
La creación de un índice AZ facilita que los usuarios encuentren lo que buscan rápidamente sin tener que leer o desplazarse mucho. Este tipo de indexación es común en el campo de la medicina porque facilita que los pacientes encuentren y lean sobre ciertas enfermedades o condiciones médicas.
Para este tutorial de caso de uso, le mostraré cómo crear un índice AZ de condiciones médicas para el paquete de diseño de la oficina del médico de Divi. Usaré el módulo de pestañas de Divi para crear el índice AZ con un diseño personalizado para que coincida con el índice con el diseño de la oficina del médico. Y, si está buscando agregar información sobre herramientas a su sitio, voy a presentar una solución extremadamente fácil usando el complemento Simply Tooltips.
¡Hagámoslo!
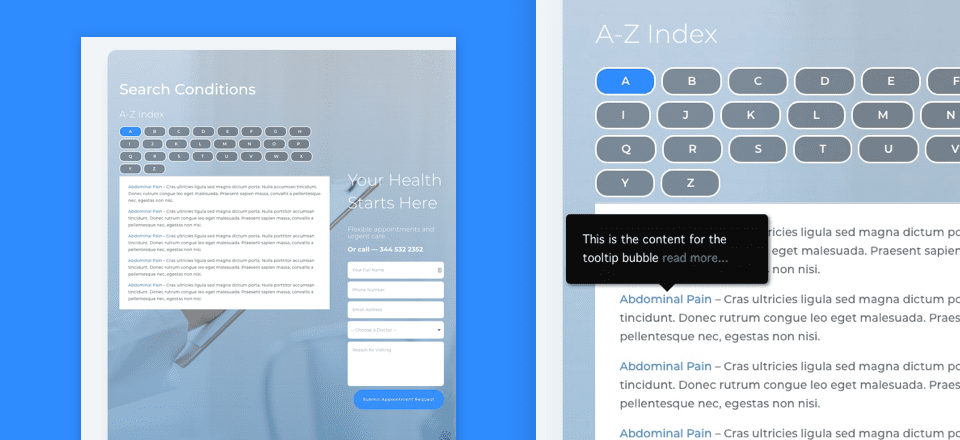
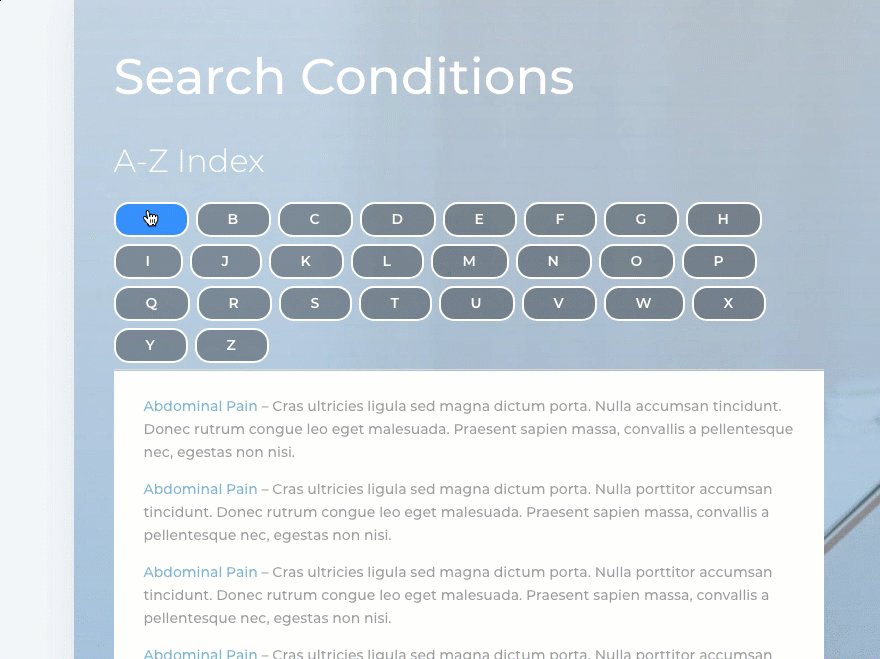
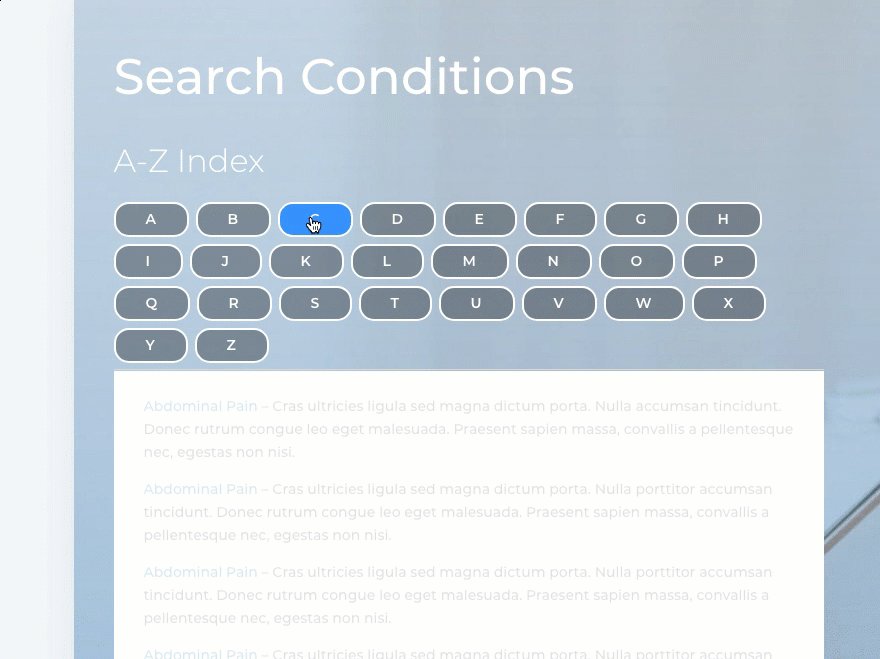
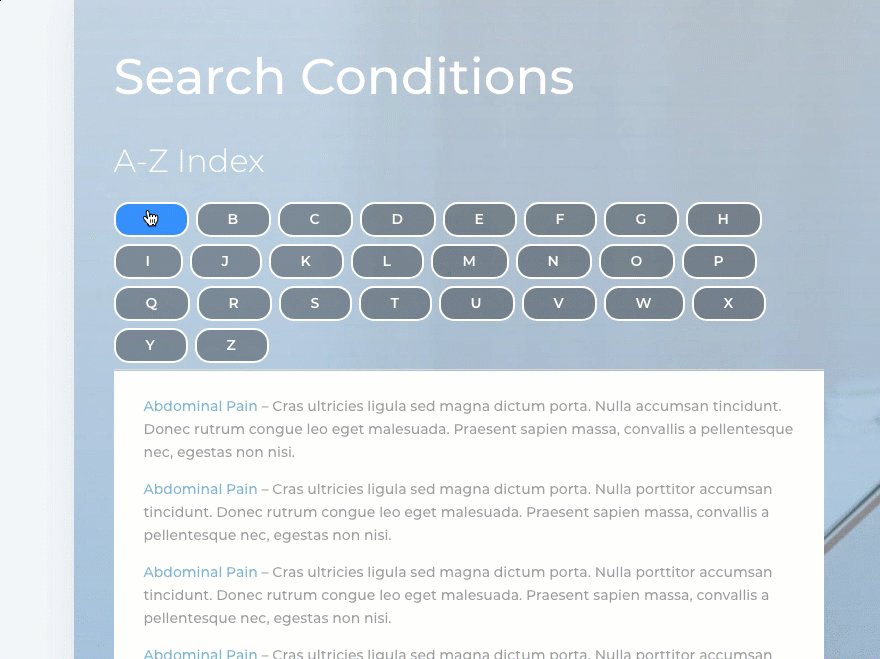
Echemos un vistazo a lo que vamos a crear.

Aquí hay un vistazo a la funcionalidad.

Que necesitas
Esto es lo que necesitas para este tutorial:
- Tema Divi (instalado y activo)
- Paquete de diseño de consultorio médico (accesible desde Divi Builder)
- Información sobre herramientas simple (instalada y activa)
La estrategia de diseño
La estrategia para diseñar el índice AZ es usar el módulo de pestañas de Divi. Básicamente, todo lo que necesita hacer es crear una pestaña para cada letra del alfabeto y luego organizar su lista de condiciones alfabéticamente debajo de cada pestaña/letra correspondiente. Todas las condiciones que comienzan con «A» estarán en la pestaña «A» y así sucesivamente. Esto funciona bien para condensar la longitud de sus listas y minimiza la necesidad de desplazarse. Un usuario simplemente hace clic en una letra y luego se desplaza solo por las condiciones que comienzan con esa letra.
Hay otras dos formas de agregar un índice AZ que consideré para este caso de uso. La primera idea fue crear un alfabeto de enlaces de anclaje que se desplazan a las secciones de la página. La segunda idea fue crear un menú personalizado con una letra para cada elemento del menú que dirigía al usuario a una página (o publicación) separada de condiciones que comenzaban con la letra correspondiente. Ambas son opciones viables, pero pensé que esto no era tan conveniente (o simple) como usar el módulo de pestañas.
Creación de la página de índice AZ
El paquete de diseño de la oficina del médico nos dará un impulso inicial en el diseño de nuestra página de índice AZ. Por supuesto, siempre puede incorporar el índice en una página existente si así lo desea.
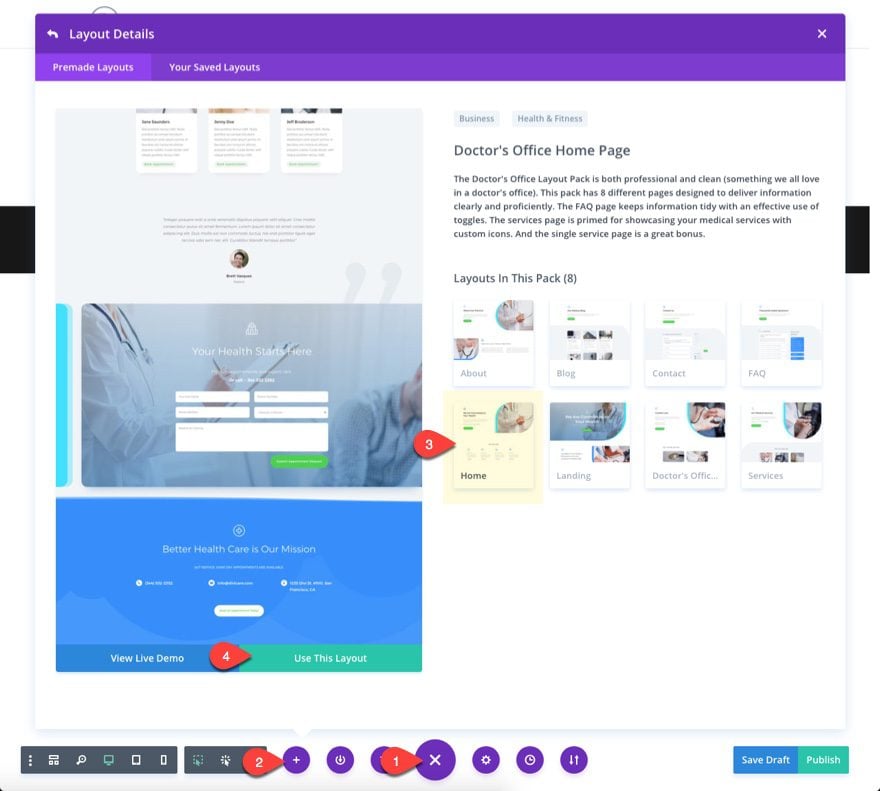
Comience creando una nueva página ( Páginas > Agregar nuevo ), ingrese un título de página e implemente el generador visual. Abra el menú de configuración en la parte inferior de la página y haga clic en el icono Agregar desde biblioteca. A continuación, seleccione el paquete Diseño de consultorio médico y elija la plantilla de página de preguntas frecuentes.

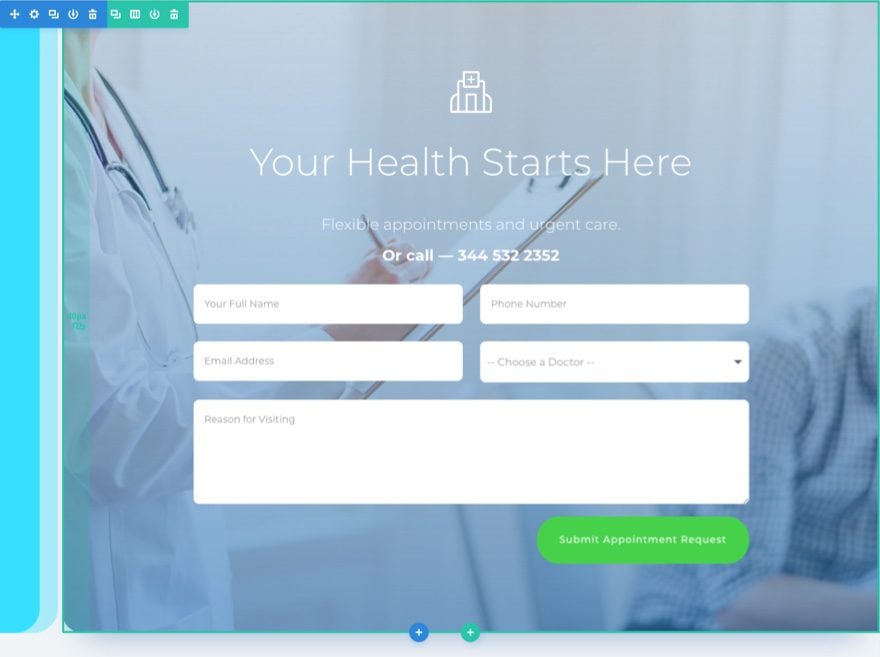
Una vez que el diseño se cargue en la página, elimine todas las secciones del diseño excepto la sección titulada «Su salud comienza aquí» con el formulario de solicitud de cita.

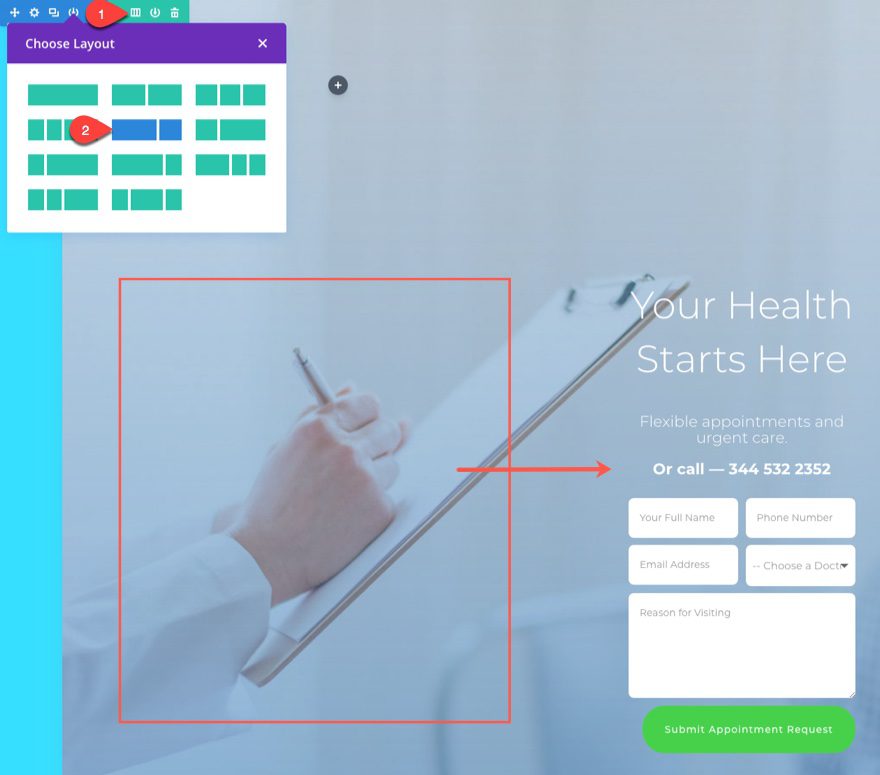
Cambie el diseño de su fila a una estructura de columna de dos tercios y un tercio. Luego mueva los módulos existentes en la columna de la izquierda a la columna de la derecha.

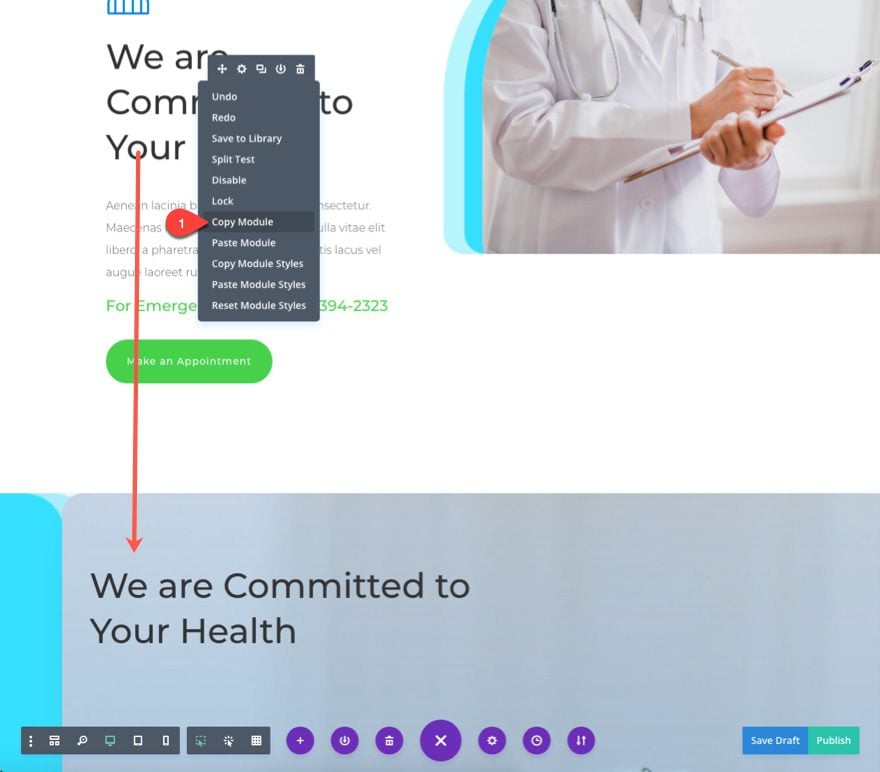
Copie el módulo de texto en la sección del encabezado principal con el Título «Estamos comprometidos con su salud» y péguelo en la columna izquierda de la segunda sección.

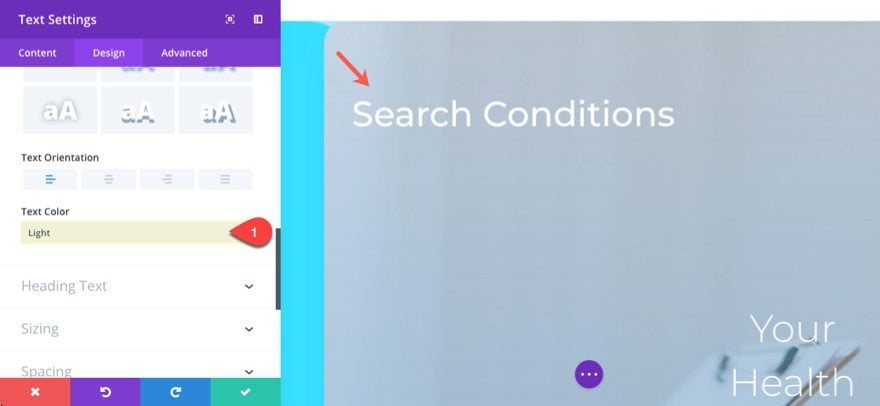
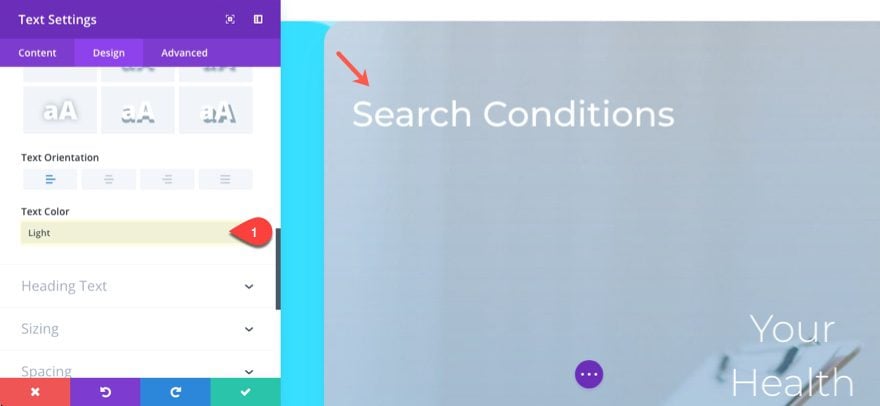
Cambie el texto para que diga «Condiciones de búsqueda» y luego cambie el color del texto a Claro.

Agregue un nuevo módulo de texto debajo de ese módulo de texto en la columna izquierda e ingrese el texto «Índice AZ» y guarde el módulo.
Ahora copie los estilos de módulo (haga clic con el botón derecho) del segundo módulo de texto en la columna derecha y pegue los estilos de módulo en el módulo de texto «Índice AZ».

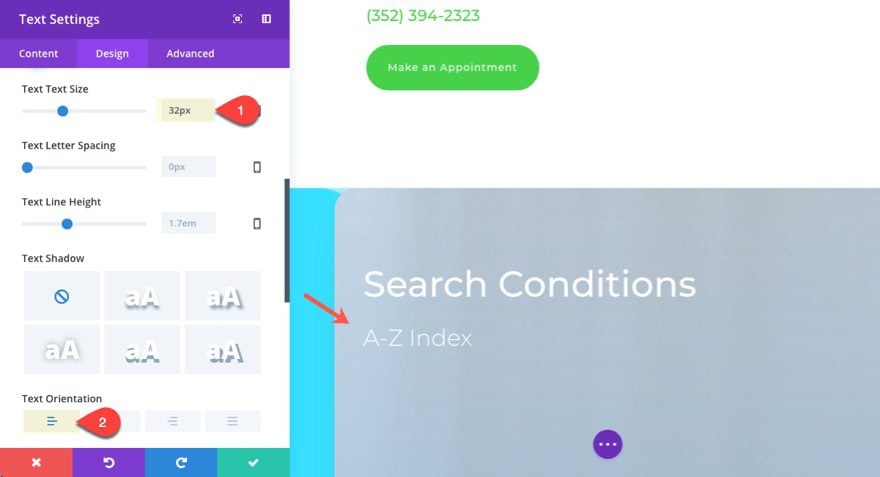
Luego actualice la configuración de diseño del módulo de texto «Índice AZ» de la siguiente manera:
Texto Tamaño del texto: 32px
Orientación del texto: Izquierda

Guardar ajustes
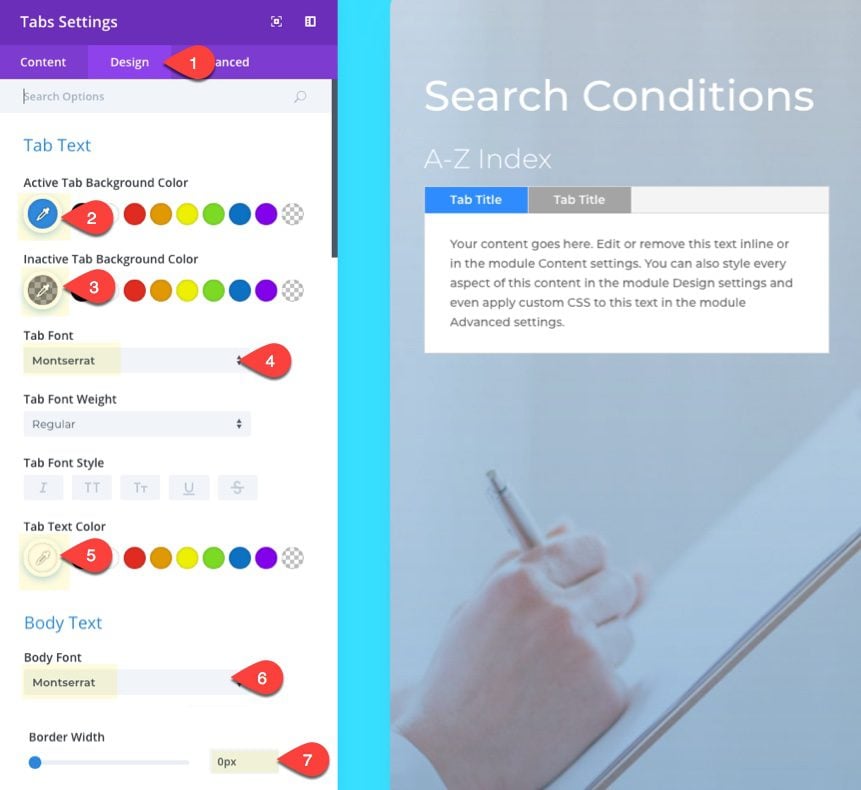
Ahora estamos listos para construir nuestro índice con el módulo de pestañas. Continúe y agregue un módulo de pestañas debajo del módulo de texto del Índice AZ. Antes de comenzar a agregar nuevas pestañas al módulo, actualice la configuración de las pestañas de la siguiente manera:
Color de fondo de la pestaña activa: #2f8cff
Color de fondo de la pestaña inactiva: rgba(0,0,0,0.33)
Color del texto de la pestaña: #ffffff
Fuente del cuerpo: Montserrat
Ancho del borde: 0px

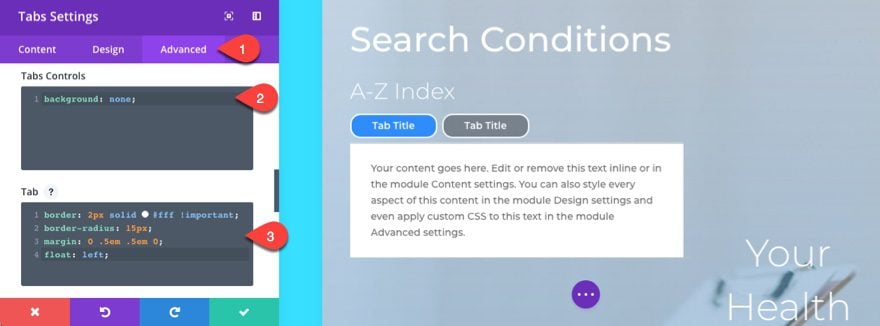
Para un toque adicional de diseño personalizado, podemos agregar algo de CSS personalizado para diseñar nuestras pestañas. En la pestaña avanzada, agregue el siguiente CSS al cuadro de entrada Controles de pestañas:
|
01
|
background: none; |
Esto elimina el fondo gris detrás de las pestañas.
Luego agregue el siguiente CSS al cuadro de entrada de la pestaña:
|
01
02
03
04
|
border: 2px solid #fff !important;border-radius: 15px;margin: 0 .5em .5em 0;float: left; |
Esto aplica estilo a las pestañas para que tengan un borde y espaciado personalizados. Agregar float:left se asegurará de que las pestañas permanezcan alineadas a la izquierda incluso en dispositivos móviles.

Ahora estamos listos para agregar nuestras pestañas y el contenido de las pestañas. En la pestaña Contenido, elimine la segunda pestaña y haga clic para editar la configuración de la pestaña que queda.
Asigne a la pestaña el título «A» y actualice el cuadro de contenido con una lista de condiciones que comienzan con la letra «A».
Aquí está el contenido simulado que estoy agregando:
|
01
02
03
04
05
06
07
08
09
|
[simple_tooltip content='This is the content for the tooltip bubble <a href="#">read more...</a>']<a href="#">Abdominal Pain</a> [/simple_tooltip]- Cras ultricies ligula sed magna dictum porta. Nulla accumsan tincidunt. Donec rutrum congue leo eget malesuada. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi.[simple_tooltip content='This is the content for the tooltip bubble <a href="#">read more...</a>']<a href="#">Abdominal Pain</a> [/simple_tooltip] - Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt. Donec rutrum congue leo eget malesuada. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi.<a href="#">Abdominal Pain</a> - Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt. Donec rutrum congue leo eget malesuada. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi.<a href="#">Abdominal Pain</a> - Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt. Donec rutrum congue leo eget malesuada. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi.<a href="#">Abdominal Pain</a> - Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt. Donec rutrum congue leo eget malesuada. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. |
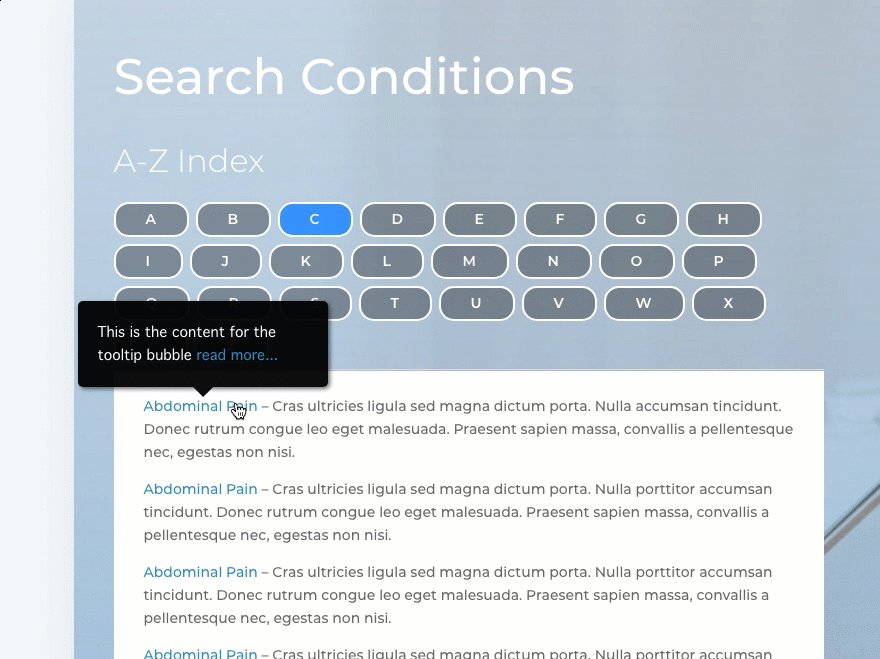
Puede notar que he incluido enlaces allí. Este podría ser un gran lugar para redirigir a los usuarios a una página que describa esa condición en particular. También he incluido un código abreviado que agrega información sobre herramientas en torno al primer enlace de la lista. Revisaré este shortcode más adelante, pero por ahora, sigamos configurando las pestañas.
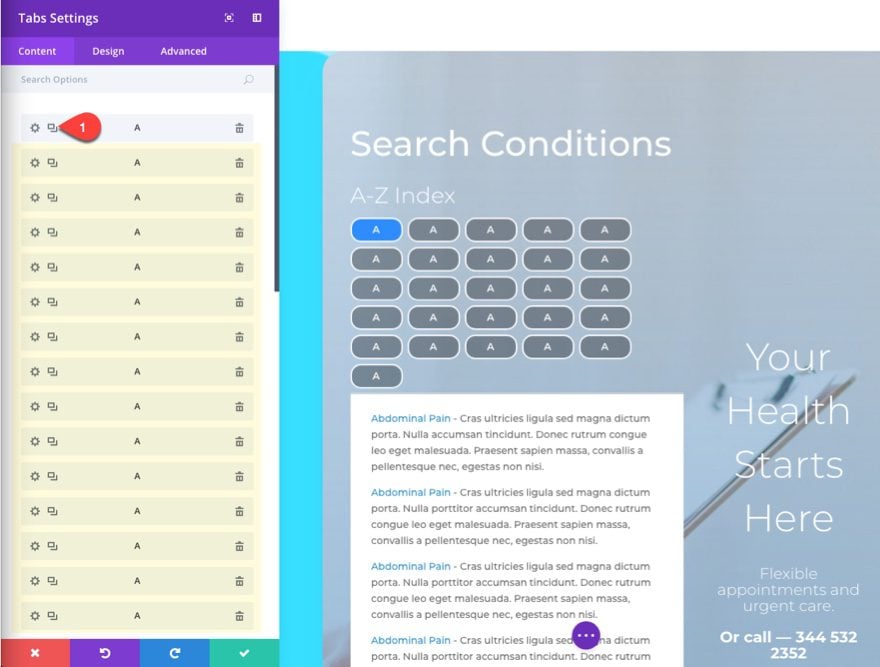
Guarde su configuración para esa pestaña y luego duplique la pestaña 25 veces (hay 26 letras en el alfabeto en caso de que lo haya olvidado). De hecho, puedes cantar la canción del alfabeto mientras haces clic en el botón duplicar para divertirte mucho . Una vez que haya terminado, guarde su configuración.

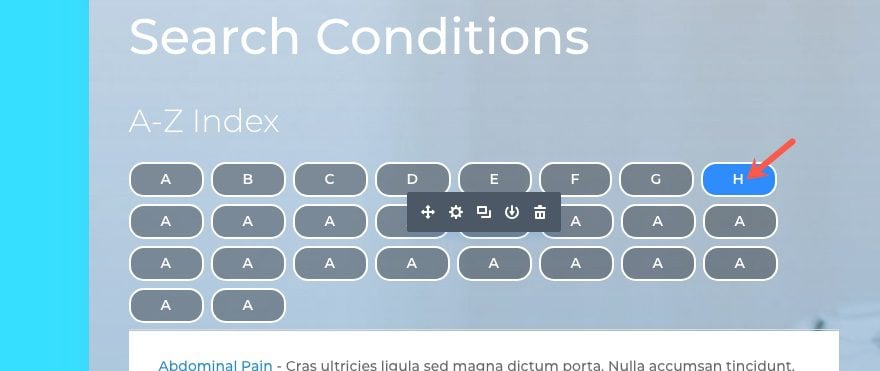
Ahora puede usar el editor en línea para cambiar las letras en sus pestañas. Esto le evita tener que hacer clic en la configuración de la pestaña cada vez.

Deberá actualizar el contenido de cada una de las pestañas para incluir las condiciones correspondientes a la letra de la pestaña, pero el índice ya está listo.
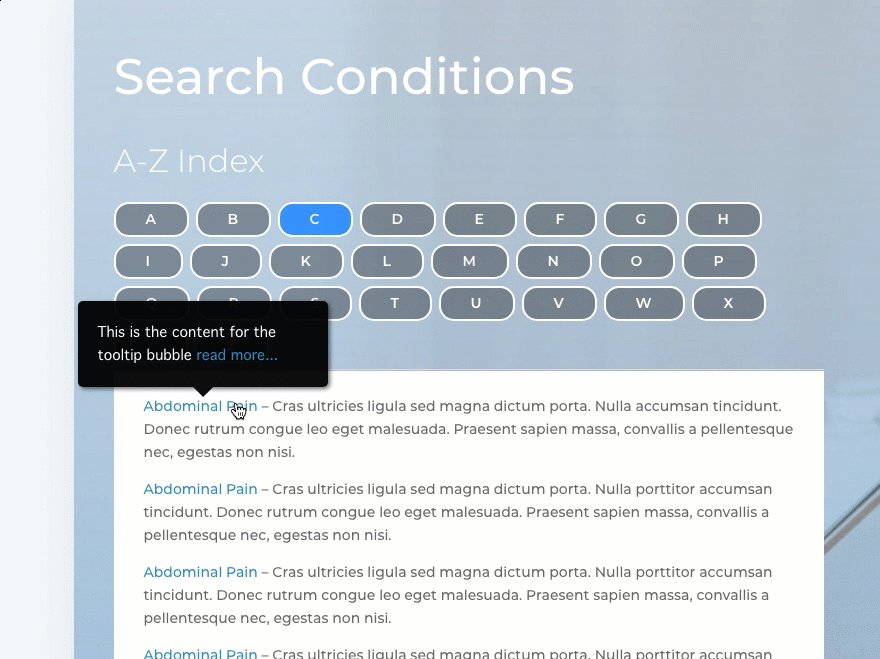
Uso del código abreviado de información sobre herramientas
Como mencioné anteriormente, agregué un código abreviado de ejemplo al primer enlace en el contenido de la pestaña. Este código abreviado funciona si tiene instalado y activo el complemento Simple Tooltips.
Aquí está la estructura básica del shortcode:
|
01
|
[simple_tooltip content='This is the content for the tooltip bubble']This triggers the tooltip[/simple_tooltip] |
Simplemente reemplace «Este es el contenido de la burbuja de información sobre herramientas» con el contenido que desea mostrar en la burbuja de información sobre herramientas y reemplace «Esto activa la información sobre herramientas» con el contenido que, al pasar el mouse, activará la burbuja de información sobre herramientas.
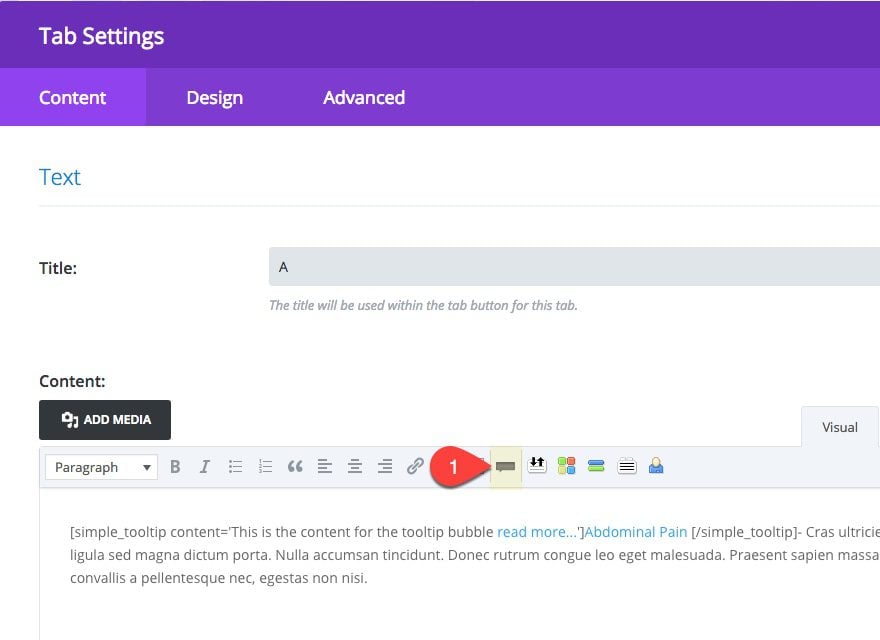
También puede implementar el código abreviado de información sobre herramientas utilizando el generador de código abreviado de información sobre herramientas del complemento. Para usar esto, deberá usar el generador de back-end (no el generador visual). En el generador de backend, edite la configuración de la pestaña del módulo de pestañas y verá un botón de información sobre herramientas en el editor wysiwyg.

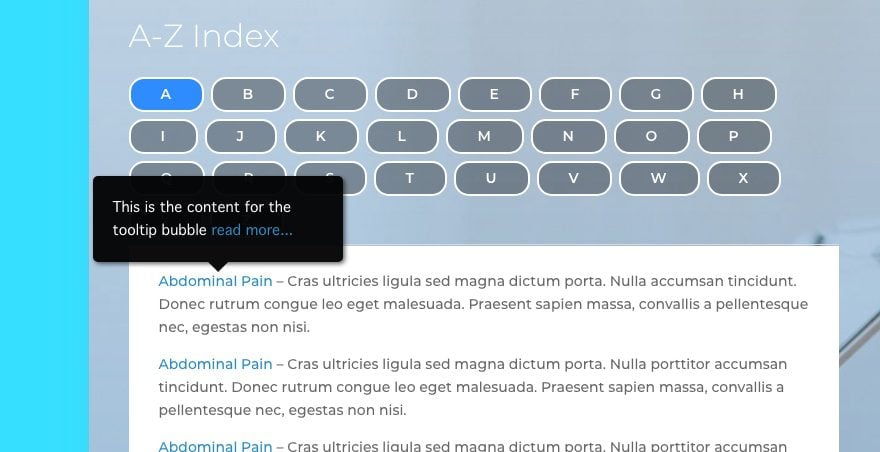
También puede incluir enlaces en la burbuja de información sobre herramientas. Esto será excelente para redirigir a los usuarios a una página diferente para obtener más información. Ya he incluido un enlace para leer más en el primer elemento debajo del contenido de la pestaña para que pueda ver cómo se vería esto. Consulte su publicación de blog para obtener más ideas sobre cómo usar este complemento.

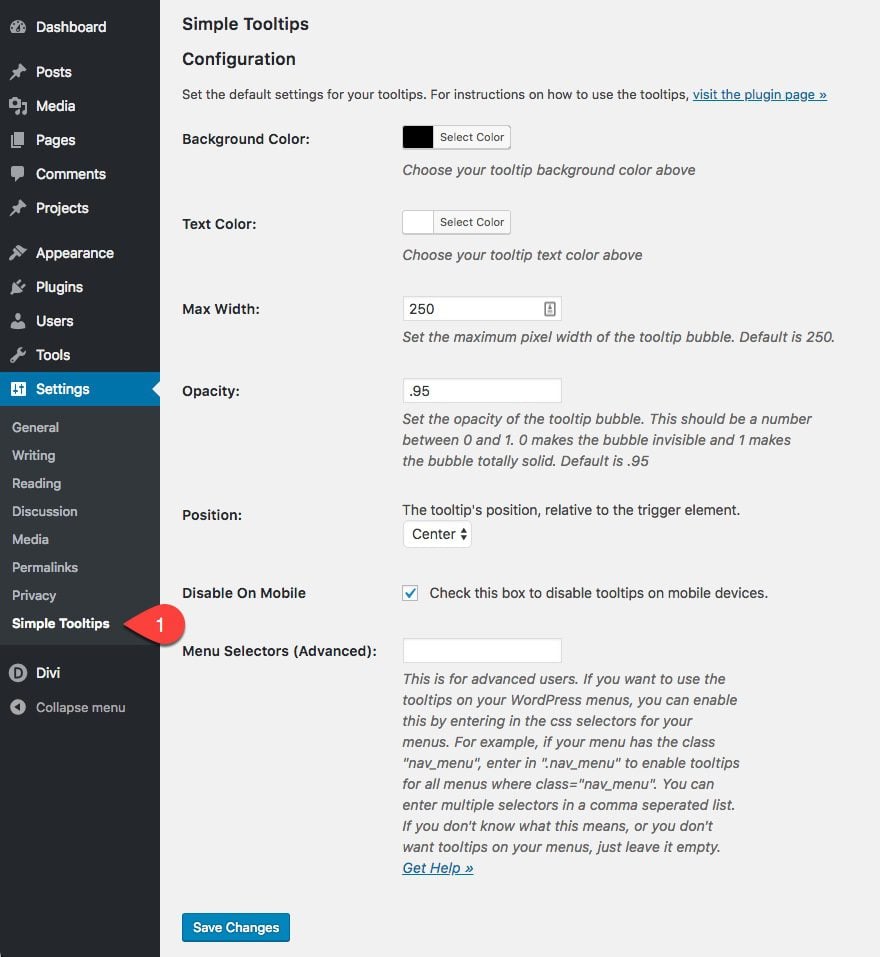
El complemento también tiene algunas opciones configurables para cambiar el color, el tamaño, la posición y la opacidad de la información sobre herramientas. Puede acceder a esta página de configuración navegando a Configuración > Información sobre herramientas simple .

Poniendo los toques finales en la página
Puede mantener la sección del encabezado si lo desea, pero para este ejemplo, la eliminaré para tener solo la sección Índice AZ para mi página.
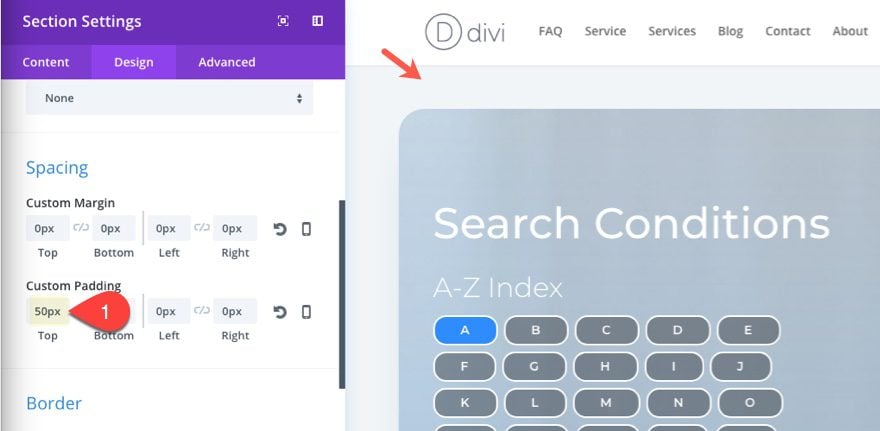
A continuación, actualice la configuración de la sección para eliminar la imagen de fondo y agregue un relleno superior de 50 px.

Para los módulos de texto en la columna derecha, cambie la alineación del texto a la izquierda.
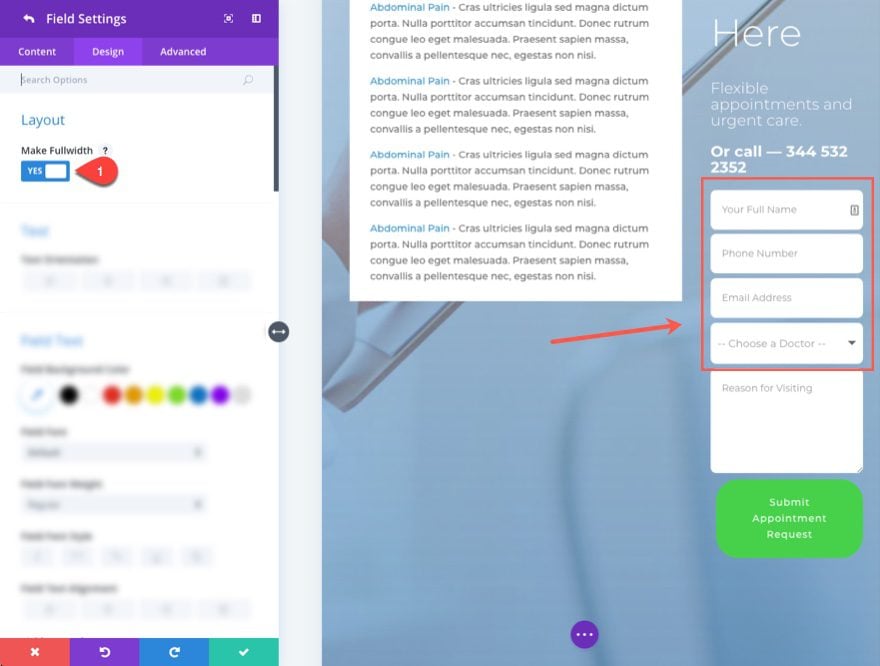
Luego actualice la configuración de campo para su módulo de formulario de contacto haciendo que todos los campos sean de ancho completo.

Luego actualice el color de fondo del botón del formulario de contacto y el color de la fila a #2f8cff.
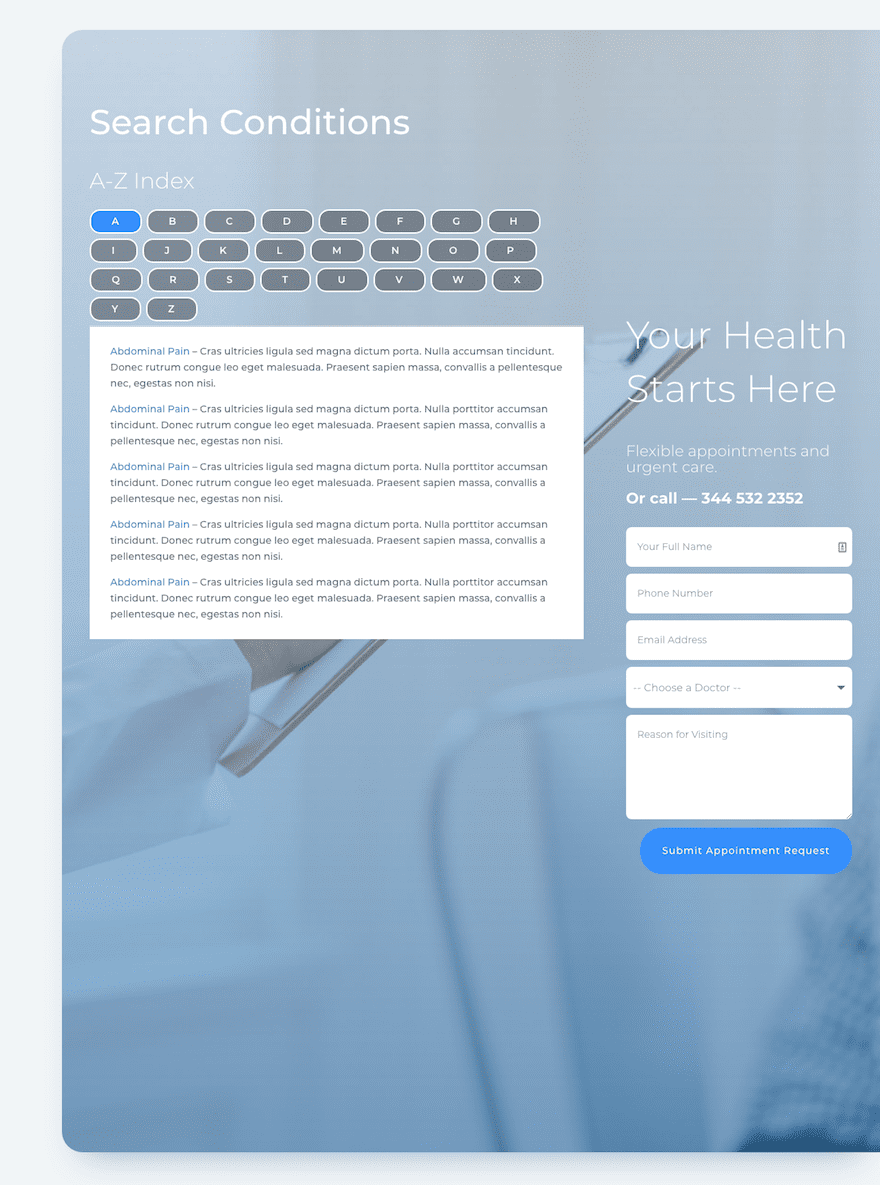
¡Eso es todo!
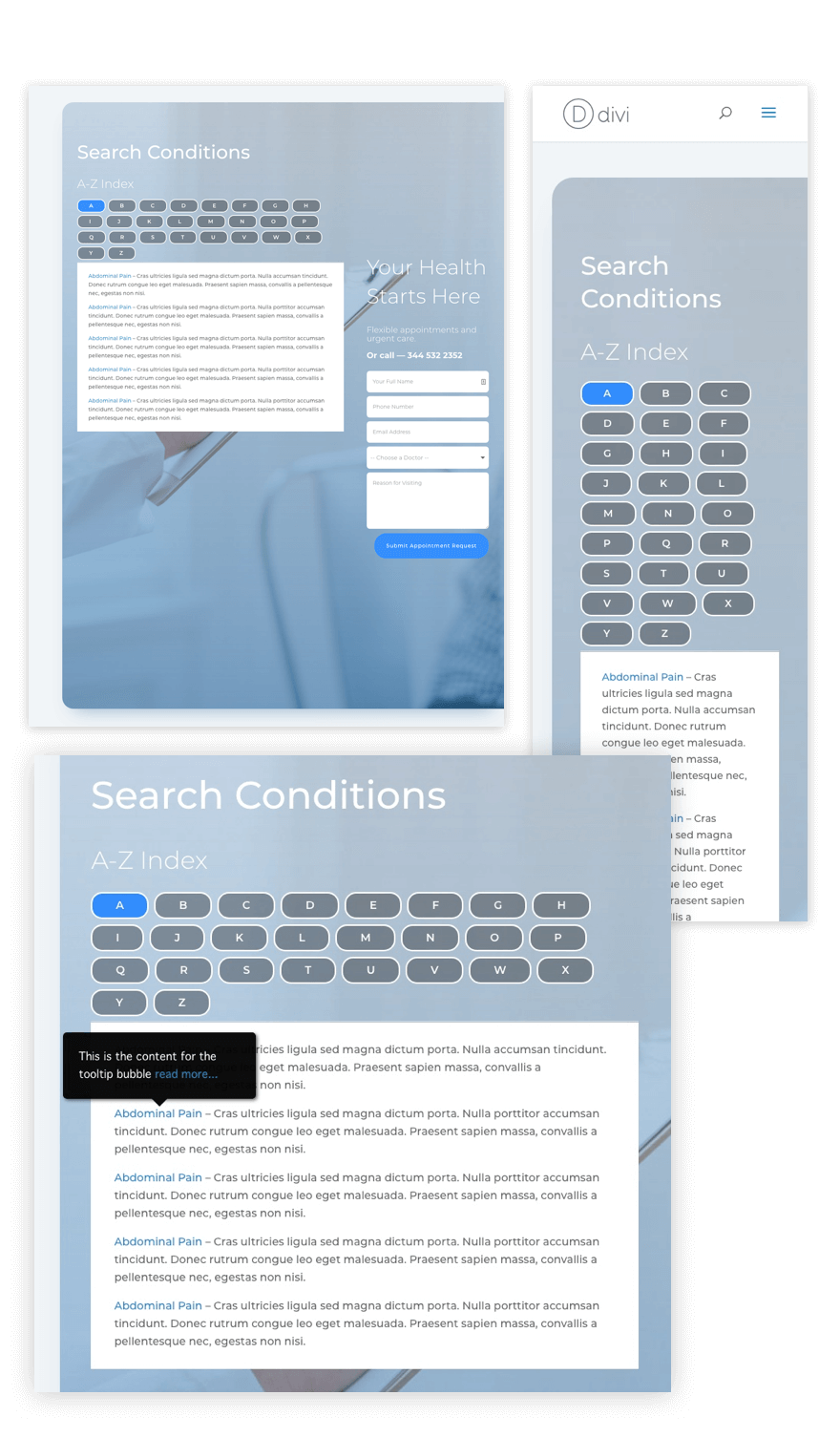
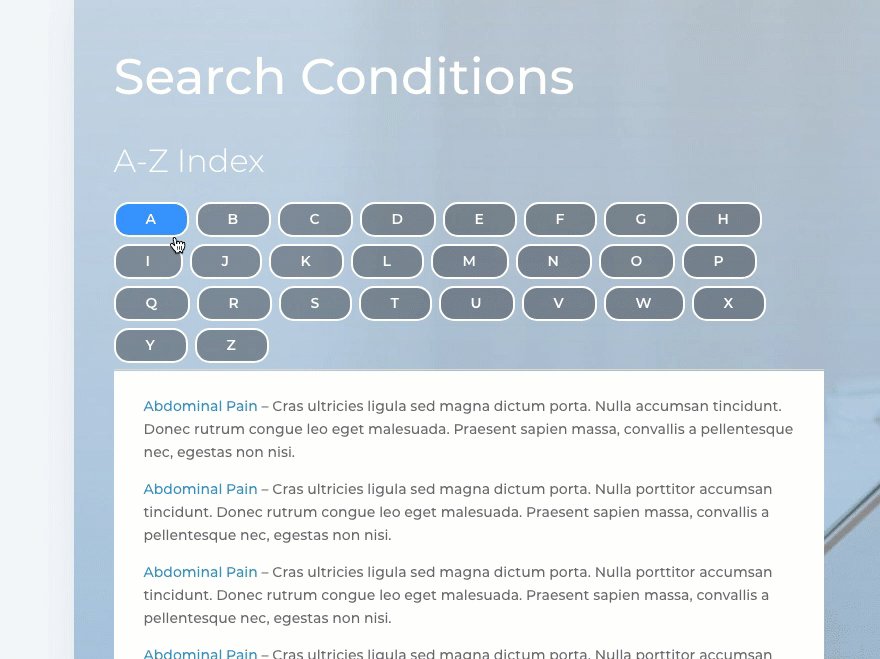
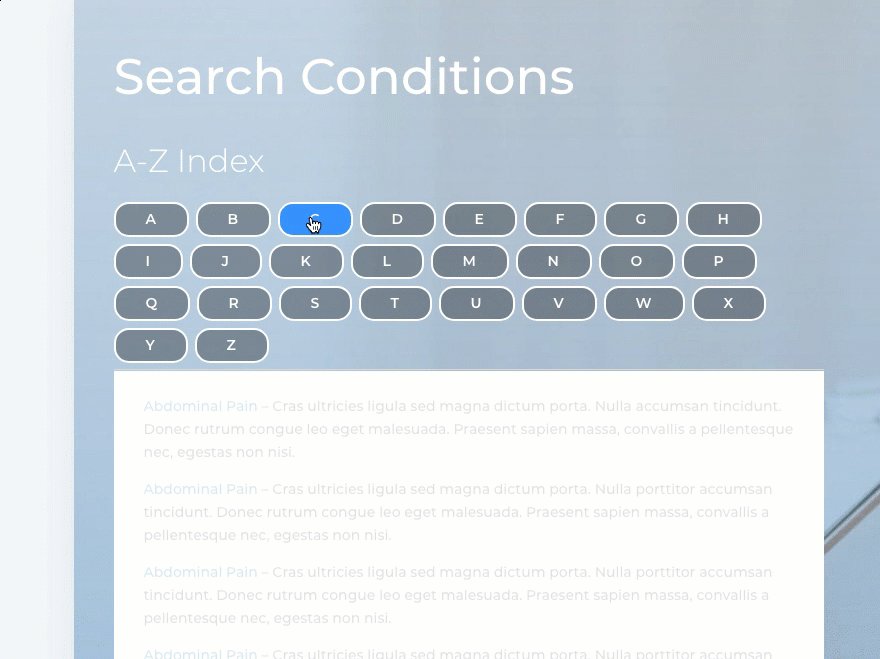
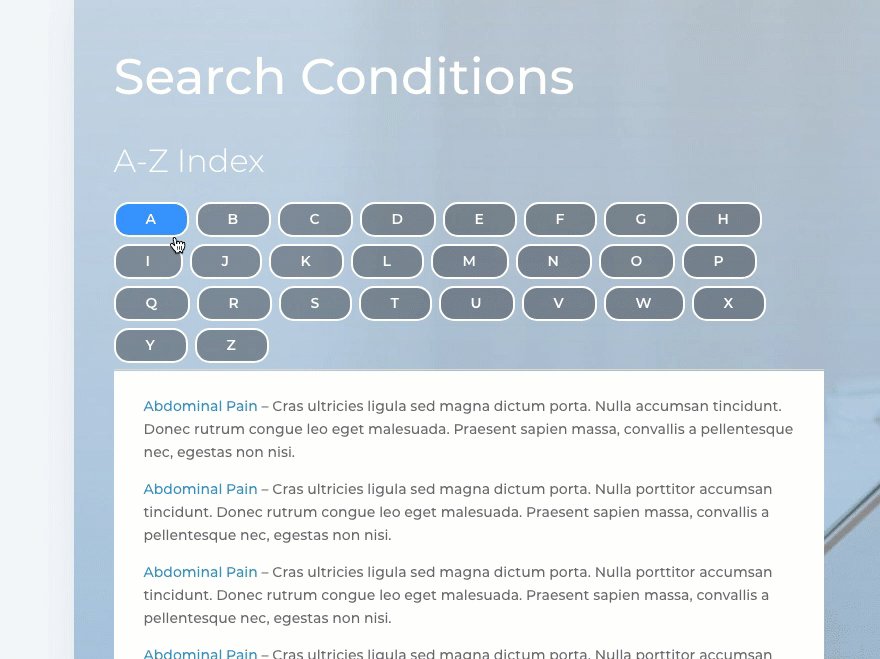
Mira el resultado final.

Observe cómo funcionan las pestañas y la funcionalidad de información sobre herramientas.

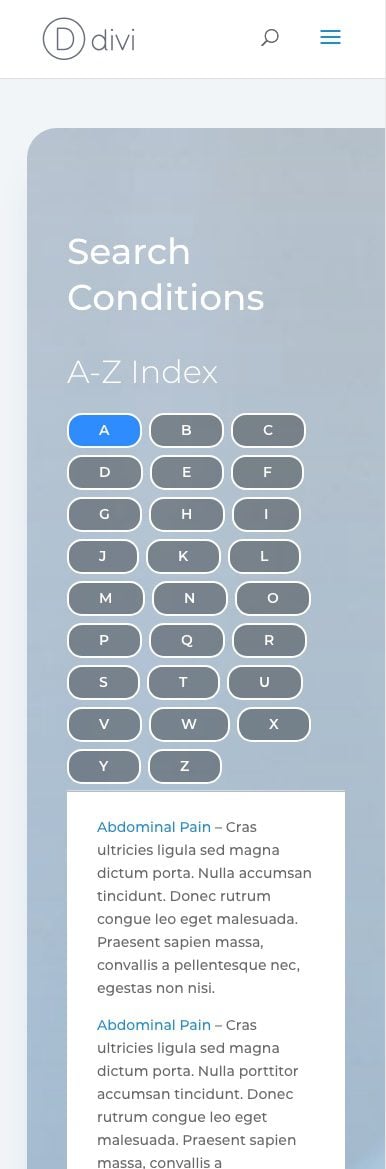
Así es como se verá el índice en el móvil.

Pensamientos finales
El índice AZ parece un complemento perfecto para el sitio web de cualquier consultorio médico. Y estoy seguro de que hay muchos otros usos para este tipo de indexación. El módulo de pestañas de Divi hace un buen trabajo al permitir que el usuario navegue a través de listas de contenido sin tener que abandonar la página o desplazarse sin cesar. La información sobre herramientas también es extremadamente útil para páginas con mucho contenido. En general, el proceso completo es bastante fácil y, con algunos ajustes de diseño, puede tener una hermosa página de índice para su sitio.
Como siempre, espero saber de usted en los comentarios.
¡Salud!