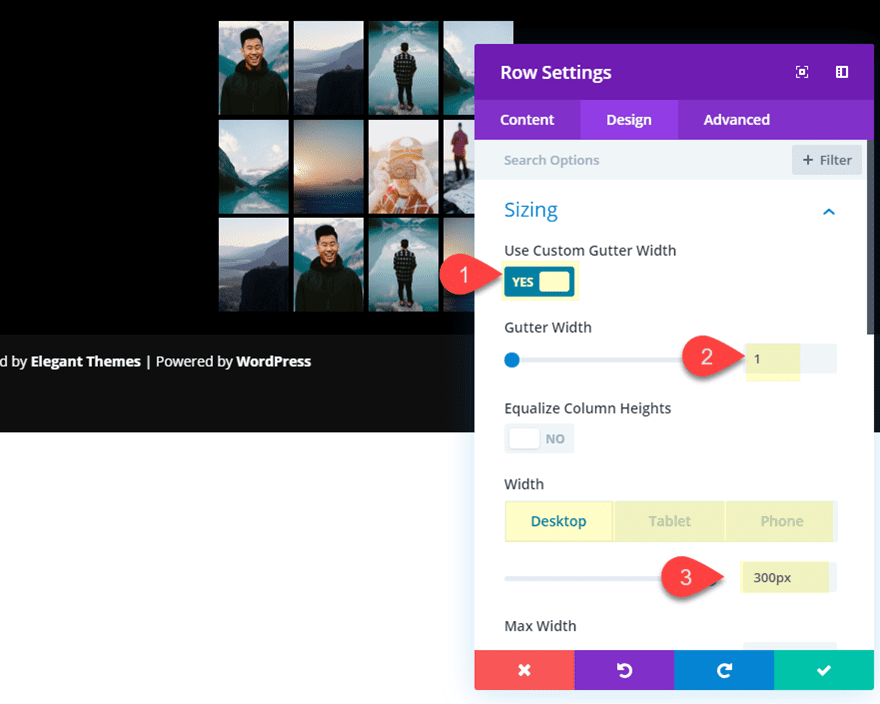
Actualizar configuración de fila: ancho y ancho de medianil
Ahora es el momento de personalizar la fila para prepararla para el diseño 3D girado. Para hacer esto, vamos a reducir el ancho y eliminar cualquier margen entre las imágenes actualizando el ancho de la canaleta.
Abra la configuración de la fila y actualice lo siguiente:
Ancho del canalón: 1
Ancho: 300 px (escritorio, tableta y teléfono)

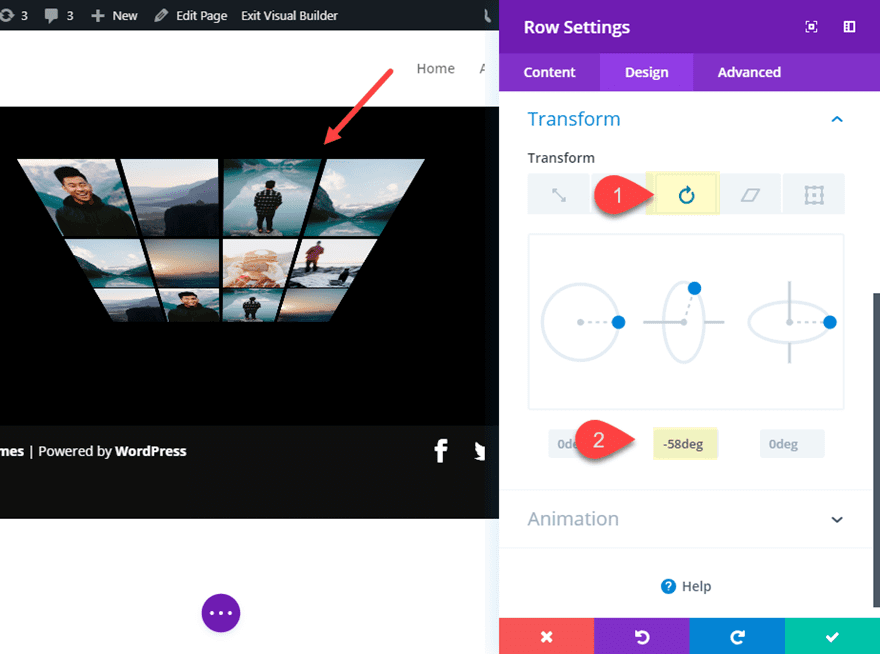
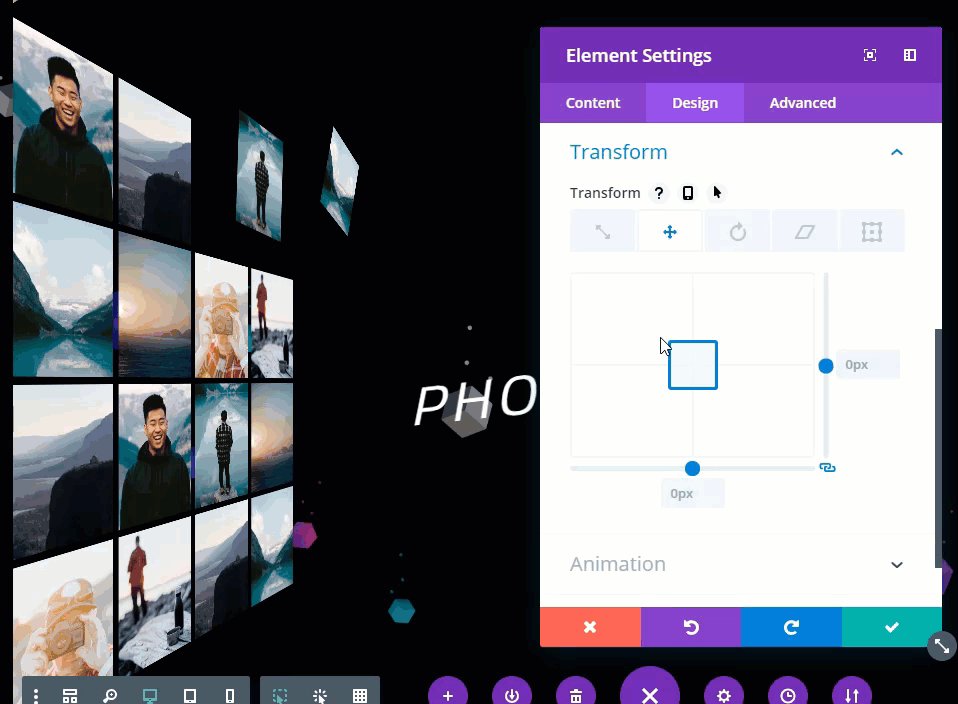
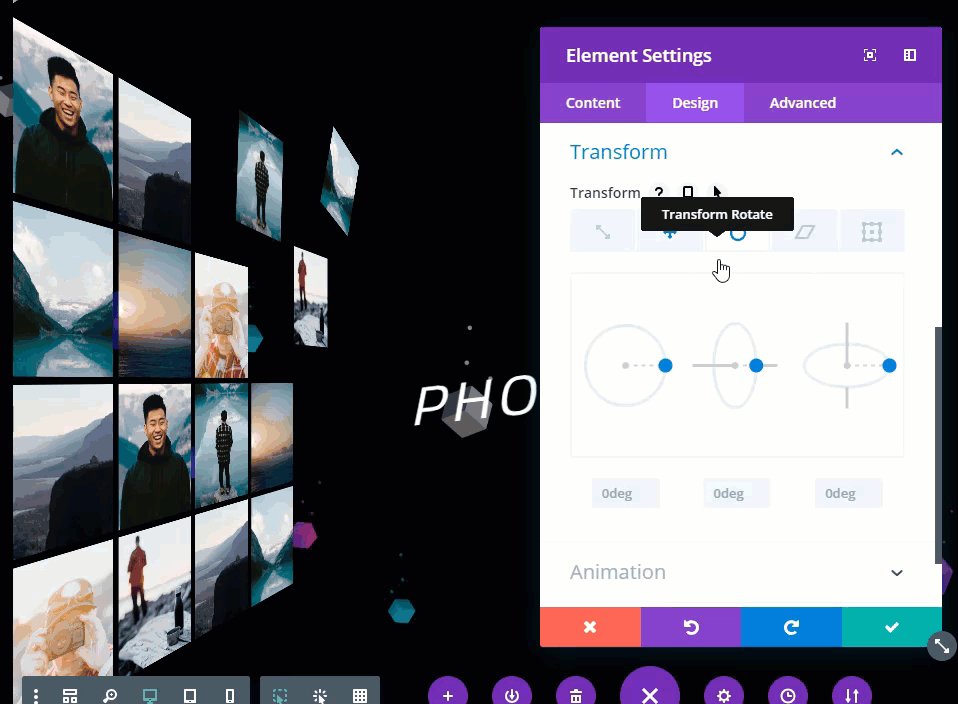
Actualizar configuración de fila: Transformar Rotar y Origen
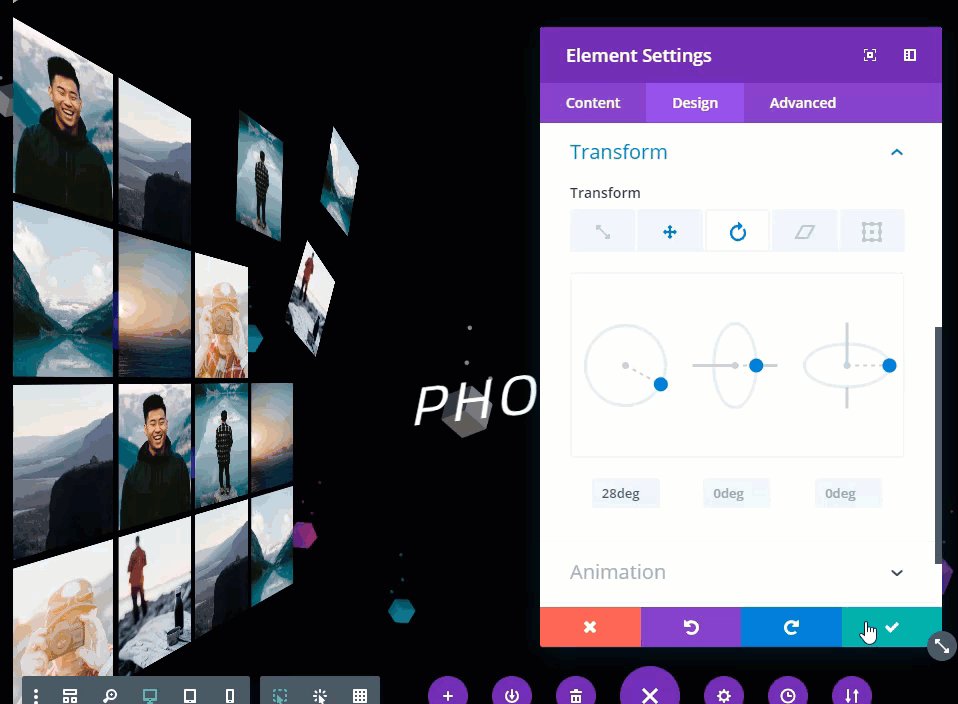
Ahora use la opción de rotación de transformación para rotar la fila de la siguiente manera:
Transformar Rotar Eje Y: -58 grados

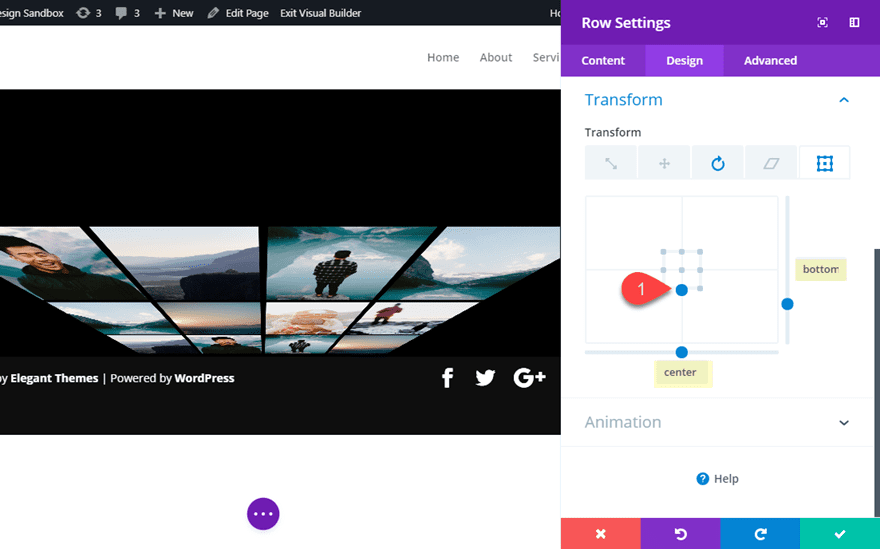
El cambio el origen de la transformación de la siguiente manera:
Transformar Origen: centro inferior (o 100% 50%)

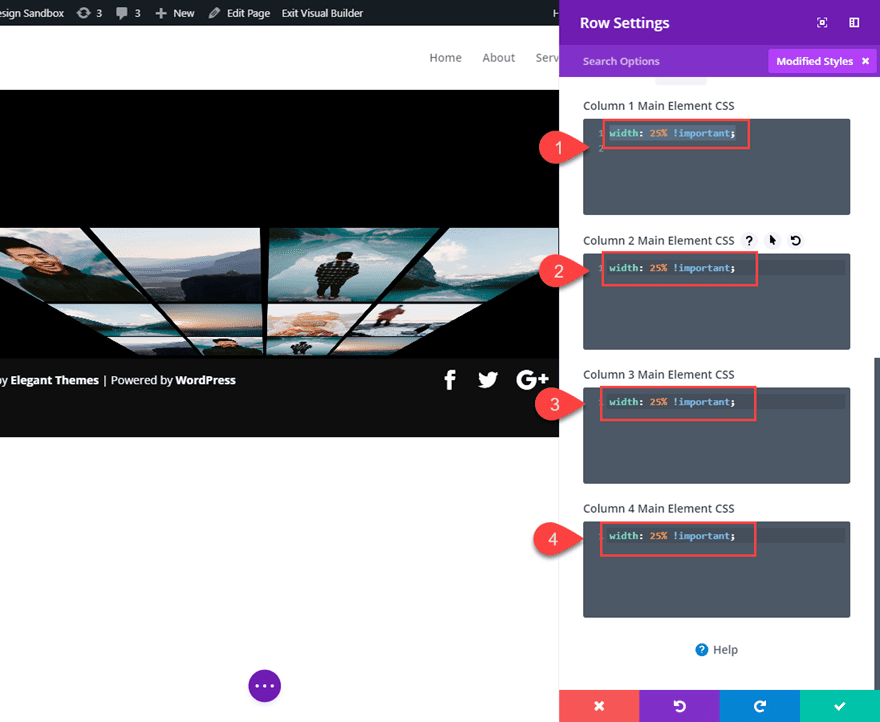
Actualizar configuración de fila: anchos de columna personalizados
Dado que queremos que el diseño de cuatro columnas permanezca en las pantallas de tabletas y teléfonos, debemos anular el css para el ancho de columna en esos puntos de interrupción. Para hacer esto, necesitamos agregar una propiedad css de ancho a cada una de las columnas. En la pestaña avanzada, agregue el siguiente fragmento de CSS personalizado al elemento principal de cada columna de la siguiente manera:
(nota: asegúrese de que el ancho del canal esté establecido en 1 o esto no funcionará)
Elemento principal de la columna 1:
|
01
|
width: 25% !important; |
Elemento principal de la columna 2:
|
01
|
width: 25% !important; |
Elemento principal de la columna 3:
|
01
|
width: 25% !important; |
Elemento principal de la columna 4:
|
01
|
width: 25% !important; |

Eso es todo. Se ha creado nuestro primer muro de fotos en 3D.
Crear la sección de encabezado
Para crear nuestro encabezado para el diseño, necesitamos crear una nueva sección regular con una fila de una columna directamente debajo de la sección actual.

Antes de agregar un módulo, actualice la sección con un fondo negro:
Color de fondo: #000000

Luego agregue la misma propiedad de perspectiva al elemento principal de la sección como lo hicimos antes de la siguiente manera:

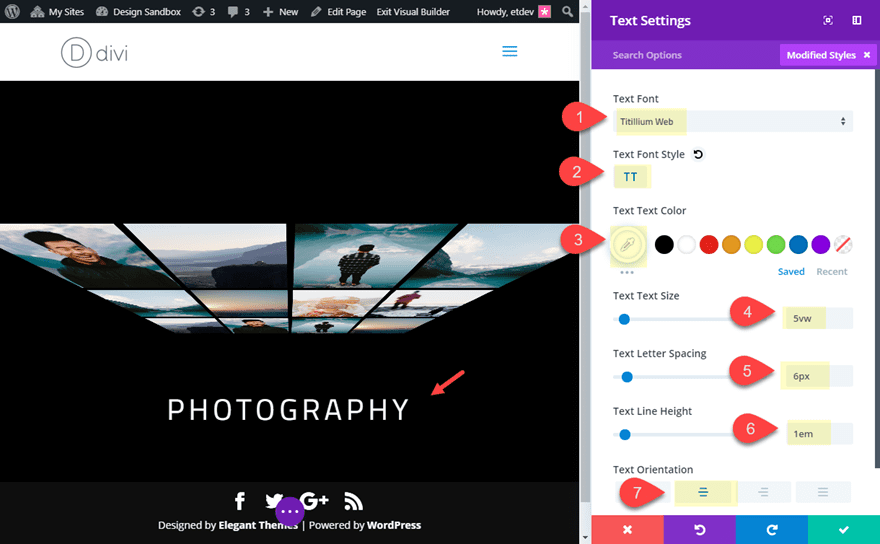
Luego agregue un módulo de texto a la fila con lo siguiente:
Contenido: Fotografía
Fuente de texto: Titillium Web
Estilo de fuente de texto: TT
Color de texto de texto: #ffffff
Tamaño de texto de texto: 5vw
Espaciado entre letras de texto: 6px
Altura de línea de texto: 1em
Orientación de texto: Centro

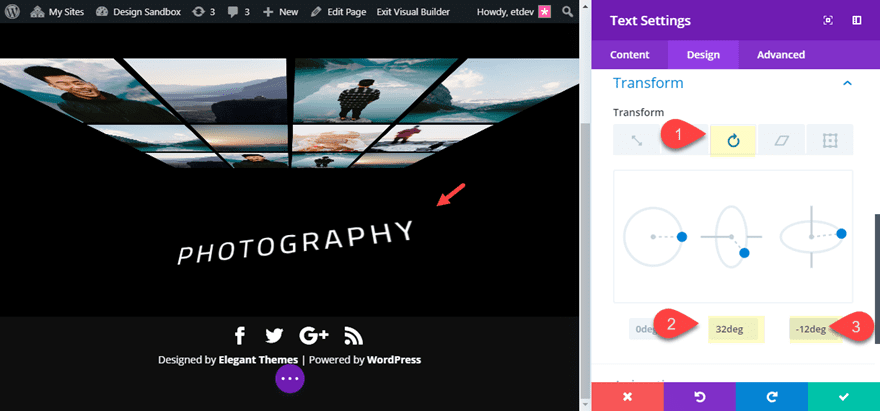
Ahora, podemos agregar una rotación de transformación al módulo de texto. Con la perspectiva establecida en el padre (o sección), el efecto 3D ocurrirá una vez que giremos el texto.
Agregue los valores de rotación de transformación de la siguiente manera:
Transformar Rotar Eje X: -12 grados
Transformar Rotar Eje Y: 32 grados

Ahora estamos listos para crear la pared de fotos en 3D inferior.
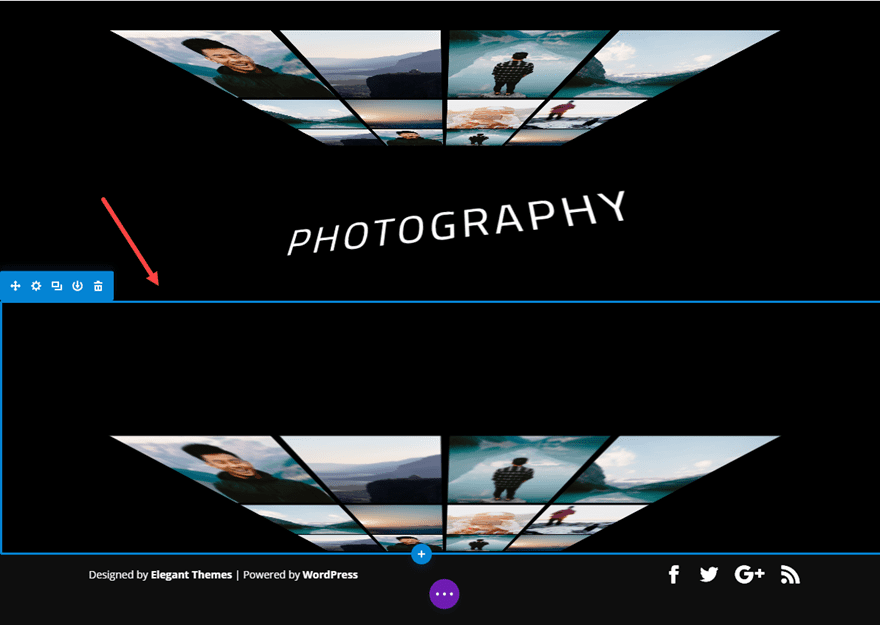
Cree la pared (o piso) inferior de fotos en 3D
Para crear la pared de fotos en 3D inferior, simplemente podemos copiar y pegar la sección superior que contiene la pared superior y pegarla directamente debajo de la sección de encabezado.

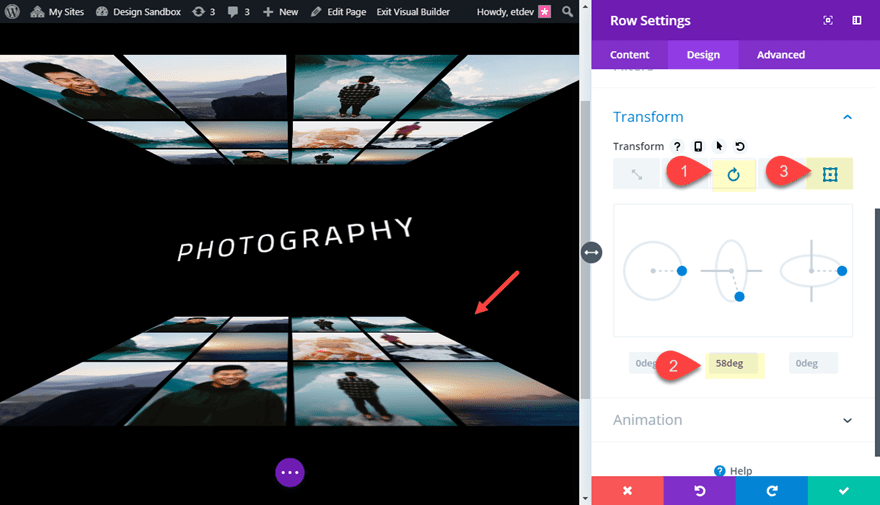
A continuación, actualice la configuración de la fila de la nueva sección de la siguiente manera:
Transformar Rotar Eje Y: 58 grados
Transformar origen: centro superior

Diseño final
¡Eso es todo! Veamos el diseño final.

El diseño también permanecerá intacto en dispositivos móviles (aparte de un pequeño desbordamiento).

Creación de paredes de fotos 3D izquierda y derecha

Para este próximo diseño, vamos a crear paredes de fotos en 3D en el lado izquierdo y derecho de nuestro encabezado en lugar de en la parte superior e inferior. Para impulsar el proceso de diseño, usaremos algunos de nuestros diseños prefabricados en nuestro primer ejemplo.
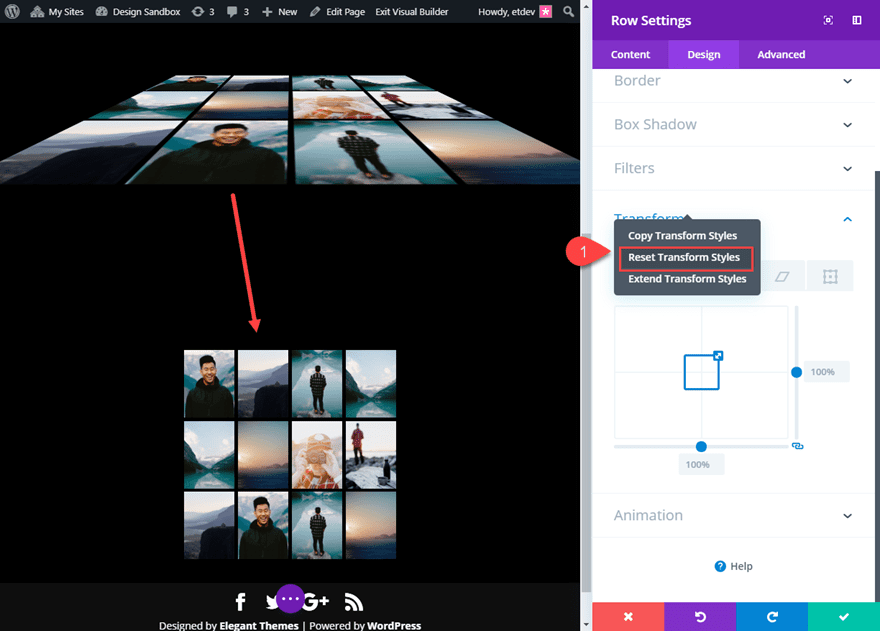
Para comenzar, duplique la sección inferior del primer ejemplo de diseño que contiene la pared de la imagen inferior. Luego abra la configuración de fila de la nueva sección y restablezca las opciones de transformación al estado predeterminado.

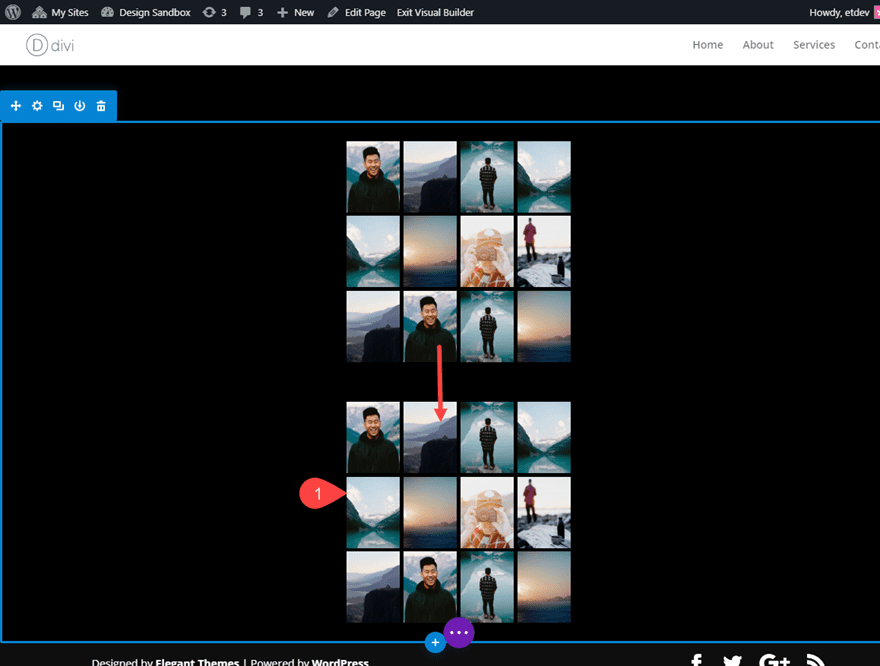
A continuación, duplique la fila.

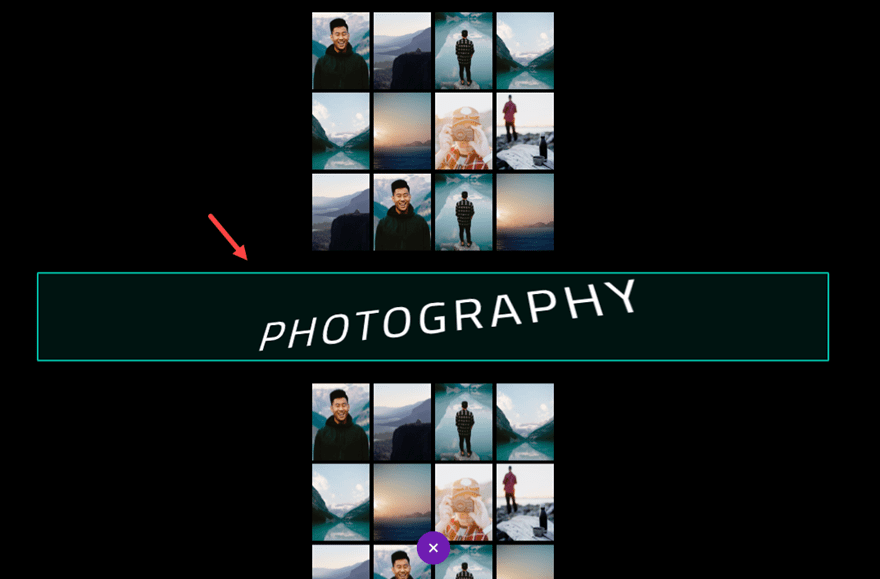
A continuación, copie la Fila (no la sección) que contiene el módulo de texto con el encabezado en el primer ejemplo de diseño. Luego péguelo entre las dos filas que contienen las imágenes.

Esta es una configuración similar al primer diseño, excepto que todas nuestras filas están dentro de una sección. Esto es importante para el siguiente paso.
Queremos que nuestras dos paredes de imágenes estén a la izquierda y a la derecha de la página con el texto en el centro. Una manera fácil de hacer esto es usar display flex en nuestra sección. Esto alineará nuestras filas horizontalmente dentro de la sección.
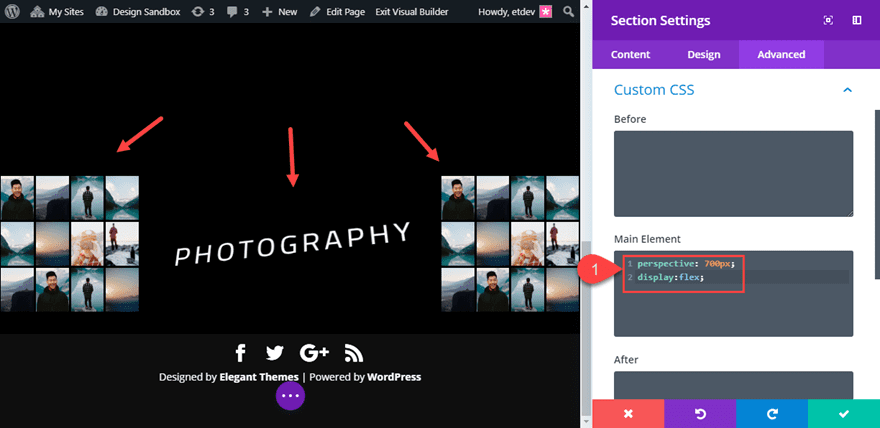
Para hacer esto, abra la configuración de la sección y agregue el siguiente CSS personalizado al elemento principal:
(Observe que estamos aumentando el valor de la perspectiva a 700 px para crear una mayor distancia de «espacio Z» de la perspectiva del usuario).
Elemento principal CSS:
|
01
02
|
perspective: 700px;display:flex; |

¡Y voilá! Nuestras paredes están en su lugar y listas para la rotación.
Agregue más imágenes para una pared más alta
Para que nuestra pared de fotos en 3D sea un poco más alta, todo lo que tenemos que hacer es agregar otra imagen a cada una de nuestras cuatro columnas en cada una de las filas que contienen imágenes. Solo asegúrese de que lleven el 3% de relleno como los demás.

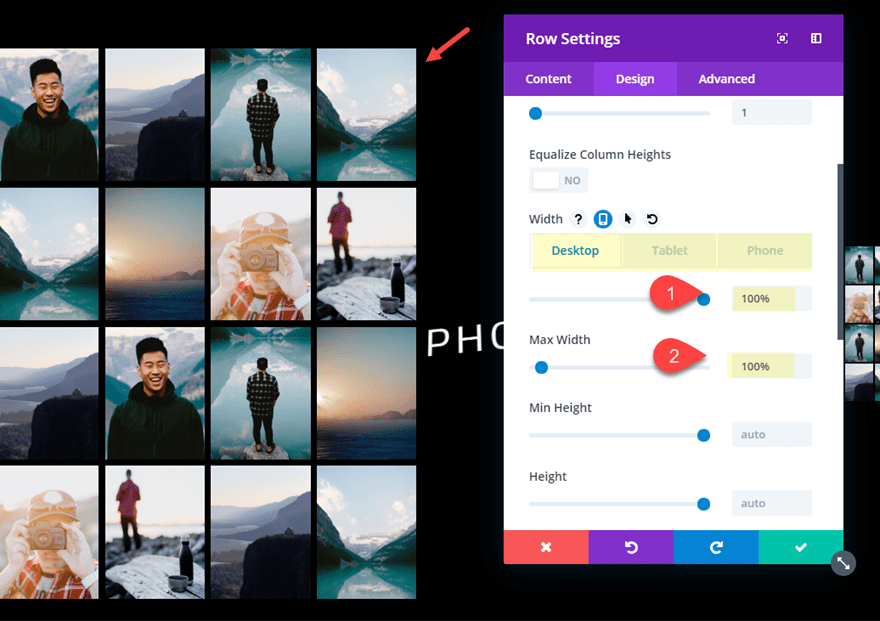
Cambiar el ancho de las dos filas laterales
Antes de rotar nuestra pared de imágenes, primero debemos ajustar su ancho al 100%. Abra la configuración de fila para el muro de imágenes en el lado izquierdo y actualice lo siguiente:
Ancho: 100 % (escritorio, tableta, teléfono)
Ancho máximo: 100 %

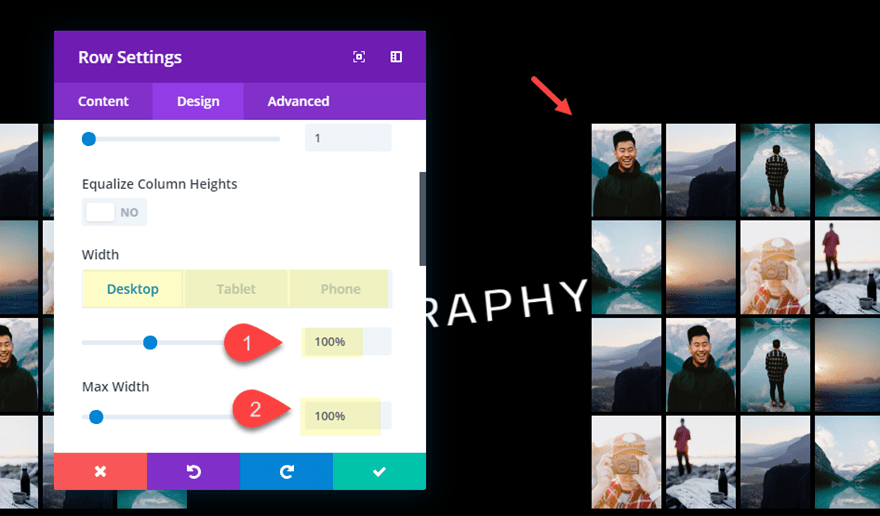
Luego haz lo mismo con la fila del lado derecho.

Rotación de las filas laterales para efecto 3D
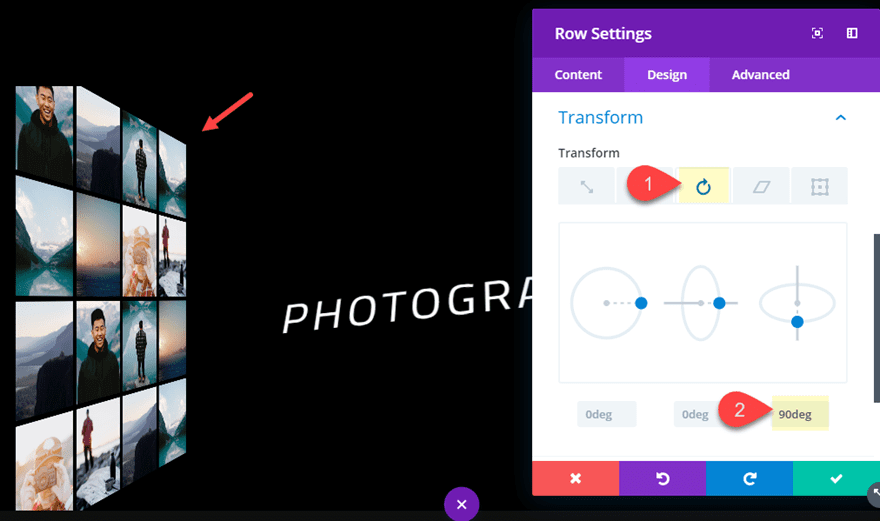
Ahora estamos listos para agregar nuestra rotación de transformación a cada una de nuestras filas. Primero, abra la configuración de fila para la fila izquierda y actualice lo siguiente:
Transformar Rotar Eje X: 90 grados

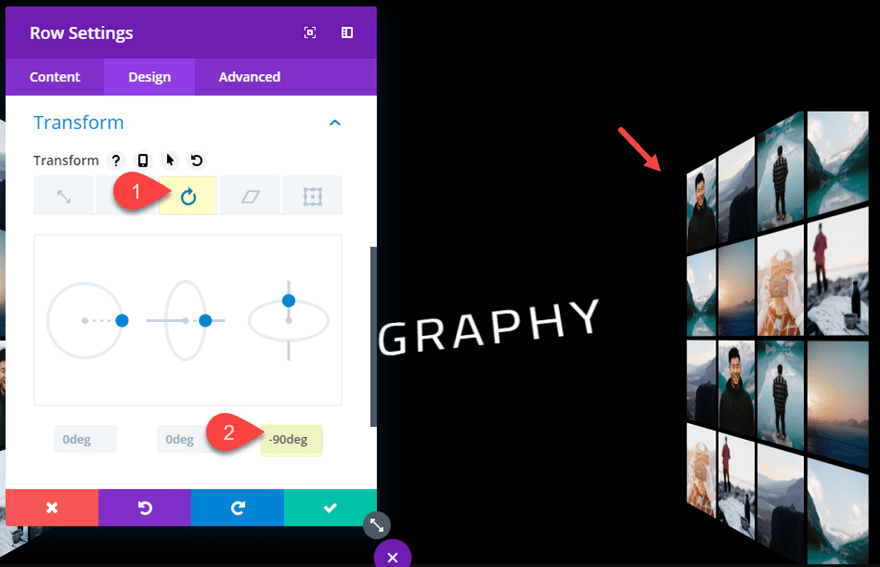
A continuación, abra la configuración de fila para la fila del lado derecho y actualice lo siguiente:
Transformar Rotar Eje X: -90 grados

Con nuestra perspectiva en su lugar a nivel de sección, nuestras filas se mostrarán como paredes de fotos en 3D a cada lado de nuestro módulo de texto.
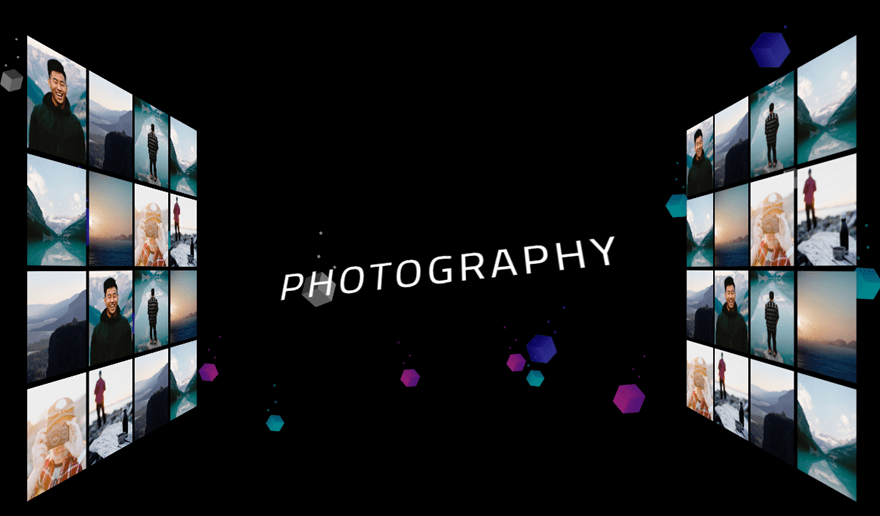
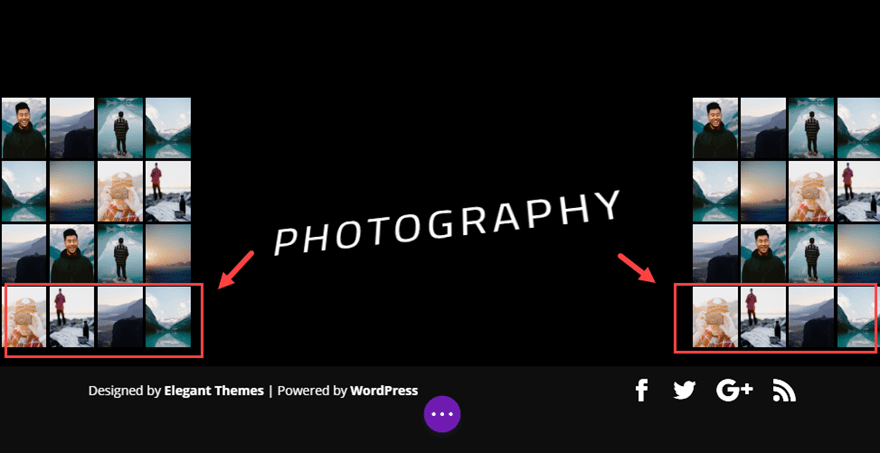
Resultado final
Veamos el resultado final.

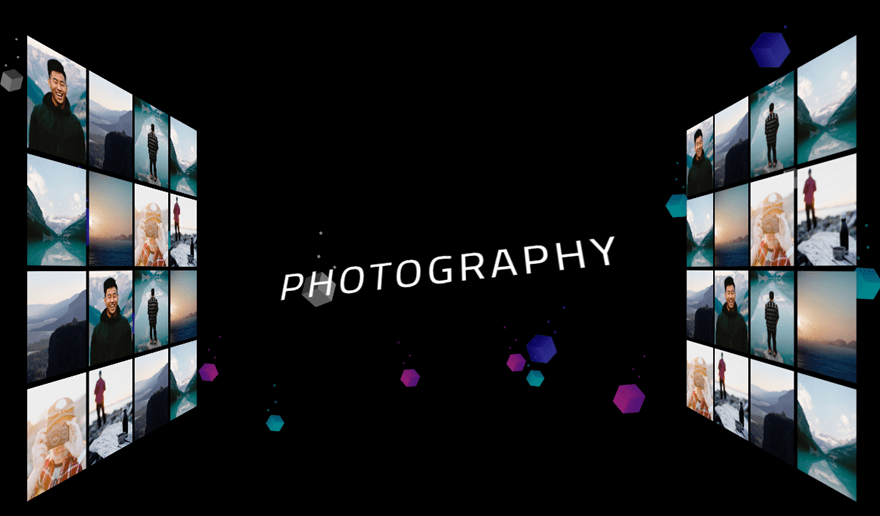
Para poner un poco de guinda al pastel, puede agregar una imagen de fondo con elementos gráficos en 3D. Aquí hay un ejemplo del diseño con una imagen de fondo tomada del paquete de diseño de criptomonedas .

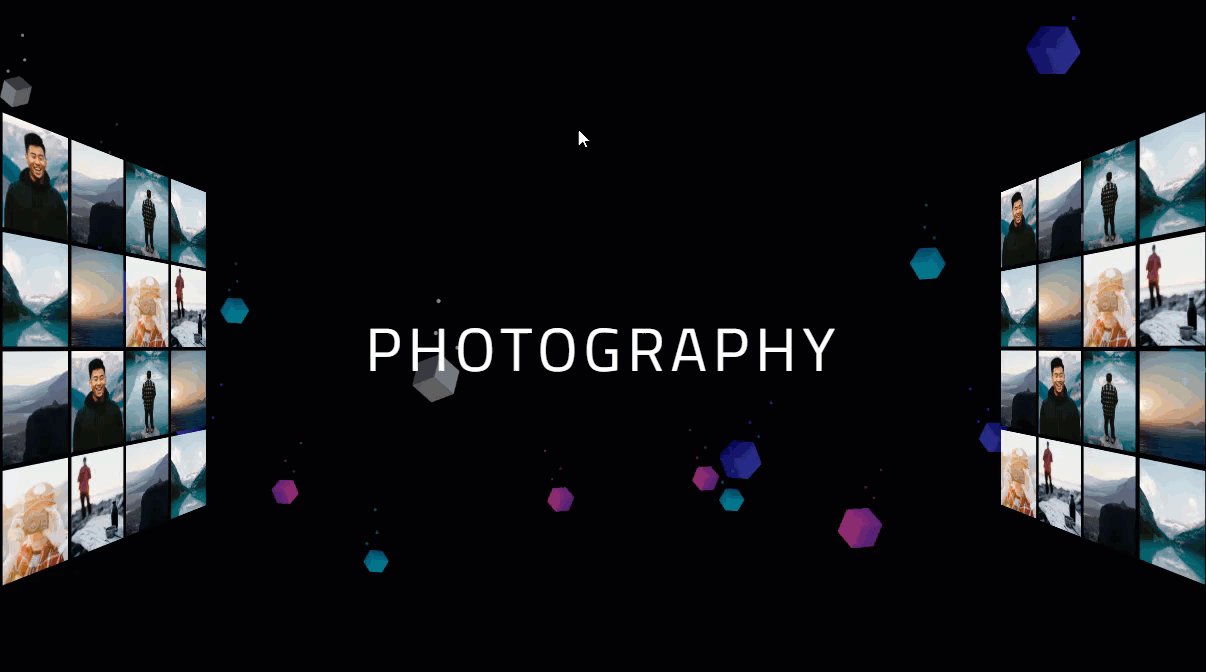
Efecto de desplazamiento adicional: ¡Mueva esas paredes a la vista al pasar el mouse!
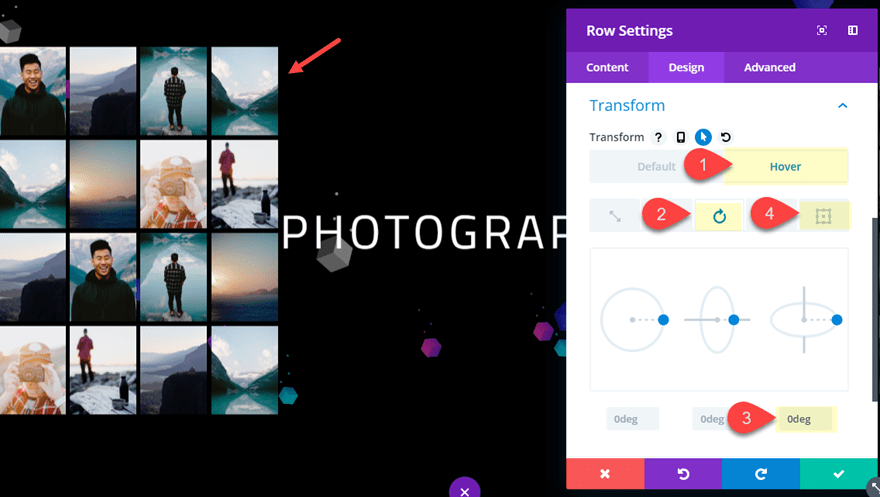
Puede agregar fácilmente un efecto de desplazamiento de rotación de transformación que permitirá al usuario ver la pared de la imagen al girarla para que se vea al pasar el mouse. Para hacer esto, abra la configuración de la fila izquierda y actualice lo siguiente:
Transformar Origen: centro izquierdo
Transformar Rotar Eje X (pasar el mouse): 0 grados

Luego, en la configuración de la fila derecha, actualice lo siguiente:
Transformar Origen: centro derecho
Transformar Rotar Eje X (pasar el mouse): 0 grados
Ahora mira el resultado.

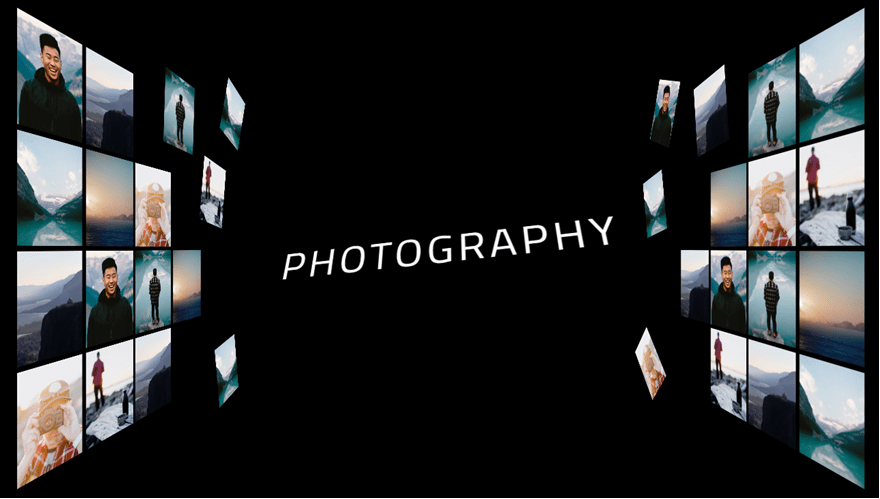
Efecto de diseño adicional: haga que las imágenes se separen en el espacio
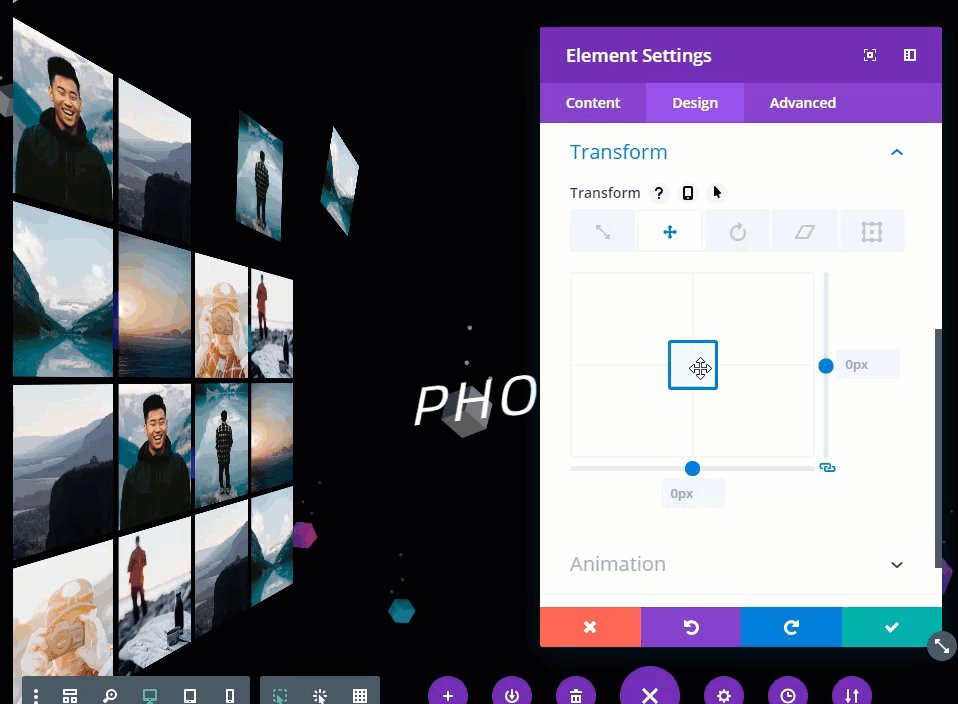
Dado que la Fila de imágenes se rota con la perspectiva en su lugar, puede mover las imágenes dentro de su fila usando transformar traducir. Lo bueno de esto es que el movimiento permanecerá a lo largo del plano 3D. Para hacer esto, simplemente abra la configuración de una imagen y use la opción de transformación y traducción para mover la imagen fuera de la cuadrícula al espacio.

Aquí hay un ejemplo de cómo se vería eso al agregar algunos valores de traducción de transformación a imágenes.

Pensamientos finales
La creación de muros fotográficos en 3D en Divi realmente tiene un impacto impresionante en el diseño de una página. Y debo decir que es muy divertido experimentar con diferentes diseños utilizando las técnicas de este artículo. ¡La propiedad de perspectiva funciona de la mano con las opciones de transformación para crear innumerables diseños 3D como la vida! Y no olvides que estas filas (o paredes) se pueden llenar con cualquier módulo en Divi. Así que siéntase libre de probar algunos anuncios publicitarios también. Espero que esto te inspire a crear algo único hoy.
Espero escuchar de usted en los comentarios.
¡Salud!