
Con Divi y sus módulos de WooCommerce disponibles, hay toneladas de diseños que puedes lograr usando Divi. En el tutorial de Divi de hoy, intentaremos inspirarte con otra idea de diseño que puedes lograr usando solo las opciones integradas de Divi. Más específicamente, le mostraremos cómo enmarcar un producto en su imagen de fondo. El resultado depende completamente de su imagen de fondo, pero si sigue este tutorial, sabrá qué pasos seguir para personalizar la técnica para su propio sitio web. ¡También podrá descargar el archivo JSON del tutorial de forma gratuita!
Hagámoslo.
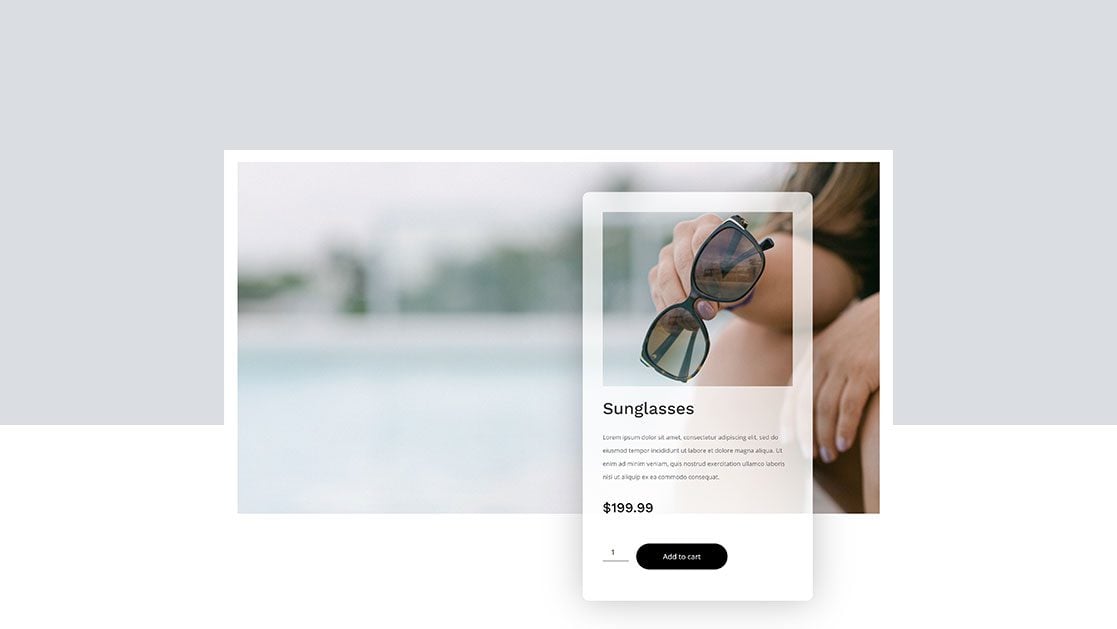
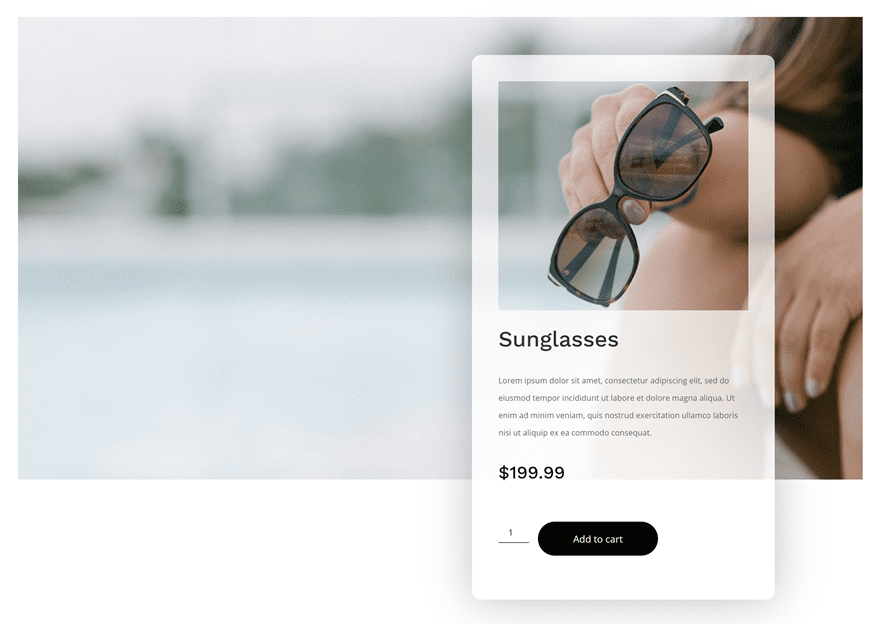
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
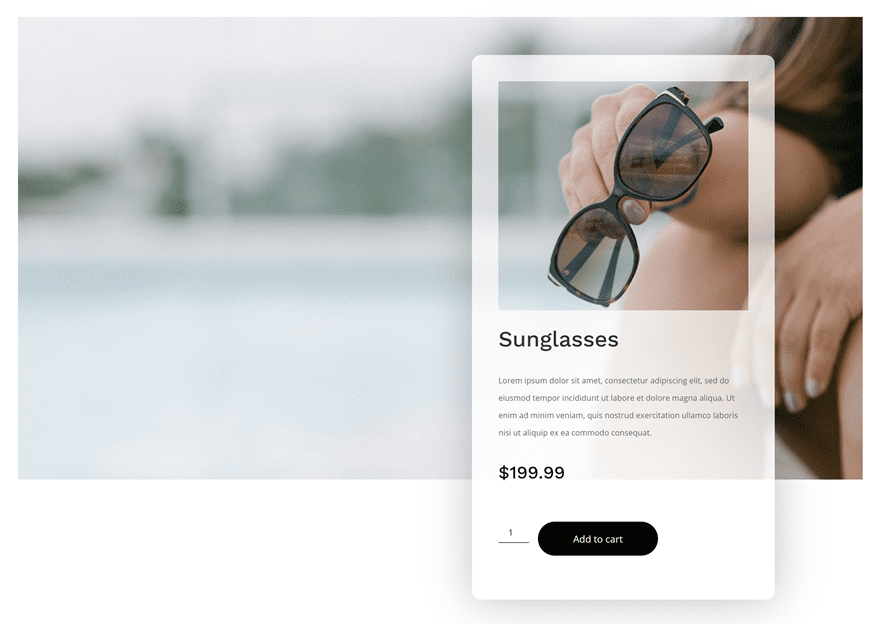
Escritorio

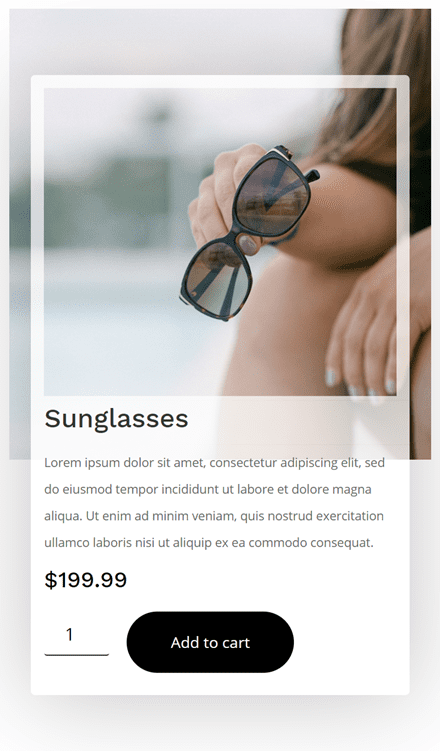
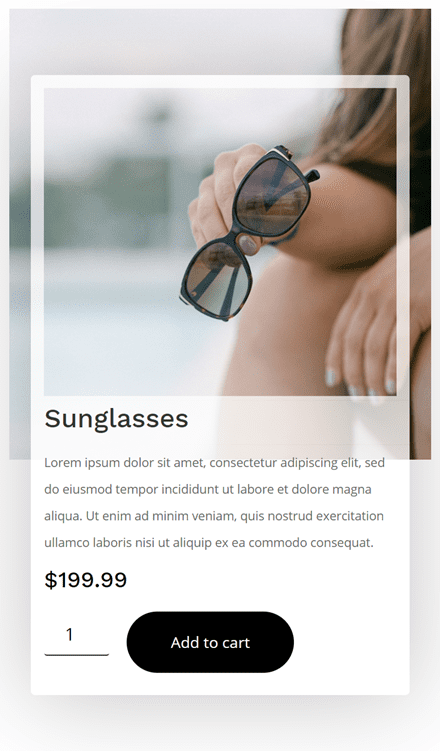
Móvil

Descargue el diseño del producto The Frame GRATIS
Para poner sus manos en el diseño del producto de marco gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Configure la sección con una imagen de fondo receptiva
Agregar nueva sección
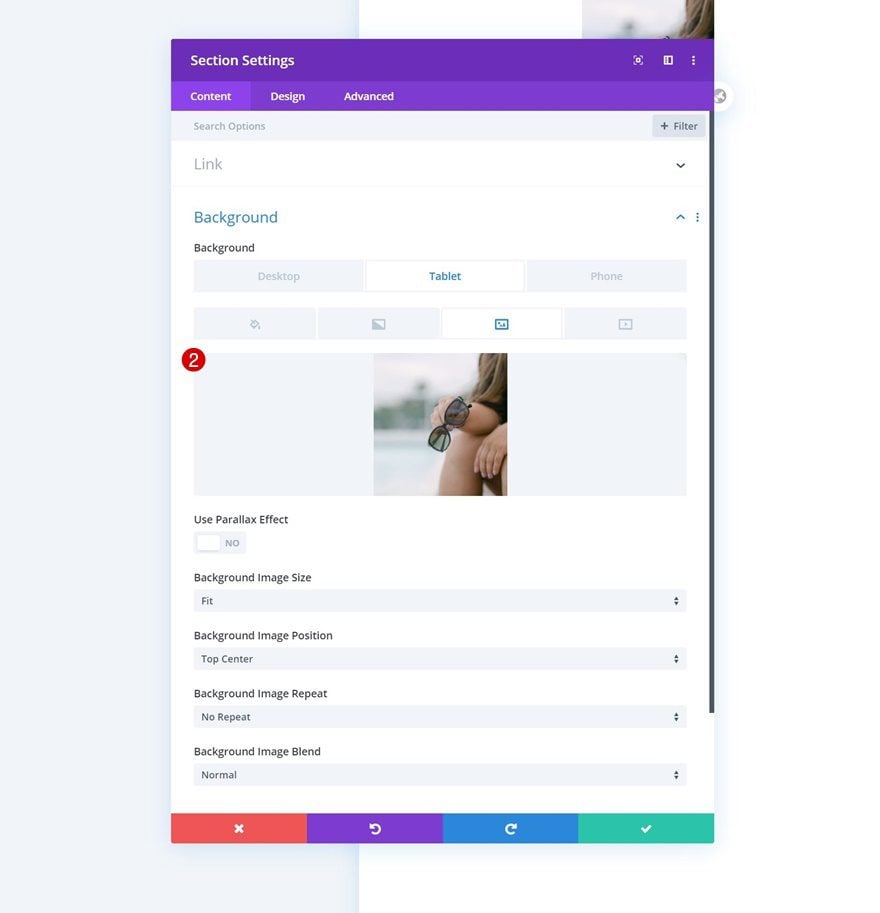
Imagen de fondo receptiva
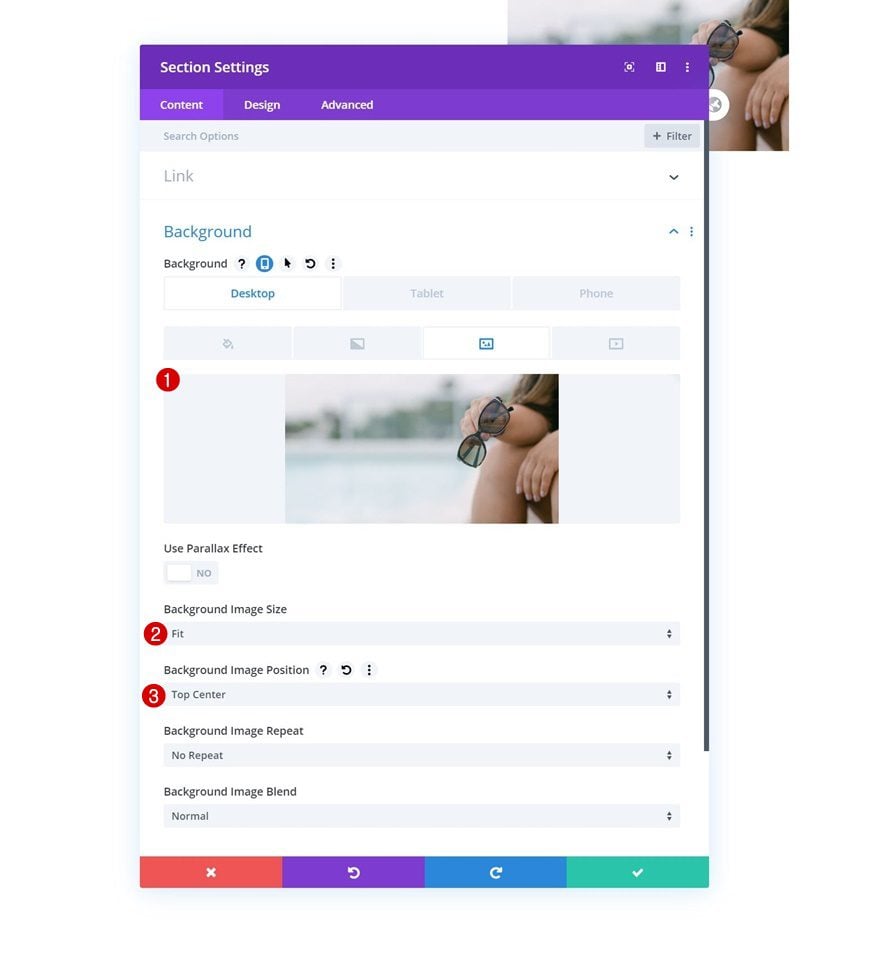
El primer paso para enmarcar un producto en su imagen de fondo es agregar una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y cargue imágenes de fondo receptivas. Puede encontrar las dos imágenes que hemos usado en la carpeta que pudo descargar al comienzo de esta publicación.
- Imagen de fondo: Paisaje
- Tamaño de la imagen de fondo: Ajuste
- Posición de la imagen de fondo: centro superior

- Imagen de fondo: Cuadrado

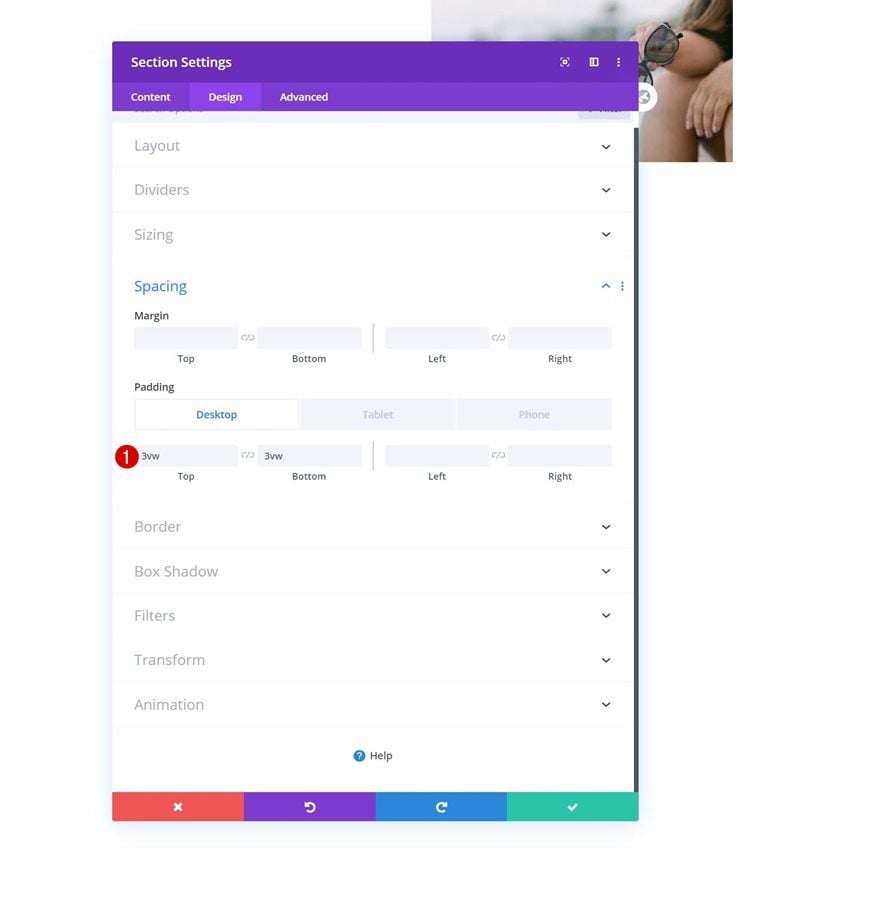
Espaciado
Pase a la pestaña de diseño y agregue un relleno superior e inferior personalizado en diferentes tamaños de pantalla.
- Relleno superior: 3vw (escritorio), 0vw (tableta y teléfono)
- Acolchado inferior: 3vw (escritorio), 7vw (tableta), 18vw (teléfono)

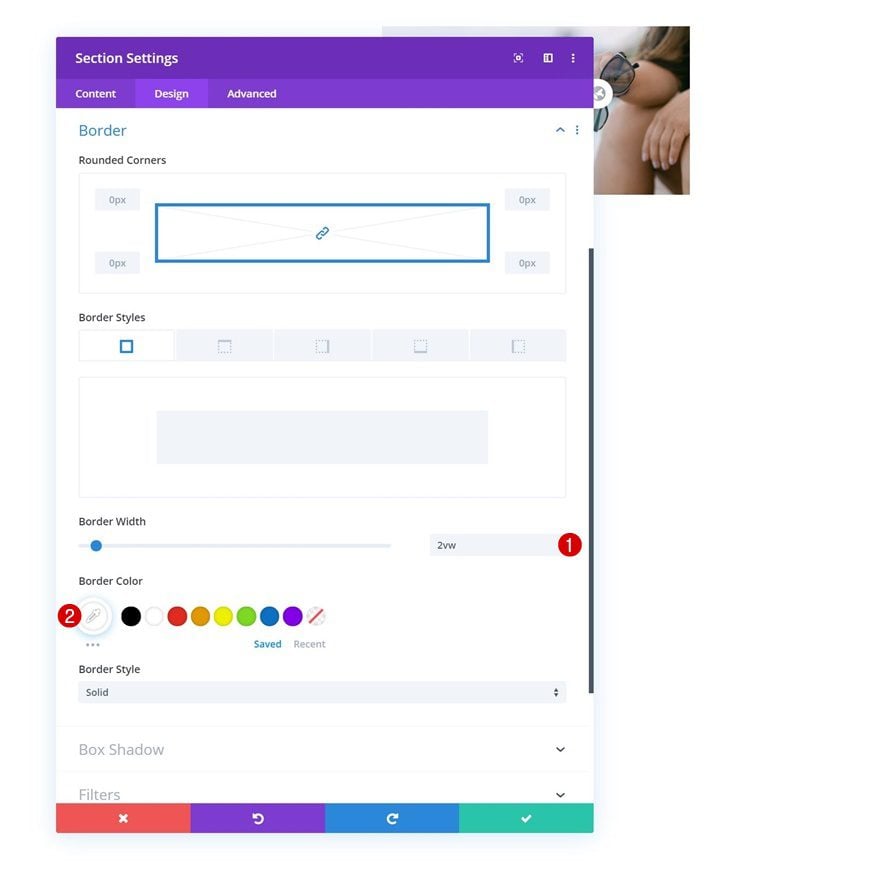
Borde
Complete la configuración de la sección agregando un borde.
- Ancho del borde: 2vw
- Color del borde: #ffffff

2. Agregue diferentes elementos de marco a la columna
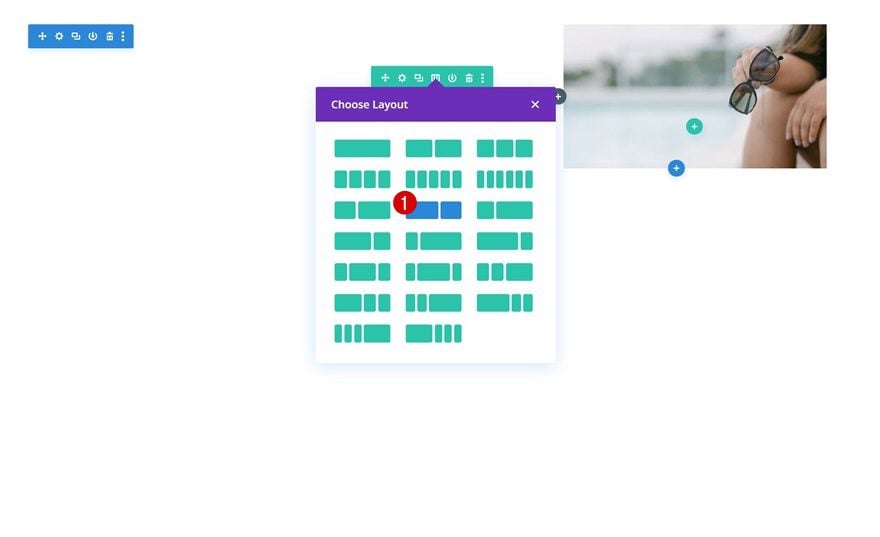
Agregar nueva fila
Estructura de la columna
Ahora, como puede notar en la imagen de fondo, el producto se encuentra en el lado derecho de la imagen de fondo. Elegiremos una estructura de columna coincidente para una nueva fila en nuestra sección. En este caso, esa es la siguiente estructura de columna:

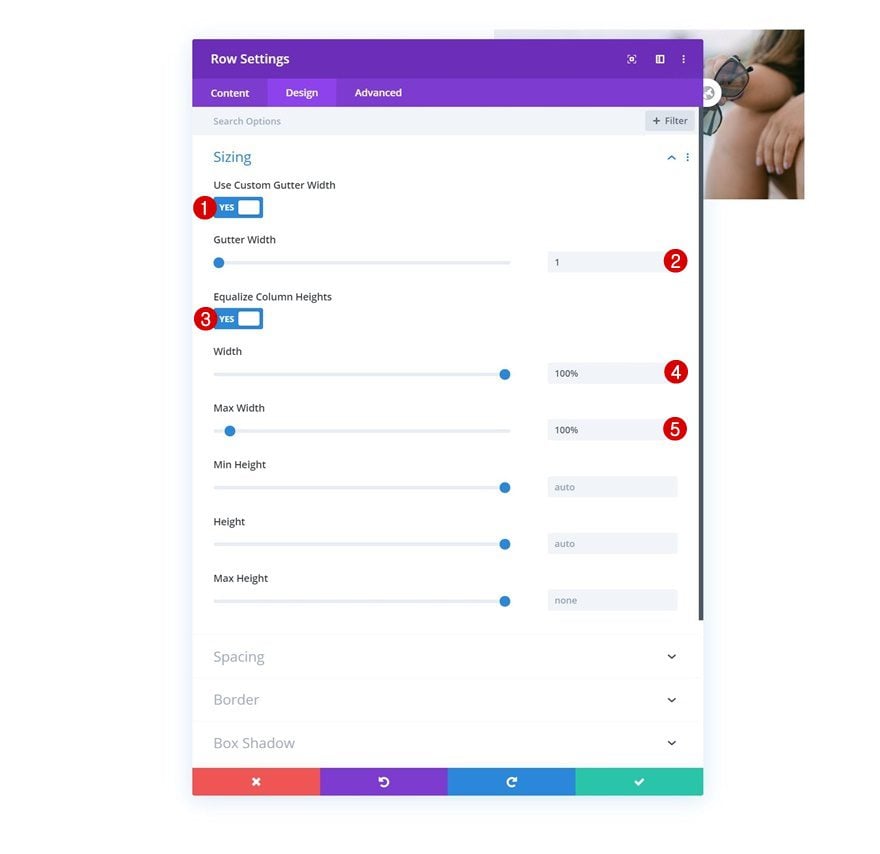
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

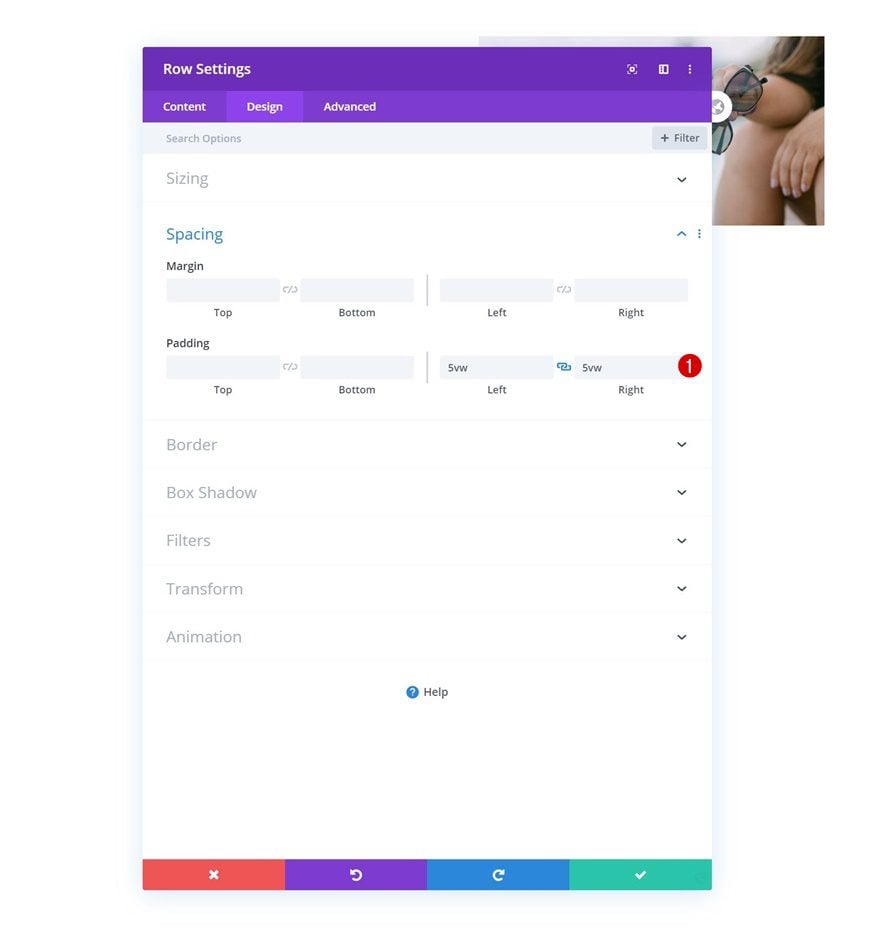
Espaciado
Complete la configuración de la fila agregando un relleno personalizado a la izquierda y a la derecha.
- Acolchado izquierdo: 5vw
- Acolchado derecho: 5vw

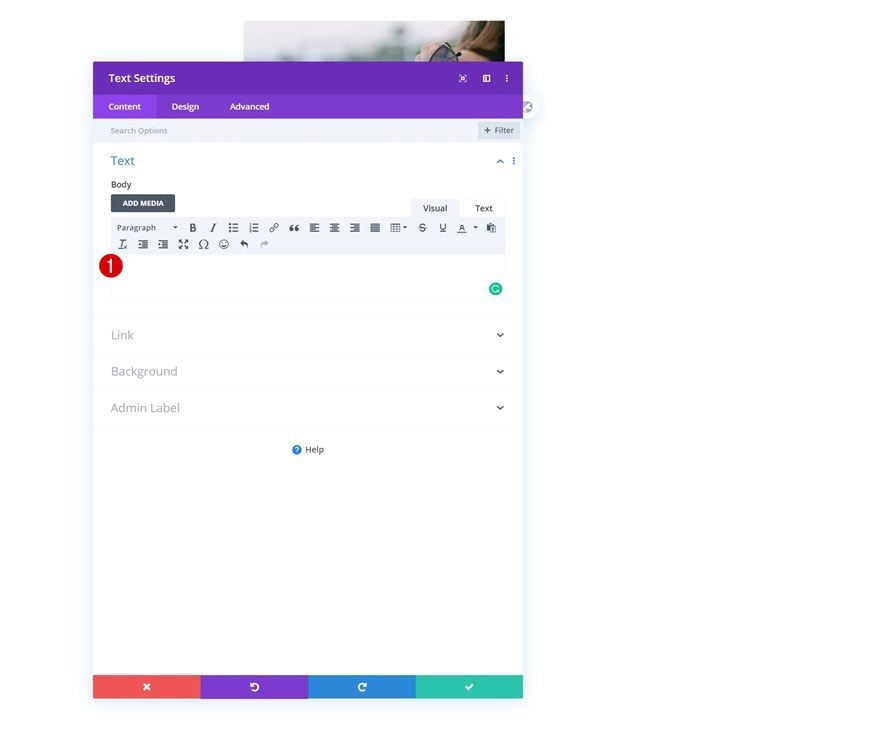
Agregar módulo de texto a la columna 2
Dejar el cuadro de contenido vacío
¡Es hora de comenzar a agregar módulos! Para permitir que el producto se muestre, usaremos un módulo de texto vacío.

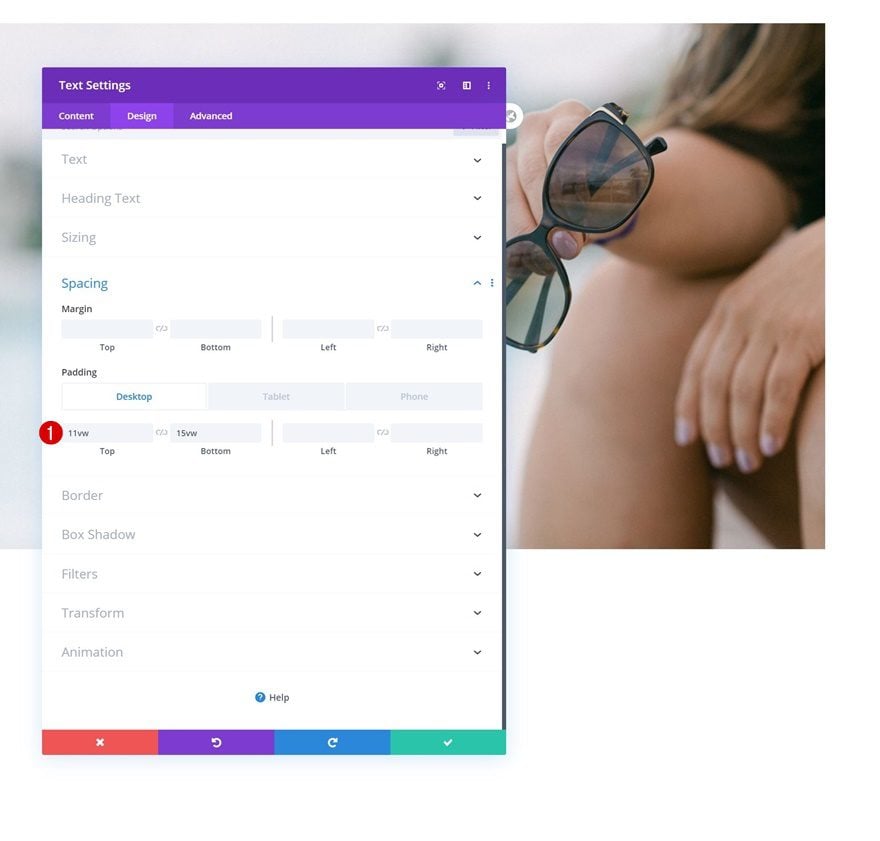
Espaciado
A continuación, aumentaremos la altura del módulo en la configuración de espaciado.
- Relleno superior: 22vw (escritorio), 39vw (tableta), 35vw (teléfono)
- Acolchado inferior: 15vw (escritorio), 39vw (tableta), 35vw (teléfono)

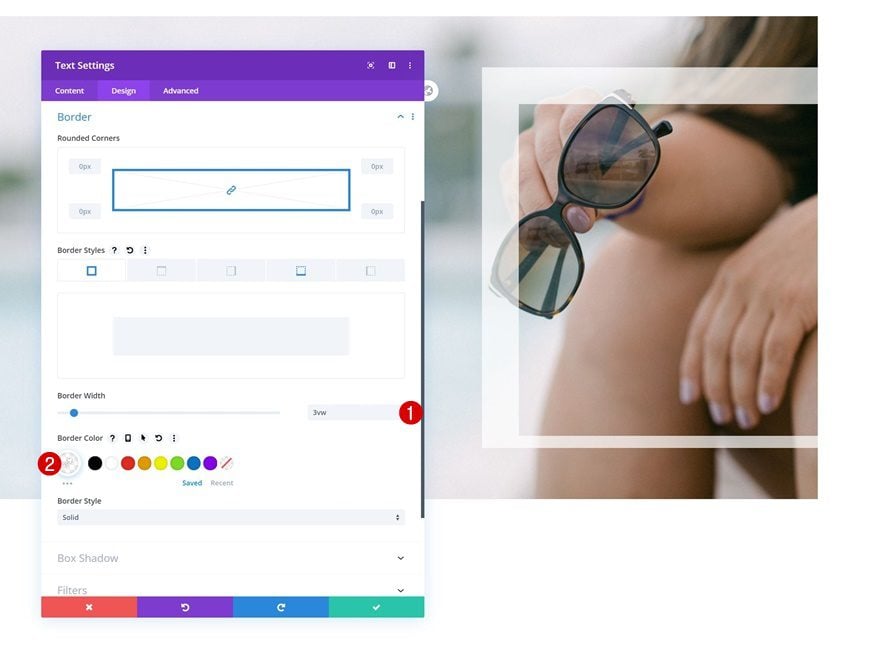
Borde
Y agregaremos un borde también.
- Ancho del borde: 3vw
- Ancho del borde inferior: 1vw
- Color del borde: rgba(255,255,255,0.7)

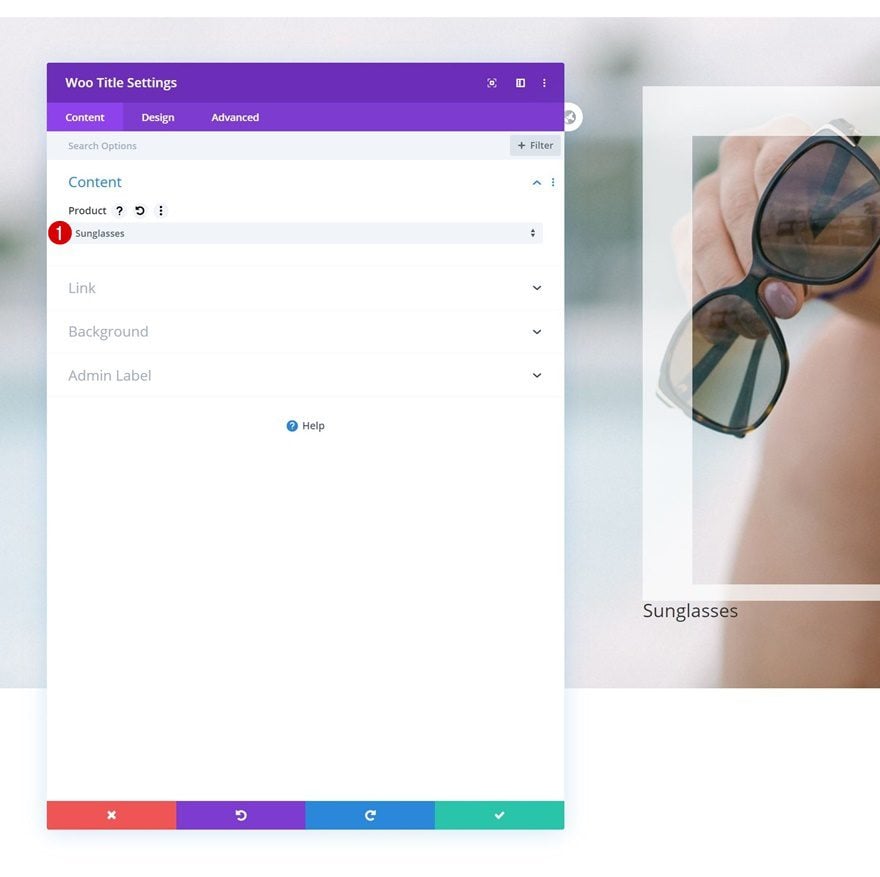
Agregue el módulo de título de Woo a la columna 2
Contenido dinámico
Pasemos al siguiente módulo, que es un módulo de título de Woo. Seleccione un producto de su elección.
- Producto: Buscar en la lista

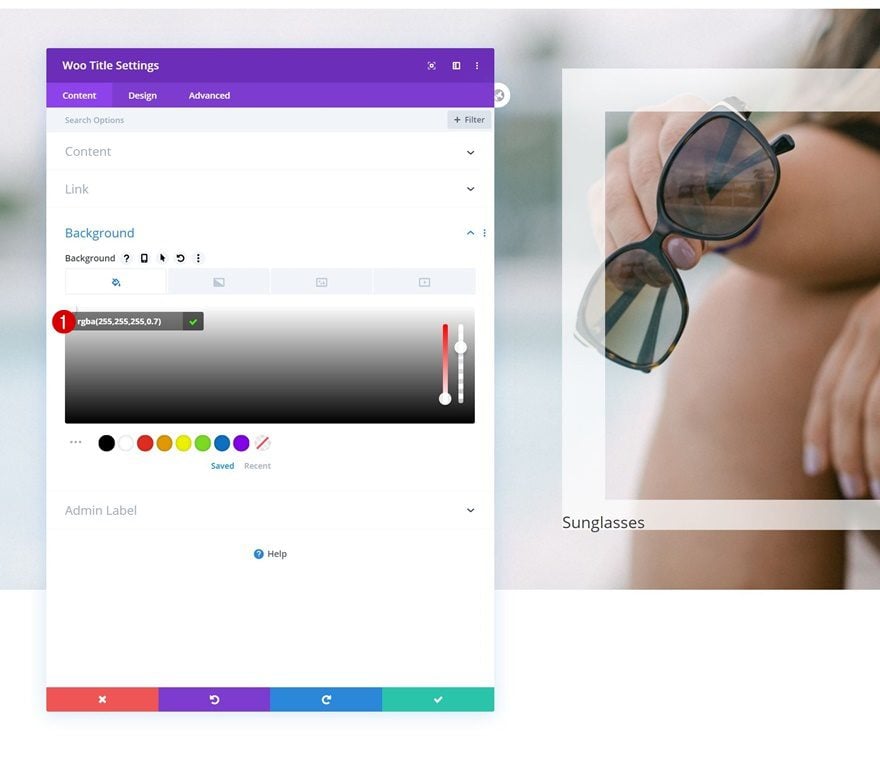
Color de fondo
Utilice el siguiente color de fondo:
- Color de fondo: rgba(255,255,255,0.7)

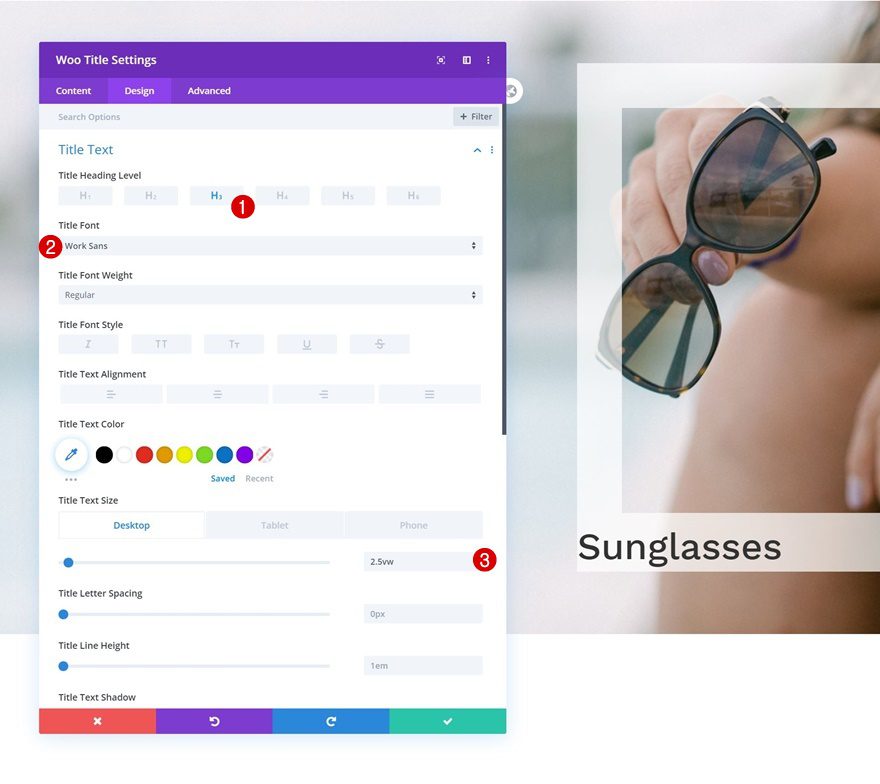
Configuración del texto del título
Pase a la pestaña de diseño del módulo y modifique la configuración de texto H3 en consecuencia:
- Título Nivel de encabezado: H3
- Fuente del título: Work Sans
- Tamaño del texto del título: 2.5vw (escritorio), 5vw (tableta), 6vw (teléfono)

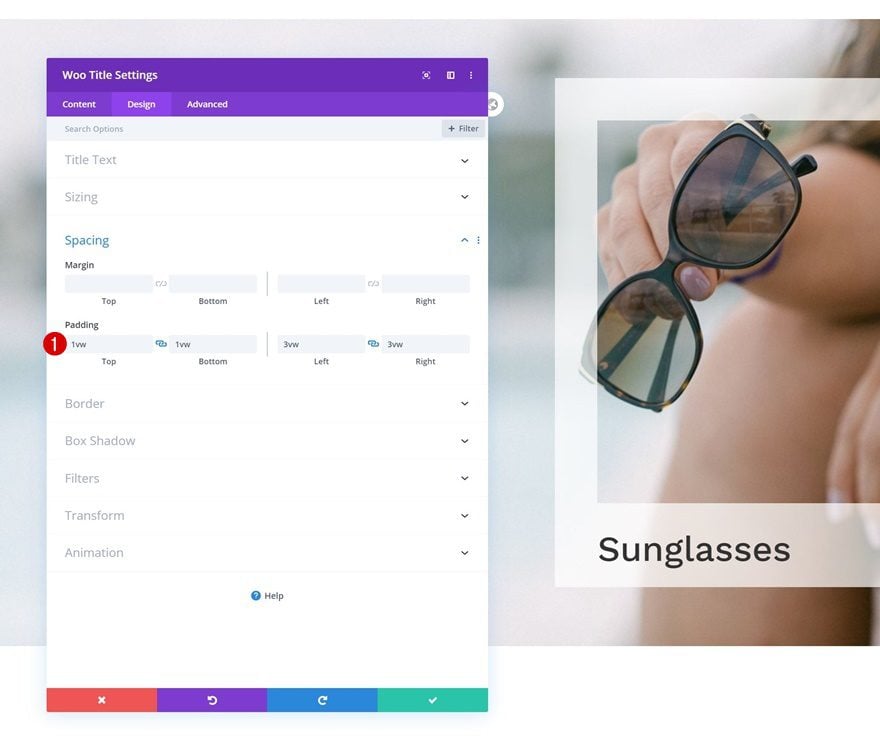
Espaciado
Agregue también algunos valores de relleno personalizados.
- Acolchado superior: 1vw
- Acolchado inferior: 1vw
- Acolchado izquierdo: 3vw
- Acolchado derecho: 3vw

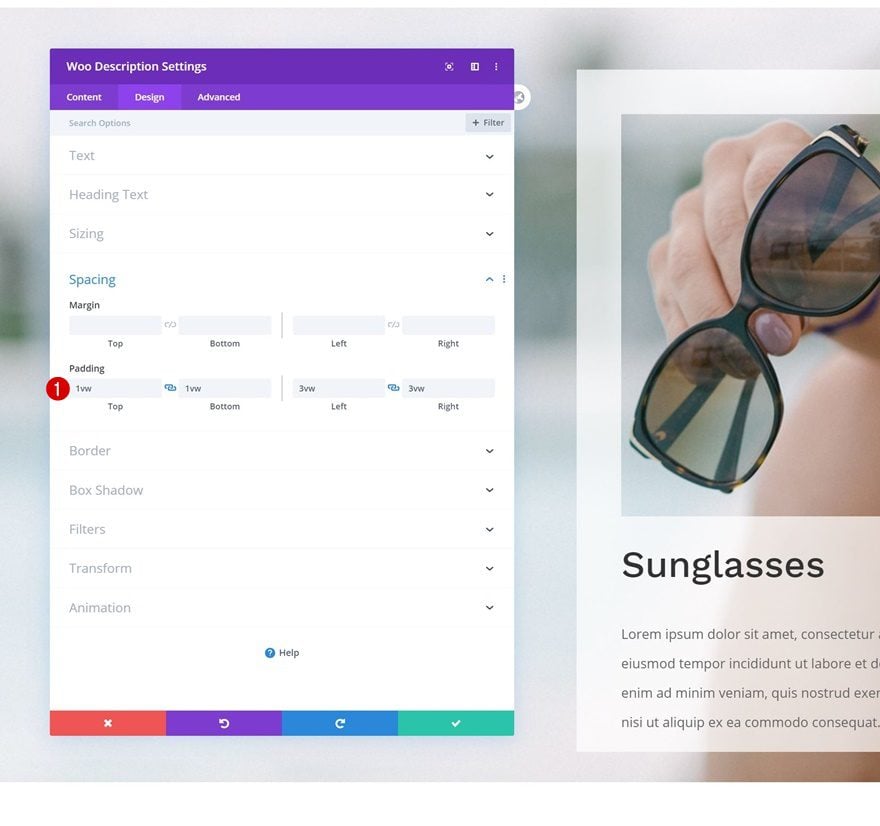
Agregue el módulo de descripción de Woo a la columna 2
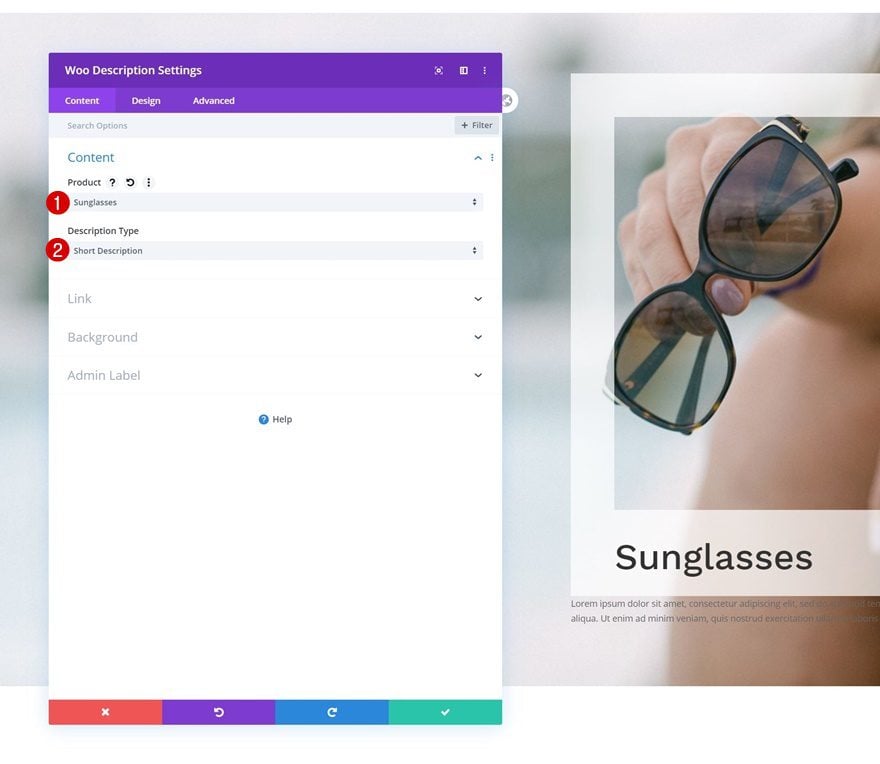
Contenido dinámico
El siguiente módulo que necesitamos es un módulo de descripción de Woo. Seleccione un producto de su elección.
- Producto: Buscar en la lista
- Tipo de descripción: Descripción breve

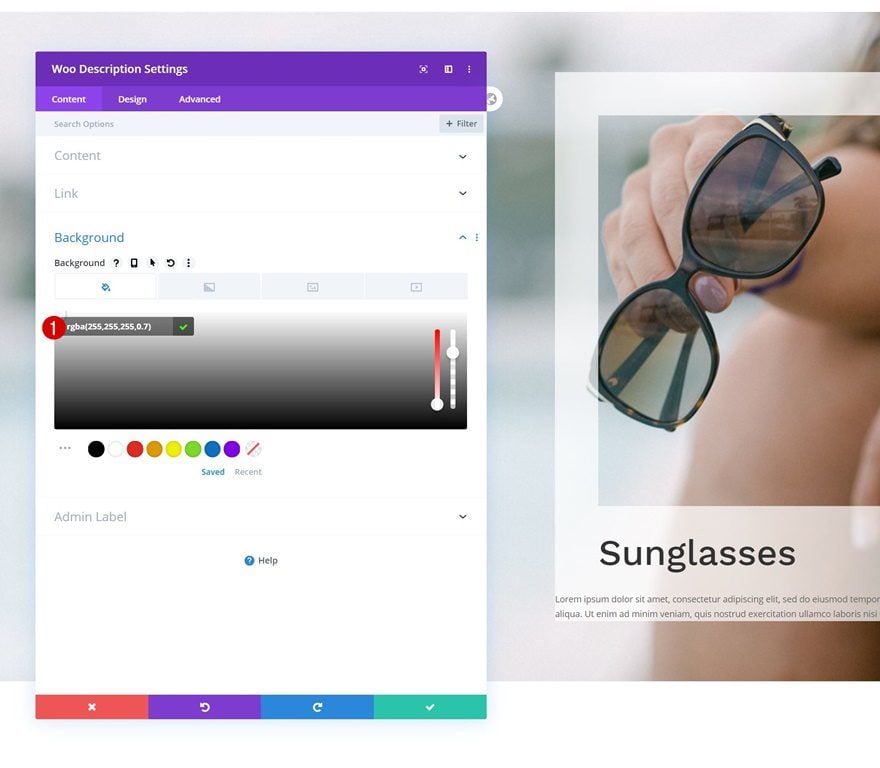
Color de fondo
Cambie el color de fondo del módulo en consecuencia:
- Color de fondo: rgba(255,255,255,0.7)

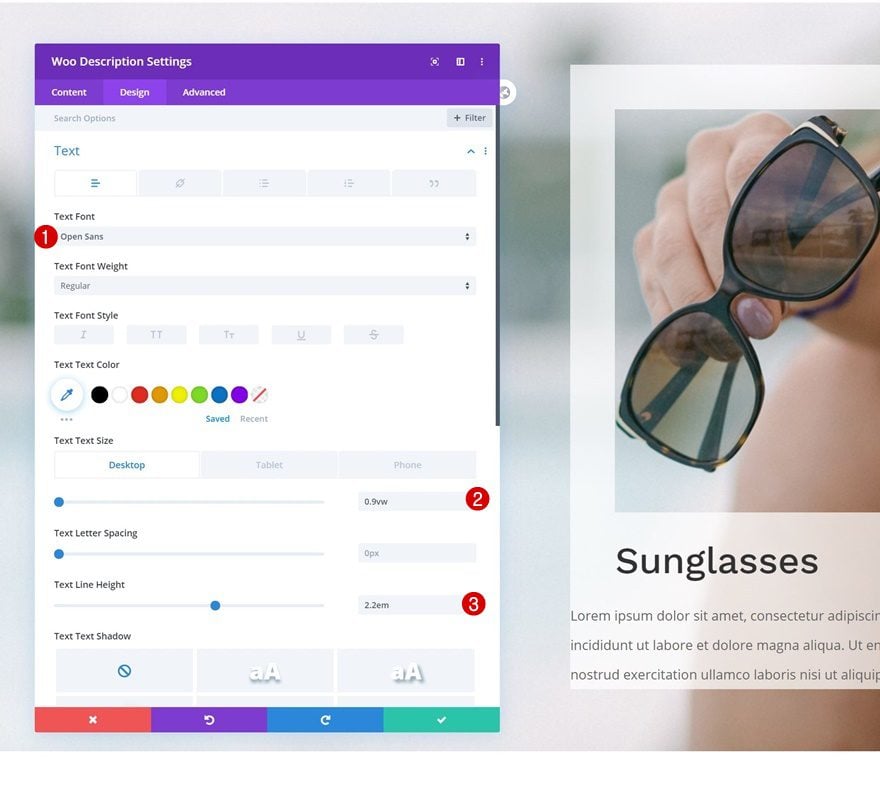
Configuración de texto
Pase a la pestaña de diseño del módulo y modifique la configuración del texto de la siguiente manera:
- Fuente de texto: Open Sans
- Tamaño del texto: 0.9vw (Escritorio), 2.2vw (Tableta), 2.8vw (Teléfono)
- Altura de la línea del título: 2,2 em

Espaciado
Complete la configuración del módulo agregando algunos valores de relleno personalizados.
- Acolchado superior: 1vw
- Acolchado inferior: 1vw
- Acolchado izquierdo: 3vw
- Acolchado derecho: 3vw

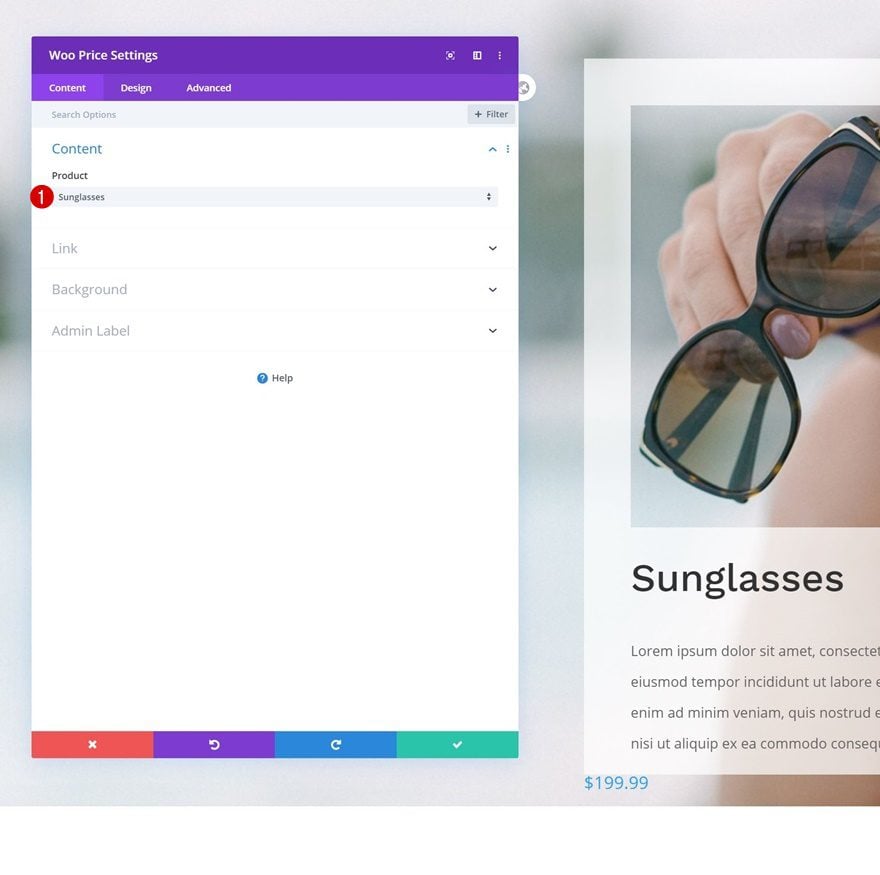
Agregue el módulo de texto Woo Price a la columna 2
Contenido dinámico
A continuación, tenemos el módulo de texto Woo Price. Seleccione un producto de su elección.
- Producto: Buscar en la lista

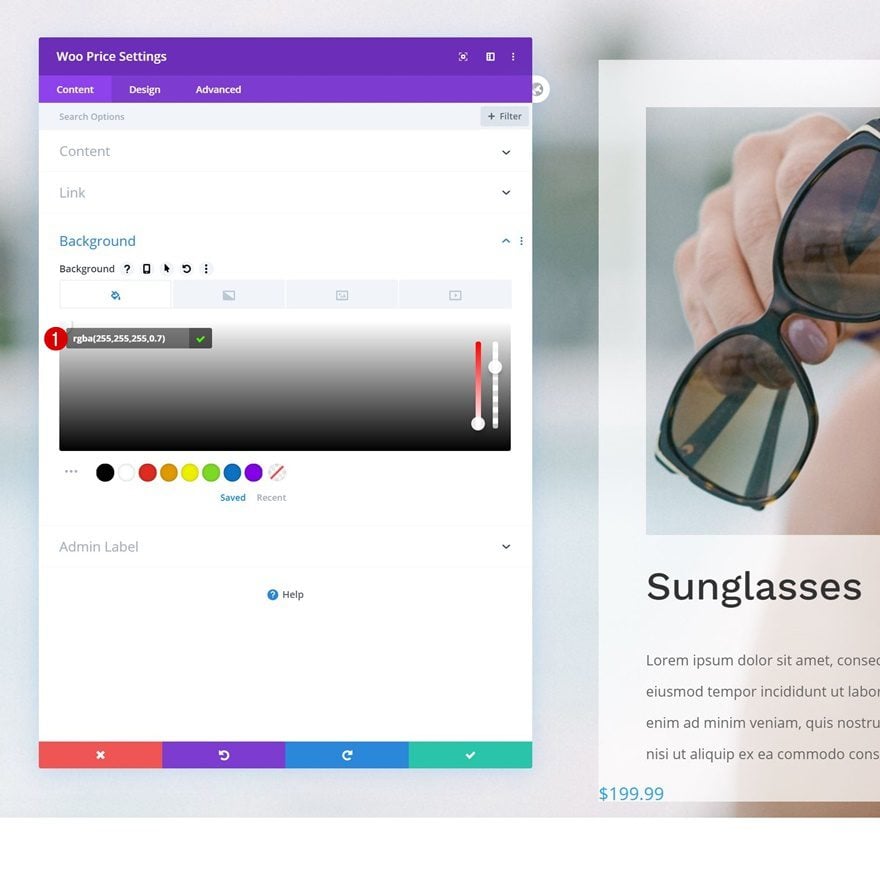
Color de fondo
Modificar el color de fondo.
- Color de fondo: rgba(255,255,255,0.7)

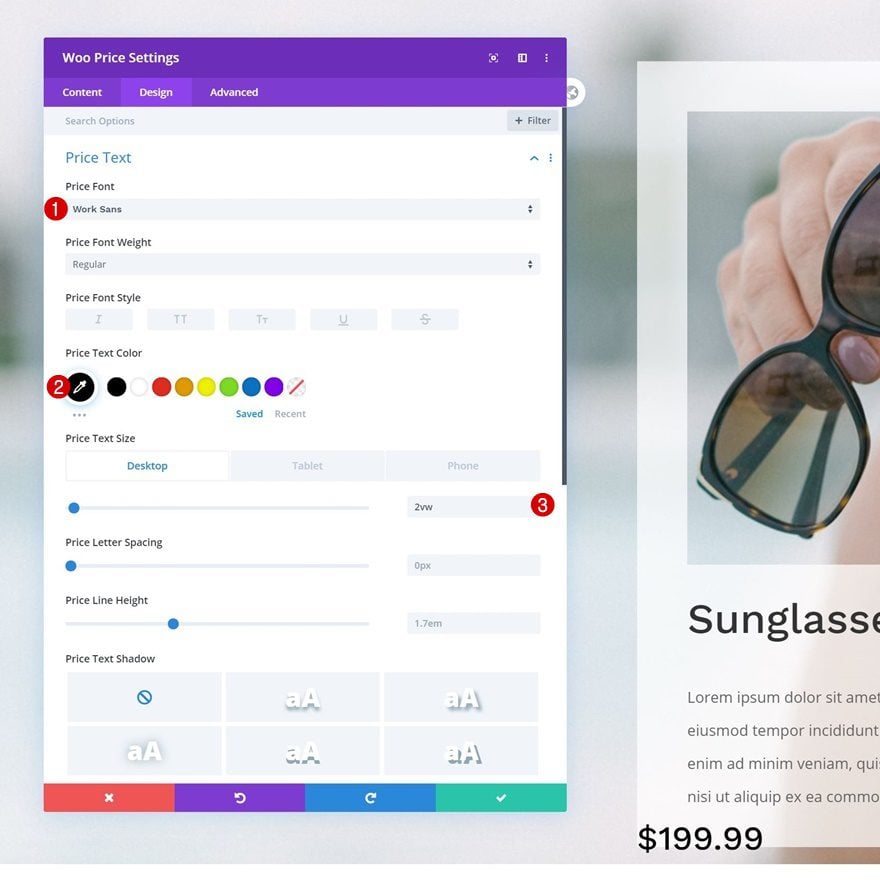
Configuración de texto de precio
Pase a la pestaña de diseño del módulo y cambie la configuración del texto del precio en consecuencia:
- Fuente de precio: Work Sans
- Color del texto del precio: #000000
- Tamaño del texto del precio: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)

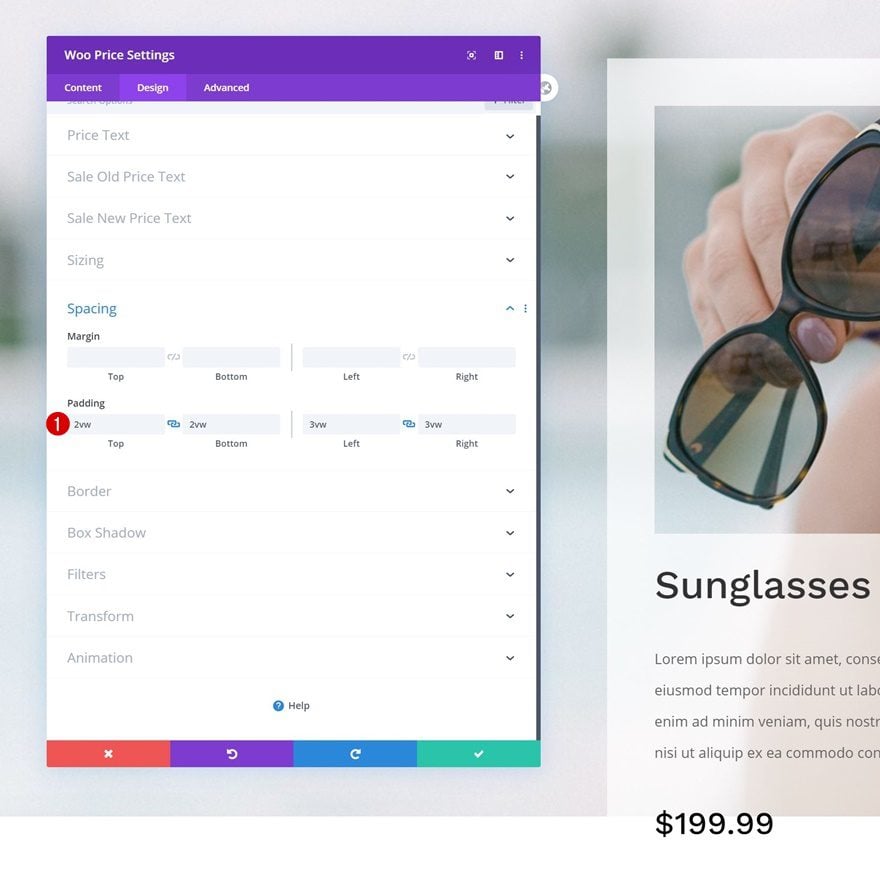
Espaciado
Complete la configuración del módulo agregando algunos valores de relleno personalizados.
- Acolchado superior: 2vw
- Acolchado inferior: 2vw
- Acolchado izquierdo: 3vw
- Acolchado derecho: 3vw

Agregue el módulo Agregar al carrito de Woo a la columna 2
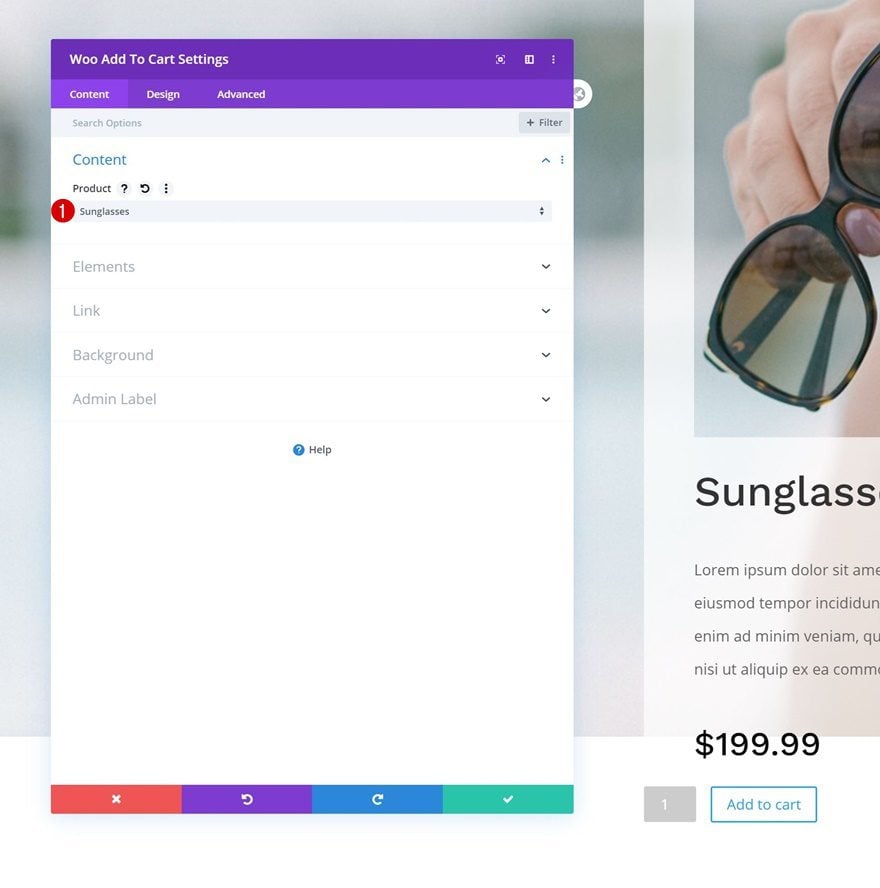
Contenido dinámico
¡Pasamos al siguiente y último módulo, que es el módulo Agregar al carrito de Woo! Seleccione un producto de su elección.
- Producto: Buscar en la lista

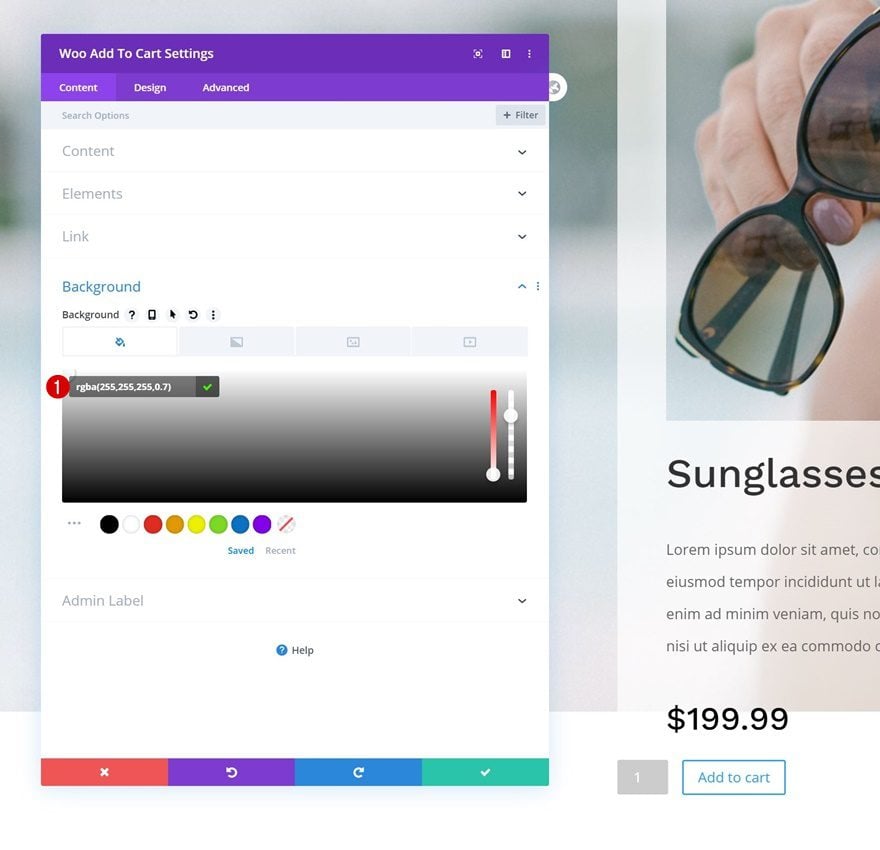
Color de fondo
Cambia el color de fondo.
- Color de fondo: rgba(255,255,255,0.7)

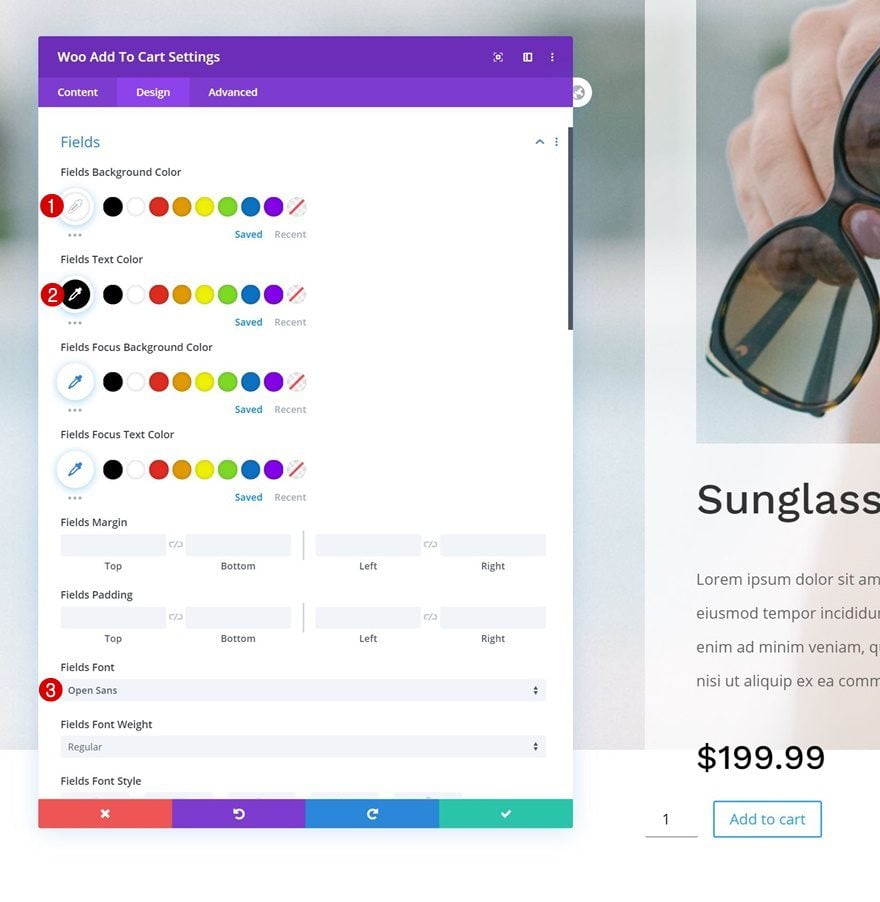
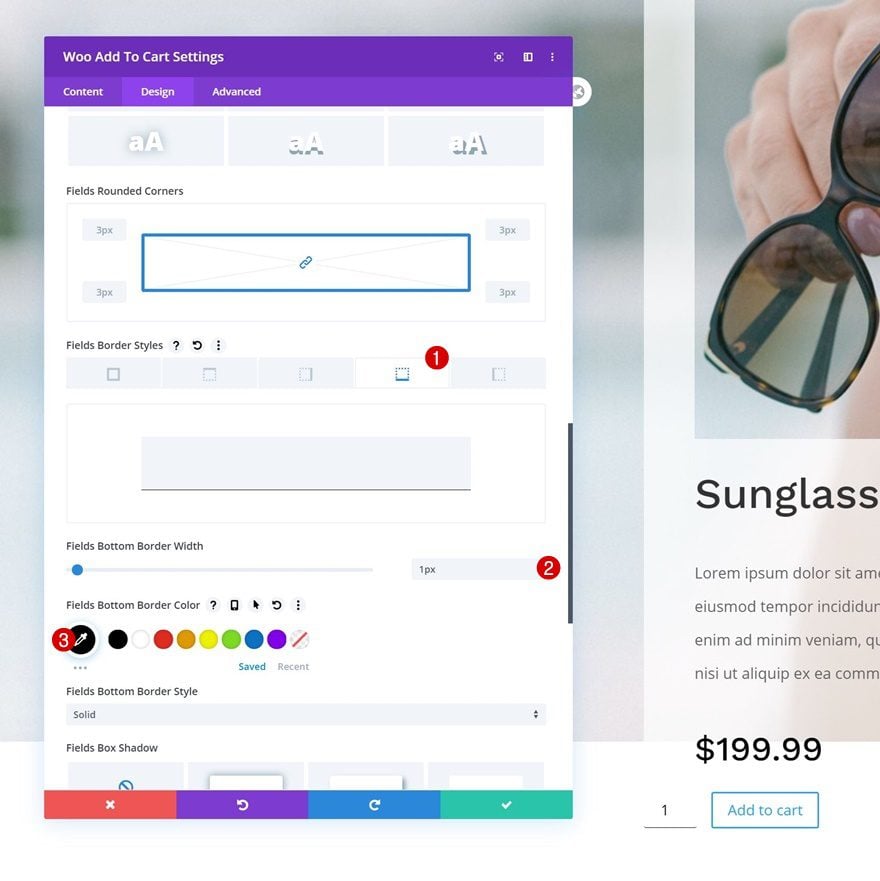
Configuración de campos
Modifique también la configuración de los campos del módulo.
- Color de fondo de los campos: #ffffff
- Color del texto de los campos: #000000
- Fuente de los campos: Open Sans

- Ancho del borde inferior de los campos: 1px
- Color del borde inferior de los campos: #000000

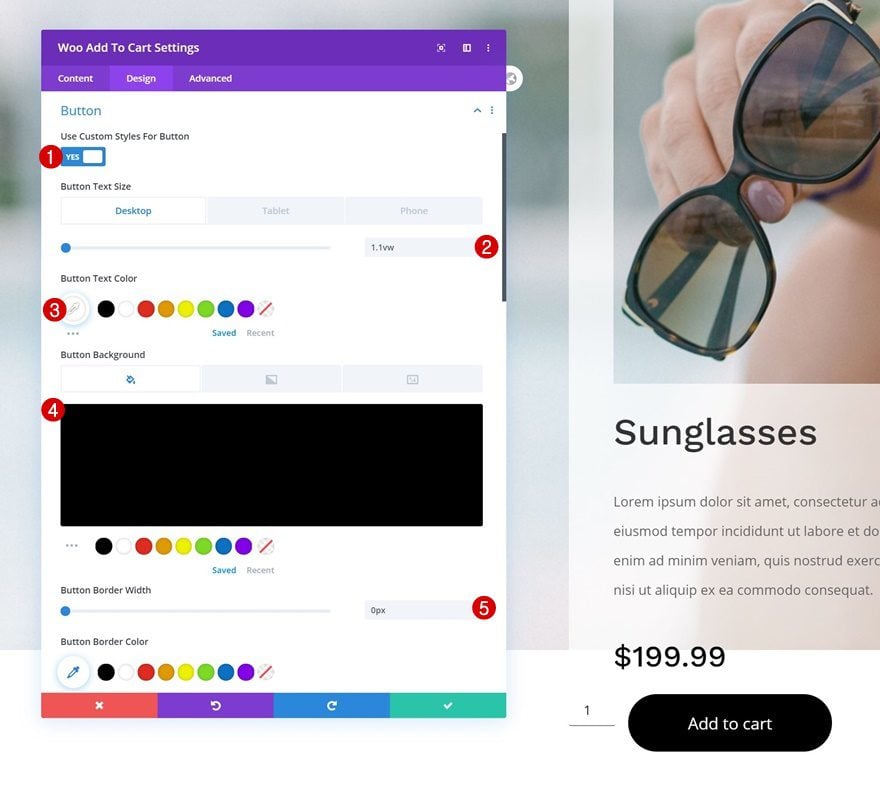
Configuración de botones
Continúe diseñando el botón de la siguiente manera:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1.1vw (escritorio), 2.5vw (tableta), 3.5vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #000000
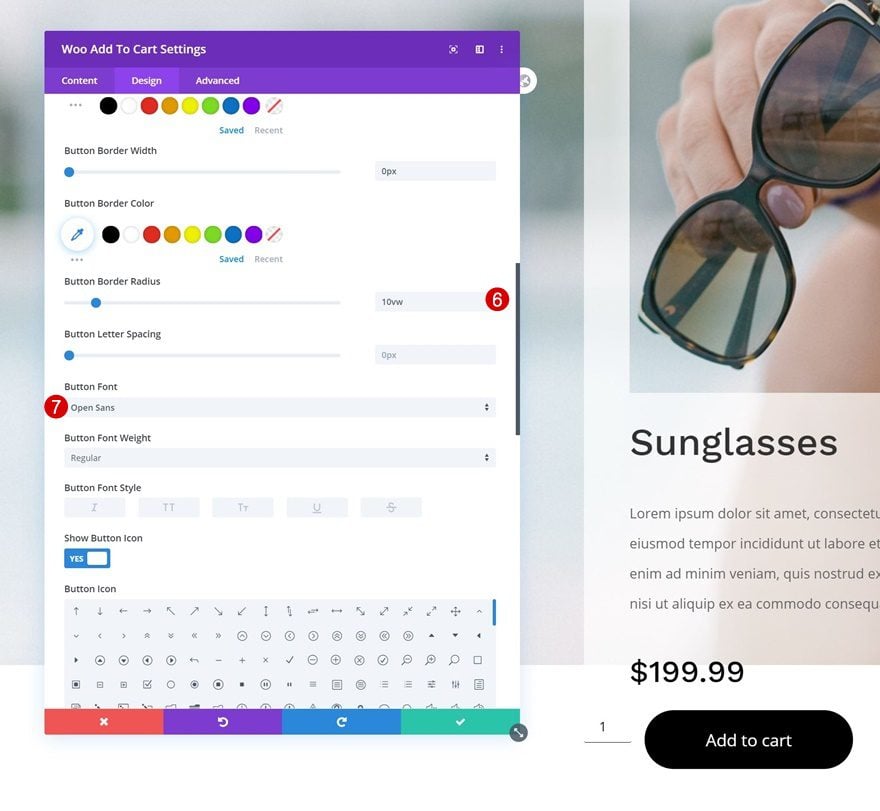
- Ancho del borde del botón: 0px

- Radio del borde del botón: 10vw
- Fuente del botón: Open Sans

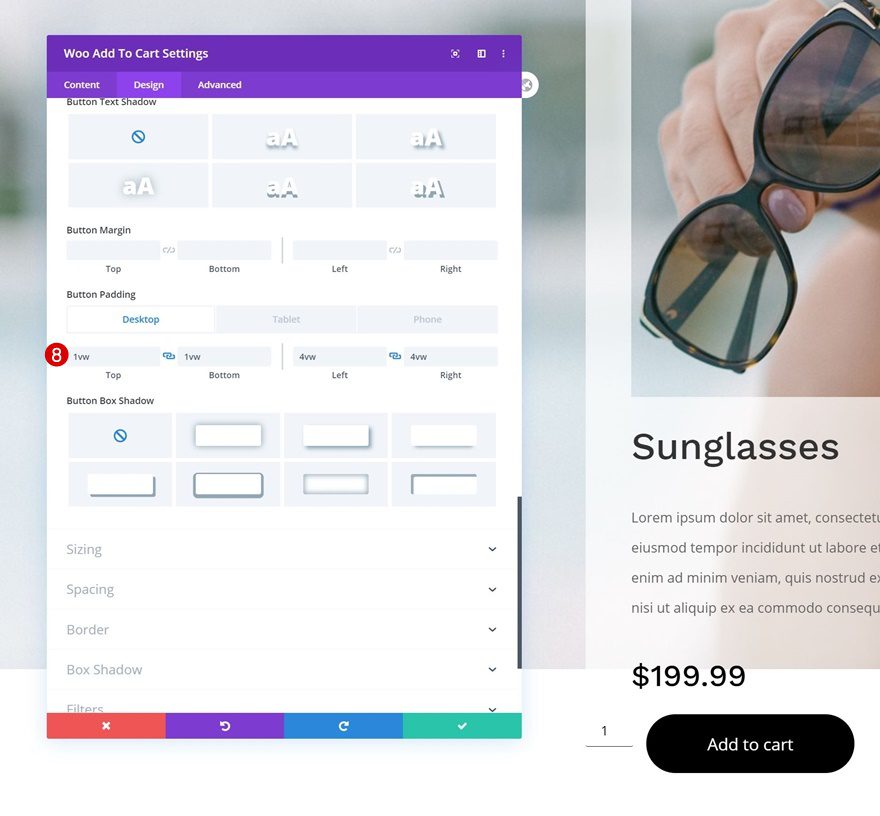
- Acolchado superior: 1vw (escritorio), 2vw (tableta), 4vw (teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta), 4vw (teléfono)
- Relleno izquierdo: 4vw (escritorio), 6vw (tableta), 10vw (teléfono)
- Relleno derecho: 4vw (escritorio), 6vw (tableta), 10vw (teléfono)

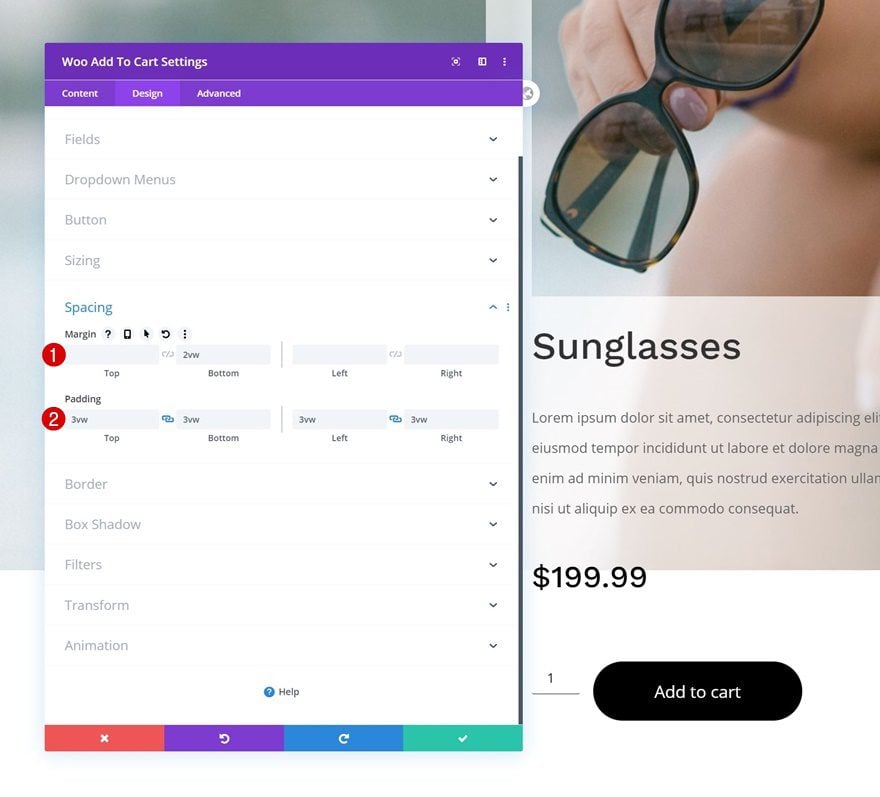
Espaciado
Y complete la configuración del módulo agregando algunos márgenes personalizados y valores de relleno.
- Margen inferior: 2vw
- Acolchado superior: 3vw
- Acolchado inferior: 3vw
- Acolchado izquierdo: 3vw
- Acolchado derecho: 3vw

3. Estilo, cambio de tamaño y columna de reposición
Modificar la configuración de la columna 2
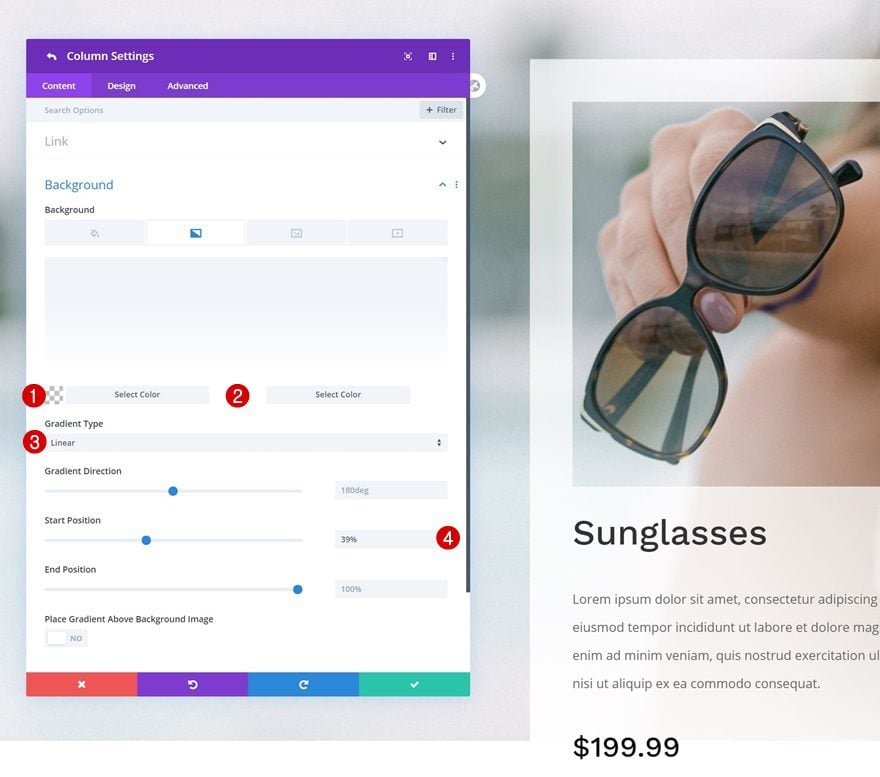
Fondo degradado
Ahora, la última parte de este tutorial nos permite unir los diferentes módulos. Abra la configuración de la columna 2 y use el siguiente fondo degradado para ello:
- Color 1: rgba(43.135.218,0)
- Color 2: #ffffff
- Tipo de gradiente: lineal
- Posición inicial: 39%

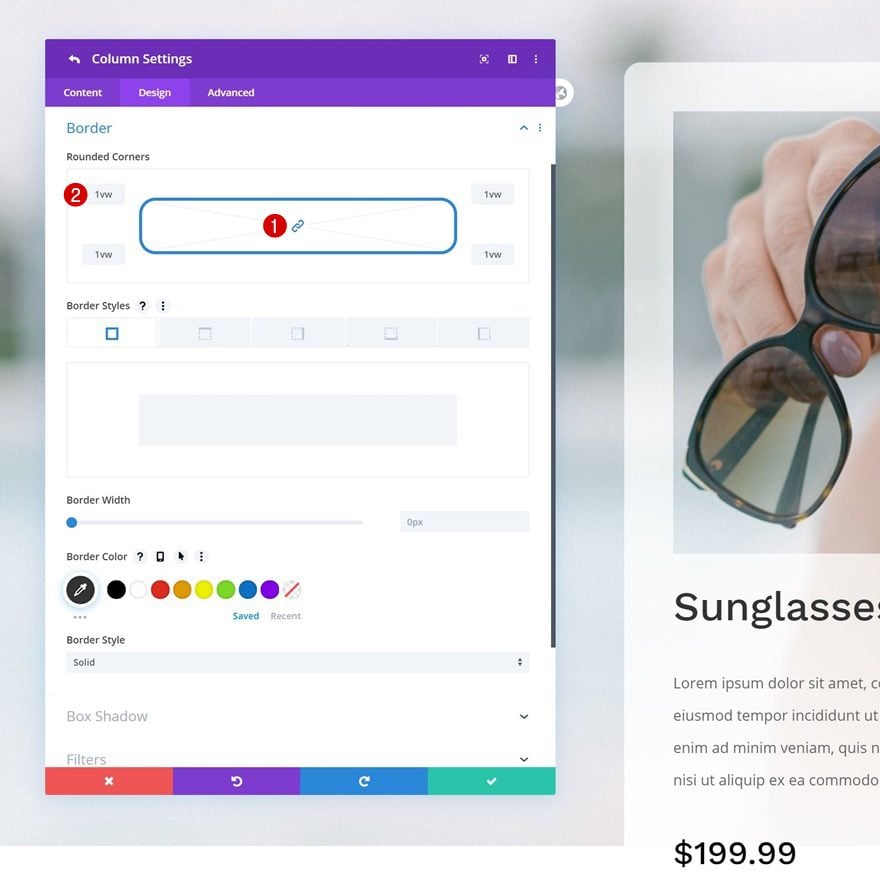
Borde
Agregue algunas esquinas redondeadas también.
- Todas las esquinas: 1vw

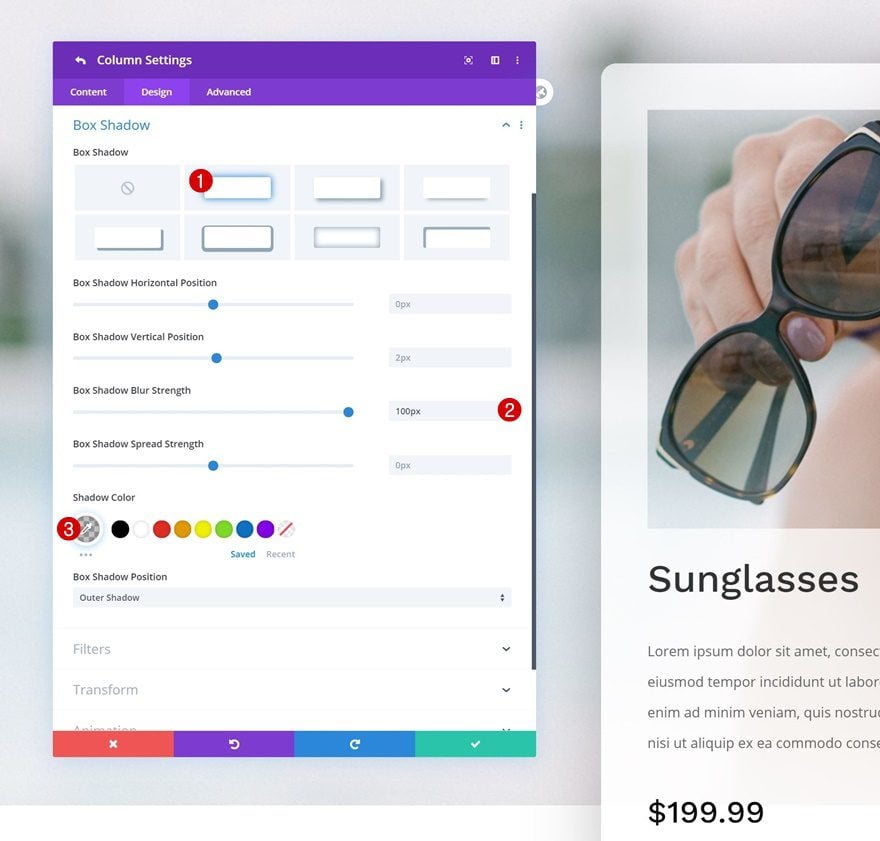
Sombra de la caja
Estamos creando algo de profundidad agregando también una sutil sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 100px
- Color de sombra: rgba (0,0,0,0.24)

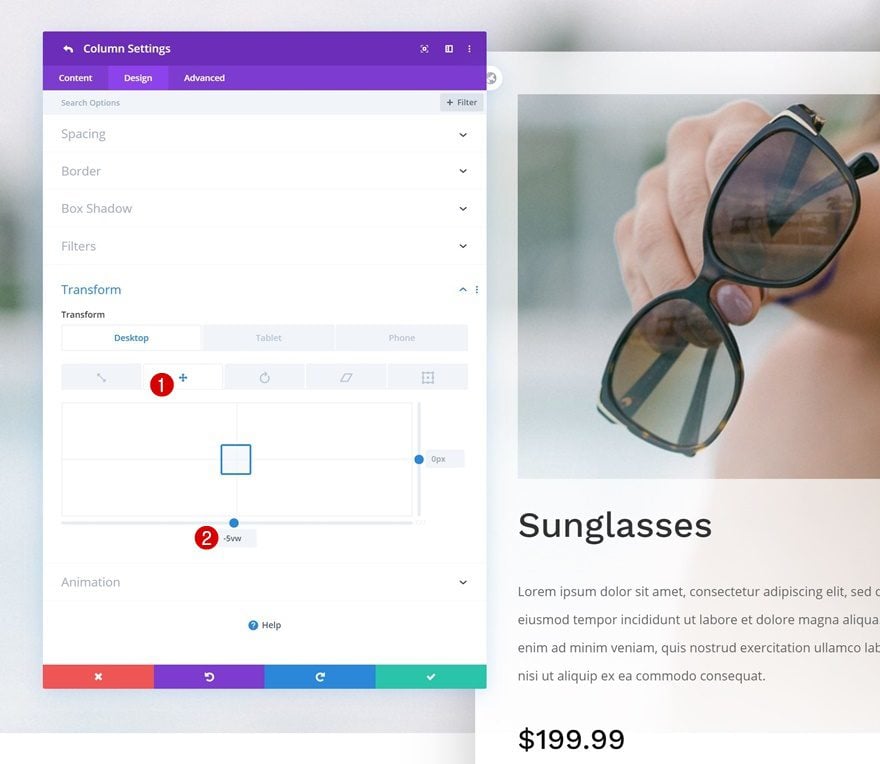
Transformar Traducir
Y completaremos la configuración de la columna cambiando los valores de traducción de transformación en diferentes tamaños de pantalla. Este paso nos permite reposicionar la columna como queramos. ¡Al usar su propia imagen de fondo, definitivamente disfrutará de esta opción!
- Derecha: 0px (escritorio), 9vw (tableta y teléfono)
- Abajo: -5vw (escritorio), 0vw (tableta y teléfono)

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo enmarcar un producto en su imagen de fondo utilizando las opciones integradas de Divi y los módulos de WooCommerce que se incluyen dentro de Divi Builder. El enfoque que adopte depende de la imagen de fondo que esté utilizando, pero seguir este tutorial lo ayudará a comprender el enfoque general. ¡También pudo descargar el archivo JSON del diseño de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.