
Cuando tiene un montón de información para compartir con sus visitantes, y desea que vean el panorama general, se recomienda encarecidamente utilizar infografías. Facilitan un poco la absorción de información debido a su estructura e interactividad. Lo primero que viene a la mente cuando se necesita una infografía es usar Photoshop para crear una y luego agregarla a un módulo de imagen. Sin embargo, esto nos limita. Por ejemplo, elimina la posibilidad de que los visitantes copien y peguen una determinada parte de su infografía.
Afortunadamente, puedes hacer todo tipo de cosas con Divi Builder y crear una infografía de Blurb es una de ellas. En esta publicación, le mostraremos cómo crear una infografía de este tipo de una manera fácil y rápida.
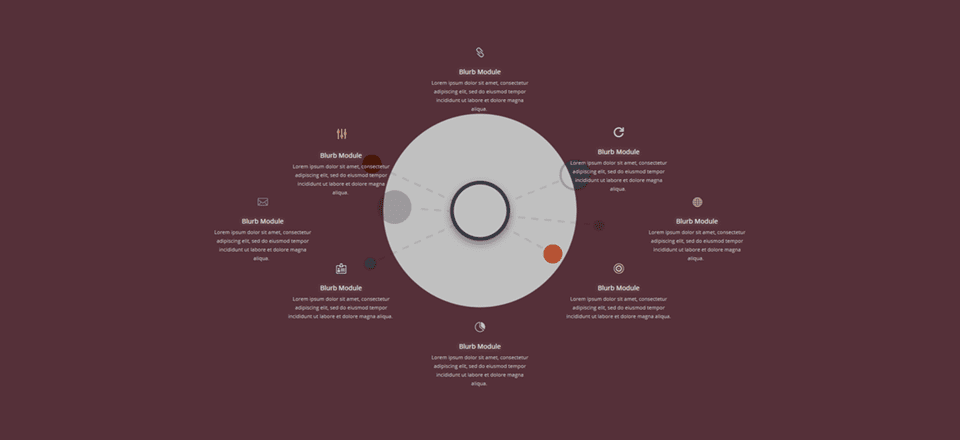
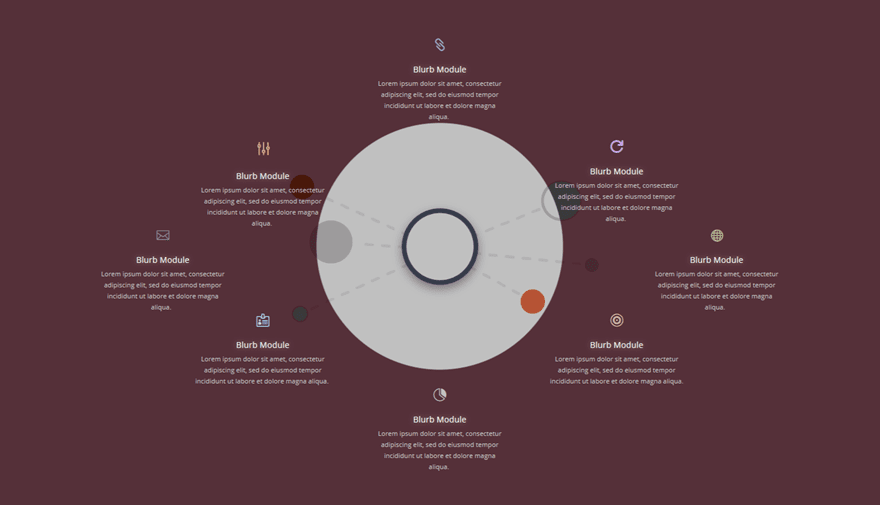
Antes de sumergirnos en el tutorial, echemos un vistazo más de cerca a la infografía de Blurb que le mostraremos cómo recrear, paso a paso.
en el escritorio

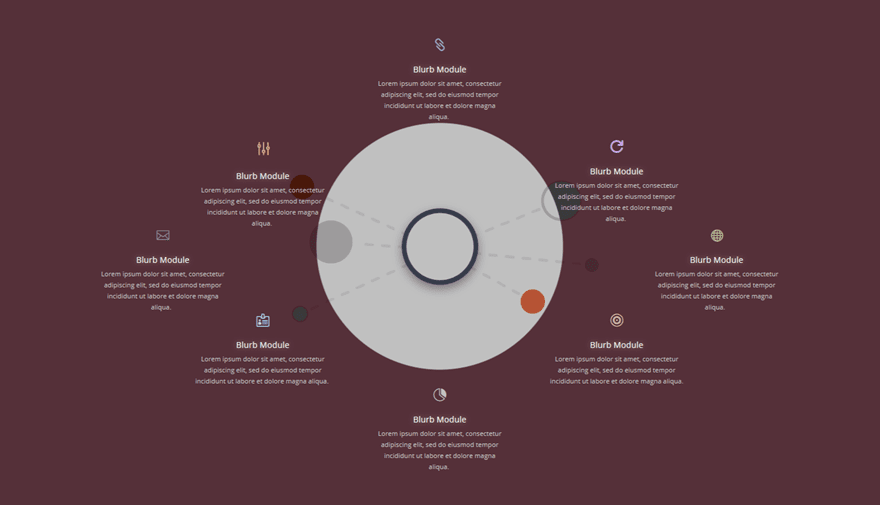
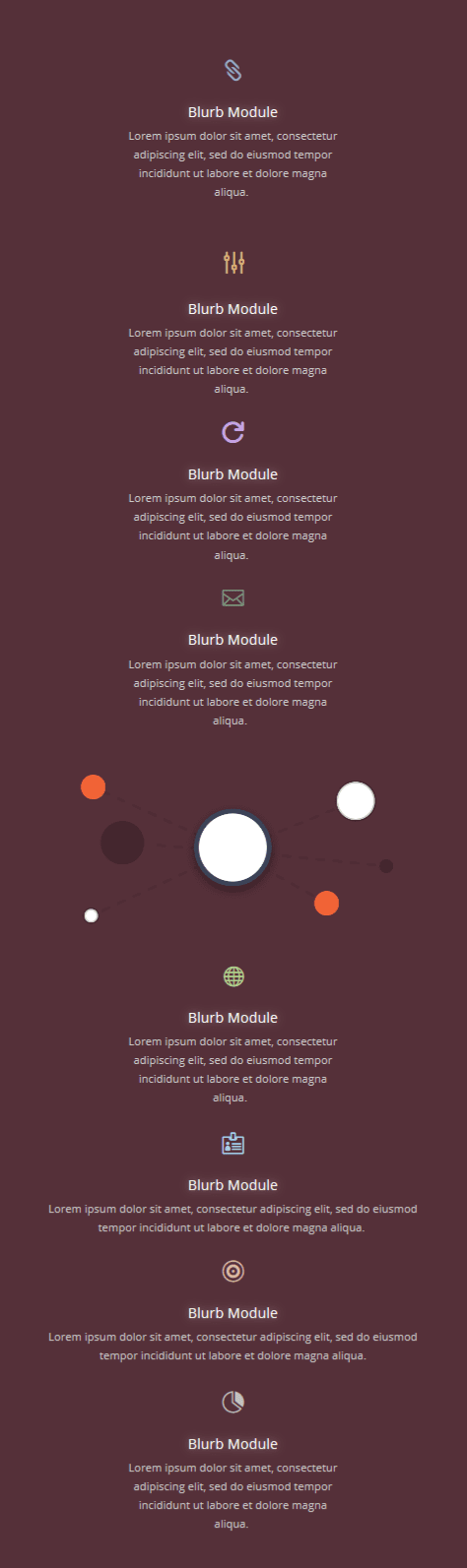
en tableta

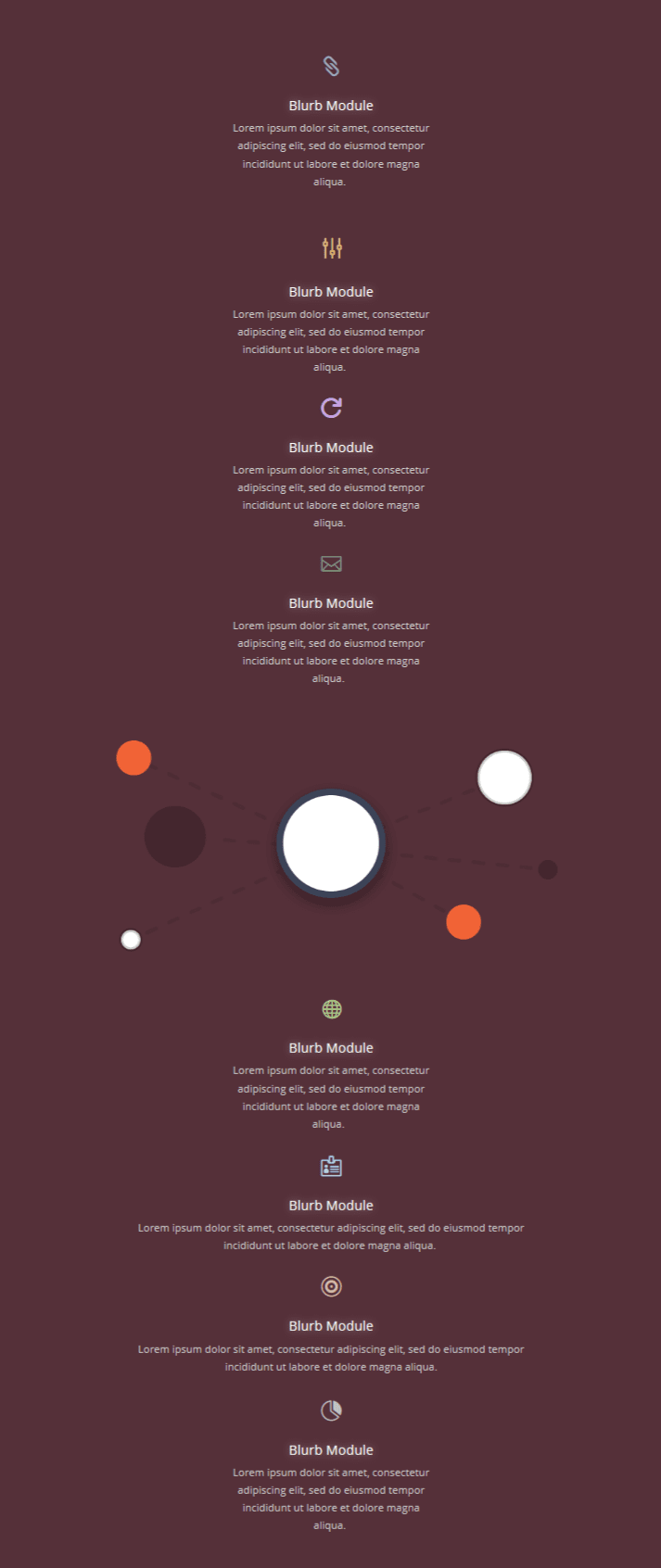
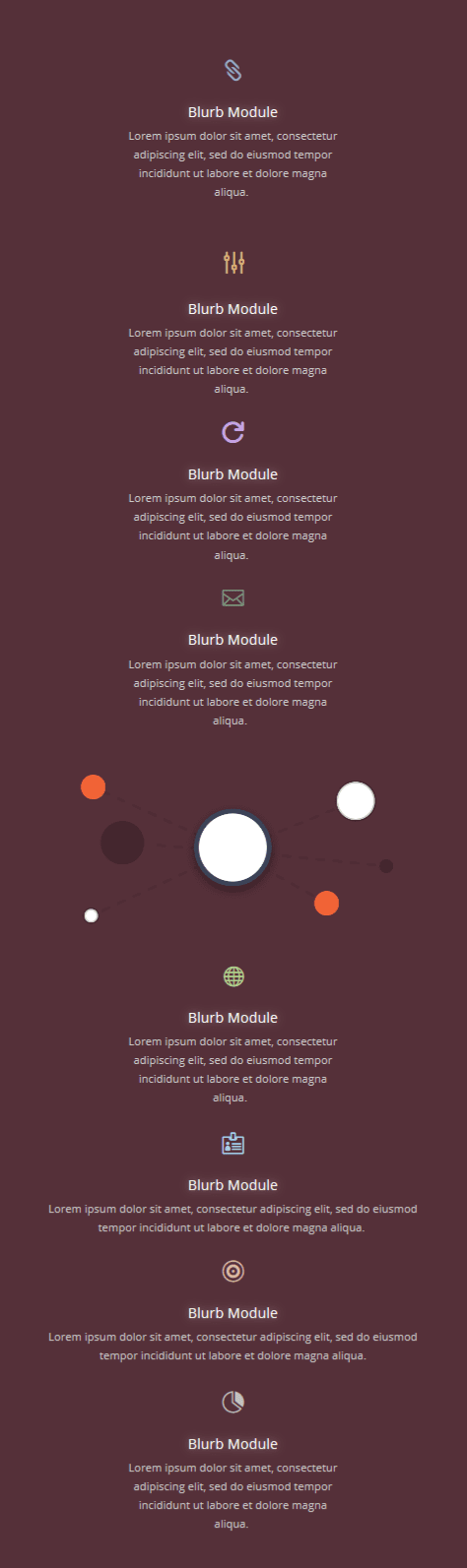
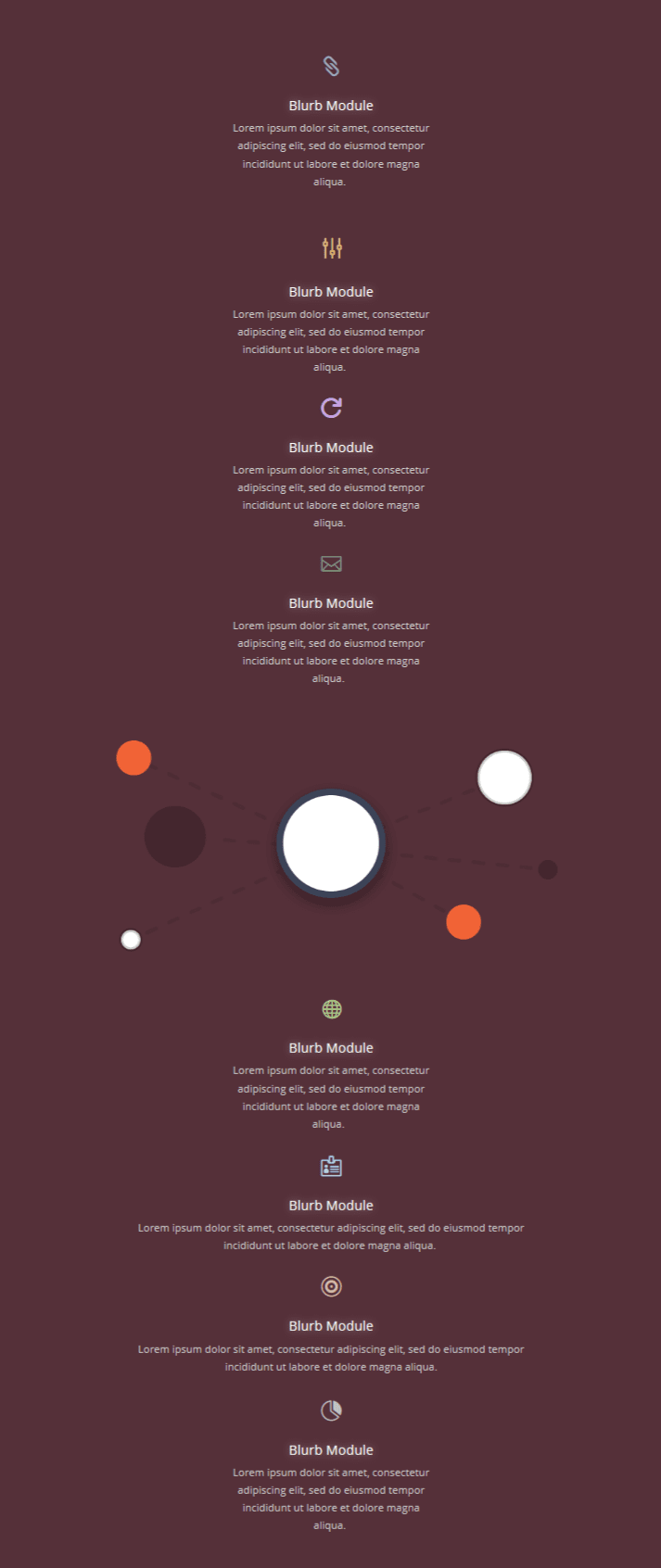
En movil

Cómo crear una infografía de Blurb con Divi
Suscríbete a nuestro canal de Youtube
Descargue la ilustración gratuita de este tutorial
Para ayudarlo a llevar este tutorial a buen término, le proporcionaremos la ilustración que se utiliza en este tutorial de forma gratuita. La ilustración que le proporcionamos es en realidad de nuestro paquete de diseño de la agencia de diseño . Cuando descargue los recursos de imagen a continuación, puede descomprimir la carpeta y ubicar la imagen llamada escritor-ilustración_contenido-estrategia.png para seguir.
Descarga la Ilustración Gratis
Agregar una nueva sección estándar
Fondo degradado
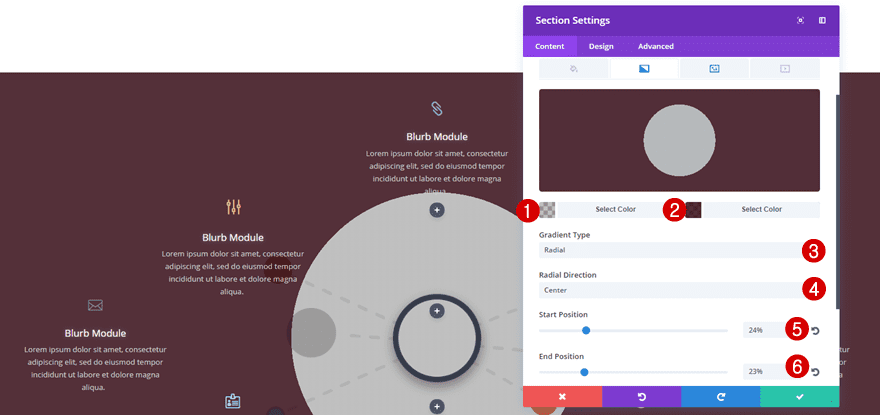
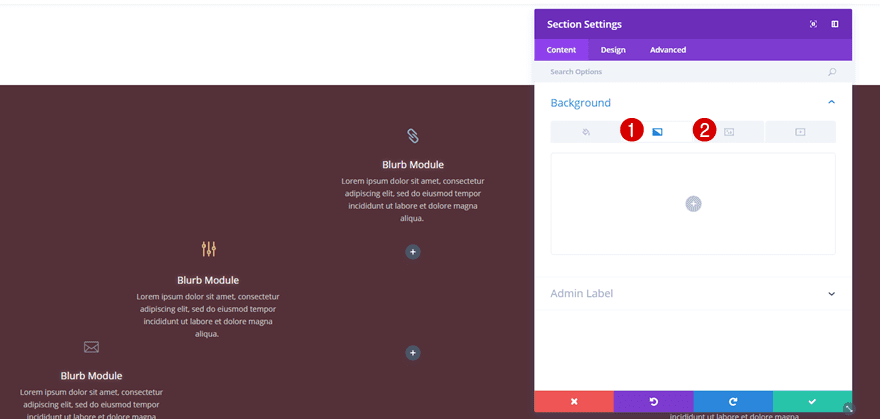
Comience agregando una nueva sección estándar a una página existente o una página nueva. Luego, abra la configuración de la sección y agregue el siguiente fondo degradado:
- Primer color: rgba (45,45,45,0.3)
- Segundo Color: rgba(45,0,11,0.81)
- Tipo de gradiente: Radial
- Dirección radial: Centro
- Posición inicial: 24%
- Posición final: 23%

Imagen de fondo
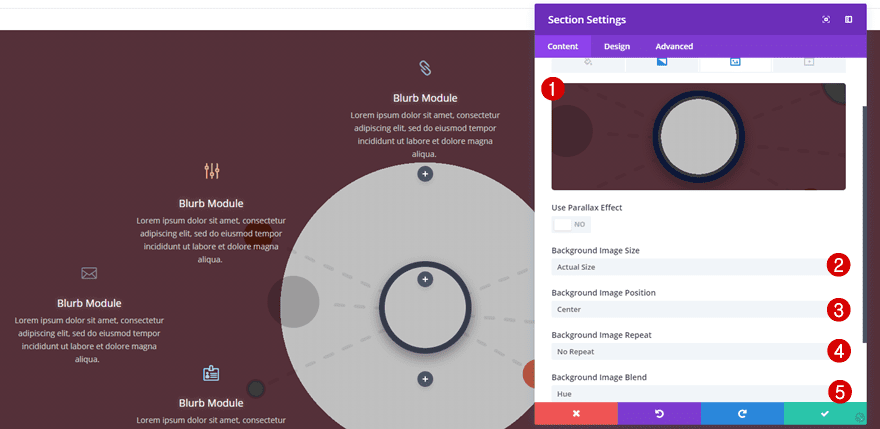
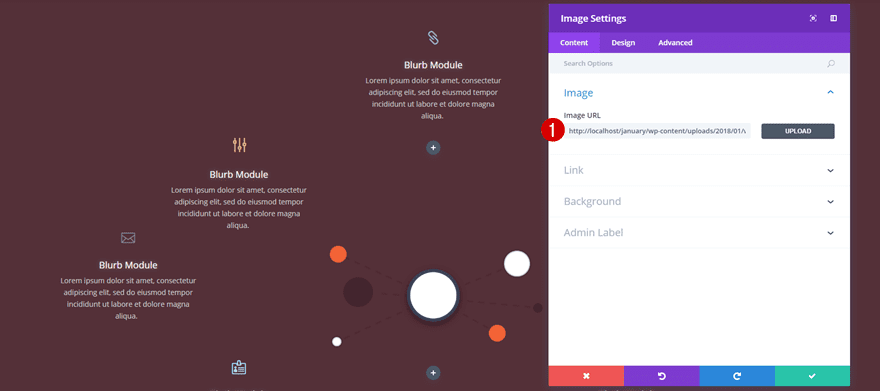
Cambie a la pestaña de imagen de fondo, agregue la ilustración que descargó al comienzo de esta publicación y use la siguiente configuración:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: Matiz

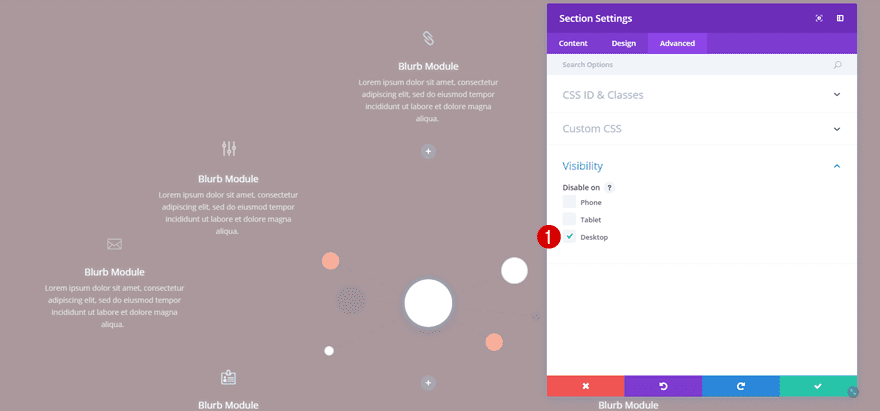
Visibilidad
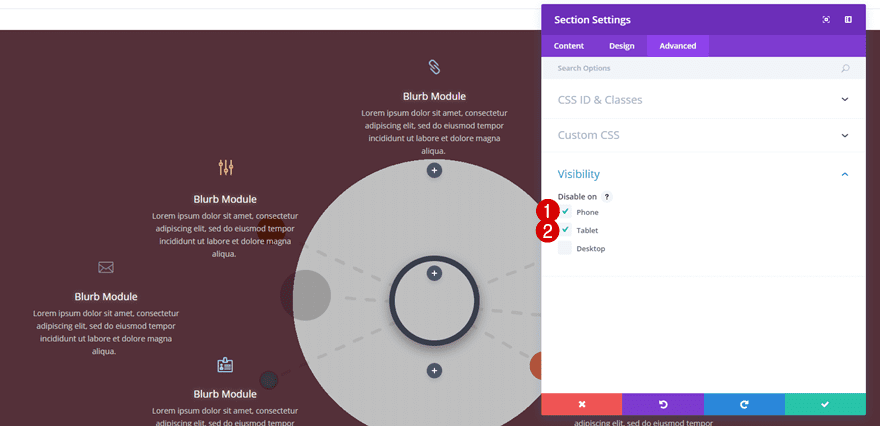
Por último, deshabilite la sección en el teléfono y la tableta. Más adelante en esta publicación, crearemos una sección que coincida con tabletas y móviles también.

Agregue 5 filas estándar con diferentes estructuras de columnas
Necesitaremos 5 filas estándar diferentes dentro de la sección estándar. Repasaremos cada uno por separado.
Fila #1
Estructura de la columna
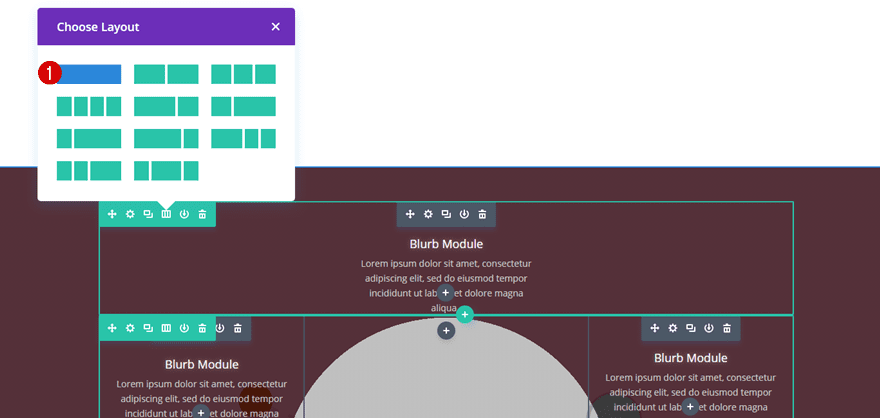
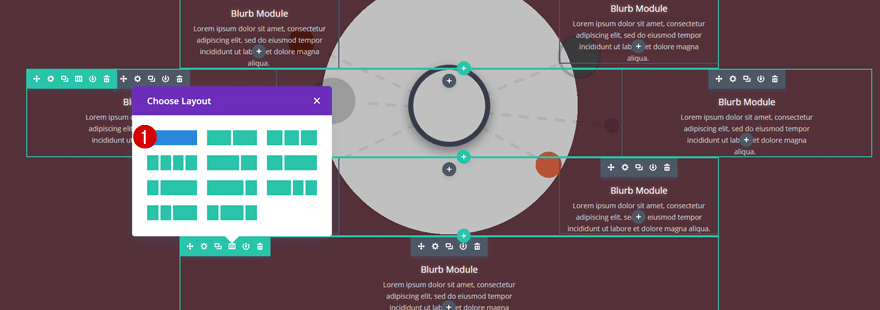
La primera fila que agregue solo necesita una columna.

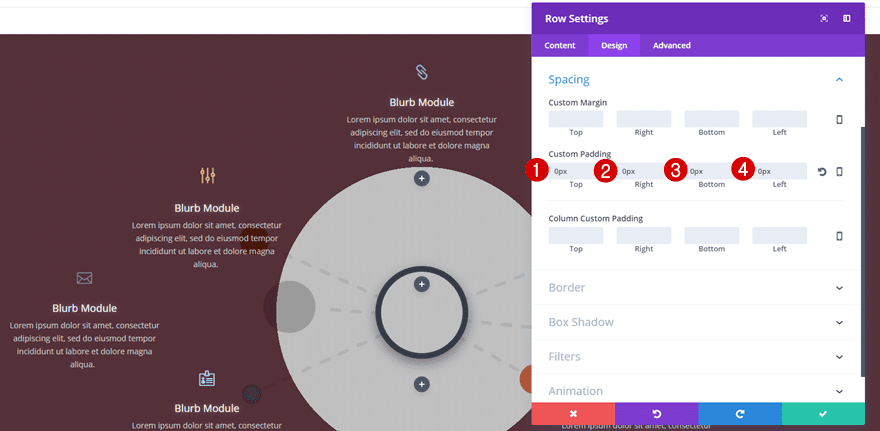
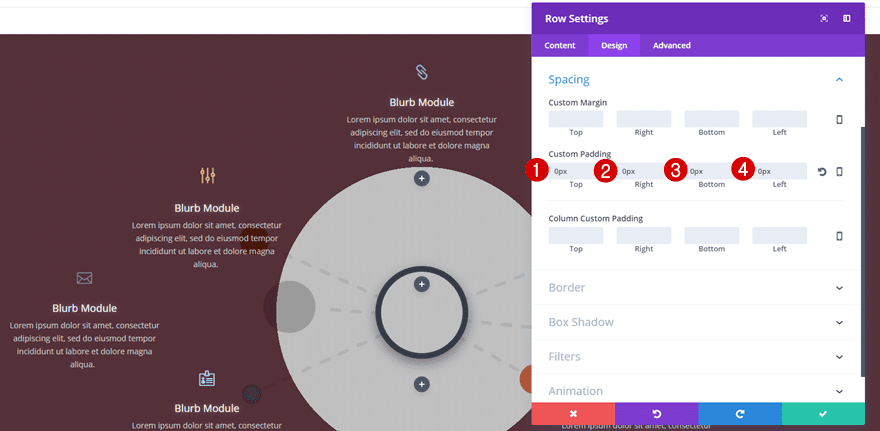
Espaciado
Dentro de la subcategoría Espaciado de la fila que acaba de crear, asegúrese de que todas las opciones de relleno personalizadas estén configuradas en ‘0px’. Esto asegurará que no haya espacio entre nuestras filas.

Fila #2
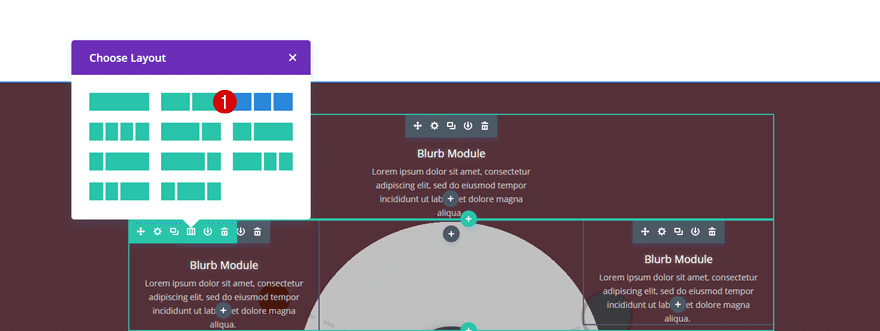
Estructura de la columna
La segunda fila necesita tres columnas iguales. Solo usaremos dos columnas más abajo en esta publicación.

Espaciado
Nuevamente, asegúrese de agregar ‘0px’ a todas las opciones de relleno personalizado.

Fila #3
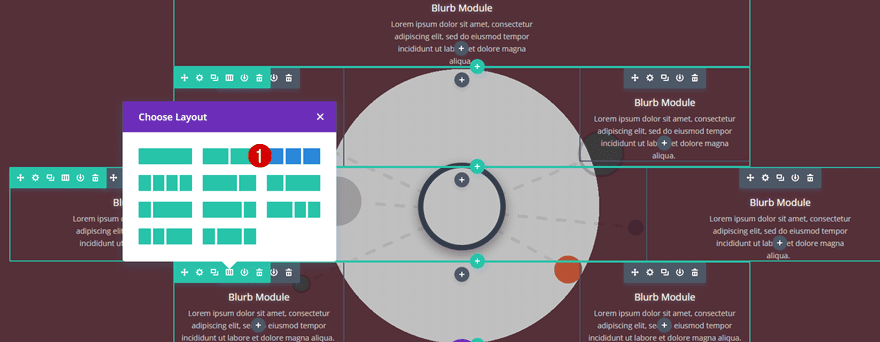
Estructura de la columna
La tercera fila que agregaremos también necesita tres columnas iguales.

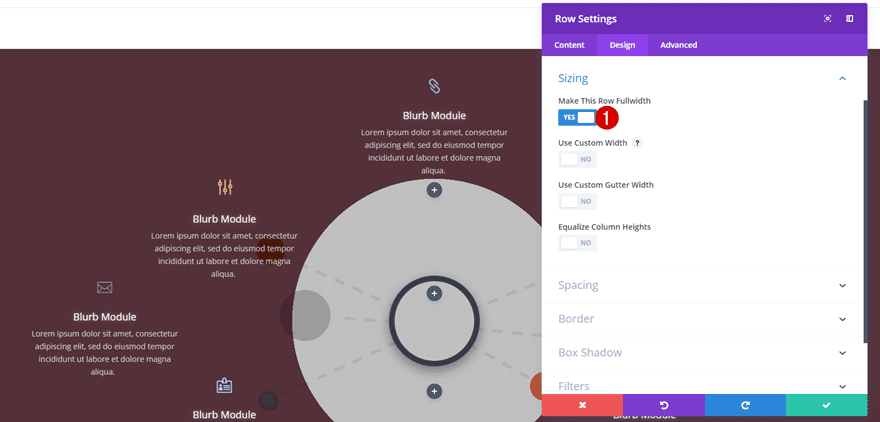
Dimensionamiento
A diferencia de la segunda fila, vamos a habilitar la opción ‘Hacer esta fila de ancho completo’ dentro de la subcategoría Tamaño.

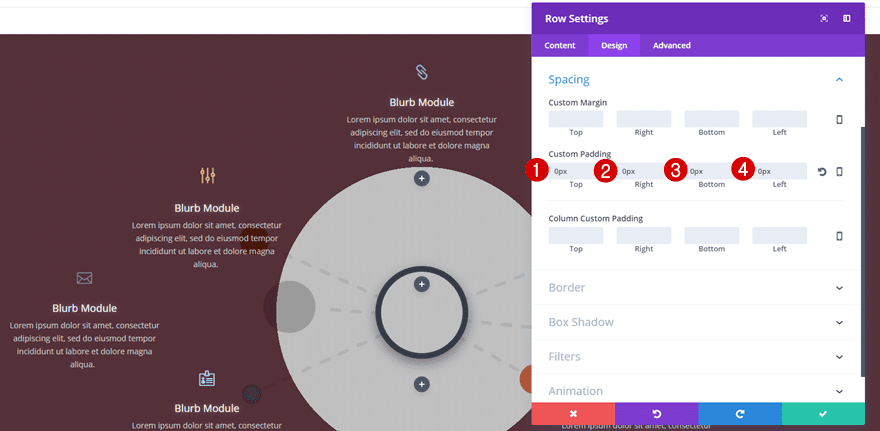
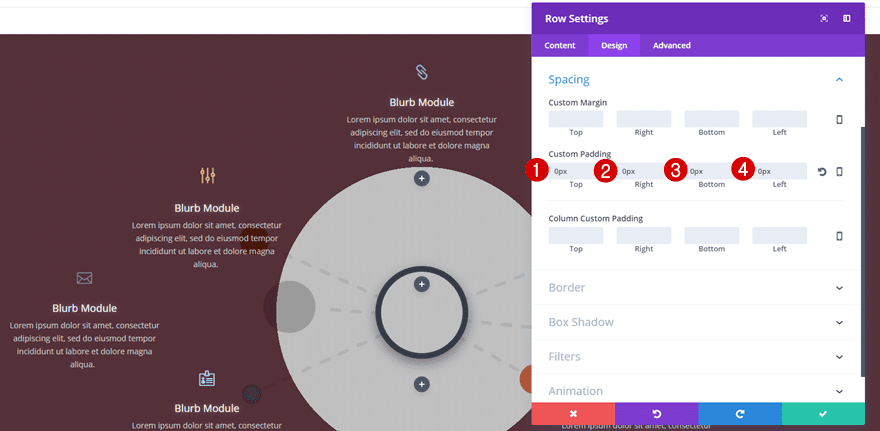
Espaciado
Esta fila también necesita ‘0px’ para todas las opciones de relleno personalizado.

Fila #4
Estructura de la columna
La cuarta fila es igual a la segunda fila y necesita tres columnas iguales.

Espaciado
Una vez más, asegúrese de que el relleno superior, derecho, inferior e izquierdo esté configurado en ‘0px’.

Fila #5
Estructura de la columna
Por último, pero no menos importante, necesitaremos la misma estructura de columnas que usamos para la primera fila; una columna.

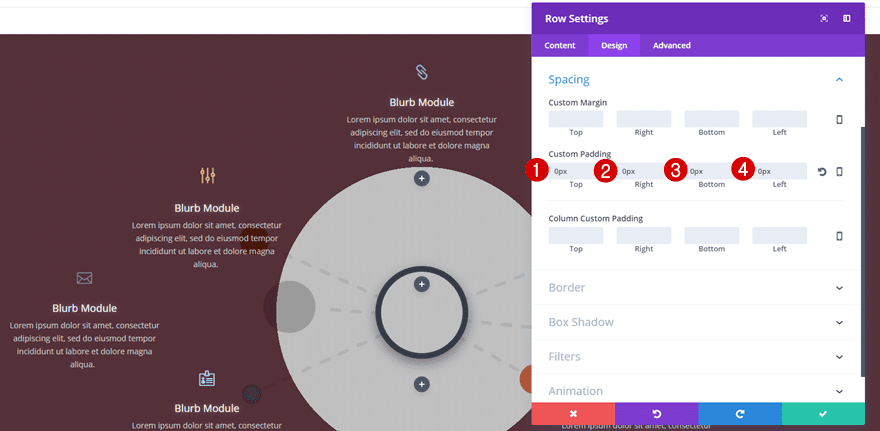
Espaciado
Y un relleno personalizado de ‘0px’ para todas las opciones.

Añadir módulo Blurb
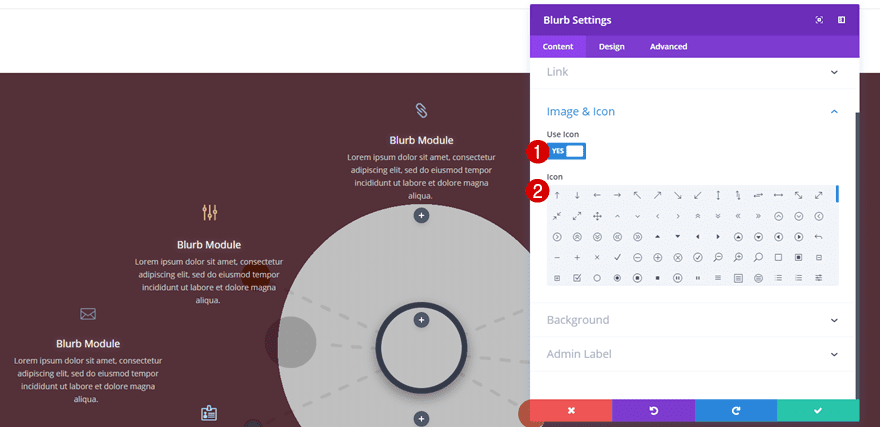
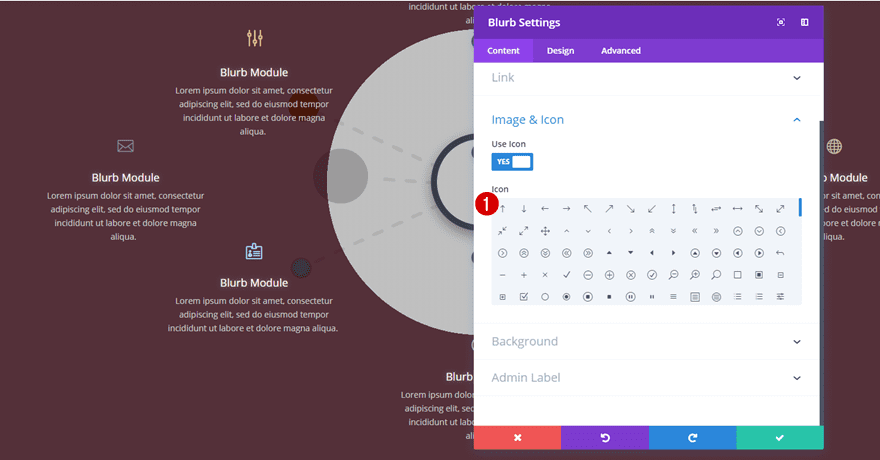
Elige un icono
Recrearemos el módulo de publicidad una vez y lo clonaremos después. Esto le ahorra un montón de tiempo y le permite hacer modificaciones rápidas. Comience agregando un módulo de Blurb a la primera fila, habilite la opción ‘Usar icono’ dentro de la pestaña Contenido y seleccione el icono de su elección.

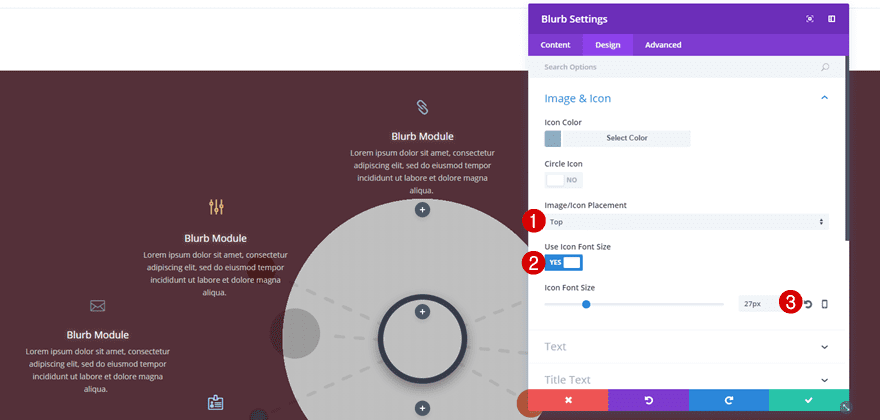
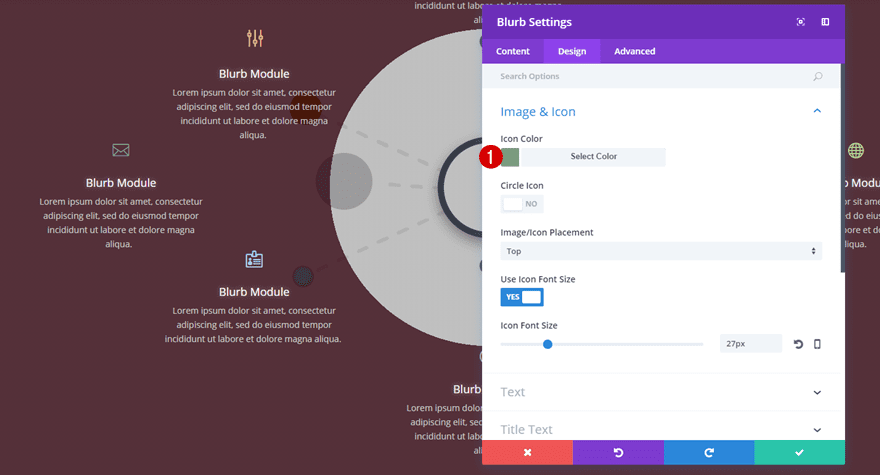
Configuración de iconos
Luego, pase a la pestaña Diseño, seleccione un Color de icono de su elección y use las siguientes configuraciones junto con él:
- Colocación de imagen/icono: Arriba
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 27px

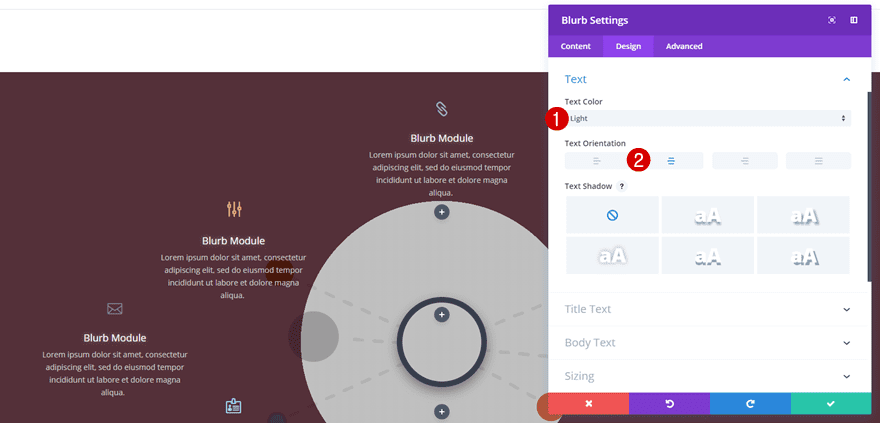
Configuración de texto
A continuación, abra la subcategoría Texto, use un color de texto «claro» y habilite la orientación central del texto.

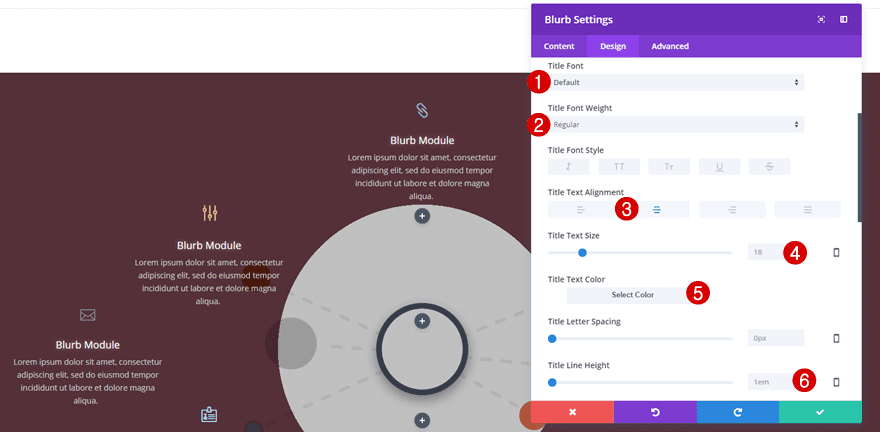
Texto del título
Pase a la subcategoría Texto del título y utilice las siguientes configuraciones a continuación:
- Fuente del título: Predeterminada
- Peso de la fuente del título: Regular
- Alineación del texto del título: Centro
- Tamaño del texto del título: 18px
- Color del texto del título: #FFFFFF
- Altura de la línea del título: 1em

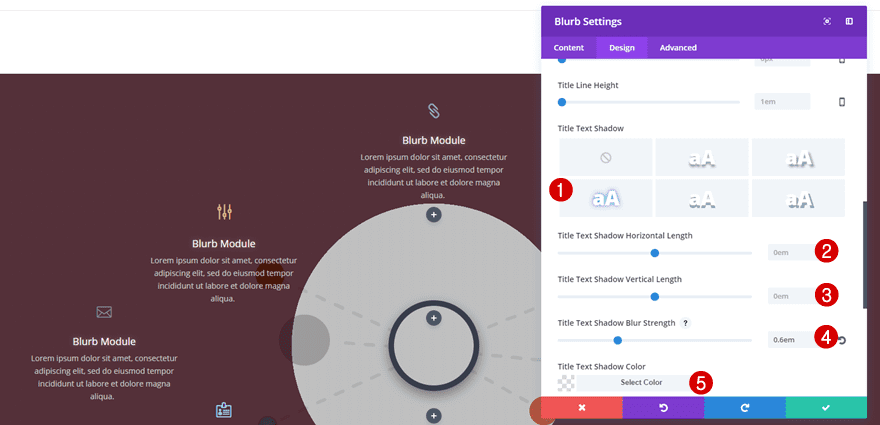
Desplácese hacia abajo en la misma subcategoría y agregue algo de sombra de texto también:
- Título Texto Sombra Horizontal Longitud: 0em
- Título Texto Sombra Vertical Longitud: 0em
- Título Texto Sombra Fuerza de desenfoque: 0.6em
- Título Texto Sombra Fuerza de desenfoque: rgba(255,255,255,0.94)

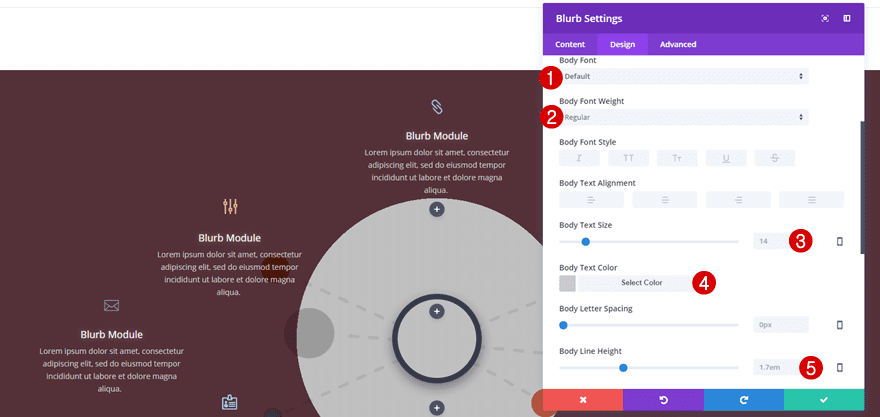
Cuerpo de texto
Luego, abra la subcategoría Texto del cuerpo y use la siguiente configuración para ello:
- Fuente del cuerpo: Predeterminado
- Peso de la fuente del cuerpo: Regular
- Tamaño del cuerpo del texto: 14px
- Color del cuerpo del texto: #cccccc
- Altura de la línea del cuerpo: 1,7 em

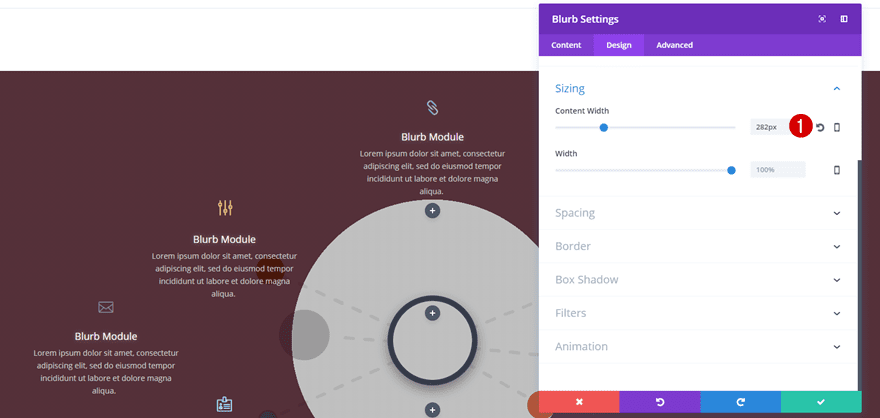
Dimensionamiento
Por último, abra la subcategoría Tamaño y aplique un Ancho de contenido de ‘282px’.

Clonar módulo Blurb 7 veces
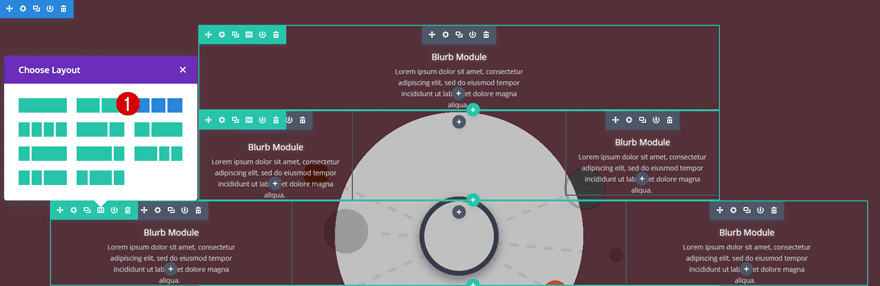
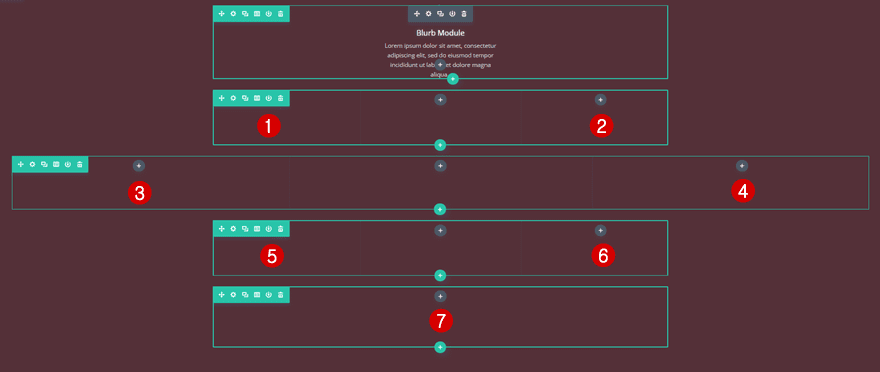
Colocar en las siguientes columnas
Una vez que haya terminado de modificar el módulo Blurb, puede continuar, clonarlo 7 veces y colocarlo en las columnas marcadas en la pantalla de impresión a continuación.

Cambiar el ícono
Obviamente, querrá que cada uno de los módulos de Blurb sea único. Continúe, cambie el contenido y elija otro ícono dentro de la pestaña Contenido.

Cambiar el color del icono
Cambie el color del icono dentro de la pestaña Diseño según sus necesidades para cada uno de los módulos de Blurb también.

Sección de clonación para dispositivos móviles y tabletas
Eliminar fondo degradado e imagen de fondo
Su versión de escritorio está terminada. Ahora es el momento de comenzar a crear la versión para tableta y teléfono. Comience clonando la sección que ha creado, abra la configuración de la sección y elimine el fondo degradado junto con la imagen de fondo.

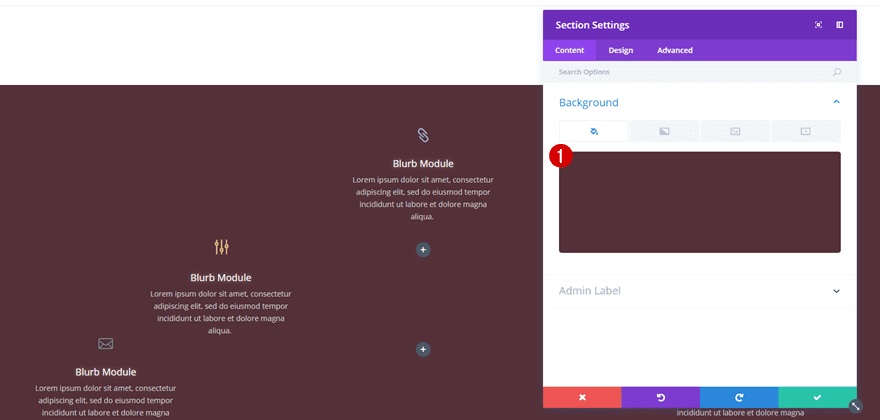
Agregar color de fondo
Mientras esté en la subcategoría Fondo, agregue ‘rgba(45,0,11,0.81)’ como color de fondo.

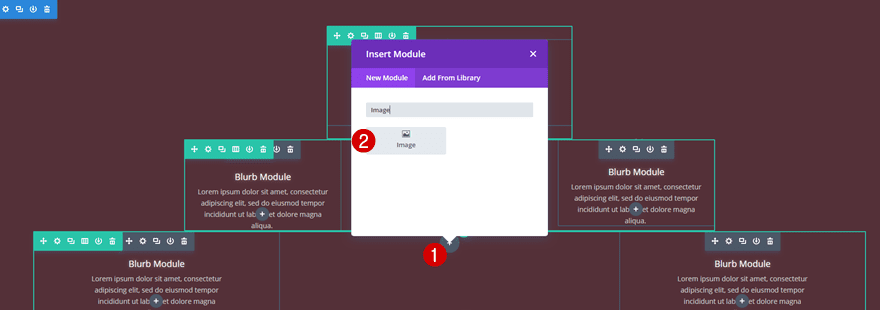
Agregar módulo de imagen
A continuación, deberá agregar la ilustración, que descargó al comienzo de esta publicación, a un módulo de imagen.


Cambiar visibilidad
Por último, pero no menos importante, deshabilite la sección en el escritorio en lugar de en el teléfono y la tableta.

Resultado
¡Hemos terminado! ¡Echemos un vistazo a la infografía publicitaria que le mostramos cómo recrear en esta publicación de blog!
en el escritorio

en tableta

En movil

Pensamientos finales
En esta publicación, le mostramos cómo crear una infografía publicitaria utilizando las opciones integradas de Divi y una infografía gratuita que puede descargar al comienzo de esta publicación. Crear una infografía publicitaria puede ser útil si necesita compartir mucho contenido sobre un tema específico y aún desea que siga siendo interactivo y divertido. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!