![]()
Cómo crear un ícono de hamburguesa para tu menú Divi Mega
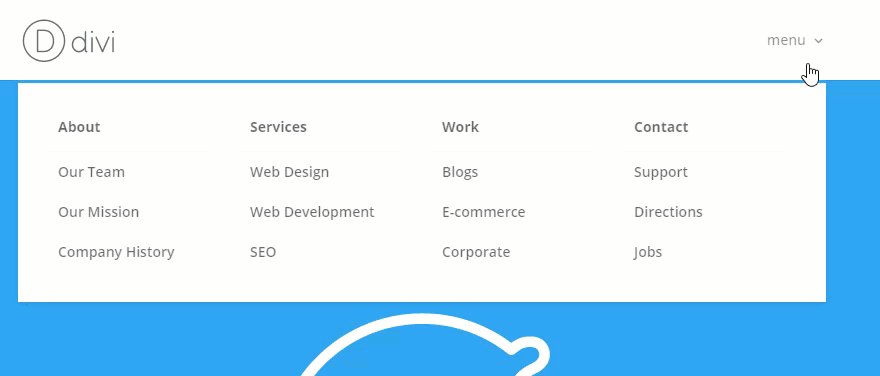
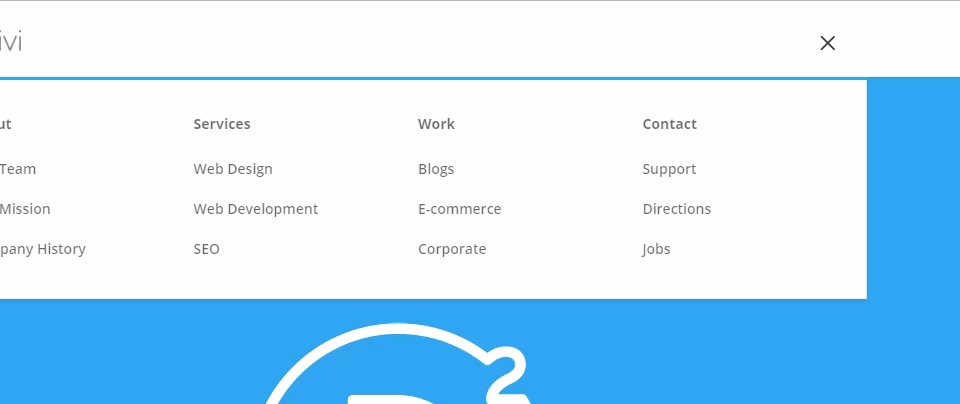
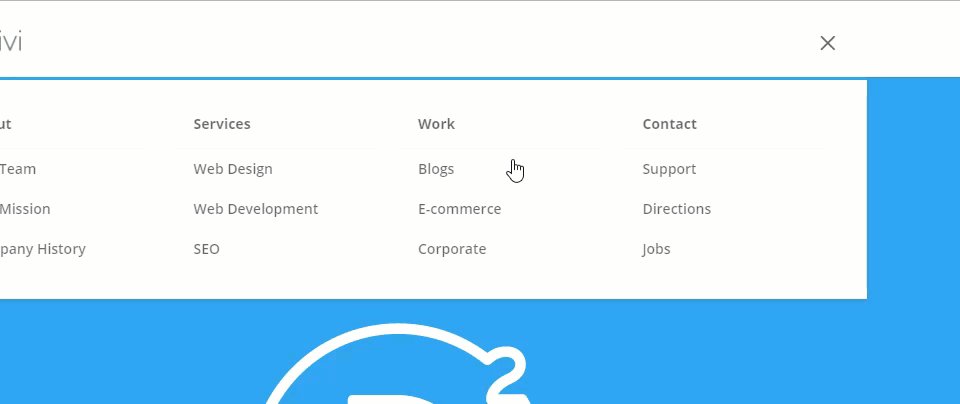
De forma predeterminada, el mega menú funciona al pasar el cursor sobre el enlace del menú principal principal:

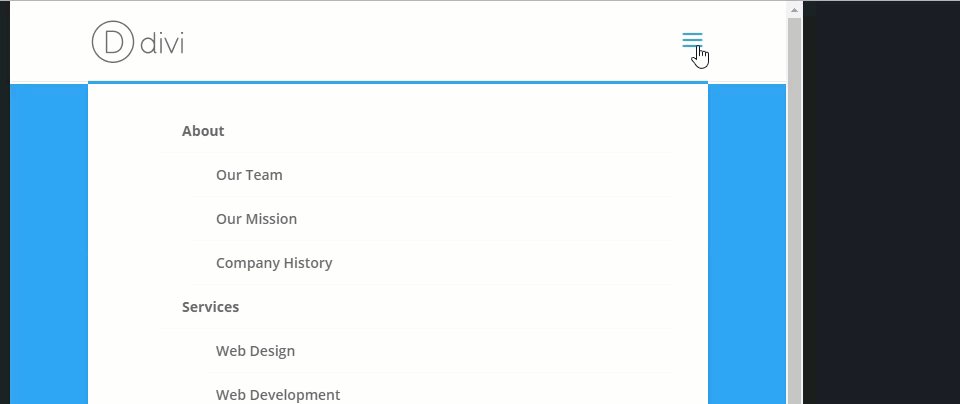
Después de implementar el nuevo diseño y funcionalidad, el mega menú solo se muestra cuando hace clic en el ícono de la hamburguesa.
![]()
Implementando el Diseño con Divi
Suscríbete a nuestro canal de Youtube
Primero necesita crear un mega menú o cambiar su menú actual a un mega menú. Esta parte es bastante simple.
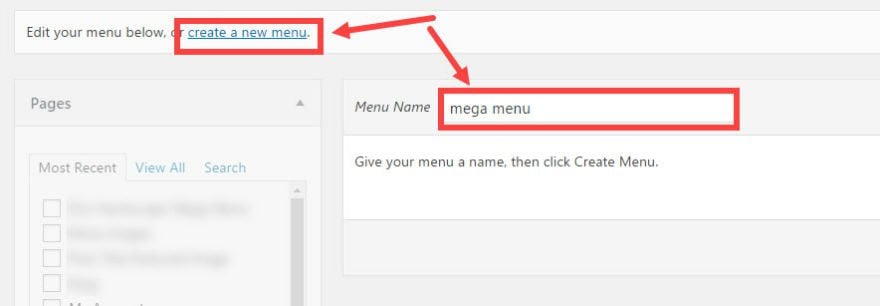
Desde el tablero de wordpress, vaya a Apariencia → Menús. Haz clic en Crear nuevo menú y dale un nombre a tu menú.

Haga clic en Crear menú
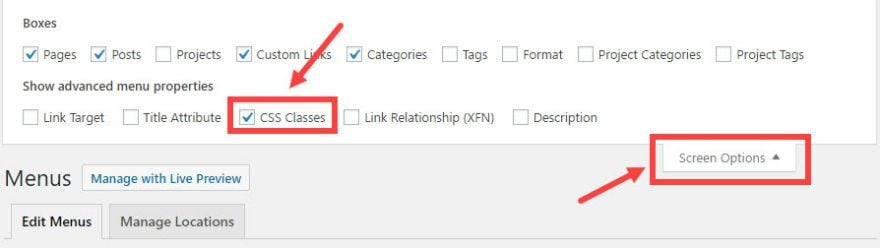
Asegúrese de activar la propiedad del menú Clases CSS haciendo clic en la pestaña Opciones de pantalla en la parte superior derecha de la pantalla Menús y marcando Clases CSS.

Ahora puede agregar sus elementos de menú al nuevo menú que creó.
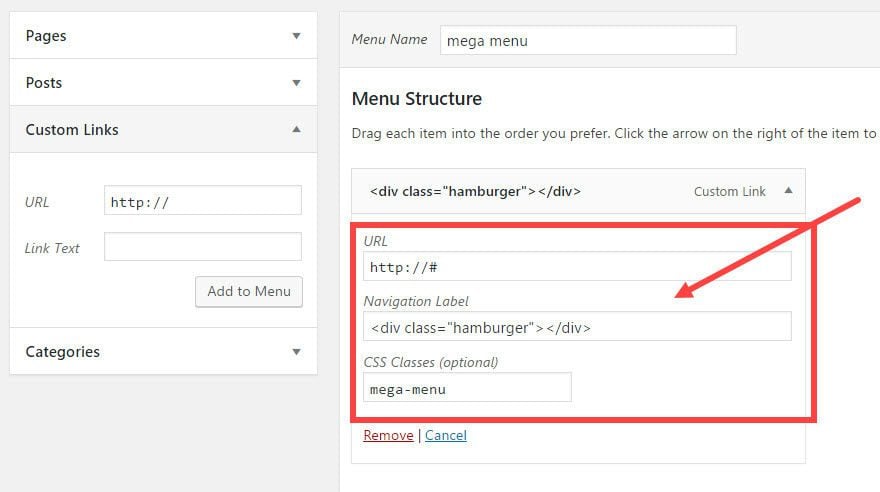
Primero, agreguemos el elemento del menú que servirá como nuestro ícono de hamburguesa. Este elemento del menú será el padre de todos los demás elementos del menú.
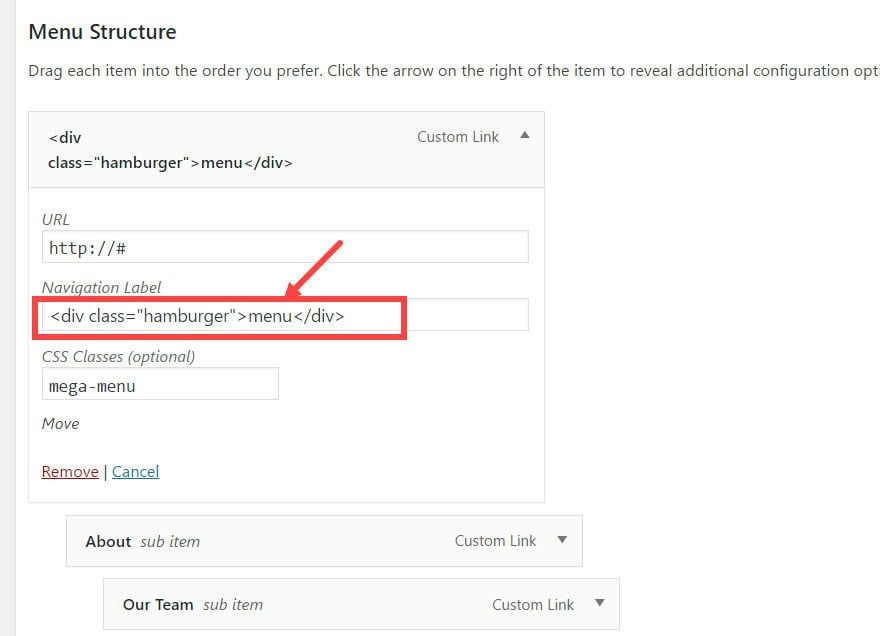
Para crear este elemento de menú, cree un enlace personalizado con la siguiente configuración:
|
01
02
03
04
05
|
URL: http://#Navigation Label: <div class="hamburger"></div>CSS Classes: mega-menu |

La URL es simplemente un hashtag (#) porque este elemento del menú no se vinculará a ninguna página determinada. Usaremos este elemento del menú para implementar nuestro mega menú al hacer clic.
La etiqueta de navegación tiene un código html simple (un div con una clase de «hamburguesa»). Esto será lo que usaremos para mostrar nuestro ícono de hamburguesa usando CSS personalizado.
El «megamenú» de la clase CSS es lo que implementa la funcionalidad del megamenú. Esta clase css solo debe aplicarse una vez al elemento principal del menú principal y no a ninguno de los subelementos.
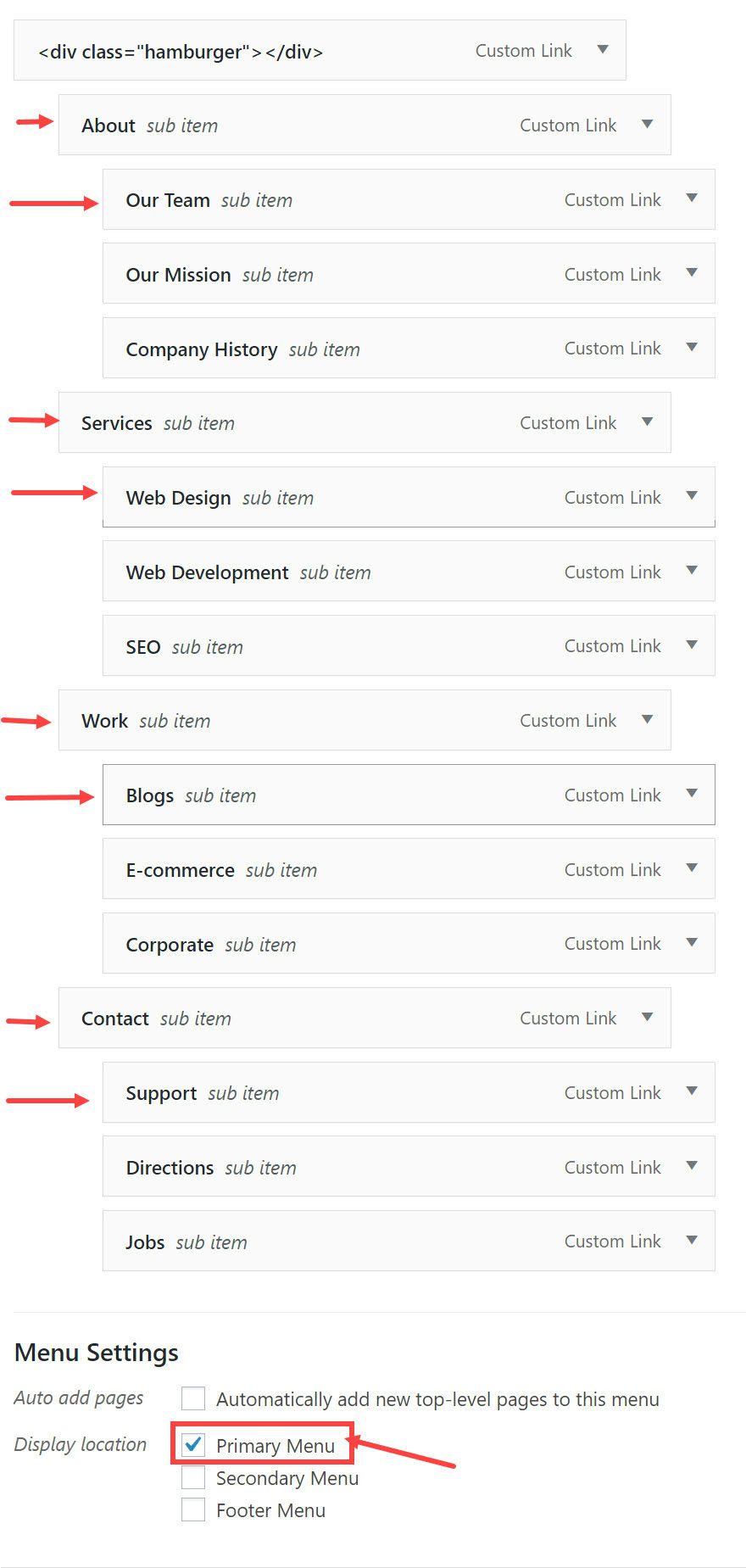
Ahora es el momento de agregar los elementos del menú que conformarán su mega menú. Para este ejemplo, estoy usando los siguientes elementos del menú principal y del submenú en el elemento del mega menú principal:
- Mega Menú Hamburguesa Icono Enlace
- Sobre nosotros
- Nuestro equipo
- Nuestra misión
- Historia de la Compañía
- Servicios
- Diseño web
- Desarrollo web
- SEO
- Nuestro trabajo
- blogs
- comercio electrónico
- Corporativo
- Contáctenos
- Apoyo
- Direcciones
- Trabajos
- Sobre nosotros
Ahora organice/arrastre los cuatro elementos del menú (cada uno con tres subelementos propios) para convertirlos en subelementos del enlace del megamenú principal principal.

Cuando haya terminado de organizar el menú, asegúrese de marcar Menú principal en Configuración del menú.
Menú Guardar
Ahora que se creó su mega menú, necesitamos agregar algo de jQuery para que nuestro mega menú se muestre al hacer clic en el icono en lugar de al pasar el mouse (que es el valor predeterminado). Para hacer esto, vaya a Opciones de tema → Integración y agregue el siguiente script en la sección «Agregar código al encabezado de su blog»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
|
<script>/*** Open menu itmes with children on click not hover ***/(function($) {jQuery(document).ready(function() {jQuery('#top-menu li.mega-menu > a, #et-secondary-nav li.mega-menu > a').click(function(e) {e.preventDefault();jQuery(this).parent().toggleClass('show-submenu');});});jQuery(document).click(function(e) {if(!$(e.target).closest('.show-submenu').length) {jQuery('.show-submenu').removeClass('show-submenu');}});})(jQuery);</script> |
Agregar CSS personalizado
Mientras se encuentra en Opciones de tema, en Configuración general, agregue el siguiente CSS personalizado:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
/*** hides sub-menu on hover ***/#et-top-navigation #top-menu li.et-hover ul.sub-menu { display: none!important; }/*** shows submenu on click ***/#et-top-navigation #top-menu li.show-submenu ul.sub-menu { display: block!important; visibility: visible!important; opacity: 1!important; }/*** Hide hamburger menu item on mobile ***/.et_mobile_menu .mega-menu > a{display:none;}#top-menu .mega-menu > a, #et-secondary-nav .mega-menu > a {padding-bottom: 24px !important;}/**** hide down arrow ****/#top-menu .mega-menu > a:first-child:after, #et-secondary-nav .menu-item-has-children > a:first-child:after {display: none;}/*** show hamburger icon ***/.hamburger:before { font-family: "ETmodules" !important; font-weight: normal; font-style: normal; font-variant: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; line-height: 0.6em; text-transform: none; speak: none; position: relative; cursor: pointer; top: 0; left: 0; vertical-align: -11px; padding-right: 3px; font-size: 32px; /*change size of icon here*/ content: "61"; /*change icon here*/ color: #333; /*change color of icon here*/}/*** displays the "x" close icon ***/.show-submenu .hamburger:before { content: "4d"; /*change x icon here*/} |
¡Eso es todo!
Ahora ve y mira tus resultados.
![]()
Más opciones de personalización
El CSS que ingresó tiene comentarios para que pueda realizar cambios en el estilo de su icono de hamburguesa. Aquí es donde puede encontrar las dos secciones principales de CSS para diseñar su icono:
![]()
Cambiar el ícono de la hamburguesa
Divi viene con una variedad de íconos de fuentes que puedes usar para tu sitio. Si desea cambiar el ícono de la hamburguesa por un estilo diferente, todo lo que necesita hacer es buscar y editar la línea de CSS etiquetada con el comentario «cambiar ícono aquí»:
|
01
|
content: "61"; /*change icon here*/ |
Estos son los diferentes valores de contenido para los diferentes íconos de hamburguesas. Simplemente reemplace «61» con uno de los siguientes:
![]() Menú Icono Cuadrado – 62
Menú Icono Cuadrado – 62
![]() Menú de iconos circulares – 63
Menú de iconos circulares – 63
![]() Ícono ul – 64
Ícono ul – 64
![]() Ícono antiguo – 65
Ícono antiguo – 65
![]() Icono de menú cuadrado oscuro – e056
Icono de menú cuadrado oscuro – e056
![]() Icono de menú circular oscuro – e057
Icono de menú circular oscuro – e057
Cambiar el ícono «X»
Si está utilizando el ícono de menú de hamburguesa diferente, debe cambiar el ícono «x» para que coincida con el diseño. Simplemente encuentre el siguiente css:
|
01
02
03
04
|
/*** displays the "x" close icon ***/.show-submenu .hamburger:before { content: "4d";} |
Reemplace «4d» con uno de los siguientes valores de contenido:
![]() Ícono de menú de cierre circular – 51
Ícono de menú de cierre circular – 51
![]() Icono de menú de cierre circular oscuro – e051
Icono de menú de cierre circular oscuro – e051
Así es como se ve el icono de hamburguesa del mega menú con estilos de icono de círculo oscuro complementarios en su lugar:
![]()
Cambiar el color de su icono de hamburguesa
Si desea cambiar el color de su ícono de hamburguesa, edite esta línea de CSS etiquetada como «cambiar el color del ícono»:
|
01
|
Color: #333; /*change icon color here*/ |
Cambiar el tamaño de su ícono de hamburguesa
Si desea cambiar el tamaño de su ícono de hamburguesa, edite esta línea de CSS etiquetada como «cambiar el tamaño del ícono aquí»:
|
01
|
Font-size: 32px; /*change size of icon here*/ |
Agregar una etiqueta a su icono de hamburguesa
Es fácil agregar una etiqueta a su icono. Simplemente regrese a Apariencia → Menús y edite el elemento de menú superior que le dio a la clase «mega-menú». En el cuadro de texto de la etiqueta de navegación, agregue el texto de su etiqueta dentro del div. Para este ejemplo, agregué la etiqueta «menú».
|
01
|
<div class=”hamburger”>menu</div> |

Ahora tu hamburguesa tiene una etiqueta al lado.

¿Sensible?
Los mega menús solo funcionan en pantallas de más de 980 px. Para pantallas de menos de 980 px (tabletas y teléfonos inteligentes), el menú cambiará al menú móvil predeterminado.

Pensamientos finales
Si le gustan los mega menús y está buscando crear un diseño limpio y minimalista para su encabezado, agregar un ícono de hamburguesa para mostrar su mega menú es una gran solución. Ahora sus usuarios pueden ver todos sus enlaces de navegación a la vez con un simple clic.
Además, los íconos de fuentes integrados de Divi facilitan la personalización de los íconos de hamburguesas usando css, sin tener que crear íconos desde cero.
También puede agregar imágenes a sus mega menús para crear mega menús aún más destacados.
¡Eso es todo!
Espero que disfrutes de esta función. Esperando saber de usted en los comentarios.