
Una página de categoría puede ser extremadamente útil para los usuarios al proporcionarles una página completa llena de cosas que les interesan (o que buscan). Pero muchas veces la página de categoría puede sufrir cuando se trata de diseño. En Divi, antes de los días de Divi Theme Builder , los desarrolladores tenían que confiar en la personalización manual del código php en un archivo de tema de plantilla de página de categoría y luego diseñar la plantilla de página únicamente con CSS externo. Pero ahora, con Divi Theme Builder, ¡este proceso se ha vuelto fácil y agradable!
En este tutorial, le mostraremos cómo crear una plantilla de página de categoría para su blog completamente desde cero utilizando Divi Theme Builder. Le mostraremos cómo configurar rápidamente una nueva plantilla asignada a las categorías de publicación, así como también cómo diseñar la plantilla usando los módulos apropiados y el contenido dinámico usando Divi Builder .
¡Empecemos!
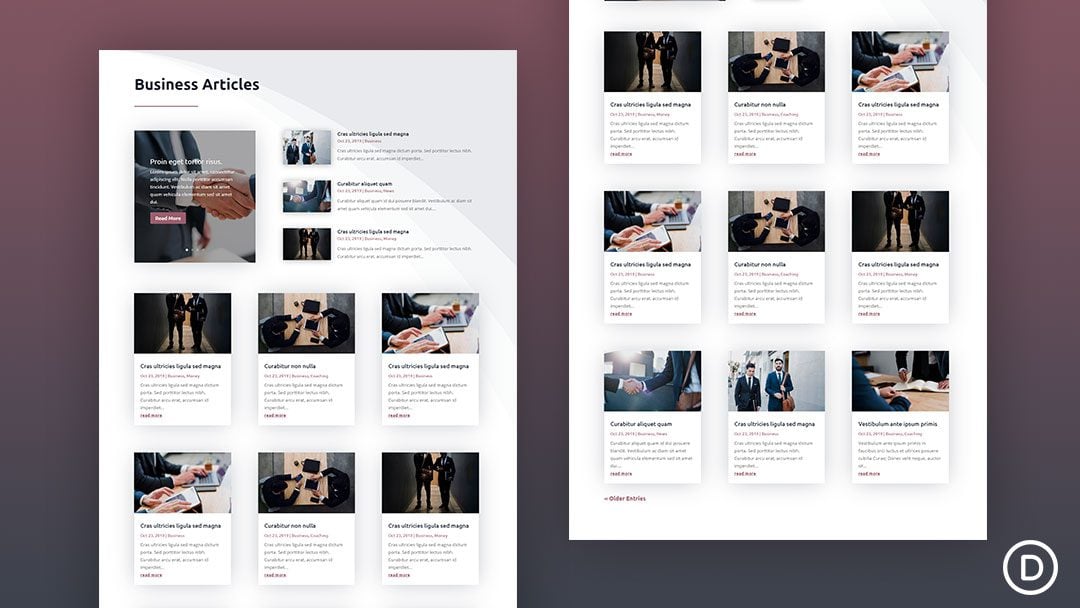
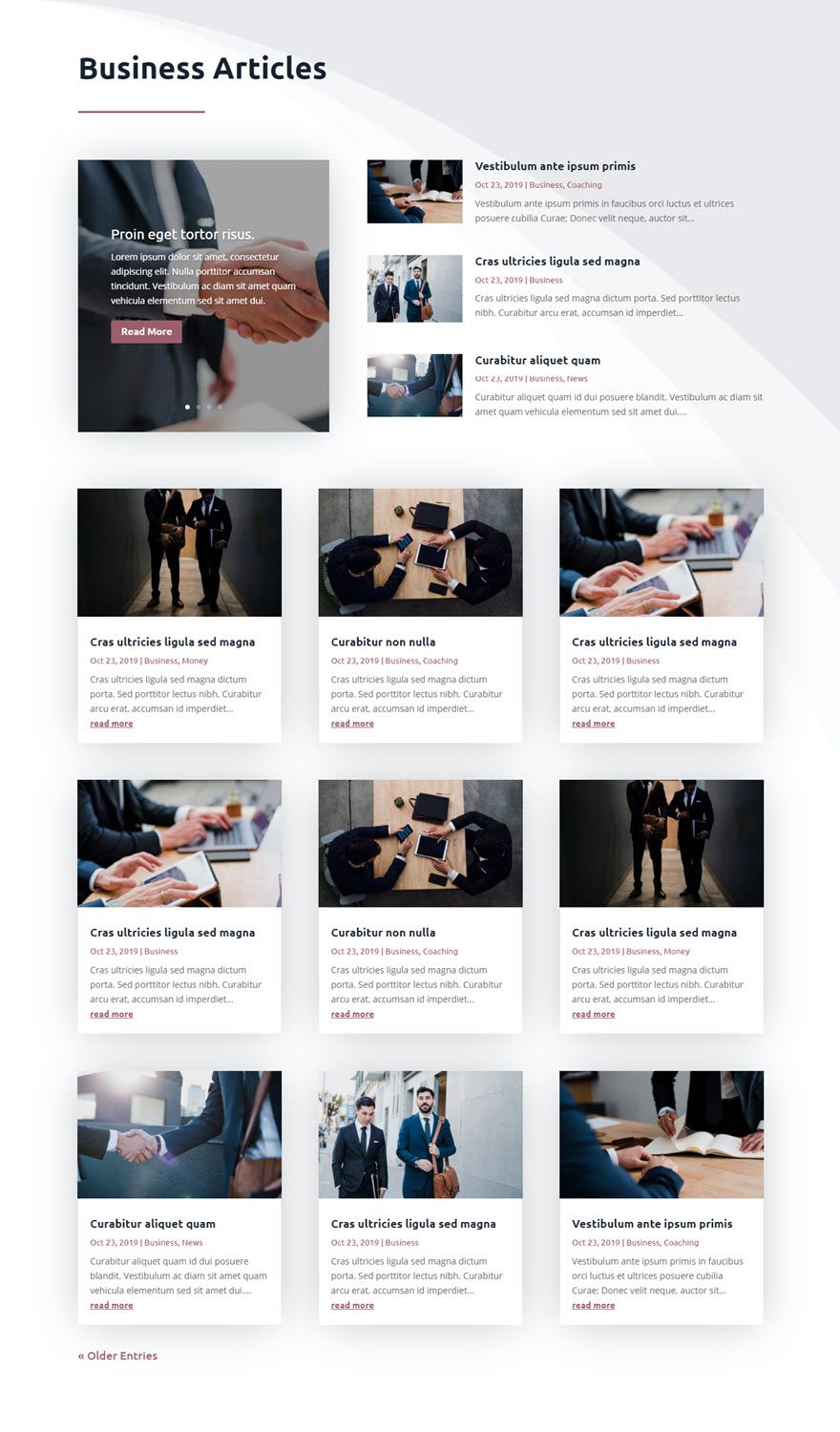
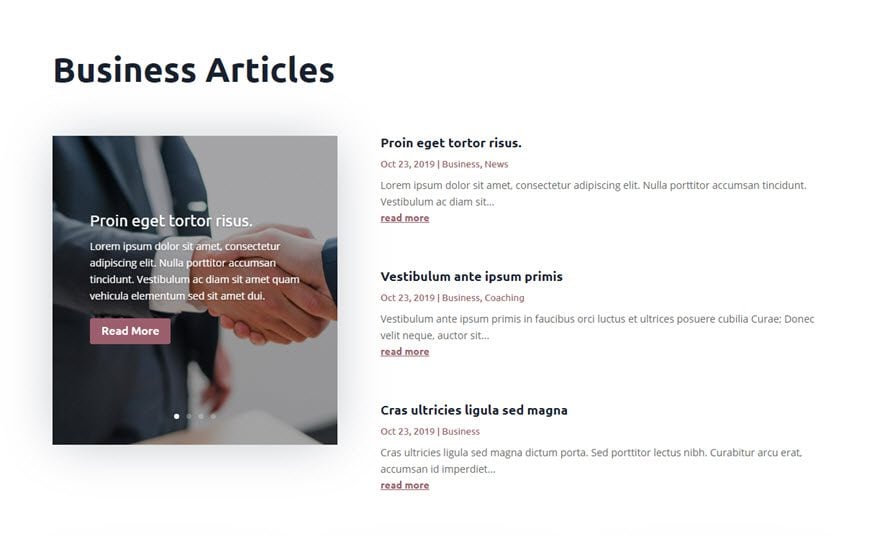
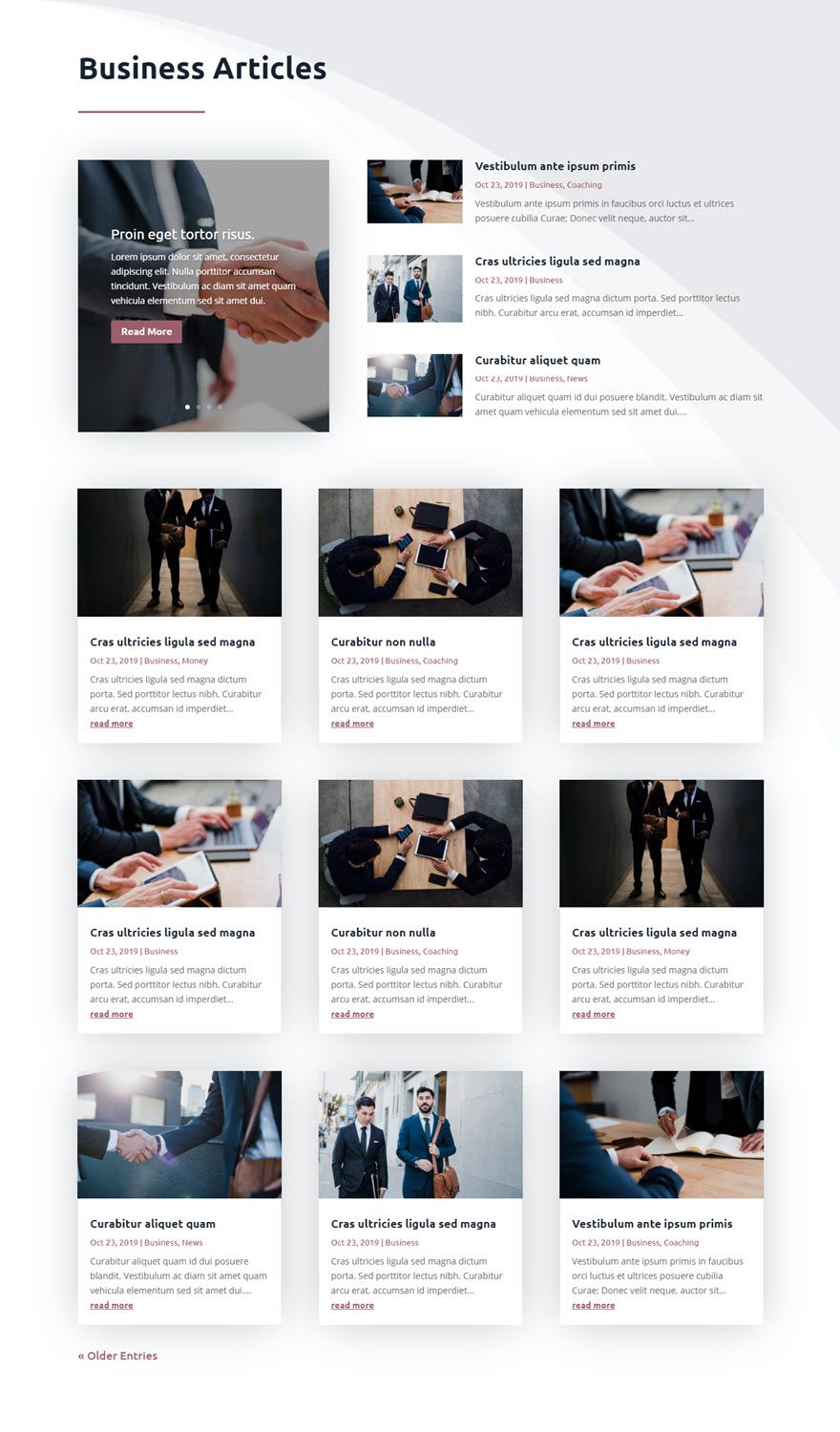
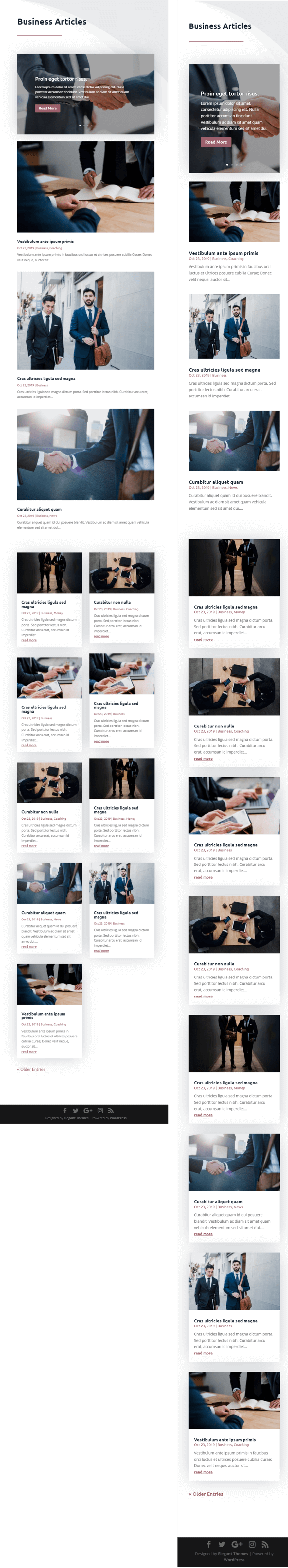
Aquí hay un vistazo rápido a la plantilla de página de categoría que diseñaremos juntos en este tutorial. En esta imagen, se está utilizando para mostrar todas las publicaciones con la categoría «Negocio».

Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
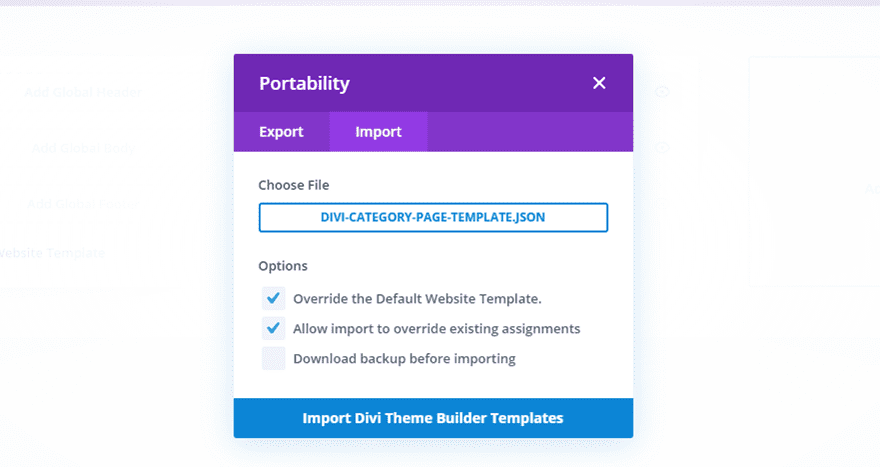
Para importar el diseño de la plantilla a su sitio web, deberá ir a Divi Theme Builder y usar la opción de portabilidad para importar el archivo .json al generador de temas.


Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active el tema Divi instalado (o el complemento Divi Builder si no usa el tema Divi).
- Dado que crearemos una plantilla de página de categoría para publicaciones de blog, necesitará tener publicaciones ya creadas en su sitio web con categorías asignadas a ellas.
Después de eso, estás listo para ir.
Módulos y contenido dinámico disponibles para plantillas de página de categoría
Al crear una plantilla de página de categoría para un blog Divi, es importante comprender qué herramientas están a su disposición para que pueda crear de manera efectiva una plantilla que muestre dinámicamente la información correcta. Para una plantilla de página de categoría para publicaciones de blog, lo que más nos interesa es mostrar publicaciones por categoría actual cada vez que un usuario visita una página de categoría. Por ejemplo, si un usuario hace clic en el enlace de la categoría «Empresa», debería ver una página de archivo que muestra todas las publicaciones con la categoría «Empresa». Algunos módulos Divi tienen opciones integradas para mostrar contenido dinámico en una plantilla con bastante facilidad.
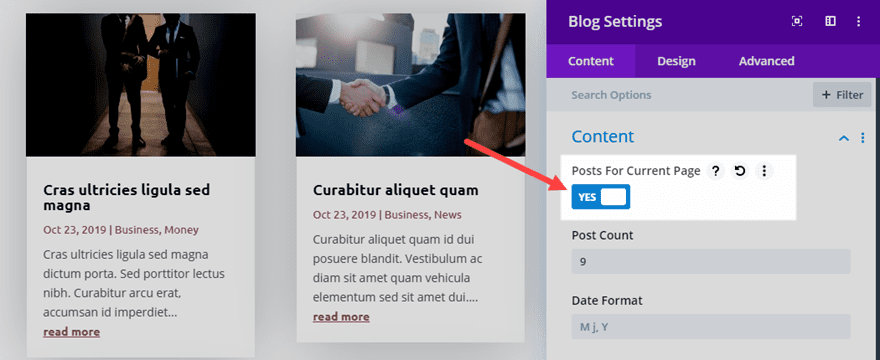
El módulo de blogs
El módulo de blog es el módulo principal que debe usarse para mostrar las plantillas de página de categoría. Esto se debe a que tiene la opción incorporada para mostrar Publicaciones para la página actual.

Básicamente, esto le dice a Divi que muestre las publicaciones que normalmente se generan cada vez que un usuario visita la página. Entonces, con la opción configurada para mostrar «Publicaciones para la página actual», el usuario podrá ver una página de categoría y mostrar correctamente las publicaciones por categoría.
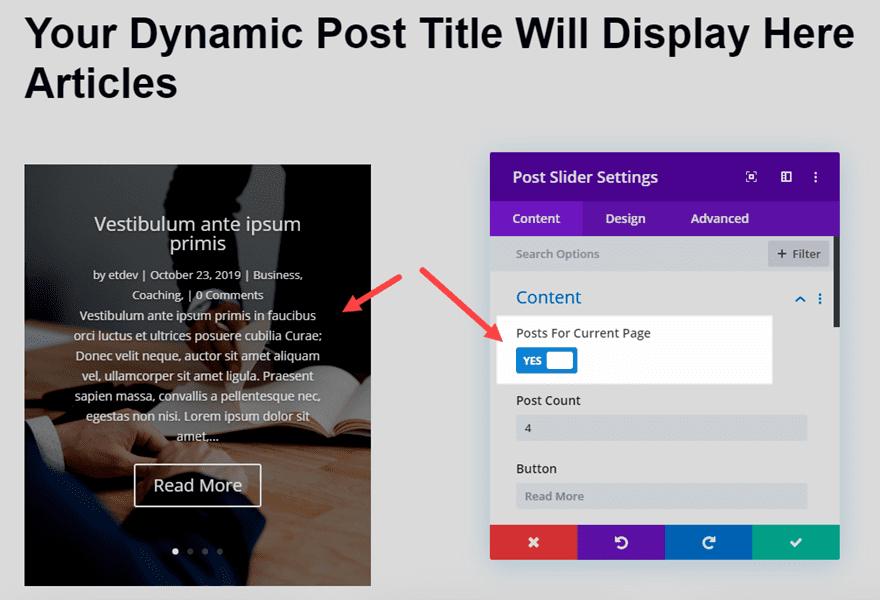
Módulo deslizante de publicación y módulo de título de publicación
También puede usar el Módulo deslizante de publicaciones para mostrar las publicaciones de la página actual. Esto es útil para crear un control deslizante de publicación dinámico que muestre las publicaciones generadas al visitar una página de categoría, al igual que el módulo de blog.

El módulo de título de publicación también se puede usar, pero está bastante limitado a la capacidad de mostrar el título de la página de forma dinámica. La mayoría de los demás elementos disponibles en el módulo de título de publicación no son aplicables a una página de archivo, solo a plantillas de publicación específicas.
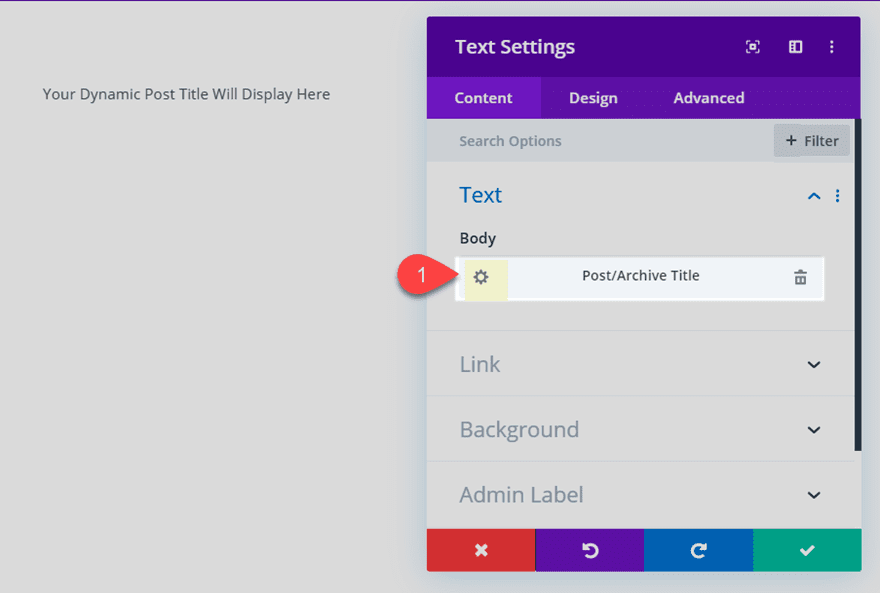
Título de publicación/archivo (contenido dinámico)
Una forma más fácil de mostrar el título de la página de publicación/archivo es usar un módulo Divi regular y luego extraer el título de la página de publicación/archivo usando la función de contenido dinámico disponible en todos los módulos Divi.
Por ejemplo, puede usar un módulo de texto y luego agregar el título de la página de publicación/archivo como contenido dinámico al contenido del cuerpo. Luego puede diseñar el título como desee.

Ahora que comprende las herramientas necesarias para crear una plantilla de página de categoría, comencemos y creemos una juntos.
Cómo crear una plantilla de página de categoría para tu blog
Para esta plantilla de página de categoría, el objetivo es crear un área de cuerpo personalizada para una plantilla que se asigna a todas las páginas de categoría para publicaciones de blog en Divi. No vamos a crear un área de encabezado o pie de página personalizado para esta plantilla. Pero puede usar fácilmente esta plantilla en su propio sitio web con su propio encabezado y pie de página.
Creación y asignación de una plantilla personalizada para categorías de publicaciones
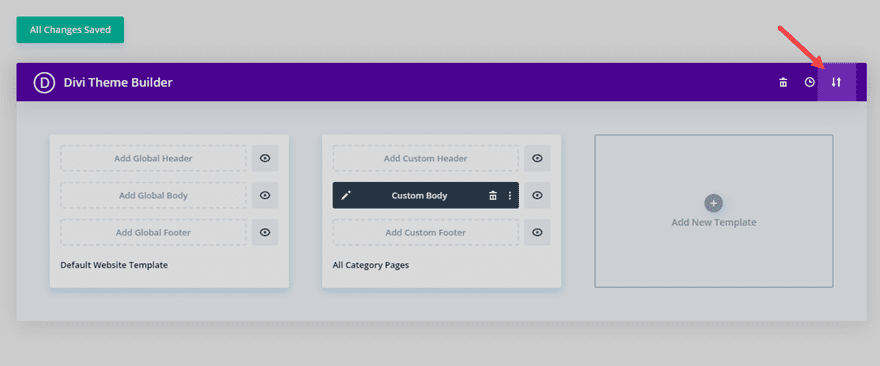
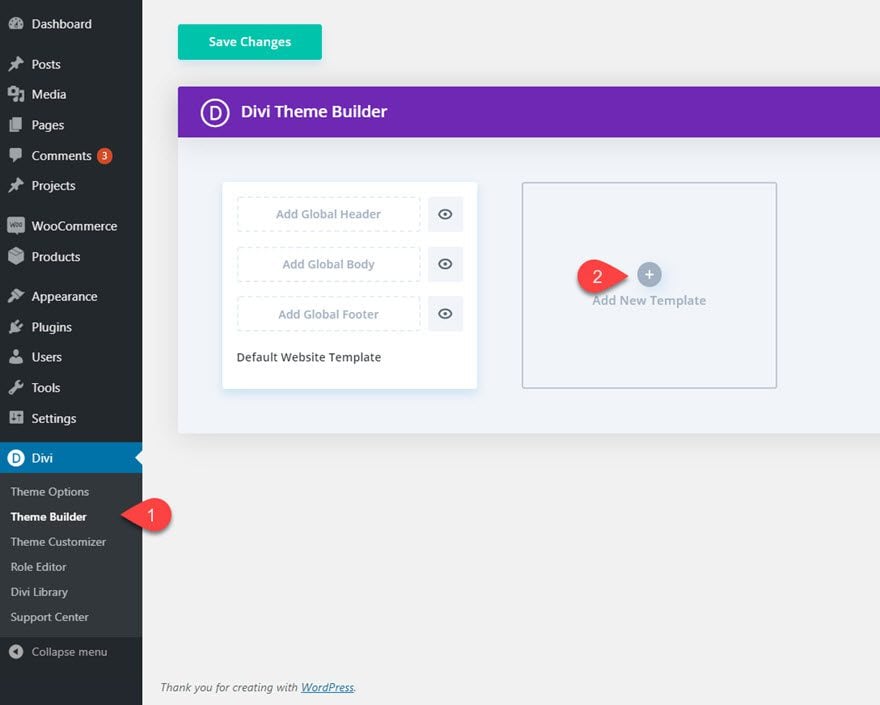
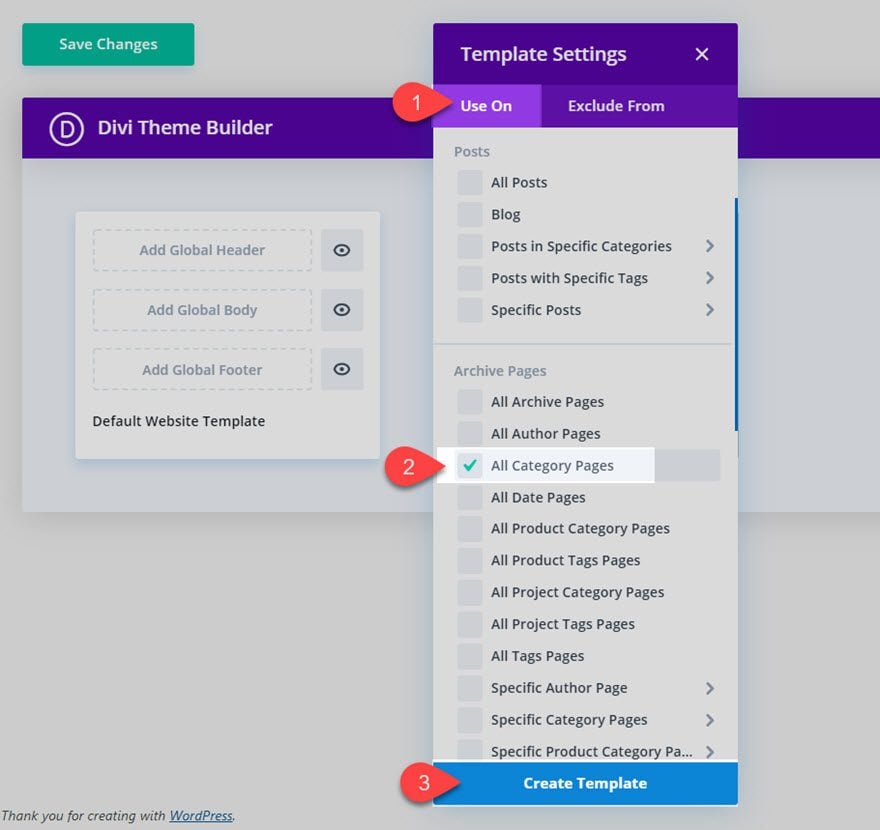
Para comenzar, vaya a su Panel de WordPress y navegue a Divi> Theme Builder. Luego haga clic en el área del cuadro gris vacío para agregar una nueva plantilla.

A continuación, asigne la plantilla a Todas las páginas de categoría.

Adición de una nueva área de cuerpo personalizada a la plantilla
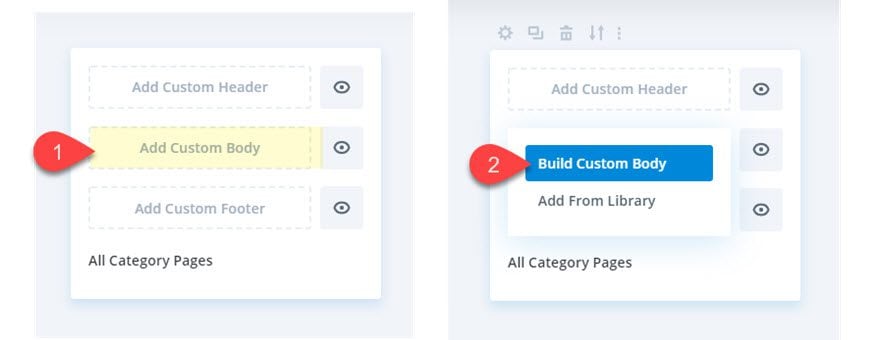
Para crear el cuerpo personalizado para la plantilla, haga clic en el área Agregar cuerpo personalizado y luego seleccione «Crear cuerpo personalizado».

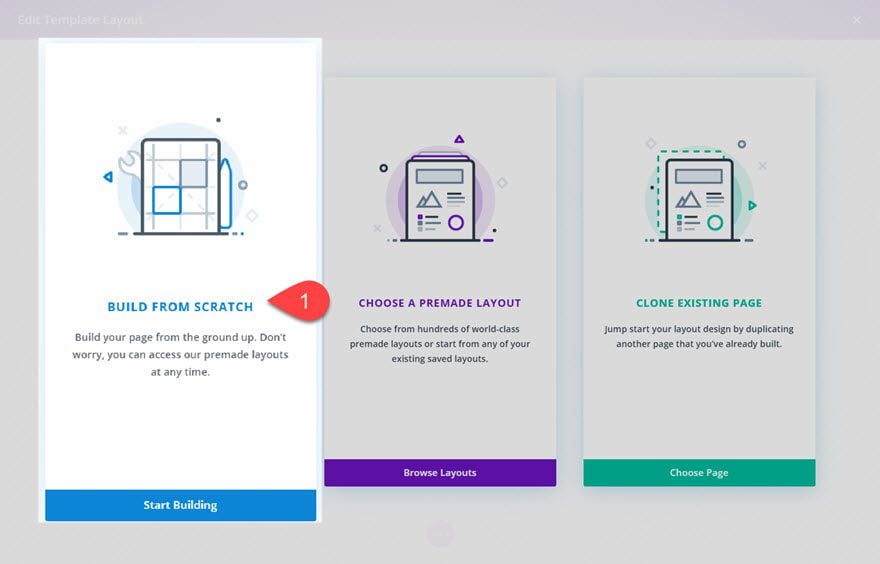
Luego elija la opción, «Construir desde cero».

Agregar título de archivo dinámico
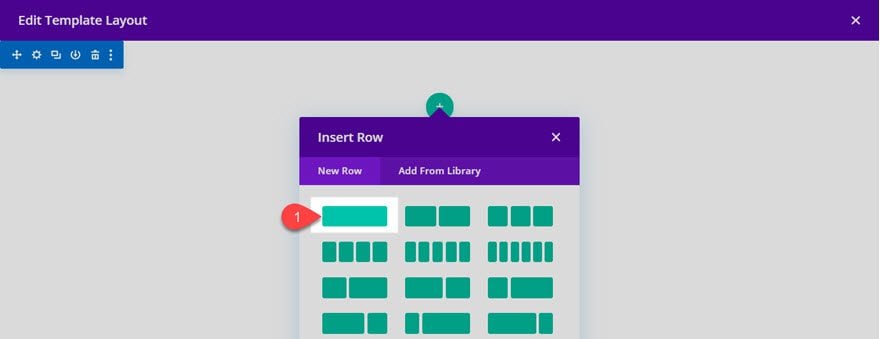
En el Editor de diseño de plantilla, cree una nueva fila de una columna dentro de la sección normal.

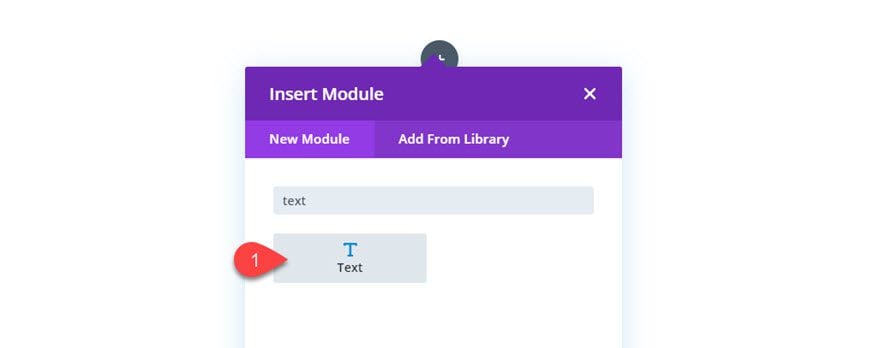
Luego agregue un módulo de texto a la fila.

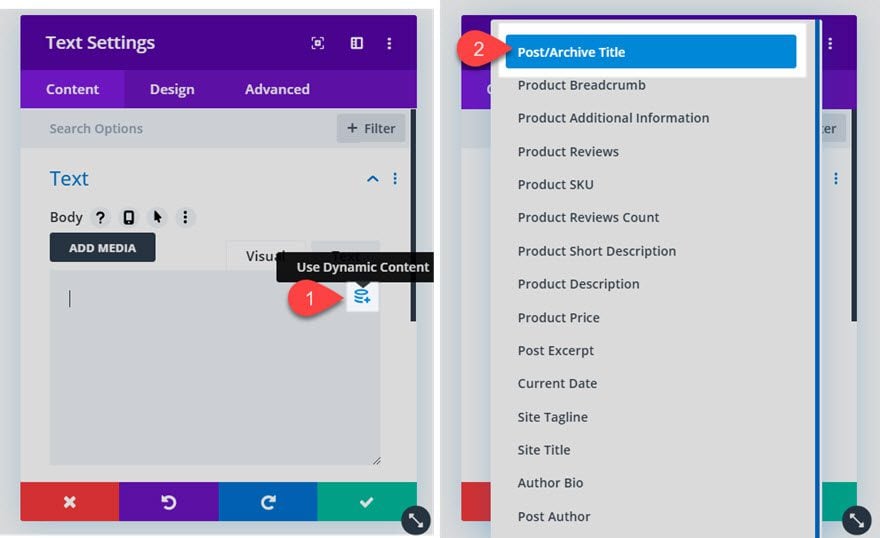
Elimine el contenido del cuerpo predeterminado y haga clic en el icono «Usar contenido dinámico» y seleccione la opción «Título de publicación/archivo».

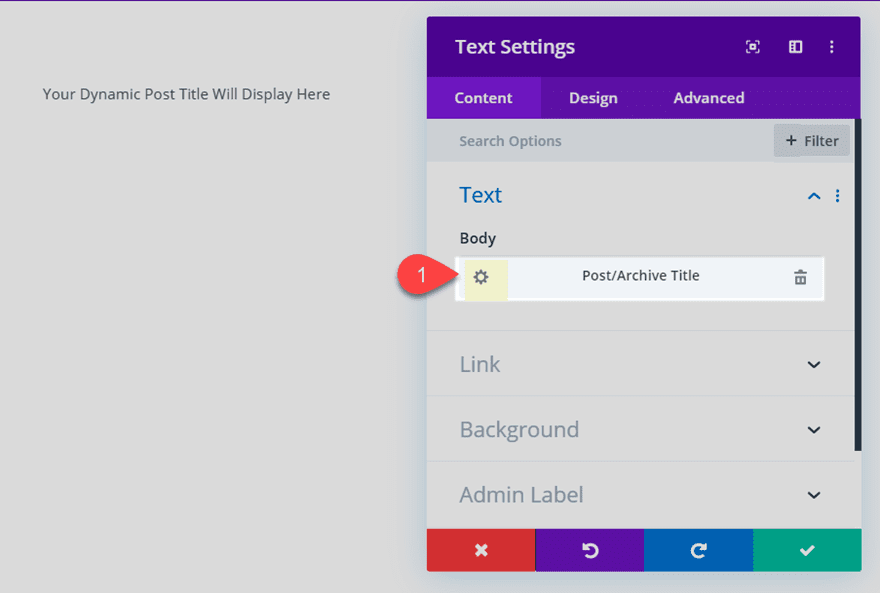
Una vez que el elemento Título de publicación/archivo esté en su lugar, abra la configuración haciendo clic en el ícono de ajustes.

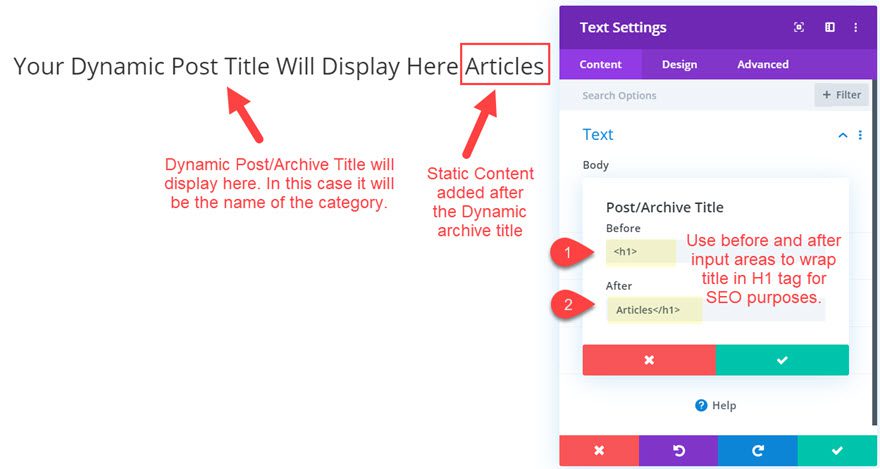
Luego actualice las áreas de entrada Antes y Después para envolver el contenido en una etiqueta H1 y agregue una pieza adicional de contenido estático después del título dinámico de la siguiente manera:
Antes:
|
01
|
<h1> |
Después:
|
01
|
Articles</h1> |
Necesitamos envolver el título en una etiqueta H1 para propósitos de SEO. La palabra estática «Artículos» se agrega después del título para que si un usuario visita una página de categoría «Negocios», el título diga «Artículos comerciales».

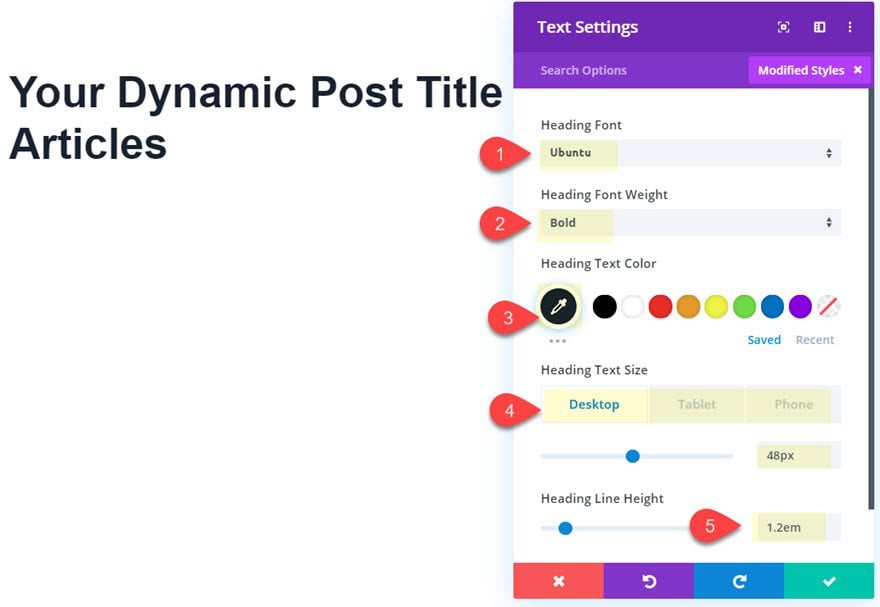
Título de archivo dinámico de estilo
Una vez que el contenido dinámico está en su lugar, podemos diseñarlo usando lo siguiente:
- Fuente del encabezado: Ubuntu
- Fuente del título: Grosor: Negrita
- Color del texto del encabezado: #192231
- Tamaño del texto del encabezado: 48 px (escritorio), 38 px (tableta), 28 px (teléfono)
- Altura de la línea de encabezado: 1,2 em

Uso del módulo de blog para mostrar publicaciones para la categoría actual de forma dinámica
Con el título de la página de categoría dinámica en su lugar, necesitamos agregar el módulo de blog para mostrar las publicaciones de la página de categoría actual.
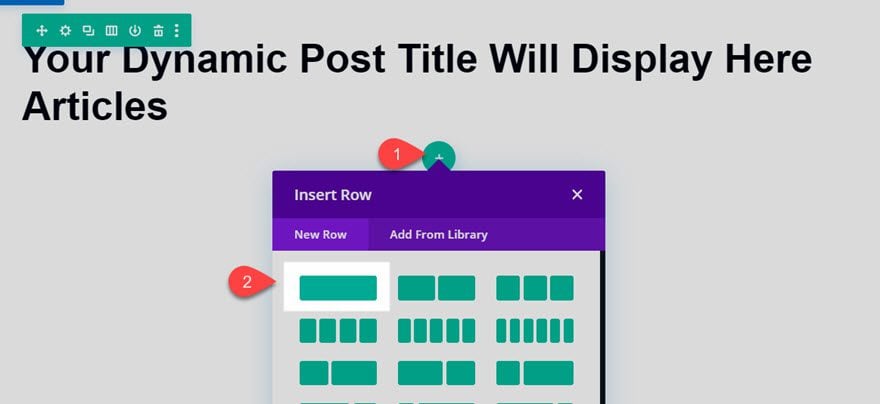
Agregar nueva fila
Agregue una nueva fila de una columna debajo de la fila superior actual.

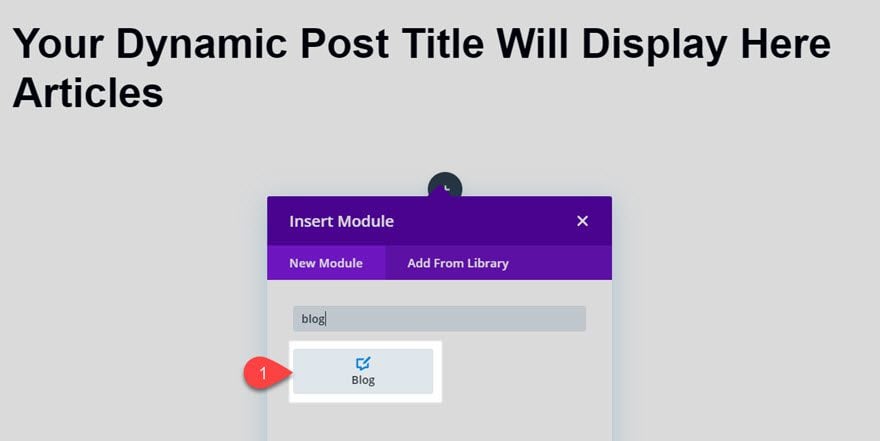
Agregar módulo de blog
Luego agregue un módulo de blog a la fila.

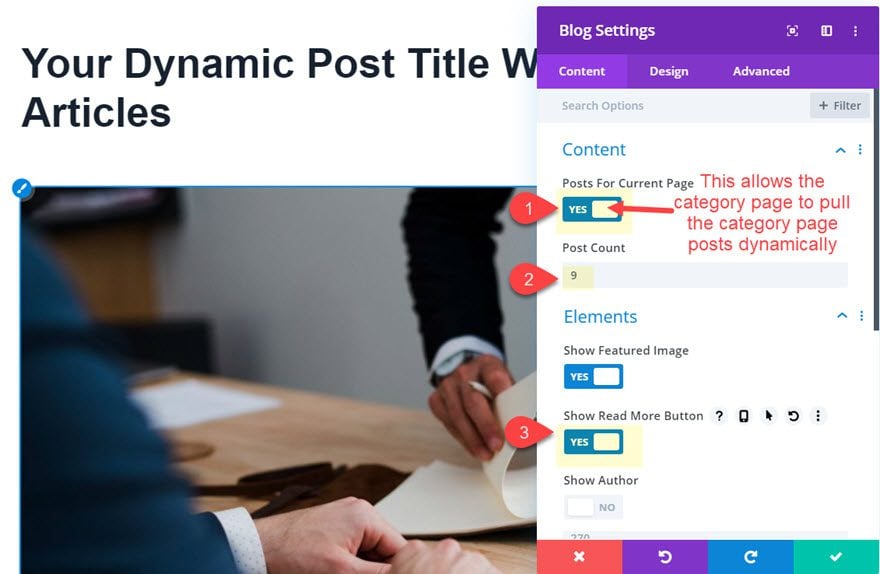
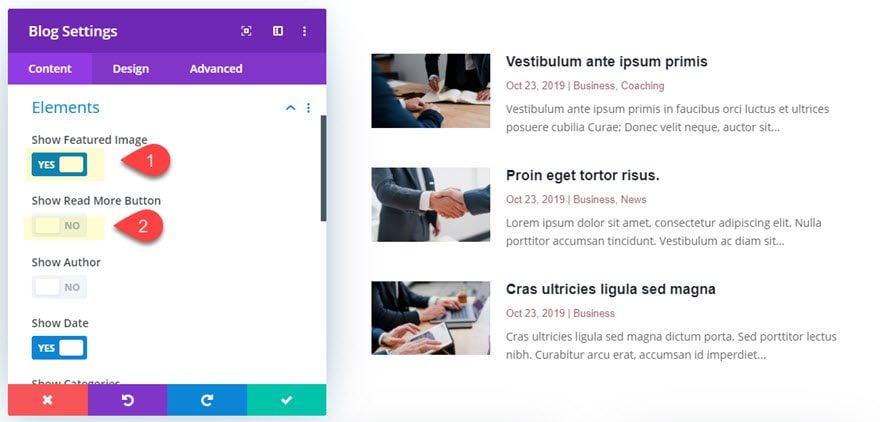
Actualice las opciones de contenido de la siguiente manera:
- Publicaciones para la página actual: SÍ
- Número de publicaciones: 9
- Mostrar botón Leer más: SÍ

Recuerde, debemos asegurarnos de que Publicaciones para la página actual esté habilitada para que la página de categoría extraiga el archivo de publicación correcto.
Módulo de blog de diseño
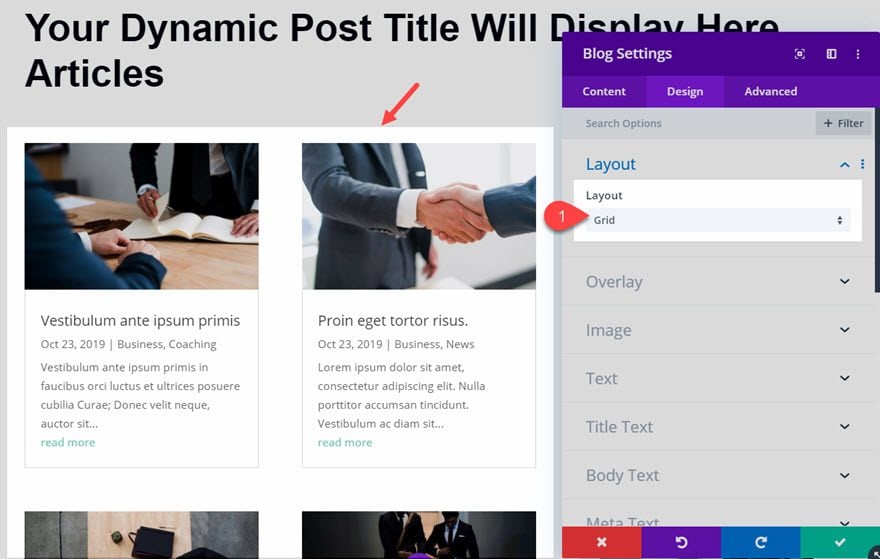
Con la configuración de contenido en su lugar, hagamos algunos cambios en el diseño de la siguiente manera:
- Diseño: Cuadrícula

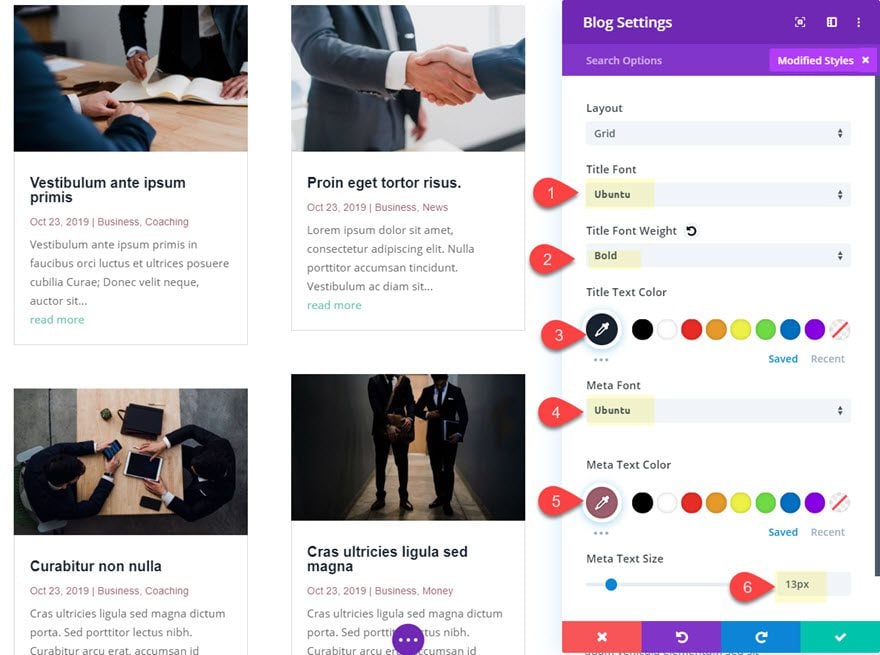
- Fuente del título: Ubuntu
- Peso de la fuente del título: Negrita
- Color del texto del título: #192231
- Fuente Meta: Ubuntu
- Color del metatexto: #985e6d
- Tamaño del metatexto: 13px

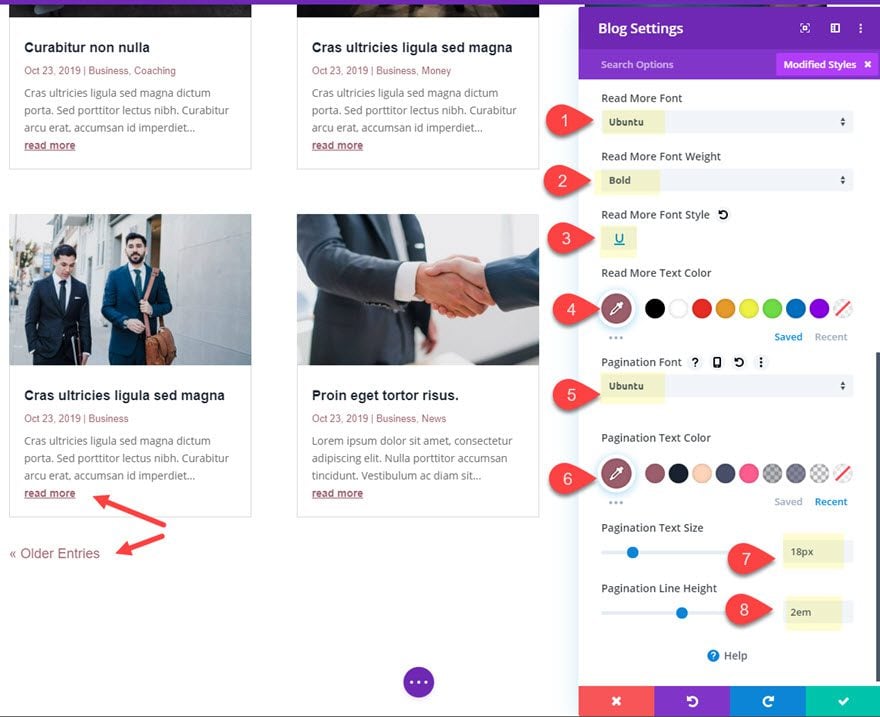
- Leer más Fuente: Ubuntu
- Leer más Peso de fuente: Negrita
- Leer más Estilo de fuente: Subrayado
- Leer más Color del texto: #985e6d
- Fuente de paginación: Ubuntu
- Color del texto de paginación: #985e6d
- Tamaño del texto de paginación: 18px
- Altura de línea de paginación: 2em

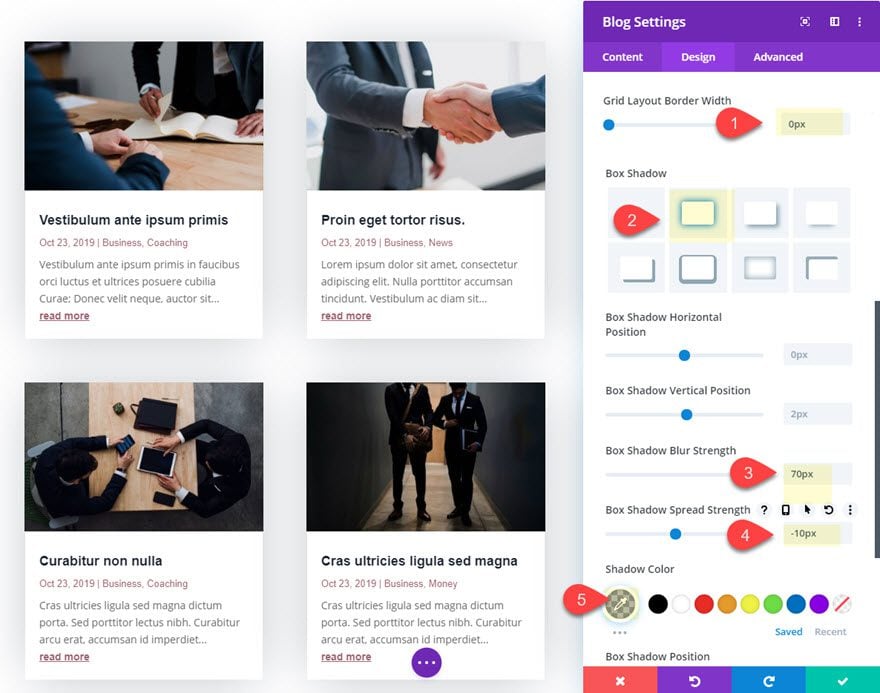
- Ancho del borde del diseño de cuadrícula: 0px
- Sombra de caja: ver captura de pantalla
- Fuerza de desenfoque de sombra de cuadro: 70px
- Fuerza de propagación de la sombra del cuadro: -10px
- Color de sombra: rgba (25,34,49,0.3)

En este punto, tenemos una página de categoría básica en funcionamiento completa con el título de la página y las publicaciones del blog que se mostrarán correctamente de acuerdo con la página de categoría actual. Sin embargo, podemos ser más creativos agregando un módulo adicional para mostrar la publicación de manera creativa.
Cree un Control deslizante de publicaciones para mostrar las 4 publicaciones más recientes en la categoría actual.
También podemos usar un módulo deslizante de publicación para mostrar las publicaciones de la página de categoría de forma dinámica. Aquí está cómo hacerlo.
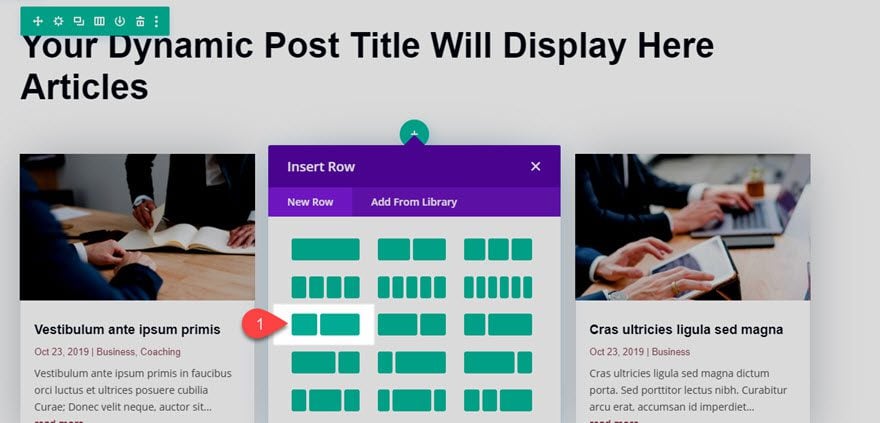
Agregar nueva fila
Primero agregue una nueva fila con un diseño de columna de 1/3 2/3 debajo de la fila superior.

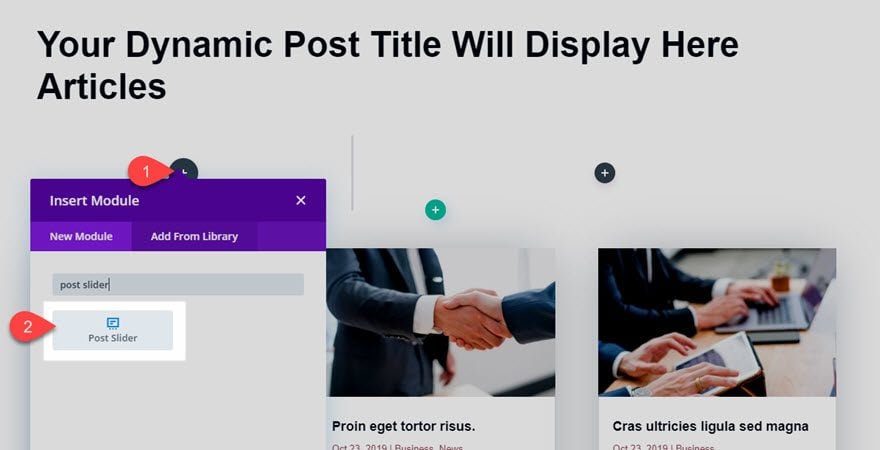
Agregar módulo deslizante de publicación
En la columna de la izquierda, agregue un módulo deslizante de publicación.

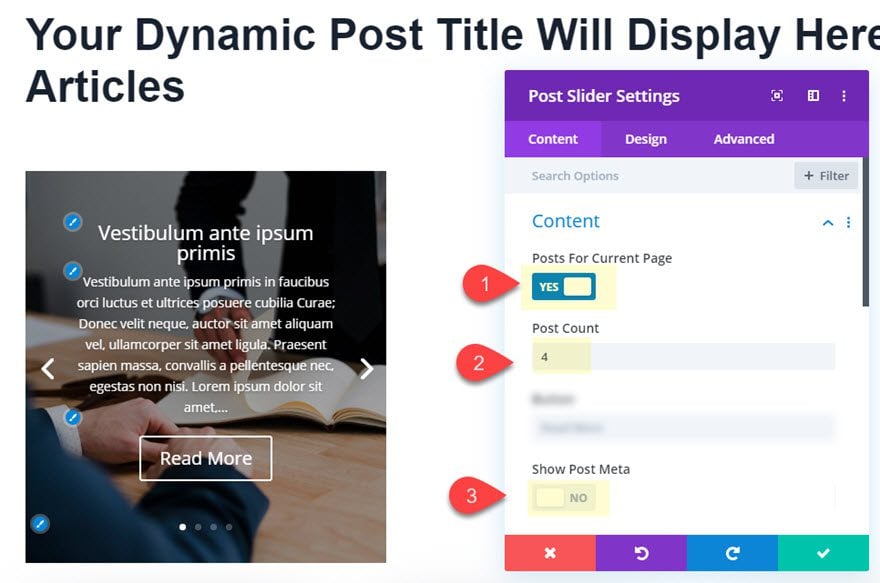
Luego actualice las opciones de contenido del control deslizante de publicación de la siguiente manera:
- Publicaciones para la página actual: SÍ
- Número de publicaciones: 4
- Mostrar mensaje meta: NO

Módulo deslizante de publicación de diseño
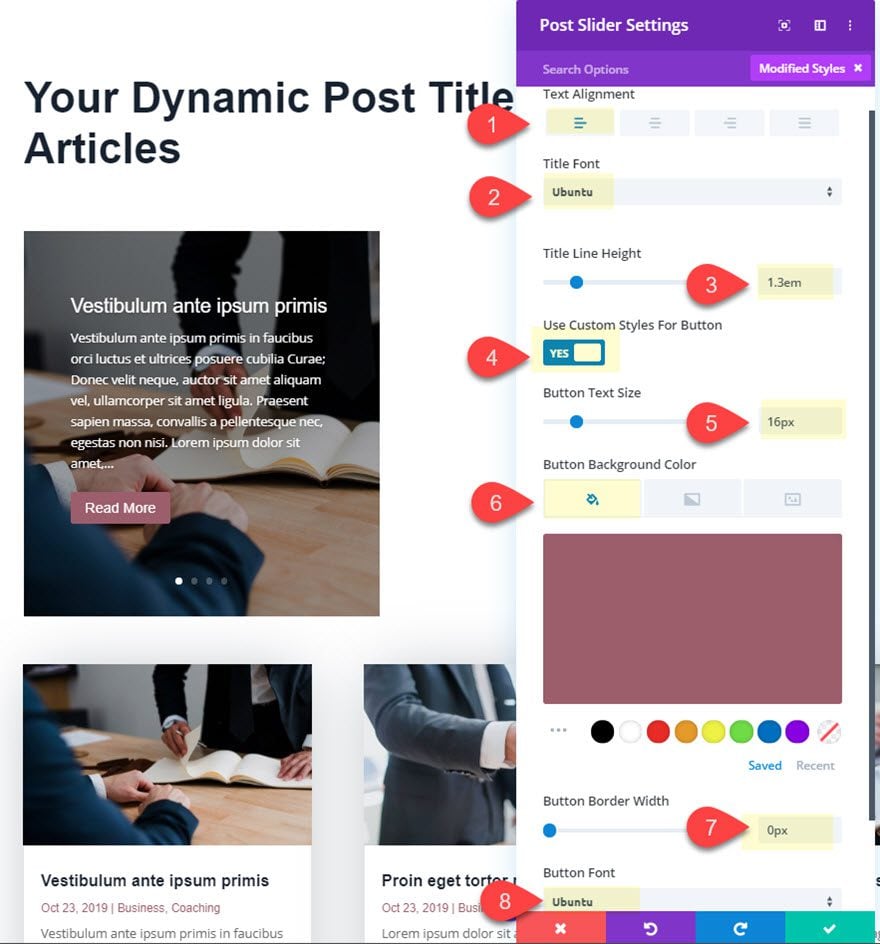
Ahora que el contenido del control deslizante de publicación está en su lugar, actualice la configuración de diseño de la siguiente manera:
- Alineación de texto: Izquierda
- Fuente del título: Ubuntu
- Altura de la línea del título: 1,3 em
- Usar estilos personalizados para el botón: SÍ
- Tamaño del texto del botón: 16px
- Color de fondo del botón: #985e6d
- Ancho del borde del botón: 0px
- Fuente del botón: Ubuntu

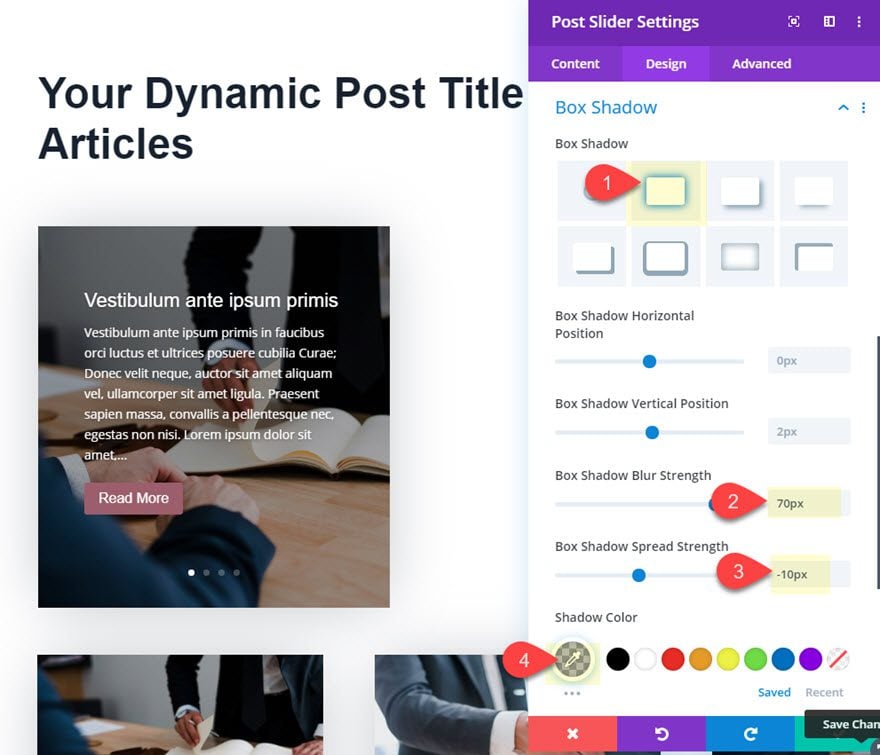
- Sombra de caja: ver captura de pantalla
- Fuerza de desenfoque de sombra de cuadro: 70px
- Fuerza de propagación de la sombra del cuadro: -10px
- Color de sombra: rgba (25,34,49,0.3)

Crear un módulo de blog con diseño de ancho completo
En la columna de la derecha, podemos agregar otro módulo de blog con un diseño de ancho completo en lugar de un diseño de cuadrícula. Esto nos permitirá proporcionar otra área de visualización única para las publicaciones de nuestra categoría.
Agregar módulo de blog
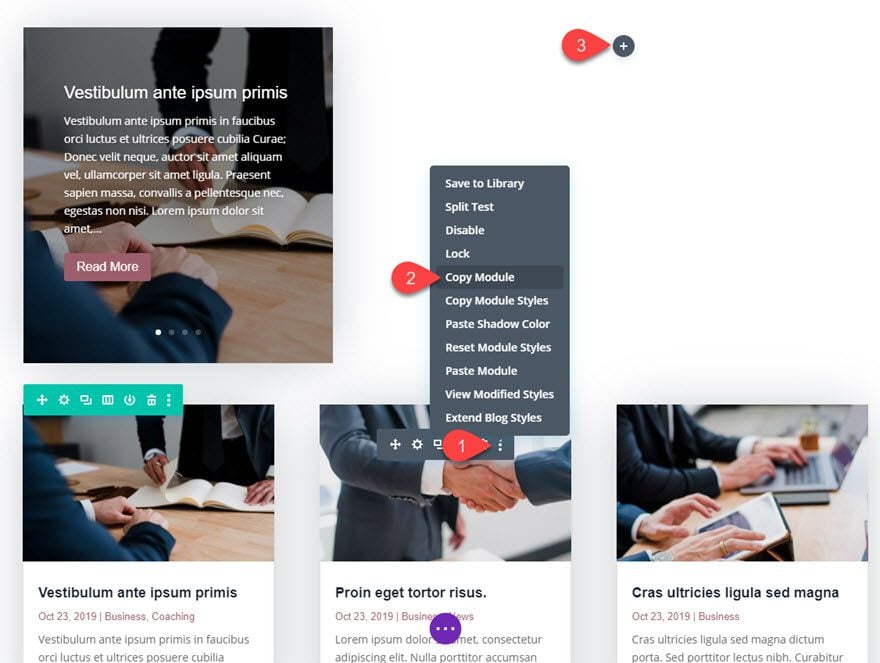
Para ahorrar tiempo, copiemos el módulo de blog existente en la fila inferior y péguelo en la columna derecha al lado del control deslizante de publicación.

Actualice la configuración del módulo de blog duplicado
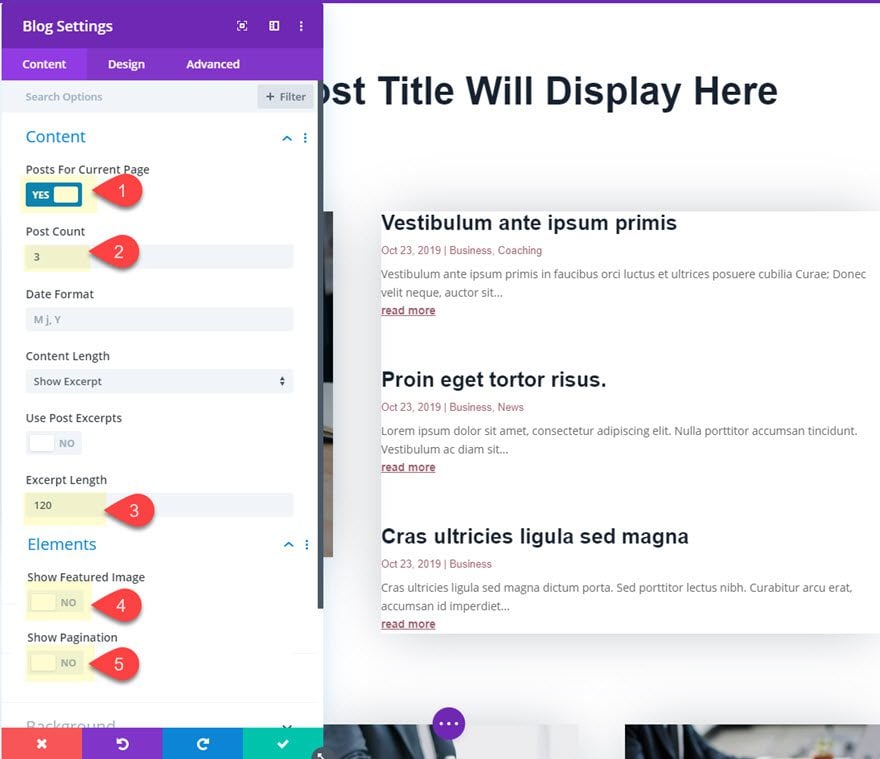
Abra la configuración del módulo de blog duplicado y actualice lo siguiente:
- Publicaciones para la página actual: SÍ
- Número de publicaciones: 3
- Longitud del extracto: 120
- Mostrar imagen destacada: NO (al menos por ahora)
- Mostrar paginación: NO

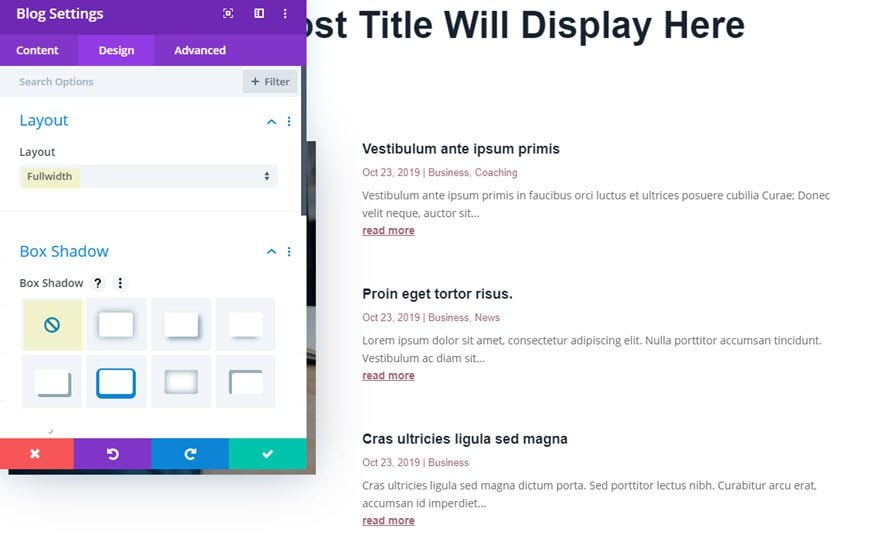
- Diseño: Ancho completo:
- Sombra de caja: ninguna

resultado hasta ahora
Hasta ahora, el resultado es una visualización mínima de las tres publicaciones del blog.

Pero si queremos ir un paso más allá, podemos agregar algunas pequeñas imágenes destacadas a la izquierda de cada uno de los extractos de la publicación.
Use CSS personalizado para crear imágenes destacadas más pequeñas que floten a la izquierda del contenido del extracto de la publicación.
Para agregar algunas imágenes destacadas pequeñas a la izquierda de los extractos de la publicación del blog, debemos agregar algunos CSS personalizados.
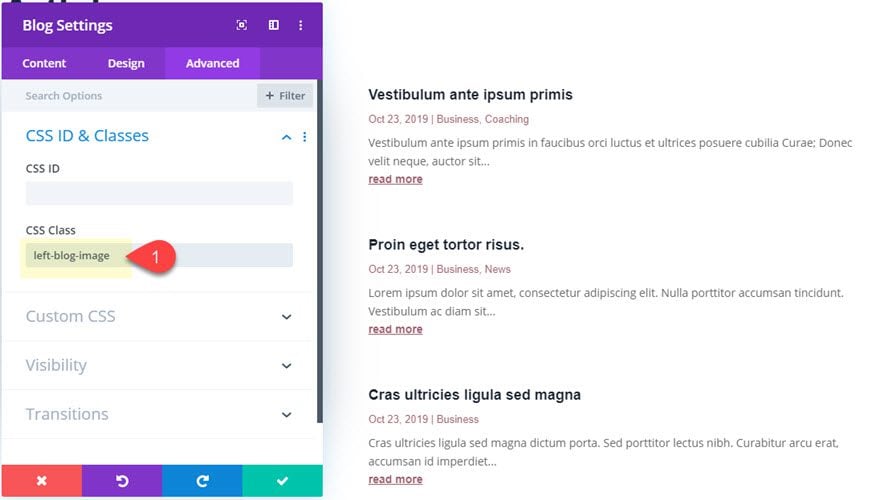
Dar clase de CSS personalizada al módulo de blog
Para empezar, necesitamos agregar una clase CSS personalizada al módulo Blog. Abra la configuración del blog y, en la pestaña avanzada, ingrese lo siguiente:
- Clase CSS: imagen izquierda del blog

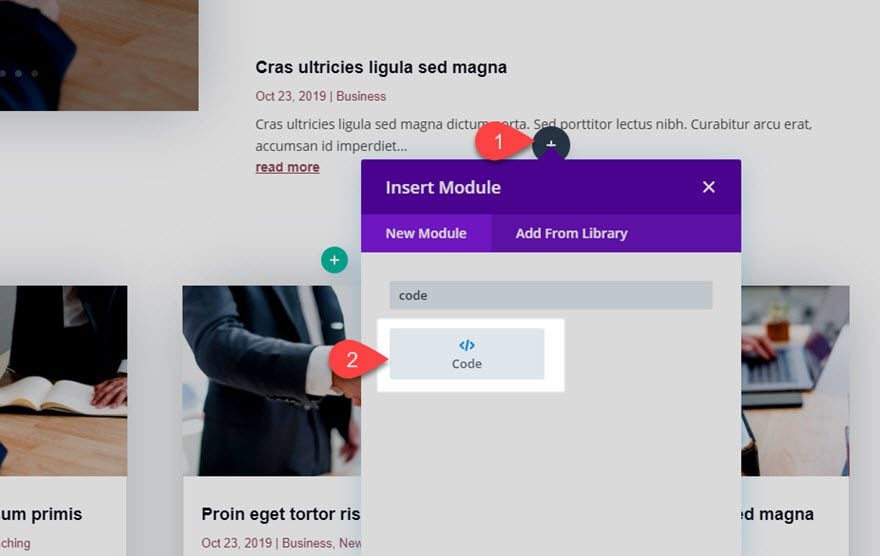
Agregar código CSS con un módulo de código
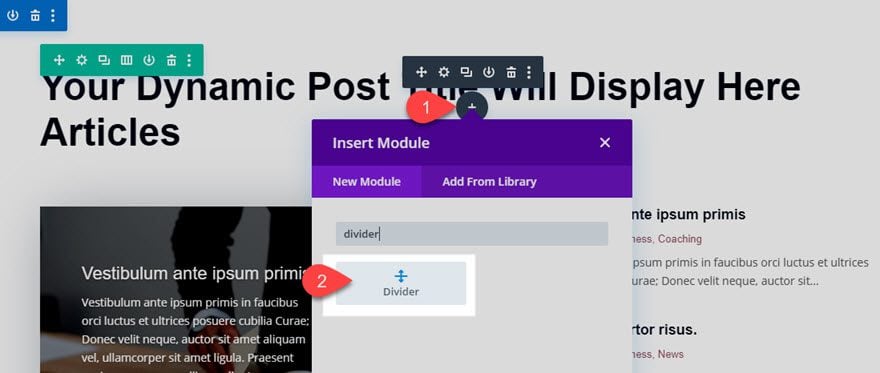
Dado que solo estamos agregando un pequeño fragmento de CSS a esta plantilla, podemos usar un módulo de código. Agregue un módulo de código debajo del módulo de blog.

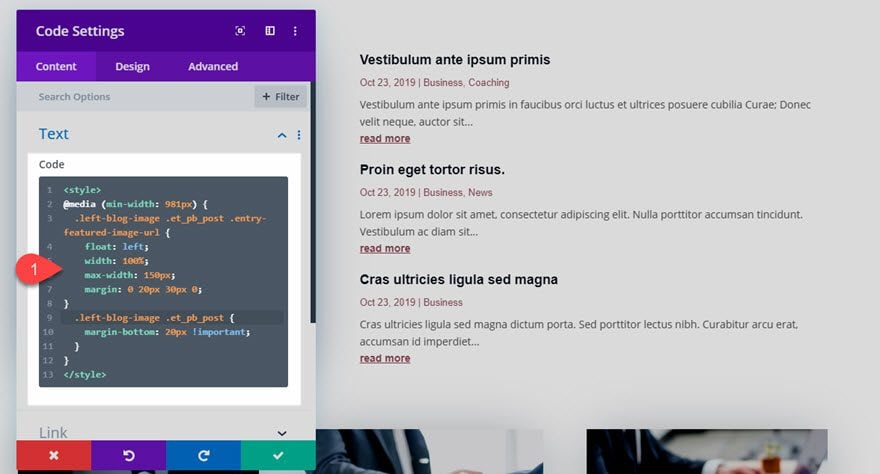
Insertar código CSS
Luego ingrese el siguiente CSS dentro del área de contenido del código:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<style>@media (min-width: 981px) {.left-blog-image .et_pb_post .entry-featured-image-url {float: left;width: 100%;max-width: 150px;margin: 0 20px 30px 0;}.left-blog-image .et_pb_post {margin-bottom: 20px !important;}}</style> |

Actualice la configuración del módulo de blog para incluir una imagen destacada
Ahora, podemos volver a agregar la imagen destacada para que se muestre en la nueva posición a la izquierda gracias al fragmento de CSS.

Estilo adicional a la plantilla
Antes de terminar, hagamos algunos retoques menores al diseño.
Agregar y diseñar un divisor bajo el título del archivo
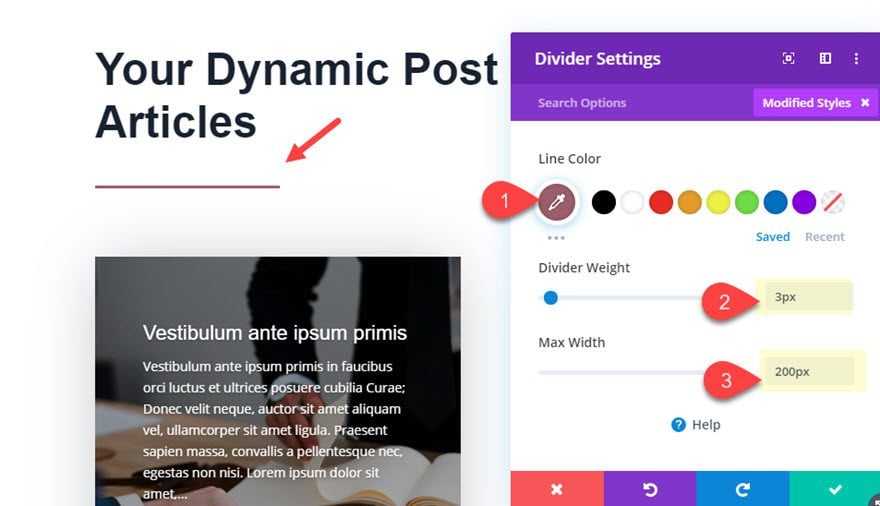
Agregue un módulo divisor directamente debajo del título de la página de archivo en la parte superior de la plantilla.

Luego actualice la configuración del divisor de la siguiente manera:
- Color de línea: #985e6d
- Peso del divisor: 3px
- Ancho máximo: 200px

Agregar divisor de sección al diseño
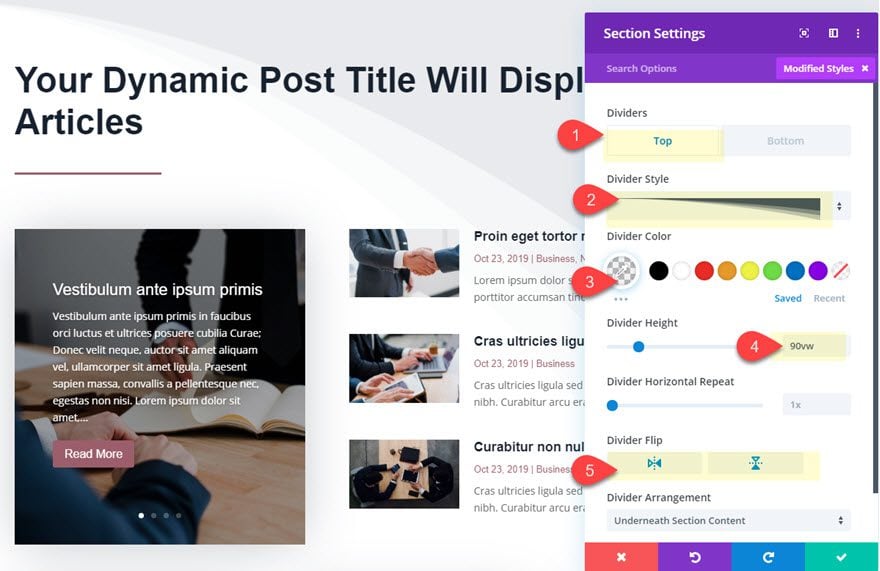
Abra la configuración de la sección y agregue un divisor de sección de la siguiente manera:
- Estilo de divisor superior: ver captura de pantalla
- Color del divisor superior: rgba (73,78,107,0.07)
- Altura del divisor: 90vw
- Divisor Flip: horizontal y vertical

Use el número de desplazamiento de publicación con cada módulo para evitar exhibiciones de publicaciones duplicadas
En este momento, todos nuestros módulos están obteniendo el mismo contenido de publicación para la página de categoría actual. Para evitar que esos módulos muestren duplicados, podemos usar la opción Número de desplazamiento de publicación para «omitir» una cierta cantidad de publicaciones que muestran el feed de publicaciones.
Desplazamiento de publicación del módulo de blog de ancho completo
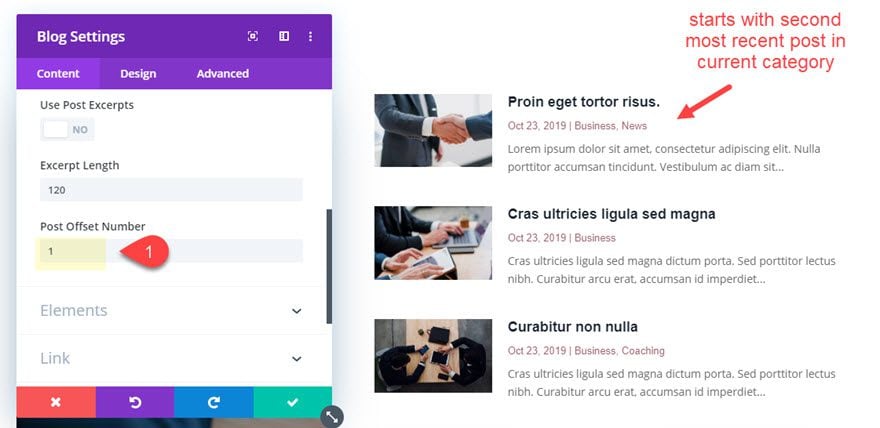
Dado que nuestro control deslizante de publicaciones ya muestra la primera publicación (la más reciente) de la página de categoría actual, podemos desplazar esta publicación en el módulo de blog adyacente. Abra la configuración del módulo de blog a la derecha del control deslizante de la publicación y actualice el número de desplazamiento de la publicación de la siguiente manera:
- Número de desplazamiento posterior: 1

Ahora el módulo comenzará con la segunda publicación más reciente de la página de categoría actual.
Compensación de publicación del módulo de blog de cuadrícula
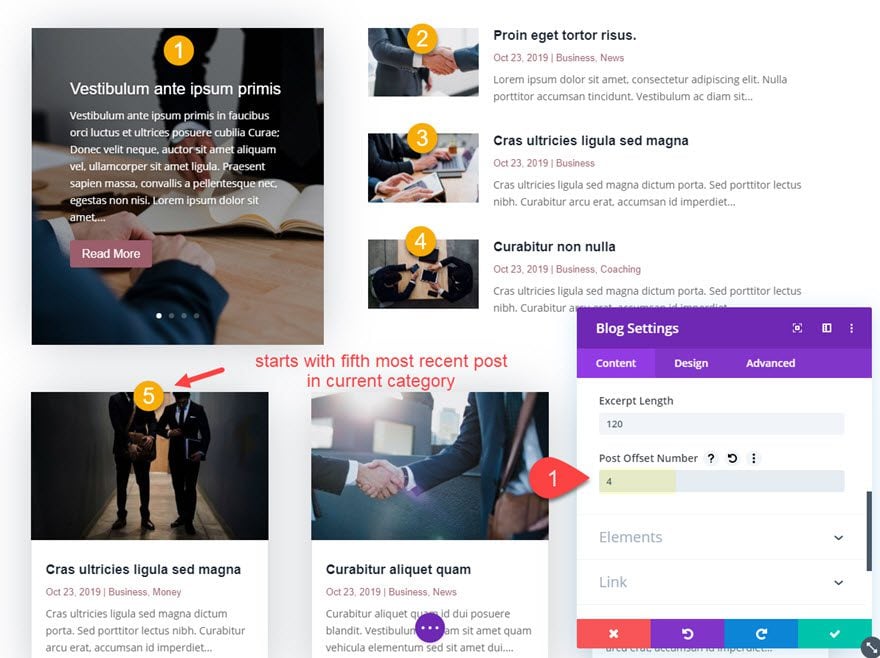
Una vez que el primer desplazamiento de publicación del módulo de blog esté en su lugar, debemos compensar las publicaciones en el módulo de blog principal en la parte inferior de la plantilla. Abra ese módulo de blog y actualice el número de desplazamiento de la publicación de la siguiente manera:
- Número de desplazamiento posterior: 4
Necesitamos establecer el número de compensación en 4 para dar cuenta de las 4 publicaciones que ya se muestran arriba. El módulo ahora continuará donde lo dejaron los otros módulos y comenzará con la quinta publicación más reciente.

Resultados finales
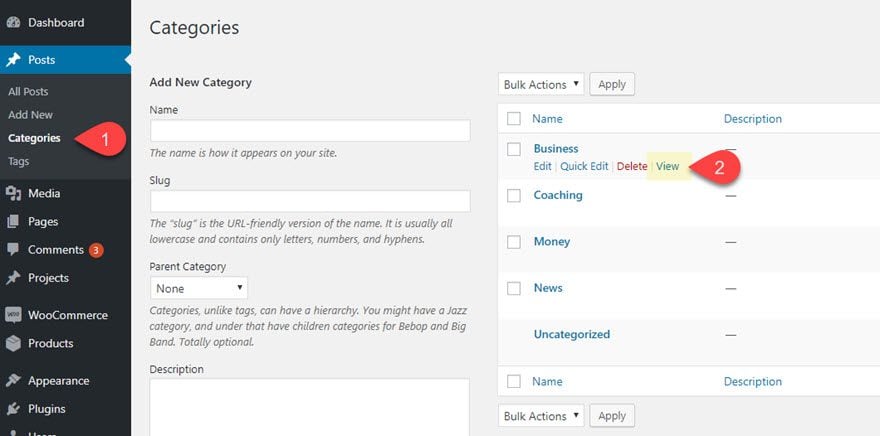
Para ver el resultado final, vaya al panel de control de WordPress y navegue a Publicaciones > Categorías. Luego haga clic para ver una de las categorías existentes.

Aquí esta el resultado final.

Y aquí está en la pantalla de la tableta y el teléfono.

Pensamientos finales
Con suerte, esta publicación lo ayudará a respirar un poco más tranquilo cuando se enfrente al desafío de crear un diseño de página de categoría para su sitio web. Divi Theme Builder lo hace extremadamente fácil de hacer, especialmente con el módulo de blog que ahora tiene la opción de mostrar publicaciones de la página actual. Y la opción de desplazamiento de publicación le permite combinar varios módulos de blog (o incluso módulos de control deslizante de publicación) sin ver publicaciones duplicadas en la pantalla.
¿Cómo te ha ayudado Divi Theme Builder a crear páginas de categorías?
Espero escuchar de usted en los comentarios.
¡Salud!