
WooCommerce es el complemento más popular para sitios de comercio electrónico creados en WordPress en la actualidad. Es bastante intuitivo y existe desde hace bastante tiempo, lo que lo convierte en un elemento básico de buena reputación en la comunidad de WordPress, ¡y es GRATIS!
En esta publicación no repasaremos WooCommerce en detalle, pero recientemente se publicó un excelente artículo sobre Divi + WooCommerce en nuestro blog y puede encontrarlo aquí .
A veces, diseñar WooCommerce puede ser un poco complicado, especialmente si su juego CSS es un poco escaso o inexistente. Lo que haremos hoy es cambiar lo que los usuarios ven cuando pasan el mouse sobre un producto.
¡Empecemos!
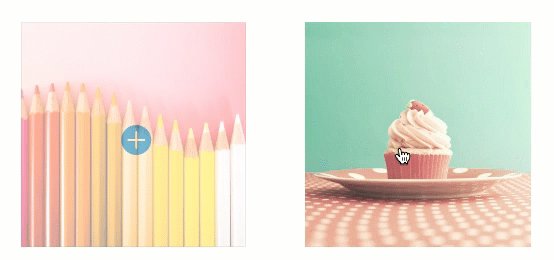
De manera predeterminada, cuando usa WooCommerce con Divi y pasa el cursor sobre un producto, ve un pequeño ícono «+» que es de la fuente del ícono de Elegant Themes, así:

Es realmente fácil cambiar esto a un ícono diferente dentro del módulo de la tienda, pero ¿qué sucede si desea texto allí en su lugar? Le mostraré cómo lograrlo con los fragmentos de CSS de hoy, y también incluiré un código opcional para hacer que el contenedor del producto sea redondo en lugar de cuadrado.
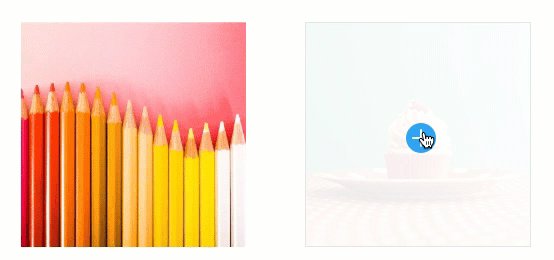
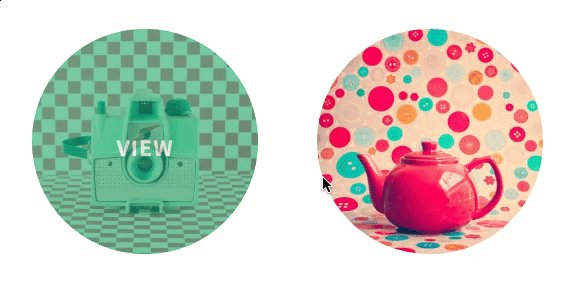
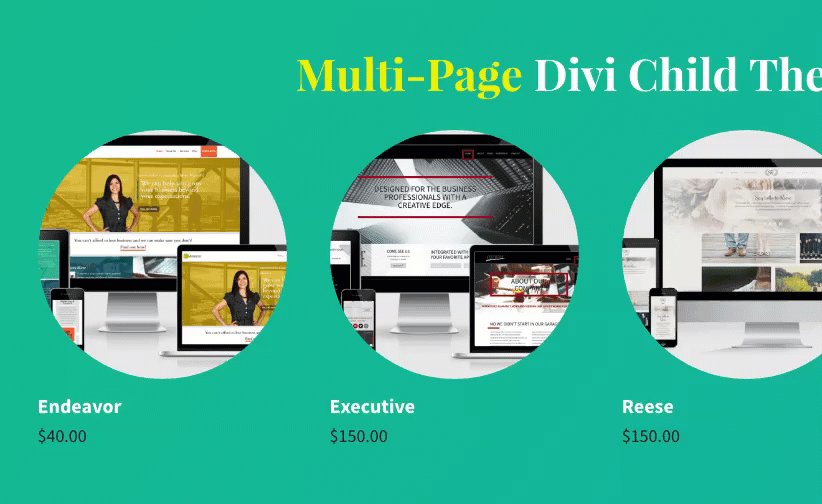
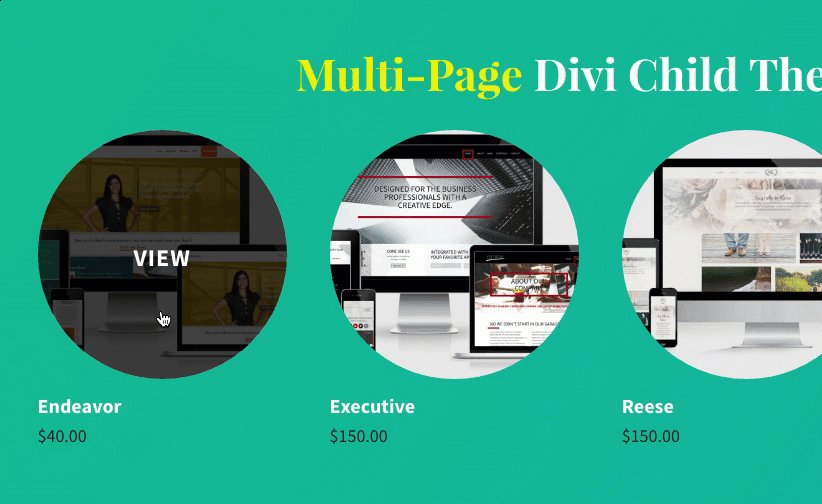
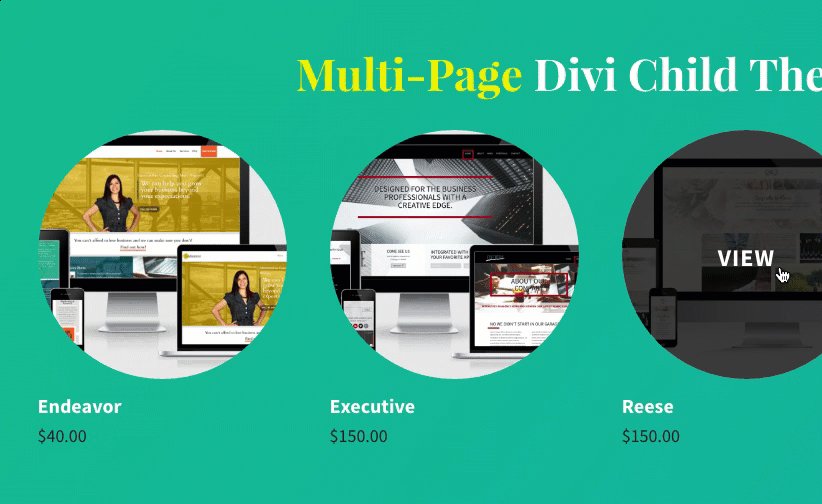
Esto es lo que tendremos cuando terminemos:

¿Por qué usar texto en lugar de un icono de todos modos?
Puedo pensar en un par de razones para hacer esto:
- Para diferenciar su tienda del aspecto original: Cualquier cosa que pueda hacer para distinguir su sitio Divi/WooCommerce de otro es siempre una ventaja.
- El uso de una palabra como «ver» o «comprar» puede conducir a una mayor tasa de conversiones: todos deberán determinar por sí mismos qué es lo mejor para su sitio, y puede aprovechar las pruebas A/B integradas de Divi. característica para ayudar con esto. Obtenga más información aquí .
Mi inspiración
Estaba trabajando en un trabajo Divi de marca blanca que usaba WooCommerce para manejar su tienda y el cliente tenía un sitio que se suponía que debíamos usar como referencia. Ese sitio tenía texto sobre el producto. Por supuesto, he visto sitios de comercio electrónico que tienen palabras en lugar de íconos sobre el producto, así que este no era un concepto nuevo. Sin embargo, nunca se me había ocurrido jugar con este CSS en particular en un sitio Divi, y resultó que resultó bastante fácil cambiar el icono por texto. Se necesita muy poco código, lo que siempre es bueno para mantener su sitio lo más ligero posible. Después de hacerlo para ese cliente, terminé usándolo en mi propia tienda Divi Premium Child Theme y estoy feliz con el resultado.

Cómo diseñar un producto de WooCommerce para mostrar texto en lugar de un ícono al pasar el mouse en Divi
Suscríbete a nuestro canal de Youtube
Implementación de WooCommerce Text on Hover en su sitio Divi
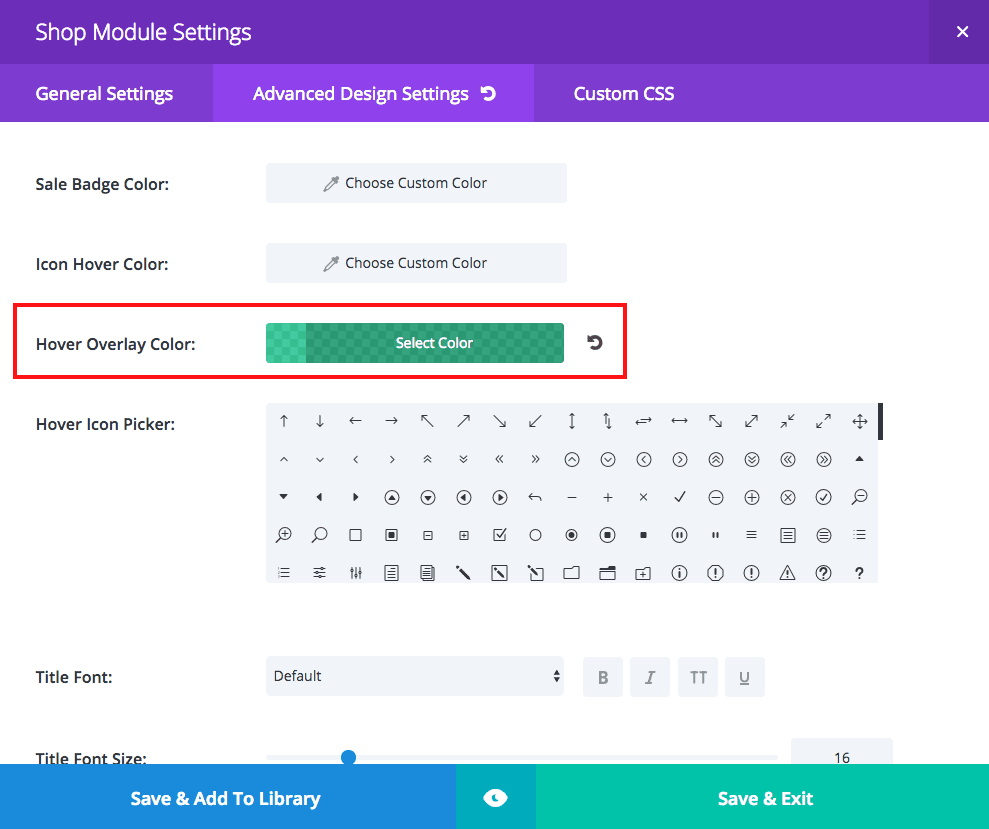
Paso 1: el color de superposición
Primero vamos a cambiar el color de la superposición al pasar el mouse. Esto es extremadamente fácil de hacer en Divi. En el módulo de su tienda, vaya a la pestaña Configuración avanzada de diseño y seleccione su color.

Paso 2: Agregar el CSS
El siguiente código CSS se encuentra en el cuadro Opciones de tema Divi > CSS personalizado (en la parte inferior de la configuración general) o en la hoja de estilo de su hijo .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
|
.woocommerce .et_overlay:before { left: 0; margin-left: 0; content: 'view'; /*** YOUR TEXT ***/ font-family: 'Source Sans Pro', Arial !important; /*** YOUR CHOSEN FONT FAMILY ***/ text-transform: uppercase; font-size: 24px; color: #fff; /*** COLOR OF YOUR TEXT ***/ font-weight: bold; text-align: center; width: 100%; padding: 5px 0;} |
Si desea que sus productos sean redondos en lugar de cuadrados, agregue lo siguiente en el mismo lugar:
|
01
02
03
04
|
.woocommerce ul.products li.product a img,.et_overlay { border-radius: 50%;} |
Voilà
¡Y eso es todo, amigos! Bastante simple, ¿verdad?
Sin embargo, si tiene alguna pregunta, no dude en contactarme en la sección de comentarios a continuación. ¡Y asegúrese de suscribirse al boletín de Elegant Themes para recibir todos nuestros últimos artículos y tutoriales en su bandeja de entrada!