
Las superposiciones de imágenes continúan siendo un activo de diseño popular cuando se muestran imágenes en su sitio web. No solo ofrecen una forma creativa de mostrar imágenes, sino que también pueden hacer que la visualización de imágenes sea más divertida y atractiva para los visitantes, especialmente cuando agrega animaciones personalizadas al pasar el mouse por encima o al hacer clic en la imagen.
En este tutorial, le mostraremos cómo crear una superposición de imagen con animación de obturador de texto dividido en Divi . Primero, le mostraremos cómo crear la superposición de imagen personalizada con persianas de texto divididas. Luego, le mostraremos cómo puede usar las opciones de transformación integradas de Divi para crear los tres diseños de animación de obturador de superposición de imagen completamente únicos. Incluso le mostraremos algunos diseños de ejemplo más para que fluya esa creatividad.
¡Entremos y comencemos!
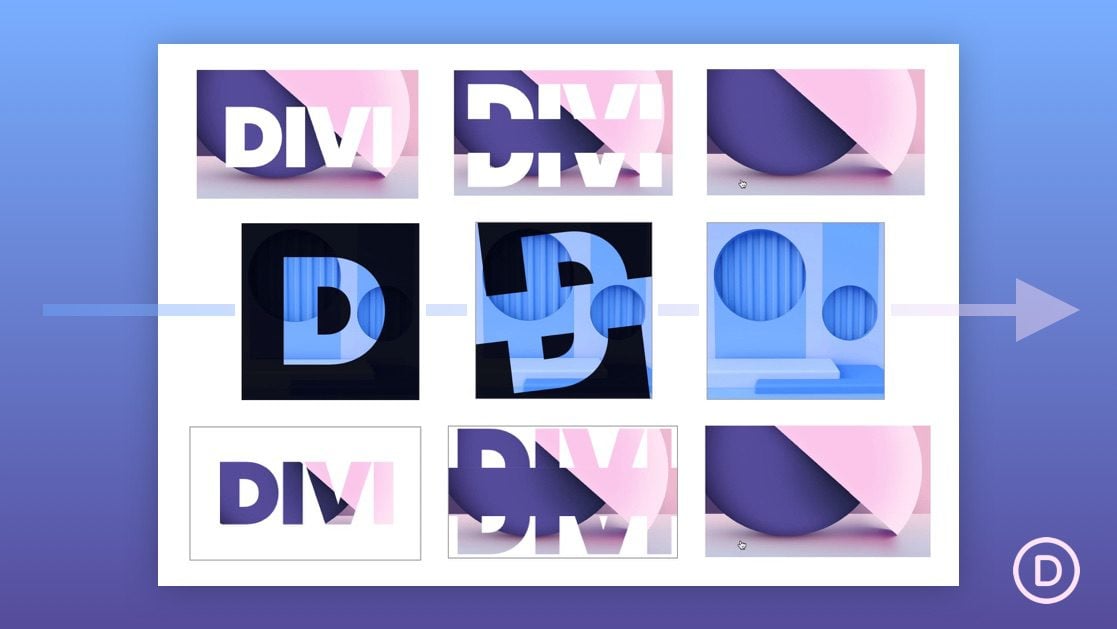
Aquí hay un vistazo rápido a los diseños de superposición de imágenes de este tutorial.
Y aquí hay un codepen que demuestra el mismo diseño usado en este tutorial.
Descarga el diseño GRATIS

Para poner sus manos en los diseños de animación de obturador de texto dividido de superposición de imagen de este tutorial, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Parte 1: Creación de la superposición de imágenes con contraventanas de texto divididas
Para esta primera parte del tutorial, vamos a construir la configuración inicial de la superposición de imágenes con las contraventanas de texto dividido. Una vez hecho esto, podemos agregar animación a las persianas más adelante.
La fila
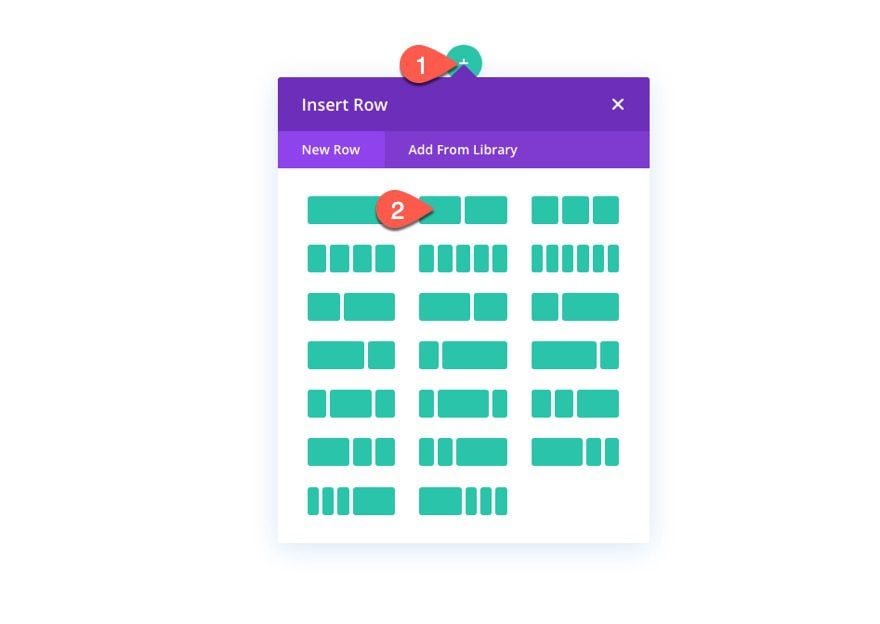
Para comenzar, agregue una fila de dos columnas a la sección regular.

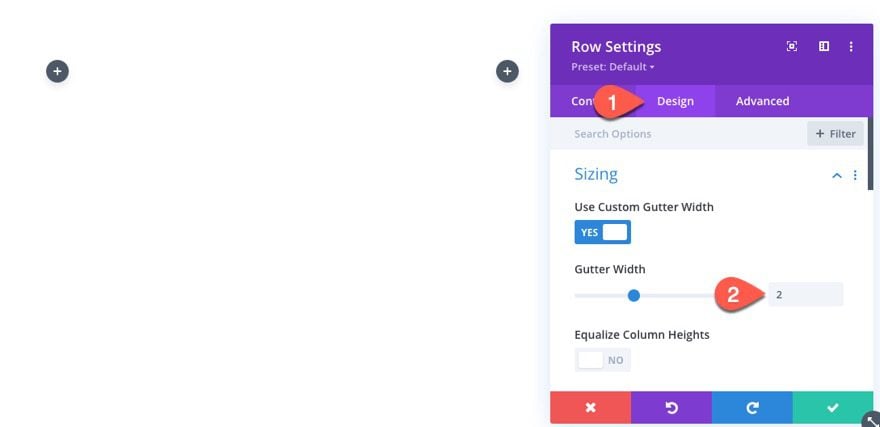
Antes de agregar módulos, abra la configuración de la fila y actualice el ancho del canalón:
- Ancho del canalón: 2

Actualización de la columna
La columna será el contenedor principal que contendrá nuestra imagen y los elementos superpuestos del obturador. También será el objetivo principal que iniciará la animación del obturador al pasar el mouse. En otras palabras, cuando el cursor se mueve dentro de la columna, la animación de los elementos secundarios (las persianas) se activará y cuando el cursor se mueva fuera de la columna, la animación se desactivará.
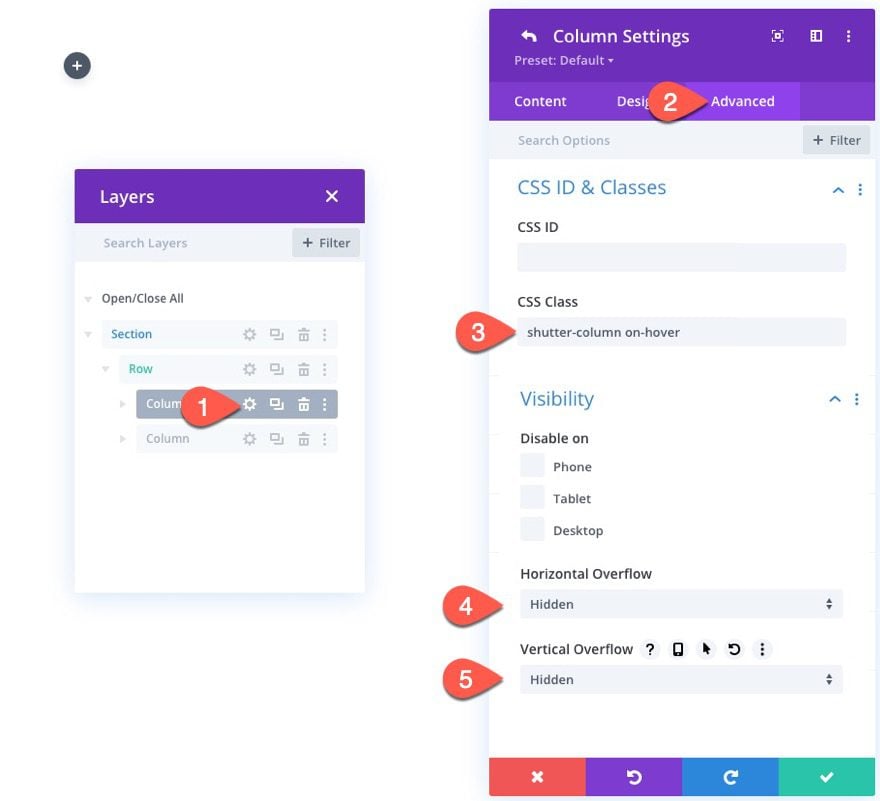
Para designar nuestra columna como la «columna del obturador» y animarla más tarde «al pasar el mouse», agregue las siguientes clases de CSS a la columna:
- Clase CSS: columna de obturador al pasar el mouse
Luego actualice los desbordamientos a ocultos para que no veamos los elementos transformados una vez que superen el contenedor de la columna durante la animación.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Agregar la imagen principal
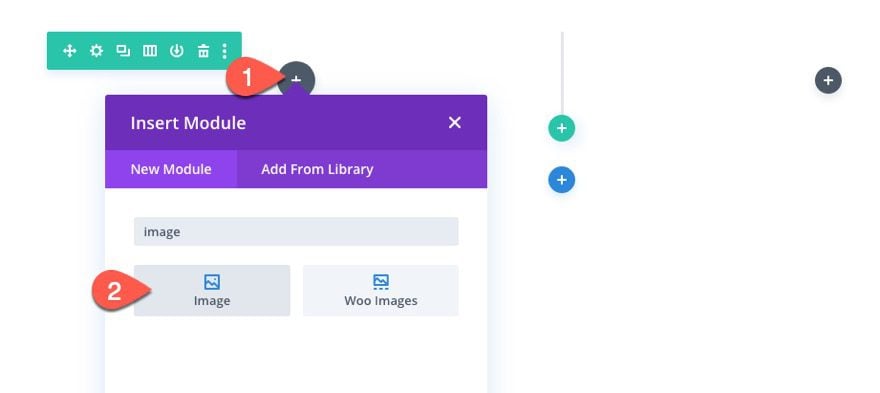
Dentro de la columna 1, agregue un módulo de imagen. Esto servirá como la imagen principal que colocaremos detrás de la superposición del obturador.

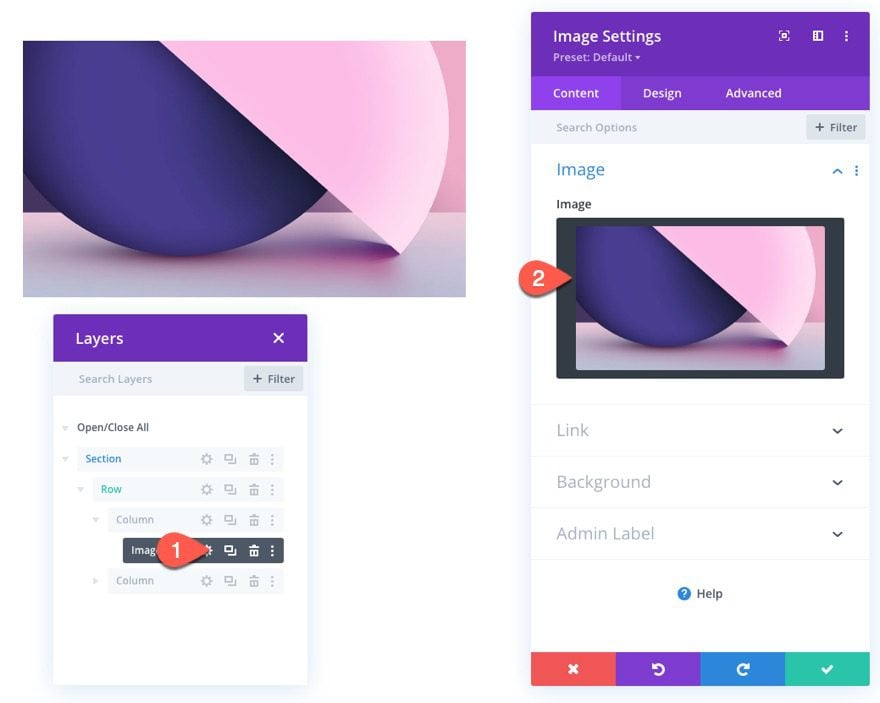
Cargue una imagen en el módulo de imágenes.

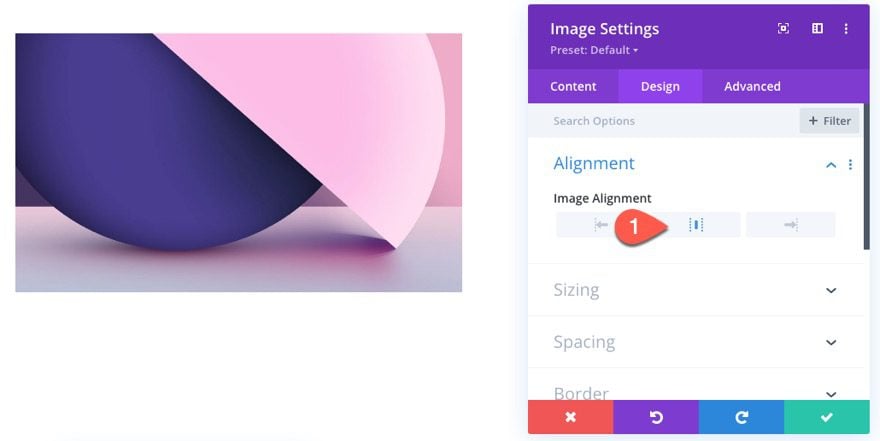
Luego establezca la alineación de la imagen al centro.

Creación de la contraventana superior con texto dividido
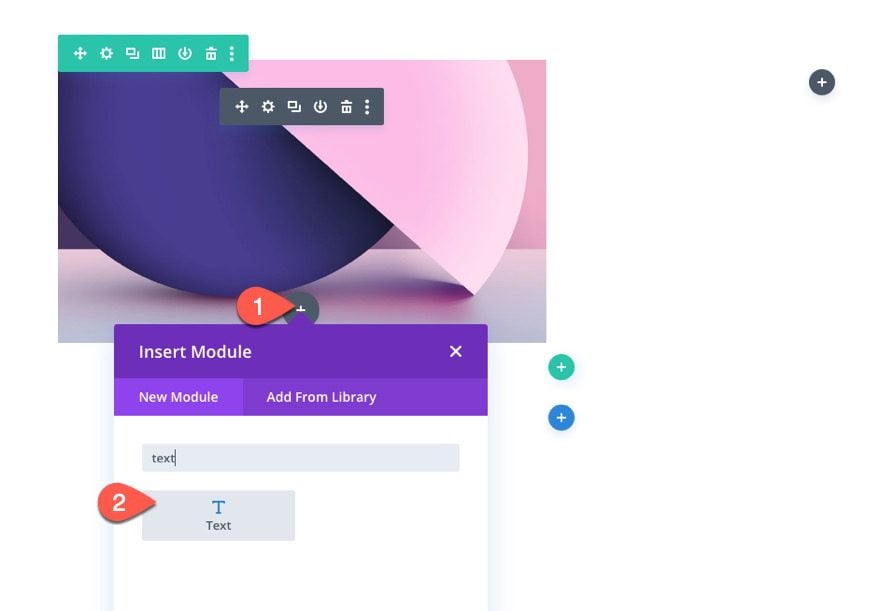
Ahora que nuestra imagen está en su lugar, agregaremos el obturador superior usando un módulo de texto. Agregue un nuevo módulo de texto debajo de la imagen.

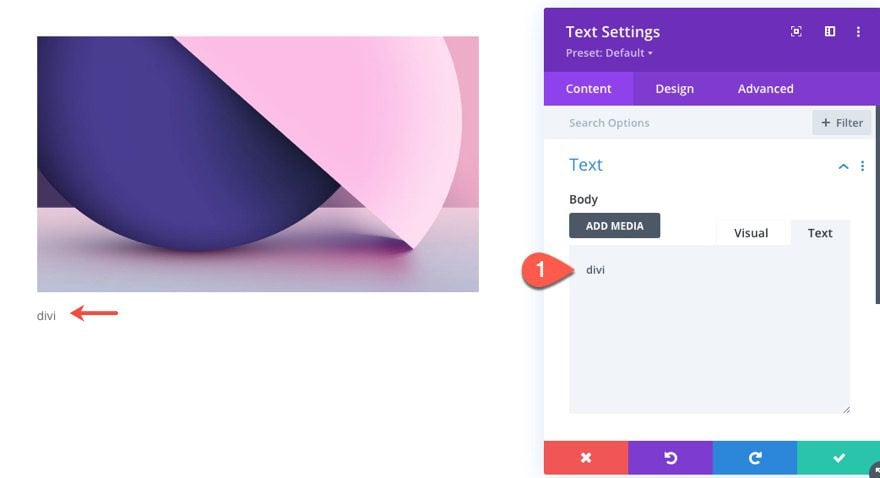
Actualice el contenido del módulo de texto agregando el texto «divi» al área del cuerpo.

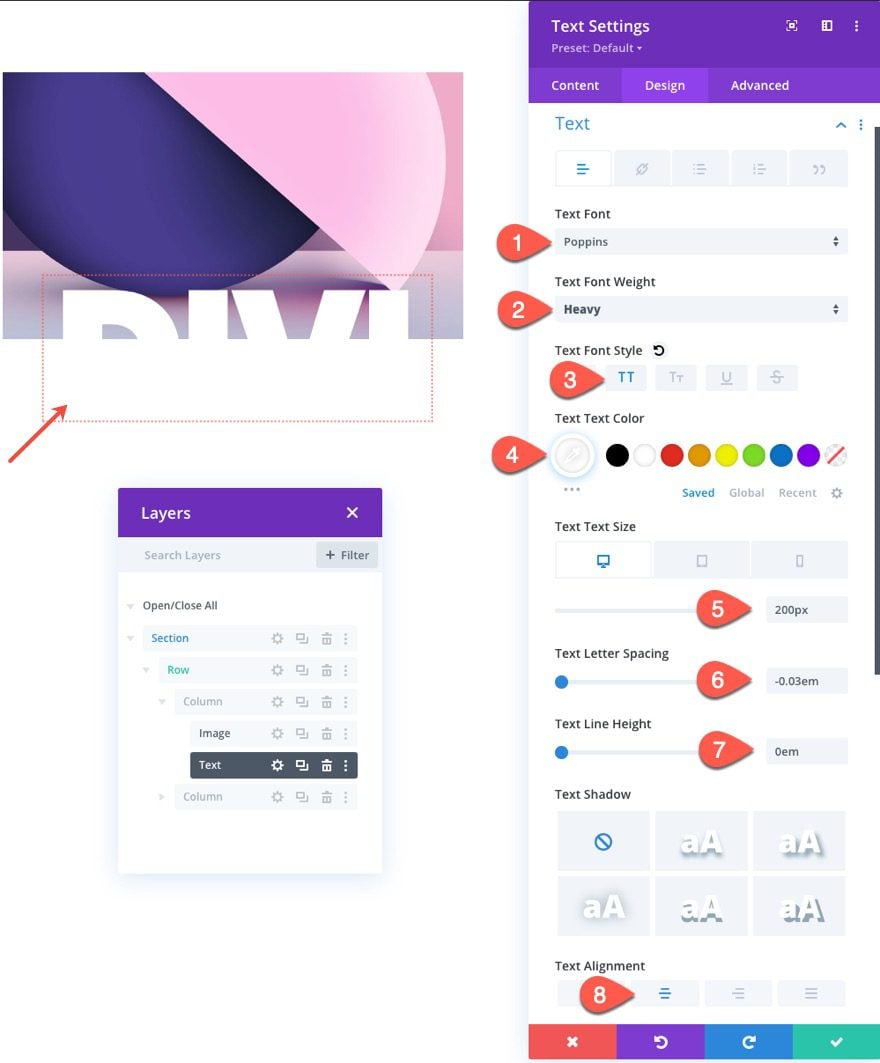
En la pestaña de diseño, actualice el estilo de texto de la siguiente manera:
- Fuente del texto: Poppins
- Peso de fuente de texto: Pesado
- Estilo de fuente de texto: TT
- Texto Color del texto: #ffffff
- Texto Tamaño del texto: 200px (escritorio), 30vw (tableta y teléfono)
- Espaciado entre letras de texto: -0.03em
- Altura de línea de texto: 0em
- Alineación de texto: Centro

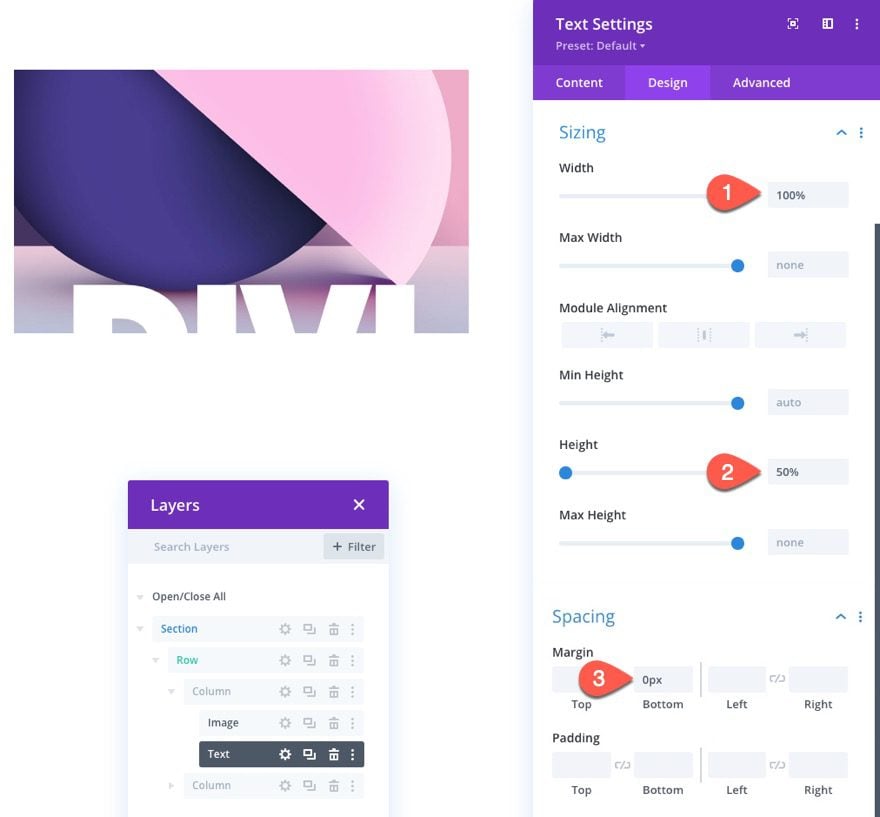
A continuación, actualice las opciones de tamaño y espaciado:
- Ancho: 100%
- Altura: 50%
- Margen: 0px inferior

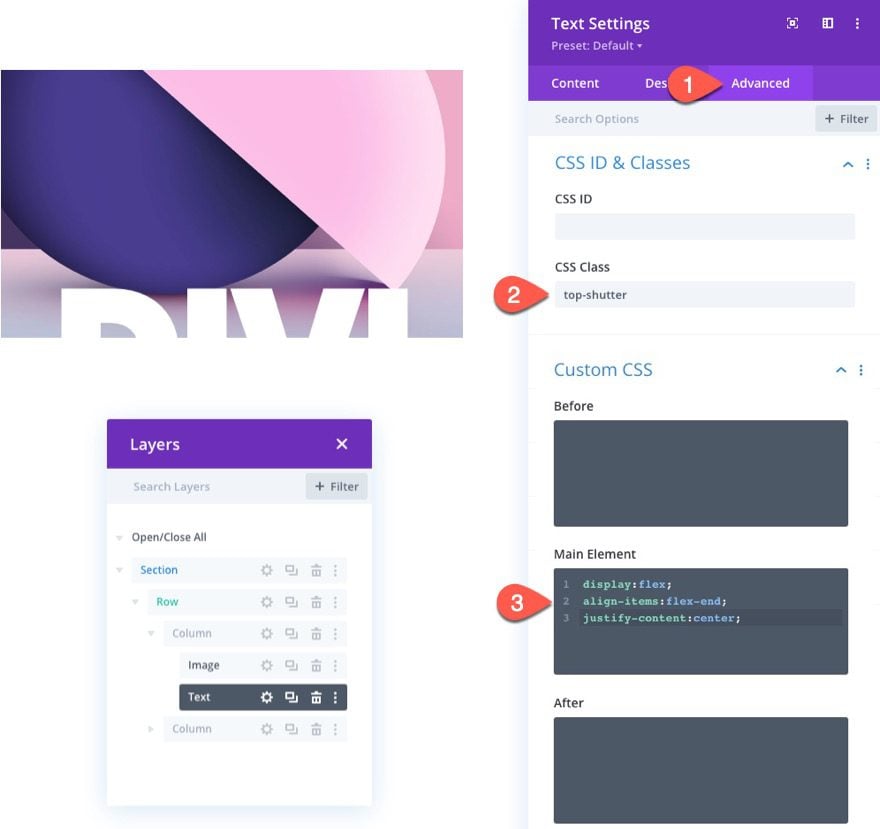
En la pestaña Avanzado, actualice lo siguiente:
- Clase CSS: obturador superior
Usaremos la clase CSS para activar y desactivar la animación de transformación con nuestro código más adelante.
Luego agregue este CSS personalizado al elemento principal:
|
01
02
03
|
display:flex;align-items:flex-end;justify-content:center; |
Este código usa flex para asegurarse de que el texto esté alineado verticalmente en la parte inferior del módulo. Dado que el texto tiene una altura de línea de 0, el texto se mostrará dividido mostrando solo la mitad superior.

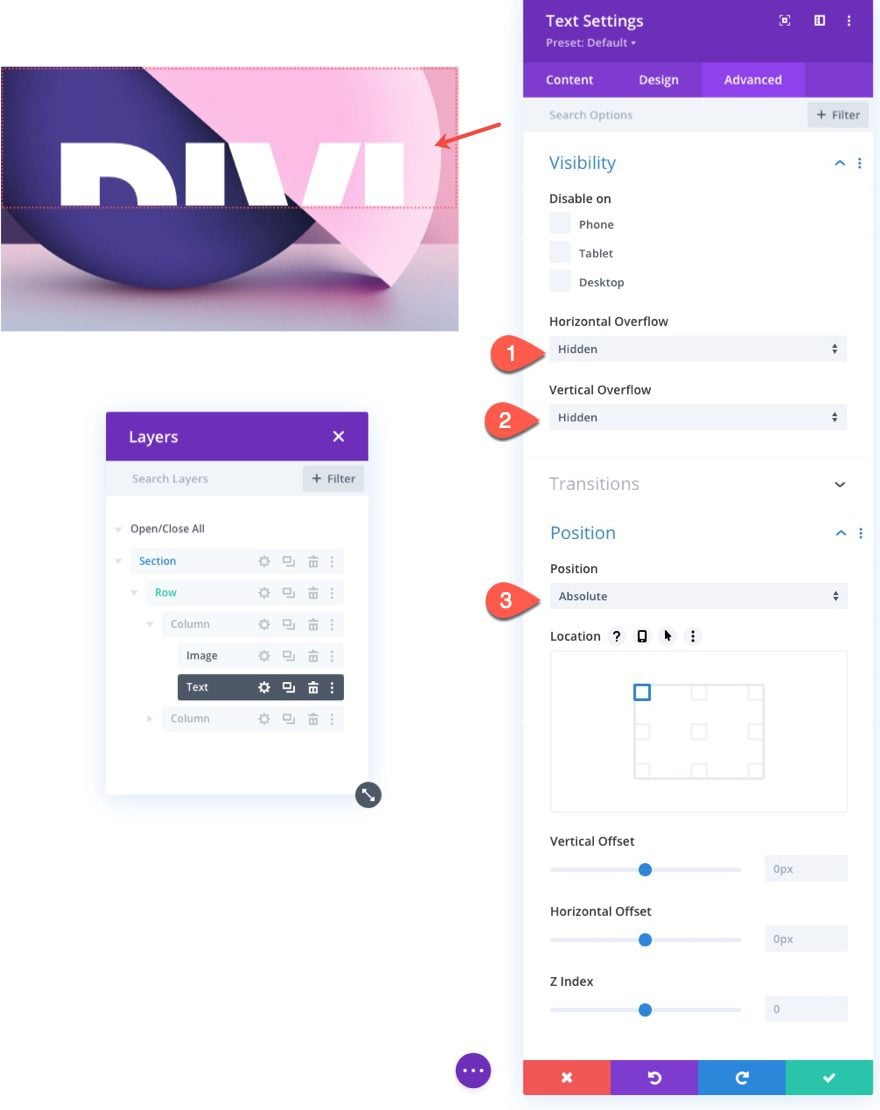
Para posicionar nuestro obturador superior, primero debemos ocultar el desbordamiento del texto y luego darle una posición absoluta de la siguiente manera:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto
- Posición: Absoluta
Esto moverá el obturador sobre la mitad superior de la imagen.

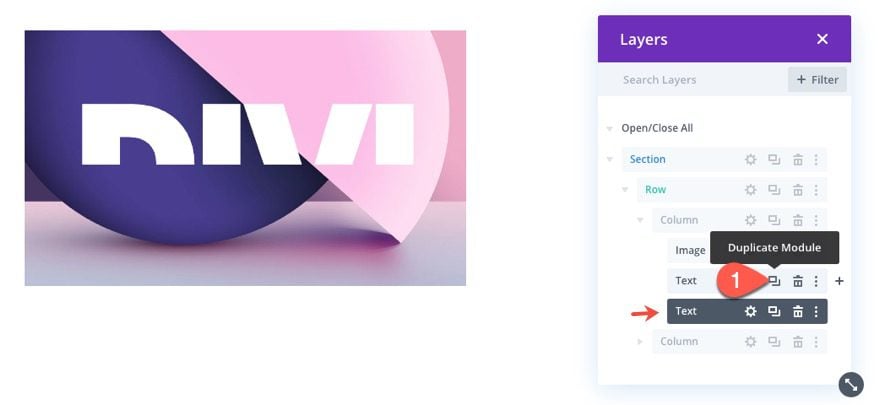
Creación de la contraventana inferior con texto dividido coincidente
Ahora que hemos completado nuestra contraventana superior, podemos impulsar la creación de la contraventana inferior duplicando el módulo de texto de la contraventana superior.

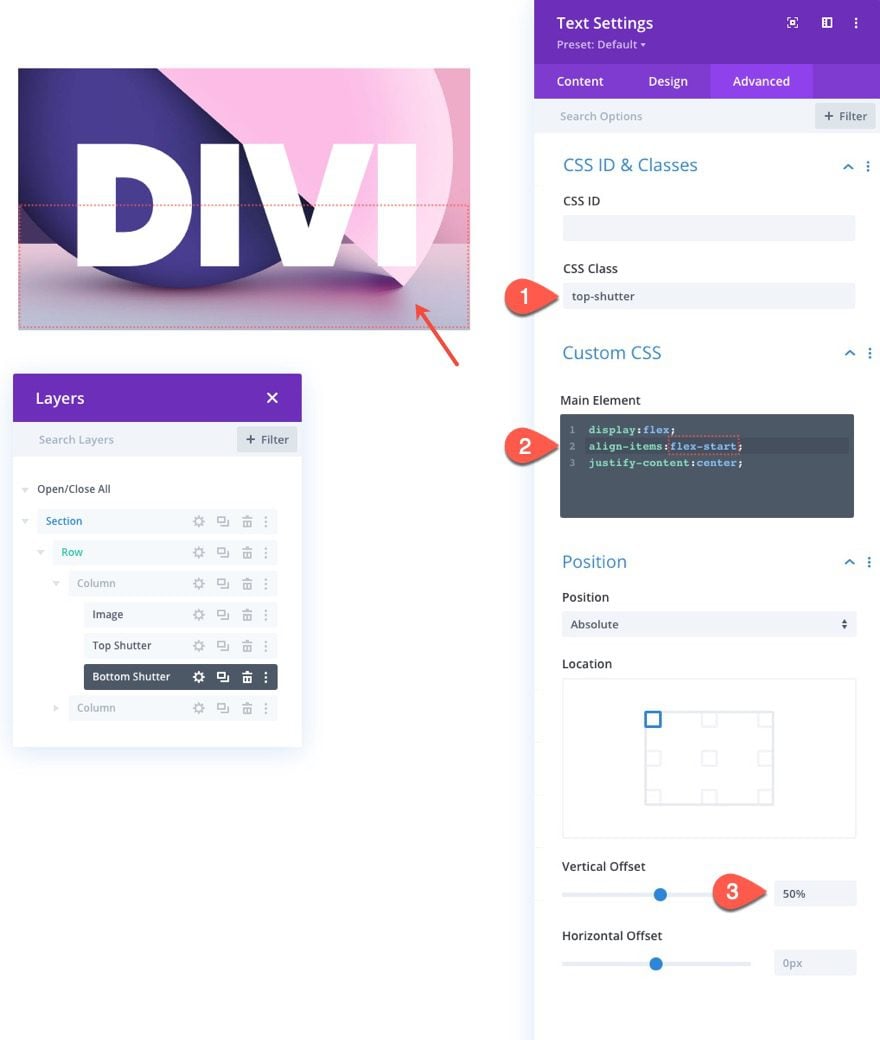
Luego abra el módulo de texto duplicado y actualice lo siguiente:
- Clase CSS: obturador superior
Actualice el CSS del elemento principal reemplazando el «flex-end» con «flex-start» para la propiedad align-items. Aquí está el CSS final:
|
01
02
03
|
display:flex;align-items:flex-start;justify-content:center; |
Con «flex-start», el texto se alinea verticalmente en la parte superior del módulo. Y dado que el texto tiene una altura de línea de 0, el texto se mostrará dividido mostrando solo la mitad inferior.
Luego actualice la posición absoluta con un desplazamiento vertical de la siguiente manera:
- Desplazamiento vertical: 50 %
Esto hace que el módulo de texto del obturador se asiente sobre la mitad inferior de la imagen.
El texto dividido en ambas contraventanas ahora debería estar alineado como una combinación perfecta.

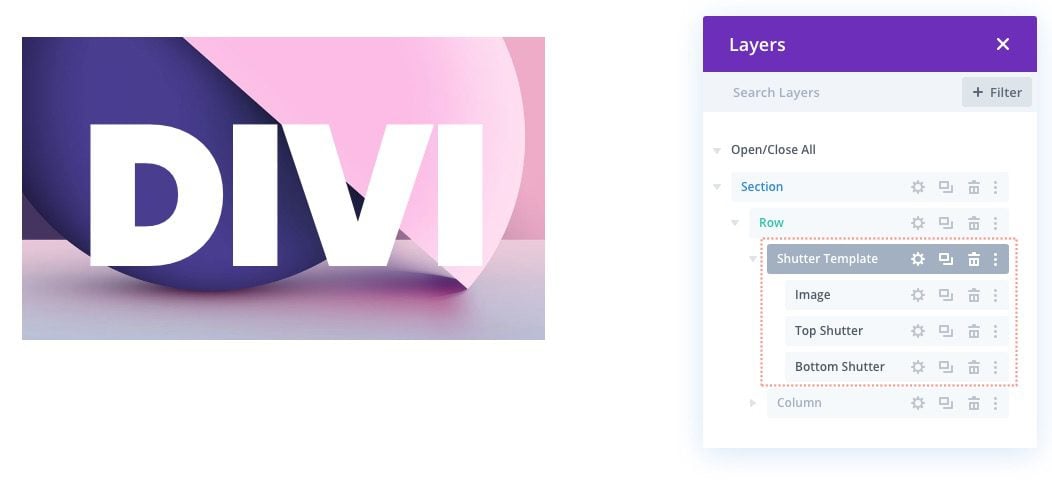
En este punto, hemos creado con éxito la configuración para nuestra superposición de imagen de obturador de texto dividido. Esto consiste en la columna del obturador como contenedor, la imagen principal, el obturador superior que se encuentra en la mitad superior de la imagen y el obturador inferior que se encuentra en la mitad inferior de la imagen.

Usaremos esto como una especie de plantilla de inicio para los siguientes ejemplos que incluirán las animaciones del efecto de obturador usando propiedades de transformación.
Parte 2: El Código
Para agregar la funcionalidad de la animación del obturador, necesitamos algunos fragmentos de CSS y JS usando un módulo de código.
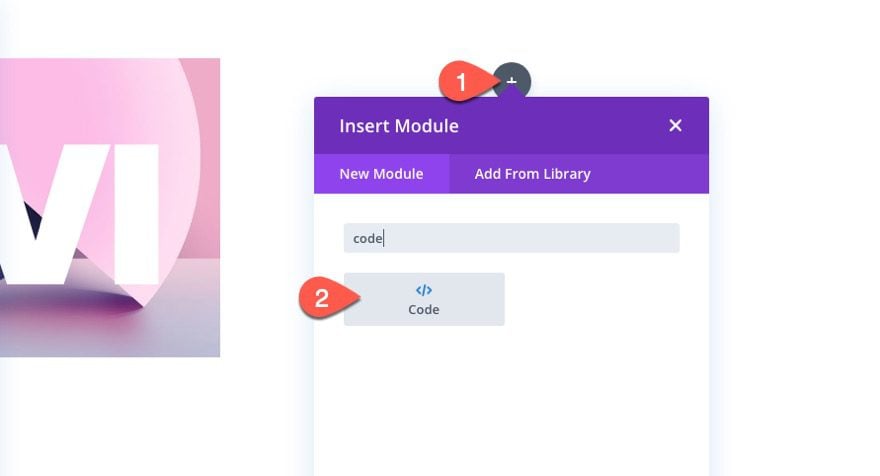
Agregue un nuevo módulo de código a la página. Podemos agregarlo a la columna derecha de la primera sección superior que usamos para nuestra construcción de superposición inicial.

el css
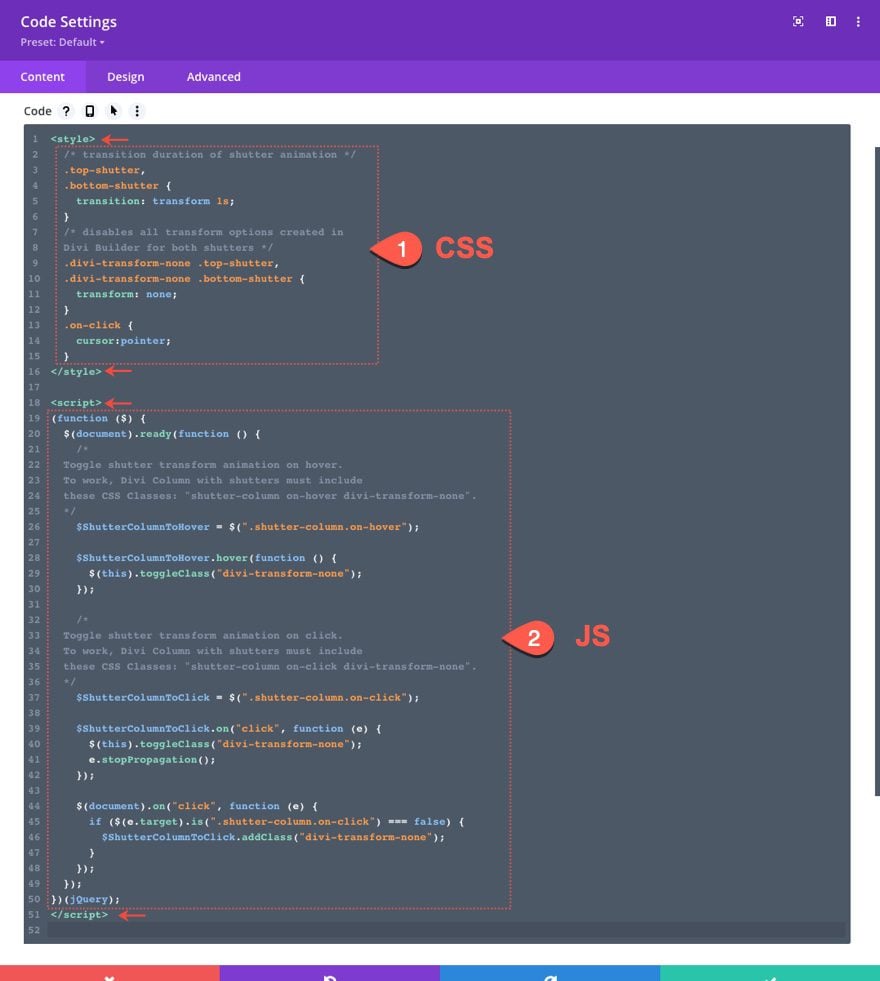
Pegue el siguiente CSS en el cuadro de código asegurándose de envolverlo con las etiquetas de estilo necesarias :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/* transition duration of shutter animation */.top-shutter,.bottom-shutter { transition: transform 1s;}/* disables all transform options created inDivi Builder for both shutters */.divi-transform-none .top-shutter,.divi-transform-none .bottom-shutter { transform: none;}.on-click { cursor:pointer;} |
Este CSS es realmente simple. Todo lo que está haciendo es aplicar transform: none a las persianas dentro de la columna con la clase «divi-transform-none». Esta clase se activará y desactivará con JS para crear la animación. La transición: transform 1s simplemente establece la duración de la transición (o animación) para que dure 1 segundo.
el js
Después del CSS, agregue el siguiente JQuery al cuadro de código asegurándose de envolverlo con las etiquetas de script necesarias :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
(function ($) { $(document).ready(function () { /* Toggle shutter transform animation on hover. To work, Divi Column with shutters must include these CSS Classes: "shutter-column on-hover divi-transform-none". */ $ShutterColumnToHover = $(".shutter-column.on-hover"); $ShutterColumnToHover.hover(function () { $(this).toggleClass("divi-transform-none"); }); /* Toggle shutter transform animation on click. To work, Divi Column with shutters must include these CSS Classes: "shutter-column on-click divi-transform-none". */ $ShutterColumnToClick = $(".shutter-column.on-click"); $ShutterColumnToClick.on("click", function (e) { $(this).toggleClass("divi-transform-none"); e.stopPropagation(); }); $(document).on("click", function (e) { if ($(e.target).is(".shutter-column.on-click") === false) { $ShutterColumnToClick.addClass("divi-transform-none"); } }); });})(jQuery); |

La primera parte del código agrega la funcionalidad que alterna las animaciones de transformación del obturador al pasar el mouse siempre que una columna tenga las clases «shutter-column on-hover divi-transform-none».
|
01
02
03
04
05
|
$ShutterColumnToHover = $(".shutter-column.on-hover");$ShutterColumnToHover.hover(function () { $(this).toggleClass("divi-transform-none");}); |
La segunda parte del código agrega la funcionalidad que alterna las animaciones de transformación del obturador al hacer clic cada vez que una columna tiene las clases «obturador-columna al hacer clic en divi-transformar-ninguno».
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$ShutterColumnToClick = $(".shutter-column.on-click");$ShutterColumnToClick.on("click", function (e) { $(this).toggleClass("divi-transform-none"); e.stopPropagation();});$(document).on("click", function (e) { if ($(e.target).is(".shutter-column.on-click") === false) { $ShutterColumnToClick.addClass("divi-transform-none"); }}); |
Parte 3: Diseños de animación de obturador de texto dividido
Diseño #1
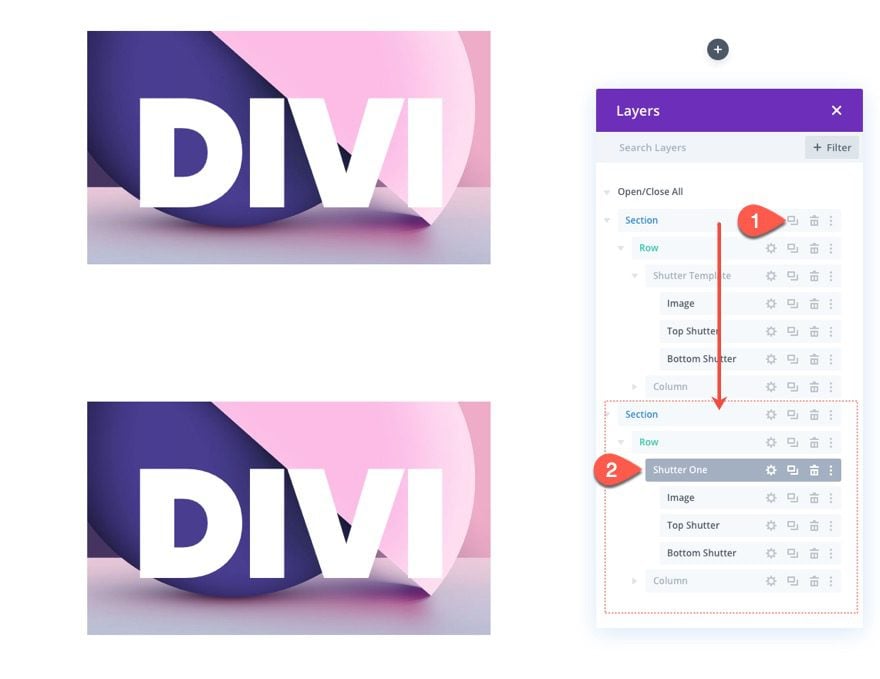
Para crear nuestro primer diseño de animación de obturador, vamos a iniciar el proceso de diseño duplicando la primera sección. Esto nos dará una nueva sección con una superposición de imagen preconstruida con las contraventanas de texto divididas listas para usar.

Agregar propiedades de transformación al obturador superior
Normalmente, cuando usa CSS para animar algo con propiedades de transformación, el elemento no tendría un estilo de transformación inicialmente, y luego el estilo de transformación se aplicaría cada vez que el usuario se desplaza o hace clic en el elemento. En Divi, daremos la vuelta al proceso y comenzaremos agregando el estilo de transformación al elemento utilizando primero Divi Builder. Esto nos permite usar las opciones de transformación integradas mientras editamos el diseño visualmente. Luego, una vez que hayamos terminado de agregar todos los elementos de diseño de transformación, podemos deshabilitarlos inicialmente (usando una clase CSS) y luego activarlos y desactivarlos cuando el usuario interactúe con la superposición.
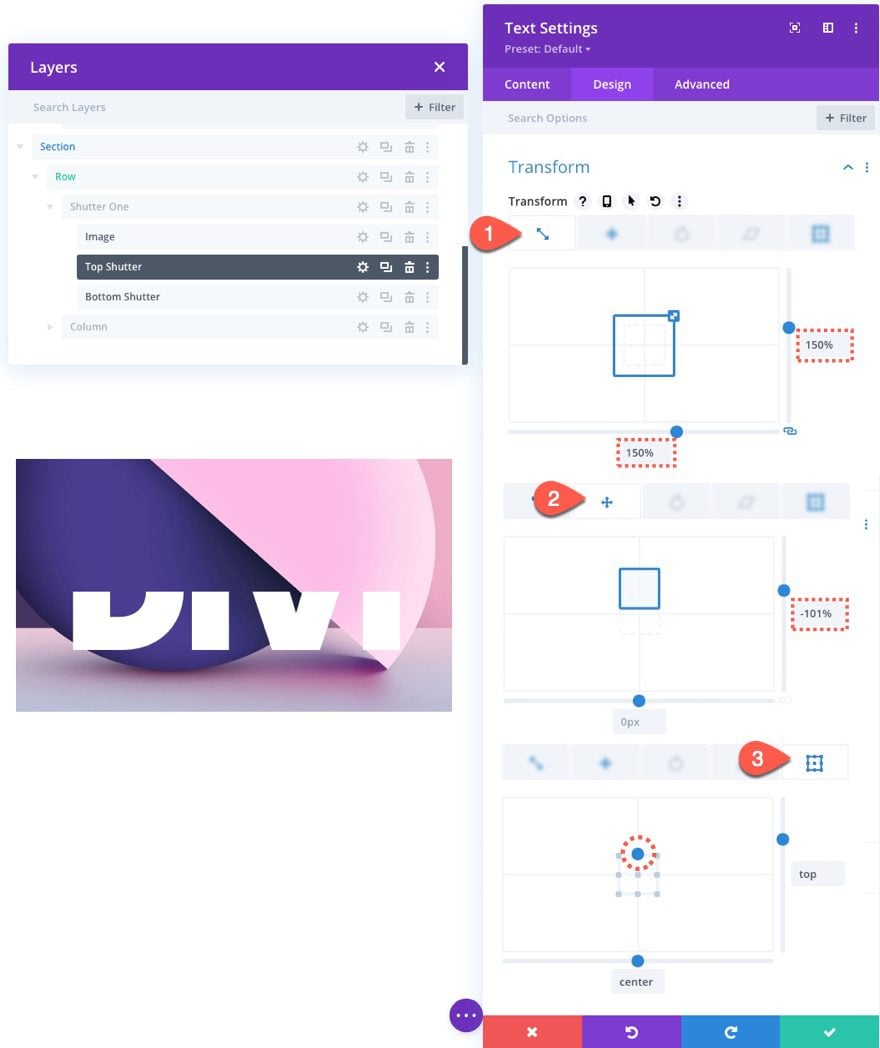
Para agregar el diseño de transformación a la contraventana superior, abra la configuración del módulo de texto de la contraventana superior y actualice lo siguiente:
- Escala de transformación (X e Y): 150%
- Transformar Traducir eje Y: -101%
- Transformar origen: centro superior

Si lo hizo bien, el obturador superior ya no estará visible, que es lo que queremos porque queremos que toda la imagen principal quede expuesta después de la transición de la animación.
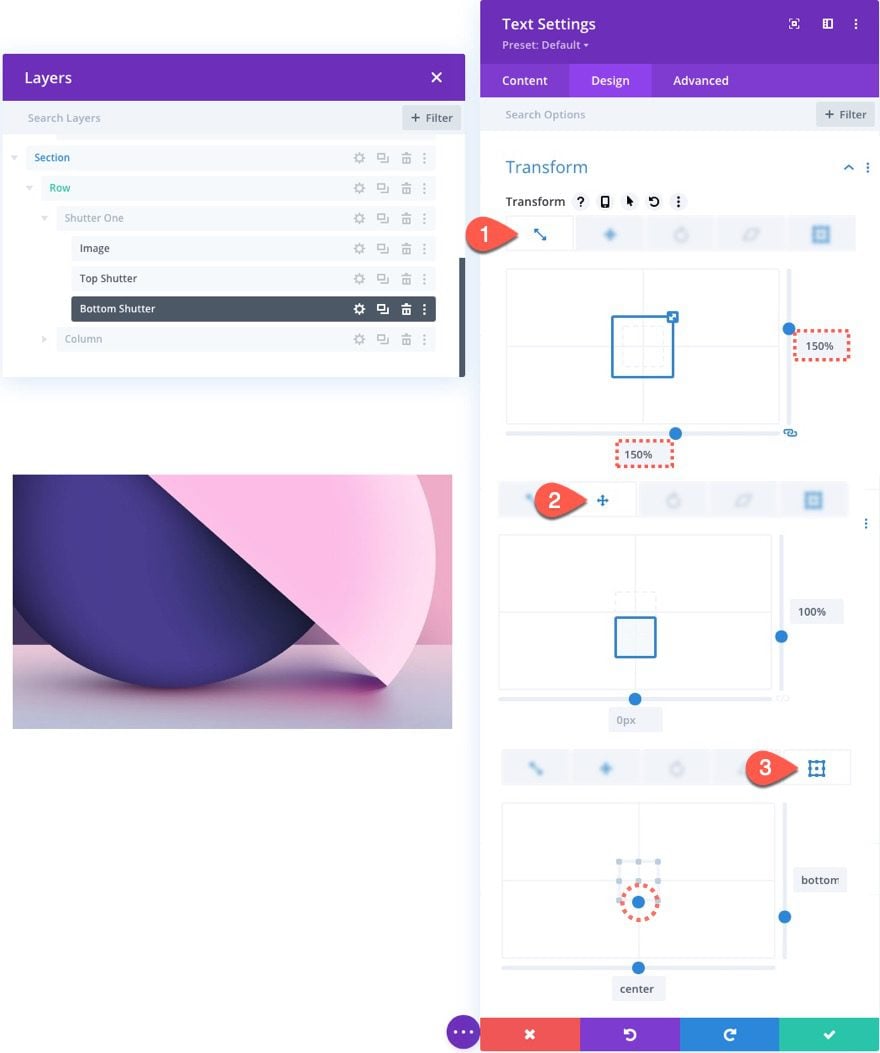
Agregar propiedades de transformación al obturador inferior
Para el obturador inferior, actualice las siguientes opciones de diseño de transformación:
- Escala de transformación (X e Y): 150%
- Transformar Traducir eje Y: 101%
- Transformar origen: centro inferior


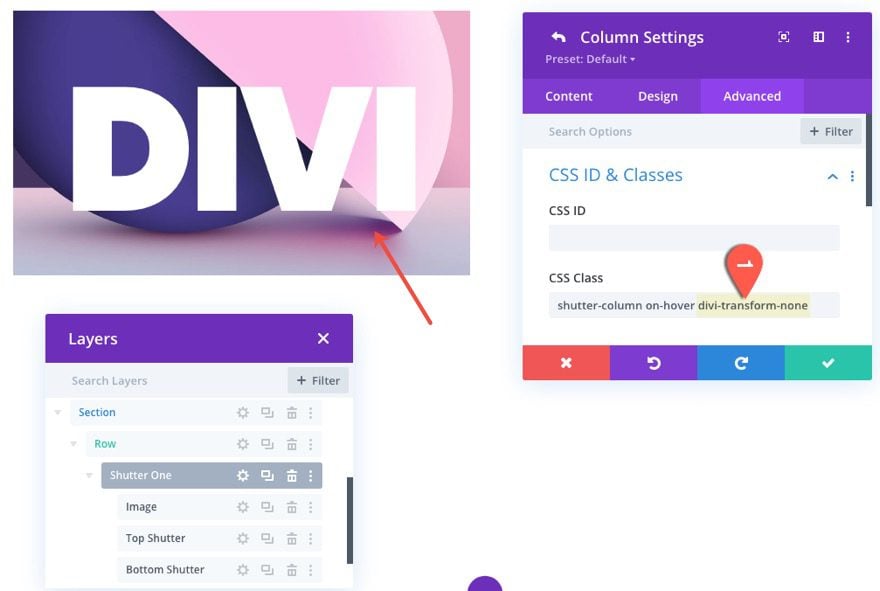
Agregue una clase para deshabilitar los diseños de transformación inicialmente
Como mencioné anteriormente, una vez que hayamos terminado de agregar los diseños de transformación necesarios para nuestra animación de obturador, podemos desactivar esos diseños de transformación inicialmente agregando una clase CSS.

Debido al código CSS personalizado que agregamos anteriormente, el diseño aparecerá sin ningún diseño de transformación en su lugar.
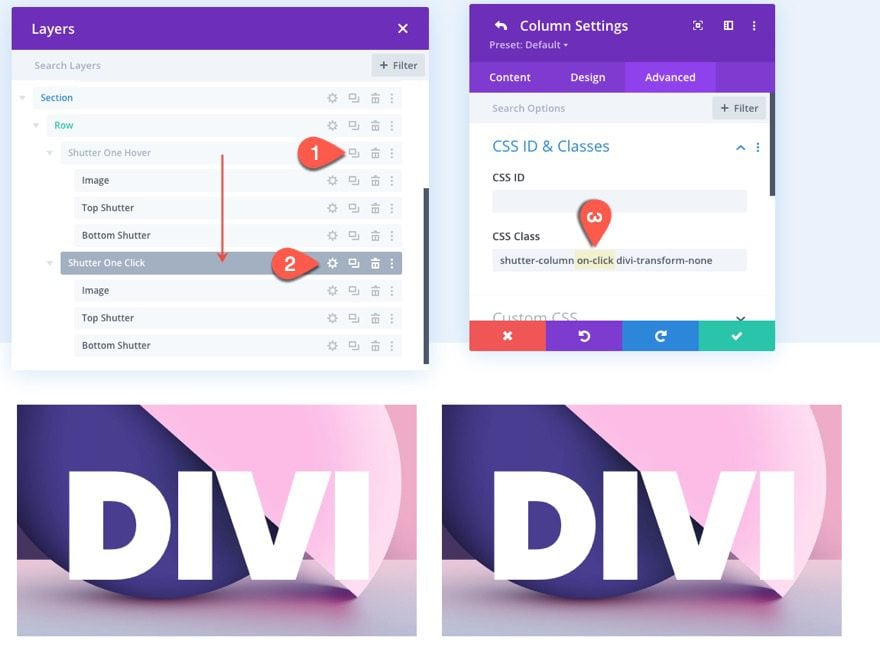
Agregar funcionalidad al hacer clic con una sola clase
Para activar la misma animación al hacer clic en lugar de al pasar el mouse, todo lo que tenemos que hacer es reemplazar una sola clase en la columna.
Primero, duplique la columna 1 con nuestro primer ejemplo de trabajo al pasar el mouse. Luego elimine la columna vacía. Ahora debería tener dos columnas idénticas con las mismas clases y contenido.
Abra la configuración de la columna 2 y reemplace la clase «al pasar el mouse» por la clase «al hacer clic». Esto es lo que deberían ser las tres clases finales:
- Clase CSS: obturador-columna al hacer clic en divi-transform-none

Resultado
Invertir la animación del obturador al pasar el mouse
Si desea que la imagen principal se muestre descubierta inicialmente y luego agregue la superposición al pasar el mouse sobre la imagen (al revés de cómo funciona ahora), puede eliminar la clase «divi-transform-none» en la columna utilizada para el obturador . Esto le dará el siguiente efecto.
Diseño #2
Para crear la segunda animación del obturador, podemos duplicar la sección anterior con nuestra primera animación del obturador.
Actualizar persianas
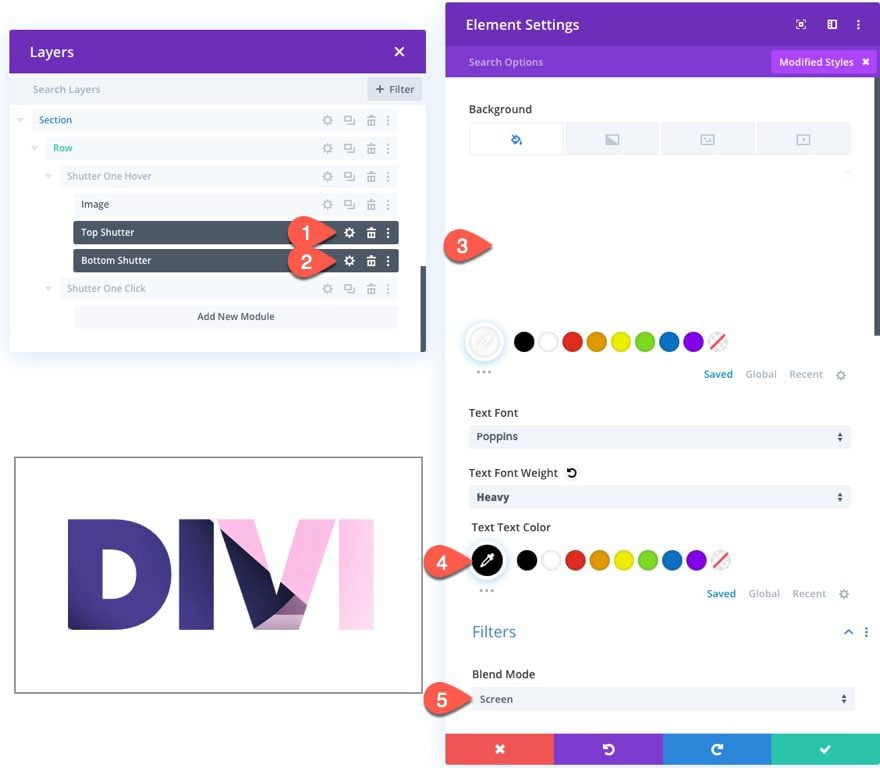
A continuación, utilice la selección múltiple para seleccionar los módulos de texto del obturador superior e inferior. Luego abra la configuración del elemento para ambos y actualice lo siguiente:
- Fondo: #ffffff
- Texto Color del texto: #000000
- Modo de fusión: Pantalla

Resultado
Diseño #3
Para crear el tercer diseño de superposición de imagen de animación de obturador, duplique la sección anterior.
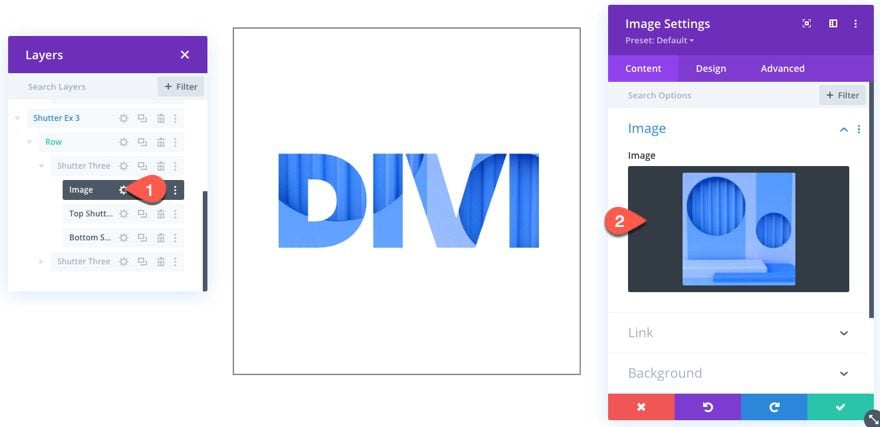
Agregar nueva imagen
Luego actualice el módulo de imagen con una nueva imagen.

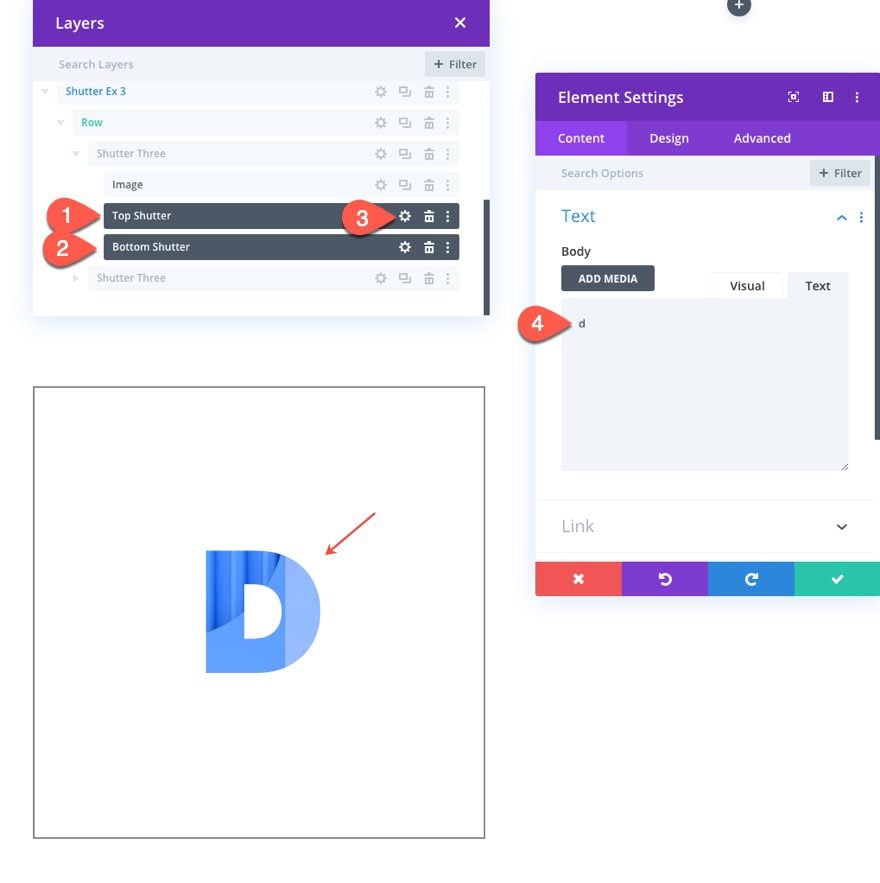
Actualizar persianas
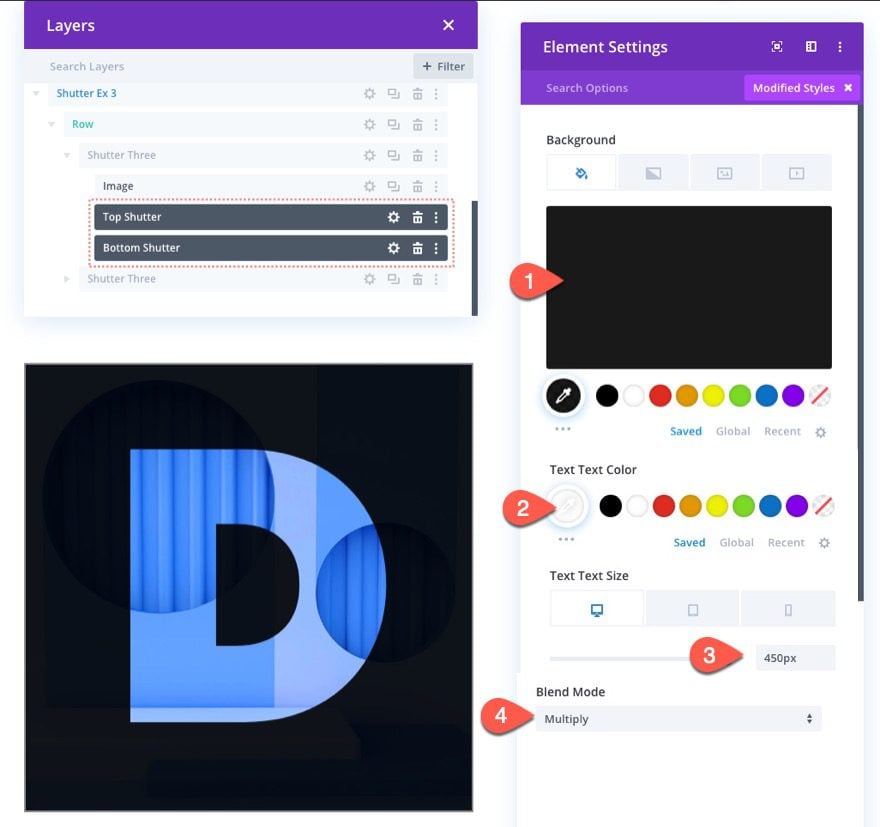
Use la selección múltiple para seleccionar los módulos de texto del obturador superior e inferior y abra la configuración del elemento para que ambos actualicen lo siguiente:
- Contenido del cuerpo: d

- Fondo: rgba(0,0,0,0.9)
- Texto Color del texto: #ffffff
- Texto Tamaño del texto: 450px (escritorio), 70vw (tableta y teléfono)
- Modo de fusión: Multiplicar

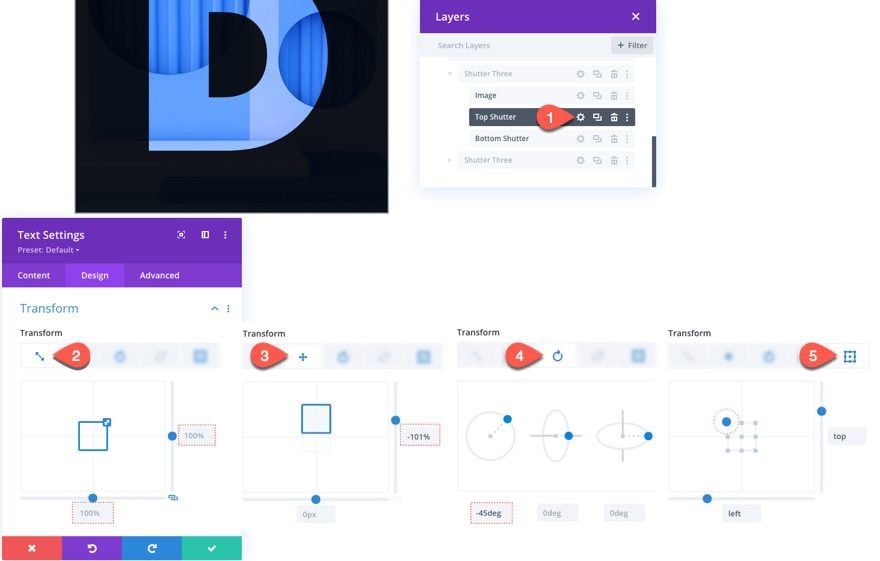
Abra la configuración del módulo de texto del obturador superior y actualice las siguientes opciones de transformación:
- Escala de transformación (X e Y): 100 % (predeterminado)
- Transformar Traducir eje Y: -101%
- Transformar Girar eje Z: -45 grados
- Transformar origen: arriba a la izquierda

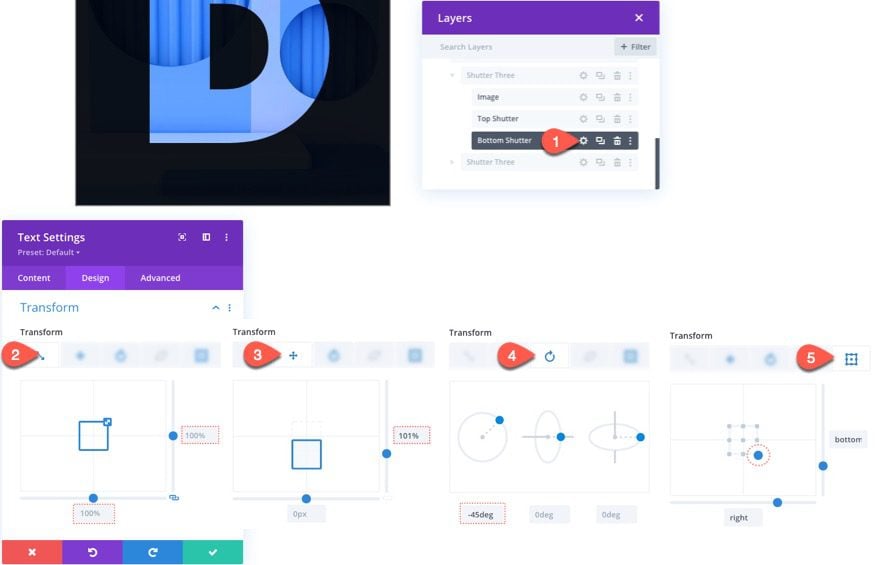
Luego actualice la configuración del módulo de texto del obturador inferior y actualice las siguientes opciones de transformación:
- Escala de transformación (X e Y): 100 % (predeterminado)
- Transformar Traducir eje Y: 101%
- Transformar Girar eje Z: -45 grados
- Transformar origen: abajo a la derecha

Resultado
Más ejemplos y posibilidades
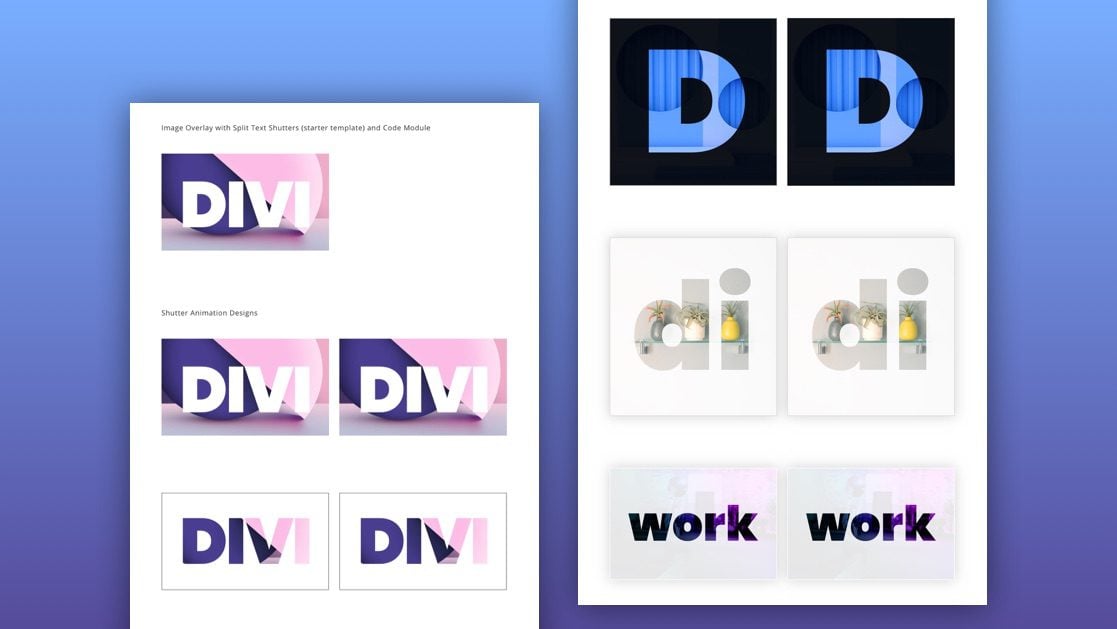
Aquí hay un par de diseños de ejemplo más usando las mismas técnicas.
Aquí hay uno que es similar al diseño #2 pero sin la escala de transformación en las persianas. También muestra cómo el efecto de caja de luz sigue funcionando en la imagen.
Y aquí hay otro ejemplo que usa transform translate para deslizar las persianas horizontalmente.
Resultados finales
Pensamientos finales
La creación de superposiciones de imágenes con animaciones de obturador de texto dividido en Divi puede ser un enfoque efectivo para hacer que sus imágenes se destaquen y atraigan a los visitantes de una manera nueva.
Con suerte, esto despertará su creatividad para agregar sus propios diseños y transformar los efectos de animación utilizando diferentes colores, fuentes, modos de fusión, etc. Las posibilidades parecen infinitas.
Espero escuchar de usted en los comentarios.
¡Salud!