
En este tutorial de Divi , le mostraremos cómo crear hermosas transiciones de sección usando nada más que las opciones integradas de Divi.
Las secciones son la base de todo el contenido que compartes en tu sitio web. Cada sección es un capítulo y pasar de una sección a la otra es parte del proceso de narración. Hacer que esta transición sea lo más fluida posible enfatizará el mensaje que está tratando de articular. Para ayudarlo con eso, le mostraremos cómo puede crear hermosas transiciones de sección para su próximo proyecto de sitio web.
Vistazo
Antes de sumergirse en todas las diferentes transiciones de sección individualmente, echemos un vistazo a lo que puede esperar:

Cómo crear hermosas transiciones de sección usando las nuevas funciones de diseño de Divi
Suscríbete a nuestro canal de Youtube
Recrear secciones
Comenzaremos recreando las dos secciones que usaremos en todos los ejemplos. En estas dos secciones, hemos utilizado el relleno necesario para sacar lo mejor de las transiciones. Sin embargo, si está utilizando secciones con una altura diferente, es posible que tenga que ajustar ligeramente los fondos degradados que se utilizan para que coincidan perfectamente con las secciones.
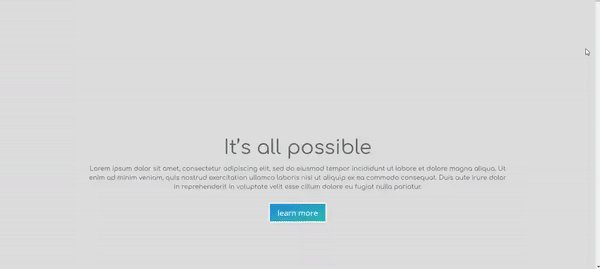
Crear primera sección
Comience creando la primera sección estándar y eligiendo una fila de ancho completo.
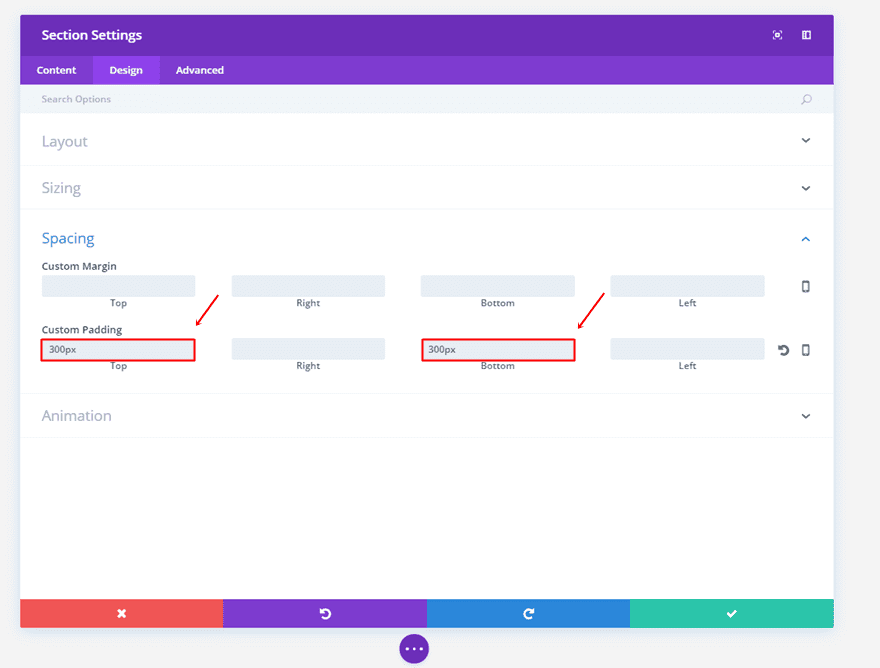
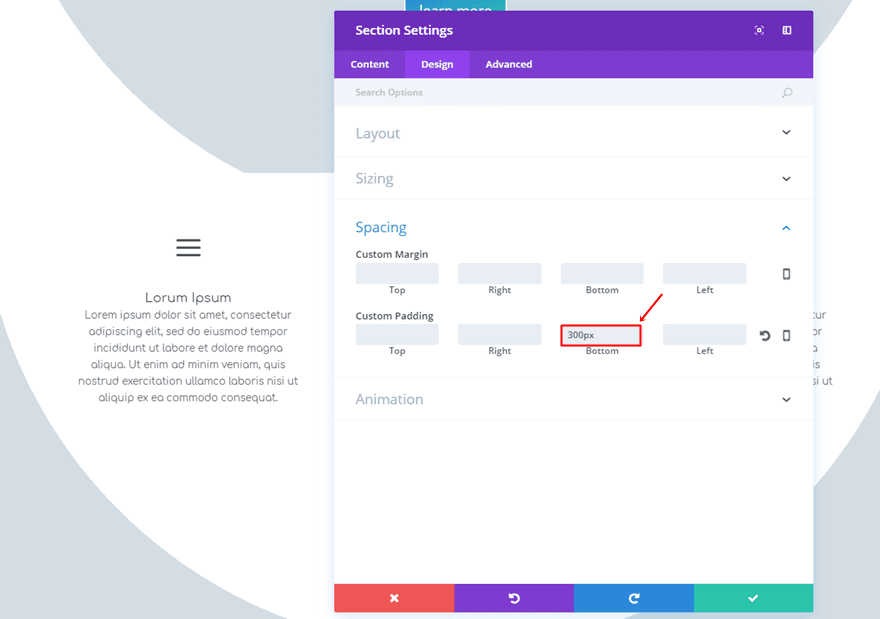
Ajustes de sección
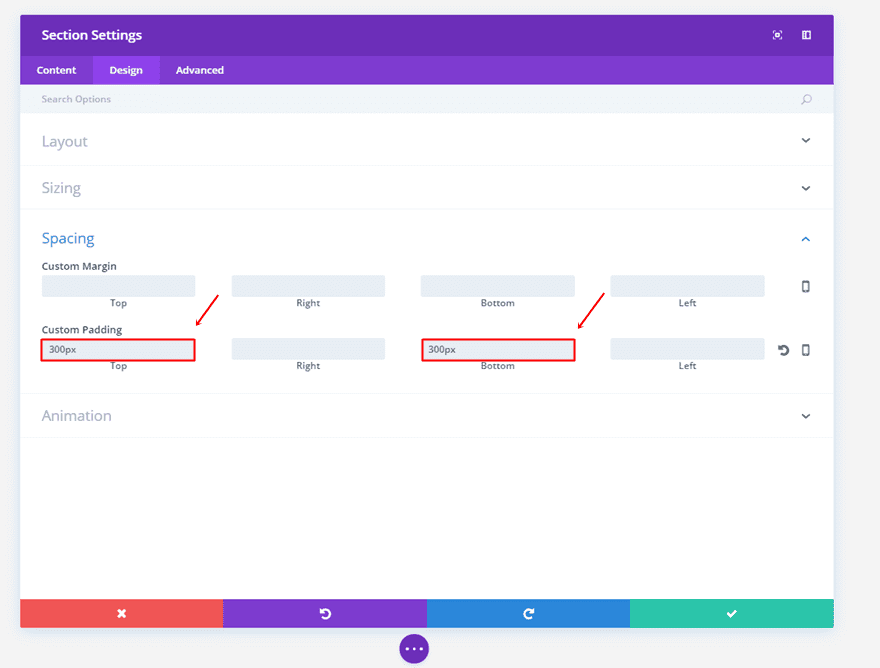
Vamos a necesitar un relleno superior e inferior de ‘300px’ que puede agregar dentro de la subcategoría Espaciado de la pestaña Diseño.

Primer módulo de texto
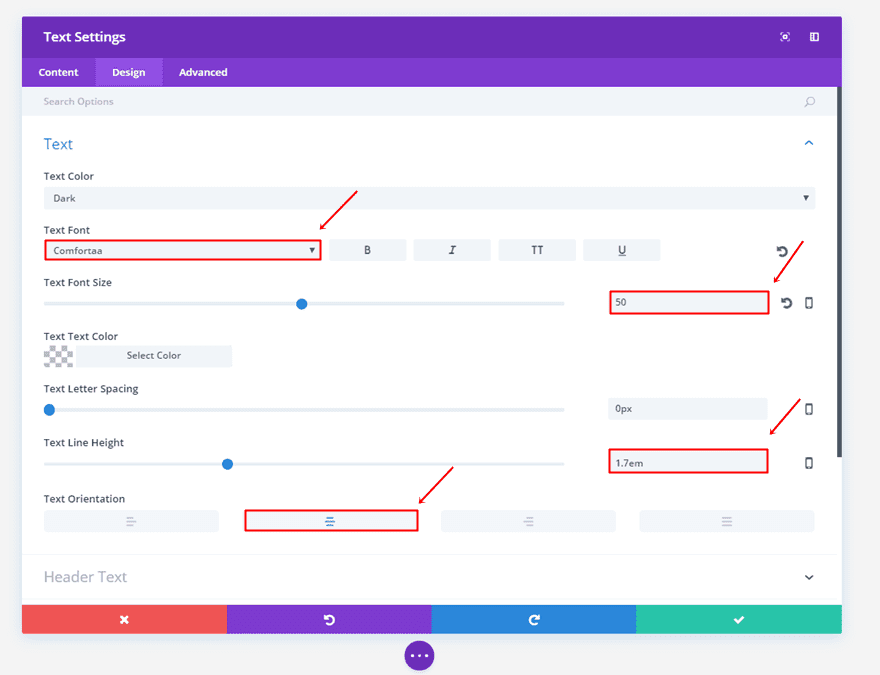
Luego, agregaremos un módulo de texto a nuestra fila de ancho completo. Escriba el texto que desea que aparezca y vaya a la pestaña Diseño. Dentro de la pestaña Diseño, use la siguiente configuración para la subcategoría Texto:
- Fuente del texto: Comfortaa
- Tamaño de fuente de texto: 50
- Altura de línea de texto: 1,7 em
- Orientación del texto: Centro

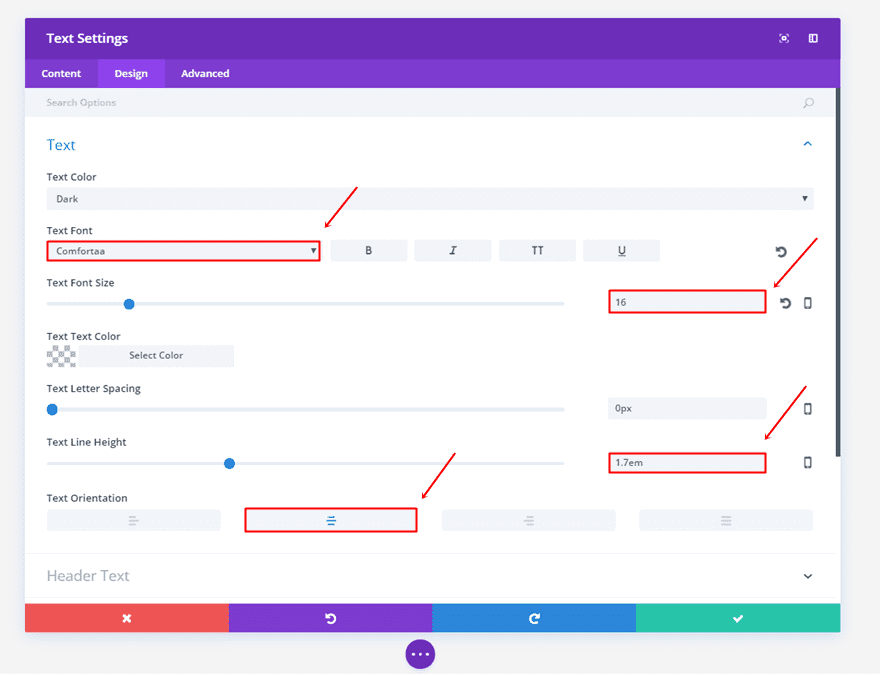
Segundo módulo de texto
Haga lo mismo para el segundo módulo de texto, pero use la siguiente configuración en su lugar:
- Fuente del texto: Comfortaa
- Tamaño de fuente de texto: 16
- Altura de línea de texto: 1,7 em
- Orientación del texto: Centro

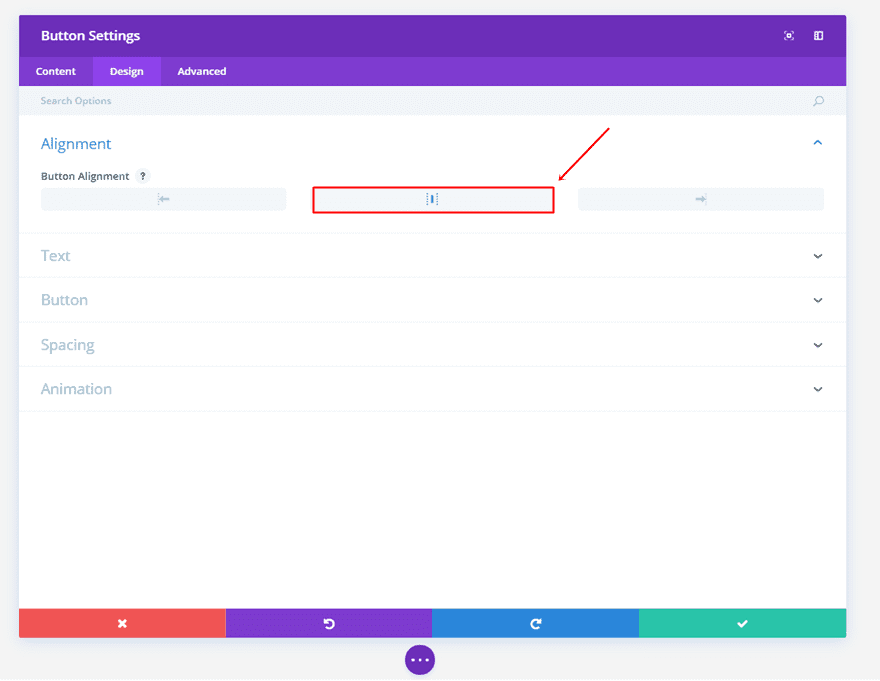
Módulo de botones
Por último, también vamos a agregar un módulo de botones. Comience eligiendo la alineación central en la pestaña Diseño.

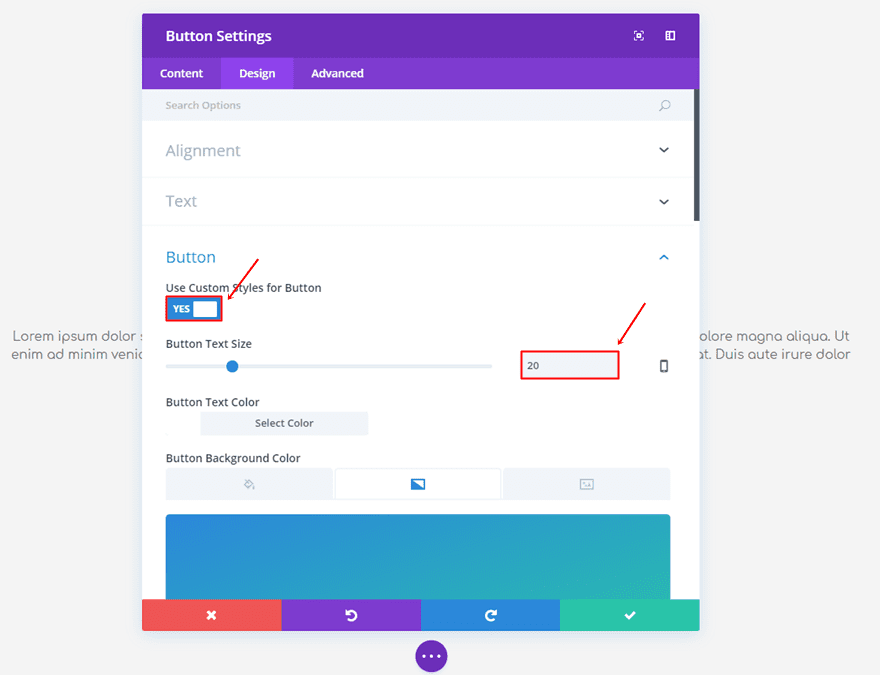
Luego, abra la subcategoría Botón, habilite la opción ‘Usar estilos personalizados para el botón’ y elija ’20’ como Tamaño del texto del botón.

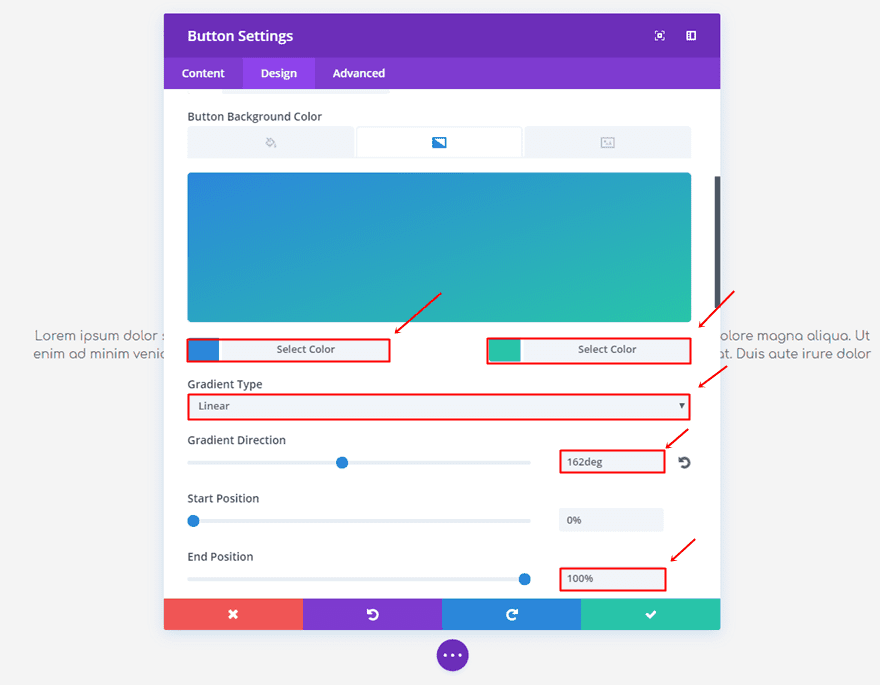
Mientras aún está en la subcategoría Botón, use el siguiente fondo degradado para el botón:
- Primer color: #2b87da
- Segundo color: #29c4a9
- Tipo de gradiente: lineal
- Dirección del gradiente: 162 grados
- Posición de inicio: 0%
- Posición final: 100%

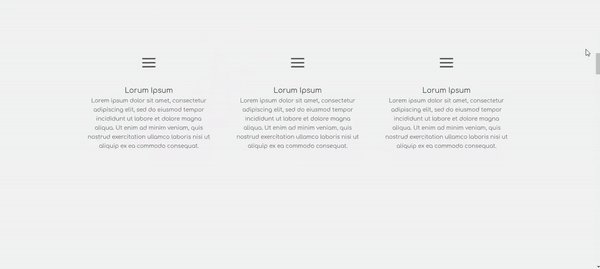
Crear segunda sección
Agregue otra sección estándar, pero elija una fila de tres columnas en su lugar.
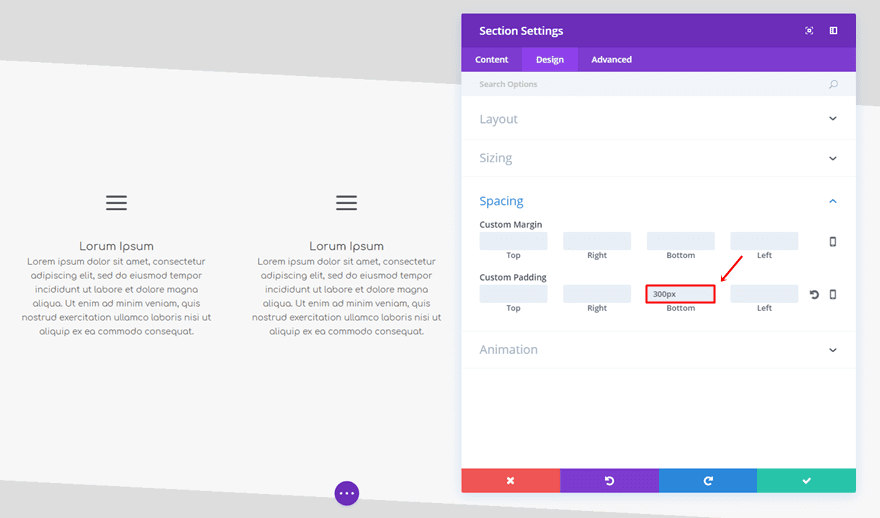
Ajustes de sección
La segunda sección también utilizará un relleno de ‘300 px’ para la parte superior e inferior.

Módulo de publicidad
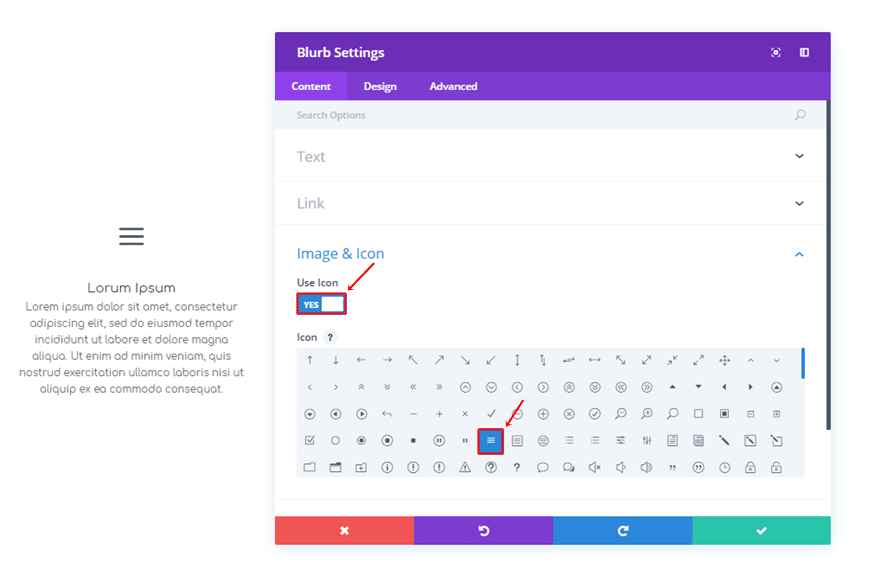
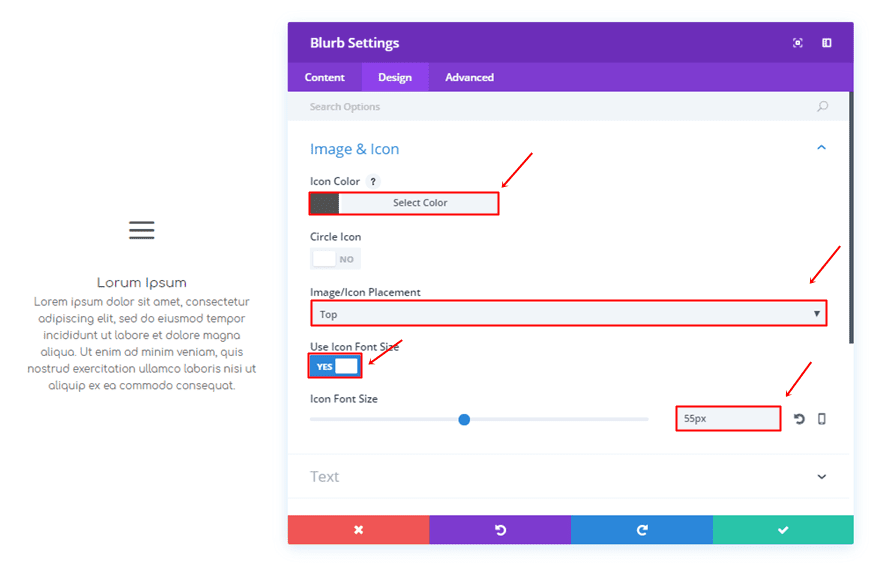
A continuación, agregaremos un módulo de Blurb a la primera columna de la fila. Una vez que haya decidido el texto que desea que aparezca, desplácese hacia abajo en la pestaña Contenido, habilite la opción ‘Usar icono’ y seleccione un icono.

Una vez que haya hecho eso, pase a la pestaña Diseño y use la siguiente configuración para la Subcategoría de iconos:
- Color del icono: #515151
- Colocación de imagen/icono: Arriba
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 55 px

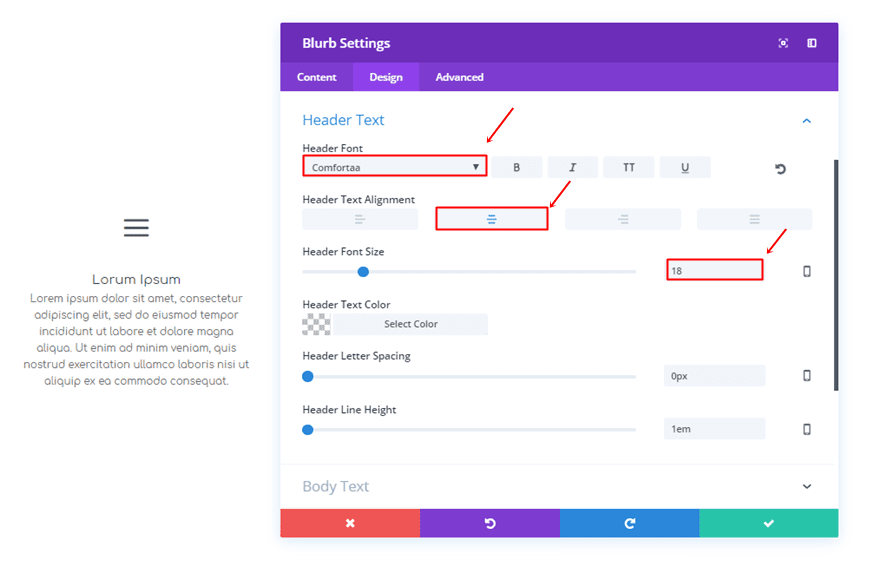
Luego, asegúrese de que las siguientes configuraciones se apliquen a la subcategoría Texto del encabezado:
- Fuente del encabezado: Comfortaa
- Alineación del texto del encabezado: Centro
- Tamaño de fuente del encabezado: 18

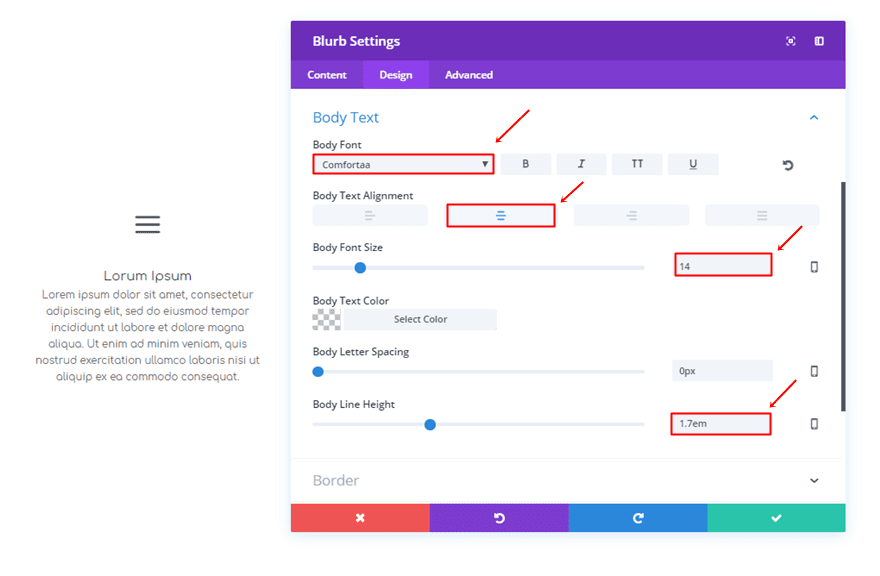
Y, por último, estos son los ajustes para la subcategoría de texto del cuerpo:
- Fuente del cuerpo: Comfortaa
- Alineación del cuerpo del texto: Centro
- Tamaño de fuente del cuerpo: 14
- Altura de la línea del cuerpo: 1,7 em

Clonar Módulo Blurb
Una vez que haya creado el módulo de Blurb, clónelo dos veces y colóquelo en las otras dos columnas de la fila.
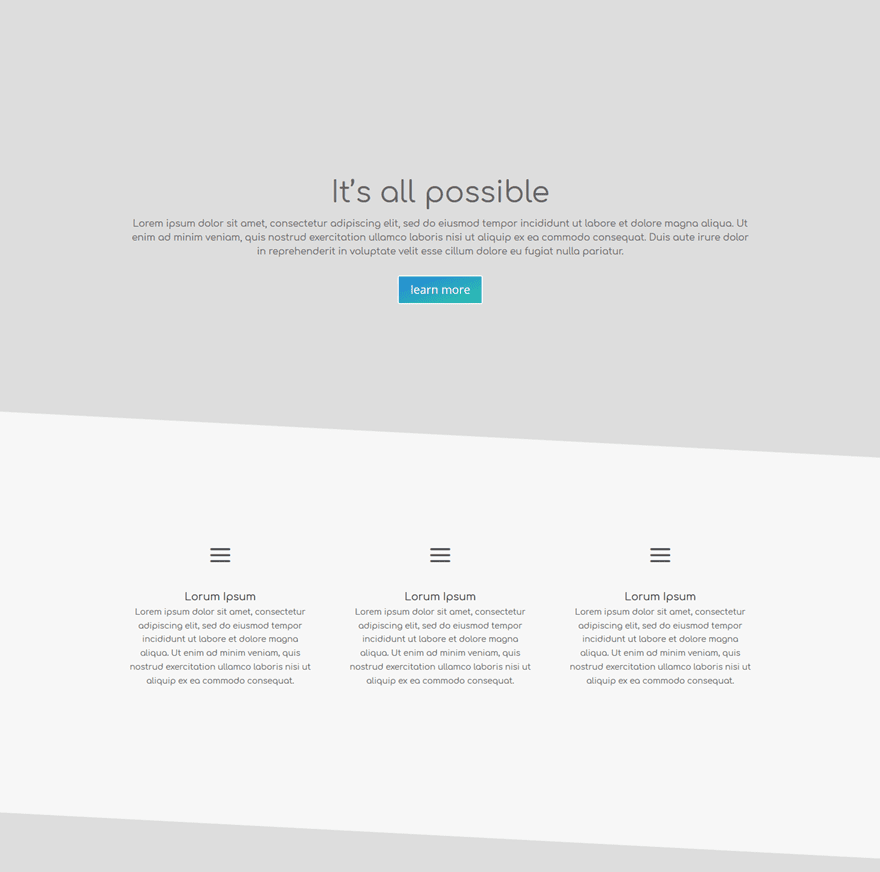
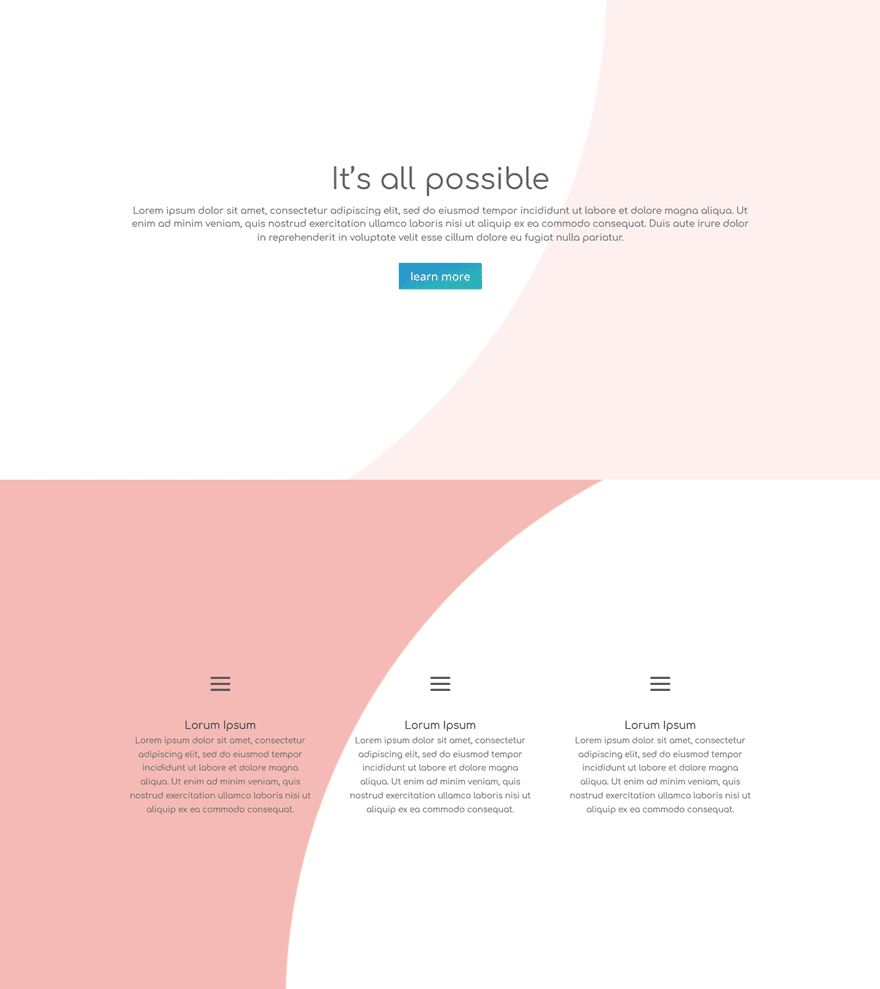
1. Todo el Camino en Diagonal
Ahora que hemos creado las secciones, es hora de comenzar a agregar las transiciones de sección. El primer ejemplo que le mostraremos cómo crear consiste en líneas diagonales simples.

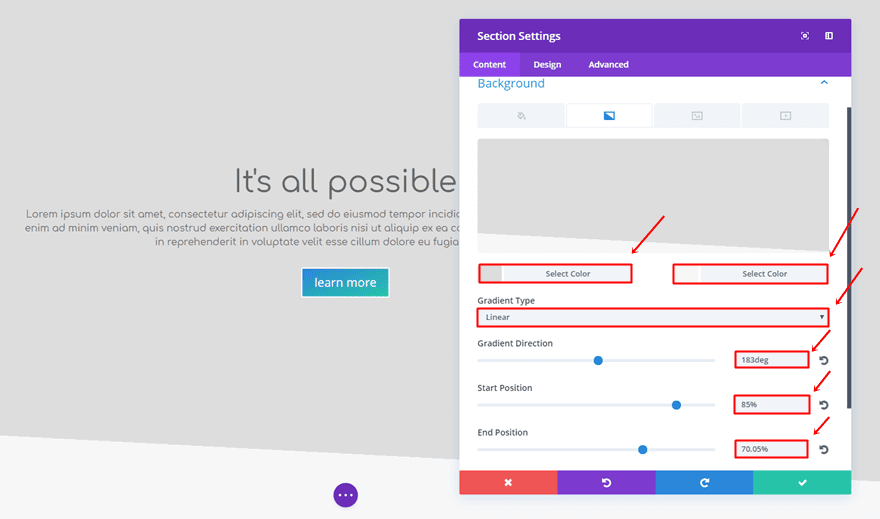
Configuración de fondo degradado de la primera sección
Abra la configuración de la primera sección y agregue el siguiente fondo degradado:
- Primer color: #dddddd
- Segundo color: #f7f7f7
- Tipo de gradiente: lineal
- Dirección del gradiente: 183 grados
- Posición inicial: 85%
- Posición final: 70,05 %

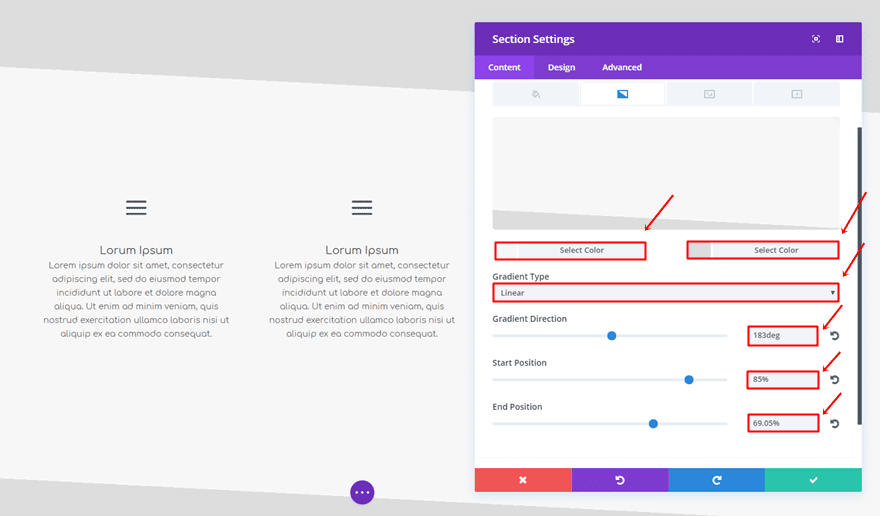
Configuración de fondo degradado de la segunda sección
En su lugar, la segunda sección necesitará la siguiente configuración de fondo degradado:
- Primer color: #f7f7f7
- Segundo color: #dddddd
- Tipo de gradiente: lineal
- Dirección del gradiente: 183 grados
- Posición inicial: 85%
- Posición final: 69,05 %

Retire el relleno superior de la segunda sección
Lo último que deberá hacer para este ejemplo es eliminar el relleno superior de la segunda sección.

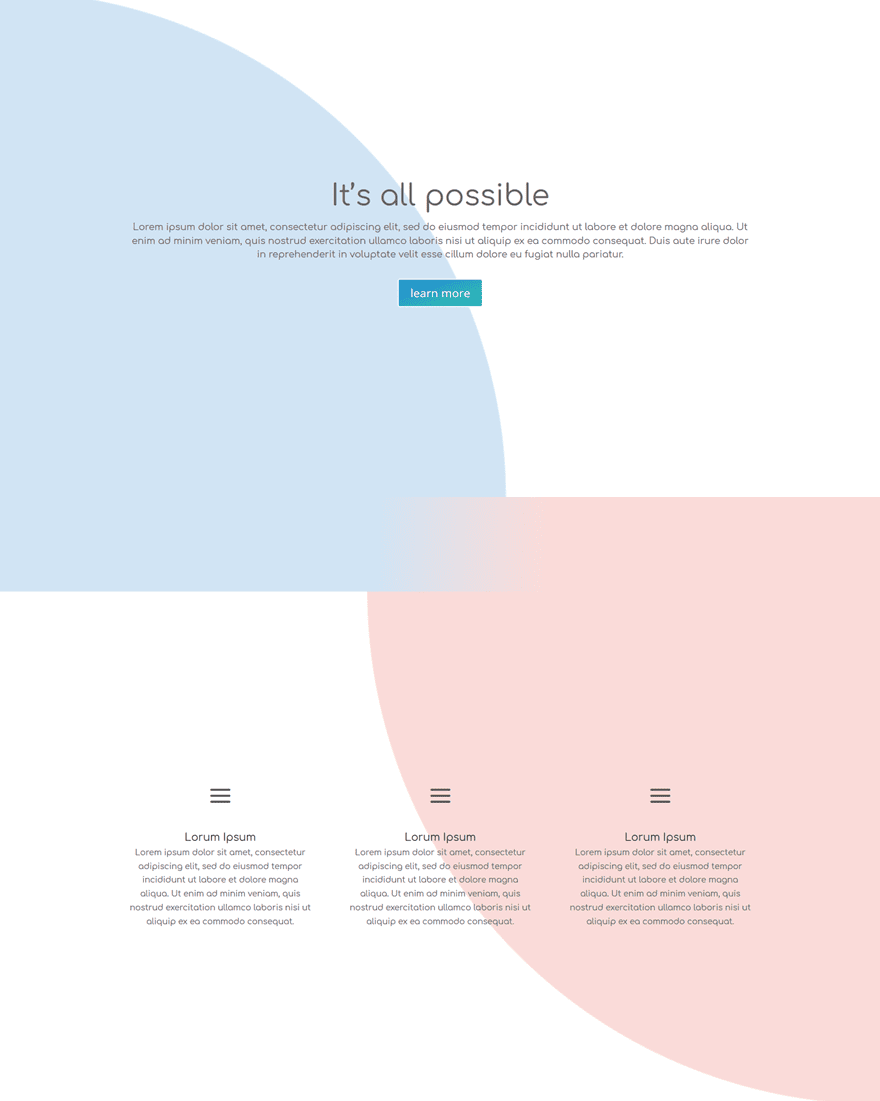
2. Encuéntrame a mitad de camino
El siguiente ejemplo que nos gustaría compartir es uno muy elegante en el que se utilizan dos fondos degradados opuestos. Al usar este efecto, las secciones se sienten como si se siguieran entre sí.

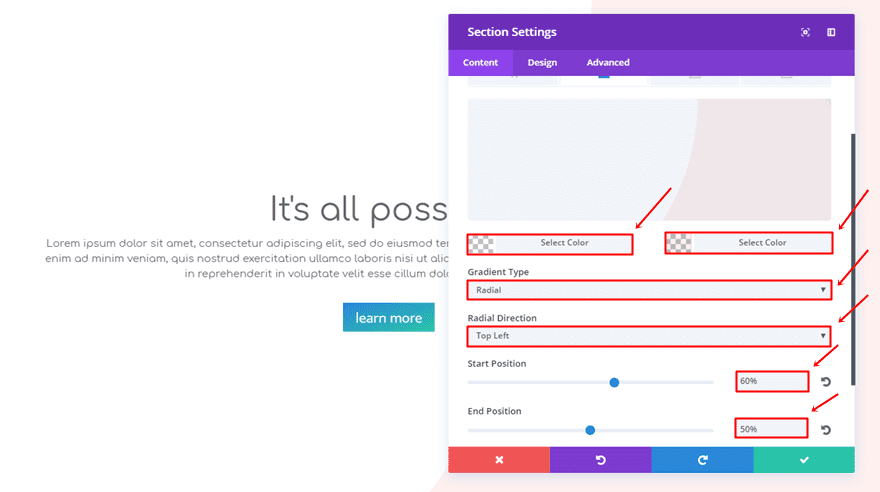
Configuración de fondo degradado de la primera sección
Para la primera sección, necesitaremos la siguiente configuración de fondo degradado:
- Primer color: rgba(255,255,255,0)
- Segundo Color: rgba(224,43,32,0.07)
- Tipo de gradiente: Radial
- Dirección radial: superior izquierda
- Posición inicial: 60%
- Posición final: 50%

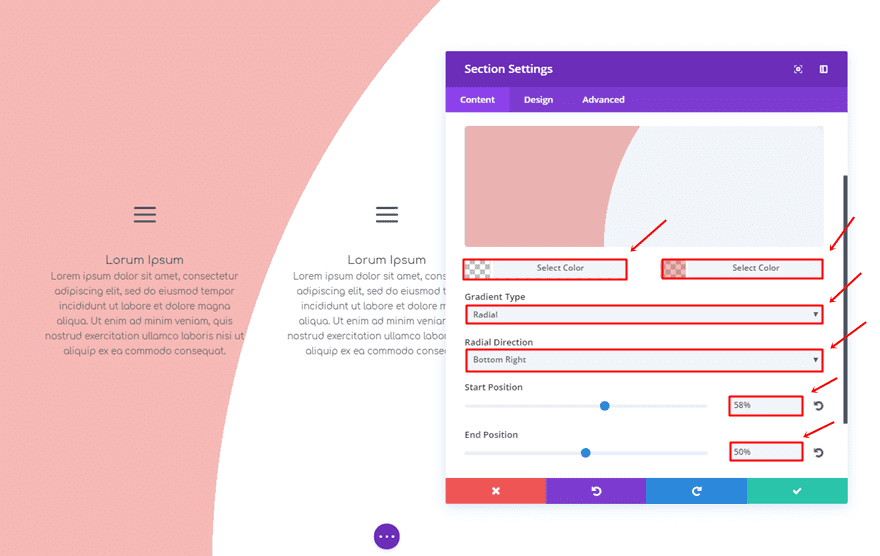
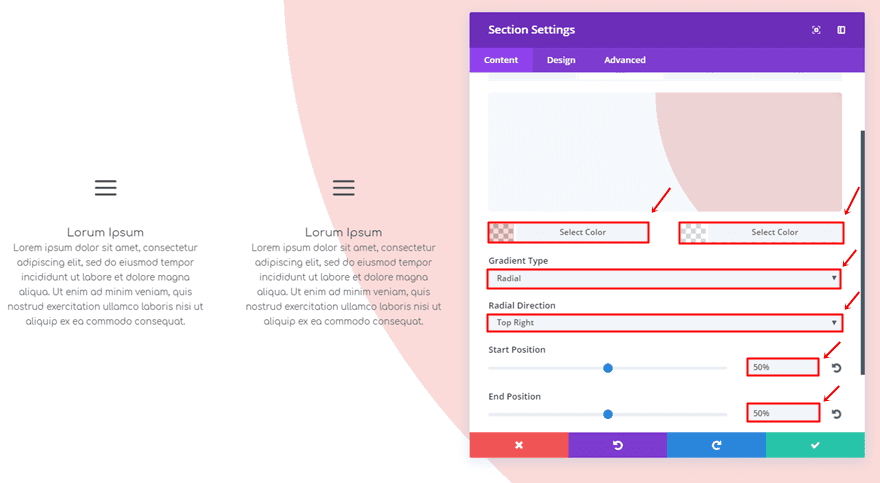
Configuración de fondo degradado de la segunda sección
La segunda sección disfrutará del siguiente fondo degradado:
- Primer color: rgba(255,255,255,0)
- Segundo Color: rgba(224,43,32,0.33)
- Tipo de gradiente: Radial
- Dirección radial: abajo a la derecha
- Posición inicial: 58%
- Posición final: 50%

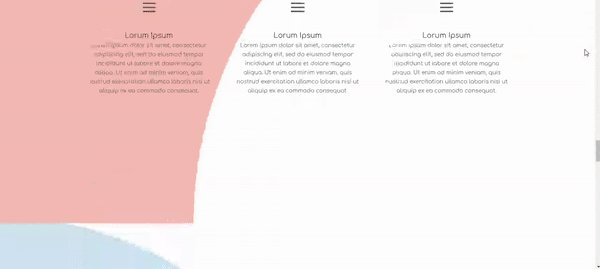
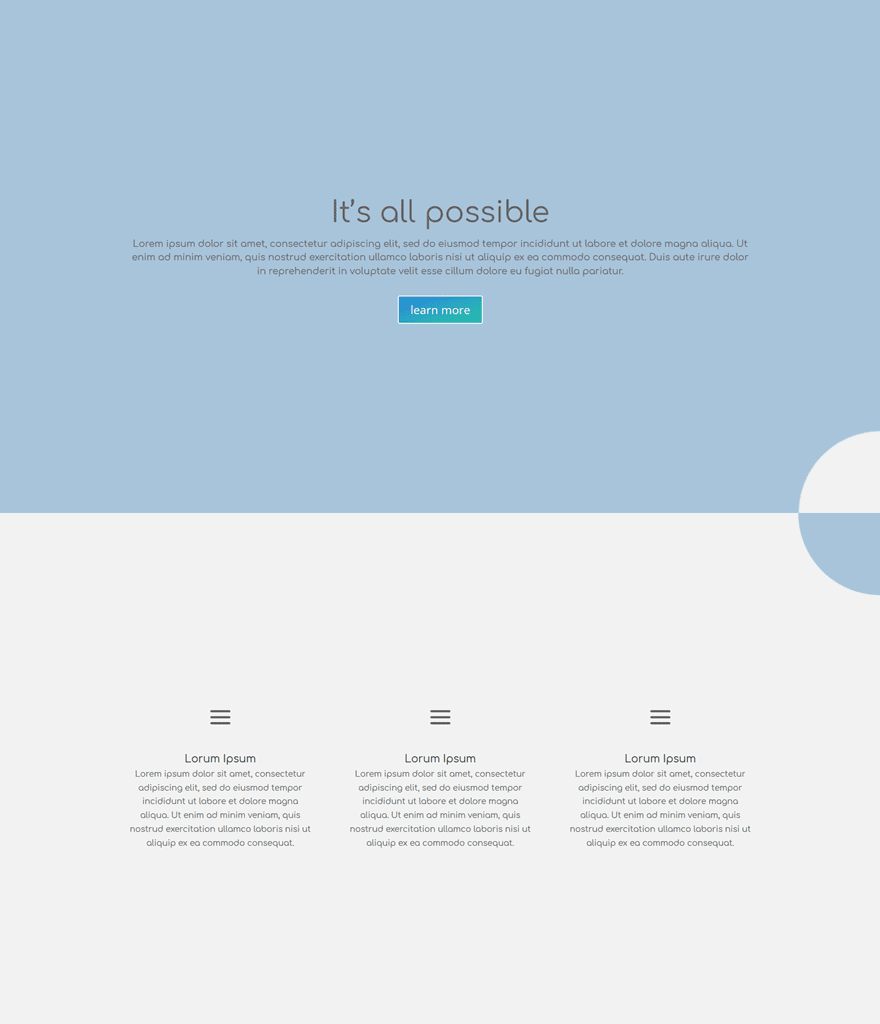
3. Fusión
El siguiente ejemplo es un poco diferente del resto. Necesitará una sección adicional entre ambas secciones para lograr el resultado que puede notar en la imagen a continuación.

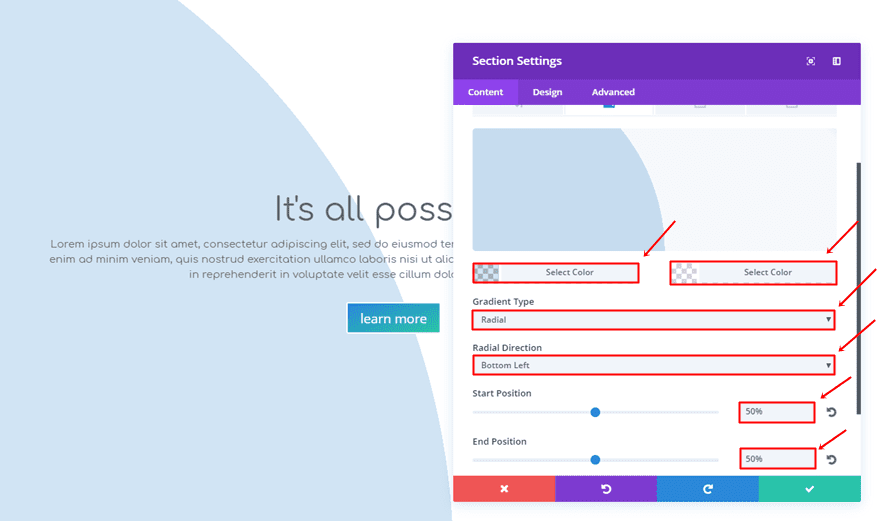
Configuración de fondo degradado de la primera sección
Para su primera sección, necesitará el siguiente fondo degradado:
- Primer color: rgba(12,113,195,0.19)
- Segundo Color: rgba(255,255,255,0.39)
- Tipo de gradiente: Radial
- Dirección radial: inferior izquierda
- Posición inicial: 50%
- Posición final: 50%

Configuración de fondo degradado de la segunda sección
Para la segunda sección, usaremos la siguiente configuración de fondo degradado:
- Primer color: rgba (224,43,32,0.17)
- Segundo Color: rgba(255,255,255,0.39)
- Tipo de gradiente: Radial
- Dirección radial: arriba a la derecha
- Posición inicial: 50%
- Posición final: 50%

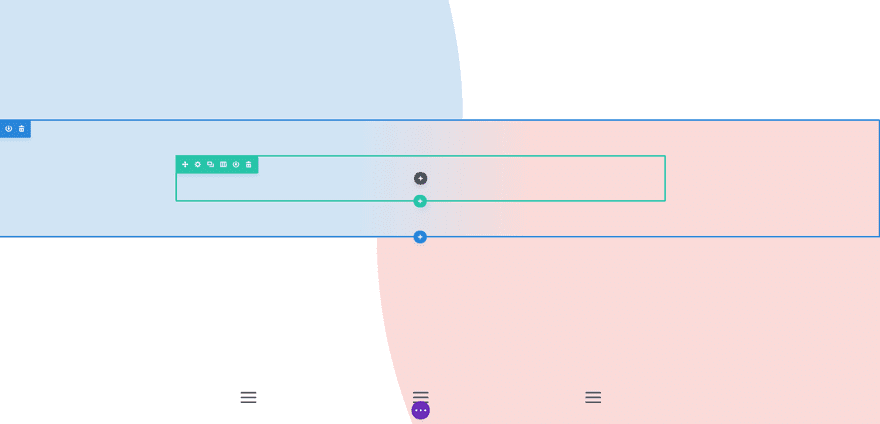
Agregar nueva sección estándar en el medio
Una vez que haya agregado los fondos degradados a ambas secciones, es hora de agregar una sección justo entre ellos.

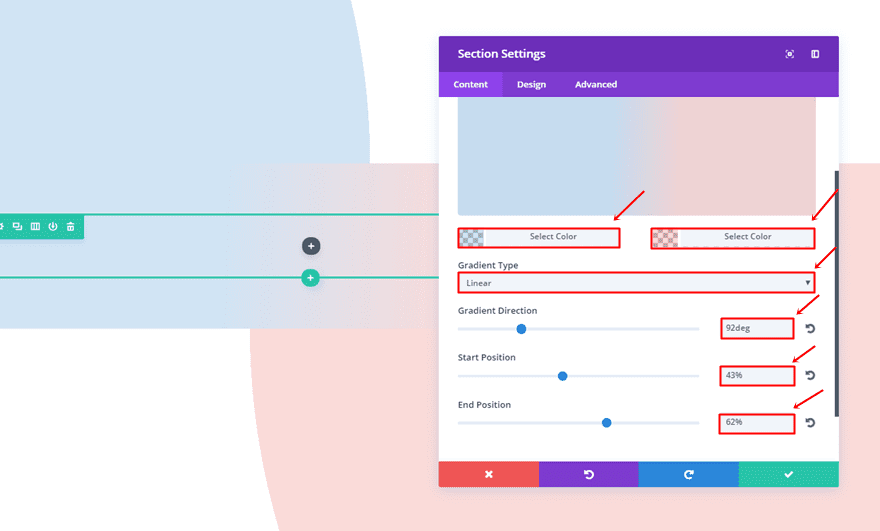
Agregar color de fondo degradado a la nueva sección
Esa nueva sección también necesitará un fondo degradado, usando la siguiente configuración:
- Primer color: rgba(12,113,195,0.19)
- Segundo Color: rgba(224,43,32,0.17)
- Tipo de gradiente: lineal
- Dirección del gradiente: 92 grados
- Posición inicial: 43%
- Posición final: 62%

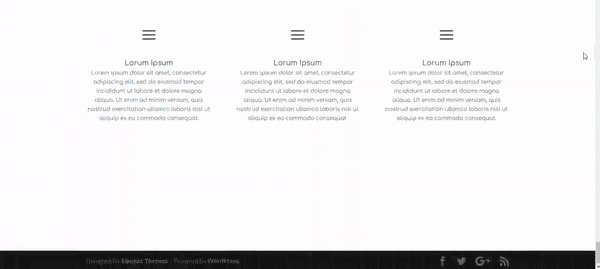
4. Inverso
Luego, también tenemos una transición de sección que no es tan llamativa como las otras, pero aún así logra agregar un toque sutil a tus secciones.

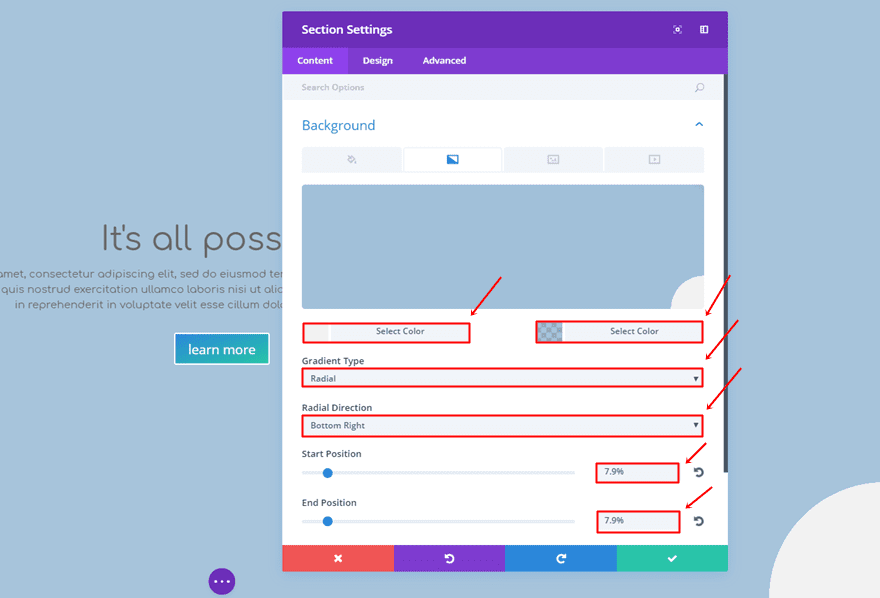
Configuración de fondo degradado de la primera sección
El fondo degradado para la primera sección es el siguiente:
- Primer color: #f2f2f2
- Segundo Color: rgba(104,153,193,0.58)
- Tipo de gradiente: Radial
- Dirección radial: abajo a la derecha
- Posición inicial: 7,9%
- Posición final: 7,9%

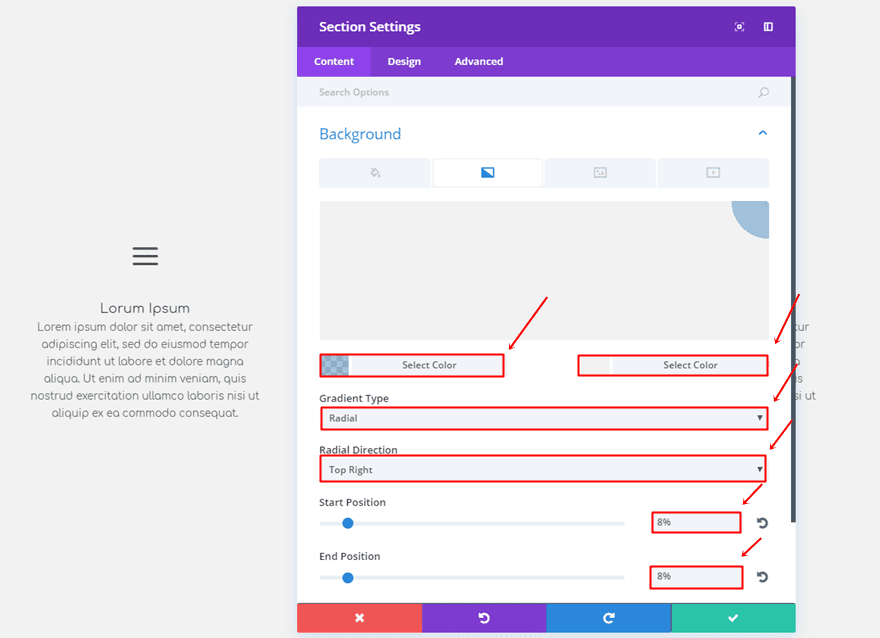
Configuración de fondo degradado de la segunda sección
Y el segundo fondo degradado necesitará la siguiente configuración de fondo degradado:
- Primer color: rgba(104.153.193,0,58)
- Segundo color: #f2f2f2
- Tipo de gradiente: Radial
- Dirección radial: arriba a la derecha
- Posición inicial: 8%
- Posición final: 8%

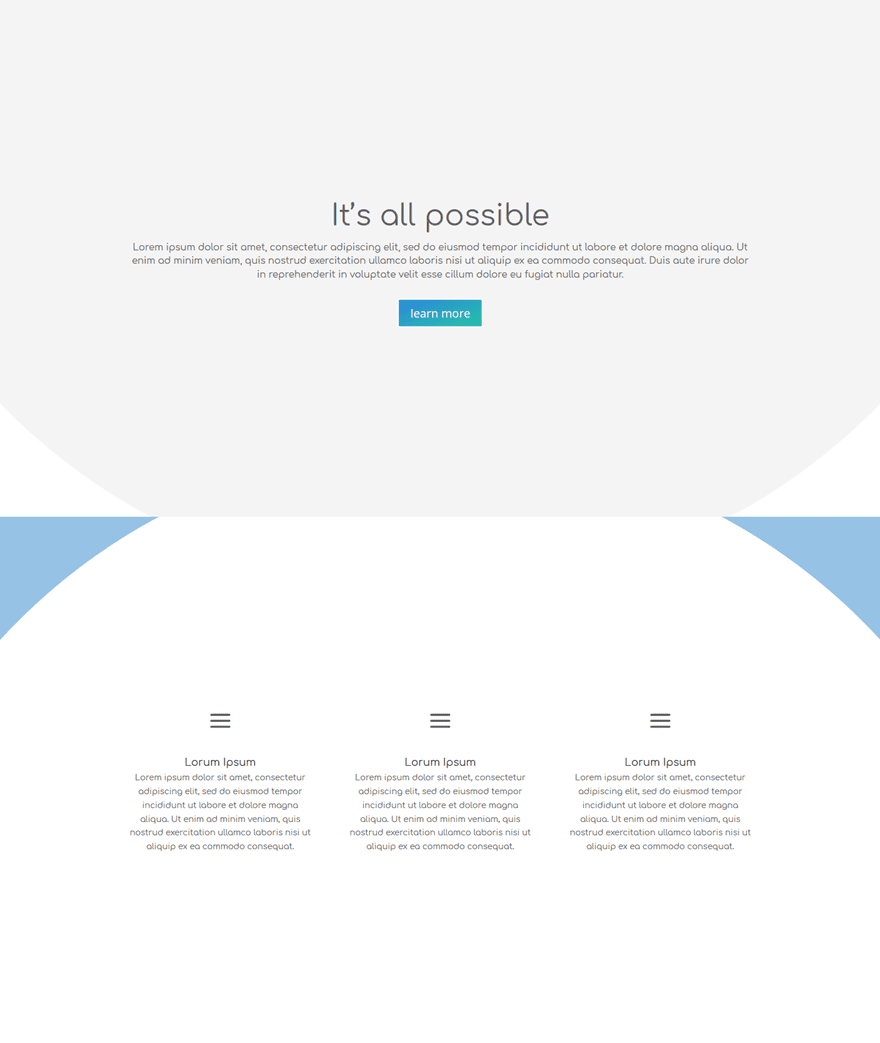
5. Punteros
El quinto ejemplo parece un poco más limpio y minimalista que los otros. Puede percibir la transición de dos maneras al ver los punteros o los círculos (o ambos).

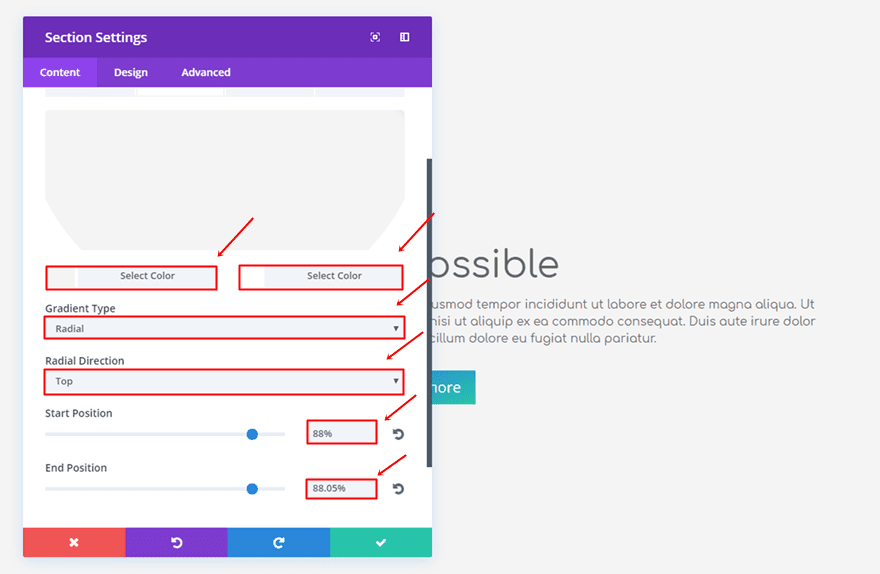
Configuración de fondo degradado de la primera sección
Use el siguiente fondo degradado para la primera sección:
- Primer color: #f4f4f4
- Segundo Color: #ffffff
- Tipo de gradiente: Radial
- Dirección radial: Superior
- Posición inicial: 88%
- Posición final: 88,05%

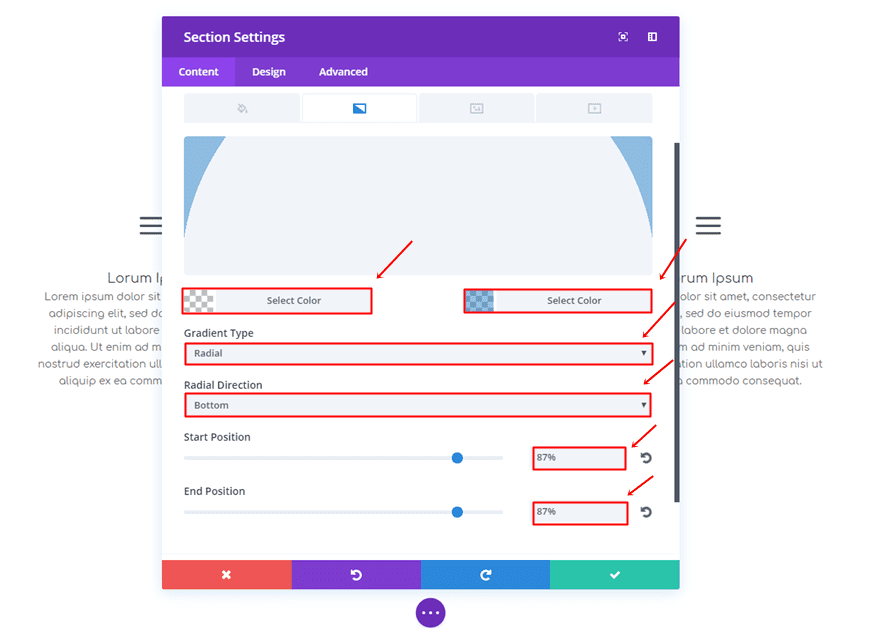
Configuración de fondo degradado de la segunda sección
Por último, aplique la siguiente configuración de fondo degradado a la segunda sección:
- Primer color: rgba(43,135,218,0)
- Segundo Color: rgba(12,113,195,0.43)
- Tipo de gradiente: Radial
- Dirección radial: inferior
- Posición inicial: 87%
- Posición final: 87%

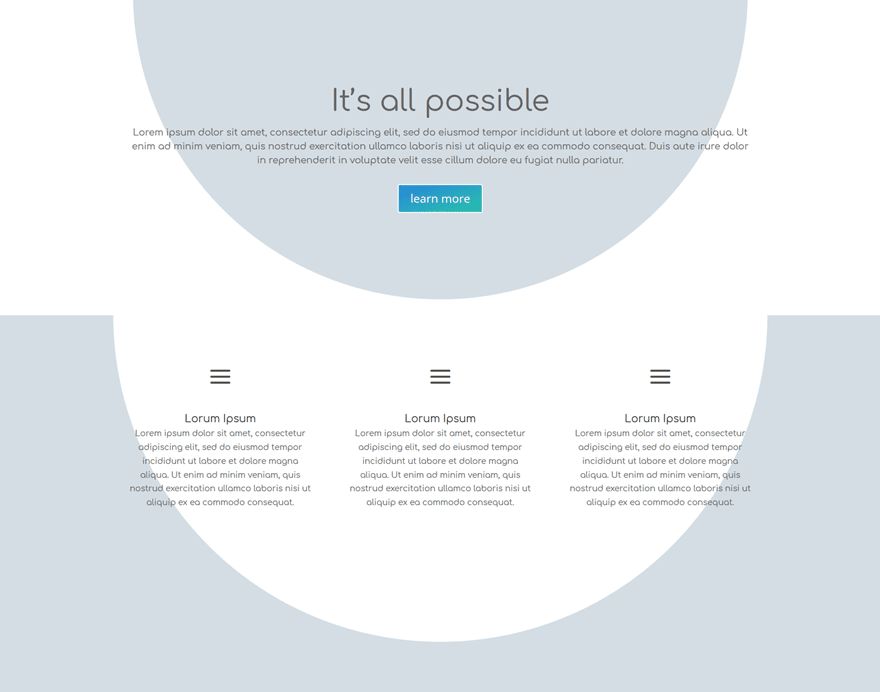
6. Rompecabezas
El último ejemplo definitivamente hace que las secciones se sientan como si estuvieran juntas.

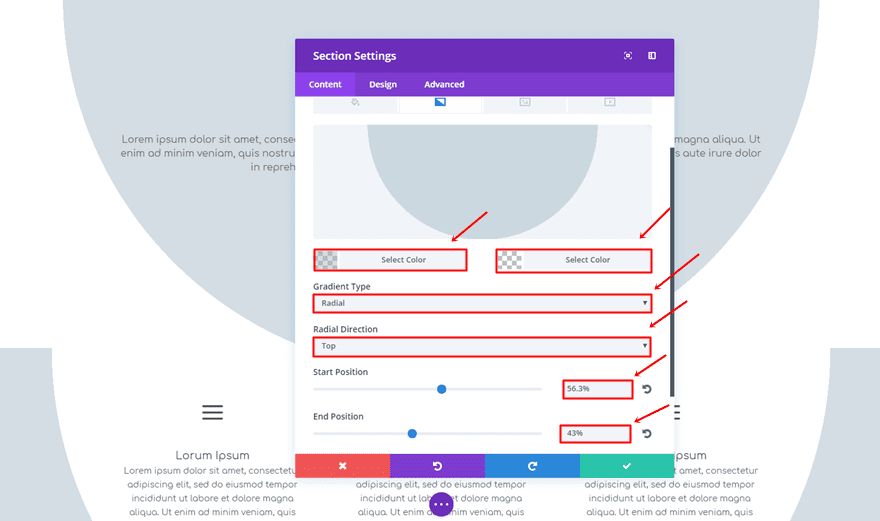
Configuración de fondo degradado de la primera sección
Abra la configuración de la primera sección y use el siguiente fondo degradado:
- Primer color: rgba(160,181,193,0.46)
- Segundo Color: rgba(255,255,255,0)
- Tipo de gradiente: Radial
- Dirección radial: Superior
- Posición inicial: 56,3%
- Posición final: 43%

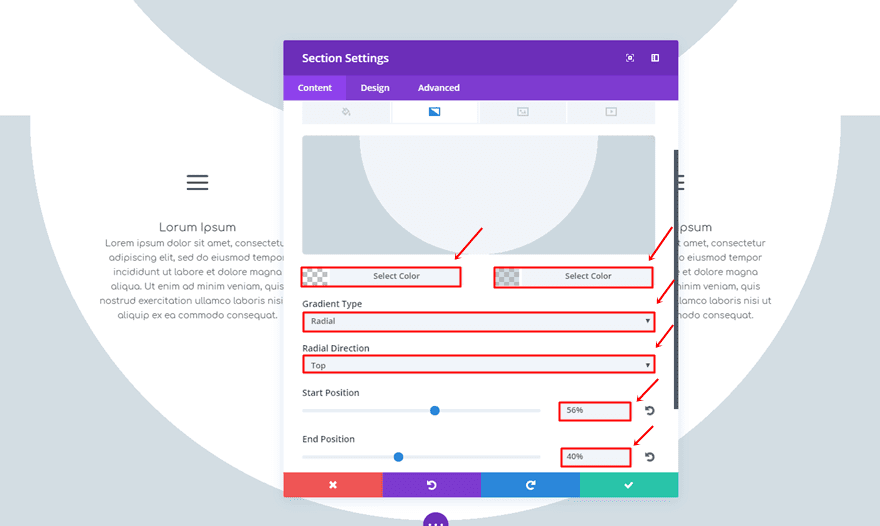
Configuración de fondo degradado de la segunda sección
Luego, use la siguiente configuración de fondo degradado para la segunda sección:
- Primer color: rgba(242,242,242,0)
- Segundo Color: rgba(160,181,193,0.46)
- Tipo de gradiente: Radial
- Dirección radial: Superior
- Posición inicial: 56%
- Posición final: 40%

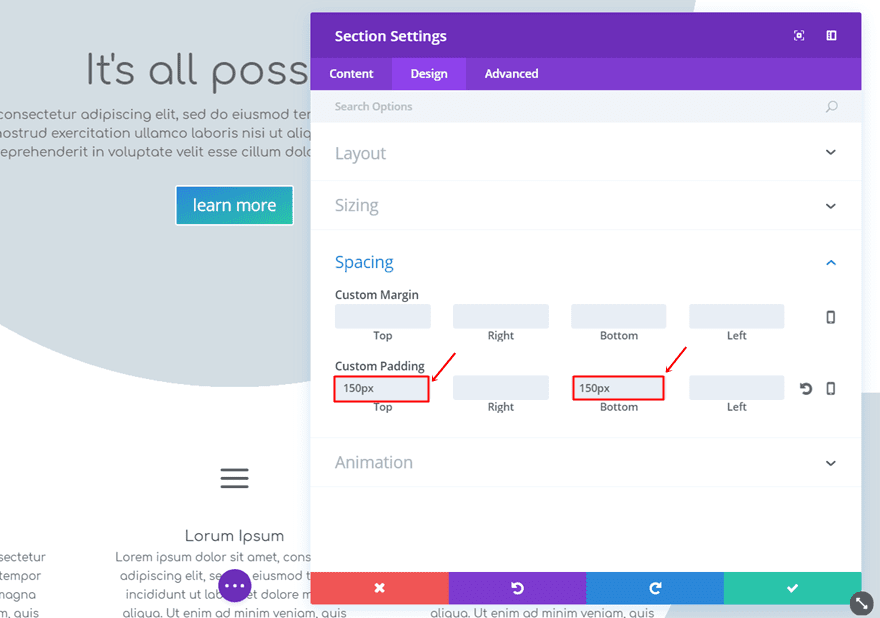
Cambiar el relleno de la primera sección
Para que las dos secciones encajen mejor, vamos a cambiar el relleno superior e inferior de la primera sección a ‘150px’.

Retire el relleno superior de la segunda sección
Por último, también quitaremos el relleno superior de la segunda sección.

Pensamientos finales
Las transiciones de sección ayudan a conectar diferentes secciones y su propósito. En esta publicación, hemos compartido 6 ejemplos que puede recrear usando nada más que las opciones integradas de Divi. Si tiene alguna pregunta o sugerencia; ¡siéntase libre de dejar un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada de NikVector / shutterstock.com