
Ya sea que tenga un podcast o esté organizando una WordCamp (o cualquier evento de oradores), siempre es una buena idea tener una sección de oradores invitados para su sitio web. Al igual que los testimonios, mostrar oradores invitados es una forma efectiva de promover valor y establecer credibilidad con su audiencia. Una sección de oradores invitados también es un lugar clave para atraer nuevos candidatos para su próximo evento o episodio. Este tutorial le muestra cómo diseñar una sección de oradores invitados que no solo muestre a los oradores de una manera elegante, sino que también aliente a los nuevos oradores a postularse con un llamado a la acción efectivo.
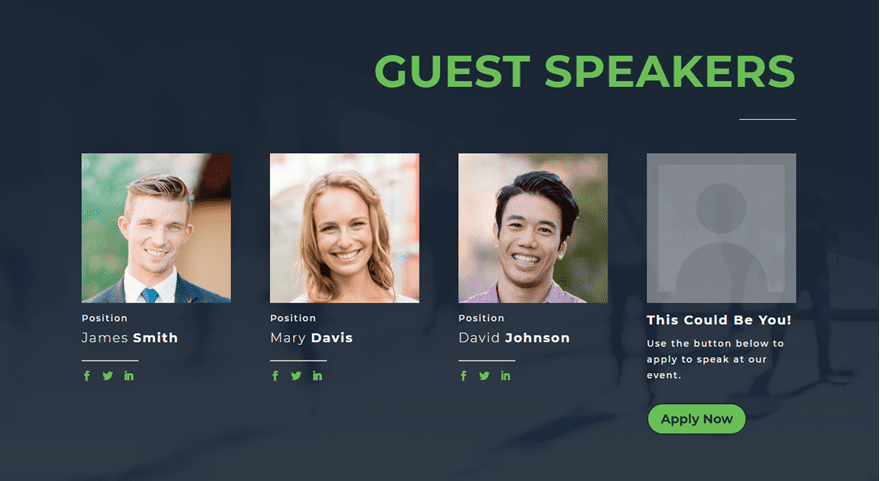
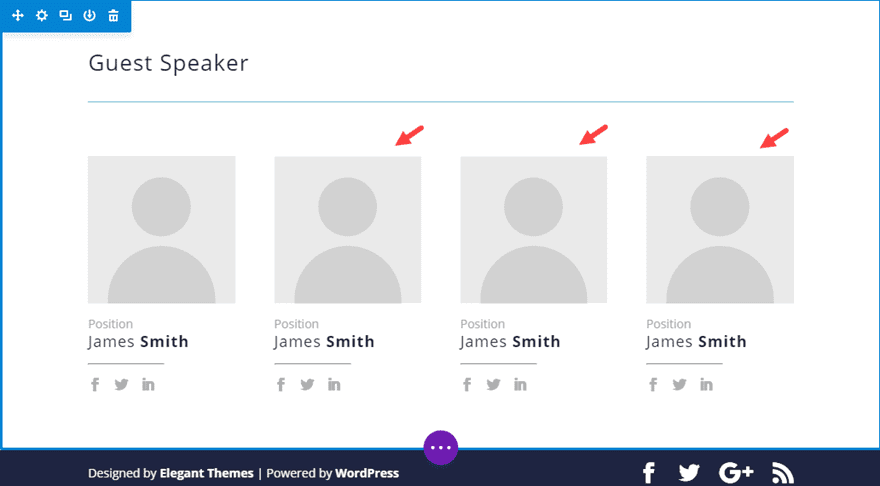
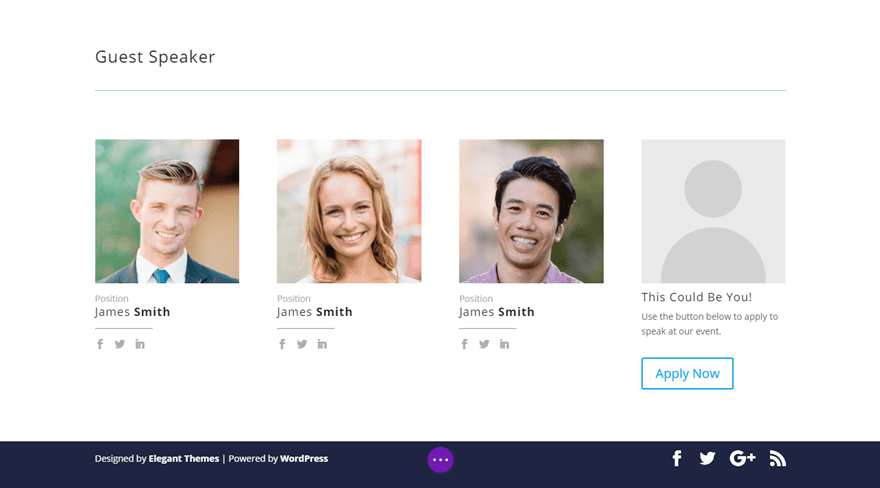
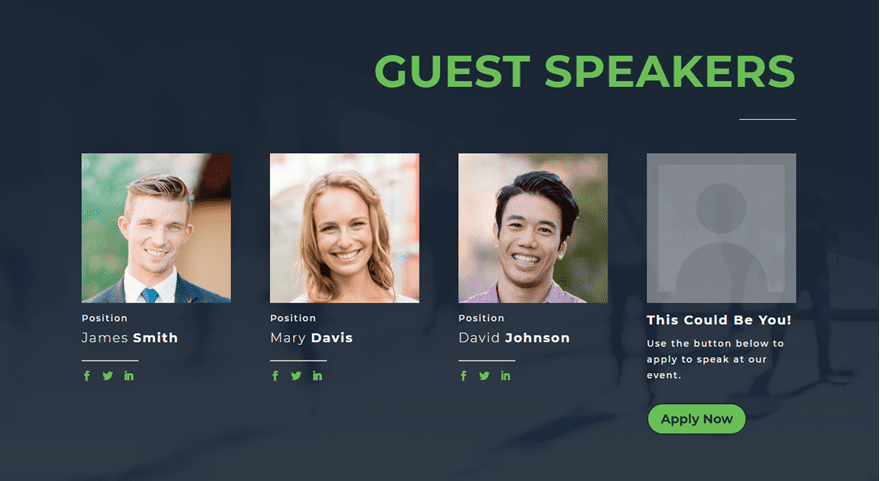
Pero antes de saltar, aquí hay un adelanto del diseño final.


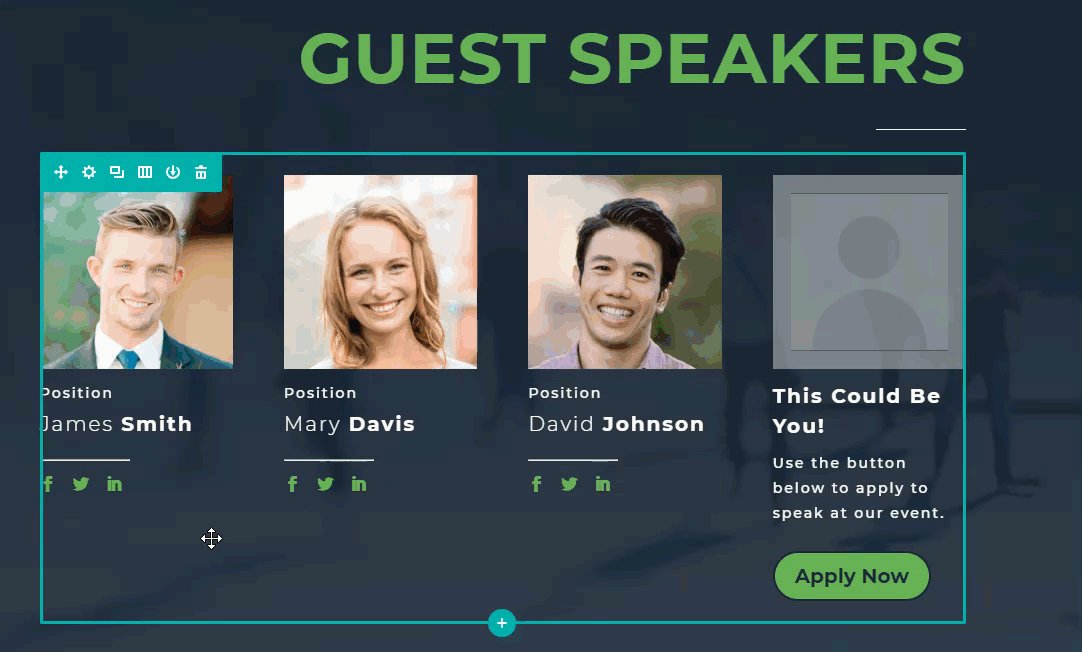
Y aquí hay un efecto adicional de desplazamiento que también te mostraré.

¡Empecemos!
Suscríbete a nuestro canal de Youtube
Construcción de la estructura básica y el contenido
Si aún no lo ha hecho, cree una nueva página e implemente Divi Builder para construir en el front-end.
Luego, agregue una nueva sección con una fila de una columna.
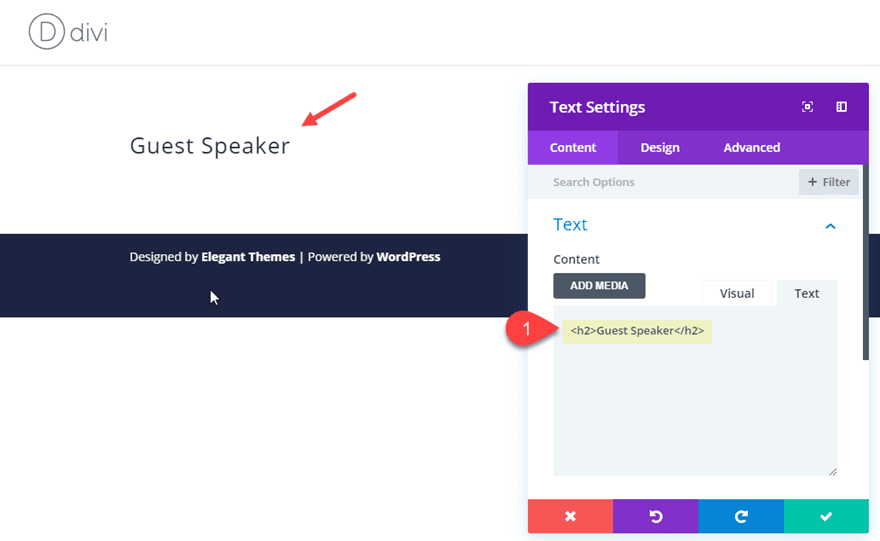
Agregue un módulo de texto a la fila con el siguiente Contenido:
|
01
|
<h2>Guest Speaker</h2> |

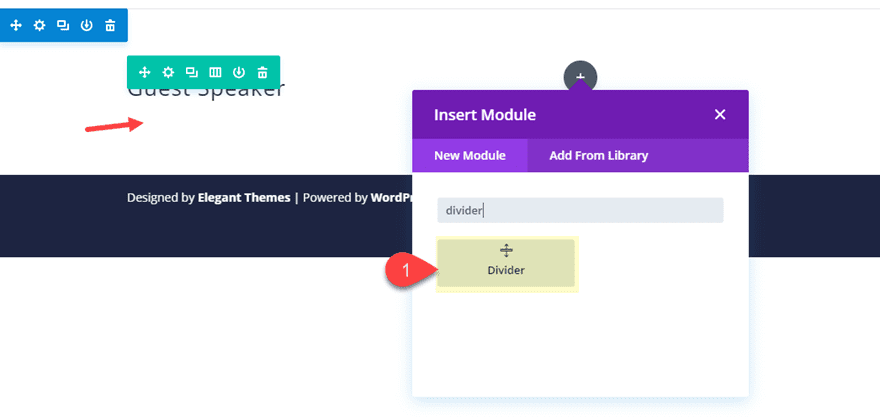
A continuación, agregue un módulo divisor directamente debajo del módulo de texto.

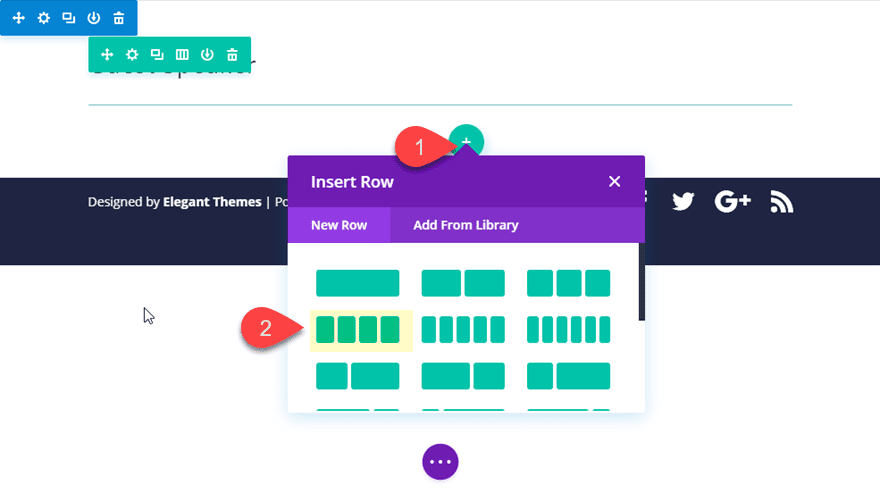
Ahora vamos a agregar una nueva fila con una estructura de cuatro columnas para albergar a nuestros oradores invitados.

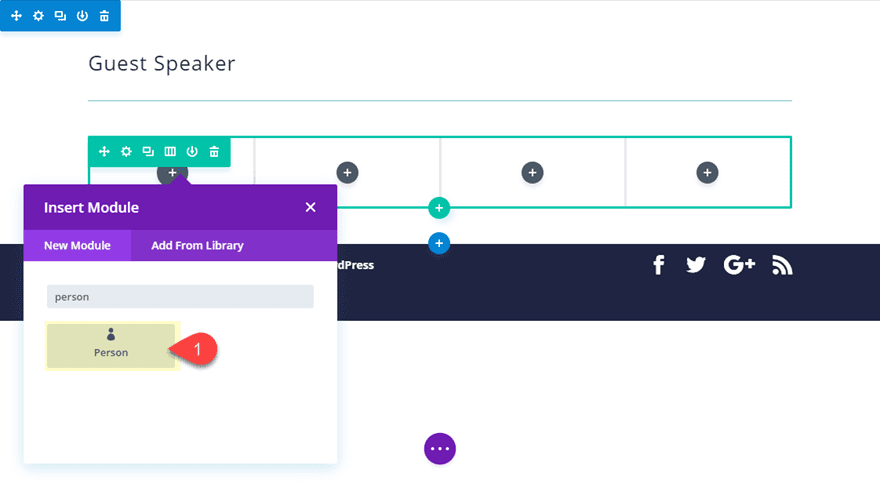
En la primera columna de la fila, agregue un módulo de persona.

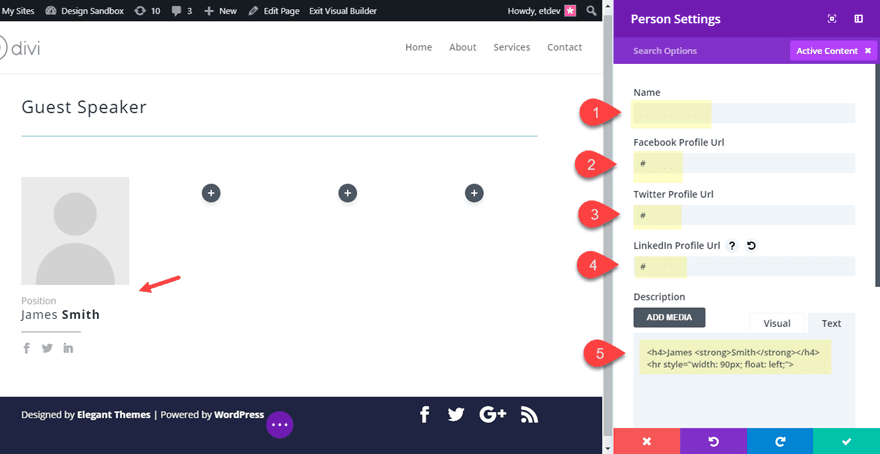
Actualice el contenido del módulo Persona de la siguiente manera:
Nombre: [en blanco]
URL del perfil de Facebook: [agregar «#» por ahora]
URL del perfil de Twitter: [agregar «#» por ahora]
URL del perfil de LinkedIn: [agregar «#» por ahora]
Para la descripción, agregue lo siguiente:
|
01
02
|
<h4>James <strong>Smith</strong></h4><hr style="width: 90px; float: left;"> |
Nota: la etiqueta hr genera una línea divisoria que tiene un estilo en línea para hacer que tenga 90 px de ancho y flote hacia la izquierda. La fuerte etiqueta que envuelve el apellido lo hace llamativo para un elemento de diseño único.

Ahora que tiene el contenido en su lugar, guarde la configuración del módulo de persona.
Copie el módulo de persona que acaba de crear y péguelo en cada una de las columnas restantes para que tenga el mismo módulo de persona en cada una de las cuatro columnas. Para copiar y pegar, puede utilizar las opciones del menú contextual o las teclas de acceso directo cmd+c cmd+v (mac) o ctrl+c ctrl+v (win).

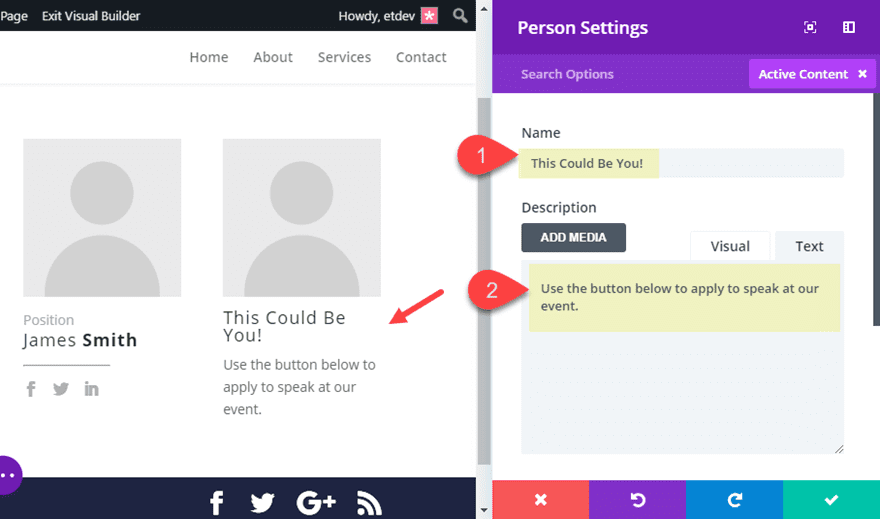
Abra la configuración del módulo de persona en la columna 4 y actualice el contenido para que solo contenga lo siguiente:
Nombre: «¡Este podrías ser tú!»
Descripción: «Use el botón de abajo para aplicar para hablar en nuestro evento».

Guarde su configuración.
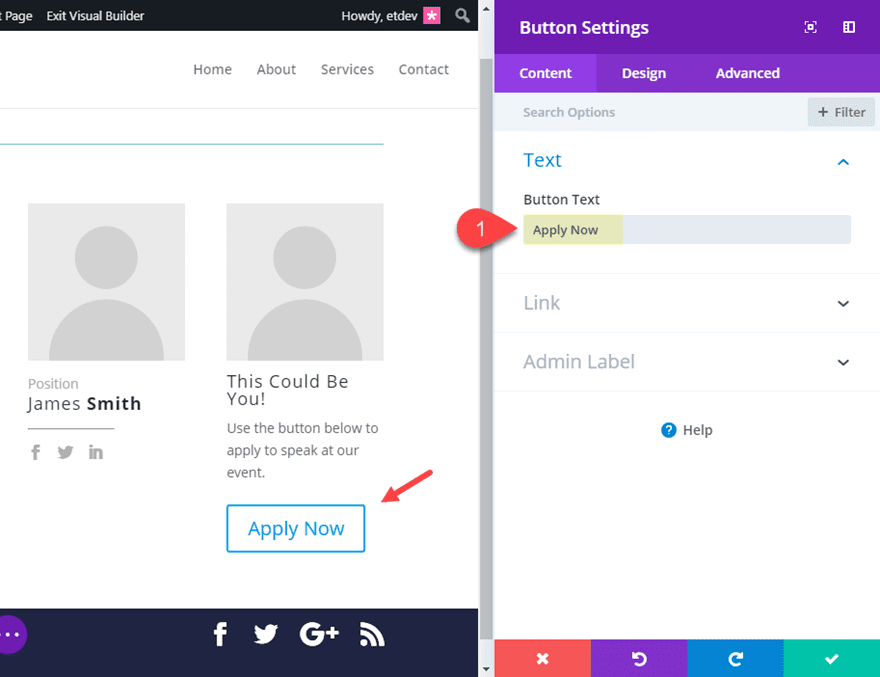
A continuación, agregue un módulo de botón directamente debajo del módulo de persona en la columna 4 y actualice el contenido del texto del botón a «Solicitar ahora». Y guarde su configuración.

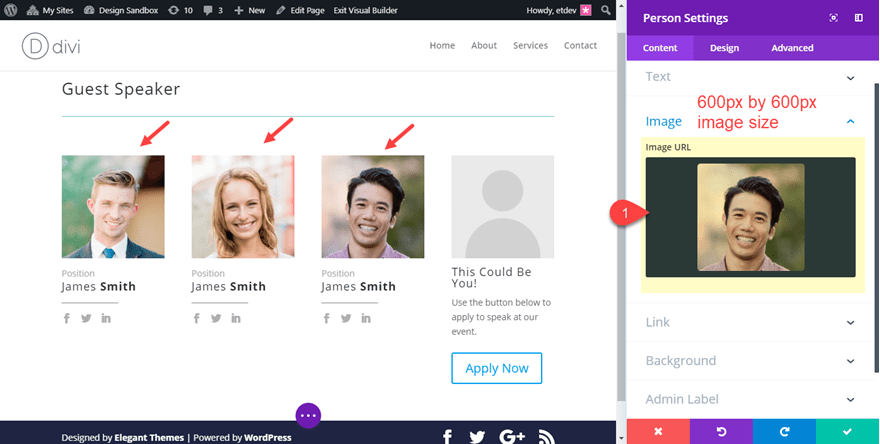
Regrese a los primeros módulos de tres personas en las columnas 1-3 y agregue las imágenes para cada uno de los retratos de los oradores invitados. Asegúrese de que sean del mismo tamaño con las mismas dimensiones de alto y ancho, y que sean lo suficientemente grandes para tener en cuenta los anchos de columna en todos los tamaños de navegador ( idealmente, 600 px por 600 px ).

Así es como debería verse el diseño de Guest Speak en este punto.

Diseñar el diseño del orador invitado
Estilo de la sección
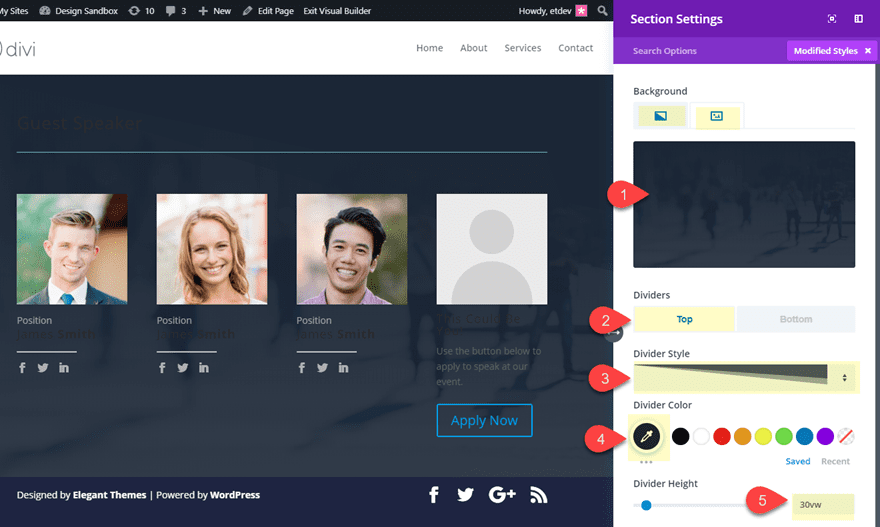
Abra la configuración de la sección y actualice lo siguiente:
Imagen de fondo: [estoy usando uno de nuestro diseño de agencia ]
Color izquierdo del degradado de fondo: #293039
Color derecho del degradado de fondo: rgba(41,48,57,0.89)
Estilo del divisor superior: ver captura de pantalla
Color del divisor superior: #293039
Altura del divisor superior: 30vw

Cambiar los anchos de fila
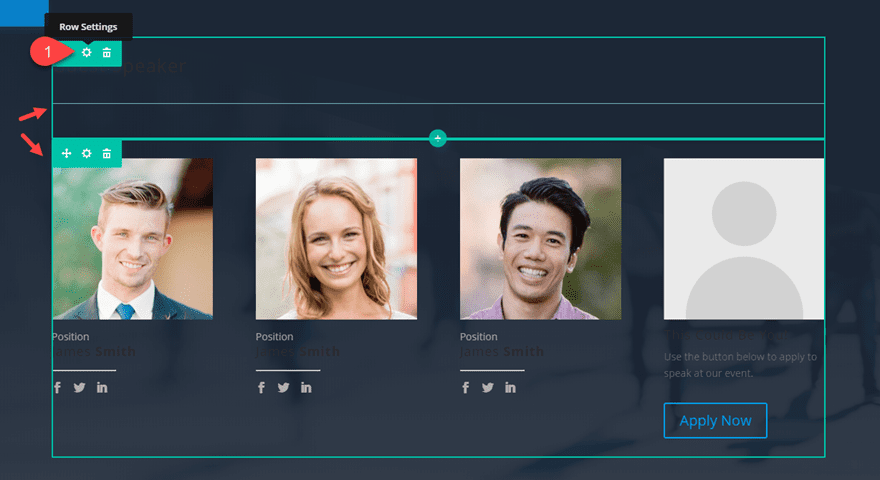
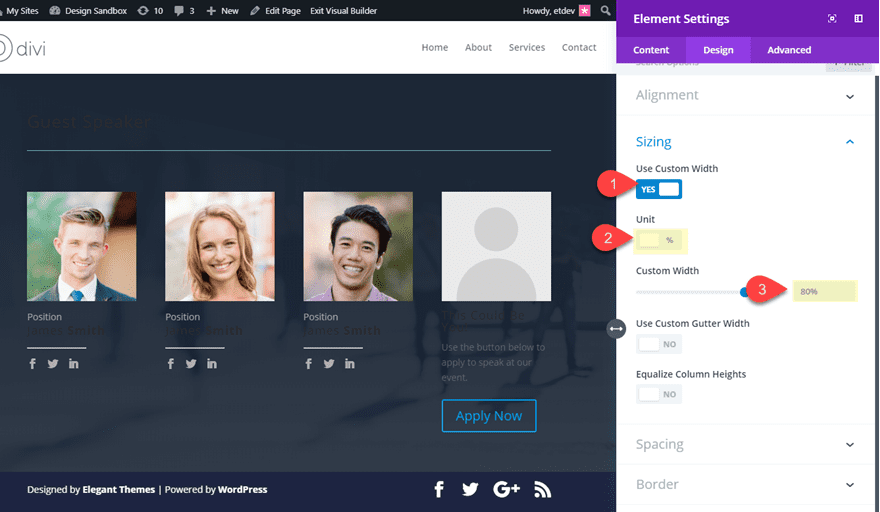
Como queremos que nuestras dos filas tengan el mismo ancho, use la selección múltiple para seleccionar ambas filas y haga clic en uno de los íconos de configuración para abrir la configuración del elemento.

Luego actualice lo siguiente:
Ancho personalizado: 80%

Ahora ambas filas tendrán el mismo ancho personalizado.
Diseñar el título
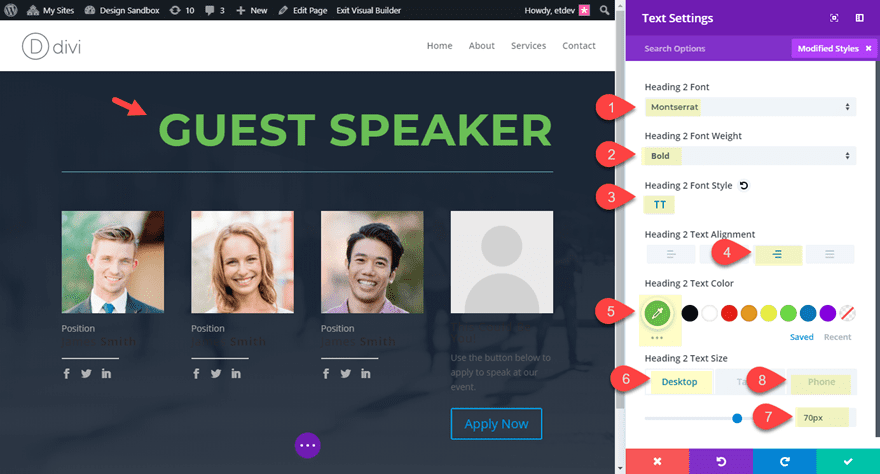
Abra la configuración del módulo de texto que contiene el título de su sección «Oradores invitados» y actualice lo siguiente:
Fuente del encabezado 2: Montserrat
Peso de la fuente del encabezado 2: Negrita
Estilo de fuente del encabezado 2: TT
Alineación del texto del encabezado
2: derecha Color del texto del encabezado 2: #74bf46
Tamaño del texto del encabezado 2: 70 px (escritorio), 50 px (teléfono inteligente)
Guardar ajustes.

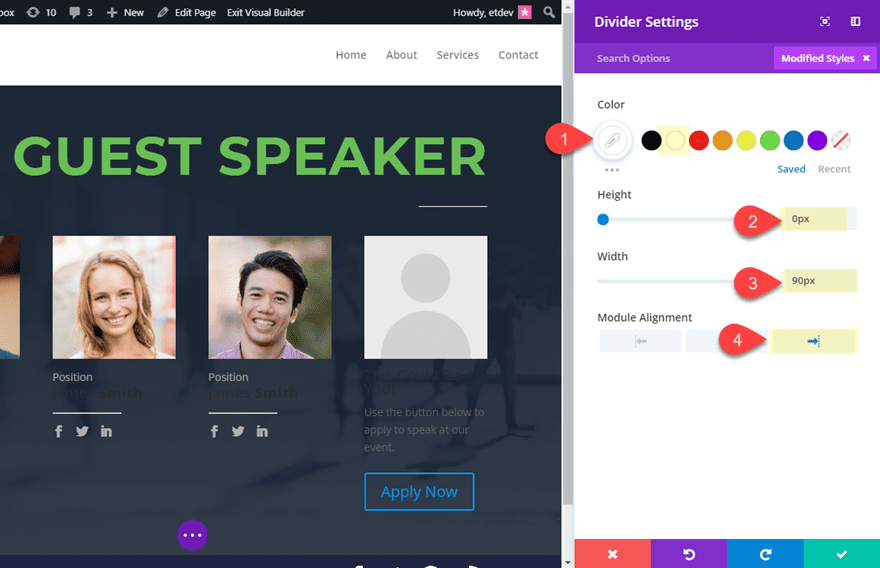
Ahora abra la configuración de Divider y actualice lo siguiente:
Color: #ffffff
Altura: 0px
Ancho: 90px
Alineación del módulo: derecha

Dar estilo a los módulos de persona
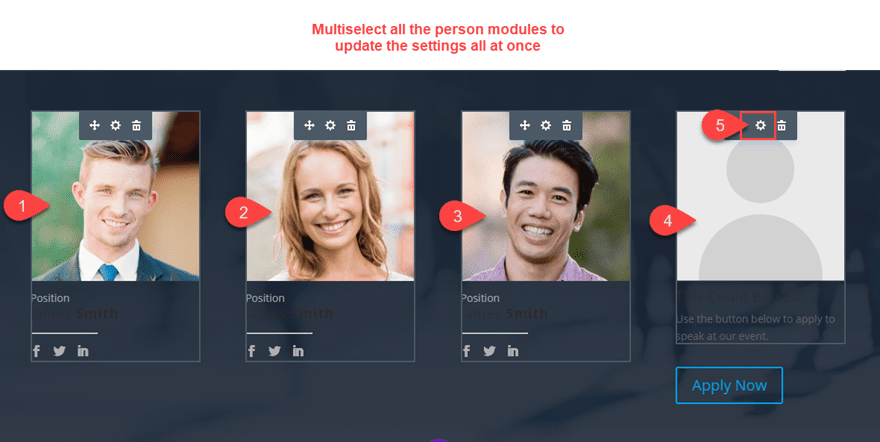
Dado que queremos dar el mismo estilo inicial a todos nuestros módulos de persona, use la selección múltiple para seleccionar cada uno y luego haga clic en el icono de configuración de uno de los módulos para implementar el modo de configuración del elemento.

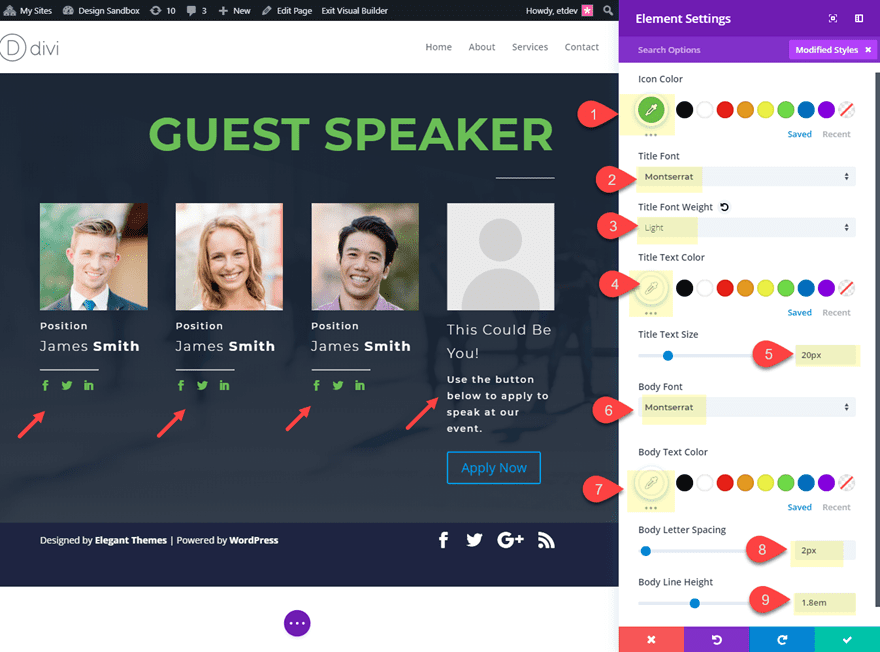
Actualice la siguiente configuración del elemento:
Color del icono: #74bf46
Fuente del título: Montserrat
Peso de la fuente del título: Claro
Color del texto del título: #ffffff
Tamaño del texto del título: 20px
Fuente del cuerpo: Montserrat
Color del texto del cuerpo: #ffffff
Espaciado entre letras del cuerpo: 2px
Altura de la línea del cuerpo: 1,8 em

Dar estilo al módulo de persona de CTA
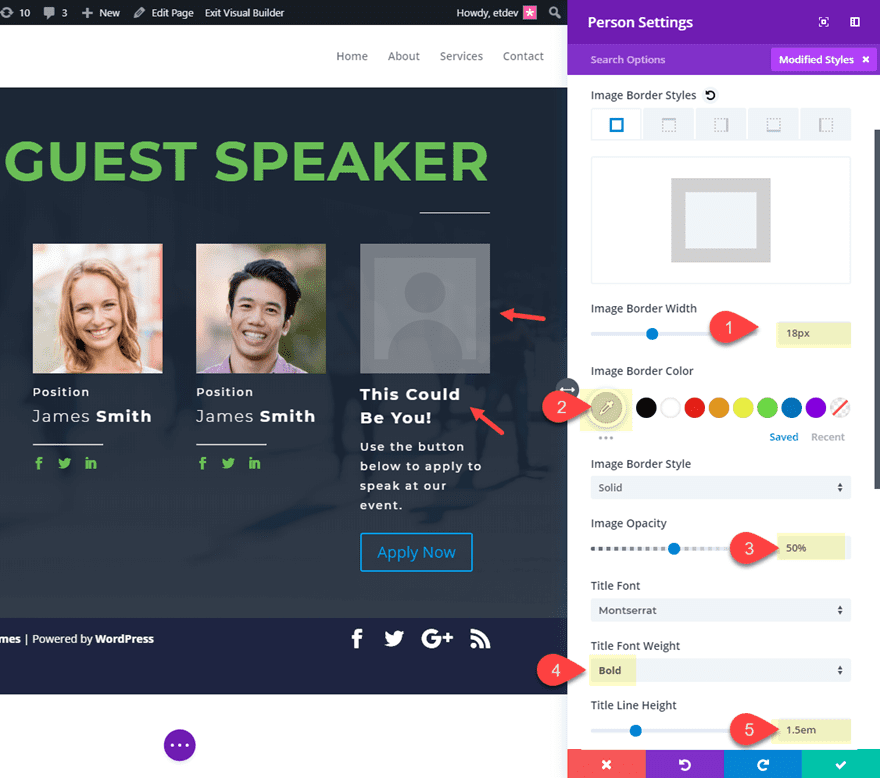
Estamos utilizando este módulo de persona como un llamado a la acción que atrae a nuevos oradores invitados para solicitar un compromiso de hablar. Por lo tanto, podemos dejar activa la imagen predeterminada (silueta) como una forma creativa de mostrar un lugar vacío. Pero hay algunos ajustes de estilo que debemos agregar para completar el diseño. Abra la configuración del módulo de persona en la columna 4 y actualice lo siguiente.
Ancho del borde de la imagen: 18 px
Color del borde de la imagen: #d2d2d2
Opacidad de la imagen: 50 %
Peso de la fuente del título:
Altura de la línea del título en negrita: 1,5 em

Ahora todo lo que queda por hacer es diseñar nuestro botón. Abra la configuración del módulo de botones y actualice lo siguiente:
Color del texto del botón: #293039
Color de fondo del botón: #74bf46
Radio del borde del botón: 50px
Fuente del botón: Montserrat
Peso de la fuente: Negrita
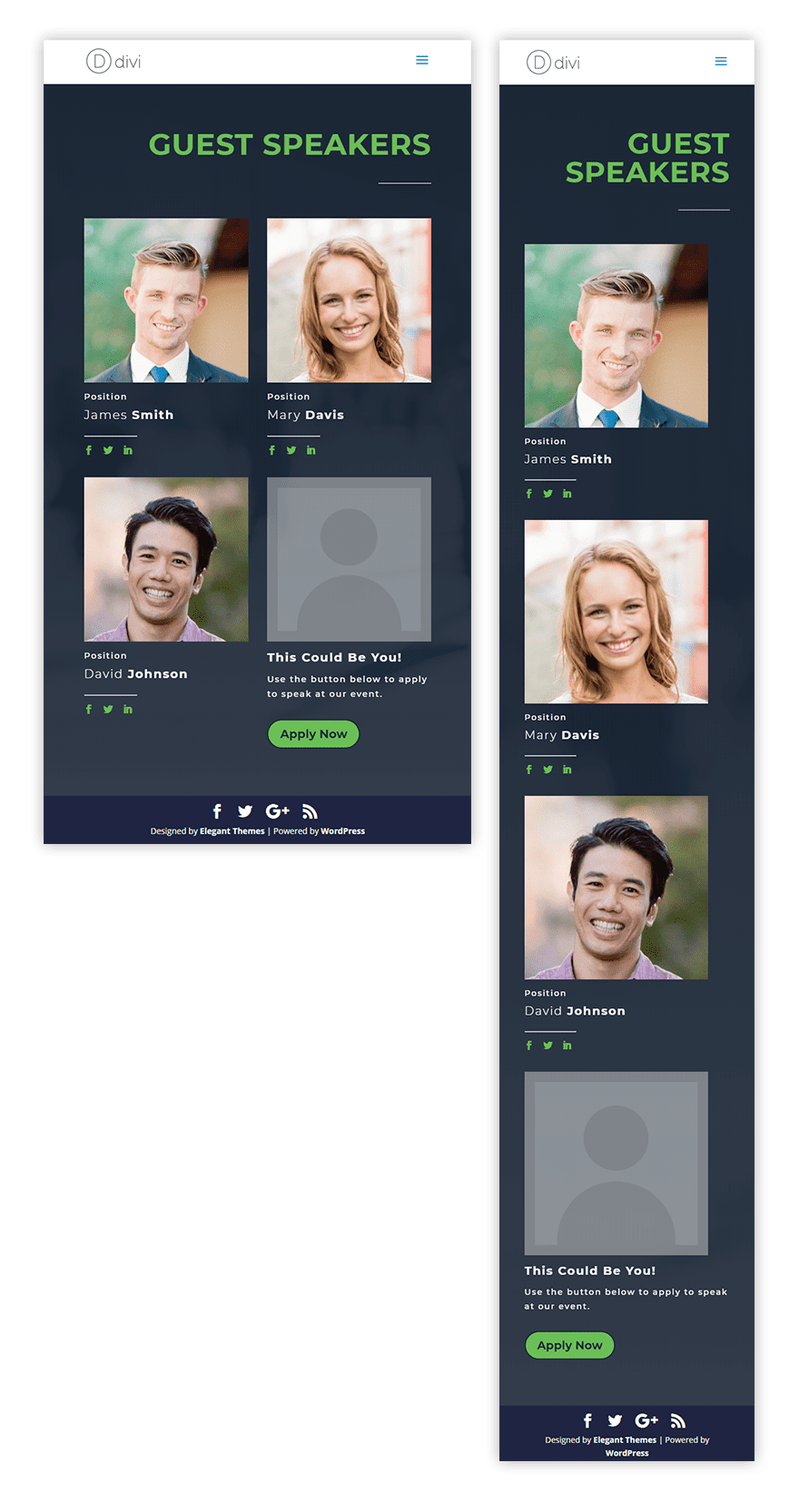
Ahora echemos un vistazo al resultado final.


Sugerencia adicional: efecto de desplazamiento de zoom de imagen

No te olvides de todas las opciones integradas de desplazamiento disponibles en Divi. De hecho, puede ver algunos tutoriales inspiradores sobre estos efectos de desplazamiento en nuestro blog . Pero para este diseño, pensé en pensar un poco fuera de la caja y darle algunos fragmentos de CSS que harán que la imagen de su persona se acerque (o escale) ligeramente al pasar el mouse sobre ella.
Si está buscando un efecto de desplazamiento sutil para diferenciar los módulos de su persona, aquí le mostramos cómo hacerlo.
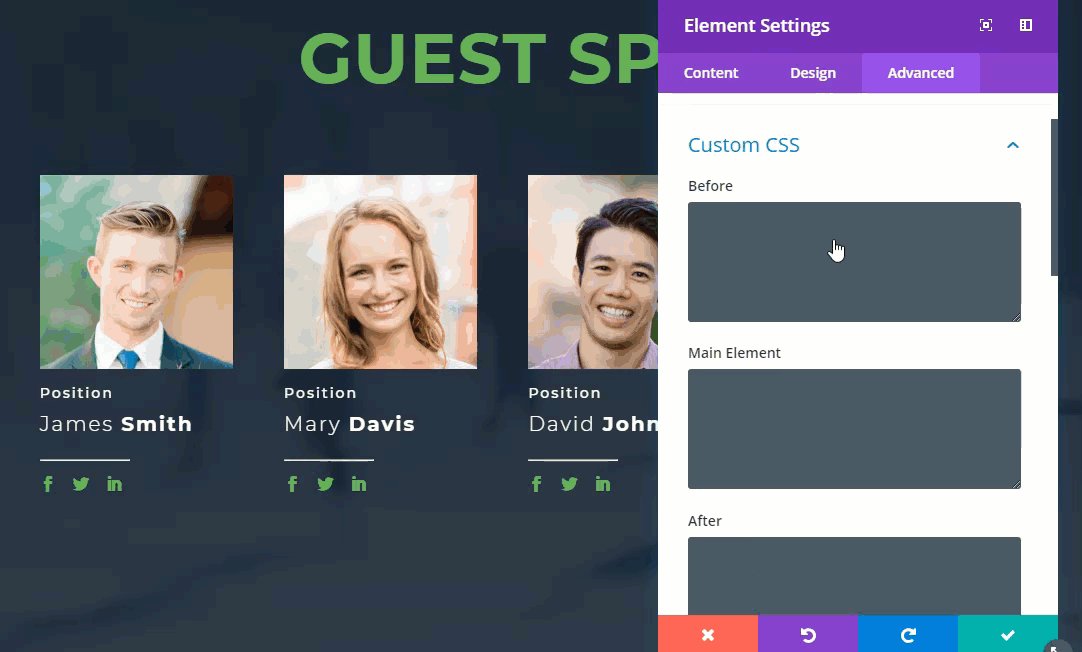
Utilice la selección múltiple para seleccionar los módulos de persona en las columnas 1, 2 y 3. A continuación, abra la configuración del elemento. En la pestaña avanzada, ingrese el siguiente CSS en el elemento principal :
|
01
|
overflow: hidden; |
Este código evitará que la imagen en expansión se extienda fuera del contenedor del módulo.
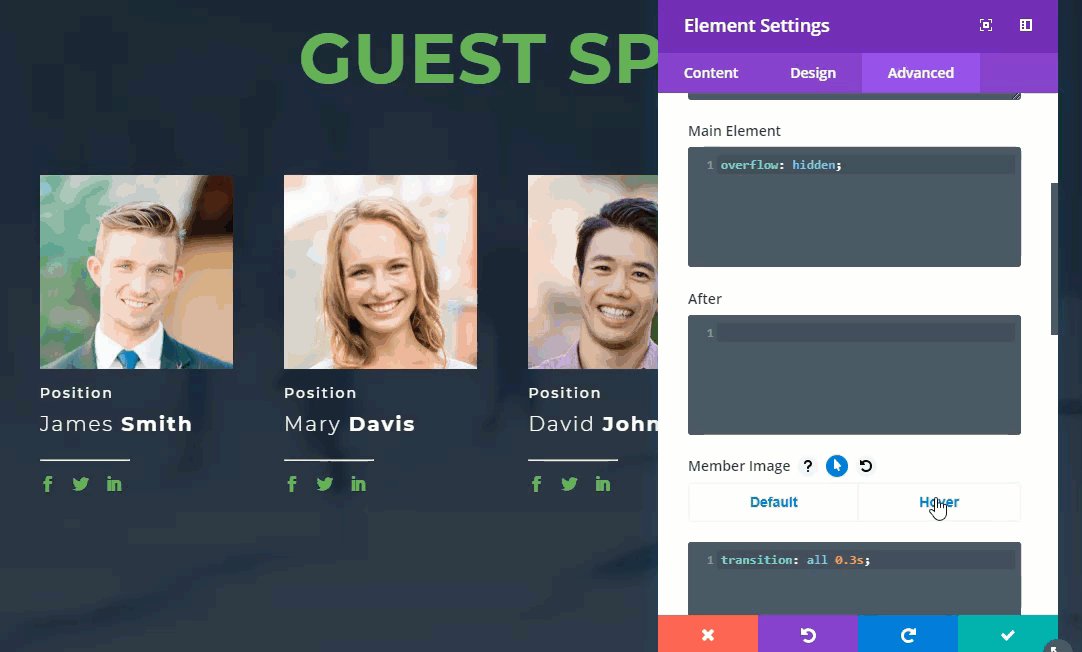
A continuación, agregue el siguiente CSS en Imagen de miembro :
|
01
|
transition: all 0.3s; |
Esto agrega una transición suave cuando la imagen escala en tamaño.
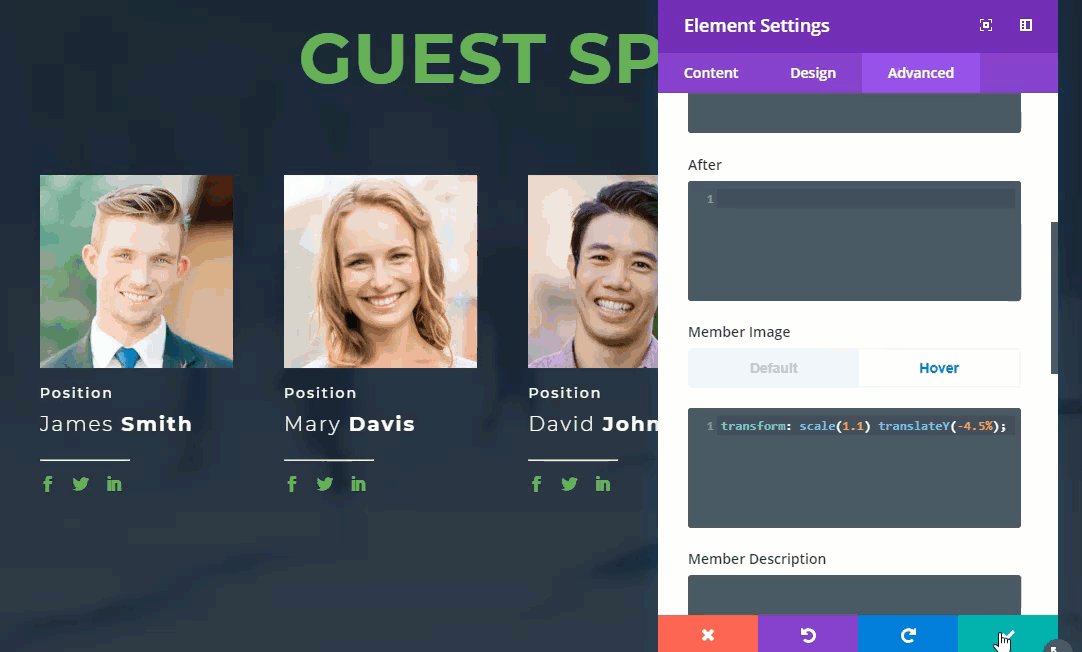
Para agregar el css al pasar el mouse, haga clic en el icono del mouse flotante y seleccione la pestaña flotante e ingrese el siguiente CSS:
|
01
|
transform: scale(1.1) translateY(-4.5%); |
Esto escala (o expande) la imagen a un tamaño ligeramente mayor y la mueve un poco hacia arriba.

Ahora las imágenes tendrán un sutil efecto de zoom al pasar el mouse.

Pensamientos finales
Bueno, espero que hayas disfrutado este tutorial o al menos te hayas quedado con algunos consejos de diseño útiles. Este diseño de sección de oradores invitados se puede utilizar de varias maneras. Otra aplicación perfecta sería que una página de empleados enumere simultáneamente a los empleados actuales y aliente a otros a postularse para un puesto. Siéntete libre de compartir algunas ideas con nosotros.
Espero escuchar de usted en los comentarios a continuación.
¡Salud!