
En el tutorial Divi de hoy , le mostraremos, paso a paso, cómo crear una barra de navegación pegajosa de abajo hacia arriba en Divi. Esto permitirá que la barra de navegación se pegue inicialmente en la parte inferior de la página para obtener un diseño único en la parte superior de la página. Luego, una vez que se desplace más allá de la sección superior de la página, la barra de navegación se adherirá a la parte superior de la página y permanecerá allí durante el resto de la página. Se podría decir que la página «recogerá» el menú en la parte inferior de la pantalla y traerá un agradable efecto de interacción a su menú principal y a su sitio web.
¡Empecemos!
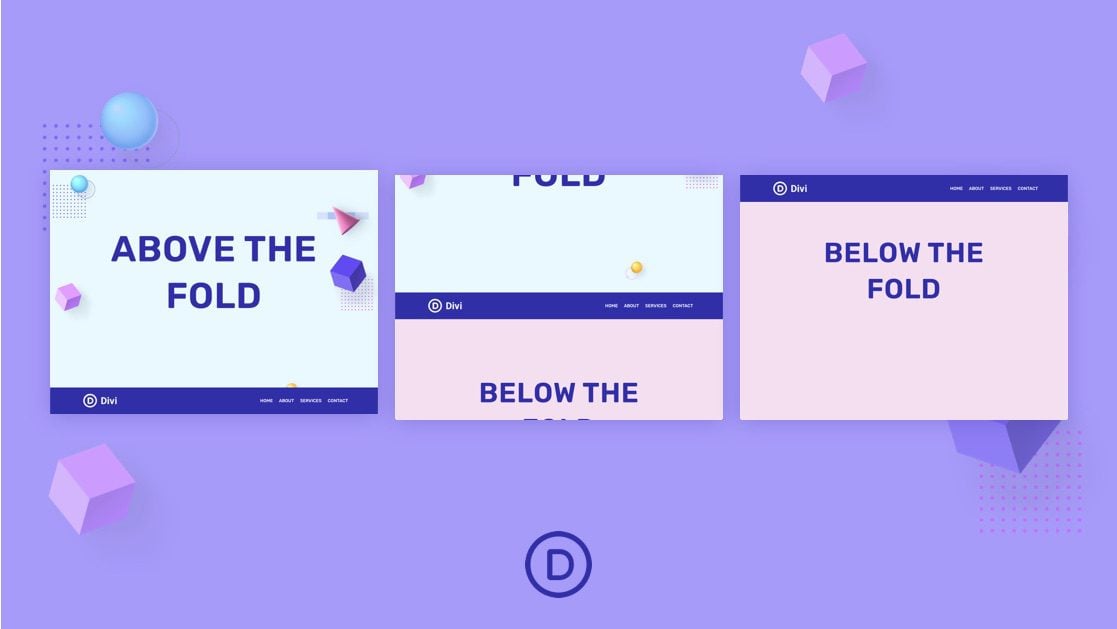
Para ayudarlo a visualizar el resultado que estamos tratando de lograr, echemos un vistazo al resultado final:
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Parte 1: Crear la sección y el encabezado de la mitad superior de la página
Para la primera parte de este tutorial, vamos a crear la sección y el encabezado de la mitad superior de la página que servirán como la sección de encabezado principal de nuestra página. La sección aparecerá en pantalla completa en el escritorio para asegurarse de que ocupe toda la ventana gráfica.
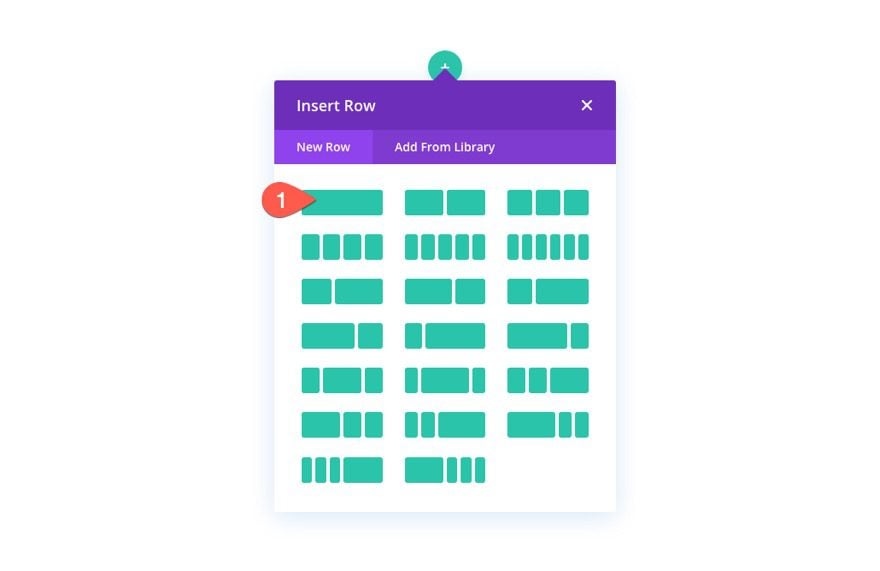
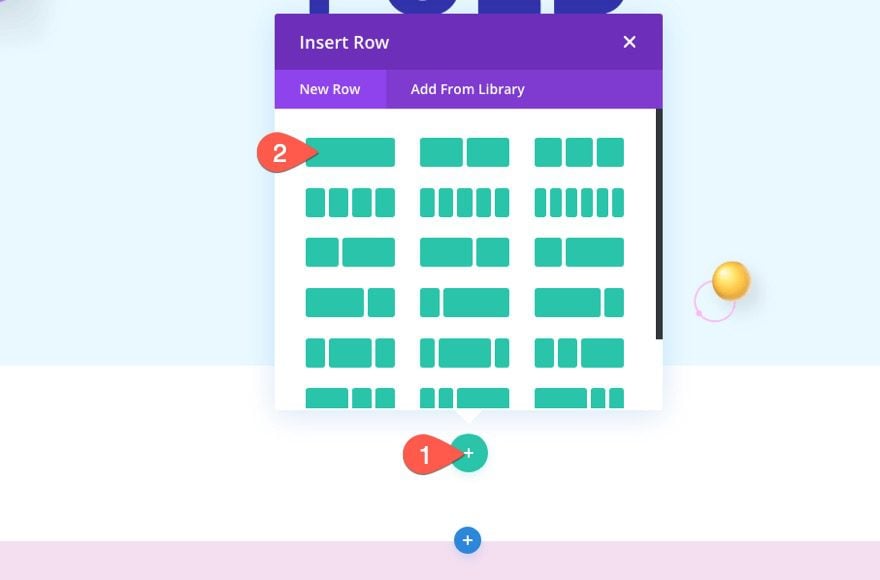
Añadir fila
Para comenzar, agregue una fila de una columna a la sección predeterminada.

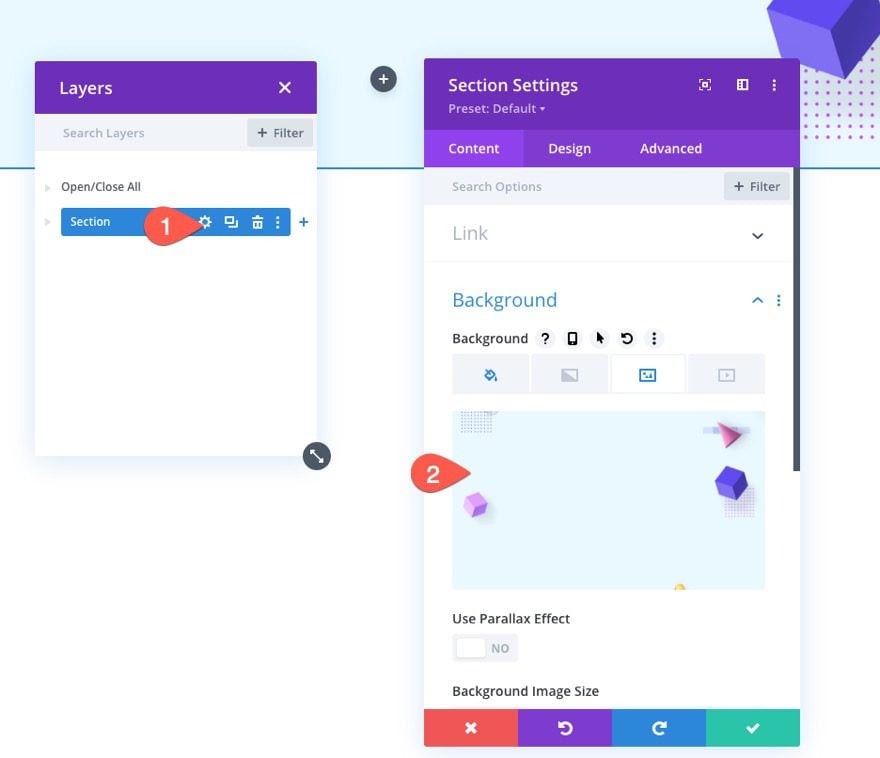
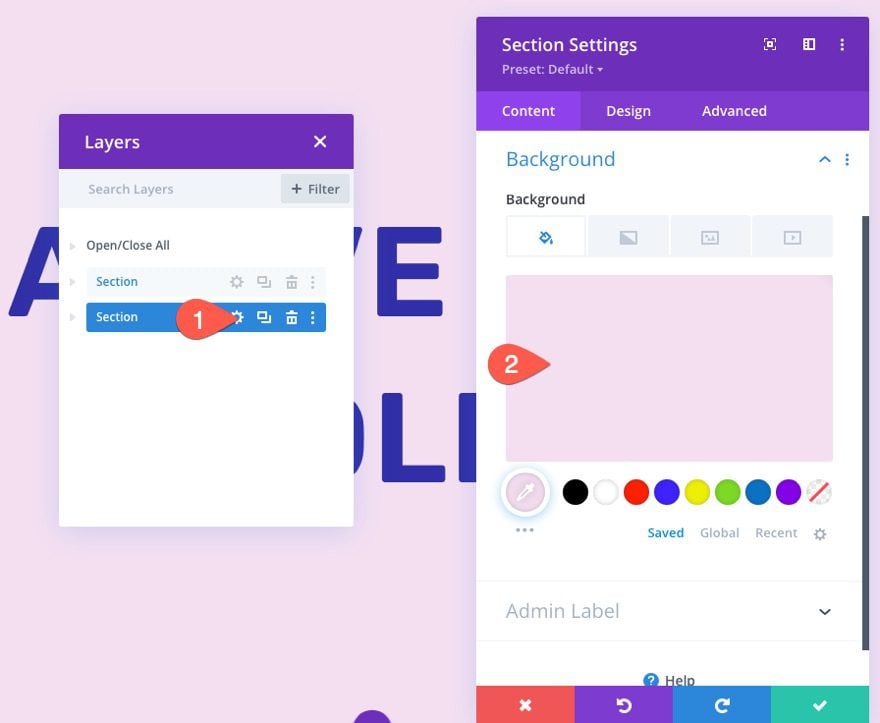
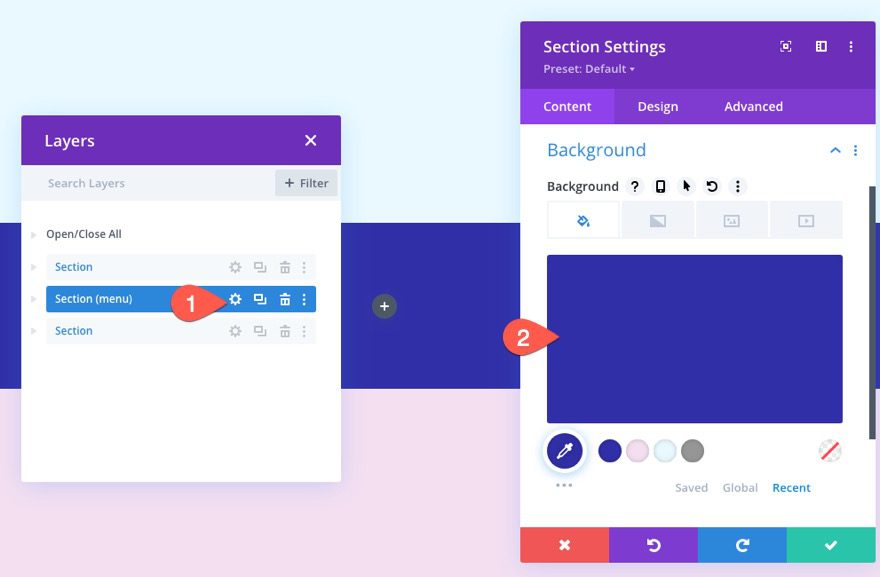
Ajustes de sección
Antes de agregar un módulo, abra la configuración de la sección y agregue un fondo de la siguiente manera:
- Color de fondo: #e9f9ff
- Imagen de fondo: [añadir imagen]

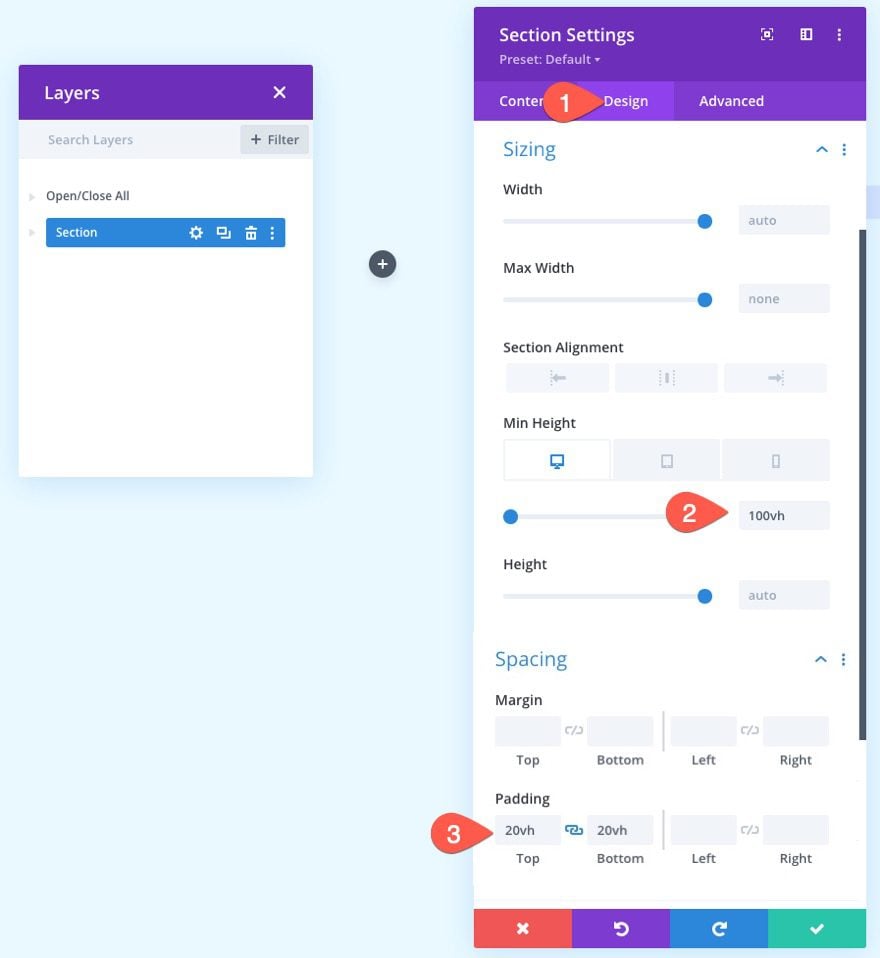
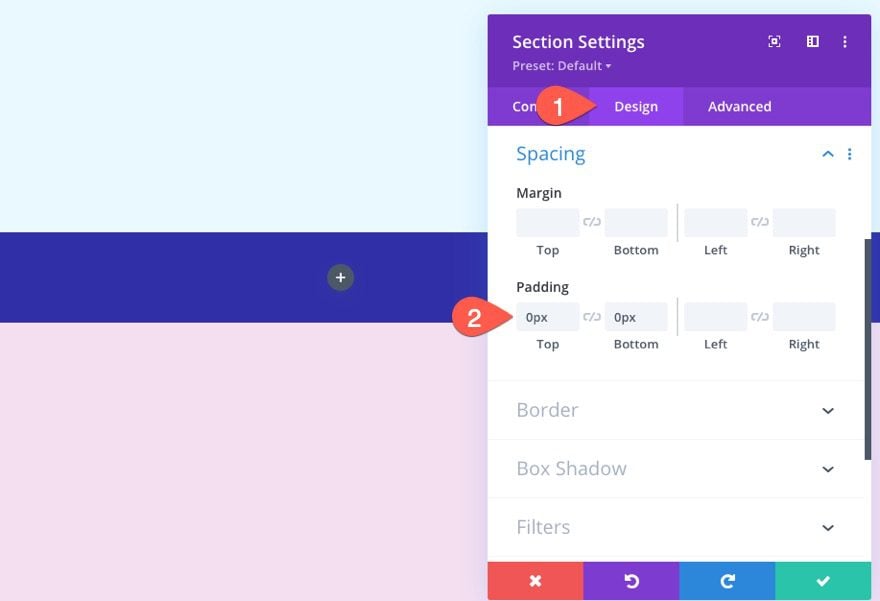
En la pestaña de diseño, actualice la altura mínima y el relleno.
- Altura mínima: 100vh (escritorio), automático (tableta y teléfono)
- Acolchado: 20vh arriba, 20vh abajo

Texto de encabezado
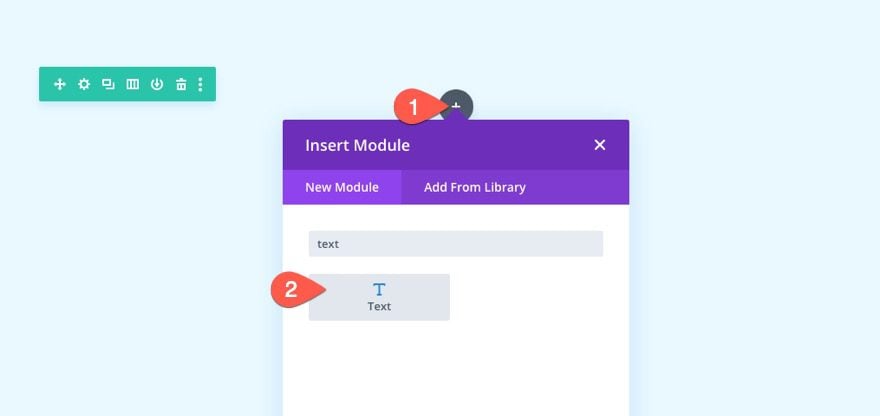
Para crear el texto del encabezado, agregue un nuevo módulo de texto a la fila.

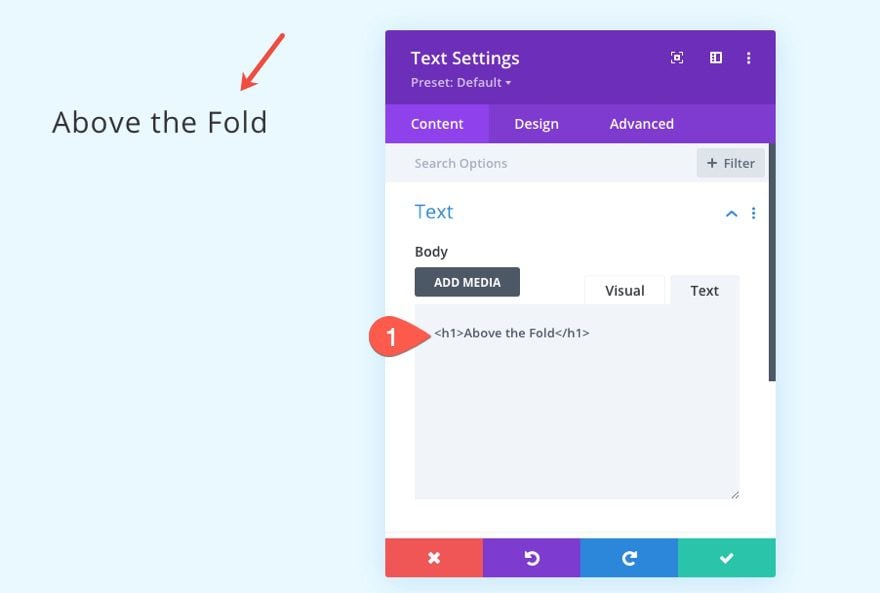
Luego actualice el contenido con el siguiente encabezado H1:
|
01
|
<h1>Above the Fold</h1> |

Configuración de texto
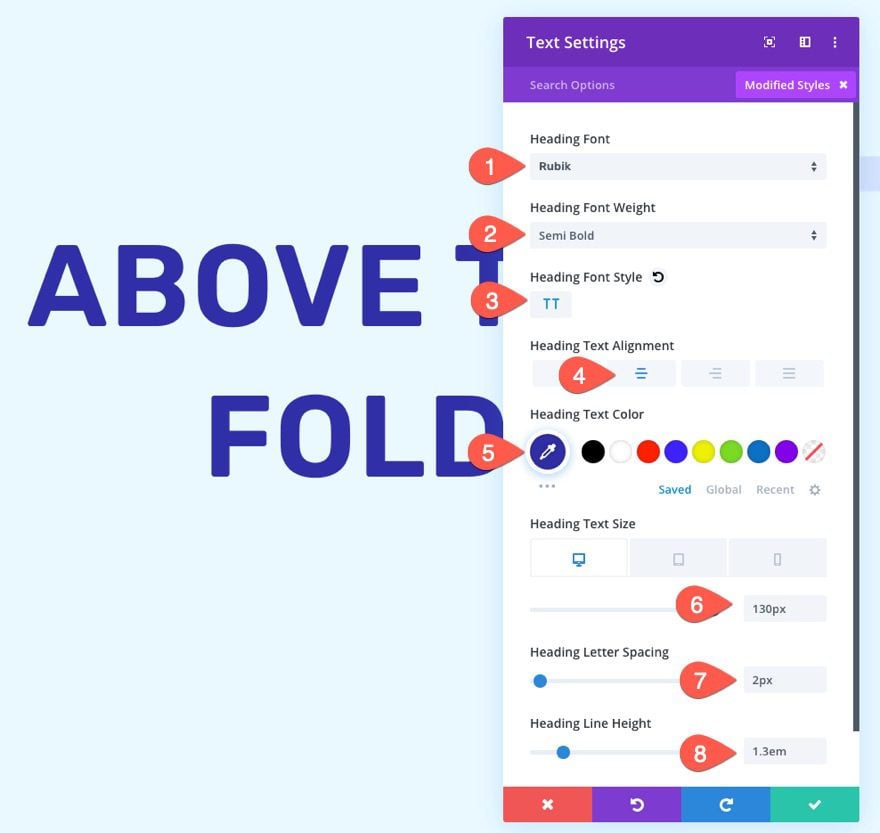
En la pestaña de diseño de la configuración de texto, actualice los estilos de fuente del encabezado de la siguiente manera:
- Fuente del encabezado: Rubik
- Peso de la fuente del encabezado: semi negrita
- Estilo de fuente de título TT
- Alineación del texto del título: Centro
- Color del texto del encabezado: #302ea7
- Tamaño del texto del encabezado: 130 px (escritorio), 70 px (tableta), 40 px (teléfono)
- Espaciado entre letras de encabezado: 2px
- Altura de la línea de encabezado: 1,3 em

Parte 2: Creación de la sección debajo de la tapa
Para demostrar la funcionalidad de la barra de navegación fija, debemos agregar una sección debajo de la página para que podamos tener algo de espacio para desplazarnos.
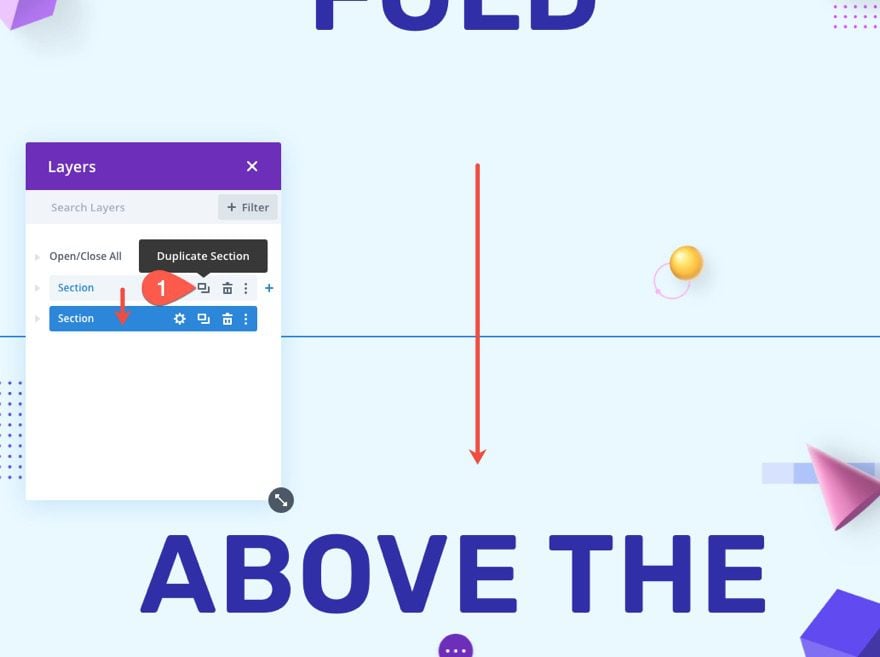
Para crear la sección, duplique la sección de la mitad superior de la página que acabamos de crear.

Actualice el fondo de la sección duplicada.
- Color de fondo: #f4def1

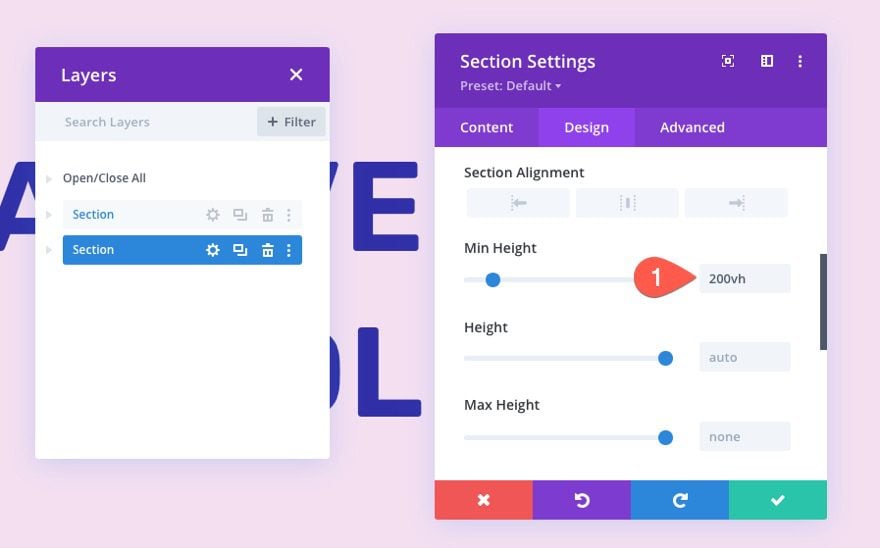
Luego, asigne a la sección una altura mínima grande para que tengamos espacio para desplazarnos hacia abajo en la página. Esta es solo una sección de relleno en lugar del contenido real de una página.
- Altura mínima: 200vh

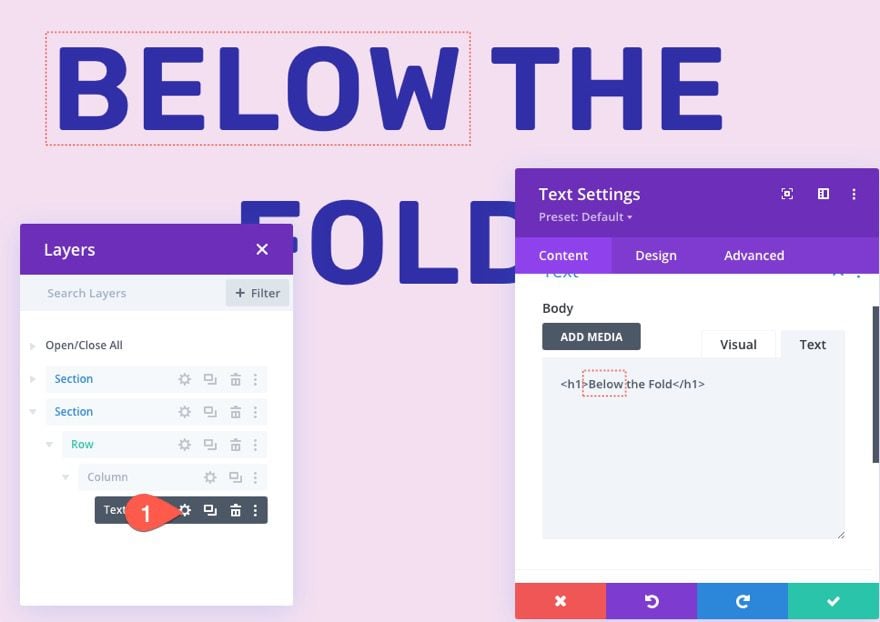
Luego actualice el contenido del módulo de texto reemplazando la palabra «Abajo» con «Arriba».

Para crear la barra de navegación pegajosa de abajo hacia arriba, nuestro primer paso es crear una nueva sección con una fila de una columna.
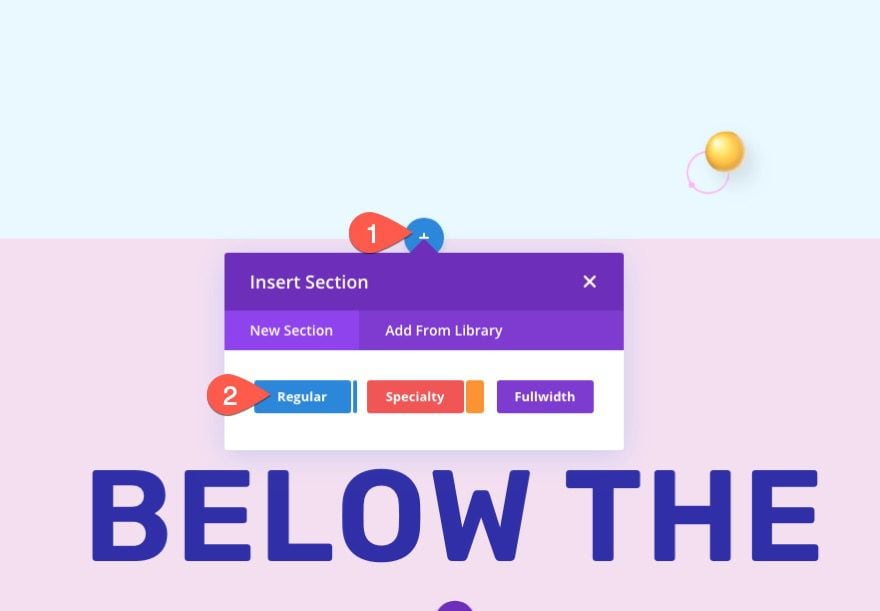
Agregar nueva sección y fila
Agregue una nueva sección normal directamente debajo de la sección de la parte superior de la página.

Luego agregue una fila de una columna a la sección.

Fondo de sección y relleno
Abra la configuración de la sección y actualice el color de fondo.
- Color de fondo: #302ea7

Luego saque el relleno superior e inferior para que la barra de navegación tenga menos altura.
- Relleno: 0px arriba, 0px abajo

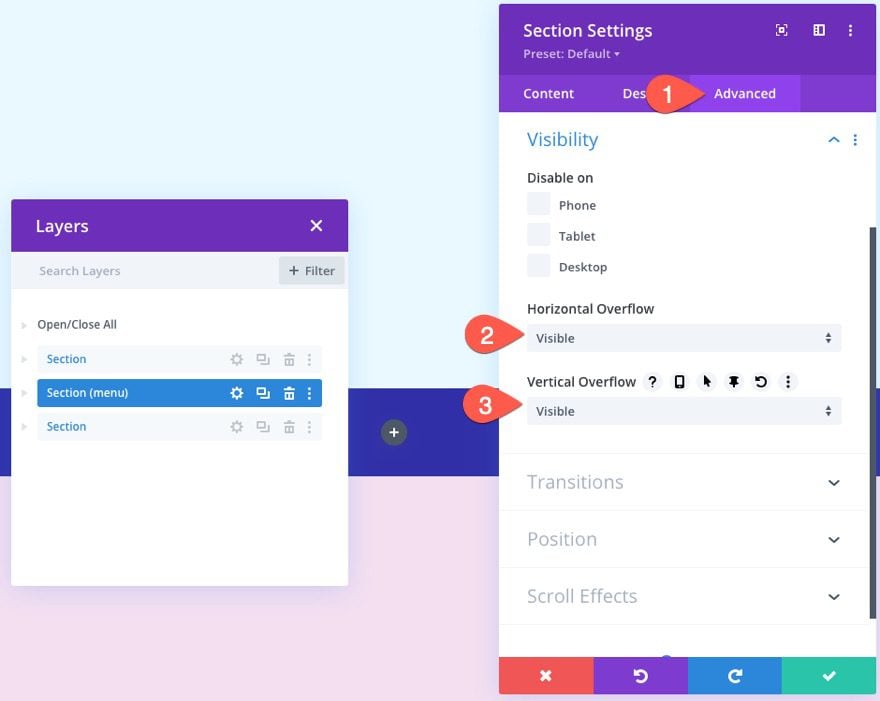
Agregar desbordamiento visible
Para asegurarse de que los menús desplegables permanezcan visibles, actualice las opciones de visibilidad de la siguiente manera:
- Desbordamiento horizontal: visible
- Desbordamiento vertical: visible

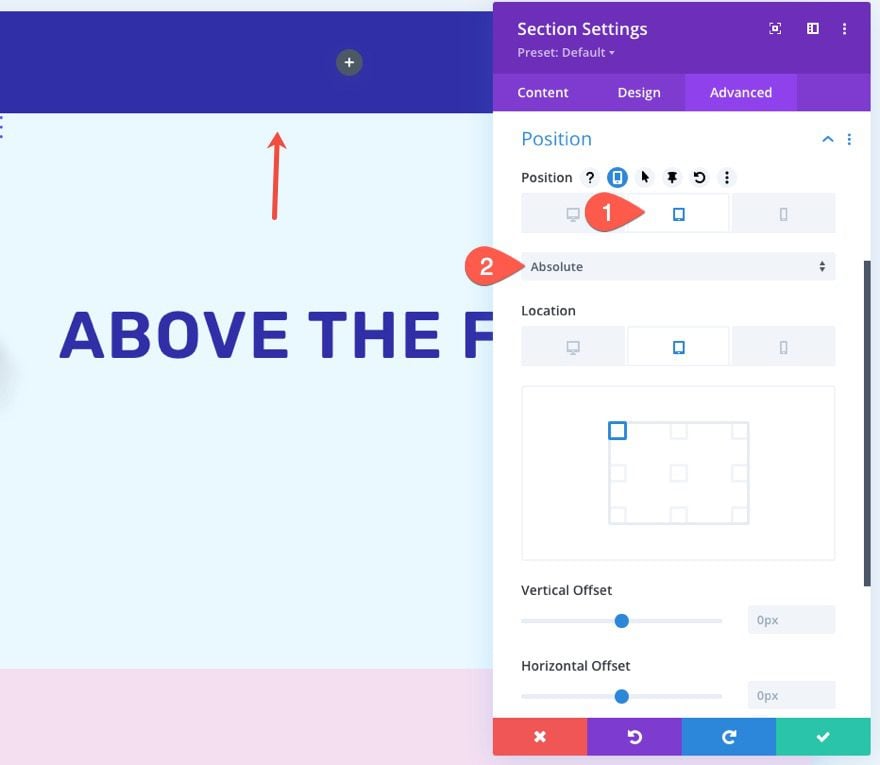
Dar a la sección una posición absoluta en el móvil
El menú desplegable móvil se abrirá debajo del icono de la hamburguesa de forma predeterminada. Si mantenemos la barra de navegación en la parte inferior, esto ocultaría el menú desplegable si el usuario hace clic en él en la posición inferior. Para una mejor experiencia de usuario, queremos que la barra de navegación comience en la parte superior de la página en la pantalla de la tableta y el teléfono.
Para ello, dale a la sección una posición absoluta en tabletas y teléfonos.
- Posición: Relativa (escritorio), Absoluta (tableta y teléfono)

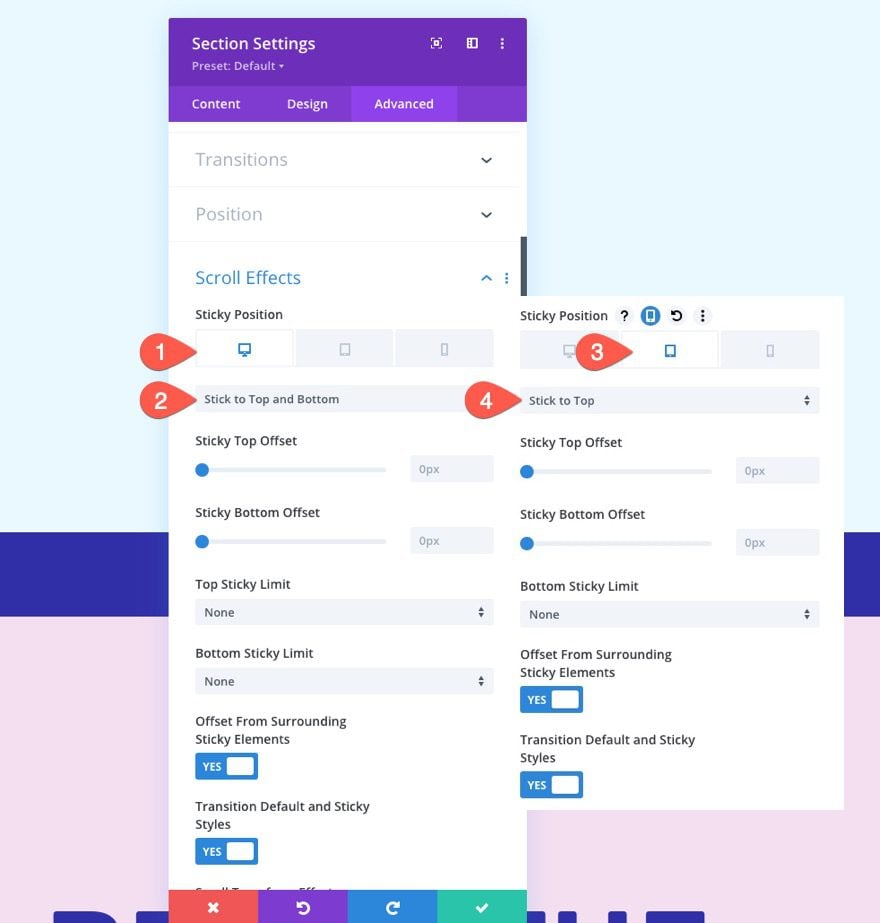
Agregar posición fija para escritorio y móvil
Para agregar la posición fija a la sección de la barra de navegación, actualice lo siguiente:
- Posición fija: adherirse a la parte superior e inferior (escritorio), adherirse a la parte superior (tableta y teléfono)

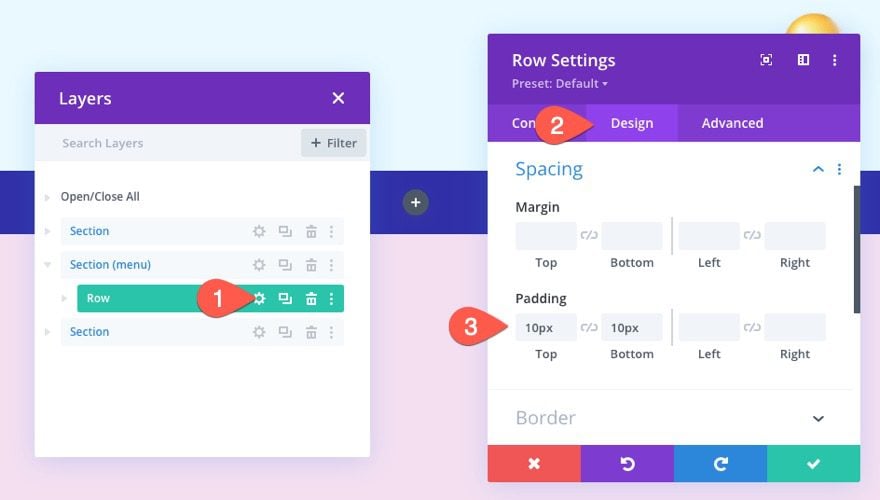
Actualizar relleno de fila
Una vez que la sección adhesiva esté completa, abra la configuración de la fila dentro de la sección y actualice el relleno de la siguiente manera:
- Relleno: 10px arriba, 10px abajo

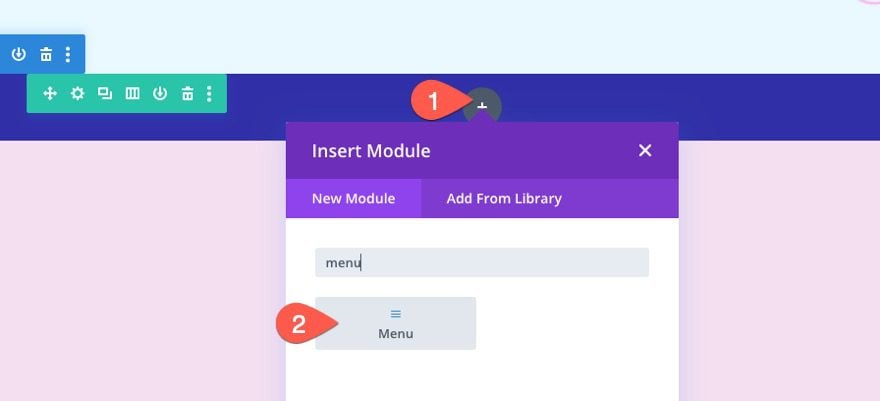
Crear menú de navegación
Con la sección y la fila en su lugar, estamos listos para crear el menú de navegación.
Comience agregando un módulo de menú a la fila de una columna.

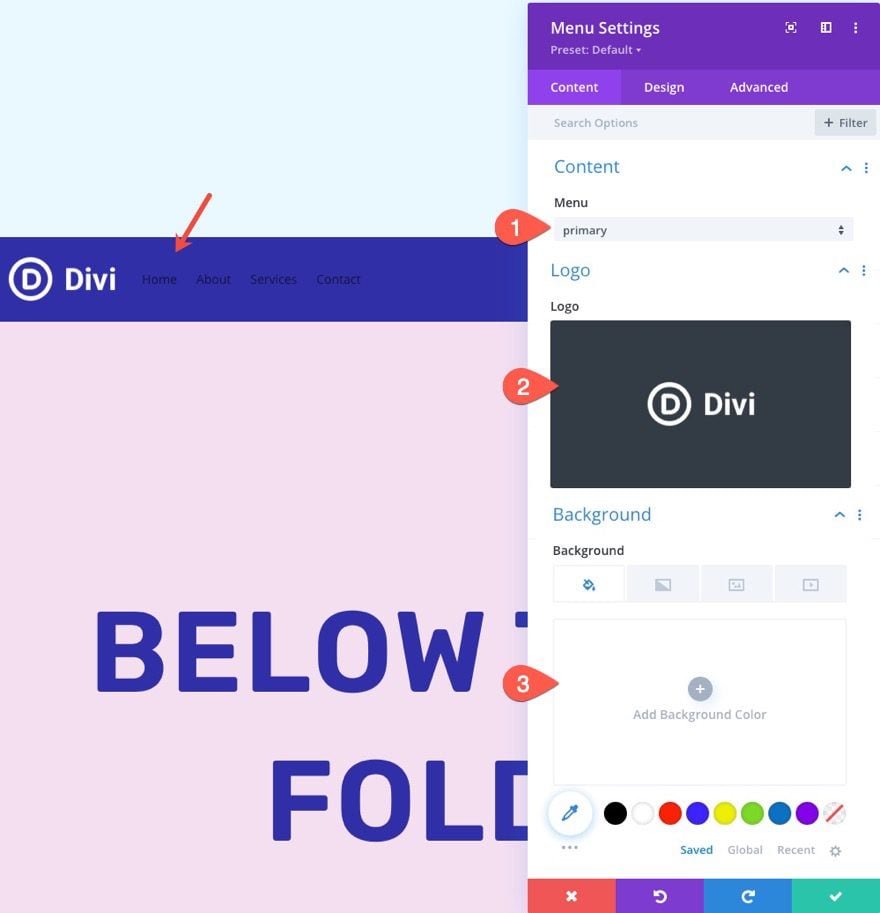
Contenido del menú
Actualice el contenido del menú de la siguiente manera:
- seleccione el menú del menú desplegable
- agregue la imagen del logotipo (estoy usando una imagen de 122 px por 52 px)
- quitar el color de fondo por defecto

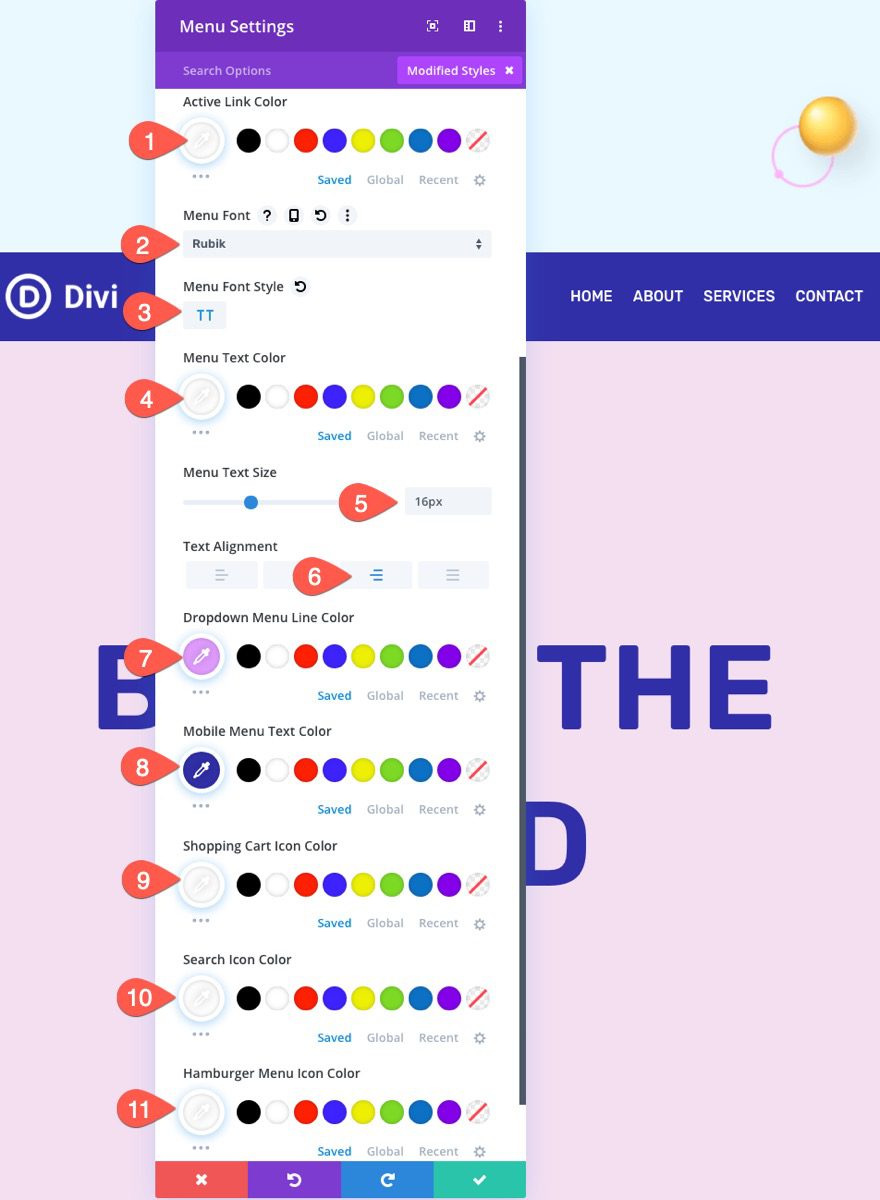
En la pestaña de diseño, actualice el siguiente texto del menú y la configuración de los iconos:
- Color del enlace activo: #fff
- Fuente del menú: Rubik
- Estilo de fuente del menú: TT
- Color del texto del menú: #fff
- Tamaño del texto del menú: 16px
- Alineación de texto: Derecha
- Color de la línea del menú desplegable: #e19dff
- Color del texto del menú móvil: #302ea7
- Color del icono del carrito de compras: #fff
- Color del icono de búsqueda: #fff
- Color del icono del menú de hamburguesas: #fff

Debido a que la sección de la barra de navegación tiene una posición absoluta en dispositivos móviles, la barra se colocará sobre (y cortará) la sección superior de la página. Para arreglar esto, necesitamos compensar la sección superior usando un borde superior que tenga la misma altura que la barra/sección de navegación.
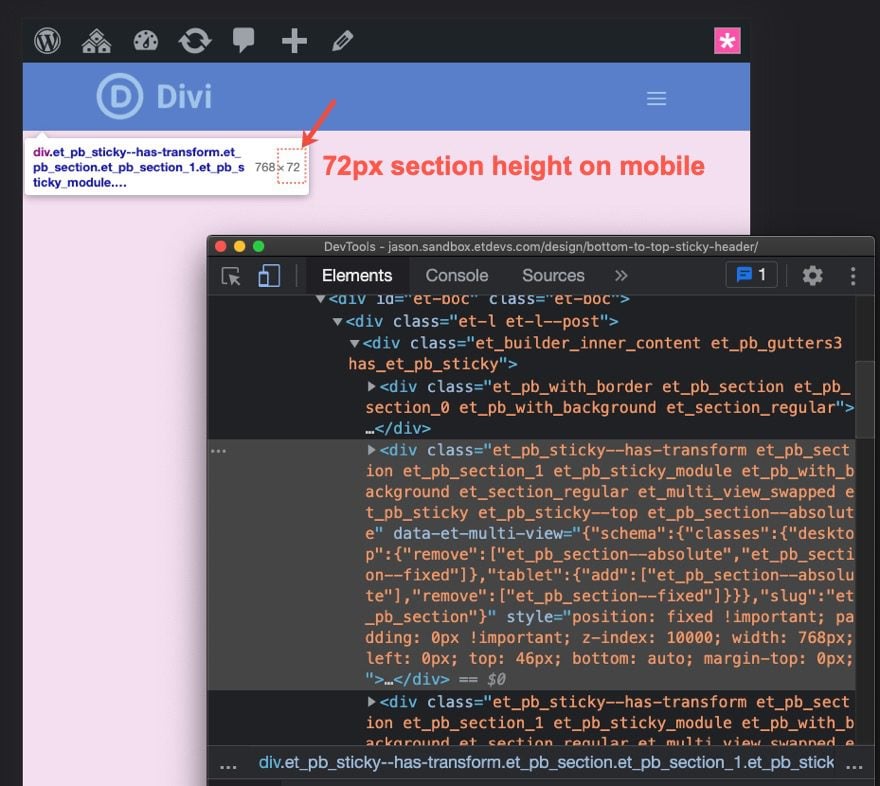
Inspeccionar la altura de la sección de la barra de navegación en dispositivos móviles
Para determinar la altura de la barra de navegación en dispositivos móviles, abra una versión en vivo de la página en una nueva ventana del navegador. Luego, puede reducir el ancho del navegador por debajo de 980 px para ver el menú móvil. Haga clic con el botón derecho en la sección que contiene el menú y elija la opción de inspección del elemento en el menú del botón derecho del navegador. Debería ver una caja de herramientas debajo de la sección que muestra las dimensiones (incluida la altura) de la sección. Para este ejemplo, la altura de la sección de la barra de navegación es de 72 px.

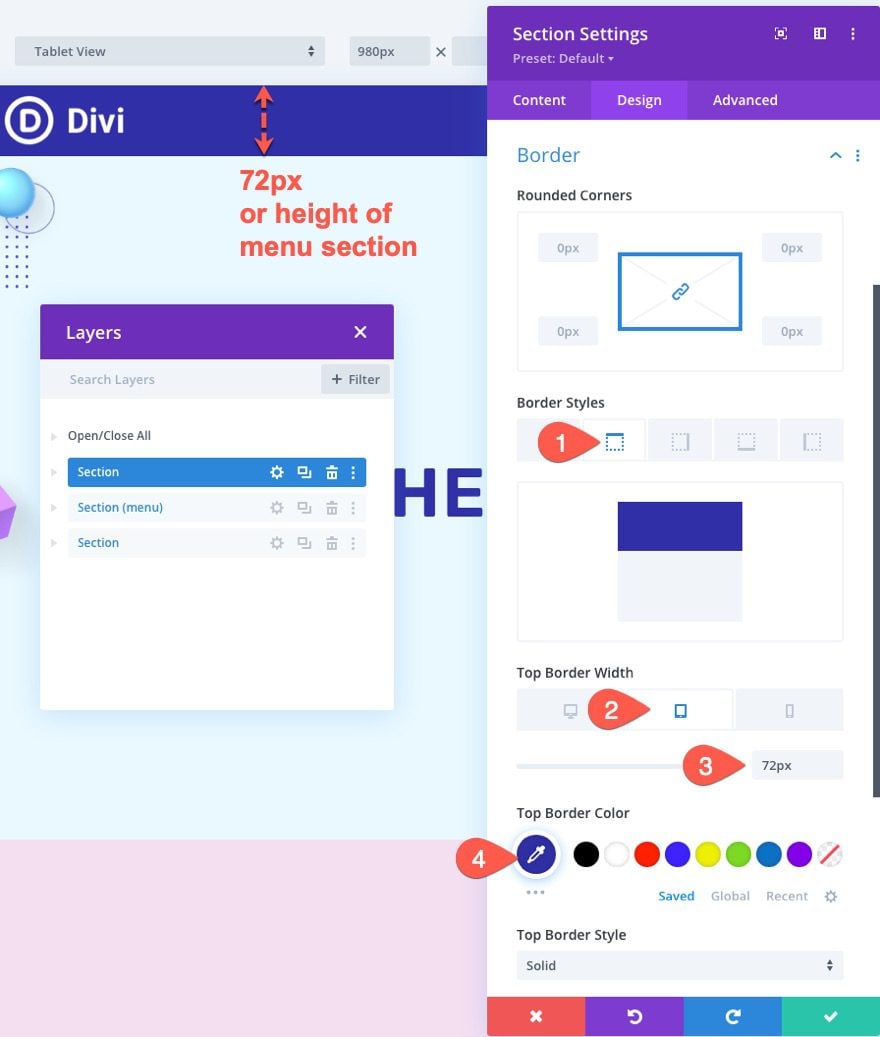
Agregar desplazamiento del borde superior a la sección superior del pliegue
Ahora que hemos determinado la altura de la sección, abra la configuración de la sección superior (sobre el pliegue).
En la pestaña de diseño, agregue el siguiente borde superior en la tableta y el teléfono:
- Ancho del borde superior: 72 px (tableta y teléfono)
- Color del borde superior: #302ea7
Debido a que el borde tiene la misma altura que la sección con la posición absoluta, no podrá ver el borde porque solo sirve para empujar la sección hacia abajo para que no se corte.

Resultado final
¡Mira el resultado final!
Pensamientos finales
La creación de una barra de navegación pegajosa de abajo hacia arriba se puede lograr fácilmente usando la posición integrada de Divi y las opciones pegajosas . La clave es darle a la sección de la mitad superior de la página una altura de 100vh y luego agregar la sección de la barra de navegación debajo que se adhiere a la parte inferior y superior del navegador. Con suerte, esto ayudará a agregar una parte superior de la página más exclusiva y atractiva a su sitio web.
Esta barra de navegación pegajosa funciona mejor para un diseño de una sola página que para una plantilla global. Dicho esto, puede elegir fácilmente usar esto como un diseño de página de inicio y usar un encabezado global para el resto de las páginas usando el generador de Divi Theme .
Espero escuchar de usted en los comentarios.
¡Salud!