
En el tutorial Divi de hoy, nos centraremos principalmente en hacer algo especial con la navegación vertical en su sitio web. La navegación vertical es una opción a menudo olvidada que ofrece el tema Divi . Aunque no se usa con frecuencia, puede cambiar la apariencia completa de su sitio web y llevarlo al nivel que desea. Para ayudarlo a que su navegación vertical sea aún más especial de lo que ya es, la haremos transparente. Además de eso, también nos aseguraremos de que el menú transparente se superponga al resto de su sitio web.
Actualmente, no vemos muchos sitios web con navegación vertical. Pero en ciertos casos, puede ofrecer resultados sorprendentes. En una de nuestras publicaciones anteriores, le mostramos 12 ejemplos de sitios web de Divi que utilizan la navegación vertical para mejorar su diseño web.
Cuando estás haciendo que la navegación vertical se superponga a tu sitio web, es importante usar un color de fondo transparente. Si no utiliza un color de fondo transparente, la navegación vertical podría superponerse con parte del contenido de su sitio web. No desea deshacerse del enfoque principal en el contenido de su sitio web y tampoco desea superponerlo.
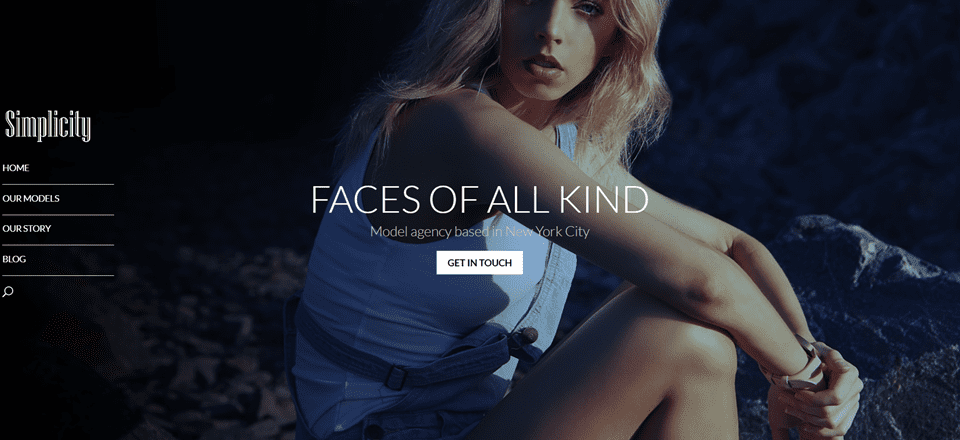
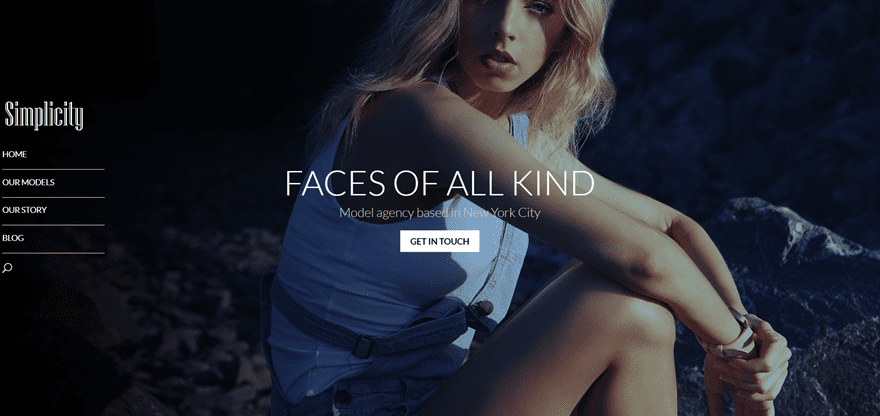
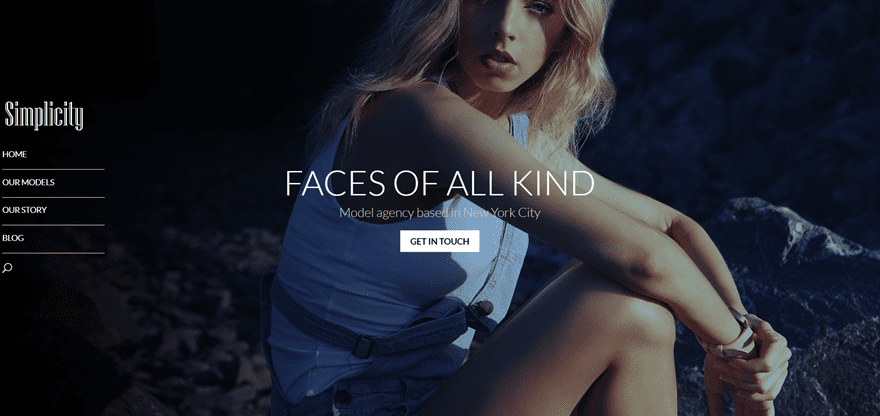
Para demostrar lo que queremos decir exactamente, hemos hecho un ejemplo elegante y simple que le mostraremos cómo hacer. Paso a paso, lo guiaremos a través de los diferentes pasos necesarios para lograr los siguientes resultados.

En la imagen de arriba, puede notar la simplicidad que una navegación vertical transparente puede aportar a su sitio web. Además de mostrarle cómo crear el menú vertical transparente, también le daremos algunos consejos generales de diseño que puede usar al recrearlo para que coincida con su propio sitio web.
Creando el Diseño en Divi
Suscríbete a nuestro canal de Youtube
Configuración general
Antes de sumergirnos en el ejemplo que hicimos, le proporcionaremos información general (y líneas de código CSS) que lo ayudará a integrar la navegación transparente de una manera simple (sin todas las demás modificaciones que hicimos en el ejemplo) .
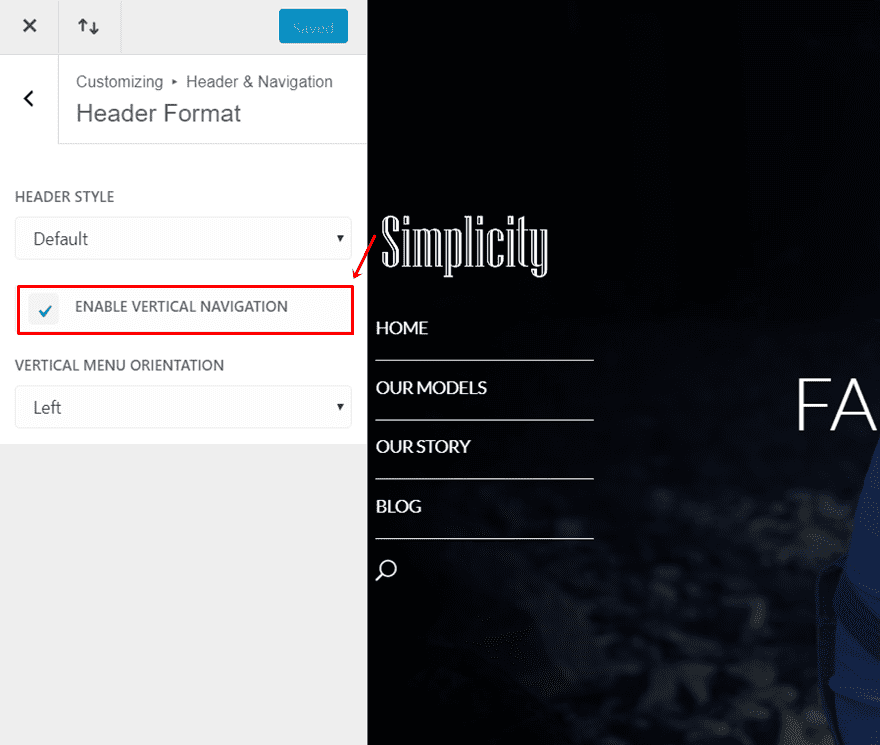
Para empezar, debe habilitar la navegación vertical en su sitio web. Para hacer eso, vaya a su Tablero de WordPress> Apariencia> Personalizar> Encabezado y navegación> Formato de encabezado> Y habilite la Navegación vertical.

Elija su configuración de diseño en el personalizador de temas
Ahora que todavía está en el Personalizador de temas , puede ajustar todas las configuraciones de su navegación vertical de la misma manera que cambia su navegación superior. Vuelva a Encabezado y navegación > Menú principal > Y realice todas las modificaciones que desee en su menú principal.
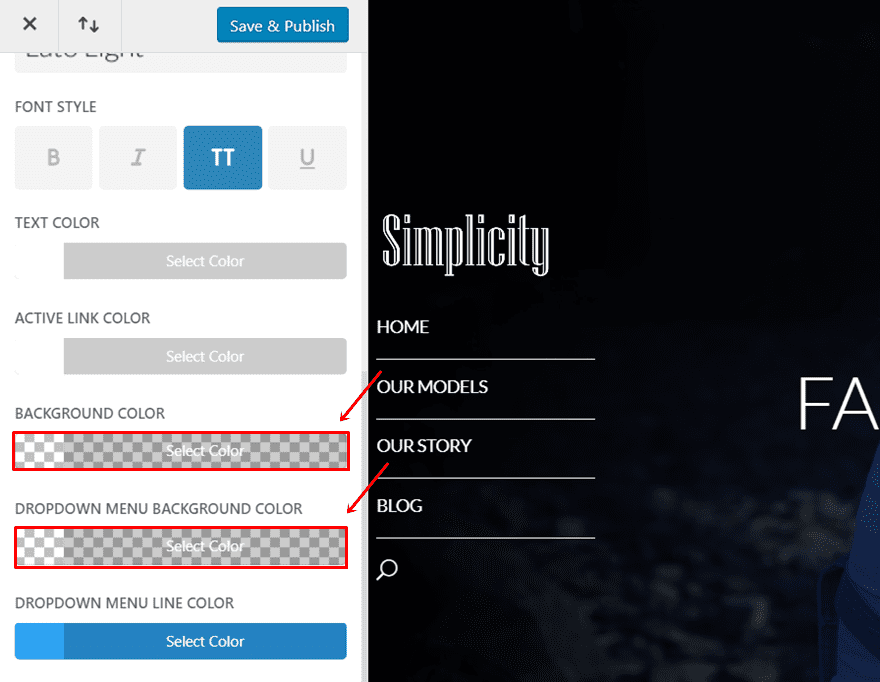
En esta parte, es importante proporcionar un color de fondo al menú que tenga una opacidad de menos de 1. Preferiblemente, incluso menos de 0,5. Asegúrese de que esto aplique el color de fondo. Si desea que se aplique lo mismo al color de fondo del menú desplegable, elija el mismo color allí también.

Agregar el código CSS
Una vez que haya realizado todos los cambios deseados en la parte de diseño de su navegación vertical, puede pasar a la parte CSS. Como ya estamos en el Personalizador de temas, vamos a agregar el código CSS personalizado allí. Por supuesto, también puede agregar el código CSS a una página en particular o a través de sus Opciones de tema.
El código CSS que le proporcionaremos hace dos cosas. En primer lugar, se asegura de que su navegación vertical transparente y su sitio web se superpongan. En segundo lugar, te ayuda a ajustar el ancho de tu navegación vertical. Si no desea cambiar el ancho en absoluto, puede dejar ese fragmento de código fuera de su sitio web y simplemente hacer que la navegación vertical transparente y su sitio web se superpongan.
Estos cambios solo se aplicarán a la versión de escritorio de su sitio web. En pantallas que tienen un ancho inferior a 981 px, las modificaciones no se aplicarán.
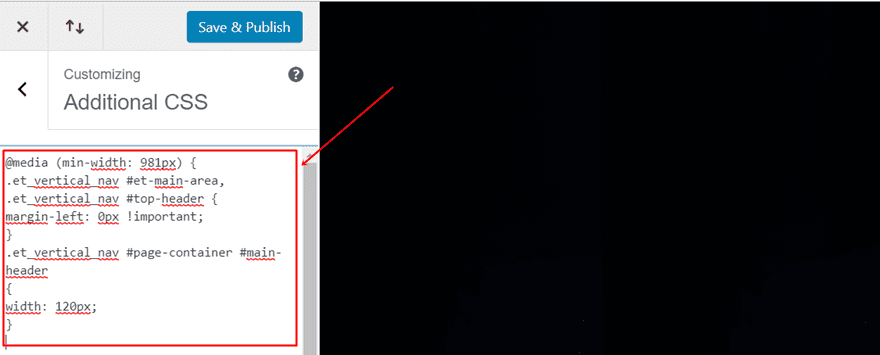
Agregar código CSS en el personalizador de temas
En primer lugar, tenemos el código que se asegura de que su sitio web ocupe todo el ancho de su navegador. Copie y pegue el siguiente código en la pestaña CSS adicional de su personalizador de temas:
|
01
02
03
04
05
|
@media (min-width: 981px) { .et_vertical_nav #et-main-area, .et_vertical_nav #top-header { margin-left: 0px !important; }} |
Además, si también desea ajustar el ancho de su navegación vertical, copie y pegue las siguientes líneas de código CSS en su lugar:
|
01
02
03
04
05
06
07
08
09
|
@media (min-width: 981px) {.et_vertical_nav #et-main-area, .et_vertical_nav #top-header { margin-left: 0px !important;}.et_vertical_nav #page-container #main-header{width: 120px;}} |

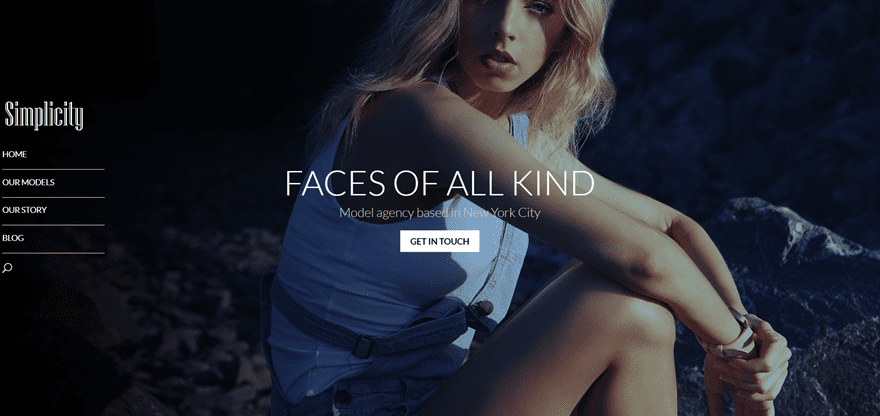
Ahora que hemos manejado los pasos necesarios para crear una navegación vertical transparente que se superponga a su sitio web, vamos a recrear el ejemplo. El ejemplo, una vez más, se ve así:

Consejos generales de diseño
Antes de comenzar, compartiremos algunos consejos y pensamientos generales de diseño que debe tener en cuenta. Estos consejos lo ayudarán a aprovechar al máximo el sitio web elegante y simple que está creando. Echemos un vistazo a los dos consejos que definitivamente queremos enfatizar.
centraliza todo
En primer lugar, asegúrese de centralizar el contenido de su sitio web. Es evidente, pero vale la pena mencionarlo. Si está utilizando una navegación vertical transparente que se superpone a su sitio web, la centralización de su contenido encajará mejor con eso. Si, en cambio, alineas todo al lado izquierdo de tu sitio web, es más probable que la navegación vertical transparente y el contenido se mezclen. Probablemente ese no sea el resultado que desea lograr. Desea priorizar la simetría y la legibilidad en su sitio web.
Si opta por contenido alineado de manera diferente, asegúrese de verificar el relleno y los márgenes del contenido. Si modifica los márgenes y los rellenos en consecuencia, los resultados aún pueden resultar excelentes. Pero, probablemente tendrá que hacer muchas modificaciones manuales.
Fondo del mismo color en todas partes
Si está utilizando un color de fondo completamente transparente para su navegación vertical, como lo estamos usando en este ejemplo, es importante mantener una cierta coherencia. Desea que el color en su navegación vertical sea legible y notable porque las personas deberían poder navegar sin problemas a través de su sitio web.
Si elige un color de fuente claro en su navegación vertical transparente, asegúrese de que sus imágenes o colores de fondo contengan colores oscuros. Del mismo modo, si usa un color de fuente oscuro, asegúrese de que las imágenes de fondo o los colores que use tengan colores claros.
Comience a crear el ejemplo
Sin más, comencemos a recrear el ejemplo que te mostramos. En primer lugar, cree una nueva página y agréguele una sección de ancho completo. Solo le mostraremos cómo recrear una sección de la página. Por supuesto, puede continuar y agregar tantas secciones como desee. El menú permanecerá exactamente igual al desplazarse.
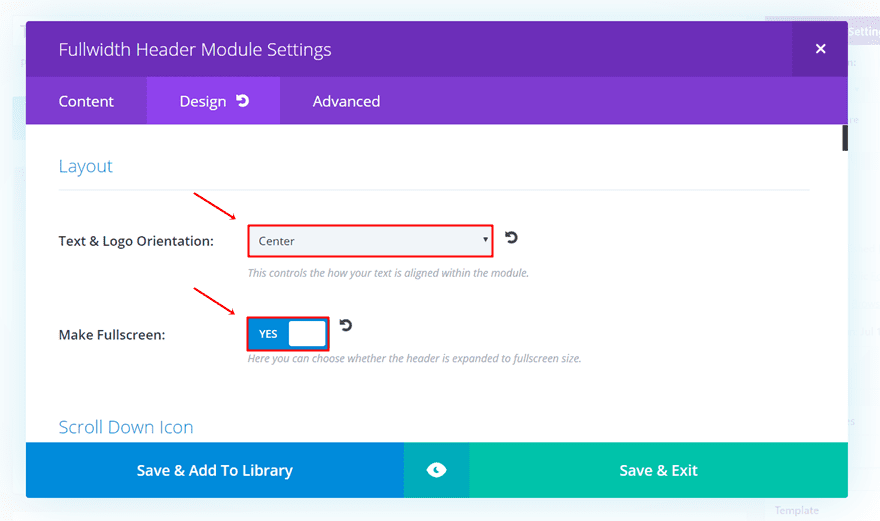
Crear encabezado de ancho completo
Dentro de la sección de ancho completo, agregue un encabezado de ancho completo. Luego, vaya a la pestaña Diseño, coloque la Orientación del texto y el logotipo en ‘Centro’ y habilite también el modo de pantalla completa de su Encabezado de ancho completo.

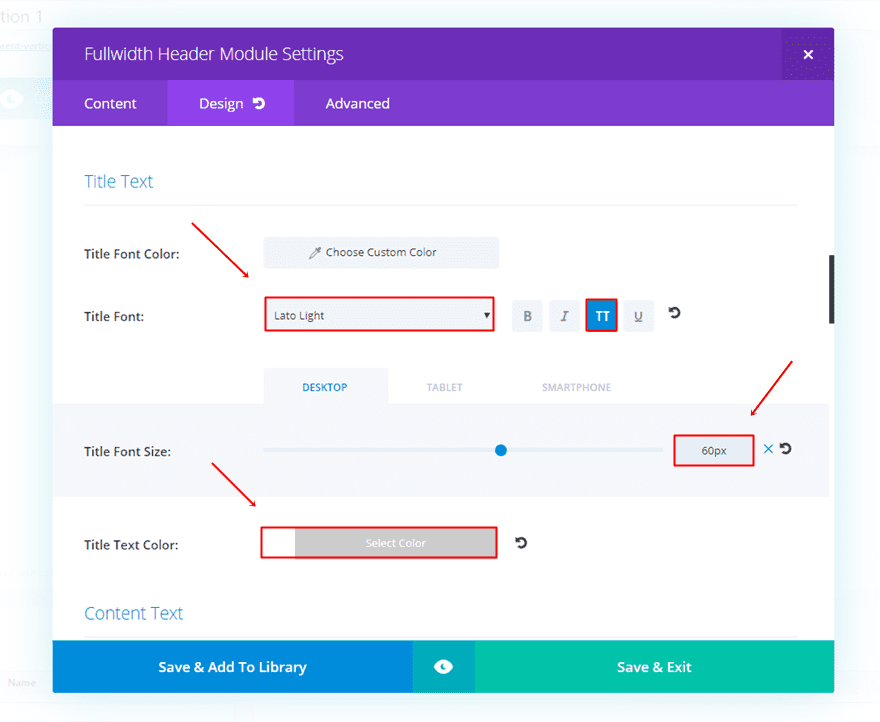
Ajustes de título
Además, desplácese hacia abajo en la misma pestaña y realice los siguientes cambios en la subcategoría Texto del título:
- Fuente del título: Lato Light
- Estilo de fuente del título: mayúsculas
- Estilo de fuente del título: 60 (escritorio), 50 (tableta), 40 (teléfono)
- Color del texto del título: #FFFFFF

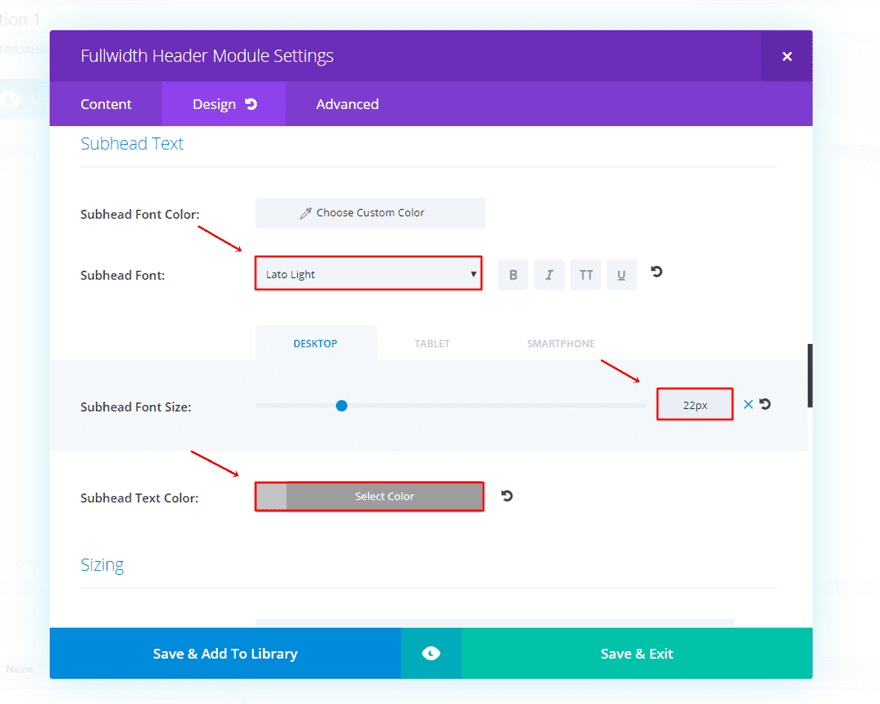
Configuración de subtítulos
Además, continúe desplazándose y asegúrese de que la configuración de la subcategoría Texto del subtítulo sea la siguiente:
- Fuente del subtítulo: Lato Light
- Tamaño de fuente del subtítulo: 22 px (computadora de escritorio y tableta), 19 (teléfono)
- Color del texto del subtítulo: #c4c4c4

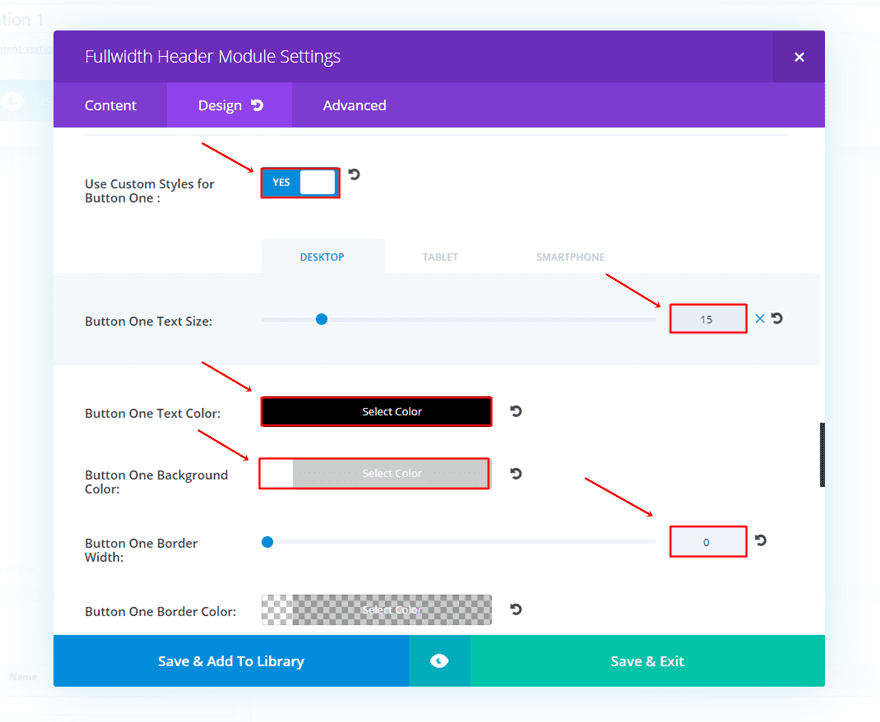
Configuración de botones
Finalmente, realice los siguientes cambios en la subcategoría Botón de la pestaña Diseño:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 15 (computadora de escritorio y tableta), 12 (teléfono)
- Color del texto del botón uno: #000000
- Color de fondo del botón uno: #FFFFFF
- Fuente del botón uno: Lato Light
- Estilo de fuente Button One: negrita y mayúsculas

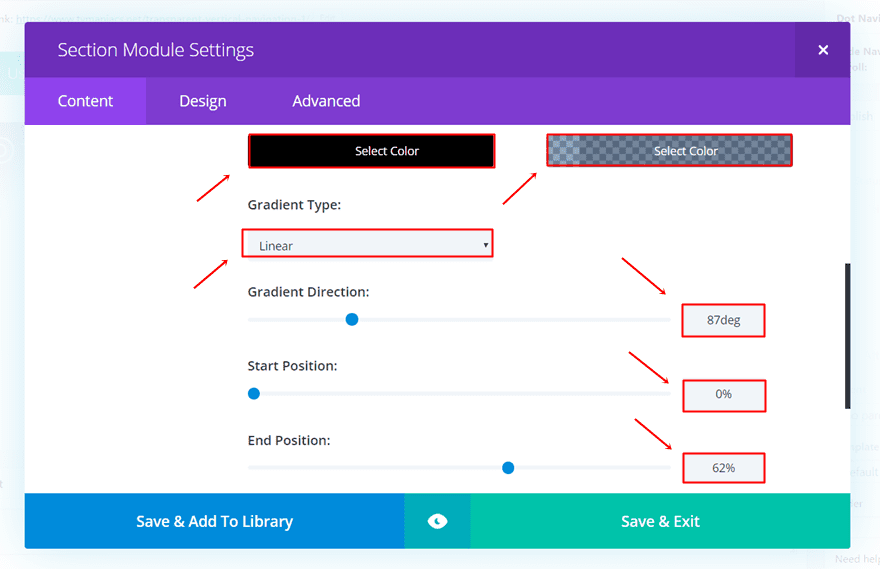
Configuración de fondo degradado
A continuación, abra la configuración de la Sección de ancho completo para agregar una imagen de fondo con superposición de degradado dentro de la subcategoría Fondo de la pestaña Contenido. Según el tipo de fondo y los colores que esté usando, agregue colores a juego.
En nuestro ejemplo, estamos usando fondos oscuros. Por lo tanto, comenzaremos con un color negro en el degradado. El otro color que combinamos con la imagen de fondo es ‘rgba(0,49,109,0.43)’.
Además, la configuración que hemos utilizado para los colores degradados es la siguiente:
- Tipo de gradiente: lineal
- Dirección del gradiente: 87 grados
- Posición de inicio: 0%
- Posición final: 62%

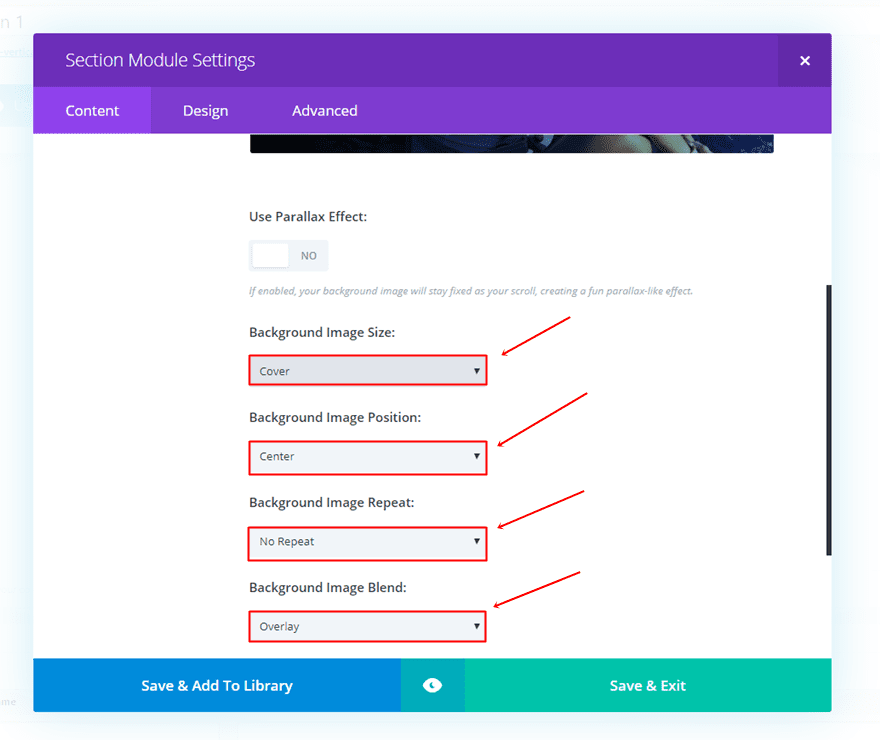
Continuando, agregue una imagen de fondo y aplique la siguiente configuración:
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: superposición

Cambios en el personalizador de temas
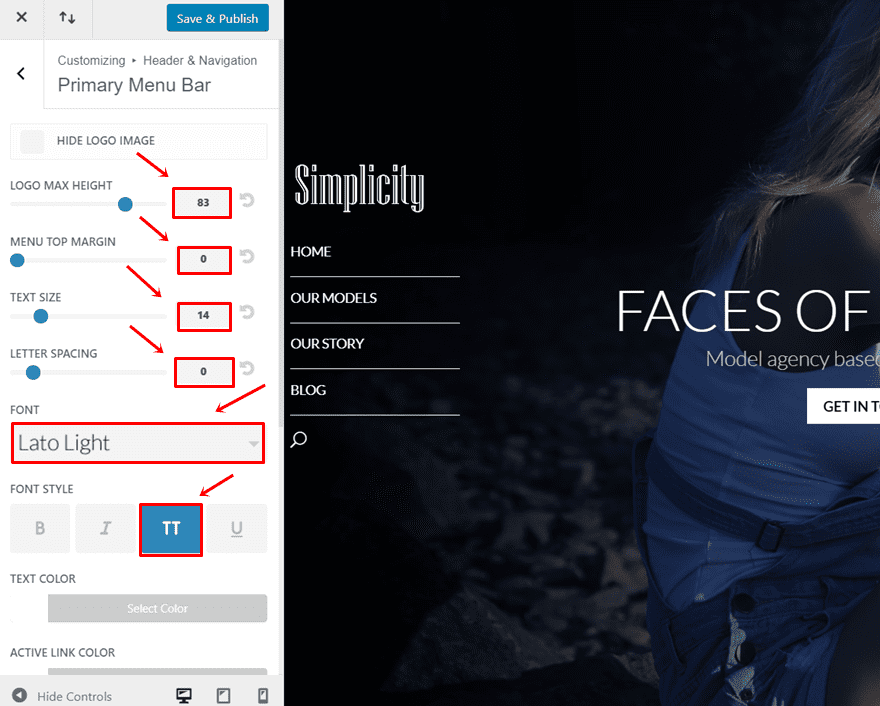
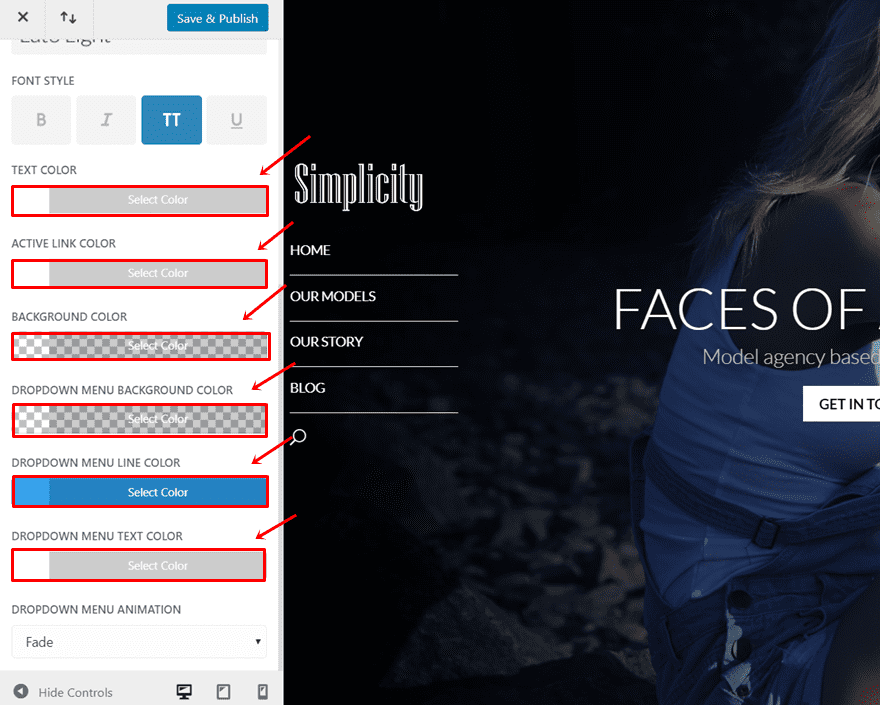
Para el siguiente paso, necesitaremos hacer algunas otras modificaciones en el Personalizador de temas. Si está en su panel de WordPress, vaya a Apariencia > Personalizar > Encabezado y navegación > Barra de menú principal > y realice los siguientes cambios:
- Altura máxima del logotipo: 83
- Tamaño del texto: 14
- Espaciado entre letras: 0
- Fuente: Lato Light
- Estilo de fuente: mayúsculas
- Color del texto: #FFFFFF
- Color del enlace activo: #FFFFFF
- Color de fondo: #FFFFFF
- Color de fondo del menú desplegable: rgba(221,153,51,0)
- Color de la línea del menú desplegable: #1E73BE
- Color del texto del menú desplegable: #FFFFFF


Agregar código CSS personalizado en el personalizador de temas
Mientras todavía está en el Personalizador de temas, agregaremos las líneas de código CSS necesarias para que el diseño se vea como lo hace.
La primera parte del código elimina el margen izquierdo del sitio web cuando se utiliza una navegación vertical. La segunda parte acerca el menú a la izquierda. La tercera parte coloca un margen superior y un borde inferior en cada página del menú. La cuarta parte agrega un margen superior al logotipo y elimina el margen después del logotipo. Y finalmente, nos aseguramos de que el menú mantenga la misma distancia entre el logotipo y los elementos del menú quitando el relleno superior. Estos cambios también se aplican al menú cuando se desplaza. Por lo tanto, el menú se verá igual en todo el sitio web.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
|
@media (min-width: 981px) {.et_vertical_nav #et-main-area, .et_vertical_nav #top-header {margin-left: 0px !important;}.container {margin-left: 3% !important;}#top-menu li {margin-top: 15px;border-bottom: 1px solid #FFFFFF;}.et_vertical_nav #main-header #logo {margin-top: 80% !important;margin-bottom: 0px !important;}.et_vertical_nav.et_vertical_fixed.et_header_style_left .et-fixed-header #et-top-navigation, .et_vertical_nav.et_vertical_fixed.et_header_style_split .et-fixed-header #et-top-navigation {padding-top: 0px !important;}} |
Resultado final
Como resultado de todos los pasos que ha seguido a lo largo de esta publicación, debería tener el siguiente resultado en el sitio web en el que está trabajando:

Terminando
En esta publicación, le mostramos cómo hacer una navegación vertical transparente que se superponga a su sitio web. Además, también hemos compartido un diseño elegante y simple que puedes usar para tu propio sitio web si sigues esta publicación paso a paso. Si tiene alguna pregunta o solicitud, asegúrese de dejar un comentario en la sección de comentarios a continuación para que podamos contactarnos.
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!