
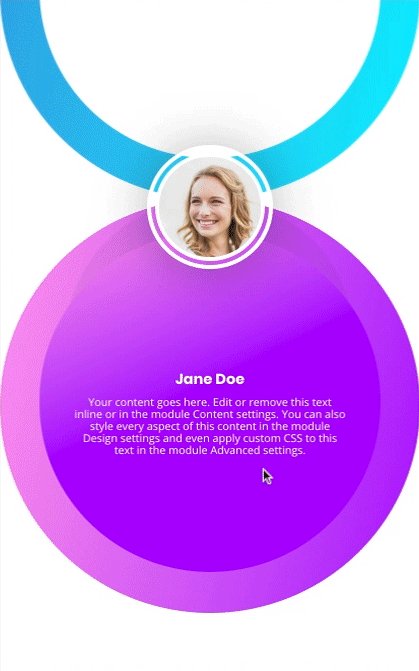
Las páginas de equipo a menudo se subestiman. Antes de comprar un producto o contratar un servicio, muchos usuarios navegan a las páginas de equipo o acerca de para tener una mejor idea de la empresa y las personas que hay detrás. Si la página de su equipo deja una primera impresión positiva, podría generar tasas de conversión más altas. Ahora, hay muchas maneras de crear hermosas páginas de equipo con Divi , pero si está buscando inspiración para su próximo proyecto, le encantará esta publicación. Recrearemos una vibrante página de equipo flotante que active las biografías de los miembros al pasar el mouse.
¡Hagámoslo!
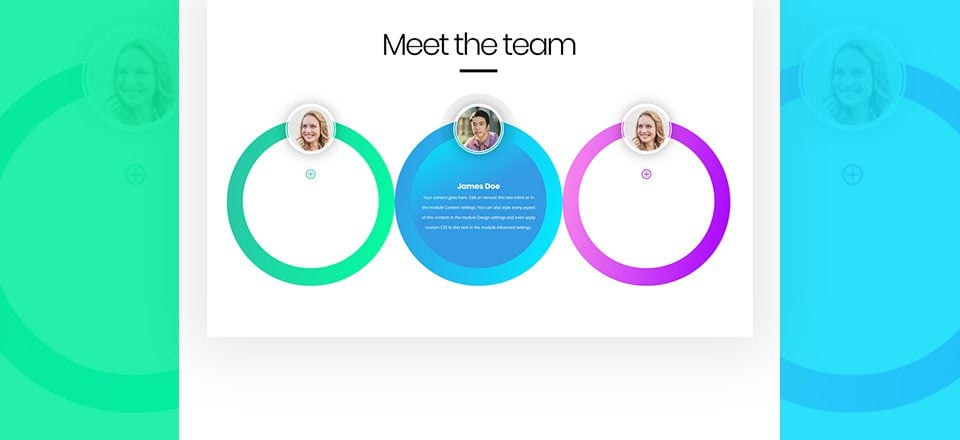
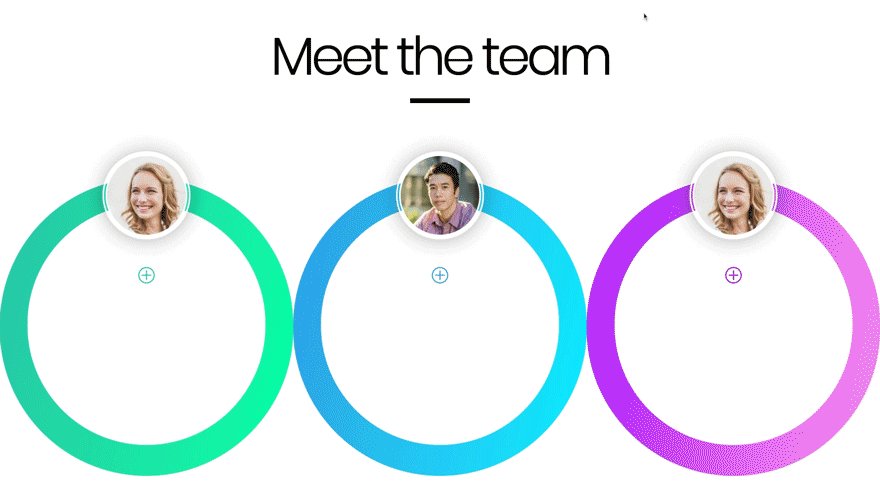
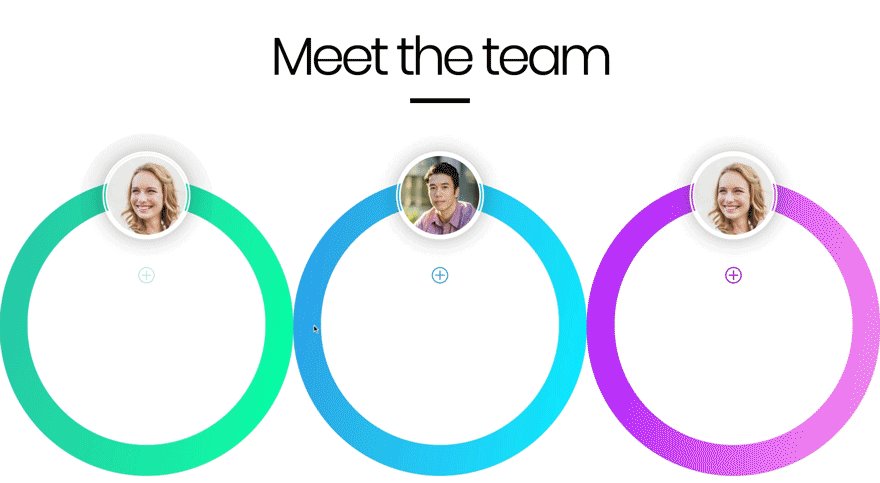
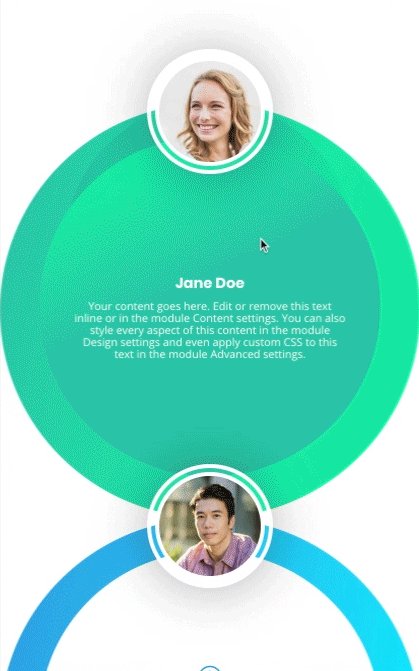
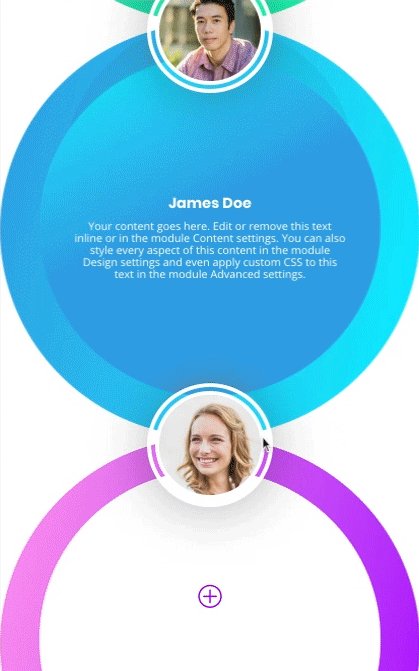
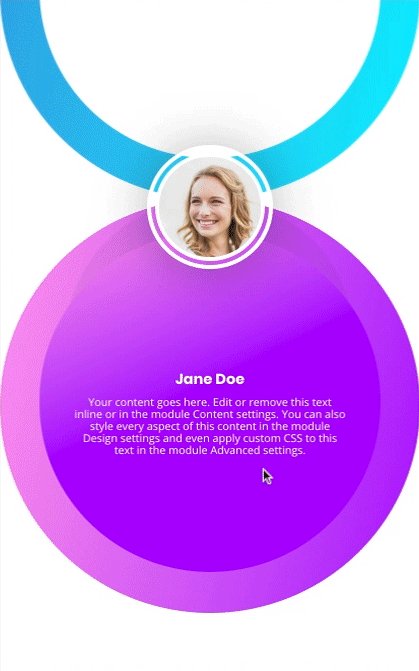
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

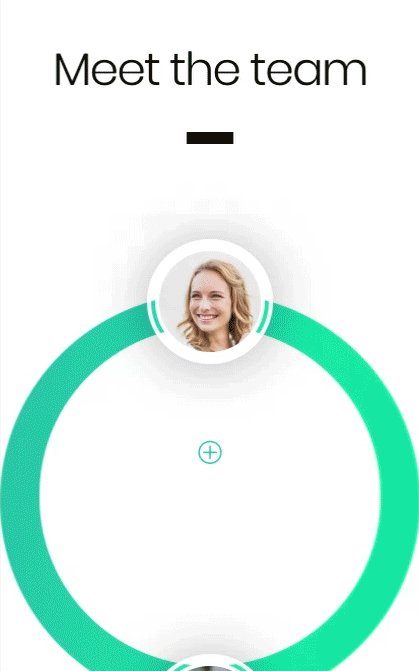
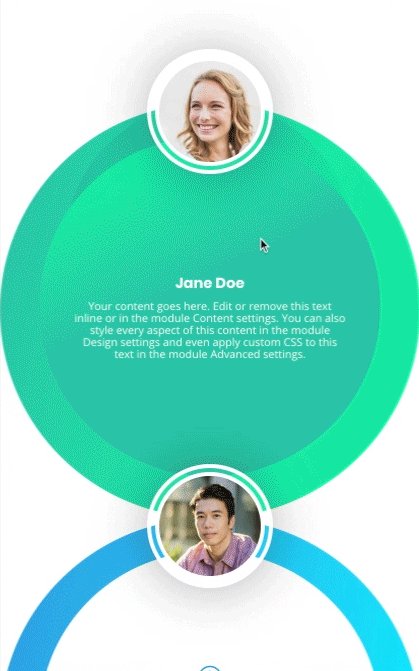
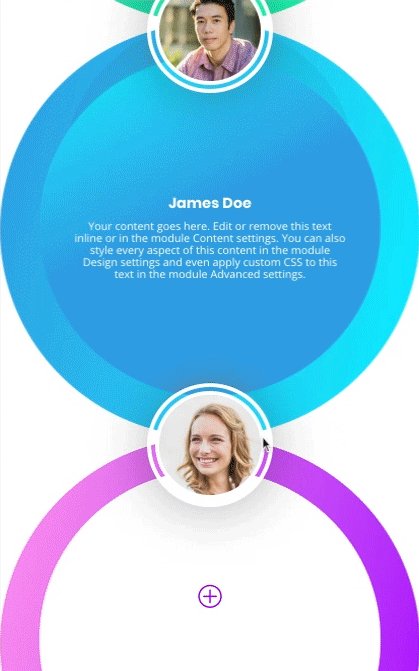
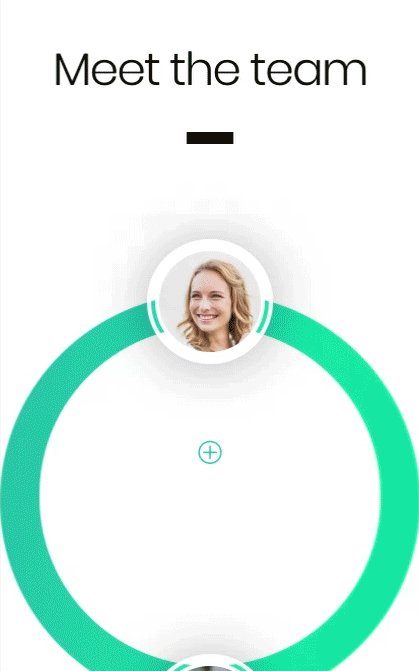
Móvil

Suscríbete a nuestro canal de Youtube
1. Comience con una sección regular + fila de una columna para el título
Abra una nueva página y establezca los atributos de página en ‘página en blanco’. Una vez que haya hecho eso, ingrese a Divi Builder y agregue una sección con una fila de una columna.

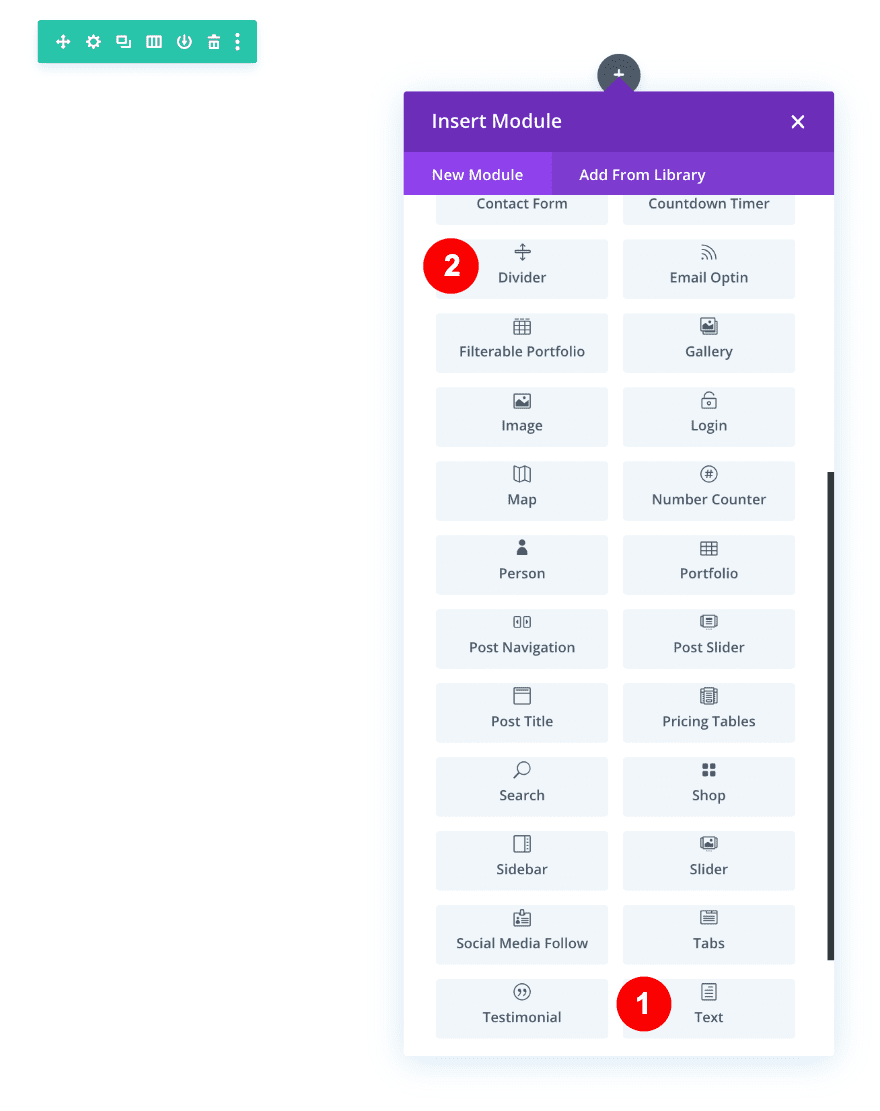
Agregue un módulo de texto y divisor.

2. Agrega contenido al módulo de texto y dale estilo
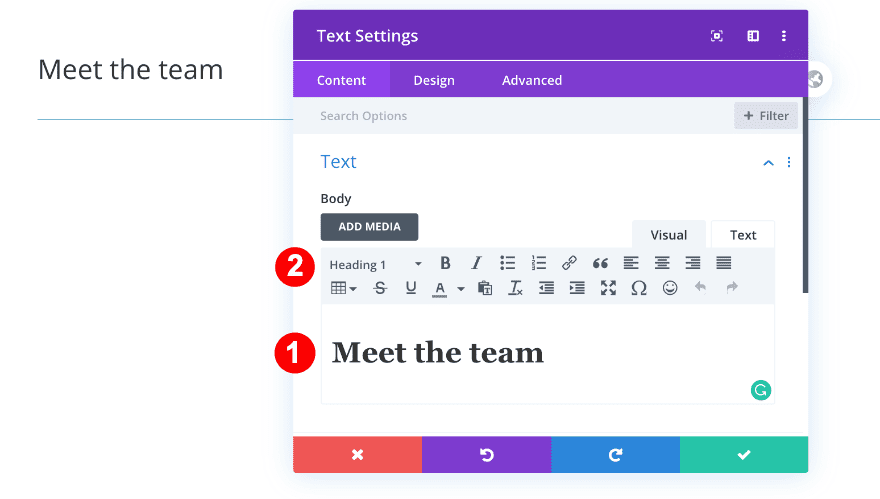
Agregue algo de contenido H1 al módulo de texto.

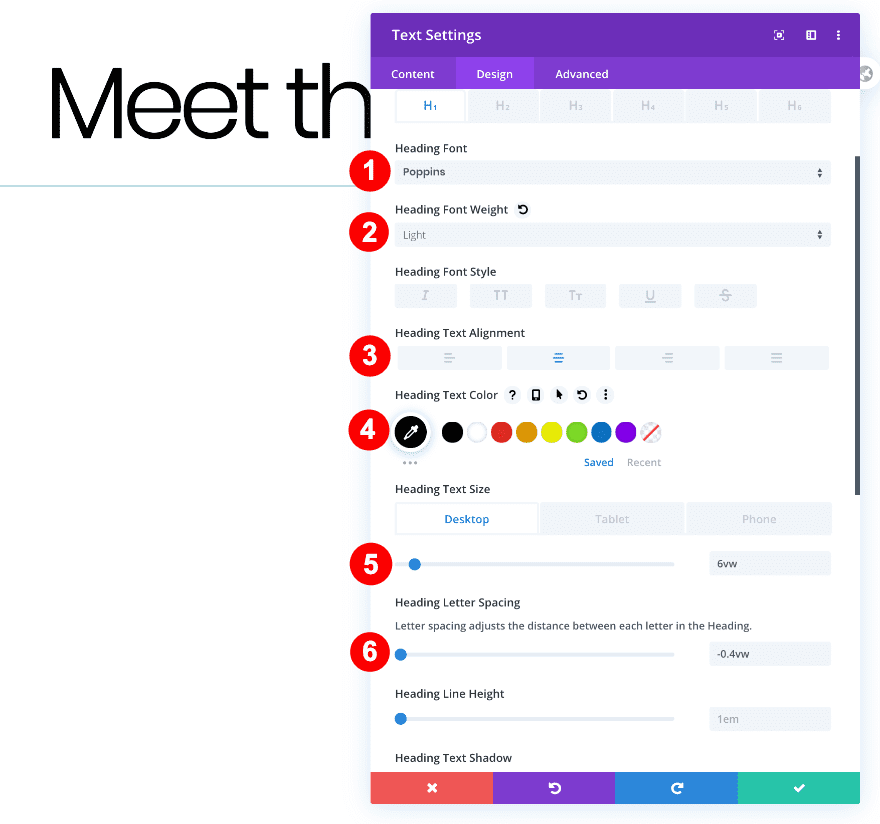
Pase a la pestaña de diseño y diseñe la configuración de texto H1 en consecuencia:
- Fuente del título: Poppins
- Peso de la fuente del título: ligero
- Alineación del texto del título: Centro
- Color del texto del título: Negro #000000
- Tamaño del texto del encabezado:
- Escritorio = 6vw
- tableta = 9vw
- Teléfono = 11vw
- Espaciado entre letras de encabezado: -0.4vw

3. Dale estilo al divisor
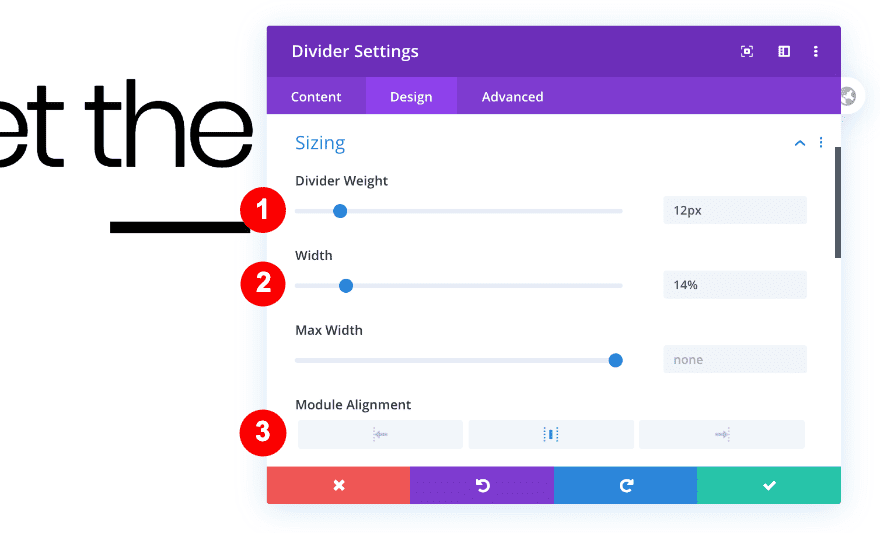
En el siguiente módulo, que es el módulo divisor. Cambie el color del divisor a negro y modifique la configuración de tamaño.
- Color del divisor: Negro #oooooo
- Peso del divisor: 12px
- Ancho: 14%
- Alineación del módulo: Centro

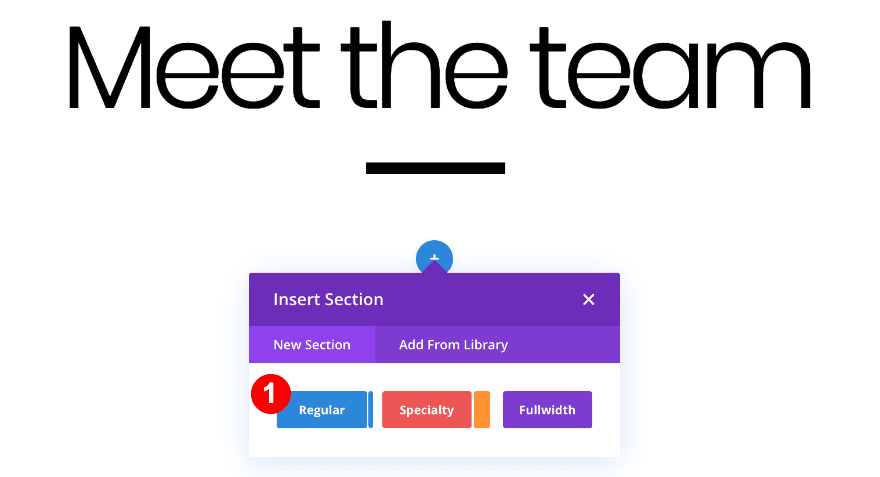
4. Cree biografías de equipo usando una sección regular + una fila de tres columnas
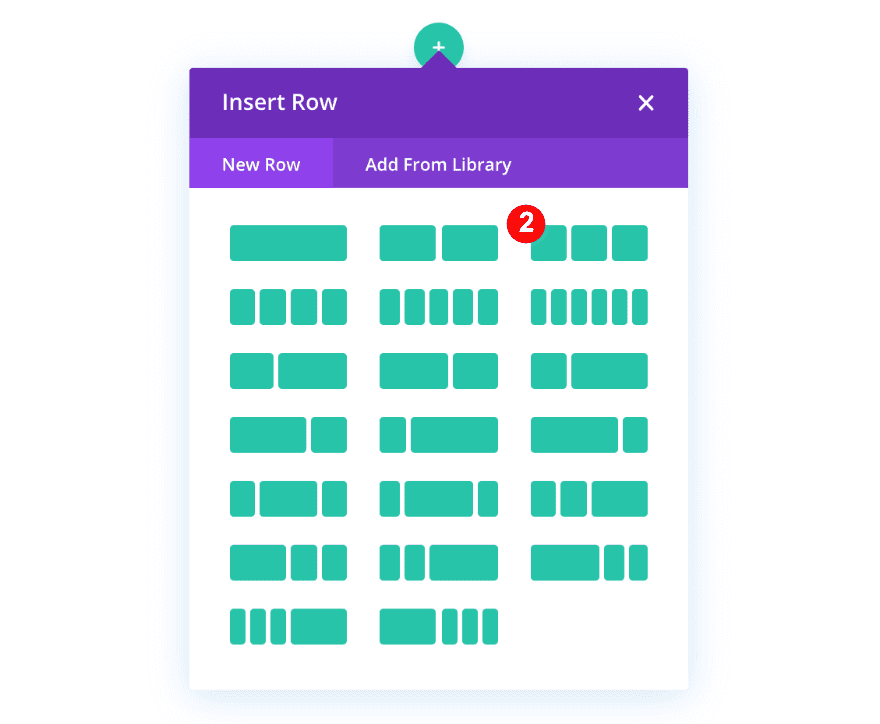
Ahora que hemos completado la sección del título, estamos listos para comenzar a construir las biografías del equipo. Comience agregando una nueva sección regular con una fila de tres columnas.


5. Ajuste la configuración del tamaño de fila
Permita que la fila ocupe todo el ancho del contenedor de sección modificando la configuración de tamaño.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

6. Ajuste la configuración de espaciado de filas
Agregue un poco de relleno superior e inferior personalizado también.
- Acolchado superior: 2vw
- Acolchado inferior: 2vw

7. Agregue un módulo de imagen y publicidad a la columna uno
Los dos módulos principales que usaremos para crear el efecto final son una imagen y un módulo de publicidad. Primero, agregue el módulo de imagen y luego la propaganda.

8. Sube una imagen y dale estilo
La página de su equipo flotante tiene que ver con mostrar a los miembros del equipo. Abre el módulo de imágenes y agrega una foto de uno de ellos. Usaremos una de nuestras imágenes de stock de Divi. Asegúrate de que las dimensiones de tu imagen sean 612px X 612px.

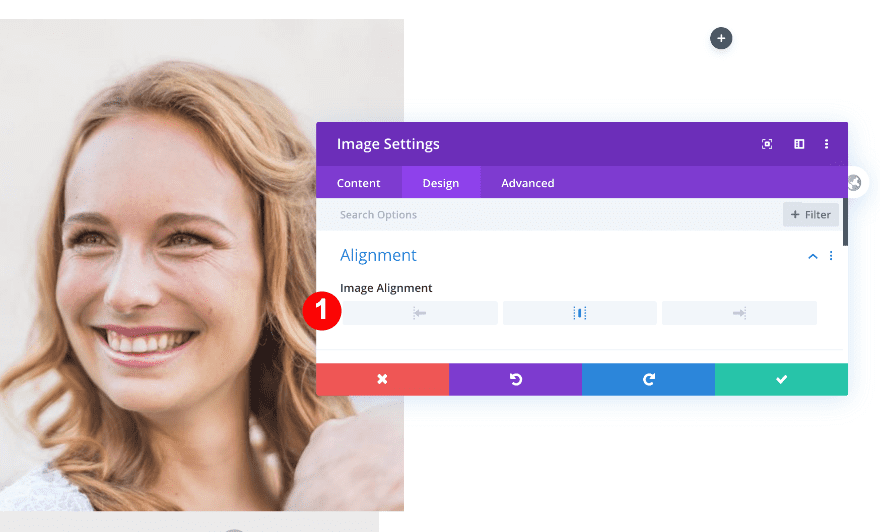
Alineación
Pase a la pestaña de diseño y cambie la alineación de la imagen.
- Alineación de imagen: Centro

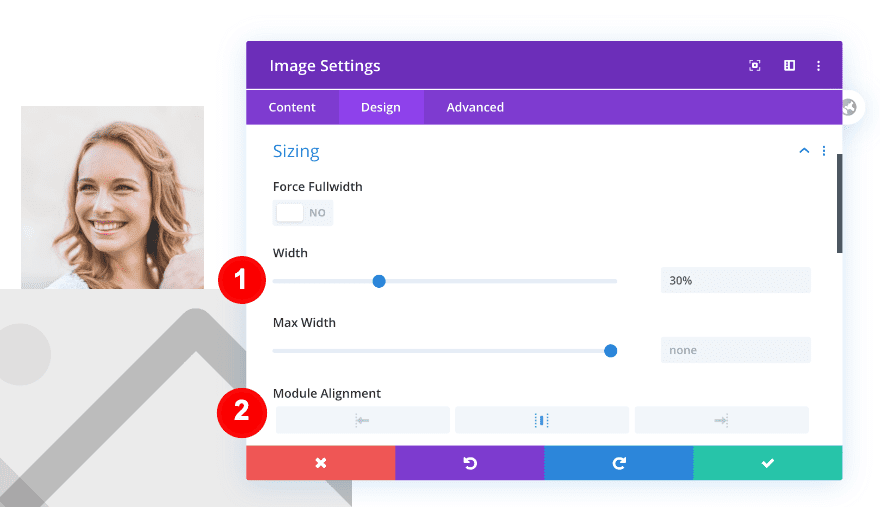
Dimensionamiento
Modifique también la configuración de tamaño.
- Ancho: 30%
- Alineación del módulo: Centro

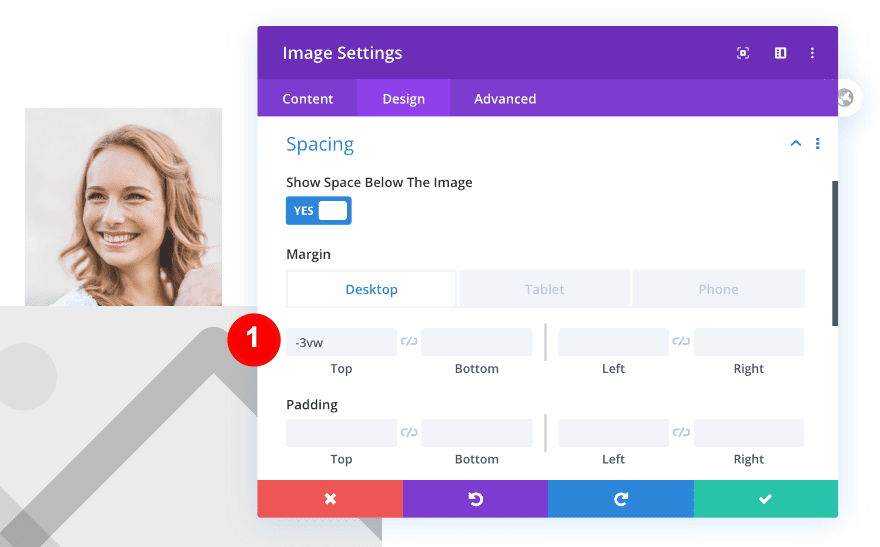
Espaciado
Y agregue un margen superior negativo.
- Margen:
- Escritorio = -3vw
- Tableta y teléfono = -13vw

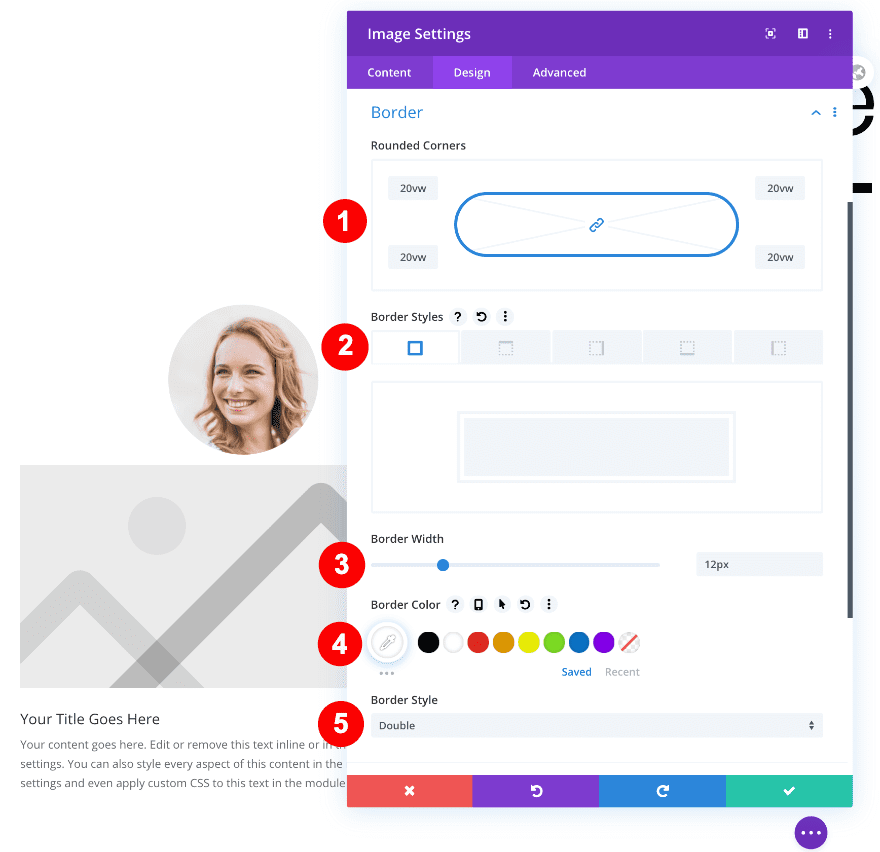
Borde
Para convertir la imagen en un círculo, vamos a cambiar la configuración del borde.
- Esquinas redondeadas: 20vw las cuatro esquinas
- Estilos de borde: los cuatro lados
- Ancho del borde: 12px
- Color del borde: Blanco #ffffff
- Estilo de borde: Doble

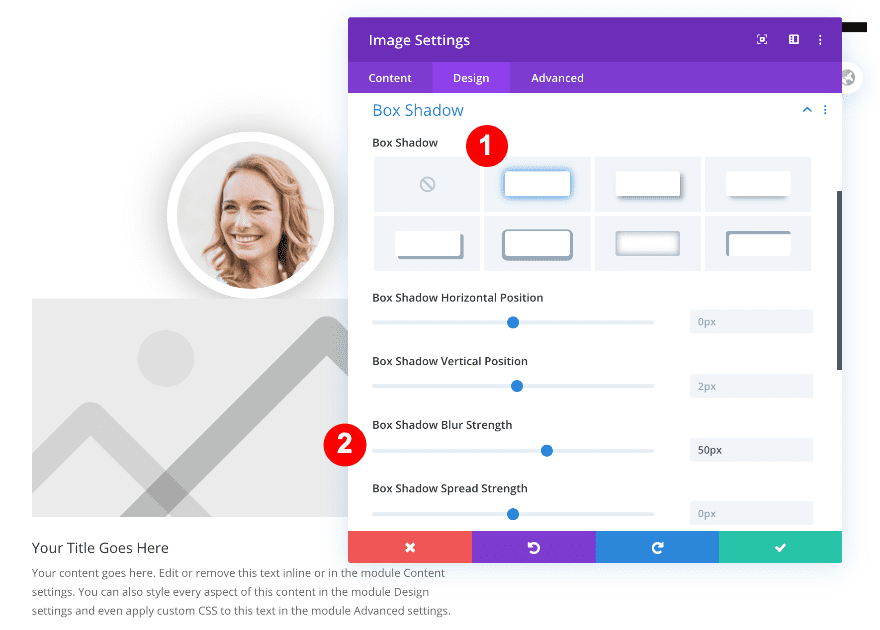
Sombra de la caja
También estamos agregando algo de profundidad a la imagen al aplicar una sutil sombra de cuadro.
- Box Shadow: la primera opción
- Fuerza de desenfoque de sombra de cuadro: 50px

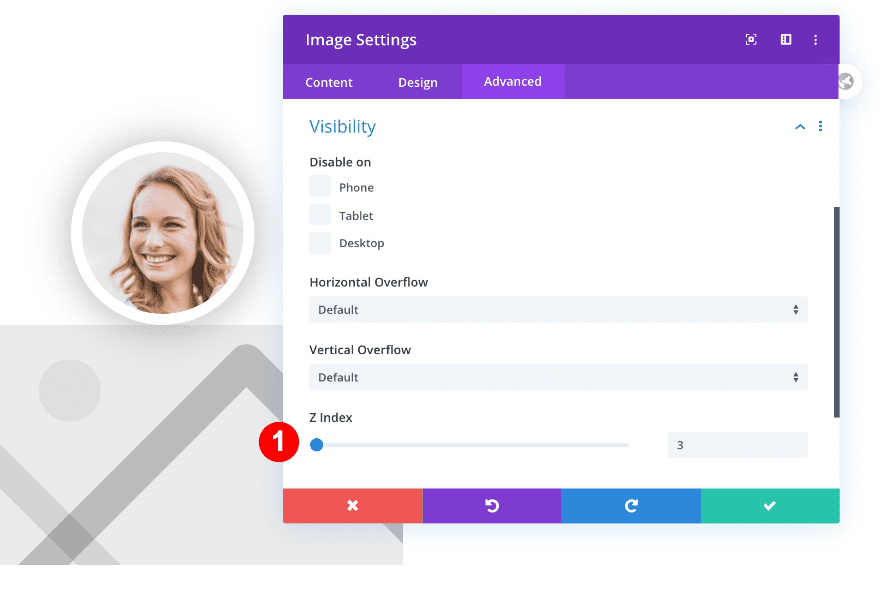
Índice Z
En uno de los pasos anteriores, agregamos un margen superior negativo. Para asegurarnos de que la imagen permanezca en la parte superior de la columna, incluso cuando la exceda, vamos a aumentar el índice z en la configuración de visibilidad.
- Índice Z: 3

9. Agrega contenido a Blurb y dale estilo
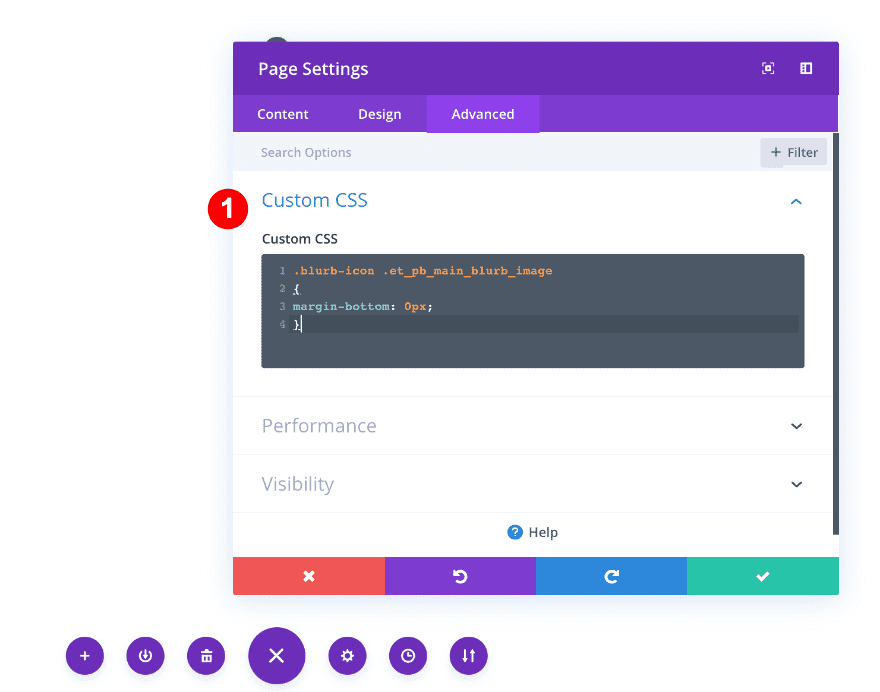
Agregar CSS personalizado a la configuración de la página
Antes de hacer cualquier otra cosa, agregaremos algo de CSS personalizado para deshacernos del margen inferior predeterminado del ícono dentro de la propaganda. Agregue las siguientes líneas de código CSS a la configuración de la página:
|
01
02
03
04
|
.blurb-icon .et_pb_main_blurb_image{margin-bottom: 0px;} |

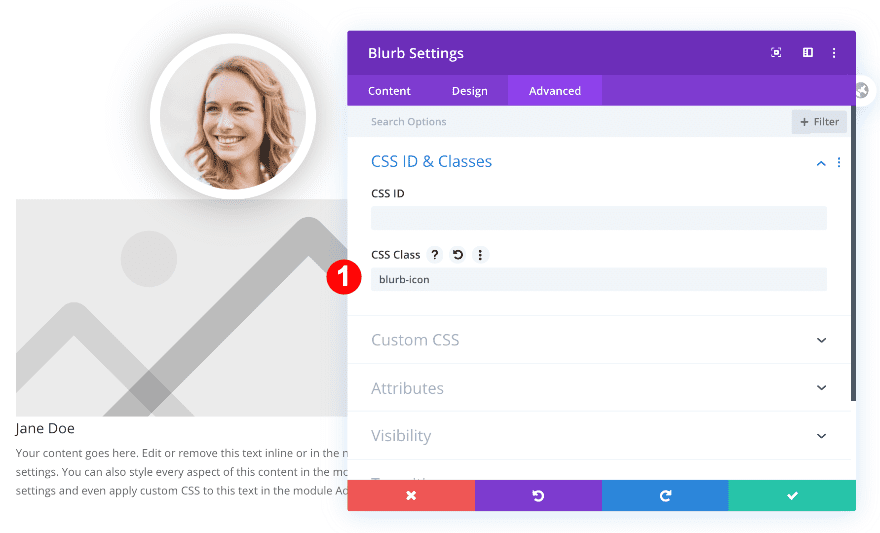
Dale a Blurb una clase de CSS
Abra el módulo de publicidad a continuación y agregue la clase CSS correspondiente.
- Clase CSS: icono de publicidad

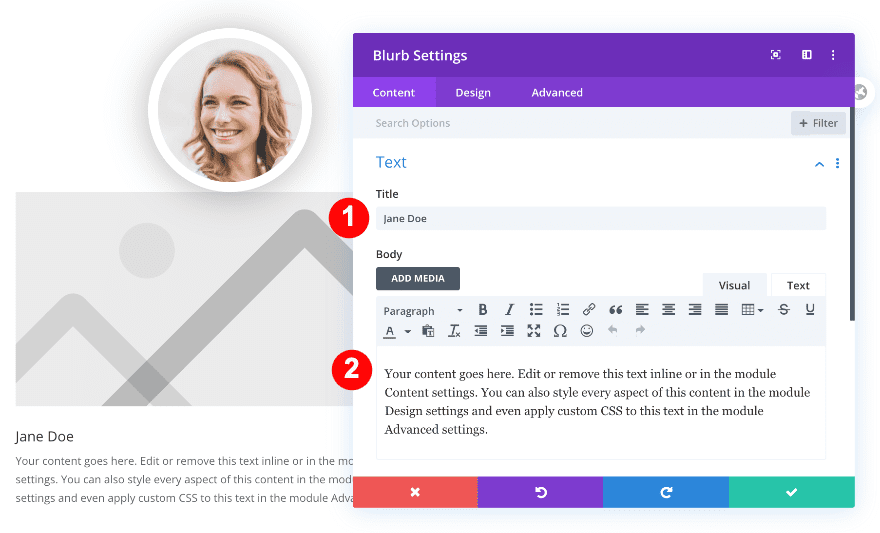
Agregar contenido
Usaremos texto de marcador de posición, pero puede insertar el nombre real y la descripción de un miembro del equipo.

Elegir icono
Elija un ícono más a continuación.
- Icono de uso: Sí
- Icono: signo más dentro de un círculo
![]()
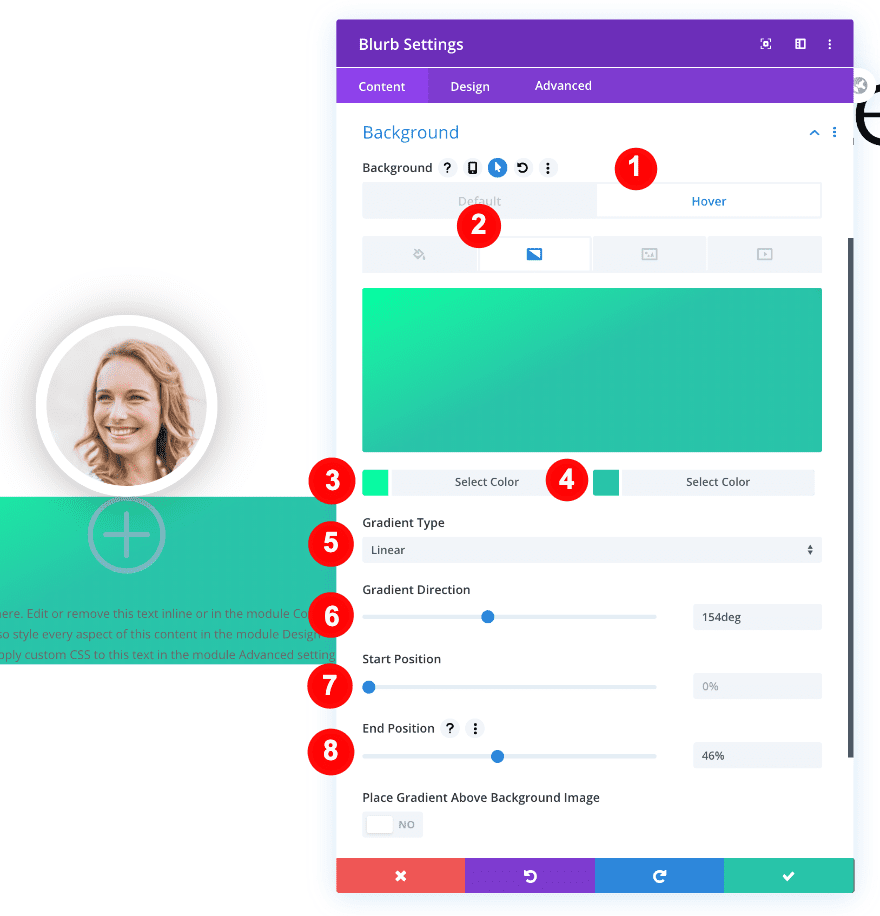
Fondo de estilo
Pase a la configuración de fondo, agregue un color de fondo blanco predeterminado y un fondo degradado al pasar el mouse.
- Fondo: Blanco #ffffff
- Fondo flotante: degradado
- Color degradado uno: #00ffa1
- Color degradado dos: #29c4a9
- Tipo de gradiente: lineal
- Dirección del gradiente: 154 grados
- Posición de inicio: 0
- Posición final: 46%

Icono de estilo
Aplique la siguiente configuración de iconos a continuación:
- Color del icono:
- Predeterminado: #29c4a9
- Desplazamiento: rgba transparente (255,255,255,0)
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono:
- Escritorio = 2vw
- tableta = 4vw
- Teléfono = 6vw
![]()
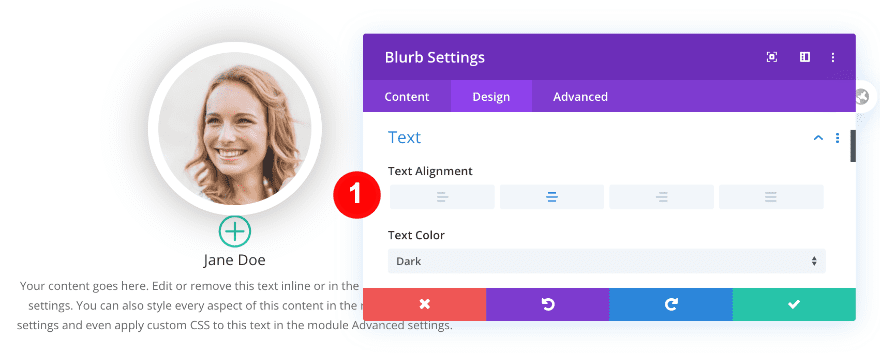
Alineación
Pase a la configuración de texto y cambie la alineación del texto.
- Alineación de texto: Centro

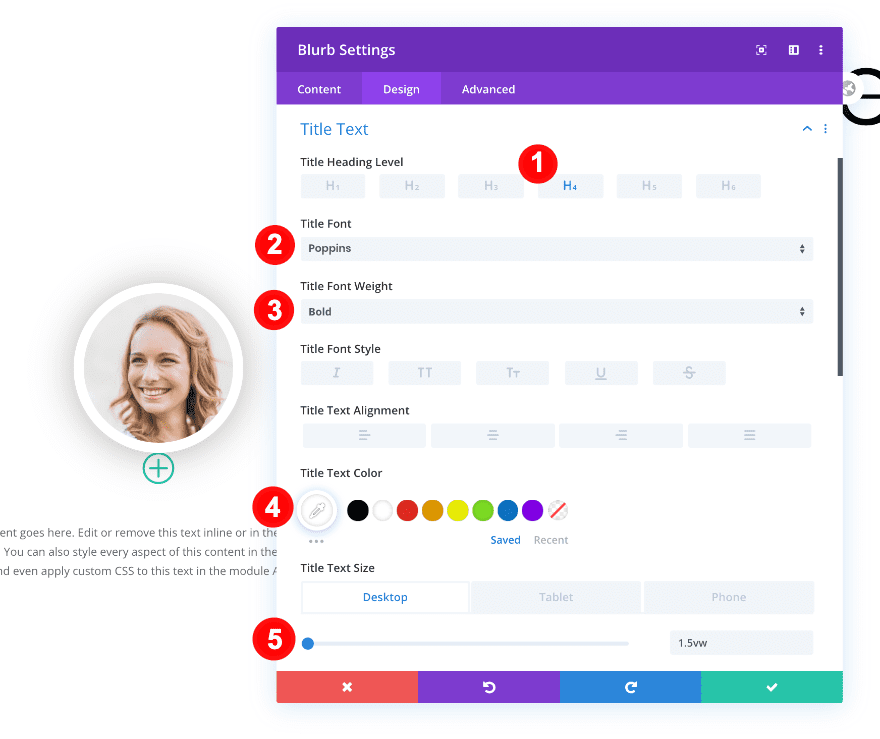
Texto de encabezado de estilo
Luego, abra la configuración del texto del encabezado y realice algunos cambios en diferentes tamaños de pantalla.
- Rumbo: H4
- Fuente del título: Poppins
- Fuente del título: Negrita
- Color del texto del título: Blanco #ffffff
- Tamaño del texto del título:
- Escritorio: 1.5vw
- Tableta: 2.5vw
- Teléfono: 3.5vw

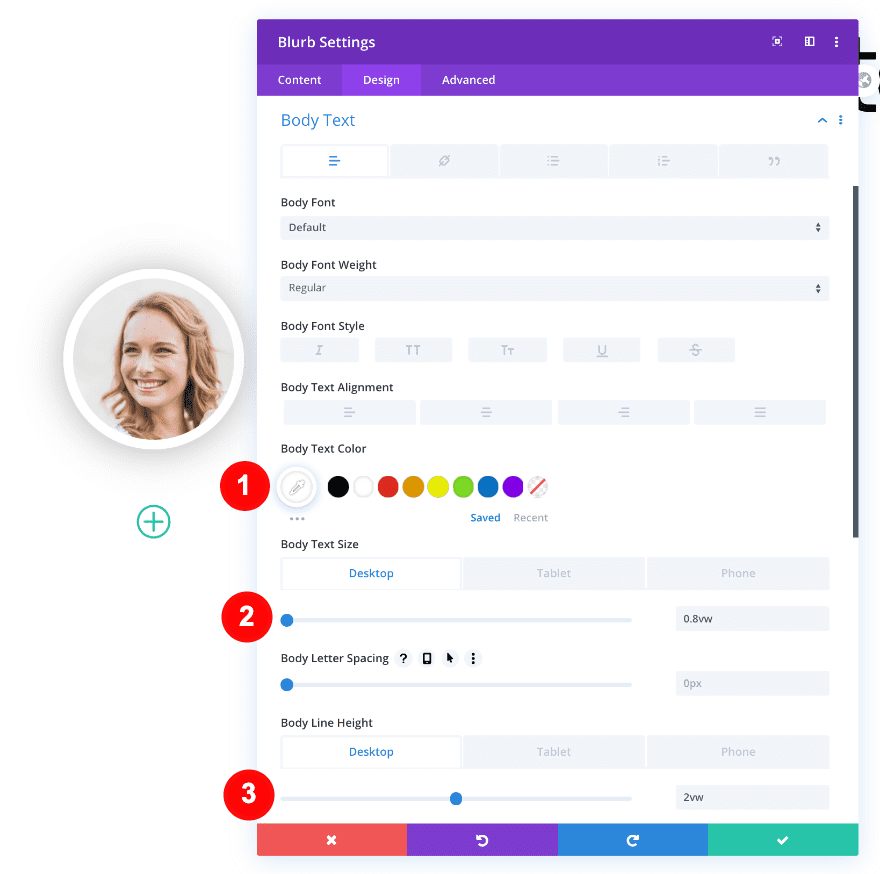
Texto del cuerpo del estilo
Haga lo mismo para la configuración del texto del cuerpo.
- Color del cuerpo del texto: Blanco #ffffff
- Tamaño del cuerpo del texto:
- Escritorio = 0.8vw
- Tableta = 1.9vw
- Teléfono = 2.6vw
- Altura de la línea del cuerpo:
- Escritorio = 2vw
- Tableta + Teléfono = 3vw

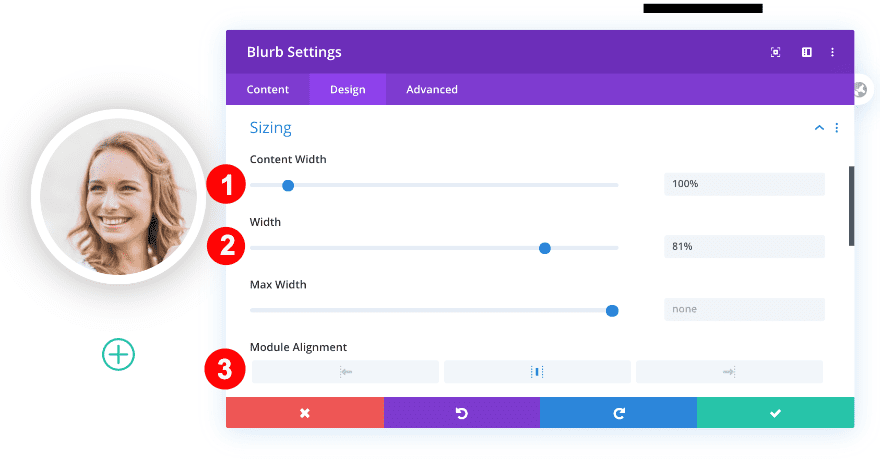
Dimensionamiento
A continuación, vamos a cambiar la configuración de tamaño de nuestro módulo de publicidad.
- Ancho de contenido: 100%
- Ancho: 81%
- Alineación del módulo: Centro

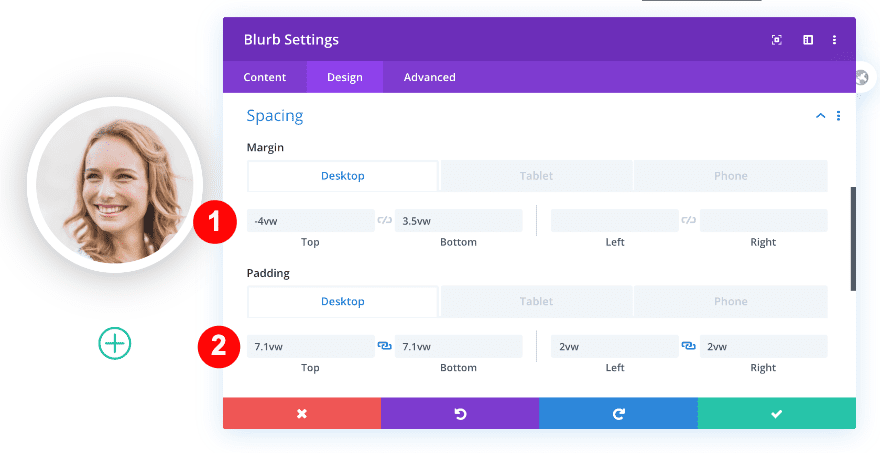
Espaciado
También aplicaremos algunos márgenes personalizados y valores de relleno en diferentes tamaños de pantalla.
- Margen superior:
- Escritorio = -4vw
- Tableta + Teléfono = -9vw
- Margen inferior:
- Escritorio = 3.5vw
- Tableta + Teléfono = 10vw
- Acolchado superior e inferior:
- Escritorio = 7.1vw
- Tableta = 30vw
- Teléfono = 28vw
- Relleno izquierdo y derecho
- Escritorio = 2vw
- Tableta + Teléfono = 8vw

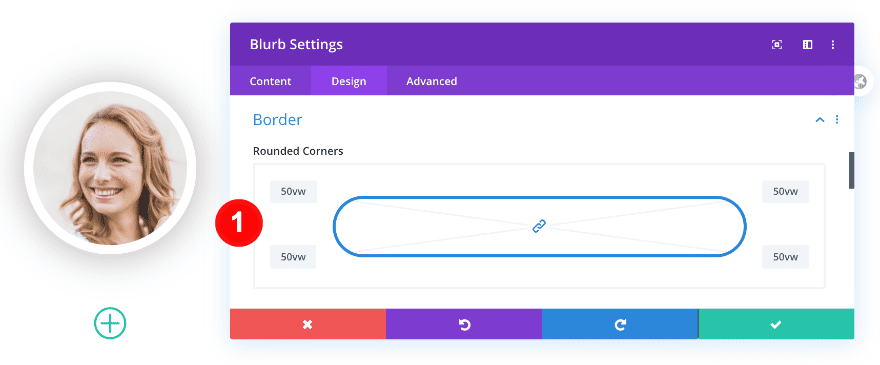
Borde
Convierta el módulo de publicidad en un círculo agregando un radio de borde.
- Esquinas redondeadas: 50vw las cuatro esquinas

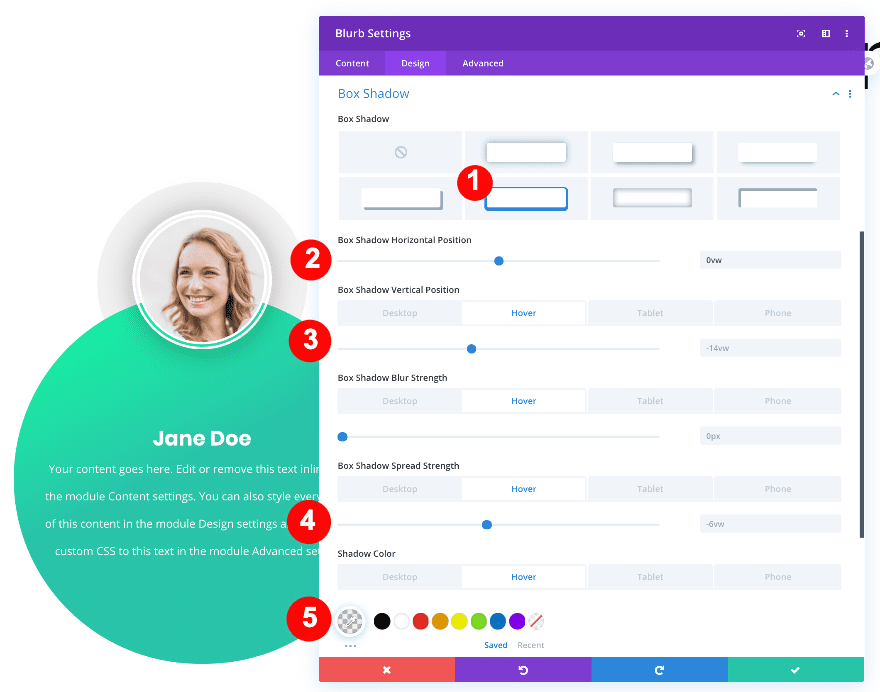
Sombra de la caja
Y complete el diseño del módulo de publicidad agregando una sombra de cuadro que aparece al pasar el mouse.
- Sombra de caja: quinto estilo
- Posición horizontal de la sombra del cuadro: 0vw
- Posición vertical de la sombra del cuadro:
- Escritorio + Suspender = -14vw
- Tableta = -44vw
- Teléfono = -46vw
- Fuerza de propagación de la sombra del cuadro:
- Escritorio + Suspender = -6vw
- Tableta + Teléfono = -19vw
- Color de la sombra de la caja:
- Pasar el mouse = rgba (0,0,0,0.05)

10. Columna de estilo uno
Ahora que hemos agregado todos los módulos que necesitamos a la columna uno, es hora de diseñar la columna.
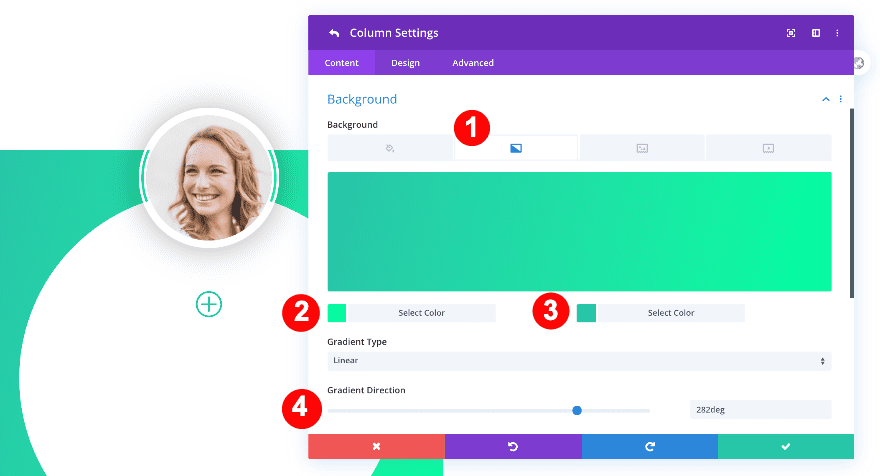
Fondo
Abra la configuración de fondo de la columna uno y aplique el siguiente fondo degradado:
- Estilo de fondo: degradado
- Color degradado uno: #00ffa1
- Color degradado dos: #29c4a9
- Tipo de degradado: Forro
- Dirección del gradiente: 282 grados

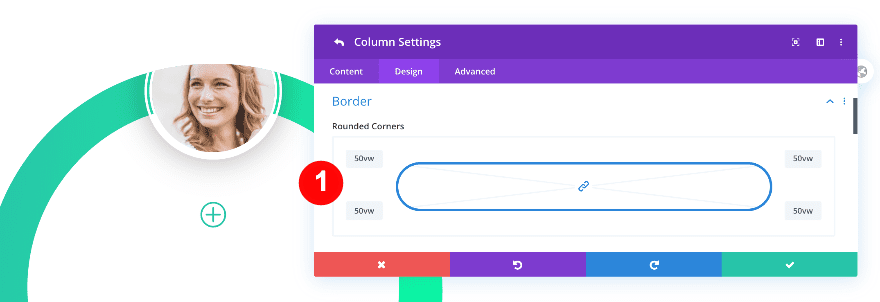
Borde
Pase a la pestaña de diseño y convierta la columna en un círculo agregando un radio de borde.
- Esquinas redondeadas: 50vw

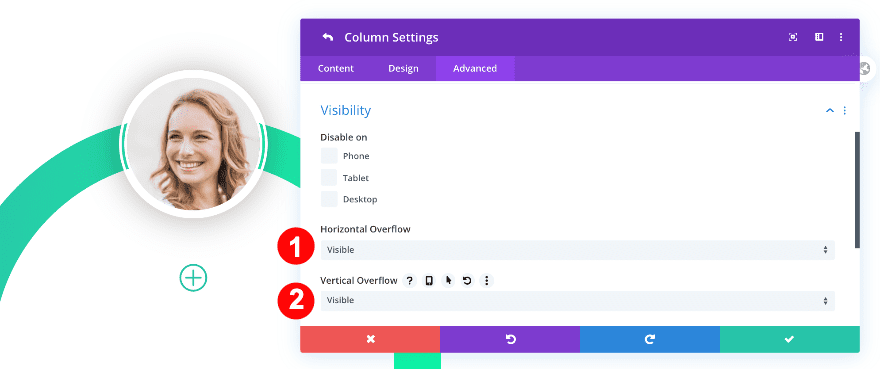
Desbordamiento
Para asegurarnos de que la imagen aparezca sobre la columna, vamos a cambiar los desbordamientos horizontales y verticales en la configuración de visibilidad.
- Desbordamiento horizontal y vertical: visible

11. Eliminar columnas vacías y duplicar la primera columna dos veces
Hemos completado la primera columna y todos los módulos dentro de ella. Para ahorrarnos algo de tiempo, vamos a eliminar las columnas vacías y clonar la primera columna dos veces.
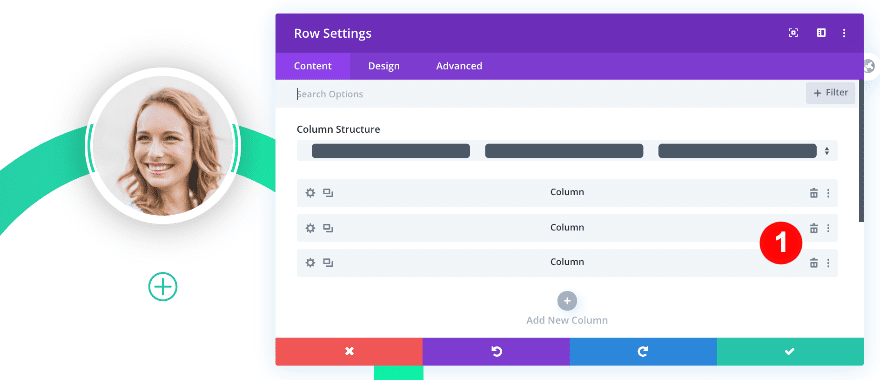
Eliminar columnas dos y tres
Regrese a la configuración de la fila principal y haga clic en el ícono de la papelera para las columnas dos y tres.

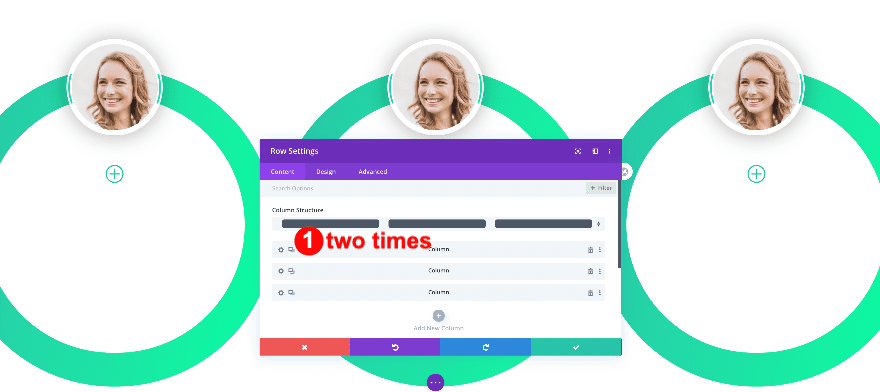
Duplicar la columna uno dos veces
Después de eliminar las columnas dos y tres, la columna uno se verá rara por un segundo, pero todo cambia tan pronto como clones la columna dos veces.

12. Cambiar contenido y colores de la columna dos
Ahora es el momento de diseñar las nuevas columnas para los otros dos miembros del equipo.
columna dos
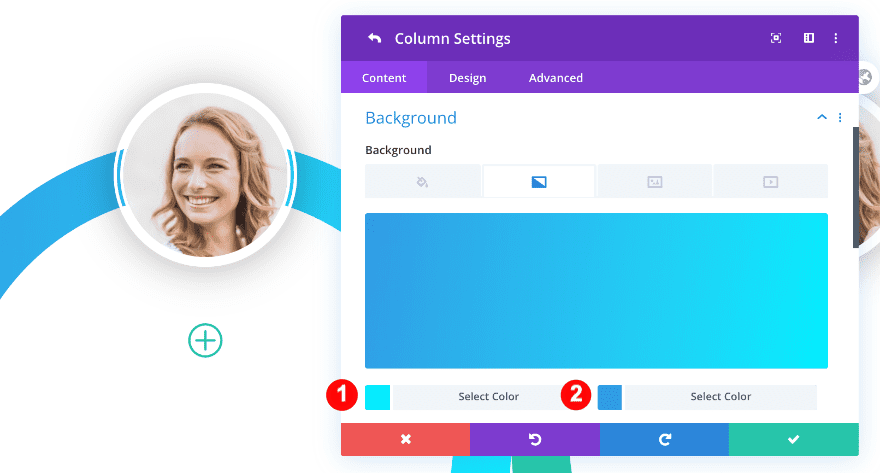
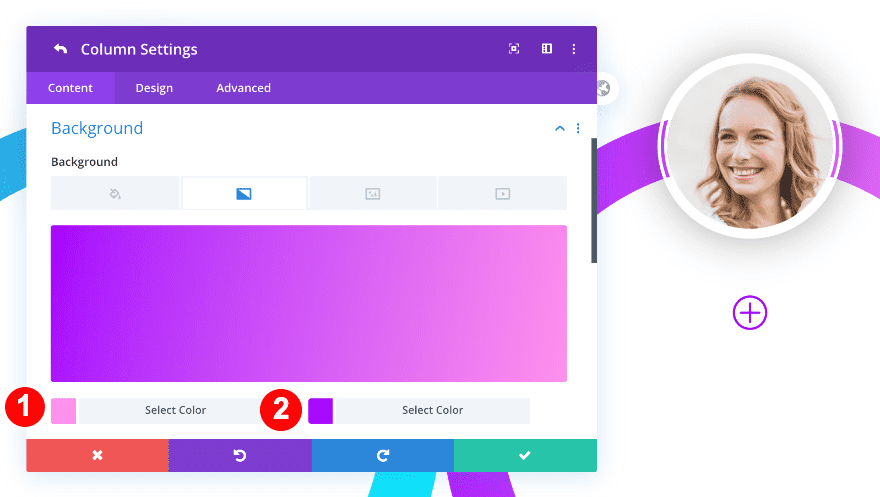
Abra la configuración de la segunda columna y cambie el fondo degradado.
- Color degradado de fondo uno: #00eeff
- Color degradado de fondo dos: #309ce5

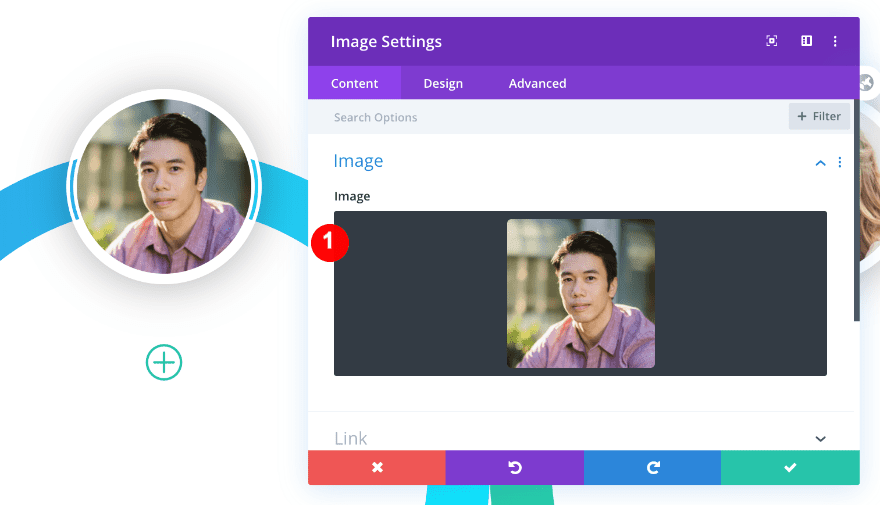
Sube una imagen diferente también.

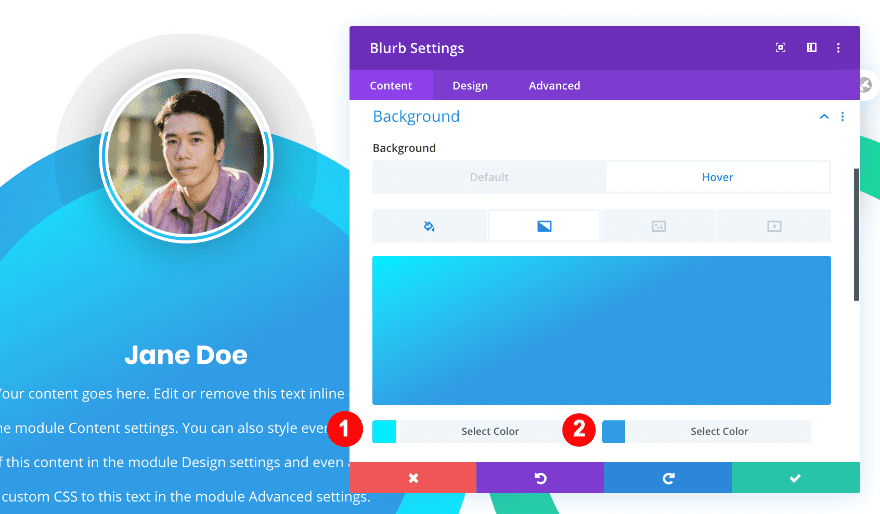
Continúe abriendo el módulo de publicidad y cambiando el fondo degradado.
- Color de fondo flotante uno: #00eeff
- Pasar el color de fondo dos: #309ce5

Cambia el color del icono también.
- Color de icono predeterminado: #309ce5
![]()
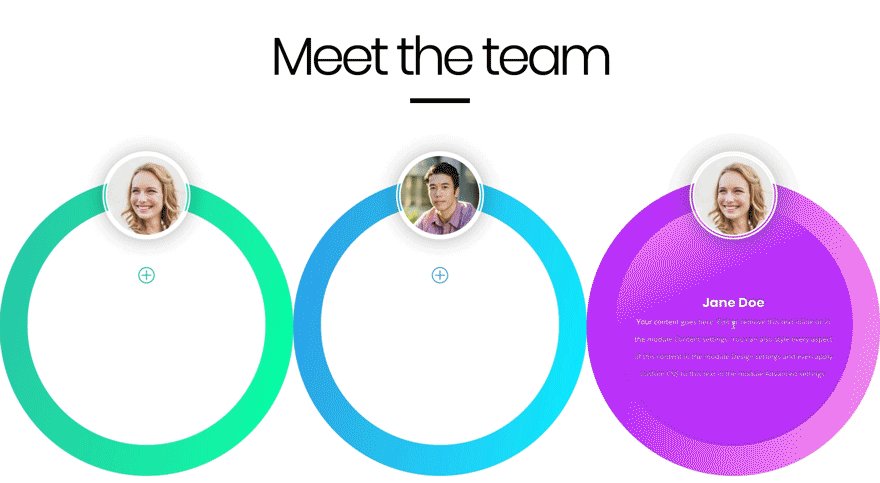
columna tres
Abra la configuración de la tercera columna y cambie el fondo degradado.
- Color degradado de fondo uno: #ff91ec
- Color de degradado de fondo dos: #a500ff

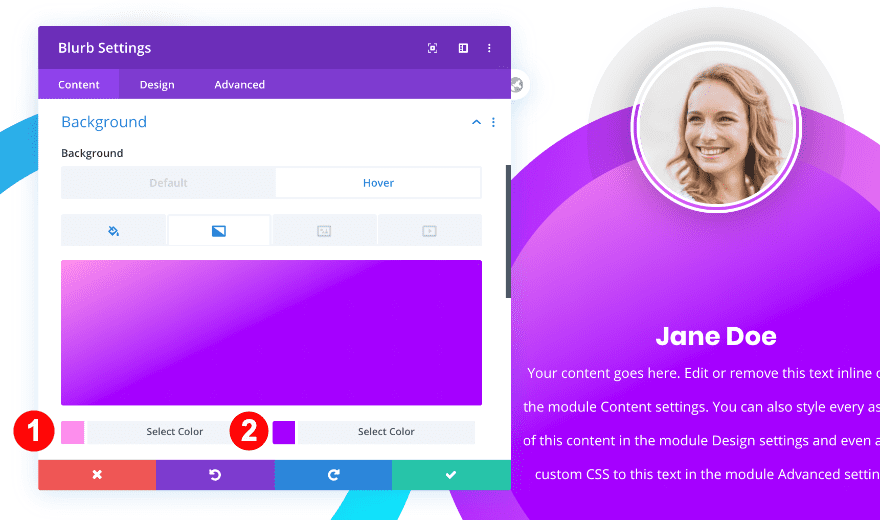
Cambie el fondo degradado de la publicidad a continuación.
- Color de fondo flotante uno: #ff91ec
- Pasar el color de fondo dos: #a500ff

Junto con el color del icono.
- Color de icono predeterminado: #a500ff
![]()
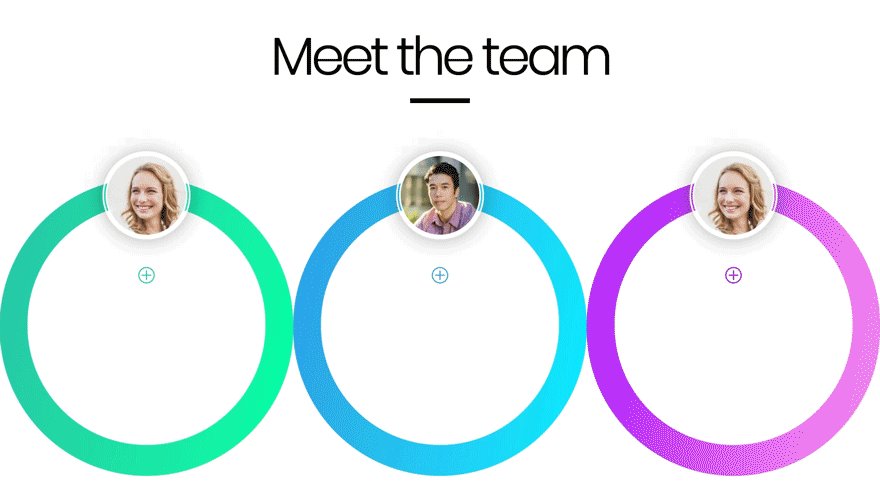
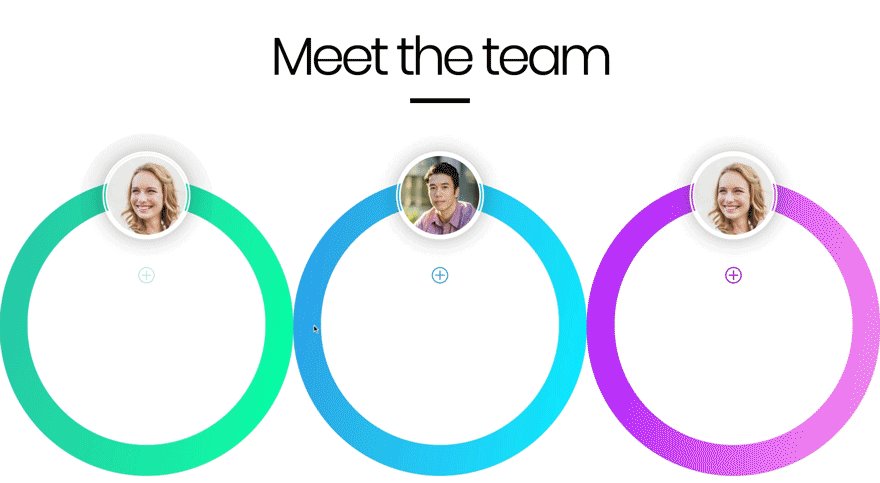
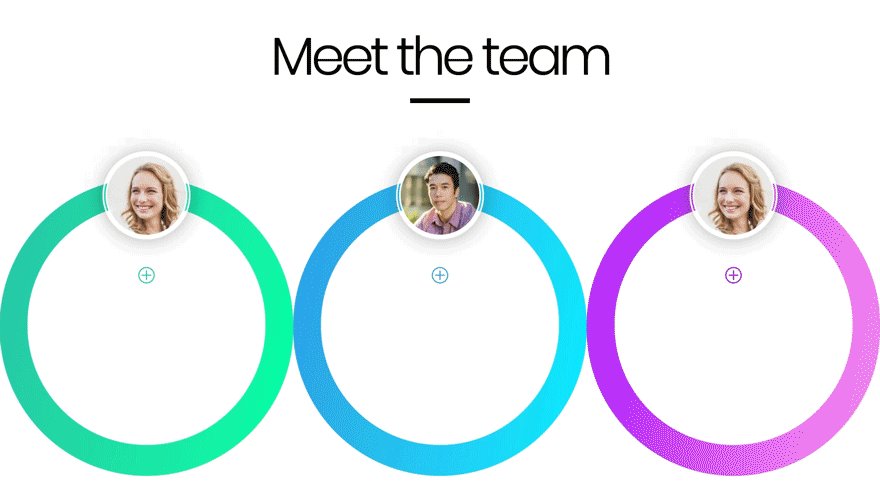
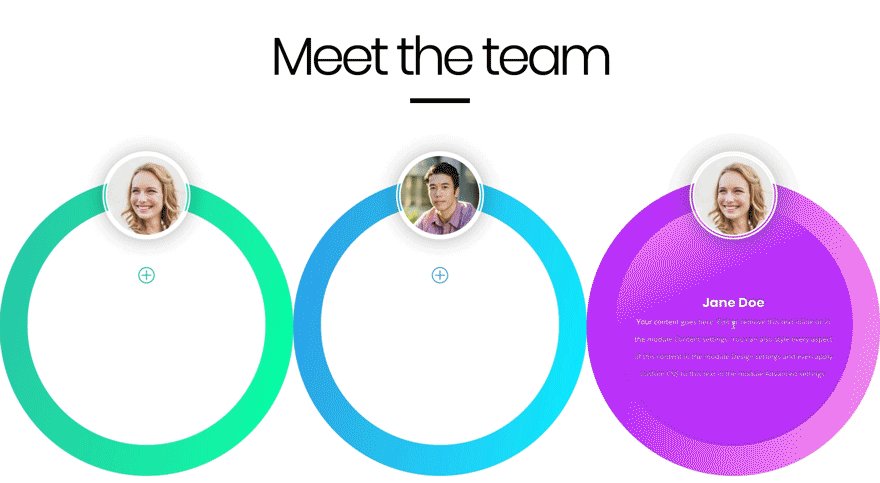
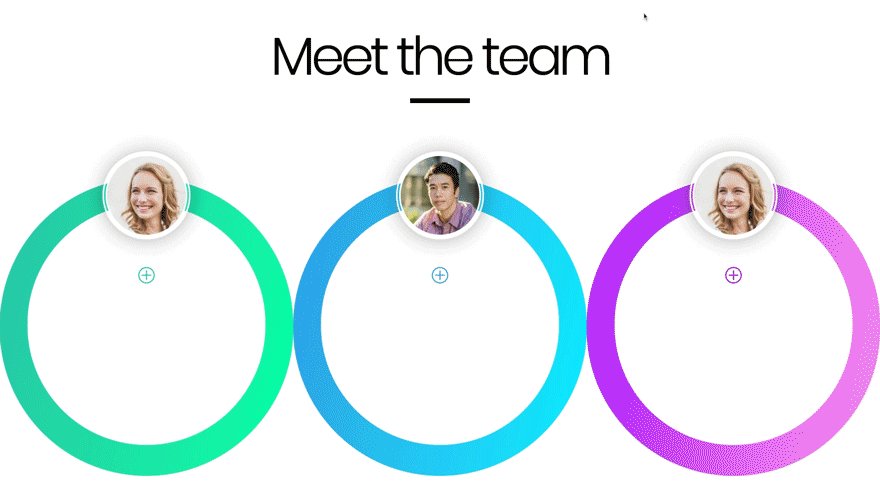
Avance
Ahora que hemos seguido los diferentes pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

¡Es una envoltura!
En esta publicación, le mostramos cómo crear una página de equipo dinámica con opciones coloridas . Siéntase libre de usar este diseño en su próximo proyecto Divi. Pruébelo para una página de equipo o un directorio de colaboradores. Háganos saber si tiene alguna idea en los comentarios.