
Si alguna vez quiso agregar la programación de eventos a su sitio web, este es el tutorial para usted. Usaremos el complemento The Modern Events Calendar, uno de los mejores complementos de calendario de eventos de WordPress , combinado con los hermosos diseños de Divi, son una combinación efectiva tanto en diseño como en funcionalidad.
En este tutorial, mostraré cómo agregar la programación y reserva de eventos al diseño de Pottery Studio de Divi. Le mostraré cómo agregar nuevos eventos y también crear códigos abreviados personalizados para mostrar calendarios de eventos en su sitio web de cualquier forma que se le ocurra. Aquí hay un breve desglose de lo que cubriré:
- Cómo configurar los ajustes del complemento Calendario de eventos modernos.
- Cómo crear nuevos eventos.
- Cómo habilitar la función de reserva para incluir un formulario de reserva en las páginas de su evento, una pasarela de pago y notificaciones por correo electrónico.
- Cómo crear códigos abreviados personalizados para mostrar su calendario de eventos de diferentes maneras.
- Cómo diseñar las páginas de tus eventos para que coincidan con tu diseño Divi.
¡Empecemos!
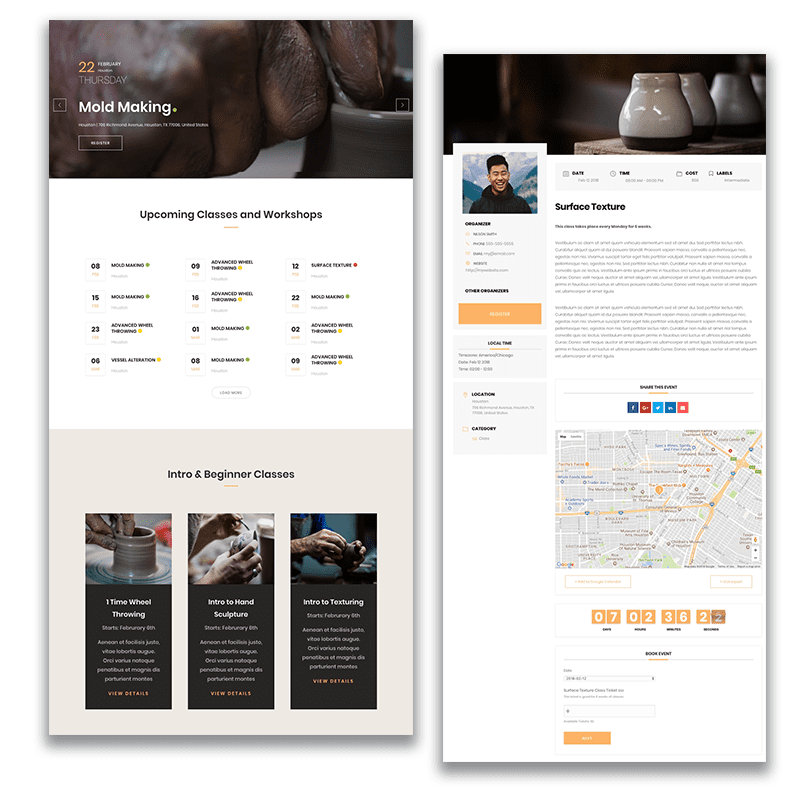
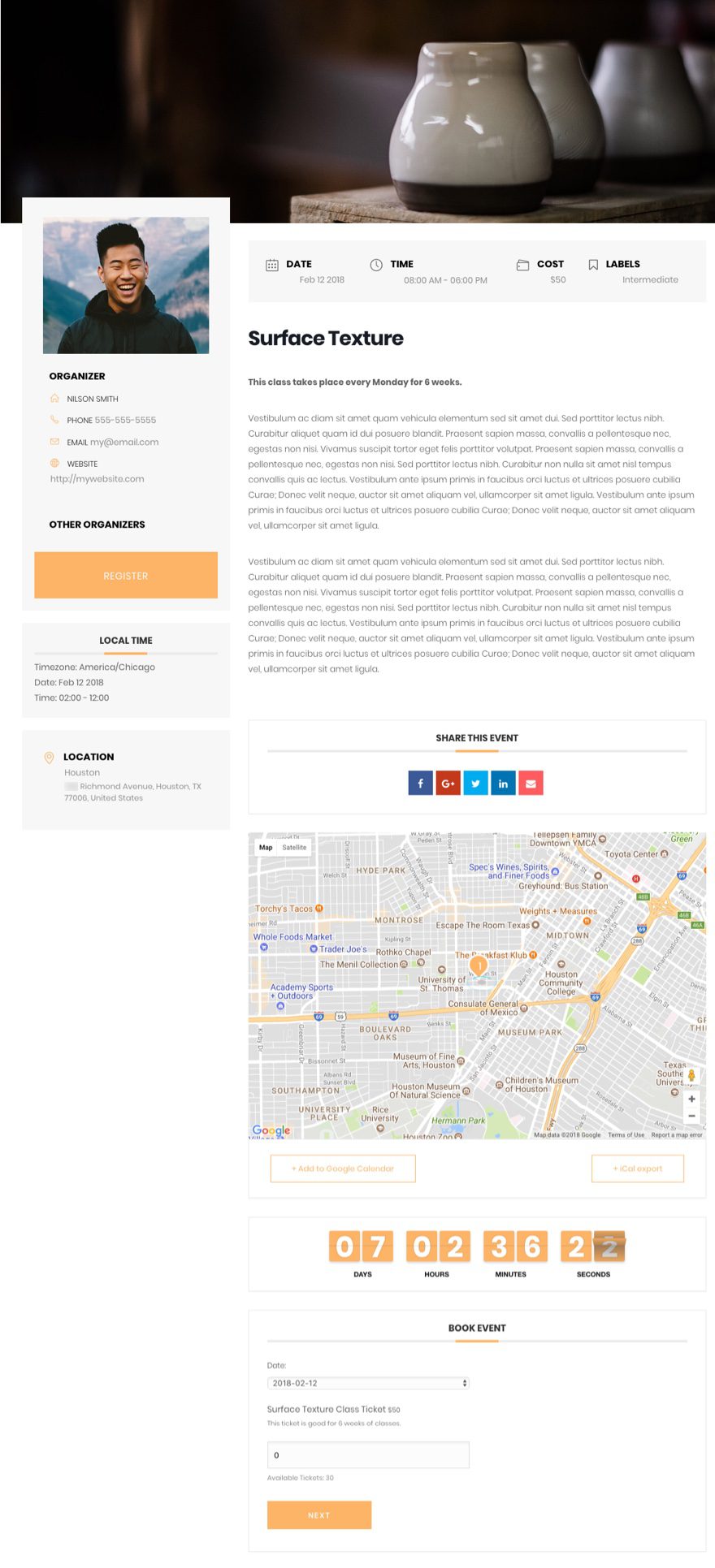
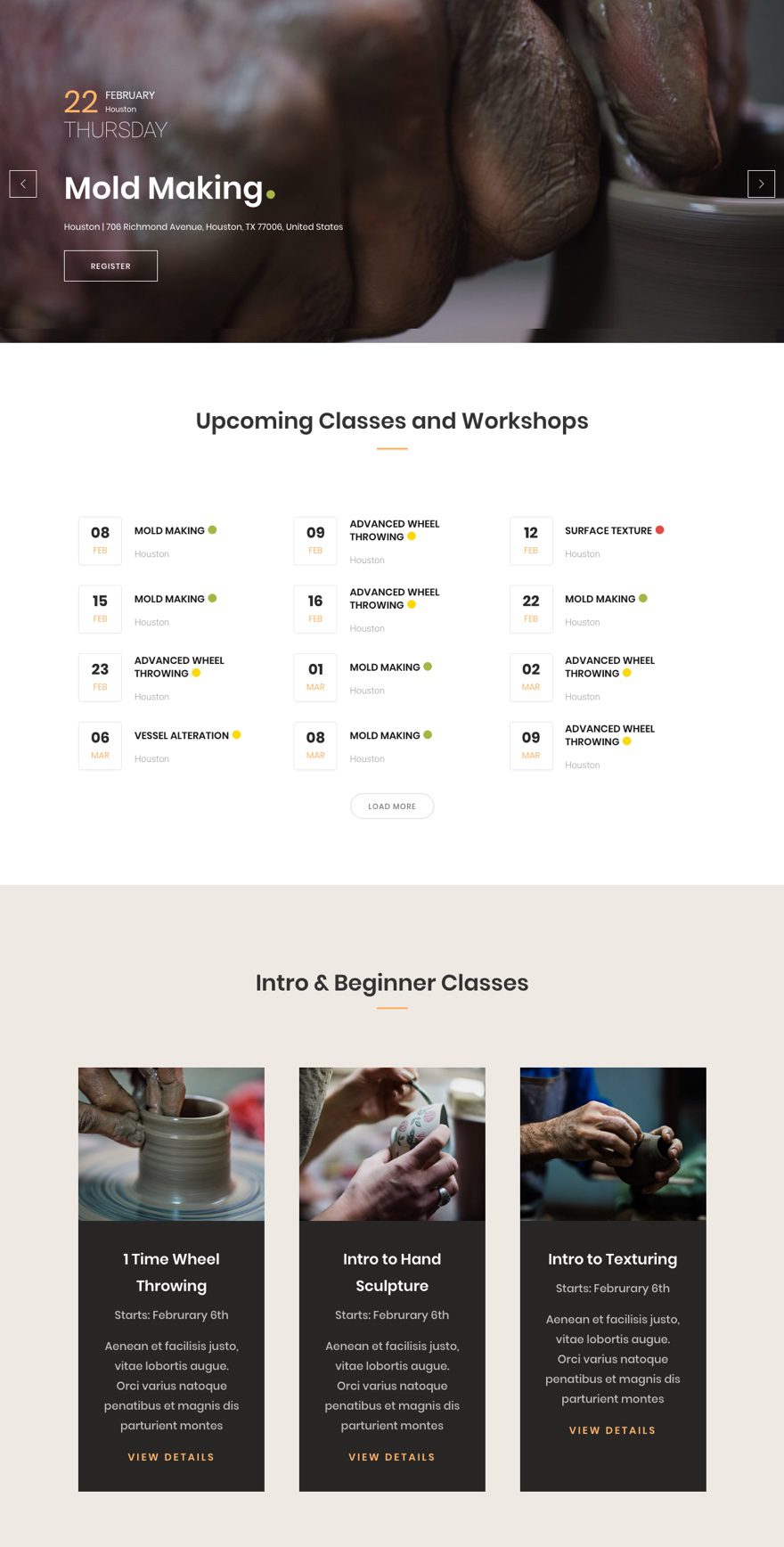
Aquí hay un adelanto de las páginas de eventos que crearemos.

Esto es lo que necesitará
Para completar este tutorial necesitará lo siguiente:
- El tema Divi (instalado y activo).
- Paquete de diseño de estudio de cerámica. En realidad, solo usaré el diseño de página de Pottery Studio Classes.
- Complemento de calendario de eventos moderno (instalado y activo)
Configuración del calendario de eventos modernos
Para comenzar, revisaré la configuración que necesitamos para obtener la funcionalidad que queremos para la programación y reserva de nuestro evento. Hay un montón de opciones disponibles que realmente te dan poder cuando intentas perfeccionar la experiencia del usuario al programar o reservar eventos.
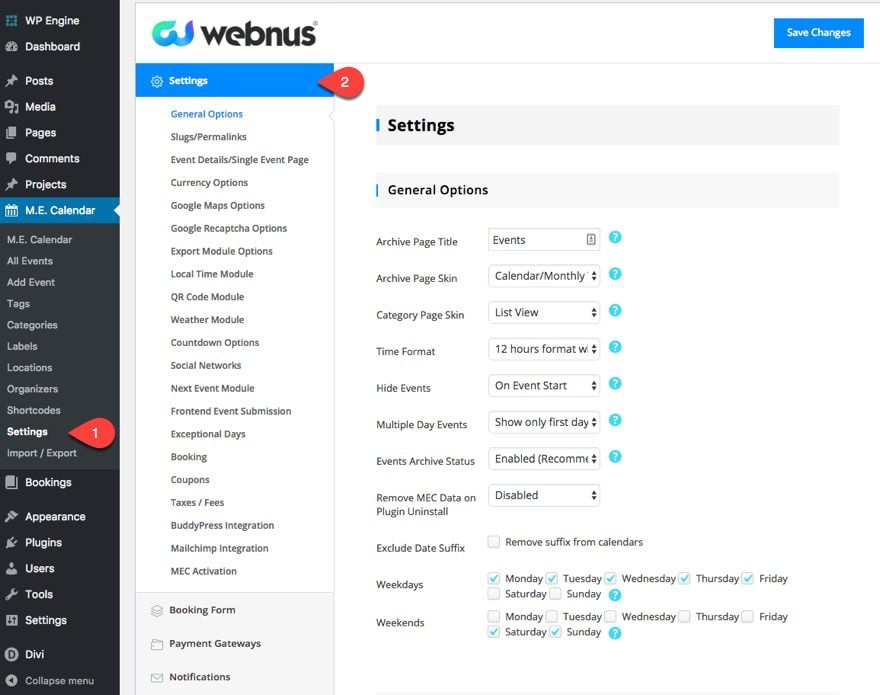
Opciones generales

Voy a dejar estas opciones generales a sus valores predeterminados, ya que esta es realmente una configuración sólida para lo que esperaría que la mayoría de la gente necesitara.
Para fines de SEO, es posible que desee agregar su propio título de página de archivo.
Slugs/Enlaces permanentes
Tampoco es necesario cambiar esta configuración. Pero si está ofreciendo eventos que solo serán clases para su sitio, puede cambiar el slud principal a «clases» en lugar de eventos. De esa manera, la URL de la página de su evento sería algo como esto… www.website.com/classes/pottery101/.
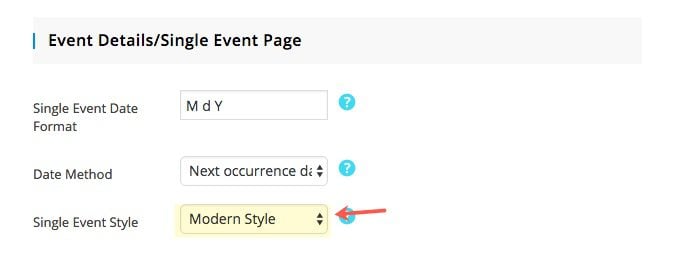
Detalles del evento/Página de un solo evento
Cambie el Estilo de evento único a Estilo moderno. Prefiero el diseño del diseño.

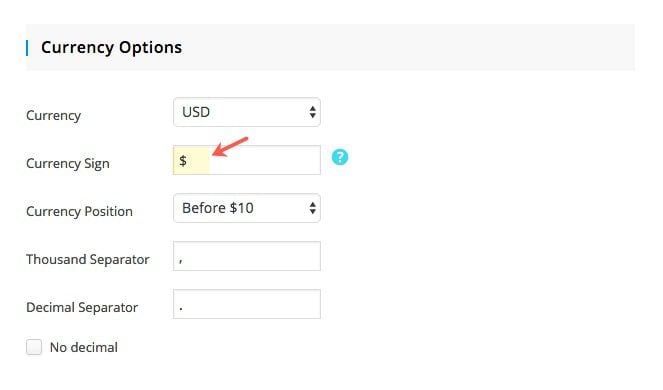
Opciones de moneda
Agregue el signo de moneda USD $ aquí.

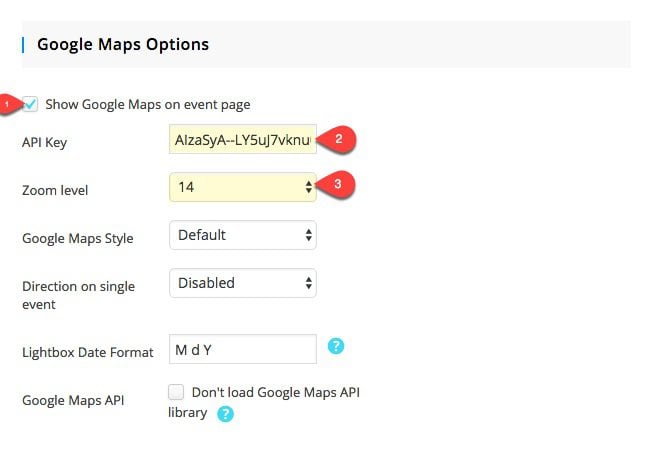
Opciones de mapas de Google
Si desea mostrar un mapa de Google de la ubicación de sus eventos, marque la opción Mostrar Google Maps en la página del evento. Luego ingrese la clave API . Pondría el nivel de Zoom en aproximadamente 14, que está más cerca del nivel de la calle. La opción Estilo de Google Maps también es un buen toque, pero por ahora dejaré el estilo predeterminado.

Opciones de Google Recaptcha
Dado que necesitará un formulario de reserva, puede habilitarlo si desea defenderse de los robots de spam.
Opciones del módulo de exportación
Deje seleccionadas las opciones Google Calendar e iCal para que los usuarios tengan la opción de agregar estos eventos a sus calendarios personales en la página de eventos.
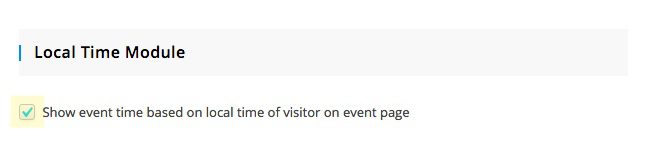
Módulo de hora local
Seleccionaré la opción para mostrar la hora del evento según la hora local del visitante en la página del evento. Esta es una mejor experiencia de usuario y no tengo que preocuparme por agregar zonas horarias y confundir a los visitantes.

Módulo de código QR
No usaré un código QR , pero es una buena característica. Los códigos QR se mostrarán en la página de detalles del evento y en la factura que el usuario recibe después de reservar un evento.
Módulo meteorológico
Aquí puede agregar un módulo meteorológico a la página del evento para mostrar las condiciones climáticas del evento. Lo necesitaría para registrarse en darksky.net y obtener una clave API.
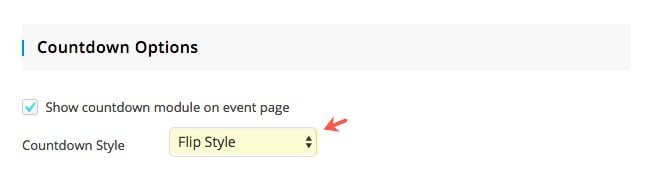
Opciones de cuenta regresiva
Seleccione el estilo Flip para el temporizador de cuenta regresiva. Se ve muy bien en la página de eventos.

Voy a mantener todas las redes sociales activas para que se muestren en la página de eventos.
Módulo de próximo evento
Si desea mostrar los próximos eventos en una sola página de eventos, marque para mostrar el módulo del próximo evento en la página del evento.
Envío de eventos frontend
Para este tutorial, no permitiré que los usuarios envíen sus propios eventos. Pero aquí es donde seleccionaría la página en la que desea mostrar la lista de eventos agregados por los usuarios y la página en la que desea que los usuarios agreguen y editen sus eventos.
Secciones de envío de eventos frontend
Estas son las opciones disponibles para que los usuarios personalicen sus propios eventos. No es relevante para este tutorial.
Días Excepcionales
Habilitar esta opción le permite excluir días específicos para fechas de ocurrencia de eventos al agregar un nuevo evento.
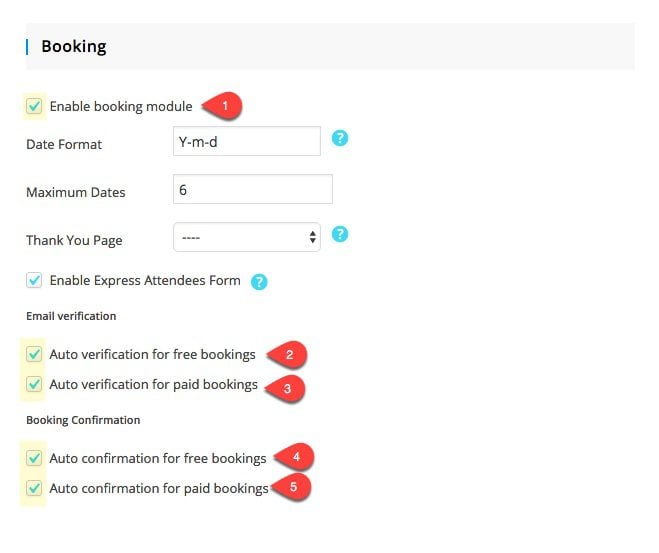
Reserva

Esta es una opción de importación. Haga clic para habilitar el módulo de reservas. Ahora un usuario tendrá la capacidad de registrarse para el evento con un formulario de reserva en la página del evento. También les permite pagar su boleto para el evento allí mismo en la página.
También sugeriría seleccionar todas las opciones que permiten la verificación automática para un proceso de registro más fluido.
Cupones
Habilitar esta función mostrará un módulo de cupones en la página del evento. No hay necesidad de esta opción en este momento, pero es bueno saber que está aquí.
Impuestos y pagos
Al habilitar el módulo de impuestos y tarifas y agregarlos aquí, podrá seleccionarlos al agregar nuevos eventos.
Integración de BuddyPress
Esta es una gran característica para aquellos que usan BuddyPress . Le permite mostrar a todos sus asistentes en la página de detalles del evento y también muestra la actividad de reserva en los perfiles de usuario.
Integración de Mailchimp
Aquí puedes integrar mailchimp para agregar usuarios a tus listas.
Asegúrese de guardar los cambios y actualice la página. Como habilitó la función de reserva, verá otra pestaña en el menú de configuración que dice Formulario de reserva.
Ahora que hemos configurado nuestros ajustes, pasemos a la configuración del formulario de reserva.
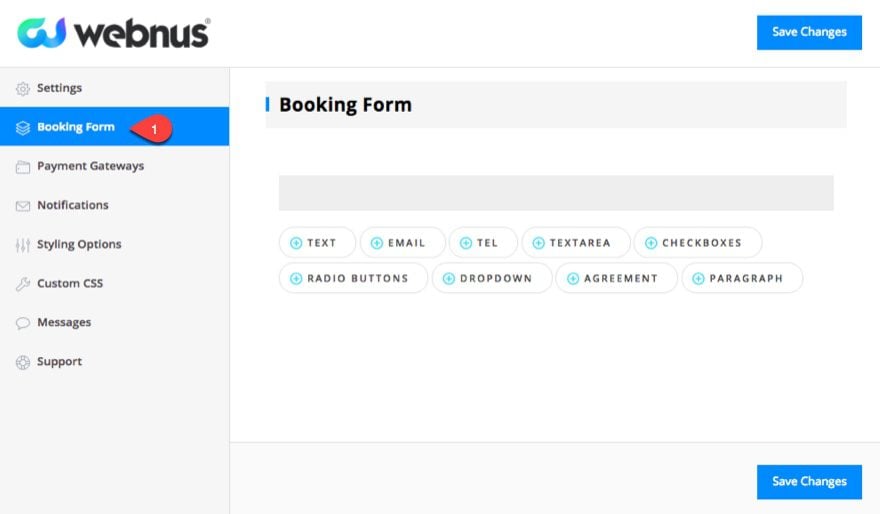
Agregue campos personalizados a su formulario de reserva
En la página Configuración de MEC, haga clic en la pestaña Formulario de reserva. Este es el formulario que se muestra en la página de un evento que permite a los usuarios reservar el evento. Puede agregar campos personalizados a este formulario en la sección Formulario de reserva de la página de configuración. De forma predeterminada, su formulario de reserva capturará el nombre y el correo electrónico del usuario. Eso es todo lo que necesito, así que no agregaré ningún campo personalizado.

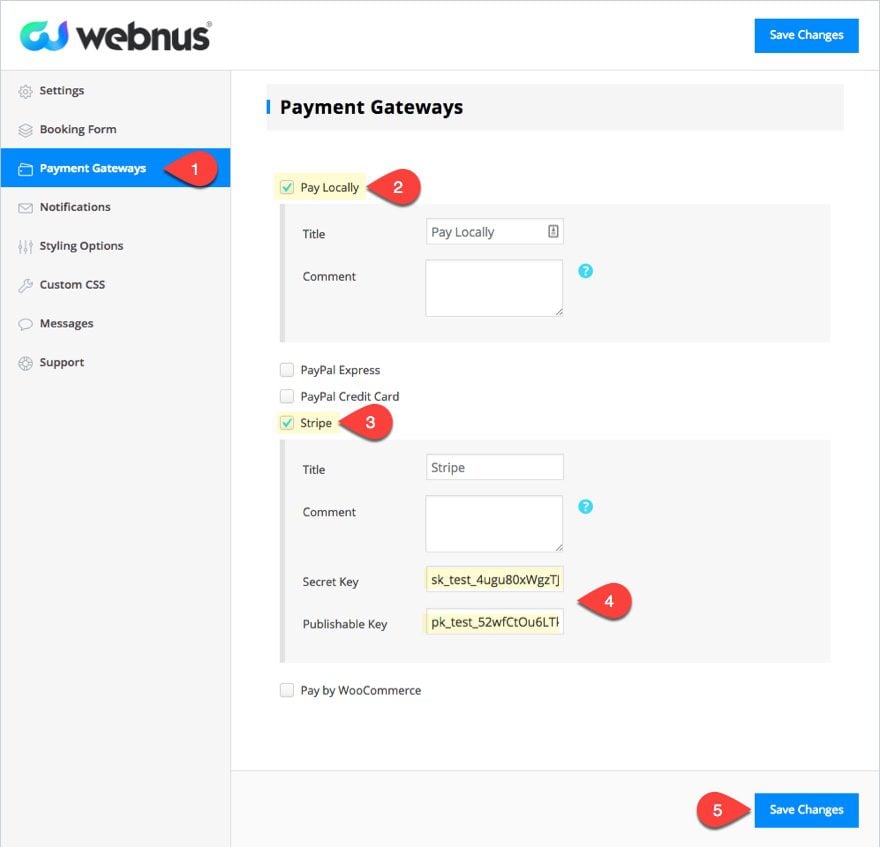
Añadir una pasarela de pago
MEC tiene 5 opciones de pasarela de pago que incluyen Paypal, WooCommerce y Stripe. Incluso tiene la opción de configurar su pasarela de pago para pagar localmente.

Después de que un usuario complete el formulario de reserva para reservar un evento pago, se le pedirá que pague por este evento según las opciones de su pasarela de pago.
Dado que integraré mi formulario con Stripe, todo lo que debo hacer es seleccionar la opción Stripe y agregar las claves secretas y publicables.
También voy a dejar Pay Locally como una opción.
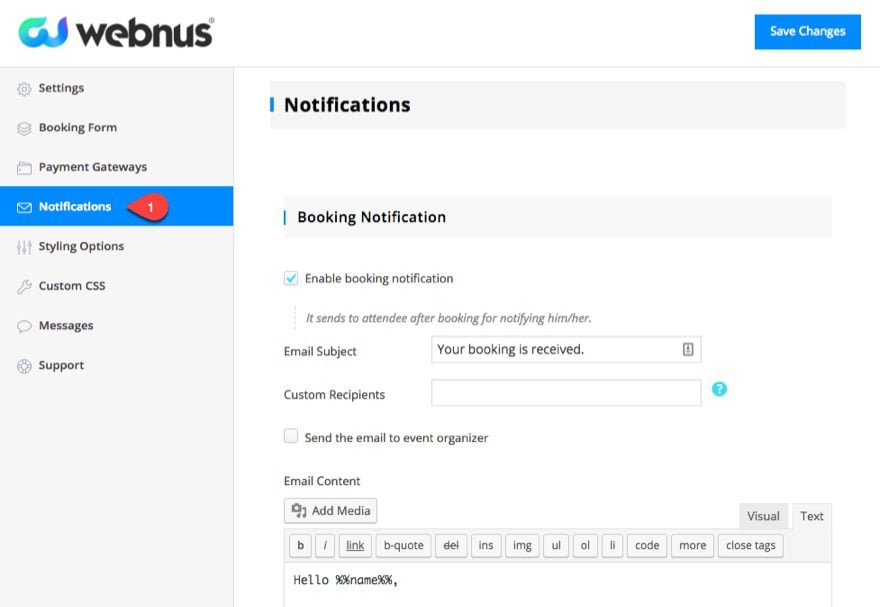
Configurar notificaciones por correo electrónico
En el menú Configuración de MEC, haga clic en Notificaciones. Aquí es donde puede personalizar todos los correos electrónicos de notificación, incluidas las notificaciones de reserva, las verificaciones y las confirmaciones. Siéntase libre de personalizarlos para que se ajusten a sus necesidades. Dado que seleccioné verificaciones automáticas en mi configuración, mis registrantes no recibirán correos electrónicos de verificación, solo correos electrónicos de confirmación.

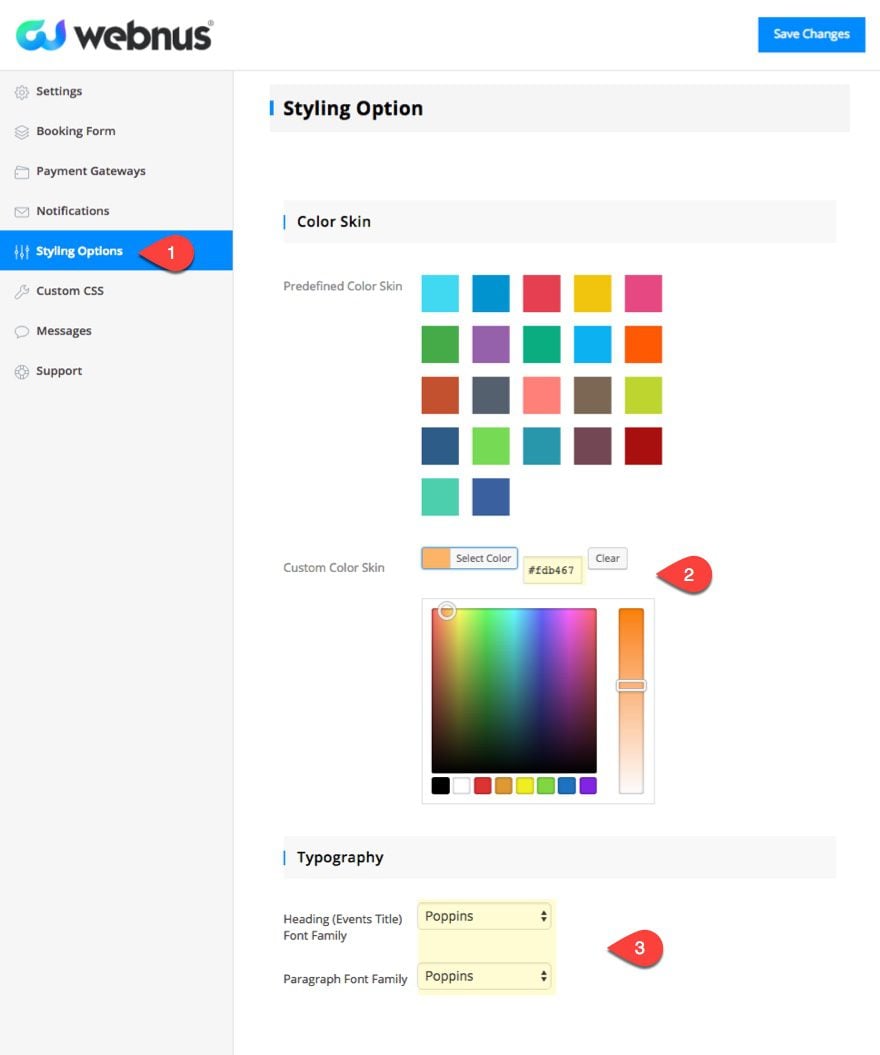
Configurar opciones de estilo
A continuación, haga clic en la pestaña Opciones de estilo. Esta es una parte importante de hacer coincidir el diseño de las páginas de eventos con su diseño Divi.
Dado que estoy usando Pottery Studio Layout Pack para mi sitio, usaré un color que coincida con el color de acento principal del diseño (el naranja).
Ingrese la siguiente máscara de color personalizada: #fdb467
En Tipografía, seleccione Poppins para la familia de fuentes de Encabezado y Párrafo.

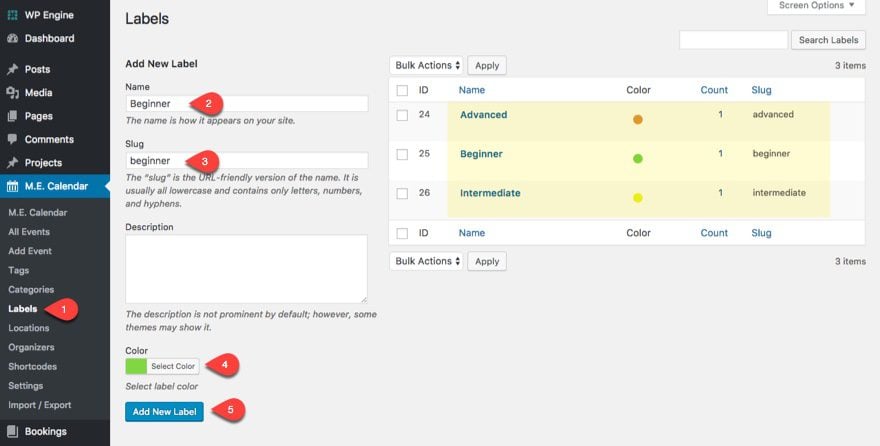
Agregue etiquetas que se usarán para identificar eventos por dificultad
Para agregar una nueva etiqueta, vaya al panel de WordPress y navegue hasta ME Calendar > Labels.
Agregue el nombre «Principiante» y el slug «principiante». Luego dale un color y selecciona Agregar nueva etiqueta.
Repita esto para crear dos etiquetas más: Intermedio y Avanzado.

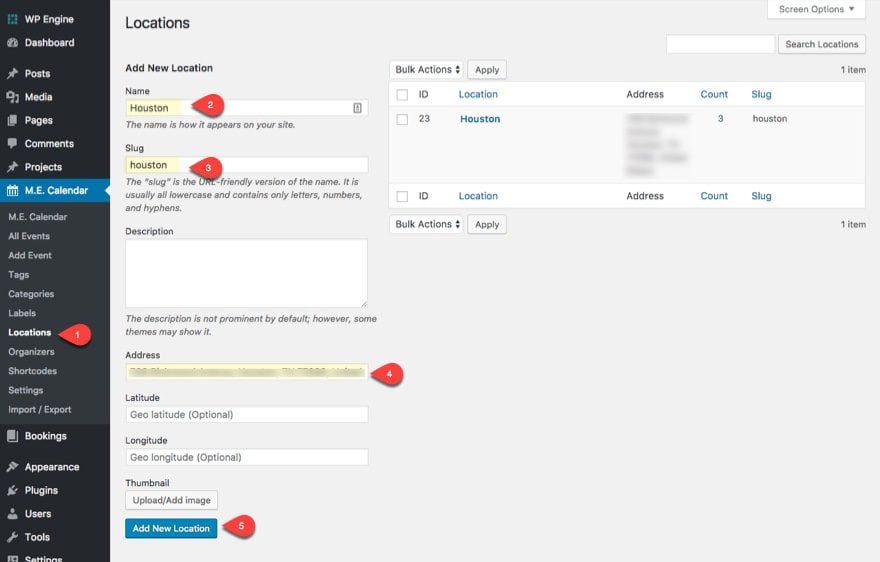
Agregue ubicaciones para sus eventos
Una vez que agregue nuevas ubicaciones para sus eventos, podrá seleccionar mostrar la ubicación en la página del evento. Incluso puede mostrar un mapa de Google automáticamente también.
Para agregar una nueva ubicación, vaya a ME Calendar > Ubicaciones. Ingrese un nombre y un slug e ingrese la dirección de la ubicación (no es necesario que ingrese la latitud y la longitud). Luego haga clic en Agregar nueva ubicación.
Eso es todo.
Para este tutorial, agregaré Houston como mi ubicación.

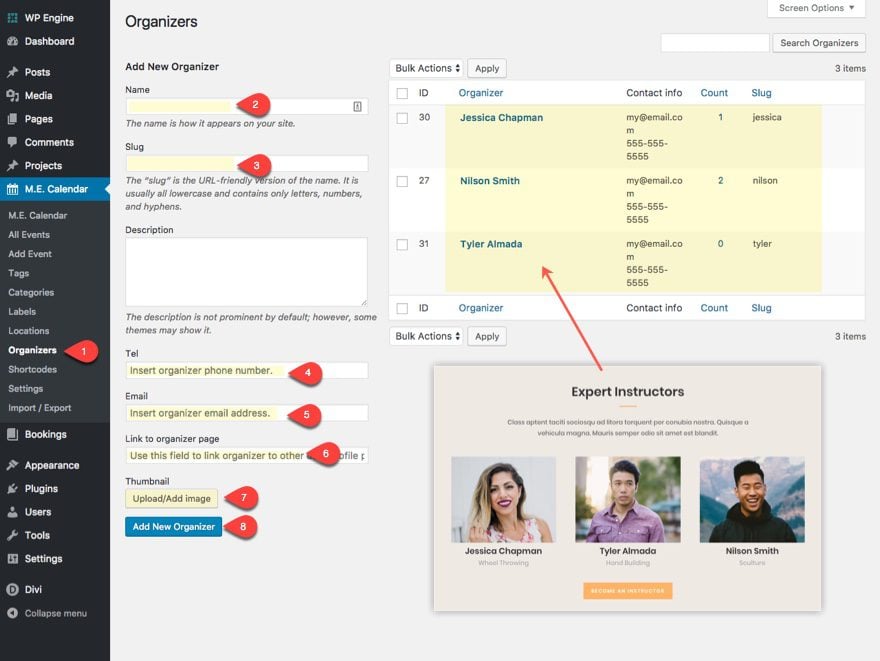
Agregue organizadores para sus eventos
Cuando agregue organizadores a MEC, podrá exhibir fácilmente estos organizadores en las páginas de eventos. Para agregar un nuevo organizador, vaya a ME Calendar > Organizadores. Ingrese un nombre, slug, número de teléfono, correo electrónico, la URL de la página de perfil de los organizadores (si tienen una) y cargue una imagen para que sirva como retrato. Luego haga clic en Agregar nuevo organizador.
Para este tutorial, agregaré los mismos organizadores que aparecen en la página Clases de diseño de Pottery Studio:

Adición de nuevos eventos
Ahora es el momento de comenzar a agregar los eventos que desea ofrecer. Para este ejemplo, voy a ofrecer eventos que se correlacionan con los talleres y clases presentados en el paquete de diseño. Agregaré 3 clases/eventos para que los usuarios puedan programar una determinada clase de cerámica. Y voy a ofrecer 3 eventos de taller.
Para agregar un nuevo evento, vaya a su panel de control de WordPress y navegue hasta Calendario ME > Agregar evento.
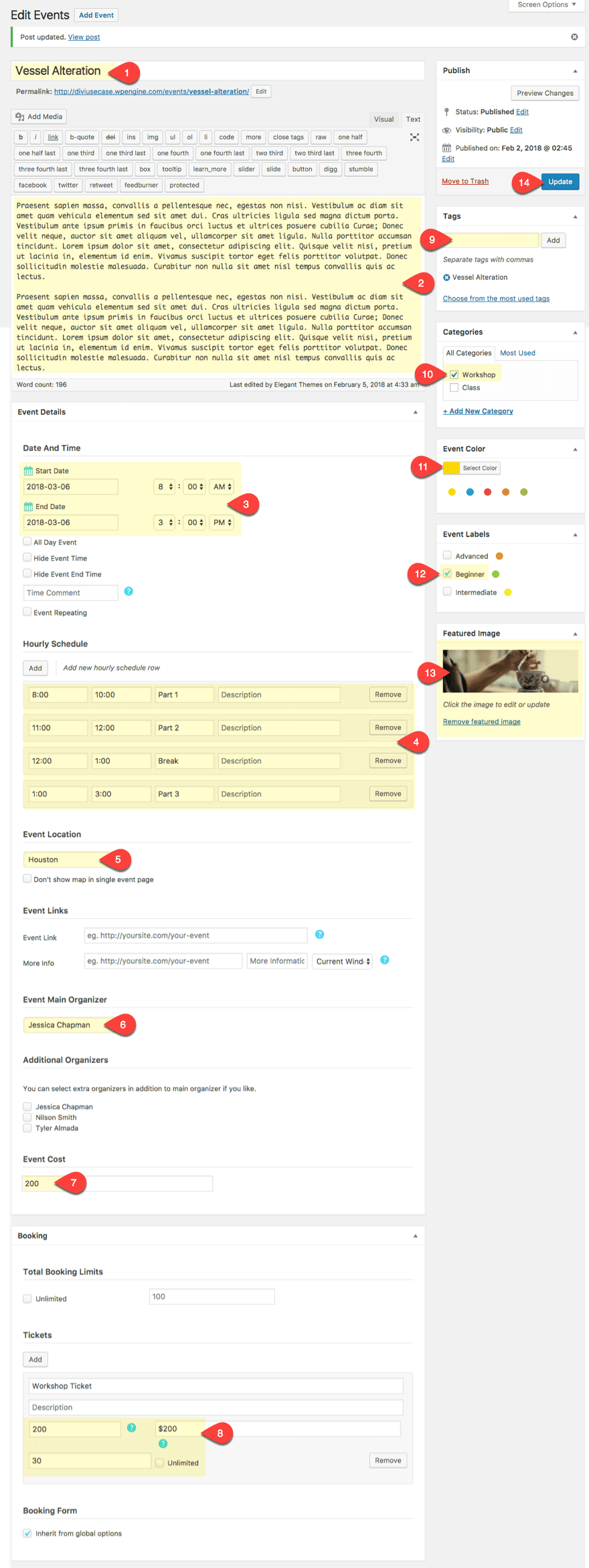
Configuración de un evento de taller único
Para configurar un evento de Taller único, siga estos pasos:
- Añade un titulo.
- Agregar una descripción del evento
- Agregue la fecha y hora de inicio y finalización del evento. Dado que es un evento único que dura solo un día, coloque la misma fecha en los campos de entrada de fecha de inicio y finalización.
- Puede agregar un horario por horas para su taller aquí. Esto es útil para dar una visión general de lo que sucederá durante el día del evento.
- Seleccione la ubicación de su evento que ya ingresó en el cuadro de entrada desplegable.
- Seleccione uno de los organizadores del evento en el cuadro de entrada desplegable.
- Ingrese el costo del evento. Esto se mostrará en la parte superior de la página de tu evento.
- Para activar el formulario de reserva en esta página del evento, deberá agregar un boleto para el evento. Ingrese el costo del boleto, la etiqueta del costo del boleto y la cantidad de boletos disponibles para comprar.
- Agrega cualquier etiqueta que hayas creado para tus eventos.
- Agregue cualquier categoría que pueda tener. Por ejemplo, puede ingresar una categoría de taller para que pueda filtrar sus eventos por esta categoría si lo desea.
- Agregue un color de evento para su evento.
- Puede crear etiquetas para cualquier cosa. Como ya creé tres etiquetas para designar el nivel de dificultad, seleccione un nivel de dificultad para su etiqueta.
- Establece una imagen destacada para el evento. Asegúrese de que su imagen sea lo suficientemente grande como para abarcar todo el ancho del navegador para obtener los mejores resultados. Un tamaño de 1920×600 es ideal en mi opinión. También querrá mantener todas las imágenes destacadas de su evento del mismo tamaño para que se vean consistentes cuando muestre sus eventos en una lista o formato de cuadrícula.
- Guarda tu evento.

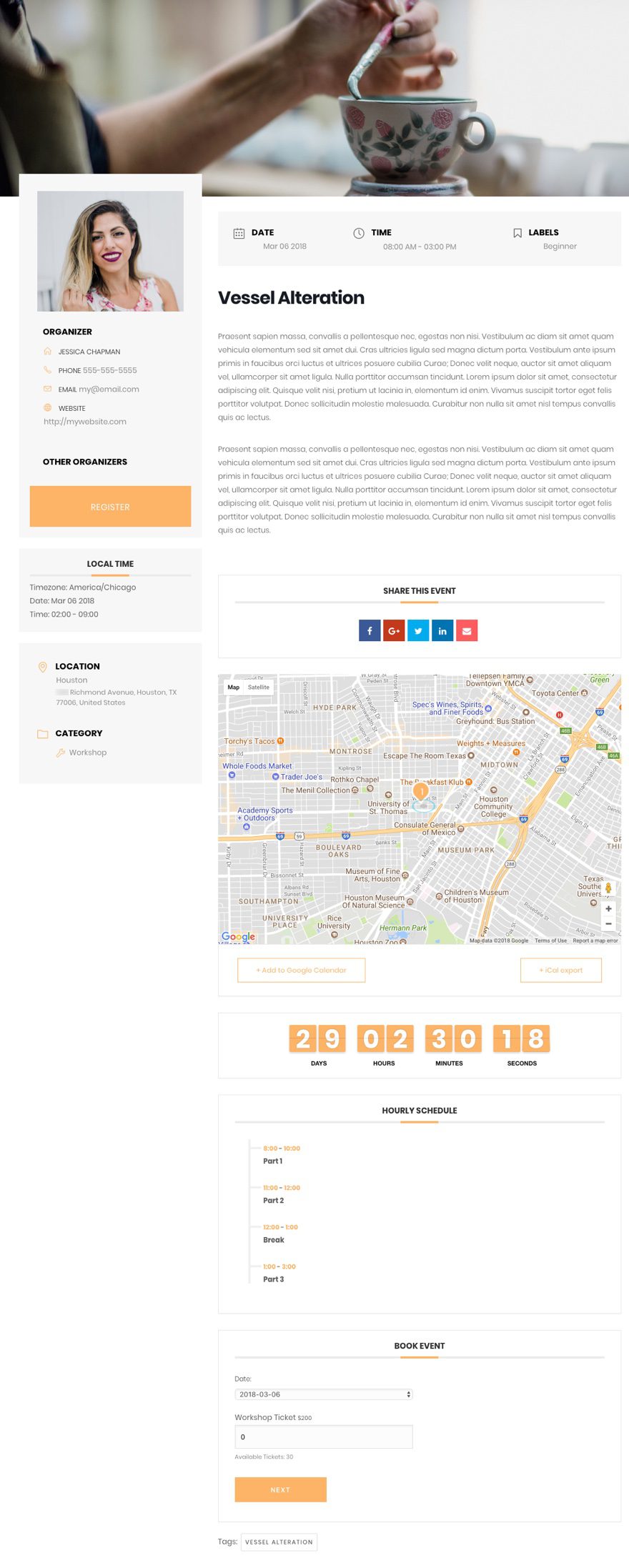
Ahora veamos cómo se ve la página del evento:

Para este tutorial, creé un total de tres eventos de taller.
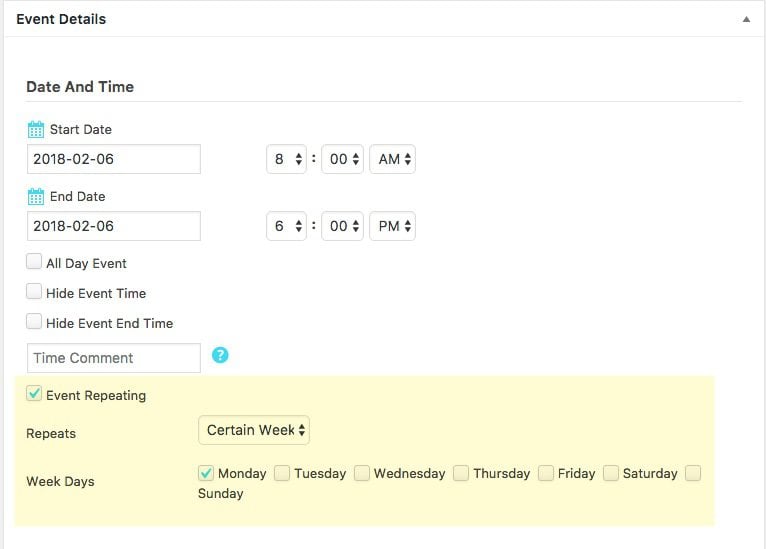
Configuración de un evento de clase semanal recurrente
Para configurar un evento de clase semanal recurrente, siga los mismos pasos que siguió para crear un evento de taller único con las siguientes diferencias:
Habilite la opción Repetición de eventos. Luego selecciona cómo quieres que se repita la clase. Como quiero que mi clase se repita todos los lunes, seleccioné Ciertos días de la semana para mi opción de repetición y luego seleccioné el lunes para mi opción de Días de la semana.

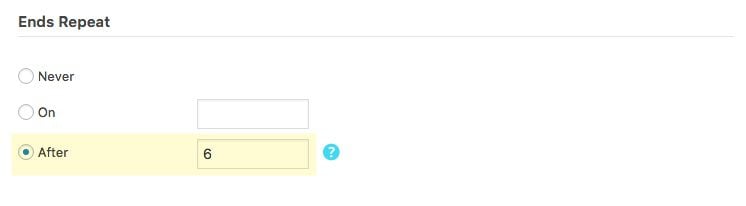
También seleccioné que el evento terminara después de 6 ocurrencias. Esto equivale a 6 lunes o seis semanas.

Además, querrá seleccionar clase como su categoría en lugar de taller.

Así es como se ve el resultado final para el evento de clase:

Para este tutorial creé un total de tres clases.
Creación de códigos abreviados personalizados para mostrar sus calendarios de eventos
Ahora que hemos creado nuestras páginas de eventos individuales, podemos crear una página para mostrar todos nuestros eventos. Afortunadamente, MEC le ofrece un montón de opciones para mostrar sus eventos. No estoy bromeando. Puede mostrar los calendarios de eventos prácticamente de la forma que desee utilizando su generador de código abreviado. Puede acceder al generador de códigos abreviados navegando a Calendario ME > Códigos abreviados.
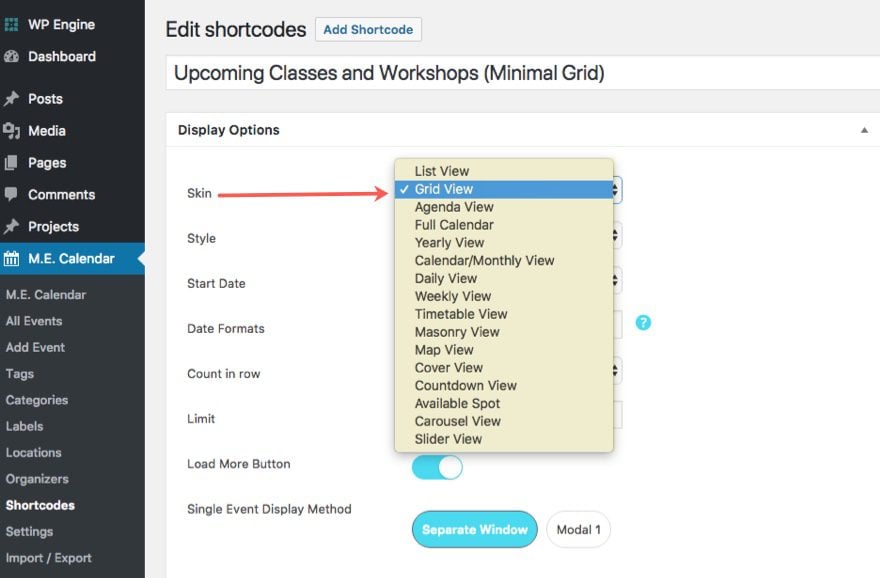
El generador de códigos abreviados le permite elegir entre 16 máscaras diferentes.

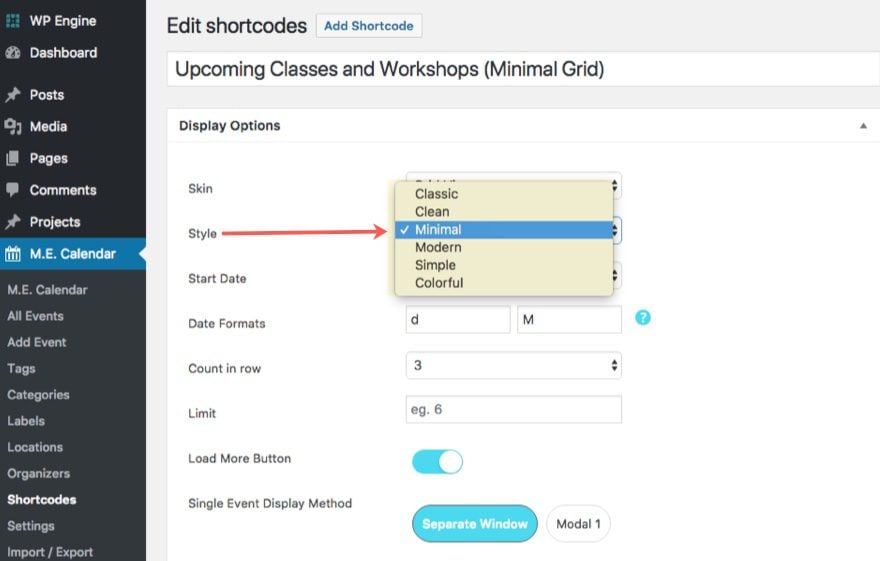
Y cada máscara viene con sus propias opciones de estilo:

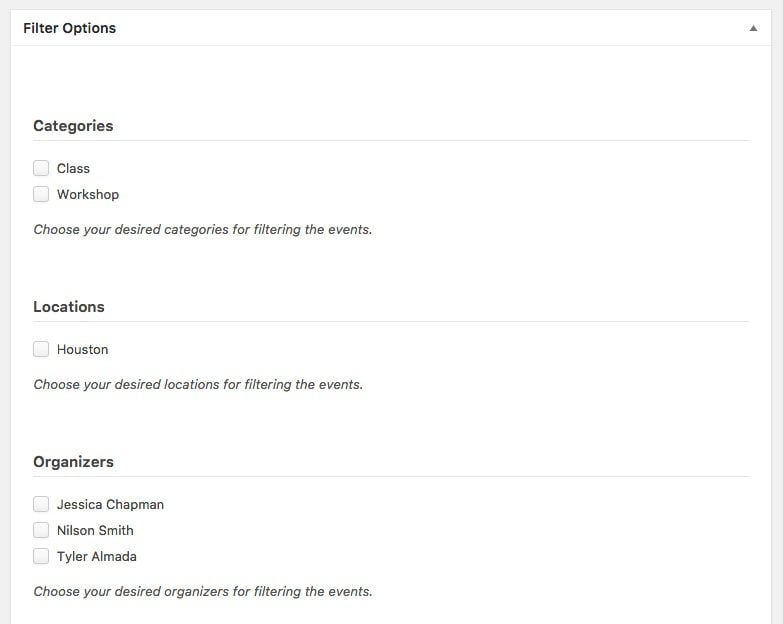
Y puede filtrar los eventos que desea que se muestren en Opciones de filtro .

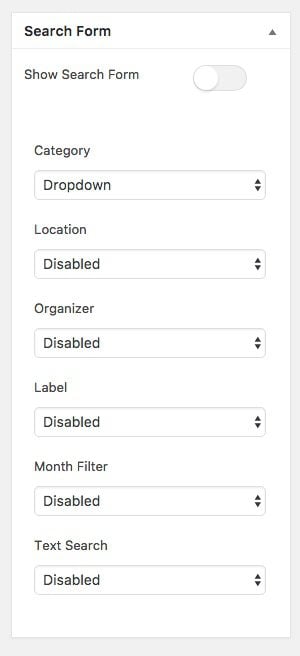
También puede optar por permitir que se muestre un formulario de búsqueda en la parte superior de su calendario, lo que permite a los usuarios filtrar el calendario ellos mismos utilizando el formulario.

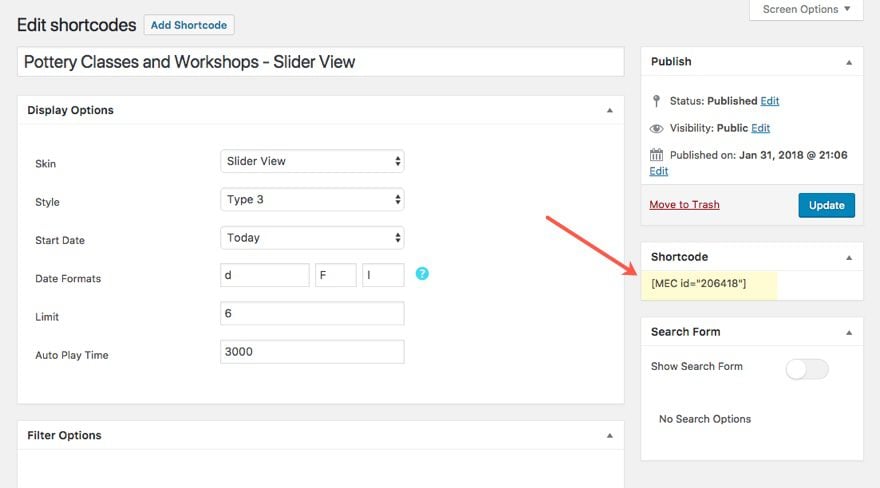
Una vez que haya completado su código abreviado, simplemente necesita copiar el código abreviado en el cuadro de código abreviado y luego pegarlo en su página.

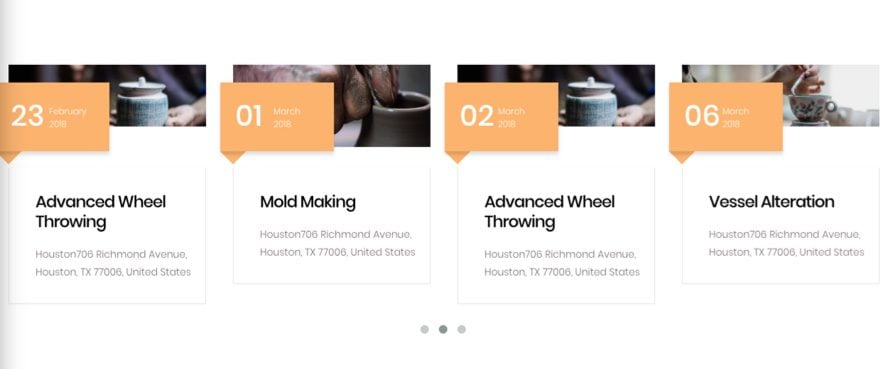
Para este tutorial, voy a crear dos códigos abreviados personalizados para mostrar mi calendario en una vista deslizante y en una vista de cuadrícula mínima.
Código abreviado de vista deslizante
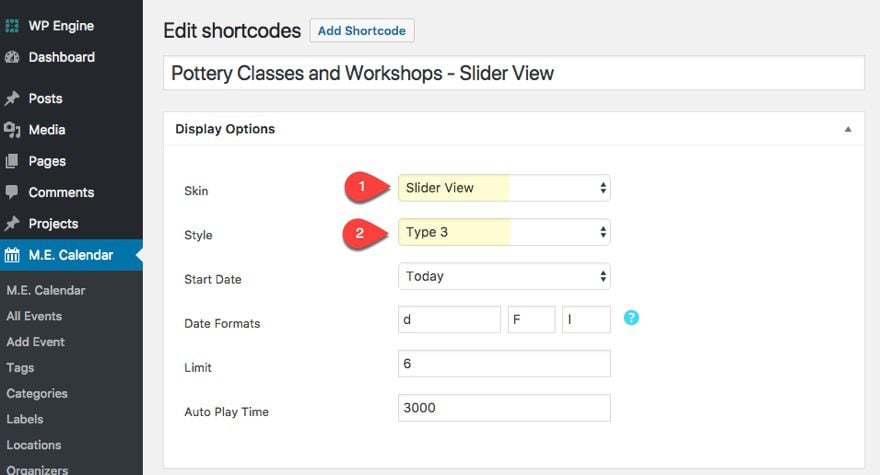
Para construir la vista del control deslizante, agregue un nuevo código abreviado y actualice lo siguiente:
Piel:
Estilo de vista deslizante: Tipo 3

Guardar código abreviado.
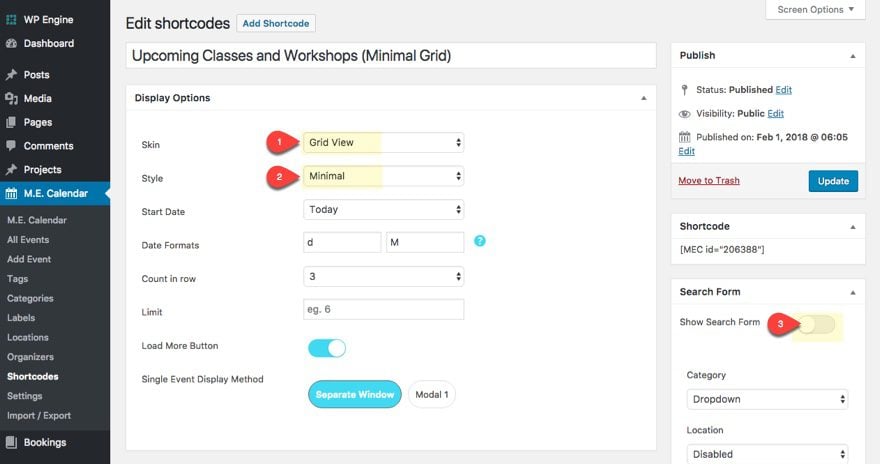
Código abreviado de máscara de cuadrícula
Para construir el código abreviado de cuadrícula, agregue un nuevo código abreviado y actualice lo siguiente:
Máscara: Vista de cuadrícula
Estilo: Mínimo
Mostrar formulario de búsqueda: Deshabilitado

Guardar código abreviado.
Ahora que tenemos nuestros dos shortcodes creados. Vamos a crear la página del evento para mostrar nuestros eventos.
Creación de una página de evento personalizada
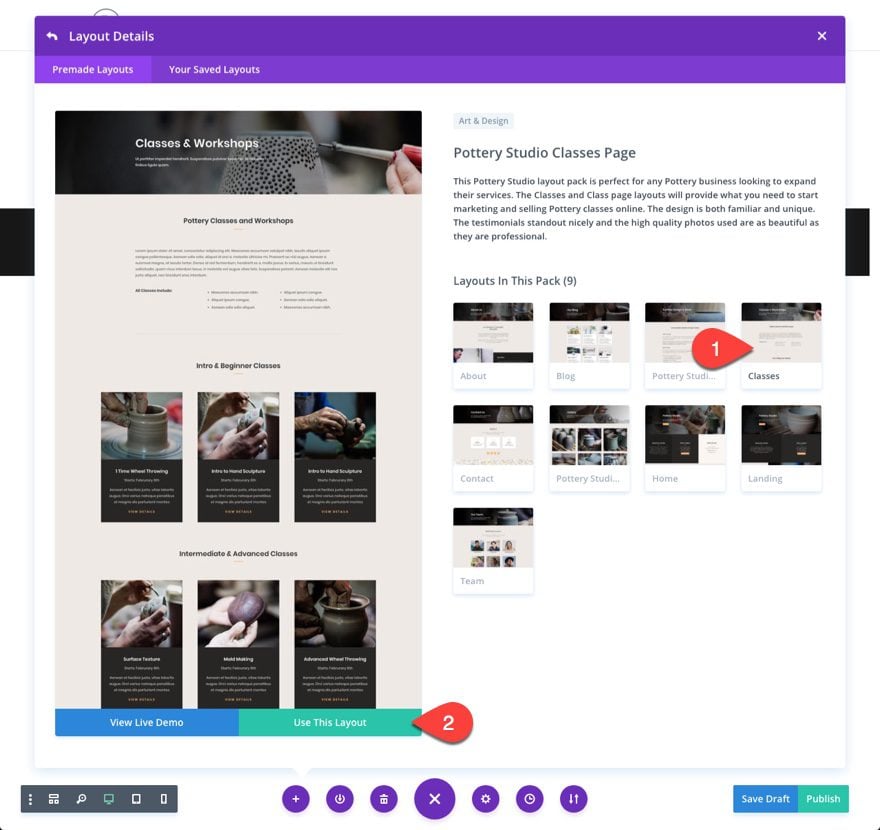
Para la página del evento, usaré el diseño de la página de clases de Pottery Studio. Cree una nueva página, asígnele el título «Clases y talleres» e implemente el generador visual. Luego cargue el diseño de Potter Studio Classes desde la biblioteca.

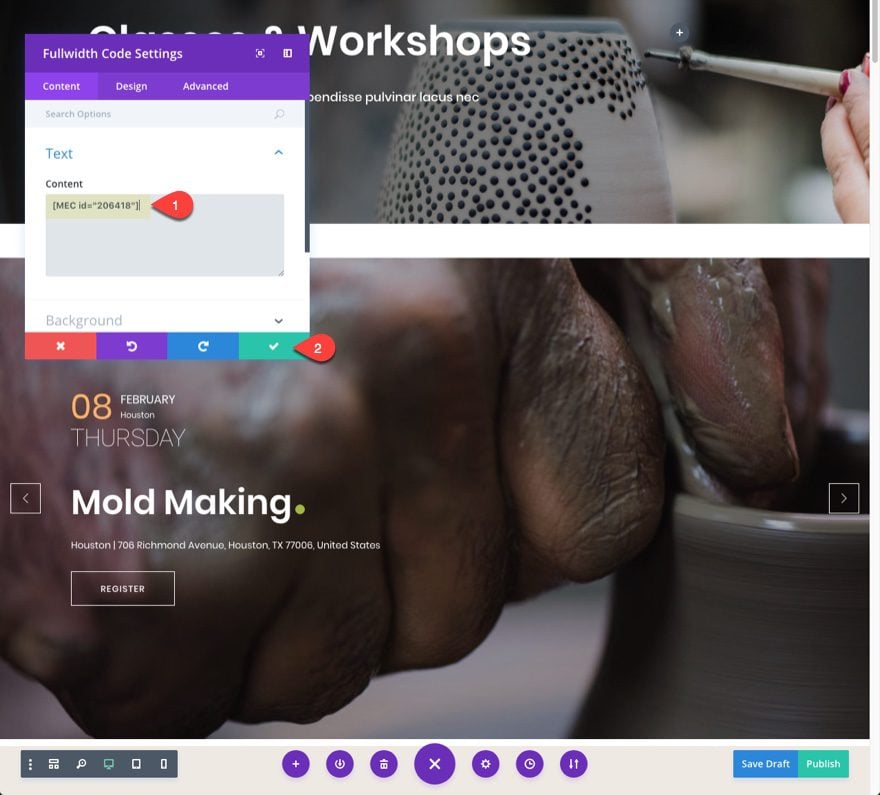
Agregue una sección de ancho completo debajo de la primera sección con un módulo de código de ancho completo. Luego agregue el código abreviado de la vista del control deslizante que creamos anteriormente al cuadro de contenido en la pestaña Contenido.

Y luego dale un margen personalizado de -20px en la parte inferior debajo de la pestaña de diseño.
Guardar ajustes.
Elimine la sección superior original que servía como encabezado de la página para que el control deslizante sea ahora la sección superior.
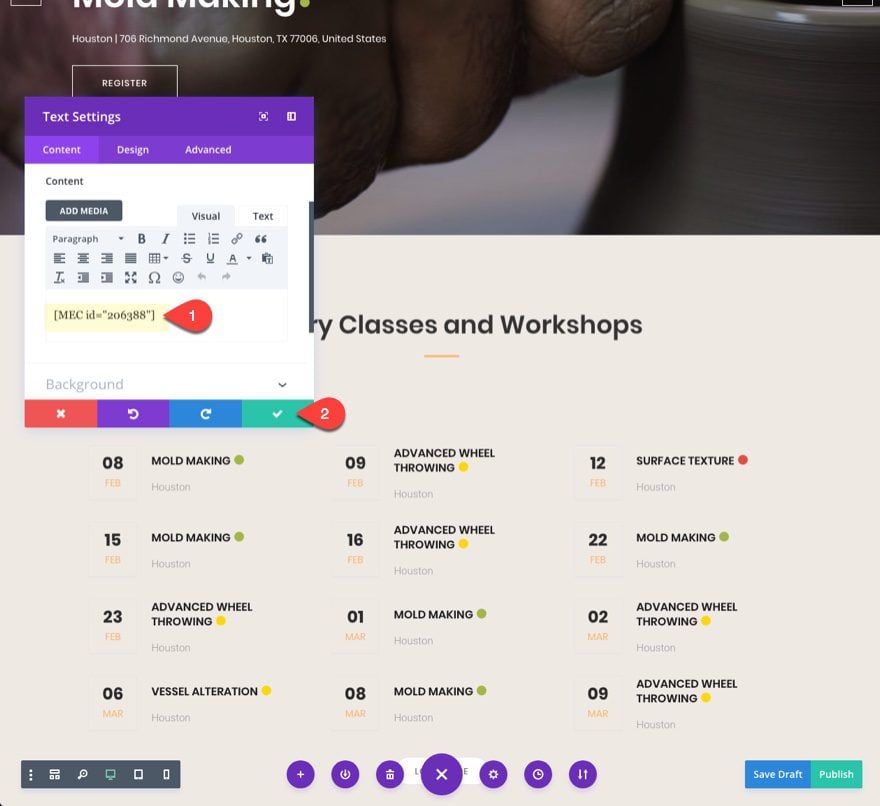
En la segunda sección, hay tres filas. Haga clic para editar el módulo de texto en la segunda fila. En el cuadro de contenido, elimine el texto ficticio y agregue el código corto para el código corto de Grid Skin creado anteriormente.

Elimine la fila directamente debajo de esa fila. Y luego cambie el fondo de esa sección a blanco.
Ahora tiene un control deslizante que muestra los eventos de su taller y clase, así como un diseño de cuadrícula de los mismos eventos. Los usuarios pueden hacer clic en cualquiera de estos eventos y serán llevados a la página de un solo evento donde pueden ver la información del evento y registrarse para el evento.

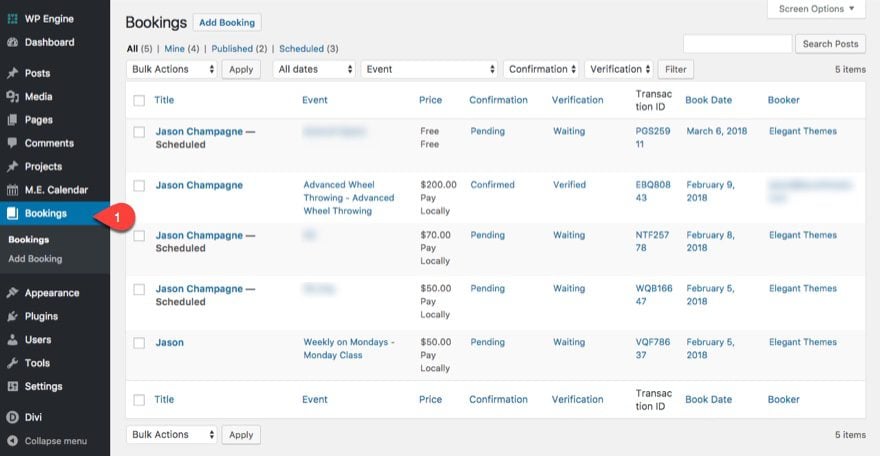
Gestión de sus reservas
MEC le permite administrar todas sus reservas desde el panel de control de WordPress. Incluso puede agregar reservas manualmente, lo cual es una buena característica.

Pensamientos finales
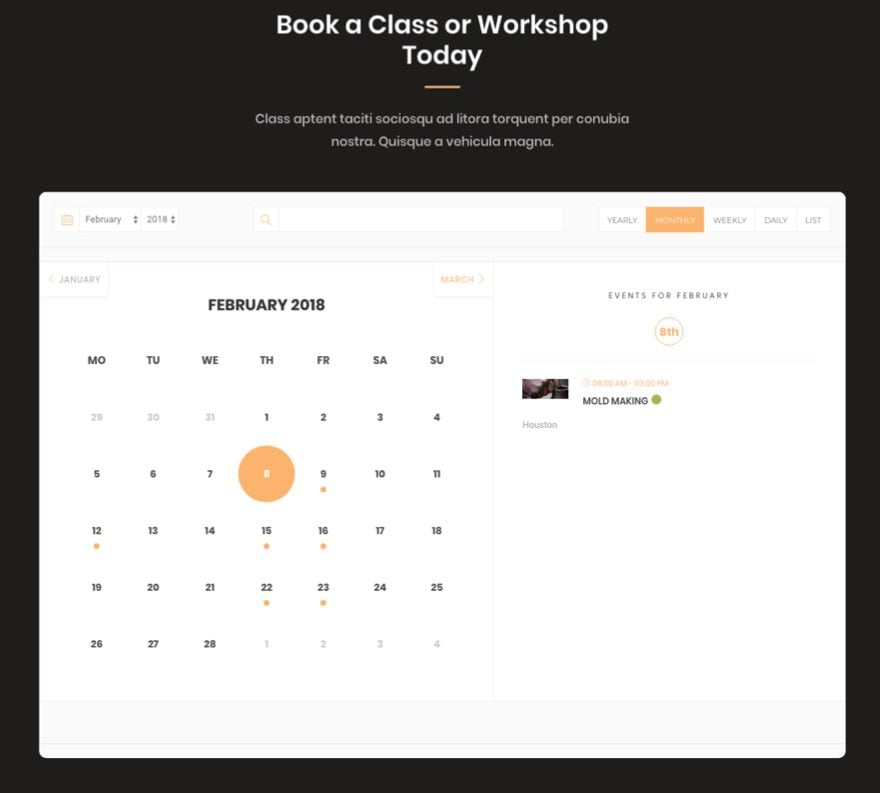
No puedo evitar sentir que estoy acortando este tutorial simplemente porque hay mucho más que ofrecer el complemento Calendario de eventos modernos. El generador de shortcode puede crear muchas otras opciones. Déjame mostrarte cómo se ve la vista completa del calendario:

Y así es como se ve una vista de carrusel:

Y eso solo es revelar la superficie de todas las diferentes opciones disponibles para mostrar sus eventos.
En general, una vez que tenga todos los elementos en su lugar, agregar y mostrar eventos es un proceso extremadamente fácil. Y con la ventaja añadida de poder incrustar códigos abreviados dentro de Divi Builder, realmente no hay ninguna razón por la que no pueda tener una magnífica opción de programación de eventos para su sitio web.
Espero escuchar de usted en los comentarios.
¡Salud!