
Los elementos flotantes dentro de una sección pueden proporcionar una forma efectiva y única de revelar contenido a medida que el usuario se desplaza hacia abajo en la página. Con Divi , puede hacer flotar elementos simplemente dándoles una posición fija utilizando las opciones de posición integradas disponibles. Y cuando combine los elementos fijos con elementos estáticos, animación y paralaje, ¡su contenido cobrará vida!
En este tutorial, le mostraremos cómo hacer flotar elementos (imágenes y un módulo de publicidad) dentro de una sección en Divi para crear un hermoso efecto de desplazamiento dinámico.
¡Empecemos!
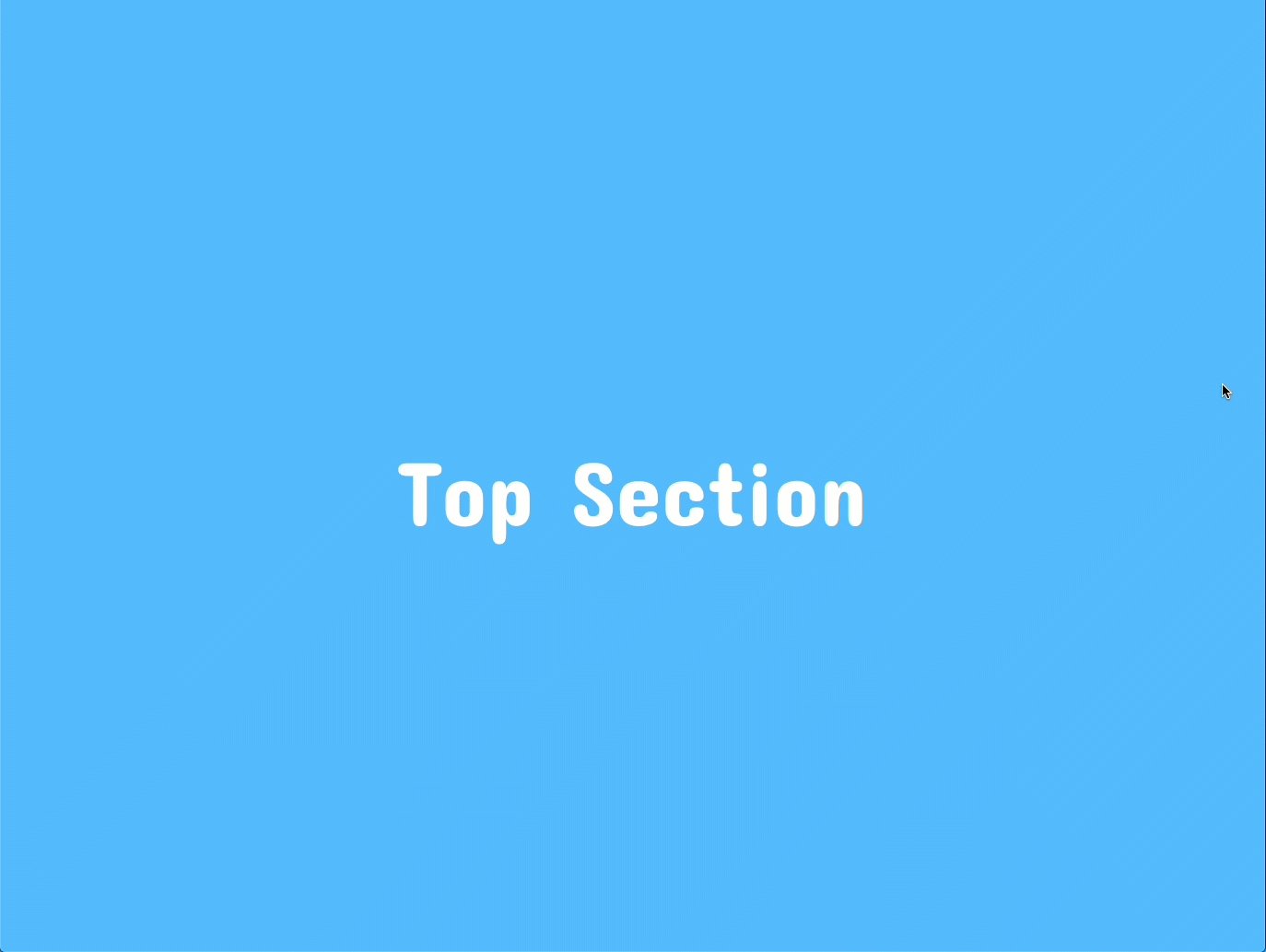
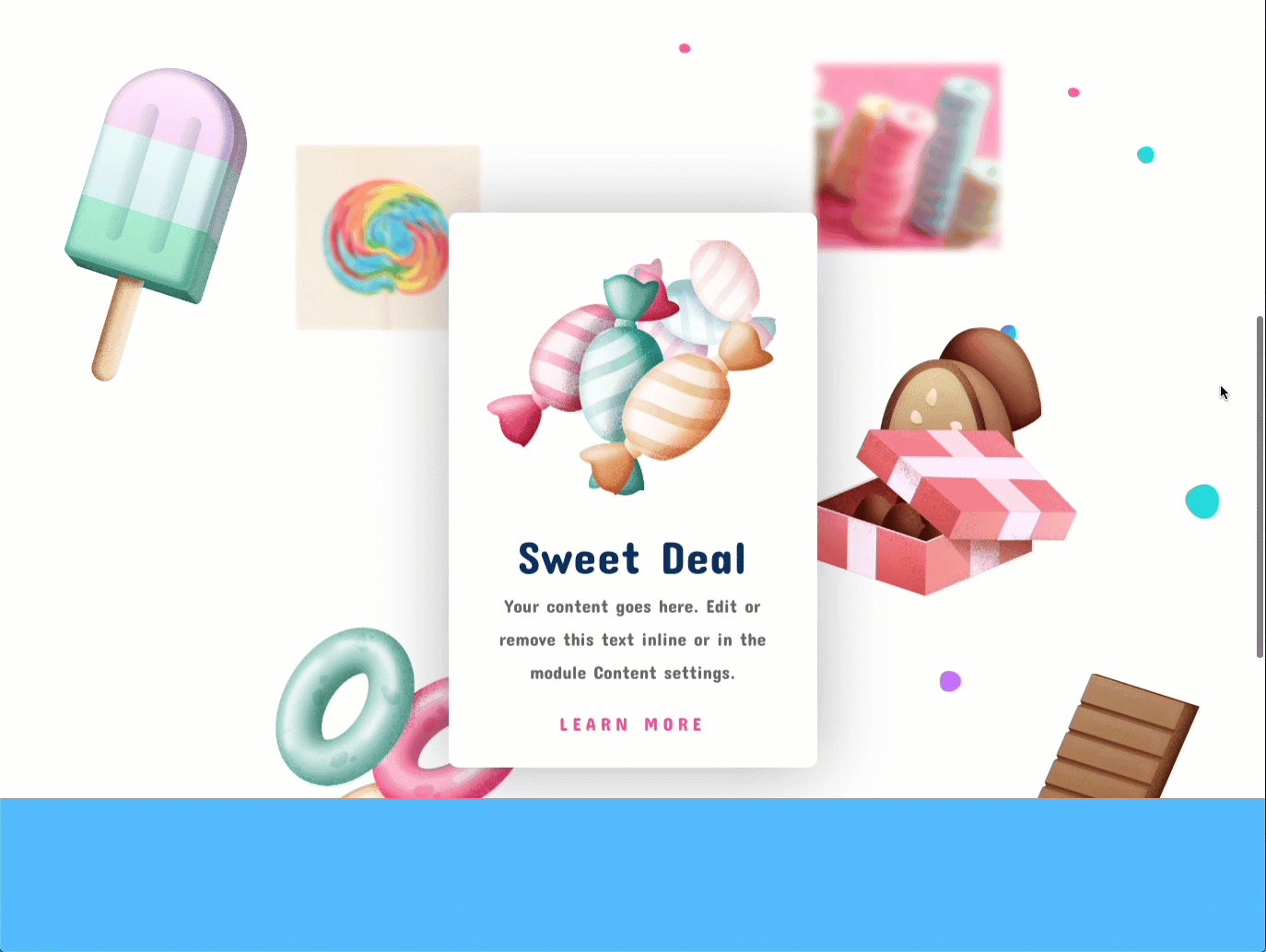
Aquí hay un vistazo rápido al diseño de elementos flotantes que construiremos.

Suscríbete a nuestro canal de Youtube
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo JSON a Divi Builder.
NOTA: Deberá implementar el modo de vista de estructura alámbrica y restaurar el índice Z predeterminado de la sección central si desea utilizar Divi Builder en modo visual para editar los elementos.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero». Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
- Para usar las mismas imágenes que se usan en este tutorial, puede hacer clic aquí para descargar las imágenes del paquete de diseño de Candy Shop .
Crear una sección con tres columnas
Comencemos creando una fila de tres columnas.

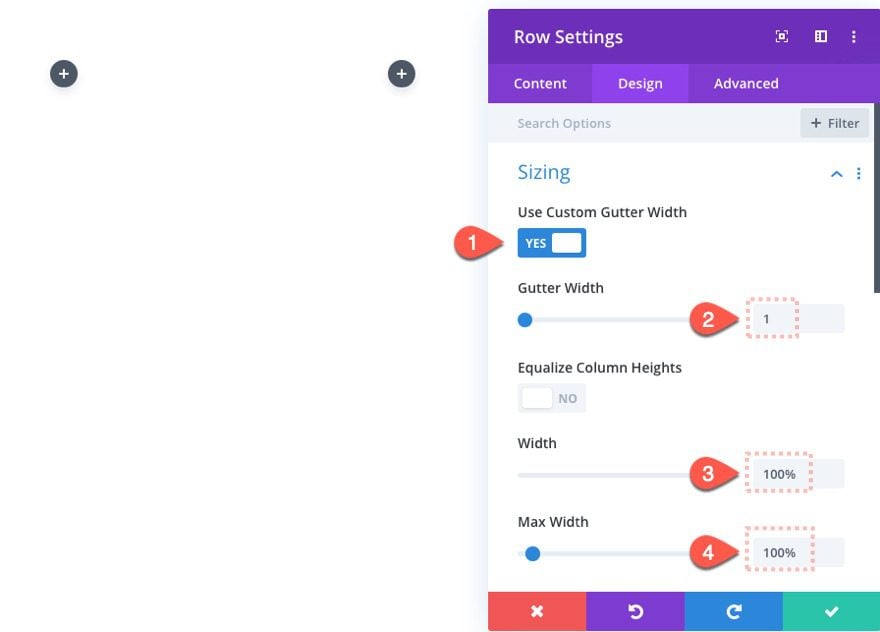
Luego actualice la configuración de la fila de la siguiente manera:
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

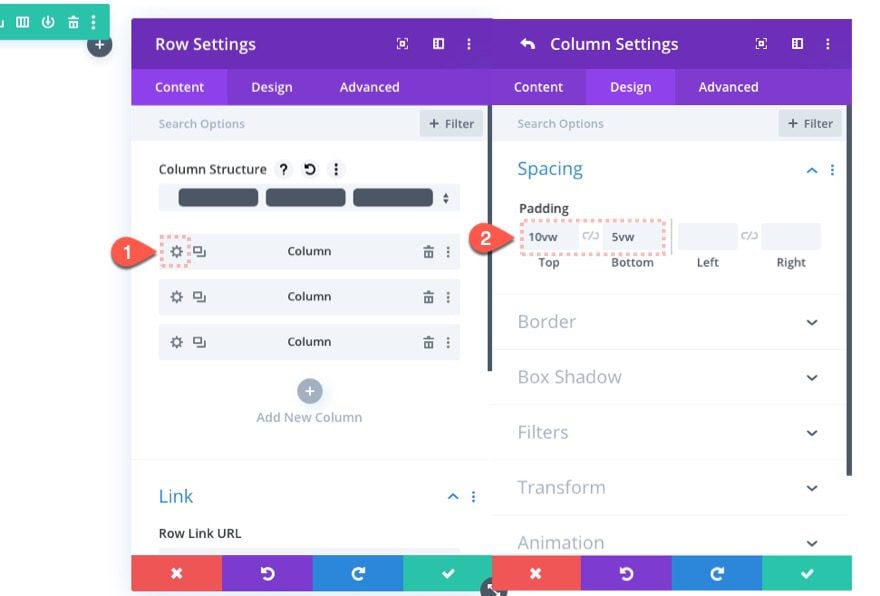
Abra la configuración para la columna 1 y agregue el siguiente relleno:
- Acolchado: 10vw superior, 5vw inferior
Esto ayudará a escalonar un poco el diseño de las imágenes y agregará algo de altura a nuestra columna.

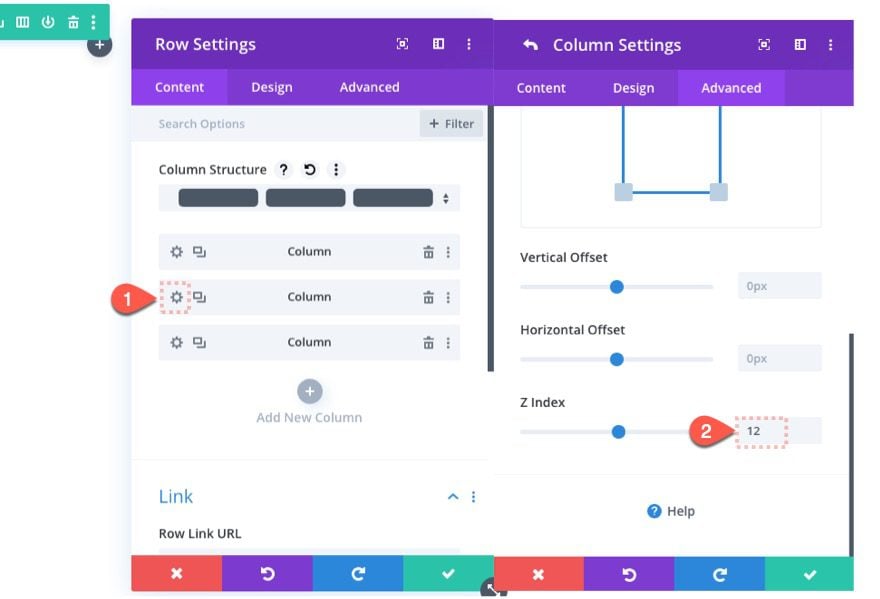
Abra la configuración para la columna 2 y agregue el siguiente índice Z:
- Índice Z: 12

Esto asegurará que el módulo de propaganda que agregaremos a la columna del medio se mantendrá por encima de todo el resto del contenido de la sección.
Agregar las imágenes con posiciones estáticas y fijas
El siguiente paso será agregar las imágenes flotantes a nuestras columnas izquierda y derecha. Cuatro de las imágenes mantendrán su posición estática (predeterminada), pero a dos de ellas les daremos una posición fija. Esto ayudará a dar la ilusión de que algunos están flotando.
Imagen #1 (estática)
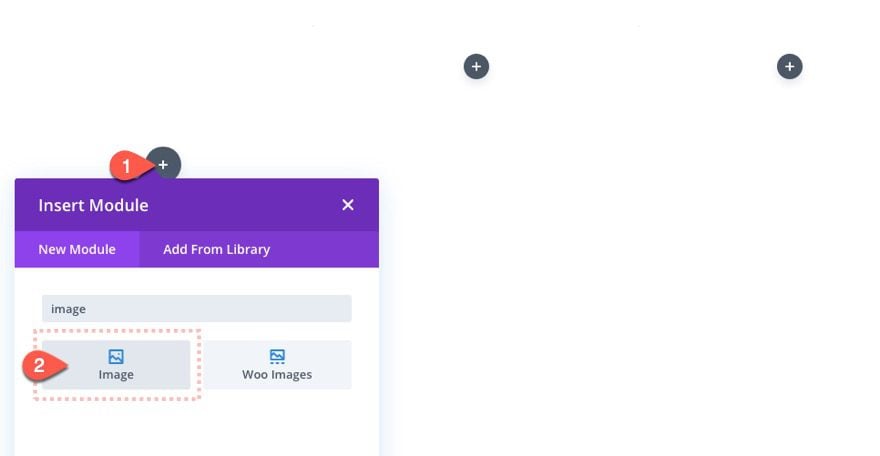
Agregue un nuevo módulo de imagen a la columna 1.

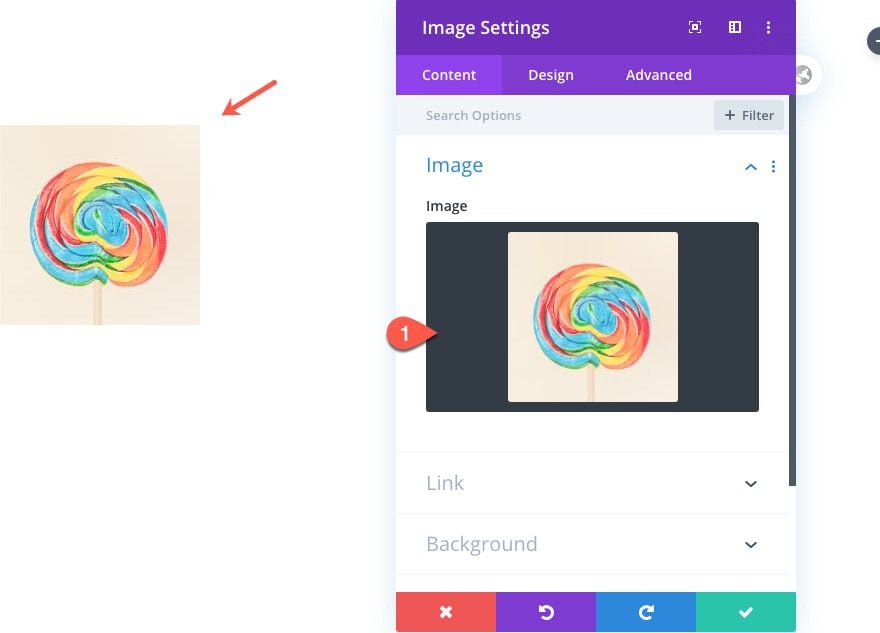
Sube una imagen al módulo.

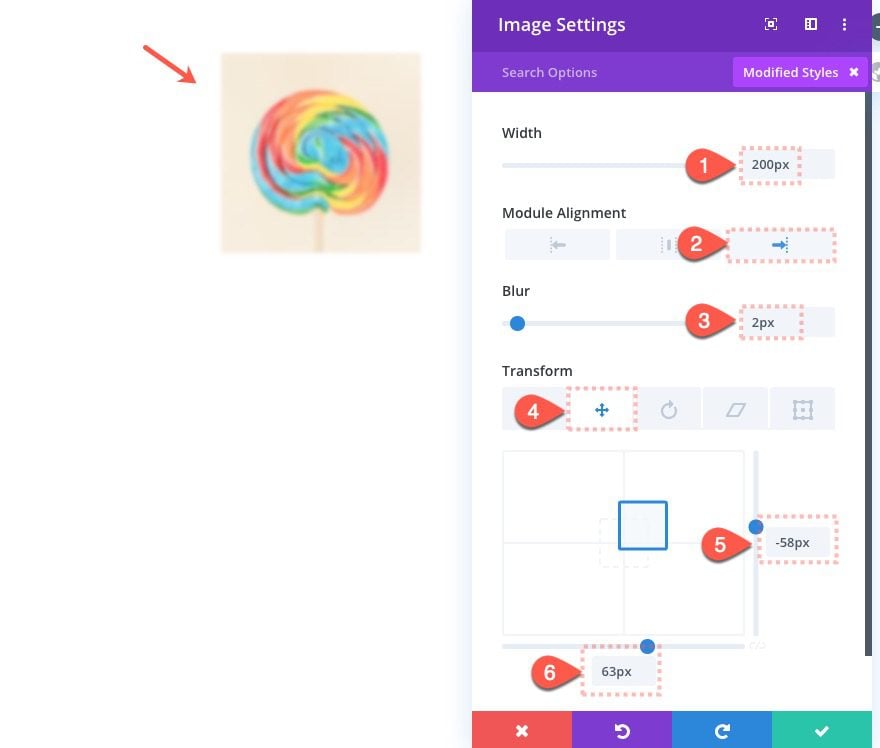
Actualice la siguiente configuración de diseño para la imagen:
- Ancho: 200px
- Alineación del módulo: derecha
- Desenfoque: 2px
- Transformar traducir (Y): -58px
- Transformar traducir (X): 63px

Imagen #2 (Fija)
Agregue un segundo módulo de imagen debajo del primero en la columna 1.

Sube una nueva imagen al módulo.

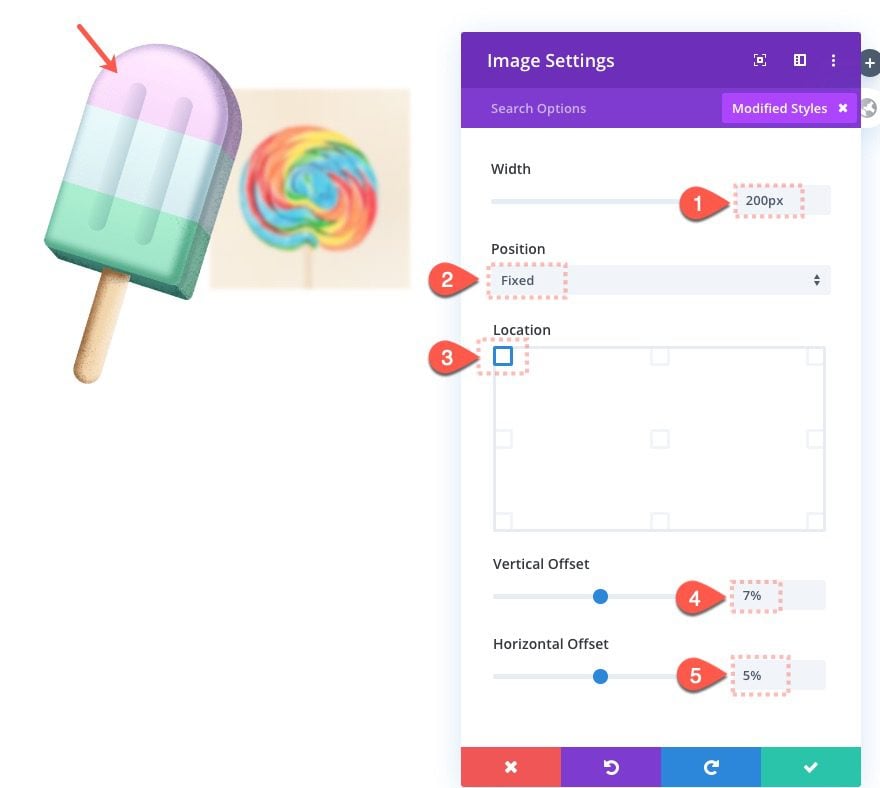
Actualice la configuración de diseño para la imagen n. ° 2 de la siguiente manera:
- Ancho: 200px
- Posición: Fija
- Ubicación: Arriba a la izquierda
- Desplazamiento vertical: 7%
- Desplazamiento Horizontal: 5%

Imagen #3 (Estático)
Agregue una tercera imagen debajo de la segunda en la columna 1.

Sube una nueva imagen al módulo.

Actualice la configuración de diseño de la imagen de la siguiente manera:
- Ancho: 300px
- Alineación del módulo: Derecha
- Transformar traducir (Y): 179px
- Transformar Traducir (X): 128px

Imagen #4 (Estático)
Agregue un cuarto módulo de imagen a la columna 3.

Sube una nueva imagen al módulo.

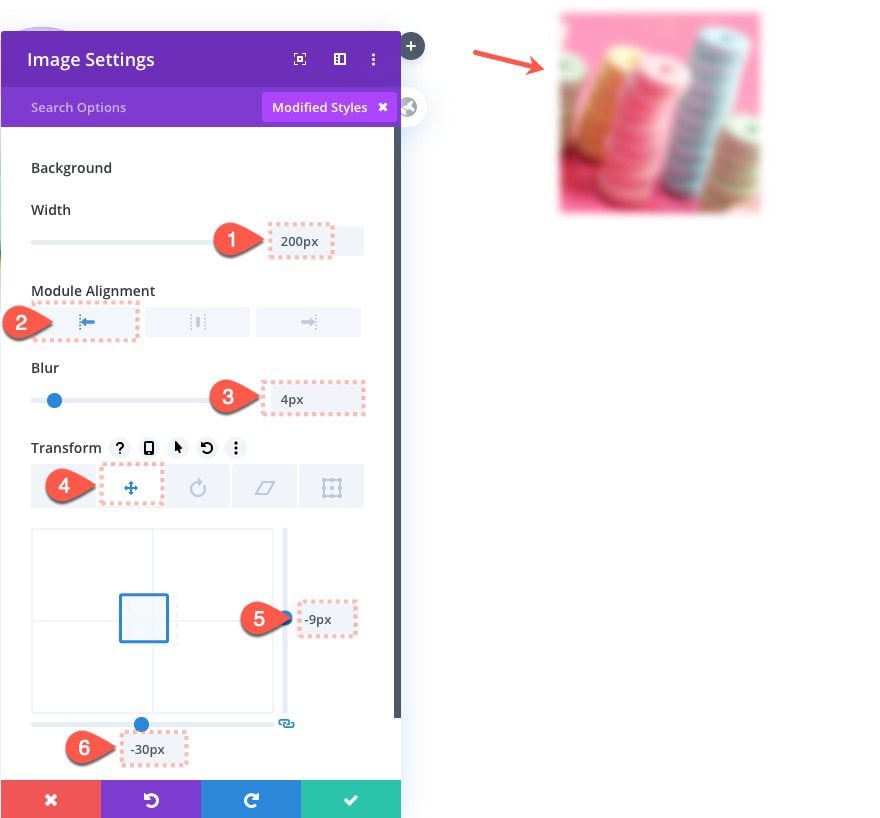
Actualice la configuración de diseño para la imagen #4 de la siguiente manera:
- Ancho: 200px
- Alineación del módulo: Izquierda
- Desenfoque: 4px
- Transformar traducir (Y): -9px
- Transformar Traducir (X): -30px

El efecto de desenfoque ayuda a dar la ilusión de que la imagen está más lejos.
Imagen #5 (Fija)
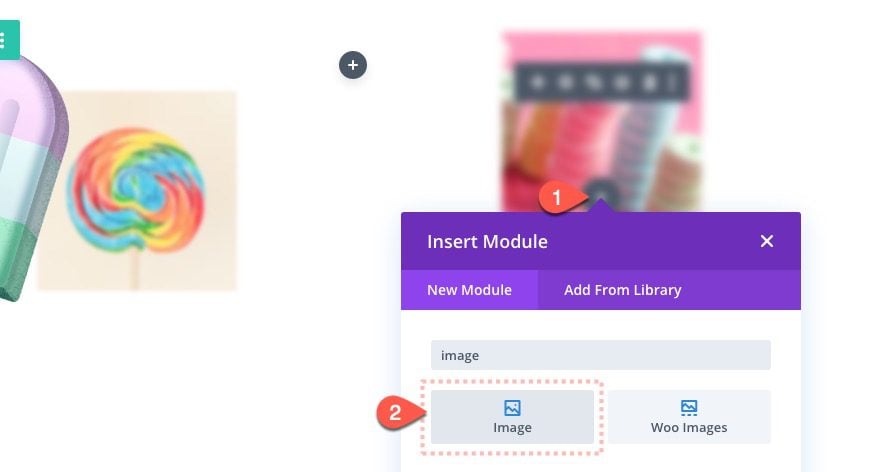
Luego, agregue un nuevo módulo de imagen debajo de la imagen #4 en la columna 3.

Cargue una nueva imagen en el módulo de la siguiente manera:

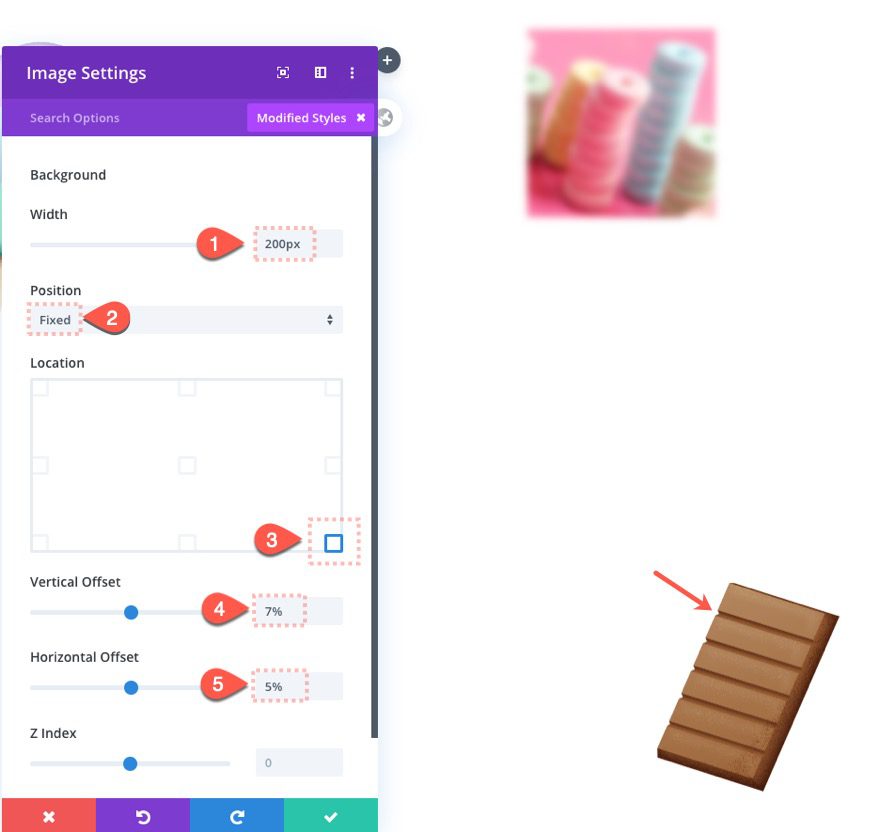
Actualice la configuración de diseño para la imagen #5 de la siguiente manera:
- Ancho: 200px
- Posición: Fija
- Ubicación: abajo a la derecha
- Desplazamiento vertical: 7%
- Desplazamiento Horizontal: 5%

Imagen #6 (Estático)
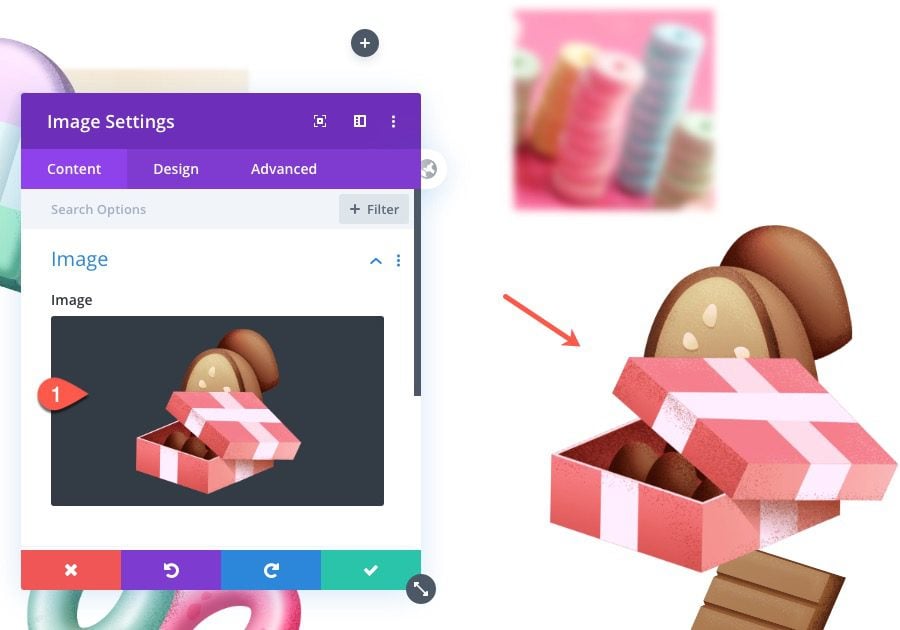
Agregue la sexta y última imagen debajo de la imagen #5 en la columna 3.

Sube una nueva imagen al módulo.

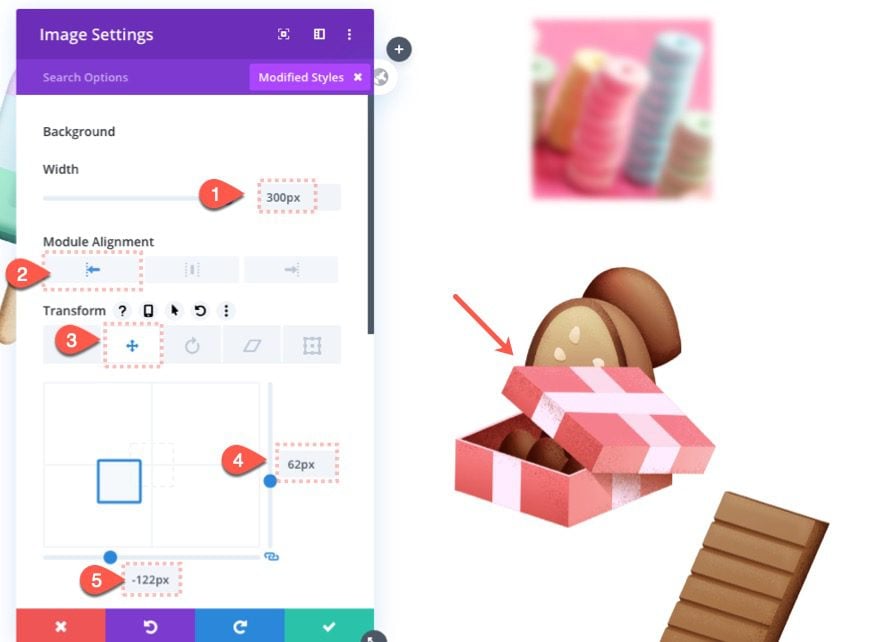
Actualice la configuración de diseño para la imagen #6 de la siguiente manera:
- Ancho: 300px
- Alineación del módulo: Izquierda
- Transformar traducir (Y): 62px
- Transformar Traducir (X): -122px

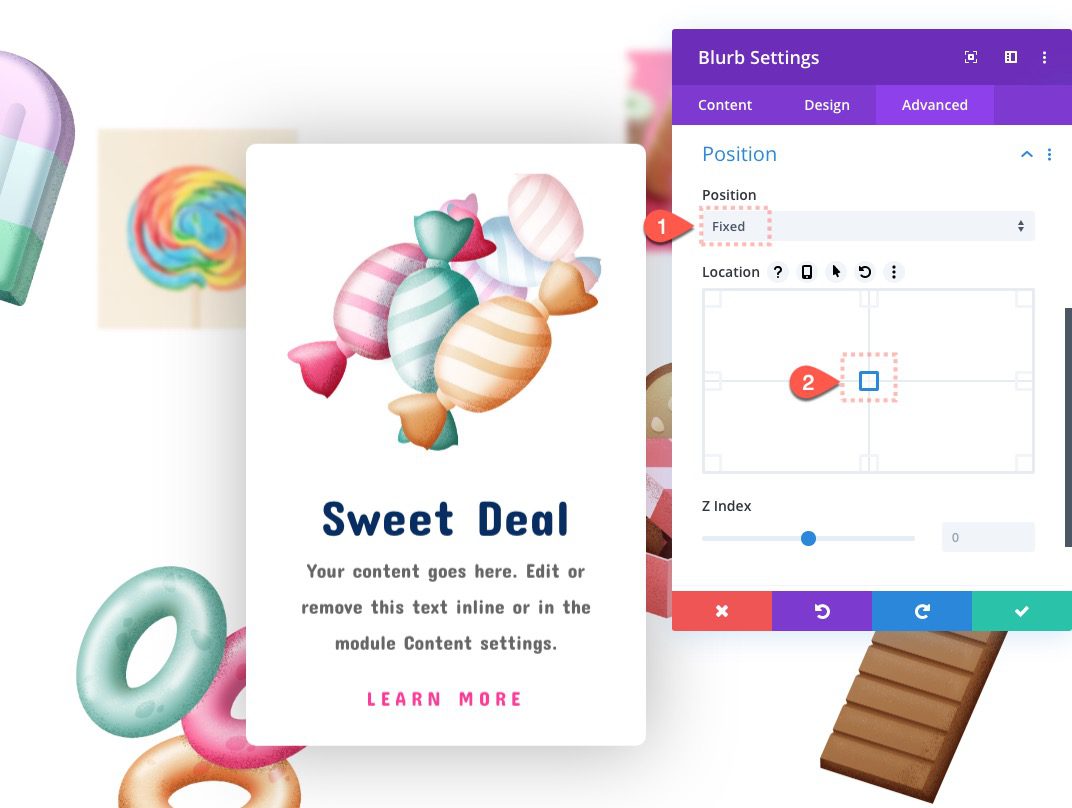
Agregar la publicidad con una posición fija
Estamos listos para agregar la pieza final de contenido a nuestra sección. Esta será la propaganda destacada principal que también estará en una posición fija.
Agregue un módulo de propaganda a la columna del medio (columna 2).

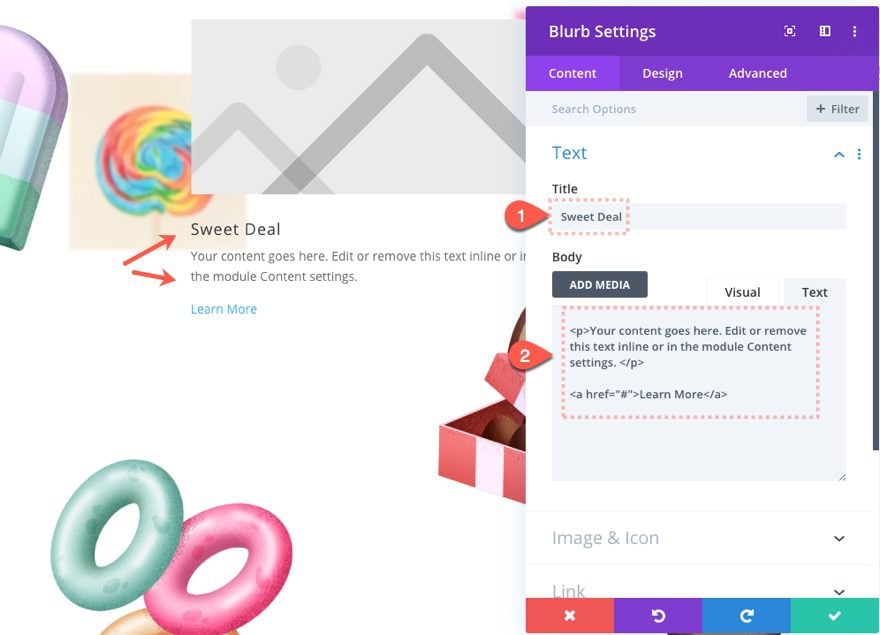
Luego actualice el contenido de la propaganda de la siguiente manera:
- Título: Trato dulce
Luego agregue el siguiente HTML al cuerpo debajo de la pestaña de texto:
|
01
02
03
|
<p>Your content goes here. Edit or remove this text inline or in the module Content settings.</p><a href="#">Learn More</a> |

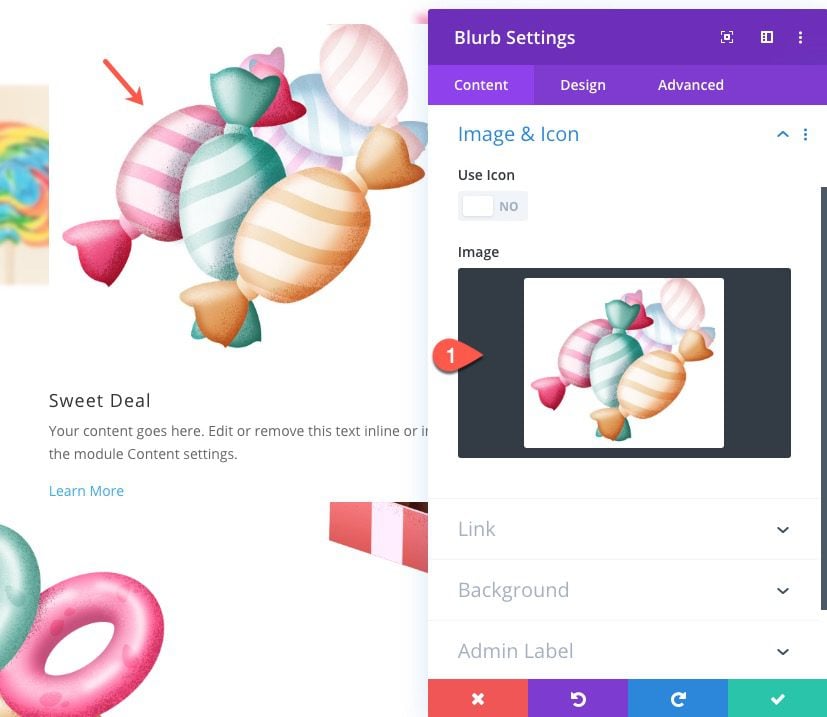
Agregue una imagen a la propaganda.

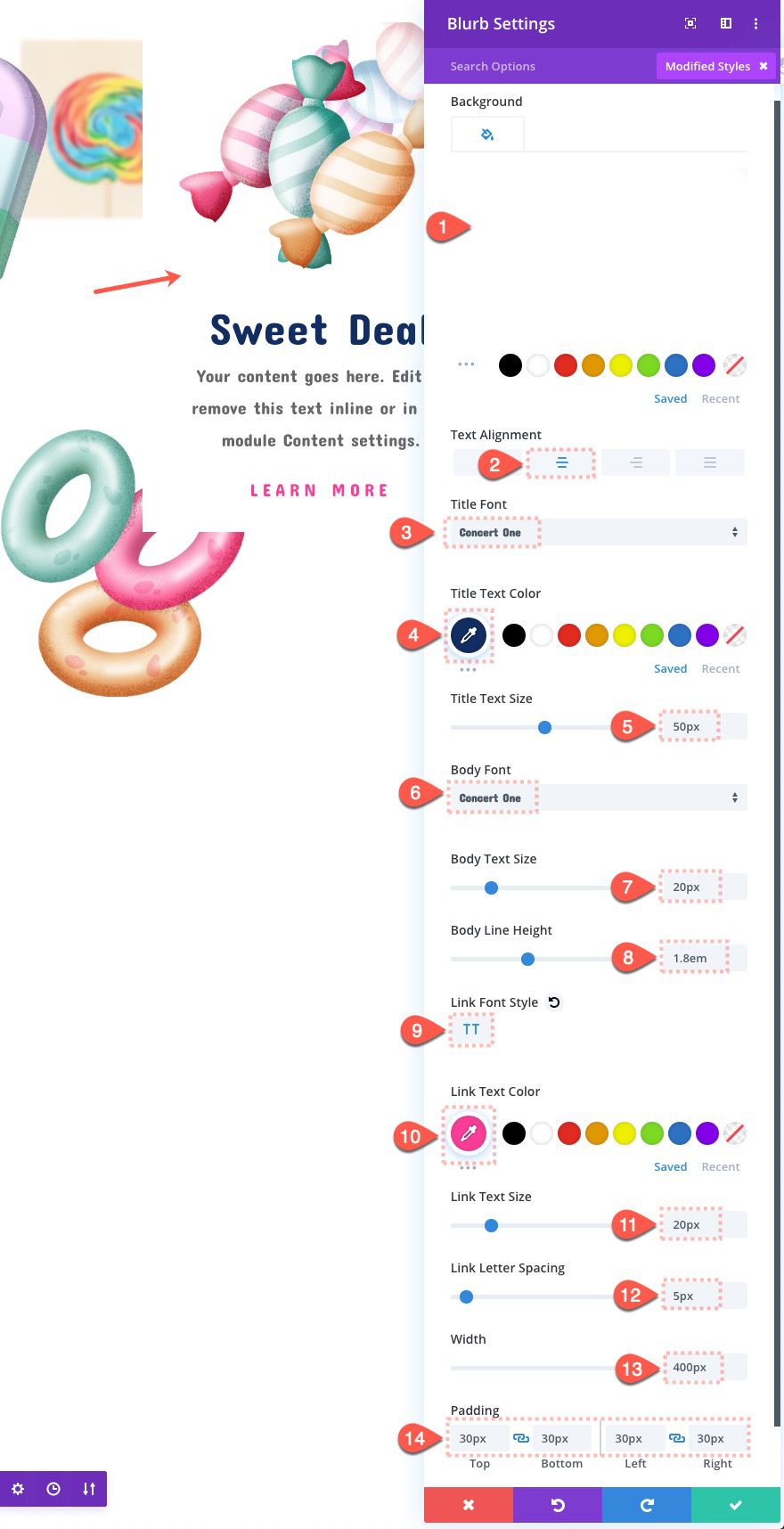
Diseñe la propaganda actualizando las siguientes configuraciones:
- Color de fondo: #ffffff
- Alineación de texto: Centro
- Fuente del título: Concert One
- Color del texto del título: #0a2d61
- Tamaño del texto del título: 50px
- Fuente del cuerpo: Concert One
- Tamaño del texto del cuerpo: 20 px
- Altura de la línea del cuerpo: 1,8 em
- Estilo de fuente de enlace: TT
- Color del texto del enlace: #ff3d97
- Tamaño del texto del enlace: 20px
- Espaciado entre letras de enlace: 5px
- Ancho: 400px
- Relleno: 30 px arriba, 30 px abajo, 30 px izquierda, 30 px derecha

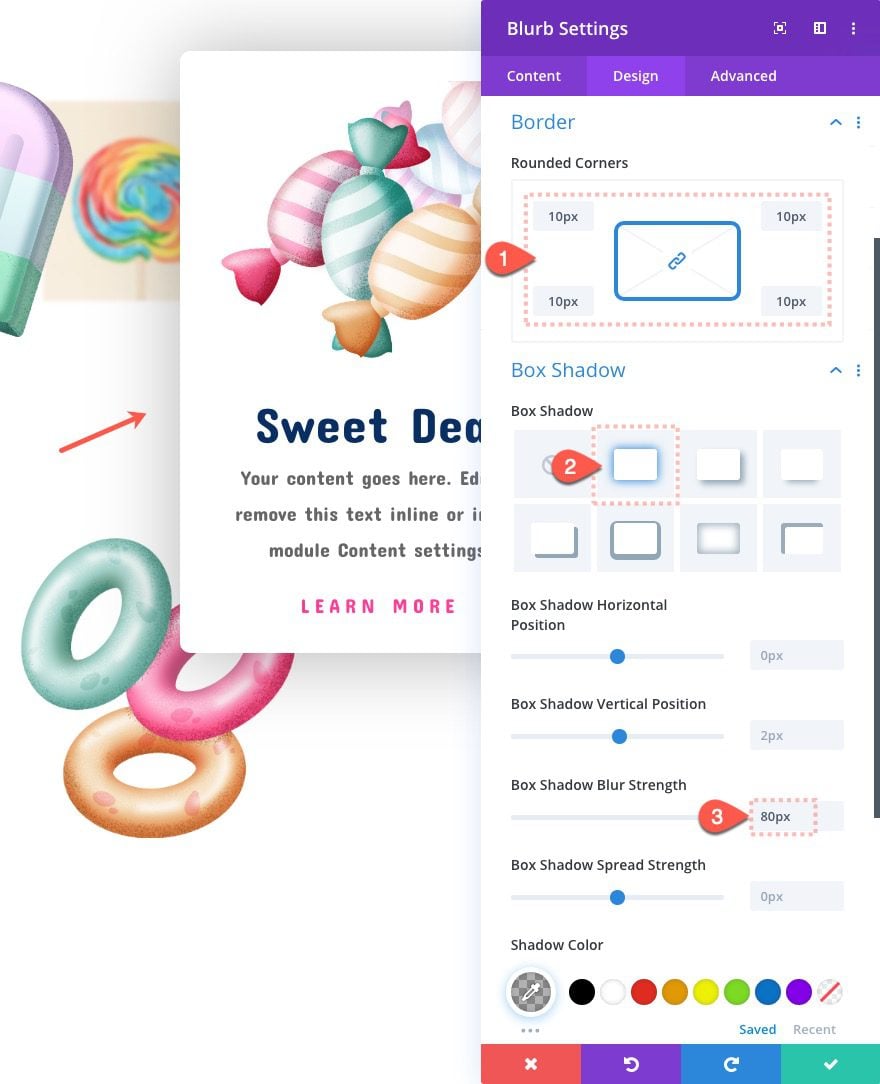
- Esquinas redondeadas: 10px
- Sombra de caja: ver captura de pantalla
- Fuerza de desenfoque de sombra de cuadro: 80px

Luego, finalmente, asigne a la publicidad una posición fija con una ubicación central.
- Posición: Fija
- Ubicación: Medio/Centro

Crear una sección superior e inferior simulada
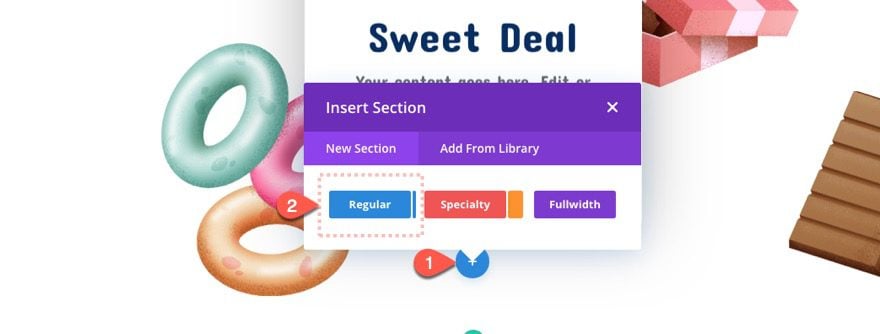
Agregue una nueva sección regular debajo de la sección actual.

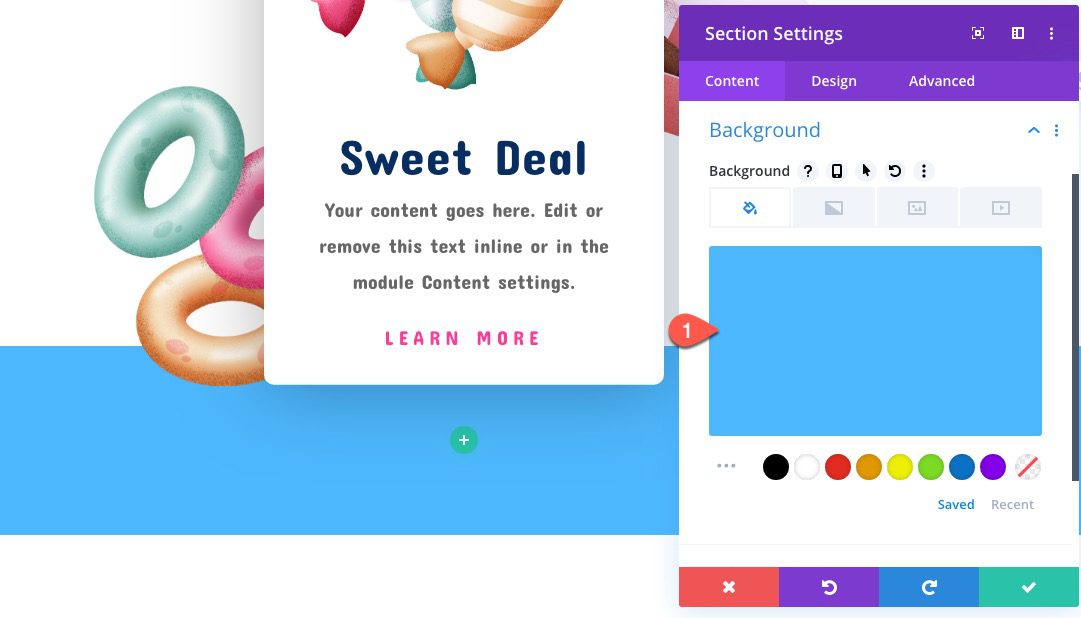
Dale a la sección un color de fondo.
- Color de fondo: #4DB9FF

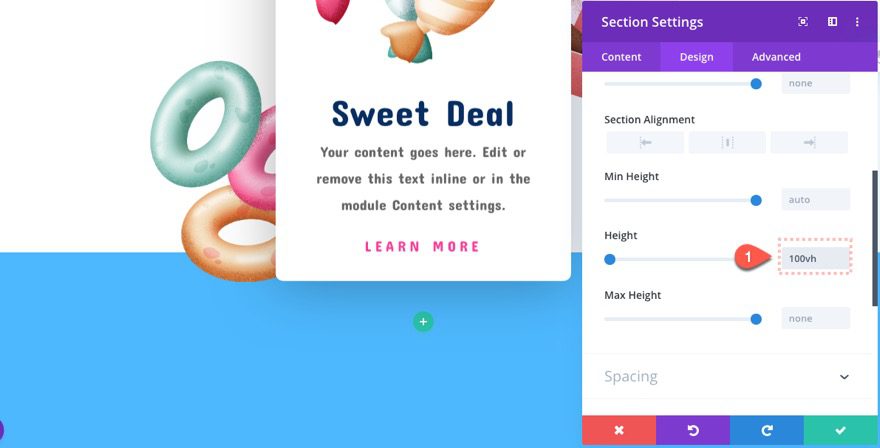
Luego dale algo de altura para que podamos tener suficiente espacio para desplazarnos por nuestra sección con los elementos flotantes.
- Altura: 100vh

Duplique la sección simulada y mueva el duplicado a la parte superior de la página para que nuestra sección principal con los elementos flotantes se convierta en la sección central.

Toques finales a la Sección Media
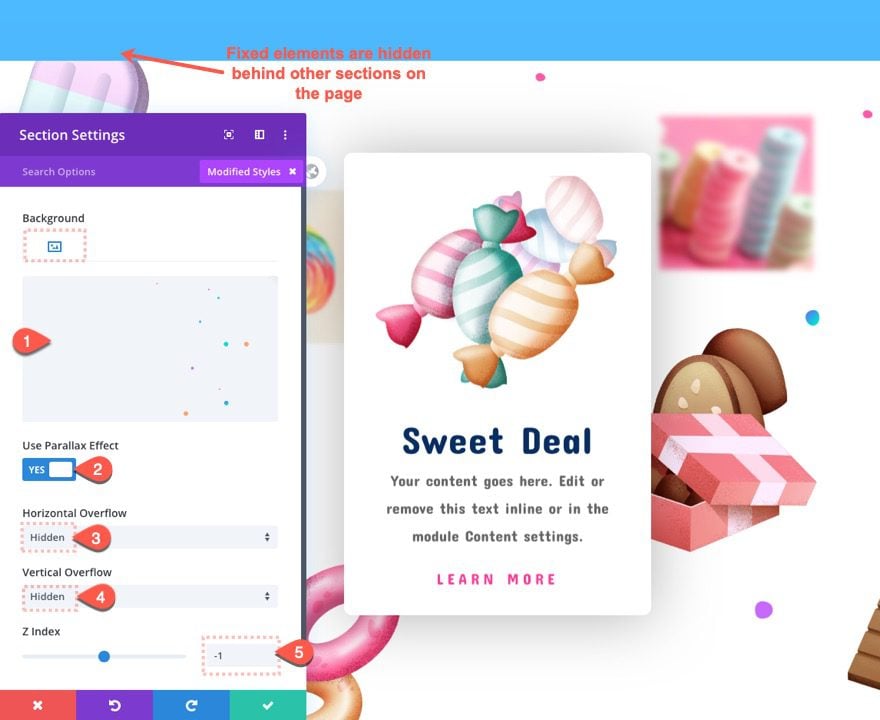
Para finalizar el diseño, agregaremos otra capa de movimiento agregando un fondo de paralaje a la sección. Y también necesitaremos ocultar el desbordamiento. Pero el problema principal es que nuestros elementos fijos aún se muestran sobre las secciones superior e inferior. Para arreglar esto, necesitamos darle a nuestra sección un Índice Z -1.
- Imagen de fondo: insertar imagen
- Usar efecto de paralaje: SÍ
- Efecto de paralaje: verdadero paralaje
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto
- Índice Z: -1

NOTA : Una vez que le dé a la sección un Índice Z de -1, es posible que el generador visual en el modo de vista de escritorio no funcione correctamente. Por lo tanto, es posible que deba implementar el modo de vista de estructura alámbrica para seguir editando la sección.
Animación adicional para elementos estáticos
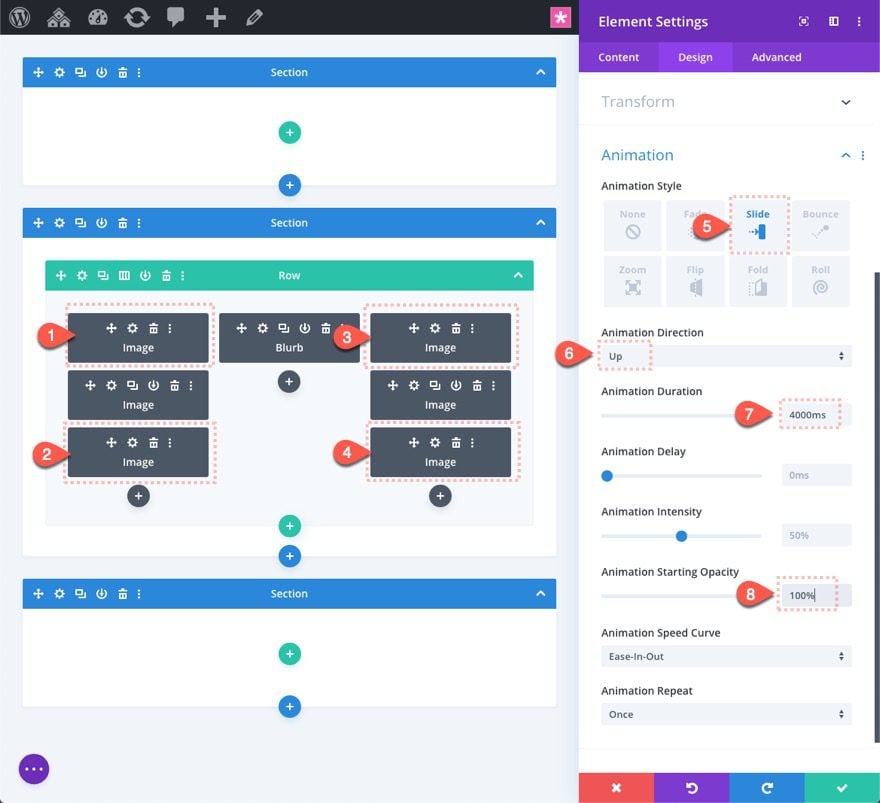
Use la selección múltiple para seleccionar las cuatro imágenes estáticas y luego actualice la configuración del elemento con la siguiente configuración de animación:
- Estilo de animación: Diapositiva
- Dirección de animación: Arriba
- Duración de la animación: 4000ms
- Opacidad inicial de animación: 100%

Esto agregará el efecto flotante de las imágenes cuando aparezcan en el desplazamiento.
Resultado final
Aquí esta el resultado final.

Pensamientos finales
Hacer flotar un elemento en Divi solo requiere unos pocos clics para darle una posición fija y luego usar las compensaciones para colocarlo en el lugar exacto en el que desea que permanezca fijo dentro de su navegador. Luego puede usar Z Index para asegurarse de que los elementos fijos solo sean visibles en una sección específica. Una vez que se realiza la configuración básica, puede mejorar el efecto de desplazamiento agregando elementos estáticos adicionales, fondo de paralaje y animación para que la sección cobre vida. Espero que esto te inspire a ser un poco creativo con tu próxima compilación de Divi.
Si desea llevar esta sección a un nivel completamente nuevo, consulte nuestros nuevos Efectos de desplazamiento que ahora están integrados en Divi.
Espero escuchar de usted en los comentarios.
¡Salud!