
Las tablas de precios horizontales son una excelente manera de promocionar productos con muchas características. Y, con Divi y su nuevo diseño de cinco columnas, esto es sorprendentemente fácil de hacer. Sin embargo, como con cualquier diseño que tenga cinco o más columnas, el desafío consiste en hacer que el diseño responda para que también se vea bien en dispositivos móviles. En este tutorial, le mostraré cómo crear tablas de precios horizontales que se vean geniales en todos los dispositivos. E incluso le mostraré lo fácil que es duplicar sus tablas de precios horizontales y usar nuevas funciones de diseño como » buscar y reemplazar » para cambiar rápidamente el esquema de color de cada una de sus tablas con unos pocos clics.
Empecemos.


Empezando
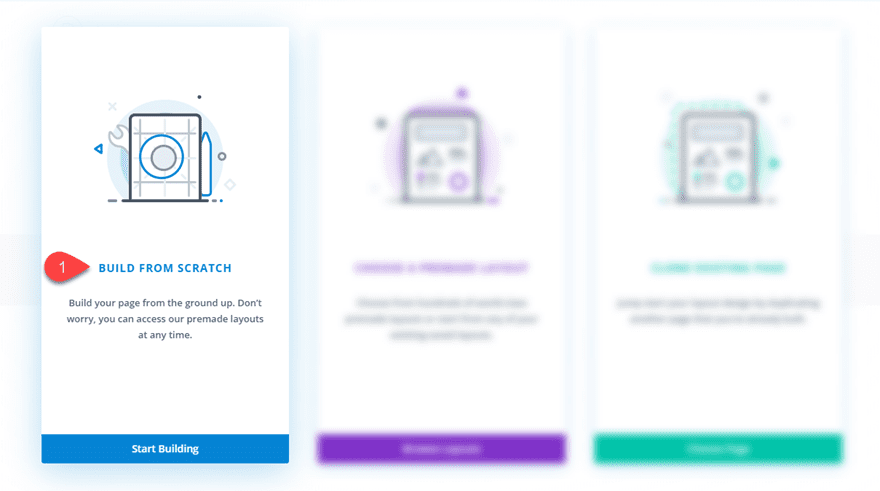
Para este tutorial, todo lo que necesitarás es Divi. Y usaremos Visual Builder. Dado que construiremos las tablas desde cero, deberá crear una nueva página, implementar el generador visual y luego seleccionar la opción «Crear diseño desde cero».

Después de eso, estás listo para comenzar. ¡Vamos a hacerlo!
Configuración de la fila de cinco columnas para sus tablas de precios horizontales
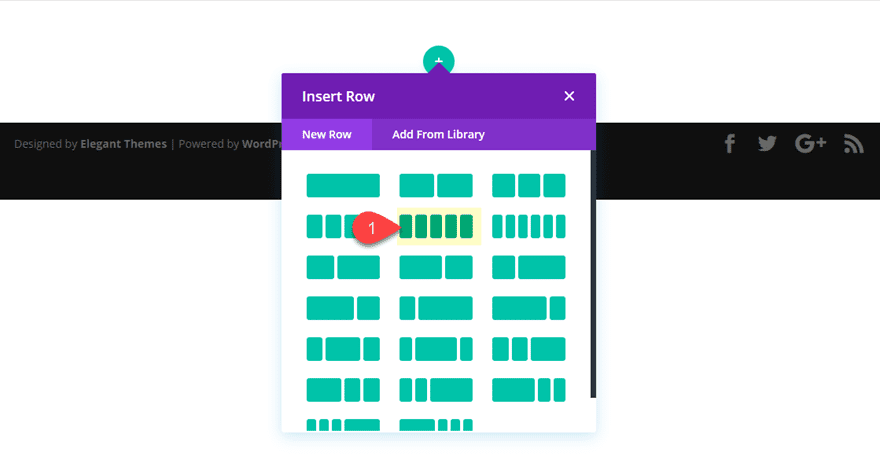
Para empezar, démosle un diseño de cinco columnas a la sección que ya nos está esperando en el generador visual.

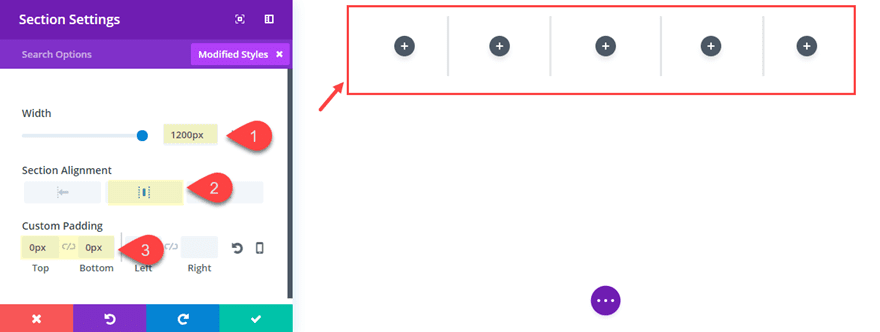
Antes de comenzar a agregar módulos, actualicemos la configuración de la sección para tener un ancho personalizado sin ningún relleno superior o inferior.
Ancho: 1200 px
Alineación de la sección: Centro
Relleno personalizado: 0 px arriba, 0 px abajo

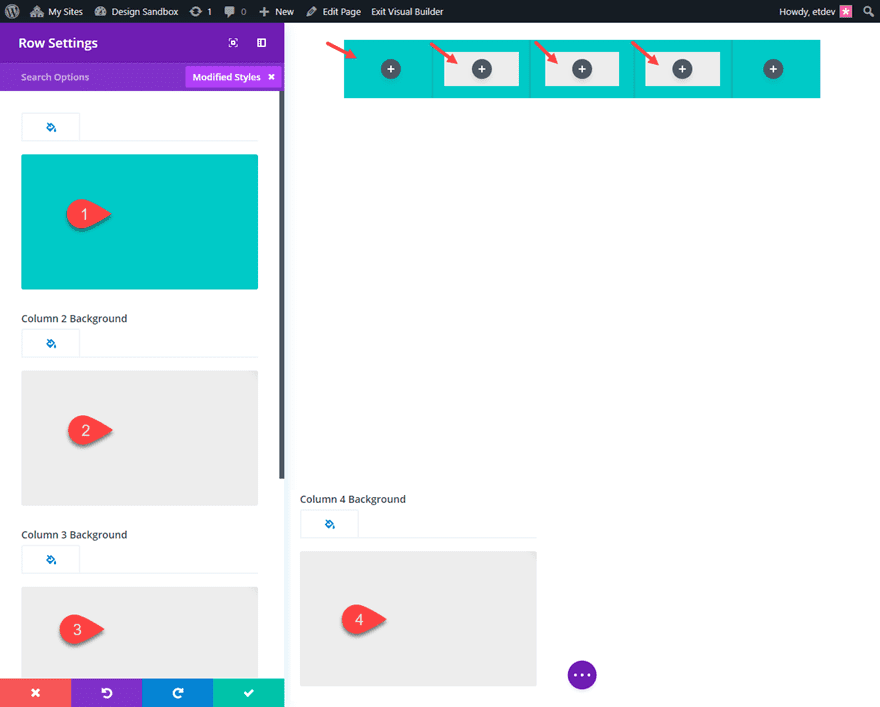
Luego vaya a la configuración de la fila para dar rápidamente un color de fondo a su fila y también a las tres columnas del medio de la siguiente manera:
Color de fondo: #00cbc9
Columna 2 Color de fondo: #00cbc9
Columna 3 Color de fondo: #eeeeee
Columna 4 Color de fondo: #eeeeee

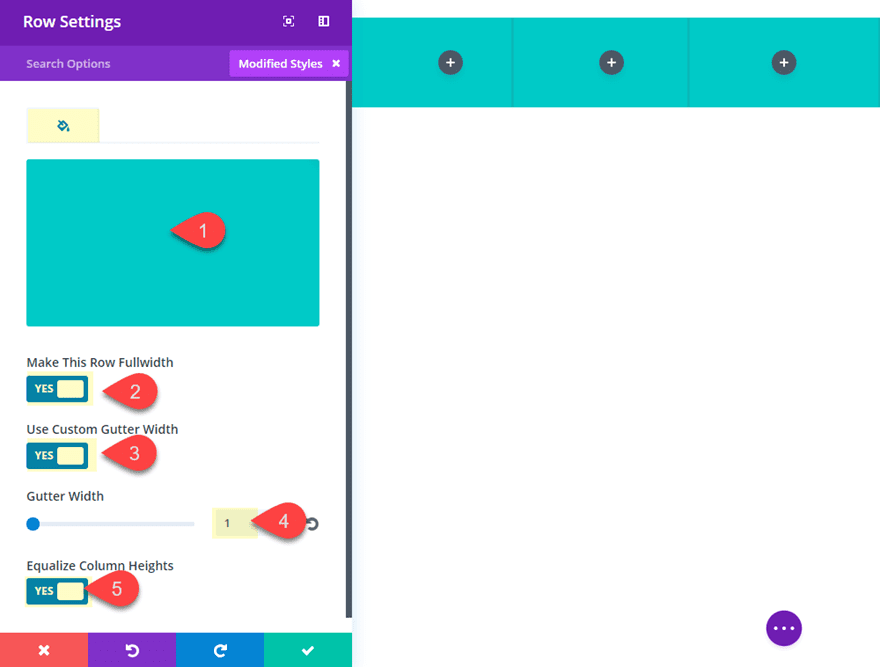
Luego actualice el tamaño de la siguiente manera:
Hacer esta fila de ancho completo: SÍ
Ancho de medianil: 1
Igualar alturas de columna: SÍ

Tendremos que volver a la configuración de la fila en un momento para actualizar el espaciado, pero por ahora comencemos a agregar los anuncios publicitarios a cada una de nuestras columnas para el contenido.
Llenar las columnas con módulos de contenido
El título del producto
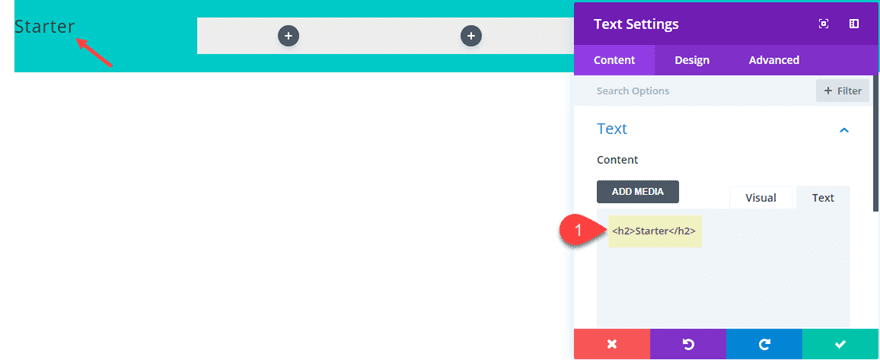
En la primera columna, agregue un módulo de texto con el siguiente encabezado en el cuadro de contenido (debajo de la pestaña de texto):
|
01
|
<h2>Starter</h2> |

Esto servirá como lugar para el título de su plan o producto que está presentando. En este ejemplo, este sería un plan de «inicio» de algún tipo.
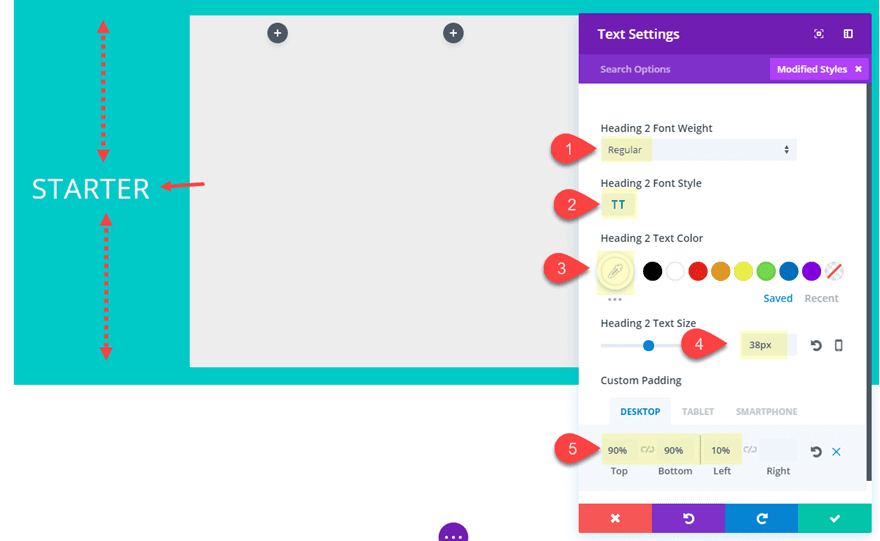
Luego actualice la siguiente configuración de diseño:
Título 2 Estilo de fuente: TT
Título 2 Color del texto: #ffffff Título
2 Tamaño del texto: 38 px
Relleno personalizado (escritorio): 90 % superior, 90 % inferior, 10 % izquierdo
Relleno personalizado (tableta): 30 % superior, 30 % inferior

Agregar Blurbs para encabezados de categorías de características
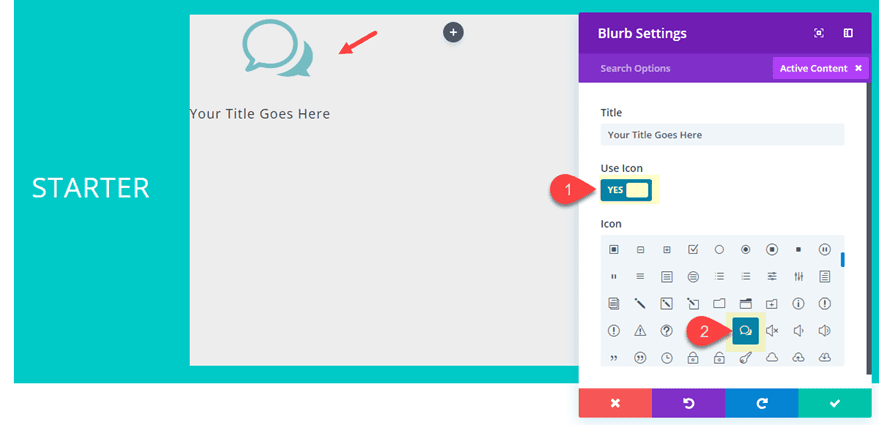
En la segunda columna, agregue un módulo de propaganda. Luego elimine el texto de relleno en el cuadro de contenido y deje el texto del Título solo. Luego elija usar un ícono en lugar de una imagen y actualice el ícono con uno de su elección.

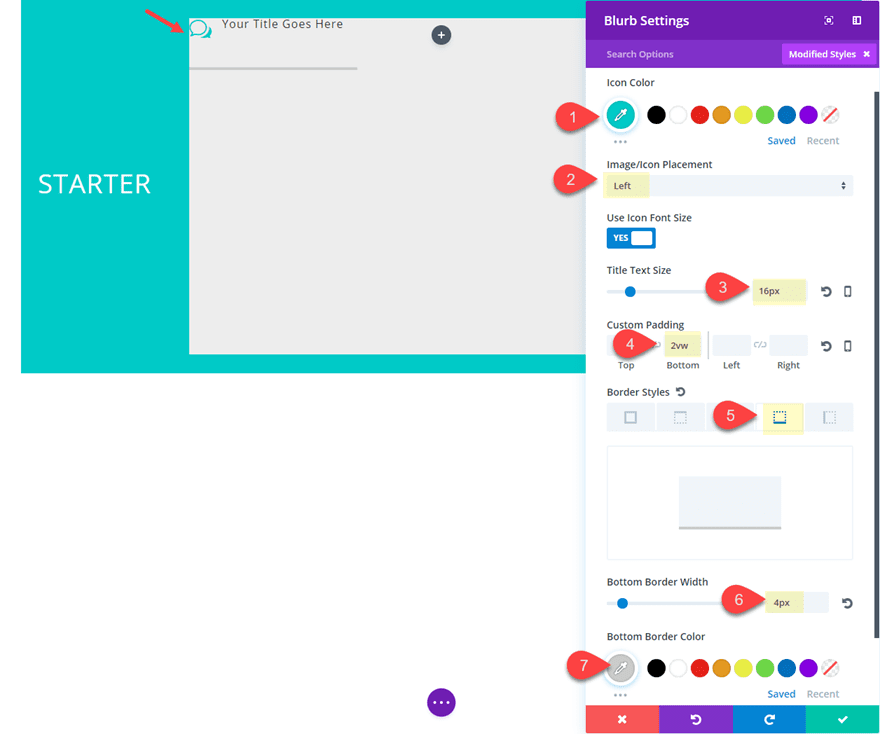
Vaya a la pestaña de diseño y actualice el resto de la configuración de la siguiente manera:
Color del icono: #00cbc9
Ubicación de la imagen/icono: Título izquierdo
Tamaño del texto: 16 px
Relleno personalizado: 2vw Ancho
del borde de la fila inferior inferior: 4 px
Color del borde inferior: #cccccc

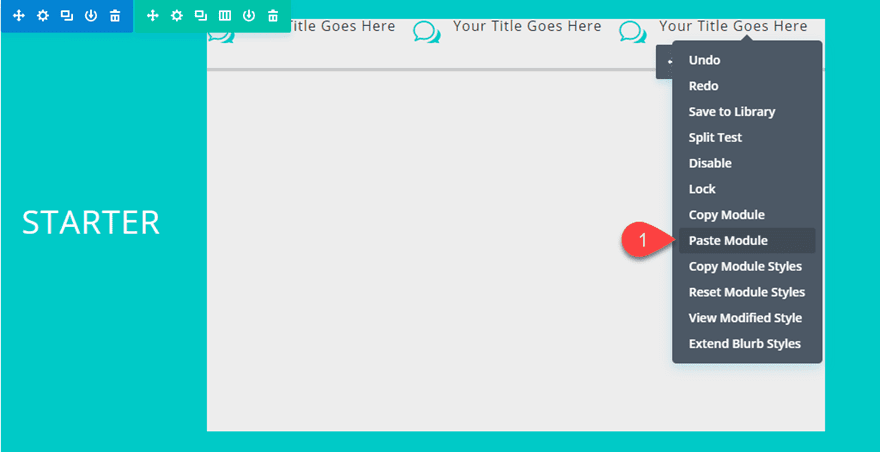
Dado que este diseño de publicidad se utilizará como título de categoría de función en las columnas 2, 3 y 4, puede copiar el módulo de publicidad y pegarlo en la segunda y tercera columna.

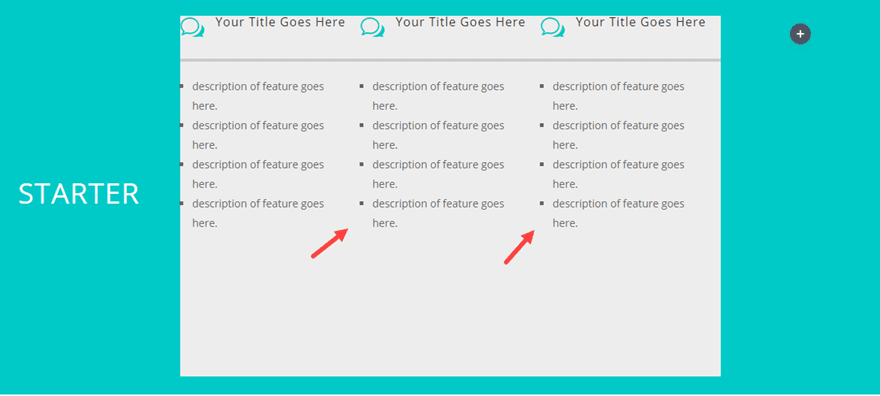
Me doy cuenta de que el espacio no se ve muy bien en este momento. Y es posible que tenga la tentación de agregar algo de espacio en el nivel del módulo, pero para este diseño, me resulta más fácil hacer ajustes de espacio en el nivel de la columna (en la configuración de la fila). Llegaremos a eso más tarde.
Agregar módulos de texto para una lista de descripciones de características
A continuación, agregue un módulo de texto debajo de la propaganda en la segunda columna. Luego agregue el siguiente código html de la tabla en el cuadro de contenido:
- la descripción de la característica va aquí.
- la descripción de la característica va aquí.
- la descripción de la característica va aquí.
- la descripción de la característica va aquí.
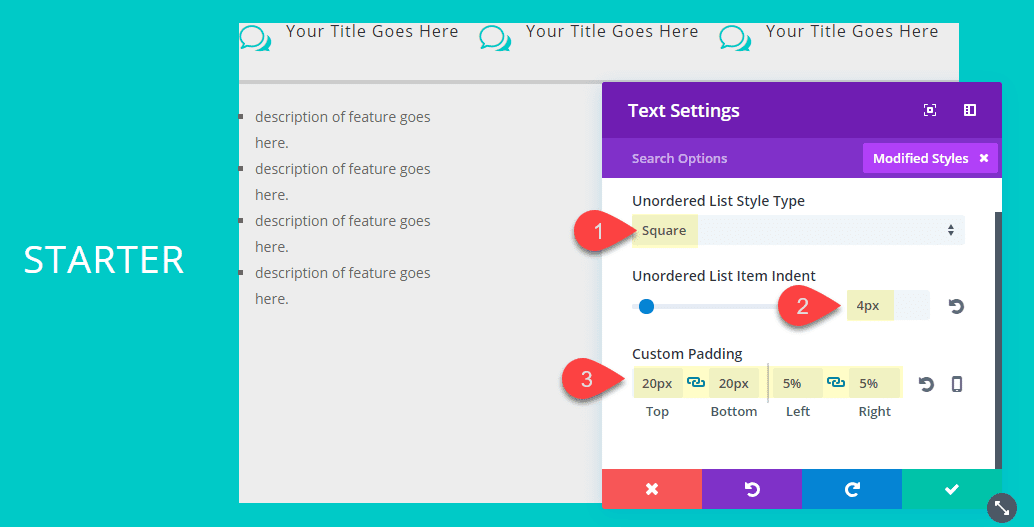
Tipo de estilo de lista desordenada:
Sangría de elemento de lista desordenada cuadrada: 4 px
Relleno personalizado: 20 px arriba, 20 px abajo, 5 % a la izquierda, 5 % a la derecha

Ahora, como hicimos con los anuncios publicitarios, copie el módulo de texto y péguelo debajo de cada uno de los módulos publicitarios en las columnas 3 y 4.

En la última columna (columna cinco), usaré un módulo de tabla de precios para obtener el diseño del texto de precios con el signo de dólar. Esto es todo lo que realmente necesitamos del módulo de tablas de precios, por lo que eliminaré el resto del contenido y los elementos de diseño, dejando el texto de precios y el signo de dólar. Podría usar el botón que se incluye con el módulo de tablas de precios, pero esto fue un poco más difícil de hacer algo de magia receptiva en la tableta (verá a lo que me refiero más adelante). Así que también usaré un módulo de botones.
Continúe y agregue el Módulo de tablas de precios a la quinta columna. Elimine una de las dos tablas que se incluyen por defecto haciendo clic en el icono de la papelera a la derecha de una de ellas.
Luego, elimine el color de fondo agregando un código de color completamente transparente.
Color de fondo: rgba(255,255,255,0)
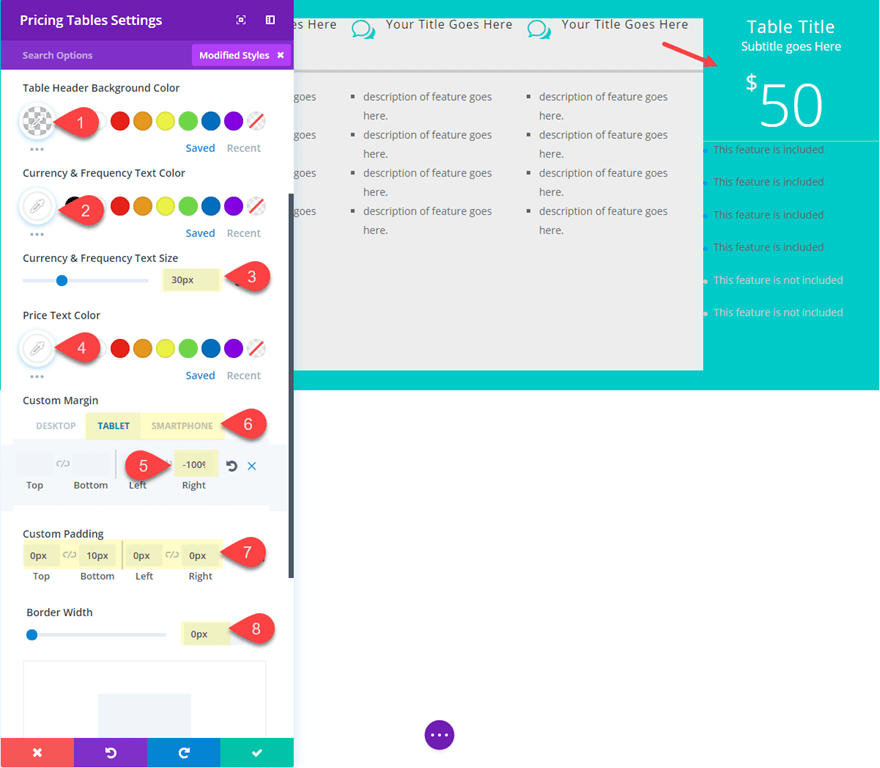
Luego actualice lo siguiente:
Color de fondo del encabezado de la tabla: rgba(255,255,255,0)
Moneda y frecuencia Color del texto: #ffffff
Moneda y frecuencia Tamaño del texto: 30px
Precio Color del texto: #ffffff
Ancho del borde: 0px
Margen personalizado (tableta): -100%
Margen personalizado derecho (teléfono inteligente) ): 0% A la derecha
Relleno personalizado: 0px arriba, 10px abajo, 0px a la izquierda, 0px a la derecha

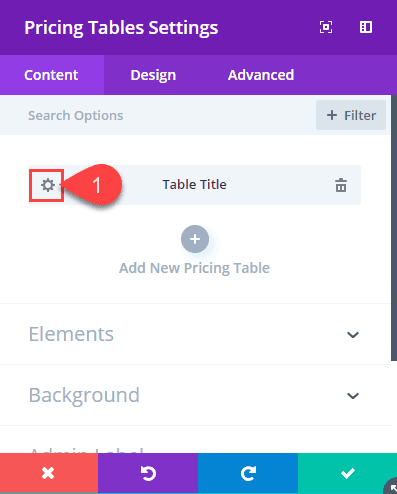
Ahora vaya a la configuración de la mesa individual haciendo clic en el ícono de ajustes a la izquierda del menú de visualización de la mesa individual.

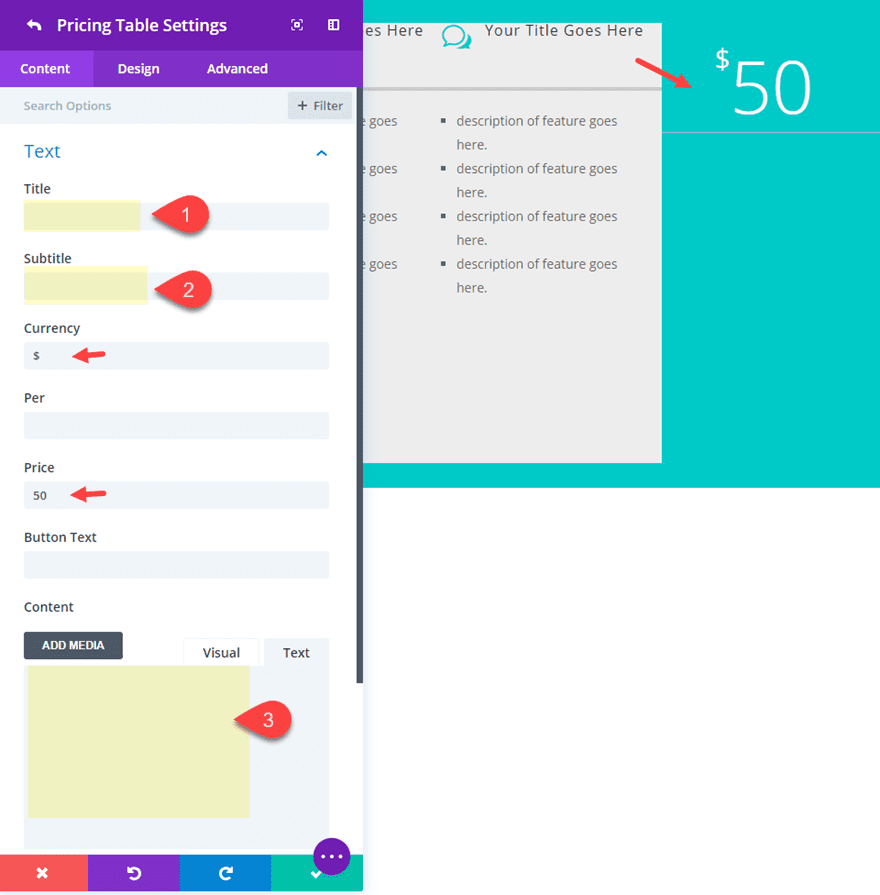
Ahora elimine el contenido predeterminado para el título, el subtítulo y el contenido. Esto dejará solo el Texto de moneda y precio.

Ahora sé lo que estás pensando en este punto. ¿Qué hacer con esa línea de borde debajo del texto del precio? Bueno, hay un pequeño fragmento de css personalizado para eso. Vaya a la pestaña avanzada y agregue el siguiente CSS al cuadro de entrada Pricing Top:
Precio superior:
|
01
|
border: none; |
¡Así es como destripa con éxito la tabla de precios solo para el texto de precios y el símbolo de moneda!
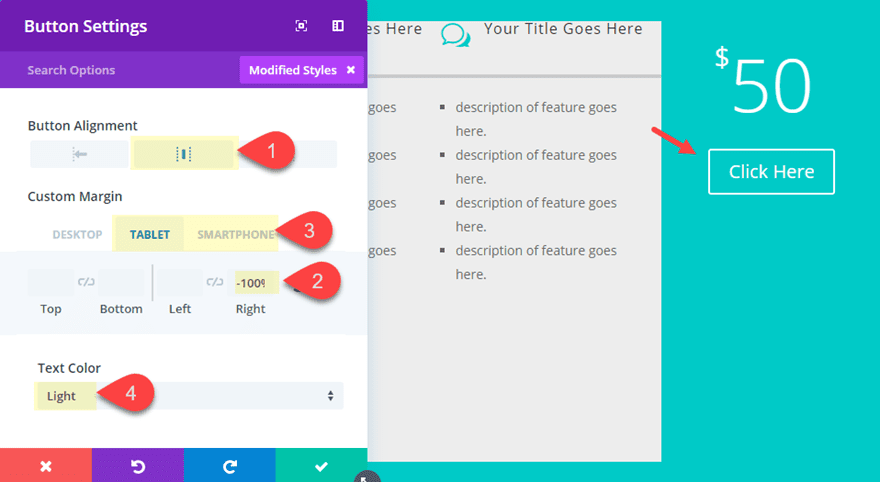
Para el botón, agregue un módulo de botones debajo del módulo de tablas de precios y actualice lo siguiente:
Alineación de botones: centro
Color del texto: claro
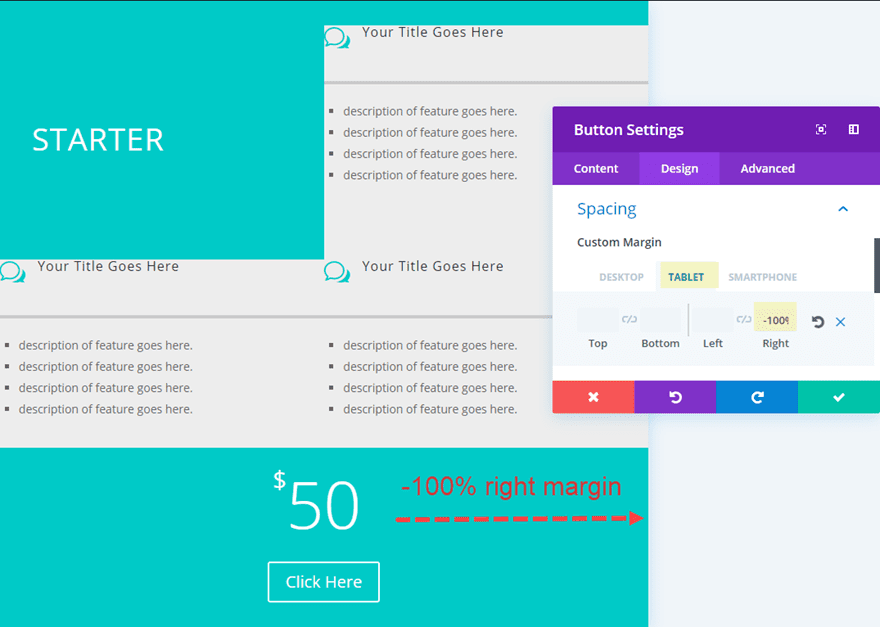
Margen personalizado (tableta): -100 % derecho
Margen personalizado (teléfono inteligente): 0 % derecho

El margen personalizado coincidirá con el margen que agregamos al módulo de tablas de precios para obtener un módulo de ancho completo en la tableta. Dado que el diseño de cinco columnas en la tableta colocará la quinta columna en el lado izquierdo de un diseño de dos columnas, empujar el módulo un -100% hacia la derecha forzará el módulo al ancho completo de la fila.

Agregar el diseño de flecha y el espaciado de columna sensible
Agregar la flecha superponiendo degradados
Para crear el efecto de diseño de flecha en la primera columna, superpondremos dos fondos degradados. El primer fondo degradado se agregará al nivel de la columna. Agregaremos el siguiente más adelante en el nivel del módulo.
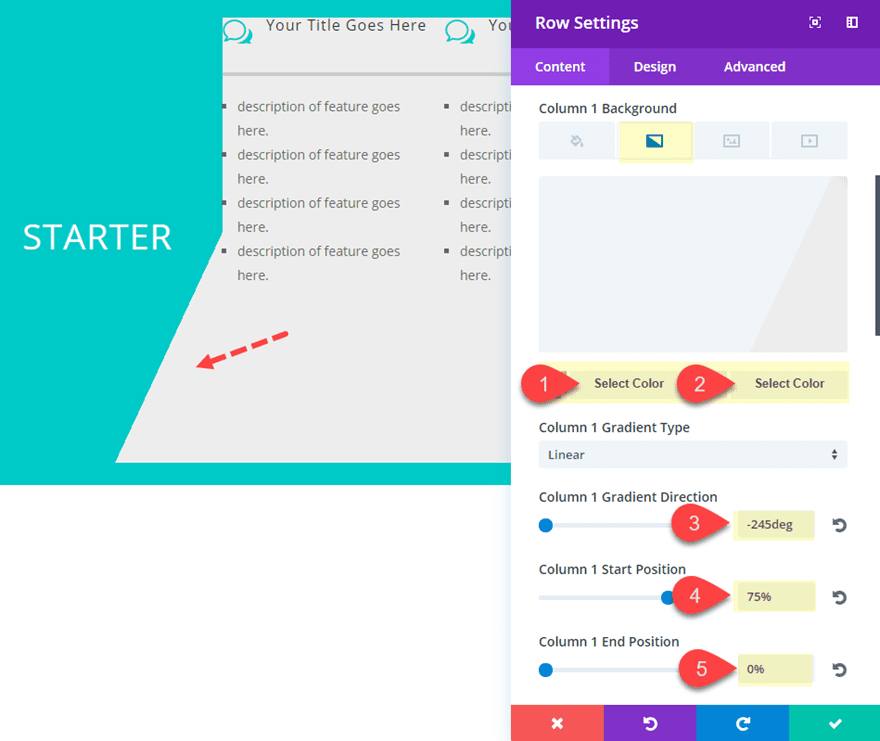
Para agregar el fondo degradado, vaya a la configuración de la fila y agregue lo siguiente:
Color del fondo del degradado de la columna 1 a la izquierda: rgba(255,255,255,0)
Color del fondo del degradado de la columna 1 a la derecha: #eeeeee (debe coincidir con el color de fondo de la columna 2)
Dirección del degradado: -245
grados Posición inicial: 75 %
Posición final: 0 %

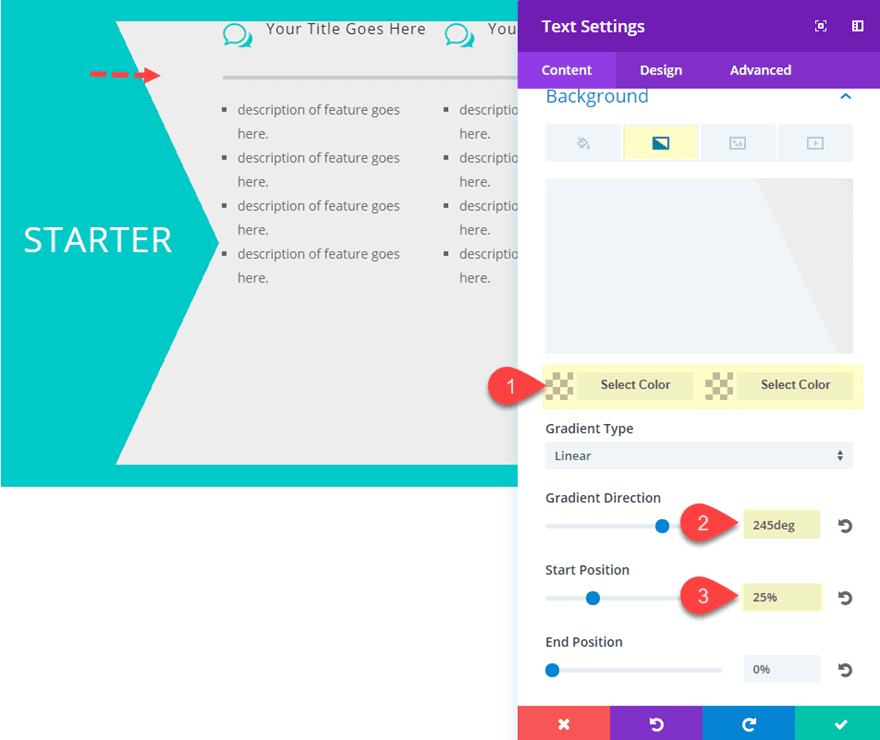
Guarde la configuración y salte a la configuración del módulo de texto en la columna uno. Aquí es donde agregaremos la segunda capa de degradado de fondo para completar la flecha. Actualice lo siguiente:
Fondo degradado de la columna 1 Color izquierdo: #eeeeee
Fondo degradado de la columna 1 Color derecho: rgba(255,255,255,0)
Dirección del degradado: 245 grados
Posición inicial: 25 %
Posición final: 0 %
Observe que los valores son igualmente opuestos entre sí. Por ejemplo, el orden de los colores cambió, los 245 grados cambiaron de negativo a positivo y el 75 % ahora es 25 % (la diferencia). Así es como consigues que los lados de la punta de la flecha sean perfectamente simétricos.

Espaciando la fila y las columnas
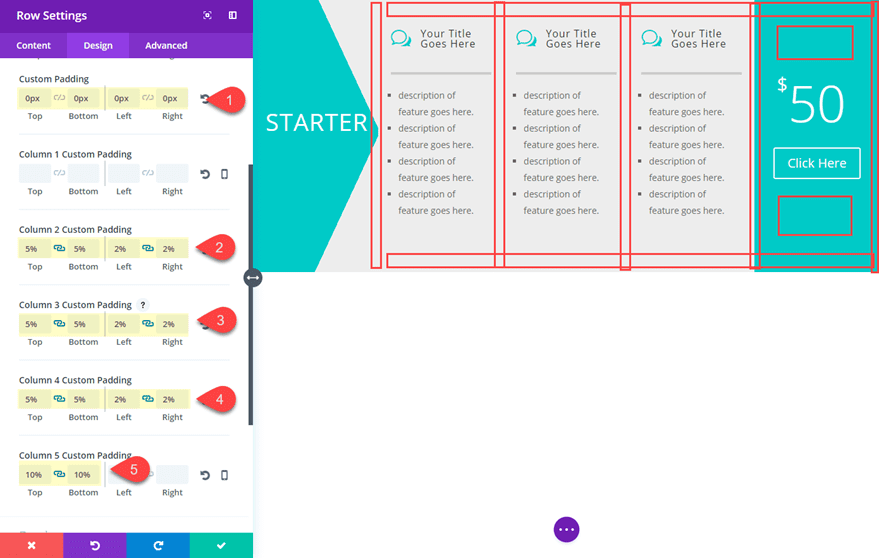
Regrese a la configuración de la fila y ajustemos el espaciado de nuestra Fila y Columnas actualizando lo siguiente:
Relleno personalizado: 0px superior, 0px inferior, 0px izquierda, 0px derecha
Relleno personalizado 2: 5 % superior, 5 % inferior, 2 % izquierda, 2 % derecha Relleno personalizado
3: 5 % superior, 5 % inferior, 2 % izquierda, 2 % derecho
personalizado 4 relleno: 5 % superior, 5 % inferior, 2 % izquierdo, 2 % derecho
personalizado 5 relleno: 10 % superior, 10 % inferior

Quizás se pregunte por qué no usé un ancho de canalón de 2 y terminé con eso. Bueno, eso es porque quería maximizar el espacio dentro de las columnas que contienen texto tanto como fuera posible para mejorar la legibilidad en todos los dispositivos. Cada pedacito de espacio que podemos ahorrar importa. Es por eso que los márgenes entre columnas se crean con porcentajes de relleno izquierdo y derecho.
Duplicar la tabla para nuevas tablas y combinaciones de colores
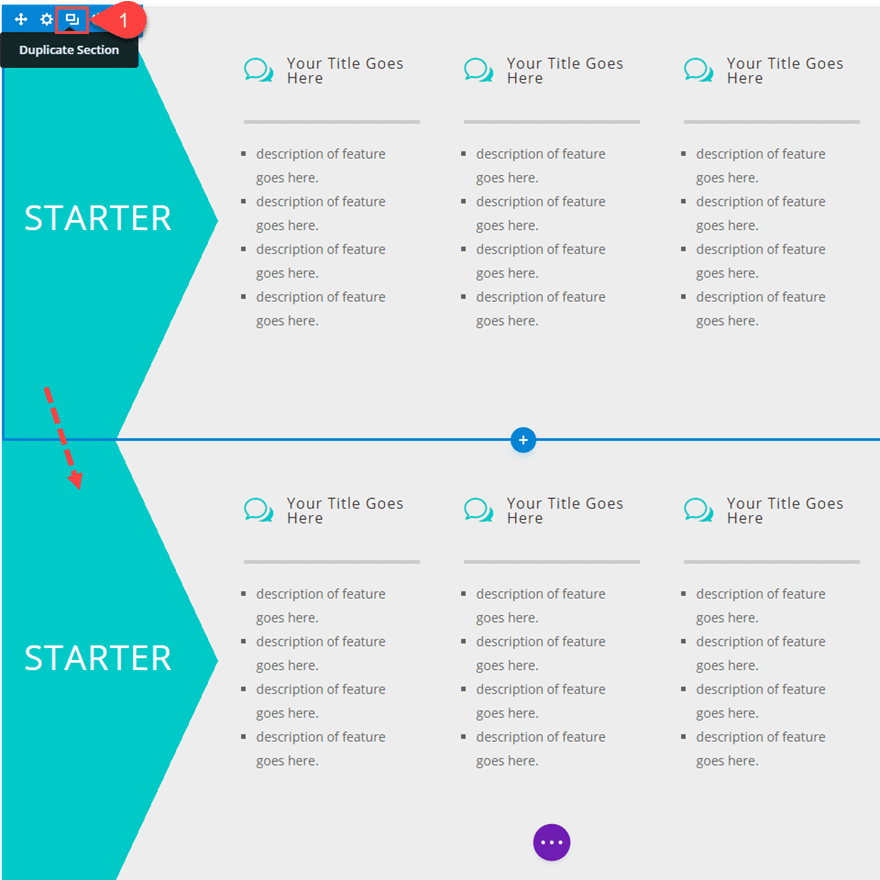
Obviamente, querrá tener varias tablas de precios horizontales para que los usuarios las comparen. Para crear la segunda tabla de precios, duplique toda la sección que contiene la primera tabla que creó.

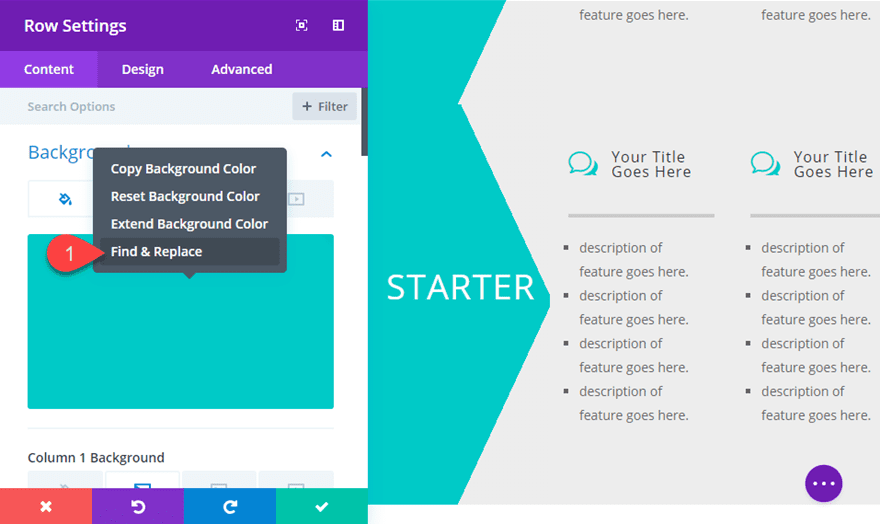
A continuación, abra la configuración de Fila, desplace el cursor sobre el color de fondo y haga clic en buscar y reemplazar.

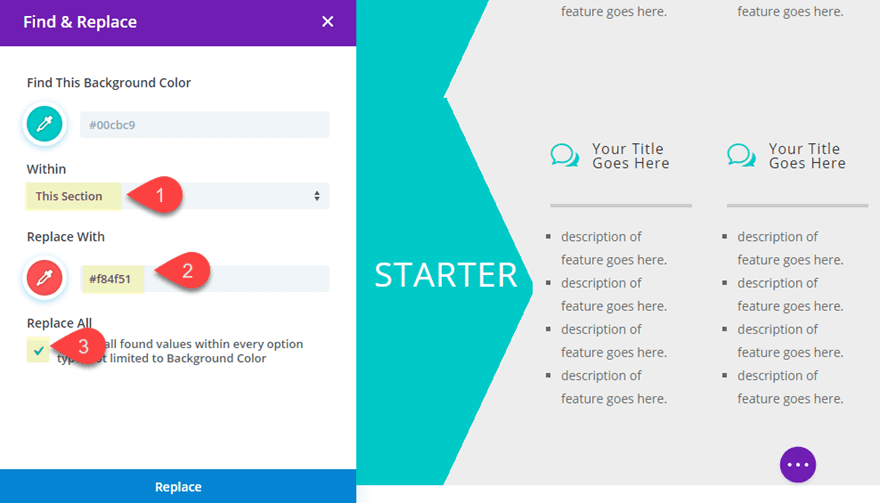
En «Dentro de», elija «Esta sección».
En «Reemplazar ancho», agregue el color: #f84f51
Luego marque la casilla para Reemplazar todos los valores que se encuentran en la sección (no solo el color de fondo).

Luego haga clic en Reemplazar y observe cómo ocurre la magia. Esta es una manera rápida y fácil de cambiar todas las instancias del color anterior con un nuevo color.
No olvide guardar la configuración de la fila antes de salir para guardar los cambios.
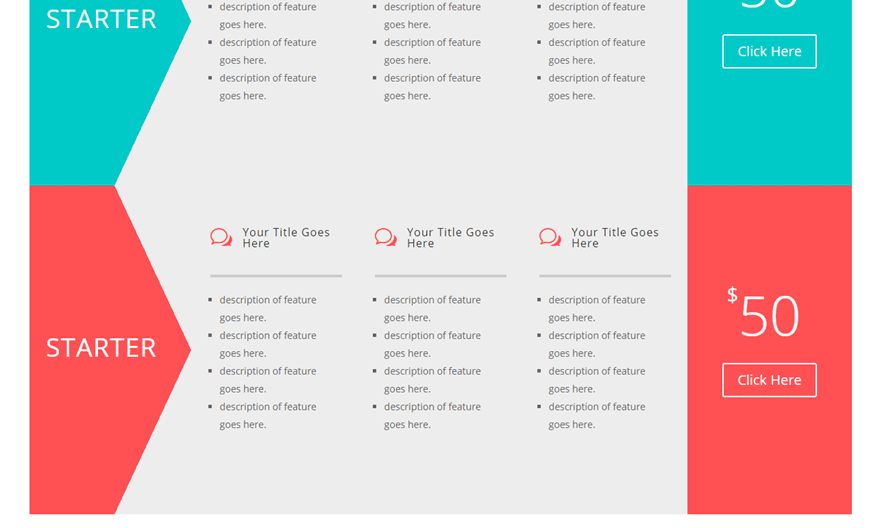
Ahora tienes una nueva mesa con un nuevo esquema de color.

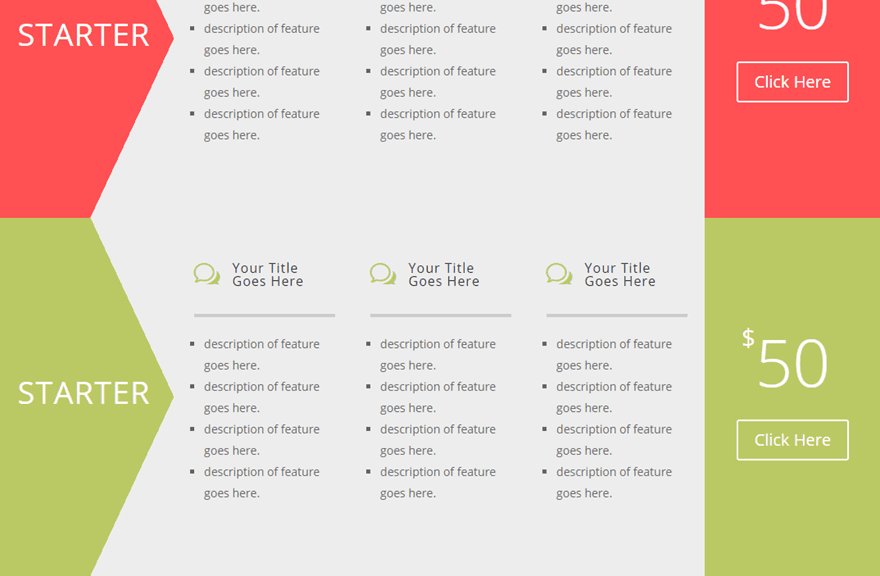
Repita este proceso nuevamente para agregar otra tabla con el color: #bdc958

Hacer una tabla destacada
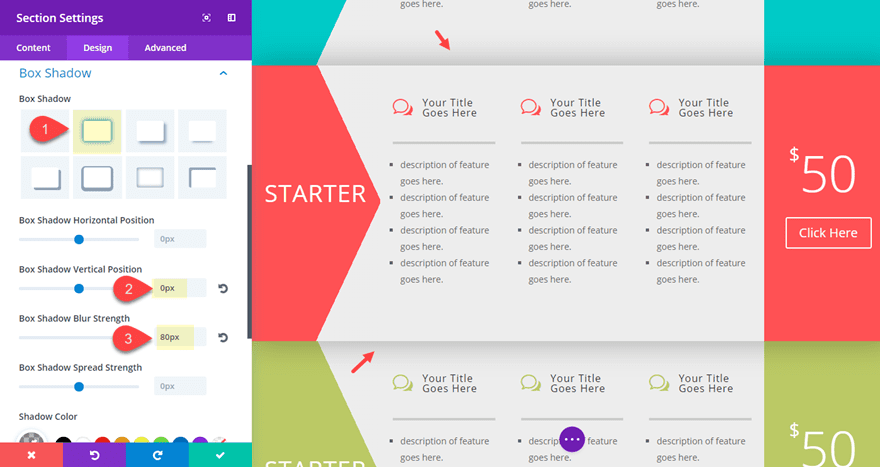
Para que una de sus tablas se vea destacada y se destaque un poco, puede agregar una sombra de cuadro a la sección que sostiene la tabla y cambiar el color gris utilizado para los fondos de las columnas y los degradados a un bonito color blanco.
Para hacer esto, vaya a la configuración de la sección para la segunda sección (la del medio) y actualice lo siguiente:
Sombra de cuadro: ver captura de pantalla
Posición vertical de sombra de cuadro: 0px
Intensidad de desenfoque de sombra de cuadro: 80px

Para reemplazar el color de fondo gris, vaya a la configuración de la fila y busque el color de fondo de la columna 2 (#eeeeee). Haga clic derecho sobre él y haga clic en «buscar y reemplazar». La actualización lo siguiente:
En «Dentro de», elija «Esta sección».
En «Reemplazar ancho», agregue el color: #ffffff
Luego marque la casilla para Reemplazar todos los valores que se encuentran en la sección (no solo el color de fondo).
Luego haga clic en «Reemplazar».
Uso de Buscar y reemplazar para probar fuentes
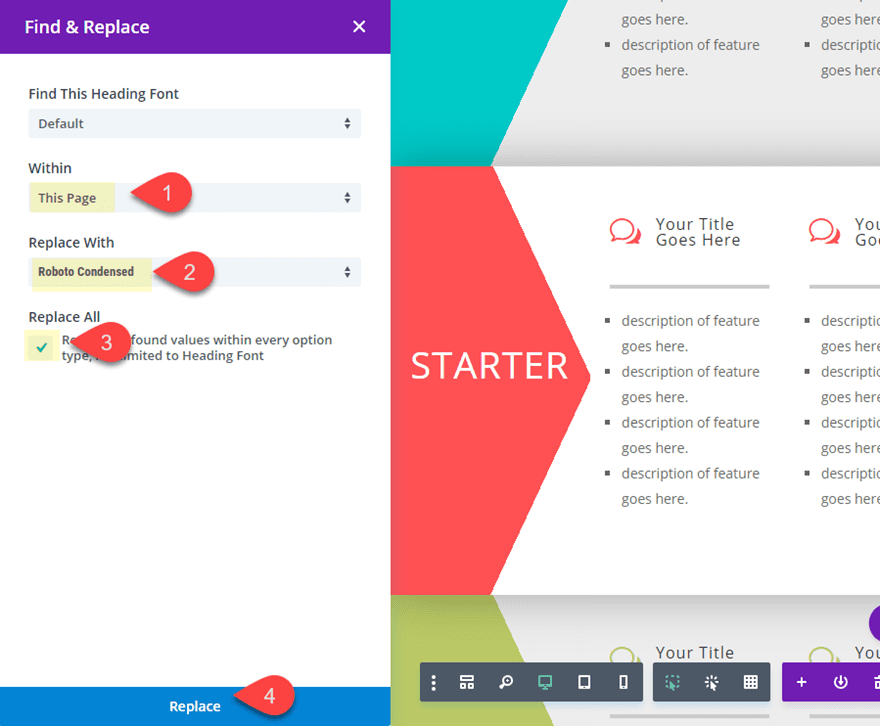
Si desea utilizar una fuente diferente en su tabla, puede probar fácilmente otras diferentes mediante la función «Buscar y reemplazar». A propósito, dejé la fuente predeterminada para todos los módulos para que este proceso sea fluido. Para cambiar la fuente de toda su página de tablas, todo lo que necesita hacer es abrir la configuración del módulo de texto en la primera columna de cualquier sección de la tabla (en realidad puede ser cualquier módulo que use la fuente predeterminada en su página). Luego, haga clic con el botón derecho en la fuente del Título 2 que se está utilizando y seleccione «Buscar y reemplazar». Luego actualice lo siguiente:
Debajo de «Dentro de» mantenga «Esta página».
En «Reemplazar ancho», seleccione una fuente (estoy usando Roboto Condensed).
Luego marque la casilla para Reemplazar todos los valores encontrados en la sección (o no pudo marcarla para reemplazar todas las fuentes h2).
Luego haga clic en «Reemplazar».

Ahora todas las fuentes se han cambiado en toda la página.
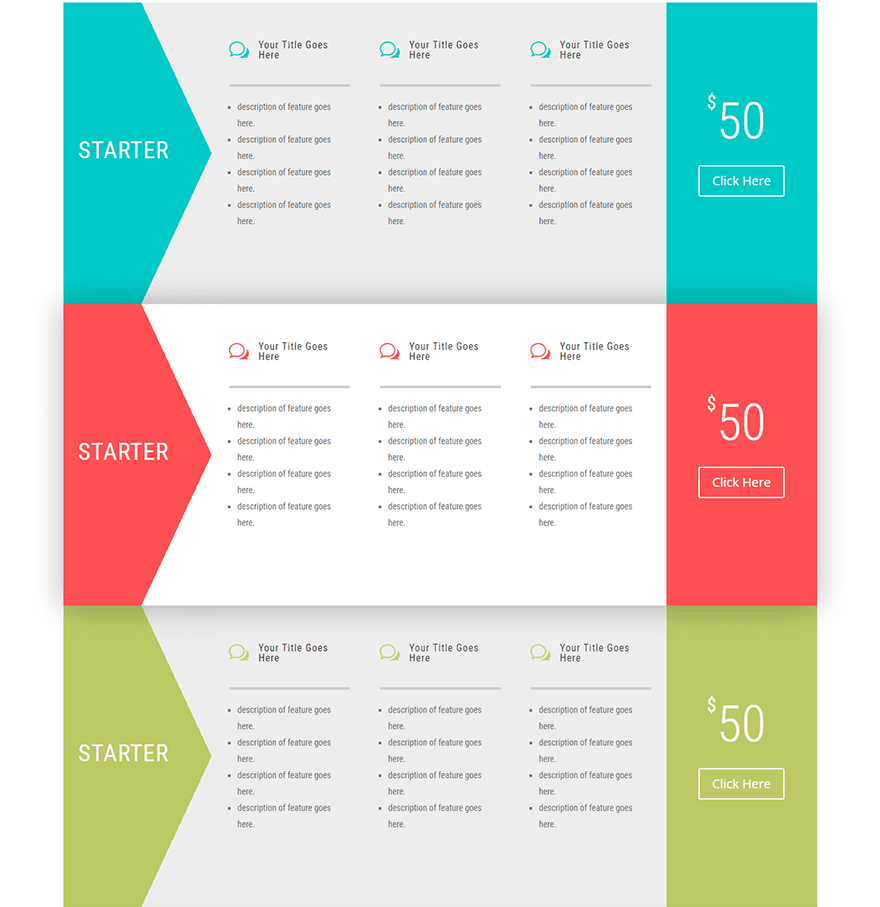
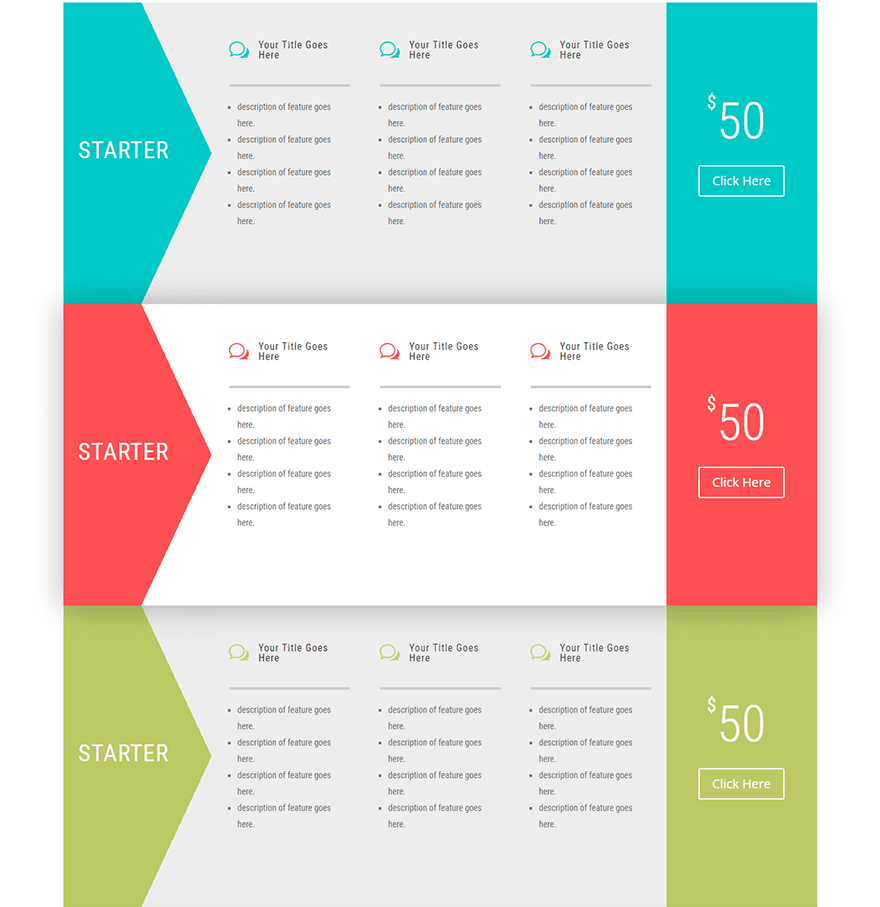
¡Eso es todo! Ahora las tablas de precios horizontales están completas.
Veamos el resultado.

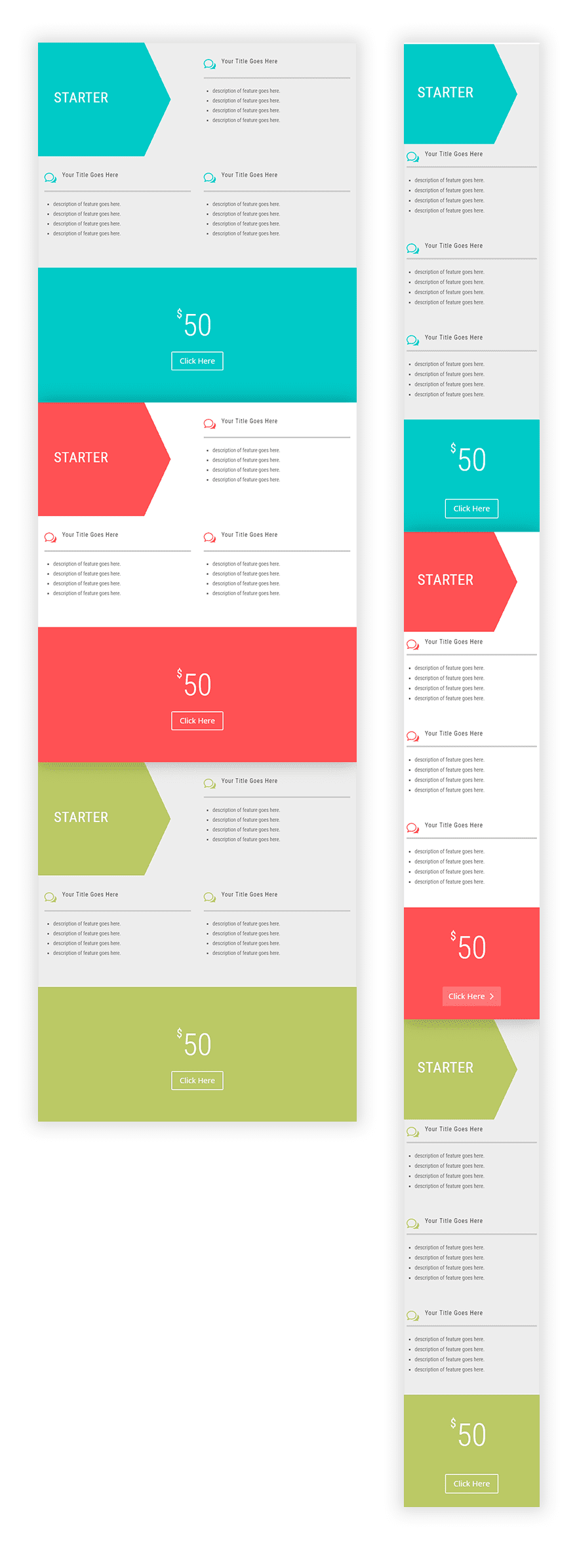
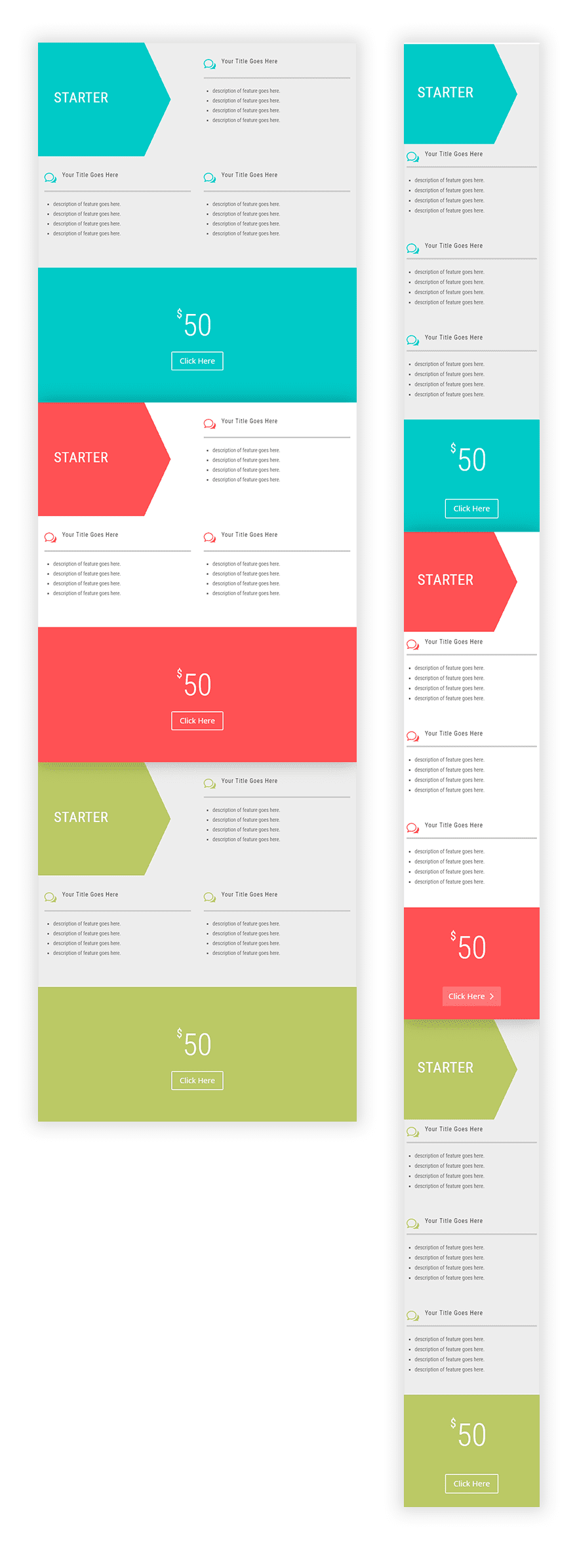
El ajuste de cinco columnas en tabletas y teléfonos inteligentes también funciona a la perfección.

Pensamientos finales
El diseño de cinco columnas de Divi, junto con las potentes funciones de diseño disponibles en Visual Builder, le permiten crear hermosas tablas de precios horizontales. Y ajustar los colores y las fuentes a lo largo del uso de Buscar y reemplazar es un gran ahorro de tiempo, mejorando aún más el proceso de diseño. Espero que encuentre el tutorial tanto informativo como inspirador.
Espero escuchar de usted en los comentarios.
¡Salud!