
Desde que salieron Divi y sus nuevas opciones de tamaño, hemos creado algunos tutoriales que le muestran cómo crear revelaciones flotantes. En esos tutoriales, el contenido oculto se colocó verticalmente. En algunos casos, sin embargo, es posible que desee crear un telar horizontal en su lugar. En esta publicación, le mostraremos cómo revelar imágenes utilizando cuadrículas flotantes y las opciones de desbordamiento de Divi. Hacer que esto funcione requiere un enfoque ligeramente diferente. Usaremos una fila de una columna y colocaremos todos los módulos uno debajo del otro y, al pasar el mouse, transformaremos la columna en una cuadrícula horizontal. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
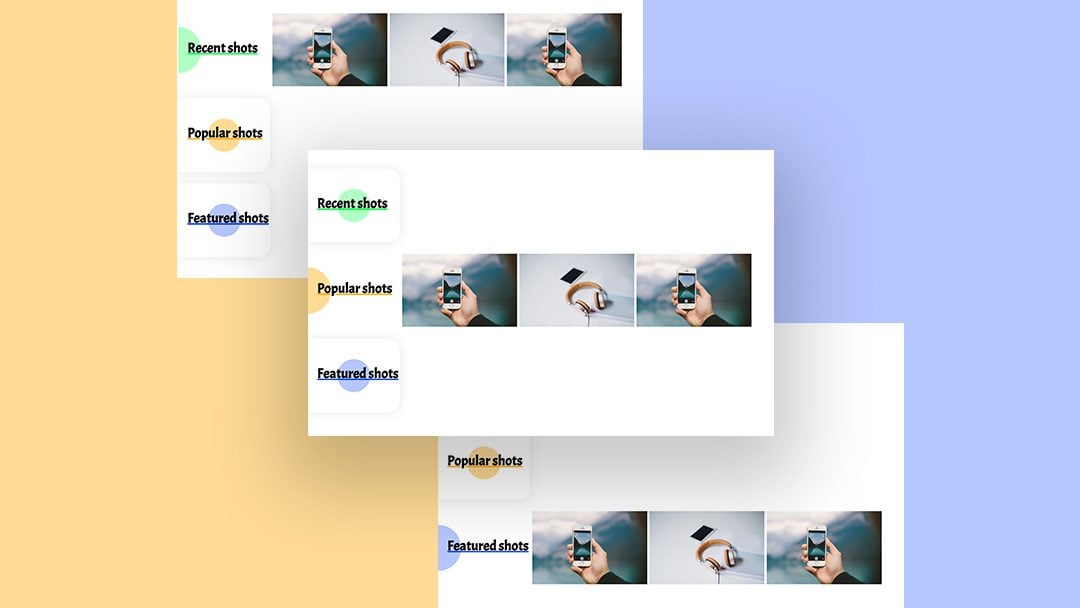
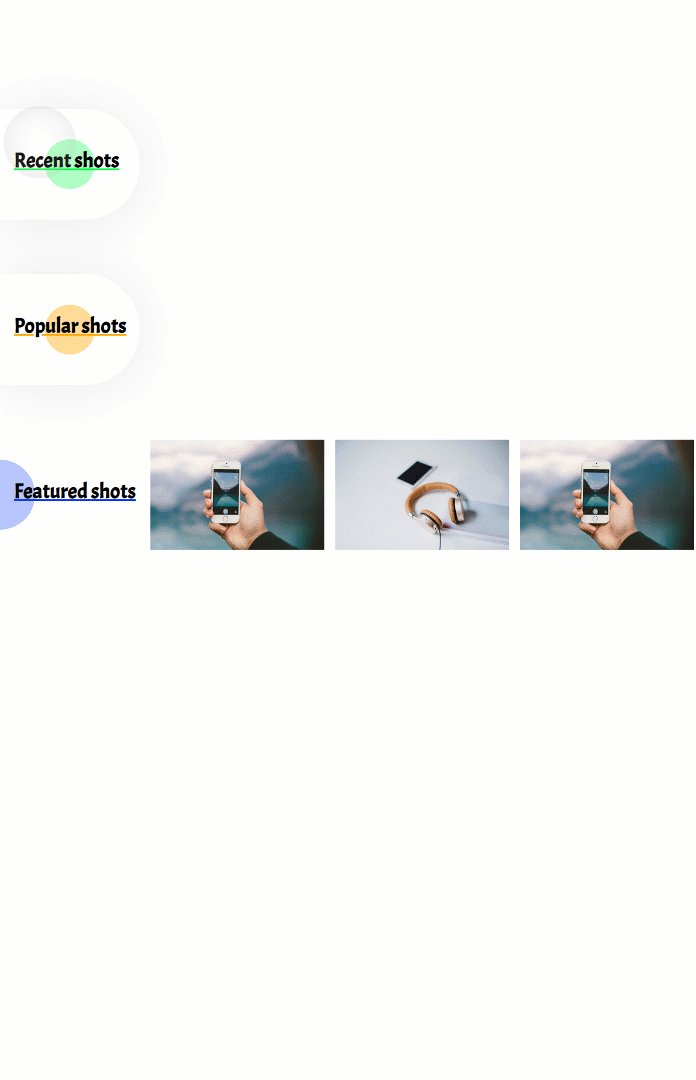
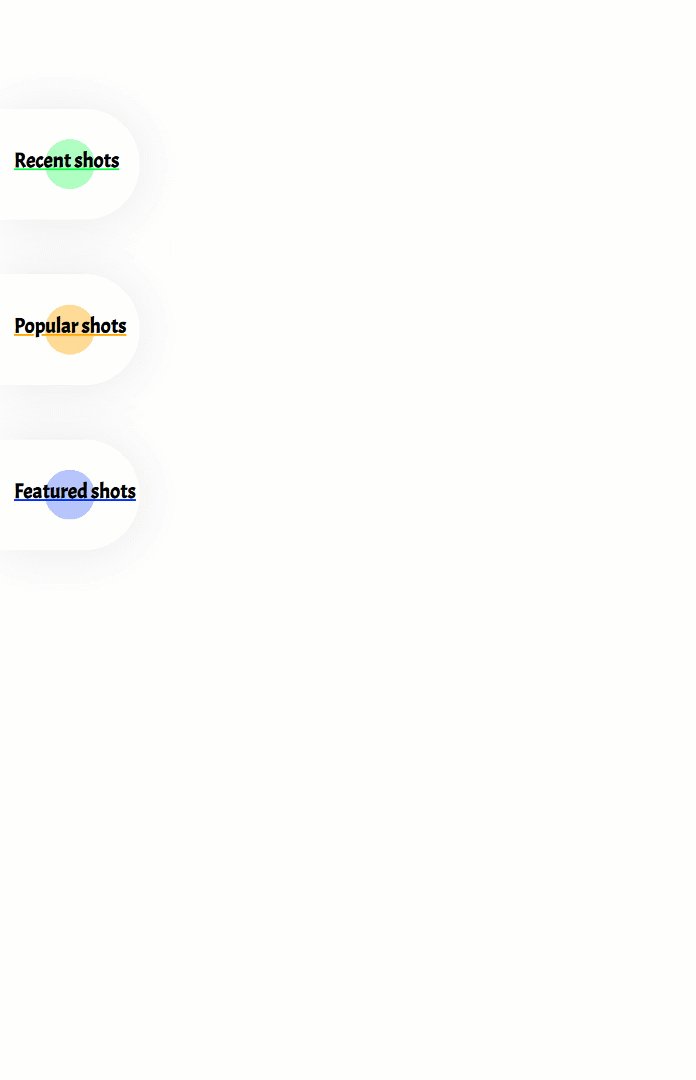
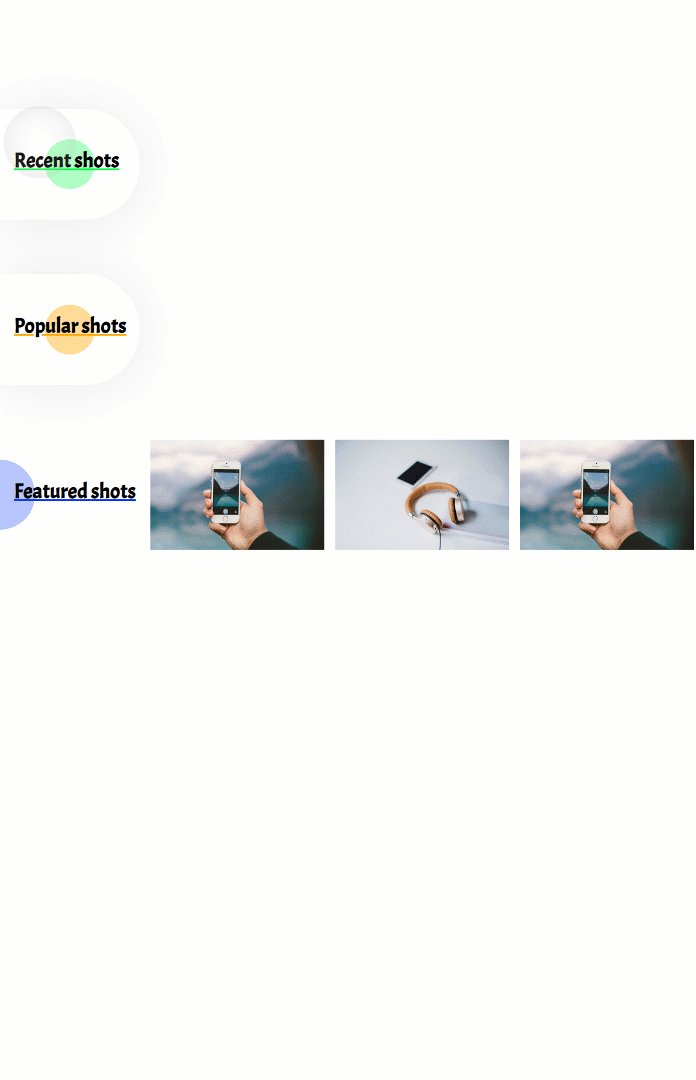
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descargue el diseño de cuadrículas flotantes GRATIS
Para poner sus manos en el diseño de cuadrículas de desplazamiento gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Suscríbete a nuestro canal de Youtube
Agregar nueva sección
Comience agregando una nueva sección regular a la página en la que está trabajando.

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

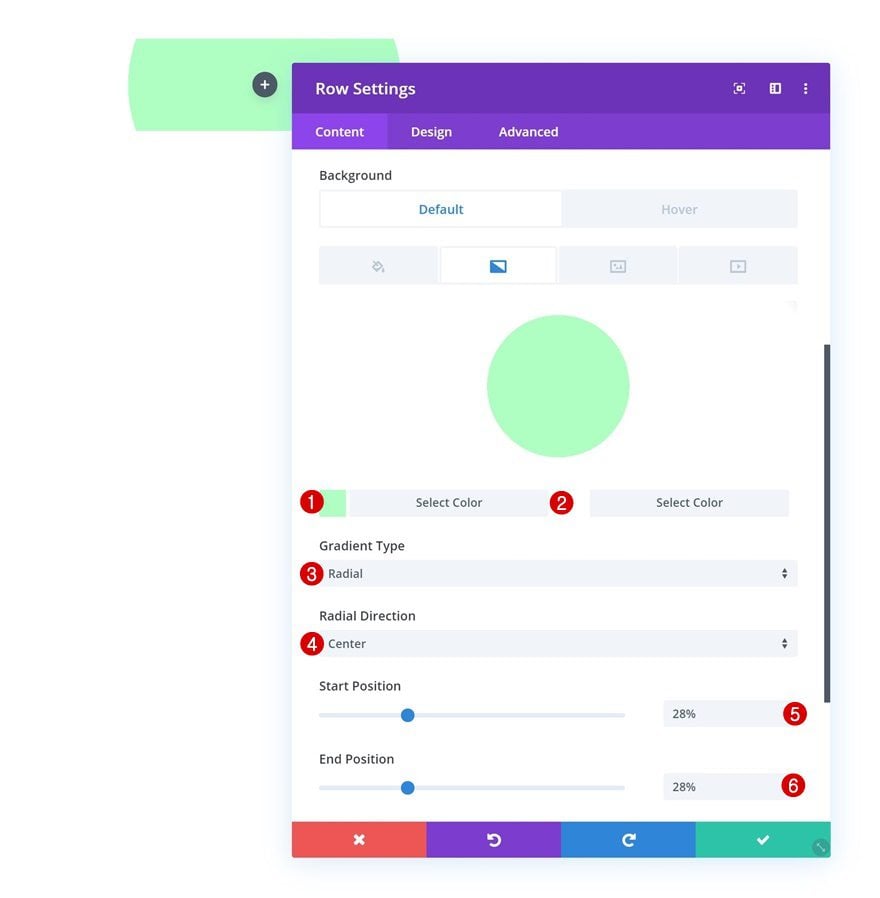
Fondo degradado predeterminado
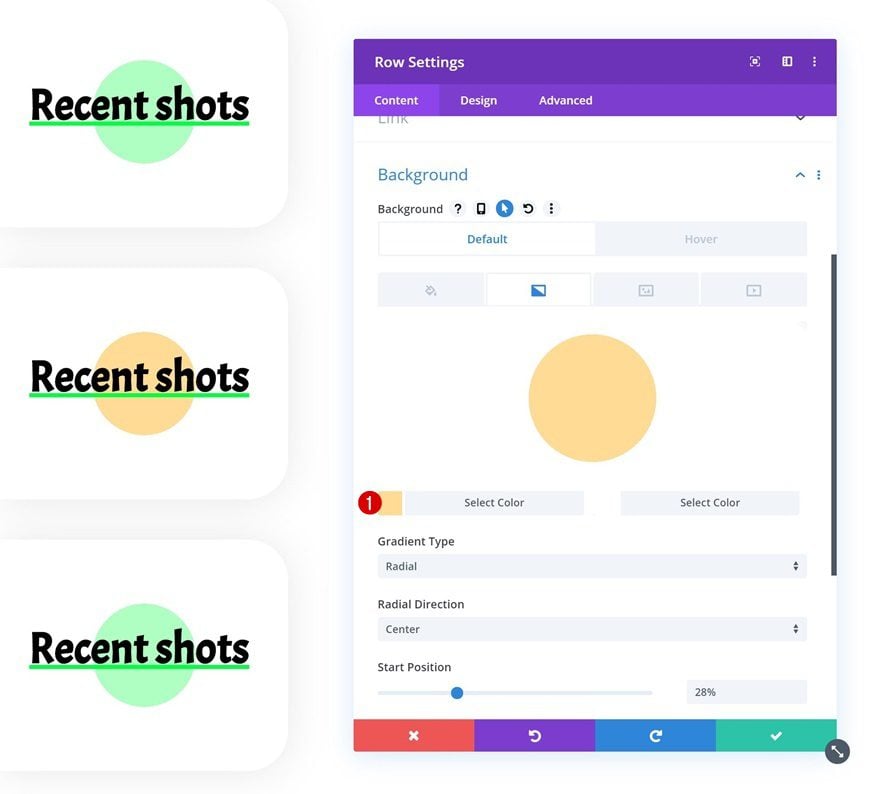
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue el siguiente fondo degradado:
- Color 1: #b1ffc4
- Color 2: #ffffff
- Tipo de gradiente: Radial
- Dirección radial: Centro
- Posición inicial: 28%
- Posición final: 28%

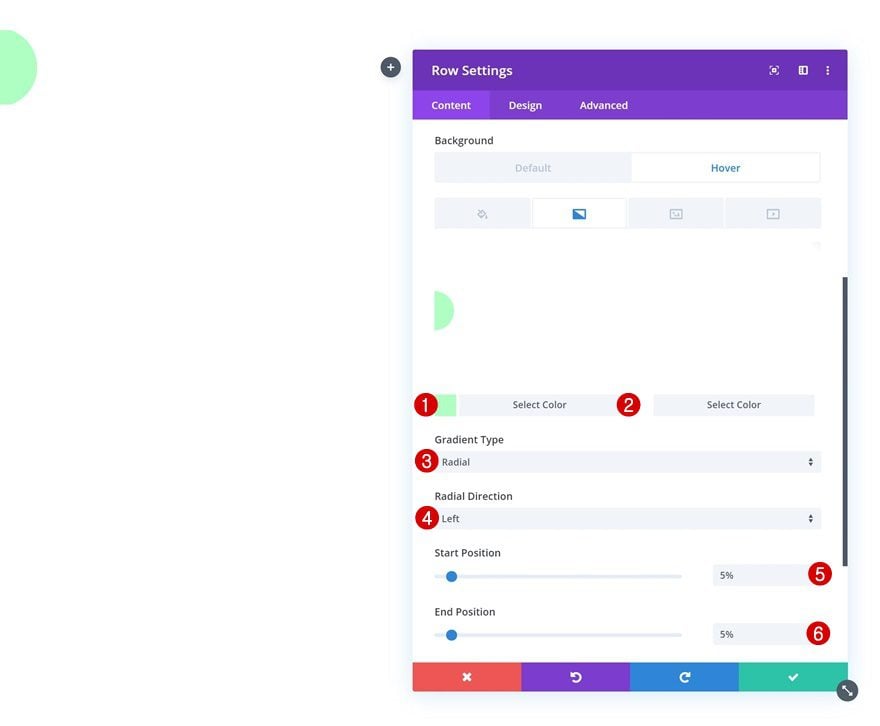
Fondo degradado flotante
Cambie el fondo degradado al pasar el mouse.
- Color 1: #b1ffc4
- Color 2: #ffffff
- Tipo de gradiente: Radial
- Dirección radial: Izquierda
- Posición inicial: 5%
- Posición final: 5%

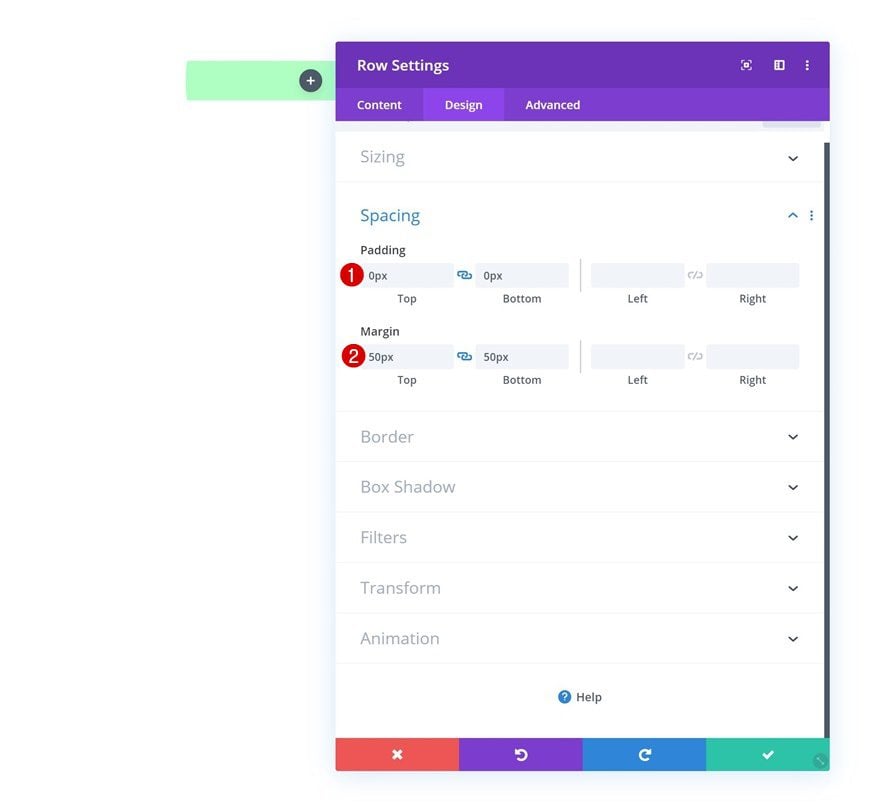
Espaciado
Pase a la configuración de espaciado y cambie los valores de relleno y margen a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px
- Margen superior: 50px
- Margen inferior: 50px

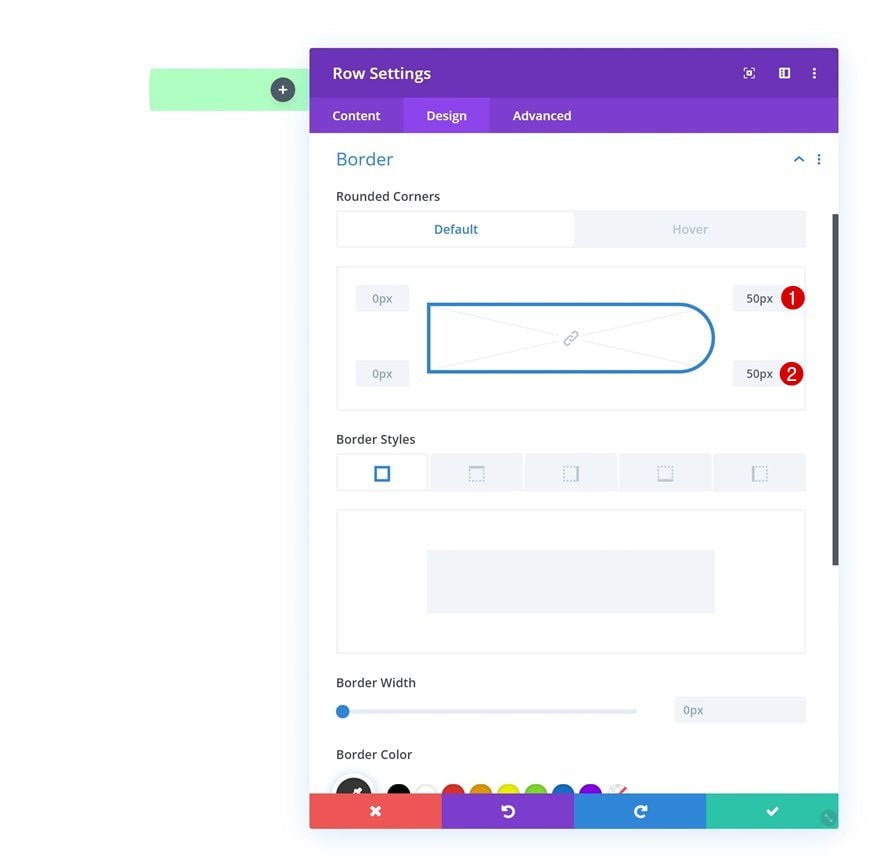
Borde predeterminado
A continuación, agregue un radio de borde de ’50 px’ en las esquinas superior derecha e inferior derecha.

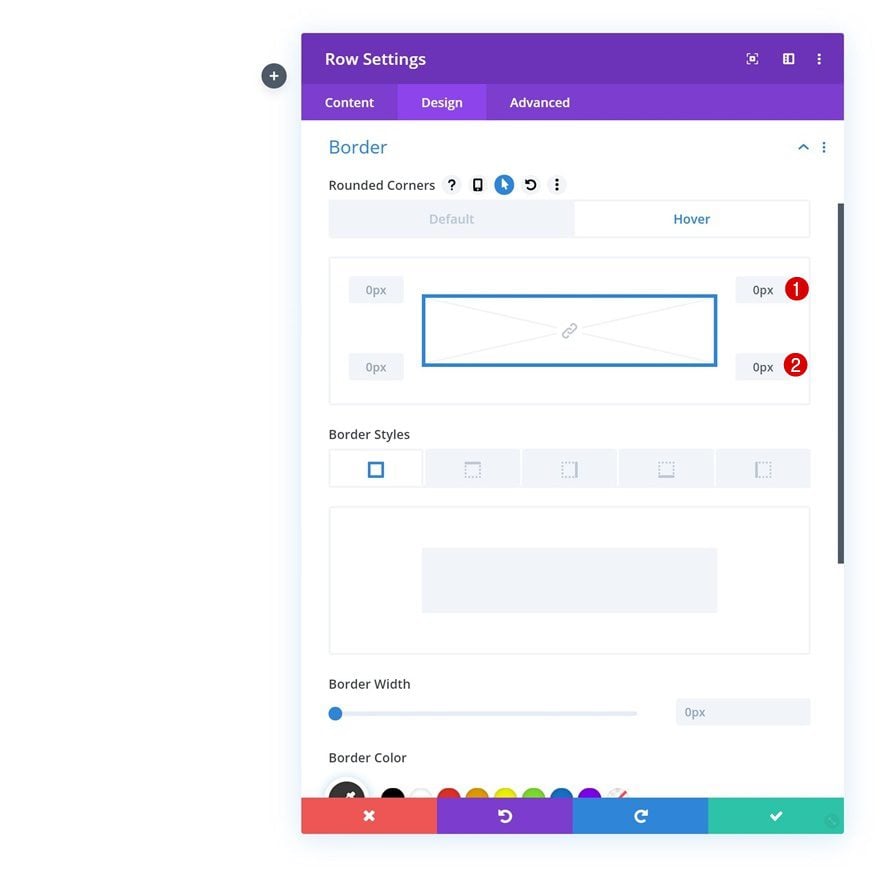
Borde flotante
Devuelve las esquinas a ‘0px’ al pasar el mouse.

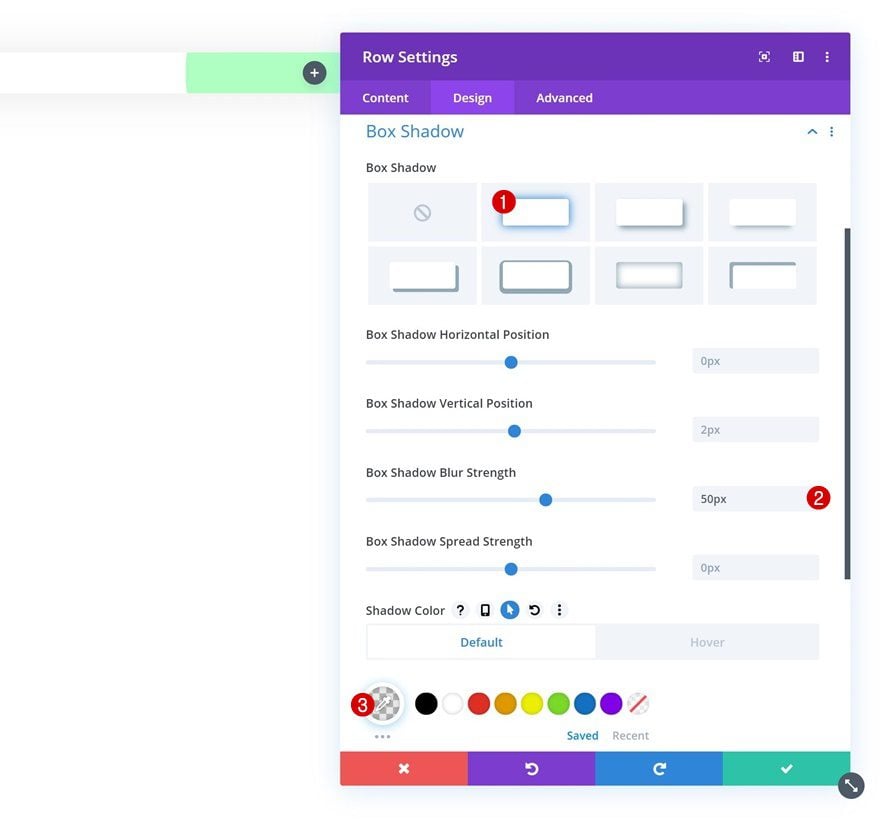
Sombra de cuadro predeterminada
Agregue una sombra de cuadro sutil a continuación usando la siguiente configuración:
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.09)

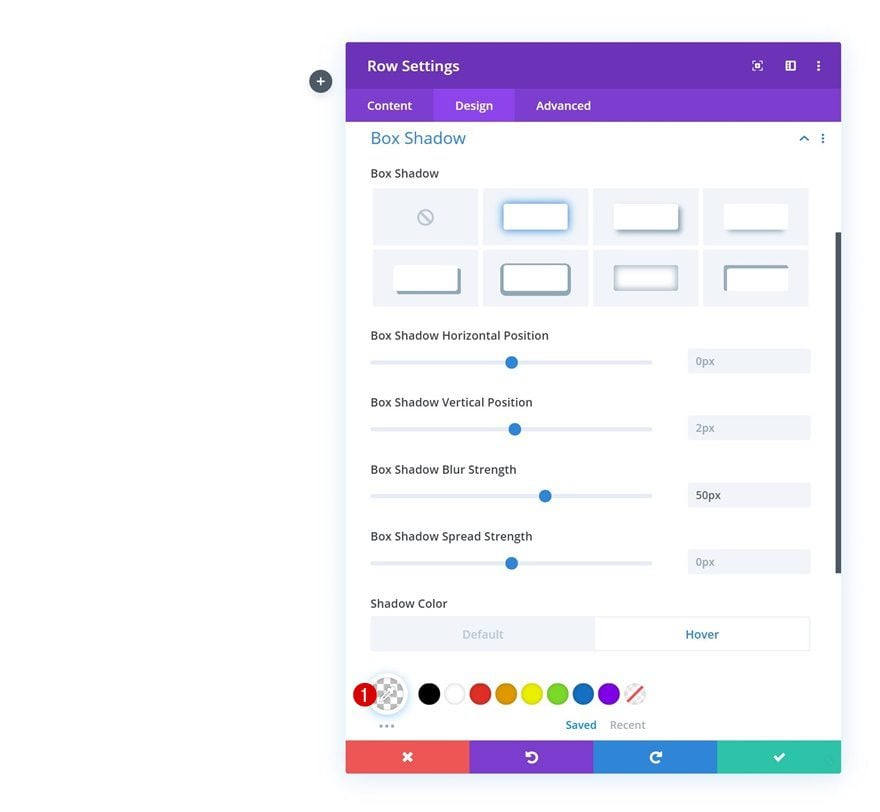
Sombra de caja flotante
Elimine la sombra del cuadro al pasar el mouse reemplazando el color de la sombra con uno completamente transparente.
- Color de sombra: rgba(0,0,0,0)

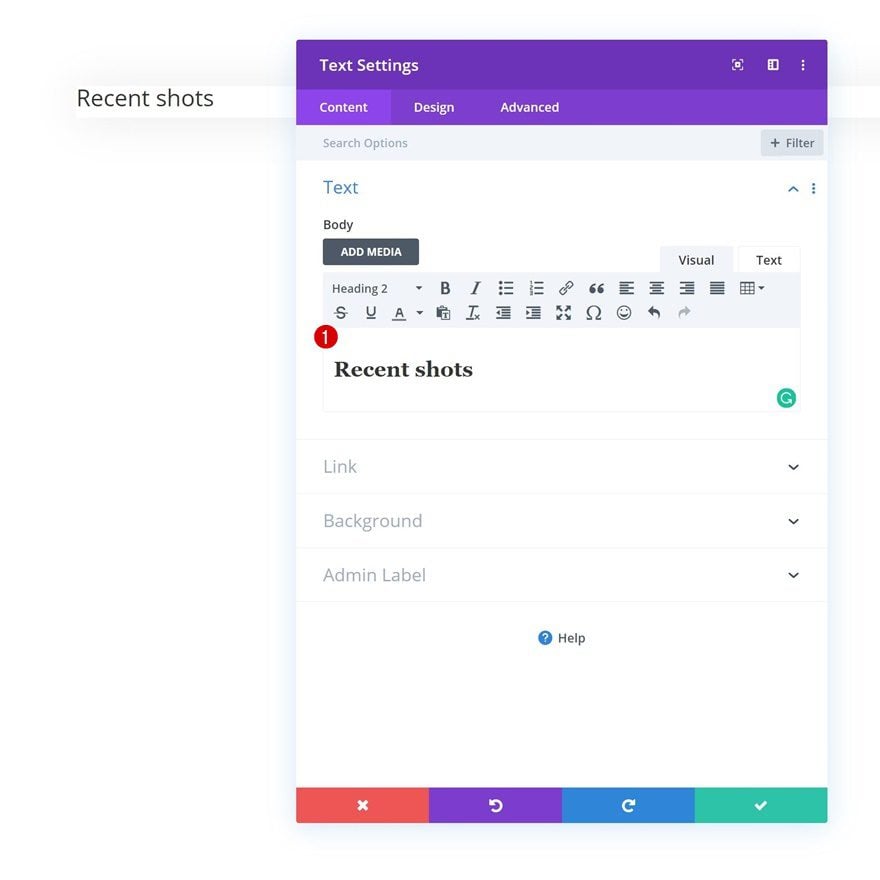
Agregar módulo de texto a la columna
Agregar contenido H2
Es hora de comenzar a agregar módulos, comenzando con un módulo de texto. Ingrese algún contenido de H2 de su elección.

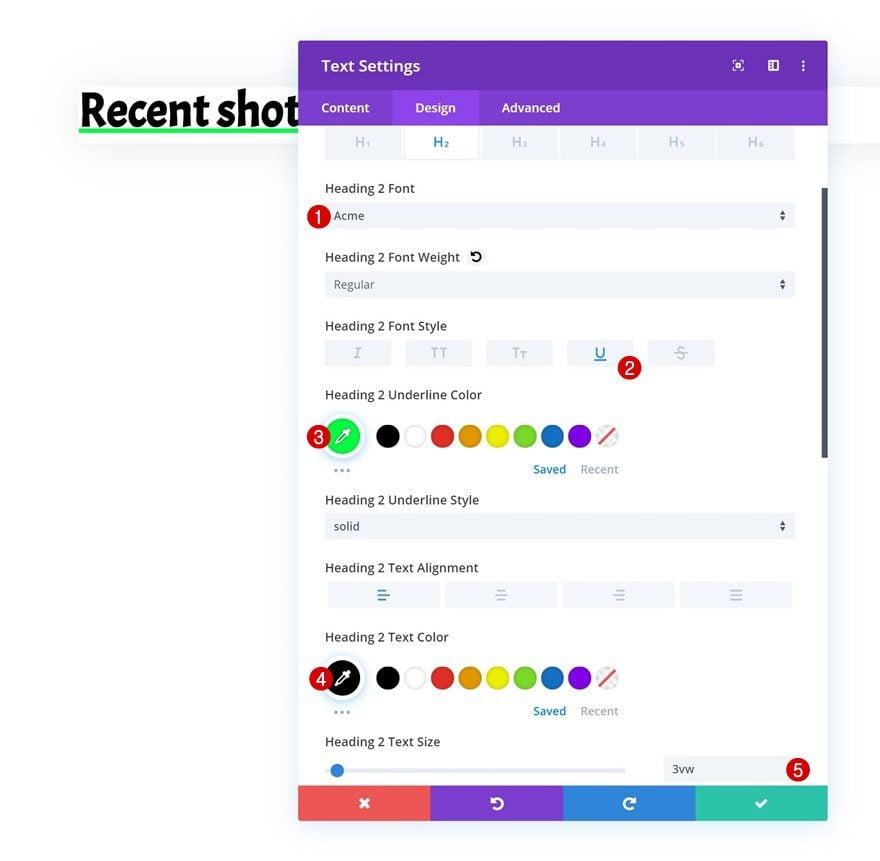
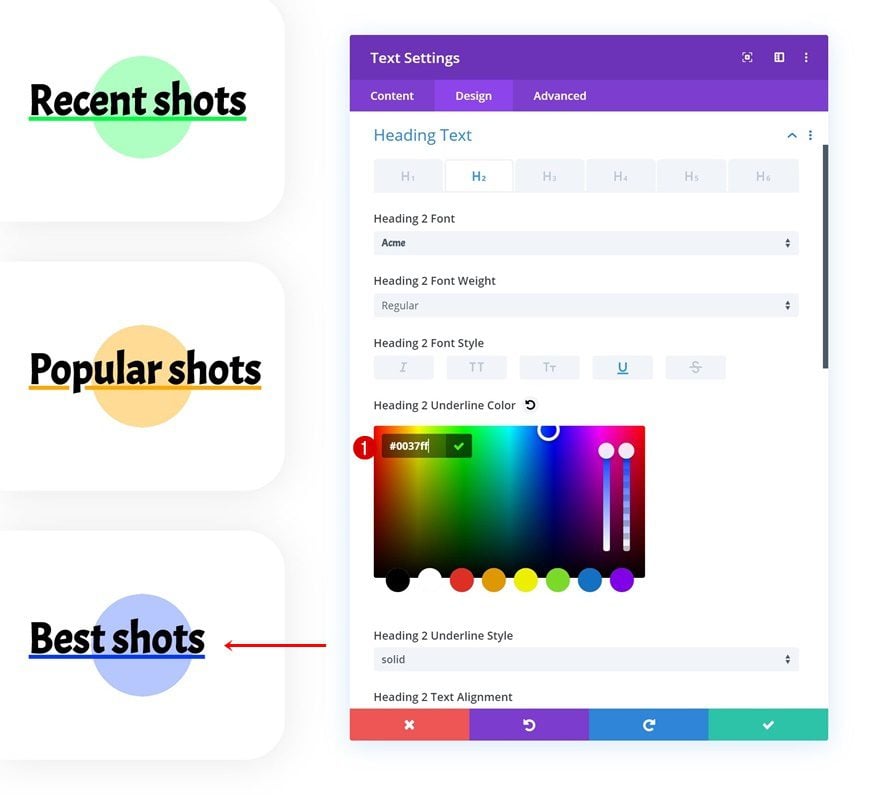
Configuración de texto H2
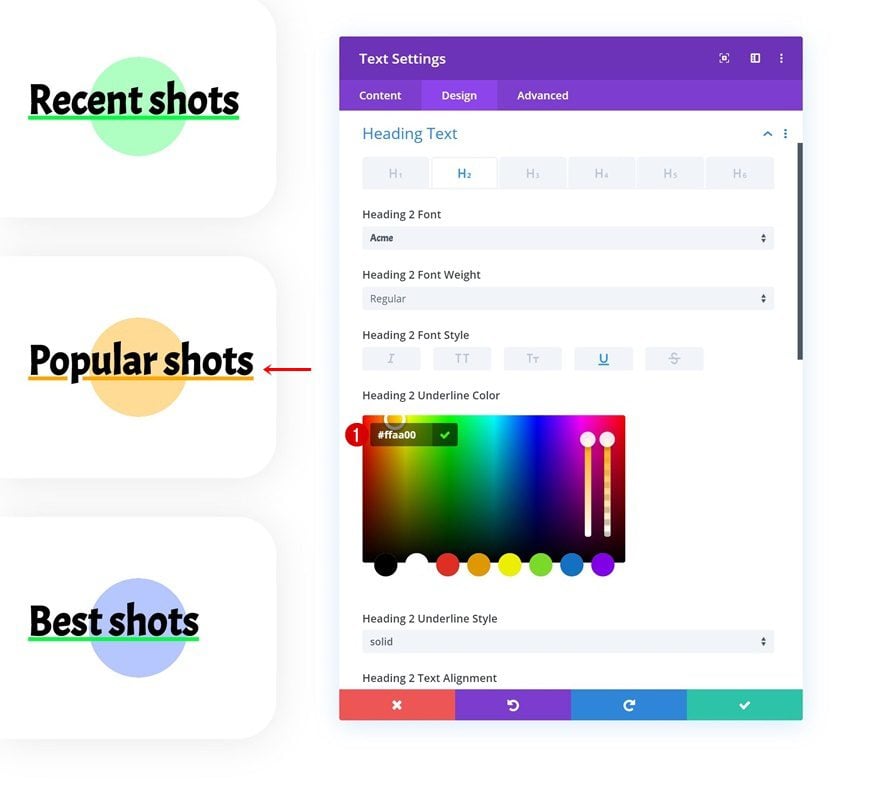
Pase a la pestaña de diseño y cambie la configuración de texto H2 en consecuencia:
- Encabezado 2 Fuente: Acme
- Encabezado 2 Estilo de fuente: Subrayado
- Color de subrayado del título 2: #00ff3f
- Título 2 Color del texto: #000000
- Título 2 Tamaño del texto: 3vw

Espaciado
Agregue algunos valores de relleno personalizados a continuación.
- Acolchado superior: 6vw
- Acolchado inferior: 7vw
- Acolchado izquierdo: 2vw

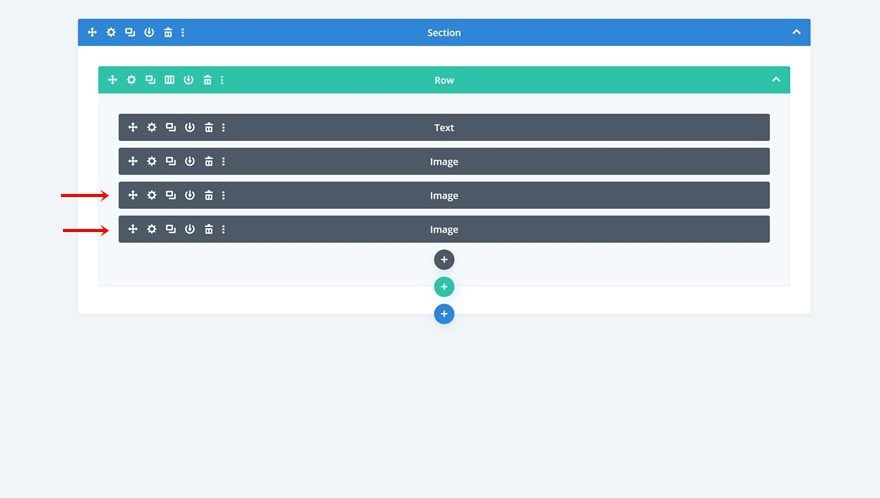
Agregar módulo de imagen a la columna
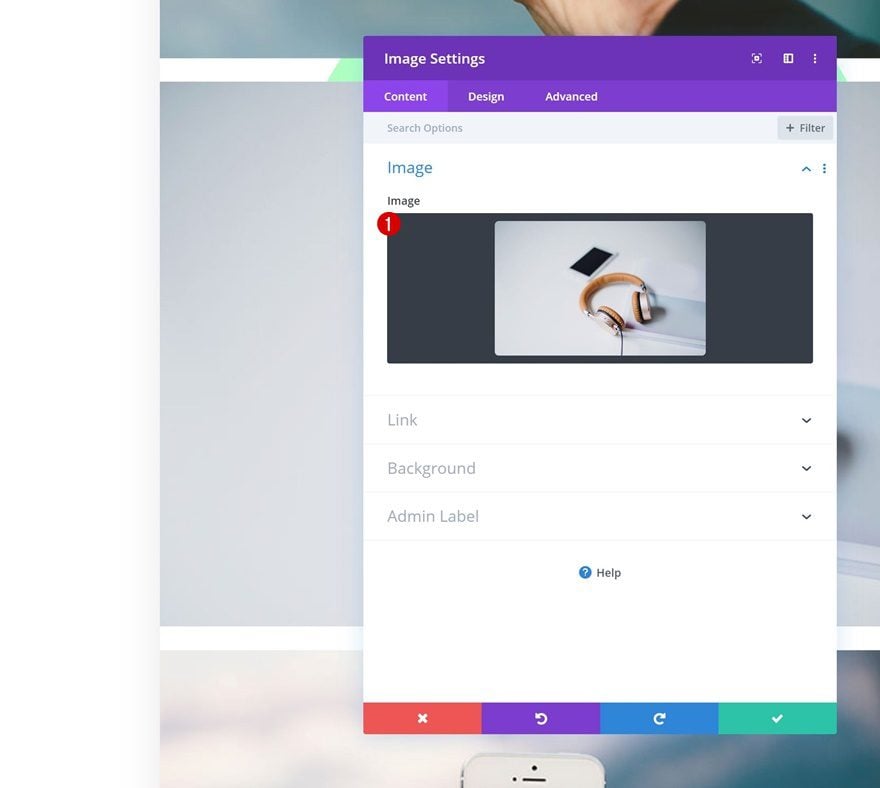
Cargar imagen
El segundo módulo que necesitamos en esta columna es un módulo de imagen. Cargue una imagen horizontal de su elección.

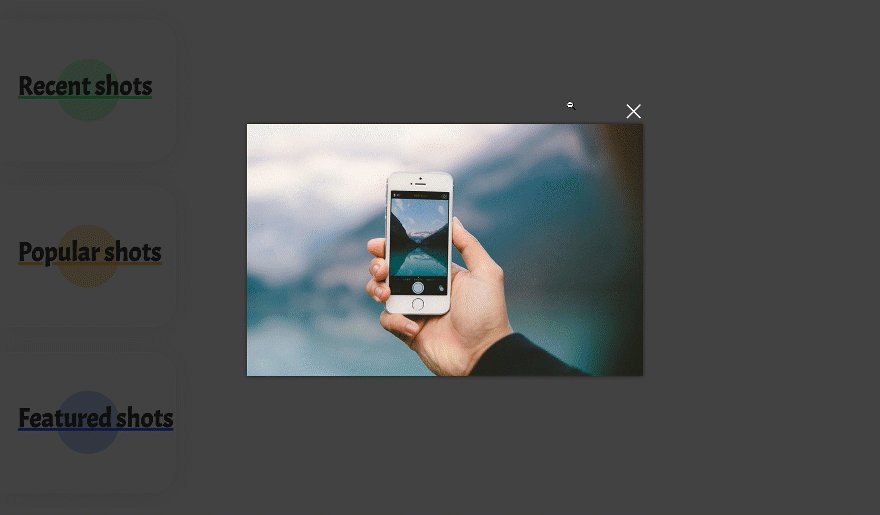
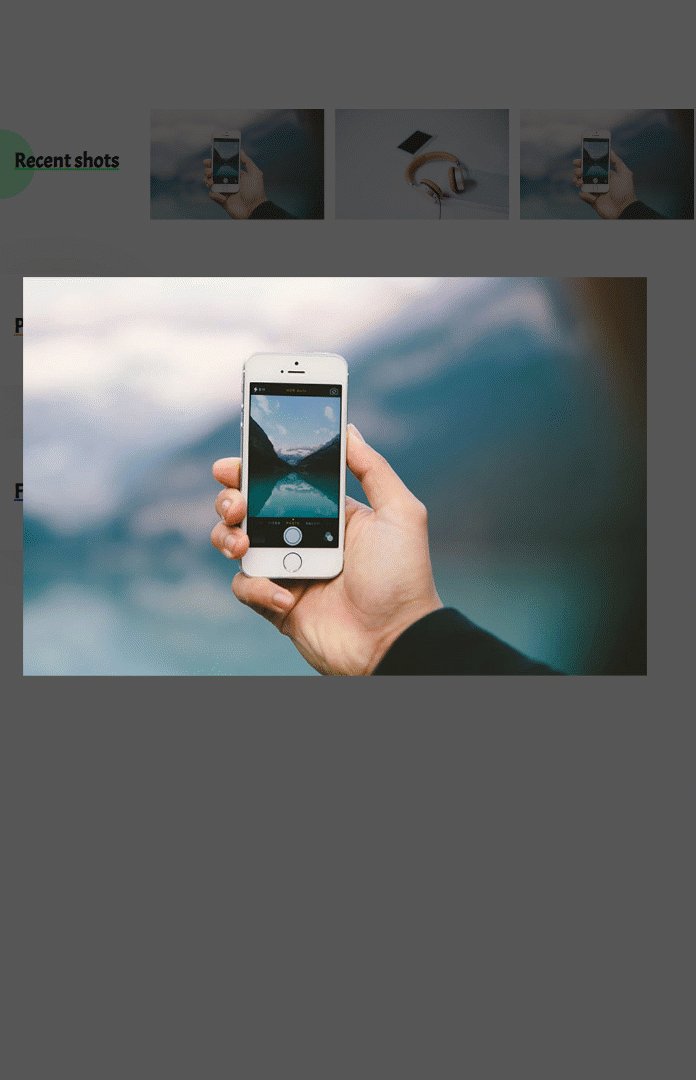
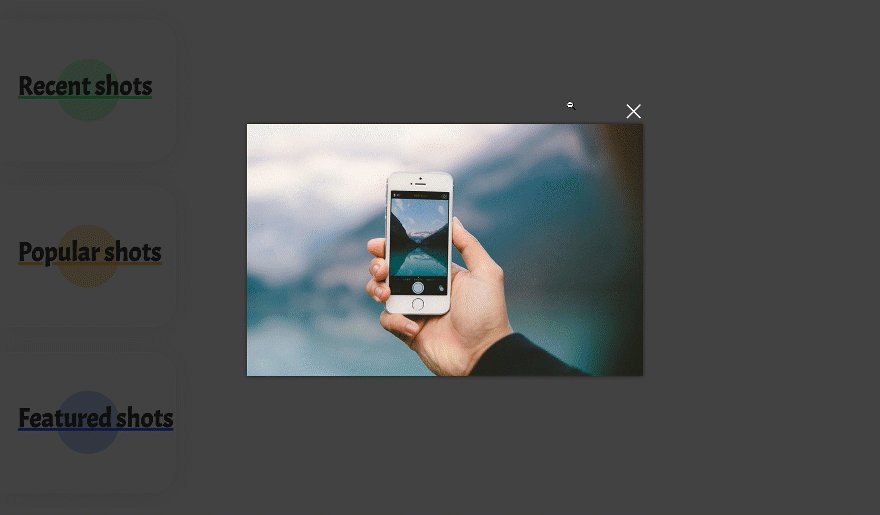
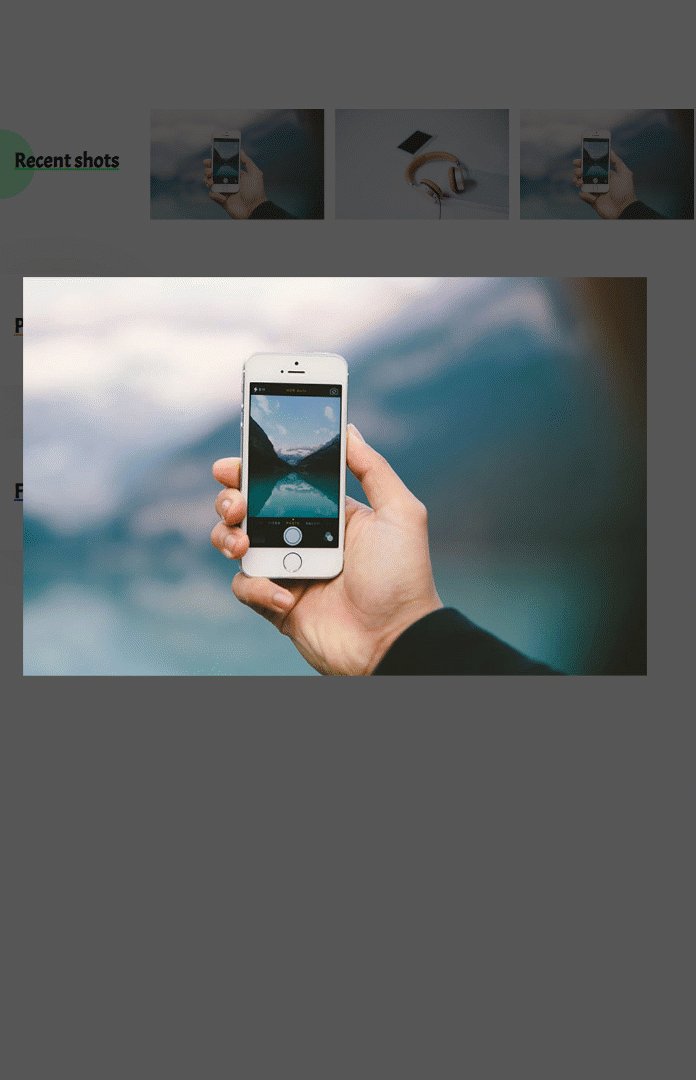
Caja ligera
Habilite la opción lightbox en la configuración del enlace a continuación.
- Abrir en Lightbox: Sí

Dimensionamiento
Y fuerce el ancho completo de la imagen en la configuración de tamaño. Esto asegurará que la imagen siga respondiendo en todos los tamaños de pantalla.
- Forzar ancho completo: Sí

Clonar módulo de imagen dos veces
Una vez que haya completado el primer módulo de imagen, puede continuar y clonarlo dos veces.

Cambiar imágenes
Cambia las imágenes en ambos duplicados. Asegúrese de que las imágenes que cargue tengan el mismo conjunto de dimensiones que la primera imagen.

Agregar efecto de desplazamiento a la fila
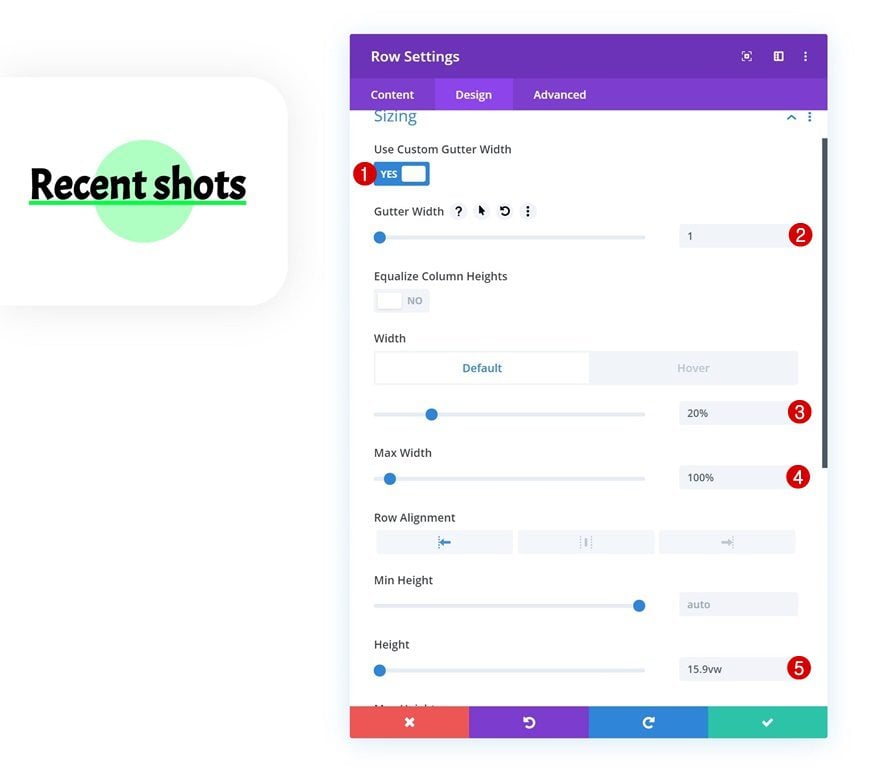
Dimensionamiento
Ahora que hemos completado la configuración básica de filas y módulos, ¡es hora de hacer que suceda el efecto de desplazamiento! Comenzaremos modificando la altura y el ancho de la fila y ocultando los desbordamientos. Abra la configuración de tamaño de la fila y realice los siguientes cambios:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 20%
- Ancho máximo: 100%
- Altura: 15.9vw

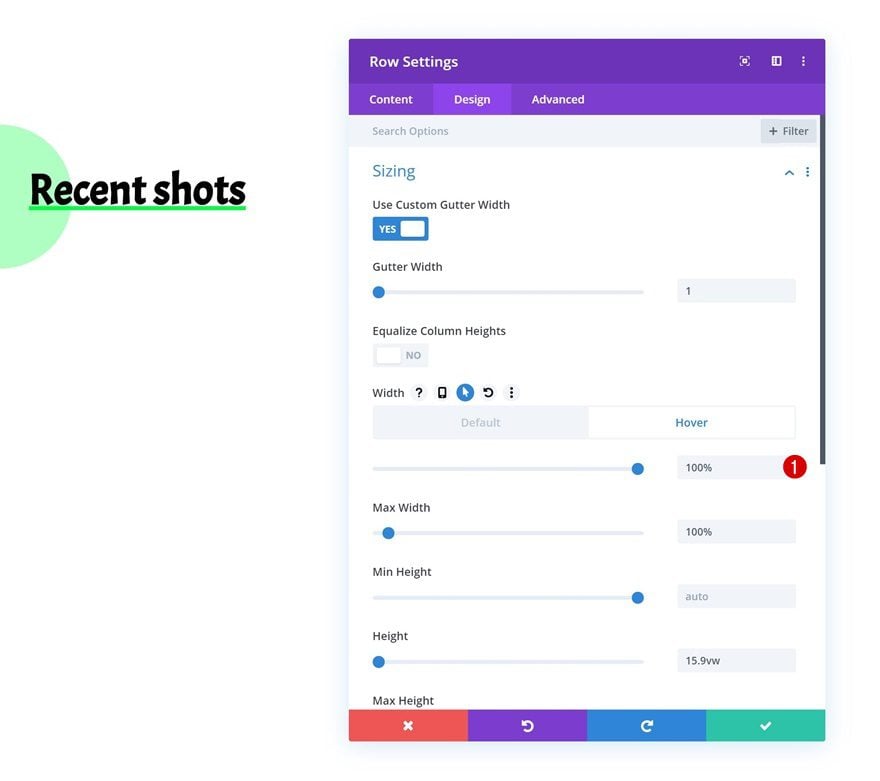
Tamaño flotante
Devuelva el ancho a ‘100%’ al pasar el mouse. Esto permitirá que las imágenes se muestren una vez que se pase el cursor sobre la fila.
- Ancho: 100%

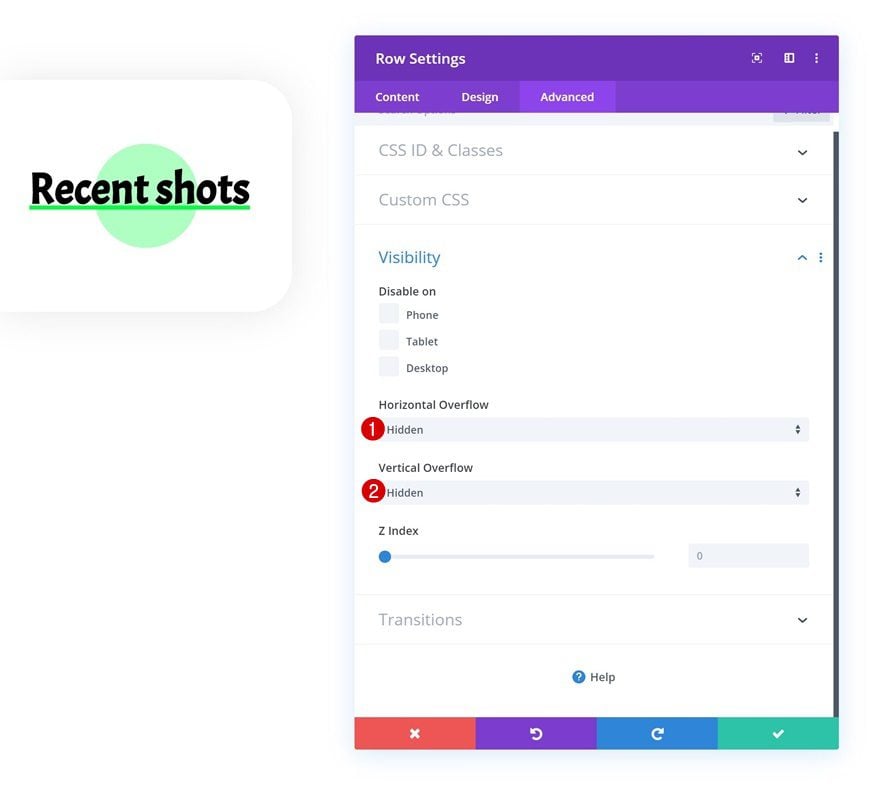
Visibilidad
Pase a la pestaña avanzada a continuación y oculte los desbordamientos. Esto asegurará que las imágenes estén ocultas antes de que los visitantes se desplacen (escritorio) o hagan clic (tableta/móvil) en el módulo de texto.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

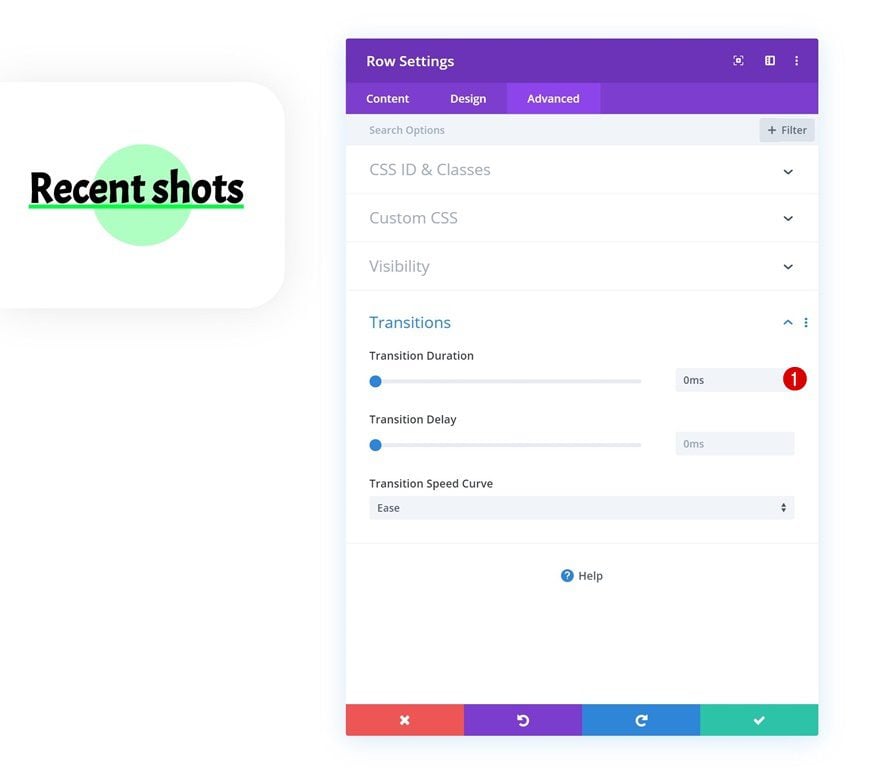
Transiciones
También estamos cambiando la duración de la transición en la configuración de transiciones.
- Duración de la transición: 0ms

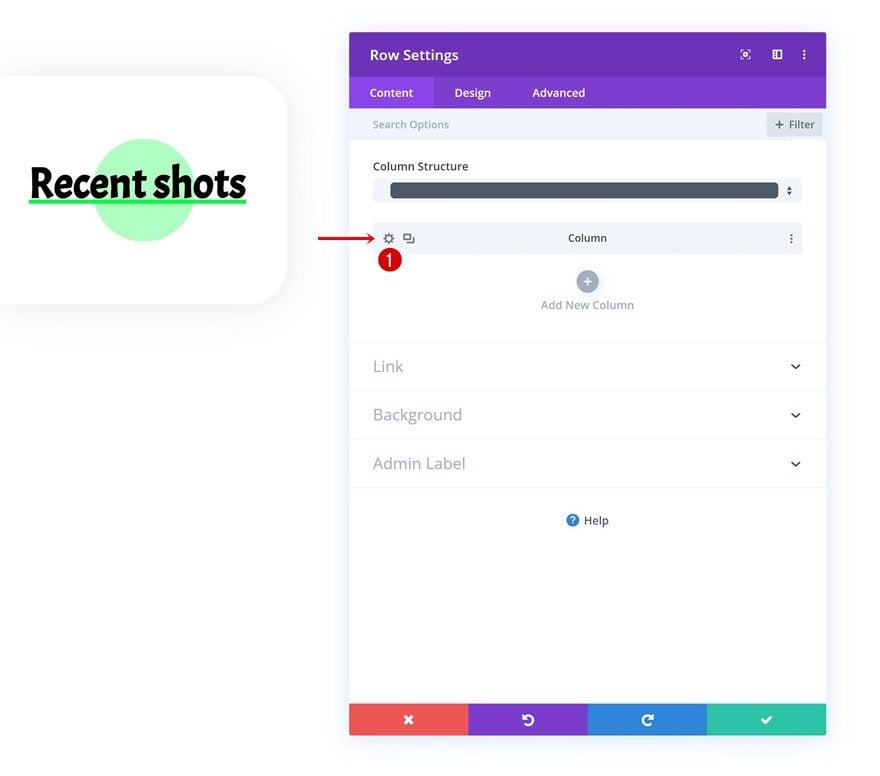
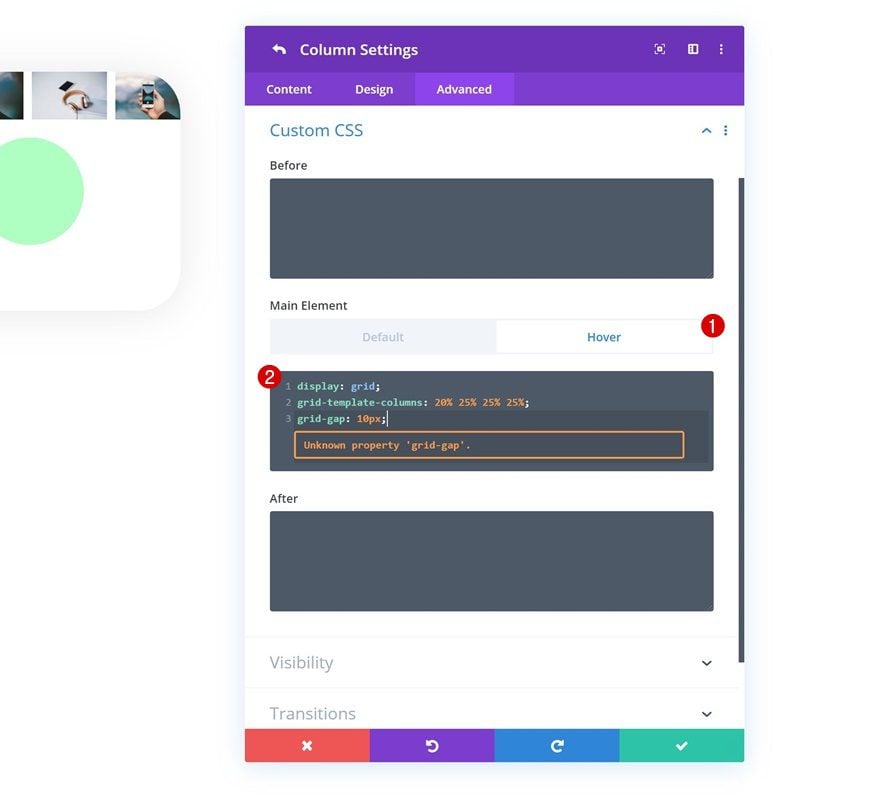
Elemento principal de desplazamiento de columna
Para crear una cuadrícula al pasar el mouse, vamos a abrir la configuración de la columna, ir a la pestaña avanzada y colocar las siguientes líneas de código CSS en el elemento principal del mouse:
|
01
02
03
|
display: grid;grid-template-columns: 20% 25% 25% 25%;grid-gap: 10px; |


Clonar fila dos veces
Una vez que hayas completado la primera fila, puedes clonarla tantas veces como quieras. Para este ejemplo de diseño en particular, estamos clonando la fila dos veces.

Cambiar el fondo degradado de la fila duplicada n.º 1
Cambie el primer color degradado del fondo degradado de la segunda fila.
- Color 1: #ffdc96

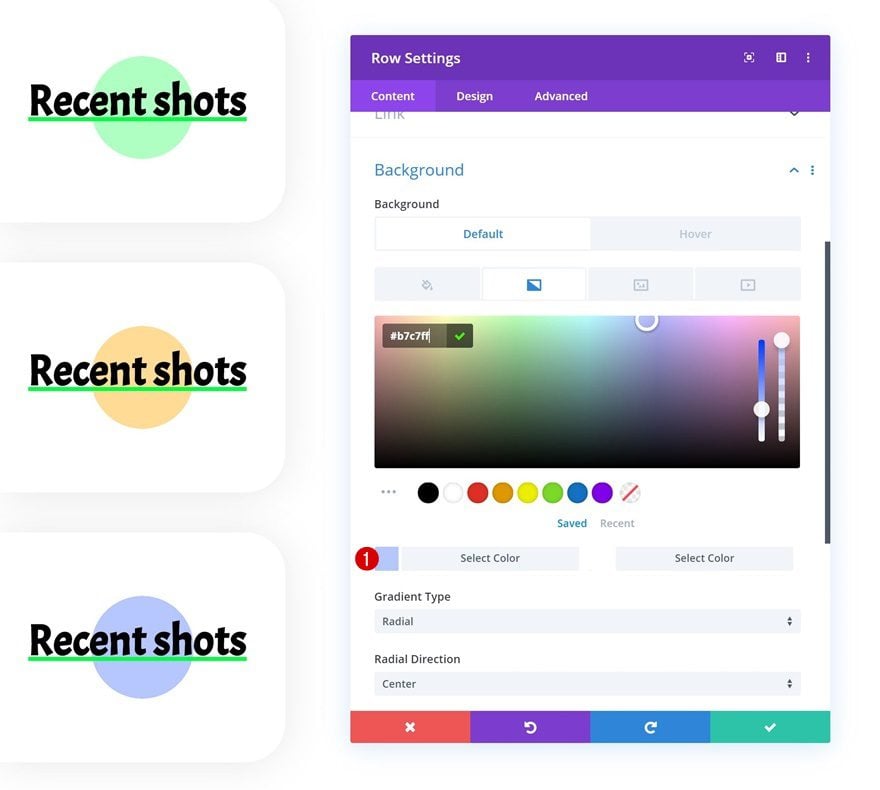
Cambiar el fondo degradado de la fila duplicada n.º 2
Haz lo mismo para la tercera fila.
- Color 1: #b7c7ff

Cambiar la copia del módulo de texto y el color de subrayado de ambos duplicados
Continúe modificando el color de subrayado de ambos módulos de texto duplicados junto con la copia y ¡listo!
- Color de subrayado n.º 1: #ffaa00
- Color de subrayado #2: #0037ff


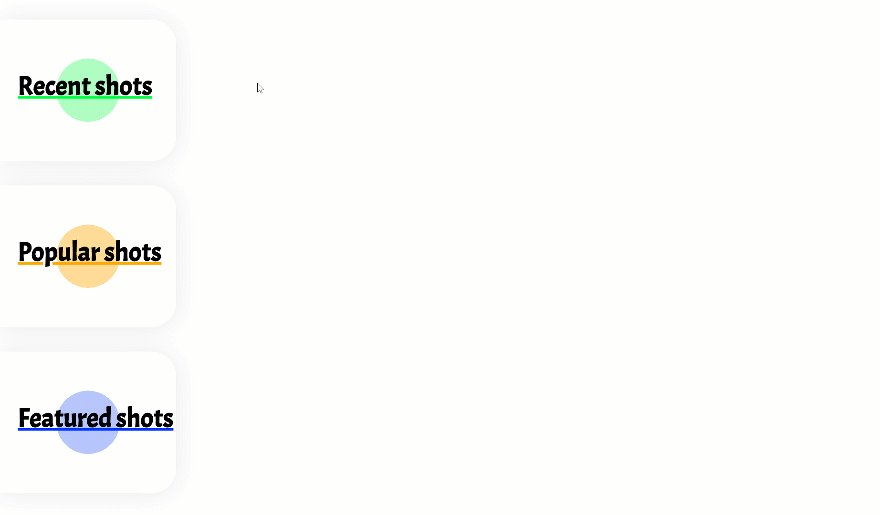
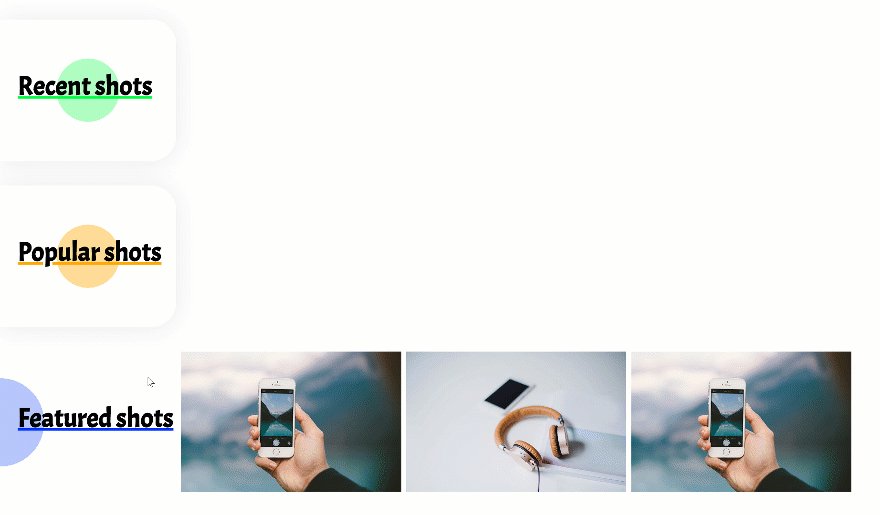
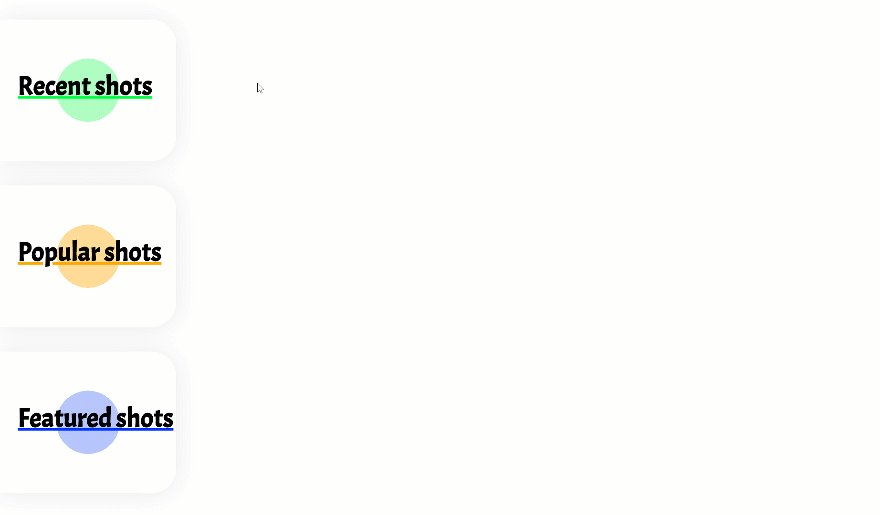
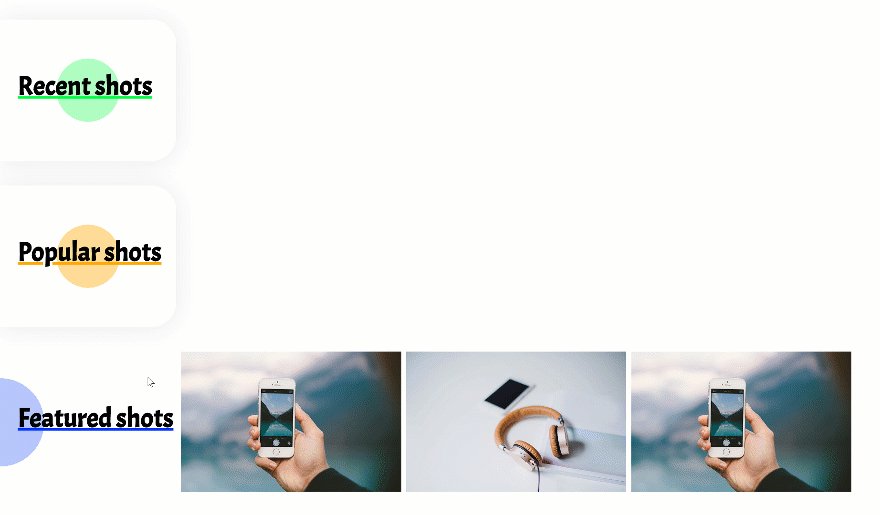
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo revelar imágenes en cuadrículas de desplazamiento horizontal utilizando las opciones de desbordamiento de Divi. Las imágenes se revelaron una vez que se colocaron sobre el escritorio y se hizo clic en la tableta/teléfono. Aunque revelamos imágenes, puede revelar cualquier tipo de contenido que desee ajustando la configuración dentro del constructor. ¡Esperamos que este tutorial también lo inspire a crear sus propios diseños alternativos de cuadrícula flotante! Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.