
Todos sabemos que los controles deslizantes son excelentes para atraer a los usuarios con servicios, productos o páginas destacados en una ubicación conveniente en la parte superior de la página. Algunos sitios (estoy pensando en fotógrafos) necesitan presentar una o más de sus galerías de fotos en la página de inicio. Usar un control deslizante para esto puede ser una buena opción. Sin embargo, es posible que no haya considerado presentar su galería de fotos en un control deslizante como este.
En este tutorial, le mostraré una manera fácil de incrustar galerías de imágenes Divi en sus diapositivas para crear un control deslizante de galería de fotos completamente personalizado en Divi. El truco es crear una galería de imágenes de WordPress en el área de contenido de tu control deslizante. Luego, solo necesita asegurarse y seleccionar la opción para usar la Galería Divi en lugar del estilo predeterminado de la Galería de WordPress. Es súper fácil y divertido de implementar.
Empecemos.
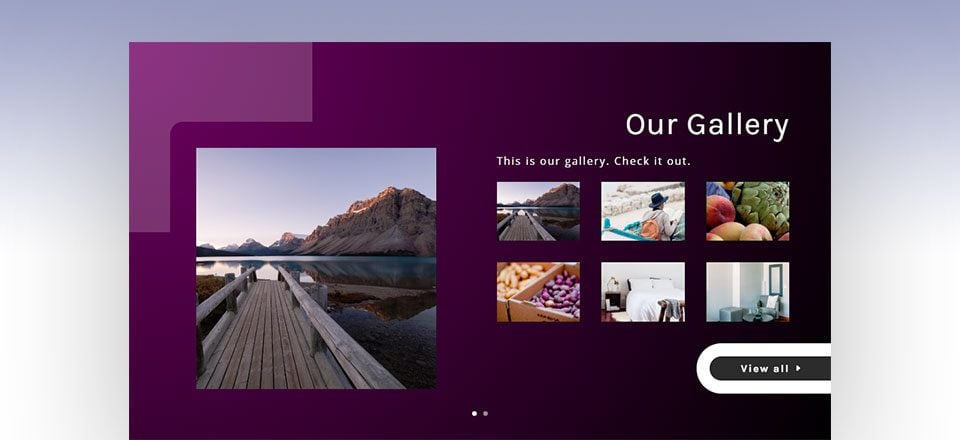
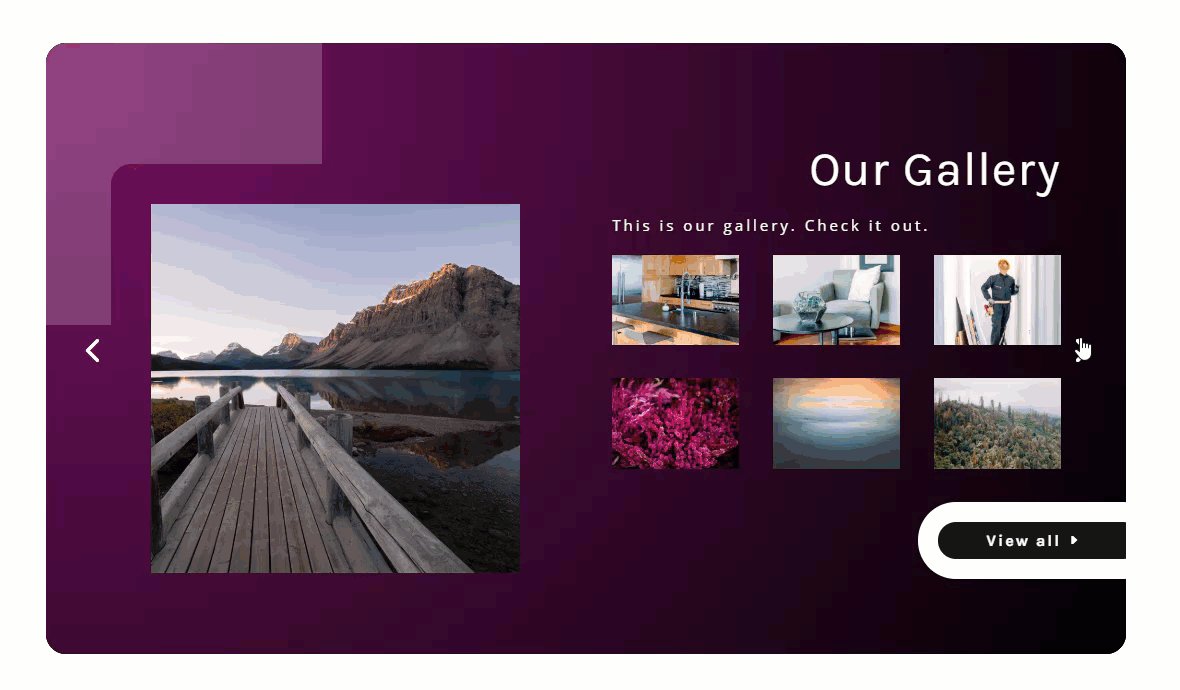
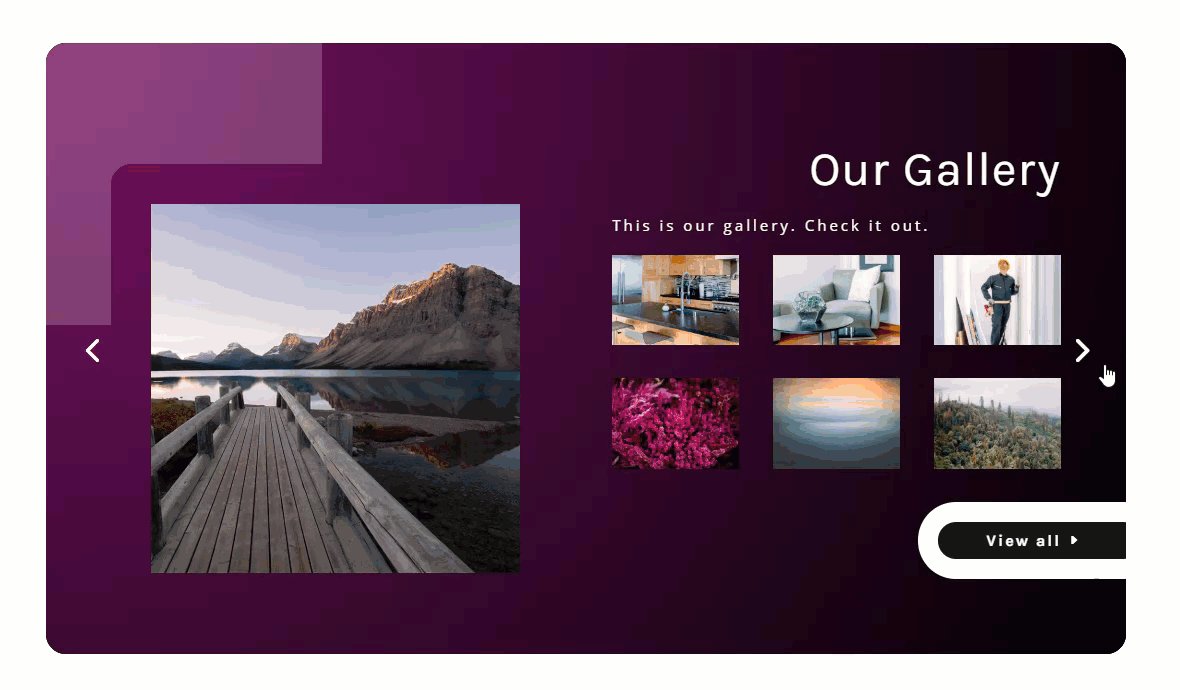
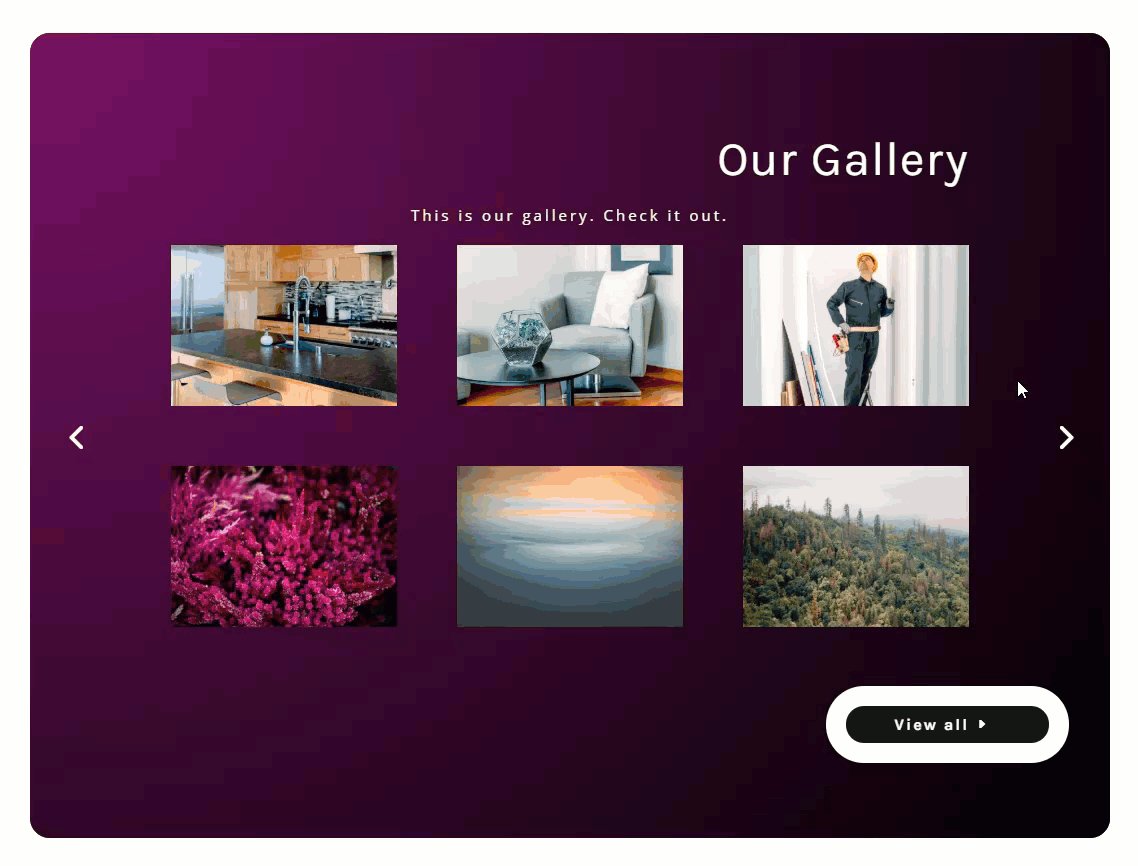
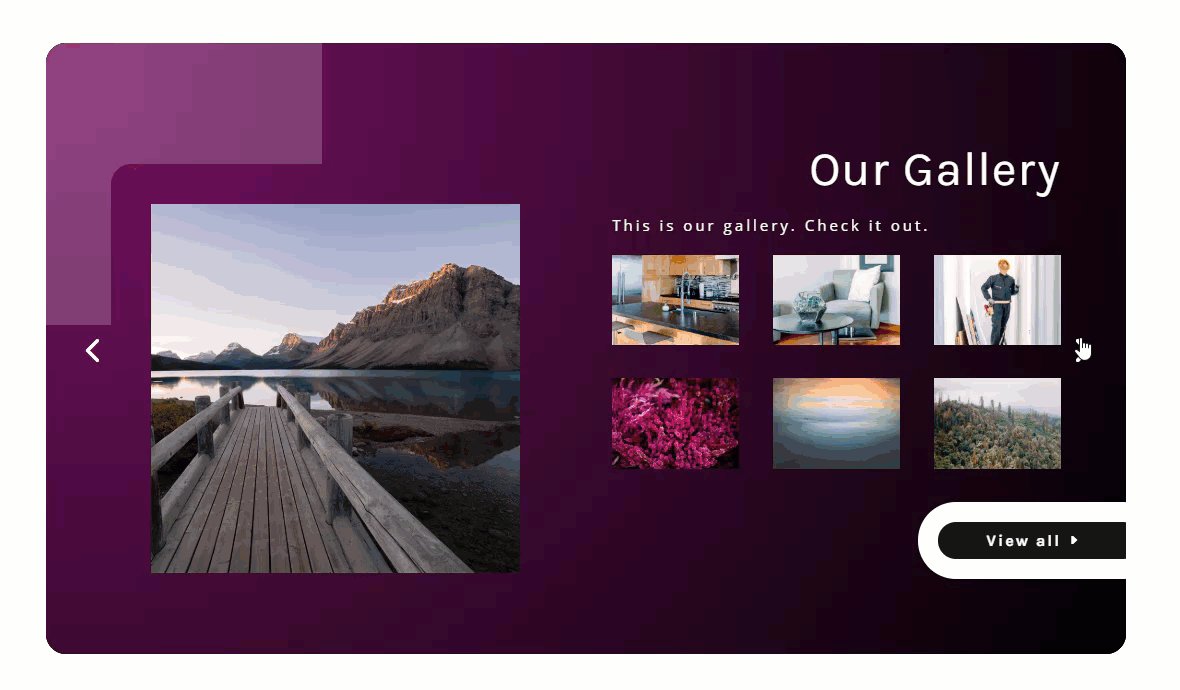
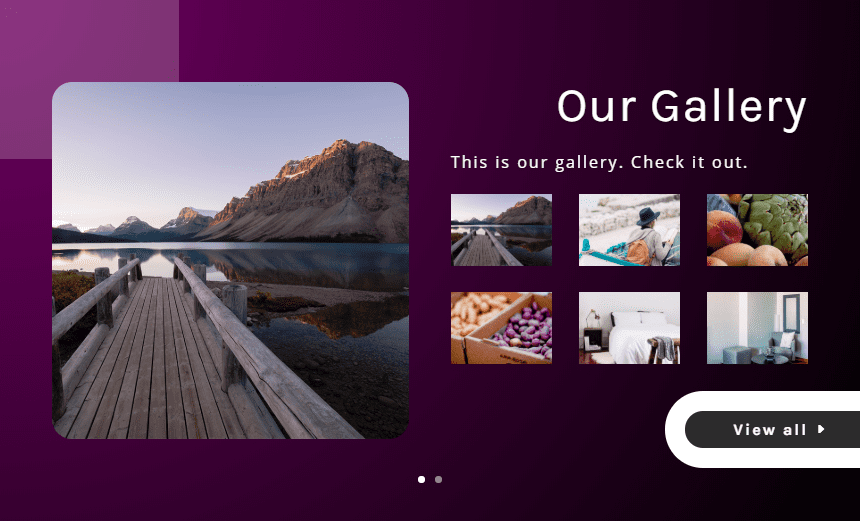
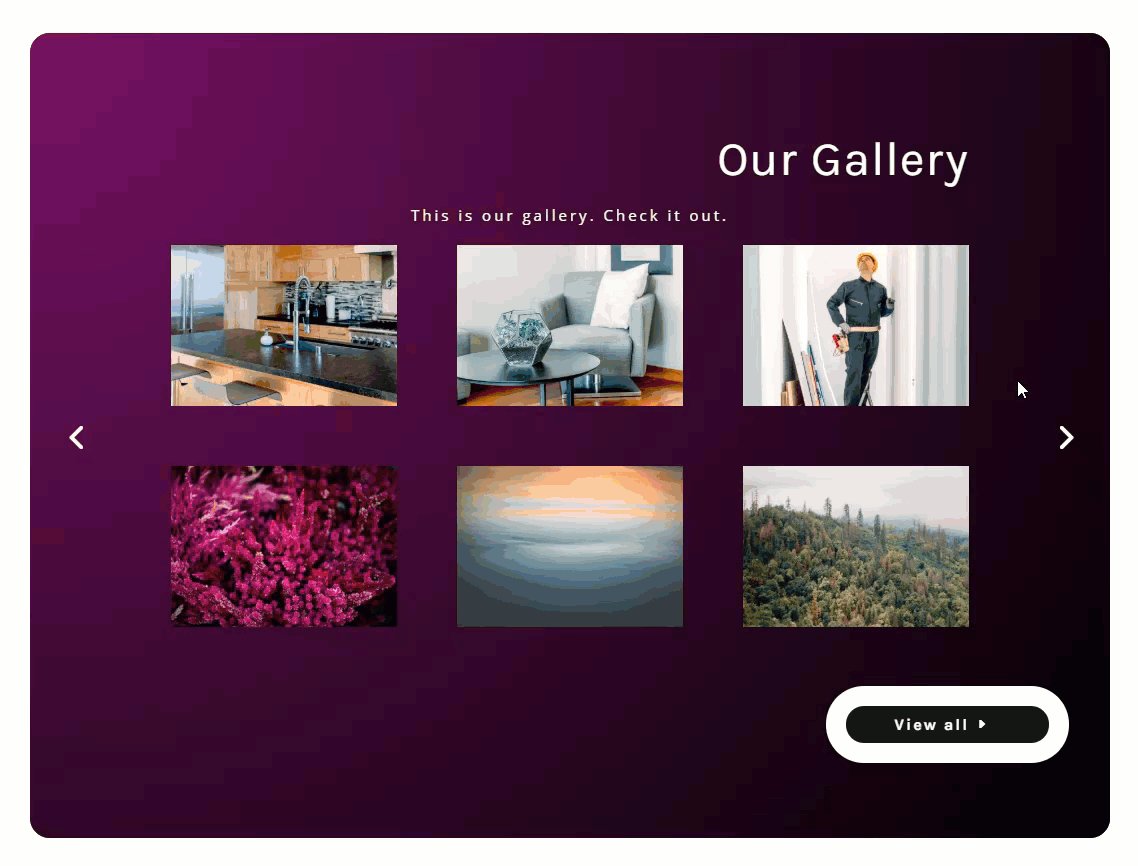
Aquí hay un adelanto del control deslizante de la galería de fotos que construiremos en este tutorial.


Descargue GRATIS el diseño deslizante personalizado de la galería de fotos
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, necesitará tener la siguiente configuración:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Alrededor de 6-8 imágenes que se utilizarán para la imagen del control deslizante y la galería de fotos.
Después de eso, tendrás un lienzo en blanco para comenzar a crear algunas pestañas flotantes en Divi.
Habilite la opción Divi Gallery en las opciones del tema Divi
Divi le permite reemplazar la pantalla predeterminada de la Galería de WordPress con una pantalla de la Galería Divi. Entonces, cada vez que cree una galería de WordPress y la incruste dentro de un módulo, la galería se mostrará como una galería usando el Módulo de galería Divi. Básicamente, esto le permite agregar galerías de imágenes Divi a cualquier módulo en Divi Builder. En nuestro caso, agregaremos una Galería Divi al módulo deslizante.
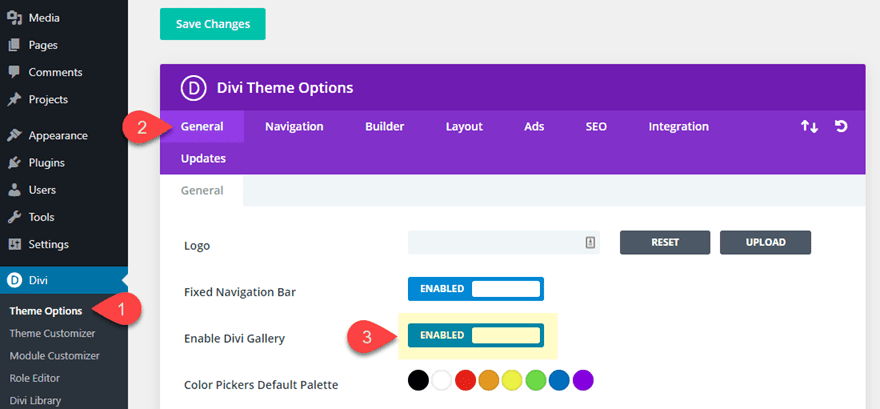
Para cambiar la configuración, vaya a Divi > Opciones de tema. Luego, en la pestaña General, haga clic para habilitar la opción Galería Divi.

¡Eso es todo! Ahora, el shortcode predeterminado de la Galería de WordPress mostrará una galería de fotos estilo Divi.
Crear el control deslizante personalizado de la galería de fotos en Divi
La sección y la fila
Para comenzar, siga adelante y cree una sección regular con una fila de una columna.
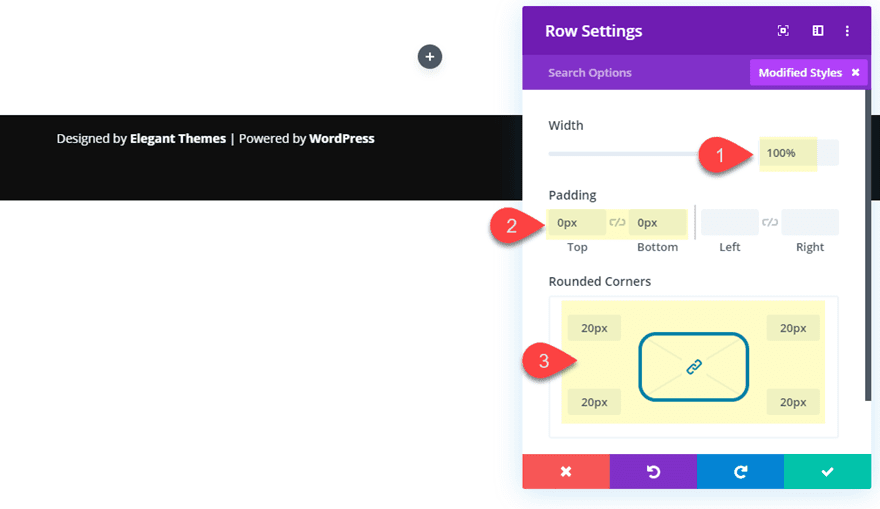
Luego actualice la configuración de la fila de la siguiente manera:
- Ancho: 100% (por lo que el control deslizante será de ancho completo en dispositivos móviles)
- Relleno: 0px arriba, 0px abajo
- Esquinas redondeadas: 20px

Construyendo el contenido del control deslizante
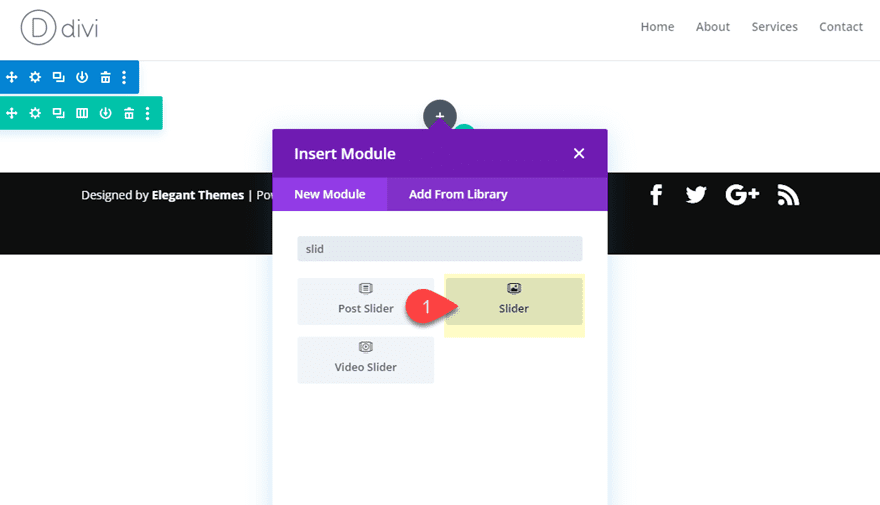
A continuación, agregue un módulo deslizante a la fila.

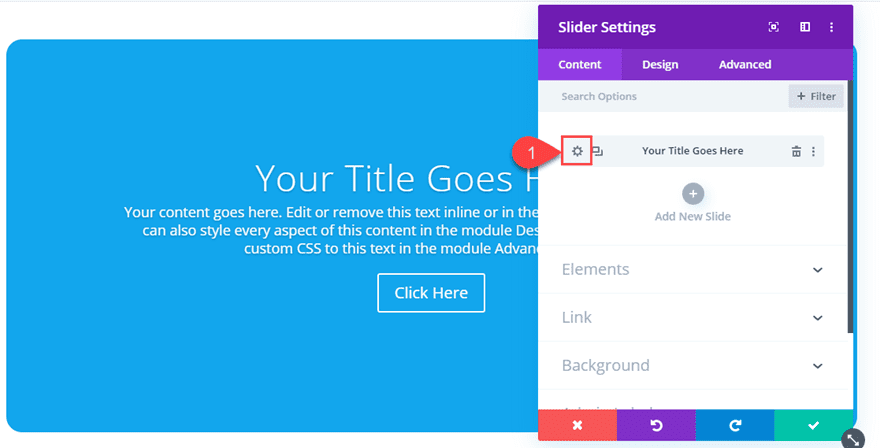
Abra la configuración del control deslizante y elimine una de las diapositivas que se agregó de forma predeterminada. Luego haga clic en el ícono de ajustes en la diapositiva para abrir la configuración de diapositivas para esa diapositiva.

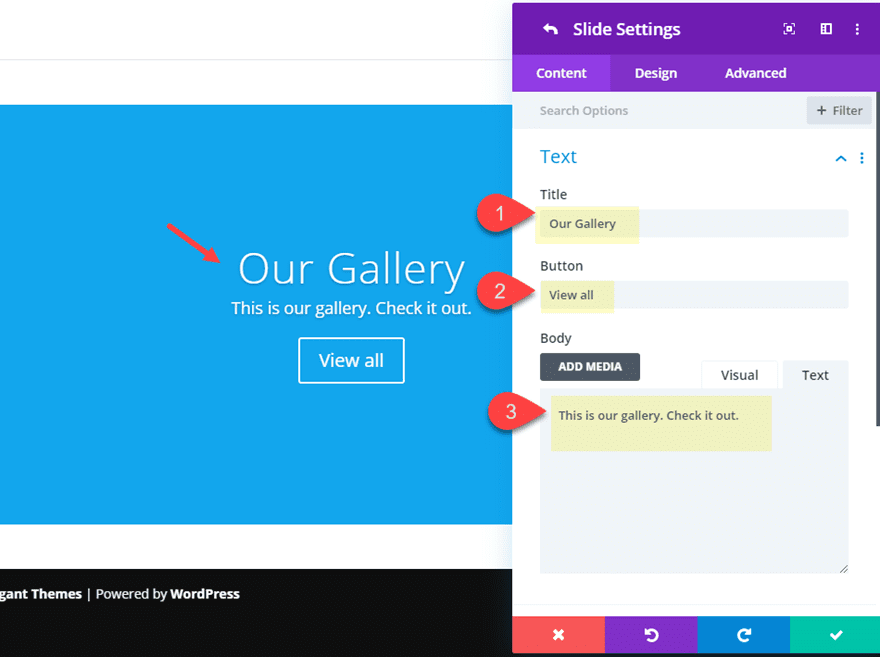
Luego actualice el contenido de la diapositiva con lo siguiente:
- Título: Nuestra galería
- Botón: Ver todo
- Cuerpo: Esta es nuestra galería. Échale un vistazo.

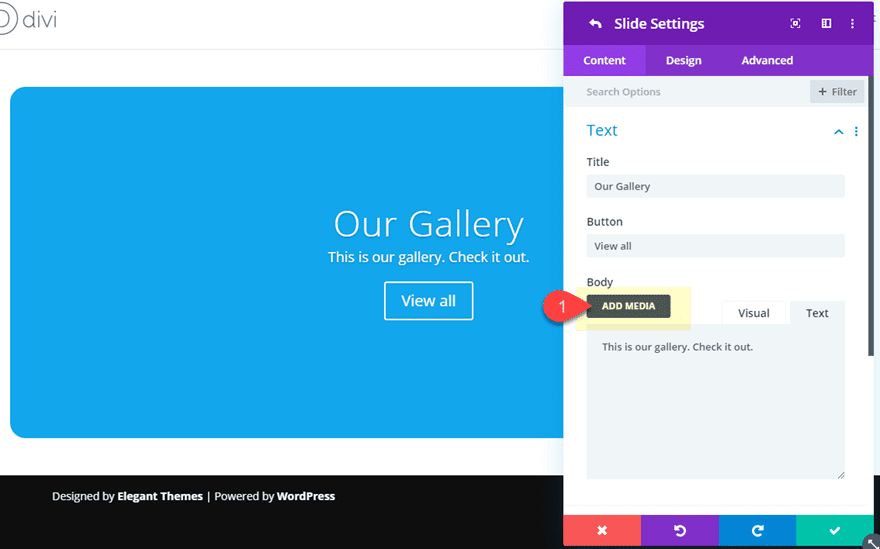
Debajo del área de contenido del cuerpo, haga clic en el botón Agregar medios.

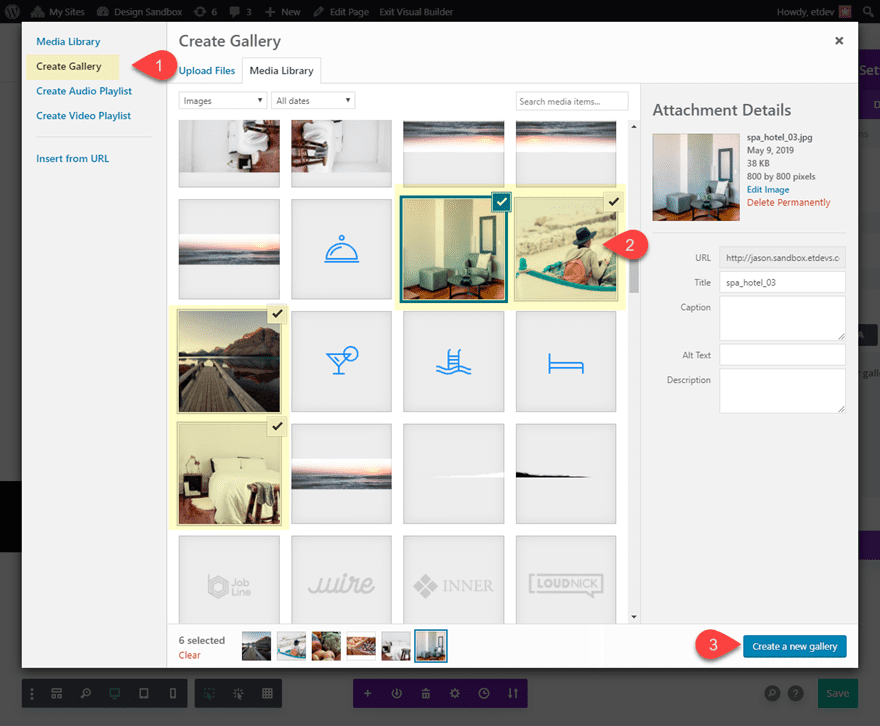
En la ventana emergente de la Biblioteca multimedia, seleccione la pestaña Crear galería en la parte superior izquierda. Luego seleccione 6 imágenes que desea usar para la galería y haga clic en el botón «Crear una nueva galería» en la parte inferior derecha.

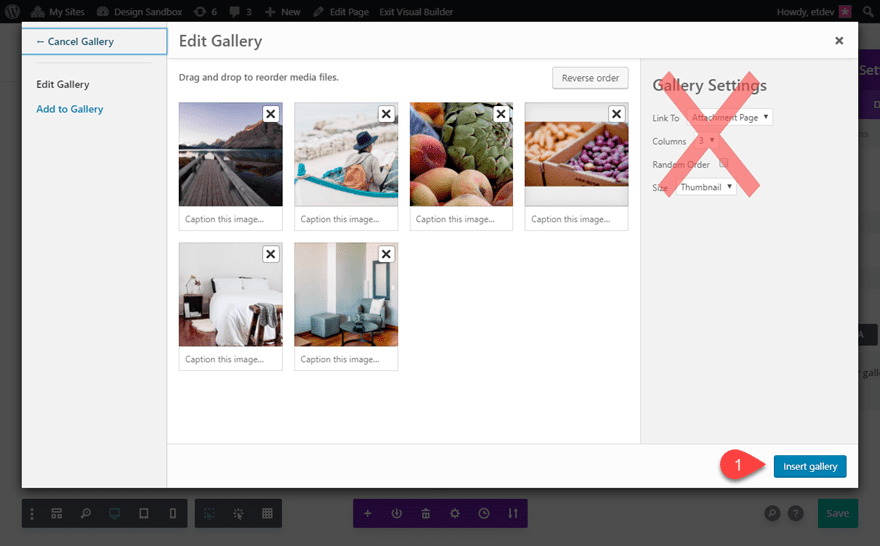
Esto lo llevará a la página de edición de categorías dentro de la ventana emergente. Ignore la configuración de la galería en la parte superior derecha porque los estilos de la Galería Divi anularán esta configuración de la Galería de WordPress.
Luego haga clic en el botón «Insertar galería».

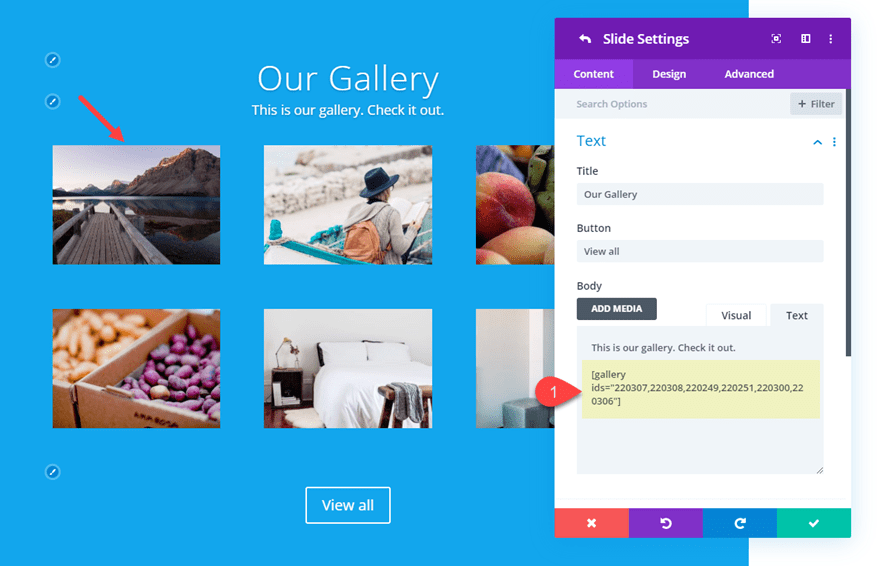
Esto coloca un shortcode de galería dentro del contenido del módulo deslizante. Si desea que la galería se muestre después del texto del cuerpo actual, asegúrese de colocar el código abreviado después del contenido.

Ahora tiene una galería de estilo Divi incrustada que se muestra en el área de contenido de su módulo deslizante. ¡Cosas bastante geniales!
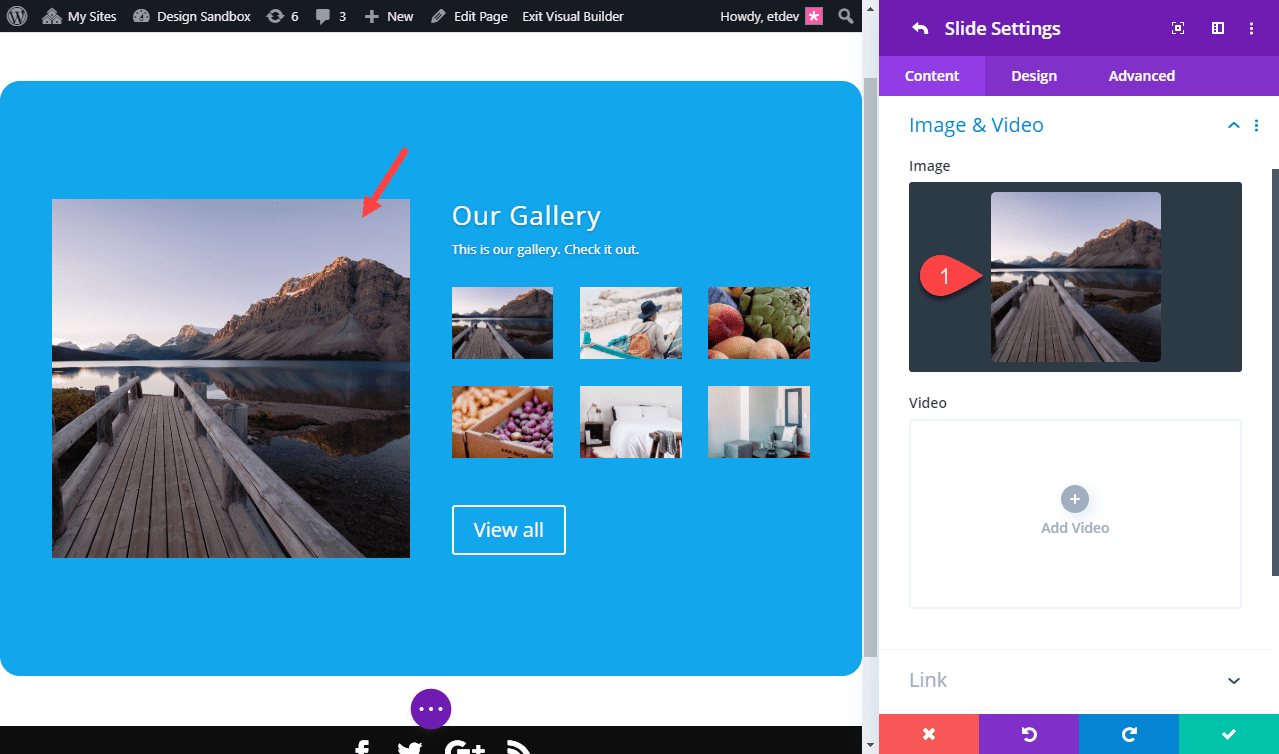
Sigamos actualizando el contenido de nuestra diapositiva agregando una imagen de diapositiva principal.

Ahora que tenemos el contenido de nuestro control deslizante listo, guarde su configuración para la diapositiva 1.
Configuración del control deslizante
Asegúrese de guardar la configuración para la diapositiva individual. Luego actualice la siguiente configuración de diseño para el control deslizante principal. Esto asegurará que las actualizaciones de diseño afectarán a todas las diapositivas individuales que agregará.
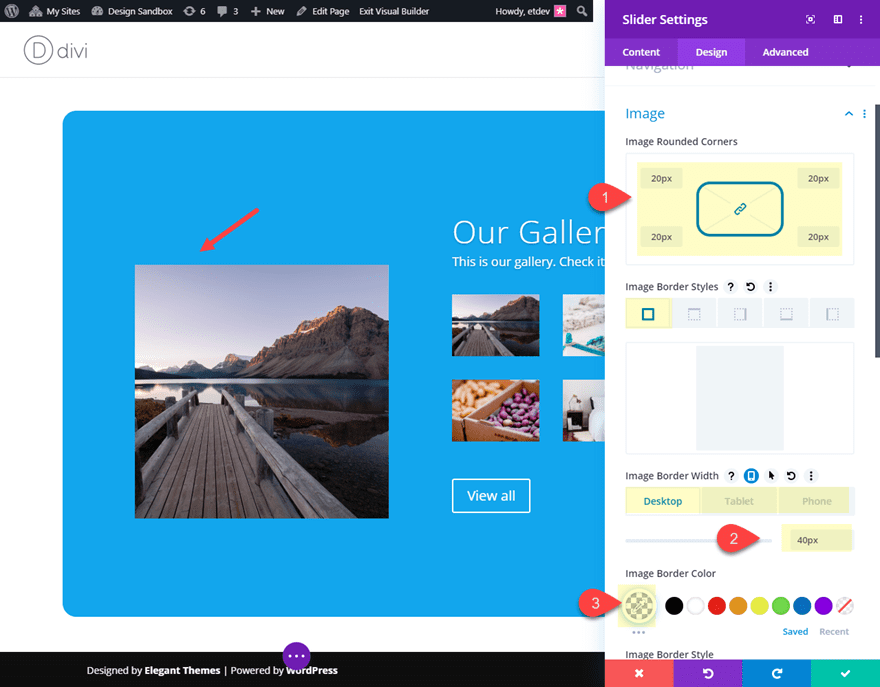
Borde de la imagen y sombra del cuadro
- Esquinas redondeadas de la imagen: 20px
- Ancho del borde de la imagen: 40 px (escritorio), 0 px (tableta)
- Color del borde de la imagen: rgba(0,0,0,0)

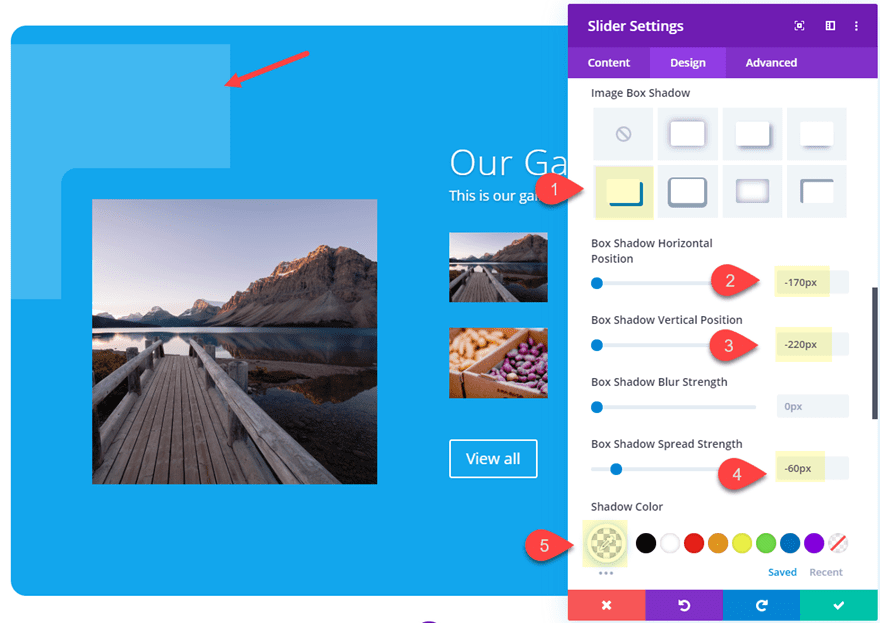
- Sombra de cuadro de imagen: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: -170px
- Posición vertical de la sombra del cuadro: -220px
- Fuerza de propagación de la sombra del cuadro: -60px
- Color de sombra: rgba (255,255,255,0.2)

Título y cuerpo del texto
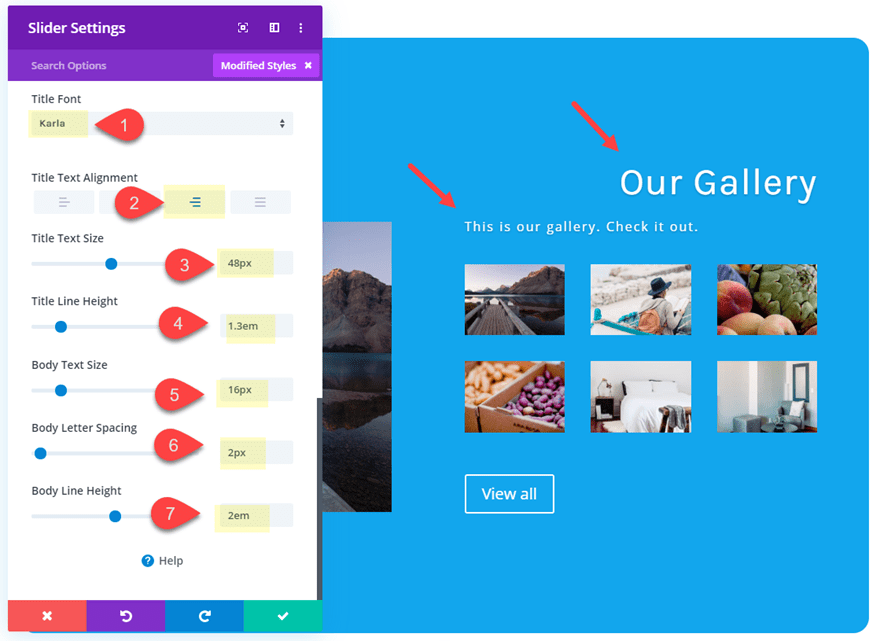
- Fuente del título: Karla
- Alineación del texto del título: derecha
- Tamaño del texto del título: 48px
- Altura de la línea del título: 1,3 em
- Tamaño del cuerpo del texto: 16px
- Espaciado entre letras del cuerpo: 2px
- Altura de la línea del cuerpo: 2em

Estilos de botones
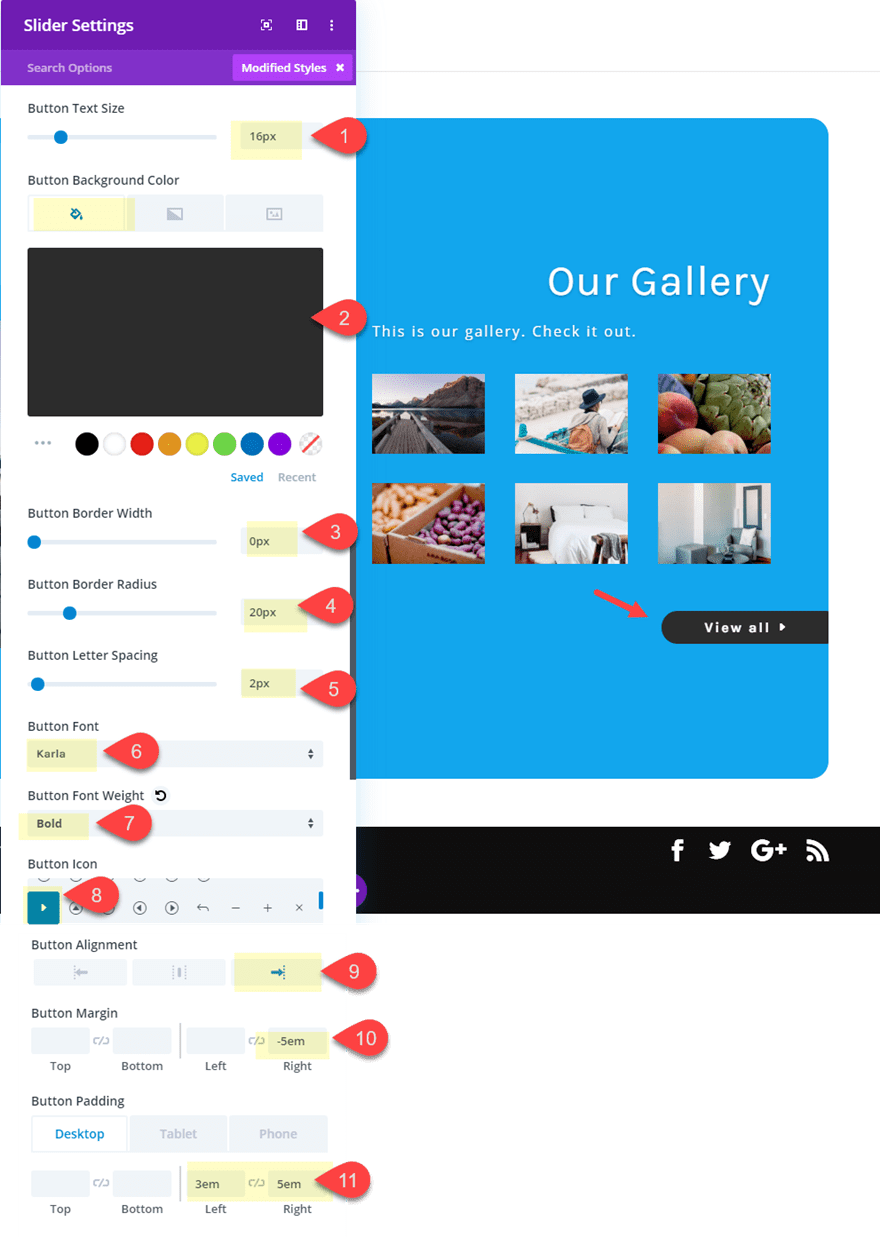
- Tamaño del texto del botón: 16px
- Color de fondo del botón: #333333
- Ancho del borde del botón: 0px
- Radio del borde del botón: 20px
- Espaciado entre letras de botones: 2px
- Fuente del botón: Karla
- Peso de la fuente del botón: Negrita
- Icono de botón: ver captura de pantalla
- Alineación de botones: derecha
- Margen del botón: -5em a la derecha
- Relleno de botones (escritorio): 3em a la izquierda, 5em a la derecha
- Relleno de botones (teléfono): 2em a la izquierda, 6em a la derecha

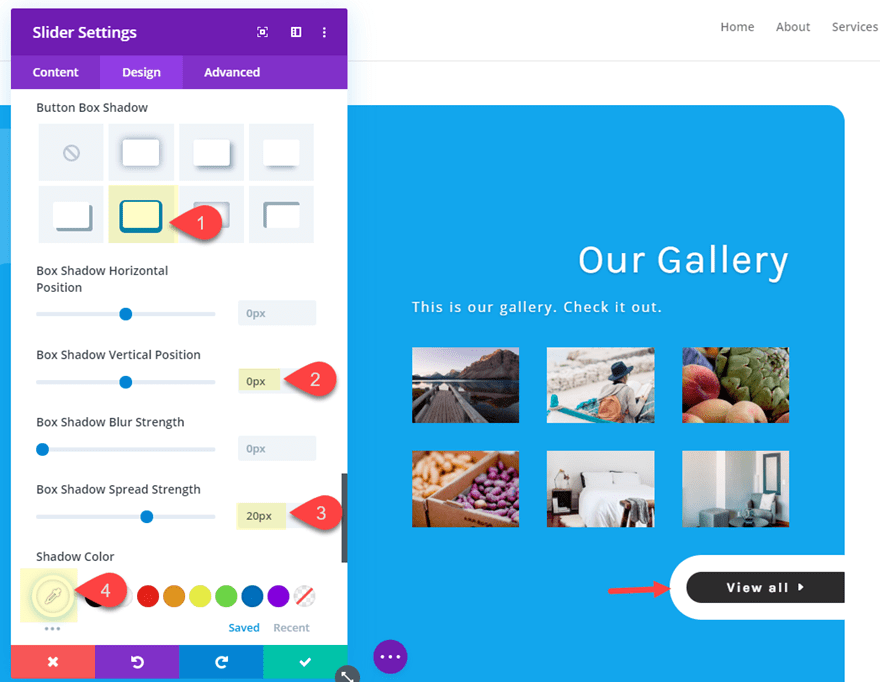
- Sombra de caja de botones: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 20 px (escritorio), 10 px (teléfono)
- Color de sombra: #ffffff

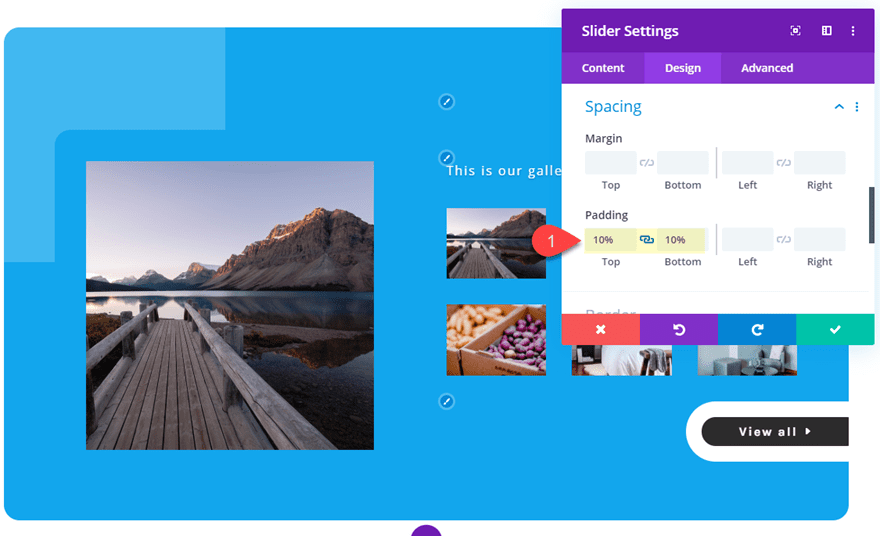
Acolchado deslizante
- Relleno: 10% arriba, 10% abajo

Agregar un degradado de fondo a la diapositiva 1
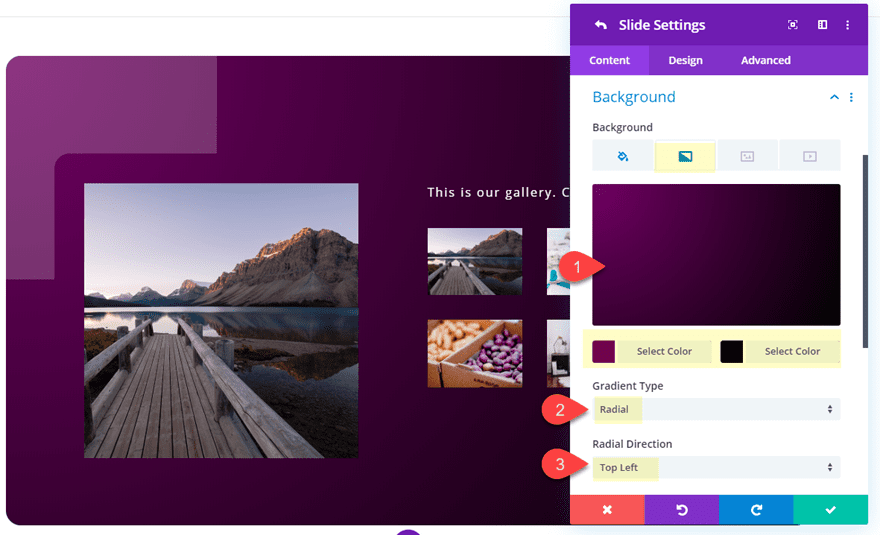
Ahora que tenemos el estilo del control deslizante en su lugar, podemos agregar un degradado de fondo personalizado a nuestra diapositiva individual. Abra la configuración de la diapositiva 1 y actualice lo siguiente:
- Gradiente de fondo Color izquierdo: #6d0066
- Degradado de fondo Color derecho: #000000
- Tipo de gradiente: Radial
- Dirección radial: superior izquierda

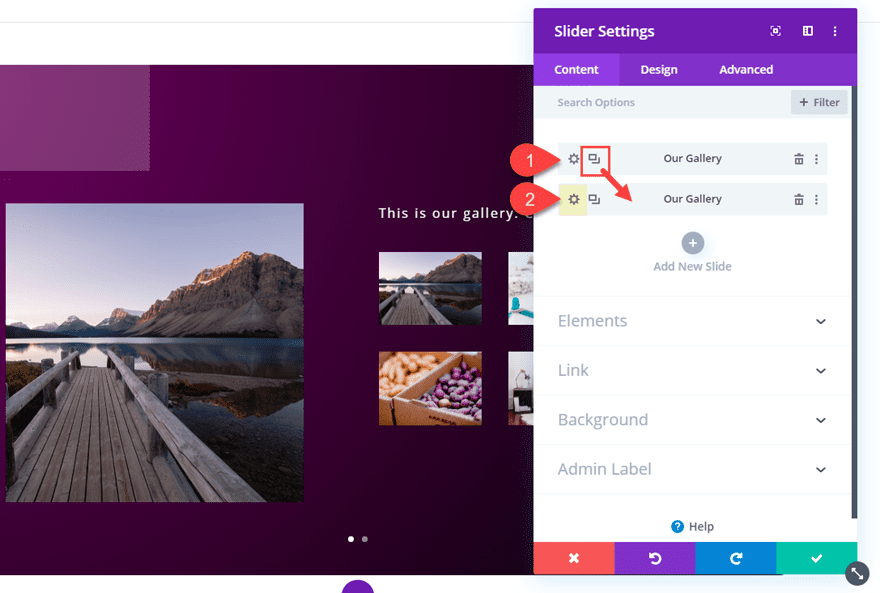
Crear diapositiva 2
Para crear la segunda diapositiva, podemos simplemente duplicar la diapositiva 1 usando el ícono de duplicado. Luego abra la configuración de la diapositiva duplicada (diapositiva 2).

En este punto, puede actualizar el contenido de la nueva diapositiva según sea necesario. Por ejemplo, puede agregar una nueva imagen de diapositiva y generar otro código abreviado de inserción de galería para agregar una nueva galería de fotos a la diapositiva.
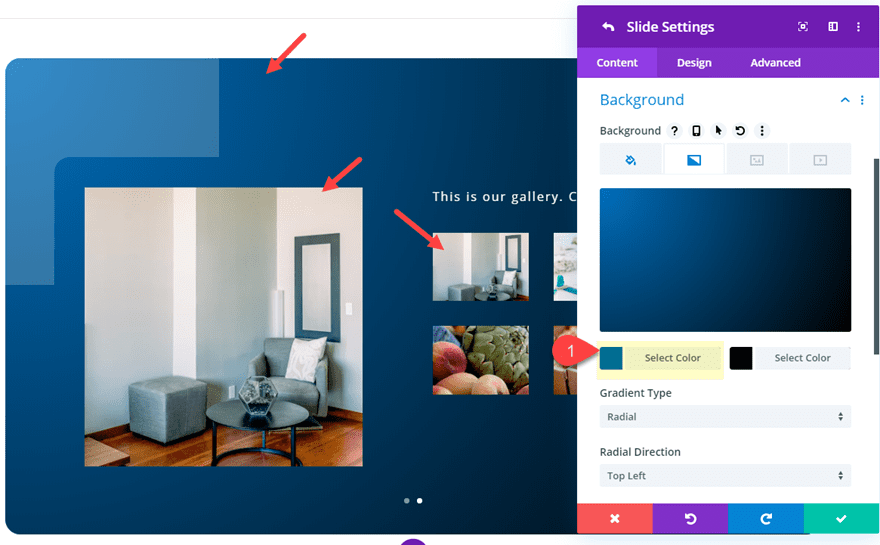
Luego actualice el degradado de fondo de la siguiente manera:
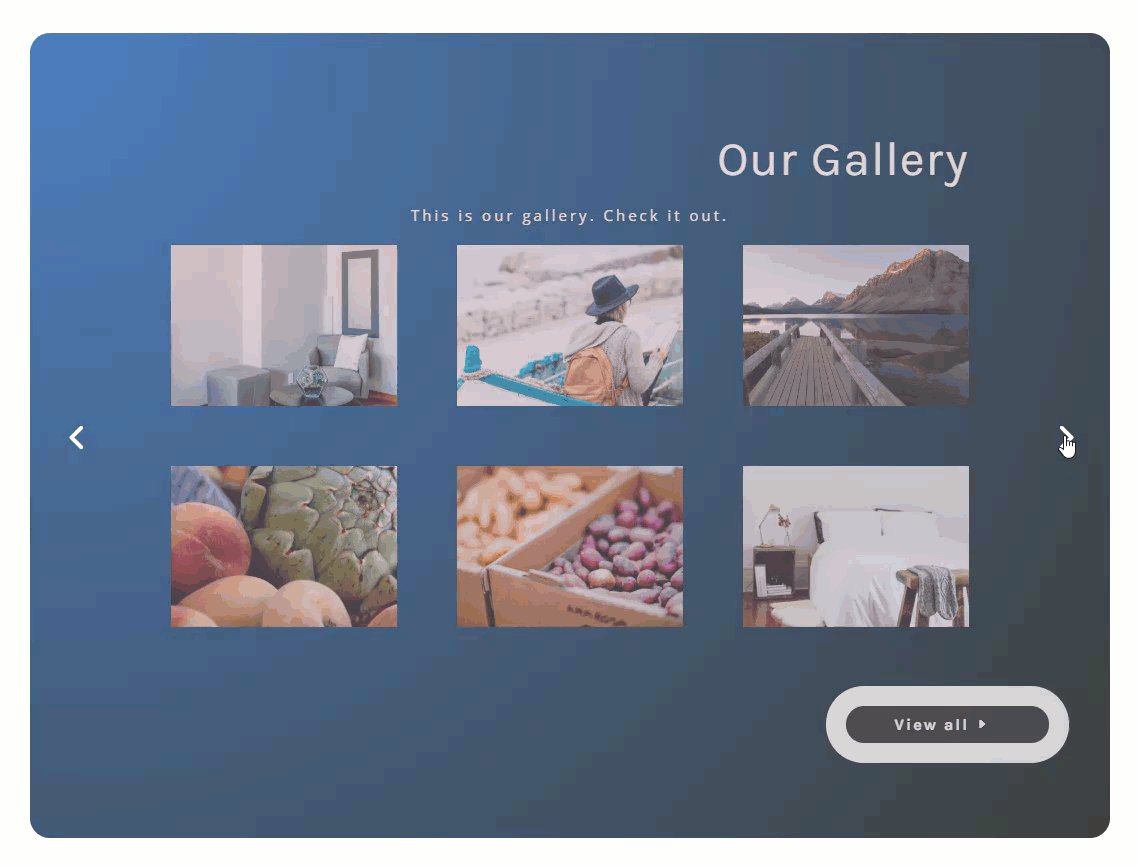
- Gradiente de fondo Color izquierdo: #0c71c3

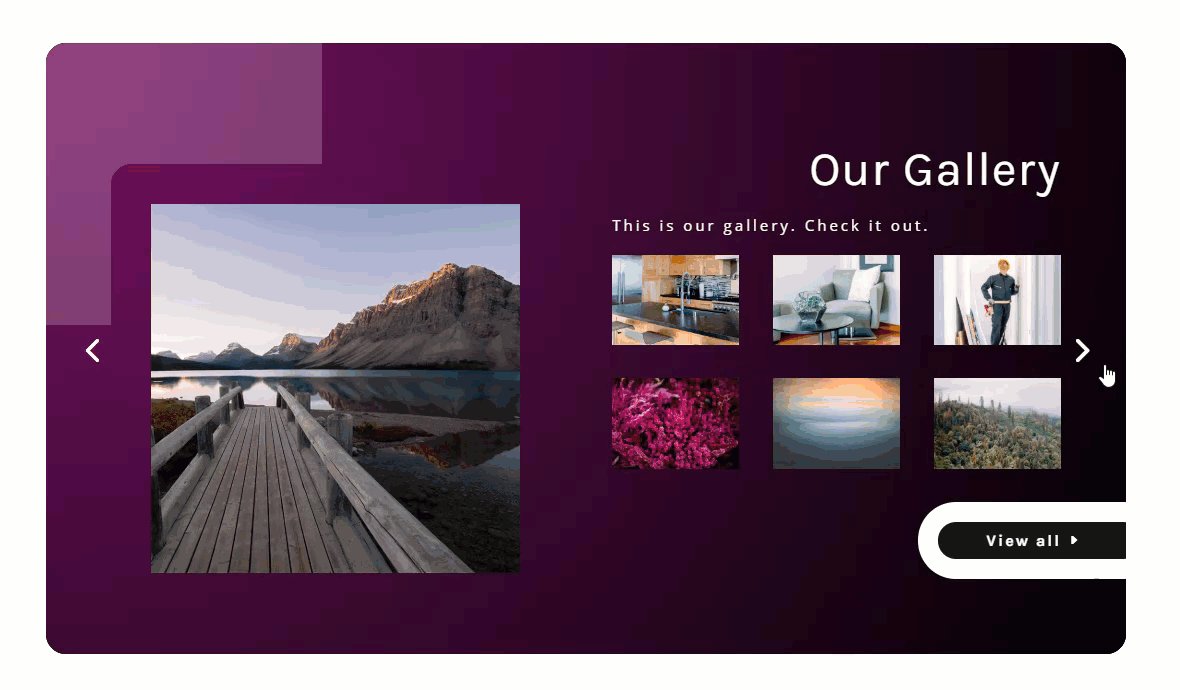
Resultado final
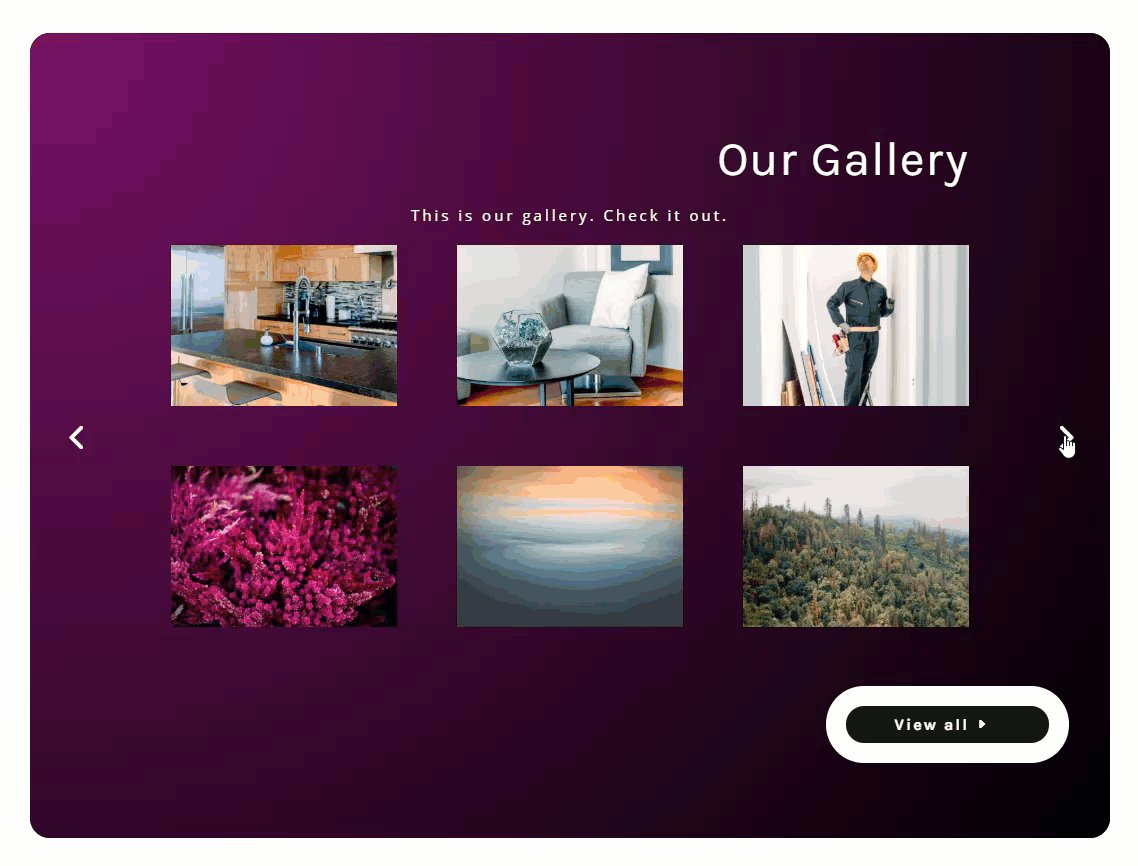
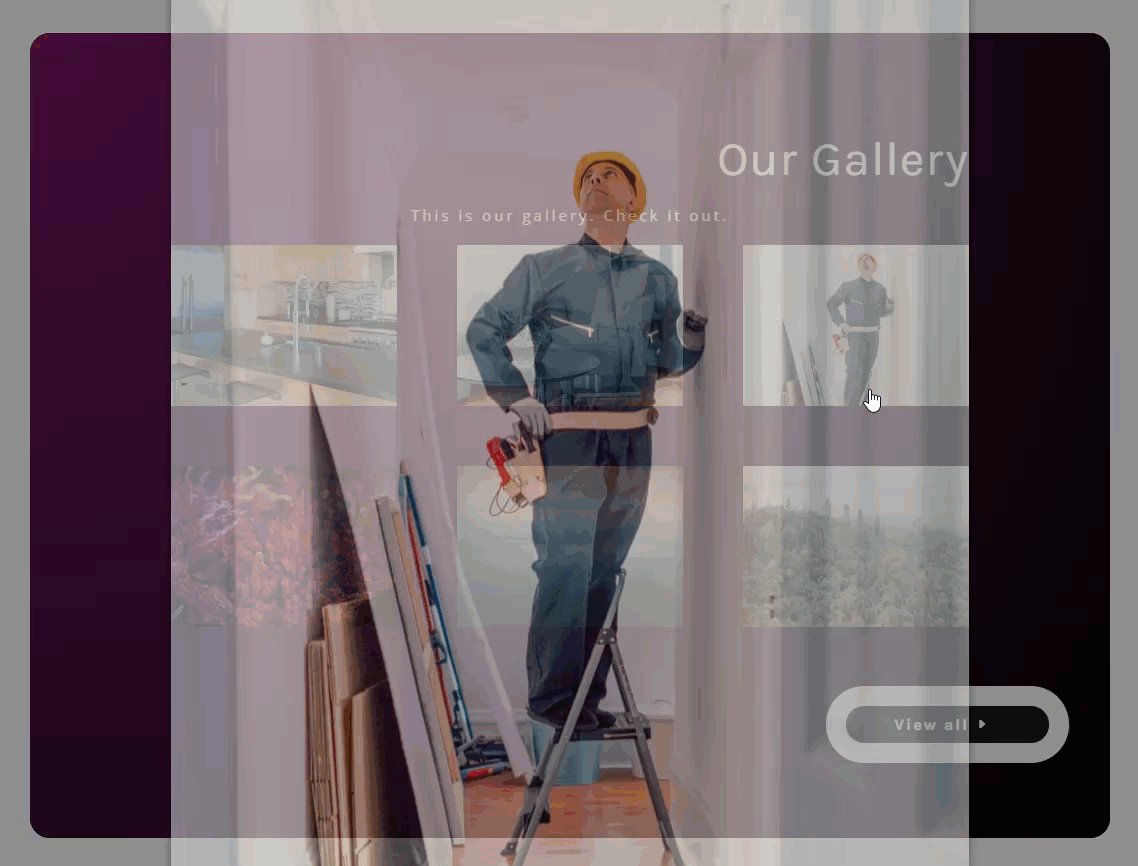
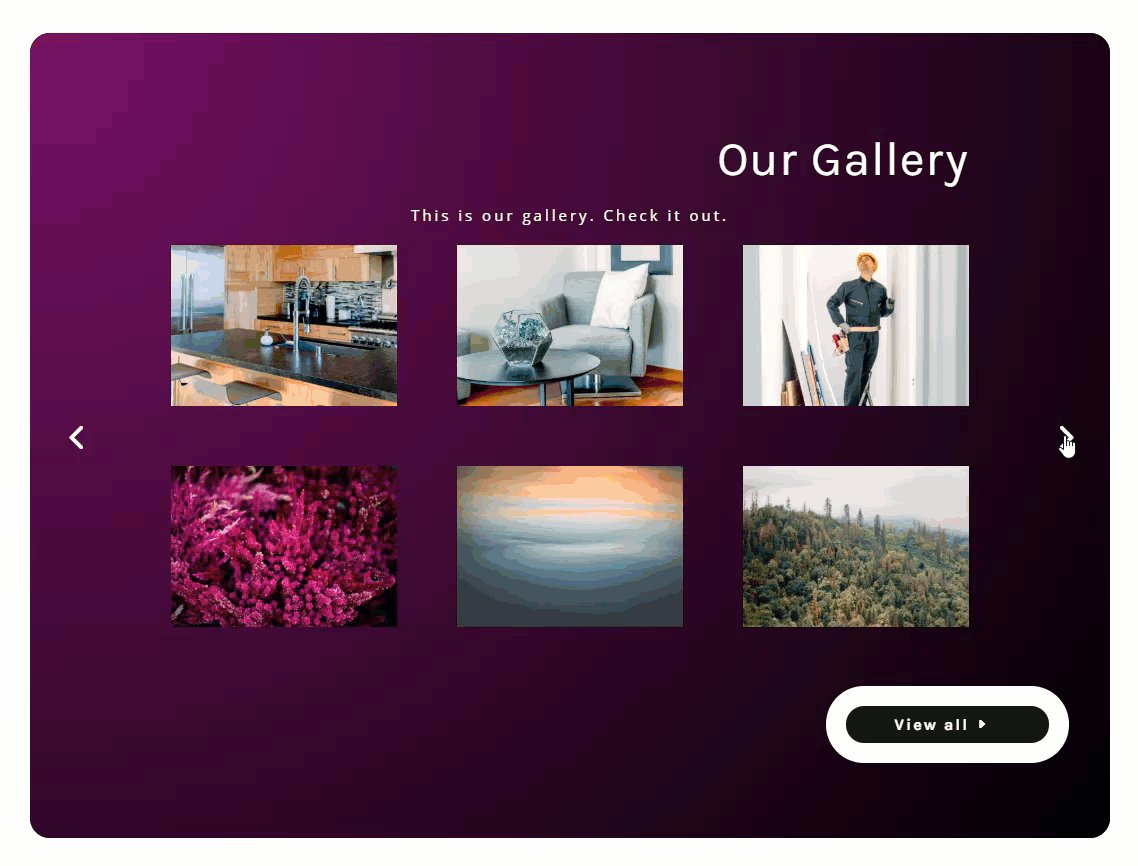
Aquí esta el resultado final.

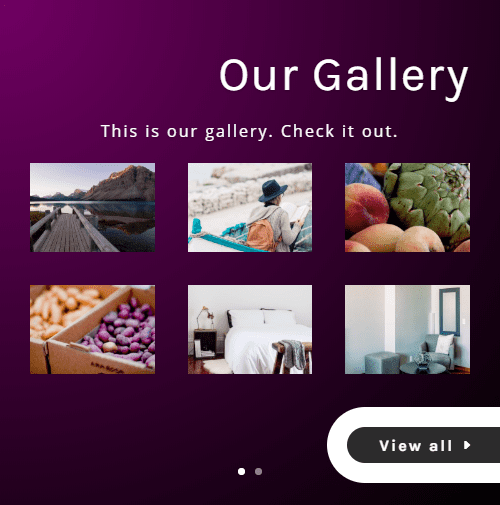
Y así es como se ve el control deslizante en la tableta y el teléfono.


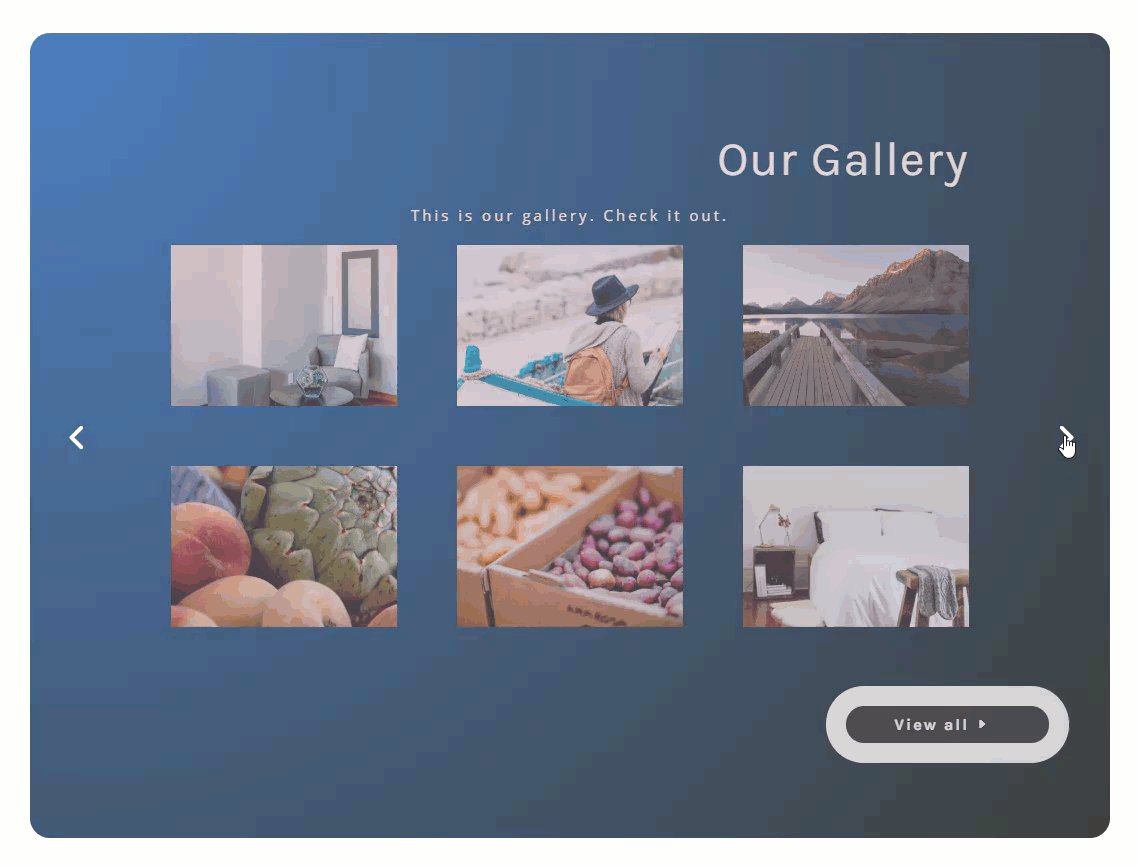
Y aquí está el control deslizante si quita las imágenes de la diapositiva para que solo se muestre el contenido de la diapositiva y la galería.

Pensamientos finales
La capacidad de incrustar una galería divi dentro del módulo deslizante de Divi abre la oportunidad de crear algunos controles deslizantes de galería de fotos de gran apariencia con poco esfuerzo. Con suerte, este tutorial le dará algo de inspiración para crear hermosos controles deslizantes de galería de fotos.
Para obtener más información sobre esta técnica de incrustación de galería divi (incluidos consejos sobre cómo diseñar la galería incrustada divi), consulte la publicación sobre cómo incrustar galerías Divi en los conmutadores .
Espero escuchar de usted en los comentarios.
¡Salud!