
¿Está buscando una manera de agregar interacción a los logotipos de los clientes y testimonios coincidentes? Con Divi y su función de contenido receptivo, ahora es más fácil que nunca mostrar contenido diferente en el estado predeterminado de un módulo y al pasar el mouse por encima. En el tutorial Divi de hoy, lo demostraremos al mostrarle cómo reemplazar los logotipos de los clientes con testimonios al pasar el mouse (escritorio) y hacer clic (tableta y teléfono). ¡Usaremos el módulo de Blurb para ayudarnos a llegar allí! ¡También podrá descargar el archivo JSON del diseño de forma gratuita!
Hagámoslo.
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descarga el diseño de logotipos de clientes GRATIS
Para poner sus manos en el diseño de logotipos de clientes gratuitos, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Agregar nueva sección
Color de fondo
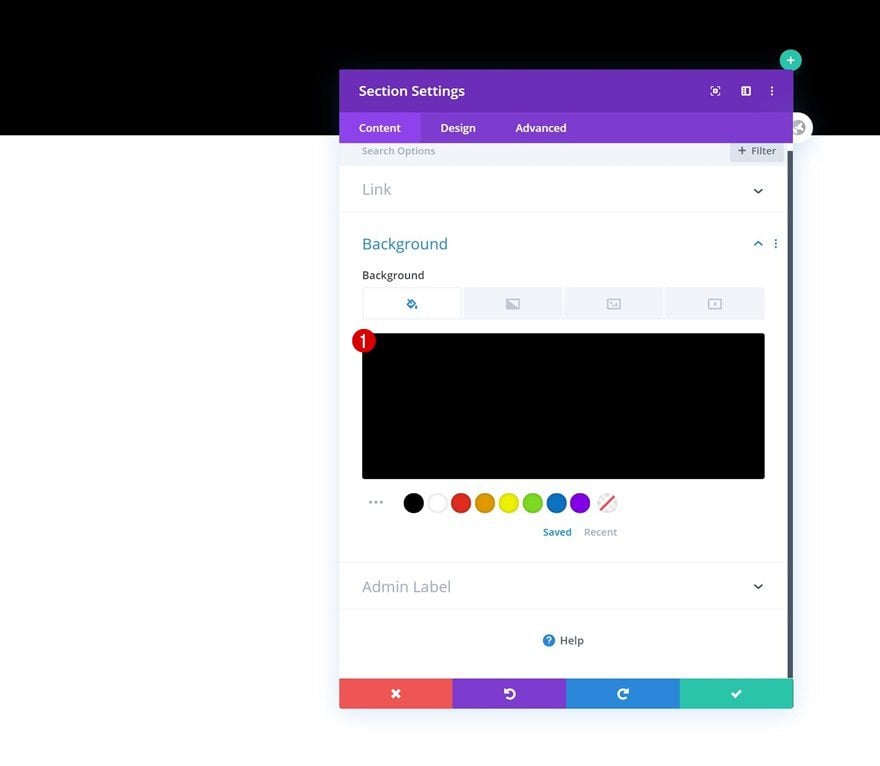
Comience agregando una nueva sección a una página nueva o existente. Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #000000

Espaciado
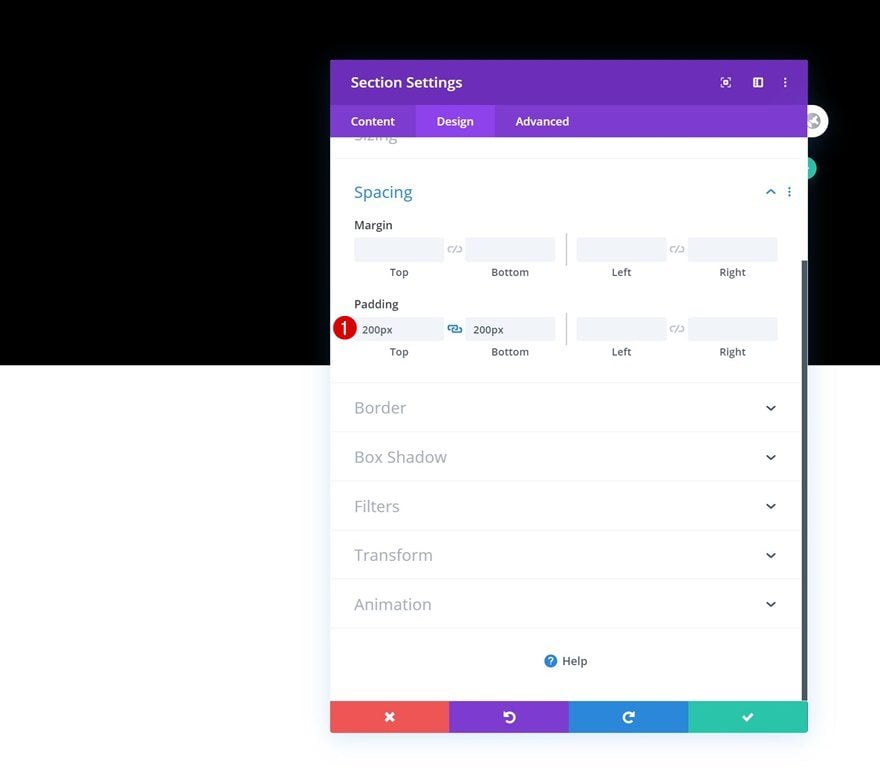
Agregue un poco de relleno superior e inferior personalizado también.
- Relleno superior: 200px
- Relleno inferior: 200px

Borde
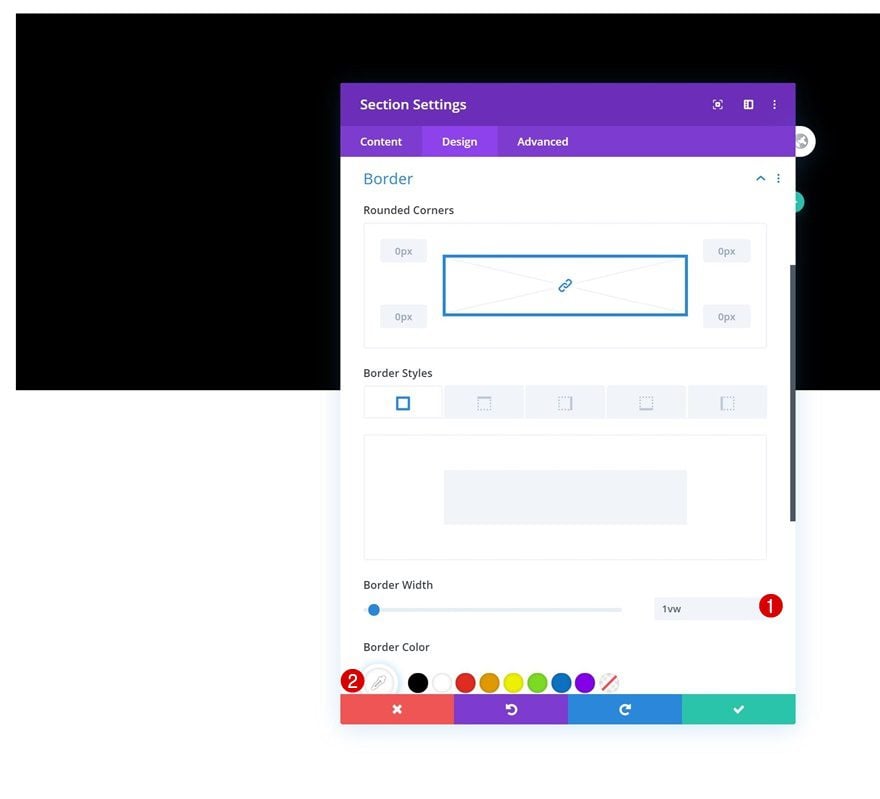
Complete la configuración de la sección agregando un borde blanco.
- Ancho del borde: 1vw
- Color del borde: #ffffff

Añadir Fila #1
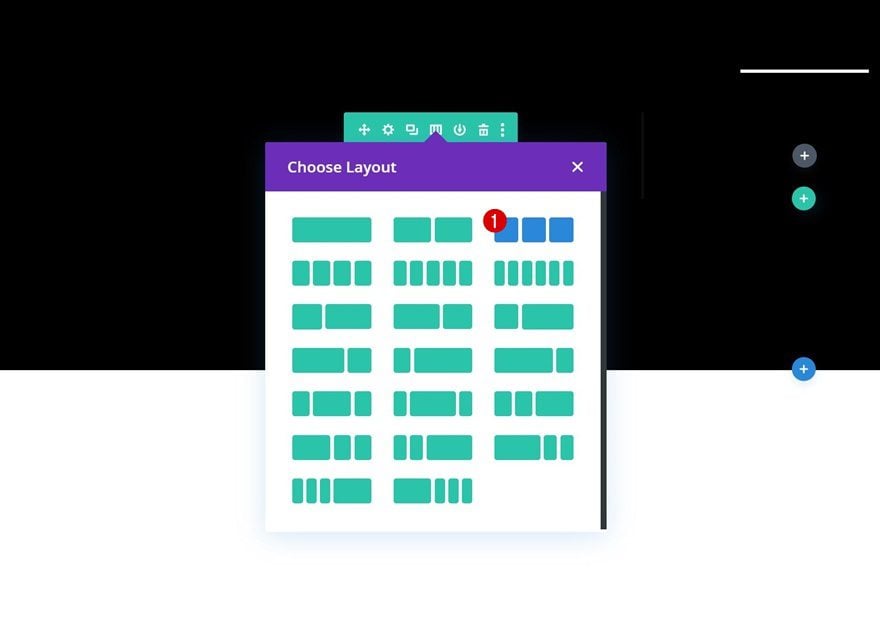
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

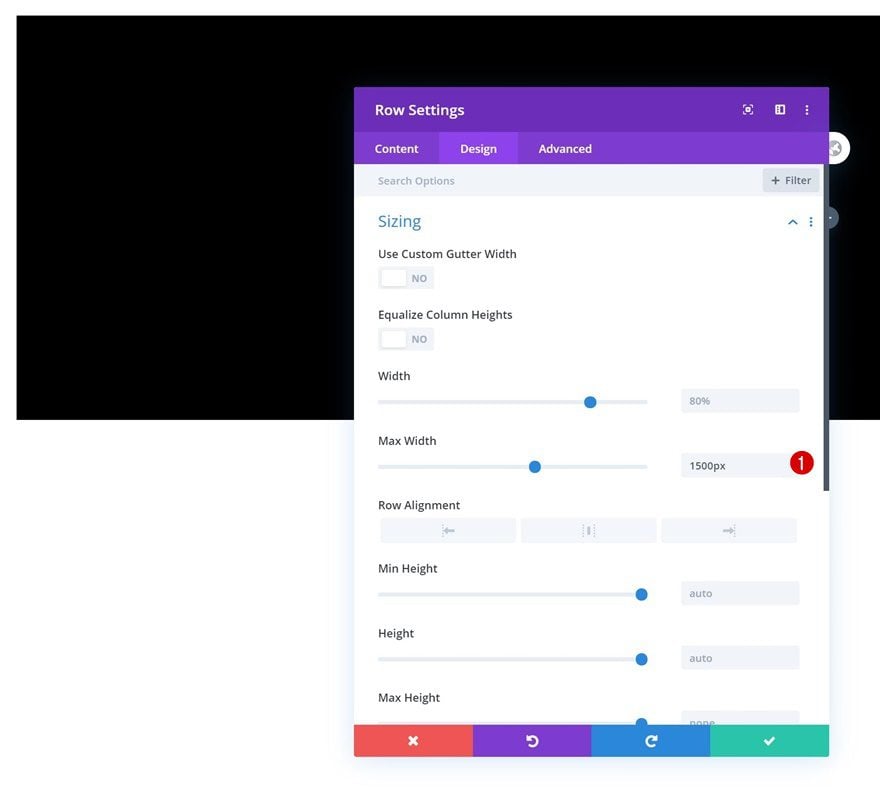
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y aumente el ancho máximo de la fila.
- Ancho máximo: 1500px

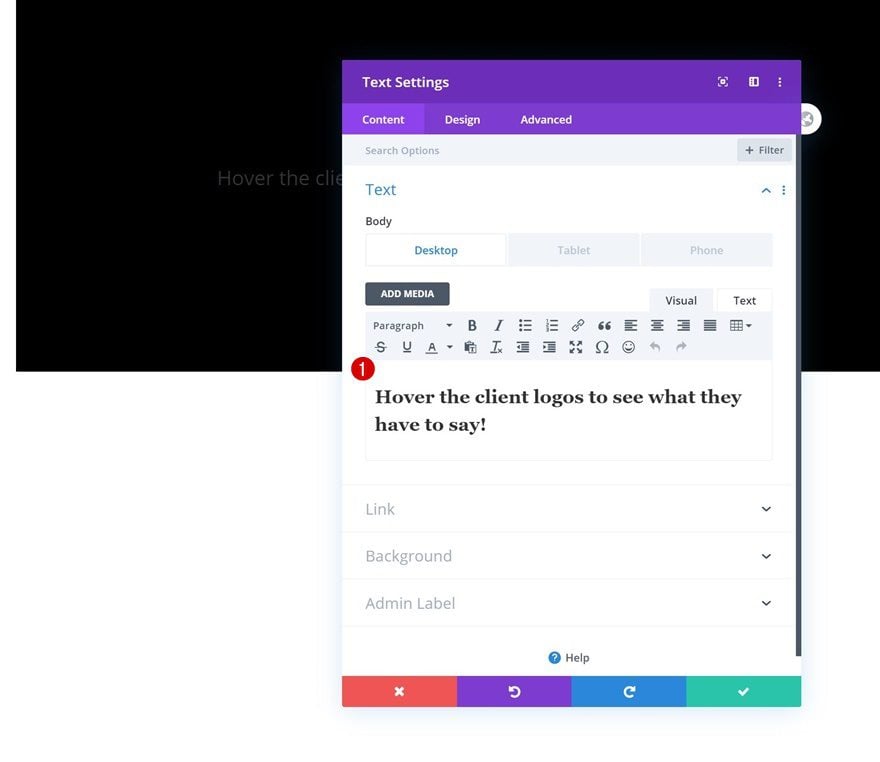
Agregar módulo de texto a la columna
Agregar contenido H2 receptivo
El primer módulo que necesitamos en esta fila es un módulo de texto con contenido H2 receptivo.
- Escritorio: Pase el cursor sobre los logotipos de los clientes para ver lo que tienen que decir.
- Tableta y teléfono: haga clic en los logotipos de los clientes para ver lo que tienen que decir.

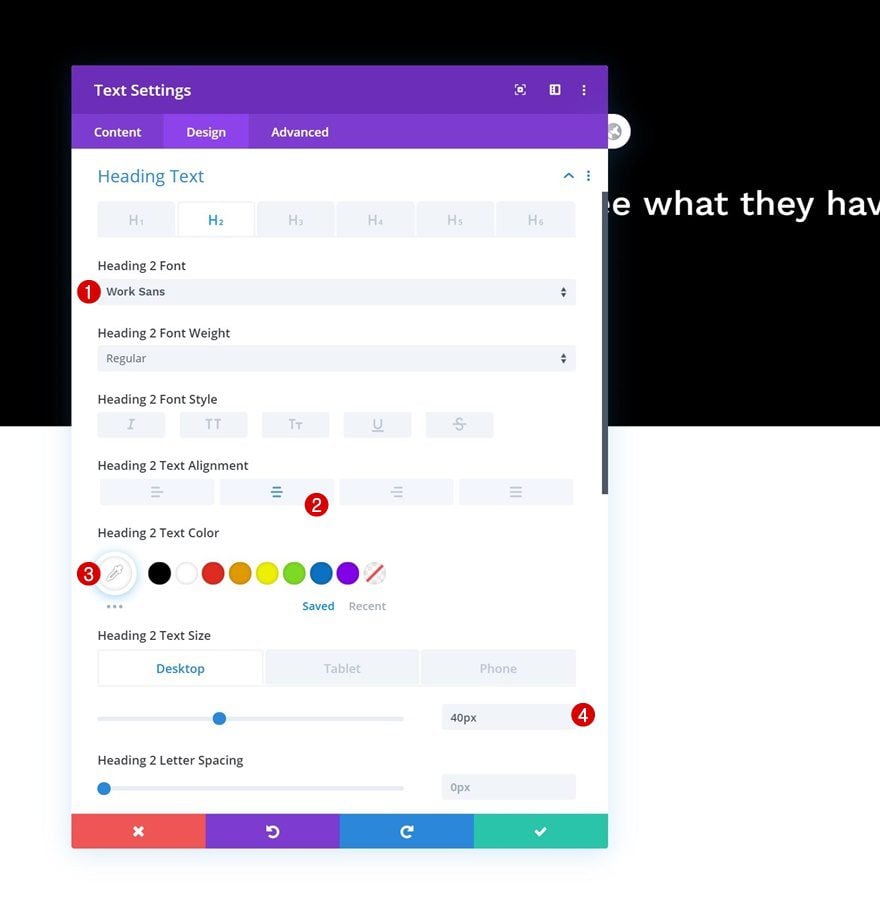
Configuración de texto H2
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H2 de la siguiente manera:
- Título 2 Fuente: Work Sans
- Encabezado 2 Alineación de texto: Centro
- Título 2 Color del texto: #ffffff
- Título 2 Tamaño del texto: 40 px (Escritorio), 30 px (Tableta), 25 px (Teléfono)

Agregar módulo divisor a columna
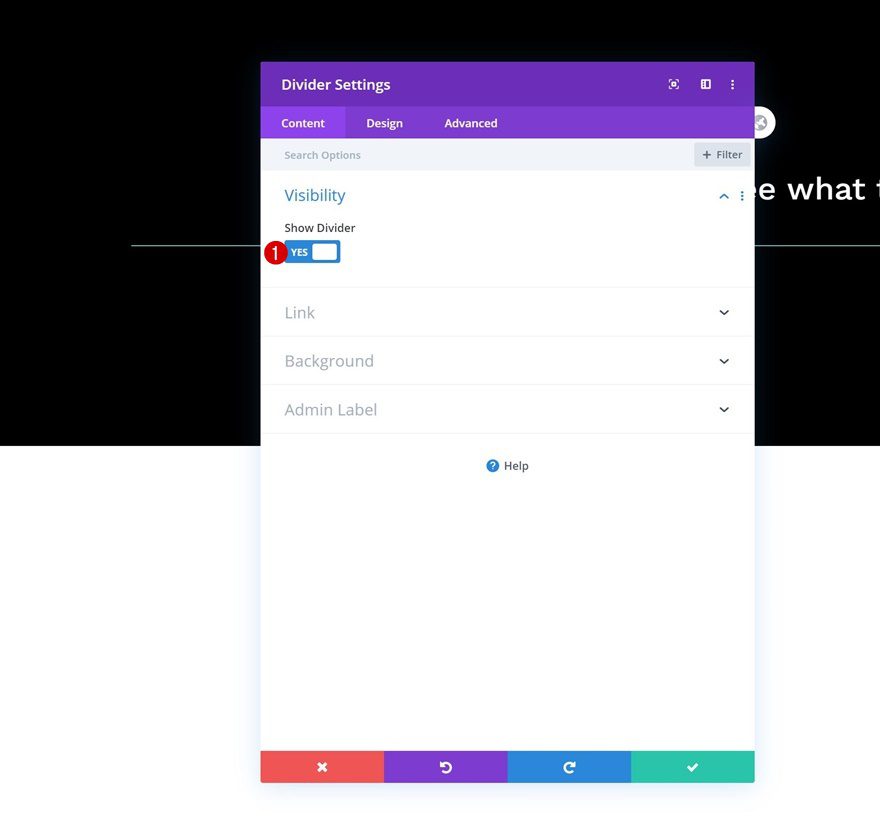
Visibilidad
El siguiente y último módulo que necesitamos en esta fila es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

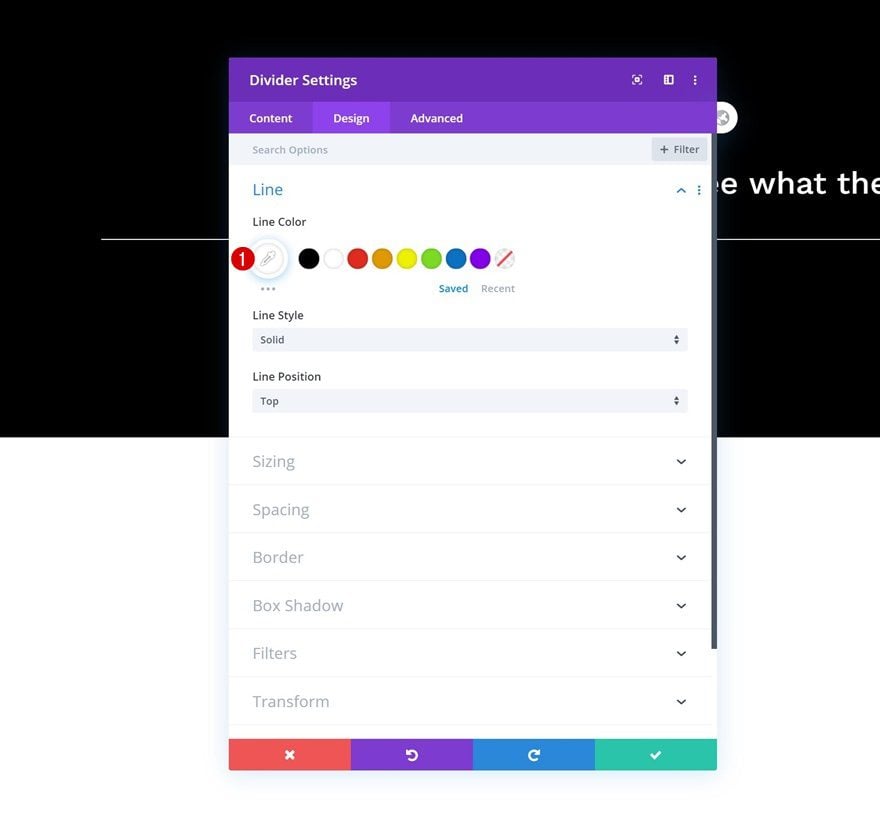
Línea
Luego, cambie el color de la línea del módulo.
- Color de línea: #ffffff

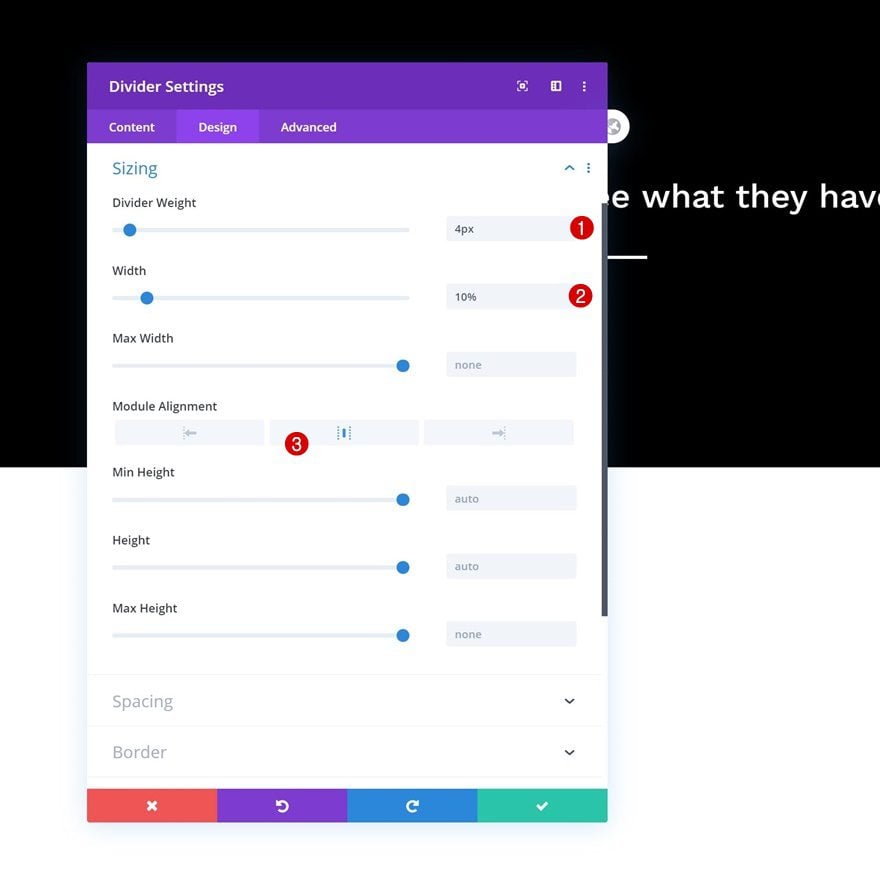
Dimensionamiento
Modifique también la configuración de tamaño del módulo.
- Peso del divisor: 4px
- Ancho: 10%
- Alineación del módulo: Centro

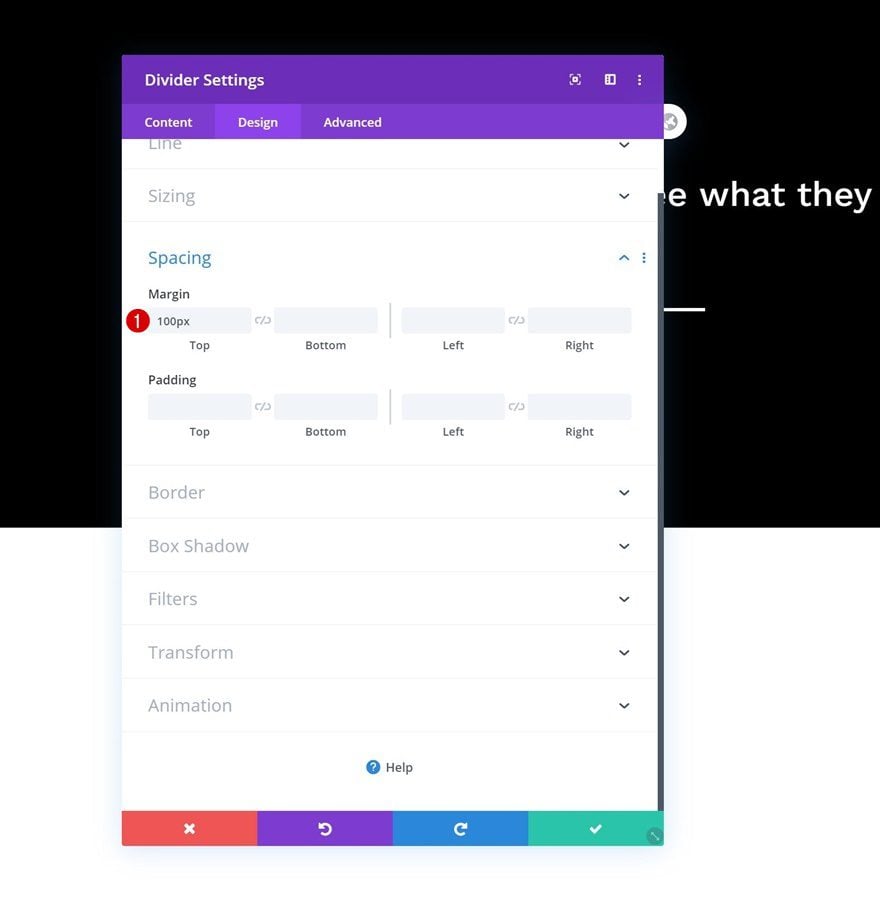
Espaciado
Complete la configuración del módulo agregando un margen superior.
- Margen superior: 100px

Añadir Fila #2
Estructura de la columna
Agregue otra fila justo debajo de la anterior y use la siguiente estructura de columnas para ello:

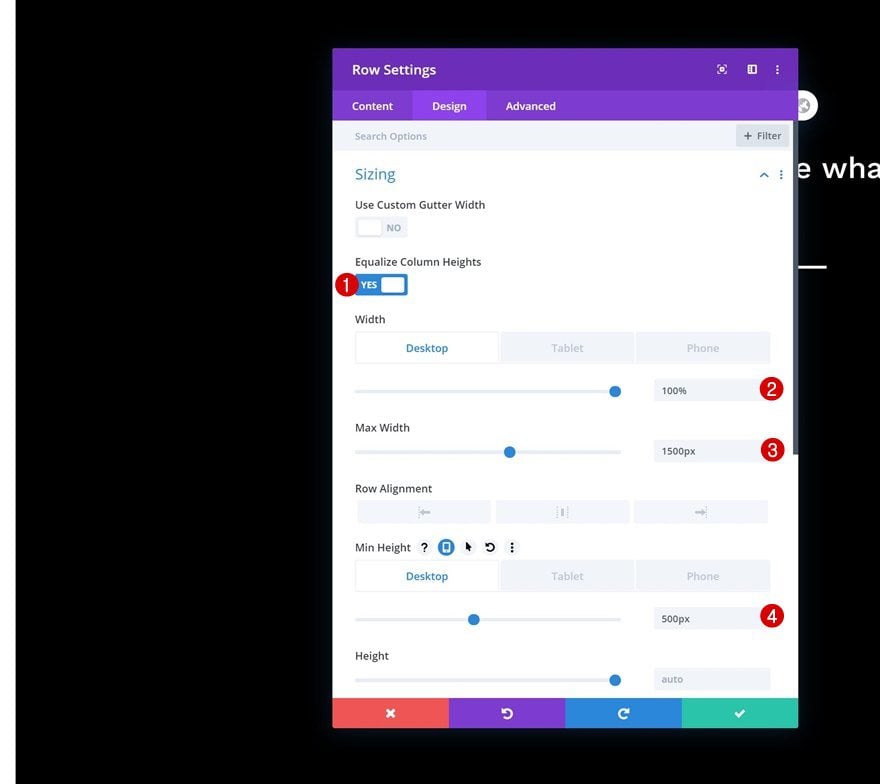
Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño en diferentes tamaños de pantalla. Asegúrese de igualar las alturas de las columnas también, esto ayudará con el próximo paso; centrando el contenido de la columna.
- Igualar alturas de columna: Sí
- Ancho: 100 % (escritorio), 80 % (tableta y teléfono)
- Ancho máximo: 1500px
- Altura mínima: 500 px (escritorio), automático (tableta y teléfono)

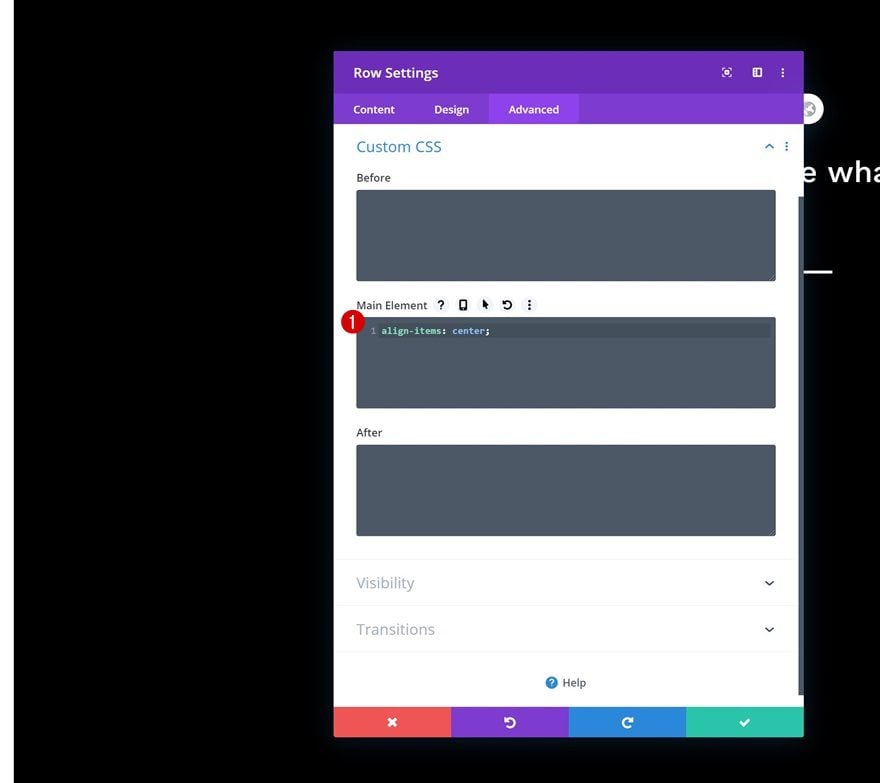
Elemento principal
Para centrar el contenido de la columna de su fila, 1) deberá habilitar la opción ‘Ecualizar alturas de columna’ (paso anterior) y 2) agregar la siguiente línea de código CSS al elemento principal de su fila:
|
01
|
align-items: center; |

Agregar módulo de Blurb a la columna
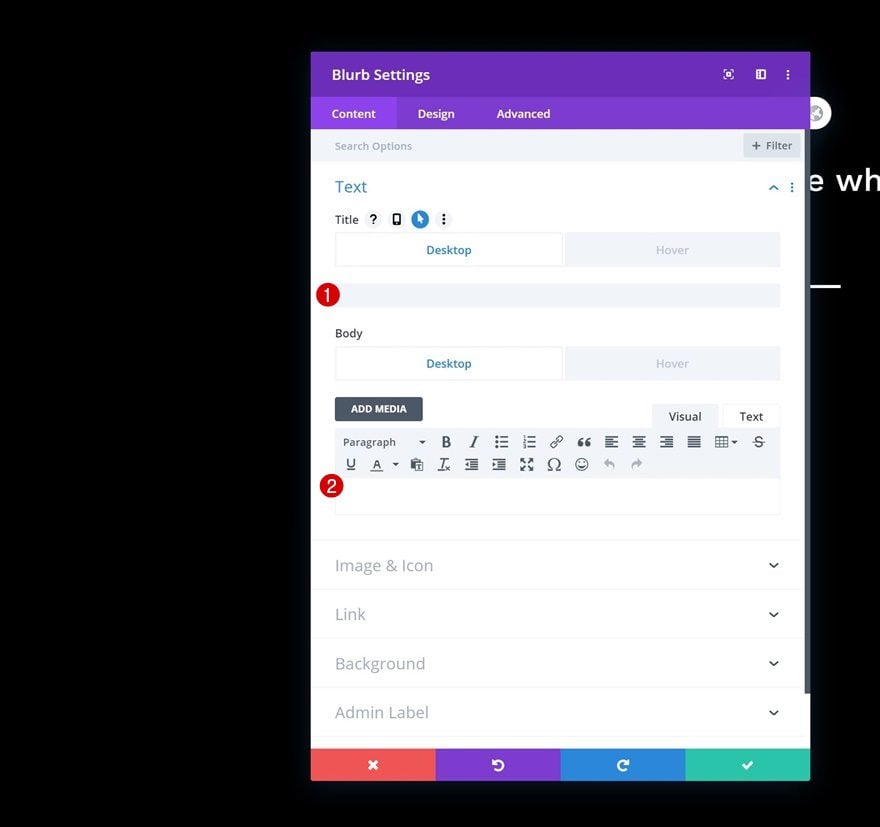
Deje el contenido predeterminado vacío
Ahora, para reemplazar los logotipos de los clientes al pasar el mouse, usaremos módulos de Blurb. Comience con el primero en la columna 1. Asegúrese de dejar el título predeterminado y el contenido del cuerpo vacíos, pero continúe habilitando la opción de desplazamiento en ambos.

Agregar contenido al pasar el mouse
Inserte algún contenido escrito de su elección en ambos campos flotantes.

Imagen por defecto
Continúe cargando el logotipo de la empresa de su elección en la configuración de imagen e icono.

Eliminar imagen al pasar el mouse
Reemplazaremos los logotipos de los clientes al pasar el mouse eliminándolos por completo en su estado de desplazamiento.

Color de fondo flotante
Como puede notar en la vista previa de esta publicación, también estamos cambiando el color de fondo del módulo al pasar el mouse por encima. No use un color de fondo predeterminado y agregue el siguiente código de color al pasar el mouse:
- Color de fondo: #191919

Configuración de imagen/icono
Pase a la pestaña de diseño del módulo y asegúrese de que se aplique la siguiente alineación de imagen/icono:
- Alineación de imagen/icono: Centro

Configuración de texto
Dado que estamos usando un color de fondo de sección negro, cambiaremos el color del texto del módulo en la configuración de texto general.
- Color del texto: Claro

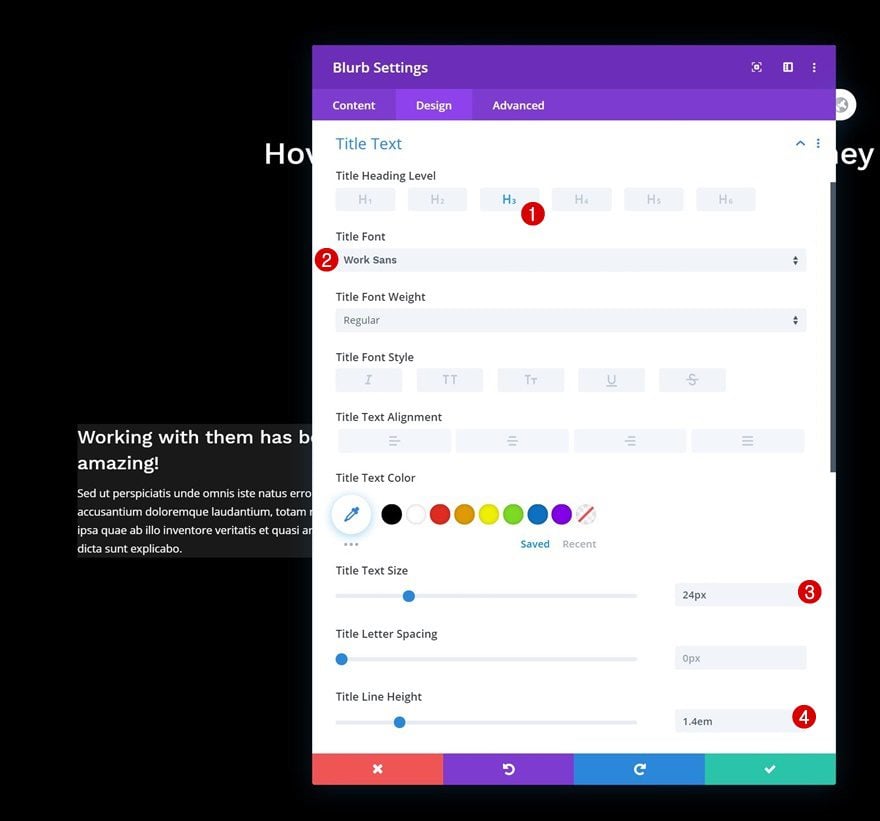
Configuración del texto del título
A continuación, modifique la configuración del texto del título en consecuencia:
- Título Nivel de encabezado: H3
- Fuente del título: Work Sans
- Tamaño del texto del título: 24px
- Altura de la línea del título: 1,4 em

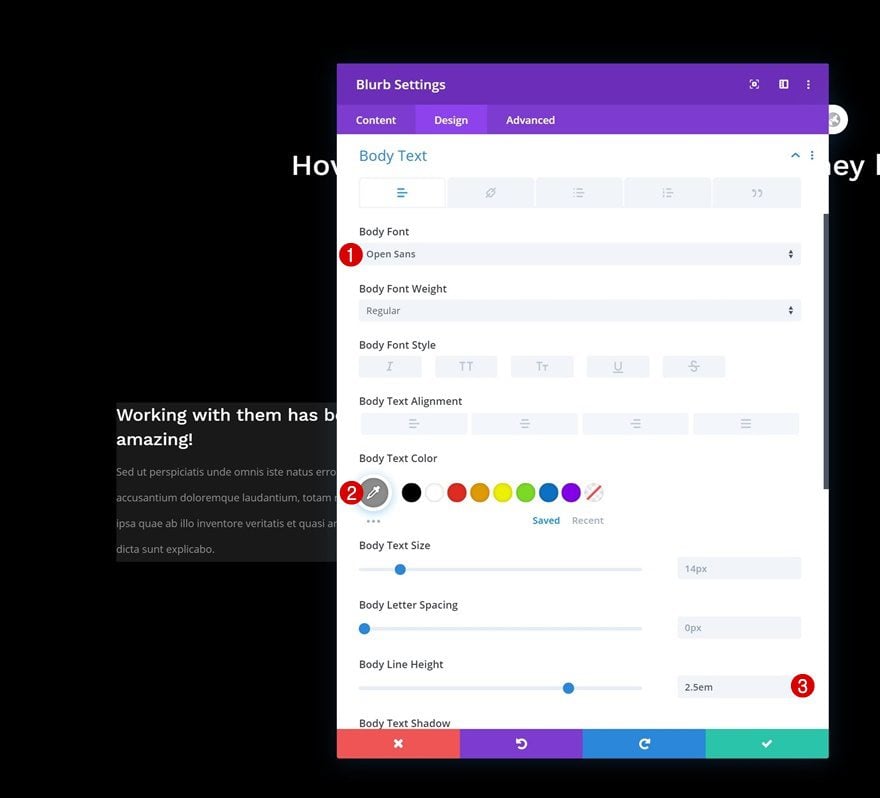
Configuración del texto del cuerpo
Realice también algunos cambios en la configuración del texto del cuerpo.
- Fuente del cuerpo: Open Sans
- Color del cuerpo del texto: #8c8c8c
- Altura de la línea del cuerpo: 2,5 em

Espaciado predeterminado
Luego, vaya a la configuración de espaciado y asegúrese de que no haya un relleno personalizado en el estado predeterminado del módulo.
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo: 0px
- Relleno derecho: 0px

Espaciado de desplazamiento
Al pasar el mouse, sin embargo, estamos creando un espacio en blanco para nuestro testimonio usando los siguientes valores:
- Relleno superior: 20px
- Relleno inferior: 50px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

Transición
Complete la configuración del módulo eliminando la duración de transición predeterminada. Esto permitirá que el testimonio aparezca de inmediato al pasar el mouse sobre el logotipo o hacer clic en él.
- Duración de la transición: 0ms

Clonar módulo Blurb dos veces y colocar duplicados en las columnas restantes
Una vez que haya completado el primer módulo de Blurb en la columna 1, puede clonar el módulo dos veces y colocar los duplicados en las columnas restantes de la fila.

Clonar toda la fila
Ahora puede clonar esta fila tantas veces como desee, según la cantidad de logotipos de clientes que desee mostrar.

Cambiar el contenido flotante de cada duplicado de módulo de Blurb
Asegúrese de cambiar el logotipo del cliente en cada módulo de Blurb duplicado.

Cambiar el logotipo de cada duplicado del módulo de Blurb
¡Cambie también el contenido flotante de cada módulo duplicado y listo!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo usar la función de opciones de respuesta de Divi para reemplazar los logotipos de los clientes con testimonios al pasar el mouse o hacer clic. Esta es una excelente manera de ahorrar espacio en sus páginas y crear un diseño interactivo en diferentes tamaños de pantalla. ¡Además de mostrar el tutorial, también compartimos el archivo JSON de forma gratuita al comienzo de esta publicación! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.