
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso, le mostraremos cómo transferir un nuevo estilo de diseño a otra página utilizando el paquete de diseño de tienda de muebles de Divi . Con todos los nuevos paquetes de diseño que están saliendo, es posible que haya querido cambiar el estilo de una página existente utilizando el estilo del nuevo paquete de diseño. En lugar de reemplazar toda la página, también puede transferir el estilo de diseño utilizando Divi y sus funciones de eficiencia. Una de las opciones más nuevas que se incluye en Visual Builder es la función de copiar y pegar entre páginas. Esto le permitirá realizar muchos cambios en todo el diseño sin tocar la configuración de un elemento de diseño.
Pero, por supuesto, cada diseño es único, lo que significa que también tendrá que aplicar algunos cambios manuales. La buena noticia es que puede extender esa configuración manual a elementos similares en la página con un solo clic. Con suerte, esta publicación lo ayudará a seguir una determinada estructura al transferir un estilo de diseño.
¡Hagámoslo!
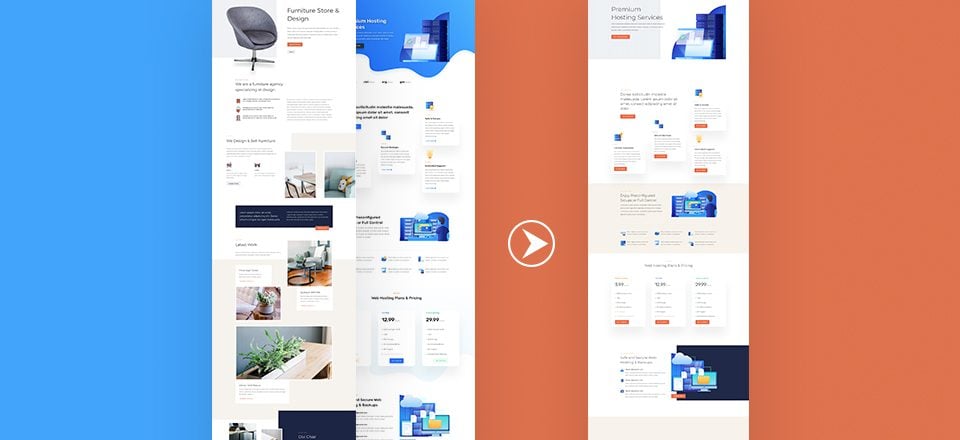
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado.

Acercarse
Las estructuras de las páginas difieren entre sí, por eso es difícil transferir completamente un estilo de diseño con un solo clic. Pero con Divi, puede usar las funciones de eficiencia para acelerar el proceso. Combinaremos la función de copiar y pegar entre páginas, la función de extender estilos y la función de buscar y reemplazar para ahorrar tiempo al transferir un estilo de diseño a una página existente, sin tener que cambiar la estructura de la página.
Parte 1: Abrir dos páginas una al lado de la otra
Comenzaremos abriendo dos páginas una al lado de la otra. La página existente y la nueva página que contiene el estilo de diseño que queremos aplicar. Vamos a tomar la página de destino del paquete de diseño de la tienda de muebles (el estilo de diseño que queremos aplicar a la página existente) y la página de destino del paquete de diseño de la empresa de hospedaje (la página que queremos cambiar).
Parte 2: restablecer ciertas configuraciones de sección
La segunda parte será sobre restablecer ciertas configuraciones de sección. La configuración que necesita restablecer varía de un diseño a otro, pero generalmente incluye la configuración de fondo y la configuración del divisor.
Parte 3: Uso de las funciones de estilos de extensión y copiar y pegar entre páginas de Divi para la sección Hero
Luego, podemos comenzar a usar la función de copiar y pegar entre páginas de Divi para comenzar a cambiar las cosas. Lo natural es comenzar con las secciones de héroe. Cambiaremos cada elemento de diseño en la sección principal al nuevo estilo de diseño copiando las configuraciones del nuevo estilo de diseño y pegándolas en la página existente. Después de hacer eso, extenderemos estos estilos a elementos similares en la página.
Parte 4: Realice cambios manuales (según el diseño) y utilice funciones de eficiencia
Como se mencionó anteriormente, cada diseño es único. Es por eso que también es necesario realizar cambios manuales en la página existente. Una vez realizados los pocos cambios, puede extender el estilo o usar buscar y reemplazar para que se aplique a elementos similares en la página.
Parte 5: Agregar características de diseño
Por último, pero no menos importante, también puede agregar ciertas características de diseño a la página existente.
Parte 1: Abrir dos páginas una al lado de la otra
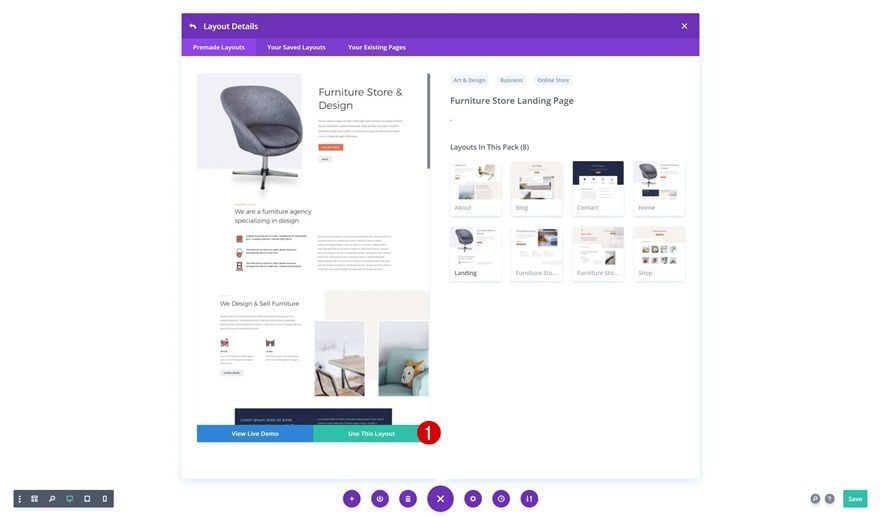
Crear nueva página usando el diseño usando la página de destino del paquete de diseño de la tienda de muebles
Ahora que hemos pasado por la parte de enfoque de esta publicación, ¡comencemos a usar Divi! Agregue una nueva página usando la página de destino del paquete de diseño de la tienda de muebles.

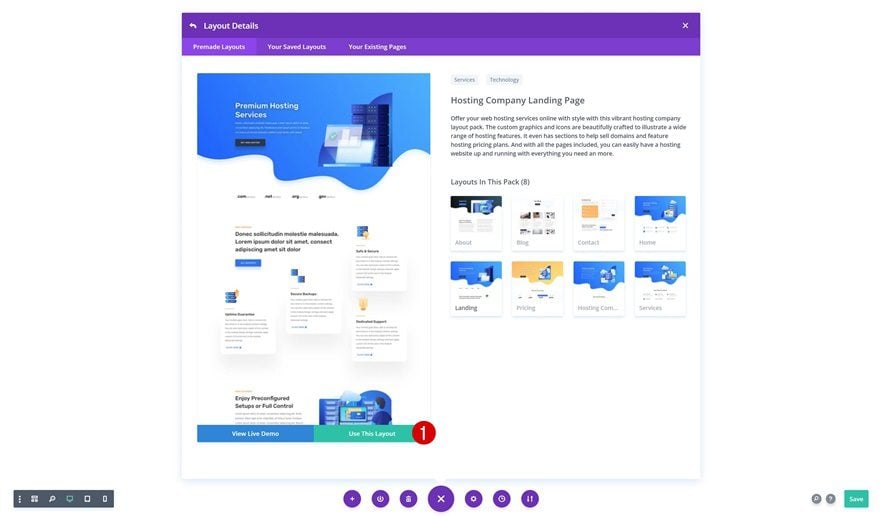
Crear nueva página utilizando la página de destino del paquete de diseño de la empresa de alojamiento
Cree otra página utilizando también la página de destino del paquete de diseño de la empresa de hospedaje. Vamos a reemplazar el estilo de diseño de este diseño con el diseño de la página de destino del paquete de diseño de la tienda de muebles.

Parte 2: restablecer ciertas configuraciones de sección
Restablecer la configuración específica de la sección de la página de inicio de la empresa de alojamiento
Abrir sección de héroe
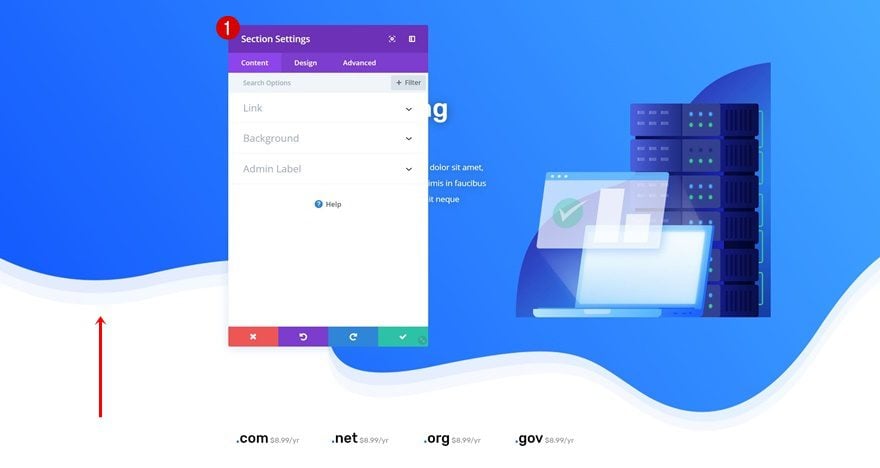
Una vez que tenga ambos diseños cerca, continúe abriendo la configuración de la sección principal de la página de inicio de la empresa de alojamiento.
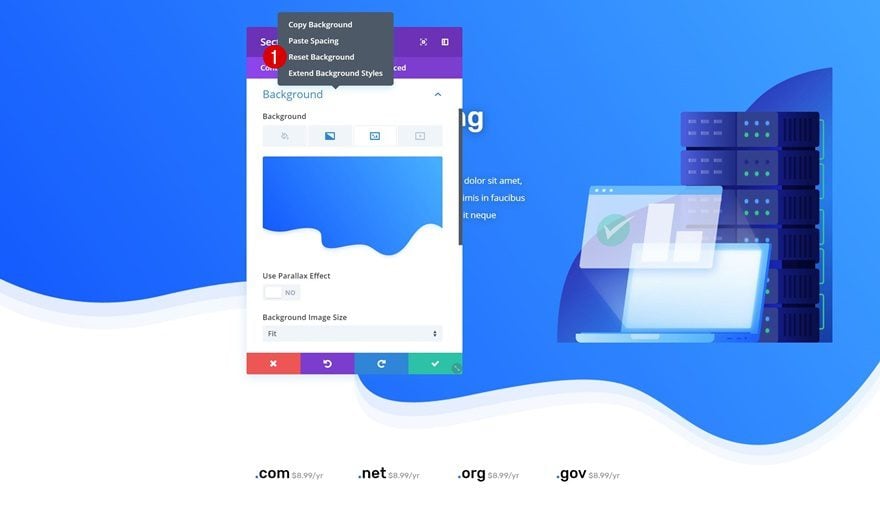
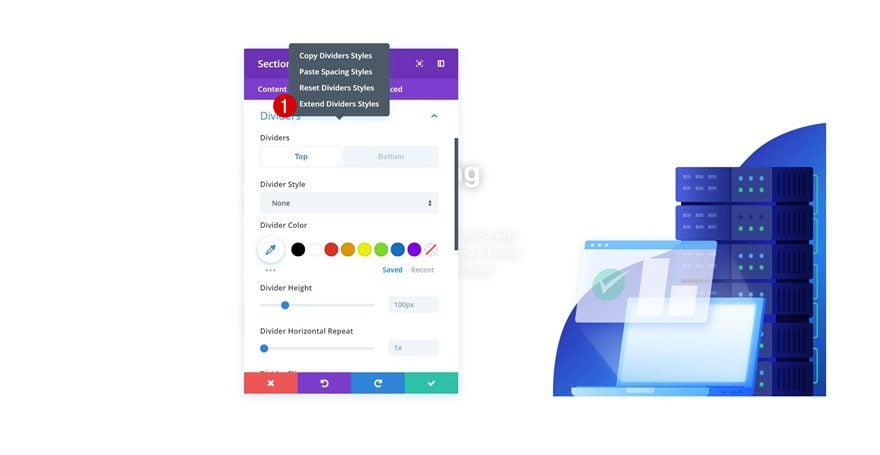
Restablecer fondo de sección y extender a todas las secciones
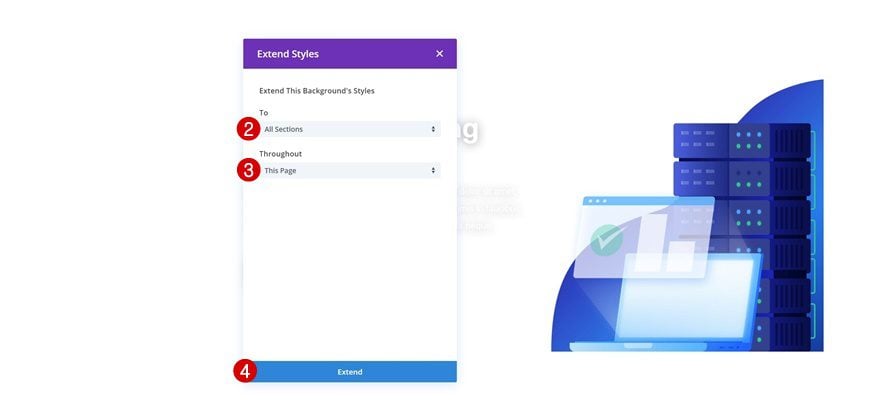
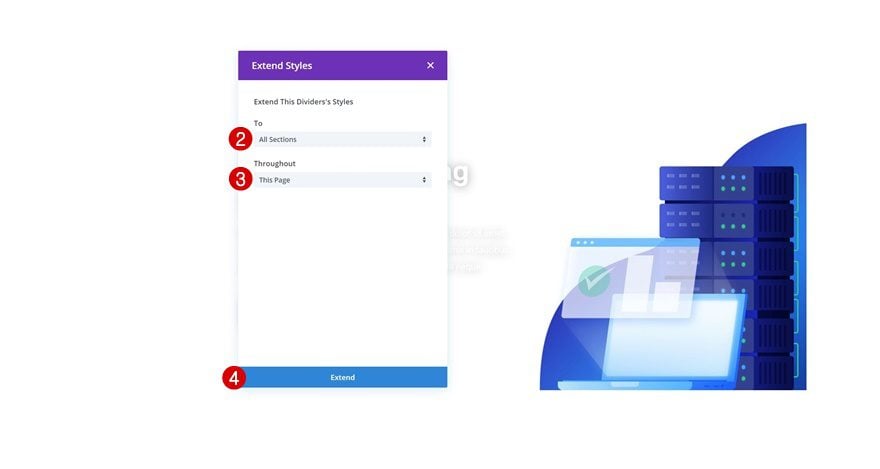
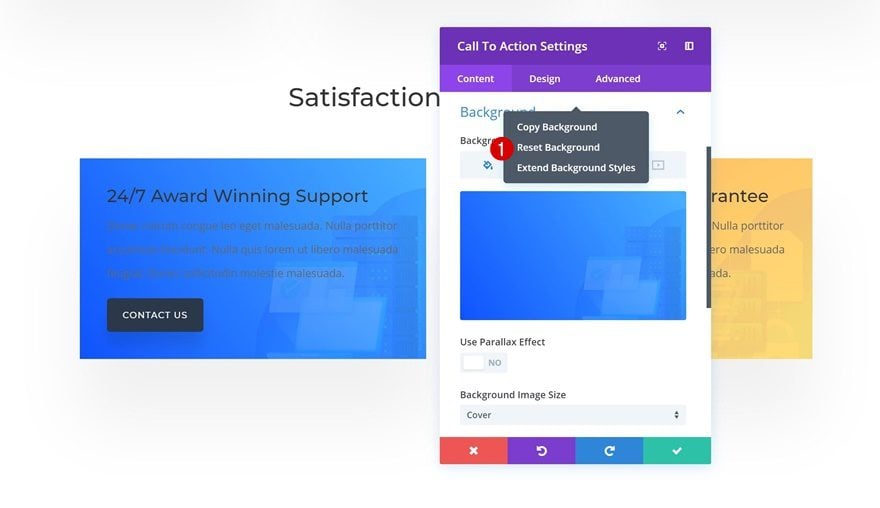
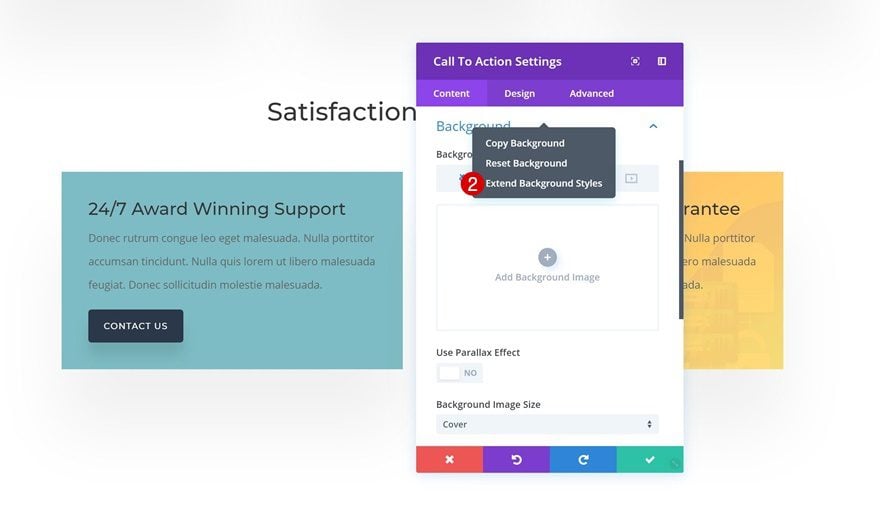
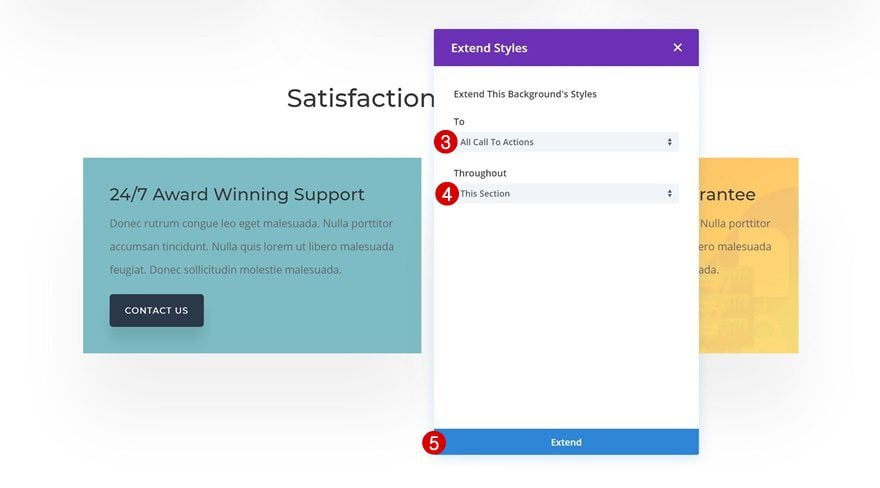
Vaya a la configuración de fondo y restablezca las opciones haciendo clic derecho y haciendo clic en Restablecer fondo. Una vez hecho esto, puede extender estos estilos de fondo a todas las secciones de la página para asegurarse de que ninguna sección de su página contenga elementos de fondo.


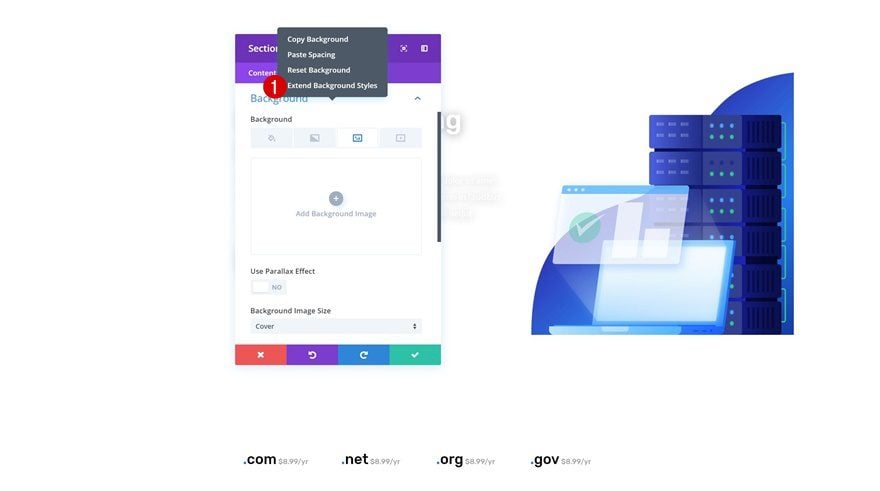
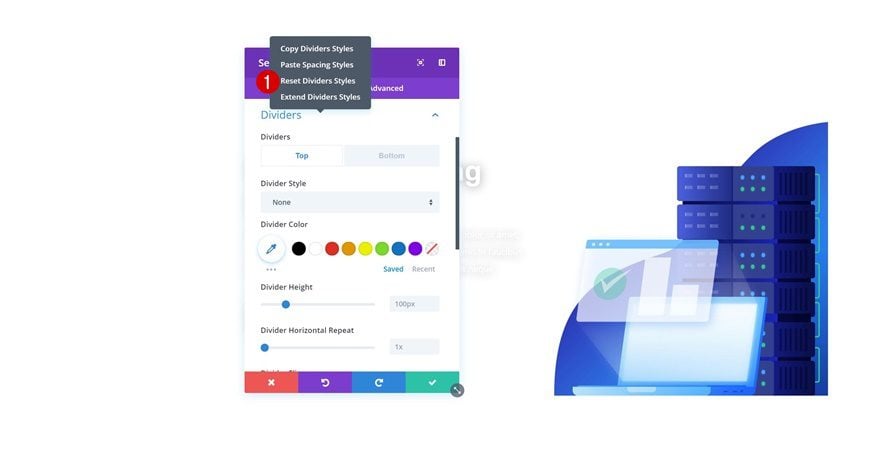
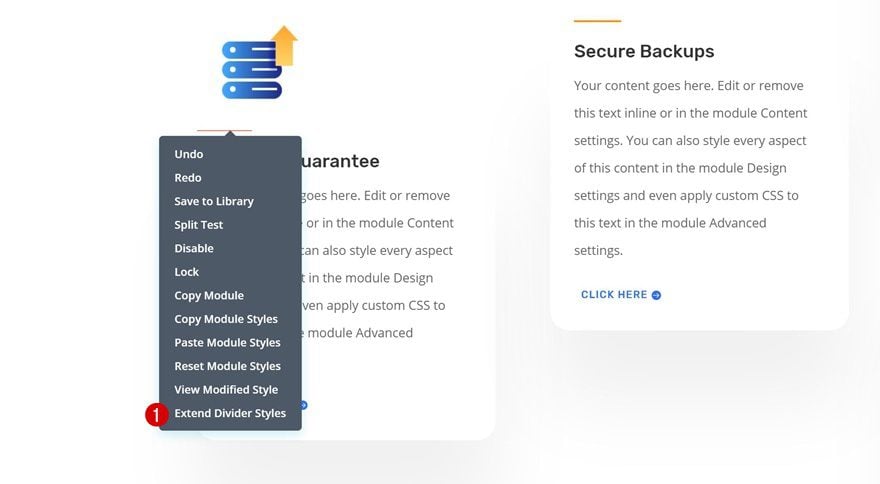
Restablecer divisores y extender a todas las secciones
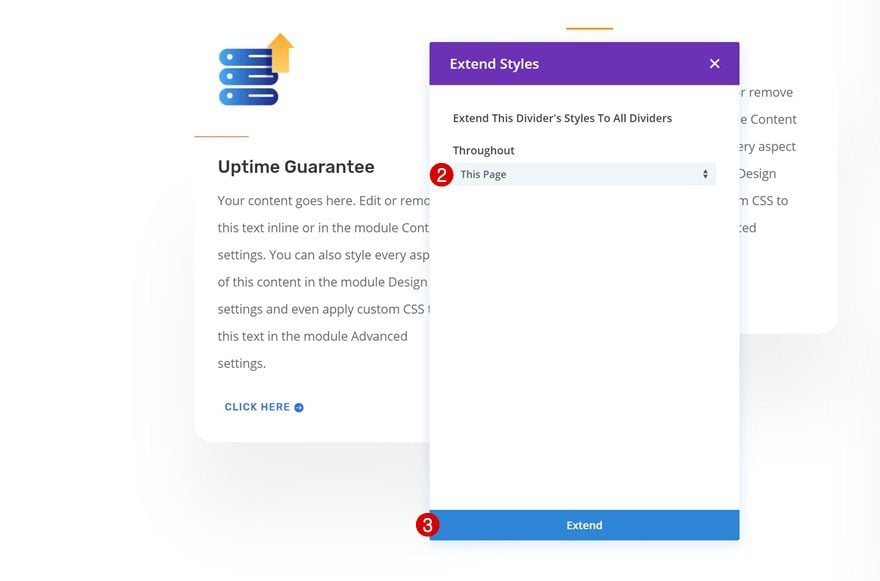
Haga lo mismo con los divisores de sección para asegurarse de que todos los divisores de sección de la página hayan desaparecido.



Parte 3: Uso de las funciones de estilos de extensión y copiar y pegar entre páginas de Divi para la sección Hero
Elementos de la sección principal de copiar y pegar entre páginas
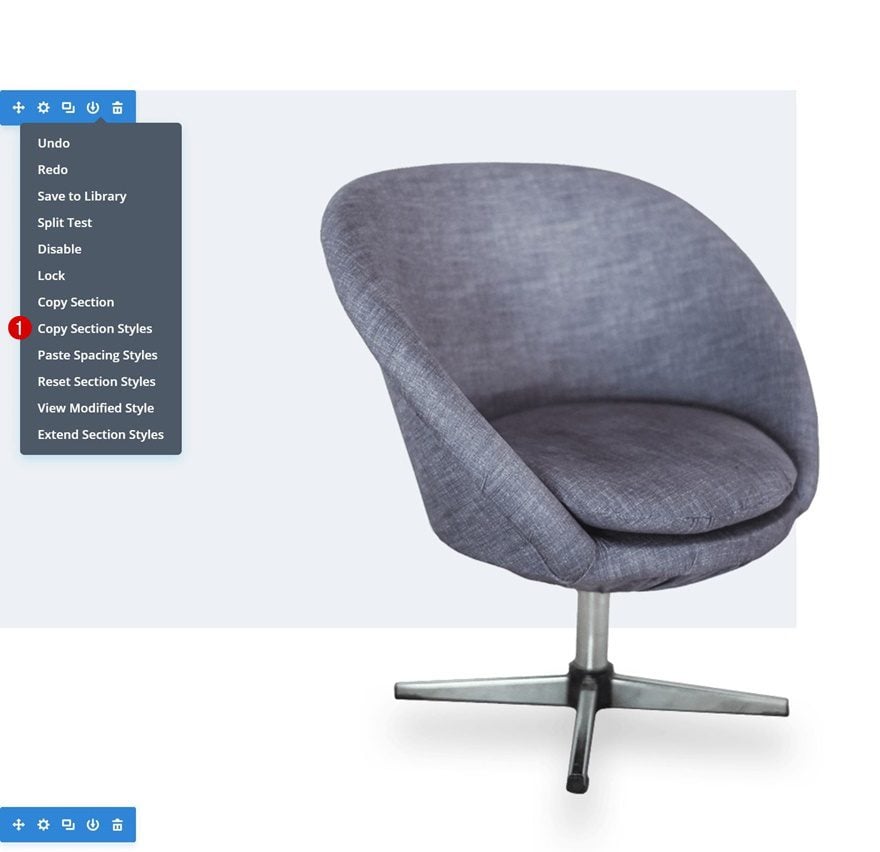
Ajustes de sección
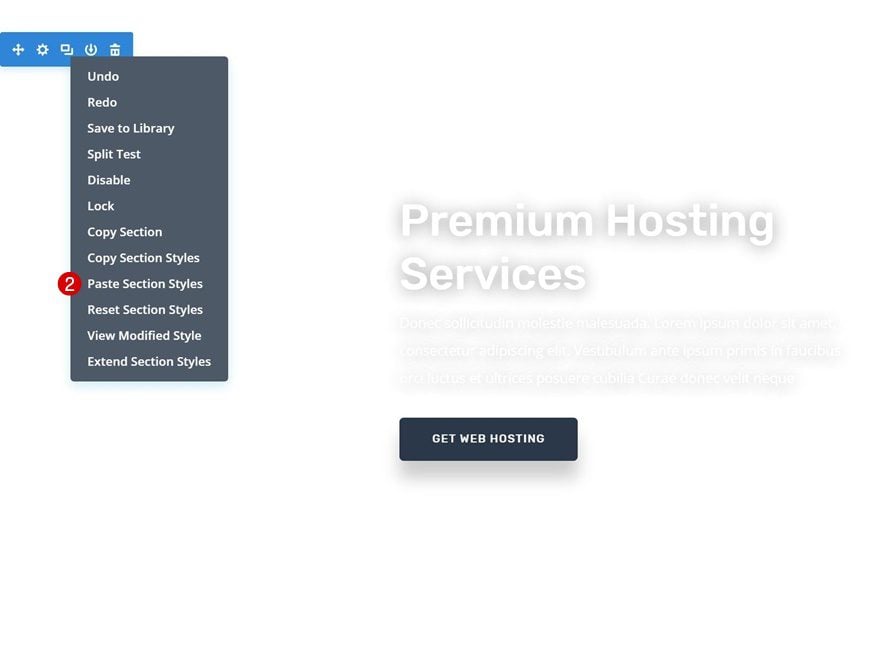
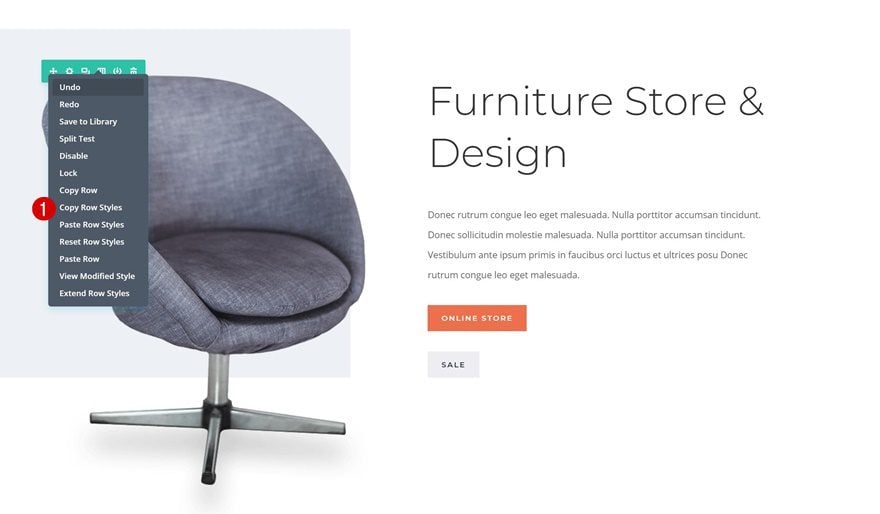
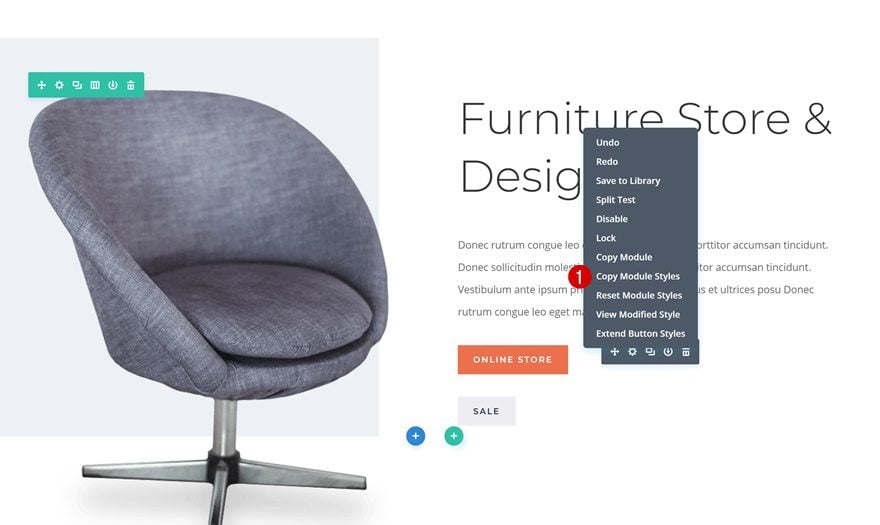
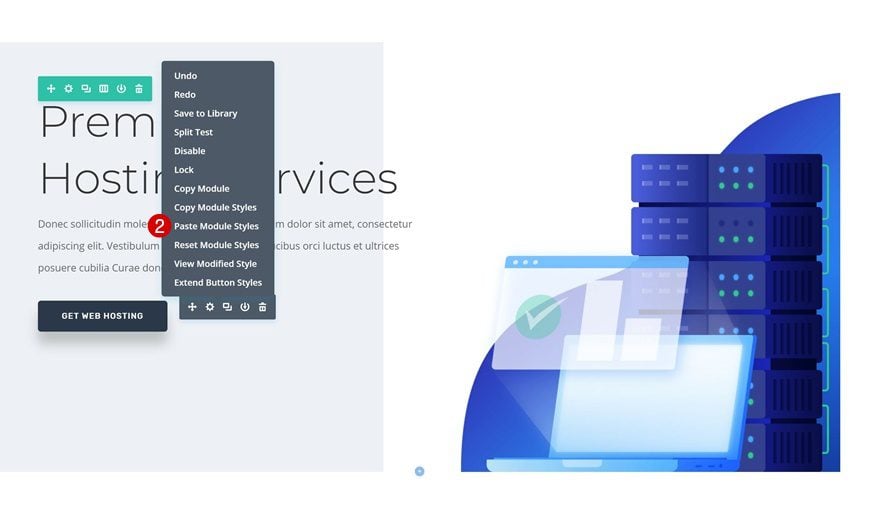
¡Es hora de comenzar a usar la opción de copiar y pegar entre páginas! Modificaremos cada elemento de diseño en la sección de héroe. Comience copiando los estilos de la sección principal en la página de inicio de la tienda de muebles. Luego, regrese a la página de inicio de la empresa de hospedaje y pegue los estilos de sección copiados.


Configuración de fila
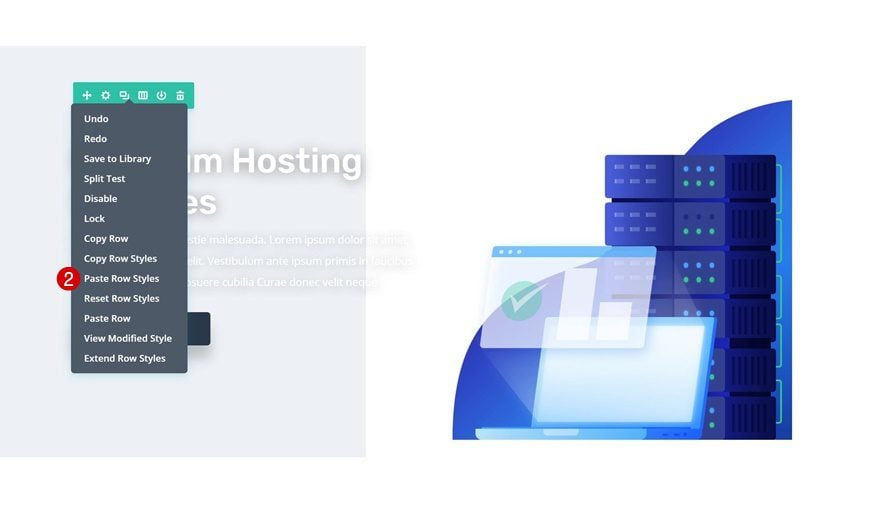
Haz lo mismo para la fila.


Módulo de texto de título
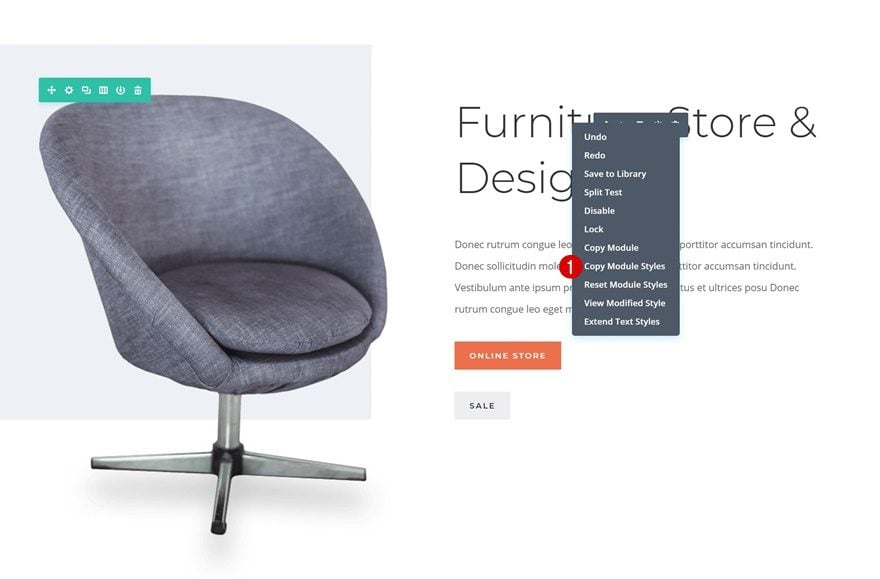
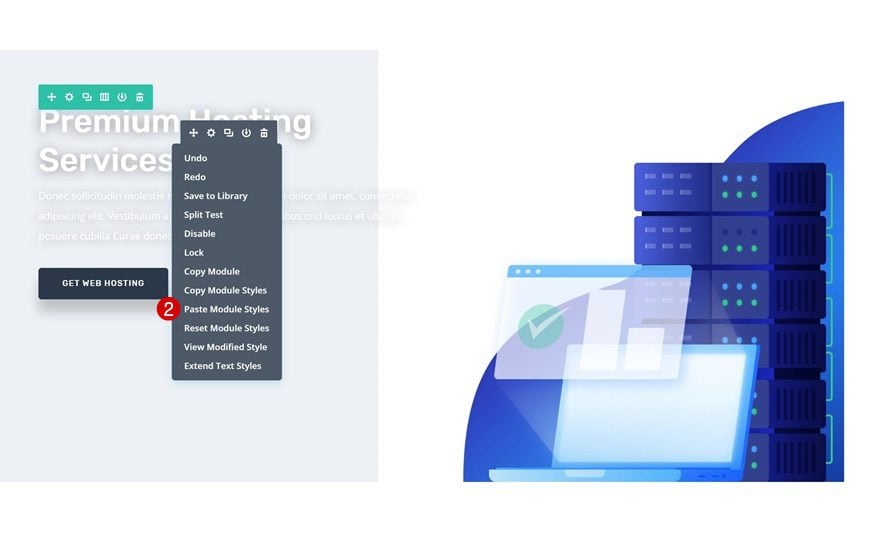
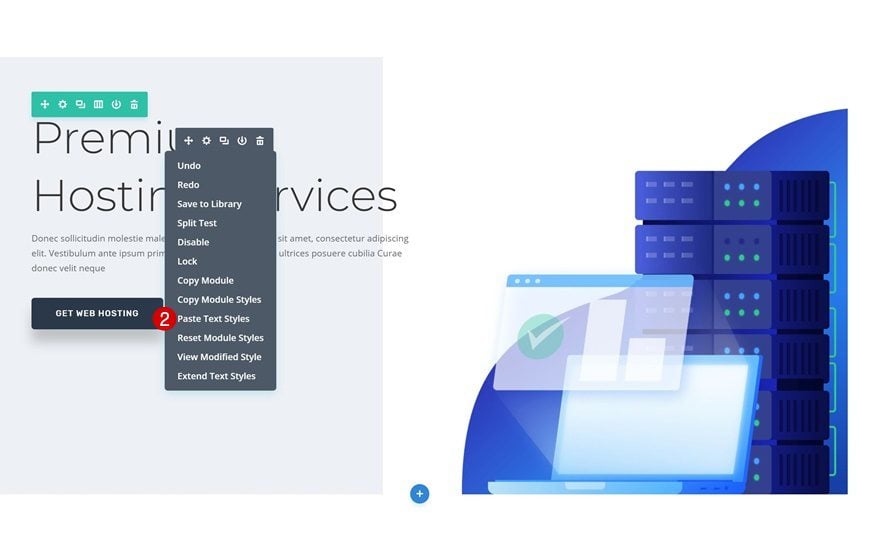
Copie los estilos de módulo del título Módulo de texto también y haga que se apliquen al título de la página de inicio de la empresa de alojamiento.


Módulo de cuerpo de texto
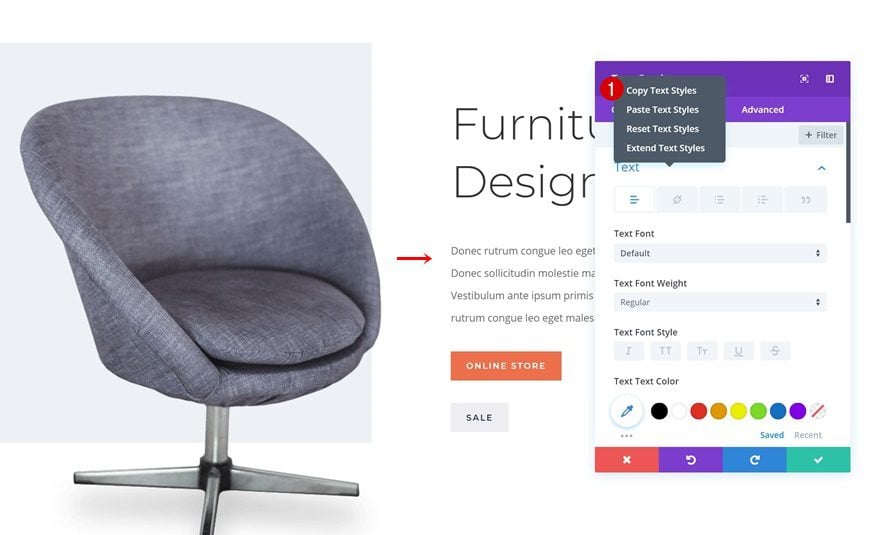
Abra la descripción Módulo de texto a continuación y copie los estilos de texto. Una vez que lo haga, haga que se apliquen al Módulo de texto en la página de la empresa de alojamiento.


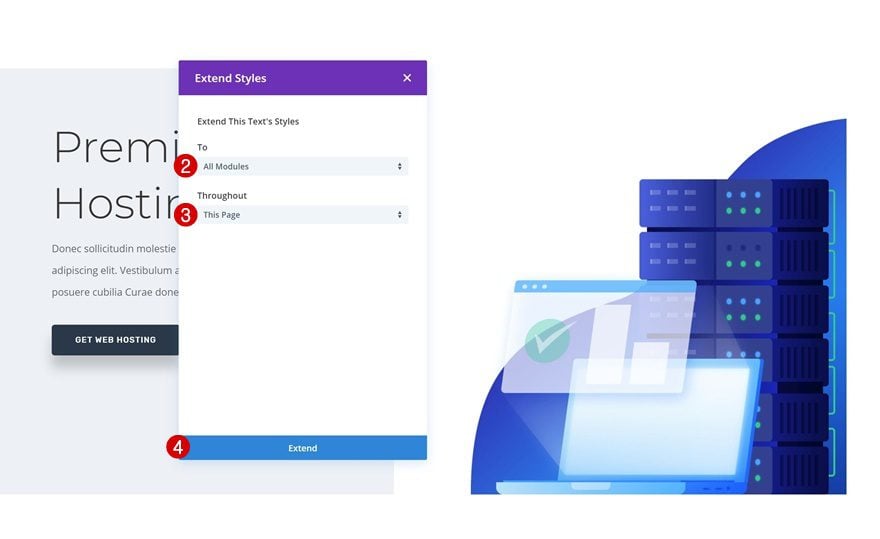
Extender estilos
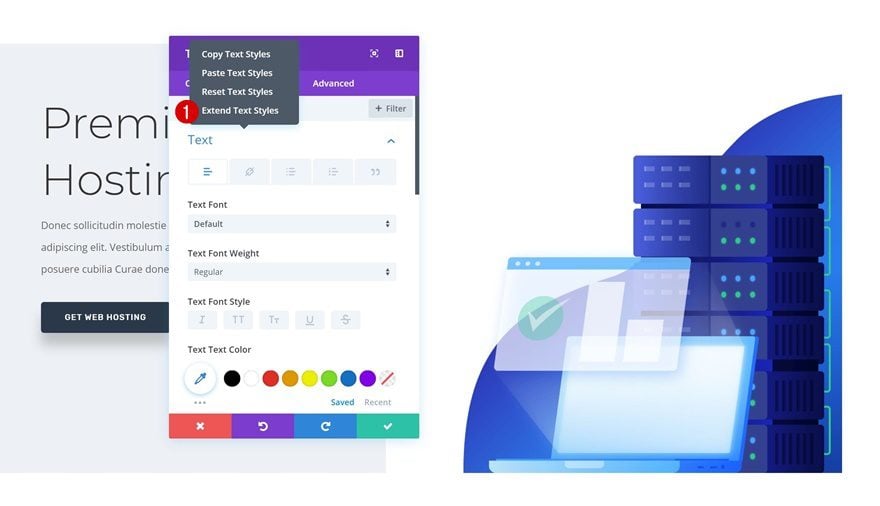
Una vez que haya aplicado los nuevos estilos de texto, continúe y amplíe estos estilos a todos los módulos de la página.


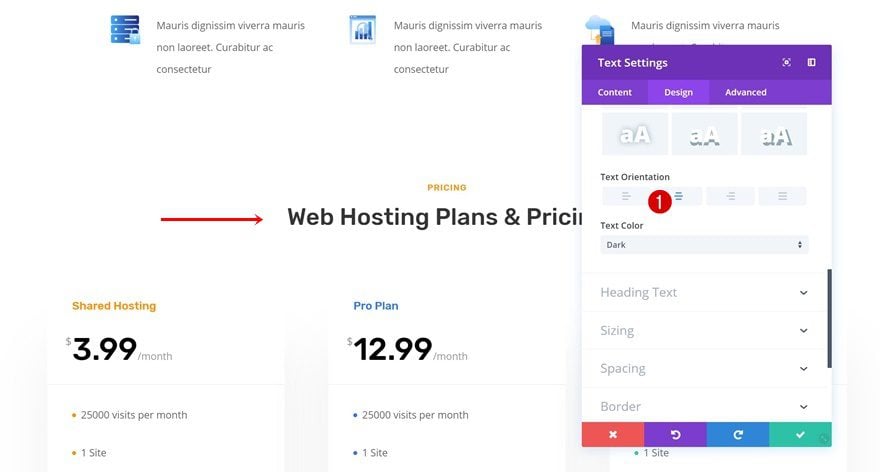
Cambie las orientaciones del texto posterior al centro donde sea necesario
Notará que la orientación del texto hacia la izquierda se aplicará a todos los elementos de diseño en toda la página. Puede mantenerlo así o volver a cambiar la orientación del texto manualmente.

Configuración de botones
El último módulo en la sección principal al que deberá aplicar nuevos estilos de módulos es el Módulo de botones.


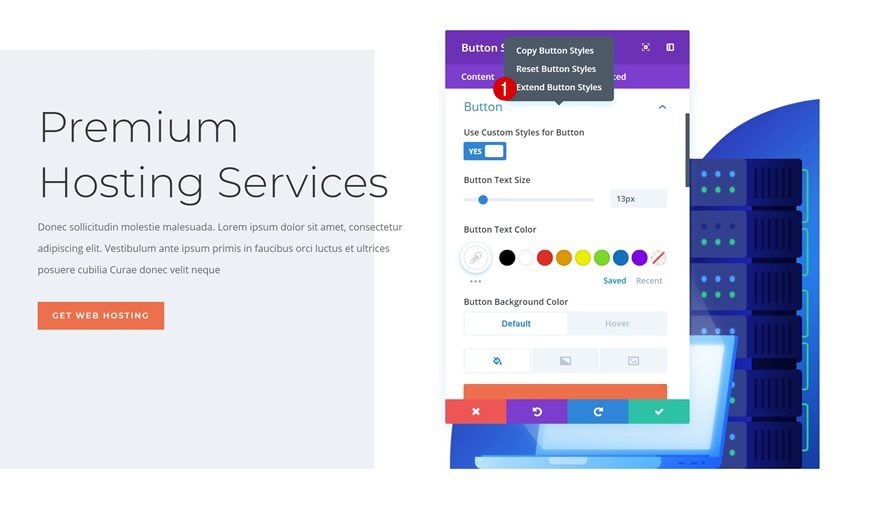
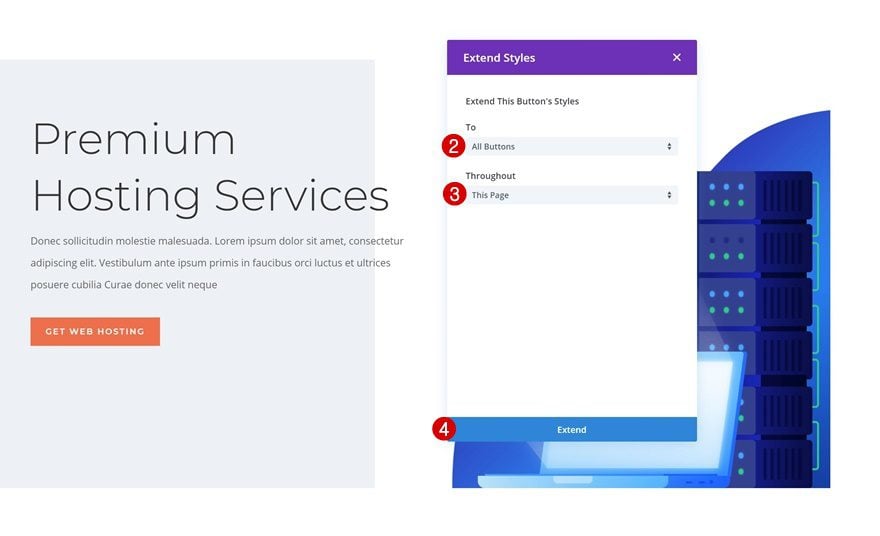
Ampliar estilos para la configuración de botones
En lugar de extender los estilos completos del módulo de botones, extenderemos la configuración específica de los botones.


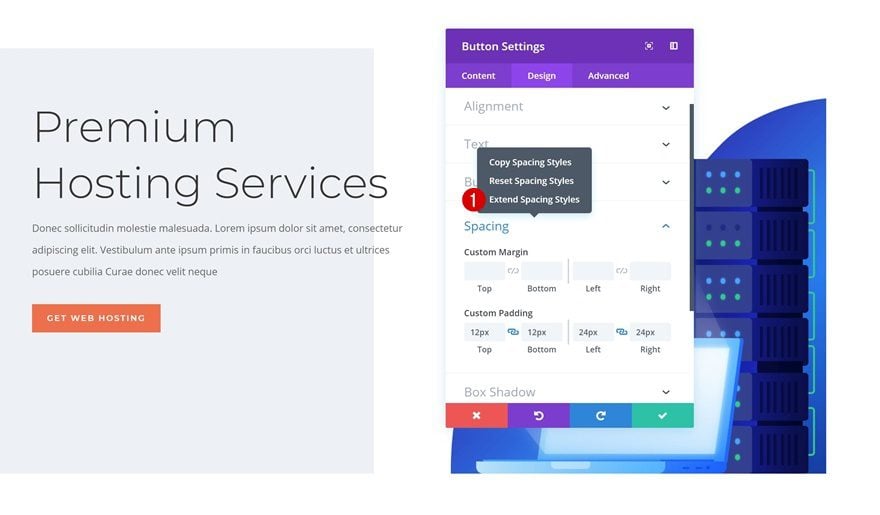
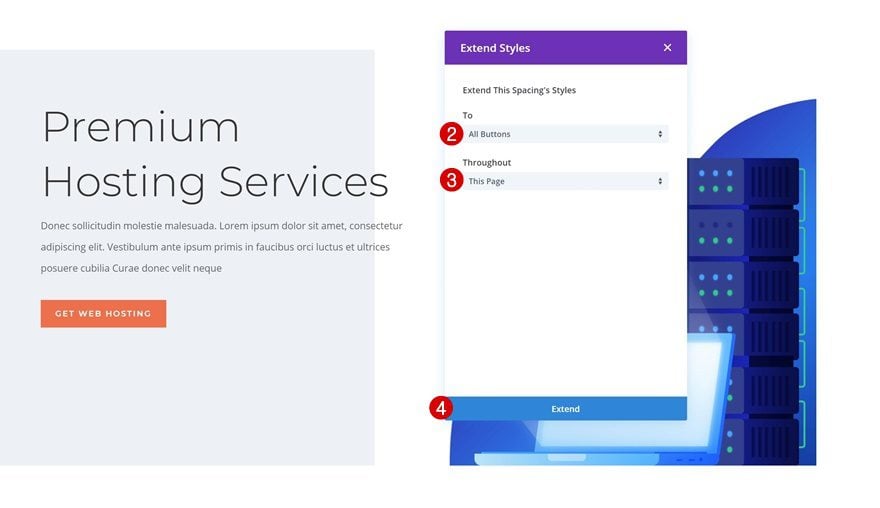
Extender estilos para espaciado
Junto con la configuración de espaciado.


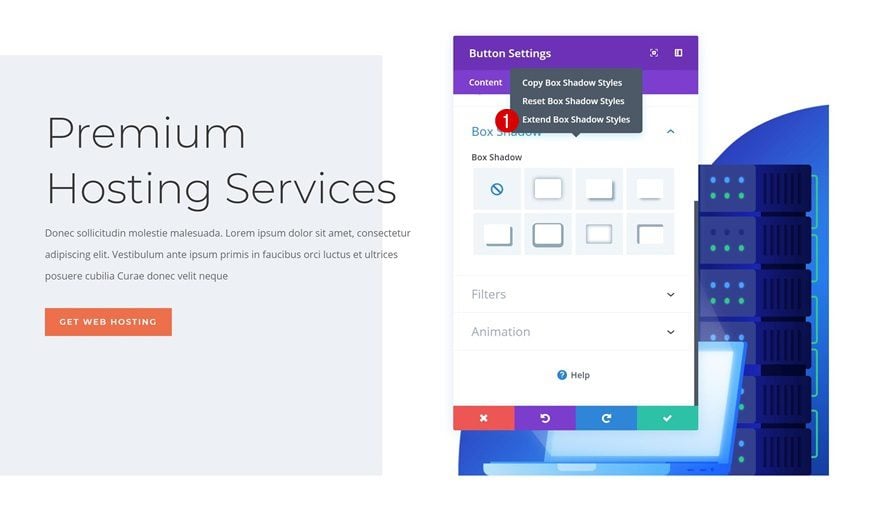
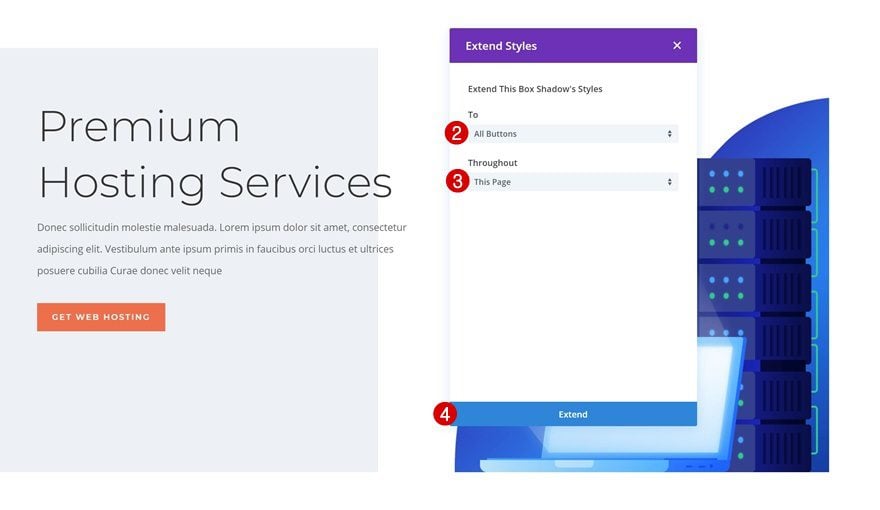
Extender estilos para Box Shadow
Y la configuración de la sombra de la caja también.


Copiar y pegar los elementos restantes una vez + estilo extendido
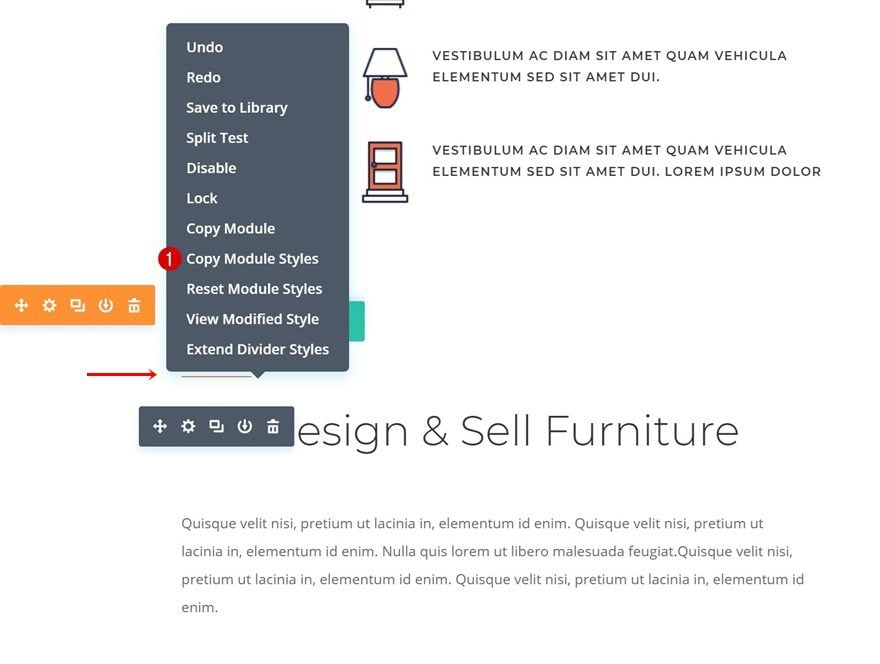
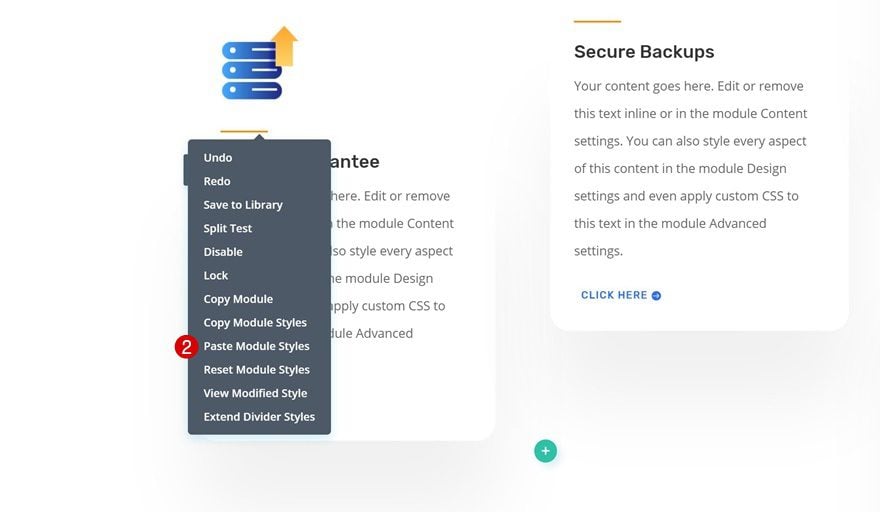
Divisor
También necesitaremos copiar y pegar los estilos del módulo divisor y hacer que se apliquen a los divisores en la página de inicio de la empresa de alojamiento.


Extender estilos
Nuevamente, extienda los estilos de este módulo a lo largo de toda la página.


Parte 4: Realice cambios manuales (según el diseño) y utilice funciones de eficiencia
Cambios específicos de diseño
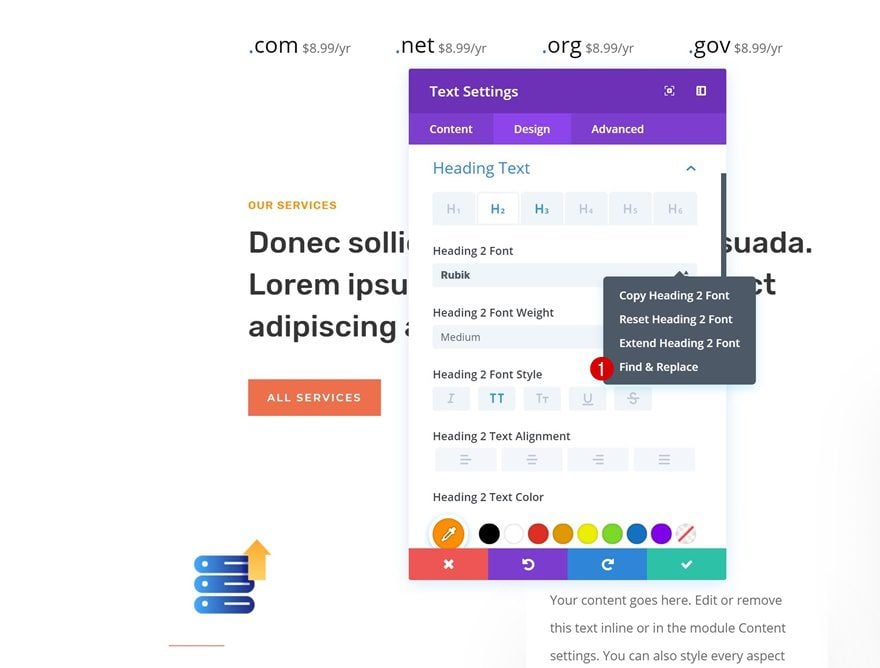
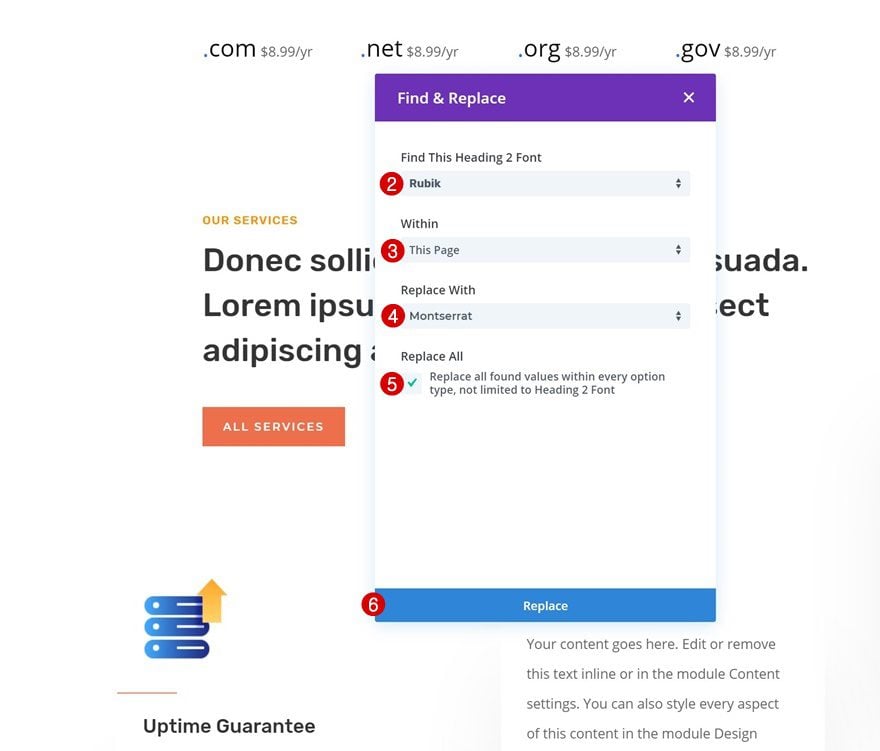
Buscar y reemplazar fuente de título
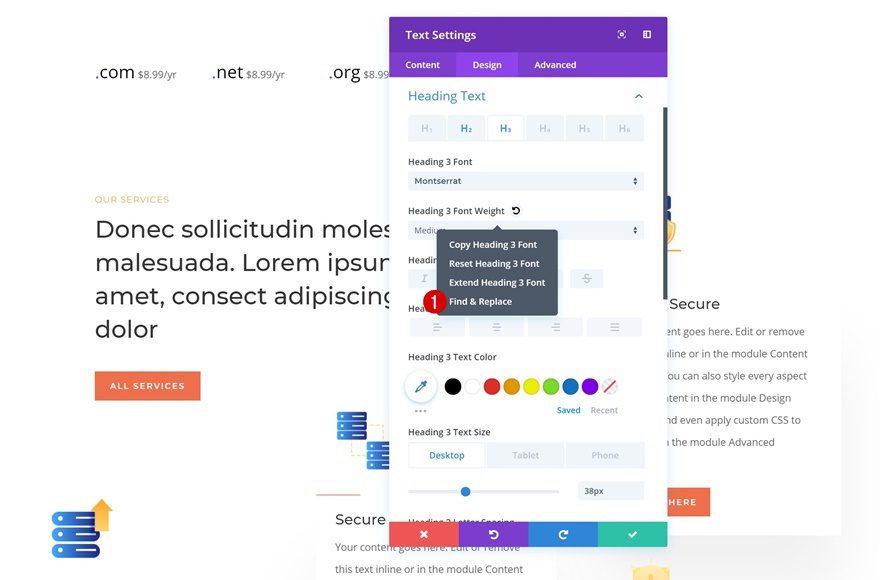
¡Es hora de comenzar a hacer algunos cambios manuales! Lo primero que haremos será hacer coincidir la fuente. Abra un módulo de texto en la página y busque la fuente Rubik que se usa en toda la página. Luego, haga clic en Buscar y reemplazar y reemplace la fuente con Montserrat.


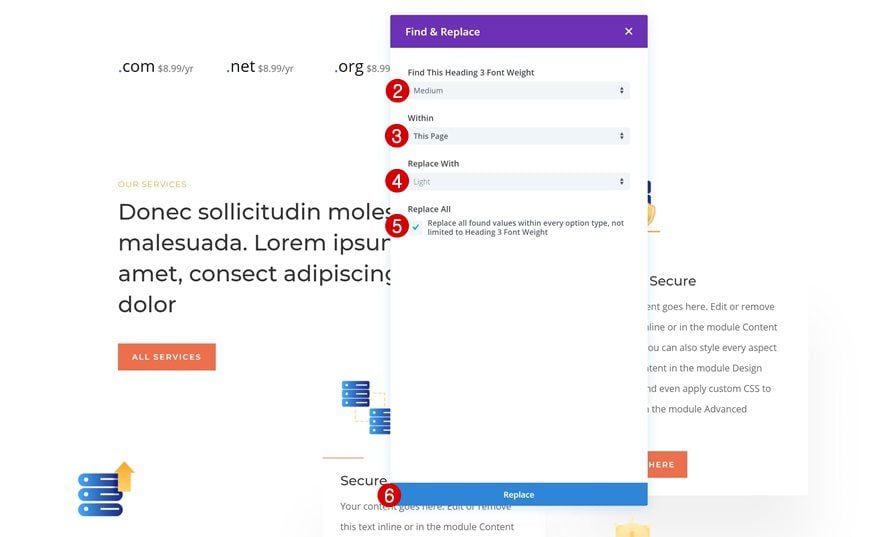
Buscar y reemplazar el peso de la fuente del título
Haz lo mismo con el peso de la fuente. En lugar de usar Medio, seleccione Ligero.


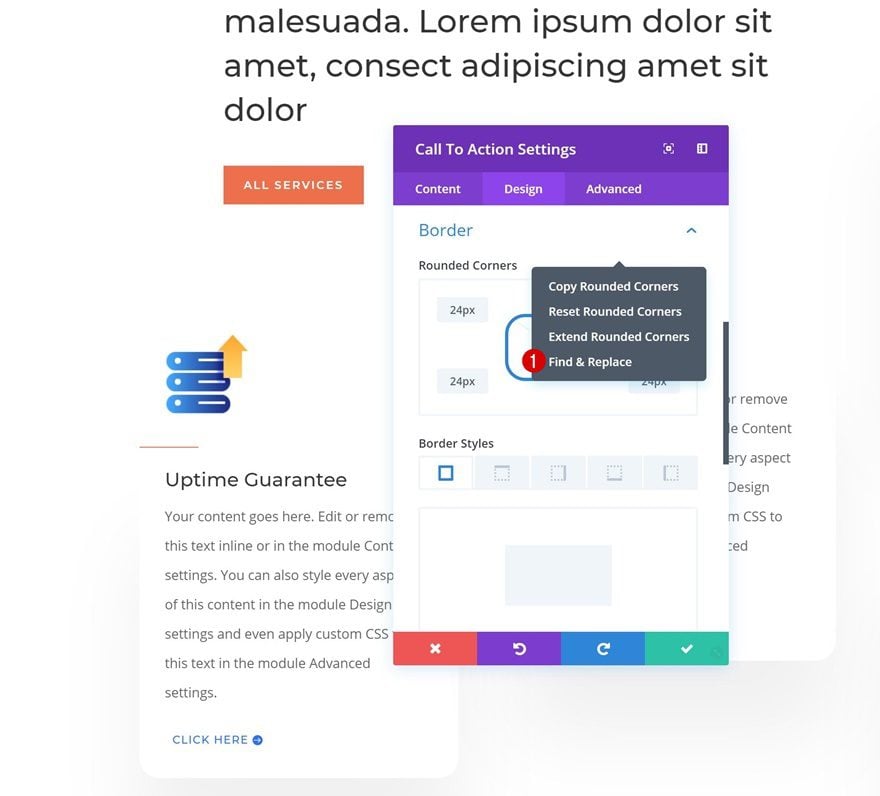
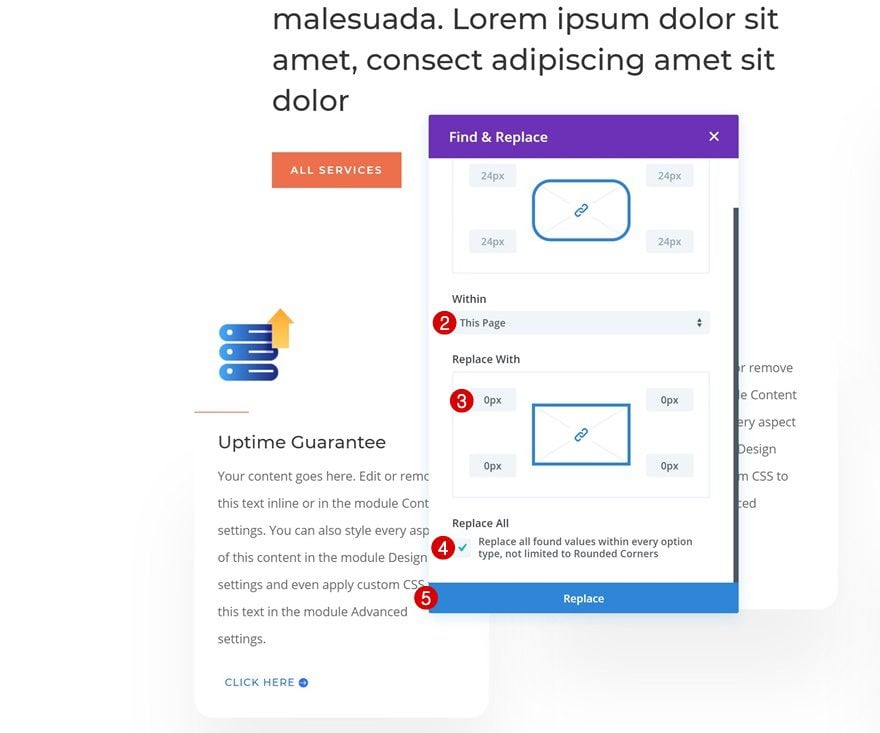
Buscar y reemplazar esquinas redondeadas
También estamos eliminando los bordes de las esquinas redondeadas en toda la página usando Buscar y reemplazar y aplicando ‘0px’ a cada una de las esquinas en toda la página.


Restablecer la configuración de fondo de CTA y extender el estilo en la sección
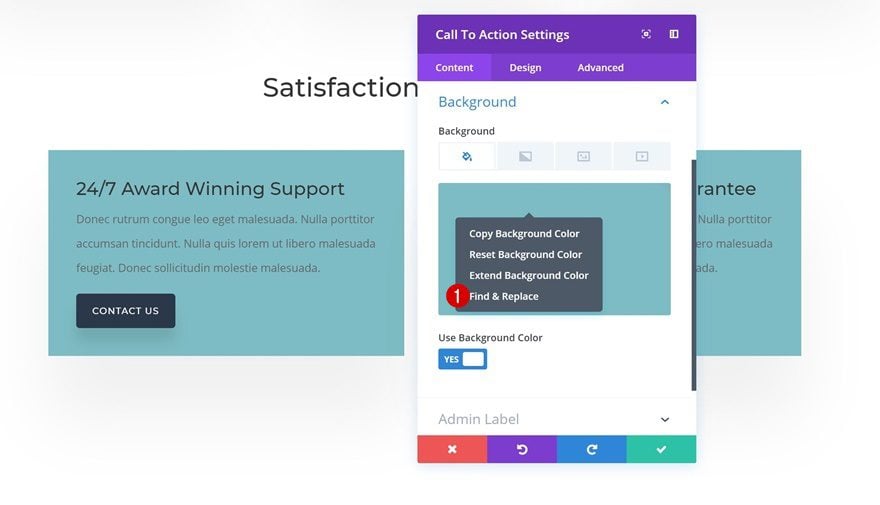
Continúe buscando los Módulos de llamada a la acción en la página y restablezca la configuración de fondo del primer módulo. Luego, extienda estos estilos a todas las llamadas a la acción en la sección.



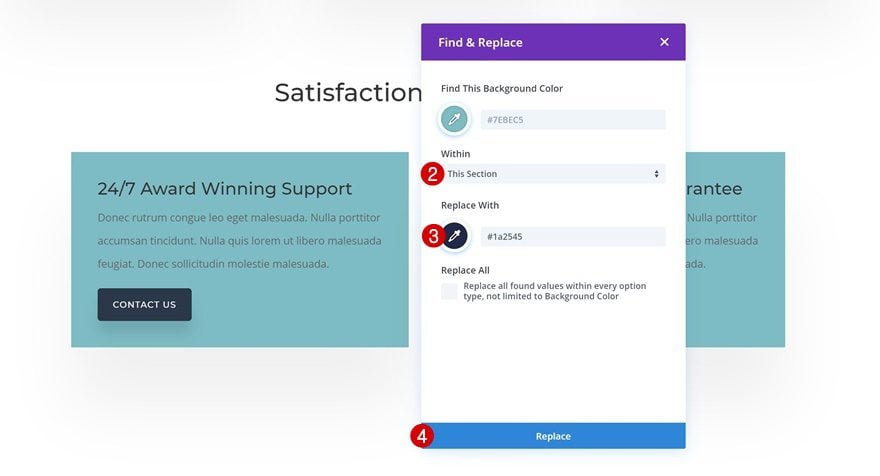
Buscar y reemplazar el color de fondo de la CTA en la sección
Una vez que lo haga, aparecerá el color de fondo predeterminado. Busque y reemplace este color y cámbielo a ‘#1a2545’ en toda la sección.


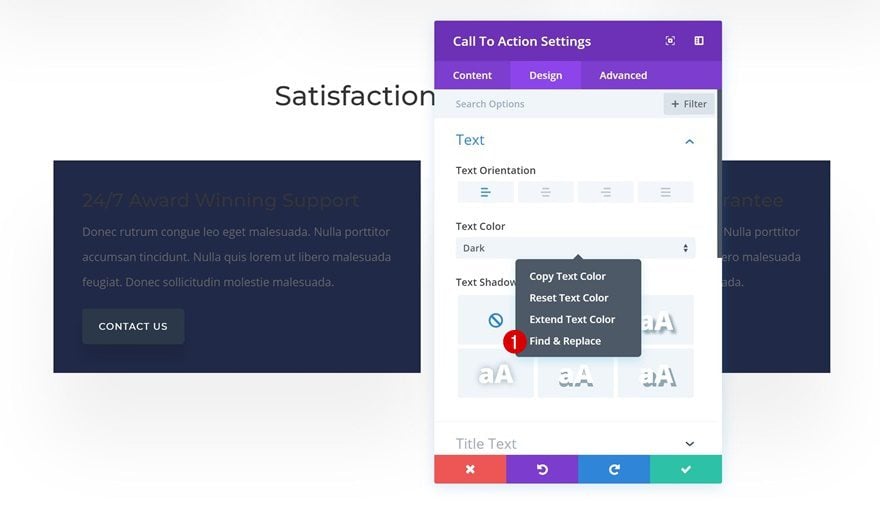
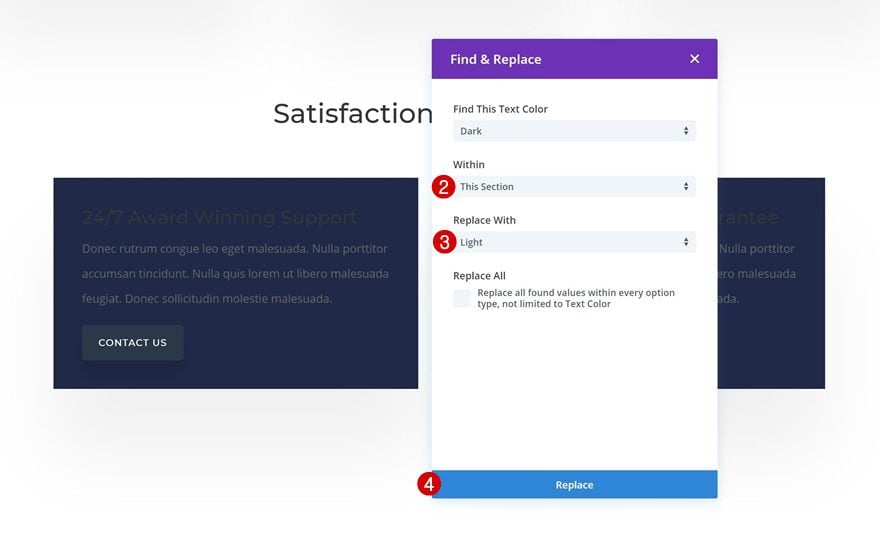
Buscar y reemplazar el color del texto de la CTA en la sección
Reemplace el Color del texto con ‘Claro’ en toda la sección también.


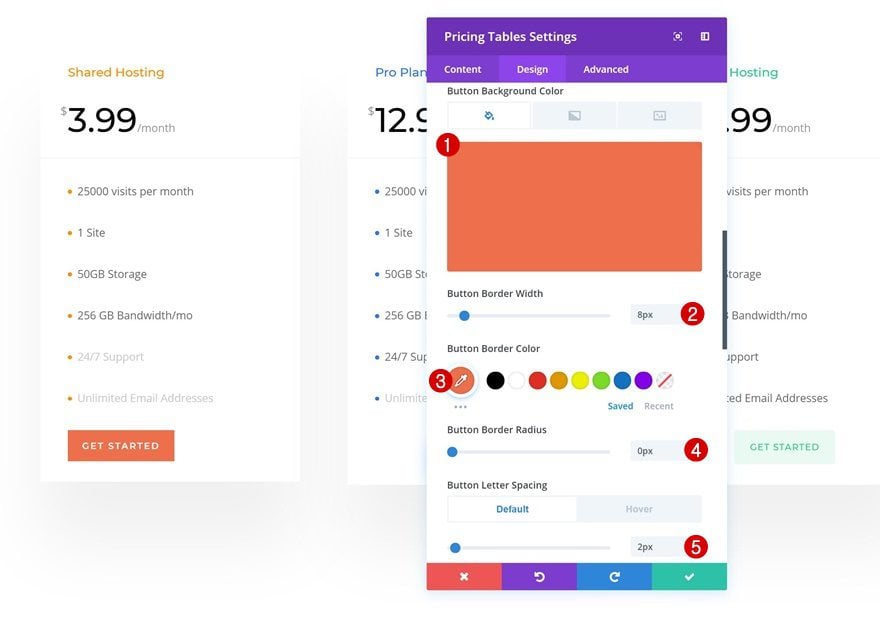
Cambiar la configuración del botón de la tabla de precios
Luego, vaya a las tablas de precios en la página y cambie la configuración del botón:
- Color de fondo del botón: #ef6f49
- Ancho del borde del botón: 8px
- Color del borde del botón: #ef6f49
- Radio del borde del botón: 0px
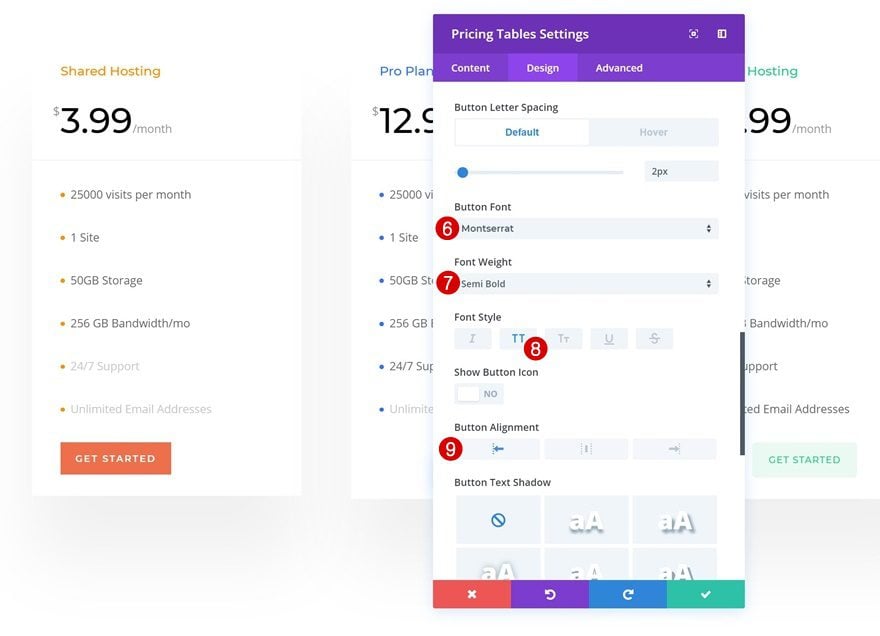
- Espaciado entre letras de botones: 2 px (predeterminado), 1 px (desplazar)
- Fuente del botón: Montserrat
- Peso de fuente: semi negrita
- Estilo de fuente: Mayúsculas
- Alineación de botones: Izquierda


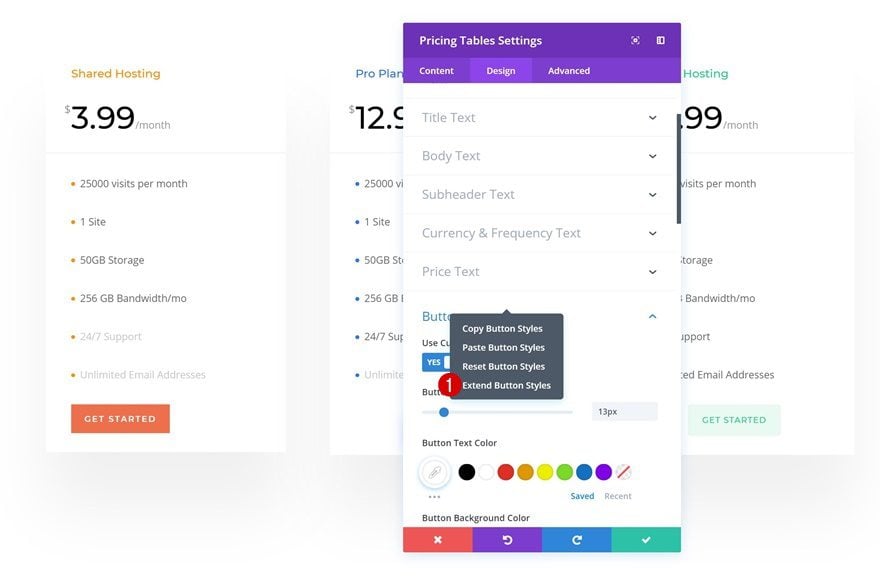
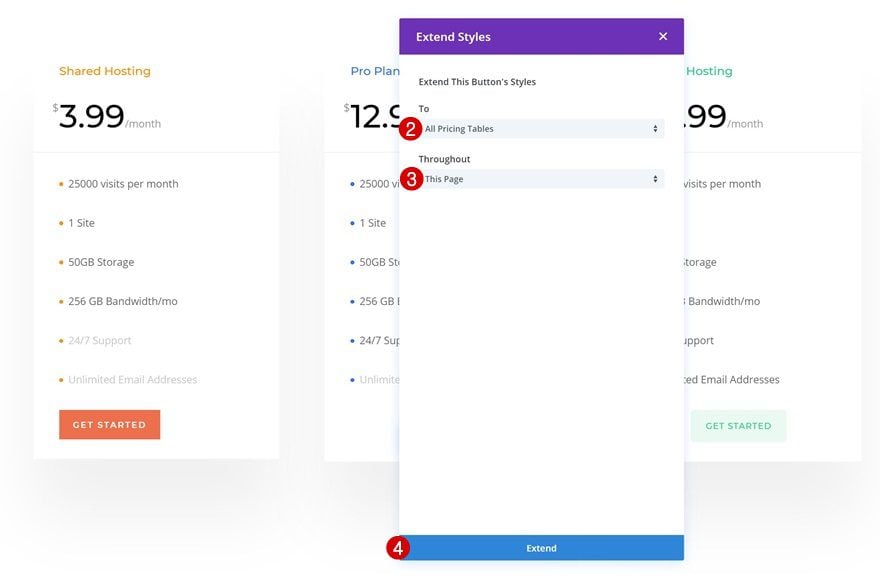
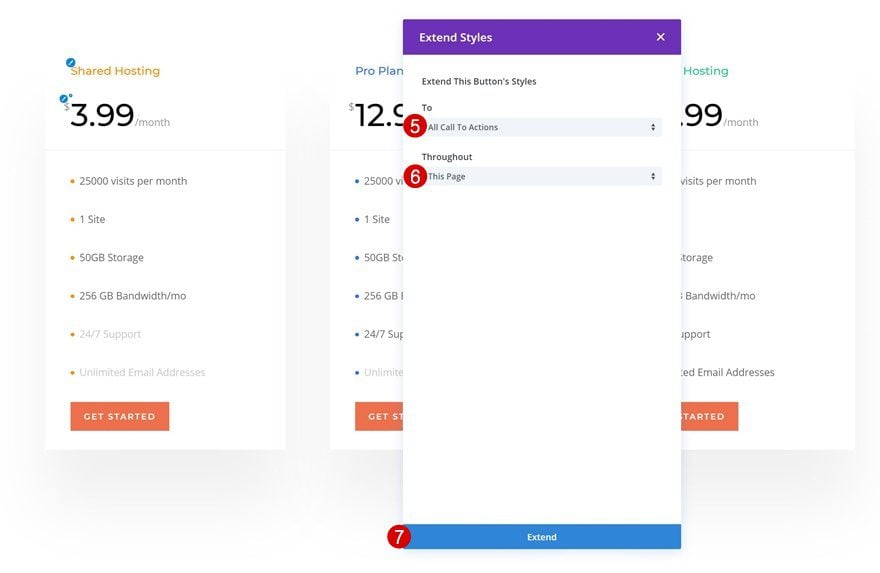
Ampliar estilos para tablas de precios y módulos CTA
Extienda la nueva configuración del botón a todas las tablas de precios y módulos de llamada a la acción en toda la página.



Parte 5: Agregar características de diseño
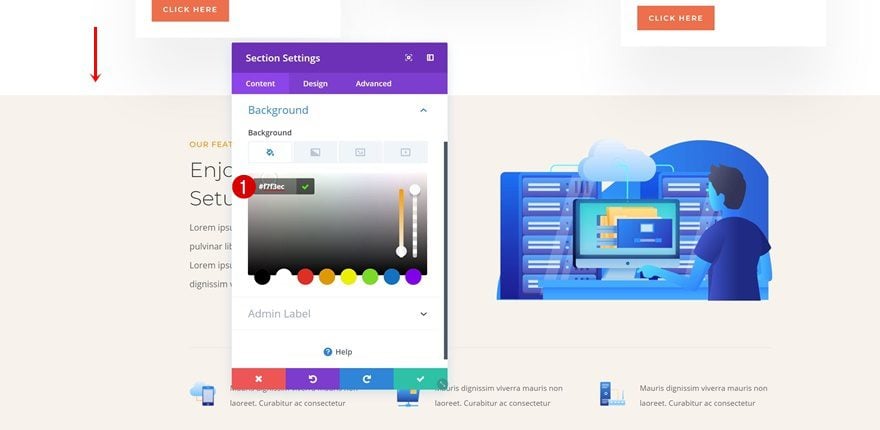
Color de fondo de la sección #1
En la última parte de este tutorial, agregaremos manualmente algunas características de diseño. Esto incluye, entre otros, la configuración de fondo. Abra la sección marcada en la pantalla de impresión a continuación y cambie el color de fondo.
- Color de fondo: #f7f3ec

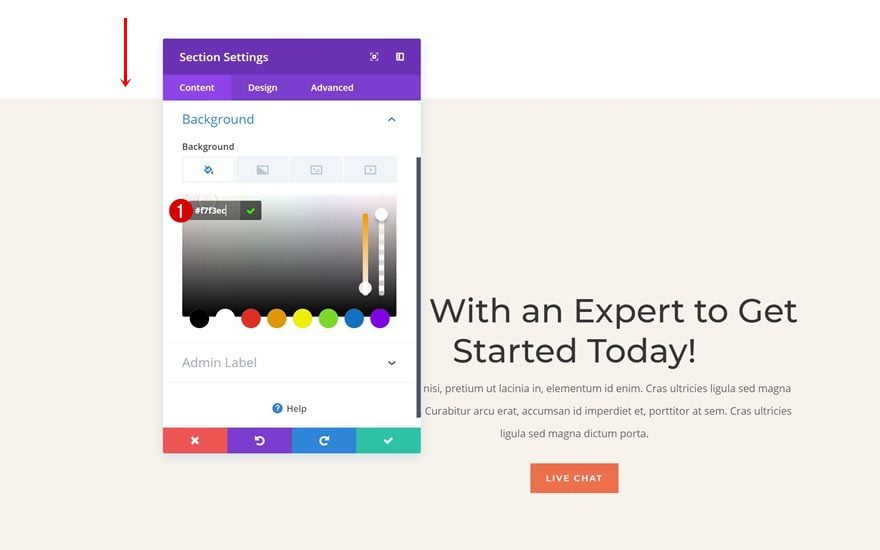
Color de fondo de la sección #2
Haga lo mismo para la sección a continuación.
- Color de fondo: #f7f3ec

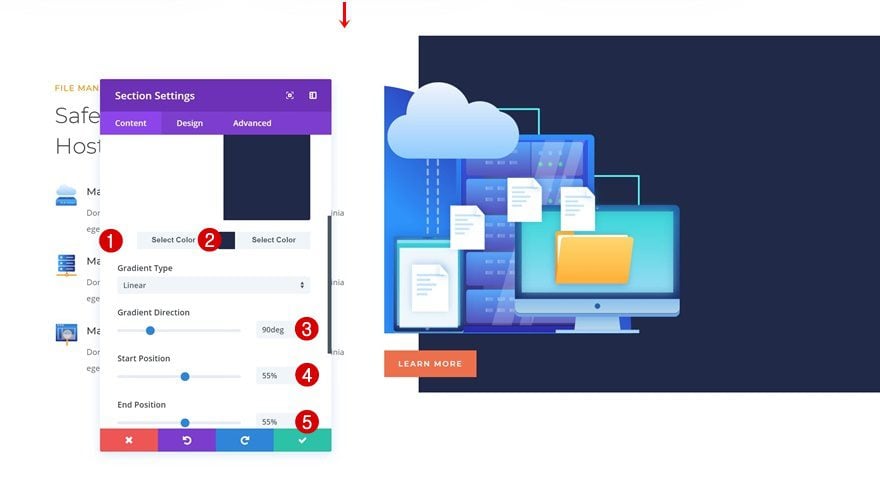
Fondo degradado de sección n.º 1
Luego, busque la sección en la pantalla de impresión a continuación y agregue un fondo degradado.
- Color 1: #ffffff
- Color 2: #1a2545
- Dirección del gradiente: 90 grados
- Posición inicial: 55%
- Posición final: 55%

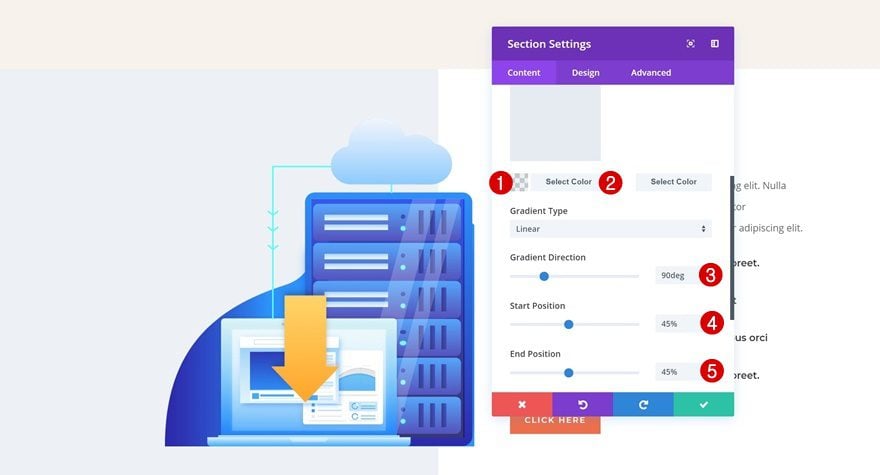
Fondo degradado de sección n.º 2
Use otro fondo degradado para la sección a continuación:
- Color 1: rgba (210.218.228, 0,38)
- Color 2: #ffffff
- Dirección del gradiente: 90 grados
- Posición inicial: 45%
- Posición final: 45%

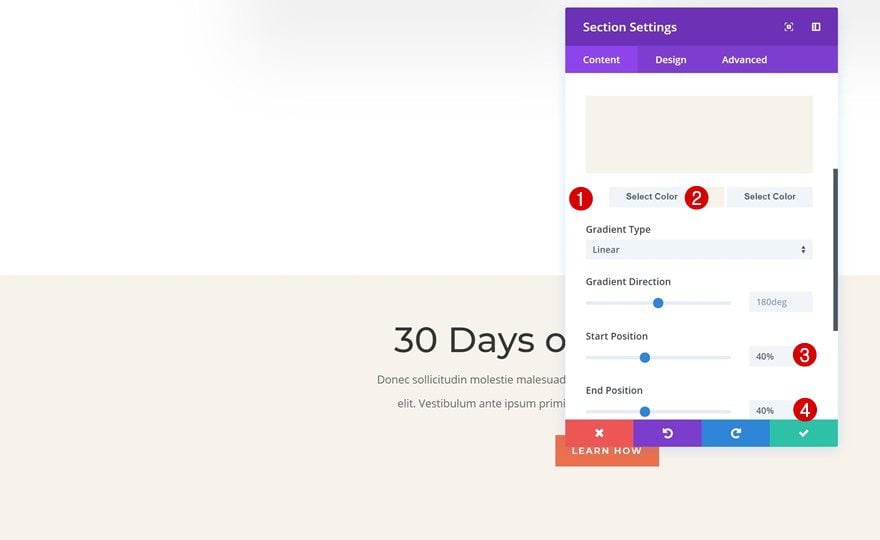
Fondo degradado de sección n.º 3
Por último, pero no menos importante, agregue un fondo degradado lineal a la última sección de la página también.
- Color 1: #ffffff
- Color 2: #f7f3ec
- Posición inicial: 40%
- Posición final: 40%

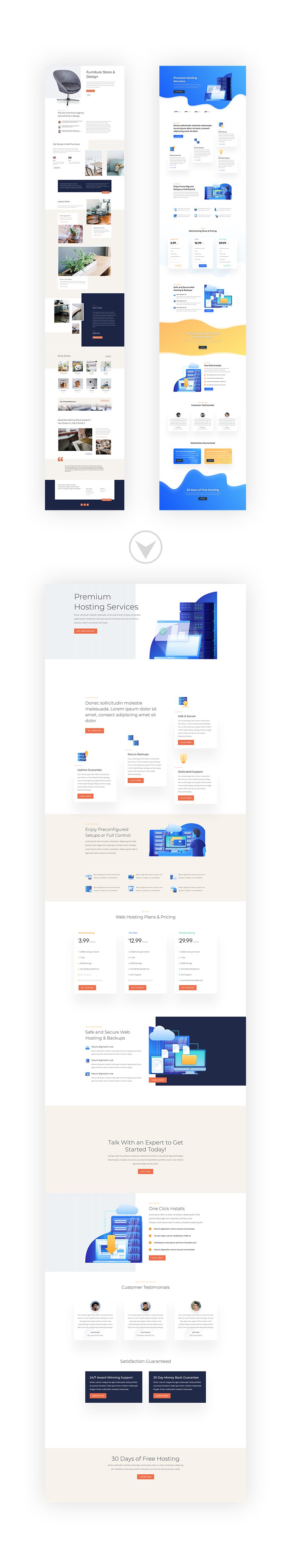
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado.

Pensamientos finales
En esta publicación, le mostramos cómo puede transferir el estilo de diseño de un diseño utilizando las funciones de eficiencia de Divi. Este tutorial aprovecha la nueva característica de copiar y pegar entre páginas que forma parte del nuevo Visual Builder. Este tutorial es parte de nuestra iniciativa de diseño Divi en curso en la que tratamos de poner algo extra en su caja de herramientas de diseño cada semana. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar una sección de comentarios a continuación!