
¿Está buscando un diseño de página de producto limpio y minimalista para su tienda en línea? Hoy tenemos un diseño inspirado en la estética japonesa. Este es un estilo común para revistas y sitios web japoneses minimalistas. Facilita leer el texto, ver los productos y no distraerse. Siga el tutorial a continuación para recrear esta plantilla para sus propios productos. ¡También podrá descargar el archivo JSON de la plantilla de forma gratuita!
Hagámoslo.
Antes de comenzar, echemos un vistazo a cómo se ve el diseño en diferentes dispositivos.
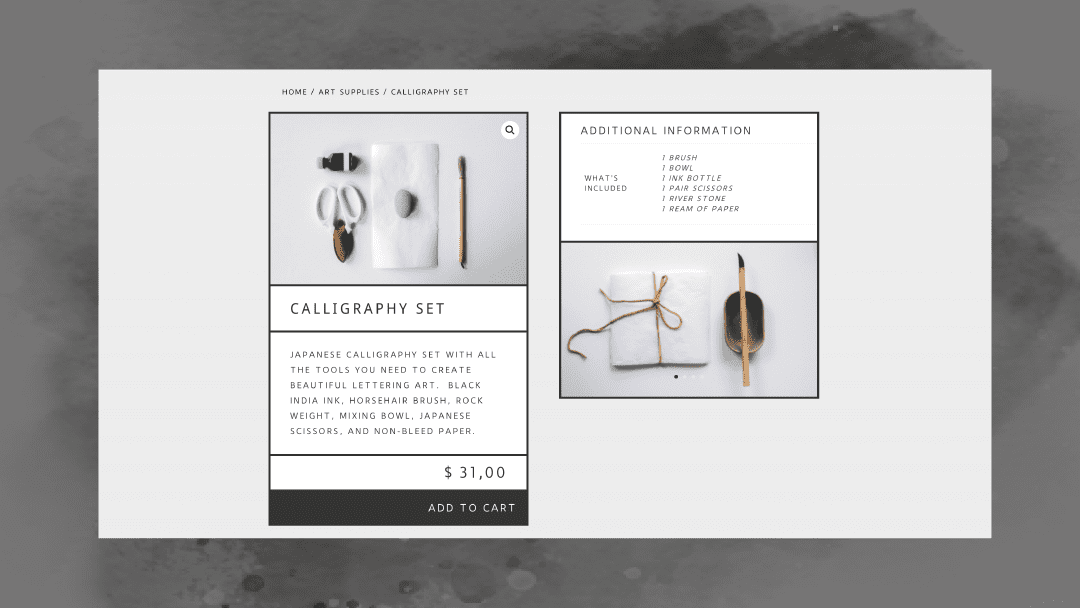
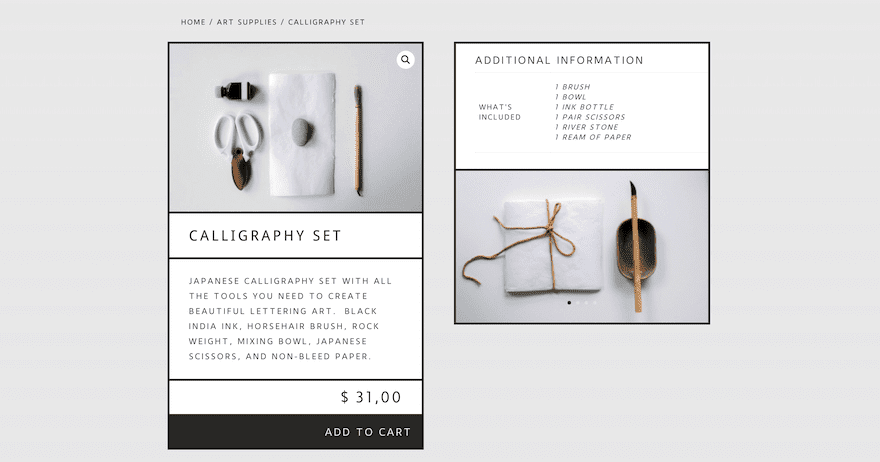
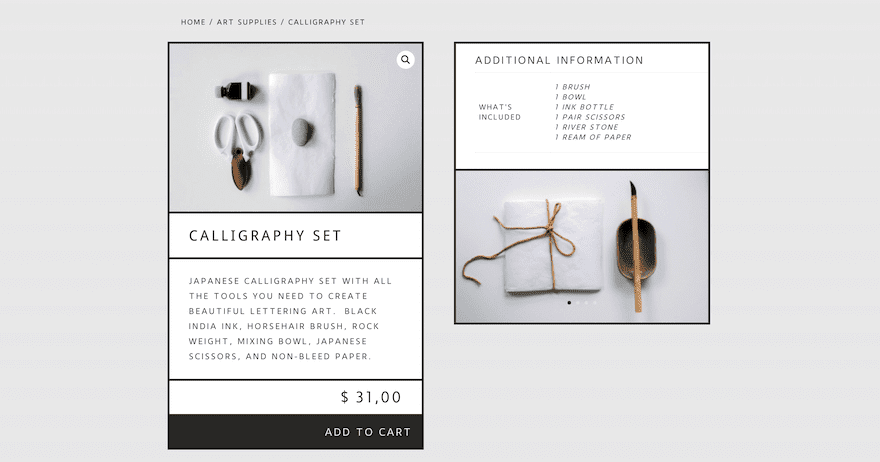
Escritorio

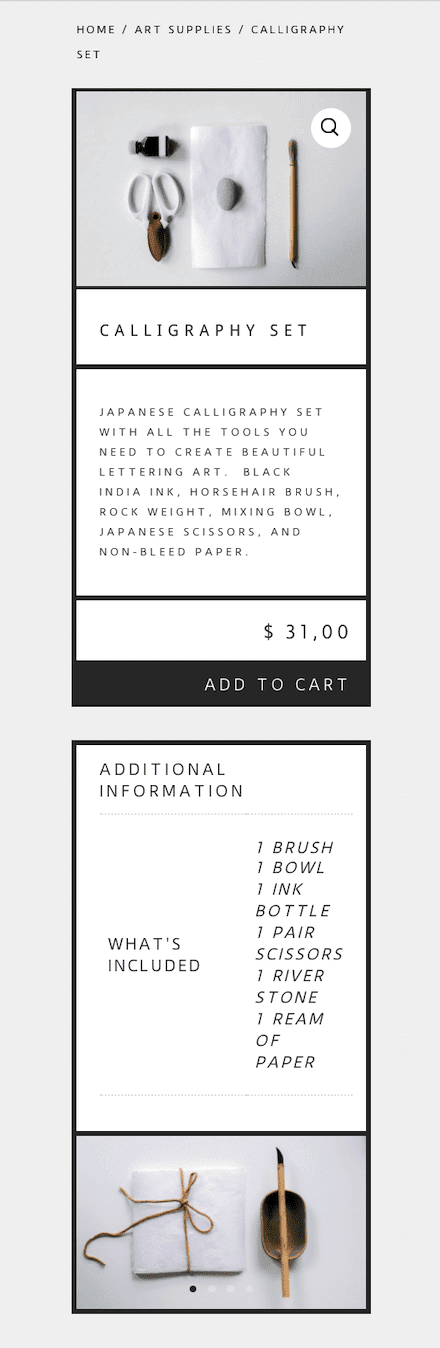
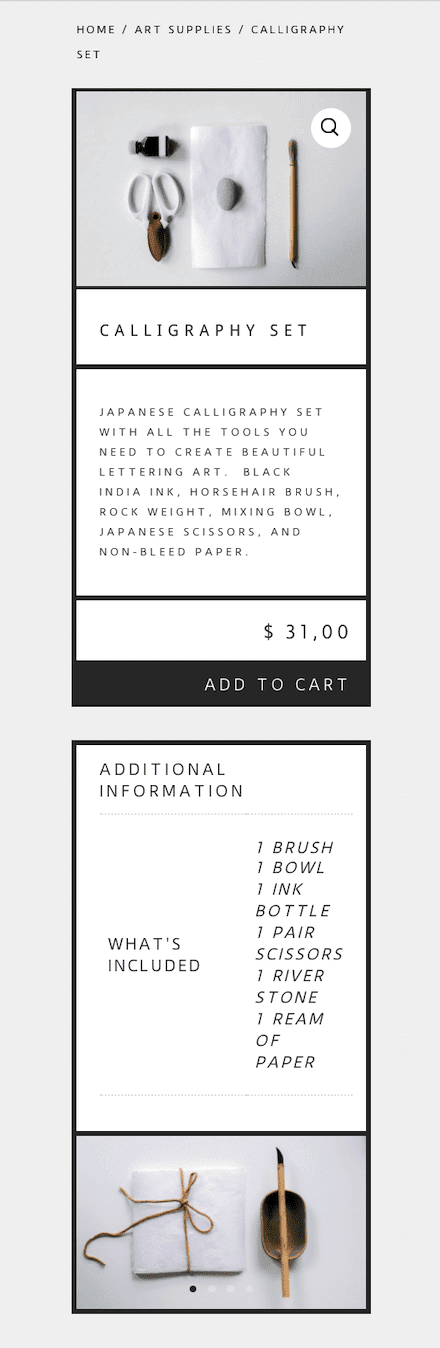
Móvil

Descargue la plantilla de la página del producto GRATIS
Para poner sus manos en la plantilla de página de producto gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Agregar/abrir producto de Woocommerce
Datos del producto
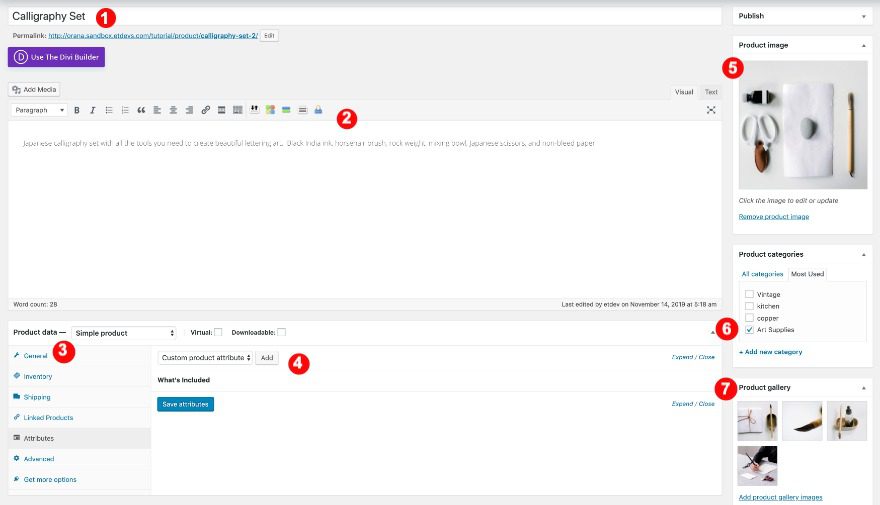
Abra o cree un nuevo producto de WooCommerce. Para recrear este diseño de producto inspirado en la estética japonesa, deberá completar los siguientes detalles:
- Título: Juego de caligrafía
- Descripción: Juego de caligrafía japonesa con todas las herramientas que necesitas para crear hermosas letras. Tinta china negra, pincel de crin de caballo, peso de roca, tazón para mezclar, tijeras japonesas y papel sin sangrado.
- Precio: 31
- Categoría: Suministros de arte
- Imagen destacada: una imagen apaisada del producto.
- Galería: 4 imágenes de paisaje en las mismas dimensiones
- Atributos: Ver abajo
La pestaña de atributos contiene la información para el módulo de información adicional de woo. Para agregar esta información, seleccione la pestaña de atributos y cree un atributo personalizado de la siguiente manera:
- Qué está incluido:
- 1 cepillo
- 1 tazón
- 1 botella de tinta
- 1 par de tijeras
- 1 piedra de río
- 1 resma de papel

Habilitar Divi Builder y modificar la configuración de la página
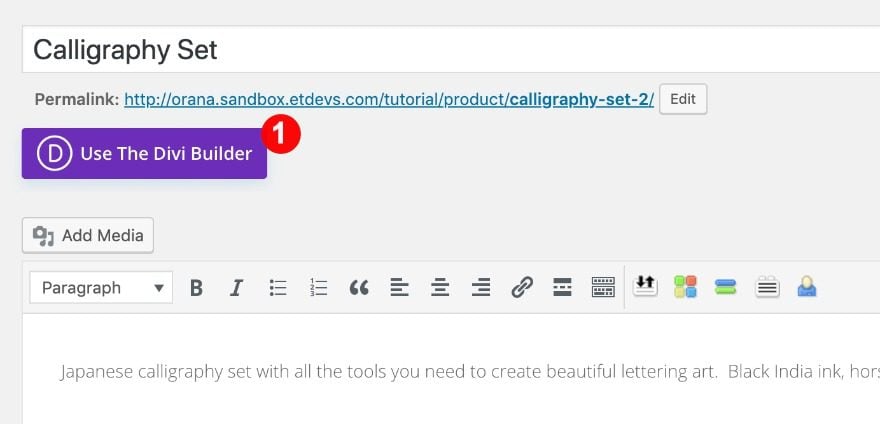
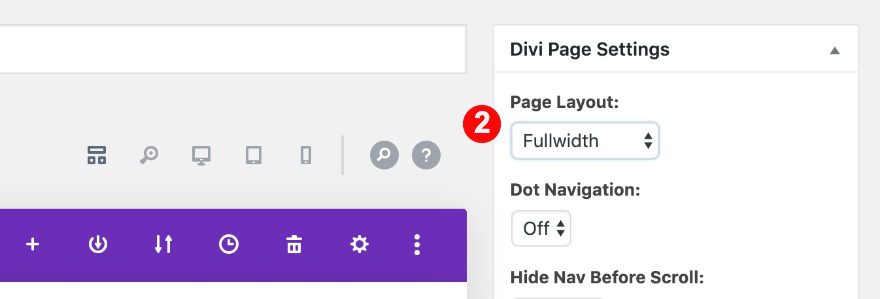
Cuando todos los datos del producto estén listos, habilite Divi Builder y cambie el diseño de la página a ‘ancho completo’.


Cambiar a Visual Builder
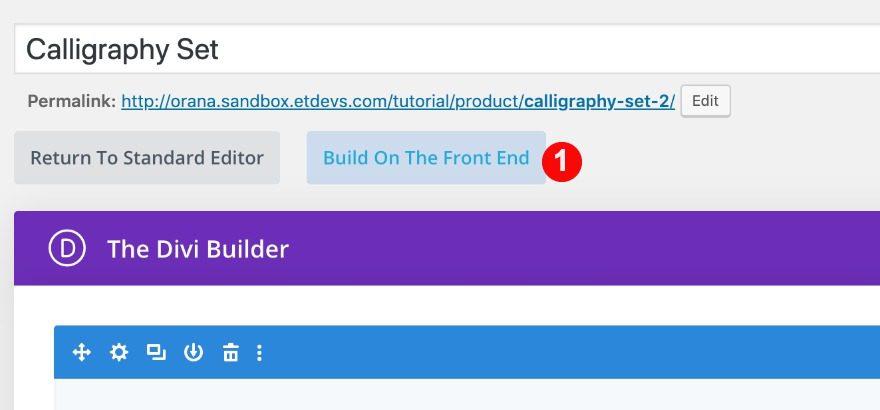
Ahora, cambia al constructor visual. Haga clic en el botón que dice ‘construir en la parte delantera’.

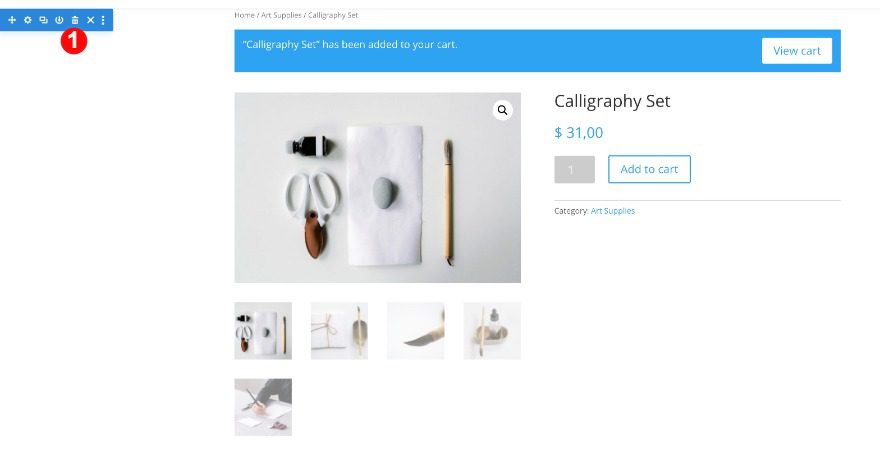
Eliminar sección de producto predeterminada
Dado que queremos diseñar esta página de producto desde cero, elimine toda la sección predeterminada. Esto le dará un lienzo en blanco para trabajar.

2. Recrea el diseño de estilo japonés
Agregar nueva sección
¡Comencemos a recrear la página de productos de estética japonesa! Agregar una nueva sección regular.
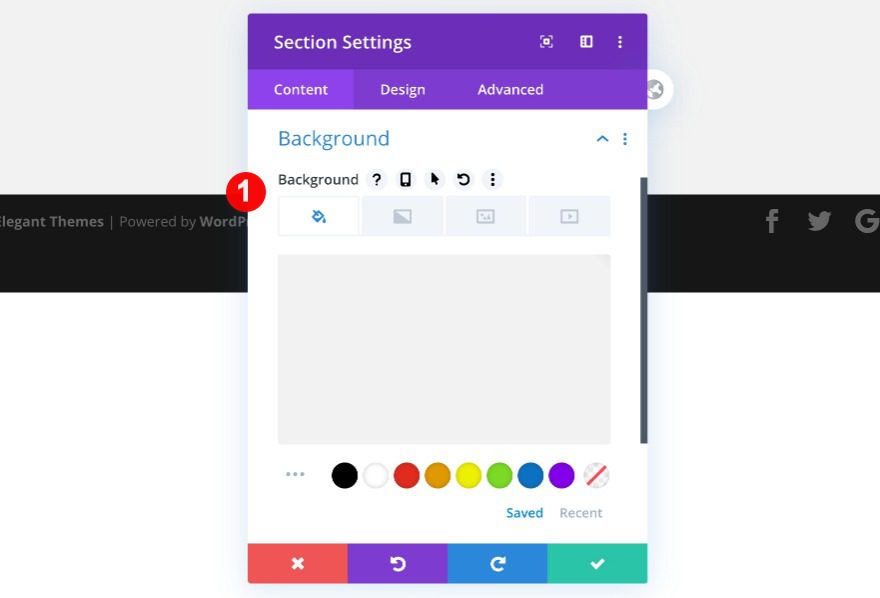
Fondo
Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: gris muy claro #f2f2f2

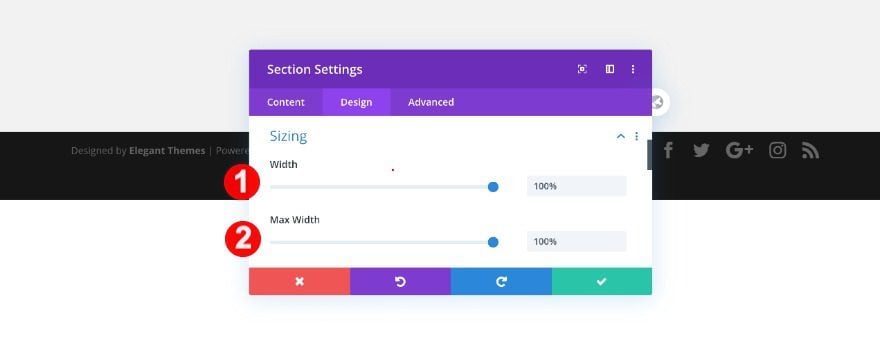
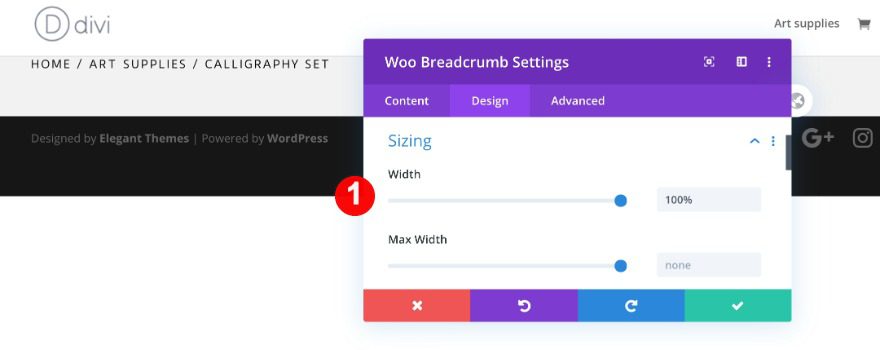
Dimensionamiento
A continuación, ajuste el tamaño.
- Ancho: 100%
- Ancho máximo: 100%

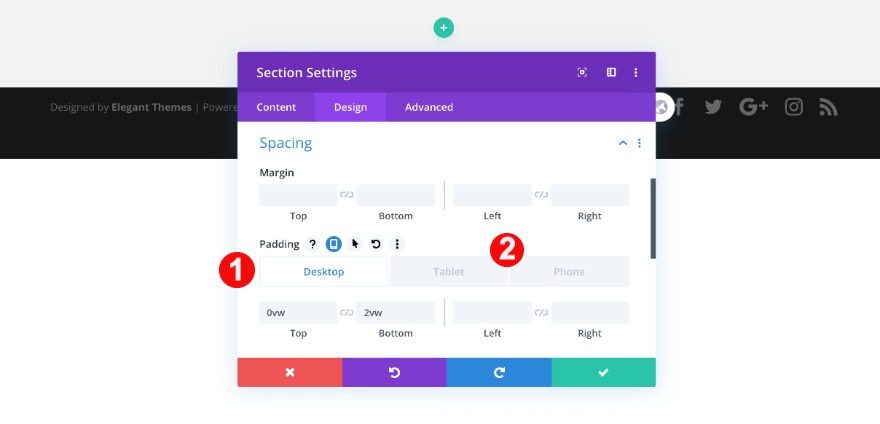
Espaciado
Entonces, los valores de espaciado son los siguientes:
- Acolchado superior:
- Escritorio: 0vw
- Tableta + Teléfono: 2vw
- Acolchado inferior:
- Escritorio + Tableta: 2vw

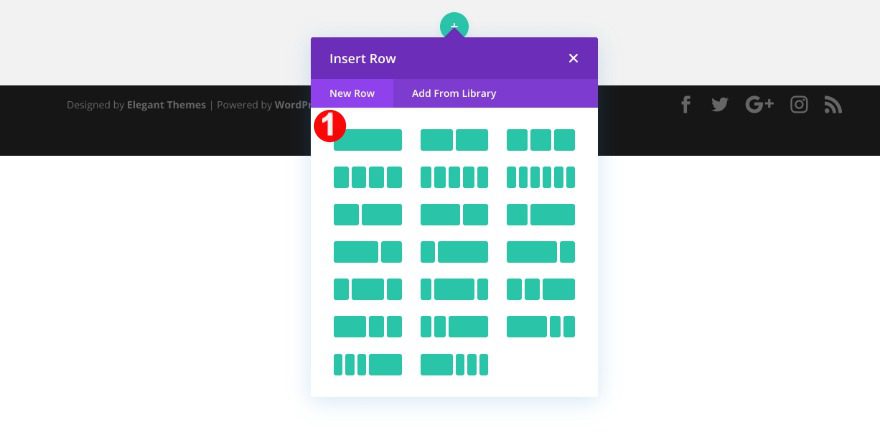
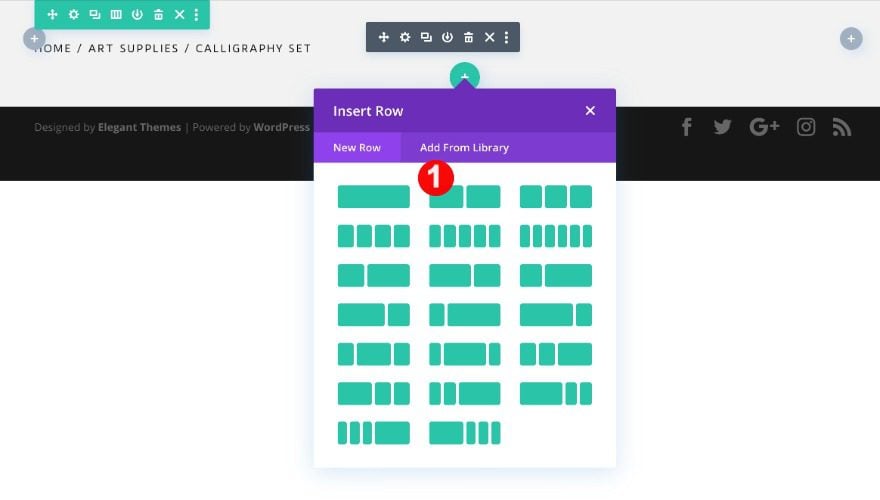
Agregar 1ra Fila
Estructura de la columna
Agregue una nueva fila y seleccione la siguiente estructura de columna:

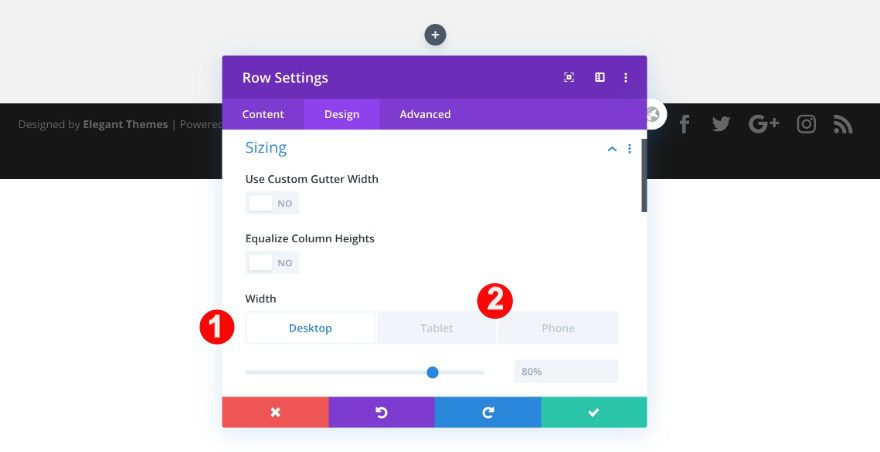
Dimensionamiento
Antes de agregar cualquier módulo, ajuste la configuración de tamaño de la fila de la siguiente manera:
- Ancho:
- Escritorio: 80%
- Tableta + Teléfono: 63%

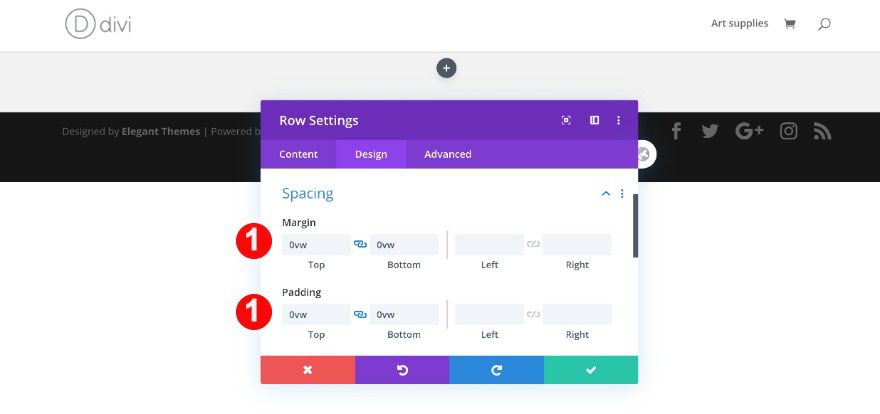
Espaciado
Además, ajuste los valores de espaciado.
- Margen superior + inferior: 0vw
- Acolchado superior e inferior: 0vw

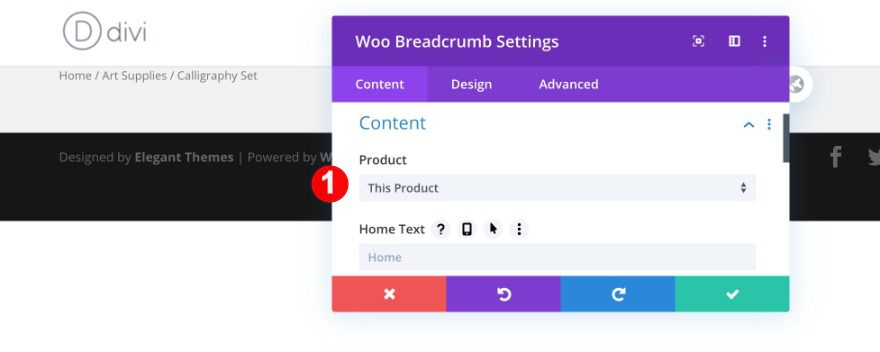
Contenido
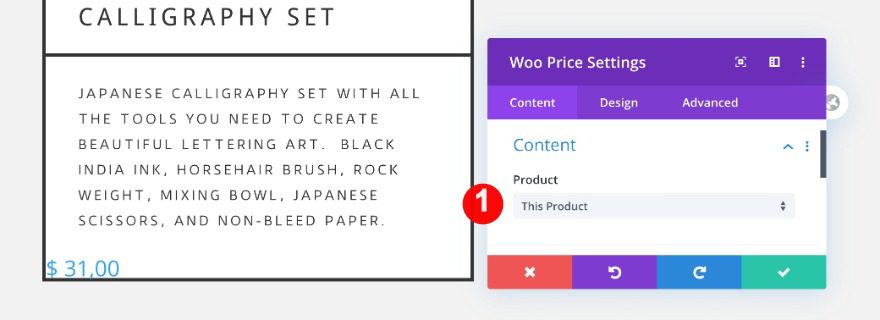
Ahora, agregue el primer módulo; la miga de pan woo.
- Producto: Este Producto

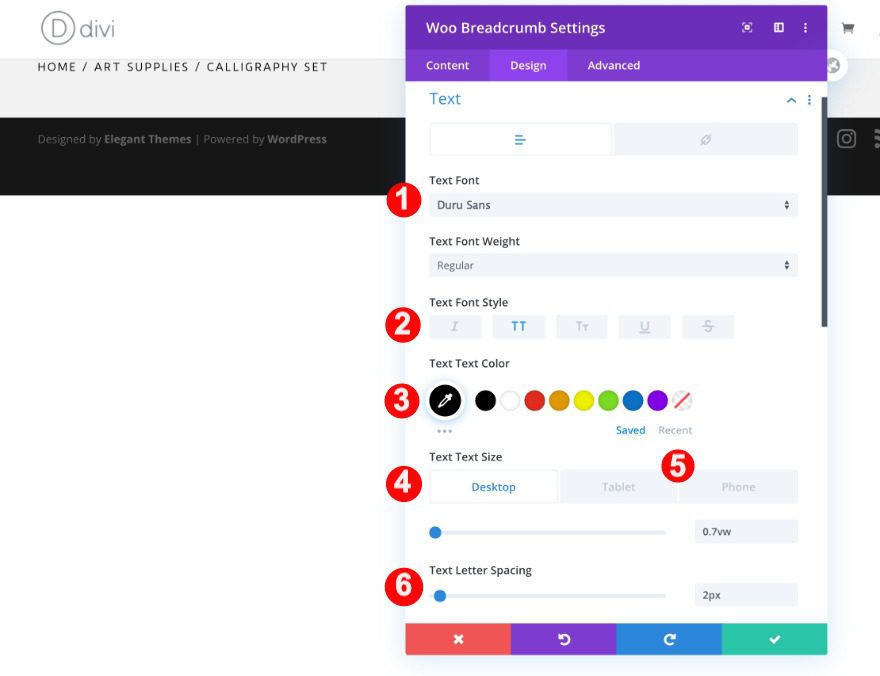
Texto
En la pestaña de diseño, estilice el texto de la siguiente manera:
- Fuente: Duru Sans
- Estilo de fuente: TT
- Color: Negro #000000
- Tamaño:
- Escritorio: 0.7vw
- Tableta: 1.5vw
- Teléfono: 1.7vw
- Espaciado entre letras: 2px

Dimensionamiento
Luego, ajusta el tamaño.
- Ancho: 100%

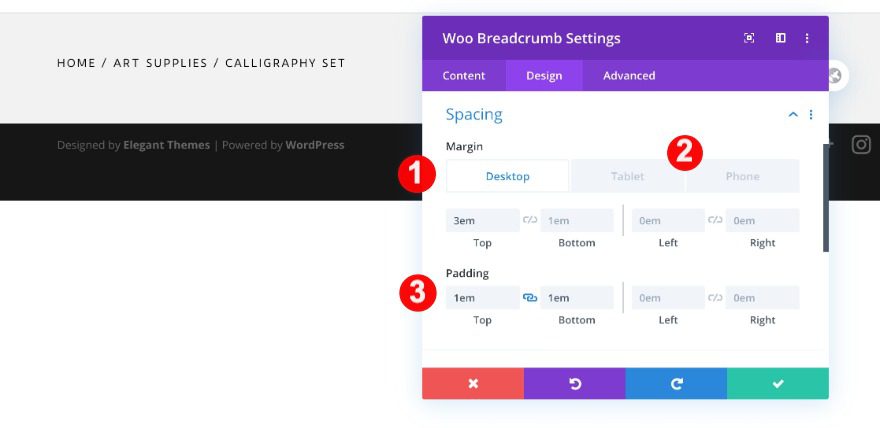
Espaciado
Finalmente, ajuste el espaciado.
- Margen superior:
- Escritorio: 3em
- Tableta + Teléfono: 0em
- Margen inferior:
- Escritorio + Tableta: 1em
- Teléfono: 0em
- Acolchado superior + inferior: 1em
- Relleno izquierdo: 2em

Agregar segunda fila
Estructura de la columna
Agregue una segunda fila usando la siguiente estructura de columna:

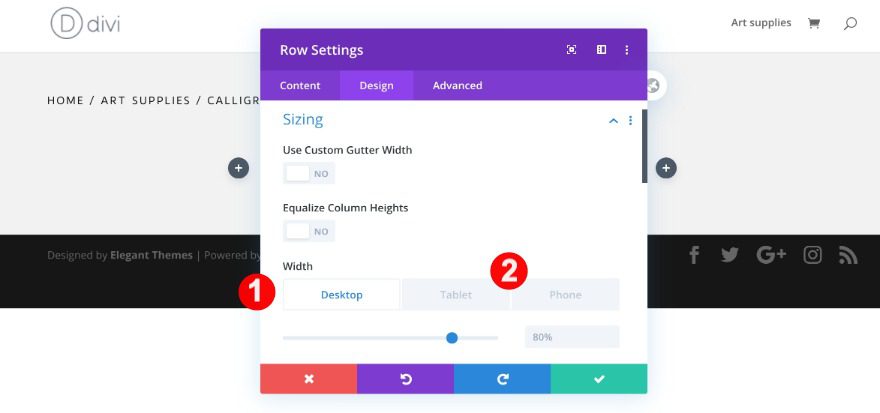
Dimensionamiento
Abra la configuración de la fila y cambie el ancho en diferentes tamaños de pantalla.
- Ancho:
- Escritorio: 80%
- Tableta + Teléfono: 65%

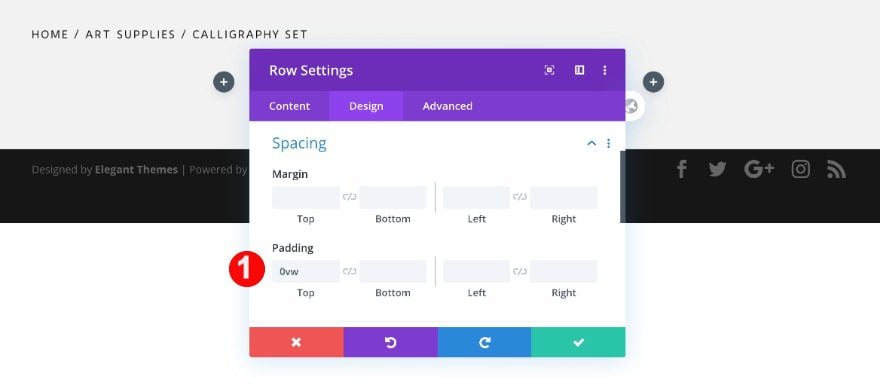
Espaciado
Ajuste el espaciado también.
- Acolchado superior: 0vw

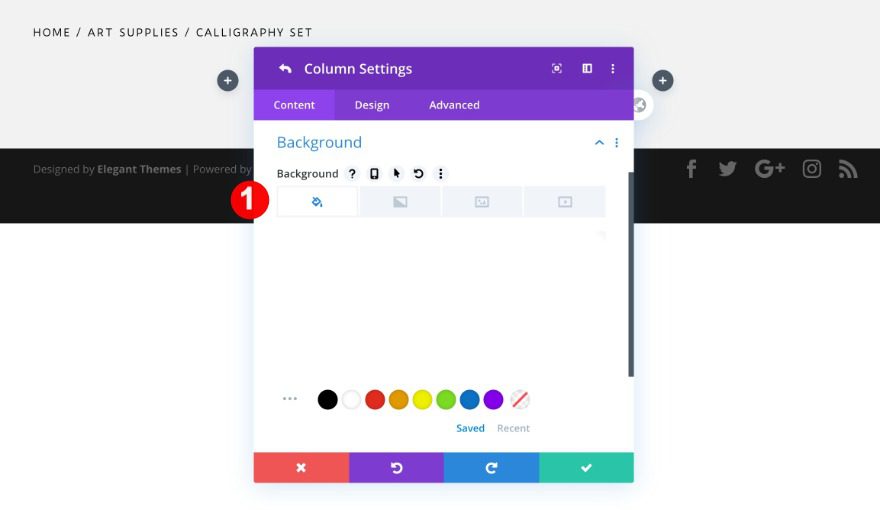
Configuración de columna 1 + 2
Fondo
Continúe con la configuración de la columna. Ambas columnas 1 y 2 tienen el mismo estilo. Comience con el fondo.
- Color: Blanco #ffffff

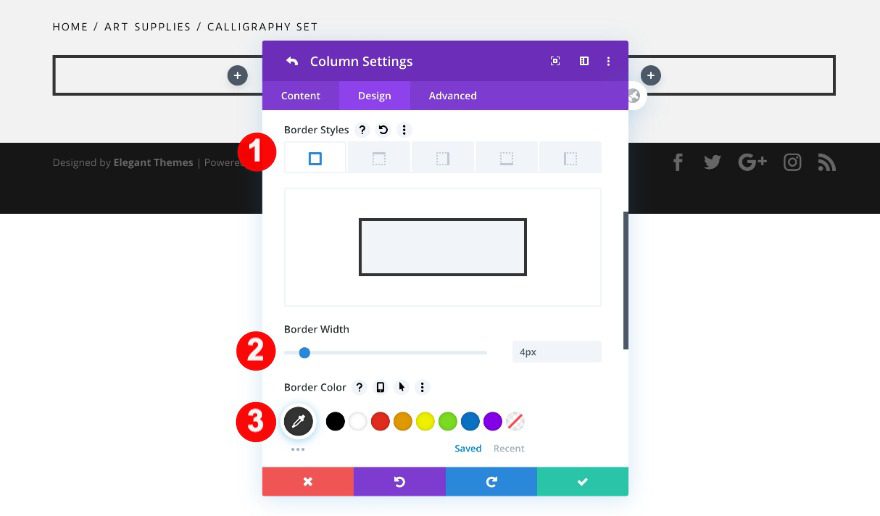
Borde
Y agregue un estilo de borde a ambas columnas también.
- Estilos de borde: los cuatro lados
- Ancho del borde: 4px
- Color: #333333

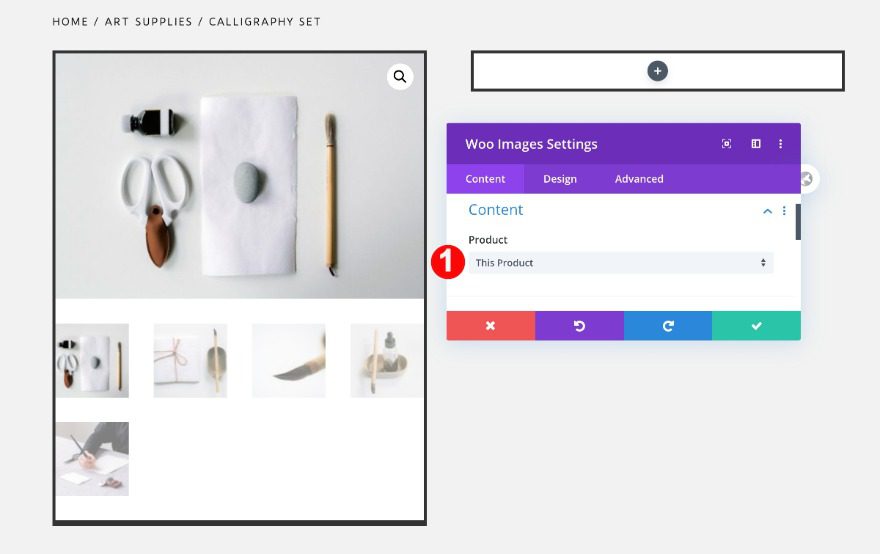
Agregue el módulo de imágenes de Woo a la columna 1
Contenido
¡Es hora de comenzar a agregar módulos! Necesitaremos un módulo de imagen woo en la columna 1.
- Producto: Este Producto

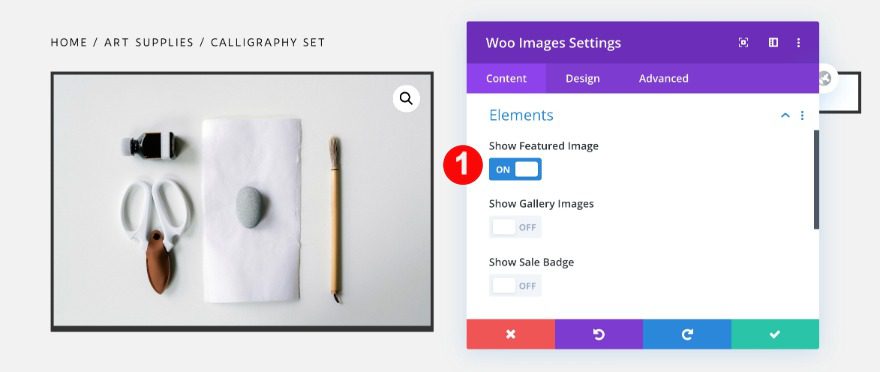
Elementos
Ajuste los conmutadores en la pestaña de elementos de la siguiente manera:
- Imagen destacada: En
- Mostrar imágenes de la galería: APAGADO
- Mostrar insignia de ventas: DESACTIVADO

Agregue el módulo de título de Woo a la columna 1
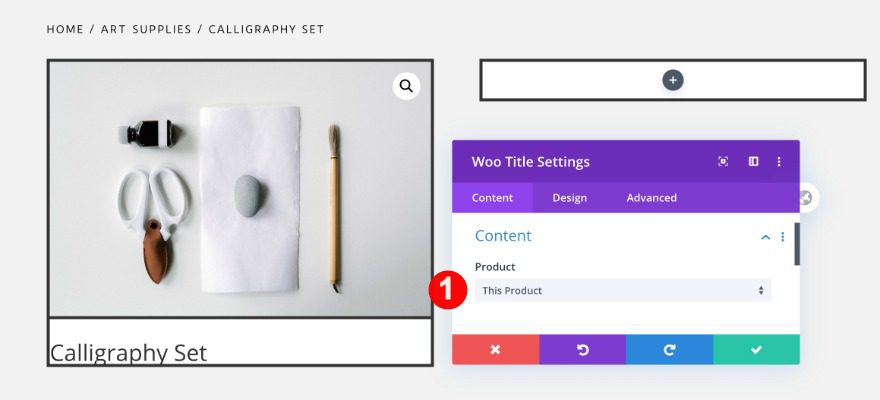
Contenido
Debajo de la imagen, agregue un módulo de título woo. Seleccione el contenido.
- Producto: Este Producto

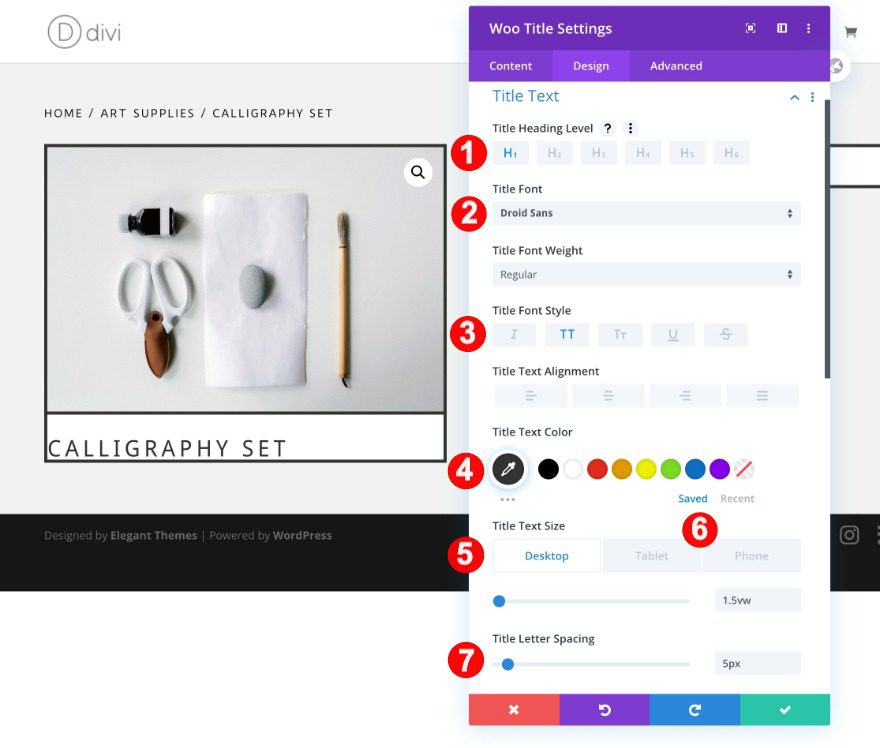
Texto del título
En la pestaña de diseño, estilice el texto.
- Título Nivel de encabezado: H1
- Fuente H1: Droid Sans
- Estilo de fuente H1: TT
- Color H1: Gris muy oscuro #333333
- Espaciado entre letras: 5px
- Altura de línea: 1em

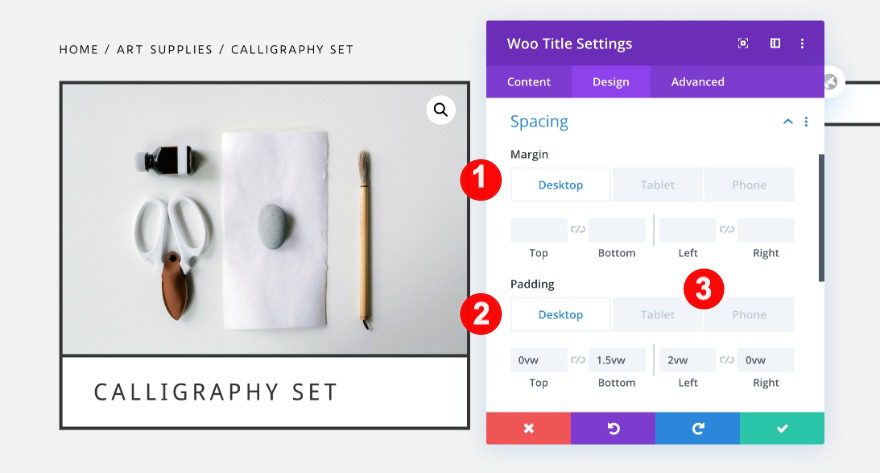
Espaciado
Luego, ajuste los valores de espaciado.
- Margen superior:
- Tableta + Teléfono: 0vw
- Acolchado superior: 0vw
- Acolchado inferior:
- Escritorio: 1.5vw
- Tableta: 3.5vw
- Teléfono: 6vw
- Relleno izquierdo:
- Escritorio: 2vw
- Tableta + Teléfono: 5vw
- Relleno derecho:
- Escritorio + Tableta: 0vw

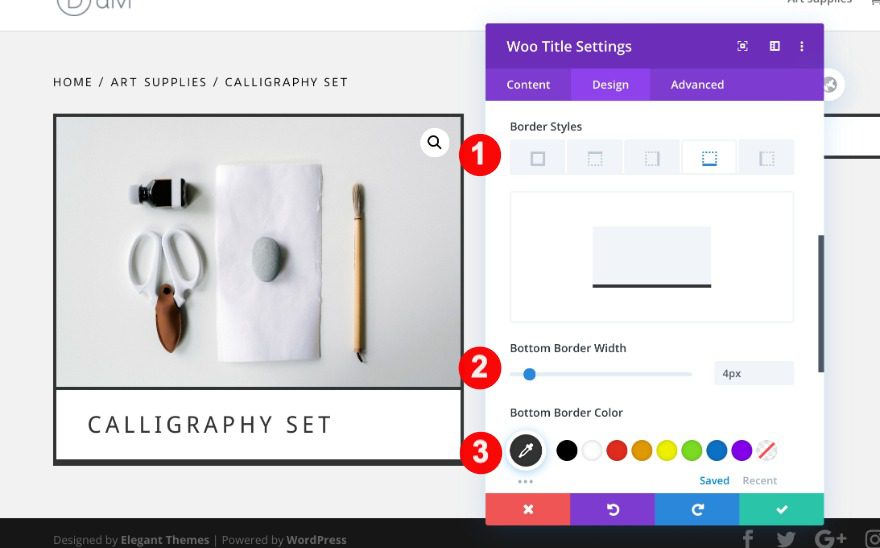
Borde
Complete la configuración del módulo agregando un borde.
- Estilos de borde: borde inferior
- Ancho: 4px
- Color: Gris muy oscuro #333333

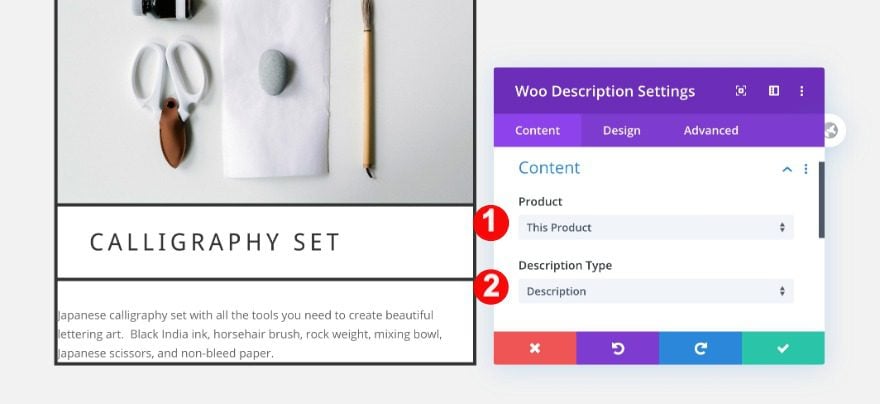
Agregue el módulo de descripción de Woo a la columna 1
Contenido
Continuando, agregue un módulo de descripción de woo. Seleccione el tipo de contenido y descripción.
- Producto: Este Producto
- Descripción Tipo: Descripción

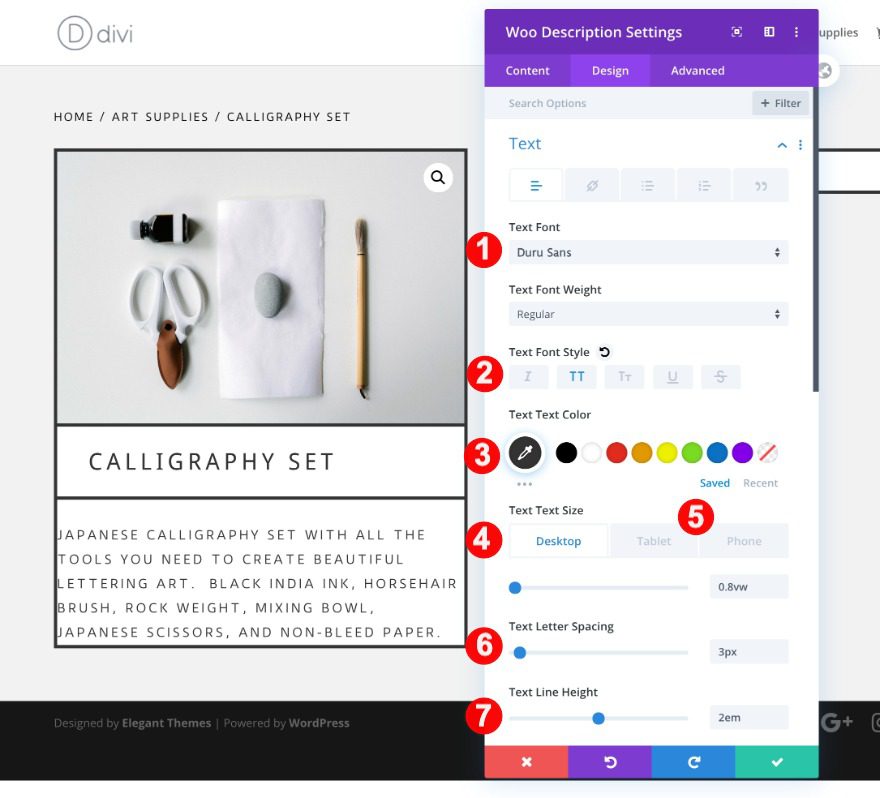
Texto
Luego, estilice el texto de la siguiente manera:
- Fuente: Duru Sans
- Estilo de fuente: TT
- Color: Gris muy oscuro #333333
- Tamaño:
- Escritorio: 0.8vw
- Tableta: 1.4vw
- Teléfono: 1.8vw
- Espaciado entre letras: 3px
- Altura de línea: 2em

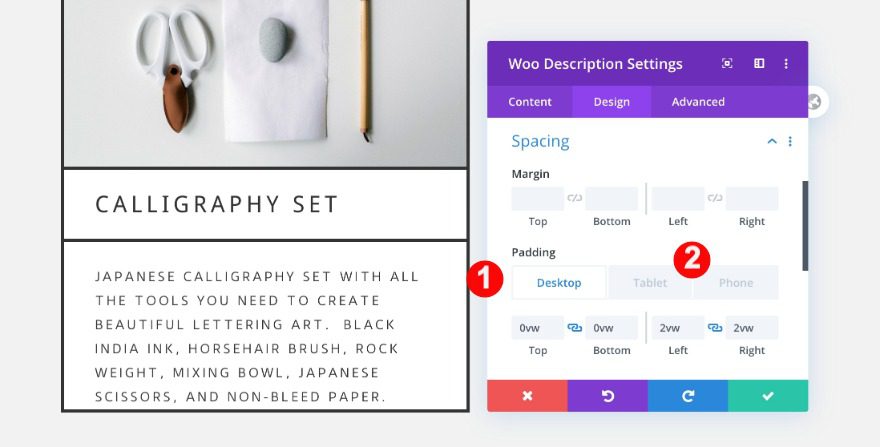
Espaciado
Complete la configuración del módulo agregando un relleno personalizado en diferentes tamaños de pantalla.
- Acolchado superior e inferior: 0vw
- Relleno izquierdo + derecho:
- Escritorio: 2vw
- Tableta + Teléfono: 5vw

Agregue el módulo de precios de Woo a la columna 1
Contenido
A continuación, agregue un módulo de precios atractivos a la columna y seleccione el producto.
- Producto: Este Producto

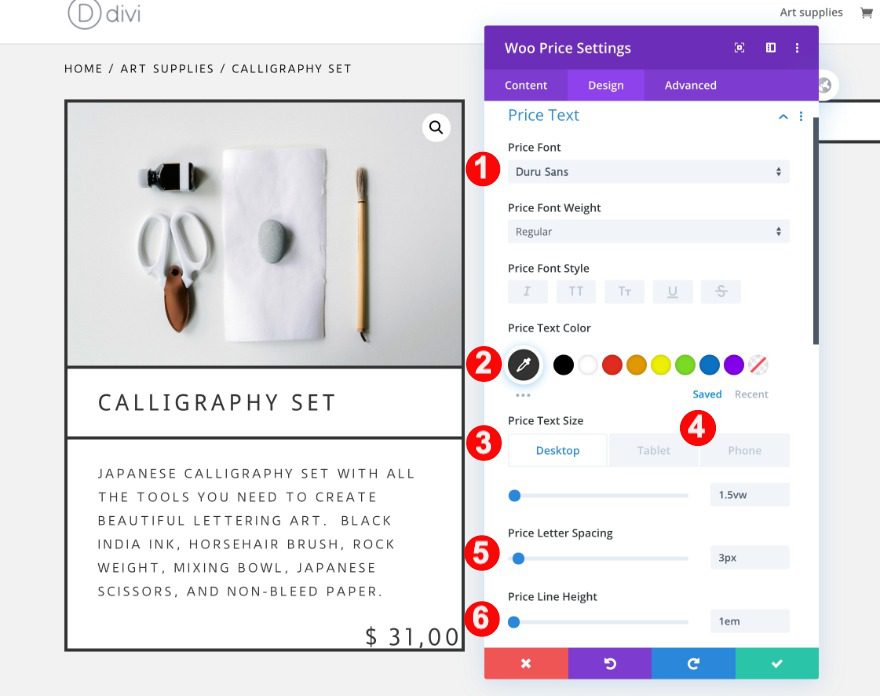
Texto de precio
Diseñe el texto del precio de la siguiente manera:
- Fuente: Duru Sans
- Color: Gris muy oscuro #333333
- Tamaño:
- Escritorio: 1.5vw
- Tableta: 3.2vw
- Teléfono: 4vw
- Espaciado entre letras: 3px
- Altura de línea: 1em

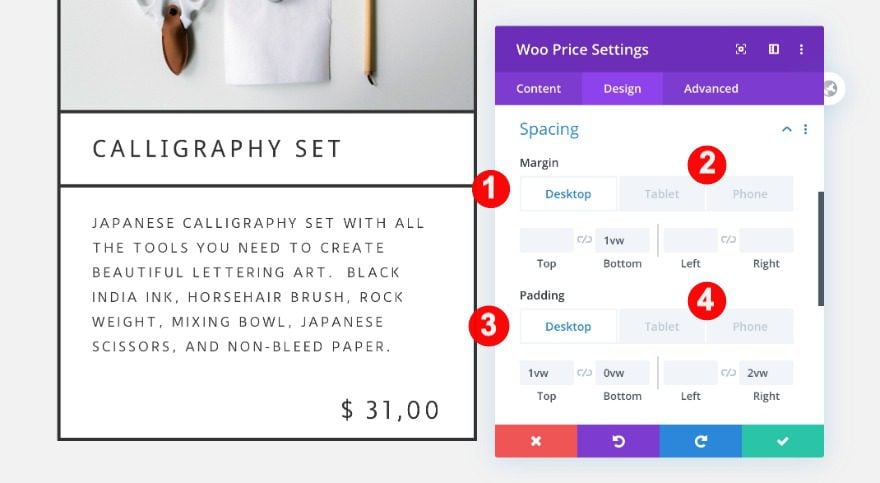
Espaciado
Ajuste la configuración de espaciado también.
- Margen inferior:
- Escritorio: 1vw
- Tableta: 3vw
- Teléfono: 4vw
- Acolchado superior:
- Escritorio: 1vw
- Tableta: 3.3vw
- Teléfono: 5vw
- Acolchado inferior: 0vw
- Relleno izquierdo:
- Tableta + Teléfono: 5vw
- Relleno derecho:
- Escritorio: 2vw
- Tableta + Teléfono: 3vw

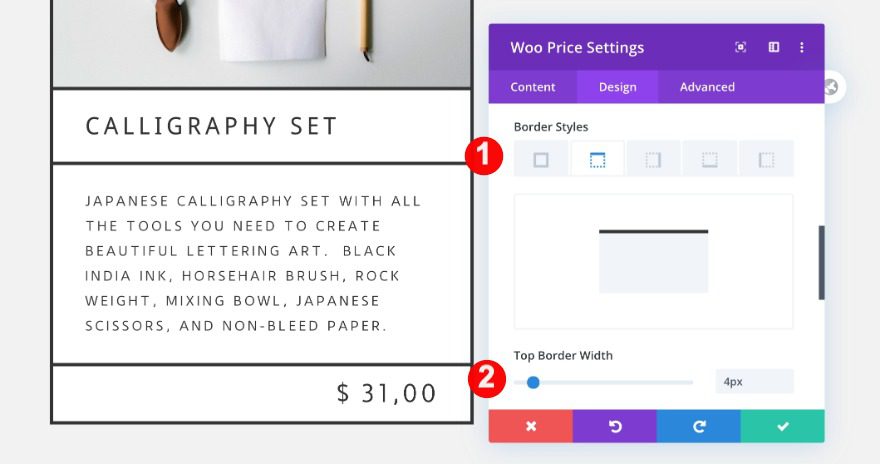
Borde
Por último, agregue un borde.
- Estilos de borde: Borde superior
- Ancho del borde: 4px
- Color: Gris muy oscuro #333333

Agregue Woo Agregar al módulo del carrito a la columna 1
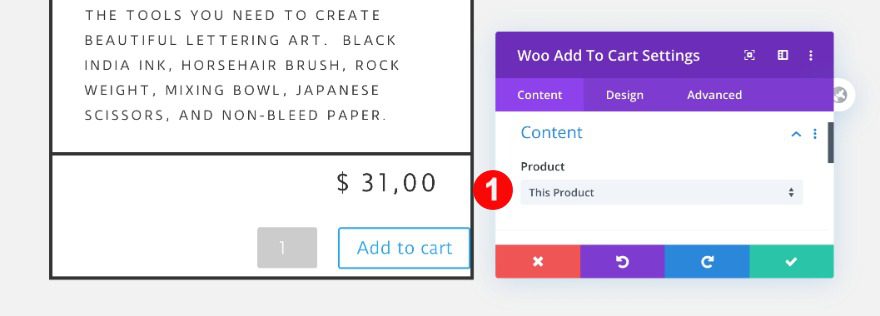
Contenido
Debajo del precio, agregue un módulo de agregar al carrito y seleccione el producto.
- Producto: Este Producto

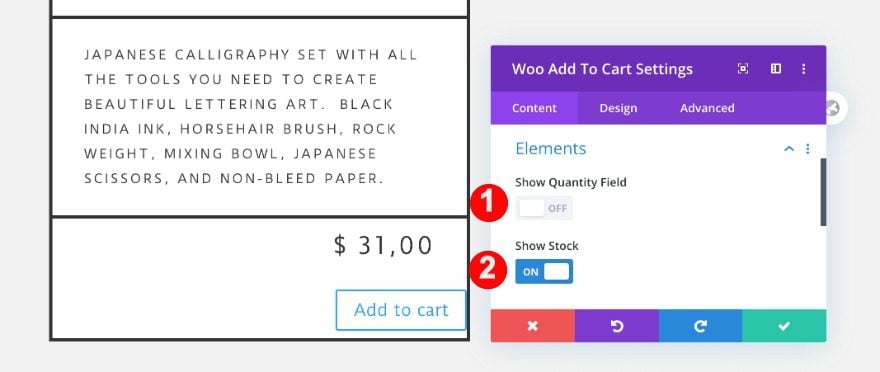
Elementos
Alterne los elementos de la siguiente manera:
- Mostrar campo de cantidad: APAGADO
- Mostrar existencias: ON

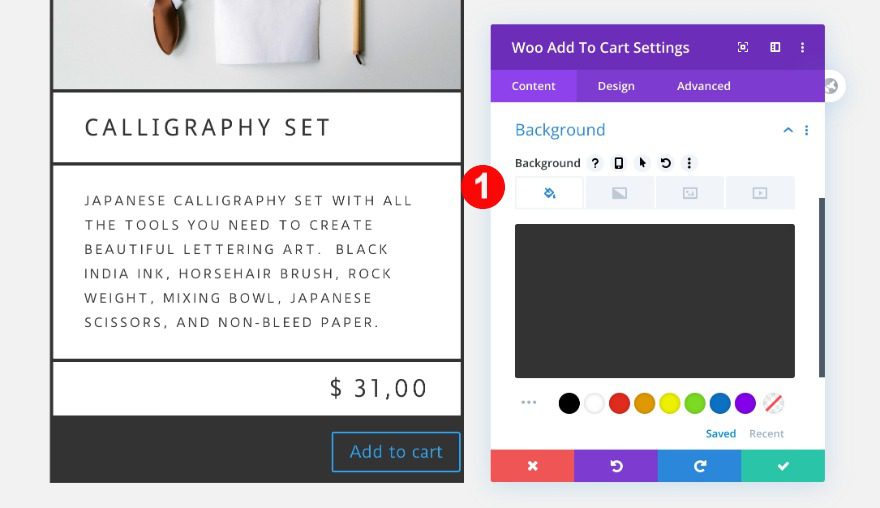
Fondo
Agregue un color de fondo también.
- Color de fondo: Gris muy oscuro #333333

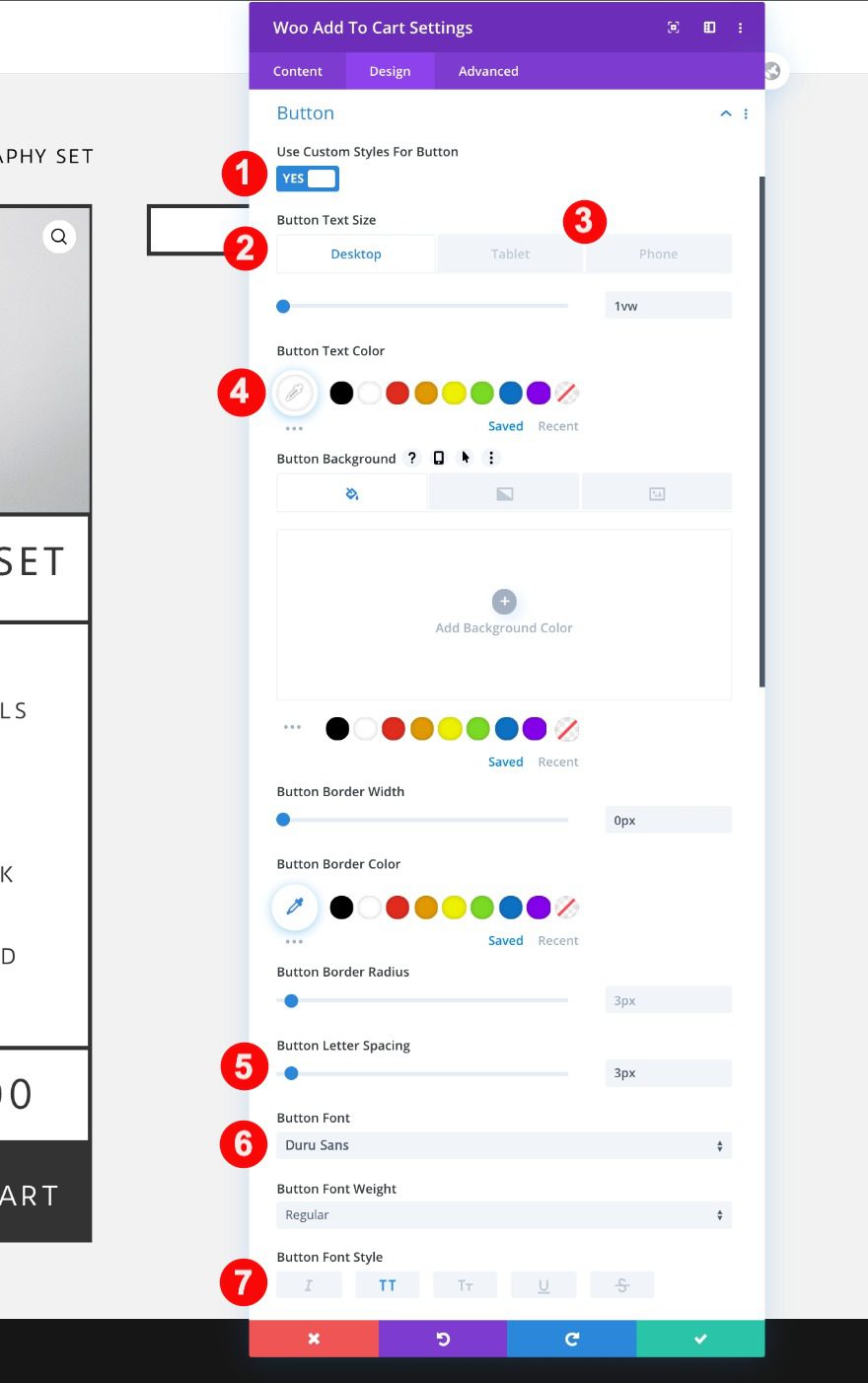
Botón
En la pestaña de diseño, diseñe el botón de la siguiente manera:
- Tamano del texto:
- Escritorio: 1vw
- Tableta: 2.6vw
- Teléfono: 3.1vw
- Color: Blanco #ffffff
- Ancho del borde: 0px
- Espaciado entre letras: 3px
- Fuente: Duru Sans
- Fuente: TT

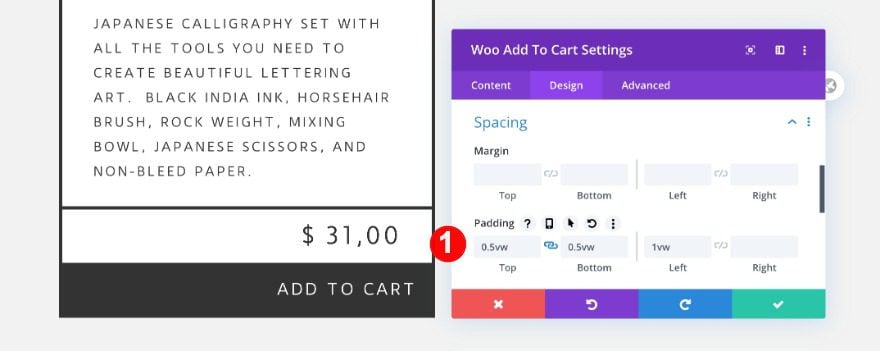
Espaciado
A continuación, ajuste el espaciado.
- Acolchado superior e inferior: 0.5vw
- Acolchado izquierdo: 1vw

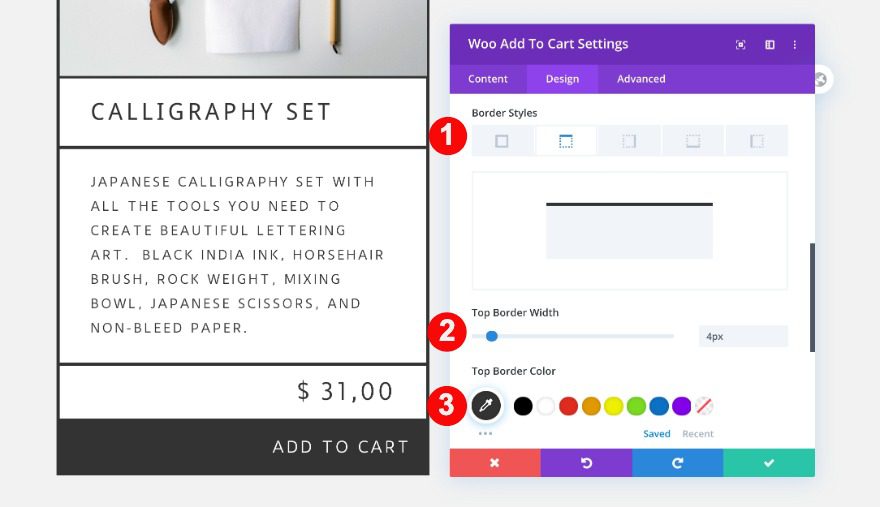
Borde
Finalmente, agregue un borde.
- Estilos de borde: Borde superior
- Ancho: 4px
- Color: Gris muy oscuro #333333

Agregue el módulo de información adicional de Woo a la columna 2
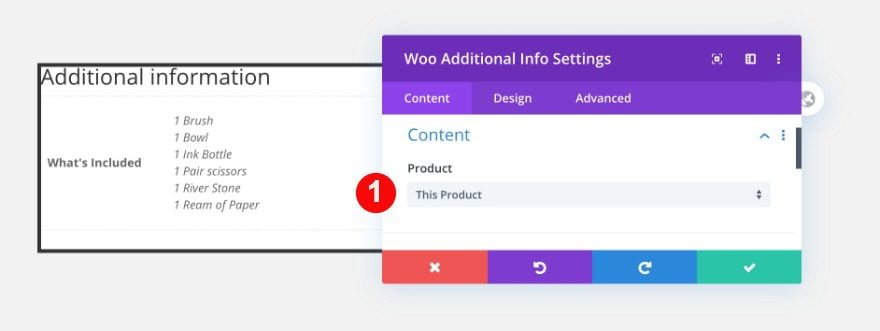
Contenido
Pase a la segunda columna y agregue un módulo de información adicional de woo. Seleccione el producto.
- Producto: Este Producto

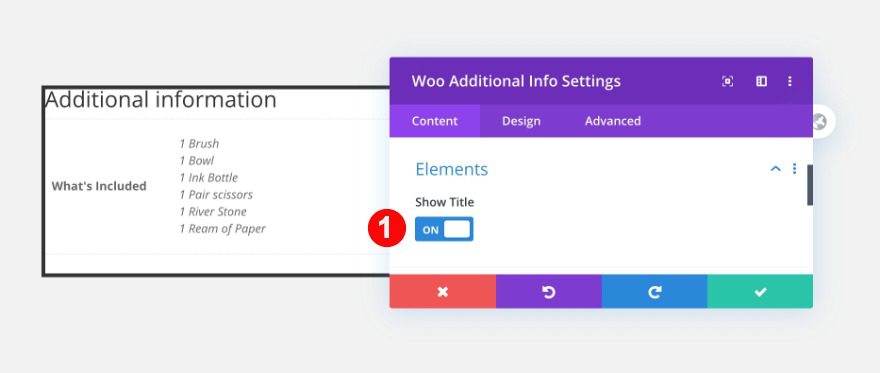
Elementos
Alterne la configuración de los elementos de la siguiente manera:
- Mostrar título: ON

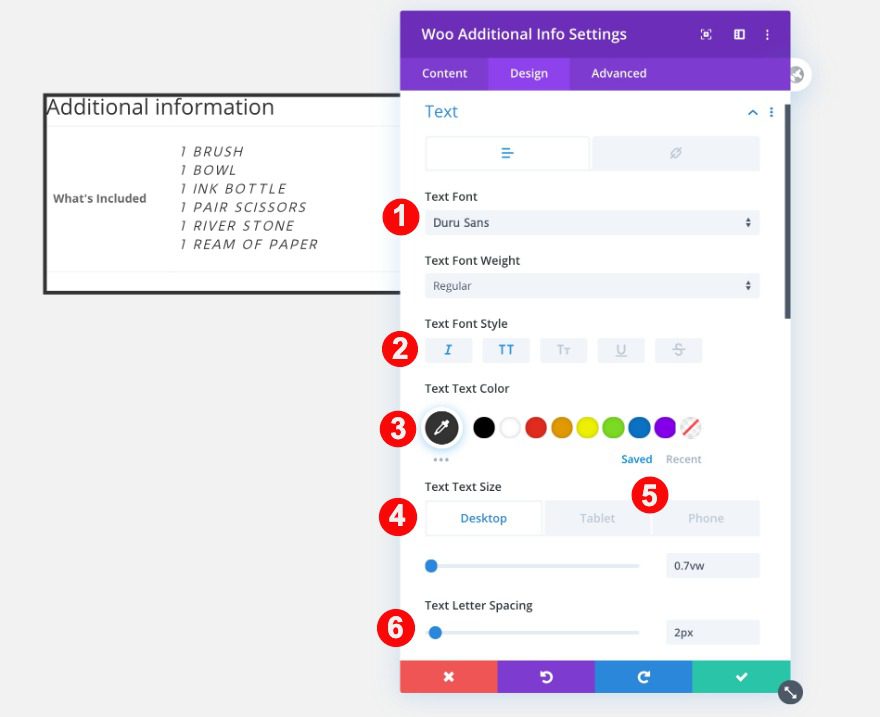
Texto
En la pestaña de diseño, estilice el texto.
- Fuente: Duru Sans
- Estilo de fuente: I + TT
- Color: Gris muy oscuro #333333
- Tamaño:
- Escritorio: 0.7vw
- Tableta: 1.5vw
- Teléfono: 2.4vw
- Espaciado entre letras: 2px
- Altura de la línea: 1,5 em

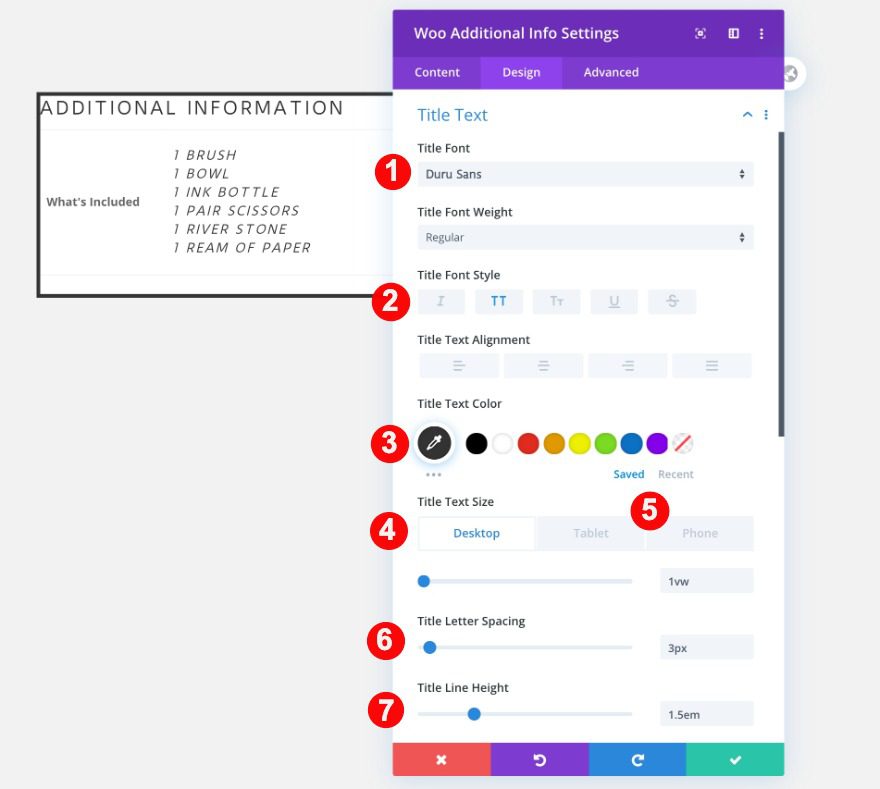
Texto del título
Aplique estilo al texto del título a continuación.
- Fuente: Duru Sans
- Estilo de fuente: TT
- Color: Gris muy oscuro #333333
- Tamaño:
- Escritorio: 1vw
- Tableta: 2vw
- Teléfono: 2.2vw
- Espaciado entre letras: 3px
- Altura de la línea: 1,5 em

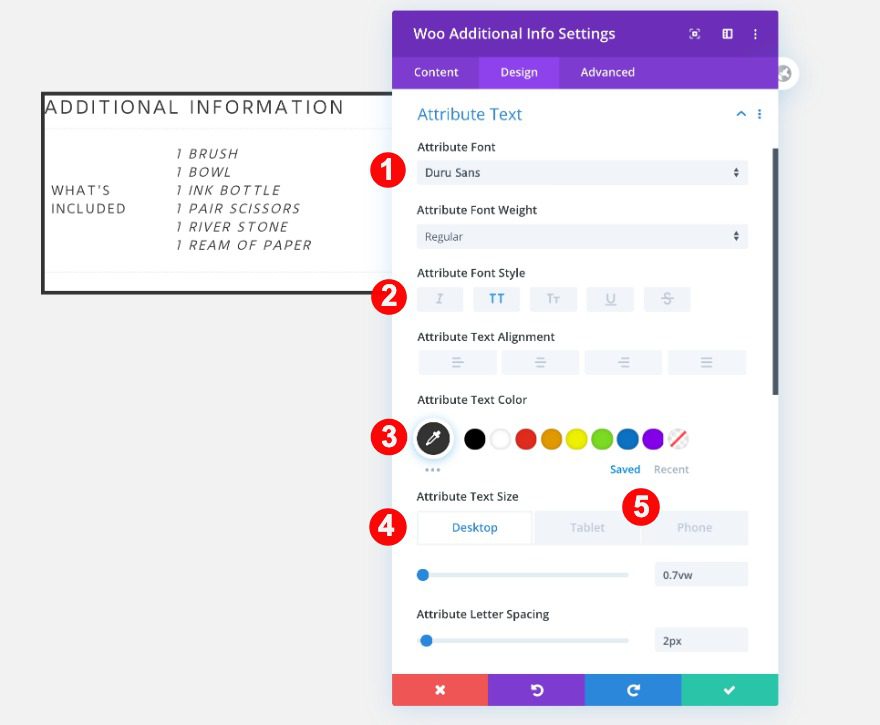
Texto de atributo
No olvide aplicar estilo al texto del atributo también.
- Fuente: Duru Sans
- Estilo de fuente: TT
- Color: Gris muy oscuro #333333
- Tamaño:
- Escritorio: 0.7vw
- Tableta: 2vw
- Teléfono: 2.4vw
- Espaciado entre letras: 2px

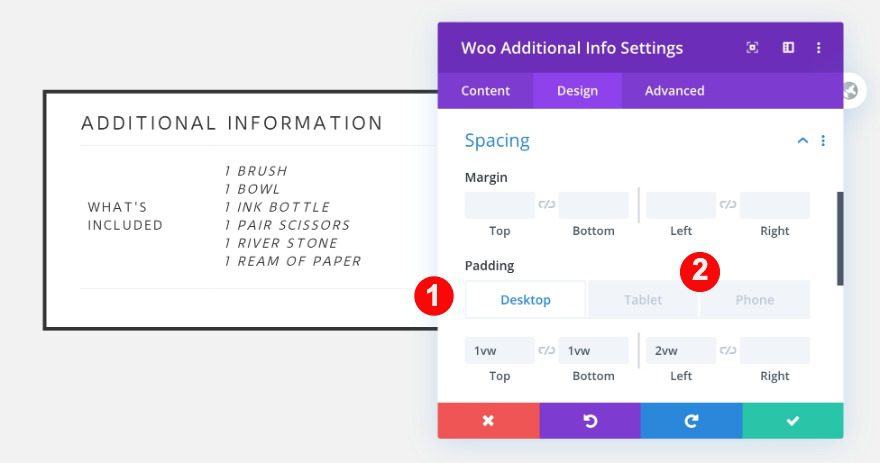
Espaciado
Luego, ajuste el espaciado.
- Acolchado superior:
- Escritorio: 1vw
- Tableta + Teléfono: 3vw
- Acolchado inferior:
- Escritorio + Tableta: 1vw
- Relleno izquierdo:
- Escritorio: 2vw
- Tableta + Teléfono: 5vw
- Relleno derecho:
- Teléfono: 3vw

Agregue el módulo Woo Gallery a la columna 2
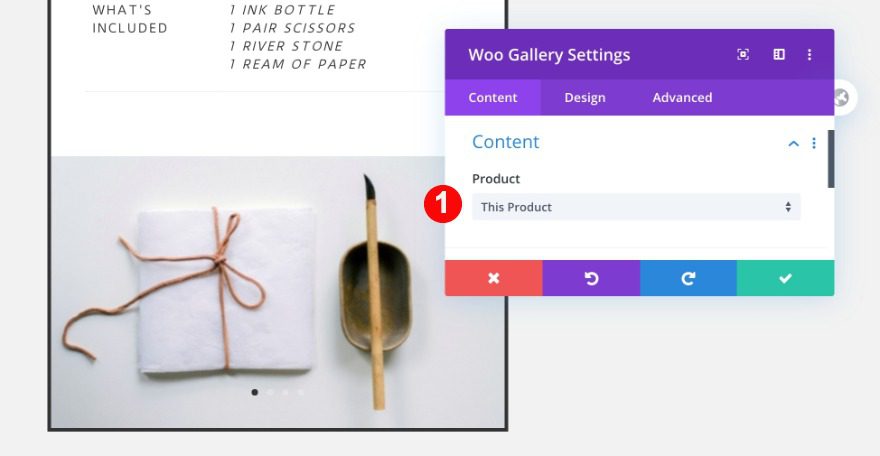
Contenido
El último módulo que necesitamos para completar el diseño es un módulo de galería woo. Seleccione el producto.
- Producto: Este Producto

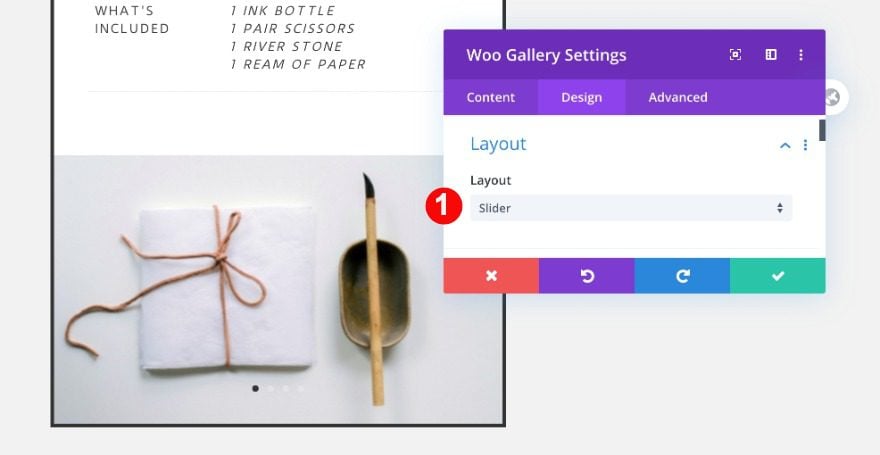
Disposición
Pase a la pestaña de diseño y cambie el diseño.
- Diseño: Control deslizante

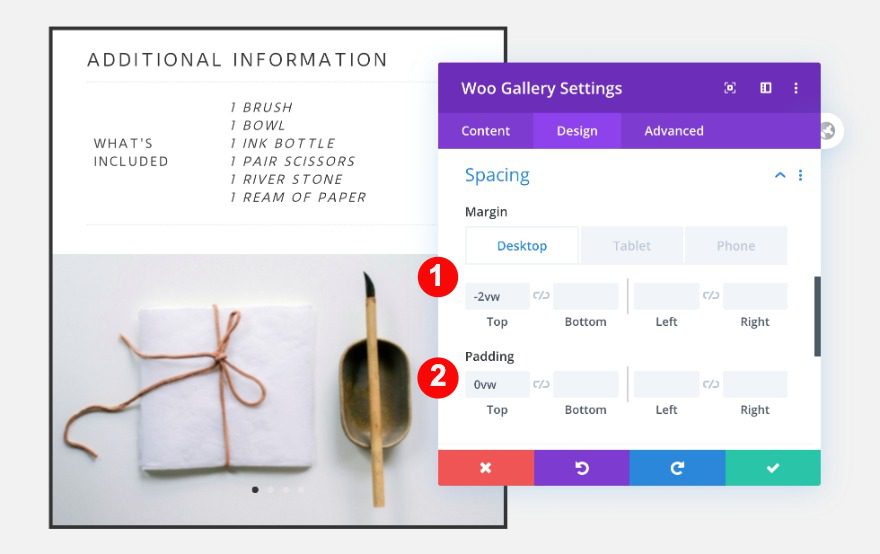
Espaciado
Luego, ajuste la configuración de espaciado de la siguiente manera:
- Margen superior:
- Escritorio: -2vw
- Tableta: -4vw
- Teléfono: -6vw
- Acolchado superior: 0vw

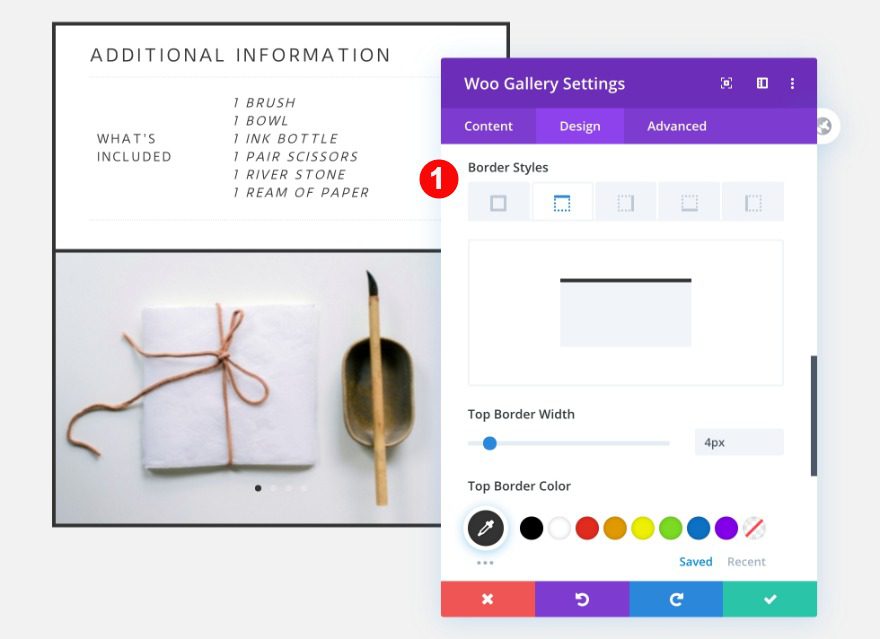
Borde
Finalmente, agregue un borde.
- Estilos de borde: Borde superior
- Ancho: 4px
- Color: Gris muy oscuro #333333

3. Convertir a Plantilla para Divi Theme Builder
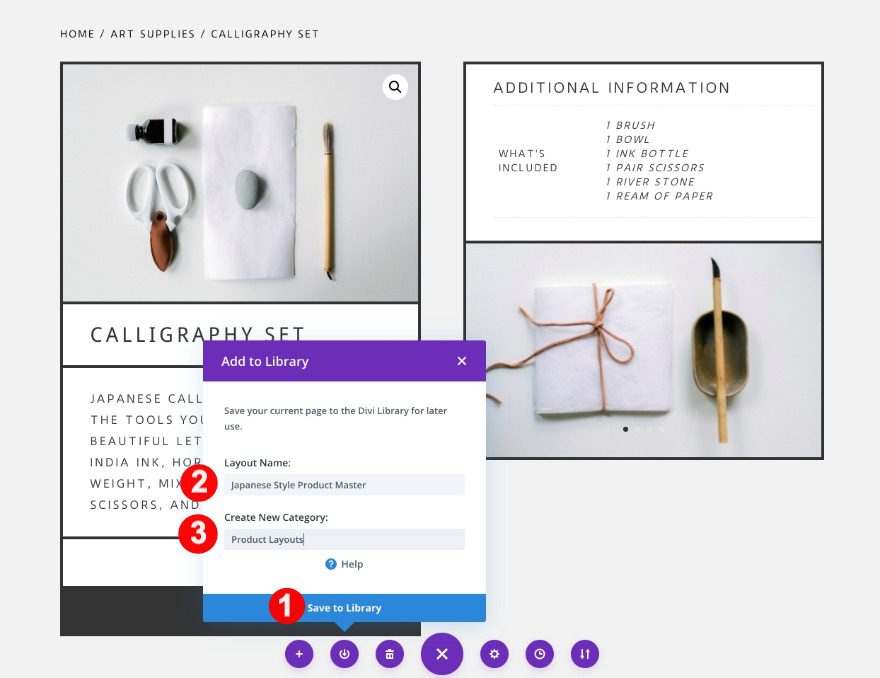
Guardar en la biblioteca Divi
Ahora que hemos completado el diseño, es hora de guardar el diseño de la página de nuestro producto en la Biblioteca Divi. Si no tiene una categoría para los diseños de sus productos, cree una.
- Guardar como: Diseño
- Nombre: Maestro de productos de estilo japonés
- Categoría: Diseños de productos.

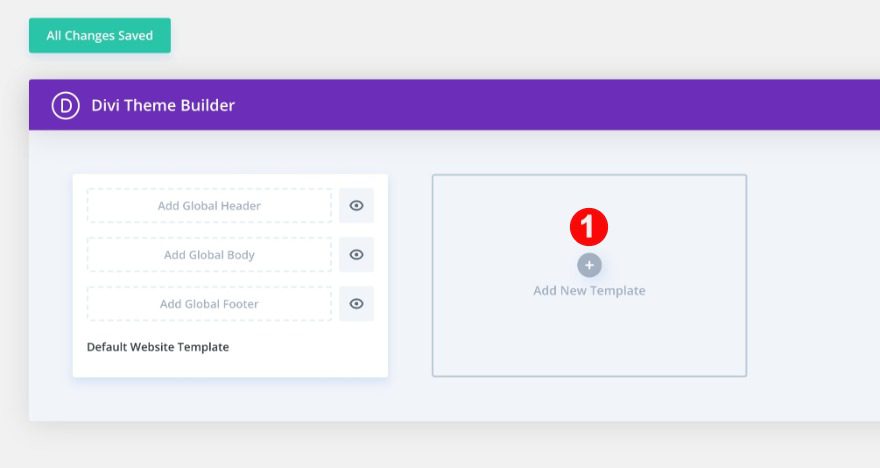
Abra Divi Theme Builder y cree una nueva plantilla
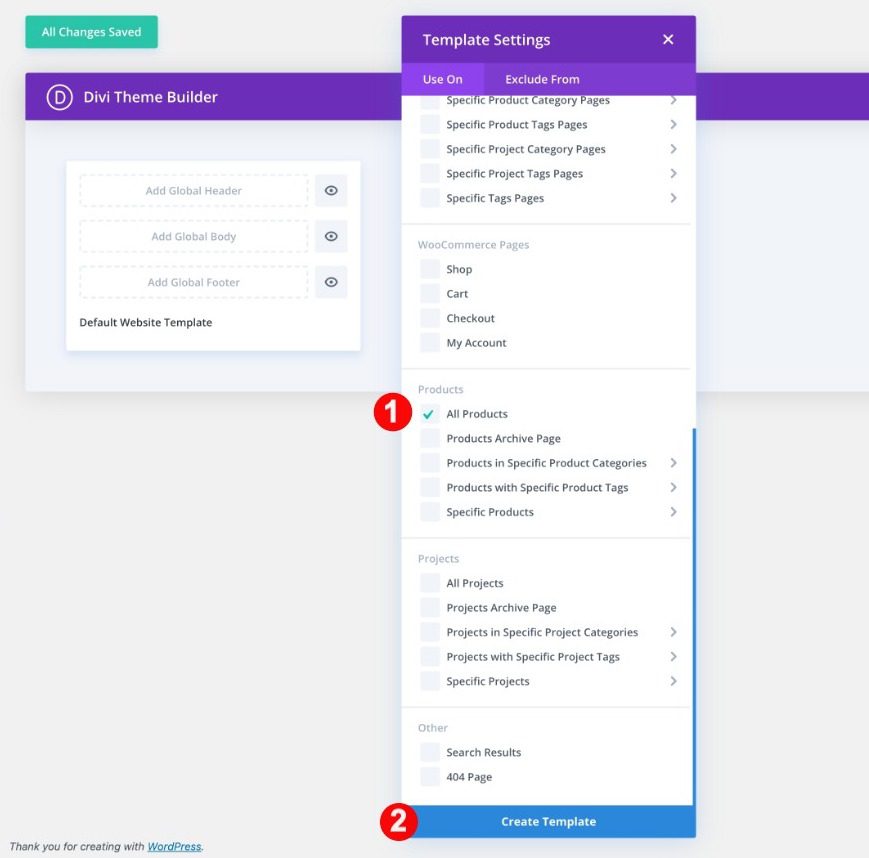
Para usar este diseño en todas las páginas de sus productos, debe crear una plantilla para él en el generador de temas. Dentro de la página del generador de temas, agregue una nueva plantilla. Seleccione ‘todos los productos’ en el menú desplegable. Si desea utilizar este diseño solo para algunos de sus productos, puede ajustar la configuración.


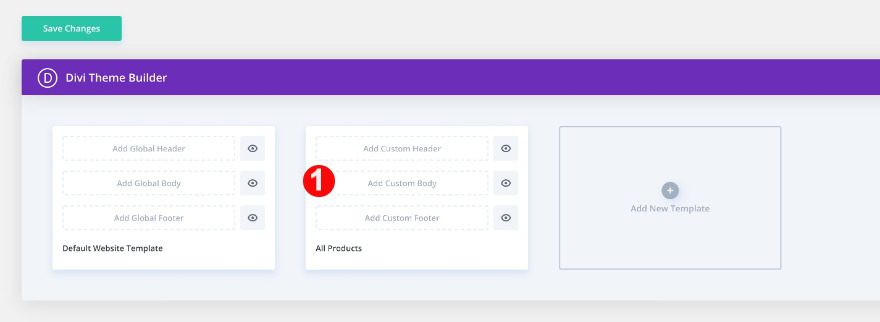
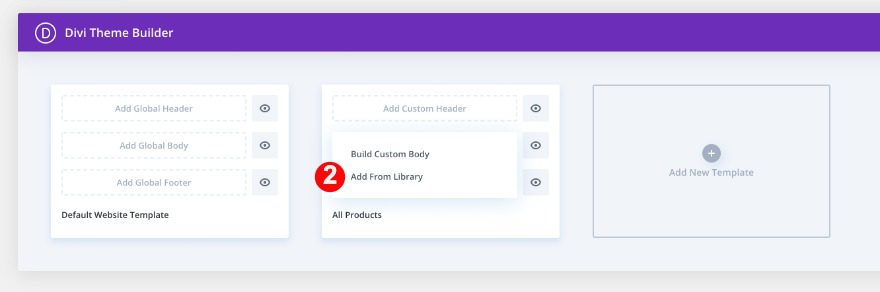
Agregar cuerpo personalizado desde la biblioteca Divi
Haga clic en ‘agregar cuerpo personalizado’ y seleccione ‘agregar desde biblioteca’ en el menú desplegable.


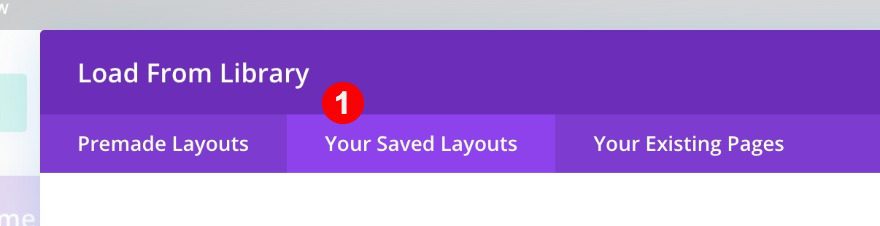
Buscar diseño en diseños guardados y aplicar
En la ventana de diseños, haz clic en los diseños guardados y busca el que acabamos de crear.


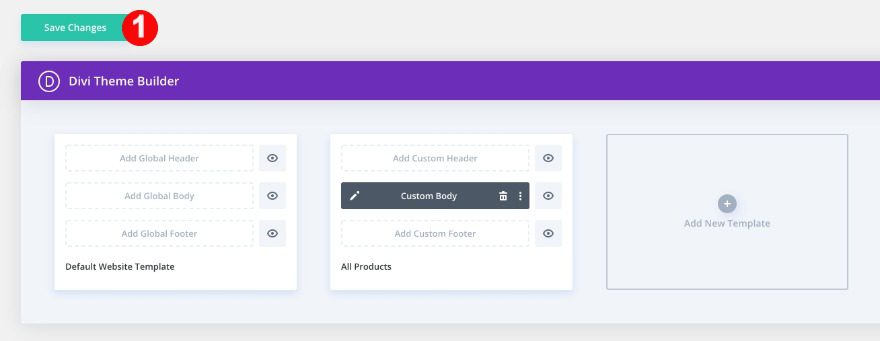
Guardar cambios en Theme Builder
No olvide guardar los cambios en el generador de temas.

Avance
La plantilla ahora se aplicará a todos los productos en su sitio web. Echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

¡Es una envoltura!
En esta publicación, le mostramos cómo crear una página de producto inspirada en la estética japonesa. El estilo es limpio y minimalista, perfecto para exhibir productos delicados o hechos a mano. También le mostramos cómo convertir el diseño en una plantilla con el generador de temas Divi . Prueba este diseño con tu nuevo proyecto Divi + WooCommerce y cuéntanos qué te parece.