
A lo largo de todas las tendencias de diseño, la forma en que diseñas las secciones principales sigue siendo extremadamente importante. Con Divi , puede adoptar diferentes enfoques y crear una sección principal que se destaque y aliente a las personas a extender su estadía en su sitio web. Para ayudarlo a inspirarse para sus próximos proyectos de Divi, le mostraremos cómo diseñar secciones únicas de héroes de varias columnas utilizando solo las opciones integradas de Divi. Las secciones principales de varias columnas no solo se ven geniales, sino que también lo ayudan a colocar estratégicamente más contenido en la sección principal sin abrumar a sus visitantes.
¡Hagámoslo!
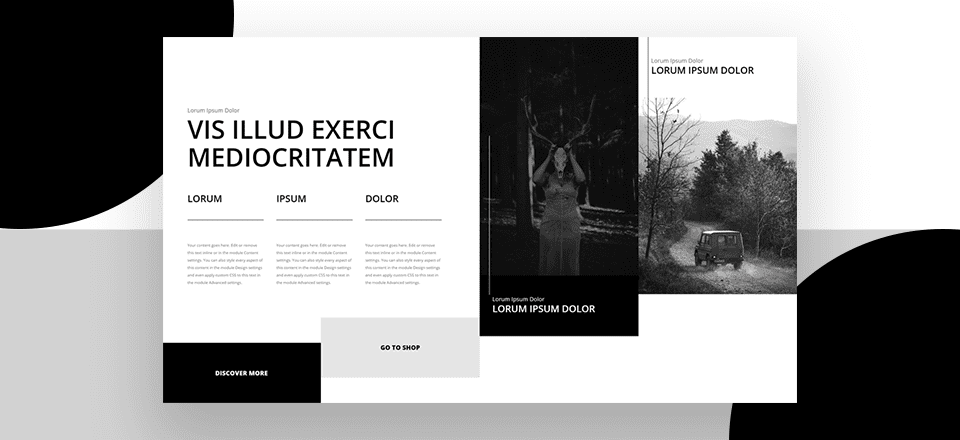
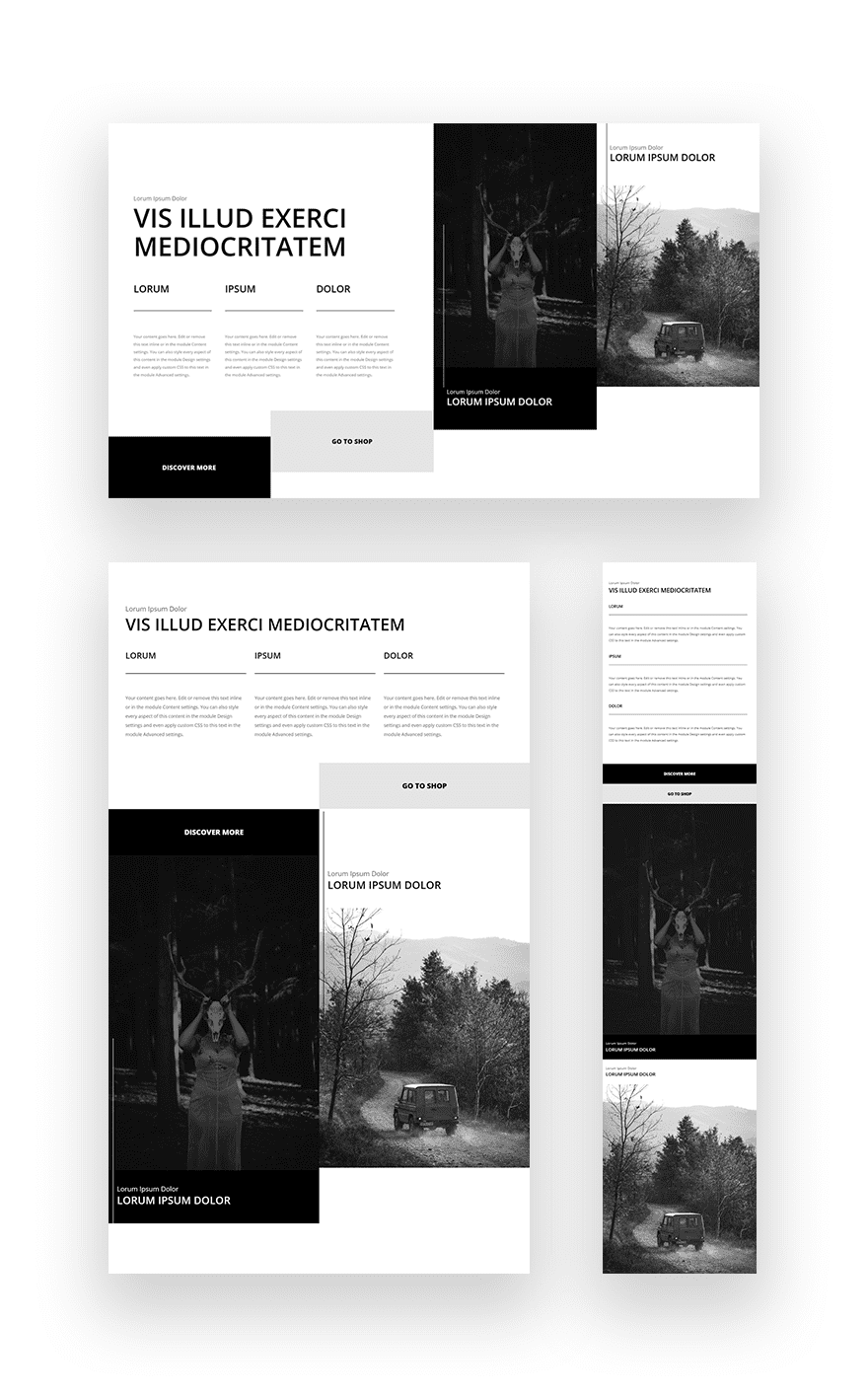
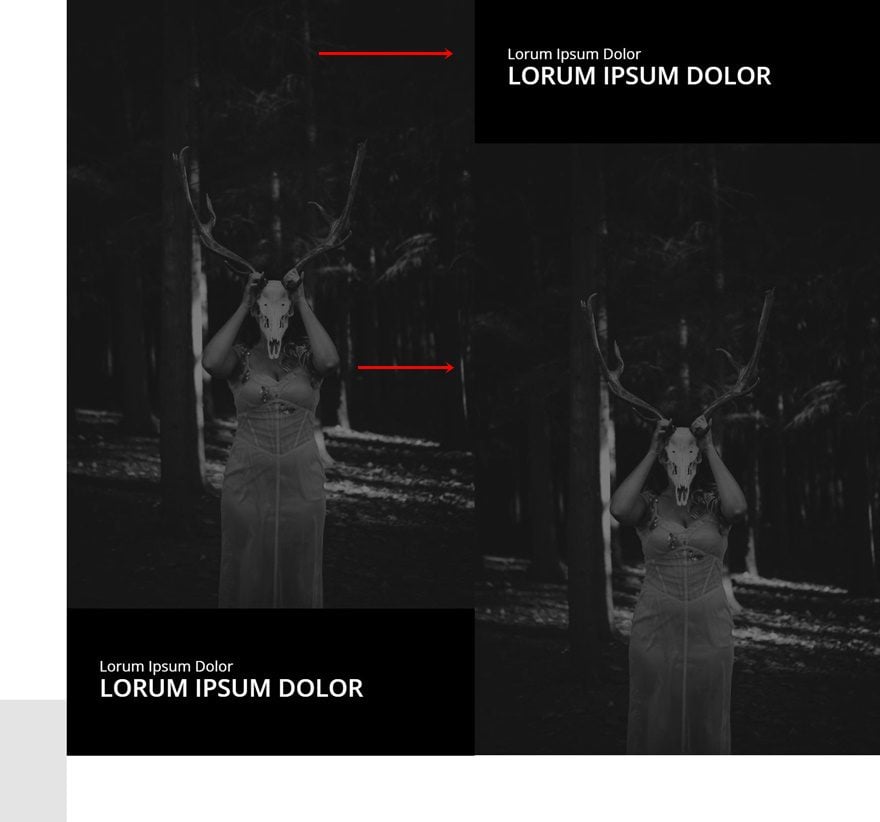
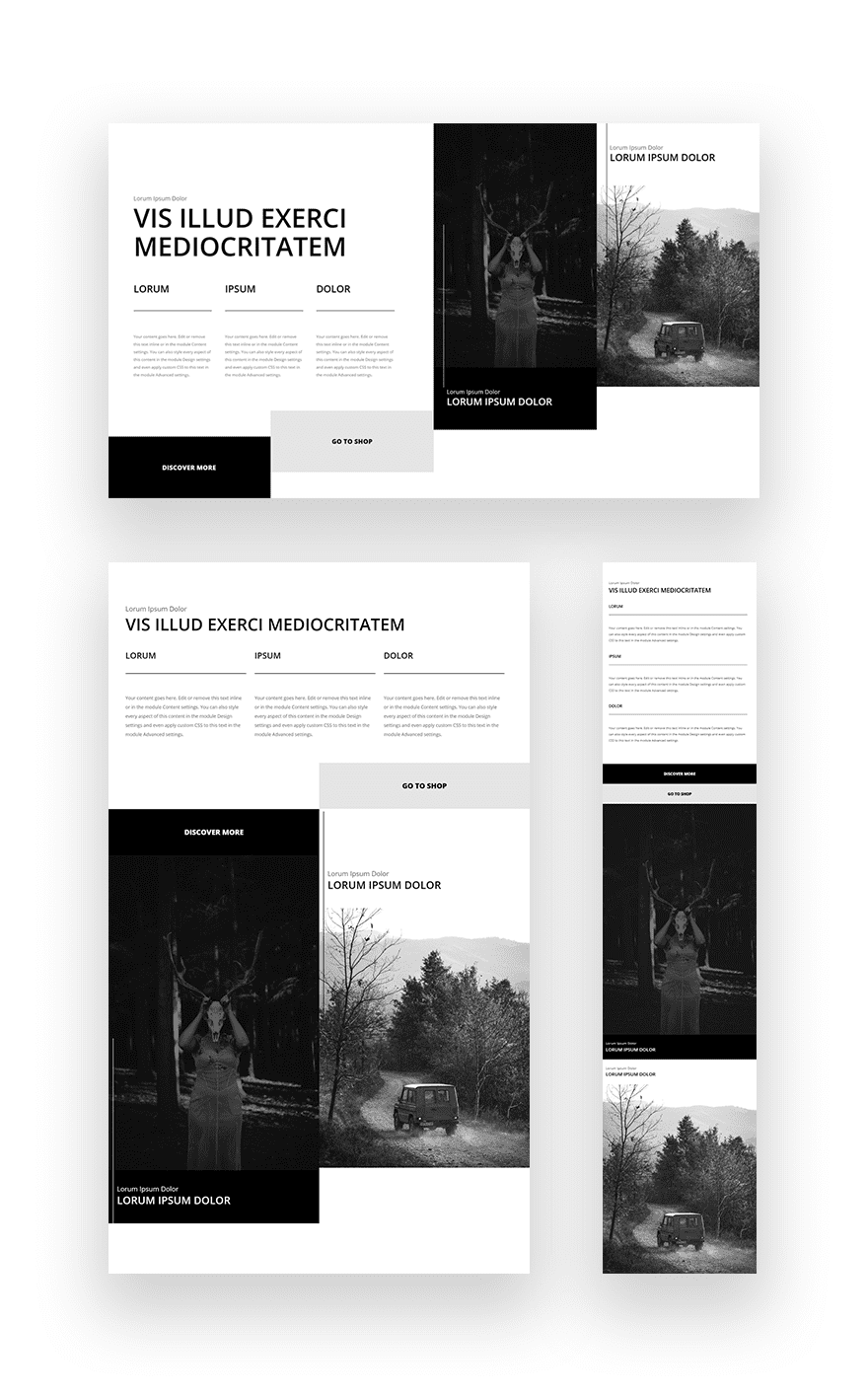
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.

Descarga el diseño de la sección de héroe de varias columnas GRATIS
Para poner sus manos en el diseño de la sección de héroe de varias columnas, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Agregar nueva sección de especialidad
Estructura de la columna
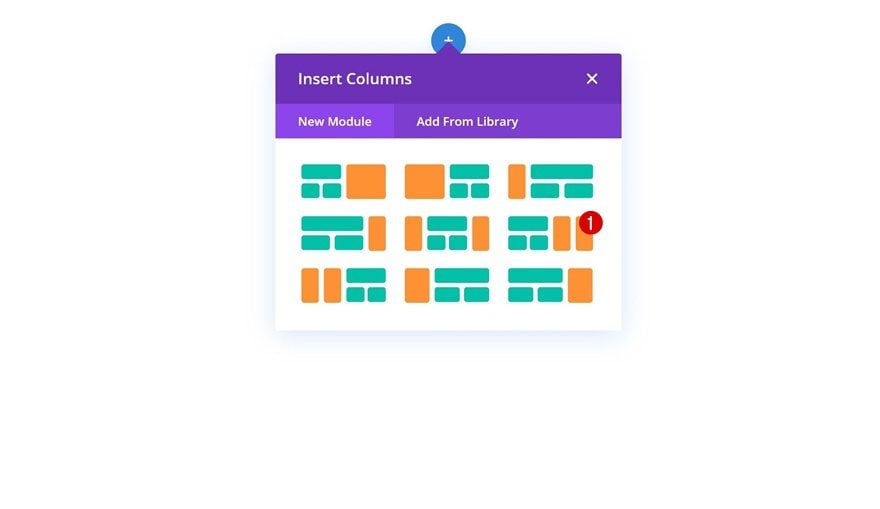
Para crear una sección de héroe de varias columnas sin fisuras, vamos a utilizar una de las secciones especializadas de Divi a las que tiene acceso dentro del Visual Builder. Ir a una sección especializada le permite tener un mejor control de la estructura de cuadrícula que busca cuando está diseñando una sección de héroe de varias columnas. Para este ejemplo en particular, estamos seleccionando la siguiente estructura de columna:

Color de fondo
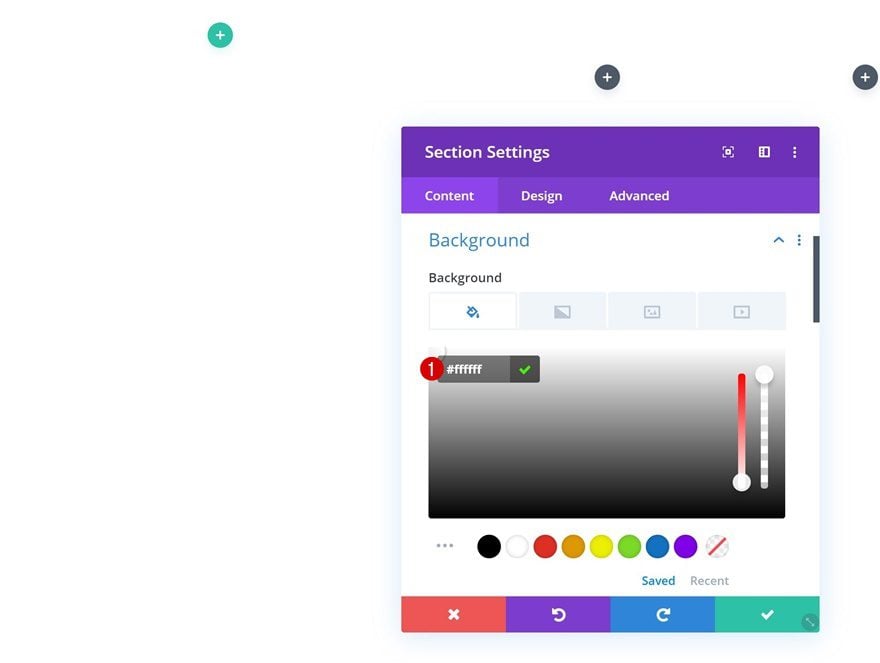
Abra la configuración de la sección y agregue un color de fondo blanco.
- Color de fondo: #ffffff

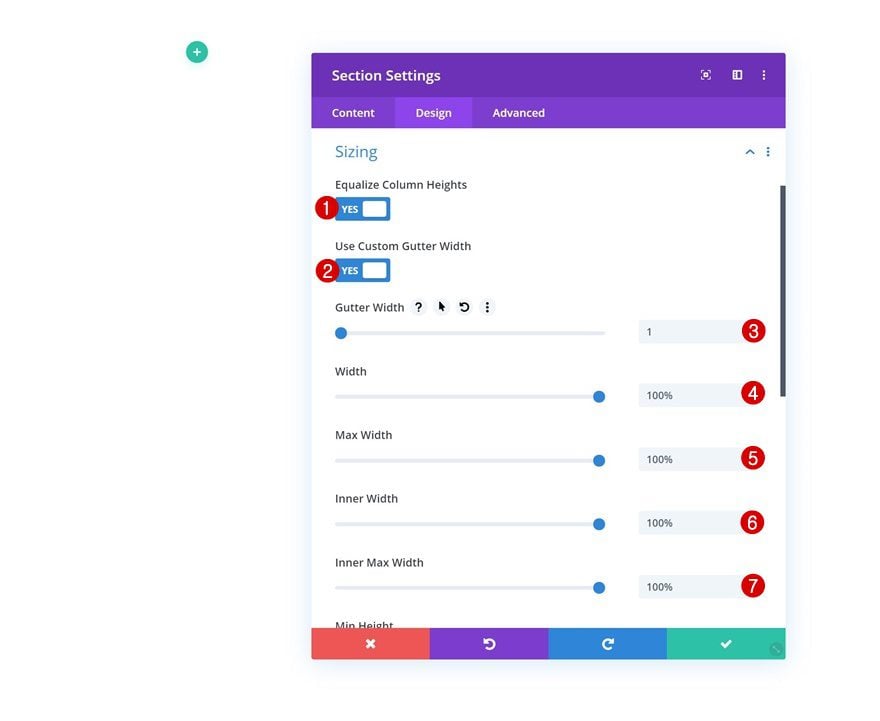
Dimensionamiento
Nos estamos asegurando de que no haya espacio entre las columnas de la sección al cambiar la configuración de tamaño.
- Igualar alturas de columna: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%
- Ancho interior: 100%
- Ancho máximo interior: 100%

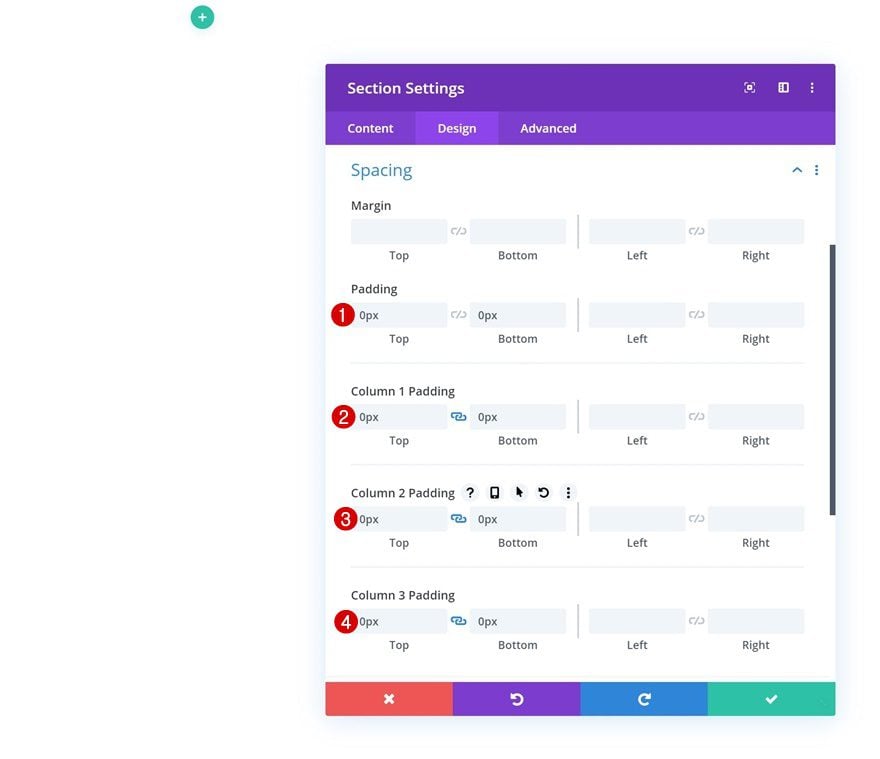
Espaciado
También estamos eliminando todo el relleno superior e inferior predeterminado de la fila y las columnas.
- Relleno superior: 0px
- Relleno inferior: 0px
- Columna 1 Relleno superior: 0px
- Relleno inferior de la columna 1: 0px
- Columna 2 Relleno superior: 0px
- Relleno inferior de la columna 2: 0px
- Columna 3 Relleno superior: 0px
- Relleno inferior de la columna 3: 0px

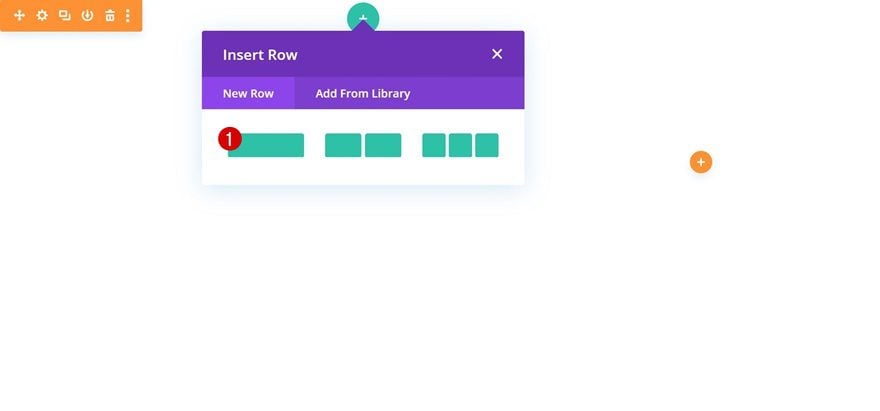
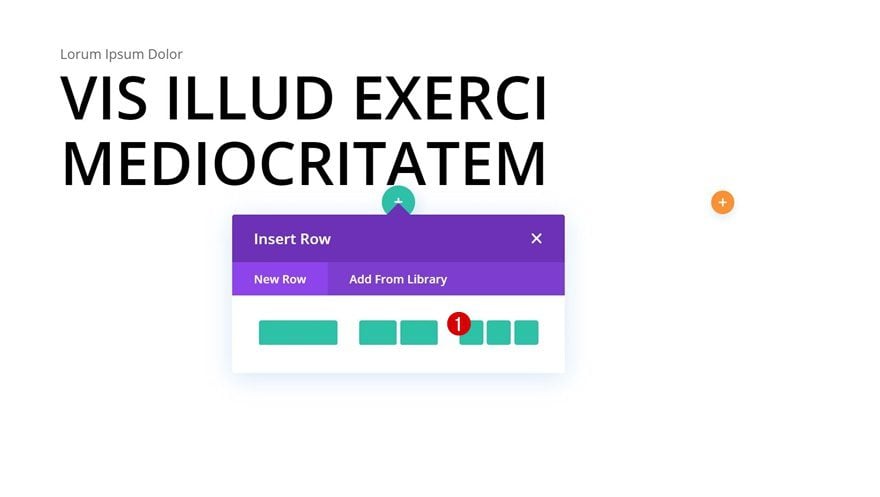
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila a la columna de la primera sección utilizando la siguiente estructura de columnas:

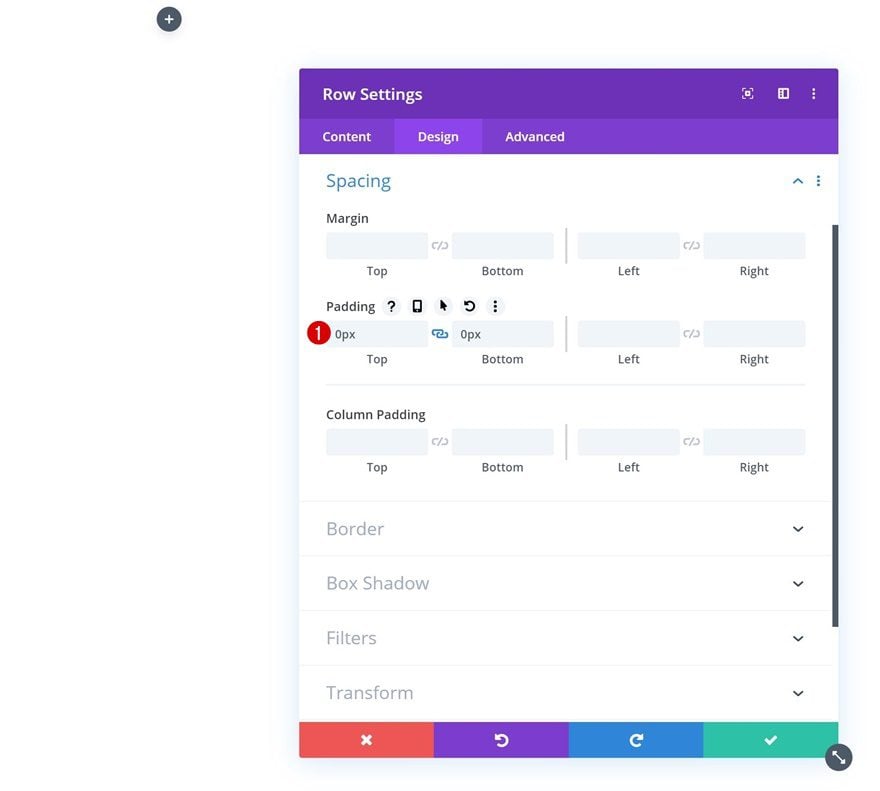
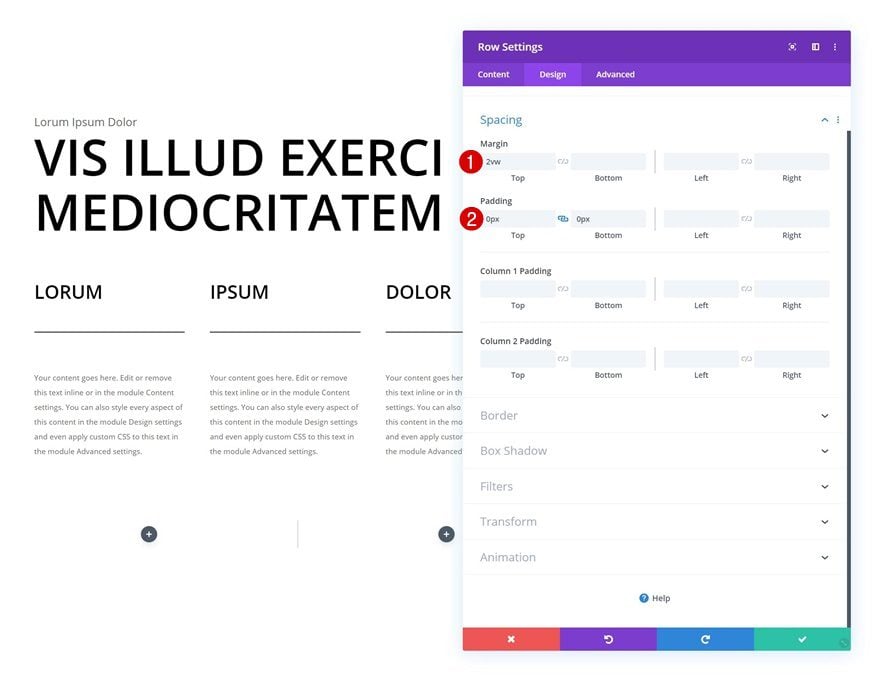
Espaciado
Sin agregar ningún módulo todavía, abra la configuración de la fila y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar módulo de texto a la columna
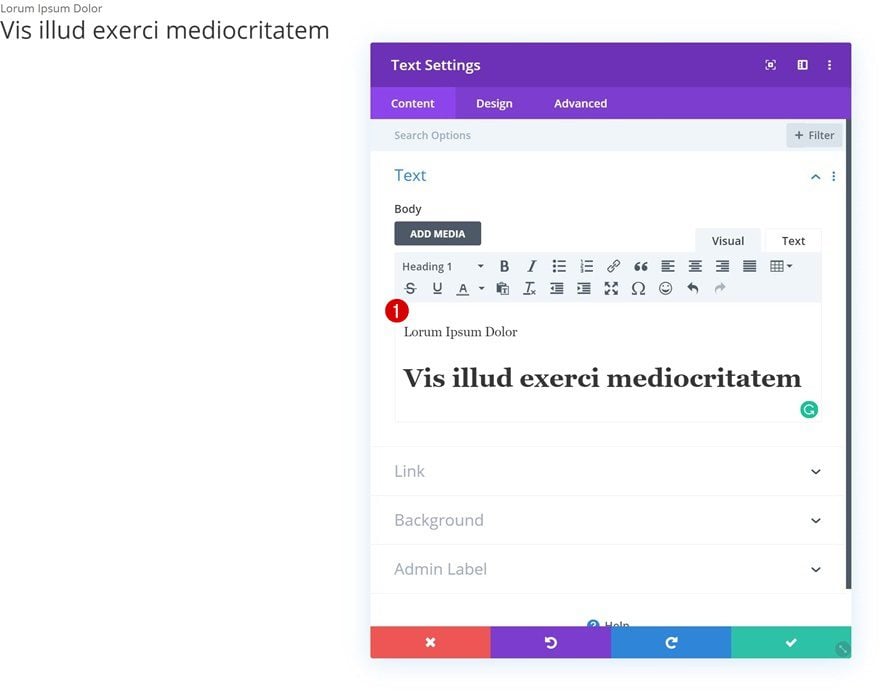
Agregar párrafo y contenido H1
¡Es hora de comenzar a agregar módulos! Agregue un nuevo módulo de texto con algún párrafo y contenido H1 de su elección.

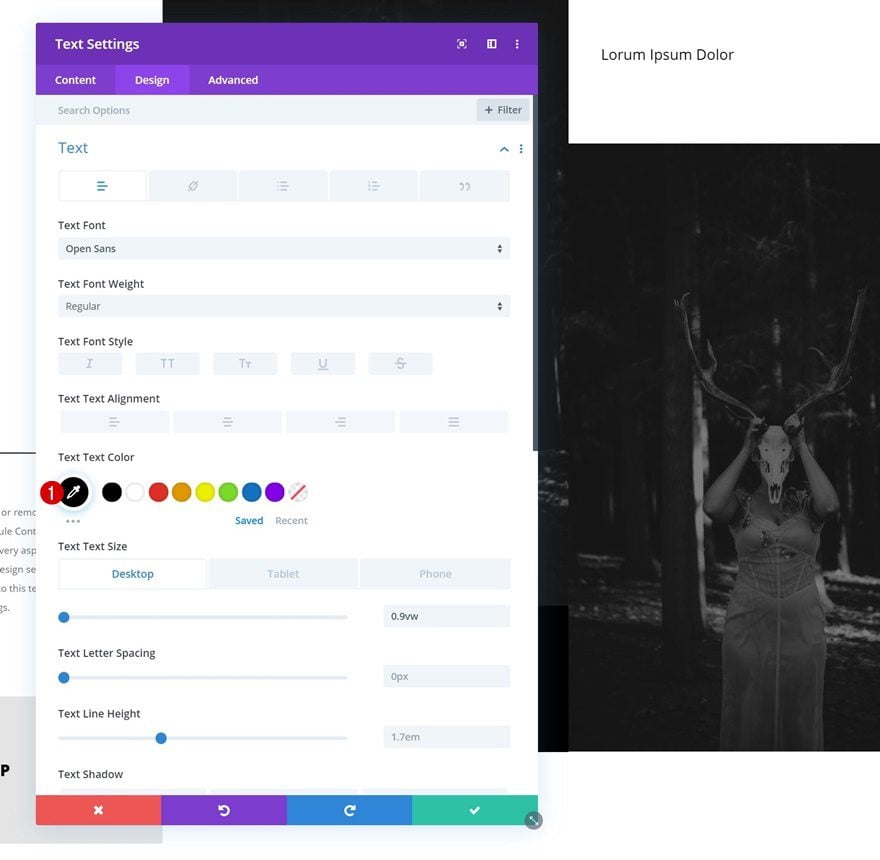
Configuración de texto
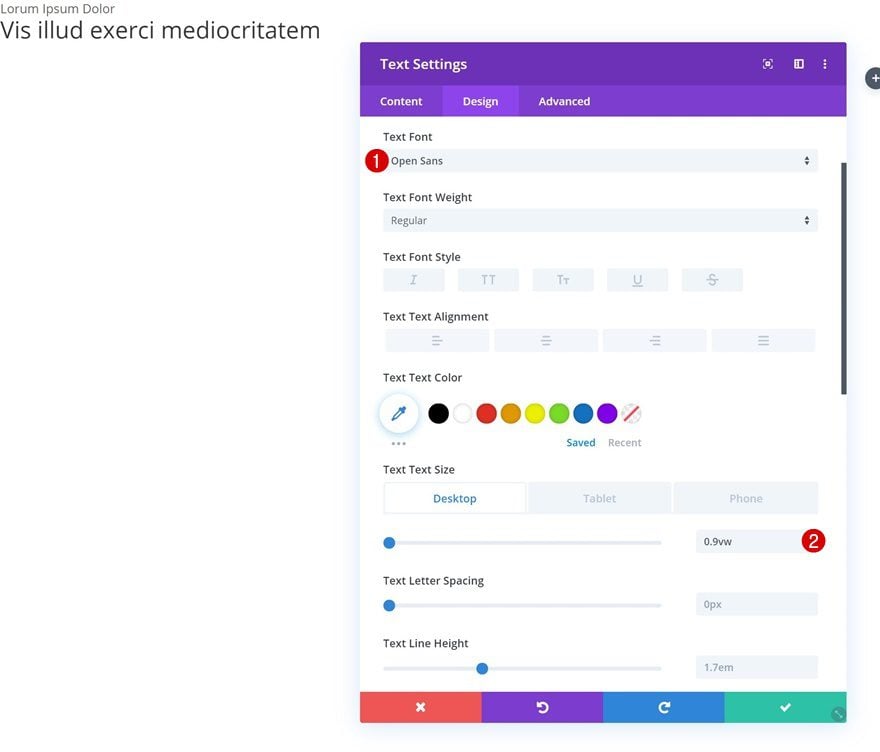
Pase a la pestaña de diseño y cambie la configuración del texto.
- Fuente de texto: Open Sans
- Tamaño del texto: 0,9vw (escritorio), 1,6vw (tableta), 2,2vw (teléfono)

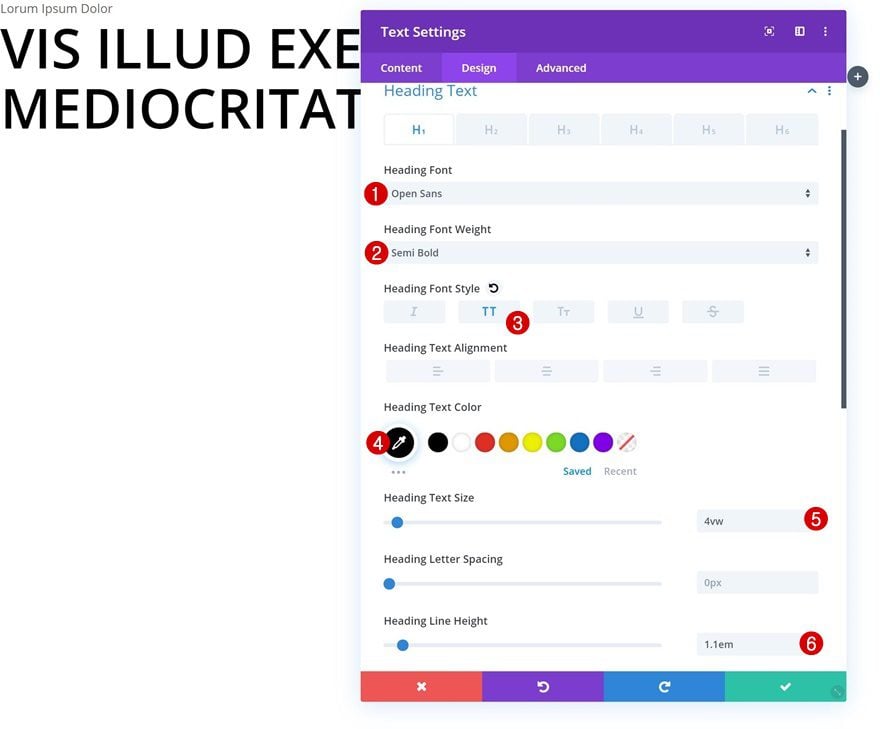
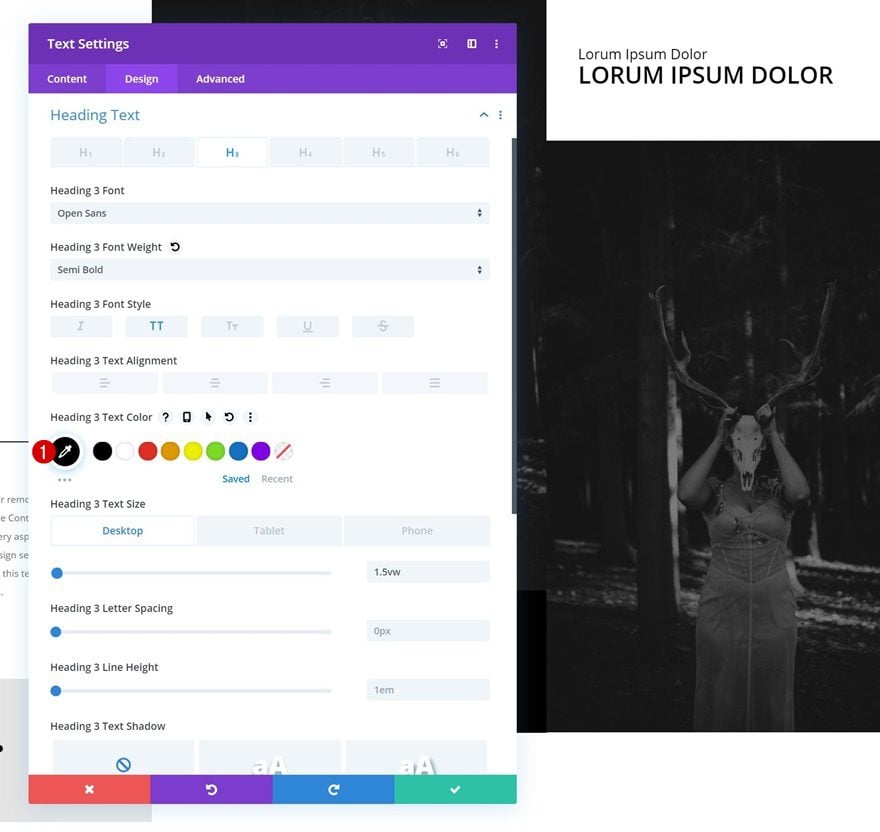
Configuración de texto H1
Modifique también la configuración de texto H1.
- Fuente del título: Open Sans
- Peso de la fuente del encabezado: semi negrita
- Estilo de fuente del título: Mayúsculas
- Color del texto del encabezado: #000000
- Tamaño del texto del encabezado: 4vw
- Altura de la línea de encabezado: 1,1 em

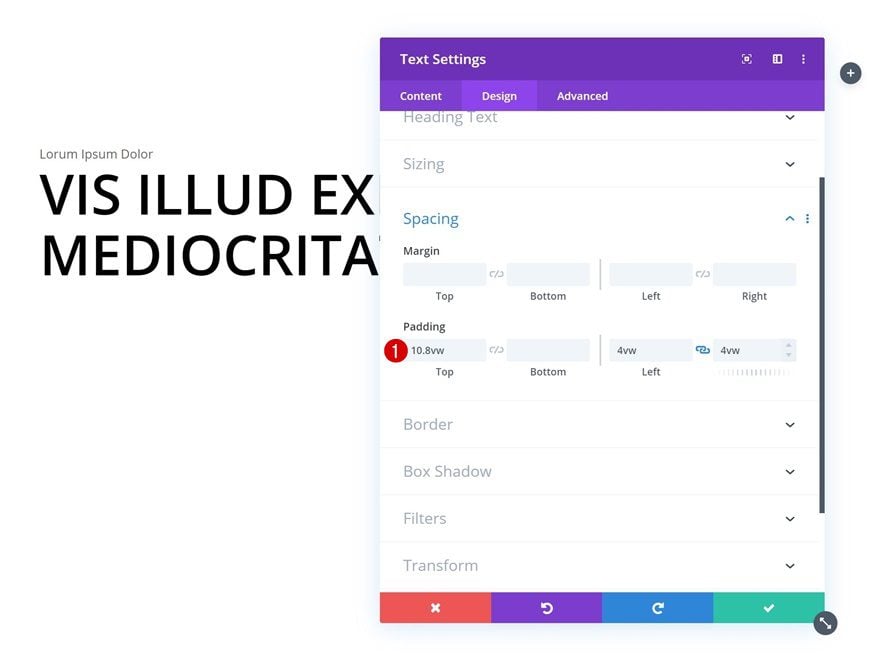
Espaciado
Agregue también algunos valores de relleno personalizados.
- Acolchado superior: 10.8vw
- Acolchado izquierdo: 4vw
- Acolchado Derecho: 4vw

Añadir Fila #2
Estructura de la columna
La segunda fila que necesitamos en la columna de la primera sección usa la siguiente estructura de columna:

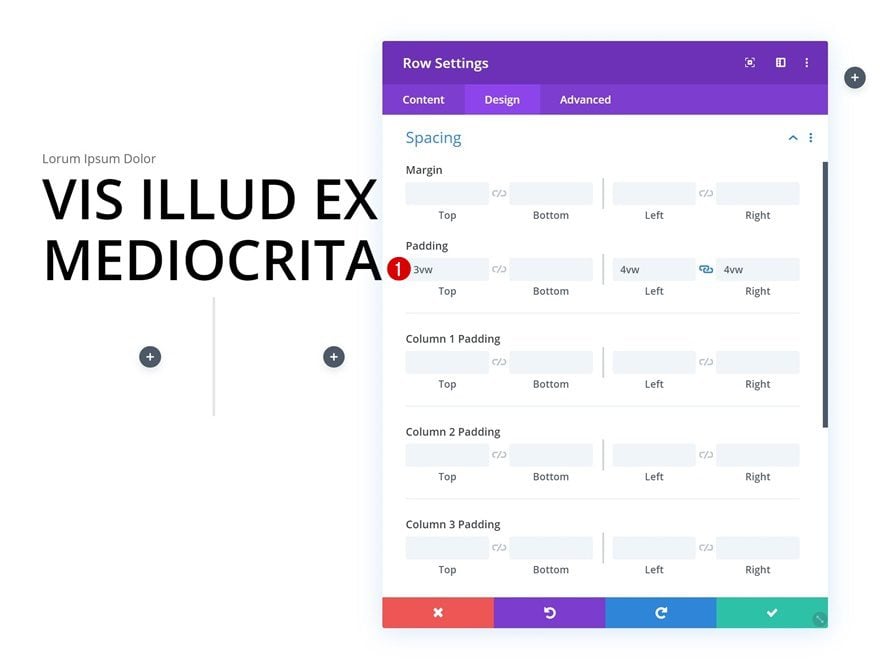
Espaciado
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique los valores de relleno.
- Acolchado superior: 3vw
- Acolchado izquierdo: 4vw
- Acolchado Derecho: 4vw

Agregue el módulo de texto n.º 1 a la columna 1
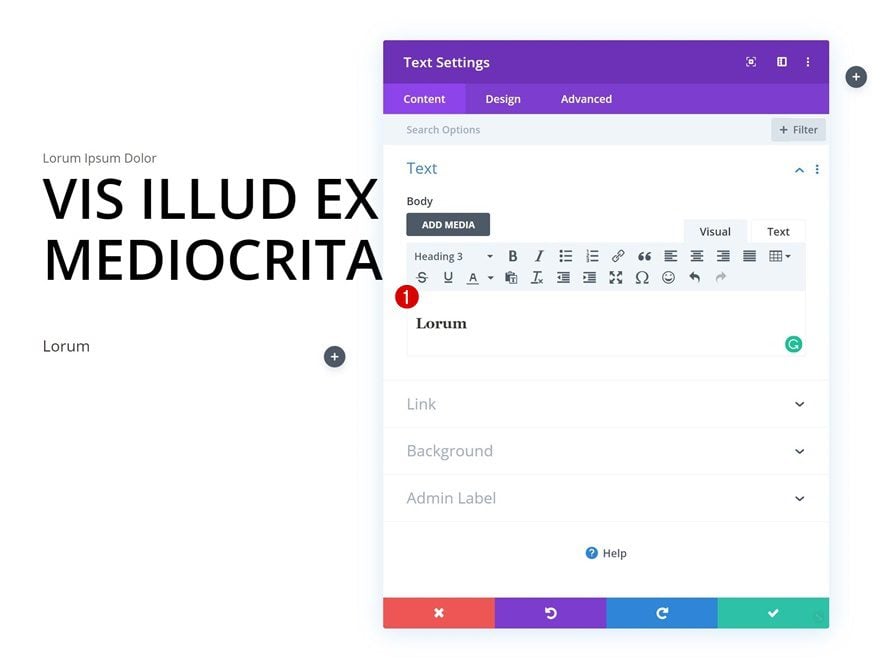
Agregar contenido H3
Una vez que haya terminado con la configuración de la fila, puede continuar y agregar un nuevo módulo de texto a la primera columna. Ingrese algún contenido H3 de su elección.

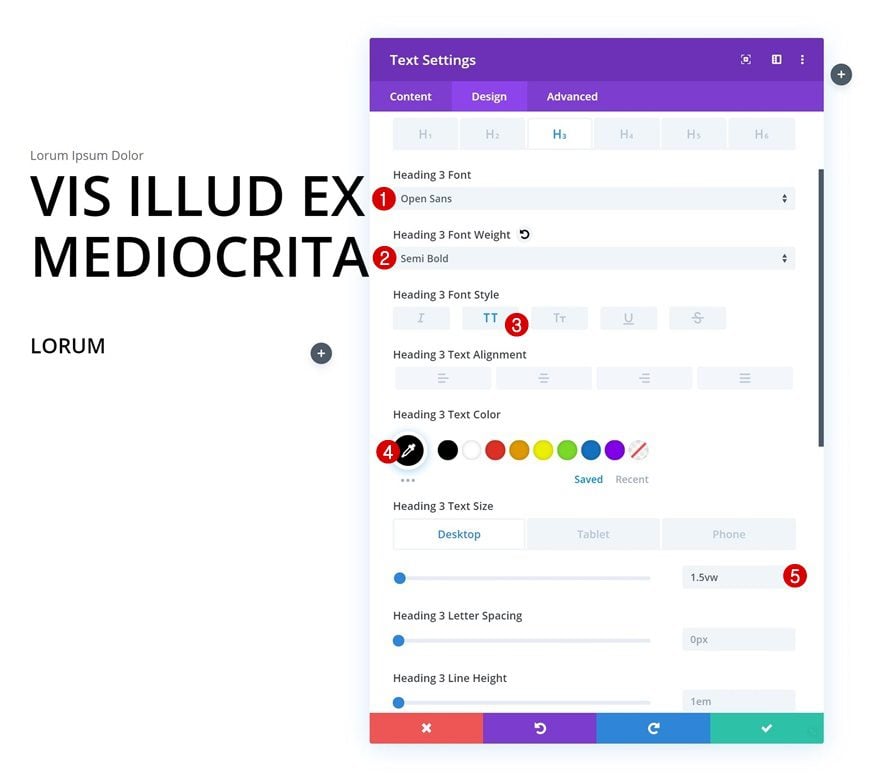
Configuración de texto H3
Pase a la pestaña de diseño y cambie la configuración de texto H3 en consecuencia:
- Título 3 Fuente: Open Sans
- Encabezado 3 Peso de fuente: semi negrita
- Título 3 Estilo de fuente: Mayúsculas
- Título 3 Color del texto: #000000
- Título 3 Tamaño del texto: 1.5vw (Escritorio), 2vw (Tablet), 2.5vw (Teléfono)

Espaciado
Continúe agregando un margen superior en el teléfono.
- Margen superior: 2vw (solo teléfono)

Agregue el módulo divisor a la columna 1
Visibilidad
El segundo módulo que necesitamos en la primera columna es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

Línea
Cambia el color de la línea a continuación.
- Color de línea: #000000

Espaciado
Agregue algunos valores de margen personalizados para crear espacio alrededor del divisor.
- Margen superior: 2vw
- Margen inferior: 2vw
- Margen derecho: 2vw

Agregue el Módulo de Texto #2 a la Columna 1
Agregar contenido
El siguiente y último módulo que necesitamos en esta columna es otro módulo de texto. Introduzca algún contenido de párrafo de su elección.

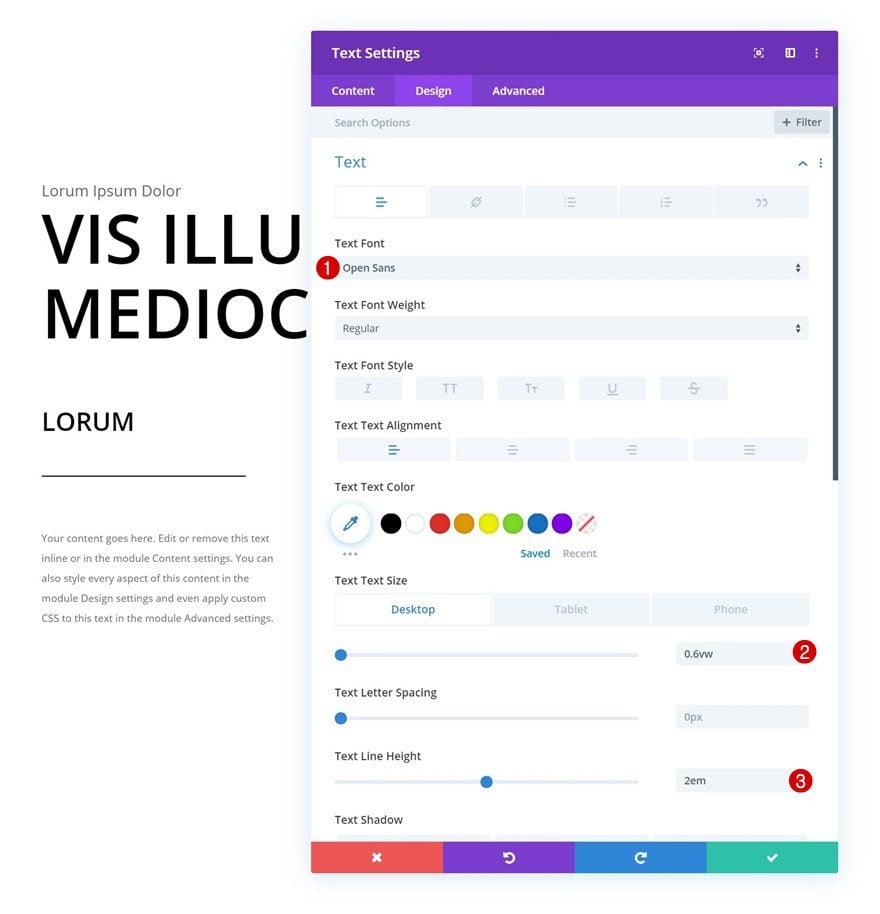
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente de texto: Open Sans
- Tamaño de texto: 0.6vw (Escritorio), 1.1vw (Tablet), 2vw (Teléfono)
- Altura de línea de texto: 2em

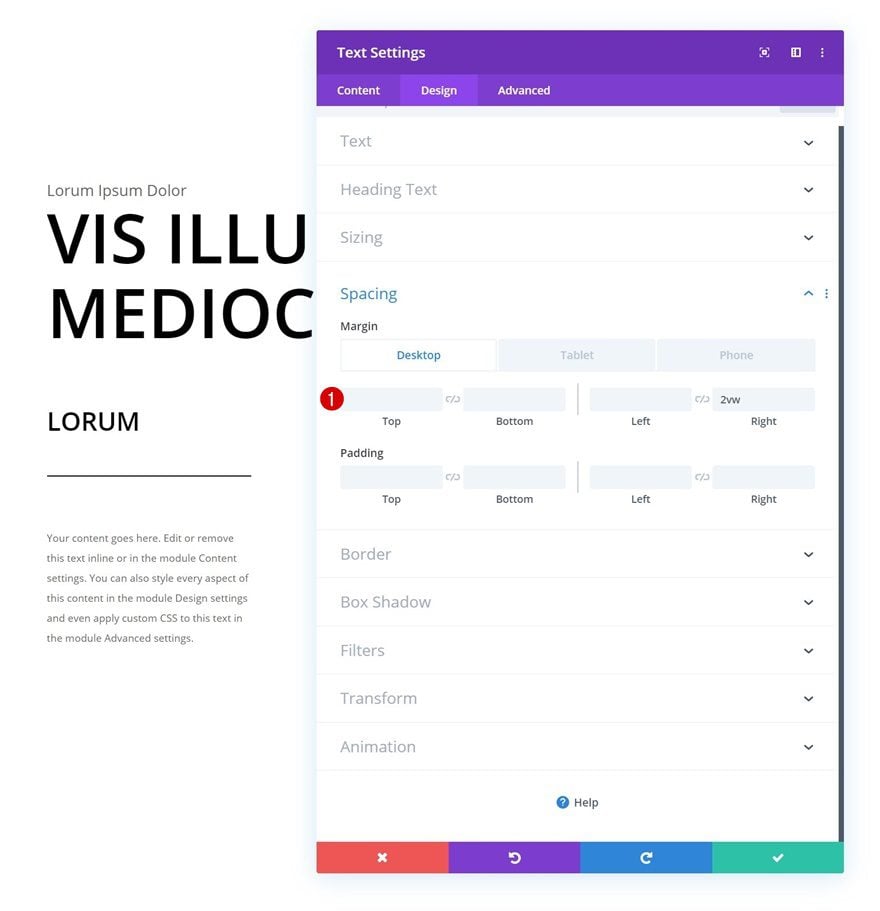
Espaciado
Agregue un poco de relleno inferior y derecho también.
- Margen inferior: 5vw (solo teléfono)
- Margen derecho: 2vw

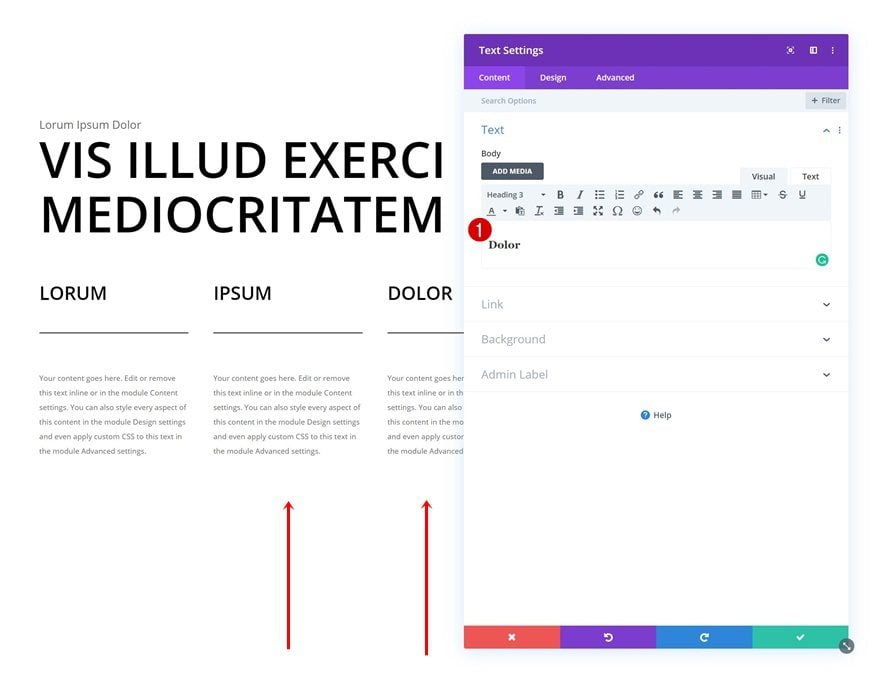
Clonar todos los módulos en la columna 1 dos veces y colocar duplicados en las columnas restantes
Una vez que haya completado todos los módulos en la columna 1, puede continuar y clonar cada uno de ellos dos veces. Coloque los duplicados en las dos columnas restantes de la fila.

Cambiar contenido
Asegúrese de cambiar todo el contenido de los módulos de texto.

Añadir Fila #3
Estructura de la columna
La siguiente y última fila que necesitamos en la columna de la primera sección usa la siguiente estructura de columna:

Espaciado
Abra la configuración de fila y modifique los valores de espaciado.
- Margen superior: 2vw
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar módulo de texto a la columna 1
Agregar contenido
Continúe agregando un módulo de texto a la primera columna con alguna copia de CTA de su elección.

Añadir enlace
Agregue un enlace a todo el módulo también.

Color de fondo
También estamos cambiando el color de fondo del módulo de texto.
- Color de fondo: #000000

Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente de texto: Open Sans
- Peso de fuente de texto: ultra negrita
- Estilo de fuente de texto: Mayúsculas
- Alineación de texto: Centro
- Color del texto: #ffffff
- Tamaño del texto: 1vw (escritorio), 1,7vw (tableta), 2,5vw (teléfono)

Espaciado
Y cree espacio alrededor del módulo utilizando algunos márgenes personalizados y valores de relleno.
- Margen superior: 4vw (escritorio), 11vw (tableta), 0vw (teléfono)
- Acolchado superior: 4vw
- Acolchado inferior: 4vw

Clonar módulo de texto y colocar duplicado en la columna 2
Una vez que haya completado el módulo de texto en la columna 1, puede clonarlo y colocar el duplicado en la segunda columna.

Cambiar contenido
Asegúrate de cambiar el contenido y el enlace.

Cambiar color de fondo
Así como el color de fondo.
- Color de fondo: #e5e5e5

Cambiar el color del texto
Luego, vaya a la pestaña de diseño y cambie el color del texto.
- Color del texto: #000000

Cambiar espaciado
Por último, pero no menos importante, asegúrese de que la configuración de espaciado solo contenga los siguientes valores:
- Acolchado superior: 4vw
- Acolchado inferior: 4vw

Agregar módulo de imagen a la columna de sección 2
Cargar imagen
¡A la siguiente columna de la sección! Aquí, el primer módulo que necesitaremos es un módulo de imagen. Cargue una imagen de su elección o use una que pueda encontrar en la carpeta comprimida que se compartió al comienzo de esta publicación.

Dimensionamiento
Vaya a la configuración de tamaño y asegúrese de que la opción ‘Forzar ancho completo’ esté habilitada. Esto asegurará que la imagen mantenga su tamaño en todos los tamaños de pantalla.
- Forzar ancho completo: Sí

filtros
Modifique la configuración de los filtros a continuación.
- Saturación: 0%
- Brillo: 50%

Agregar módulo de texto a la columna de sección 2
Agregar párrafo y contenido H3
El segundo módulo que necesitamos en esta columna es un módulo de texto. Ingrese algún párrafo y contenido H3 de su elección.

Color de fondo
Agregue un color de fondo al módulo.
- Color de fondo: #000000

Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente de texto: Open Sans
- Color del texto: #ffffff
- Tamaño del texto: 0,9vw (escritorio), 1,6vw (tableta), 2,2vw (teléfono)

Configuración de texto H3
Modifique también la configuración de texto H3.
- Título 3 Fuente: Open Sans
- Encabezado 3 Peso de fuente: semi negrita
- Título 3 Estilo de fuente: Mayúsculas
- Título 3 Color del texto: #ffffff
- Título 3 Tamaño del texto: 1.5vw (Escritorio), 2.5vw (Tableta), 3vw (Teléfono)

Espaciado
Y agregue algunos valores de relleno personalizados en la configuración de espaciado.
- Acolchado superior: 3vw
- Acolchado inferior: 3vw
- Acolchado izquierdo: 2vw
- Acolchado derecho: 2vw

Clonar ambos módulos y colocar duplicados en la columna 3 de la sección (orden inverso)
Una vez que haya completado ambos módulos, puede continuar y clonarlos. Coloque los duplicados en la columna de la sección restante en orden inverso.

Cambiar módulo de texto
Cambiar color de fondo
Abra el módulo de texto duplicado en la columna de la tercera sección y cambie el color de fondo.
- Color de fondo: #ffffff

Cambiar el color del texto
Cambie el color del texto a continuación.
- Color del texto: #000000

Cambiar color de texto H3
Junto con el color de texto H3.
- Título 3 Color del texto: #000000

Cambiar módulo de imagen
Cambiar imagen
Cargue una imagen diferente al módulo de imagen duplicado a continuación.

Cambiar filtros
Y cambie la configuración de los filtros.
- Saturación: 0%
- Brillo: 147%

Agregar módulo divisor a la columna de sección 2
Posición
También estamos agregando algunos divisores transformados para agregar detalles a nuestro diseño. Coloque el primer módulo divisor aquí:

Visibilidad
Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

Línea
Agregue un color de línea a continuación.
- Color de línea: #ffffff

Transformar Rotar
Y transforme el divisor horizontal en uno vertical modificando el valor de rotación de transformación izquierda.
- Izquierda: 270 grados

Transformar Traducir
Vuelva a colocar el Módulo divisor usando la unidad de ancho de la ventana gráfica en la configuración de traducción de transformación.
- Derecha: -19vw (Escritorio)
- Abajo: -11vw (Escritorio), -24vw (Tableta)

Visibilidad
Y oculta todo el módulo en el teléfono.

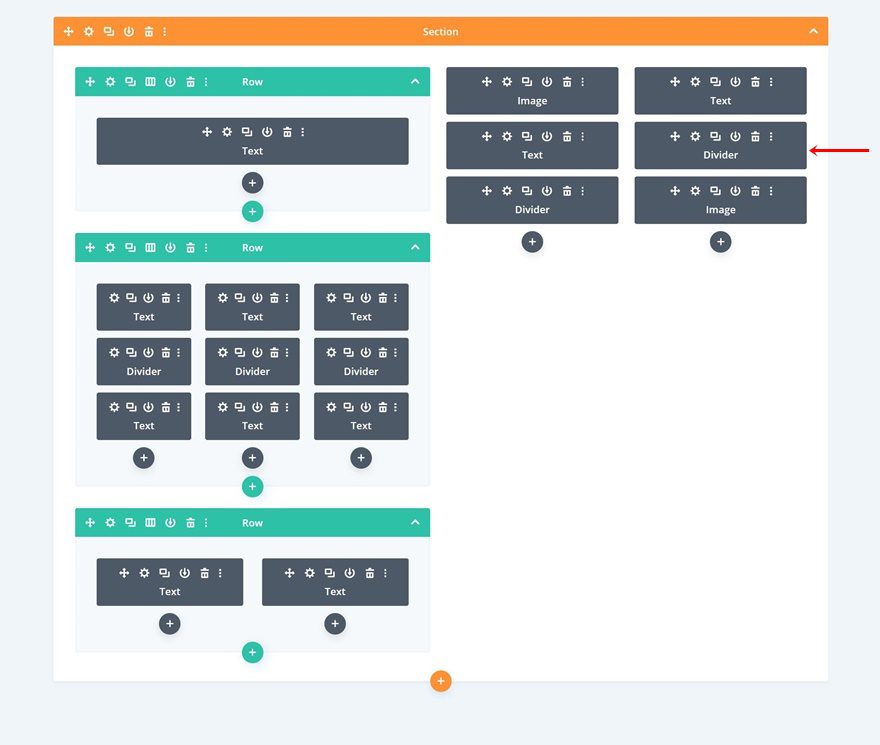
Agregue el módulo divisor a la columna 3 de la sección
Posición
El siguiente y último módulo divisor debe agregarse aquí:

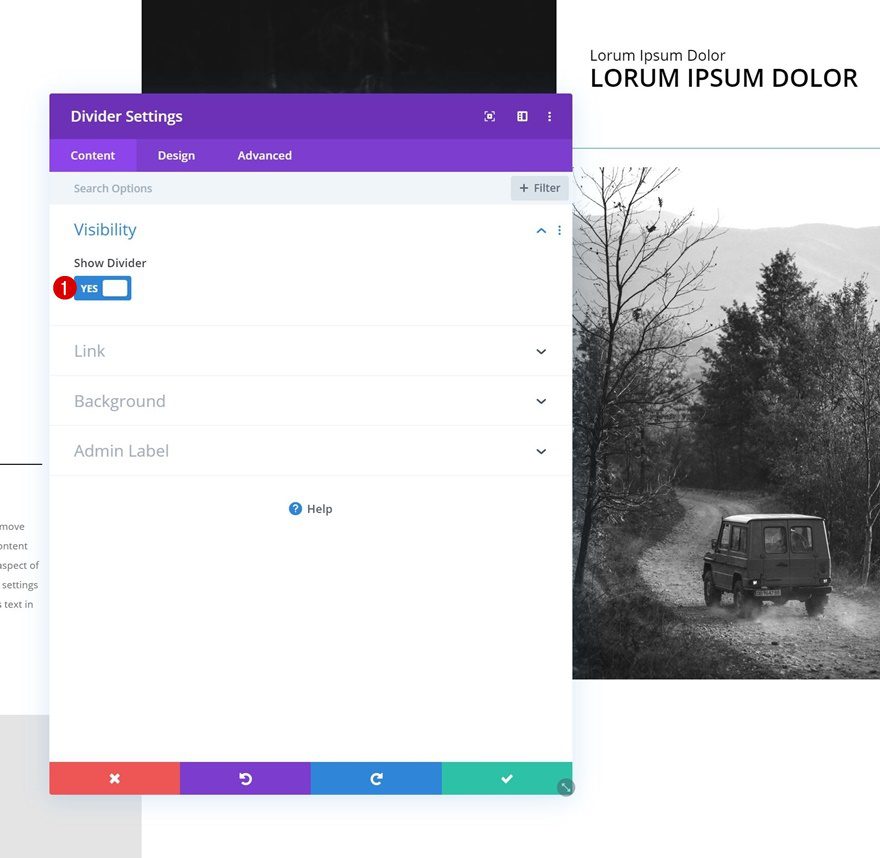
Visibilidad
Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

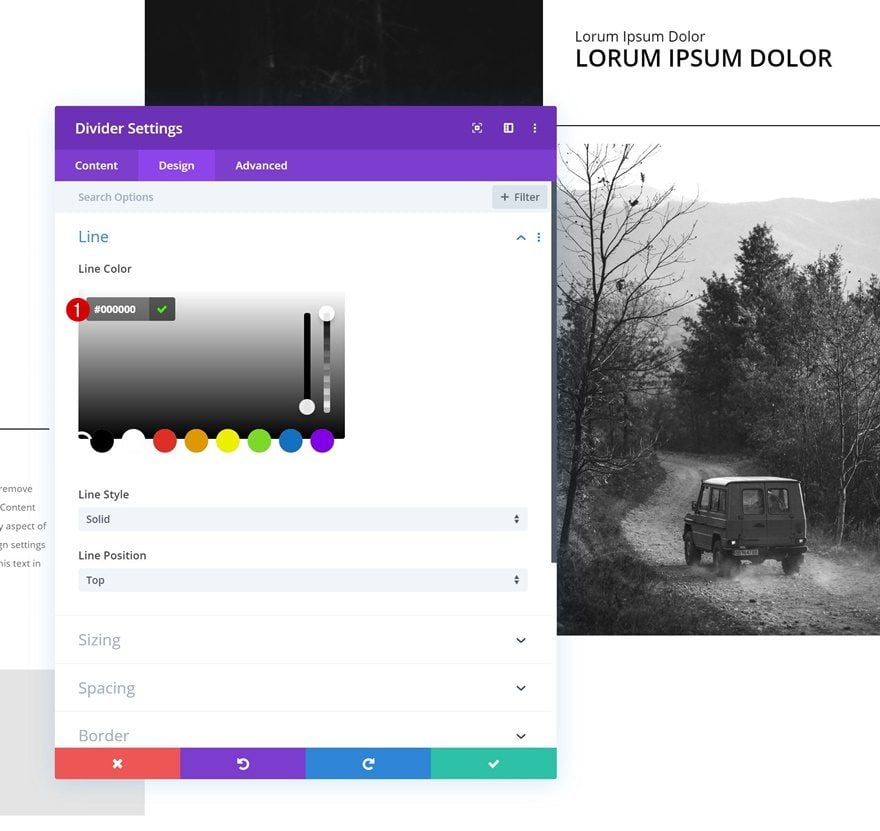
Línea
Pase a la pestaña de diseño y cambie el color de la línea.
- Color de línea: #000000

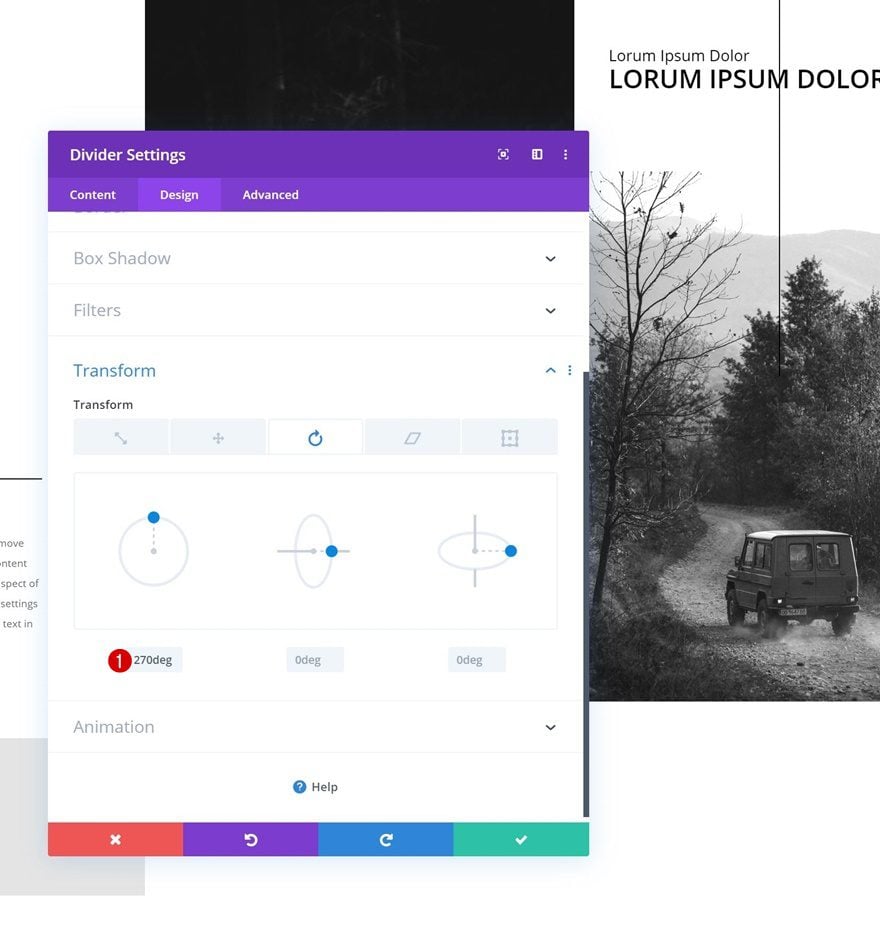
Transformar Rotar
Transforme el divisor horizontal en uno vertical a continuación.
- Izquierda: 270 grados

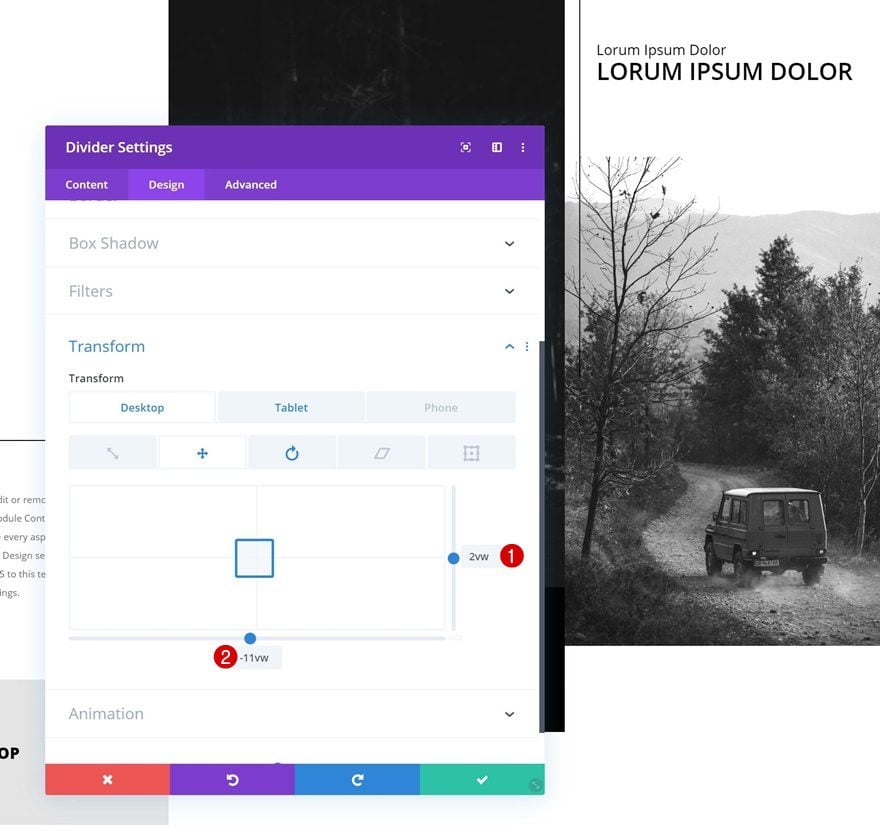
Transformar Traducir
Y vuelva a colocar el divisor usando la configuración de traducción de transformación.
- Derecha: 2vw
- Abajo: -11vw (Escritorio), -24vw (Tableta)

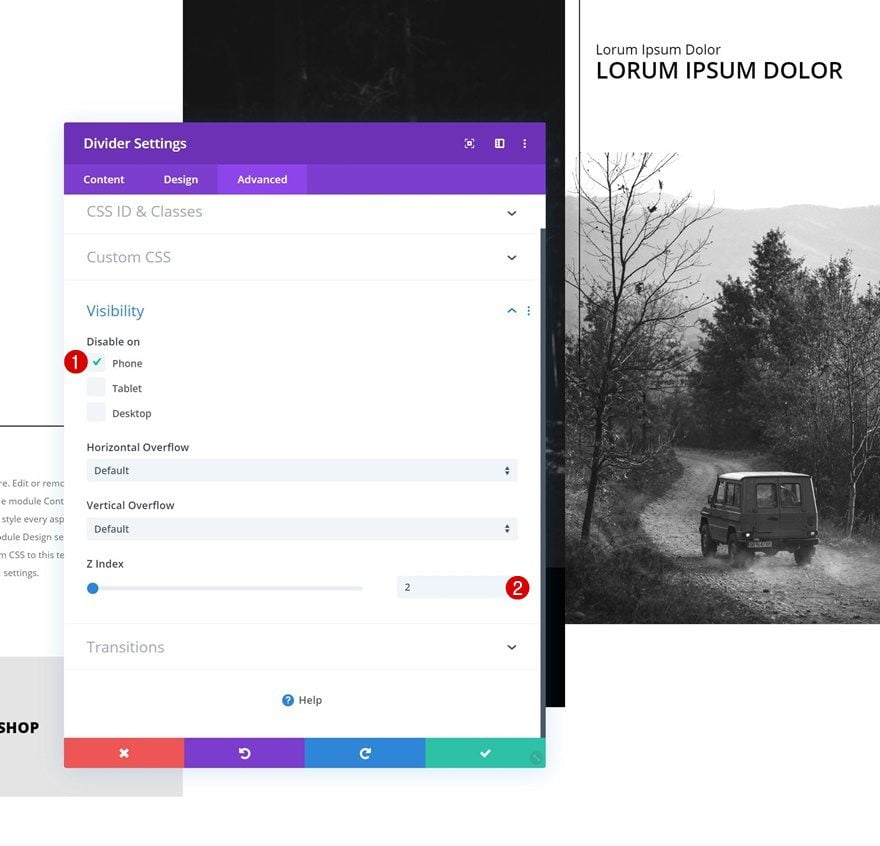
Visibilidad
Para asegurarnos de que el divisor aparezca en la parte superior del módulo de imagen debajo de él, vamos a aumentar el índice Z en la configuración de visibilidad. También ocultaremos todo el módulo en el teléfono.
- Índice Z: 2

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
En esta publicación, le mostramos cómo crear hermosas y únicas secciones de héroes de varias columnas solo con las opciones integradas de Divi. Esta es una gran técnica que se puede utilizar para diferentes tipos de sitios web. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.