
Cuando busca formas creativas de darle vida a los diseños de su página, los efectos de paralaje pueden ser útiles. Traen esa interacción adicional en el desplazamiento sin ser demasiado invasivos. Si está buscando una manera de extender ese efecto de paralaje a varias secciones de su página, le encantará este tutorial. Hoy, le mostraremos cómo crear transiciones de copia de paralaje con Divi y sus opciones adhesivas. Tan pronto como los visitantes se desplazan más allá de una determinada sección, la copia se desplaza hacia abajo con la imagen de fondo de paralaje, lo que le da un efecto realmente nítido. Tan pronto como se llega a la siguiente sección de la línea, la copia se reemplaza con otro título. El resultado que buscamos se ve muy bien en todos los tamaños de pantalla y también podrá descargar el archivo JSON de forma gratuita.
Hagámoslo.
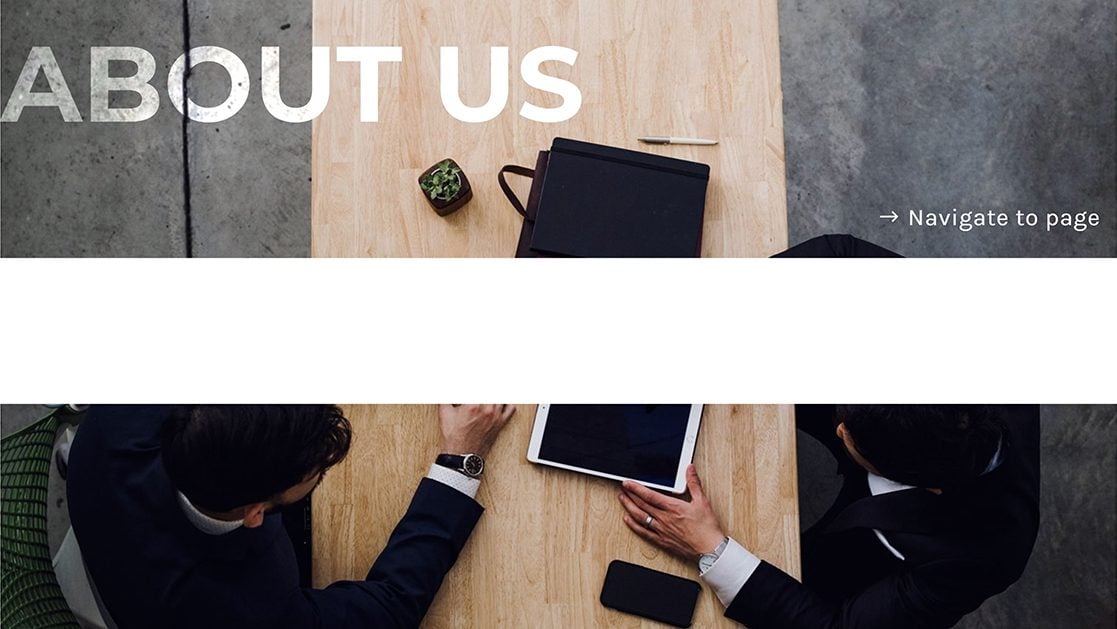
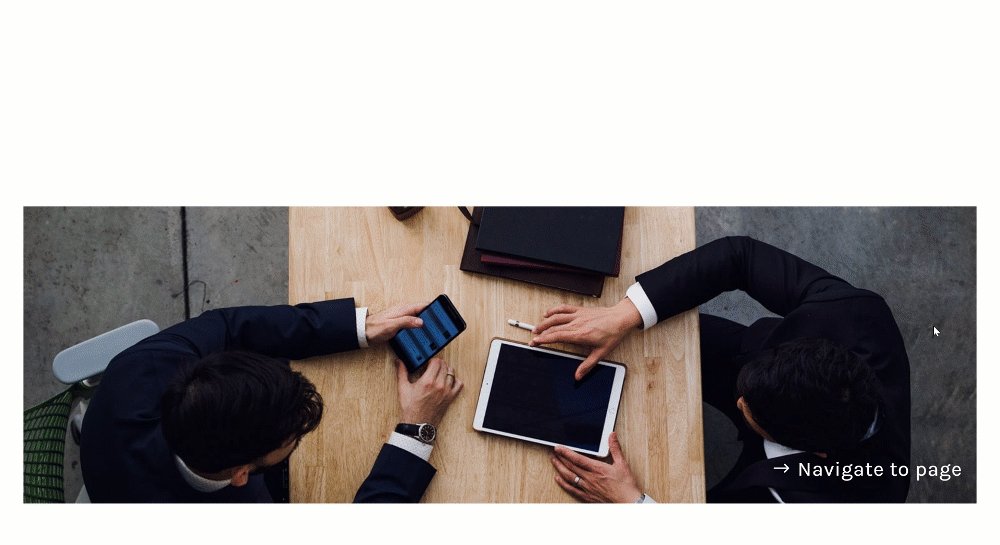
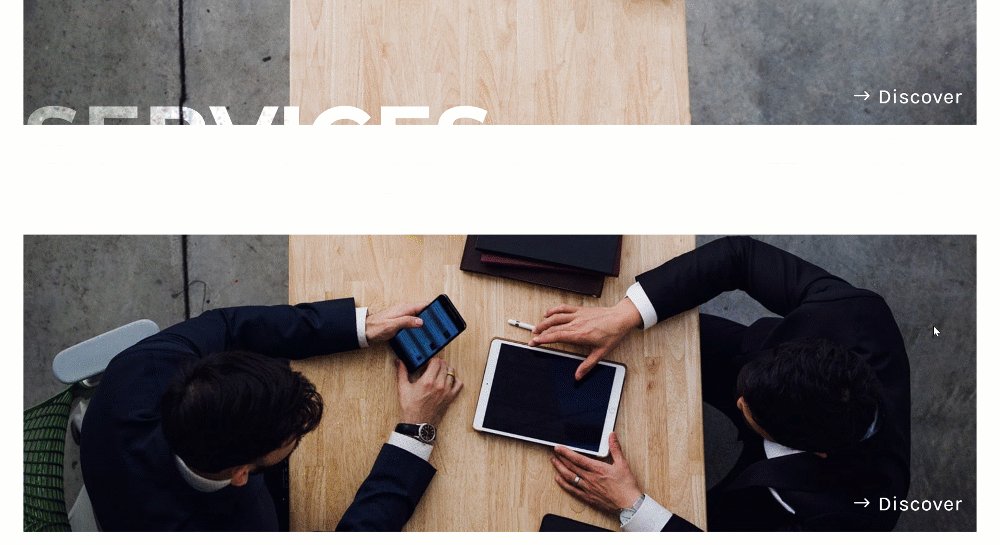
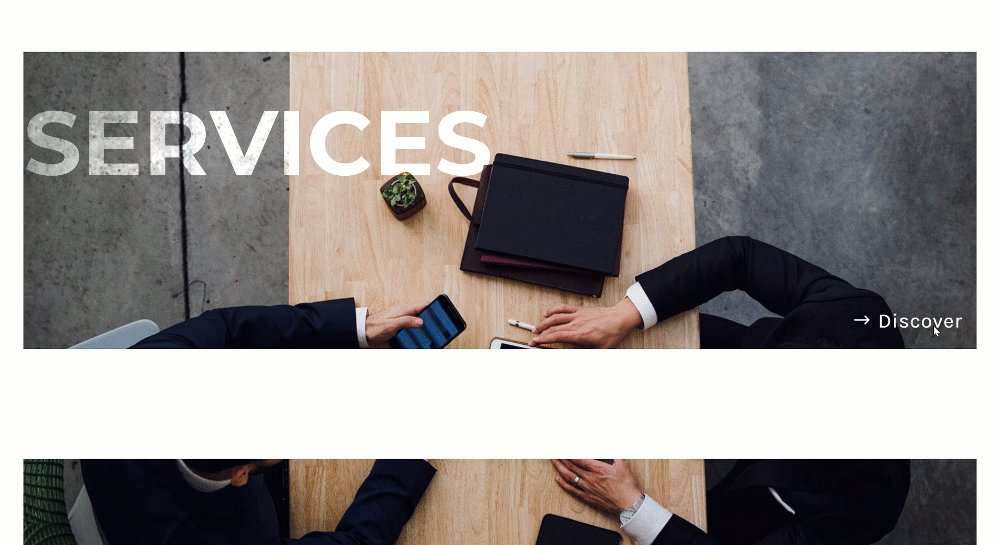
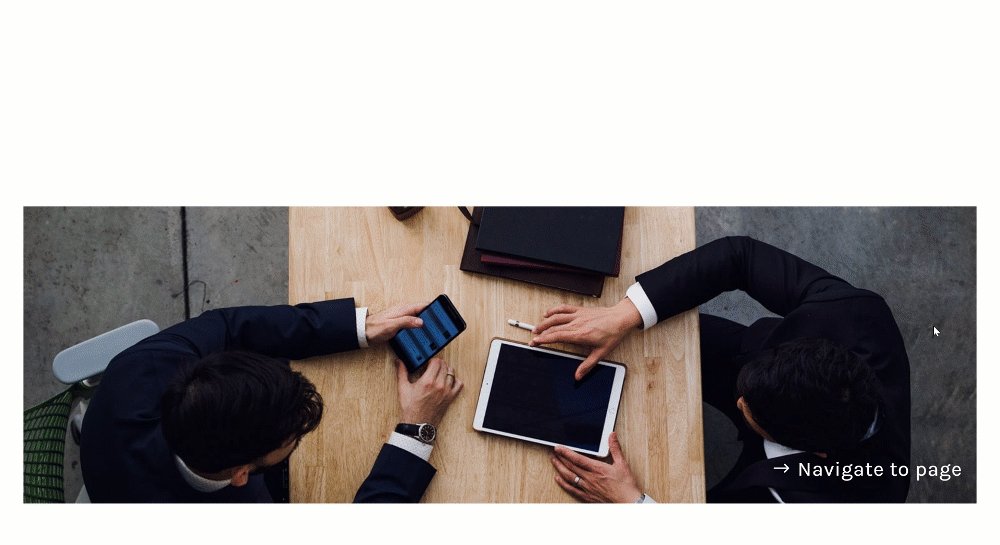
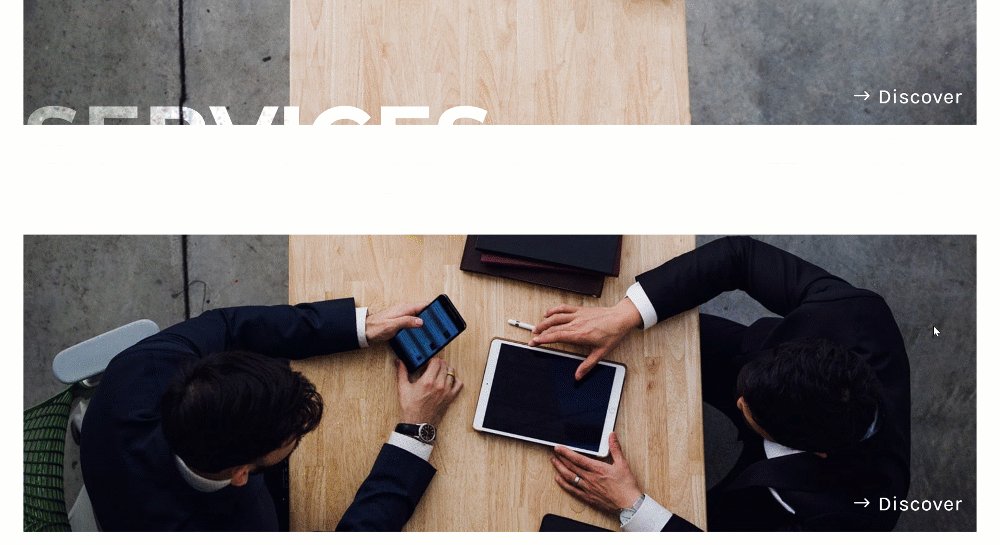
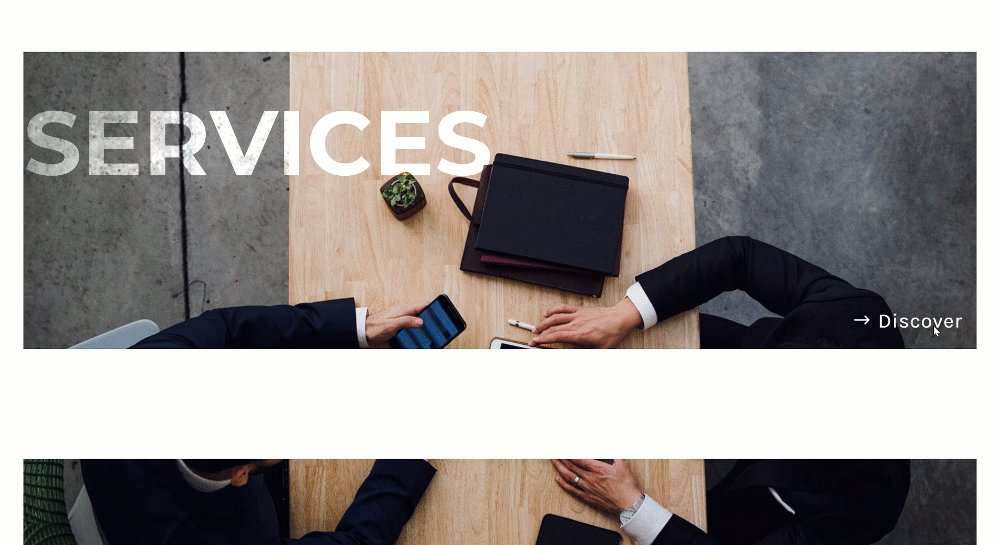
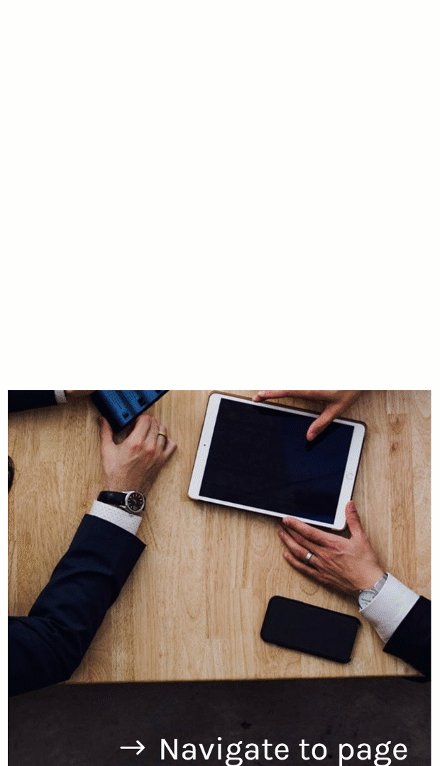
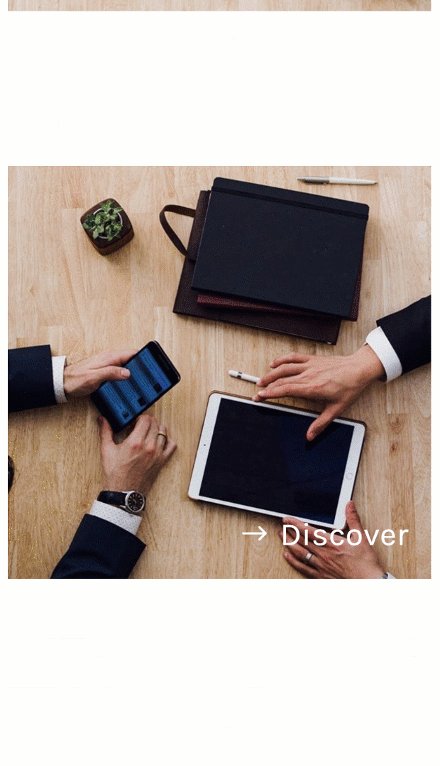
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descarga el diseño GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
https://youtu.be/uZCD0__Apjk
Suscríbete a nuestro canal de Youtube
1. Crear la estructura del elemento
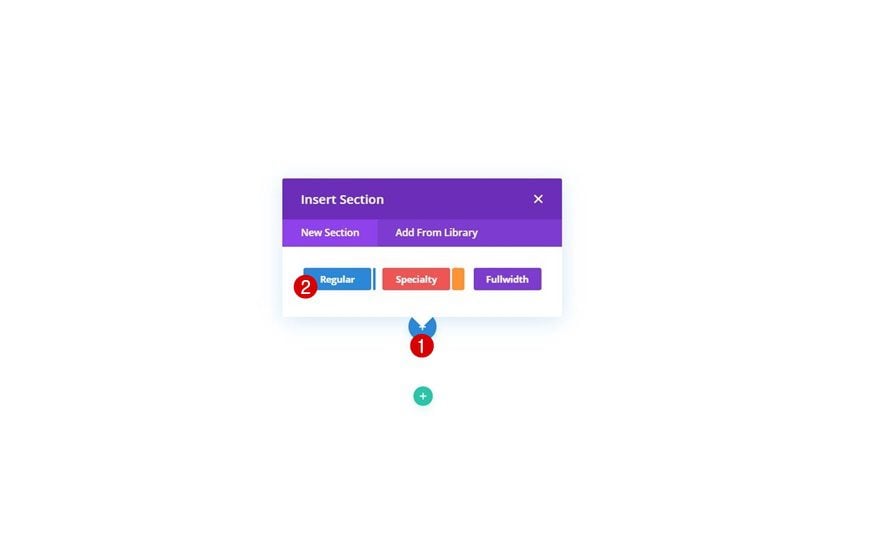
Agregar nueva sección
Comience agregando una nueva sección a la página en la que está trabajando. Este efecto funcionará especialmente bien si tiene contenido encima y debajo del diseño que estamos a punto de crear.

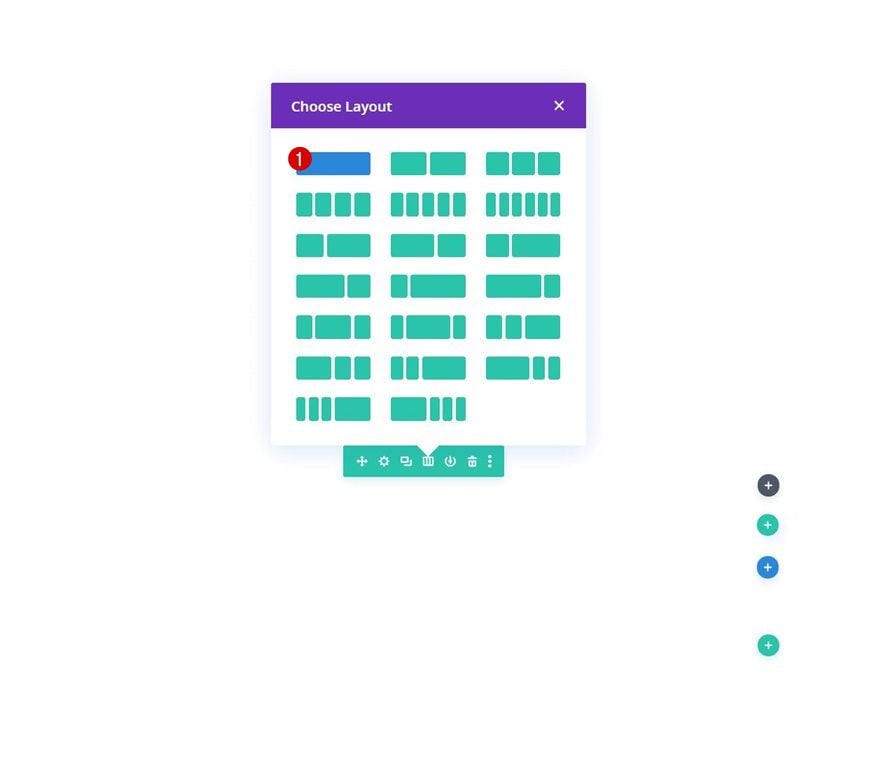
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

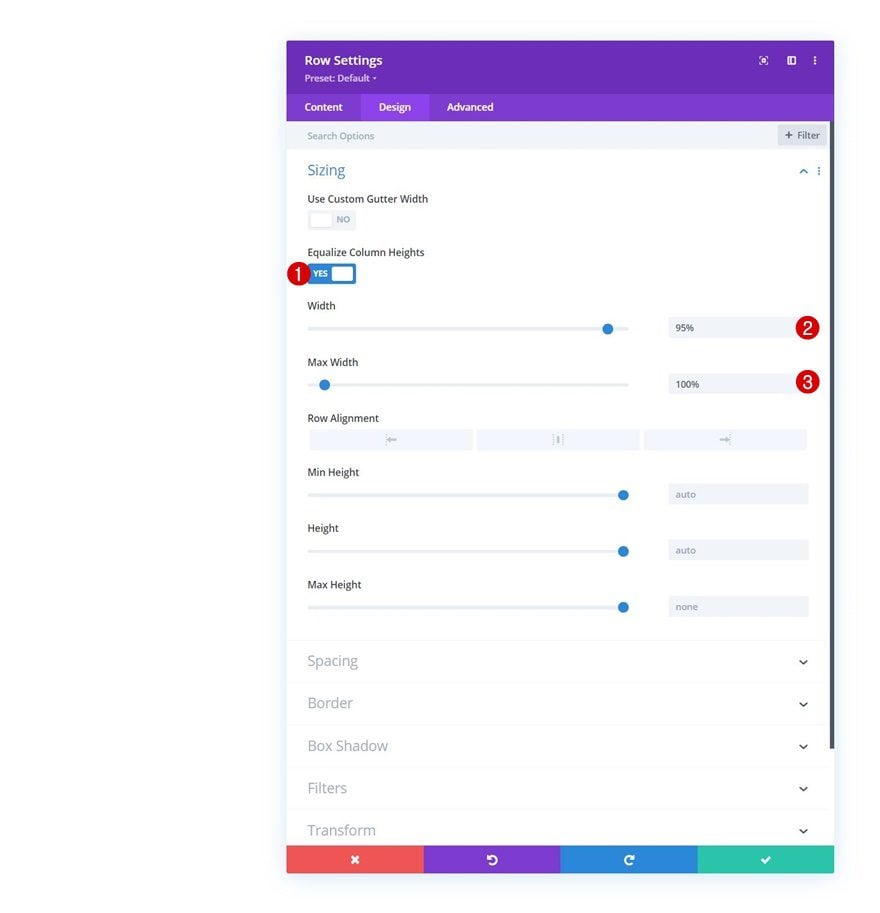
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Igualar alturas de columna: Sí
- Ancho: 95%
- Ancho máximo: 100%

Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

Imagen de fondo de la columna
Ahora que hemos modificado la configuración general de la fila, también aplicaremos algunas configuraciones personalizadas a la columna dentro de nuestra fila. Comience abriendo la configuración de la columna.

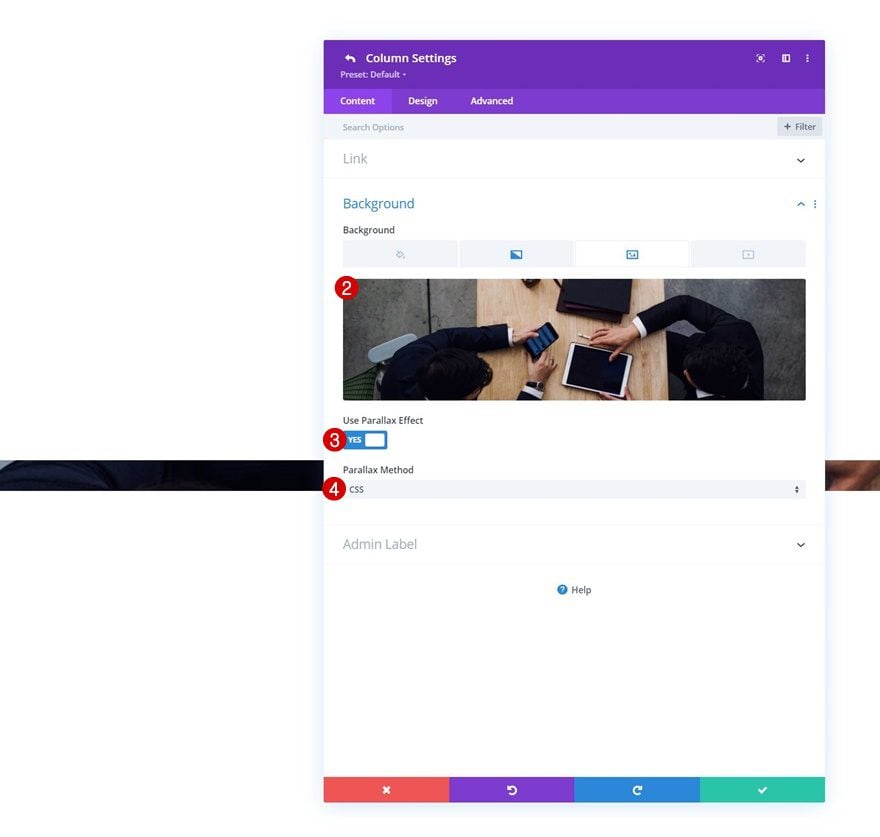
Cargue una imagen de fondo y habilite un efecto de paralaje en ella.
- Usar efecto de paralaje: Sí
- Método de paralaje: CSS

Espaciado de columnas
A continuación, vaya a la pestaña de diseño y aplique un relleno inferior personalizado.
- Acolchado inferior: 50vh

Agregue el módulo de texto n.º 1 a la columna 1
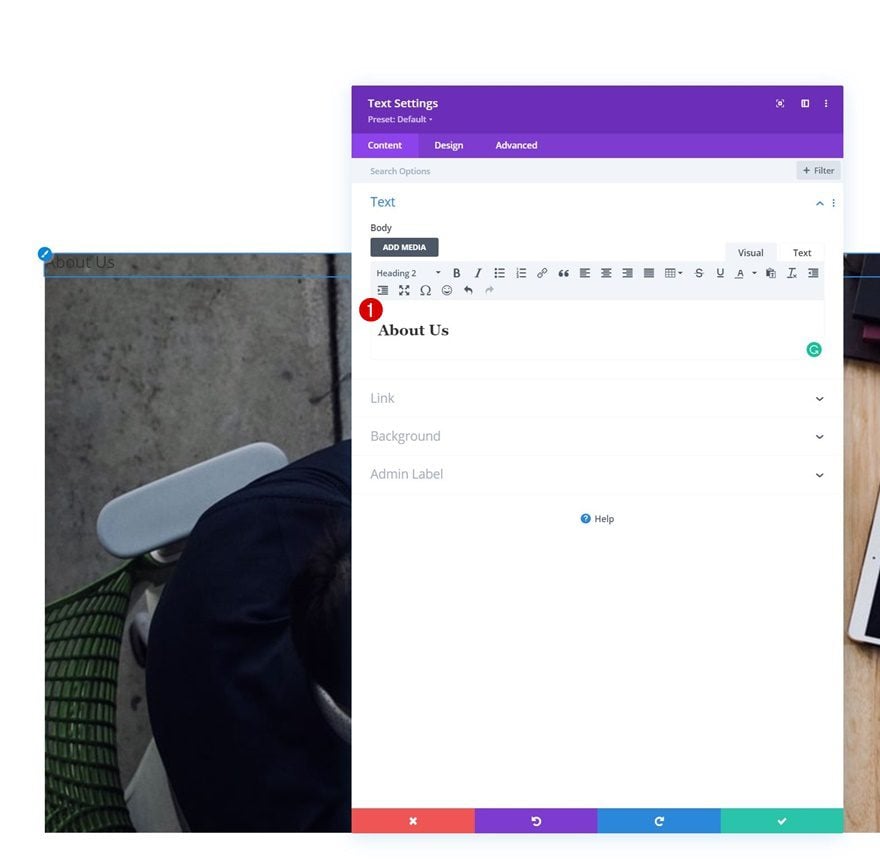
Agregar contenido H2
Es hora de agregar módulos, comenzando con un módulo de texto que contenga algo de contenido H2 de su elección.

Configuración de texto H2
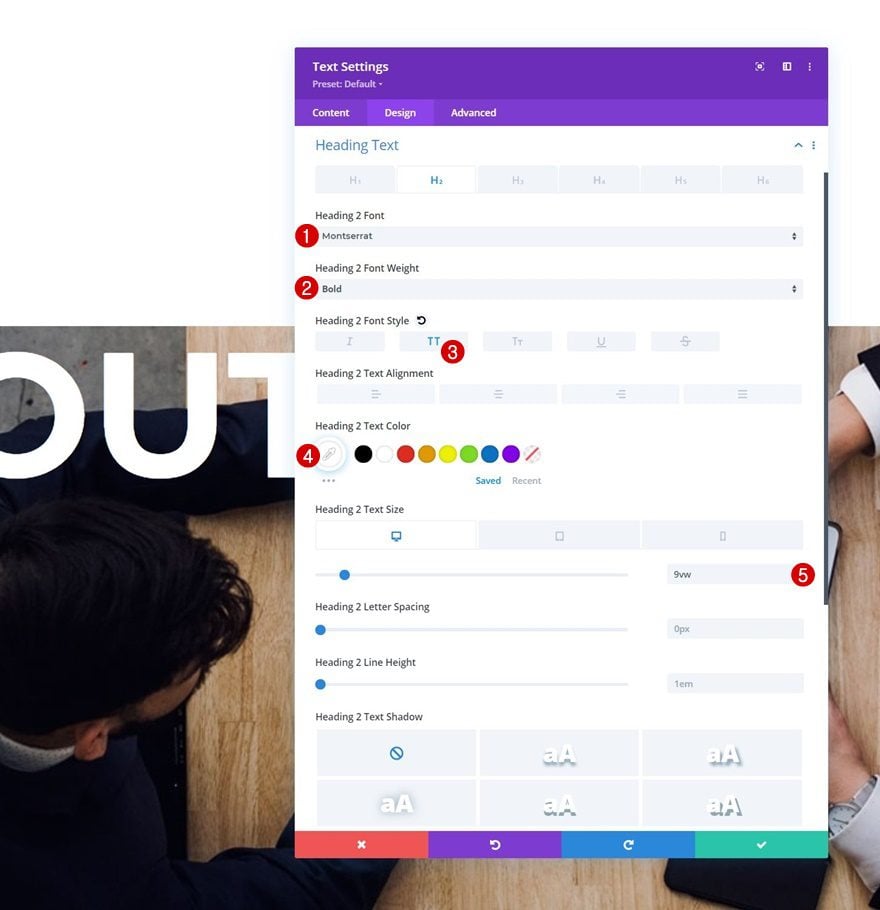
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H2 en consecuencia:
- Título 2 Fuente: Montserrat
- Encabezado 2 Peso de fuente: Negrita
- Título 2 Estilo de fuente: Mayúsculas
- Título 2 Color del texto: #ffffff
- Título 2 Tamaño del texto:
- Escritorio: 9vw
- Tableta: 14vw
- Teléfono: 15vw

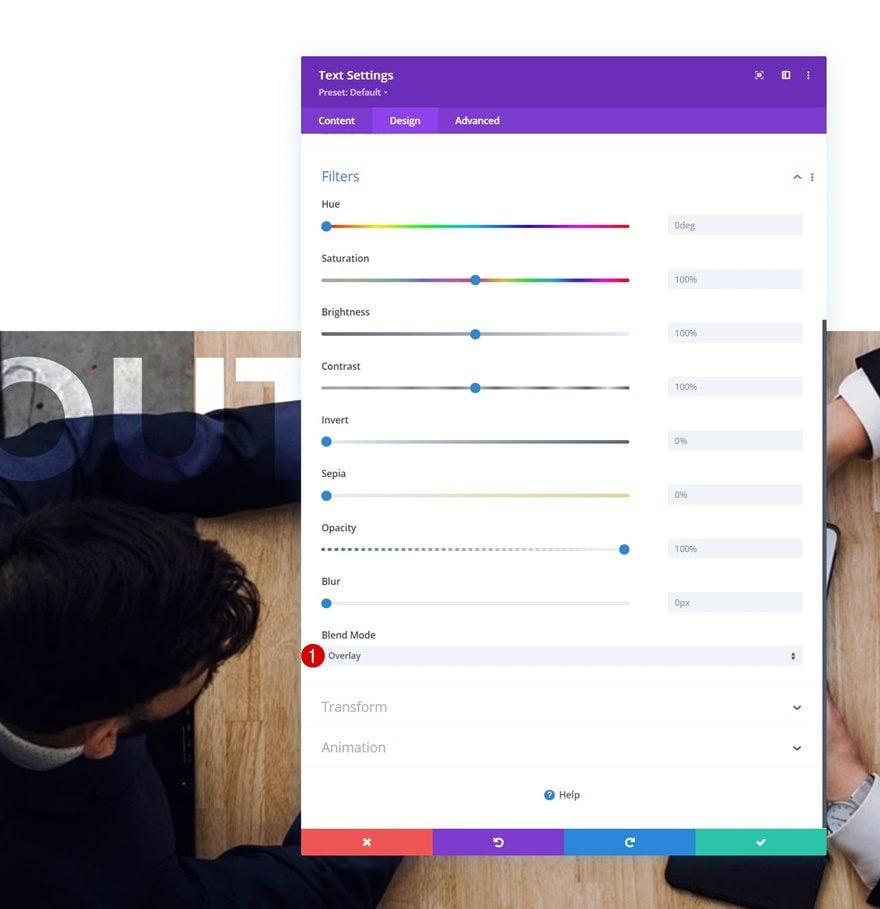
filtros
También estamos habilitando un modo de fusión en la configuración de filtros.
- Modo de fusión: Superposición

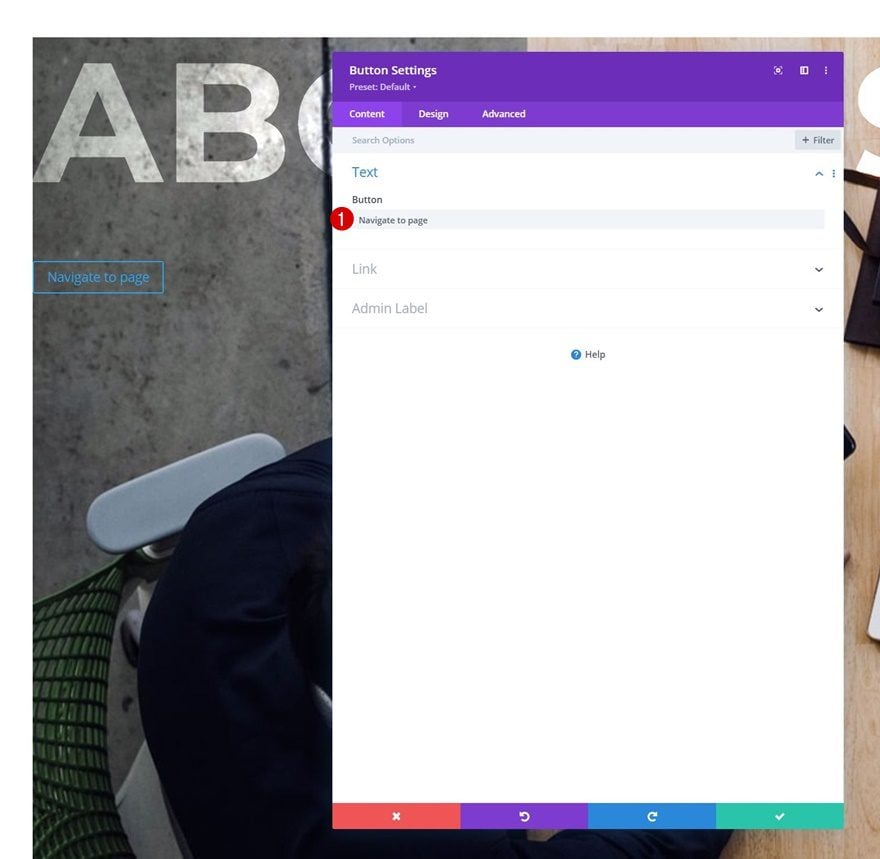
Agregar copia
El siguiente y último módulo que necesitamos en esta columna es un módulo de botón. Agregue alguna copia de su elección.

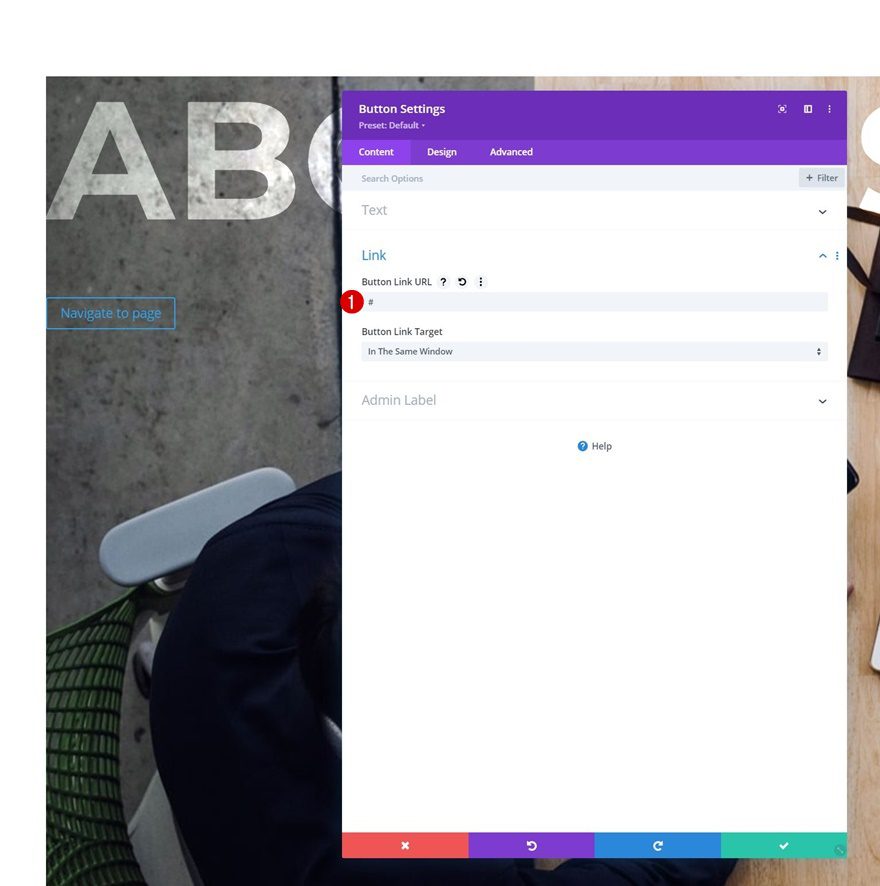
Añadir enlace
A continuación, inserte un enlace.

Configuración de botones
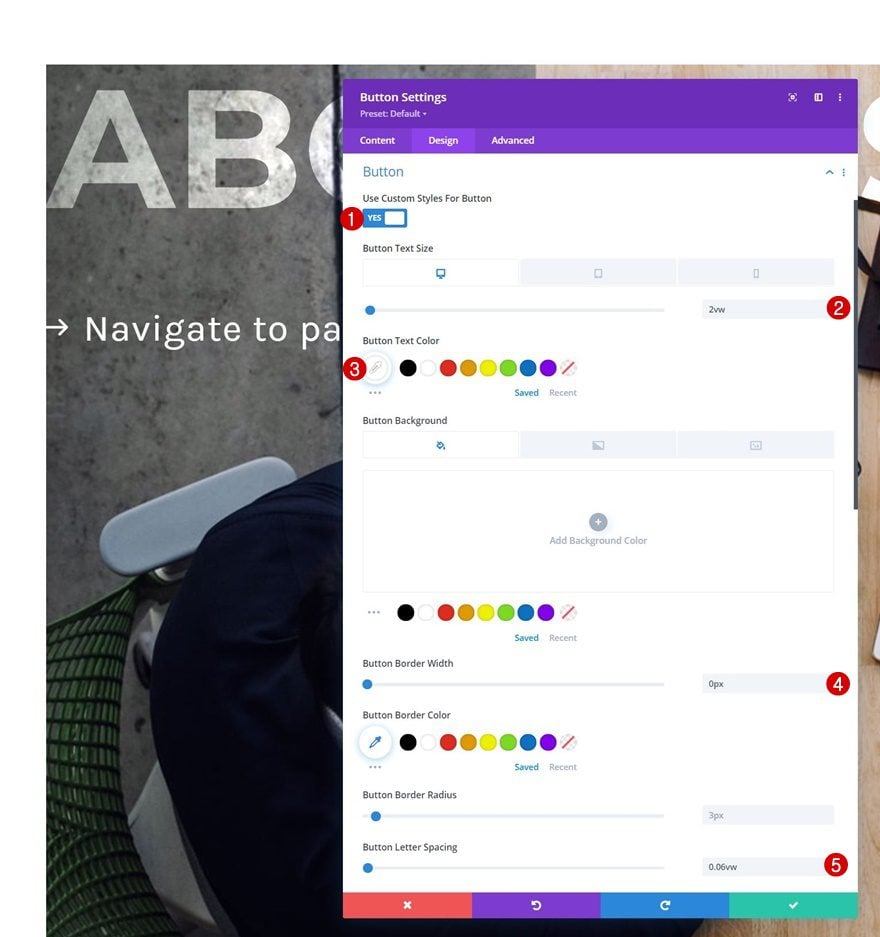
Luego, pase a la pestaña de diseño del módulo y cambie la configuración del botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón:
- Escritorio: 2vw
- Tableta y teléfono: 7vw
- Color del texto del botón: #ffffff
- Ancho del borde del botón: 0px
- Espaciado entre letras de botones: 0.06vw

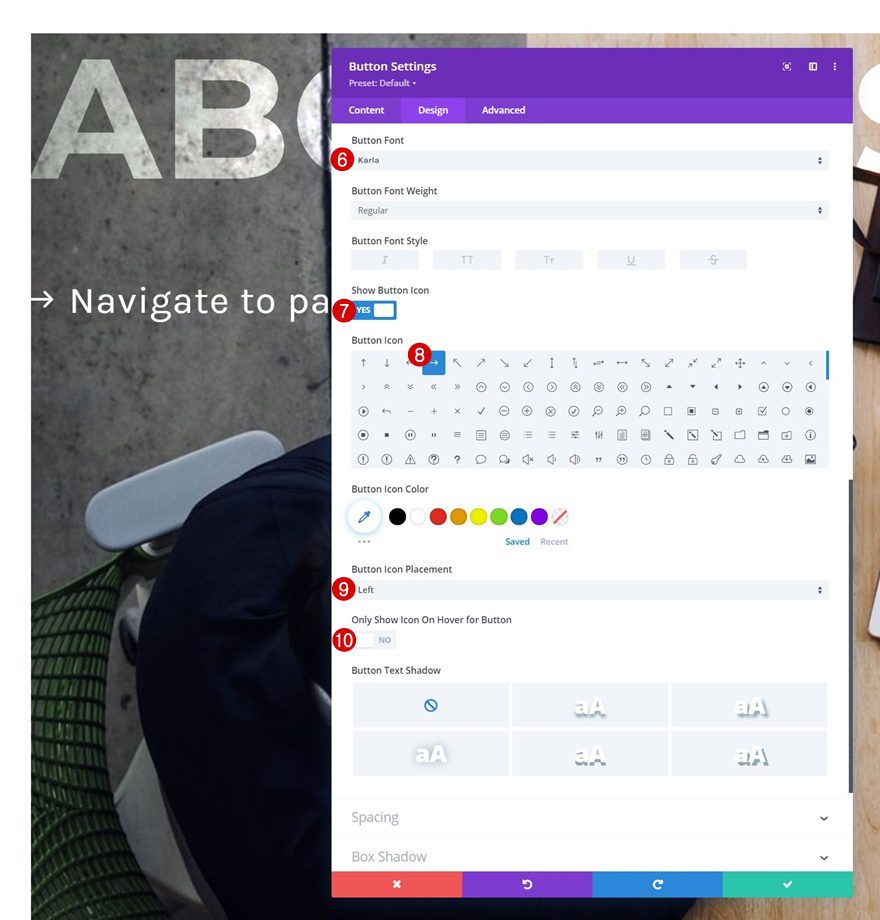
- Fuente del botón: Karla
- Mostrar icono de botón: Sí
- Ubicación del icono del botón: Izquierda
- Solo mostrar icono al pasar el mouse sobre el botón: No

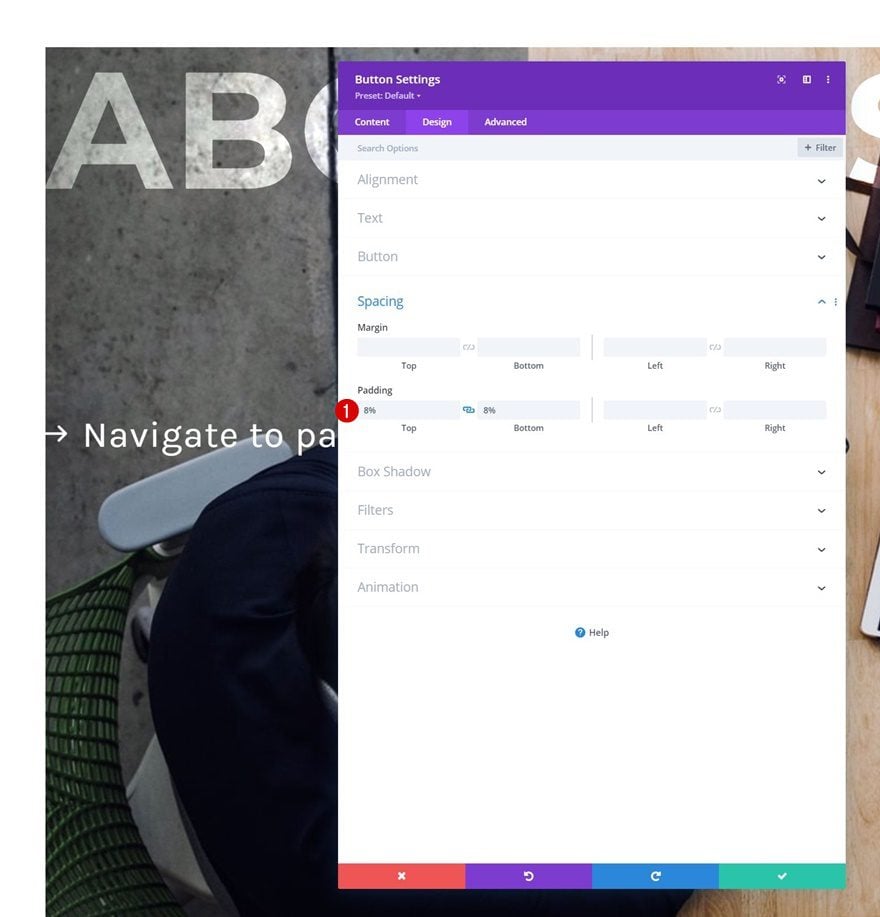
Espaciado
Agregue un poco de relleno superior e inferior personalizado también.
- Acolchado superior: 8%
- Acolchado inferior: 8%

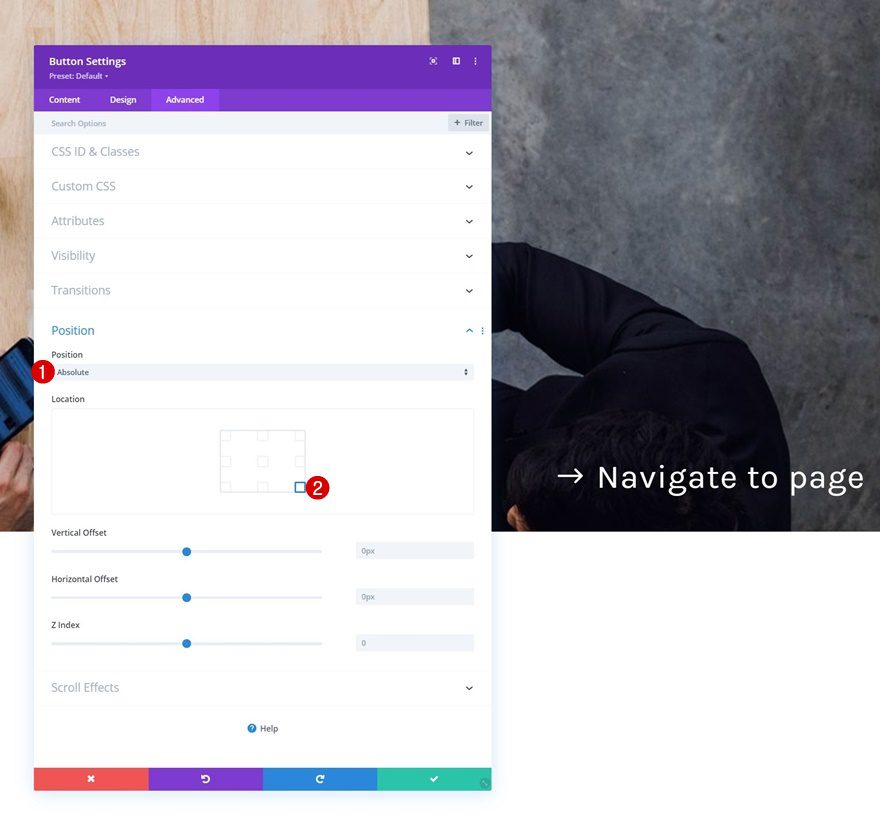
Posición
Y complete la configuración del módulo reposicionando el módulo en la esquina inferior derecha de la columna.
- Posición: Absoluta
- Ubicación: abajo a la derecha

2. Pasos necesarios para el efecto
Activar módulo de texto pegajoso
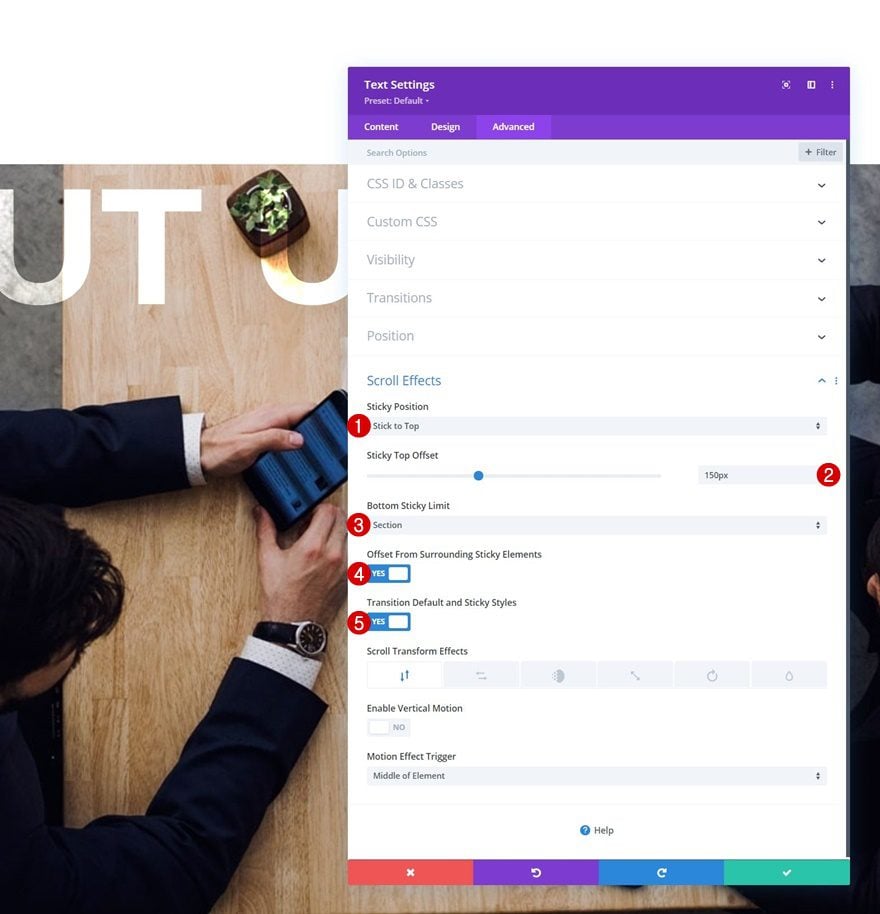
Ahora que hemos establecido la base de nuestro diseño con todos los elementos necesarios, es hora de habilitar la transición de copia de paralaje. Para hacer eso, usaremos las opciones adhesivas integradas de Divi en el módulo de texto. Abra la configuración del módulo, vaya a la pestaña avanzada y aplique la siguiente configuración adhesiva:
- Posición pegajosa: Stick to Top
- Desplazamiento superior fijo: 150 px
- Límite pegajoso inferior: Sección
- Desplazamiento de los elementos pegajosos circundantes: Sí
- Estilos predeterminados y fijos de transición: Sí

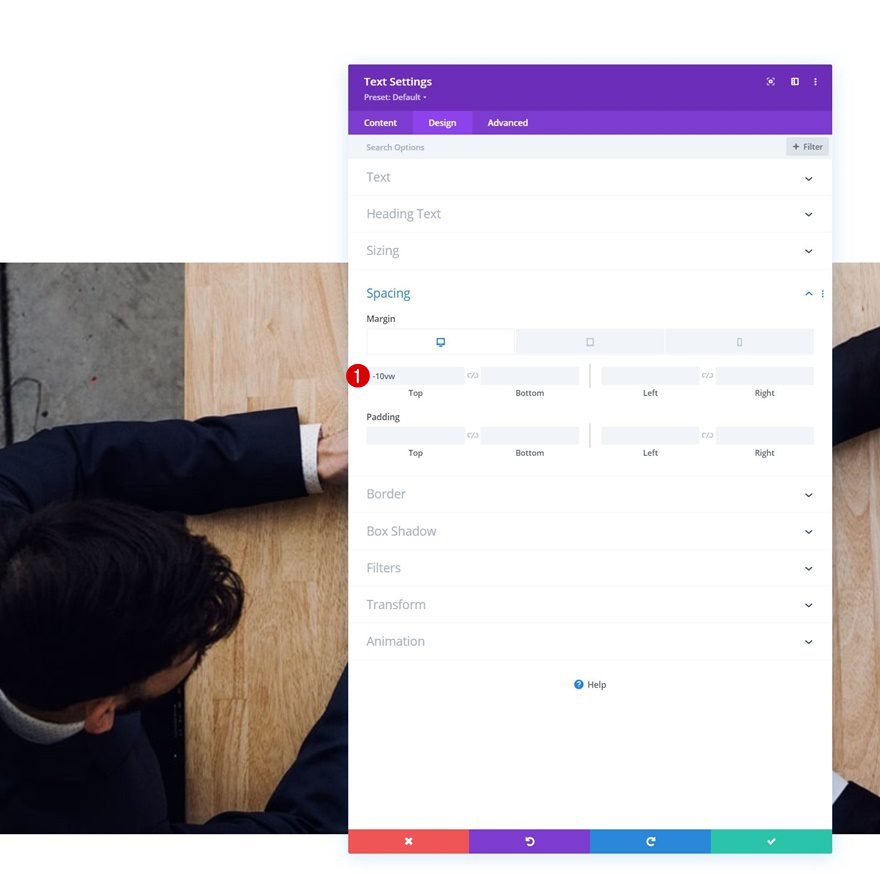
Modificar el espaciado del módulo de texto
Por defecto
Ahora que hemos habilitado las opciones adhesivas en este módulo, podemos aplicar estilos adhesivos. De forma predeterminada, el módulo se colocará encima de la propia columna. Y debido al color de texto blanco del módulo, se mezclará con el color de fondo de la sección y hará que parezca que no hay texto en absoluto. Para crear este posicionamiento, usaremos un margen superior negativo en diferentes tamaños de pantalla.
- Margen superior:
- Escritorio: -10vw
- Tableta: -14vw
- Teléfono: -15vw

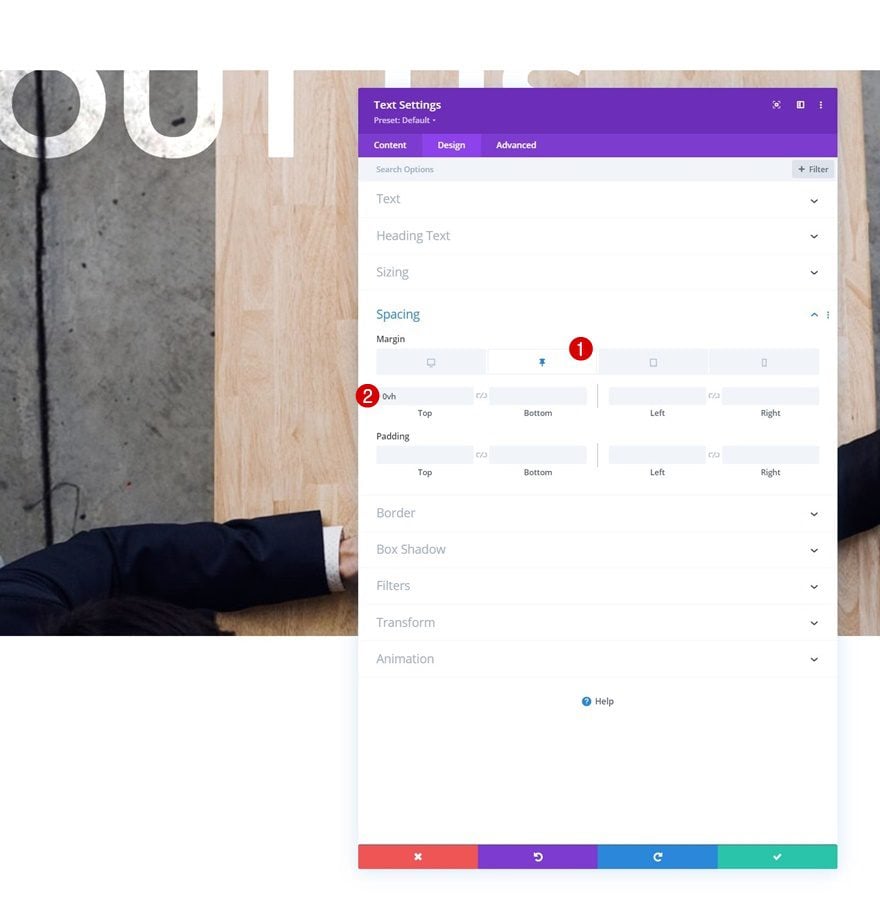
Pegajoso
Una vez que el módulo de texto se vuelve fijo, queremos que vuelva a estar a la vista. Para asegurarnos de que eso suceda, devolveremos este margen superior a «0vh» en un estado fijo.
- Margen superior fijo: 0vh

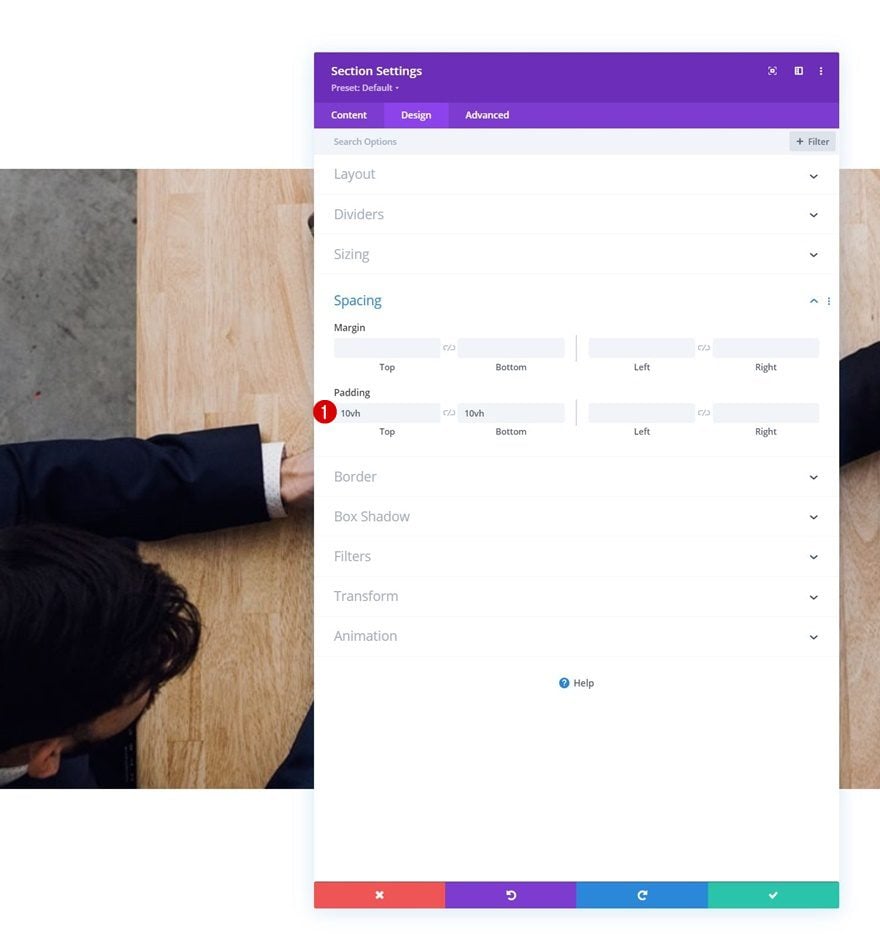
Espaciado de sección
También necesitaremos algo de espacio en la parte superior e inferior de nuestra sección, para que el fondo y el módulo de texto puedan fusionarse en color. Para hacer eso, abriremos la configuración de la sección nuevamente y aplicaremos un relleno superior e inferior personalizado.
- Acolchado superior: 10vh
- Acolchado inferior: 10vh

Clona toda la sección tantas veces como quieras
Una vez que haya completado el diseño de la sección, puede clonarlo tantas veces como desee.

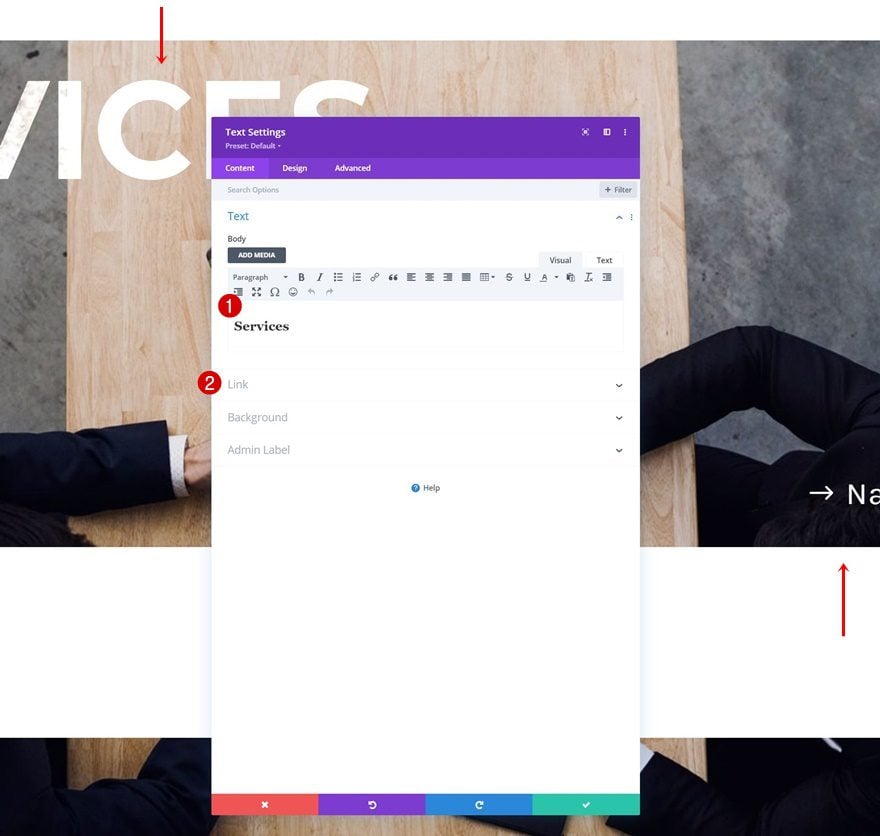
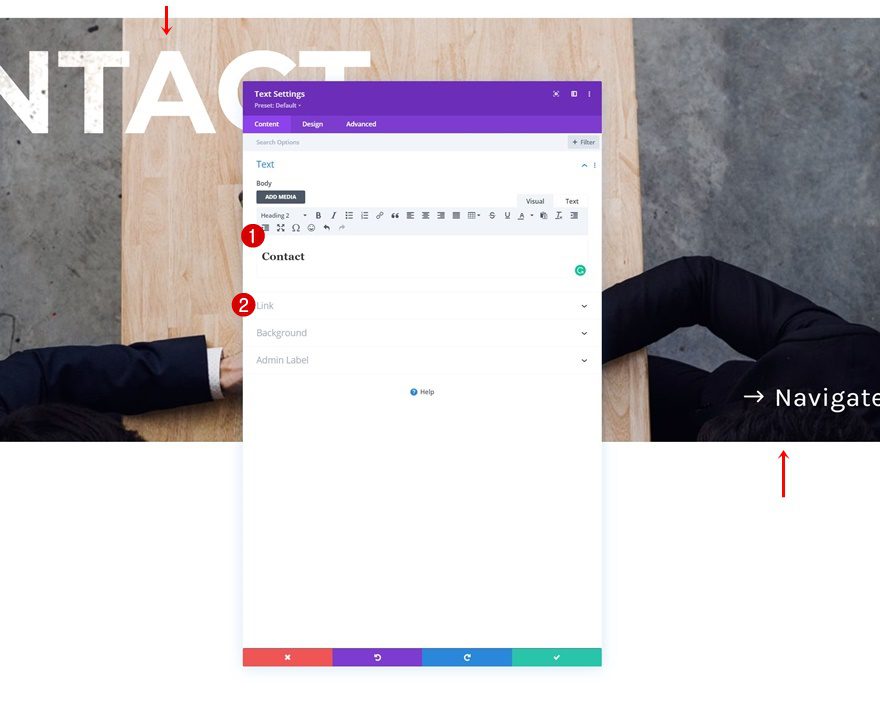
Cambiar contenido y enlaces
¡Asegúrese de cambiar el contenido y los enlaces de cada módulo dentro de las secciones duplicadas y listo!


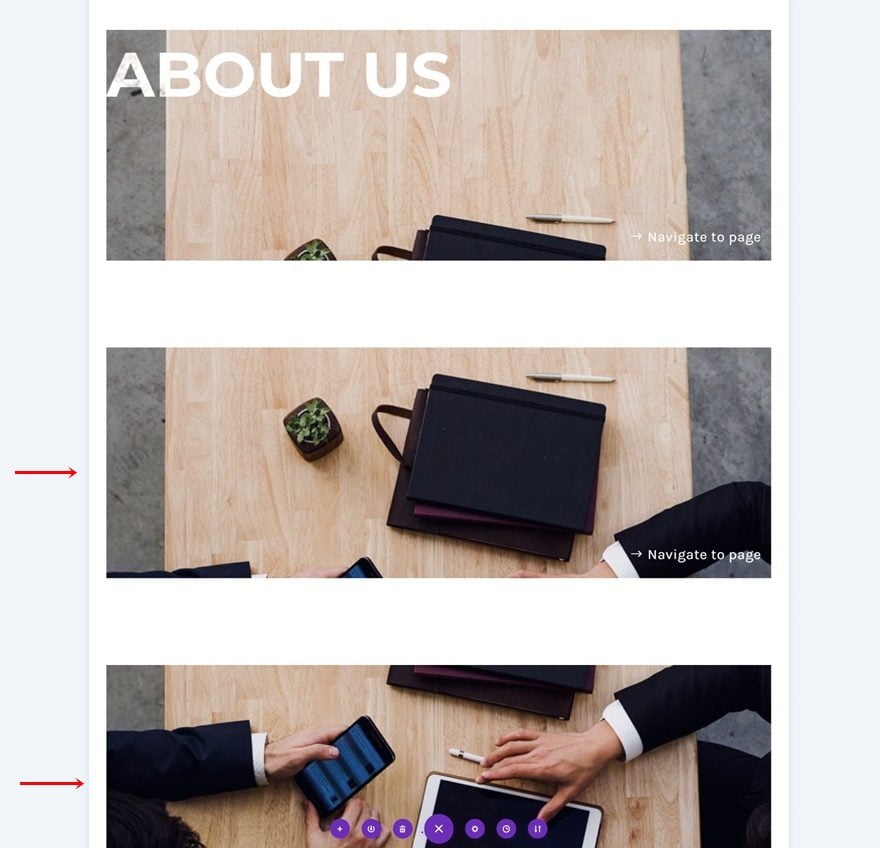
Avance
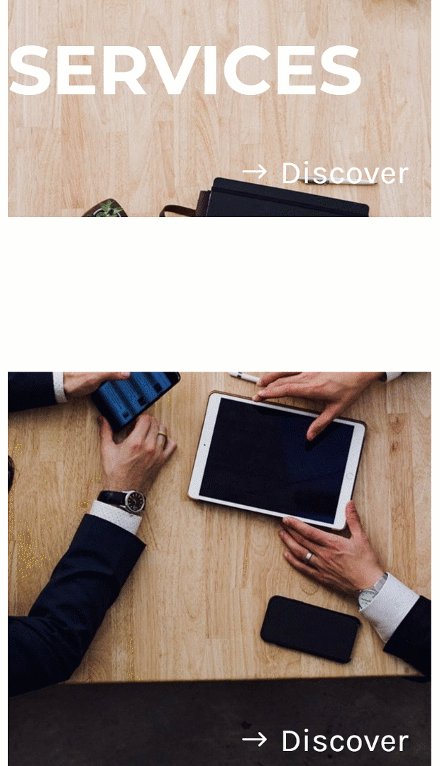
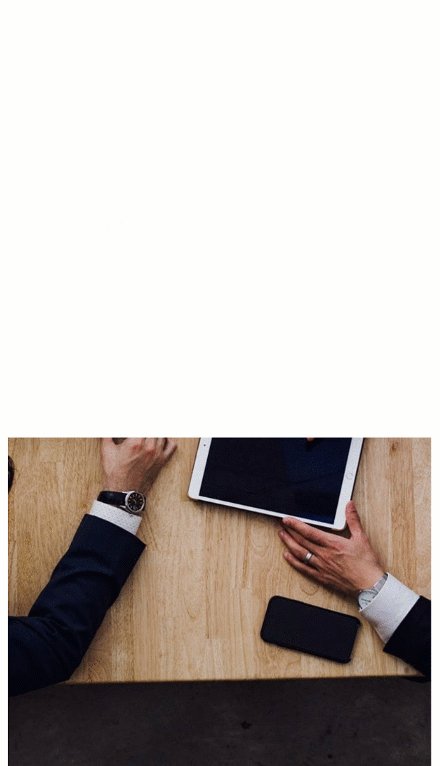
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con las opciones adhesivas de Divi. Más precisamente, le mostramos cómo crear transiciones de copia de paralaje que le permiten extender el efecto de paralaje en varias secciones de su página. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.