
En un tutorial anterior de Divi, le mostramos cómo crear una plantilla de puesto de trabajo abierta completamente dinámica con Theme Builder de Divi y el complemento Advanced Custom Fields. En el tutorial de hoy, le mostraremos cómo puede presentar dinámicamente los puestos vacantes en su página de carreras. Este tutorial es una continuación de la publicación de plantilla de puesto vacante , así que asegúrese de recrear la plantilla primero y luego vuelva a este tutorial.
Hagámoslo.
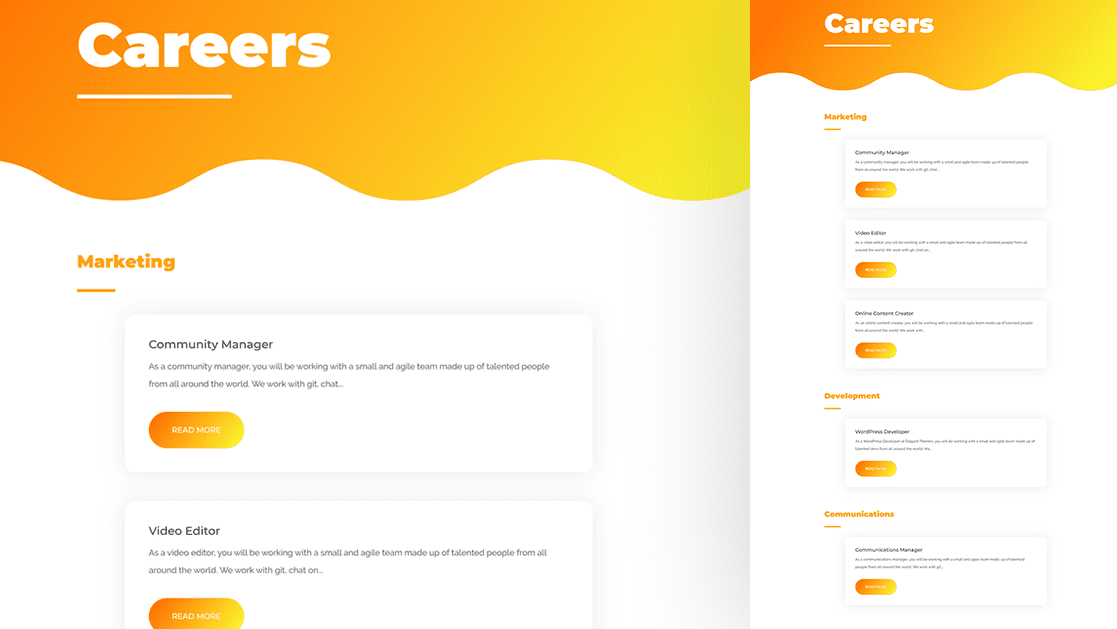
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
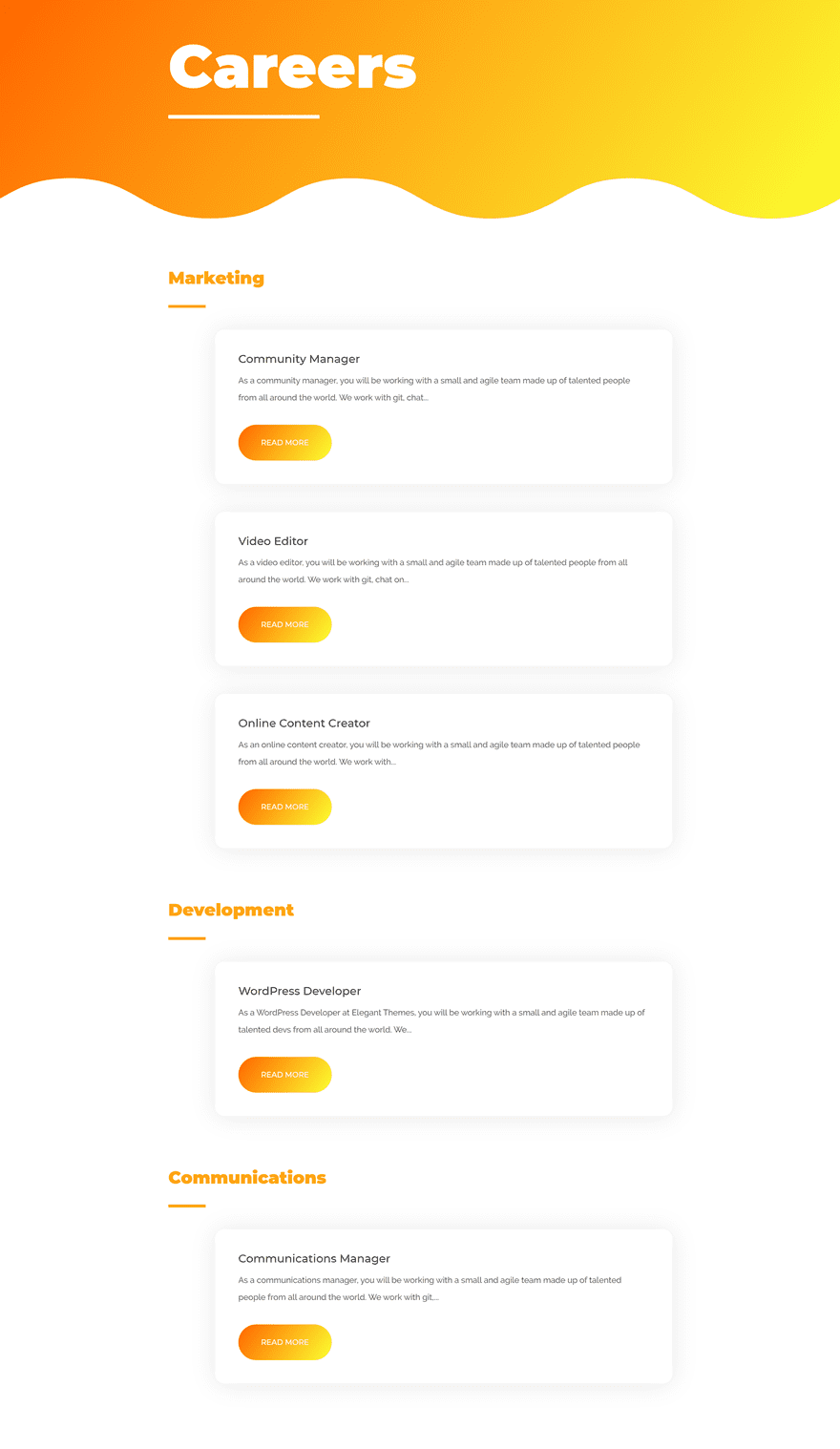
Escritorio

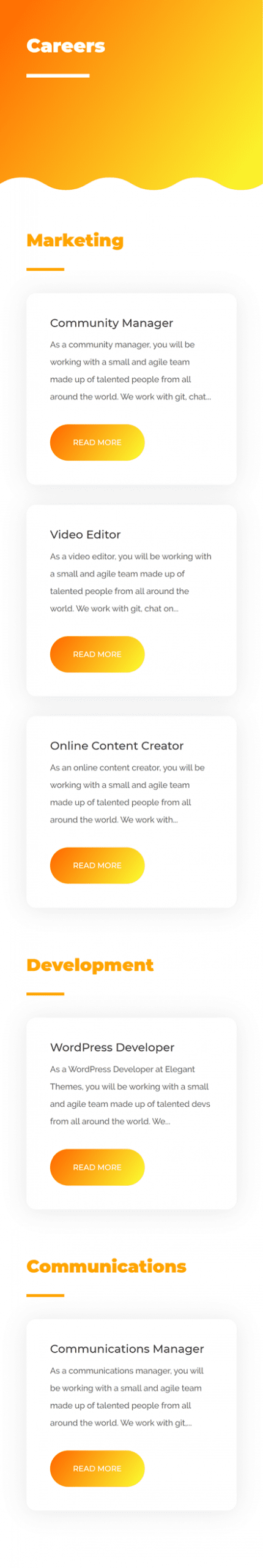
Móvil

Descargue el diseño de la lista de trabajos de Dynamic Careers GRATIS
Para poner sus manos en el diseño de lista de trabajo de carreras dinámicas gratuitas, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
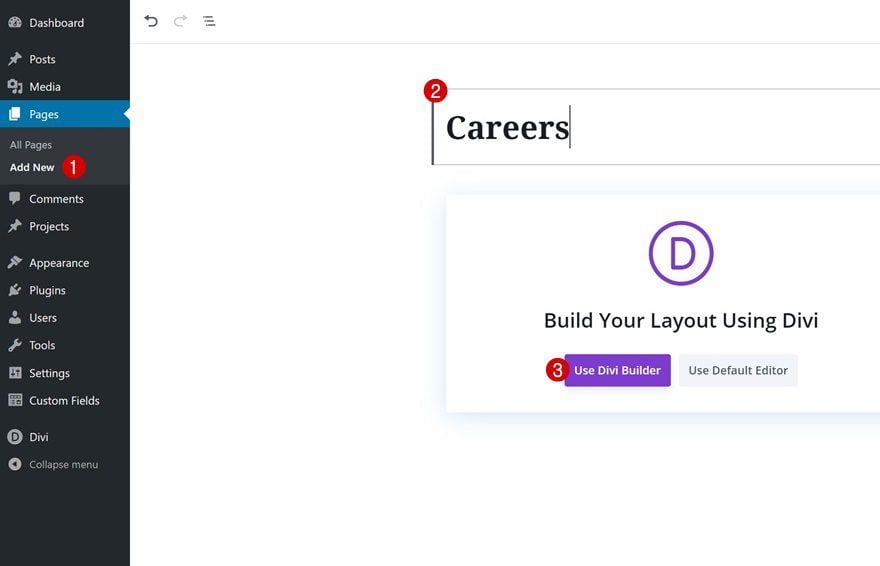
1. Agregar página de carreras
Agregar nueva página y cambiar a Visual Builder
Comience creando una nueva página, dándole un título a su página y cambiando a Visual Builder.

2. Comience a construir la página de carreras en la interfaz
Añadir Sección #1
Fondo degradado
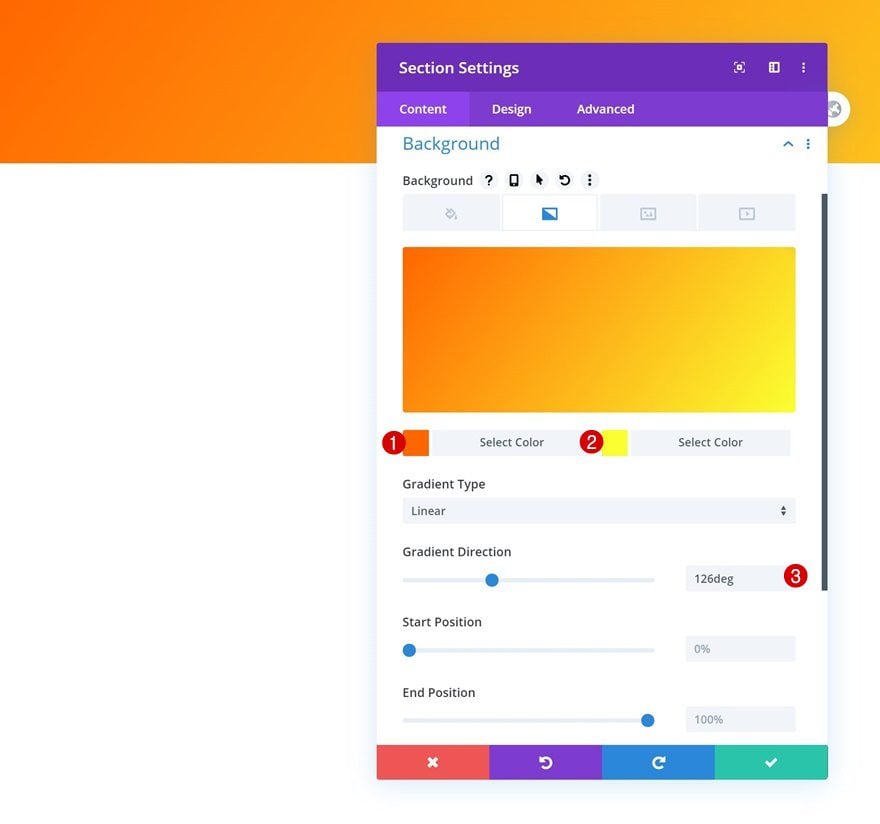
Agregue la primera sección a la página, abra la configuración de la sección y use un fondo degradado.
- Color 1: #ff6600
- Color 2: #fbff30
- Dirección del gradiente: 126 grados

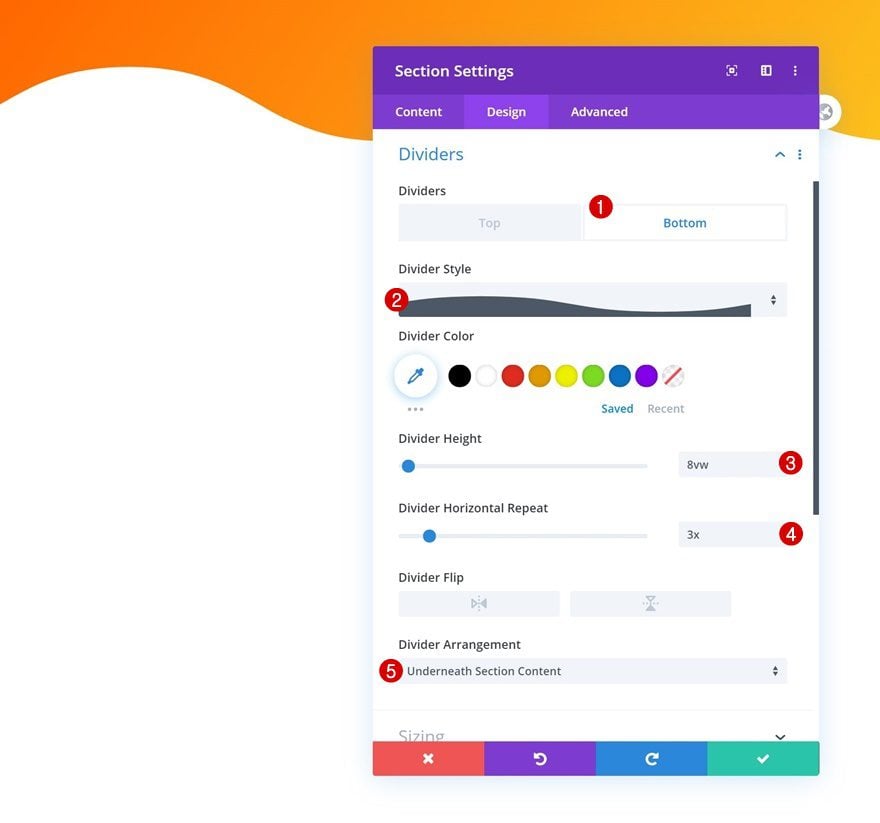
Divisor inferior
Use también un divisor de la sección inferior.
- Estilo de divisor: Buscar en la lista
- Altura del divisor: 8vw
- Repetición horizontal del divisor: 3x
- Disposición de los divisores: Debajo del contenido de la sección

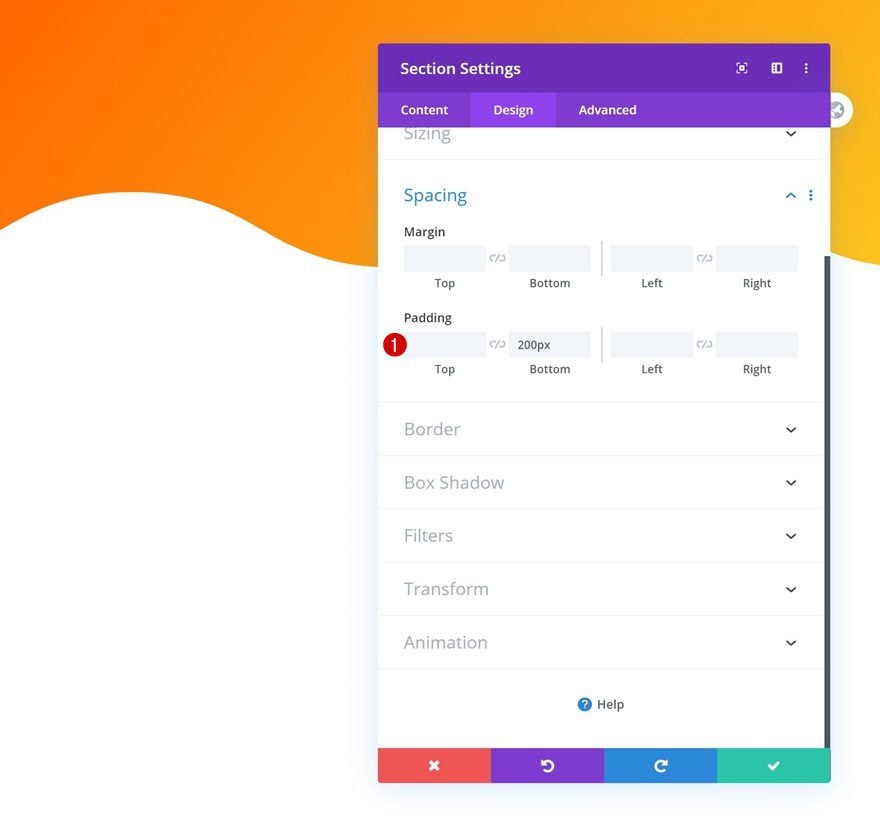
Espaciado
Complete la configuración de la sección agregando algo de relleno inferior.
- Relleno inferior: 200px

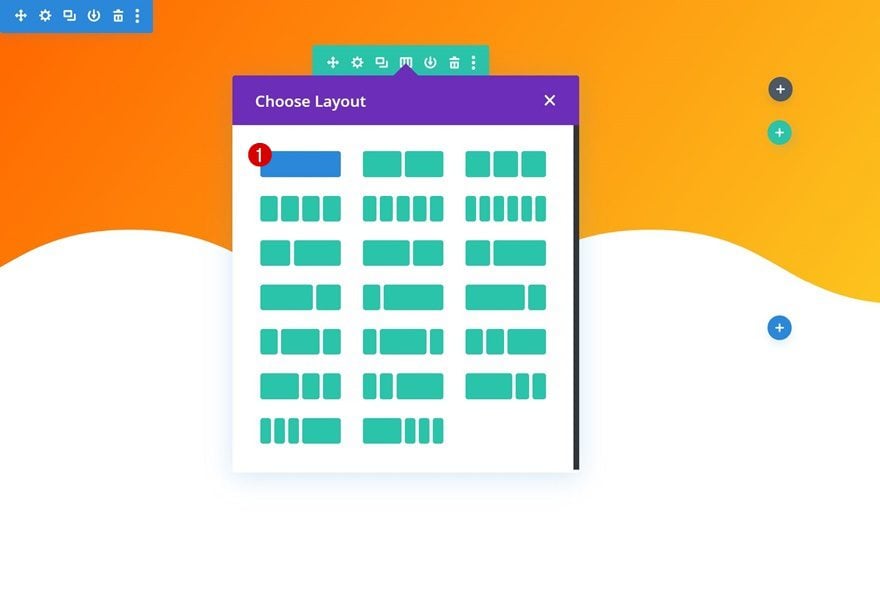
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

Agregar módulo de texto a la columna
Agregar contenido H1
Agregue un módulo de texto a la columna de la fila con algún contenido H1 de su elección.

Configuración de texto H1
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H1 en consecuencia:
- Fuente del encabezado: Montserrat
- Peso de fuente de encabezado: Pesado
- Color del texto del título: #ffffff
- Tamaño del texto del encabezado: 8 rem (escritorio), 4 rem (tableta), 2,5 rem (teléfono)

Agregar módulo divisor a columna
Visibilidad
Justo debajo del módulo de texto, agregue un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

Línea
Cambia el color de la línea del módulo a continuación.
- Color de línea: #ffffff

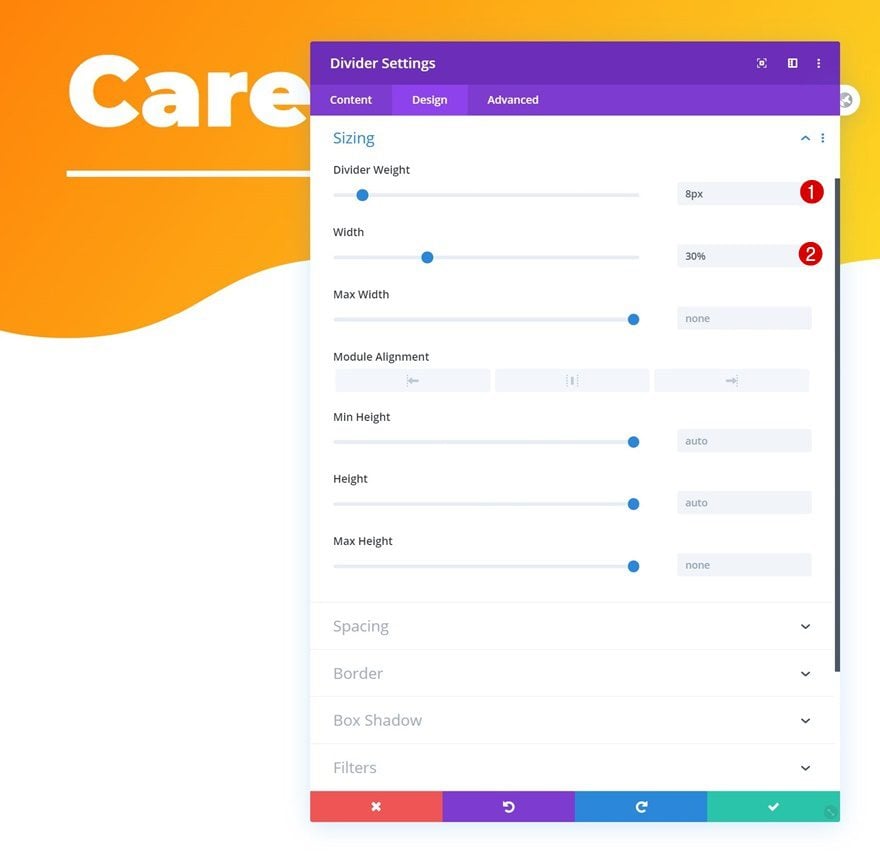
Dimensionamiento
Y complete la configuración del módulo cambiando la configuración de tamaño.
- Peso del divisor: 8px
- Ancho: 30%

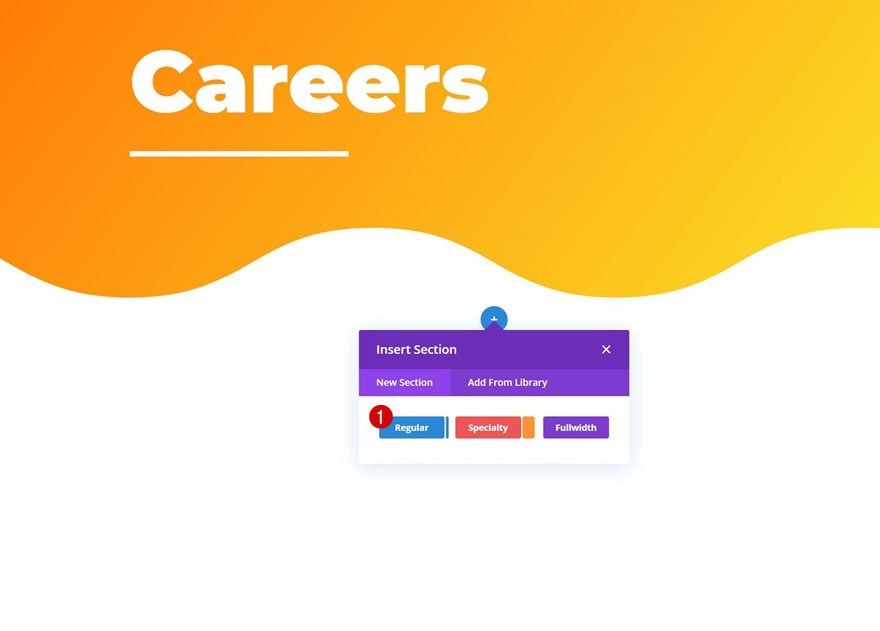
Añadir Sección #2
Agregue otra sección regular a la página.

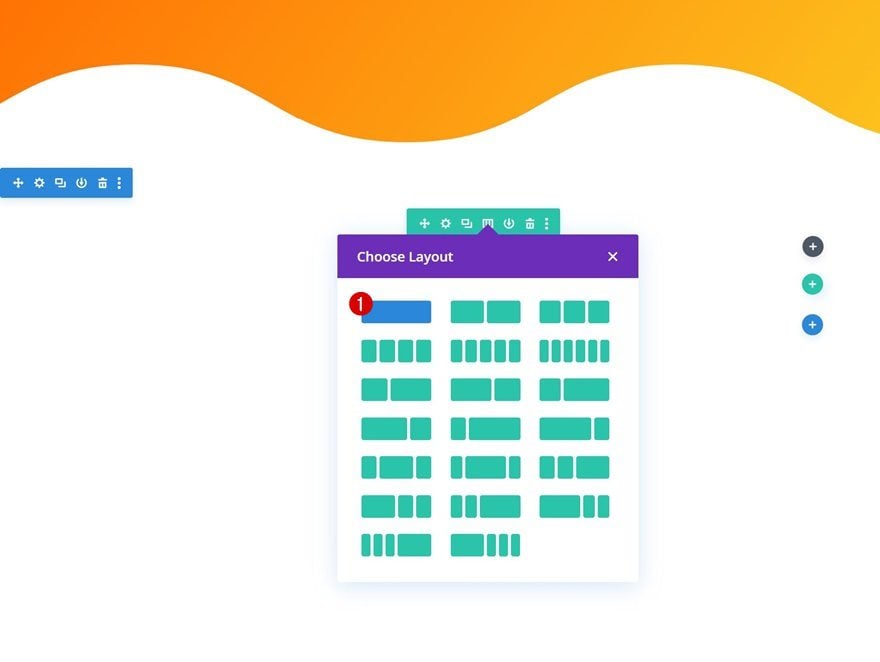
Agregar nueva fila
Estructura de la columna
Agregue una nueva fila a la sección utilizando la siguiente estructura de columnas:

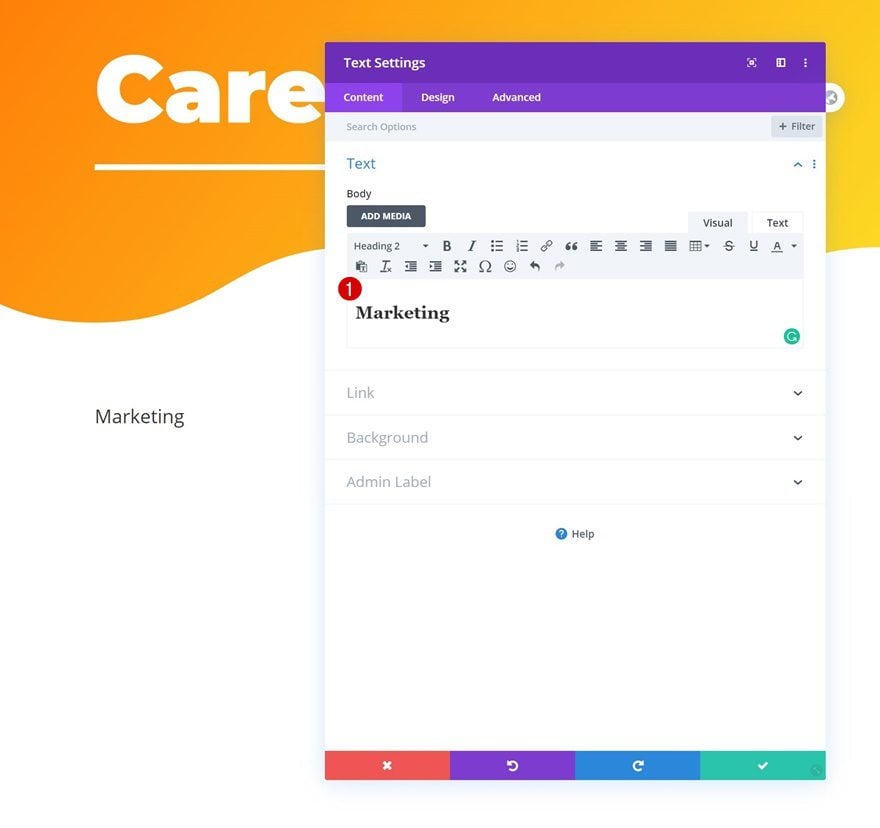
Agregar módulo de texto a la columna
Agregar contenido H2
Agregue un módulo de texto a la columna de la fila e inserte algún contenido H2 de su elección.

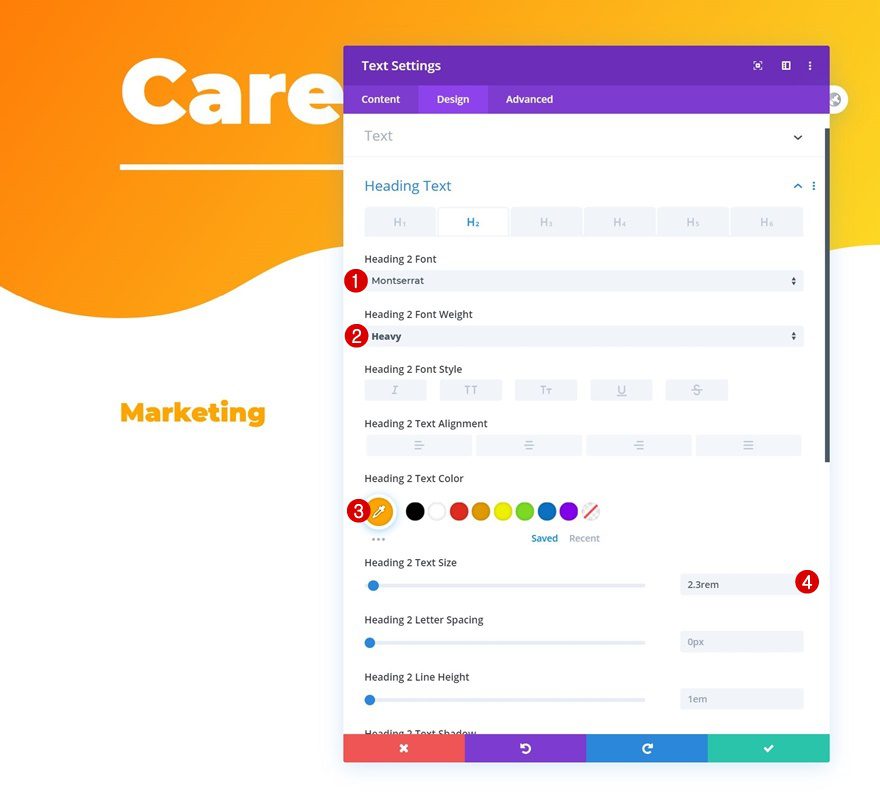
Configuración de texto H2
Modifique la configuración de texto H2 del módulo de la siguiente manera:
- Título 2 Fuente: Montserrat
- Encabezado 2 Peso de fuente: Pesado
- Título 2 Color del texto: #ffa500
- Título 2 Tamaño del texto: 2,3 rem

Agregar módulo divisor a columna
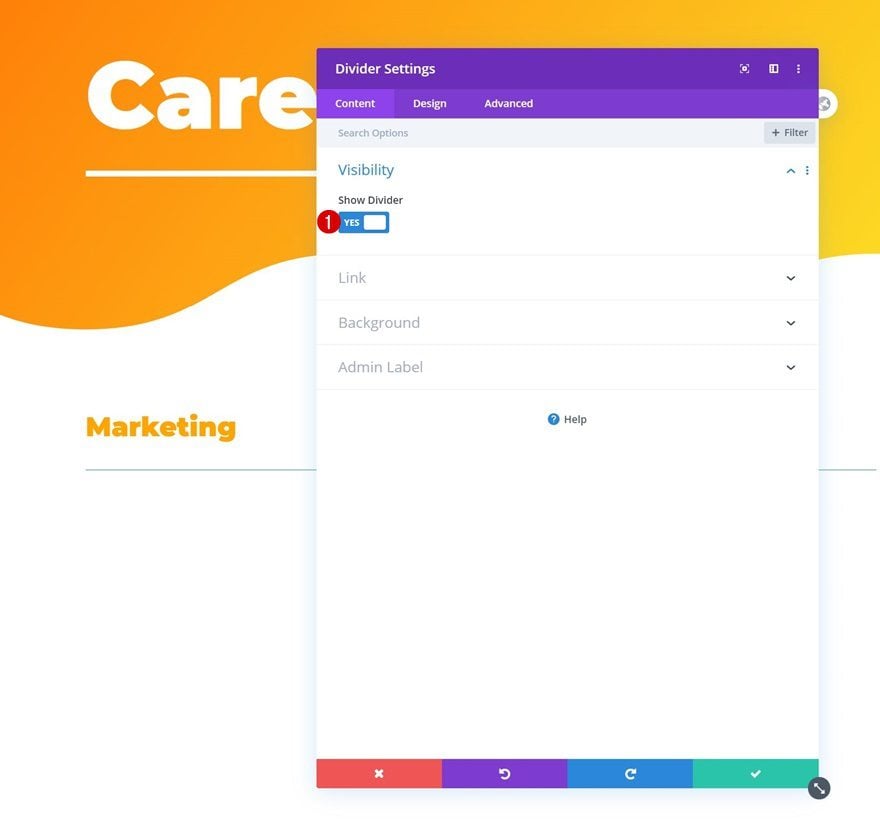
Visibilidad
El siguiente módulo que necesitamos en esta columna es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

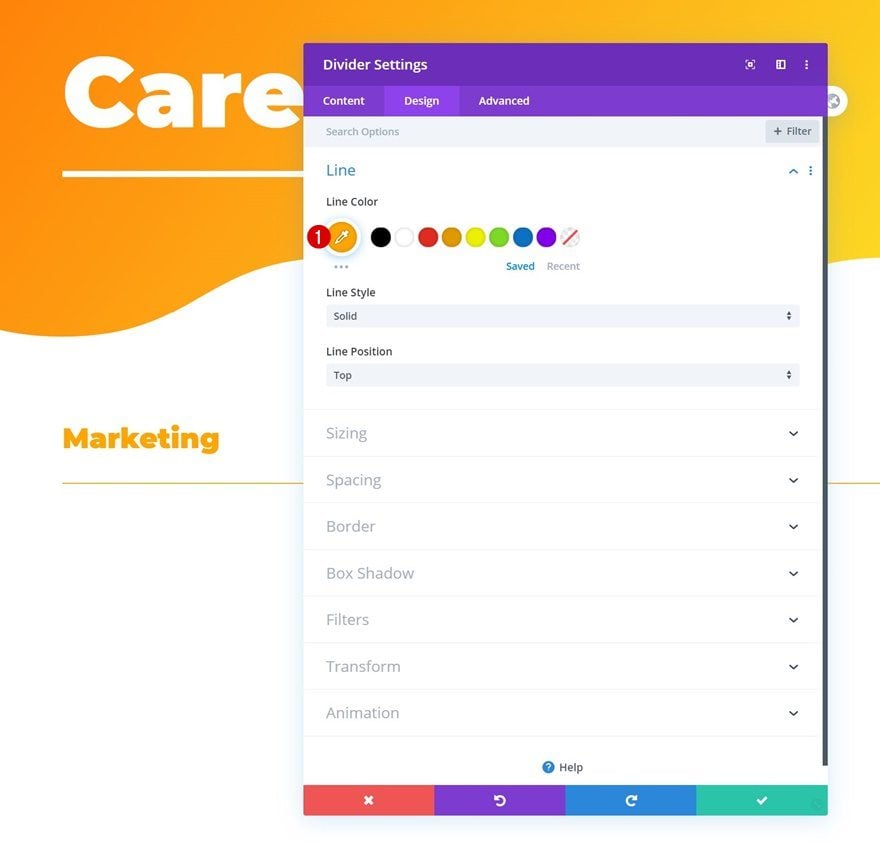
Línea
Modifique el color de la línea del módulo a continuación.
- Color de línea: #ffa500

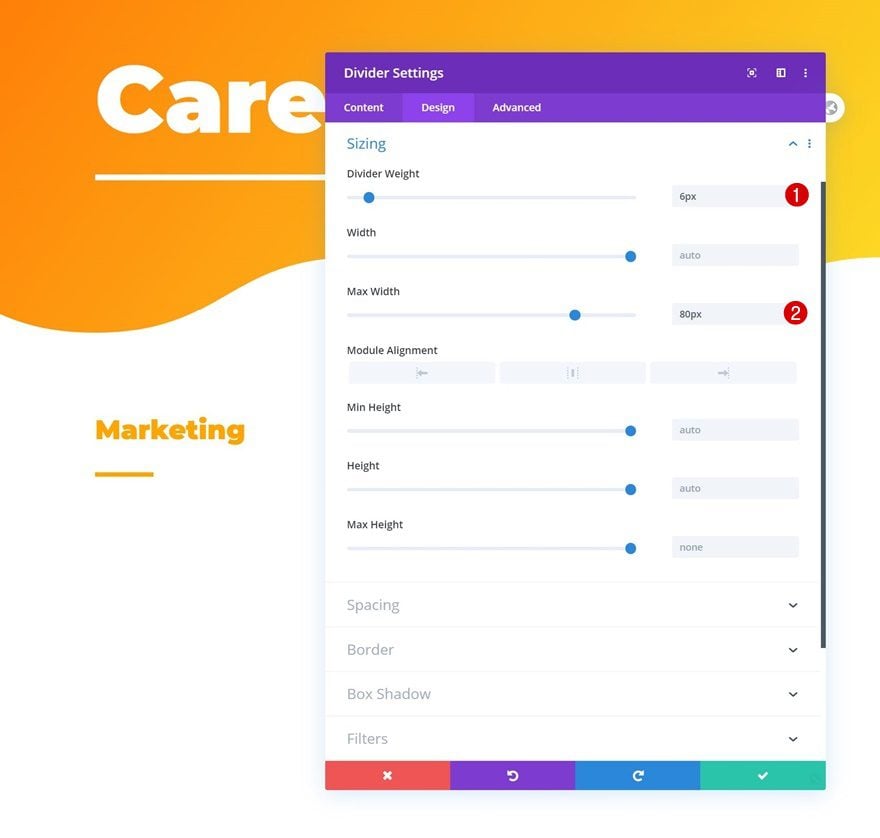
Dimensionamiento
Y complete la configuración del módulo cambiando el peso del divisor y el ancho máximo en la configuración de tamaño.
- Peso del divisor: 6px
- Ancho máximo: 80px

Agregar módulo de blog a la columna
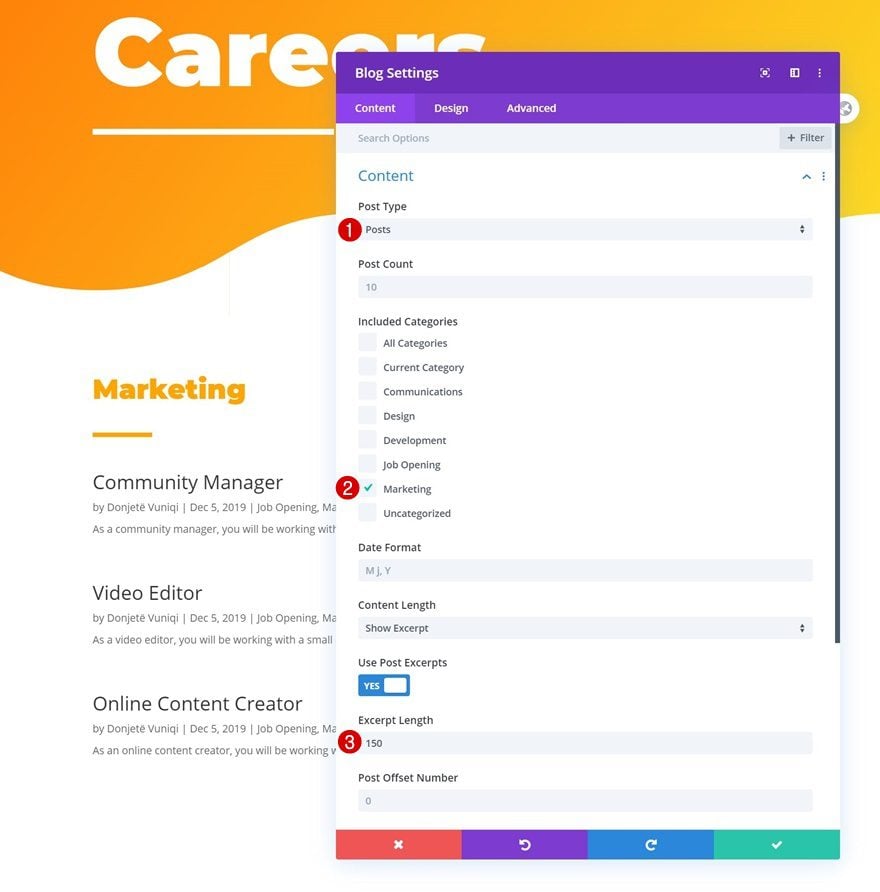
Contenido
Para mostrar los diferentes puestos de trabajo abiertos, utilizaremos un módulo de blog que personalizaremos según nuestras necesidades. Asegúrese de que se apliquen las siguientes configuraciones de contenido:
- Tipo de publicación: Publicaciones
- Incluir categorías: Marketing
- Longitud del extracto: 150

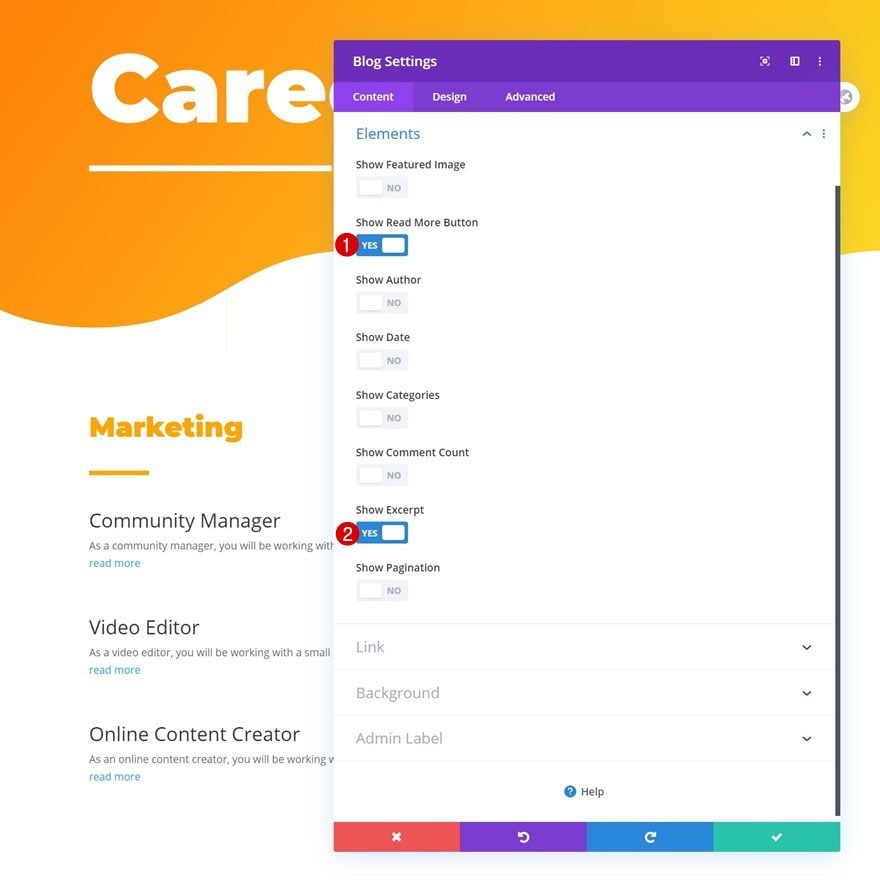
Elementos
En la configuración de elementos, las únicas dos opciones que estamos habilitando son las siguientes:
- Mostrar botón Leer más: Sí
- Mostrar extracto: Sí

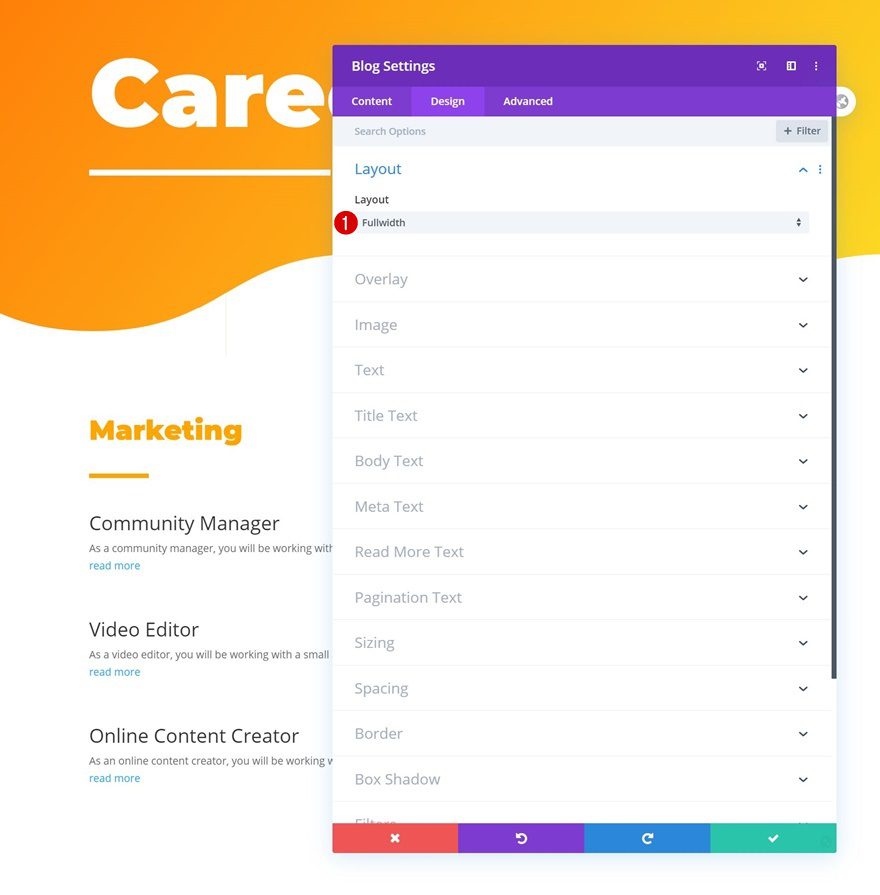
Disposición
Pase a la pestaña de diseño del módulo y asegúrese de estar usando un diseño de ancho completo.
- Diseño: ancho completo

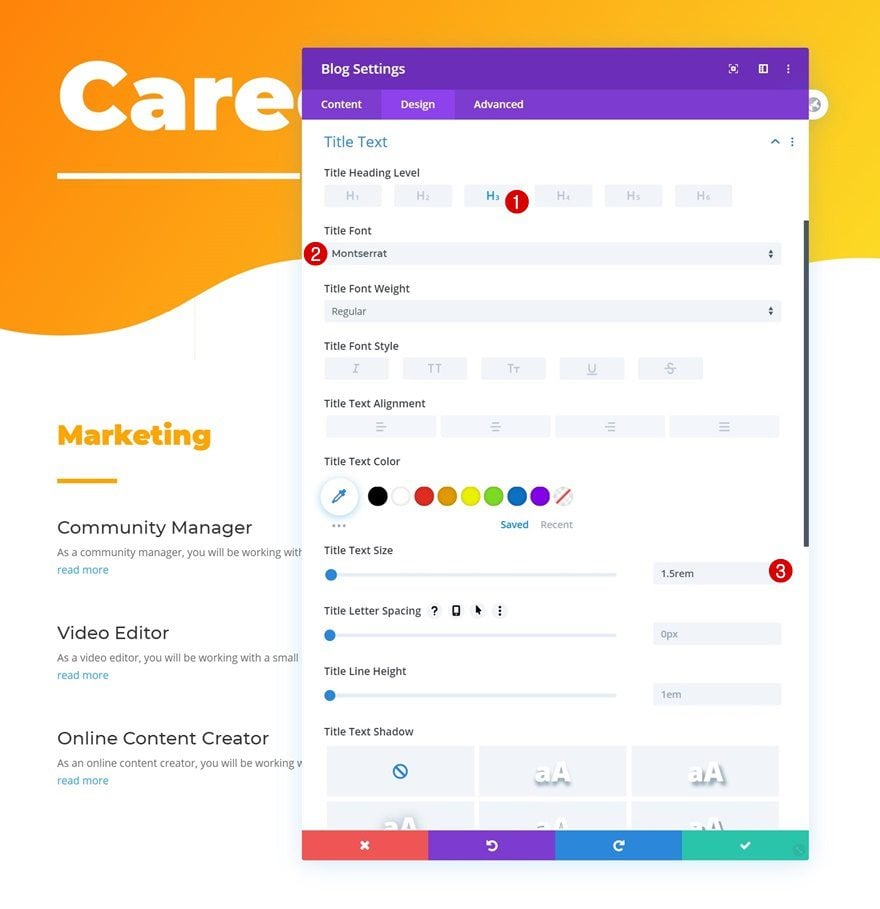
Configuración del texto del título
Cambie también la configuración del texto del título.
- Título Nivel de encabezado: H3
- Fuente del título: Montserrat
- Tamaño del texto del título: 1,5 rem

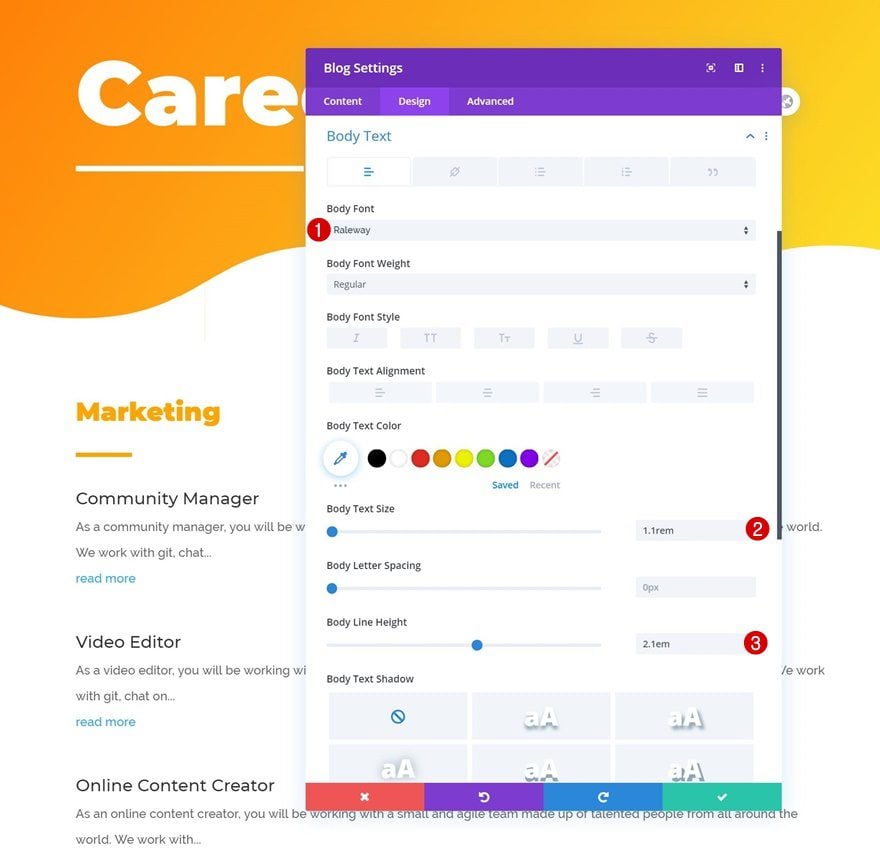
Configuración del texto del cuerpo
Luego, modifique la configuración del texto del cuerpo.
- Fuente del cuerpo: Raleway
- Tamaño del texto del cuerpo: 1,1 rem
- Altura de la línea del cuerpo: 2,1 em

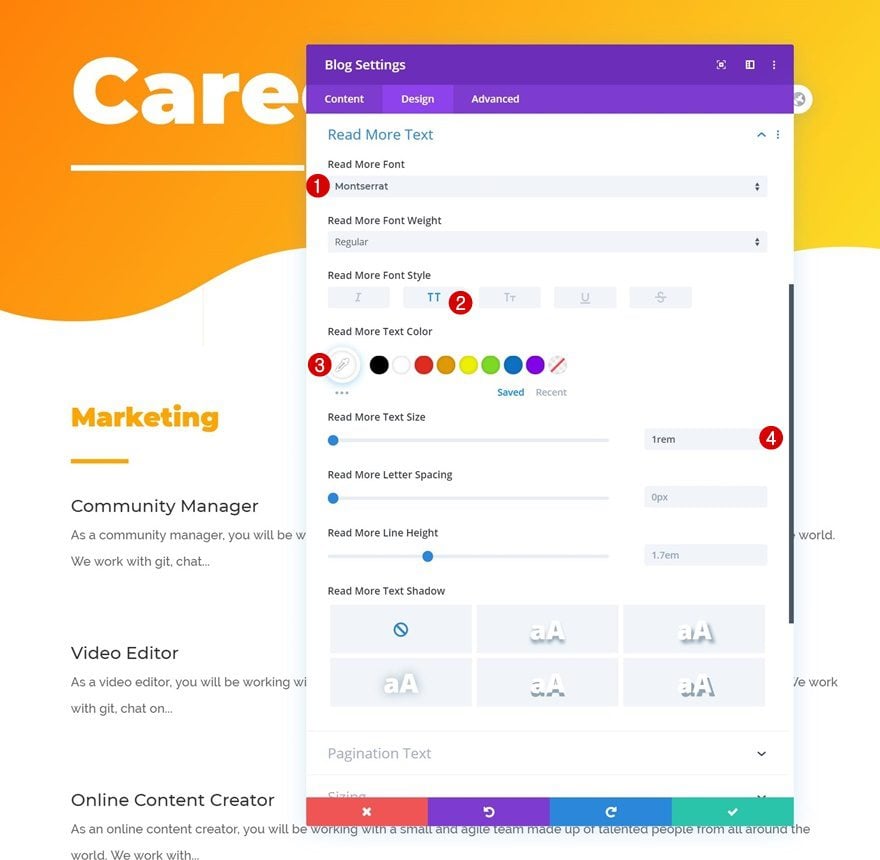
Leer más Configuración de texto
Junto con la configuración de leer más texto.
- Leer más Fuente: Montserrat
- Leer más Estilo de fuente: Mayúsculas
- Leer más Color del texto: #ffffff
- Leer más Tamaño del texto: 1rem

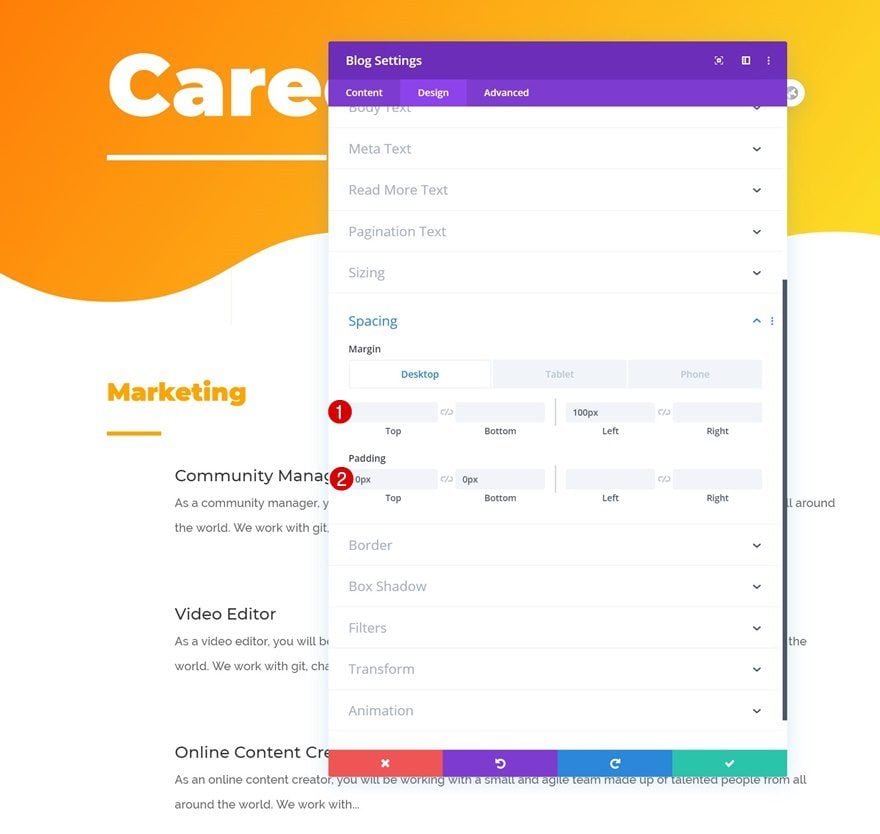
Espaciado
Agregue algunos márgenes personalizados y valores de relleno a la configuración de espaciado.
- Margen izquierdo: 100 px (escritorio), 50 px (tableta), 0 px (teléfono)
- Relleno superior: 0px
- Relleno inferior: 0px

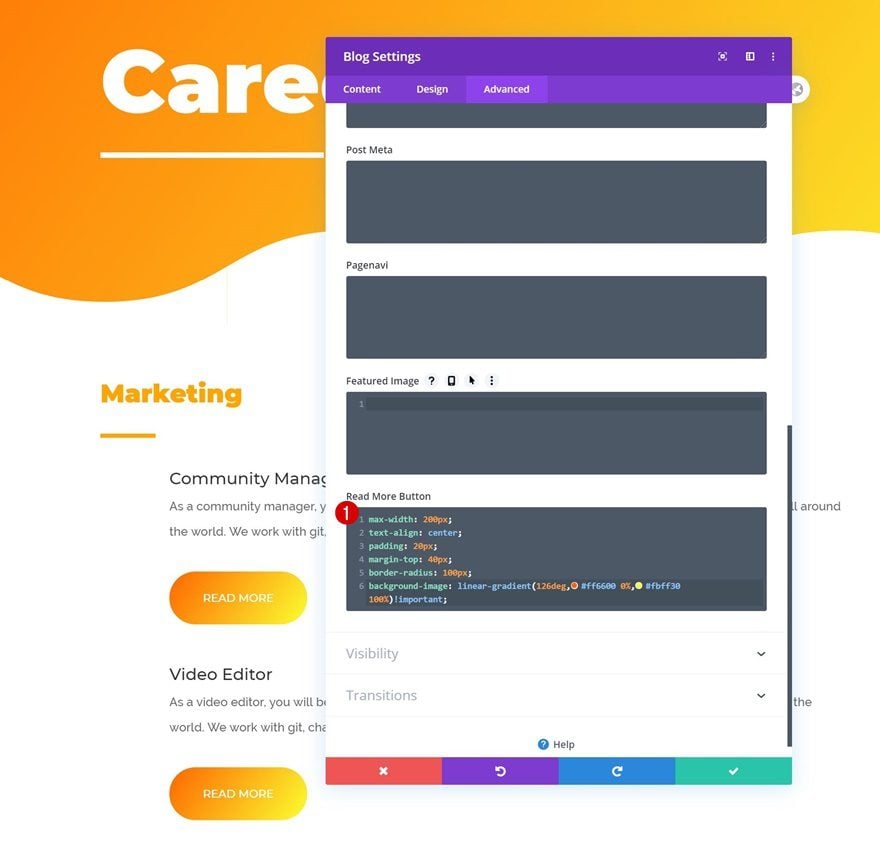
Leer más botón CSS
Y complete la configuración del módulo agregando algunos CSS del botón Leer más en la pestaña avanzada.
|
01
02
03
04
05
06
|
max-width: 200px;text-align: center;padding: 20px;margin-top: 40px;border-radius: 100px;background-image: linear-gradient(126deg,#ff6600 0%,#fbff30 100%)!important; |

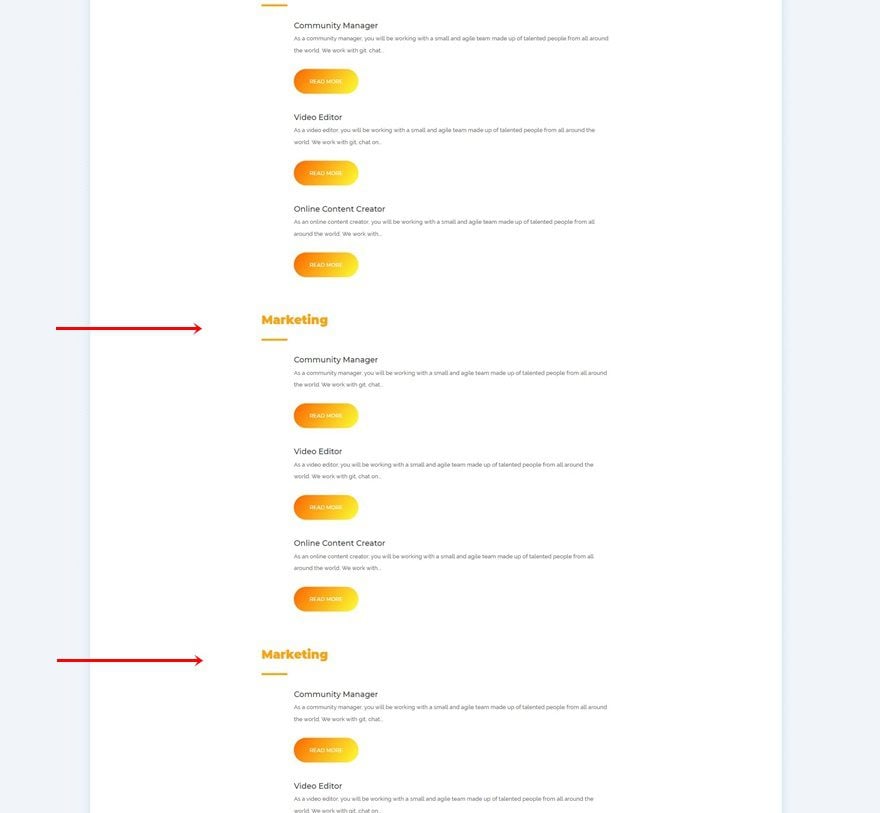
Clonar fila tantas veces como sea necesario
Una vez que hayas completado la fila y todos sus módulos, puedes clonarlo tantas veces como quieras, dependiendo de cuántos departamentos tenga tu empresa.

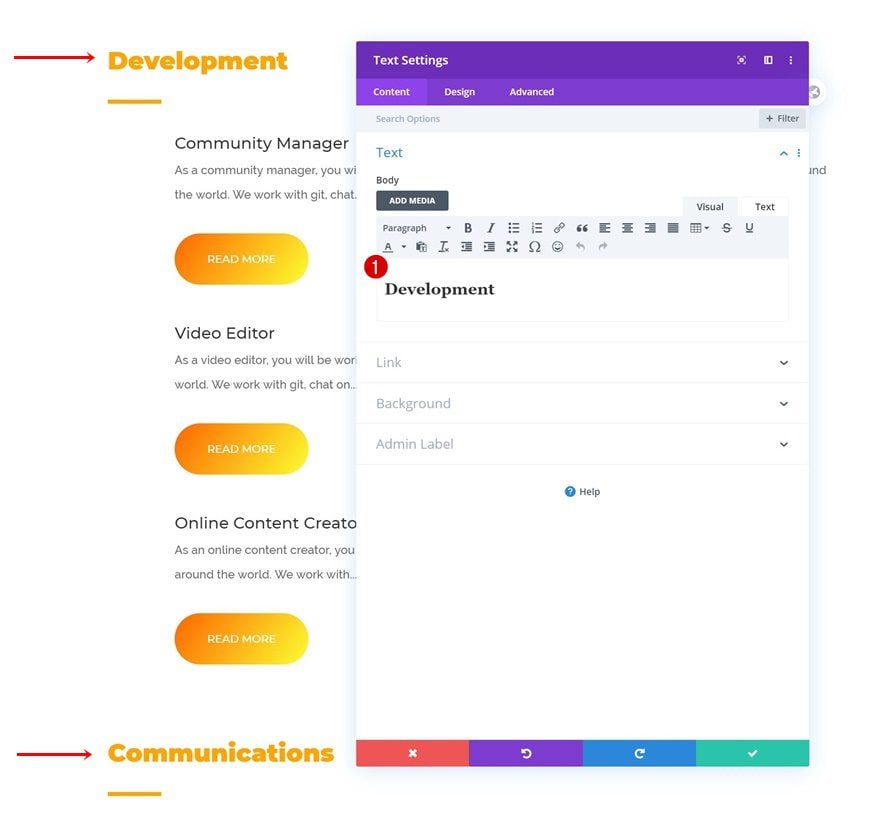
Cambiar el contenido del módulo de texto
Asegúrese de cambiar el contenido de H2 de cada fila duplicada.

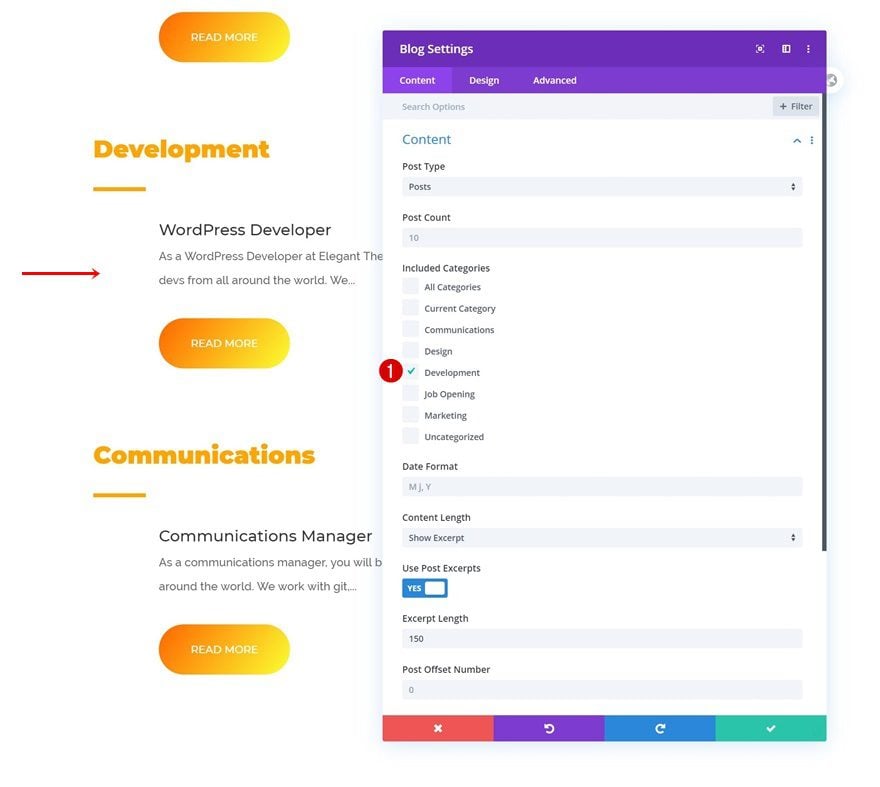
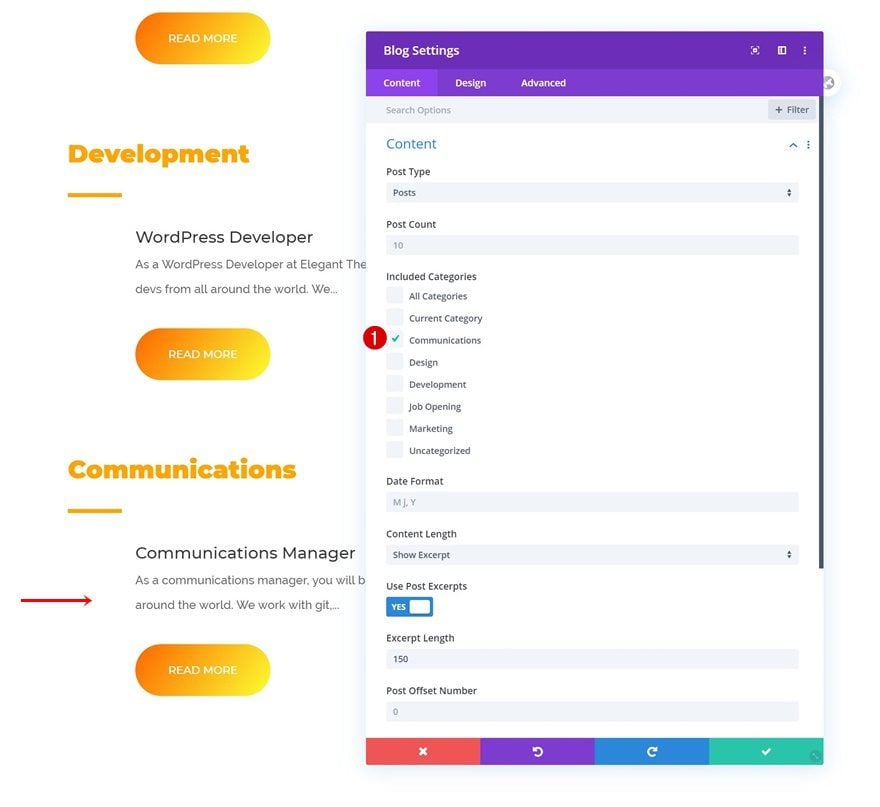
Cambiar las categorías del módulo del blog
Junto con las categorías del módulo de blog.


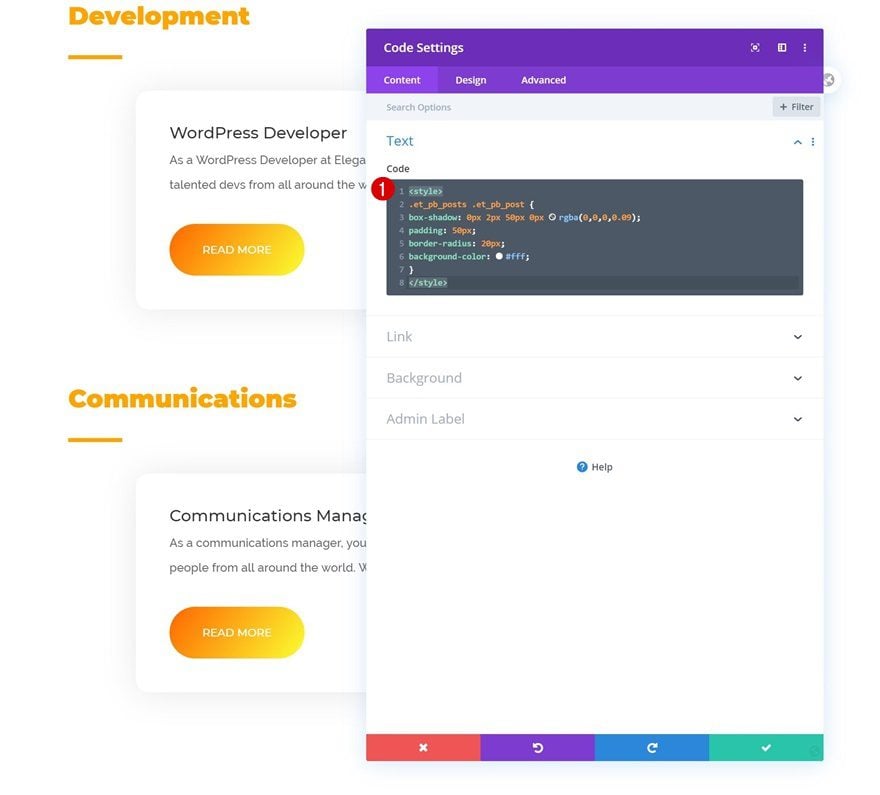
Agregar módulo de código a la columna de la última fila
Inserte el código CSS para diseñar puestos de trabajo abiertos individualmente
Para completar el diseño, agregaremos un módulo de código a la última fila de nuestra página e insertaremos las siguientes líneas de código CSS:
|
01
02
03
04
05
06
07
08
|
<style>.et_pb_posts .et_pb_post {box-shadow: 0px 2px 50px 0px rgba(0,0,0,0.09);padding: 50px;border-radius: 20px;background-color: #fff;}</style> |

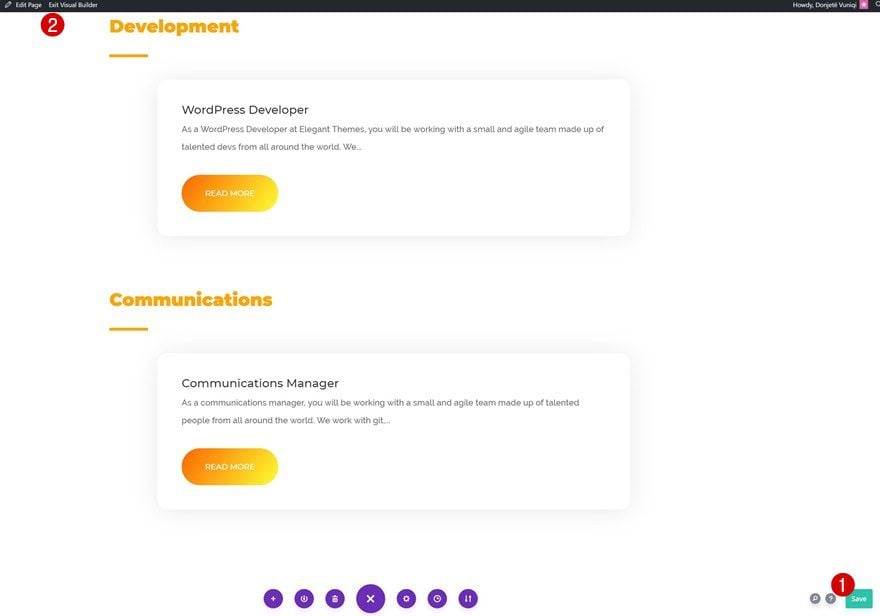
3. Guardar diseño de página y ver resultado
Una vez que haya completado el diseño de la página, puede guardar todos los cambios, salir de Visual Builder y ver el resultado.

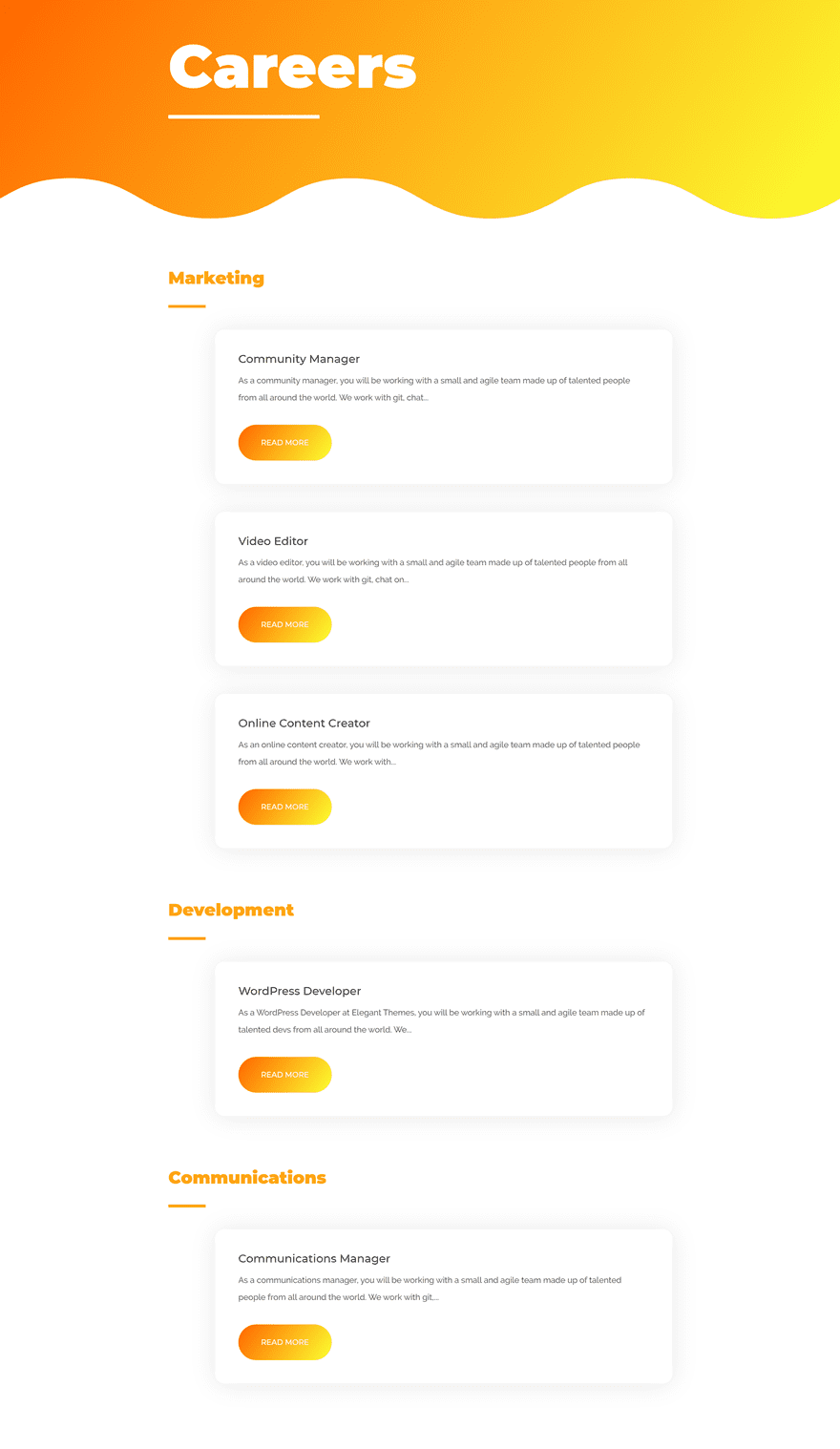
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

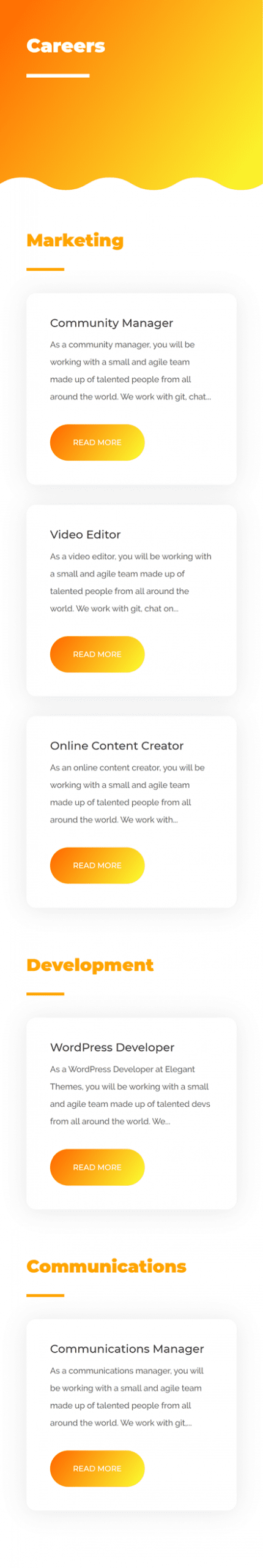
Móvil

Pensamientos finales
Este tutorial es una continuación de un tutorial anterior, en el que le mostramos cómo crear una plantilla de puesto vacante . En este tutorial, hemos ido un paso más allá y le hemos mostrado cómo presentar esos puestos de trabajo vacantes dinámicos en su página de carreras utilizando el módulo de blog de Divi. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.