
La sección de héroe de su página generalmente establece la barra para el resto de la página. También juega un papel importante en la primera impresión de sus visitantes. Con Divi , puedes crear asombrosas secciones de héroe usando solo las opciones integradas. Ahora, si está buscando una manera de hacer que su próxima sección de héroe se destaque, le encantará esta publicación. Le mostraremos cómo crear un diseño de sección de héroe efectivo y hermoso mientras juega con los bordes de fila de Divi. ¡También podrá descargar el archivo JSON de diseño de forma gratuita!
Hagámoslo.
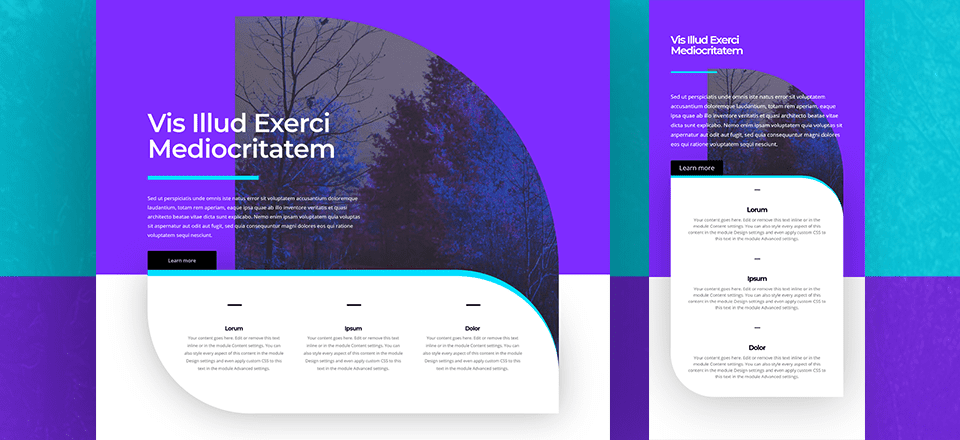
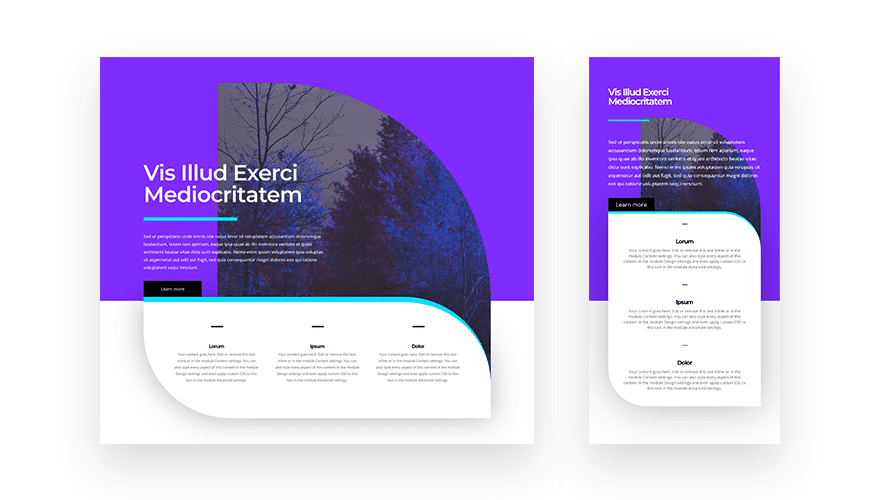
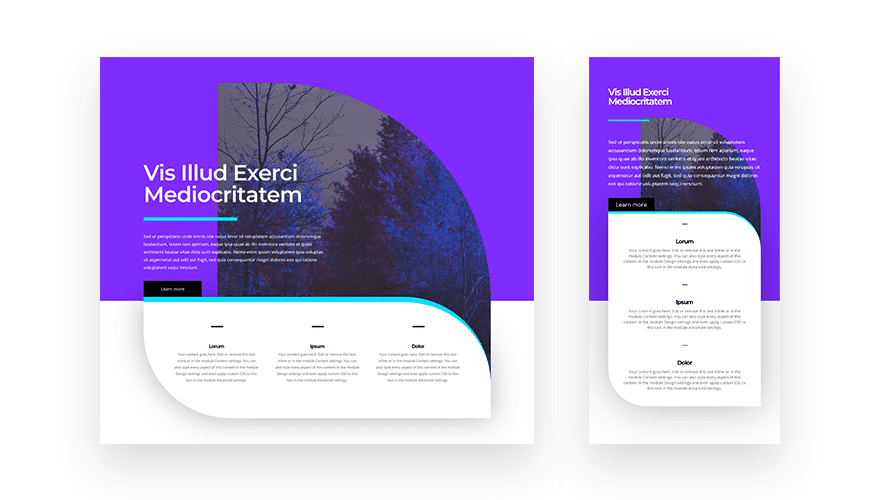
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.

Descarga el diseño de la sección del héroe GRATIS
Para poner sus manos en el diseño de la sección de héroe GRATUITO, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Suscríbete a nuestro canal de Youtube
Agregar nueva sección
Fondo degradado
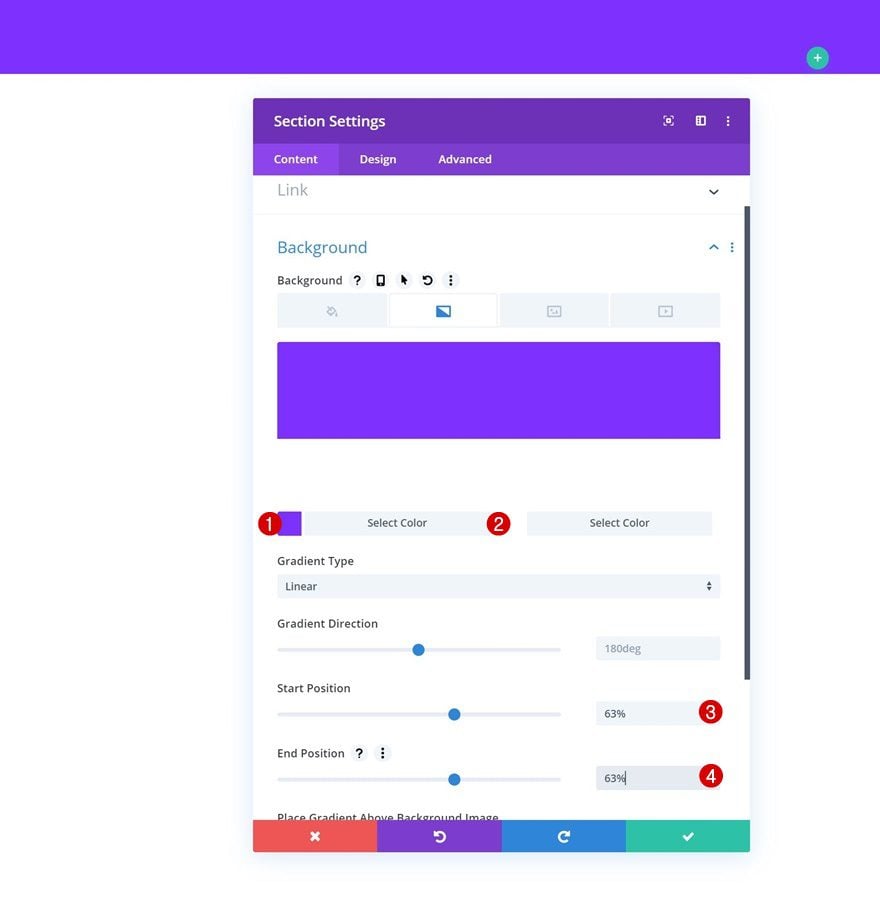
Continúe y cree una nueva página o abra una existente. Agregue una nueva sección regular, abra la configuración de la sección y agregue el siguiente fondo degradado:
- Color 1: #7e2dff
- Color 2: #ffffff
- Posición inicial: 63%
- Posición final: 63%

Espaciado
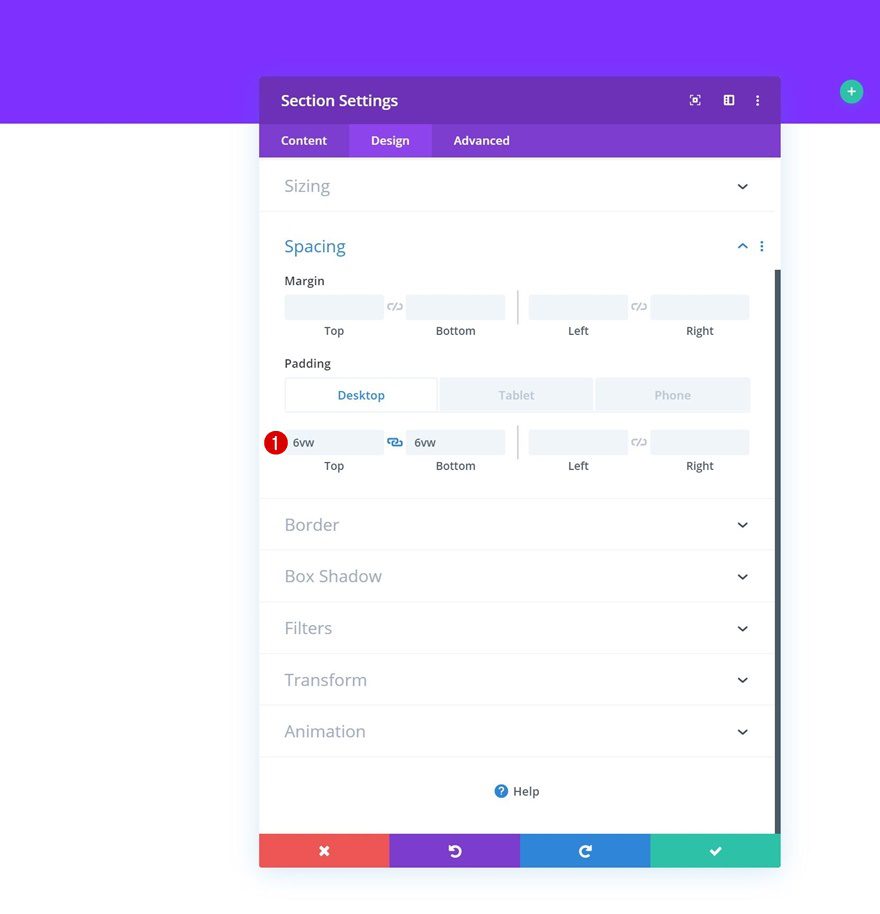
Pase a la pestaña de diseño y agregue un relleno superior e inferior personalizado en diferentes tamaños de pantalla.
- Acolchado superior: 6vw (escritorio), 13vw (tableta), 32vw (teléfono)
- Acolchado inferior: 6vw (escritorio), 10vw (tableta), 20vw (teléfono)

Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
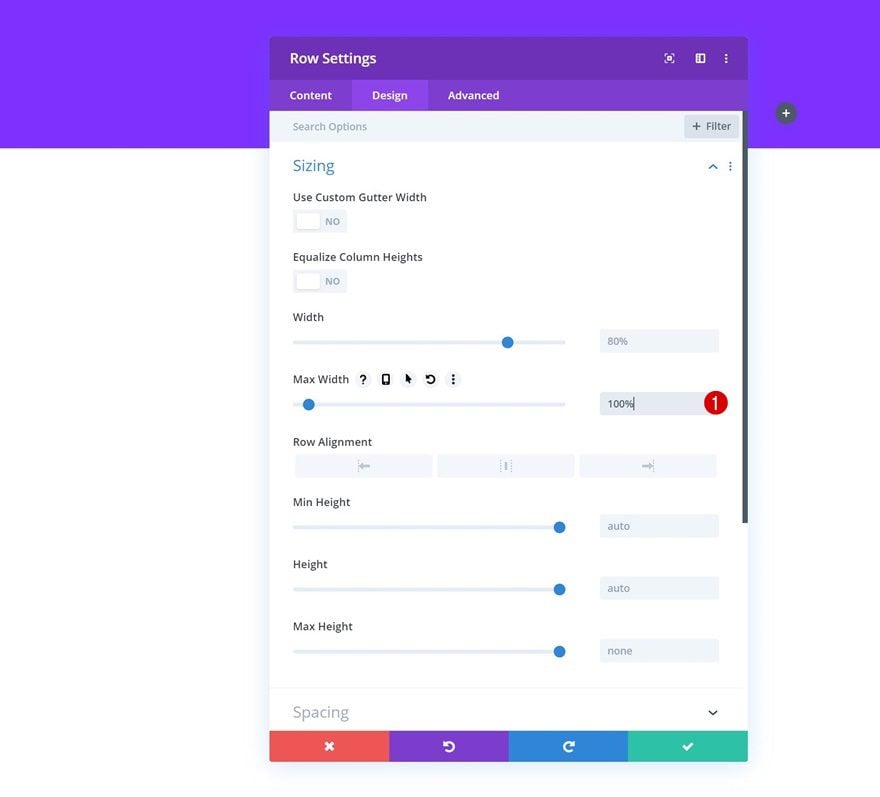
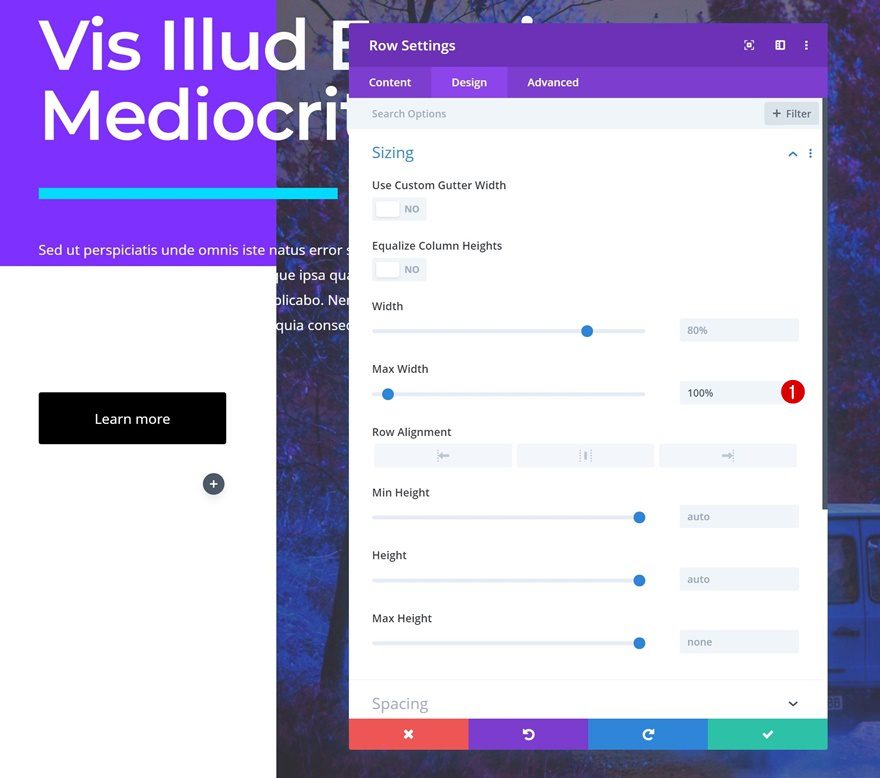
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique el ancho máximo.
- Ancho máximo: 100%

Espaciado
Elimine también el relleno superior e inferior predeterminado de la fila.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar módulo de imagen a la columna
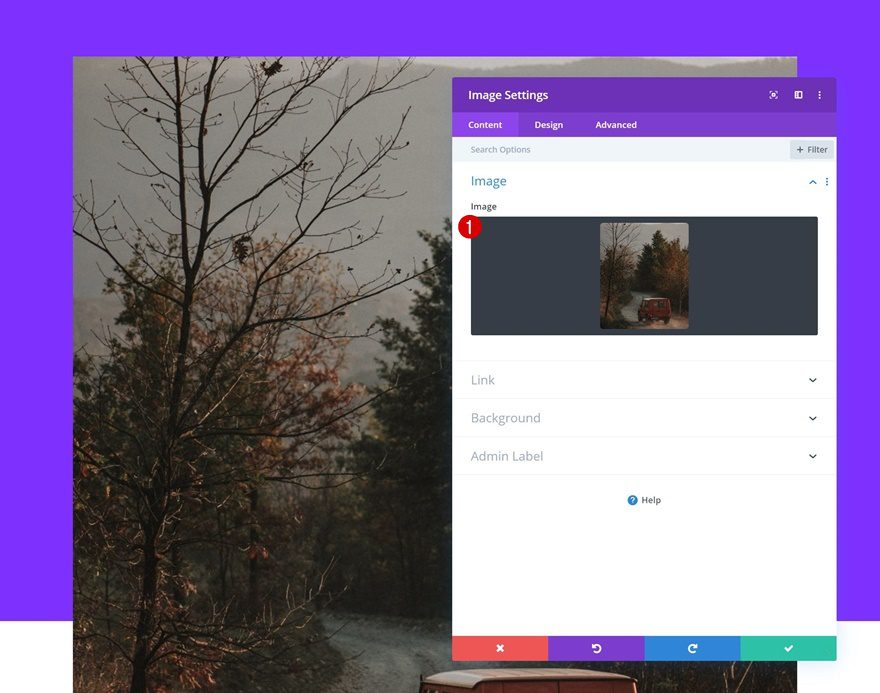
Cargar imagen
¡Es hora de comenzar a agregar módulos! El primer módulo que necesitamos es un módulo de imagen. Cargue la imagen que puede encontrar en la carpeta comprimida que pudo descargar al comienzo de este tutorial. Si prefiere usar otra imagen, asegúrese de usar un ancho de 1160 px y una altura de 1385 px.

Dimensionamiento
Pase a la pestaña de diseño del Módulo de imagen y habilite la opción ‘Forzar ancho completo’.
- Forzar ancho completo: Sí

Espaciado
Modifique la configuración de espaciado a continuación.
- Mostrar espacio debajo de la imagen: No
- Acolchado izquierdo: 17vw

Borde
Y agregue ’50vw’ en la esquina superior derecha del módulo de imagen.

filtros
También estamos cambiando los colores de nuestra imagen para que coincidan con nuestra paleta de colores. Abra la configuración de filtros y aplique la siguiente configuración:
- Tono: 211 grados
- Saturación: 600%
- Brillo: 67%
- Contraste: 112%
- Invertir: 18%

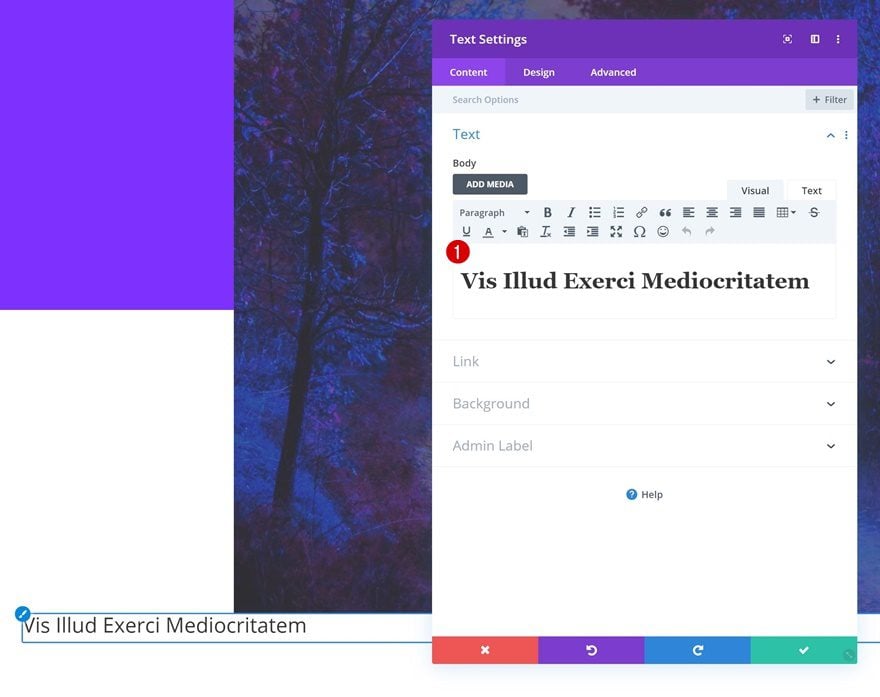
Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H1
El segundo módulo que necesitamos en esta fila es un módulo de texto con algo de contenido H1.

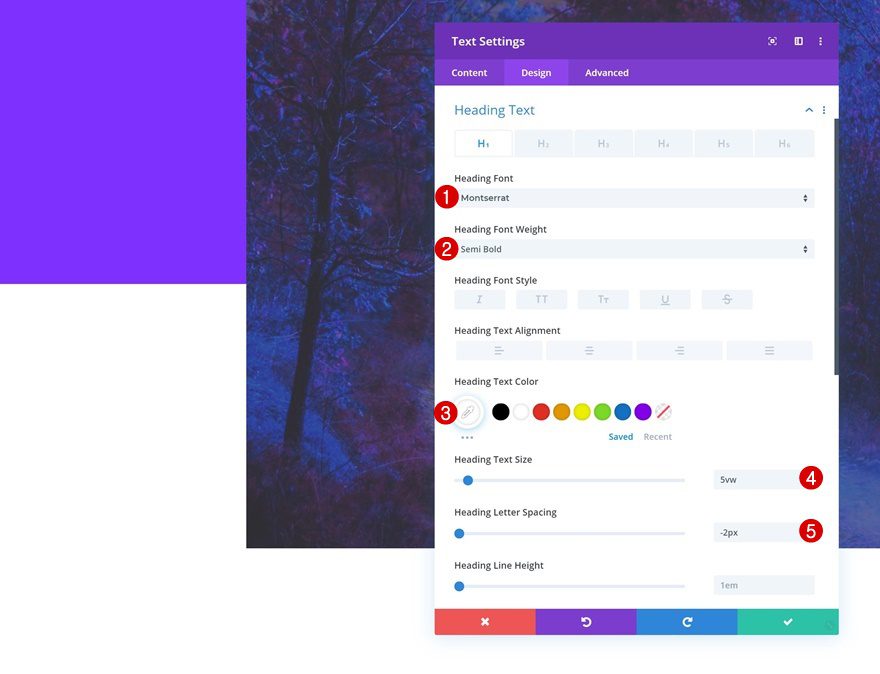
Configuración de texto H1
Pase a la pestaña de diseño y cambie la configuración de texto H1 en consecuencia:
- Fuente del encabezado: Montserrat
- Peso de la fuente del encabezado: semi negrita
- Color del texto del título: #ffffff
- Tamaño del texto del encabezado: 5vw
- Espaciado entre letras de encabezado: -2px

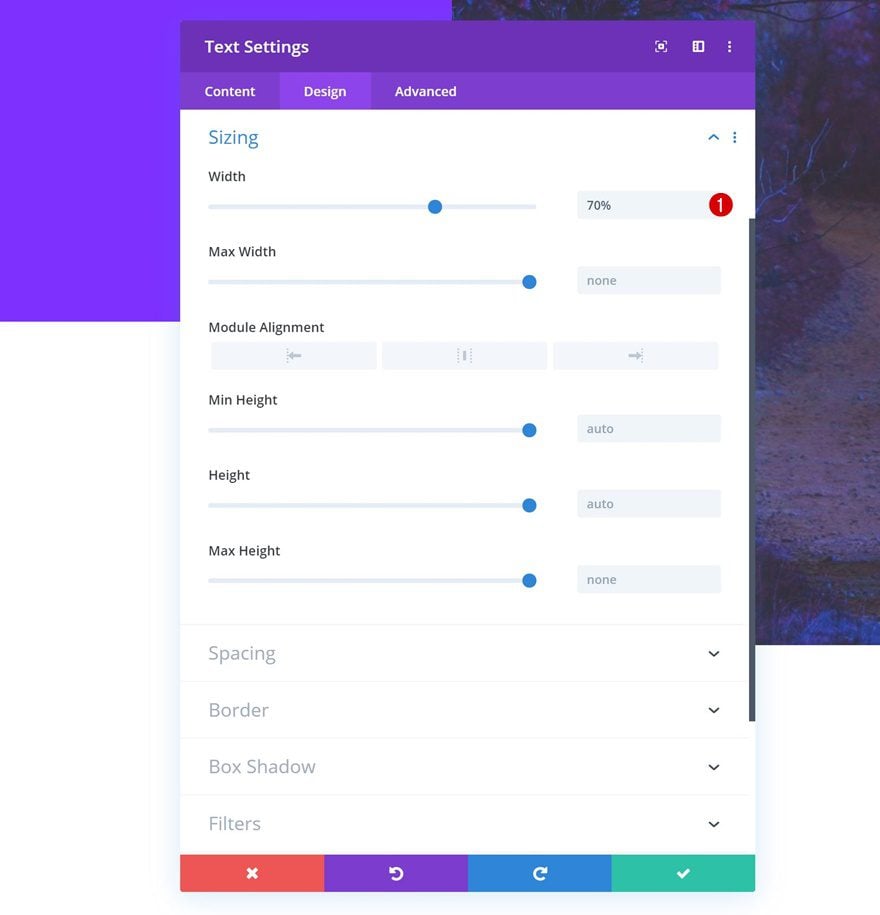
Dimensionamiento
Modifique el ancho del módulo a continuación.
- Ancho: 70%

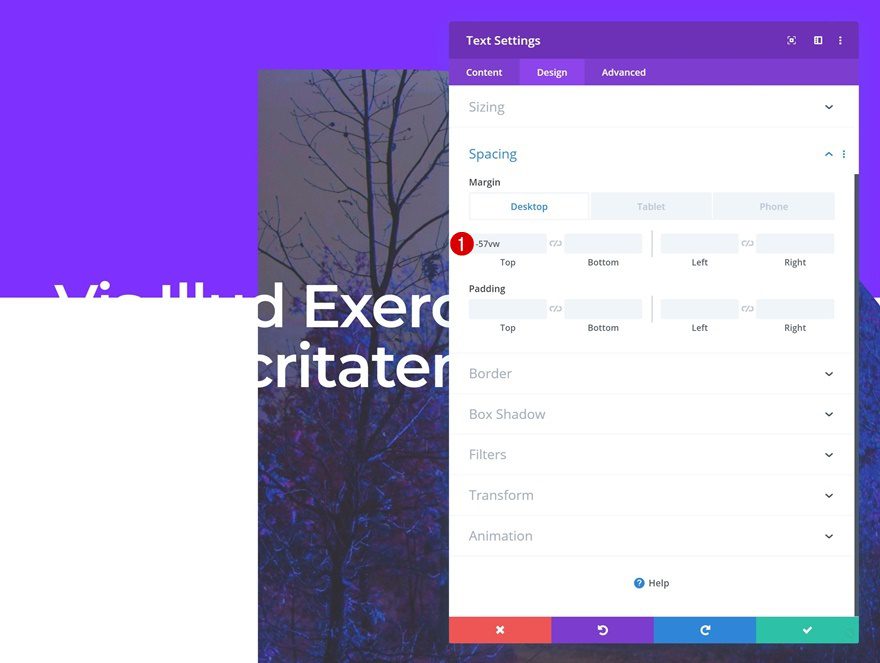
Espaciado
Y cree una superposición entre este y el módulo anterior utilizando un margen superior negativo.
- Margen superior: -57vw (escritorio), -75vw (tableta), -91vw (teléfono)

Agregar módulo divisor a columna
Visibilidad
El siguiente módulo que necesitamos es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

Línea
Cambia el color de la línea a continuación.
- Color de línea: #00dcff

Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 0.8vw
- Ancho: 27%

Agregue el Módulo de Texto #2 a la Columna
Agregar contenido de párrafo
Continúe agregando un nuevo módulo de texto con algún contenido de párrafo de su elección.

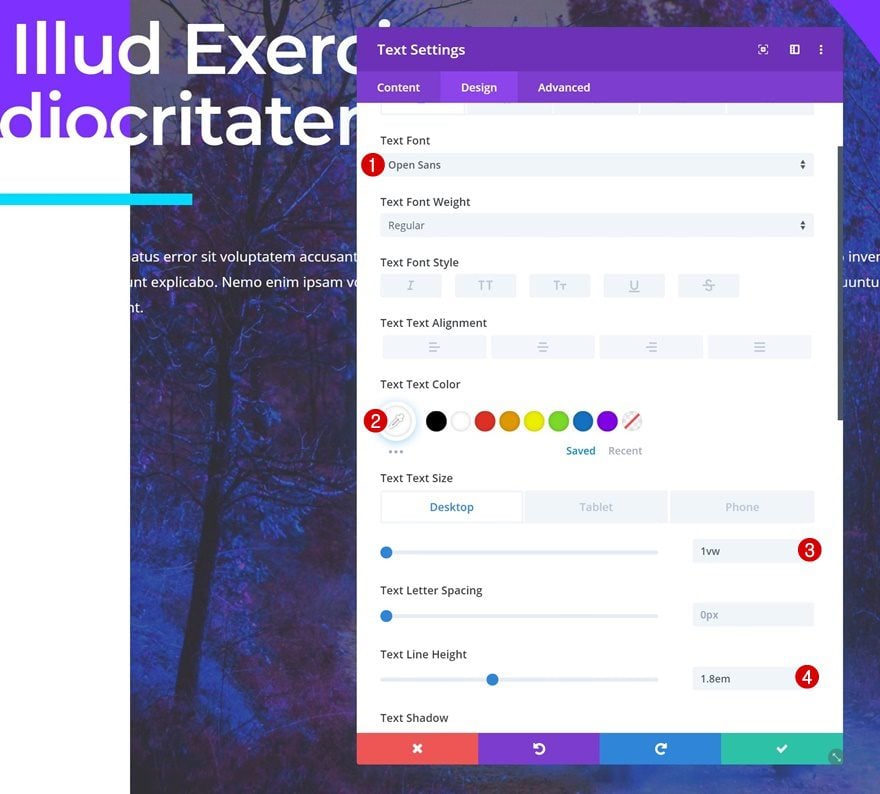
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente de texto: Open Sans
- Color del texto: #ffffff
- Tamaño de texto: 1vw (escritorio), 2vw (tableta), 2.5vw (teléfono)
- Altura de la línea de texto: 1,8 em

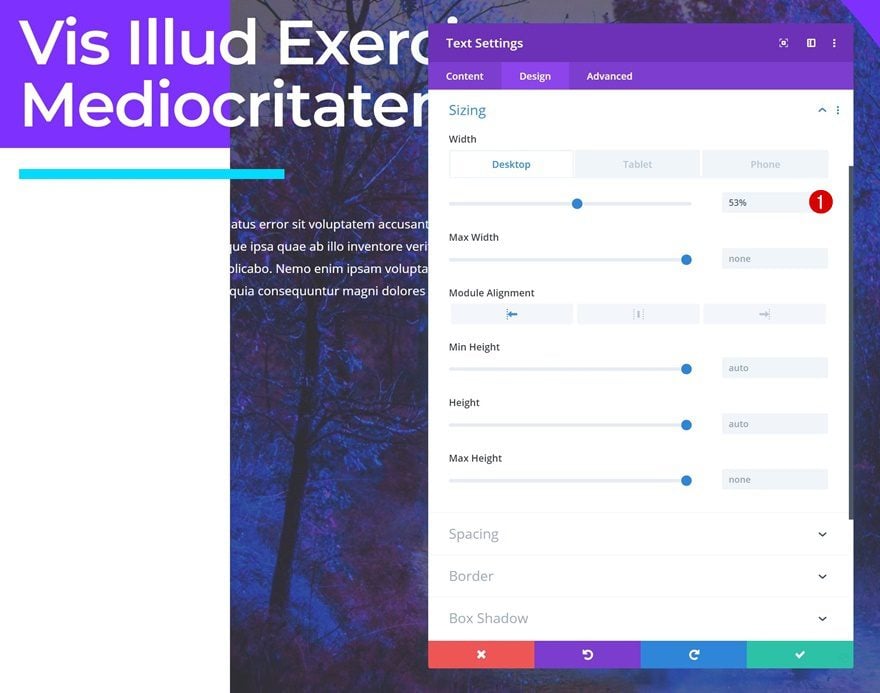
Dimensionamiento
Modifique también el ancho del módulo.
- Ancho: 53 % (escritorio), 65 % (tableta), 100 % (teléfono)

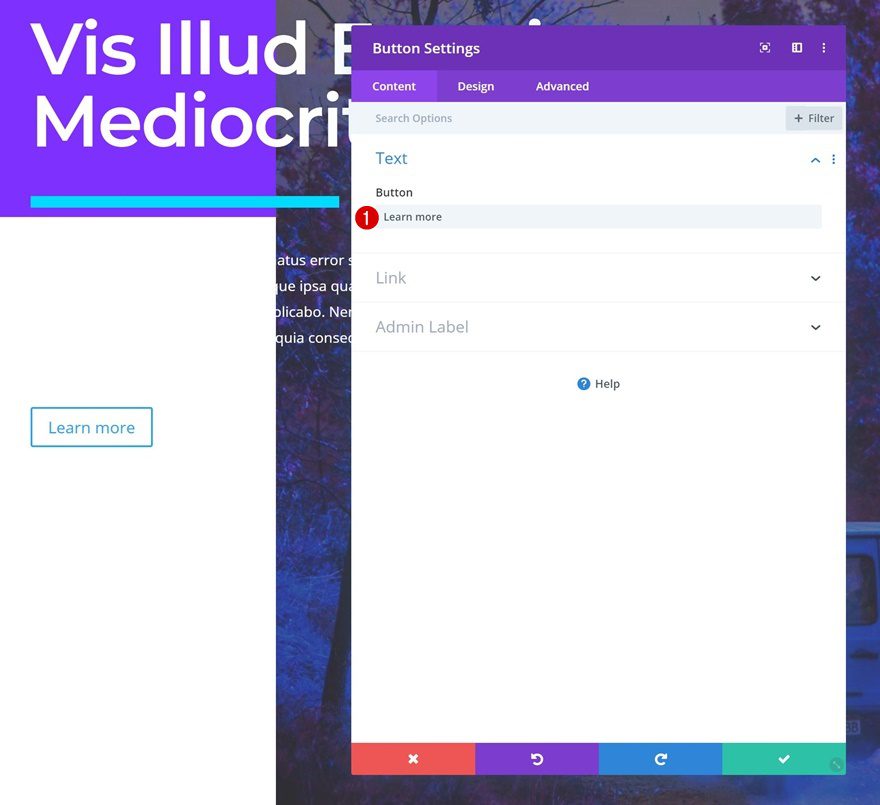
Agregar copia
El siguiente y último módulo que necesitamos en esta fila es un módulo de botones. Agregue alguna copia de su elección.

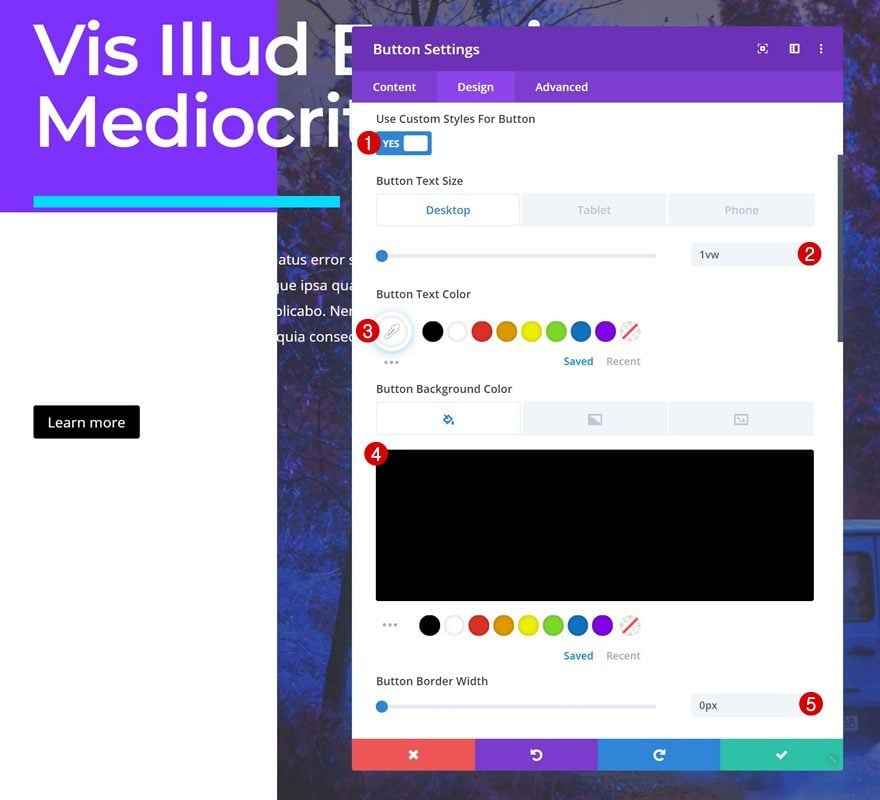
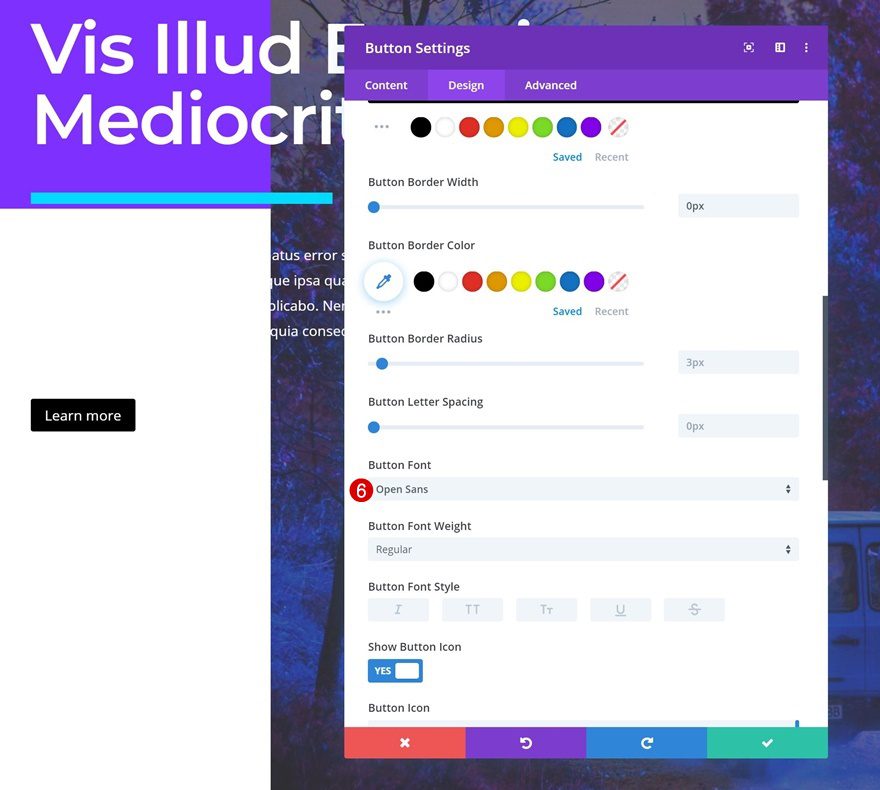
Configuración de botones
Vaya a la configuración del botón a continuación y cambie el estilo de su botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #000000
- Ancho del borde del botón: 0px
- Fuente del botón: Open Sans


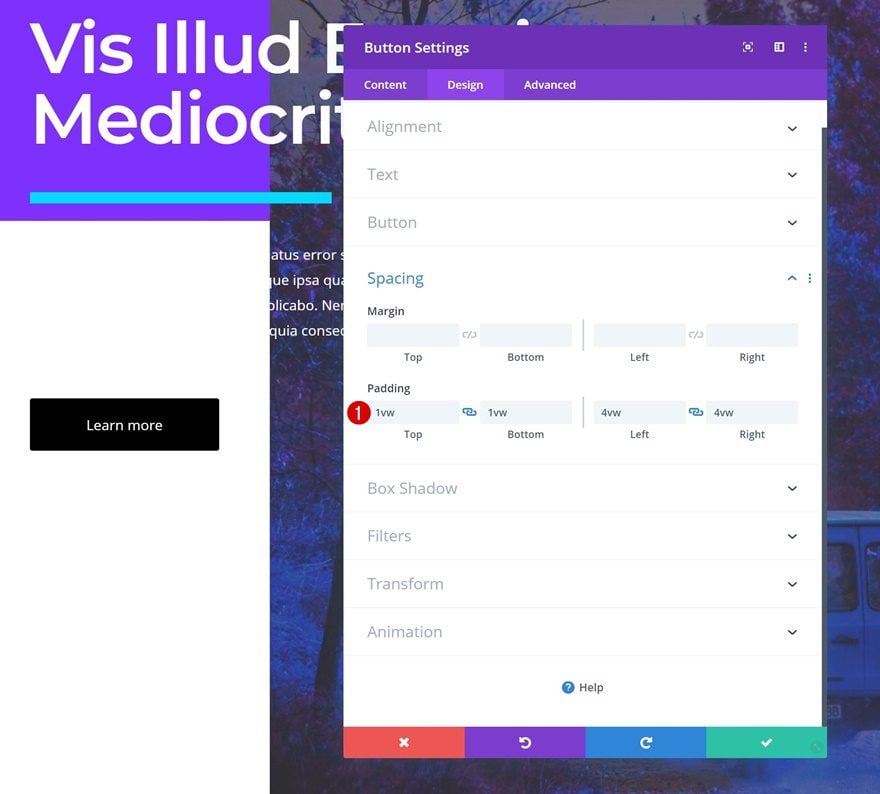
Espaciado
Agregue también algunos valores de relleno personalizados.
- Acolchado superior: 1vw
- Acolchado inferior: 1vw
- Acolchado izquierdo: 4vw
- Acolchado Derecho: 4vw

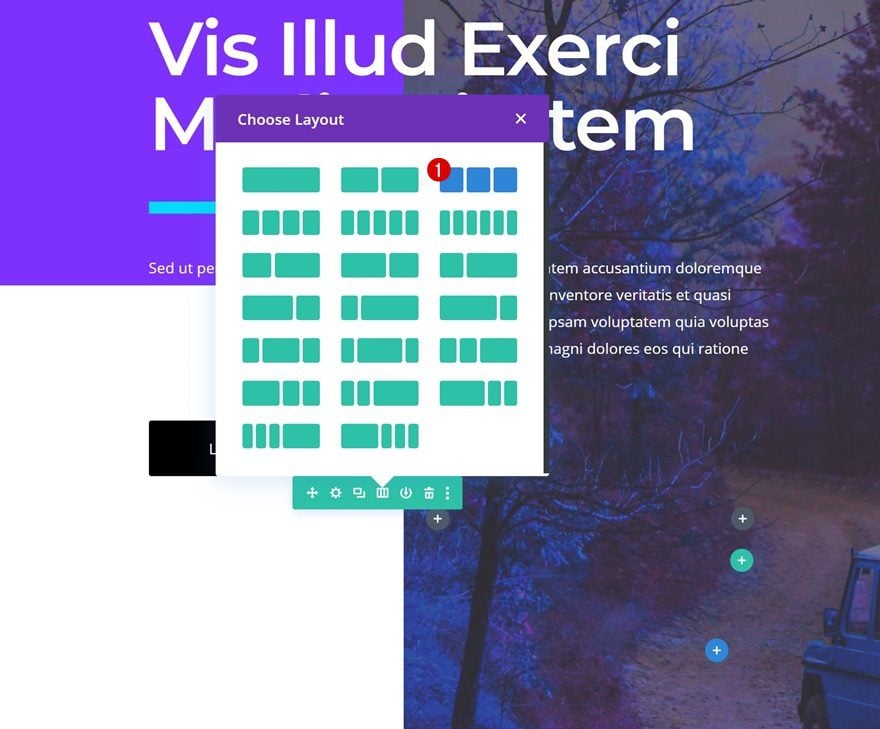
Añadir Fila #2
Estructura de la columna
¡A la siguiente fila! Elija la siguiente estructura de columna:

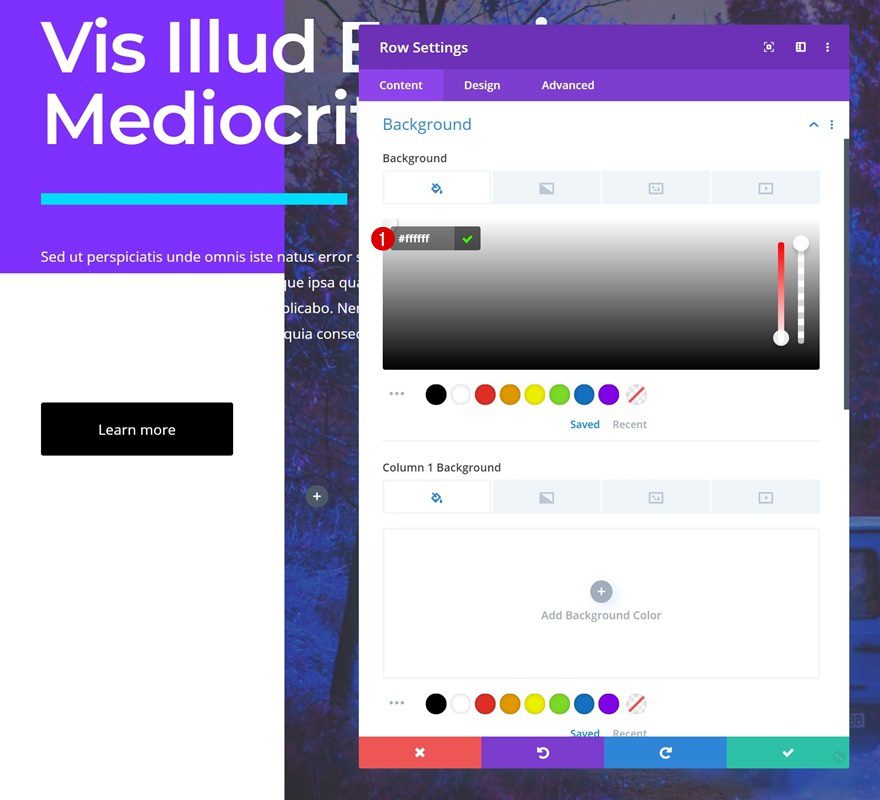
Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila. Cambia el color de fondo a blanco.
- Color de fondo: #ffffff

Dimensionamiento
Pase a la pestaña de diseño y aumente el ancho máximo.
- Ancho máximo: 100%

Espaciado
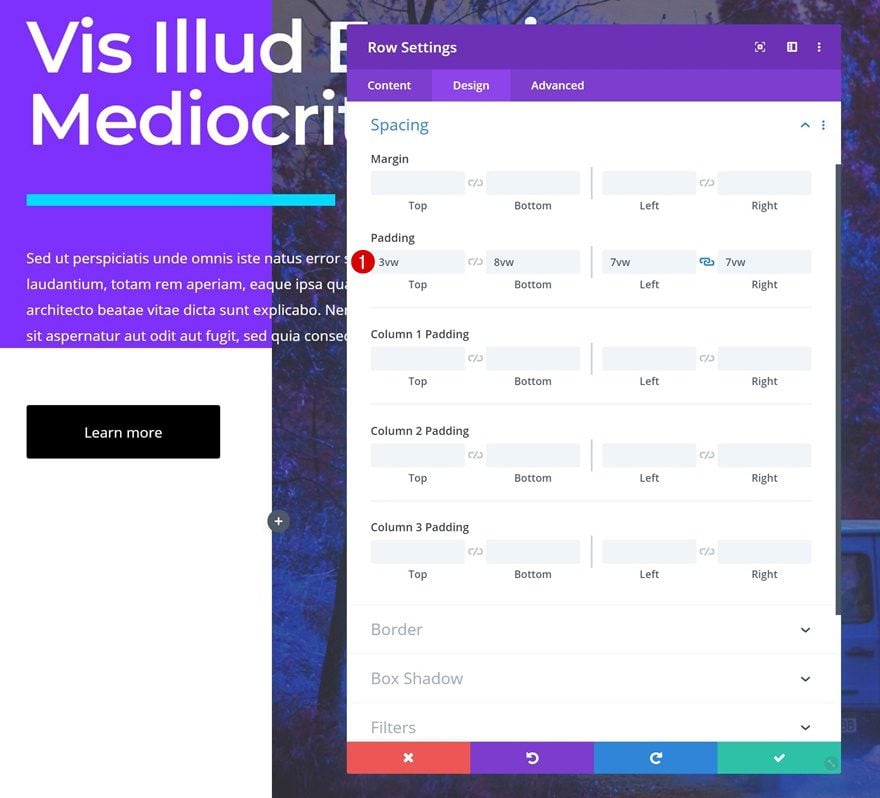
Agregue algunos valores de relleno personalizados a continuación.
- Acolchado superior: 3vw
- Acolchado inferior: 8vw
- Acolchado izquierdo: 7vw
- Acolchado derecho: 7vw

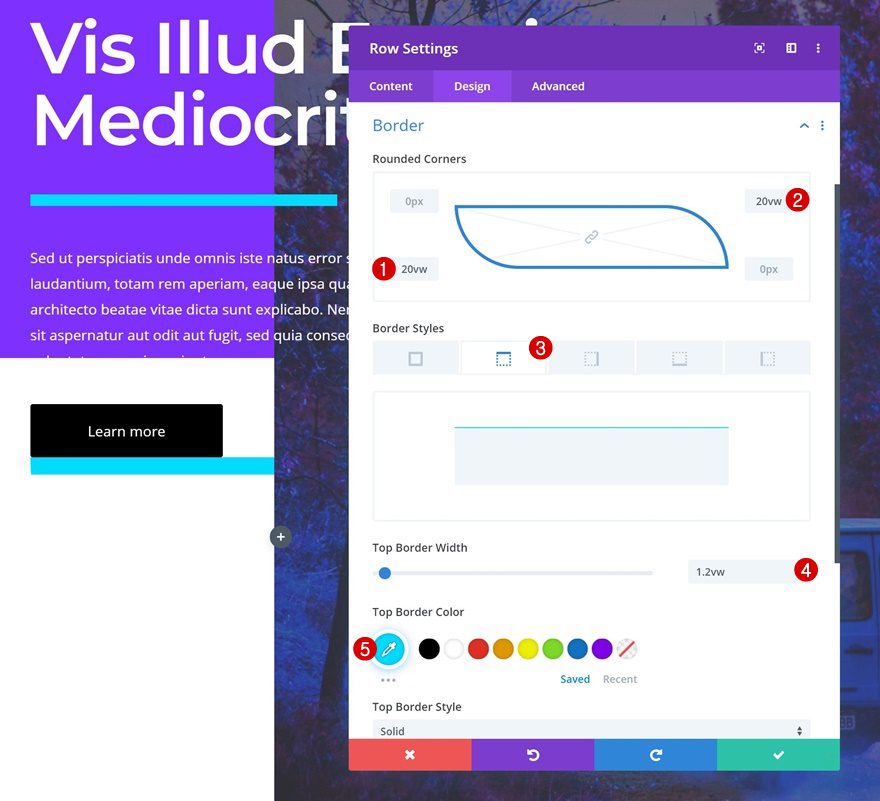
Borde
Continuaremos agregando ’20vw’ en las esquinas inferior izquierda y superior derecha de la fila. Agregaremos un borde superior usando las siguientes configuraciones también:
- Ancho del borde superior: 1.2vw
- Color del borde superior: #00dcff

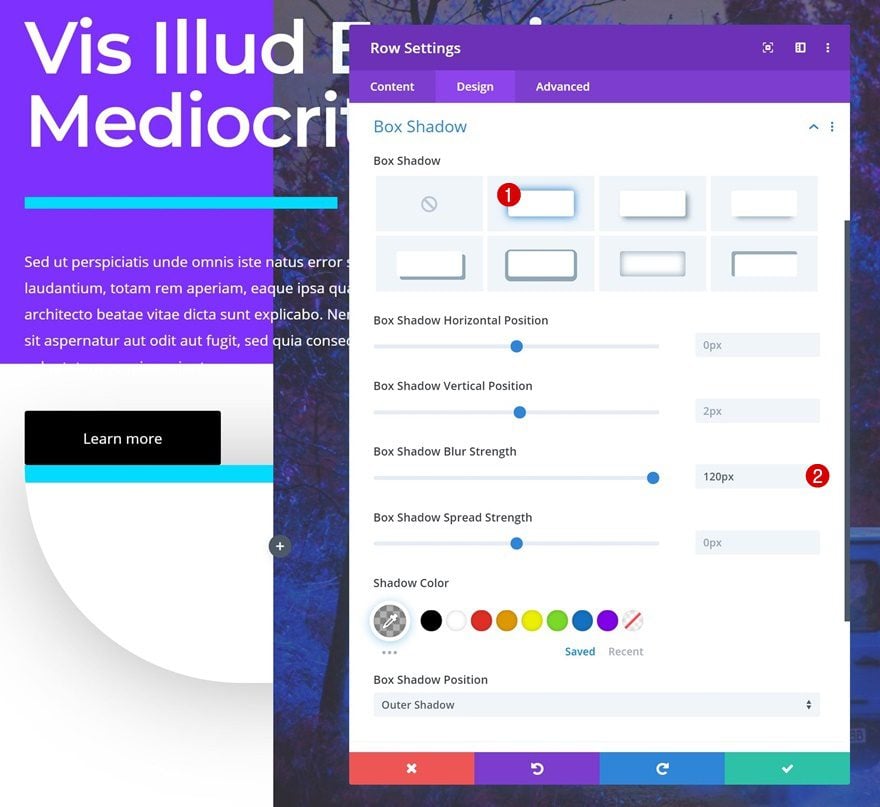
Sombra de la caja
También estamos agregando una sutil sombra de cuadro para crear profundidad en la página.
- Fuerza de desenfoque de sombra de cuadro: 120px

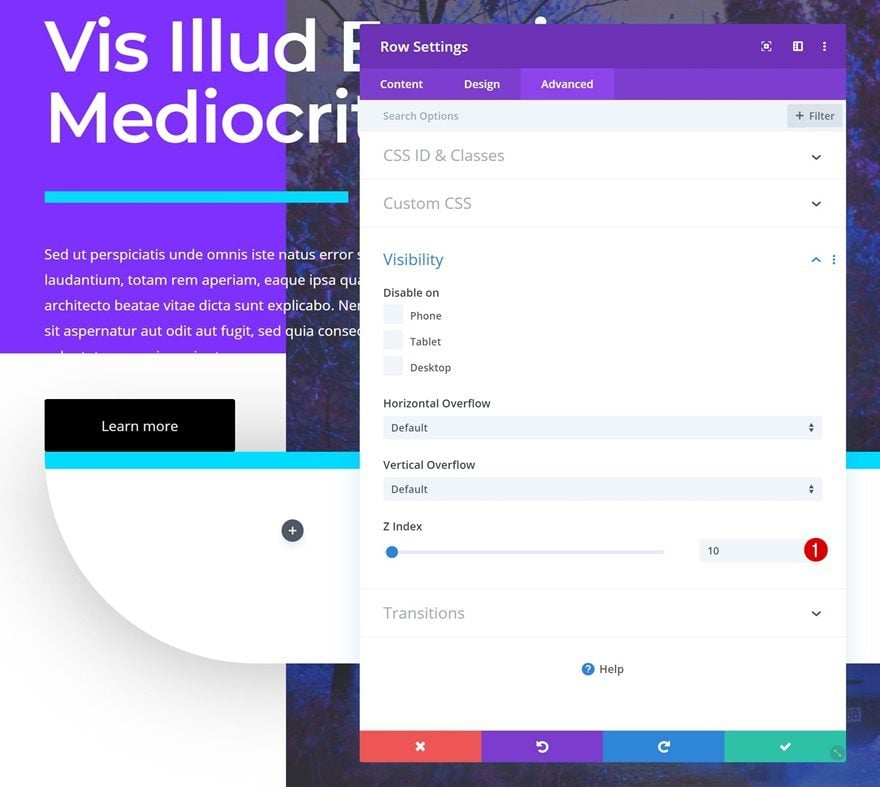
Índice Z
Para asegurarnos de que la fila aparezca en la parte superior del módulo de imagen, vamos a aumentar el índice Z de la fila en la configuración de visibilidad.
- Índice Z: 10

Agregue el módulo Blurb a la columna 1
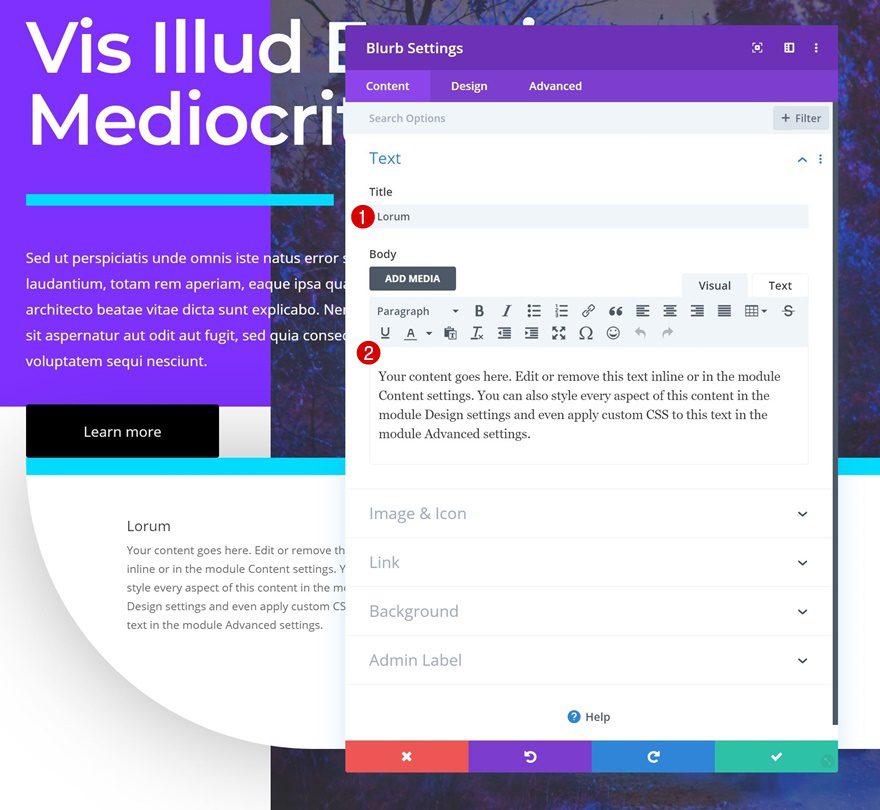
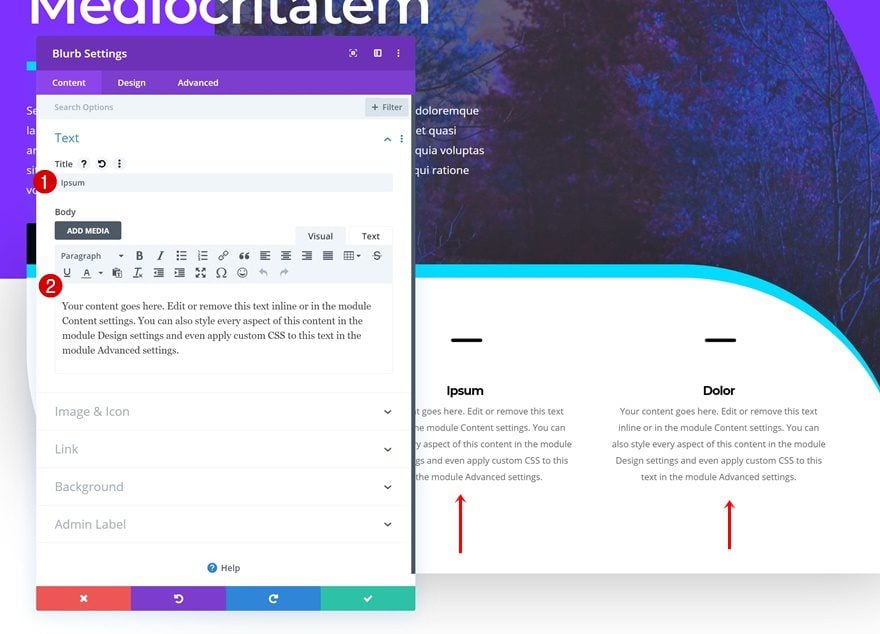
Agregar contenido
Una vez que haya completado la configuración de la fila, puede agregar un módulo de Blurb a la primera columna de la fila. Introduzca algún contenido de su elección.

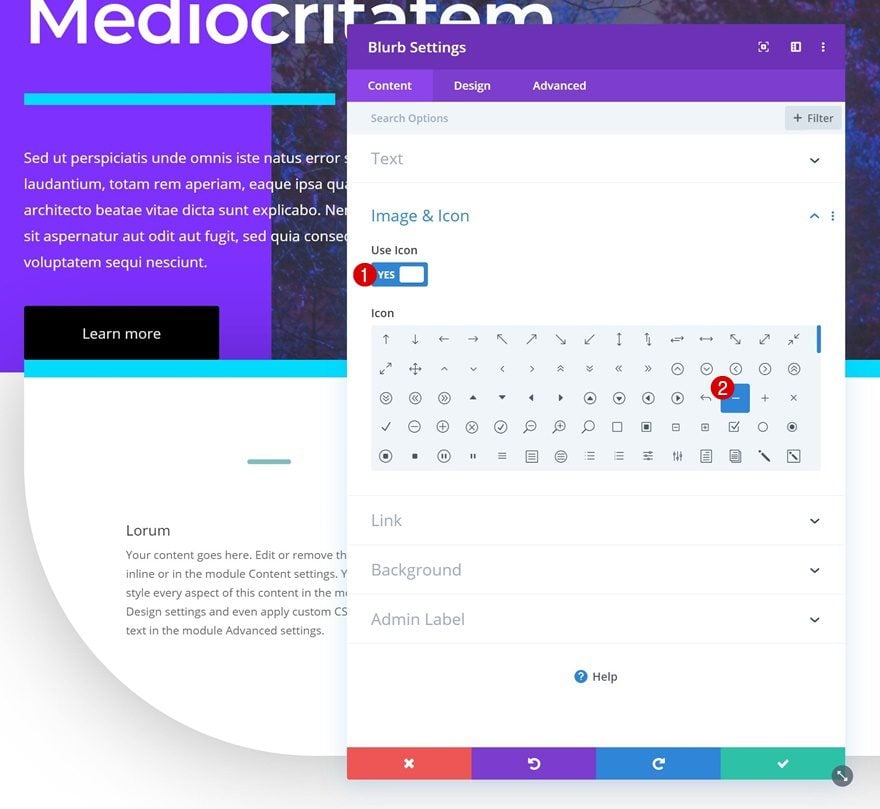
Seleccionar icono
Seleccione un icono de su elección a continuación.

Configuración de iconos
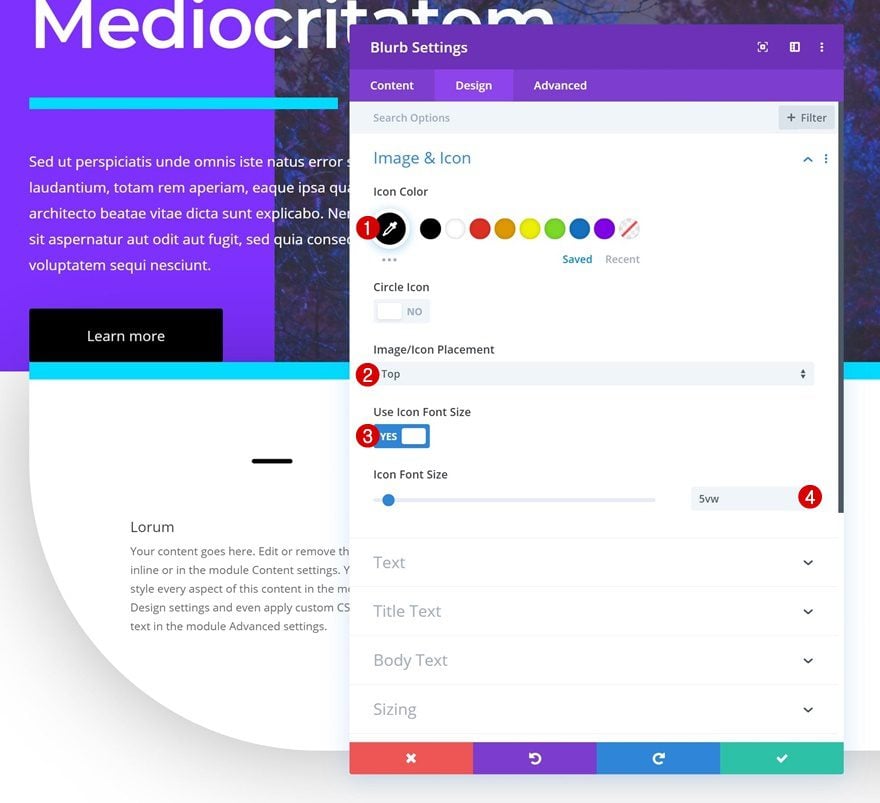
Pase a la pestaña de diseño y cambie la configuración del icono.
- Color del icono: #000000
- Ubicación del icono: superior
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 5vw

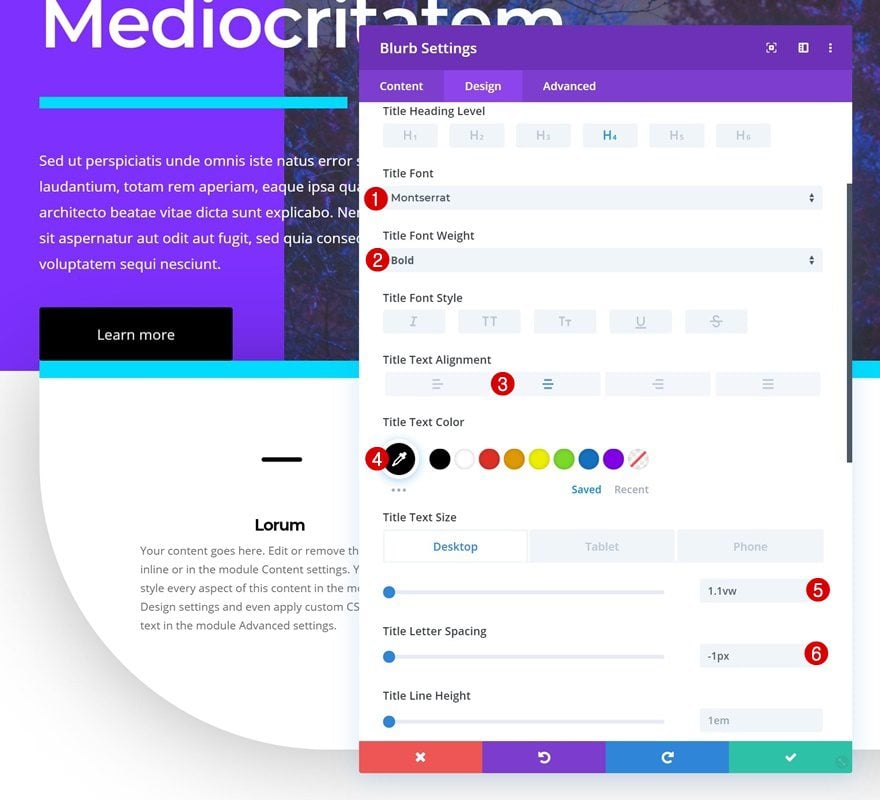
Configuración del texto del título
Modifique también la configuración del título.
- Fuente del título: Montserrat
- Peso de la fuente del título: Negrita
- Alineación del texto del título: Centro
- Color del texto del título: #000000
- Tamaño del texto del título: 1.1vw (escritorio), 2.5vw (tableta), 3vw (teléfono)
- Espaciado entre letras del título: -1px

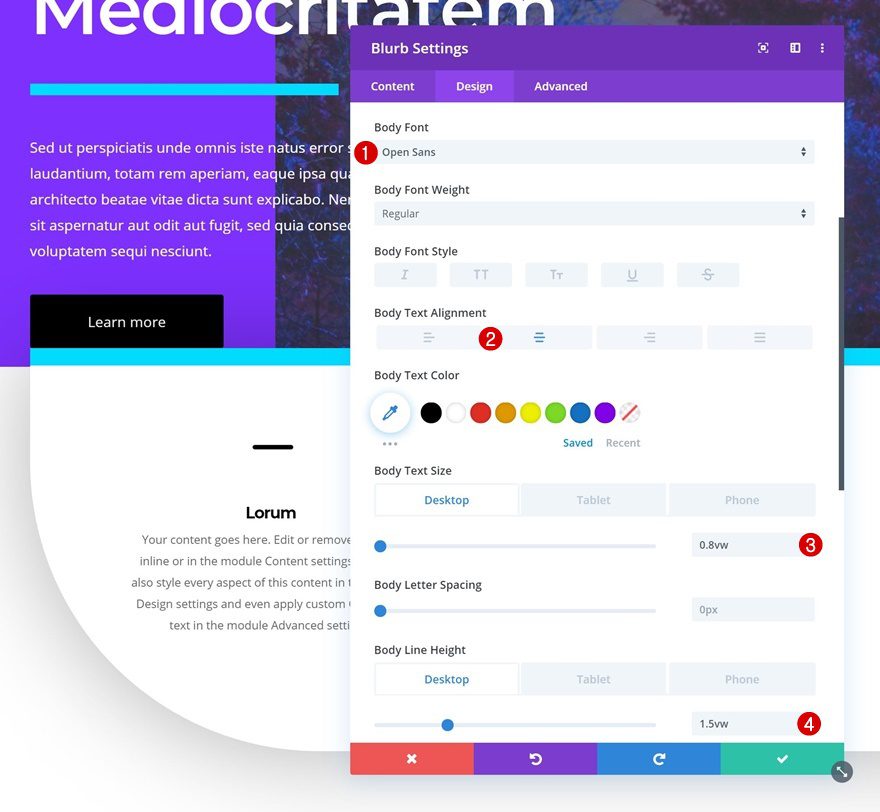
Configuración del texto del cuerpo
Junto con la configuración del texto del cuerpo.
- Fuente del cuerpo: Open Sans
- Alineación del cuerpo del texto: Centro
- Tamaño del cuerpo del texto: 0.8vw (escritorio), 1.6vw (tableta), 2vw (teléfono)
- Altura de la línea del cuerpo: 1.5vw (escritorio), 3vw (tableta y teléfono)

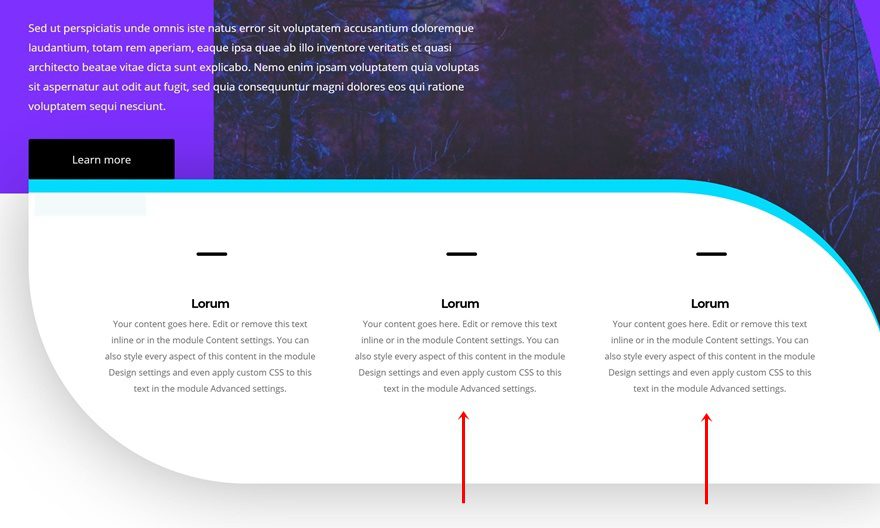
Clonar módulo Blurb dos veces y colocar duplicados en las columnas restantes
Una vez que haya completado el Módulo Blurb en la columna 1, puede clonarlo dos veces y colocar los duplicados en las dos columnas restantes de la fila.

Cambiar contenido
¡Asegúrate de cambiar el contenido de ambos duplicados y listo!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con los bordes de fila incorporados de Divi para crear una sección de héroe impresionante que puede usar para su próximo proyecto Divi. Hemos recreado un hermoso ejemplo desde cero y también pudo descargar el archivo JSON de forma gratuita. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.