
En mi publicación de blog anterior, cubrí cómo implementar el nuevo diseño de blog de Elegant Themes en su sitio web . Hoy, le mostraré cómo diseñar su publicación de blog única como las nuevas publicaciones de blog de Elegant Themes. Esto requiere algunas modificaciones a la plantilla de publicación predeterminada y algunos CSS personalizados. Después de implementar este nuevo diseño, podrá usar el editor predeterminado o Divi Builder para su publicación de blog y aún así mantener el mismo diseño nuevo.
Empecemos.
Suscríbete a nuestro canal de Youtube
Implementando el diseño en Divi

Si no ha agregado la fuente personalizada Poppins usando Google Fonts del artículo anterior , continúe y hágalo ahora.
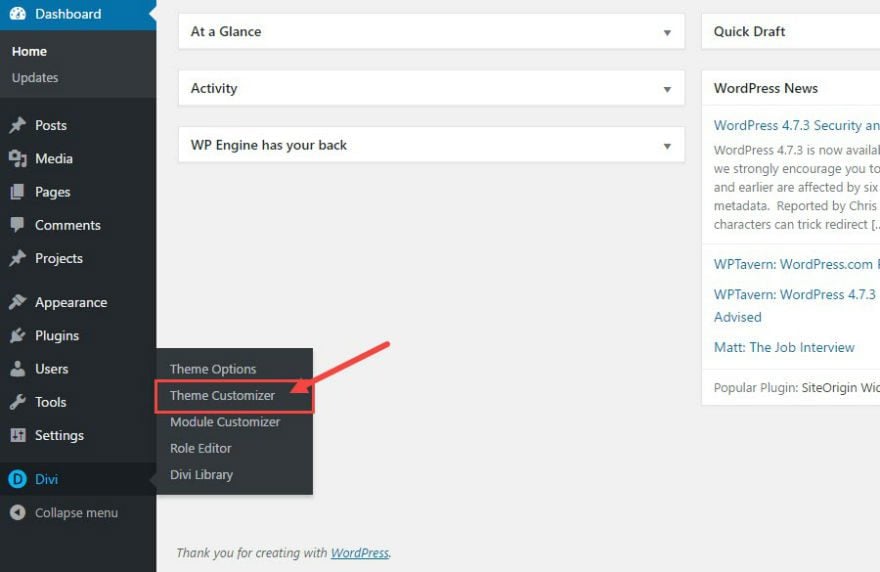
Después de instalar Poppins, debe editar la configuración predeterminada del tema. Desde el panel de WordPress, ve a Divi → Personalizador de temas .

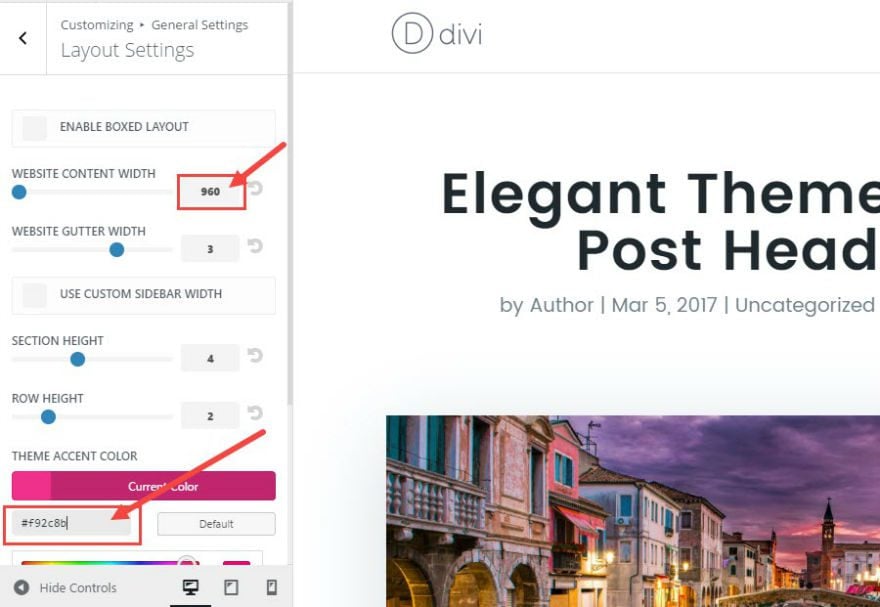
Desde el personalizador de temas, seleccione Configuración general → Configuración de diseño y cambie lo siguiente:
Ancho del contenido del sitio web: 960
Color de énfasis del tema: #f92c8b

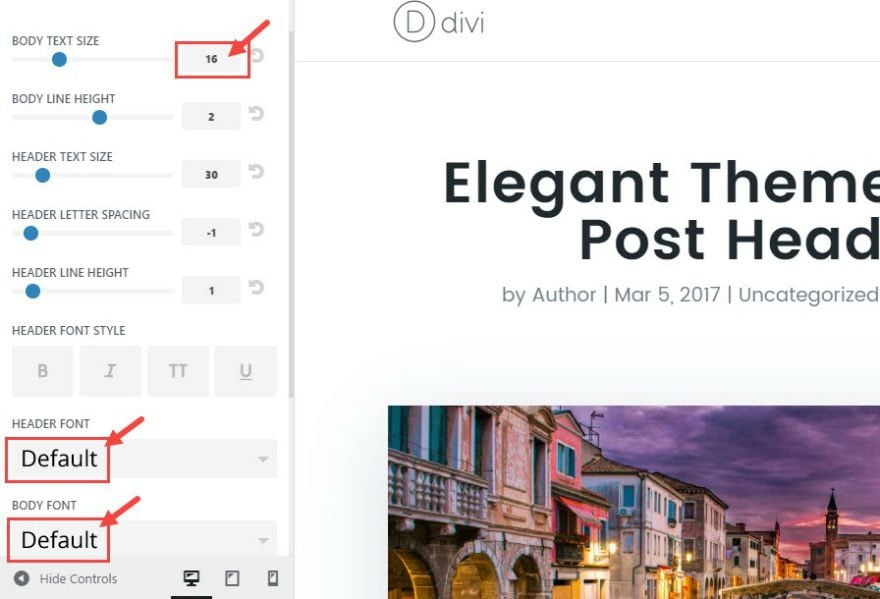
Vuelve a Configuración general en tu Personalizador de temas. Seleccione Tipografía y cambie las siguientes configuraciones:
Tamaño del texto del cuerpo: 16
Fuente del encabezado: Predeterminado
Fuente del encabezado: Predeterminado

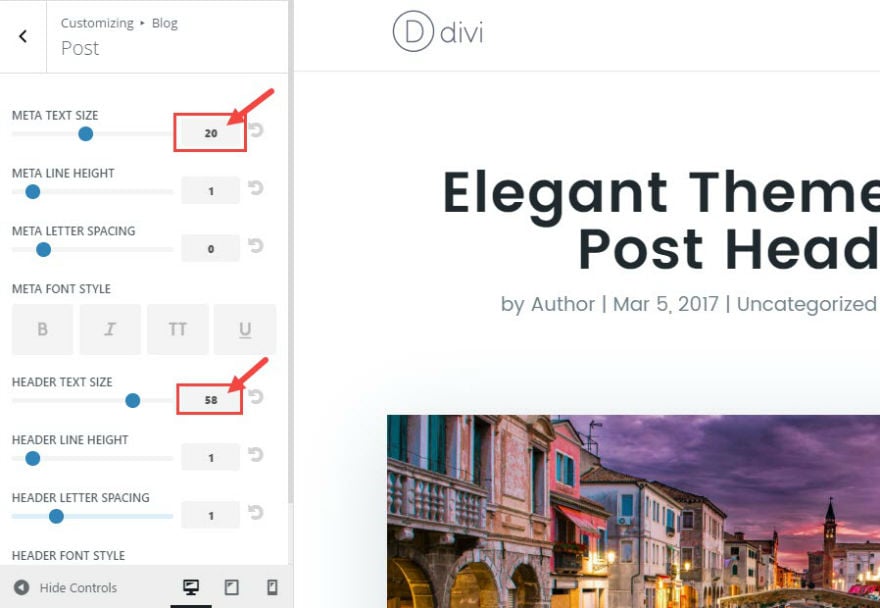
Vuelva a la pantalla de inicio del personalizador de temas y seleccione Blog → Publicar y edite lo siguiente:
Tamaño del metatexto: 20
Tamaño del texto del encabezado: 58

Guardar y publicar
Ahora es el momento de agregar una nueva publicación.
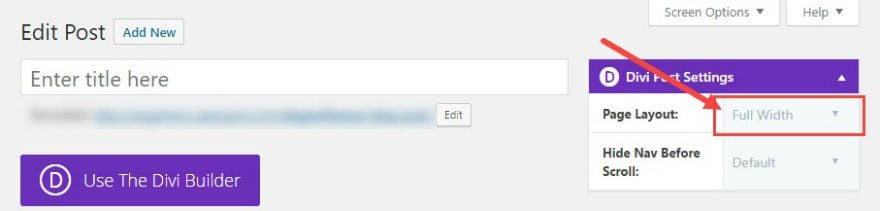
Desde el panel de WordPress, vaya a Publicaciones → Agregar nuevo. En la Configuración de publicación de Divi en la parte superior derecha de la página, seleccione Ancho completo para el diseño de su página.

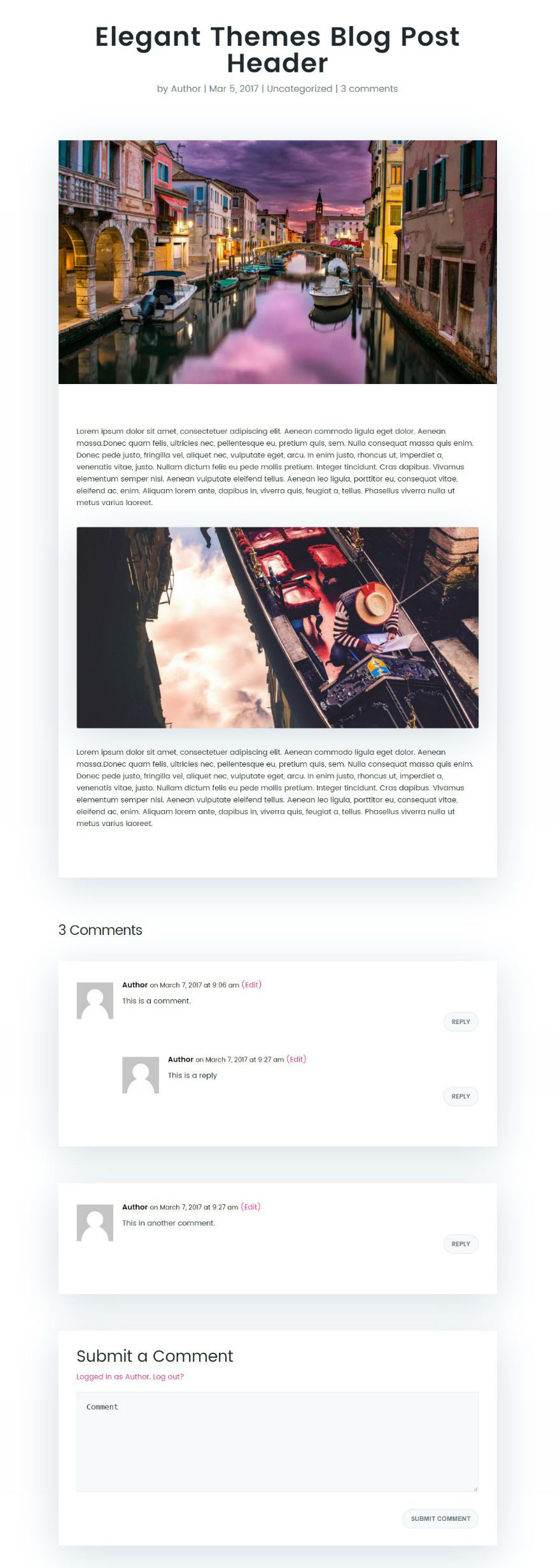
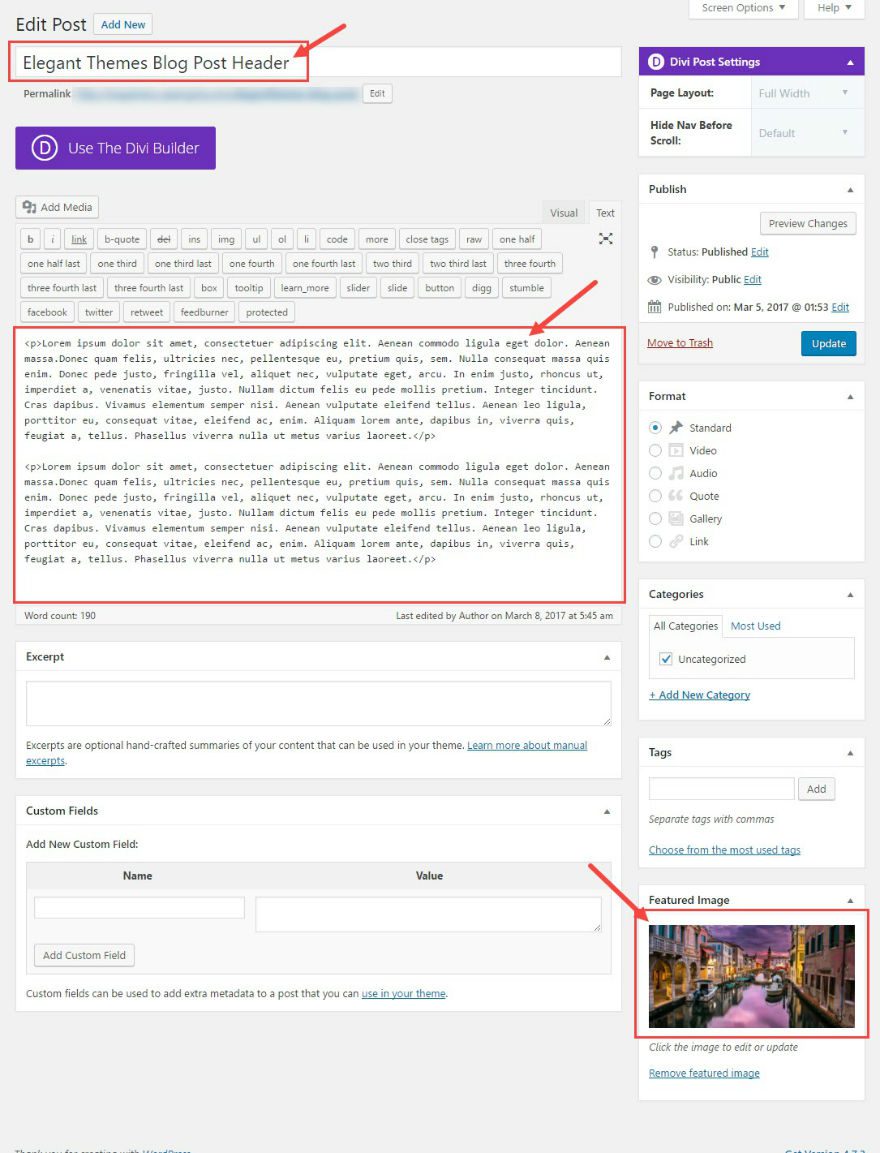
Dale un título a tu publicación. Mantenga el editor predeterminado por ahora (no use Divi Builder) y agregue su contenido. Estoy usando contenido simulado de ‘lorem ipsum’ por ahora. Agregue una imagen destacada (al menos 960 px de ancho). Estoy usando una imagen simulada de unsplash.com.

Edición de la plantilla de publicación
Para obtener el mismo diseño que Elegant Themes tiene para la publicación del blog, debemos reubicar el título de la página, la meta de la publicación y la sección de comentarios.
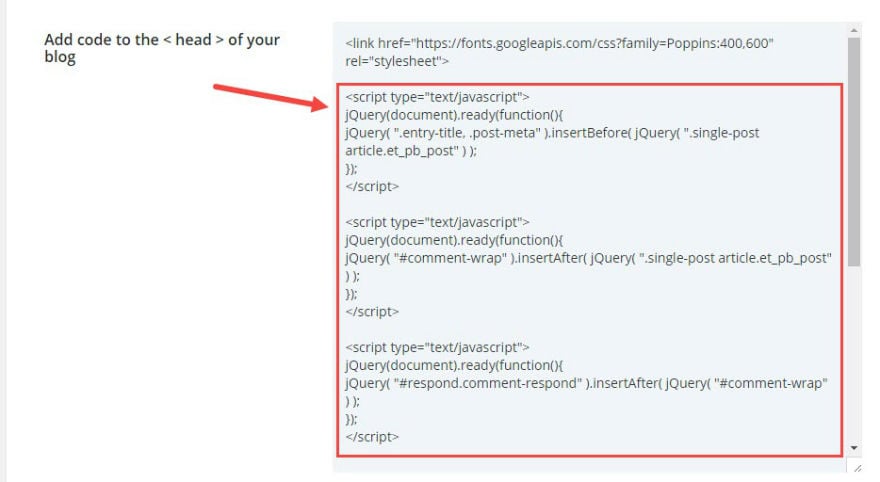
Vaya a Divi → Opciones de tema y agregue los siguientes scripts de código:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
|
<script type="text/javascript">jQuery(document).ready(function(){jQuery( ".entry-title, .post-meta" ).insertBefore( jQuery( ".single-post article.et_pb_post" ) );});</script><script type="text/javascript">jQuery(document).ready(function(){jQuery( "#comment-wrap" ).insertAfter( jQuery( ".single-post article.et_pb_post" ) );});</script><script type="text/javascript">jQuery(document).ready(function(){jQuery( "#respond.comment-respond" ).insertAfter( jQuery( "#comment-wrap" ) );});</script> |

La primera secuencia de comandos coloca el título y la meta de la publicación sobre la etiqueta del artículo. Los siguientes dos scripts colocan los comentarios debajo de la etiqueta del artículo. Esto permite diseñar cada una de estas secciones por separado usando CSS personalizado.
Si miras tu publicación ahora, no se ve muy diferente, pero el escenario está listo para nuestro estilo CSS.

Todo lo que queda por hacer es agregar algo de CSS personalizado. Vaya a Divi → Opciones de tema e ingrese lo siguiente en el cuadro de texto CSS personalizado:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
sesenta y cinco
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
h1.entry-title {text-align:center;font-size: 58px;font-weight: 600;letter-spacing: 1px;color: #20292f;padding-top: 40px;}.single-post #main-content {background: #f7f9fb;}.post-meta {text-align:center; margin-bottom: 80px;}p.post-meta, .post-meta a {color: #71818c !important;font-size: 20px !important;}.single .et_pb_post {margin-bottom: 27px;box-shadow: 0px 20px 150px #d6dee4;}.et_pb_post .entry-content {padding: 40px;line-height: 26px;}.et_pb_post .entry-content p:first-of-type {padding-top: 40px;}.et_pb_post .entry-content p {padding-bottom: 40px;}.with-border {border-radius: 4px;box-shadow: 0px 20px 150px #d6dee4;}ol.commentlist > li.comment, #respond{background-color: #fff !important;padding: 40px !important;box-shadow: 0px 20px 150px #d6dee4;margin-bottom: 80px;}h1#comments {margin-bottom: 40px;}h3#reply-title { font-size: 35px; letter-spacing: 0px;}.comment_area .comment-reply-link, .form-submit .et_pb_button {font-size: 14px;color: #71818c;font-weight: 600;text-transform: uppercase;margin-top: 10px;float: right;display: inline-block;padding: 8px 16px;border-radius: 60px;background-color: #f7f9fb;border: 2px solid #e9eff5;position: inherit;float: right;}.form-submit .et_pb_button:hover {padding: 8px 16px;}.comment-reply-link.et_pb_button:hover:after {opacity: 0;}#commentform textarea {background-color: #f7f9fb;border: 2px solid #eff1f3;font-size: 18px;padding: 20px;color: #20292f;}.comment-body {padding: 0 0 0 100px;}@media only screen and (max-width: 768px) {h1.entry-title { font-size: 48px;}} |
Si desea utilizar Divi Builder para el contenido de su publicación, también puede agregar el siguiente CSS:
|
01
02
03
04
05
06
07
08
09
10
|
.single.et_pb_pagebuilder_layout.et_full_width_page #main-content .container {max-width: 960px;}.single.et_pb_pagebuilder_layout.et_full_width_page .et_post_meta_wrapper {width: 100%;padding-top: 0px;}.et_pb_pagebuilder_layout .entry-content, .et_pb_pagebuilder_layout .et_pb_post .entry-content {padding: 0 0 0;} |
Eso es todo. Ahora tiene una publicación de blog que se parece al diseño de publicación de blog de Elegant Themes. ¡El diseño de ancho completo, el sombreado y el espaciado realmente hacen que el contenido destaque!

Pensamientos finales
Si tienes alguna pregunta, házmelo saber y haré todo lo posible para ayudarte. Mi tutorial anterior se realizó en una instalación relativamente en blanco con pocos complementos instalados. Si hay un error en un fragmento anterior o una instrucción que di no está clara, entonces puedo ayudar. Si, por otro lado, tiene problemas exclusivos de su sitio web, deberá crear un ticket de soporte para que podamos ayudarlo.
Espero que disfrutes del nuevo diseño y espero saber de ti en los comentarios.