
Cuando está lanzando un producto o un nuevo sitio, obtener comentarios directamente de sus usuarios puede ser invaluable. Una excelente manera de hacerlo es agregar un formulario para que los visitantes puedan informarle sobre los problemas que encuentran o las características particulares que disfrutan. El truco de un buen formulario de comentarios es mantener las cosas lo más simples posible. Los usuarios se desviarán un poco de su camino para ofrecer comentarios, y querrás asegurarte de usar la menor cantidad de tiempo posible. Hay varias formas diferentes de agregar un formulario de comentarios a WordPress, pero puede ponerlo en funcionamiento en muy poco tiempo.
No todos los sitios en la web necesitan solicitar comentarios de sus usuarios. Algunos sitios ya están lo suficientemente establecidos y otros pueden ofrecer diferentes vías para ponerse en contacto. Incluso otros pueden albergar un sitio que es demasiado grande o demasiado estructurado para obtener algo útil de la entrada del usuario. Pero hay varios sitios que podrían beneficiarse enormemente de un simple formulario de comentarios.
- Un sitio completamente nuevo, que todavía está resolviendo los errores o agregando nuevas funciones
- Un producto vendido o distribuido a través de un sitio web, donde los comentarios pueden ayudar al desarrollo del producto.
- Una publicación que busca fuentes de errores o adiciones.
- Un blog sencillo con ganas de conectar más a sus usuarios
Obviamente, esta es una lista incompleta, pero muestra la variedad de escenarios en los que un formulario de comentarios podría ser útil. Más allá de la practicidad de poder solicitar ideas de sus usuarios, también ayudan a que los usuarios se sientan cómodos con su sitio. Cualquiera que visite sabe que tiene un lugar al que recurrir si hay un problema. Si está indeciso al respecto, generalmente no está de más agregar uno y ver si obtiene una respuesta.

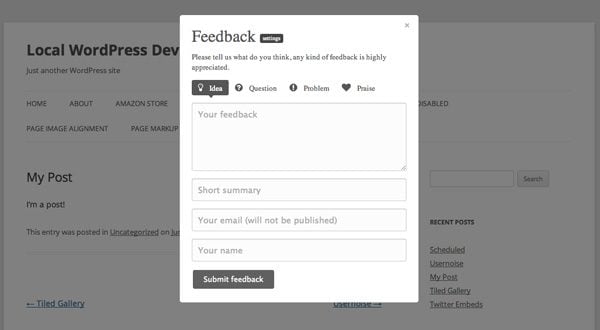
El cuadro de comentarios en ManageWP
Si decide agregar un formulario de comentarios, querrá tener en cuenta un par de cosas. En primer lugar, mantenga las cosas lo más simples posible. Solicite un correo electrónico, un nombre, un mensaje corto y tal vez un asunto. En algunos casos, es posible que ni siquiera necesite el nombre, aunque esto lo ayudará a realizar un seguimiento. No sature su formulario de comentarios con menús desplegables innecesarios o información superflua. Además, coloque el enlace a su formulario en cada página y haga que sea fácil de encontrar. Esto podría significar simplemente un enlace en su menú o un botón omnipresente en algún lugar de su sitio.
Hay varias formas de agregar un formulario de comentarios en WordPress. Es algo que se puede hacer manualmente con algún código, pero administrar envíos de formularios, validaciones y acciones posteriores es bastante avanzado. Es mejor confiar en un par de herramientas probadas para que hagan el trabajo por usted, a menos que tenga este tipo de experiencia.
Agregar una página de comentarios con el generador de páginas
Si está utilizando un tema de Elegant Themes, configurar su página de comentarios puede ser bastante rápido. Usaremos Divi Page Builder para agregar el formulario a una página en solo unos pocos pasos.
Para comenzar, vaya a Páginas -> Agregar nuevo en el administrador de WordPress. Esto creará una nueva página para usted. Dale a la página un título, algo así como «Comentarios». Justo debajo del título, verá un botón para «Usar Page Builder». Haga clic aquí para comenzar a insertar el contenido de su página. Verá un nuevo diseño en su editor de publicaciones, que muestra el contenido de su página visualmente, para que pueda construir la página utilizando bloques de construcción conocidos como «Módulos».

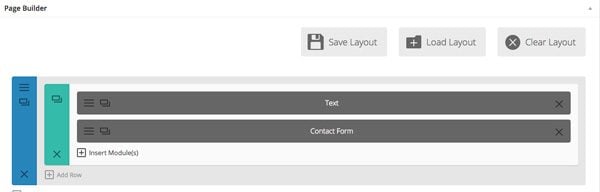
El diseño del generador de páginas
Lo primero que querremos agregar es un poco de texto que describa la página. Haga clic en el botón «Insertar columna» y luego seleccione la primera opción para un bloque de ancho completo. Luego, dentro de la columna creada, haga clic en «Insertar módulo» y seleccione Texto . Esto lo llevará a un editor de texto simple, donde puede agregar un mensaje corto sobre el propósito de su página. Agregaré algo muy simple, pero siéntase libre de cambiar para que coincida con su sitio.
«Por favor, siéntase libre de usar el siguiente formulario para hacer sugerencias sobre el sitio o indicarnos la dirección de los problemas».
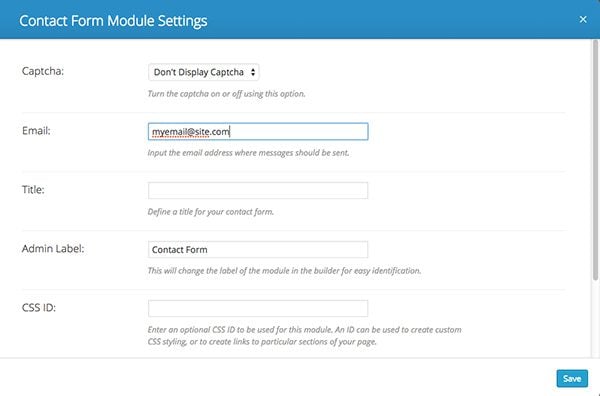
Debajo de esto, haga clic en el botón «Insertar módulo» nuevamente. Esta vez, desplázate hacia abajo hasta que encuentres Formulario de contacto . Nuevamente, accederá a una nueva pantalla con algunas opciones para personalizar su formulario. El primero es «Display Captcha», que agregará una pregunta simple al final de su formulario de contacto para bloquear los robots de spam. Me gusta dejar esto fuera hasta que empiece a recibir demasiado spam. En el campo de texto «Correo electrónico», ingrese la dirección de correo electrónico a la que desea enviar mensajes de comentarios. El resto de las configuraciones son opcionales y puede agregar un título o una clase o ID de CSS.

Configurando tu formulario de contacto
Cuando haya terminado, simplemente haga clic en «Guardar» para agregar el formulario, luego en «Publicar» para publicar la página. Afortunadamente, el formulario de contacto predeterminado de Elegant Themes es muy simple y solo solicita una dirección de correo electrónico, un nombre y un mensaje. Esto es perfecto para un formulario de comentarios.
Para asegurarse de que los usuarios realmente puedan acceder a su formulario, querrá agregar su página creada al menú principal de su sitio. Esto debería hacerse automáticamente, pero solo para asegurarse de que puede visitar las opciones de su tema en la sección Apariencia del administrador de WordPress y seleccionar la pestaña «Navegación». Aquí, verá una lista de páginas para excluir de la navegación. Asegúrese de que haya una marca de verificación verde junto a la página «Comentarios». Si ve una X roja, simplemente haga clic en ella para mostrarla y guarde sus opciones.
Y así, tendrá un formulario simple al que los usuarios pueden acceder fácilmente desde el menú principal y completar si tienen algún problema con su sitio.
Complementos de comentarios
Por supuesto, agregar una página separada no es la única forma de agregar un formulario de comentarios a su sitio. Si no está utilizando un tema de Elegant Themes, o si está buscando algo un poco más complejo, existen varios complementos que pueden configurar las cosas para usted.
ruido de usuario
Usernoise es uno de los complementos de comentarios más simples para configurar y comenzar a usar. El complemento funciona agregando un botón de «Comentarios» al costado o en la parte inferior de su sitio web. Cuando los usuarios hacen clic en esto, se abre una pequeña ventana emergente con un formulario corto, donde los usuarios pueden elegir qué tipo de problema tienen y escribir un mensaje corto. Este formulario luego notifica la dirección de correo electrónico de su usuario administrador cada vez que se envían comentarios.

Cada parte del formulario se puede personalizar en la configuración del complemento. Puede optar por agregar o eliminar categorías, seleccionar qué campos de formulario incluir, qué texto mostrar y editar el color y el estilo tanto del formulario como del botón que se mostrará en cada página. También puede activar y desactivar el formulario por completo con una simple casilla de verificación.
Usernoise adopta un enfoque de «simplemente funciona». Una vez que lo enciendas y lo habilites, comenzará a funcionar en tu sitio. Puede cambiarlo un poco para que coincida con el estilo de su tema, pero no tiene características muy complejas. En cambio, mantiene las cosas simples y amigables para el consumidor. También utiliza una ventana emergente receptiva y hereda la mayoría de los estilos directamente de su tema. Si está buscando una manera realmente simple de agregar un botón de comentarios a cada página de su sitio, debe usar Usernoise.
Formulario de contacto Ninja Kick
Ninja Kick Contact Form es un complemento premium muy similar a Usernoise, pero agrega un par de características y estilos. El complemento agrega un botón al costado de sus páginas, que abre un formulario de comentarios bastante simple. Utiliza animaciones básicas para deslizar el formulario desde un lado y centrar la atención del usuario en los comentarios sin tener que salir de la página.

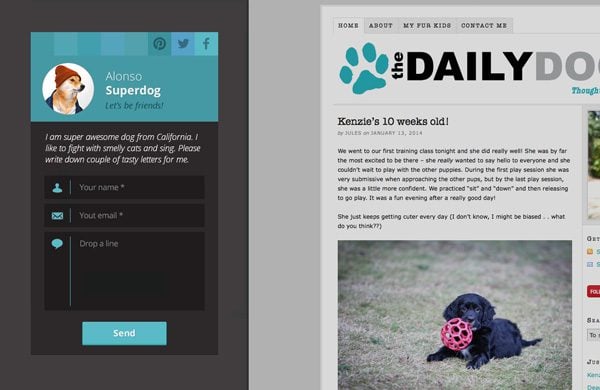
El formulario deslizable
El complemento también le permite agregar su propia marca al formulario personalizando su color y agregando su propio logotipo en la parte superior. Debajo de eso, puede agregar algunos enlaces de redes sociales si desea alentar a los usuarios a contactarlo de una manera diferente. Luego puede agregar un mensaje corto. El formulario en sí se mantiene muy simple y requiere que los usuarios solo ingresen un nombre, una dirección de correo electrónico y un mensaje. El mensaje se envía a cualquier dirección de correo electrónico que desee, por lo que puede organizar fácilmente los envíos de comentarios.
Ninja Kick Contact Form es un complemento pago principalmente debido a su nivel de personalización. Puede elegir entre tres temas diferentes y cambiar los colores y el estilo de cada aspecto del formulario. También cuenta con protección antispam incorporada, y es completamente receptivo y compatible con dispositivos móviles. Funciona muy bien, mantiene las cosas rápidas y utiliza una animación elegante para hacer el trabajo.
usuario
Usersnap adopta un enfoque un poco diferente a los comentarios. En realidad, es un servicio de terceros que permite a los usuarios tomar una captura de pantalla de la página en la que se encuentran actualmente y luego anotar y agregar comentarios a la captura de pantalla antes de enviársela. Es un servicio mensual pagado que tiene diferentes puntos de precio para diferentes integraciones y múltiples sitios.

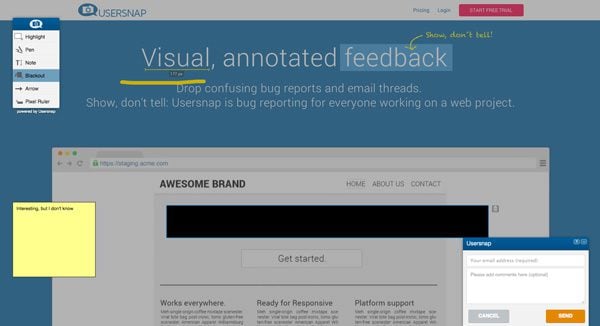
El enfoque anotado de Usersnap
Usersnap recibe una mención aquí porque el equipo mantiene activamente un complemento de WordPress que integra los dos con bastante facilidad. Una vez que está configurado, agrega un pequeño botón de comentarios en la parte inferior de cada una de sus páginas. Cuando un usuario hace clic en este botón, aparecerá una ventana emergente con un par de herramientas. Desde allí, los visitantes pueden resaltar secciones de la página, agregar comentarios anotados o dibujar varias formas para indicar áreas problemáticas. Se incluye un formulario simple para que los usuarios puedan ingresar su dirección de correo electrónico y un mensaje corto junto con la captura de pantalla.
Usersnap no será necesario para todos los sitios. Su precio mensual significa que tendrá que ser una herramienta valiosa para ti. Pero si está ejecutando un servicio o producto desde su sitio web, puede ayudar a los usuarios a mostrarle exactamente qué salió mal y dónde. Es muy fácil de configurar y, para el tipo correcto de sitio, puede agregar mucho a la experiencia de su usuario.
Envolviendo las cosas
Los propietarios de sitios a menudo pasan por alto el formulario de comentarios. Si te abres a alguna crítica constructiva, creo que estarás satisfecho con los resultados. Utilizo un sencillo formulario de comentarios en mi propio sitio y recibo varias sugerencias todos los meses. Utilicé estos envíos para corregir errores en el sitio y, en ocasiones, incluso obtuve nuevas ideas para funciones. Crear un bucle positivo entre usted y sus usuarios nunca es algo malo. Puede brindarles a los visitantes dedicados un lugar para conectarse contigo, y te garantizo que la conexión valdrá la pena. Así que pruébelo y vea si funciona para usted.
Imagen en miniatura por venimo / Shutterstock