
Muchos sitios web de empresas comparten una vista previa de su enfoque en algún momento. Al crear una sección de enfoque, puede manejarla de la manera tradicional o puede intentar agregarle más interacción. Si está buscando una manera de hacer realidad la segunda opción, le encantará esta publicación.
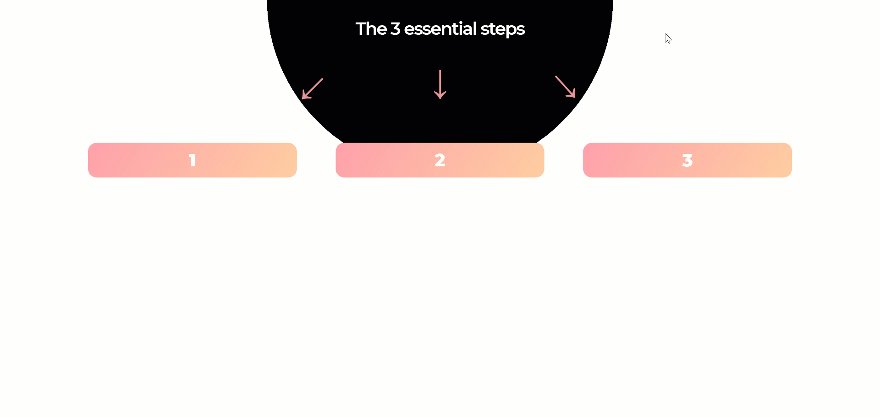
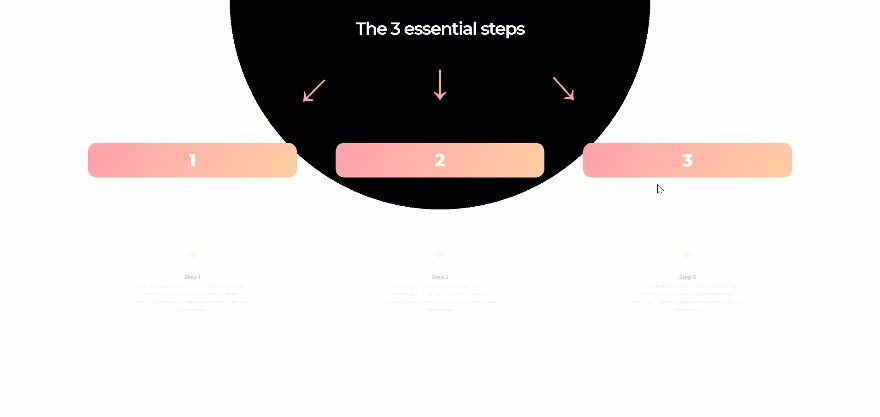
En este tutorial, le mostraremos cómo crear una revelación publicitaria de 3 pasos usando Divi y sus nuevas opciones de tamaño. Comenzaremos mostrando el título, continuaremos mostrando tres flechas que conducen a los pasos y completaremos el efecto revelando los anuncios publicitarios animados. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
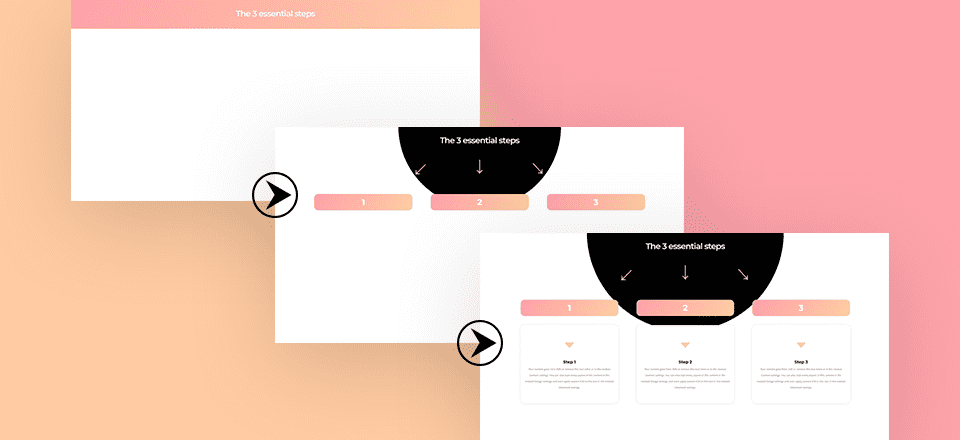
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

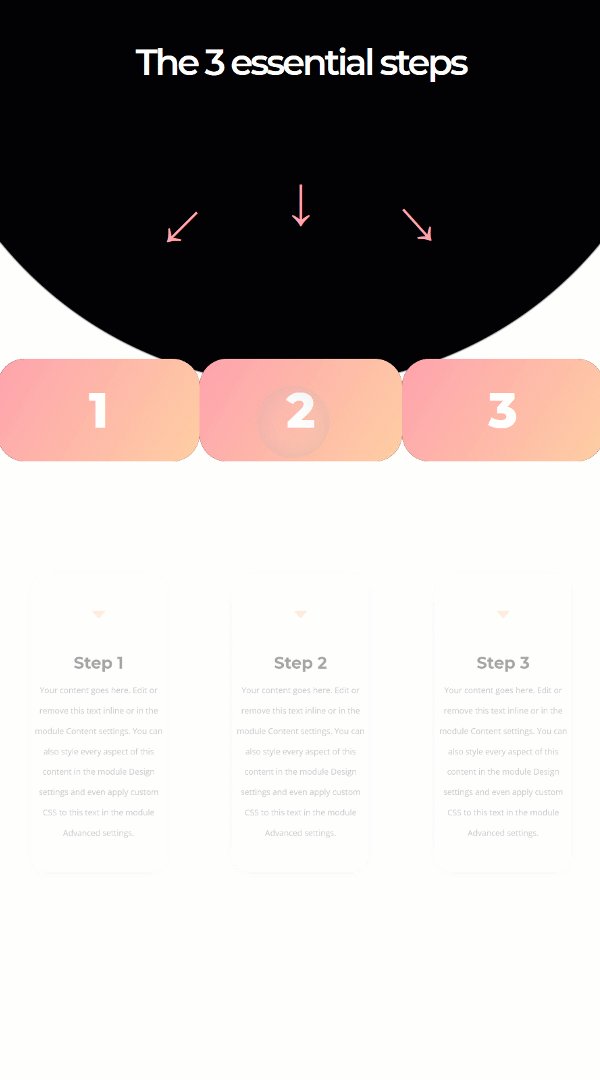
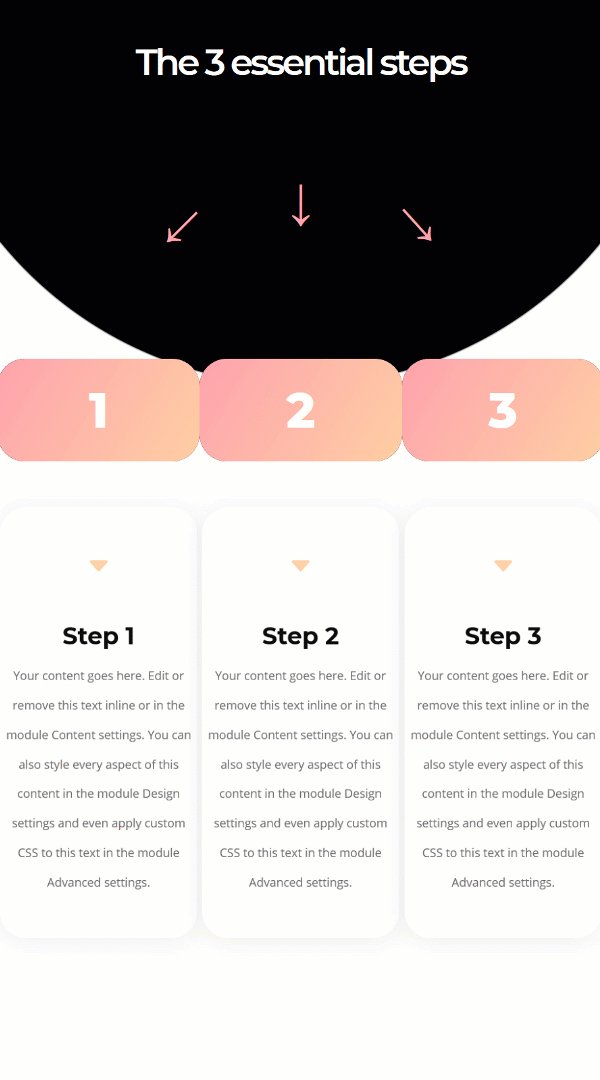
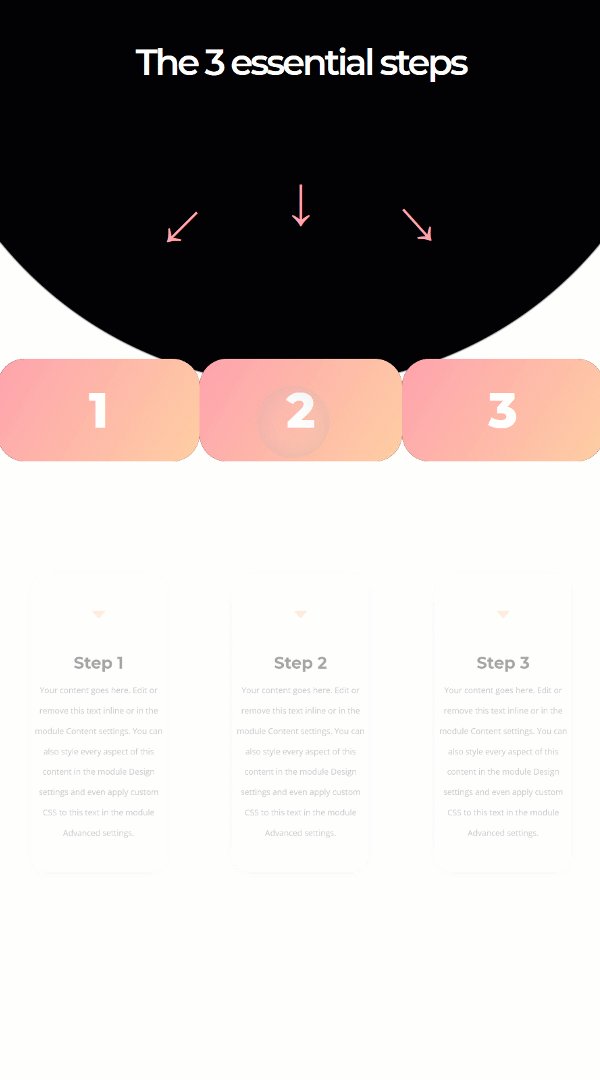
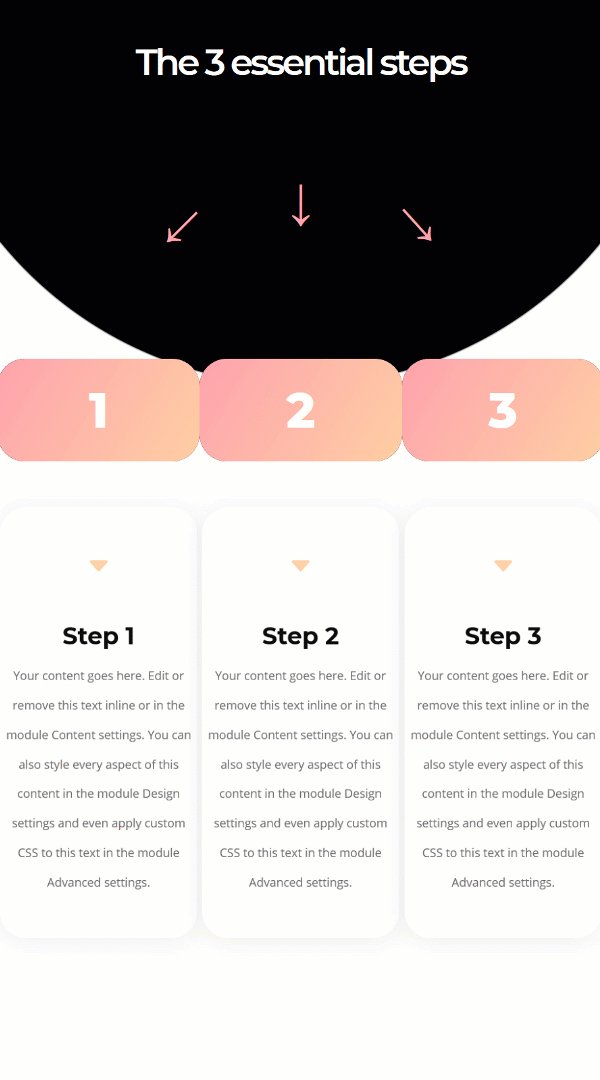
Móvil

Descargue el diseño de revelación de Blurb de 3 pasos GRATIS
Para poner sus manos en el diseño de revelación de publicidad de 3 pasos, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Suscríbete a nuestro canal de Youtube
Agregar nueva sección
Fondo degradado predeterminado
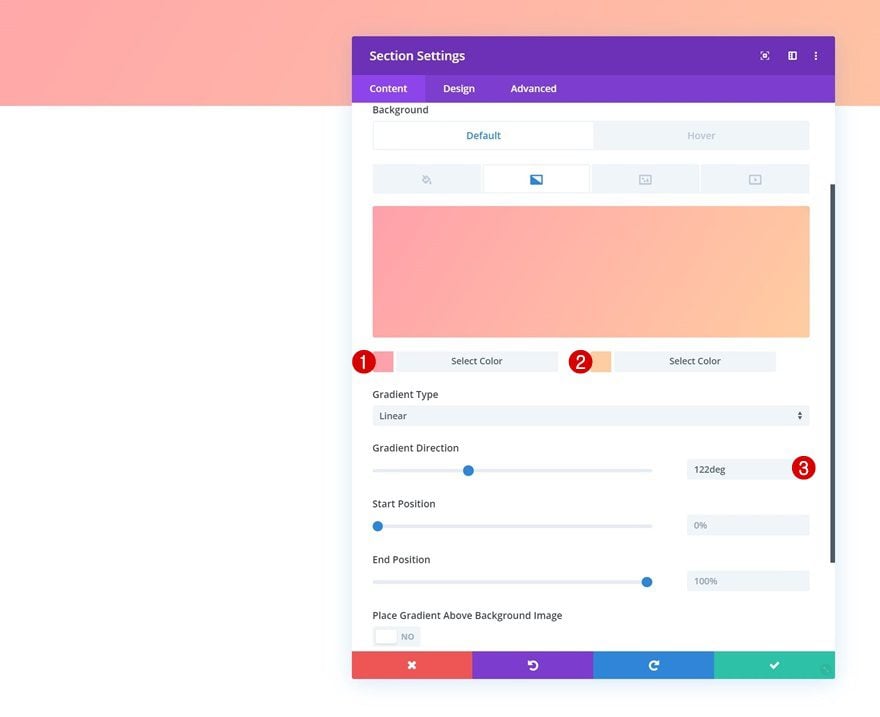
Lo primero que deberá hacer es agregar una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y agréguele el siguiente fondo degradado:
- Color 1: #ffa3ad
- Color 2: #ffcea3
- Dirección del gradiente: 122 grados

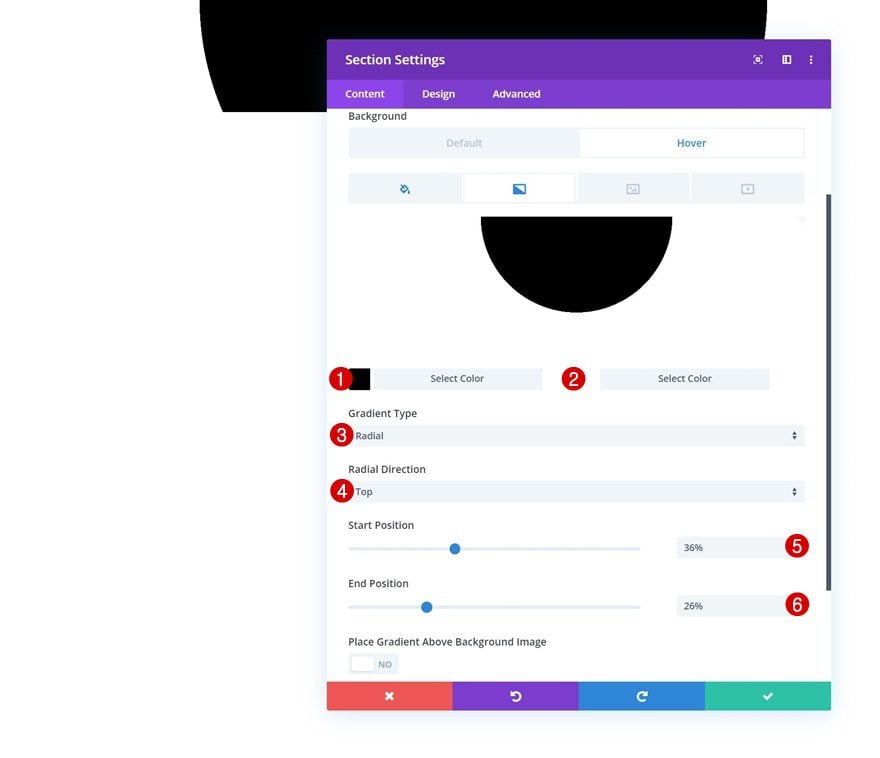
Fondo degradado flotante
Modifique el fondo degradado al pasar el mouse:
- Color 1: #000000
- Color 2: #ffffff
- Tipo de gradiente: Radial
- Dirección radial: Superior
- Posición inicial: 36%
- Posición final: 26%

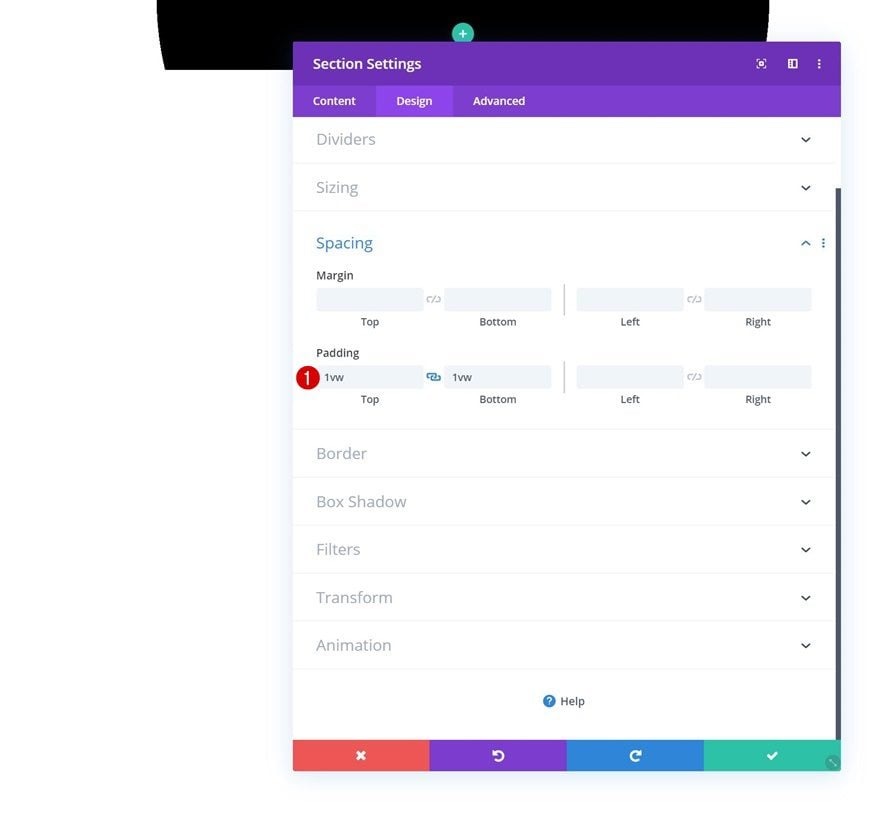
Espaciado
Pase a la pestaña de diseño y agregue un poco de relleno superior e inferior personalizado a continuación.
- Acolchado superior: 1vw
- Acolchado inferior: 1vw

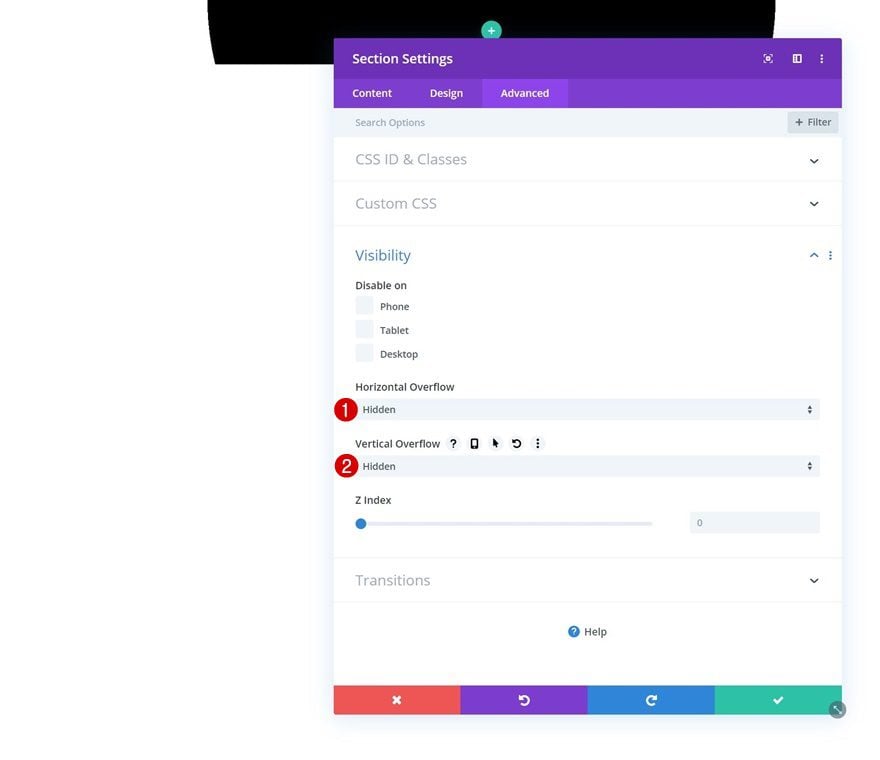
Desbordamiento
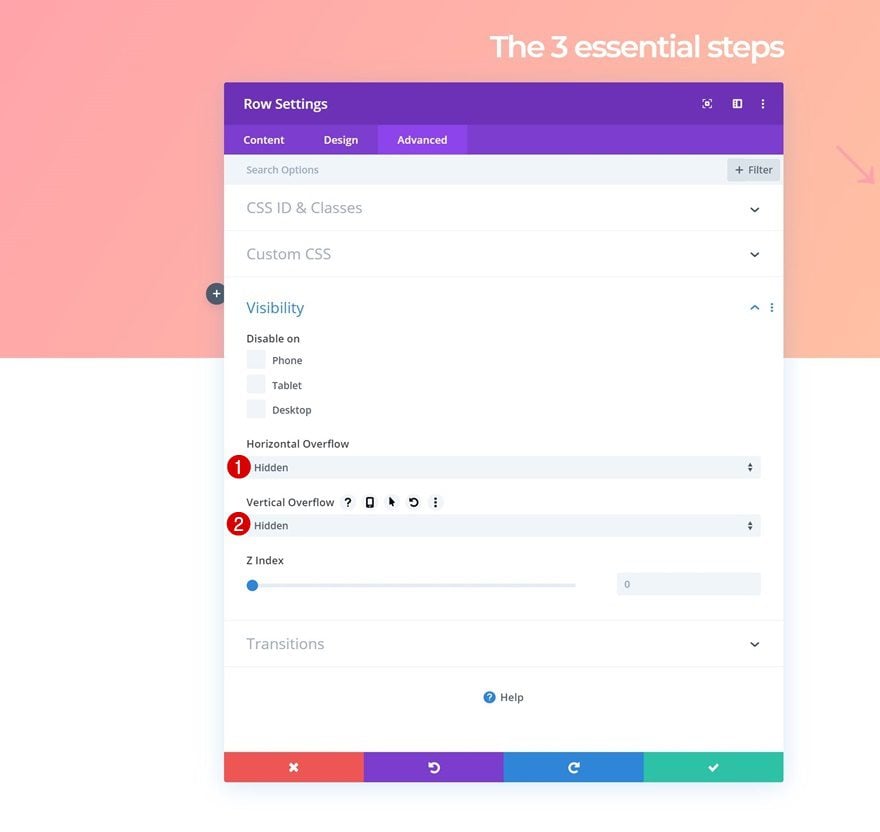
Más adelante en esta publicación, jugaremos con la altura de la sección. Para asegurarnos de que nada supere el contenedor de la sección, ocultaremos los desbordamientos en la configuración de visibilidad.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Añadir Fila #1
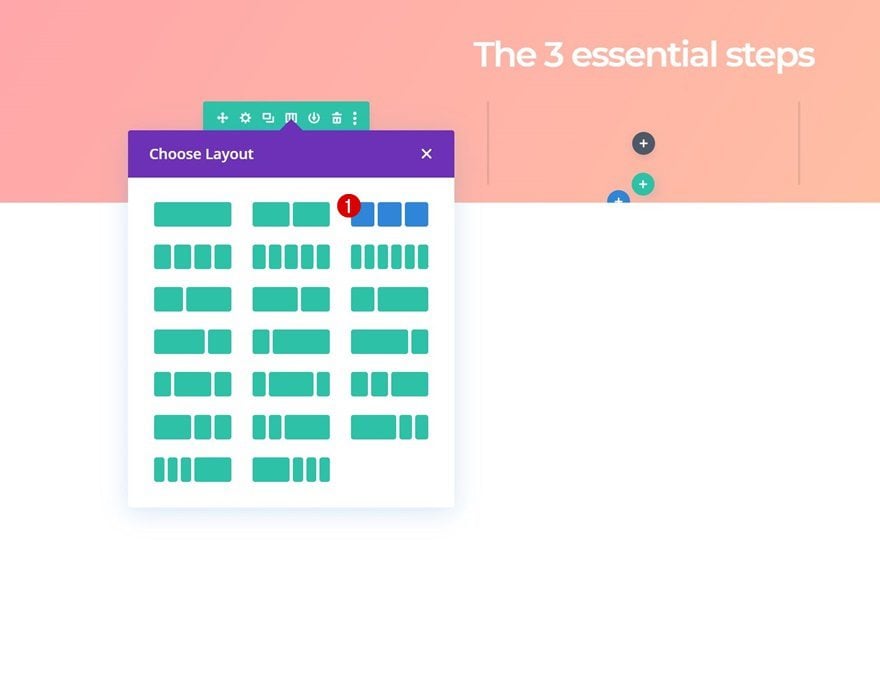
Estructura de la columna
Una vez que haya completado la configuración de la sección, puede continuar agregando la primera fila a la sección usando la siguiente estructura de columnas:

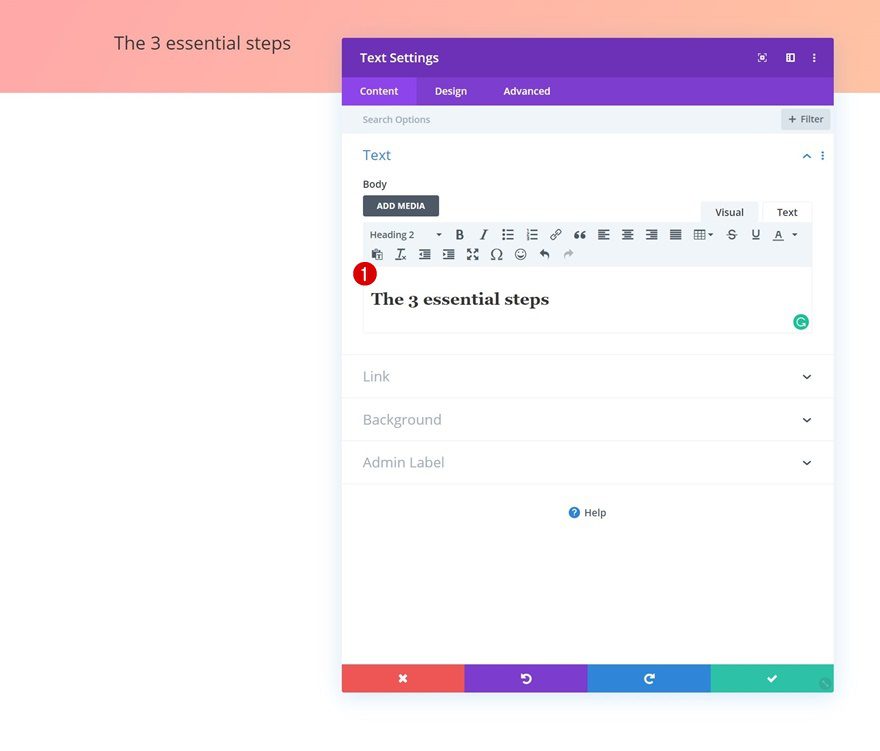
Agregar módulo de texto a la fila
Agregar contenido H2
Agregue un nuevo módulo de texto a la columna de la fila e ingrese algún contenido H2 de su elección.

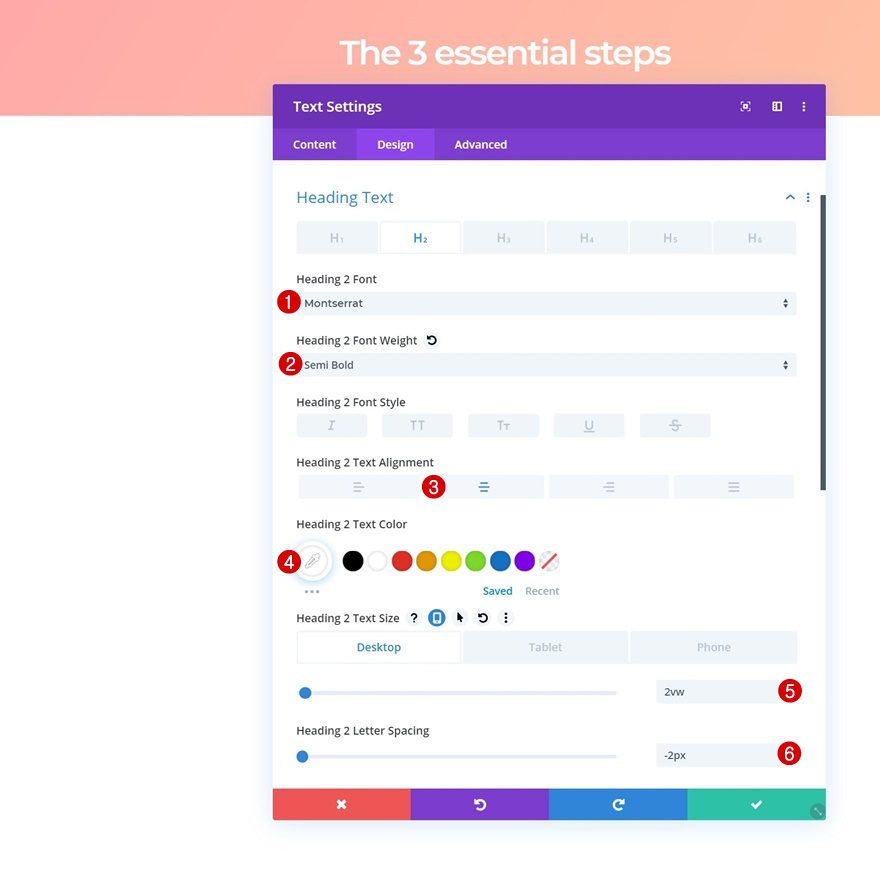
Configuración de texto H2
Pase a la pestaña de diseño y cambie la configuración de texto H2 en consecuencia:
- Título 2 Fuente: Montserrat
- Encabezado 2 Peso de fuente: semi negrita
- Encabezado 2 Alineación de texto: Centro
- Título 2 Color del texto: #ffffff
- Título 2 Tamaño del texto: 2vw (Escritorio), 5vw (Tableta), 6vw (Teléfono)
- Encabezado 2 Espaciado entre letras: -2px

Añadir Fila #2
Estructura de la columna
Continúe agregando la segunda fila usando la siguiente estructura de columnas:

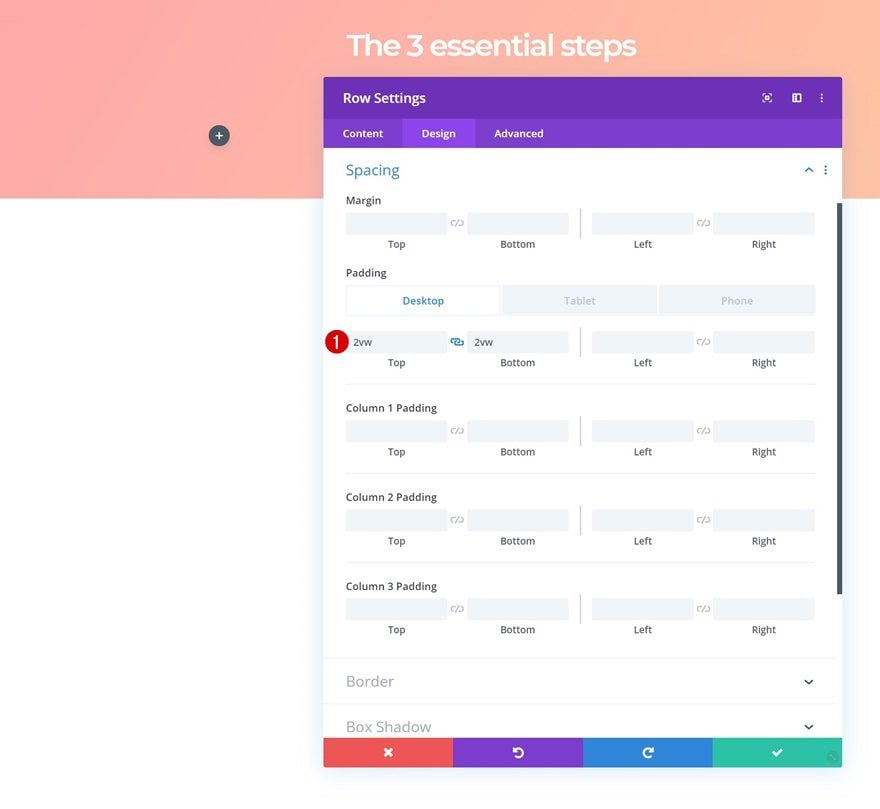
Espaciado
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un relleno superior e inferior personalizado en diferentes tamaños de pantalla.
- Relleno superior: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)
- Acolchado inferior: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)

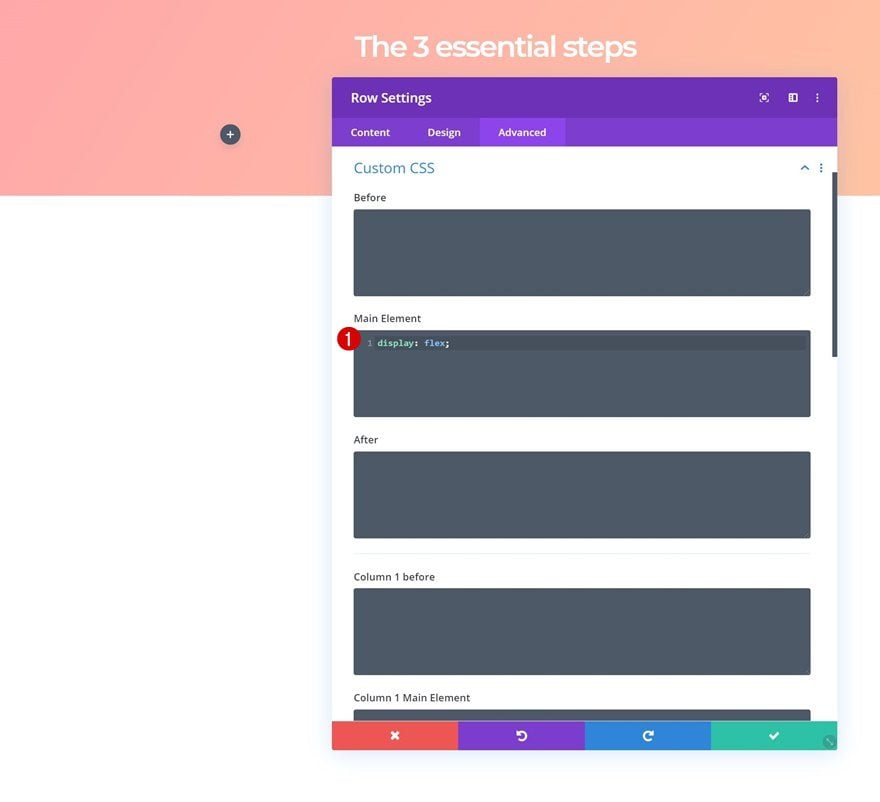
Mostrar
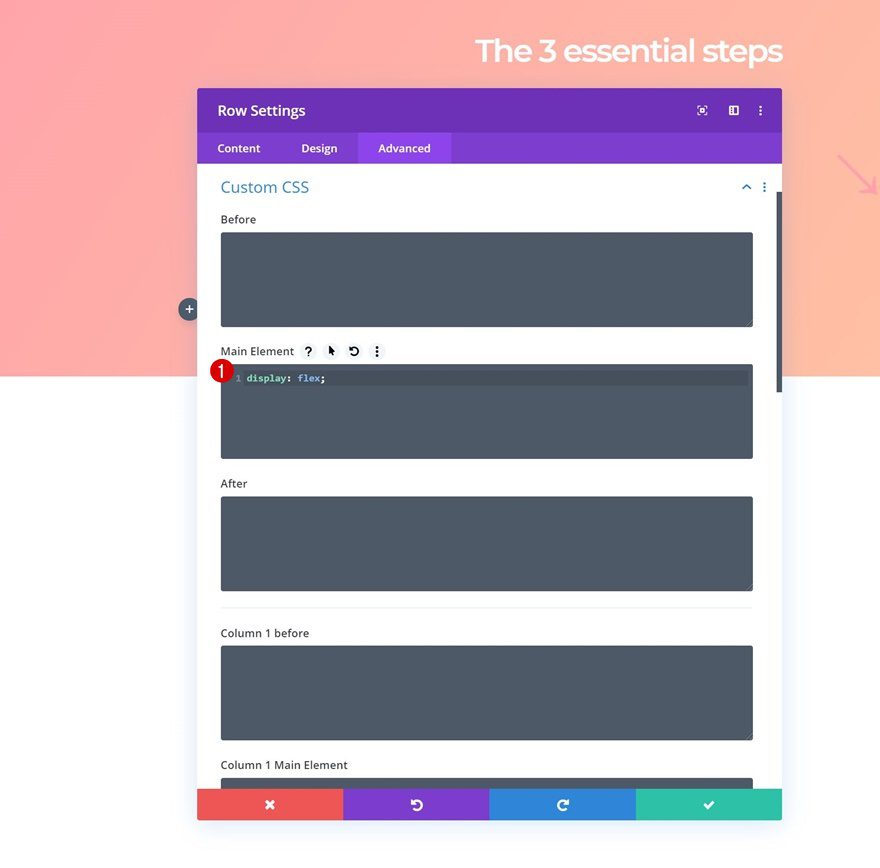
Para asegurarnos de que todas las columnas aparezcan una al lado de la otra en tamaños de pantalla más pequeños, agregaremos una sola línea de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

Agregue el módulo de texto de flecha a la columna 1
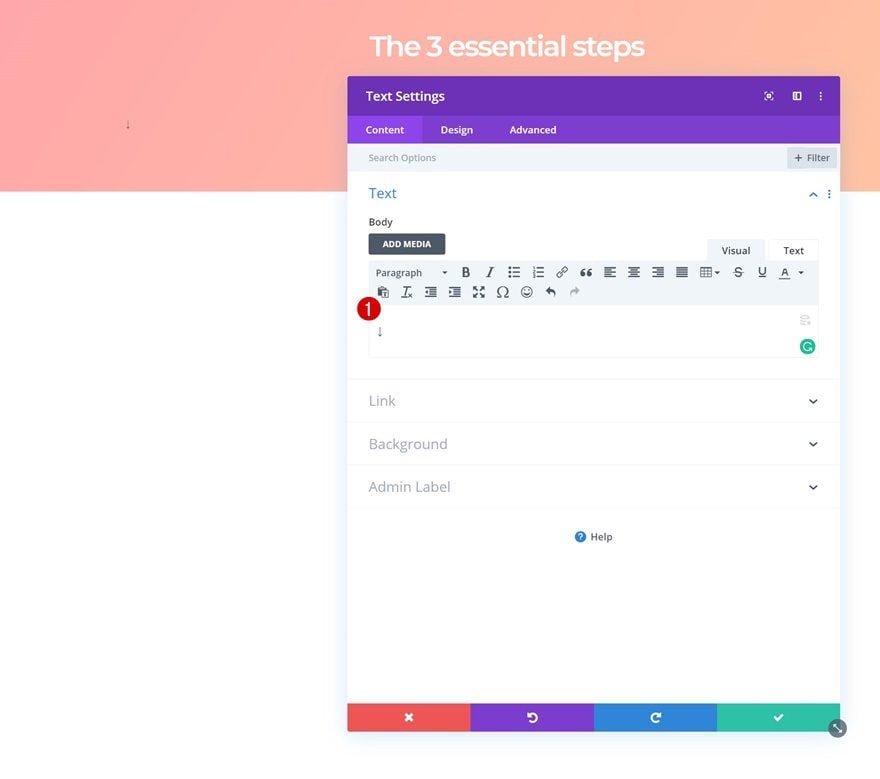
Añadir símbolo
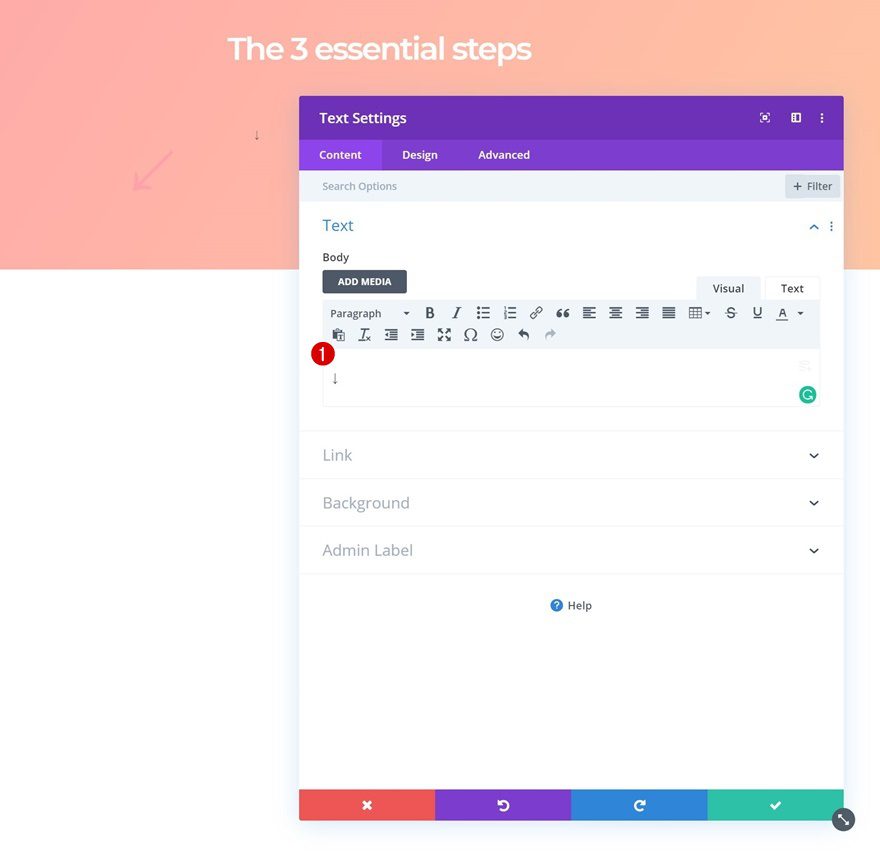
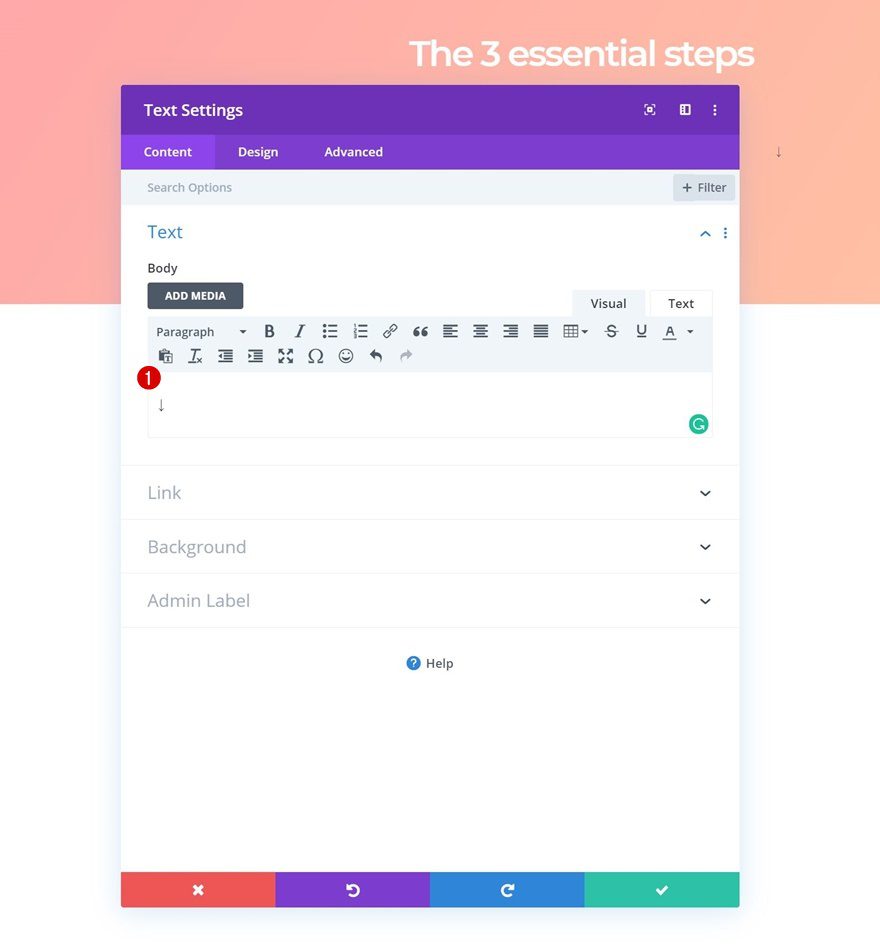
Usaremos esta fila para agregar las flechas animadas. Agregue un nuevo módulo de texto a la primera columna de la fila y agregue el símbolo ‘↓’ al cuadro de contenido.

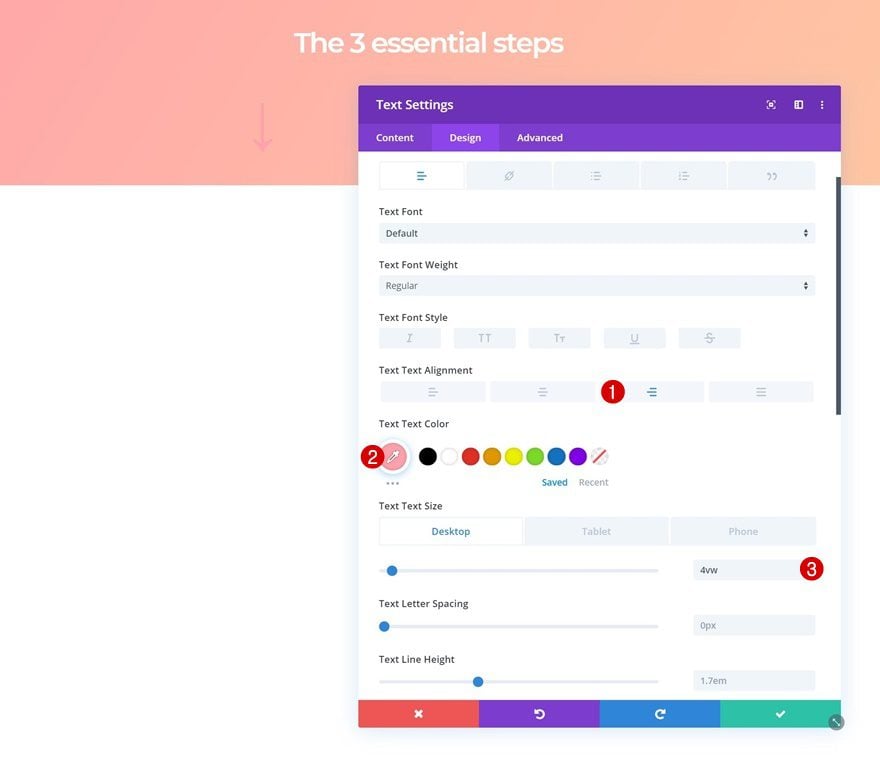
Configuración de texto
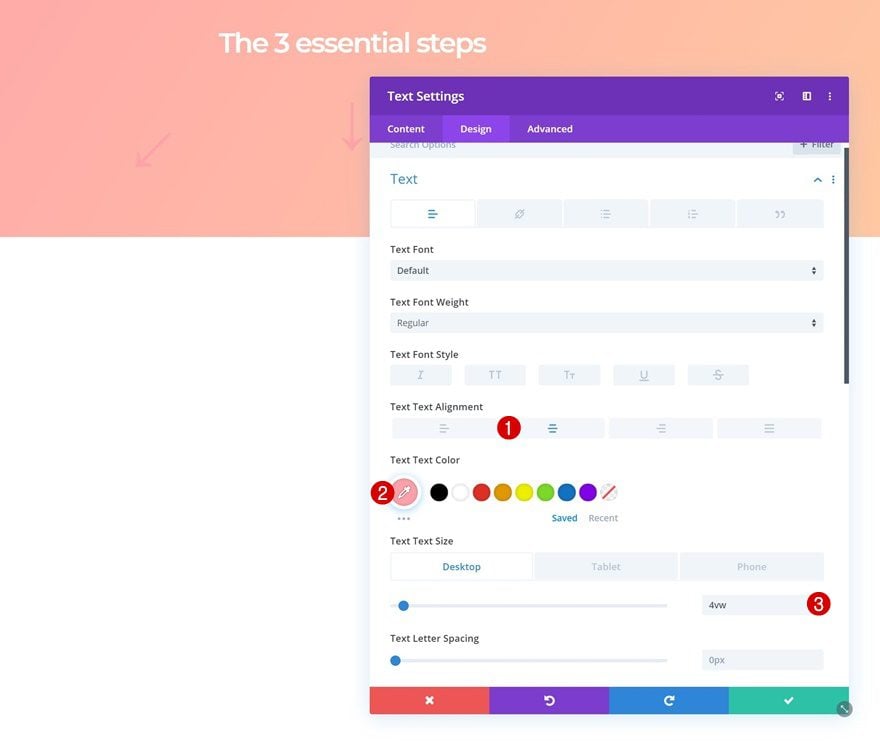
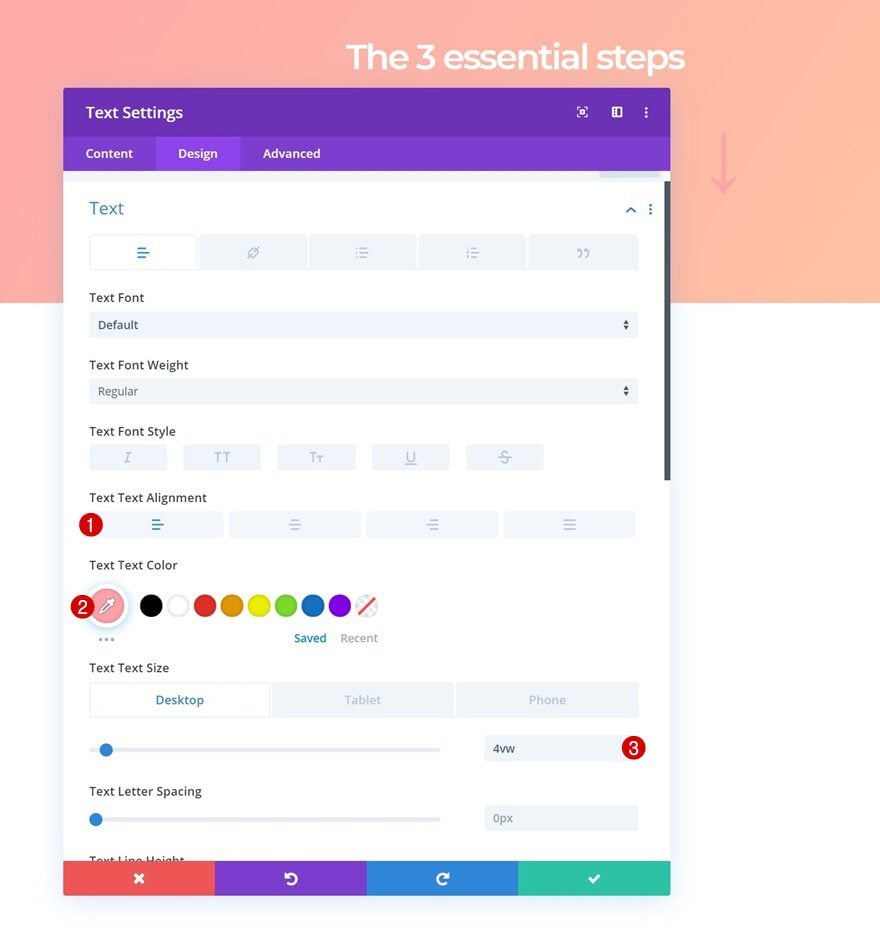
Pase a la pestaña de diseño y cambie la configuración del texto.
- Alineación de texto: Derecha
- Color del texto: #ffa3ad
- Tamaño de texto: 4vw (escritorio), 6vw (tableta), 8vw (teléfono)

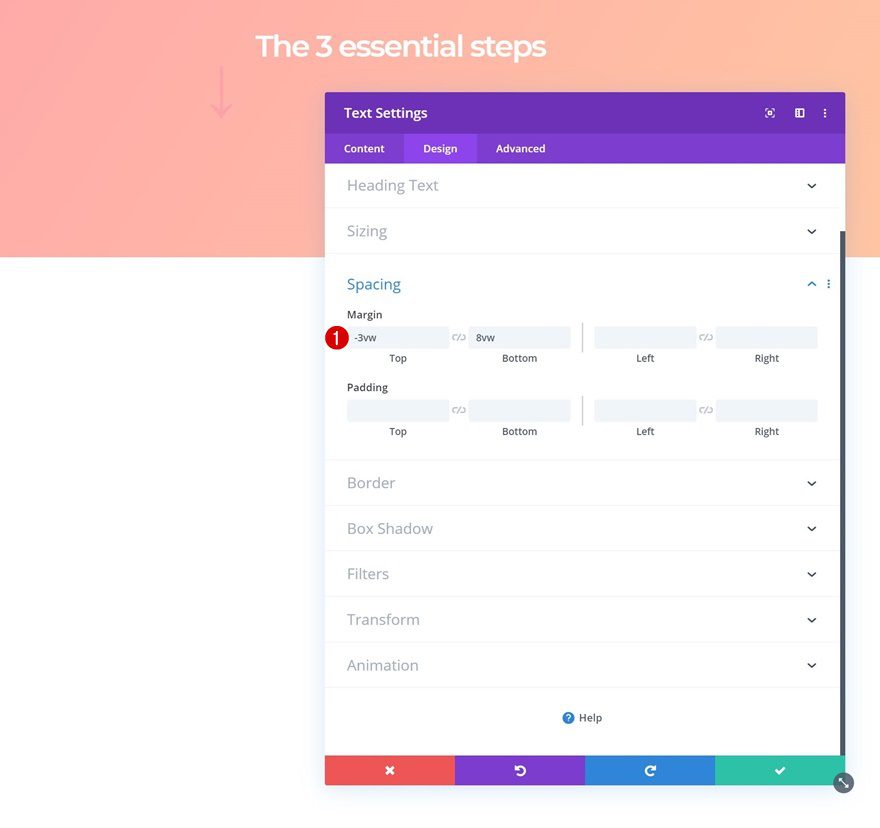
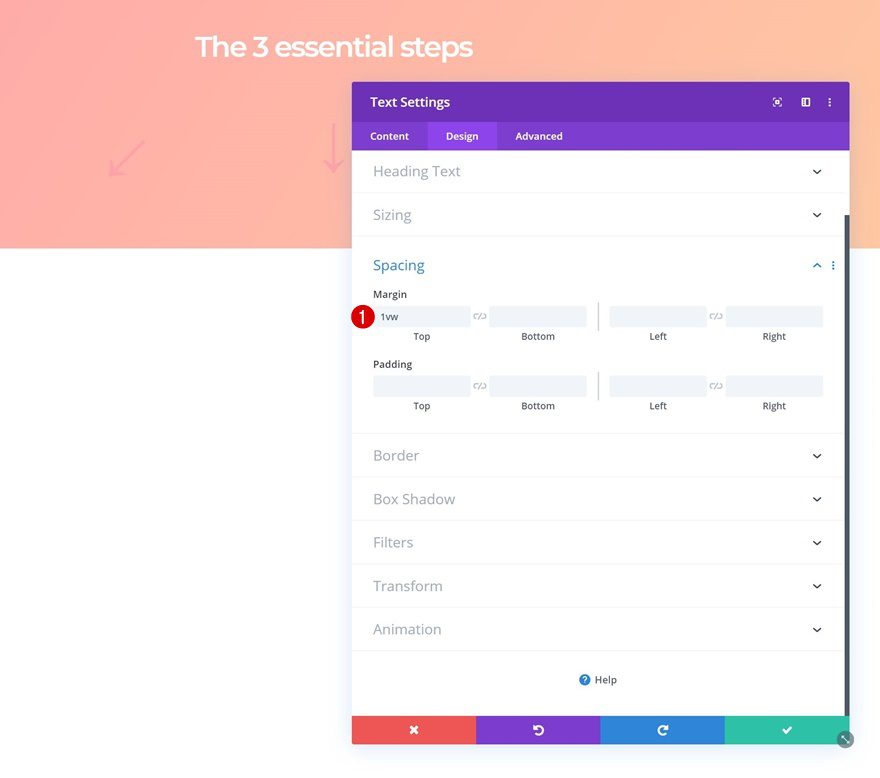
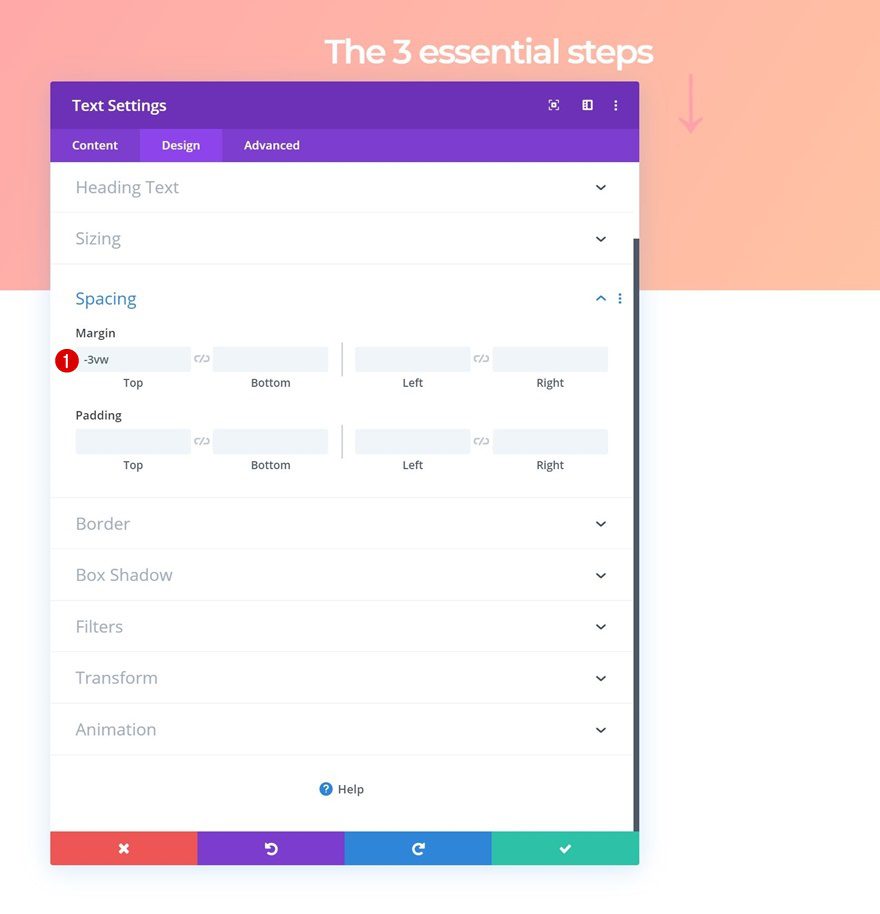
Espaciado
Agregue algunos valores de margen personalizados a la configuración de espaciado a continuación.
- Margen superior: -3vw
- Margen inferior: 8vw

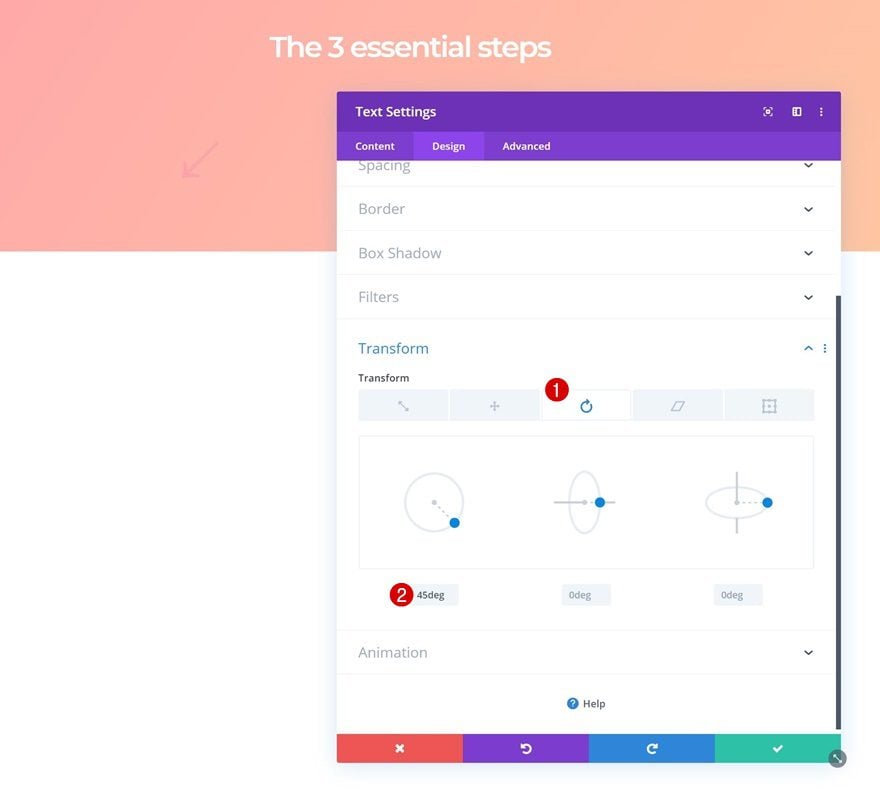
Transformar Rotar
Gire el módulo en la configuración de transformación.
- Izquierda: 45 grados

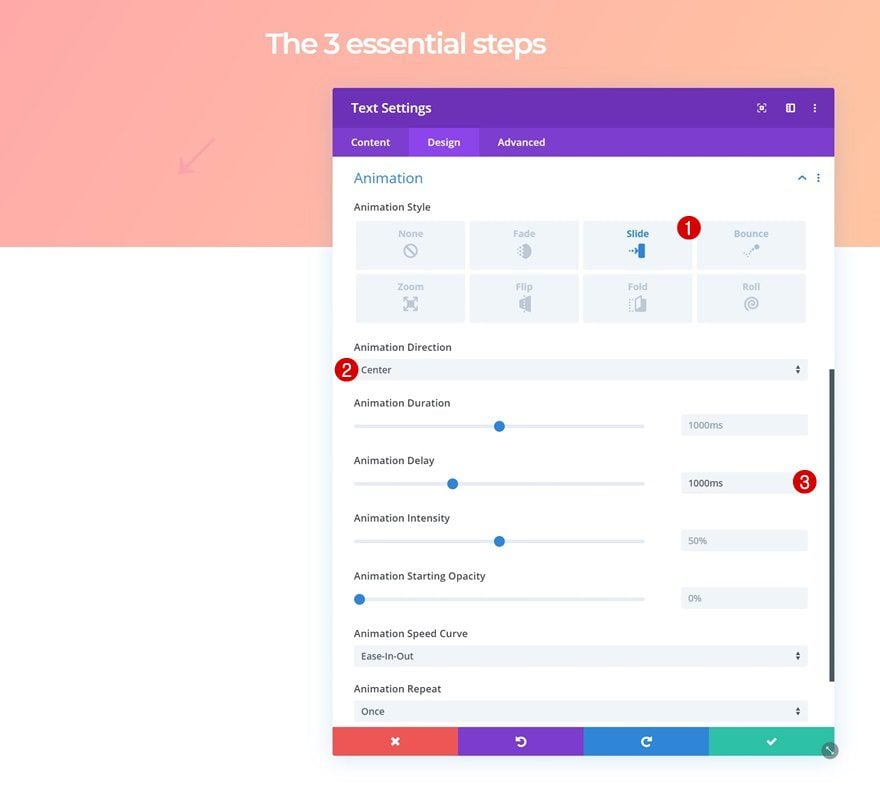
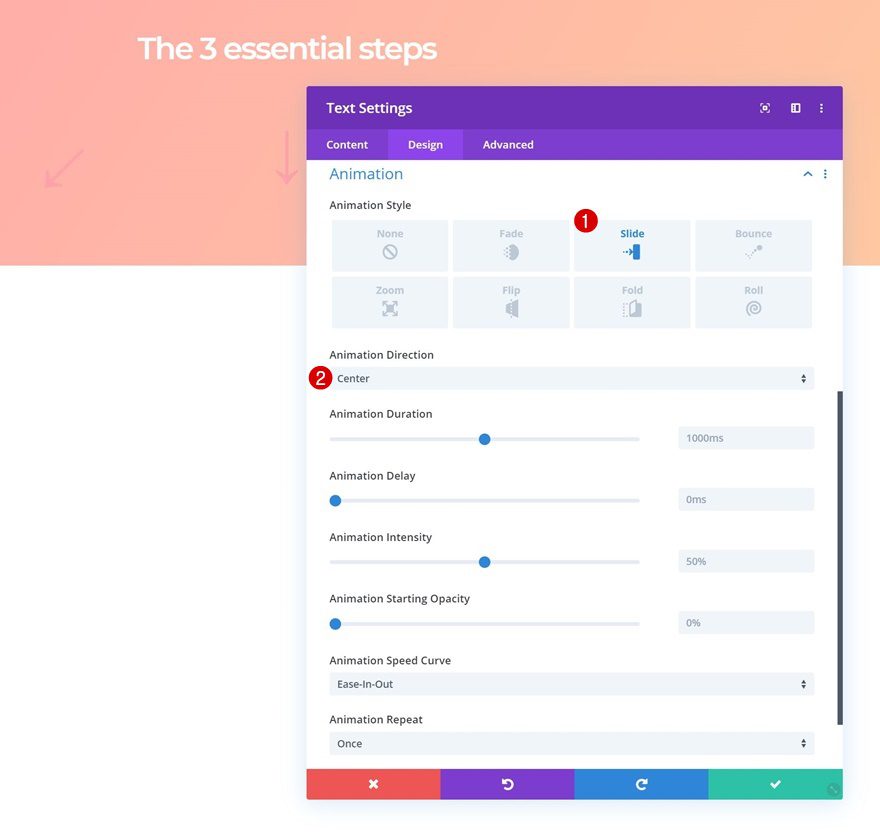
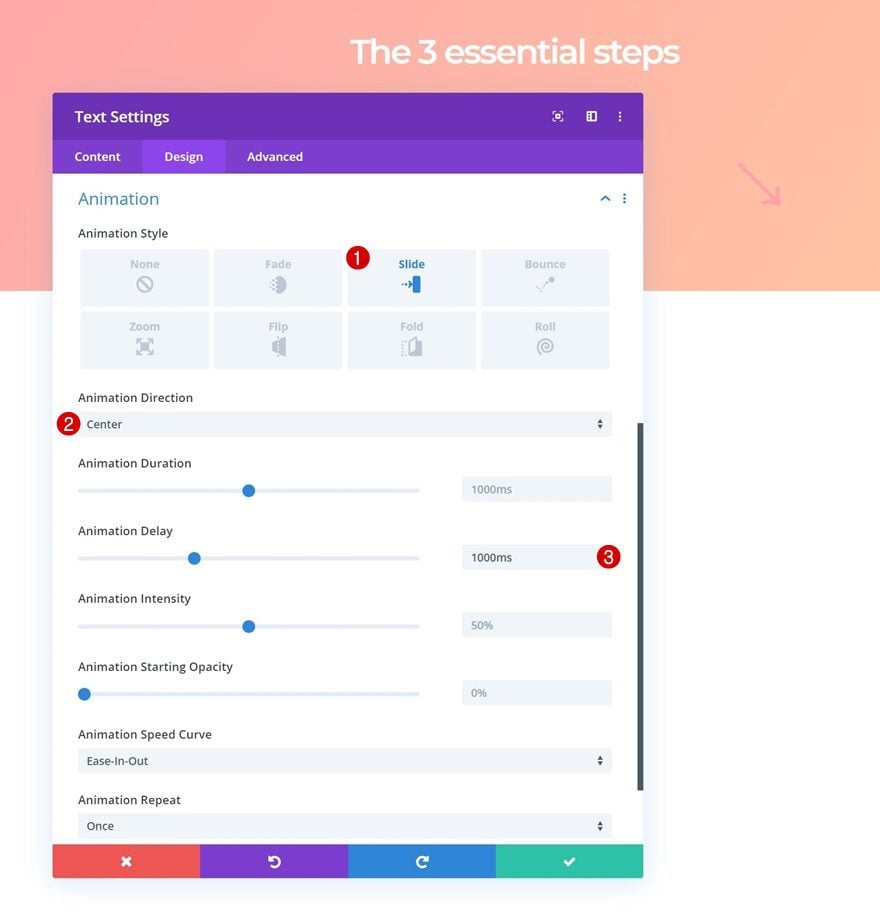
Animación
Y agregue una animación personalizada usando la siguiente configuración:
- Estilo de animación: Diapositiva
- Dirección de animación: Centro
- Retardo de animación: 1000ms

Agregue el módulo de texto de flecha a la columna 2
Añadir símbolo
Continúe agregando una nueva fila a la segunda columna y agregue el símbolo ‘↓’ al cuadro de contenido.

Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Alineación de texto: Centro
- Color del texto: #ffa3ad
- Tamaño de texto: 4vw (escritorio), 6vw (tableta), 8vw (teléfono)

Espaciado
Agregue un margen superior personalizado a continuación.
- Margen superior: 1vw

Animación
Y aplique la siguiente configuración de animación:
- Estilo de animación: Diapositiva
- Dirección de animación: Centro

Agregue el módulo de texto de flecha a la columna 3
Añadir símbolo
En la última flecha Módulo de texto en la columna 3. Agregue la flecha ‘↓’ al cuadro de contenido.

Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Alineación de texto: Izquierda
- Color del texto: #ffa3ad
- Tamaño de texto: 4vw (escritorio), 6vw (tableta), 8vw (teléfono)

Espaciado
Agregue un poco de margen superior negativo a continuación.
- Margen superior: -3vw

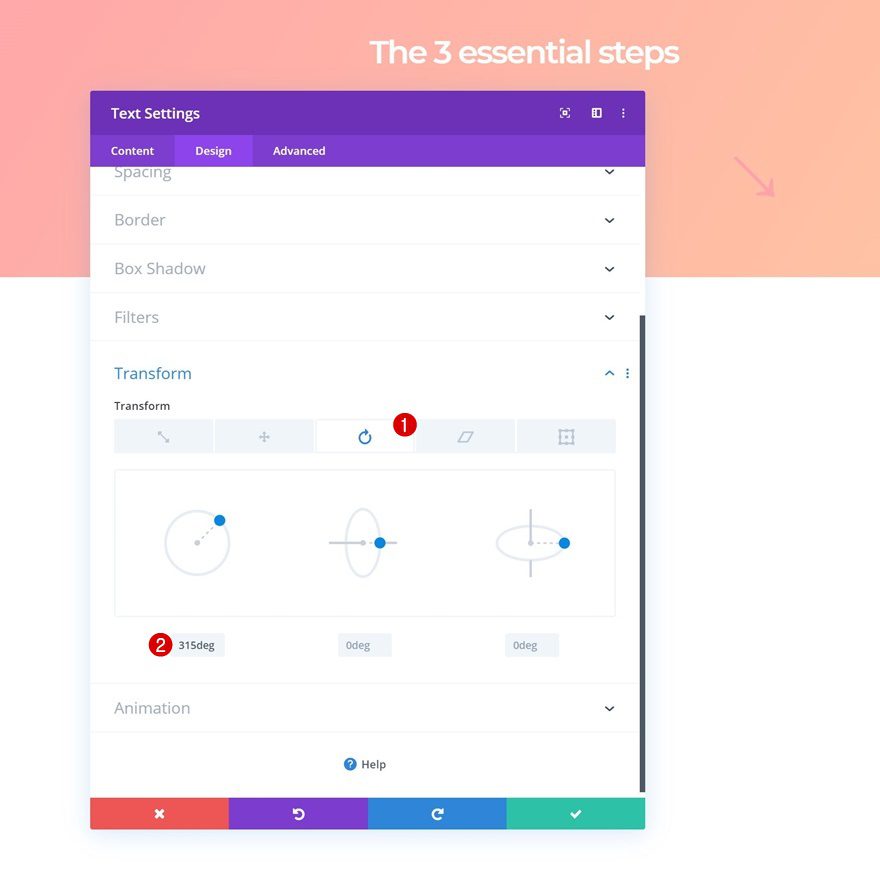
Transformar Rotar
Gire el módulo en la configuración de transformación.
- Izquierda: 315 grados

Animación
Y complete la configuración del módulo agregando la siguiente animación:
- Estilo de animación: Diapositiva
- Dirección de animación: Centro
- Retardo de animación: 1000ms

Añadir Fila #3
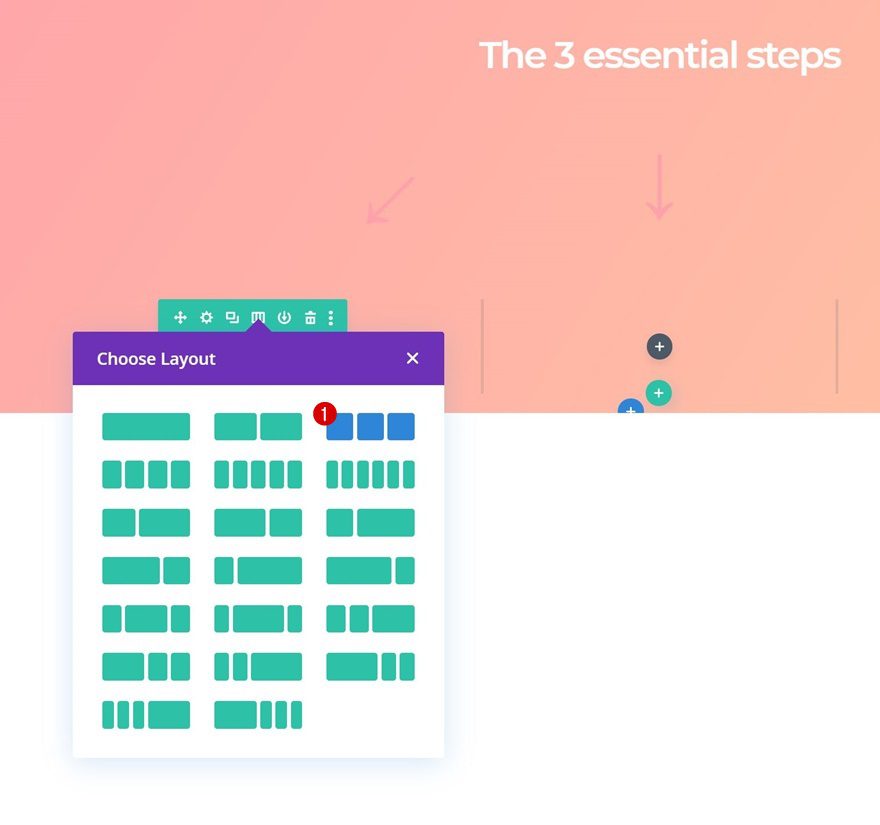
Estructura de la columna
Una vez que haya completado la segunda fila, puede continuar agregando una nueva fila usando la siguiente estructura de columnas:

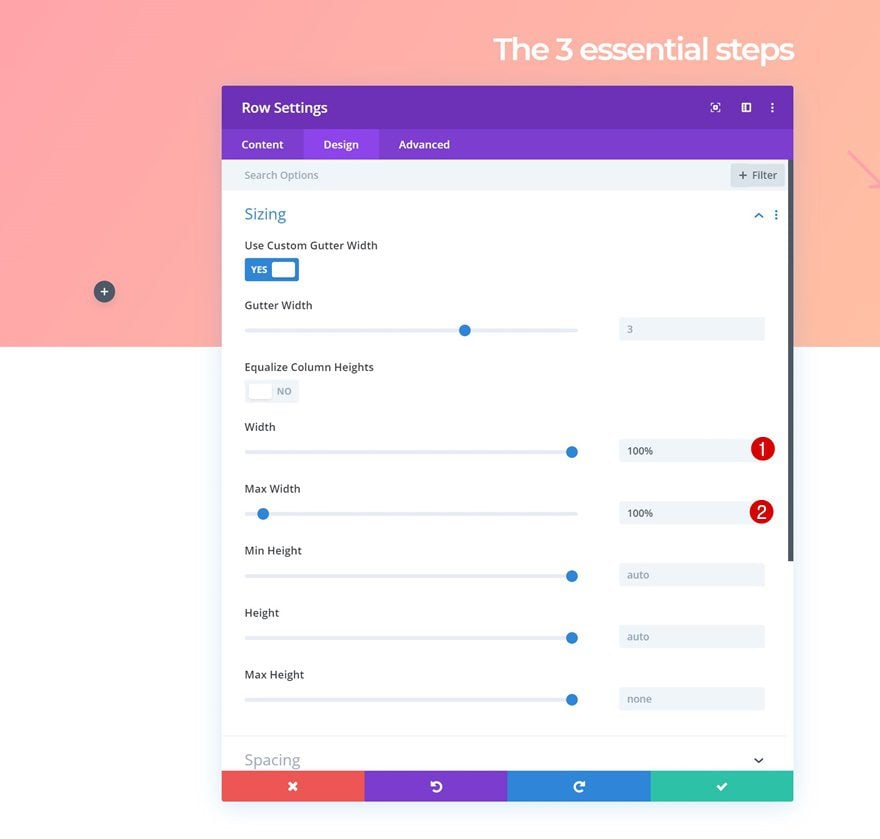
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique los valores de ancho y ancho máximo en la configuración de tamaño.
- Ancho: 100%
- Ancho máximo: 100%

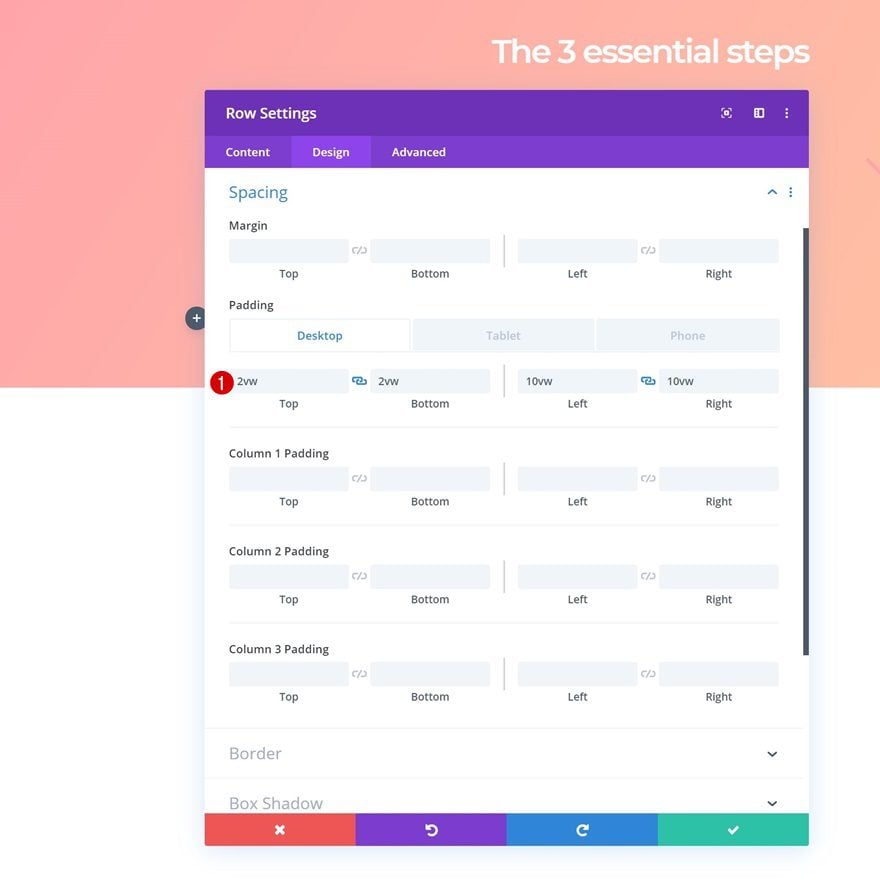
Espaciado
A continuación, agregue algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Acolchado superior: 2vw (escritorio), 8vw (tableta), 6vw (teléfono)
- Acolchado inferior: 2vw (escritorio), 8vw (tableta), 6vw (teléfono)
- Relleno izquierdo: 10vw (escritorio), 0vw (tableta y teléfono)
- Relleno derecho: 10vw (escritorio), 0vw (tableta y teléfono)

Mostrar
Agregue una sola línea de código CSS al elemento principal de la fila para asegurarse de que todas las columnas aparezcan una al lado de la otra en tamaños de pantalla más pequeños.
|
01
|
display: flex; |

Desbordamiento
En la última parte de este tutorial, vamos a cambiar la altura de la fila. Para prepararnos para eso, debemos asegurarnos de que nada exceda el contenedor de filas al ocultar los desbordamientos en la configuración de visibilidad.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

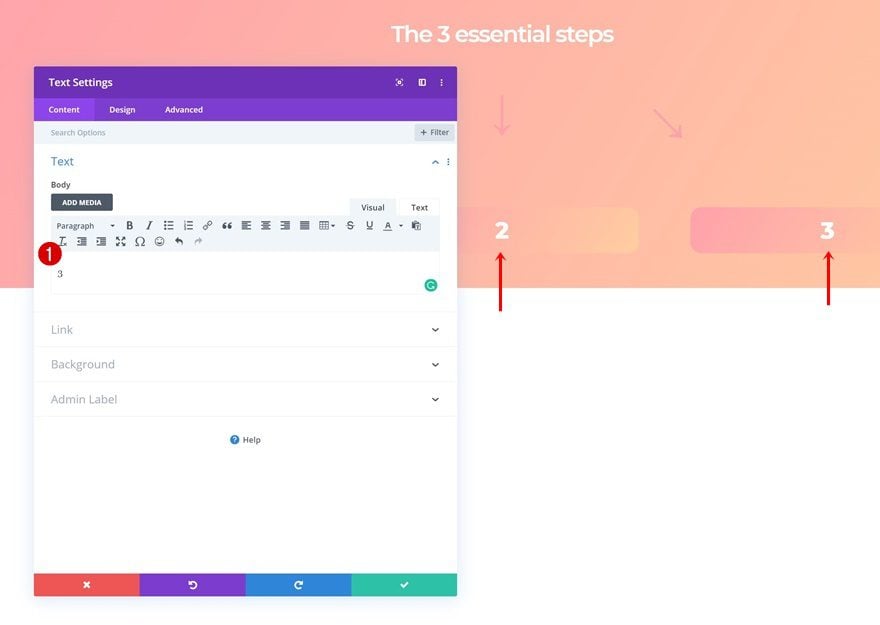
Agregue el módulo de texto numérico a la columna 1
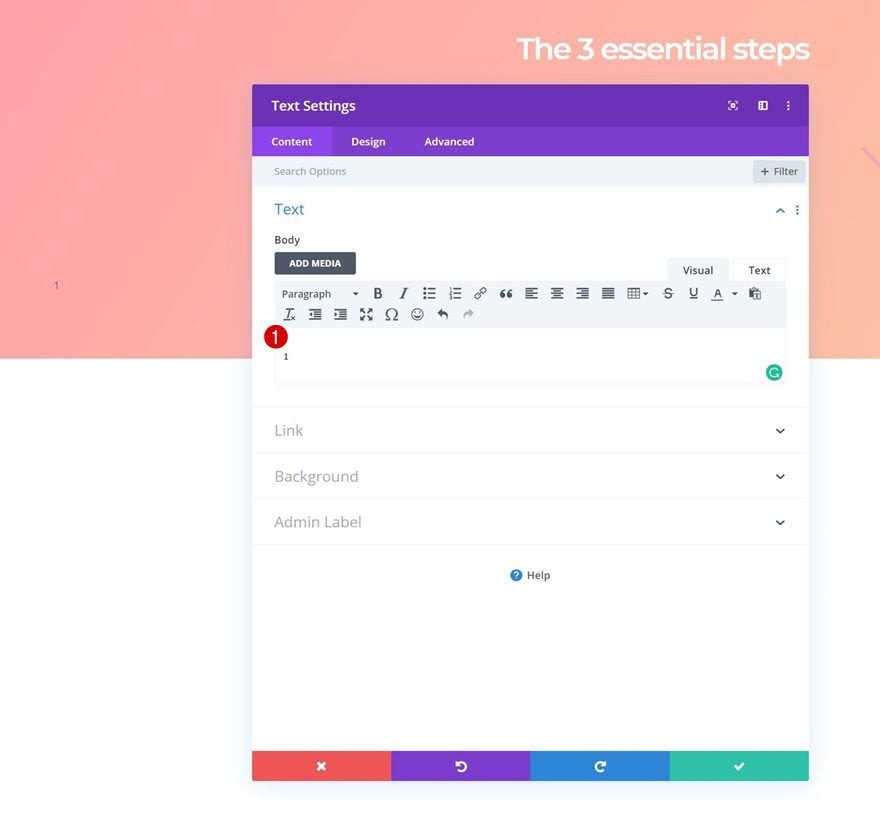
Agregar contenido
¡Es hora de comenzar a agregar módulos! Agregue un nuevo módulo de texto a la primera columna e ingrese un número.

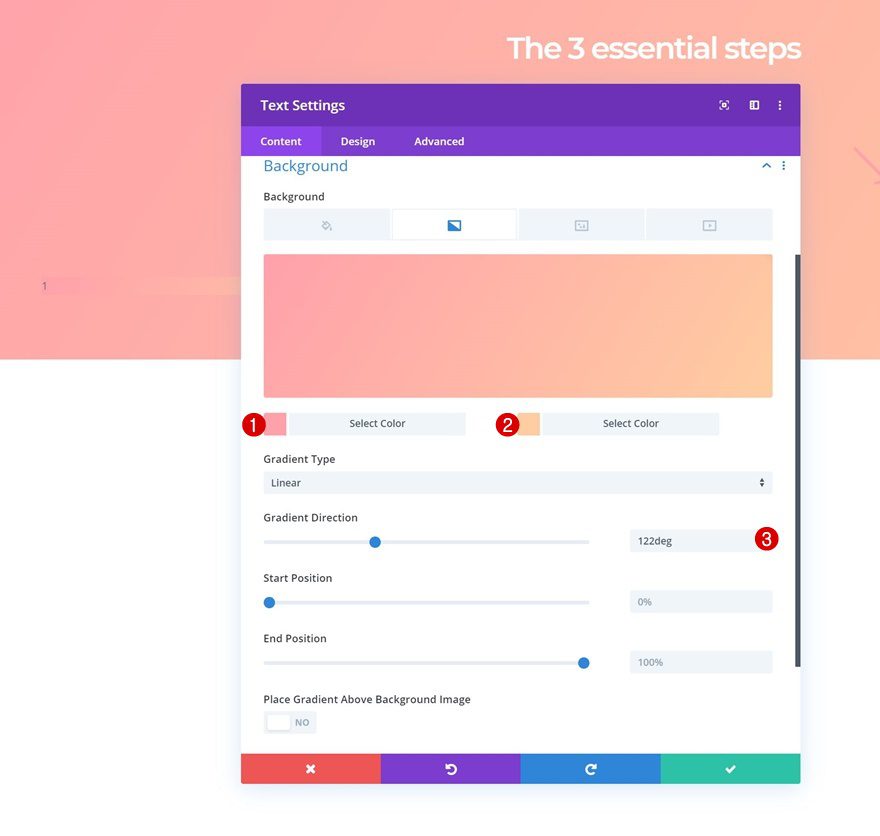
Fondo degradado
Agregue un fondo degradado al módulo usando la siguiente configuración:
- Color 1: #ffa3ad
- Color 2: #ffcea3
- Dirección del gradiente: 122 grados

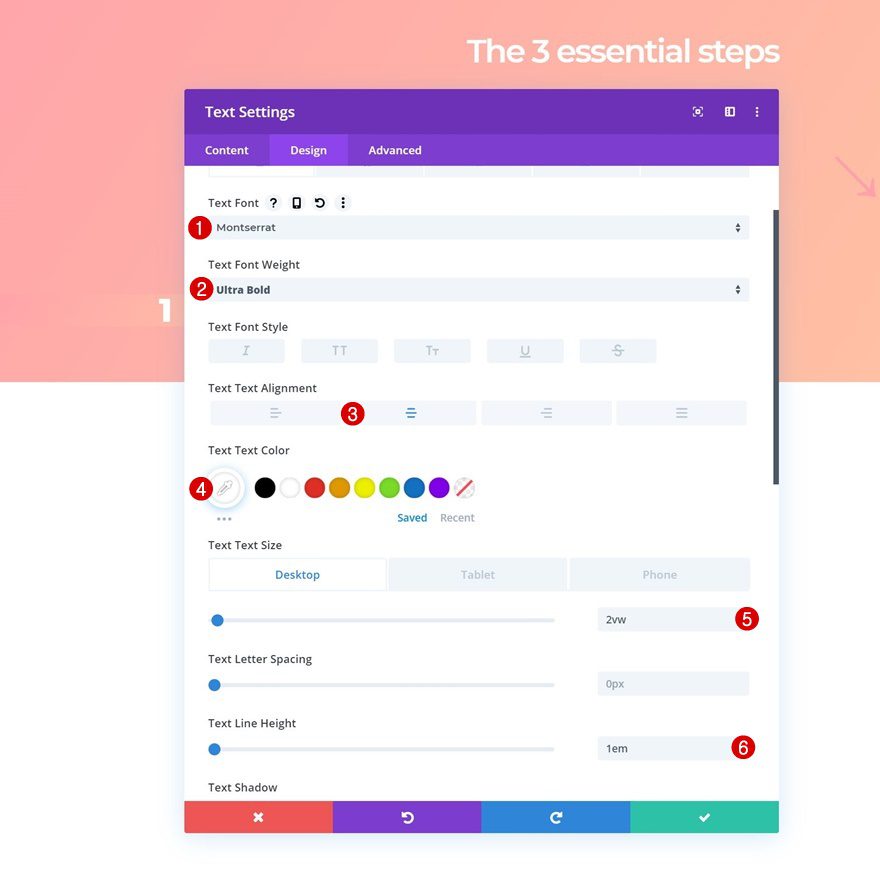
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Montserrat
- Peso de fuente de texto: ultra negrita
- Alineación de texto: Centro
- Color del texto: #ffffff
- Tamaño del texto: 2vw (escritorio), 4vw (tableta), 8vw (teléfono)
- Altura de línea de texto: 1em

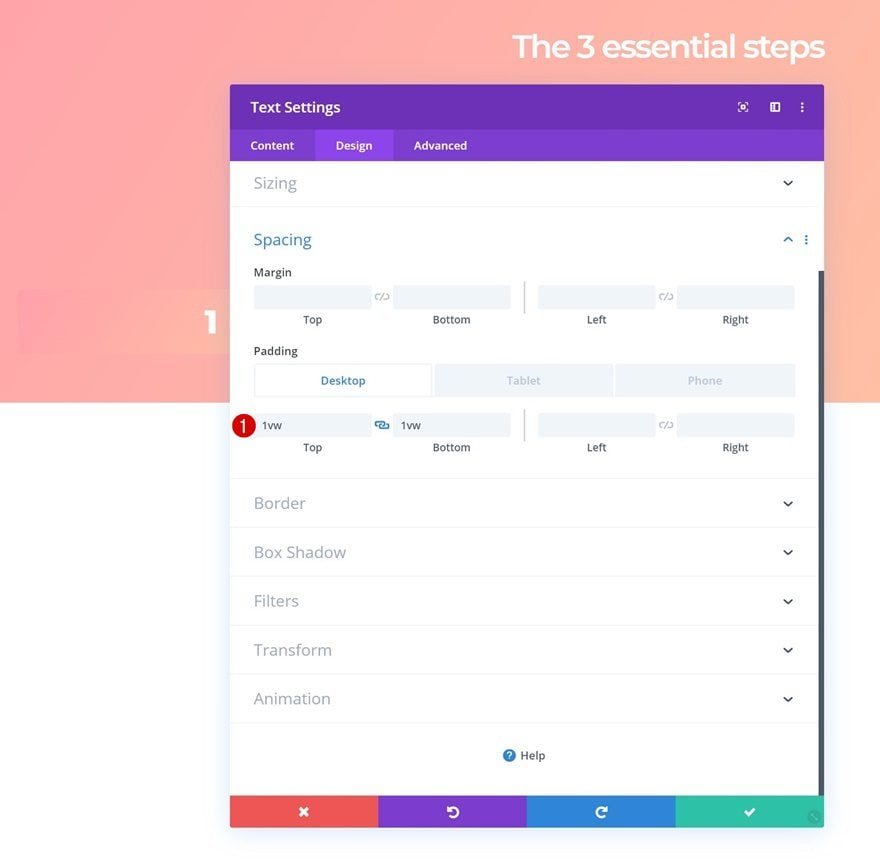
Espaciado
Agregue también algo de relleno superior e inferior en diferentes tamaños de pantalla.
- Relleno superior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)

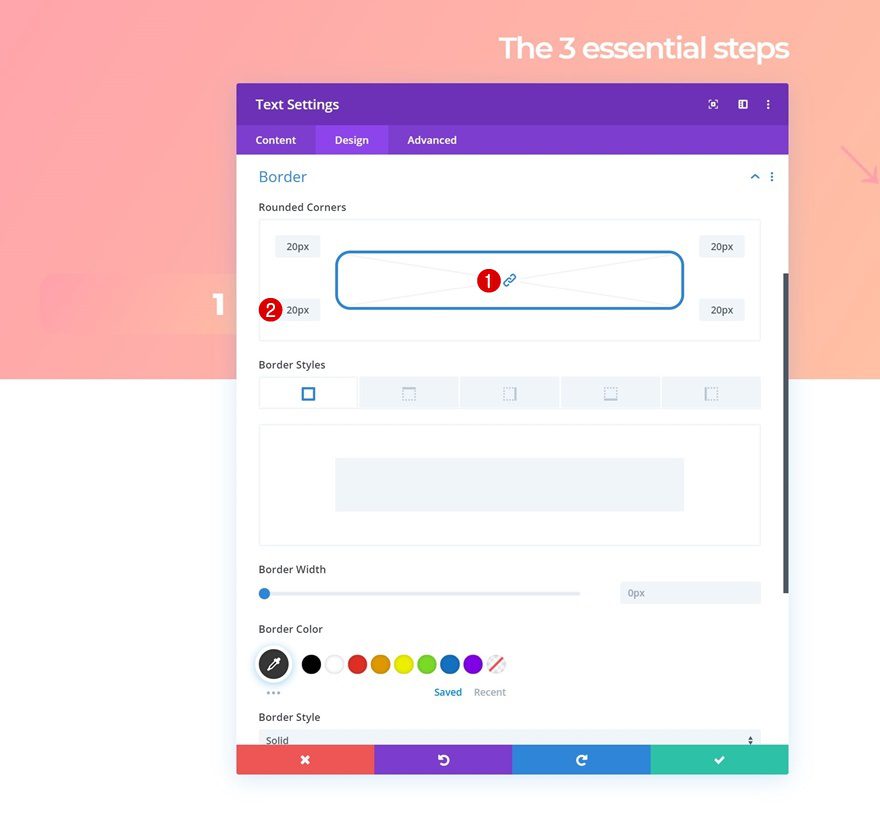
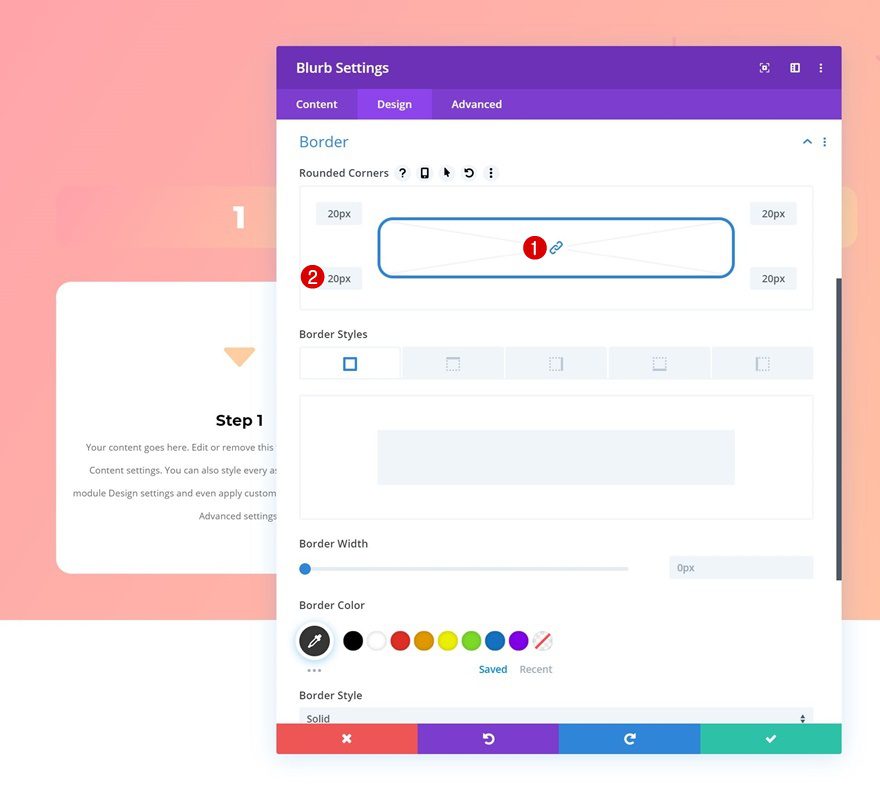
Borde
Y complete la configuración del módulo agregando ’20px’ a cada una de las esquinas en la configuración del borde.

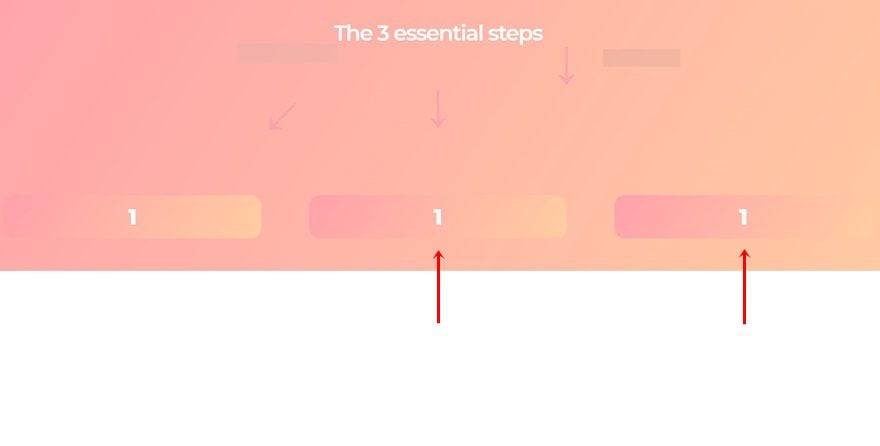
Clonar módulo de texto de número dos veces y colocar duplicados en las columnas restantes
Continúe clonando el módulo de texto en la columna 1 dos veces y coloque los duplicados en las dos columnas restantes de la fila.

Cambiar números
Asegúrate de cambiar el número en cada uno de los duplicados.

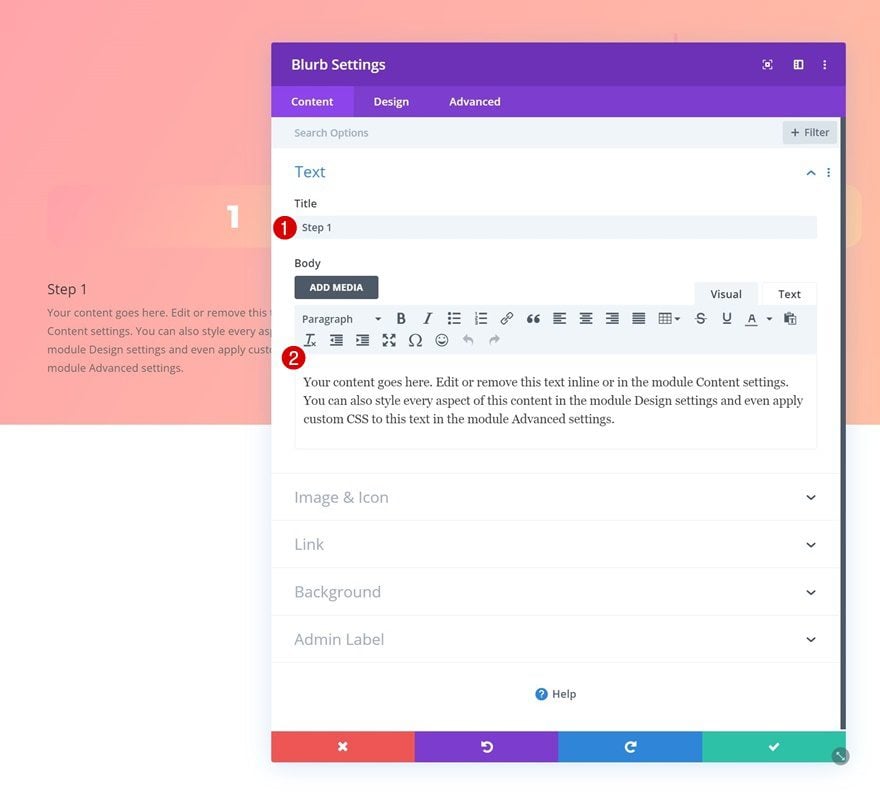
Agregue el módulo Blurb a la columna 1
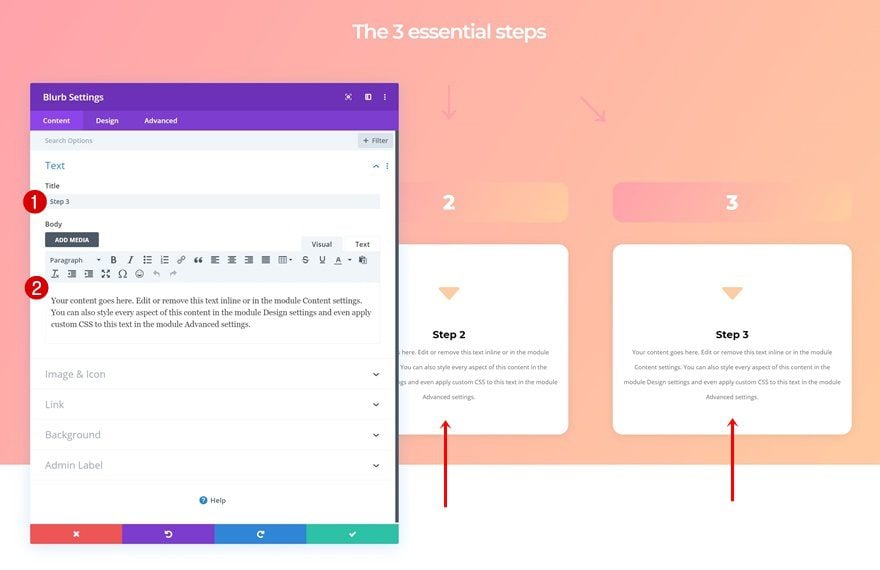
Agregar contenido
El segundo módulo que necesitamos en la primera columna es un módulo de Blurb. Introduzca algún contenido de su elección.

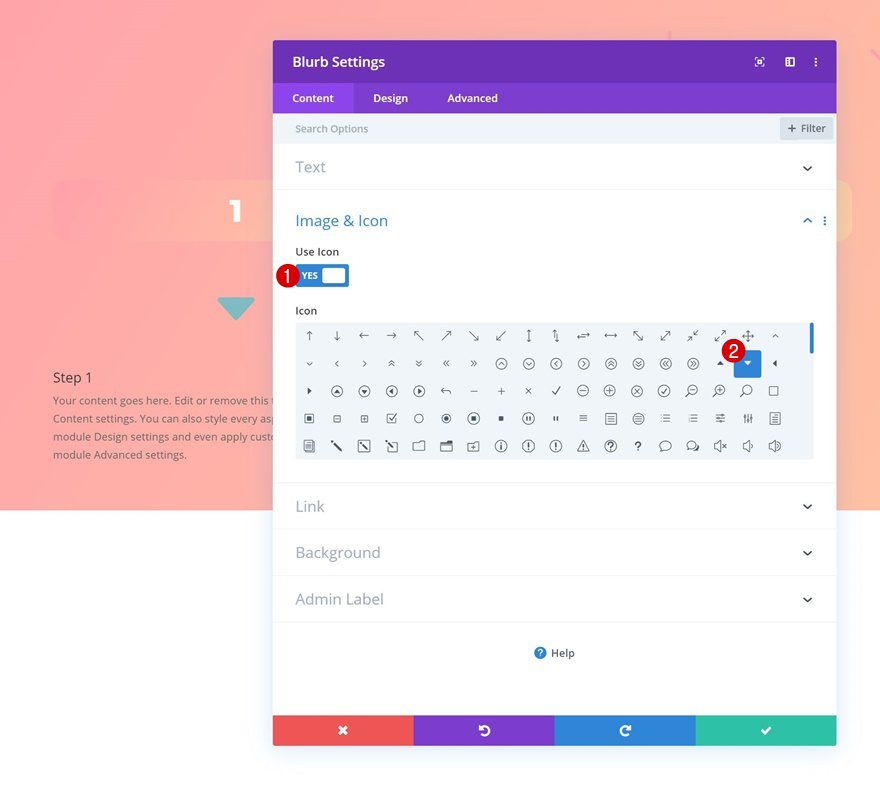
Seleccionar icono
Continúe seleccionando un icono.

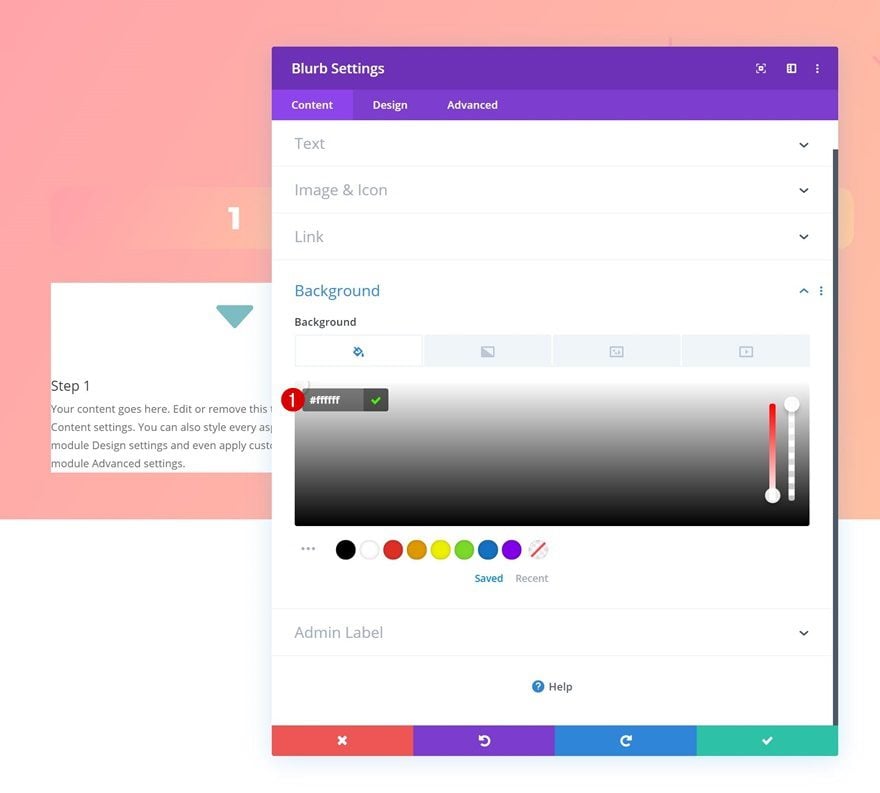
Color de fondo
Y cambie el color de fondo a blanco.
- Color de fondo: #ffffff

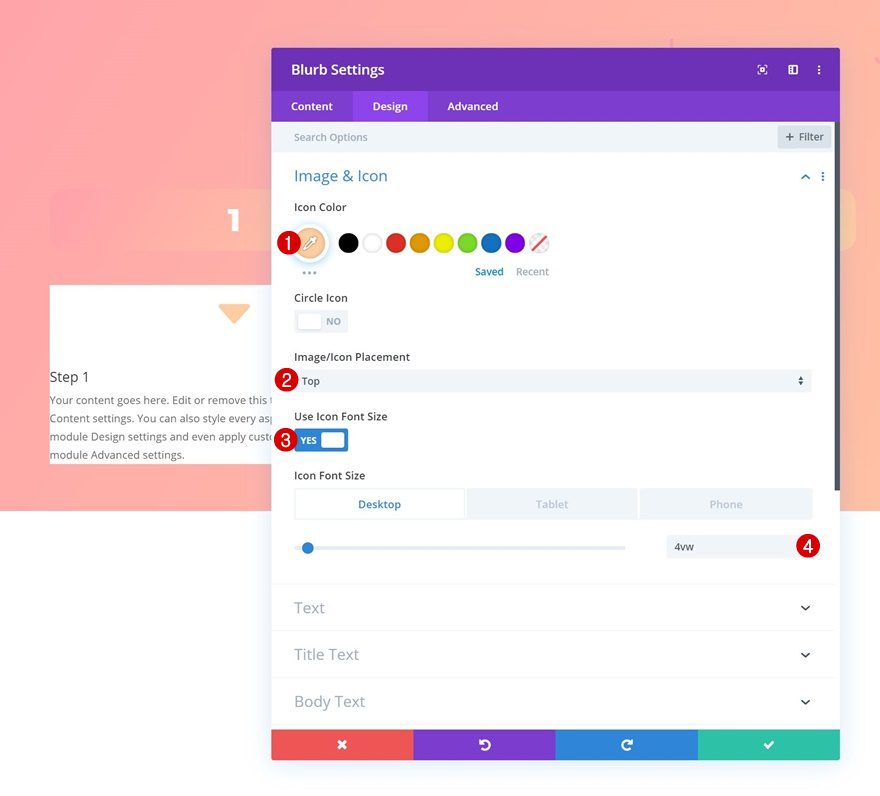
Configuración de iconos
Pase a la pestaña de diseño y cambie la configuración del icono en consecuencia:
- Color del icono: #ffcea3
- Ubicación del icono: superior
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 4vw (escritorio), 5vw (tableta), 6vw (teléfono)

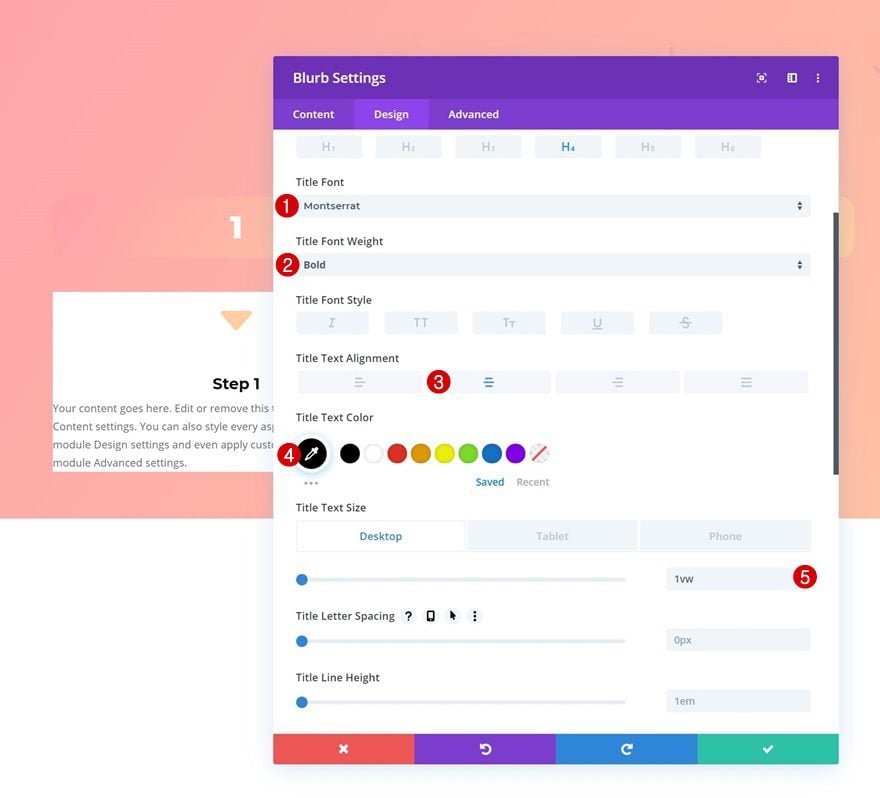
Configuración del texto del título
Modifique también la configuración del texto del título.
- Fuente del título: Montserrat
- Peso de la fuente del título: Negrita
- Alineación del texto del título: Centro
- Color del texto del título: #000000
- Tamaño del texto del título: 1vw (escritorio), 2vw (tableta), 4vw (teléfono)

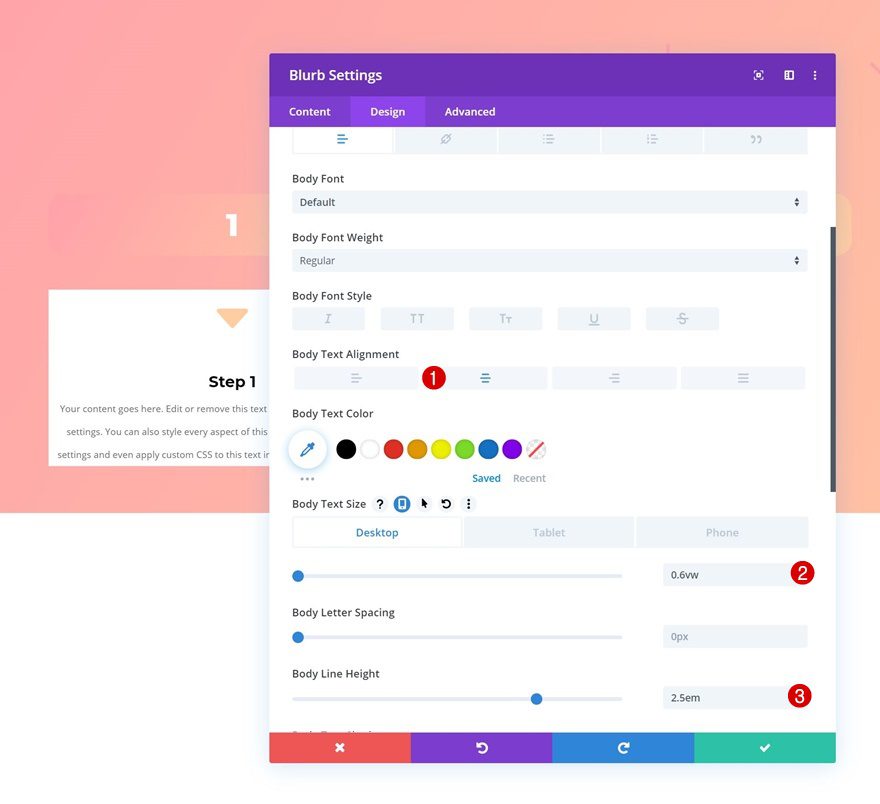
Configuración del texto del cuerpo
Junto con la configuración del texto del cuerpo.
- Alineación del cuerpo del texto: Centro
- Tamaño del cuerpo del texto: 0.6vw (escritorio), 1.3vw (tableta), 2vw (teléfono)
- Altura de la línea del cuerpo: 2,5 em

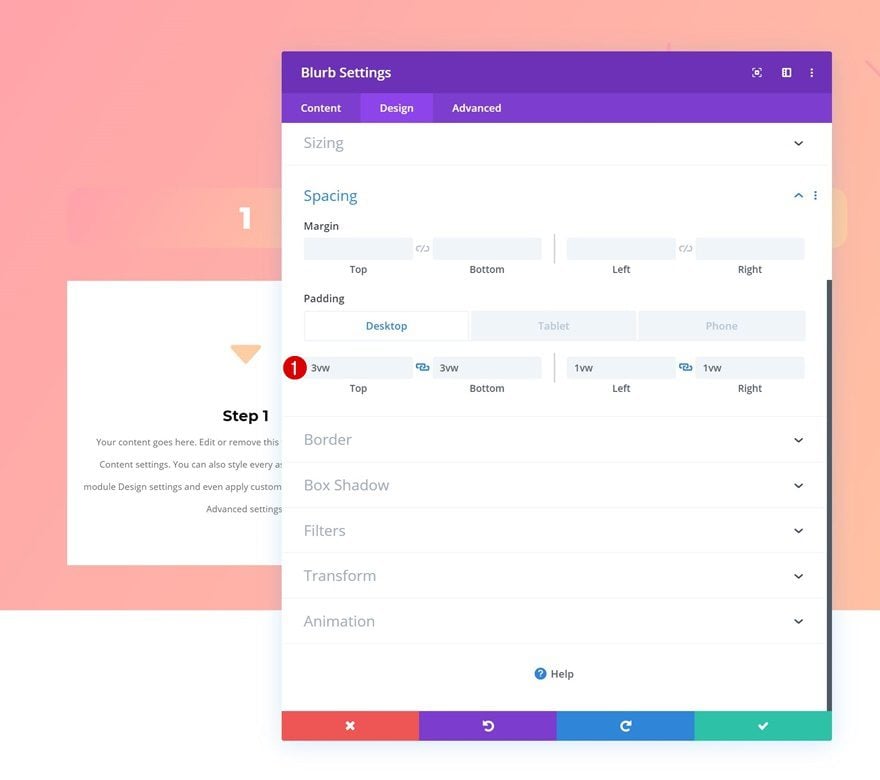
Espaciado
También le estamos dando a nuestro módulo la forma deseada al agregar los siguientes valores de relleno personalizados en diferentes tamaños de pantalla:
- Relleno superior: 3vw (escritorio), 5vw (tableta), 7vw (teléfono)
- Acolchado inferior: 3vw (escritorio), 5vw (tableta), 7vw (teléfono)
- Acolchado izquierdo: 1vw
- Acolchado derecho: 1vw

Borde
Agregue ’20px’ a cada una de las esquinas en la configuración del borde a continuación.

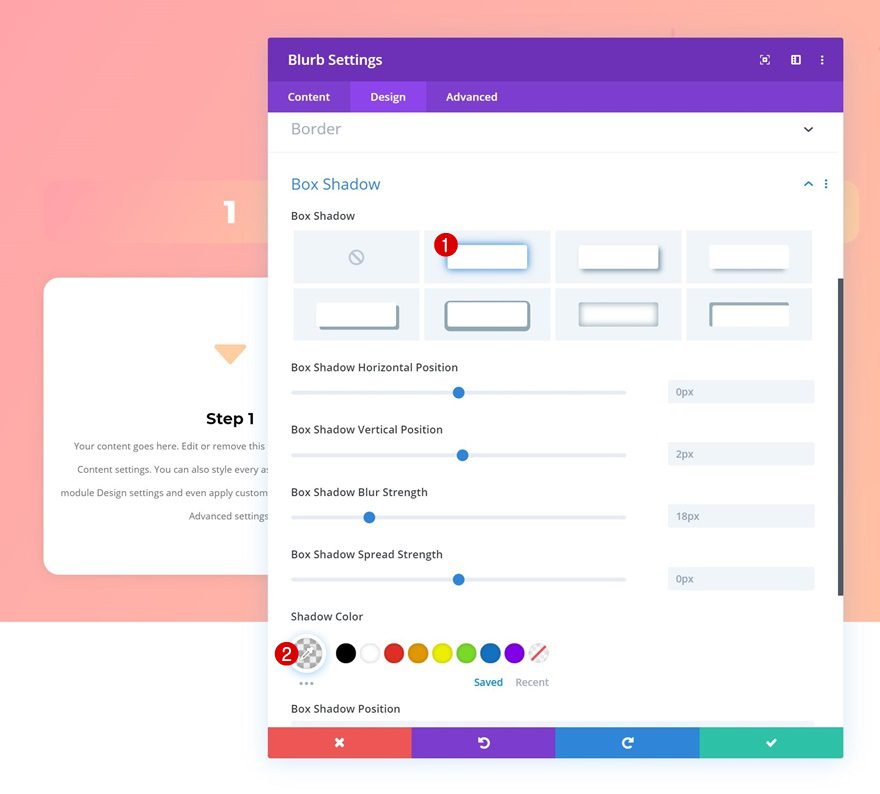
Sombra de la caja
Y cree un poco de profundidad agregando una sutil sombra de caja.
- Color de sombra: rgba(0,0,0,0.07)

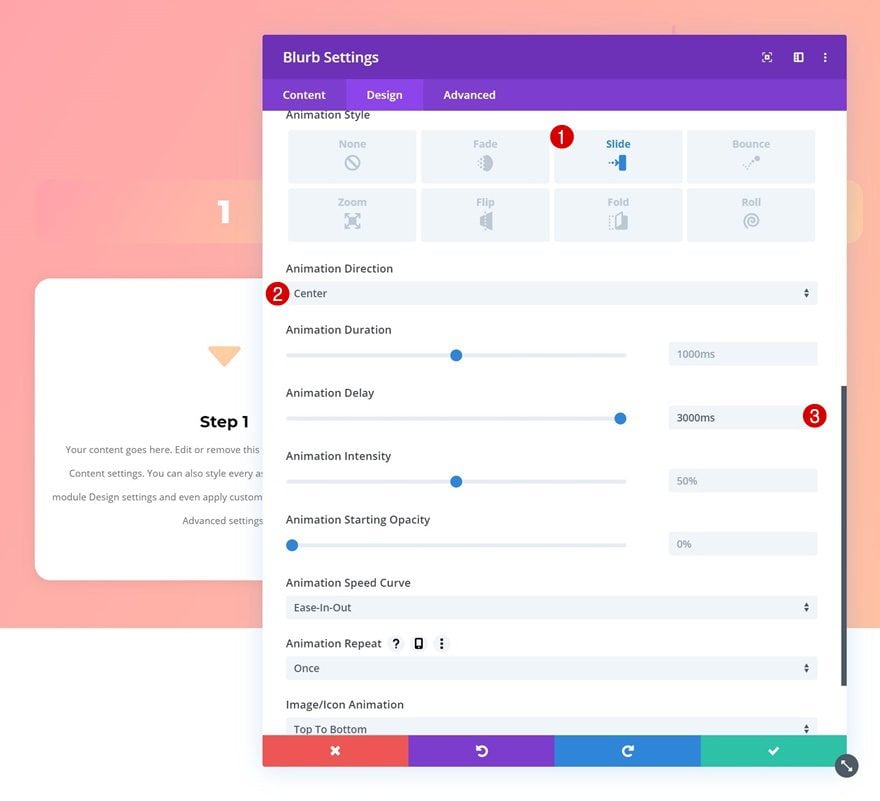
Animación
Por último, pero no menos importante, agregue una animación al módulo.
- Estilo de animación: Diapositiva
- Dirección de animación: Centro
- Retardo de animación: 1000ms

Clonar módulo Blurb dos veces y colocar duplicados en las columnas restantes
Una vez que haya completado el Módulo Blurb en la columna 1, puede clonarlo tres veces y colocar los duplicados en las dos columnas restantes de la fila.

Cambiar el contenido de ambos duplicados
Asegúrate de cambiar el contenido de cada uno de los duplicados.

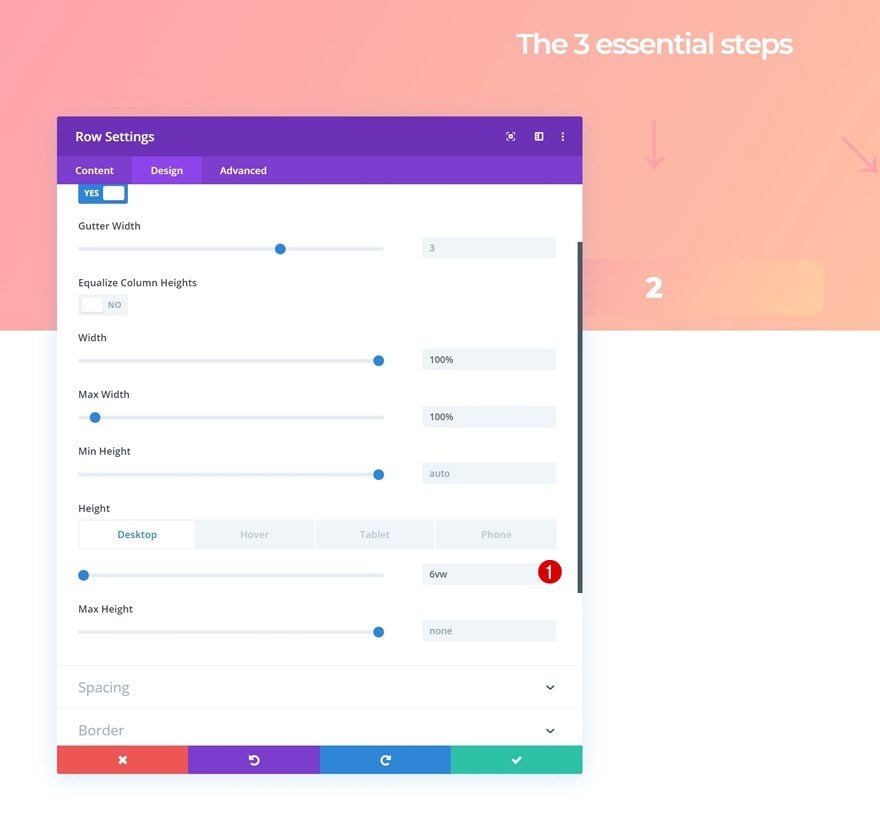
Modificar la configuración de tamaño de la fila n.º 3
Altura predeterminada
Ahora, para que el efecto de desplazamiento funcione, vamos a abrir la configuración de la última fila e ir a la configuración de tamaño. Una vez allí, modificaremos la altura en diferentes tamaños de pantalla.
- Altura: 6vw (escritorio), 18vw (tableta), 24vw (teléfono)

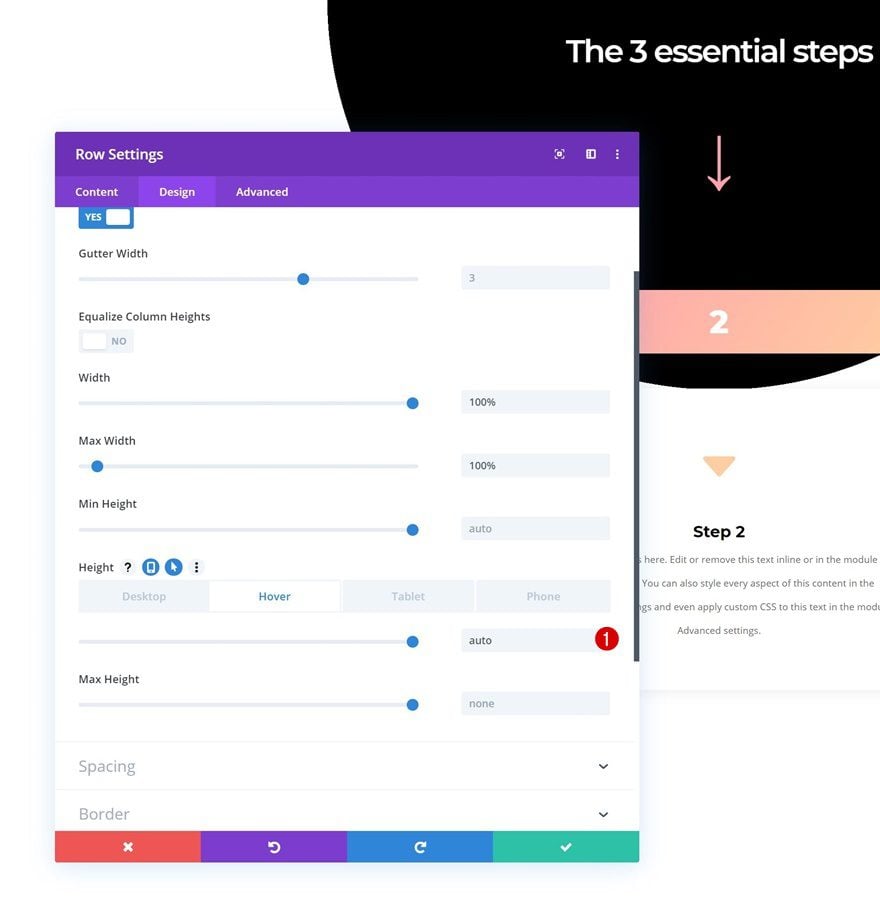
Altura de desplazamiento
Regresaremos la altura a la normalidad al pasar el mouse.
- Altura: automático

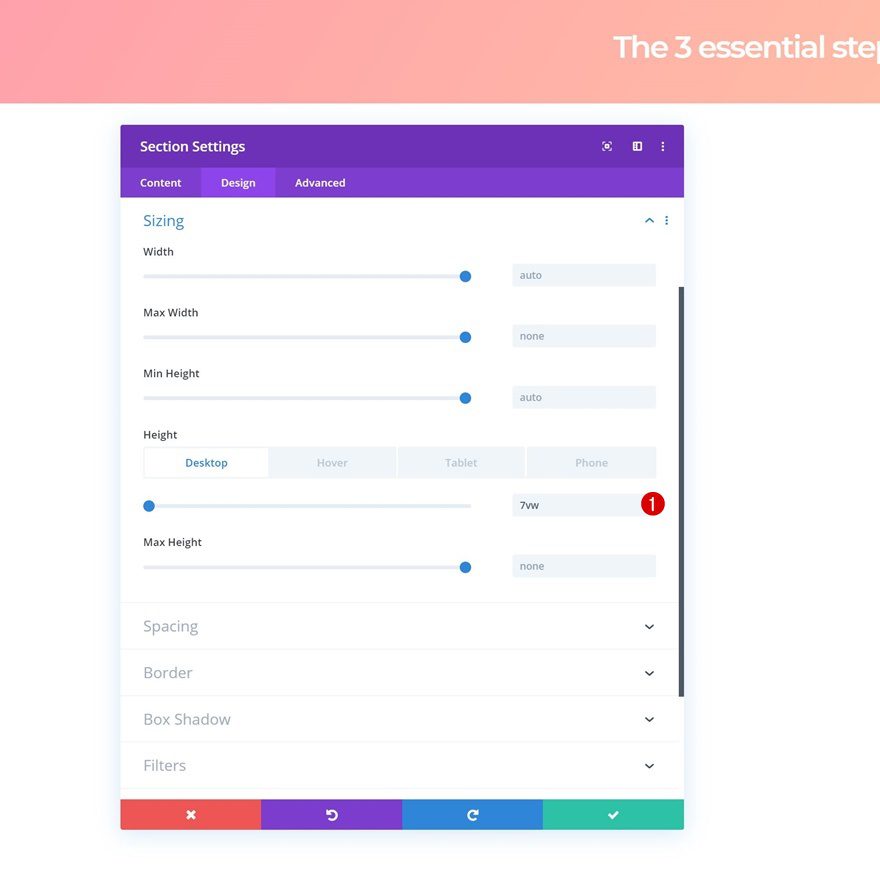
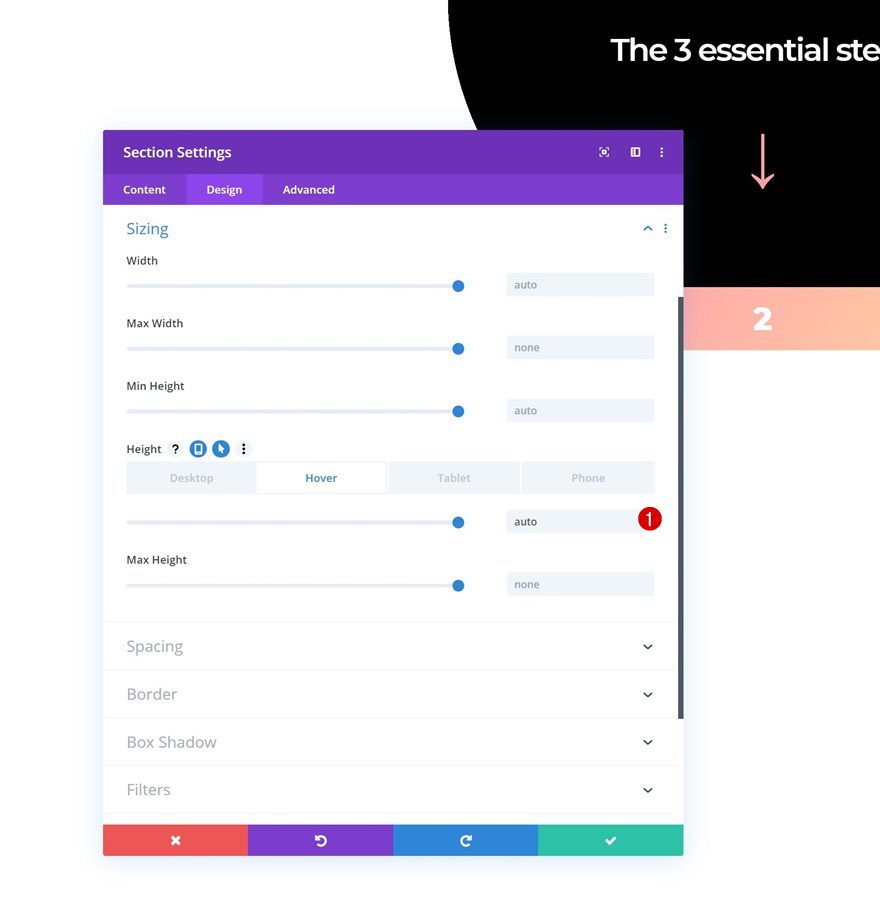
Modificar la configuración de tamaño de la sección
Altura predeterminada
Abra la configuración de la sección a continuación y cambie la altura en consecuencia:
- Altura: 7vw (Escritorio), 15vw (Tableta), 20vw (Teléfono)

Altura de desplazamiento
¡Recupera la altura al pasar el mouse y listo!
- Altura: automático

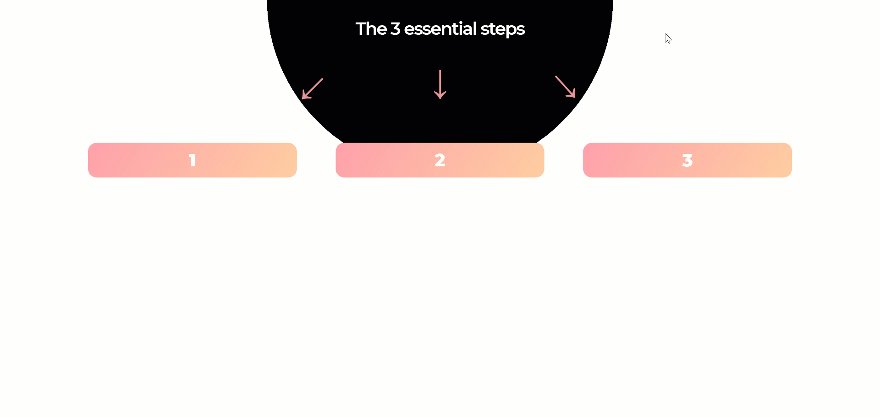
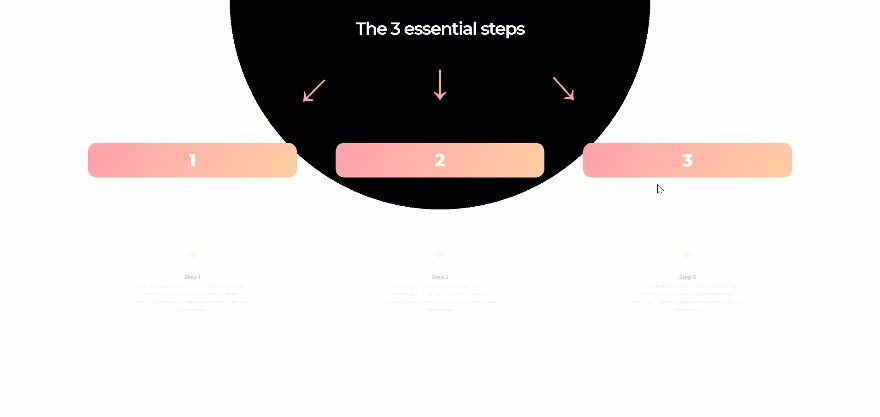
Avance
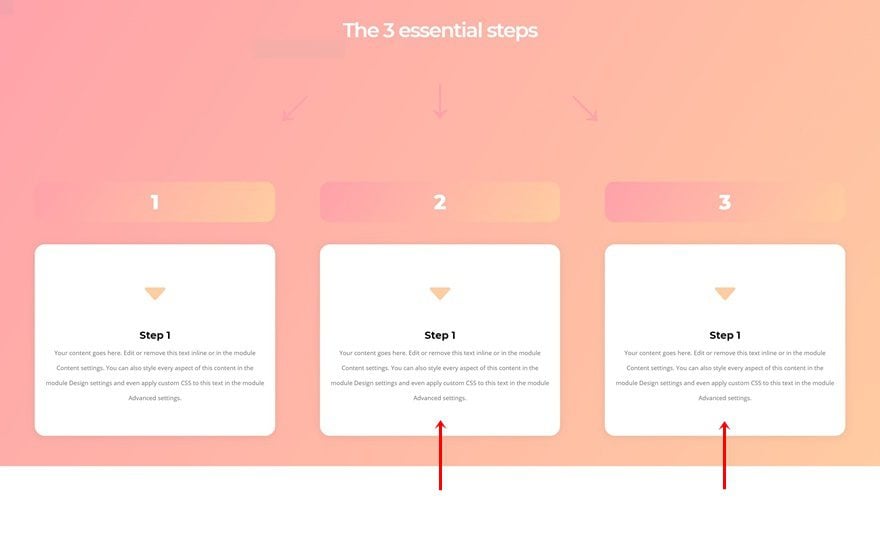
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear una revelación publicitaria de 3 pasos utilizando las nuevas opciones de tamaño de Divi. El resultado del ejemplo es altamente receptivo y le permite agregar interacción adicional a su página. Esperamos que este tutorial también lo inspire a crear sus propios diseños alternativos de 3 pasos. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.