
No es ningún secreto que la creación de un gran contenido de formato largo contribuye a una mejor clasificación en los motores de búsqueda. Sin embargo, esta estrategia puede fracasar fácilmente si el material es difícil de consumir o navegar, creando así una experiencia de usuario deficiente. Ahí es donde entra la navegación en la página. Afortunadamente, Divi viene con un conjunto de características y módulos nativos para ayudarlo a guiar a sus lectores a través de dicho contenido.
En este artículo, primero explicaremos por qué debería considerar usar la navegación en la página y luego le mostraremos tres formas en que puede implementarlo usando Divi. ¡Empecemos!

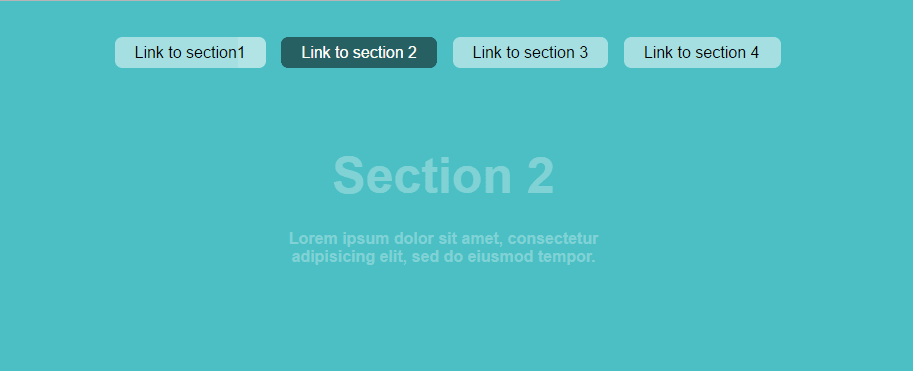
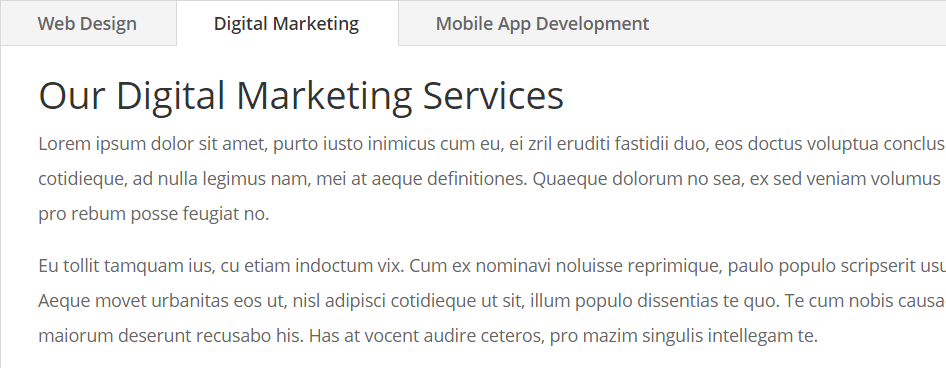
Las pestañas superiores son un ejemplo de navegación en la página. Cada pestaña representa un enlace a una sección particular de la página.
La navegación en la página es esencial en dos escenarios principales: contenido de formato largo en general y sitios web de una página en particular. A medida que el panorama ha cambiado hacia el contenido de formato largo en los últimos años, la estructuración y organización adecuadas de ese contenido se han vuelto más importantes que nunca. La capacidad de atención está disminuyendo , y si las personas tienen que revisar demasiada información para llegar a lo que buscan, es probable que los pierda.
La navegación en la página le permite presentar su contenido de una manera mucho más digerible, lo que aumenta la probabilidad de que su visitante se quede para explorar más de su contenido. Esto puede ayudar a mejorar la experiencia general del usuario, reducir las tasas de rebote y, con suerte, generar un mayor número de conversiones.
Un método popular de navegación en la página (que cubrimos extensamente en una publicación anterior ) es usar hipervínculos de texto de anclaje que se vinculan a elementos internos en la misma página. Sin embargo, Divi ofrece varias otras formas excelentes de ayudar a guiar a sus usuarios a través de su contenido de formato largo. Le presentaremos tres de estas opciones y le mostraremos cómo implementarlas.

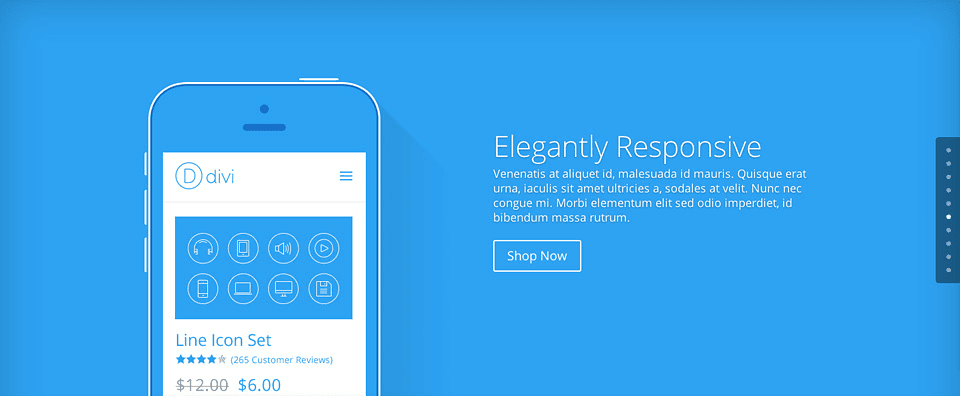
Como puede ver en el ejemplo de la imagen anterior, una vez habilitada, la función de navegación de puntos aparece en forma de un menú de puntos al costado de su página. Cada punto representa una sección en esa página específica, lo que significa que su visitante sabe constantemente en qué punto se encuentra. También hace que sea muy fácil saltar a cualquier sección haciendo clic en el punto correspondiente, eliminando la necesidad de desplazarse por montones de contenido.
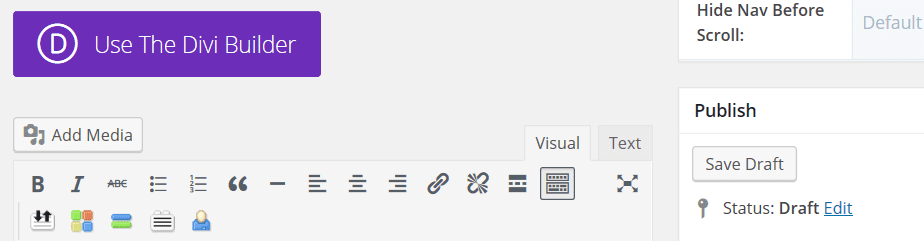
Puede habilitar fácilmente la navegación de puntos dentro de cualquier publicación o página. Primero, asegúrese de que está utilizando Divi Builder y, si no, actívelo haciendo clic en el botón morado Use The Divi Builder .

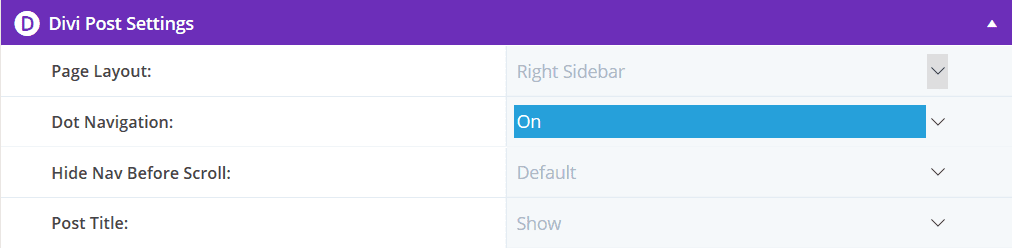
En la esquina superior derecha, en Configuración de publicación de Divi ( o Configuración de página de Divi si está en una página ) , abra el menú desplegable Navegación de puntos y seleccione Activado .

¡Estás listo! La navegación de puntos ahora debería aparecer en su publicación cuando obtenga una vista previa. A medida que agregue más secciones, los puntos correspondientes se agregarán automáticamente al menú.
Una vez que haya habilitado la navegación de puntos, es posible que desee ver este video con consejos para diseñar su menú.
2. Contenido separado usando el módulo de pestañas

El uso de pestañas puede ser una excelente manera de separar fragmentos de contenido, y puede crearlos con el módulo Divi Tabs . Solo el contenido en una pestaña activa (la pestaña en la que acaban de hacer clic) será visible para sus visitantes. Esto minimiza la posibilidad de que los visitantes se sientan abrumados con la cantidad de material y les permite explorarlo a su propio ritmo haciendo clic en cada pestaña y consumiendo su contenido por separado.
Un ejemplo de un buen uso de las pestañas es cuando desea mostrar diferentes servicios en la misma página. Por ejemplo, si es una agencia digital que ofrece servicios de diseño web, marketing digital y branding, puede crear una pestaña para cada uno. Esto elimina la necesidad de que el usuario se desplace hacia abajo hasta el servicio correspondiente, lo que ofrece una experiencia general mejorada.
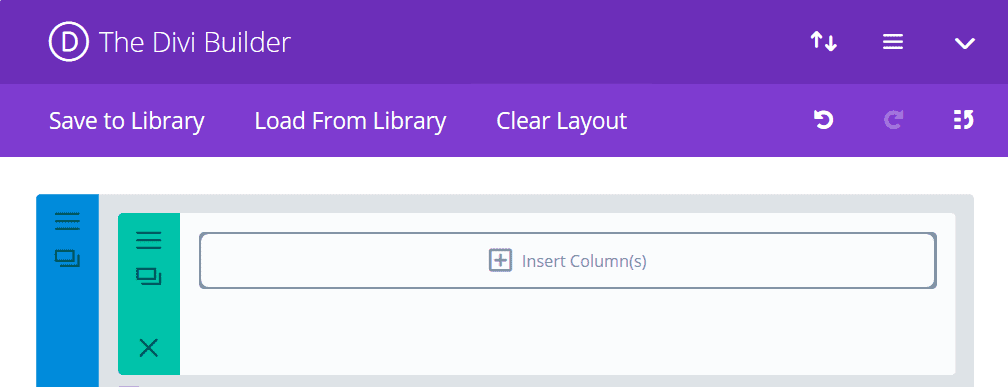
Para insertar un módulo de pestañas, en Divi Builder, seleccione Insertar columna(s) y elija cuántas columnas desea agregar. (Tenga en cuenta que solo necesita un módulo de pestañas para crear un conjunto de pestañas una al lado de la otra).

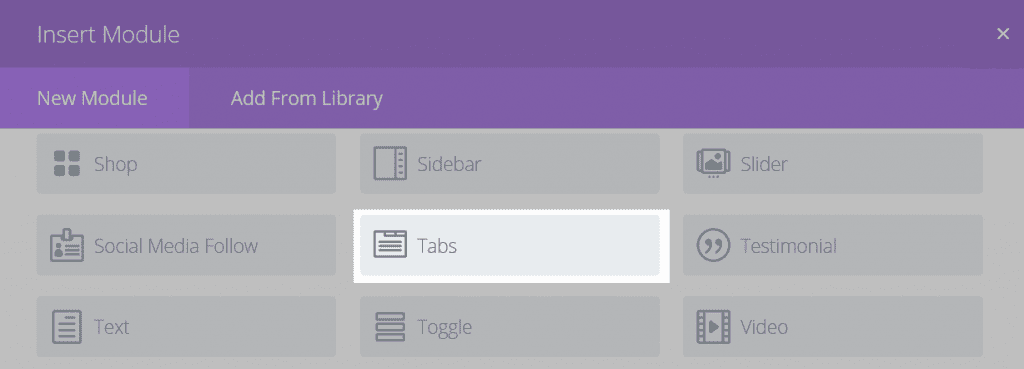
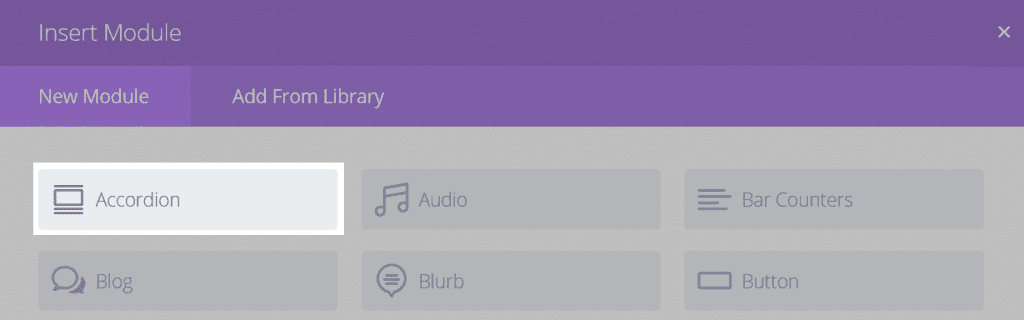
Ahora haga clic en Insertar módulo(s) y elija Pestañas .

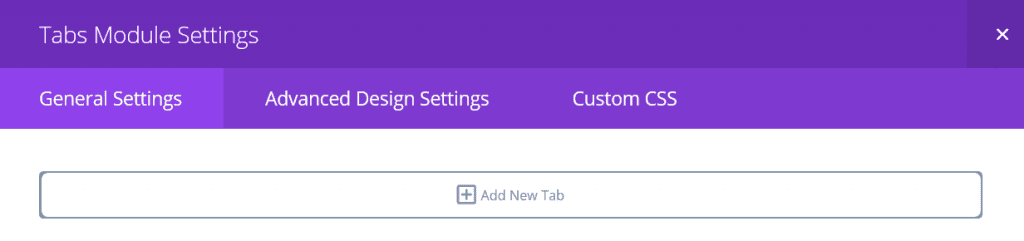
Llegará a la pantalla de configuración del módulo, donde puede hacer clic en Agregar nueva pestaña .

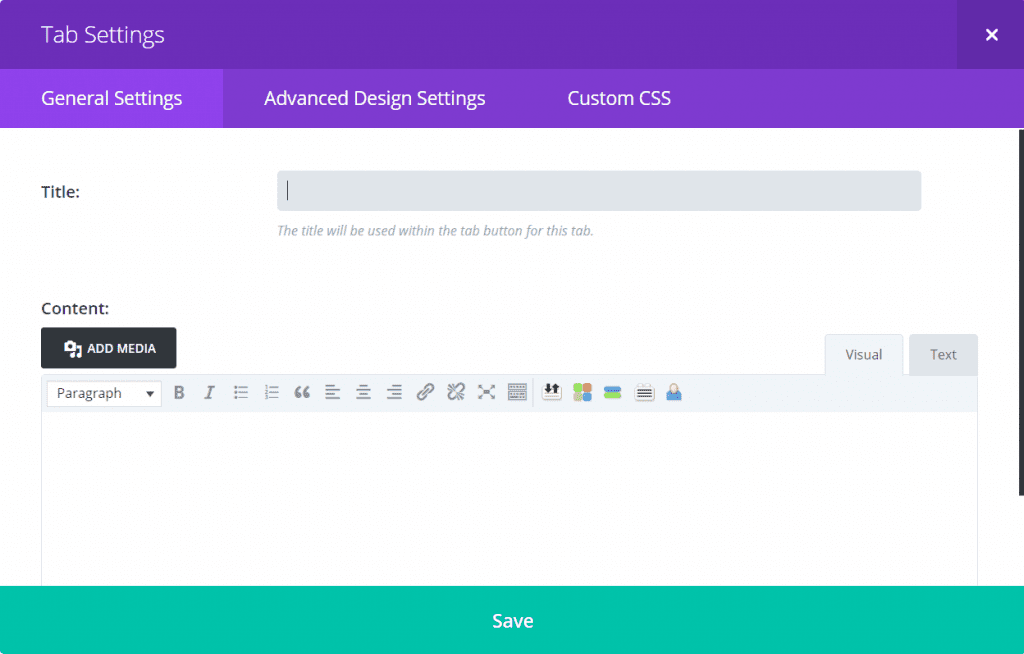
Esto lo llevará a la pantalla de configuración de pestañas individuales. Aquí debe ingresar su título y contenido, luego haga clic en Guardar .

Ahora ha terminado de crear su primera pestaña. Puede repetir este proceso hasta que haya agregado todas las pestañas requeridas y su contenido.
3. Insertar acordeones o conmutadores

Los acordeones son muy similares a las pestañas, con la principal diferencia de que el contenido aparece en una lista vertical. Cada vez que hace clic en un elemento de acordeón, cualquier otro elemento expandido se colapsa y se muestra el contenido del elemento en el que se hizo clic.
Los conmutadores también son de naturaleza similar, excepto que al hacer clic en un elemento de conmutador no colapsarán los demás. En su lugar, el contenido de todos los conmutadores seleccionados se mostrará simultáneamente.
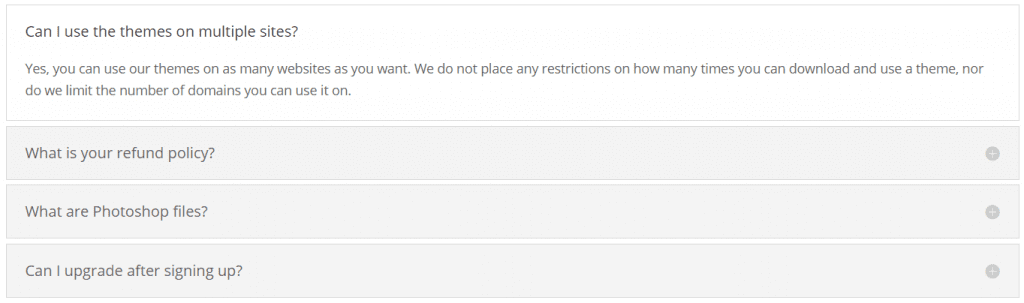
Un lugar popular para usar estos elementos es en las páginas de preguntas frecuentes. Son convenientes porque las personas pueden ver todas las preguntas a la vez y solo expandir las respuestas relevantes para ellos. Tanto los acordeones como los conmutadores se pueden agregar fácilmente en Divi usando el módulo Accordion y el módulo Toggle respectivamente.
Insertar un acordeón en Divi es similar a agregar pestañas, ya que puede agregar varios elementos en cada módulo. Siga los pasos anteriores para insertar un módulo, excepto que esta vez, seleccione Acordeón en lugar de Pestañas .

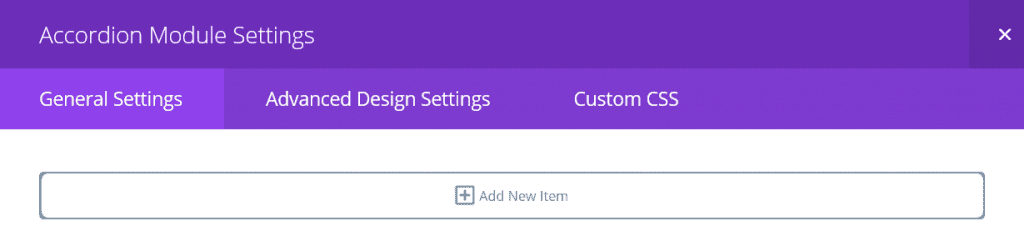
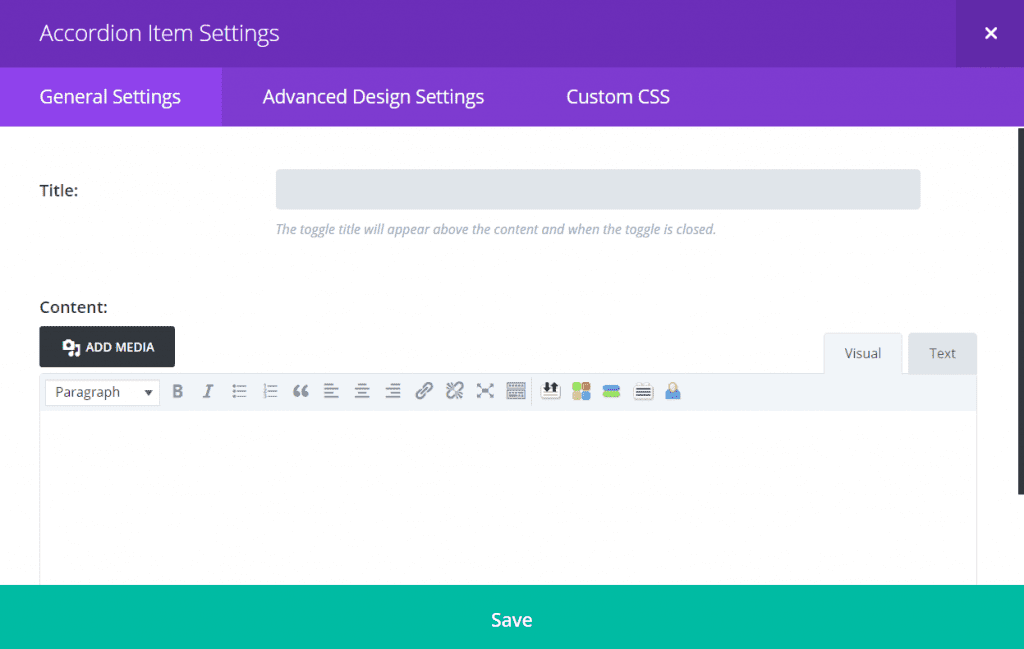
En la pantalla de configuración resultante, haga clic en Agregar nuevo elemento .

En la siguiente pantalla, ingrese su título y contenido, y presione Guardar . Luego puede repetir esto para cada elemento en su acordeón.

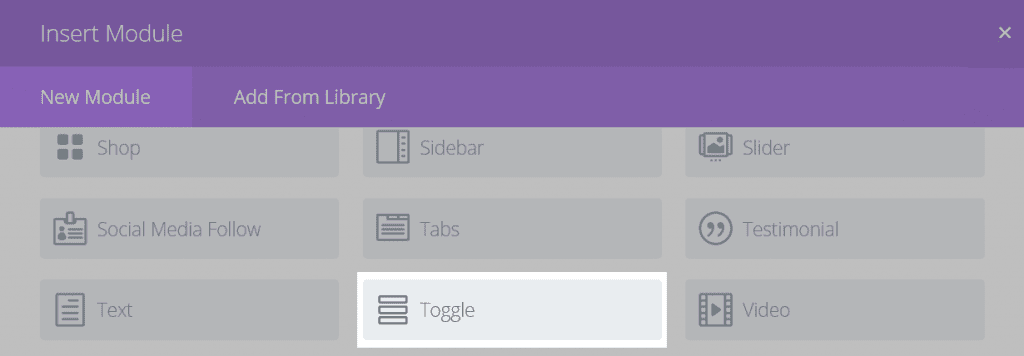
Crear un conjunto de alternancias en Divi también es similar a agregar pestañas, pero la principal diferencia aquí es que creará un nuevo módulo Alternar para cada fila de contenido. Para insertar el primer conmutador, después de hacer clic en Insertar módulo(s) , seleccione Alternar .

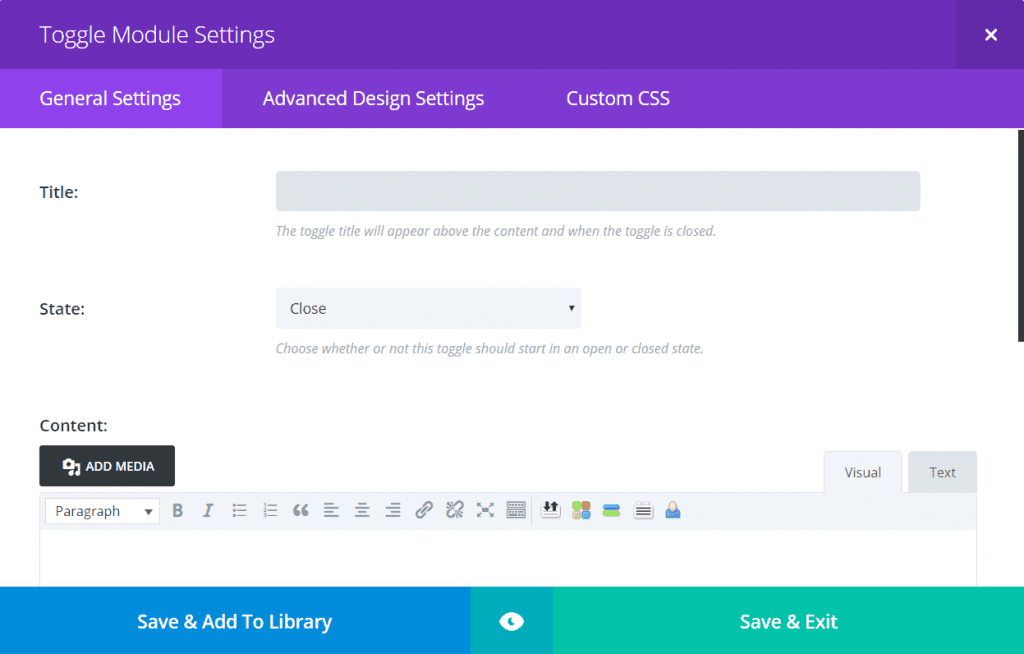
Ahora se le presentará la pantalla de configuración del módulo donde puede agregar el título, elegir un estado predeterminado (si la palanca debe estar abierta o cerrada de manera predeterminada cuando el visitante llega por primera vez a su página) e insertar su contenido. Cuando haya terminado, haga clic en Guardar y salir .

Para agregar el siguiente módulo, haga clic en Insertar módulo(s) debajo del primero y nuevamente seleccione Alternar e ingrese los detalles apropiados. Continúe agregando módulos hasta que su conjunto de conmutadores esté completo.
Conclusión
Investigar y escribir contenido de formato largo que proporcione valor a su lector es a menudo una tarea que requiere muchos recursos. En consecuencia, es muy frustrante poner todo ese esfuerzo solo para que tu contenido sea abandonado a la mitad debido a la mala estructura y usabilidad.
En este artículo, explicamos por qué es posible que desee considerar la navegación en la página para su contenido y ofrecemos tres formas diferentes de abordarlo utilizando Divi. Recapitulemos esos métodos rápidamente:
- Habilite la navegación de puntos en sus publicaciones y páginas.
- Separe el contenido usando el módulo de pestañas .
- Inserte acordeones o conmutadores utilizando el módulo Accordion o el módulo Toggle .
¿Tiene algún consejo para guiar a los visitantes a través de páginas web largas? ¡Compártelas con nosotros en la sección de comentarios a continuación!
Imagen en miniatura del artículo por Graphic farm / shutterstock.com