
Complemento destacado a la venta ahora en Divi Marketplace
¡ Divi Ajax Search está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar Divi Extended en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
Ajax es una excelente manera de agregar búsquedas en vivo a Divi . Con Ajax, la página no tiene que recargarse para mostrar a los usuarios los resultados de la búsqueda. Esto permite que sus visitantes vean los resultados mucho más rápido, lo que ayuda a mantenerlos en sus páginas por más tiempo. El resultado es un sitio web que se ve más limpio y funciona mejor.
La búsqueda de Ajax no está integrada en Divi, pero se puede agregar fácilmente usando un complemento de terceros . En este tutorial, veremos cómo agregar la búsqueda Ajax a Divi y cómo diseñar la búsqueda para que se ajuste al diseño de su sitio web.
En el tutorial.
Vistazo
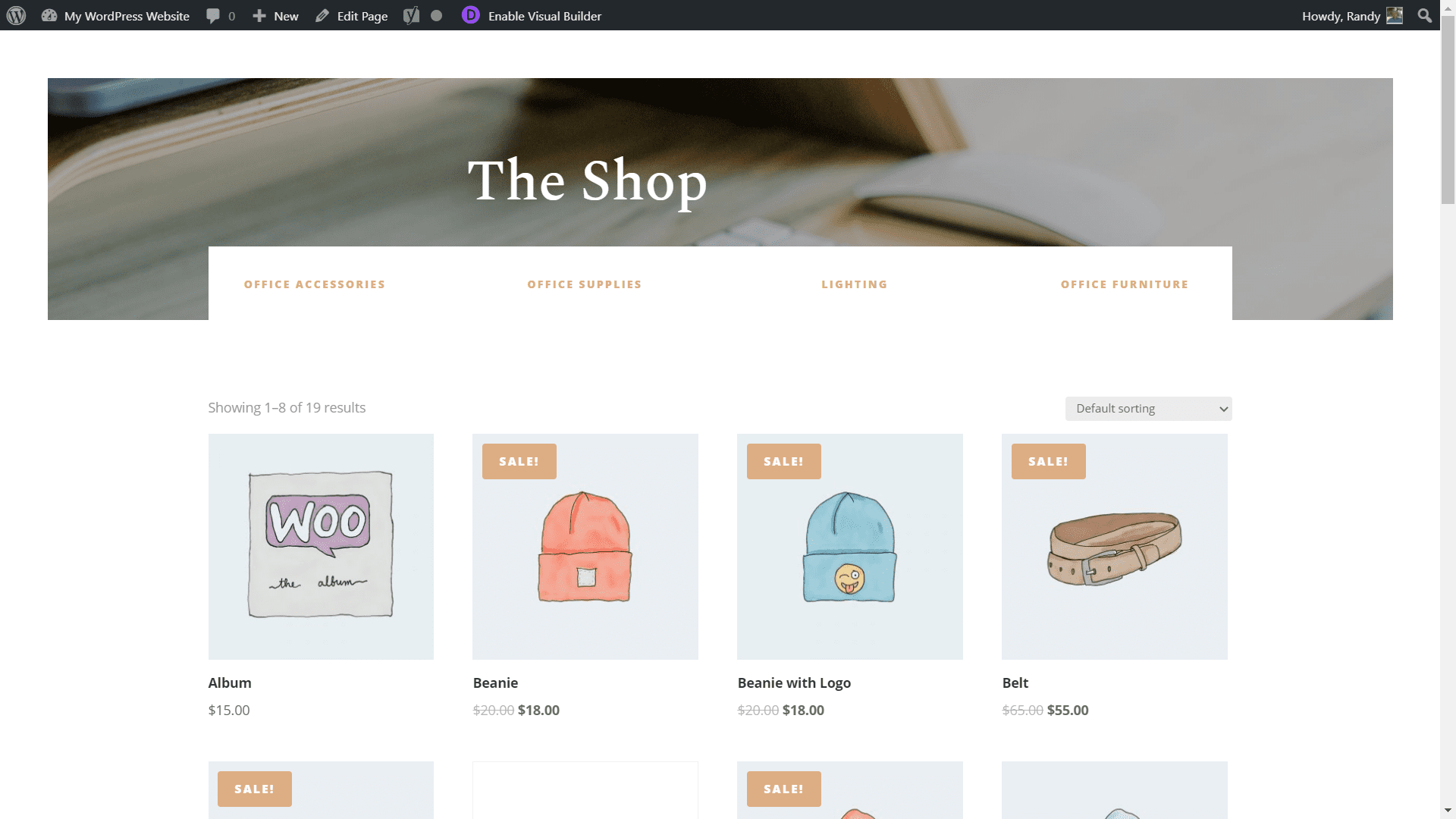
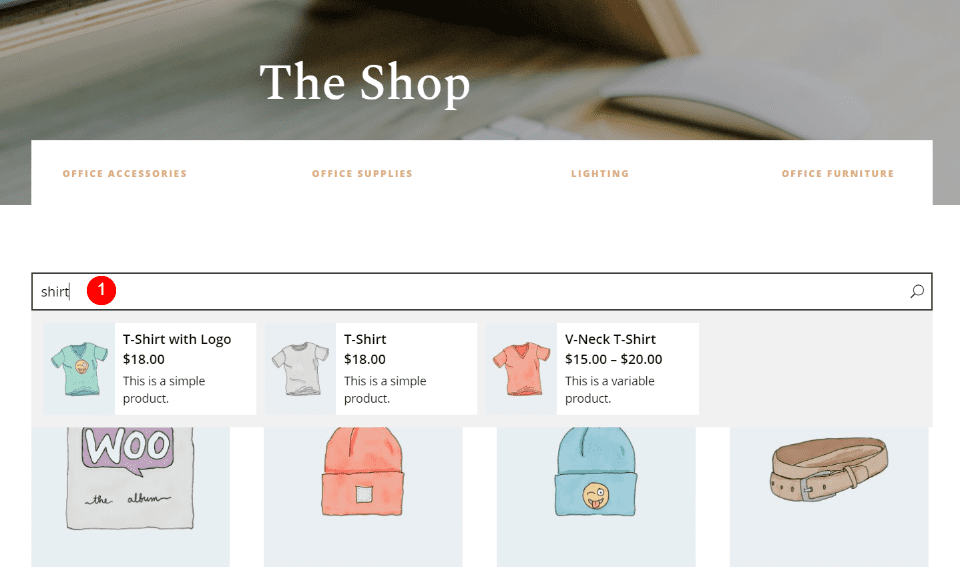
Antes de comenzar, aquí hay un vistazo de cómo se verá nuestra búsqueda de Ajax cuando hayamos terminado. Esta es la vista de escritorio. Agregaré una búsqueda Ajax a una tienda WooCommerce. Estoy usando la página de presentación del paquete de diseño de la tienda en línea. También diseñaremos la búsqueda para que coincida con el diseño. Por supuesto, dado que este es un sitio de prueba, estoy haciendo trampa y usando los productos de prueba de WooCommerce. Los resultados funcionarán de la misma manera con cualquier producto.
Así es como se ve el mismo diseño en un teléfono.
Cómo agregar la búsqueda Ajax en tiempo real a su sitio web Divi
Suscríbete a nuestro canal de Youtube
1. Instalación de Divi Ajax Search

Primero, compre Divi Ajax Search en Divi Marketplace. Normalmente cuesta $29 e incluye uso ilimitado y un año de soporte y actualizaciones. Divi Ajax Search le permite buscar páginas, publicaciones, proyectos y productos de WooCommerce. Funciona de la misma manera con cada uno de estos tipos de publicaciones. Puede buscar el título, el extracto y la imagen destacada y mostrarlos de acuerdo con su configuración.

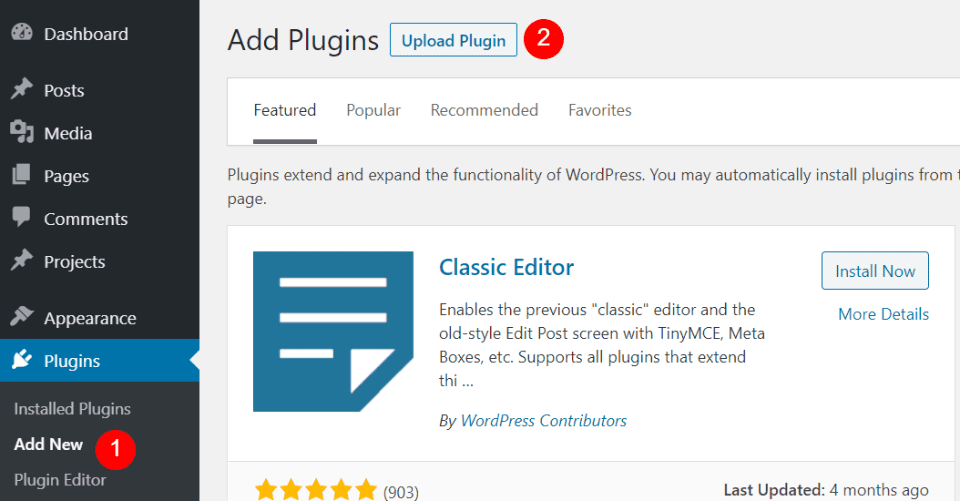
Para instalar el complemento , vaya a Complementos > Agregar nuevo y seleccione Cargar complemento .

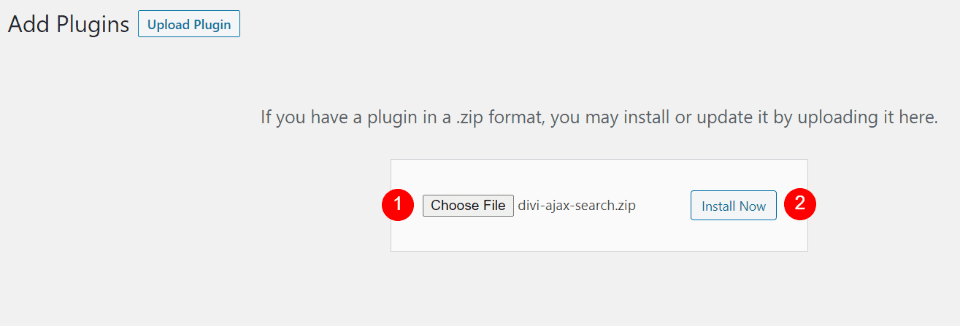
Seleccione Elegir archivo y navegue hasta la ubicación del archivo en su computadora y selecciónelo. Haga clic en Instalar ahora .

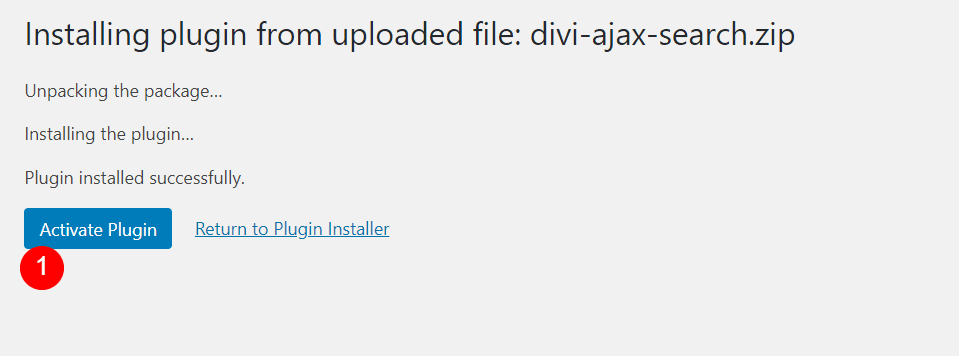
Una vez que se instale el complemento, seleccione Activar complemento .
2. Agregue Ajax Search a su sitio web Divi

Aquí hay un vistazo al diseño original. incluye el encabezado, las categorías que se superponen a la imagen del encabezado y el módulo WooCommerce para mostrar los productos. Agregaré la función de búsqueda de Ajax arriba del módulo de la tienda. También lo diseñaré para que coincida con los elementos del diseño.
Agregue Divi Ajax Search al diseño

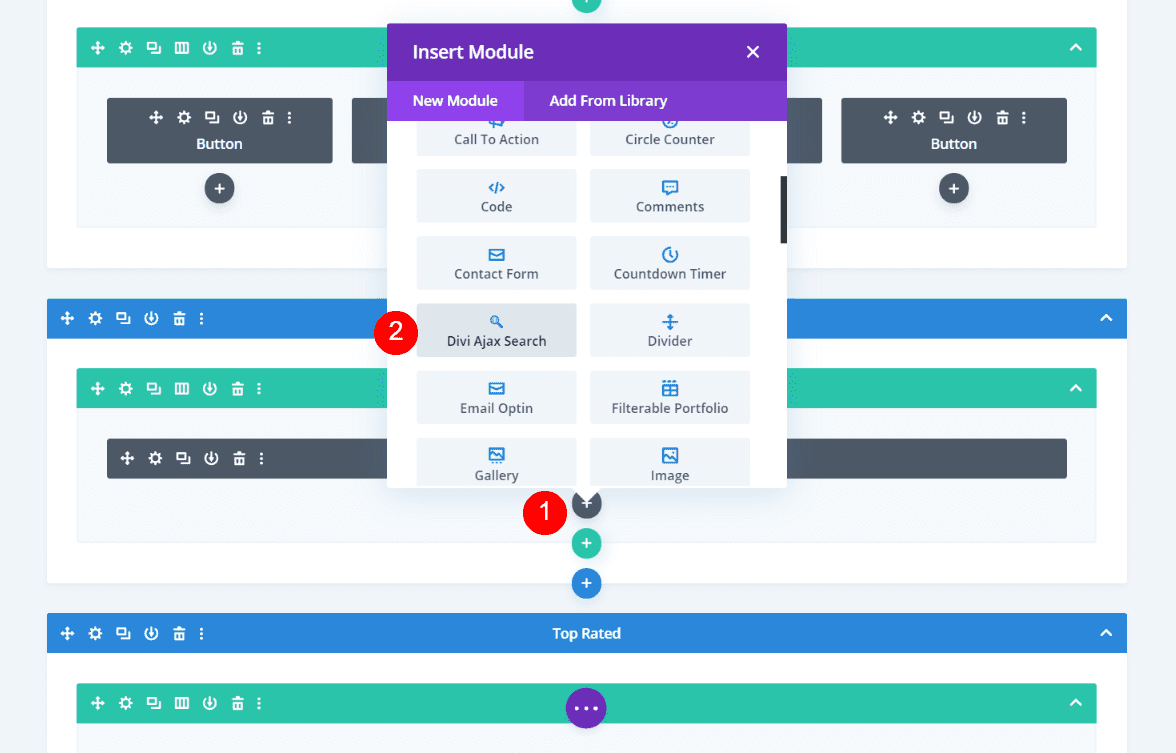
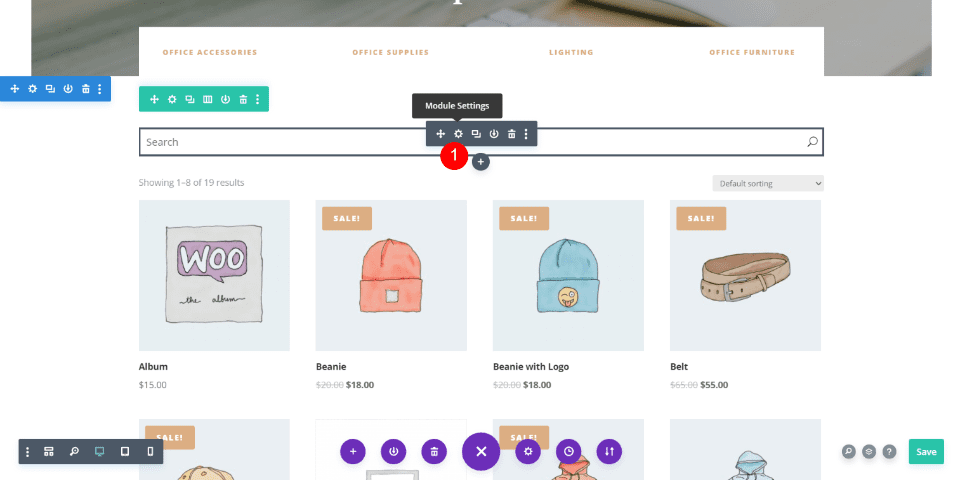
Haga clic en el icono debajo del módulo de la tienda para abrir el modal del módulo. Desplácese o busque Divi Ajax Search y agréguelo al diseño. Estoy mostrando la vista de estructura alámbrica, pero cualquiera de las vistas funciona igual.

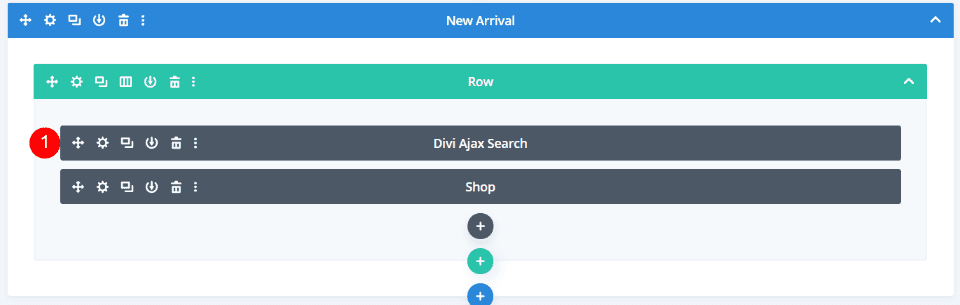
Arrastre y suelte el módulo sobre el módulo de la tienda.
Configuración del cuadro de búsqueda

Haga clic en el engranaje para abrir las opciones. Cambié a la vista de escritorio para poder ver mis cambios en vivo.

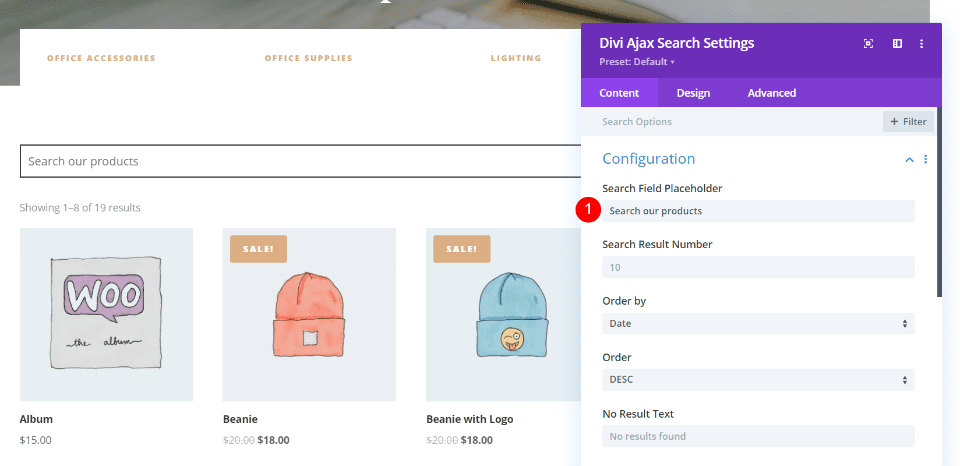
Primero, ajustaremos el texto del marcador de posición. El texto de marcador de posición predeterminado utiliza la búsqueda de palabras. Esto está bien, pero lo cambiaré a Buscar nuestros productos para que el usuario sepa que está buscando en la tienda en lugar de publicaciones de blog u otro contenido. Dejaré Ordenar por , Ordenar y Texto sin resultados en sus valores predeterminados.
- Texto de marcador de posición: busque nuestros productos
- Resultado de búsqueda – 10
- Ordenar por – fecha
- orden – descripción
- Sin texto de resultado: no se encontraron resultados
Decidir qué mostrar en los resultados de búsqueda

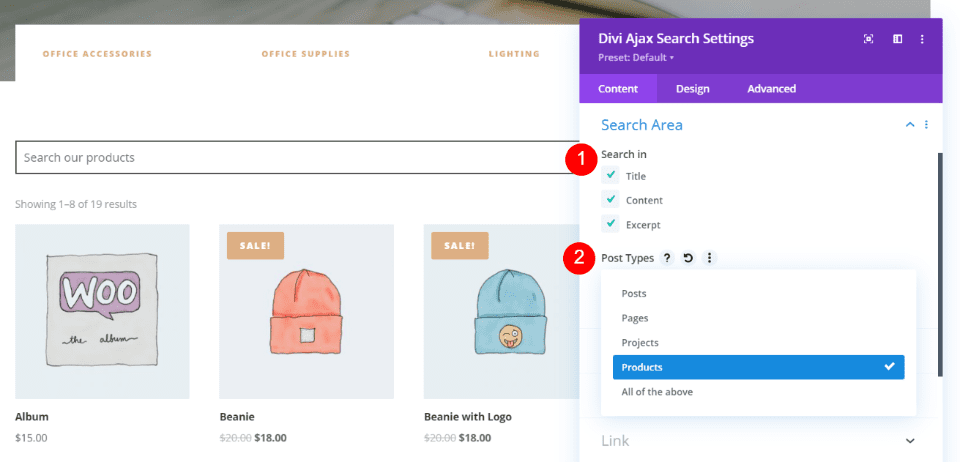
En la sección llamada Área de búsqueda, seleccione lo que desea buscar. Lo dejo en la configuración predeterminada, que incluye Título, Contenido y Extracto.
A continuación, elija los tipos de publicación. Puede tenerlo para buscar publicaciones, páginas, proyectos, productos o todo lo anterior. Estoy seleccionando Productos.
Busca en:
- Título
- Contenido
- Extracto
Tipos de publicaciones:
- productos
Seleccionar qué mostrar

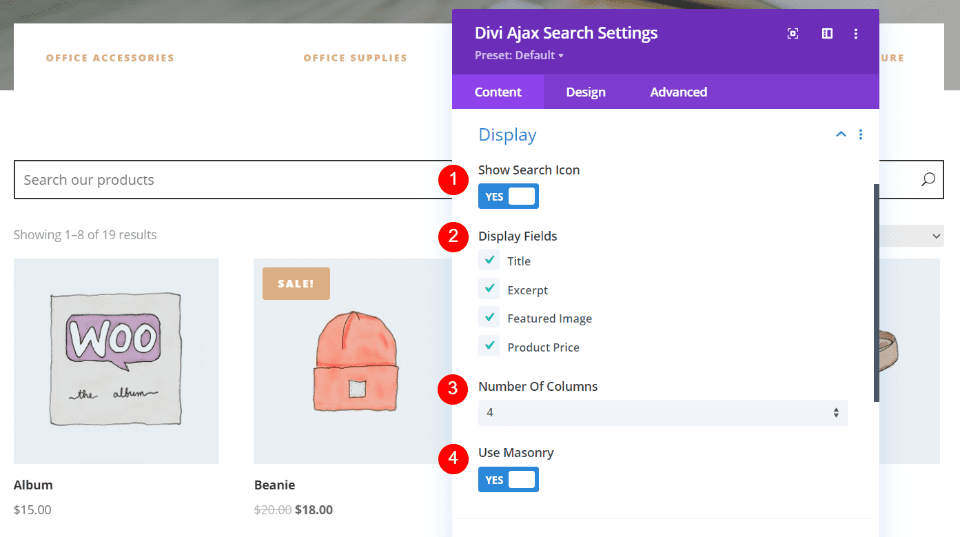
Desplácese hacia abajo hasta el área de visualización para elegir cómo se mostrarán los resultados. Mantengo la configuración predeterminada para el ícono de búsqueda, el título, el extracto y la imagen destacada. También habilité el precio del producto, cambié el número de columnas a 4 y seleccioné usar mampostería. Esto me dará el diseño que quiero.
Mostrar icono de búsqueda:
- Sí
Campos de visualización:
- Título
- Extracto
- Foto principal
- Precio del producto
Número de columnas:
- 4
Usar mampostería:
- Sí
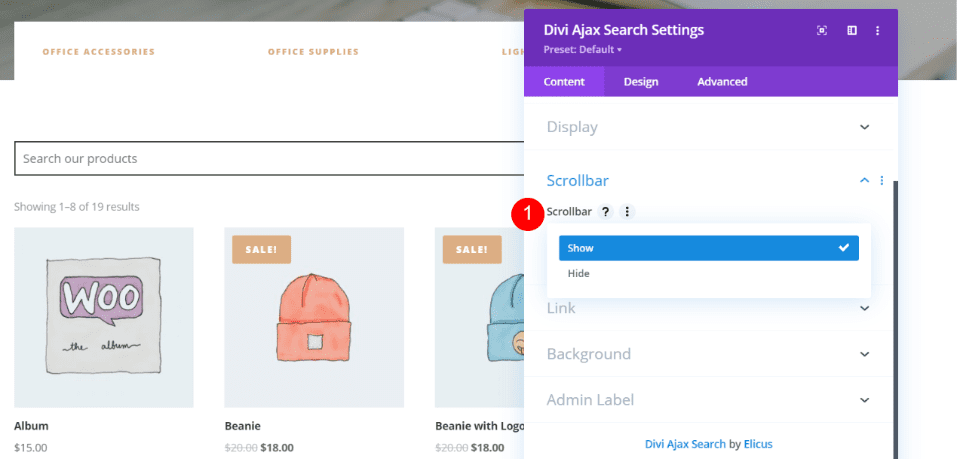
Mostrar la barra de desplazamiento

Vaya a la configuración de la barra de desplazamiento y decida mostrar u ocultar la barra de desplazamiento. Estoy incluyendo la barra de desplazamiento para que el usuario sepa mejor que puede desplazarse.
Barra de desplazamiento:
- Espectáculo
Resultado de búsqueda de Divi Ajax

Al ingresar un término de búsqueda, se muestran los resultados debajo del campo de búsqueda. Esto se ve muy bien, pero no se destaca del contenido del sitio web. Lo diseñaremos para que se ajuste al diseño del sitio y no se mezcle con las imágenes del producto.
3. Diseñe el módulo para que se ajuste a su sitio web

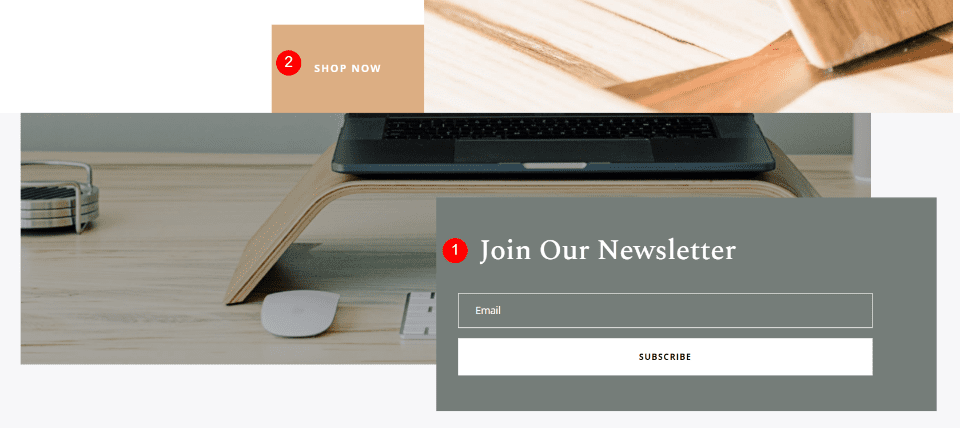
Para diseñar el cuadro de búsqueda, usaré elementos de diseño del diseño que estoy usando. En la parte inferior de la página de la tienda del diseño de la tienda en línea hay un par de elementos de diseño. Uno es un interesante módulo de suscripción de correo electrónico. Usaré esto como mi inspiración para el fondo y el campo. También usaré el color de fondo de Comprar ahora CTA para los resultados de búsqueda. Estoy prestando especial atención a tres elementos de diseño:
- Color de fondo del boletín – #757d79
- Comprar color de fondo de CTA – #dcae83
- Relleno para ambos: 50 px (arriba, abajo), 60 px (derecha, izquierda)
Estilo del campo de búsqueda

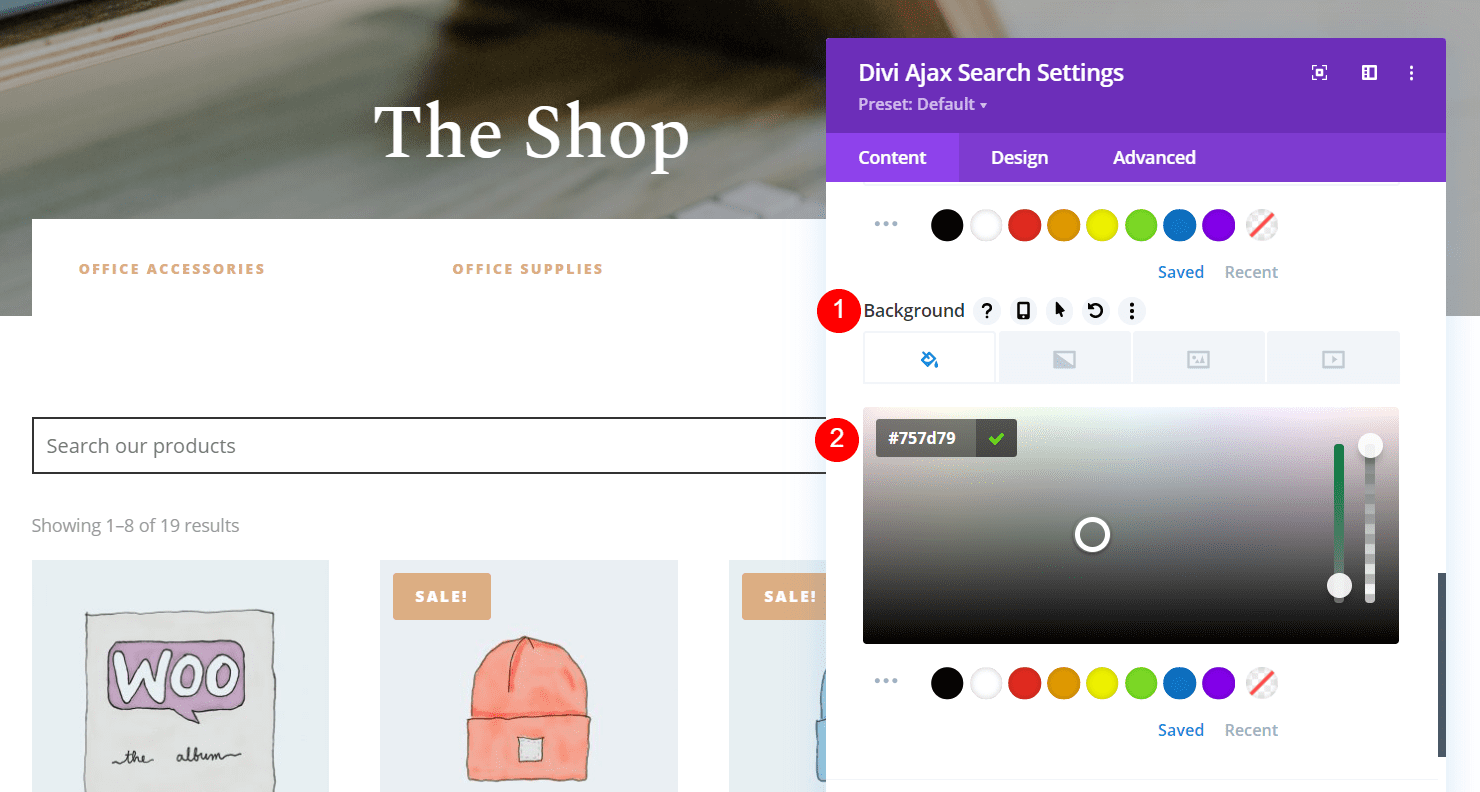
Abra la configuración de fondo en la pestaña de contenido. Esta sección tiene tres áreas de fondo diferentes. Ve al último. Simplemente se llama Fondo. Introduzca el color aquí.
- Color de fondo – #757d79

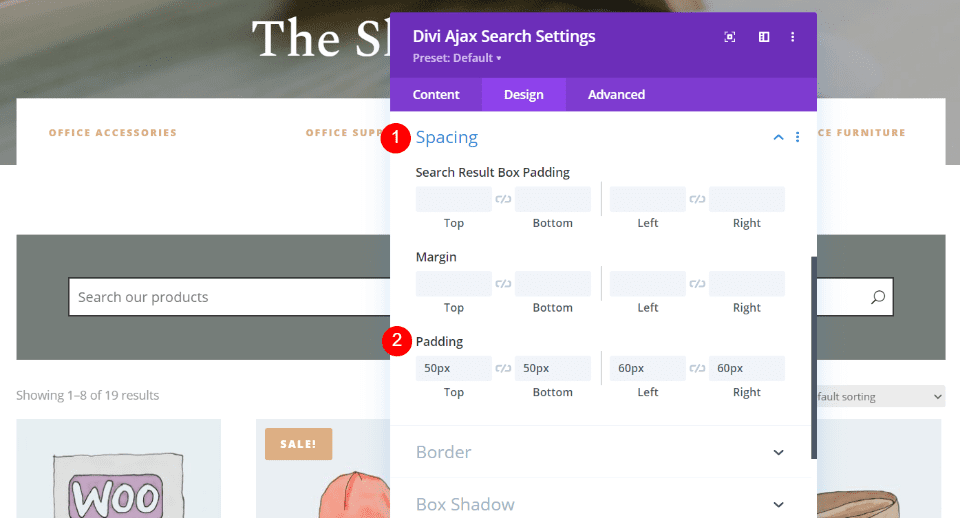
En la pestaña Diseño, vaya a la configuración de Espaciado e ingrese el relleno. Esto nos permitirá ver el área alrededor del campo para que podamos ver mejor los resultados a medida que avanzamos. Esto también le da al cuadro de búsqueda mucho color a su alrededor, lo que coincidirá con los elementos del diseño.
- Relleno 50px (arriba, abajo), 60px (derecha, izquierda)

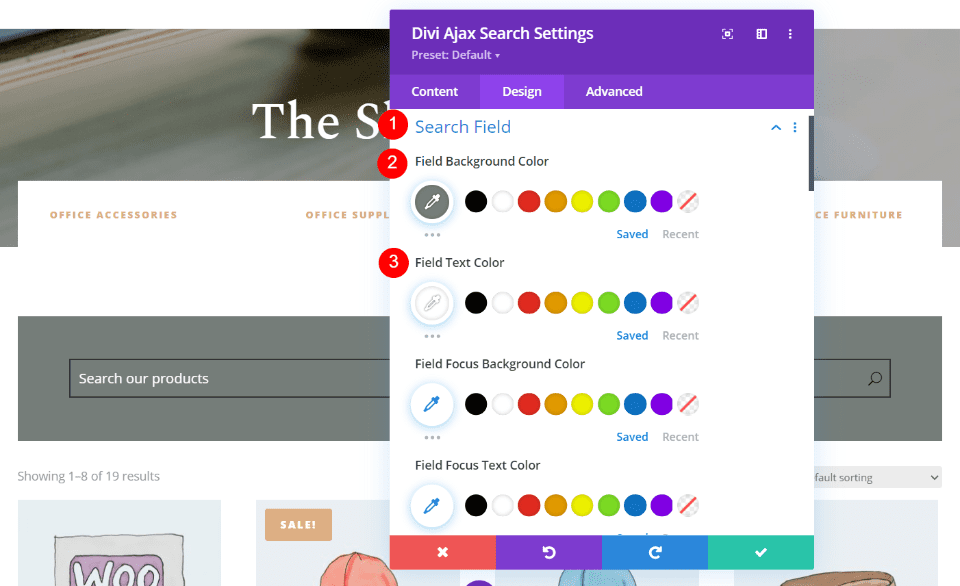
En la configuración del campo de búsqueda, agregue el color de fondo del campo y el color del texto del campo. Hice que el campo coincidiera con el fondo del módulo y simplemente seleccioné blanco para el texto.
- Color de fondo del campo – #757d79
- Color del texto del campo: #ffffff

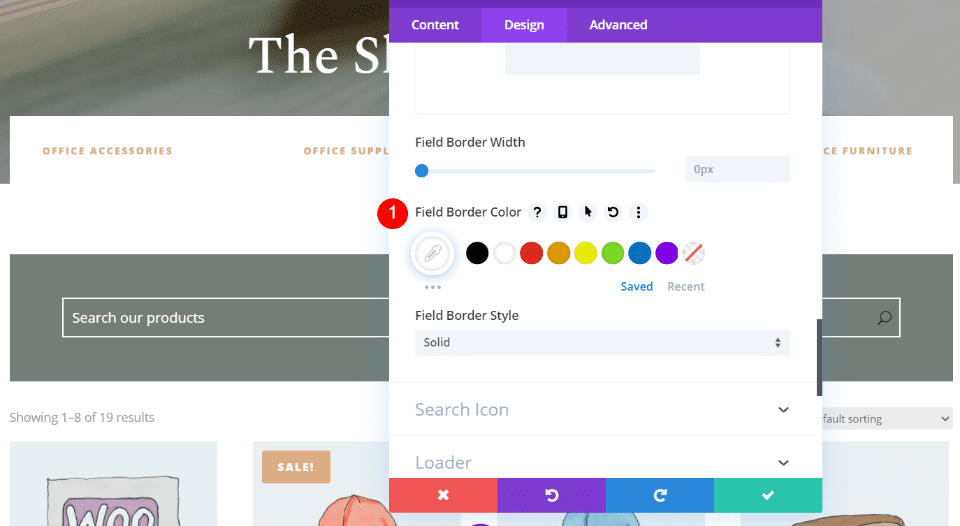
En la misma configuración, desplácese hacia abajo hasta Color del borde del campo y elija blanco. También podríamos ajustar el grosor y el radio del borde. Lo dejaré cuadrado para que coincida con el campo de texto del módulo optin.
- Color del borde del campo: #ffffff

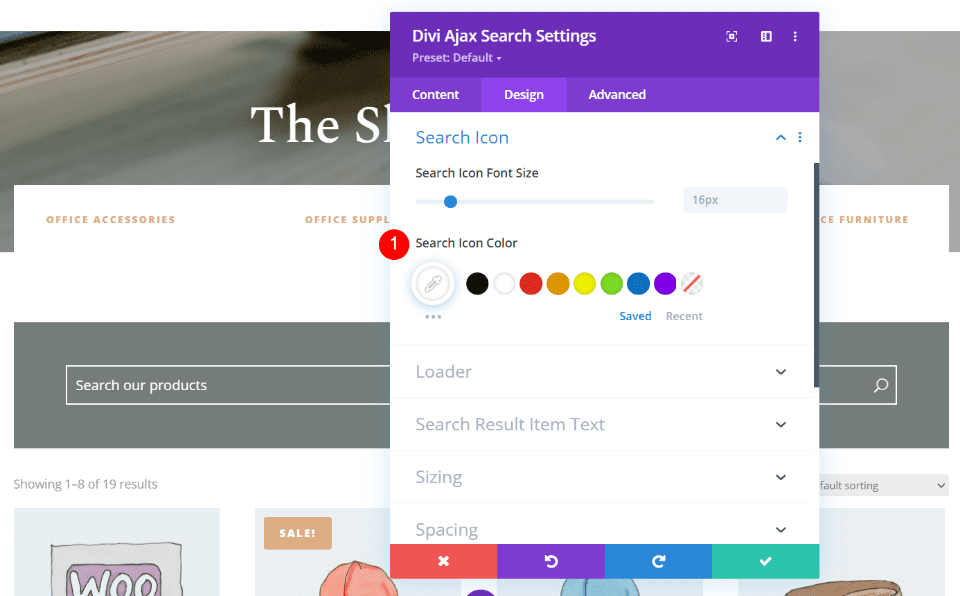
Abra la configuración del icono de búsqueda y seleccione blanco.
- Color del icono de búsqueda: #ffffff

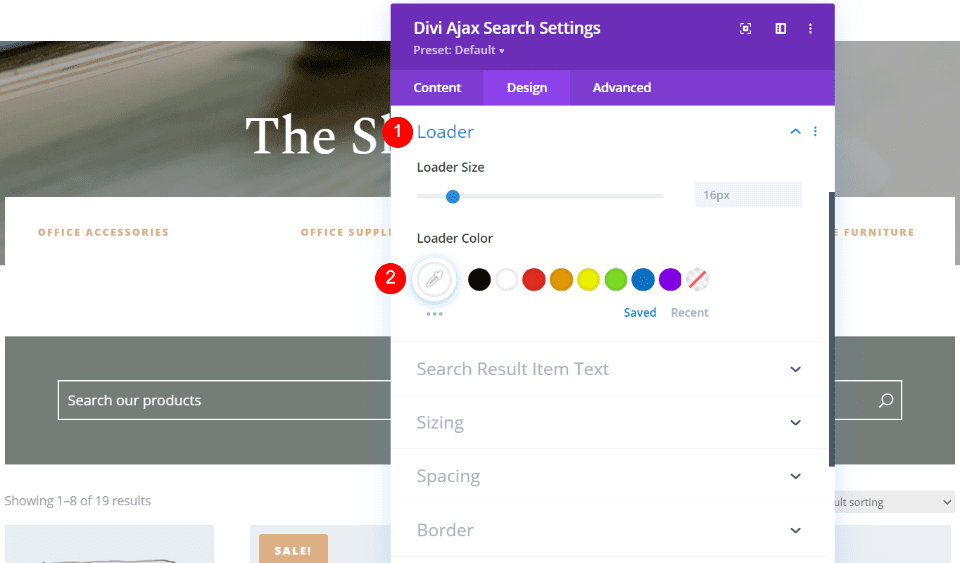
Abra la configuración del cargador y seleccione blanco para el color del cargador . El cargador solo se verá momentáneamente, pero se verá mejor si hace juego con el resto de elementos.
- Color del cargador – #ffffff
Dar estilo al campo de resultados

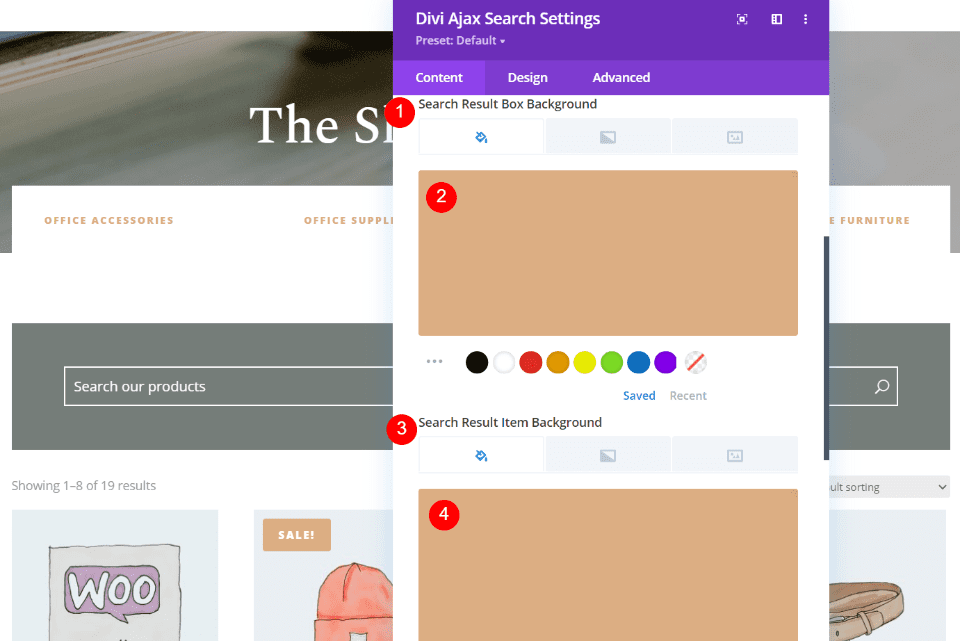
Abra la configuración de Fondo en la pestaña Contenido y agregue el color a los fondos del cuadro de resultados de búsqueda y del elemento de resultados de búsqueda . Esto no será visible mientras diseñamos el módulo, ya que solo se muestra cuando muestra los resultados de búsqueda.
- Color de fondo – #dcae83

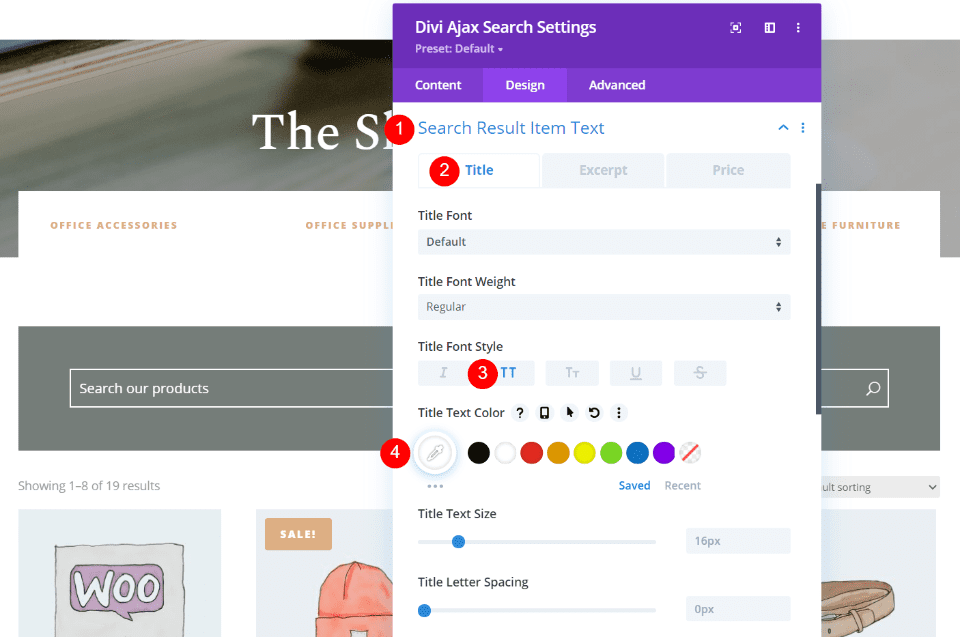
En la pestaña Diseño, abra la configuración del Texto del elemento del resultado de la búsqueda . En la pestaña Título, seleccione el estilo de fuente en mayúsculas y elija blanco para el color del texto. Estoy dejando todas las demás configuraciones de título por defecto.
- Estilo de fuente del título – TT
- Color del texto del título: #ffffff

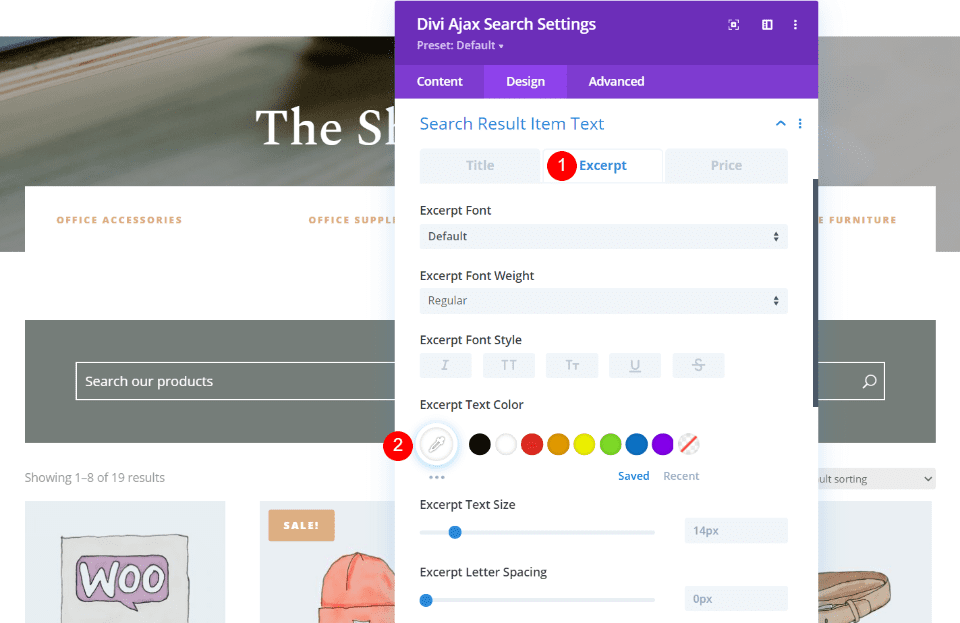
Abra la pestaña Extracto y seleccione blanco para el Color del texto del extracto .
- Color del texto del extracto – #ffffff

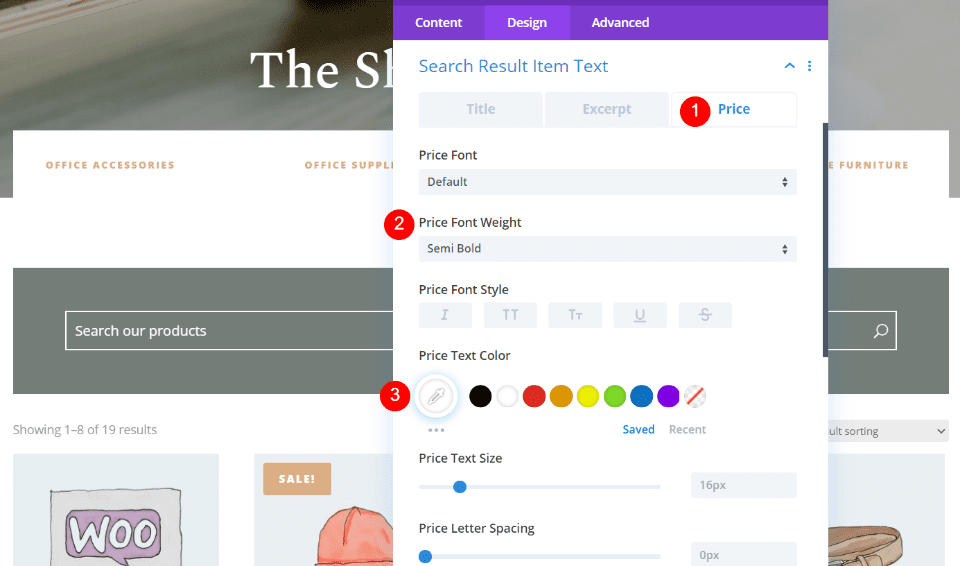
Abra la pestaña Precio. Seleccione Semi negrita para el peso del precio y blanco para el color del texto.
- Peso de la fuente del precio: semi negrita
- Color del texto del extracto – #ffffff
Resultados
Así es como se ve Ajax Search en el escritorio con mi estilo. Los resultados de la búsqueda se muestran casi inmediatamente. Se ve elegante y suave.
Así es como se ve en el teléfono. Los resultados se apilan y ajustan para adaptarse a la pantalla.
pensamientos finales
Agregar la búsqueda Ajax a su sitio web Divi es rápido y fácil con el complemento Divi Ajax Search. Es fácil de usar, fácil de diseñar para que coincida con su sitio web, y los resultados son rápidos y se ven fantásticos. Tiene muchas opciones para los tipos de publicaciones que puede buscar y para los tipos de contenido que mostrará en los resultados.
¡Ahora su sitio web Divi puede tener una función de búsqueda Ajax diseñada profesionalmente que sus visitantes apreciarán!
Queremos escuchar de ti. ¿Ha agregado una búsqueda Ajax en tiempo real a su sitio web Divi? Cuéntanos tu experiencia en los comentarios.
Imagen destacada a través de Kroster / shutterstock.com