
Aunque las barras laterales existen desde hace mucho tiempo, todavía se usan con frecuencia en la web. Ayudan a mostrar diferentes elementos que están conectados con la publicación, como publicaciones recomendadas y formularios de suscripción por correo electrónico, sin descuidar el enfoque principal, que es el contenido real de la publicación. Ahora, con el generador de temas de Divi , hay muchas maneras de crear la plantilla de su publicación de blog. En este tutorial, le mostraremos cómo agregar una barra lateral de dos lados a su plantilla de publicación. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
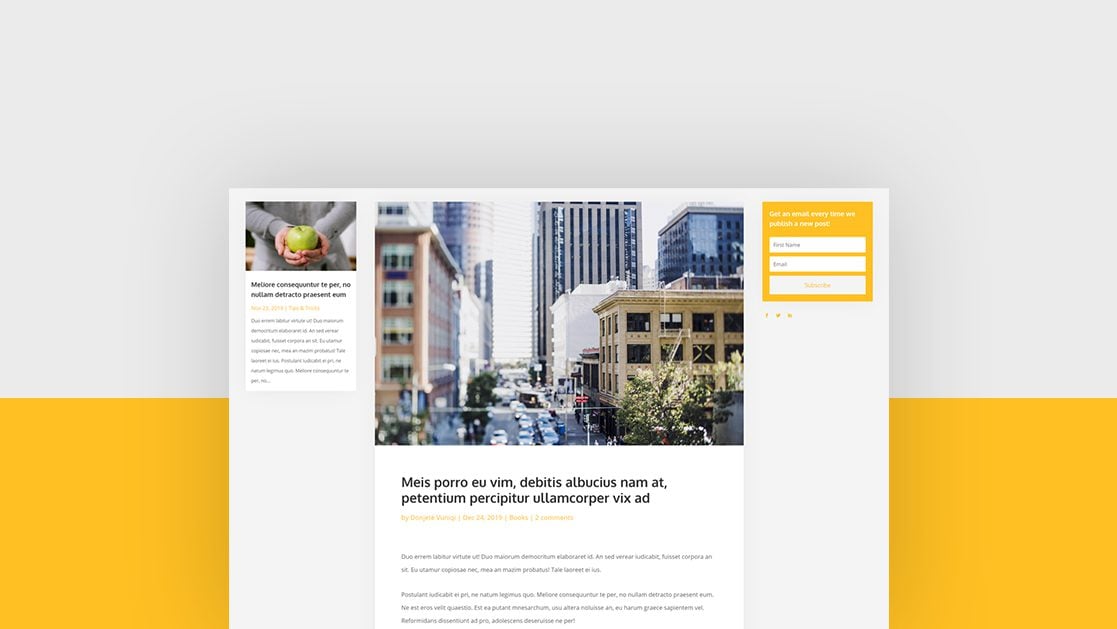
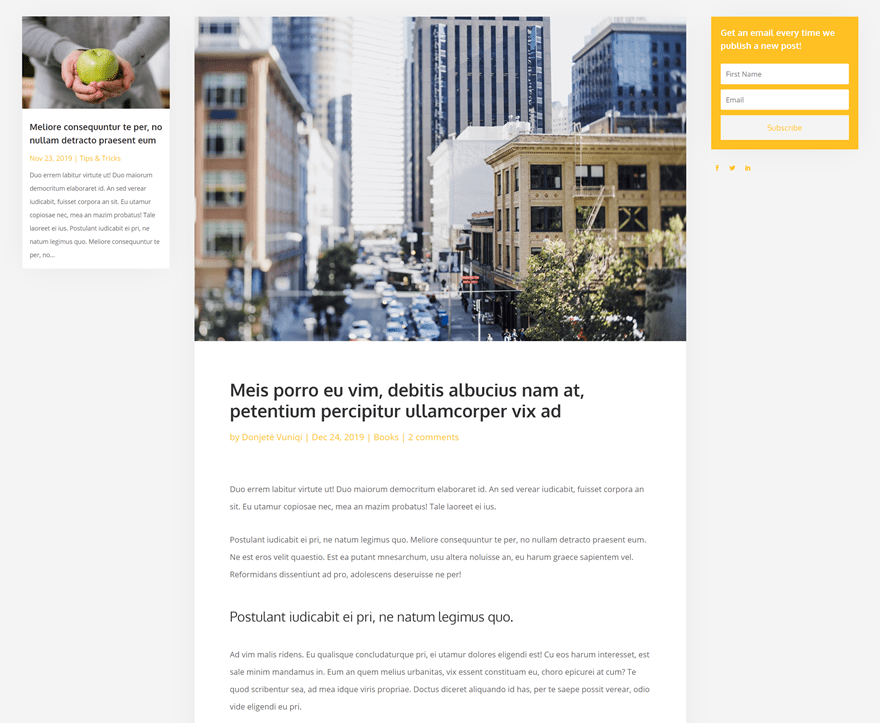
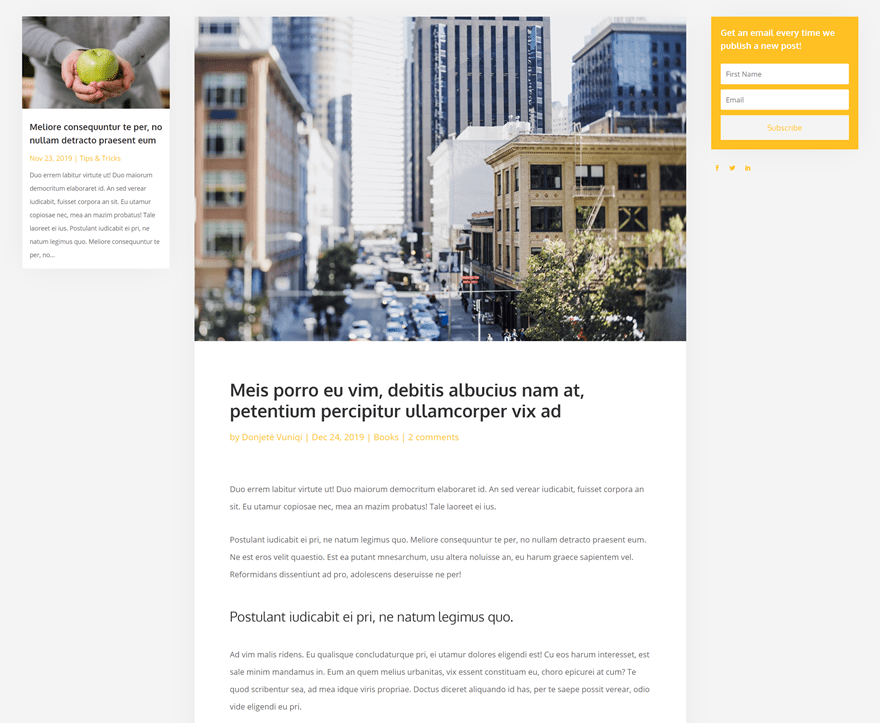
Escritorio

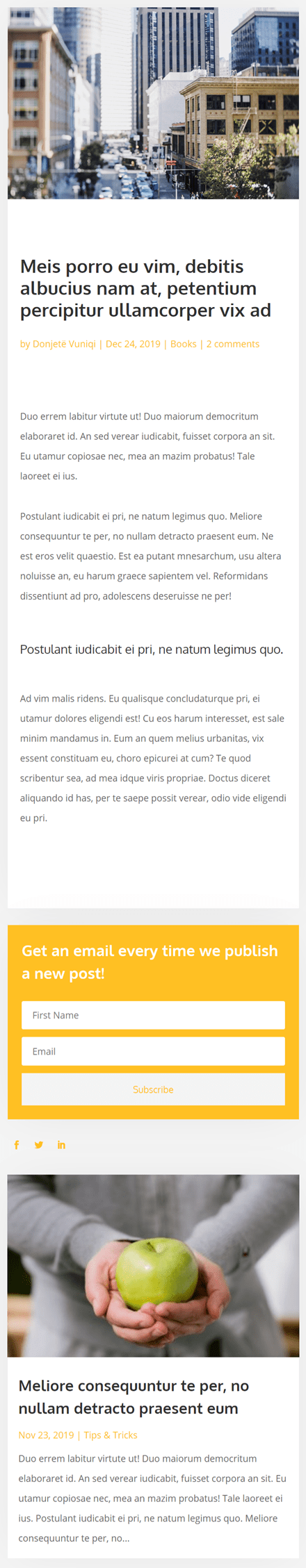
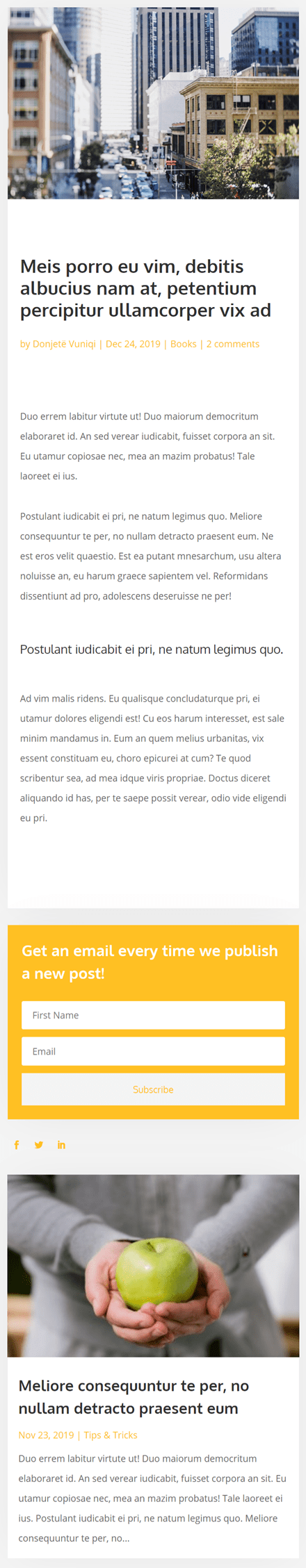
Móvil

Suscríbete a nuestro canal de Youtube
Descargue la plantilla de publicación de blog GRATIS
Para poner sus manos en la plantilla de publicación de blog gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
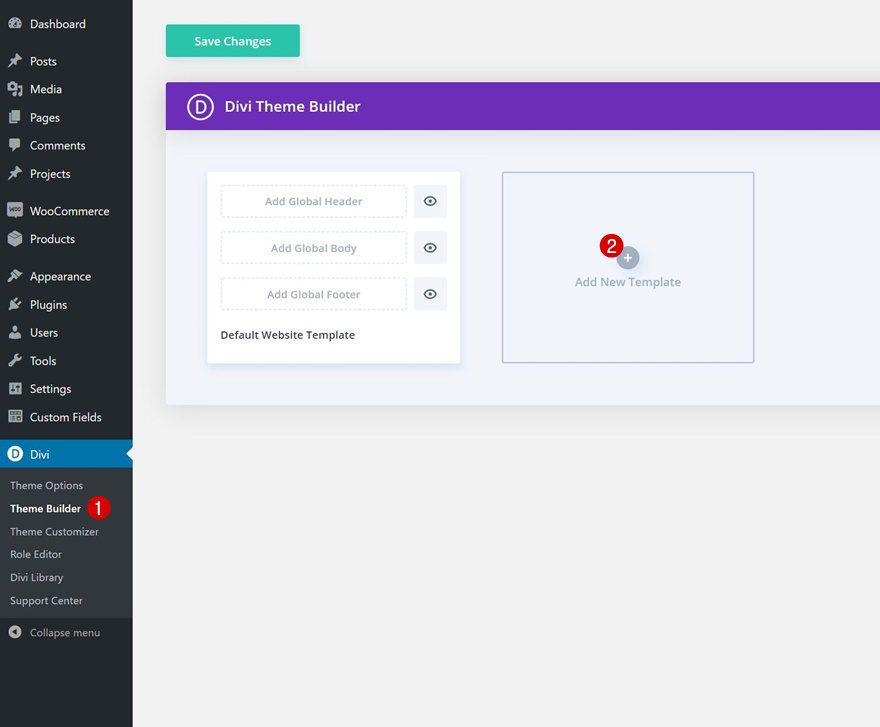
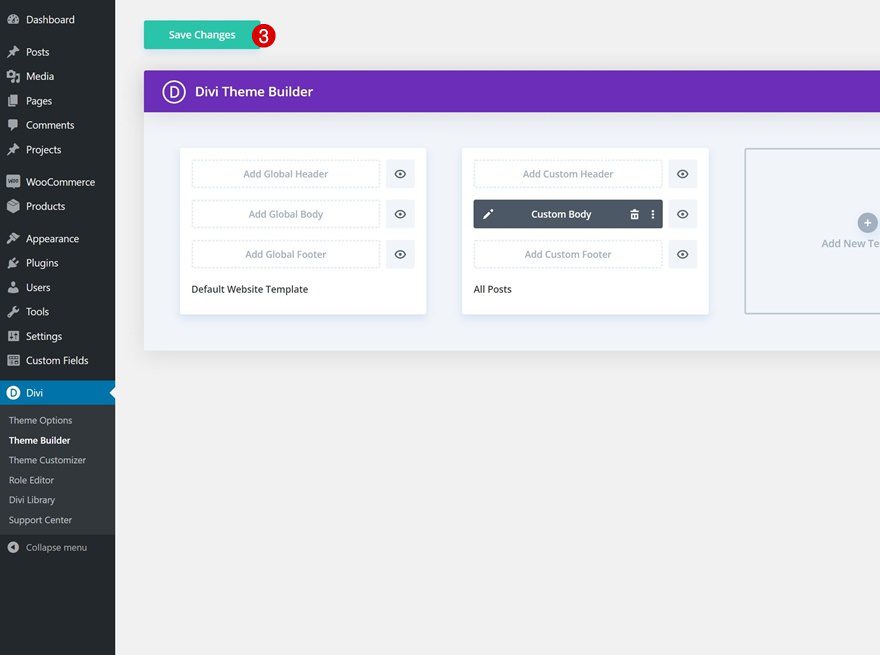
1. Vaya a Divi Theme Builder y agregue una nueva plantilla
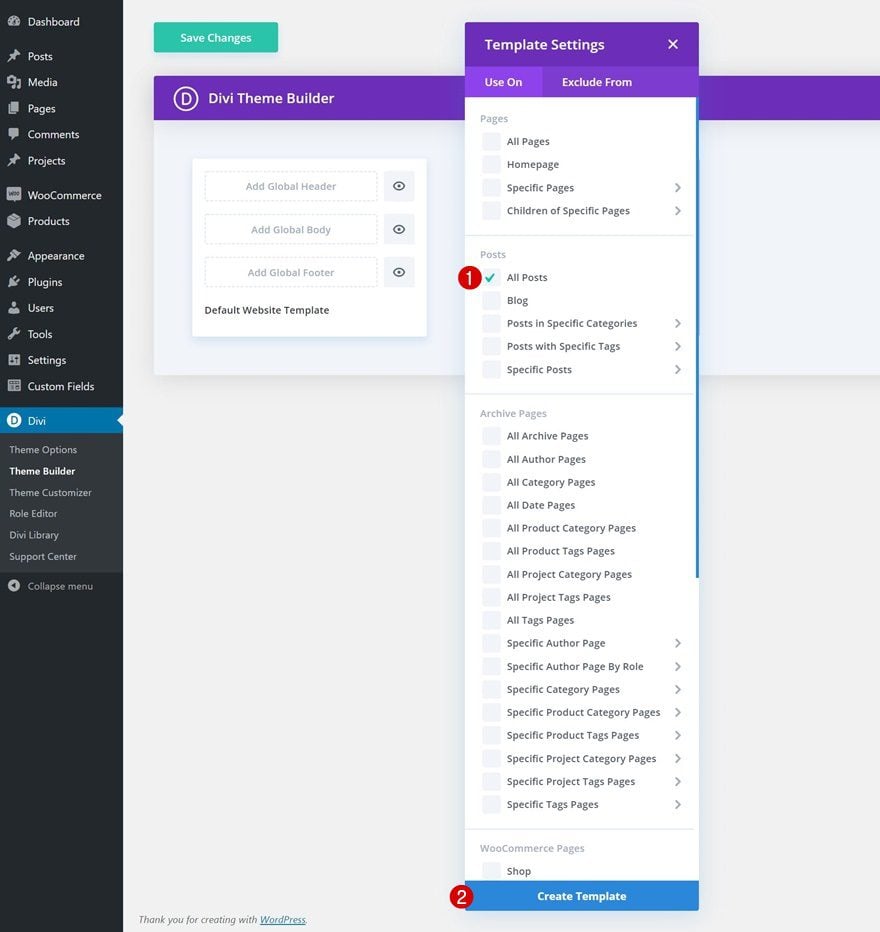
Vaya a Divi Theme Builder y agregue una nueva plantilla
Comience yendo a su Divi Theme Builder . Una vez allí, agregue una nueva plantilla.

Usar plantilla en todas las publicaciones
Estamos usando esta nueva plantilla en todas las publicaciones.
- Usar en: todas las publicaciones

Comience a construir el cuerpo de la plantilla
Bueno, entonces, comienza a construir el cuerpo de la plantilla.

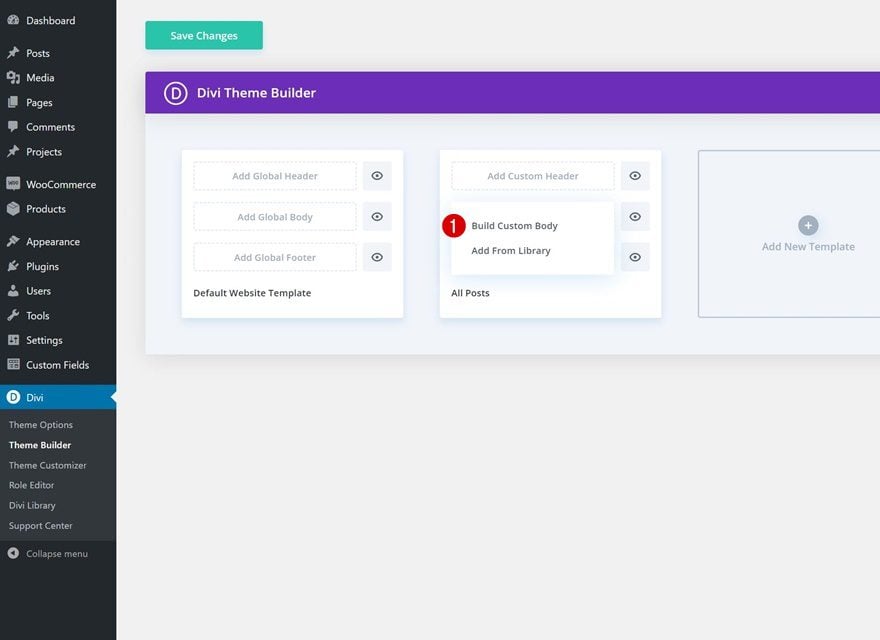
2. Comience a construir el cuerpo de la publicación del blog
Agregar nueva sección
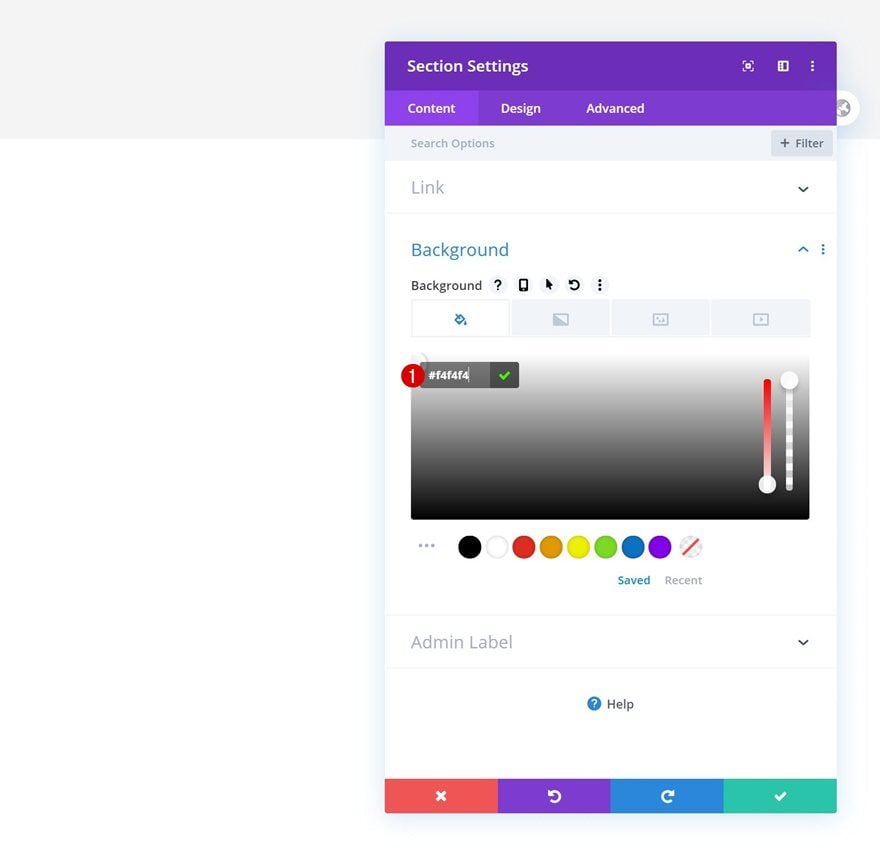
Color de fondo
Una vez dentro de Divi Theme Builder, notarás una sección. Abre esa sección y cambia el color de fondo.
- Color de fondo: #f4f4f4

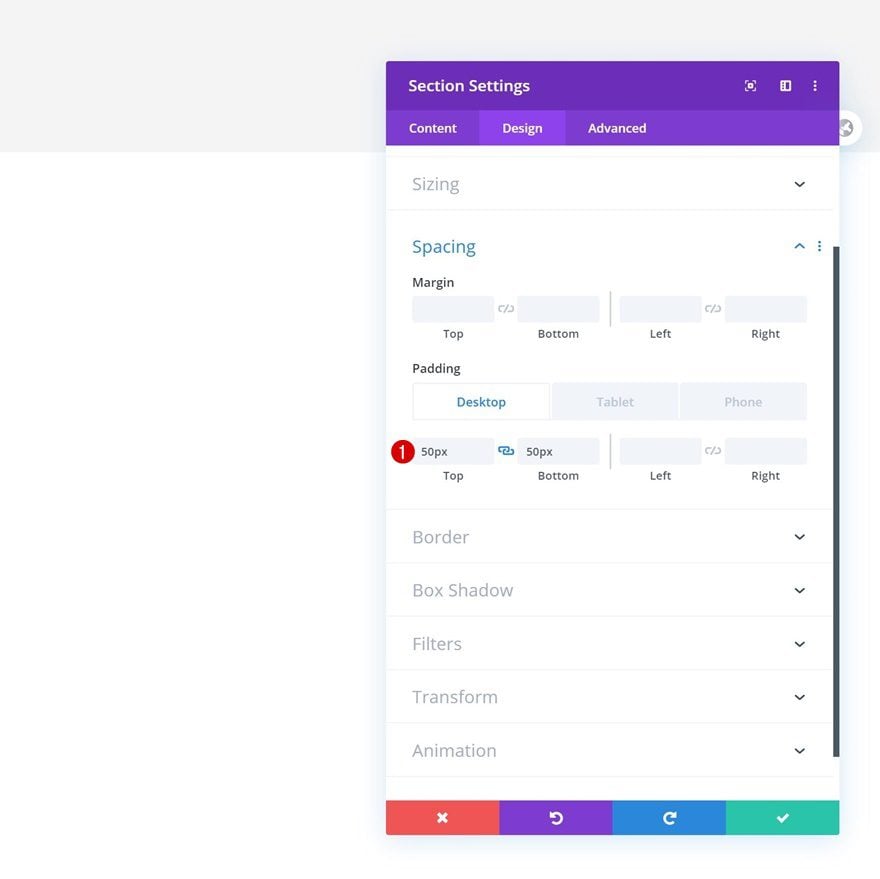
Espaciado
Modifique también los valores de espaciado de la sección en diferentes tamaños de pantalla.
- Relleno superior: 50 px (escritorio), 20 px (tableta), 10 px (teléfono)
- Relleno inferior: 50 px (escritorio), 20 px (tableta), 10 px (teléfono)

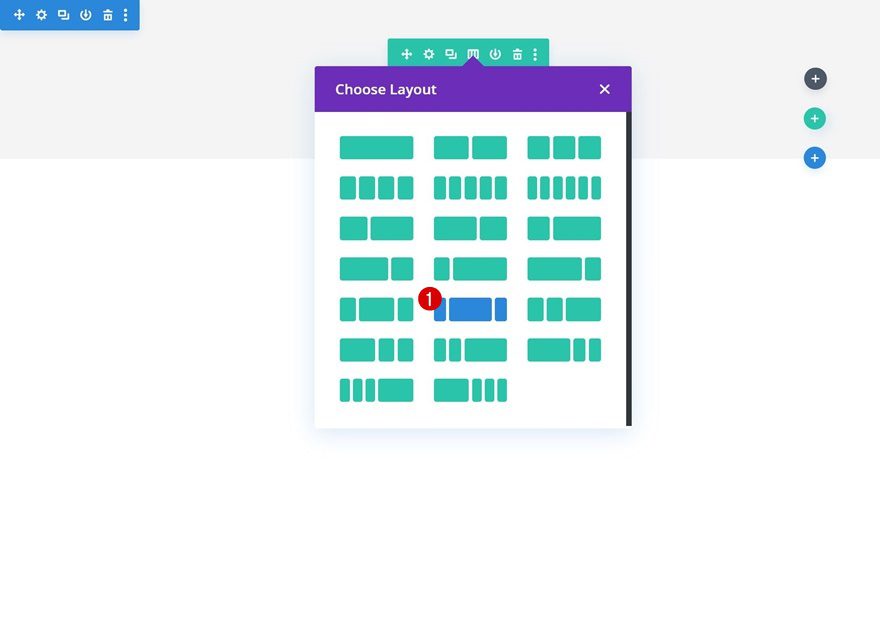
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

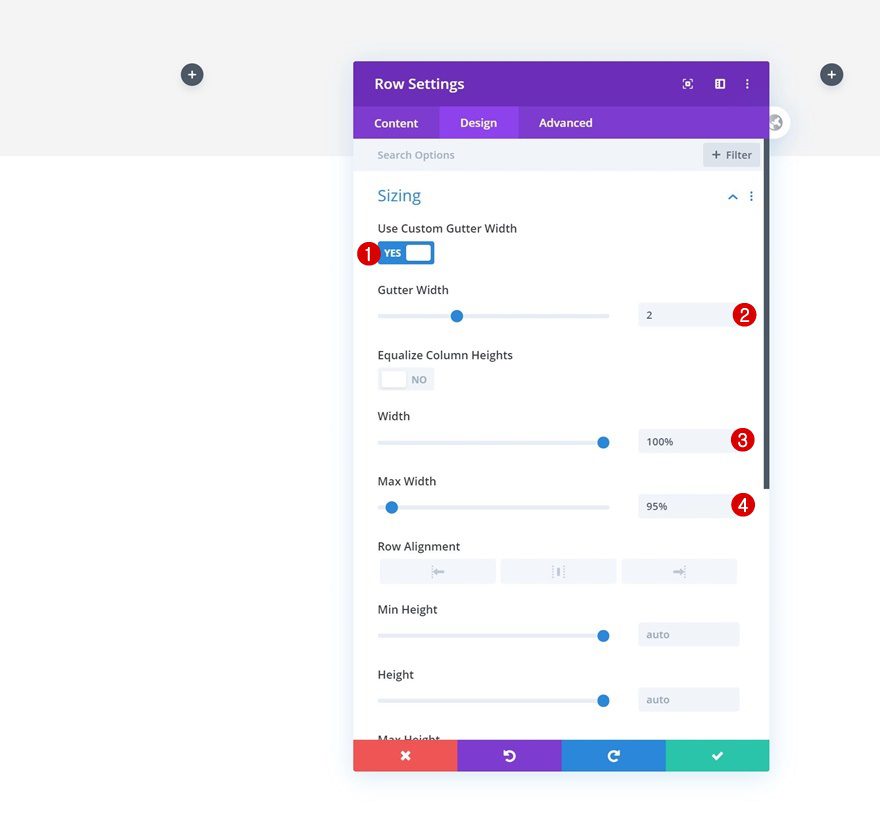
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Ancho: 100%
- Ancho máximo: 95%

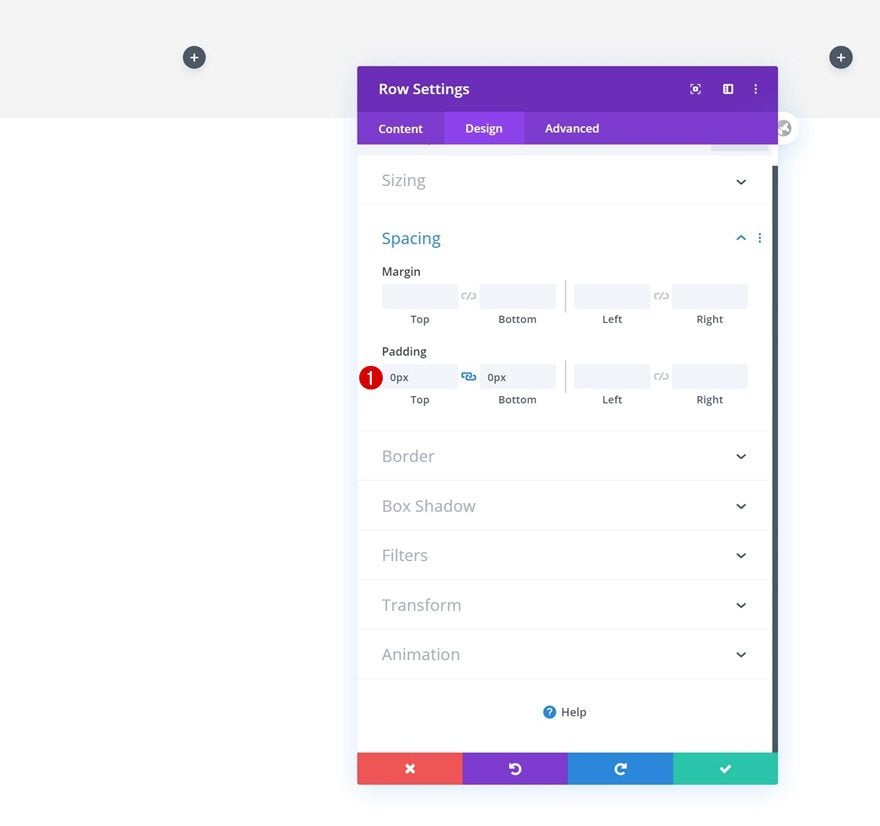
Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

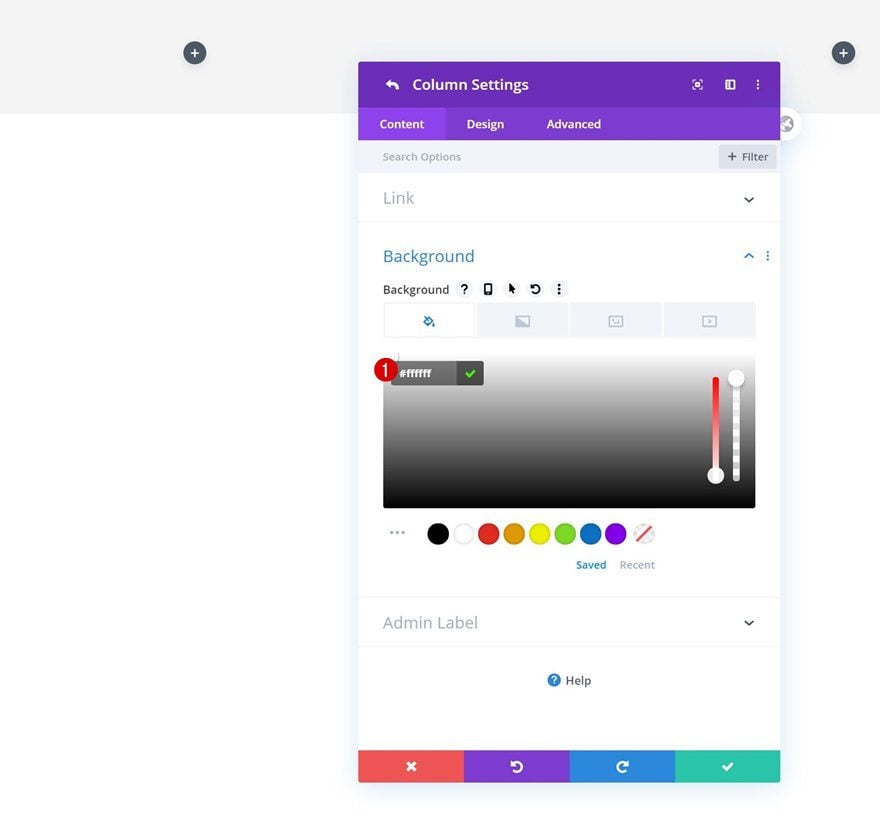
columna 2
Color de fondo
Luego, abra la configuración de la columna 2 y cambie el color de fondo a blanco.
- Color de fondo: #ffffff

Sombra de la caja
Agregue una sombra de cuadro a la columna también.
- Fuerza de desenfoque de sombra de cuadro: 80px
- Fuerza de propagación de la sombra del cuadro: -21px
- Color de sombra: rgba(0,0,0,0.08)

Agregar módulo de imagen a la columna 2
Contenido dinámico
¡Es hora de comenzar a agregar módulos! En la segunda columna, colocaremos todos los módulos relevantes para la publicación del blog en sí, comenzando con un módulo de imagen. Utilice el contenido dinámico de la imagen destacada .
- Imagen: Imagen destacada

Dimensionamiento
Luego, pase a la pestaña de diseño del módulo y fuerce el ancho completo en el módulo de imagen.
- Forzar ancho completo: Sí

Agregar módulo de título de publicación a la columna 2
Elementos
Pasamos al segundo módulo, que es el Módulo de título de publicación. Deshabilite la imagen destacada en la configuración de elementos.
- Mostrar imagen destacada: No

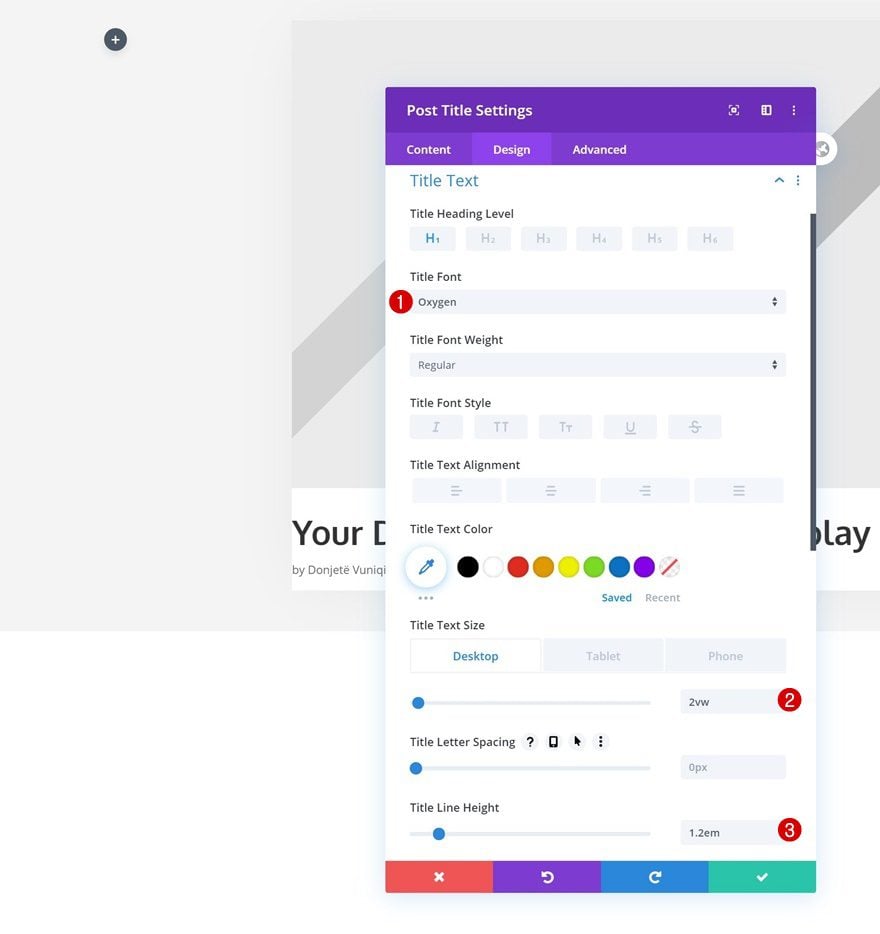
Configuración del texto del título
Pase a la pestaña de diseño del módulo y cambie la configuración del texto del título en consecuencia:
- Fuente del título: Oxígeno
- Tamaño del texto del título: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Altura de la línea del título: 1,2 em

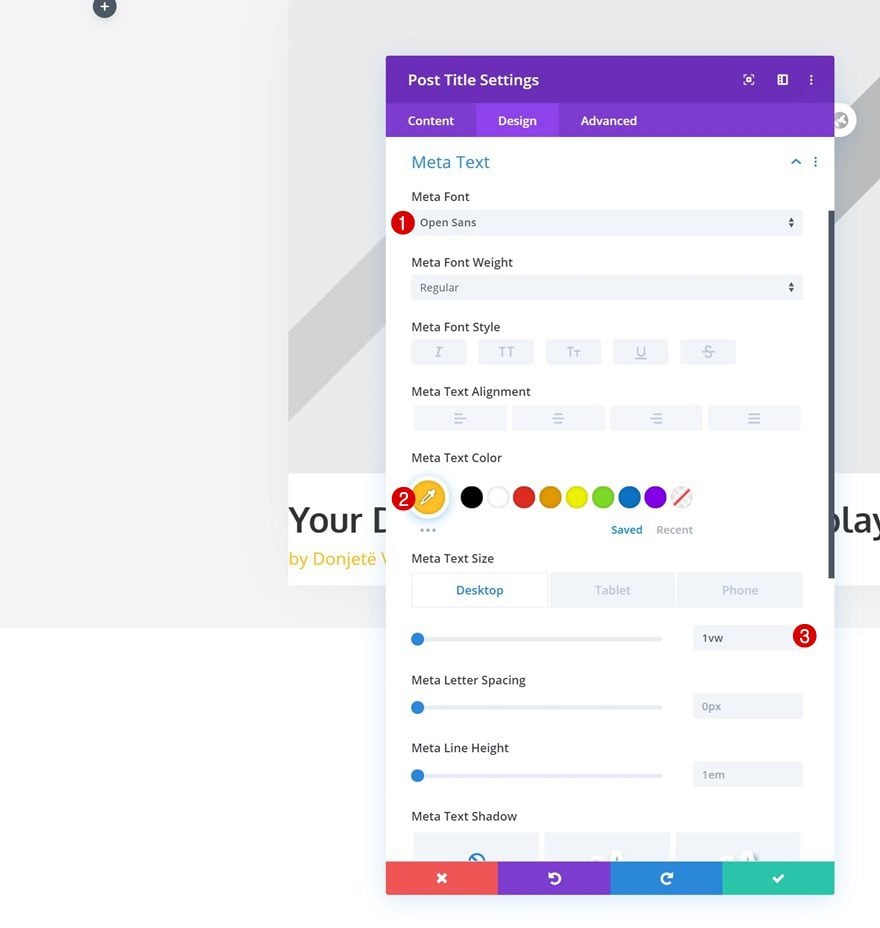
Configuración de metatexto
A continuación, realice algunos cambios en la configuración del metatexto.
- Fuente Meta: Open Sans
- Color del metatexto: #ffc023
- Tamaño del metatexto: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)

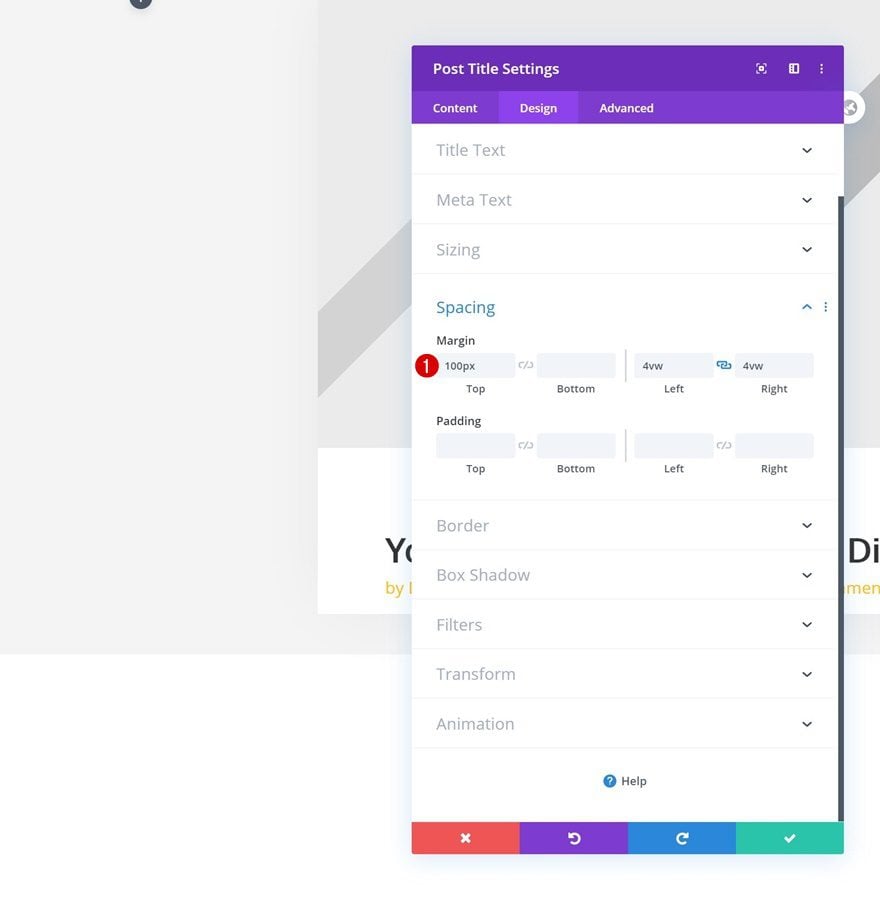
Espaciado
Modifique también los valores de espaciado.
- Margen superior: 100px
- Margen izquierdo: 4vw
- Margen derecho: 4vw

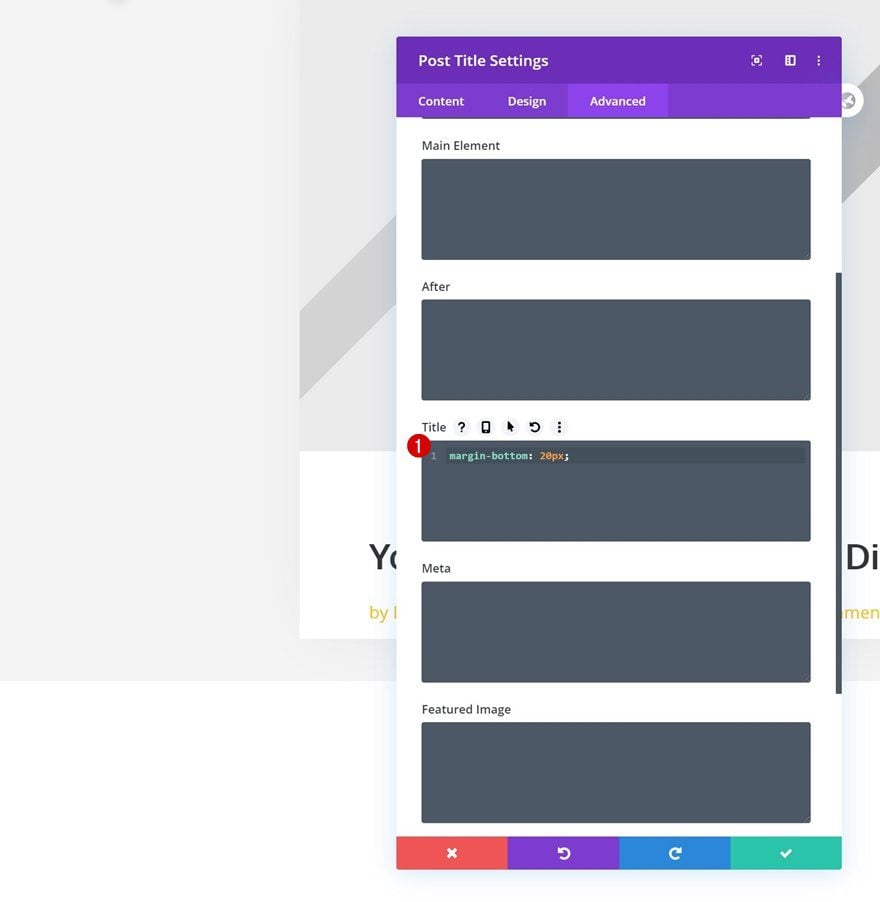
CSS del título
Y complete la configuración del módulo agregando un margen inferior al elemento CSS del título en la pestaña avanzada.
|
01
|
margin-bottom: 20px; |

Agregar módulo de contenido de publicación a la columna 2
Configuración de texto
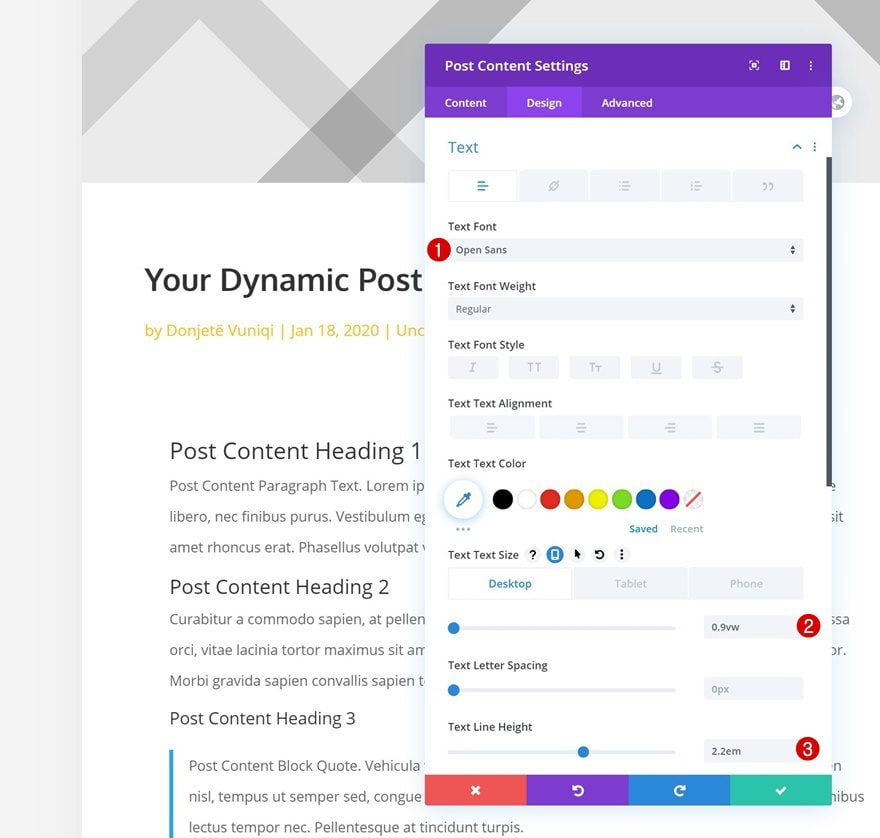
Pasemos al siguiente módulo, que es el Módulo de contenido de publicación que contiene todo el contenido dinámico de su publicación de blog. Cambie la configuración de texto del módulo en consecuencia:
- Fuente de texto: Open Sans
- Tamaño del texto: 0.9vw (escritorio), 1.8vw (tableta), 3vw (teléfono)
- Altura de línea de texto: 2,2 em

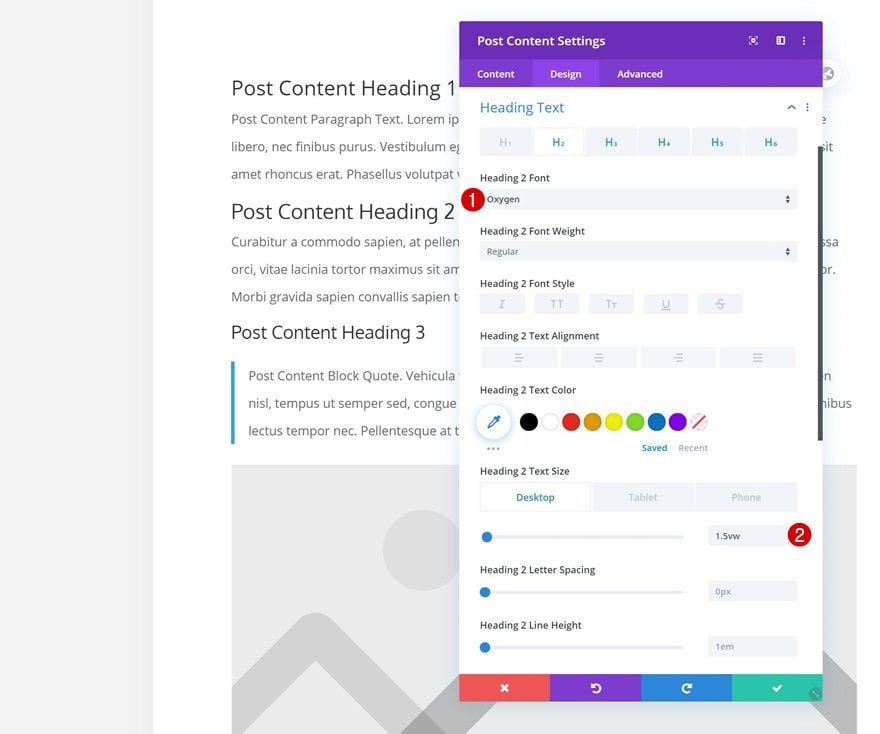
Ajustes de texto de encabezado
Luego, realice también algunos cambios en la configuración del texto del encabezado.
- Fuente del encabezado: Oxígeno
- Tamaño de texto H2: 1.5vw (escritorio), 3vw (tableta), 4vw (teléfono)
- Tamaño de texto H3, H4, H5 y H6: 1,3 vw (escritorio), 2,5 vw (tableta), 3,5 vw (teléfono)

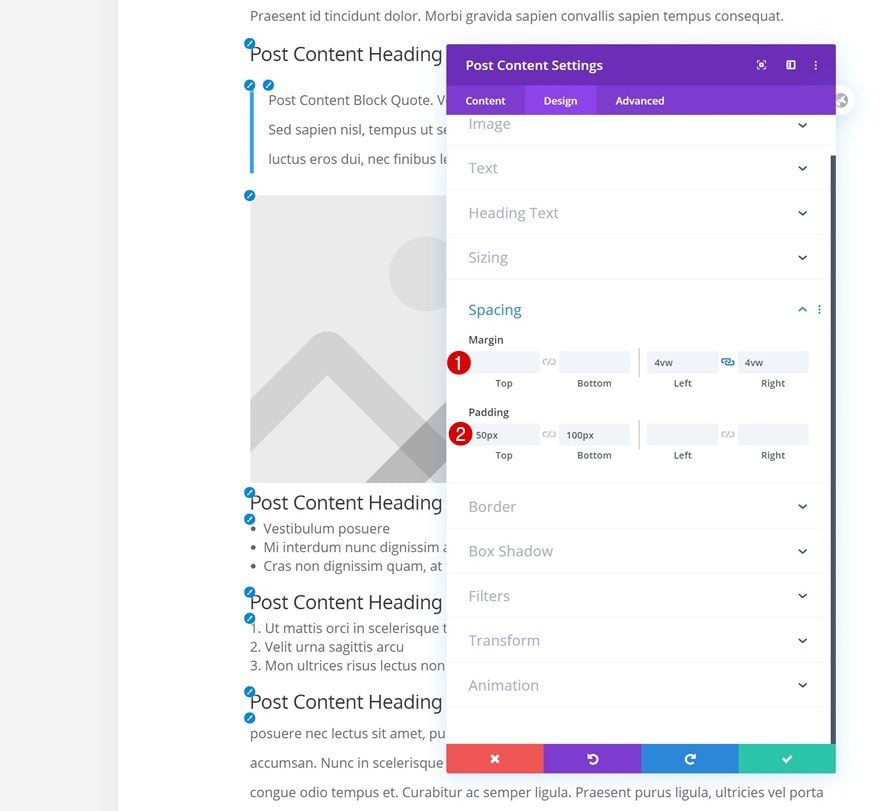
Espaciado
También estamos usando algunos márgenes personalizados y valores de relleno.
- Margen izquierdo: 4vw
- Margen derecho: 4vw
- Relleno superior: 50px
- Relleno inferior: 100px

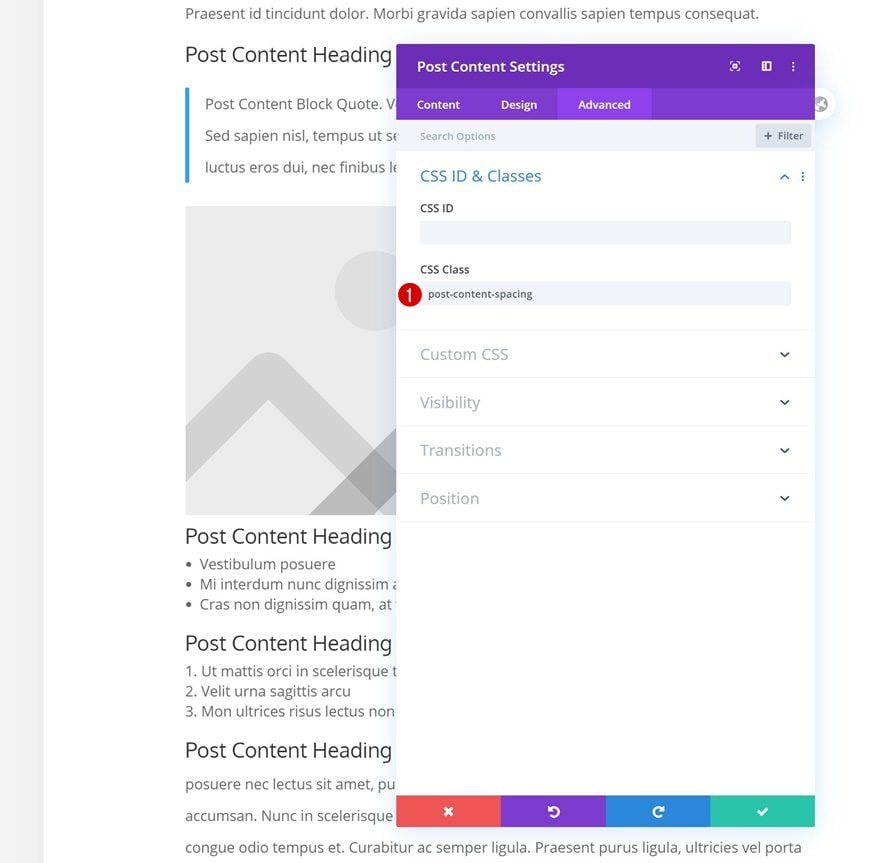
Clase CSS
Complete la configuración del módulo agregando una clase CSS. En la siguiente parte de este tutorial, usaremos esta clase CSS para agregar espacio a los títulos y párrafos.
- post-contenido-espaciado

Agregar módulo de código a la columna 2
Insertar código CSS
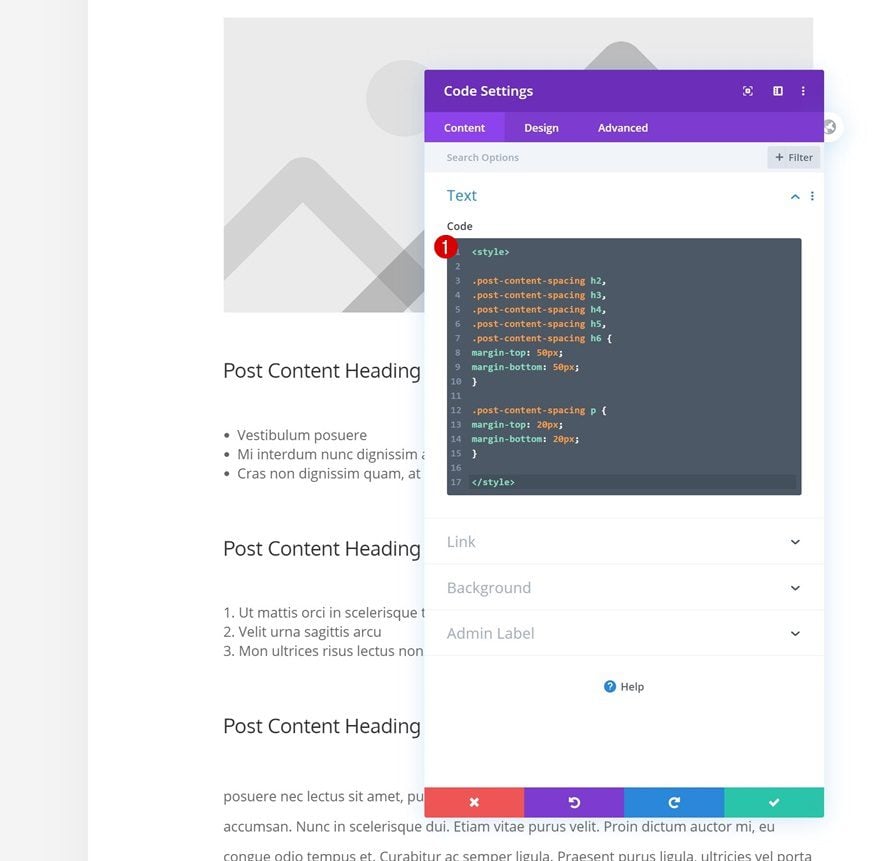
Como se mencionó en el paso anterior de esta publicación, usaremos CSS personalizado para agregar espacio entre encabezados y párrafos. Para esto, usaremos un Módulo de código en la columna 2. Inserte las siguientes líneas de código CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
|
<style>.post-content-spacing h2,.post-content-spacing h3,.post-content-spacing h4,.post-content-spacing h5,.post-content-spacing h6 {margin-top: 50px;margin-bottom: 50px;}.post-content-spacing p {margin-top: 20px;margin-bottom: 20px;}</style> |

Agregue el módulo de opción de correo electrónico a la columna 3
Agregar contenido
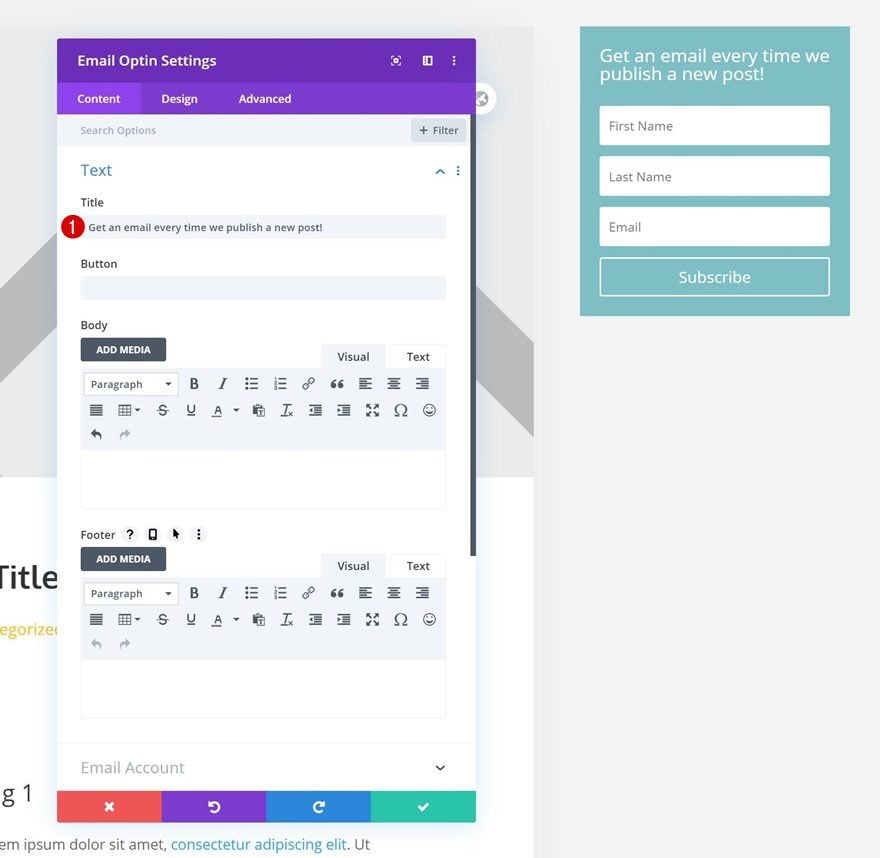
¡Es hora de comenzar a agregar los elementos de la barra lateral! Puede agregar cualquier módulo que desee. Comenzaremos con un módulo de opción de correo electrónico en la columna 3. Use alguna copia de su elección.

Cuenta de correo electrónico
Continúe vinculando una cuenta de correo electrónico al módulo.

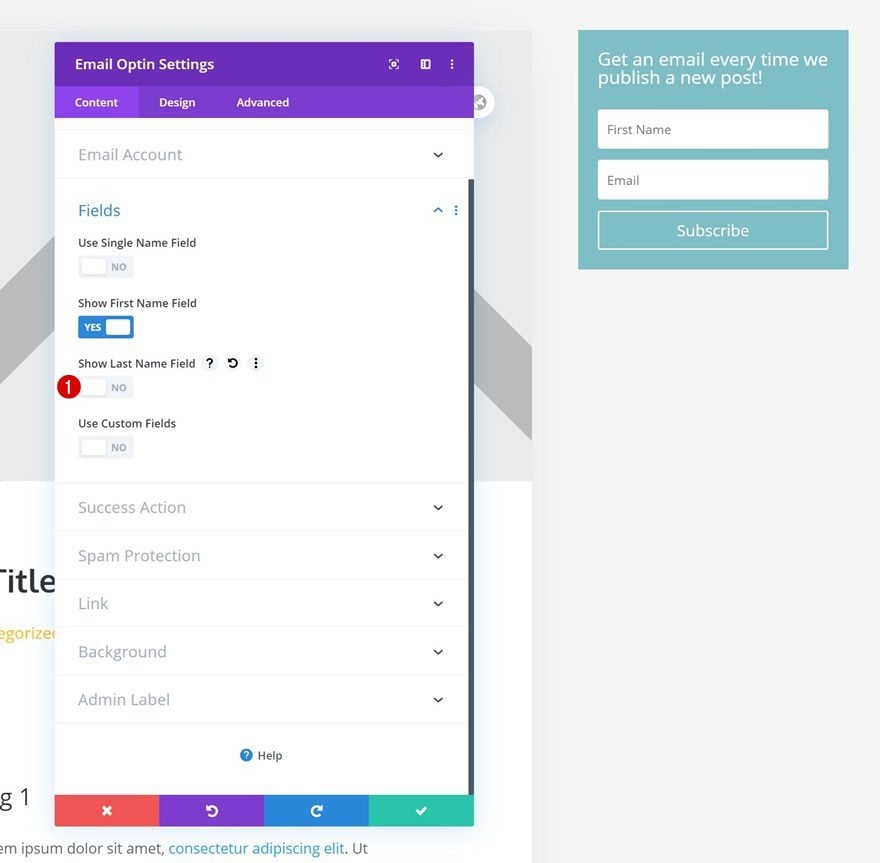
Campos
Luego, deshabilite el campo de apellido en la configuración de campos.
- Mostrar campo de apellido: No

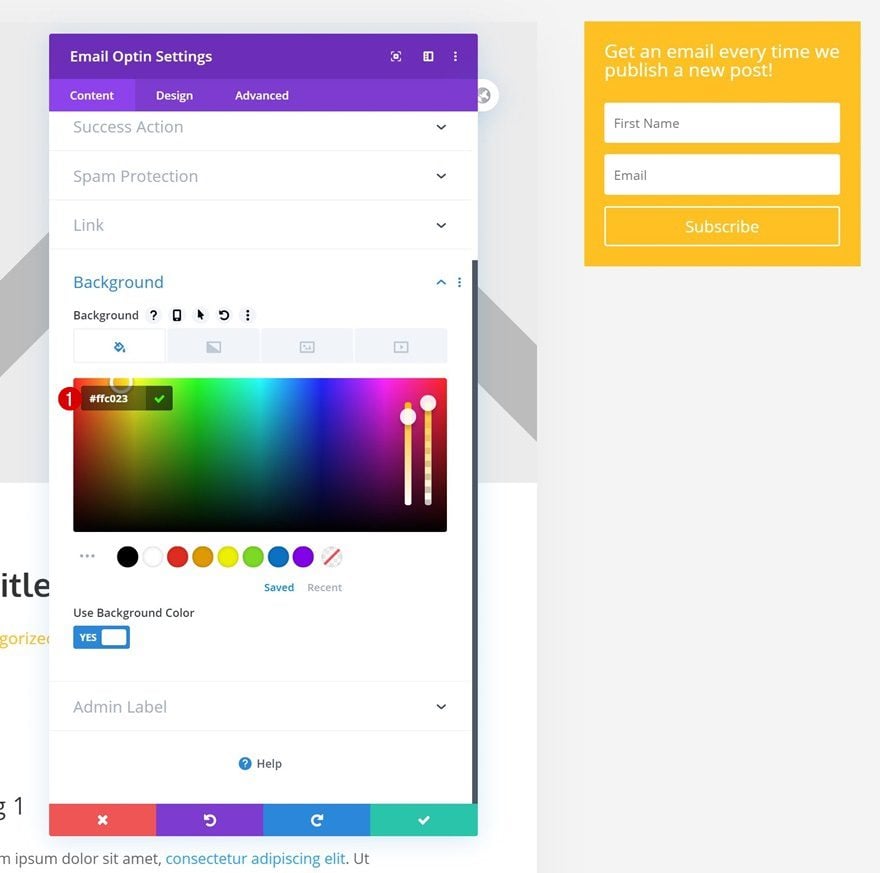
Color de fondo
Cambie el color de fondo en consecuencia:
- Color de fondo: #ffc023

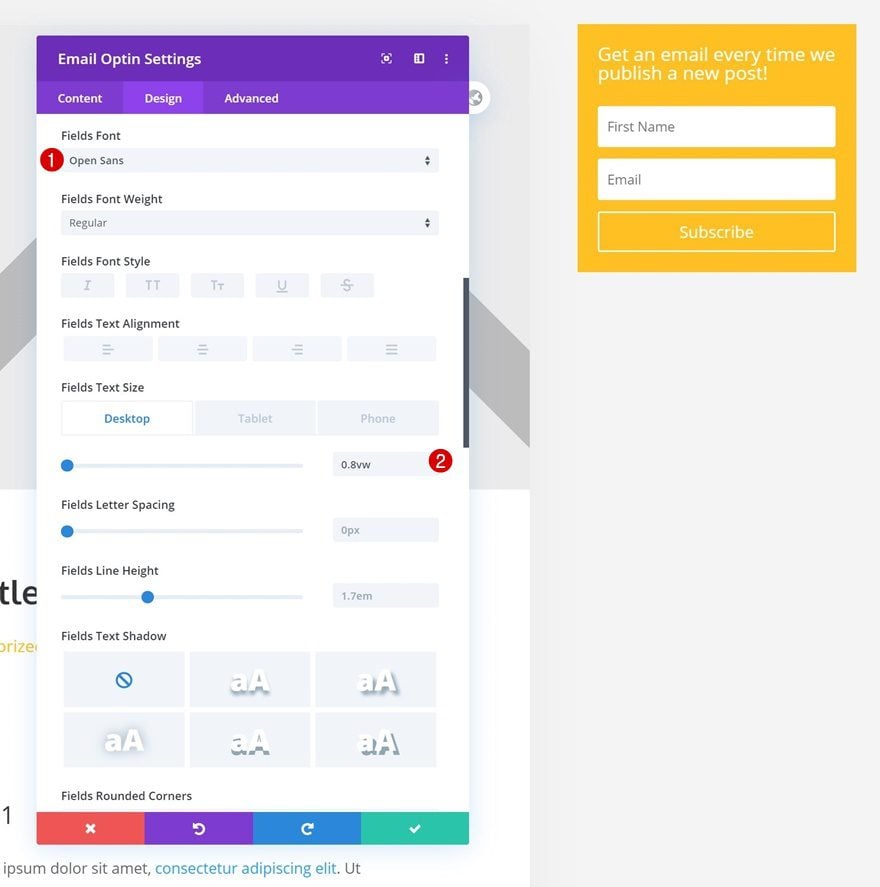
Configuración de campos
Pase a la pestaña de diseño del módulo y modifique la configuración de los campos de la siguiente manera:
- Fuente de los campos: Open Sans
- Tamaño del texto de los campos: 0.8vw (escritorio), 1.8vw (tableta), 3vw (teléfono)

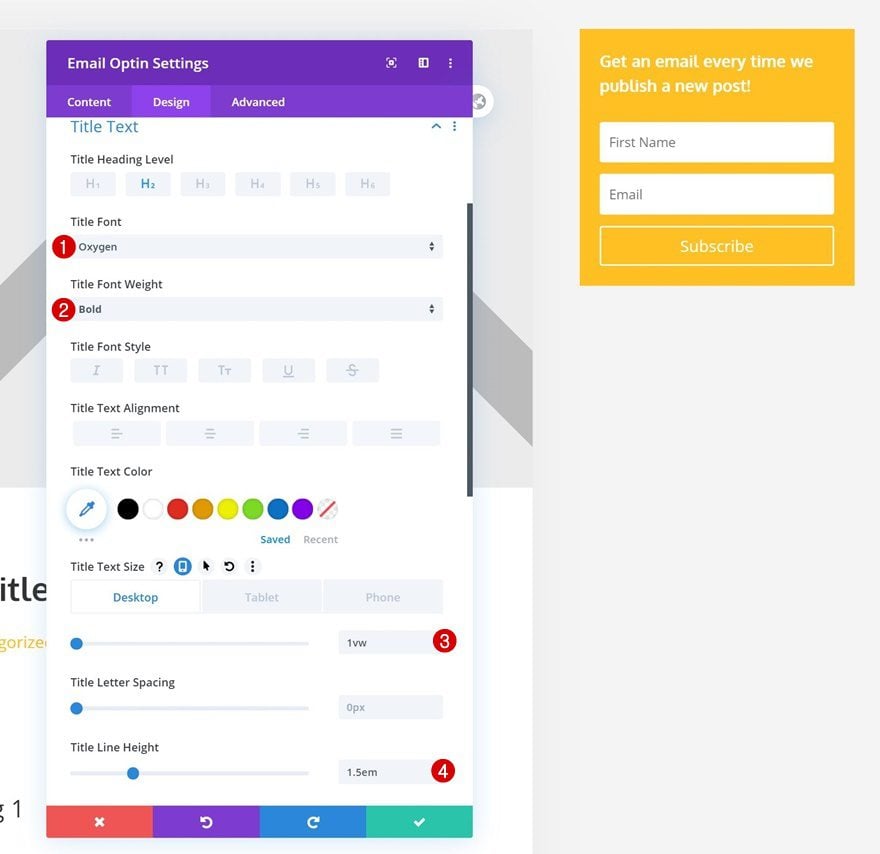
Configuración del texto del título
Realice algunos cambios en la configuración del texto del título también.
- Fuente del título: Oxígeno
- Peso de la fuente del título: Negrita
- Tamaño del texto del título: 1vw (escritorio), 3vw (tableta), 5vw (teléfono)
- Altura de la línea de título: 1,5 em

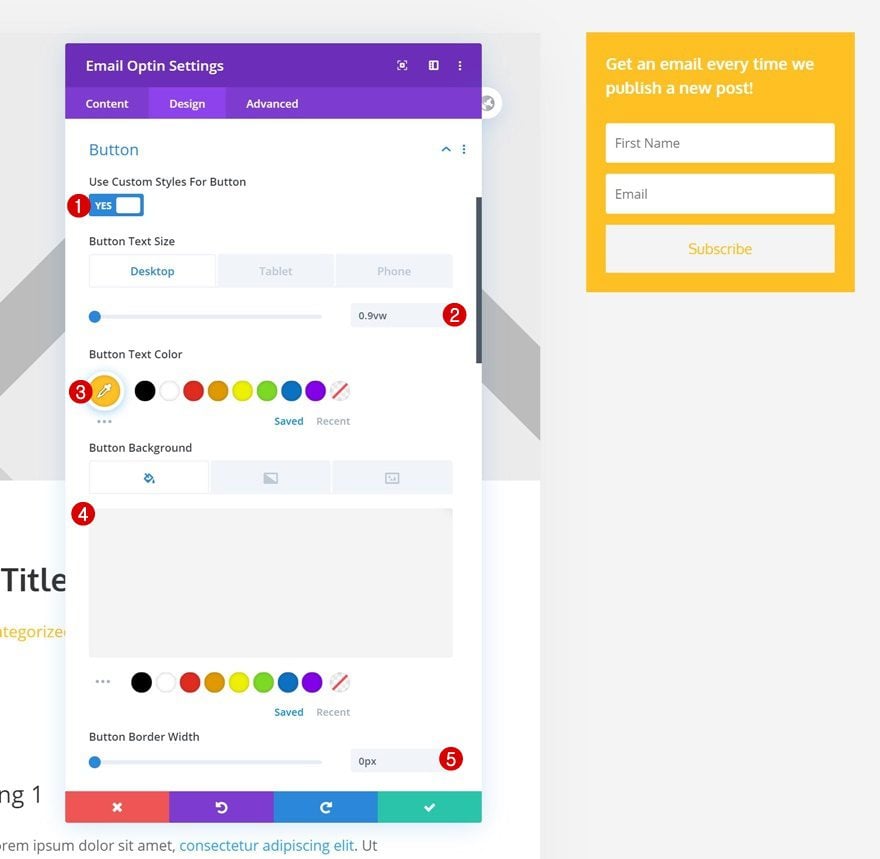
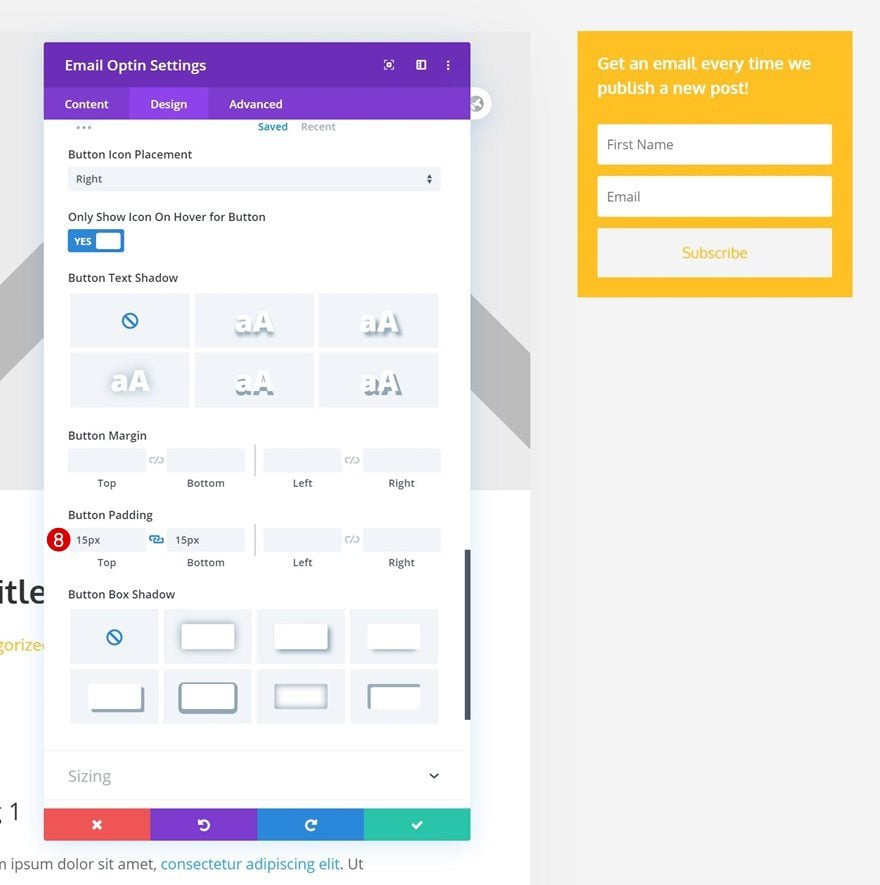
Configuración de botones
Continúe diseñando el botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 0.9vw (escritorio), 1.8vw (tableta), 3vw (teléfono)
- Color del texto del botón: #ffc023
- Color de fondo del botón: #f4f4f4
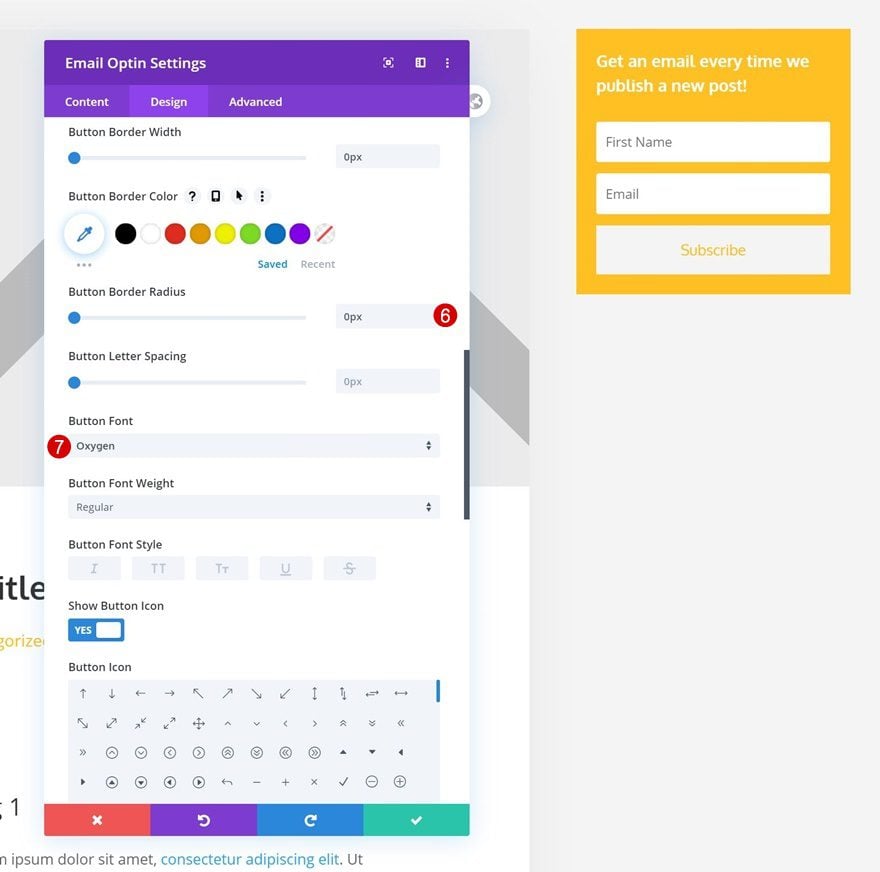
- Ancho del borde del botón: 0px

- Radio del borde del botón: 0px
- Fuente del botón: Oxígeno

- Relleno superior del botón: 15px
- Relleno inferior del botón: 15px

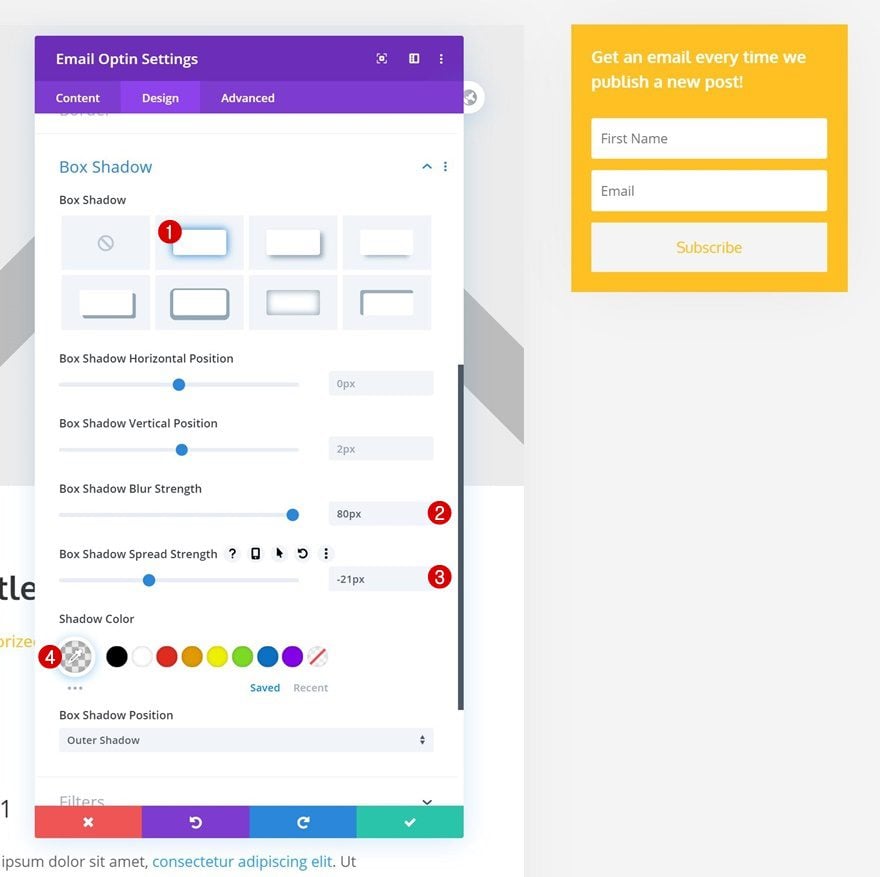
Sombra de la caja
Y complete la configuración del módulo agregando una sutil sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 80px
- Fuerza de propagación de la sombra del cuadro: -21px
- Color de sombra: rgba(0,0,0,0.08)

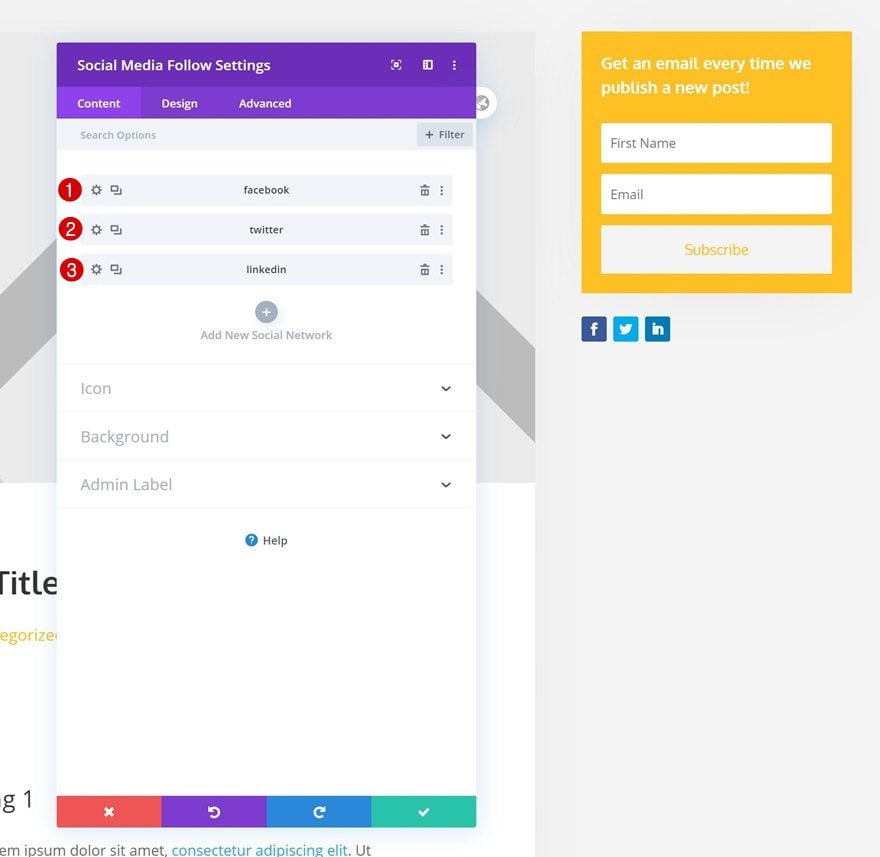
Agregar Redes Sociales de Elección
El siguiente módulo que necesitamos en la columna 3 es un módulo de seguimiento de redes sociales. Agregue algunas redes sociales de su elección.

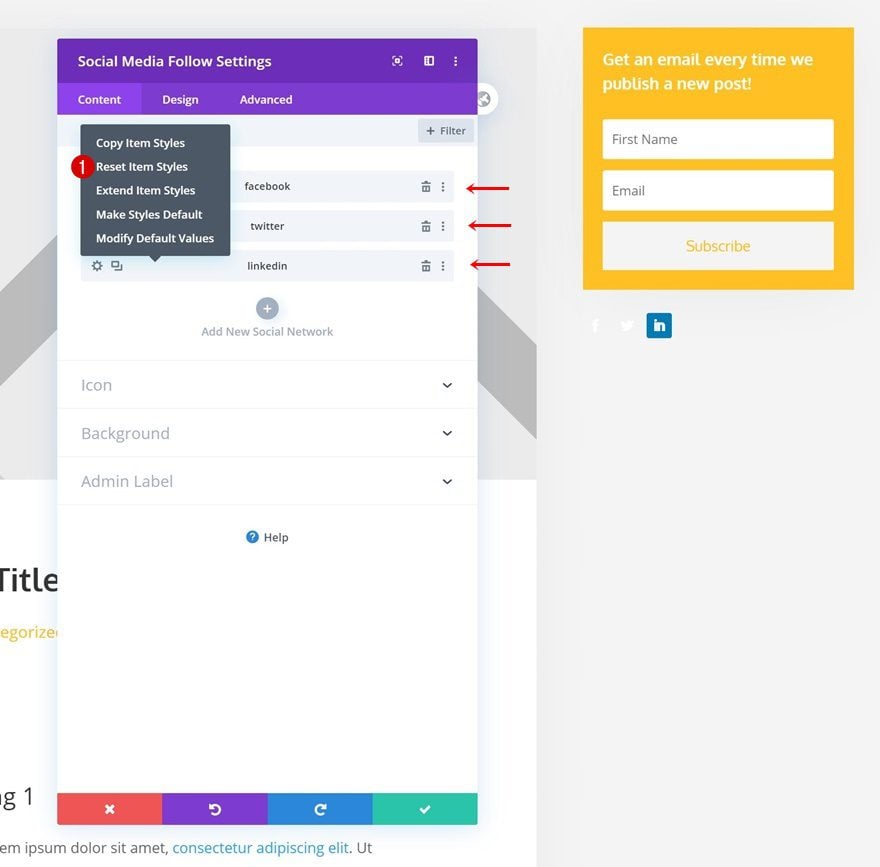
Restablecer estilos de redes sociales individualmente
Continúe restableciendo los estilos de elementos para cada red social individualmente.

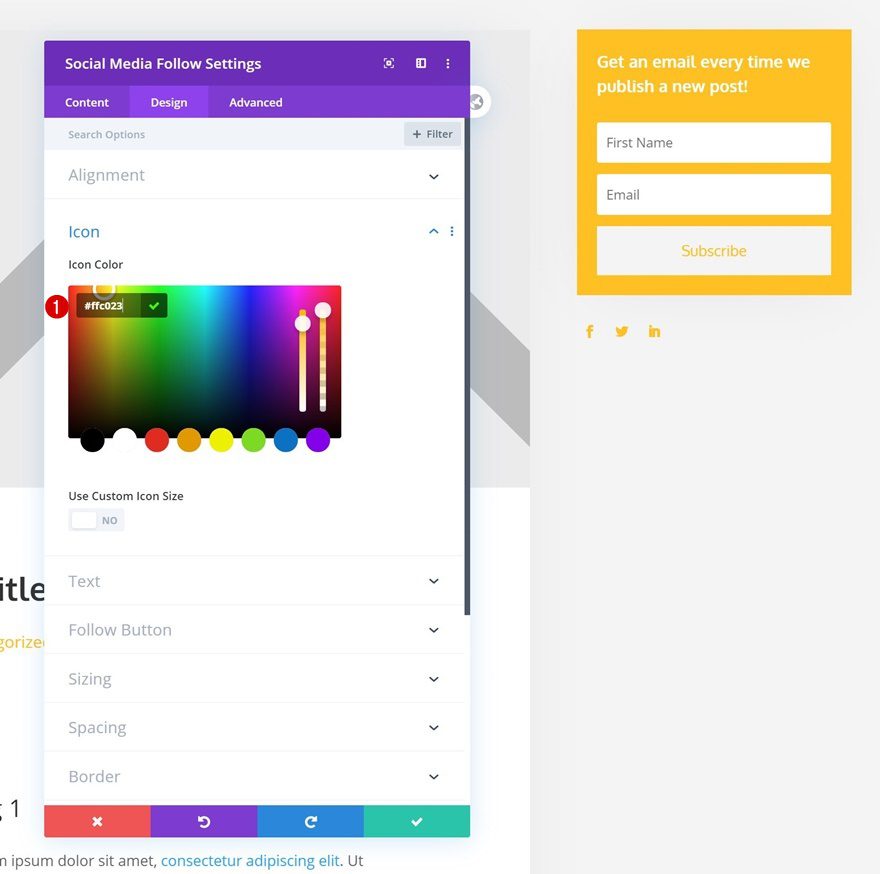
Configuración de iconos
Luego, regrese a la configuración general del módulo y cambie el color del icono.
- Color del icono: #ffc023

Agregar módulo de blog a la columna 1
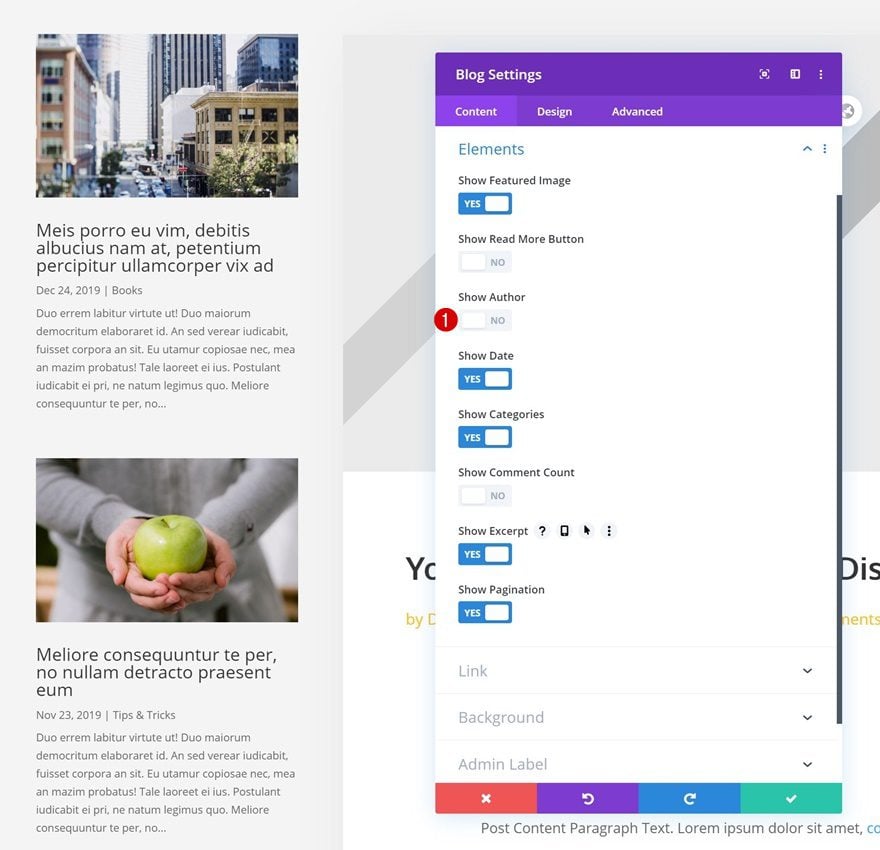
Elementos
En la columna 1, el único módulo que estamos agregando es un módulo de blog. Deshabilite el autor en la configuración de elementos.
- Mostrar autor: No

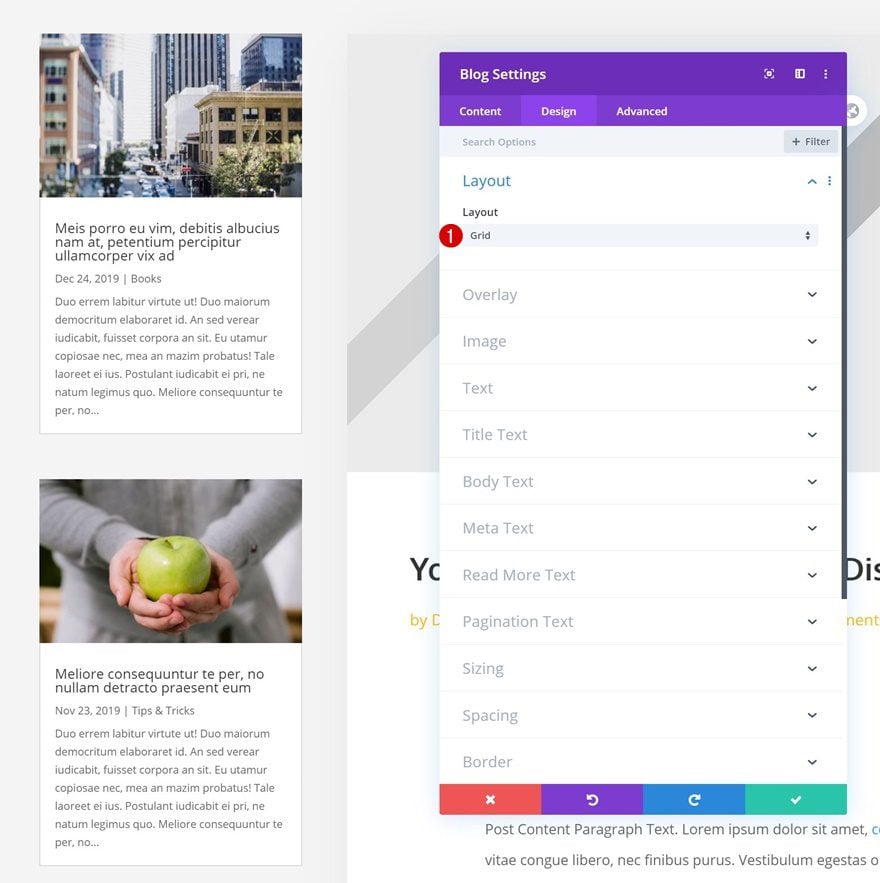
Disposición
Luego, pase a la pestaña de diseño del módulo y cambie el diseño.
- Diseño: Cuadrícula

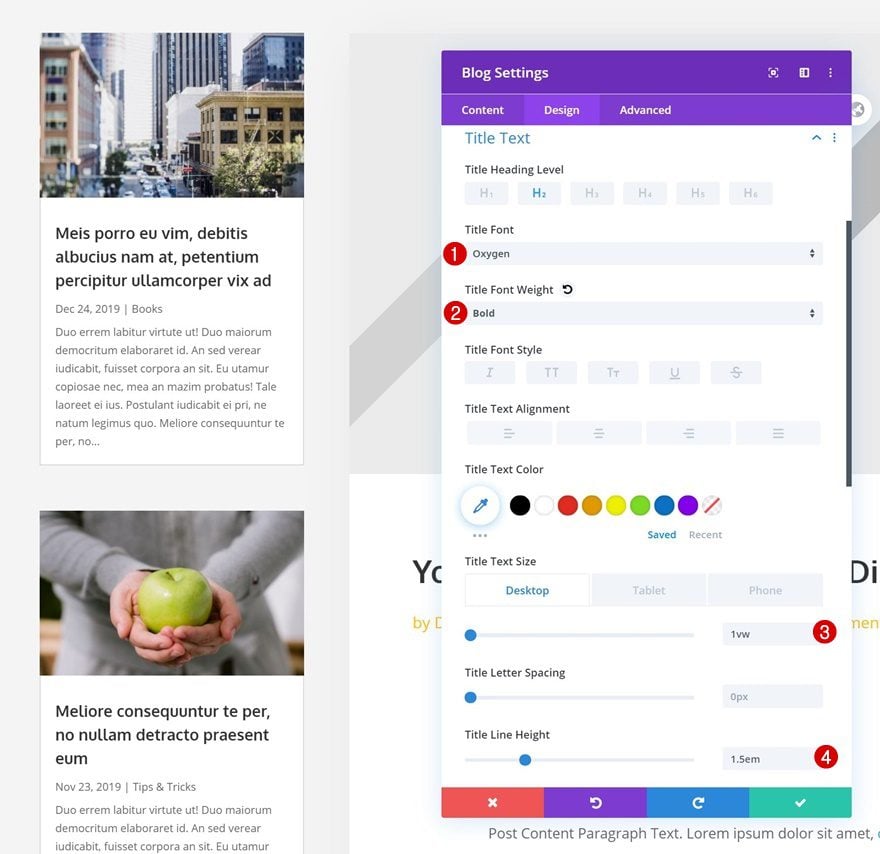
Configuración del texto del título
Modifique la configuración del texto del título a continuación.
- Fuente del título: Oxígeno
- Peso de la fuente del título: Negrita
- Tamaño del texto del título: 1vw (escritorio), 3vw (tableta), 5vw (teléfono)
- Altura de la línea de título: 1,5 em

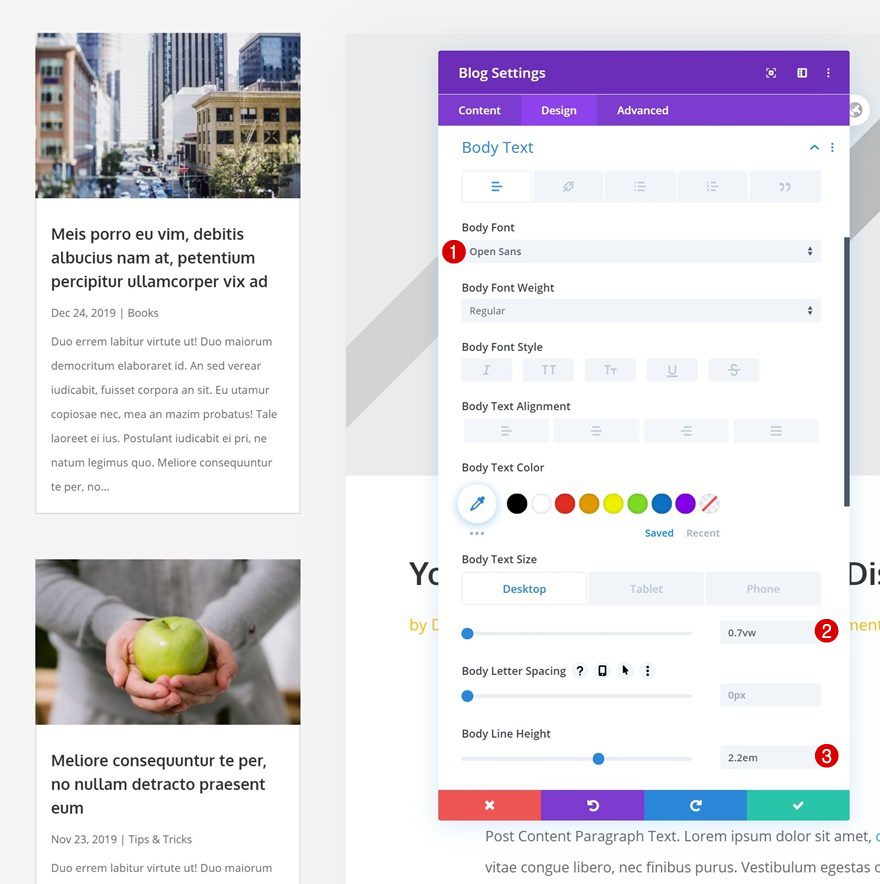
Configuración del texto del cuerpo
Realice algunos cambios en la configuración del texto del cuerpo también.
- Fuente del cuerpo: Open Sans
- Tamaño del texto del cuerpo: 0.7vw (escritorio), 1.8vw (tableta), 3vw (teléfono)
- Altura de la línea del cuerpo: 2,2 em

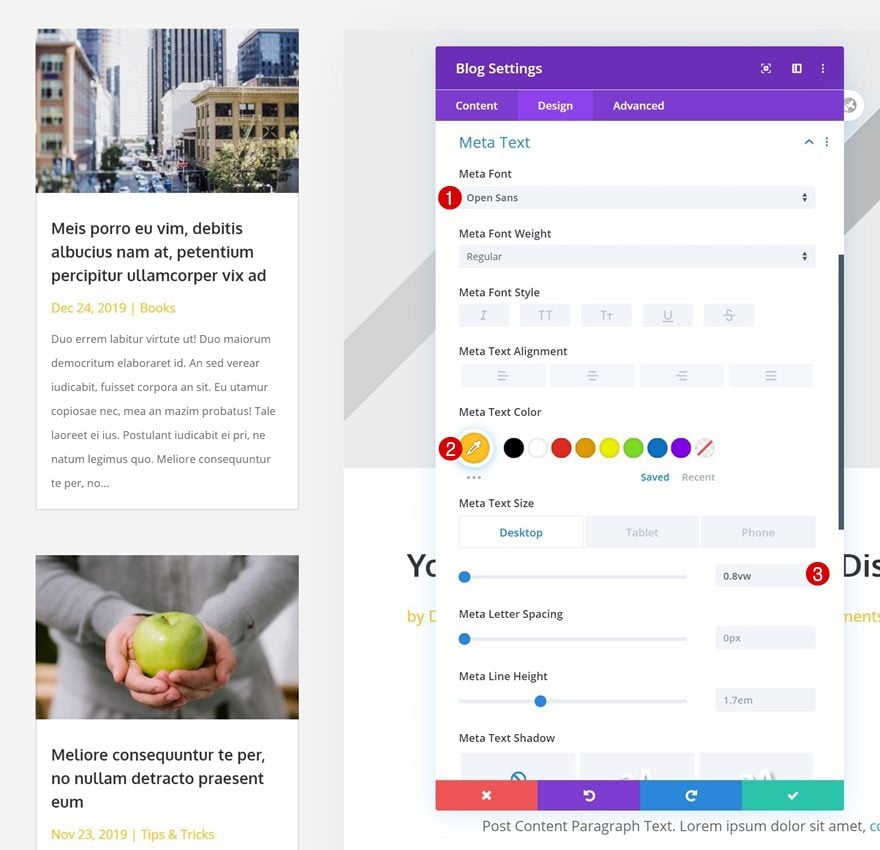
Configuración de metatexto
A continuación, diseñe la configuración del metatexto en consecuencia:
- Fuente Meta: Open Sans
- Color del metatexto: #ffc023
- Tamaño del metatexto: 0.8vw (escritorio), 1.8vw (tableta), 3vw (teléfono)

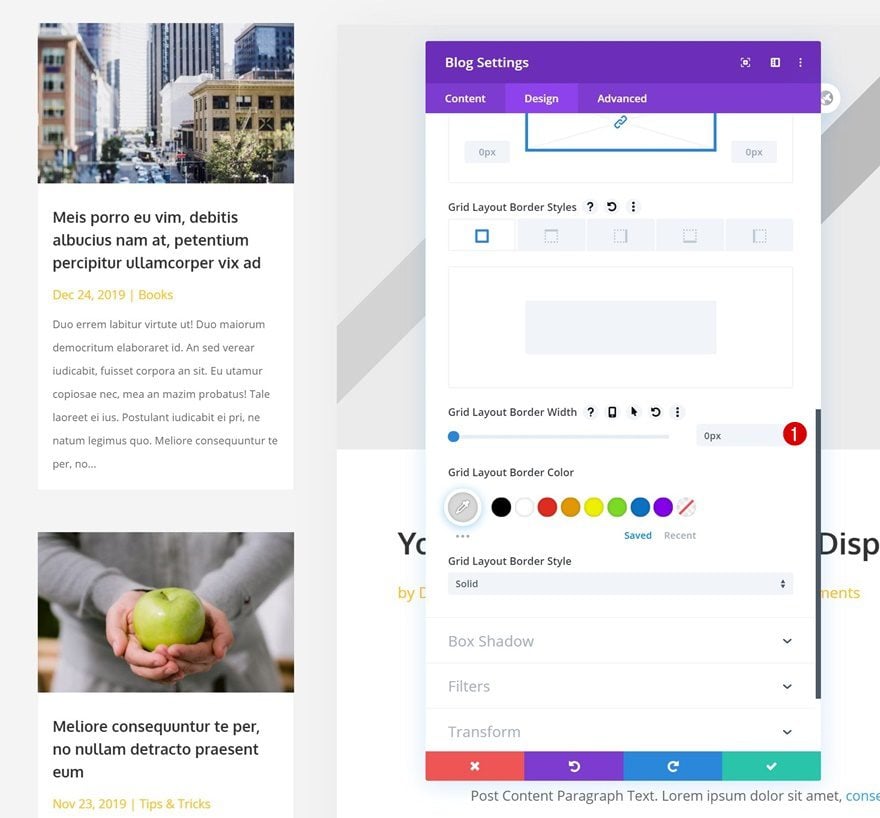
Borde
Elimine también el borde predeterminado del módulo.
- Ancho del borde del diseño de cuadrícula: 0px

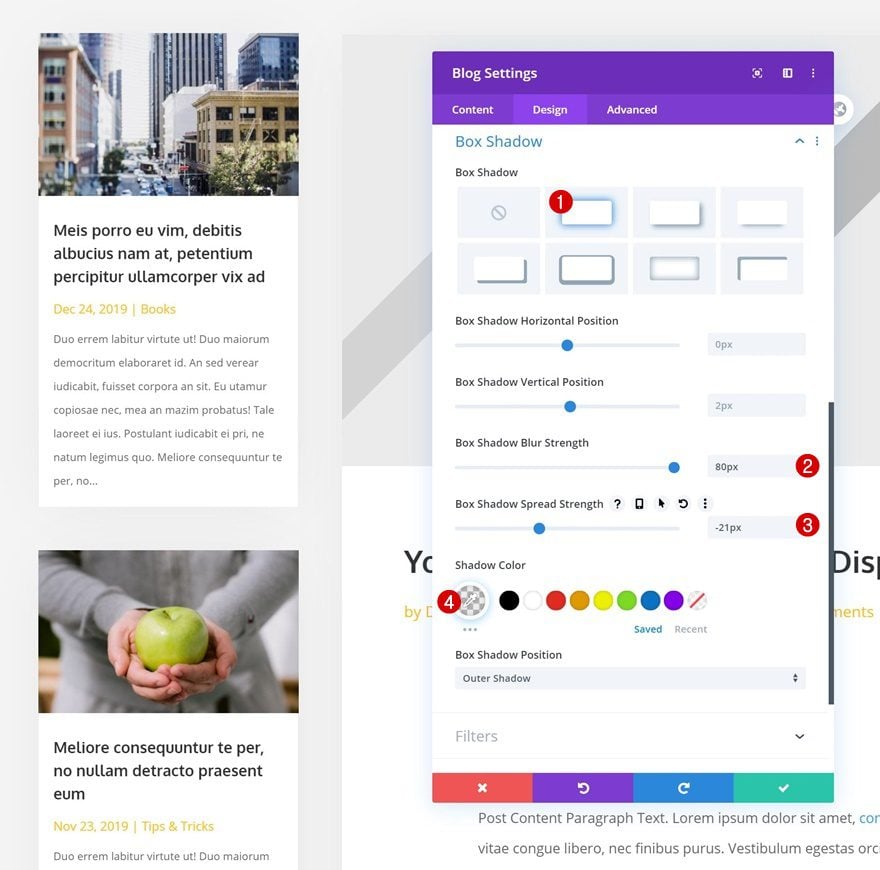
Sombra de la caja
Y usa una sombra de caja sutil.
- Fuerza de desenfoque de sombra de cuadro: 80px
- Fuerza de propagación de la sombra del cuadro: -21px
- Color de sombra: rgba(0,0,0,0.08)

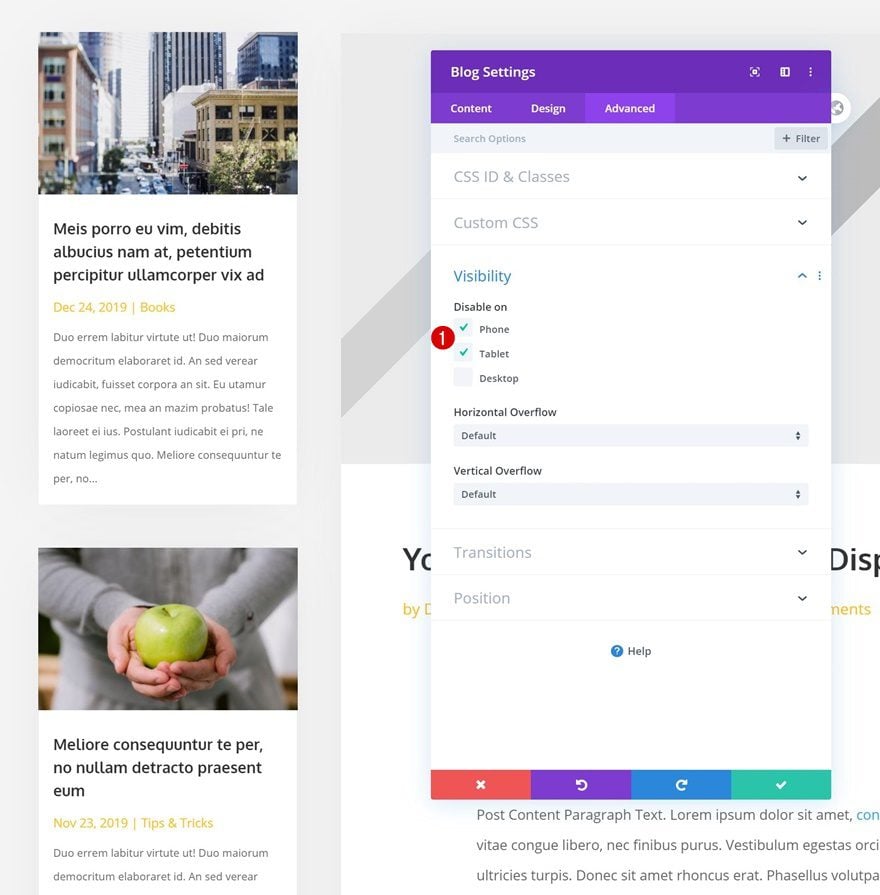
Visibilidad
Ahora, queremos que el módulo de blog aparezca en la columna 1 cuando alguien esté viendo la publicación en el escritorio. Sin embargo, en tamaños de pantalla más pequeños, queremos que el contenido de la publicación sea lo primero. Es por eso que ocultaremos todo el módulo en la tableta y el teléfono.

Clonar módulo de blog y colocar duplicado en la columna 3
Entonces, clonaremos el Módulo Blog y colocaremos el duplicado en la tercera columna.

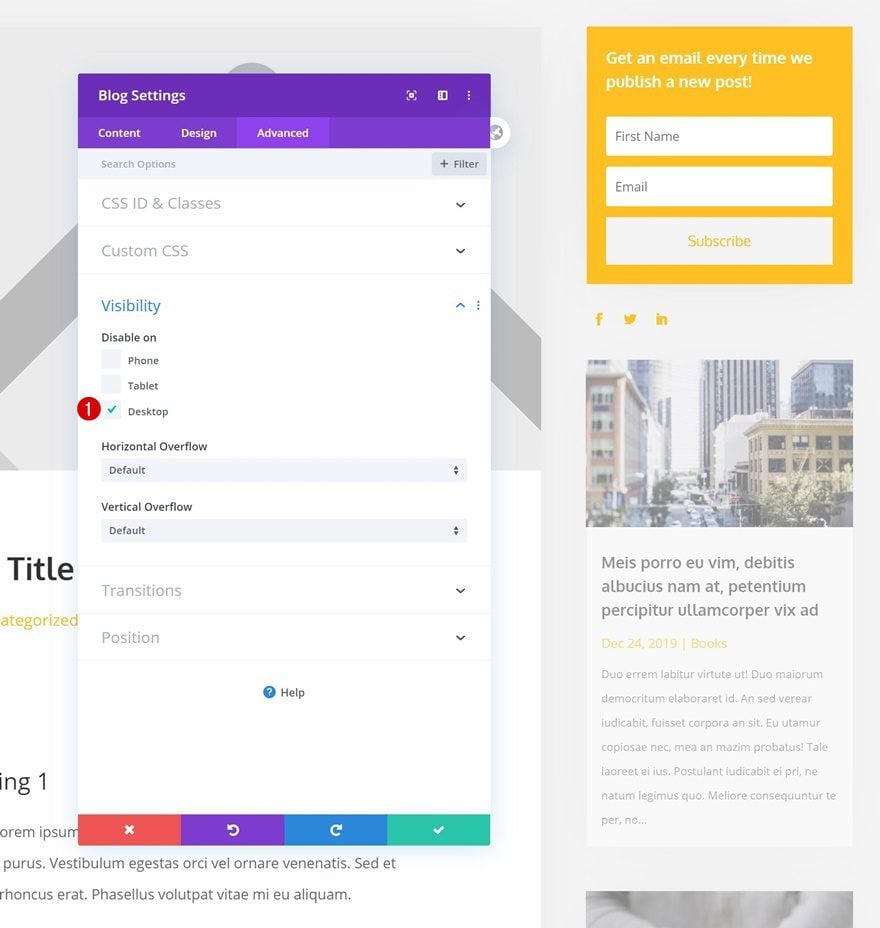
Cambiar visibilidad
Queremos que este módulo aparezca en la columna 3 solo en dispositivos más pequeños, por eso ocultaremos todo el módulo en el escritorio.

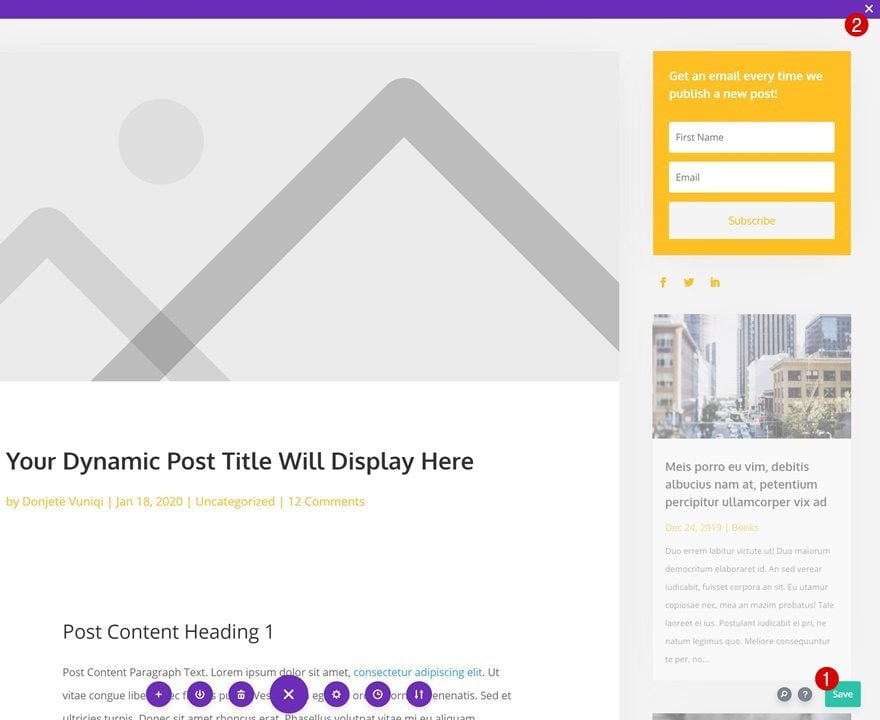
3. Guardar todos los cambios del generador de temas y obtener una vista previa del resultado
Una vez que haya completado la plantilla de la publicación del blog (¡asegúrese de agregar también un módulo de comentarios!), ¡puede guardar todos los cambios de Theme Builder y ver el resultado en su sitio web!


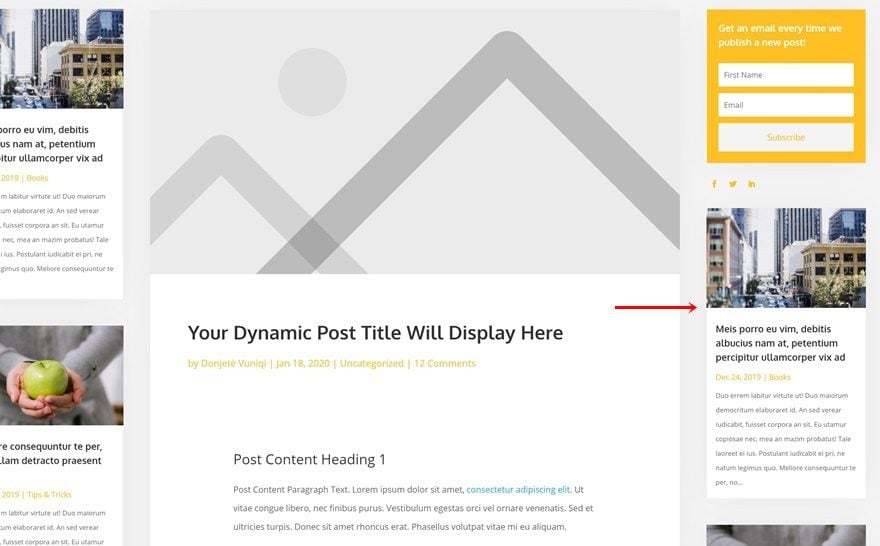
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo agregar una barra lateral de dos lados a la plantilla de su publicación de blog usando el generador de temas de Divi. Más aún, hemos compartido el archivo JSON del diseño de forma gratuita para que pueda tenerlo cerca en caso de que lo necesite para proyectos futuros. Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.