
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso, le mostraremos cómo crear una barra de menú deslizante para su sitio web utilizando el paquete de diseño de agente hipotecario . Esta es una excelente manera de agregar interacción a su sitio web. Tendrá la misma experiencia de usuario en todos los tamaños de pantalla y puede usar esta técnica para cualquier tipo de sitio web que esté creando.
¡Hagámoslo!
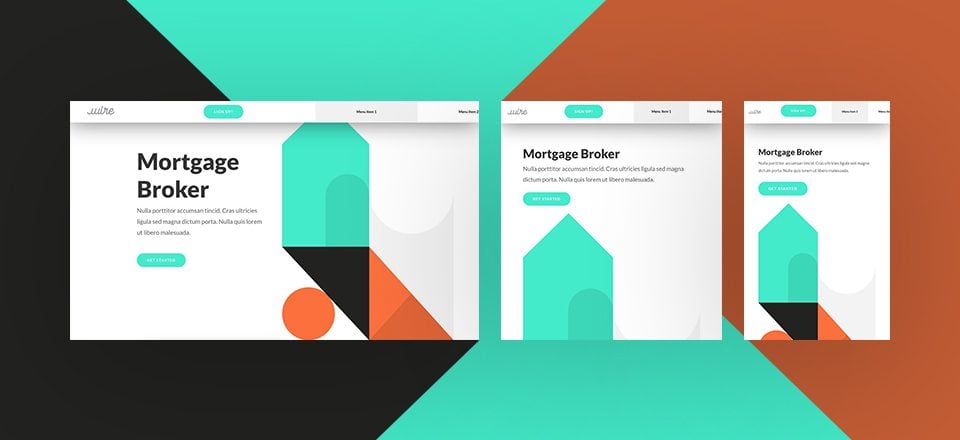
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

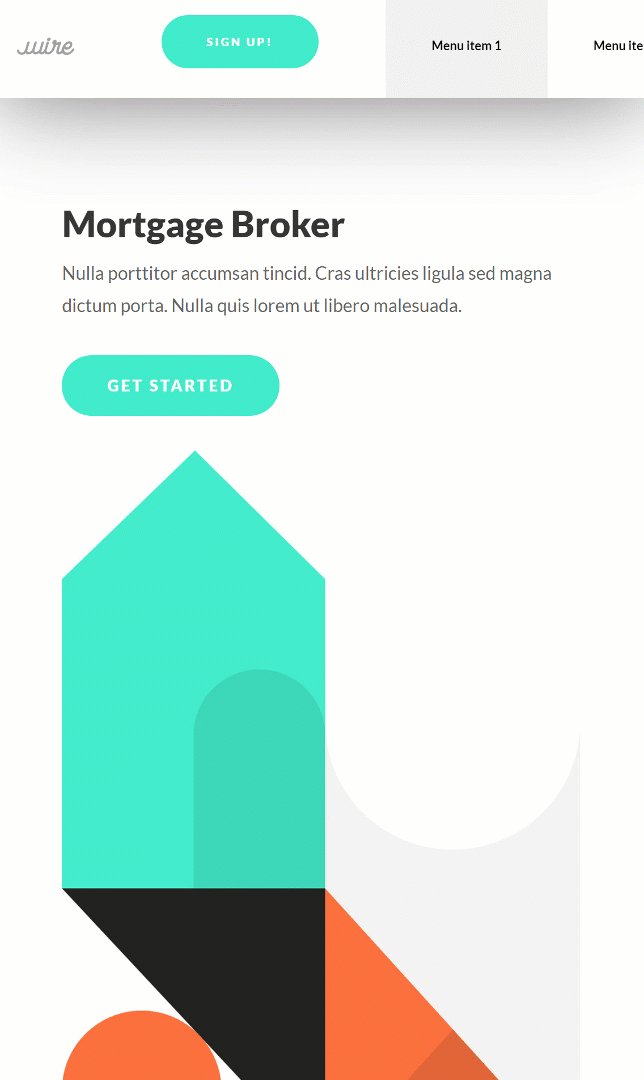
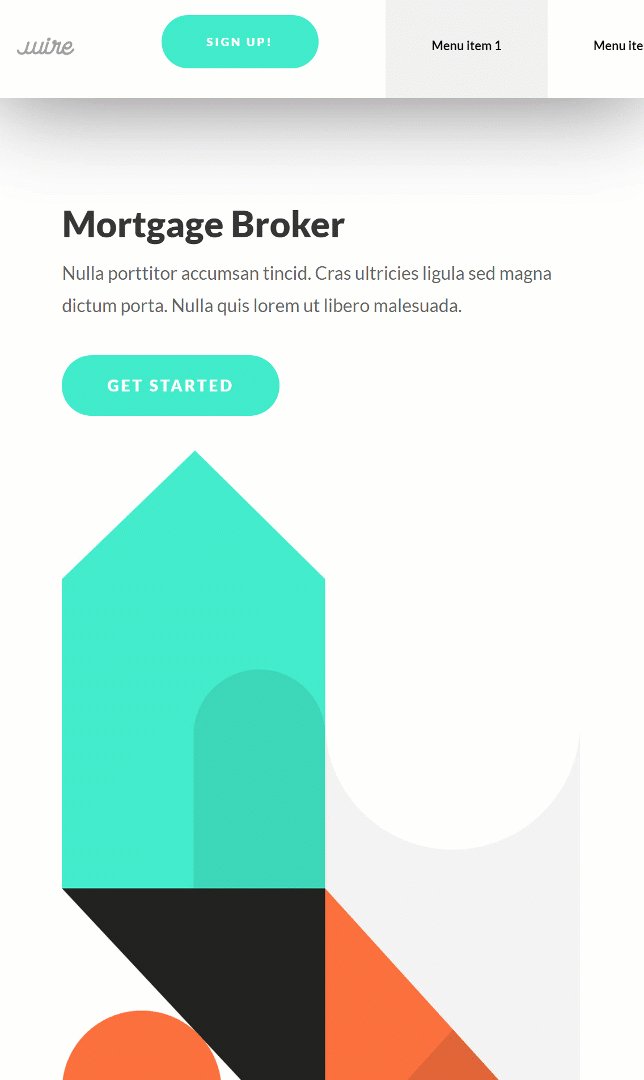
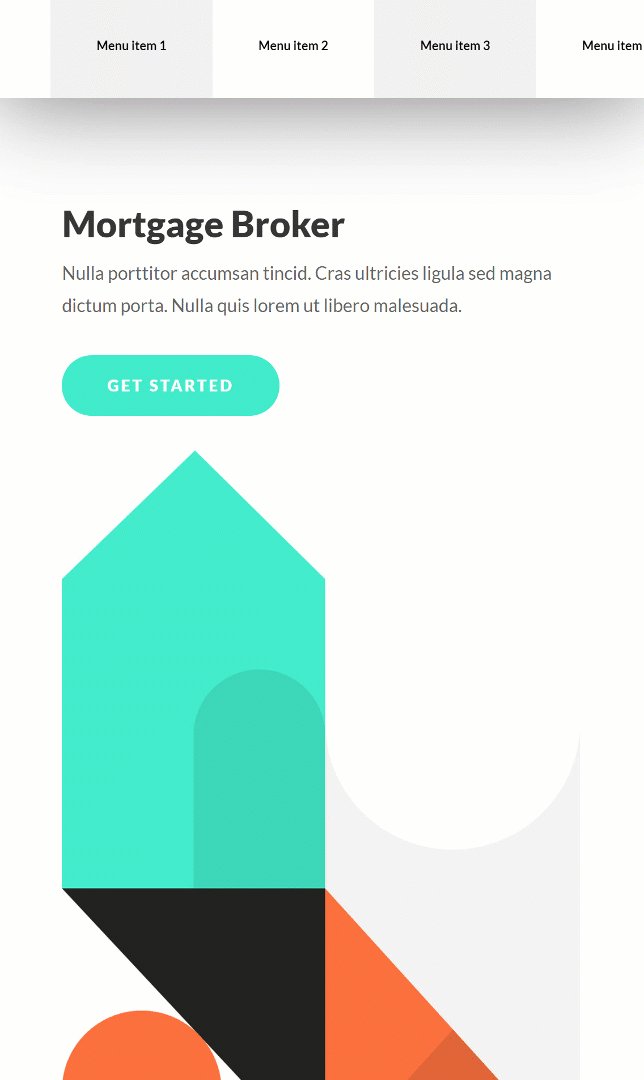
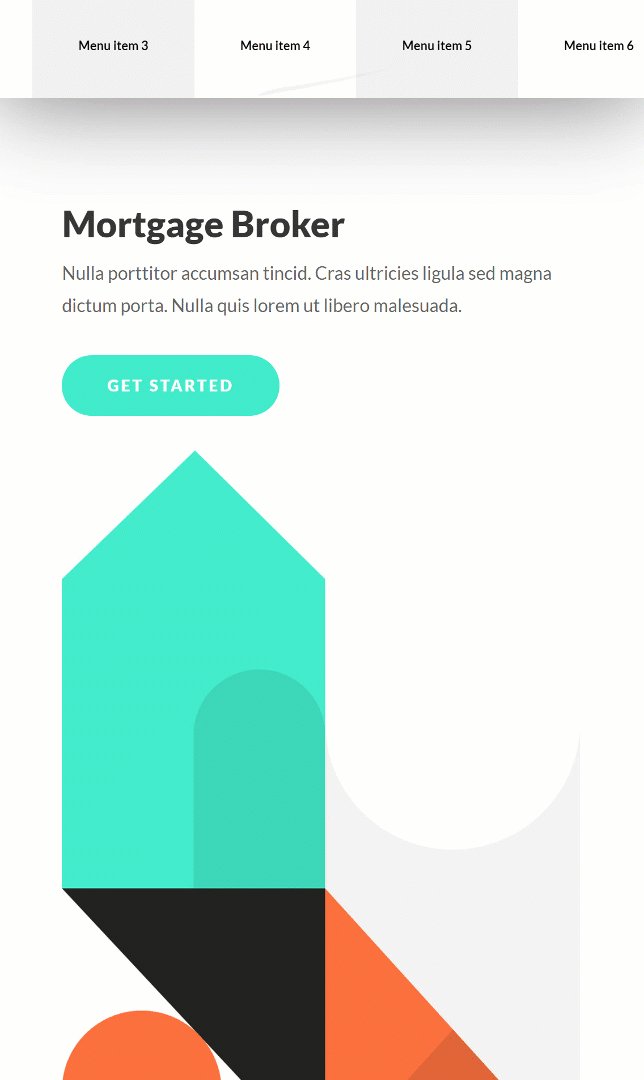
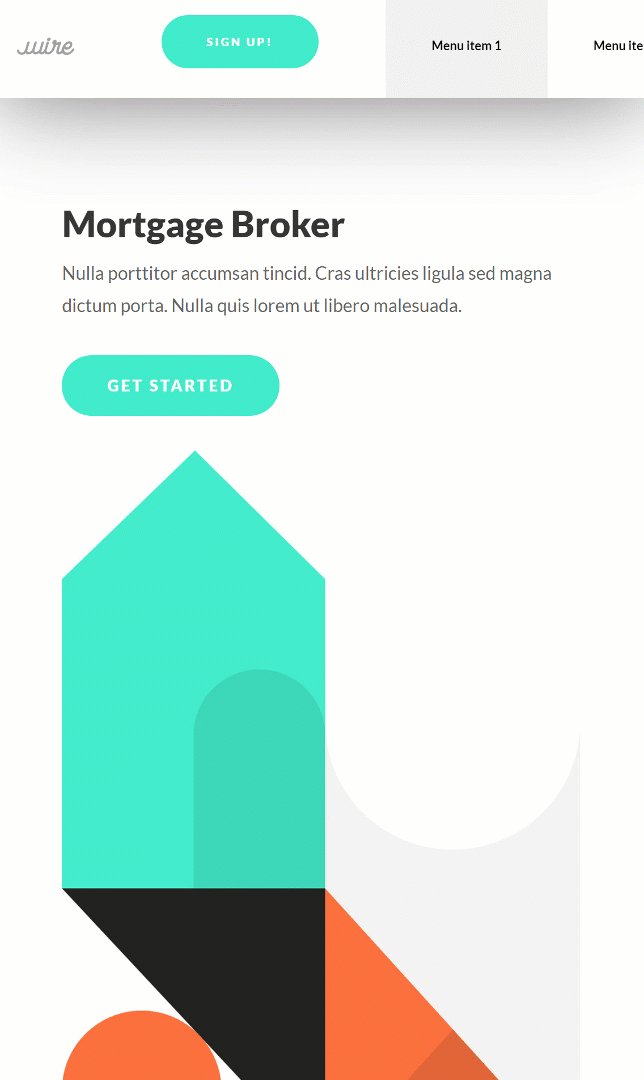
Móvil

Ir a Opciones de tema Divi
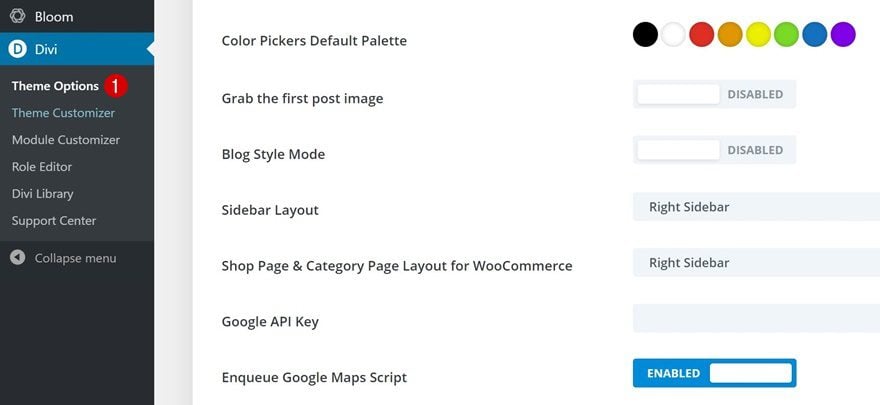
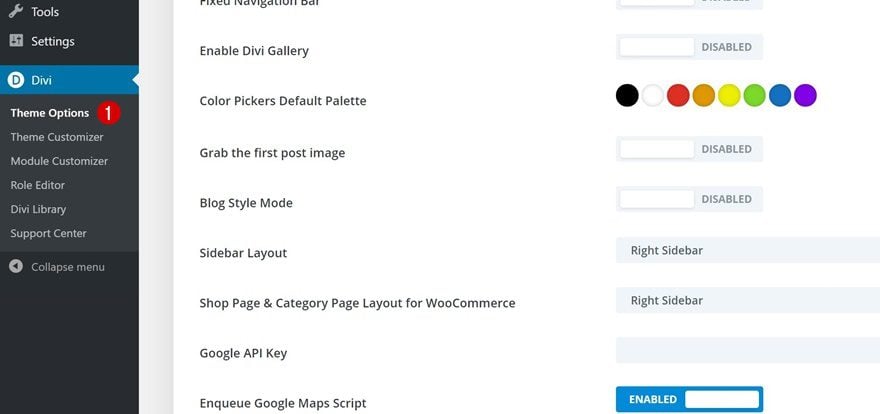
¡Empecemos! Lo primero que deberá hacer es ir a las opciones del tema Divi en su sitio web de WordPress.

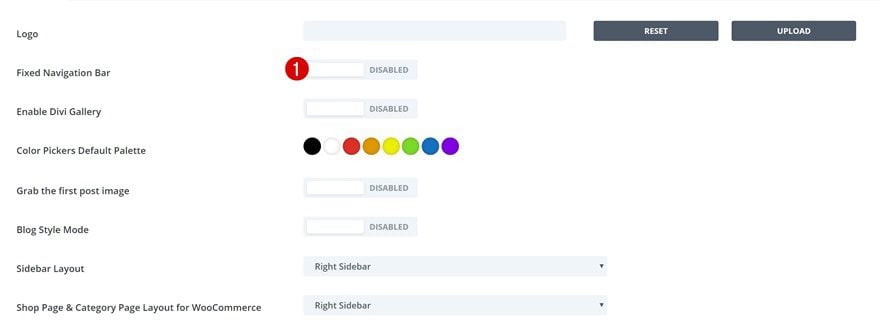
Aquí, vamos a deshabilitar la barra de navegación fija. Necesitamos deshabilitar esta opción para deshacernos por completo de la barra de menú principal en nuestra página más adelante en este tutorial.
- Barra de navegación fija: deshabilitada

Habilite Visual Builder en la página de inicio del paquete de diseño de agente hipotecario
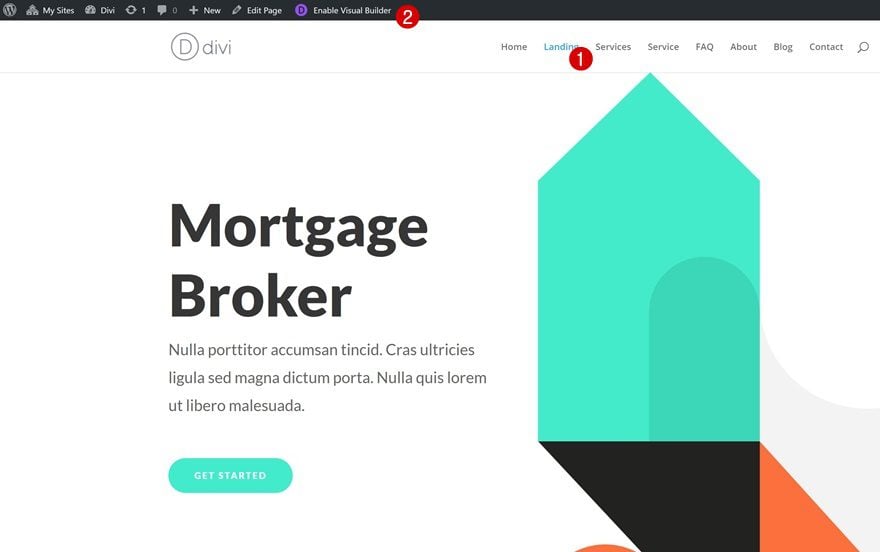
Continúe yendo a la página que ha creado utilizando la página de destino del paquete de diseño de agente hipotecario y habilite Visual Builder.

Configuración de la página abierta
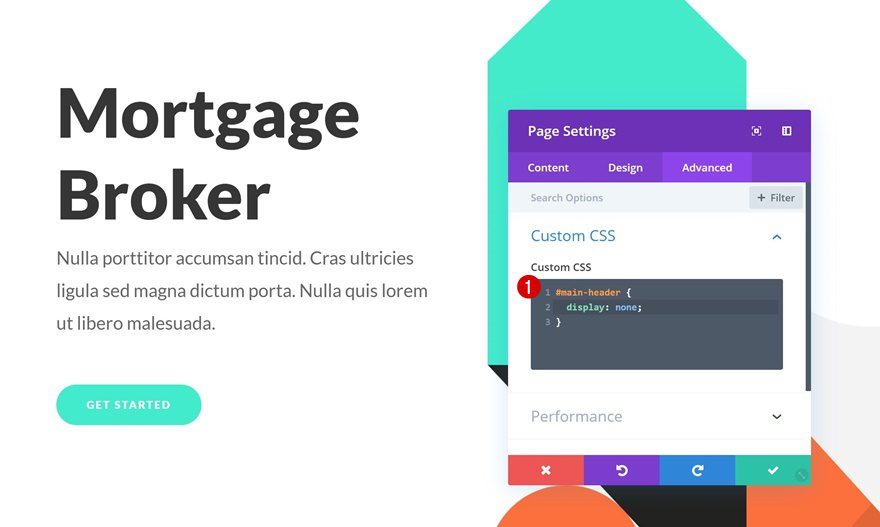
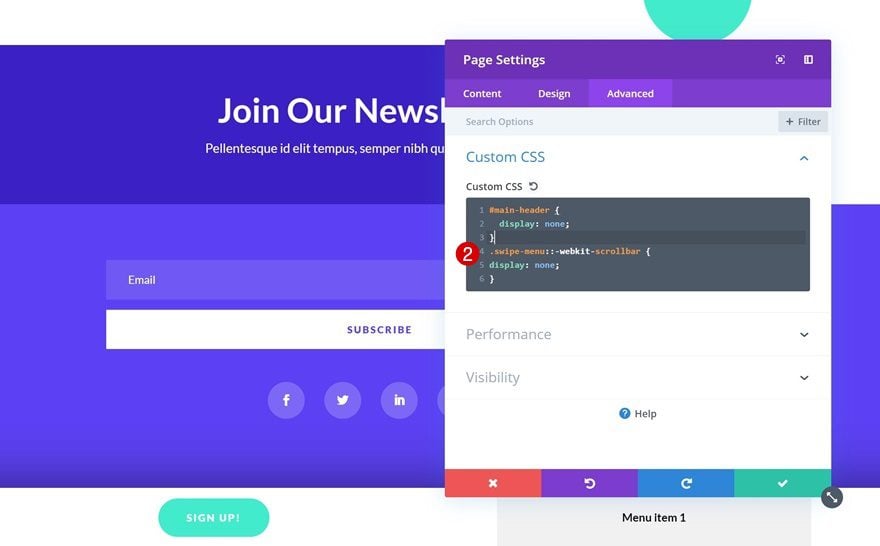
Vamos a ocultar la barra de menú principal en nuestra página agregando un código CSS. Para agregar este código, abra la configuración de la página.

Luego, vaya a la pestaña avanzada y coloque las siguientes líneas de código CSS en el cuadro CSS personalizado:
|
01
02
03
|
#main-header {display: none;} |
Agregar este código ayudará a evitar que la barra de menú principal aparezca en la página.

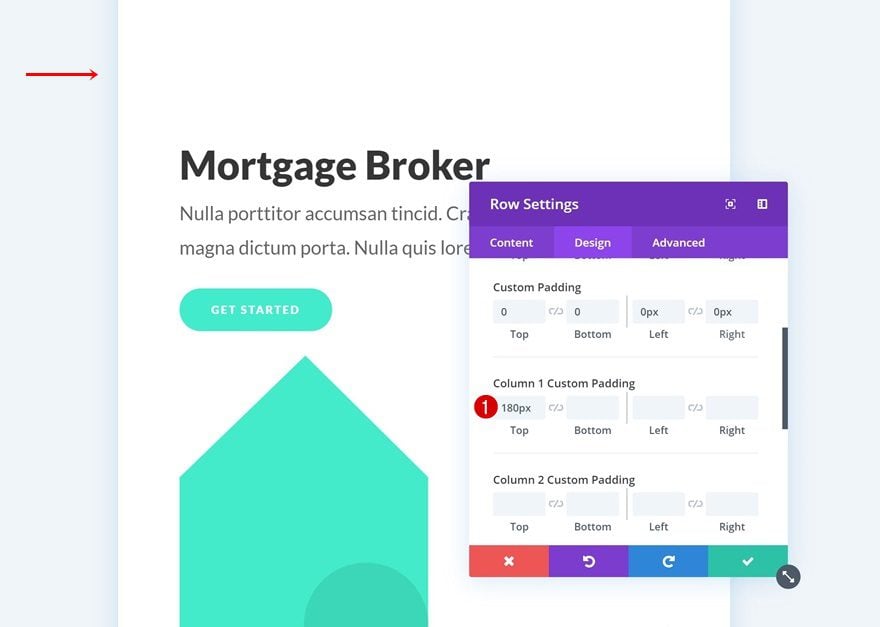
Asegúrese de que haya suficiente relleno superior en la sección principal en todos los tamaños de pantalla
Ahora que nos hemos deshecho de la barra de menú principal en nuestra página, ¡podemos comenzar a agregar la barra de menú deslizante en su lugar! Lo primero que deberá hacer es asegurarse de que haya suficiente relleno en la parte superior de su página para que la barra de menú deslizante no se superponga con ningún contenido existente. En particular, para la página de inicio del paquete de diseño de agente hipotecario, eso significa asegurarse de que el relleno personalizado de la columna 1 permanezca en ‘180 px’ en todos los tamaños de pantalla.
- Relleno superior: 180px

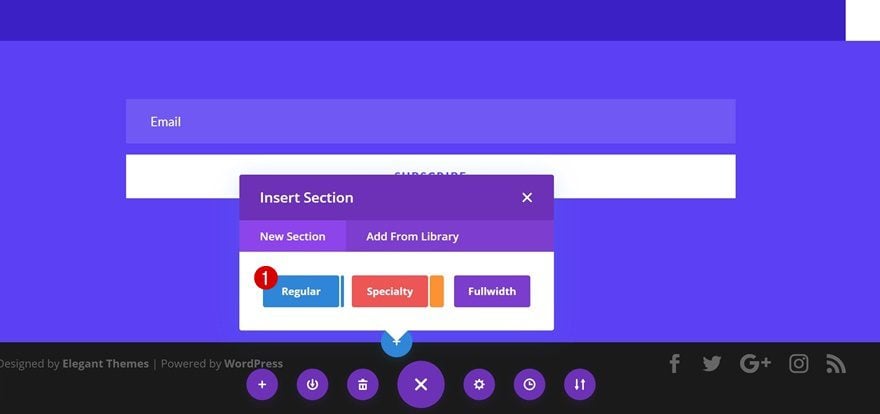
Agregar nueva sección regular al final de la página
¡Es hora de comenzar a crear la barra de menú deslizable personalizada! Agregue una sección regular al final de su página.

Espaciado
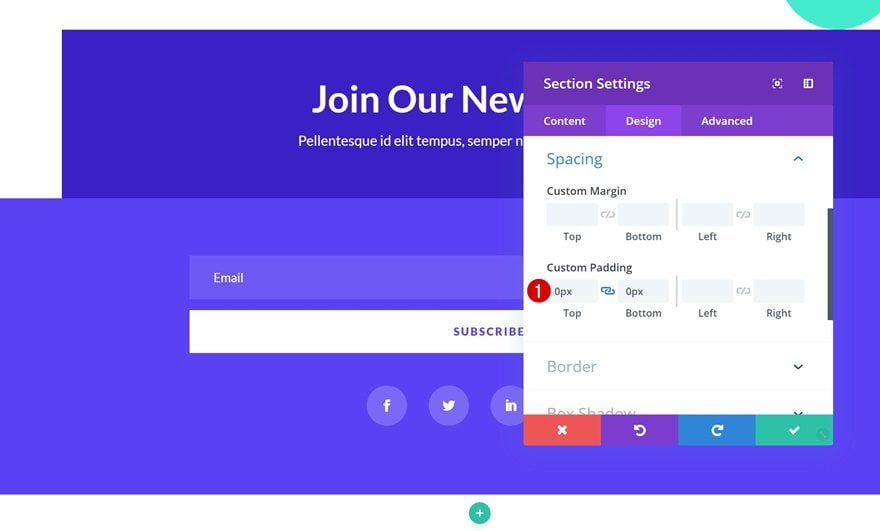
Abra la configuración de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Añadir fila
Estructura de la columna
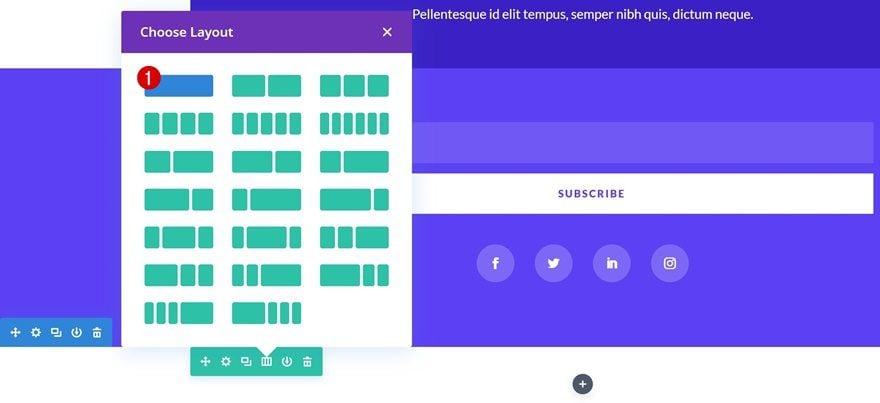
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Color de fondo
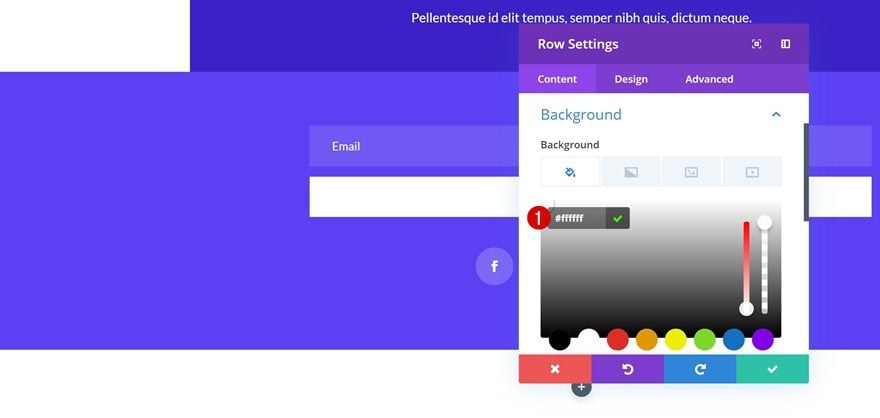
Abra la configuración de la fila y cambie el color de fondo de la fila a blanco.
- Color de fondo: #ffffff

Dimensionamiento
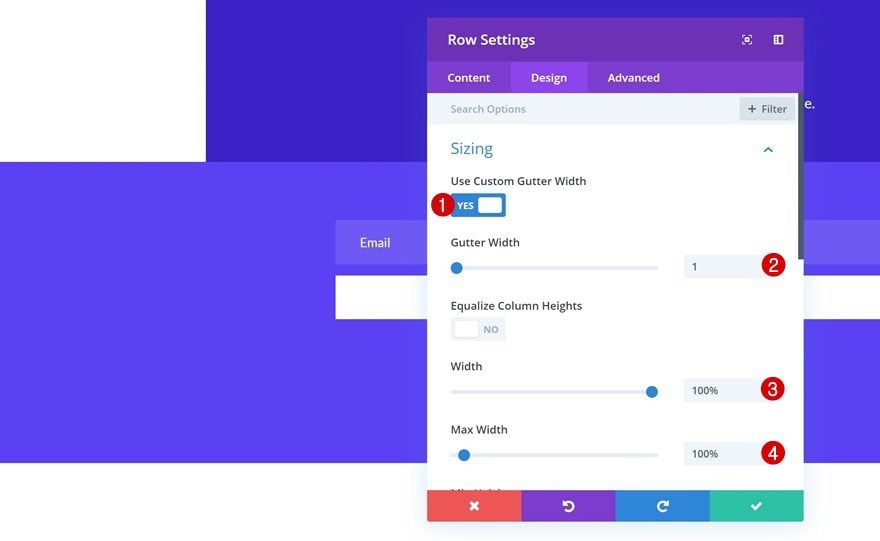
Luego, abra la configuración de la fila y cambie la configuración de tamaño para permitir que la fila ocupe todo el ancho de la pantalla:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Retire todo el relleno superior e inferior a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

Sombra de la caja
Y para asegurarnos de que haya suficiente profundidad entre la barra de menú deslizante y la página en sí, vamos a agregar una sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 80px
- Color de sombra: rgba (0,0,0,0,55)

Agregar módulo de imagen
Cargar el logotipo de la empresa
Es hora de comenzar a agregar todos los módulos que queremos que aparezcan en la barra de menú deslizante, comenzando con un módulo de imagen. Sube tu logo usando un archivo de imagen con 226px de ancho y 100px de alto.

Alineación
Luego, vaya a la pestaña de diseño del Módulo de imagen y cambie la alineación de la imagen.
- Alineación de imagen: Centro

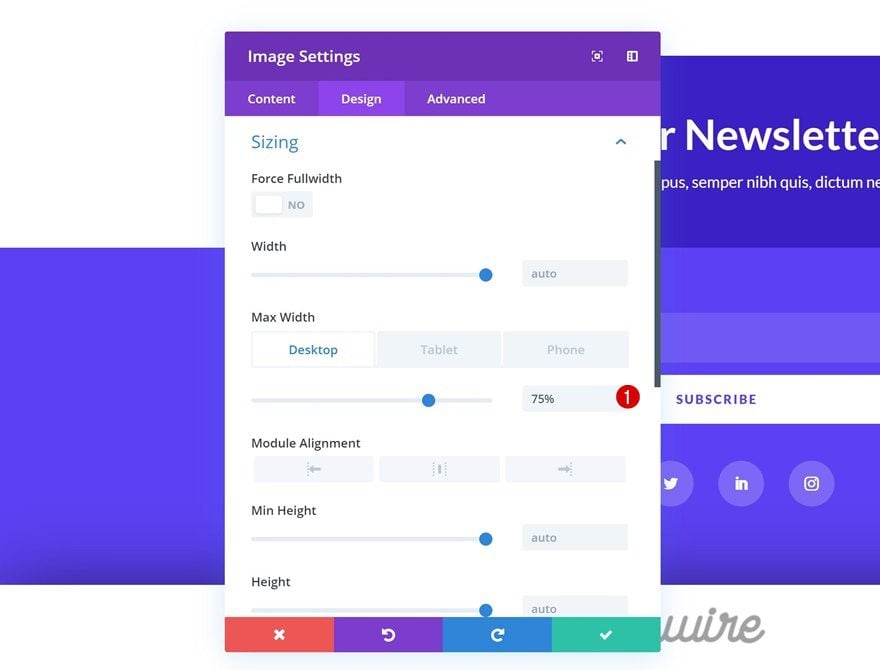
Dimensionamiento
Cambie la configuración de tamaño de la imagen a continuación.
- Ancho máximo: 75 % (escritorio), 100 % (tableta y teléfono)

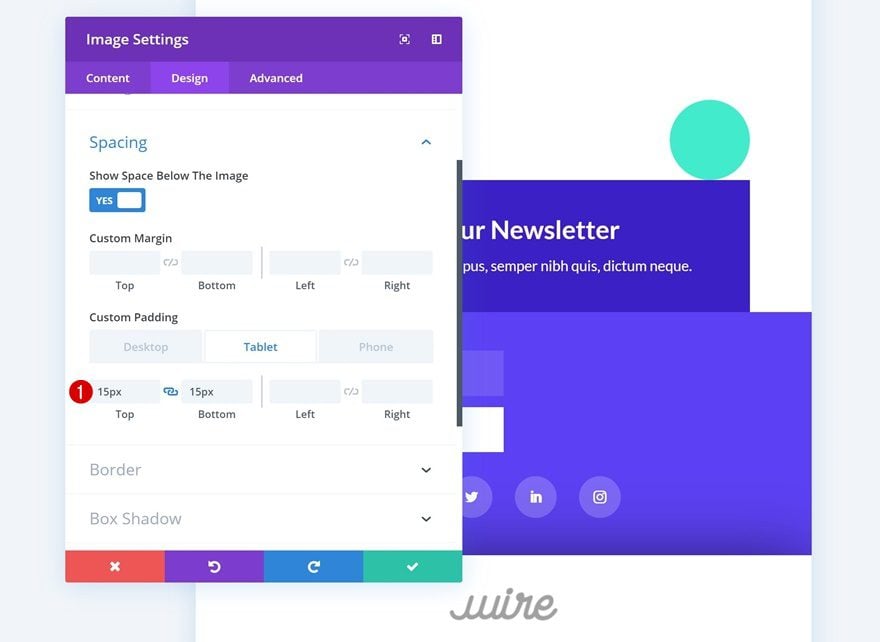
Espaciado
Y agregue un poco de relleno superior e inferior personalizado a la imagen también.
- Relleno superior: 15 px (tableta), 25 px (teléfono)
- Relleno inferior: 15 px (tableta), 25 px (teléfono)

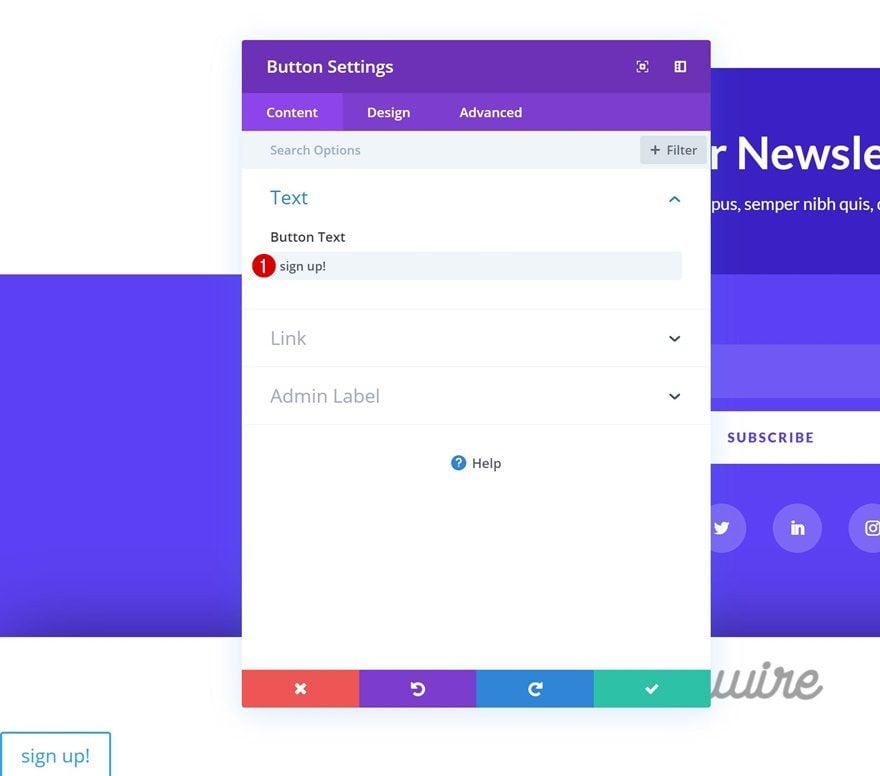
Agregar copia
El segundo módulo que necesitamos es un módulo de botones. Agregue alguna copia de su elección.

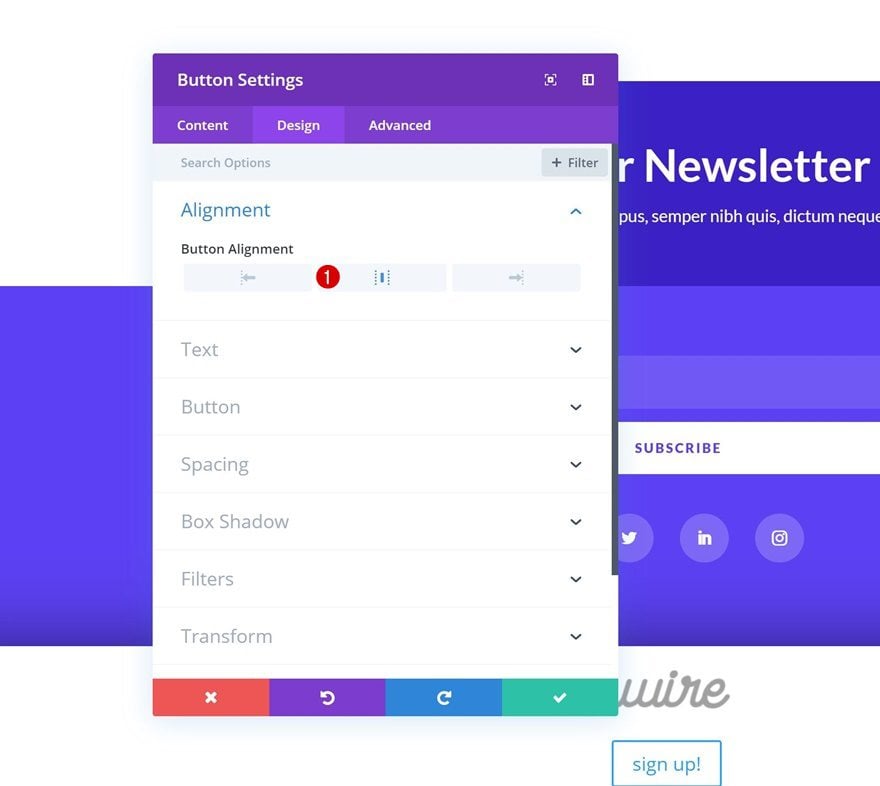
Alineación
Luego, ve a la pestaña de diseño y cambia la alineación de los botones.
- Alineación de botones: Centro

Configuración de botones
Modifique la apariencia del botón siguiente.
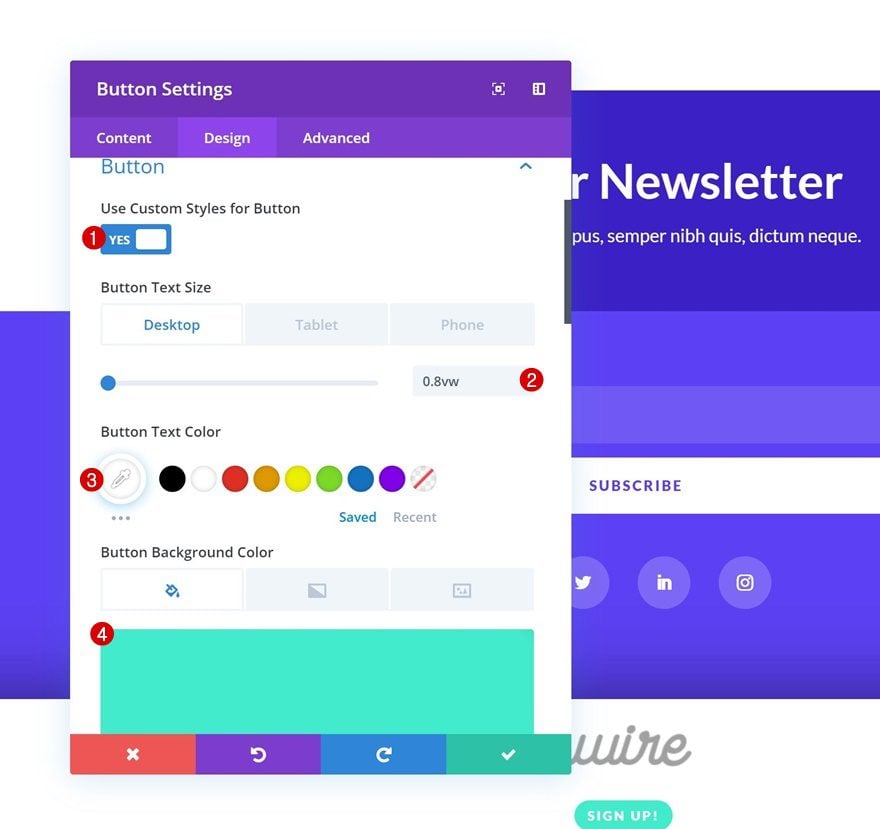
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 0.8vw (escritorio), 1.4vw (tableta), 2.1vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #40eccc
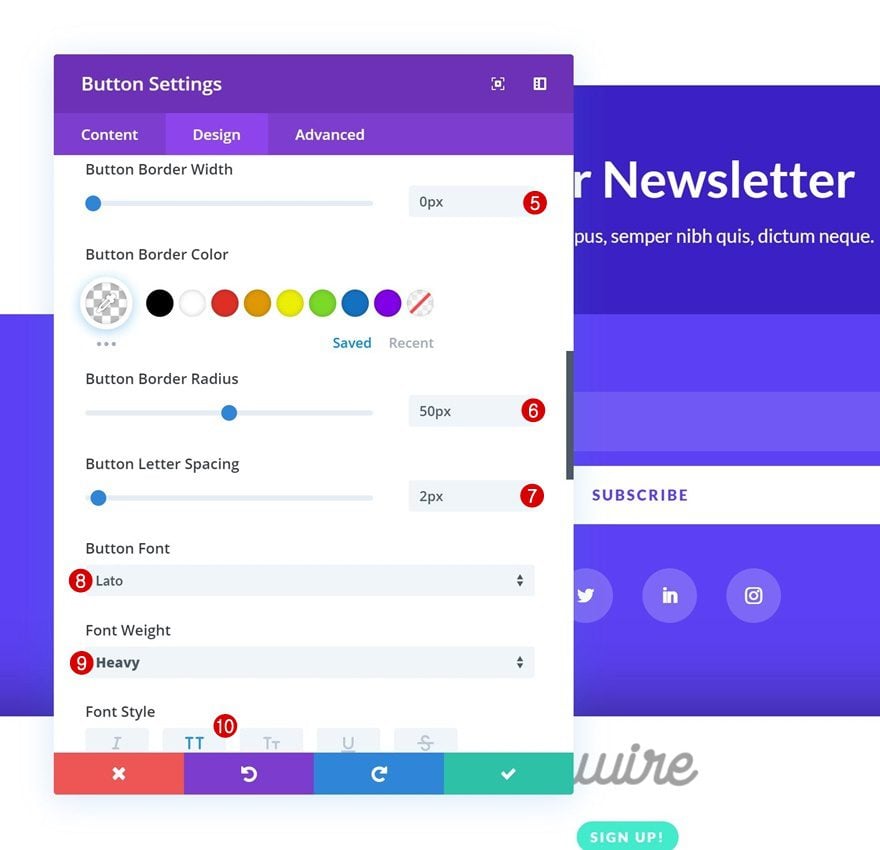
- Ancho del borde del botón: 0px
- Radio del borde del botón: 50px
- Espaciado entre letras de botones: 2px
- Fuente del botón: Lato
- Peso de fuente: Pesado
- Estilo de fuente: Mayúsculas


Espaciado
Y cree la forma que desee utilizando márgenes personalizados y valores de relleno.
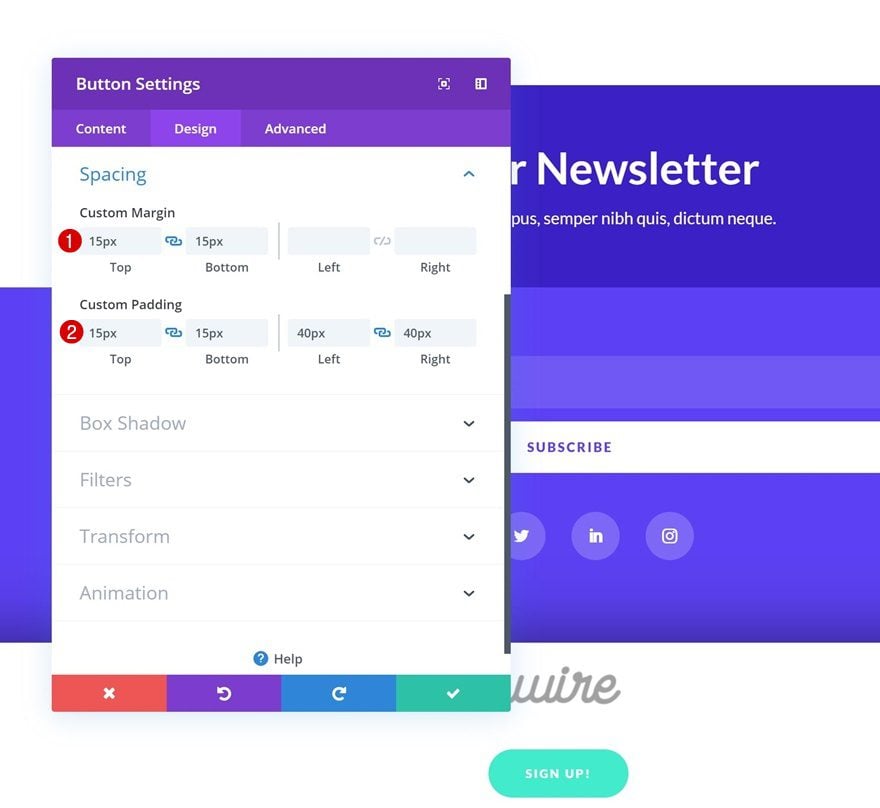
- Margen superior: 15px
- Margen inferior: 15px
- Relleno superior: 15px
- Relleno inferior: 15px
- Relleno izquierdo: 40px
- Relleno derecho: 40px

Añadir Módulo de Texto #1
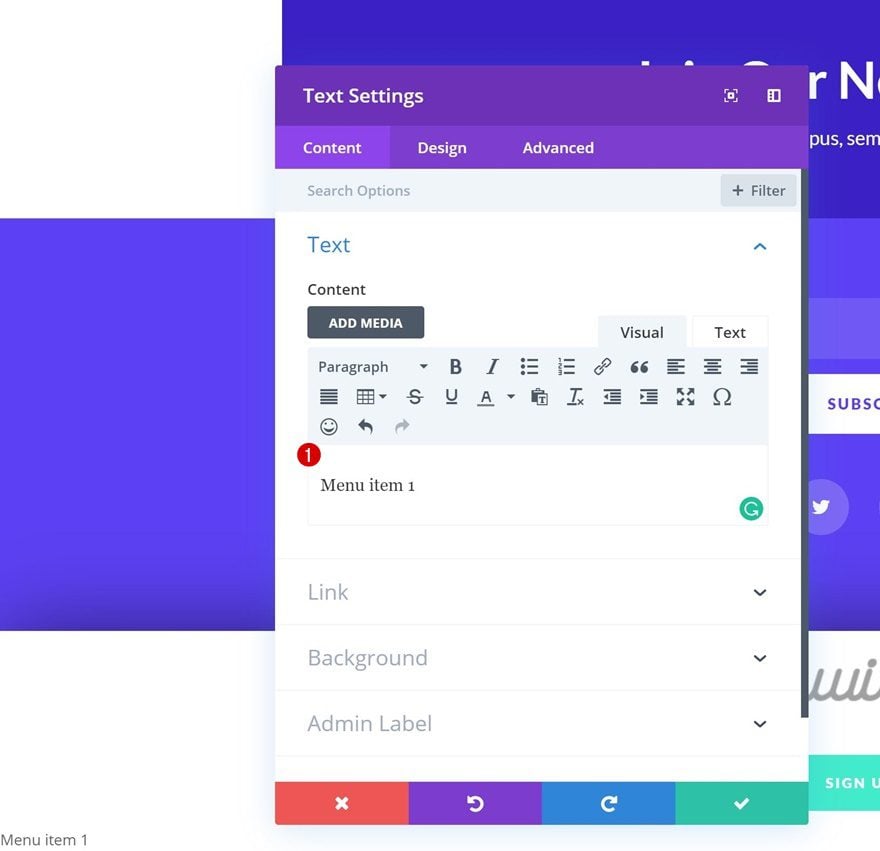
Agregar elemento de menú al cuadro de contenido
El siguiente módulo que necesitamos en nuestra barra de menú deslizante es un módulo de texto. Aquí, vamos a agregar el título de la página al cuadro de contenido.

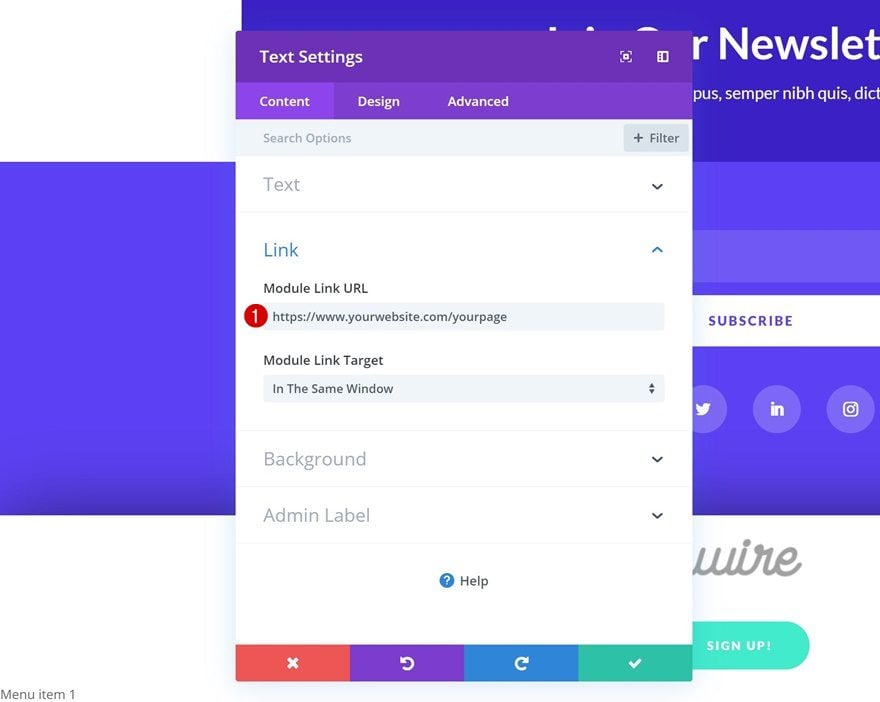
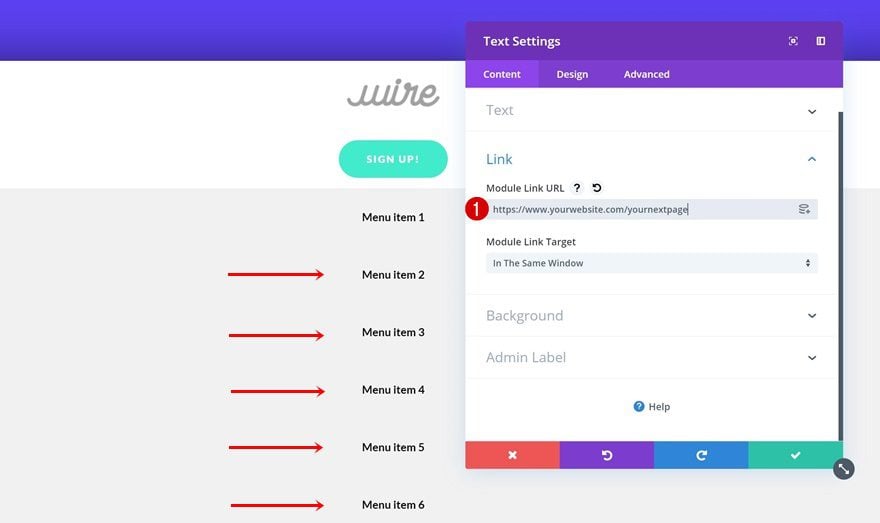
Añadir enlace
Pase a la configuración del enlace y agregue el enlace correcto al módulo de texto.

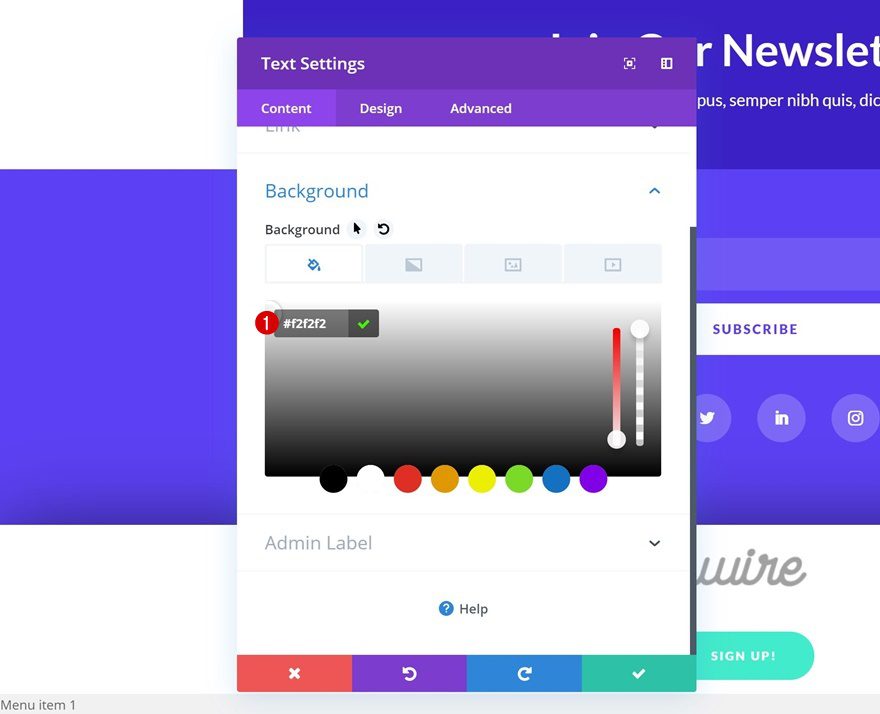
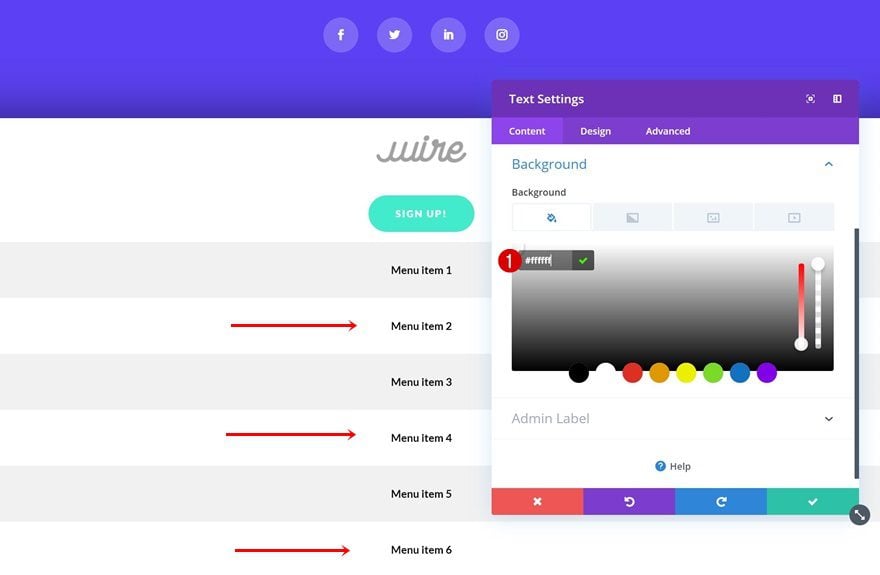
Color de fondo
Modifique el color de fondo a continuación.
- Color de fondo: #f2f2f2

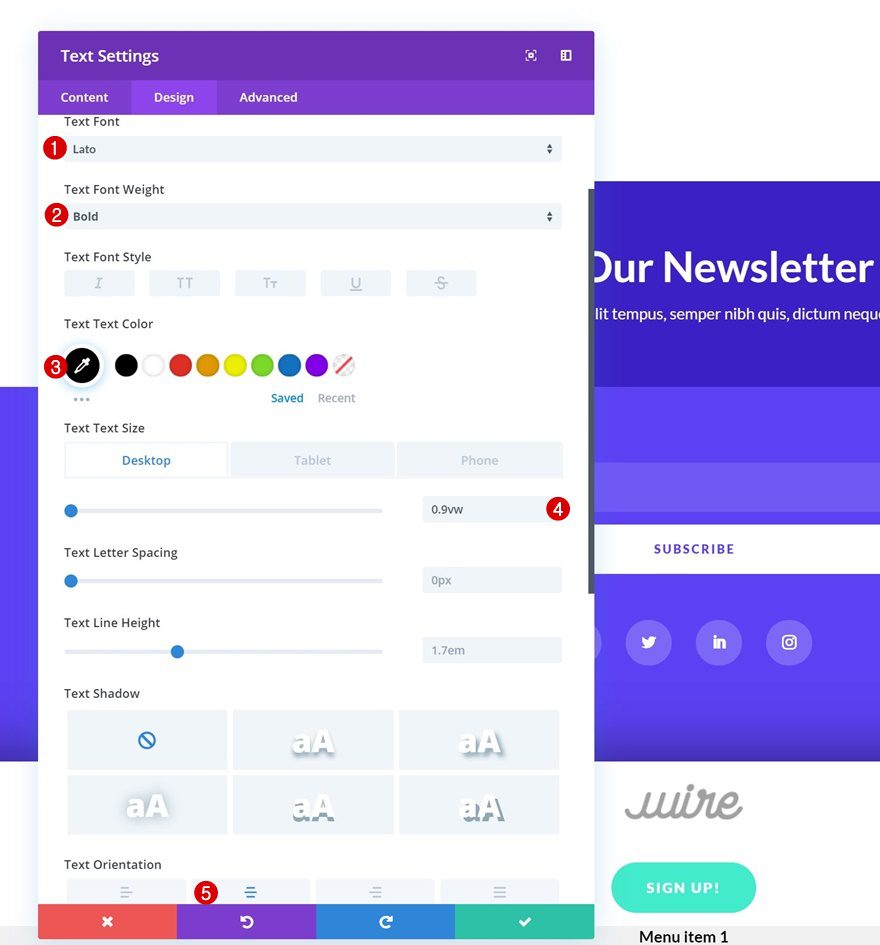
Configuración de texto
Luego, cambie la configuración de texto.
- Fuente del texto: Lato
- Peso de fuente de texto: Negrita
- Color del texto: #000000
- Tamaño del texto: 0.9vw (escritorio), 1.9vw (tableta), 2.4vw (teléfono)
- Orientación del texto: Centro

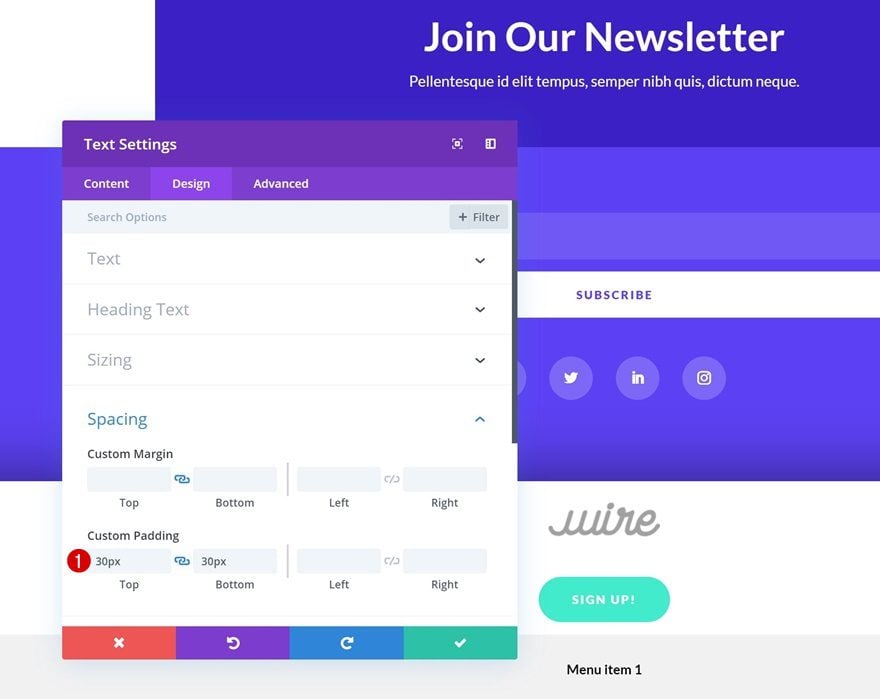
Espaciado
Y agregue un poco de relleno superior e inferior personalizado al módulo también.
- Relleno superior: 30px
- Relleno inferior: 30px

Clonar módulo de texto x5 veces
Una vez que haya terminado de modificar el módulo de texto, puede continuar y clonarlo 5 veces.

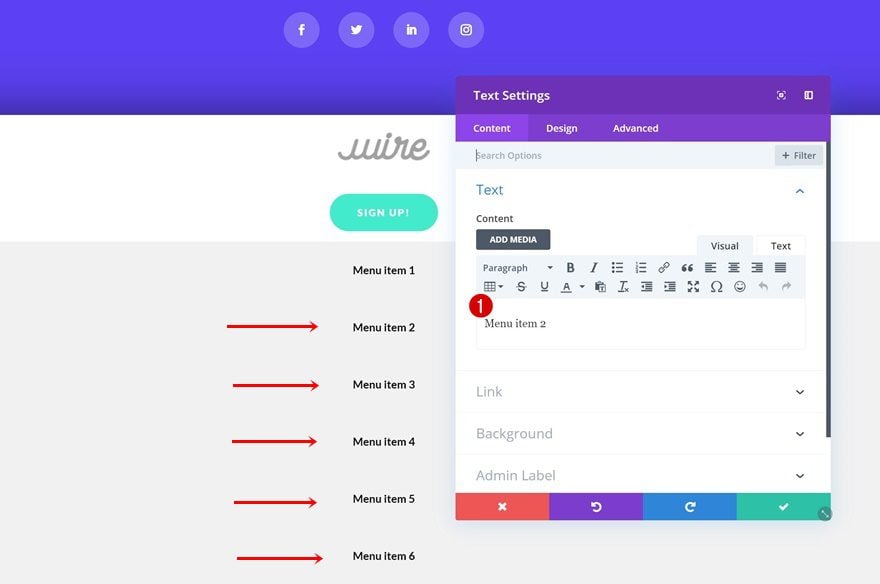
Cambiar copia
Asegúrate de cambiar el título de la página en cada uno de estos duplicados.

Cambiar enlaces
Junto con los enlaces.

Cambiar colores de fondo
Modifique los colores de fondo del segundo, cuarto y sexto elemento del menú a continuación.
- Color de fondo: #ffffff

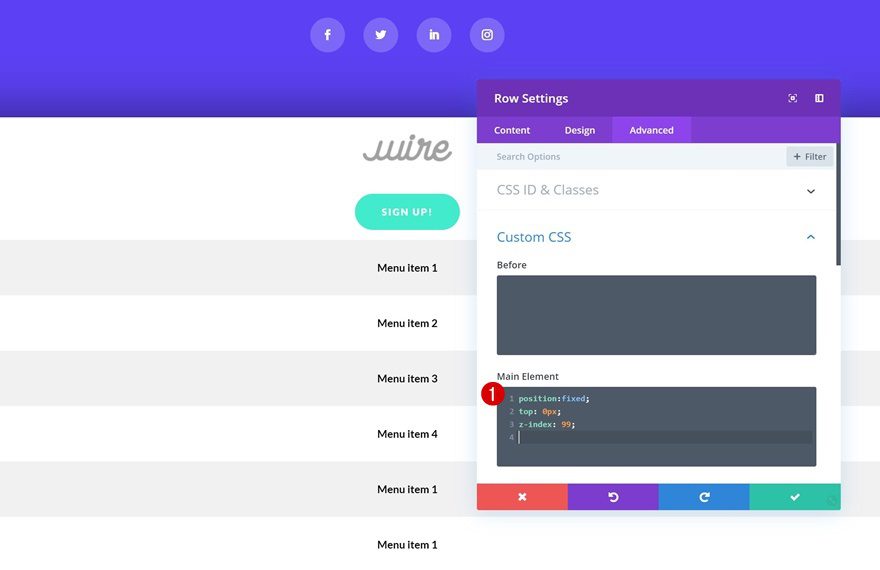
Agregar CSS personalizado a la fila
Elemento principal
Ahora, para asegurarnos de que la barra de menú deslizante se adhiera a la parte superior de la página, necesitaremos agregar algunas líneas de código CSS al elemento principal de la fila.
|
01
02
03
|
position:fixed;top: 0px;z-index: 99; |

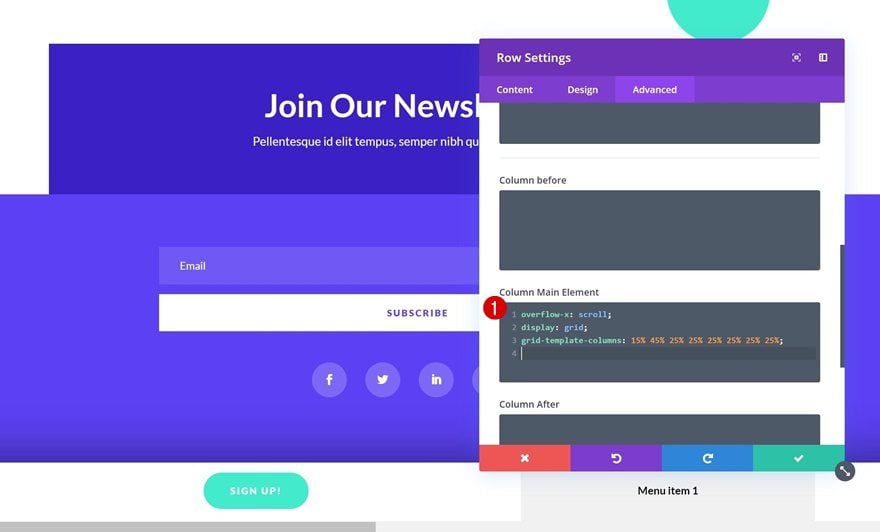
Elemento principal de columna
También estamos convirtiendo la columna en una cuadrícula que nos permite desplazarnos. Los porcentajes que puedes ver en el código CSS a continuación indican cuánto espacio ocupa cada uno de los módulos en la grilla. Puede modificar estos valores si desea que su cuadrícula se vea diferente.
|
01
02
03
|
overflow-x: scroll;display: grid;grid-template-columns: 15% 45% 25% 25% 25% 25% 25% 25%; |

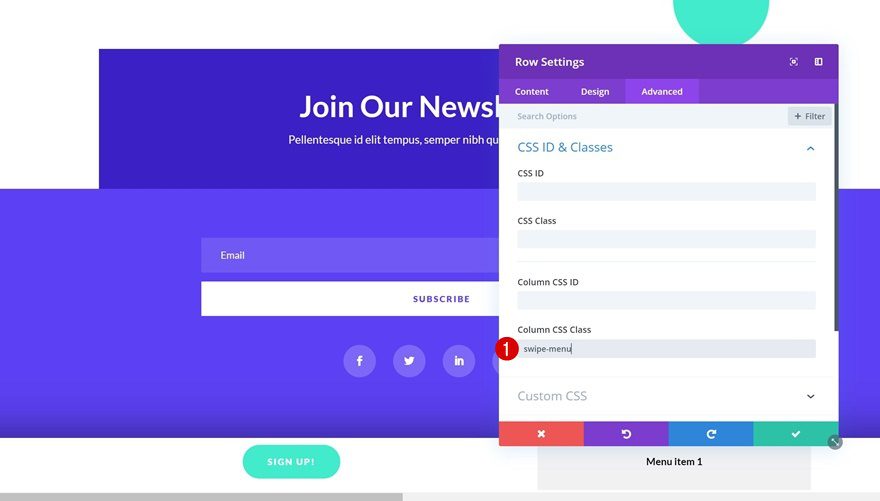
Columna Clase CSS
Y para deshacernos de la barra de desplazamiento, también agregaremos una clase CSS a la fila.

Eliminar barra de desplazamiento
En la pagina
Puede eliminar la barra de desplazamiento en la página misma abriendo la configuración de la página y agregando las siguientes líneas de código CSS al cuadro CSS personalizado:
|
01
02
03
|
.swipe-menu::-webkit-scrollbar {display: none;} |


En todo el sitio web
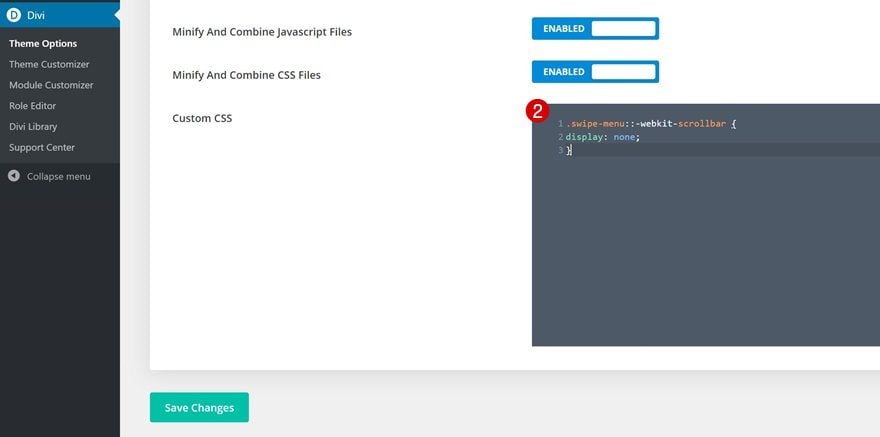
Si no desea repetir el mismo paso de ocultar la barra de desplazamiento en cada página individualmente, también puede ir a las opciones del tema Divi y hacer que el código CSS se aplique a todo el sitio web desplazándose hacia abajo en la pestaña general y agregando las siguientes líneas del código CSS al cuadro CSS personalizado:
|
01
|
.swipe-menu::-webkit-scrollbar { display: none; } |


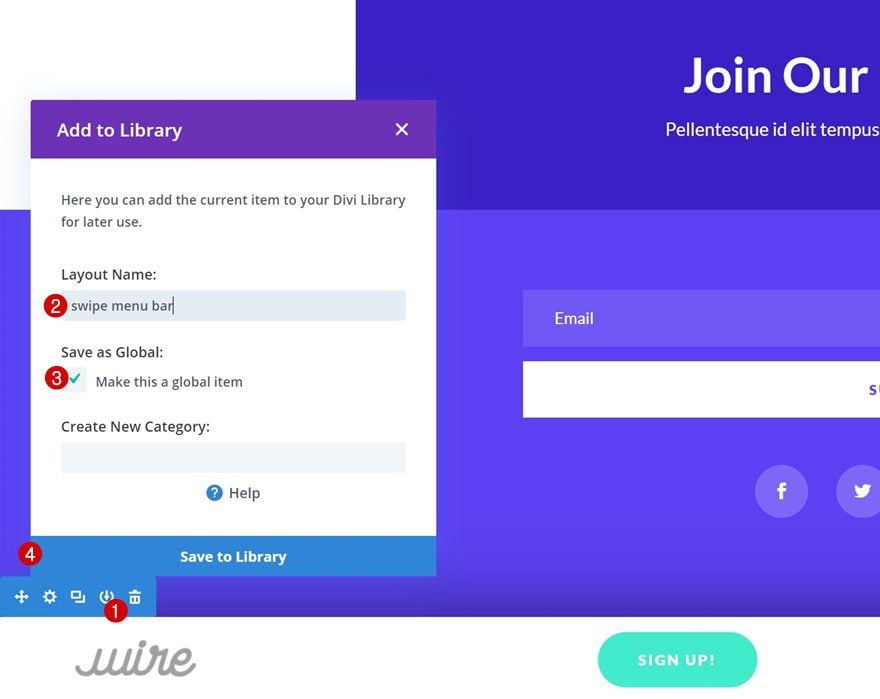
Guardar como sección como elemento global
Una vez que su barra de menú deslizante funcione correctamente, puede guardarla en su biblioteca Divi como un elemento global y usarla también en otras páginas.

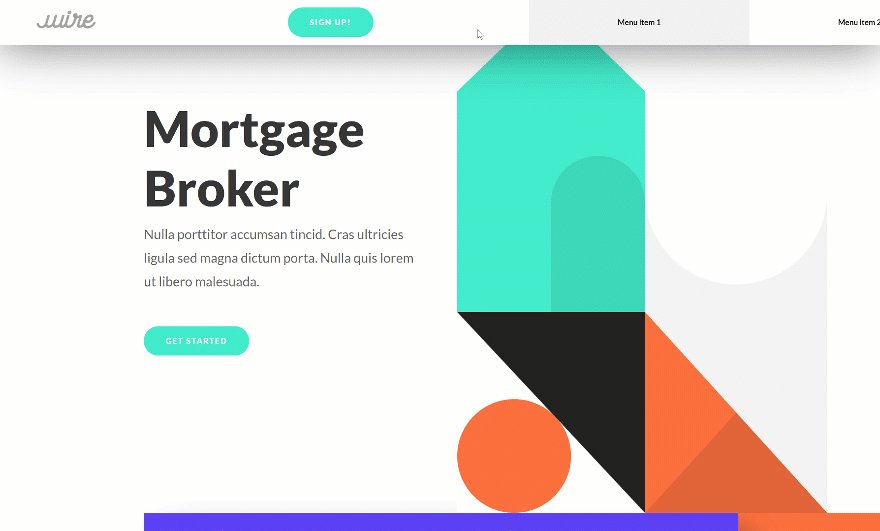
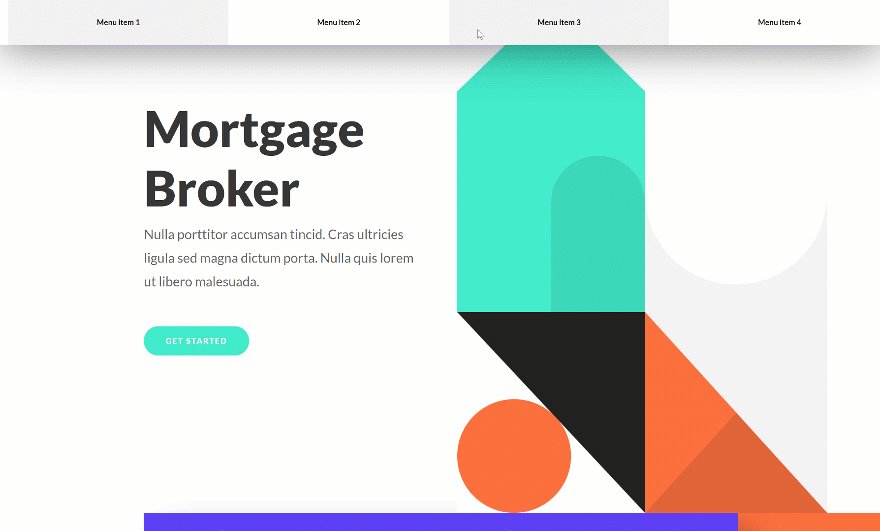
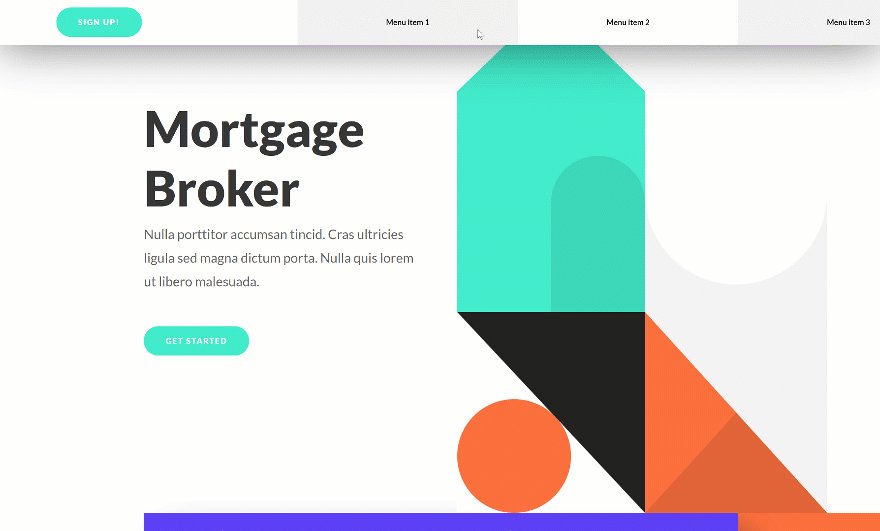
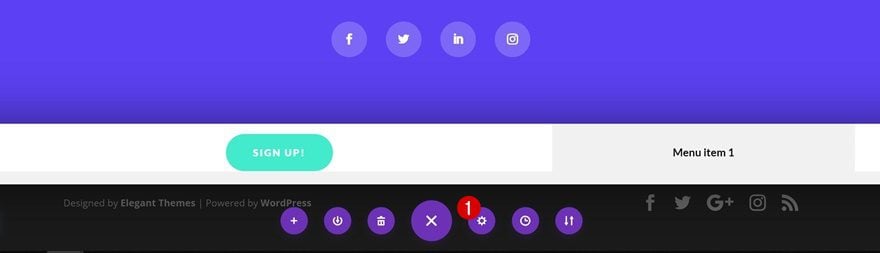
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear una barra de menú deslizante para cualquier sitio web que cree con Divi . Esta es una gran técnica para agregar otra dimensión a su sitio web. Este tutorial es parte de nuestra iniciativa de diseño Divi en curso, donde tratamos de poner algo extra en su caja de herramientas de diseño cada semana. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!