
En el tutorial Divi de hoy , le mostraremos cómo crear una navegación vertical que impulse el negocio de su sitio web. La navegación vertical que le mostraremos cómo hacer se utilizará normalmente para empresas que creen que es importante que los visitantes actúen de inmediato. Por ejemplo, si posee un restaurante que permite a los clientes hacer pedidos en línea, es posible que desee que su sitio web ayude a los visitantes a actuar rápidamente.
La navegación vertical que le mostraremos cómo hacer contendrá información importante y llamadas a la acción en lugar de páginas. Incluirlos en la navegación vertical estimulará a los visitantes a ordenar y, por lo tanto, aumentará la tasa de conversión del sitio web.
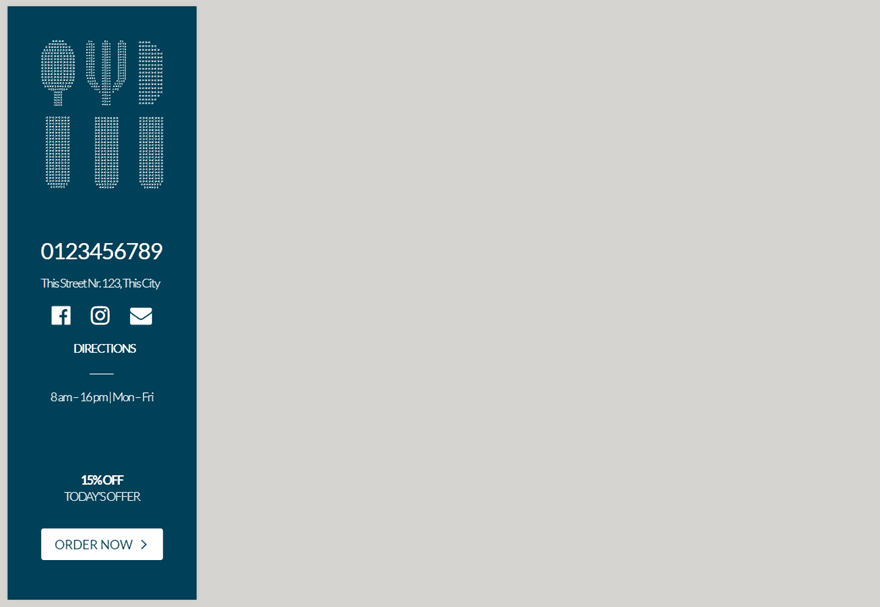
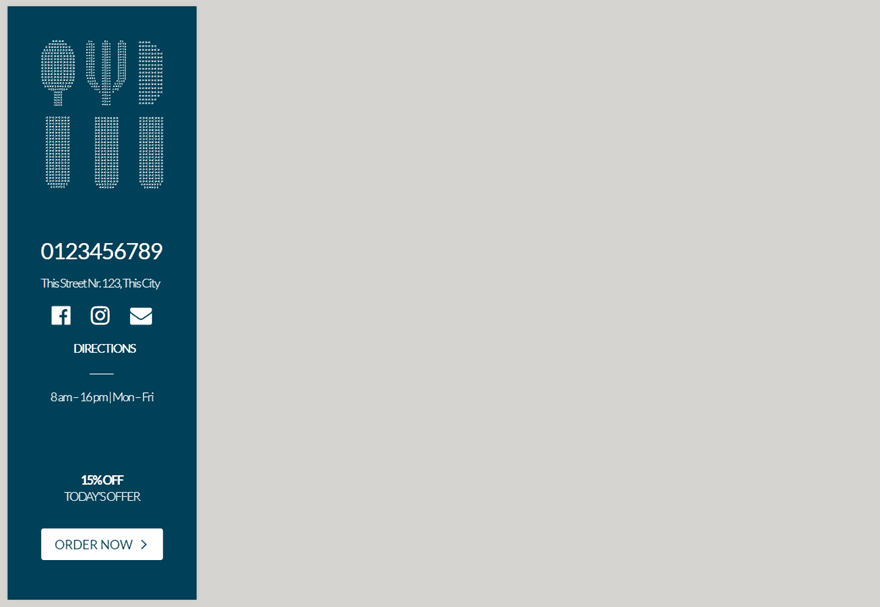
Antes de profundizar en los diferentes pasos y la inspiración, echemos un vistazo al resultado de navegación vertical que podrá lograr al final de esta publicación:

Además de mostrarle cómo agregar todos los diferentes elementos del menú a la navegación vertical, también usaremos la navegación fija. De esa manera, está seguro de que la información sigue a los visitantes a lo largo de todo el one-pager.
Inspiración
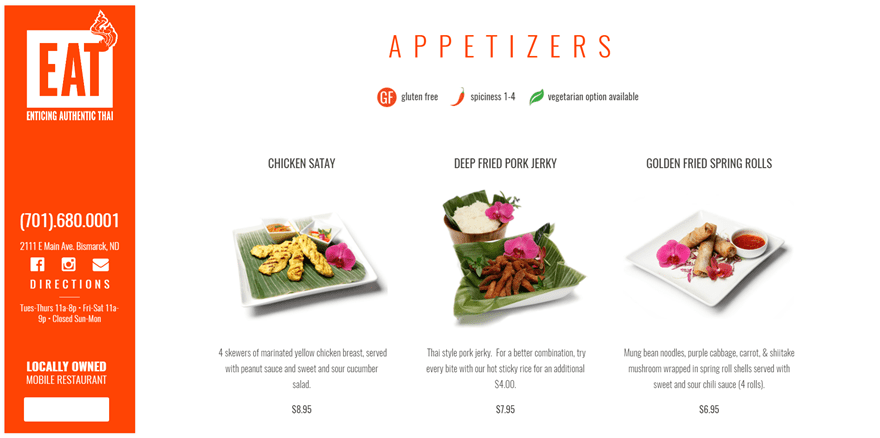
La inspiración que hemos tenido para esto sobre la navegación vertical que impulsa los negocios proviene de un sitio web que mostramos en una publicación anterior . En esa publicación, hemos enumerado 12 sitios web que utilizan la navegación vertical para los fines de su propio sitio web. Uno de los ejemplos que llamó la atención de la gente fue el sitio web del restaurante Eat Thai . Su navegación vertical es uno de esos conceptos listos para usar. Su sitio web es de una sola página, pero encontraron una buena manera de hacer uso de las posibilidades de navegación. Su sitio web se ve así:

Suscríbete a nuestro canal de Youtube
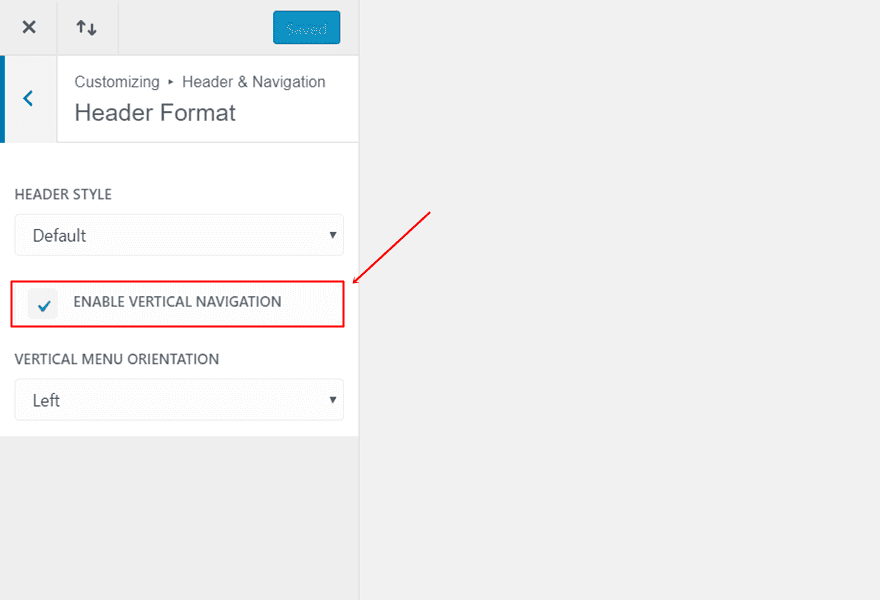
Para empezar, tendremos que activar la opción de navegación vertical que ofrece Divi. Para hacer eso, vaya a su Tablero de WordPress> Apariencia> Encabezado y navegación> Formato de encabezado> Habilitar navegación vertical.

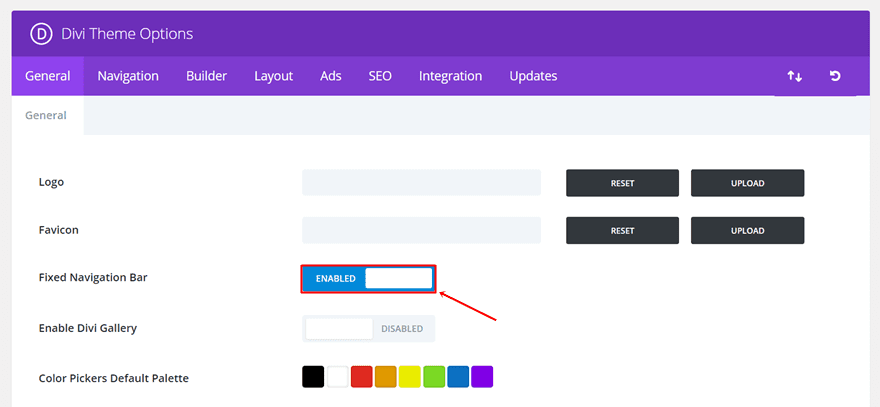
La navegación vertical que estamos recreando, al igual que el sitio web del restaurante Eat Thai, será reparada. Para arreglar su navegación vertical, vaya a su Panel de WordPress> Divi> Opciones de tema> pestaña General> Habilitar navegación fija.

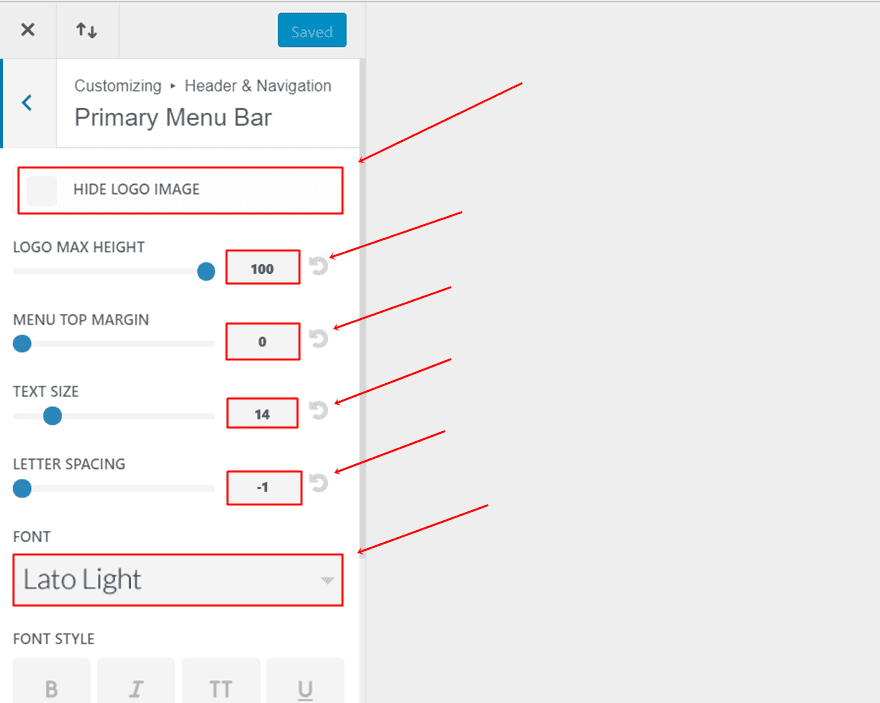
Lo siguiente que deberá hacer es realizar algunos cambios en su menú principal. Si está en su panel de WordPress, vaya a Apariencia > Personalizar > Encabezado y navegación > Barra de menú principal . Una vez que esté allí, puede realizar los siguientes cambios (o cualquier otro cambio que desee realizar):
- Ocultar imagen del logotipo: Deshabilitar
- Altura máxima del logotipo: 100
- Margen superior del menú: 0
- Tamaño del texto: 14
- Espaciado entre letras: -1
- Fuente: Lato Light
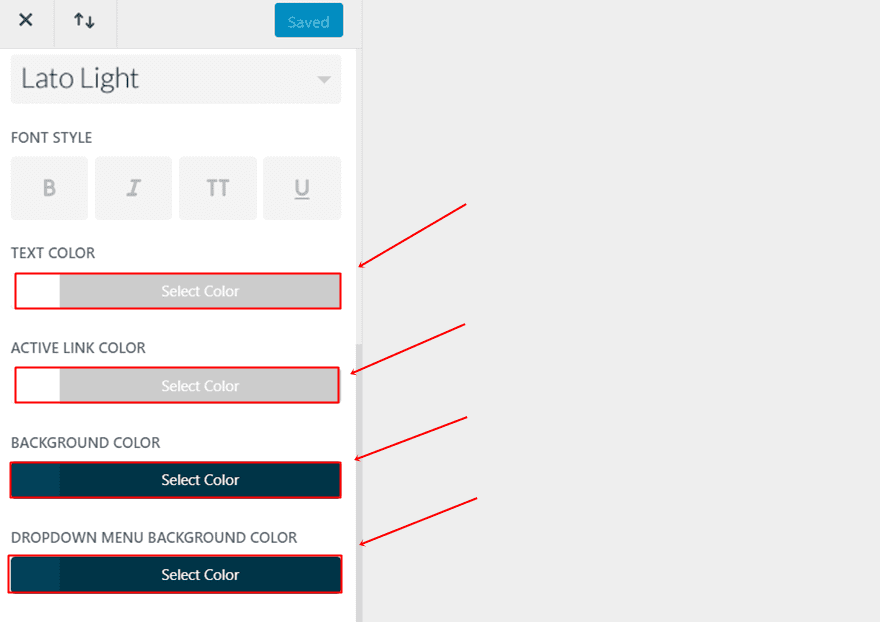
- Color del texto: #FFFFFF
- Color del enlace activo: #FFFFFF
- Color de fondo: #004159
- Color de fondo del menú desplegable: #004159


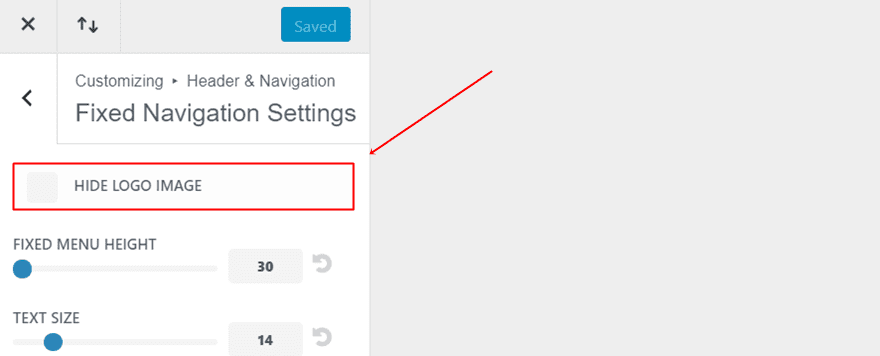
Lo último que tendremos que hacer en el Personalizador de temas es asegurarnos de que el logotipo aparezca también mientras nos desplazamos. Si todavía está en su personalizador de temas, vaya a Encabezado y navegación > Configuración de navegación fija > Y asegúrese de que la opción «Ocultar logotipo» esté deshabilitada.

Continuando, vamos a agregar los elementos del menú a nuestra navegación vertical. Esta parte de la publicación probablemente ocupará la mayor parte de su tiempo. Tienes que añadir cada uno de los elementos individualmente a través de enlaces personalizados.
Activar clases CSS
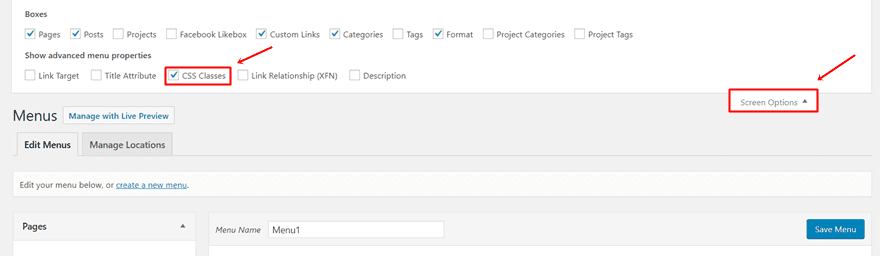
Pero antes de que comencemos a agregar los elementos del menú, deberá asegurarse de que la opción Clases CSS esté habilitada. Esta opción le permite asignar una clase a cada uno de los elementos del menú individualmente. En este caso, eso es necesario ya que la mayoría de los elementos tendrán su propia configuración de estilo. Para habilitar la opción Clases CSS, haga clic en ‘Opciones de pantalla’ en la parte superior derecha de la página del menú y habilite la opción Clases CSS como se muestra en la captura de pantalla a continuación.

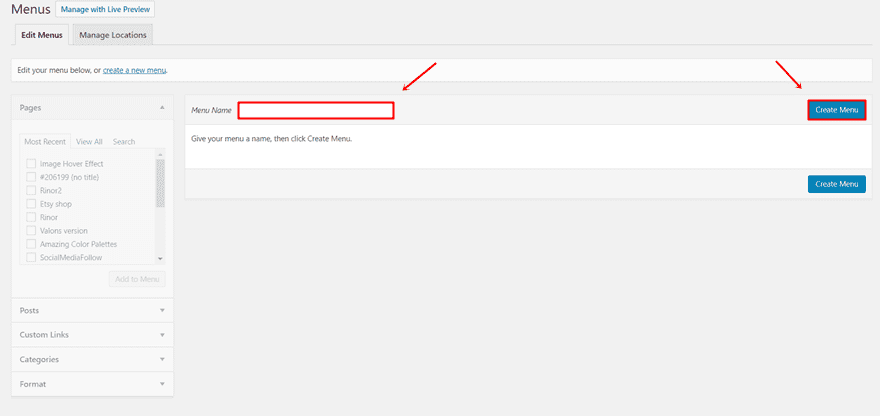
Una vez que haya activado las clases de CSS para los elementos de su menú, puede continuar y crear un nuevo menú. Asígnele un nombre y asegúrese de hacer de este nuevo menú su menú principal.

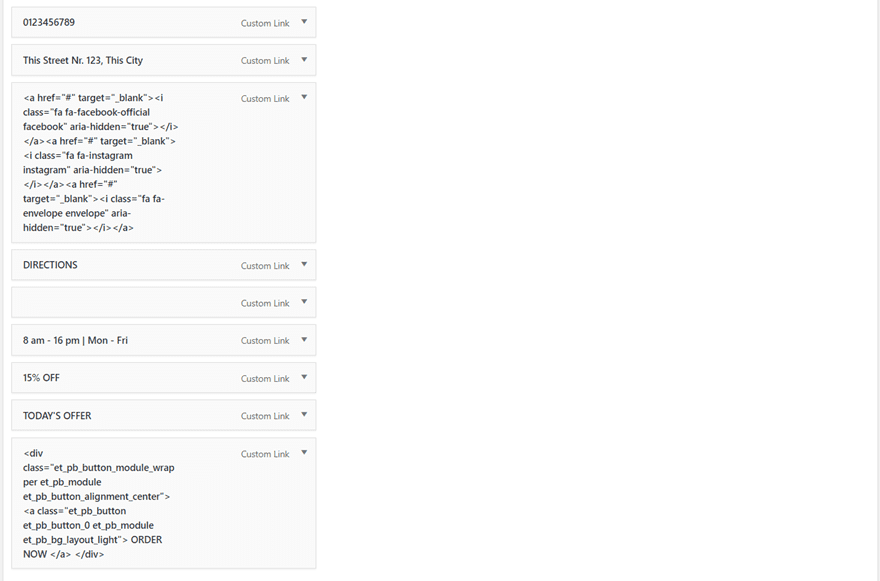
Después de haber agregado todos los elementos del menú (que le mostraremos paso a paso), su menú se verá así en el backend:

Número de teléfono
Dado que se trata de una página, no se incluirá ninguna página en el menú. Todos los elementos que vamos a agregar al menú serán más bien enlaces personalizados. Esto nos da la posibilidad de jugar con las cosas que queremos agregar.
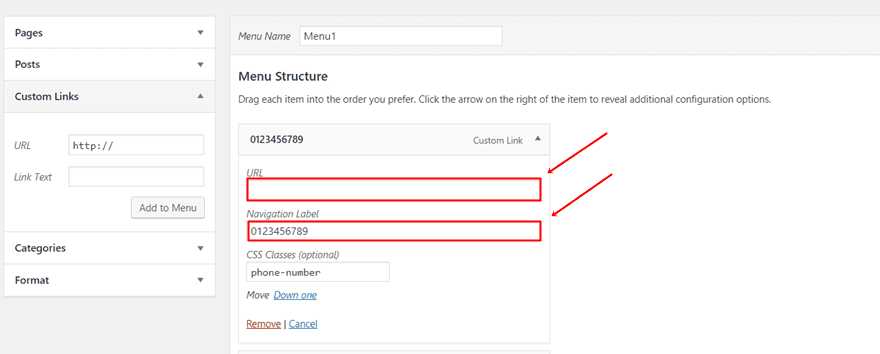
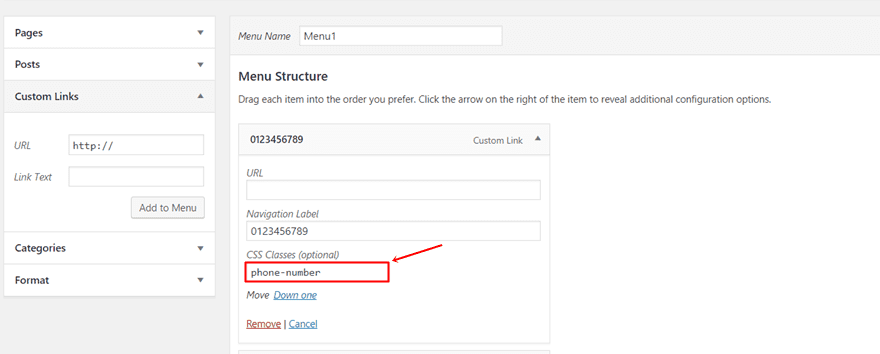
Para agregar su primer elemento de menú, haga clic en Enlaces personalizados y agregue el número de teléfono en el campo Etiqueta de navegación. Puede elegir si desea agregarle una URL o no. Sin embargo, al agregar el elemento de menú a su menú, deberá completar una URL. Después de agregar el elemento del menú a su menú, puede borrar la URL y estará seguro de que no sucederá nada cuando alguien haga clic en el elemento del menú.

Una vez que haya agregado el elemento de menú a su menú, también verá aparecer la clase CSS. Ahí es donde tendrás que decidirte por una clase CSS que modificará el estilo del elemento del menú. En este caso, estamos usando la clase ‘número de teléfono’. Si solo desea copiar y pegar las líneas de código CSS al final de esta publicación, asegúrese de usar las clases CSS mencionadas en estos pasos.

DIRECCIÓN
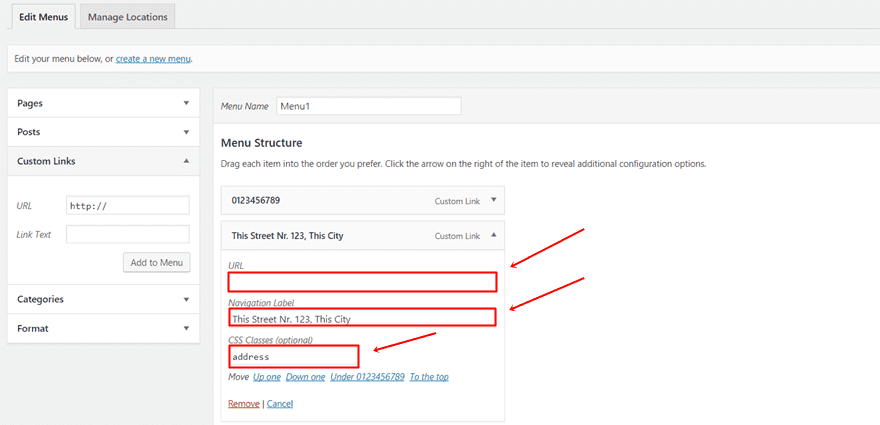
Del mismo modo, vamos a agregar la dirección. Complete la dirección en la etiqueta de navegación y agregue una URL si lo desea. La clase que estamos usando para el elemento del menú de dirección es simplemente ‘dirección’.

Agregar los íconos sociales a su navegación vertical requiere un poco más de esfuerzo. En una publicación anterior , tratamos explícitamente la adición de íconos sociales a su menú principal. Sin embargo, en este caso, el método será ligeramente diferente ya que tendremos que alinear los íconos uno al lado del otro en la navegación vertical.
Agregar fuente impresionante
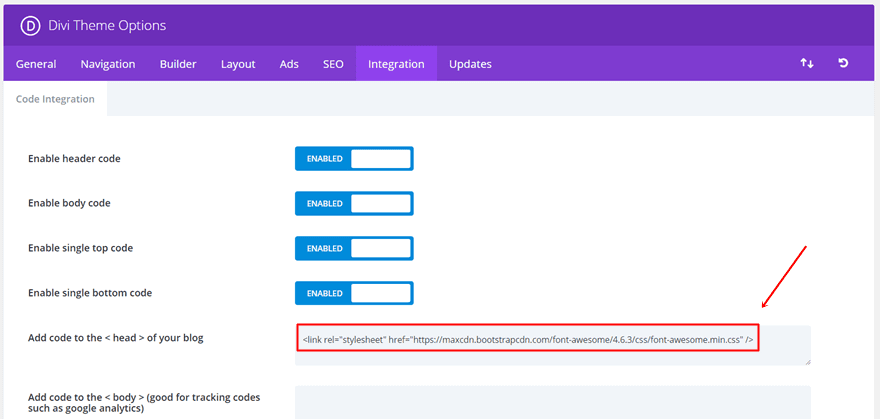
Lo primero que deberá hacer, si aún no lo ha hecho, es agregar Font Awesome a sus opciones de tema. Para hacer eso, vaya a su Tablero de WordPress> Divi> Opciones de tema> Integración> Y pegue el siguiente código abreviado en el encabezado de su sitio web:
|
01
|
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" /> |

Obtener códigos cortos
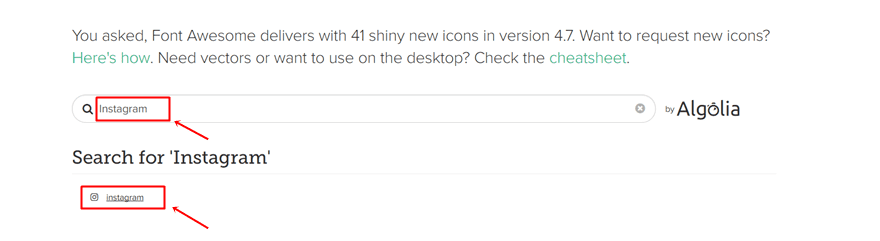
Para obtener los códigos cortos para los íconos sociales; abre esta página en el sitio web de Font Awesome. En el campo de búsqueda que verá en esa página, busque los diferentes íconos que le gustaría agregar a su navegación vertical.

Una vez que haga clic en el icono, verá el código abreviado que está vinculado al icono. Guarde cada uno de estos códigos cortos en algún lugar.

Agregar íconos sociales al menú
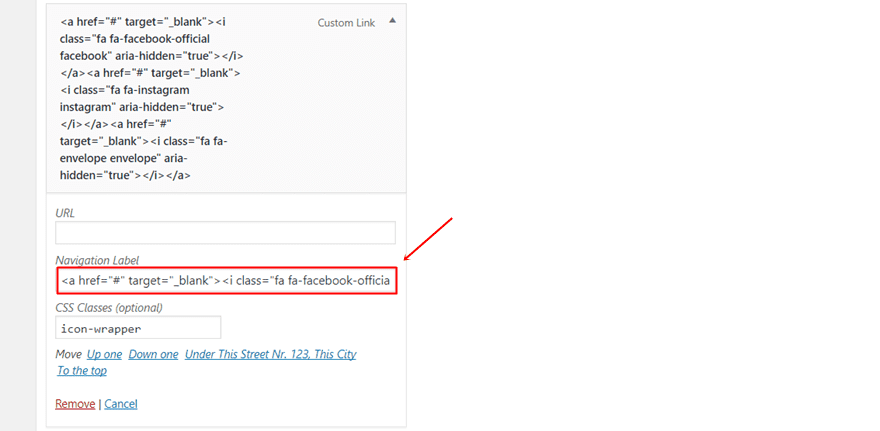
Continuando, vamos a agregar los íconos sociales. Normalmente, puede agregar cada uno de los íconos sociales individualmente como elementos del menú. Pero como queremos que aparezcan uno al lado del otro, tendremos que colocarlos en el mismo elemento del menú. El código HTML que deberá agregar a la etiqueta de navegación es el siguiente:
|
01
02
03
|
<a href="#" target="_blank"><i class="fa fa-facebook-official facebook" aria-hidden="true"></i></a><a href="#" target="_blank"><i class="fa fa-instagram instagram" aria-hidden="true"></i></a><a href="#" target="_blank"><i class="fa fa-envelope envelope" aria-hidden="true"></i></a> |

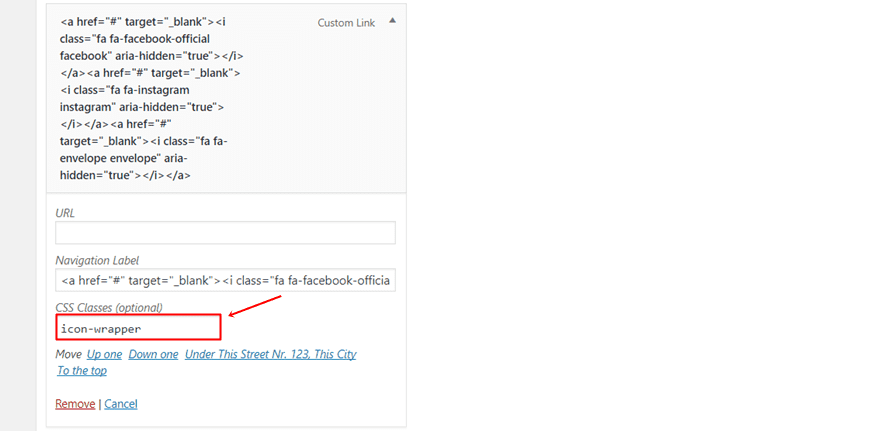
No olvides añadir una URL a cada uno de los iconos. La clase que usamos para los tres íconos sociales combinados es ‘icon-wrapper’ pero también hemos asignado una clase extra a cada uno de los íconos sociales para hacer ajustes individuales. Puede notar estas clases justo después de la clase Font Awesome. Se llaman ‘facebook’, ‘instagram’ y ‘sobre’.

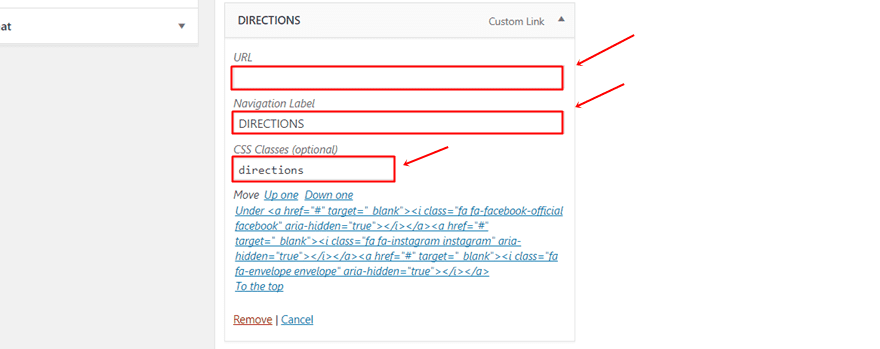
Direcciones
Para el siguiente elemento del menú, hemos usado la palabra ‘direcciones’ como el nombre de la clase CSS.

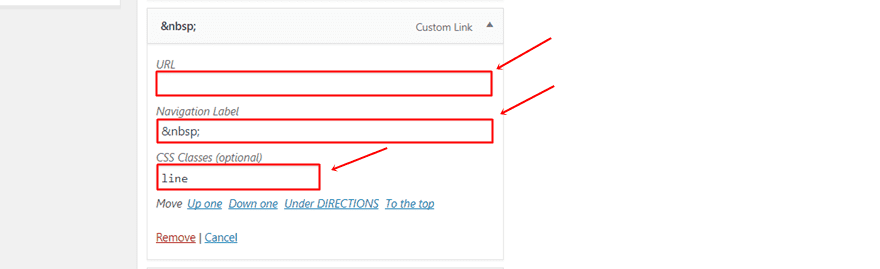
Línea
Para agregar una línea justo debajo de las instrucciones, debemos agregar un carácter en blanco en la Navegación de etiquetas. Esto se debe a que WordPress no le permite crear un elemento de menú sin tener una etiqueta vinculada a él. Para agregar un carácter en blanco a su elemento de menú de línea, simplemente agregue ‘ ‘ a la etiqueta de navegación. Además, también agregue ‘línea’ como el nombre de la clase CSS a este elemento del menú.

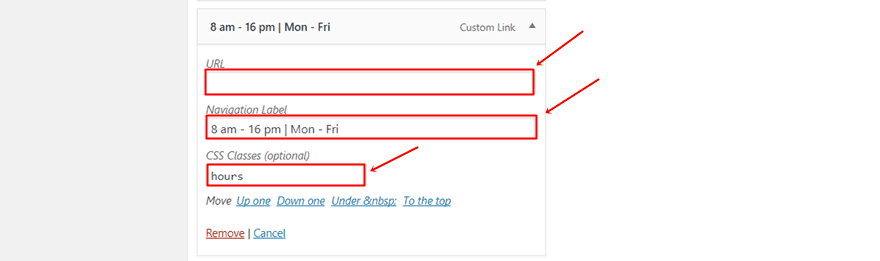
Horario de apertura
Continuando, agregaremos el horario de apertura y le asignaremos el nombre de clase CSS de ‘horas’.

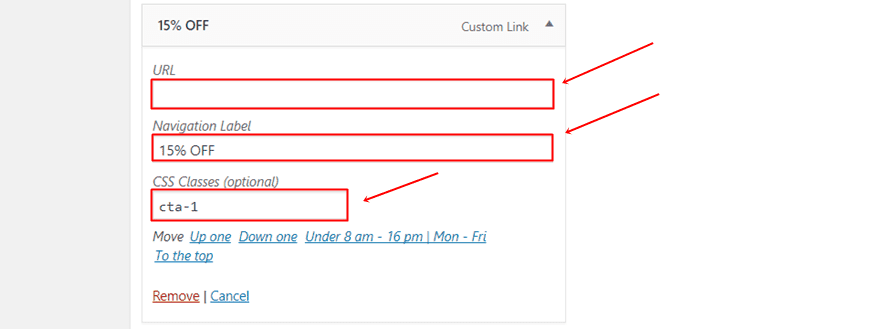
llamada a la acción 1
A continuación, vamos a agregar el primer CTA. Vamos a asignarle el nombre de clase CSS ‘cta-1’.

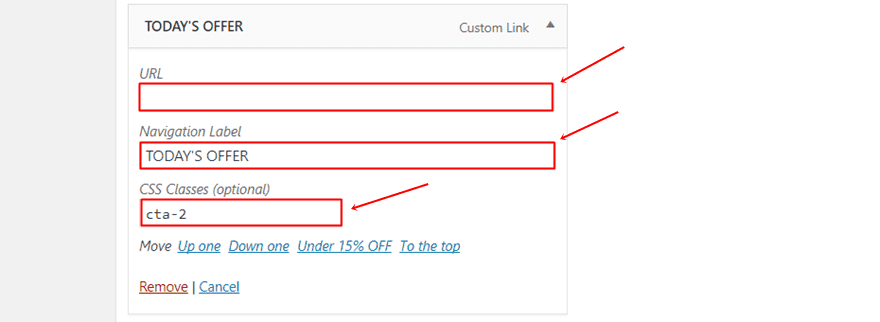
llamada a la acción 2
Para el segundo CTA, vamos a usar el nombre de clase CSS ‘cta-2’.

Agregar el botón CTA a su navegación vertical requiere algunos pasos más que los elementos de menú normales que son solo texto. Comience abriendo la página que está utilizando como un buscador y siga los siguientes pasos que se mencionan a continuación.
Crear botón en la página de destino
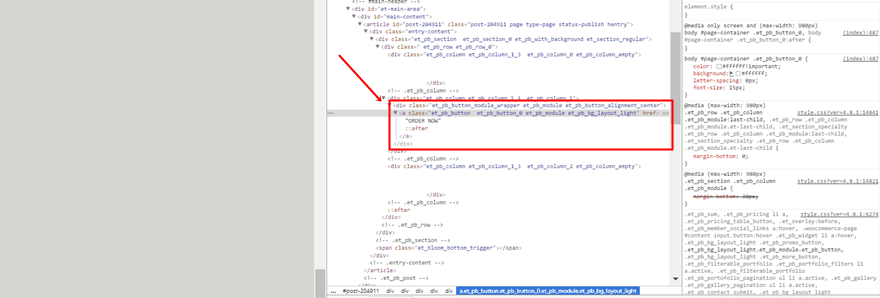
Si desea utilizar un botón CTA en su Navegación vertical, tendrá que tener ese mismo botón en algún lugar de su página. Una vez que haya creado uno, puede inspeccionar el elemento y copiar las siguientes líneas de código (vinculadas al botón que ha creado) que aparecen en el código de su sitio web:
|
01
02
03
04
05
|
<div class="et_pb_button_module_wrapper et_pb_module et_pb_button_alignment_center"> <a class="et_pb_button et_pb_button_0 et_pb_module et_pb_bg_layout_light"> ORDER NOW </a> </div> |

Por supuesto, este código puede diferir según la forma en que lo diseñe. También depende de si hay otros botones en esa misma página o no. Sepa que el botón solo aparecerá con el estilo que le asigne en la página donde se encuentra el botón. Es por eso que agregar un botón a su navegación vertical generalmente solo es preferible cuando se trata de una sola página.
Nota: asegúrese de ajustar el tamaño de fuente y el relleno de su botón dentro del Módulo de botones para que se ajuste perfectamente a su Navegación vertical.
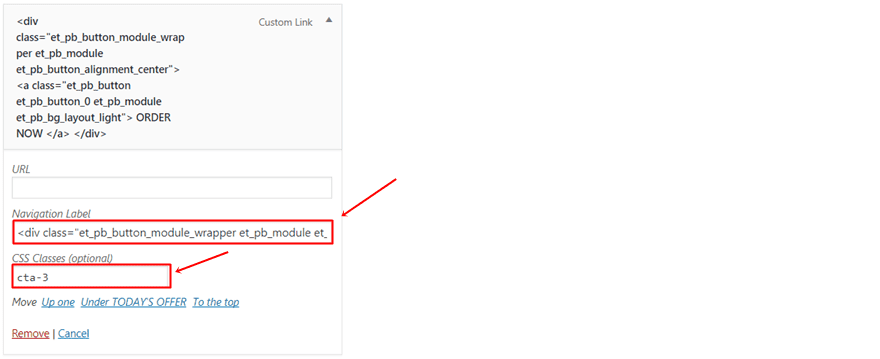
Agregar como elemento de menú
Ahora que ha copiado el código HTML necesario vinculado al botón, agregue un nuevo vínculo personalizado y agregue el código a la etiqueta de navegación. La clase CSS que estamos usando para este elemento del menú es ‘cta-3’.

Agregar líneas de código CSS
La siguiente parte de esta publicación está dedicada a compartir las líneas de código CSS que lo ayudan a lograr el resultado final y el diseño. Notarás que hemos usado las clases CSS que hemos asignado a los diferentes elementos del menú. Sin embargo, si decidió usar diferentes nombres de clase, asegúrese de cambiarlos en el código CSS para que funcione.
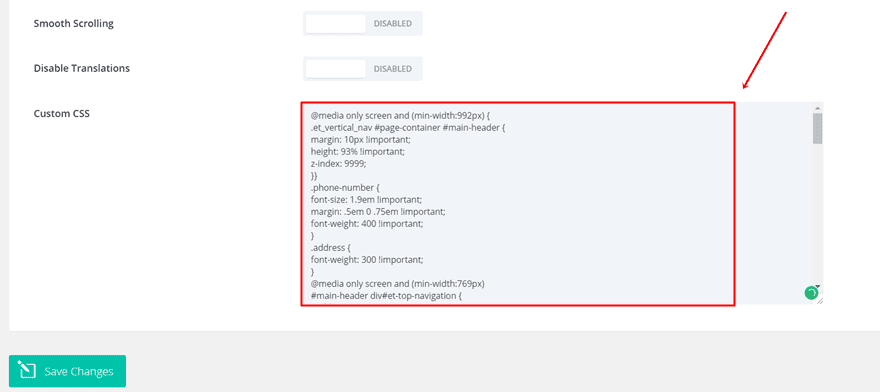
Para agregar el código CSS, vaya a su Tablero de WordPress> Divi> Opciones de tema> Desplácese hacia abajo en la pestaña General y agregue las siguientes líneas de código CSS al cuadro CSS personalizado:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
sesenta y cinco
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
@media only screen and (min-width:992px) {.et_vertical_nav #page-container #main-header {margin: 10px !important;height: 93% !important;z-index: 9999;}}.phone-number {font-size: 1.9em !important;font-weight: 400 !important;}.address {font-weight: 300 !important;}@media only screen and (min-width:769px){#main-header div#et-top-navigation {padding-top: 110px;height: 100%;position: static !important;}}@media only screen and (min-width:769px){.et_vertical_nav span.logo_helper {display: none;}}@media only screen and (min-width:769px){.et_vertical_nav #main-header #logo {margin-bottom: 28px;}}@media only screen and (min-width:769px){.et_vertical_nav #main-header .container {margin-left: 25px !important;margin-right: 25px !important;height: 100% !important;}}.facebook, .instagram, .envelope {padding: 7px 13px 7px 13px;font-size: 1.6em;}.icon-wrapper a {display: inline-block !important;}.directions {font-size: 1.2em;font-weight: 400;padding-top: 0;text-align: center;}.line {border-top: 1px solid;color: #fff;margin: 8px auto auto;width: 20%;}.hours {color: #ffffff;font-size: 10px;font-weight: 300;text-align: center;}.cta-1 {margin-top: 5px !important;font-size: 1.3em;font-weight: 600;text-align: center;}.cta-2{font-size: 1.1em;font-weight: 300;letter-spacing: 0.02em;text-align: center;}#page-container {background: #d6d4d1;}@media only screen and (max-width:768px) {.directions, .line, .cta-1, .cta-2, .cta-3 {display: none !important;}}#main-header #top-menu-nav .nav li {line-height: 10.5px;} |

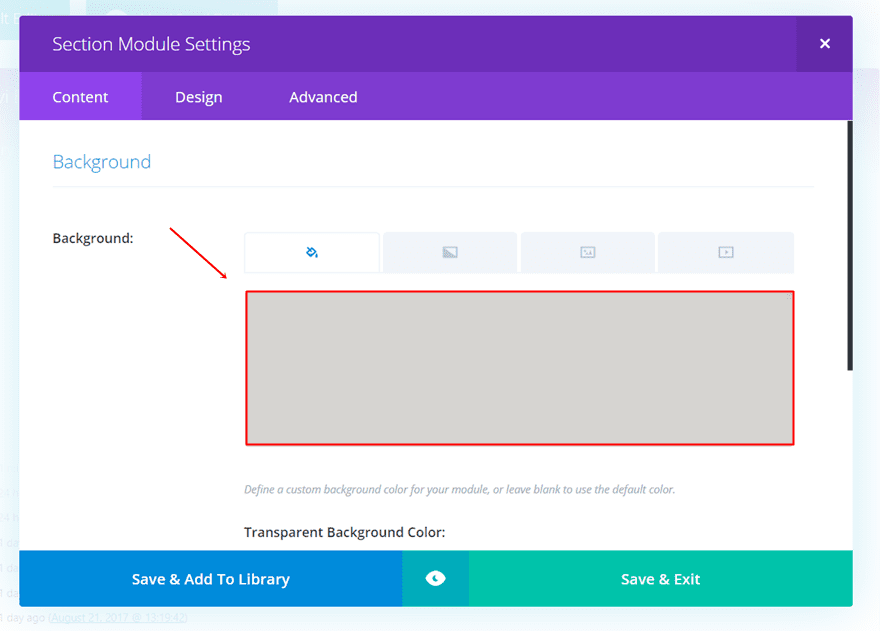
Cambiar el color de fondo de las secciones
El último paso que deberá hacer es cambiar los colores de fondo de las secciones en su one-pager. Asegúrese de que este color sea el mismo que está usando para su contenedor de página. En este caso, eso es ‘#d6d4d1’.

Resultado
Una vez que haya agregado todos los elementos del menú y el código CSS vinculado a cada uno de estos elementos del menú, debería poder lograr el siguiente resultado:

Pensamientos finales
En esta publicación, le mostramos cómo crear una navegación vertical para su one-pager. Esta publicación se inspiró en el sitio web Eat Thai Restaurant que también se hizo con Divi. Si ha seguido toda la publicación paso a paso, debería haber podido lograr el resultado que se muestra arriba. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada de Vectomart / shutterstock.com