
Los botones de seguimiento de redes sociales continúan siendo una adición popular a cualquier sitio web. Las empresas y las personas utilizan estos enlaces para redirigir a los usuarios a sus páginas de redes sociales con la esperanza de que los visitantes los sigan o se suscriban a su canal. Normalmente, verá estos botones en una página de contacto, barra lateral o al pie de página de un sitio web.
En este tutorial, le mostraremos cómo diseñar una barra emergente de botones de seguimiento de redes sociales para una plantilla de página en Divi . Esto le dará a los botones de seguimiento de las redes sociales una mayor visibilidad en su sitio sin ser una distracción. Además, con Theme Builder de Divi , crea una plantilla de página que incluye estos botones para cualquiera (o todas) las páginas de su sitio con facilidad.
¡Entremos y comencemos!
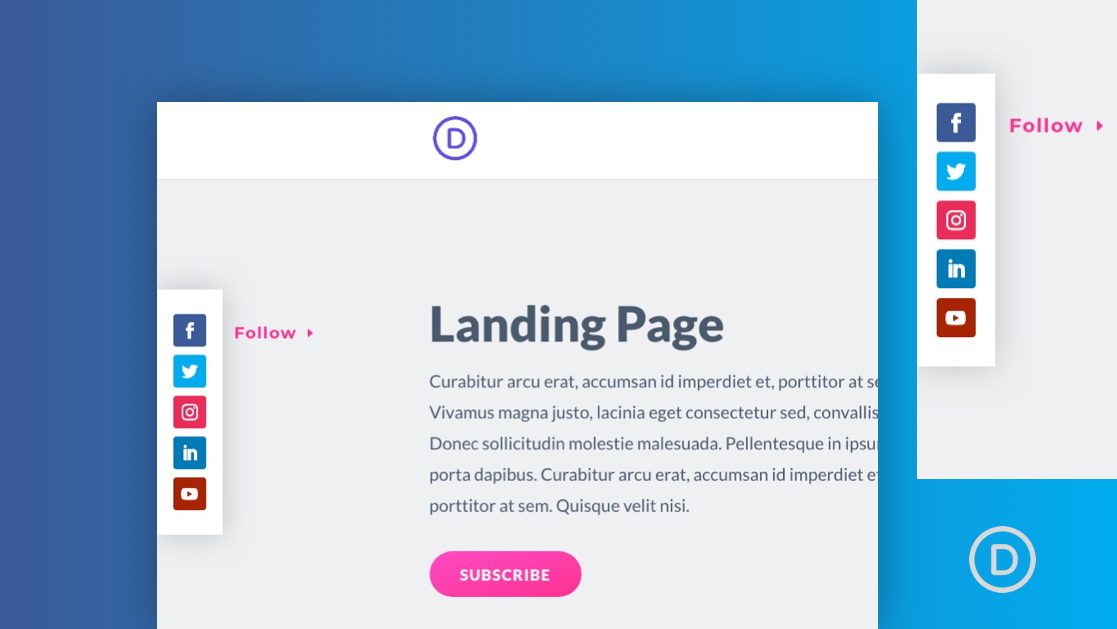
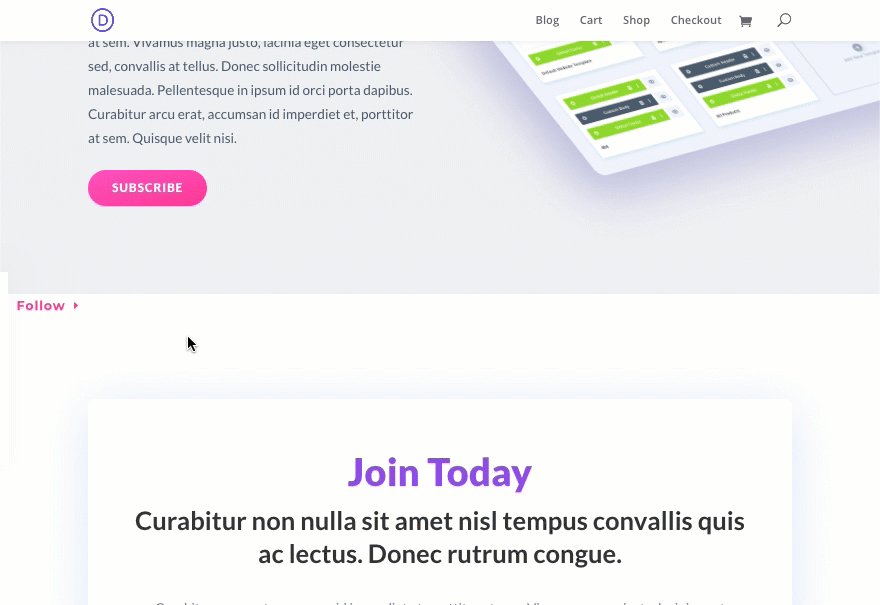
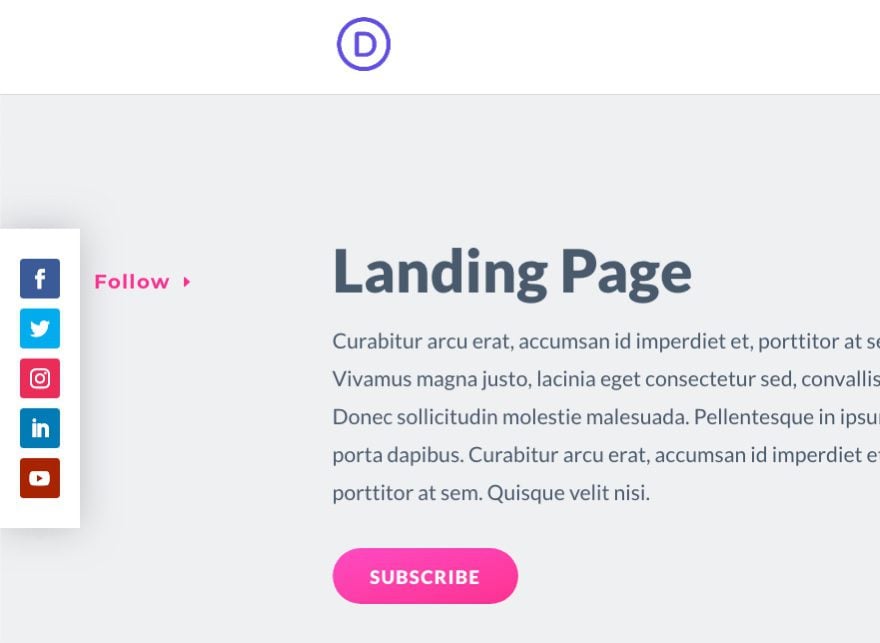
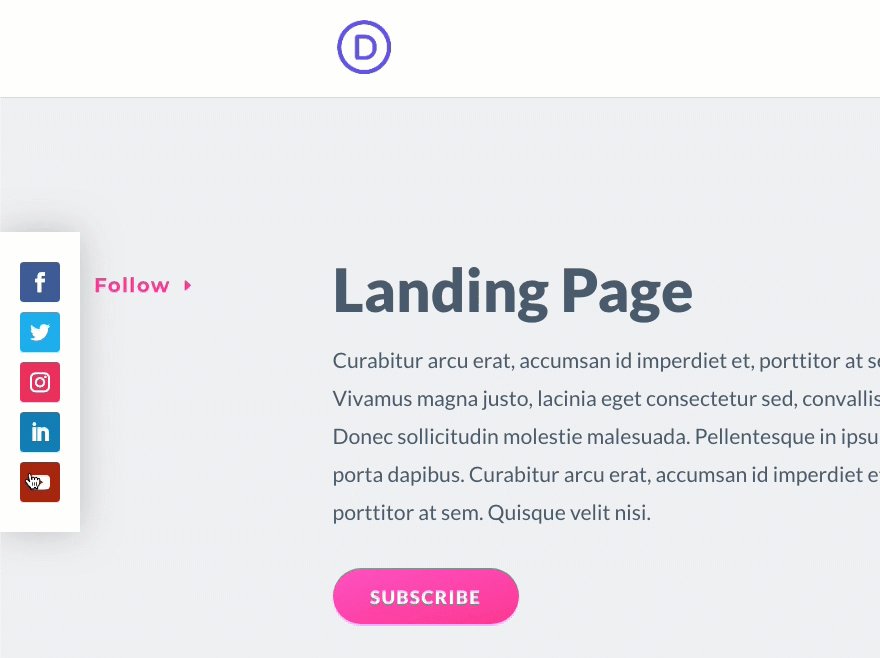
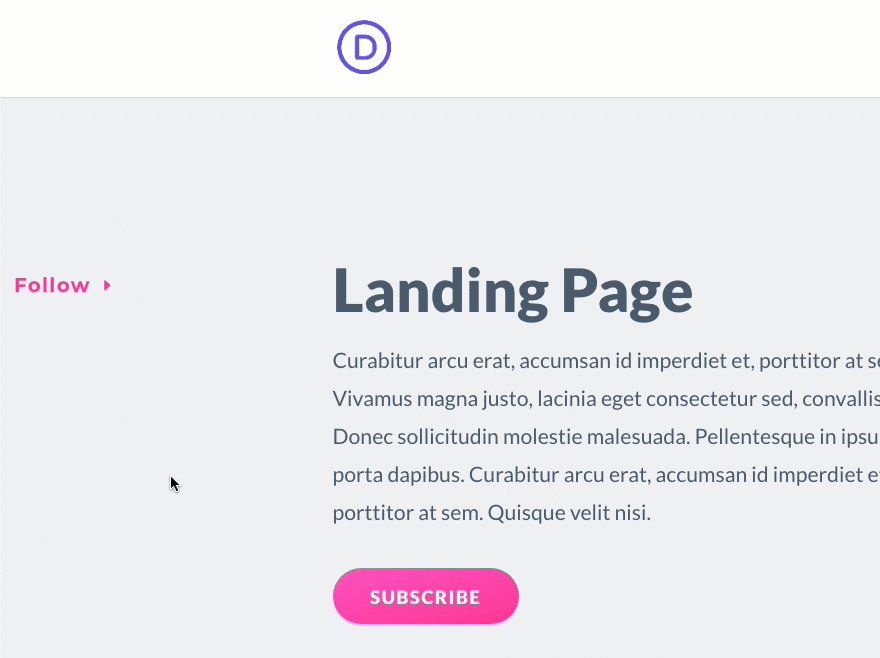
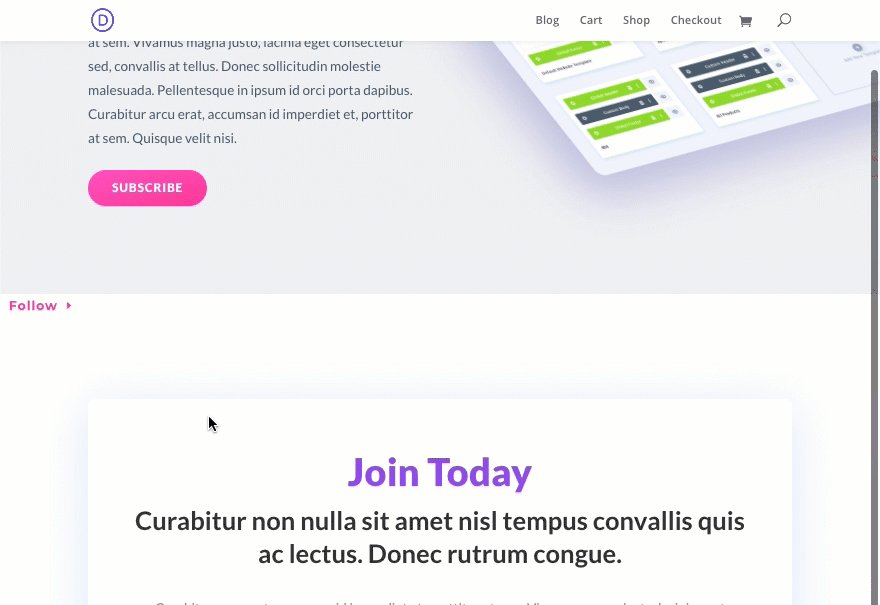
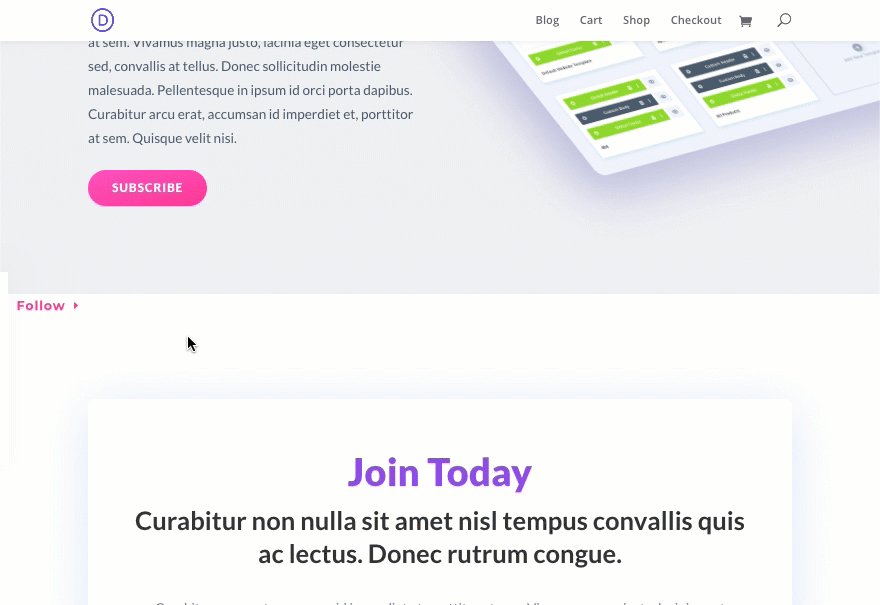
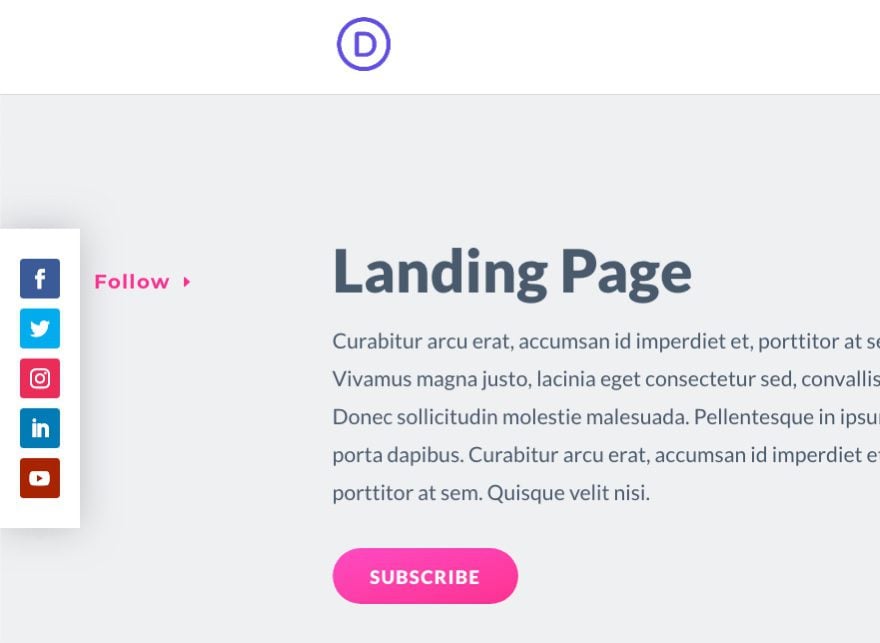
Aquí hay un vistazo rápido a los botones de seguimiento de redes sociales creados en este tutorial.



Para poner sus manos en la plantilla de página de barra de botones de seguimiento de redes sociales de este tutorial, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y agregue uno de los archivos json en Divi Theme Builder usando la opción de portabilidad de Theme Builder .
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá instalar y activar el tema Divi . Asegúrate de tener la última versión de Divi.
También necesitará al menos una página creada con Divi Builder con fines de prueba para poder asignar la nueva plantilla a esa página para mostrar el resultado.
Después de eso, estás listo para ir.
Creación de una nueva plantilla
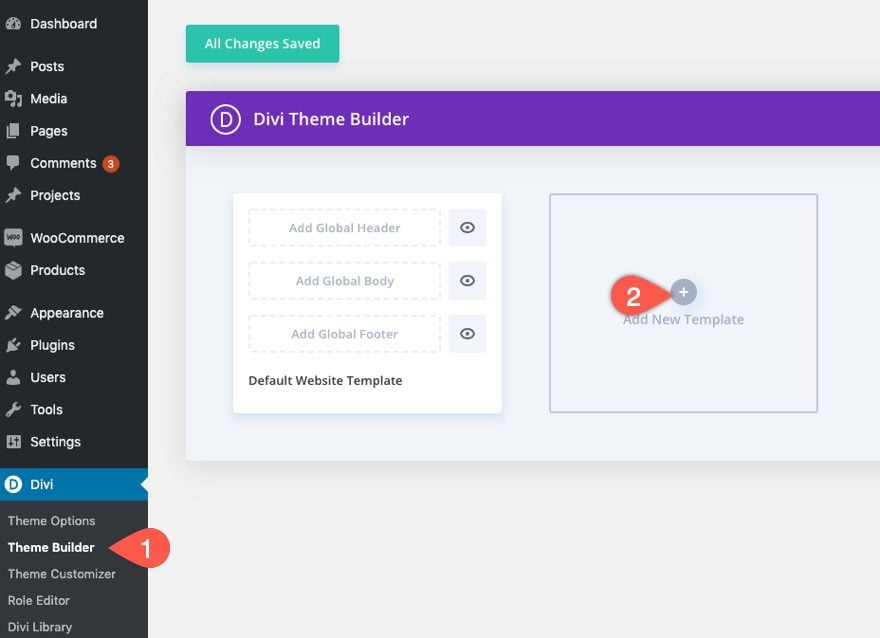
Desde el Panel de WordPress, navega a Divi > Generador de temas. Luego haga clic en el cuadro «Agregar nueva plantilla» para crear una nueva plantilla.

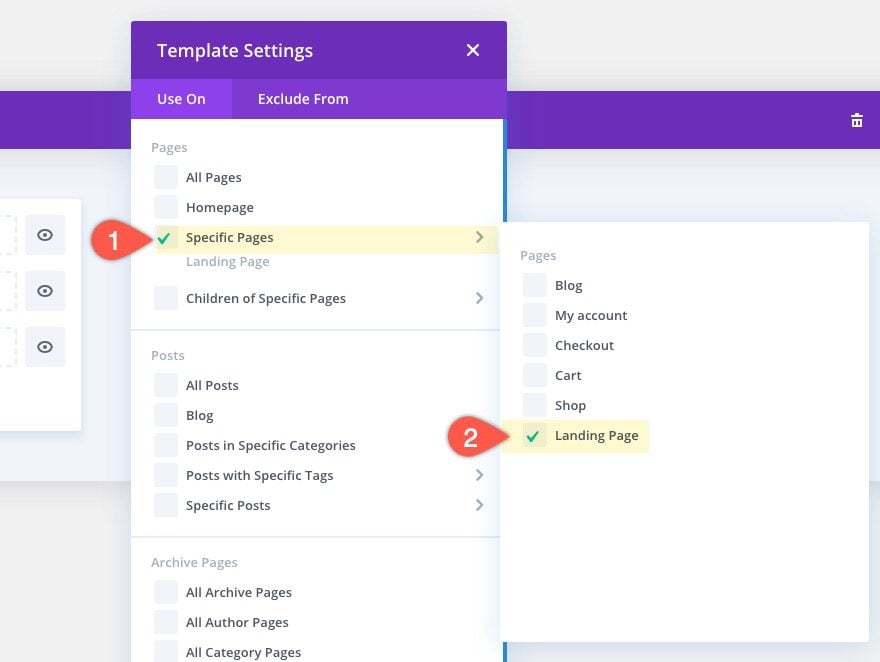
Asigne la plantilla a las páginas en las que desea que se muestre la barra de promoción.

En la nueva plantilla, haga clic en el área «Agregar cuerpo personalizado» y luego seleccione «Crear cuerpo personalizado».

Luego seleccione la opción «Construir desde cero».

Crear nueva fila
Para empezar, agreguemos una fila de una columna a la plantilla.

Agregar módulo de botones de seguimiento de redes sociales
En la fila de una columna, agregue un módulo de seguimiento de redes sociales.

Añadir Redes Sociales
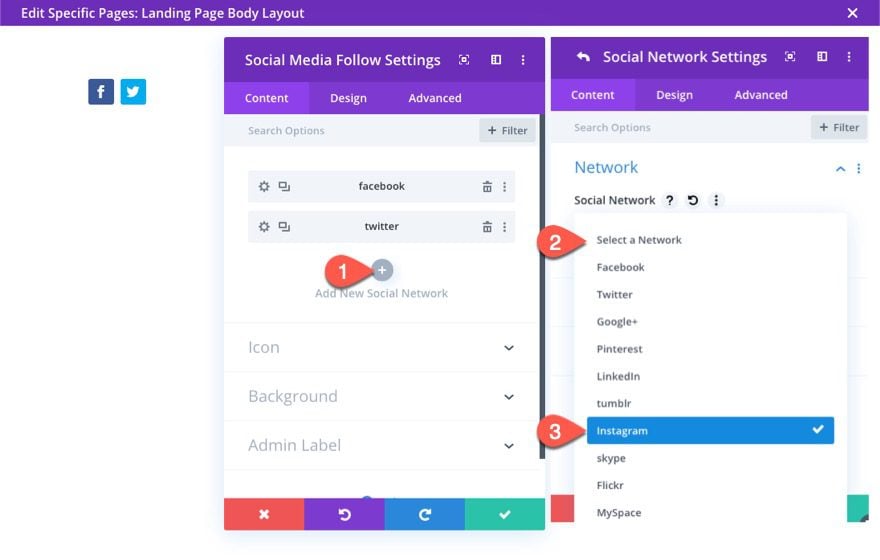
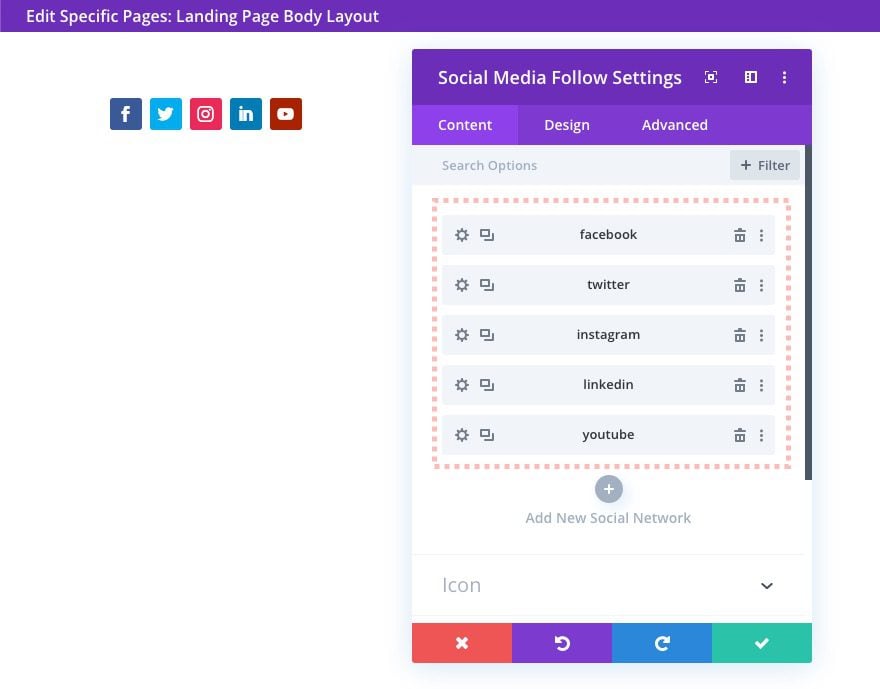
En la configuración de seguimiento de las redes sociales, agregue todas las redes sociales que desea que se muestren. Para agregar una nueva red, haga clic en el ícono gris más Agregar nueva red social y luego seleccione la red de la lista.


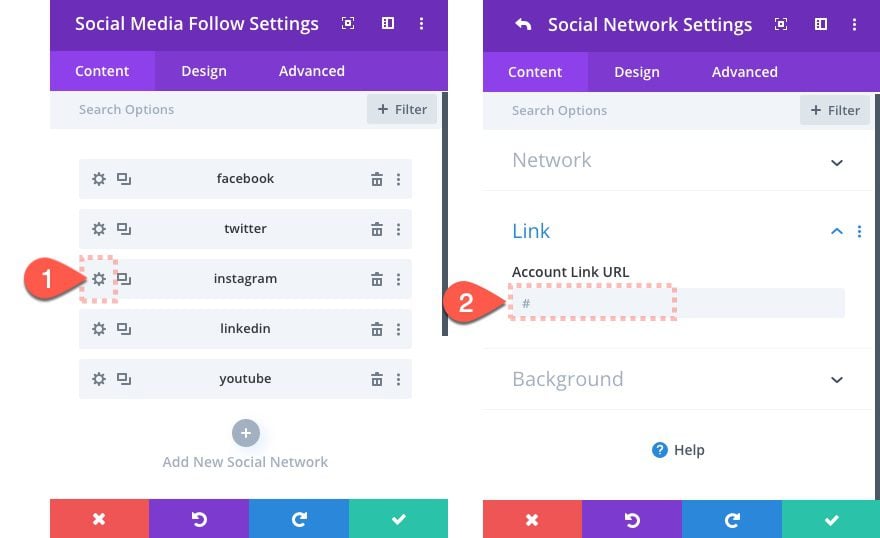
También deberá agregar la URL del enlace para la página de redes sociales a la que desea redirigir a los visitantes. Para hacer esto, haga clic en el ícono de configuración en la red social y actualice la URL del enlace de la cuenta.

Agregar módulo de botones
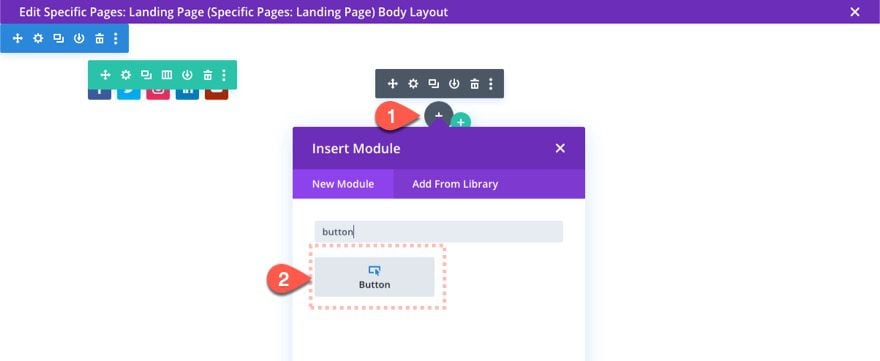
Una vez que haya terminado las redes del módulo de seguimiento de las redes sociales, estamos listos para agregar un módulo de botón. Este botón será sobre el que el usuario se desplace para mostrar la barra emergente. Continúe y agregue el módulo de botones y luego arrástrelo sobre el módulo de seguimiento de redes sociales.

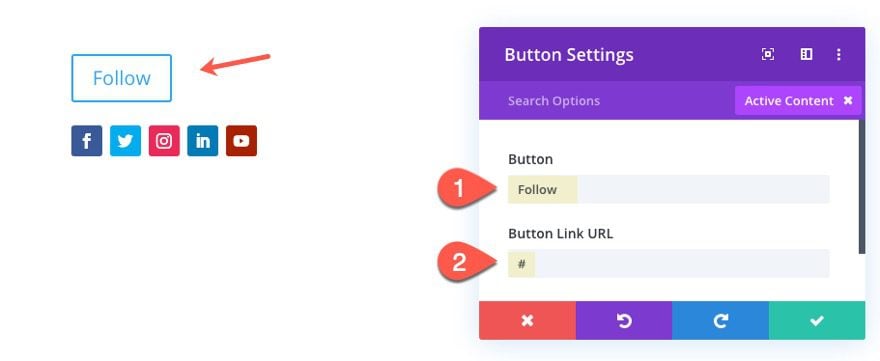
Contenido del botón
A continuación, actualice el contenido del botón de la siguiente manera:
- Texto del botón: Seguir
- URL del enlace del botón: #

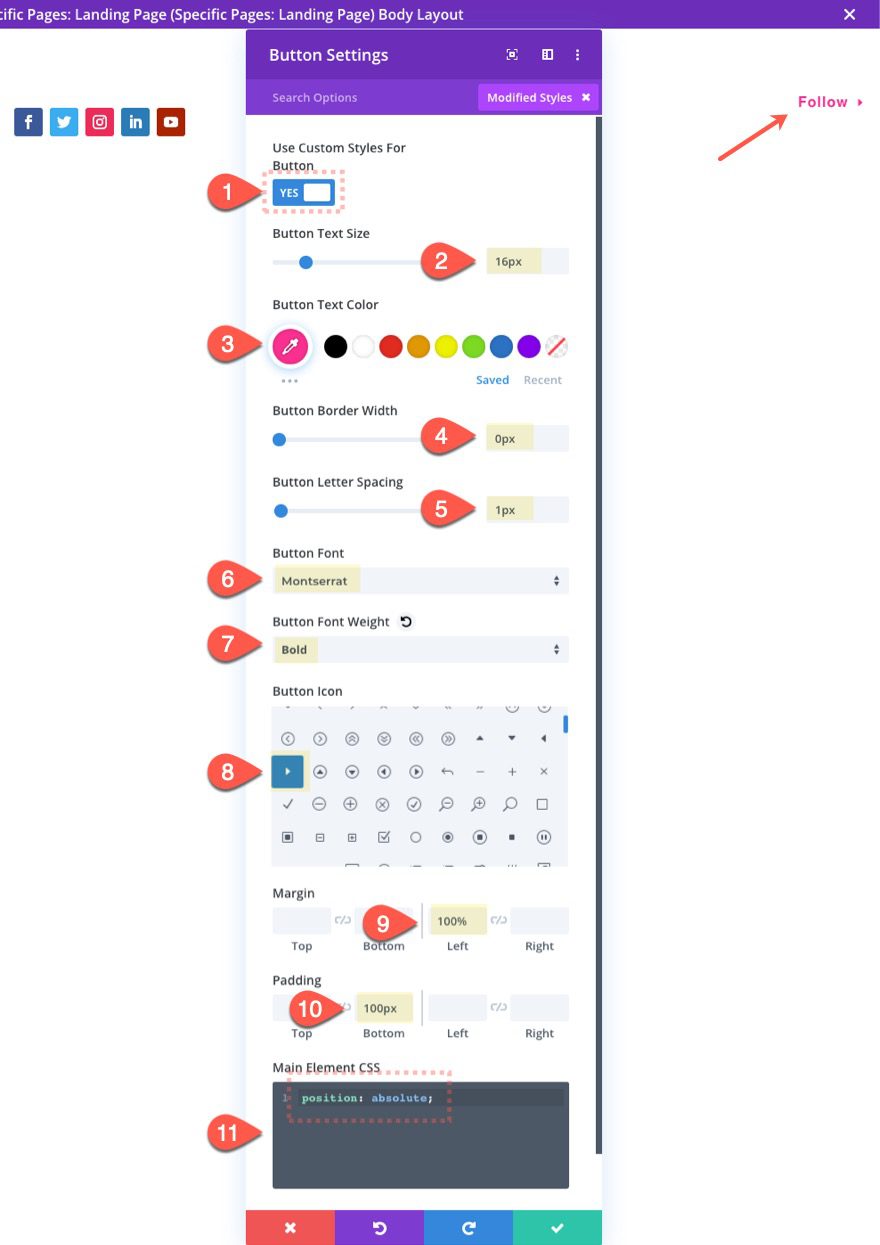
Estilos y posicionamiento de botones
Luego actualice la configuración del diseño del botón de la siguiente manera:
- Tamaño del texto del botón: 16px
- Color del texto del botón:
- Ancho del borde del botón: 0px
- Espaciado entre letras de botones: 1 px
- Fuente del botón: Montserrat
- Peso de la fuente del botón: Negrita
- Icono de botón: flecha derecha (ver captura de pantalla)
- Margen: 100% restante
- Relleno: 100px inferior
Luego agregue el siguiente CSS personalizado al elemento principal:
|
01
|
position: absolute; |

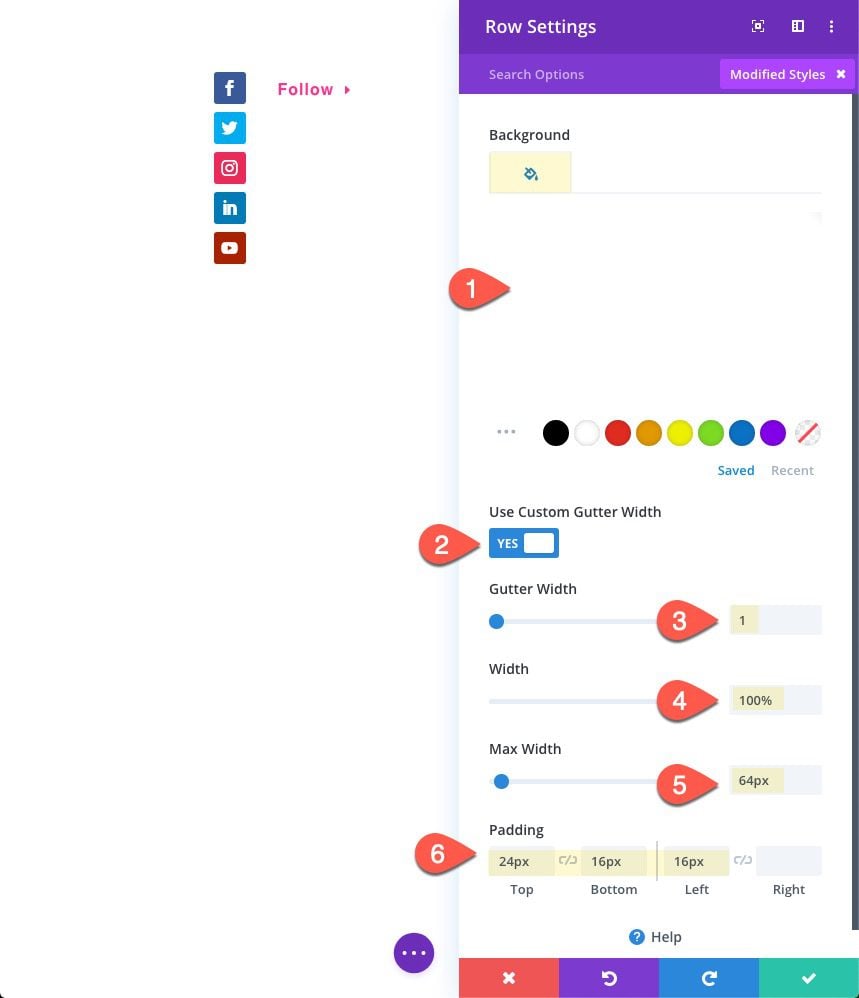
Configuración de fila
Una vez que el botón tenga estilo y esté listo para usar, actualice la configuración de la fila de la siguiente manera:
- Color de fondo: #ffffff
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 64px
- Relleno: 24 px arriba, 16 px abajo, 16 px a la izquierda

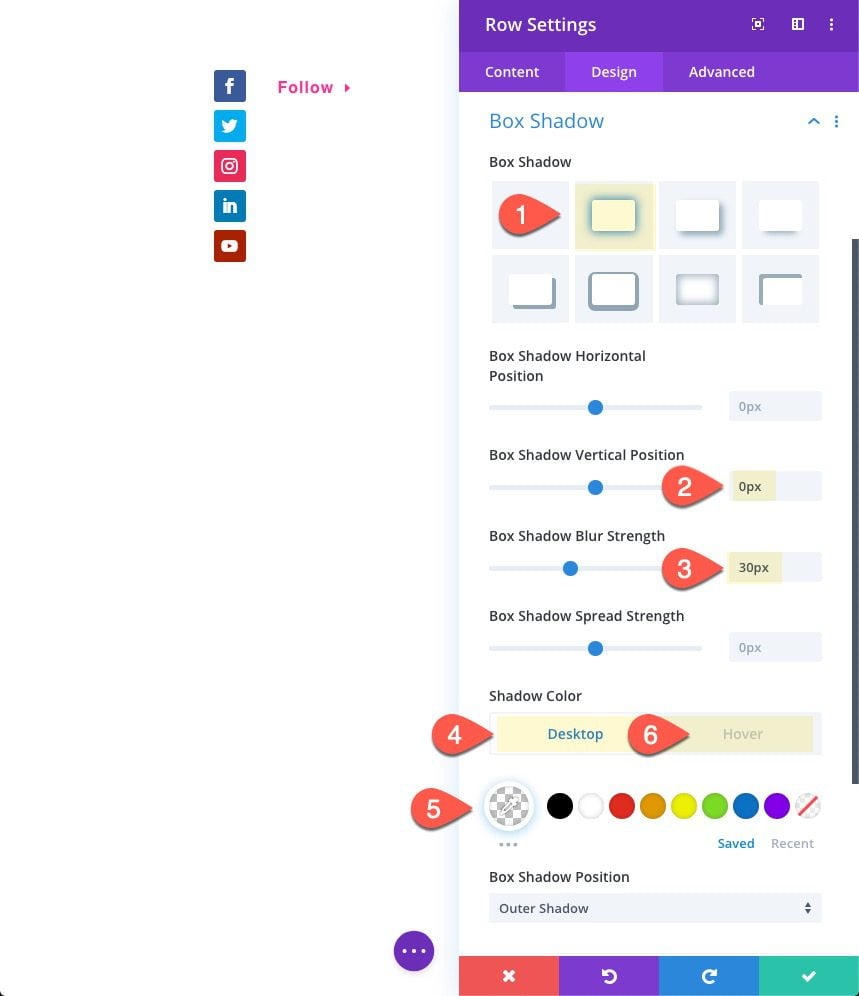
Sombra de cuadro de fila
- Sombra de caja: ver captura de pantalla
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 30px
- Color de sombra (escritorio): transparente
- Color de sombra (desplazamiento): rgba (0,0,0,0.2)

Posicionamiento de fila
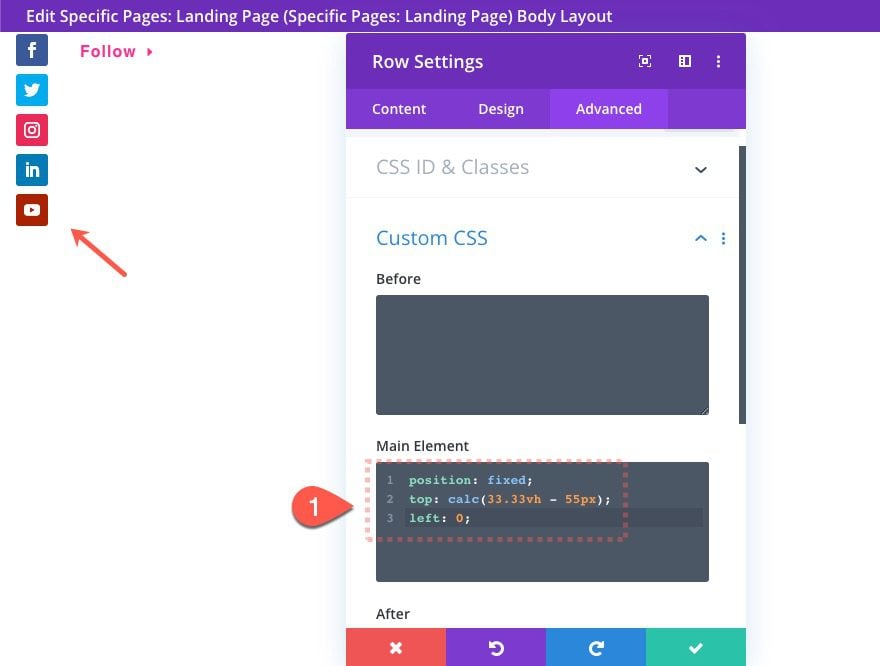
Luego agregue el siguiente CSS personalizado a la fila Elemento principal:
|
01
02
03
|
position: fixed;top: calc(33.33vh - 55px);left: 0; |
Esto colocará la fila en una posición fija a un tercio de la altura desde la parte superior del navegador.

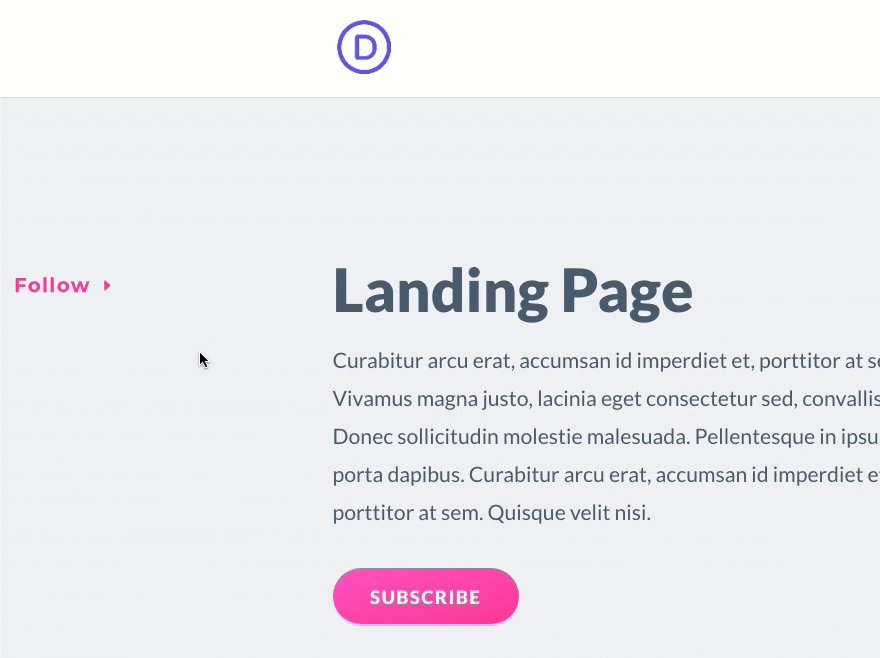
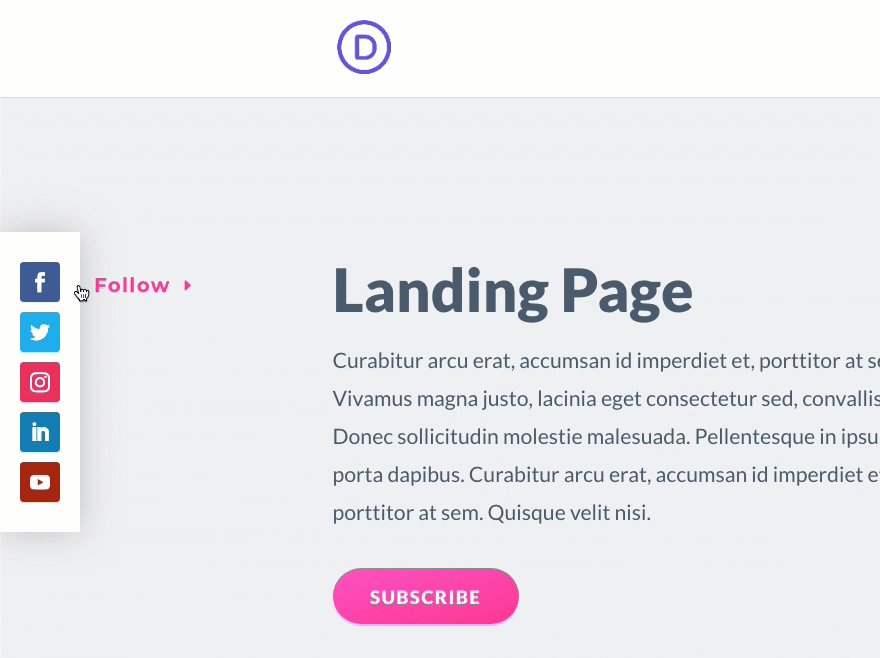
Pop Out on Hover Effect con márgenes personalizados
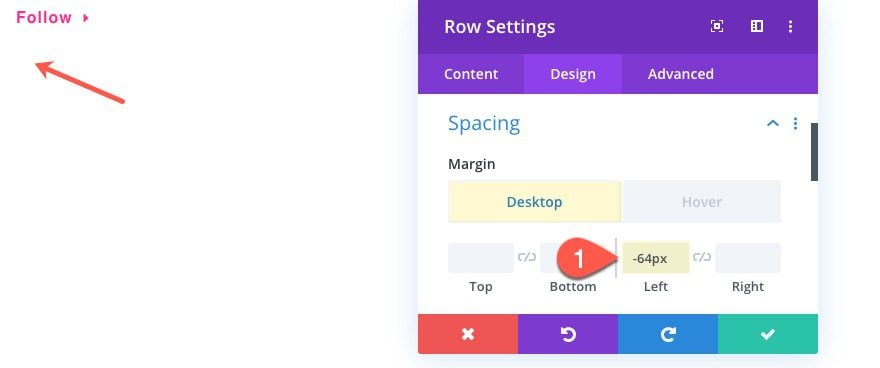
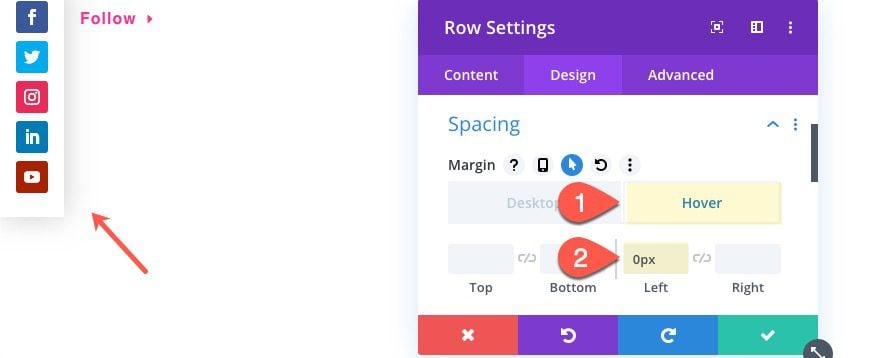
Ahora agregue los siguientes valores de margen para agregar la funcionalidad emergente al pasar el mouse.
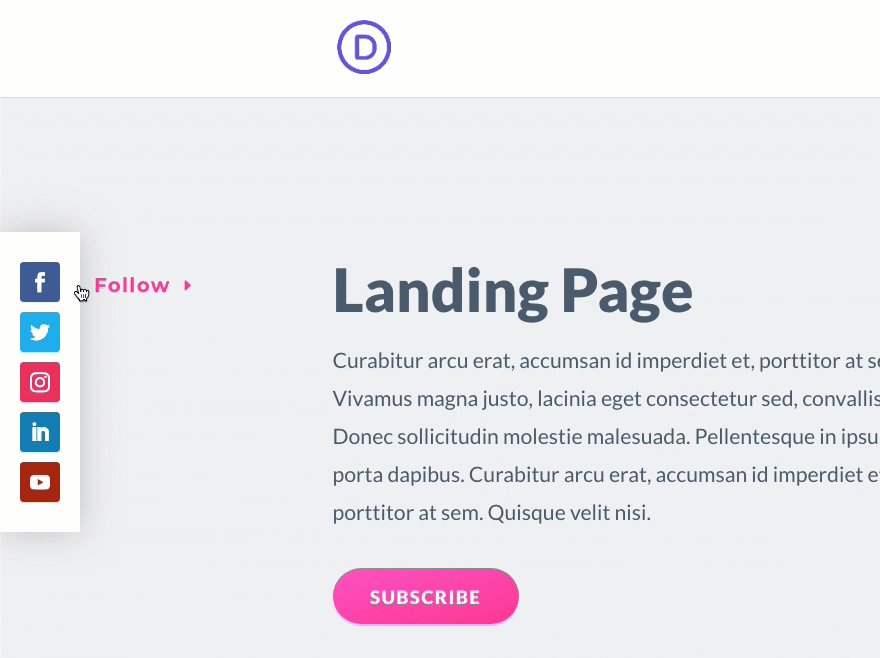
- Margen (escritorio): -64px a la izquierda
- Margen (desplazamiento): 0px a la izquierda


Eso se encarga de la barra de botones de seguimiento de las redes sociales. Pero todavía tenemos que terminar la plantilla creando el módulo de contenido de publicación necesario.
Agregar el módulo de contenido de publicación a la plantilla
En este punto, la barra de botones de seguimiento de redes sociales está lista para funcionar. Pero dado que se trata de una plantilla, debemos asegurarnos de agregar el módulo de contenido de la publicación para mostrar el contenido de las páginas que usan esta plantilla.
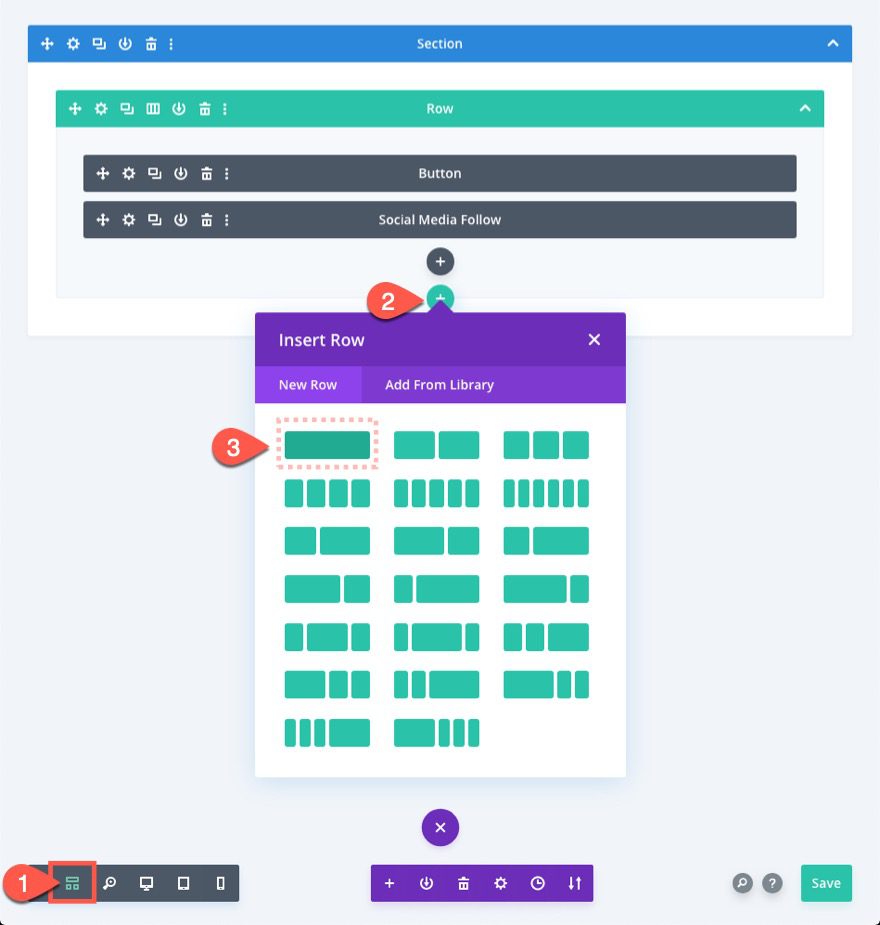
Agregar nueva fila con módulo de contenido de publicación
Debajo de la fila que contiene la barra de botones de seguimiento de sus redes sociales, agregue una nueva fila de una columna.

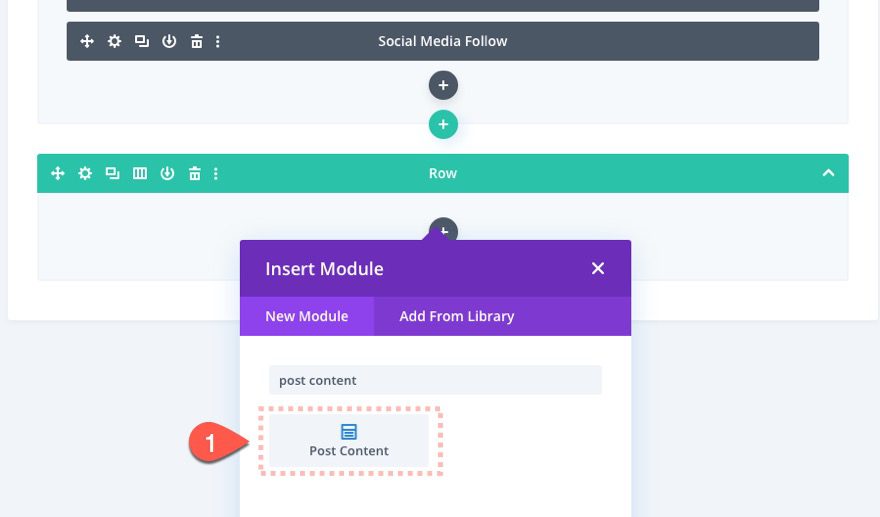
Luego agregue el módulo de contenido de publicación a la fila.

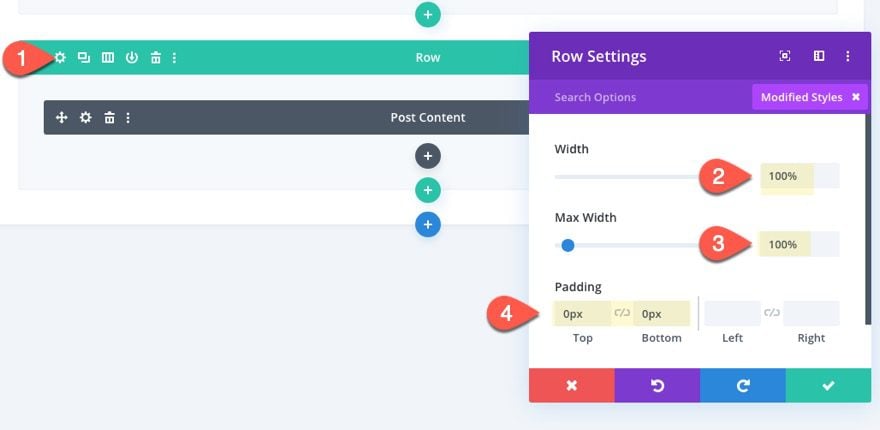
Actualmente, el módulo de contenido de publicación estará limitado al ancho predeterminado de la fila principal. Necesitamos cambiar el ancho y el relleno de la fila para que abarque todo el ancho del navegador sin espacios. Esto es importante porque el módulo de contenido de publicación determina el área que tiene para construir una página usando Divi Builder.
Actualice lo siguiente:
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 0px arriba, 0px abajo

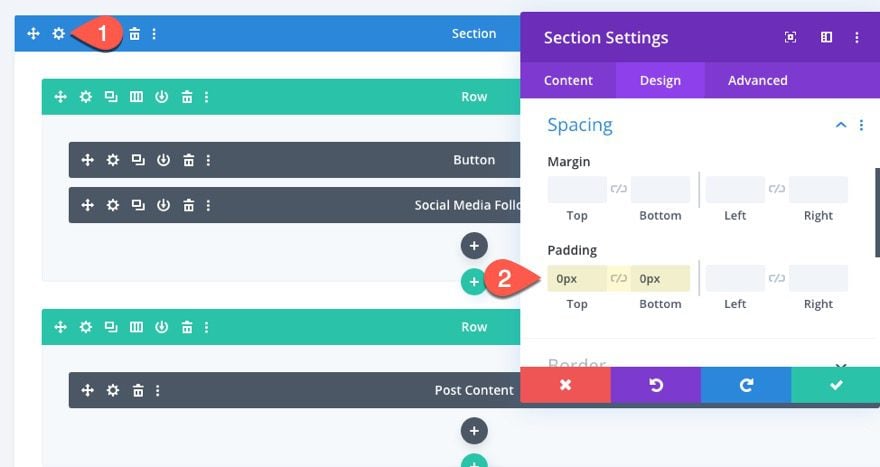
Ahora actualice la configuración de la Sección de la siguiente manera:
- Relleno: 0px arriba, 0px abajo

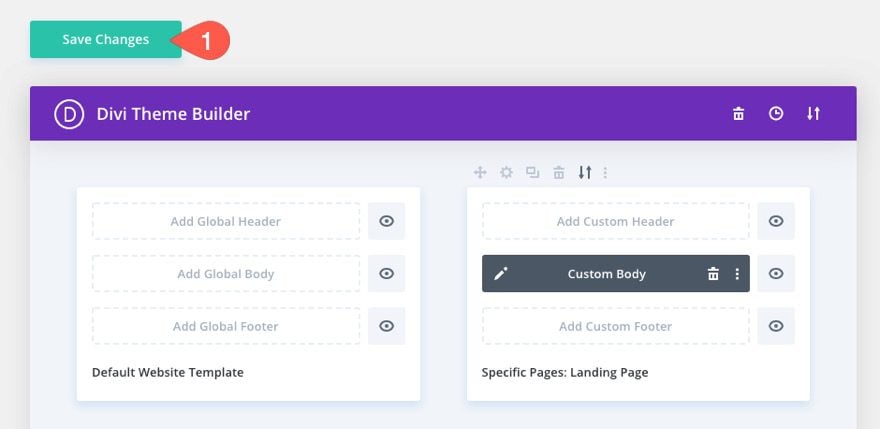
Eso lo hace. Ahora asegúrese de guardar el diseño antes de salir del editor. Luego guarde los cambios para el generador de temas también.

Resultado final
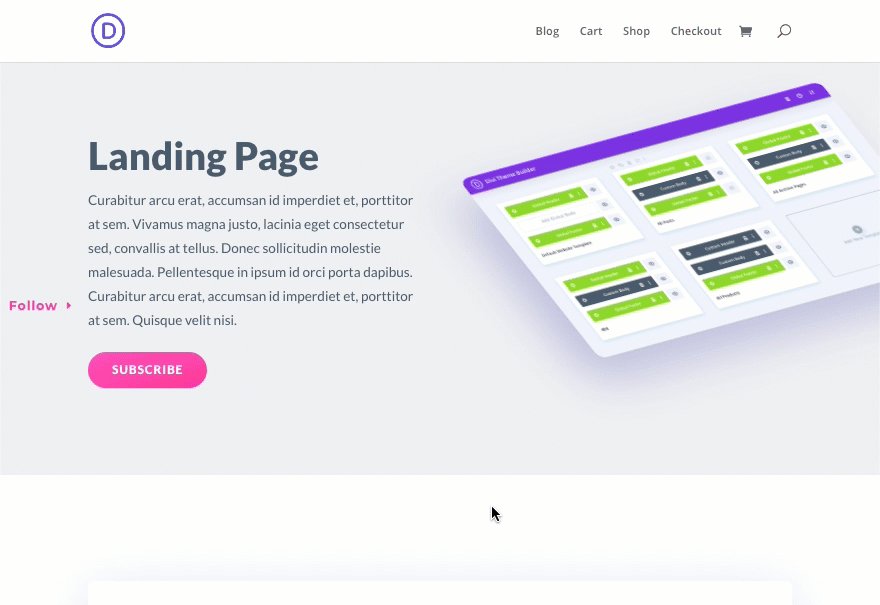
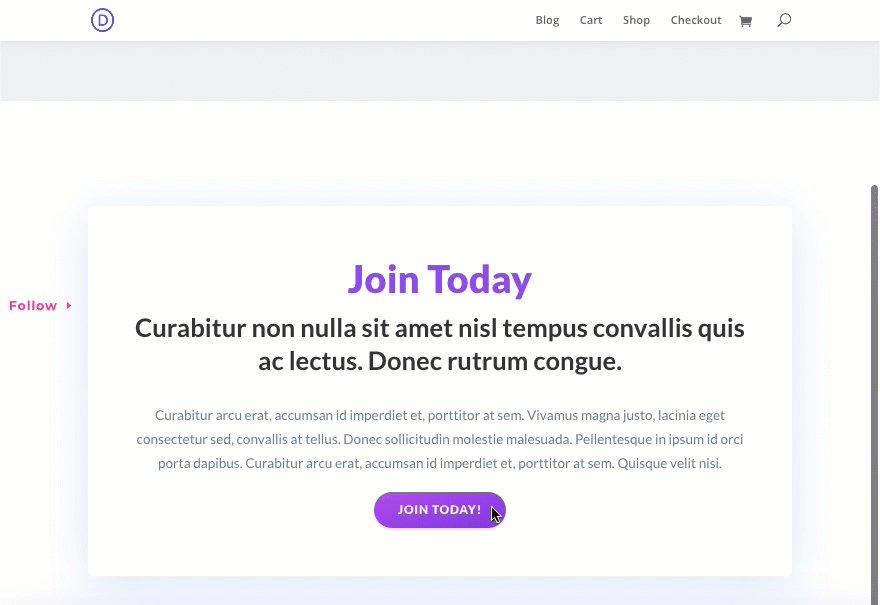
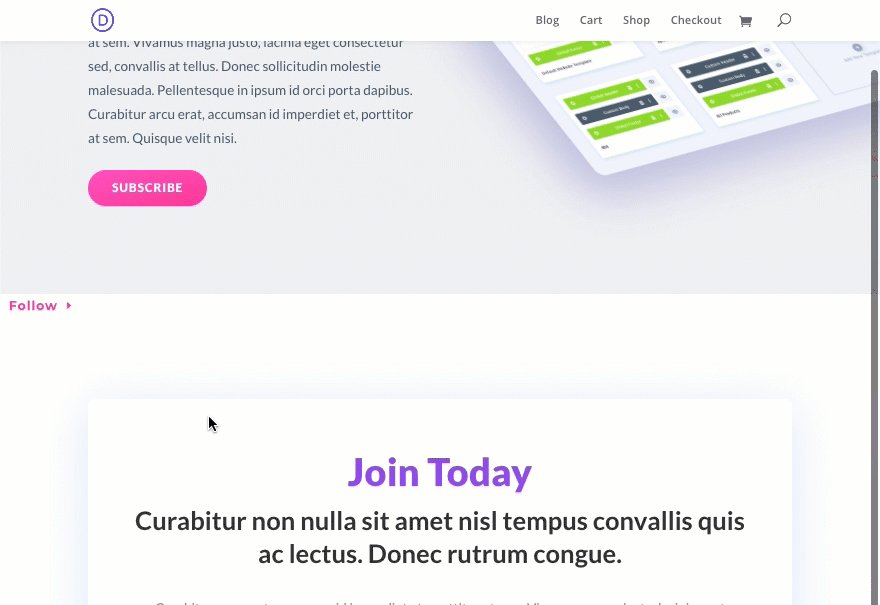
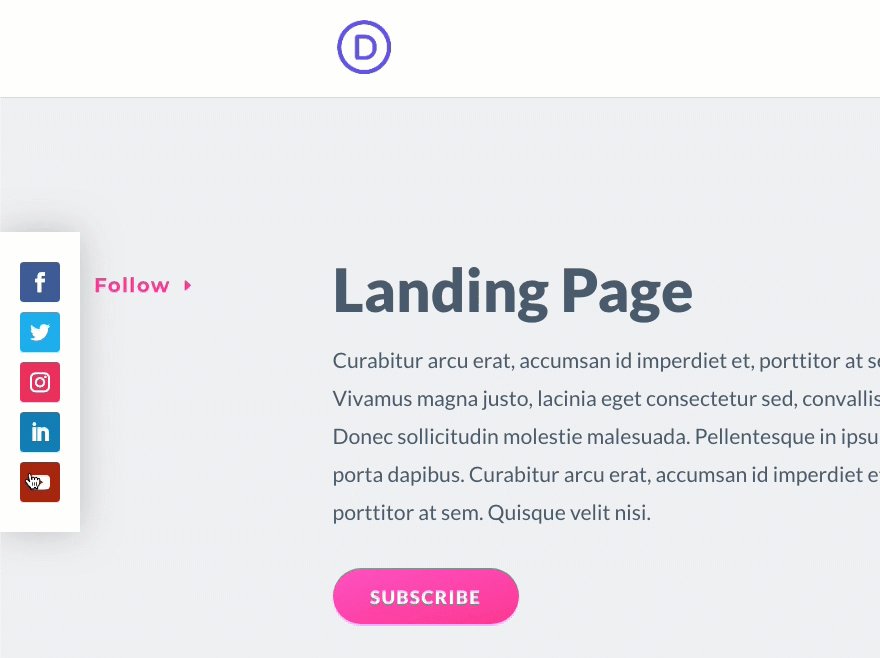
Para ver los resultados finales, visite la página que tiene asignada la plantilla. Así es como se verá la barra de botones emergentes de seguimiento de redes sociales.



Pensamientos finales
Esta barra de botones de seguimiento de redes sociales definitivamente ayudará a traer esas redes sociales importantes al frente. La funcionalidad emergente se asegurará de que los íconos no sean una distracción para los usuarios. Y puede agregar la barra a cualquier plantilla de página usando Theme Builder. ¡Espero que esto sea una gran adición a su próximo proyecto!
Espero escuchar de usted en los comentarios.
¡Salud!