
Los menús de navegación vertical pueden ser útiles para ciertos sitios web que necesitan más elementos de menú en primer plano. Los menús horizontales pueden ser difíciles de ajustar a todos los enlaces de menú necesarios, especialmente en anchos de navegador más pequeños. En este tutorial, le mostraremos cómo crear un menú de navegación vertical personalizado utilizando Divi Theme Builder . Esto le permitirá más espacio para mostrar los elementos del menú de WordPress. Y tendrá todo el poder para agregar Módulos Divi adicionales al encabezado vertical y diseñarlos con el constructor Divi .
¡Empecemos!
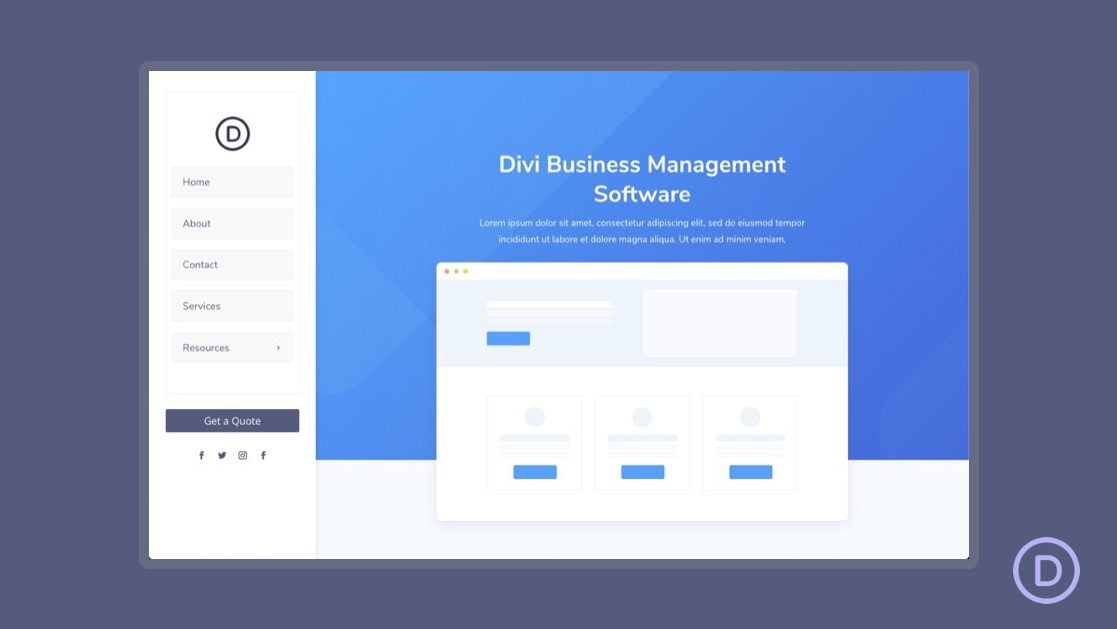
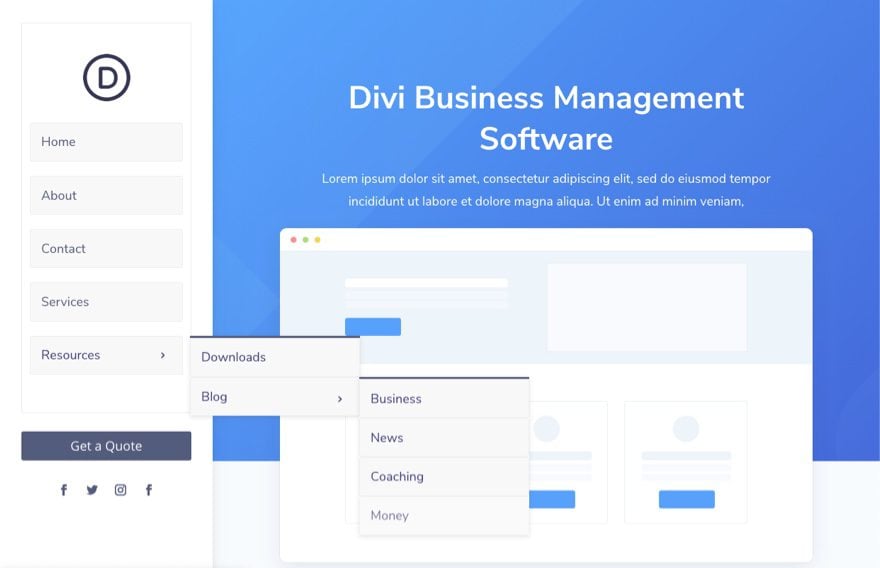
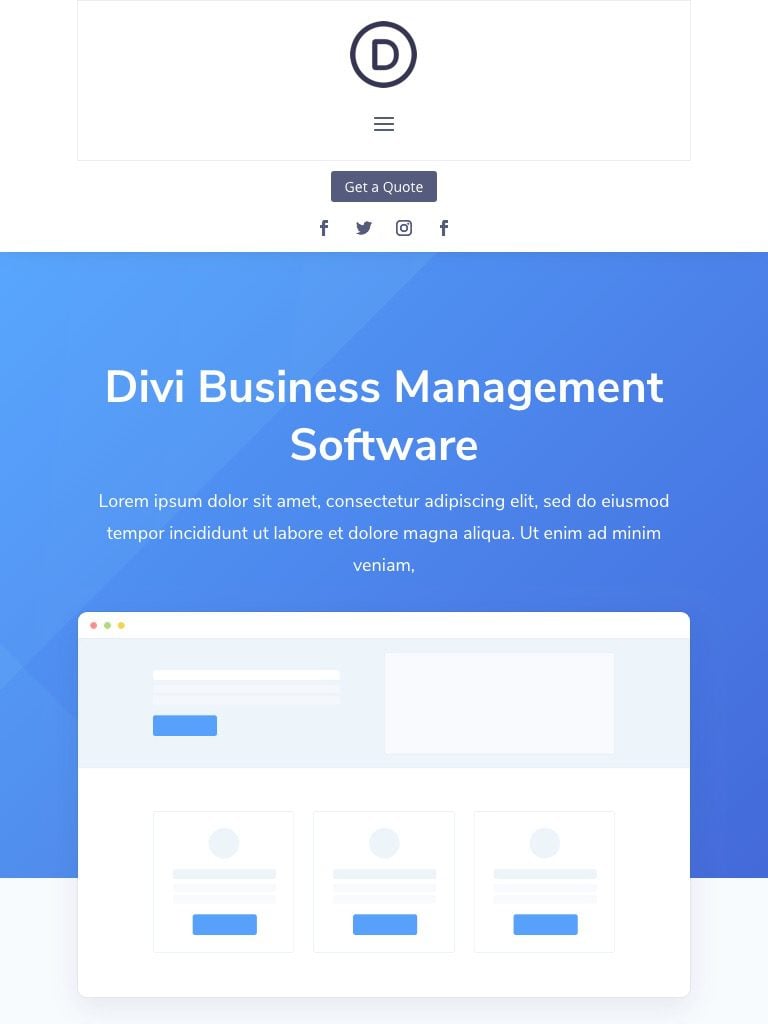
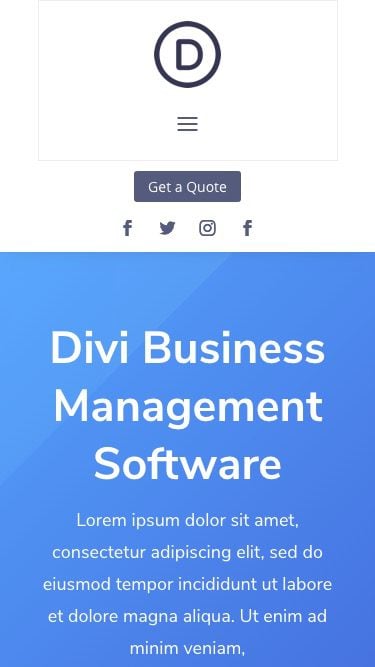
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.



Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

Subir plantilla de sitio web predeterminada global
Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.

Vaya a la pestaña de importación, cargue el archivo JSON que pudo descargar en esta publicación y haga clic en ‘ Importar plantillas de Divi Theme Builder ‘.

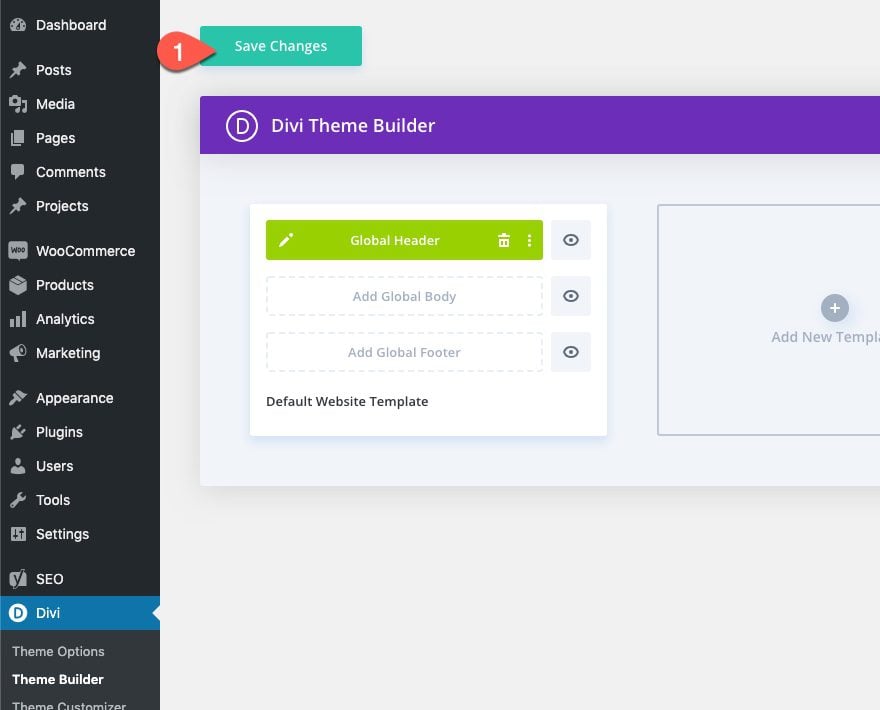
Guardar los cambios del generador de temas Divi
Una vez que haya cargado el archivo, notará un nuevo encabezado y pie de página global en su plantilla de sitio web predeterminada. Guarde los cambios de Divi Theme Builder tan pronto como desee que se active la plantilla.

Vayamos al tutorial, ¿de acuerdo?
Parte 1: Creación de un nuevo encabezado global
Para este tutorial, vamos a construir el menú de navegación vertical en un encabezado global utilizando Divi Theme Builder. Sin embargo, le mostraremos cómo agregar el mismo menú al cuerpo de una plantilla de página al final de la publicación, en caso de que quiera usarlo además del menú principal de su sitio.
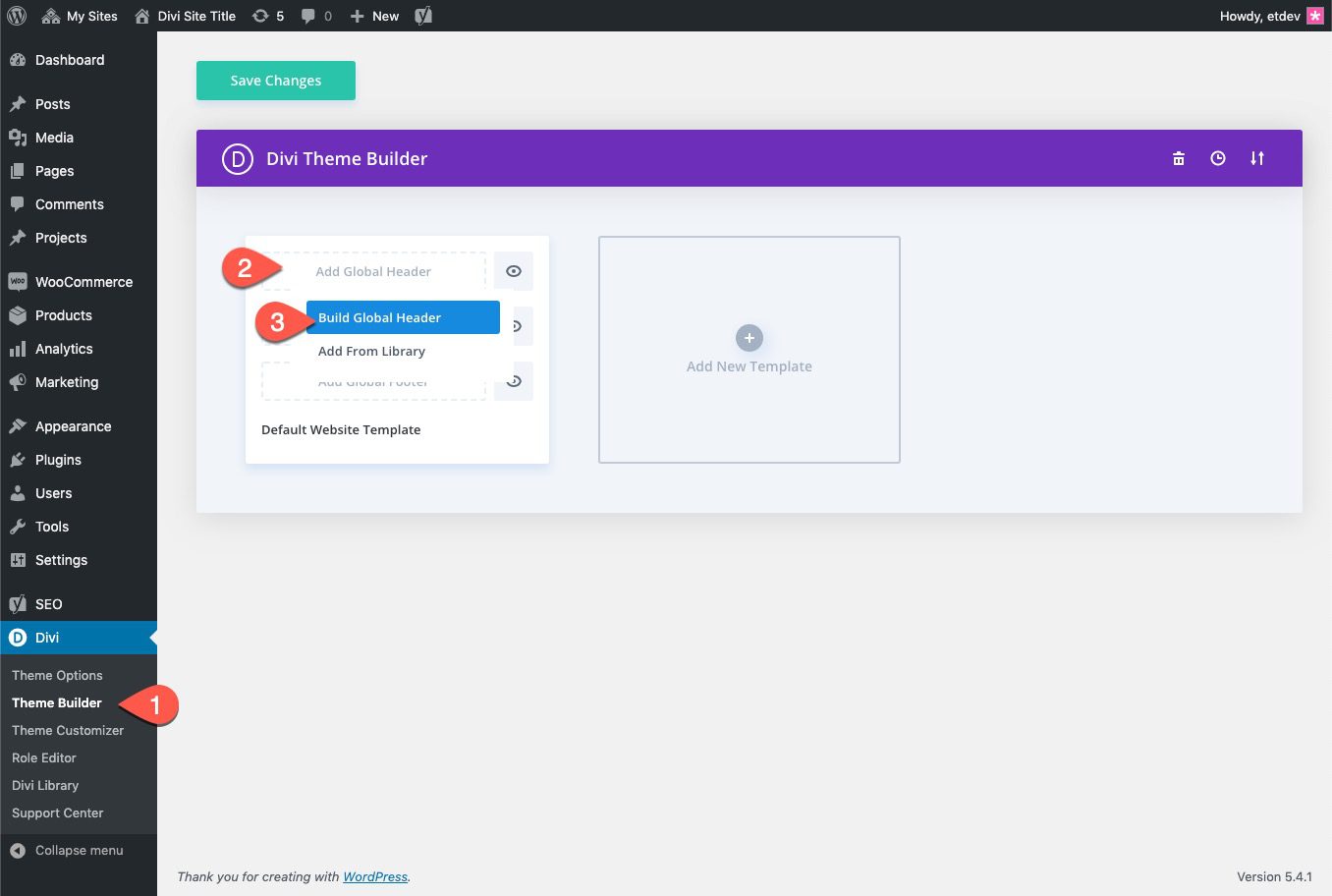
Para comenzar, vaya al Panel de control de WordPress y navegue hasta Divi > Generador de temas.
Luego haga clic en el área «Agregar encabezado global» de la plantilla de sitio web predeterminada y seleccione «Crear encabezado global» en el menú desplegable.

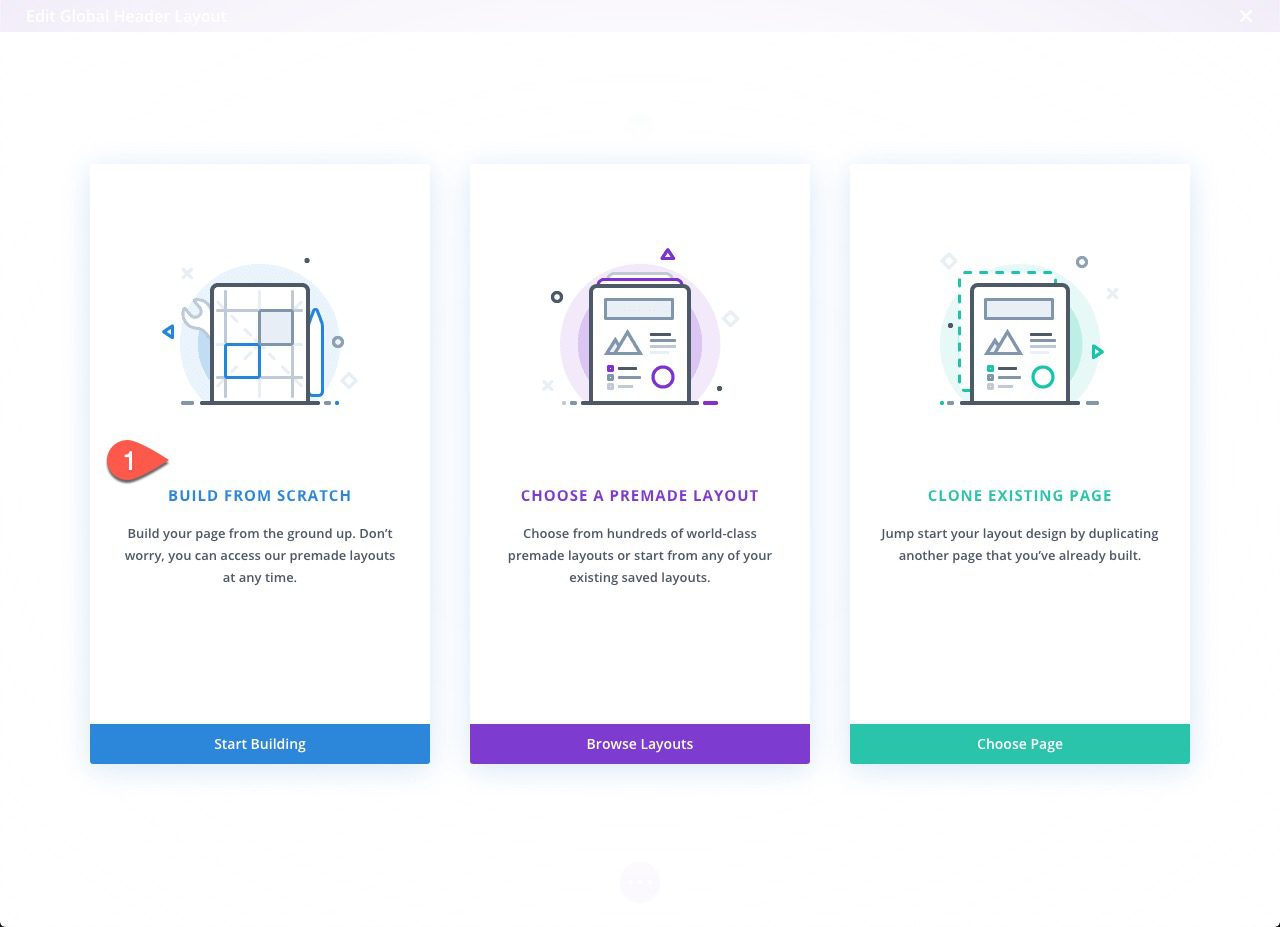
Luego seleccione la opción «Construir desde cero».

Parte 2: Diseño del diseño de la sección vertical
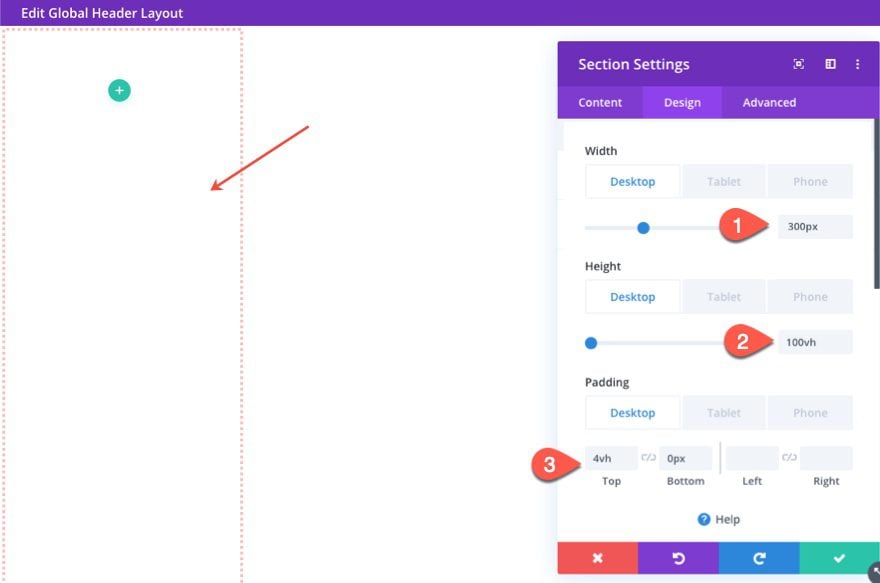
Dentro del Editor de diseño de encabezado global, abra la configuración de la sección regular que ya existe y actualice lo siguiente.
- Ancho (escritorio): 300px
- Ancho (tableta y teléfono): 100%
- Altura (sobremesa): 100vh
- Altura (tableta y teléfono): auto
- Relleno (escritorio): 4vh arriba, 0px abajo
- Relleno (tableta y teléfono): 0px arriba, 0px abajo

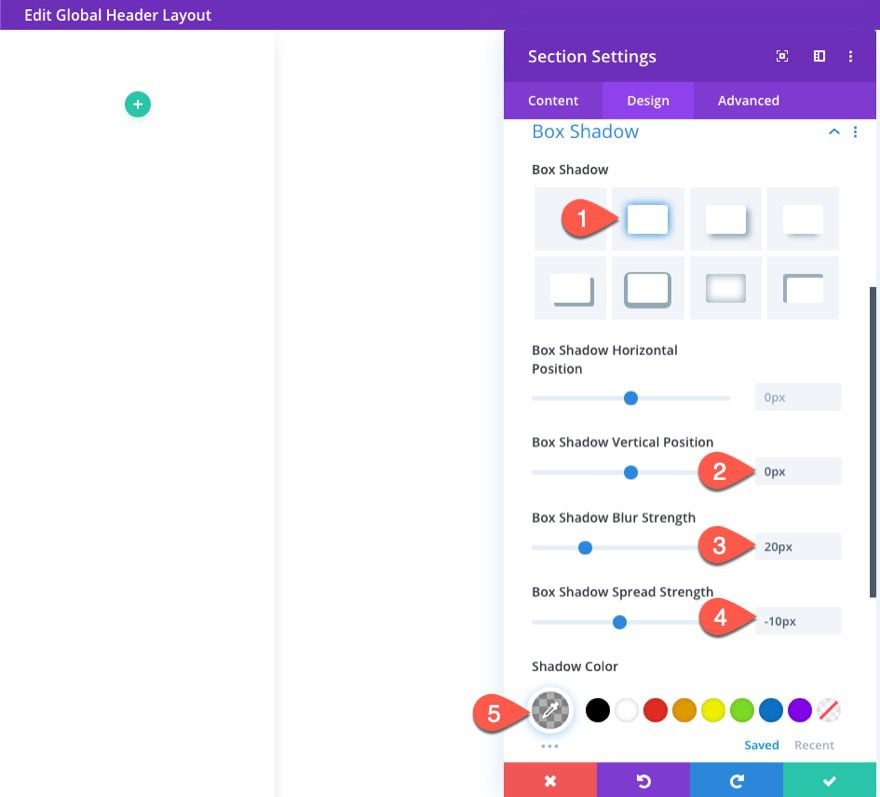
Continúe con el diseño agregando una sombra de caja de la siguiente manera:
- Sombra de caja: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 20px
- Fuerza de propagación de la sombra del cuadro: -10px
- Color de sombra: rgba(0,0,0,0.3)

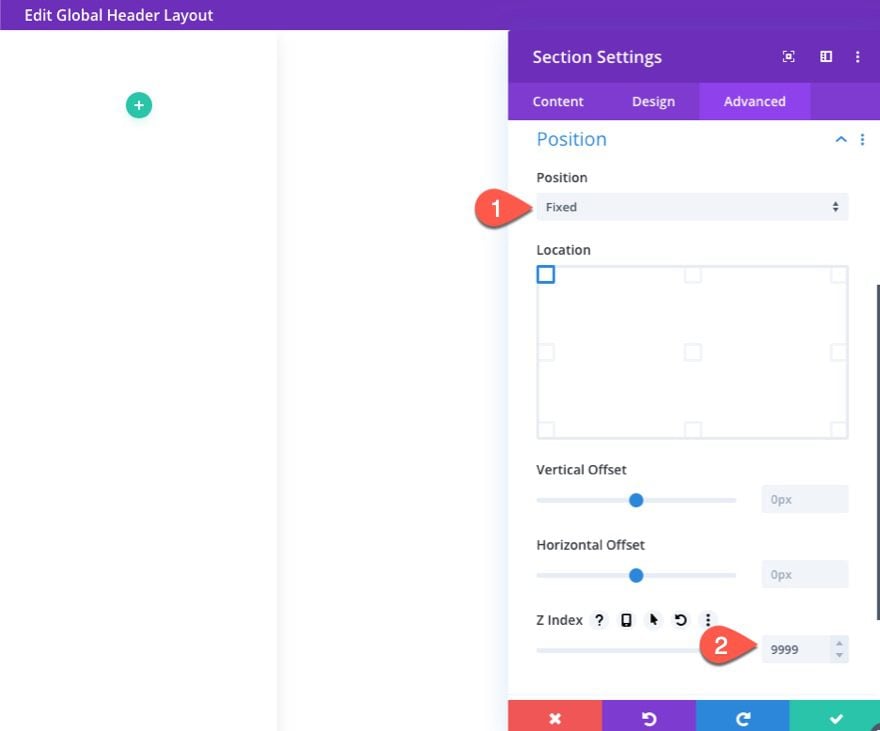
Para asegurarse de que el menú de navegación vertical permanezca visible a la izquierda mientras el usuario se desplaza, actualice la posición a fija y actualice el índice z de la siguiente manera:
- Posición: Fija
- Índice Z: 9999

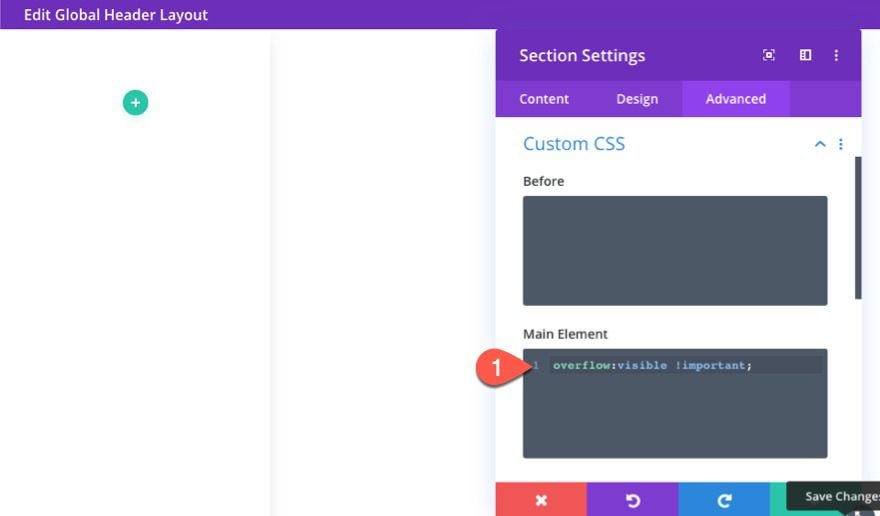
Para asegurarnos de que podremos ver la navegación del submenú que se extenderá fuera de la sección, agregue el siguiente CSS personalizado al elemento principal:
|
01
|
overflow: visible !important; |

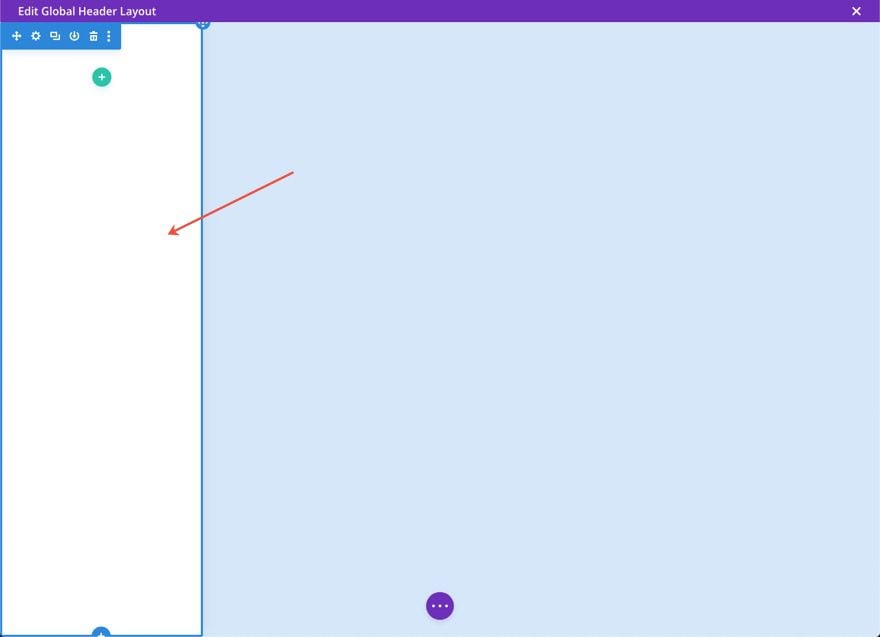
Ahora su sección está en un diseño vertical en el lado izquierdo de la plantilla.

Con la sección en su lugar, estamos listos para diseñar el menú vertical. Para hacer esto, usaremos un módulo de menú con algo de CSS personalizado para diseñar la navegación para que se muestre verticalmente.
También usaremos la unidad de longitud vh para que el menú se escale bien con diferentes alturas de navegador.
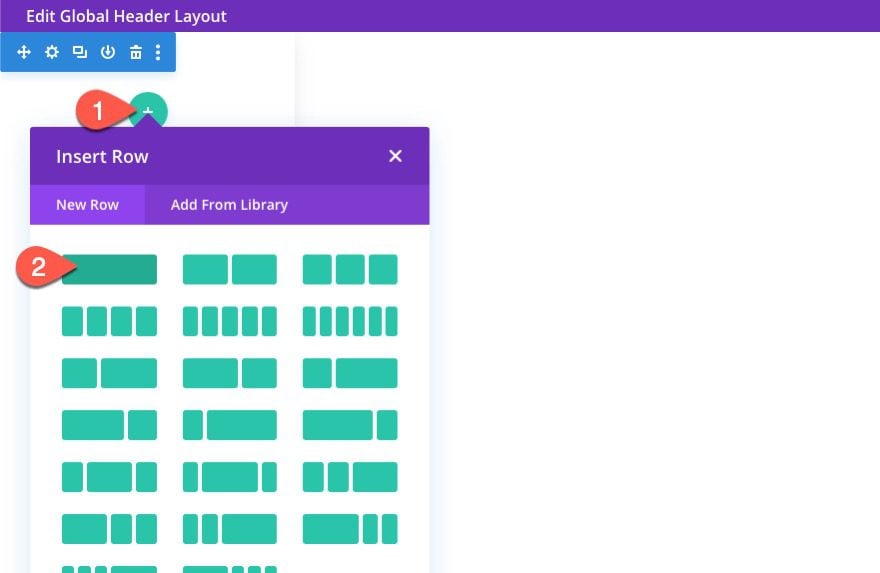
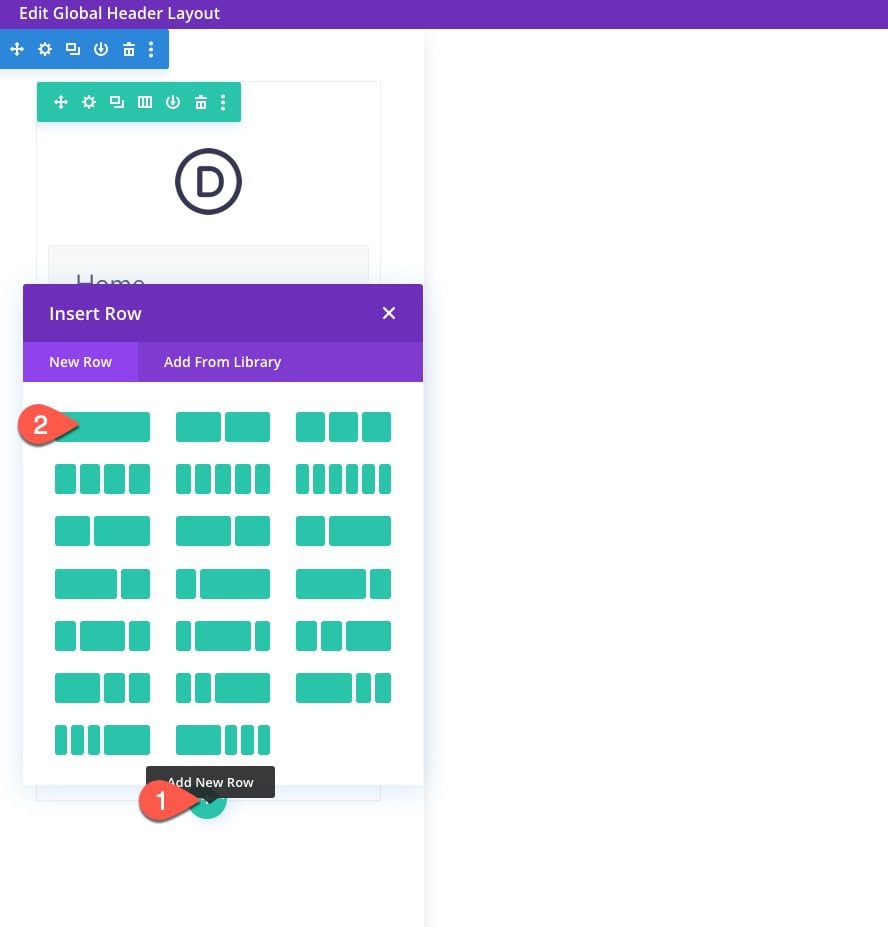
Agregar la fila
Para comenzar, agregue una fila de una columna a la sección.

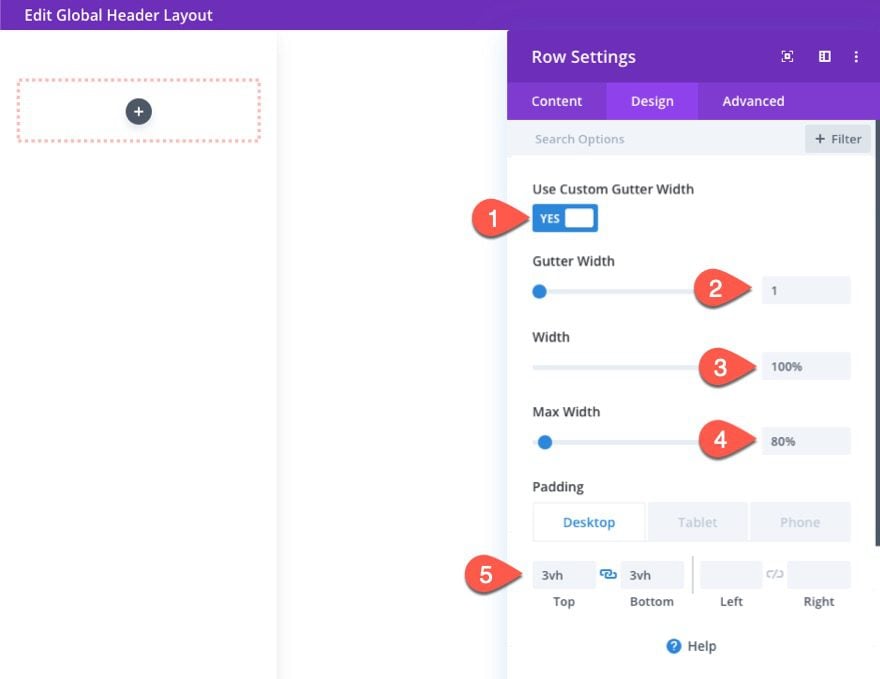
Luego actualice la configuración de la fila de la siguiente manera:
Tamaño y relleno
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 80%
- Relleno (escritorio): 3vh arriba, 3vh abajo
- Relleno (tableta y teléfono): 0px arriba, 0px abajo

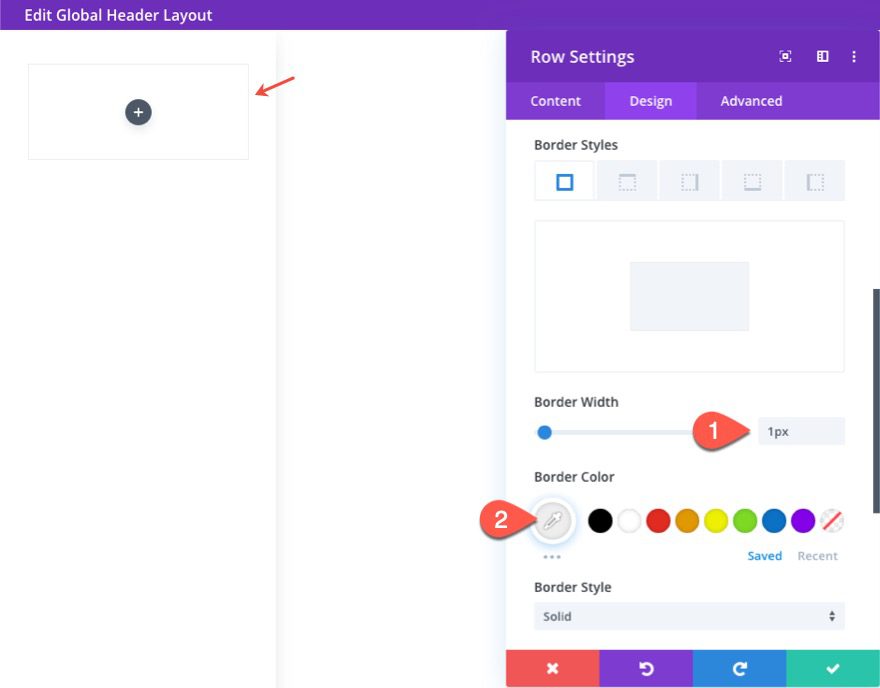
Borde
- Ancho del borde: 1px
- Color del borde: #eeeeee

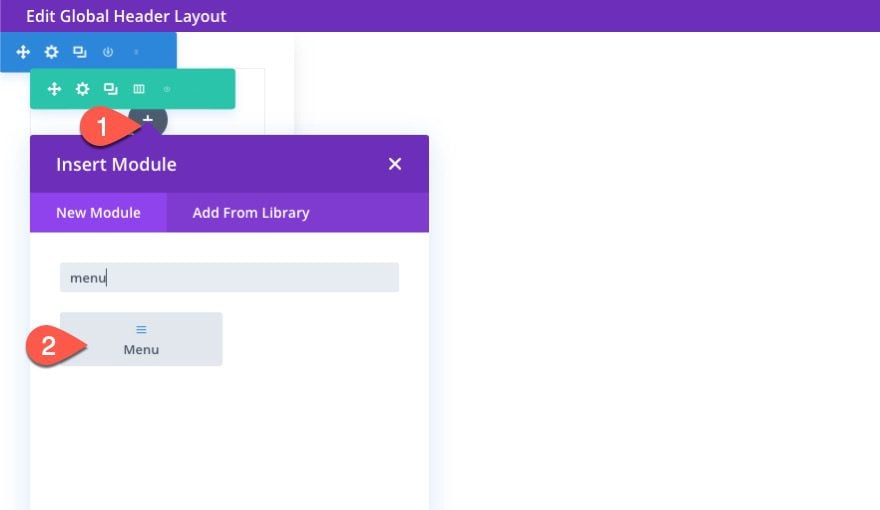
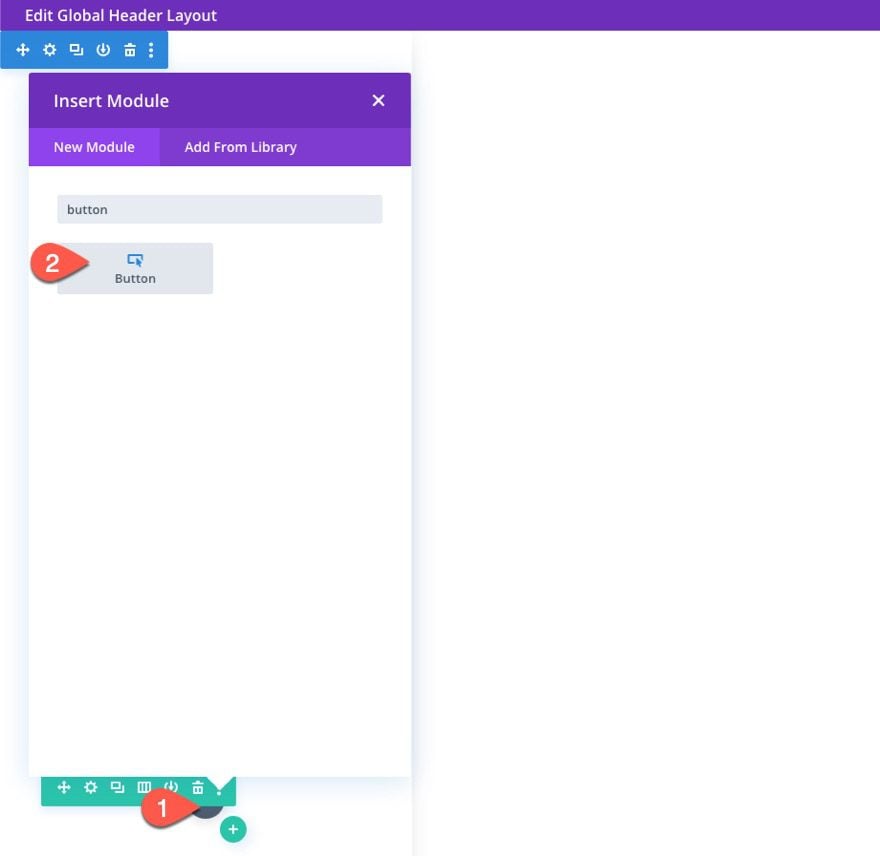
Dentro de la fila de una columna, agregue un nuevo módulo de menú.

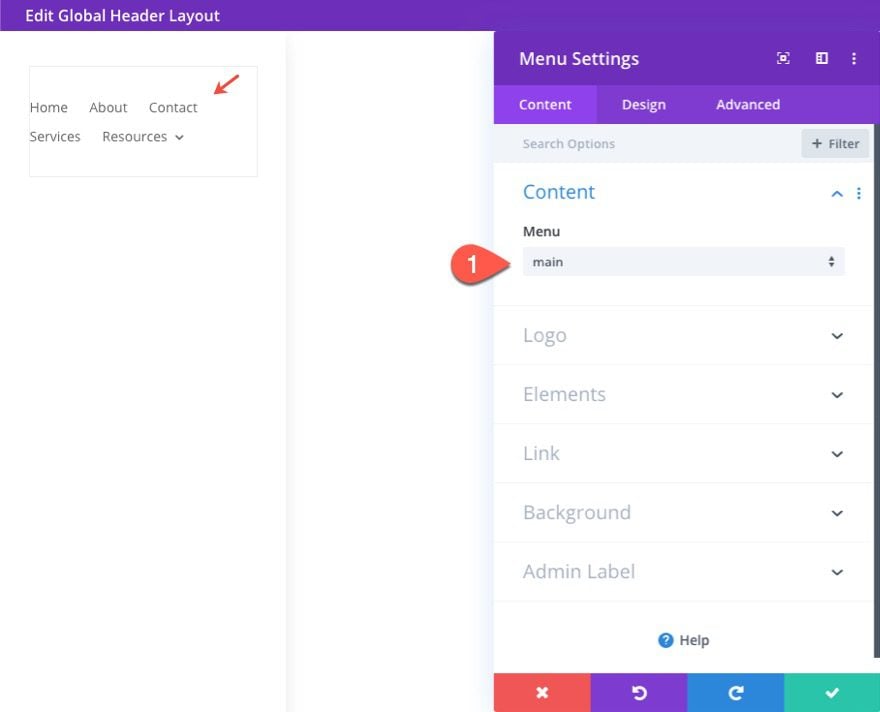
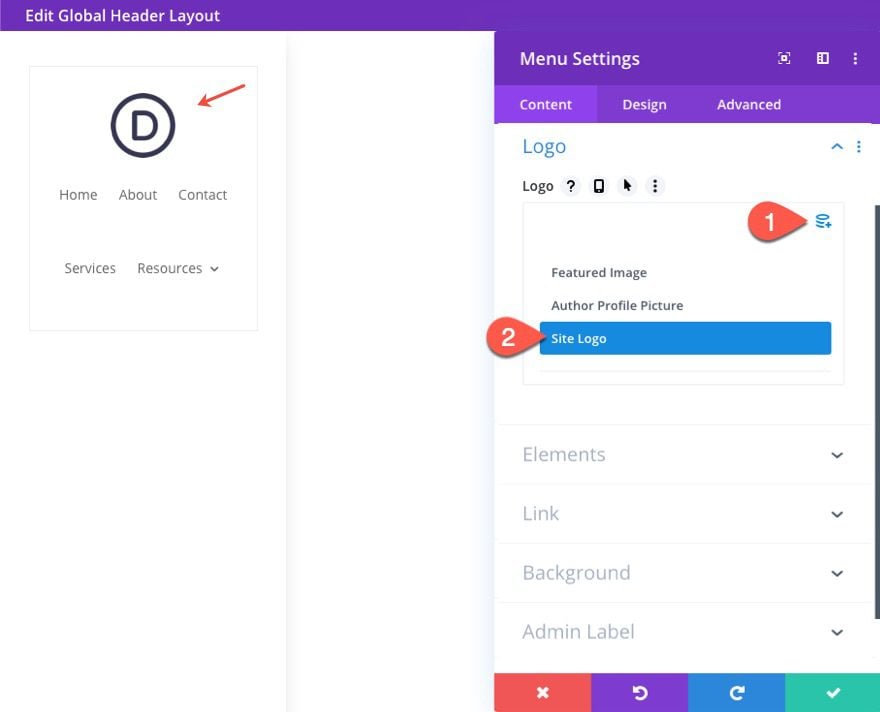
Seleccione un menú para que se muestre debajo de la palanca de contenido.

A continuación, agregue el logotipo de su sitio como contenido dinámico en la palanca Logotipo.

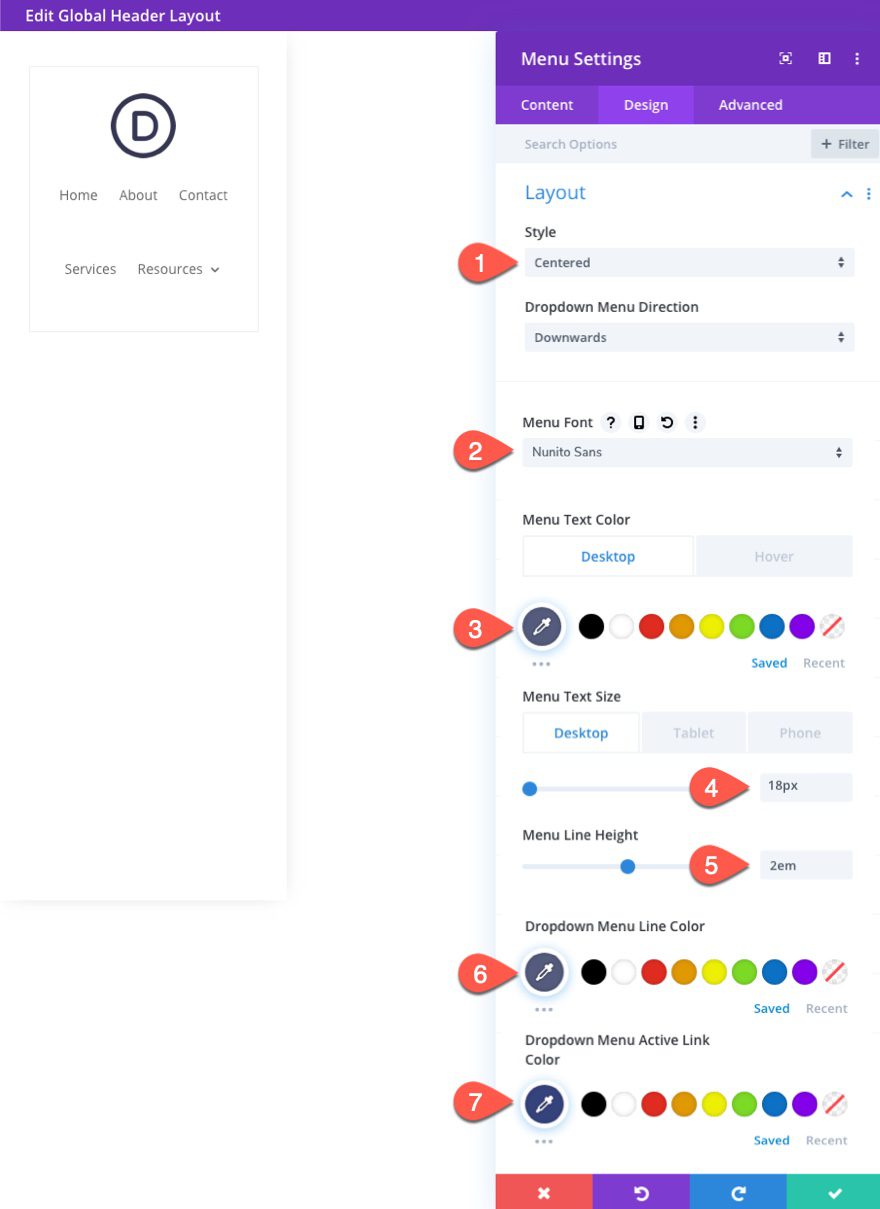
En la pestaña de diseño, actualice lo siguiente:
- Estilo: Centrado
- Fuente del menú: Nunito Sans
- Color del texto del menú: #535b7c
- Tamaño del texto del menú: 18 px (escritorio), 14 px (tableta y teléfono)
- Altura de la línea del menú: 2em
- Color de la línea del menú desplegable: #535b7c
- Color del enlace activo del menú desplegable: #535b7c

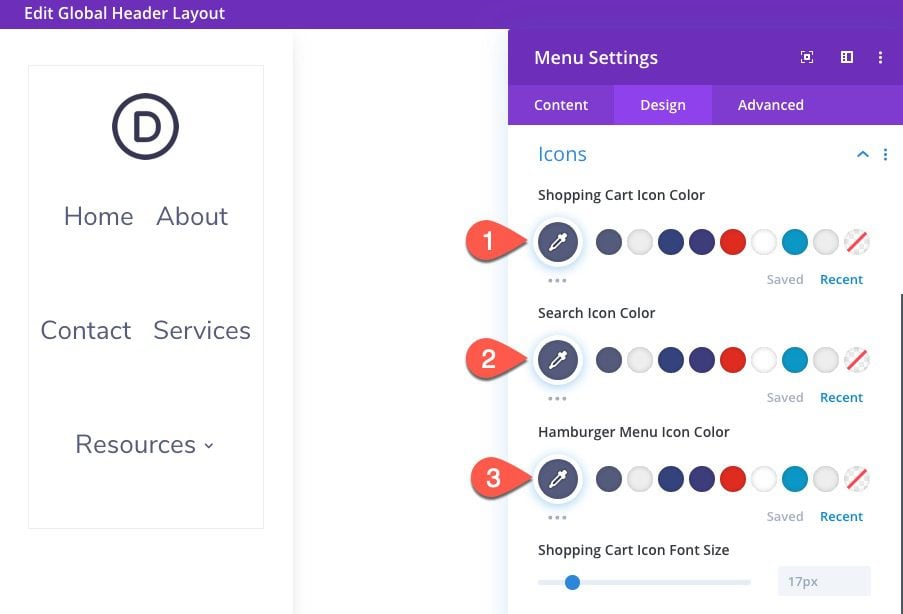
- Color del icono del carrito de compras: #535b7c
- Color del icono de búsqueda: #535b7c
- Color del icono del menú de hamburguesas: #535b7c

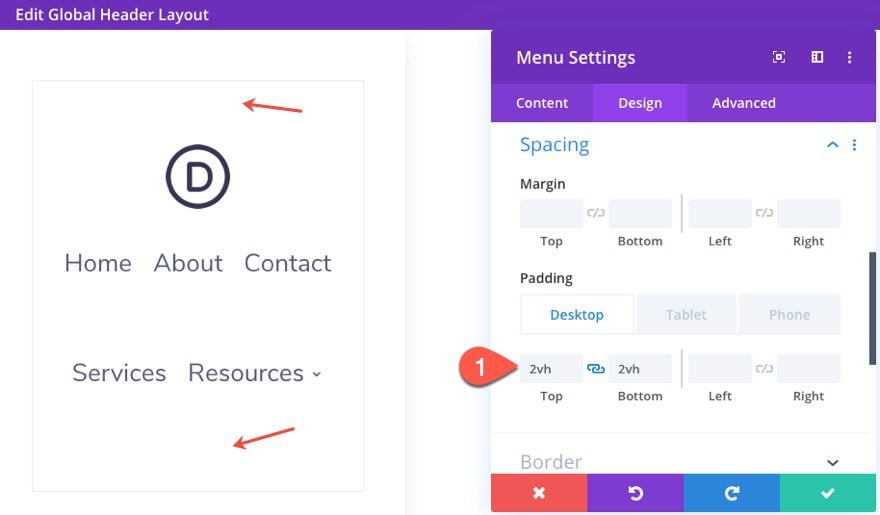
- Relleno (escritorio): 2vh arriba, 2vh abajo
- Relleno (escritorio): 10px arriba, 10px abajo

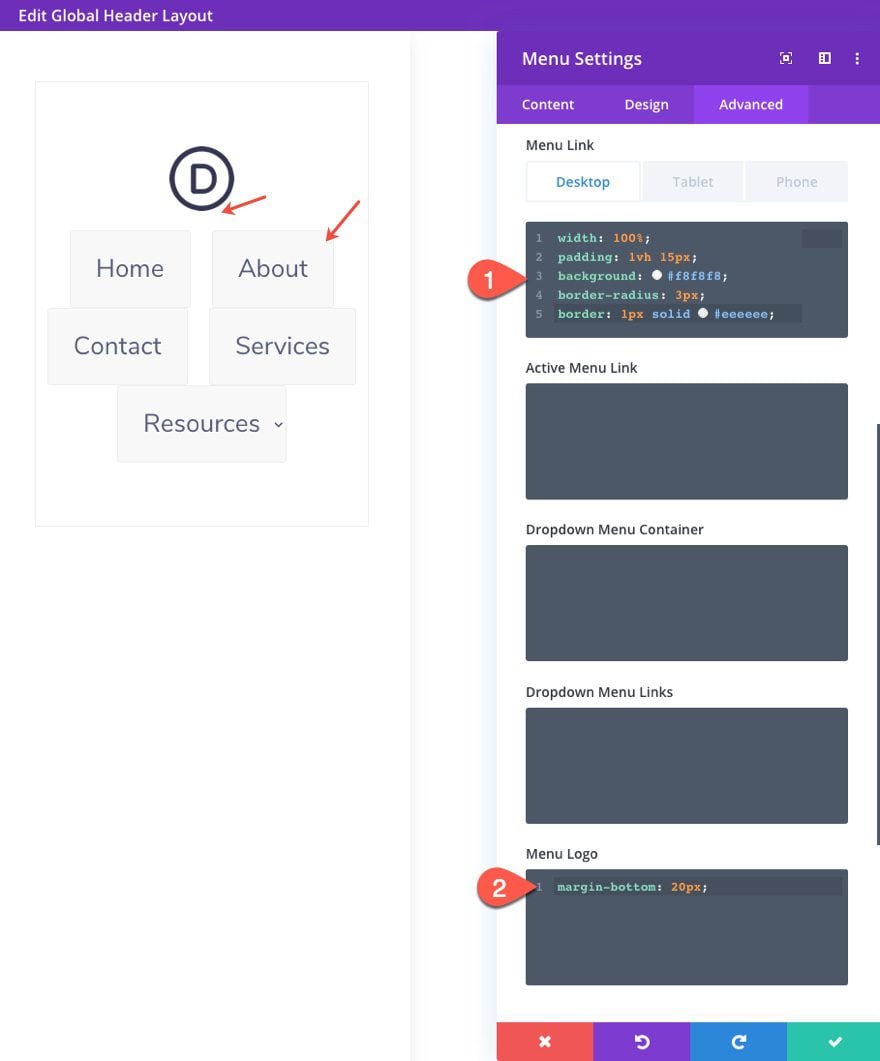
El menú necesita CSS personalizado para obtener la navegación vertical que buscamos lograr. Para comenzar, vaya a la pestaña avanzada y agregue el siguiente CSS personalizado al enlace del menú y al logotipo del menú.
Enlace de menú CSS (escritorio):
|
01
02
03
04
05
|
width: 100%;padding: 1vh 15px;background: #f8f8f8;border-radius: 3px;border: 1px solid #eeeeee; |
Menú Enlace CSS (tableta):
|
01
02
|
width: auto;border:none; |
CSS del logotipo del menú:
|
01
|
margin-bottom: 20px; |

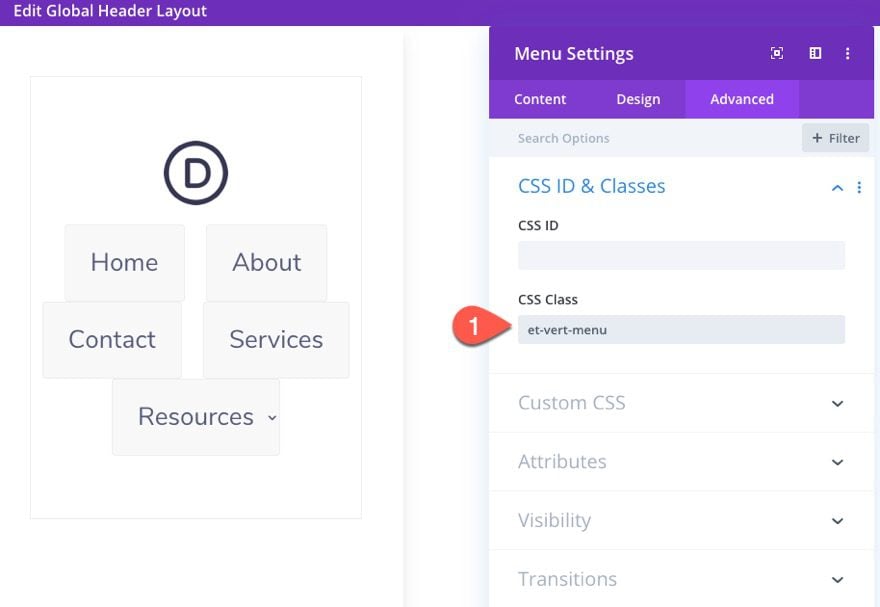
A continuación, agregue una clase CSS personalizada al módulo de menú de la siguiente manera:
Clase CSS: et-vert-menú

Se usará para apuntar a este menú en particular en nuestro CSS personalizado externo que agregaremos usando un módulo de código.
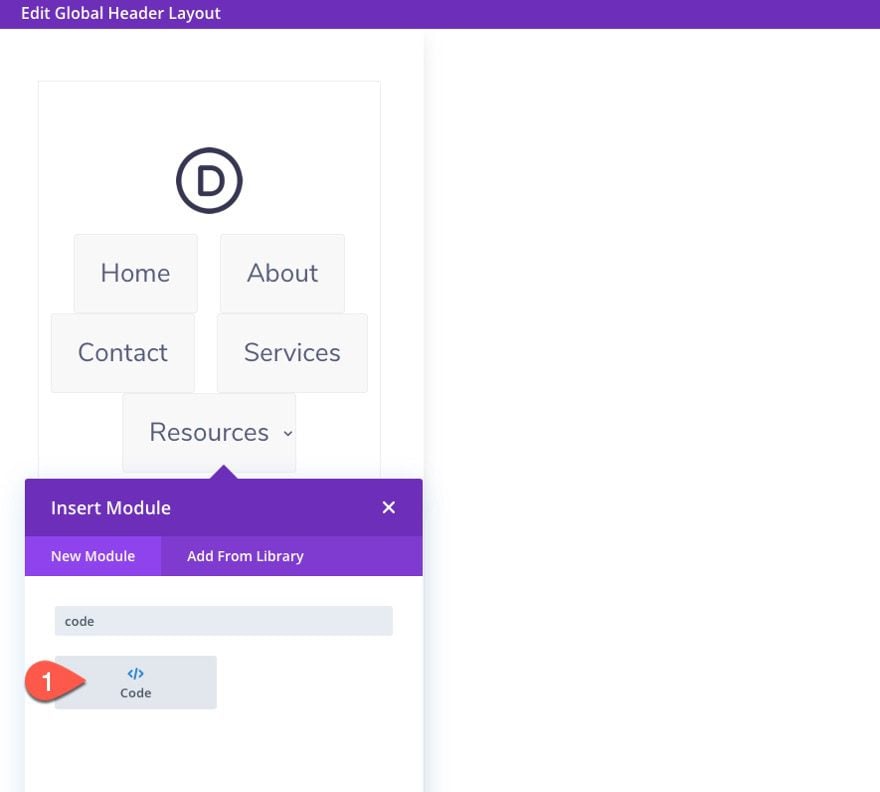
Agregar CSS personalizado con módulo de código
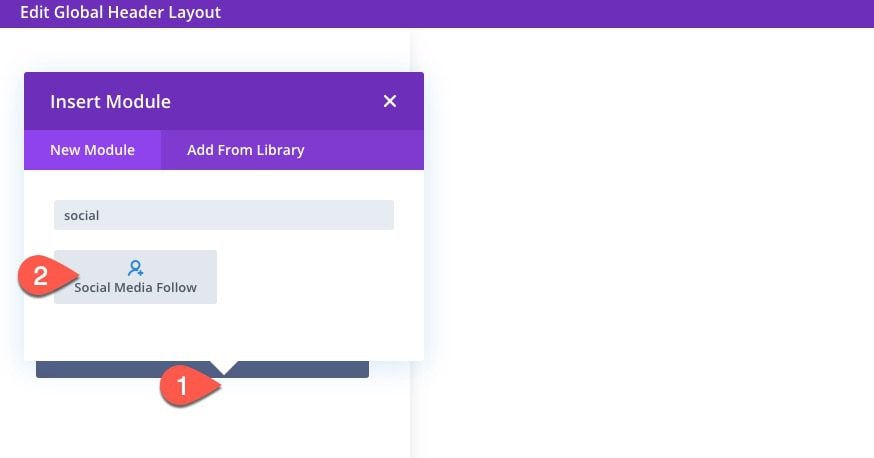
En el módulo de menú, agregue un nuevo módulo de código.

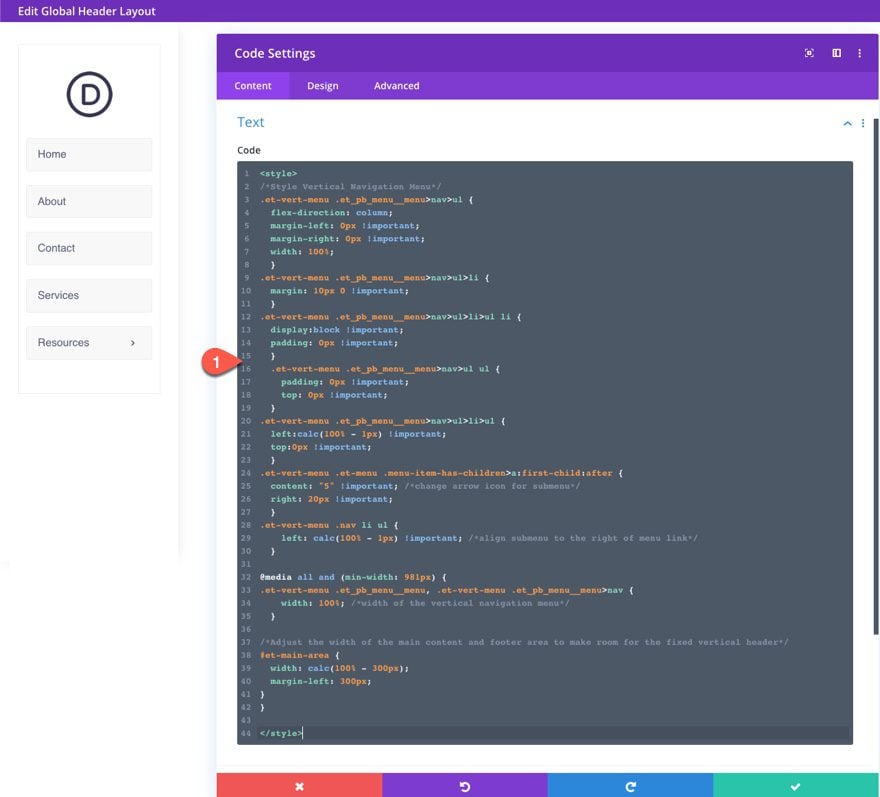
Luego pegue el siguiente código en el cuadro de código (asegúrese de colocarlo entre las etiquetas de estilo):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/*Style Vertical Navigation Menu*/ .et-vert-menu .et_pb_menu__menu>nav>ul { flex-direction: column; margin-left: 0px !important; margin-right: 0px !important; width: 100%; }.et-vert-menu .et_pb_menu__menu>nav>ul>li { margin: 10px 0 !important; }.et-vert-menu .et_pb_menu__menu>nav>ul>li>ul li { display:block !important; padding: 0px !important; } .et-vert-menu .et_pb_menu__menu>nav>ul ul { padding: 0px !important; top: 0px !important; }.et-vert-menu .et_pb_menu__menu>nav>ul>li>ul { left:calc(100% - 1px) !important; top:0px !important; }.et-vert-menu .et-menu .menu-item-has-children>a:first-child:after { content: "5" !important; /*change arrow icon for submenu*/ right: 20px !important; }.et-vert-menu .nav li ul { left: calc(100% - 1px) !important; /*align submenu to the right of menu link*/ }@media all and (min-width: 981px) {.et-vert-menu .et_pb_menu__menu, .et-vert-menu .et_pb_menu__menu>nav { width: 100%; /*width of the vertical navigation menu*/ }/*Adjust the width of the main content and footer area to make room for the fixed vertical header*/ #et-main-area { width: calc(100% - 300px); margin-left: 300px;}} |

Ahora que el menú está completo, podemos agregar un botón y algunos enlaces de seguimiento de redes sociales para completar el encabezado vertical.
Agregar la fila
Agregue una nueva fila de una columna debajo de la fila actual.

Luego agregue un nuevo módulo de botones a la fila.

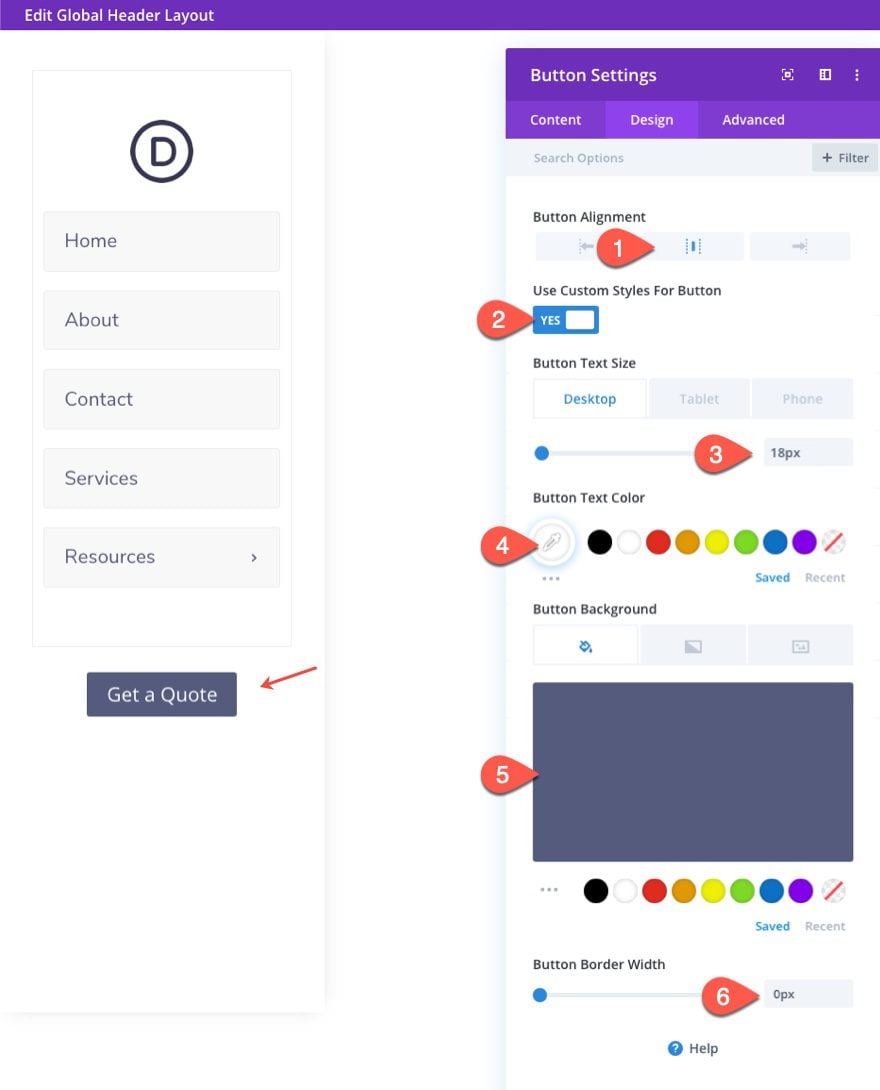
Actualice la configuración del botón de la siguiente manera:
- Alineación de botones: centro
- Tamaño del texto del botón: 18 px (escritorio), 14 px (tableta y teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #535b7c
- Ancho del borde del botón: 0px

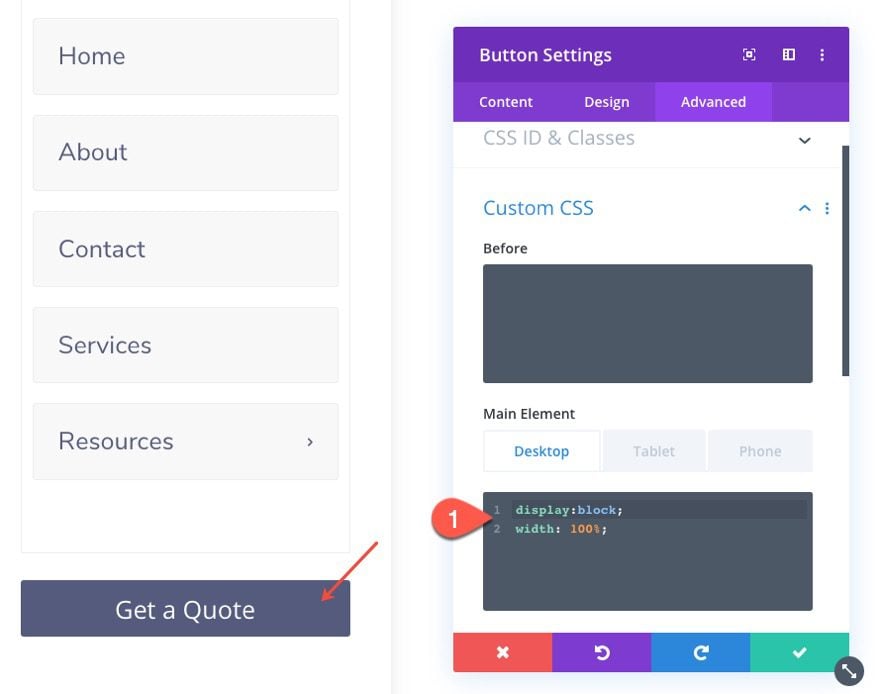
Luego vaya a la pestaña avanzada y pegue el siguiente CSS personalizado en el elemento principal:
Elemento principal CSS (escritorio)
|
01
02
|
display:block;width: 100%; |
Elemento principal CSS (tableta)
|
01
|
display:inherit; |

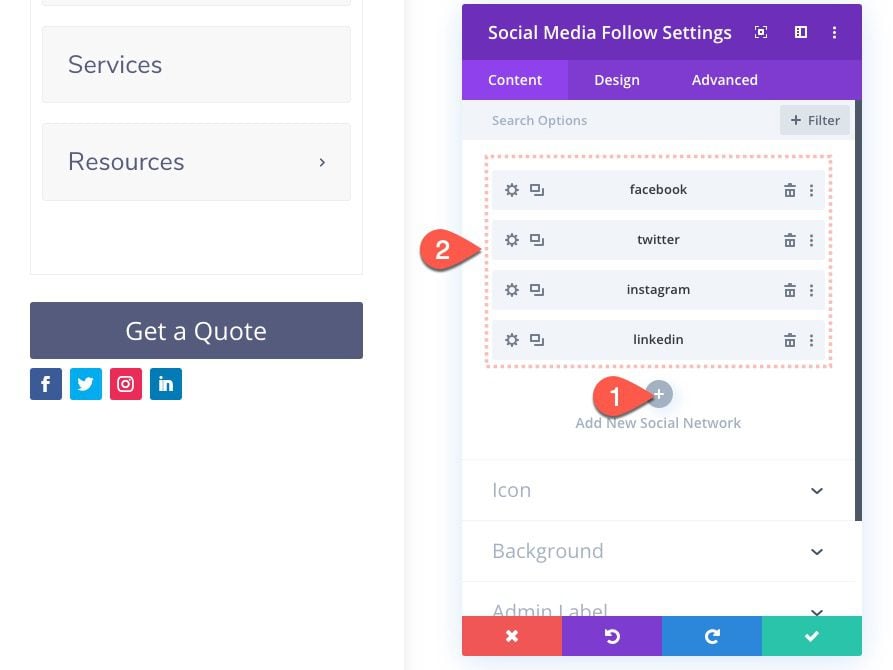
Debajo del botón, agregue un módulo de seguimiento de redes sociales.

Añade las Redes Sociales que quieras en la pestaña de contenido.

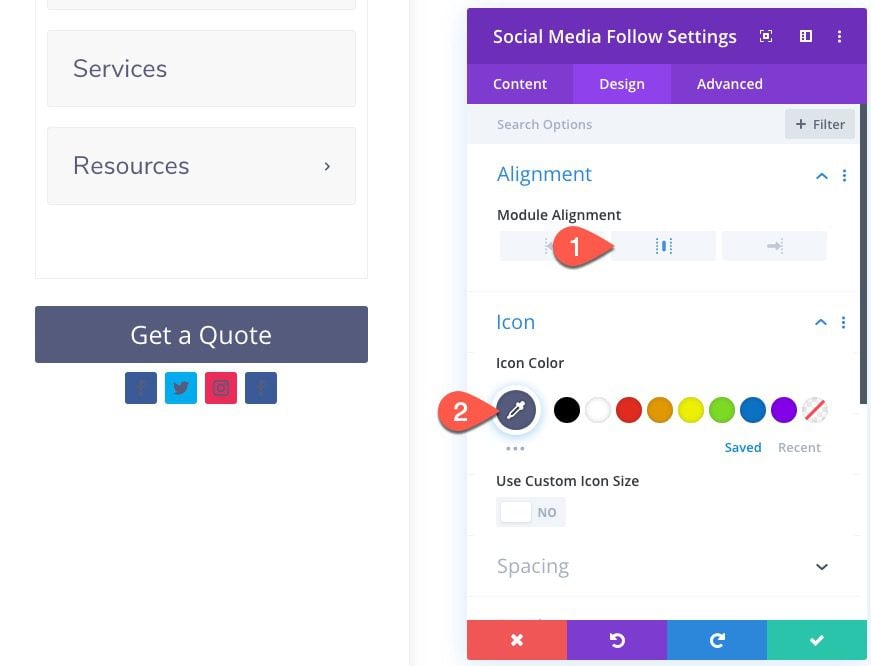
En la pestaña Diseño, actualice lo siguiente:
- Alineación del módulo: Centro
- Color del icono: #535b7c
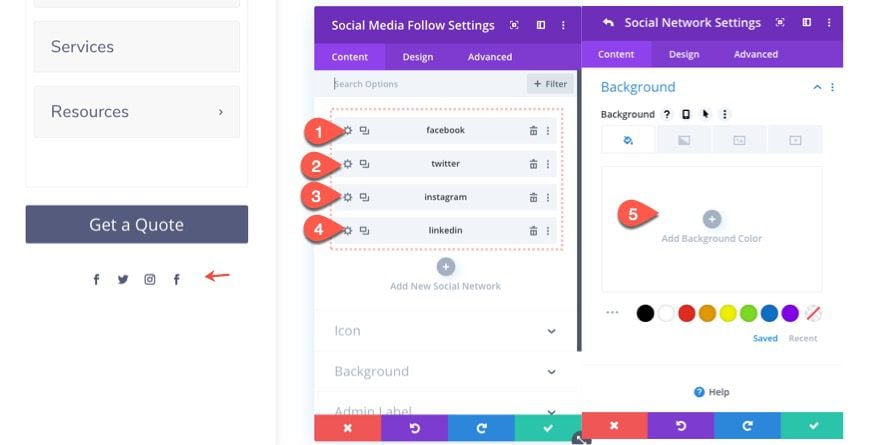
 Luego abra la configuración de cada una de las redes y elimine el color de fondo.
Luego abra la configuración de cada una de las redes y elimine el color de fondo.

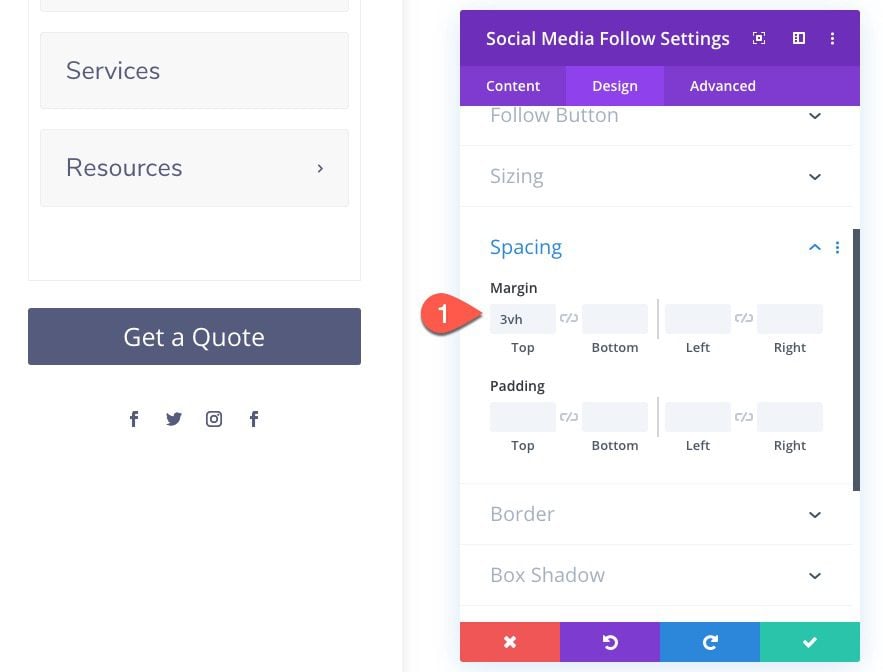
Luego agregue un pequeño margen superior de la siguiente manera:
- Margen: 3vh superior

Actualizar configuración de fila
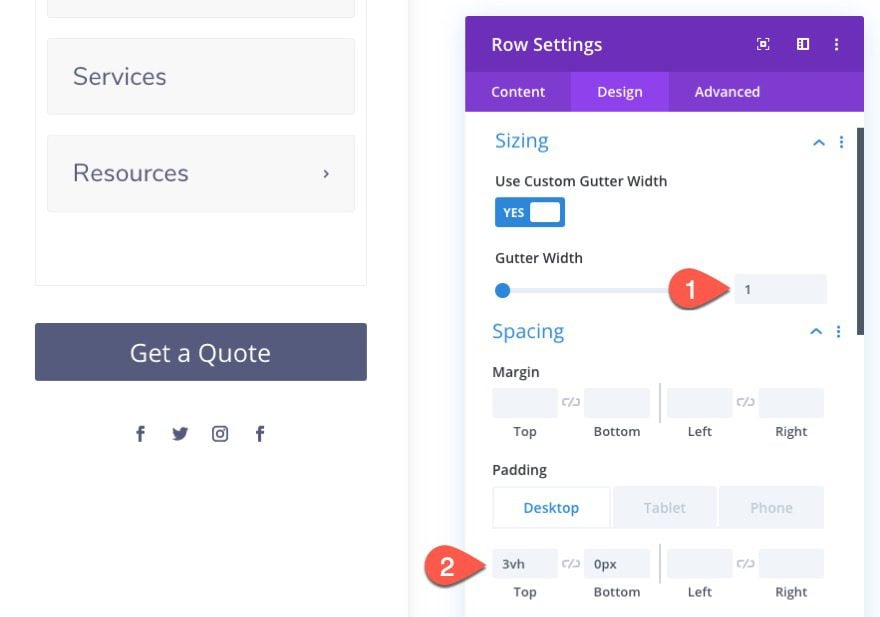
Una vez que los íconos de seguimiento de redes sociales estén completos, abra la configuración de la fila y ajuste lo siguiente:
- Ancho del canalón: 1
- Relleno (escritorio): 3vh arriba, 0px abajo
- Relleno (tableta y teléfono): 10px arriba

Guardar diseño y plantilla
Una vez hecho esto, guarde el diseño y la plantilla.

Resultado final
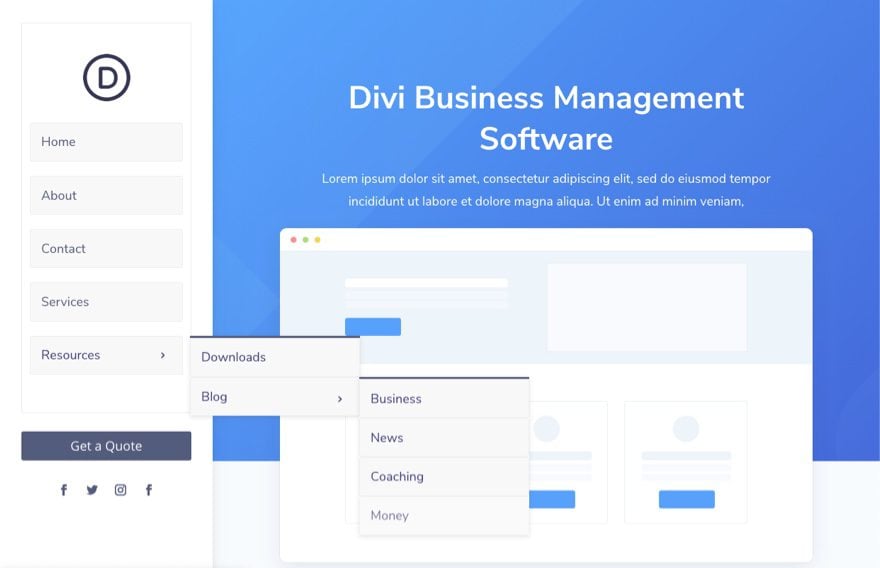
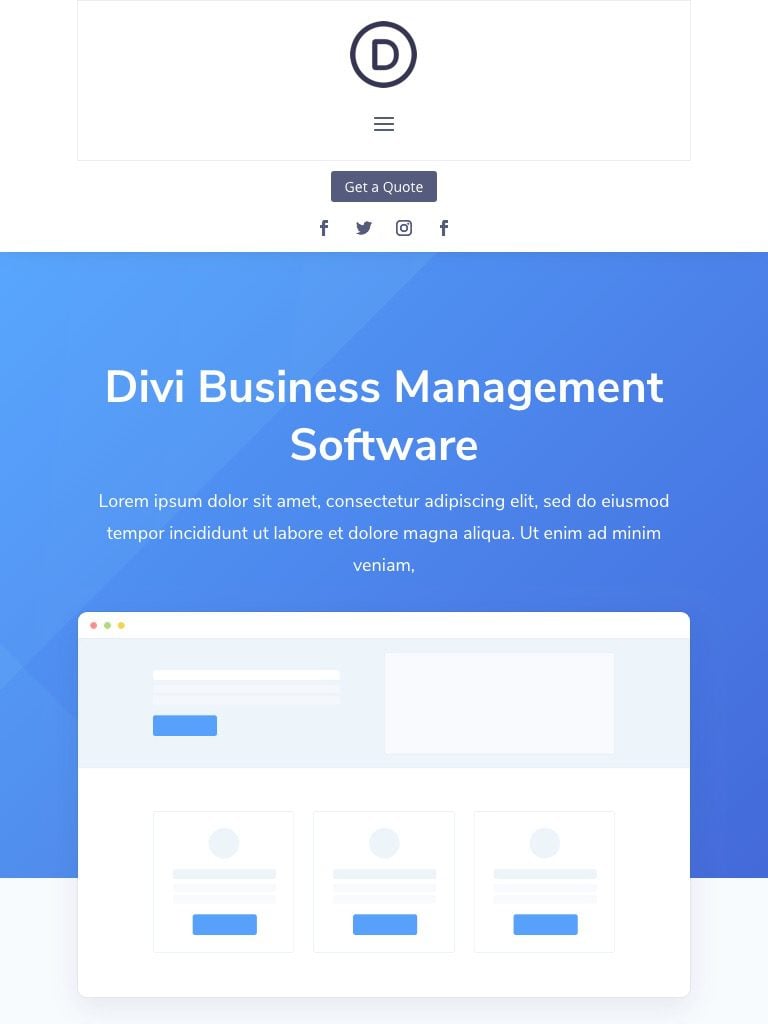
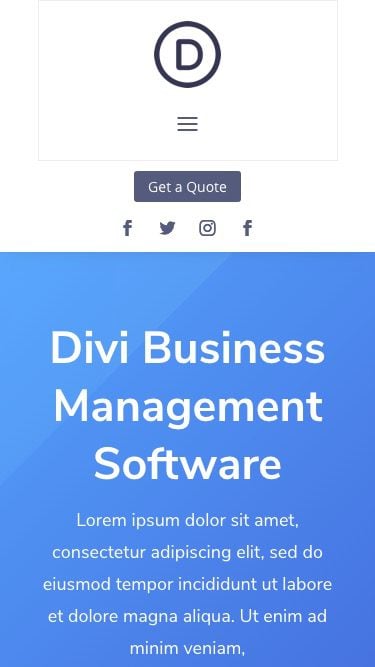
Aquí está el resultado final en una página en vivo.



Si desea agregar el menú de navegación vertical a un diseño de página (en lugar de su encabezado global), primero debe guardar el diseño de la sección en la Biblioteca Divi.
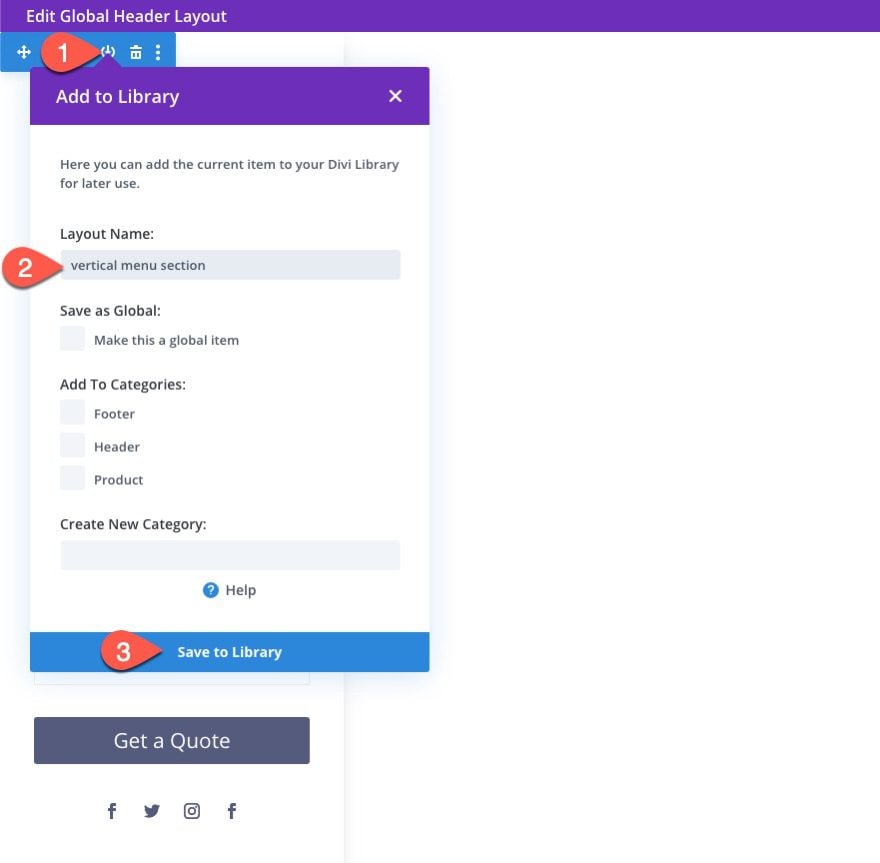
Para hacer esto, abra el Editor de diseño de encabezado global y guarde la sección vertical (que contiene el menú) en su Biblioteca Divi.

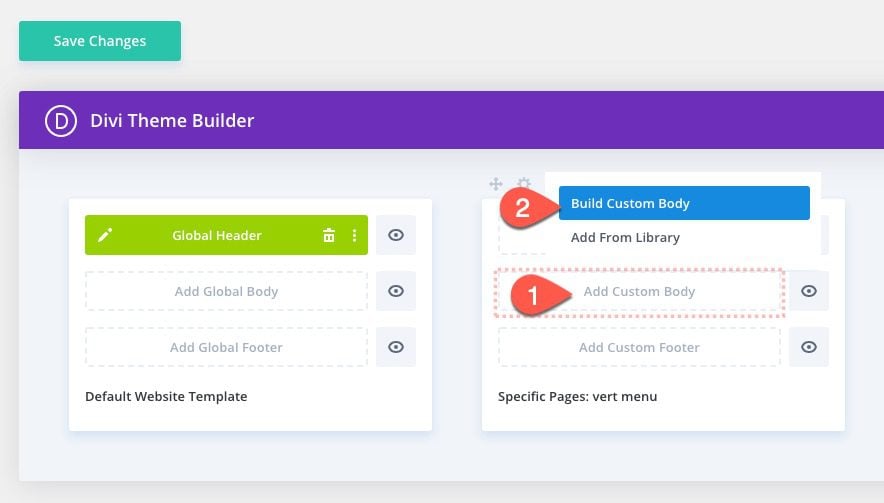
Luego salga del editor de diseño y cree una nueva plantilla y asígnela a las páginas que desee. El clic para crear un cuerpo personalizado para la plantilla de página.

Seleccione para construirlo desde cero.

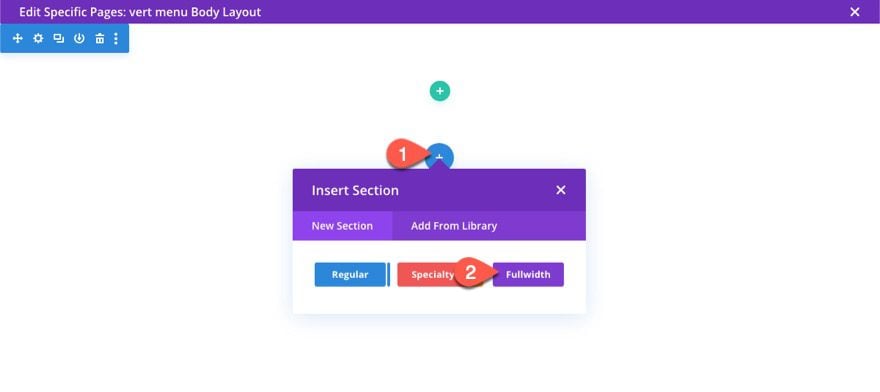
Agregue una nueva sección de ancho completo al diseño.

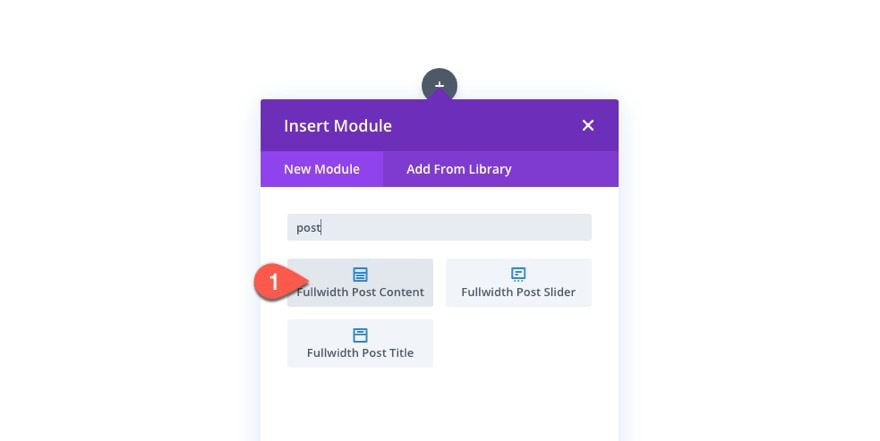
Luego agregue un módulo de contenido de publicación de ancho completo a la sección.

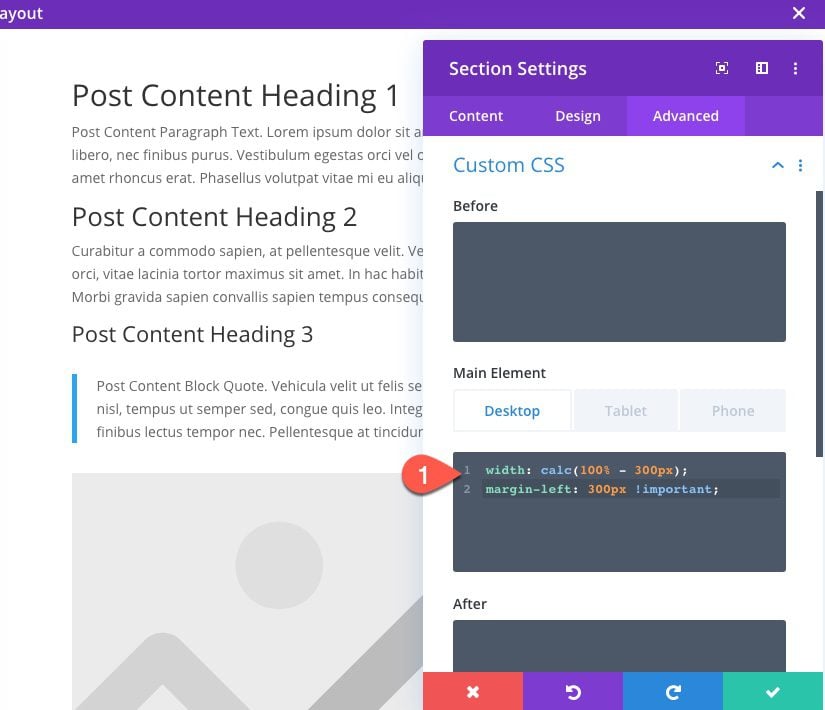
Elimine la sección regular predeterminada en la parte superior de la página y luego abra la configuración para la sección de ancho completo y agregue el siguiente CSS personalizado al elemento principal:
Elemento principal CSS (escritorio)
|
01
02
|
width: calc(100% - 300px);margin-left:300px !important; |
Elemento principal CSS (tableta)
|
01
|
width: 100%; |

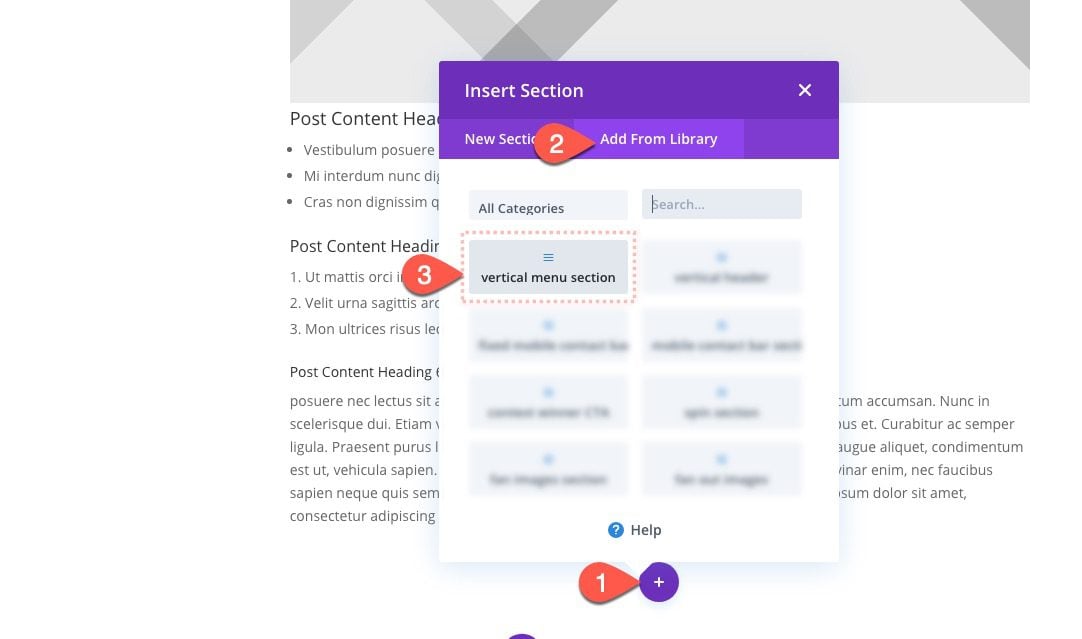
En la sección normal, haga clic para agregar una nueva sección y, en la pestaña Agregar de la biblioteca, seleccione la sección del menú vertical que guardó previamente en la biblioteca.

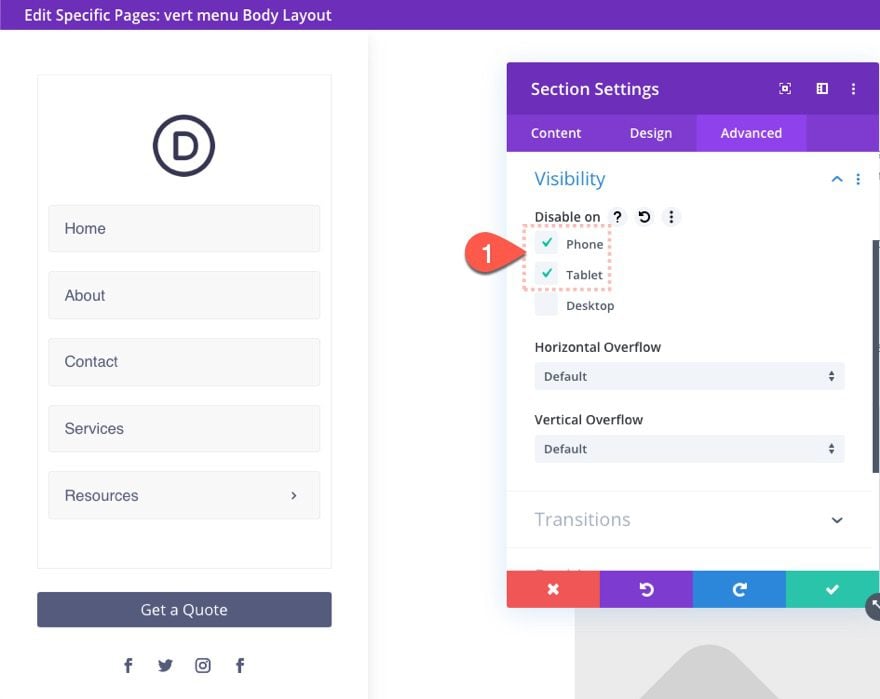
Debido a que no queremos que la sección se muestre en dispositivos móviles, abra la configuración de la sección y deshabilite la visibilidad de la sección en tabletas y teléfonos.

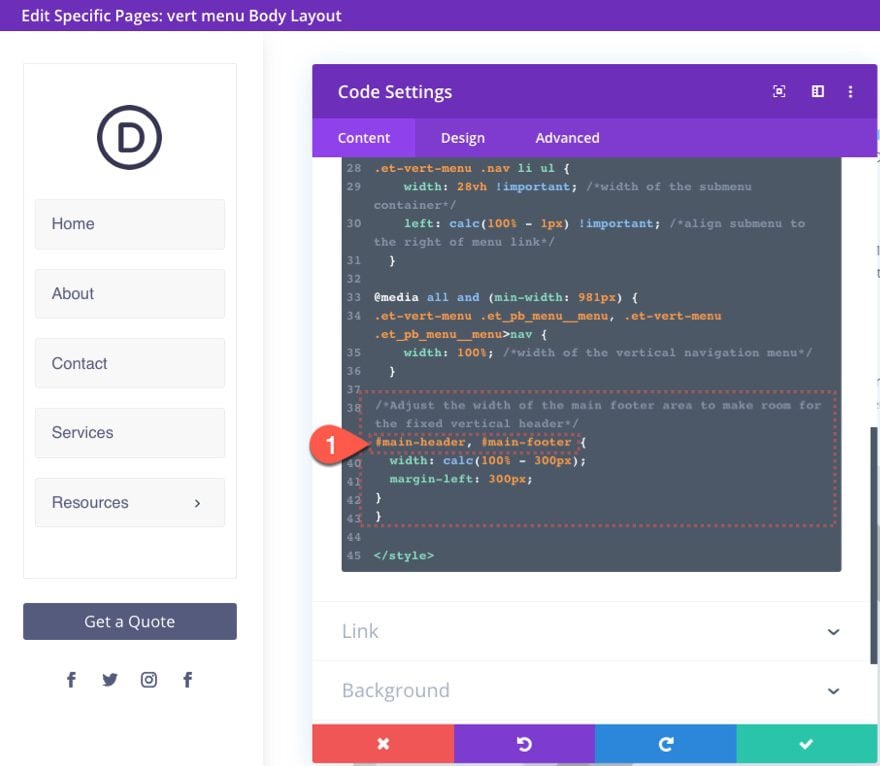
Luego abra el módulo de código dentro del diseño de la sección y reemplace este fragmento de código…
|
01
02
03
04
|
#et-main-area { width: calc(100% - 300px); margin-left: 300px;} |
Con este…
|
01
02
03
04
|
#main-header, #main-footer { width: calc(100% - 300px); margin-left: 300px;} |

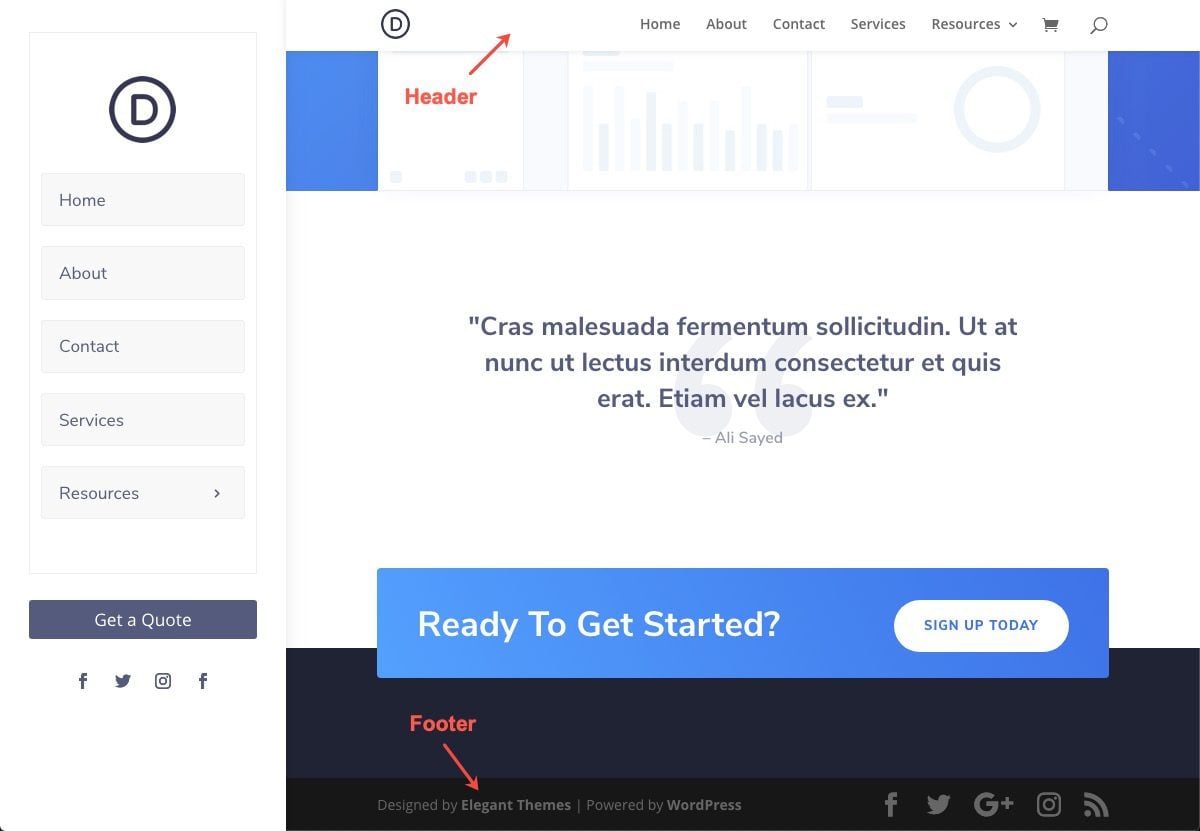
Esto moverá el encabezado principal y el pie de página para que se ajusten al menú vertical fijo a la izquierda de la plantilla de página. Así es como se ve en una página en vivo usando el encabezado y pie de página predeterminados de Divi.

Pensamientos finales
El menú de navegación vertical que se muestra aquí tiene una posición fija. Sin embargo, si necesita más espacio para elementos de menú o contenido adicionales, puede cambiar la posición de la sección a absoluta. También puede cambiar el desbordamiento vertical para desplazarse para que el usuario pueda desplazarse por los elementos del menú (solo tenga en cuenta que no podrá ver/usar submenús con esta configuración de desbordamiento).
La configuración de la sección vertical también abre la puerta para crear algunas barras laterales personalizadas. Espero que esto sea útil para futuros proyectos.
Espero escuchar de usted en los comentarios.
¡Salud!