
Crear un sitio web personal es divertido y desafiante. Desea que su sitio web se vea atractivo y lo suficientemente personal como para contar su historia. Y al mismo tiempo, desea tener un sitio web hermoso y auténtico que demuestre que sabe lo que está haciendo.
Para ayudarlo con el proceso creativo de crear un sitio web tan personal, hemos creado una hermosa sección de héroe que definitivamente hará que su sitio web se destaque. En esta publicación, le mostraremos paso a paso cómo crear ese resultado usando nada más que Divi y su configuración integrada para cada uno de los pasos. Antes de sumergirnos en el tutorial, echemos un vistazo al resultado.
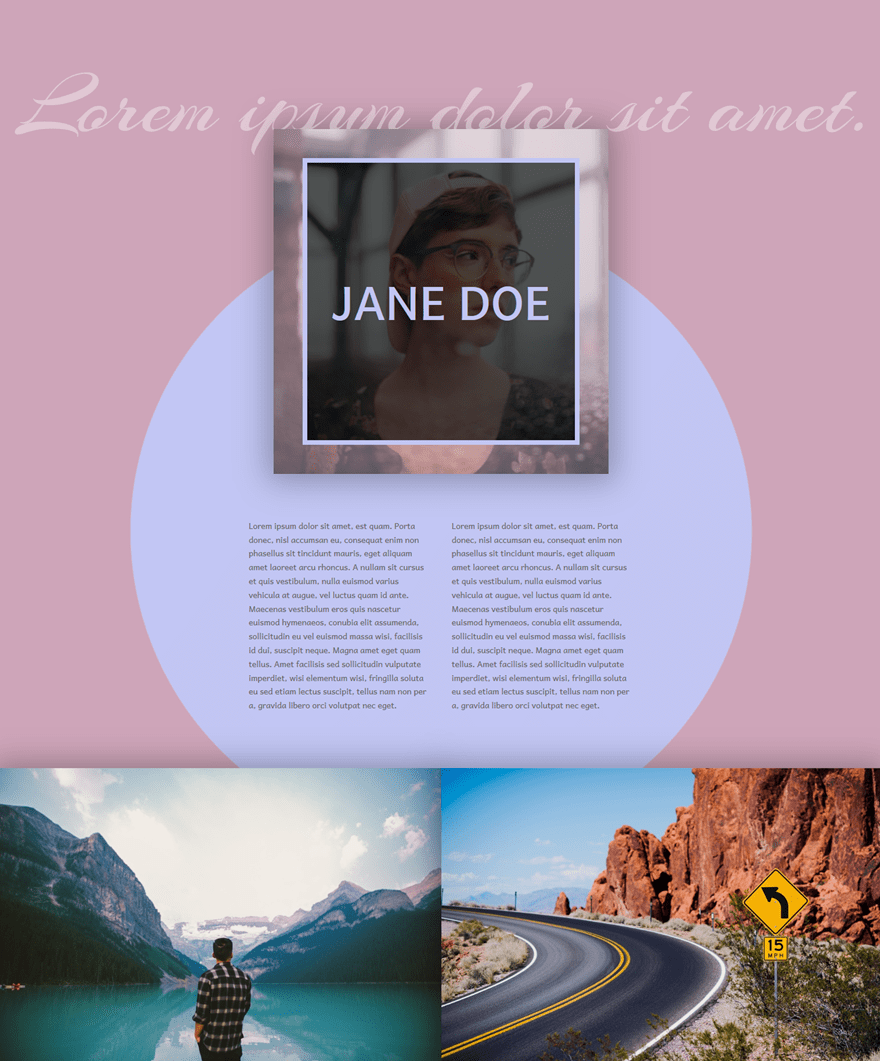
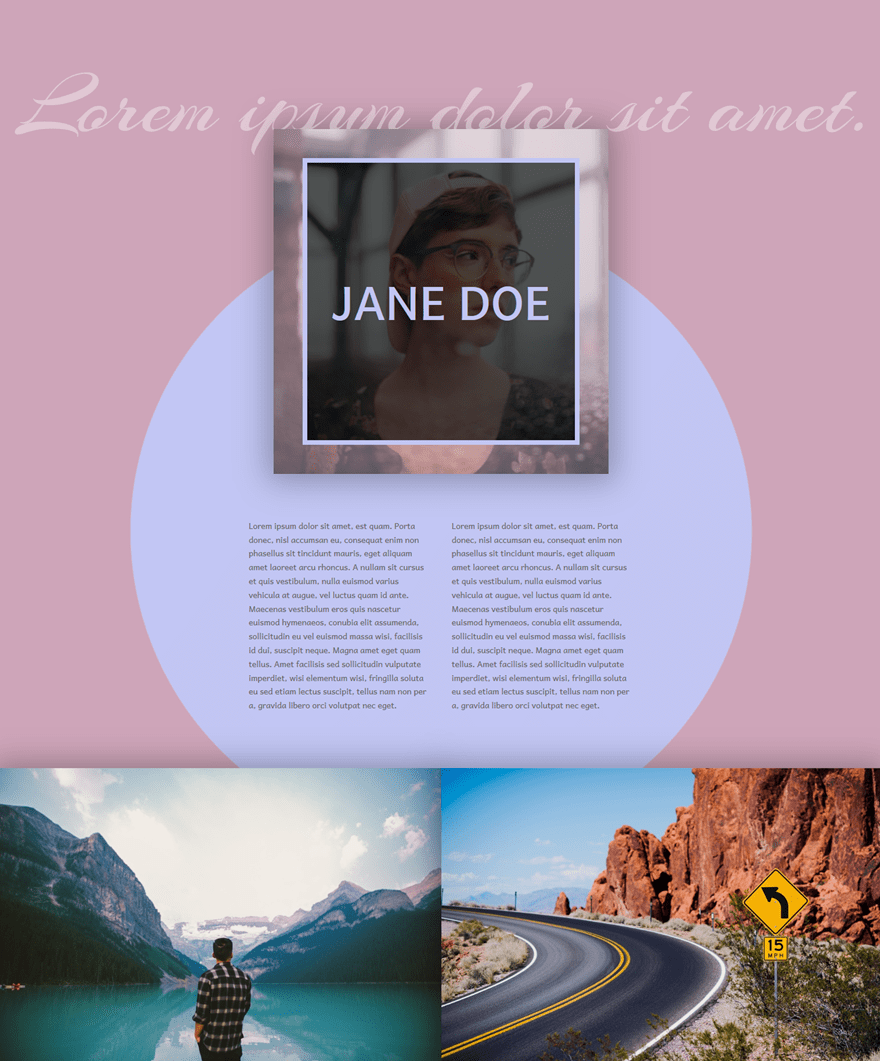
Resultado en el escritorio
El resultado en el escritorio se ve así:

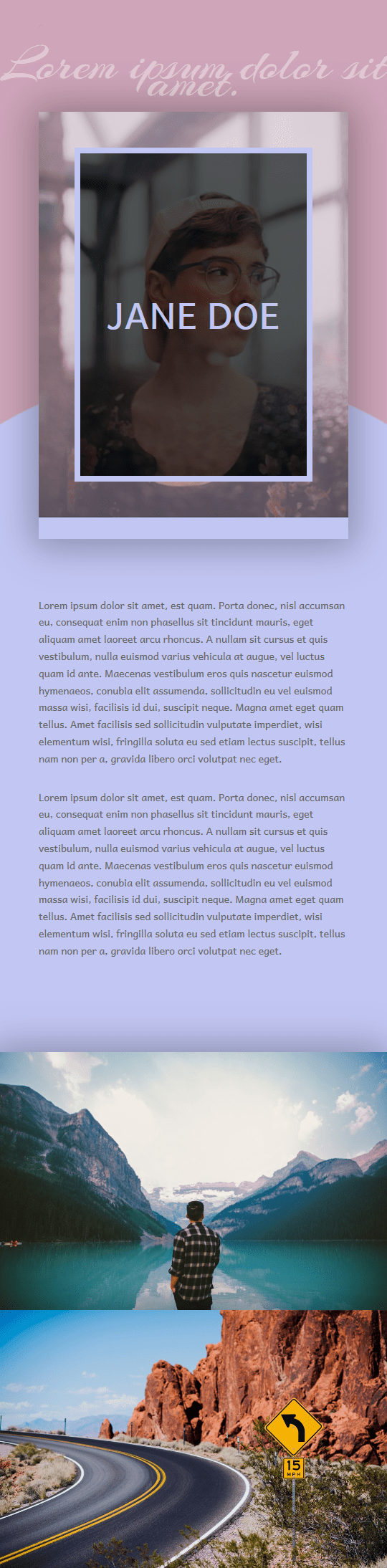
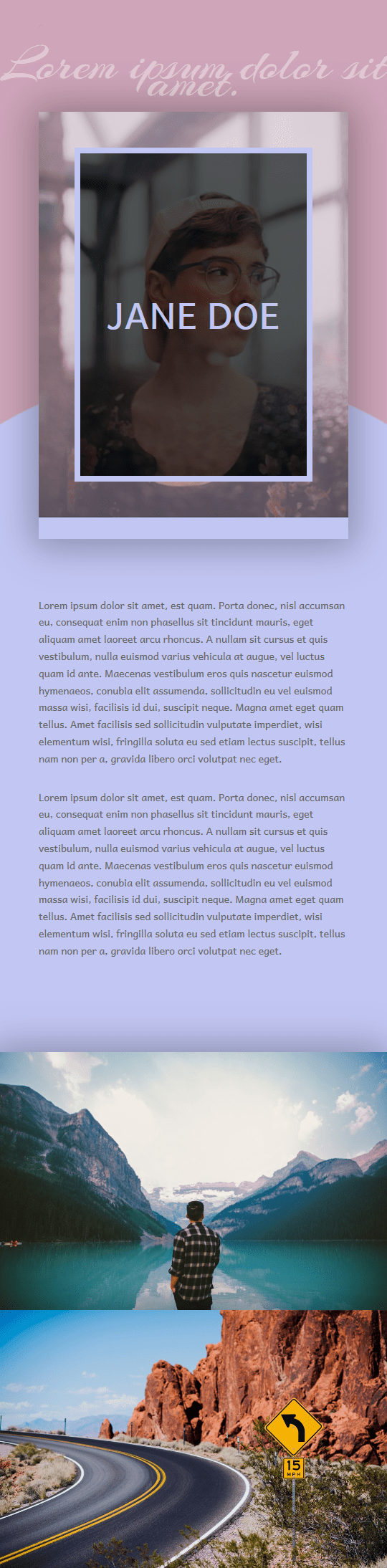
Resultado en móvil
Y los visitantes que visiten el sitio web en dispositivos móviles verán el siguiente resultado:

Cómo crear una hermosa sección de héroe para su sitio web personal con Divi
Suscríbete a nuestro canal de Youtube
Crear sección
Comience creando una nueva página en su sitio web de WordPress, habilitando Divi Builder, cambiando a Visual Builder y agregando una nueva sección.
Fondo degradado
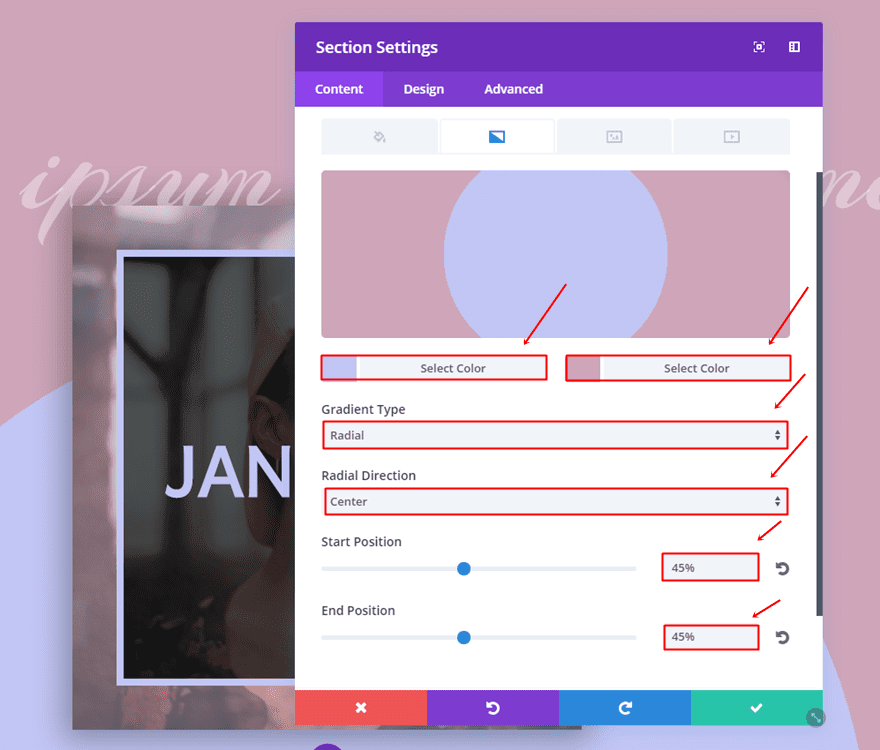
Lo único que tendrás que cambiar dentro de esta sección es el fondo. Este fondo se aplicará a todas las filas que agregaremos en los próximos pasos de esta publicación. Abra la subcategoría Fondo y agréguele el siguiente fondo degradado:
- Primer color: #c2c6f3
- Segundo Color: #cea5b9
- Tipo de gradiente: Radial
- Dirección radial: Centro
- Posición inicial: 45%
- Posición final: 45%

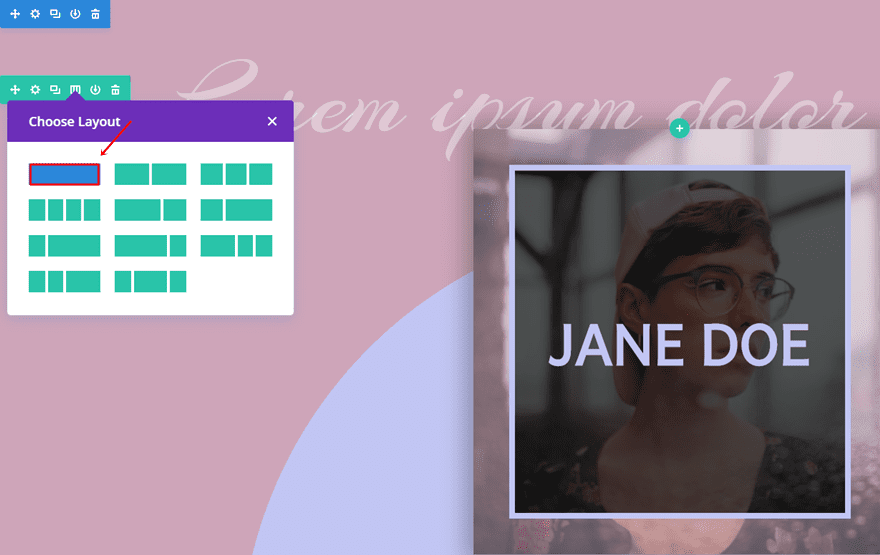
Agregar primera fila
Luego, continúe y agregue la primera fila a la sección. Esta fila solo incluirá el módulo de texto que puede ver en la parte superior del diseño.
Estructura de la columna
A continuación, elija una estructura de columnas con una columna.

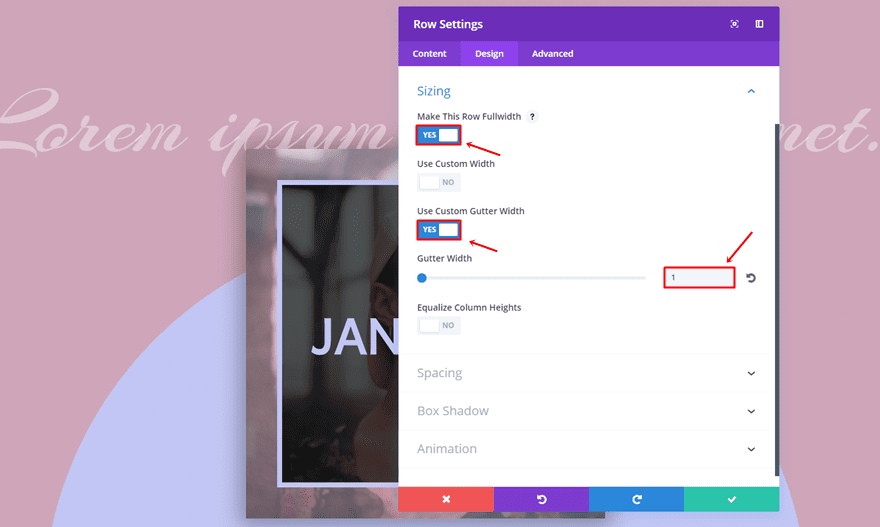
Dimensionamiento
Pase a la pestaña Diseño de la configuración de su fila y use la siguiente configuración para la subcategoría Tamaño:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Módulo de texto
Como se mencionó anteriormente, esta fila solo necesitará un módulo de texto.
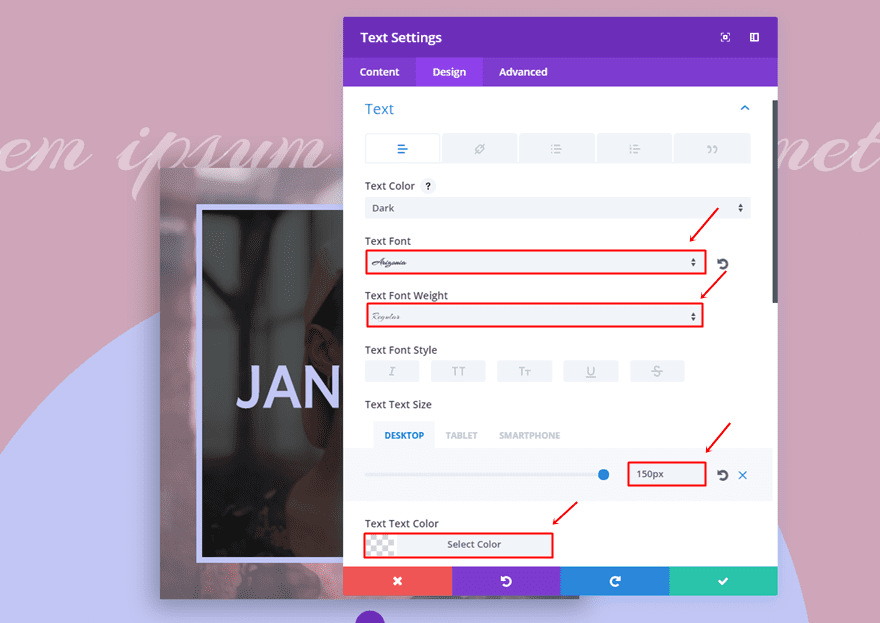
Configuración de texto
Una vez que haya ingresado el texto que desea que aparezca en la pestaña Contenido, vaya a la pestaña Diseño y aplique las siguientes configuraciones a la subcategoría Texto:
- Fuente del texto: Arizona
- Peso de fuente de texto: regular
- Tamaño del texto: 150 (escritorio), 80 (tableta), 70 (teléfono)
- Color del texto: rgba(255,255,255,0.39)
- Orientación del texto: Centro

Agregar segunda fila
Una vez que haya completado la primera fila, continúe y agregue una segunda fila a esa misma sección.
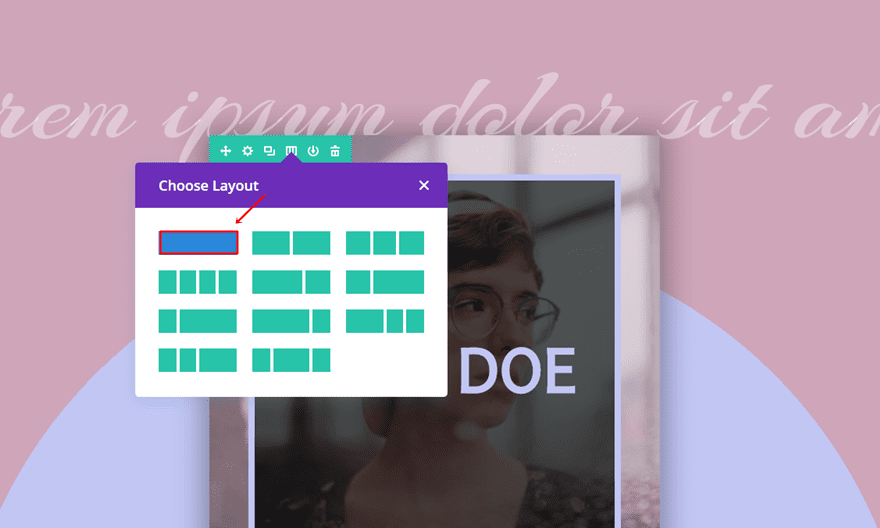
Estructura de la columna
Al igual que la fila anterior, esta fila solo tendrá una columna también.

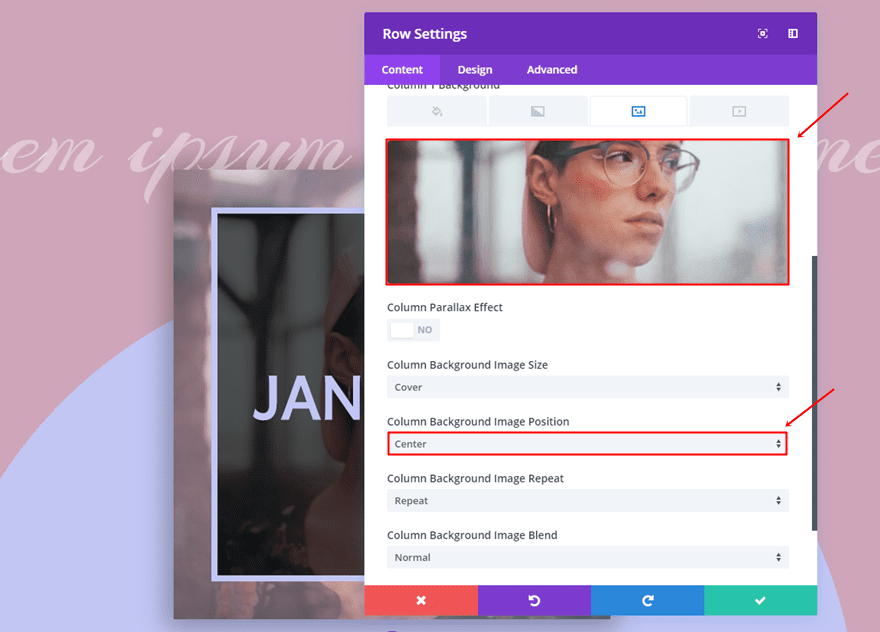
Imagen de fondo
Abra la configuración de la fila y agregue la imagen personal que desea usar como imagen de fondo para la primera columna. Asegúrese de que la Posición de la imagen también esté configurada en ‘Centro’.

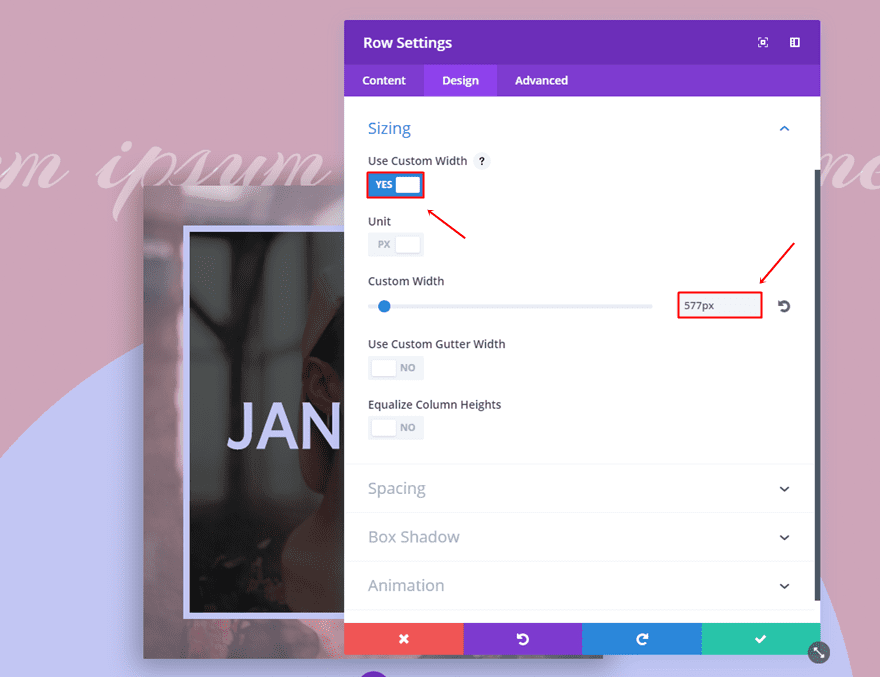
Dimensionamiento
Luego, abra la subcategoría Dimensionamiento y realice los siguientes cambios:
- Usar ancho personalizado: Sí
- Ancho personalizado: 557px

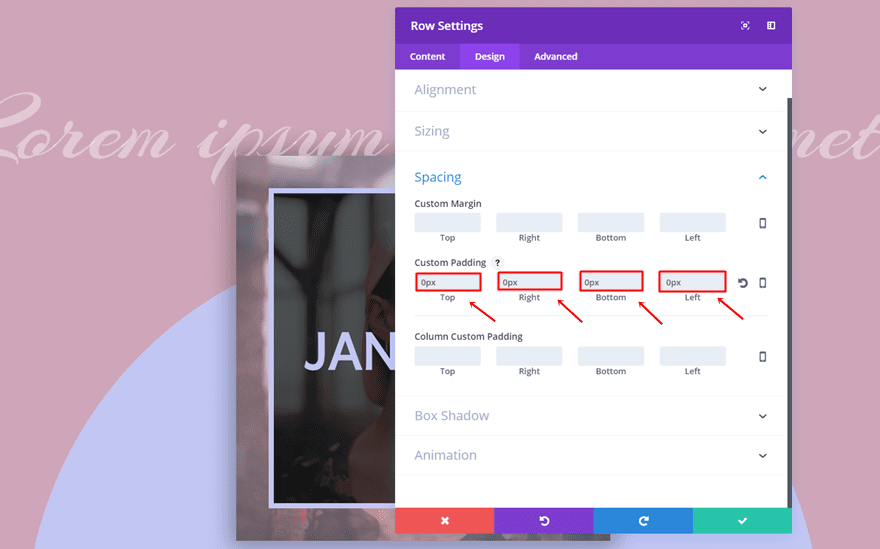
Espaciado
A continuación, utilice ‘0px’ para el relleno superior, inferior, derecho e izquierdo de la fila.

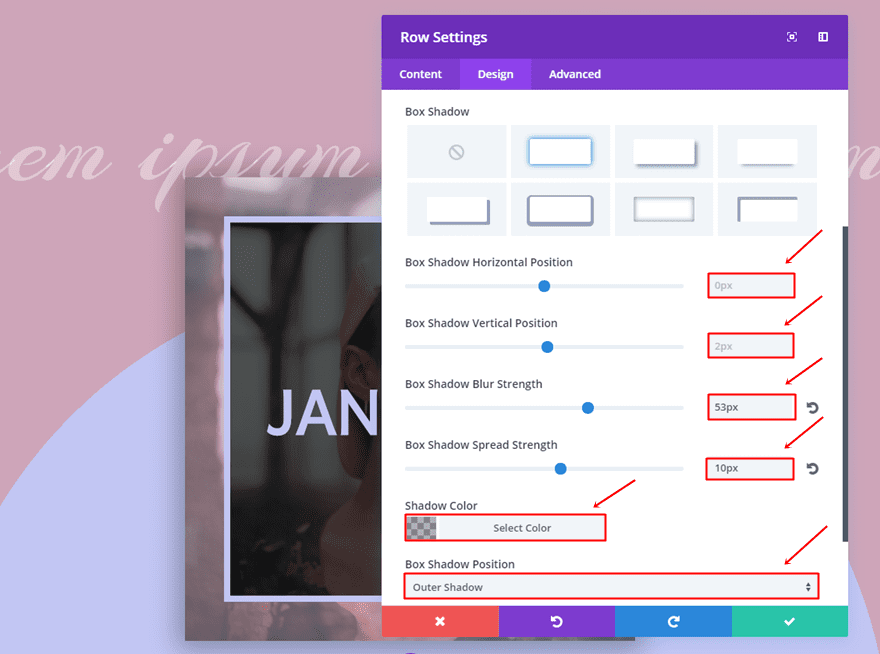
Sombra de la caja
Por último, haz que se aplique la siguiente sombra de caja:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 2px
- Fuerza de desenfoque de sombra de cuadro: 53px
- Fuerza de propagación de la sombra del cuadro: 10px
- Color de sombra: rgba(0,0,0,0.3)
- Posición de la sombra: Sombra exterior

Módulo de texto
Una vez que haya completado la configuración de su fila, continúe y agregue un módulo de texto a la columna.
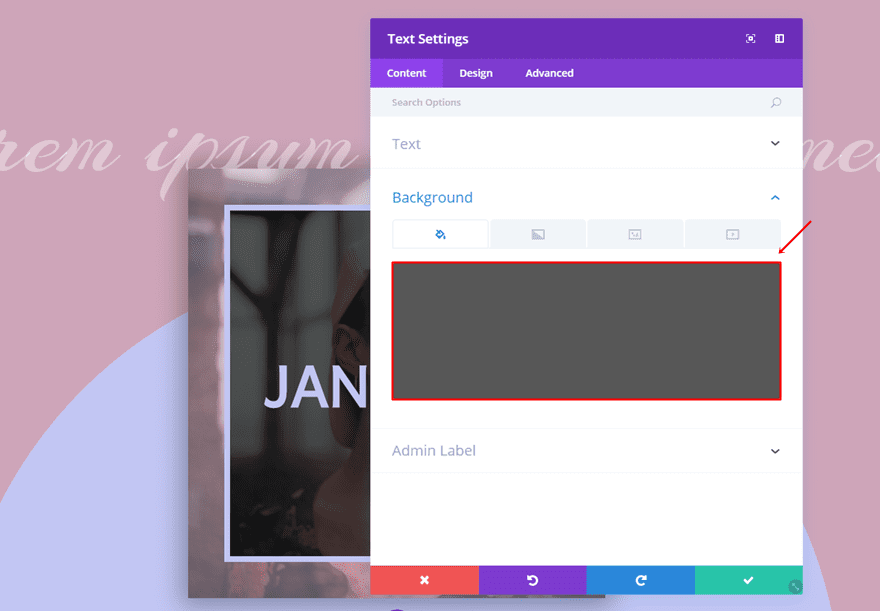
Color de fondo
En primer lugar, este módulo de texto necesitará un color de fondo con el color ‘rgba(0,0,0,0.66)’.

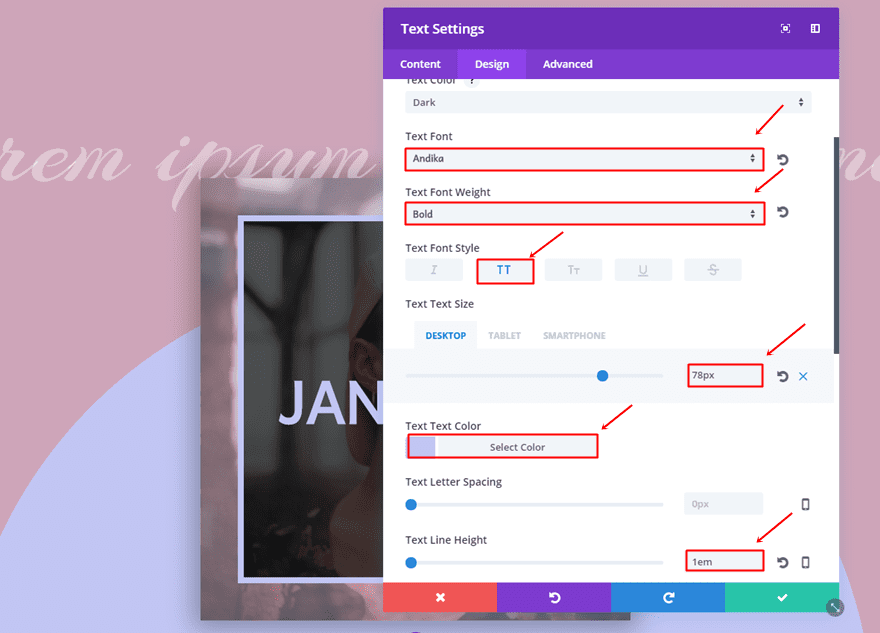
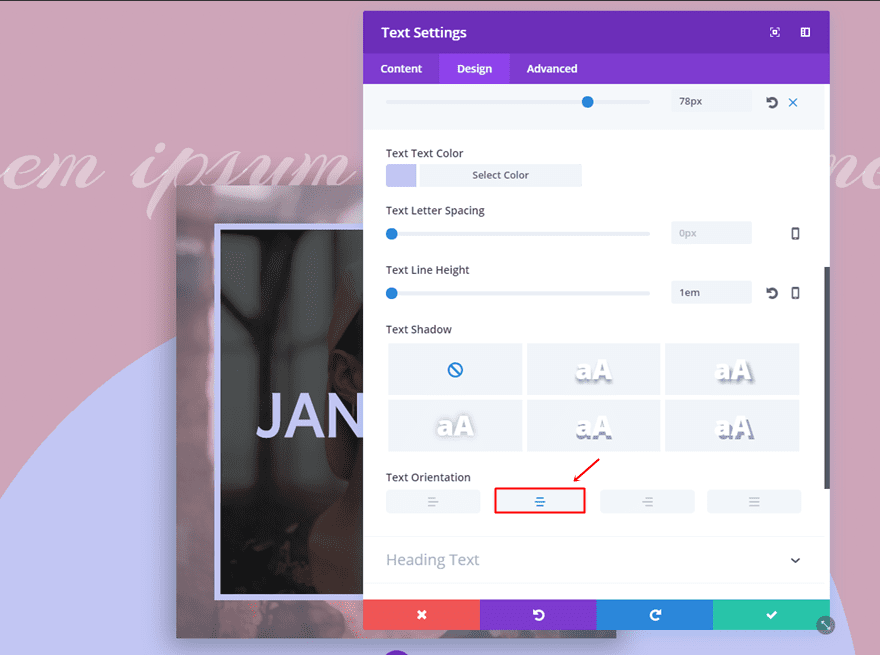
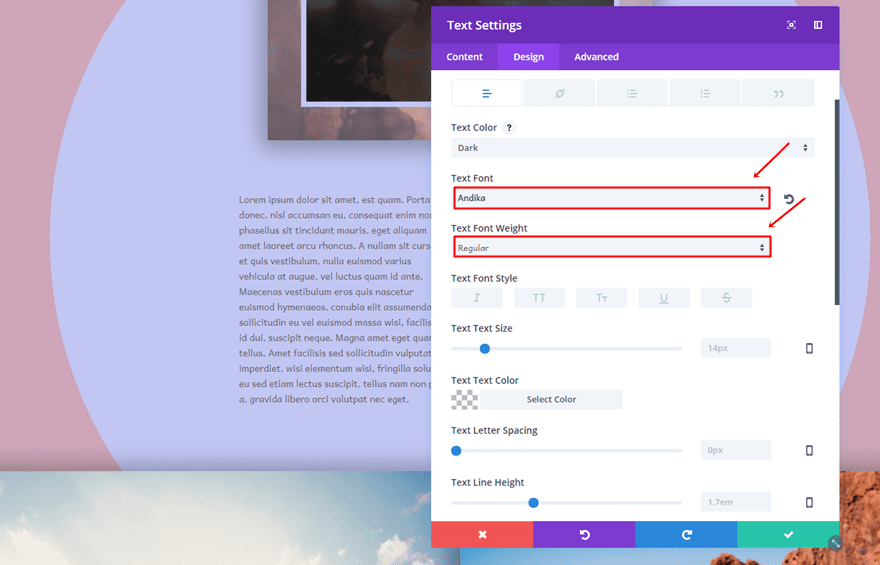
Configuración de texto
Luego, vaya a la pestaña Diseño y aplique los siguientes cambios a la subcategoría Texto:
- Fuente del texto: Andika
- Peso de fuente de texto: Negrita
- Estilo de fuente de texto: Mayúsculas
- Tamaño del texto: 78 px (escritorio), 70 px (tableta), 50 px (teléfono)
- Color del texto: #c2c6f3
- Altura de línea de texto: 1em
- Orientación del texto: Centro


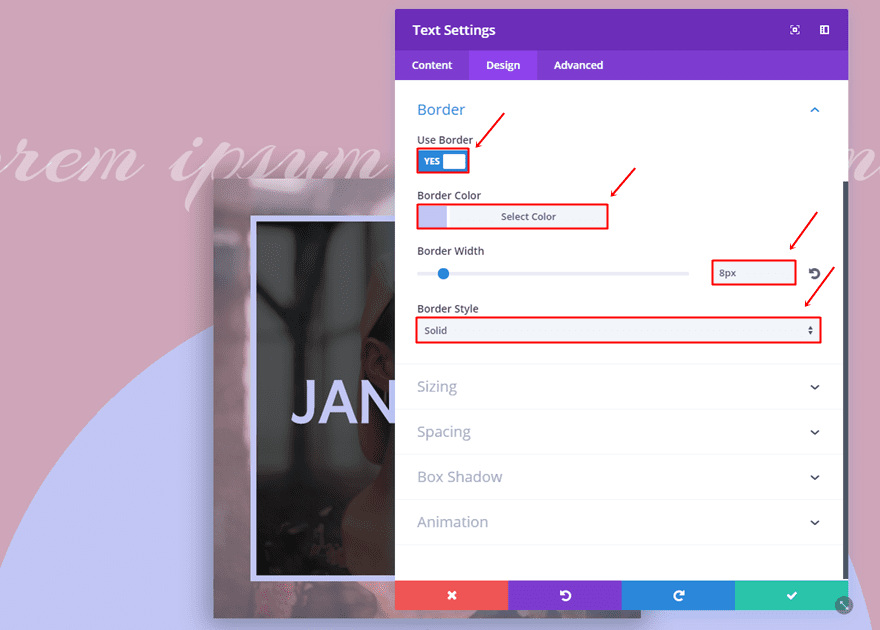
Borde
A continuación, abra la subcategoría Borde y utilice el siguiente borde:
- Usar borde: Sí
- Color del borde: #c2c6f3
- Ancho del borde: 8px
- Estilo de borde: Sólido

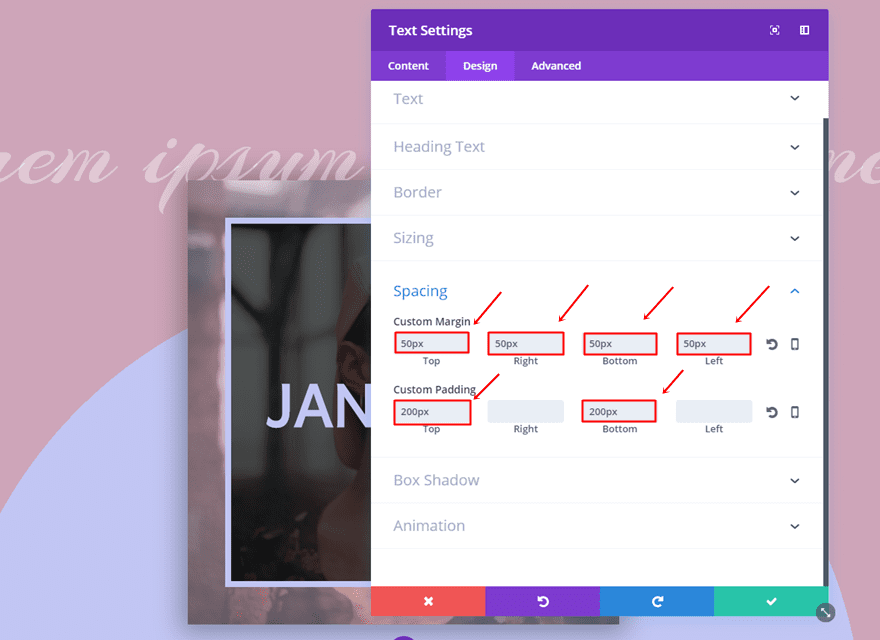
Espaciado
Continuando, agregue el siguiente margen y relleno:
- Margen superior, derecho, inferior e izquierdo: 50px
- Relleno superior: 200px
- Relleno inferior: 200px

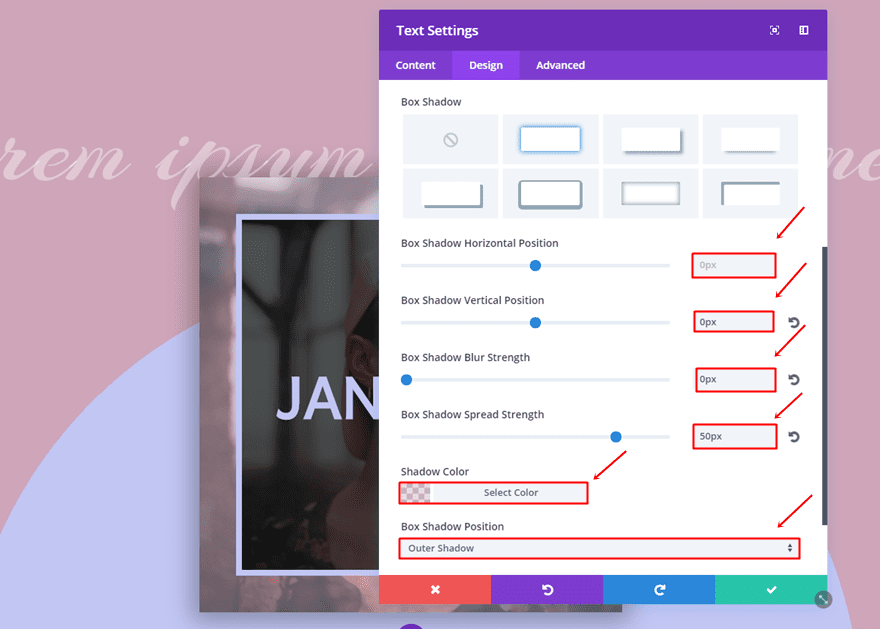
Sombra de la caja
Por último, use la siguiente sombra de cuadro para el módulo de texto:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 50px
- Color de sombra: rgba (206,165,185,0.41)
- Posición de la sombra del cuadro: Sombra exterior

Agregar tercera fila
Como se mencionó anteriormente, solo estamos usando una sección para este tutorial. La razón detrás de esto es que queremos que el fondo degradado de la sección se extienda por todo el contenido diferente que se comparte. Continúe y agregue una nueva fila.
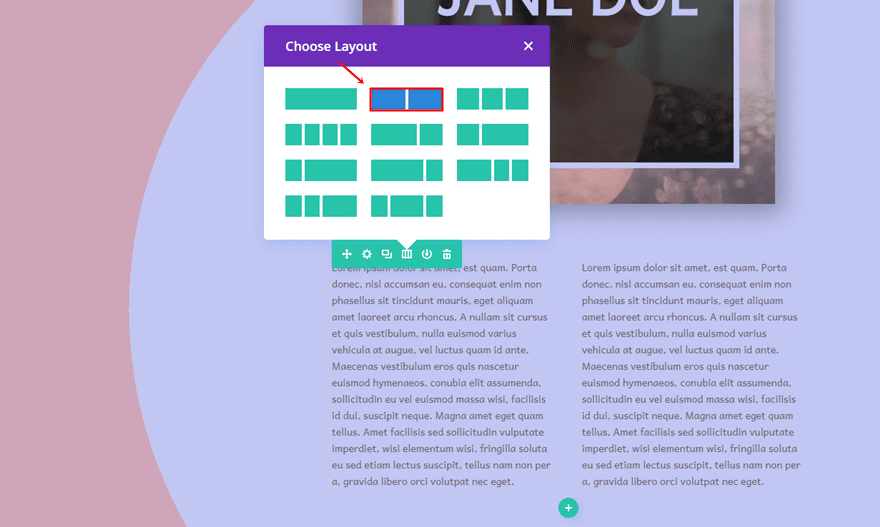
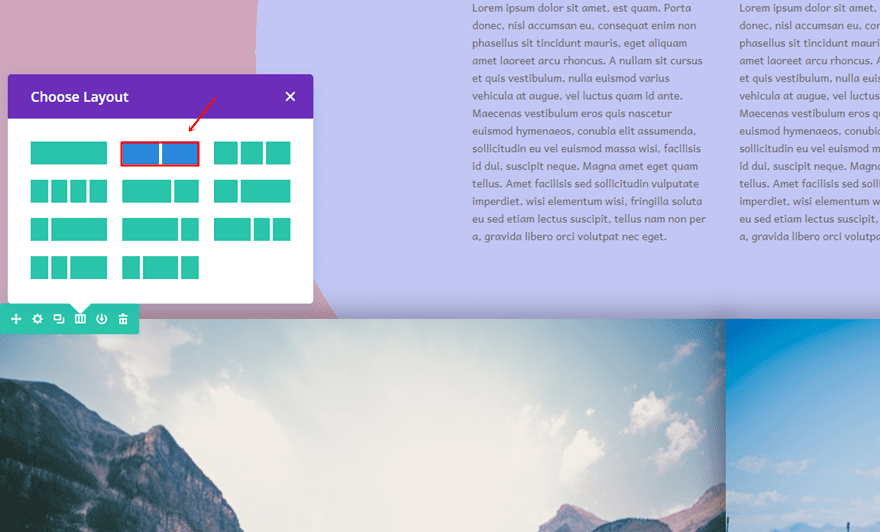
Estructura de la columna
Seleccione dos columnas para esta fila.

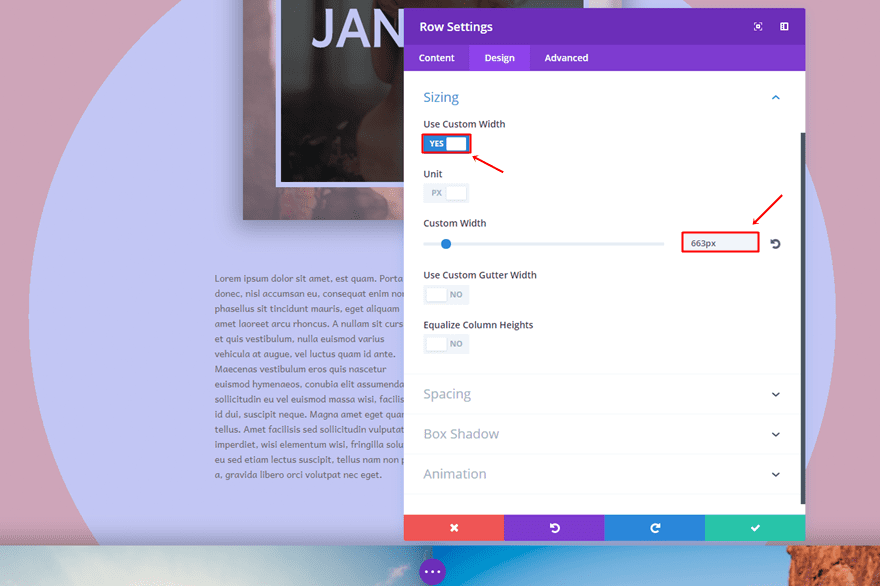
Dimensionamiento
Luego, habilite la opción ‘Usar ancho personalizado’ y aplique un ancho de ‘663px’.

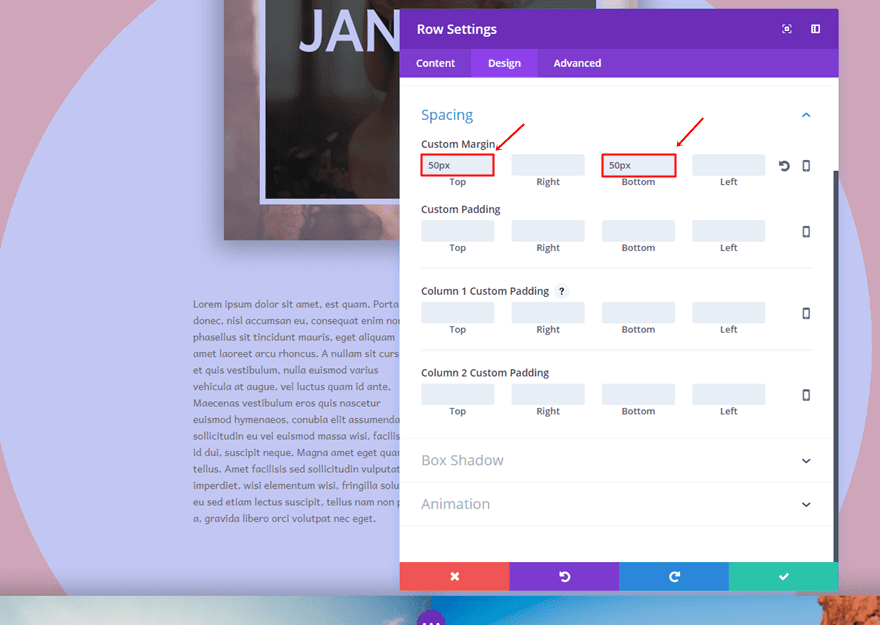
Espaciado
Por último, agregue un margen superior e inferior de ’50px’.

Primer módulo de texto
Agregue un primer módulo de texto a la primera columna de la fila.
Configuración de texto
Luego, vaya a la pestaña Diseño, use ‘Andika’ como Fuente de texto y ‘Regular’ como Peso de fuente de texto.

Clonar módulo de texto y colocarlo en la segunda columna
El Módulo de texto en la segunda columna tiene exactamente la misma configuración, así que adelante, clone el Módulo de texto y colóquelo en la segunda columna.
Agregar cuarta fila
Queda una fila más para agregar a la sección antes de que se complete el diseño.
Estructura de la columna
Esta nueva fila también tiene dos columnas.

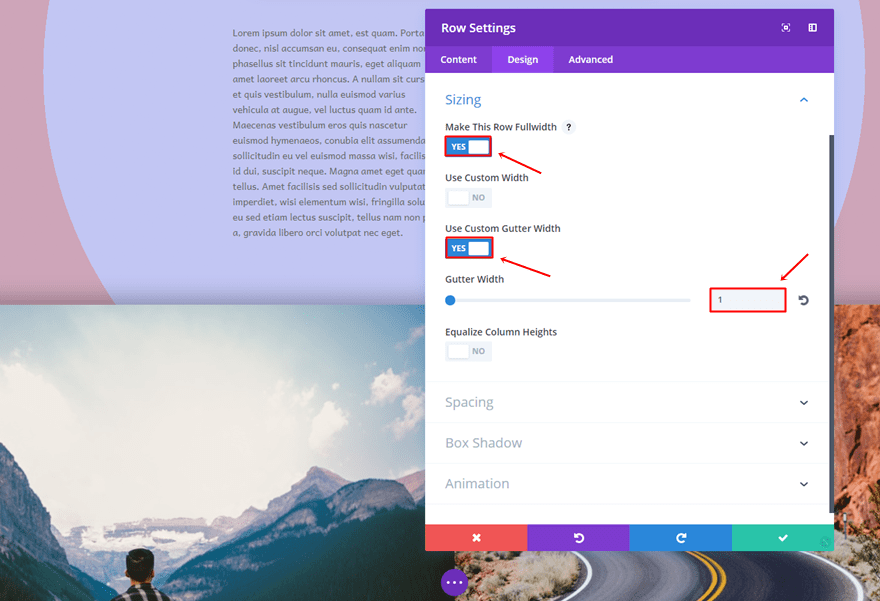
Dimensionamiento
Abra la Configuración de fila y haga que las siguientes configuraciones se apliquen a la subcategoría Tamaño:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

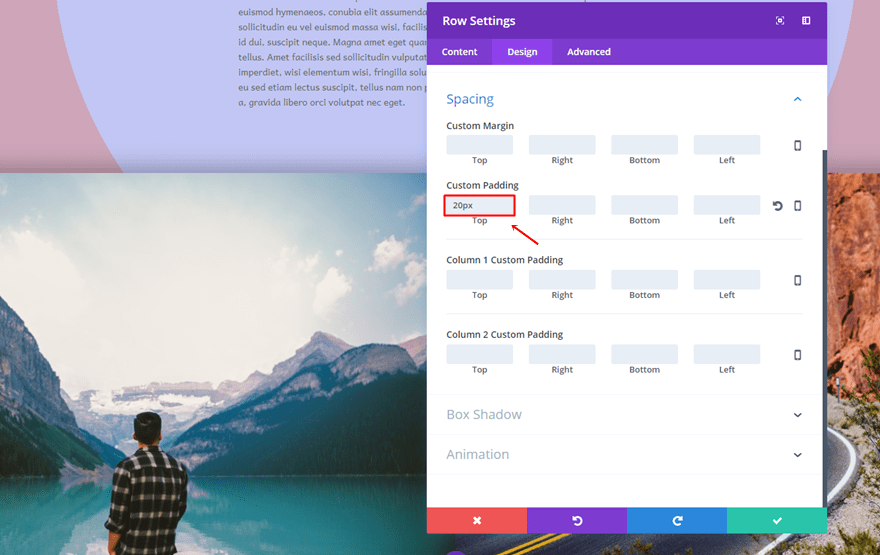
Espaciado
Luego, agregue un relleno superior de 20px.

Módulo de primera imagen
Continúe y agregue un primer módulo de imagen a la primera columna de esta última fila.
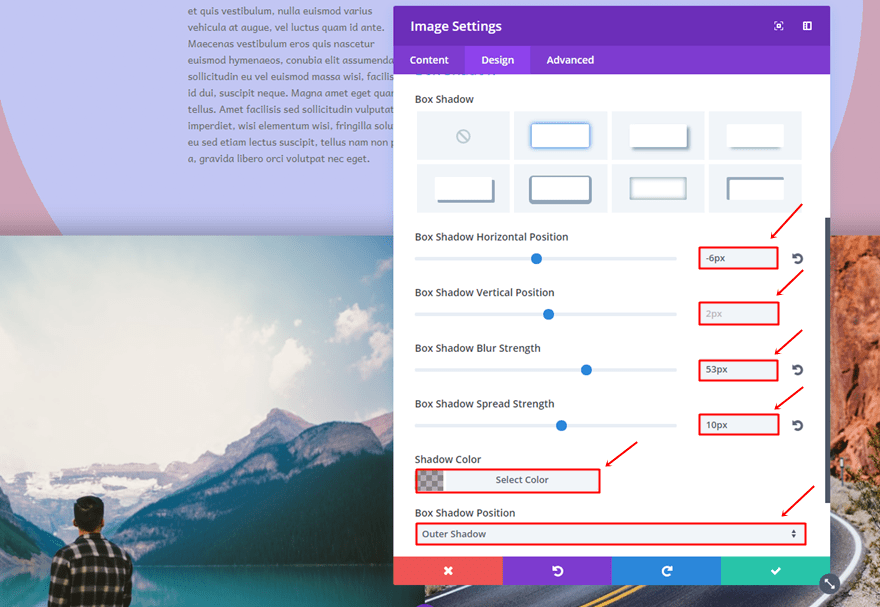
Sombra de la caja
Y añádele el siguiente Box Shadow:
- Posición horizontal de la sombra del cuadro: -6px
- Posición vertical de la sombra del cuadro: 2px
- Fuerza de desenfoque de sombra de cuadro: 53px
- Fuerza de propagación de la sombra del cuadro: 10px
- Color de sombra: rgba(0,0,0,0.3)
- Posición de la sombra del cuadro: Sombra exterior

Módulo de imagen clonada y lugar en la segunda columna
Y, por último, clone este módulo de imagen y colóquelo también en la segunda columna para completar esta fila.
Resultado
Una vez que siga todos los pasos que hemos agregado a esta publicación, debería poder lograr el siguiente resultado:
en el escritorio

En movil

Pensamientos finales
Las posibilidades que tienes con Divi son infinitas. Puede hacer que su sitio web se vea exactamente como lo desea utilizando Visual Builder que le mostrará los cambios en tiempo real. Para esta publicación en particular, le mostramos cómo puede crear una hermosa sección de héroe para un sitio web personal. Este tutorial se realizó utilizando nada más que las opciones integradas de Divi. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!