
Si está creando un sitio web en el espacio de las criptomonedas, necesita una forma de mostrar cotizaciones en tiempo real en muchas criptomonedas (o monedas) diferentes. Si alguna vez ha invertido (o negociado) personalmente en una moneda digital como Bitcoin, puede estar familiarizado con la obsesión de verificar esas actualizaciones de cotizaciones en tiempo real (lo sé). Entonces, ya sea que esté ejecutando un blog sobre criptomonedas o un intercambio en línea completo, siempre es una buena idea mantener esos datos visibles para los usuarios.
En este tutorial de caso de uso, le mostraré una manera fácil de agregar datos de criptomonedas en tiempo real a su sitio Divi. Para hacer esto, usaré el complemento Premium Cryptocurrency Widgets para incrustar datos de monedas en tiempo real usando códigos abreviados de widgets personalizables. También te mostraré una excelente manera de usar estos códigos cortos con Divi para que coincida con el diseño del paquete de diseño de criptomonedas.
Empecemos.
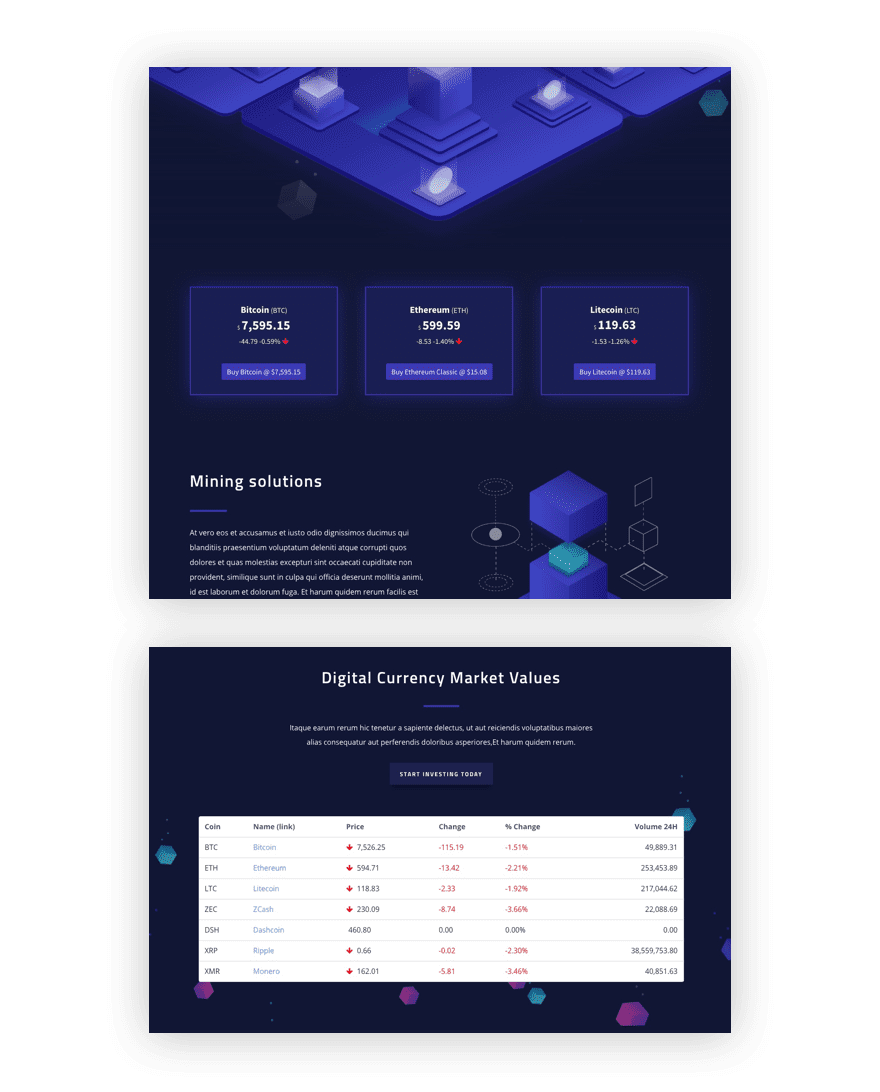
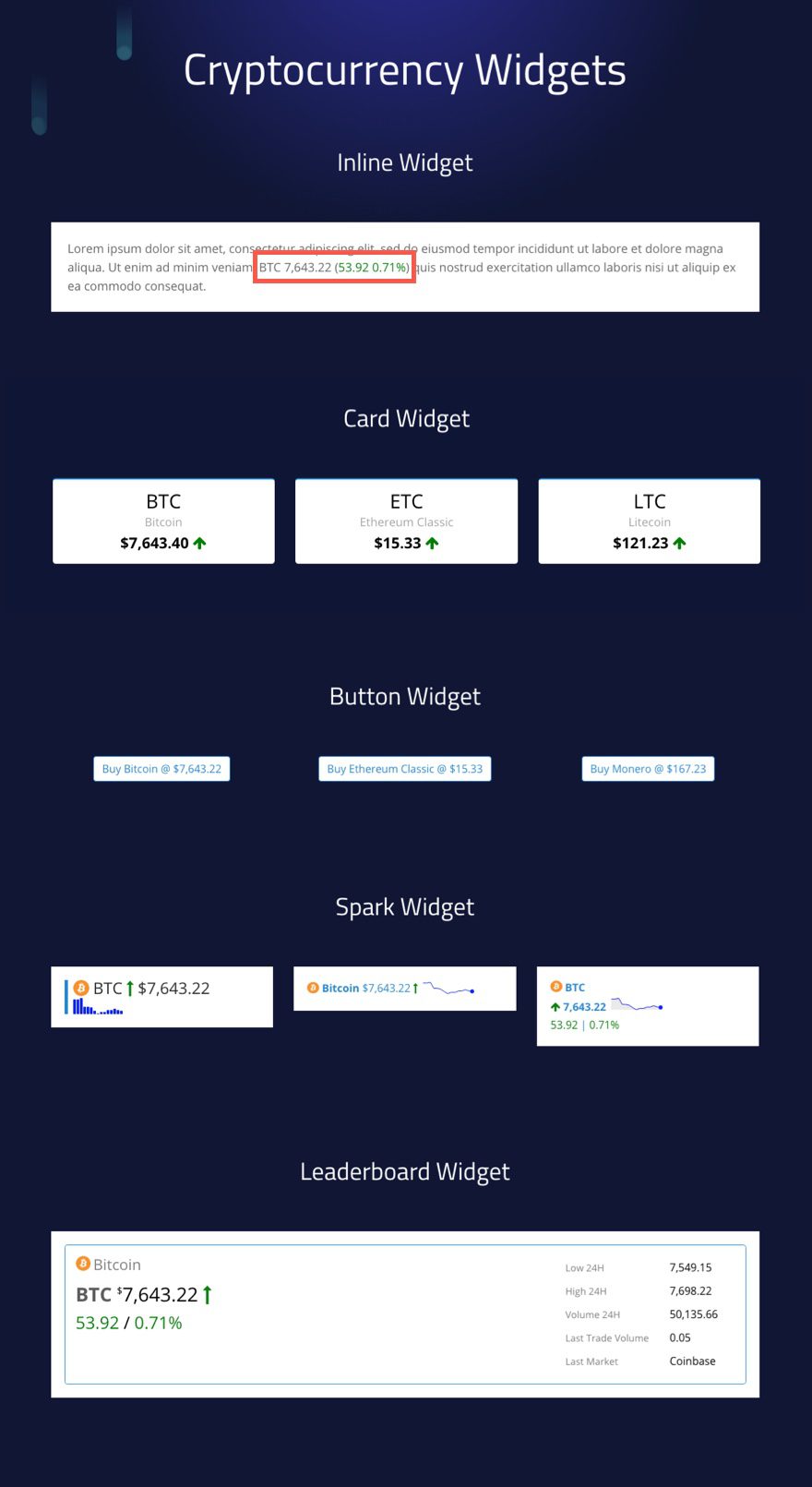
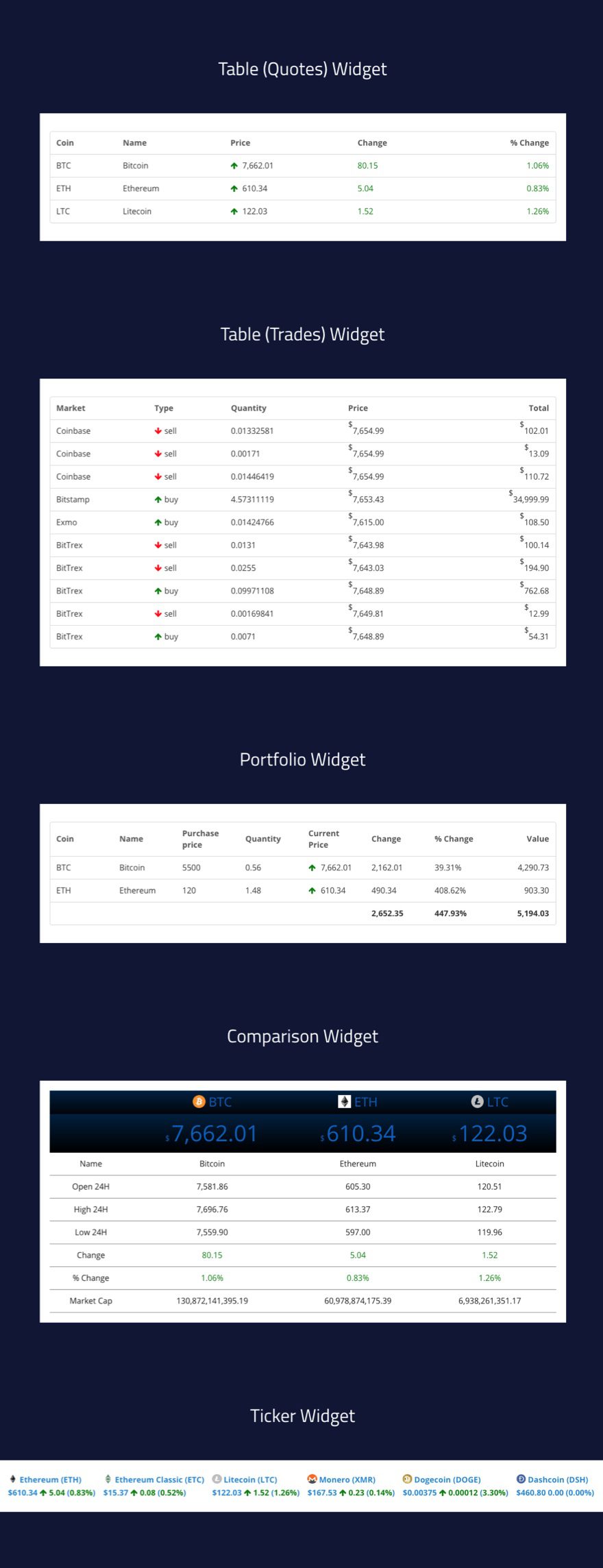
Aquí hay algunas instantáneas de lo que voy a cubrir en este tutorial:

Lo que necesitas para este tutorial
Para este tutorial de caso de uso, necesitará lo siguiente:
- Tema Divi (instalado y activo)
- Complemento Premium Cryptocurrency Widgets (instalado y activo)
- Paquete de diseño de criptomonedas
Conceptos básicos sobre cómo funciona el complemento
El complemento Premium Cryptocurrency Widgets es sorprendentemente fácil de usar sin mucha configuración. Básicamente, todo lo que necesita hacer es decidir qué widget desea, elegir un tema y un color para el widget, y usar el código abreviado que genera para mostrarlo en cualquier parte de su sitio. Puede ver demostraciones de los 10 widgets en su sitio web para tener una idea de cómo funcionan. Pero si tiene el complemento instalado, podrá ver una vista previa en vivo de su widget en tiempo real mientras lo personaliza en el Panel de WordPress.
5 widgets para mostrar datos para una criptomoneda específica
Hay 5 widgets dedicados a mostrar datos para una criptomoneda específica. Estos incluyen lo siguiente:
- En línea: para mostrar citas dentro de una línea de texto en su página/publicación.
- Botón: para mostrar citas dentro del texto del botón para crear una llamada a la acción que se puede redirigir a cualquier URL.
- Tarjeta: para mostrar cotizaciones en vivo de una criptomoneda específica en un formato de tarjeta
- Spark: para mostrar cotizaciones en vivo con líneas o barras de chispa que las acompañan para ayudar a los usuarios a visualizar los cambios de precios.
- Tabla de clasificación: para mostrar cotizaciones en vivo de una criptomoneda específica (con algunas métricas adicionales) en los encabezados de su página

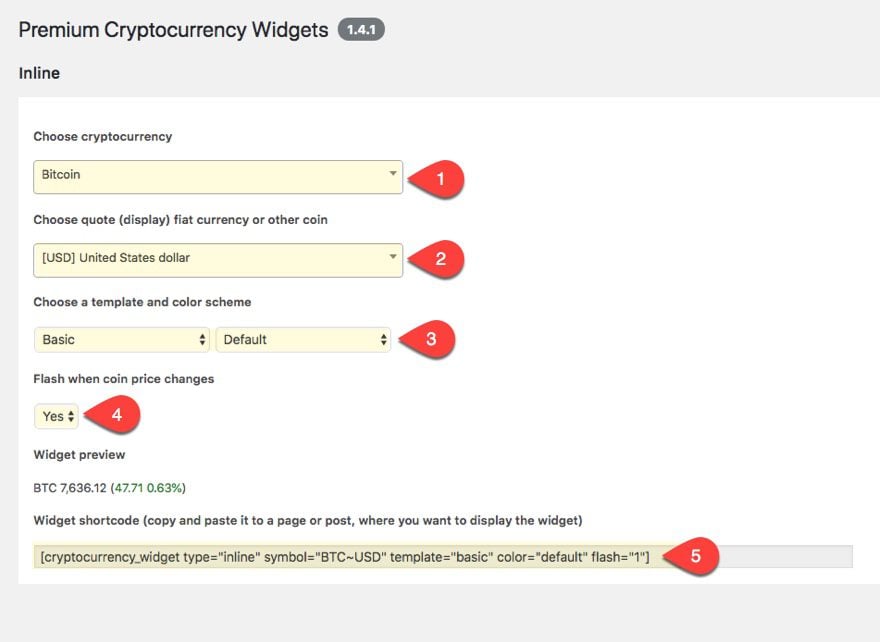
Cada widget se puede personalizar dentro de la configuración del complemento. Las opciones le permiten elegir lo siguiente:
- Una criptomoneda específica
- Una moneda o moneda fiduciaria que desea cotizar
- Una plantilla y un esquema de colores para el widget.
- Un efecto flash cuando cambia el precio.
Una vez que haya terminado de seleccionar sus opciones, se generará automáticamente un código abreviado de widget para que lo copie y pegue en su sitio (o módulo de texto).

5 widgets para mostrar datos para múltiples criptomonedas
Hay 5 widgets dedicados a mostrar datos para una criptomoneda específica. Estos incluyen lo siguiente:
- Tabla (Cotizaciones): para mostrar cotizaciones de múltiples criptomonedas al mismo tiempo.
- Tabla (Operaciones): para mostrar actualizaciones del mercado comercial en tiempo real para múltiples criptomonedas.
- Cartera: útil para mostrar cómo cambian los valores de las monedas con el tiempo para su cartera actual.
- Comparación: para comparar cotizaciones de múltiples criptomonedas una al lado de la otra.
- Teletipo: para mostrar un teletipo de desplazamiento de los precios en vivo de múltiples criptomonedas.

Las opciones de personalización cambiarán ligeramente para permitir que se muestren la selección de múltiples monedas y campos personalizados.

La mayoría de estos widgets compartirán las siguientes opciones:
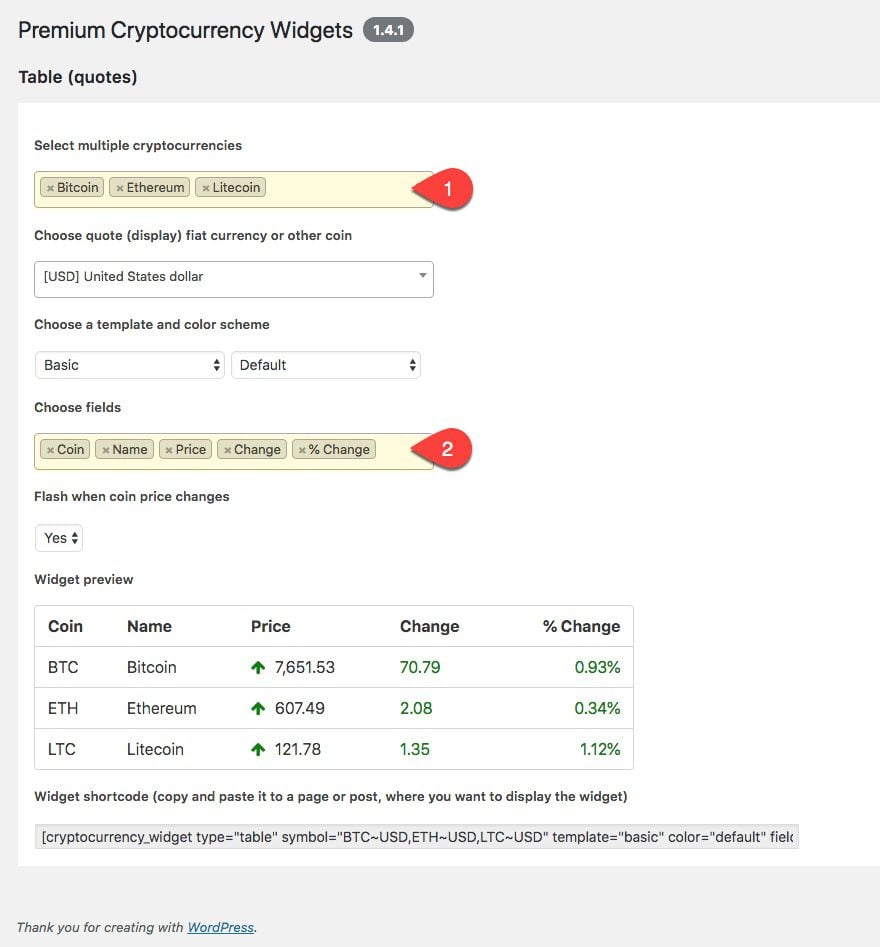
- Seleccione múltiples criptomonedas
- Elija cotizar (mostrar) moneda fiduciaria u otra moneda
- Elija una plantilla y un esquema de color
- elegir campos
- Parpadea cuando cambia la moneda
El widget de cartera tendrá opciones adicionales para establecer un precio de compra y una cantidad para cada moneda. El widget de teletipo tendrá opciones adicionales para establecer la velocidad y dirección de desplazamiento. Y el widget de botón tendrá opciones adicionales para ingresar una redirección de URL personalizada y personalizar el texto del botón con variables personalizadas.
Agregar widgets de criptomonedas al paquete de diseño de criptomonedas de Divi
Puede usar estos códigos abreviados en cualquier tema de wordpress, pero uno de los beneficios de usar el tema Divi es que puede agregar fácilmente un código abreviado a un módulo dentro del generador visual. Además, a veces puede usar la configuración del módulo para anular el CSS del complemento que se usa para diseñar el contenido del shortcode. Este no siempre es el caso (especialmente cuando el shortcode muestra tablas), pero vale la pena explorarlo para evitar CSS personalizado adicional más adelante. Abordaré algunas de estas «anulaciones de estilo de acceso directo» de Divi en los ejemplos a continuación.

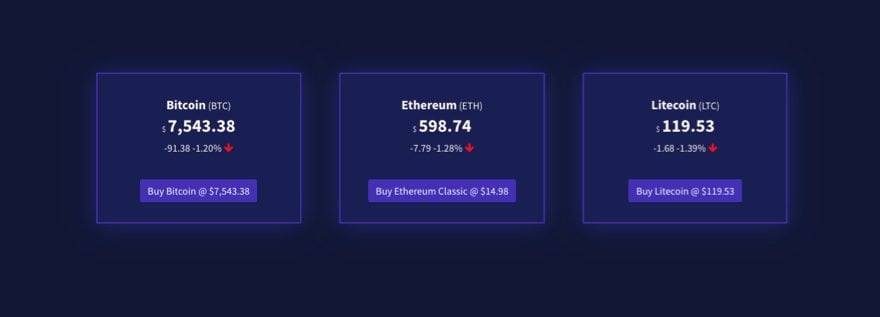
Para este primer ejemplo, voy a crear tres tarjetas, cada una con una cotización para una criptomoneda específica y un botón de compra debajo de cada una (algo similar a Coinbase ). Esta configuración funcionaría bien en la página de inicio de criptomonedas para presentar algunas monedas populares para comprar. El truco es hacer que el diseño coincida con su diseño.
Empecemos.
Cree una nueva página navegando a Páginas > Agregar nuevo. Asigne un título a su página e implemente el generador visual. Abra la barra de configuración en la parte inferior de la página y haga clic en el botón Agregar de la biblioteca. Luego busque el paquete de diseño de criptomonedas y selecciónelo. Luego haga clic para usar la plantilla de página de destino.
Una vez que el diseño esté cargado en la página, busque y duplique la sección que contiene la fila de tres columnas que presenta el servicio. Esto servirá como un gran telón de fondo (ya diseñado) para nuestras tres cartas.
Ahora tenemos que ir a generar nuestro shortcode para nuestra primera tarjeta. En una ventana separada, vaya a Criptomonedas Widgets > Tarjeta. Actualice las opciones de la siguiente manera:
Criptomoneda: Bitcoin (para seleccionar una moneda diferente, haga clic en el menú desplegable y comience a escribir el nombre)
Moneda fiduciaria u otra moneda:
Plantilla USD: Color
Esquema de colores de fondo: Azul marino
Flash: SÍ
Esto debería generar el siguiente código abreviado:
|
01
|
[cryptocurrency_widget type="box" symbol="BTC-USD" template="background" color="navy" flash="1"] |
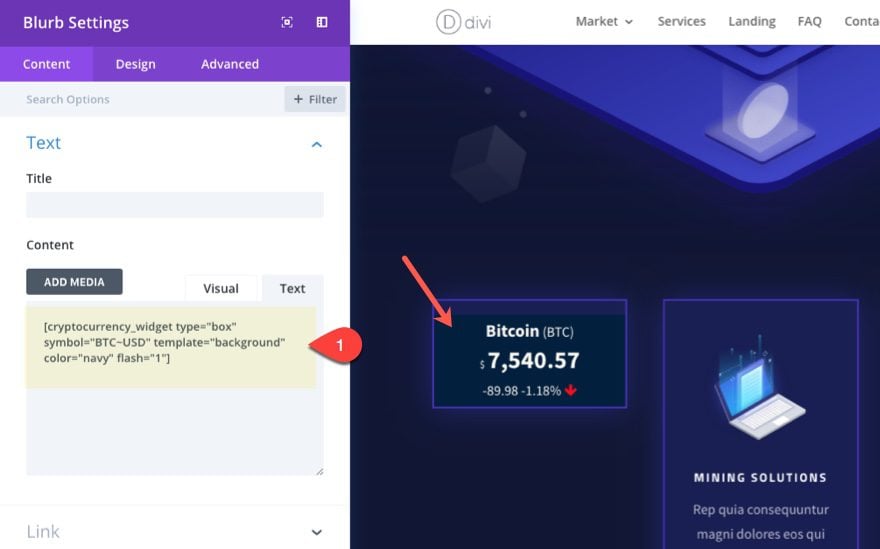
Ahora copie ese código abreviado en su portapapeles y regrese a la página de destino. Abra la configuración del módulo de publicidad para la publicidad en la primera columna. Elimine el título y la imagen que se está utilizando actualmente.
Y elimine el contenido que hay actualmente y pegue su código abreviado.

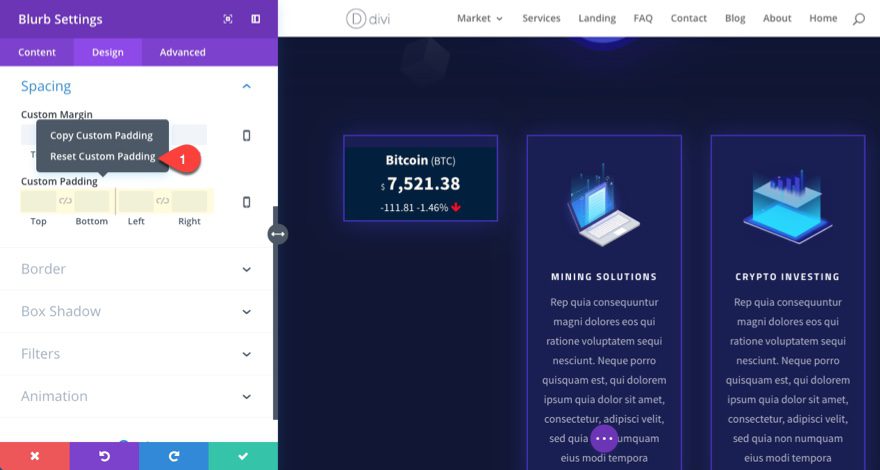
A continuación, vaya a la configuración de diseño y restablezca el relleno a su valor predeterminado haciendo clic con el botón derecho en el relleno y haciendo clic en Restablecer relleno personalizado.
Guardar ajustes.

Sugerencia: también puede cambiar la fuente del cuerpo y la altura de la línea para personalizar aún más el texto que se muestra en el widget.
Ahora elimine los dos módulos en las columnas restantes y copie y pegue el módulo que acaba de crear en las columnas restantes. Ahora todo lo que necesita hacer es repetir el proceso de creación de nuevos códigos abreviados y pegarlos en el área de contenido de los módulos que acaba de copiar. Las opciones de código abreviado deben seguir siendo las mismas, excepto por el nombre de la criptomoneda que desea mostrar.
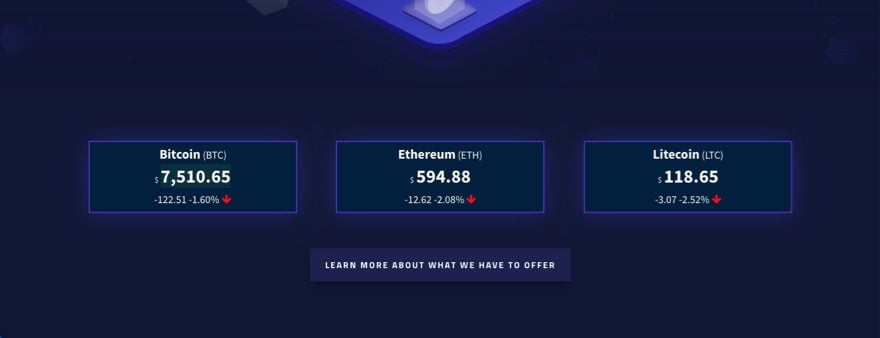
Así es como debería verse hasta ahora.

Para crear los botones de compra debajo de cada una de nuestras tarjetas, primero debemos crear nuestro código abreviado del primer botón. Vaya a Widgets de criptomonedas > Botón. Luego elige las opciones para tu botón.
Tenga en cuenta que la URL predeterminada redirige a Changelly para completar el proceso de compra. Pero la URL se puede configurar para lo que quieras. Si desea ofrecer la capacidad de comprar/vender criptomonedas en su propio sitio, solo debe redirigirlos a un proceso de registro o consultar la página de esa moneda específica. También puede redirigirlos a otro sitio de terceros para completar la compra.
Además, las variables de texto disponibles le permiten incrustar cualquier métrica en tiempo real para que se muestre en su botón.
Para este ejemplo, voy a actualizar lo siguiente:
Criptomoneda: Bitcoin
Plantilla:
Esquema de color básico: azul marino
El resto lo dejaré por defecto.
Esto debería generar el siguiente código abreviado.
|
01
|
[cryptocurrency_widget type="button" symbol="BTC~USD" template="color" color="navy" url="https://changelly.com/?ref_id=7c53196afedb" target="_blank" text="Buy {NAME} @ {TOSYMBOLSIGN}{PRICE}"] |
Ahora copie esto en su portapapeles y vuelva a editar su página. Tendremos que agregar un módulo de texto debajo del módulo de propaganda en la primera columna. Luego ingrese su código abreviado en el cuadro de contenido.
Actualice las siguientes configuraciones de diseño en la pestaña de diseño:
Fuente del texto: Source Sans Pro (para que coincida con la fuente del diseño)
Estilo de fuente del texto: TT
Orientación del texto: centro (esto centrará el botón)
Color del texto del enlace: #4328b7 (para que coincida con el púrpura en el diseño)
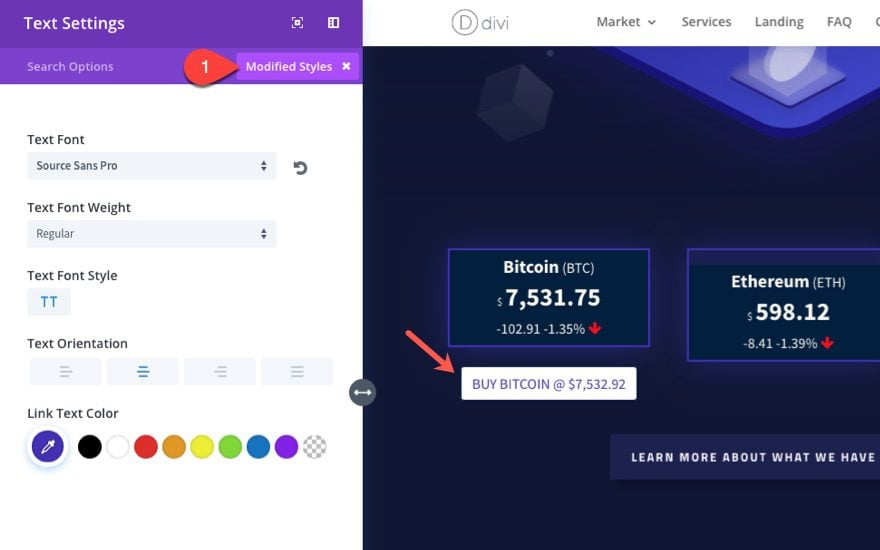
Para una verificación rápida para ver si tiene todo, haga clic en el botón de filtro en la parte superior derecha de su cuadro de configuración y haga clic para mostrar solo los estilos modificados. Esto es lo que deberías ver.

Ahora copie el módulo de texto con su nuevo código abreviado debajo de cada uno de los módulos publicitarios restantes en su fila. Luego repita el proceso de creación de un nuevo shortcode para cada uno de sus botones de criptomonedas.
Elimine la fila directamente debajo de la fila actual para limpiar las cosas.
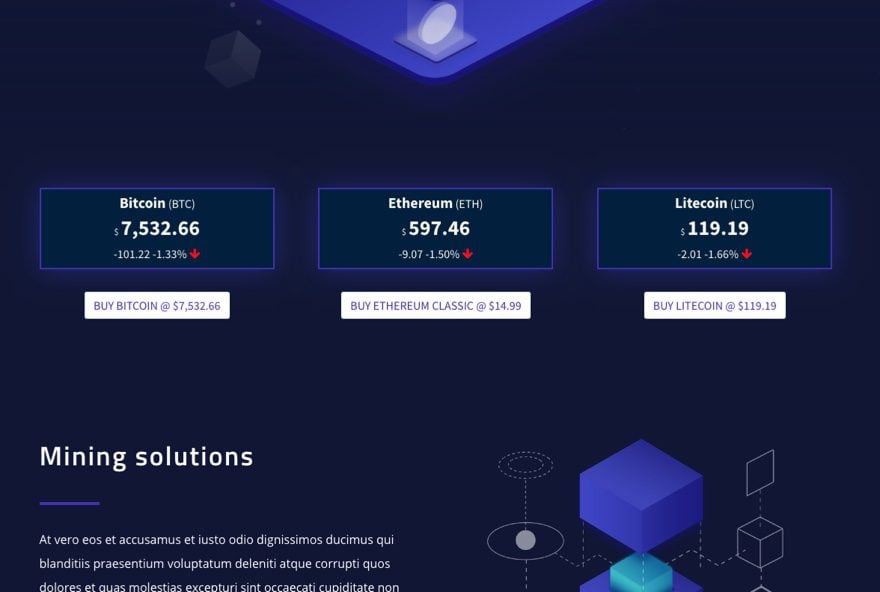
Aquí esta el resultado final.

Si no te gustan los botones blancos, siempre puedes elegir la plantilla de color con el esquema de color azul marino. Luego restablezca el color de su enlace para cada módulo al color blanco predeterminado. Obtendrás los resultados finales:

Cambiar colores con CSS personalizado
Si está frustrado con los esquemas de color incorporados, aquí hay algunos fragmentos de css para obtener los colores que desea:
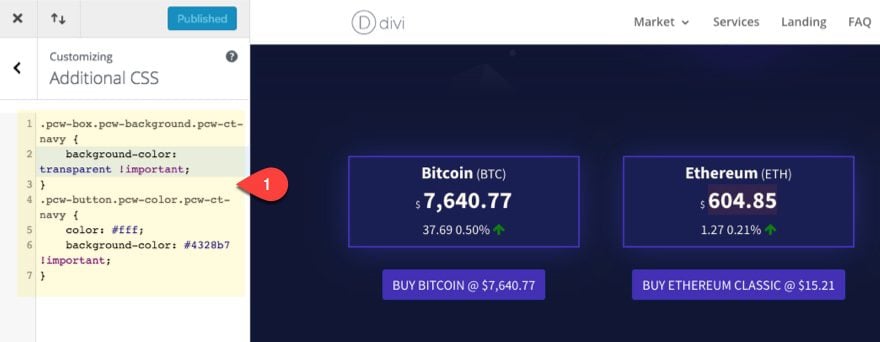
Para deshacerse del color de fondo de las tarjetas, permita que se vea el color de fondo del módulo (esto coincidirá mejor con el diseño), ingrese el siguiente CSS personalizado en el Personalizador de temas :
|
01
02
03
|
.pcw-box.pcw-background.pcw-ct-navy { background-color: transparent !important;} |
Esto reemplazará el color del esquema de color azul marino en su tarjeta, así que asegúrese de que el esquema de color esté seleccionado para obtener la anulación de CSS.
Para cambiar el color de fondo de su botón para que coincida con el color púrpura claro del botón en su diseño, agregue el siguiente CSS personalizado:
|
01
02
03
|
.pcw-button.pcw-color.pcw-ct-navy { background-color: #4328b7 !important;} |

Con los fragmentos de css en su lugar, hay algunas opciones de diseño más disponibles. Ahora puede regresar y agregar un relleno personalizado a sus anuncios publicitarios para crear un espacio vertical para sus tarjetas. Además, puede agregar sus códigos abreviados de botón debajo de cada uno de los códigos abreviados de tarjeta para cada uno de sus módulos publicitarios para obtener un diseño de cuadro alternativo con el botón adentro.
El resultado final es realmente agradable.

Así es como se ven las actualizaciones en tiempo real.

Esto es lo que parece en el móvil.

Creación de una tabla de cotizaciones en la página de destino
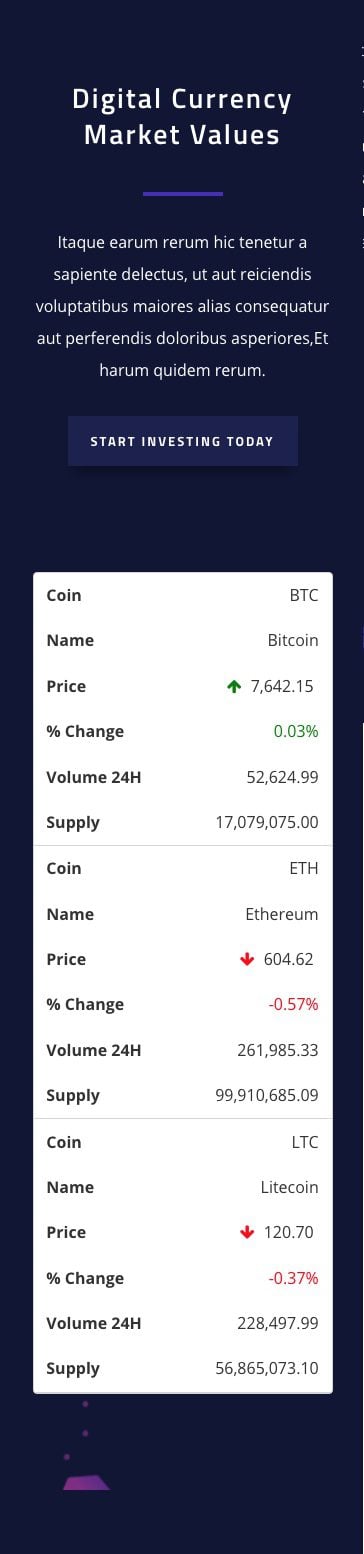
Si se desplaza hacia abajo en la página de destino, verá una sección titulada «Valores de mercado de divisas digitales» con una imagen simulada de una mesa. Puede agregar una tabla como esta fácilmente con el código abreviado de tabla (comillas).
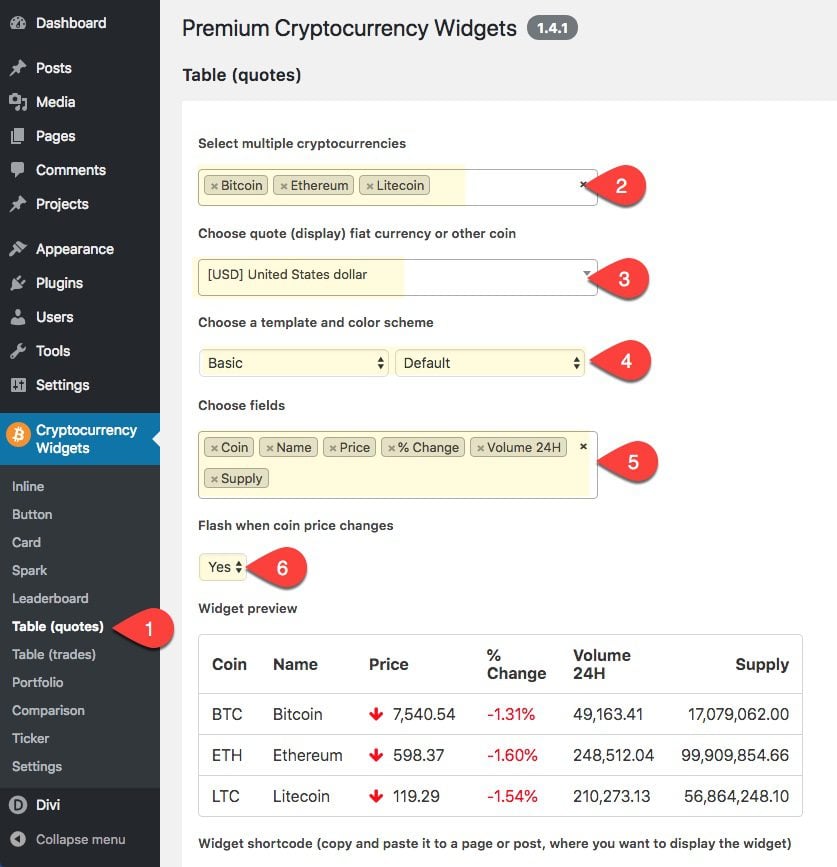
Vaya a Widgets de criptomonedas > Tabla (Cotizaciones). Luego elige las opciones para tu mesa. Asegúrese de agregar/eliminar campos personalizados a su gusto.
Para este ejemplo, dejé las opciones en su configuración predeterminada, excepto que eliminé el campo Cambiar y agregué Volumen 24H y Suministro .

Ahora solo tenemos que tomar el código abreviado y volver a la página de destino.
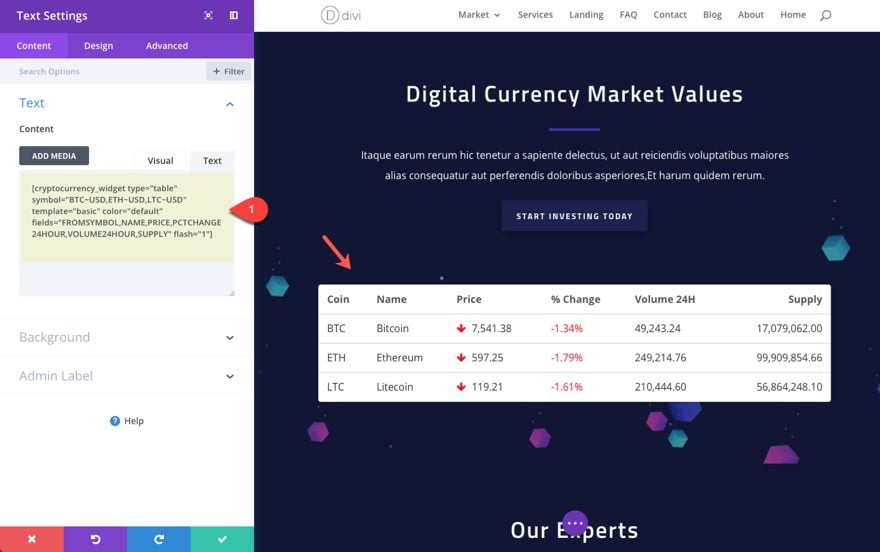
Simplemente reemplace el módulo de imagen que muestra la tabla simulada con un módulo de texto que tenga su nuevo shortcode.

¡Eso es todo!
Agregar enlaces a sus páginas de criptomonedas en sus tablas
Si está utilizando el widget Tabla (Cotizaciones) o Tabla (Operaciones), puede optar por reemplazar el campo Moneda y/o Nombre con un campo Moneda (enlace) y/o Nombre (enlace).
Esto le permitirá redirigir a los usuarios a páginas de monedas específicas en su sitio o a cualquier URL que elija.
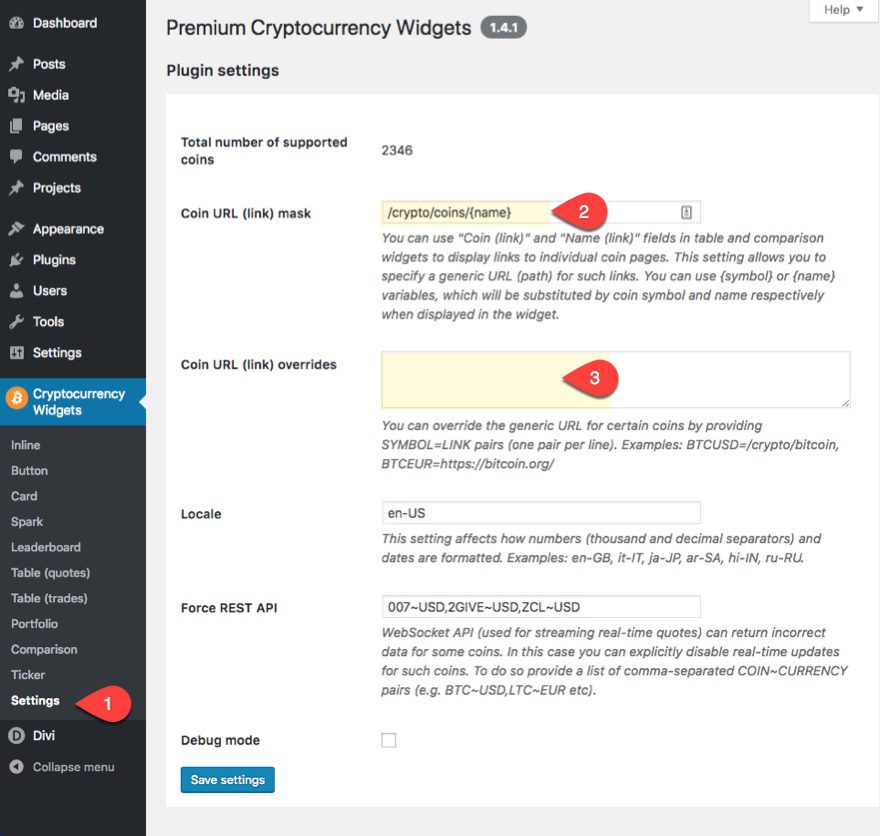
Para controlar la estructura de la URL de los enlaces, vaya a Criptomonedas Widgets > Configuración. Allí puede establecer una ruta de URL genérica para todos los enlaces y/o anular los enlaces a cada moneda específicamente.

Por ejemplo, si desea alojar sus propias páginas de monedas y diseñarlas con Divi, puede establecer la máscara de URL en «/{nombre}». Luego, solo asegúrese de que el título/slug de la página coincida con el nombre de la moneda correspondiente. Entonces, si desea crear una página dedicada a Bitcoin, su enlace permanente debería verse así:
|
01
|
https://www.website.com/bitcoin |
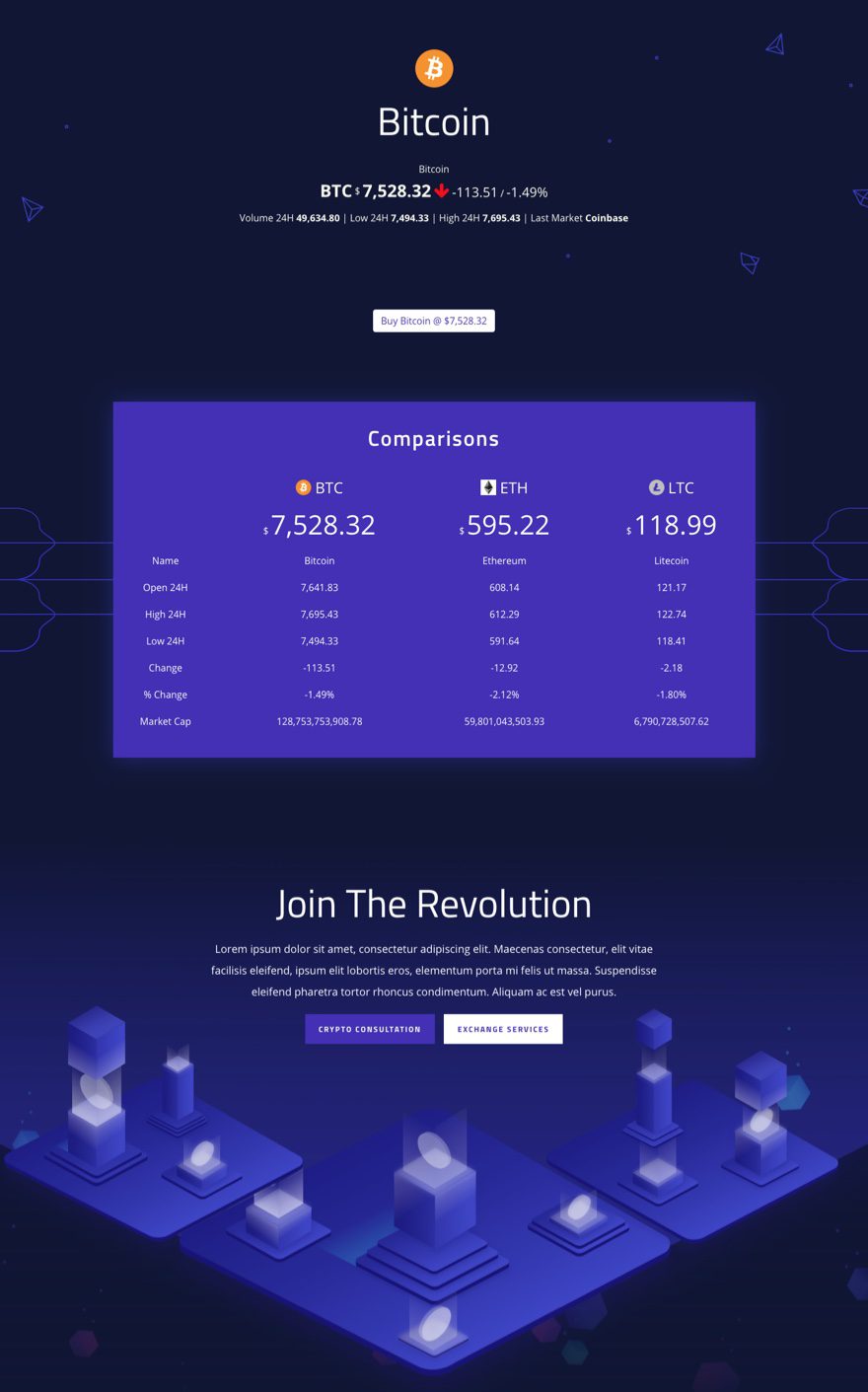
Antes de dejarlo ir, aquí hay una captura de pantalla de una página de monedas que creé con Divi usando un widget de tabla de clasificación, un widget de botón y un widget de comparación.

Tal vez tenga tiempo de cubrir eso en la transmisión en vivo, pero por ahora espero que ayude a que fluyan los jugos.
¿Sensible?
Estaba un poco preocupado por la capacidad de respuesta de los widgets (especialmente las tablas) ya que ajustar la ventana del navegador al tamaño del móvil no siempre producía los mejores resultados, pero una revisión rápida en mi dispositivo móvil real me aseguró que todos estos widgets (incluyendo mesas) se ajustan muy bien.
Aquí hay un ejemplo de cómo se ve una mesa en un teléfono inteligente.

Pensamientos finales
Con 10 widgets diferentes y múltiples plantillas y esquemas de color para elegir, el complemento Premium Cryptocurrency Widgets puede generar fácilmente todas las cotizaciones en tiempo real sobre criptomonedas que su sitio necesita. Y combinar los códigos cortos con los Módulos Divi realmente puede aliviar el dolor de hacer coincidir el diseño con su diseño.
Espero que esto haya sido útil para todos los que buscan causar sensación en el nicho de diseño web de criptomonedas.
Espero escuchar de usted en los comentarios.
¡Salud!