
Esta publicación es la parte 5 de 5 de nuestra miniserie Cómo crear un sitio web elegante para bodas con Divi . En esta serie, lo guiaremos a través de las partes más importantes de la creación de un sitio web de bodas para usted o un cliente con Divi.
En las primeras cuatro partes de la miniserie, te mostramos cómo crear:
- una elegante página de anuncio de boda
- una pagina de galeria
- una página de lista de regalos
- y cómo usar el complemento Automatic Divi Testimonials en el sitio web de su boda .
Los diseños que creamos eran consistentes en estilo y fáciles de crear.
En esta última parte de la miniserie, le mostraremos cómo hacer una línea de tiempo para el sitio web de su boda con el complemento Divi Timeline Module de Elegant Marketplace . Le daremos un ejemplo de cómo crear una línea de tiempo vertical atractiva que mantendrá a los invitados de su boda actualizados sobre lo que sucederá durante el gran día de la boda.
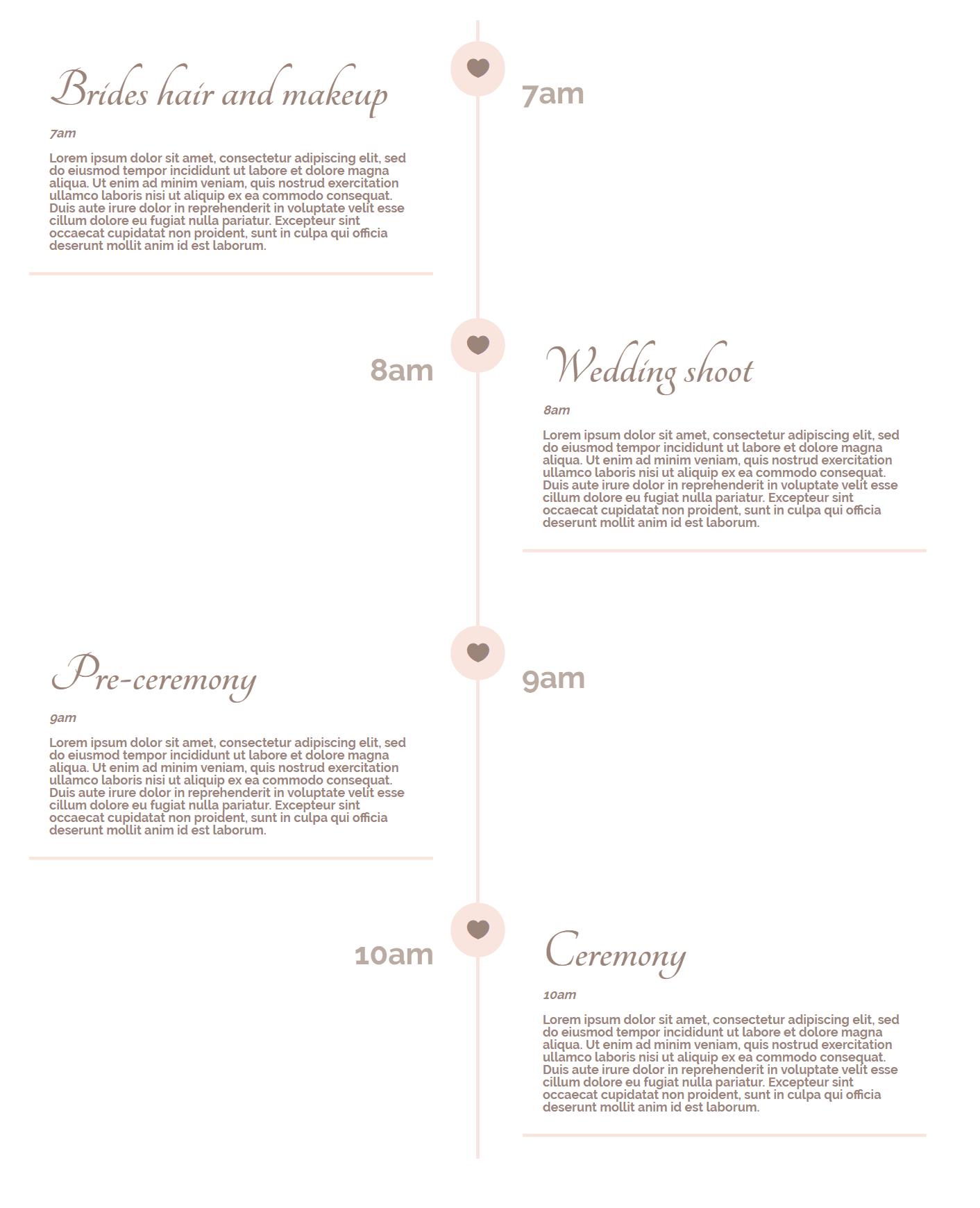
El diseño que estamos creando se verá como el ejemplo que se muestra a continuación. Hablaremos sobre los pasos más importantes que te ayudarán a encontrar tu camino con la línea de tiempo. Después de leer esta publicación, puede comenzar rápidamente, crear uno propio y darle ese toque extra al sitio web de su boda.

Compra del complemento
Si aún no posee el complemento Divi Timeline Module , deberá comprarlo en el sitio web de Elegant Marketplace . El complemento cuesta $11. Después de haber comprado el complemento en su sitio web, recibirá el archivo ZIP que contiene el nuevo módulo que agregará a su sitio web. No se incluyen en este tutorial otros complementos para crear líneas de tiempo .
Instalación del complemento
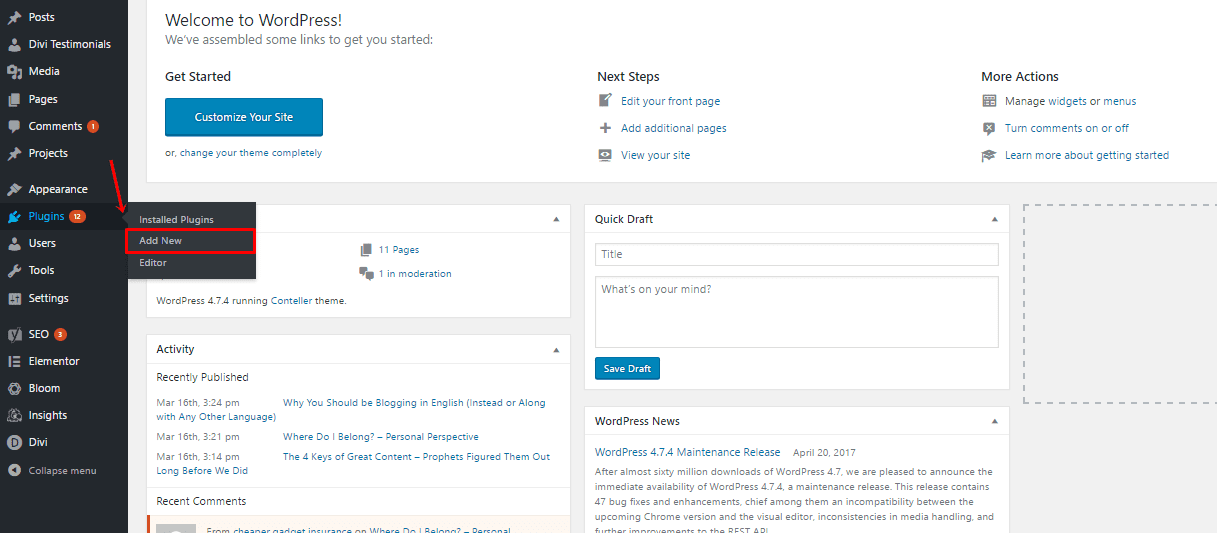
Inicie sesión en su sitio web de WordPress y vaya a ‘Agregar nuevo’ en la sección Complemento.

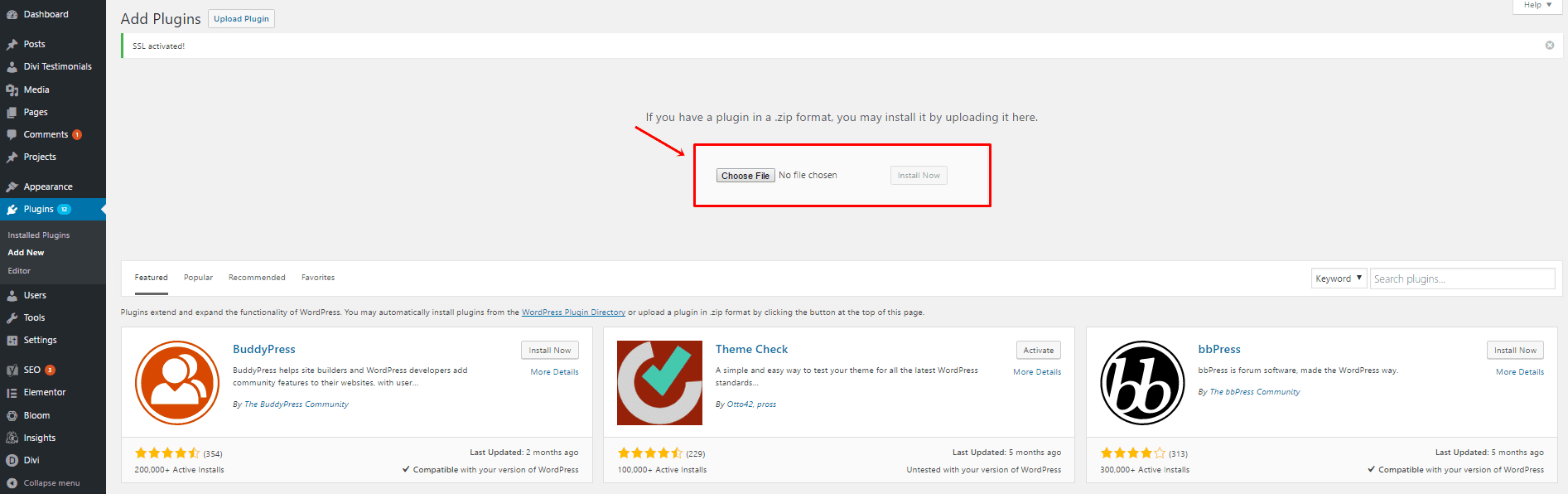
Sube el archivo ZIP que recibiste de la compra.

Activa el plugin y listo. El complemento ahora agregará automáticamente Módulos de línea de tiempo a su constructor Divi.
Dos formas diferentes de usar el módulo Divi Timeline en su sitio web
Mostrando el calendario de bodas
Una línea de tiempo en el sitio web de su boda realmente puede darle ese valor agregado adicional a su sitio web. Puede usar la línea de tiempo para mostrar cómo será el día de la boda. Esta transparencia en línea ayuda a sus invitados a encontrar su camino a través de la apretada agenda que tiene la boda.
Solo tendrá que recordar compartir el enlace al sitio web de su boda con sus invitados con anticipación. De esa manera, podrán acceder a la información en cualquier lugar y en cualquier momento.
Puede crear una página separada para la línea de tiempo o decidir incluirla en una de sus otras páginas. Dado que una línea de tiempo ocupa mucho espacio en una pantalla, le recomendamos que dedique una página completamente nueva a la línea de tiempo.
Mostrando la cronología de la relación de la pareja de novios
Además de hacer un calendario de bodas con el complemento, también puede usar el módulo de línea de tiempo para mostrar la línea de tiempo de la relación de los novios. Al incluir la forma en que la pareja se conoció y las diferentes fases que han experimentado en su relación, puedes involucrarte un poco más con los invitados y contarles la historia.
Los diferentes tipos de módulos de testimonios
Al descargar el complemento, notará que aparecen cuatro módulos adicionales en su lista de módulos. Todos ellos son líneas de tiempo pero con un enfoque diferente.
Tiene uno para publicaciones, contenido, imágenes destacadas, títulos de publicaciones y solo uno vertical normal. Para el ejemplo de la línea de tiempo que crearemos en esta publicación, solo usaremos la Línea de tiempo – Vertical. Este módulo nos permite anotar información en el cuadro de contenido de inmediato, sin estar vinculado a nada más en el sitio web, como sus publicaciones.
Empezar
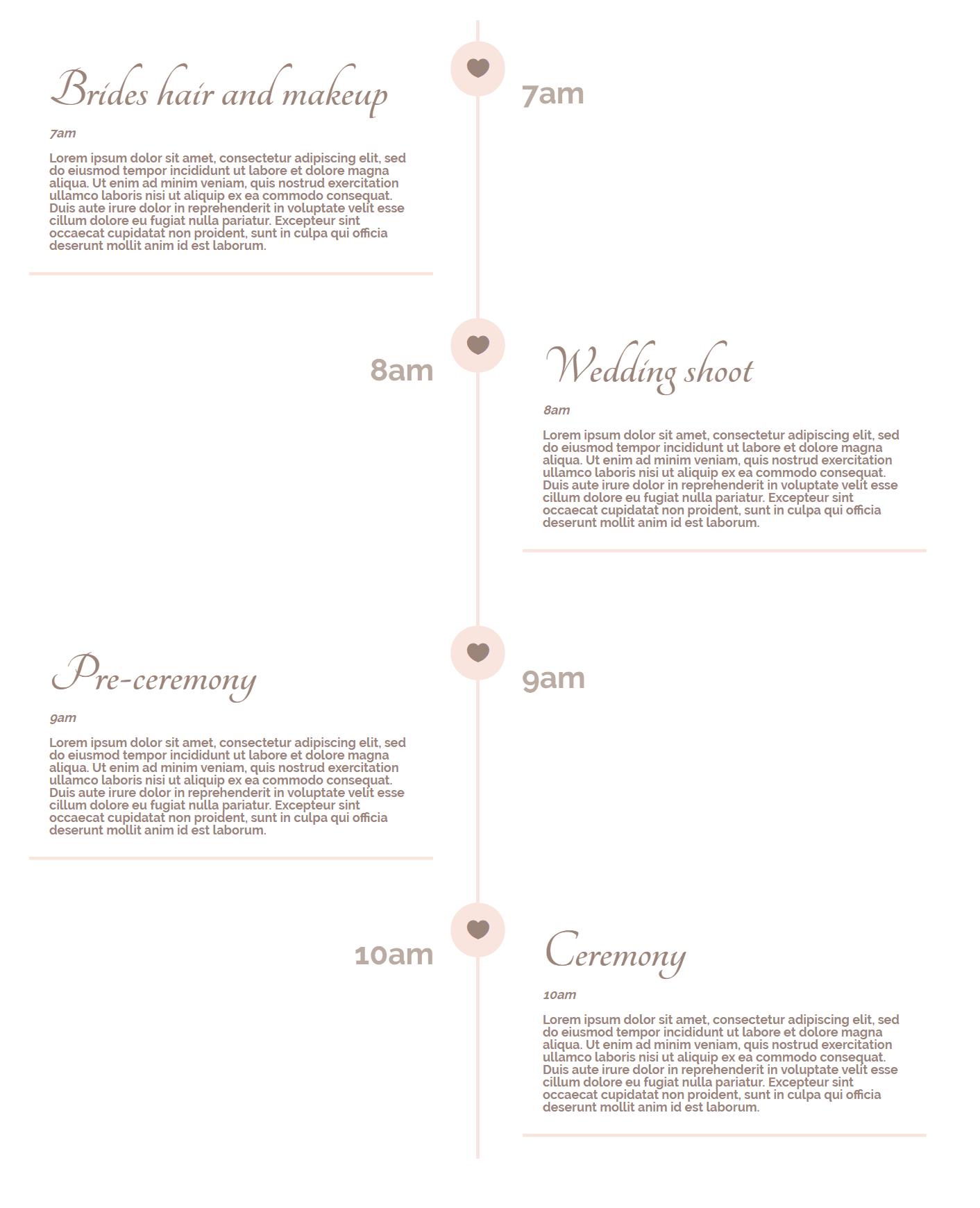
Te mostramos paso a paso cómo crear la siguiente línea de tiempo:

El módulo responde y se verá bien en su escritorio, así como en su teléfono o tableta. ¡Empecemos!
Agregue la línea de tiempo y los elementos de la línea de tiempo
Debido a que el Módulo de línea de tiempo es un complemento de terceros, no podremos realizar modificaciones visuales con Visual Builder. Es por eso que nos quedaremos en la parte trasera del sitio web para realizar los cambios necesarios.
Comience agregando una nueva página que dedicará a su línea de tiempo. Dentro de esa página, por supuesto, necesitará una sección de héroe. Sin embargo, aparte de eso, solo necesitará una sección estándar para la línea de tiempo. Agregue una nueva sección estándar con una fila de ancho completo a la página. A continuación, coloque la Línea de tiempo – Módulo vertical en esa fila de ancho completo.

Ahora, dentro de la configuración de la Línea de tiempo – Módulo vertical, podrá agregar diferentes elementos de la línea de tiempo a la línea de tiempo que está creando.

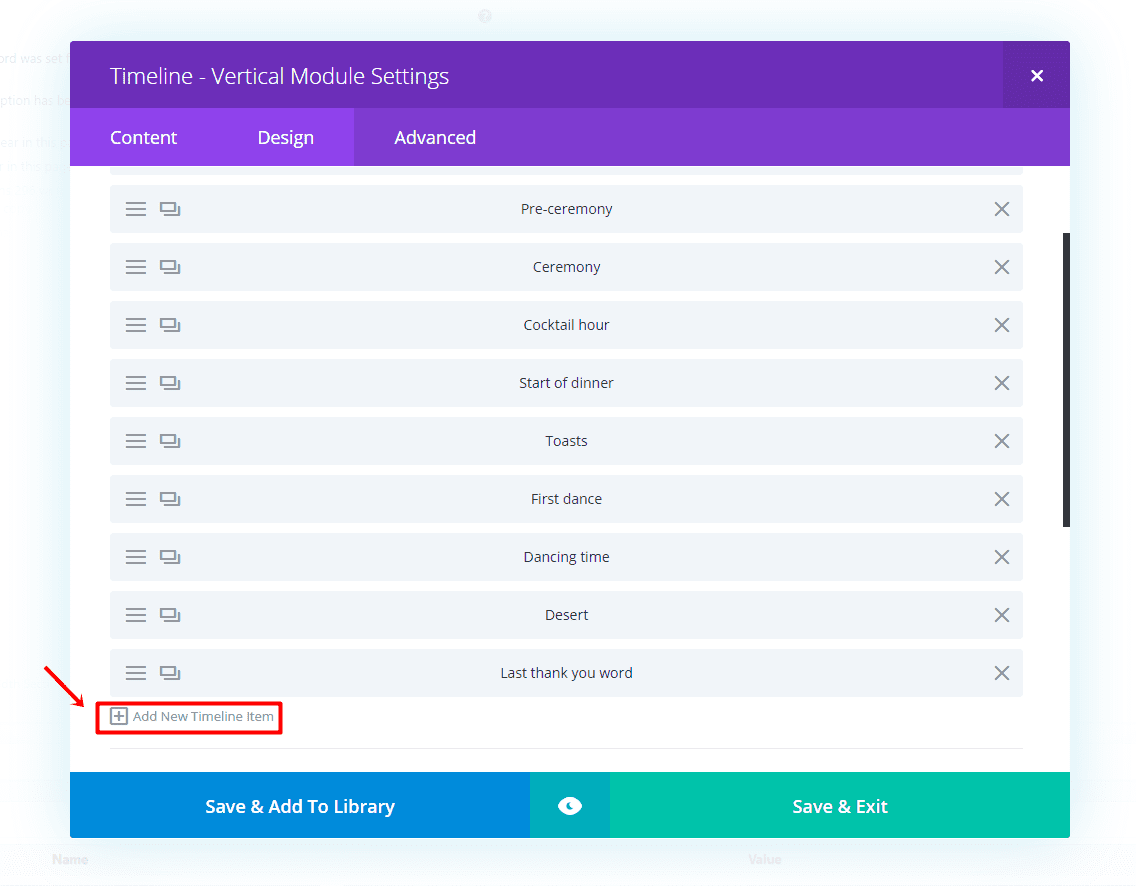
Hay un flujo estándar que generalmente se sigue durante una boda. Vamos a crear una nueva línea de tiempo para cada uno de los siguientes acontecimientos:
- Peinado y maquillaje de la novia
- Sesión de boda
- Pre-ceremonia
- Ceremonia
- Hora del cóctel
- comienzo de la cena
- tostadas
- Primer baile
- Tiempo de bailar
- Desierto
- última palabra de agradecimiento
Por supuesto, todo esto depende de cómo hayas planeado el día de tu boda. Puede agregar tantos elementos de la línea de tiempo como desee.
Modificaciones del módulo de línea de tiempo
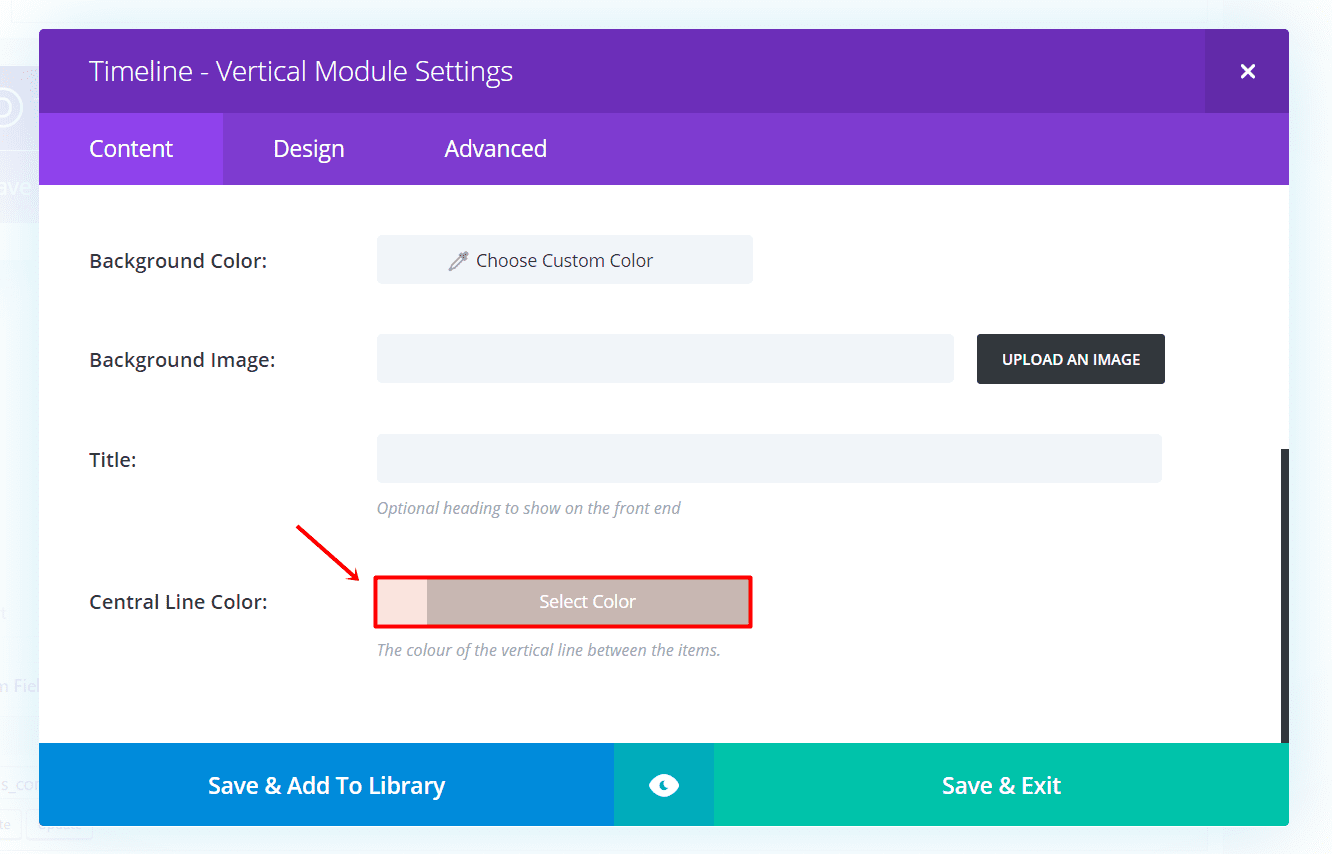
Pero antes de agregar los elementos de la línea de tiempo, hagamos las modificaciones que deberán aplicarse a todos los elementos de la línea de tiempo a través de la línea de tiempo: módulo vertical. Vaya a la pestaña Contenido de su Línea de tiempo – Módulo vertical y cambie el Color de la línea central a ‘#fae4de’ en la subcategoría Fondo. Este color se aplicará a todas las líneas dentro del módulo de línea de tiempo que permiten que los diferentes elementos de la línea de tiempo interactúen entre sí.

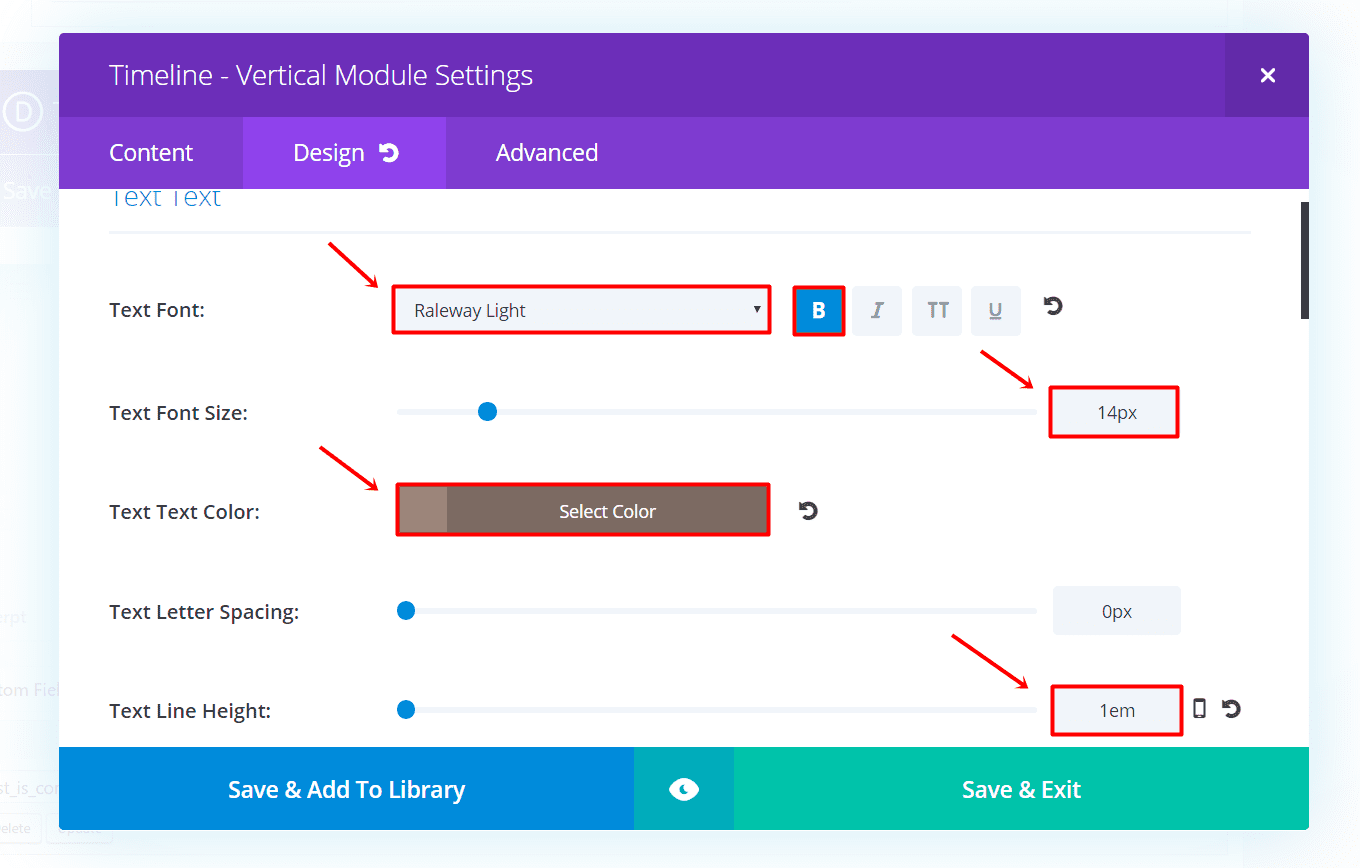
A continuación, vaya a la pestaña Diseño. En primer lugar, abra la subcategoría Texto y realice los siguientes cambios:
- Fuente del texto: Raleway Light
- Estilo de fuente de texto: Negrita
- Tamaño de fuente de texto: 14px
- Color del texto: #9b857b
- Altura de línea de texto: 1em

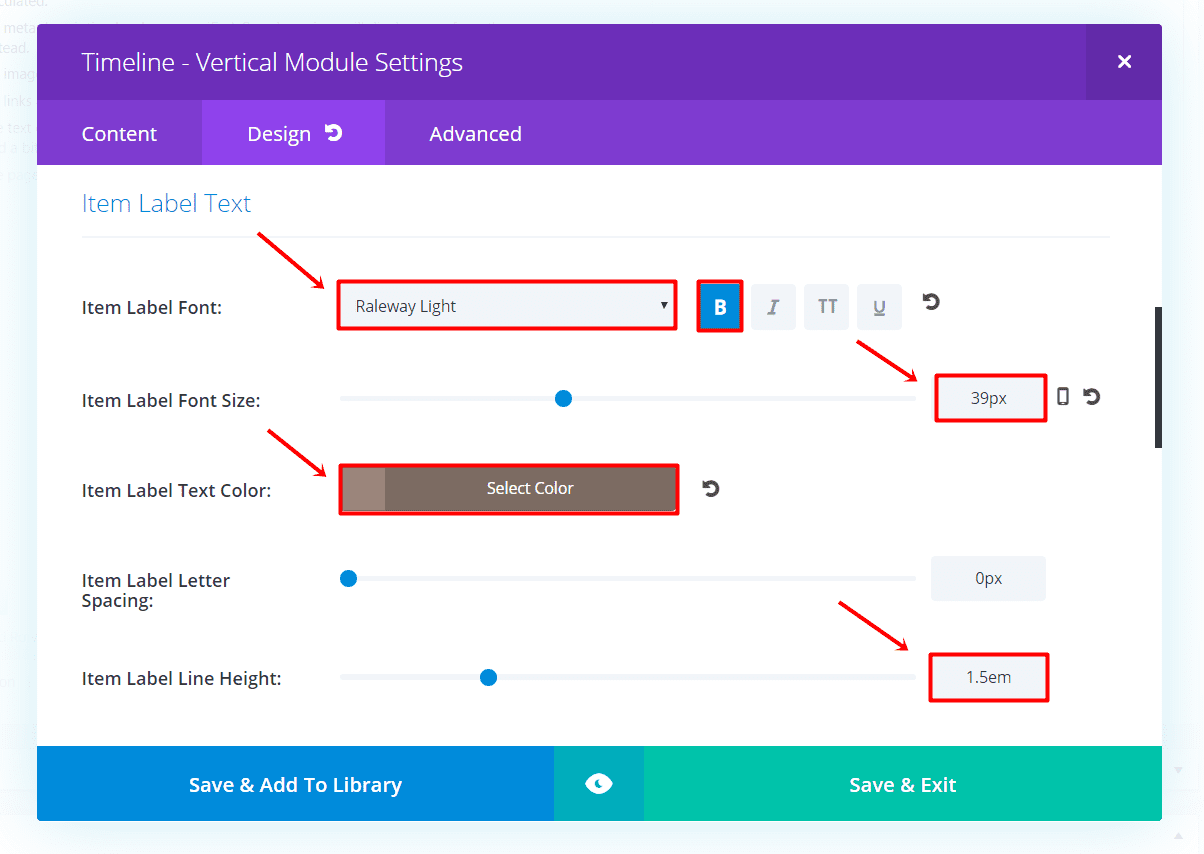
Desplácese hacia abajo en la misma pestaña y realice los siguientes cambios en la subcategoría Texto de la etiqueta del elemento:
- Fuente de la etiqueta del artículo: Raleway Light
- Estilo de fuente de la etiqueta del elemento: Negrita
- Tamaño de fuente de la etiqueta del artículo: 39 px
- Color del texto de la etiqueta del artículo: #9b857b
- Altura de la línea de la etiqueta del artículo: 1,5 em

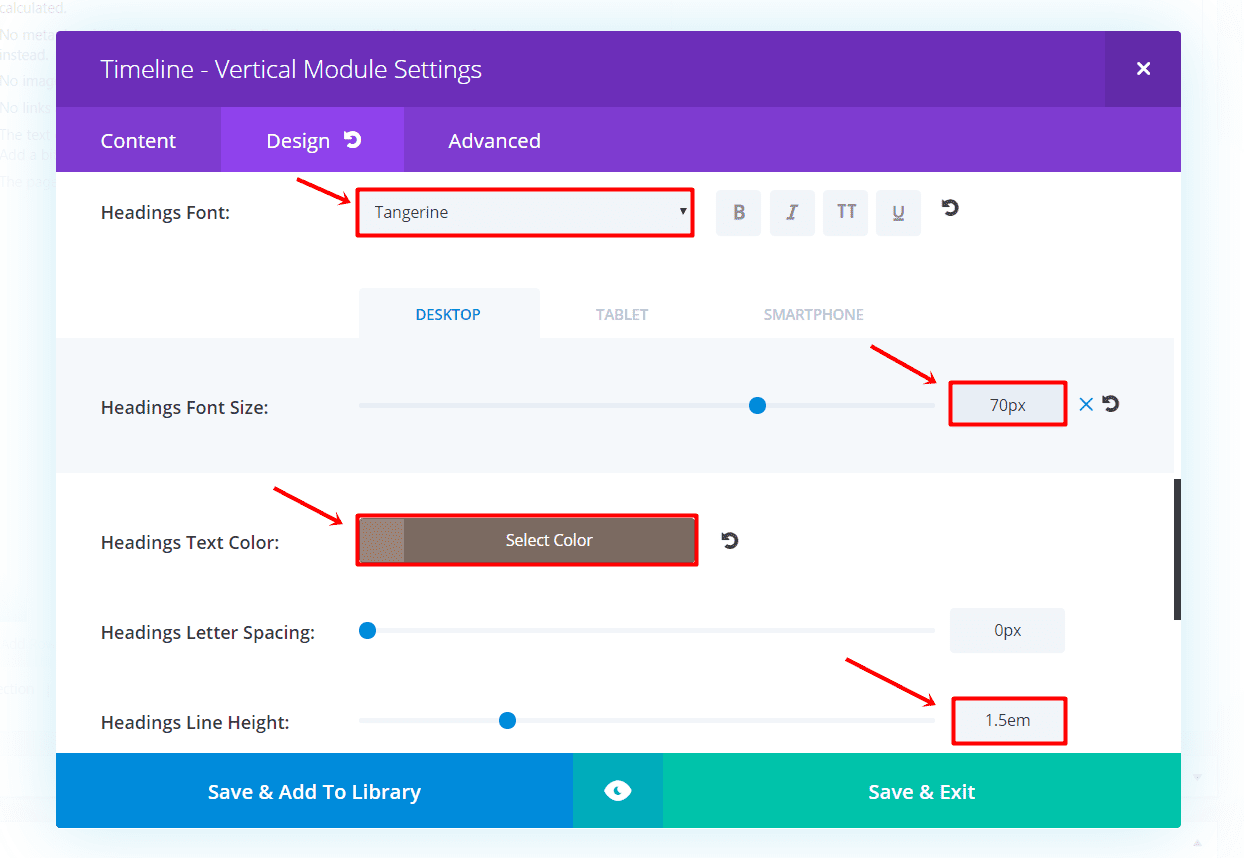
Además, realice los siguientes cambios en la subcategoría Texto de encabezado:
- Fuente de encabezados: Mandarina
- Tamaño de fuente de los encabezados: 70 px (computadora de escritorio y tableta), 60 px (tableta)
- Color del texto de los encabezados: #9b857b
- Altura de línea de encabezados: 1,5 em

Todas las modificaciones mencionadas anteriormente se aplicarán a cada elemento de la línea de tiempo. Haga clic en Guardar y salir.
Modificaciones de elementos de la línea de tiempo
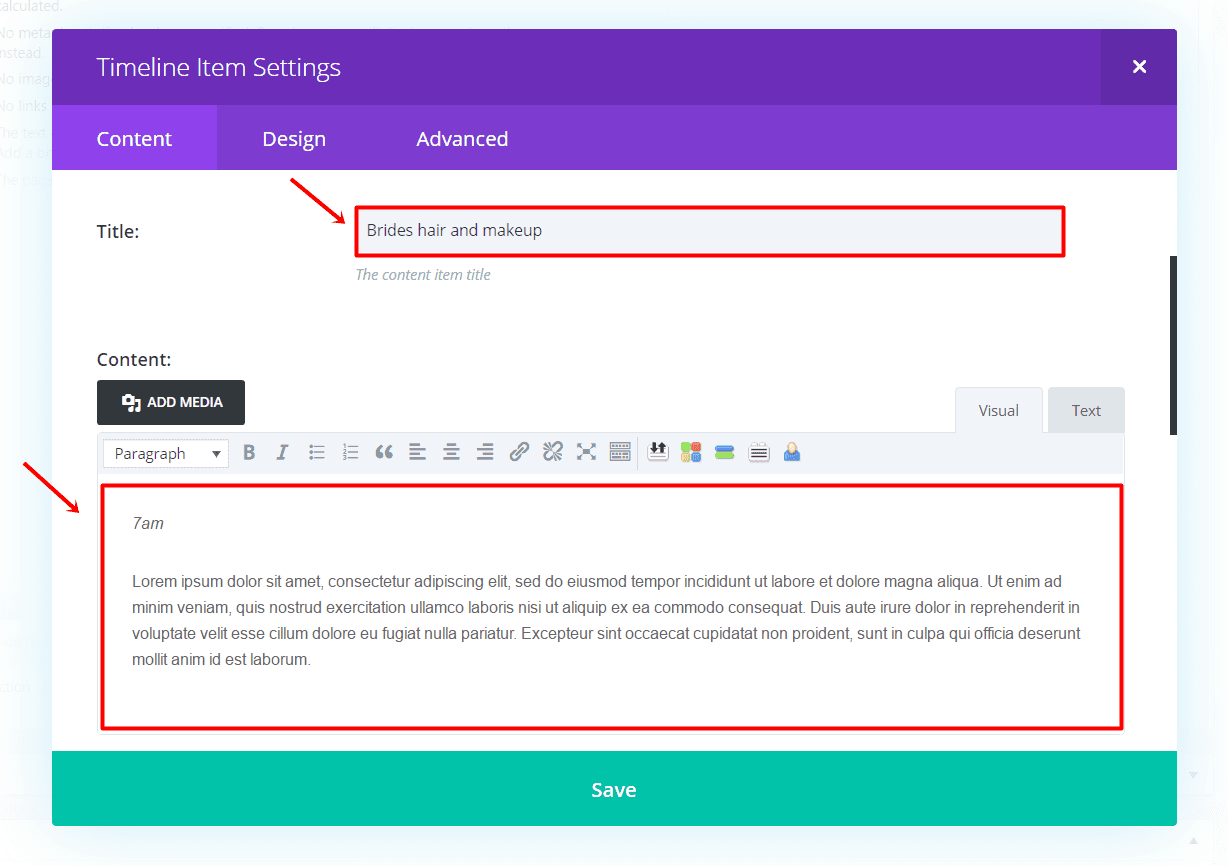
Cuando observa el resultado hasta ahora, puede notar que las modificaciones se han realizado en la imagen total. Ahora, tenemos que hacer cambios individuales a los elementos de la línea de tiempo. Comience agregando solo un elemento de la línea de tiempo. Luego, vaya a la pestaña Contenido de ese elemento de la línea de tiempo. Continúe agregando un título a su Elemento de la línea de tiempo en la subcategoría Fondo.
A continuación, agregue el contenido que le gustaría que aparezca en el cuadro de contenido (incluida la hora en cursiva) y escriba la hora del día en el campo Etiqueta de la línea de tiempo. También puede agregar la ubicación en ese mismo campo si lo desea.
Contenido del elemento de la línea de tiempo
El contenido que está escrito en el campo aparecerá en el lado opuesto de la línea de tiempo cuando alguien visite su sitio web con una computadora de escritorio. Esta etiqueta no aparece cuando alguien mira tu línea de tiempo en su teléfono. Es por eso que recomendamos colocar la información práctica que desea compartir en la etiqueta del artículo también en el cuadro de contenido. De esa manera, las personas que visitan el sitio web a través del teléfono también pueden ver la información.

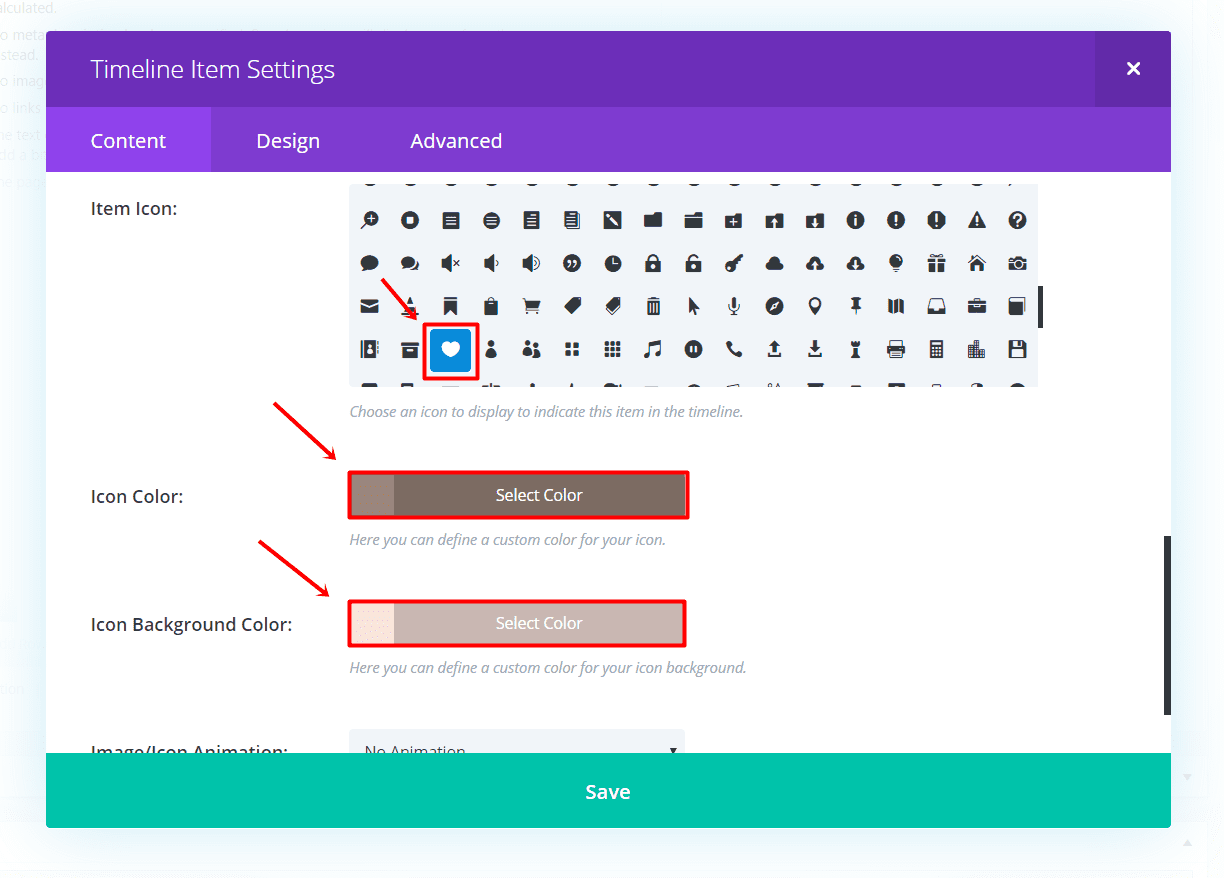
Desplácese hacia abajo en la misma pestaña y busque el icono del corazón en la lista de iconos de elementos, cambie el color del icono a ‘#9b857b’ y el color de fondo del icono a ‘#fae4de’.

Haga clic en Guardar y el elemento de la línea de tiempo se agregará a su línea de tiempo. En el ejemplo que hicimos, usamos la misma configuración para todos los elementos de la línea de tiempo. Por lo tanto, le recomendamos que simplemente clone el primer elemento de la línea de tiempo y realice los ajustes adicionales correspondientes.
Cree tantos elementos de línea de tiempo como necesite para que el cronograma de su boda sea lo más claro posible para los invitados a la boda. Cada vez que agregue un nuevo elemento de la línea de tiempo, se ubicará automáticamente en el lado opuesto del elemento de la línea de tiempo anterior sin que tenga que realizar ningún ajuste manual.
Terminando
Esta fue la última parte de la miniserie Cómo crear un sitio web elegante para bodas con Divi . Esperamos que esta sea una valiosa serie de publicaciones que lo ayudarán a crear un sitio web de bodas elegante e impresionante para usted o sus clientes. Si tiene alguna pregunta sobre este tutorial, o si tiene alguna solicitud para futuros tutoriales/miniseries; ¡asegúrese de dejar un comentario en la sección de comentarios de esta publicación de blog para que podamos responderle!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!