
Cuando usa Divi Theme Builder en combinación con contenido dinámico, rápidamente se encontrará reemplazando complementos con plantillas hechas por usted mismo. En el tutorial de hoy, le mostraremos cómo crear una plantilla de publicación de vacante completamente dinámica utilizando Divi Theme Builder y un grupo de campos ACF. ¡Esta plantilla dinámica de publicación de ofertas de trabajo es totalmente personalizable y también podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
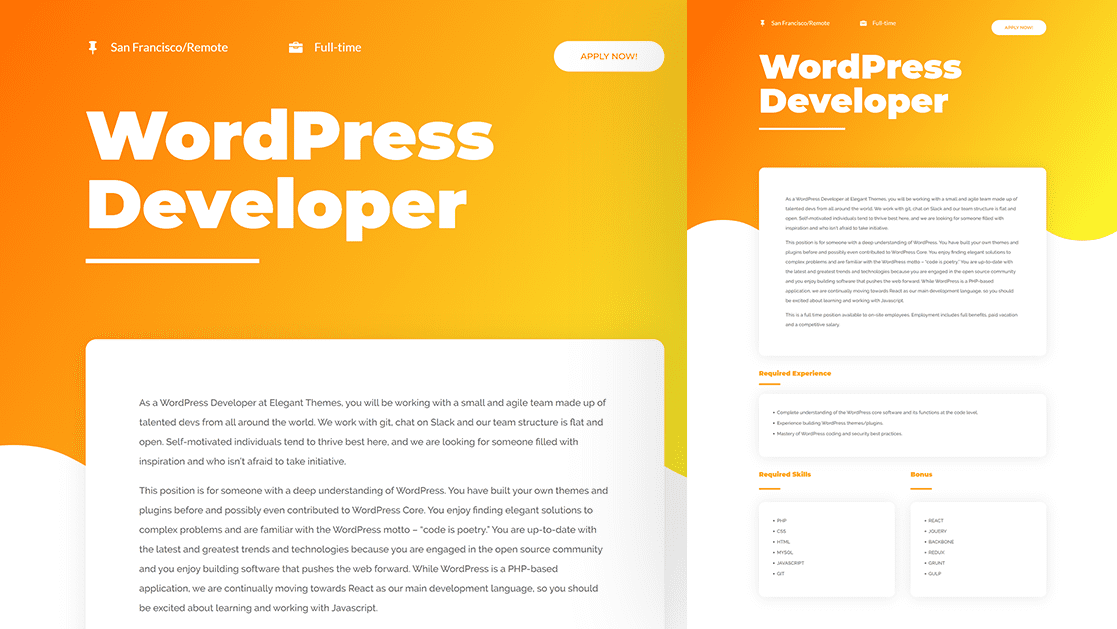
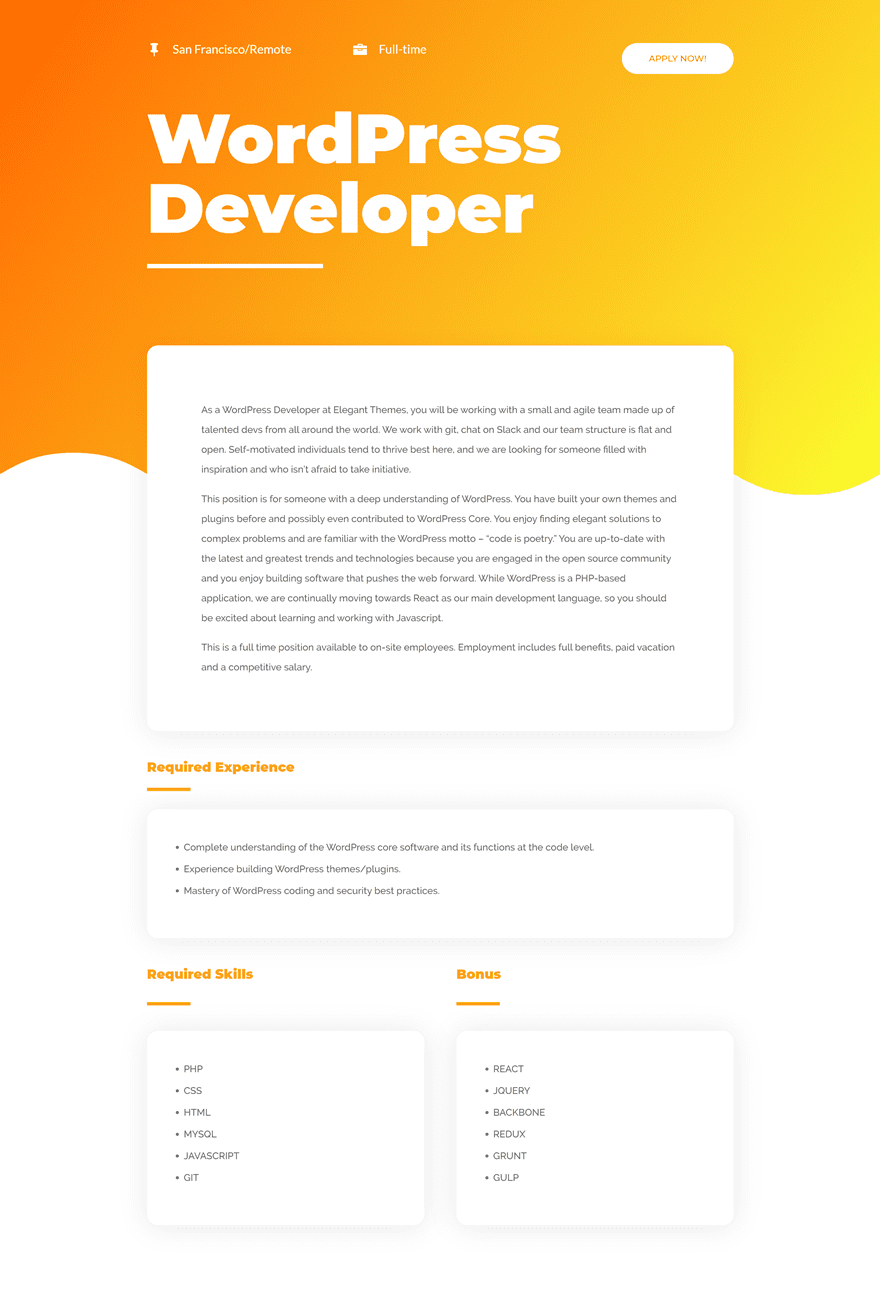
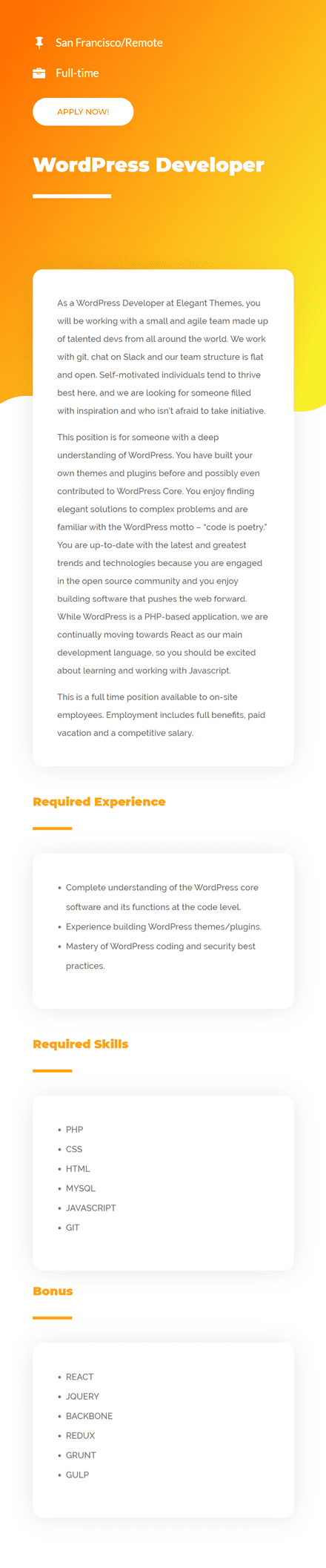
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
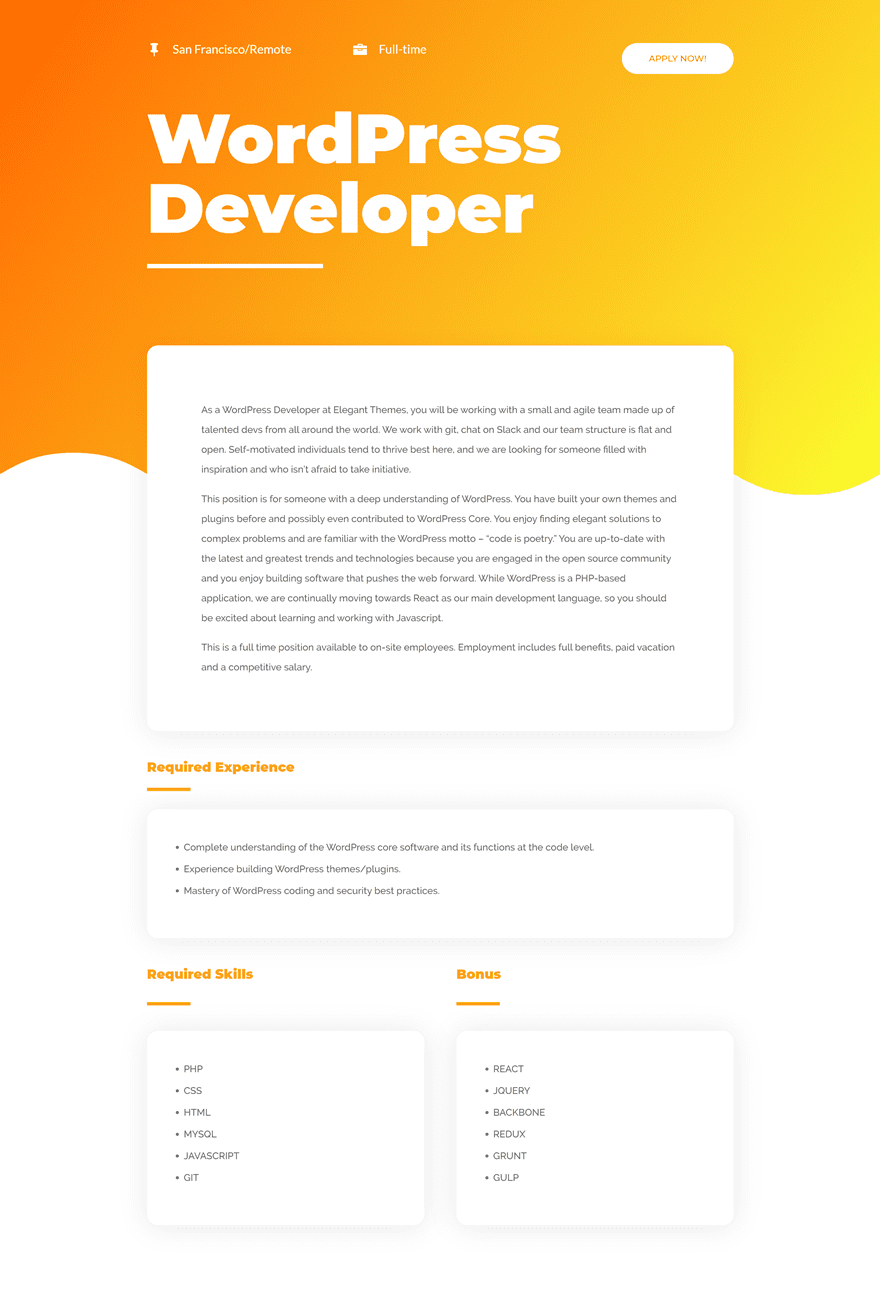
Escritorio

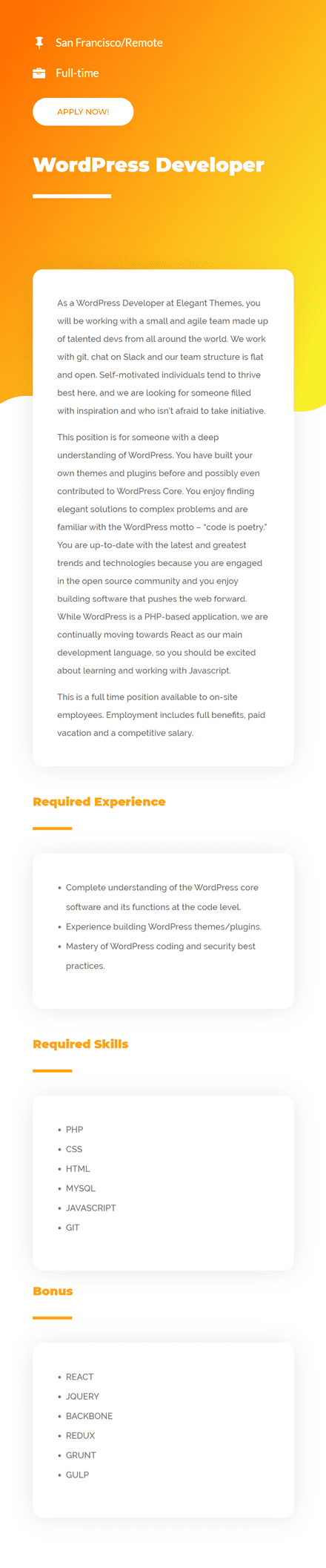
Móvil

Descargue la plantilla de publicación de ofertas de trabajo GRATIS
Para poner sus manos en la plantilla de publicación de oferta de trabajo gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Agregar categorías de publicaciones
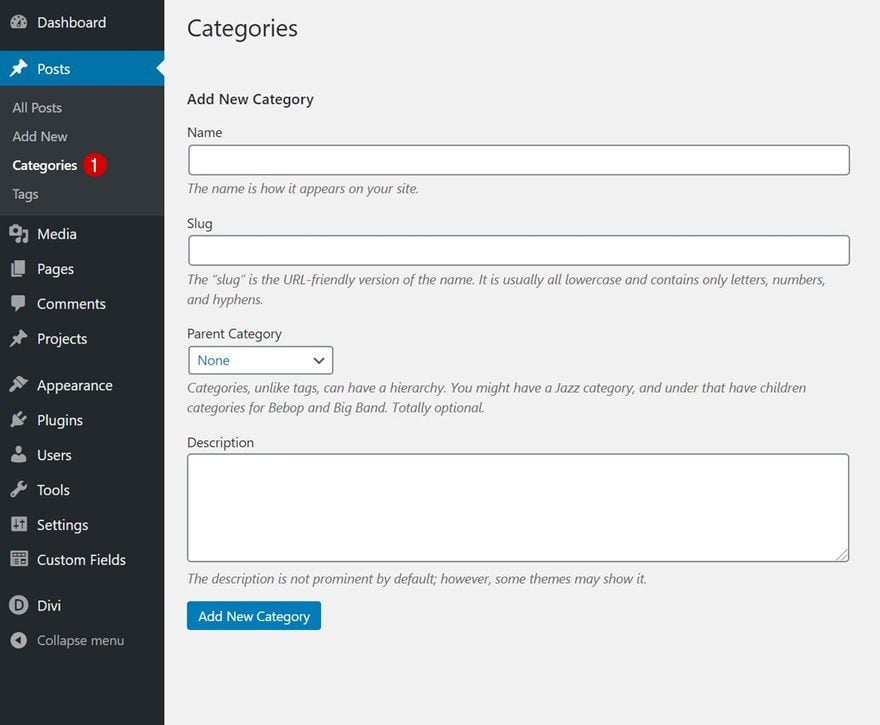
Ir a categorías de publicaciones
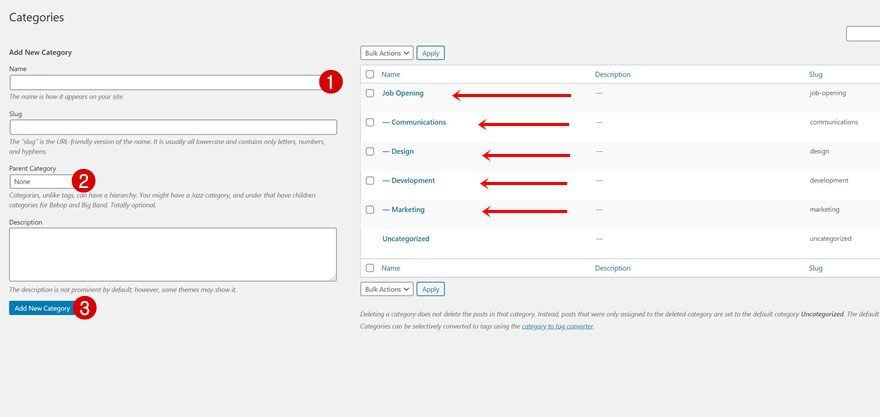
La primera parte de la creación de la plantilla de puesto vacante es agregar nuevas categorías de publicaciones que usará para los puestos vacantes que agregue. Vaya a las categorías de publicaciones dentro de su tablero de WordPress.

Agregar categorías de puestos de trabajo abiertos
Agregue una categoría principal y una categoría separada para cada departamento.
- Apertura de trabajo
- Comunicaciones
- Diseño
- Desarrollo
- Marketing
- …

2. Instalar ACF y configurar los campos del proyecto
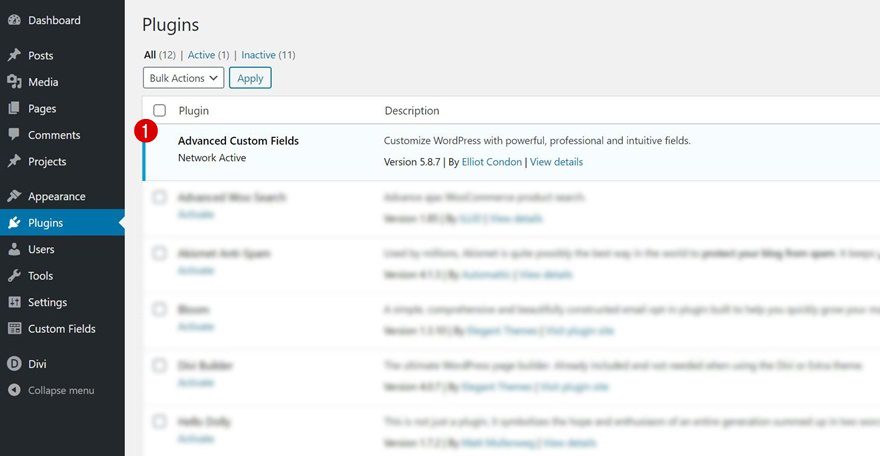
Instalar y activar ACF
Continúe instalando y habilitando el complemento gratuito Advanced Custom Fields .

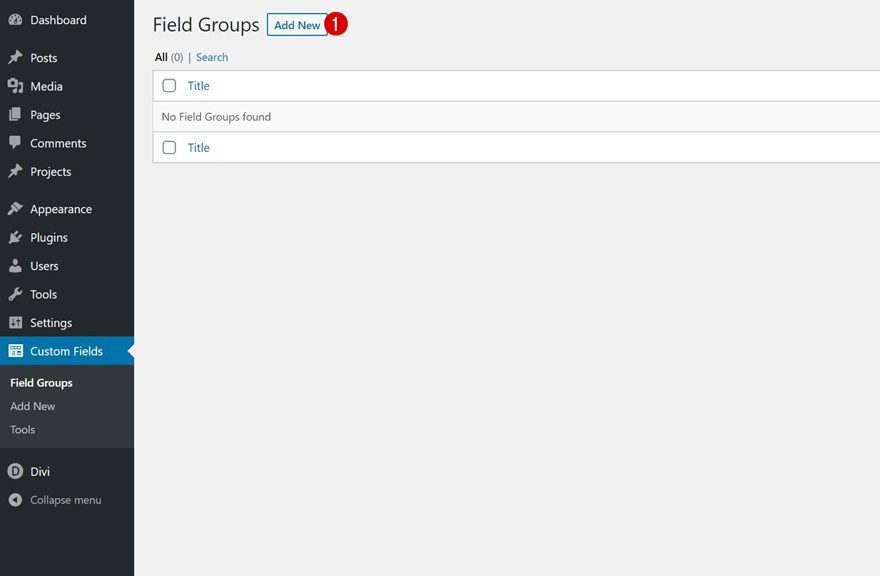
Configurar grupo de campos
Configure un nuevo grupo de campos yendo a su Panel de WordPress > Campos personalizados > Agregar nuevo .

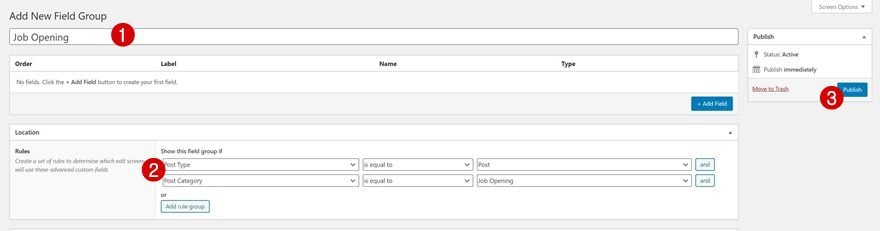
Queremos que el grupo de campos aparezca exclusivamente en las publicaciones que forman parte de la categoría principal que agregamos en la parte anterior de este tutorial. Para hacer eso, asegúrese de que las siguientes reglas se apliquen al grupo de campos:
- Tipo de publicación es igual a Publicación y
- La categoría de publicación es igual a la oferta de trabajo

Agregar campos
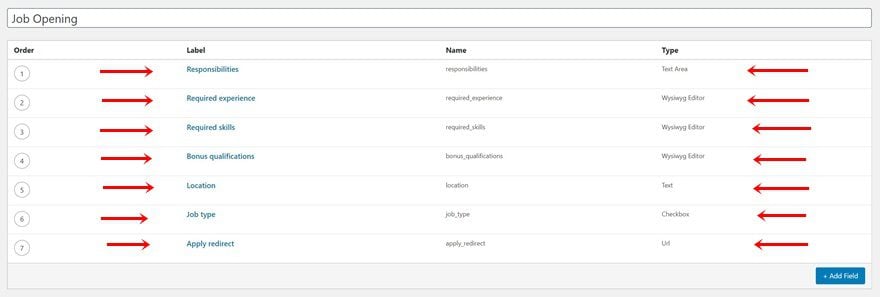
Una vez que se ha creado el grupo de campos, es hora de agregar los diferentes campos. Para recrear exactamente la misma plantilla que en la vista previa de este tutorial, necesitará los siguientes campos personalizados:
- Responsabilidades
- Etiqueta de campo: Responsabilidades
- Tipo de campo: Área de texto
- Experiencia requerida
- Etiqueta de campo: experiencia requerida
- Tipo de campo: Editor Wysiwyg
- Habilidades requeridas
- Etiqueta de campo: Habilidades requeridas
- Tipo de campo: Editor Wysiwyg
- Calificaciones de bonificación
- Etiqueta de campo: Calificaciones de bonificación
- Tipo de campo: Editor Wysiwyg
- Ubicación
- Etiqueta de campo: Ubicación
- Tipo de campo: Texto
- El tipo de trabajo
- Etiqueta de campo: tipo de trabajo
- Tipo de campo: casilla de verificación
- Opciones: Tiempo completo + Tiempo parcial + Freelance (nueva línea para cada opción)
- Aplicar redirección
- Etiqueta de campo: Aplicar redirección
- Tipo de campo: URL

3. Agregar nueva publicación de blog
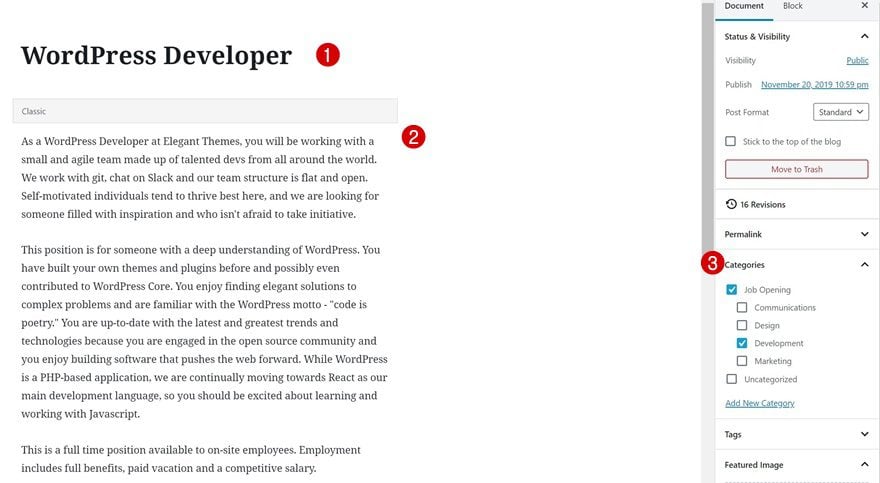
Agregar título de puesto vacante, descripción breve y categorías
Una vez que haya completado el grupo de campos personalizados y todos sus campos, es hora de crear un puesto de trabajo vacante de muestra. Ingrese el título, la descripción del trabajo y seleccione las categorías.

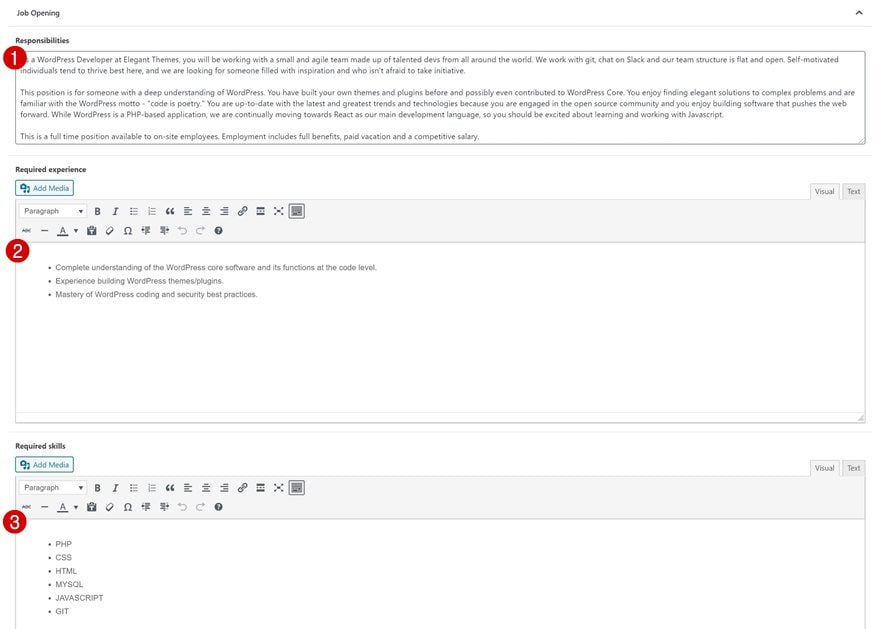
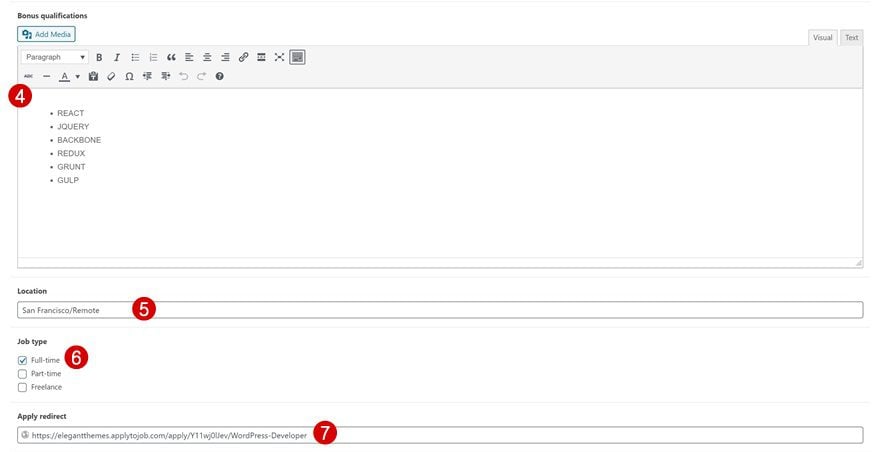
Rellene todos los campos personalizados
Continúe completando todos los campos personalizados.


4. Crear nueva plantilla
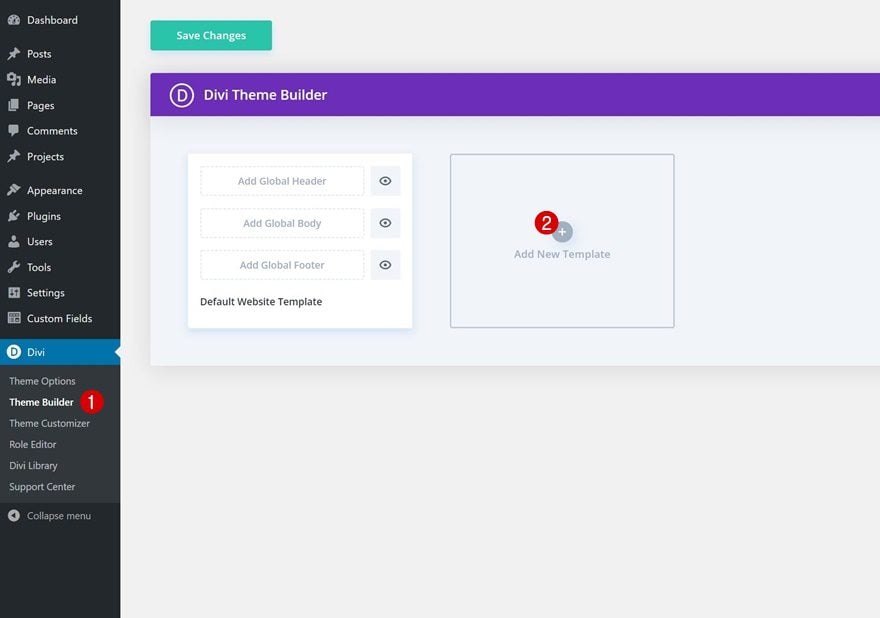
Vaya a Divi Theme Builder y agregue una nueva plantilla
Una vez que su publicación de blog de muestra esté en su lugar, ¡es hora de crear la plantilla de puesto vacante! Para hacer eso, navegue hasta Divi Theme Builder y haga clic en ‘Agregar nueva plantilla’.

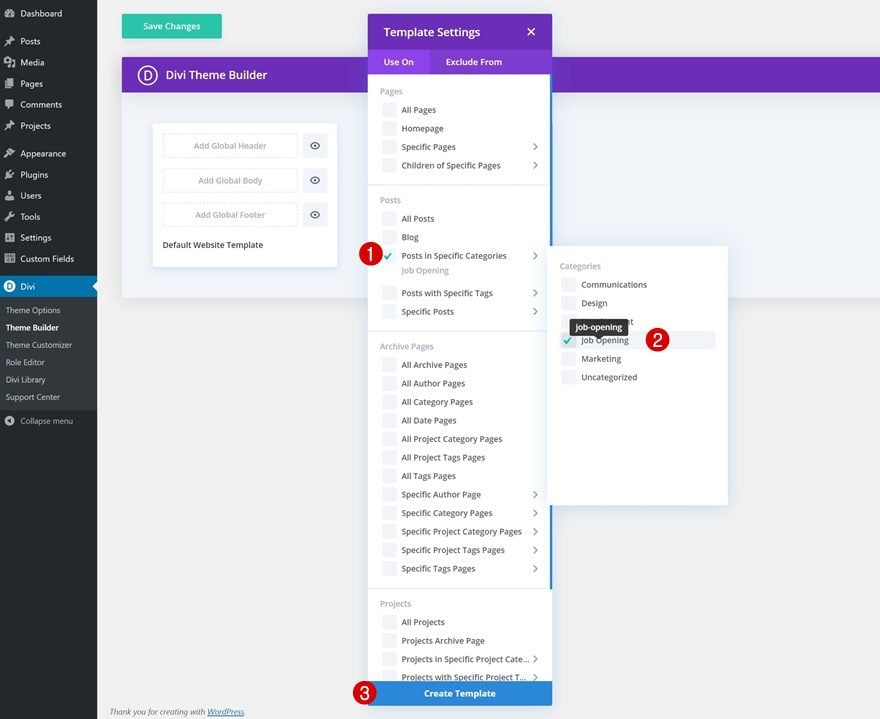
Usar en
Utilice la plantilla en las publicaciones de la categoría Puesto vacante.

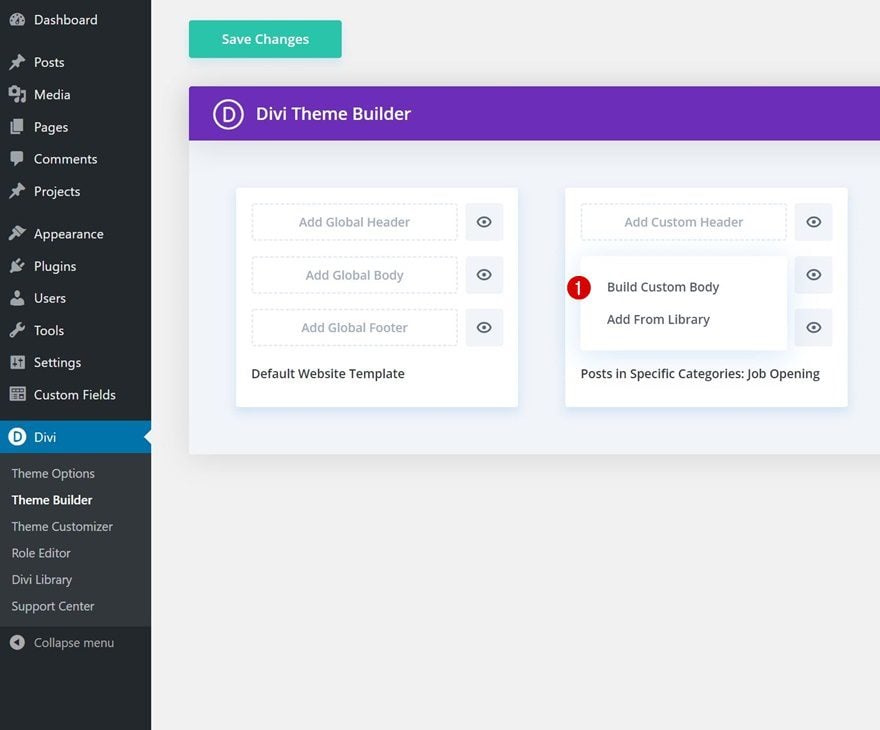
5. Comience a construir el cuerpo de la plantilla
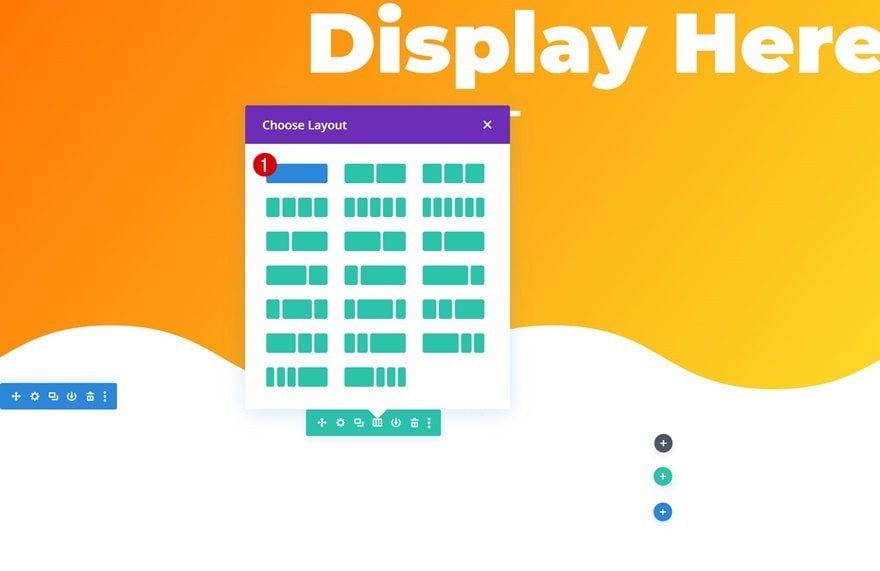
Ahora, comience a crear el diseño haciendo clic en ‘Agregar cuerpo personalizado’ y seleccionando ‘Crear cuerpo personalizado’. Esto lo redirigirá al editor de plantillas.

Sección 1
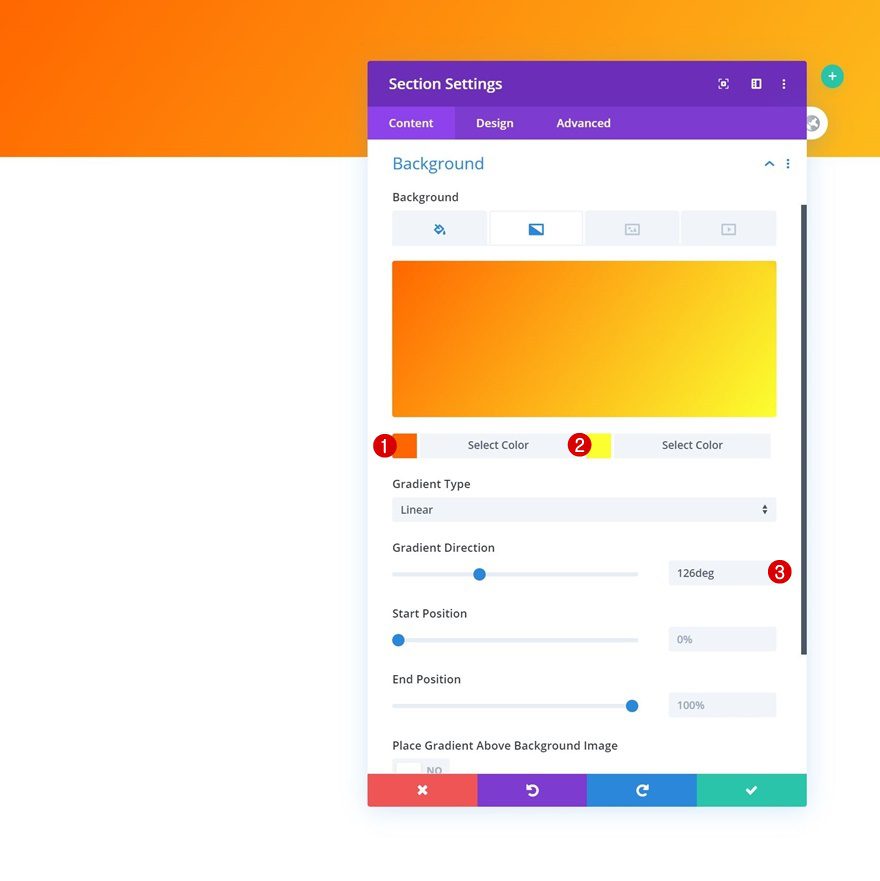
Fondo degradado
Dentro del editor de plantillas Divi, verás una sección. Abra esa sección y agregue un fondo degradado.
- Color 1: #ff6600
- Color 2: #fbff30
- Dirección del gradiente: 126 grados

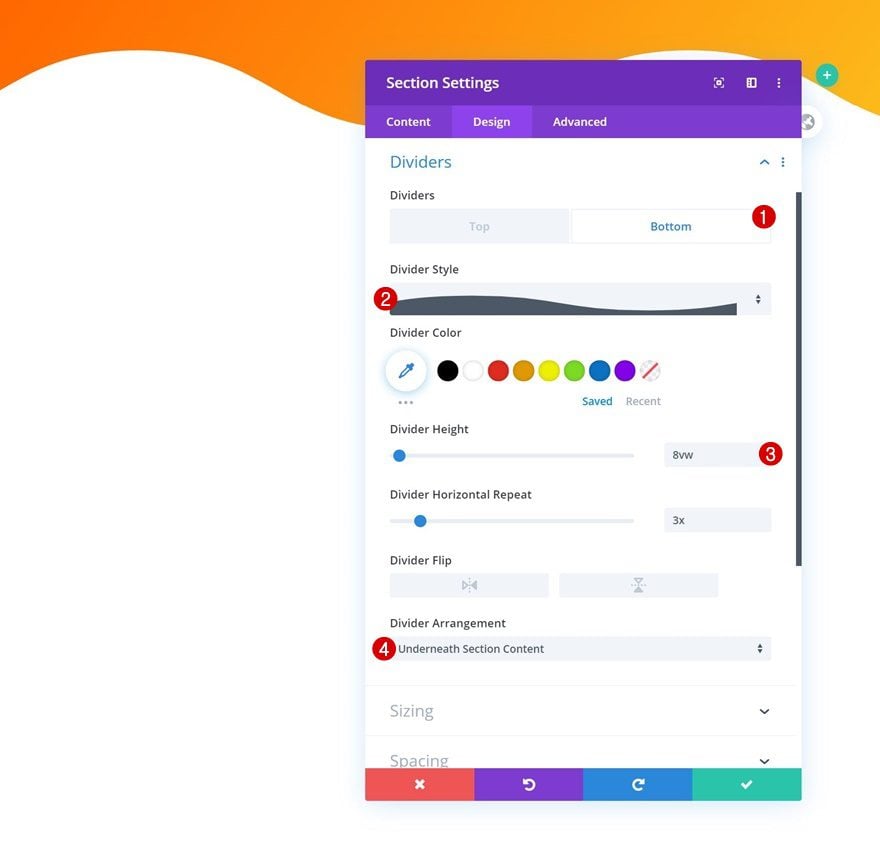
Divisor inferior
Agregue un divisor inferior a la siguiente sección.
- Estilo de divisor: Buscar en la lista
- Altura del divisor: 8vw
- Disposición de los divisores: Debajo del contenido de la sección

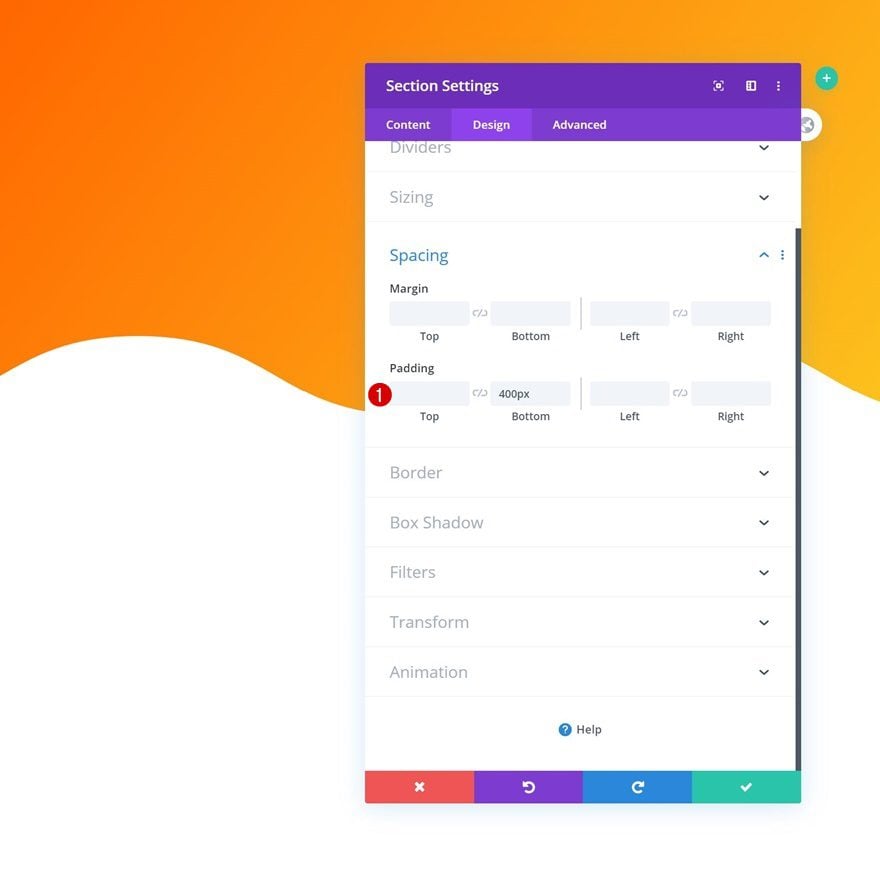
Espaciado
E incluya también algo de relleno en la parte inferior.
- Relleno inferior: 400px

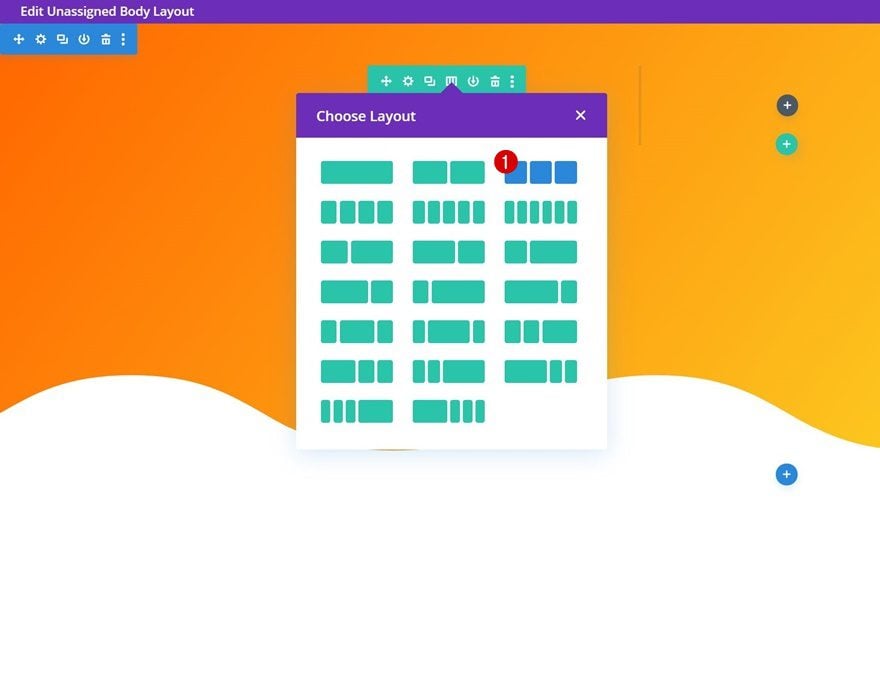
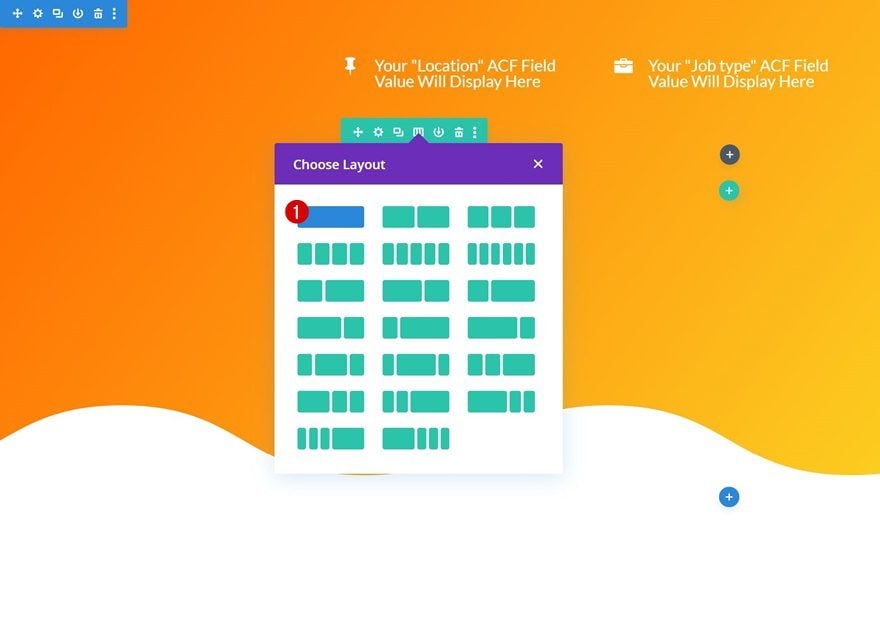
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

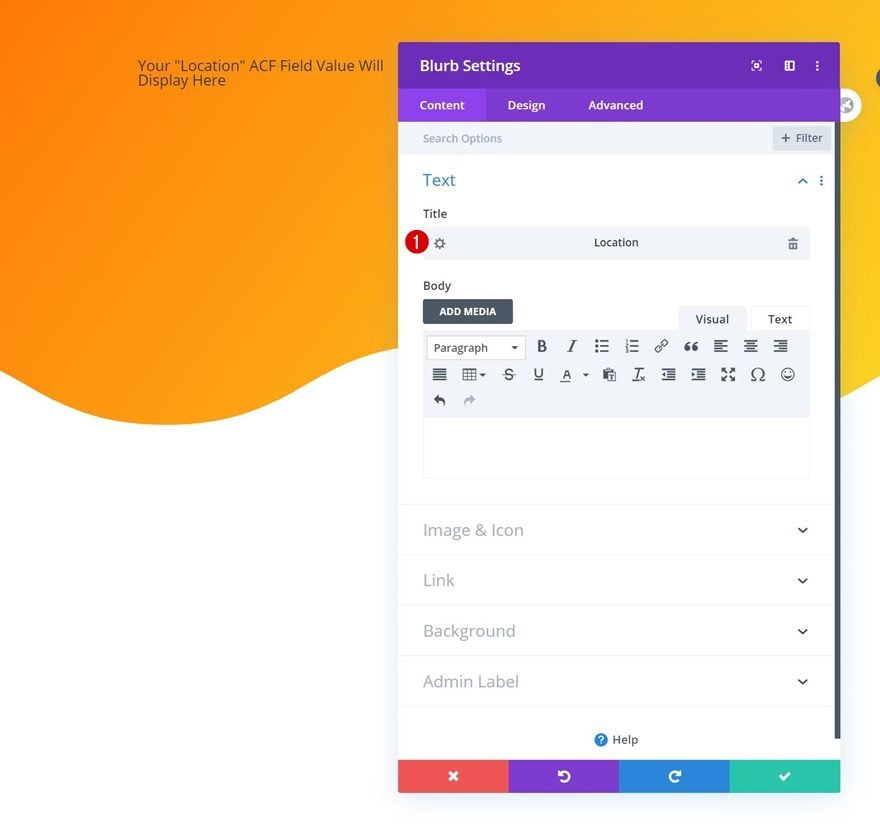
Agregue el módulo Blurb a la columna 1
Contenido dinámico
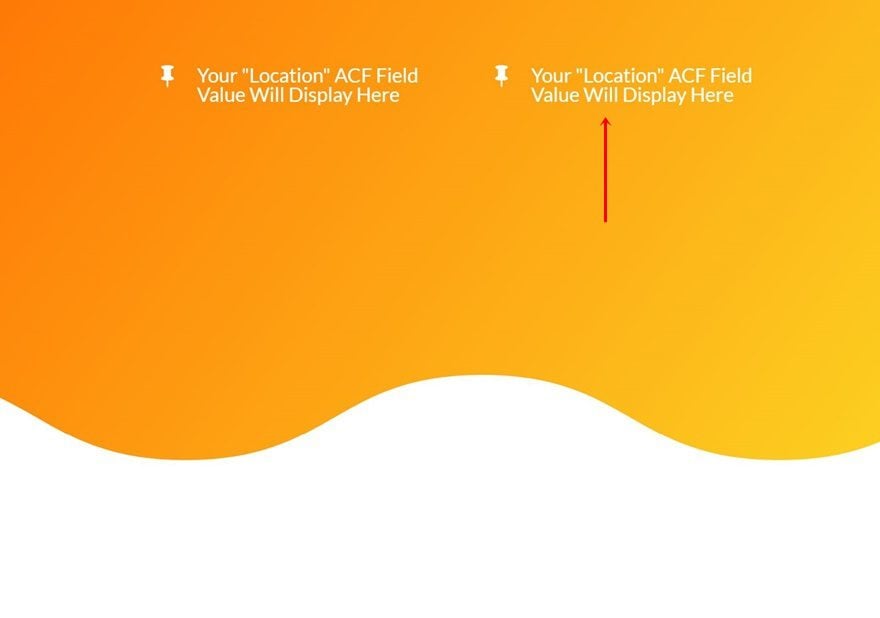
¡Es hora de comenzar a agregar módulos! El primer módulo que necesitamos en la columna 1 es un módulo de Blurb. Seleccione el contenido dinámico de ubicación para el cuadro de título y deje el cuadro de contenido vacío.
- Título: Ubicación

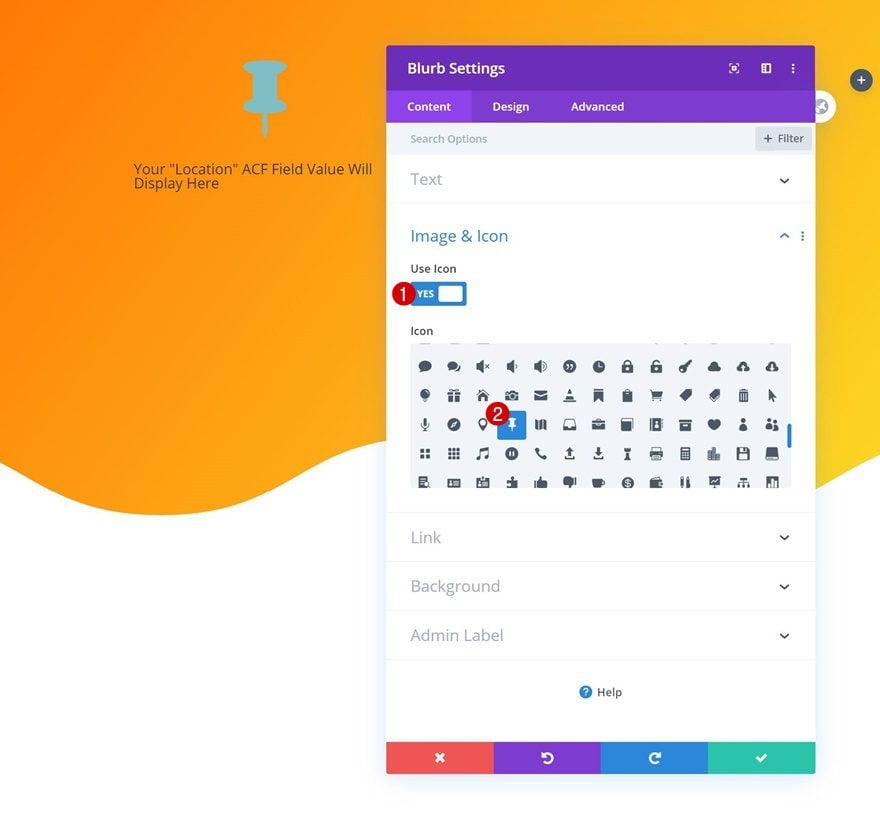
Seleccionar icono
Continúe seleccionando un icono.

Configuración de iconos
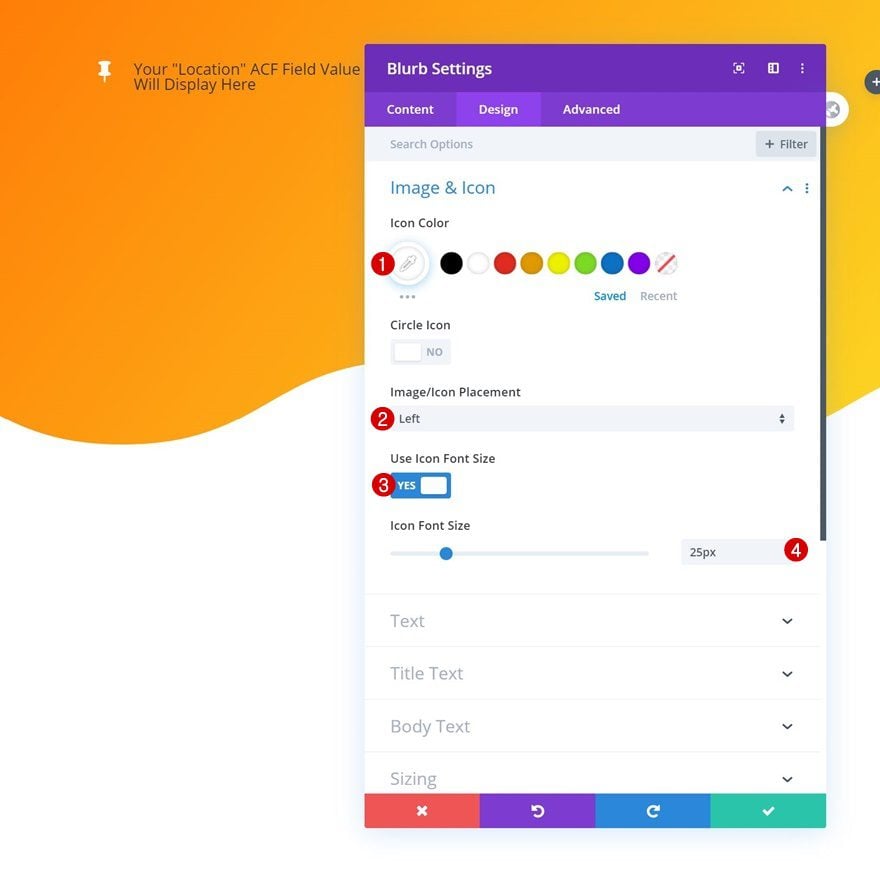
Pase a la pestaña de diseño y cambie la configuración del icono de la siguiente manera:
- Color del icono: #ffffff
- Colocación de imagen/icono: Izquierda
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 25 px

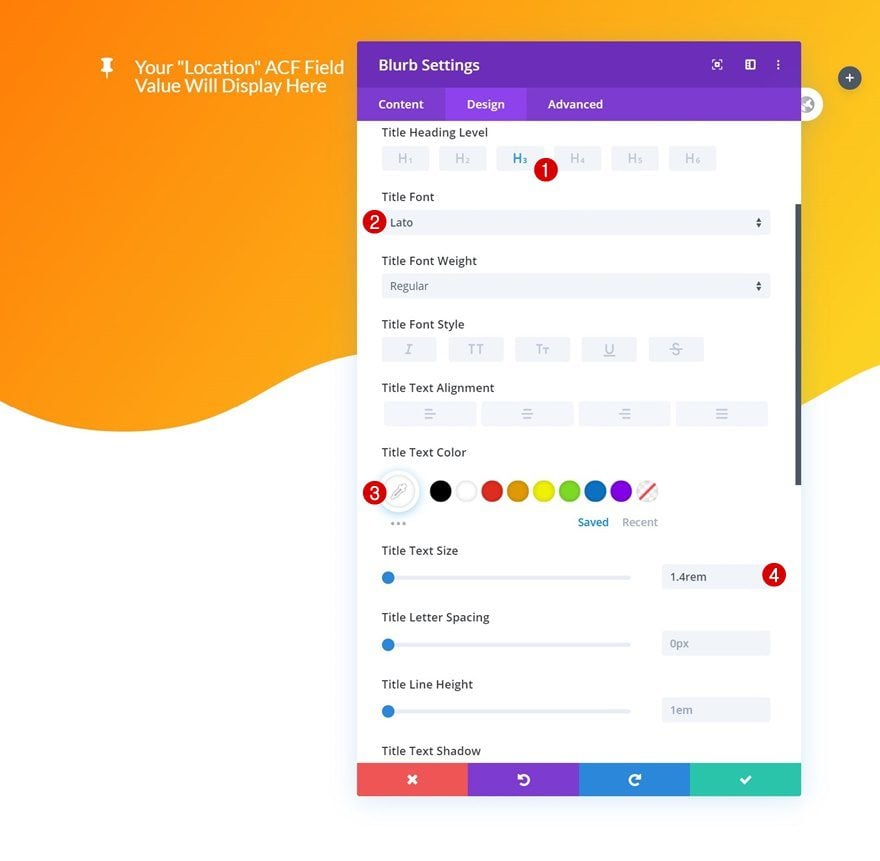
Configuración del texto del título
Modifique también la configuración de texto H3.
- Título Nivel de encabezado: H3
- Fuente del título: Lato
- Color del texto del título: #ffffff
- Tamaño del texto del título: 1,4 rem

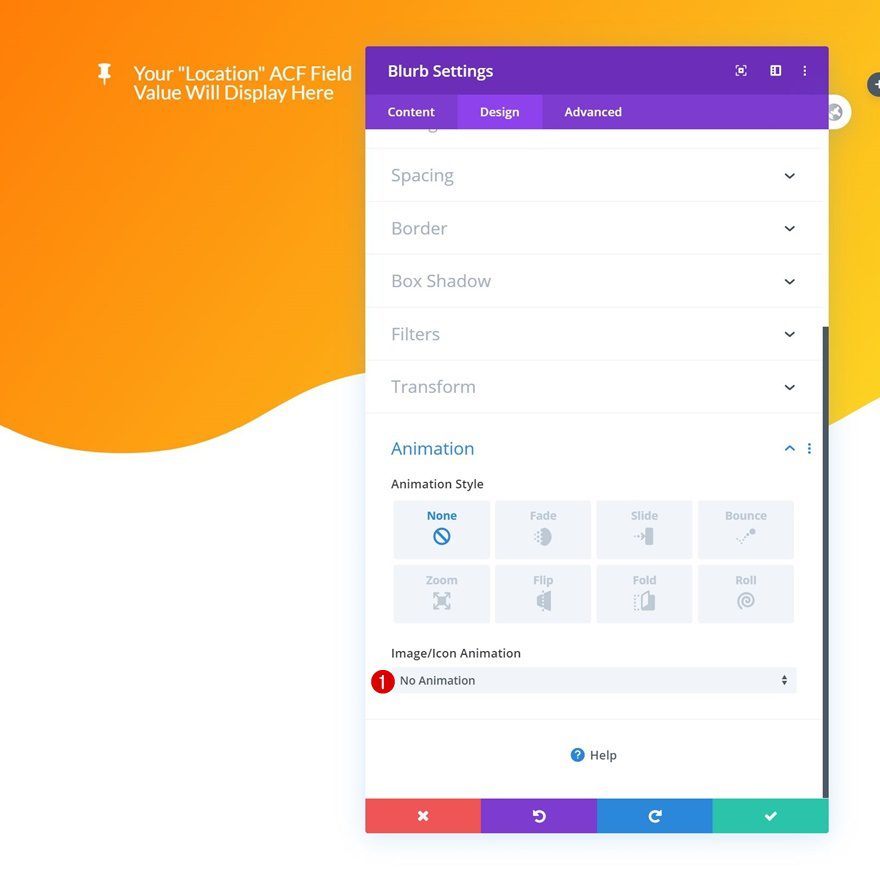
Animación
Por último, elimine la animación del icono en la configuración de animación.
- Animación de imagen/icono: sin animación

Clonar módulo Blurb y colocar duplicado en la columna 2
Una vez que haya completado el Módulo Blurb en la columna 1, puede clonarlo una vez y colocar el duplicado en la segunda columna.

Cambiar contenido dinámico e icono
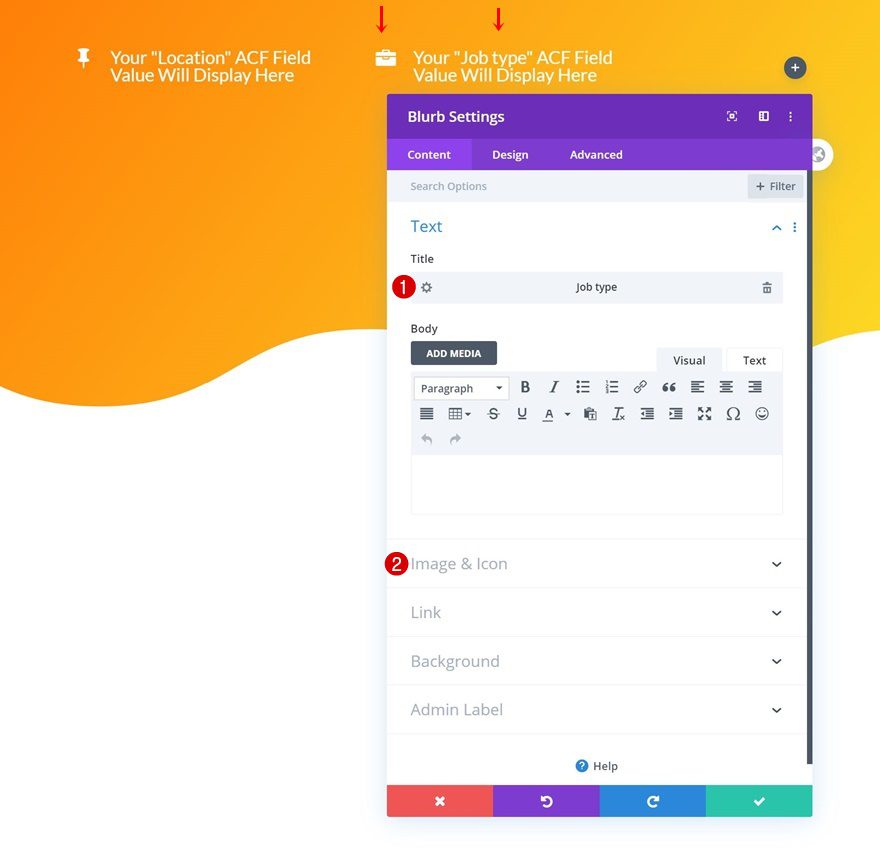
Asegúrese de cambiar el contenido dinámico del título junto con el icono.
- Título: tipo de trabajo

Agregar copia
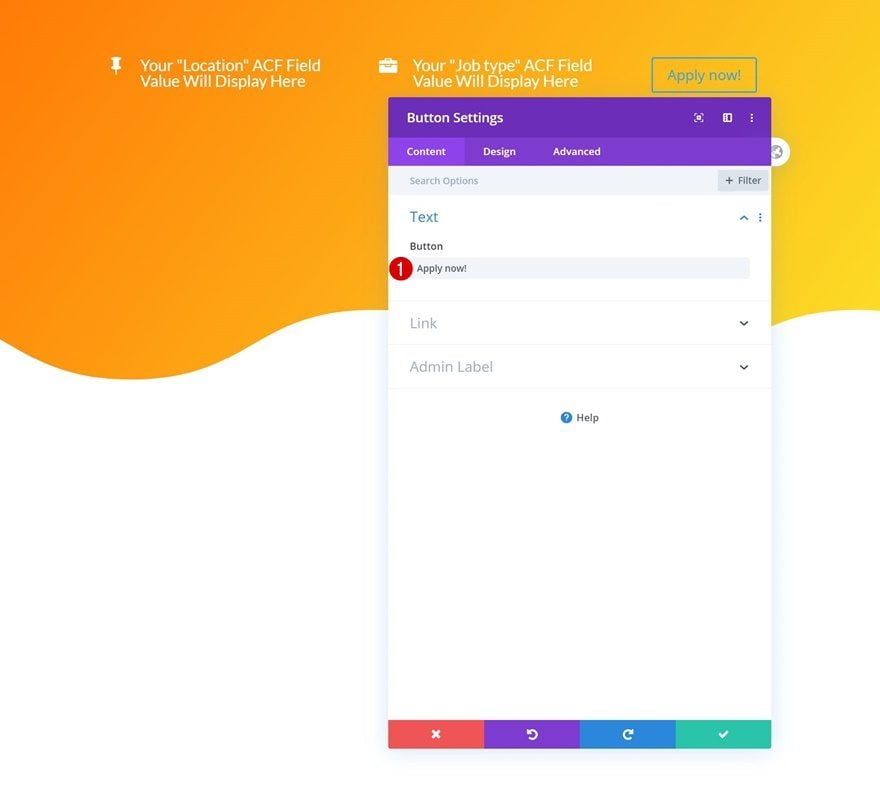
En la última columna, agregue un módulo de botón. Agregue alguna copia de su elección.

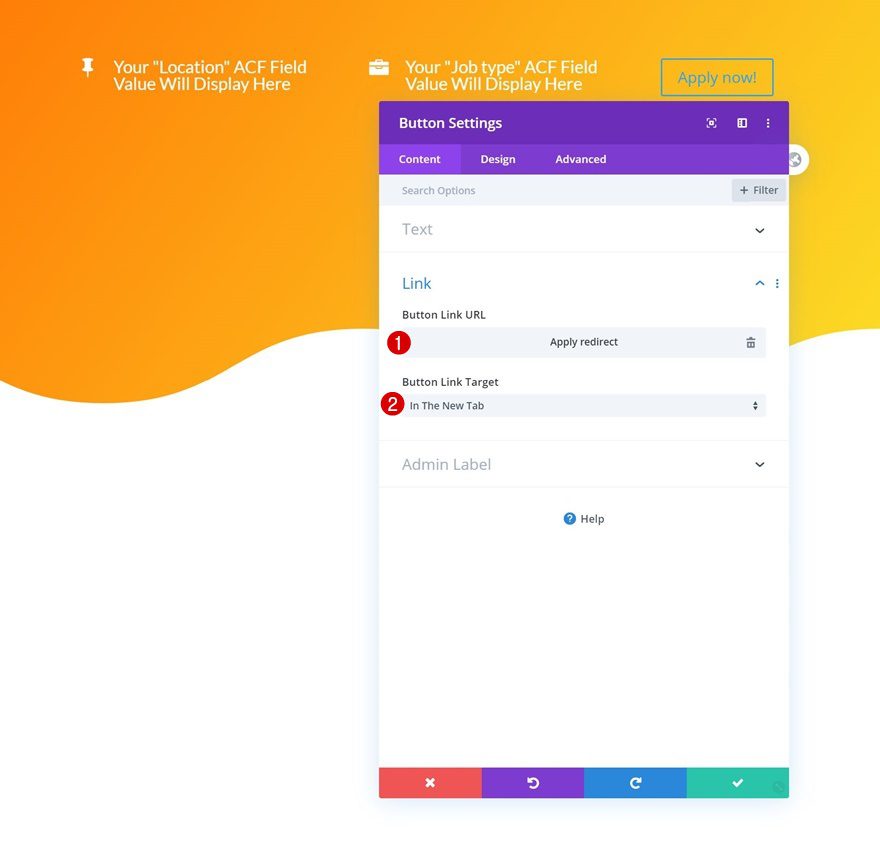
Enlace dinámico
Seleccione el enlace de redirección de aplicación dinámica a continuación.
- URL del enlace del botón: Aplicar redirección
- Destino del enlace del botón: en la nueva pestaña

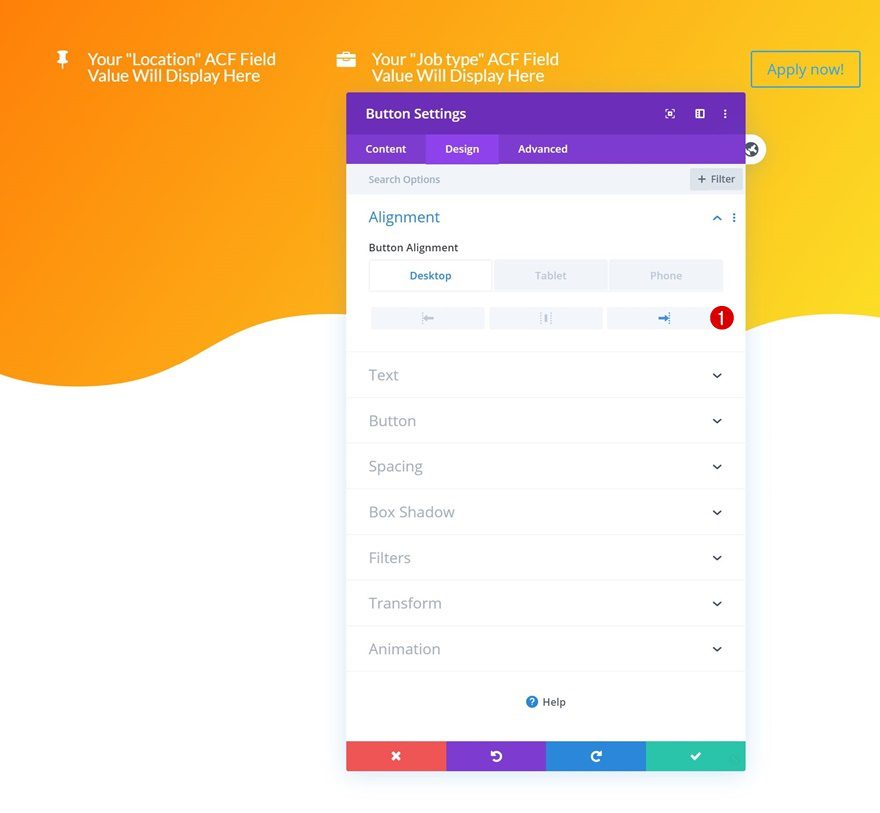
Alineación
Pase a la pestaña de diseño del módulo y cambie la alineación en diferentes tamaños de pantalla.
- Alineación de botones: derecha (escritorio), izquierda (tableta y teléfono)

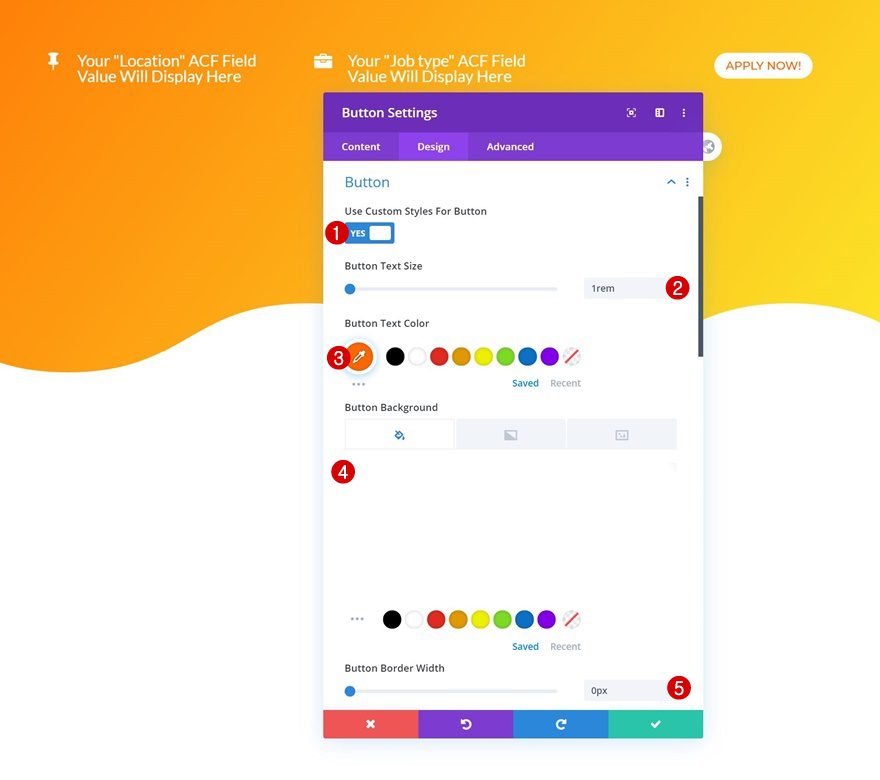
Configuración de botones
Dale estilo al botón también.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1 rem
- Color del texto del botón: #ff6600
- Color de fondo del botón: #ffffff
- Ancho del borde del botón: 0px

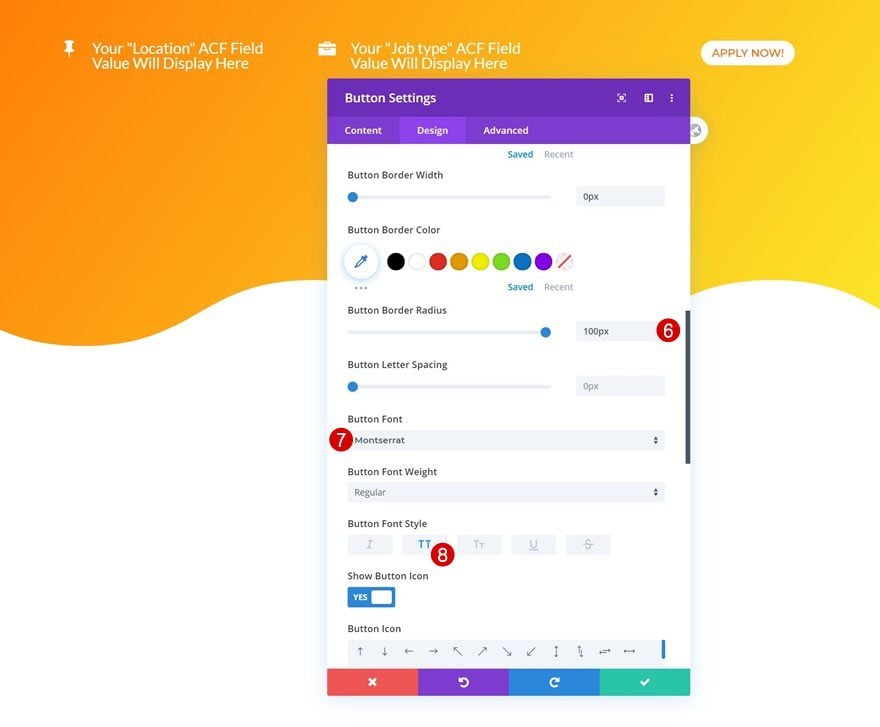
- Radio del borde del botón: 100px
- Fuente del botón: Montserrat
- Estilo de fuente del botón: Mayúsculas

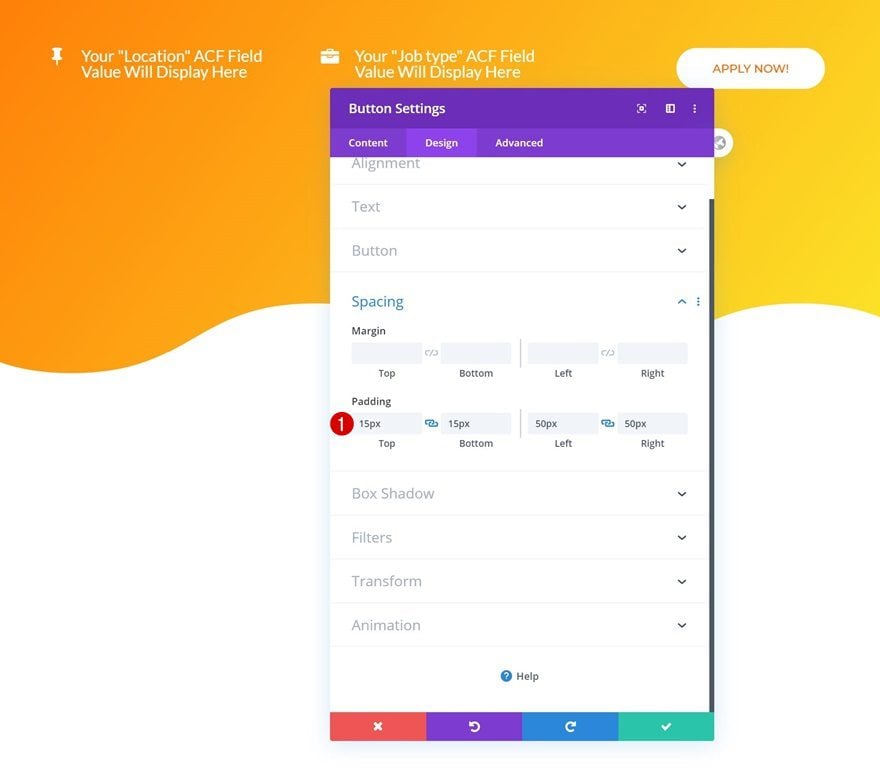
Espaciado
Y complete la configuración del módulo agregando algunos valores de relleno personalizados a la configuración de espaciado.
- Relleno superior: 15px
- Relleno inferior: 15px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

Añadir Fila #2
Estructura de la columna
¡A la siguiente fila! Elija la siguiente estructura de columna:

Agregar módulo de texto a la columna
Contenido dinámico
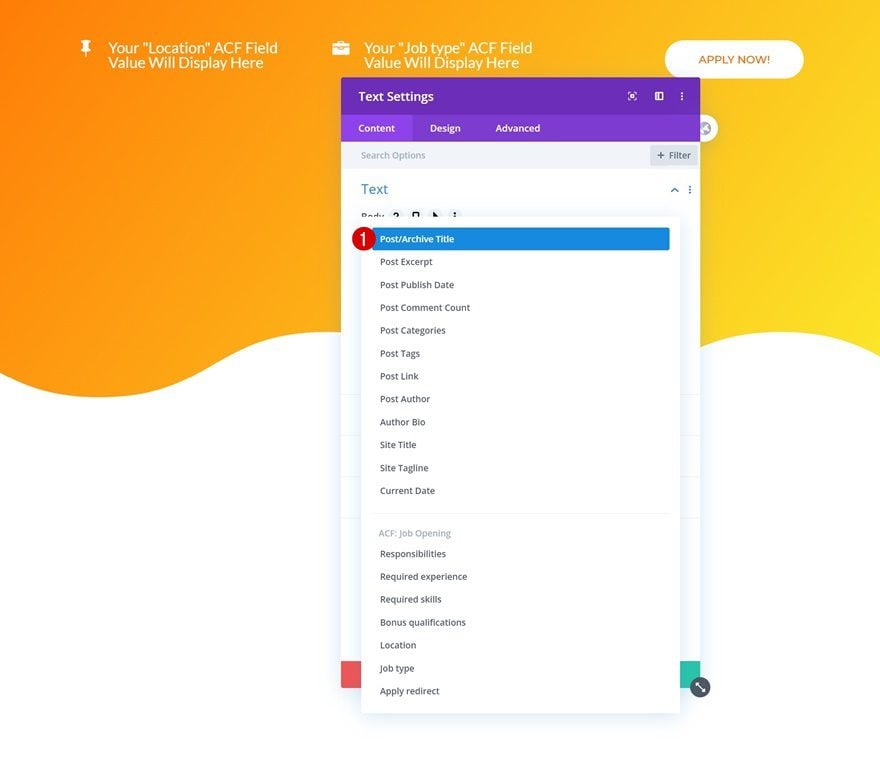
Agregue un nuevo módulo de texto a la columna y seleccione el contenido dinámico del título de la publicación.
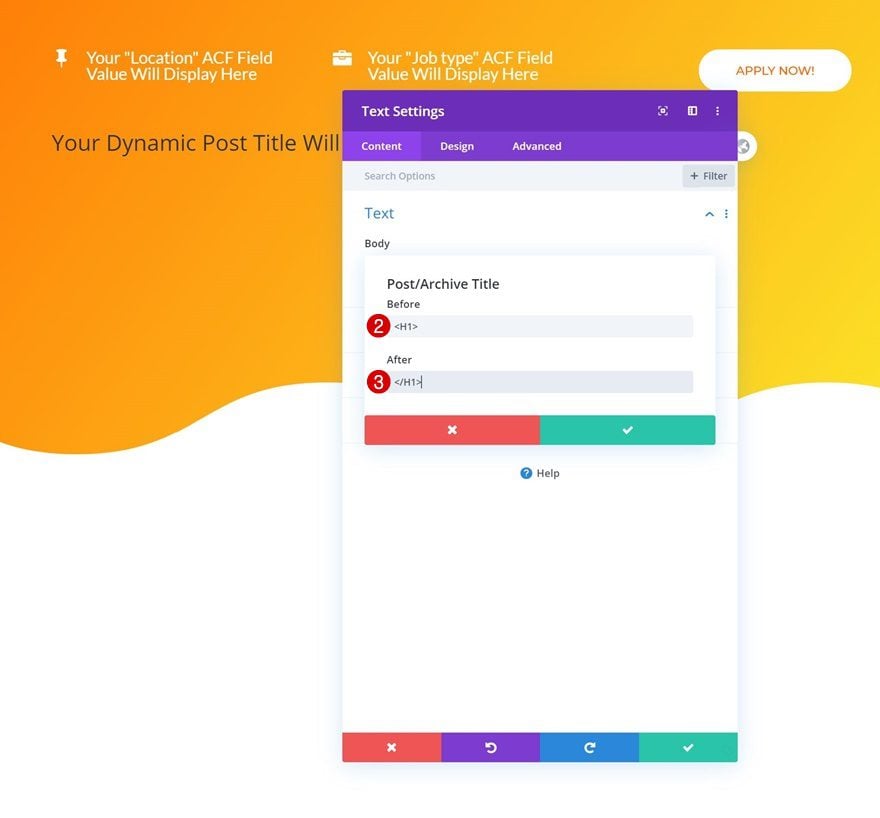
- Contenido dinámico: título de publicación/archivo

- Antes: <H1>
- Después: </H1>

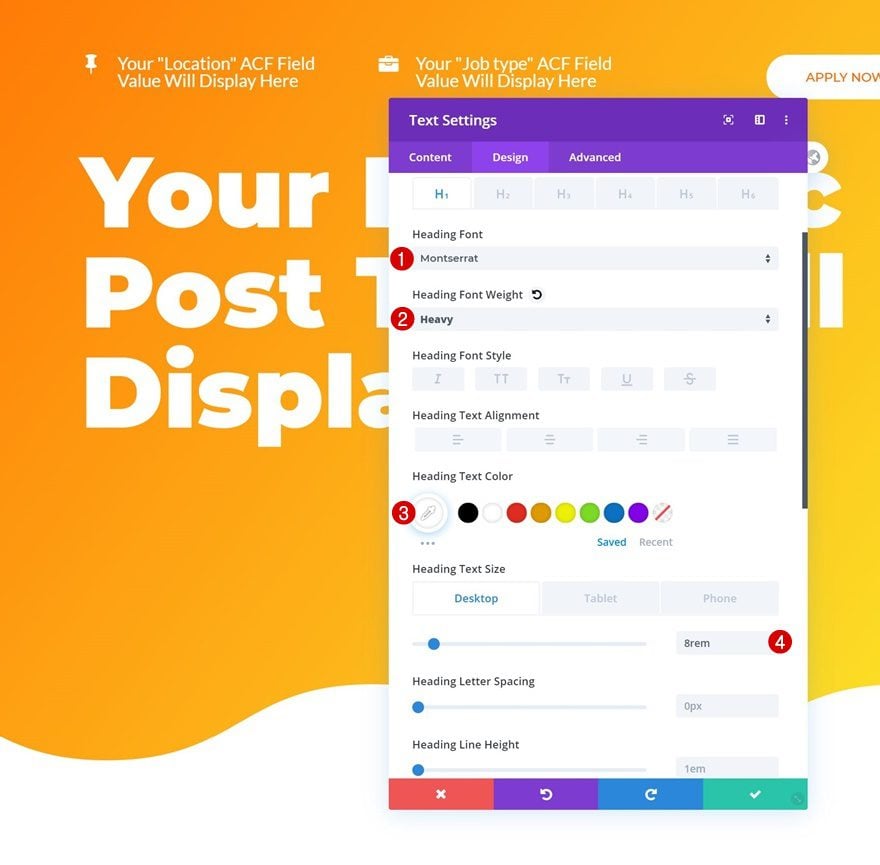
Configuración de texto H1
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H1 en consecuencia:
- Fuente del encabezado: Montserrat
- Peso de fuente de encabezado: Pesado
- Color del texto del título: #ffffff
- Tamaño del texto del encabezado: 8 rem (escritorio), 4 rem (tableta), 2,5 rem (teléfono)

Agregar módulo divisor a columna
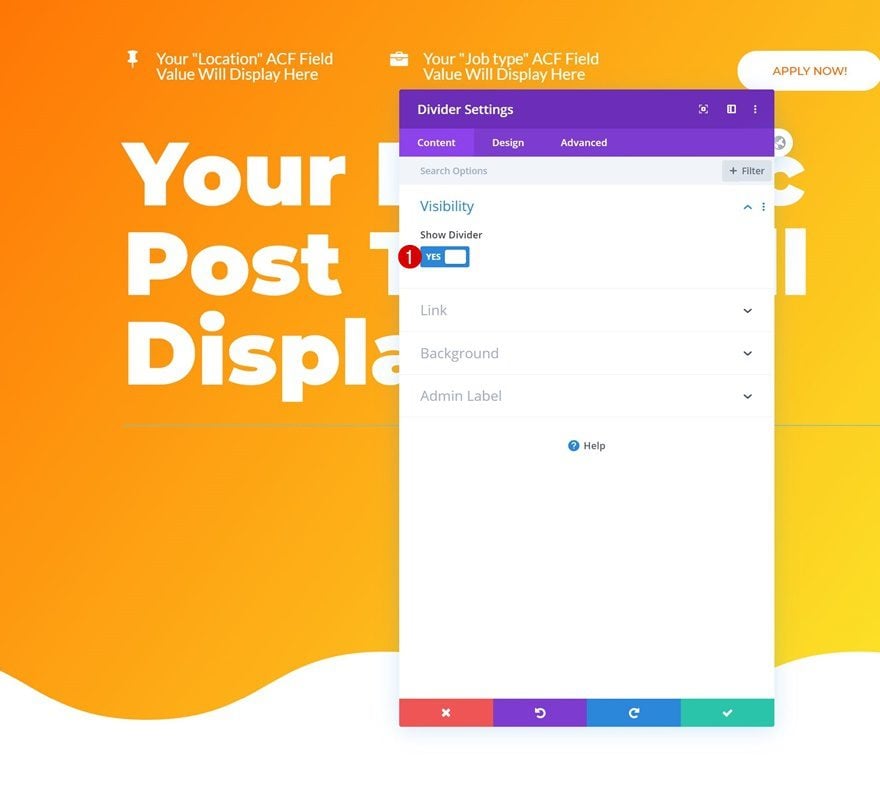
Visibilidad
El siguiente módulo que necesitamos es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

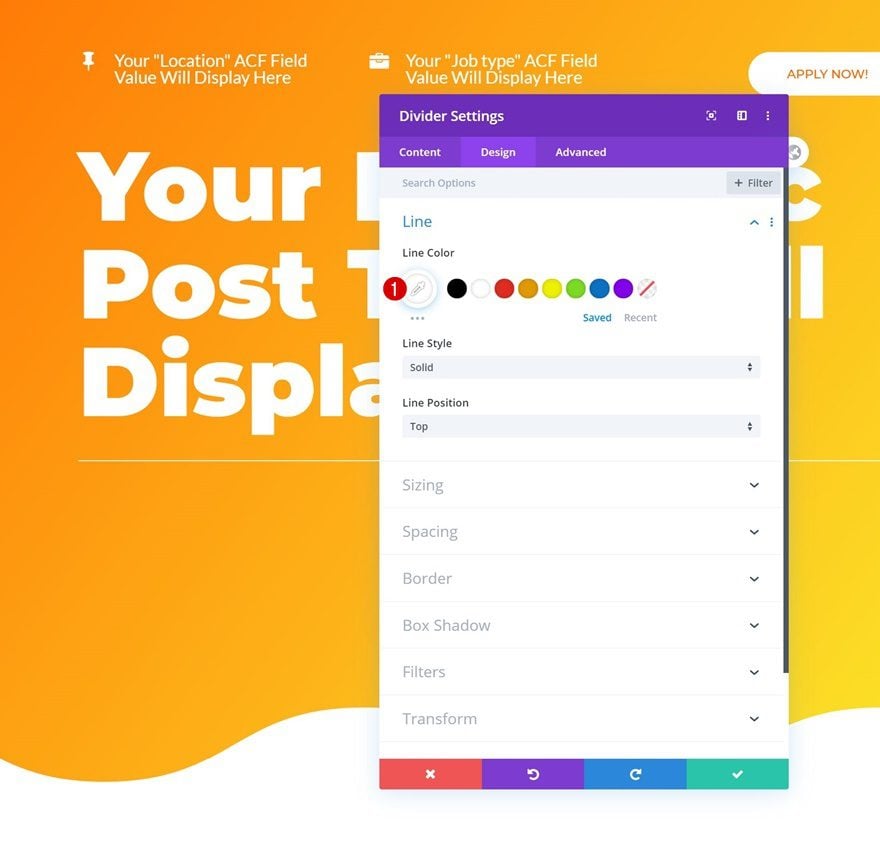
Línea
Cambia el color de la línea del módulo a continuación.
- Color de línea: #ffffff

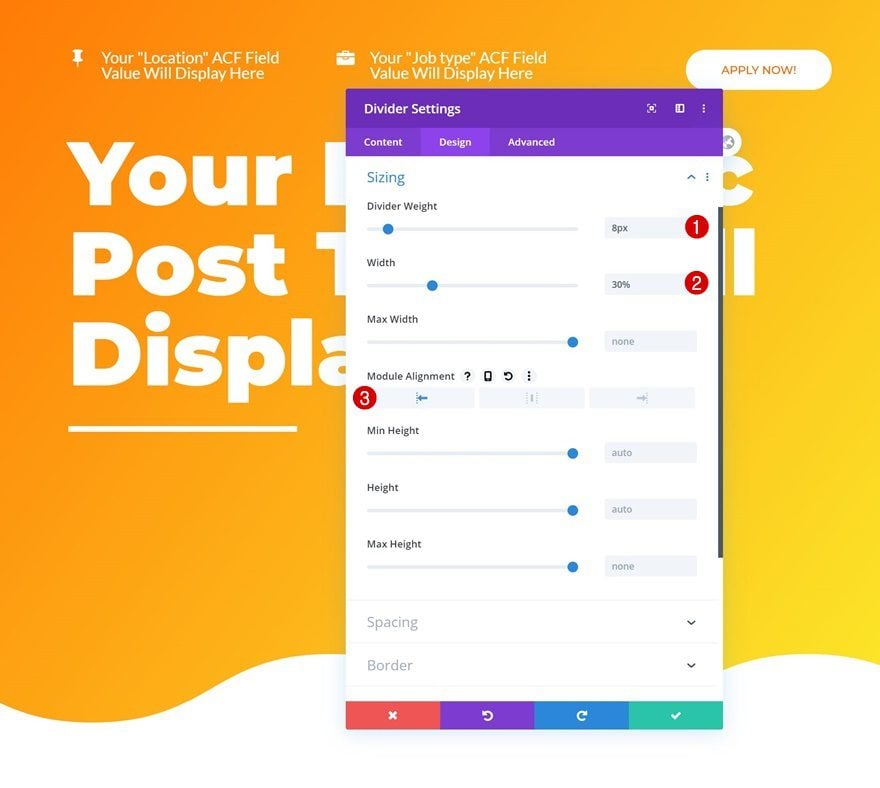
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 8px
- Ancho: 30%
- Alineación del módulo: Izquierda

Añadir Sección #2
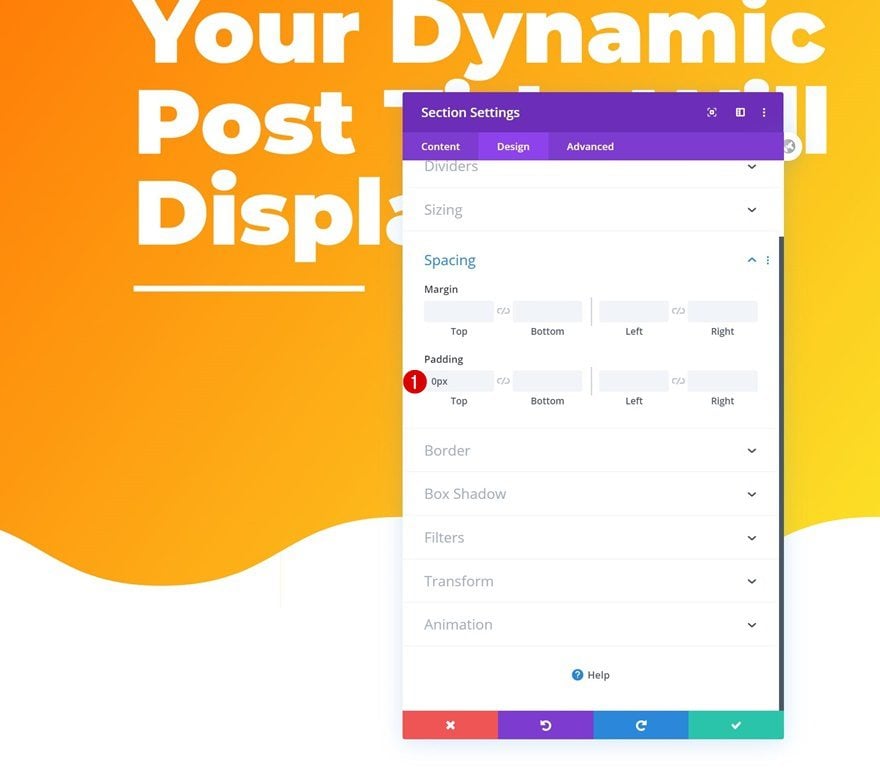
Espaciado
¡A la siguiente sección! Retire todo el relleno superior predeterminado.
- Relleno superior: 0px

Añadir Fila #1
Estructura de la columna
Agregue una nueva fila a la sección utilizando la siguiente estructura de columnas:

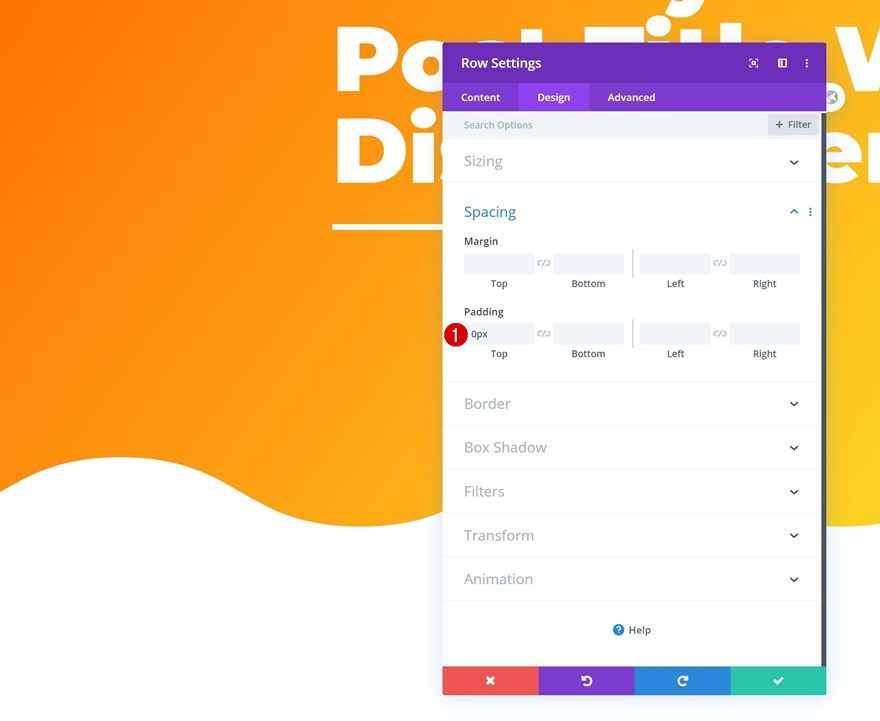
Espaciado
Abra la configuración de la fila y elimine el relleno superior predeterminado.
- Relleno superior: 0px

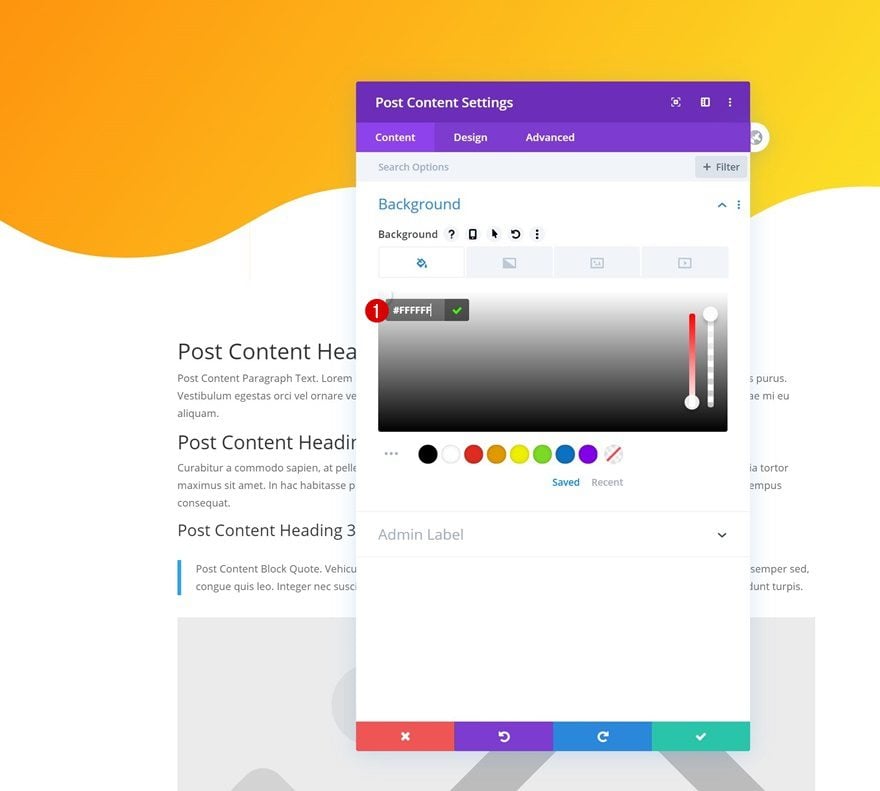
Agregar módulo de contenido de publicación a la columna
Color de fondo
Agregue un módulo de contenido de publicación a la fila y cambie el color de fondo a blanco.
- Color de fondo: #ffffff

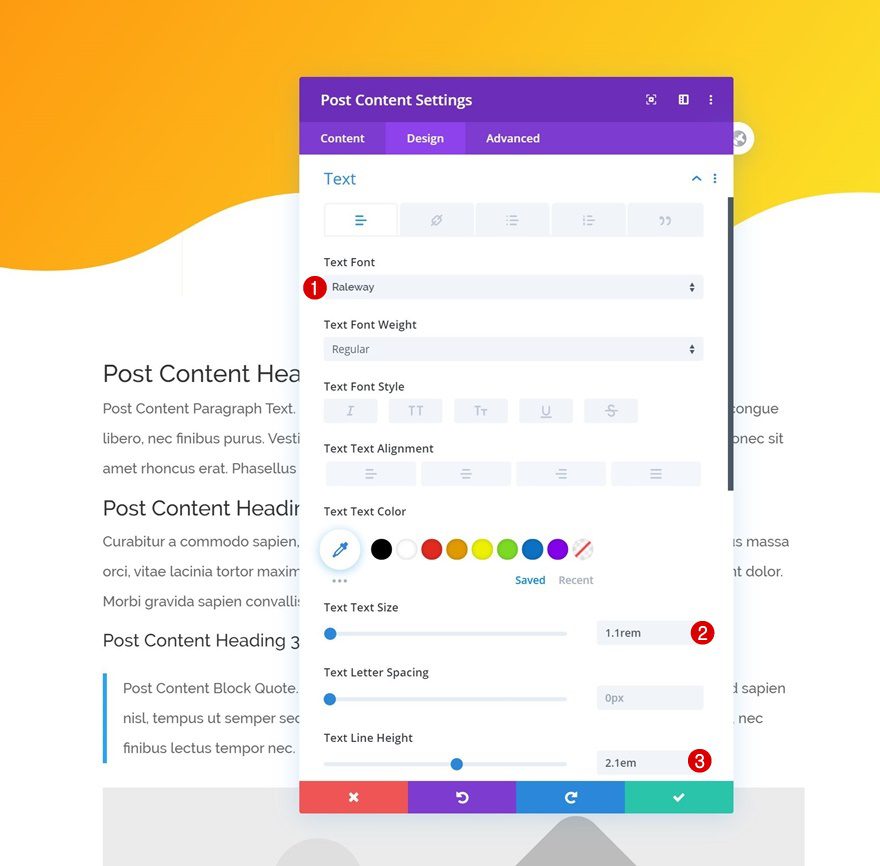
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Fuente del texto: Raleway
- Tamaño del texto: 1,1 rem
- Altura de línea de texto: 2,1 em

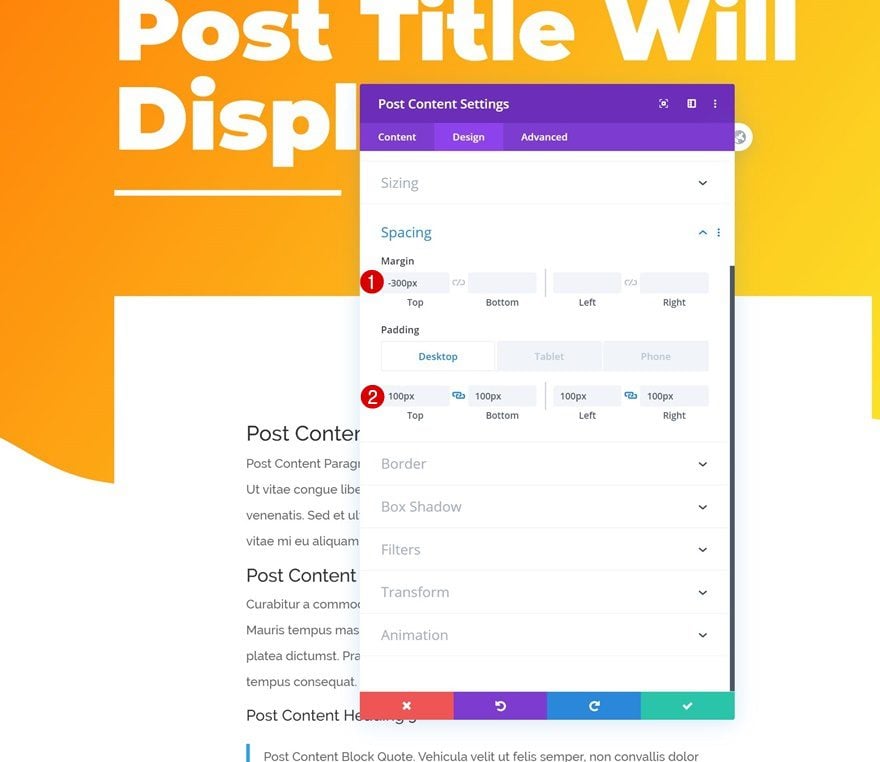
Espaciado
A continuación, juegue con los valores de espaciado en diferentes tamaños de pantalla.
- Margen superior: -300px
- Relleno superior: 100 px (escritorio), 50 px (tableta y teléfono)
- Relleno inferior: 100 px (escritorio), 50 px (tableta y teléfono)
- Relleno izquierdo: 100 px (escritorio), 50 px (tableta y teléfono)
- Relleno derecho: 100 px (escritorio), 50 px (tableta y teléfono)

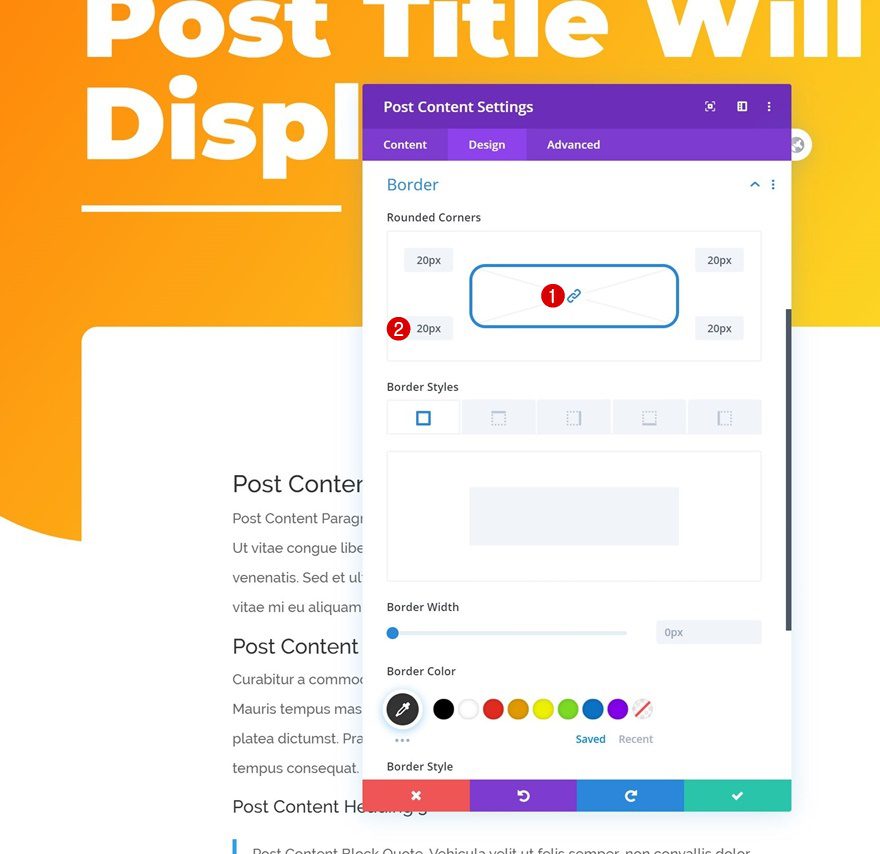
Borde
Agregue un poco de radio de borde también.
- Todas las esquinas: 20px

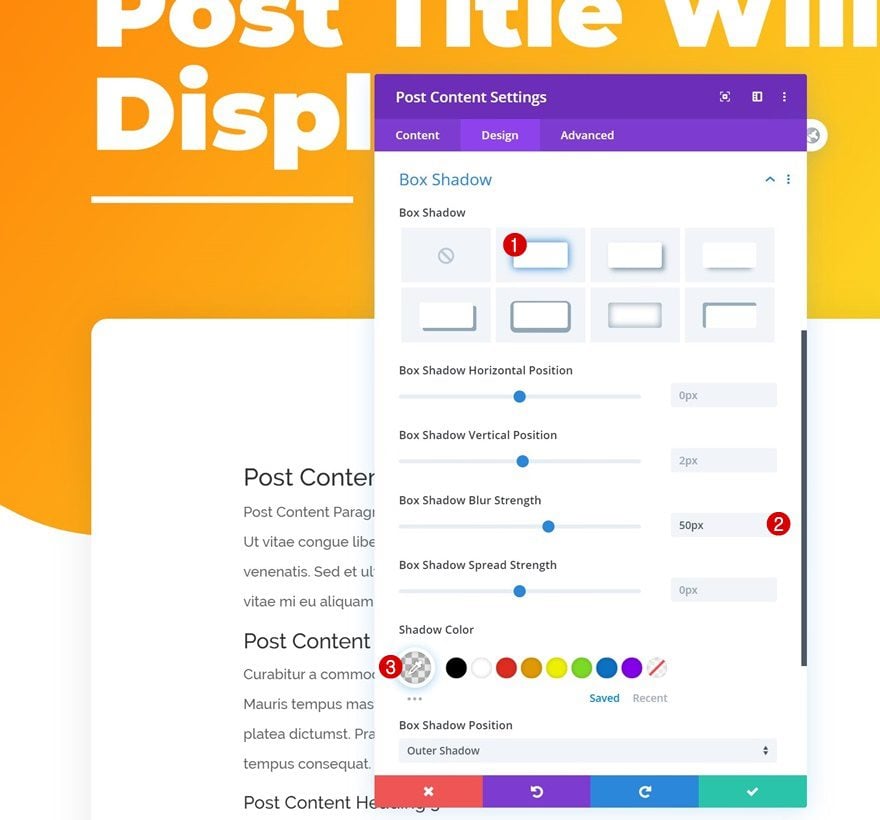
Sombra de la caja
Y complete la configuración del módulo agregando una sutil sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.09)

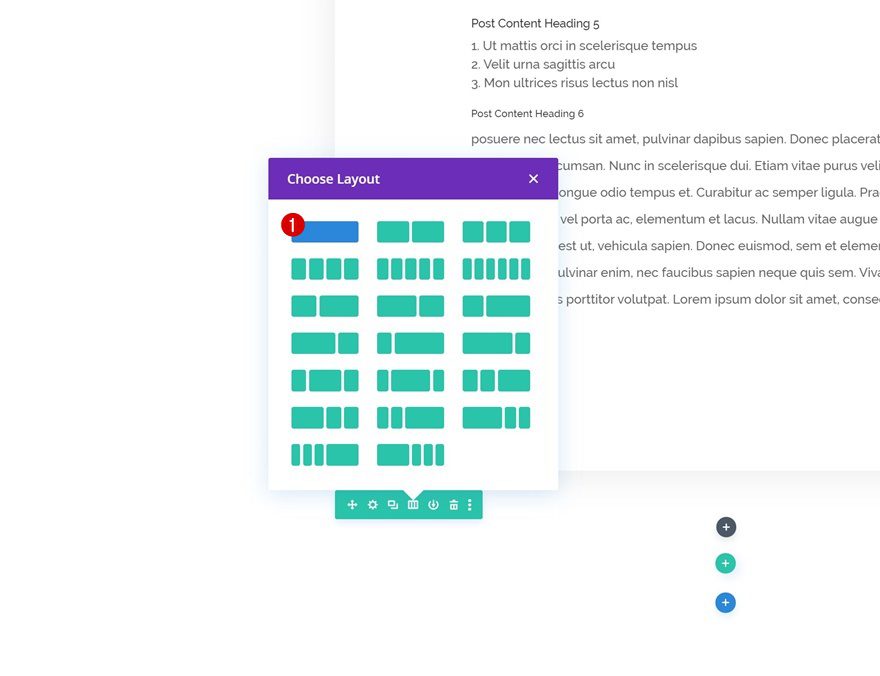
Añadir Fila #2
Estructura de la columna
Agregue otra fila usando la siguiente estructura de columnas:

Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H2
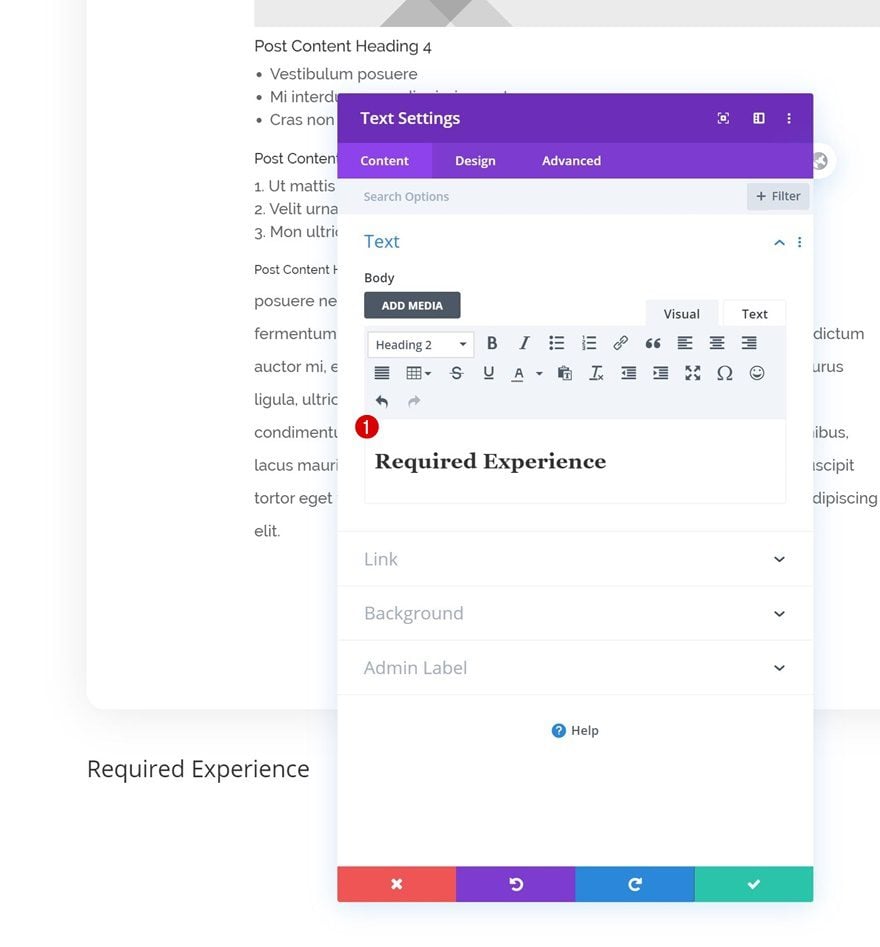
Agregue un módulo de texto a la columna de la fila con algo de contenido H2.

Configuración de texto H2
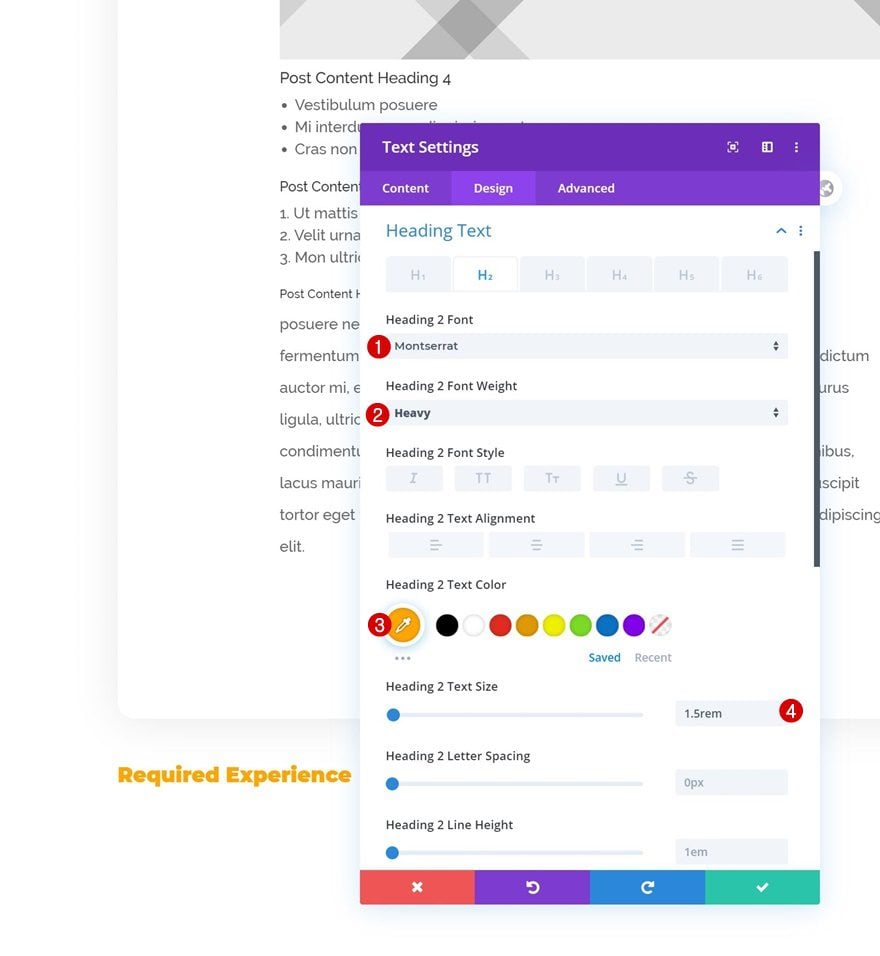
Cambie la configuración de texto H2 del módulo de la siguiente manera:
- Título 2 Fuente: Montserrat
- Encabezado 2 Peso de fuente: Pesado
- Título 2 Color del texto: #ffa500
- Encabezado 2 Tamaño del texto: 1,5 rem

Agregar módulo divisor a columna
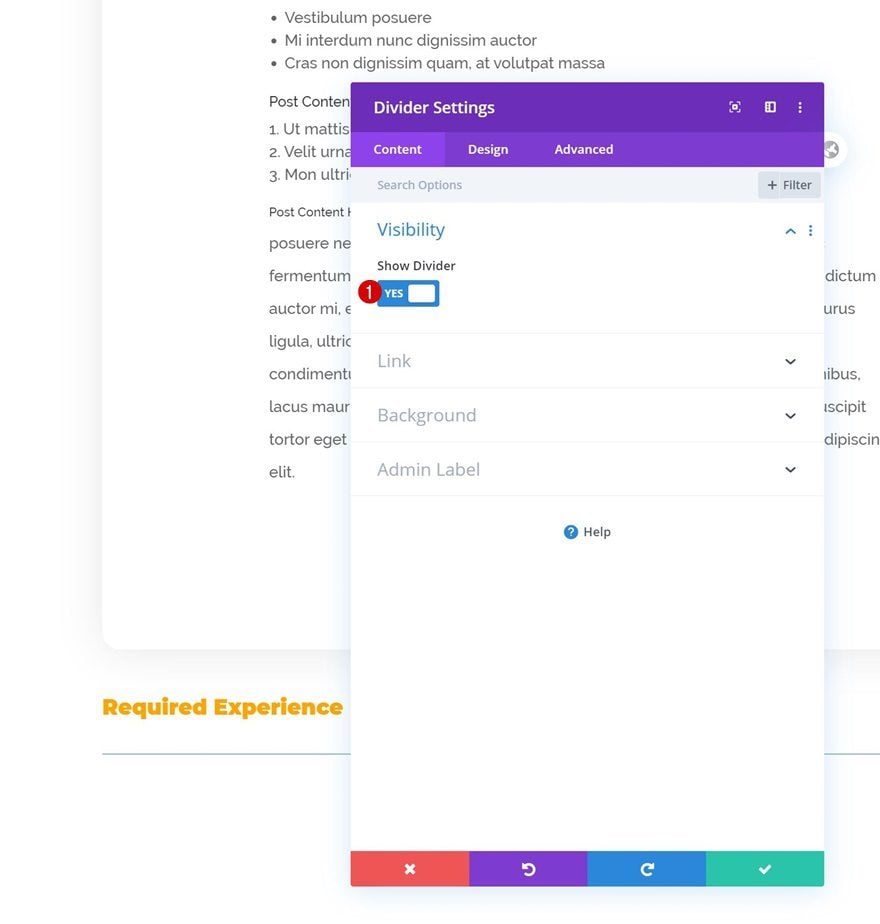
Visibilidad
El siguiente módulo que necesitamos es un módulo divisor. Asegúrese de que el módulo ‘Mostrar divisor’ esté habilitado.
- Mostrar divisor: Sí

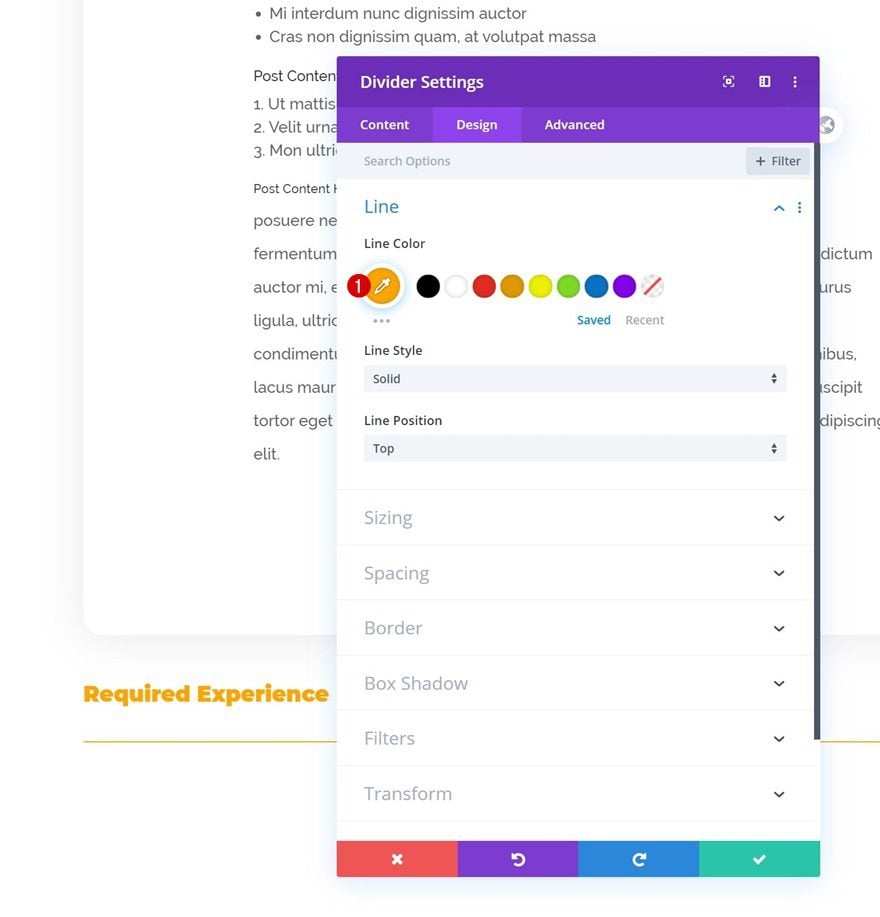
Línea
Cambia el color de la línea del módulo a continuación.
- Color de línea: #ffa500

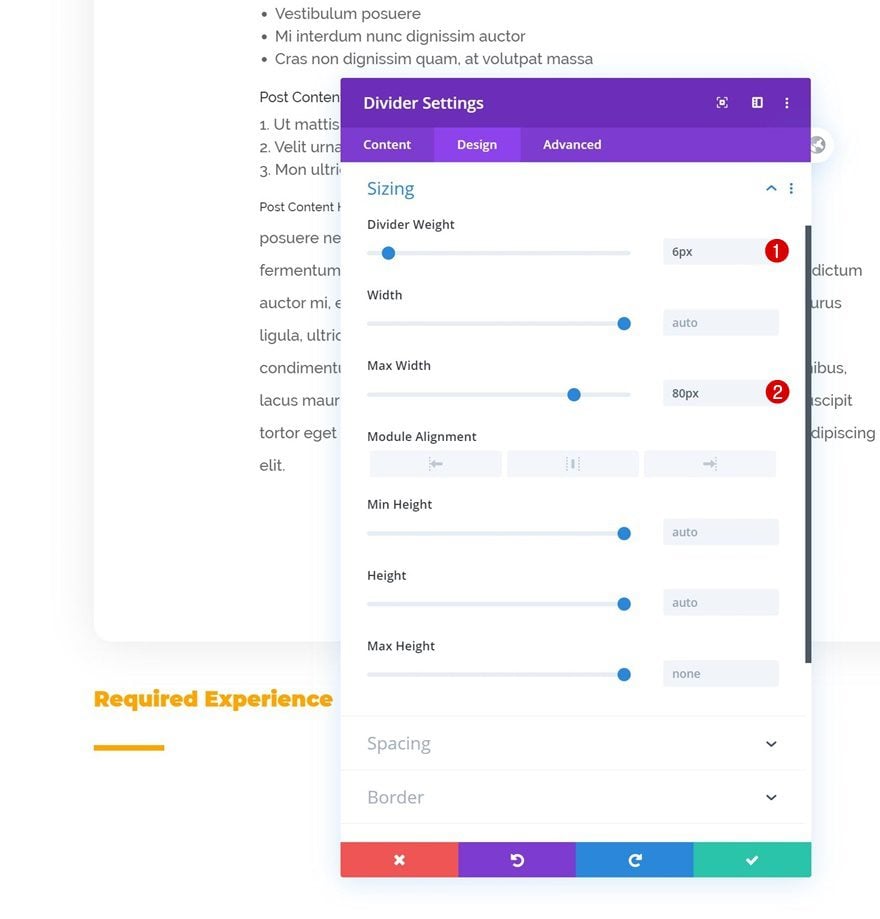
Dimensionamiento
Y complete la configuración del módulo jugando con la configuración de tamaño.
- Peso del divisor: 6px
- Ancho máximo: 80px

Agregue el Módulo de Texto #2 a la Columna
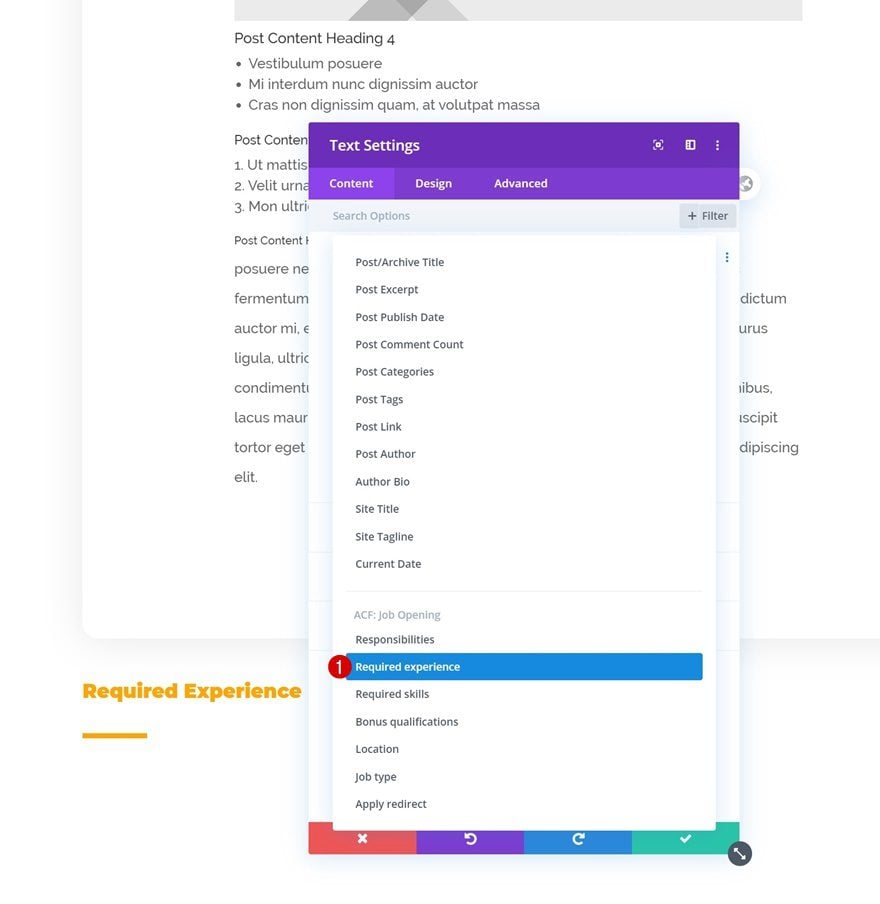
Contenido dinámico
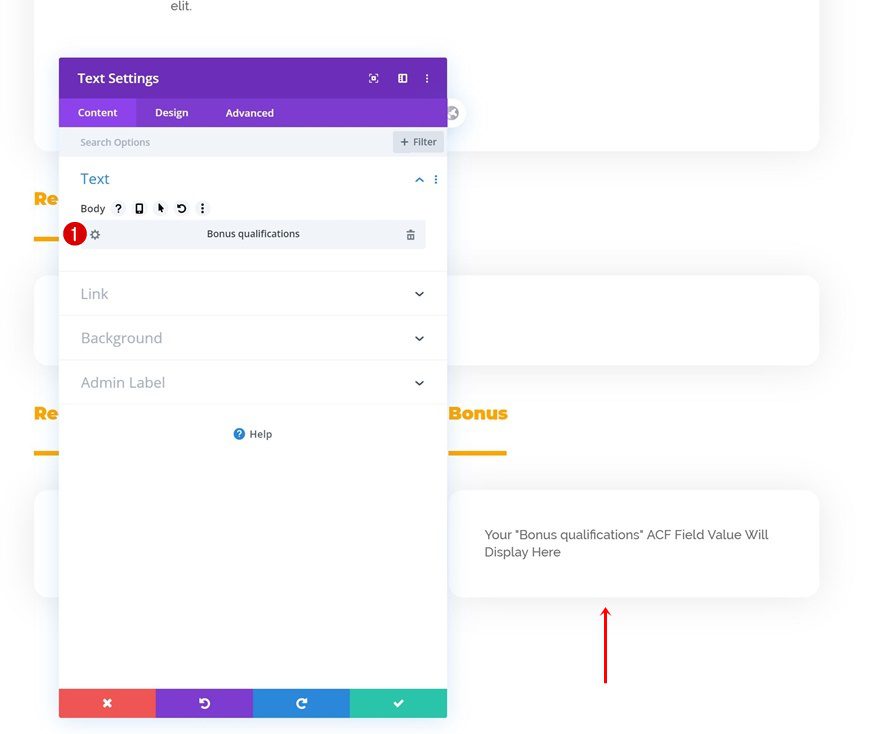
El siguiente y último módulo que necesitamos en esta columna es otro módulo de texto. Seleccione el contenido dinámico relevante.
- Contenido dinámico: Experiencia requerida

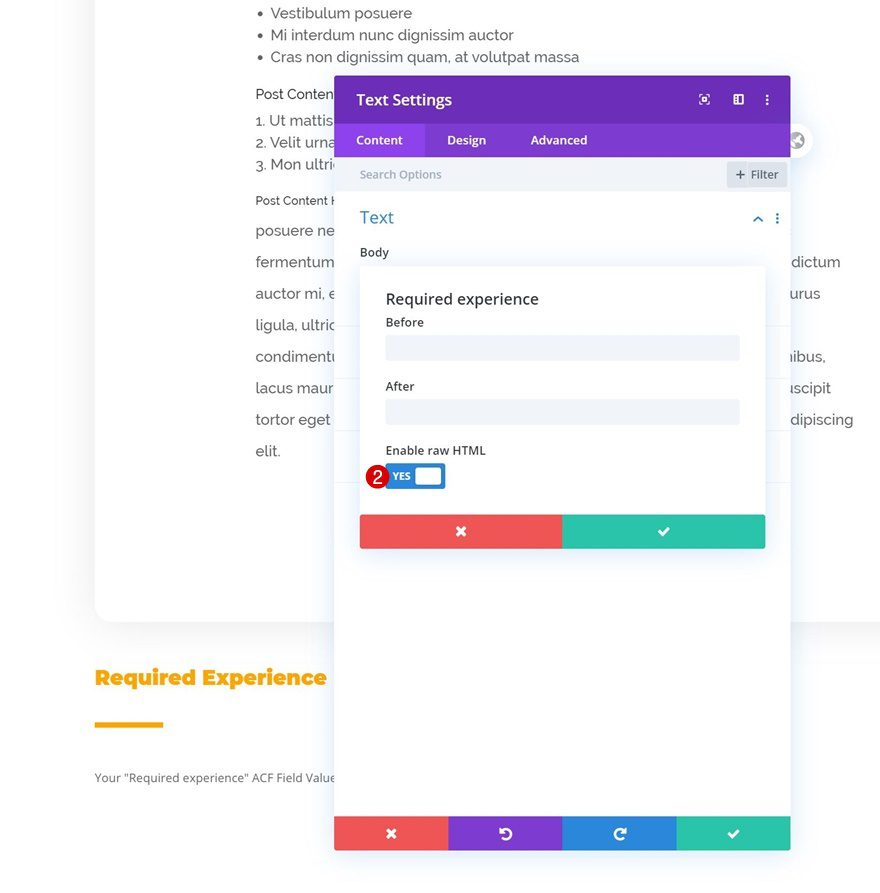
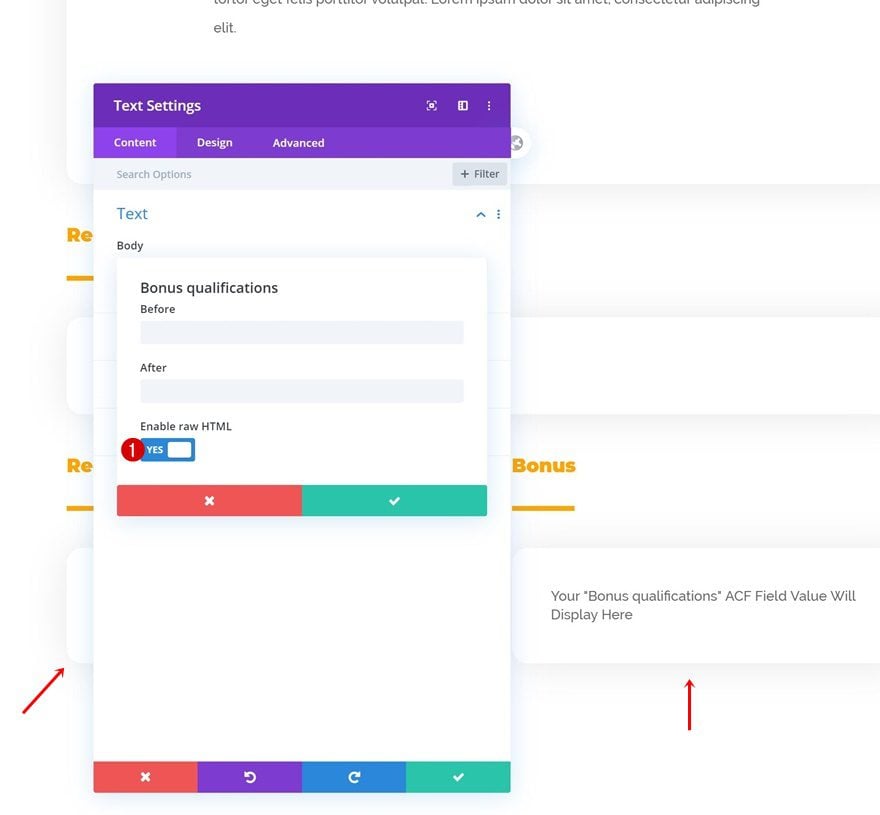
Asegúrese de habilitar HTML sin procesar.
- Habilitar HTML sin formato: Sí

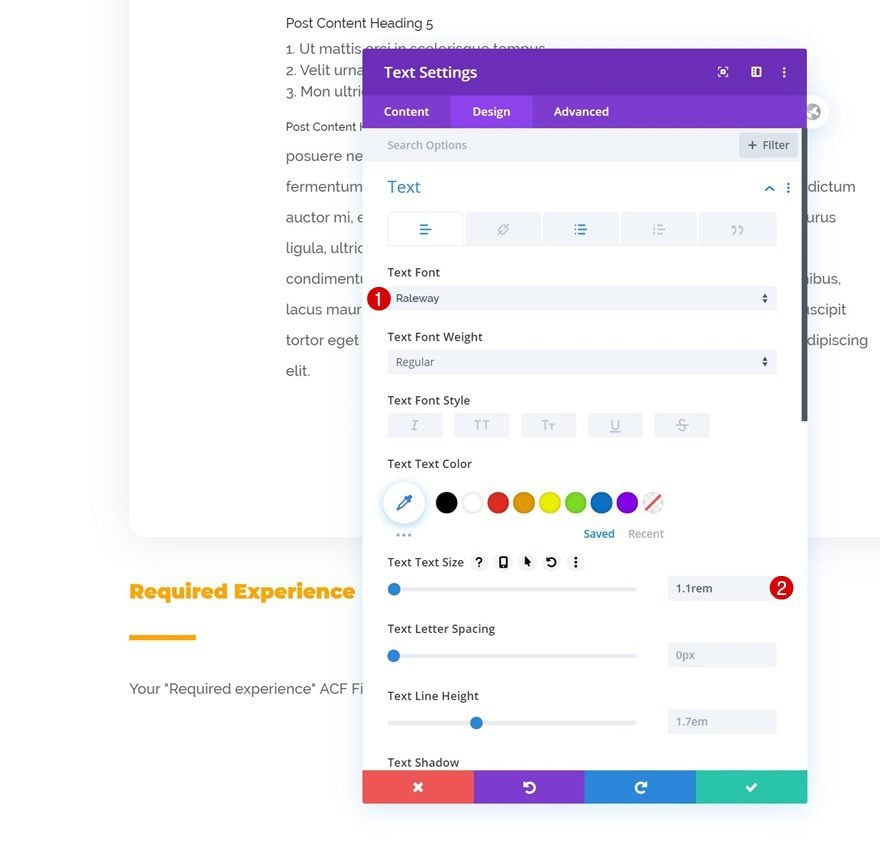
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto en consecuencia:
- Fuente del texto: Raleway
- Tamaño del texto: 1,1 rem

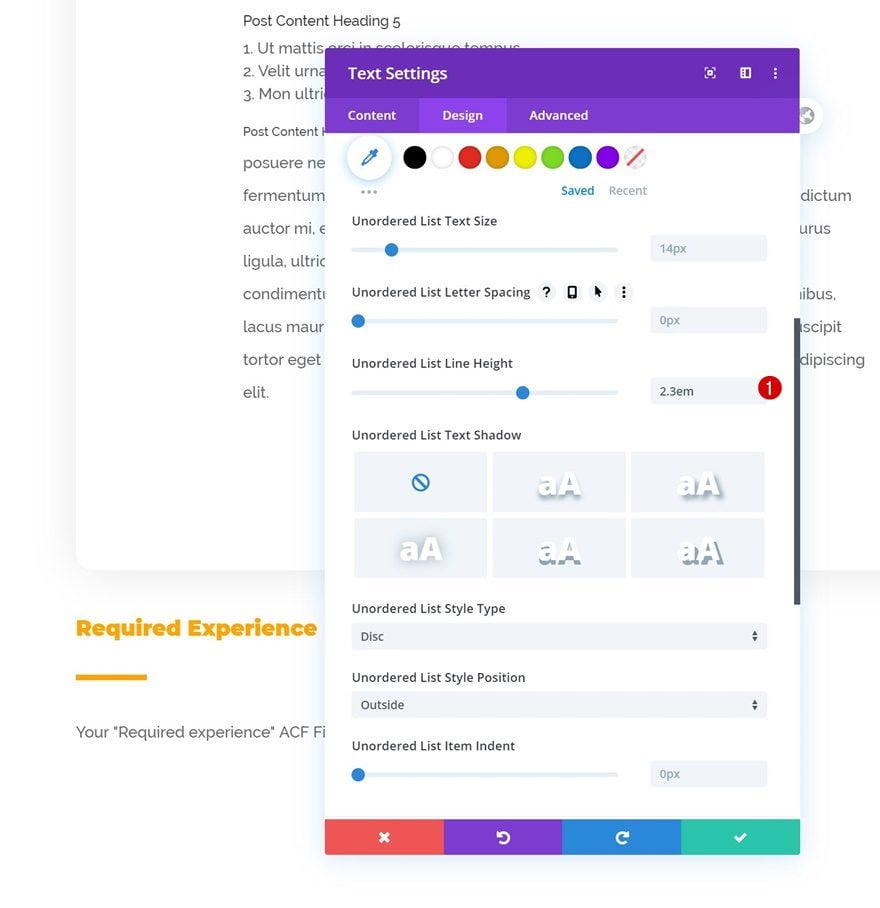
Configuración de texto de lista desordenada
Modifique también la altura de la línea de la lista desordenada.
- Altura de línea de lista desordenada: 2,3 em

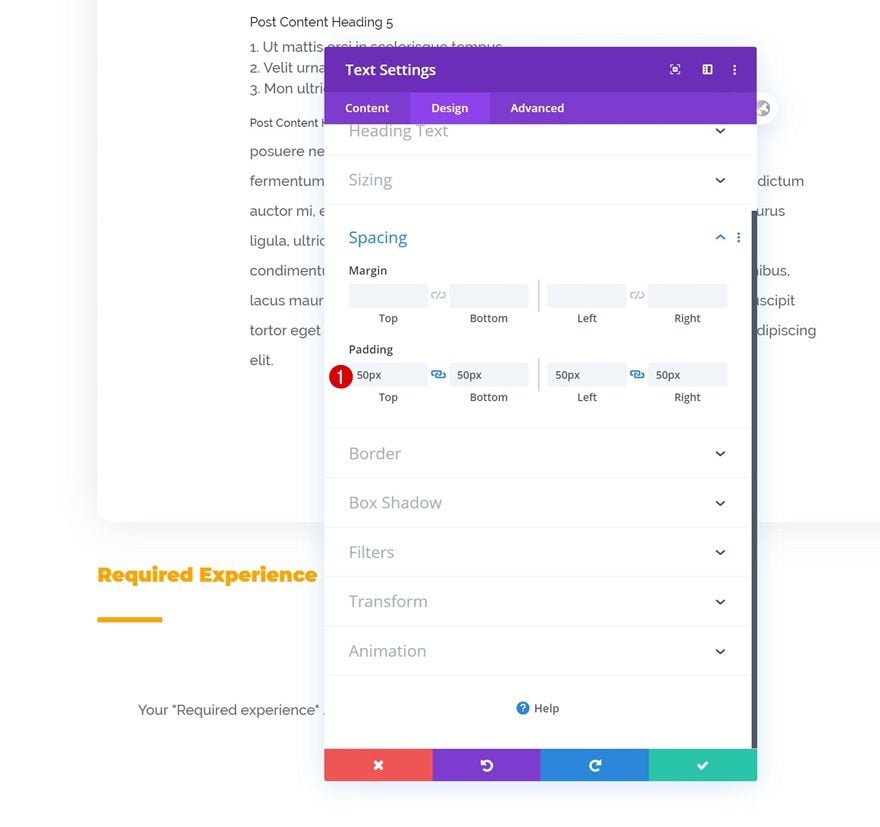
Espaciado
Luego, vaya a la configuración de espaciado y agregue algunos valores de relleno personalizados.
- Relleno superior: 50px
- Relleno inferior: 50px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

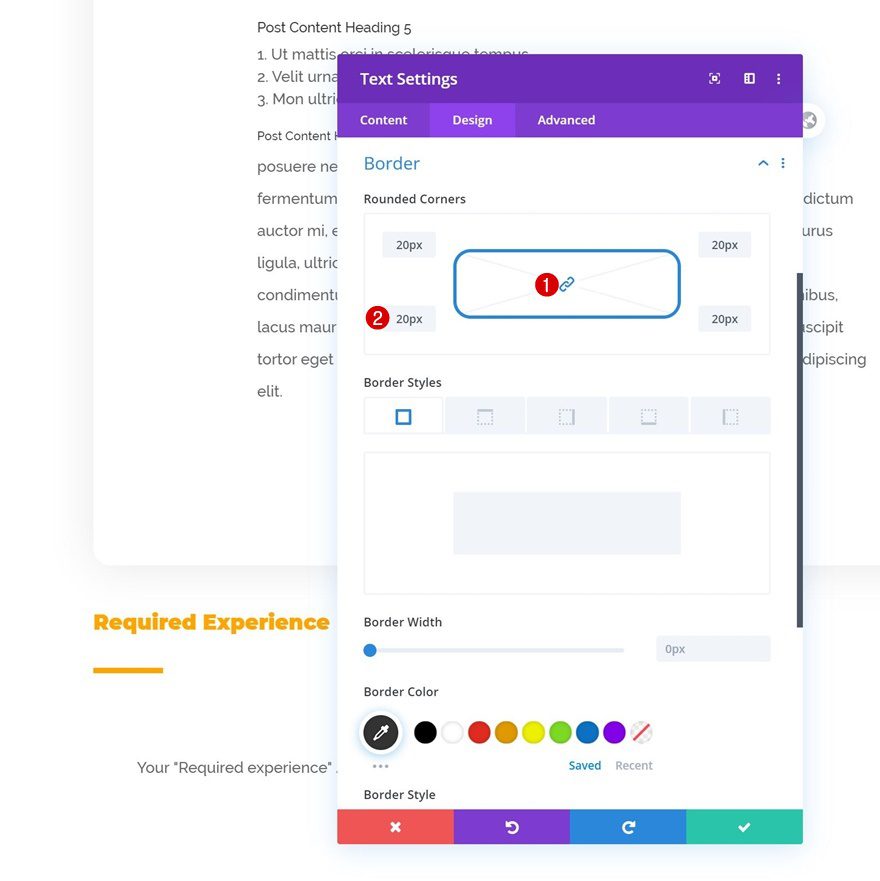
Borde
Agregue un poco de radio de borde también.
- Todas las esquinas: 20px

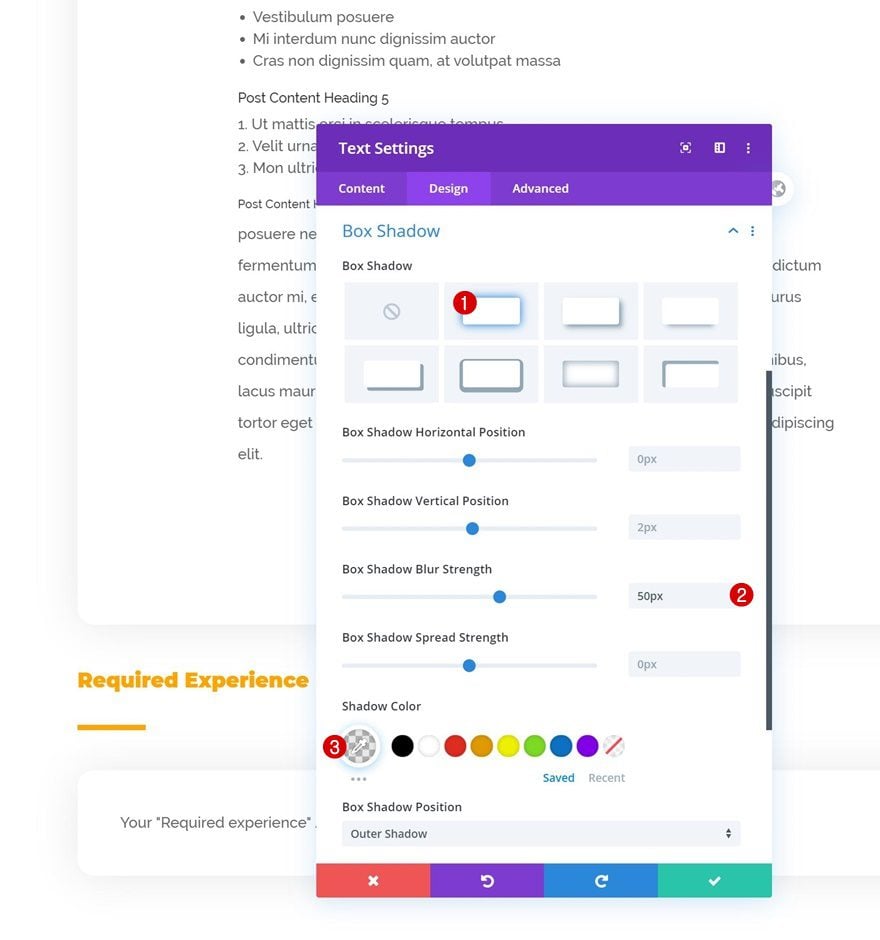
Sombra de la caja
Y complete la configuración del módulo agregando una sutil sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.09)

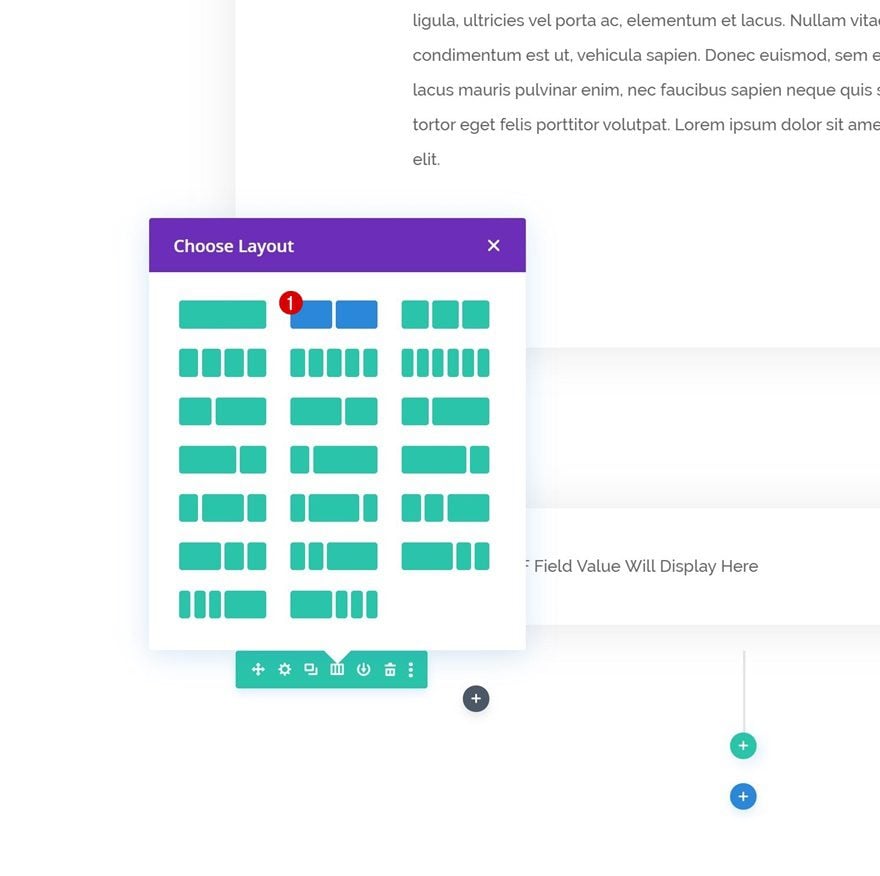
Añadir Fila #3
Estructura de la columna
¡Hasta la última fila! Utilice la siguiente estructura de columnas:

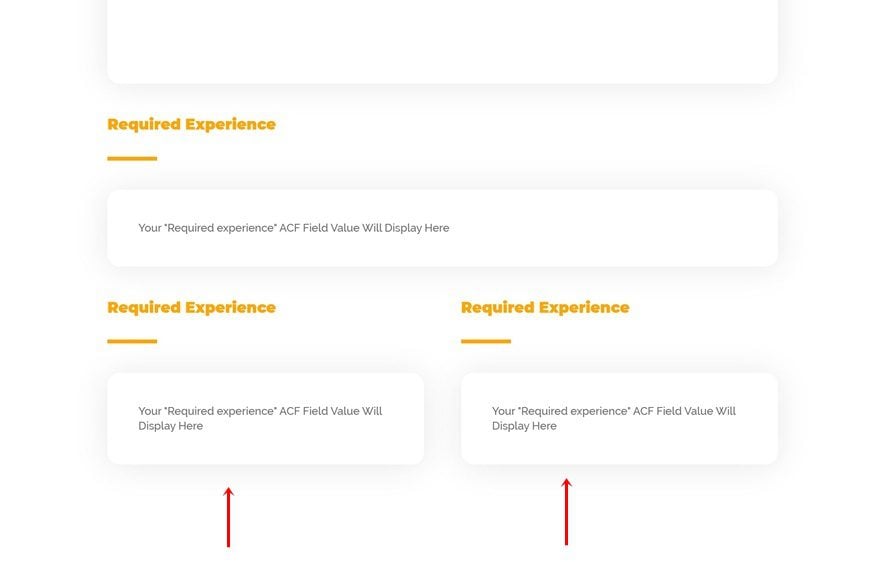
Clonar módulos en la columna 2 dos veces y colocar duplicados en las columnas 1 y 2 de la nueva fila
Clone los módulos que ha agregado a la fila anterior dos veces y coloque los duplicados en la nueva fila.

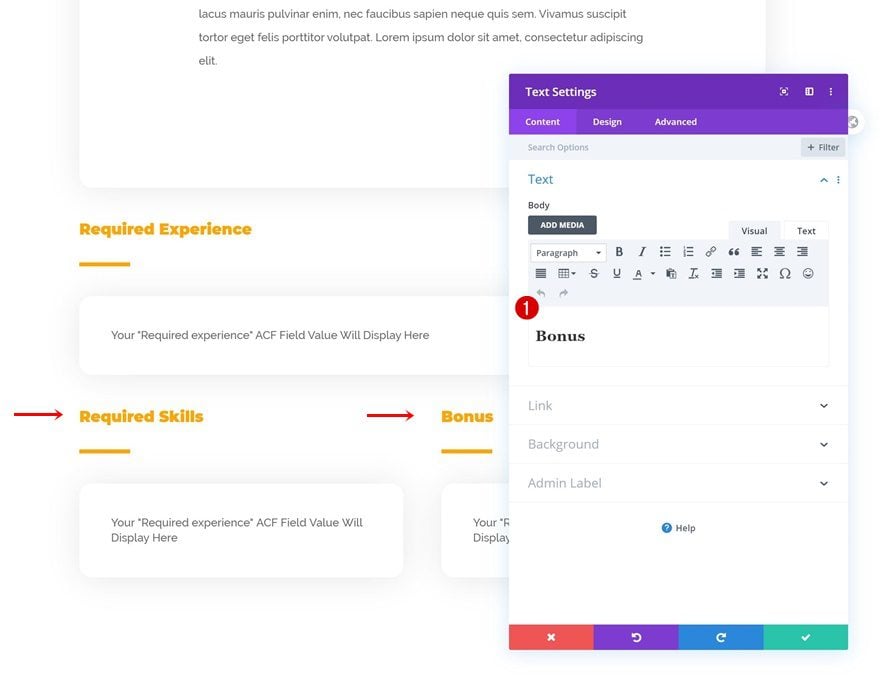
Cambiar módulo de texto #1 Copiar
Asegúrese de cambiar la copia H2 de cada módulo de texto duplicado.

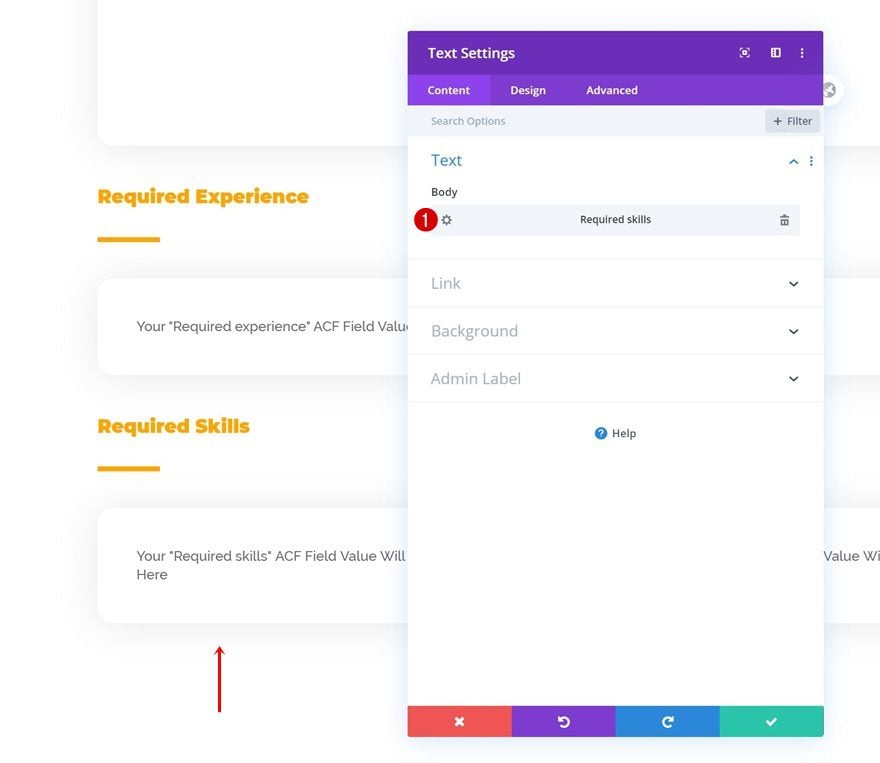
Cambiar módulo de texto #2 contenido dinámico
Junto con el contenido dinámico.
- Contenido dinámico: habilidades requeridas

- Contenido dinámico: calificaciones de bonificación

Nuevamente, asegúrese de que el código HTML sin procesar esté habilitado para ambos módulos de texto que contienen contenido dinámico.
- Habilitar HTML sin procesar: Sí

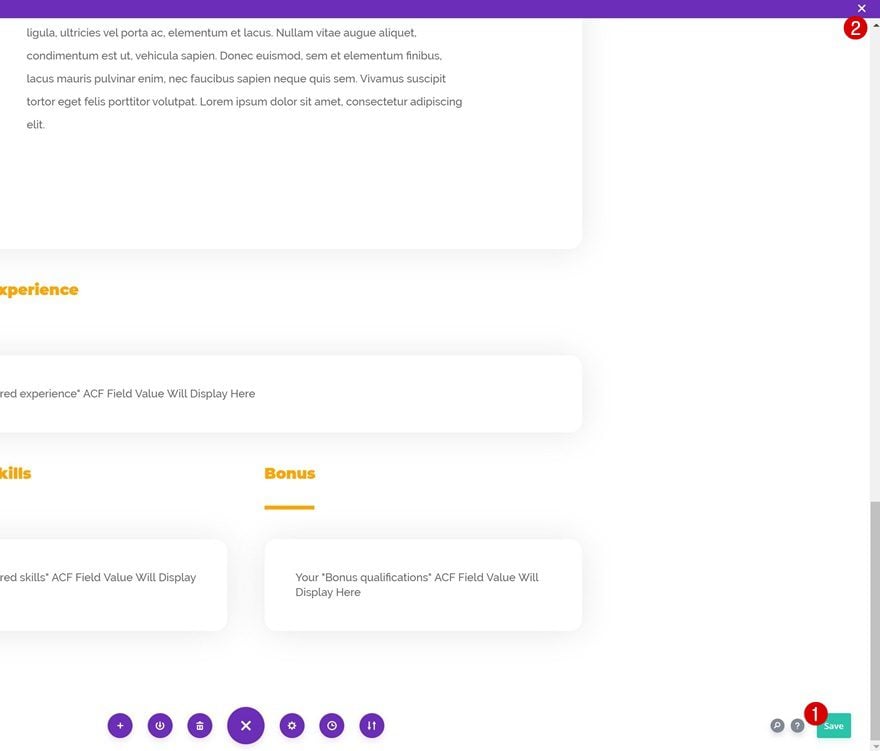
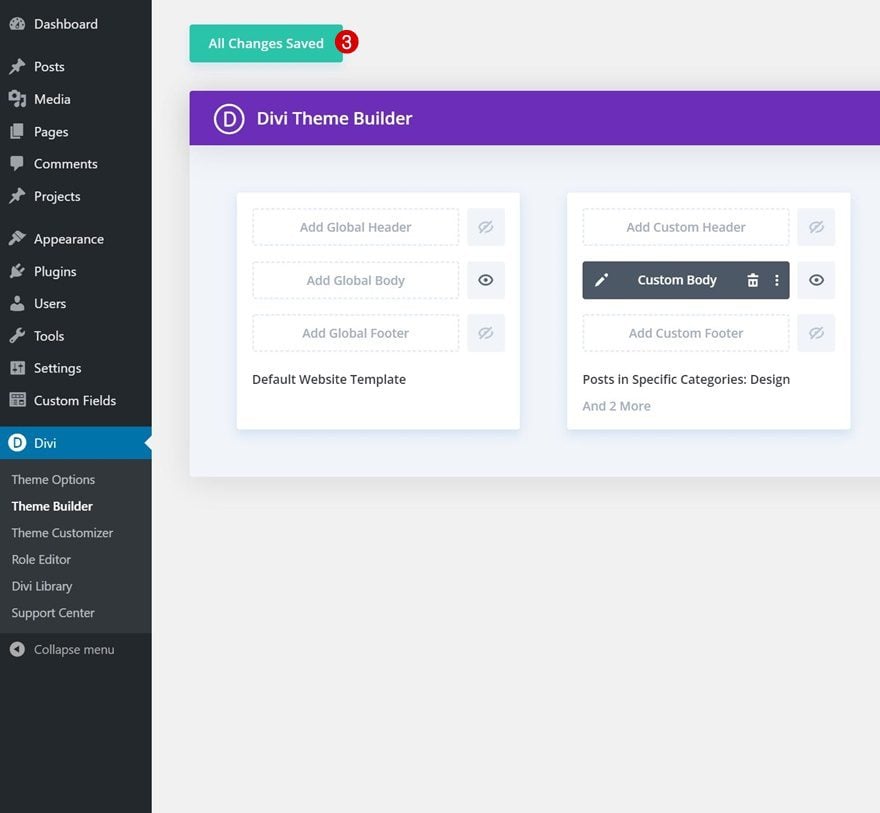
6. Guarde los cambios del generador de temas y vea el resultado
Una vez que haya completado el cuerpo de la plantilla, puede guardar todos los cambios del generador de temas y ver el resultado en su puesto de trabajo vacante de muestra.


Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear una plantilla de puesto vacante dinámica y totalmente personalizable utilizando Divi Theme Builder y el complemento ACF. Solo hemos utilizado contenido dinámico en nuestra plantilla de publicación, lo que hace que agregar futuros puestos de trabajo abiertos a su sitio web sea fácil. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.