
Crear una sección de héroe que se destaque es realmente importante. Y no solo debe destacarse, sino que también debe dividirse en múltiples elementos que potencian la llamada a la acción que está ahí. La estructura fácil de entender que tienen las secciones principales de contenido dividido las hace realmente populares y utilizadas con frecuencia entre diferentes tipos de sitios web.
Y si bien crear secciones principales de contenido dividido para escritorio es sencillo, hacerlo para tamaños de pantalla más pequeños puede no serlo. Ahí es donde este tutorial será útil. Vamos a recrear una sección de héroe dividida en dispositivos móviles altamente interactiva que no solo se verá bien en dispositivos móviles sino en todos los diferentes tamaños de pantalla. También estamos combinando algunas animaciones geniales para que el estilo de diseño coincida perfectamente con 2019. Esperamos que este tutorial lo inspire a crear sus propias secciones principales de contenido dividido para dispositivos móviles.
¡Hagámoslo!
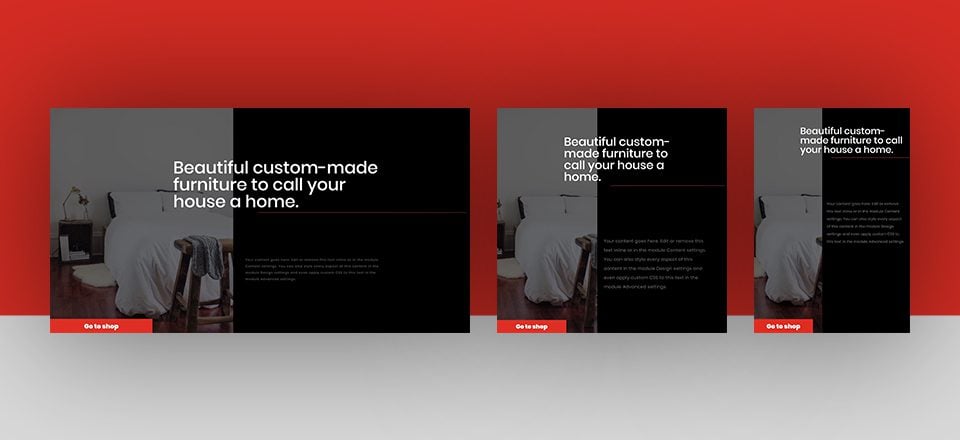
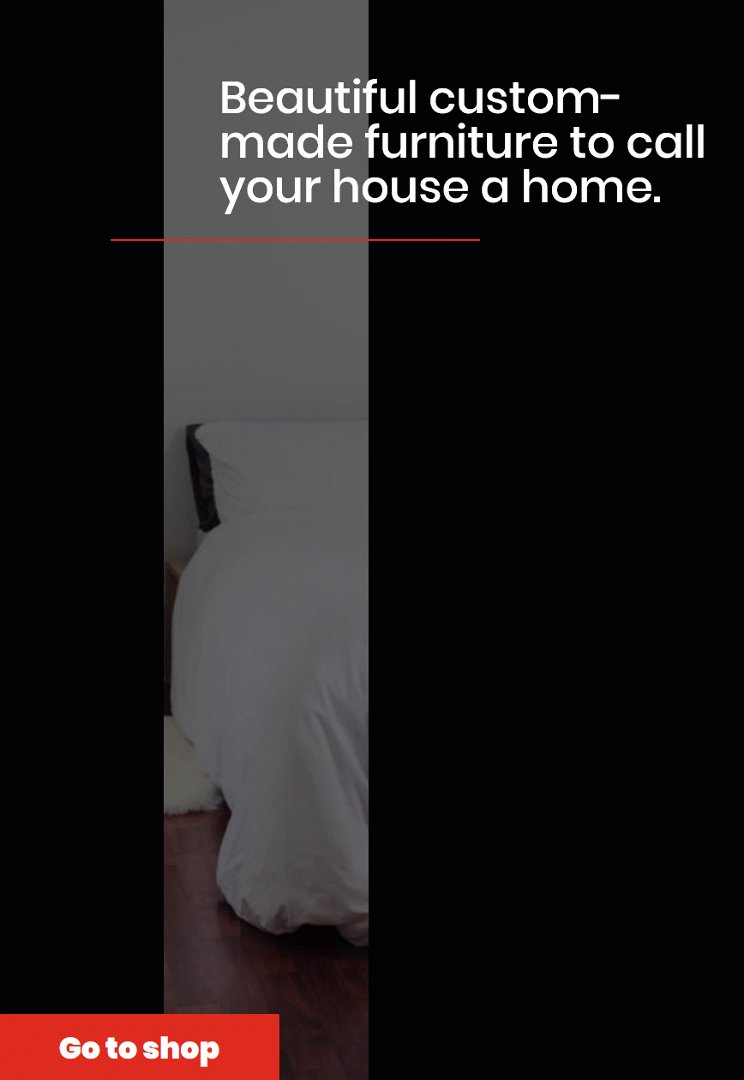
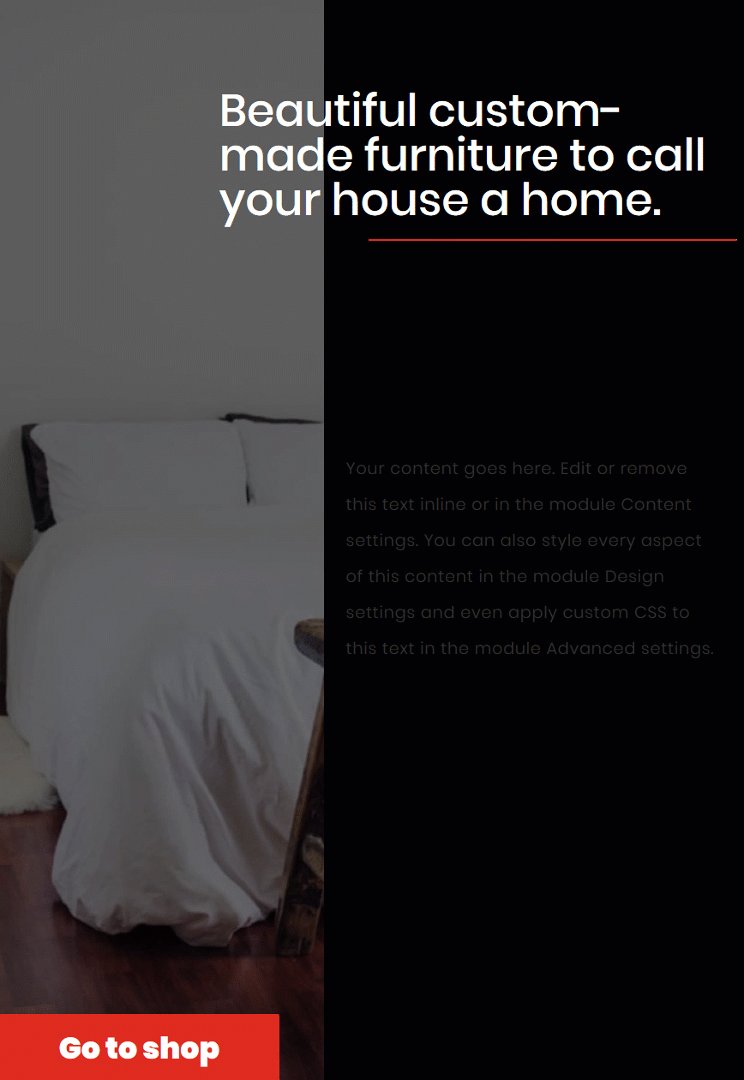
Antes de sumergirnos en el tutorial, echemos un vistazo al resultado en diferentes tamaños de pantalla.
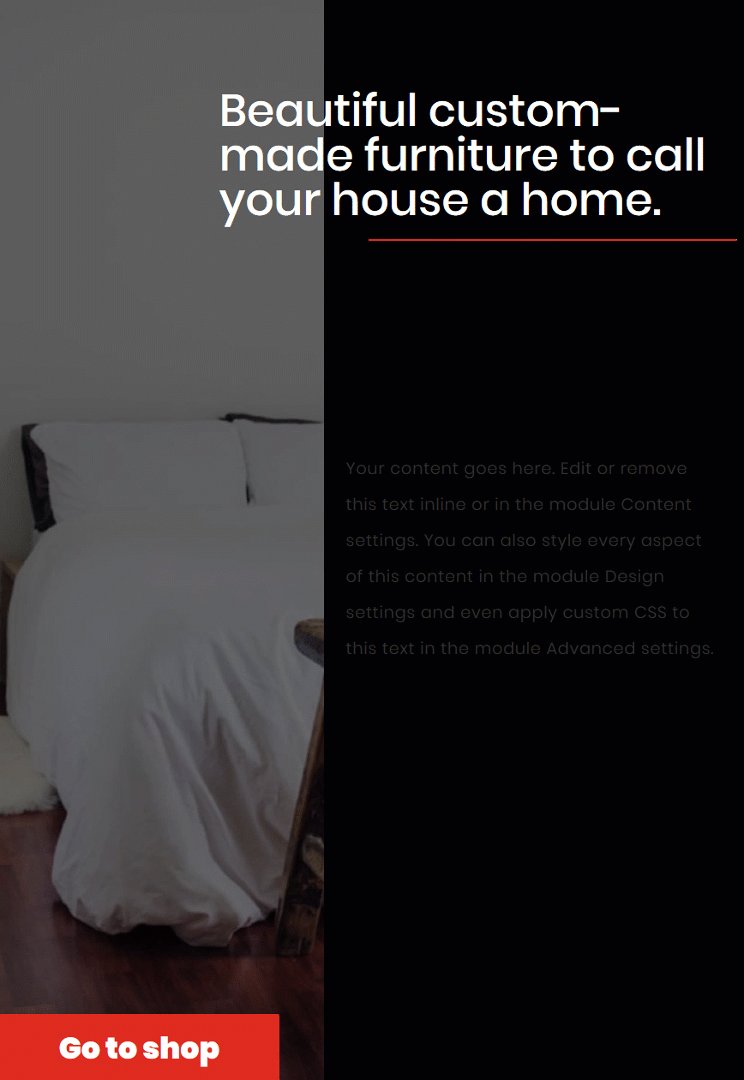
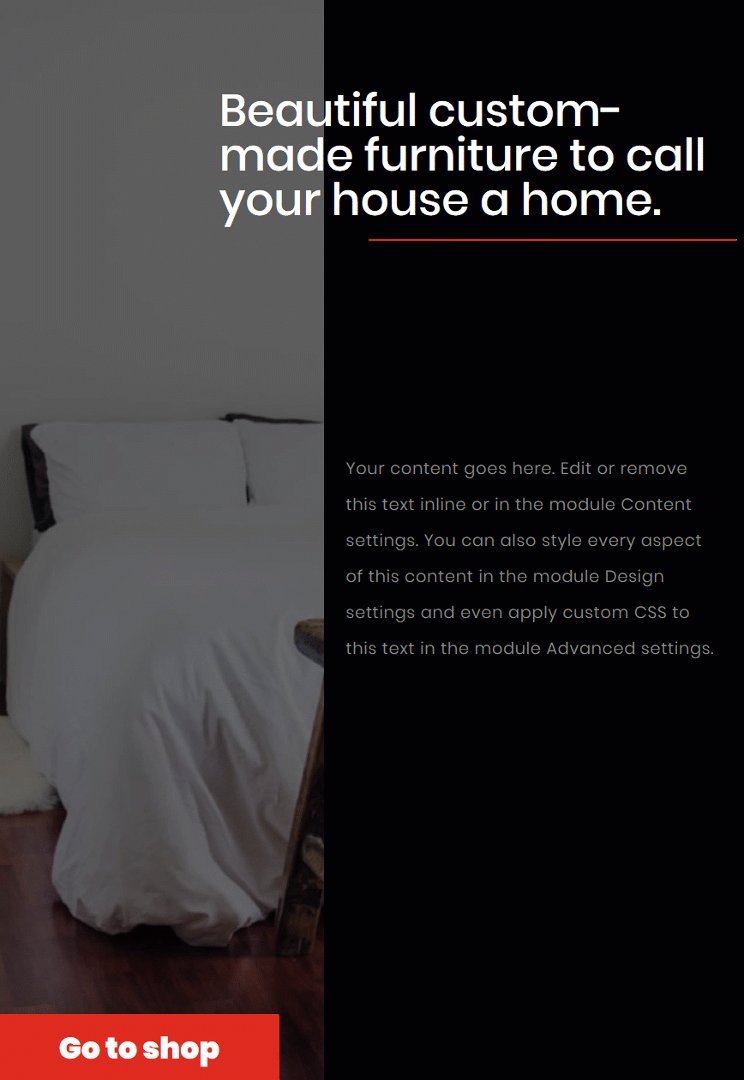
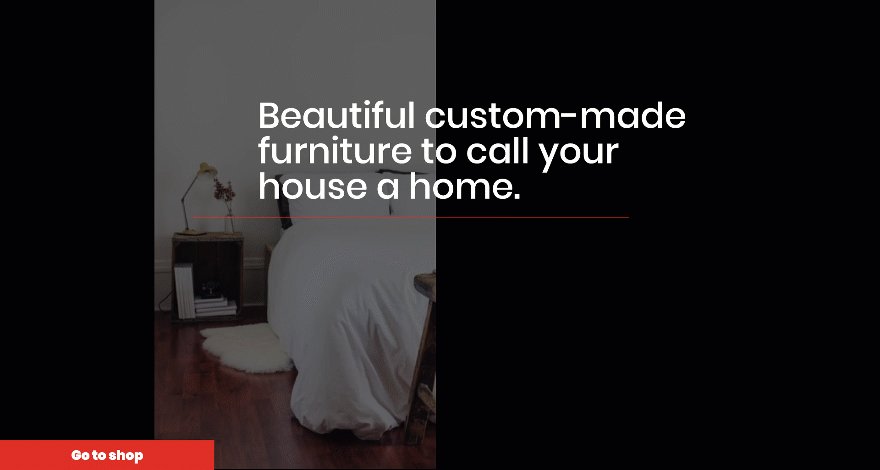
Móvil

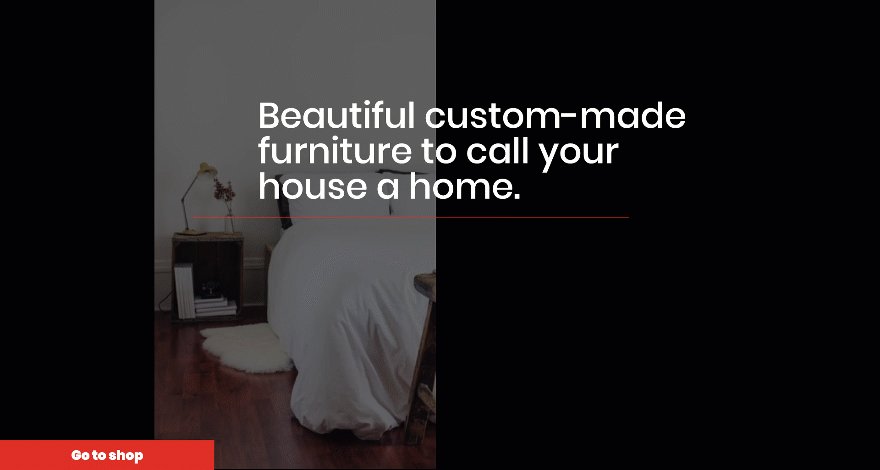
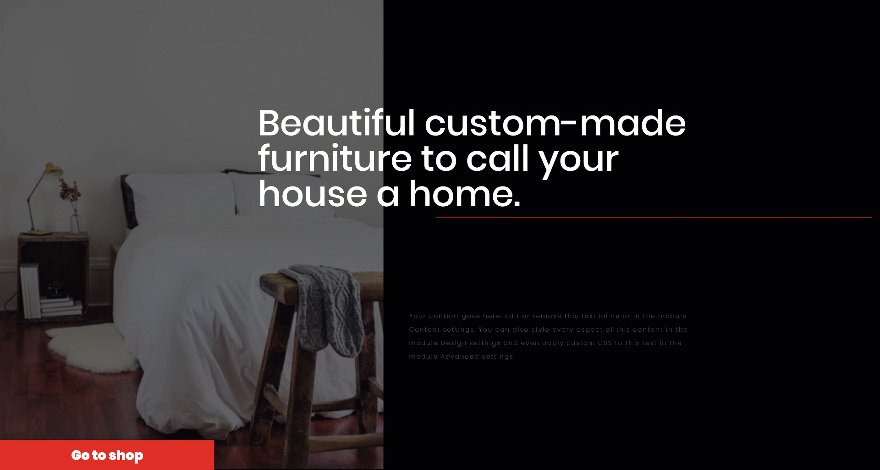
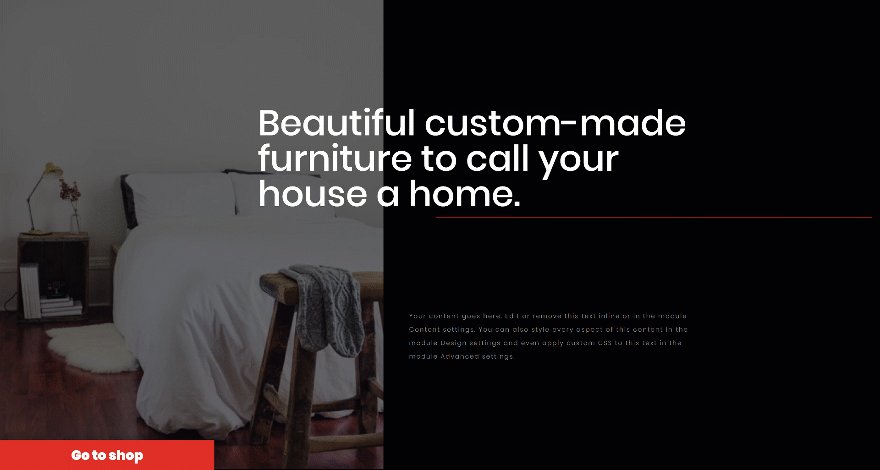
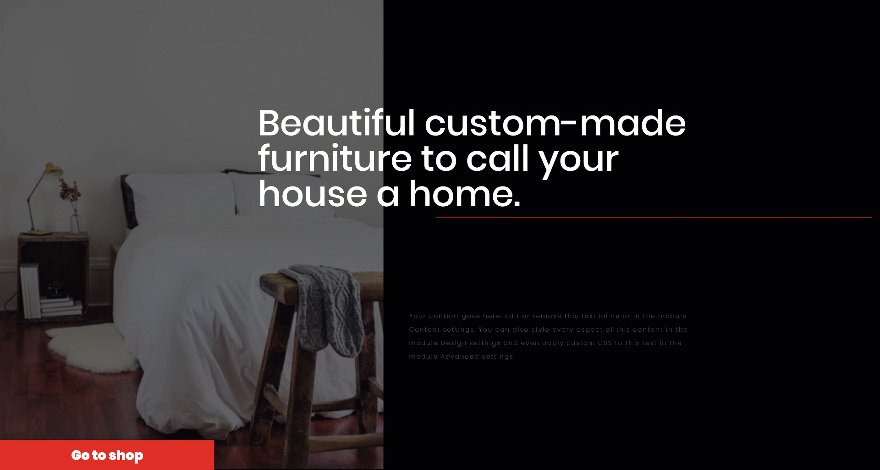
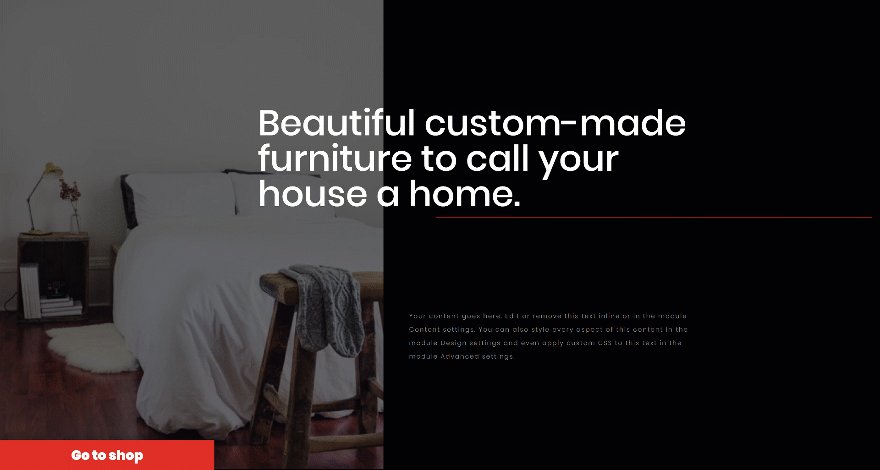
Escritorio

¡Empecemos a Recrear!
Agregar nueva sección
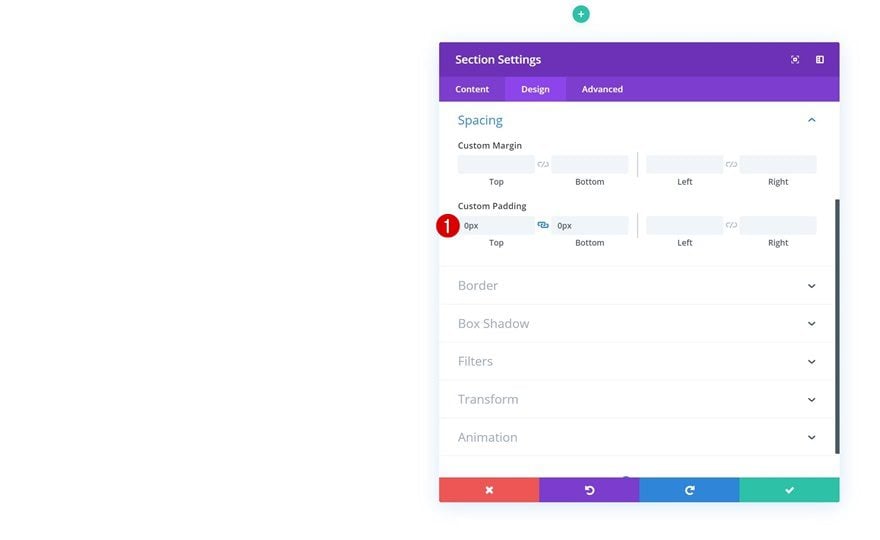
Espaciado
Comience creando una nueva página o abriendo una existente. Agregue una nueva sección regular, vaya a la configuración de espaciado y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar nueva fila
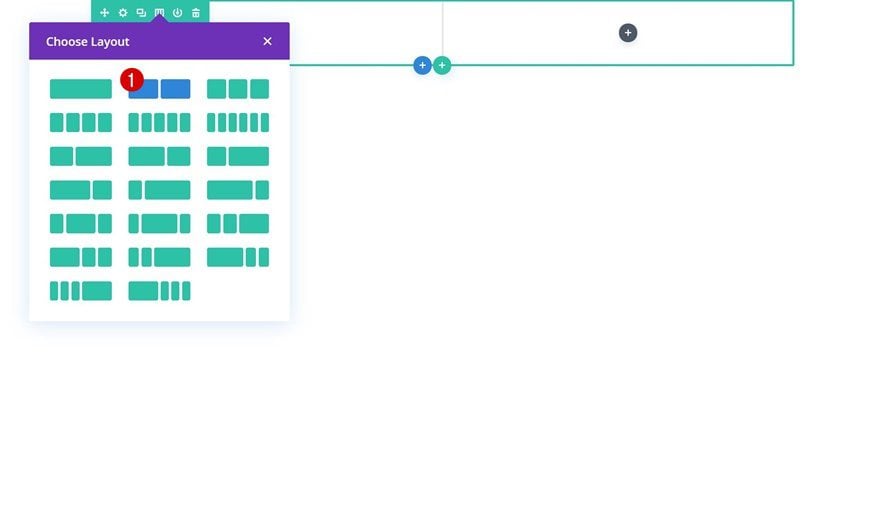
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

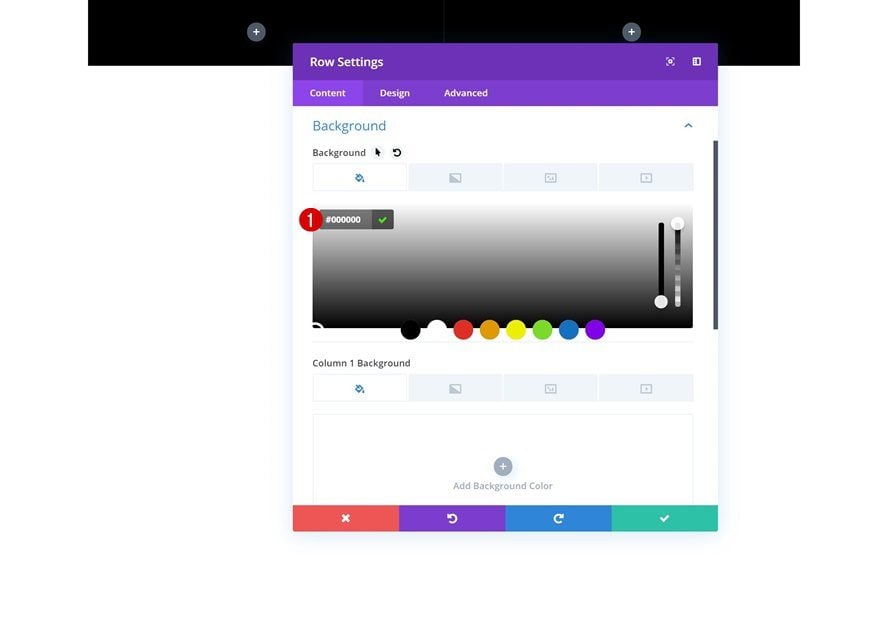
Color de fondo
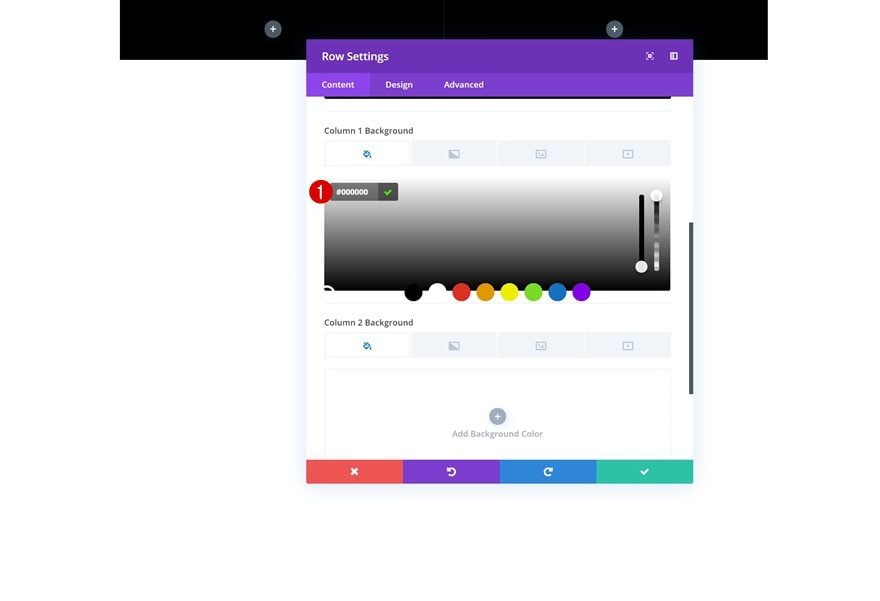
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un color de fondo completamente negro.
- Color de fondo: #000000

Color de fondo de la columna 1
Agregue un color de fondo negro a la primera columna también.
- Columna 1 Color de fondo: #000000

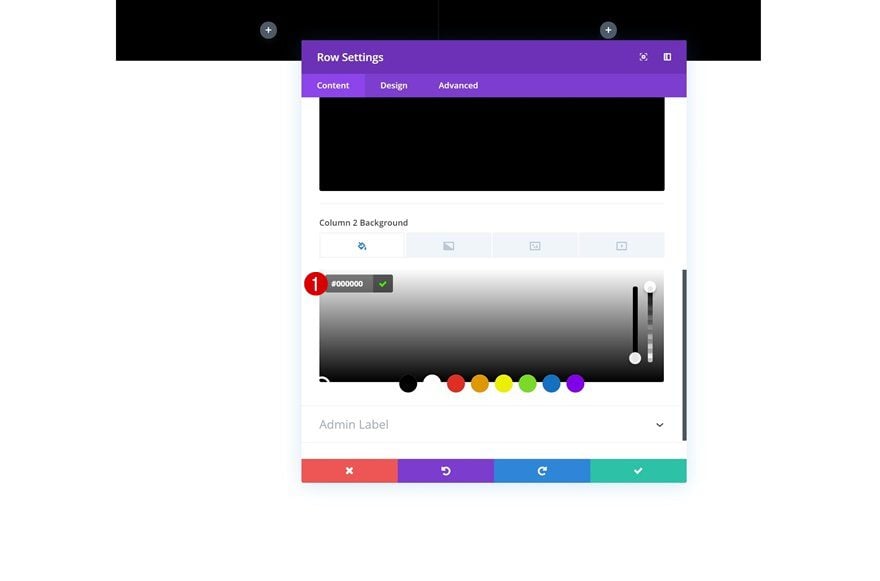
Color de fondo de la columna 2
Lo mismo para la segunda columna.
- Columna 2 Color de fondo: #000000

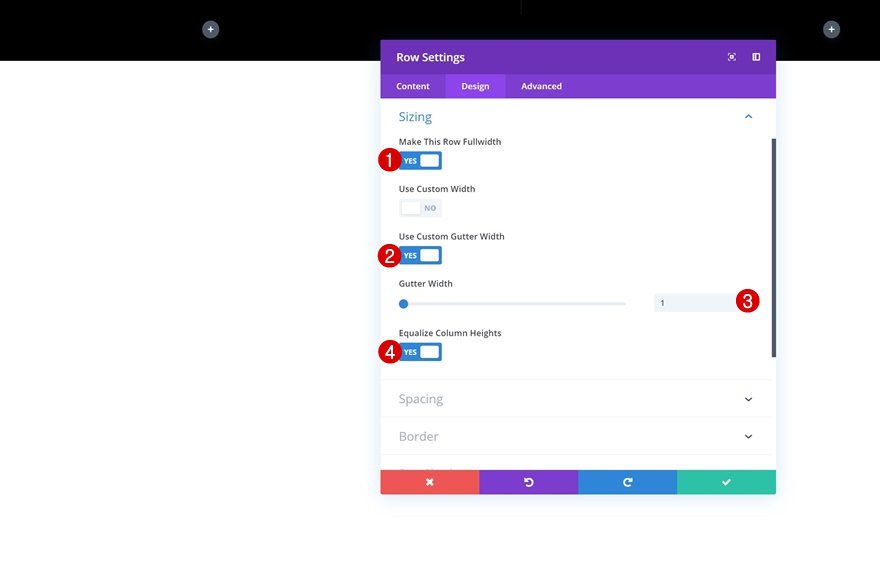
Dimensionamiento
Luego, vaya a la configuración de tamaño y permita que la fila y sus columnas ocupen todo el ancho de la pantalla.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí

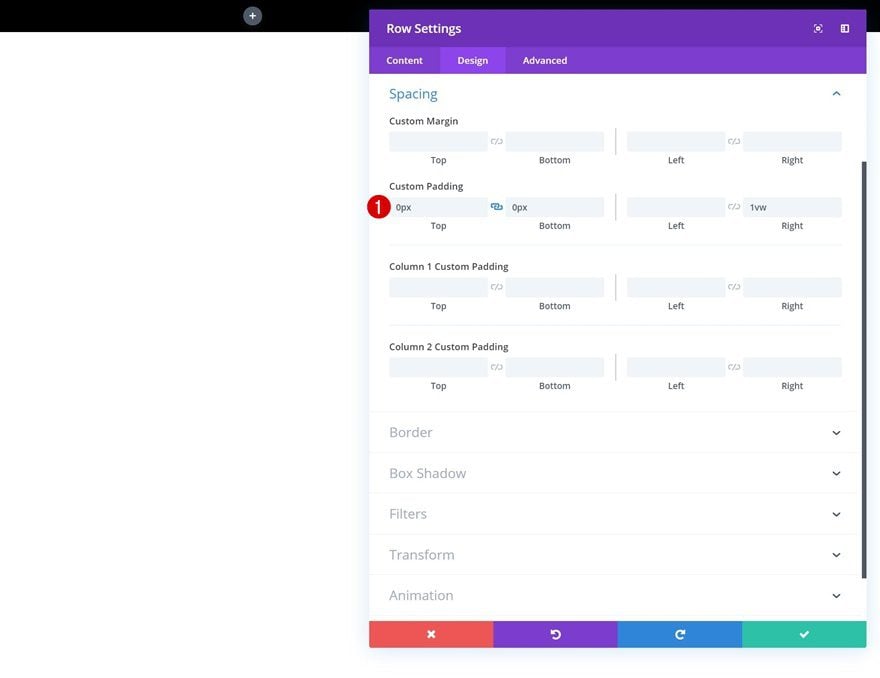
Espaciado
También estamos eliminando todo el relleno superior e inferior predeterminado de la fila.
- Relleno superior: 0px
- Relleno inferior: 0px
- Acolchado derecho: 1vw

Mostrar
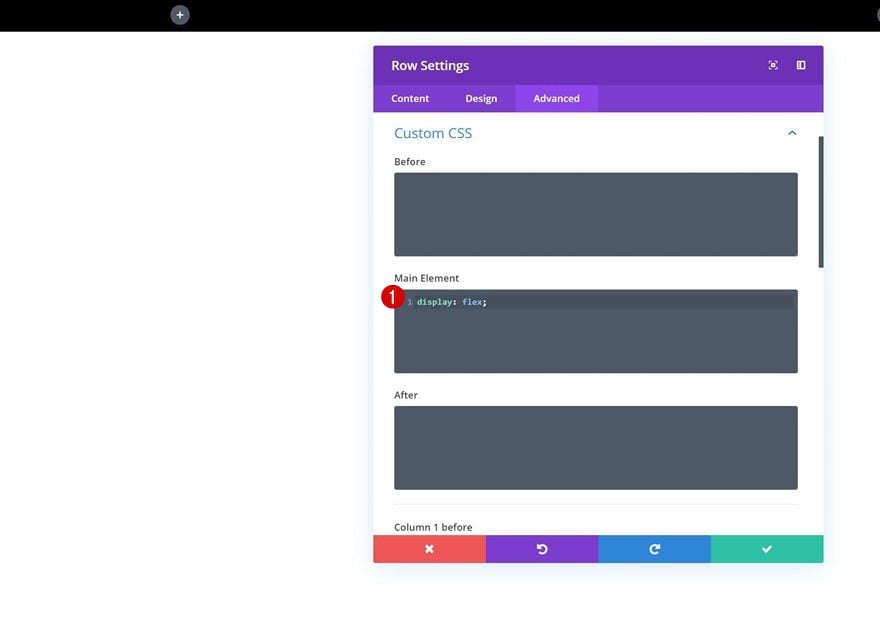
Por último, pero no menos importante, nos aseguraremos de que ambas columnas aparezcan una al lado de la otra también en pantallas más pequeñas. Para hacer eso, necesitaremos agregar una sola línea de código CSS a la pestaña avanzada de la fila.
|
01
|
display: flex; |

Agregar módulo de imagen a la columna 1
Dejar cuadro de imagen vacío
¡Es hora de agregar todos los diferentes módulos que necesitamos! Comience con el Módulo de imagen en la primera columna. En lugar de cargar una imagen en el cuadro de imagen, cargaremos la imagen en la configuración de fondo en los próximos pasos. Esto nos permitirá jugar con la posición de la imagen y cuánto espacio ocupa en nuestra fila.

Agregar color de fondo
Vaya a la configuración de fondo del Módulo de imagen y agregue un color de fondo. En el próximo paso, combinaremos este color de fondo y una imagen de fondo usando un efecto de mezcla para oscurecer la imagen.
- Color de fondo: #686868

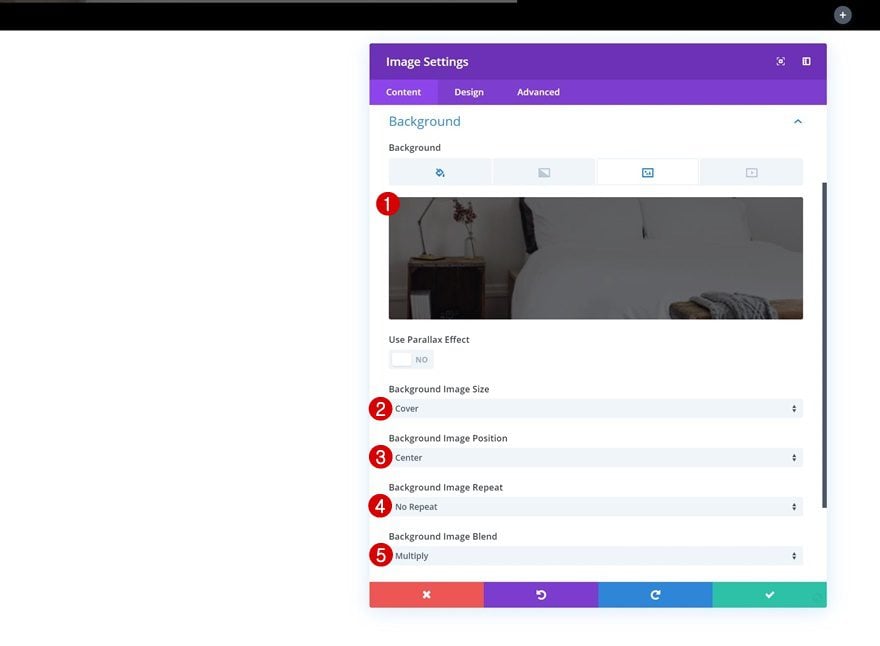
Agregar imagen de fondo
Agregue una imagen de fondo de su elección y modifique la configuración de fondo en consecuencia:
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: Multiplicar

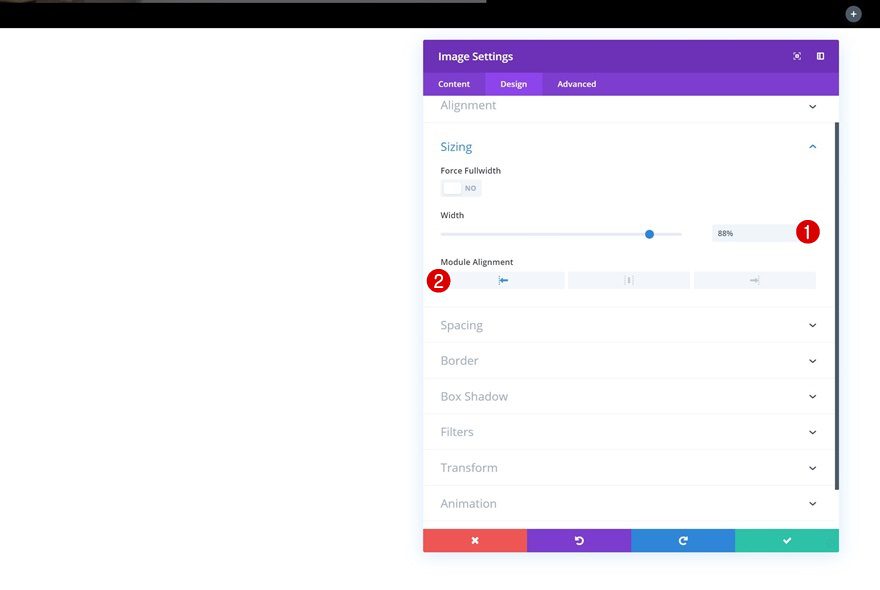
Dimensionamiento
Usamos dos columnas de igual tamaño para la fila en la que estamos trabajando, pero el resultado no parece ser el mismo. Vamos a cambiar manualmente el tamaño de cada módulo que agregamos para que parezca que estamos usando una estructura de columna diferente. La razón por la que estamos haciendo esto (en lugar de simplemente elegir otra estructura de columnas) es hacer que todo se vea bien y responda también en pantallas más pequeñas. Vaya a la configuración de tamaño del Módulo de imagen y modifique el ancho.
- Ancho: 88%
- Alineación del módulo: Izquierda

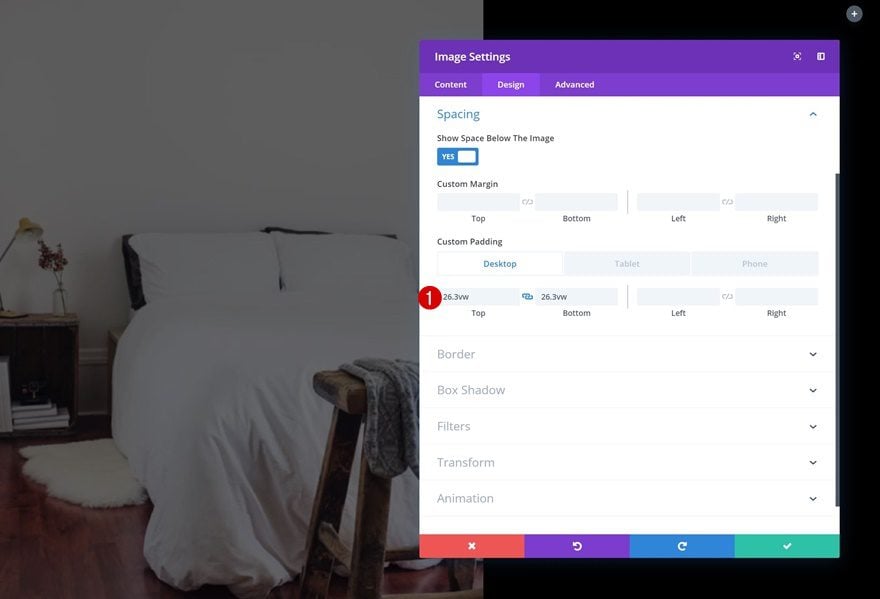
Espaciado
Ahora podemos decidir el tamaño de nuestra imagen en la configuración de espaciado. También estamos utilizando una unidad de ventana gráfica para estos valores para asegurarnos de que nuestro diseño siga siendo totalmente receptivo en todos los tamaños de pantalla.
- Acolchado superior: 26.3vw (escritorio), 48vw (tableta), 72vw (teléfono)
- Acolchado inferior: 26.3vw (escritorio), 48vw (tableta), 72vw (teléfono)

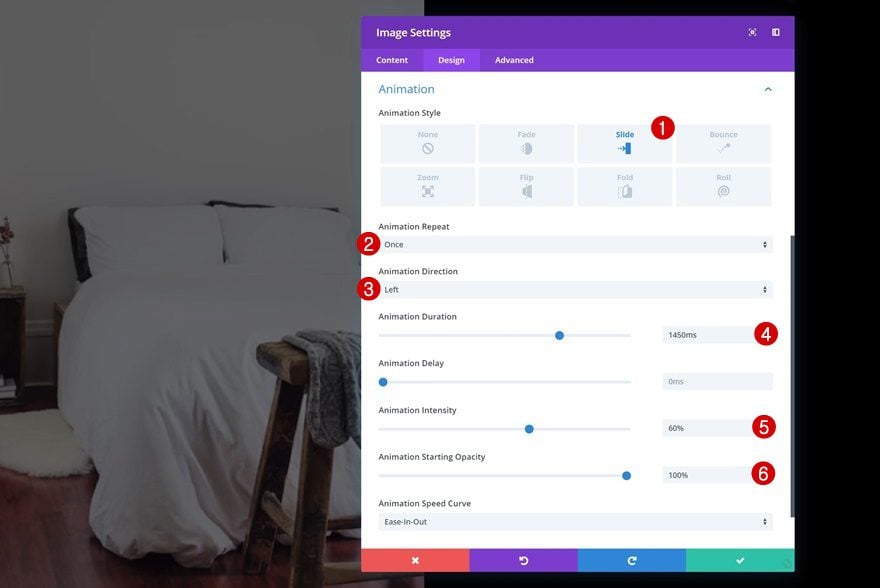
Animación
Por último, pero no menos importante, agregaremos una animación de diapositivas a nuestro módulo de imagen. Una vez que aplique la animación, notará que la imagen solo comenzará a aparecer desde el momento en que ingresa a la primera columna. El color de fondo de la segunda columna permanece en la parte superior del módulo de imagen mientras se desliza hacia la izquierda.
- Estilo de animación: Diapositiva
- Repetición de animación: una vez
- Dirección de animación: Izquierda
- Duración de la animación: 1450ms
- Intensidad de animación: 60%
- Opacidad inicial de animación: 100%

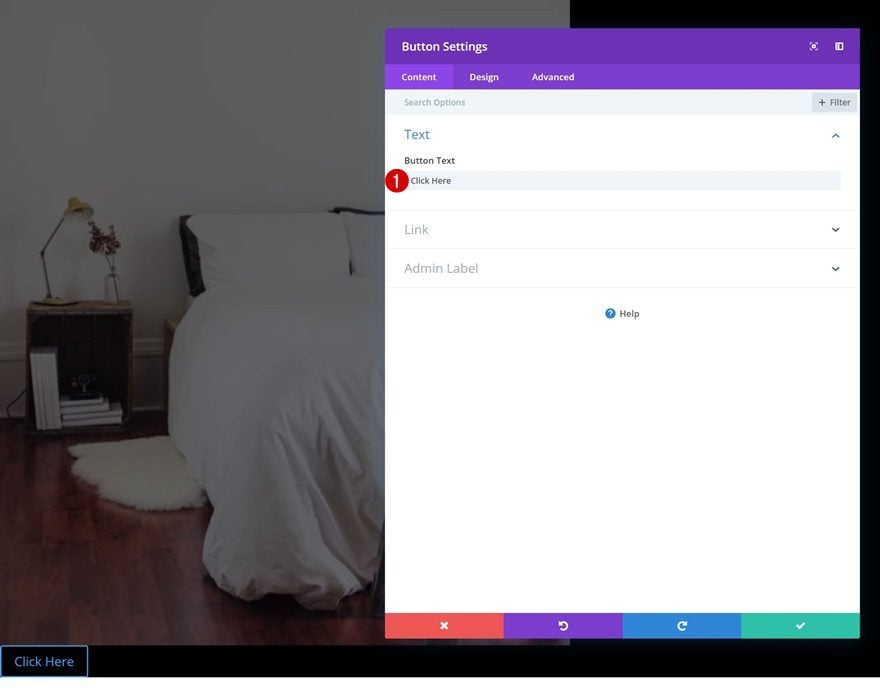
Agregar copia
El siguiente módulo que necesitamos en la columna 1 es un módulo de botones. Introduzca alguna copia de su elección.

Configuración de botones
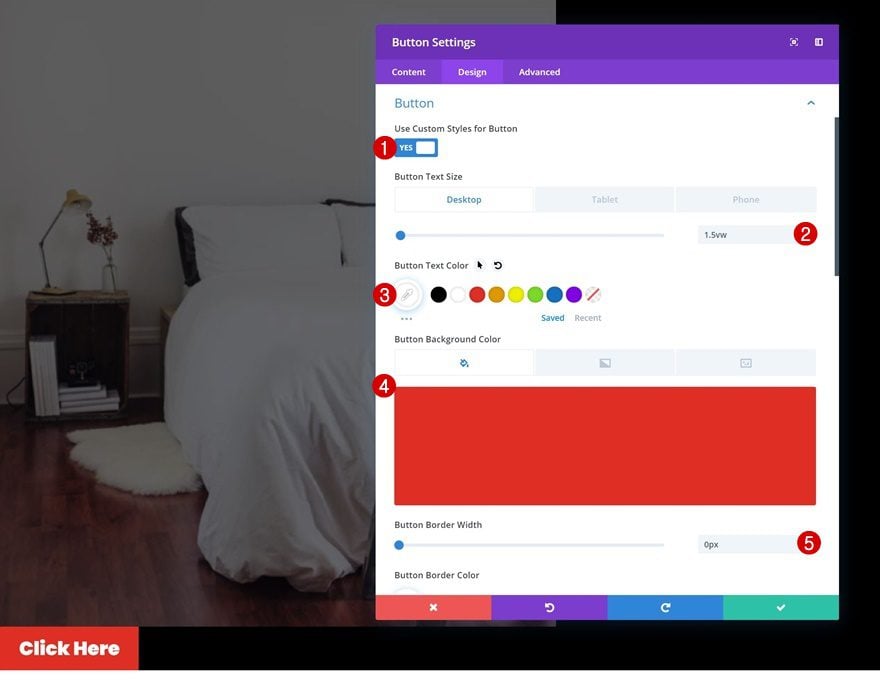
Luego, vaya a la pestaña de diseño y cambie la configuración del botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1.5vw (escritorio), 2.5vw (tableta), 4vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #e02b20
- Ancho del borde del botón: 0px
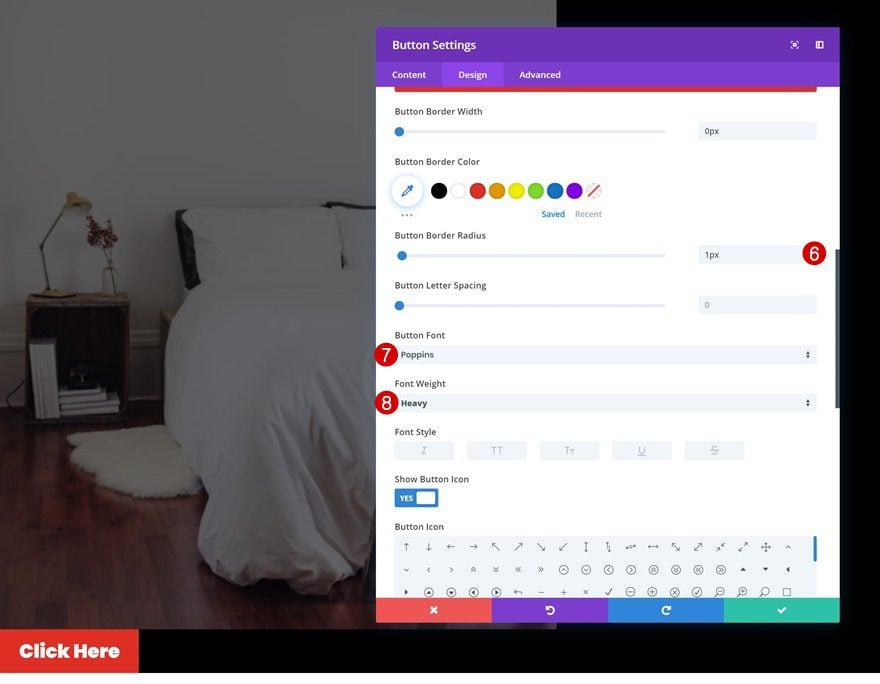
- Radio del borde del botón: 1px
- Fuente del botón: Poppins
- Peso de fuente: Pesado


Espaciado
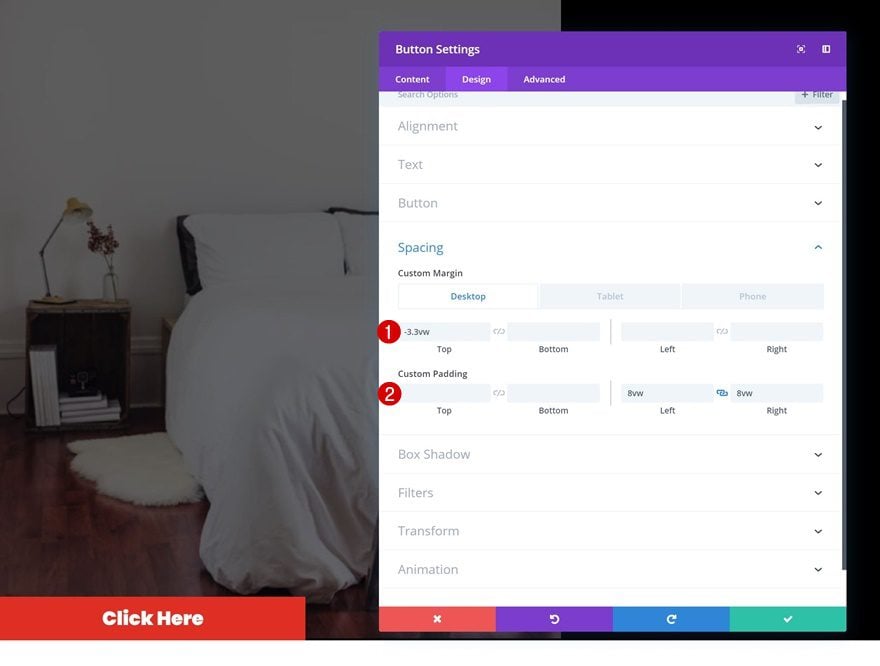
Modifique también los valores de espaciado.
- Margen superior: -3.3vw (escritorio), -6vw (tableta), -9.1vw (teléfono)
- Acolchado izquierdo: 8vw
- Acolchado derecho: 8vw

Sombra de la caja
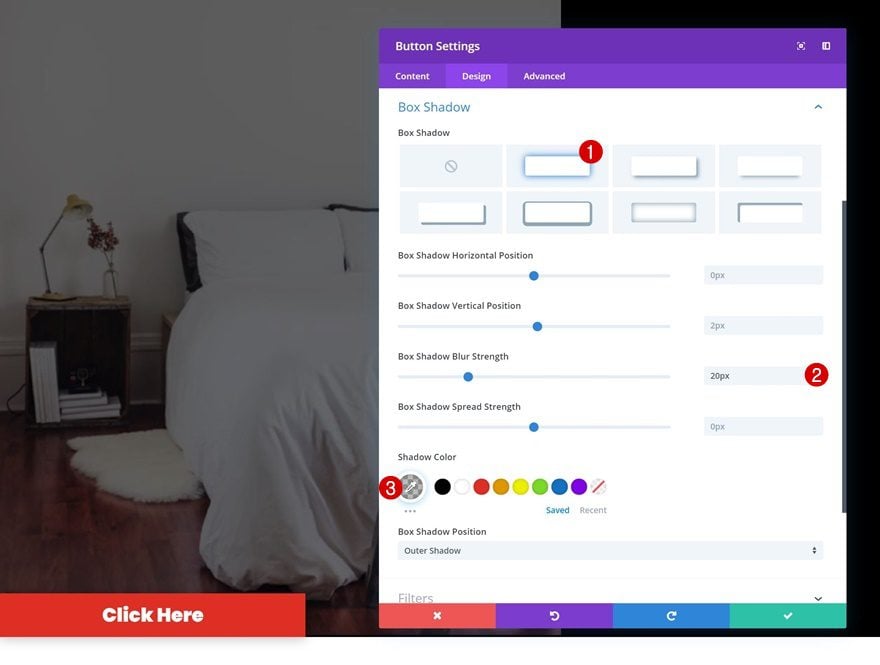
Y agregue una sombra de cuadro sutil para crear algo de profundidad en la página.
- Fuerza de desenfoque de sombra de cuadro: 20px
- Color de sombra: rgba(0,0,0,0.27)

Agregue el Módulo de Texto #1 a la Columna 2
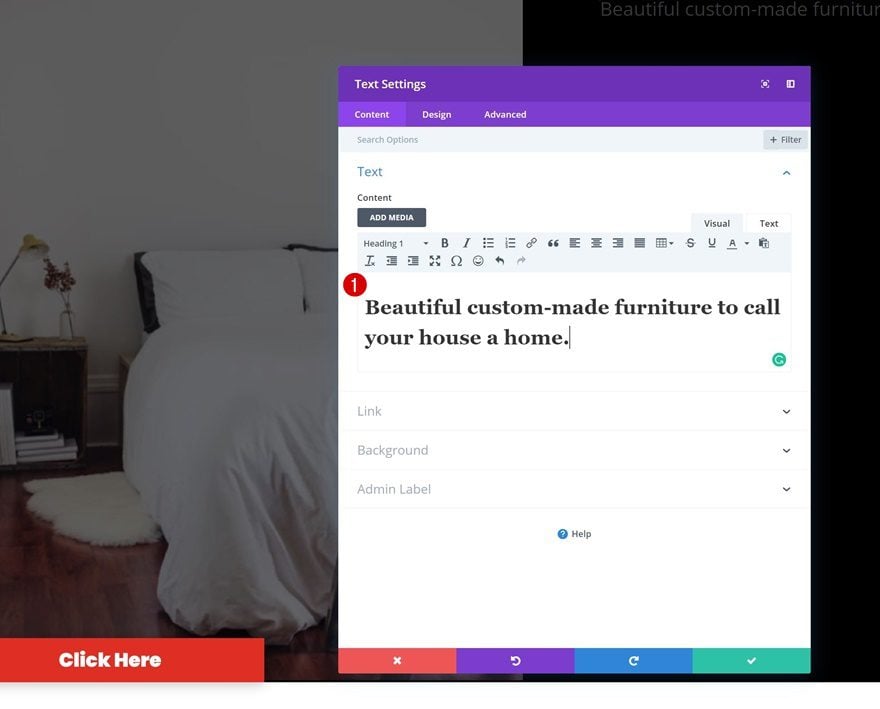
Agregar contenido H1
¡A por la segunda columna! El primer módulo que necesitaremos es un módulo de texto. Agregue algo de contenido H1 de su elección.

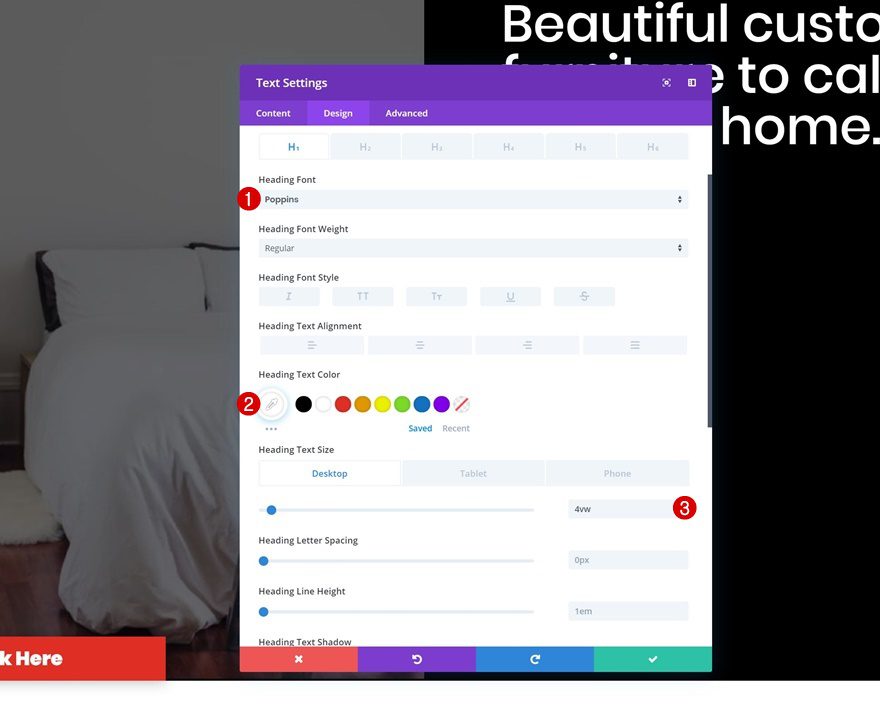
Configuración de texto H1
Luego, vaya a la pestaña de diseño y modifique la configuración de texto H1.
- Fuente del título: Poppins
- Color del texto del título: #ffffff
- Tamaño del texto del encabezado: 4vw (escritorio), 5vw (tableta), 6vw (teléfono)

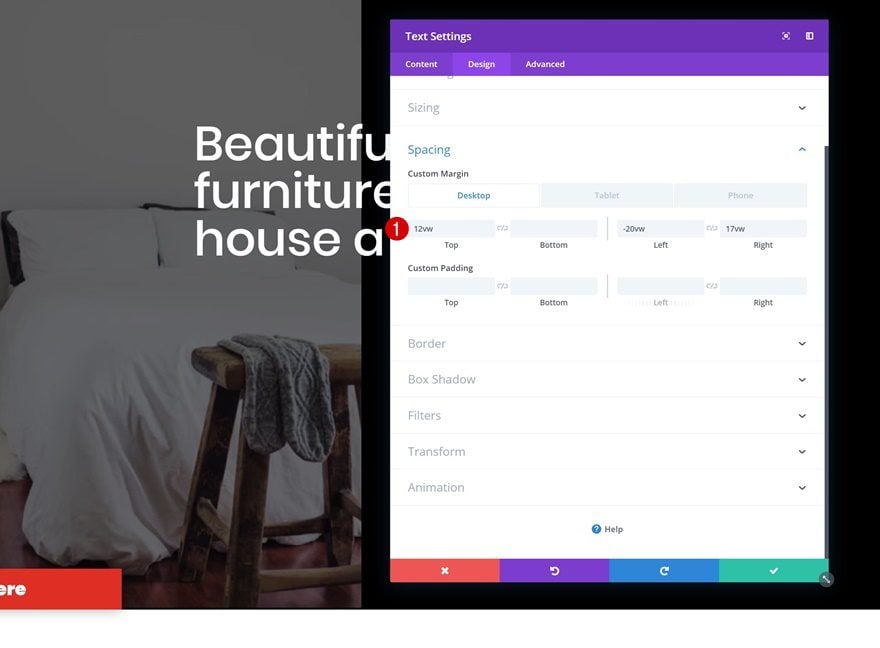
Espaciado
Cambie también los valores de espaciado.
- Margen superior: 12vw
- Margen izquierdo: -20vw
- Margen derecho: 17vw (escritorio), 15vw (tableta), 1vw (teléfono)

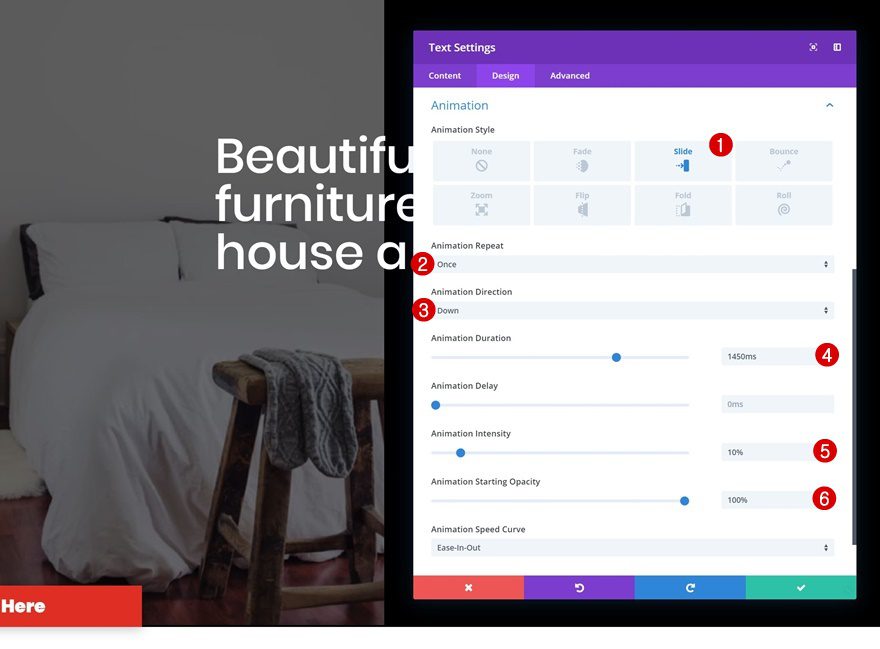
Animación
Y agrega una animación sutil.
- Estilo de animación: Diapositiva
- Repetición de animación: una vez
- Dirección de animación: Abajo
- Duración de la animación: 1450ms
- Intensidad de animación: 10%
- Opacidad inicial de animación: 100%

Agregue el módulo divisor a la columna 2
Visibilidad
El siguiente módulo que necesitamos en la segunda columna es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

Color
Luego, ve a la pestaña de diseño y cambia el color del divisor.
- Color: #e02b20

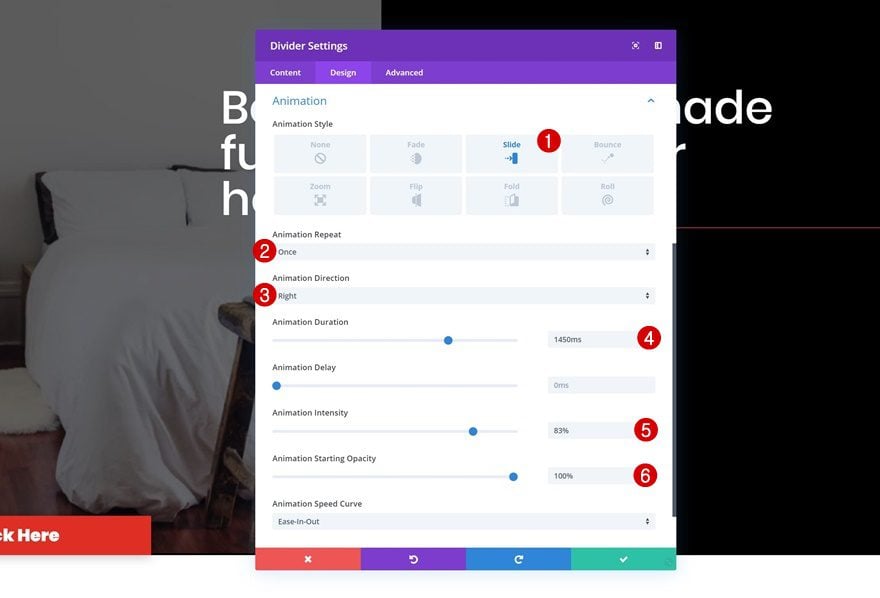
Animación
Agregue una animación al módulo divisor a continuación.
- Estilo de animación: Diapositiva
- Repetición de animación: una vez
- Dirección de animación: Derecha
- Duración de la animación: 1450ms
- Intensidad de animación: 83%
- Opacidad inicial de animación: 100%

Agregue el Módulo de Texto #2 a la Columna 2
Agregar contenido
¡Pasemos al siguiente y último módulo que necesitamos en la segunda columna! Agregue una descripción de su elección.

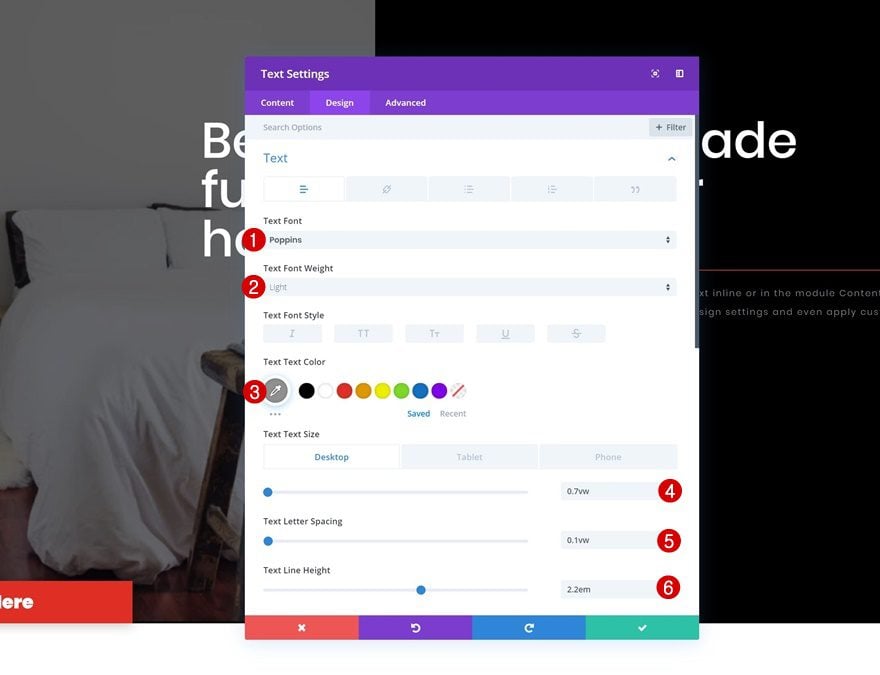
Configuración de texto
Luego, vaya a la configuración de texto en la pestaña de diseño y realice algunos cambios en consecuencia:
- Fuente del texto: Poppins
- Peso de fuente de texto: ligero
- Color del texto: #919191
- Tamaño del texto: 0,7 vw (escritorio), 1,8 vw (tableta), 2,2 vw (teléfono)
- Espaciado entre letras de texto: 0.1vw
- Altura de línea de texto: 2,2 em

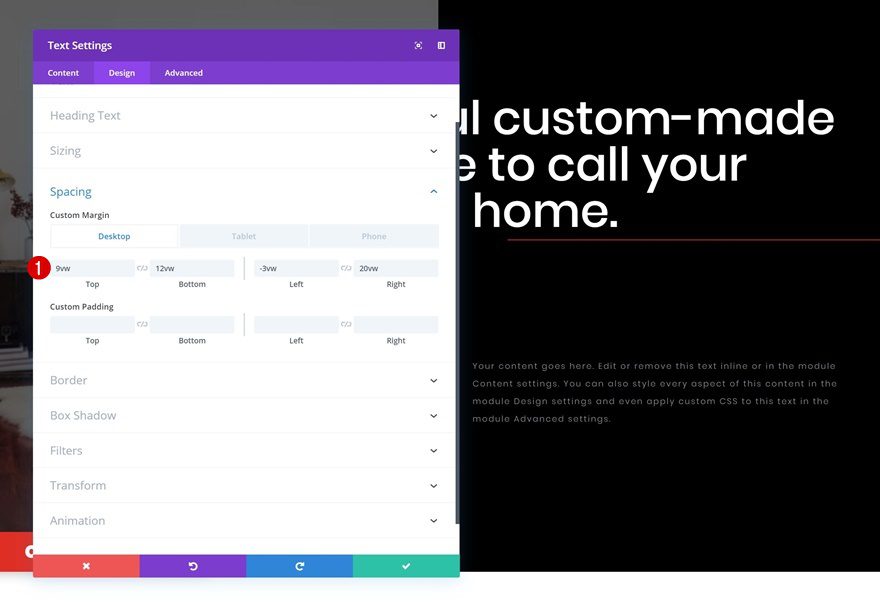
Espaciado
Modifique también los valores de espaciado.
- Margen superior: 9vw (escritorio), 19vw (tableta), 23vw (teléfono)
- Margen inferior: 12vw (escritorio), 19vw (tableta), 23vw (teléfono)
- Margen izquierdo: -3vw
- Margen derecho: 20vw (escritorio), 6vw (tableta), 3vw (teléfono)

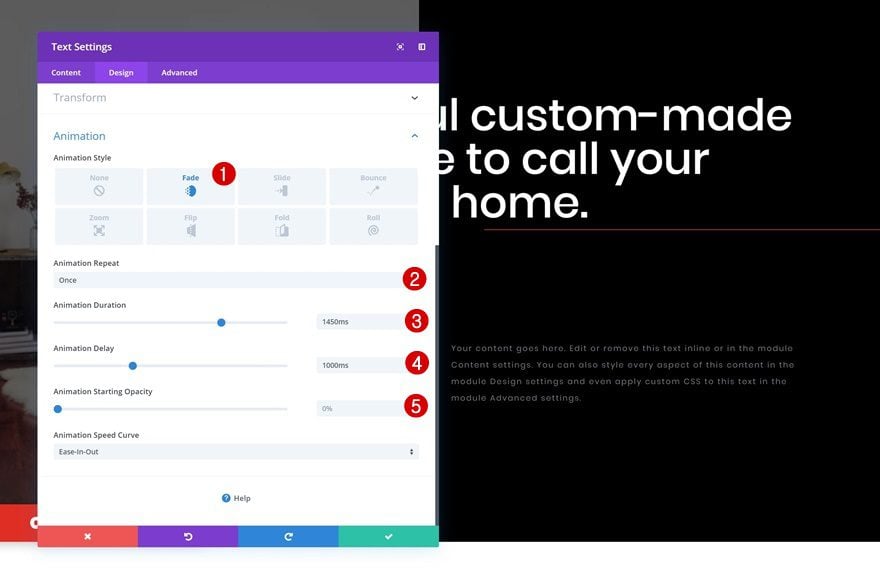
Animación
Por último, pero no menos importante, agregue una animación de desvanecimiento al módulo y ¡listo!
- Estilo de animación: Fundido
- Repetición de animación: una vez
- Duración de la animación: 1450ms
- Retardo de animación: 1000ms
- Opacidad de inicio de animación: 0%

Avance
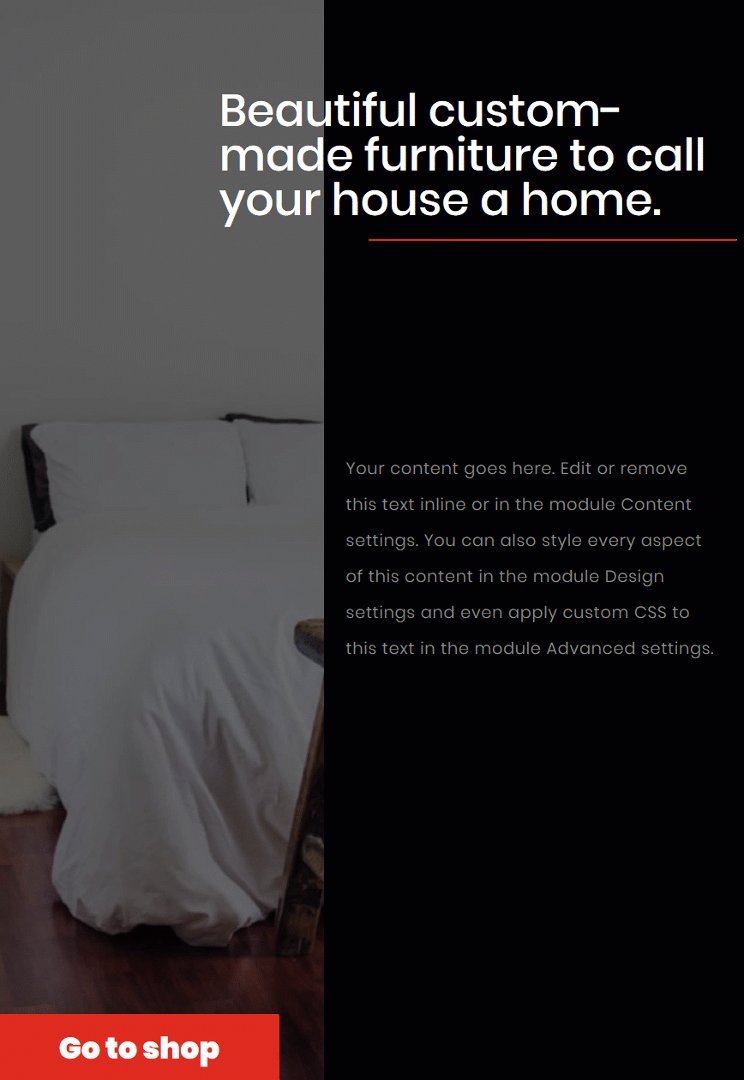
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Móvil

Escritorio

Pensamientos finales
En esta publicación, le mostramos cómo crear impresionantes secciones de héroes de contenido dividido usando Divi . Las secciones principales de contenido dividido son muy populares y se usan con frecuencia en la web, pero es importante asegurarse de que también respondan bien. ¡Esperamos que este tutorial lo ayude a crear secciones de héroe de contenido dividido móvil para los próximos sitios web que cree! Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!