
Las barras de pie de página fijas pueden ser una forma conveniente de mantener la información importante sobre su sitio web a la vanguardia a medida que el usuario interactúa con el contenido de su página en cualquier dispositivo. Al igual que con Divi , una barra de pie de página generalmente existe como un elemento estático en la parte inferior de la página después del contenido del pie de página principal. Incluyen cosas como texto de derechos de autor e íconos de redes sociales. Pero, si no oculta el contenido de la barra de pie de página en la parte inferior de la página, puede crear una barra de pie de página personalizada que flote en la parte inferior de la pantalla a medida que el usuario se desplaza.
En este tutorial, vamos a diseñar una barra de pie de página fija completamente personalizada utilizando el generador de temas de Divi . Esto será útil para mantener esas piezas de contenido pequeñas pero significativas a la vista en todo momento.
Empecemos.
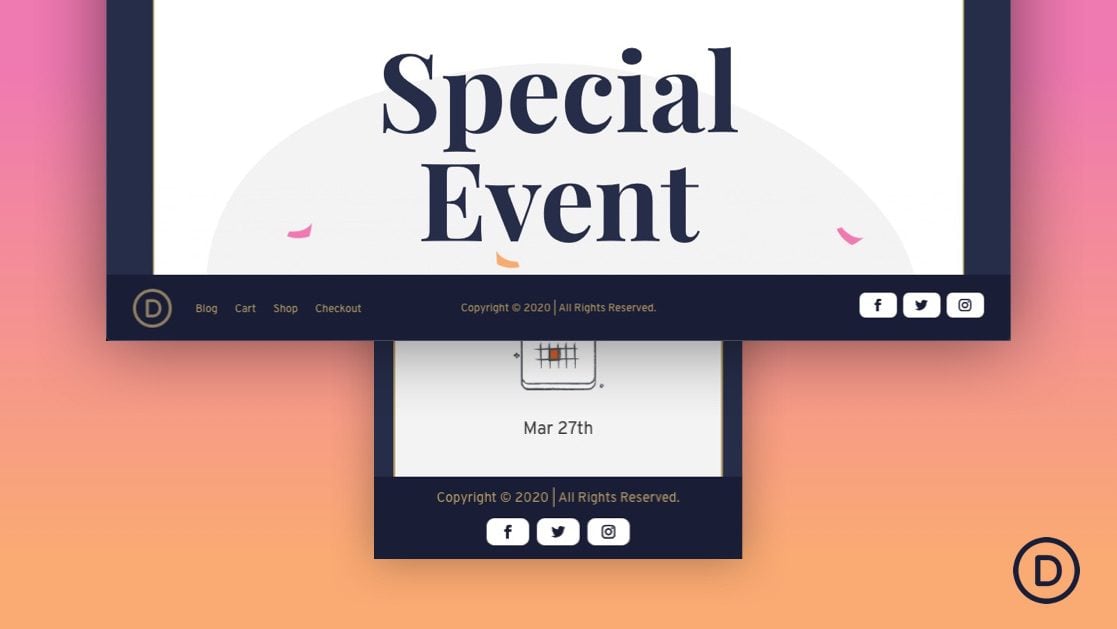
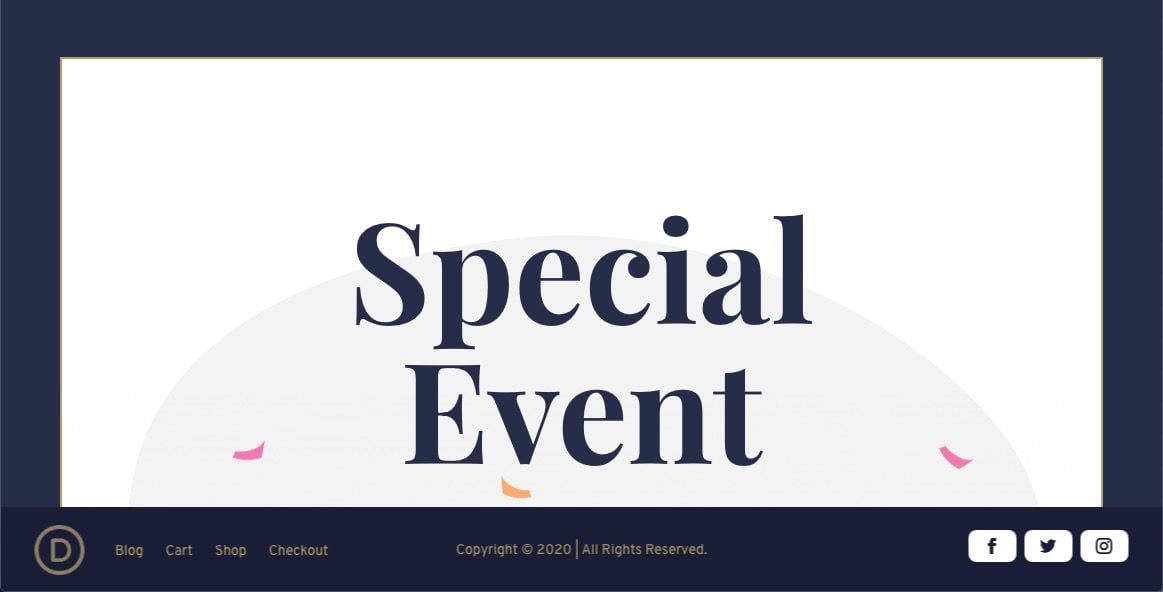
Aquí hay un vistazo rápido a la barra de pie de página fija que diseñaremos.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡ADVERTENCIA!: Agregar esta plantilla anulará la plantilla de sitio web predeterminada (si tiene una) en su sitio Divi. Sugerimos agregar esto a un sitio de prueba para que no arruine nada en un sitio en vivo.
Para importar la plantilla de barra de pie de página fija a su propio sitio web, descomprima el archivo zip de descarga para acceder al archivo JSON.
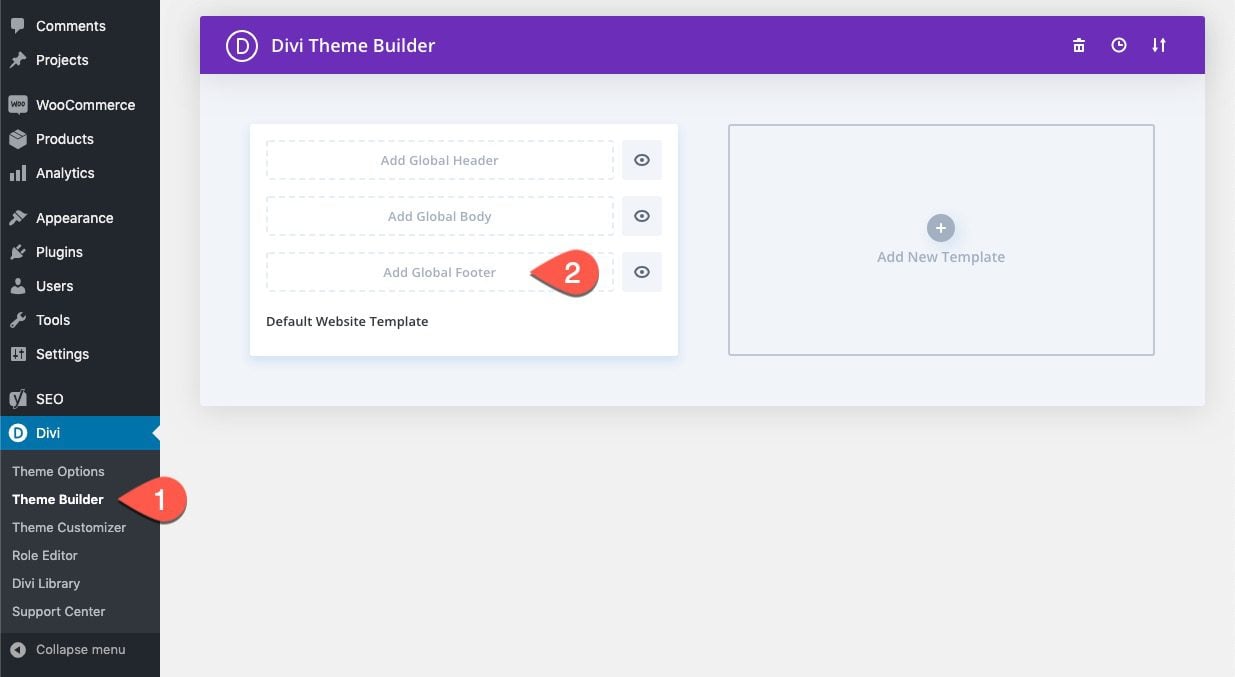
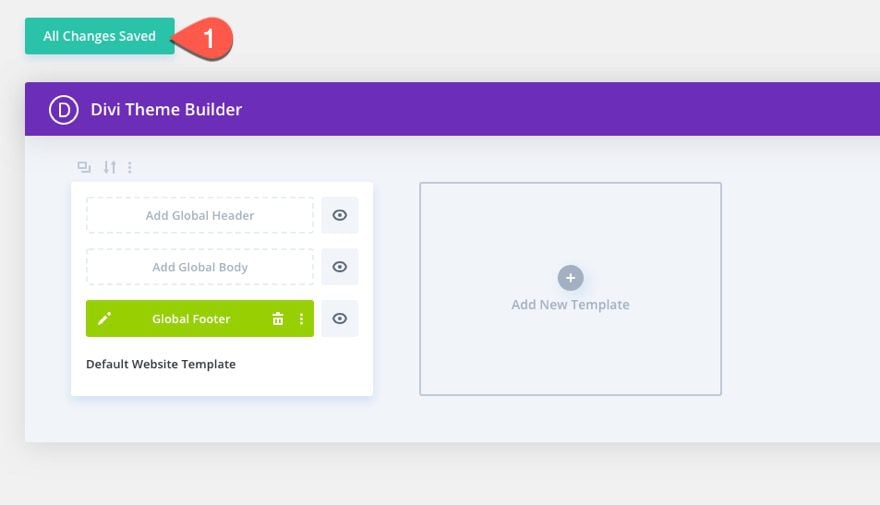
Luego ve al panel de WordPress y navega a Creador de temas»>Divi > Theme Builder .
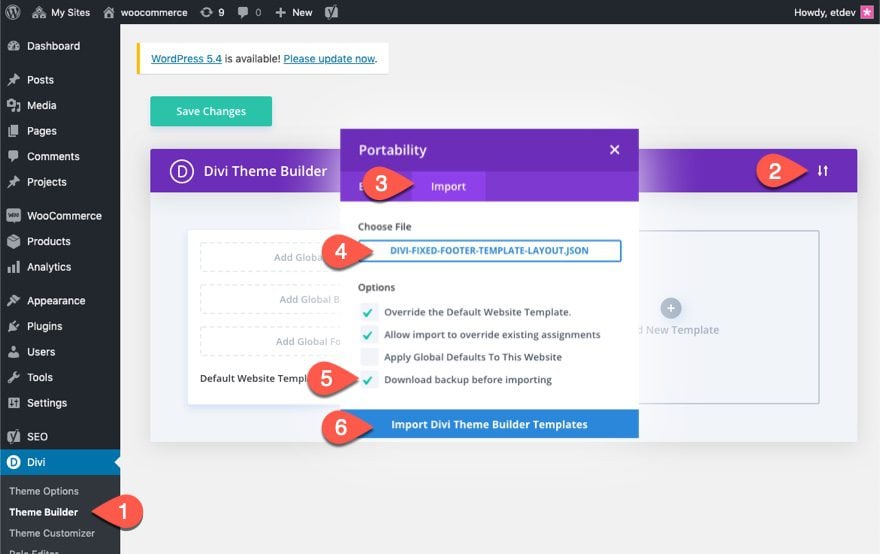
Luego haga clic en el ícono de portabilidad en la parte superior derecha de la página.
Dentro de la ventana emergente de portabilidad, elija el archivo JSON que acaba de descomprimir y seleccione la opción «Descargar la copia de seguridad antes de importar», en caso de que tuviera algo en la plantilla del sitio web predeterminado que no quisiera anular.
Luego haga clic en el botón Importar.

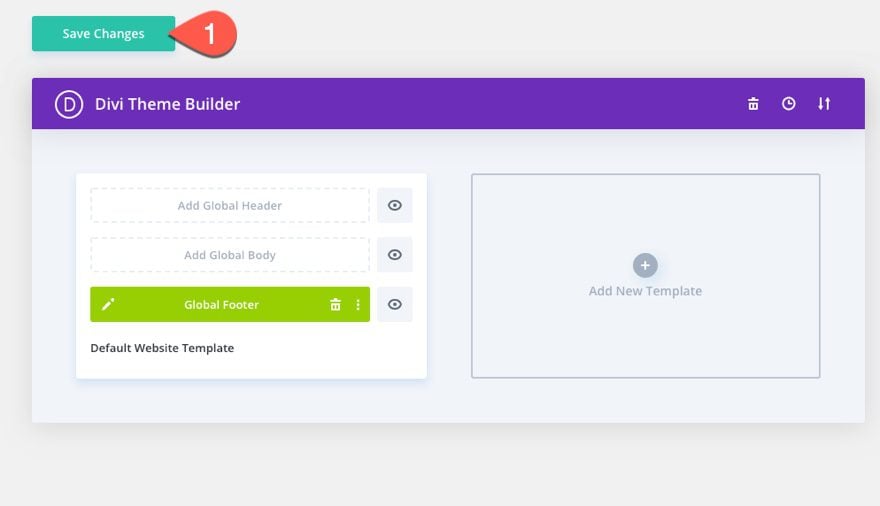
Por último, guarde los cambios de Theme Builder y vea una página en vivo para ver la barra de pie de página fija.

Ahora, vayamos al tutorial, ¿de acuerdo?
El generador de temas de Divi le permite reemplazar el pie de página predeterminado por uno nuevo al actualizar la plantilla del sitio web predeterminado.
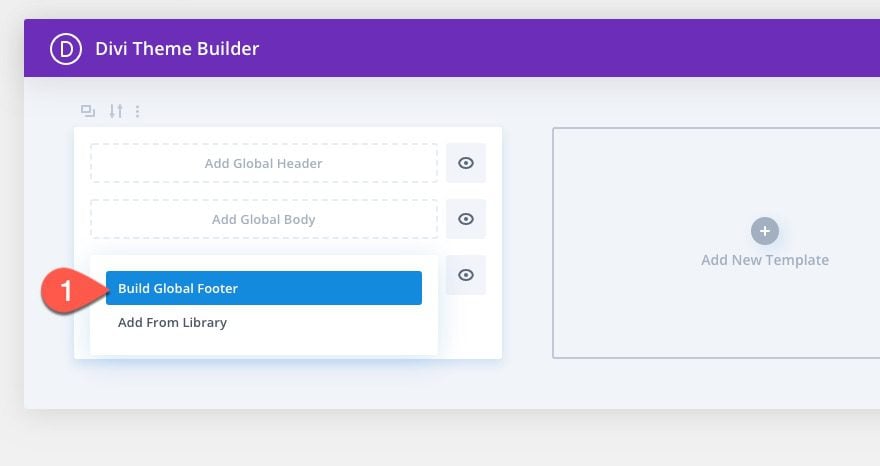
Para crear un pie de página global, vaya al Panel de control de WordPress y navegue hasta Divi > Generador de temas. Luego haga clic en el espacio «Agregar pie de página global» dentro de la Plantilla de sitio web predeterminada.

Luego seleccione la opción «Crear pie de página global» del menú desplegable.

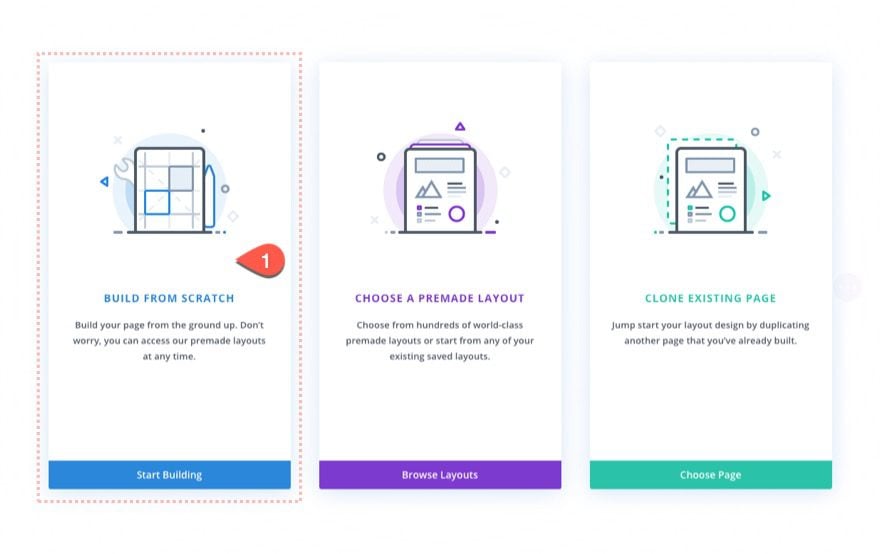
Esto desplegará el Editor de diseño de plantillas donde se le solicitarán inmediatamente las tres opciones sobre cómo desea comenzar a construir. Seleccione «Construir desde cero».

Ahora que estamos editando desde el editor de diseño de plantillas, podemos comenzar a diseñar la barra de pie de página fija. Una vez hecho esto, tendrá una barra de pie de página fija con tres columnas que están listas para el contenido.
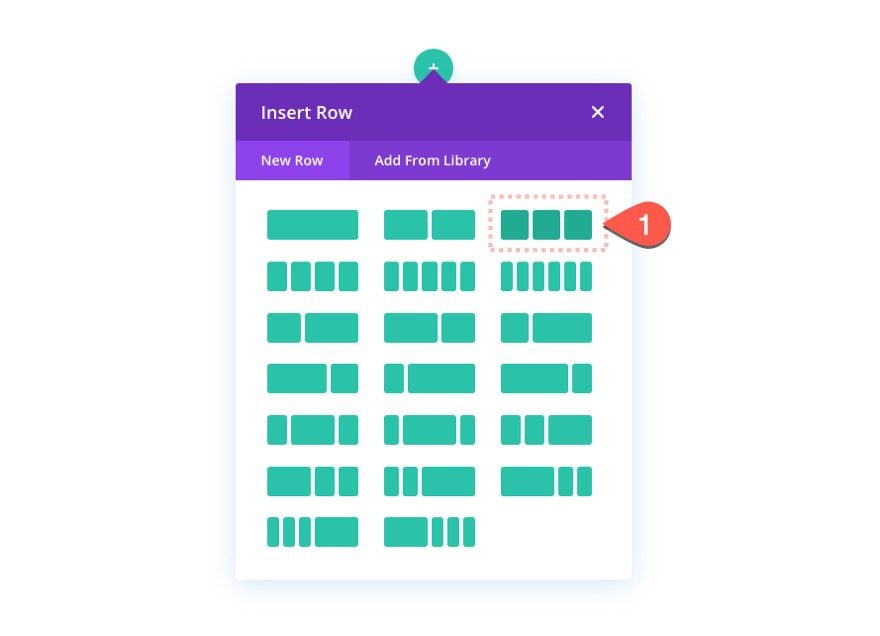
Agregar diseño de tres columnas a la fila
Primero, agregue un diseño de tres columnas a la fila.

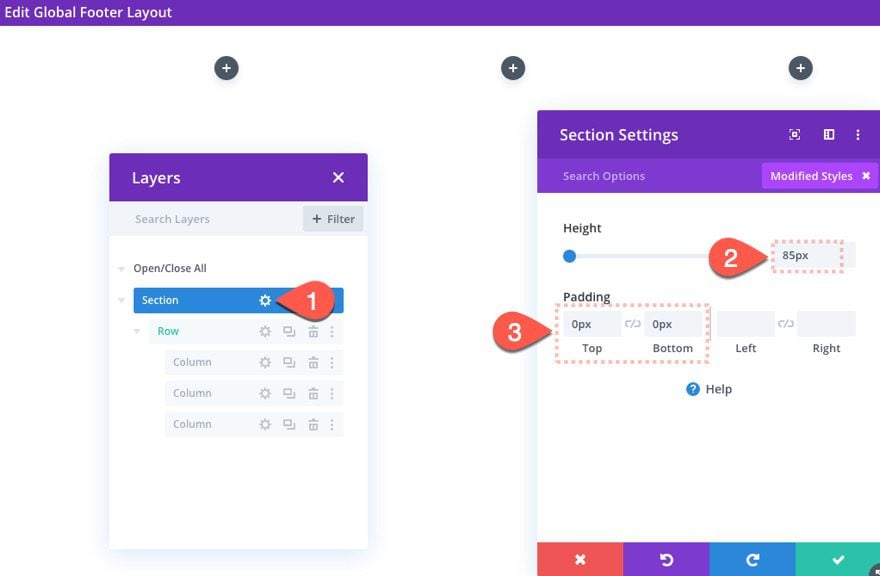
Altura de la sección
Después de agregar las tres columnas, démosle una altura establecida a la sección. Esto es importante para crear el espacio en la parte inferior de la página donde la fila fija finalmente se detendrá. También eliminaremos el relleno superior e inferior predeterminado.
Para establecer la altura y el relleno, abra la configuración de la sección y actualice lo siguiente:
- Altura: 85px
- Relleno: 0px arriba, 0px abajo

Configuración de fila
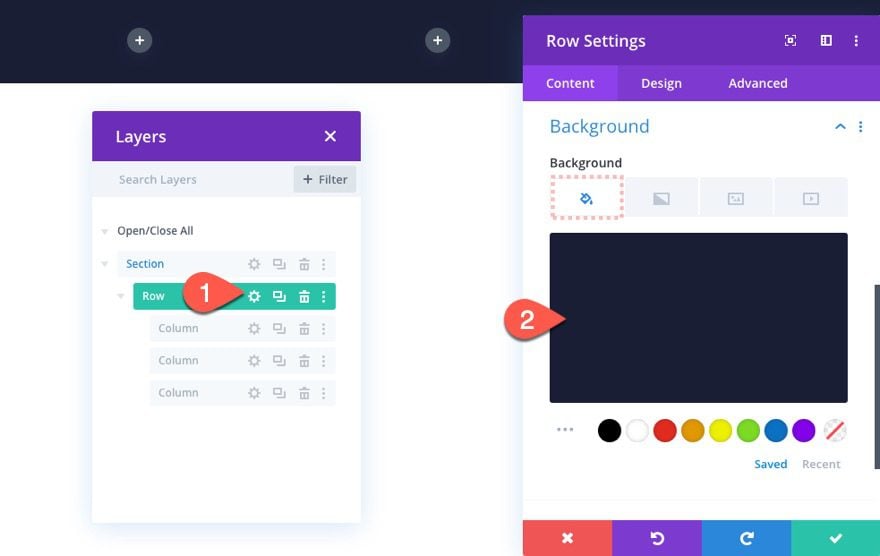
Ahora que nuestra sección está lista, estamos listos para personalizar la fila para que sirva como la barra de pie de página fija. Abra la configuración de la fila y luego actualice lo siguiente:
Fondo
- Color de fondo: #1a1e36

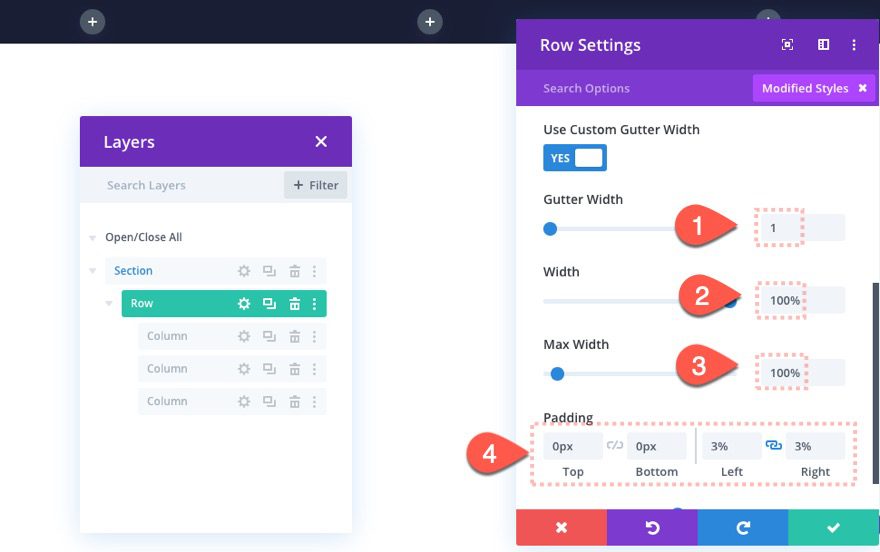
Tamaño y espaciado
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 0px arriba, 0px abajo, 3% izquierda, 3% derecha

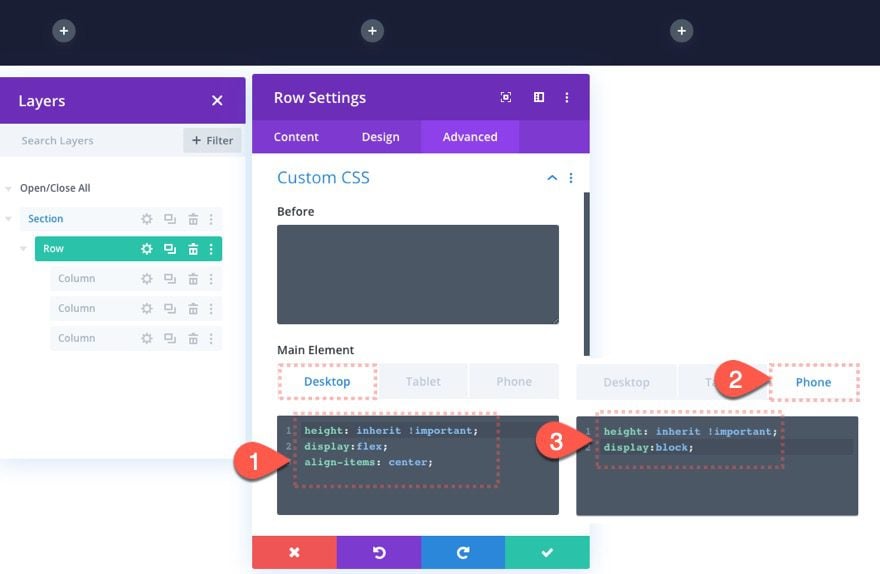
CSS personalizado
Aunque la fila será fija, queremos que la altura de la fila coincida con la altura de la sección principal para que el espacio en la parte inferior de la página contenga adecuadamente la fila. Y queremos asegurarnos de que el contenido dentro de la fila permanezca alineado verticalmente. Para hacer esto, agregue el siguiente CSS personalizado al elemento principal de la fila:
Escritorio
|
01
02
03
|
height: inherit !important;display:flex;align-items: center; |
Teléfono
|
01
02
|
height: inherit !important;display:block; |

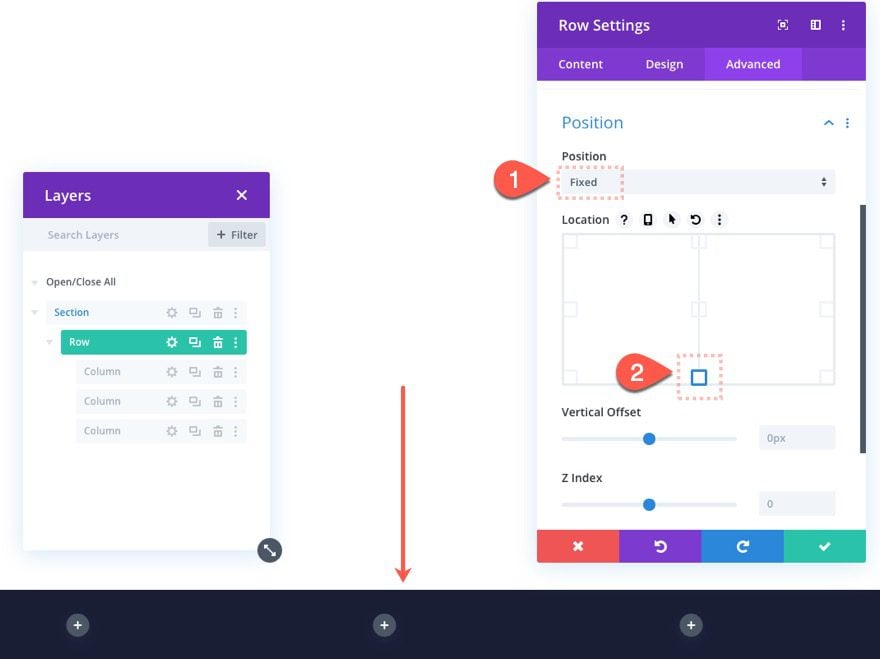
Posicionamiento fijo
Para hacer que la fila sea fija para que flote en la parte inferior de la pantalla, debemos darle una posición fija en la ubicación central inferior de la siguiente manera:
- Posición: Fija
- Ubicación: centro inferior

En este punto, tenemos una barra de pie de página en la posición fija lista para el contenido. Podemos añadir cualquier contenido que queramos a cada una de las tres columnas. Pero dado que se trata de una «barra» de pie de página con una altura limitada de 85 px, debemos limitar la cantidad de contenido. Por esta razón, agregaremos un pequeño menú con un logotipo dinámico y 4 elementos de menú en la columna 1. En la columna 2, agregaremos texto de derechos de autor con un año actual dinámico. En la columna 3, agregaremos tres íconos de seguimiento de redes sociales.
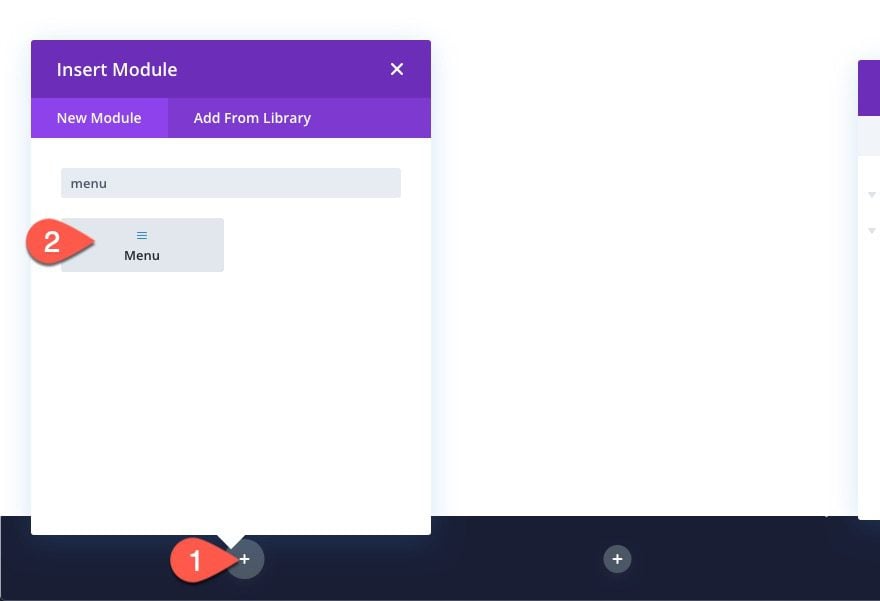
En la columna 1, agregue un módulo de menú.

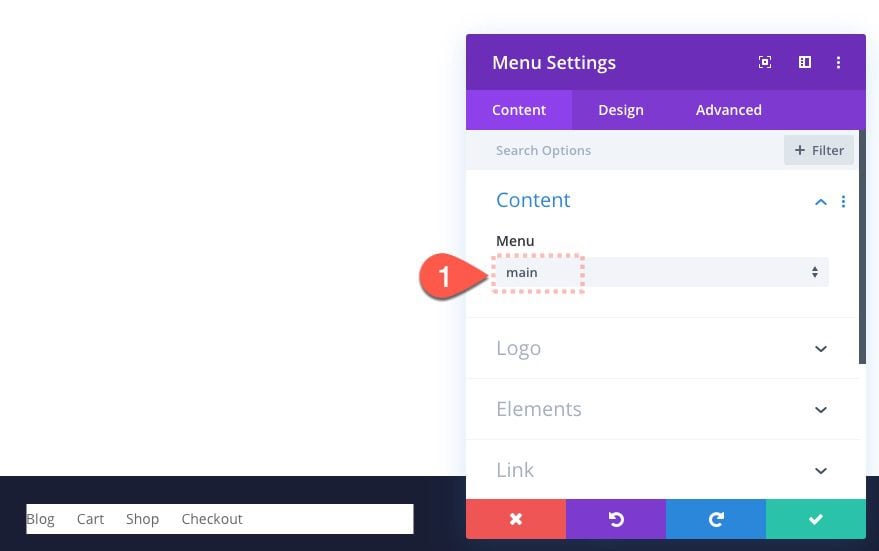
Seleccione el menú
Luego seleccione uno de los menús que ya ha creado en su sitio web. Asegúrese de mantener los elementos del menú en 4 o menos.

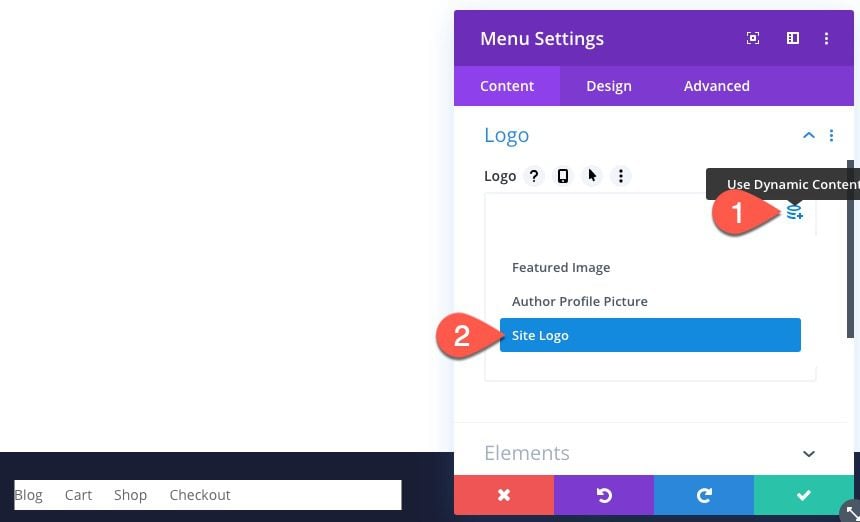
Agregar el logotipo del sitio como contenido dinámico
Para el menú del logotipo, vamos a agregar el logotipo del sitio de forma dinámica. Haga clic en el icono «Usar contenido dinámico» mientras se desplaza sobre el área de vista previa del logotipo. A continuación, seleccione Logotipo del sitio en el menú desplegable.

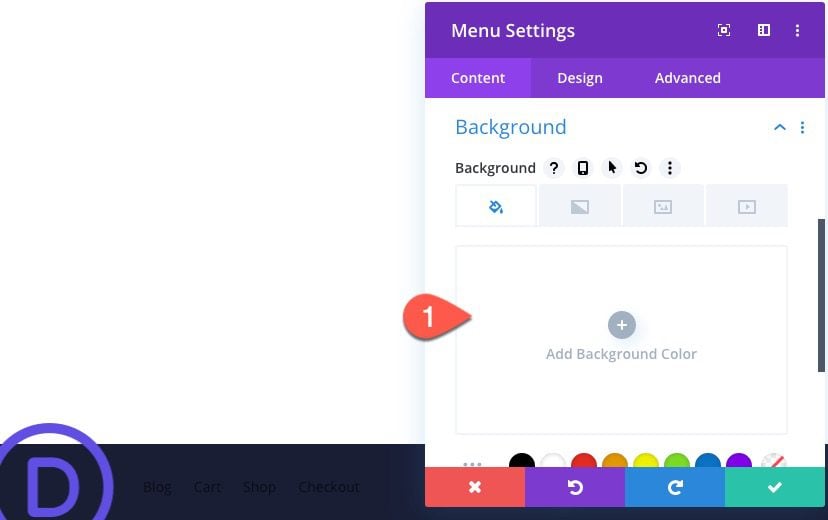
Quitar fondo
Luego elimine el fondo predeterminado del menú para que sea transparente.

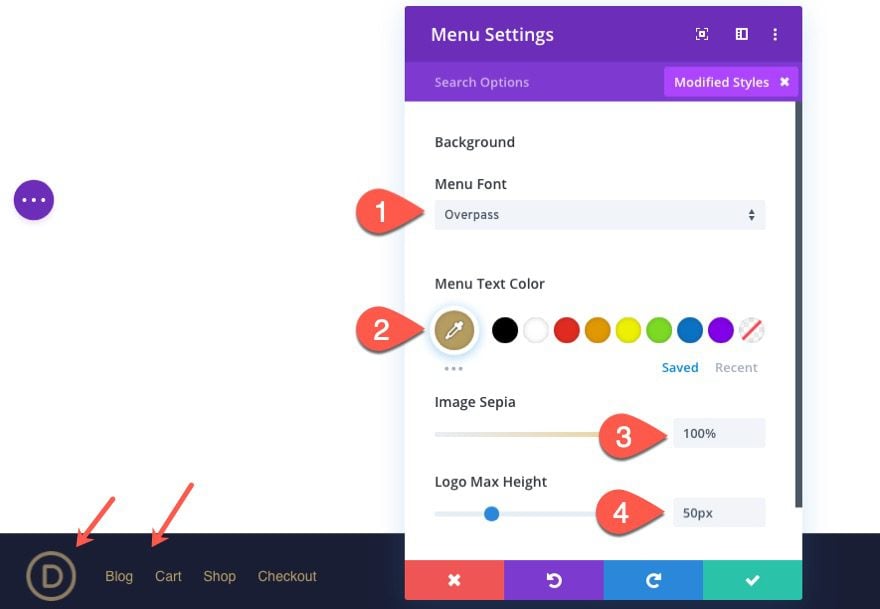
Diseño de Menú
En este punto, estamos listos para agregar diseño al menú. Para este diseño, vamos a mantenerlo simple y pequeño. Actualice la siguiente configuración de diseño:
- Fuente del menú: paso elevado
- Color del texto del menú: #b59c61
- Imagen Sepia: 100%
- Altura máxima del logotipo: 50 px

Agregar texto de derechos de autor a la columna 2
Una vez que el menú esté en su lugar, salta a la columna 2 para agregar el texto de derechos de autor.
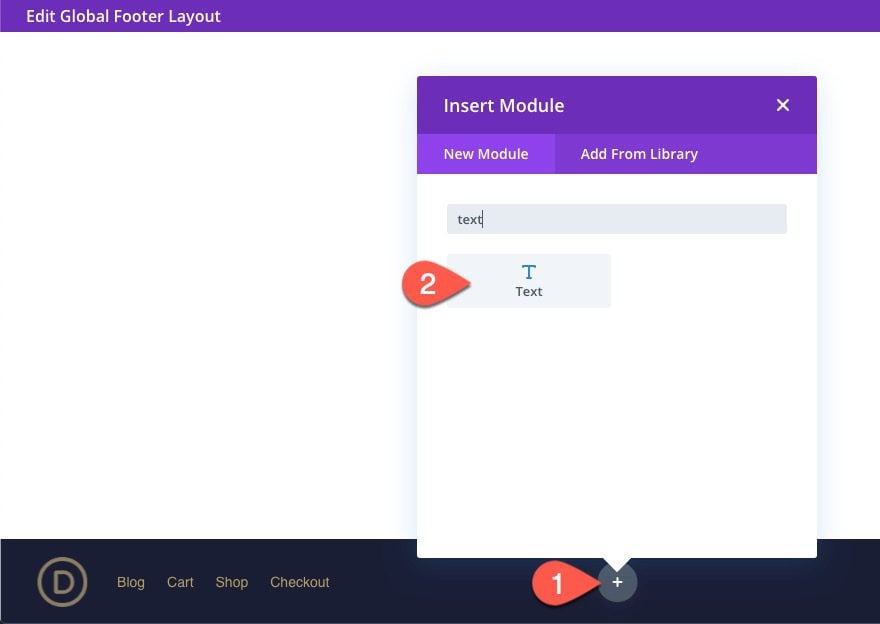
Agregar módulo de texto
Agregue un nuevo módulo de texto a la columna 2.

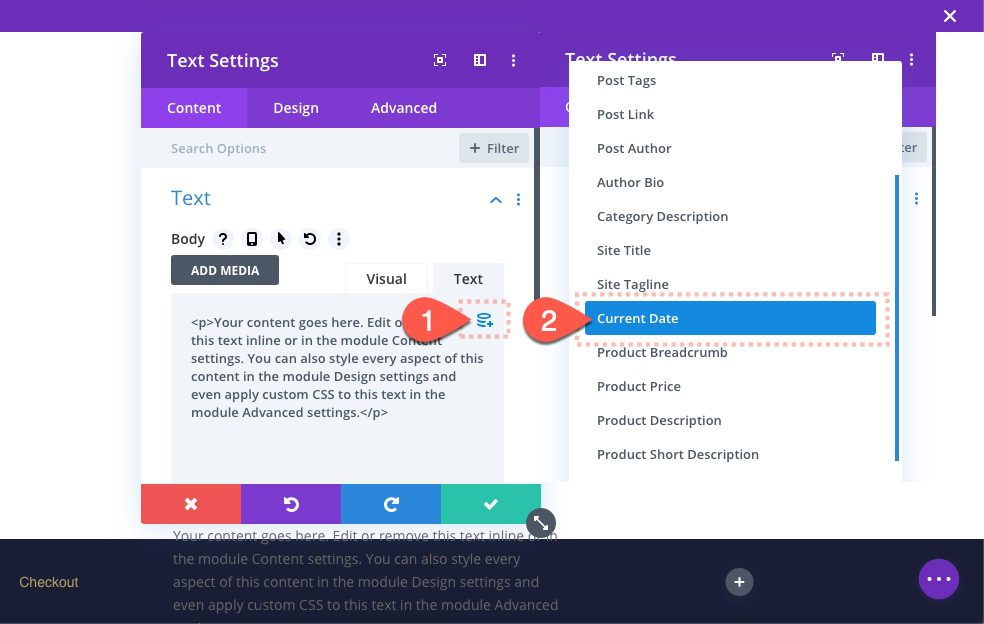
Agregue la fecha actual dinámicamente con texto anterior y posterior
Aquí vamos a ser creativos con contenido dinámico para mostrar el año actual dentro del texto de derechos de autor. Esto asegurará que el año se actualice automáticamente durante la vida útil del sitio.
Para hacer esto, haga clic en el icono «Usar contenido dinámico» y seleccione «Fecha actual» de la lista.

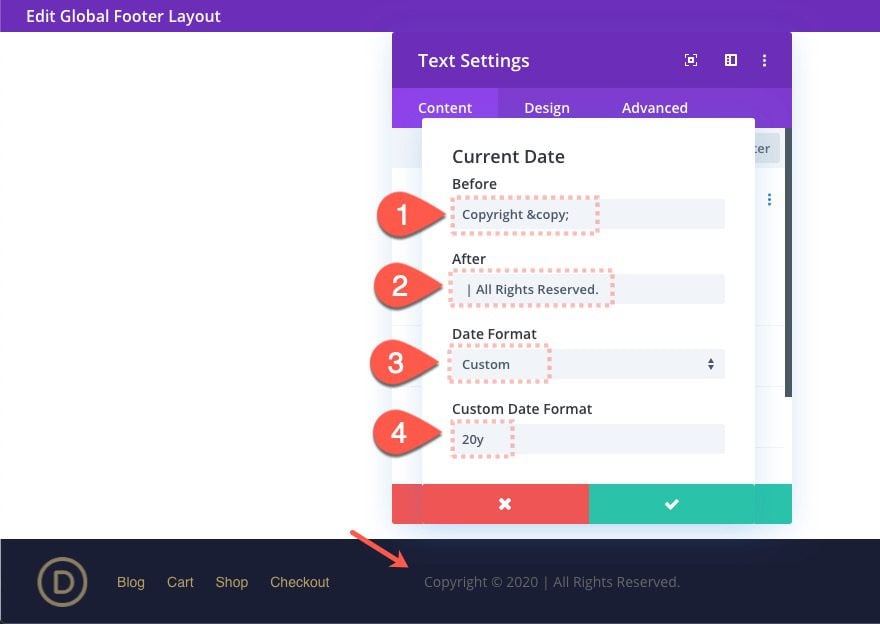
En la ventana emergente Fecha actual, actualice lo siguiente:
- Antes:
-
01
Copyright ©
- Después:
-
01
| All Rights Reserved
- Formato de fecha : Personalizado
- Formato de fecha personalizado : 20 años

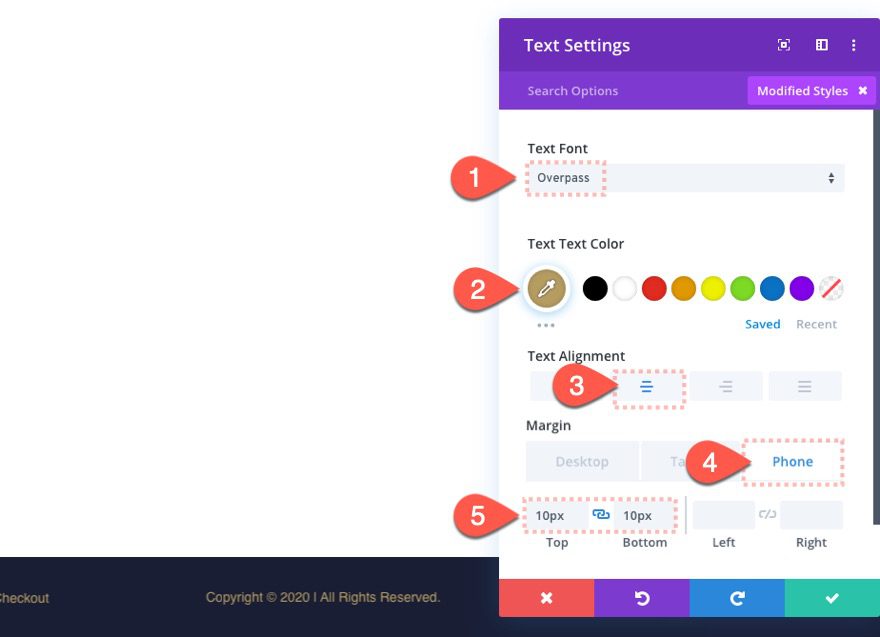
Diseño de texto
Actualice el diseño del texto y el margen de la siguiente manera:
- Fuente de texto: Paso elevado
- Texto Color del texto: #b59c61
- Alineación de texto: centro
- Margen (solo teléfono): 10 px arriba, 10 px abajo

Eso se encarga del texto de derechos de autor.
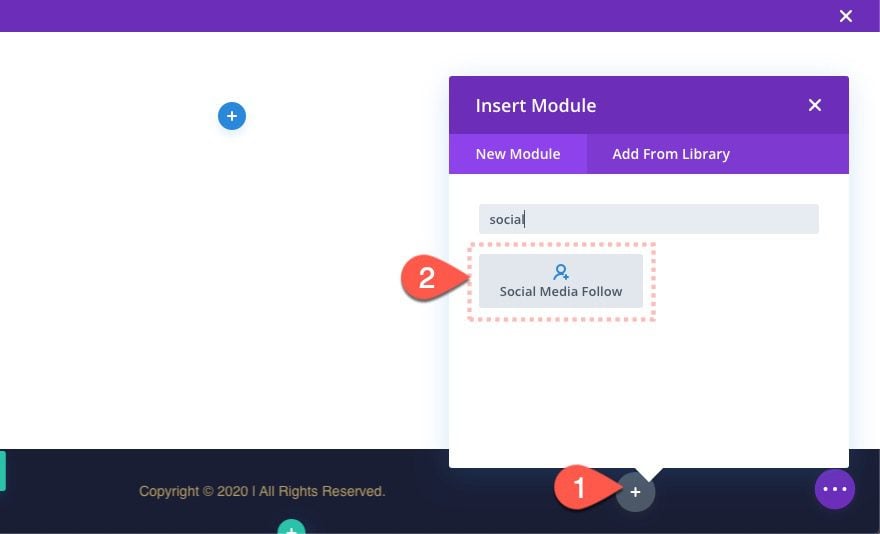
En la columna 3, agregue un módulo de seguimiento de redes sociales.

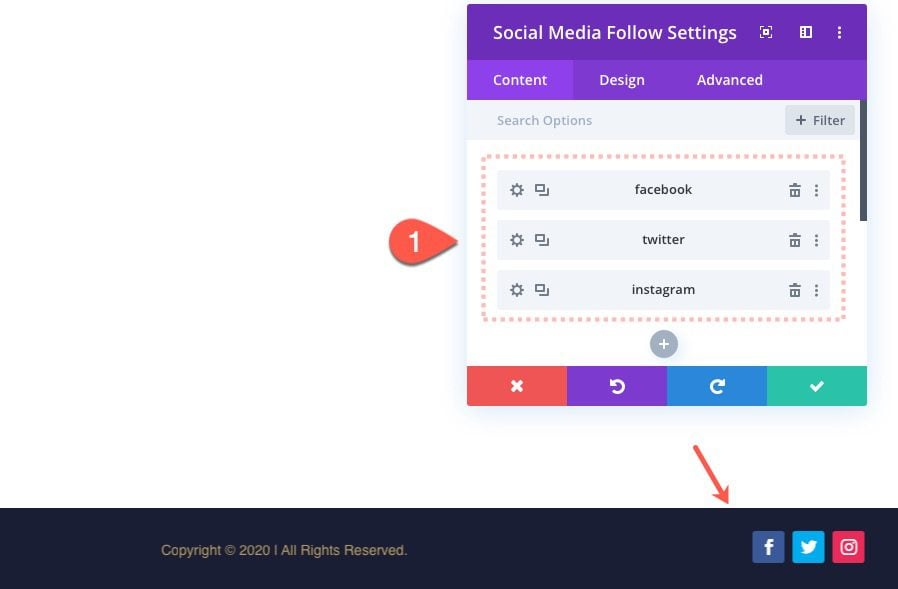
Añadir Redes Sociales
En la pestaña de contenido, agregue las redes sociales necesarias para el sitio. Para este diseño, estamos usando tres.

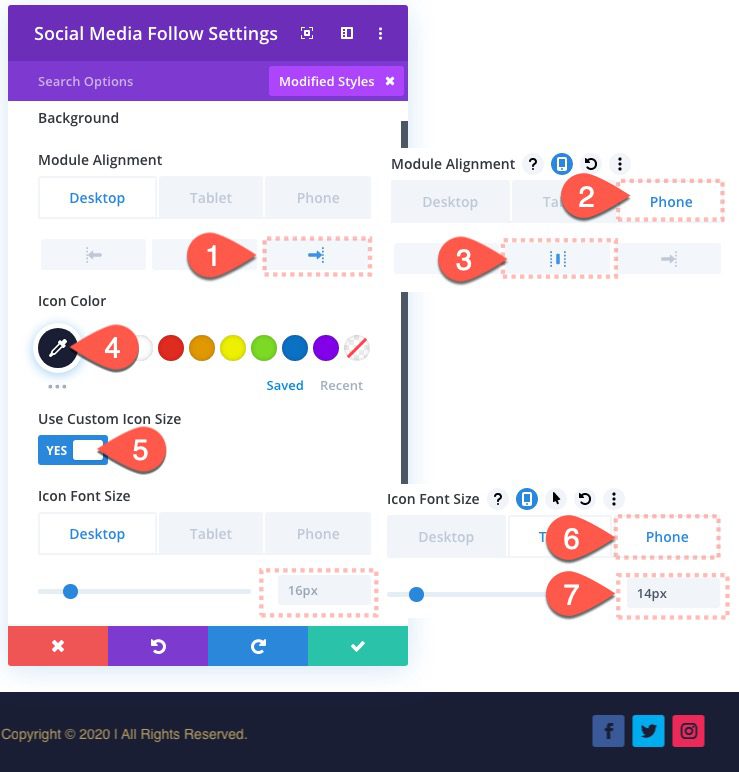
Configuración de seguimiento de redes sociales
Luego actualice la configuración de diseño para todos los íconos de seguimiento de redes sociales de la siguiente manera:
- Alineación del módulo: derecha (computadora de escritorio y tableta), centro (teléfono)
- Color del icono: #1a1e36
- Usar tamaño de icono personalizado: SÍ
- Tamaño de fuente del icono: 16 px (computadora de escritorio y tableta), 14 px (teléfono)

Actualizar la configuración de la red social
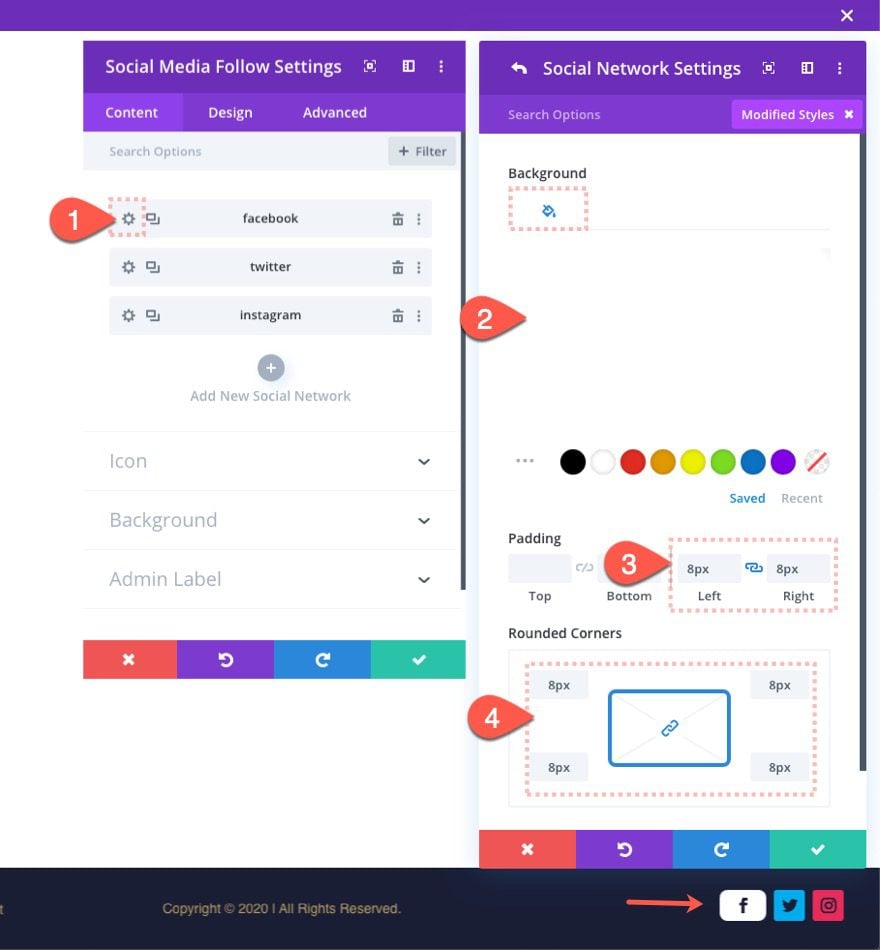
Para actualizar el diseño del ícono de la red social individual, abra la configuración de la primera red y actualice lo siguiente:
- Color de fondo: #ffffff
- Relleno: 8px a la derecha, 8px a la izquierda
- Esquinas redondeadas: 8px

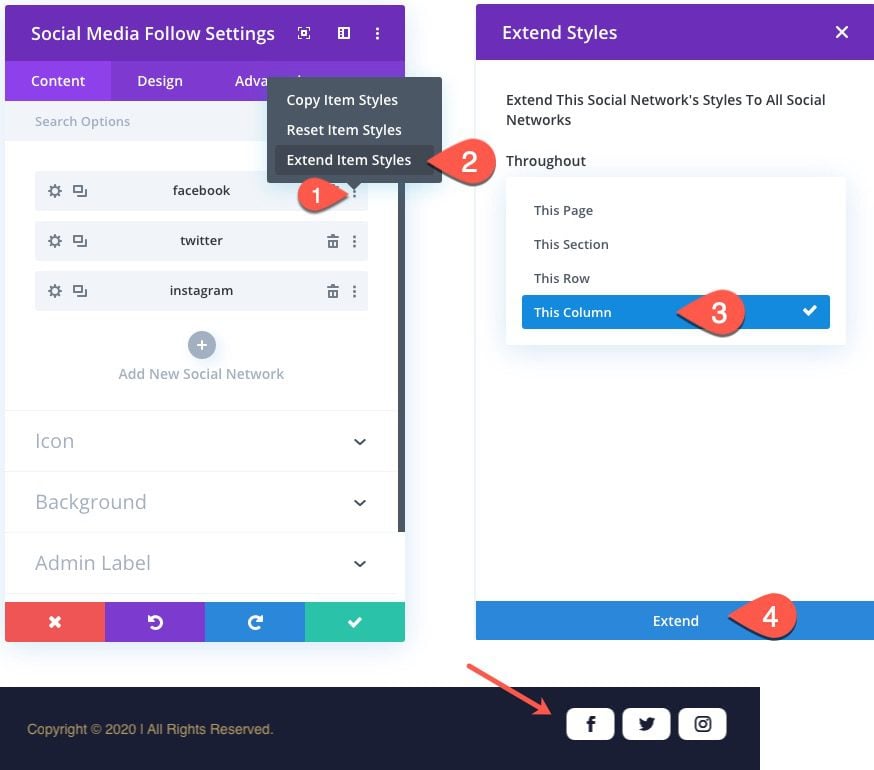
Ampliar la configuración de redes sociales a todos
Luego abra el menú de más configuraciones para la primera red y seleccione » Extender estilos de elementos » de la lista. En la ventana emergente de extensión de estilos , elija extender los estilos en » Esta columna » y haga clic en Extender .

Esto extenderá el diseño al resto de los iconos de la columna.
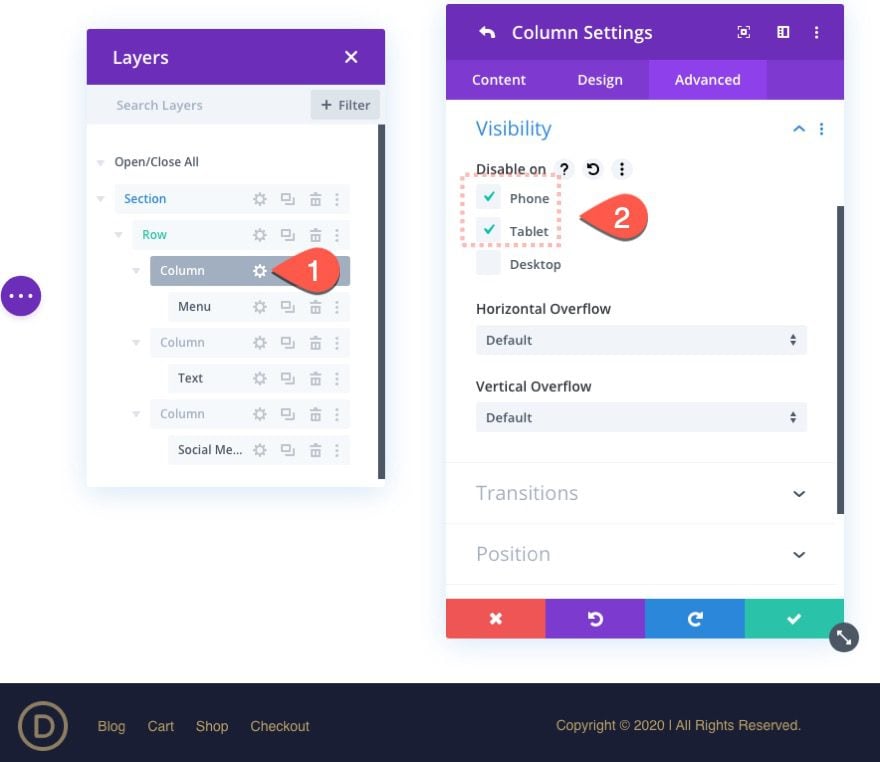
Para que la barra de pie de página sea compatible con dispositivos móviles, debemos deshabilitar una de nuestras columnas con su contenido en la pantalla de la tableta y el teléfono. Para este ejemplo, vamos a deshabilitar el menú para que no se muestre al deshabilitar la columna 1 en el teléfono y la tableta de la siguiente manera:

Guardar resultados
Asegúrese de guardar el diseño antes de salir del editor de diseño.

Luego, también asegúrese de guardar los cambios para Divi Theme Builder.

Resultado final
Para ver el resultado, abra una página en vivo en su sitio. Así es como se ve en una página usando el paquete de diseño de eventos.

Observe cómo el pie de página se mantiene fijo hasta que se detiene dentro de la sección en la parte inferior de la página.
Pensamientos finales
Agregar una barra de pie de página fija tiene sentido en algunos casos. La altura de la barra es lo suficientemente pequeña para que no distraiga ni ocupe demasiado espacio en el móvil. Y le brinda la oportunidad de agregar CTA importantes para obtener mejores conversiones y una experiencia de usuario más fluida.
Para este diseño, el espacio en la parte inferior de la página se crea estableciendo una altura fija para la sección y luego permitiendo que la fila fija herede la altura de la sección (a pesar de ser fija). Sin embargo, hay otras formas de generar espacio de contenedor para cosas como esta si encuentra que la altura establecida es limitada o no responde.
Espero que sea útil.
Espero escuchar de usted en los comentarios.
¡Salud!