
Al crear cualquier tipo de sitio web, es muy probable que también desee publicar ocasionalmente en ese sitio web. Además de necesitar una página de blog que presente todas sus publicaciones de blog en forma de lista, querrá tener una plantilla de publicación de blog que pueda asignar automáticamente a las nuevas publicaciones de blog que cree. Diseñar una plantilla de publicación de blog con Theme Builder de Divi es increíblemente fácil. Y ahora, con Divi y sus nuevas opciones pegajosas, ¡también puedes convertir tu barra lateral en pegajosa desde el principio! En el tutorial de hoy, le mostraremos exactamente cómo hacerlo y también podrá descargar el archivo JSON de la plantilla de publicación de blog de forma gratuita.
Hagámoslo.
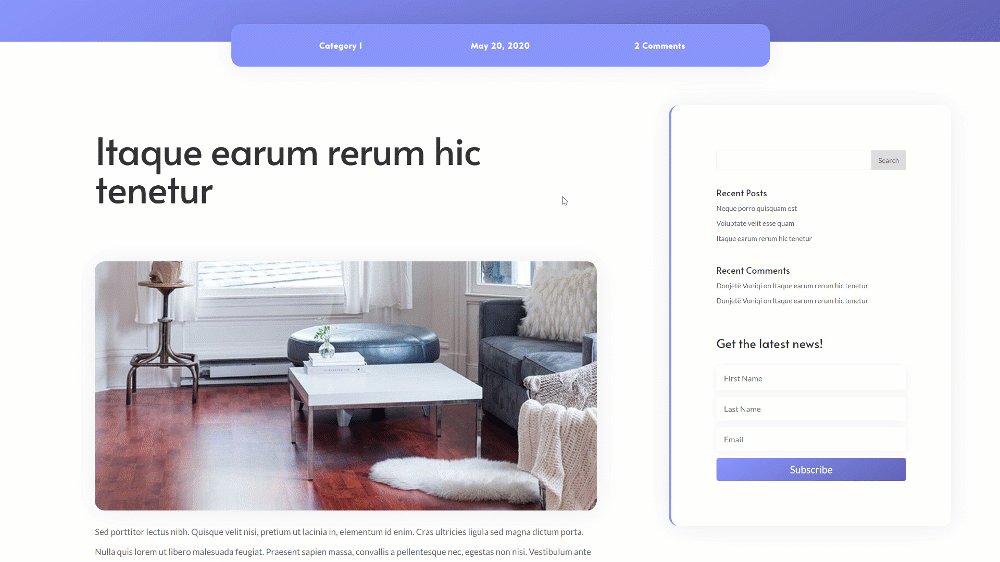
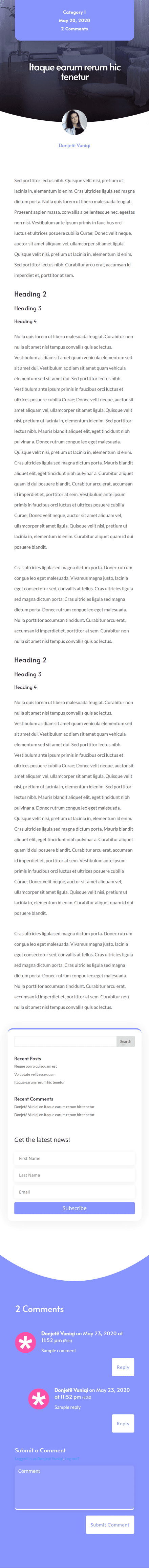
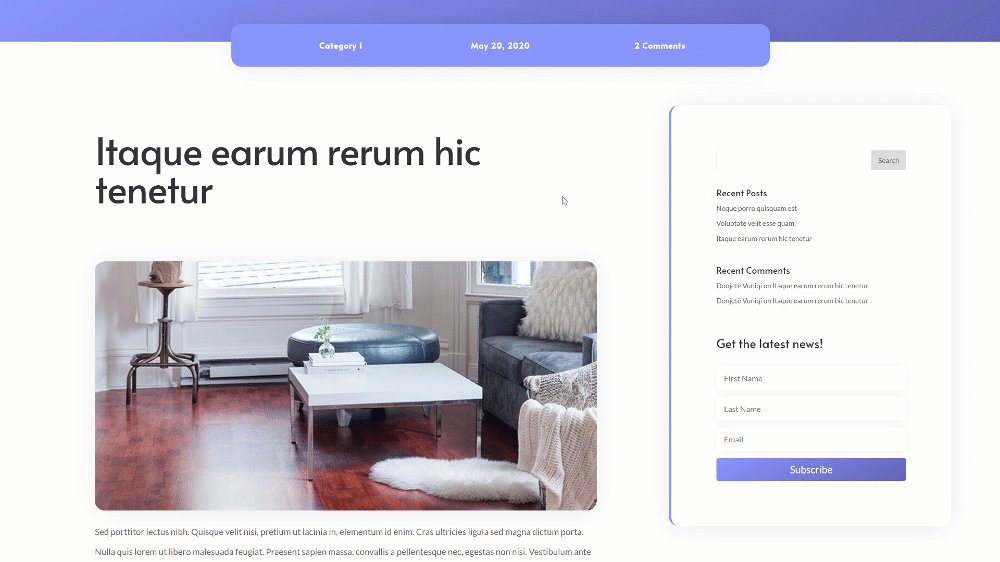
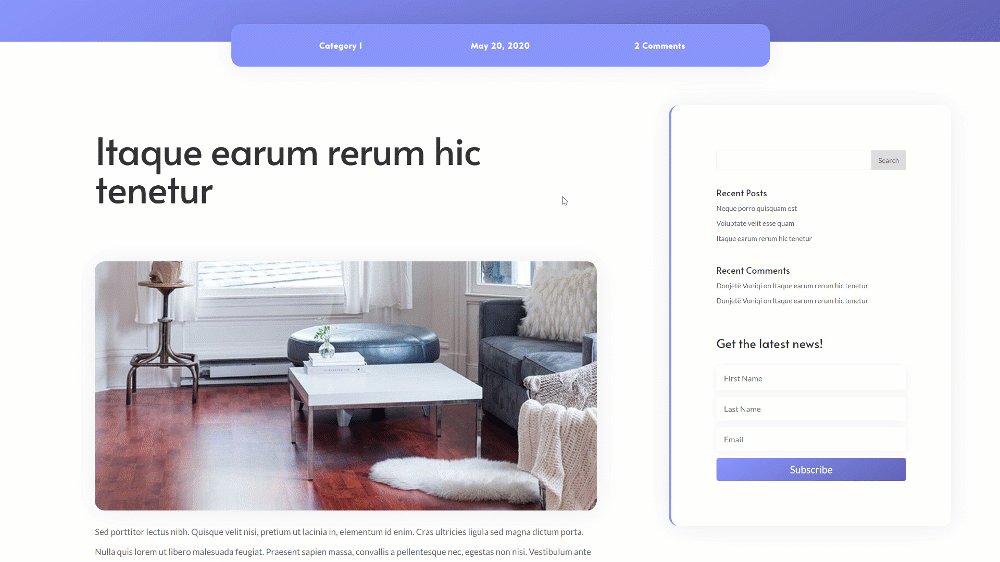
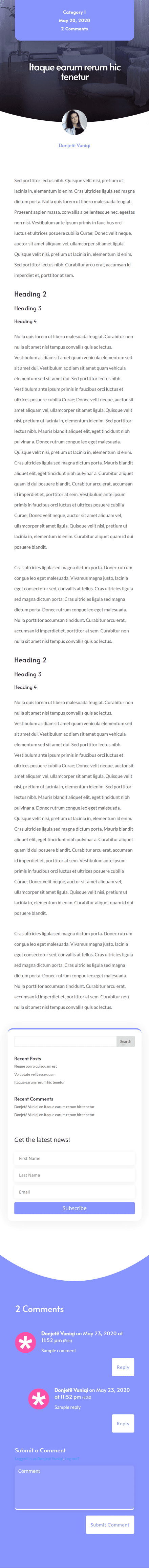
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Para poner sus manos en las plantillas de publicación de blog de la barra lateral adhesiva gratuita, primero deberá descargarlas usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
https://youtu.be/8hTA3ogf3ZQ
Suscríbete a nuestro canal de Youtube
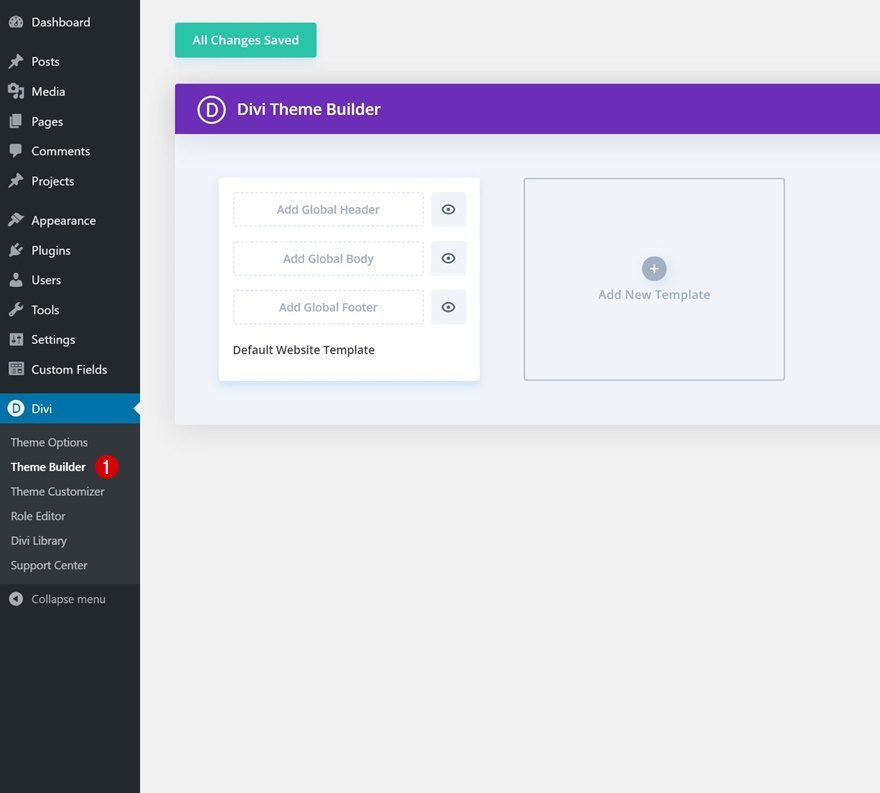
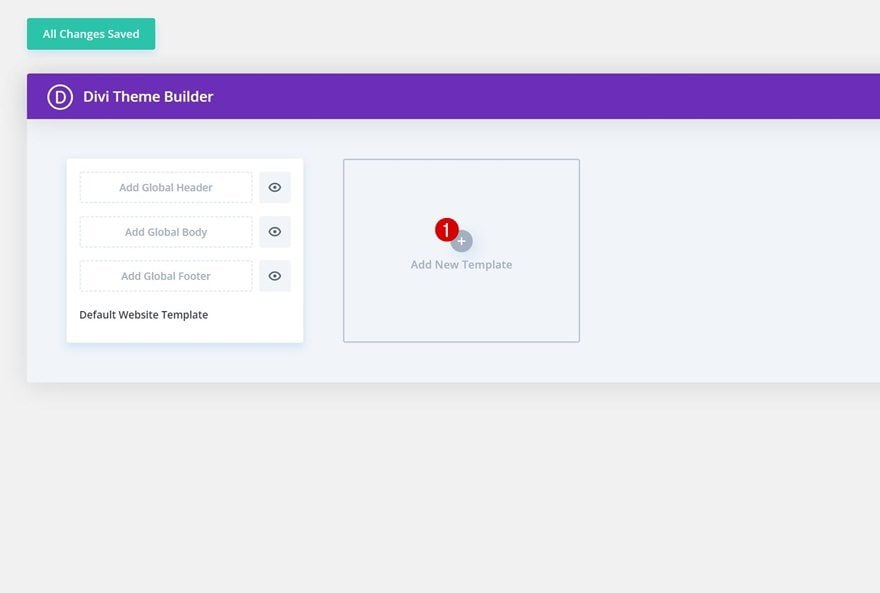
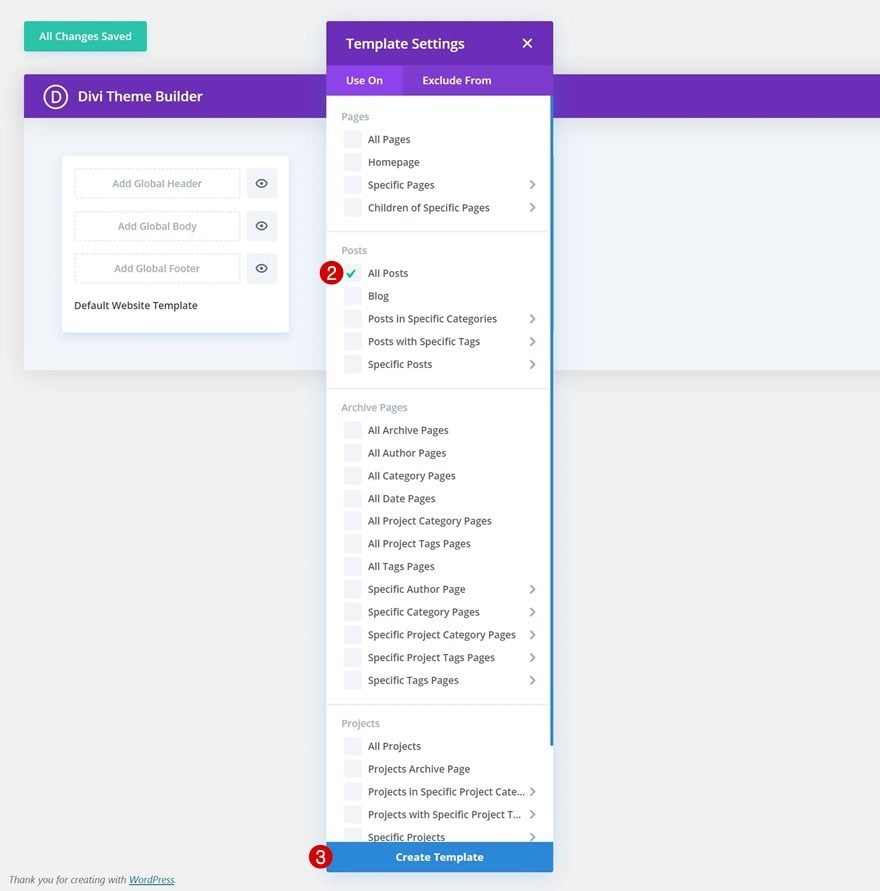
1. Vaya a Divi Theme Builder y agregue una nueva plantilla
Vaya a Divi Theme Builder y agregue una nueva plantilla
Comience yendo a Divi Theme Builder y agregando una nueva plantilla.


Usar plantilla en todas las publicaciones
Utilice esta nueva plantilla en todas las publicaciones.
- Usar en: todas las publicaciones

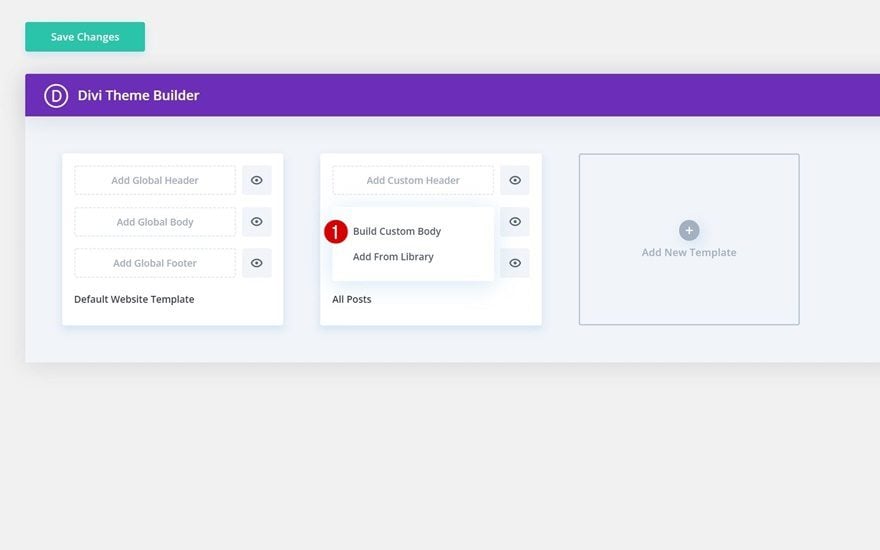
Comience a construir el cuerpo de la plantilla
Luego, comience a crear el cuerpo personalizado de su plantilla de publicación.

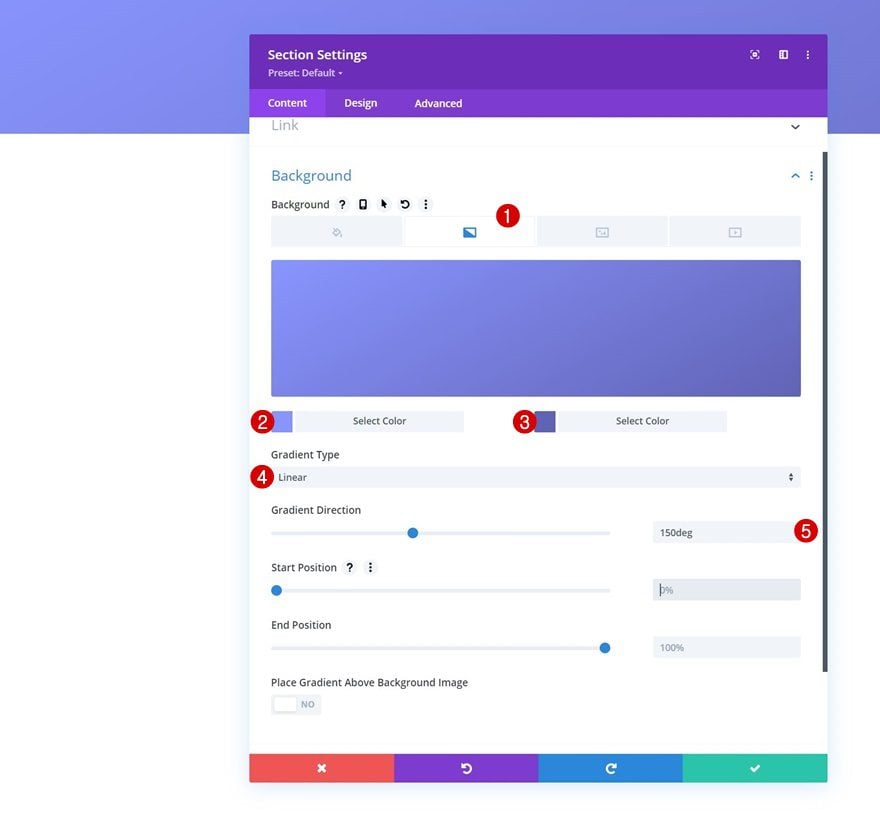
Configuración de la sección n.º 1
Fondo degradado
Una vez dentro del editor de plantillas, puede comenzar a construir el diseño. Abra la sección que puede notar en la parte superior de la plantilla y aplique un fondo degradado.
- Color 1: #8995ff
- Color 2: #6163b5
- Dirección del gradiente: 150 grados

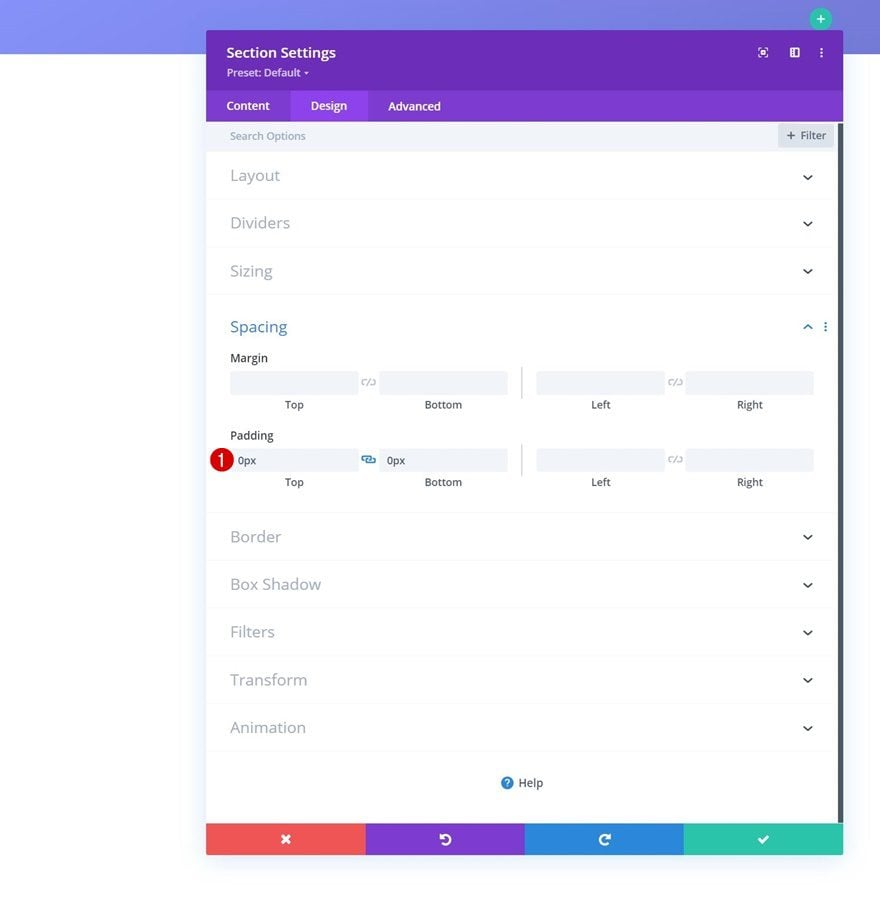
Espaciado
Pase a la pestaña de diseño de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar nueva fila
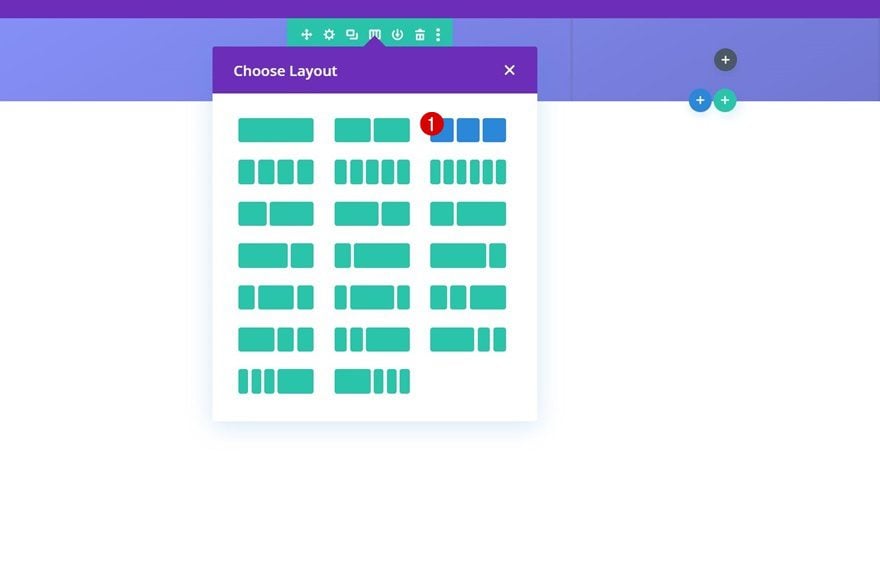
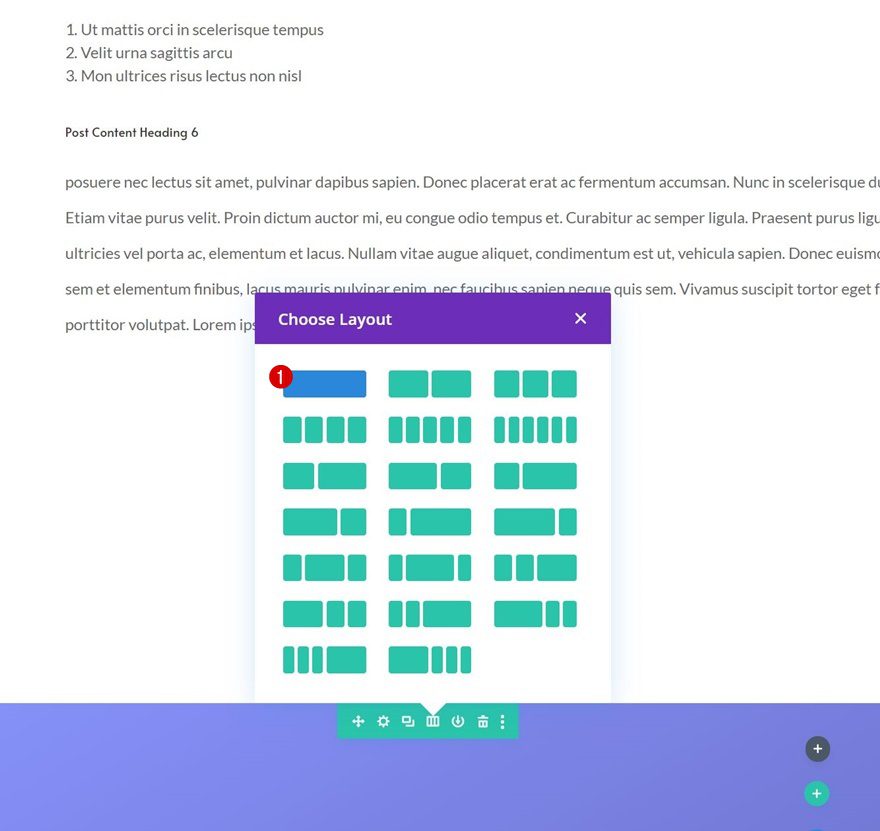
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

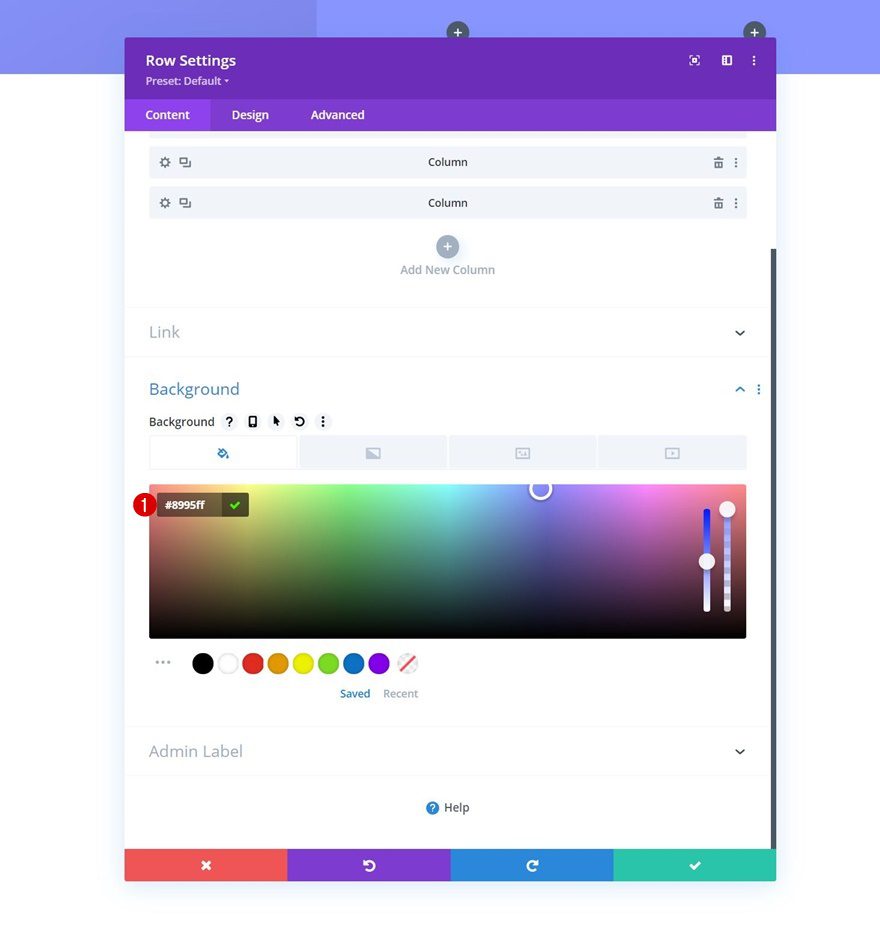
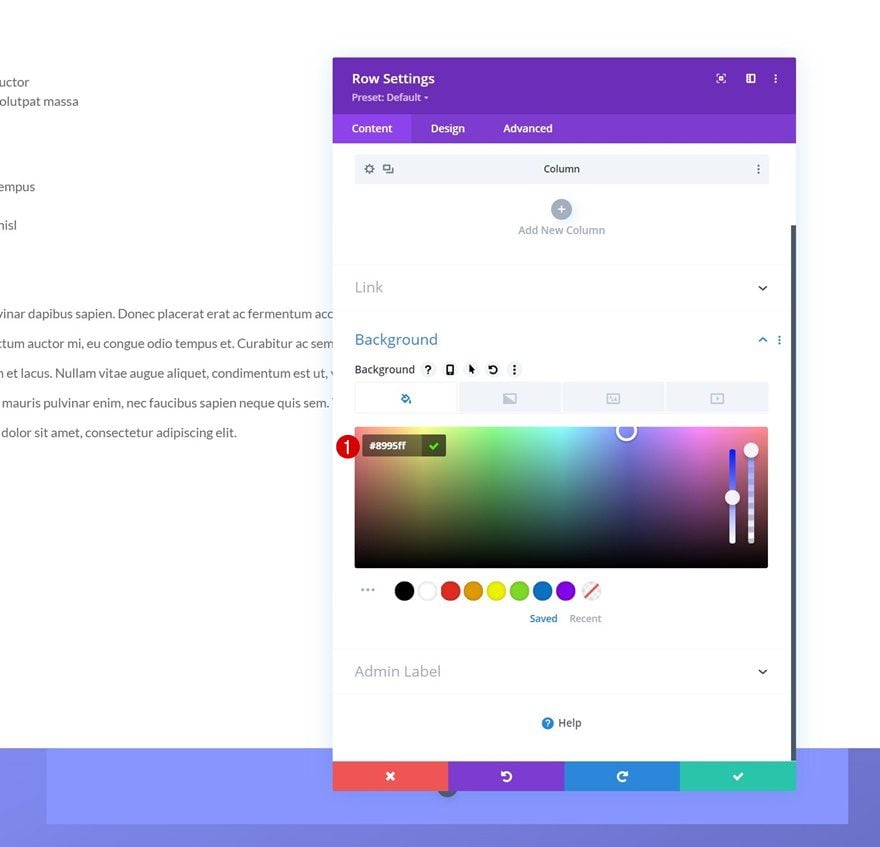
Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique un color de fondo.
- Color de fondo: #8995ff

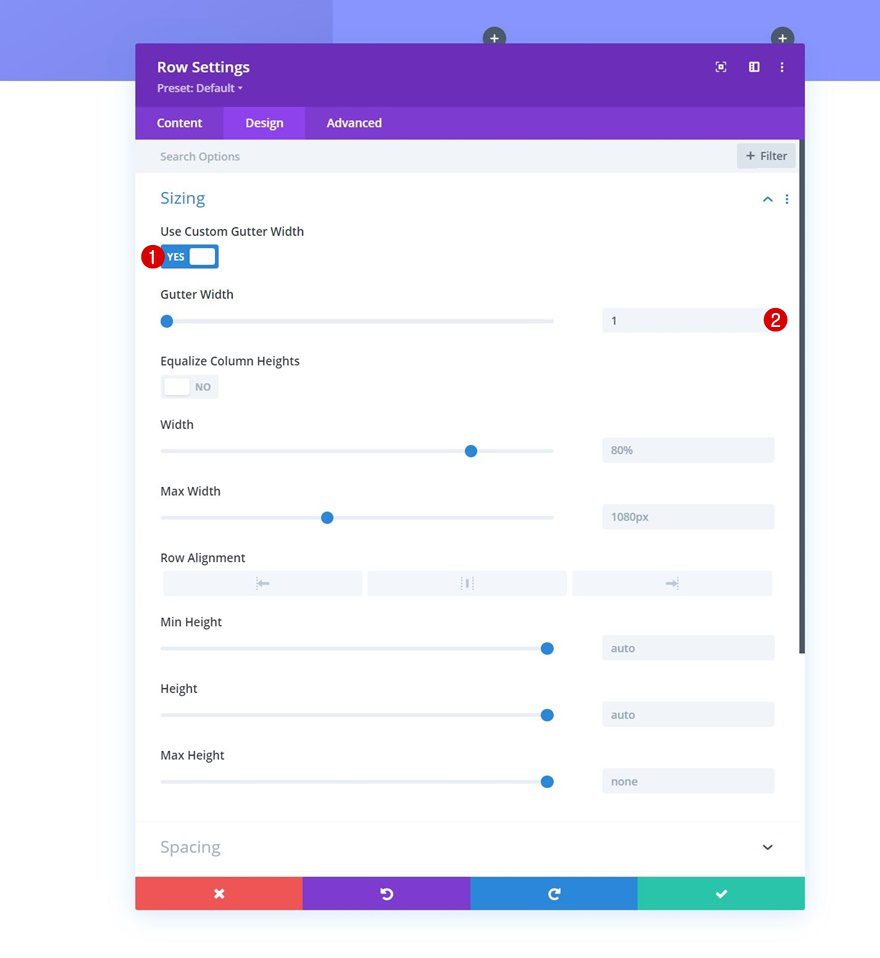
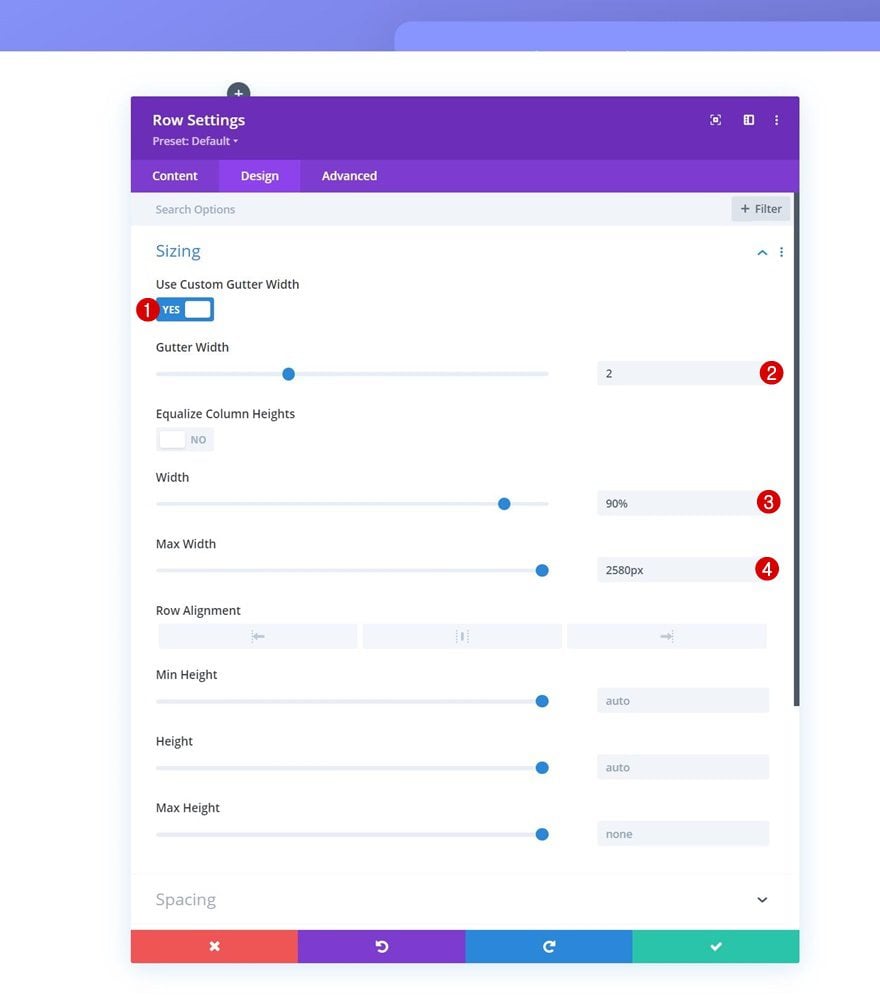
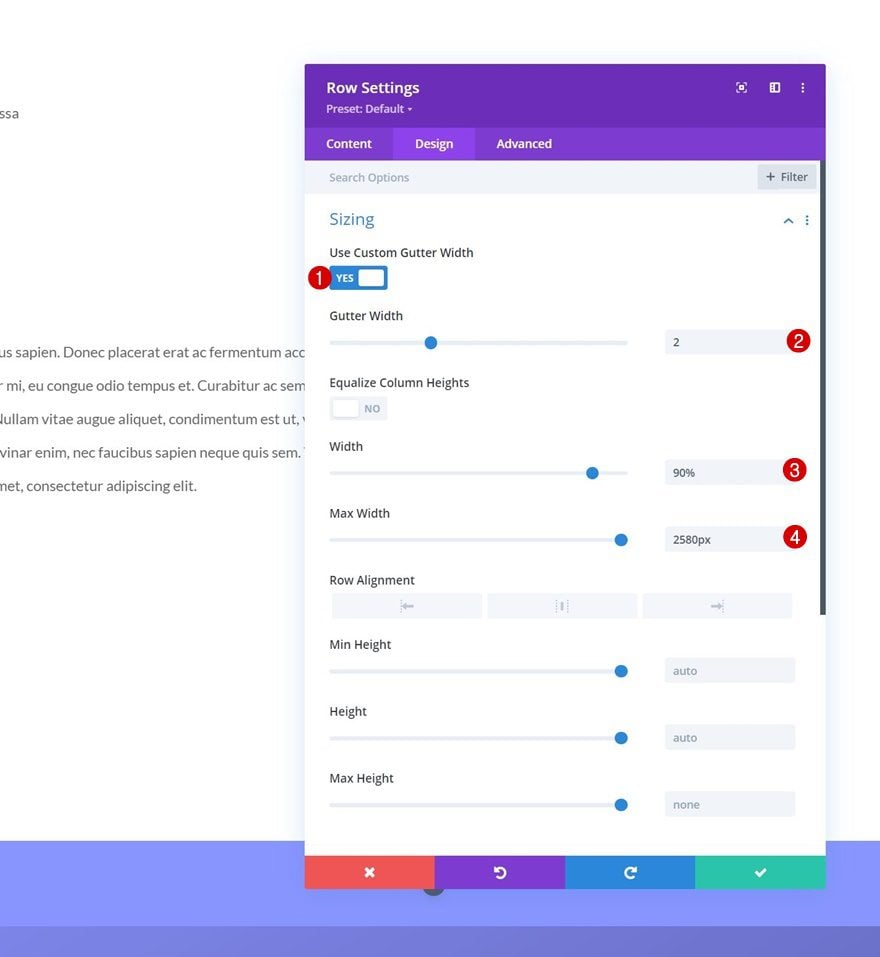
Dimensionamiento
Pase a la pestaña de diseño de la fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

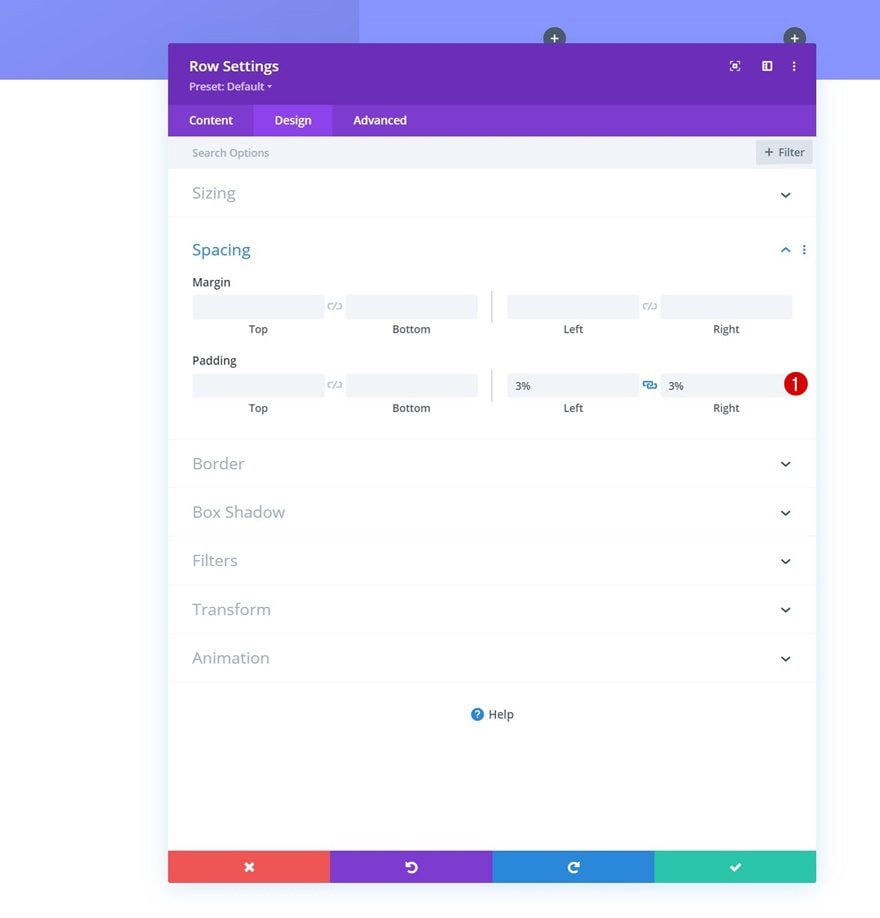
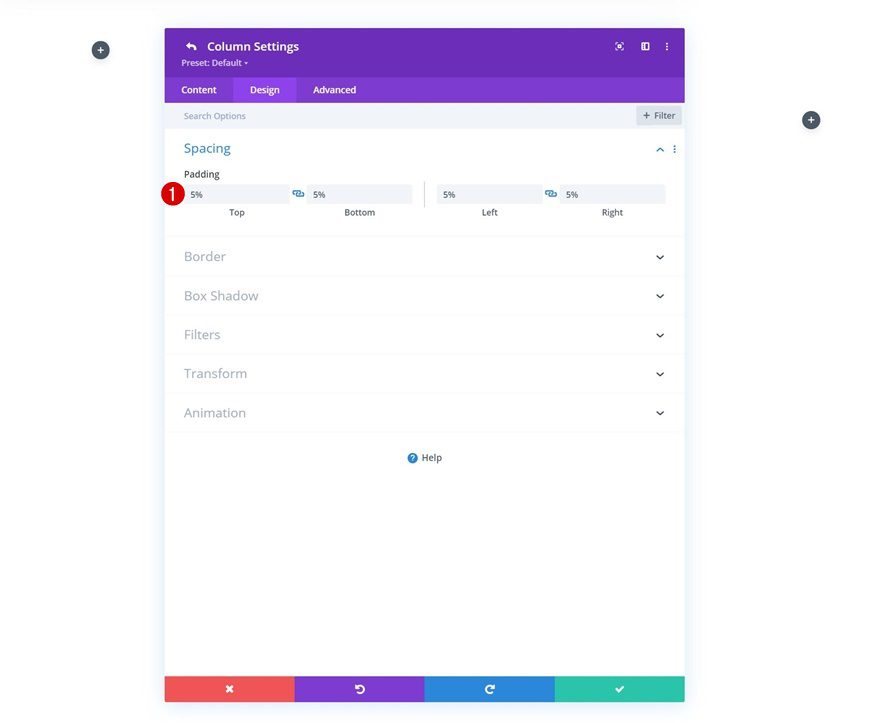
Espaciado
Agregue un poco de relleno izquierdo y derecho a continuación.
- Relleno izquierdo: 3%
- Relleno derecho: 3%

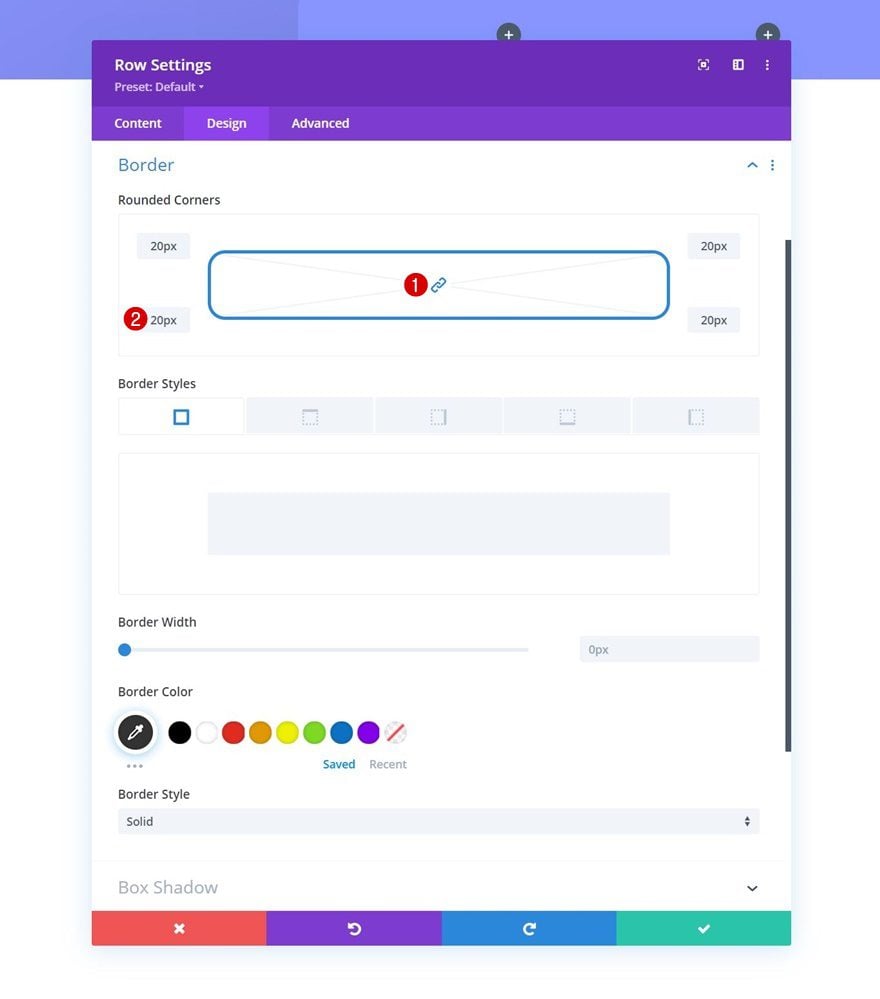
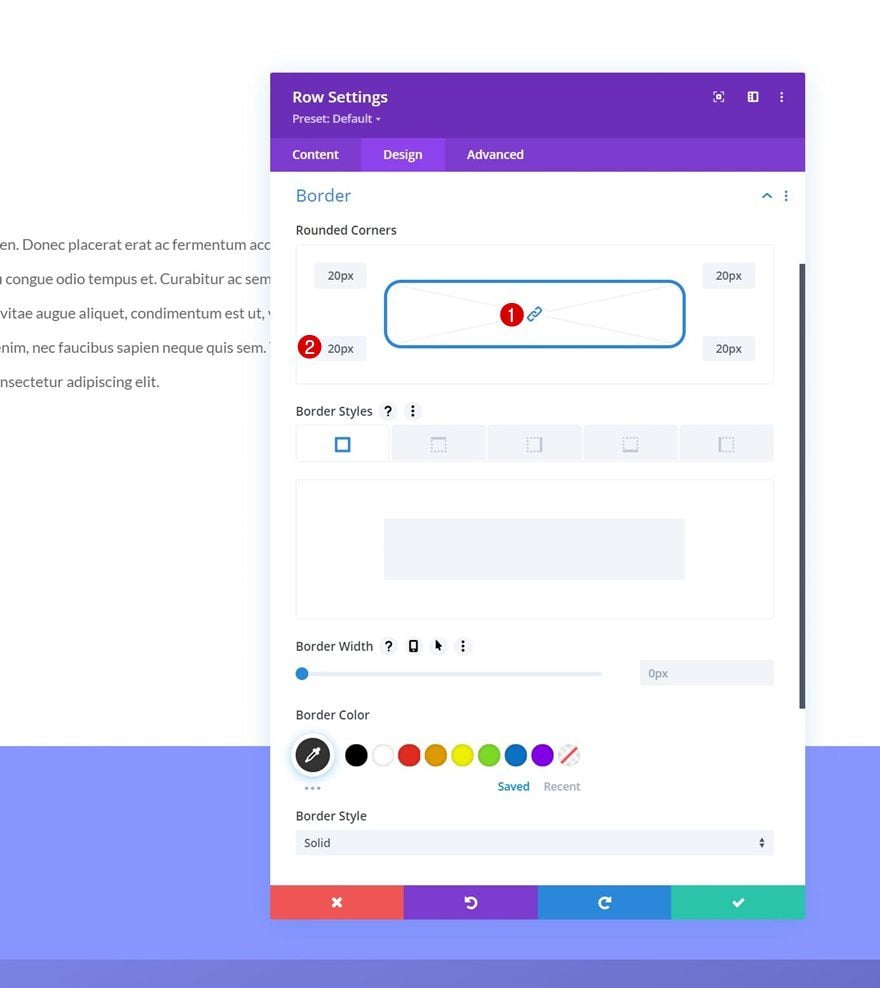
Borde
Luego, incluya algunas esquinas redondeadas en la configuración del borde.
- Todas las esquinas: 20px

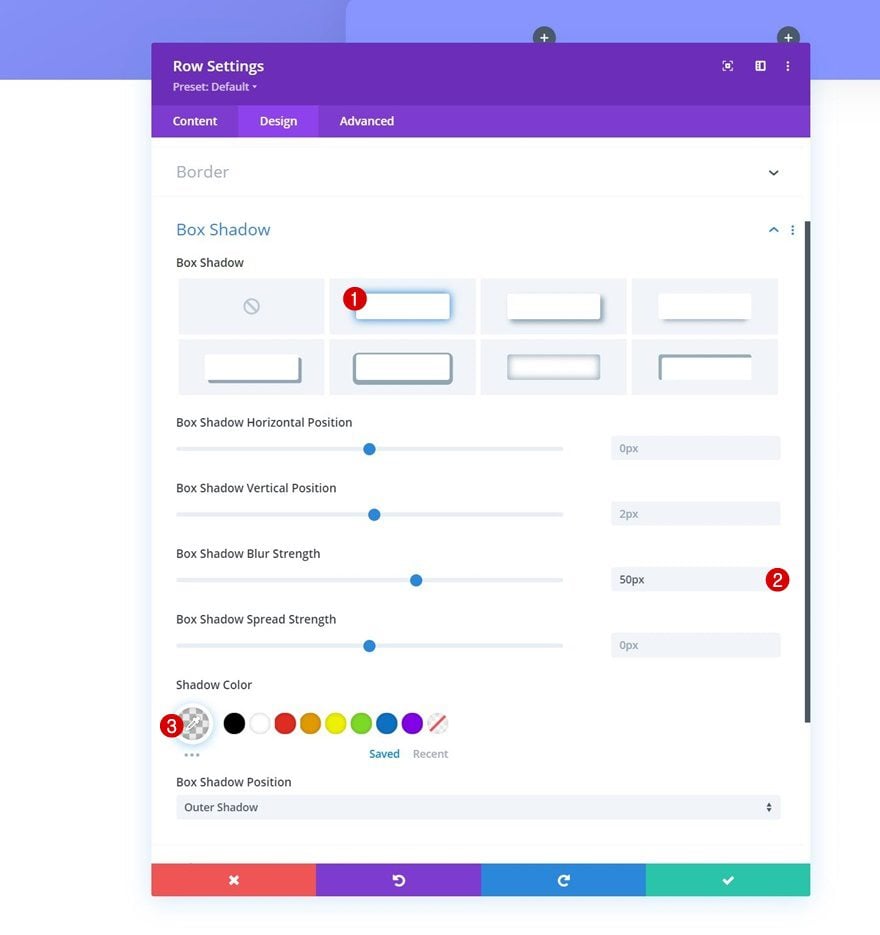
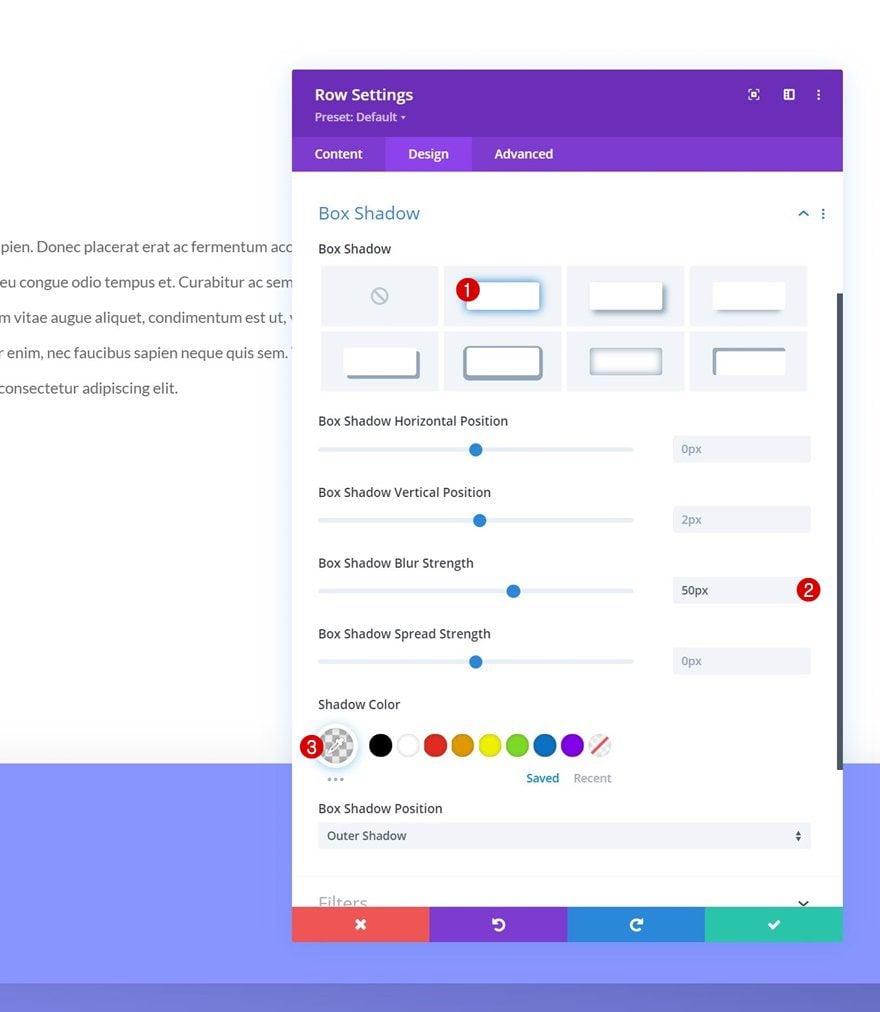
Sombra de la caja
Aplicar una sombra de caja también.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.08)

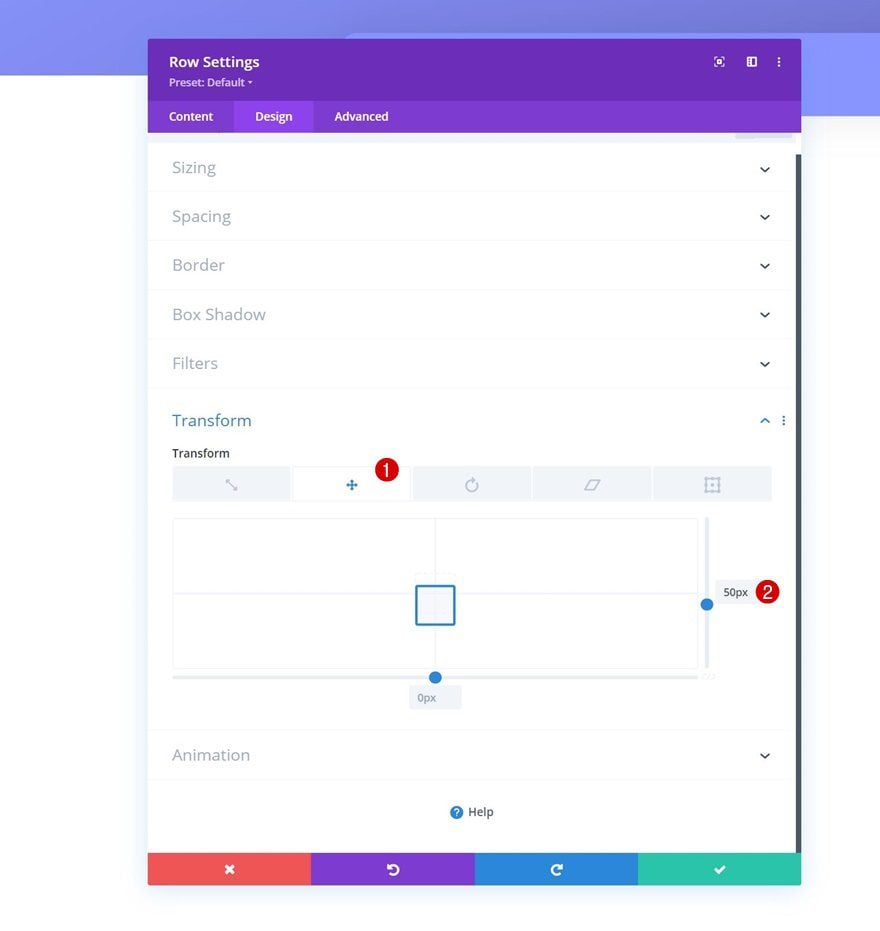
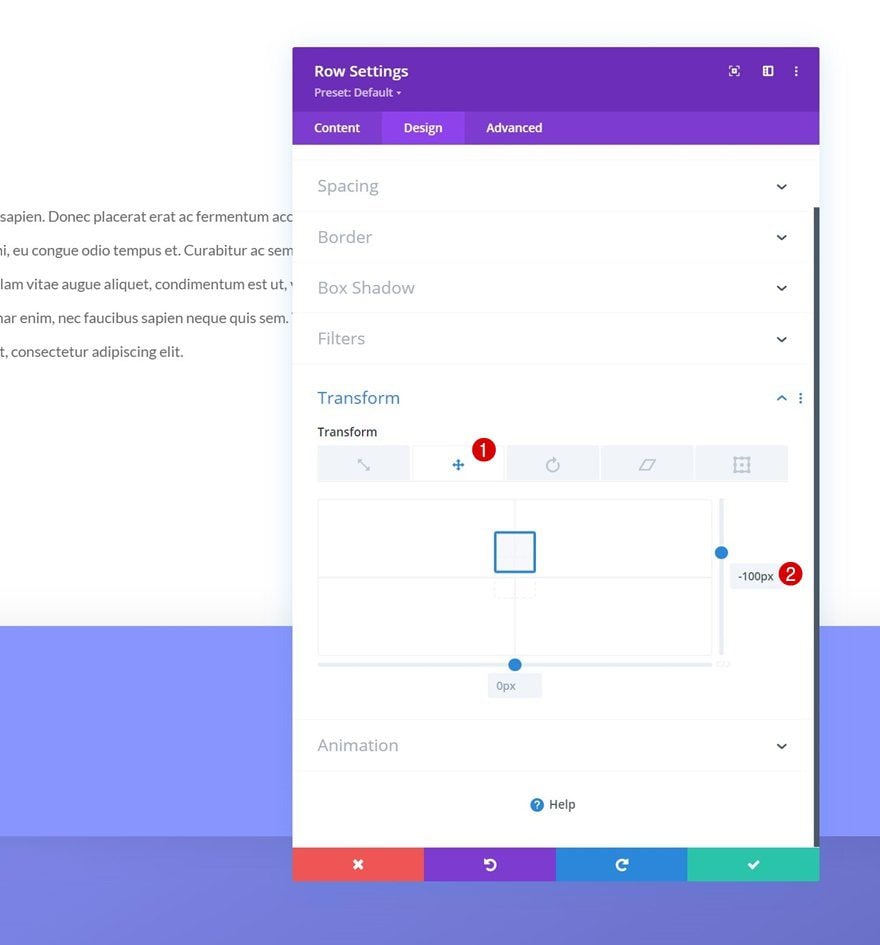
Transformar Traducir
Y complete la configuración de la fila modificando la configuración de traducción de transformación en consecuencia:
- Derecha: 50px

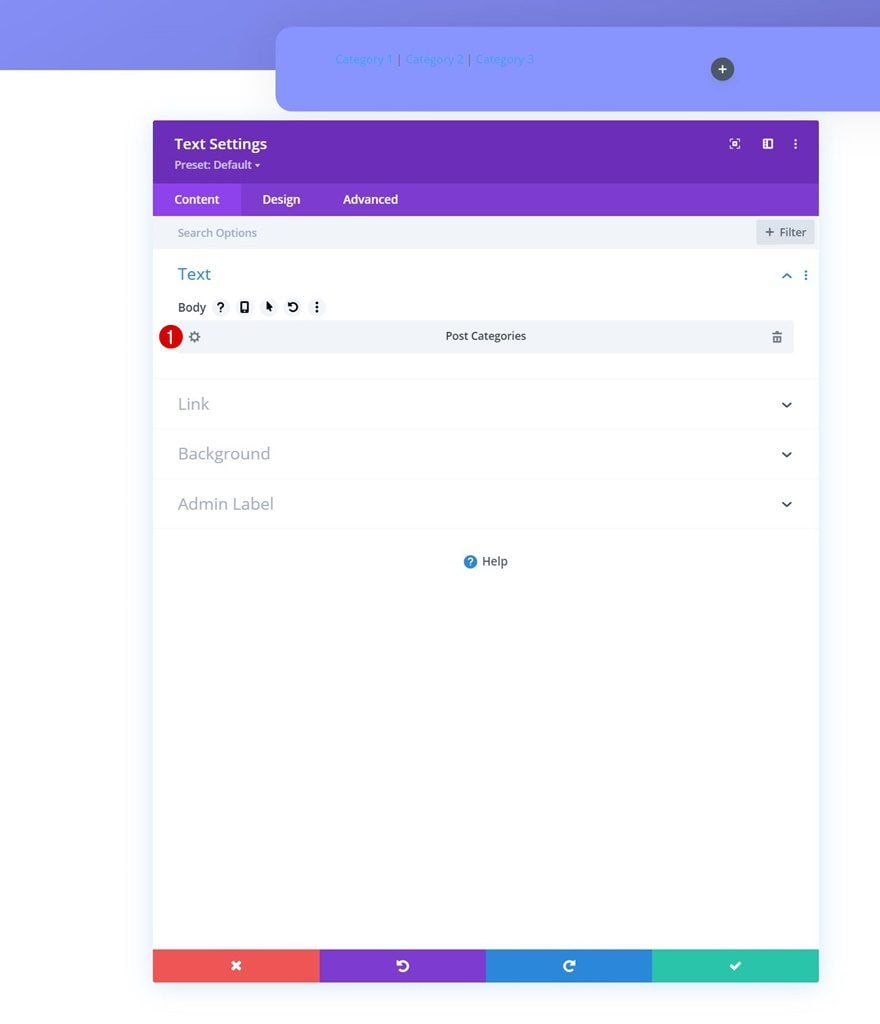
Agregar módulo de texto a la columna 1
Contenido dinámico
Agregue un primer módulo de texto a la columna 1 y seleccione el siguiente contenido dinámico:
- Contenido dinámico: categorías de publicaciones

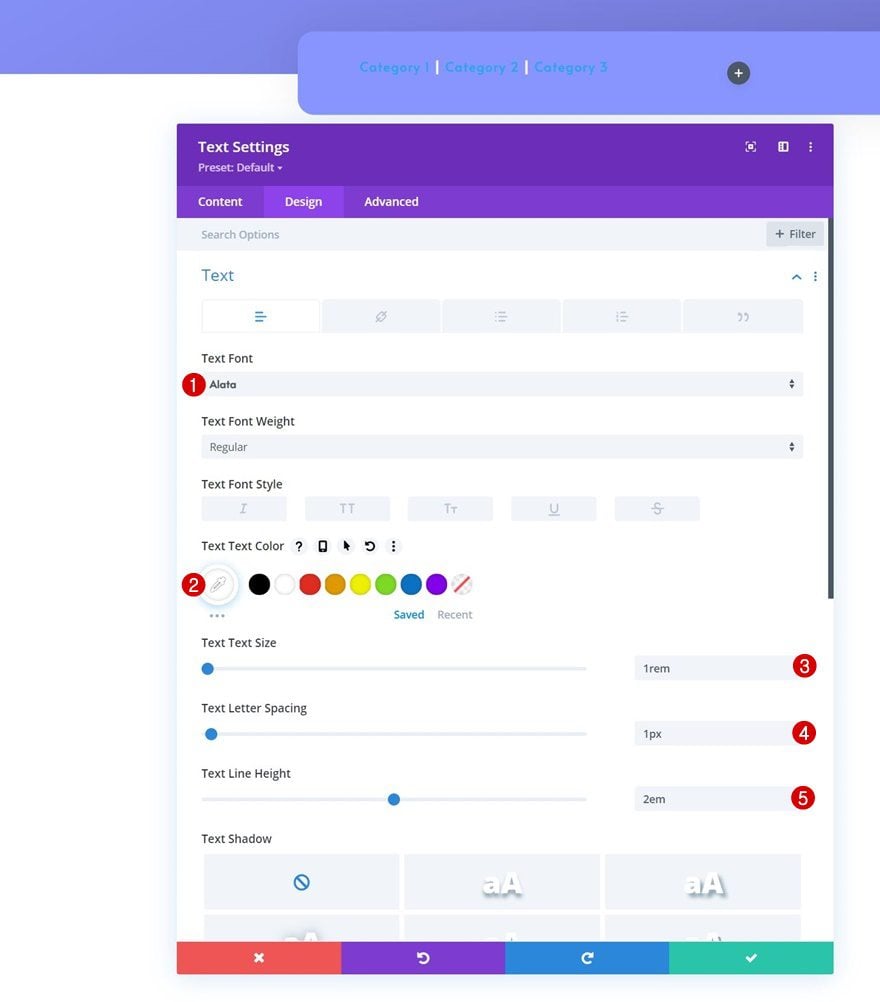
Configuración de texto
Pase a la pestaña de diseño del módulo y diseñe el texto en consecuencia:
- Fuente del texto: Alata
- Color del texto: #ffffff
- Tamaño del texto: 1 rem
- Espaciado entre letras de texto: 1px
- Altura de línea de texto: 2em

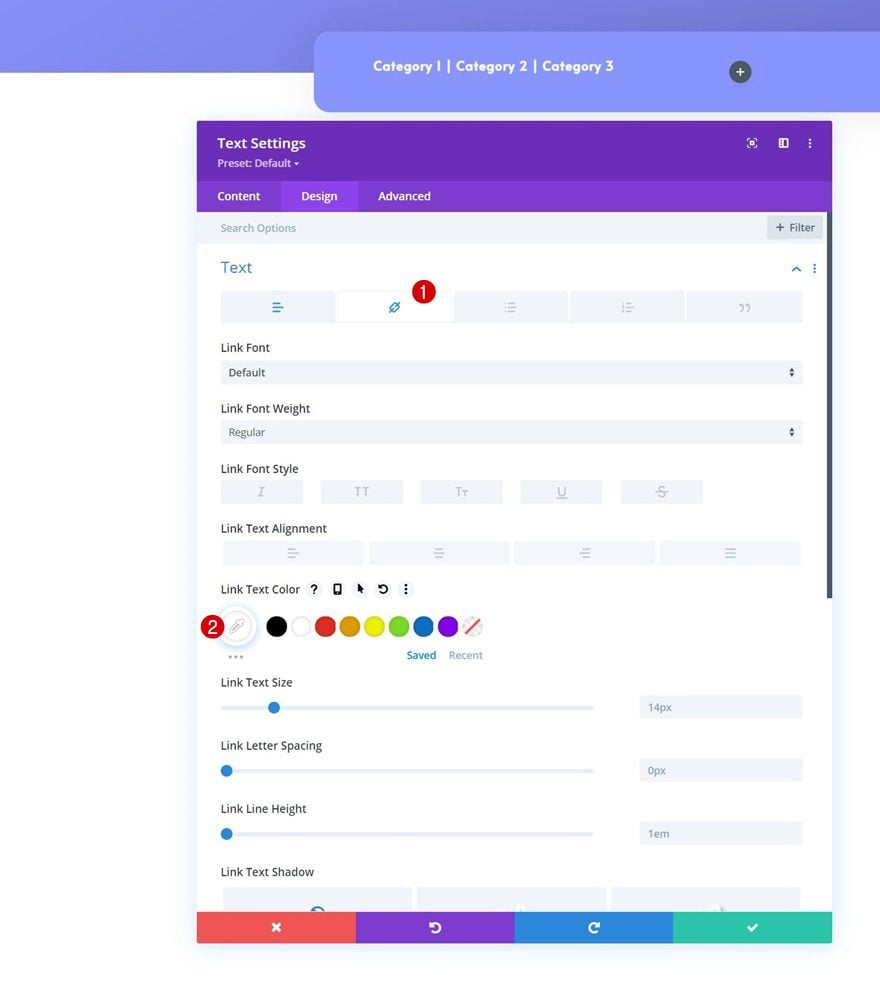
Ajustes de texto de enlace
Cambie el color del texto del enlace también.
- Color del texto del enlace: #ffffff

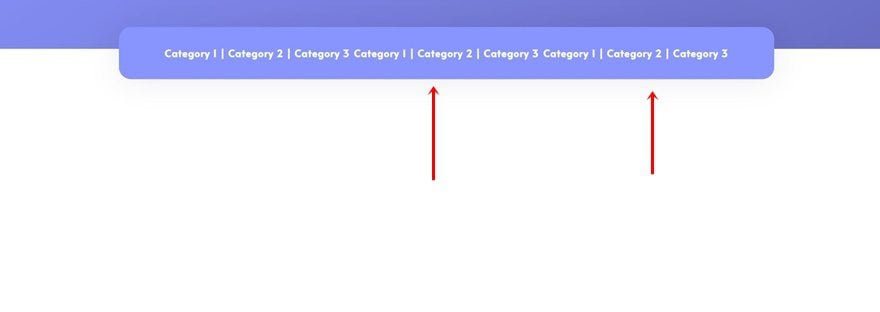
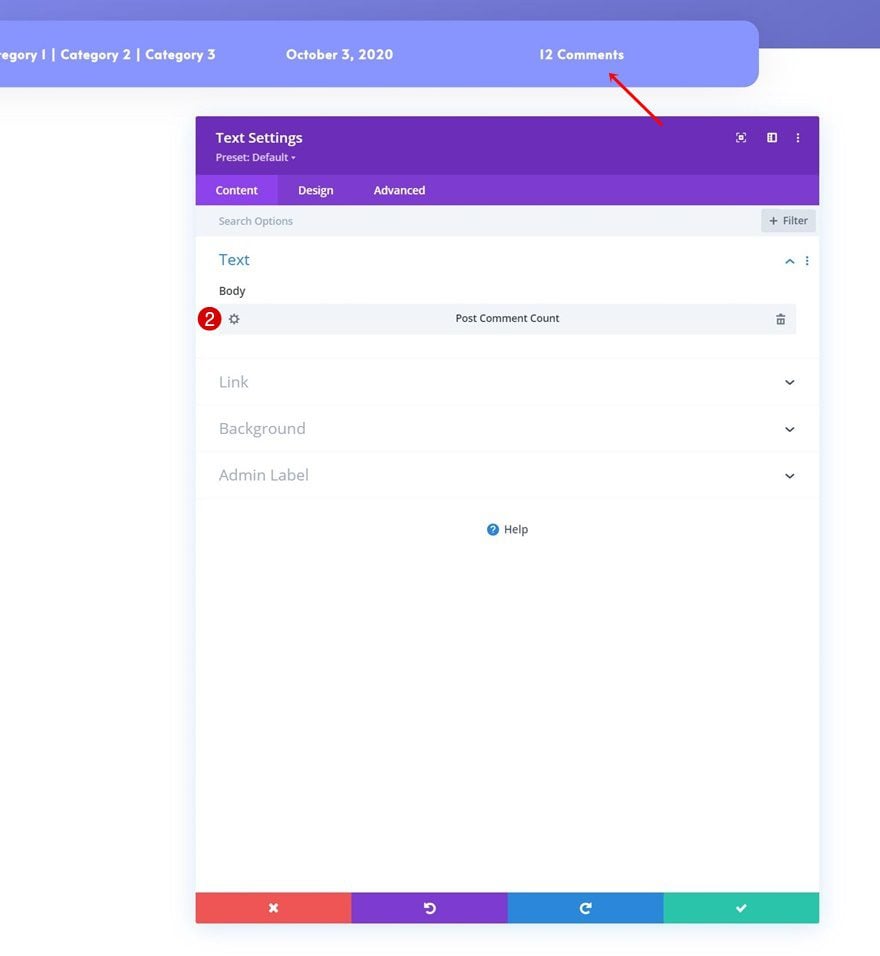
Clonar módulo de texto dos veces y colocar duplicados en las columnas restantes
Una vez que haya completado el primer módulo de texto, puede clonar el módulo completo dos veces y colocar los duplicados en las dos columnas restantes de la fila.

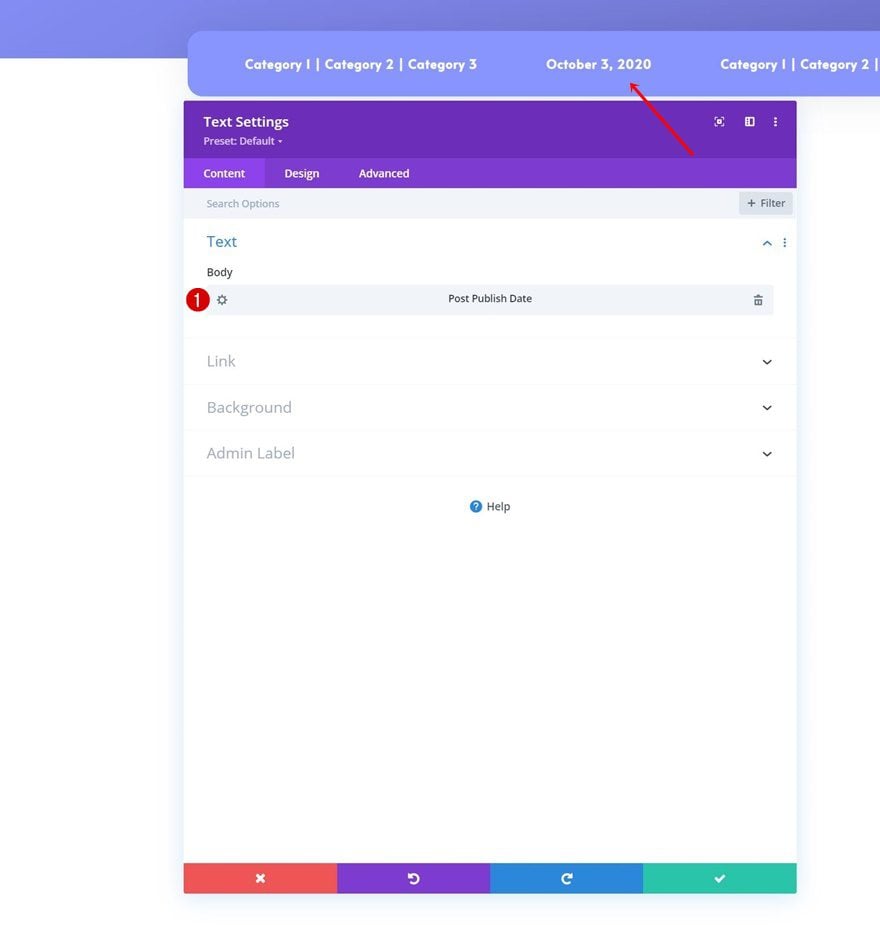
Cambiar contenido dinámico
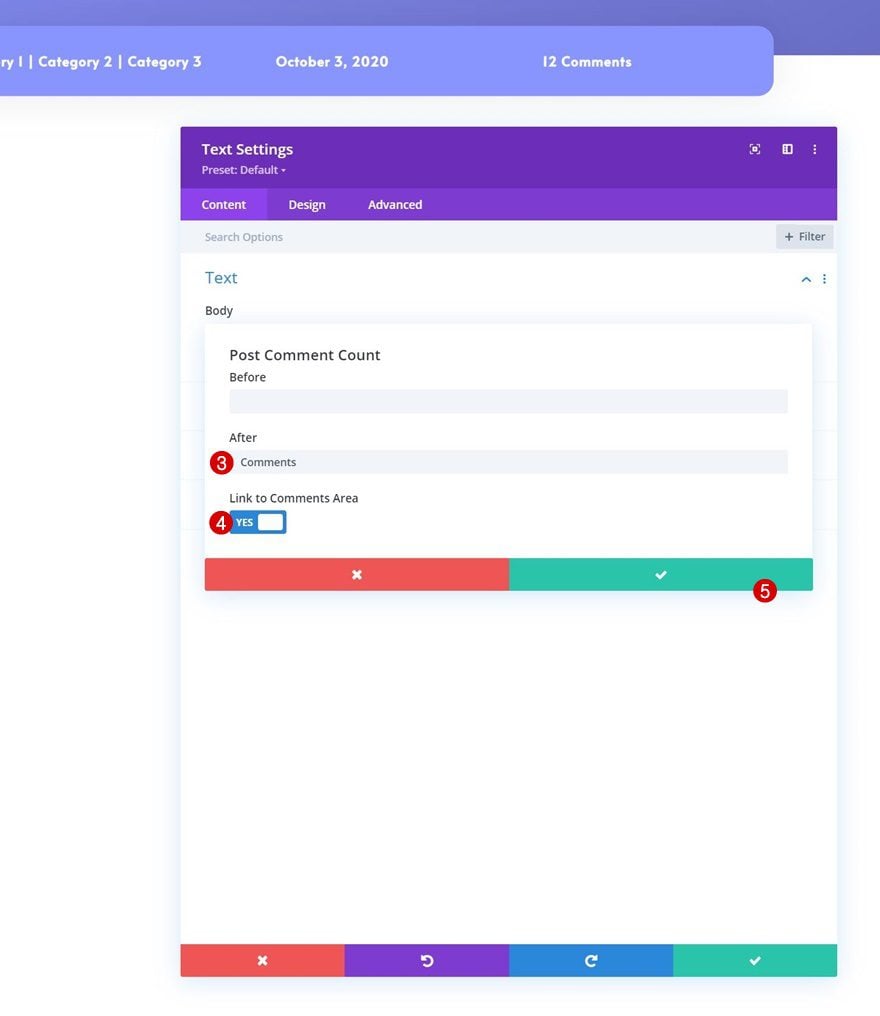
Cambia el contenido dinámico para cada uno de los duplicados.
- Primer duplicado: Publicar fecha de publicación

- Segundo duplicado: Recuento de comentarios publicados
- Después: Comentarios
- Enlace al área de comentarios: Sí


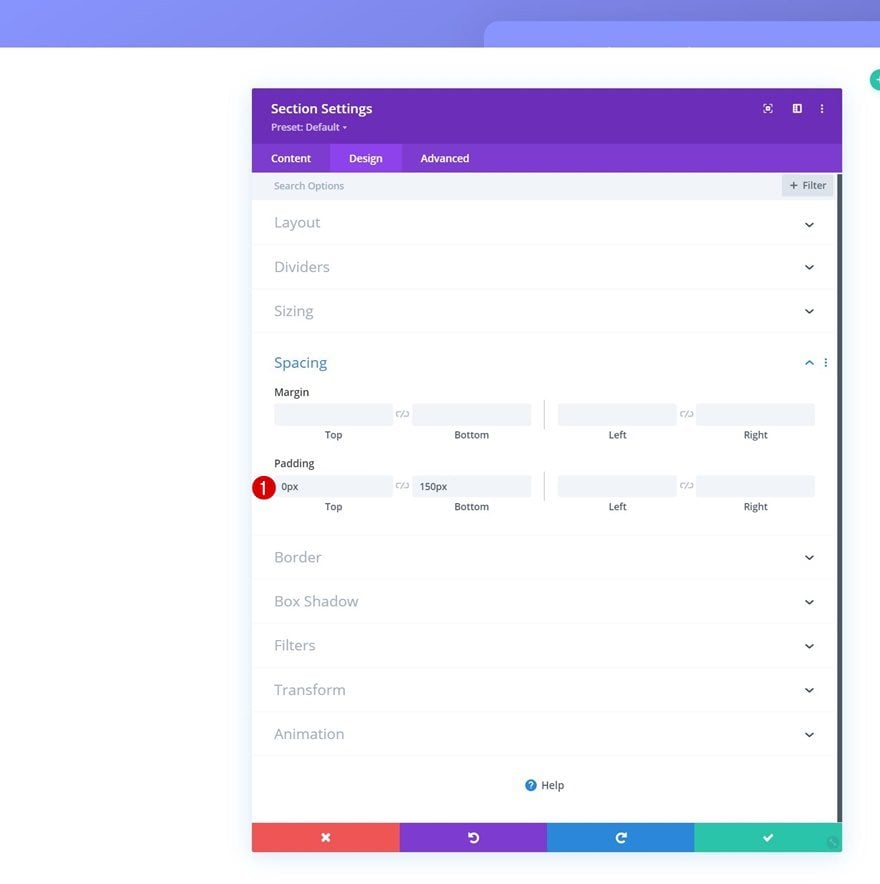
Añadir Sección #2
Espaciado
Agregue otra sección justo debajo de la anterior. Abra la configuración de la sección y aplique los siguientes valores de relleno superior e inferior:
- Relleno superior: 0px
- Relleno inferior: 150px

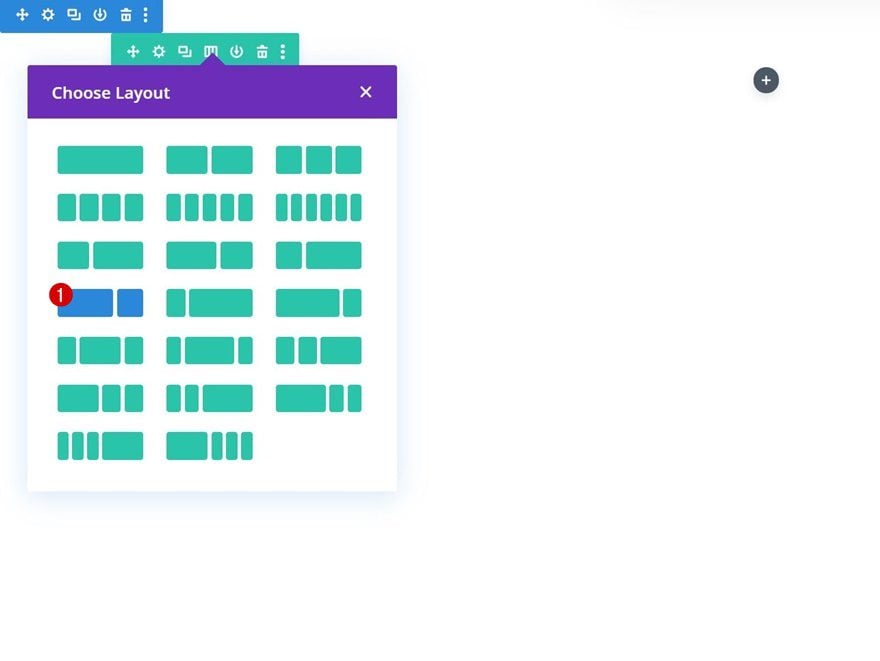
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Ancho: 90%
- Ancho máximo: 2580px

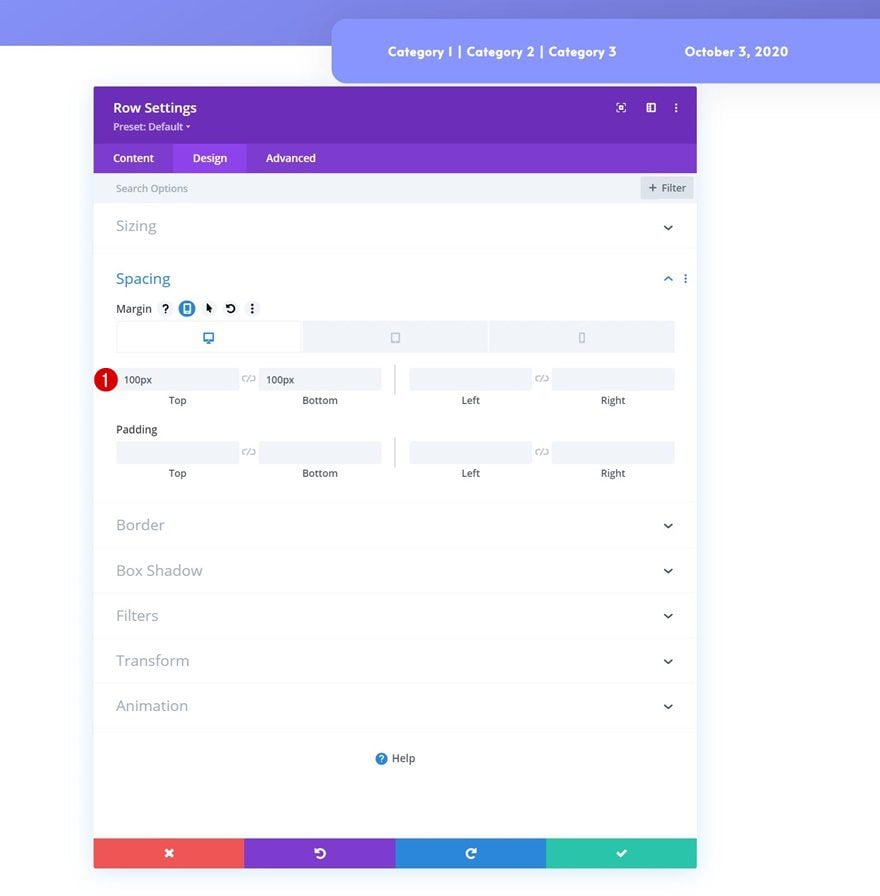
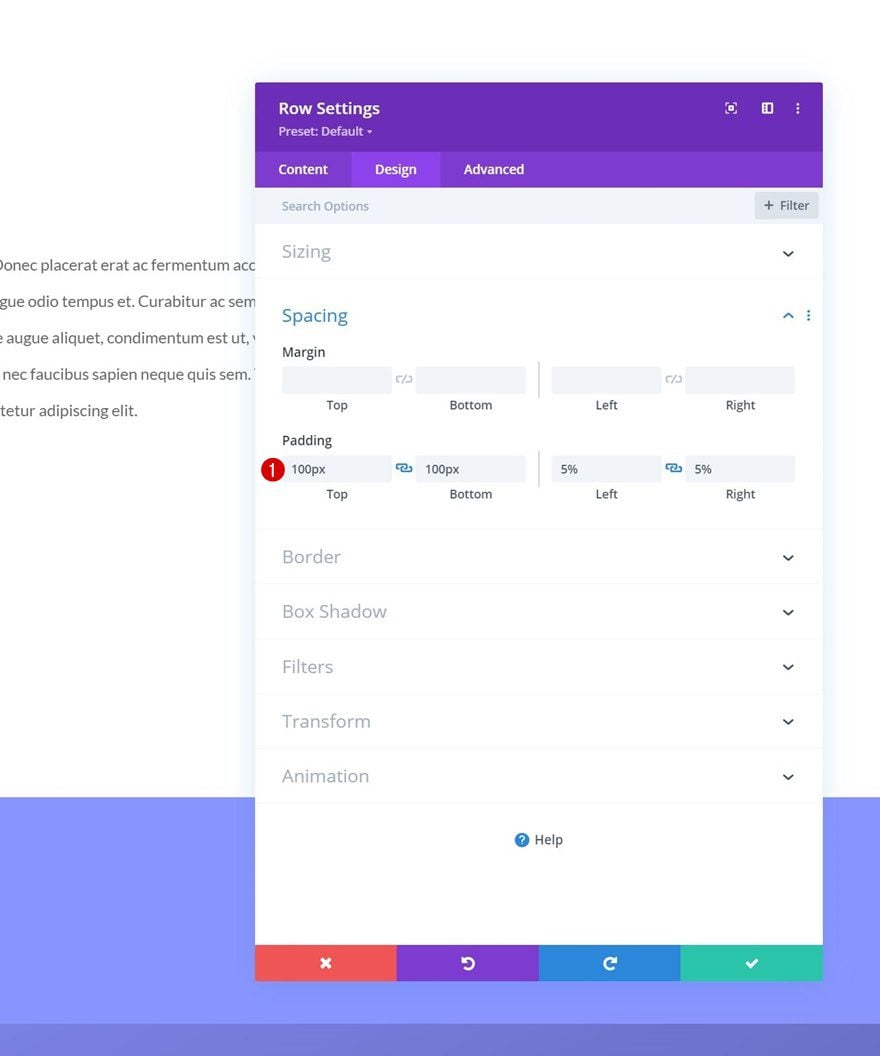
Espaciado
Agregue algunos valores de margen personalizados a continuación.
- Margen superior: 100px
- Margen inferior:
- Escritorio: 100px
- Tableta y teléfono: 50px

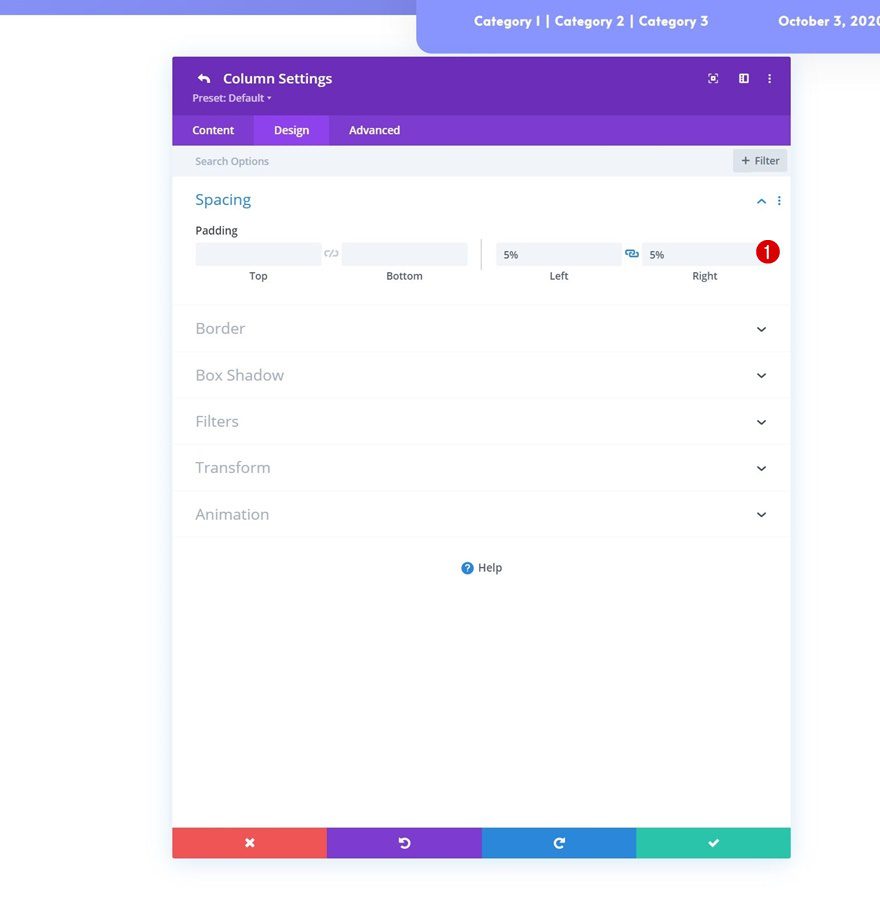
Configuración de la columna 1
Espaciado
Luego, abra la configuración de la columna 1 y aplique un poco de relleno a la izquierda y a la derecha.
- Relleno izquierdo: 5%
- Relleno derecho: 5%

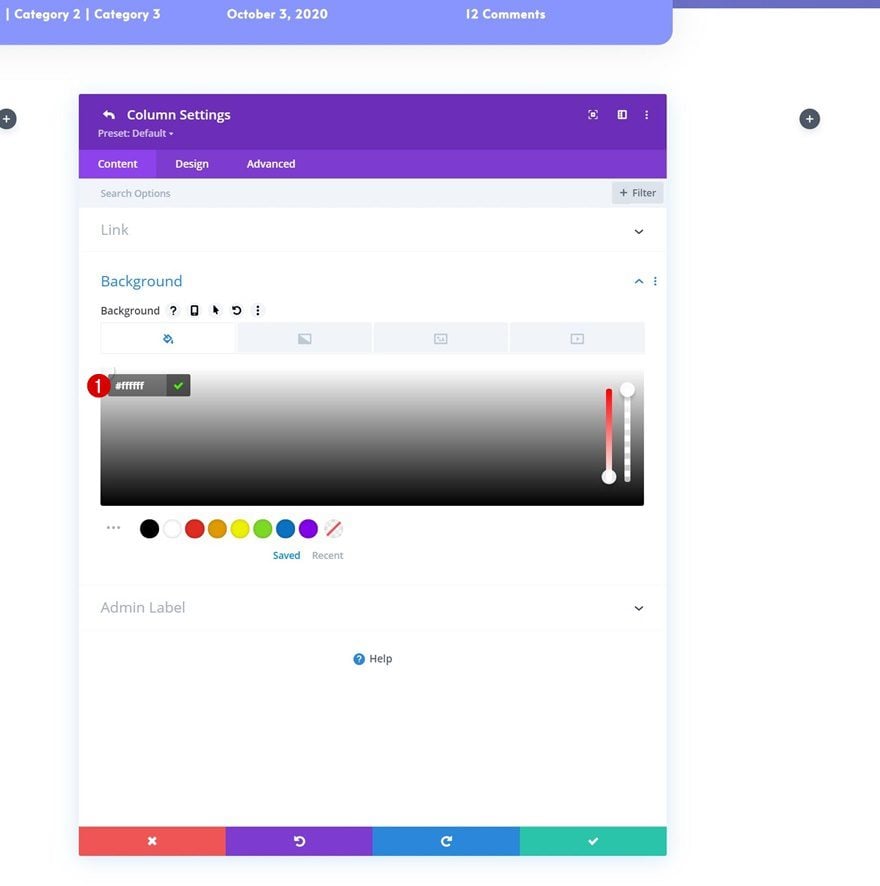
Configuración de la columna 2
Color de fondo
Pase a la configuración de la columna 2 y aplique un color de fondo blanco.
- Color de fondo: #ffffff

Espaciado
Incluya también algunos valores de relleno personalizados.
- Acolchado superior: 5%
- Acolchado inferior: 5%
- Relleno izquierdo: 5%
- Relleno derecho: 5%

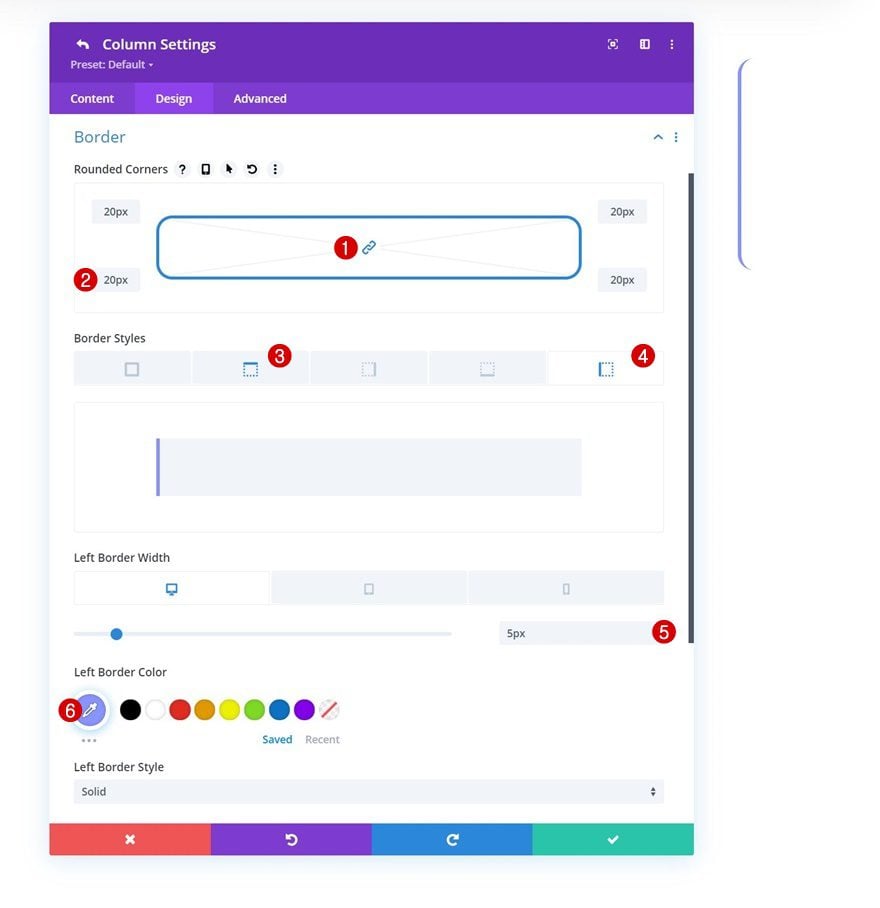
Borde
A continuación, vaya a la configuración del borde y aplique la siguiente configuración:
- Todas las esquinas: 20px
- Borde superior:
- Ancho del borde superior:
- Escritorio: 0px
- Tableta y teléfono: 5px
- Color del borde superior: #8995ff
- Ancho del borde superior:
- Borde izquierdo:
- Ancho del borde izquierdo:
- Escritorio: 5px
- Tableta y teléfono: 0px
- Color del borde izquierdo: #8995ff
- Ancho del borde izquierdo:

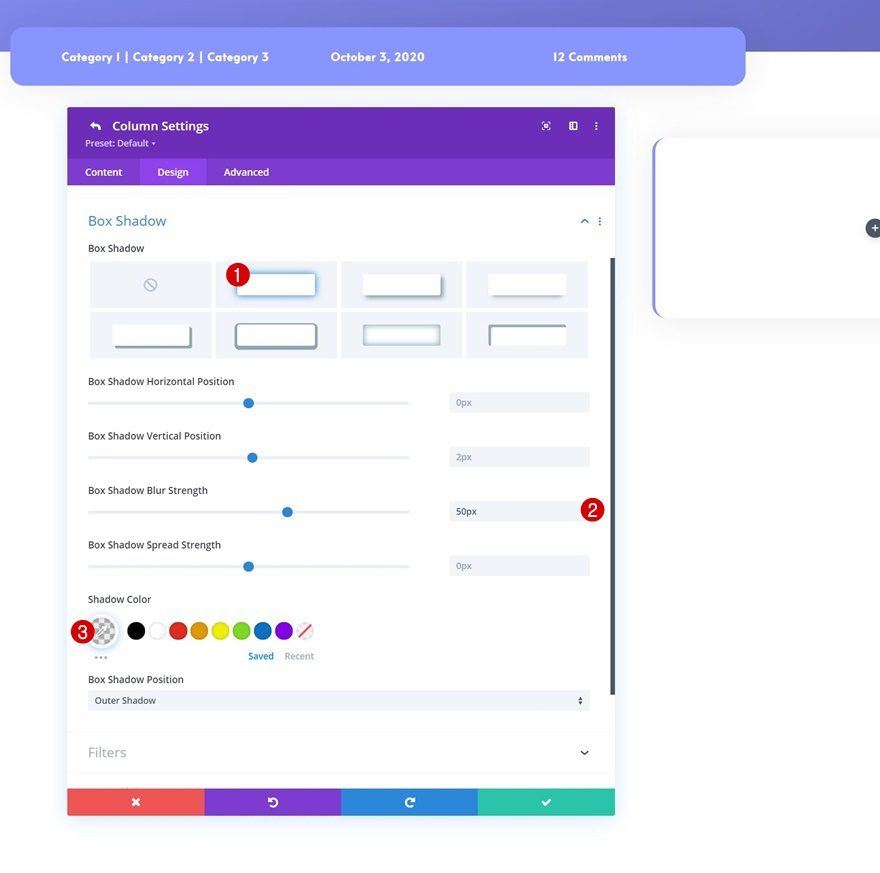
Sombra de la caja
Complete la configuración de la columna aplicando la siguiente sombra de cuadro:
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.08)

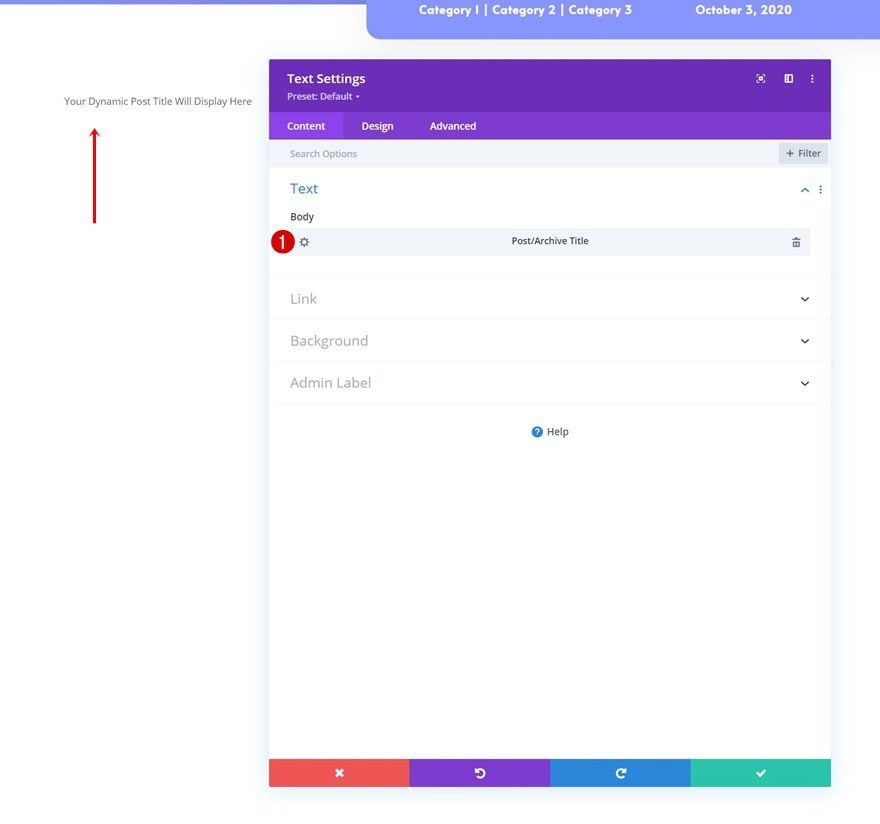
Agregue el módulo de texto n.º 1 a la columna 1
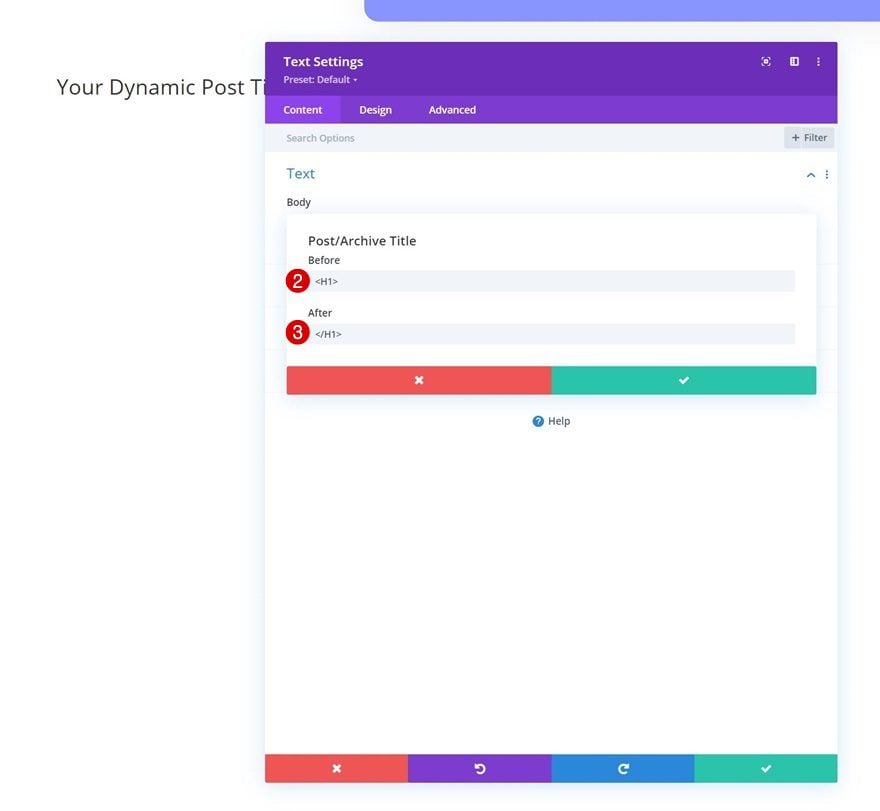
Contenido dinámico H1
Es hora de agregar módulos, comenzando con un módulo de texto en la columna 1. Seleccione el siguiente contenido dinámico:
- Contenido dinámico: título de publicación/archivo
- Antes: <H1>
- Después: </H1>


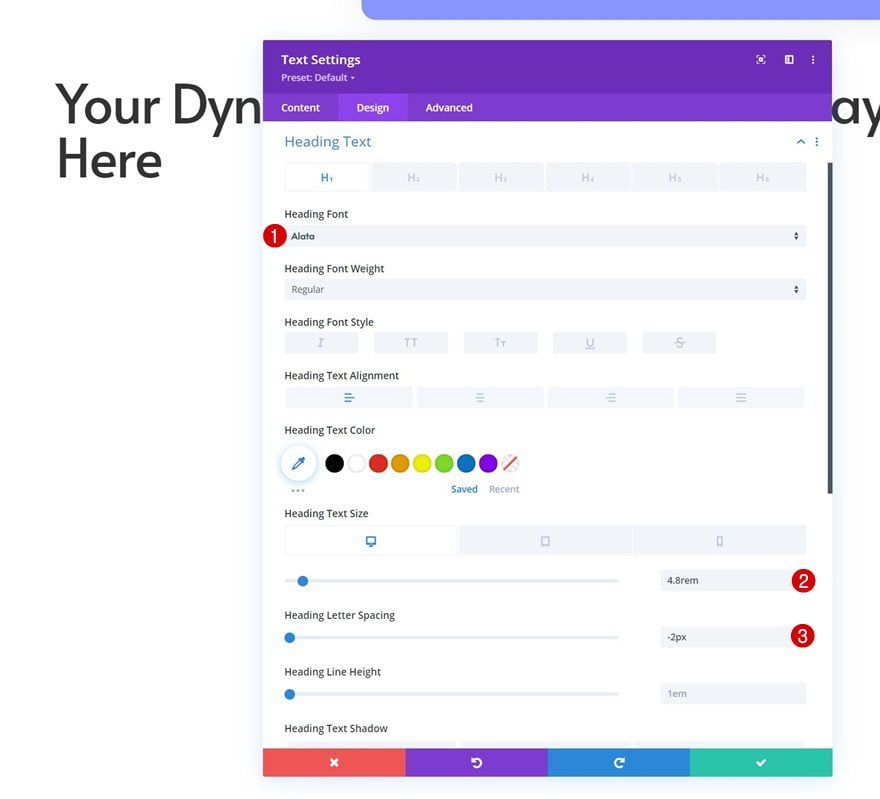
Configuración de texto H1
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H1 en consecuencia:
- Fuente del encabezado: Alata
- Tamaño del texto del encabezado:
- Escritorio: 4,8 rem
- Tableta: 3.2rem
- Teléfono: 2.3 rem
- Espaciado entre letras de encabezado: -2px

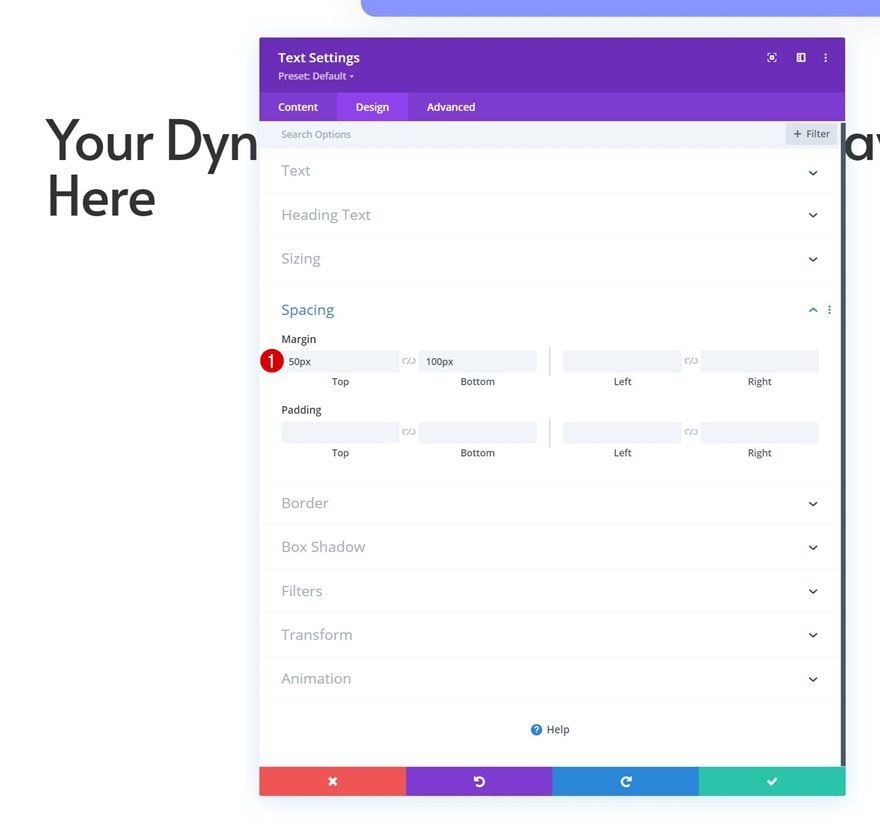
Espaciado
Agregue también un margen superior e inferior personalizado.
- Margen superior: 50px
- Margen inferior: 100px

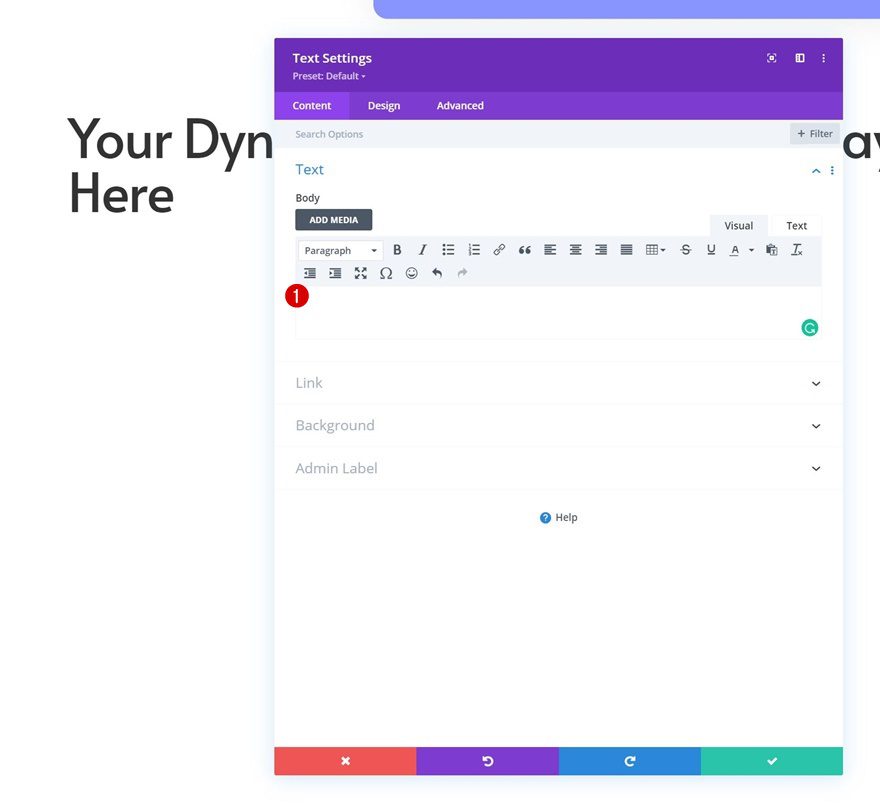
Agregue el Módulo de Texto #2 a la Columna 1
Dejar el cuadro de contenido vacío
Agregue otro módulo de texto a la columna 1 y deje el cuadro de contenido vacío.

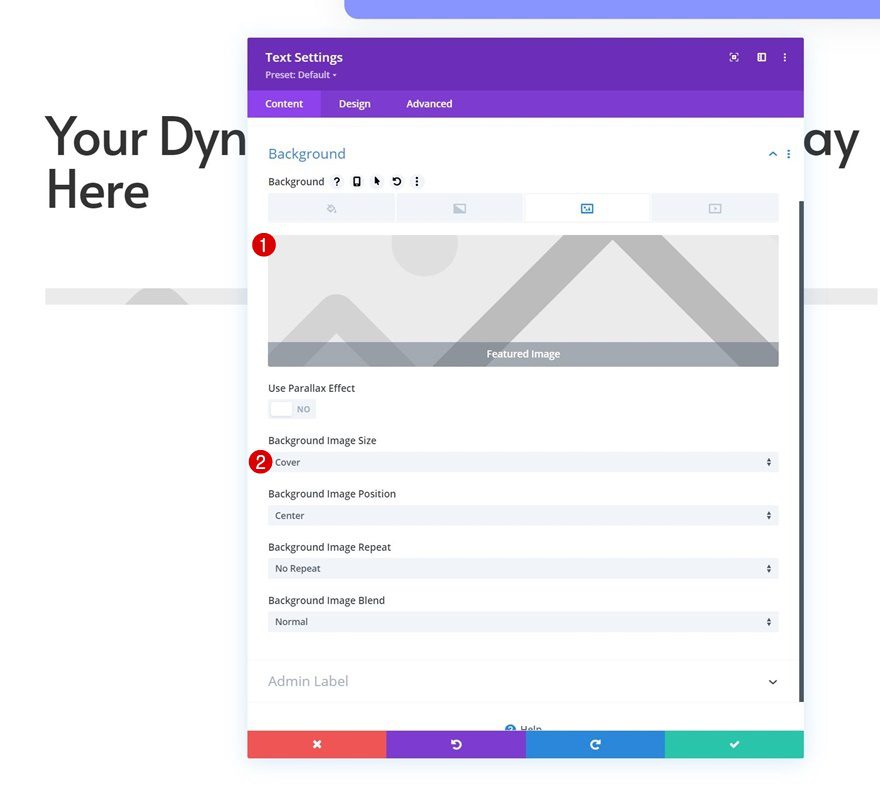
Imagen de fondo dinámica
En su lugar, estamos usando el módulo de texto para mostrar la imagen destacada dinámica de la publicación como imagen de fondo.
- Imagen de fondo dinámica: imagen destacada
- Tamaño de la imagen de fondo: Portada

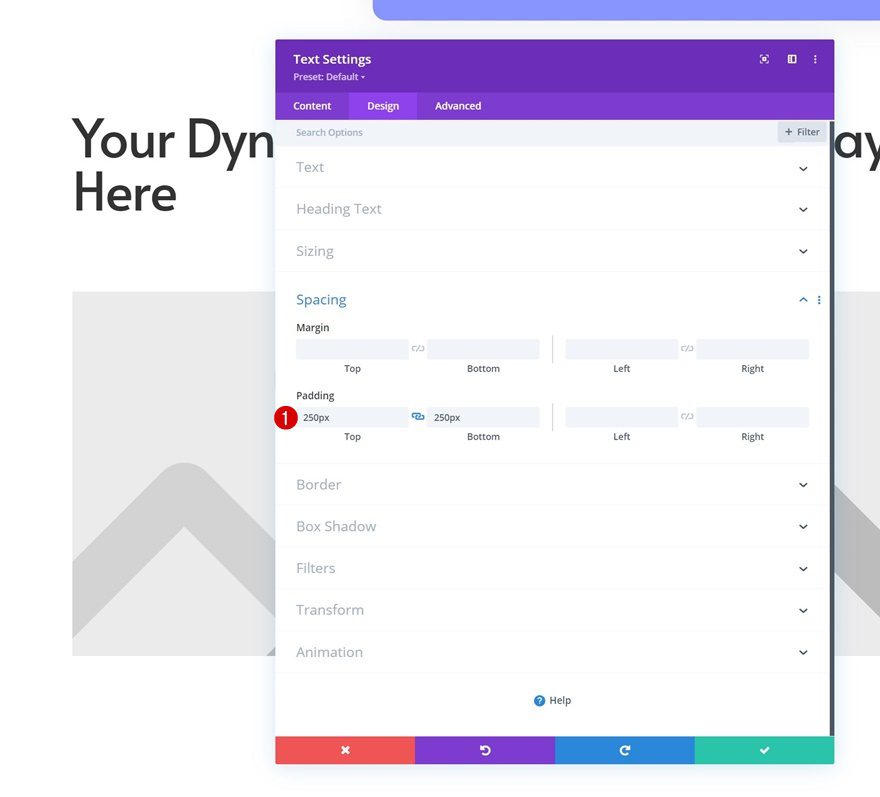
Espaciado
Pase a la pestaña de diseño del módulo y aplique los siguientes valores de relleno:
- Relleno superior: 250px
- Relleno inferior: 250px

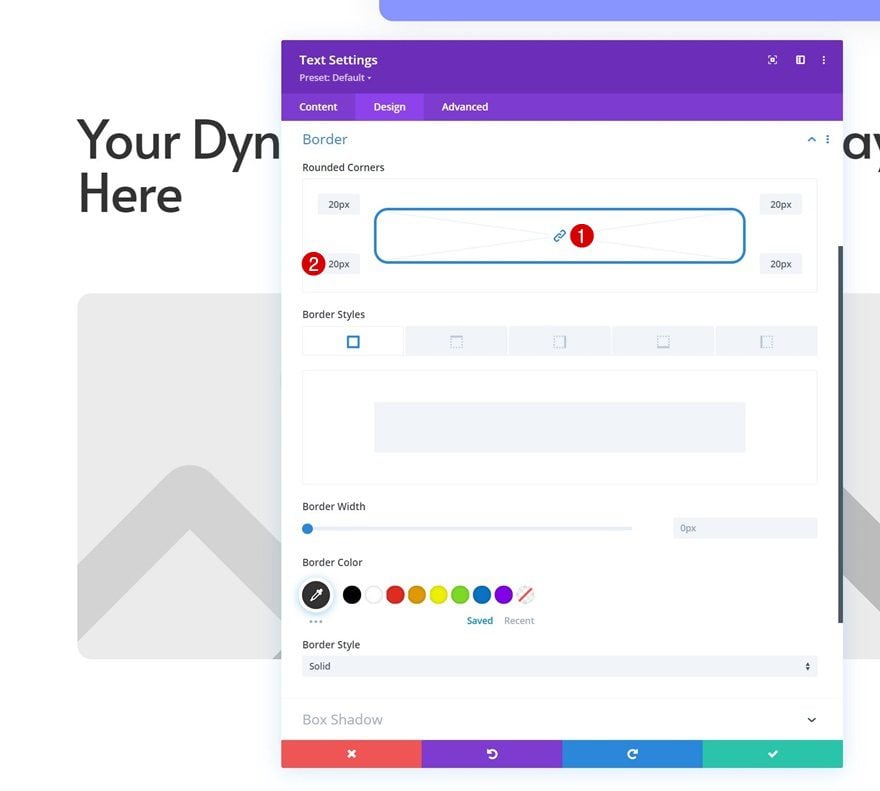
Borde
Luego, vaya a la configuración del borde y agregue algunas esquinas redondeadas.
- Todas las esquinas: 20px

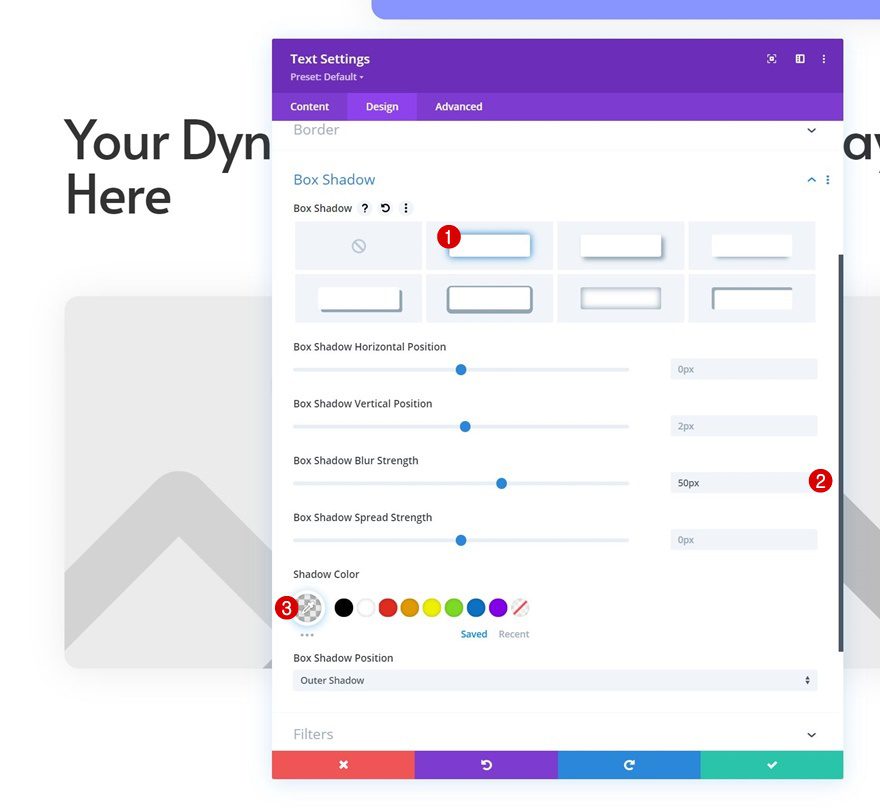
Sombra de la caja
Complete la configuración del módulo aplicando la siguiente configuración de sombra de cuadro:
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.08)

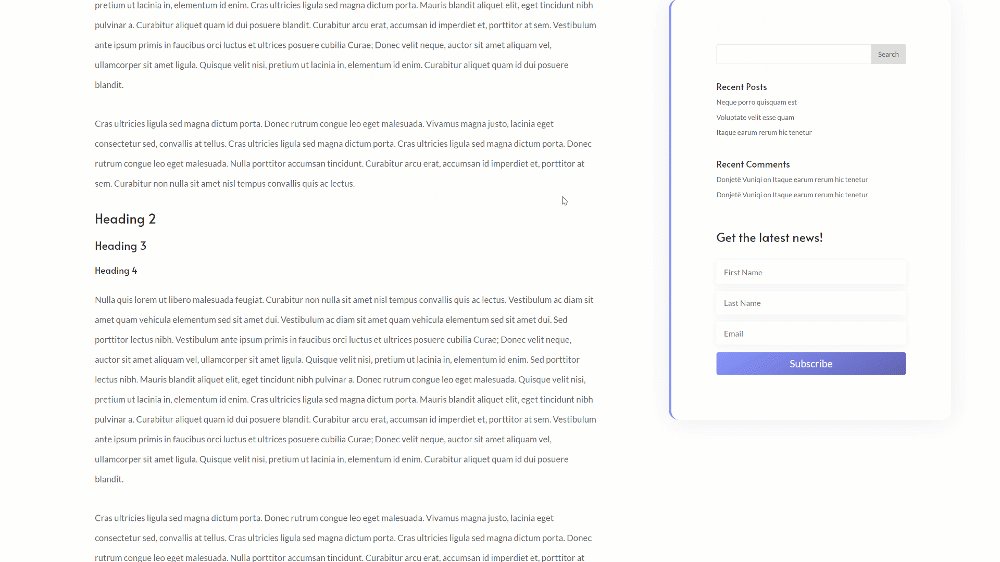
Agregar módulo de contenido de publicación a la columna 1
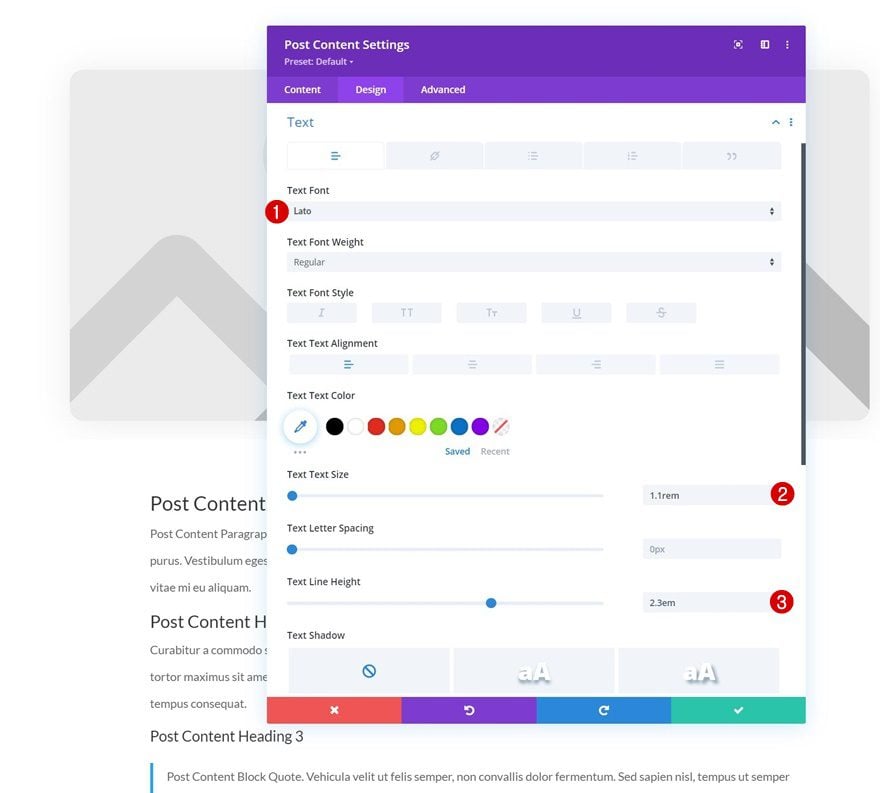
Configuración del texto del cuerpo
El siguiente módulo que necesitamos en nuestra plantilla de publicación es el Módulo de contenido de publicación. Este módulo representa el contenido dinámico de su publicación de blog. Pase a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Fuente del texto: Lato
- Tamaño del texto: 1,1 rem
- Altura de la línea de texto: 2,3 em

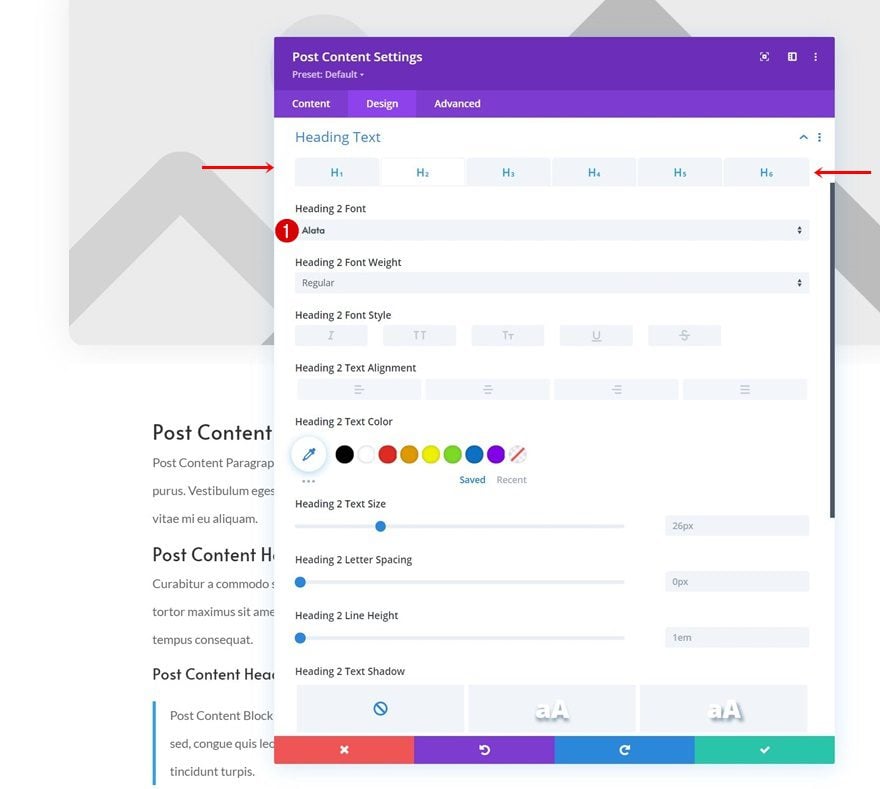
Ajustes de texto de encabezado
Cambie la fuente del título también.
- Fuente del encabezado: Alata

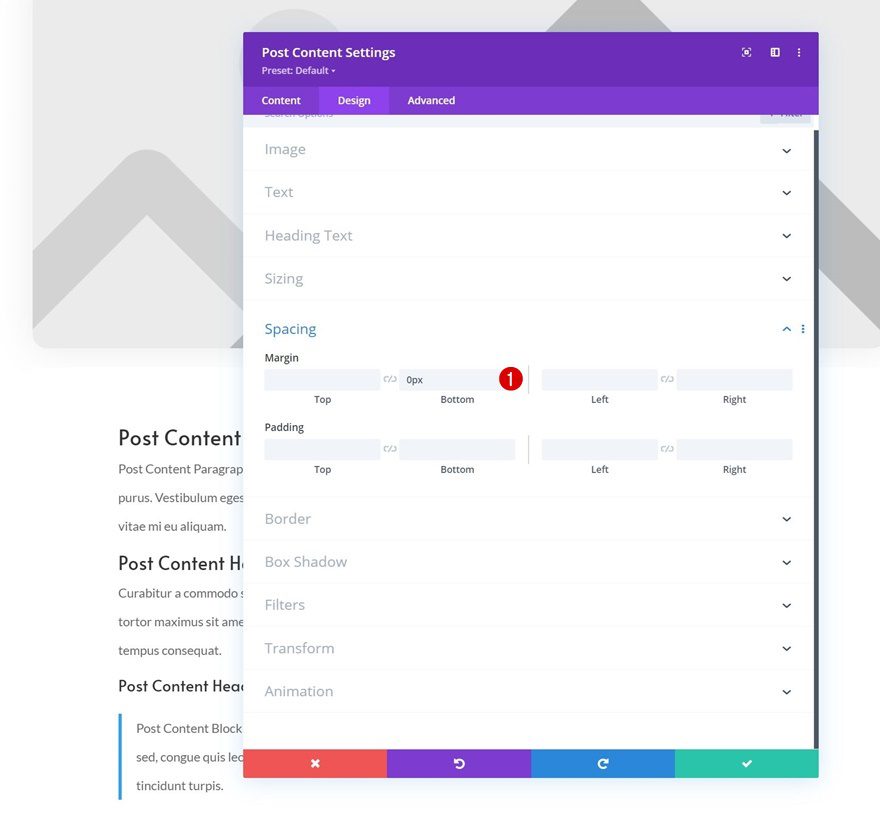
Espaciado
Y elimine el margen inferior predeterminado.
- Margen inferior: 0px

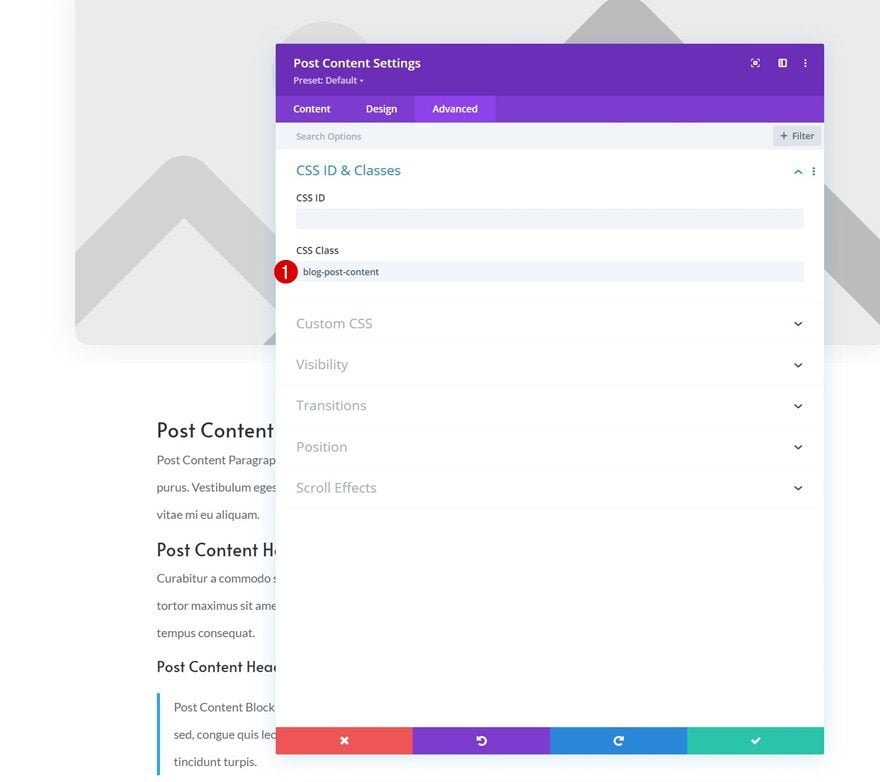
Clase CSS
Por último, pero no menos importante, vaya a la pestaña avanzada y aplique la siguiente clase CSS:
- Clase CSS: blog-post-contenido

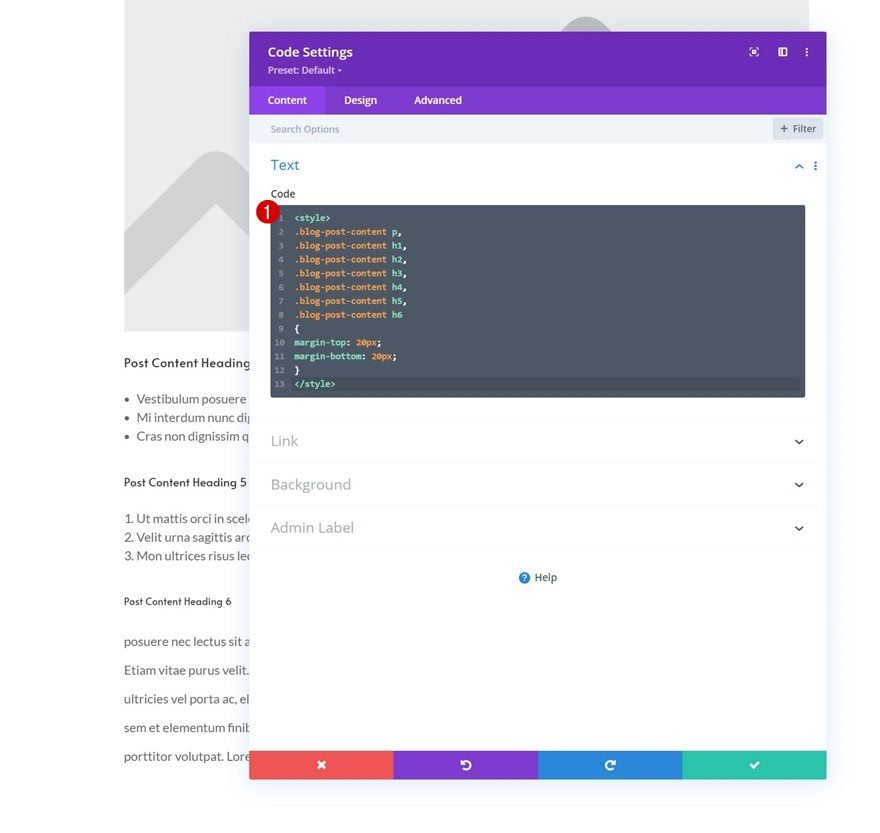
Agregar módulo de código a la columna 1
Agregar código CSS para espacio entre encabezados y contenido de párrafo
Estamos usando la clase CSS que hemos asignado al Módulo de contenido de publicación para agregar algo de espacio entre encabezados y párrafos. Agregue un módulo de código justo debajo del módulo de publicación de contenido y coloque el siguiente código CSS dentro del módulo:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<style>.blog-post-content p,.blog-post-content h1,.blog-post-content h2,.blog-post-content h3,.blog-post-content h4,.blog-post-content h5,.blog-post-content h6{margin-top: 20px;margin-bottom: 20px;}</style> |

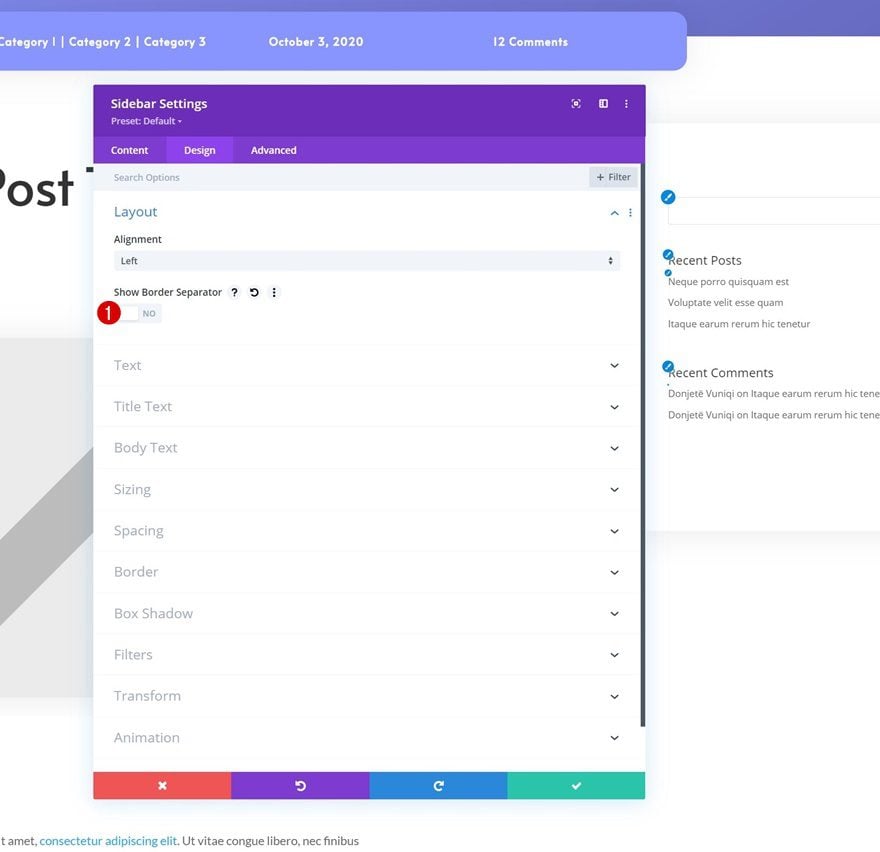
Disposición
A la siguiente columna. Allí, agregaremos un módulo de barra lateral. Pase a la pestaña de diseño del módulo y oculte el separador de borde.
- Mostrar separador de borde: No

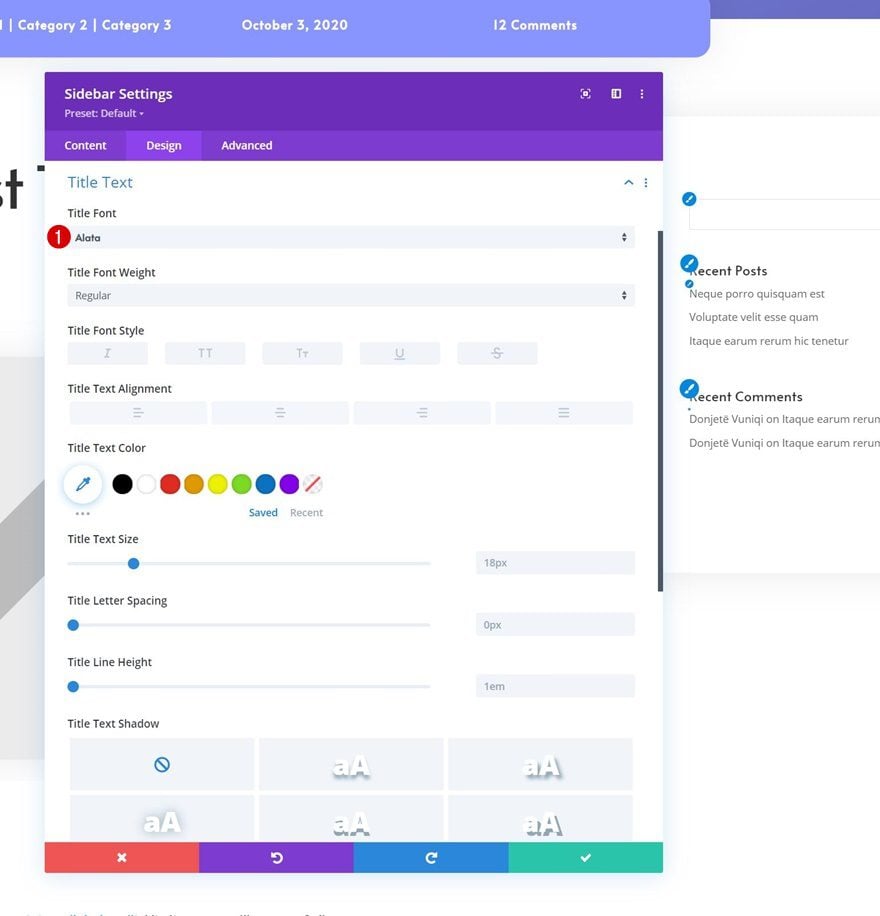
Configuración del texto del título
Cambia la fuente del título a continuación.
- Fuente del título: Alata

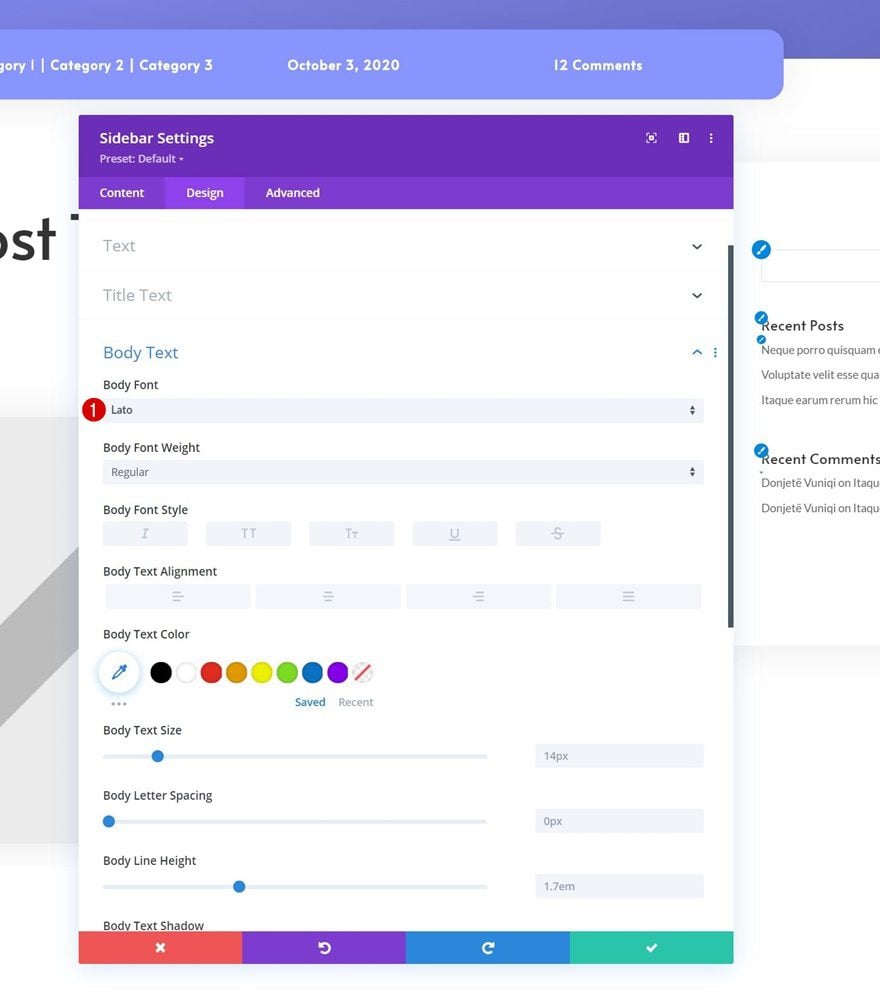
Configuración del texto del cuerpo
Junto con la fuente del cuerpo.
- Fuente del cuerpo: Lato

Agregue el módulo de opción de correo electrónico a la columna 2
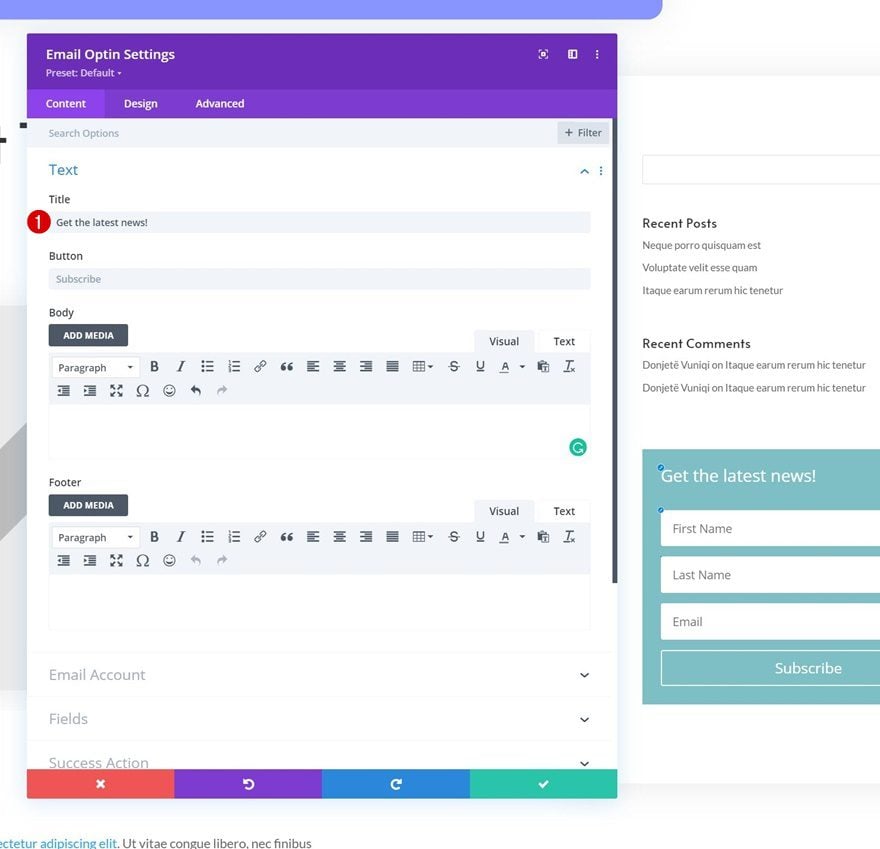
Agregar contenido
Justo debajo del módulo de la barra lateral, agregaremos un módulo de opción de correo electrónico. Agregue alguna copia de su elección.

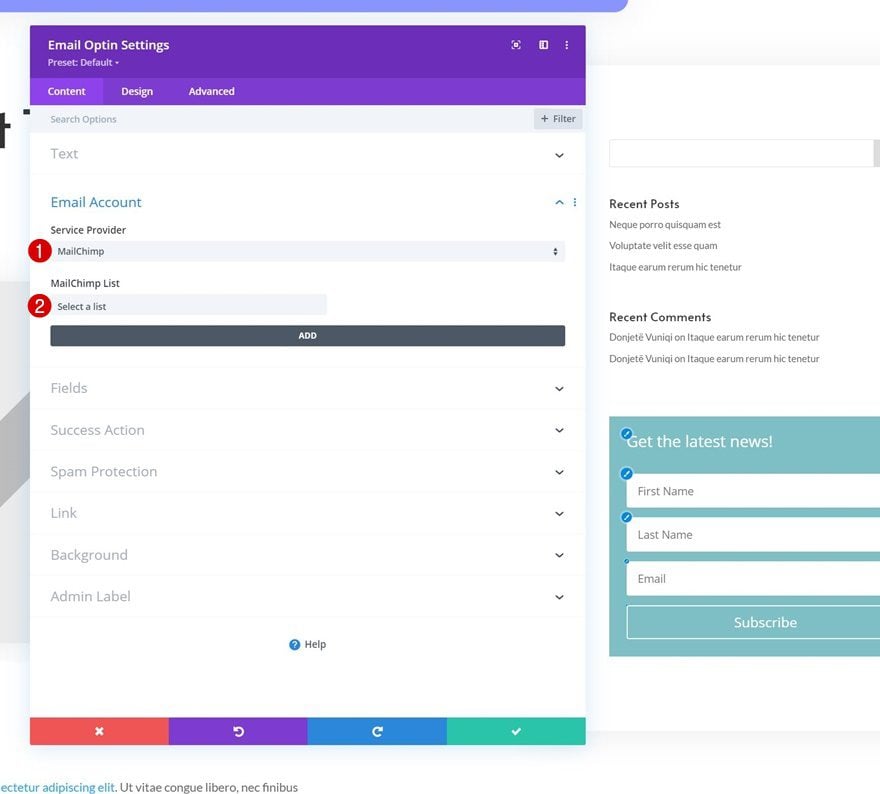
Añadir cuenta
Vincula tu cuenta de correo electrónico a continuación.

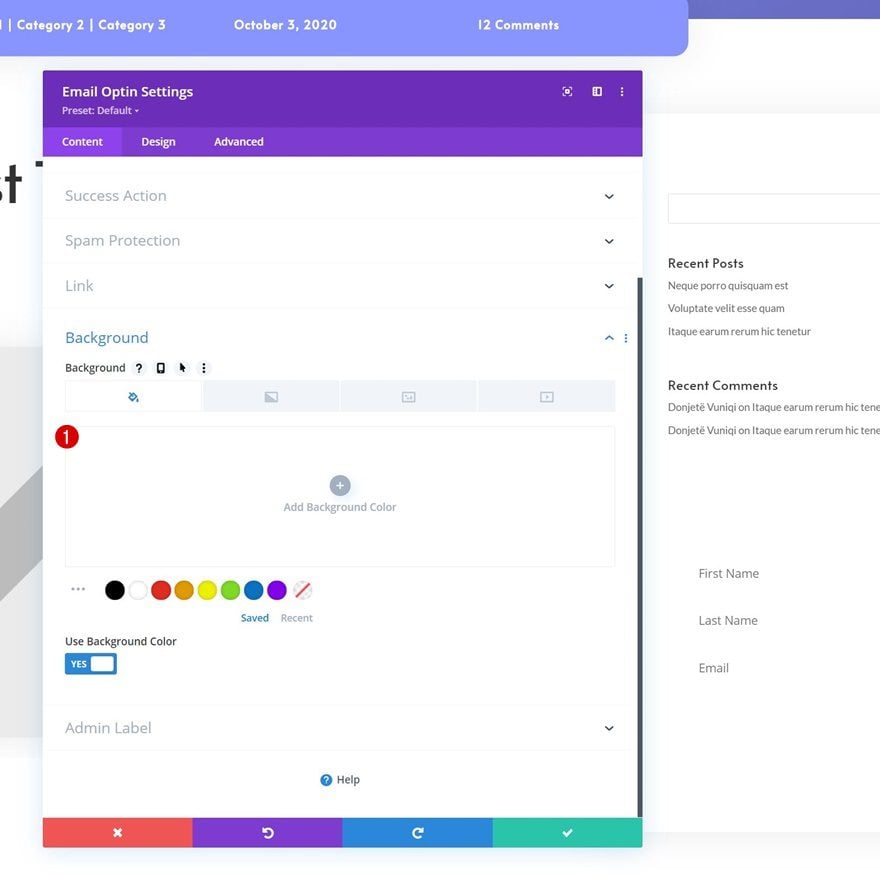
Eliminar color de fondo
Luego, elimina el color de fondo.

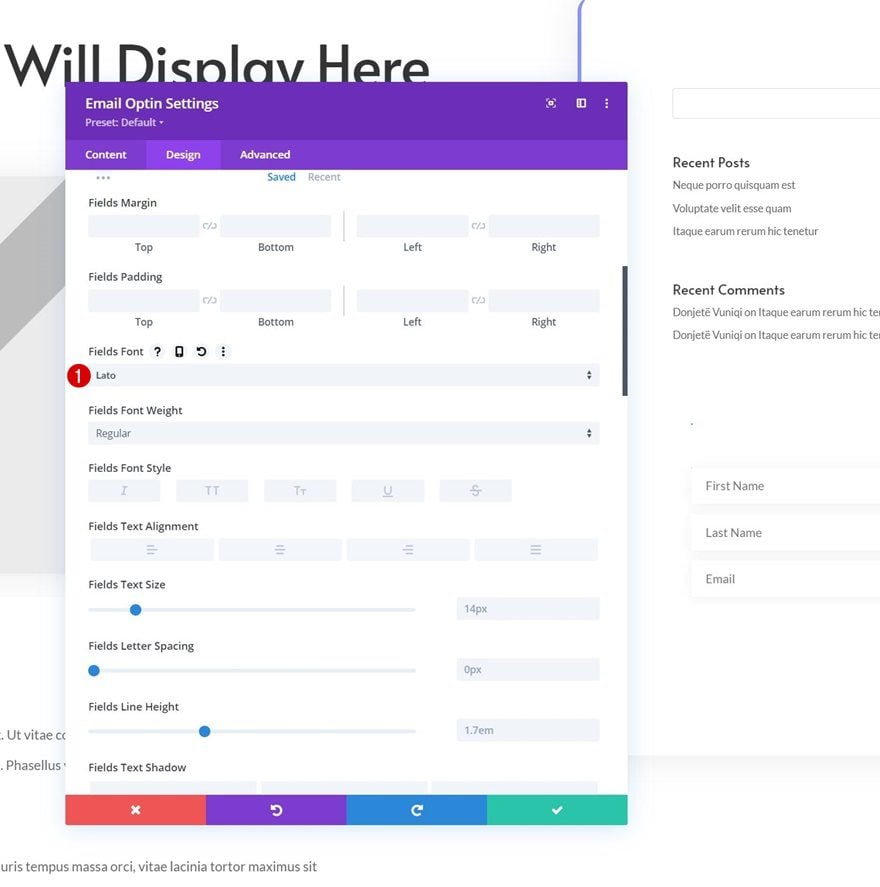
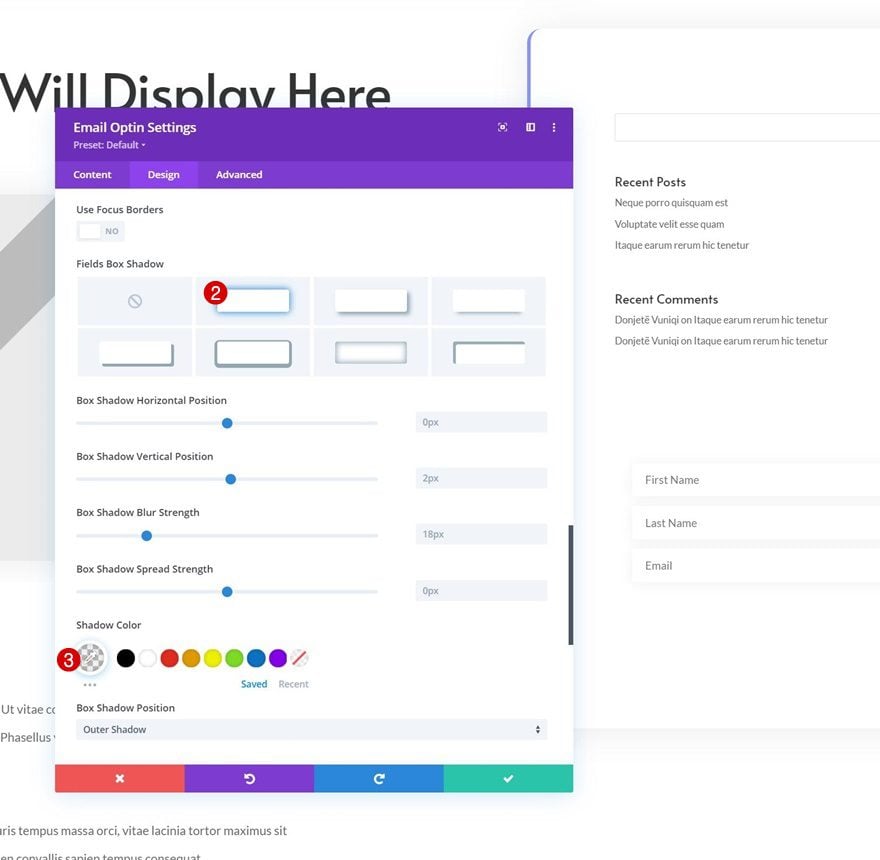
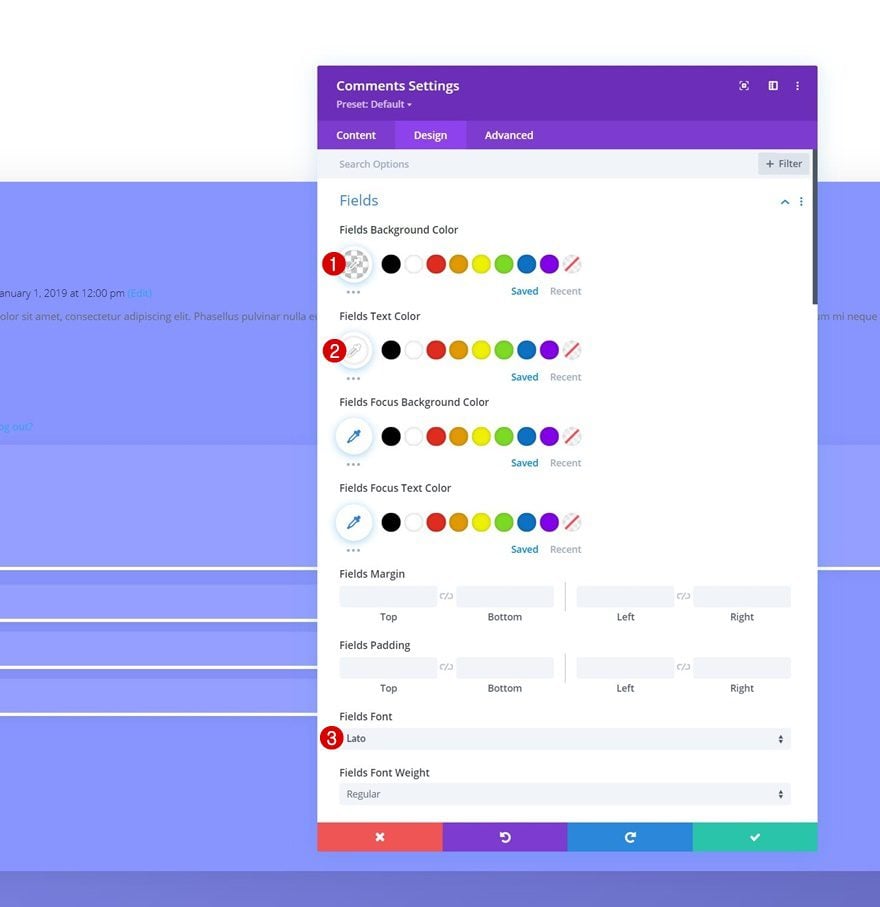
Configuración de campos
Pase a la pestaña de diseño del módulo y cambie la configuración de los campos en consecuencia:
- Fuente de los campos: Lato

- Sombra de caja: primera opción
- Color de sombra: rgba(0,0,0,0.06)

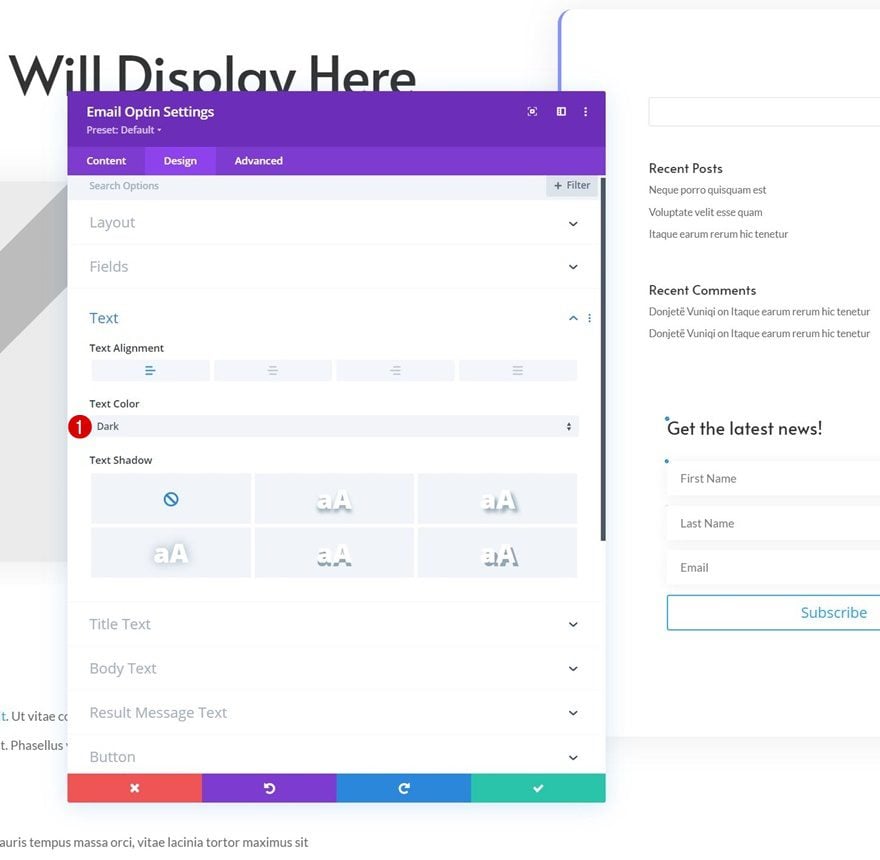
Configuración de texto
También estamos cambiando el color del texto en la configuración de texto.
- Color del texto: oscuro

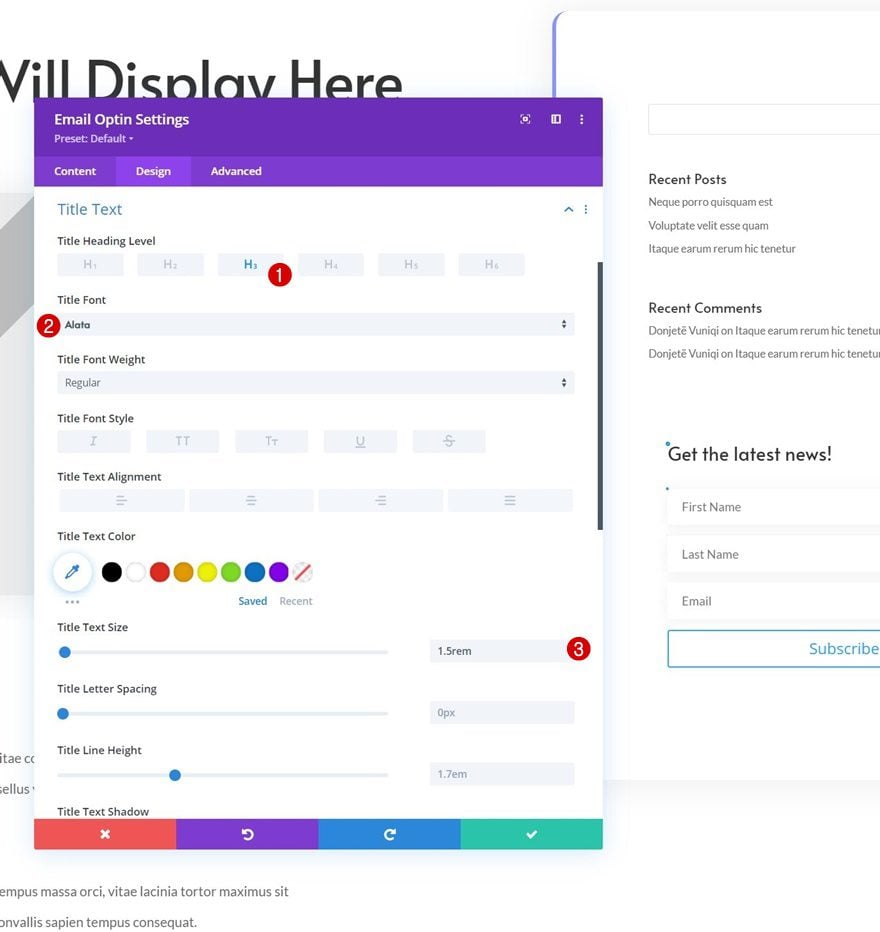
Configuración del texto del título
Luego, cambiaremos la configuración del texto del título.
- Título Nivel de encabezado: H3
- Fuente del título: Alata
- Tamaño del texto del título: 1,5 rem

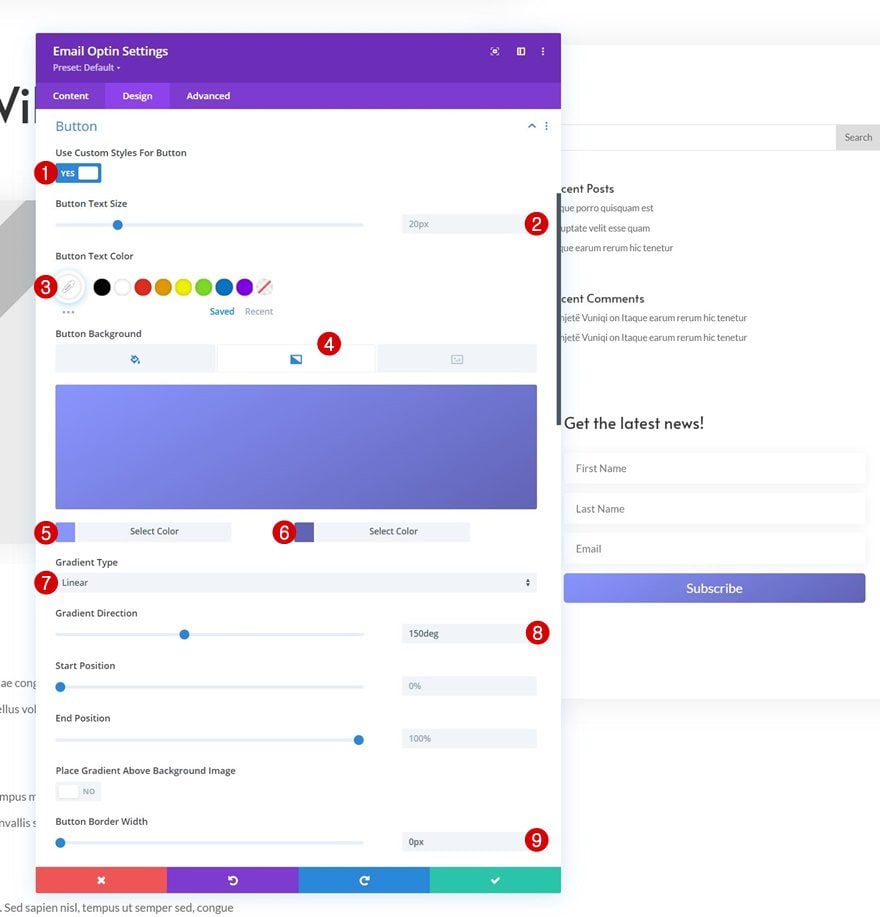
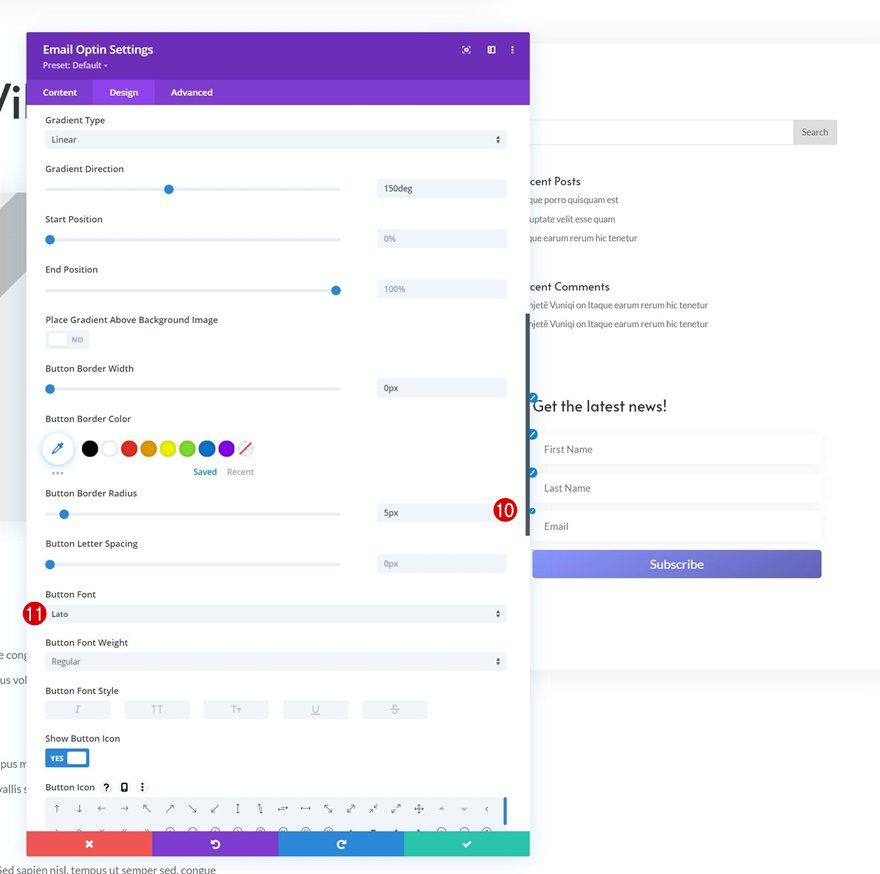
Configuración de botones
A continuación, diseñaremos el botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20px
- Color del texto del botón: #ffffff
- Color degradado 1: #8995ff
- Color degradado 2: #6163b5
- Tipo de gradiente: lineal
- Dirección del gradiente: 150 grados
- Ancho del borde del botón: 0px

- Radio del borde del botón: 5px
- Fuente del botón: Lato

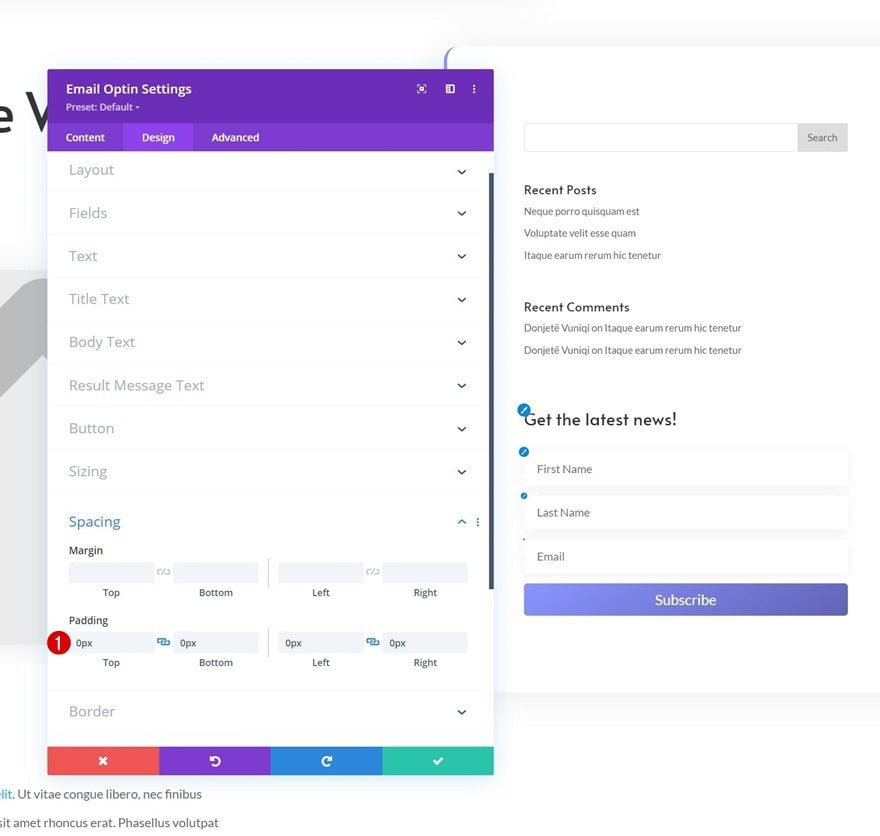
Espaciado
Y completaremos la configuración del módulo eliminando los valores de relleno predeterminados en la configuración de espaciado.
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo: 0px
- Relleno derecho: 0px

Agregar Sección #3
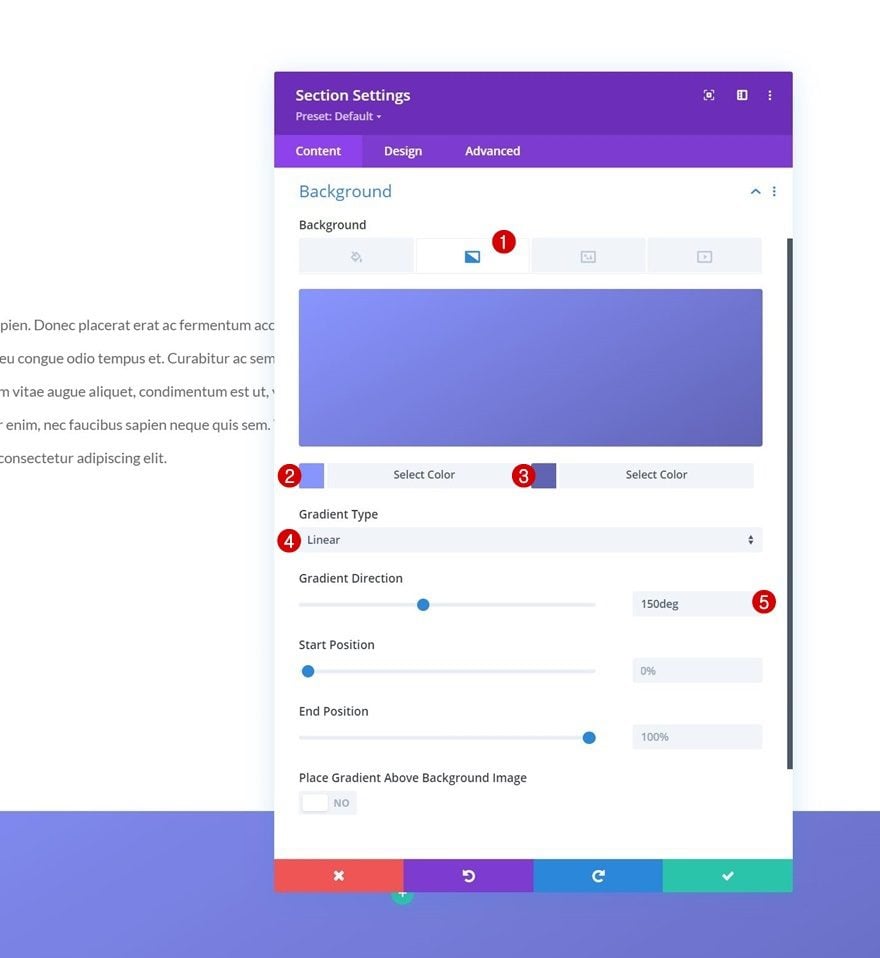
Fondo degradado
En la siguiente y última sección. Agregue el siguiente fondo degradado:
- Color 1: #8995ff
- Color 2: #6163b5
- Tipo de gradiente: lineal
- Dirección del gradiente: 150 grados

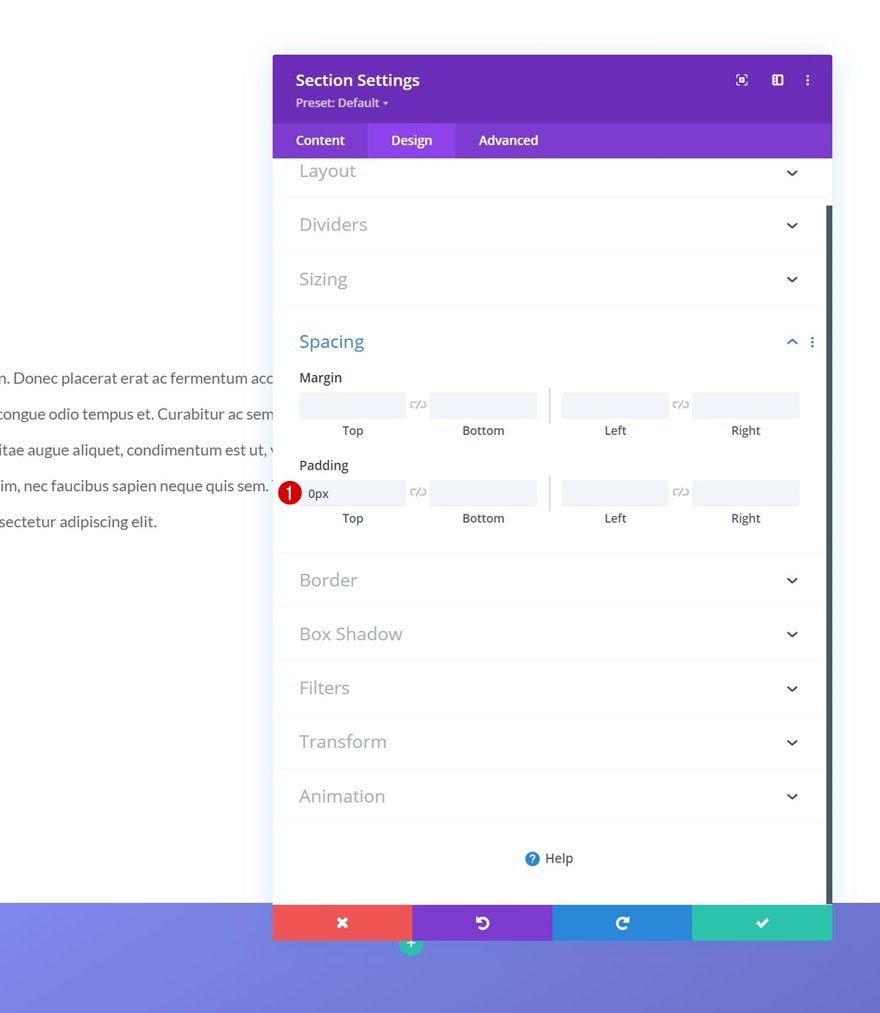
Espaciado
Pase a la pestaña de diseño de la sección y elimine el relleno superior predeterminado.
- Relleno superior: 0px

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique un color de fondo.
- Color de fondo: #8995ff

Dimensionamiento
Pase a la pestaña de diseño de la fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Ancho: 90%
- Ancho máximo: 2580px

Espaciado
Modifique los valores de relleno en consecuencia:
- Relleno superior: 100px
- Relleno inferior: 100px
- Relleno izquierdo: 5%
- Relleno derecho: 5%

Borde
Luego, agrega algunas esquinas redondeadas.
- Todas las esquinas: 20px

Sombra de la caja
Agregaremos una sombra de caja también.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.08)

Transformar Traducir
Y completaremos la configuración de la fila aplicando los siguientes valores de traducción de transformación:
- Derecha: -100px

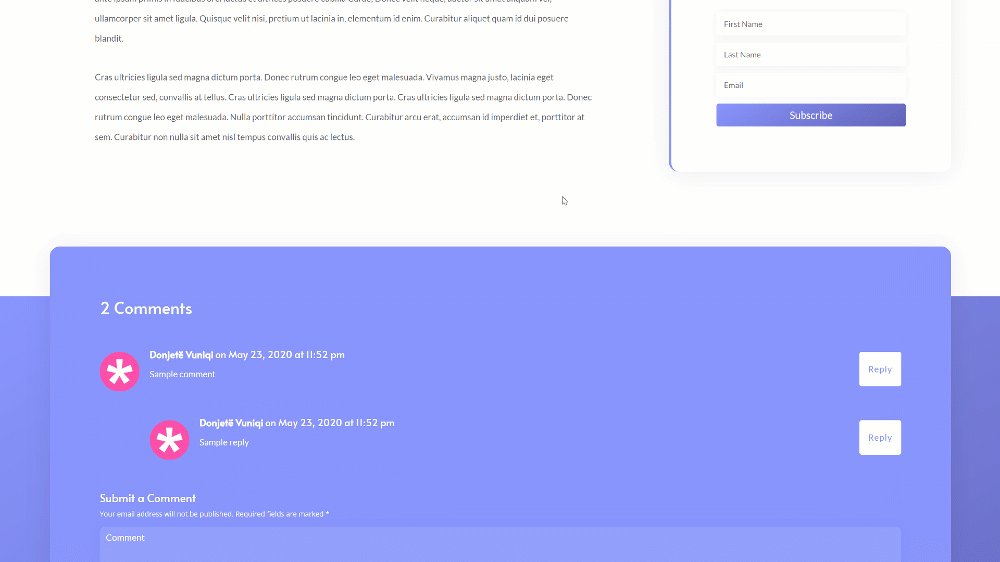
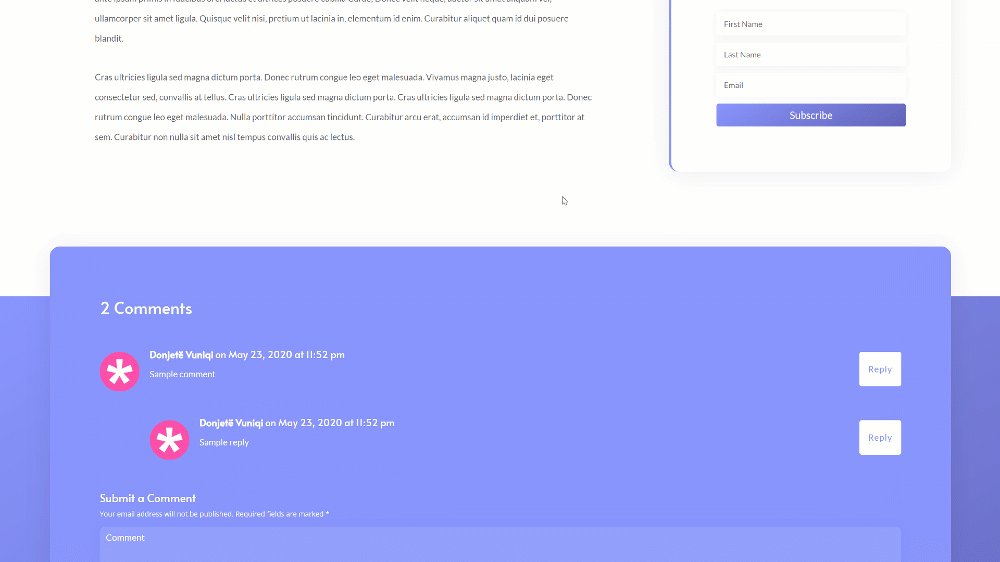
Agregar módulo de comentarios a la columna
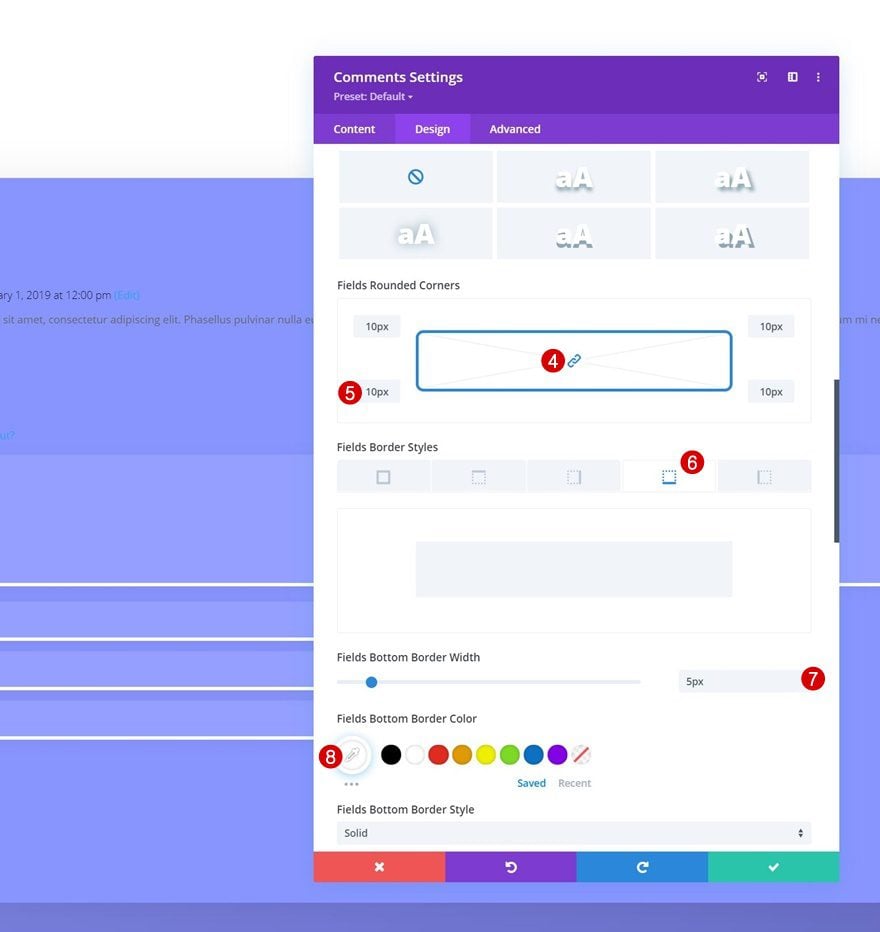
Configuración de campos
El único módulo que necesitamos en la fila es un módulo de comentarios. Pase a la pestaña de diseño del módulo y aplique estilo a los campos:
- Color de fondo de los campos: rgba(255,255,255,0.09)
- Color del texto de los campos: #ffffff
- Fuente de los campos: Lato

- Campos Esquinas redondeadas: 10px (Todas las esquinas)
- Ancho del borde inferior de los campos: 5px
- Color del borde inferior de los campos: #ffffff

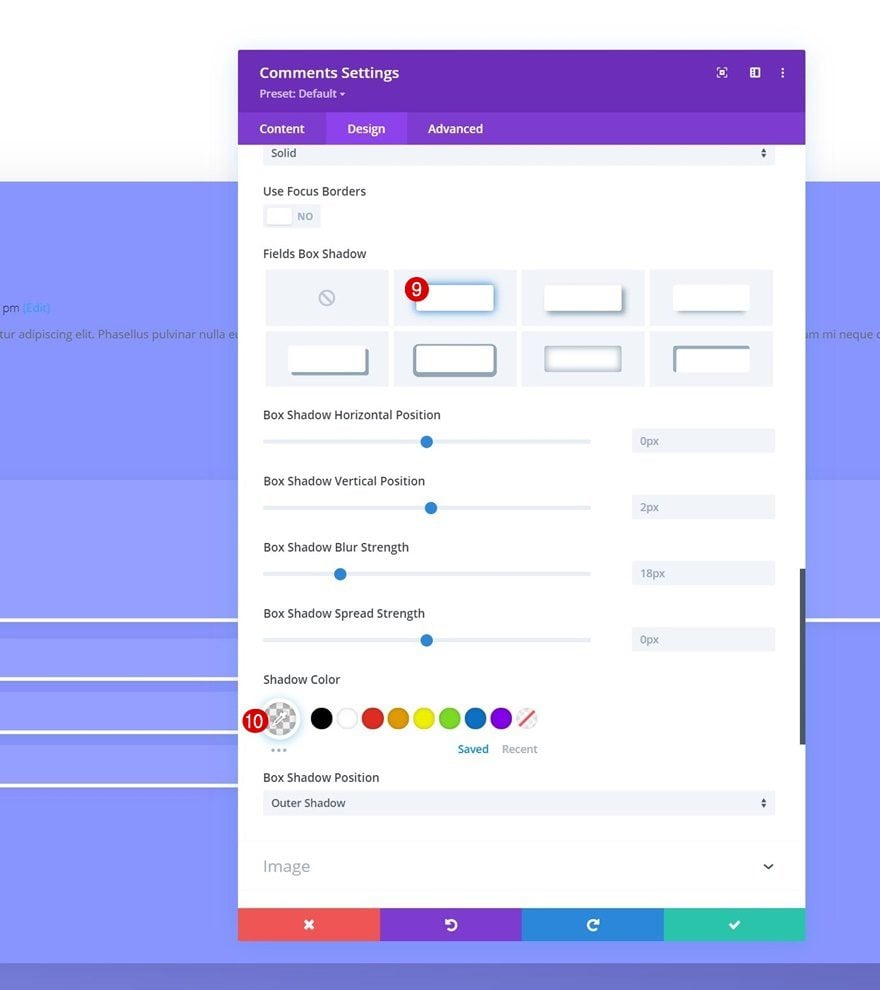
- Sombra de cuadro de campos: primera opción
- Color de sombra: rgba(0,0,0,0.06)

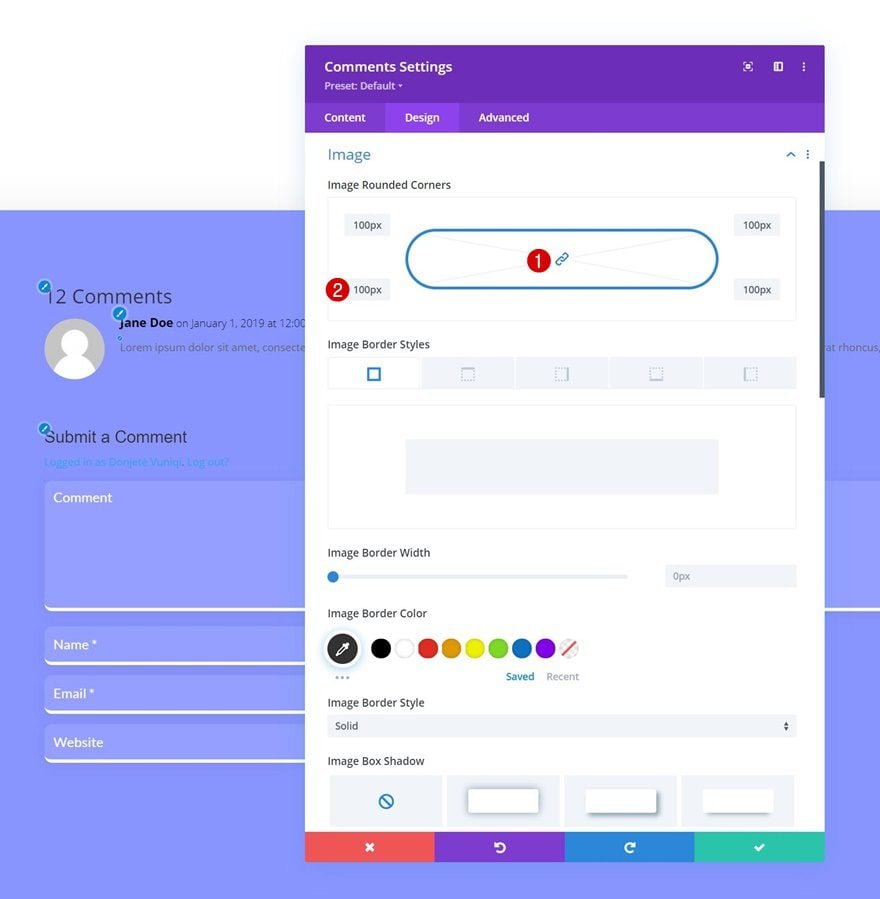
Configuración de imagen
Cambie la configuración de la imagen también.
- Esquinas redondeadas de la imagen: 100 px (todas las esquinas)

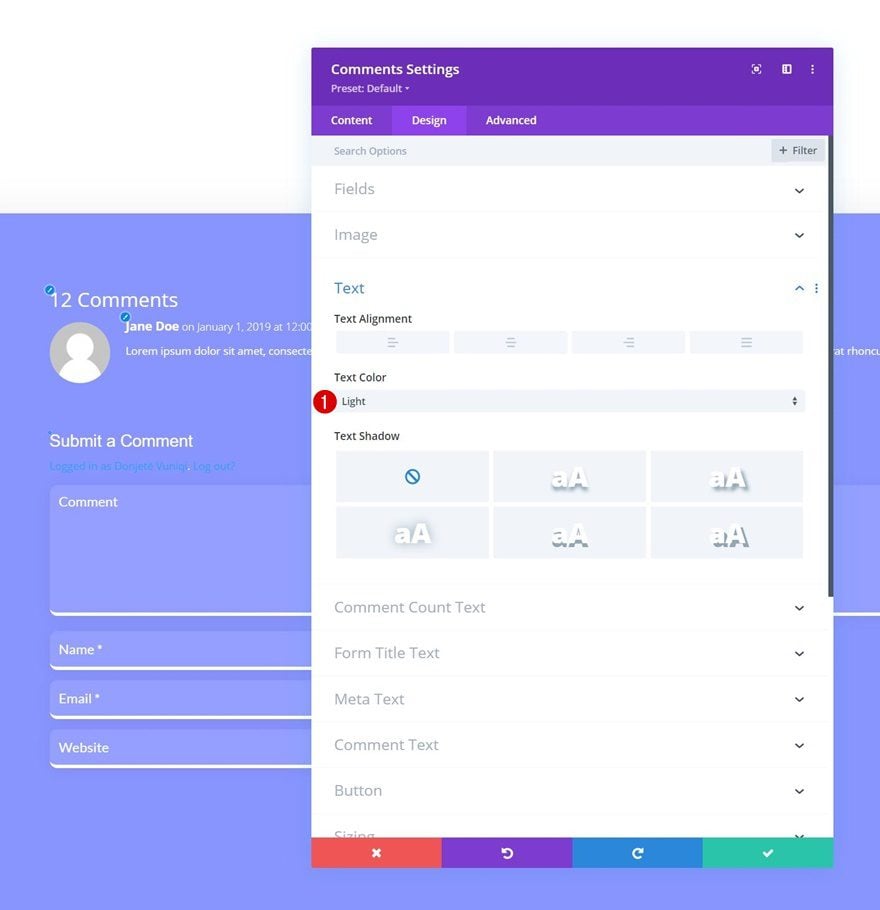
Configuración de texto
Luego, modifique el color del texto en la configuración de texto.
- Color del texto: Claro

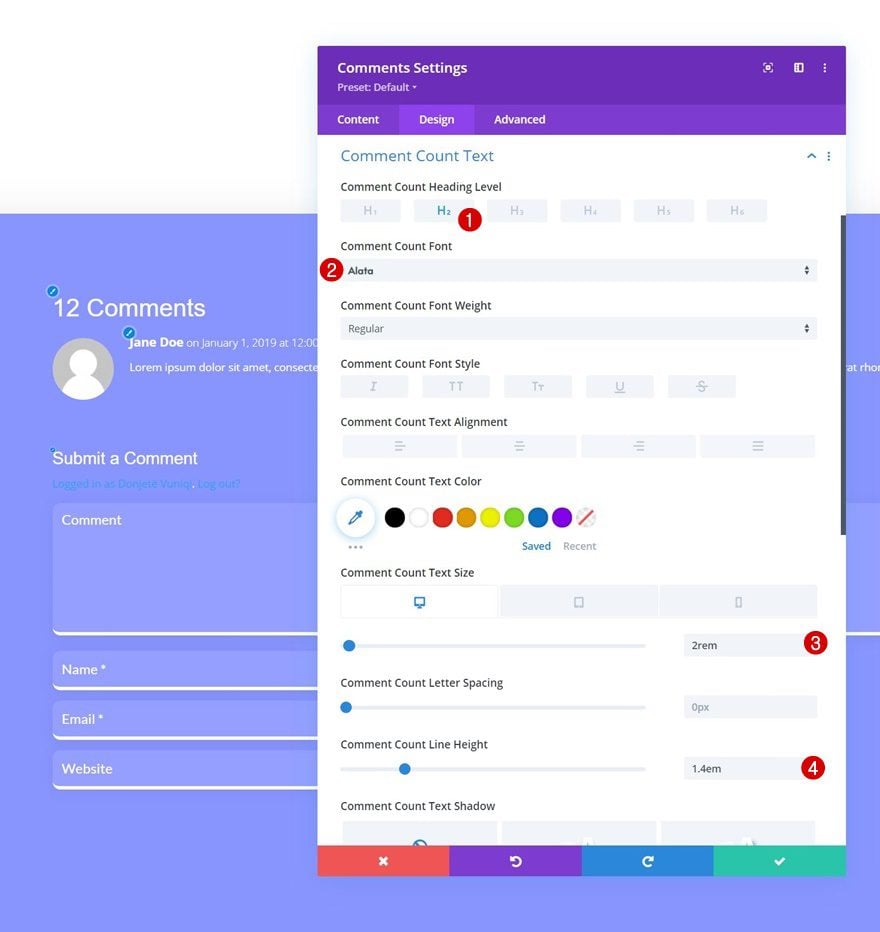
Configuración de texto de recuento de comentarios
También estamos modificando la configuración del texto del recuento de comentarios.
- Nivel de encabezado de recuento de comentarios: H2
- Fuente de recuento de comentarios: Alata
- Número de comentarios Tamaño del texto: 2 rem
- Altura de la línea de recuento de comentarios: 1,4 em

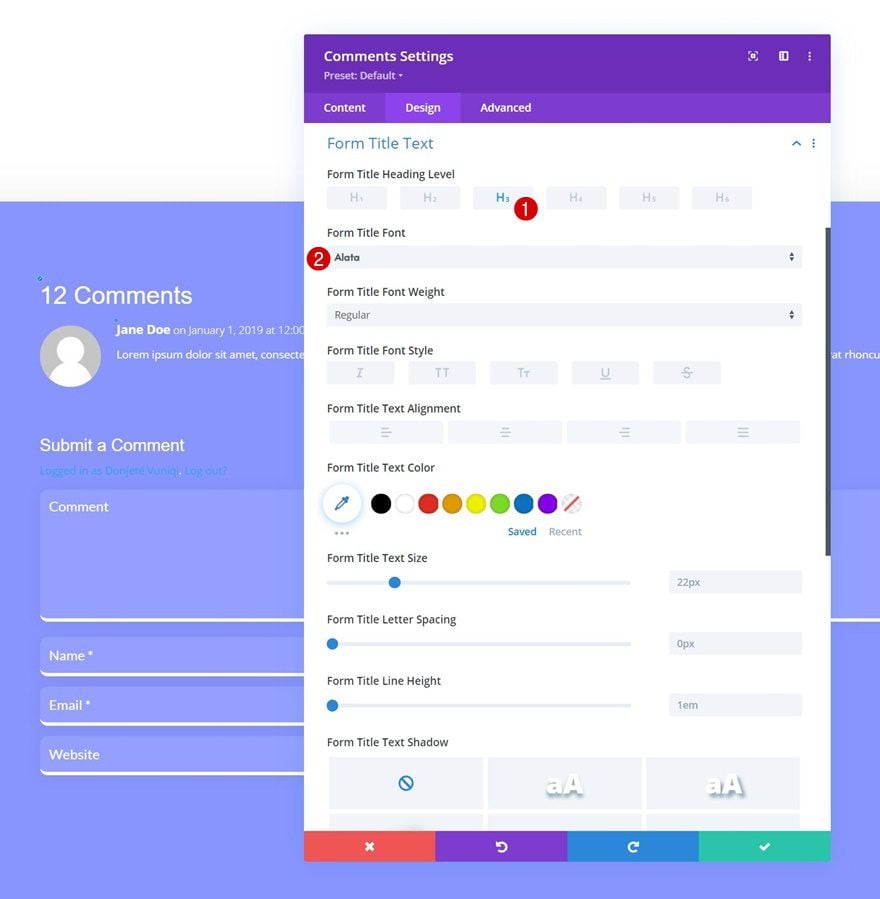
Configuración del texto del título del formulario
Junto con la configuración del texto del título del formulario.
- Título del formulario Nivel de encabezado: H3
- Fuente del título del formulario: Alata

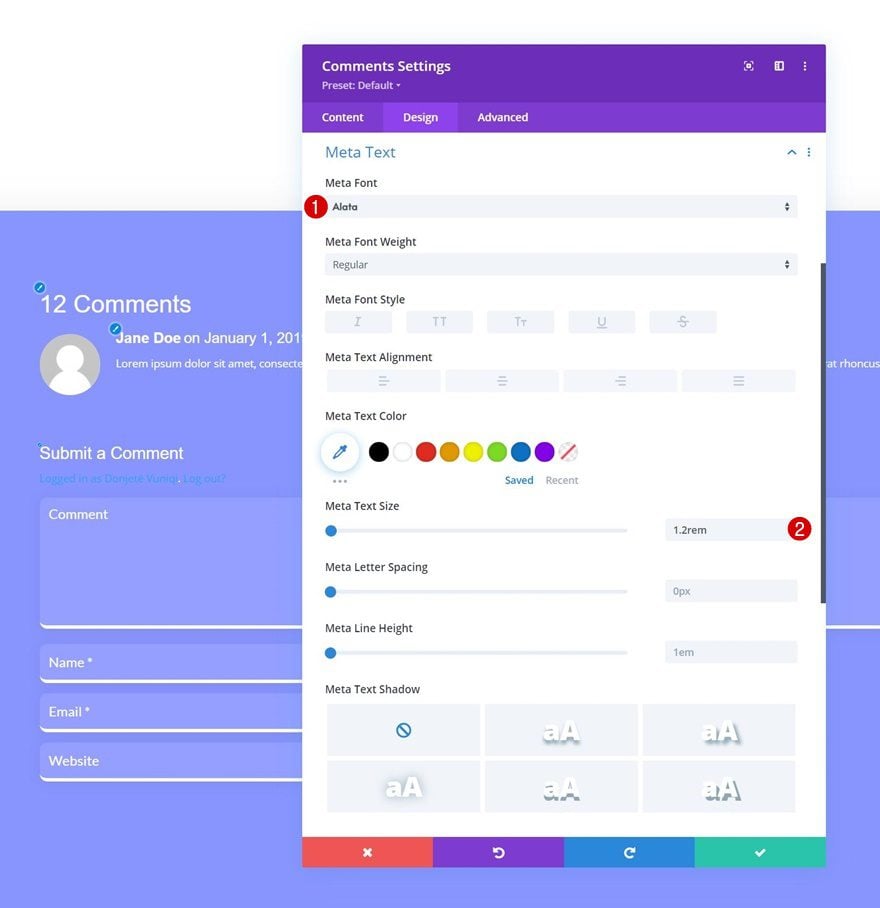
Configuración de metatexto
Luego, la configuración de metatexto.
- Fuente Meta: Alata
- Tamaño del metatexto: 1,2 rem

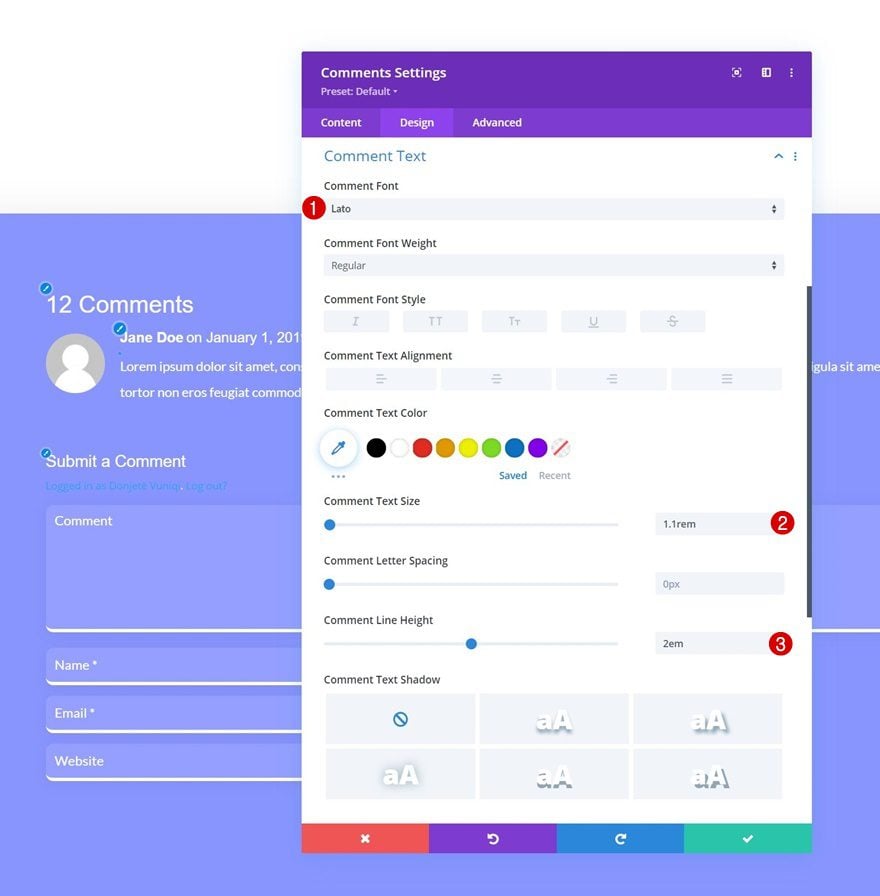
Ajustes de texto de comentario
También modificaremos la configuración del texto del comentario.
- Fuente del comentario: Lato
- Tamaño del texto del comentario: 1,1 rem
- Altura de línea de comentario: 2em

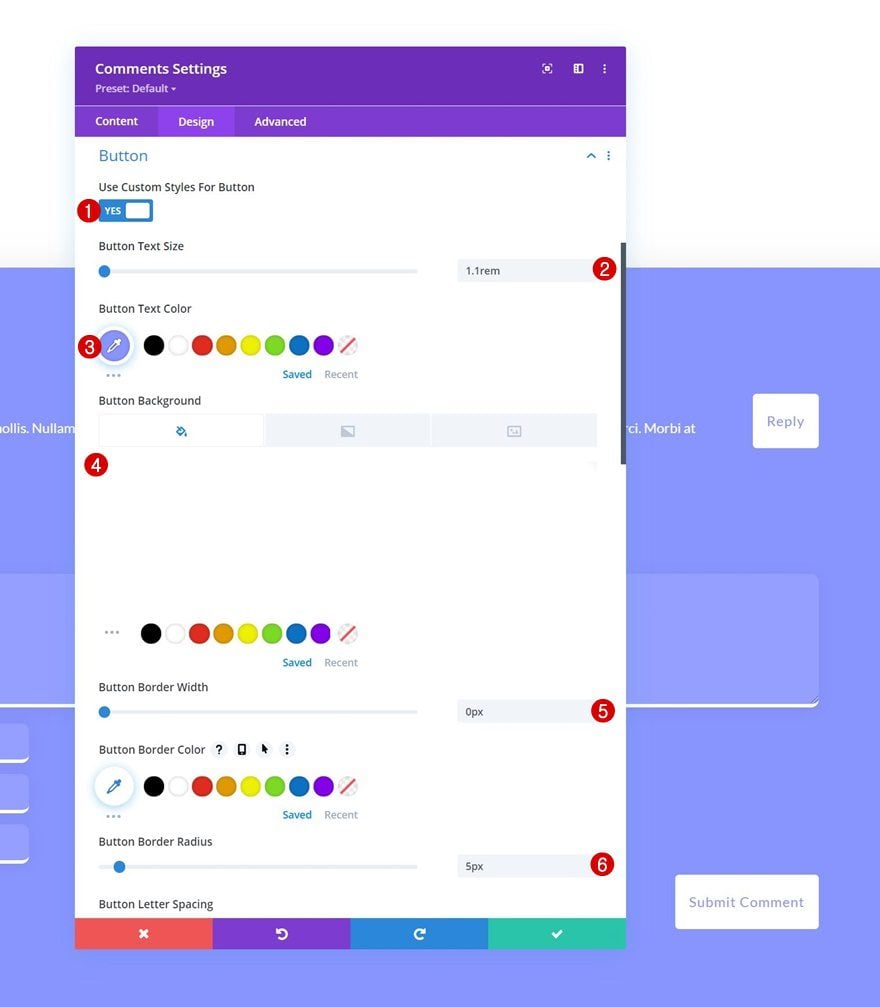
Configuración de botones
Y diseñaremos el botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1,1 rem
- Color del texto del botón: #8995ff
- Color de fondo del botón: #ffffff
- Ancho del borde del botón: 0px
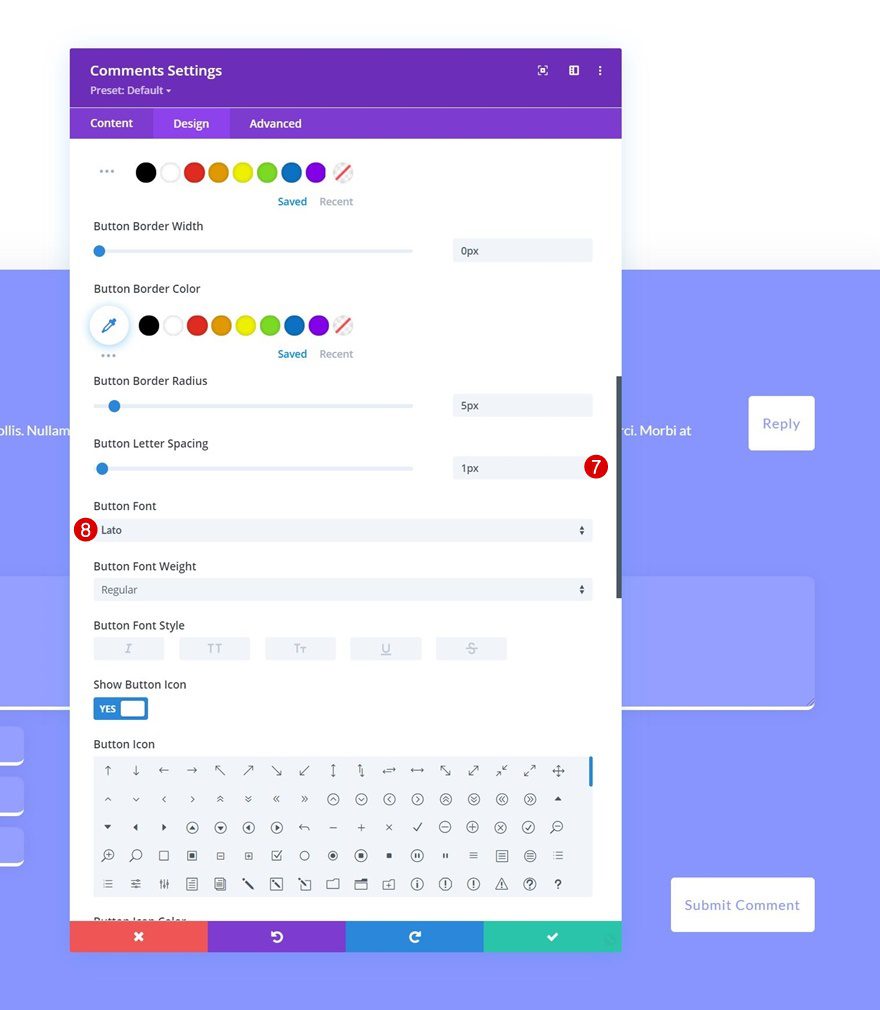
- Radio del borde del botón: 5px

- Espaciado entre letras de botones: 1 px
- Fuente del botón: Lato

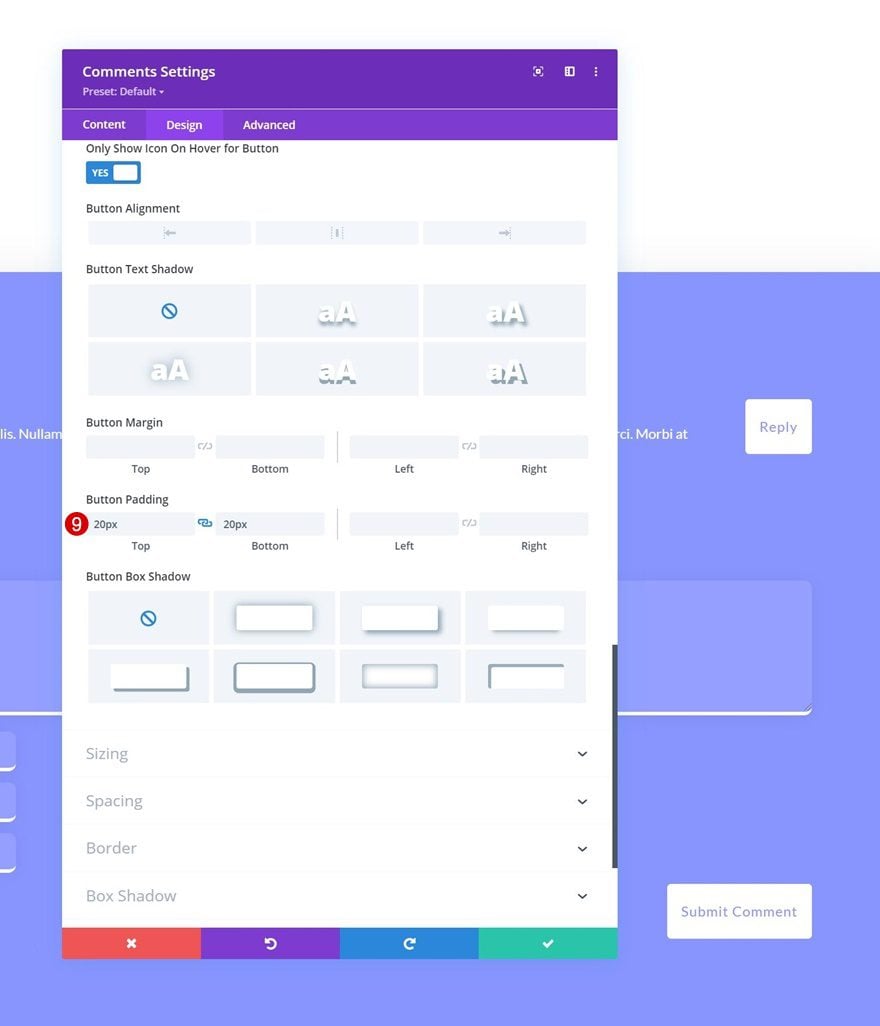
- Relleno superior del botón: 20px
- Relleno inferior del botón: 20px

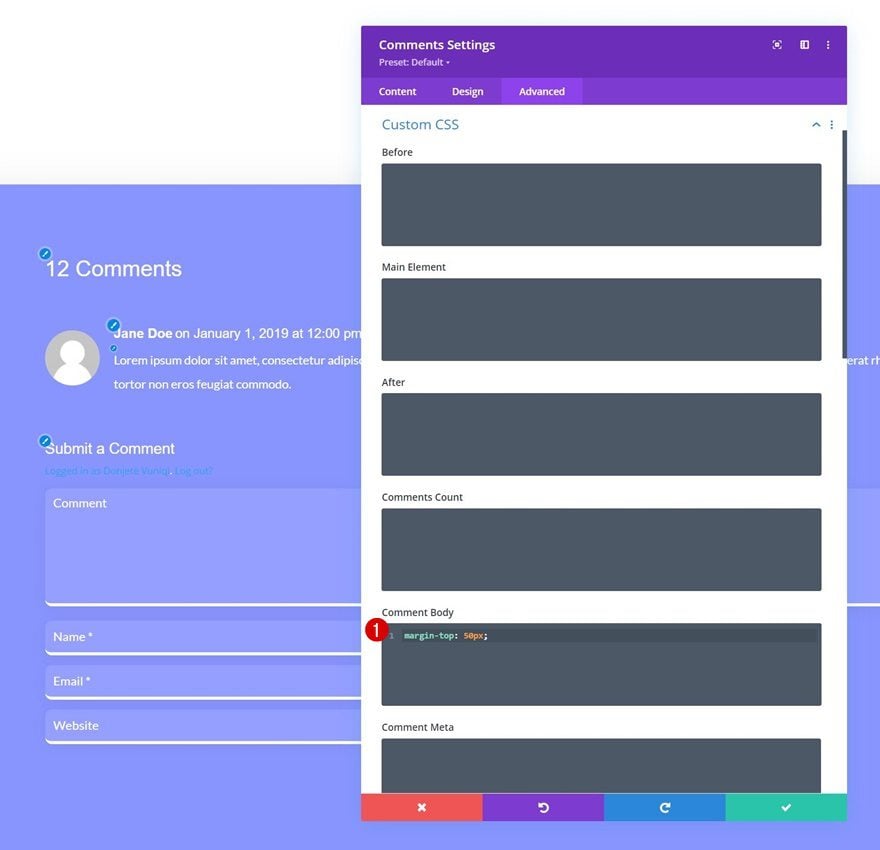
CSS del cuerpo del comentario
Por último, pero no menos importante, completaremos la configuración del módulo aplicando la siguiente línea de código CSS al cuerpo del comentario en la pestaña avanzada:
|
01
|
margin-top: 50px; |

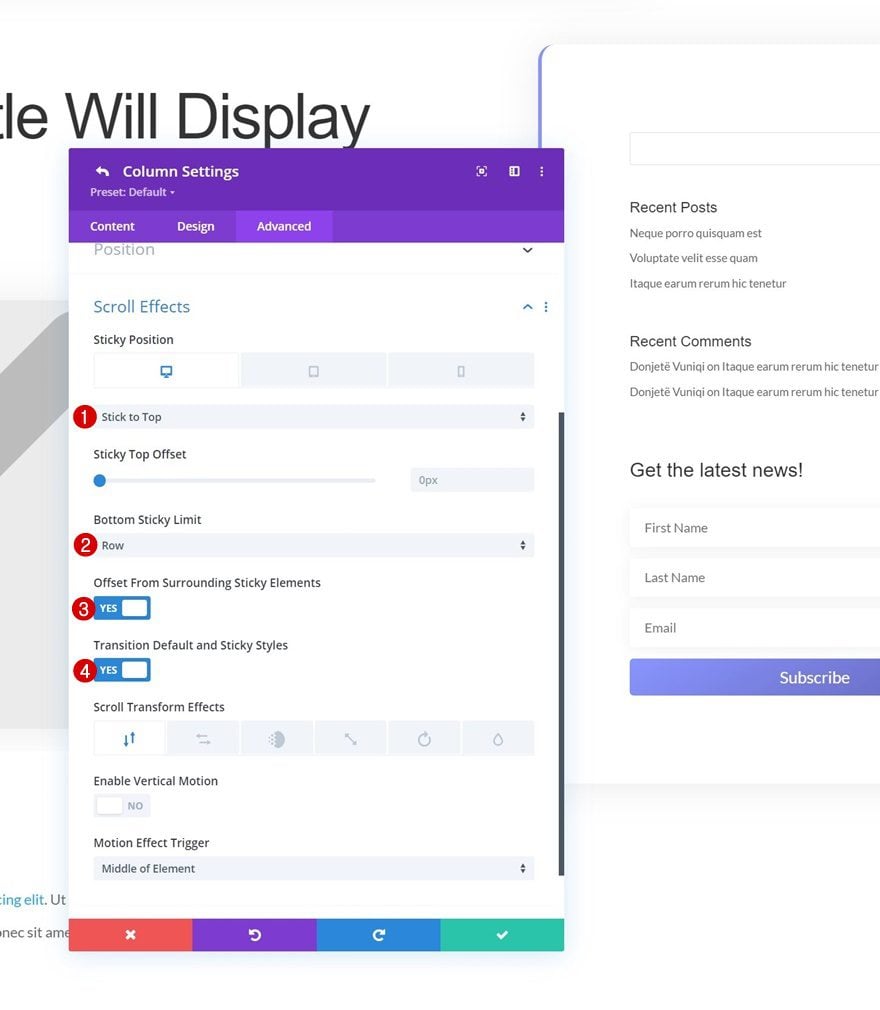
Ahora que el diseño de nuestra plantilla de publicación de blog se ha completado, vamos a hacer que la columna de la barra lateral sea adhesiva utilizando las opciones adhesivas de Divi . Abra la configuración de la columna 2.

Aplicar efecto pegajoso
Pase a la pestaña avanzada de la columna y aplique la siguiente configuración adhesiva:
- Posición pegajosa:
- Escritorio: Stick to Top
- Tableta y teléfono: no pegajoso
- Límite fijo inferior: Fila
- Desplazamiento de los elementos pegajosos circundantes: Sí
- Estilos predeterminados y fijos de transición: Sí

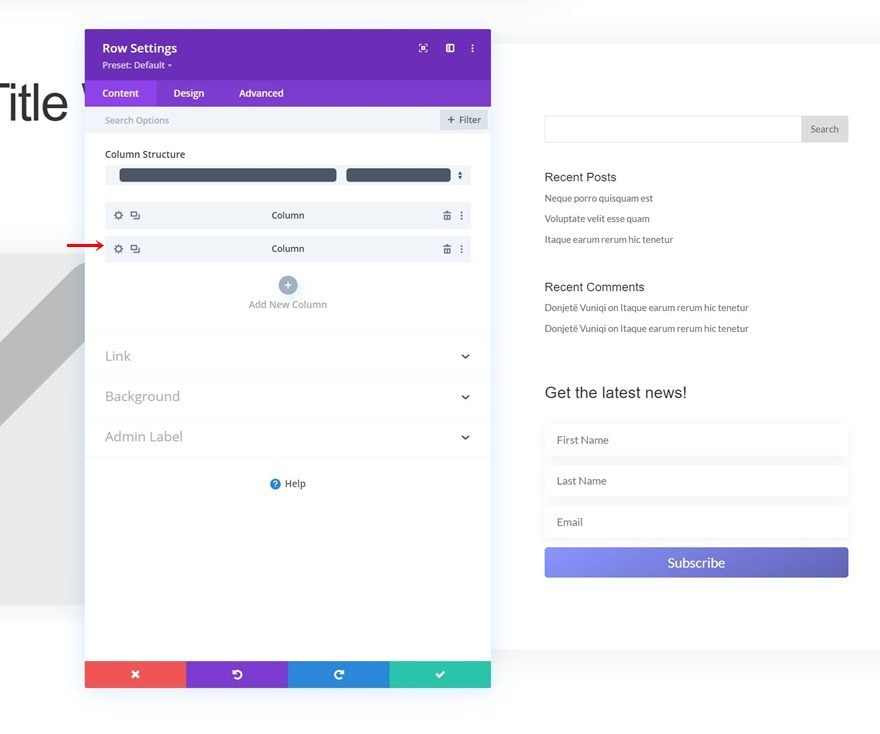
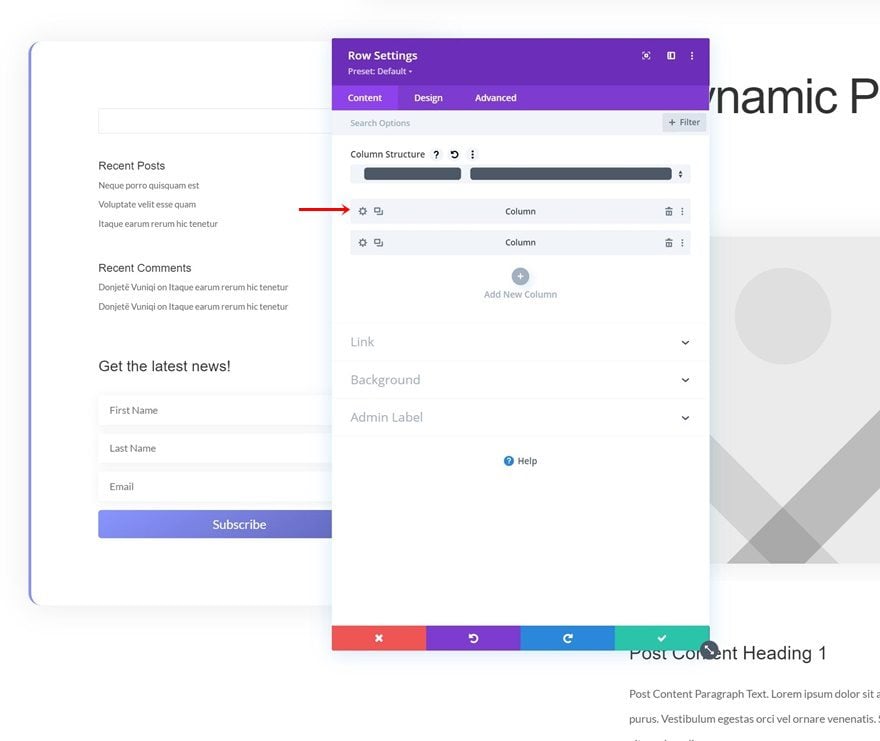
Si desea colocar la barra lateral en el lado izquierdo de su plantilla, abra la configuración de la fila y arrastre la segunda columna hacia la parte superior.

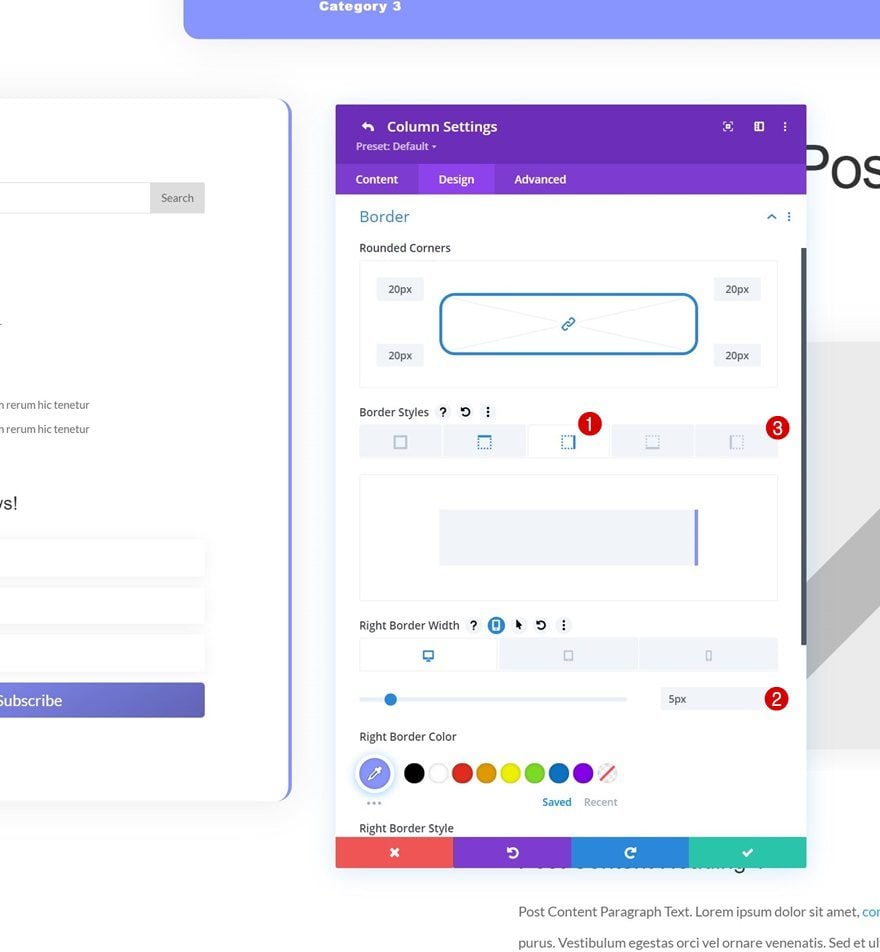
Abra la columna que contiene la barra lateral y modifique la configuración del borde en consecuencia:
- Ancho del borde derecho:
- Escritorio: 5px
- Tableta y teléfono: 0px
- Color del borde derecho: #8995ff
- Ancho del borde izquierdo: Ninguno

Aplique la columna inversa si lo desea
Si decide optar por una barra lateral adhesiva en el lado izquierdo de la plantilla de su publicación de blog, es posible que desee colocar la barra lateral debajo del contenido de la publicación en tamaños de pantalla más pequeños. Para lograrlo, puede usar el segundo enfoque dentro de este tutorial de Divi sobre cómo invertir el orden de apilamiento de columnas de Divi .
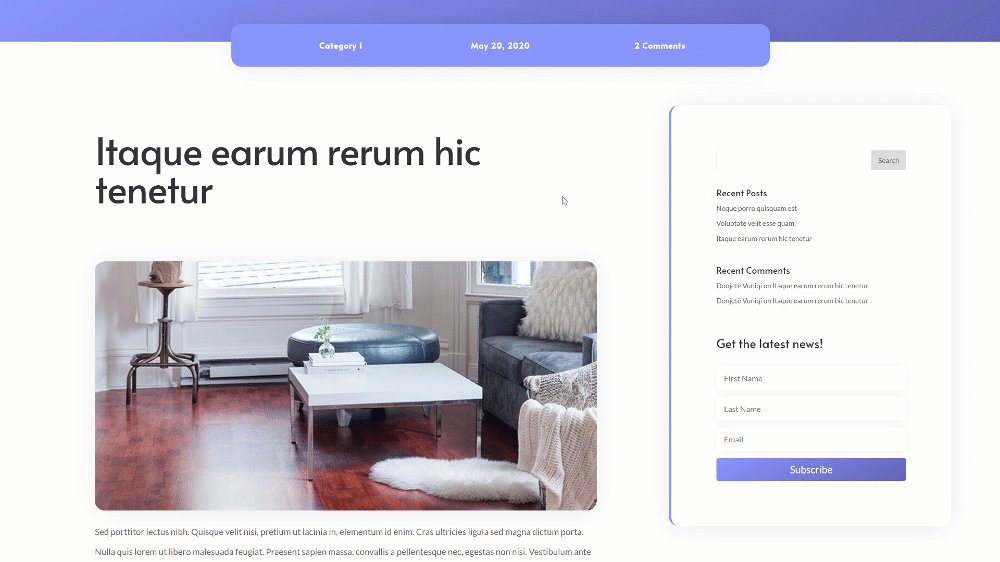
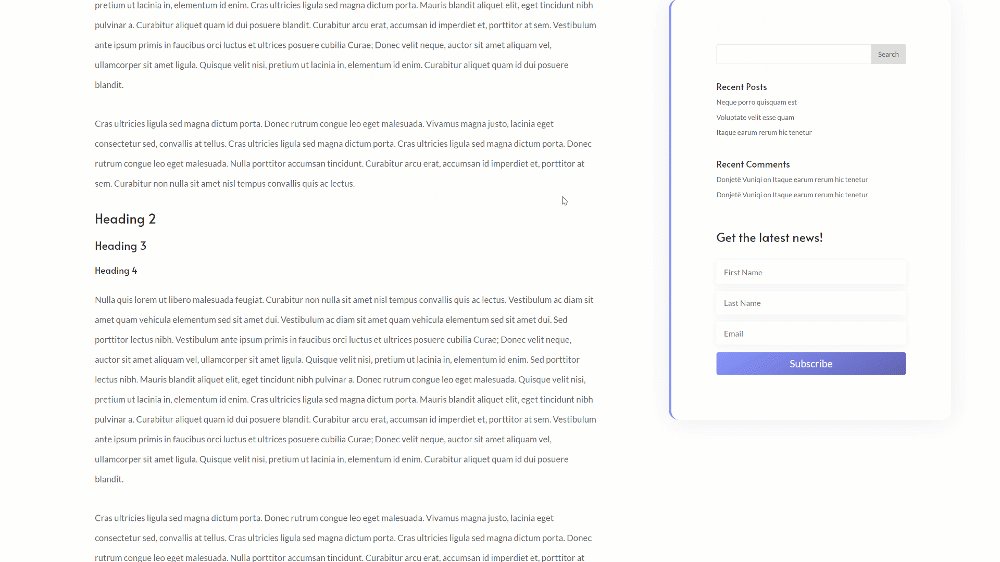
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo aprovechar al máximo el diseño de la plantilla de publicación de su blog que crea con el generador de temas de Divi. Más específicamente, le mostramos paso a paso cómo incluir una barra lateral adhesiva que es posible gracias a las opciones adhesivas de Divi. La barra lateral fija seguirá a tus visitantes mientras leen el contenido de la publicación, lo que les permite ver publicaciones relacionadas, tu opción de correo electrónico o cualquier otra cosa que decidas colocar en tu barra lateral fija. ¡También pudo descargar el archivo JSON de la plantilla de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.