
Tienes un podcast genial. Pero su sitio web puede necesitar algo de trabajo. Cumple su función, pero no destaca. ¡No temas, podcaster! Te tengo cubierto.
Voy a enseñarte una forma sencilla de usar Divi para crear no solo una página de inicio fácil de actualizar para tu podcast, sino también una elegante página de archivo y una plantilla para episodios individuales.
Quería mantener el diseño simple y lo más mínimo posible, sin perder la personalidad que debe mantener un buen podcast. Este diseño es para un podcast independiente ficticio llamado You’re An All-Star , cuyo enfoque son los zapatos y ser feliz. Quería que el diseño reflejara ese tema.
La primera sección usa un color brillante para llamar la atención del usuario, proporciona una breve reseña sobre el tema del podcast a la izquierda y usa el módulo de audio Divi para presentar un episodio de podcast para escuchar de inmediato.

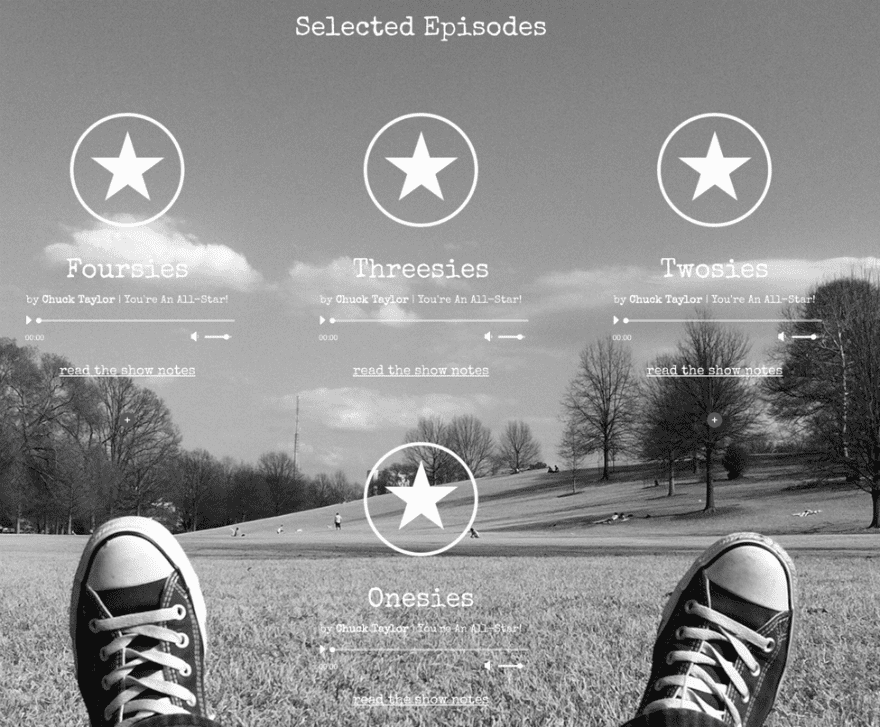
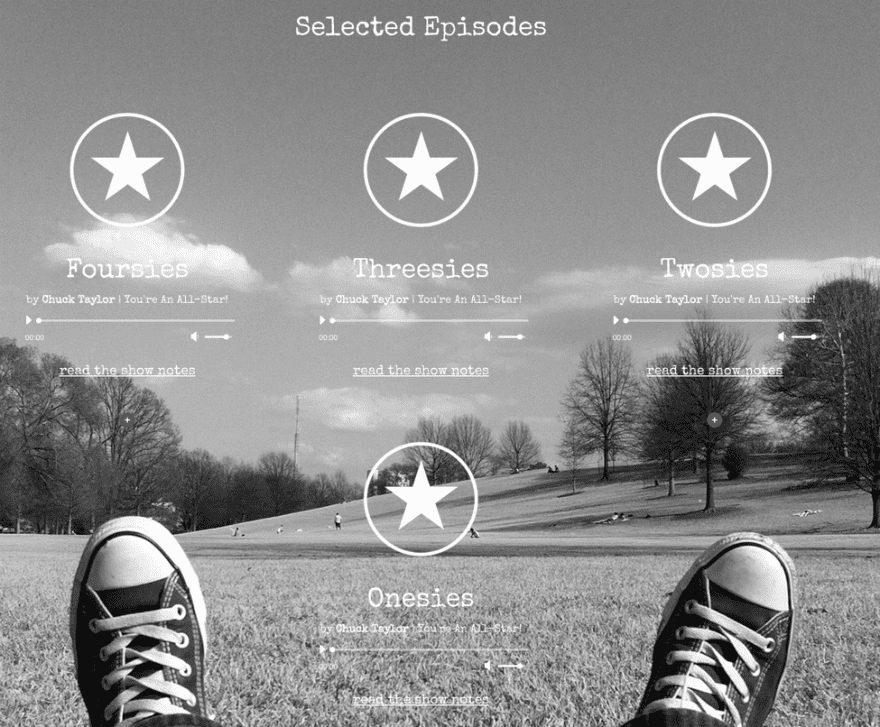
A medida que el usuario se desplaza hacia abajo, la estética cambia ligeramente a la sección de Episodios seleccionados, que nuevamente usa el módulo de audio Divi para presentar contenido de fácil acceso, así como una opción para visitar los archivos del programa. El fondo es paralaje para llamar la atención sobre los episodios en sí.

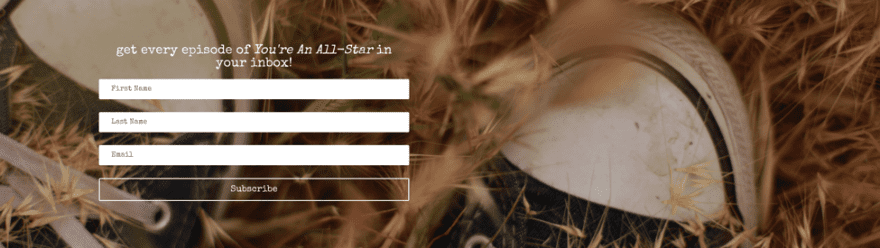
La sección final es simplemente una suscripción de correo electrónico. Cada marca, podcast, blog y empresa necesita uno, y para que se destaque, cambié esta sección a un fondo de color y lo hice lo suficientemente pequeño para que el paralaje de la segunda sección ayudara a llamar más la atención.

A continuación, le daré un tutorial paso a paso sobre cómo diseñé y creé cada módulo, sección y página del sitio.
Activos que necesitará
Lo mejor de este diseño es que no requiere muchos recursos fuera de Divi. Todo lo que necesitará son 5 imágenes de alta resolución para usar como fondos y cualquier arte de podcast y miniaturas que use para sus episodios.
Todas mis imágenes provienen de Unsplash (todas las imágenes de este sitio se pueden encontrar en esta colección ). Usé Preview para convertir algunos de ellos a blanco y negro, pero puedes usar el software de edición de imágenes que quieras. Prácticamente todos te permiten seleccionar una opción de escala de grises/blanco y negro o bajar la saturación a cero.
Aparte de eso, todos los recursos que necesitarás están dentro de Divi. ¡Vamos a ello, entonces!
Página de inicio del sitio web de Podcast: Primera sección
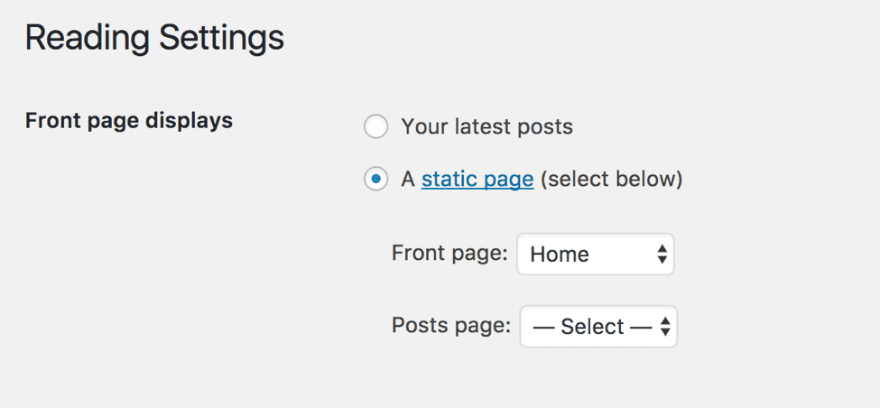
Comience creando una nueva página en su tablero de WordPress y configúrela como la página principal de su sitio. (Convenientemente llamé a la mía «Hogar».)

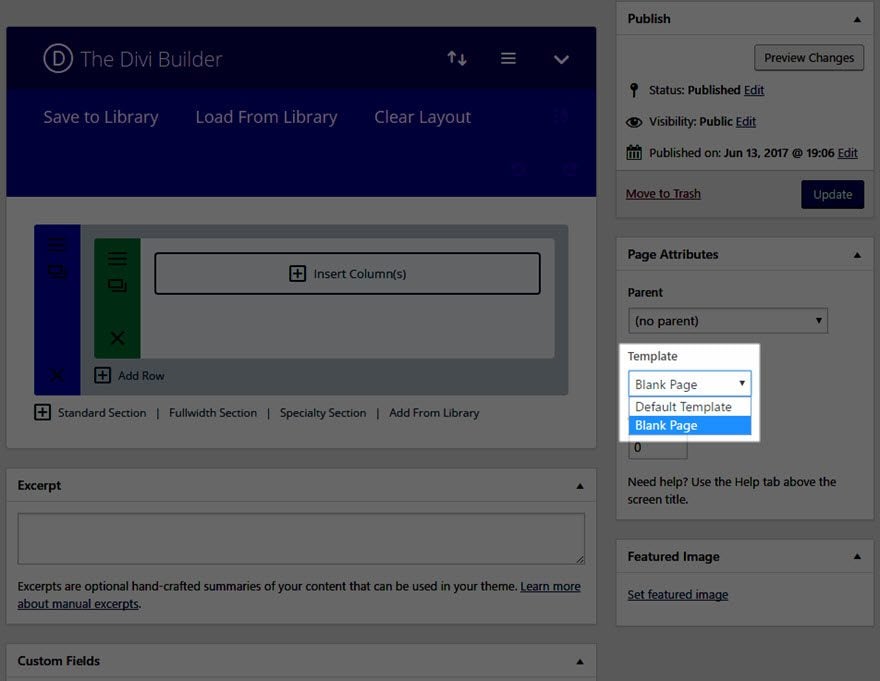
Ahora vuelve a editar tu nueva página. Dentro del cuadro Atributos de página en la barra lateral derecha, cambie la plantilla predeterminada a la plantilla de página en blanco.

Lo primero, creamos una fila de tres columnas.

Dentro de la columna central, queremos insertar un módulo divisor Divi.

Dentro de la configuración del divisor, en la pestaña Diseño, establezca la altura en 600. Esto no solo mantendrá las dos columnas exteriores (el contenido principal de la sección) separadas, sino que también mantendrá la sección lo suficientemente alta como para permitir un espacio en blanco adecuado en una cantidad de Resoluciones de ventana gráfica. (Mientras permanece oculto en el móvil de forma predeterminada).

Ahora, en la columna de la izquierda, vamos a agregar dos módulos de texto. Decidí que para este proyecto, un encabezado horizontal se vería fuera de lugar, por lo que el primer módulo de texto será simplemente un título.
En la pestaña de contenido de la Configuración de texto, agregue el título al cuadro de contenido.

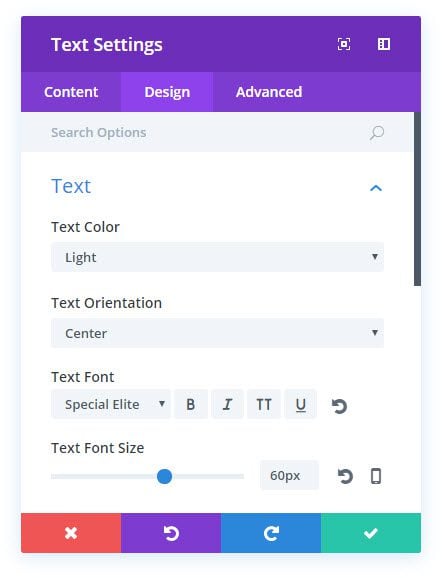
En la pestaña Diseño, actualice el Color del texto a «Claro» y cambie la Orientación del texto a «Centro». Luego ajuste la fuente y el tamaño del texto. Elegí la fuente «Special Elite» debido a su apariencia angustiada y luego establecí su tamaño en 60. También establecí la Altura de línea de texto en 1em.

Una vez que se solucione, es hora de pasar al segundo cuadro de texto. Estamos usando este como una breve propaganda para el podcast.
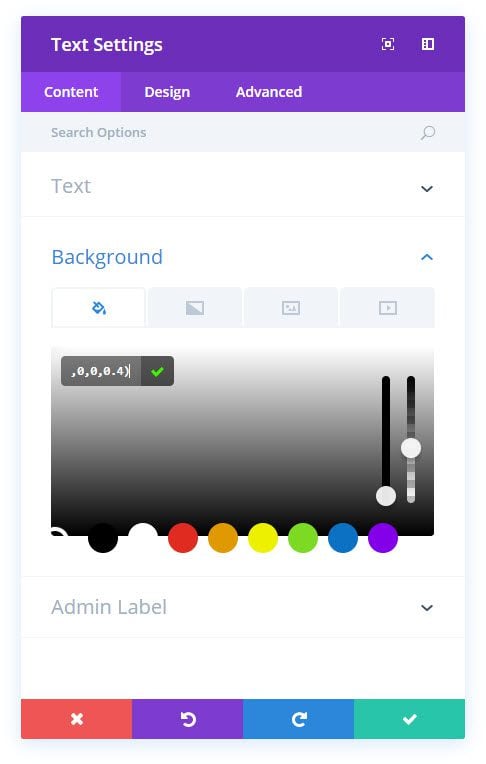
En la pestaña Contenido, actualice las siguientes opciones:
Contenido : ingrese su texto para la descripción (sugiero una versión truncada de la descripción que usa en iTunes y otros servicios)
Color de fondo : rgba (0,0,0,0.4)

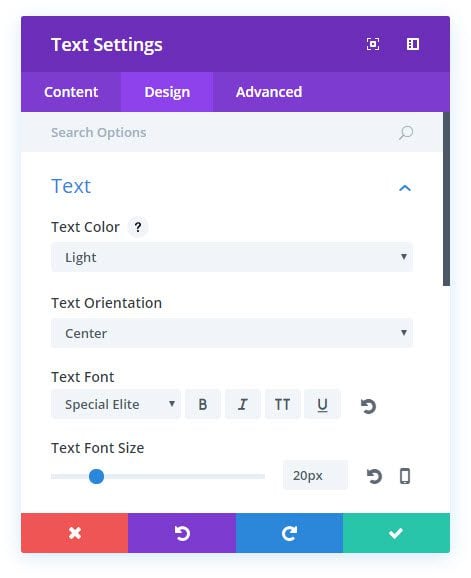
En la pestaña Diseño, seleccione «Claro» para el color del texto y seleccione «Centro» para la orientación del texto como lo hizo en el cuadro anterior. También configure la fuente del texto en «Special Elite» en un tamaño de 20px.

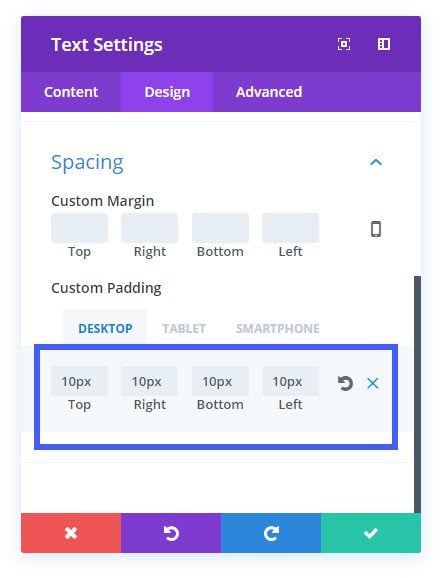
Finalmente, agregue 10px de relleno alrededor de todo el cuadro de texto.

Después de eso, dirígete a la pestaña Avanzado y, en CSS personalizado, ingresa esto en el campo Elemento principal para redondear las esquinas del cuadro de texto:
|
01
|
border-radius: 10px; |

Una vez que haya hecho eso, ¡habrá terminado con las dos primeras columnas de su nuevo sitio! ¡Hurra! Guarde su trabajo haciendo clic en el círculo morado en la parte inferior de la página y presionando el botón verde para guardar.

¡Excelente trabajo!
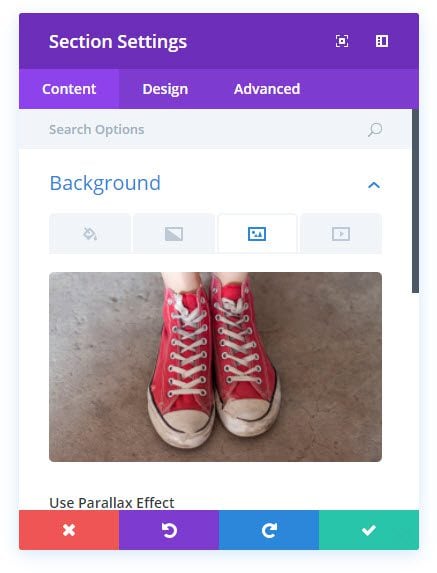
Sin embargo, para que sea un poco más atractivo visualmente, debemos configurar el fondo de la sección, así que vaya a la configuración del cuadro azul (sección) y cargue una imagen de fondo. Tiendo a mantener la mía con una resolución de 1920 × 1280.

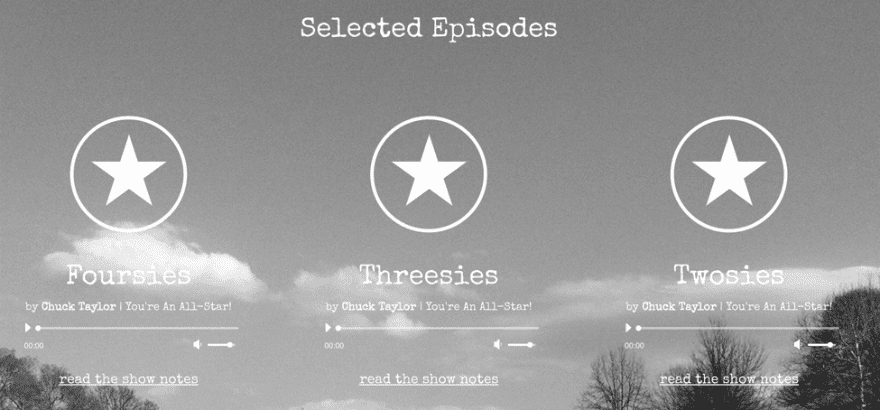
Deberías ver algo parecido a esto ahora:

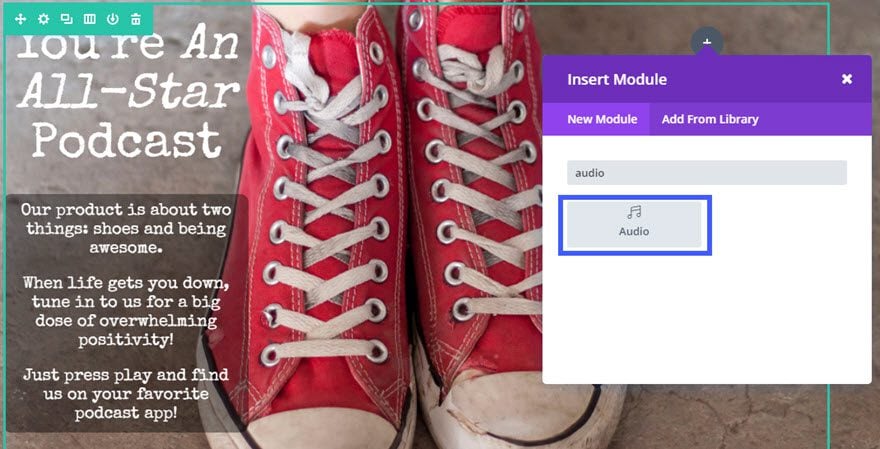
A estas alturas, puede que te estés preguntando: “¿Qué pasa con los podcasts? ¡Es un sitio de podcasts y todavía no hemos hecho nada con un podcast!”. Tienes toda la razón. Entonces, pongamos algo de audio seleccionando el (lo adivinaste) módulo de audio en la tercera columna de nuestra fila.

El módulo de audio predeterminado no se ajusta exactamente al tema que vamos a usar para este sitio, así que empecemos con esto:
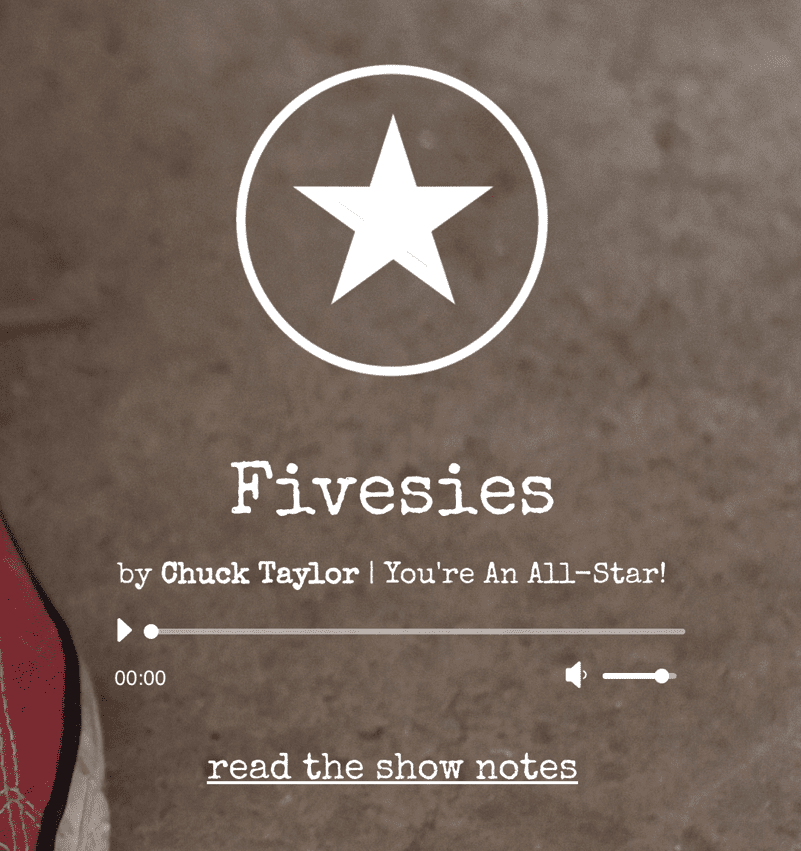
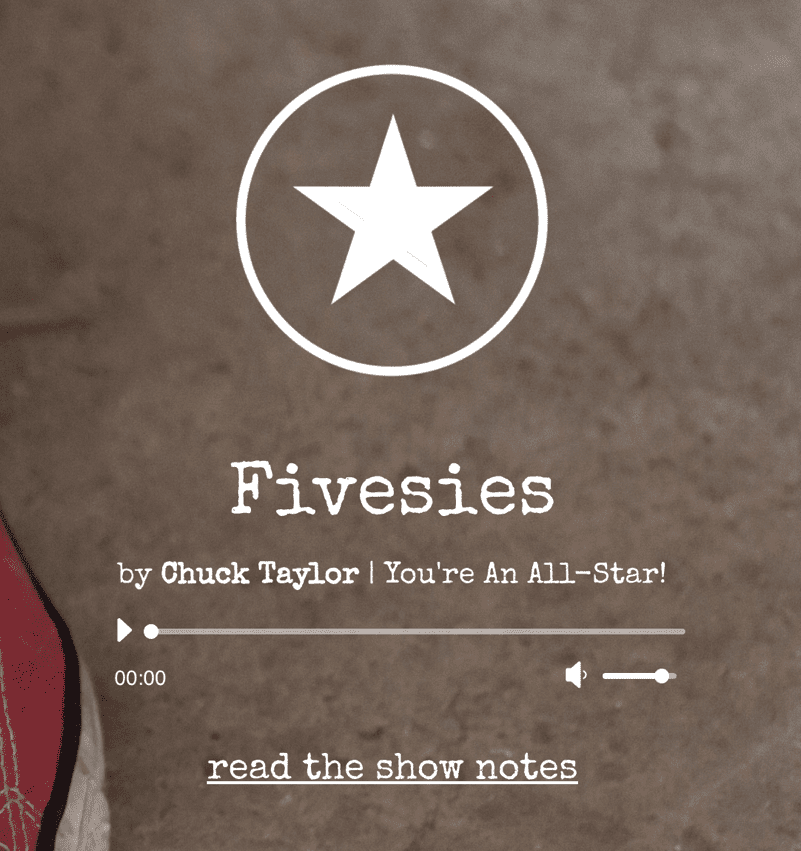
A esto:
Abre la configuración del módulo de audio. El campo Audio es donde puede cargar su propio archivo en cualquier host que use, o puede vincularlo directamente al archivo multimedia de cualquier servicio de podcasting que use. Yo uso Libsyn para el mío, así que tomé la URL de los medios y la pegué.
(Dato curioso: cualquier persona que haga clic en reproducir en su sitio a través de este módulo también se cuenta como una descarga en su panel de control de Libsyn. ¡Puntuación!)
Luego querrá poner el título del episodio al que se vinculó en Título y su nombre en Nombre del artista (o lo que sea que use en su programa. Para nuestro podcast ficticio sobre zapatos, ¿cómo podría elegir otra cosa que no sea Chuck Taylor? ). El título del álbum será el nombre de su podcast.

A continuación, cambiemos ese color verde azulado a un fondo totalmente transparente. El color no importa. Simplemente deslice la barra de transparencia hasta el final, o hasta que el último dígito de RGBA sea 0.

Para la imagen de la portada, es mejor usar la miniatura de este episodio en particular o el arte del podcast que usa en iTunes y en otros lugares.
Una vez que los detalles del podcast estén ordenados, dirígete a la pestaña Diseño para que realmente puedas hacer que este reproductor sea tuyo.
Seleccione «Claro» para la opción Color del texto. Establezca las fuentes en «Special Elite», el tamaño del título en 50 px y el tamaño de los subtítulos en 20 px.
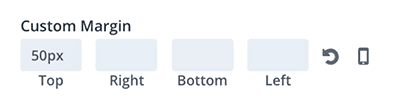
También configuré el margen superior de este reproductor en particular en 50 px porque este margen mantiene al reproductor centrado horizontalmente en la sección, y cuando cambias a móvil, permite un buen espacio entre los elementos. (La configuración se aplica a todos los tamaños de ventana gráfica, siempre que no haga clic en el icono del teléfono inteligente).

Debido a que el fondo es transparente, no es necesario redondear las esquinas para que coincidan con el cuadro de texto en la primera columna, así que presione guardar.
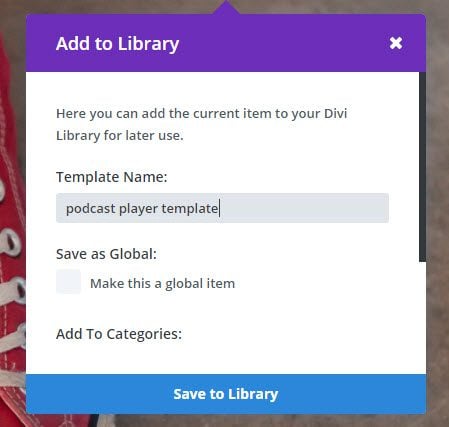
Debido a que este reproductor de podcasts es la estrella del espectáculo, no queremos tener que recrearlo cada vez, por lo que vamos a guardar este módulo en la biblioteca Divi, lo que nos permitirá duplicarlo fácilmente en el sitio y editar como sea necesario.

Ingrese el nombre de la plantilla que desee y NO marque «Hacer de esto un elemento global». Estaremos usando esa opción en la Parte 2 de esta serie, pero no ahora.

¡Está bien! Solo un elemento más y la primera sección está completa. (Sin embargo, no se preocupe. Es el más complicado de todos).
La mayoría de los podcasts mantienen un blog o muestran notas para que los oyentes regresen y revisen lo que se discutió en el episodio. Su podcast no es diferente, estoy seguro. Agregar un enlace a las notas de presentación de su podcast es totalmente sencillo.
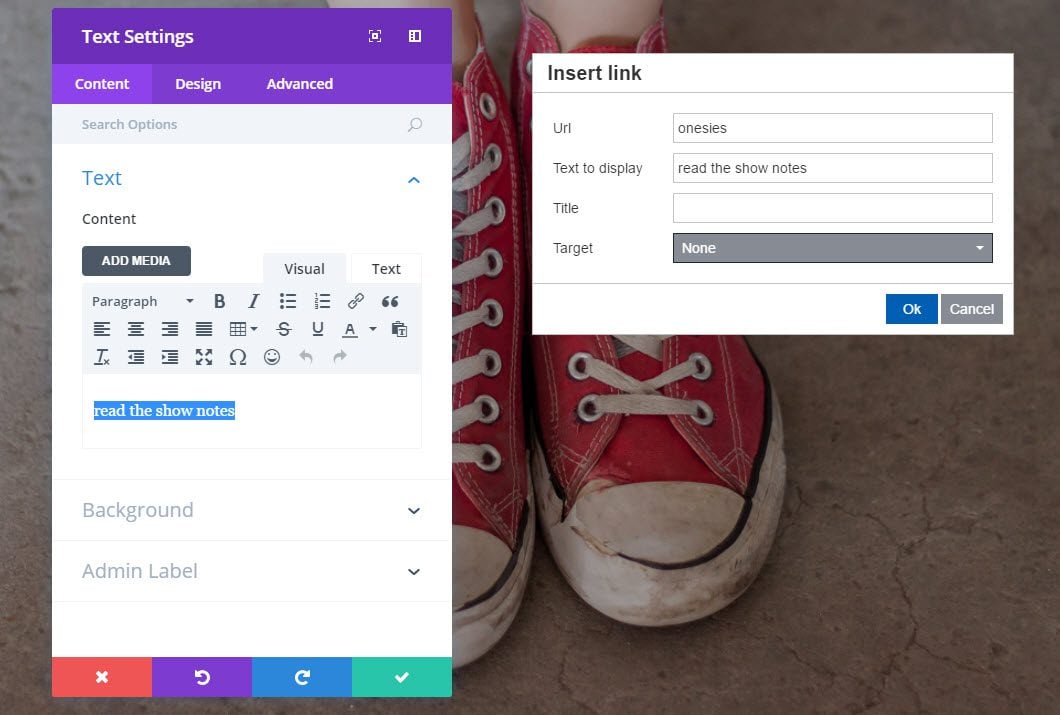
Cree un nuevo bloque de texto en la tercera columna, abra la configuración y escriba el texto del enlace que desee. Para este ejemplo, se explica por sí mismo «leer las notas del programa».

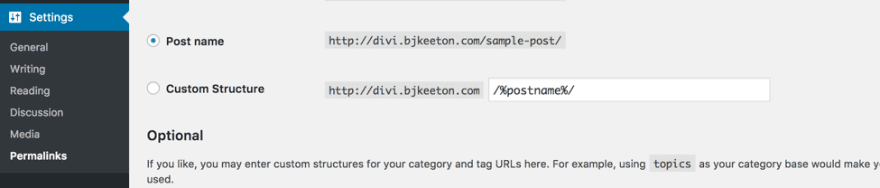
Haga clic en el ícono en la barra de herramientas para agregar un enlace y escriba/pegue la URL para las notas de su programa. (Nuevamente, en la Parte 2, le mostraré cómo crear y diseñar publicaciones de blog para mostrar notas). Debido a que tengo la estructura de enlaces permanentes de WordPress establecida en «Nombre de la publicación», todo lo que tengo que hacer es escribir el slug del publicación que escribí para este episodio.

(Nota al margen: al no ingresar la información del dominio y solo el slug, le está diciendo a WordPress que dirija a los usuarios a esa página, independientemente de la información del dominio. Esto es realmente útil en caso de que alguna vez cambie de dominio, ¡y ayuda a evitar enlaces rotos!)
¡Simplemente guarde ese enlace y estará listo para comenzar!
También debe guardar este módulo en su biblioteca de la misma manera que lo hizo con su reproductor de podcasts.
¡Voila! Tu propio… espera. UH oh. ¡El enlace de las notas de tu programa es… es… feo!

Sin embargo, no te preocupes. ¡Los enlaces feos son una solución fácil! Incluso si usa la configuración en el módulo de texto para cambiar el color del texto, no afectará estas palabras porque son un enlace.
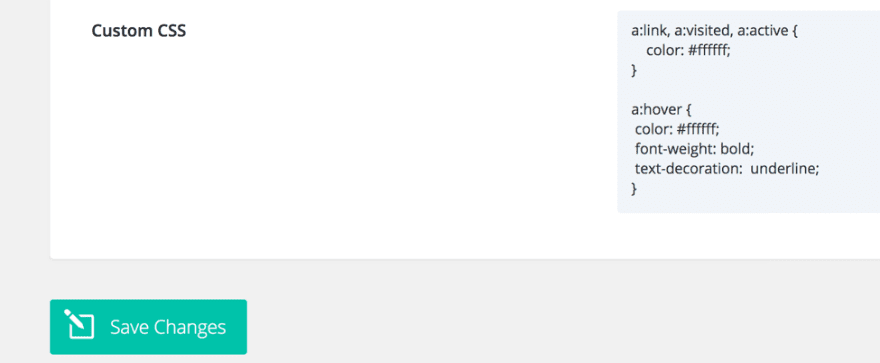
Dirígete al campo CSS personalizado en tu Divi -> Opciones de tema e ingrésalo en la parte inferior.
|
01
02
03
04
05
06
07
08
09
|
a:link, a:visited, a:active { color: #ffffff;} a:hover { color: #ffffff; font-weight: bold; text-decoration: underline;} |
Lo que esto hará es mantener el texto en blanco (en línea con el resto del texto del sitio, asegúrese de que esté subrayado como la mayoría de los otros enlaces y póngalo en negrita cuando pase el mouse sobre él).

¡Asegúrate de guardarlo, y ahora tu reproductor de podcasts está completo!

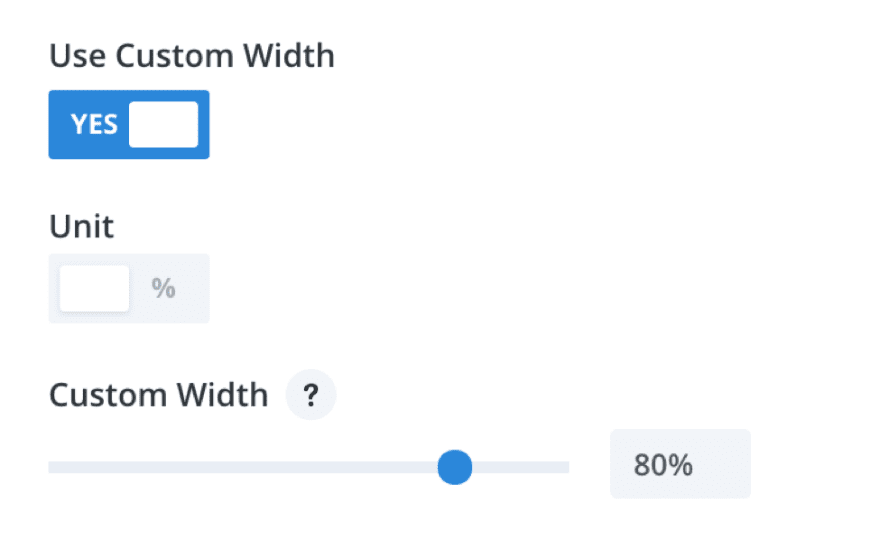
Y para los últimos ajustes en esta primera sección, haga clic en Configuración de fila (cuadro verde).

Seleccione «Usar ancho personalizado». Asegúrese de que las unidades estén configuradas en porcentajes y mueva el control deslizante a 80. Hacer esto hará que esa fila ocupe el 80% del tamaño de la ventana gráfica que tenga el usuario, lo que evita que todo se amontone.

¡Y también lo es la sección superior del nuevo sitio web de tu podcast! Debería verse algo como esto ahora.

Guárdelo, y así, ¡la mayor parte del trabajo estará hecho! Y gracias a la función de biblioteca de Divi, ¡las próximas secciones pasarán volando! Sólo mira.
Página de inicio del sitio web de podcast: segunda sección
Esta sección mostrará episodios seleccionados de nuestro podcast y permitirá a los usuarios visitar los archivos (que, al igual que las páginas de notas del programa, vienen en la Parte 2).
Lo primero que vamos a hacer es crear una nueva sección haciendo clic en el + azul en la parte inferior de la sección y agregando una sección normal. Al hacerlo, se creará otro cuadro azul en el generador visual. Agregue una fila de una sola columna.

Cuando tengamos eso en su lugar, agreguemos un fondo de la misma manera que lo hicimos arriba, solo que esta vez, queremos seleccionar «Usar la opción Parallax» en la sección de configuración. Mantenga el menú desplegable en «True Parallax» en lugar de «CSS».
Esta es la única sección que usaremos con parallax en la página de inicio. Creo que usar el efecto con moderación llama más la atención sobre el contenido que quieres resaltar.

Guarde y luego inserte un nuevo cuadro de texto en la fila. Escriba «Episodios seleccionados», céntrelo en el editor WYSIWYG y diríjase a la configuración para hacer que la fuente del texto sea «Special Elite» y el tamaño del texto 50px. Deberías ver algo como esto ahora:

Debajo de eso, haga una nueva fila de tres columnas haciendo clic en el + verde, y en la primera columna, ingrese la pestaña «Agregar desde biblioteca». (No tendrá todas estas opciones de biblioteca en este momento, ¡pero las tendrá más adelante!)

Seleccione el «Episodio de podcast» o lo que sea que haya llamado a su reproductor arriba. Luego agregue otro módulo debajo de él, navegue a la biblioteca nuevamente y agregue su módulo guardado «Mostrar enlace de notas». Haz esto para las tres columnas, hasta que veas esto:

Continúe haciendo esto hasta que haya agregado todos los episodios que desee. Edite el título, la carátula del álbum y los enlaces de notas del programa para cada episodio. Acabo de agregar una segunda fila y solo completé la segunda columna para que el diseño encaje con el fondo elegido.

Lo único que queda para esta sección es agregar un botón «Examinar los archivos». Cree una nueva fila en la parte inferior haciendo clic en el + verde y use un diseño de una sola columna. Inserte un módulo de «Botón». Esto creará un botón muy difícil de leer (dependiendo de su fondo, por supuesto), que necesitará un estilo simple.

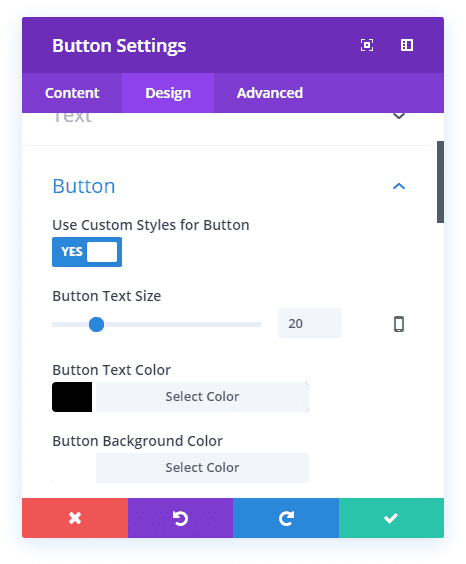
Abra la configuración del módulo Button e ingrese el slug de URL para la página que serán sus archivos. Fui con el obvio «/ archivos», usé el texto «Examinar los archivos» y luego centré el botón en sí.
En la pestaña de configuración, hacemos clic en «Usar estilos personalizados para el botón» y estableceremos el color de fondo en «#ffffff» y el color del texto en «#000000» (que es blanco y negro, respectivamente).

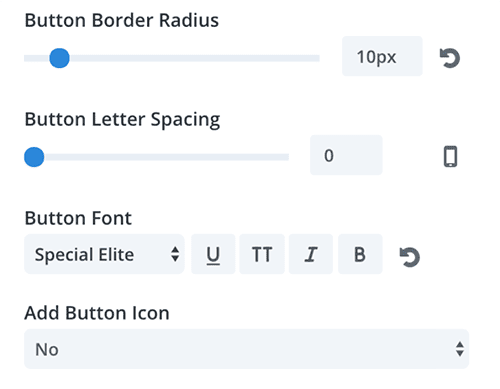
Luego, querremos redondear las esquinas del botón configurando el Radio del borde en 10 px, configure la fuente en «Elite especial» y cambie el ícono Agregar botón de «Predeterminado» a «No».

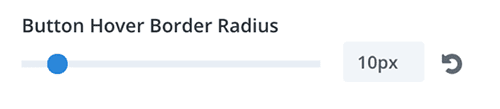
Por último, cambie el radio del borde de desplazamiento del botón a 10 px para que se redondee cuando el botón tenga el mouse sobre él.

Guardé esto en mi biblioteca para poder usar el estilo en otros botones a medida que avanzo.
Y con eso, tu segunda sección está lista. ¡Ya casi has terminado, podcaster! Estás redondeando en tercer lugar, ¡literalmente!
Página de inicio del sitio web de Podcast: Tercera Sección
Esto solo será un módulo único sobre un fondo estático.
Primero, cree un nuevo cuadro azul con una columna de doble ancho como hicimos para la sección dos y seleccione el módulo «Opción de correo electrónico» del menú.
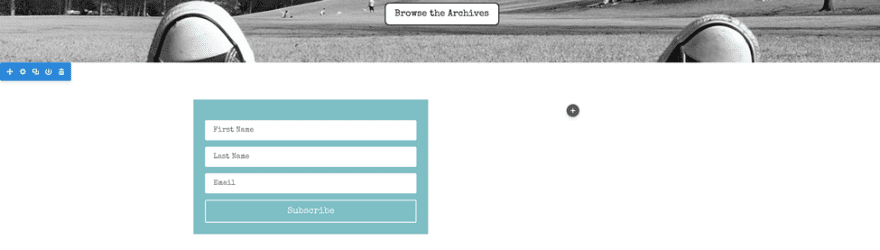
Verás esto iluminado, que no se ajusta en absoluto a nuestro diseño. Sin embargo, es una solución súper fácil.

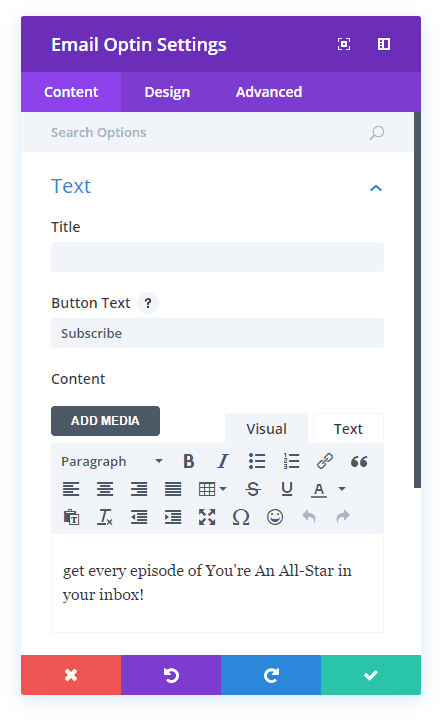
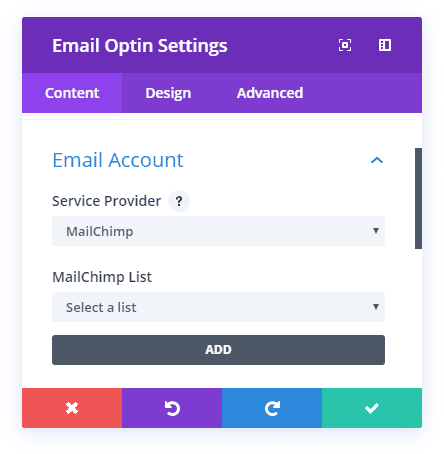
Navegue a la configuración del módulo y actualice las siguientes opciones:
Título: Dejé el título intencionalmente en blanco.
Contenido: agregue su propaganda de Llamada a la acción y céntrela.
Proveedor de servicios: uso Mailchimp , así que eso es lo que hice aquí.
Color de fondo: transparente; esto también hace que el botón sea transparente.


Lo único que le queda por hacer es asegurarse de que se proporcione su servicio de correo electrónico, o el formulario no aparecerá después de guardar y salir del generador. Si usa Mailchimp, hay una excelente documentación sobre cómo encontrar su clave API en su documentación de soporte.
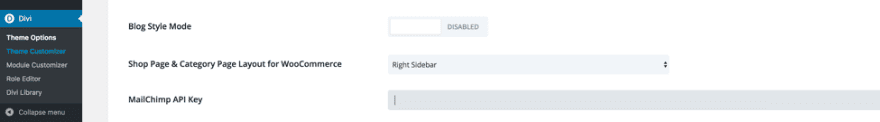
Una vez que tenga su clave, vaya a su panel de control de WordPress, diríjase a Divi -> Opciones de tema una vez más, e ingrese su clave de API de Mailchimp en el campo «Clave de API de Mailchimp».

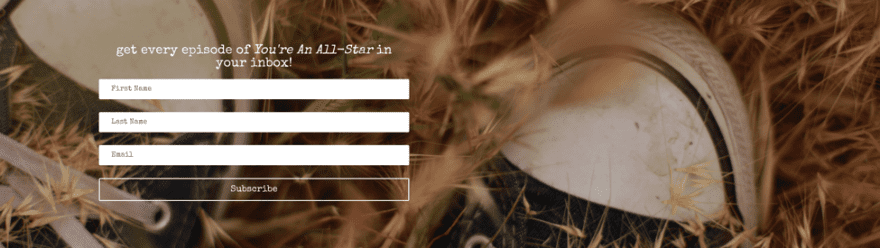
Después de guardar eso, el único paso que le queda antes de tener una página hermosa y terminada es establecer un fondo para la tercera sección. El producto final debería verse así:

¡Lo hiciste! ¡Hurra! Ahora tiene una página de inicio completamente funcional para su podcast. Es hora de presionar grabar y contarle al mundo al respecto, ¿verdad?
Mañana: crear hermosos archivos y mostrar páginas de notas para su podcast
Como ahora tiene una excelente página de inicio, puede exhibir el contenido más increíble que tiene. Pero si tus seguidores se vuelven verdaderos fanáticos, querrán profundizar en tu programa.
Mañana te mostraré cómo armar algunas páginas simples pero hermosas para todo tu archivo de episodios de podcasts, así como páginas individuales para cada episodio que le digan a los lectores lo que hablas en cada episodio y darles la oportunidad de registrarse. para su increíble lista de correo electrónico.
¡Nos vemos mañana!
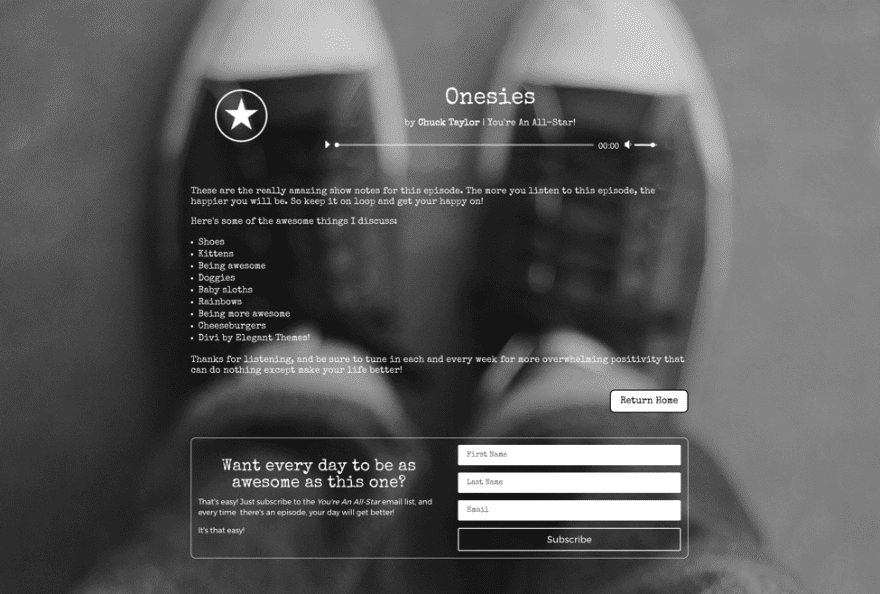
Mostrar página de notas:

Página de archivos:
