
El diseño web receptivo es una necesidad en estos días. Hay más de 8 mil millones de dispositivos móviles activos en el mundo hoy en día. Y, con la tasa creciente de teléfonos inteligentes y tabletas en su punto más alto, es posible que algunos visitantes nunca vean su sitio en una computadora de escritorio, al menos no al principio. Es por eso que causar una primera impresión en el móvil es crucial y exige nuestra atención.
Afortunadamente, Divi Theme responde y utiliza una combinación de diseños de cuadrícula fluidos y consultas de medios que funcionan bien en todos los dispositivos. Desde el lanzamiento de Divi 2.6, Divi tiene controles de edición receptivos dentro del Personalizador de temas y Divi Builder que le permiten ver y ajustar fácilmente ciertos elementos de estilo basados en computadoras de escritorio, tabletas y teléfonos inteligentes.
Aunque Divi hace la mayor parte del trabajo pesado por usted, puede llegar un momento en que sea necesario realizar ajustes en su diseño receptivo para ciertos tamaños de pantalla. Por eso es importante familiarizarse con los puntos de interrupción de respuesta de Divi: los puntos en los que el diseño de su sitio cambia para adaptarse a un tamaño de pantalla determinado.
Hoy lo ayudaré a ubicar los puntos de interrupción receptivos de Divi y le mostraré cómo usar las consultas de medios en su CSS para ajustar su diseño. Incluso te daré una lista de consultas de medios de Divi que puedes usar como referencia para futuros cambios. Pero primero, echemos un vistazo a los controles de edición receptivos de Divi.
Si no ha aprovechado los controles de edición receptivos de Divi, este es un excelente lugar para comenzar. Divi te ha facilitado ver cómo se muestra tu sitio en los tres dispositivos principales (computadora de escritorio, tableta y teléfono).
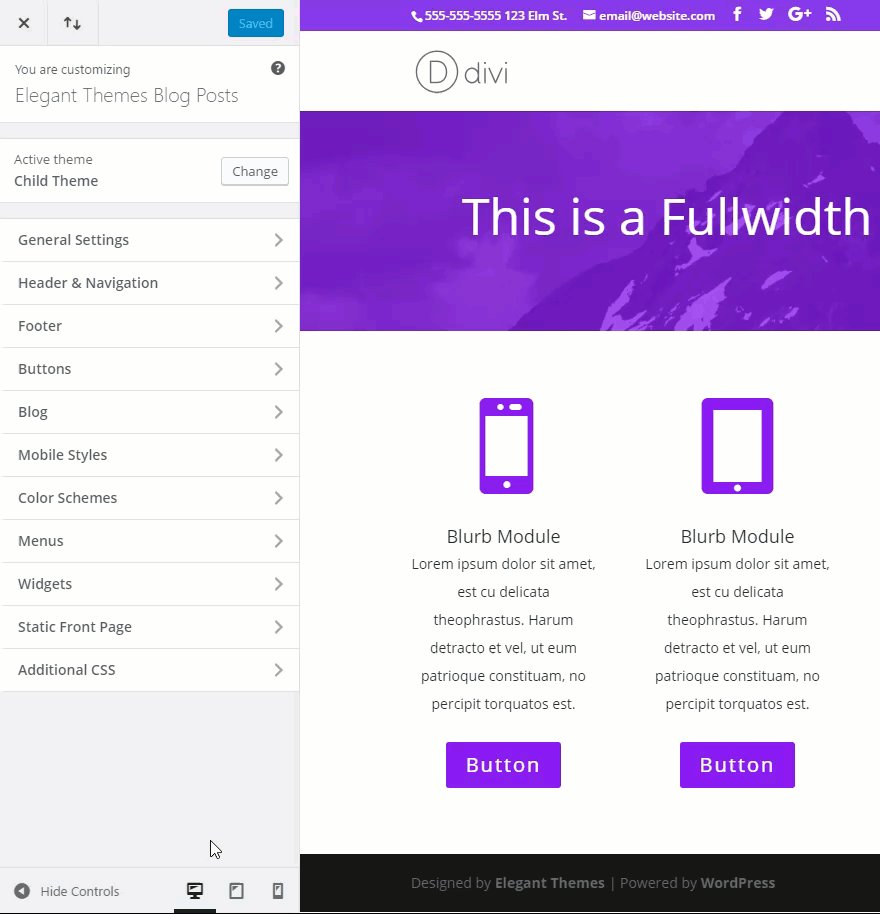
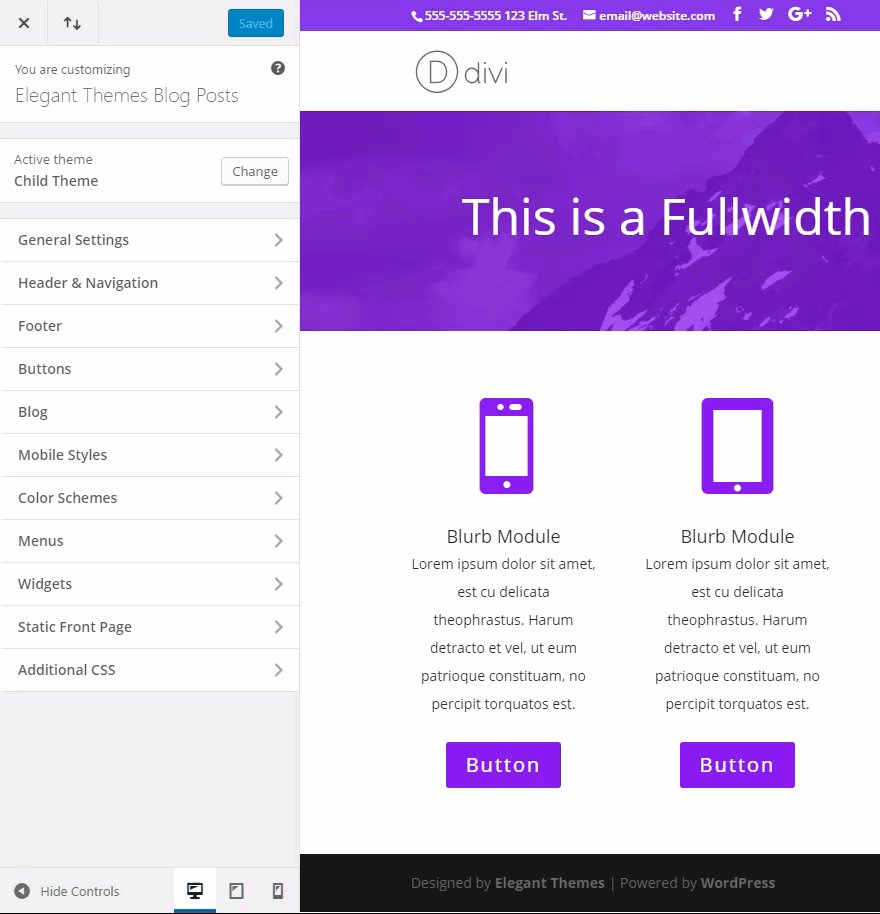
Puede verlos desde el Personalizador de temas , lo que resulta útil al realizar cambios de diseño en el tema. Simplemente haga clic en los íconos del dispositivo en la parte inferior de la barra lateral del personalizador de temas.

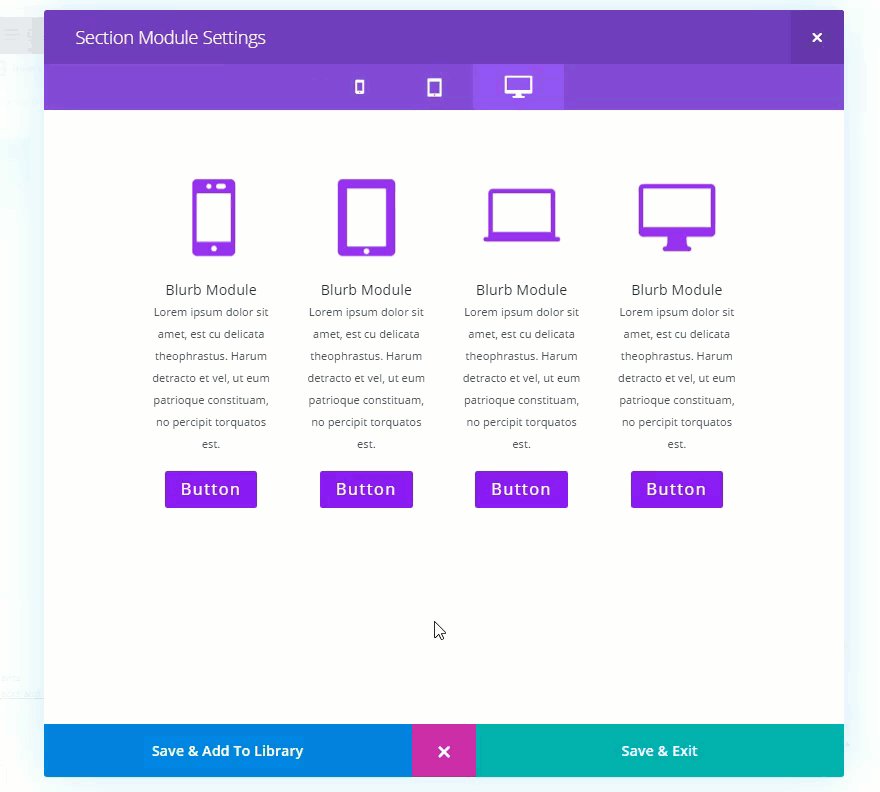
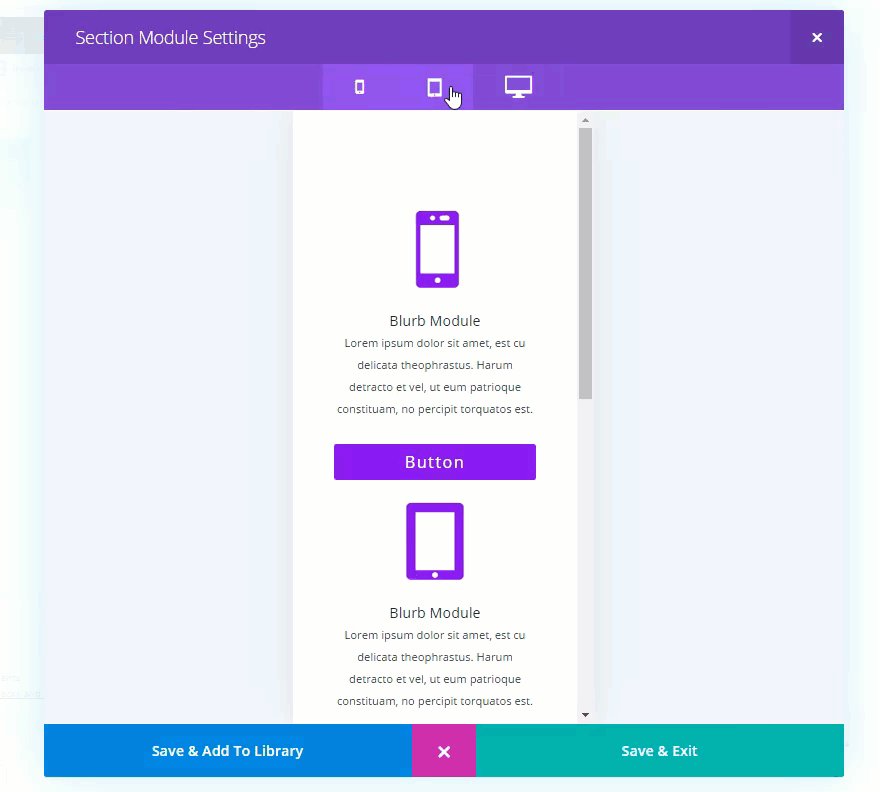
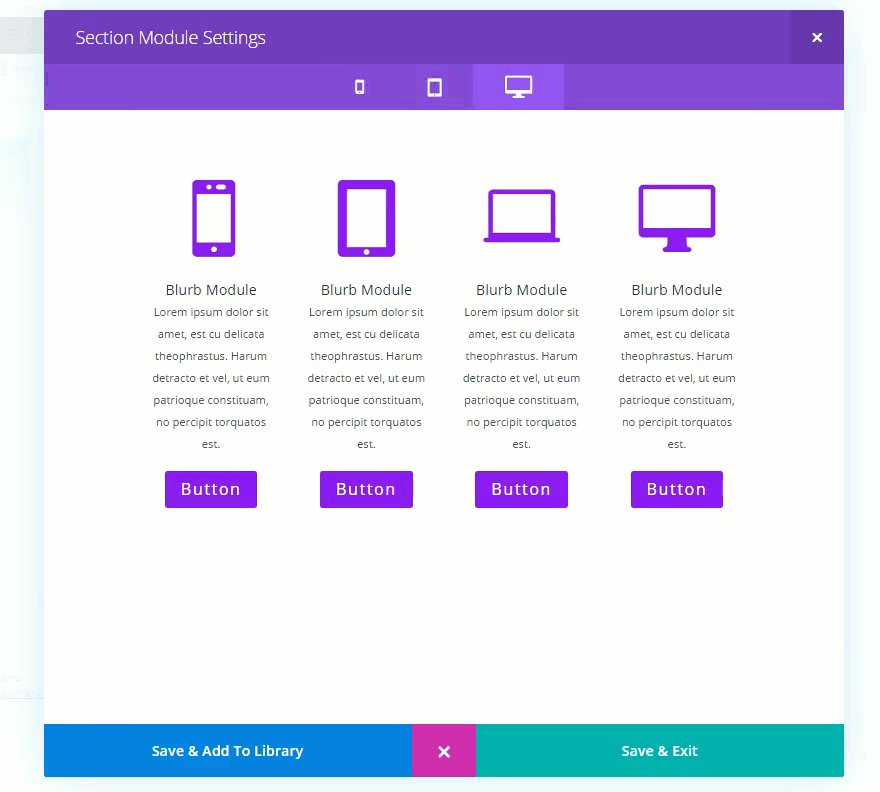
También puede ver cómo se procesa cada módulo en cada dispositivo desde el constructor Divi. Al ver la configuración de cualquier módulo, simplemente haga clic en el icono del ojo y haga clic en los diferentes dispositivos para ver el contenido en cada tamaño de pantalla.

Incluso puede modificar ciertas configuraciones de diseño para cada uno de estos dispositivos. Por ejemplo, supongamos que desea cambiar la forma en que se muestra el tamaño de fuente del encabezado de un módulo de publicidad en cada dispositivo. Para hacer esto, abriría la Configuración del módulo de Blurb y, en la Configuración de diseño avanzada, cambiaría el Tamaño de fuente del encabezado. Notarás un pequeño icono de teléfono que aparece. Haga clic en el icono del teléfono para ajustar el mismo tamaño de fuente del encabezado para cada dispositivo.

Bastante simple, ¿verdad? Esta es una opción conveniente para ajustes básicos de diseño receptivo. Pero a veces necesitas ediciones más avanzadas en los puntos de interrupción de Divi. Para eso, debe mirar las consultas de medios de Divi para una comprensión más profunda.
Consultas de medios integradas de Divi
Las consultas de medios son básicamente una forma de compartimentar CSS por tipo de medio. En este caso, el tipo de medio se establecerá en «todos» (lo que significa que es adecuado para todos los dispositivos). Los otros tipos de medios son impresión, pantalla y voz. En CSS, el tipo de medio suele ir seguido de una función de medio que, en este caso, será el ancho del dispositivo. Después de configurar el tipo de medio y las funciones, puede incluir un conjunto de CSS anidados entre corchetes que solo se aplicarán a esa consulta de medios.
Mire el siguiente ejemplo de consulta de medios:
|
01
02
03
04
05
|
@media all and (max-width: 980px) {h1 {font-size: 30px;}} |
Observe que «todos» define el tipo de medio y «(ancho máximo: 980 px)» es la característica de medios que especifica el ancho del dispositivo al que se debe aplicar el CSS entre paréntesis. En este ejemplo, el tamaño de fuente h1 será de 30 px solo en una pantalla de 980 px o menos.
Los rangos generales de ancho para cada dispositivo son los siguientes:
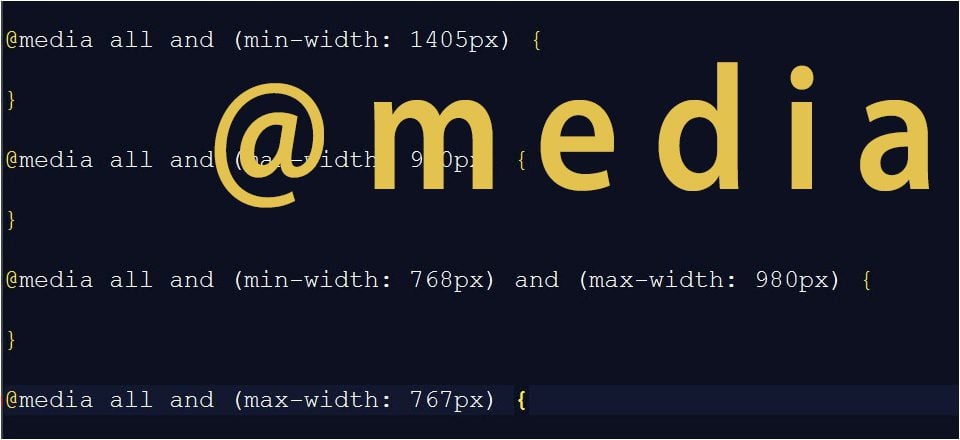
Escritorio grande: 1405 px y superior
Escritorio estándar: entre 1100 px y 1405 px
Laptops y tabletas grandes: entre 980 px y 1100 px
Tablets: entre 768 px y 980 px
Smartphones y tabletas pequeñas: entre 320 px y 768 px;
Smartphones: entre 320px y 480px;
Aquí hay una lista de las principales consultas de medios utilizadas en el tema Divi. Puede usar esto como una plantilla útil para su CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/*** Responsive Styles Large Desktop And Above ***/@media all and (min-width: 1405px) { }/*** Responsive Styles Standard Desktop Only ***/@media all and (min-width: 1100px) and (max-width: 1405px) {}/*** Responsive Styles Tablet And Below ***/@media all and (max-width: 980px) {}/*** Responsive Styles Tablet Only ***/@media all and (min-width: 768px) and (max-width: 980px) {}/*** Responsive Styles Smartphone Only ***/@media all and (max-width: 767px) {}/*** Responsive Styles Smartphone Portrait ***/@media all and (max-width: 479px) {} |
Ajuste fino de sus diseños con consultas de medios
Puede usar las consultas de medios integradas de Divi para agregar CSS personalizado dirigido a cada dispositivo. Sugiero usar el personalizador de temas para esto. Le permite agregar su CSS personalizado a su tema y ver los resultados para cada dispositivo en tiempo real, todo en un solo lugar.
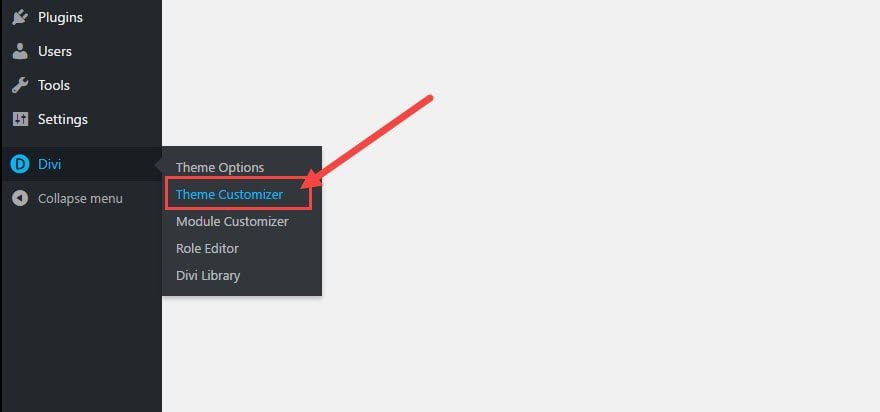
Desde tu panel de WordPress, ve a Divi → Personalizador de temas .

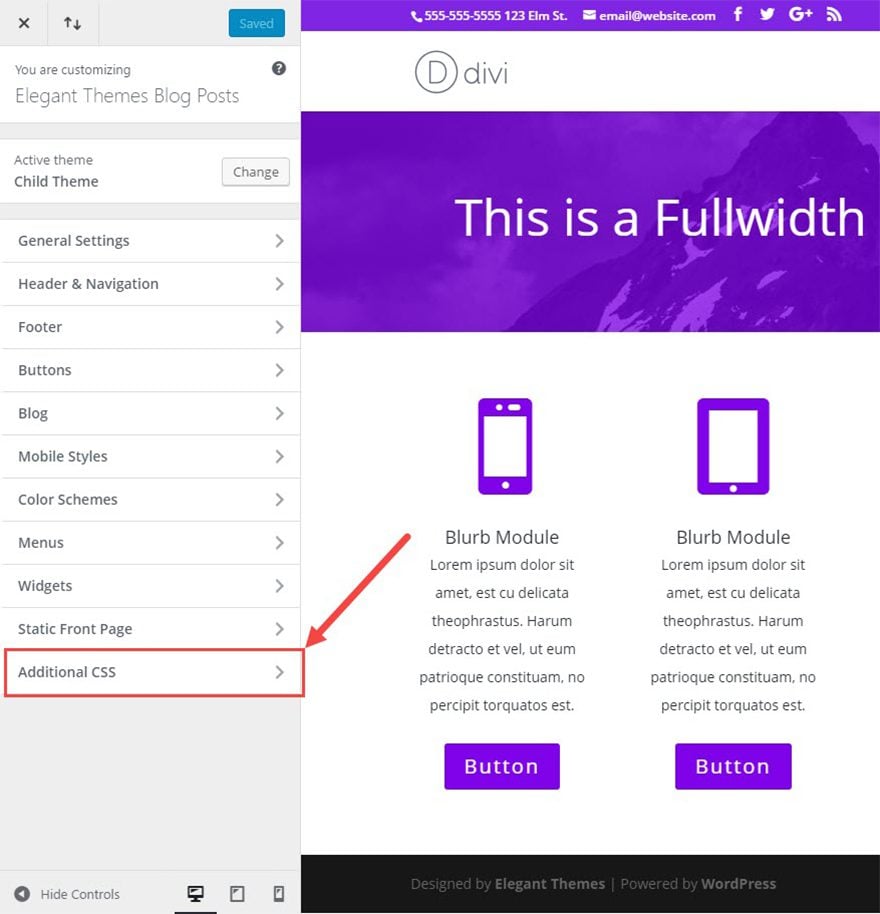
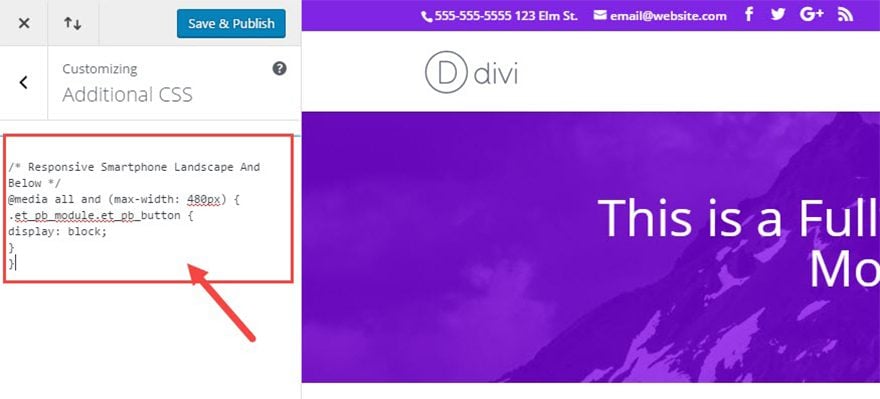
Luego seleccione CSS adicional en la parte inferior de la barra lateral.

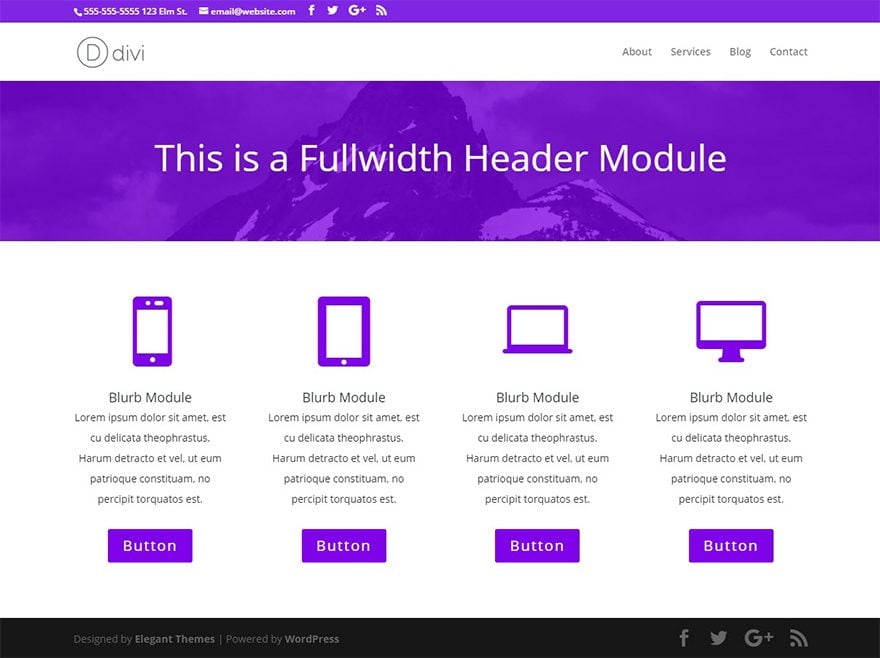
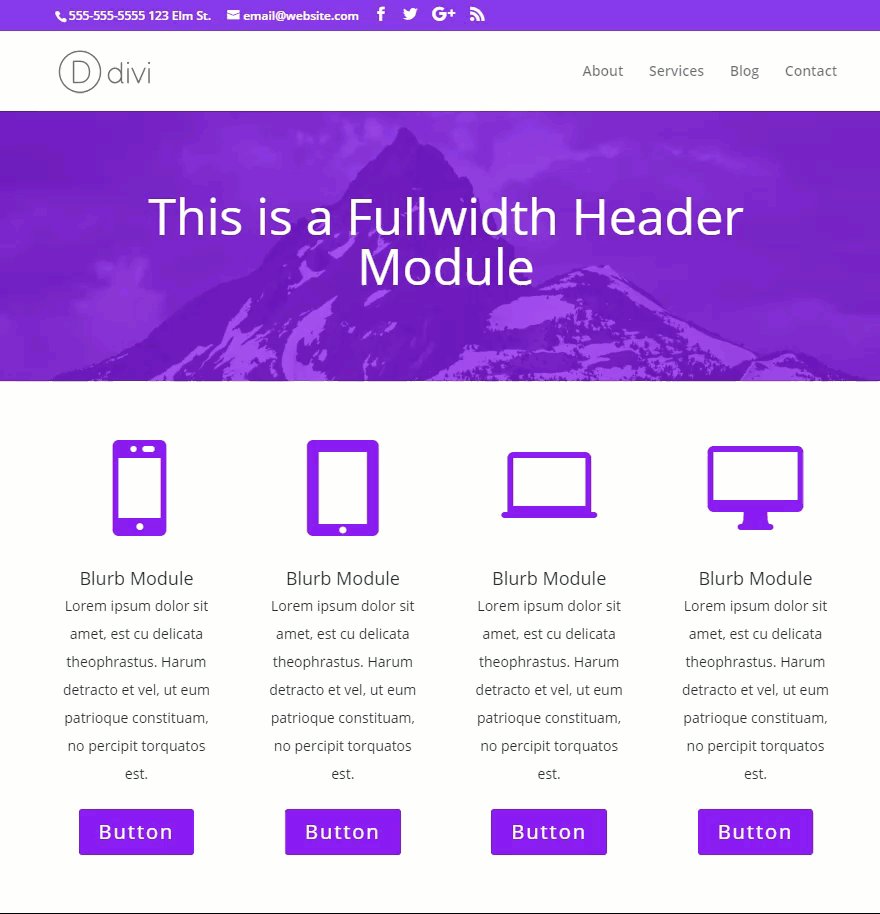
Para este ejemplo, tengo una página simulada creada con un encabezado y cuatro módulos publicitarios con un módulo de botones debajo de cada uno.

Digamos que desea aumentar el ancho de los botones solo en los teléfonos inteligentes. Para hacerlo, copie la siguiente consulta de medios dirigida a los teléfonos inteligentes:
|
01
02
03
|
@media all and (max-width: 480px) {} |
Luego agregue el CSS que desea para ese nuevo estilo de botón dentro de los corchetes de mi consulta de medios como este:
|
01
02
03
04
05
|
@media all and (max-width: 480px) {.et_pb_module.et_pb_button {display: block;}} |
Luego pegue la consulta de medios dentro del cuadro de texto CSS adicional.

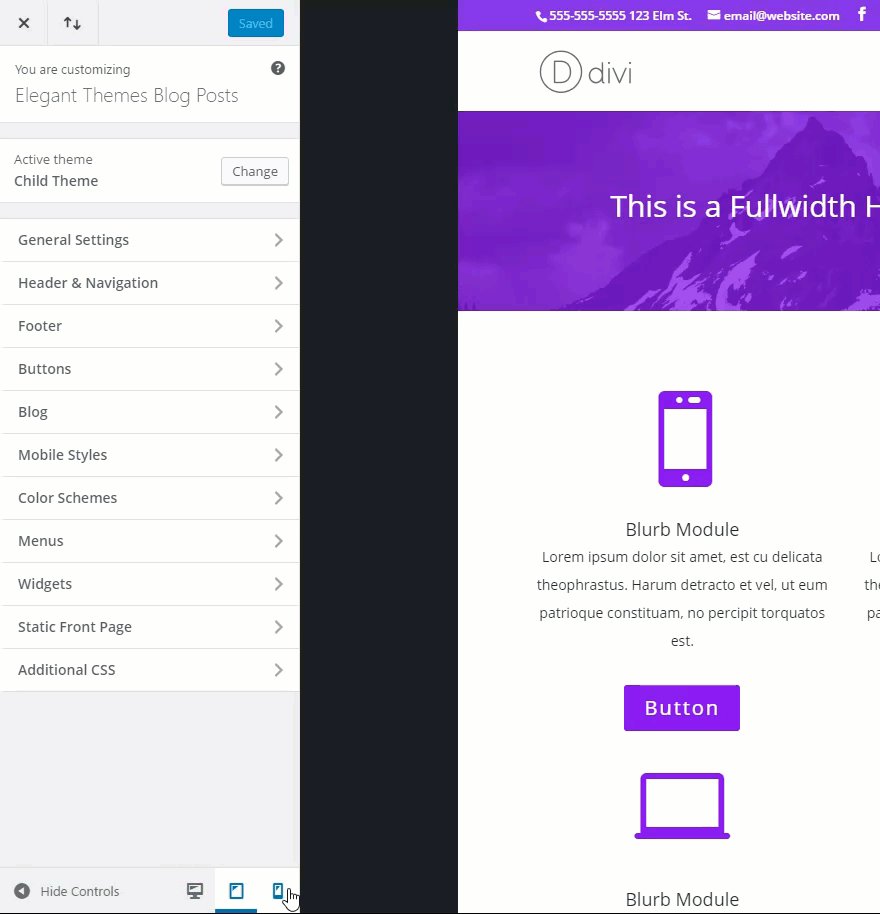
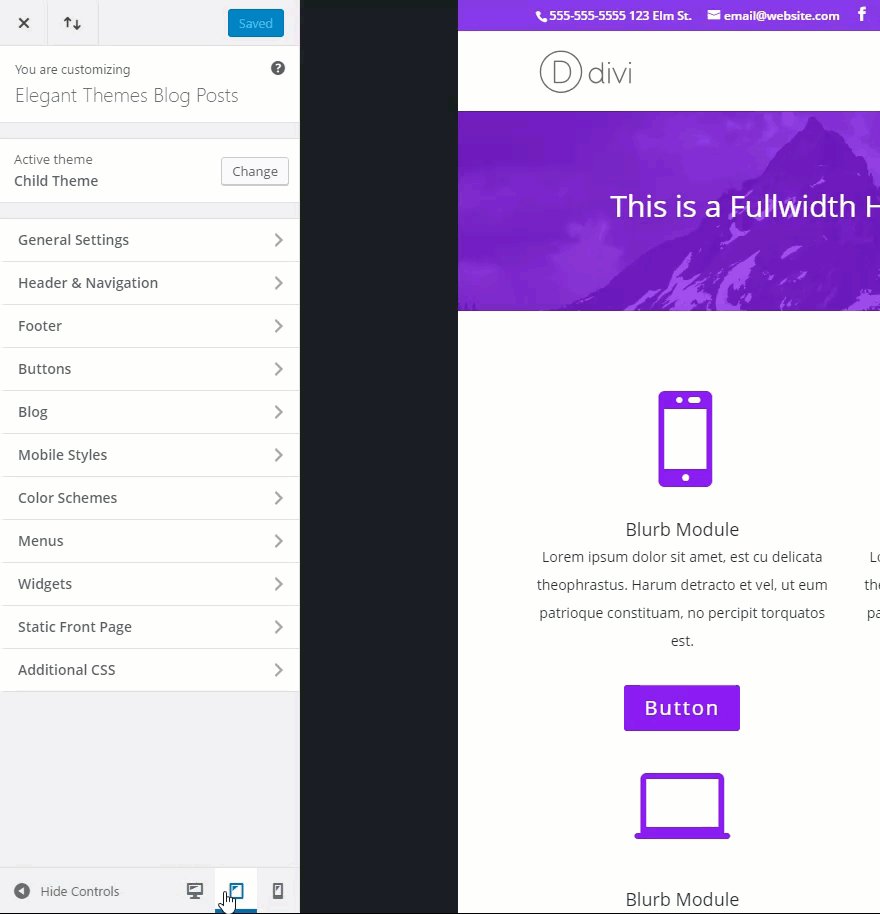
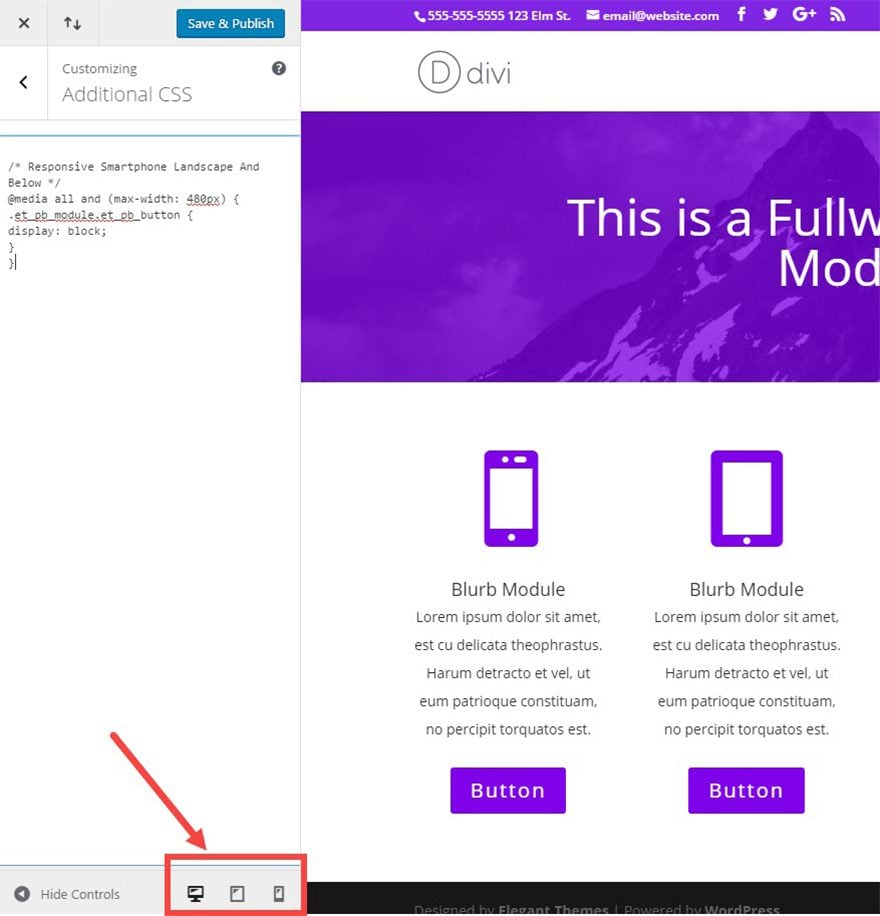
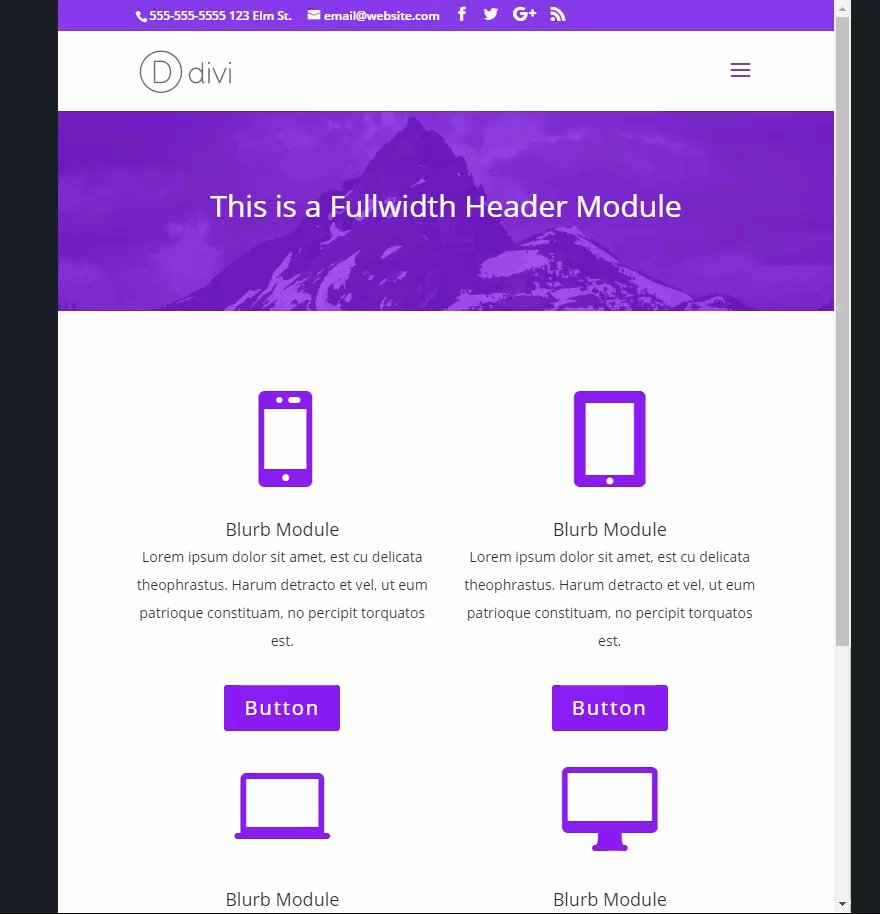
Ahora puede alternar entre las vistas de dispositivos haciendo clic en los íconos de dispositivos en la parte inferior de la barra lateral del personalizador de temas para ver los cambios.

Observe el cambio del ancho del botón en la vista del dispositivo del teléfono inteligente.

Orientación a anchos más específicos utilizando herramientas de desarrollador de navegador.
Para ciertos diseños, los puntos de interrupción integrados de Divi no son lo suficientemente específicos. A veces es necesario agregar sus propios puntos de interrupción personalizados y Consultas de medios. Por ejemplo, puede encontrar que su encabezado necesita un ajuste justo en el ancho de 1000px en lugar de esperar a que se rompa en el ancho de 980px de Divi. Para realizar este tipo de ajustes, puede usar las herramientas de desarrollo de su navegador para identificar esos puntos de interrupción.
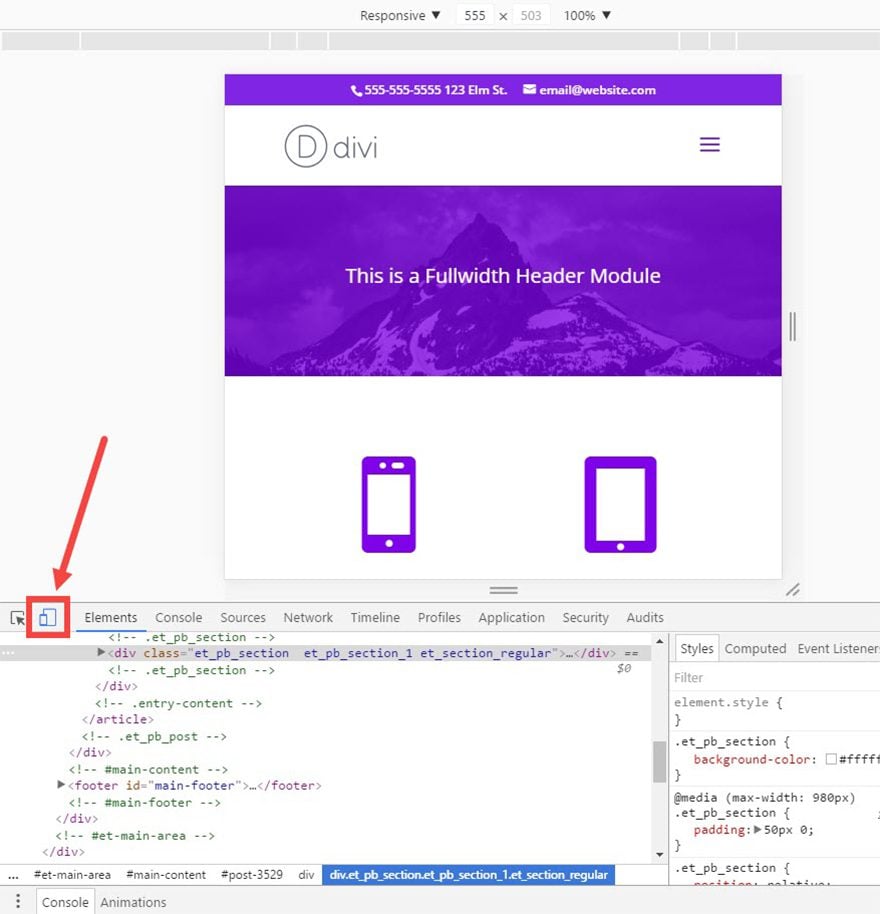
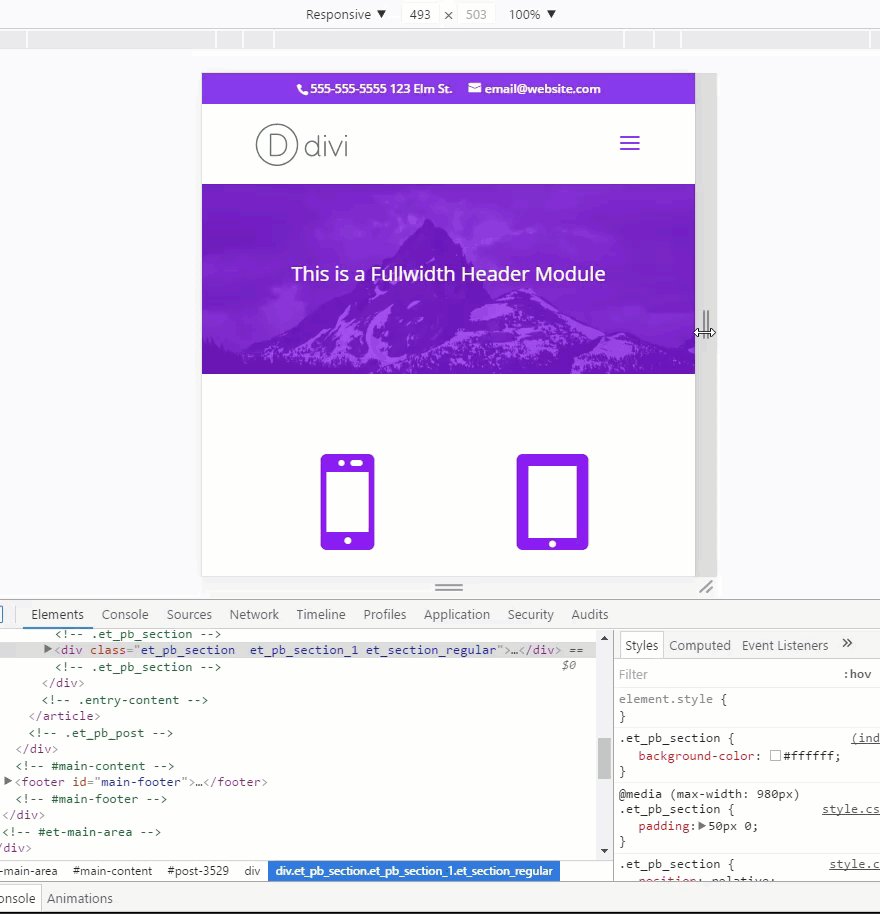
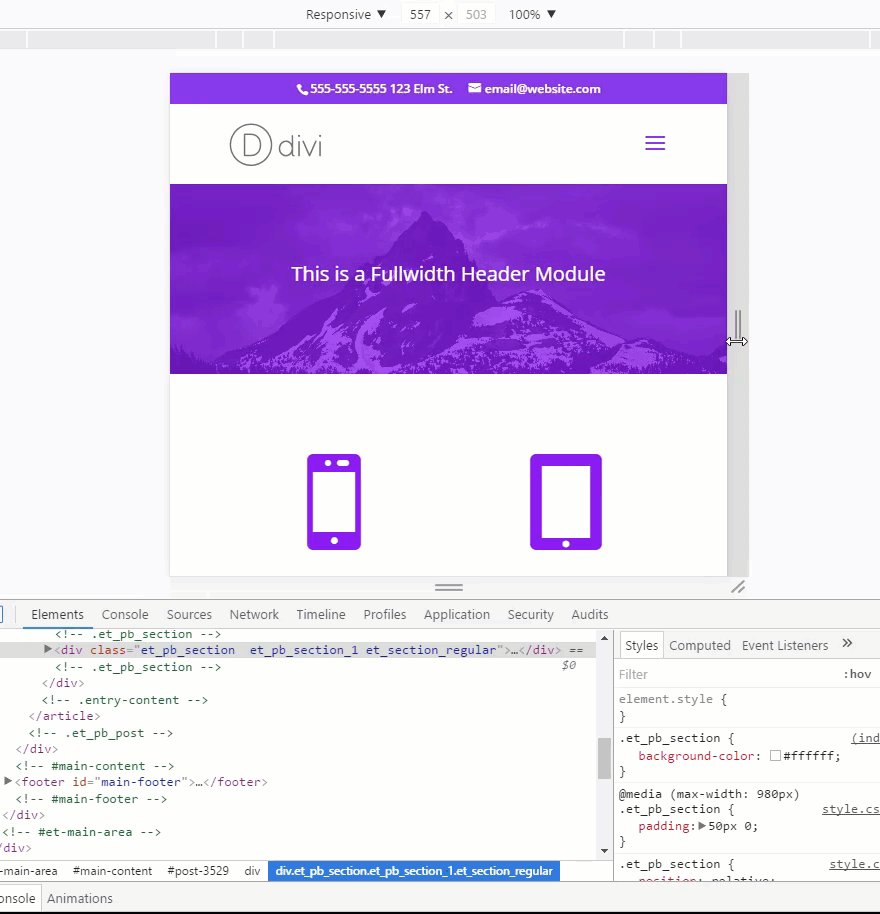
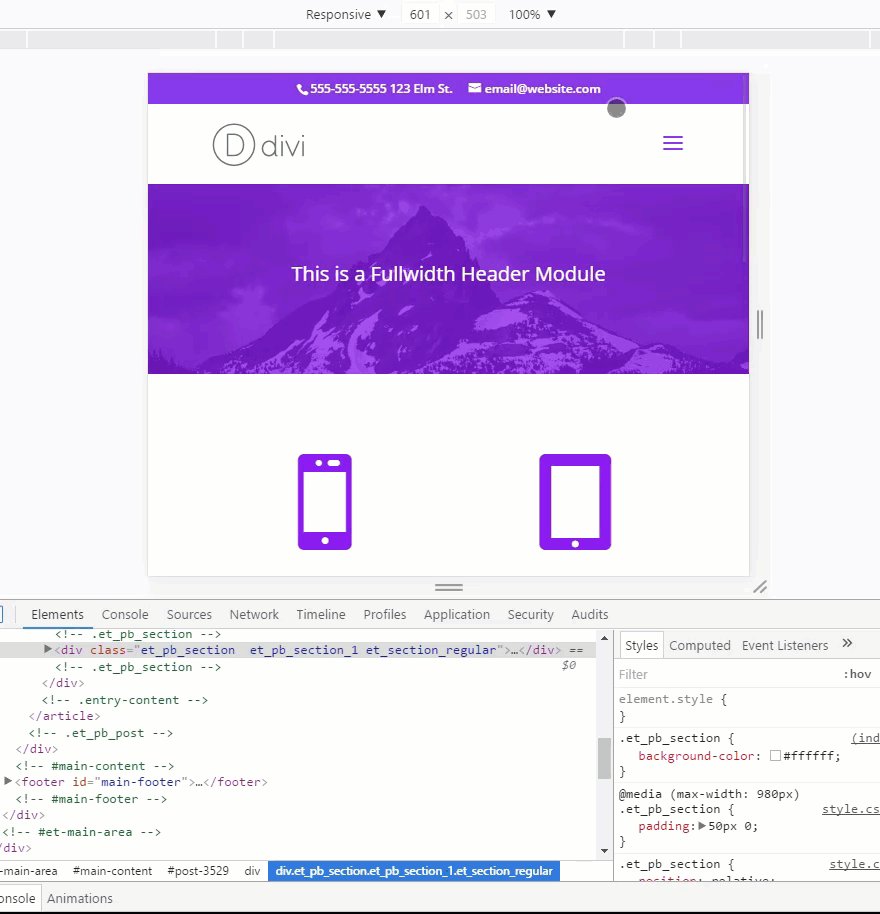
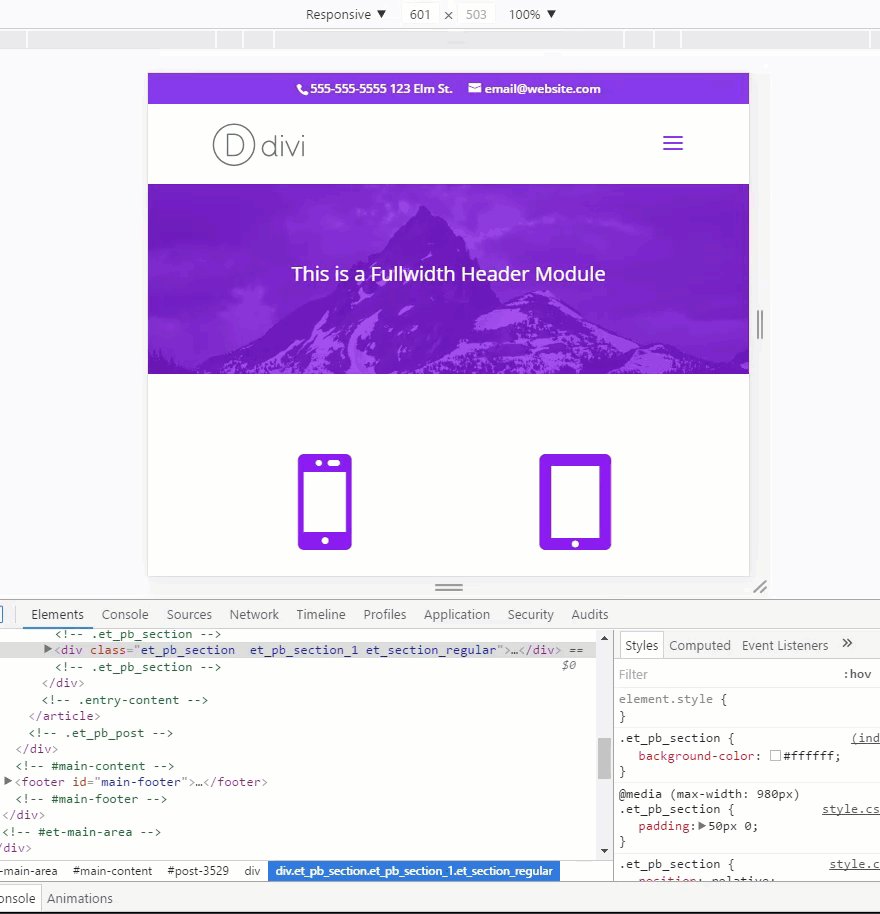
Si está utilizando Chrome, tienen una herramienta que le permitirá probar ventanas gráficas receptivas y específicas del dispositivo . Para acceder a la herramienta, haga clic derecho en la pantalla y seleccione inspeccionar elemento del menú desplegable que aparece. Haga clic en el icono pequeño de la barra de herramientas del dispositivo.

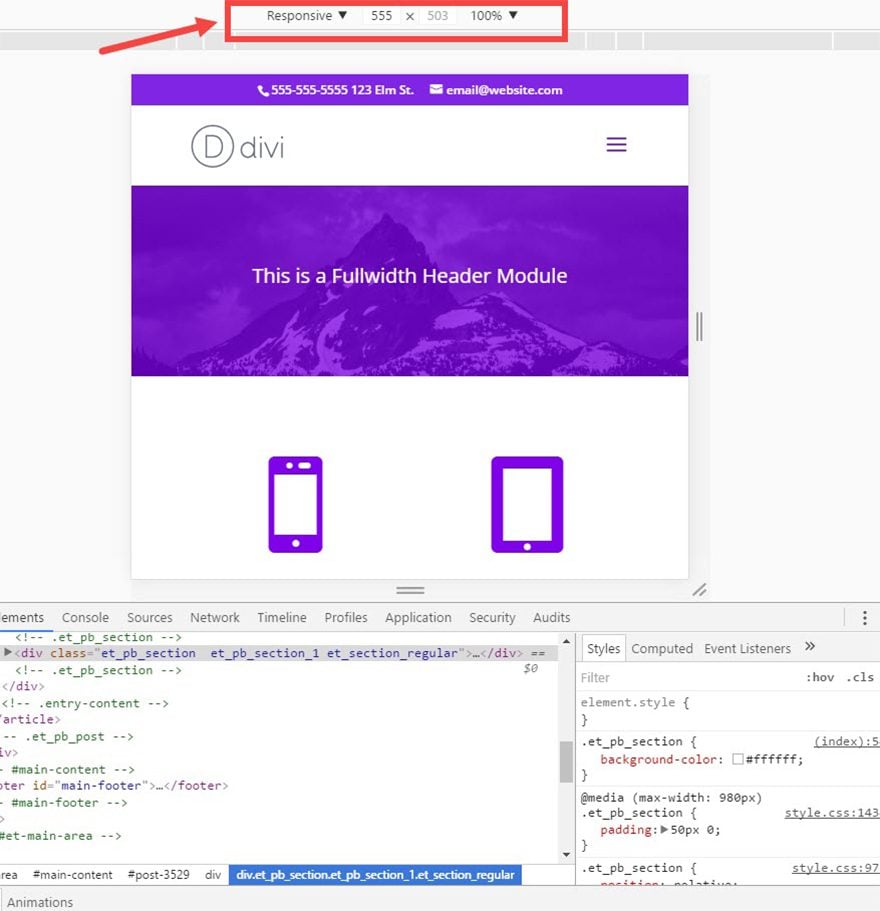
Luego use el menú en la parte superior para cambiar la vista del dispositivo o establecer un ancho personalizado.

Incluso puede arrastrar el tamaño de la pantalla para identificar cualquier problema que necesite abordar junto con el ancho exacto al que debe apuntar.

Una vez que haya identificado el punto de interrupción, cree una consulta de medios para su cambio de CSS personalizado. Por ejemplo, si necesita cambiar su tamaño de fuente h1 a 30 px entre 780 px y 1000 px, crearía la siguiente consulta de medios y la agregaría a su CSS personalizado:
|
01
02
03
04
05
|
@media all and (min-width: 780px) and (max-width: 1000px) {h1 {font-size: 30px;}} |
¡Eso es todo!
Pensamientos finales
La mayor parte de lo que necesita para un sitio web receptivo ya está integrado en Divi. Sin embargo, según el diseño de su sitio, es posible que deba agregar más CSS personalizado a los puntos de interrupción de Divi utilizando las consultas de medios integradas de Divi. Y si eso no es suficiente, siempre puede encontrar los puntos de interrupción que necesita utilizando también las herramientas de desarrollo del navegador.
Hay muchas herramientas por ahí. Firefox tiene un modo de diseño receptivo que puedes usar. Si usa Safari, también tienen un nuevo modo de diseño receptivo .
¡Espero saber de ti en los comentarios!