
Si actualmente está trabajando en el diseño de héroe de su sitio web dentro de Divi , es posible que esté buscando formas interesantes de agregar un efecto en el desplazamiento. Con las opciones pegajosas de Divi , son posibles un montón de posibilidades de diseño. En el tutorial de hoy, destacaremos una de esas posibilidades. Le mostraremos, paso a paso, cómo cubrir su sección en el desplazamiento mientras le aplica estilos adhesivos sin esfuerzo. En la primera parte del tutorial, nos centraremos en crear el diseño, y en la segunda parte, pasaremos a la configuración fija que se necesita. También podrá descargar el archivo JSON de forma gratuita.
Hagámoslo.
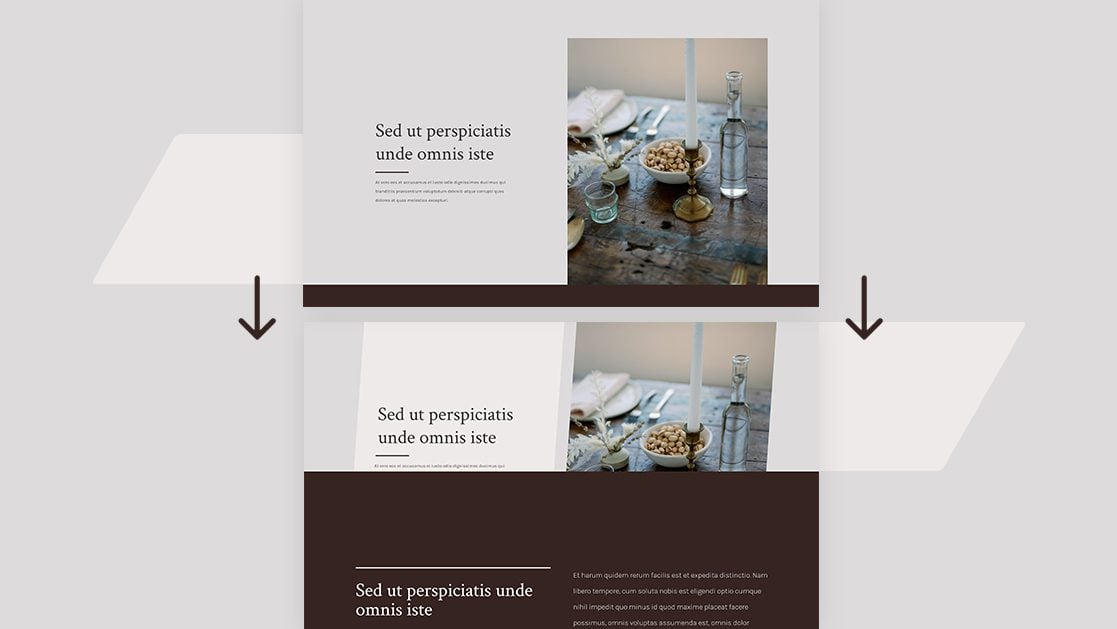
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
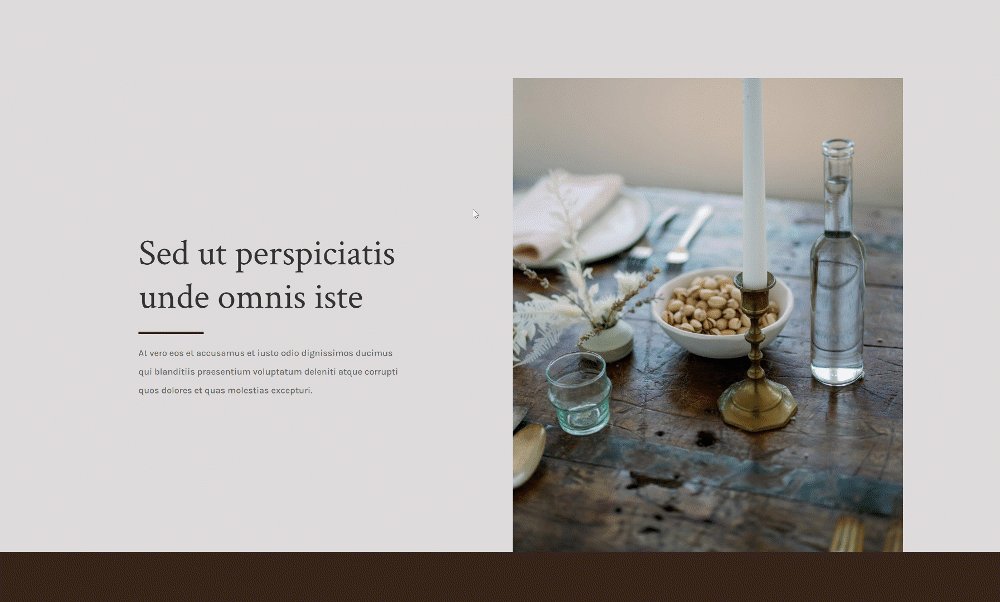
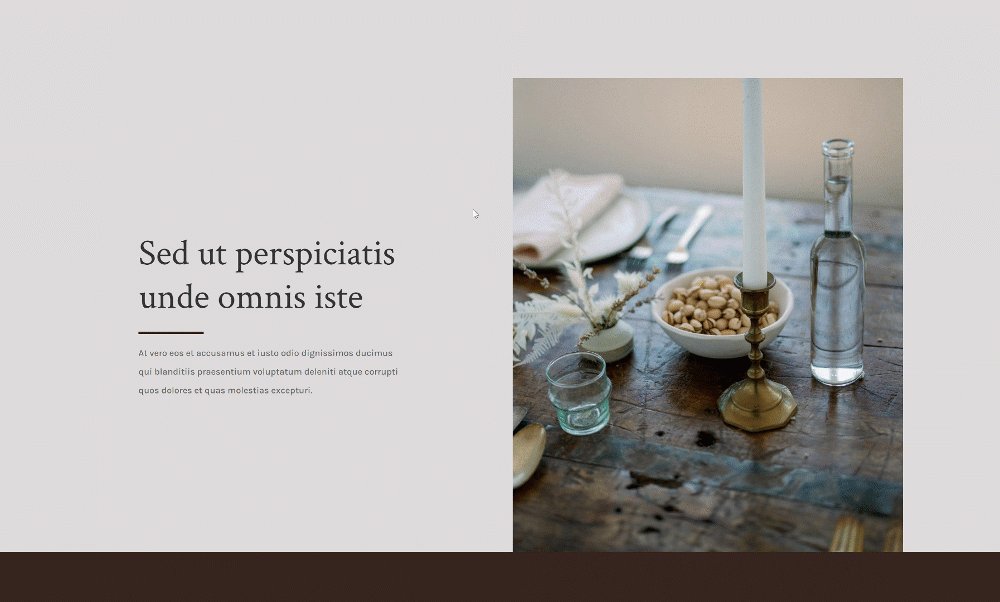
Escritorio

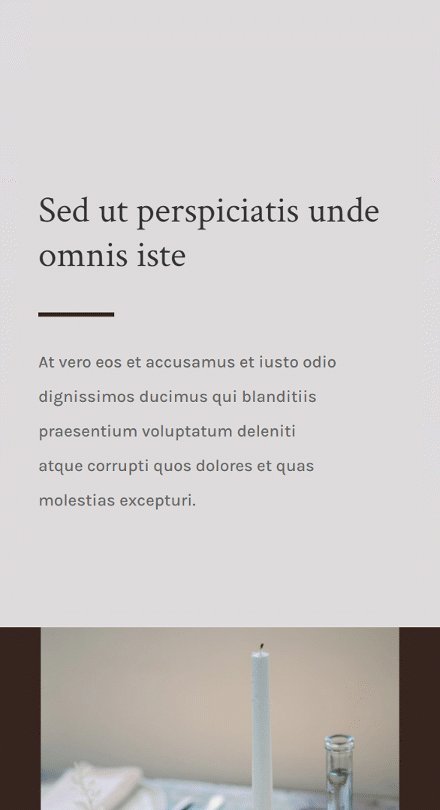
Móvil

Descarga el diseño GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Crear estructura de diseño
Agregar nueva sección
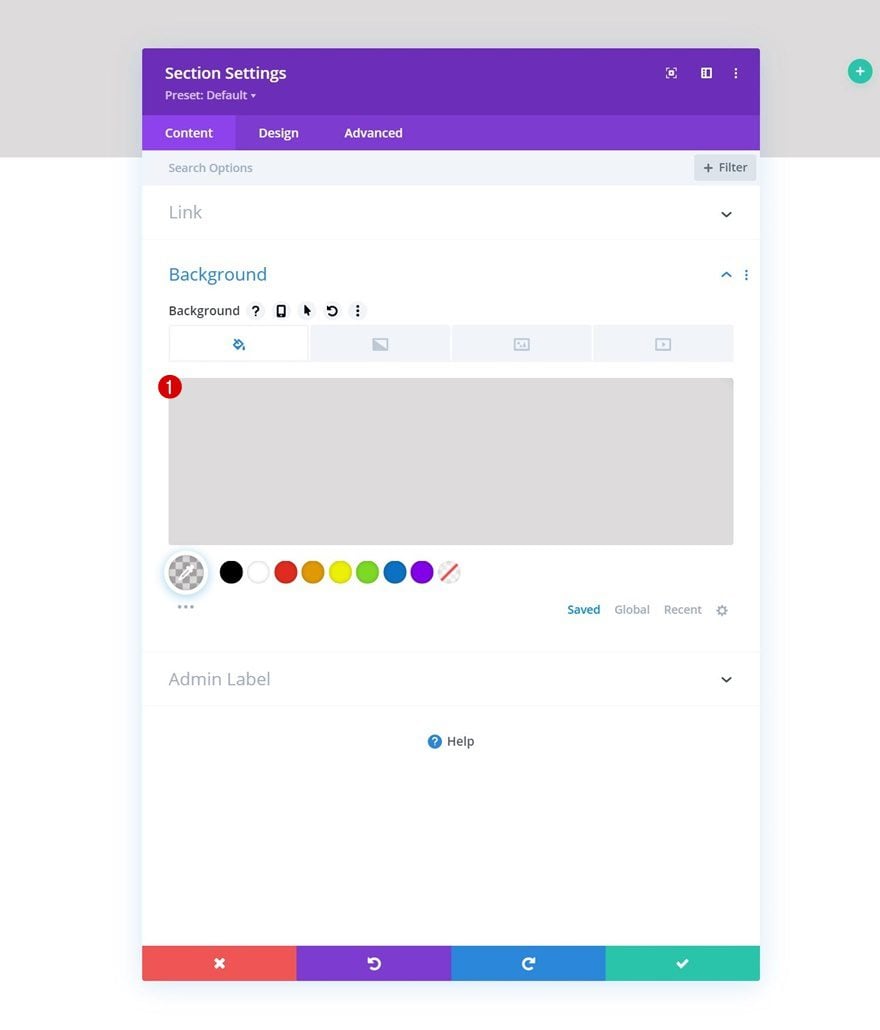
Color de fondo
En la primera parte del tutorial, nos centraremos en crear el diseño. En la segunda parte, aplicaremos los efectos pegajosos. Cree una nueva página o abra una existente y agréguele una nueva sección. Abra la configuración de la sección y aplique un color de fondo.
- Color de fondo: rgba (53,44,43,0.17)

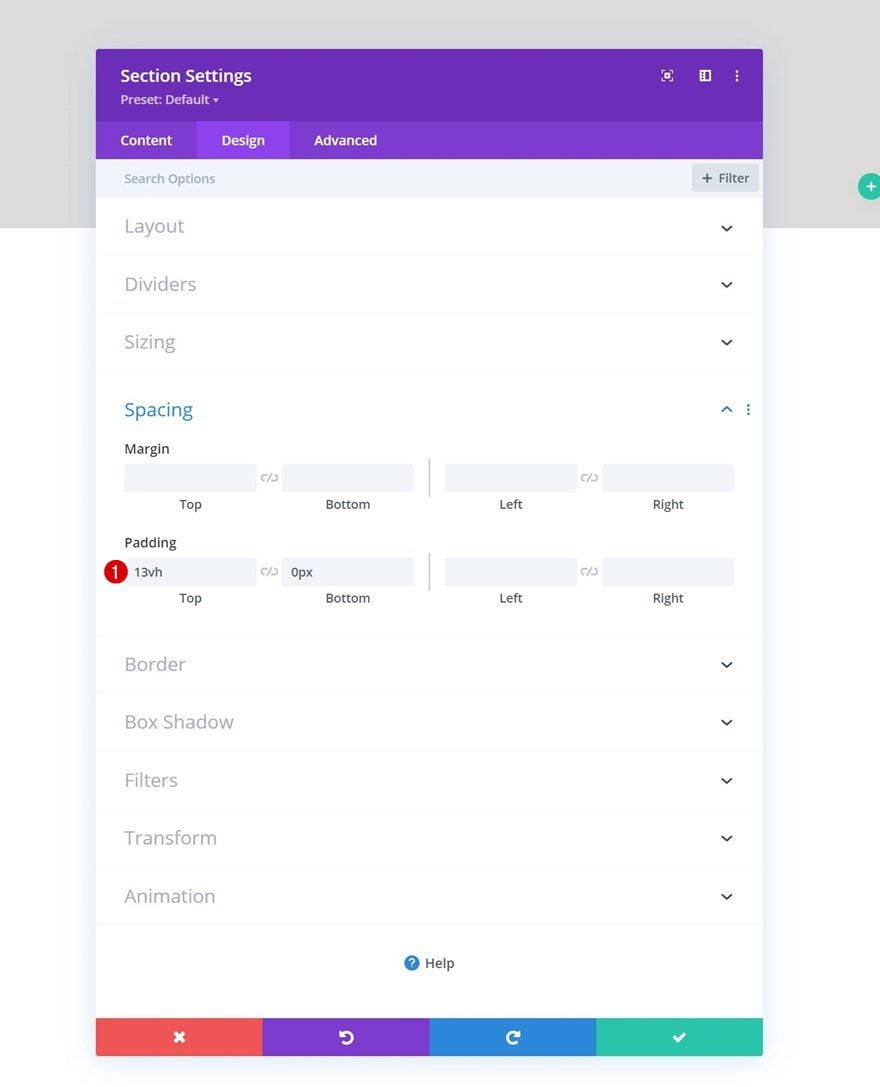
Espaciado
Pase a la pestaña de diseño de la sección y cambie los valores de espaciado de la siguiente manera:
- Acolchado superior: 13vh
- Relleno inferior: 0px

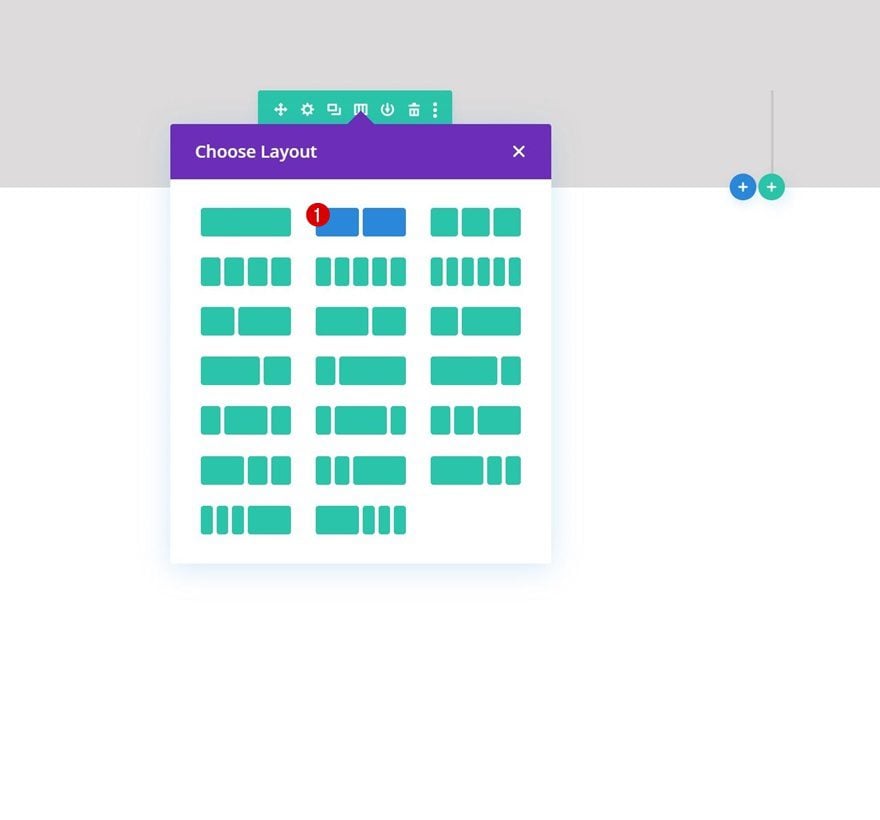
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
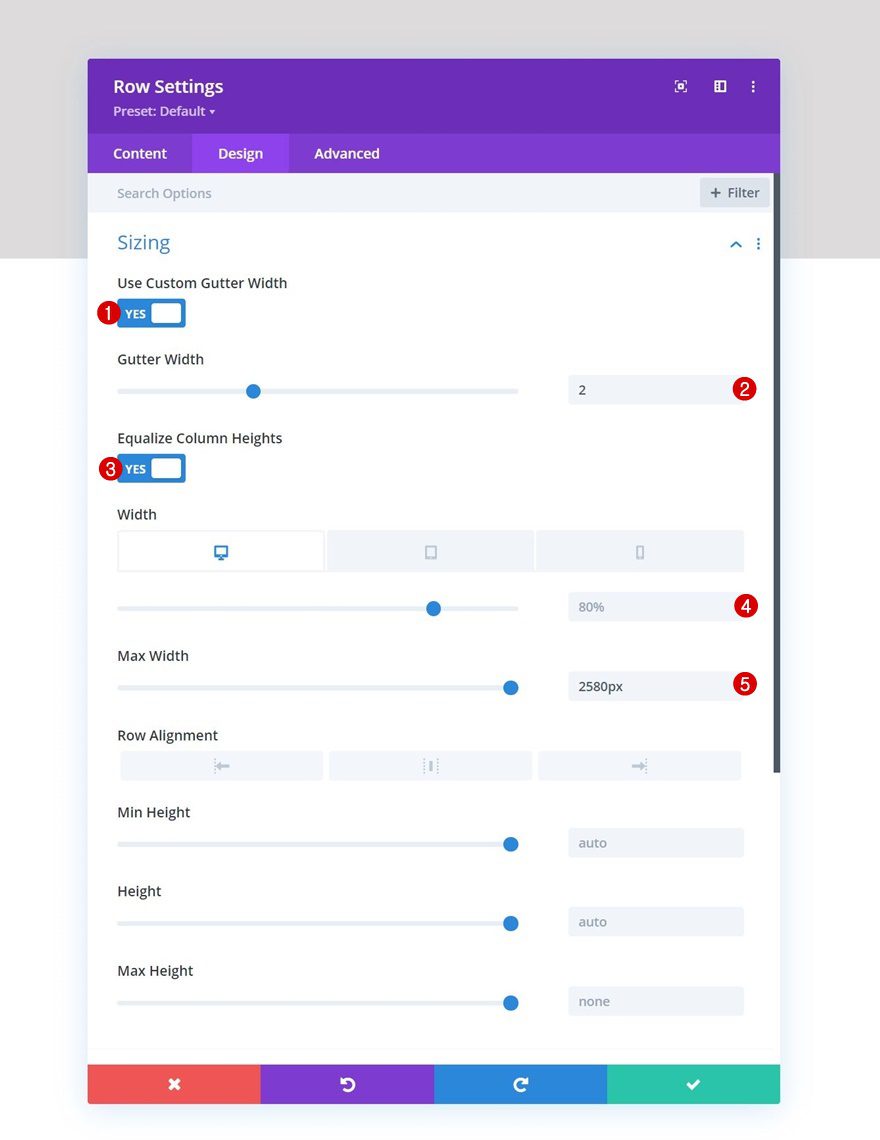
Sin agregarle módulos, abra la configuración de la fila, pase a la pestaña de diseño y cambie la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Igualar alturas de columna: Sí
- Ancho:
- Escritorio: 80%
- Tableta y teléfono: 90%
- Ancho máximo: 2580px

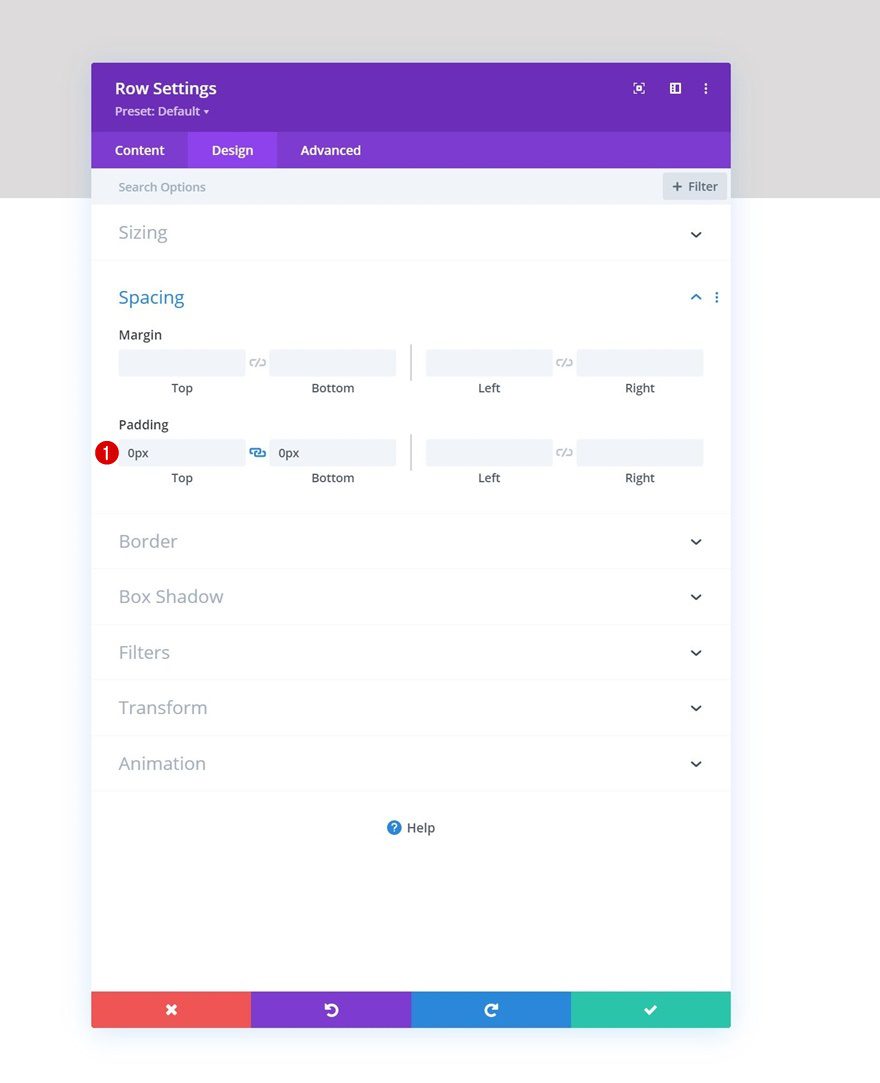
Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

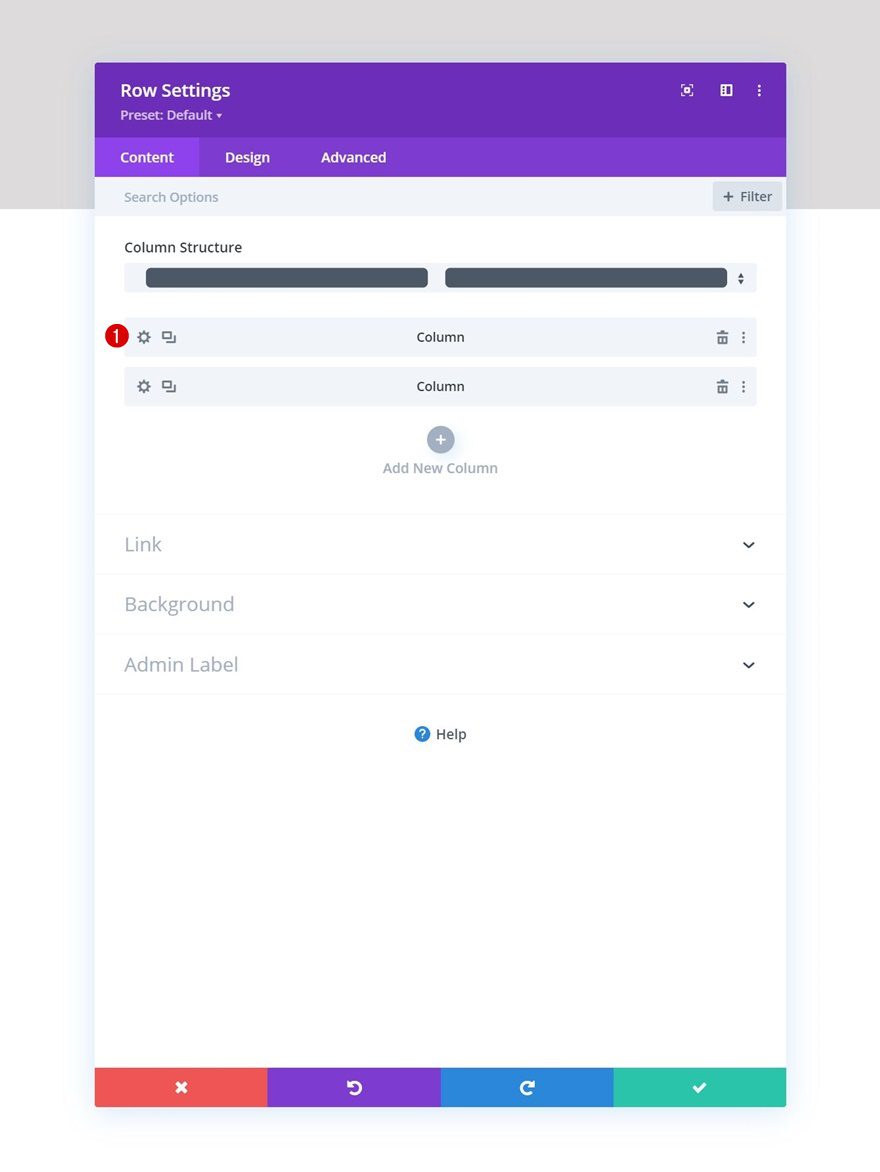
Configuración de la columna 1
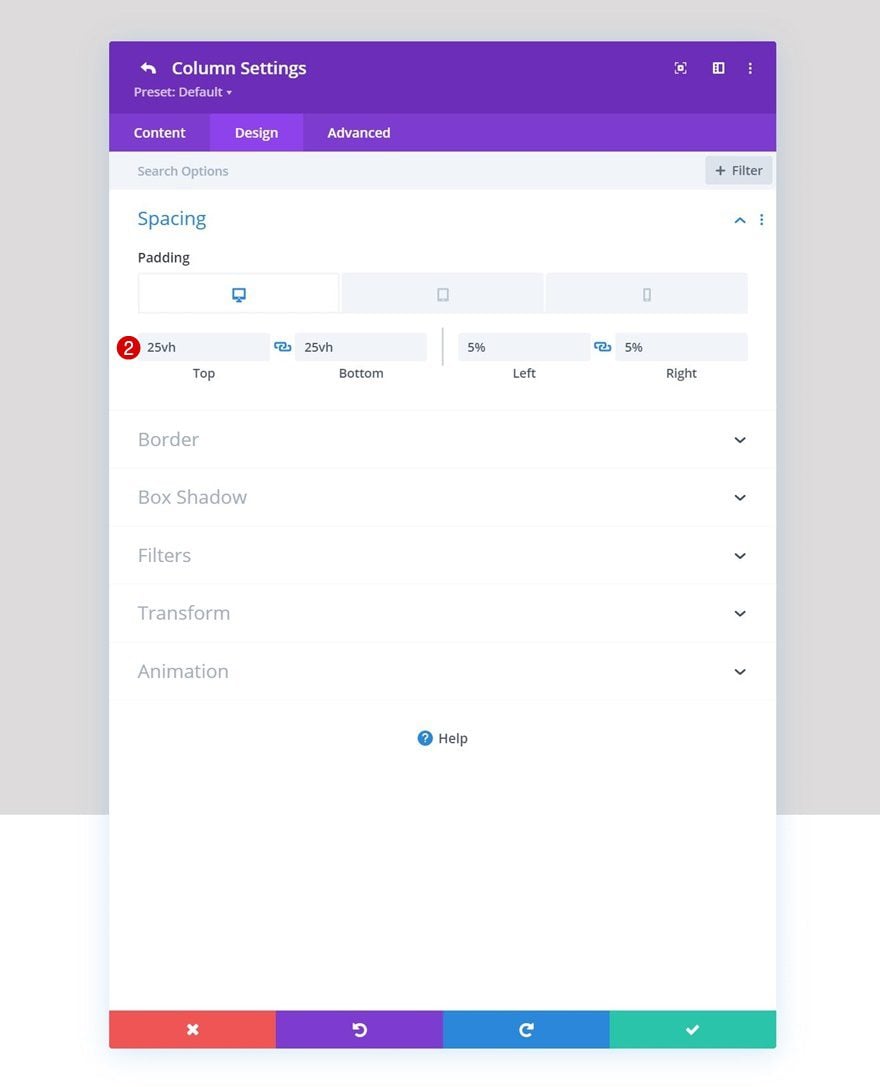
Espaciado
Luego, abra la configuración de la columna 1 y cambie la configuración de espaciado de la siguiente manera:
- Acolchado superior:
- Escritorio: 25vh
- Tableta y teléfono: 10vh
- Acolchado inferior:
- Escritorio: 25vh
- Tableta y teléfono: 10vh
- Relleno izquierdo: 5%
- Relleno derecho: 5%


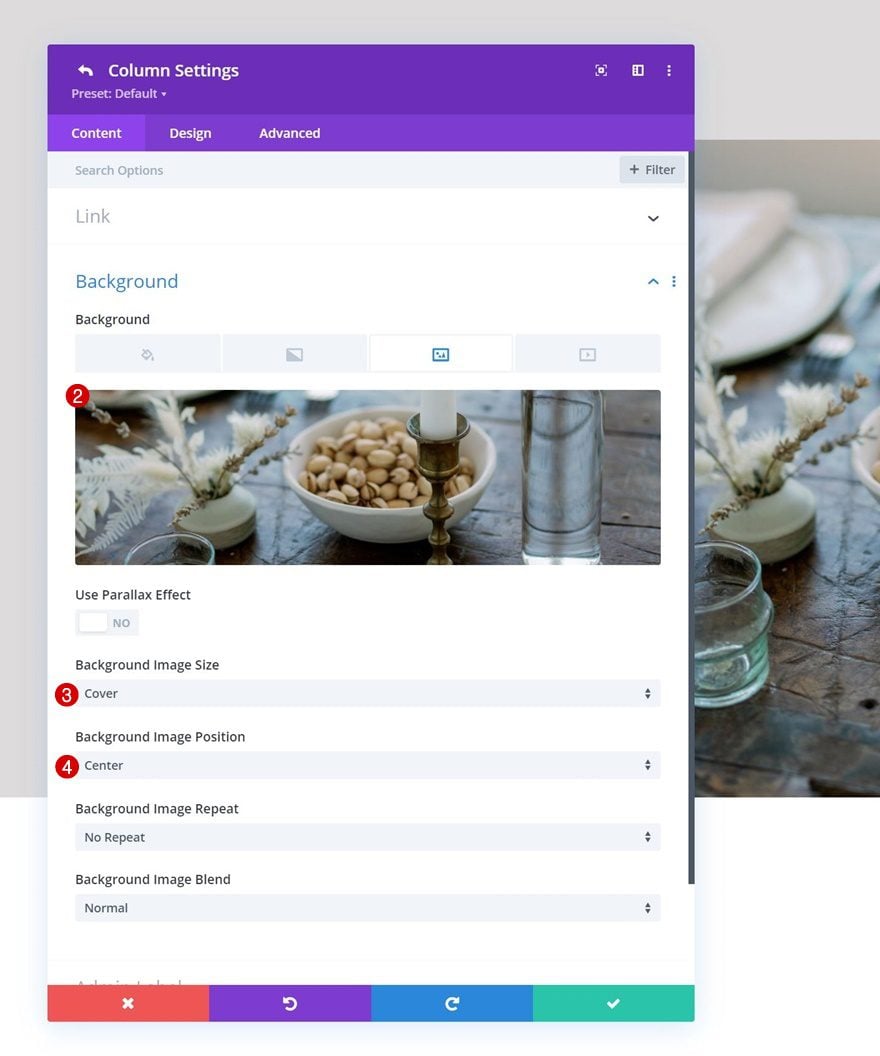
Configuración de la columna 2
Imagen de fondo
A continuación, abra la configuración de la columna 2 y cargue una imagen de fondo de su elección.
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro


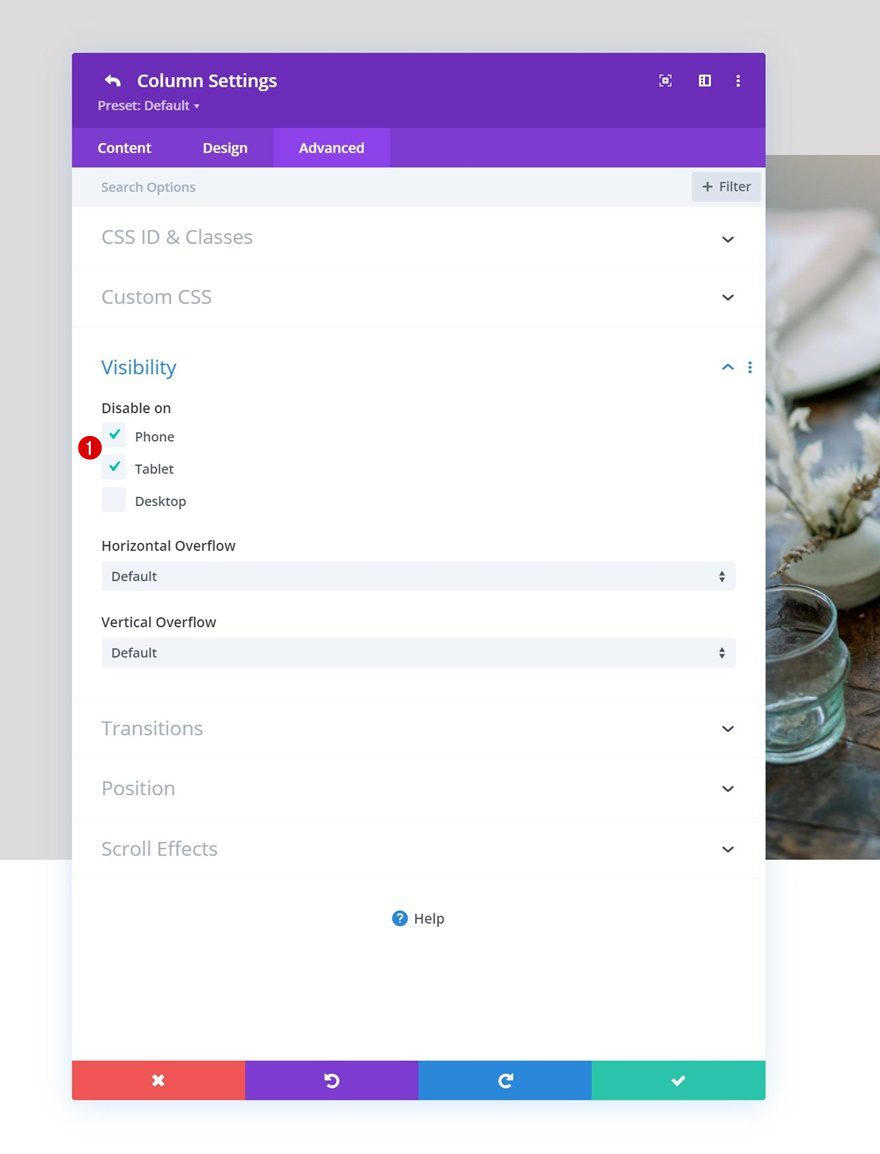
Visibilidad
Para asegurarnos de que esto funcione en tamaños de pantalla más pequeños, ocultaremos la segunda columna en la pestaña avanzada para tabletas y teléfonos.

Agregue el módulo de texto n.º 1 a la columna 1
Agregar contenido H1
Es hora de agregar módulos, comenzando con un primer módulo de texto en la columna 1. Agregue contenido H1 de su elección.

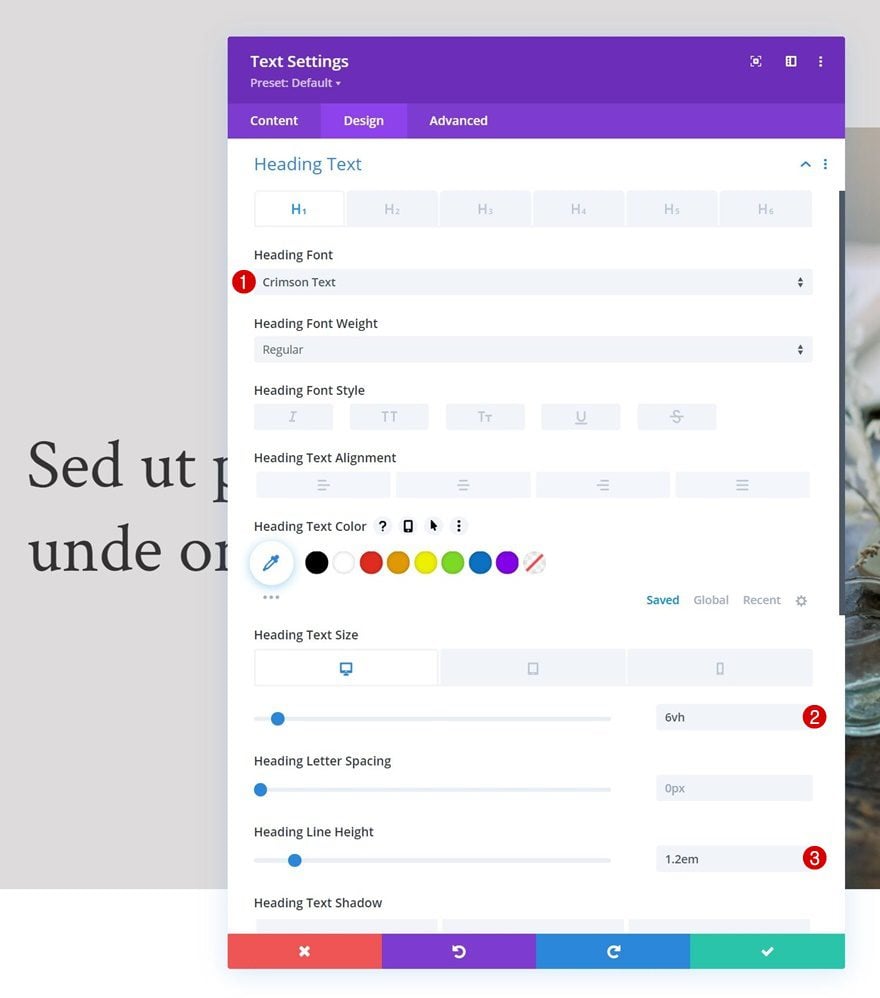
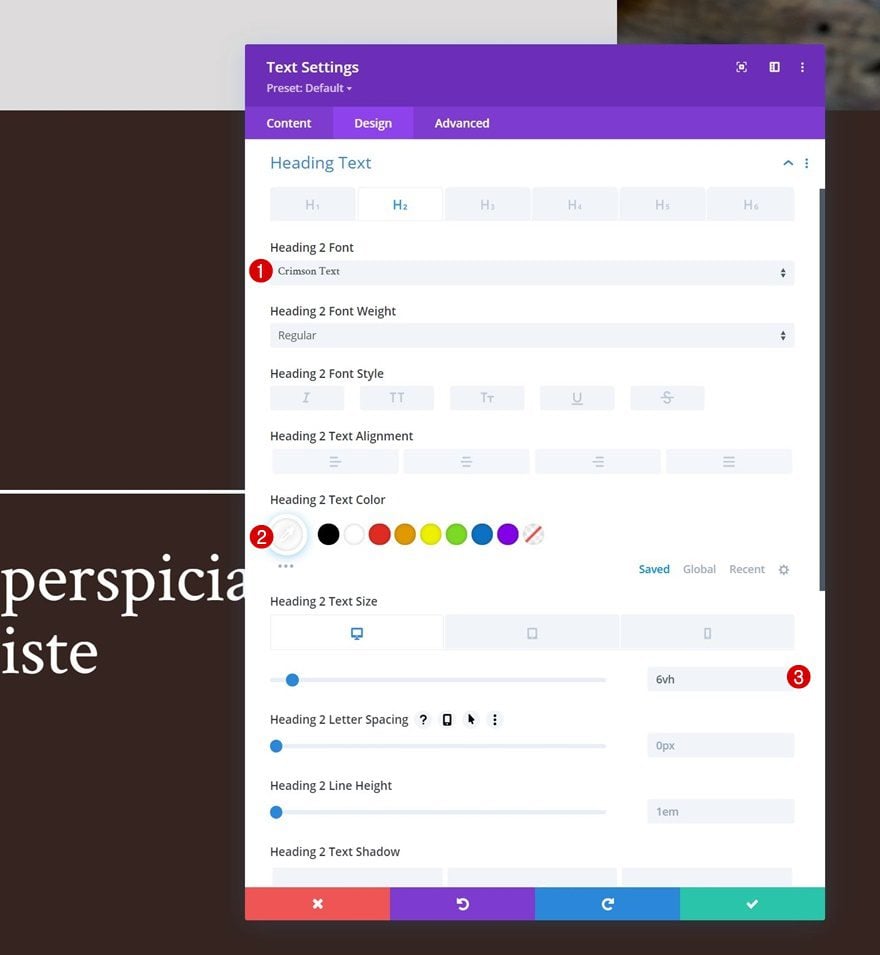
Configuración de texto H1
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H1 de la siguiente manera:
- Fuente del título: Texto carmesí
- Tamaño del texto del encabezado:
- Escritorio: 6vh
- Tableta: 50px
- Teléfono: 40px
- Altura de la línea de encabezado: 1,2 em

Agregue el módulo divisor a la columna 1
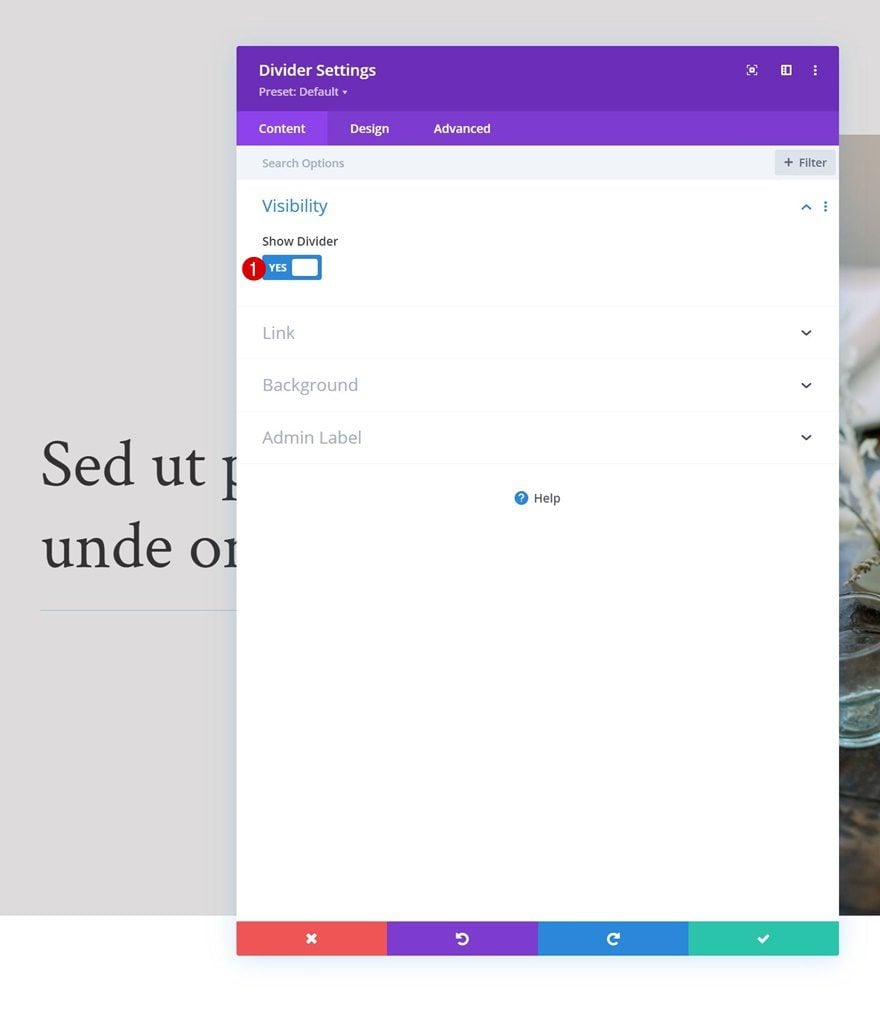
Visibilidad
A continuación, agregaremos un módulo divisor a la columna 1. Asegúrese de que la opción «Mostrar divisor» esté habilitada.
- Mostrar divisor: Sí

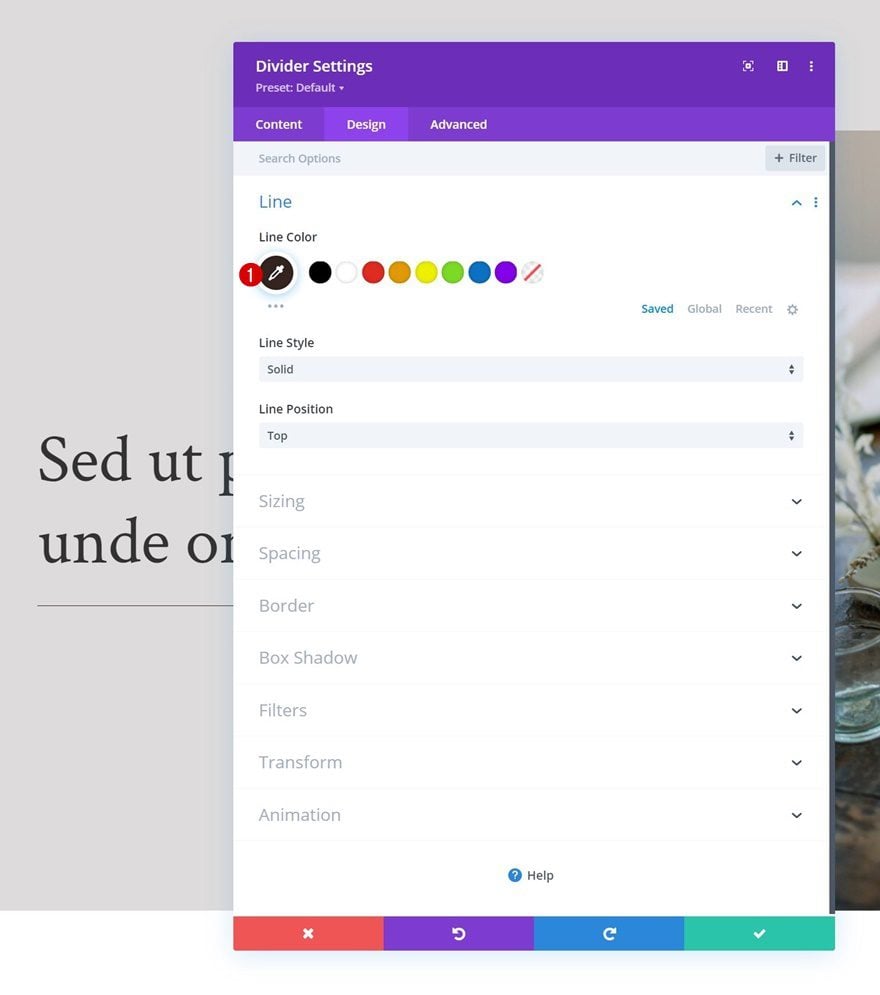
Línea
Pase a la pestaña de diseño del módulo y cambie la configuración de la línea.
- Color de línea: #35241f

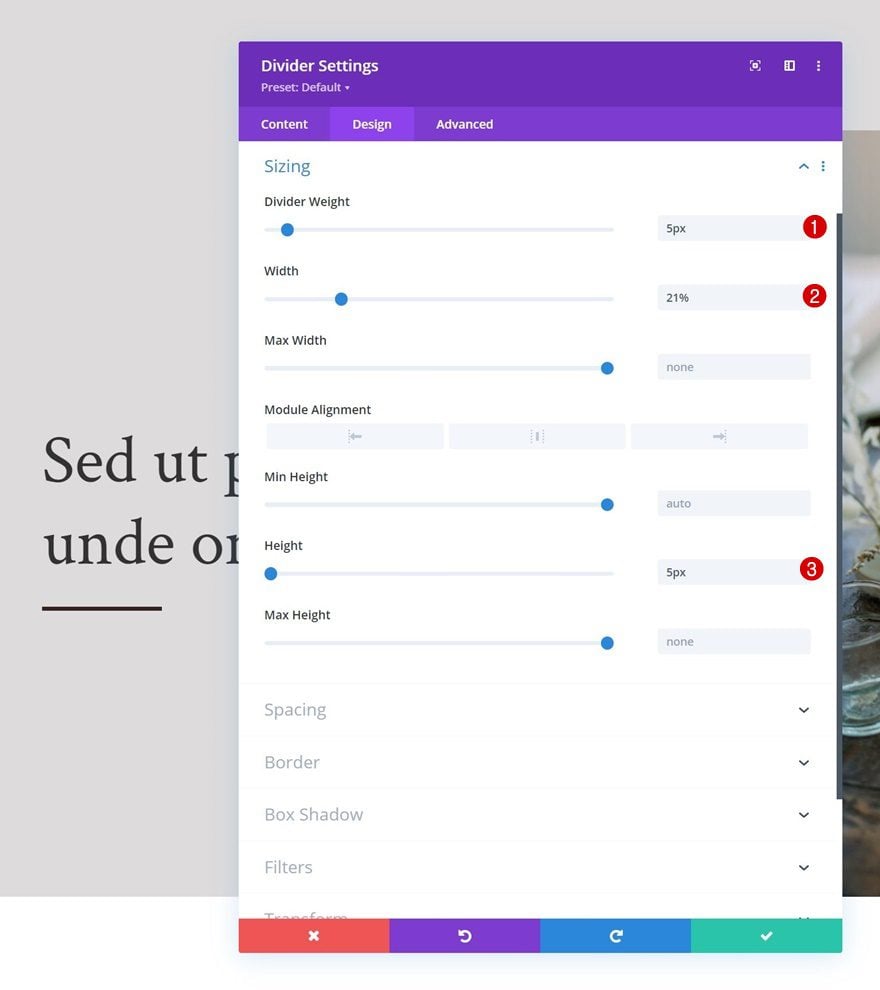
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 5px
- Ancho: 21%
- Altura: 5px

Agregue el Módulo de Texto #2 a la Columna 1
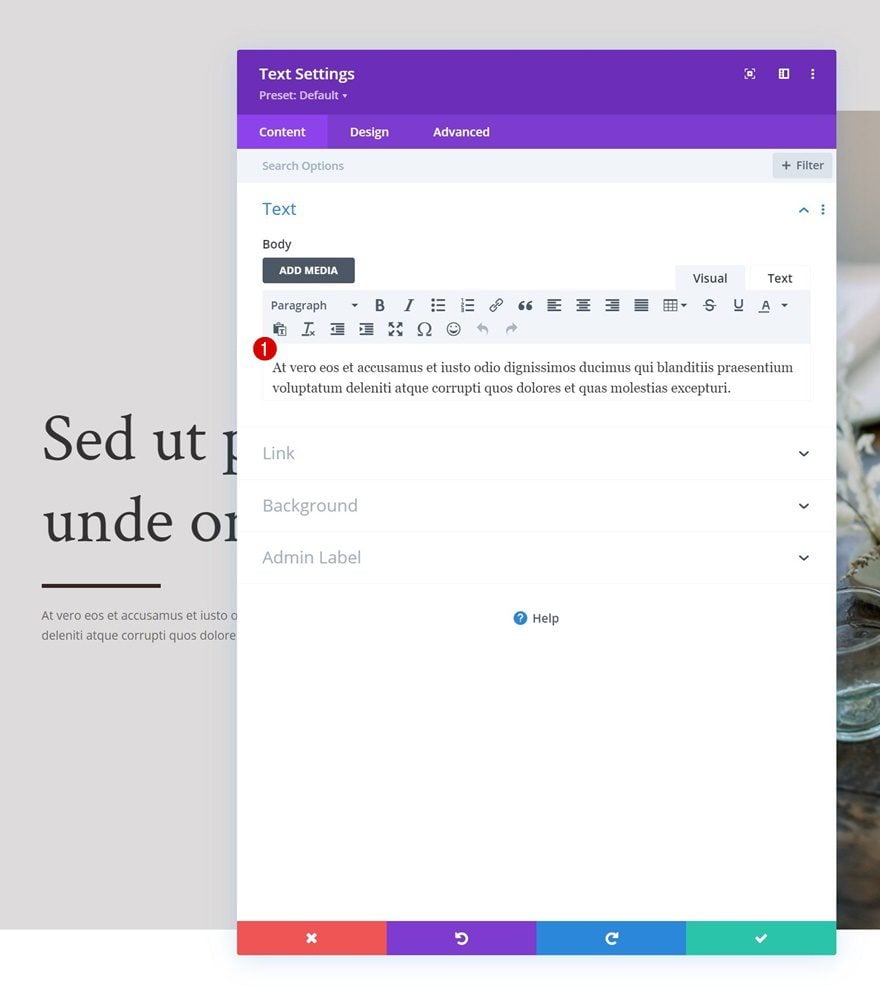
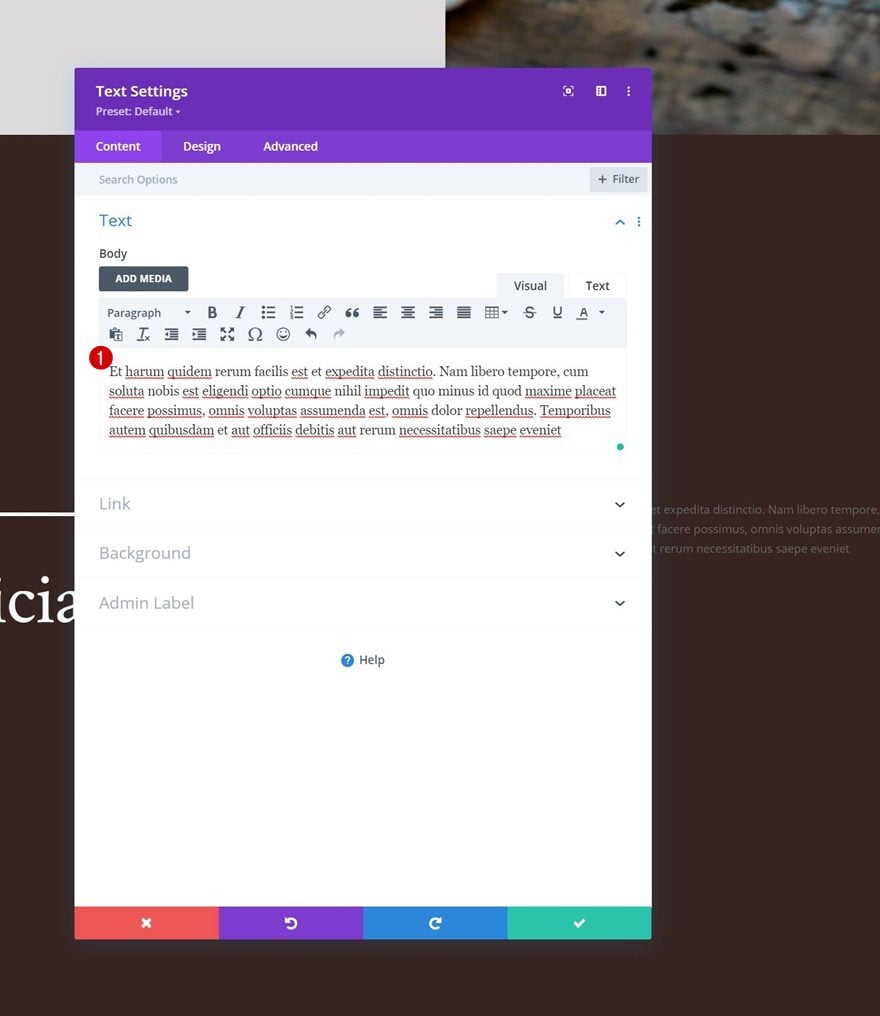
Agregar contenido de descripción
El siguiente y último módulo que necesitamos en la columna 1 es otro módulo de texto. Agregue algún contenido de descripción de su elección.

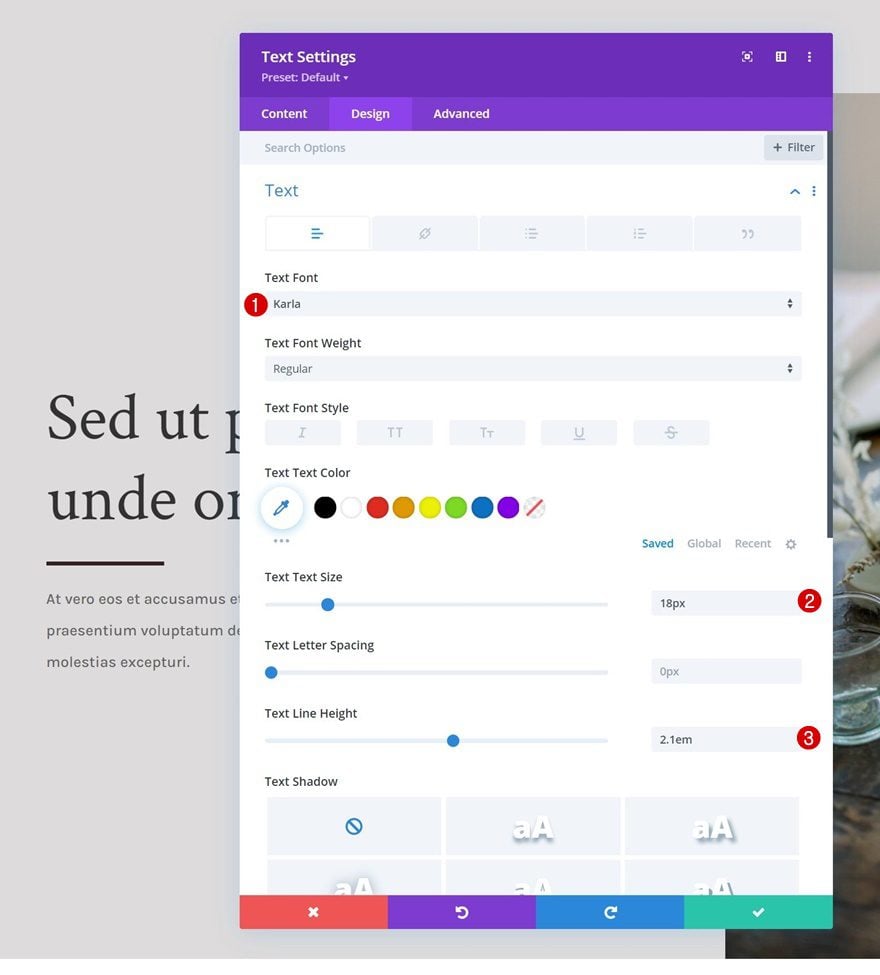
Configuración de texto
Cambie la configuración de texto del módulo de la siguiente manera:
- Fuente del texto: Karla
- Tamaño del texto: 18px
- Altura de línea de texto: 2,1 em

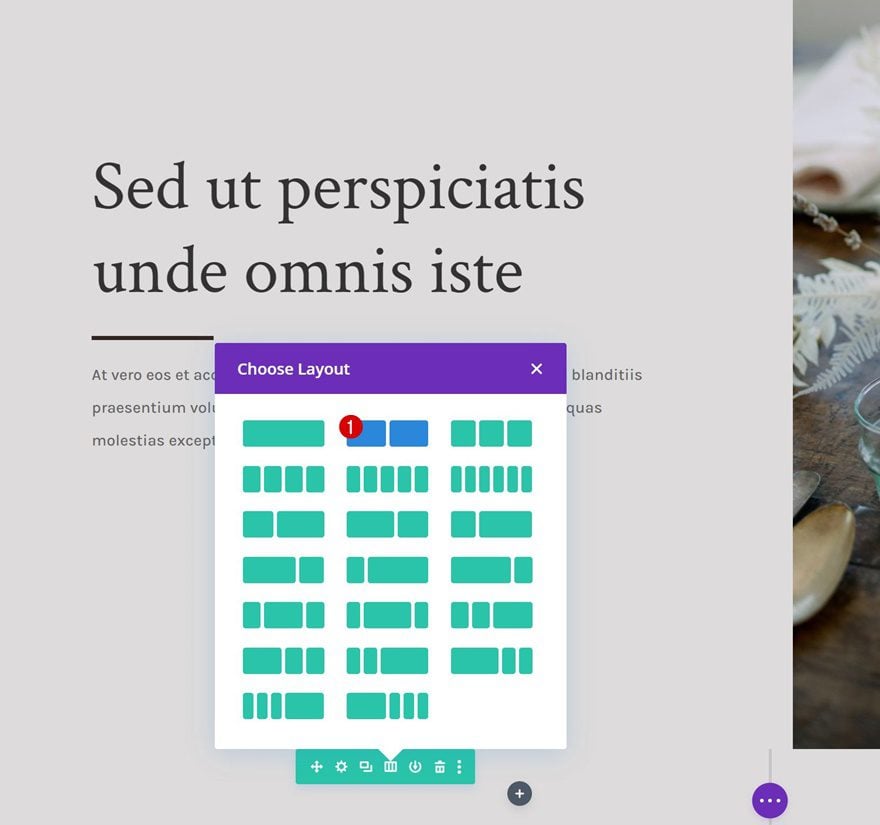
Añadir Fila #2
Estructura de la columna
Para que este efecto funcione, es importante que incluyas una nueva fila debajo de la primera, dentro de la misma sección. Esta fila necesitará un color de fondo y suficiente altura y ancho para que la primera fila quepa debajo. Para este diseño, estamos usando la siguiente estructura de columnas:

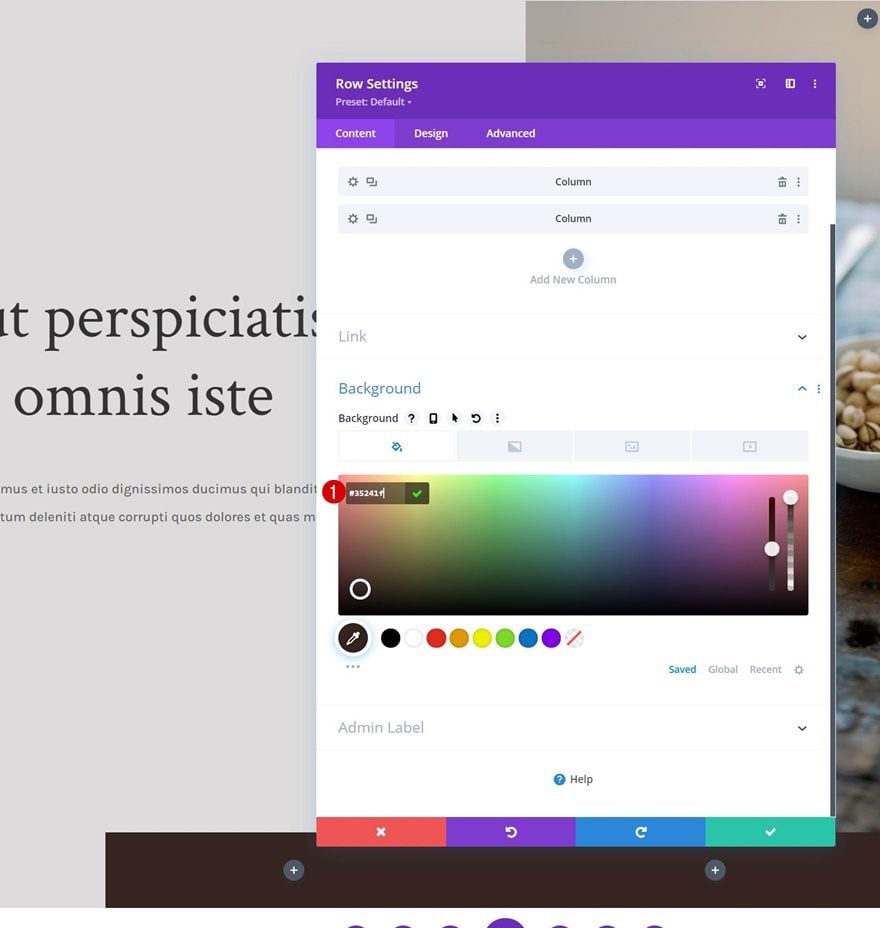
Color de fondo
A continuación, agregaremos un color de fondo.
- Color de fondo: #35241f

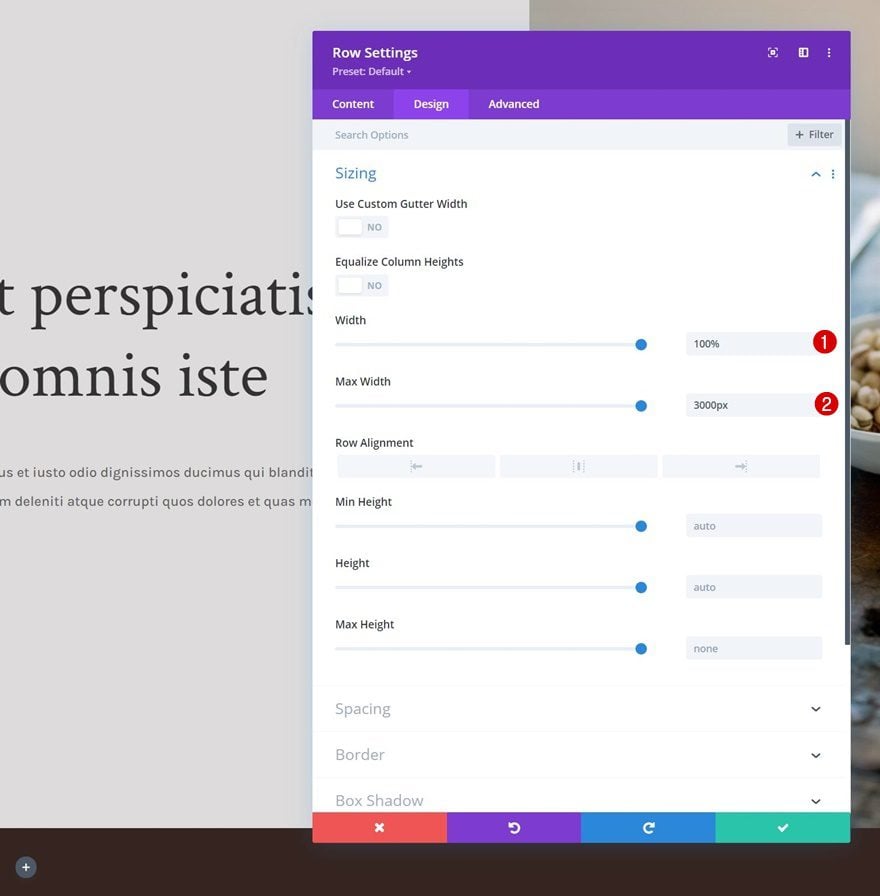
Dimensionamiento
También estamos modificando la configuración de tamaño.
- Ancho: 100%
- Ancho máximo: 3000px

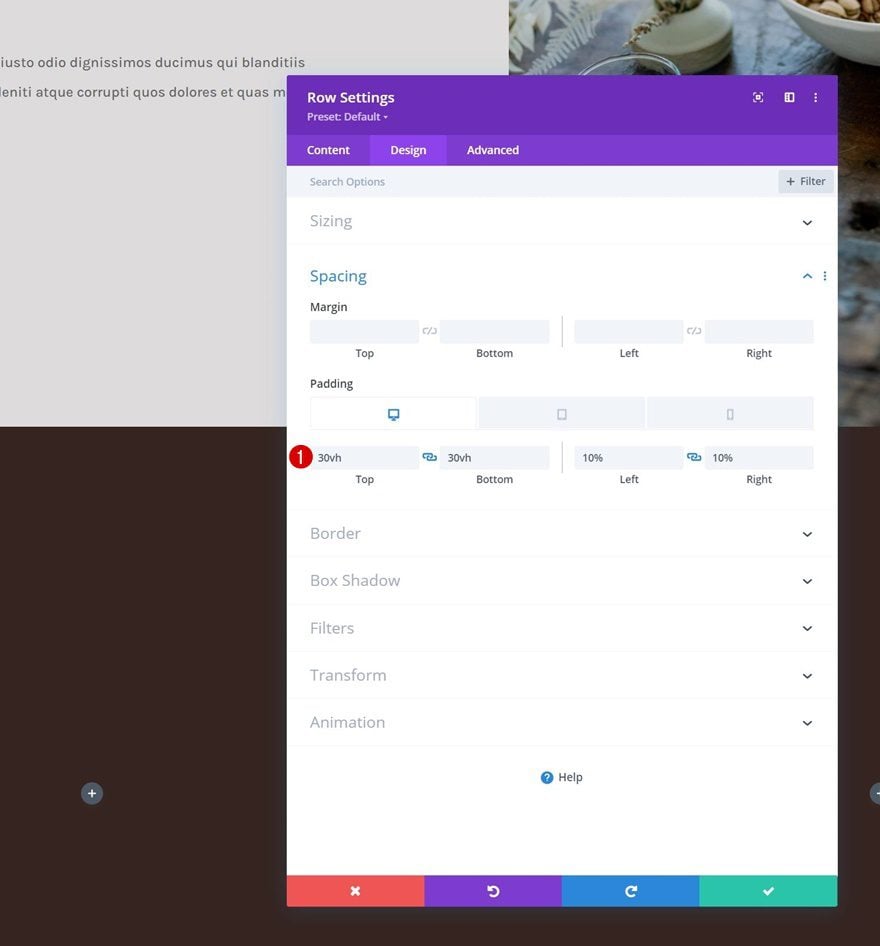
Espaciado
Junto con la configuración de espaciado.
- Acolchado superior:
- Escritorio: 30vh
- Tableta y teléfono: 0vh
- Acolchado inferior: 30vh
- Relleno izquierdo: 10%
- Relleno Derecho: 10%

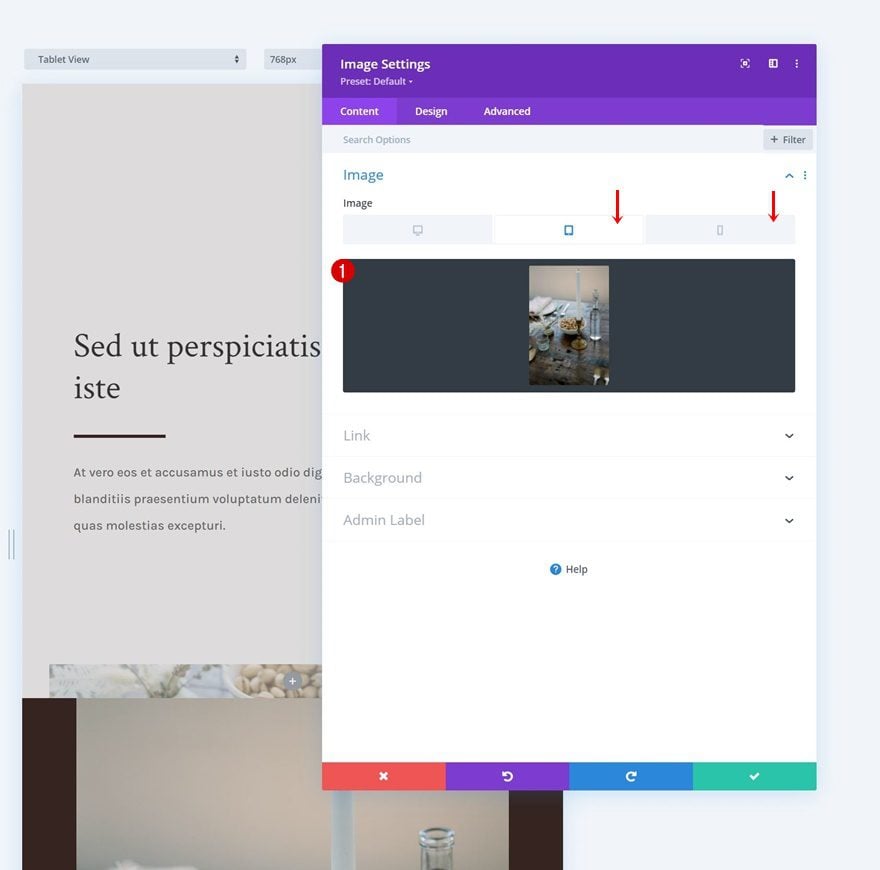
Agregar módulo de imagen a la columna 1
Cargar imagen (solo tableta y teléfono)
Luego, agregaremos un módulo de imagen a la primera columna. Este módulo reemplazará la imagen que se usa dentro de la primera fila en tamaños de pantalla más pequeños. Use una imagen solo para tabletas y teléfonos.

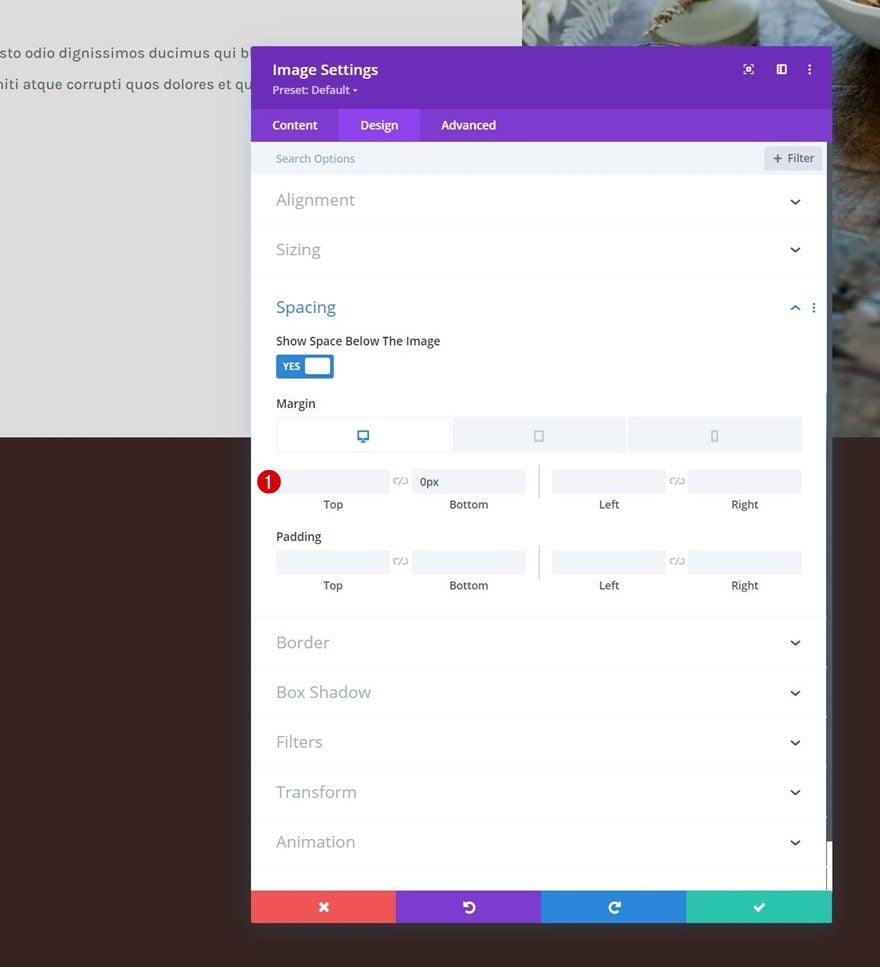
Espaciado
Pase a la pestaña de diseño del módulo y cambie el margen inferior de la siguiente manera:
- Margen inferior:
- Escritorio: 0px
- Tableta y teléfono: 50px

Agregue el módulo divisor a la columna 1
Visibilidad
Luego, agregue un módulo divisor debajo del módulo de imagen y asegúrese de que la opción «Mostrar divisor» esté habilitada.
- Mostrar divisor: Sí

Línea
Pase a la pestaña de diseño del módulo y cambie el color de la línea.
- Color de línea: #ffffff

Dimensionamiento
Cambie la configuración de tamaño también.
- Peso del divisor: 5px
- Altura: 5px

Agregar módulo de texto a la columna 1
Agregar contenido H2
Luego, agregue un módulo de texto con algún contenido H2 de su elección.

Configuración de texto H2
Modifique la configuración de texto H2 de la siguiente manera:
- Título 2 Fuente: Crimson Text
- Título 2 Color del texto: #ffffff
- Título 2 Tamaño del texto:
- Escritorio: 6vh
- Tableta: 50px
- Teléfono: 40px

Agregar módulo de texto a la columna 2
Agregar contenido de descripción
En la columna 2, el único módulo que necesitamos es un módulo de texto con algún contenido de descripción.

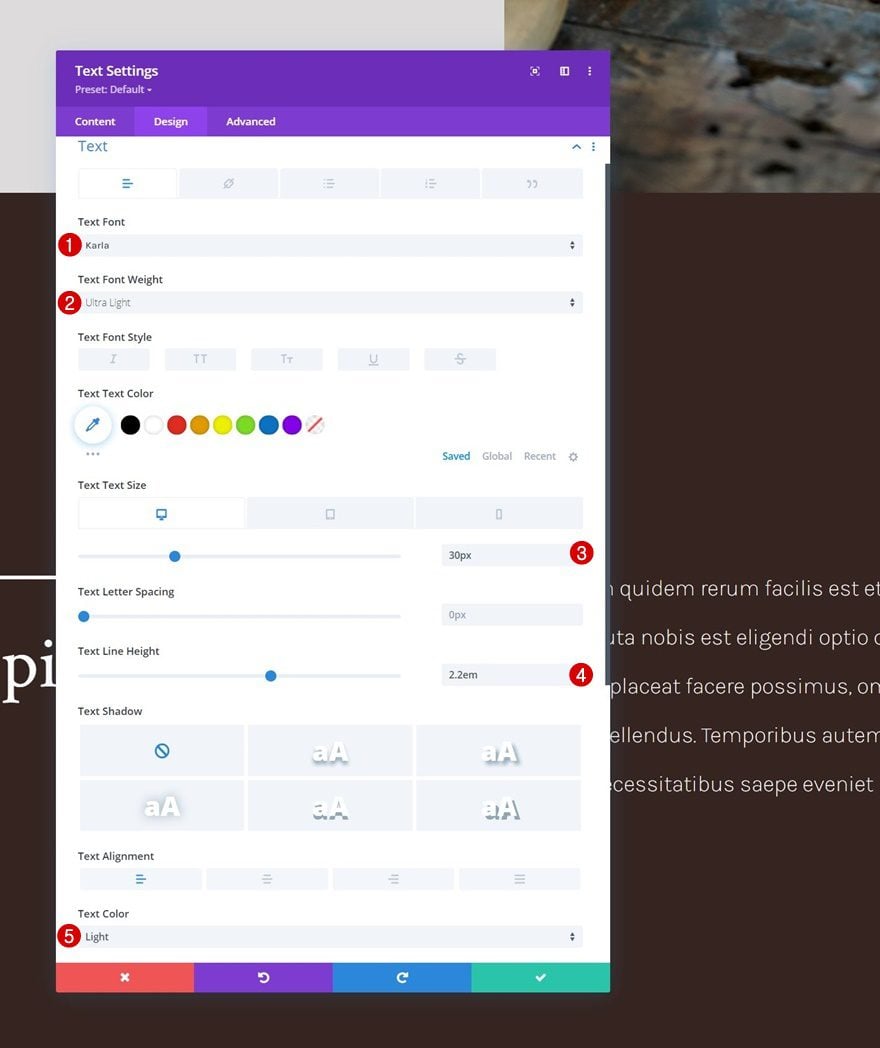
Configuración de texto
Cambie la configuración de texto del módulo de la siguiente manera:
- Fuente del texto: Karla
- Peso de fuente de texto: ultraligero
- Tamano del texto:
- Escritorio: 30px
- Tableta y teléfono: 18px
- Altura de línea de texto: 2,2 em
- Color del texto: Claro

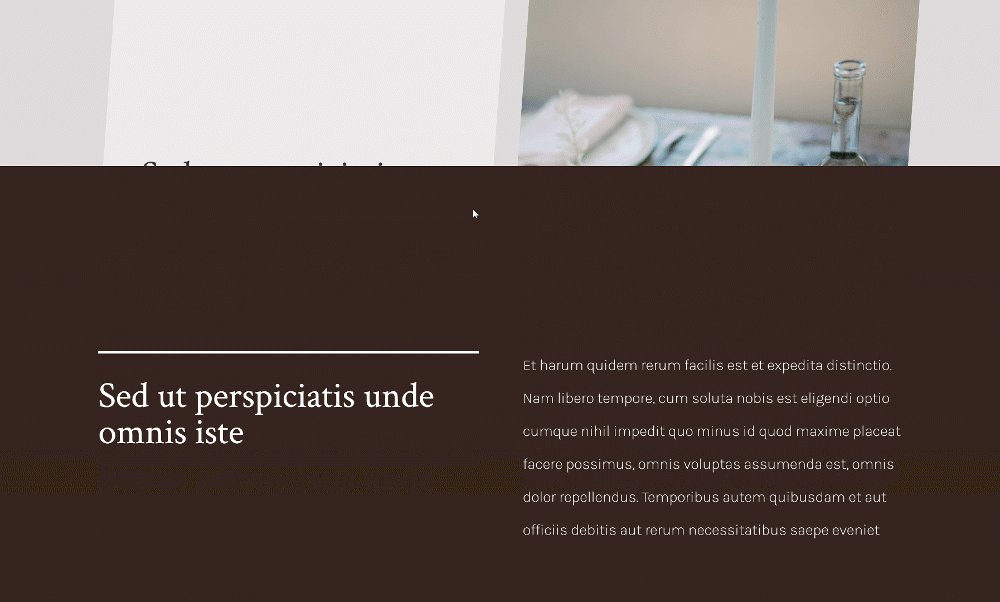
2. Aplicar efectos pegajosos
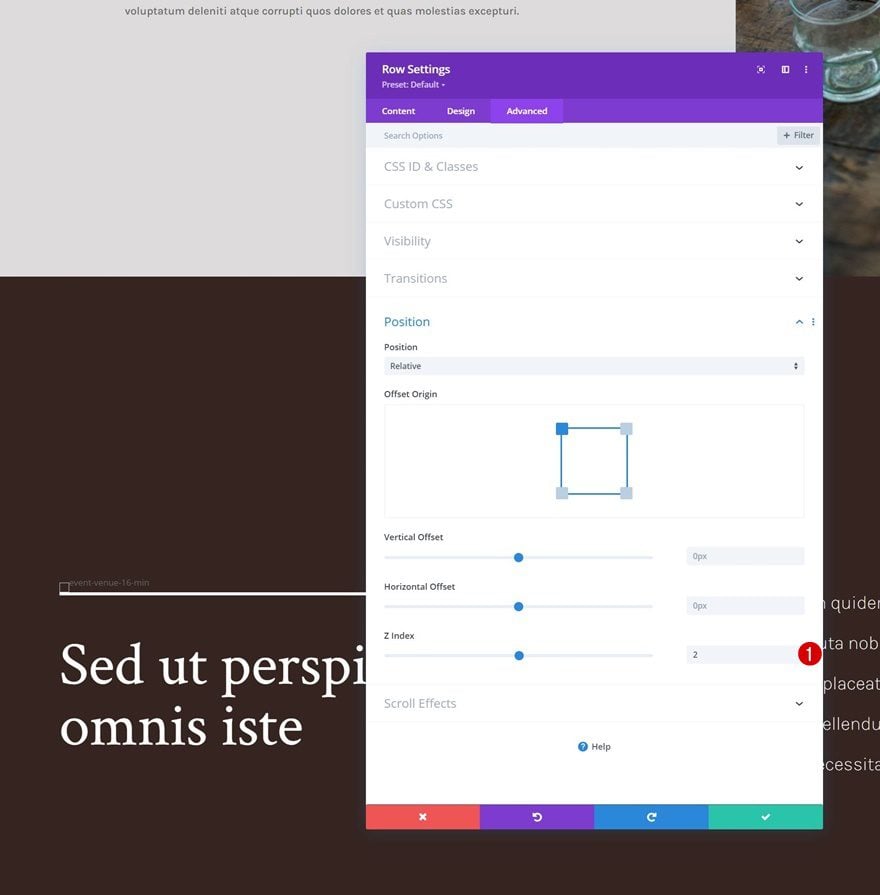
Cambiar valores de índice de fila Z
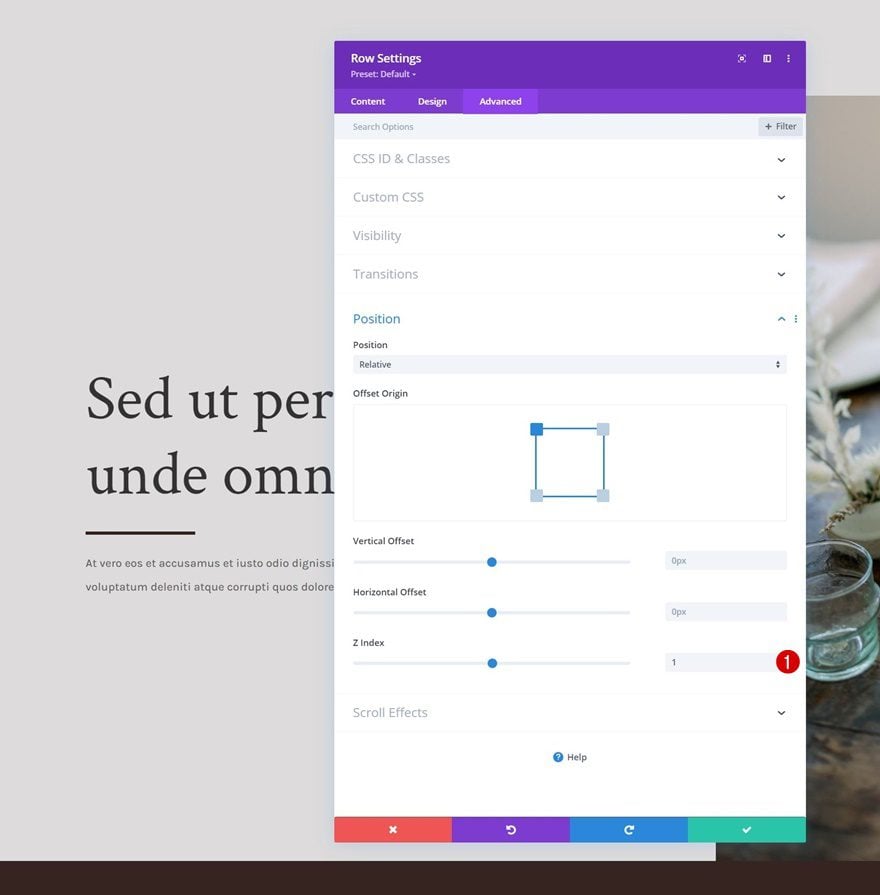
Fila #1
Ahora que hemos establecido la base de nuestro diseño, podemos centrarnos en algunos pasos adicionales necesarios para crear el efecto de portada de héroe. Comience abriendo la configuración de la primera fila y cambie el índice z en la pestaña avanzada.
- Índice Z: 1

Fila #2
Cambie también el índice z de la segunda fila. Este valor debe ser mayor que el de la primera fila.
- Índice Z: 2

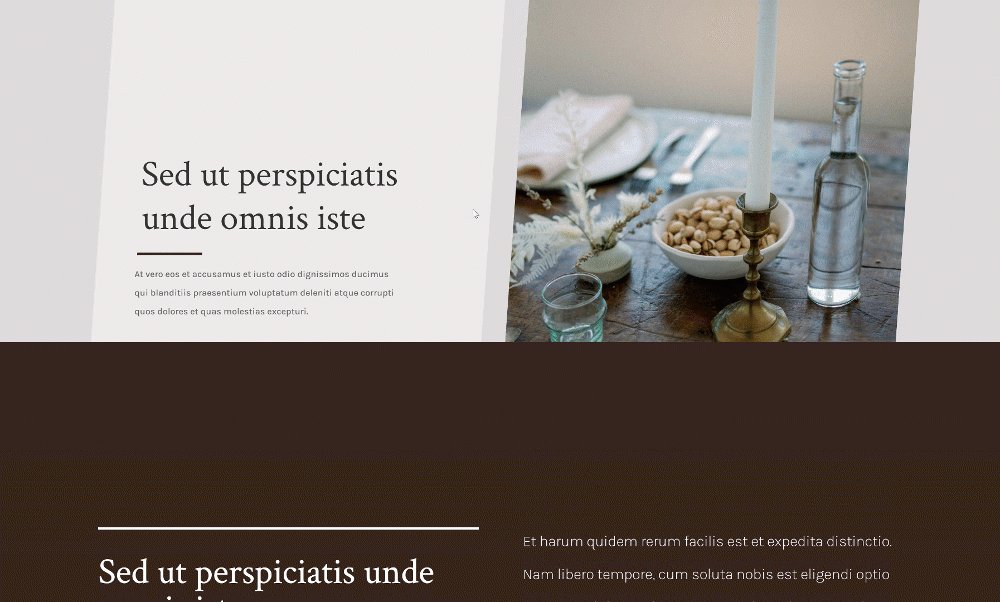
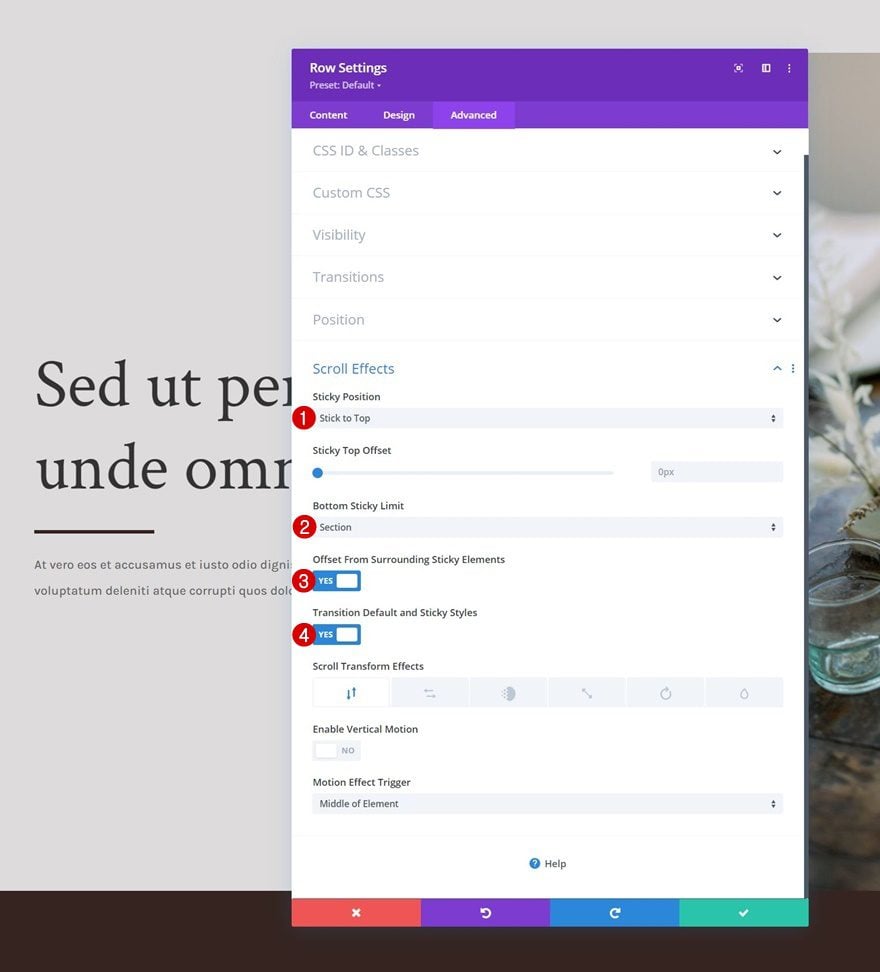
Gire la fila n. ° 1 pegajosa
Luego, abra la configuración de la primera fila nuevamente y aplique un efecto adhesivo a la pestaña avanzada. Es importante que se asegure de que el límite fijo inferior esté establecido en la sección.
- Posición pegajosa: Stick to Top
- Límite pegajoso inferior: Sección
- Desplazamiento de los elementos pegajosos circundantes: Sí
- Estilos predeterminados y fijos de transición: Sí

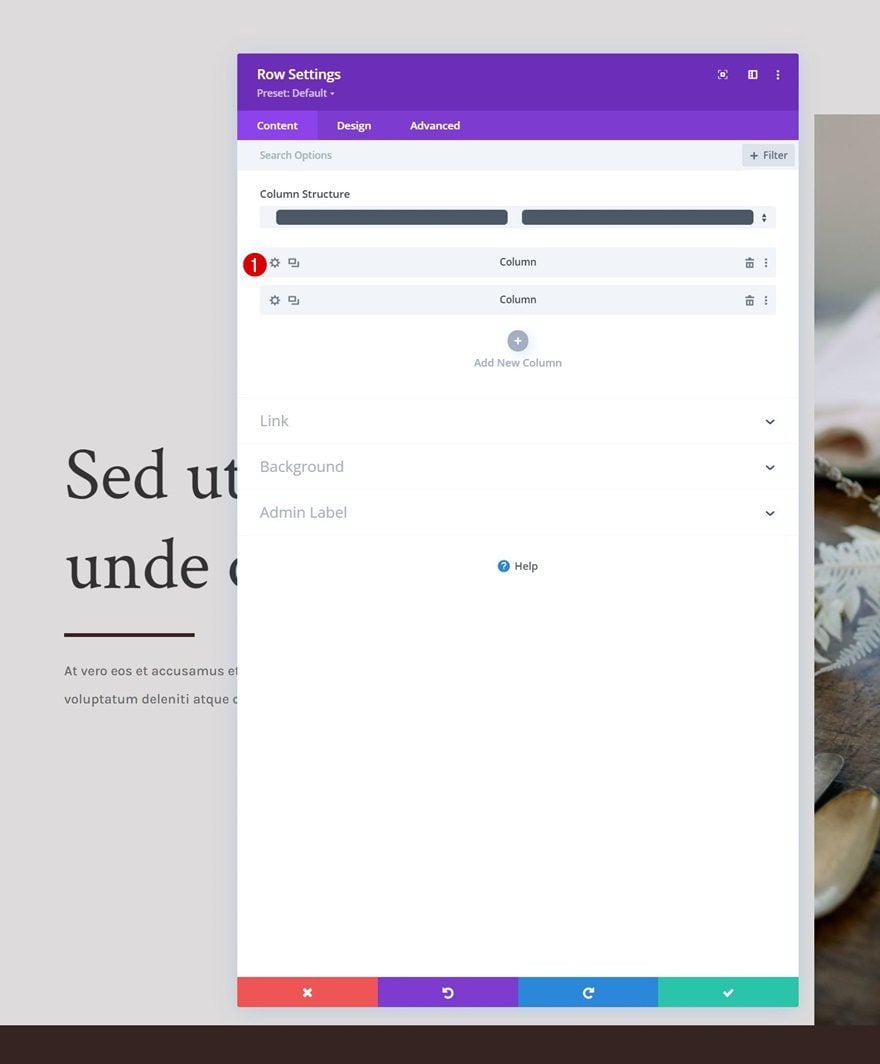
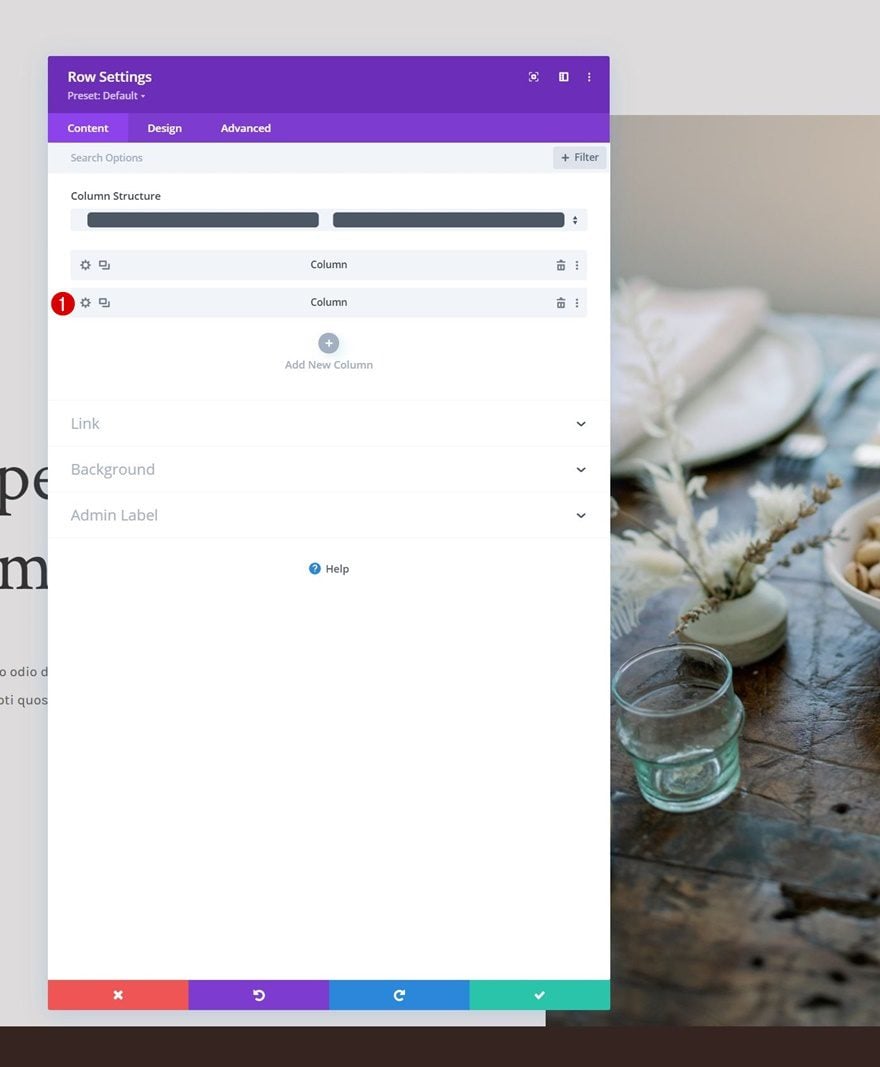
Configuración fija de la columna 1
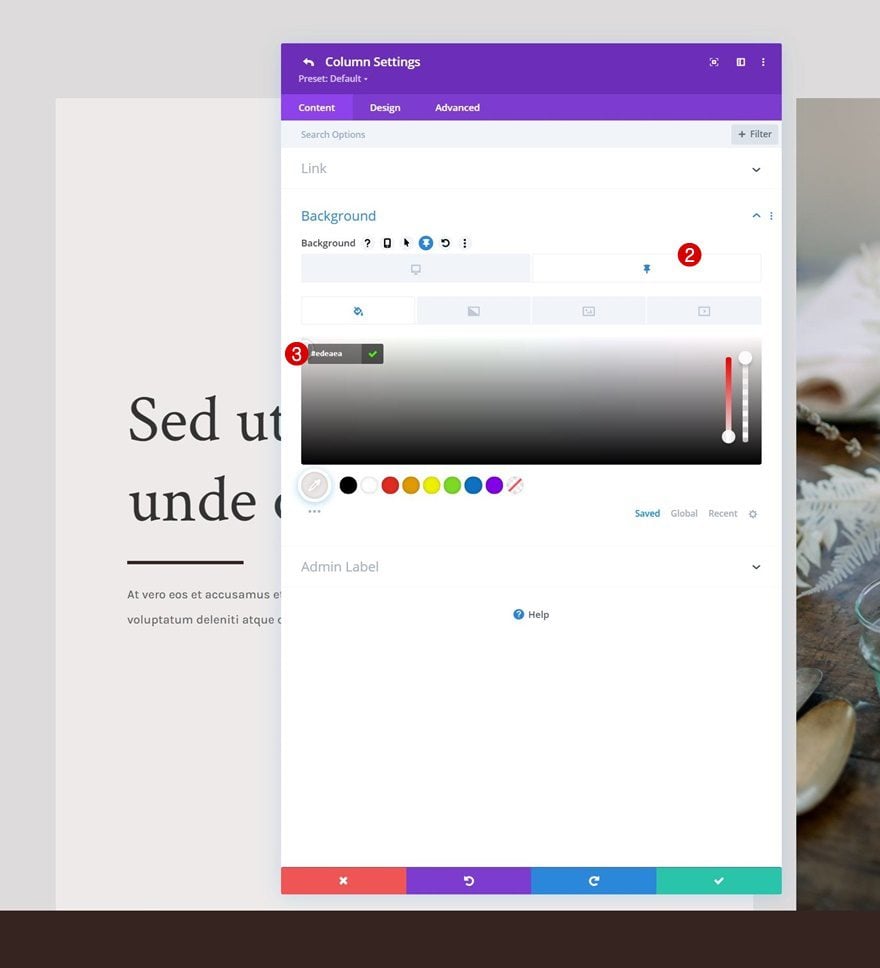
Color de fondo adhesivo
Ahora que la fila se ha vuelto fija, podemos comenzar a aplicar algunos estilos fijos a los elementos secundarios de la fila. Comience abriendo la configuración de la columna 1 y aplique el siguiente color de fondo adhesivo:
- Color de fondo adhesivo: #edeaea


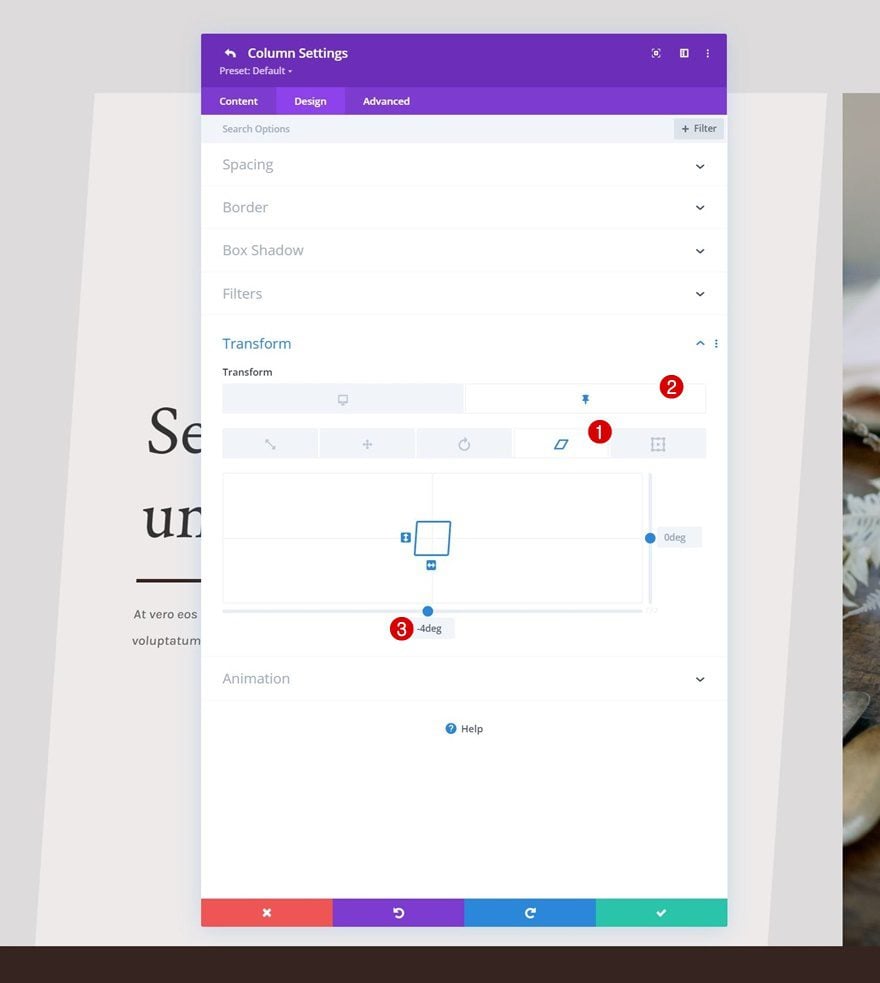
Sesgo de transformación pegajosa
Luego, navegue a la pestaña de diseño y aplique el siguiente valor de sesgo fijo:
- Sesgo inferior pegajoso: -4 grados

Configuración fija de la columna 2
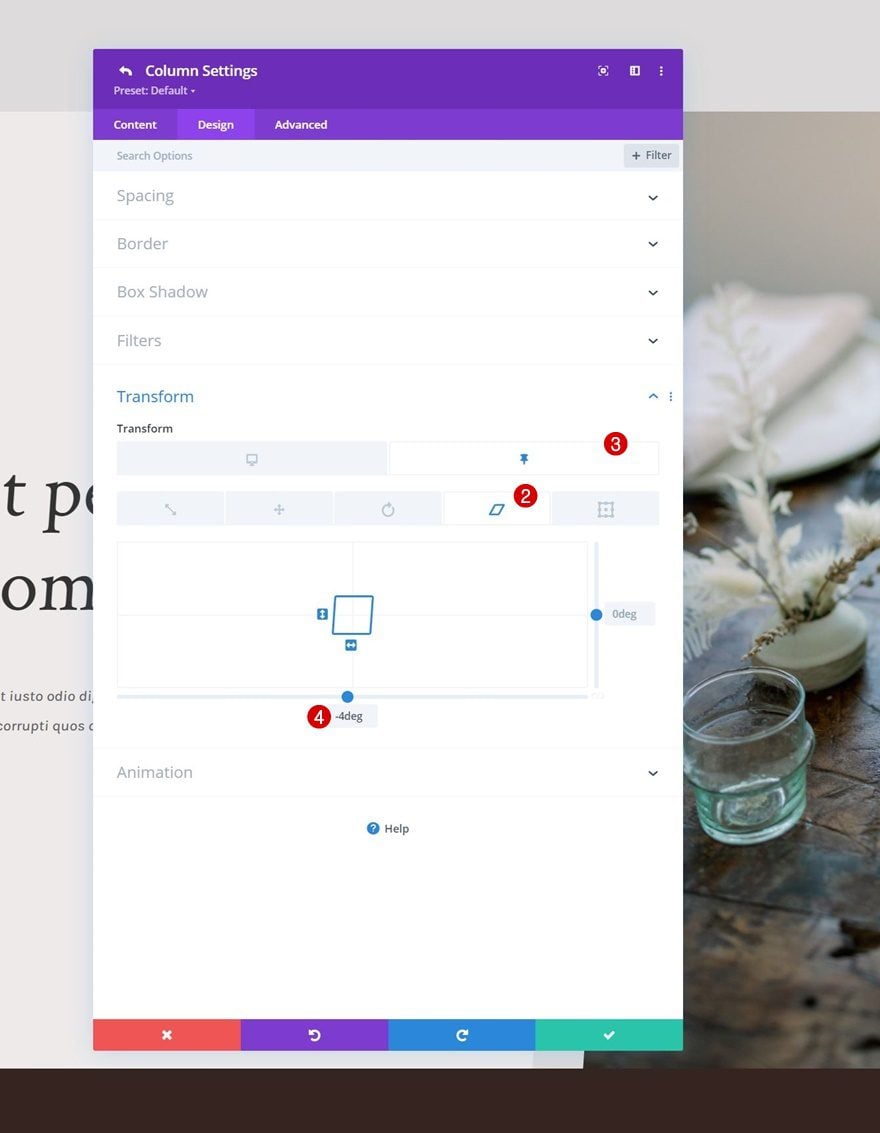
Sesgo de transformación pegajosa
En la columna 2, allí, usaremos el mismo valor de sesgo adhesivo en la configuración de transformación.
- Sesgo inferior pegajoso: -4 grados


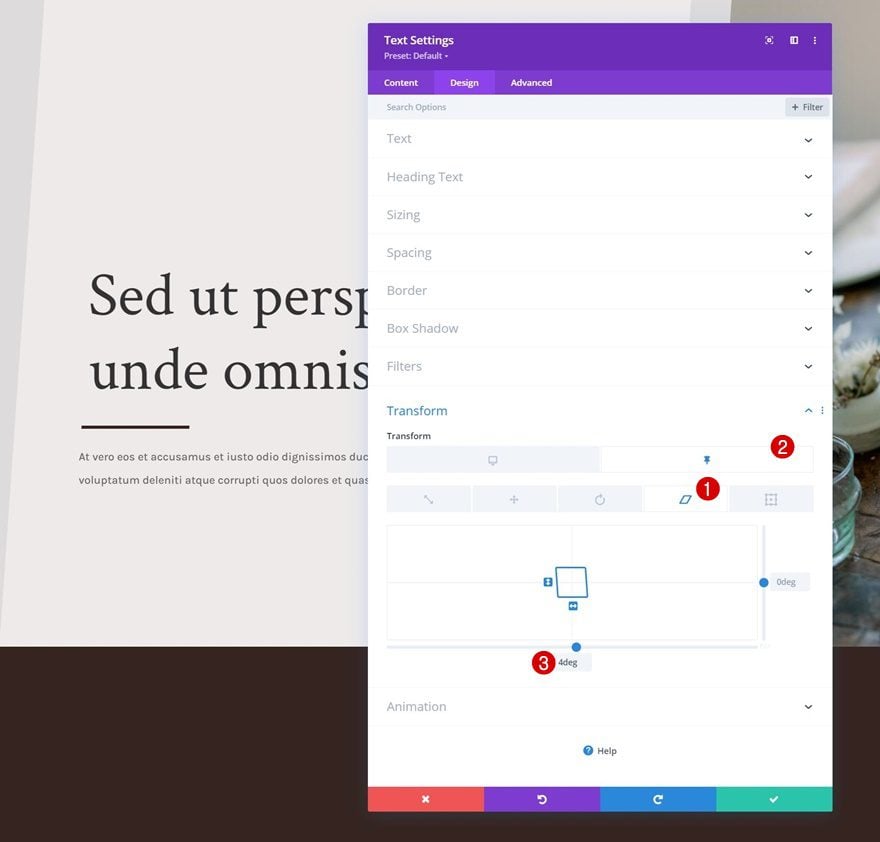
Módulo de texto Sticky Transform Skew (x2)
Y completaremos el diseño y el efecto cambiando el sesgo inferior a 4 grados para ambos módulos de texto en la columna 1 en un estado fijo. Esto igualará el valor negativo de sesgo de la columna pegajosa.
- Sesgo inferior pegajoso: 4 grados

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En este tutorial, le mostramos cómo ser creativo con el diseño de su héroe dentro de Divi. Más específicamente, le mostramos cómo cubrir la sección de su héroe en el desplazamiento y aplicarle estilos adhesivos al mismo tiempo. En la primera parte del tutorial, nos enfocamos en crear el diseño, y en la segunda parte, aplicamos las configuraciones adhesivas necesarias para lograr el efecto. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.