
¿Alguna vez trató de crear un árbol genealógico para su sitio web, pero no sabía exactamente cómo abordarlo? Bueno, en el tutorial Divi de hoy , te mostraremos exactamente cómo hacerlo. Además de crear el árbol genealógico, también nos estamos asegurando de que siga respondiendo en todos los tamaños de pantalla. Una vez que haya terminado de crear el árbol genealógico, siempre podrá modificar las imágenes, el texto y el diseño de acuerdo con sus preferencias y dejarlo listo para publicarse. ¿Quiere comenzar con este diseño de árbol genealógico de inmediato? ¡Podrás descargar el archivo JSON gratis y agregarlo a cualquier sitio web que estés creando!
Hagámoslo.
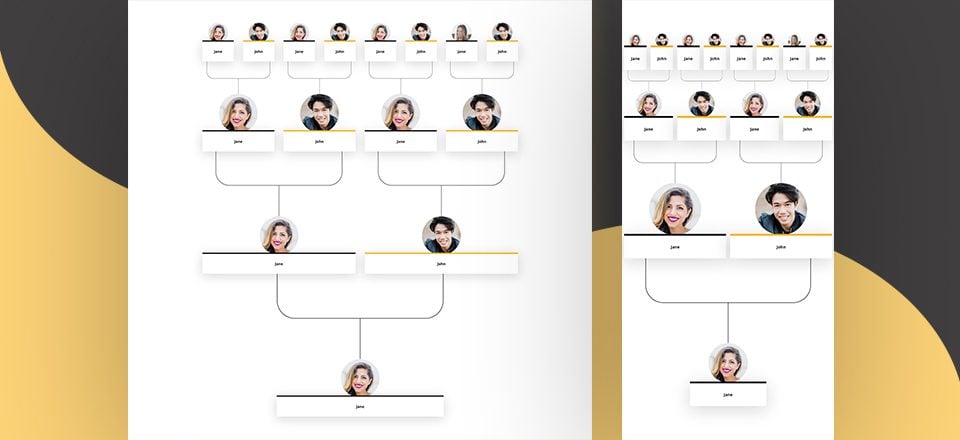
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
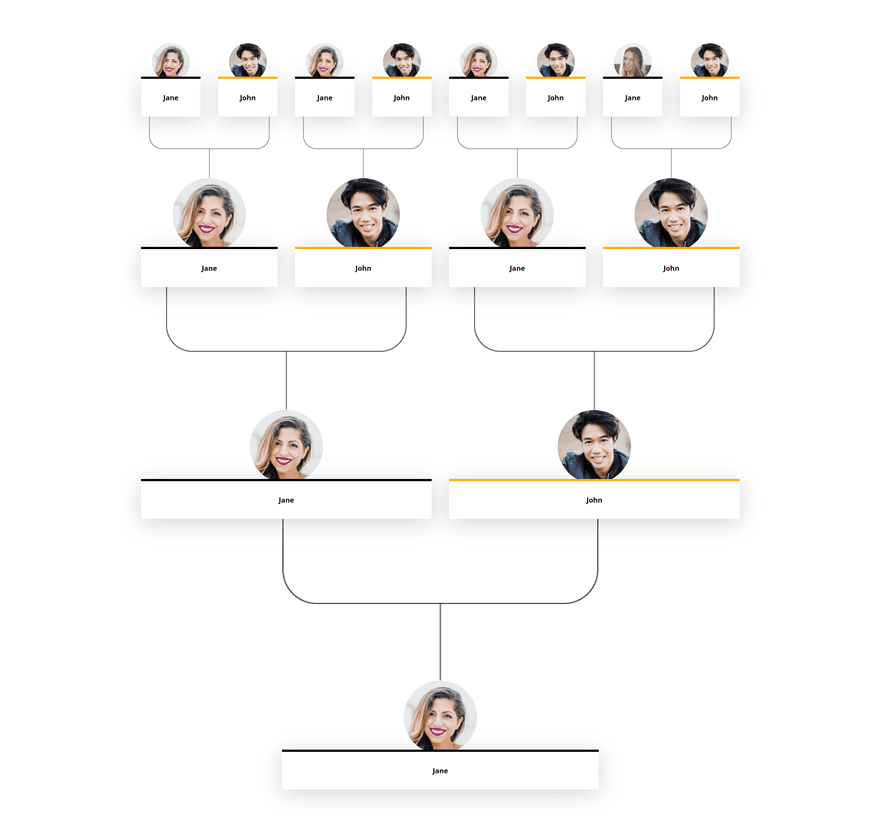
Escritorio

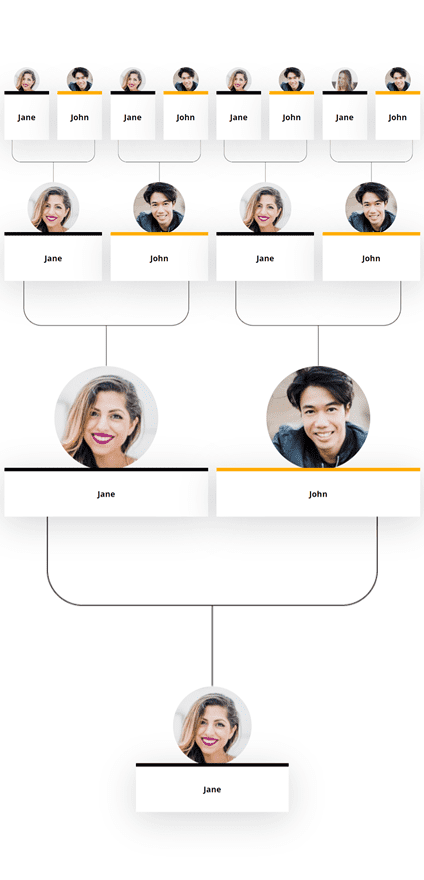
Móvil

Descargue el diseño del árbol genealógico GRATIS
Para poner sus manos en el diseño del árbol genealógico gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Posicionamiento de los miembros de la familia
Agregar nueva sección
Espaciado
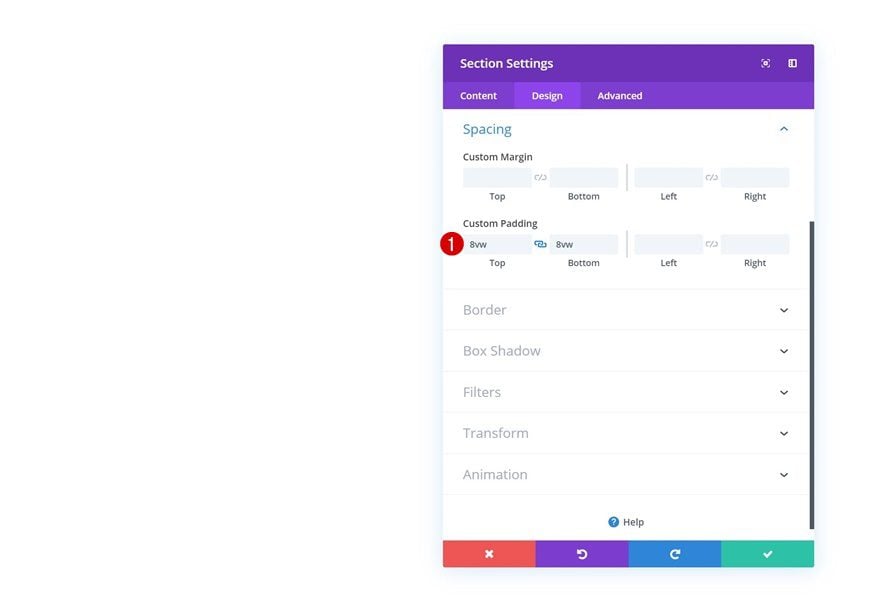
¡Comencemos a crear! Lo primero que debemos hacer es agregar una nueva sección regular a la página en la que estamos trabajando. Abra la configuración de la sección y agregue un relleno superior e inferior personalizado utilizando el ancho de la ventana gráfica.
- Acolchado superior: 8vw
- Acolchado inferior: 8vw

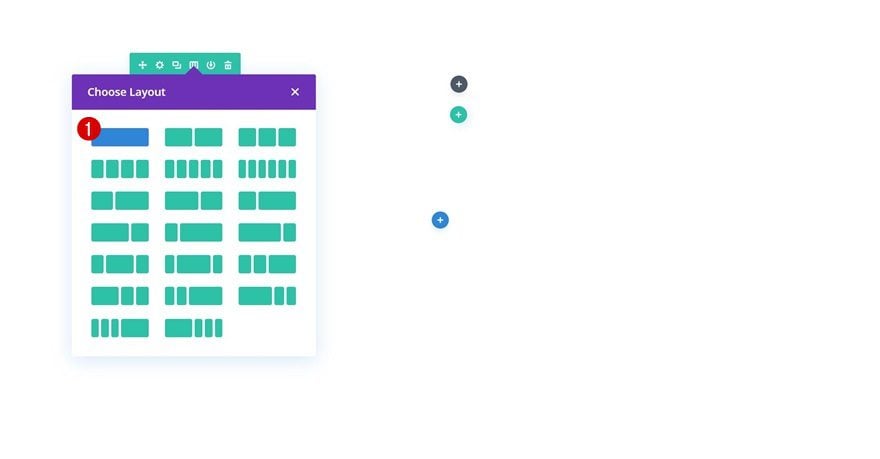
Añadir Fila #1
Estructura de la columna
Continúe agregando la primera fila a su sección usando la siguiente estructura de columnas:

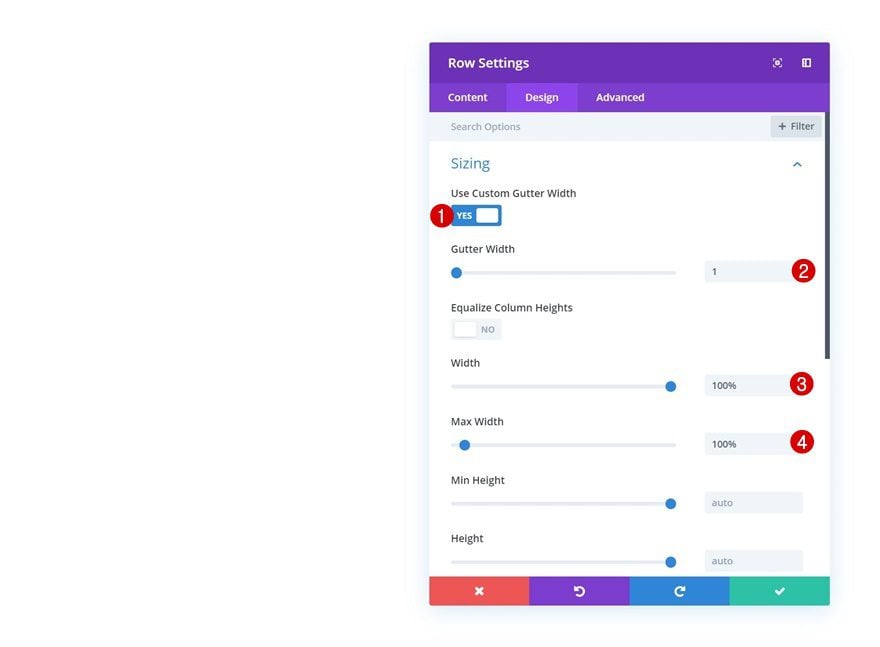
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la sección y la pantalla.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

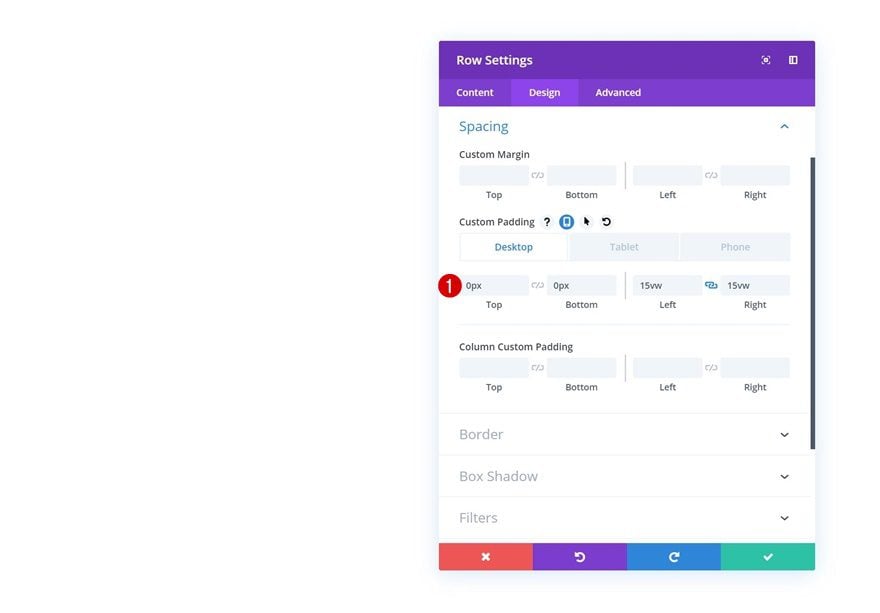
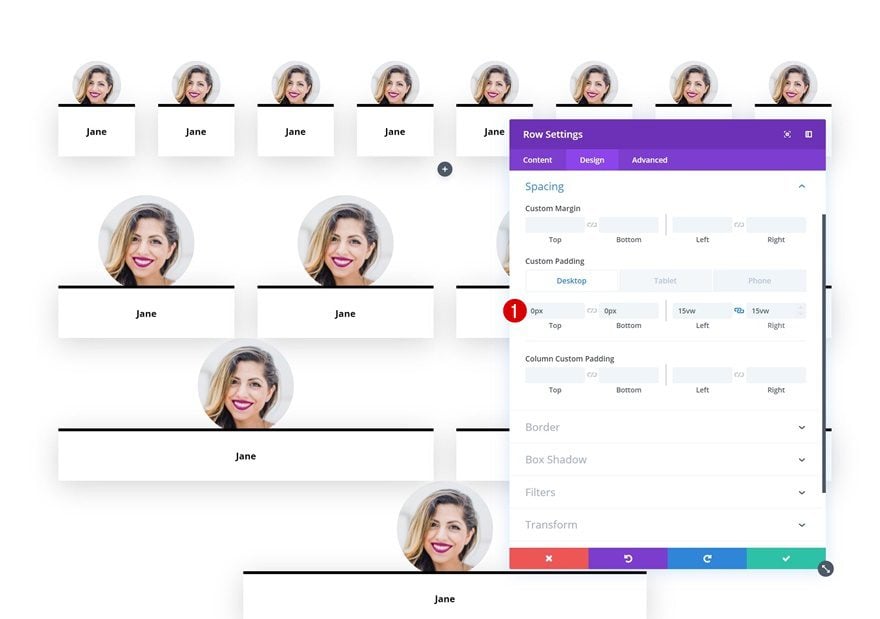
Espaciado
Para agregar espacios en blanco a la izquierda y al lado derecho de la fila en el escritorio, agregaremos un relleno personalizado a la izquierda y a la derecha usando la unidad de ancho de la ventana gráfica.
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo: 15vw (escritorio), 0vw (tableta y teléfono)
- Relleno derecho: 15vw (escritorio), 0vw (tableta y teléfono)

Agregar módulo de imagen a la columna
Cargar imagen
¡Es hora de comenzar a agregar módulos! El primero que necesitamos es un módulo de imagen. Cargue una imagen con un ancho y alto de ‘180px’.

Alineación
Luego, ve a la pestaña de diseño y cambia la alineación de la imagen.
- Alineación de imagen: Centro

Dimensionamiento
Modifique la configuración de tamaño a continuación.
- Ancho: 49%
- Alineación del módulo: Centro

Borde
Y convierte la imagen en un círculo agregando un valor alto a cada una de las esquinas en la configuración del borde. Estamos usando ’20vw’ pero puede usar cualquier número alto que desee.

Agregar módulo de texto a la columna
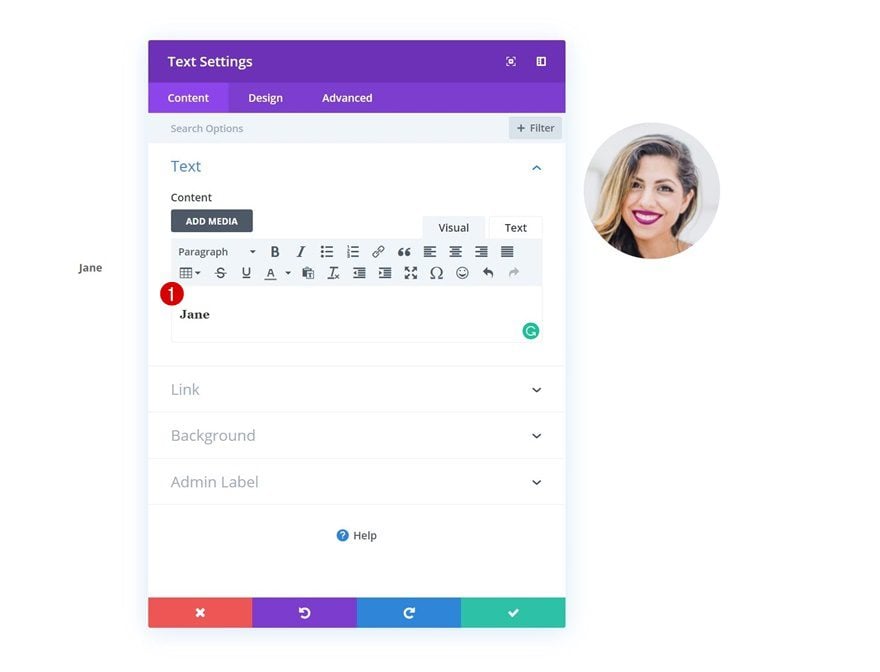
Agregar contenido
En el siguiente módulo, que es un módulo de texto. Agregue el nombre del miembro de la familia aquí.

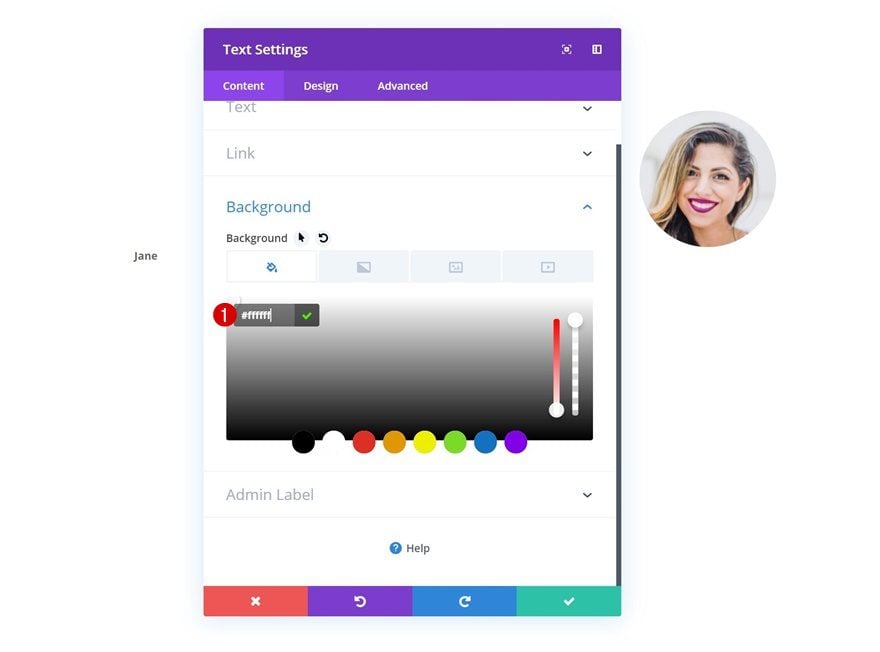
Color de fondo
Luego, vaya a la configuración de fondo y cambie el color de fondo a blanco.
- Color de fondo: #ffffff

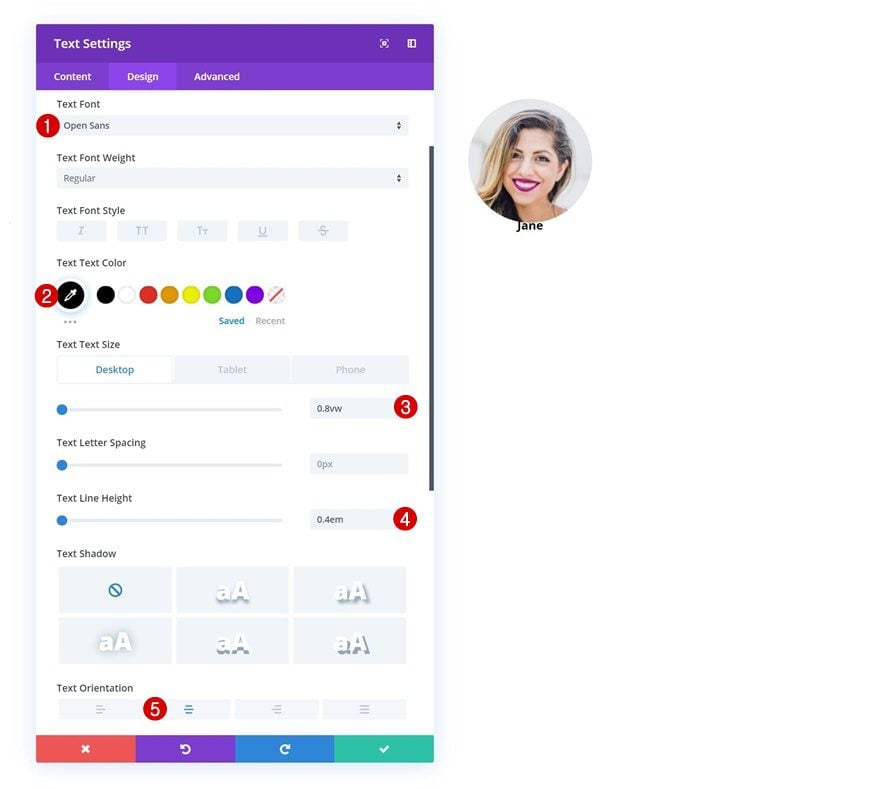
Configuración de texto
Modifique la configuración de texto a continuación. Si desea crear otra apariencia para el árbol genealógico, siéntase libre de jugar con estas configuraciones.
- Fuente de texto: Open Sans
- Color del texto: #000000
- Tamaño del texto: 0,8 vw (escritorio), 1,2 vw (tableta), 1,9 vw (teléfono)
- Altura de línea de texto: 0,4 em
- Orientación del texto: Centro

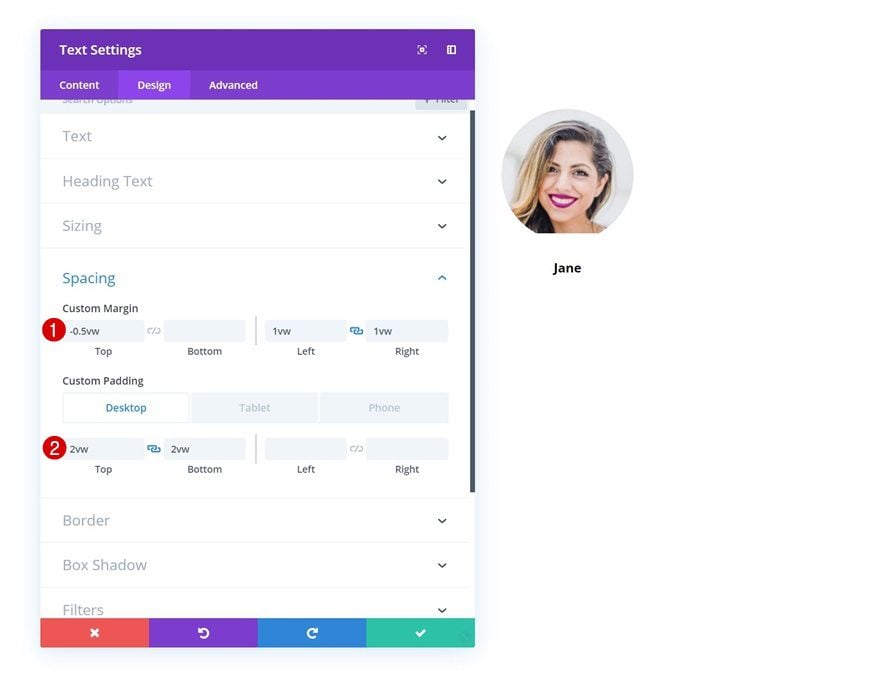
Espaciado
Pase a la configuración de espaciado y agregue algunos márgenes personalizados y valores de relleno. Estos valores nos ayudarán a dar forma al módulo de texto y hacer que se superponga ligeramente al módulo de imagen.
- Margen superior: -0.5vw
- Margen izquierdo: 1vw
- Margen derecho: 1vw
- Relleno superior: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)
- Acolchado inferior: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)

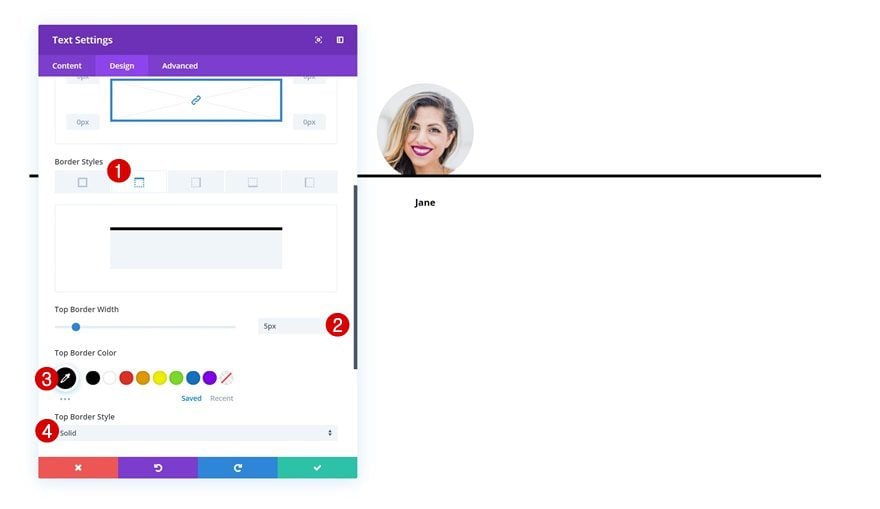
Borde
Pase a la configuración del borde y agregue un borde superior también.
- Ancho del borde superior: 5px
- Color del borde superior: #000000

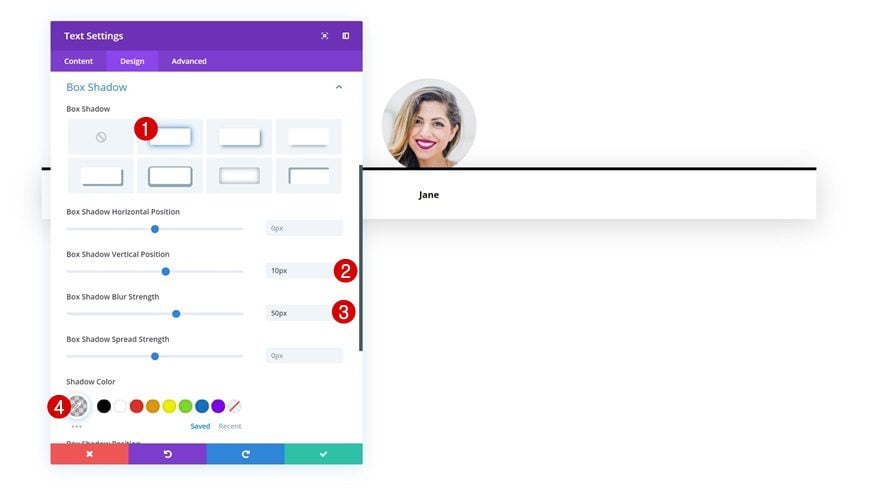
Sombra de la caja
Junto con un Box Shadow para crear profundidad en la página.
- Posición vertical de la sombra del cuadro: 10px
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.17)

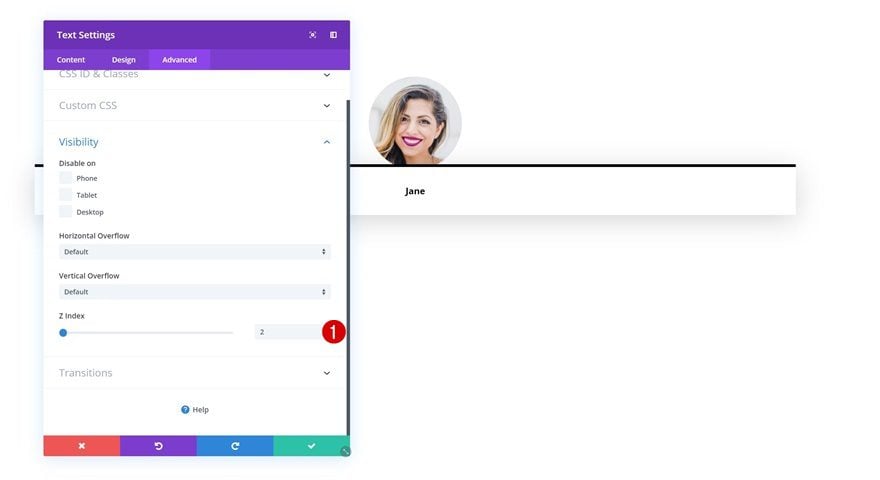
Índice Z
Para asegurarnos de que el Módulo de texto permanezca encima del Módulo de imagen, aumentaremos el índice Z en la configuración de visibilidad del Módulo de texto.
- Índice Z: 2

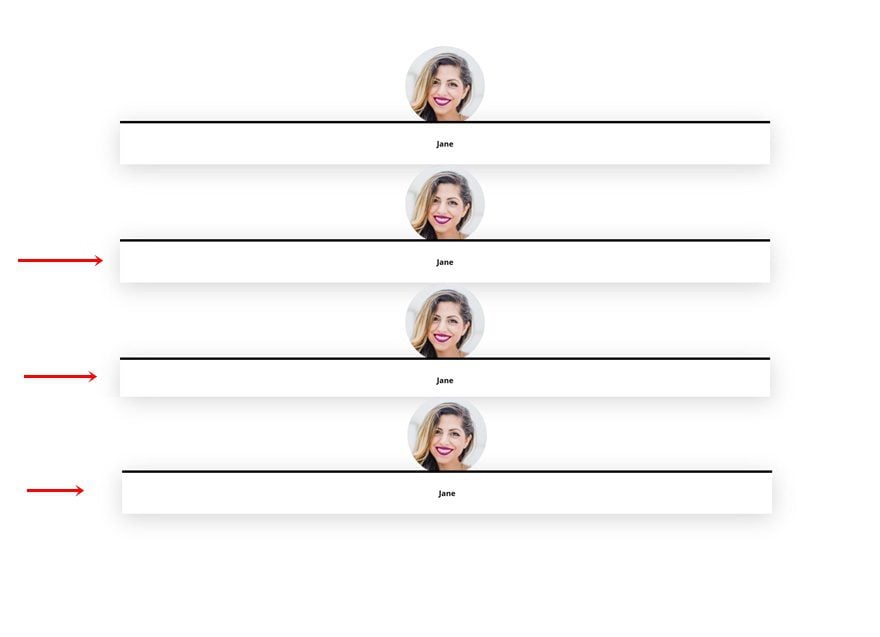
Clonar fila tres veces
Una vez que haya terminado de crear la primera fila y modificar todos los módulos en ella, puede continuar y clonar la fila tres veces. Esto nos ayudará a ahorrar tiempo en los próximos pasos del tutorial. Cada una de estas filas se utilizará para crear un nivel diferente en el árbol genealógico.

Personalizar Fila #1
Clonar ambos módulos 7 veces
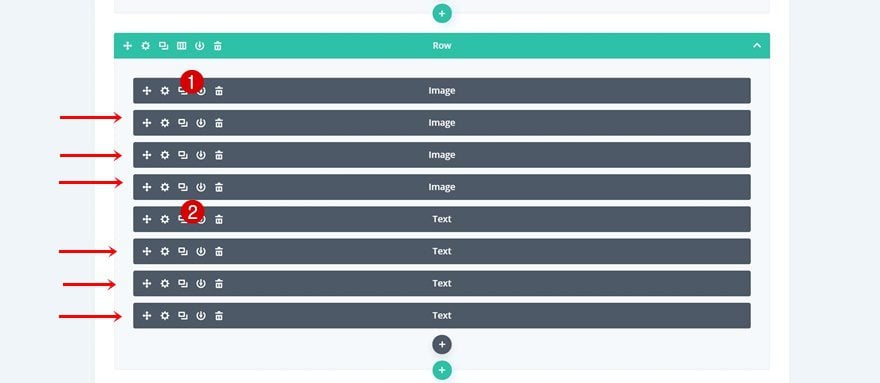
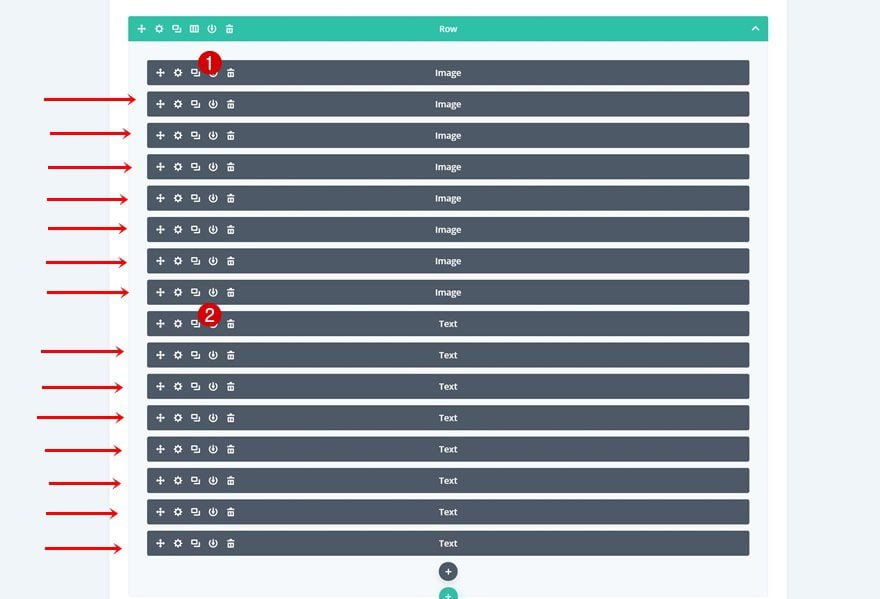
¡Comencemos a personalizar el primer nivel del árbol genealógico! Cambie al modo de estructura alámbrica y clone los dos módulos en su fila 7 veces. Una vez que haya terminado, el backend de su fila debería verse así:

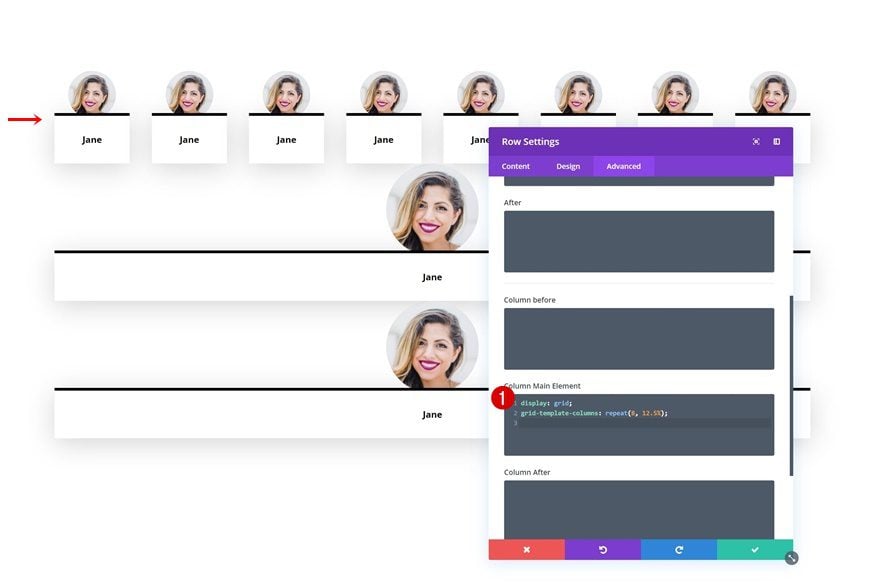
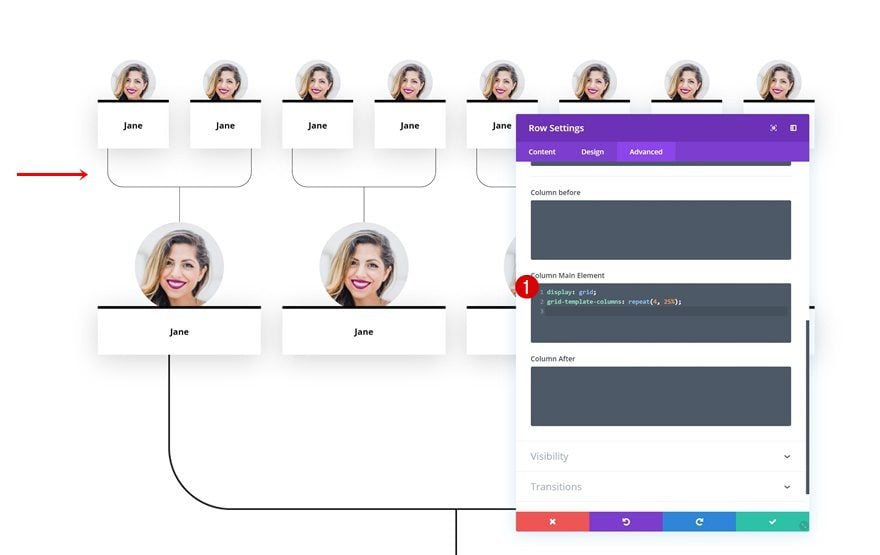
Columna Elemento principal CSS
Estamos convirtiendo toda la columna en una cuadrícula. En total, debe haber 16 módulos en su columna. Vamos a colocar estos 16 módulos en 8 columnas de cuadrícula. Esto significa que cada una de las 8 columnas de la cuadrícula contendrá 2 módulos; un módulo de imagen y un módulo de texto. Abra la configuración de fila de la primera fila y agregue las siguientes líneas de código CSS al elemento principal de la columna:
|
01
02
|
display: grid;grid-template-columns: repeat(8, 12.5%); |

Personalizar Fila #2
Clonar ambos módulos 3 veces
¡A por la segunda fila! Aquí, vamos a clonar ambos módulos 3 veces.
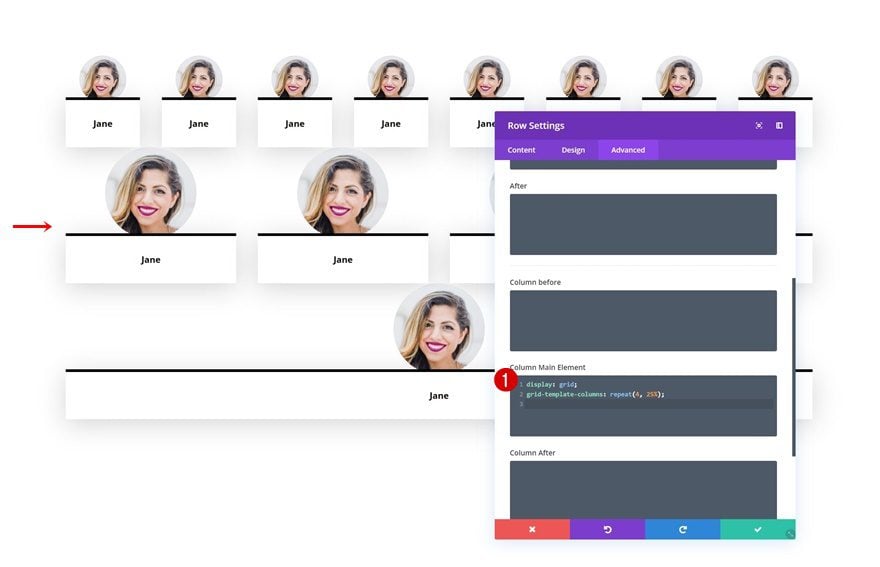
Elemento principal de columna
Estamos convirtiendo la columna en una cuadrícula con 4 columnas de cuadrícula agregando las siguientes líneas de código CSS al elemento principal de la columna de la fila:
|
01
02
|
display: grid;grid-template-columns: repeat(4, 25%); |
La razón por la que usamos este enfoque, en lugar de simplemente elegir una estructura de columna de fila existente con 4 columnas, es que queremos que todo siga respondiendo al 100 % en tamaños de pantalla más pequeños.

Personalizar Fila #3
Clonar ambos módulos
¡A por la tercera fila! Clona cada uno de los módulos una vez.

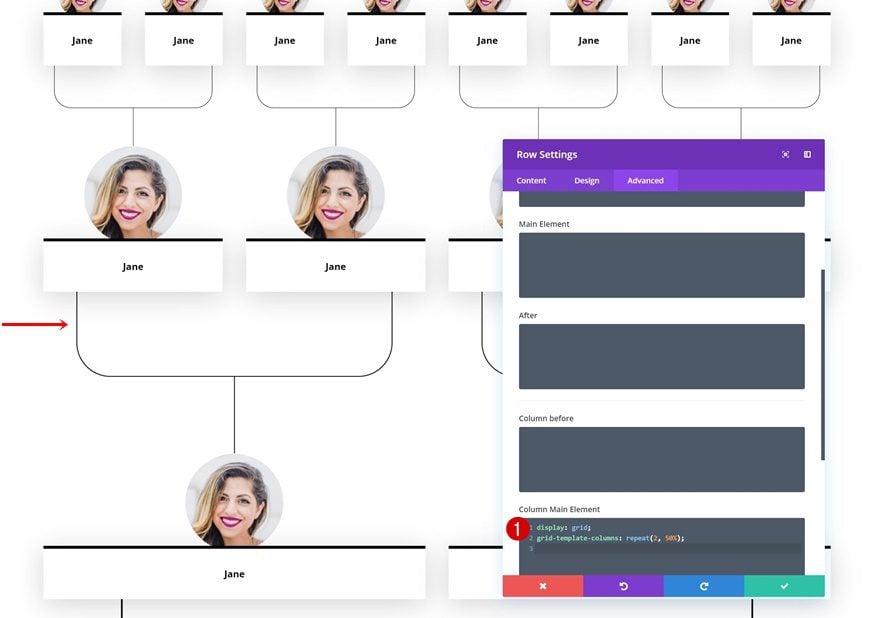
Elemento principal de columna
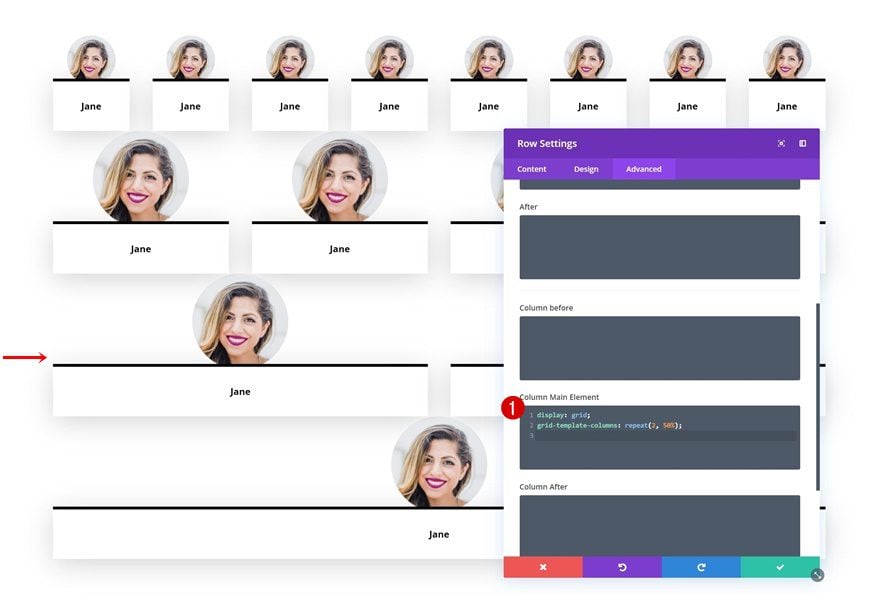
Luego, agregue las siguientes líneas de código CSS al elemento principal de la columna:
|
01
02
|
display: grid;grid-template-columns: repeat(2, 50%); |

Personalizar Fila #4
Distancia entre filas
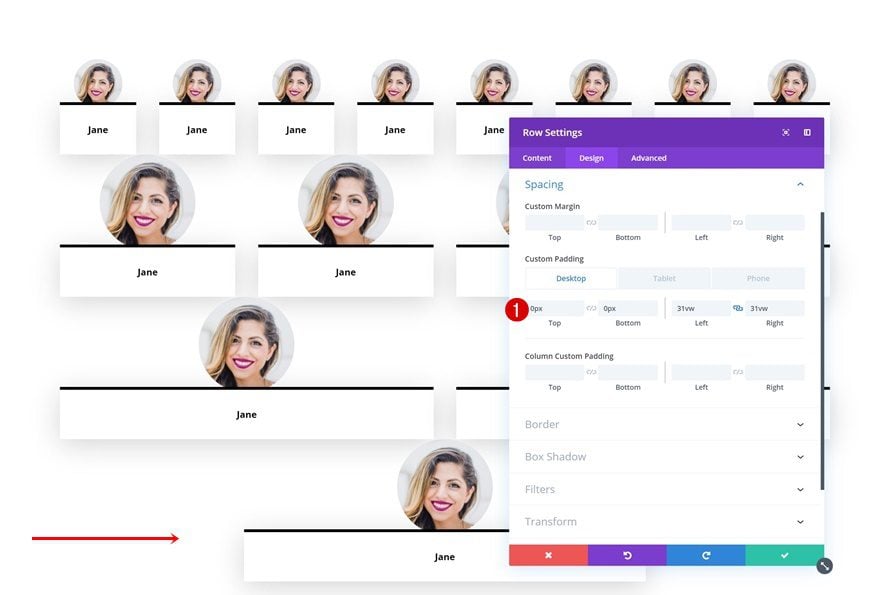
¡A la siguiente y última fila! Aquí, lo único que tenemos que hacer es modificar los valores de relleno de fila.
- Relleno superior: 0px
- Relleno inferior: 0px
- Acolchado izquierdo: 31vw
- Acolchado Derecho: 31vw

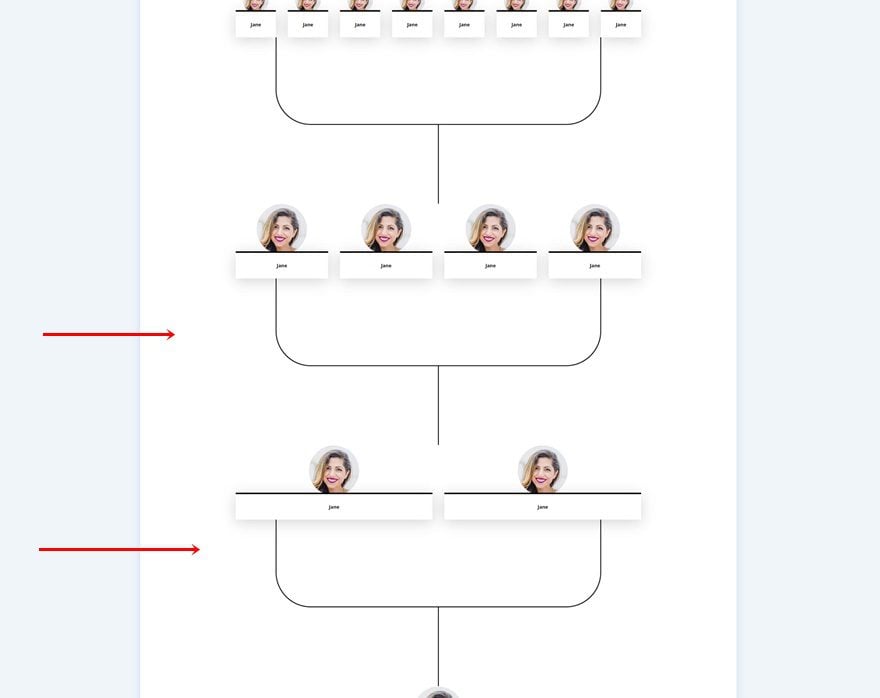
Conexión de miembros de la familia mediante módulos de imagen
Añadir Fila #1
Estructura de la columna
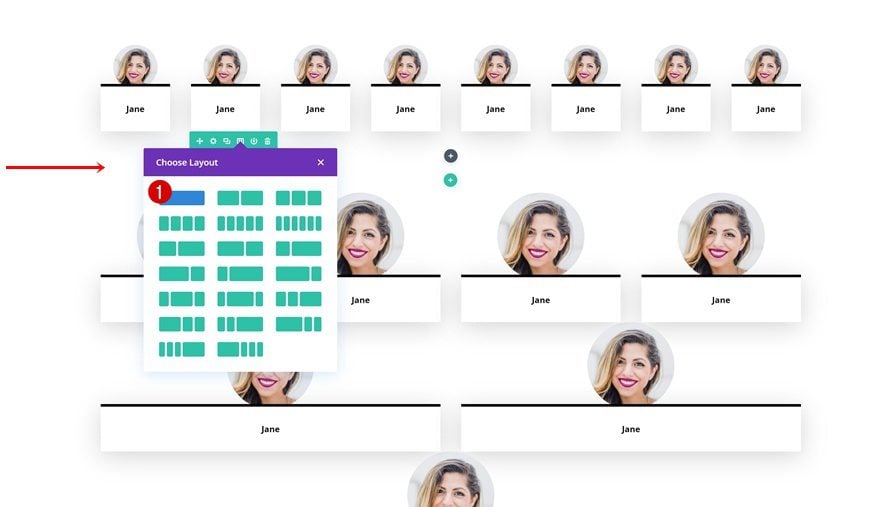
Ahora que hemos alineado a todos los miembros de la familia, ¡podemos comenzar a conectarlos! Para hacer eso, agregue una nueva fila entre la primera y la segunda fila.

Dimensionamiento
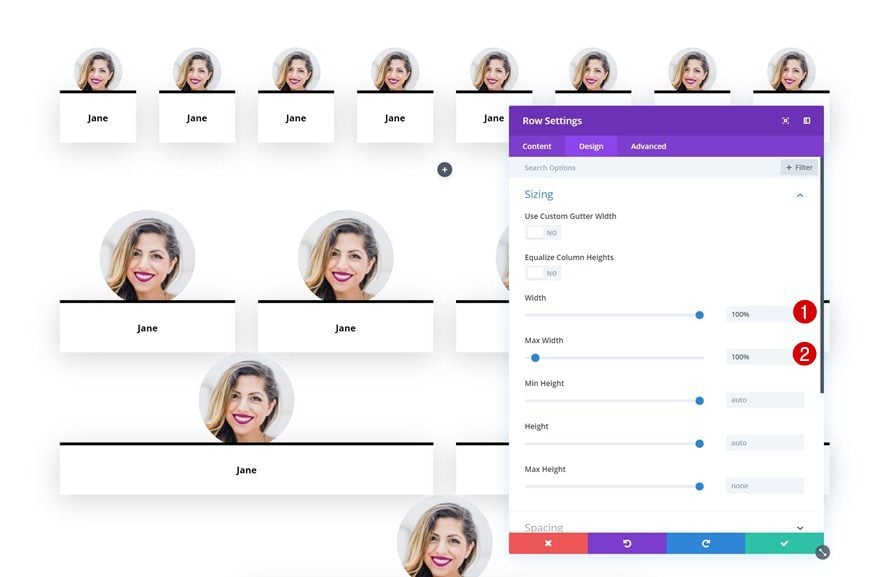
Sin agregar ningún módulo todavía, abra la configuración de la fila y cambie los valores de tamaño.
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Vaya a la configuración de espaciado a continuación y agregue algunos valores de relleno personalizados.
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo: 15vw (escritorio), 0vw (tableta y teléfono)
- Relleno derecho: 15vw (escritorio), 0vw (tableta y teléfono)

Agregar módulo de imagen a la columna
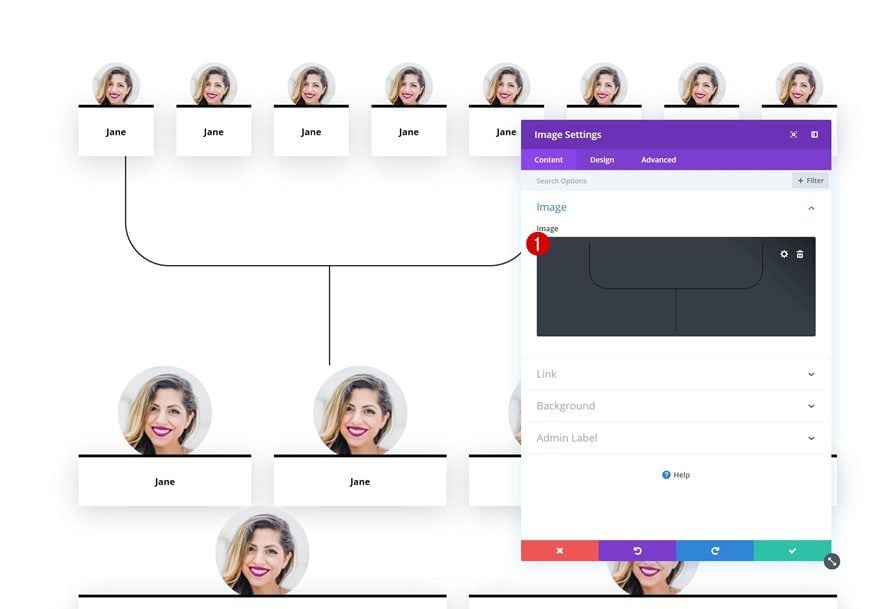
Subir ilustración
Luego, agregue un Módulo de imagen y cargue la ilustración que puede encontrar en la carpeta que descargó al comienzo de esta publicación.

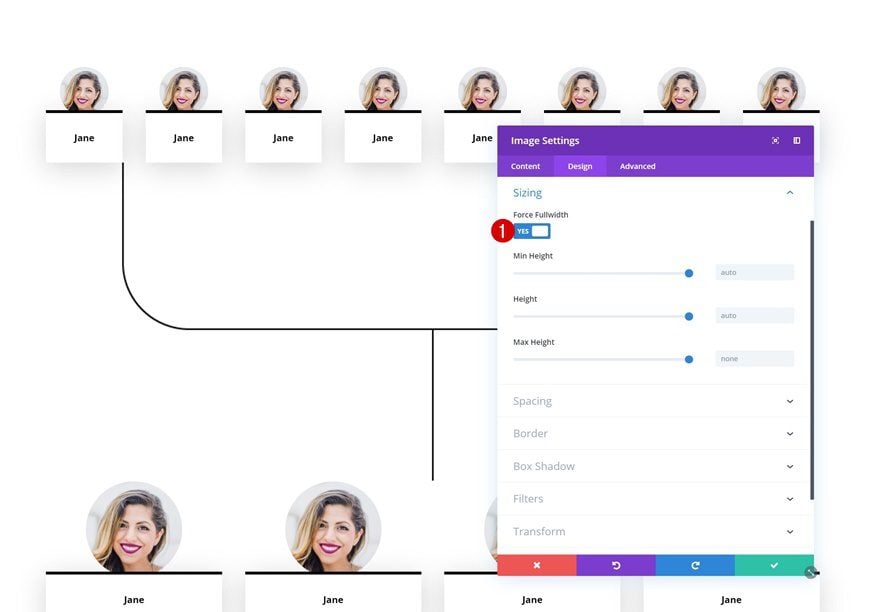
Dimensionamiento
Vaya a la configuración de tamaño del Módulo de imagen y habilite la opción ‘Forzar ancho completo’.
- Forzar ancho completo: Sí

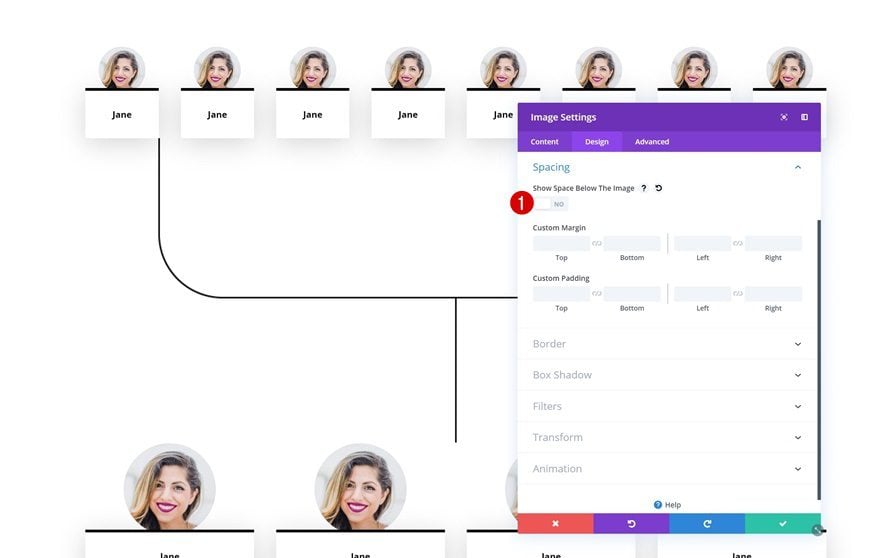
Espaciado
Asegúrese de desactivar la opción ‘Mostrar espacio debajo de la imagen’ en la configuración de espaciado.
- Mostrar espacio debajo de la imagen: No

Clonar fila dos veces y cambiar su posición
Una vez que haya terminado de modificar la fila y el Módulo de imagen en ella, continúe y clónelo dos veces. Coloque los duplicados en consecuencia:

Personalizar Fila #1
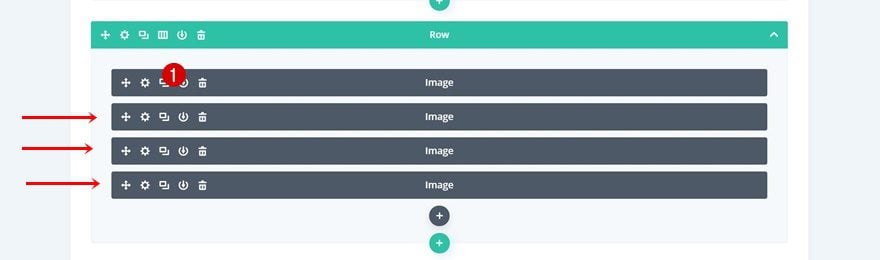
Clonar módulo de imagen tres veces
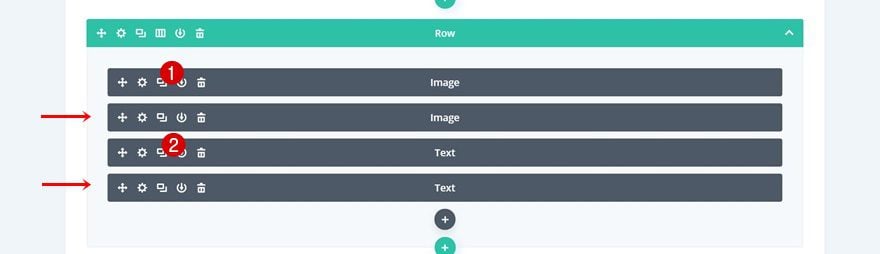
Regrese a la primera fila y clone el módulo 3 veces.

Elemento principal de columna
Coloque estos módulos de imagen en una cuadrícula con 4 columnas de cuadrícula agregando las siguientes líneas de código CSS al elemento principal de columna de la fila:
|
01
02
|
display: grid;grid-template-columns: repeat(4, 25%); |

Personalizar Fila #2
Módulo de imagen clonada
Pase a la segunda fila y clone el módulo de imagen una vez.

Elemento principal de columna
Coloque ambos módulos en una cuadrícula con dos columnas de cuadrícula agregando las siguientes líneas de código CSS al elemento principal de columna de la fila:
|
01
02
|
display: grid;grid-template-columns: repeat(2, 50%); |

Personalizar Fila #3
Cambiar espaciado
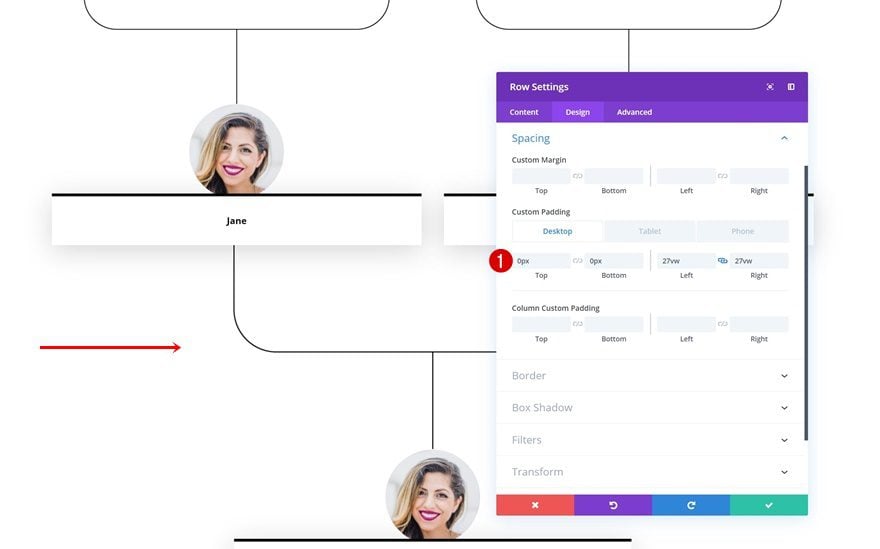
En el próximo y último duplicado. Aquí, lo único que tendrá que hacer es cambiar los valores de relleno personalizados y ¡listo!
- Relleno superior: 0px
- Relleno inferior: 0px
- Acolchado izquierdo: 27vw
- Acolchado Derecho: 27vw

Avance
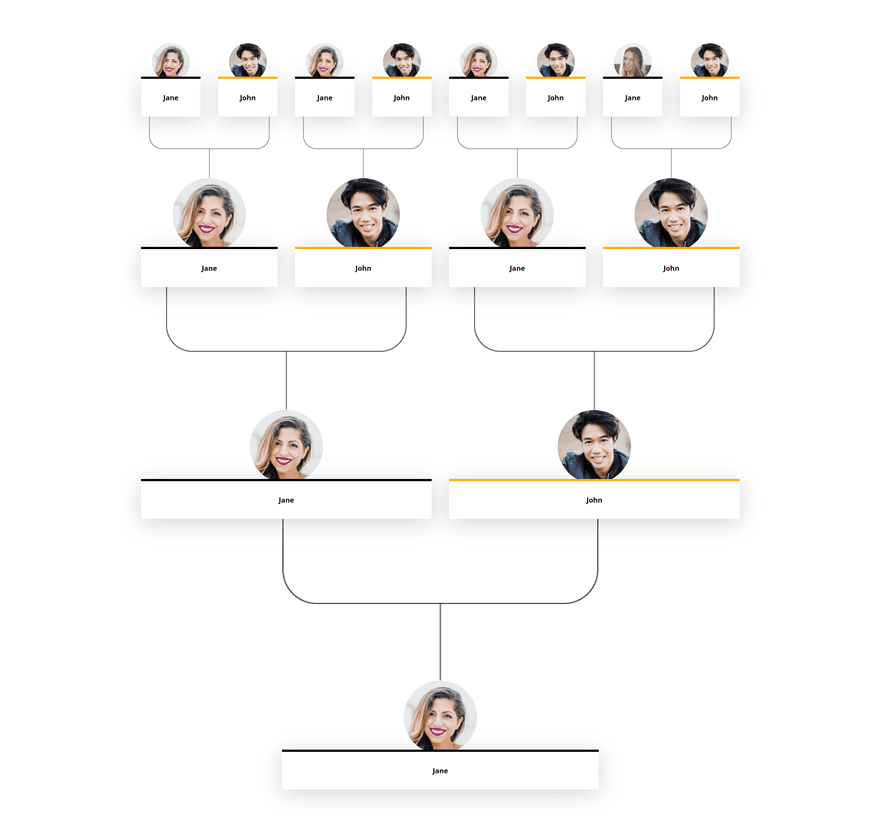
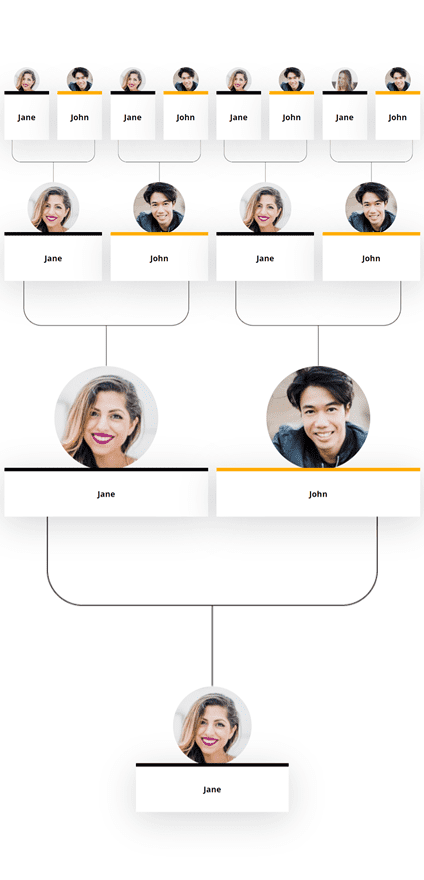
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
¡En esta publicación, le mostramos cómo crear un árbol genealógico moderno con Divi! El árbol genealógico que hemos recreado se ve muy bien en todos los tamaños de pantalla. Al comienzo de este tutorial, también pudo descargar el archivo JSON de forma gratuita y comenzar a usarlo de inmediato. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!