
Todos nos hemos acostumbrado a usar formularios de búsqueda para encontrar lo que necesitamos en un sitio web. Si bien el motor de búsqueda predeterminado de WordPress deja mucho que desear, hay una gran cantidad de complementos de búsqueda que se pueden usar para mejorar la función de búsqueda de su sitio. Pero estos complementos no siempre coinciden con la estética de nuestro sitio. Entonces, al crear un sitio web en Divi , realmente debemos considerar el diseño de la plantilla de resultados de la página que impulsará la apariencia de esos resultados de búsqueda.
En este tutorial, vamos a cubrir cómo crear una plantilla de página de resultados de búsqueda simple y elegante utilizando Divi Theme Builder . Le mostraremos cómo incluir los elementos cruciales de una plantilla de página de resultados de búsqueda, incluido un título de resultados de página dinámica y el contenido de búsqueda relevante generado por un módulo de blog.
Empecemos.
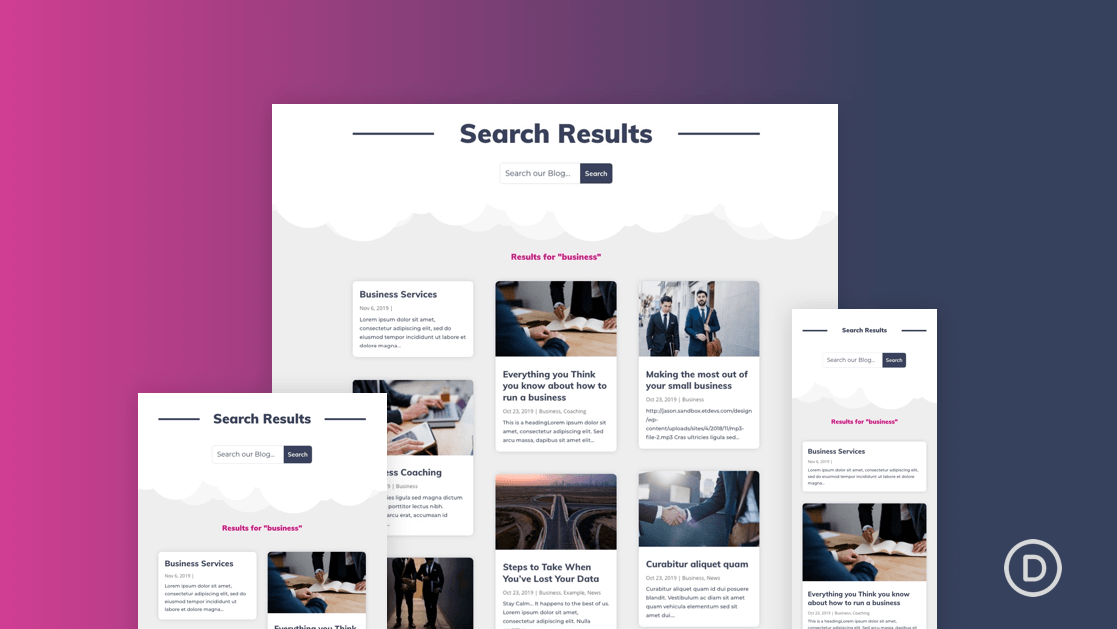
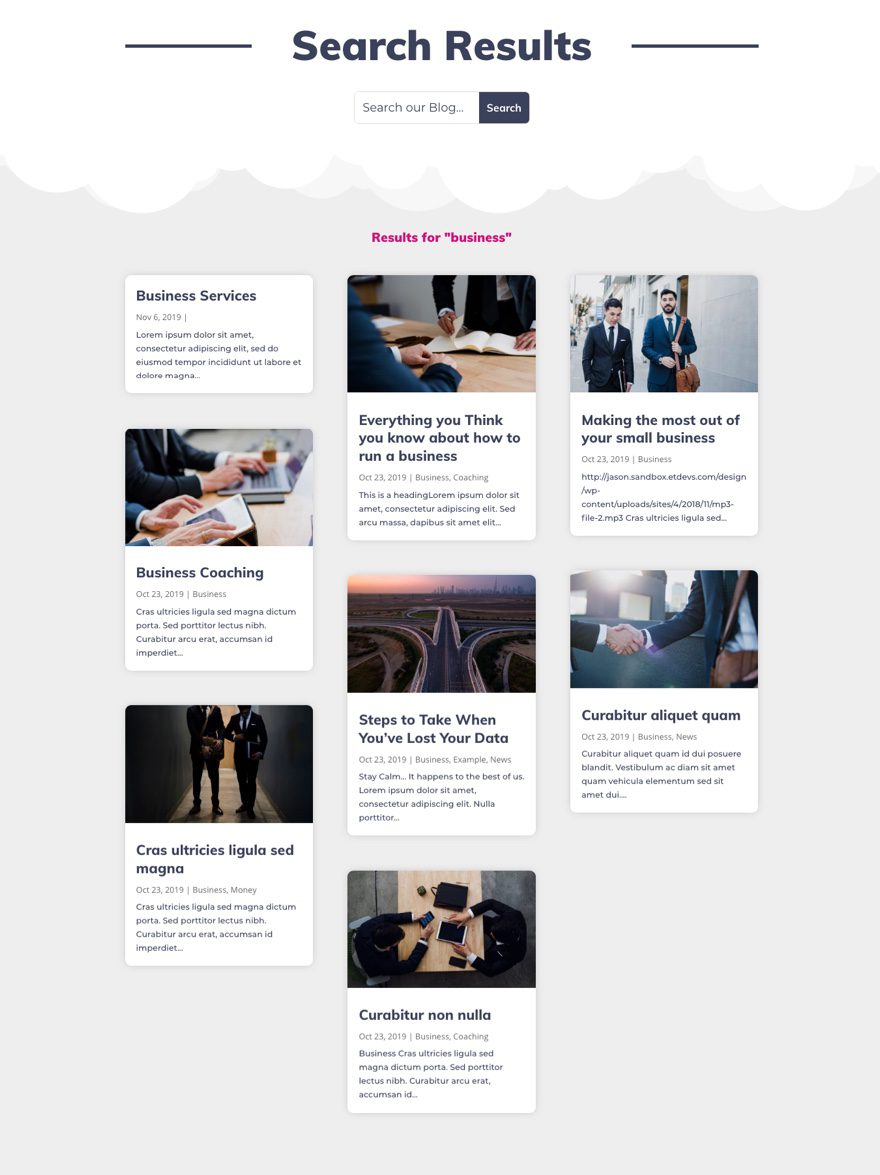
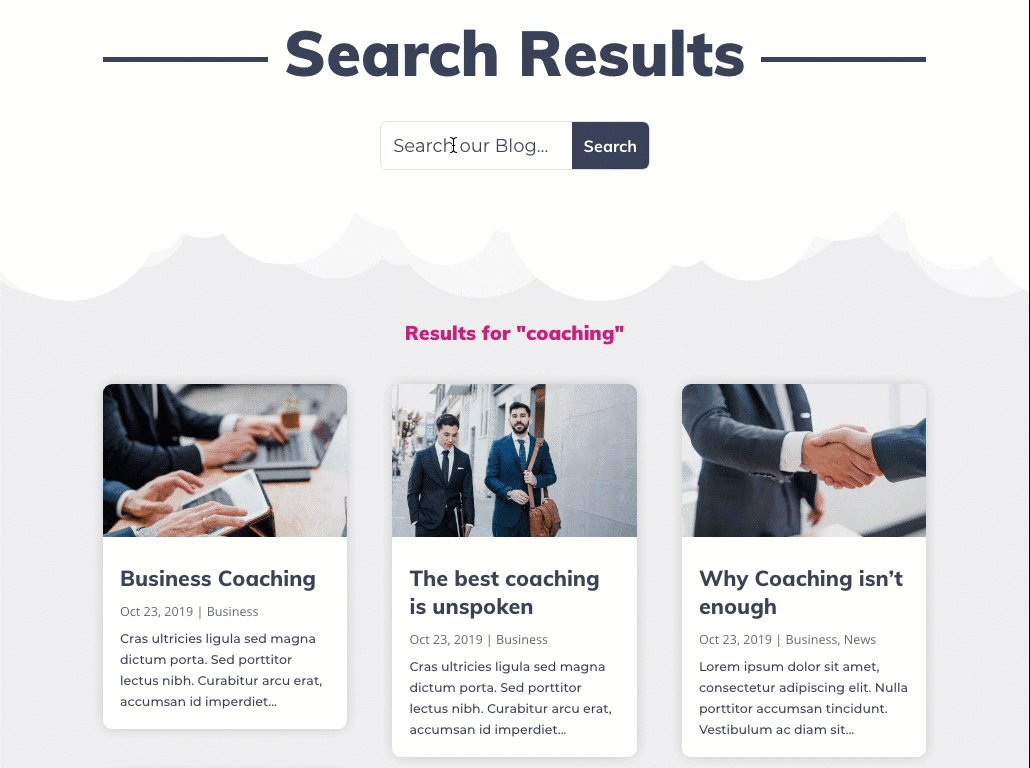
Aquí hay un vistazo rápido a la plantilla de página de resultados de búsqueda que crearemos.



Descargue la(s) plantilla(s) GRATIS
Para poner sus manos en la plantilla de la página de resultados de búsqueda de este tutorial, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y agregue uno de los archivos json en Divi Theme Builder utilizando la opción de Portabilidad de Theme Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá instalar y activar el tema Divi . Asegúrate de tener la última versión de Divi.
También necesitará algunas publicaciones/páginas creadas con fines de prueba para que la página de resultados de búsqueda muestre realmente los resultados.
Después de eso, estás listo para ir.
Acerca de la página de resultados de búsqueda
En Divi, la página de resultados de búsqueda es la página a la que se redirige al usuario una vez que ingresa una consulta de búsqueda en uno de los formularios de búsqueda de Divi. Las posibles consultas de búsqueda que conducen a la página de resultados de búsqueda incluyen el formulario de búsqueda en el encabezado Divi predeterminado, la búsqueda generada desde el módulo de búsqueda en Divi Builder y el widget de búsqueda integrado en WordPress.
De forma predeterminada, la página de resultados de búsqueda simplemente mostrará las páginas o publicaciones buscadas en un feed de manera muy similar a una página de blog típica. Pero con Divi, puedes diseñar la plantilla como quieras usando Divi Theme Builder.
Cómo crear una plantilla de página de resultados de búsqueda en Divi
Crear nueva plantilla
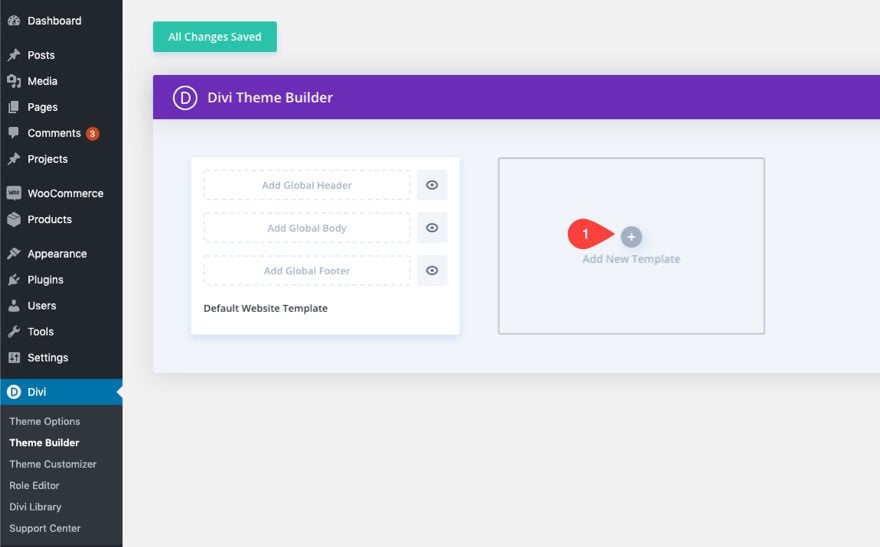
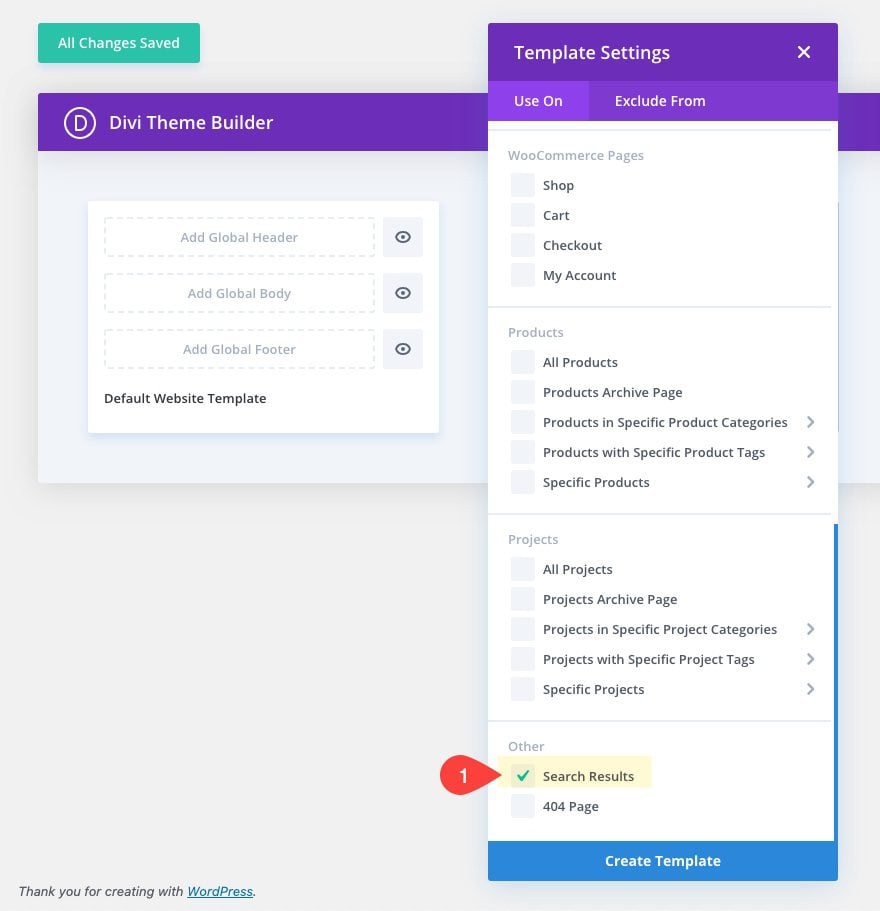
Para comenzar, vaya al Panel de control de WordPress y navegue hasta Divi > Generador de temas. Luego haga clic en el área «Agregar nueva plantilla».
En la configuración de la plantilla, asigne los resultados de búsqueda de la plantilla.

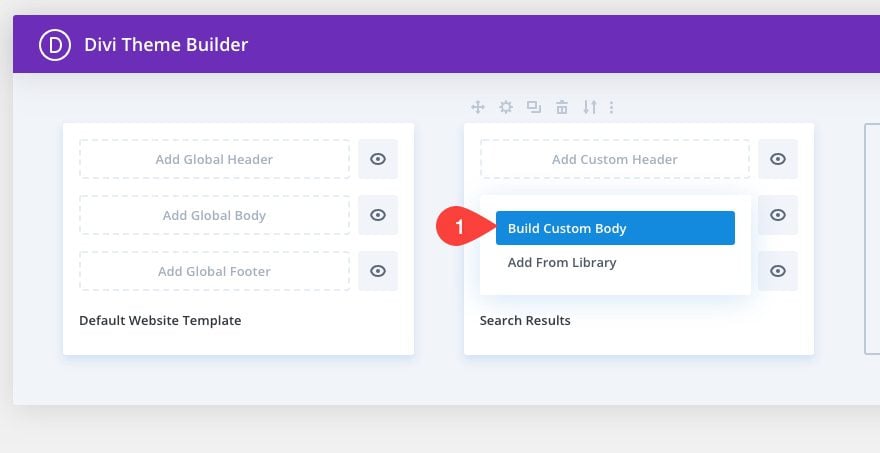
Luego haga clic en el área Agregar cuerpo personalizado de la nueva plantilla y seleccione «Crear cuerpo personalizado».

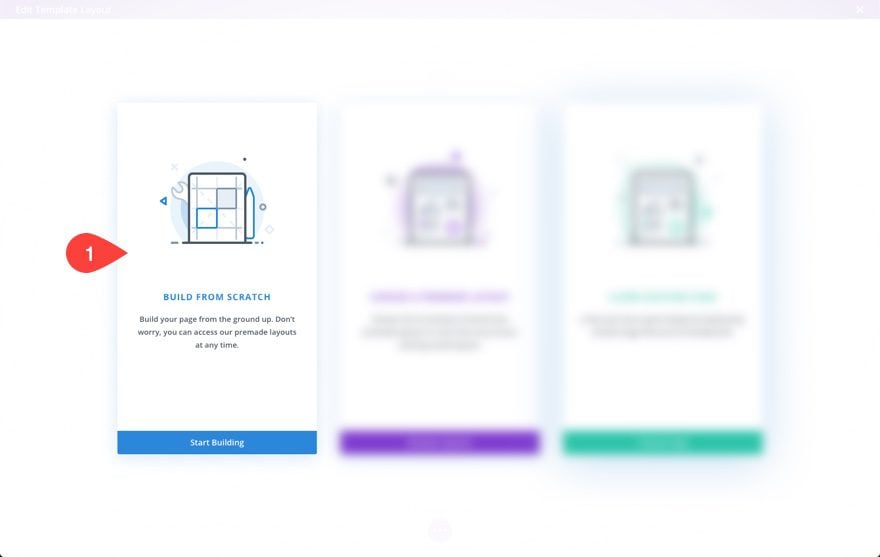
Seleccione para Construir el diseño desde cero.

Diseño de la plantilla de página de resultados de búsqueda mediante el editor de diseño de plantilla
La sección de encabezado para la plantilla de resultados de la página
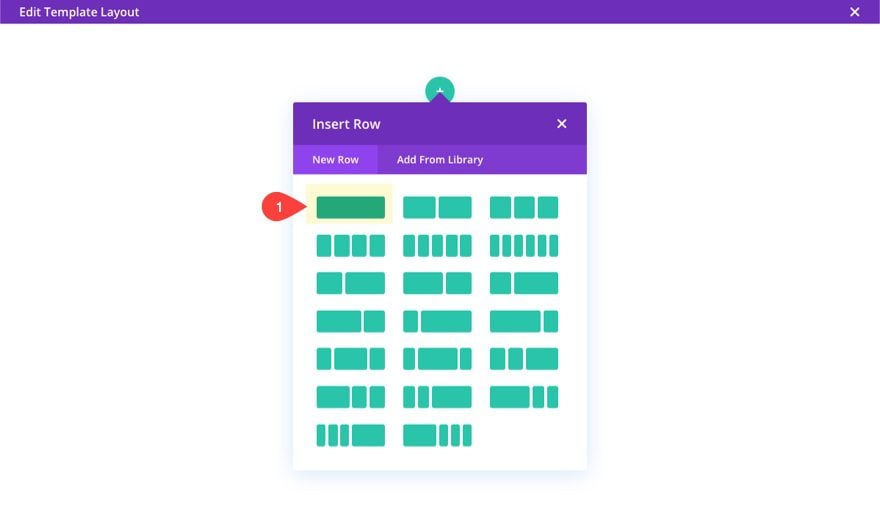
Dentro del editor de diseño de plantillas, inicie el diseño de la plantilla agregando una fila de una columna a la sección predeterminada. Aquí es donde construiremos el encabezado de nuestra página para la plantilla.

Acento de diseño de módulo divisor
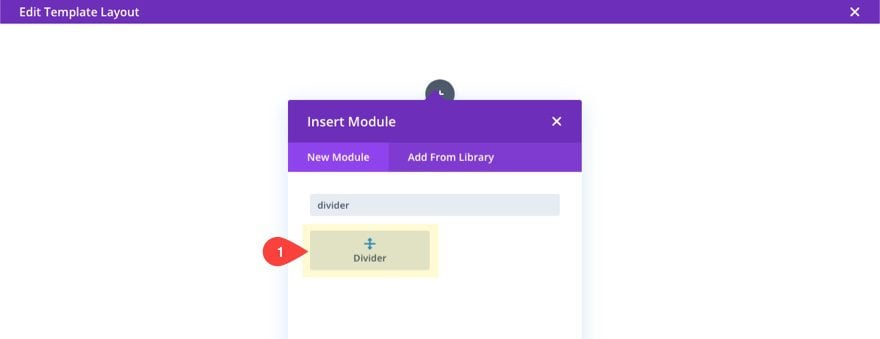
Luego inserte un módulo divisor. Esto servirá como un acento de diseño para el encabezado de nuestra página.

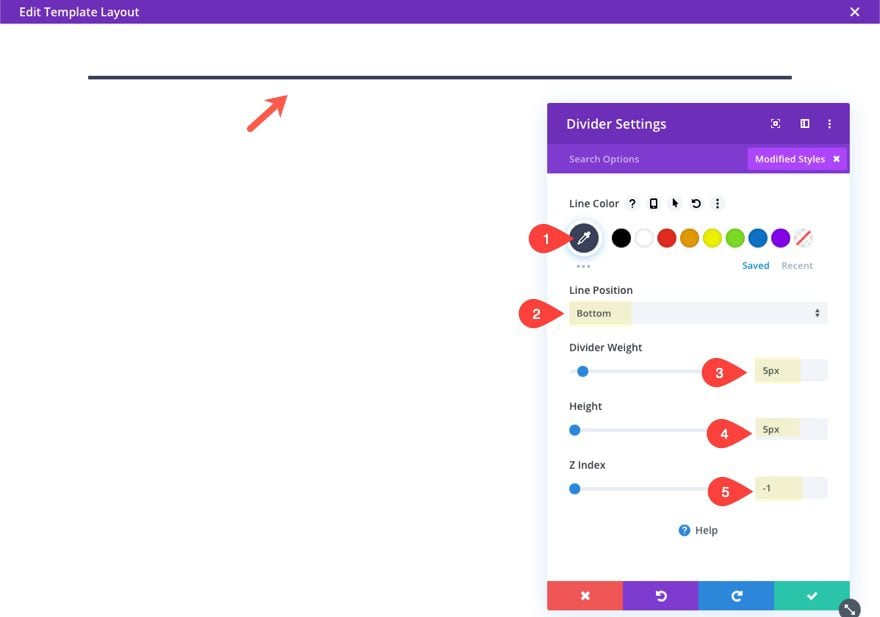
Actualice el estilo del divisor de la siguiente manera:
- Color de línea: #3a405a
- Posición de línea: Abajo
- Peso del divisor: 5px
- Índice Z: -1

Módulo de texto con encabezado
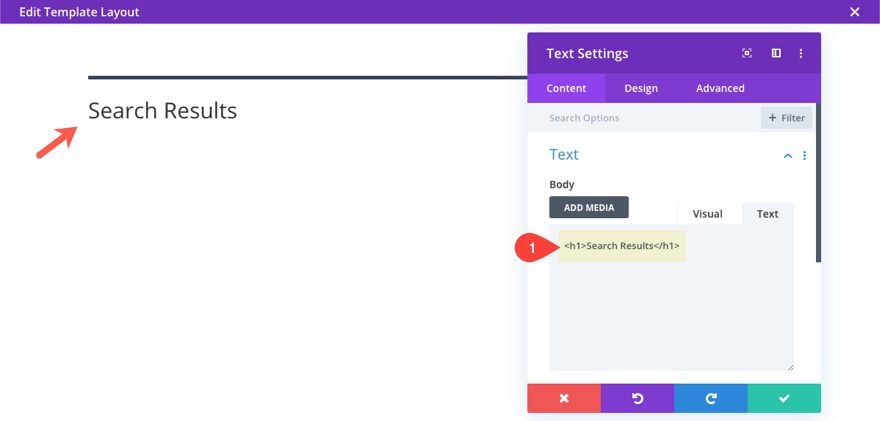
Debajo del Módulo divisor, agregue un nuevo módulo de texto con el siguiente contenido:
|
01
|
<h1>Search Results</h1> |

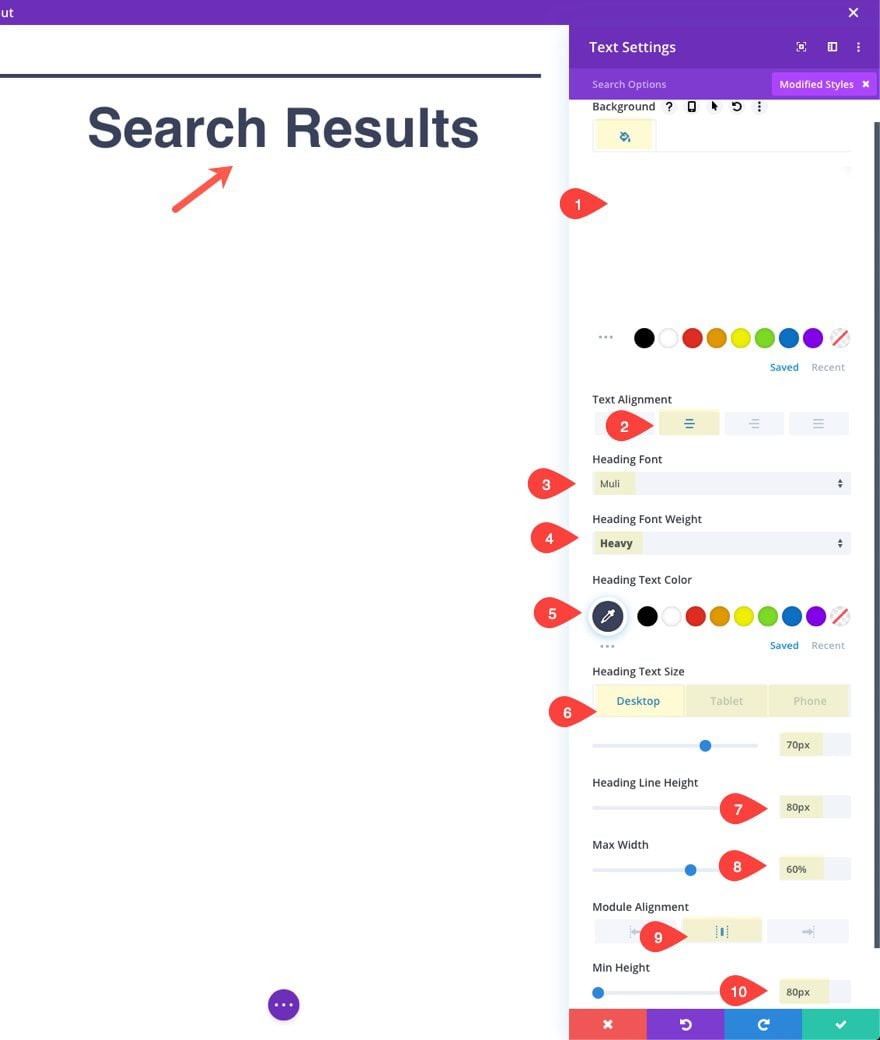
La actualización del diseño del texto de la siguiente manera:
- Color de fondo: #ffffff
- Alineación de texto: centro
- Fuente del encabezado: Muli
- Peso de fuente de encabezado: Pesado
- Color del texto del encabezado: #3a405a
- Tamaño del texto del encabezado: 70 px (escritorio), 40 px (tableta), 22 px (teléfono)
- Altura de la línea de encabezado: 80 px
- Ancho máximo: 60%
- Alineación del módulo: Centro
- Altura mínima: 80px

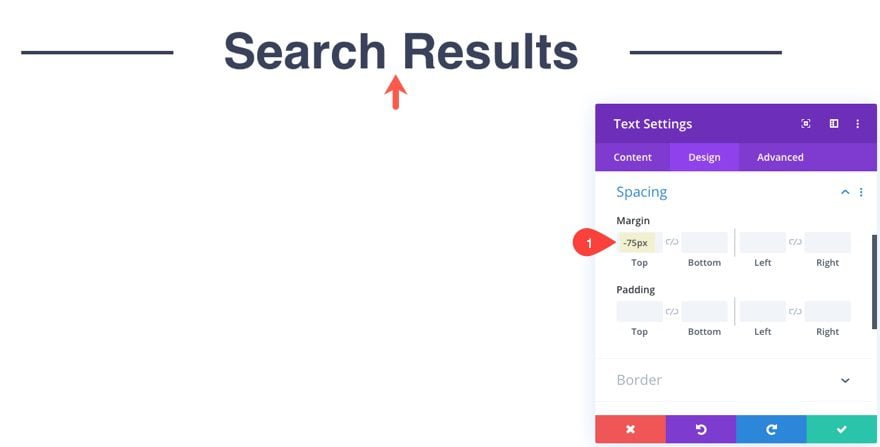
Ahora podemos mover el módulo de texto hacia arriba para superponer el divisor agregando un margen personalizado.
- Margen: -75px

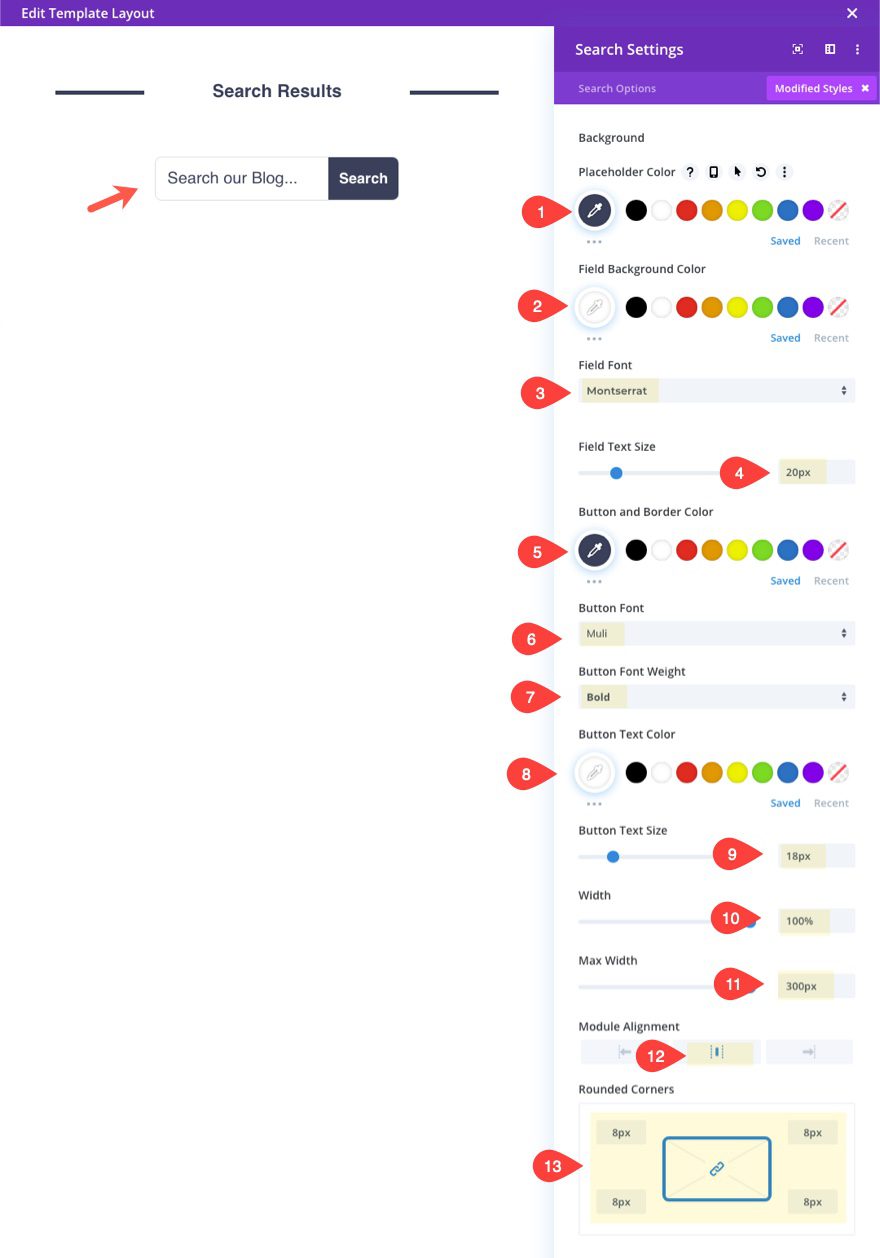
Módulo de búsqueda
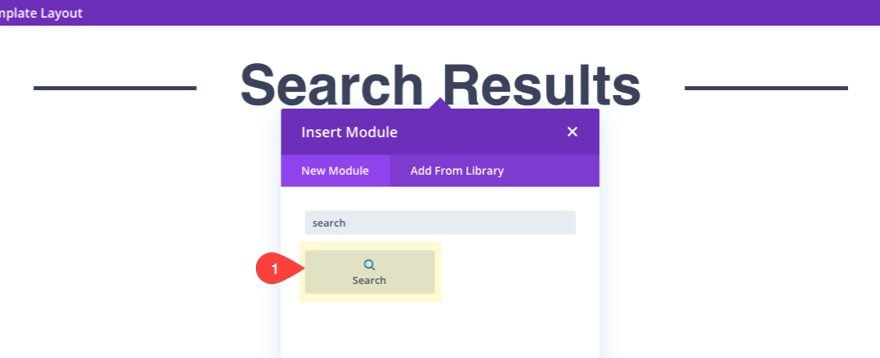
Debajo del módulo de texto con el encabezado, agregue un módulo de búsqueda. Esto será útil para los usuarios que deseen continuar buscando en su blog/sitio una vez que lleguen a la página de resultados de búsqueda.

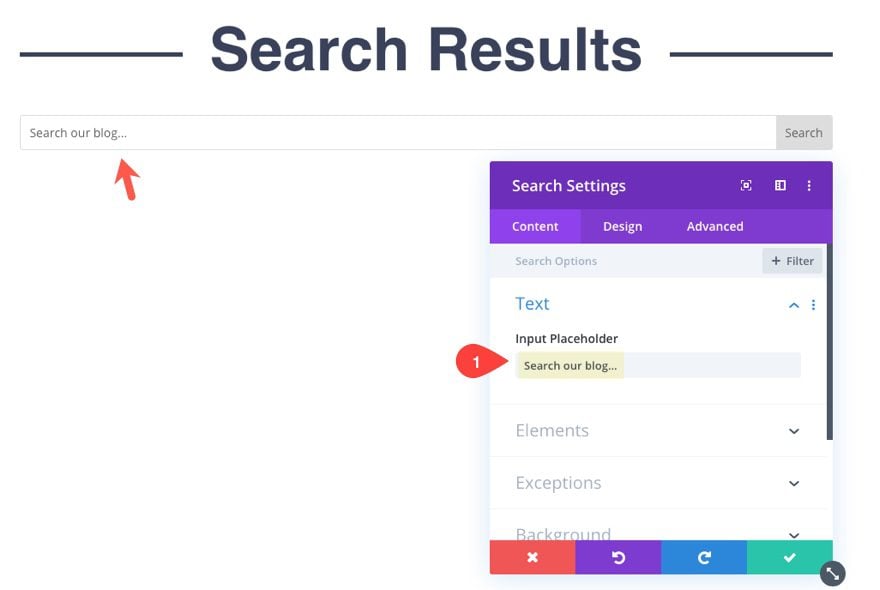
Agregue texto de marcador de posición de entrada para el formulario.

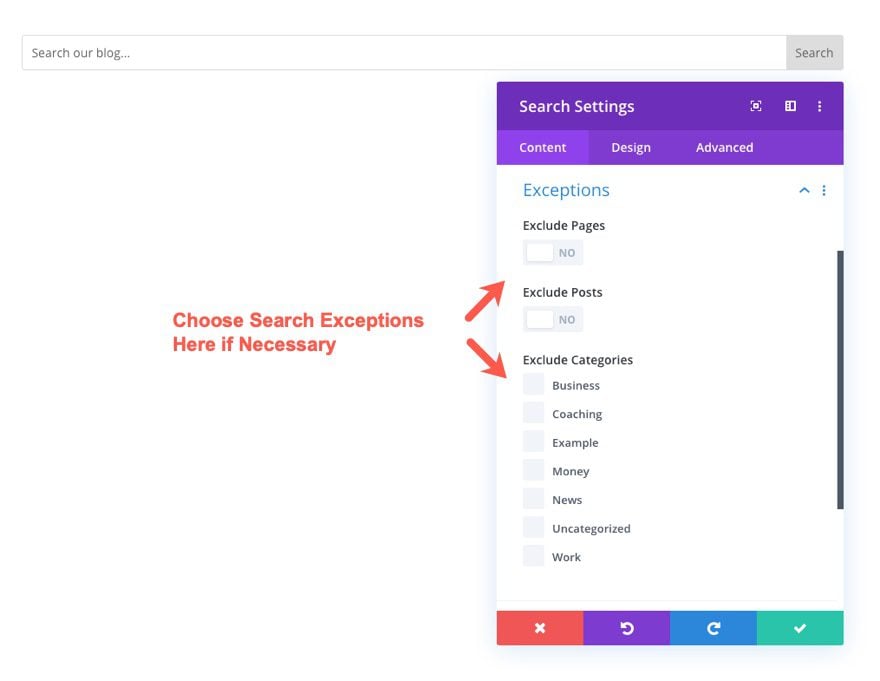
También tiene la opción de excluir ciertas páginas, publicaciones y/o categorías de los resultados de búsqueda seleccionando opciones en el grupo de opciones de excepciones. Por ejemplo, si está creando un formulario de búsqueda principalmente para su blog, es posible que desee excluir páginas de los resultados de búsqueda para que solo se muestren las publicaciones del blog.

Luego actualice la configuración de búsqueda de la siguiente manera:
- Color del marcador de posición: #3a405a
- Color de fondo del campo: #ffffff
- Fuente de campo: Montserrat
- Tamaño del texto del campo: 20px
- Color de botón y borde: #3a405a
- Fuente del botón: Muli
- Peso de la fuente del botón: Negrita
- Color del texto del botón: #ffffff
- Tamaño del texto del botón: 18px
- Ancho: 100%
- Ancho máximo: 300px
- Alineación del módulo: Centro
- Esquinas redondeadas: 8px

Eso se encarga de nuestra sección de títulos en su mayor parte.
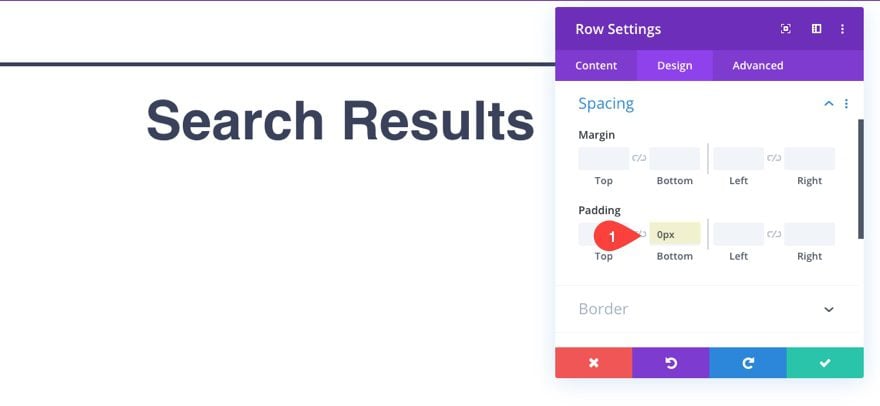
Relleno de fila
Antes de comenzar con la siguiente sección, saquemos el relleno inferior de la fila.
- Relleno: 0px inferior

Creación de la sección del cuerpo de la plantilla de resultados de búsqueda
Ahora estamos listos para agregar nuestra segunda sección de la plantilla que contendrá el título del archivo de resultados de búsqueda y el contenido de los resultados de búsqueda.
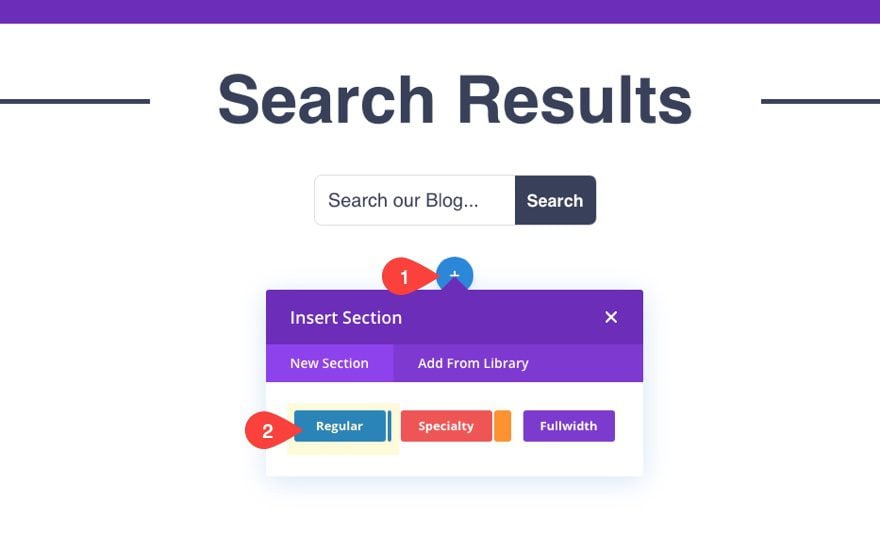
Creación de la nueva sección y fila
Debajo de la sección superior, agregue una nueva sección regular al diseño.

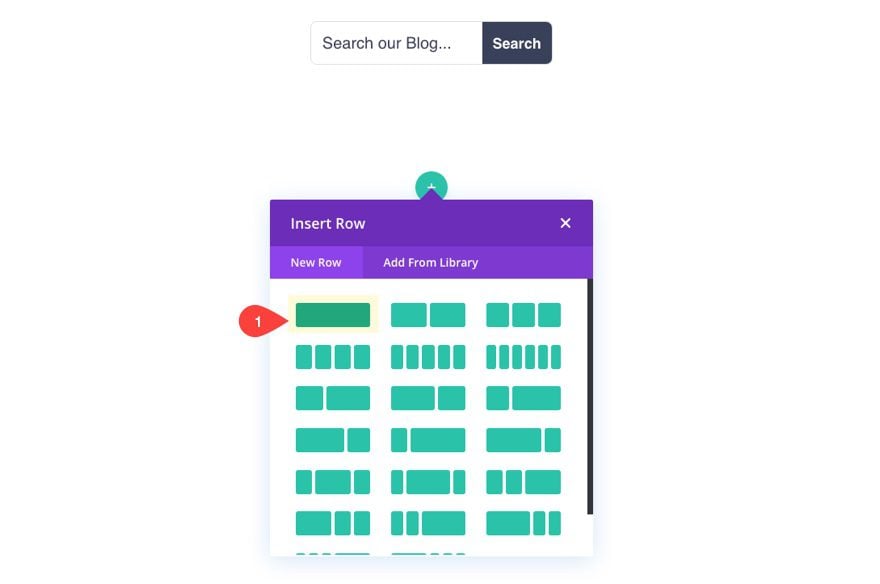
Luego agregue una fila de una columna a la sección.

Agregar el título de publicación/archivo como contenido dinámico
La página de resultados de búsqueda se beneficiará de un título que muestre la consulta de búsqueda ingresada por el usuario. Podemos agregar esto a la página usando un módulo de texto y tirando del elemento de contenido dinámico del título de la publicación/archivo .
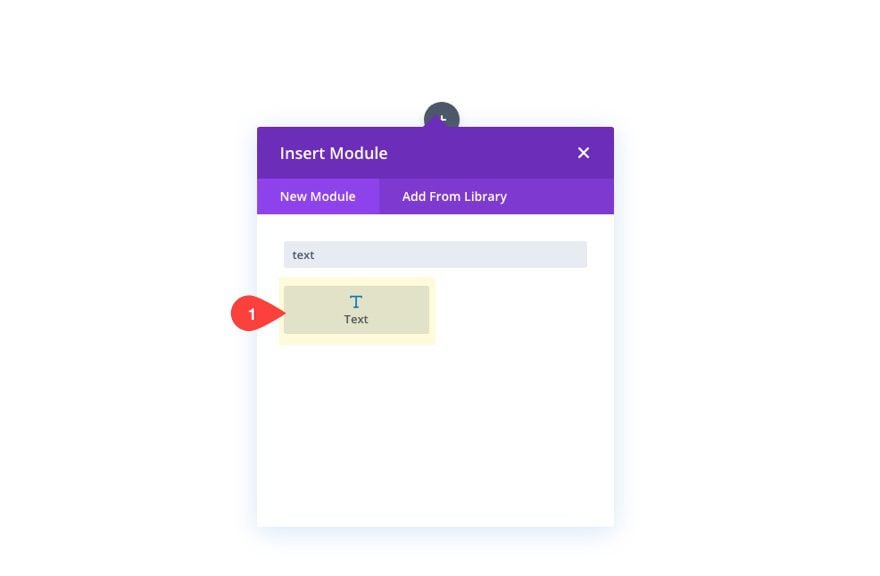
Primero, agregue un módulo de texto.

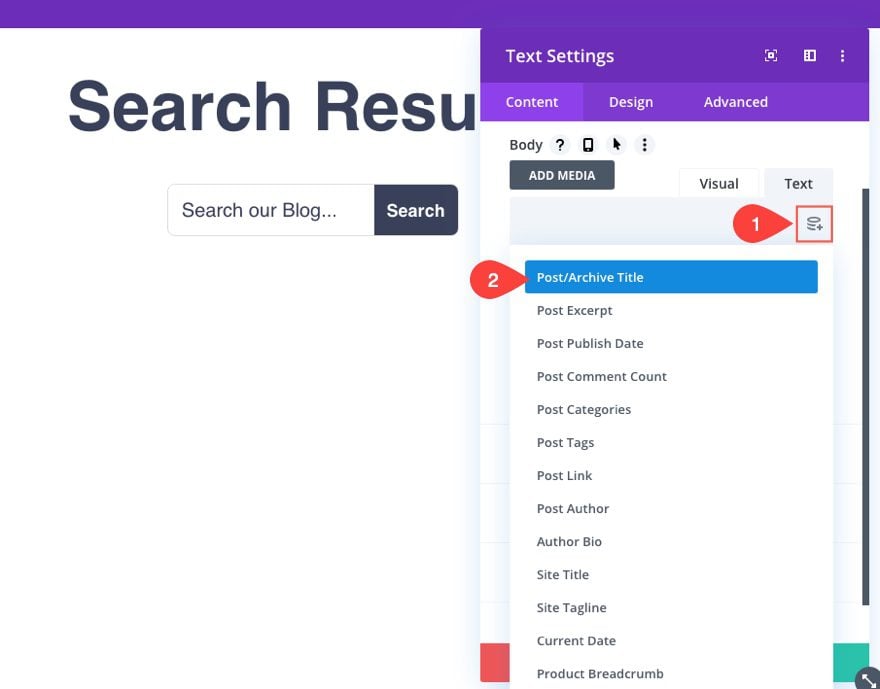
Elimine el texto ficticio dentro del cuadro de contenido del cuerpo y seleccione el icono de contenido dinámico que se muestra al pasar el cursor sobre el cuadro de contenido del cuerpo. A continuación, seleccione el Título de publicación/archivo de la lista.

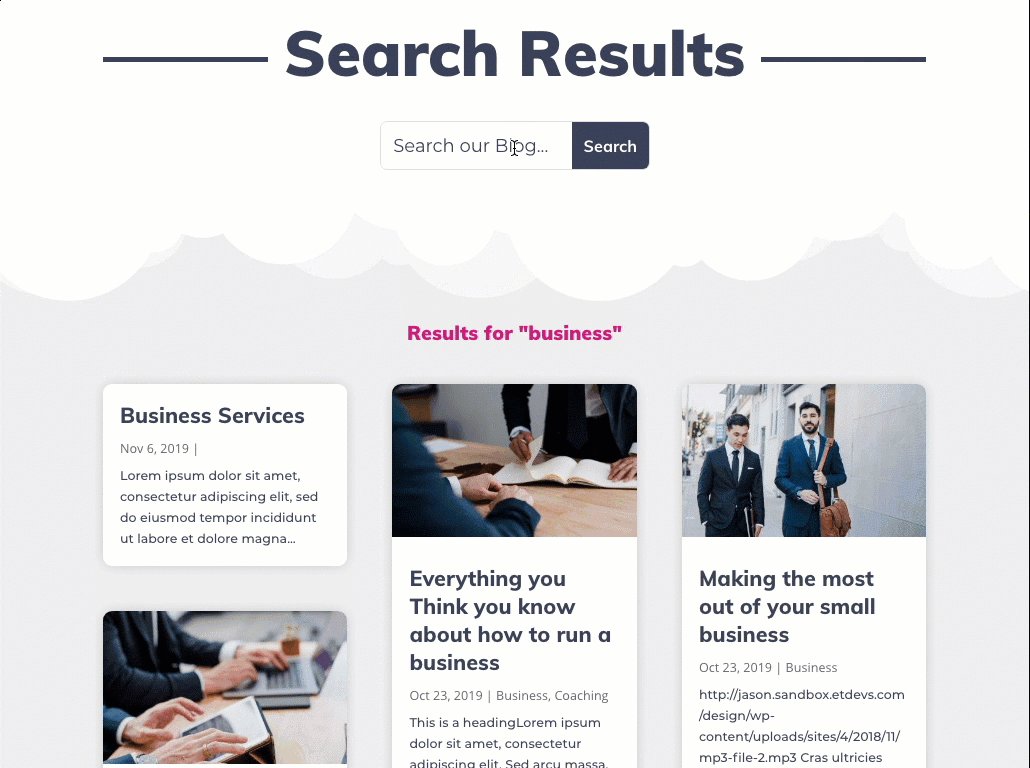
El elemento Título de la publicación/archivo comienza con la frase «Resultados para» seguido del contenido de búsqueda/consulta entre paréntesis. A continuación se muestra un ejemplo de lo que se mostraría si un usuario busca el término «negocio».

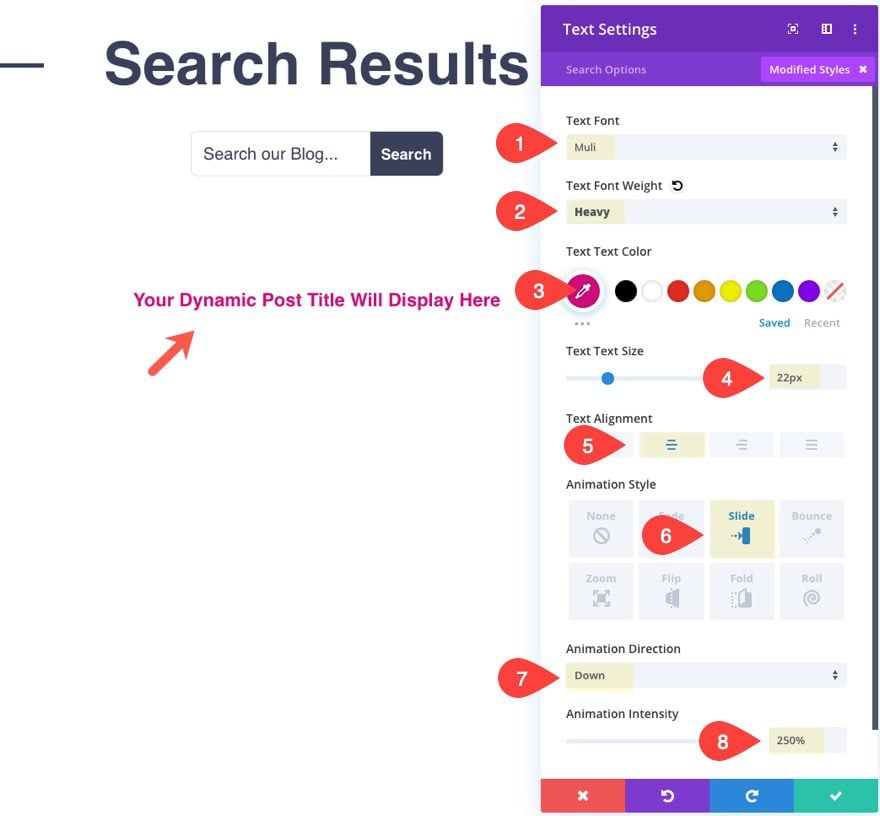
A continuación, actualice la configuración de diseño para el módulo de texto de la siguiente manera:
- Fuente del texto: Muli
- Peso de fuente de texto: Pesado
- Texto Color del texto: #d30c7b
- Texto Tamaño del texto: 22px
- Alineación de texto: Centro
- Estilo de animación: Diapositiva
- Dirección de animación: abajo
- Intensidad de animación: 250%
La animación agregada revelará el título del resultado de la búsqueda debajo del estilo divisor «nube» (agregaremos esto un poco más adelante). Por lo tanto, cada vez que un usuario ingrese una nueva consulta de búsqueda, el título se desplegará para lograr un efecto genial.

Agregar nueva fila
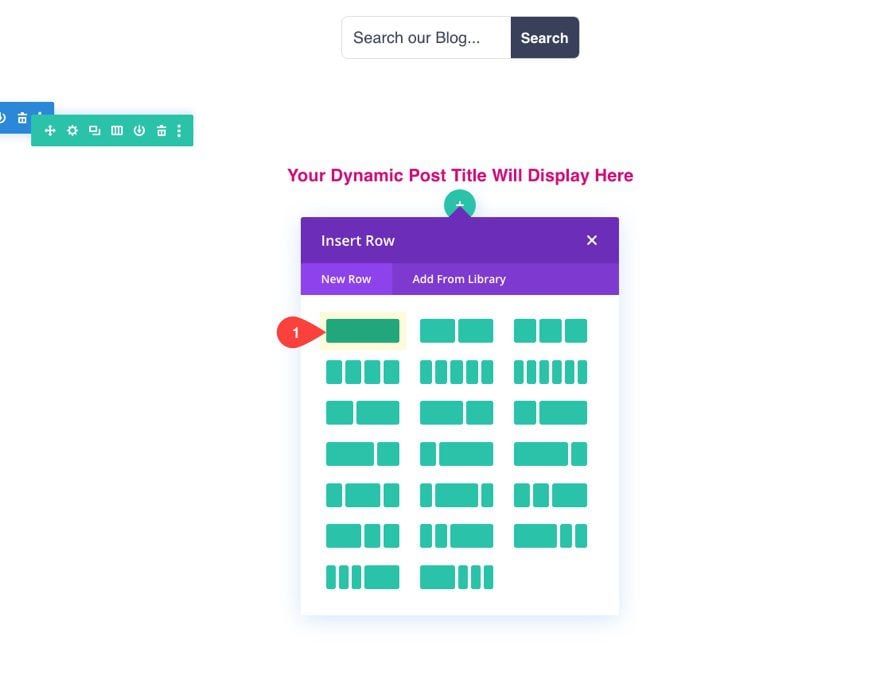
En el módulo de texto que contiene el elemento de título de publicación/archivo, cree una nueva fila de una columna.

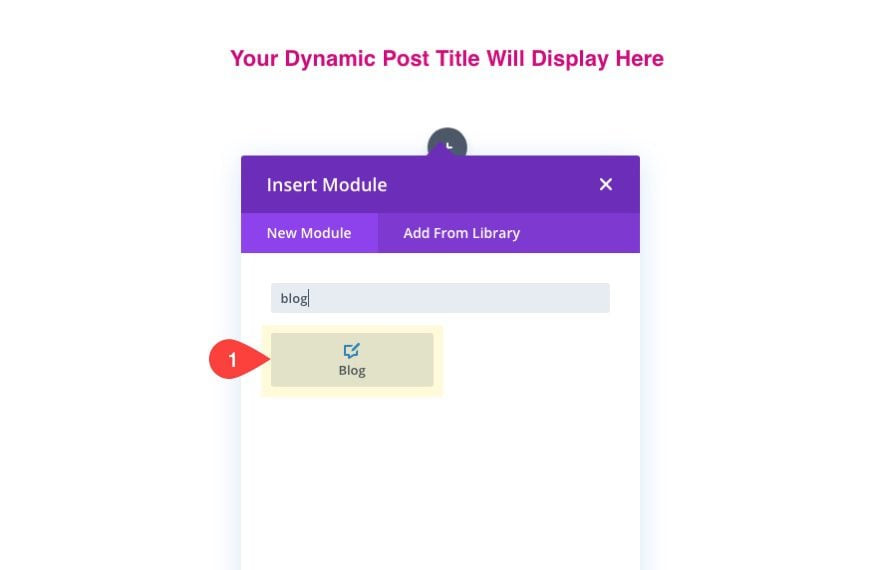
Agregue un módulo de blog a la fila. Esto mostrará las publicaciones/contenido reales de la página de resultados de búsqueda.

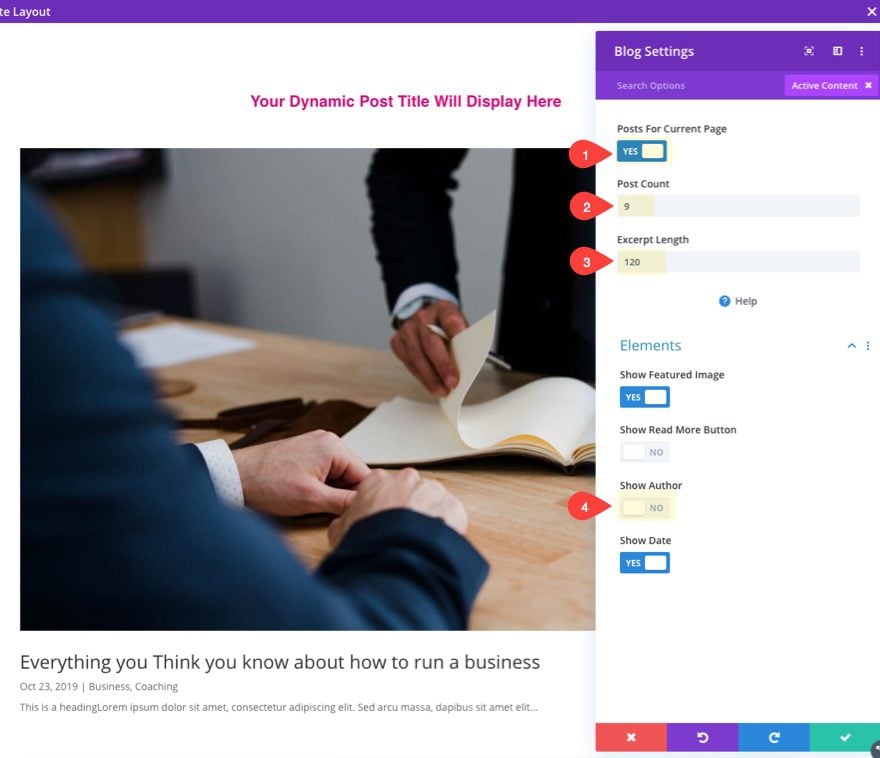
Actualice la configuración de contenido para el módulo de blog de la siguiente manera:
- Publicaciones para la página actual: SÍ
- Número de publicaciones: 9
- Longitud del extracto: 120
- Mostrar autor: NO
La opción más importante aquí es Publicaciones para la página actual. Esto debe estar activo para que la página de resultados de búsqueda muestre el contenido dinámico de la búsqueda.

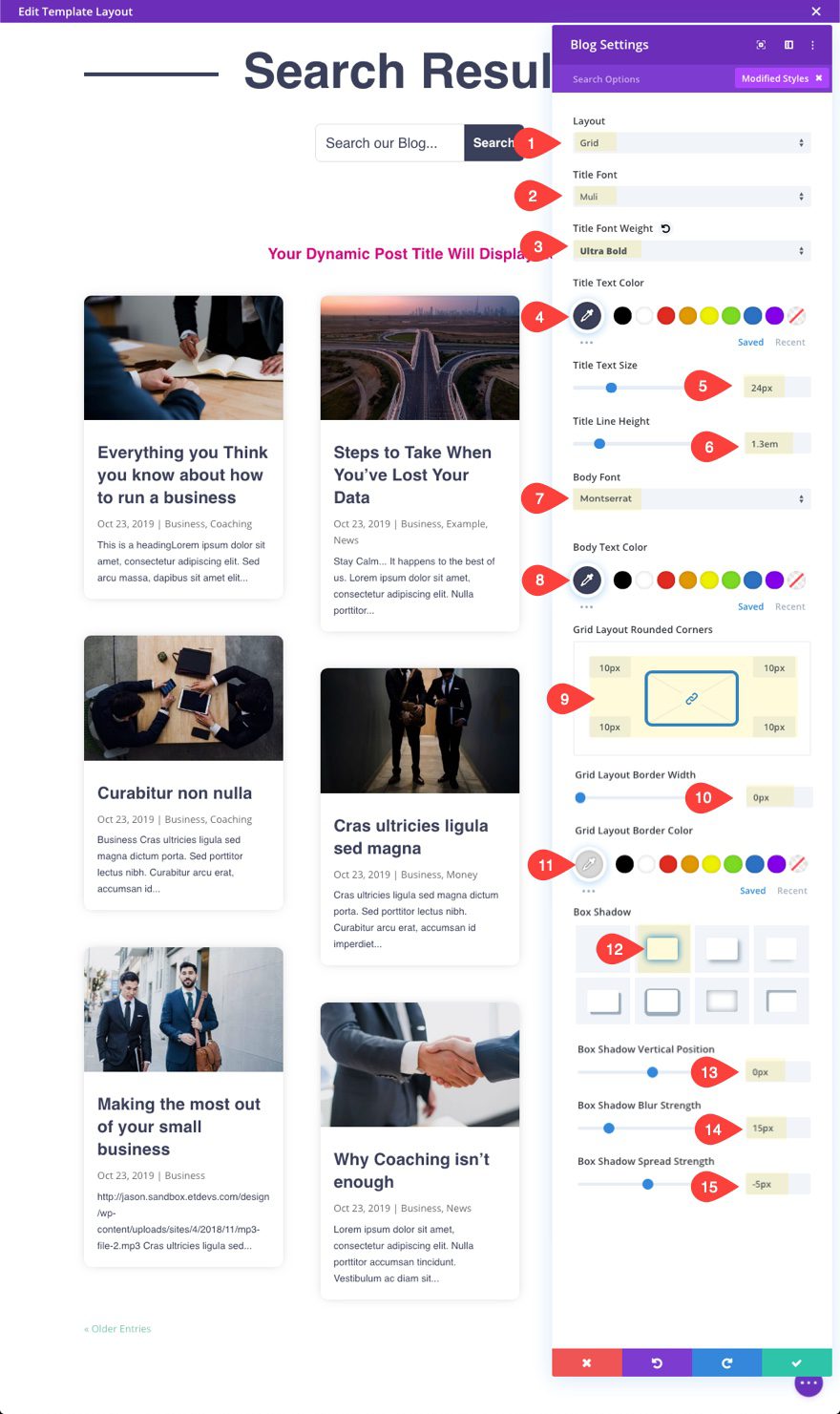
Luego actualice el diseño del módulo de blog de la siguiente manera:
- Diseño: Cuadrícula
- Fuente del título: Muli
- Peso de la fuente del título: ultra negrita
- Color del texto del título: #3a405a
- Tamaño del texto del título: 24px
- Altura de la línea del título: 1,3 em
- Fuente del cuerpo: Montserrat
- Color del cuerpo del texto: #3a405a
- Esquinas redondeadas de diseño de cuadrícula: 10px
- Ancho del borde del diseño de cuadrícula: 0px
- Sombra de cuadro: mostrar captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro 15px
- Fuerza de propagación de la sombra del cuadro: -5px

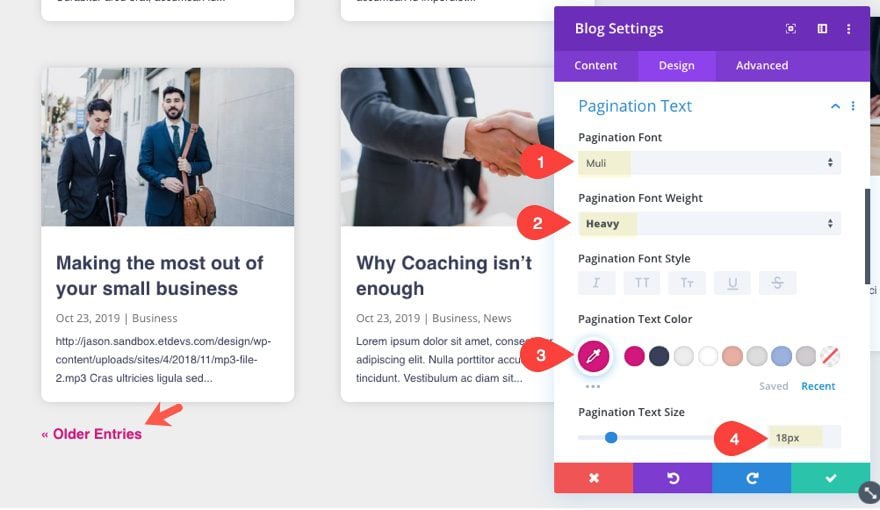
A continuación, actualice el estilo de paginación de la siguiente manera:

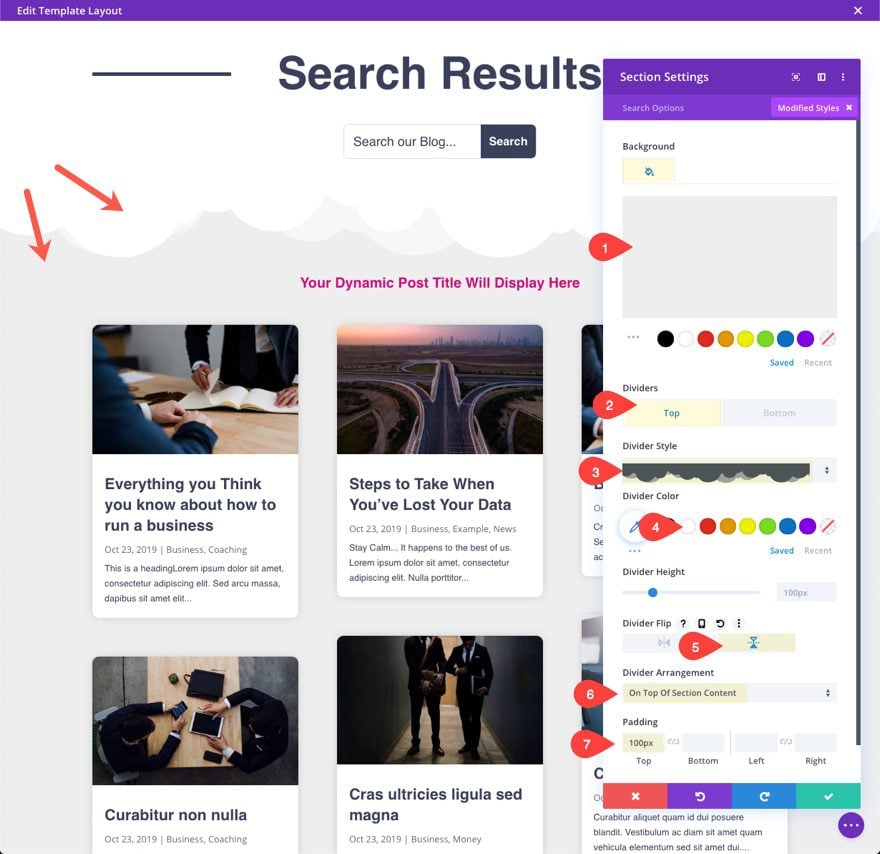
Fondo de sección y divisor
Como toque final al diseño, actualice la configuración de la sección de la siguiente manera:
- Color de fondo: #eeeeee
- Estilo de divisor superior: ver captura de pantalla
- Color del divisor: #ffffff
- Voltear el divisor: vertical
- Disposición de los divisores: en la parte superior del contenido de la sección
- Relleno: 100px arriba

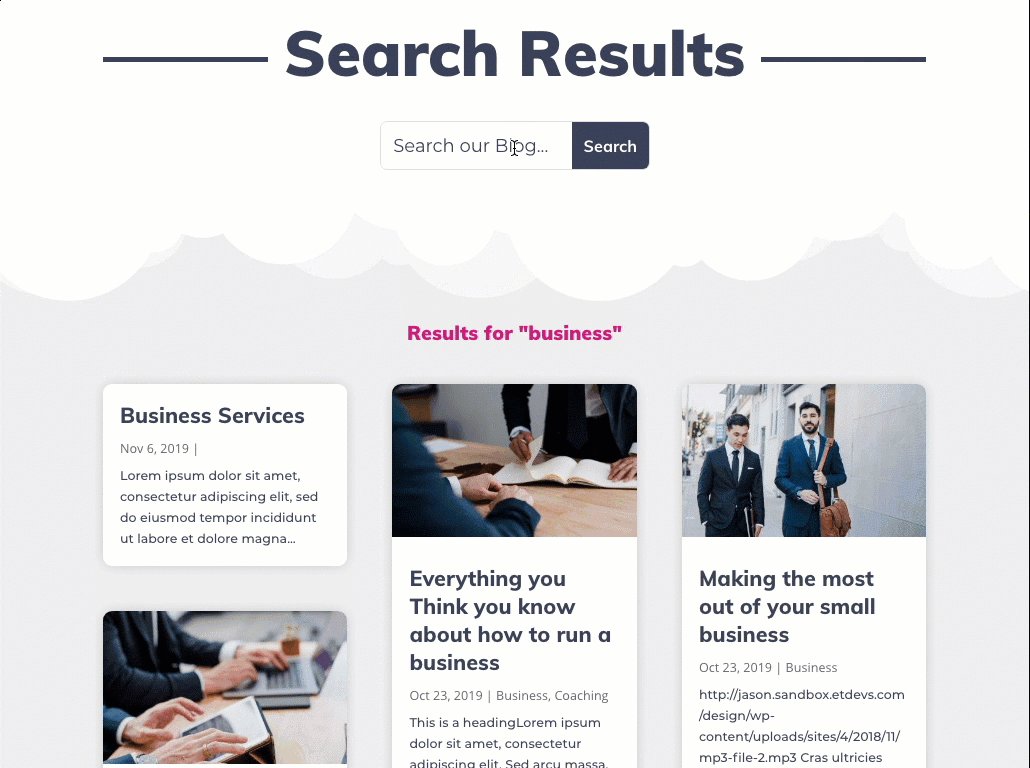
Resultado final
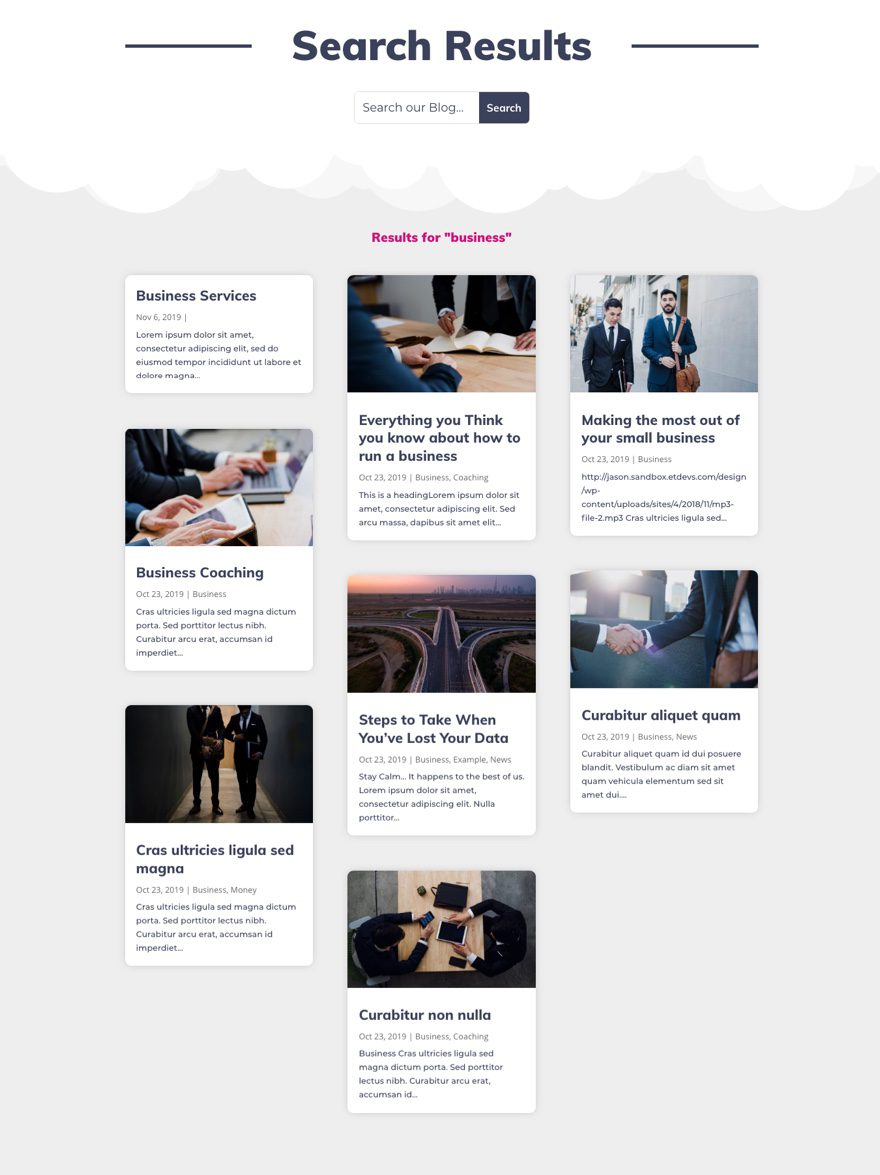
Este es el resultado final de la plantilla de página al buscar el término «negocio» en el sitio en vivo.

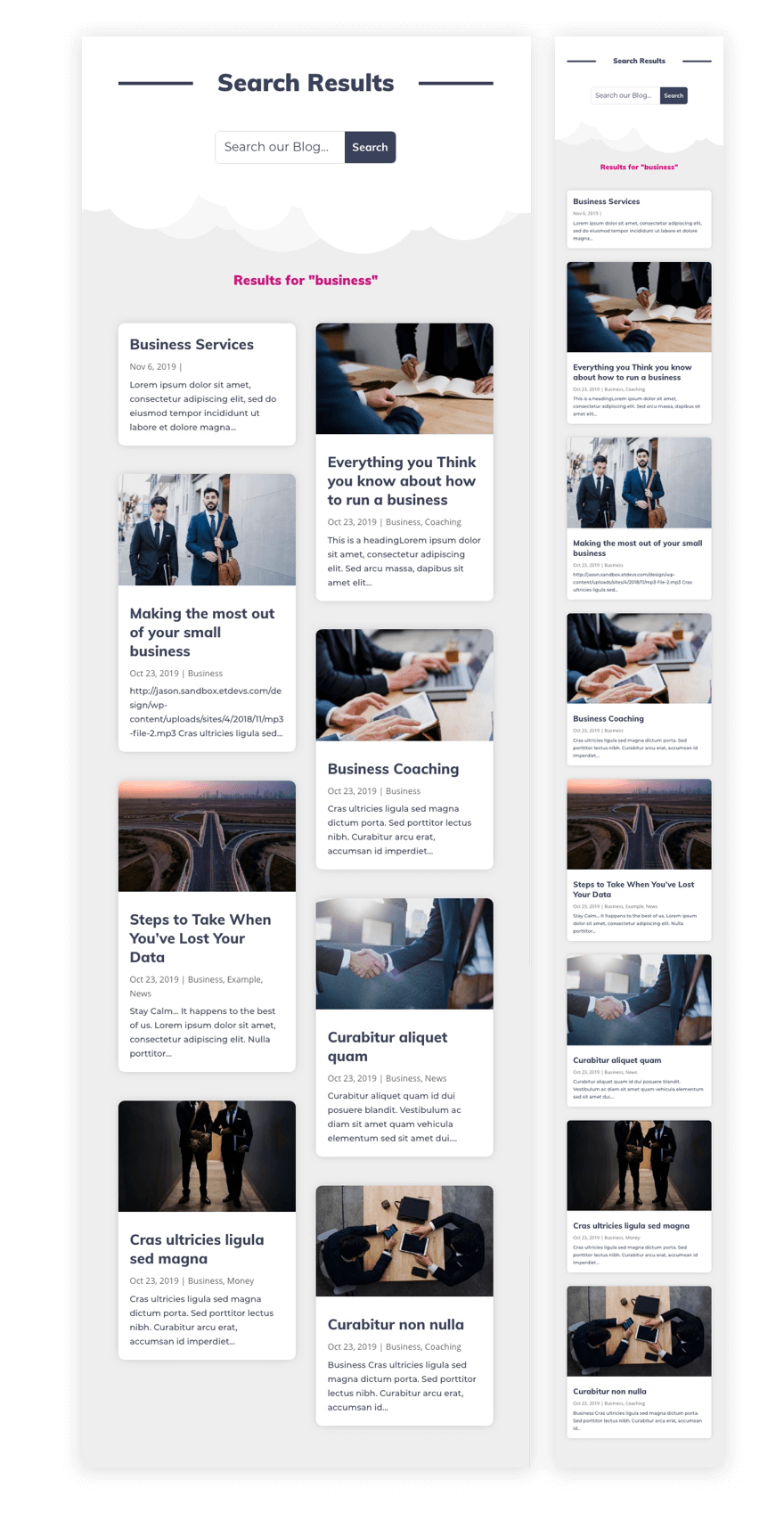
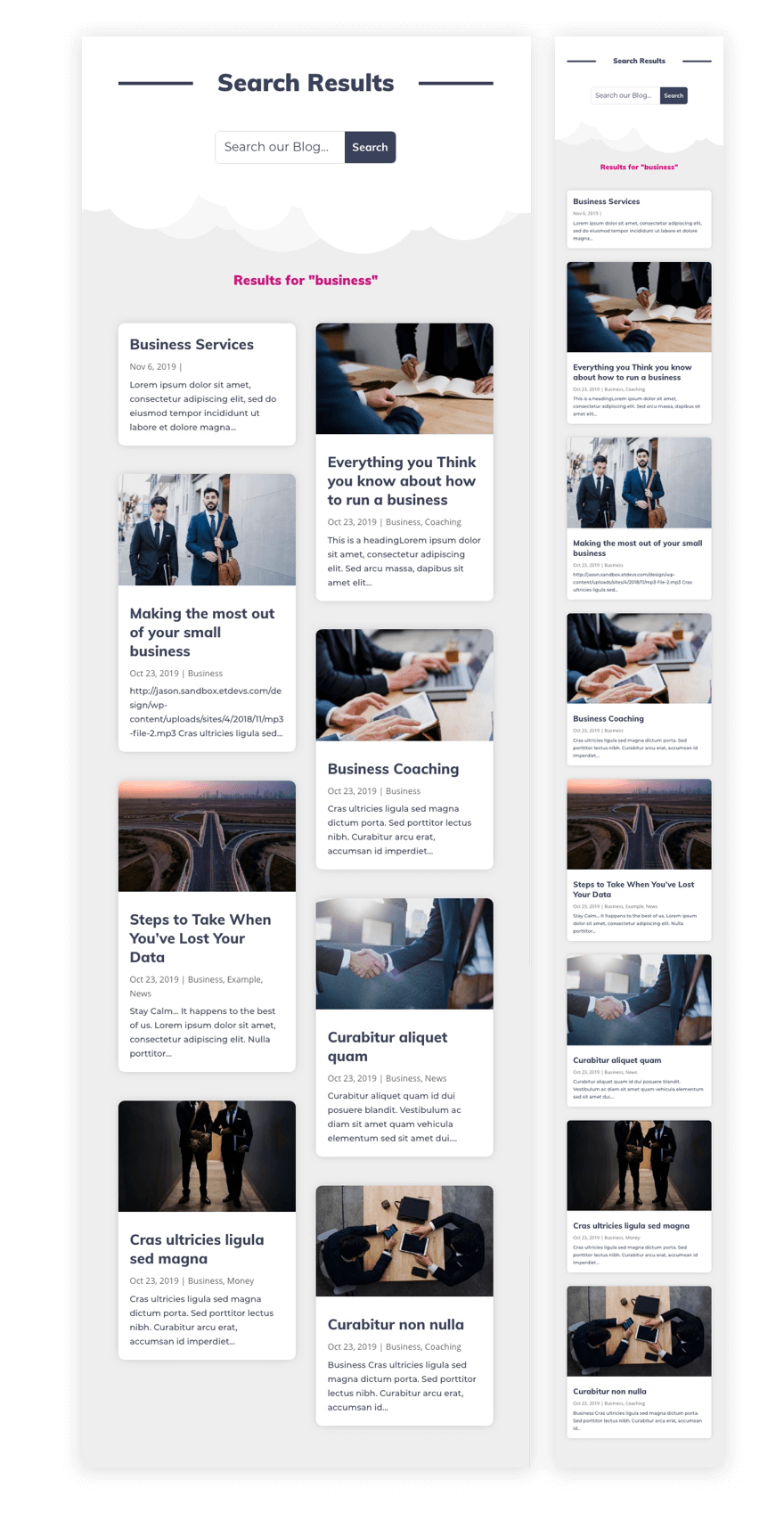
Aquí está el diseño en tableta y teléfono.

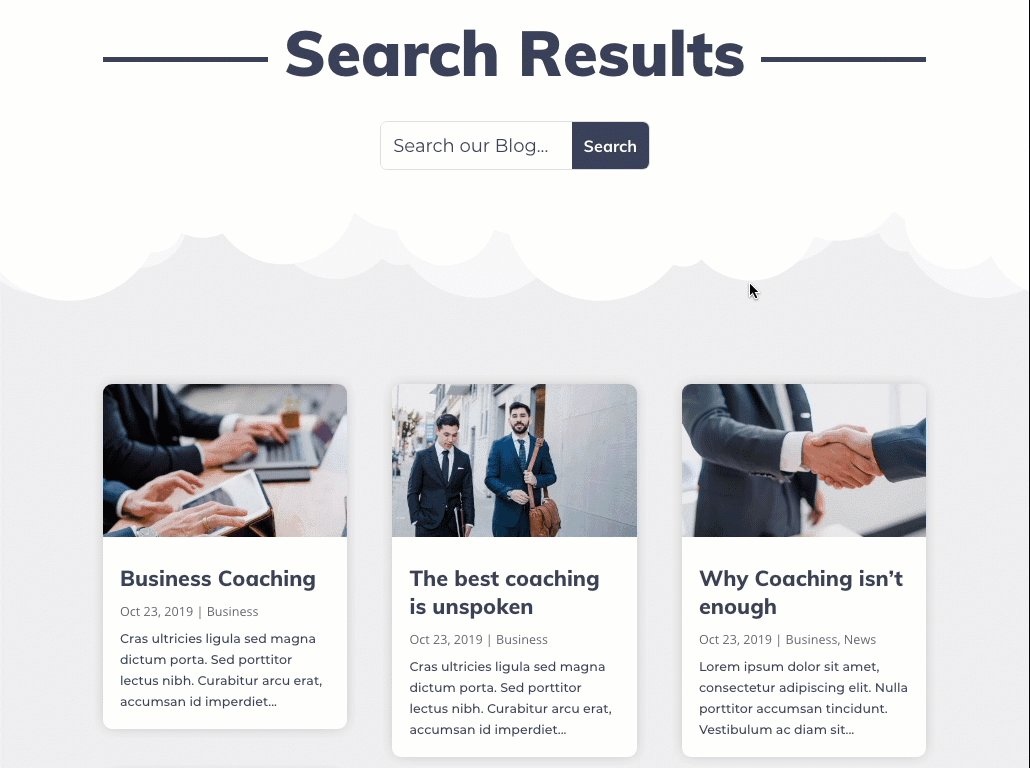
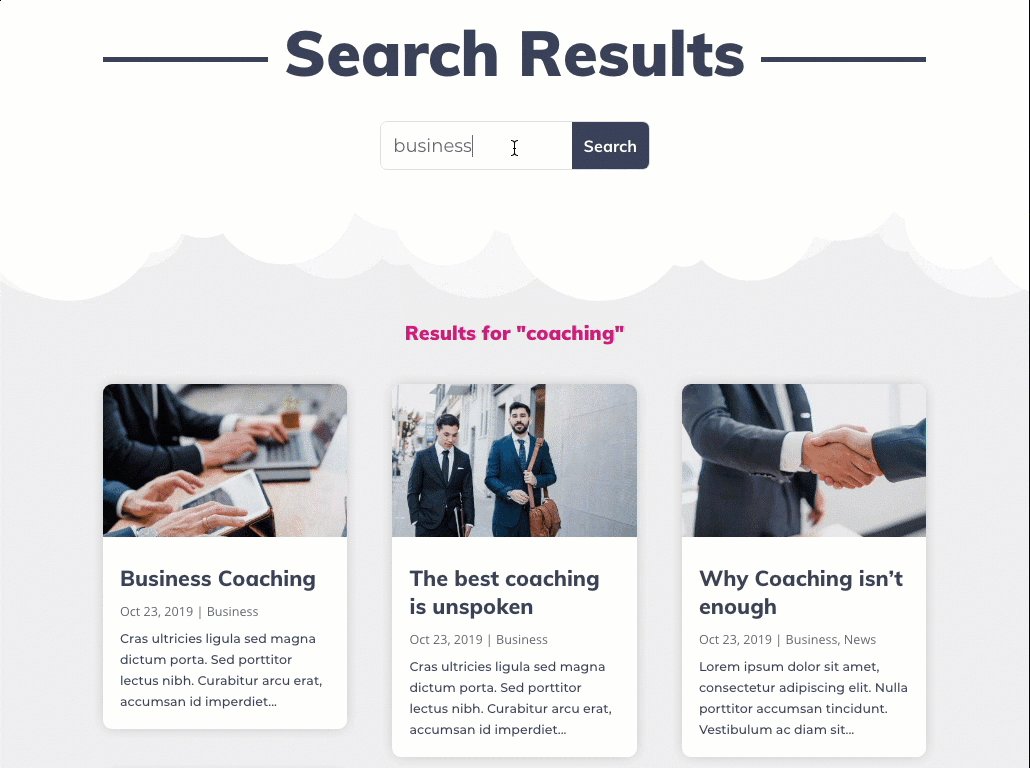
Y aquí hay un ejemplo de la animación del título del resultado de búsqueda cuando se usa el formulario de búsqueda para consultas adicionales en la página de resultados de búsqueda.

Pensamientos finales
Una página de resultados de búsqueda puede ser una herramienta útil para los usuarios, por lo que es una gran idea darle la atención que se merece. Con Divi, puede crear una plantilla de resultados de búsqueda con todos los elementos dinámicos necesarios utilizando Divi Visual Builder al diseñar la plantilla. No se requieren conocimientos de código. Espero que esto le sirva de inspiración para crear una plantilla de página de resultados de búsqueda personalizada para su propio blog o sitio.
Espero escuchar de usted en los comentarios.
¡Salud!