
En un momento determinado, cuando crea el diseño de una página, es posible que se encuentre con una lista de servicios, cursos o algo similar que desee compartir de forma interactiva. El diseño que está utilizando para el contenido de su lista juega un papel muy importante en la forma en que sus visitantes digieren el contenido. Y con la mayoría de las listas, también querrá incluir una llamada a la acción que conecte los puntos. Si está buscando una forma creativa de hacerlo, le encantará este tutorial.
Hoy, le mostraremos cómo revelar un CTA de columna en un estado fijo con Divi . Tan pronto como la CTA toca el final de la columna, el efecto adhesivo se detiene, lo que brinda una experiencia sin esfuerzo en la que las personas pueden continuar leyendo los elementos de la lista y decidir tomar medidas cuando lo deseen sin tener que desplazarse hacia arriba o hacia abajo para encontrar la CTA. . ¡También compartiremos el archivo JSON de forma gratuita!
Hagámoslo.
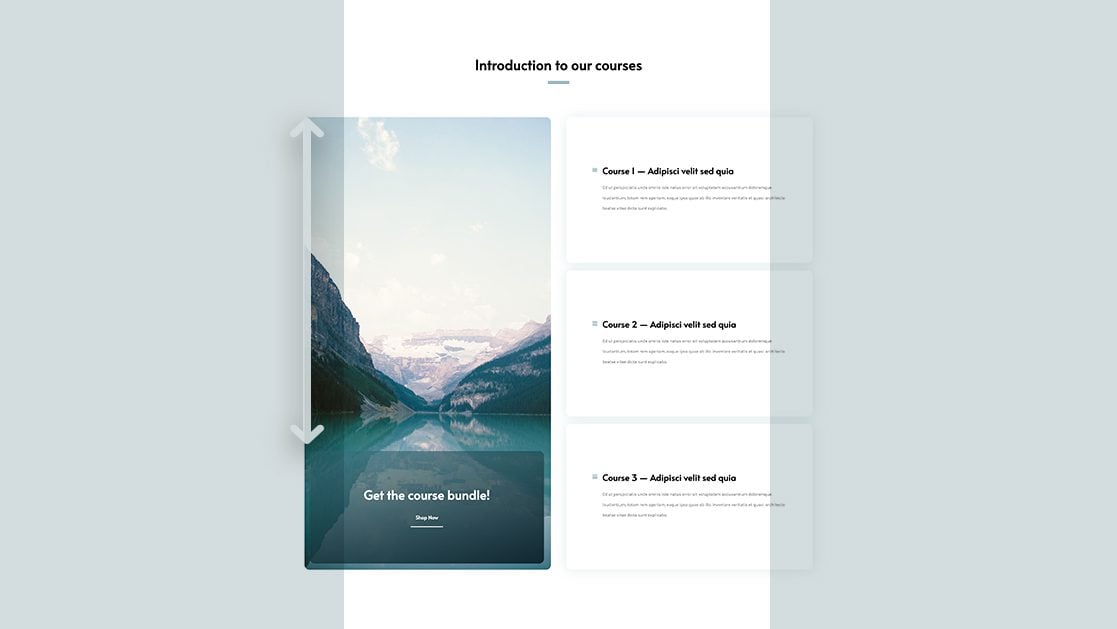
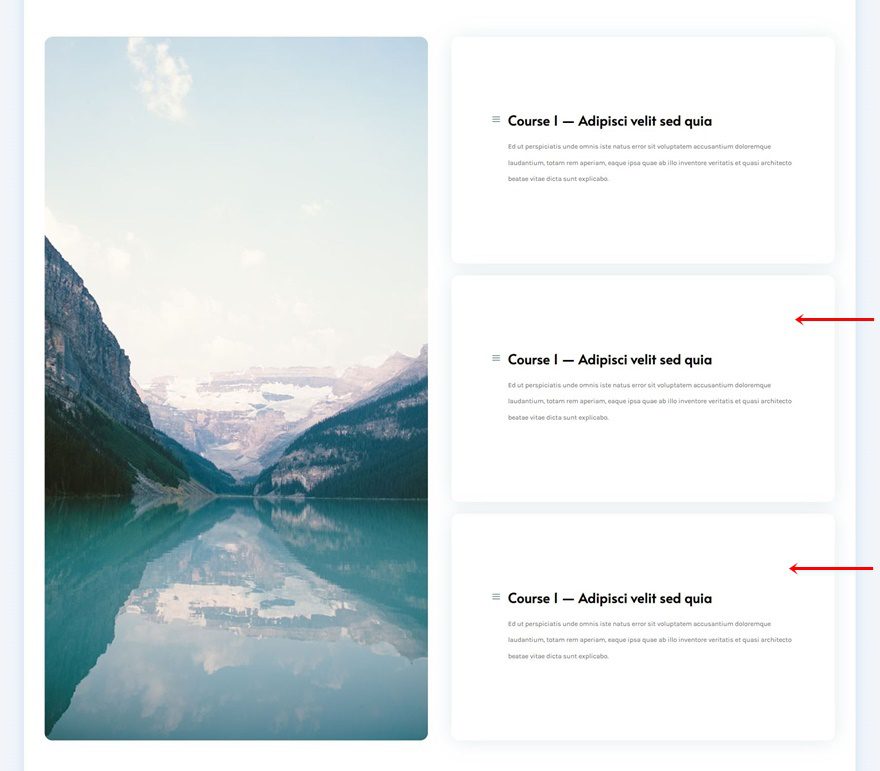
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
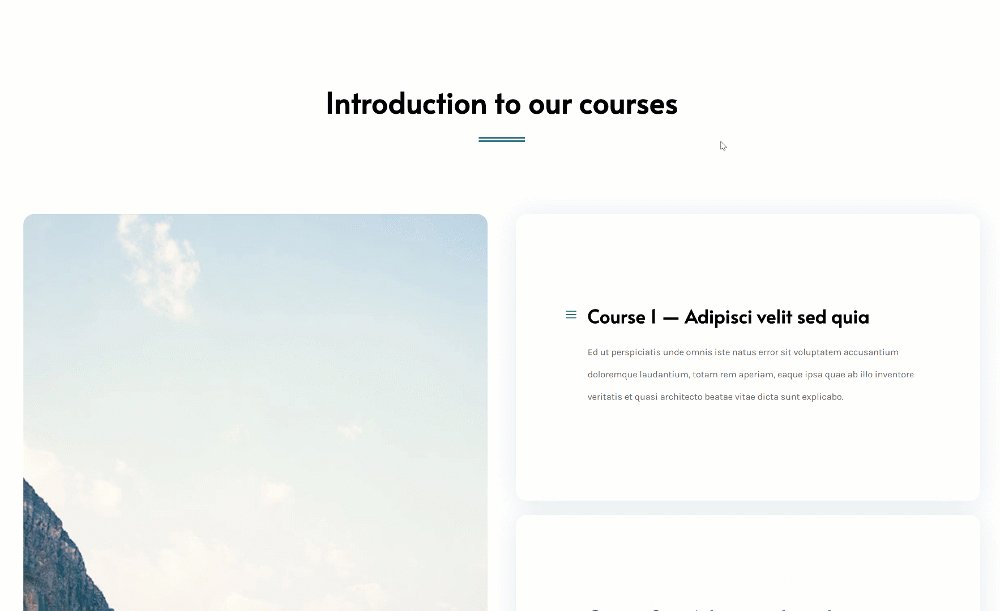
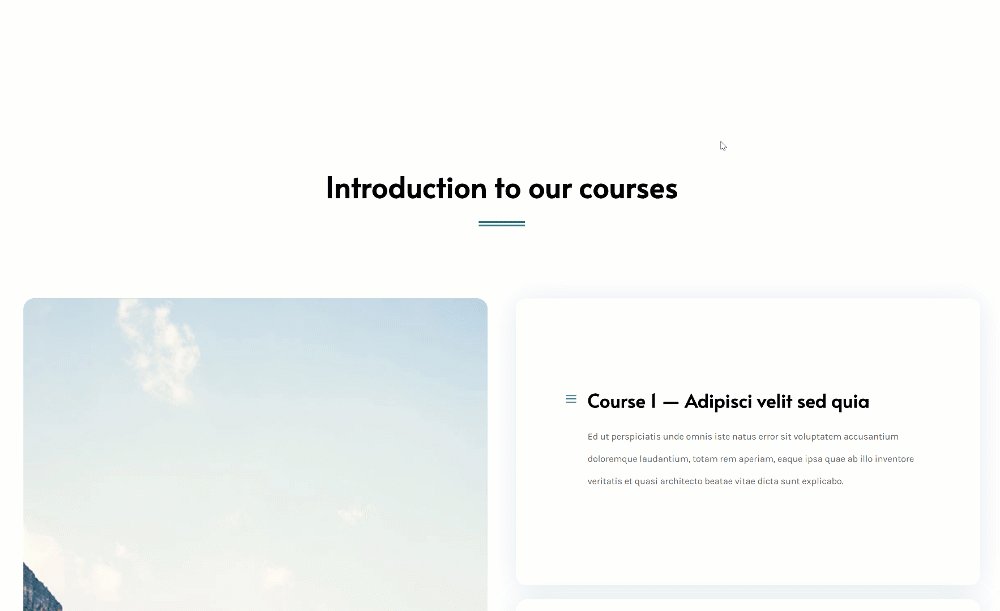
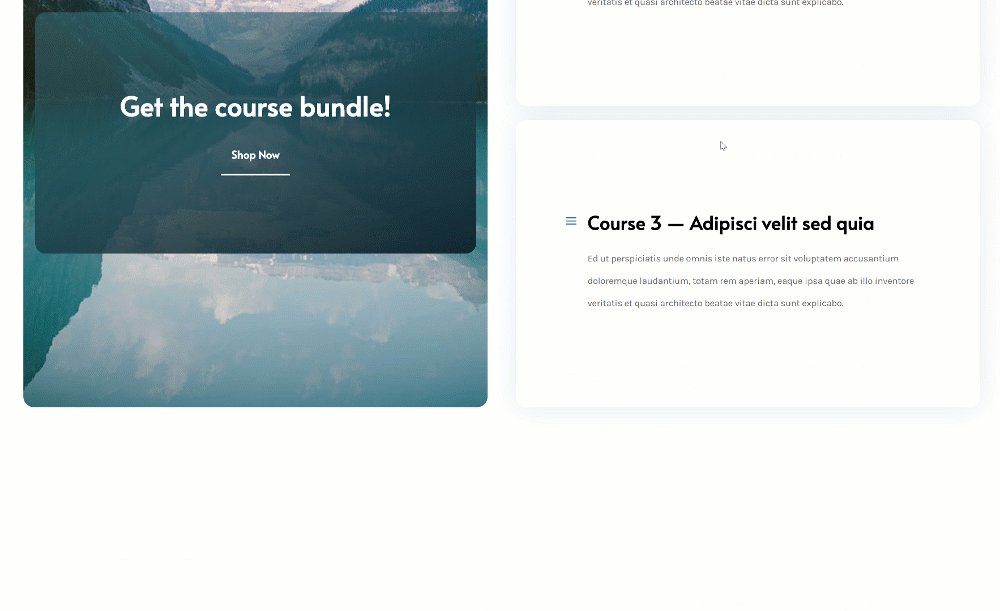
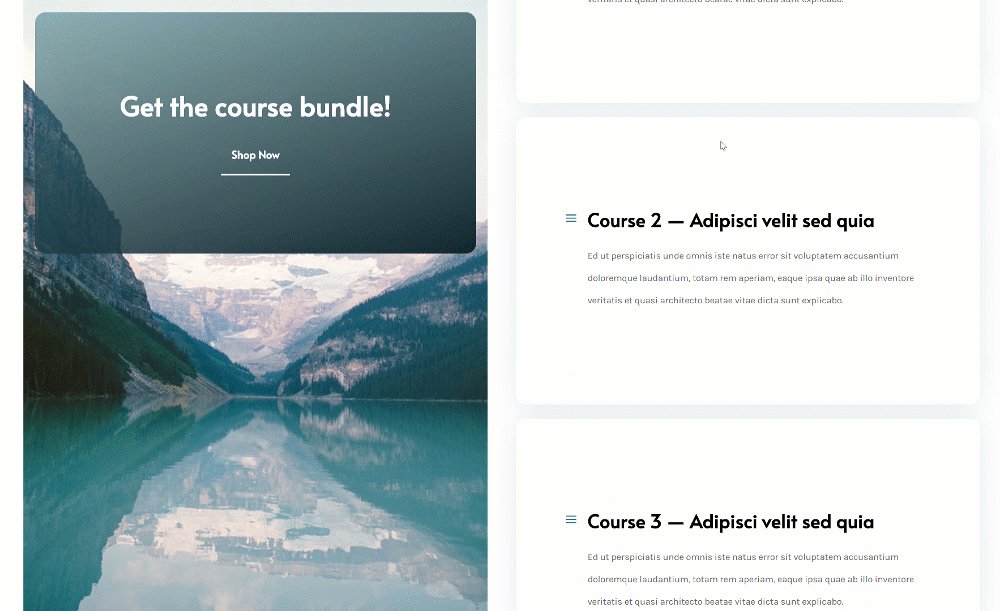
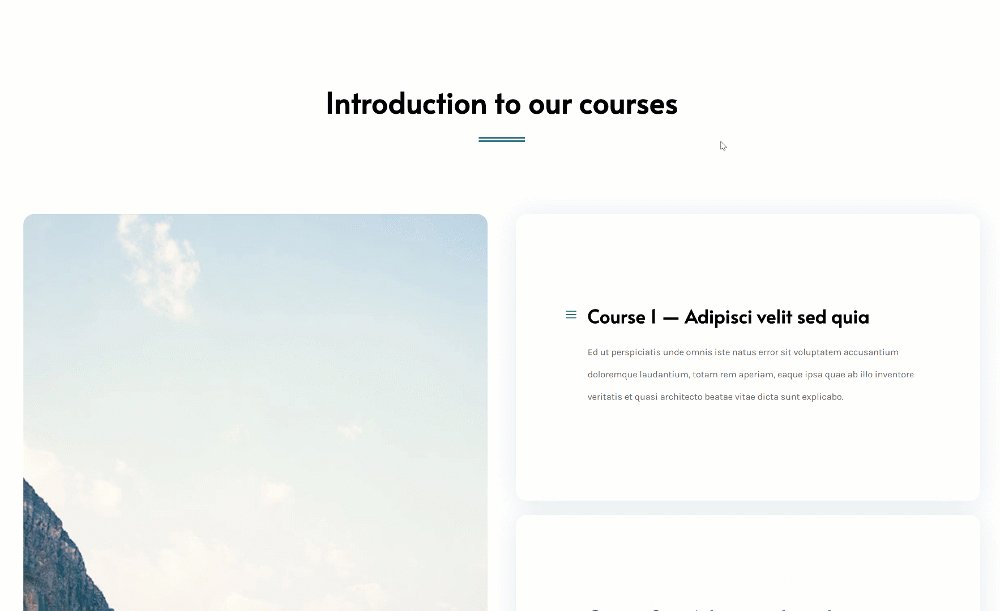
Escritorio

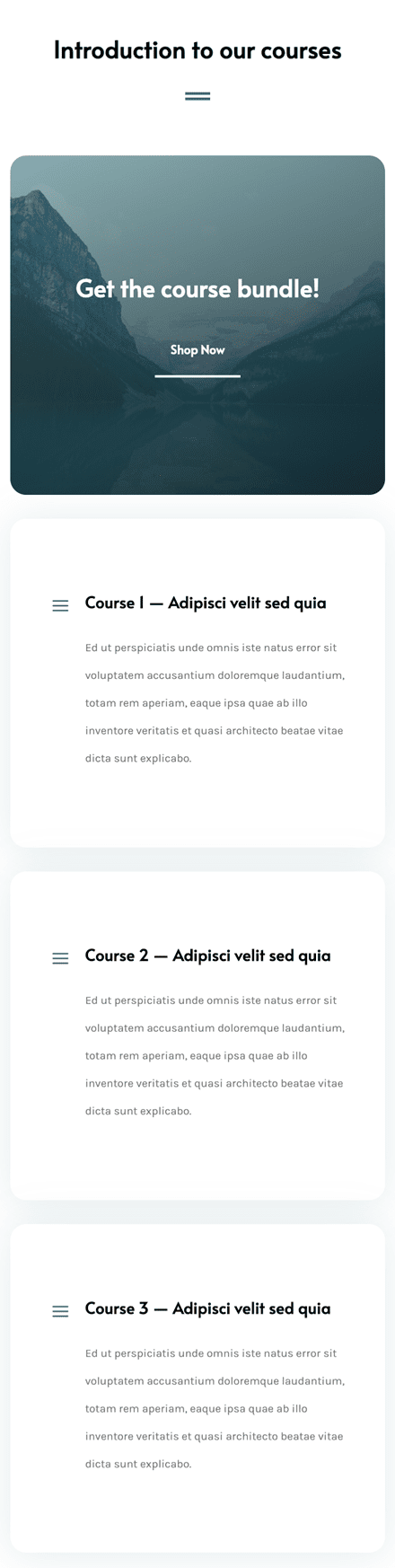
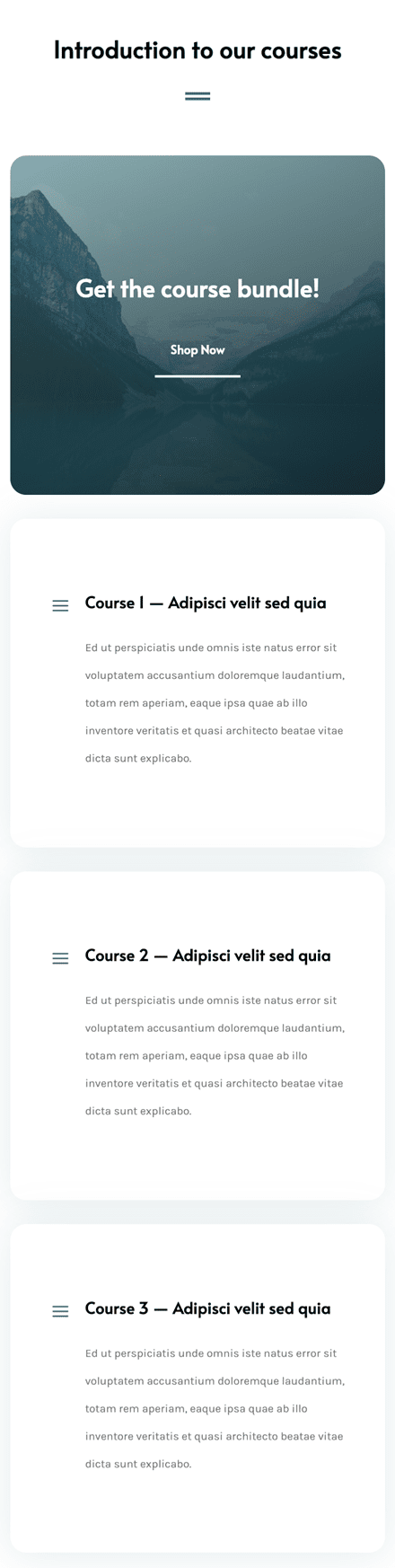
Móvil

Descargue el diseño de sección de la CTA de The Sticky Column GRATIS
Para poner sus manos en el diseño de la sección CTA de la columna adhesiva gratuita, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Agregar nueva sección
Color de fondo
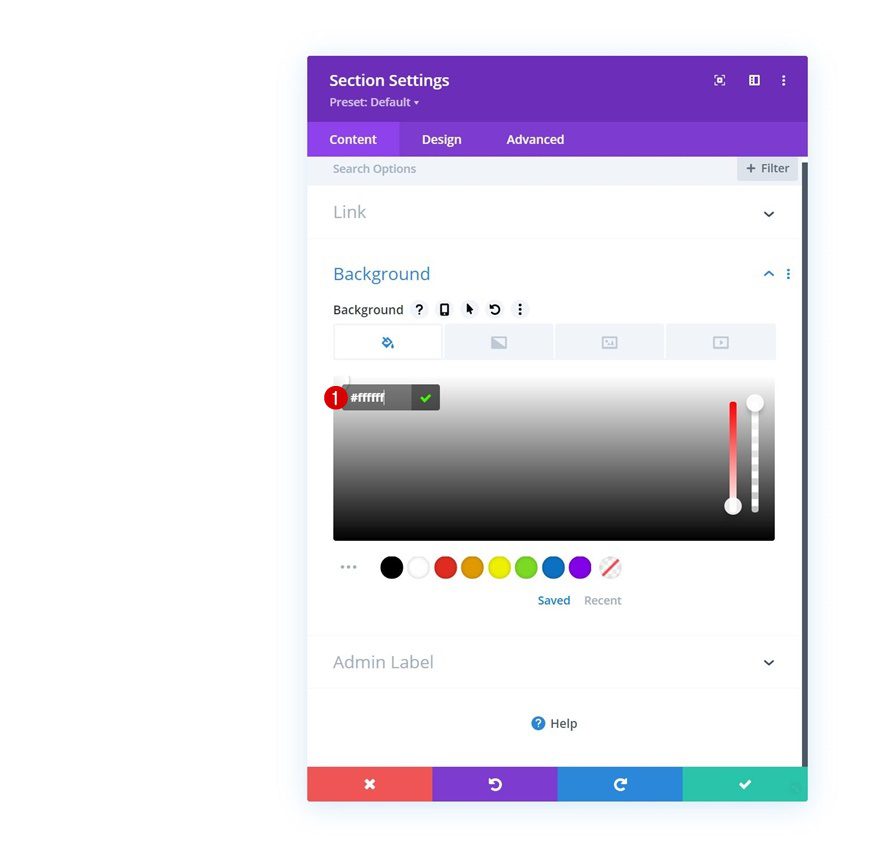
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y aplique un color de fondo blanco.
- Color de fondo: #ffffff

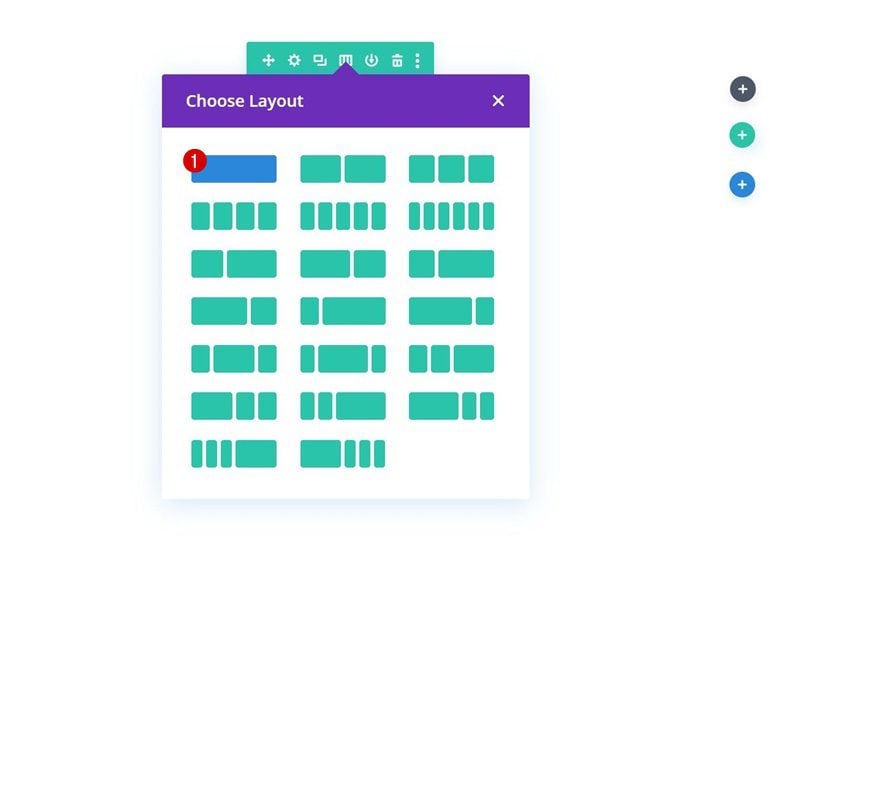
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Espaciado
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique un margen inferior.
- Margen inferior: 5%

Agregar módulo de texto a la columna
Agregar contenido H2
Agregue un módulo de texto con algún contenido H2 de su elección.

Configuración de texto H2
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H2 en consecuencia:
- Encabezado 2 Fuente: Alata
- Encabezado 2 Peso de fuente: Negrita
- Encabezado 2 Alineación de texto: Centro
- Título 2 Color del texto: #000000
- Título 2 Tamaño del texto:
- Escritorio: 55px
- Tableta: 40px
- Teléfono: 30px

Agregar módulo divisor a columna
Visibilidad
Justo debajo del módulo de texto, agregue un módulo divisor y asegúrese de que la opción «Mostrar divisor» esté habilitada.
- Mostrar divisor: Sí

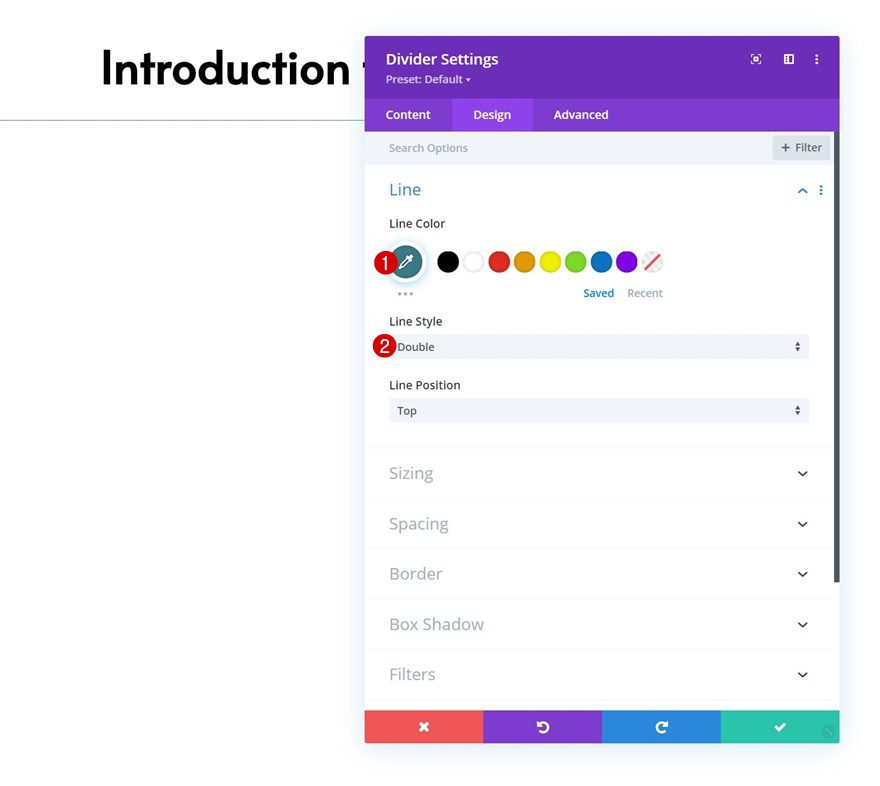
Línea
Pase a la pestaña de diseño del módulo y cambie la configuración de la línea de la siguiente manera:
- Color de línea: #3a7a84
- Estilo de línea: Doble

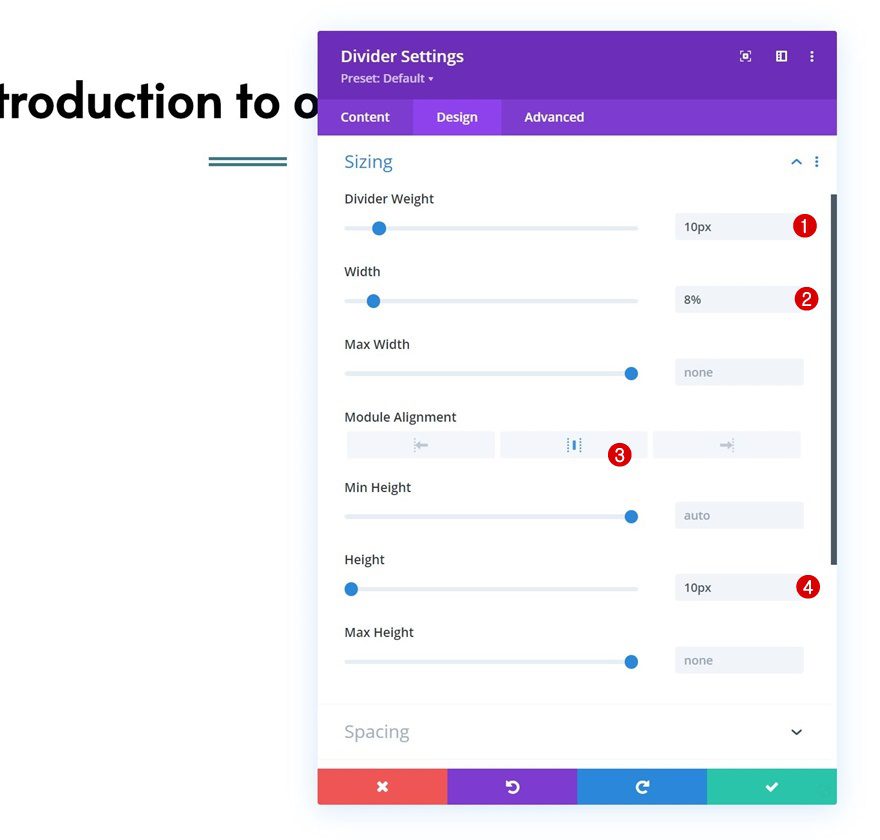
Dimensionamiento
Complete la configuración del módulo modificando la configuración de tamaño en consecuencia:
- Peso del divisor: 10px
- Ancho: 8%
- Alineación del módulo: Centro
- Altura: 10px

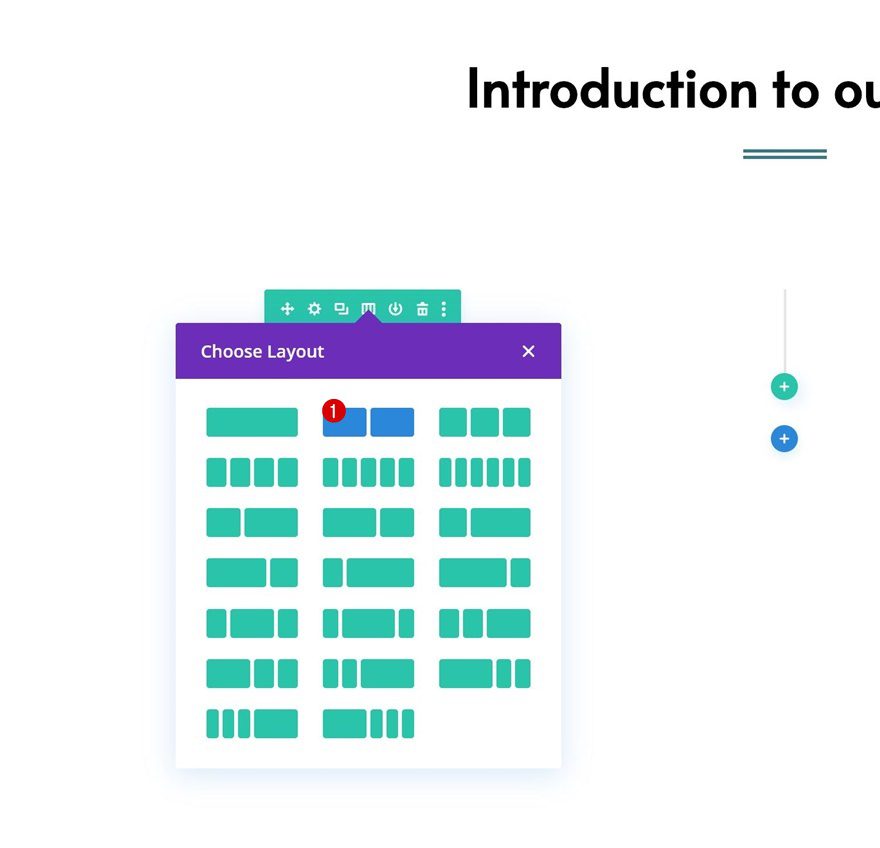
Añadir Fila #2
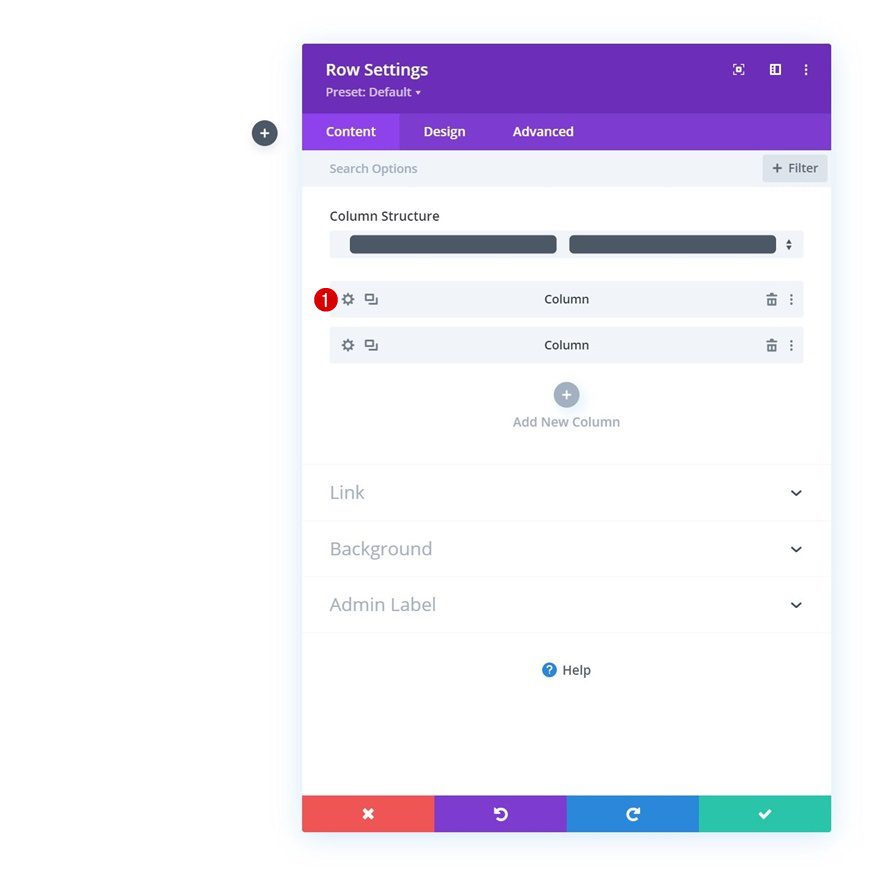
Estructura de la columna
Continúe agregando otra fila justo debajo de la anterior usando la siguiente estructura de columnas:

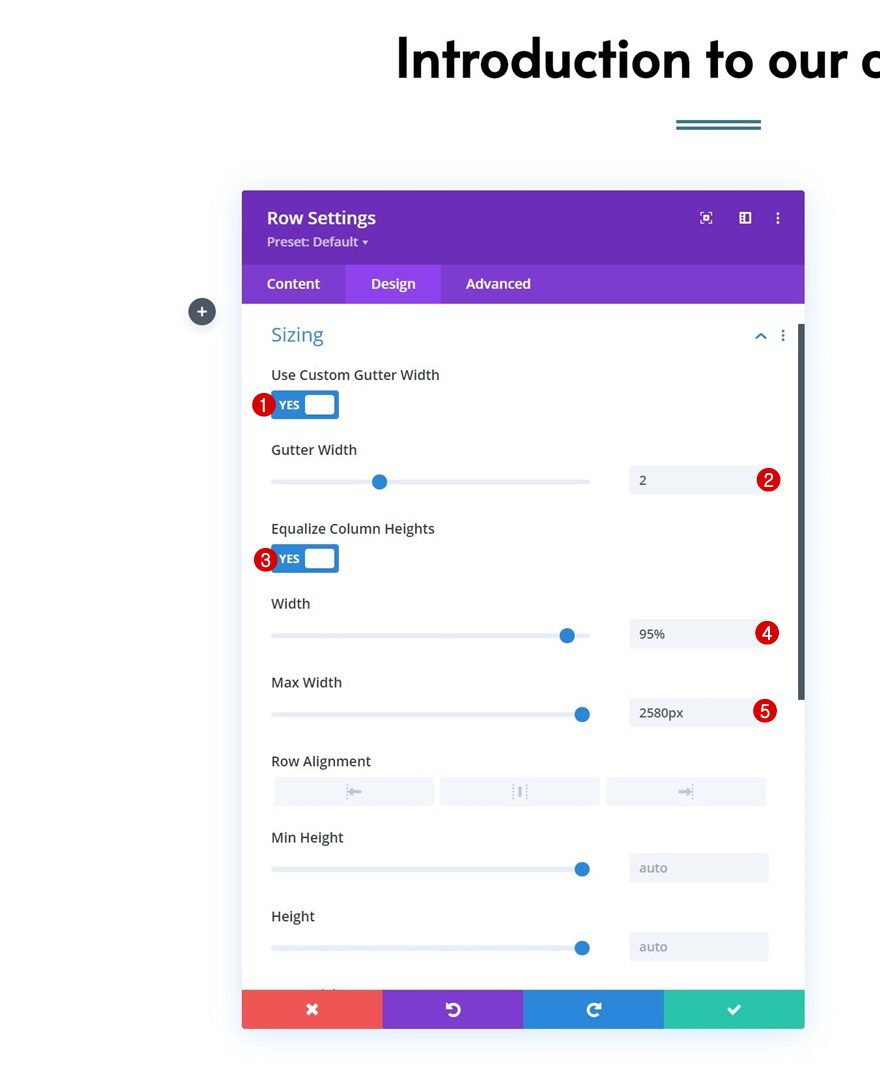
Dimensionamiento
Abra la configuración de la fila y modifique la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Igualar alturas de columna: Sí
- Ancho: 95%
- Ancho máximo: 2580px

Espaciado
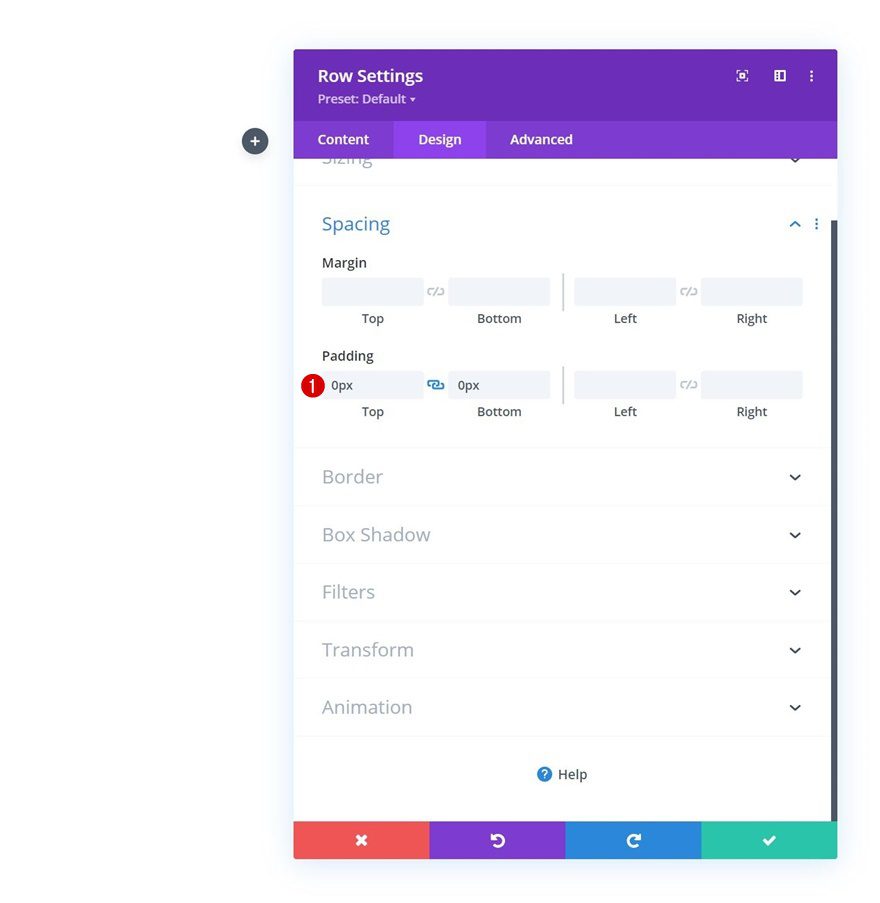
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

Configuración de la columna 1
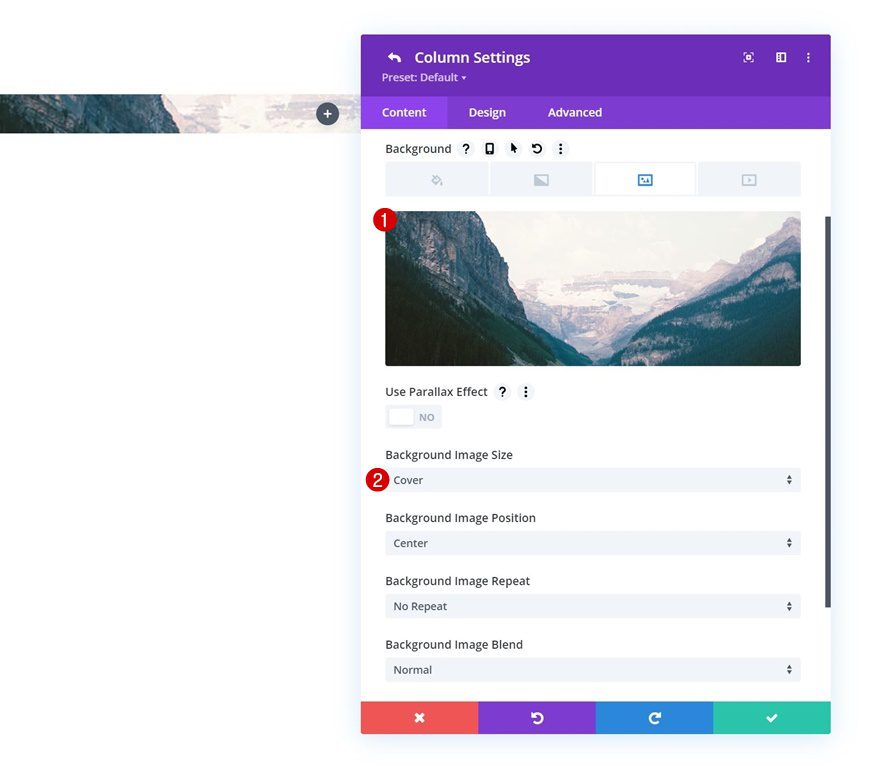
Imagen de fondo
Luego, abra la configuración de la columna 1 y aplique una imagen de fondo.
- Tamaño de la imagen de fondo: Portada


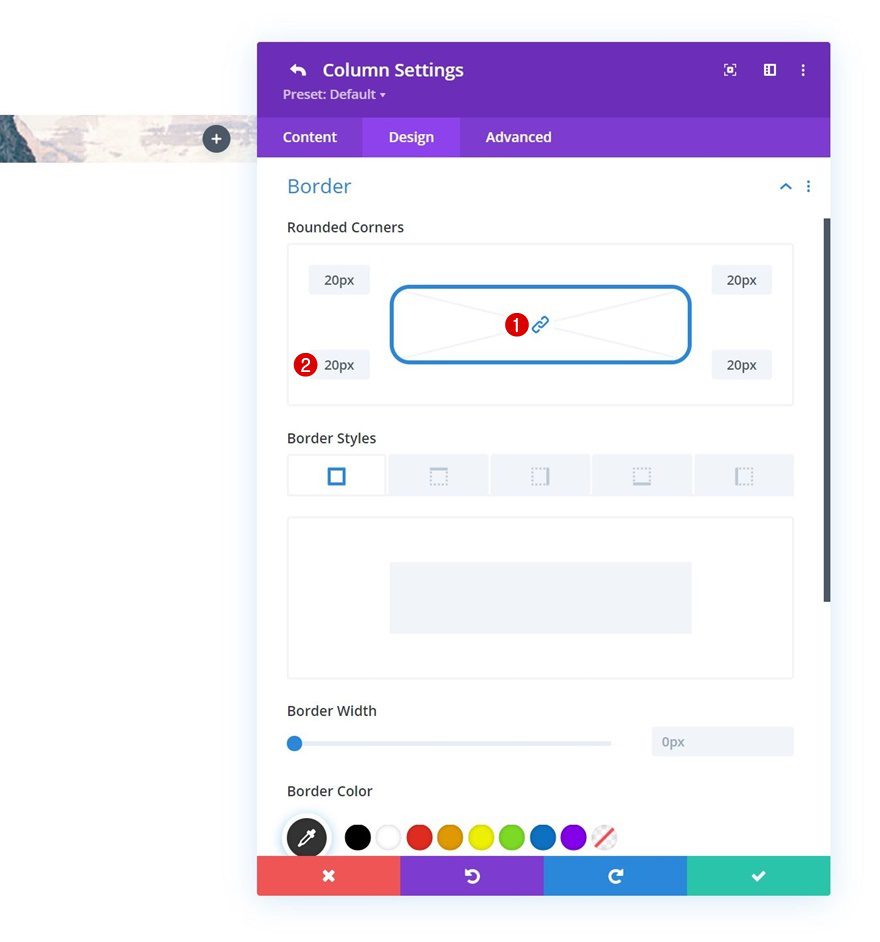
Borde
Pase a la pestaña de diseño de la columna y aplique algunas esquinas redondeadas.
- Todas las esquinas: 20px

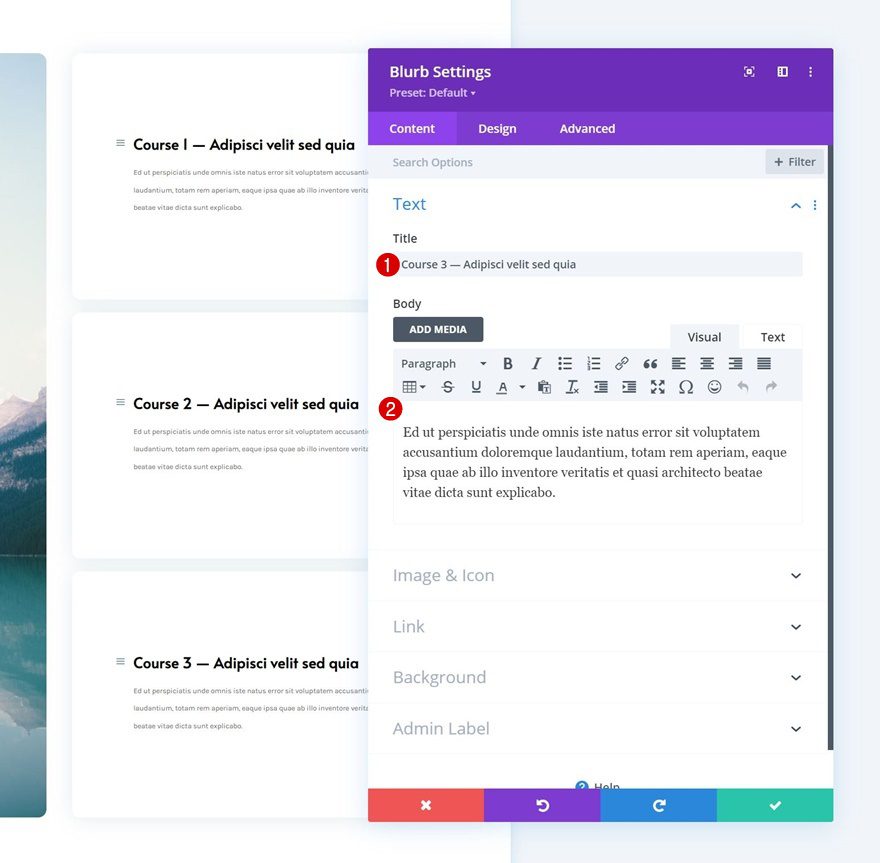
Agregue el módulo Blurb a la columna 2
Agregar contenido
Es hora de agregar módulos, comenzando con un módulo de Blurb en la columna 2. Agregue contenido de su elección.

Seleccionar icono
Seleccione un icono a continuación.

Color de fondo
Luego, aplica un color de fondo blanco.
- Color de fondo: #FFFFFF

Configuración de iconos
Pase a la pestaña de diseño del módulo y cambie la configuración del icono en consecuencia:
- Color del icono: #3a7a84
- Colocación de imagen/icono: Izquierda

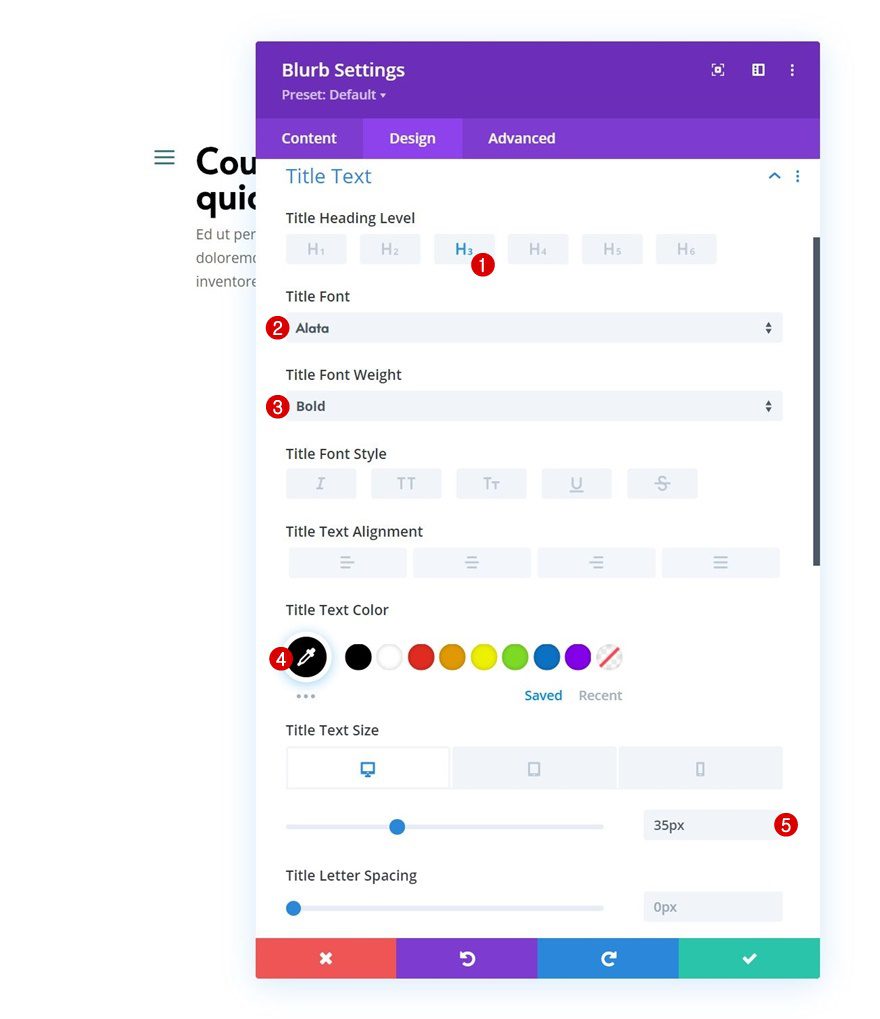
Configuración del texto del título
Luego, aplique estilo a la configuración del texto del título.
- Título Nivel de encabezado: H3
- Fuente del título: Alata
- Peso de la fuente del título: Negrita
- Color del texto del título: #000000
- Tamaño del texto del título:
- Escritorio: 35px
- Tableta: 30px
- Teléfono: 20px

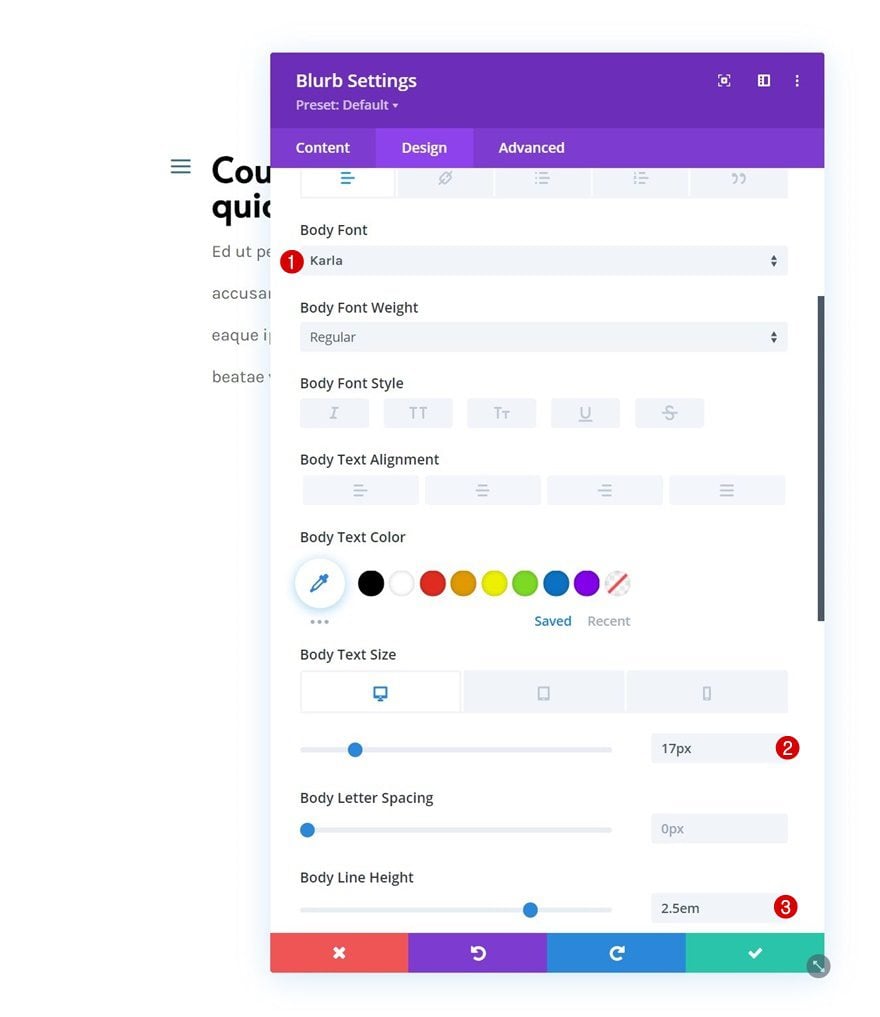
Configuración del texto del cuerpo
Realice algunos cambios en la configuración del texto del cuerpo también.
- Fuente del cuerpo: Karla
- Tamaño del cuerpo del texto:
- Escritorio: 17px
- Tableta: 15px
- Teléfono: 14px
- Altura de la línea del cuerpo: 2,5 em

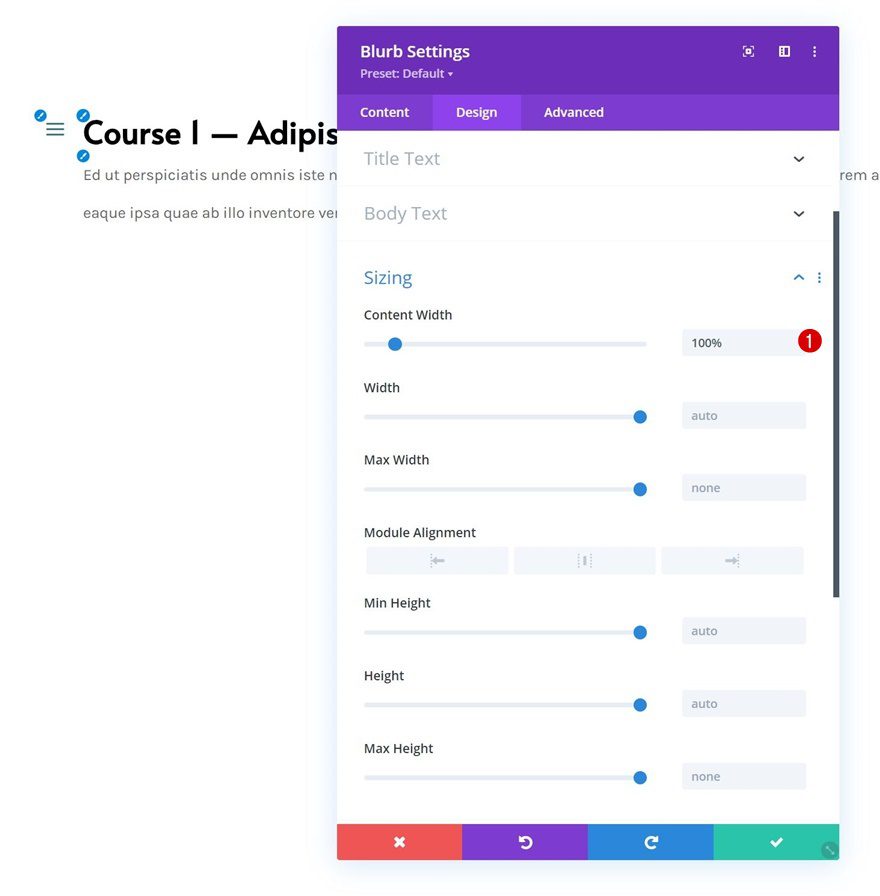
Dimensionamiento
Cambie la configuración de tamaño a continuación.
- Ancho de contenido: 100%

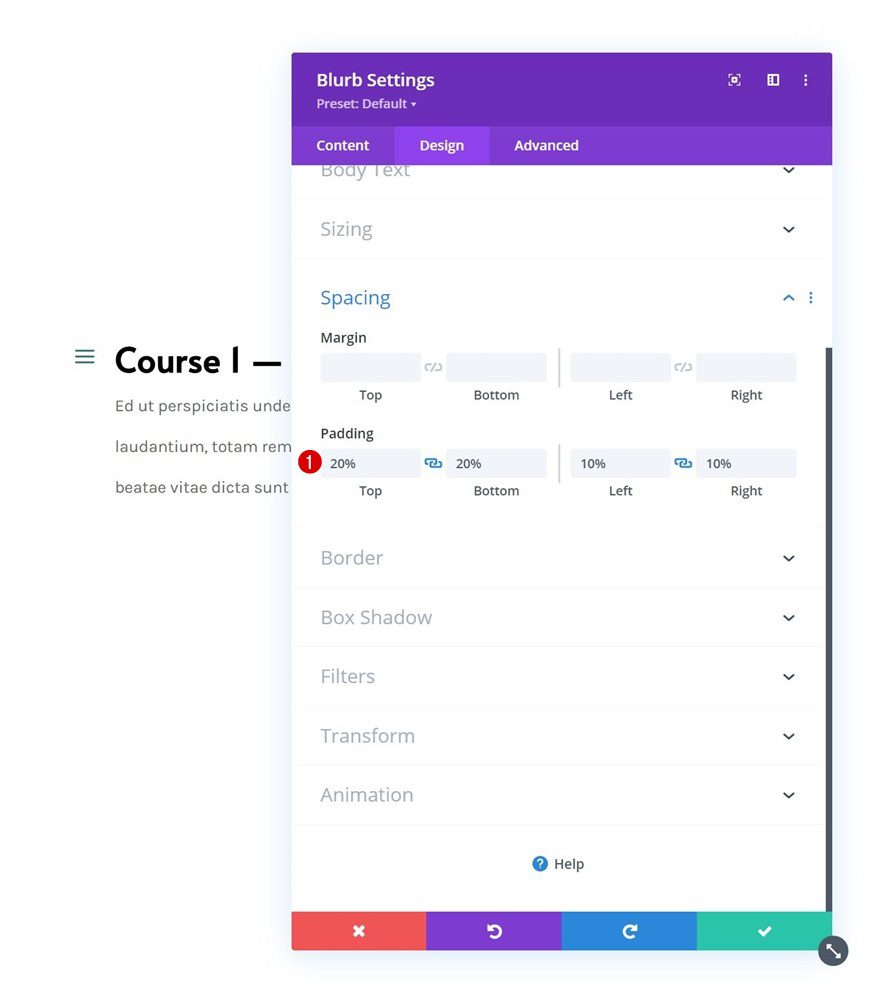
Espaciado
Y aplique algunos valores de relleno personalizados a la configuración de espaciado.
- Acolchado superior: 20%
- Acolchado inferior: 20%
- Relleno izquierdo: 10%
- Relleno Derecho: 10%

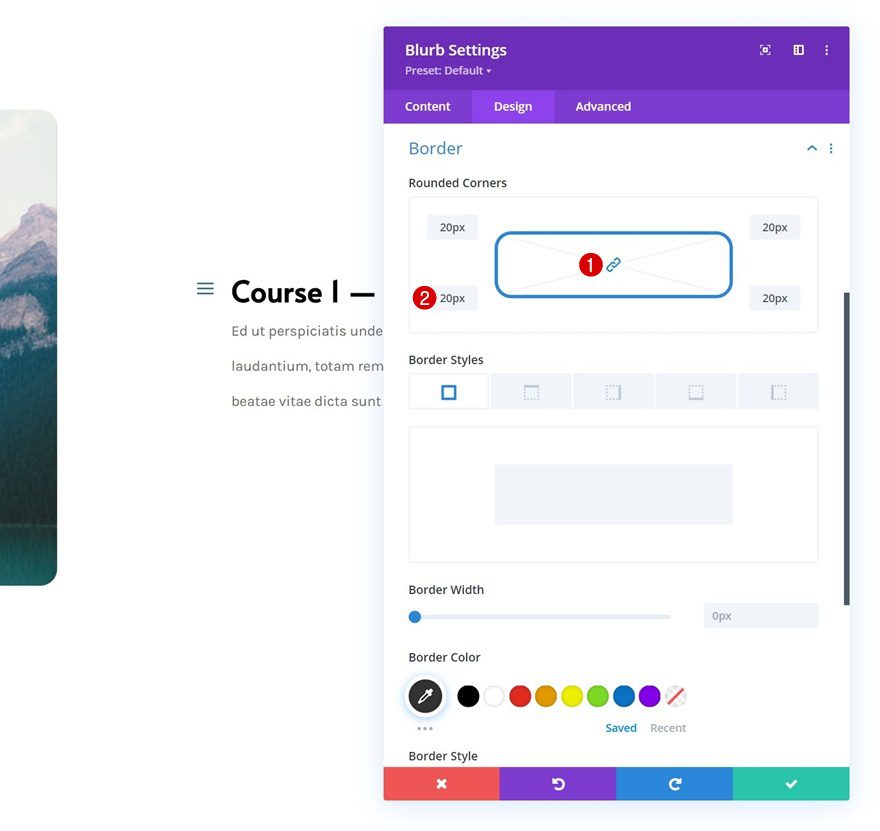
Borde
A continuación, agregaremos algunas esquinas redondeadas a la configuración del borde.
- Todas las esquinas: 20px

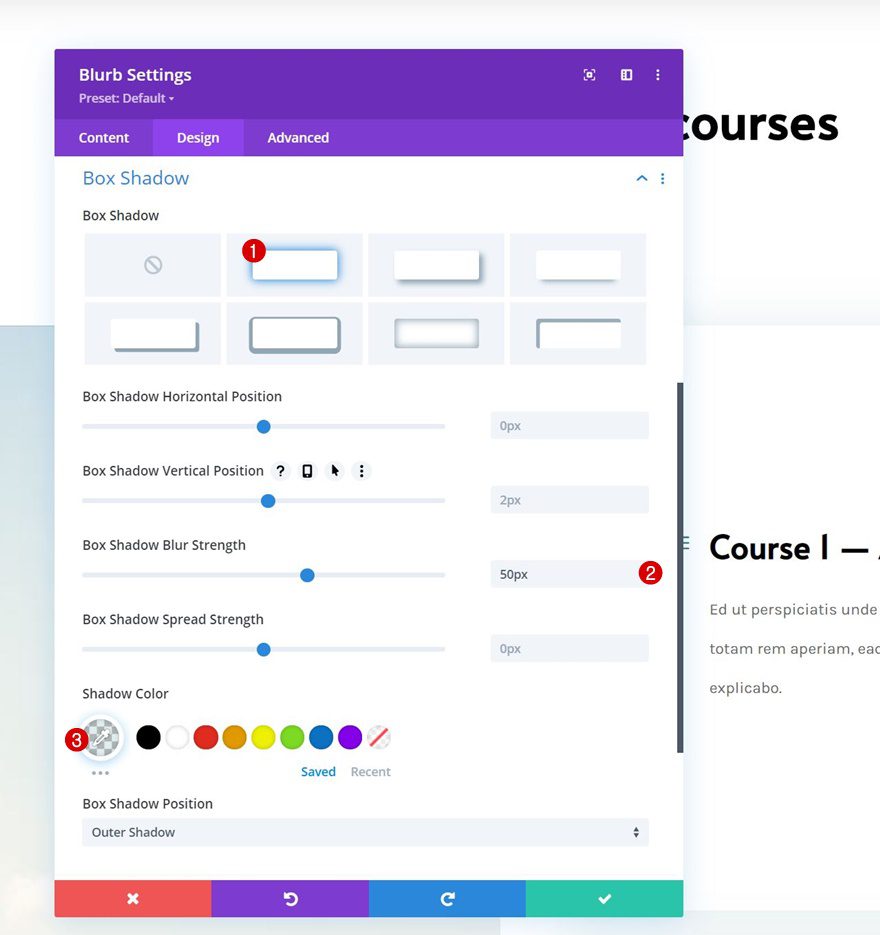
Sombra de la caja
E incluiremos una sombra de cuadro sutil.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba (59,120,130,0.14)

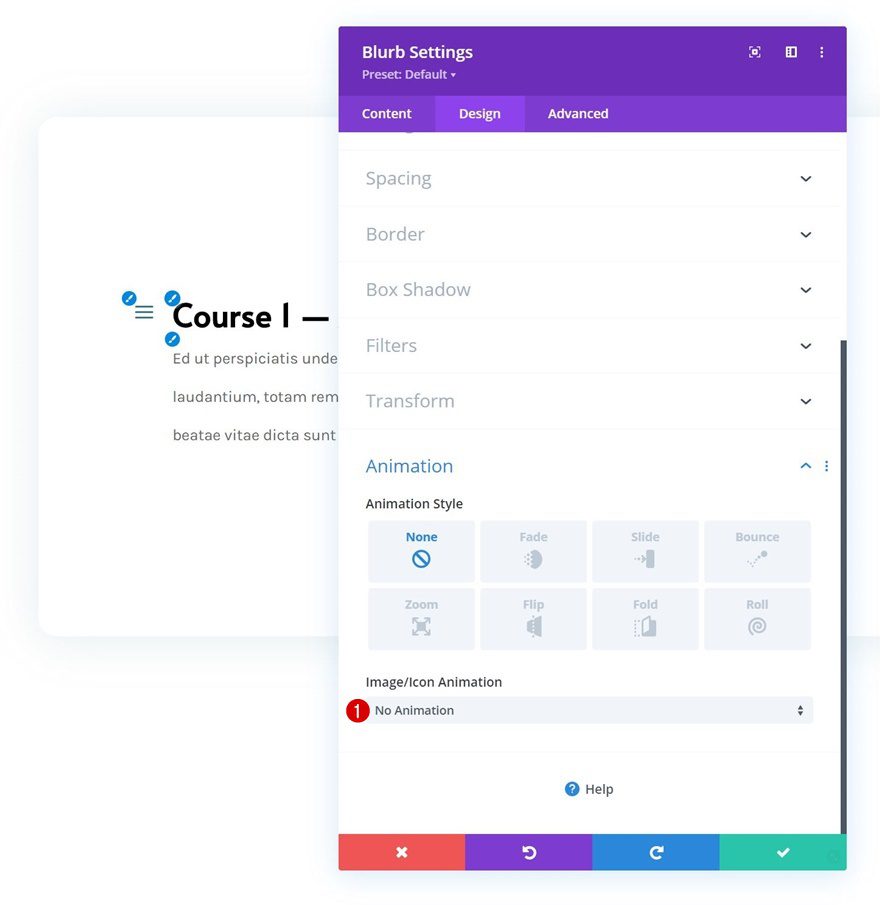
Animación
Continúe eliminando la animación predeterminada del Módulo Blurb en la configuración de animación a continuación.
- Animación de imagen/icono: sin animación

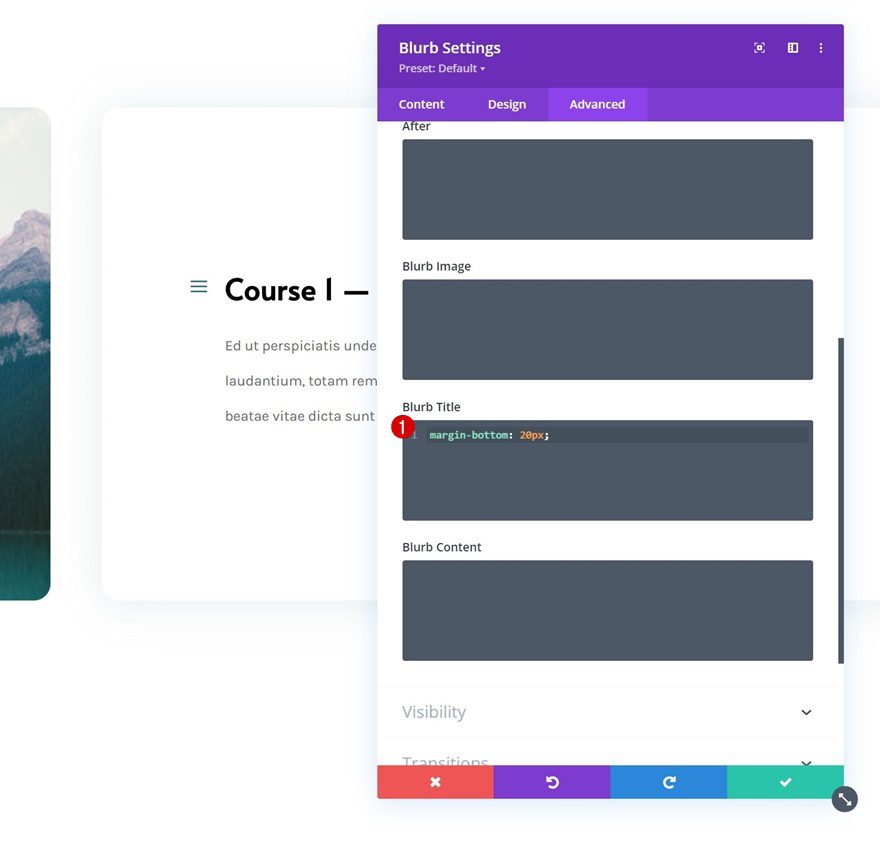
CSS del título de Blurb
Y complete la configuración del módulo agregando una línea de código CSS al cuadro CSS del título de la propaganda en la pestaña avanzada.
|
01
|
margin-bottom: 20px; |

Clonar módulo Blurb dos veces
Una vez que haya completado el primer módulo de Blurb, clone el módulo de Blurb tantas veces como necesite.

Cambiar contenido
Cambie el contenido en cada módulo duplicado.

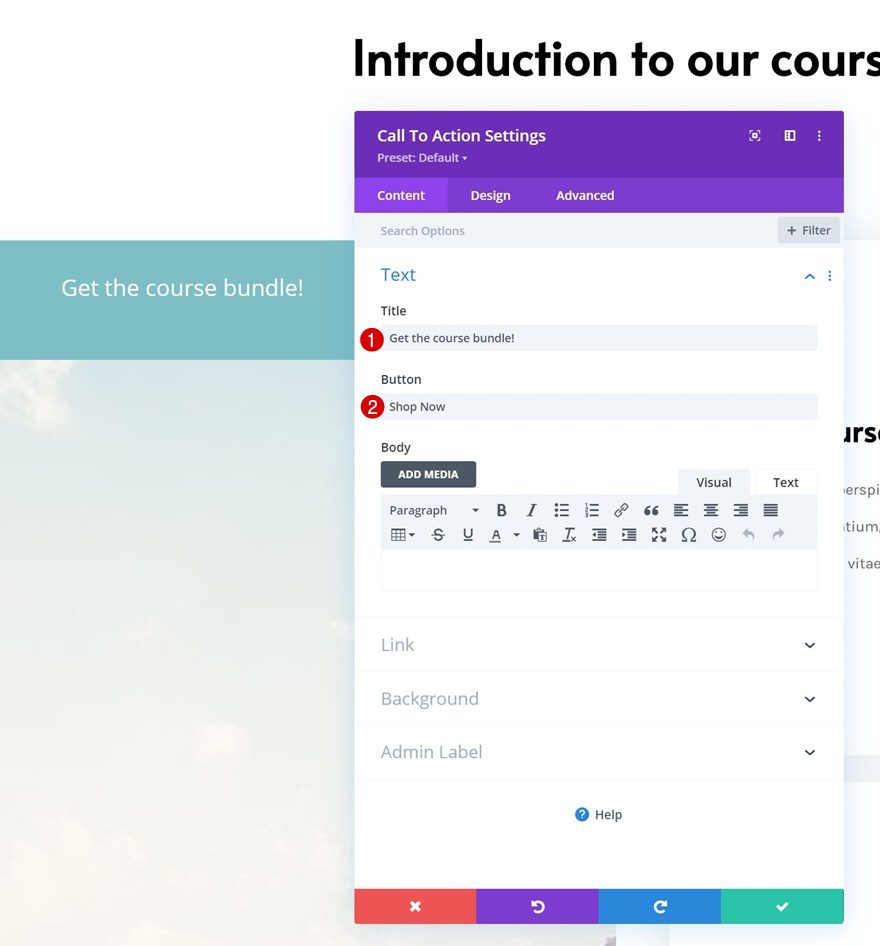
Agregue el módulo CTA a la columna 1
Agregar contenido
En la columna 1, el único módulo que necesitamos es un módulo de llamada a la acción. Agregue algún contenido de su elección.

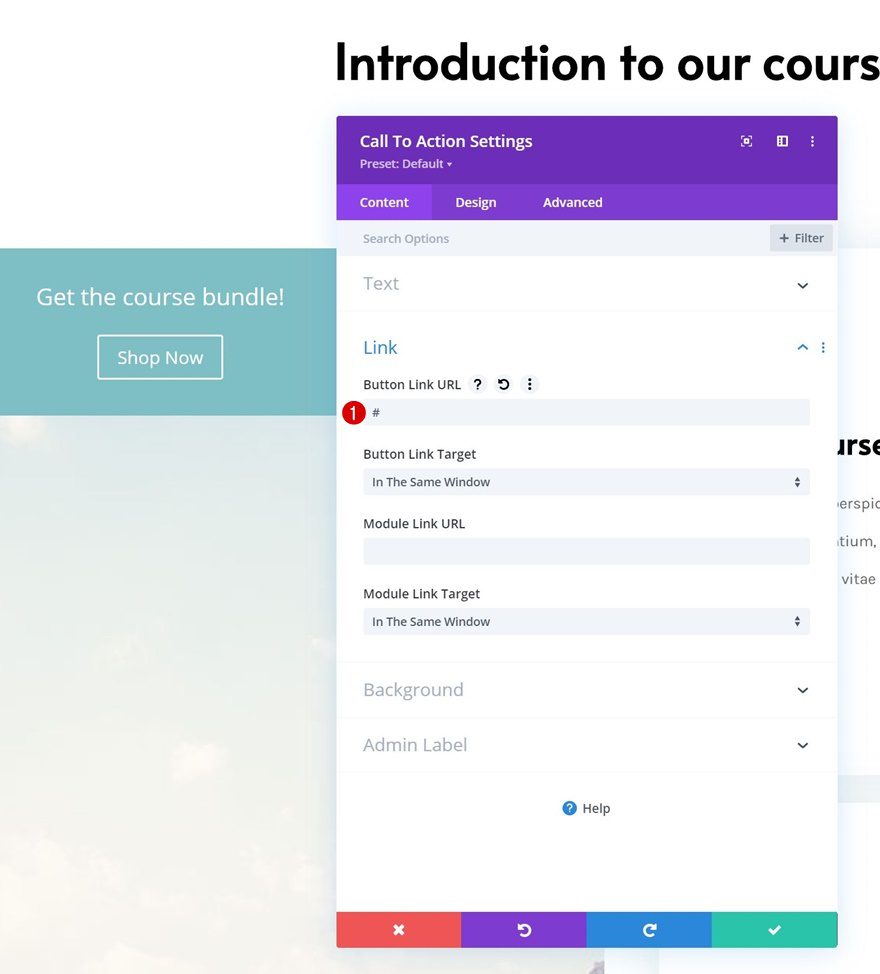
Añadir enlace de botón
Agregue un enlace de botón a continuación.

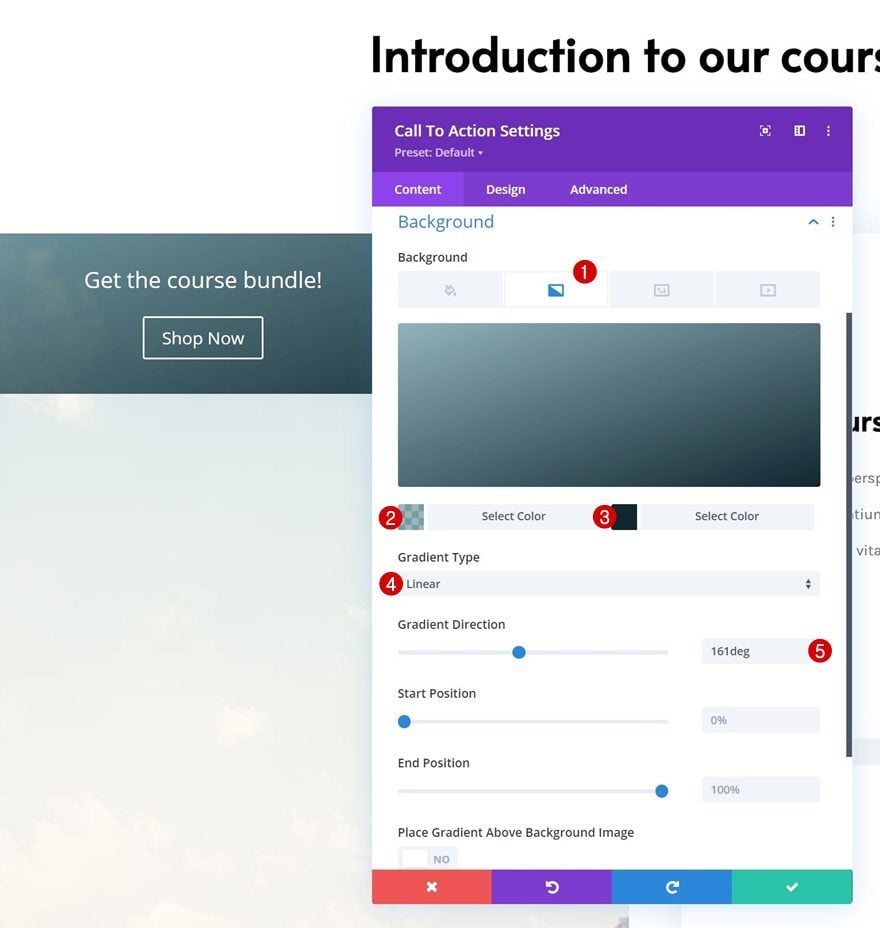
Fondo degradado
Luego, aplica un fondo degradado.
- Color 1: rgba(59.120.130.0,53)
- Color 2: #112730
- Tipo de gradiente: lineal
- Dirección del gradiente: 161 grados

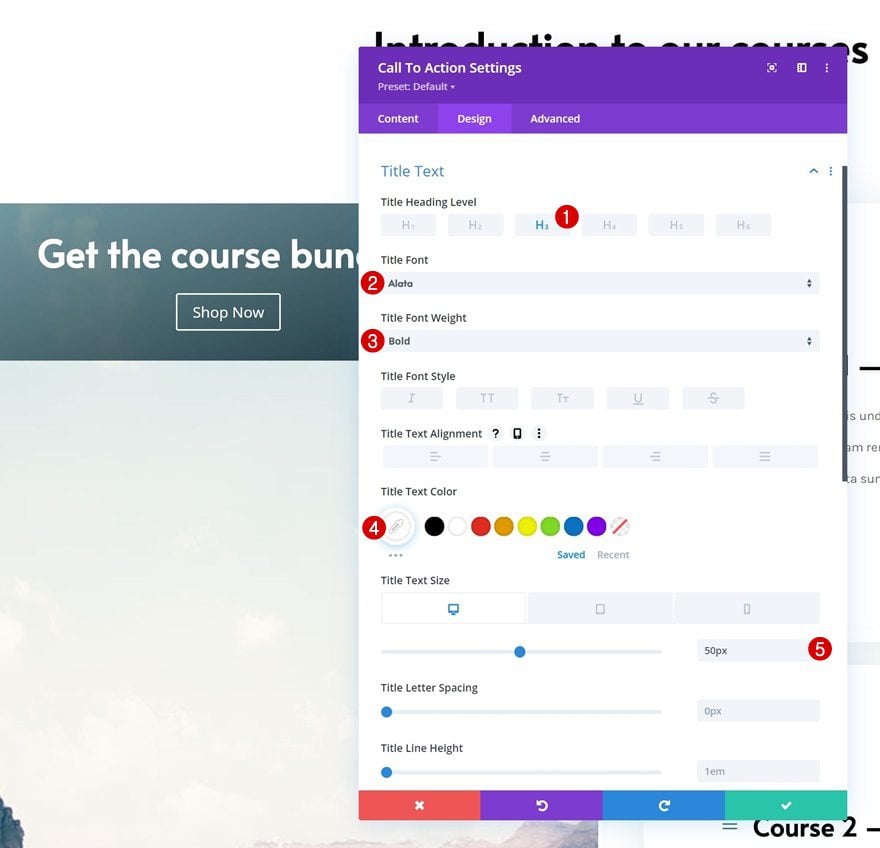
Configuración del texto del título
Pase a la pestaña de diseño del módulo y realice los siguientes cambios en la configuración del texto del título:
- Título Nivel de encabezado: H3
- Fuente del título: Alata
- Peso de la fuente del título: Negrita
- Color del texto del título: #ffffff
- Tamaño del texto del título:
- Escritorio: 50px
- Tableta y teléfono: 30px

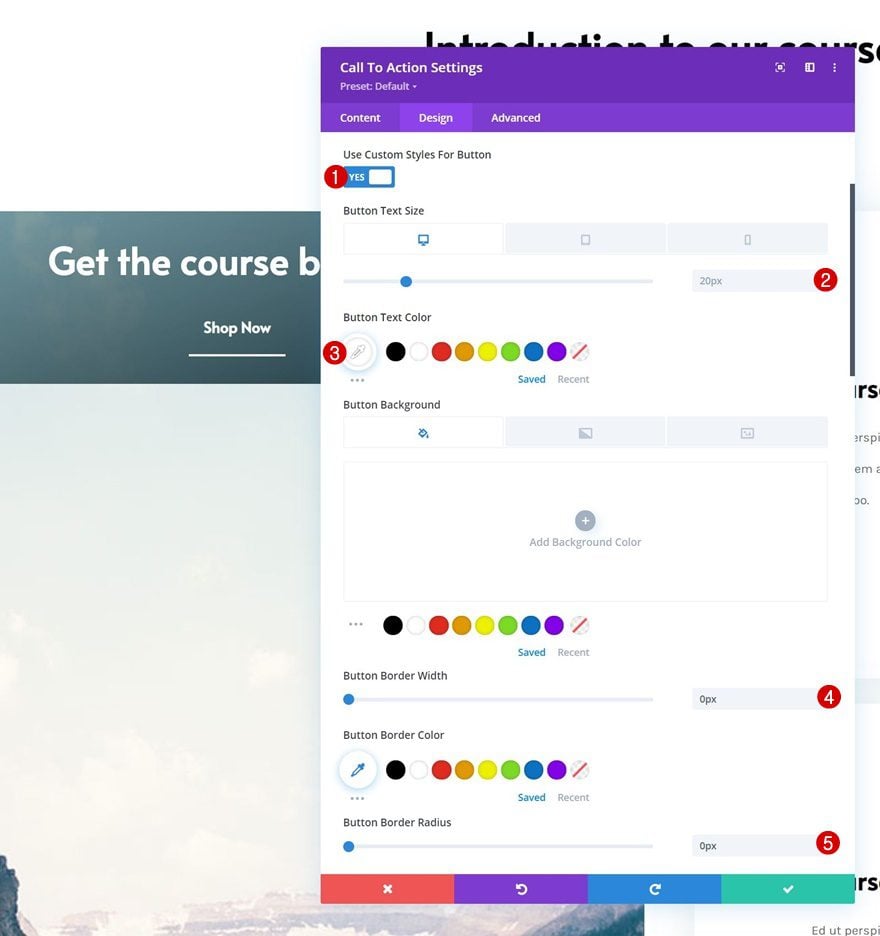
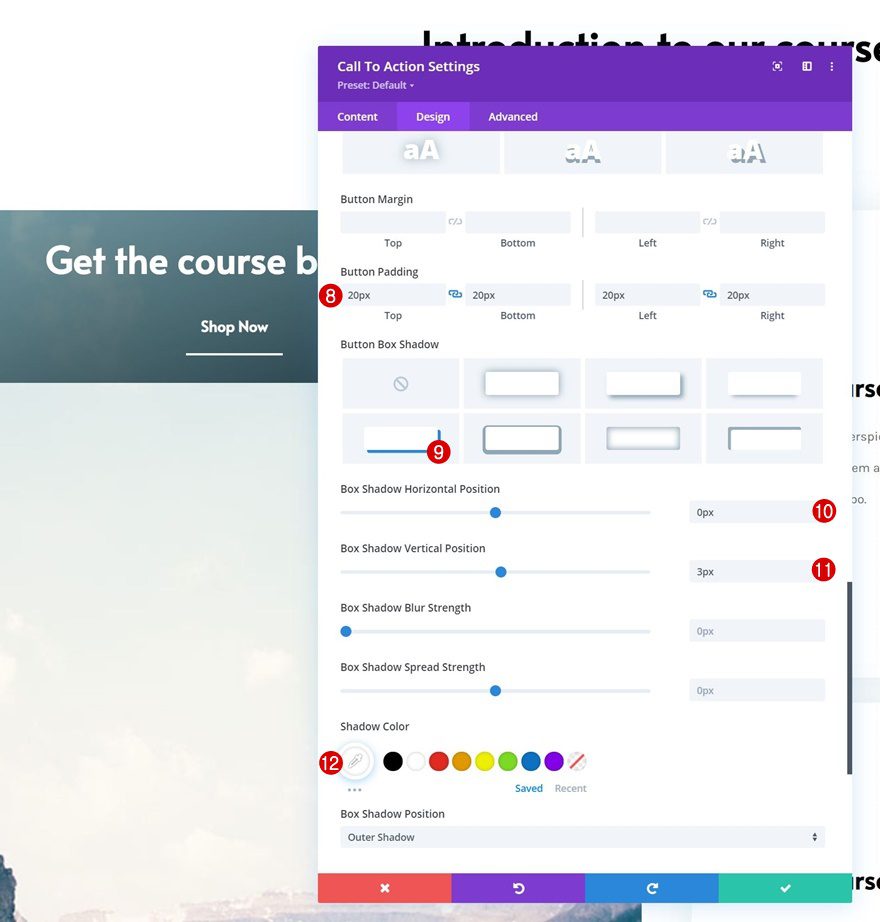
Configuración de botones
Dale estilo al botón siguiente.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón:
- Escritorio: 20px
- Tableta: 17px
- Teléfono: 15px
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px

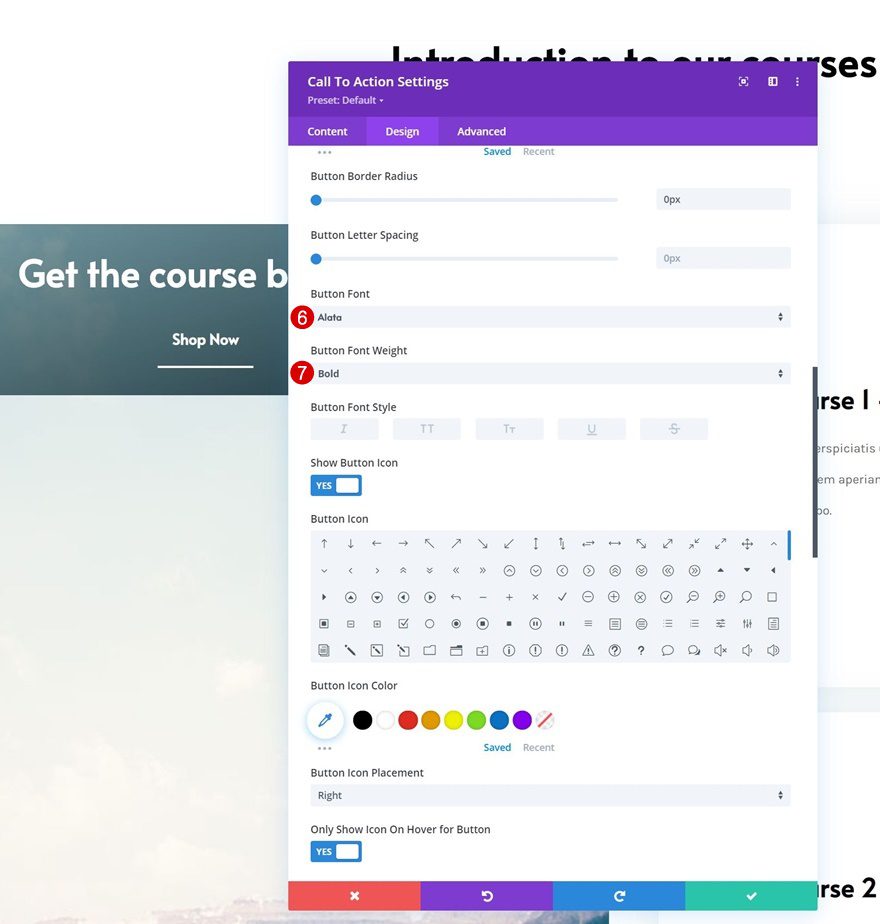
- Fuente del botón: Alata
- Peso de la fuente del botón: Negrita

- Relleno superior: 20px
- Relleno inferior: 20px
- Relleno izquierdo: 20px
- Relleno derecho: 20px
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 3px
- Color de sombra: #ffffff

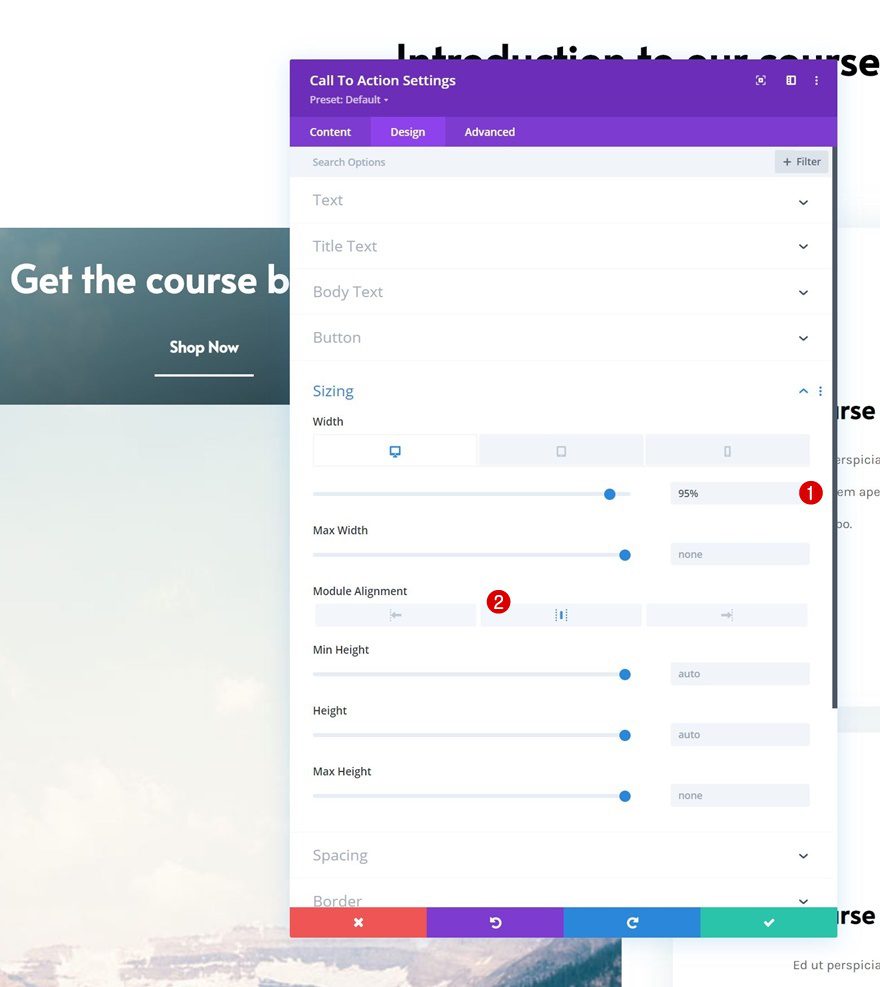
Dimensionamiento
Pase a la configuración de tamaño del módulo y aplique los siguientes cambios:
- Ancho:
- Escritorio: 95%
- Tableta y teléfono: 100%
- Alineación del módulo: Centro

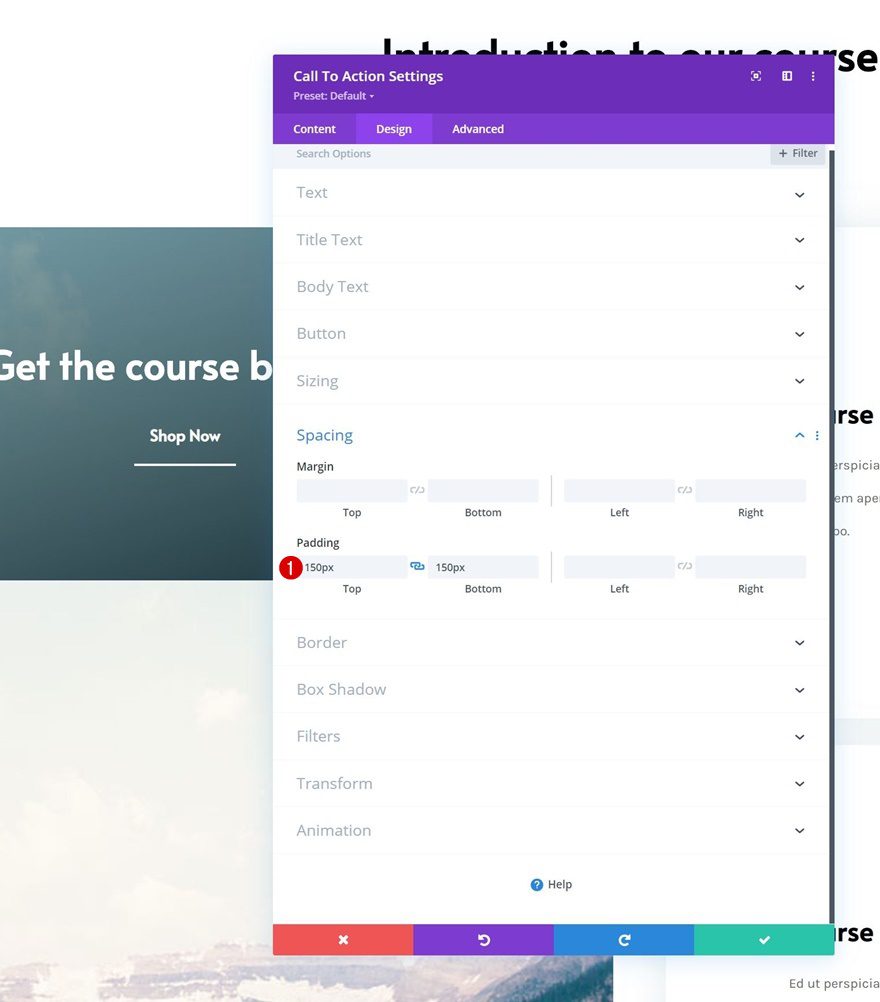
Espaciado
Agregue un poco de relleno superior e inferior personalizado también.
- Relleno superior: 150px
- Relleno inferior: 150px

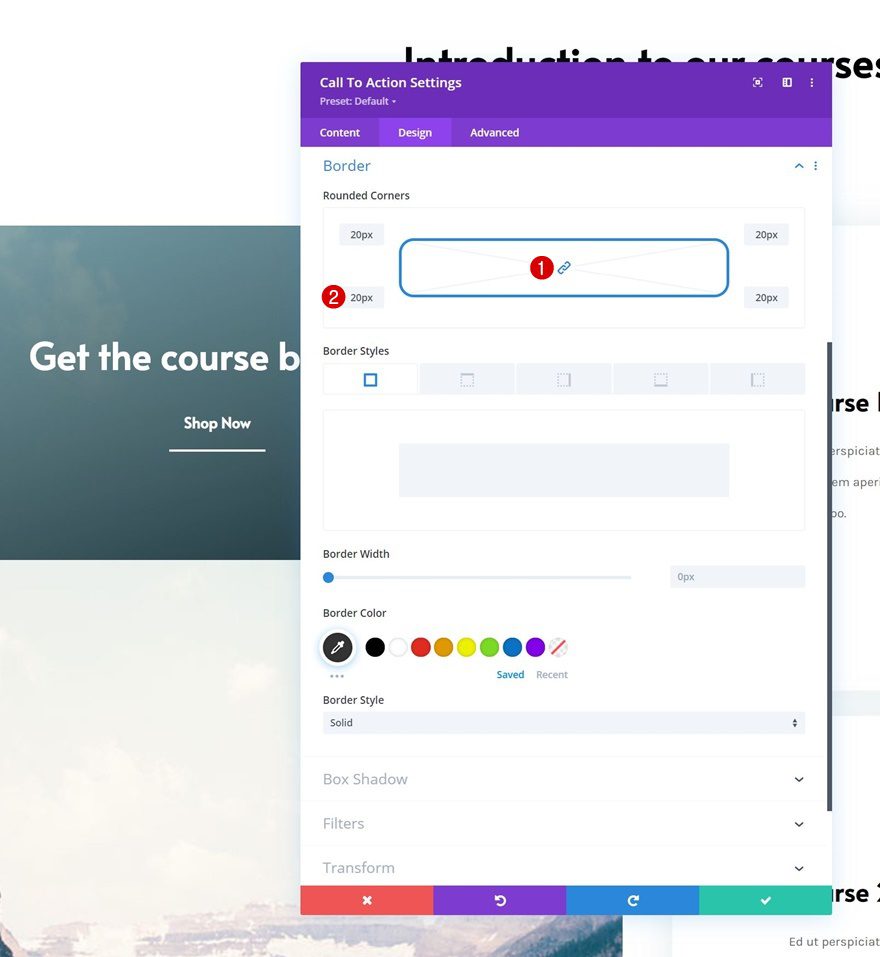
Borde
Incluye también algunas esquinas redondeadas.
- Todas las esquinas: 20px

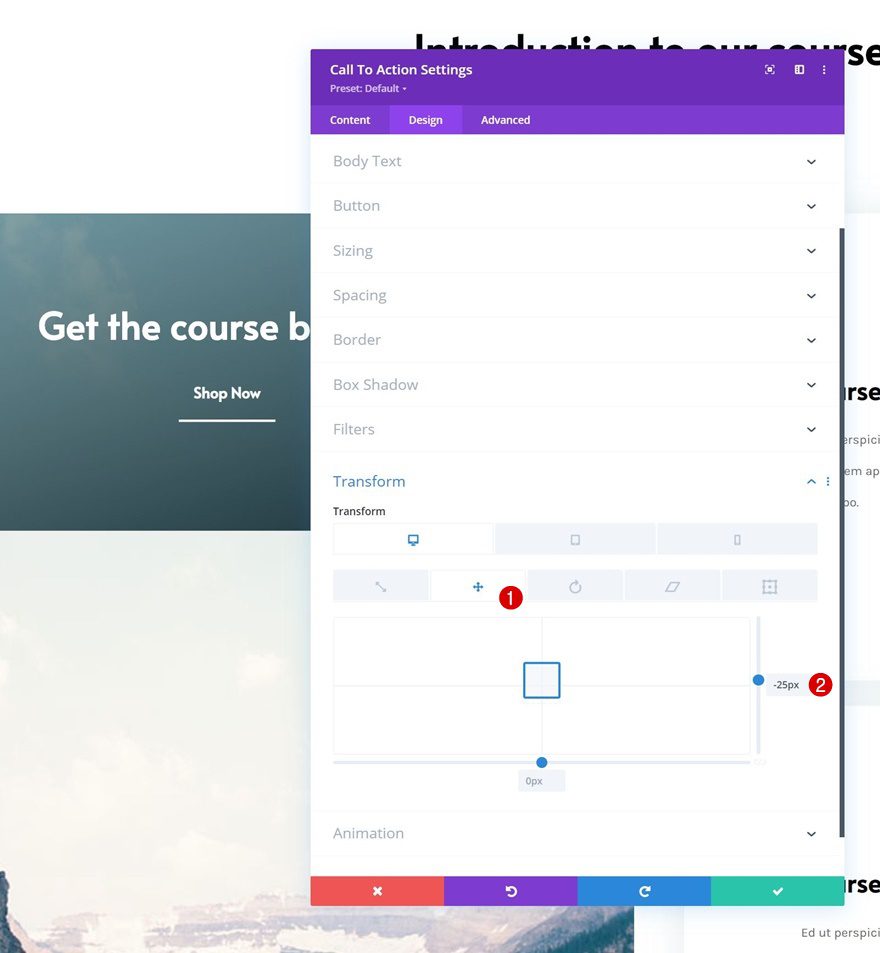
Transformar Traducir
Complete la configuración del módulo aplicando la siguiente configuración de transformación y traducción:
- Bien:
- Escritorio: -25px
- Tableta y teléfono: 0px

Aplicar efecto adhesivo al módulo CTA
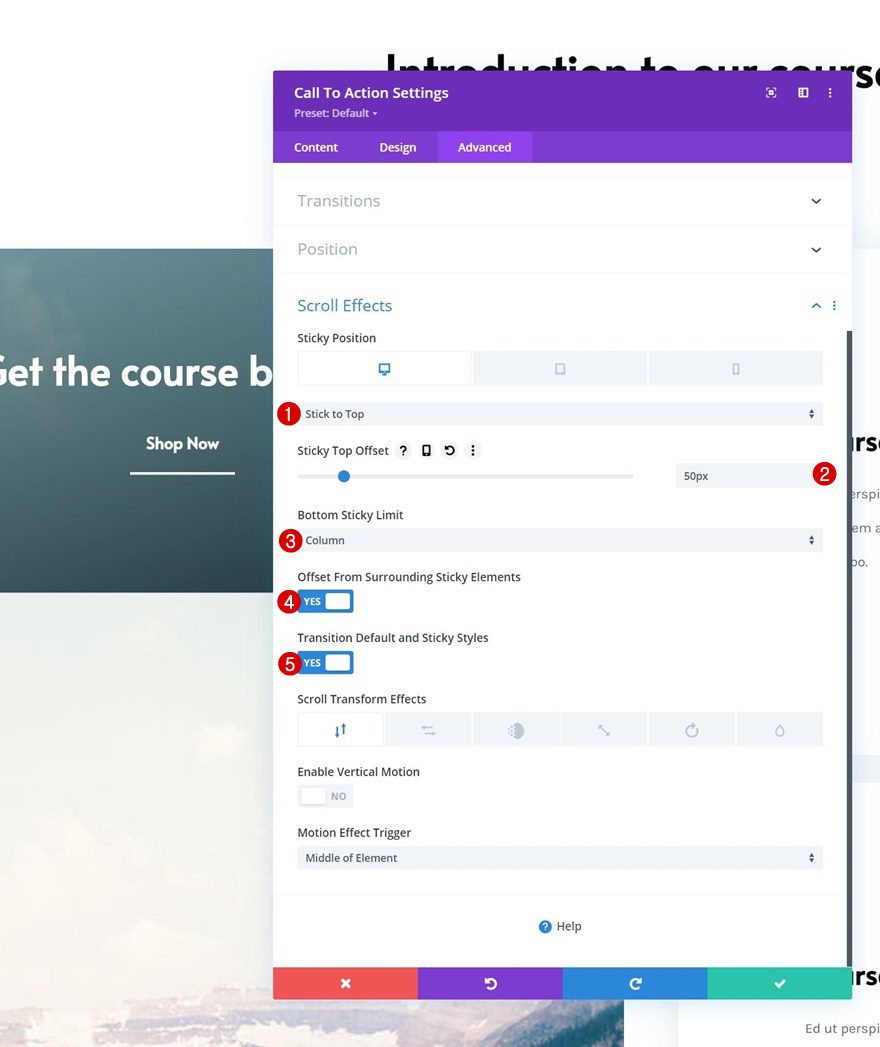
Configuraciones adhesivas
Ahora que todos los elementos están en su lugar, es hora de aplicar el efecto adhesivo. Abra el módulo CTA y aplique las siguientes configuraciones adhesivas:
- Posición pegajosa:
- Escritorio: Stick to Top
- Tableta y teléfono: No se pegue
- Desplazamiento superior pegajoso: 50px
- Límite fijo inferior: columna
- Desplazamiento de los elementos pegajosos circundantes: Sí
- Estilos predeterminados y fijos de transición: Sí

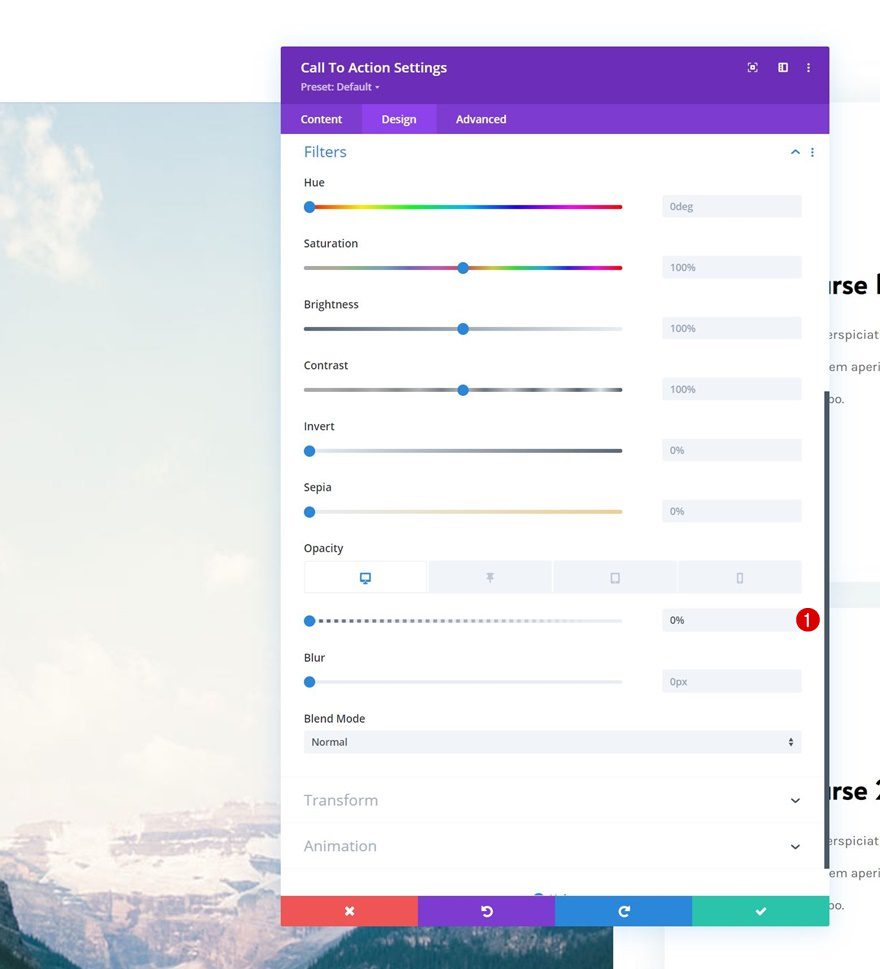
Opacidad
Ahora que el módulo se volvió fijo, podemos aplicar estilos fijos. Vaya a la configuración de filtros y aplique la siguiente configuración de filtro de opacidad:
- Opacidad por defecto:
- Escritorio: 0%
- Tableta y teléfono: 100%
- Opacidad pegajosa: 100%

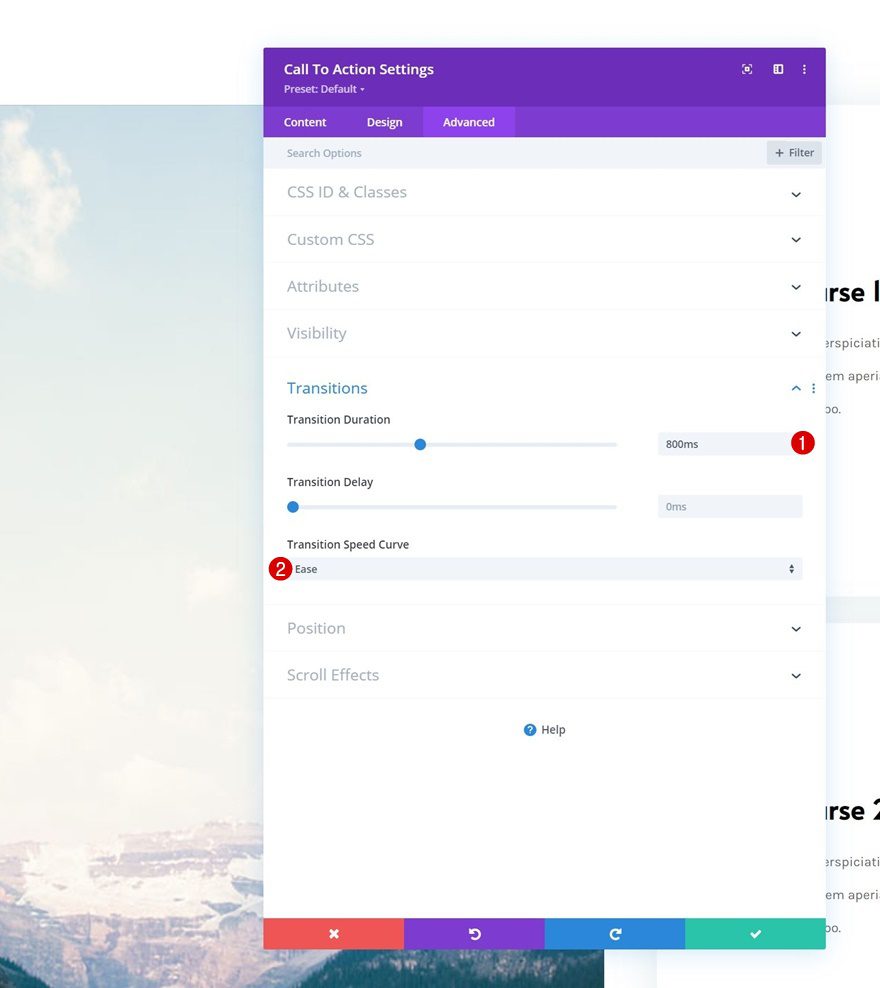
Transición
Por último, pero no menos importante, cambiaremos la configuración de transición en la pestaña avanzada. ¡Eso es todo!
- Duración de la transición: 800ms
- Curva de velocidad de transición: Facilidad

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con las opciones adhesivas de Divi . Más específicamente, le mostramos cómo mostrar de manera hermosa los elementos de la lista con una CTA de columna fija. Este enfoque le permite mostrar visualmente todos los elementos y tener una llamada a la acción cerca mientras sus visitantes están listos para sus servicios, cursos u otros tipos de listas. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.