
Un diseño de línea de tiempo puede ser útil para muchas aplicaciones diferentes en un sitio web, especialmente si se ve muy bien en dispositivos móviles. Puede usarlo para mostrar una secuencia de hitos en una página acerca de, presentar los pasos de un proceso y mucho más. ¡ Y con Divi y sus efectos de desplazamiento, puedes hacer que el diseño de una línea de tiempo cobre vida!
En este tutorial, le mostraremos cómo diseñar un diseño de línea de tiempo Divi completo con efectos de desplazamiento . El diseño de la línea de tiempo es versátil, elegante y receptivo. Y, el efecto de desplazamiento presenta un punto continuo que guía al usuario hacia abajo en la línea de tiempo, resaltando cada evento a medida que el usuario se desplaza. Reemplazo perfecto para un complemento de línea de tiempo separado .
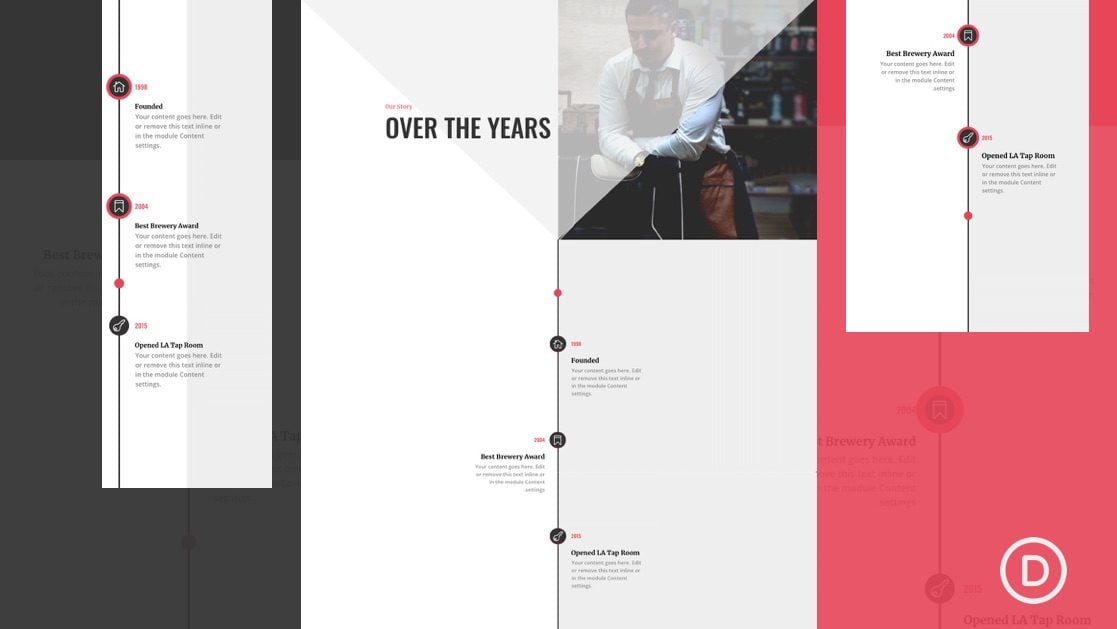
¡Échale un vistazo!
Descargue el diseño de la línea de tiempo de Divi GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo JSON a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
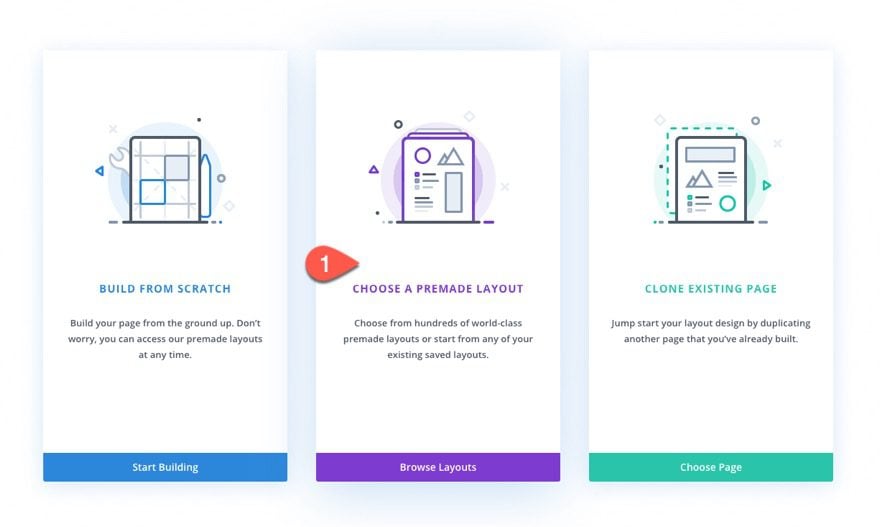
- Elija la opción «Construir desde cero».

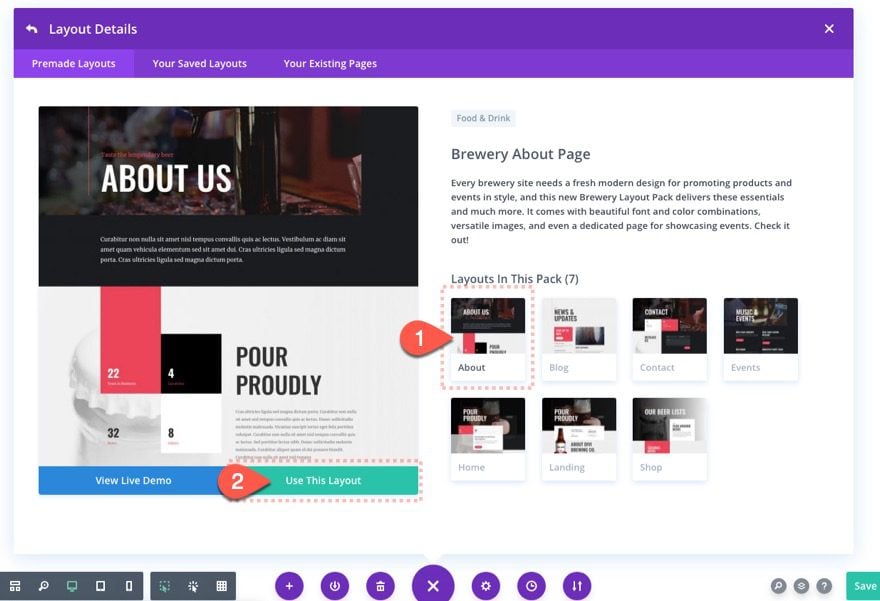
- Luego busque y seleccione el paquete de diseño de cervecería en la pestaña de diseños prefabricados. A continuación, seleccione el diseño de la página Acerca de la cervecería y haga clic en el botón «Usar este diseño».

Después de eso, estarás listo para comenzar a diseñar en Divi.
Crear un diseño de línea de tiempo con efectos de desplazamiento en Divi
Este diseño de diseño de línea de tiempo incluye dos partes principales: la sección de encabezado y la sección de línea de tiempo. Estamos utilizando el diseño prefabricado de la página Acerca de la cervecería para que podamos incorporar elementos de diseño atractivos mientras nos concentramos en diseñar el diseño y los efectos de desplazamiento.
Las características clave de este diseño incluyen el posicionamiento creativo de las notas publicitarias como elementos de eventos en la línea de tiempo. La línea centrada es en realidad el borde izquierdo de una fila que se coloca en la mitad derecha de la ventana gráfica. Y los efectos de desplazamiento se agregan a múltiples módulos divisores que se han convertido en círculos de colores que se colocan y mueven con desplazamientos precisos a medida que el usuario se desplaza hacia abajo en la página.
Hagámoslo.
Parte 1: Creación de la sección de encabezado
Eliminación de secciones no deseadas
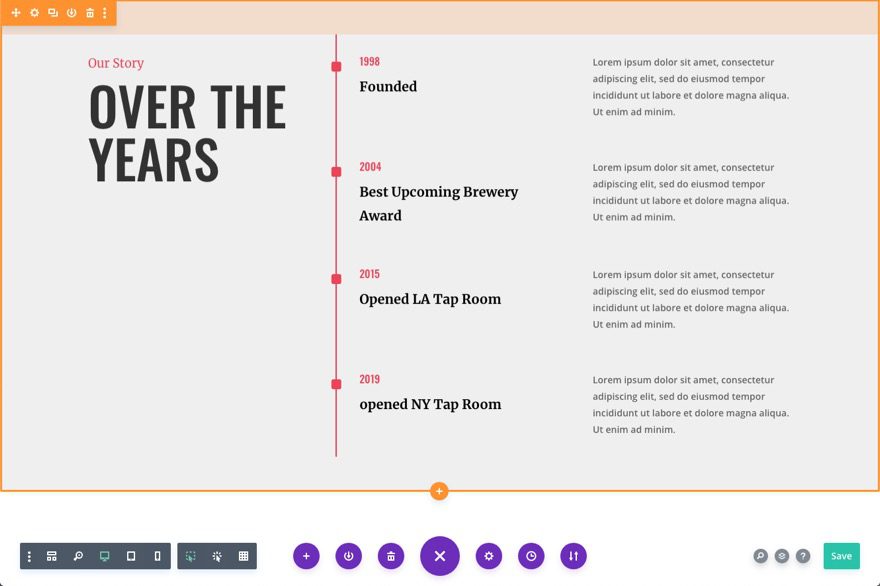
Primero, asegúrese de haber cargado con éxito el diseño de la página Acerca de la cervecería en la página usando Divi Builder. Para este diseño, solo usaremos la sección que presenta una línea de tiempo hacia la parte inferior de la página. Elimine todas las secciones por encima y por debajo de esa sección para que solo quede.
Deberías tener esta sección abajo a la izquierda.

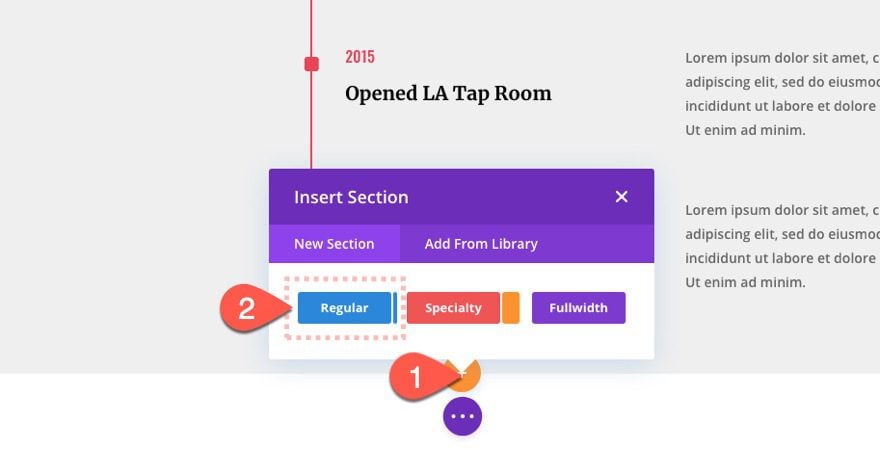
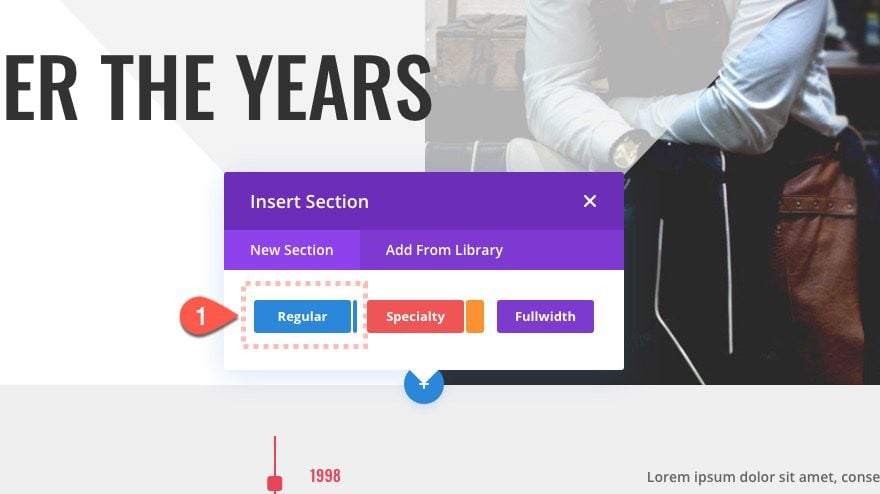
Agregar nueva sección
Ahora agregue una nueva sección debajo de la sección prefabricada y arrástrela a la parte superior de la página.

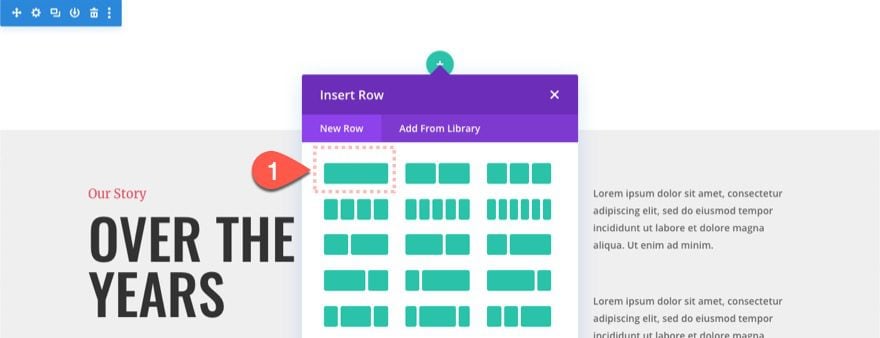
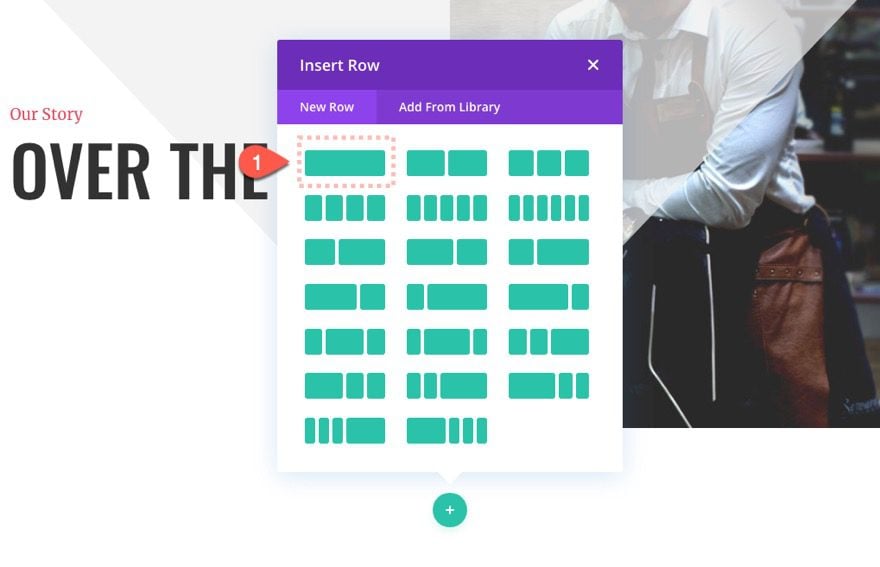
Añadir fila
Agregue una fila de una columna a la sección.

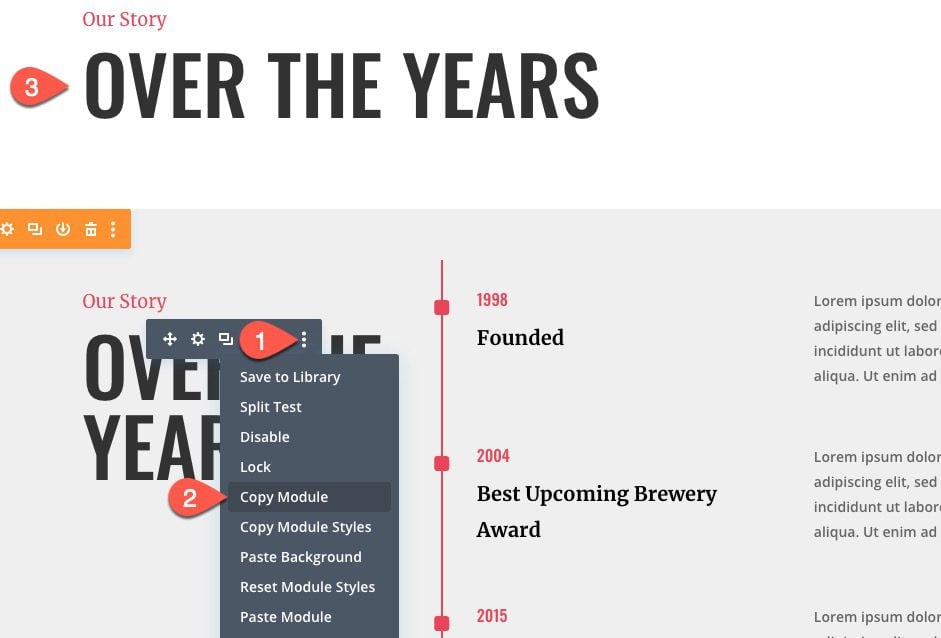
Copiar y pegar módulo de texto de la sección prefabricada
Arrastre (o copie) el módulo de texto en la columna izquierda de la sección prefabricada que tiene el encabezado. Luego coloque (o pegue) el módulo en la nueva columna de arriba.

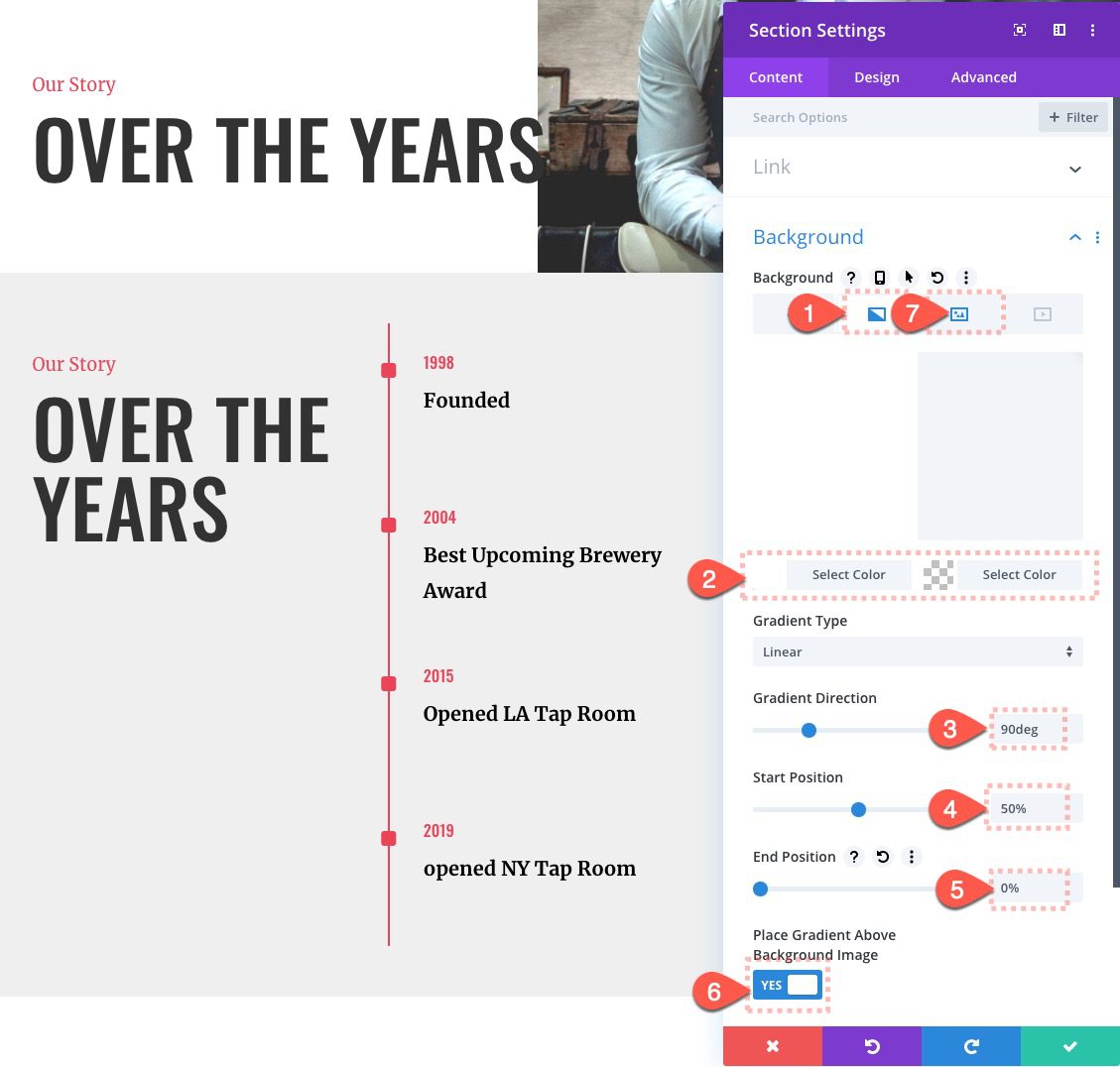
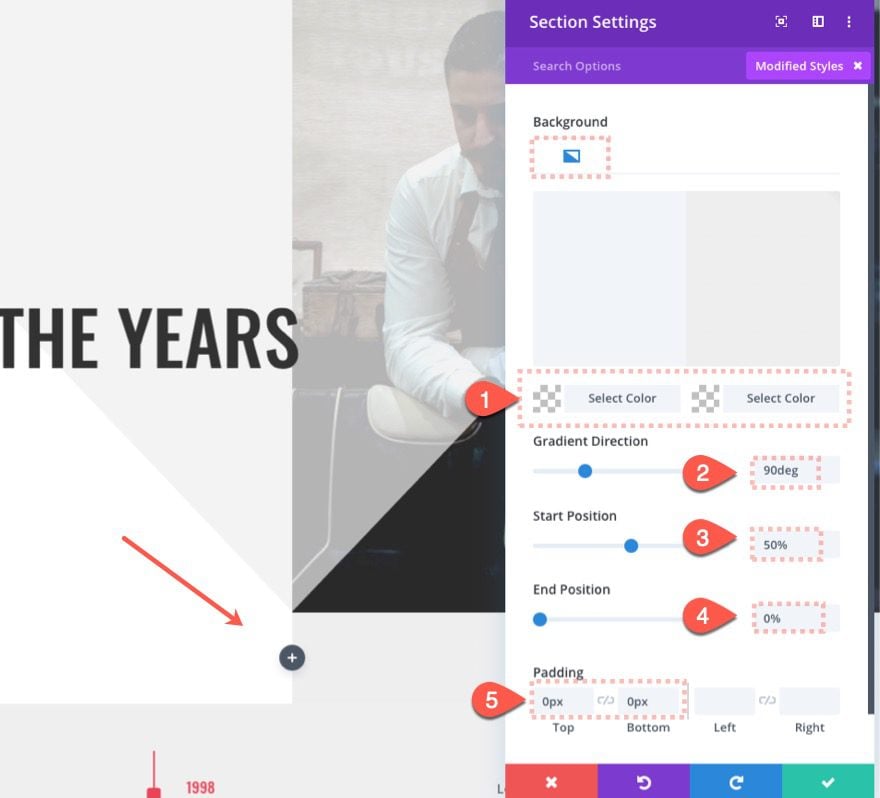
Fondo de la sección
Una vez que el texto esté en su lugar, abra la configuración de la sección superior y agregue un fondo de la siguiente manera:
- Fondo degradado Color izquierdo: #ffffff
- Fondo degradado Color derecho: rgba(255,255,255,0)
- Dirección del gradiente: 90 grados
- Posición inicial: 50%
- Posición final: 0%
- Coloque el degradado sobre la imagen de fondo: SÍ

Diseño de sección
En la pestaña de diseño, actualice lo siguiente:
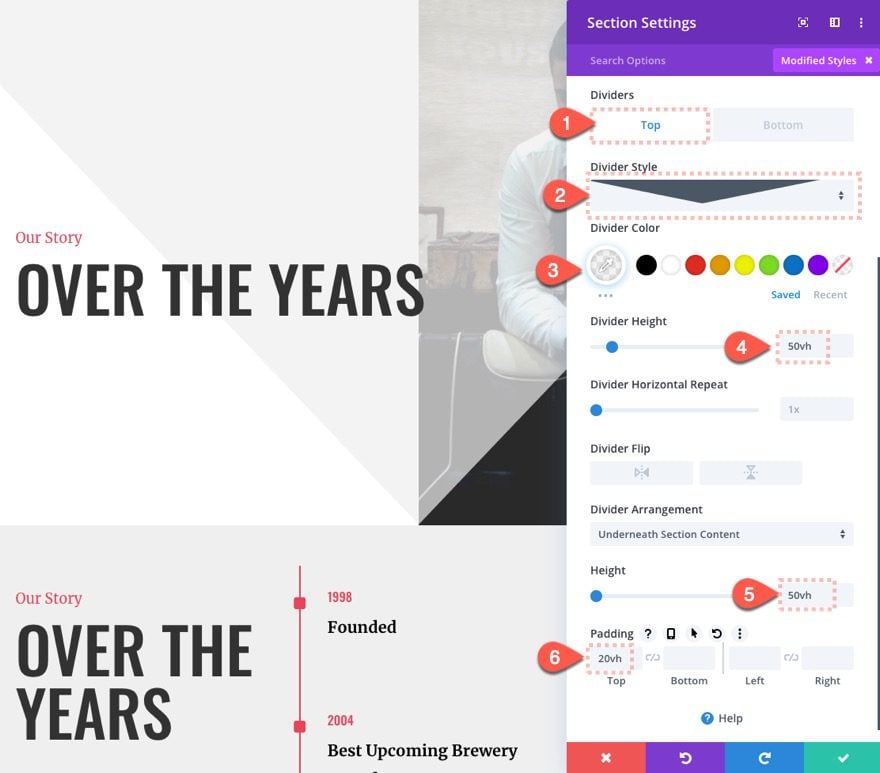
Divisor
- Estilo de divisor superior: ver captura de pantalla
- Color del divisor: rgba (238,238,238,0.7)
- Altura del divisor: 50vh
Tamaño y espaciado
- Altura: 50vh
- Acolchado: 20vh

Parte 2: Creación de la sección de la línea de tiempo
Una vez que la sección del encabezado esté en su lugar, podemos comenzar con la sección principal de nuestro diseño: la línea de tiempo.
Agregar sección y fila
Para comenzar, agregue una nueva sección regular debajo de la sección de encabezado que acabamos de crear.

Luego agregue una fila de una columna a la nueva sección.

Fondo de la sección
Antes de comenzar a agregar módulos, abra la configuración de la nueva sección y actualice el diseño de fondo y el relleno de la siguiente manera:
- Fondo degradado Color izquierdo: rgba(255,255,255,0)
- Fondo degradado Color derecho: #eeeeee
- Dirección del gradiente: 90 grados
- Posición inicial: 50%
- Posición final: 0%
- Coloque el degradado sobre la imagen de fondo: SÍ
- Relleno: 0px arriba, 0px abajo

Configuración de fila
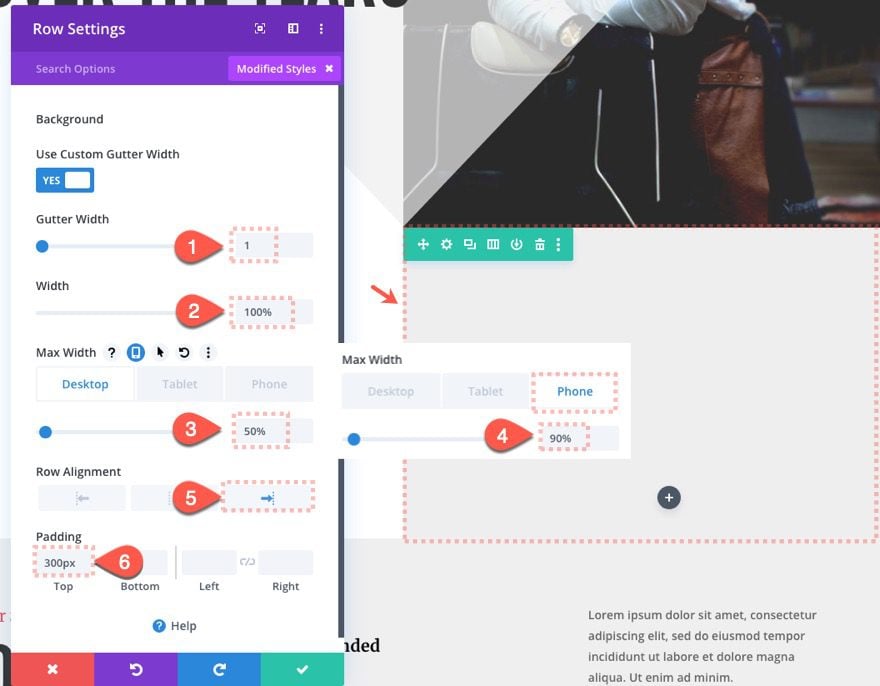
Una vez finalizada la sección, abra la configuración de la fila y actualice lo siguiente:
- Ancho del canalón: 1
- Ancho: 100%
- Ancho: 100%
- Ancho máximo: 50% (escritorio), 90% (teléfono)
- Alineación de filas: Derecha
- Relleno: 300px arriba

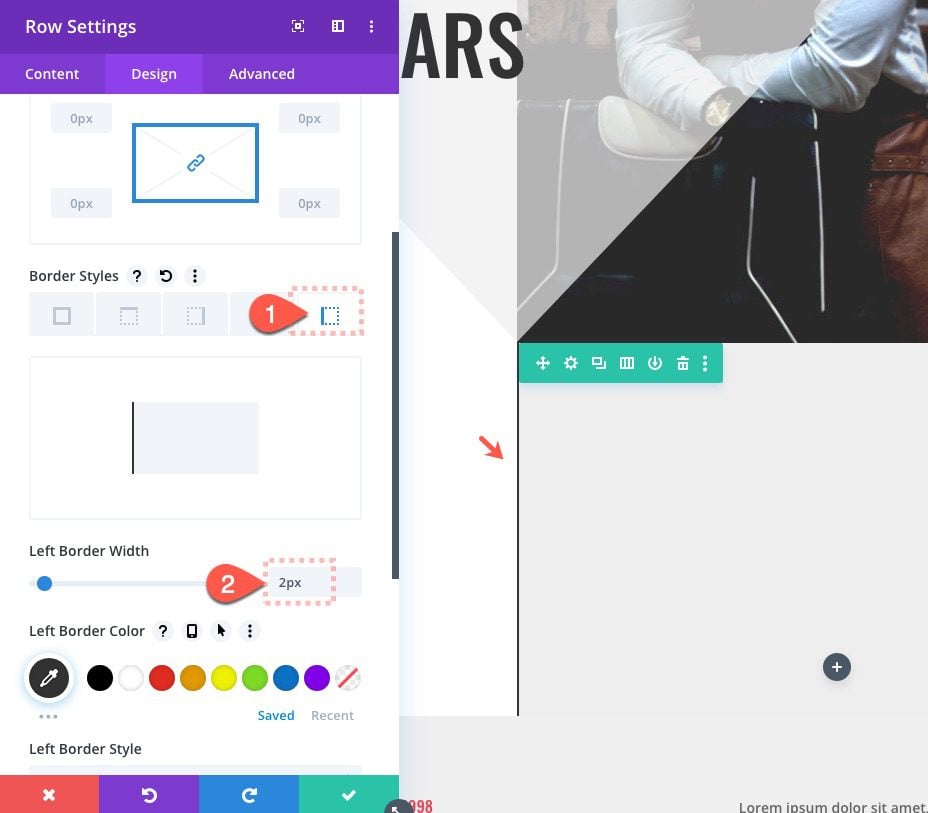
Borde
- Ancho del borde izquierdo: 2px
- Color del borde izquierdo: #333333

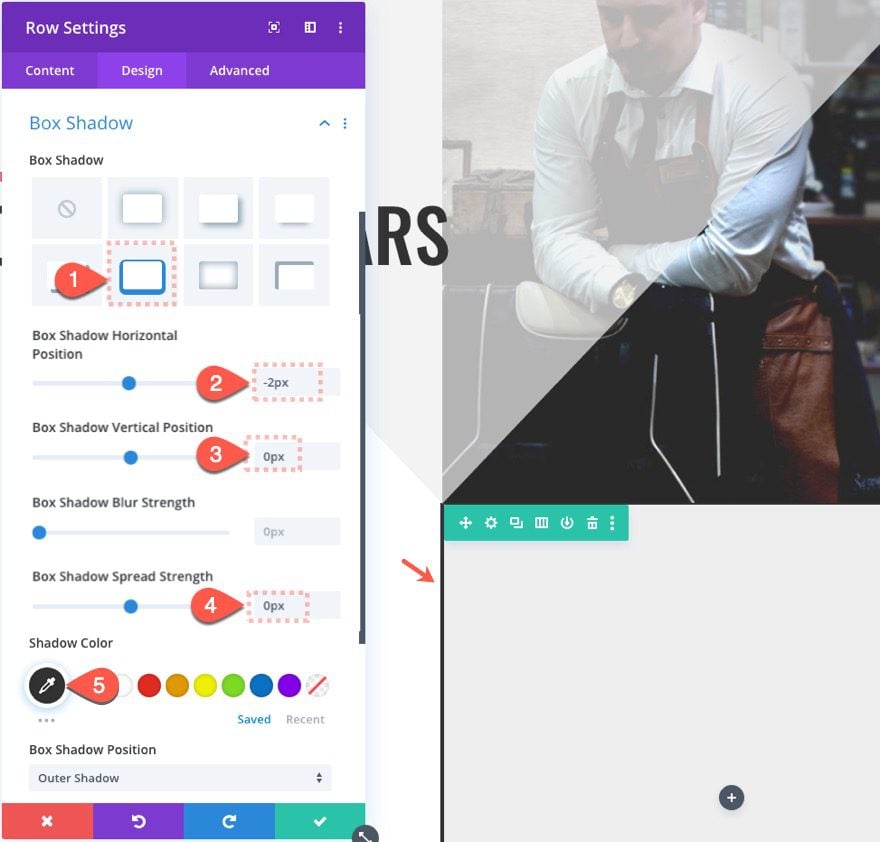
Sombra de la caja
- Estilo de sombra de cuadro: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: #333333

La combinación de borde y sombra de cuadro crea una línea centrada en la página que se usará para la línea de tiempo.
Blurb del edificio 1
Ahora que nuestra línea está en su lugar, podemos comenzar a agregar nuestros anuncios publicitarios.
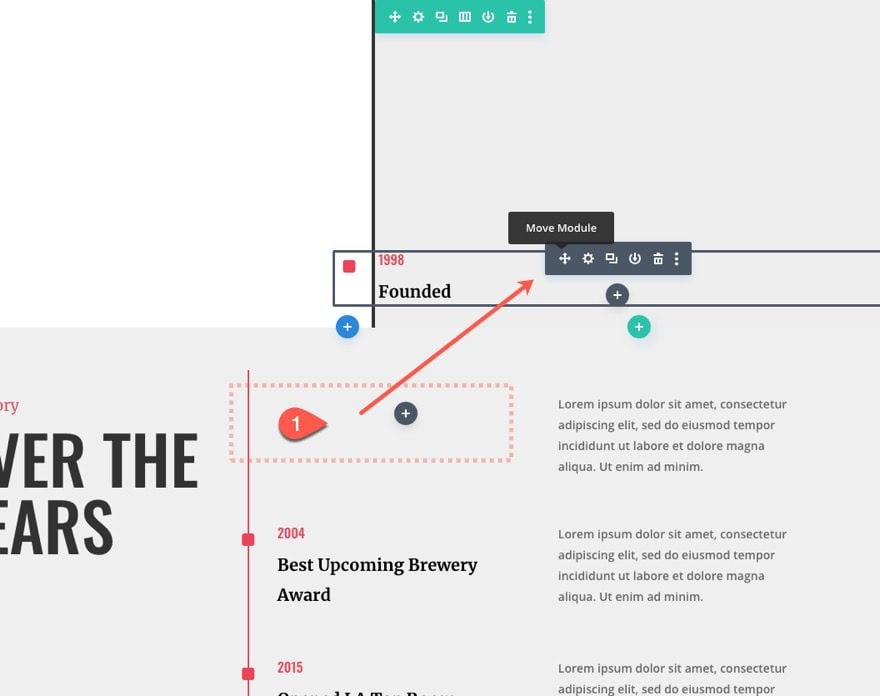
Copiar y pegar el módulo Blurb prefabricado
Para crear la primera publicidad, arrastre la primera publicidad en la sección prefabricada a continuación a la nueva fila.

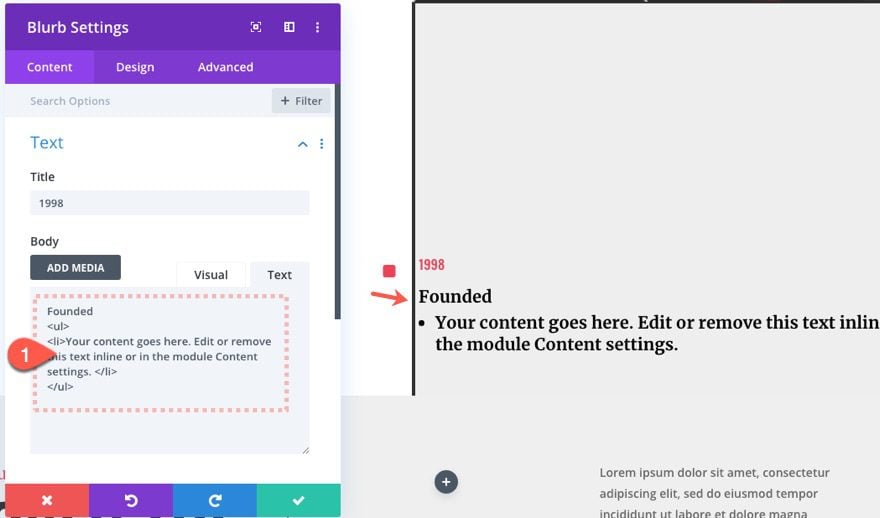
Actualizar contenido de Blurb
Abra la configuración de la publicidad y pegue el siguiente contenido dentro del cuerpo:
|
01
02
03
04
|
Founded<ul><li>Your content goes here. Edit or remove this text inline or in the module Content settings. </li></ul> |

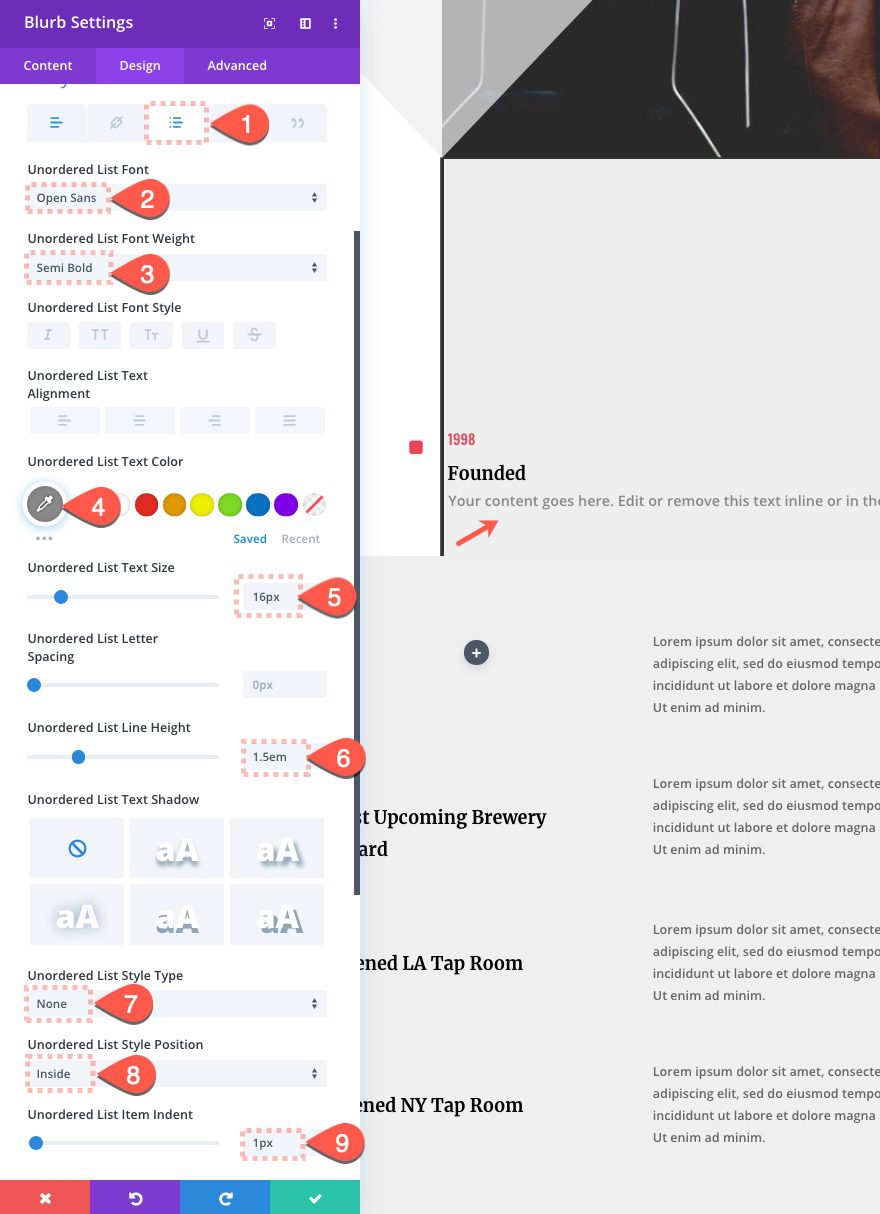
Diseño de lista de publicidad
Luego actualice el diseño de la lista de la siguiente manera:
- Fuente de lista desordenada: Open Sans
- Peso de fuente de lista desordenada: semi negrita
- Color de texto de lista desordenada: #888888
- Tamaño de texto de lista desordenada: 16px
- Altura de línea de lista desordenada: 1,5 em
- Tipo de estilo de lista desordenada: Ninguno
- Posición de estilo de lista desordenada: interior
- Sangría de elemento de lista desordenada: 1px

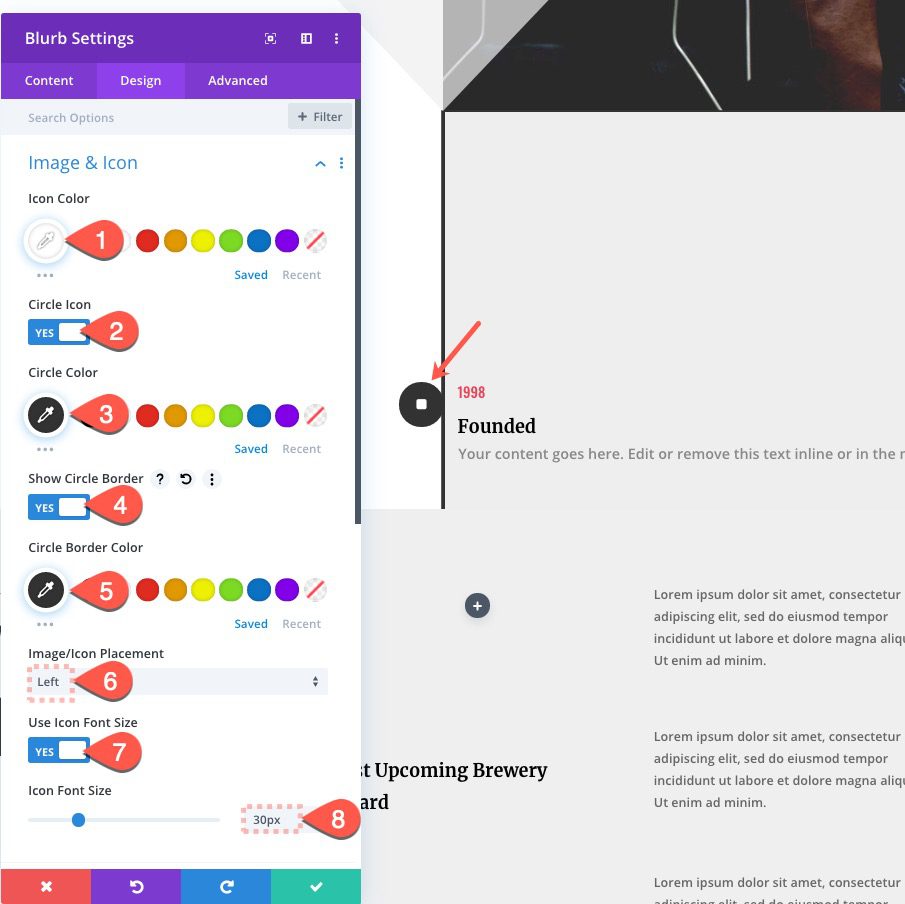
Diseño de icono de publicidad
- Color del icono: #ffffff
- Color del círculo: #333333
- Color del borde del círculo: #333333
- Colocación de imagen/icono: Izquierda
- Icono Tamaño de fuente: 30px

El tamaño de fuente del ícono combinado con el círculo y el borde debe ser exactamente de 50 px por 50 px. Esto será útil para centrar el ícono sobre la línea formada por el borde de la fila y la sombra del cuadro.
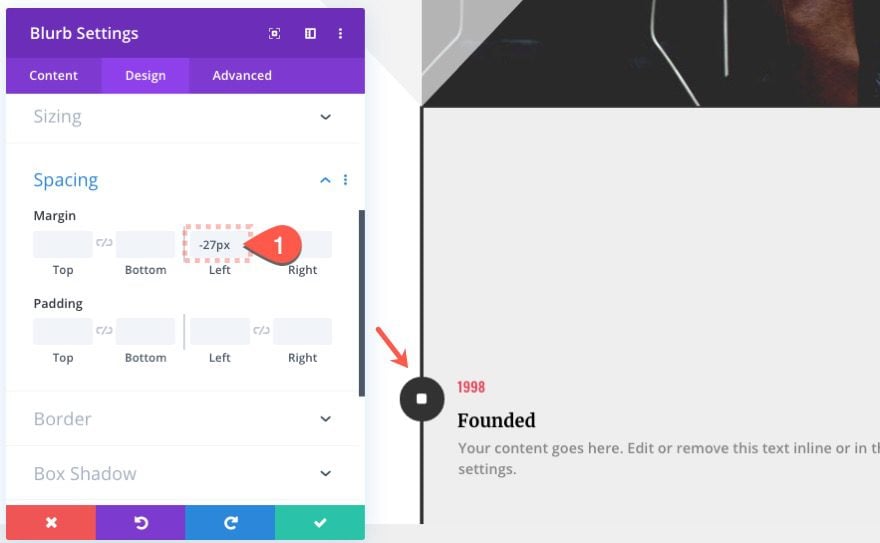
Margen de publicidad
Para centrar el ícono sobre la línea, debemos mover el ícono hacia la izquierda 27 píxeles. Los 27 píxeles representan exactamente la mitad del ancho del icono (25 px) más la mitad de la línea (2 px).

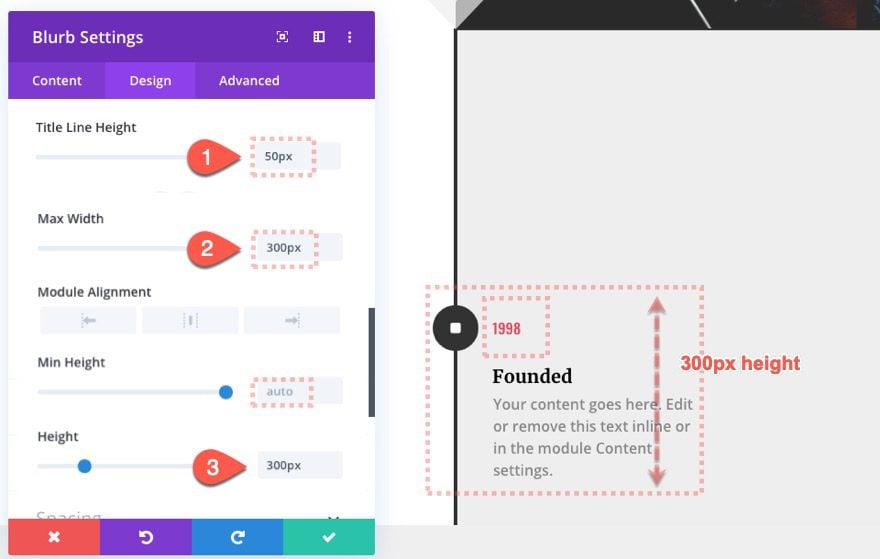
Tamaño de la publicidad
Para este diseño, es importante darle a nuestra publicidad una altura establecida con una unidad de longitud de píxel. Esto nos permitirá agregar valores de compensación de efecto de desplazamiento predecibles que también se basan en una unidad de longitud de píxel. Dado que vamos a mover un círculo hacia abajo en el módulo de publicidad en incrementos de 300 px, necesitamos un valor de altura establecido para hacerlo.

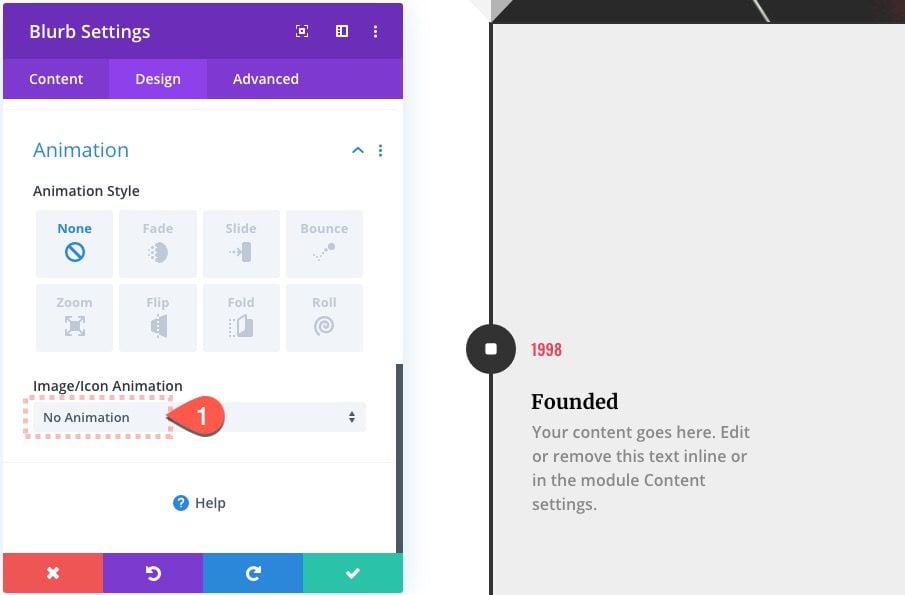
Sin animación
Antes de que nos olvidemos, eliminemos la animación predeterminada que se agrega a todos los íconos publicitarios.

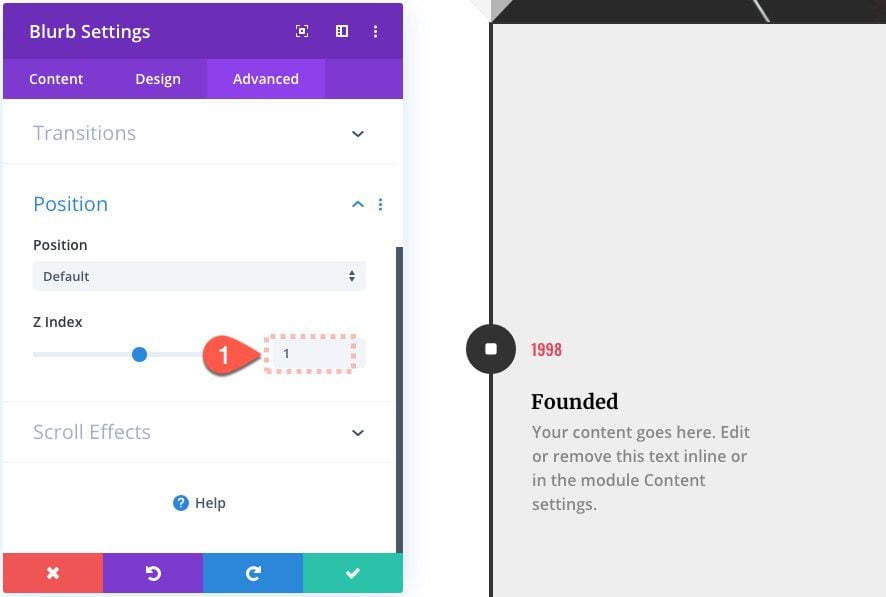
Índice Z de Blurb
Luego configure el índice Z en 1. Esto asegurará que los círculos que agreguemos más tarde se coloquen detrás de los íconos de publicidad.

Crear el divisor de círculo en ejecución
El siguiente paso es crear un divisor que tendrá la forma de un círculo, se colocará de forma absoluta y luego se moverá a lo largo de la línea de un ícono de publicidad al siguiente (300 px) en el desplazamiento.
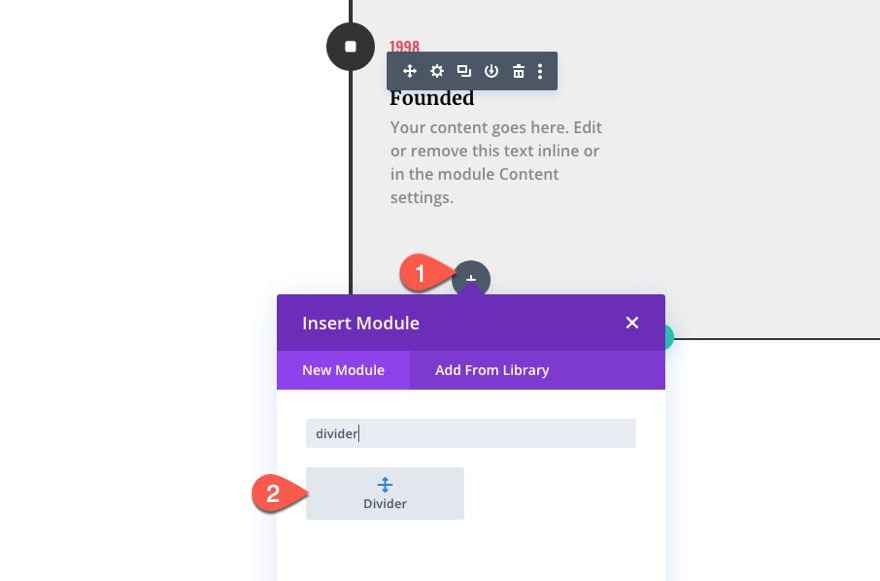
Añadir divisor
Agregue un nuevo módulo divisor en Blurb 1.

Fondo del divisor
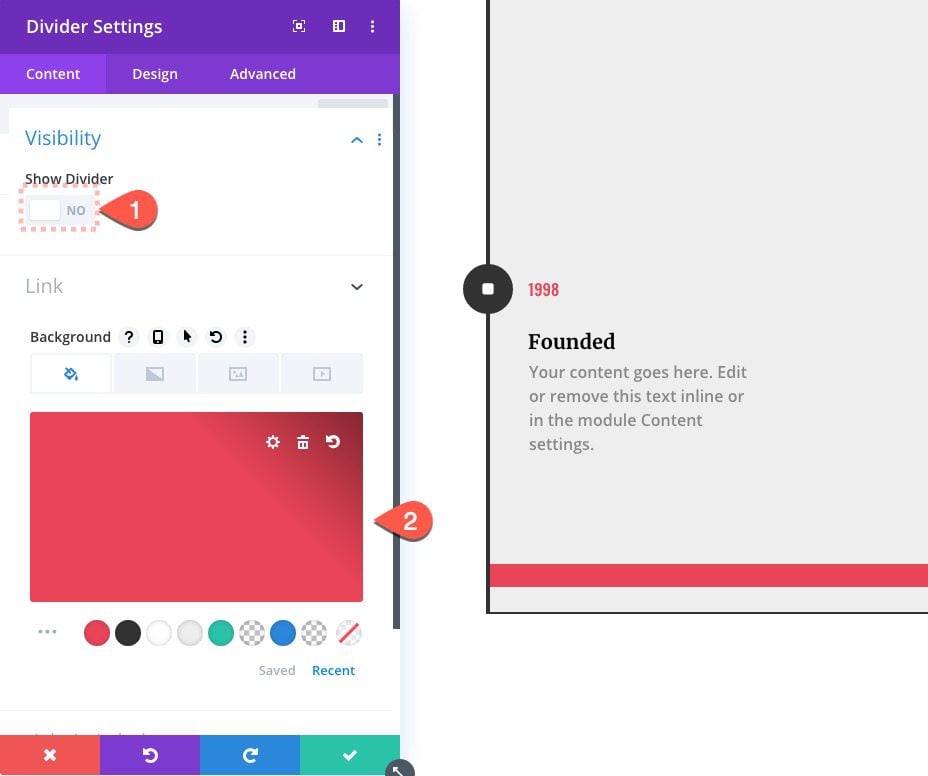
A continuación, seleccione NO en Mostrar divisor y asigne un color de fondo al divisor:
- Color de fondo: #e94558

hacer divisor circular
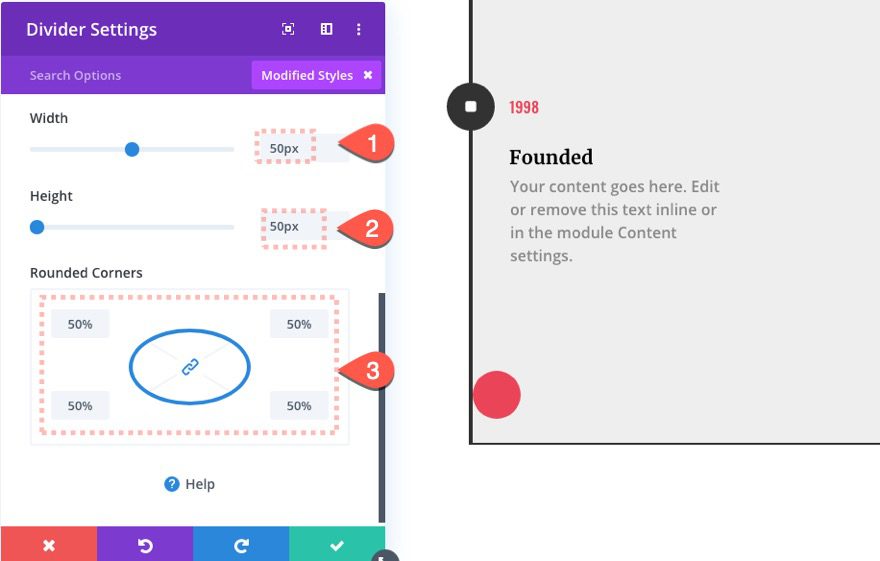
Para hacer que el divisor sea circular, establezca el ancho y la altura en el mismo valor (50 px) y establezca el radio del borde/esquinas redondeadas en 50 %.
- Ancho: 50px
- Altura: 50px
- Esquinas redondeadas: 50%

Posición del divisor
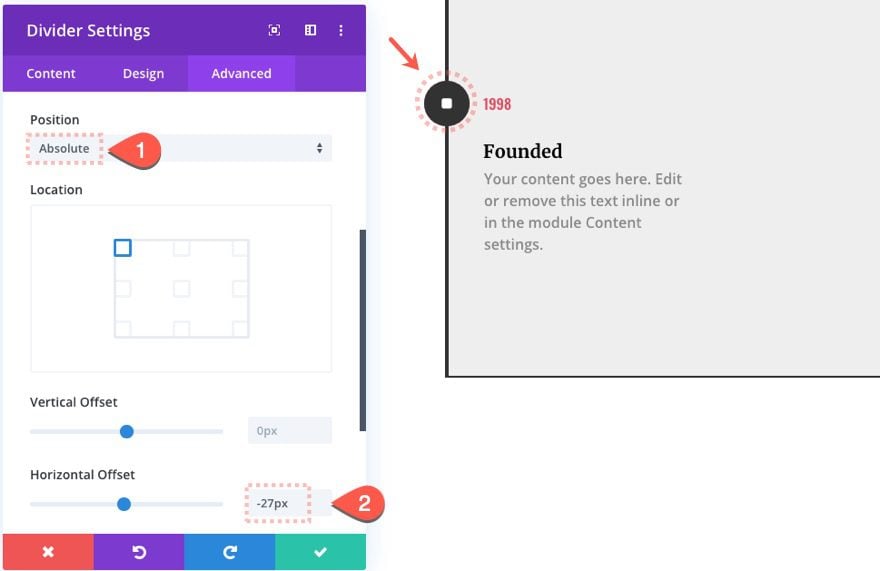
Luego coloque el divisor detrás del icono de publicidad actualizando lo siguiente:
- Posición: Absoluta
- Desplazamiento horizontal: -27px

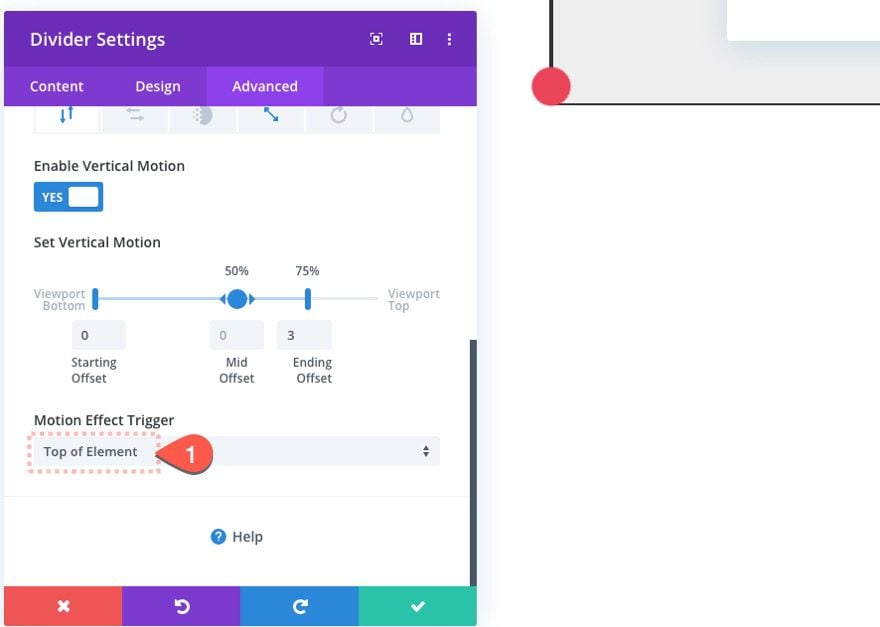
Efectos de desplazamiento del divisor 1
Una vez que el divisor circular esté en su lugar, podemos agregar los efectos de desplazamiento que crearán el movimiento de «círculo en ejecución».
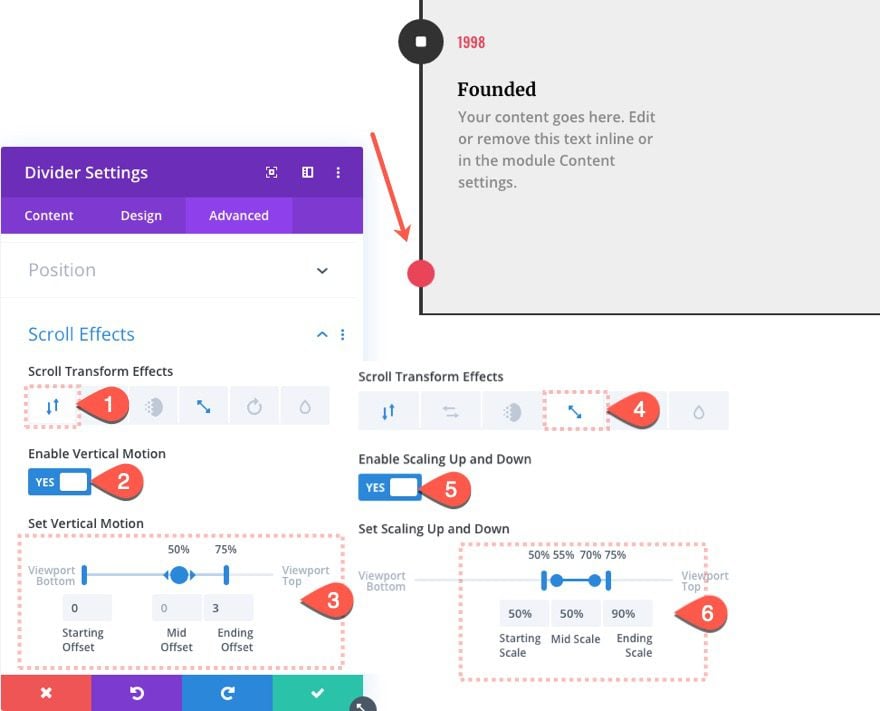
En la pestaña Movimiento vertical…
- Habilitar movimiento vertical: SÍ
- Desplazamiento inicial: 0 (a 0 % de ventana gráfica)
- Desplazamiento medio: 0 (al 50 % de la ventana gráfica)
- Desplazamiento final: 3 (al 75 % de la ventana gráfica)
NOTA: El Desplazamiento final es 3, lo que representa 300 px, por lo que el divisor viajará desde la parte superior de la publicidad hasta la parte inferior de la publicidad exactamente 300 px, que es la altura exacta de la publicidad.
En la pestaña Escalar hacia arriba y hacia abajo…
- Habilitar escalado hacia arriba y hacia abajo: SÍ
- Escala inicial: 50 % (al 50 % de la ventana gráfica)
- Escala media: 50 % (al 55 %-70 % de la ventana gráfica)
- Compensación final: 90 % (a una ventana gráfica del 75 %)

Asegúrese de establecer el activador del efecto de movimiento en la parte superior del elemento .

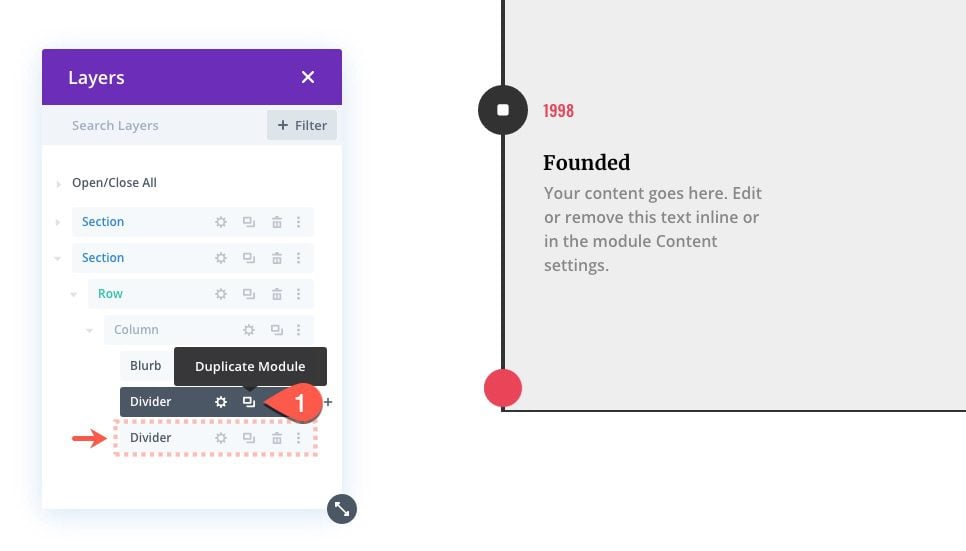
Crear el divisor «Pulse Highlight»
El siguiente divisor que debemos crear agregará un efecto de resaltado de pulso al ícono de la publicidad cuando el círculo en ejecución lo alcance o cuando el ícono alcance el 50% (el centro) de la ventana gráfica.
Para crear el nuevo divisor de pulsos, abra el cuadro de vista de capas y duplique el divisor que acabamos de crear.

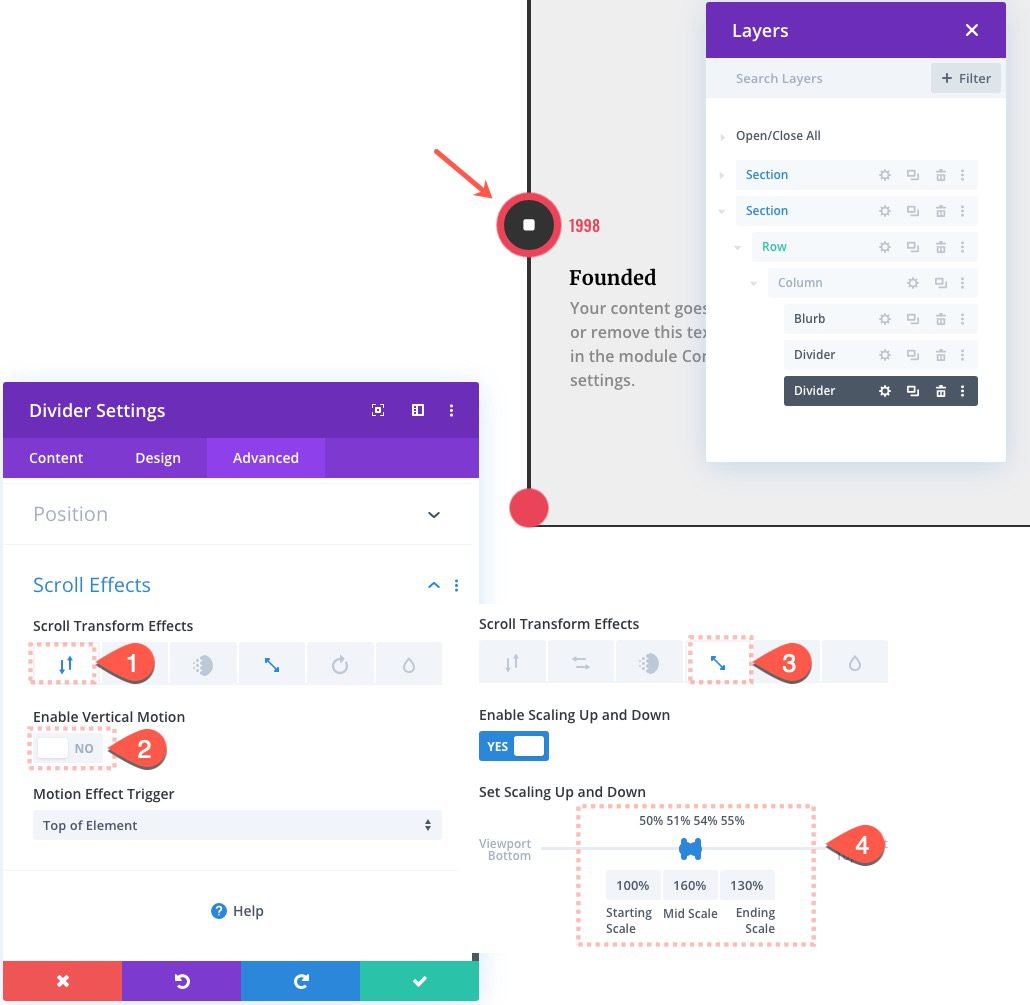
Agregar el efecto de desplazamiento «Pulse and Highlight»
Luego abra la configuración del divisor duplicado y actualice los siguientes efectos de desplazamiento:
En la pestaña Movimiento vertical…
- Habilitar movimiento vertical: NO
En la pestaña Escalar hacia arriba y hacia abajo…
- Escala inicial: 100 % (al 50 % de la ventana gráfica)
- Escala media: 160 % (al 51 %-54 % de la ventana gráfica)
- Compensación final: 130 % (a una ventana gráfica del 55 %)
Esto hará que el divisor del círculo se escale al 160 % brevemente antes de establecerse en un tamaño ligeramente mayor que el ícono de la publicidad. Esto provocará el efecto de pulso y luego el efecto de resaltado.

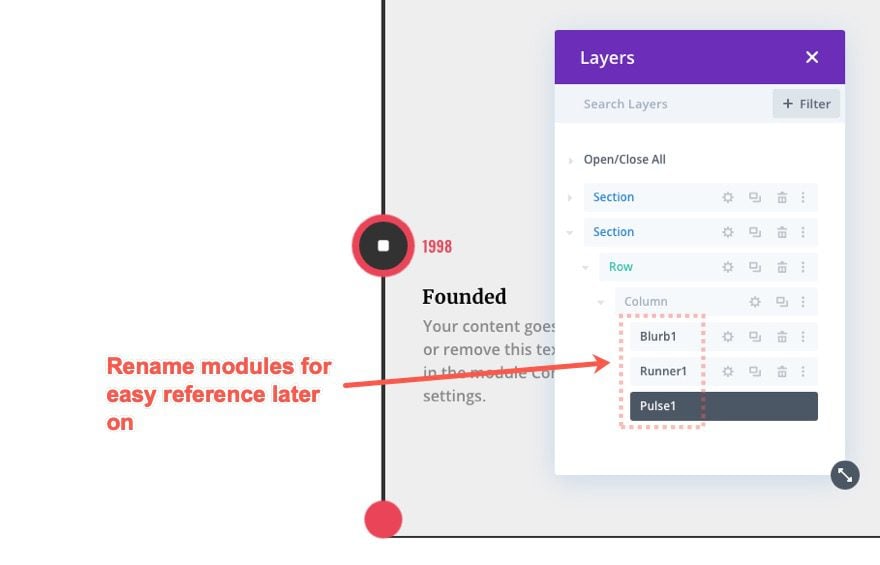
Etiquete los primeros tres módulos
Para una mejor organización, etiquete el primer grupo de tres módulos de la siguiente manera:
- Blurb1
- Corredor1
- Pulso1

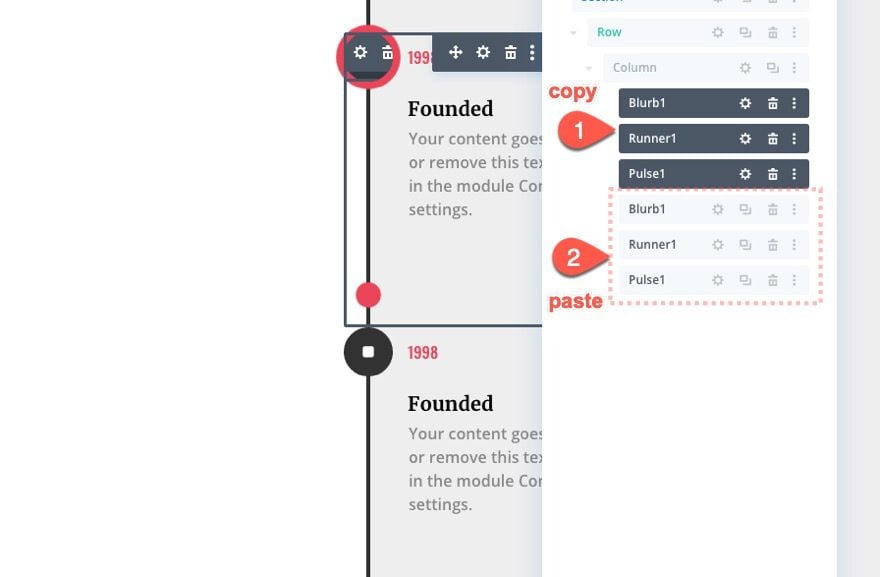
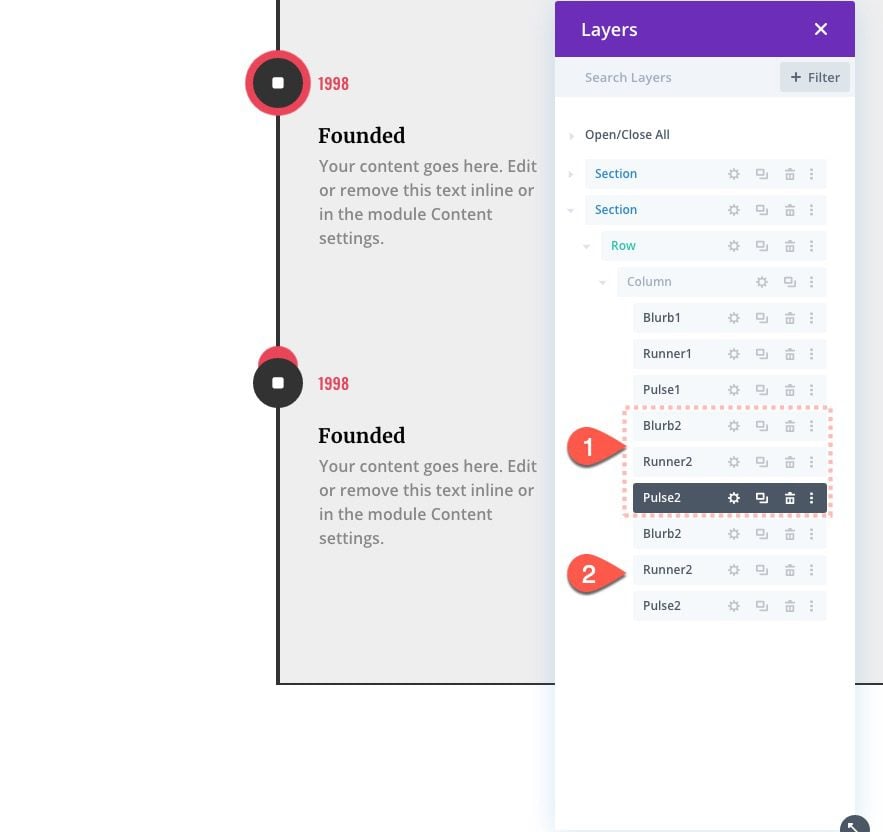
Duplicar los primeros tres módulos
Ahora debemos continuar con este proceso para crear más elementos de eventos en la línea de tiempo con efectos de desplazamiento. Para ello, copie los primeros tres módulos y péguelos a continuación, asegurándose de que mantengan el orden original (blurb 1, runner 1, pulse1).

Luego cambie el nombre de los módulos duplicados de la siguiente manera:
- propaganda2
- corredor2
- pulso2
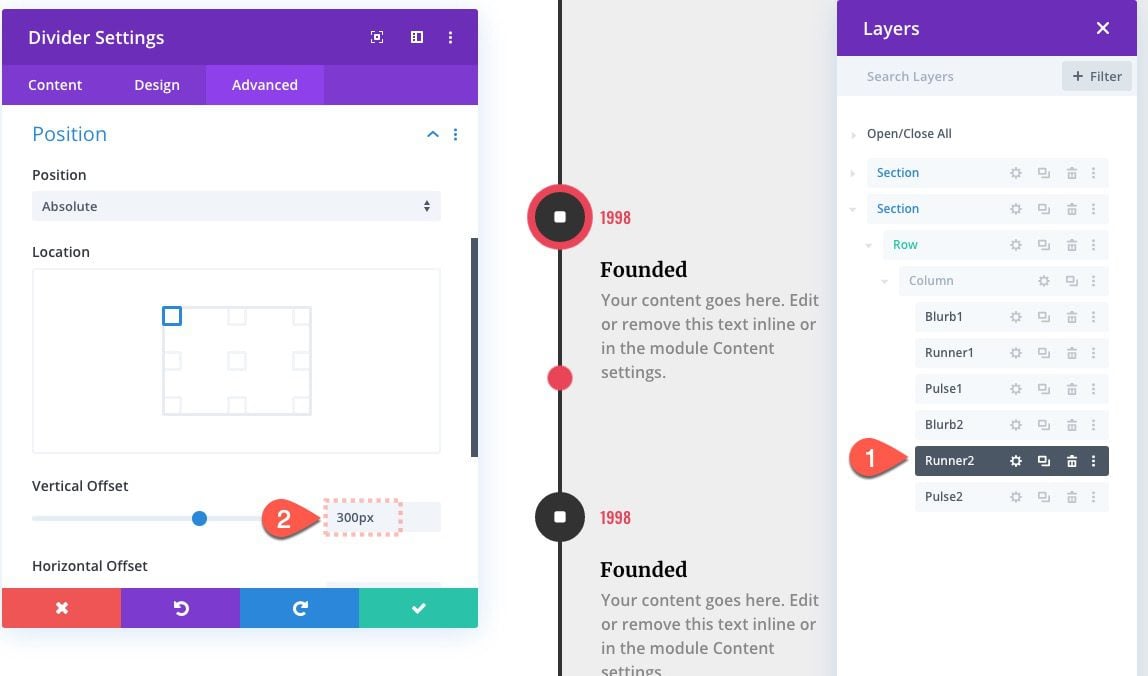
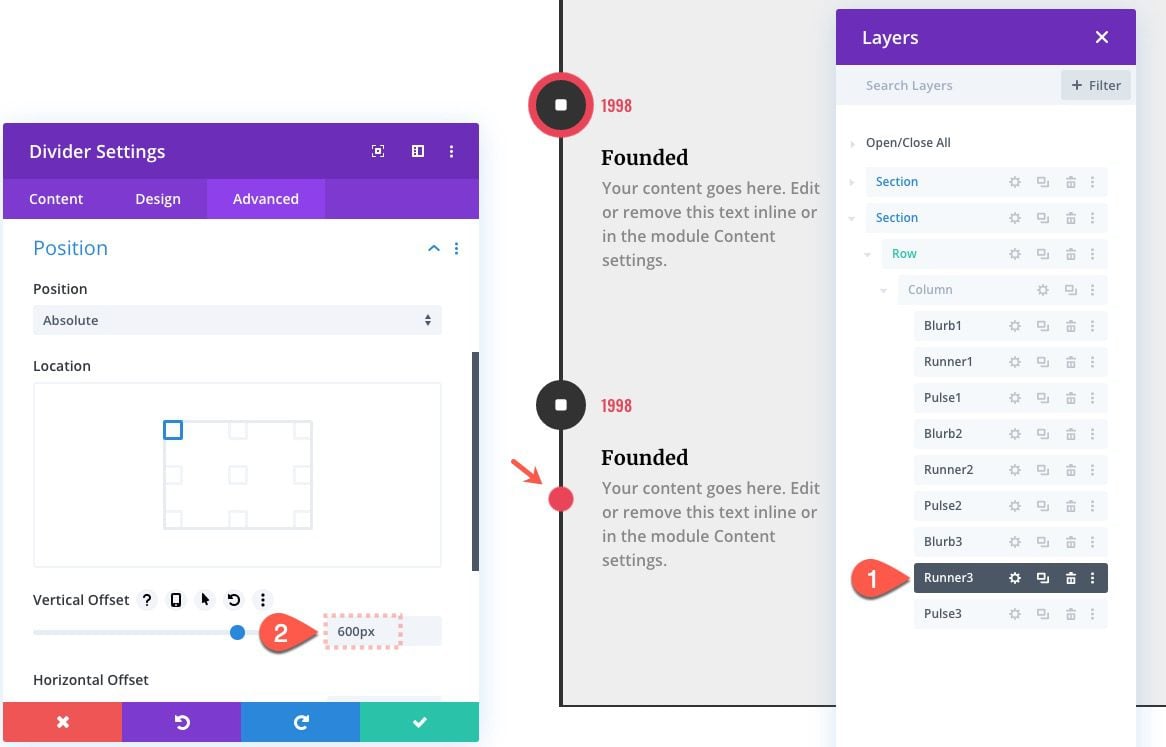
Actualizar la posición del divisor de Running Circle 2
A continuación, actualice el divisor del círculo en ejecución (corredor 2) con un nuevo desplazamiento vertical que comienza en el segundo módulo de publicidad, exactamente 300 px hacia abajo en la página.
- Desplazamiento vertical: 300px

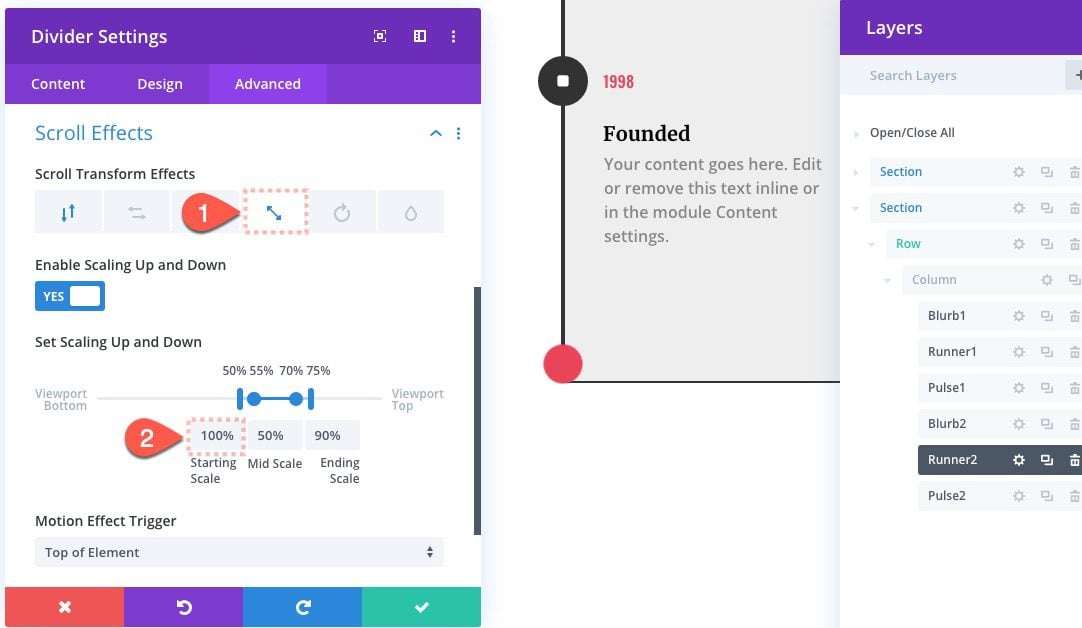
Running Circle Divider 2 efectos de desplazamiento
Luego actualice el efecto de desplazamiento de la siguiente manera:
En la pestaña Escalar hacia arriba y hacia abajo…
- Escala inicial: 100%

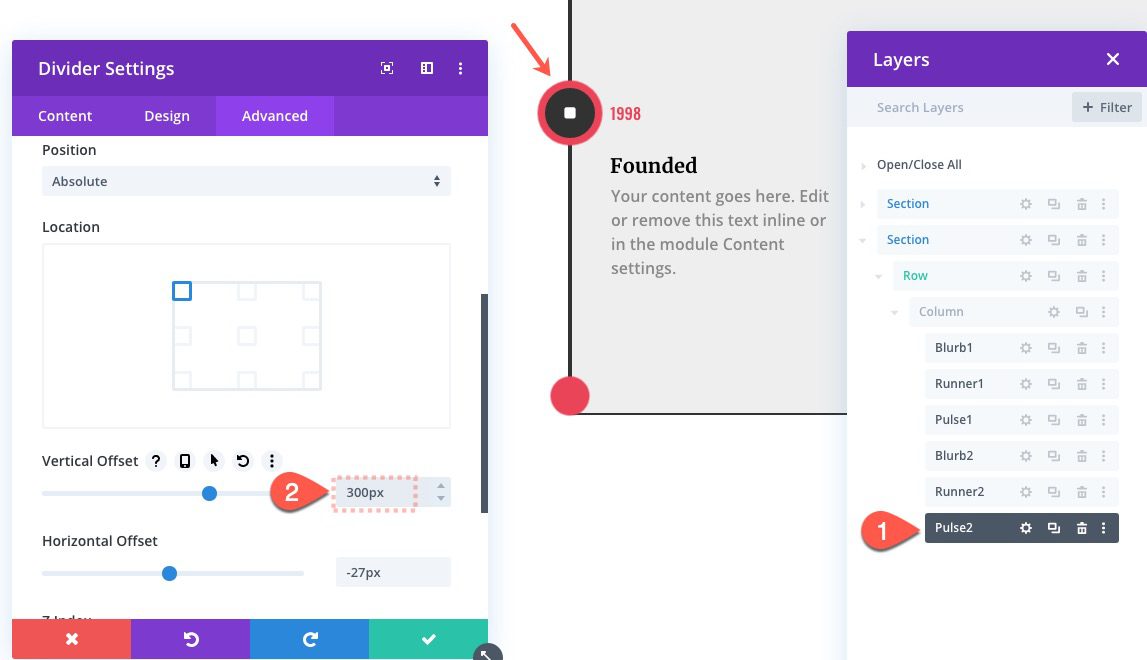
Actualizar posición del divisor de pulsos 2
Después de que se haya actualizado el «corredor 2», abra la configuración para el segundo divisor de pulso (pulso 2) y actualice también el desplazamiento vertical.
- Desplazamiento vertical: 300px

Eso se encarga de nuestro segundo grupo. Hagamos uno más.
Duplicar segundo grupo de tres módulos
Para crear nuestro tercer grupo de módulos, copie el segundo grupo (blurb2, runner2, pulse2) y péguelos a continuación, asegurándose de mantener el mismo orden.

Actualizar Running Circle Divider 3 Posición
Actualice el divisor de círculo de ejecución 3 (runner3) con un nuevo desplazamiento vertical que comienza en el siguiente ícono de publicidad.
- Desplazamiento vertical: 600 px

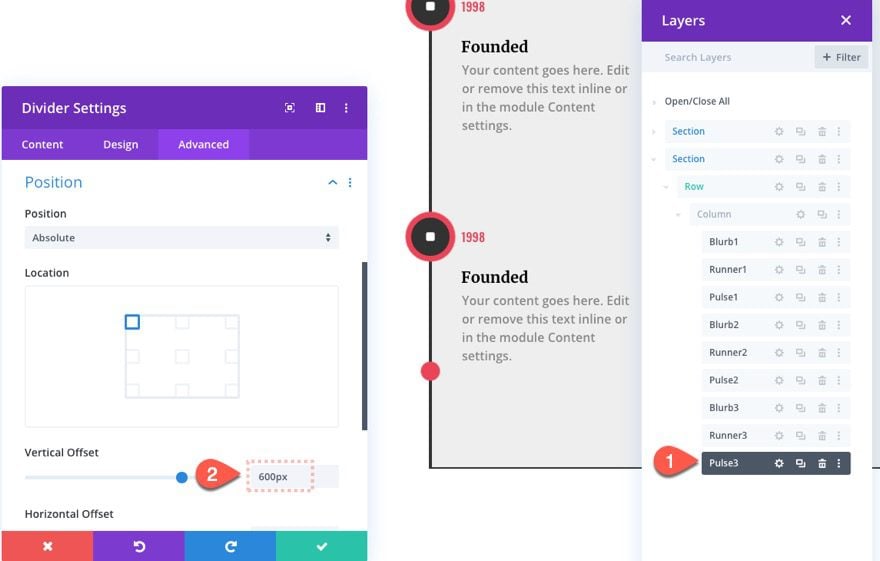
Actualizar la posición del divisor de pulsos 3
Luego abra la configuración para el divisor de pulsos (pulso 3) y asígnele el mismo desplazamiento.
- Desplazamiento vertical 600px

En este punto, puede continuar agregando más elementos a la línea de tiempo siguiendo estos tres pasos:
- Duplicar el grupo anterior de tres módulos
- Actualice Runner Divider con desplazamiento vertical aumentado en 300px
- Actualice el divisor de pulso con desplazamiento vertical aumentado en 300px
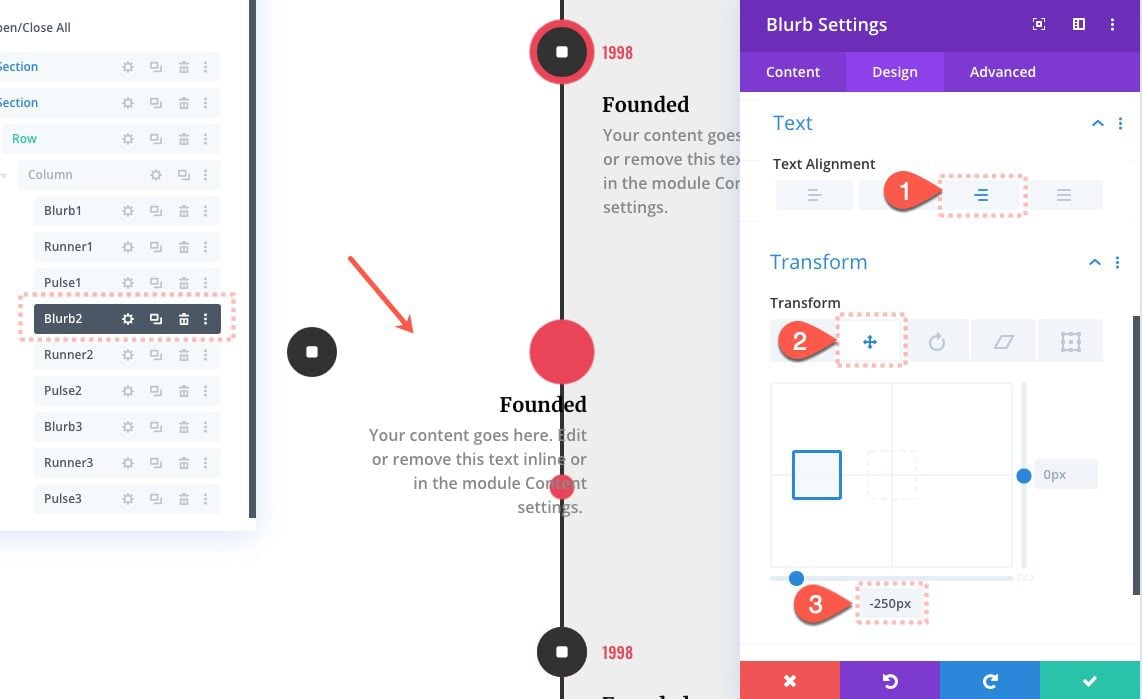
Volteando Blurb 2
En este momento, todos los eventos están ubicados en el lado derecho de la línea dentro de la fila. Para crear un diseño más equilibrado, podemos voltear la segunda propaganda para que quede en el lado derecho. Para hacer esto, abra la configuración de publicidad y actualice lo siguiente:
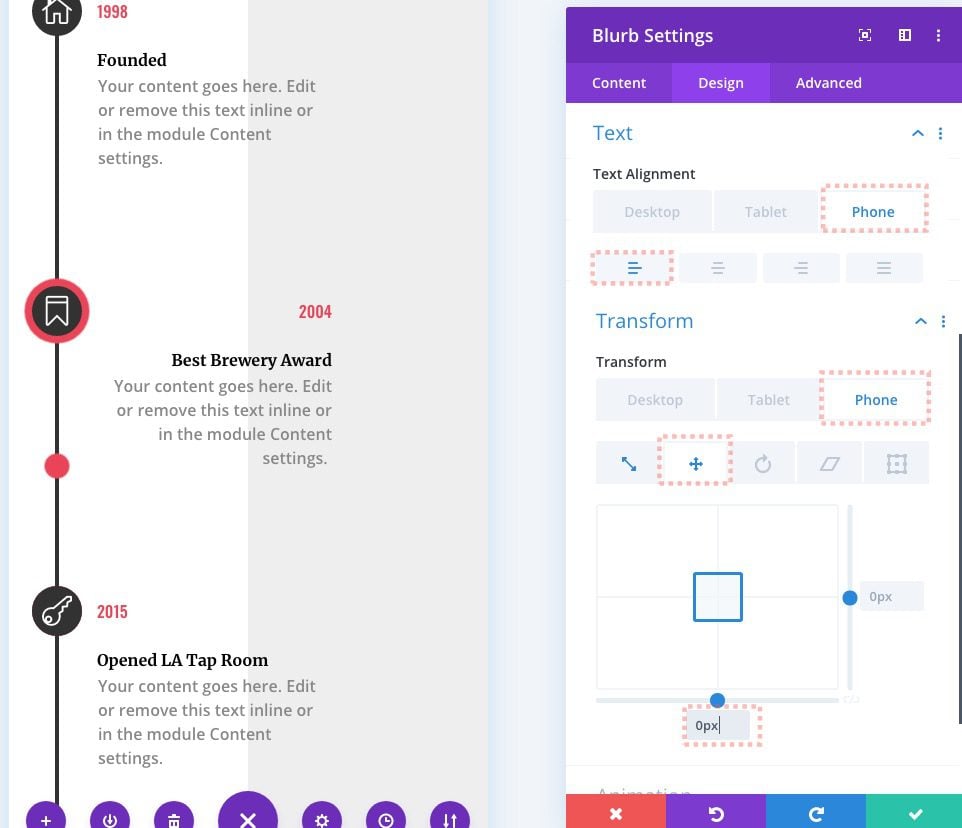
- Alineación de texto: Derecha (escritorio), Izquierda (teléfono)
- Transformar Traducir Eje X: -250px (escritorio), 0px (teléfono)


CSS personalizado
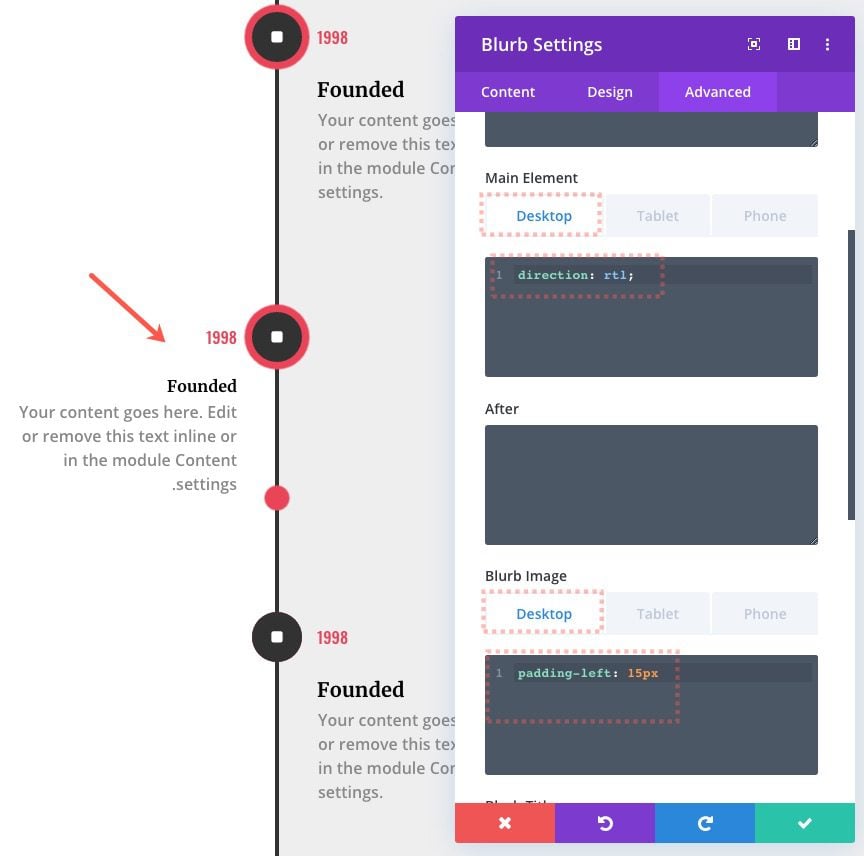
A continuación, agregue el siguiente CSS personalizado al elemento principal:
|
01
|
direction:rtl; |
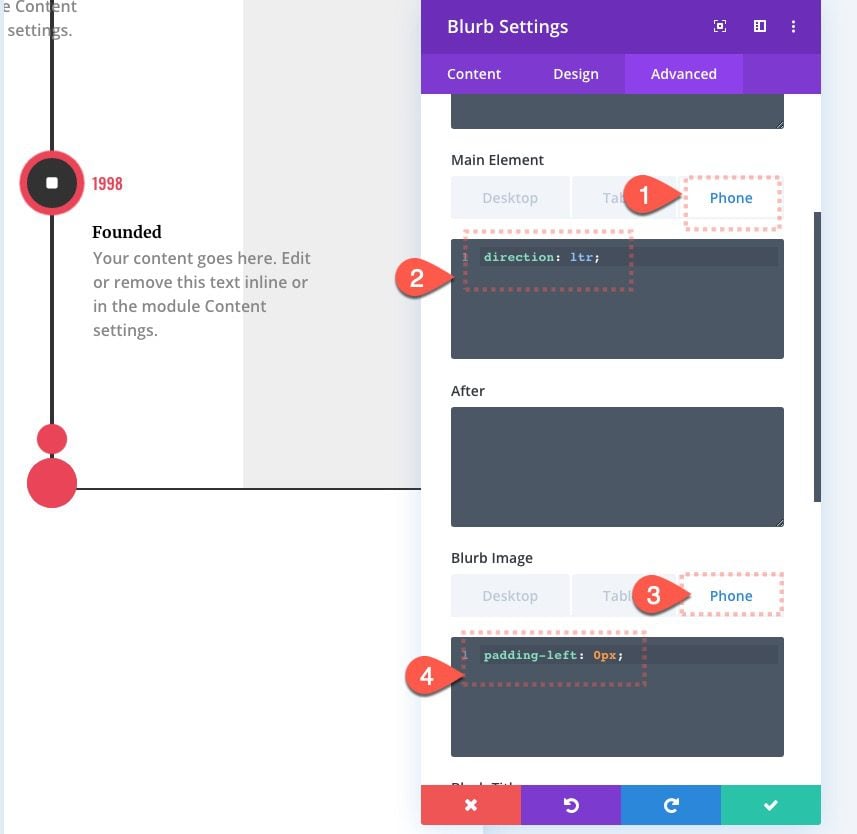
Y luego, en la pestaña del teléfono, agregue lo siguiente:
|
01
|
direction:rtl; |
Luego agregue el siguiente CSS personalizado a la imagen de Blurb:
|
01
|
padding-left: 15px |
En la pestaña del teléfono, agregue lo siguiente:
|
01
|
padding-left: 0px |


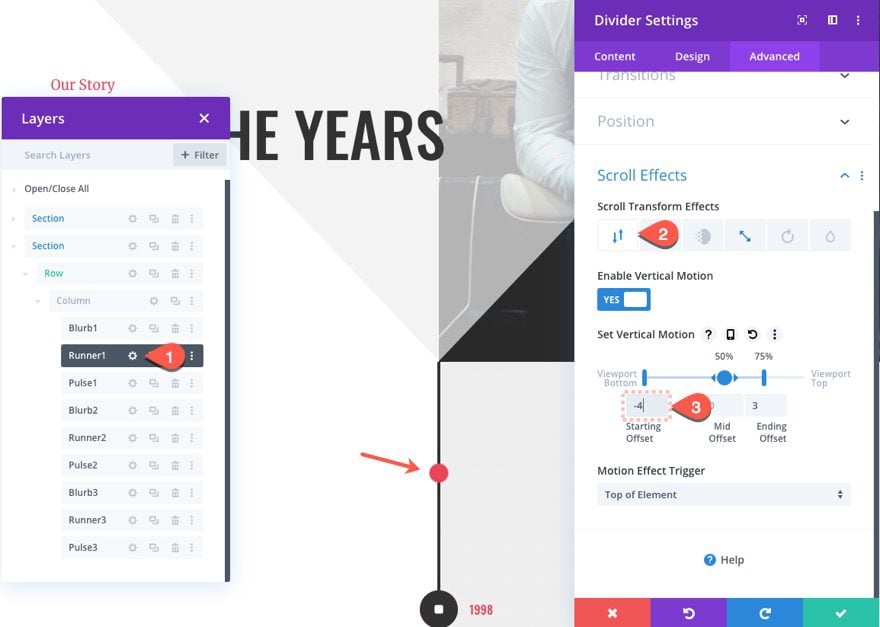
Extender el inicio del divisor de círculo de carrera 1
Como toque final, ajustemos el primer divisor del círculo de carrera (corredor 1) para que comience sobre el primer ícono de publicidad. Para hacer esto, abra la configuración del corredor 1 y actualice lo siguiente:
- Compensación inicial: -4

Resultado final
Mira el resultado final en computadoras de escritorio y dispositivos móviles.
Pensamientos finales
El diseño de la línea de tiempo de Divi presenta un diseño elegante con efectos de desplazamiento que son refrescantemente útiles para el usuario. Además, el diseño aparentemente tiene infinitas variaciones posibles para explorar nuevos efectos. Con suerte, este diseño será útil en su próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!