
¿Está buscando una forma única de destacar una parte específica de su página? ¡Sigue leyendo! Hoy, le mostraremos cómo crear superposiciones de bordes animadas para resaltar el contenido de su página. Crearemos tres superposiciones de bordes animados diferentes en la página de inicio del paquete de diseño para desarrolladores de aplicaciones , pero puede usar esta técnica para cualquier tipo de sitio web que esté creando. Definitivamente lo ayudará a agregar una dimensión adicional a su página. Esperamos que este tutorial lo inspire a crear sus propias superposiciones de bordes animadas alternativas también.
¡Hagámoslo!
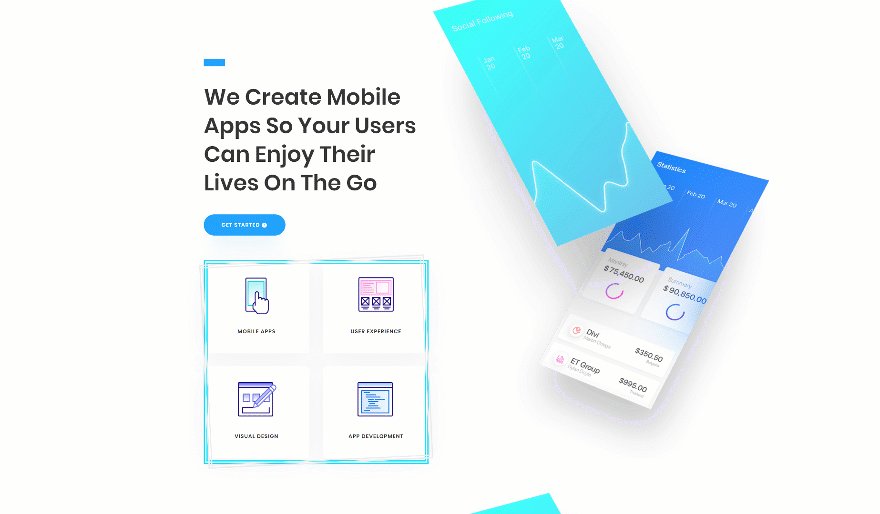
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado de los tres ejemplos. También puede esperar un resultado similar en tamaños de pantalla más pequeños.
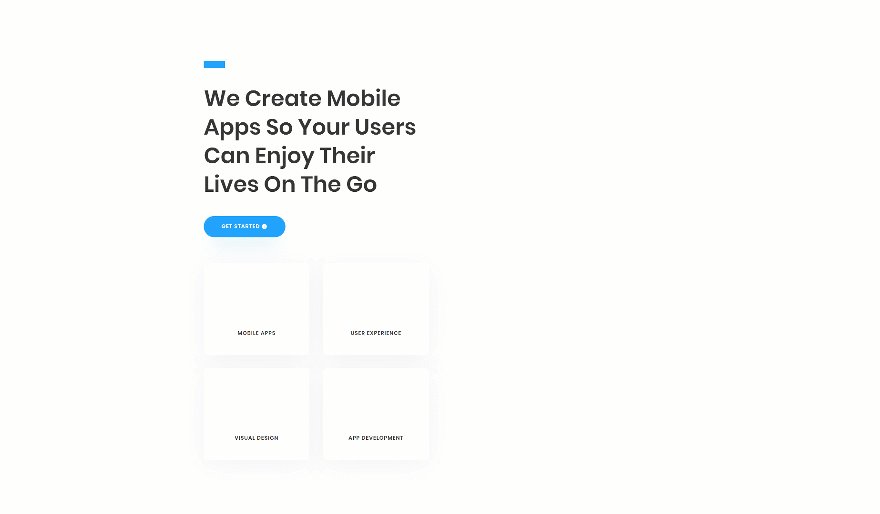
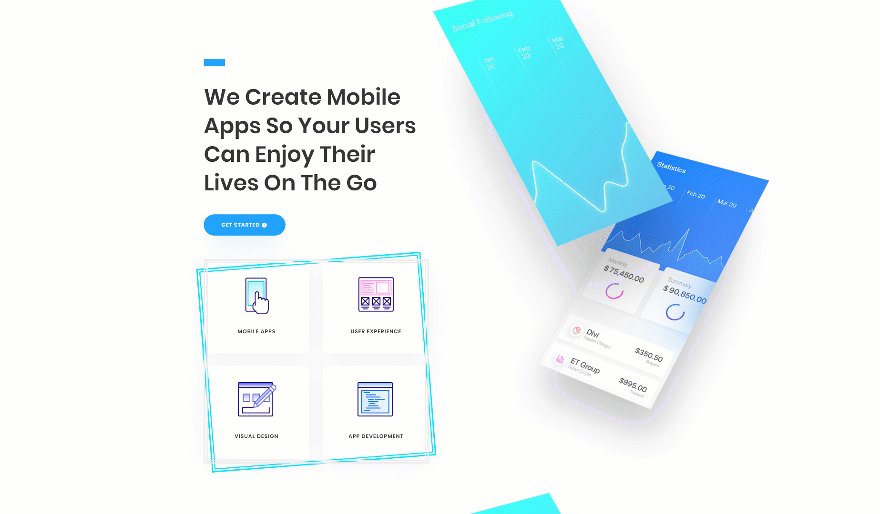
Ejemplo 1

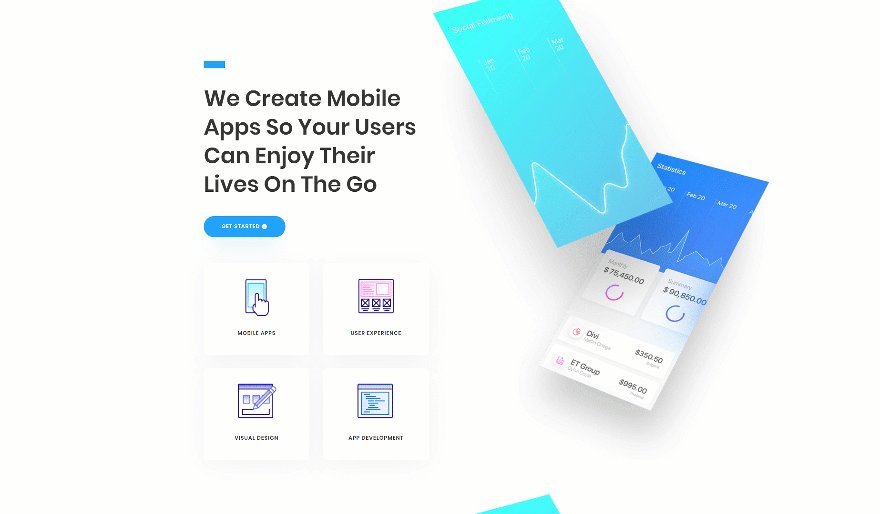
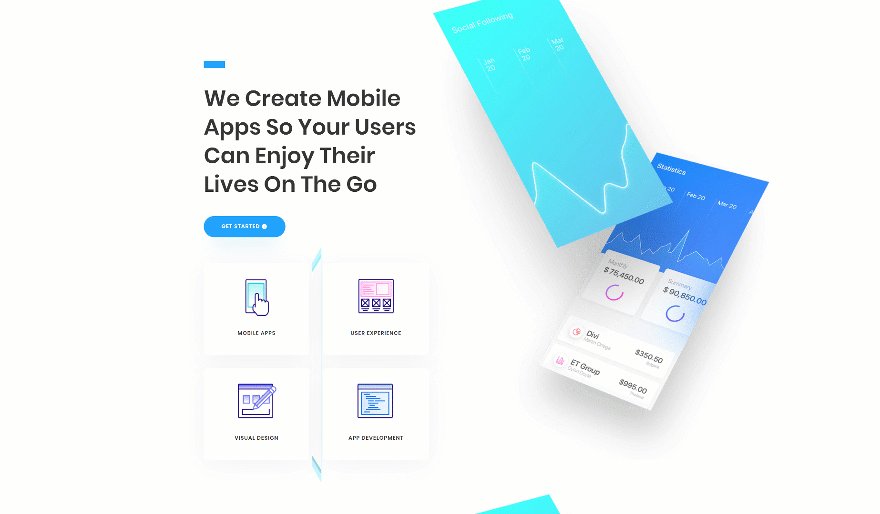
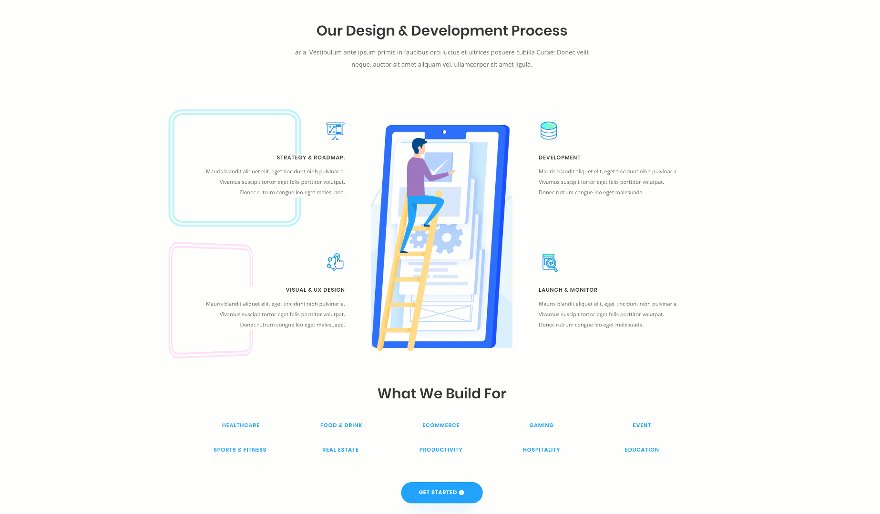
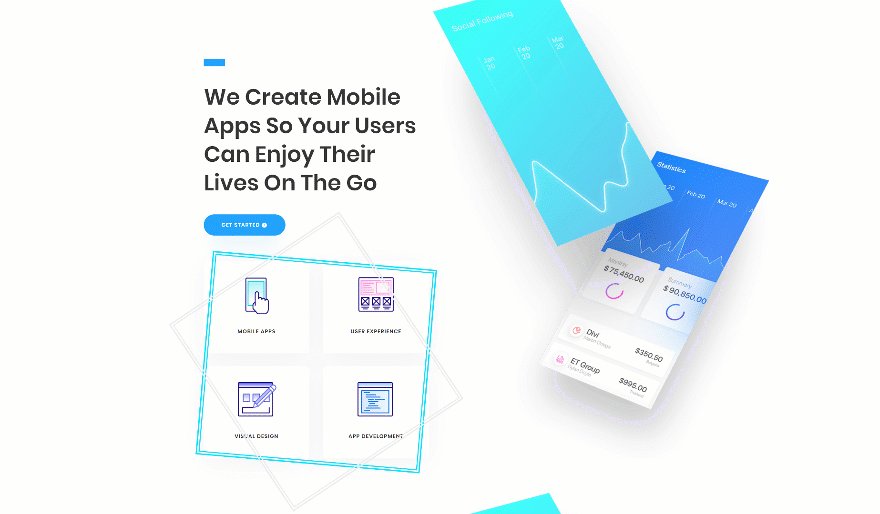
Ejemplo #2

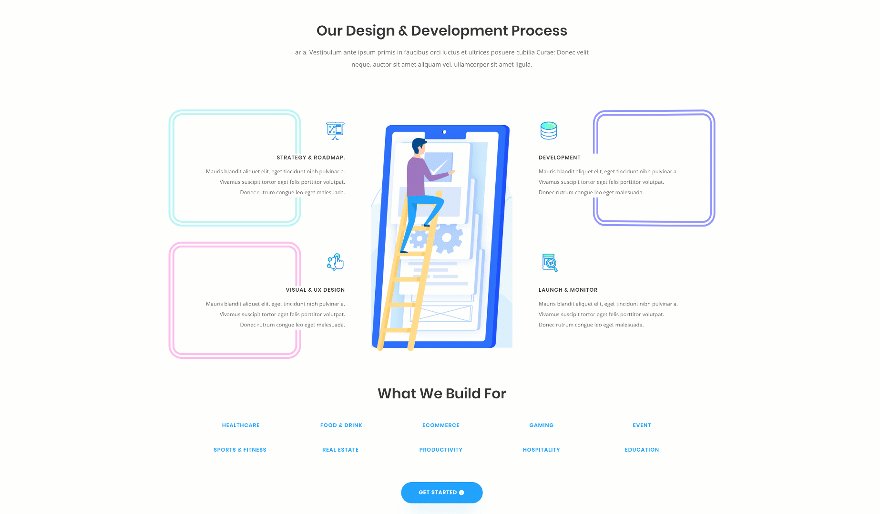
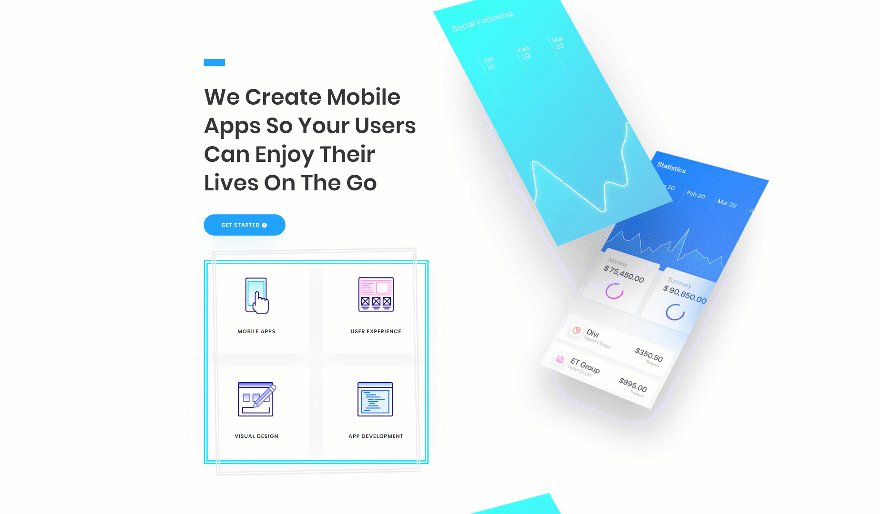
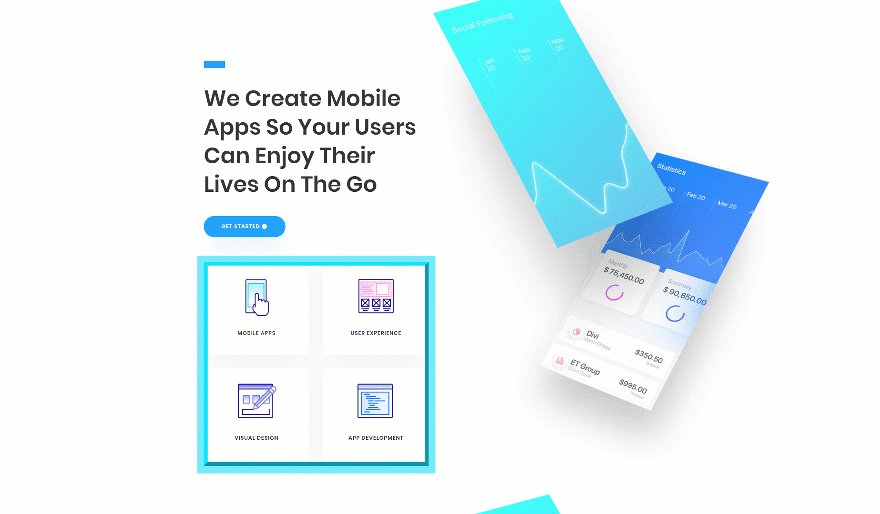
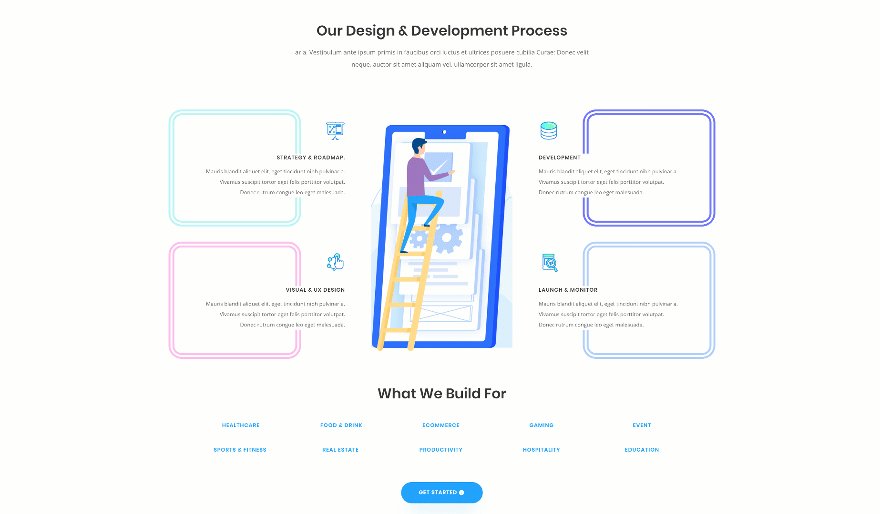
Ejemplo #3

Suscríbete a nuestro canal de Youtube
Crear nueva página usando la página de destino del paquete de diseño del desarrollador de la aplicación
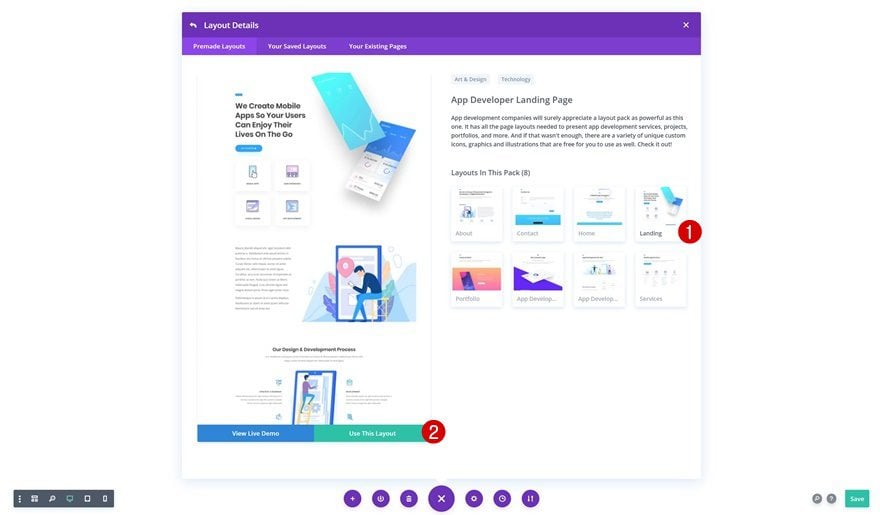
Lo primero que deberá hacer es crear una nueva página utilizando la página de destino del paquete de diseño para desarrolladores de aplicaciones .

Sección Héroe Clon
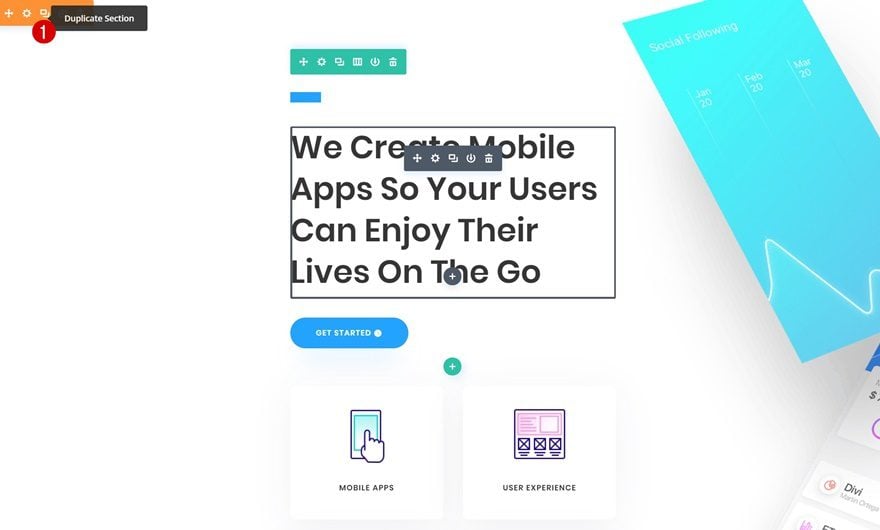
Nuestros dos primeros ejemplos se crean en la sección de héroes. Si desea volver a crear ambos ejemplos, se recomienda que clone la sección del héroe para que pueda pasar al duplicado para volver a crear el segundo ejemplo.

Recrear el ejemplo n.º 1

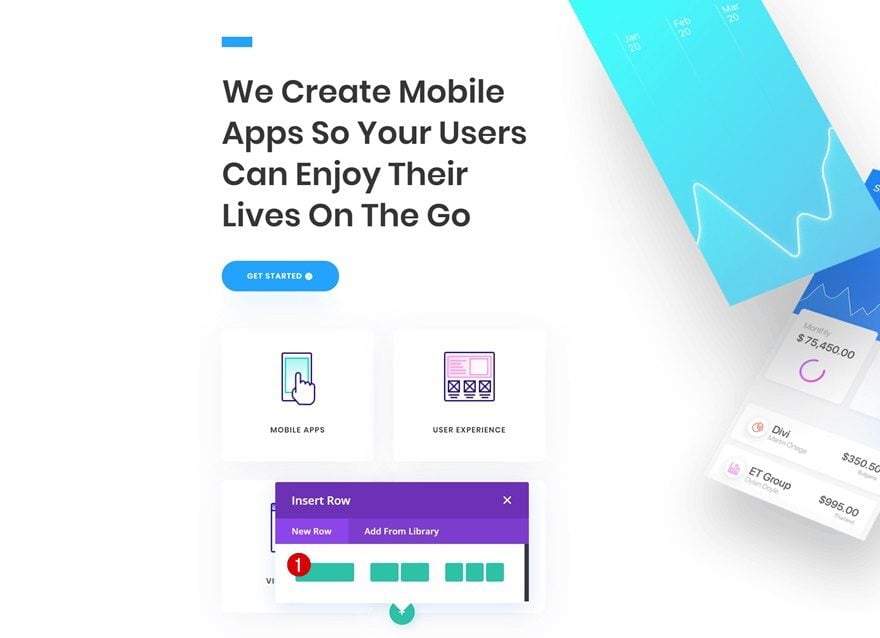
Agregar nueva fila a la sección principal
Estructura de la columna
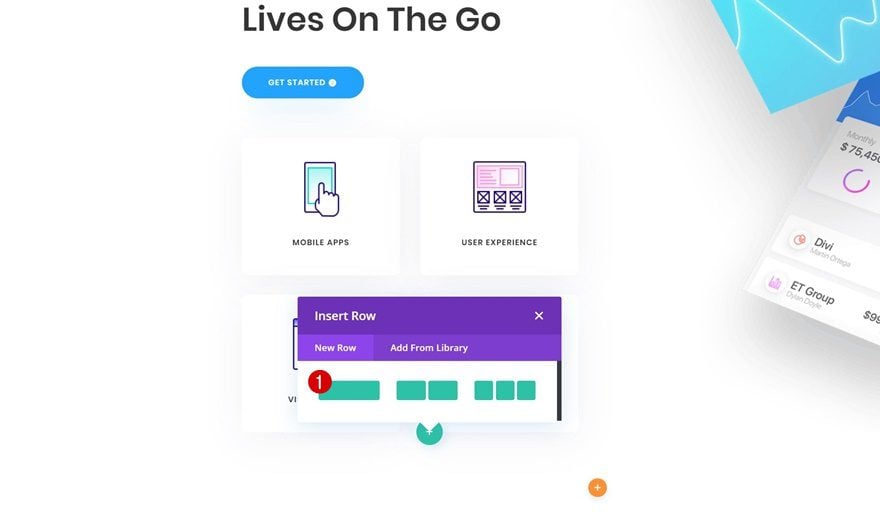
¡Comencemos a recrear el primer ejemplo! Agregue una nueva fila en la sección de especialidades utilizando la siguiente estructura de columnas:

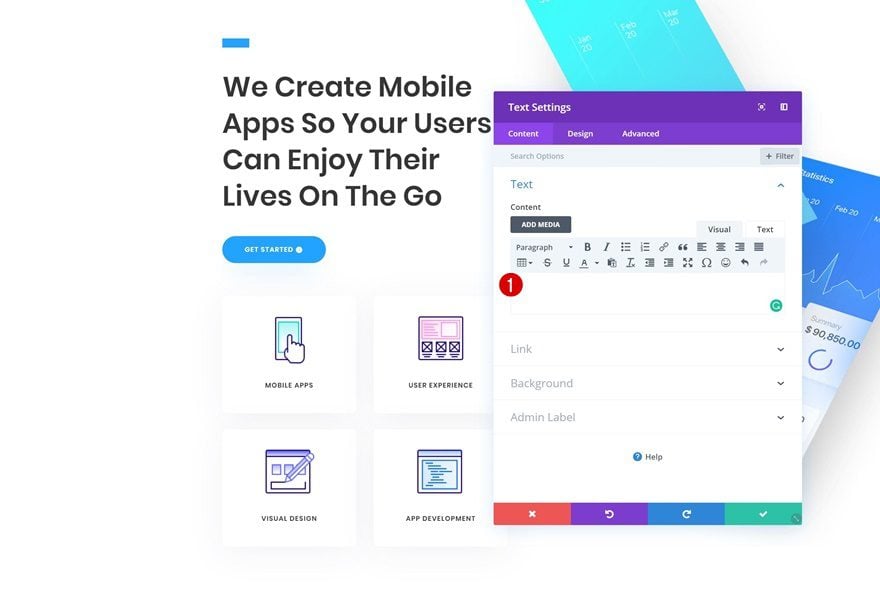
Agregar módulo de texto
Dejar el cuadro de contenido vacío
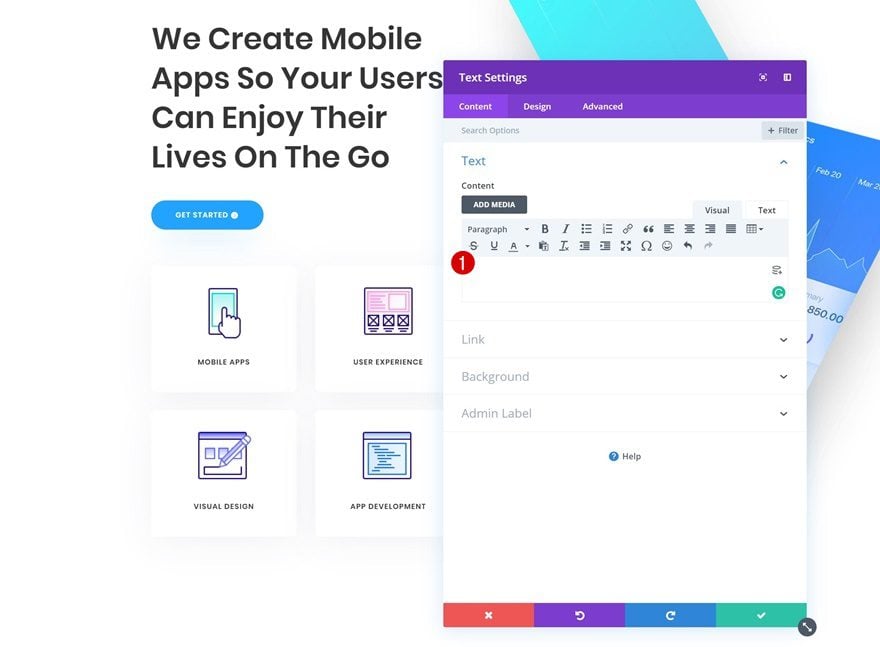
Agregue un nuevo módulo de texto a la fila y asegúrese de dejar el cuadro de contenido vacío. Estamos usando el módulo por sus opciones de diseño integradas, no para mostrar contenido escrito.

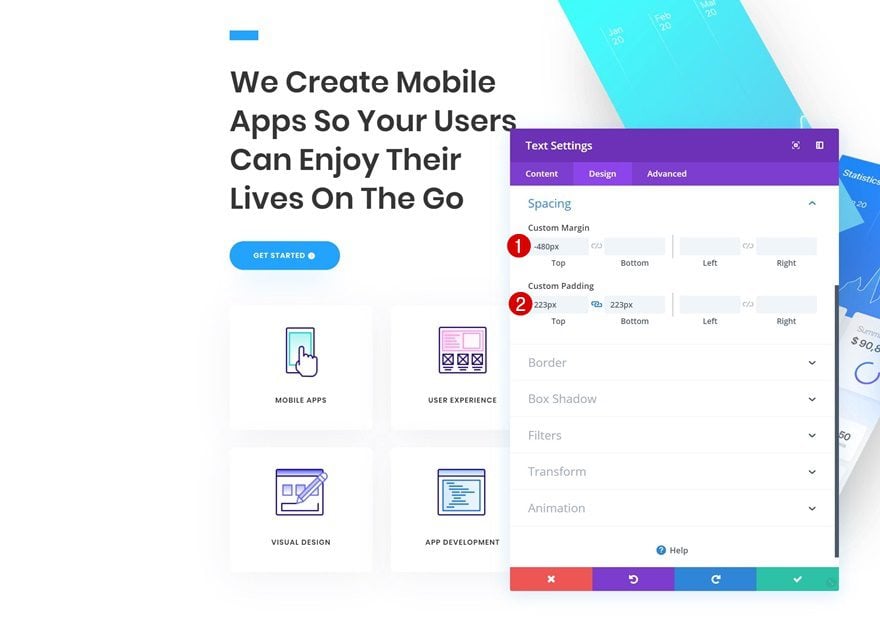
Espaciado
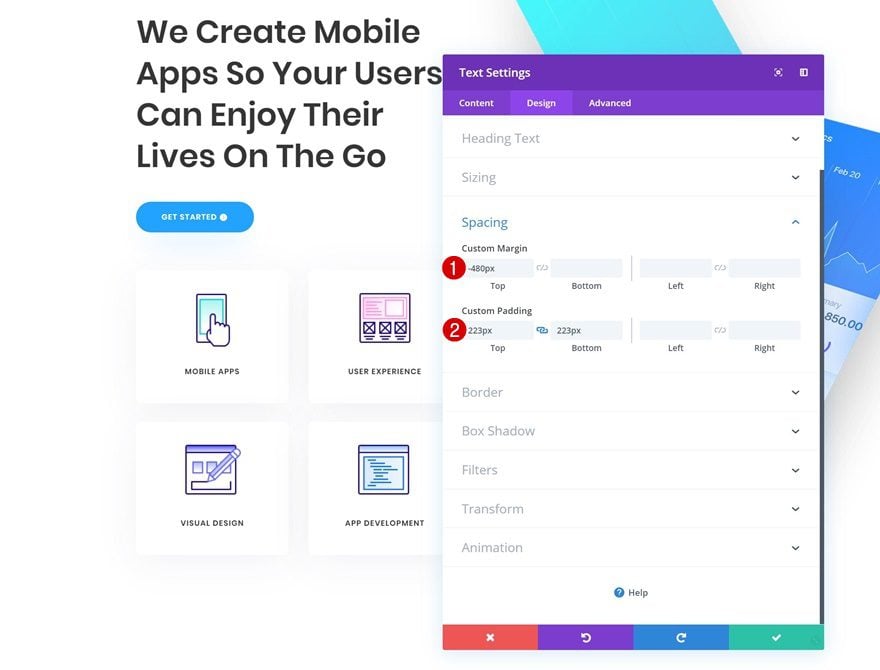
Vaya a la configuración de espaciado del Módulo de texto y déle una forma al módulo agregando un relleno superior e inferior personalizado. Cree la superposición entre este módulo y los módulos anteriores agregando también un margen superior negativo.
- Margen superior: -480px
- Relleno superior: 223px
- Relleno inferior: 223px

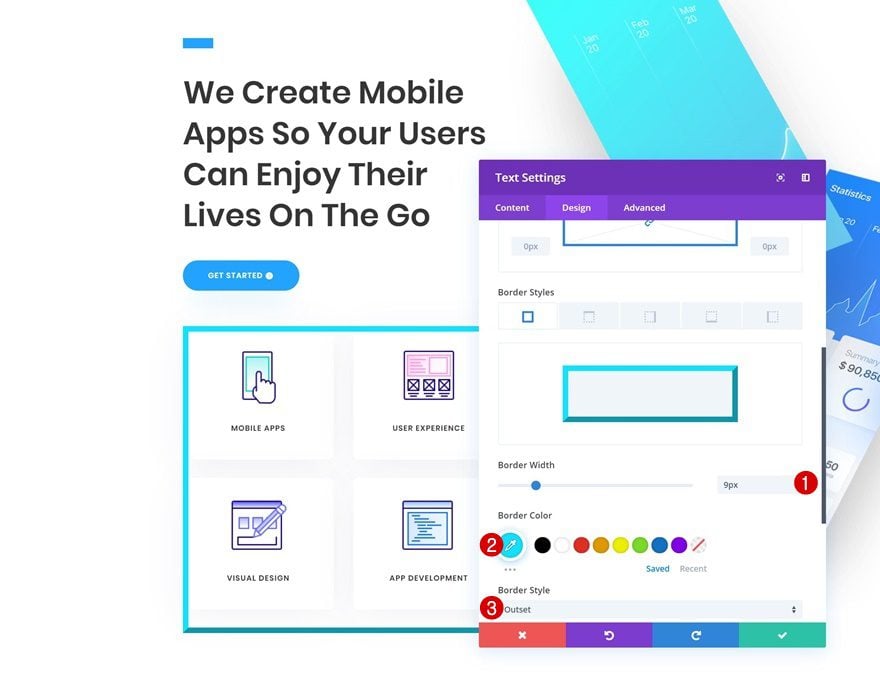
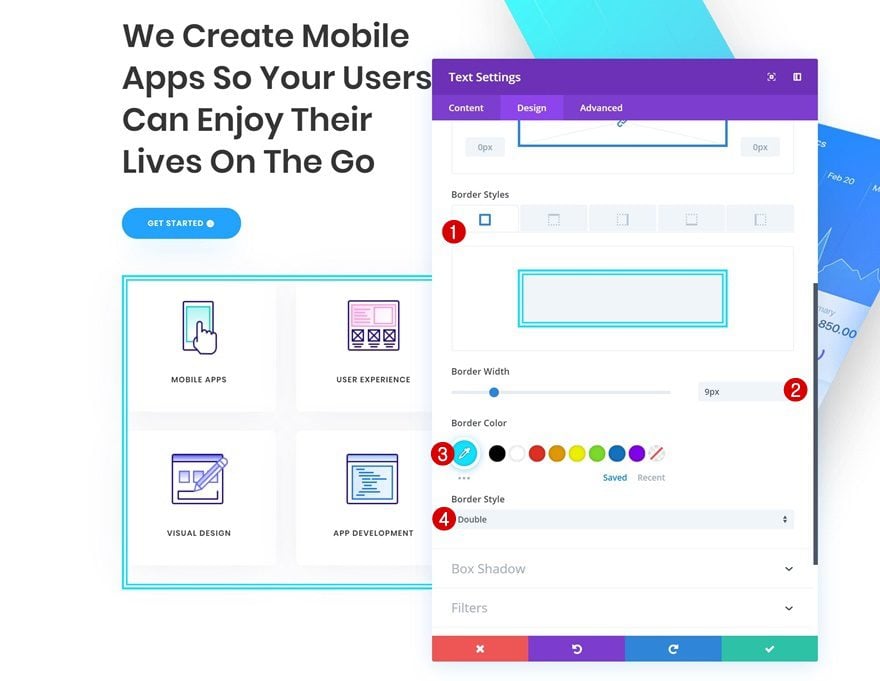
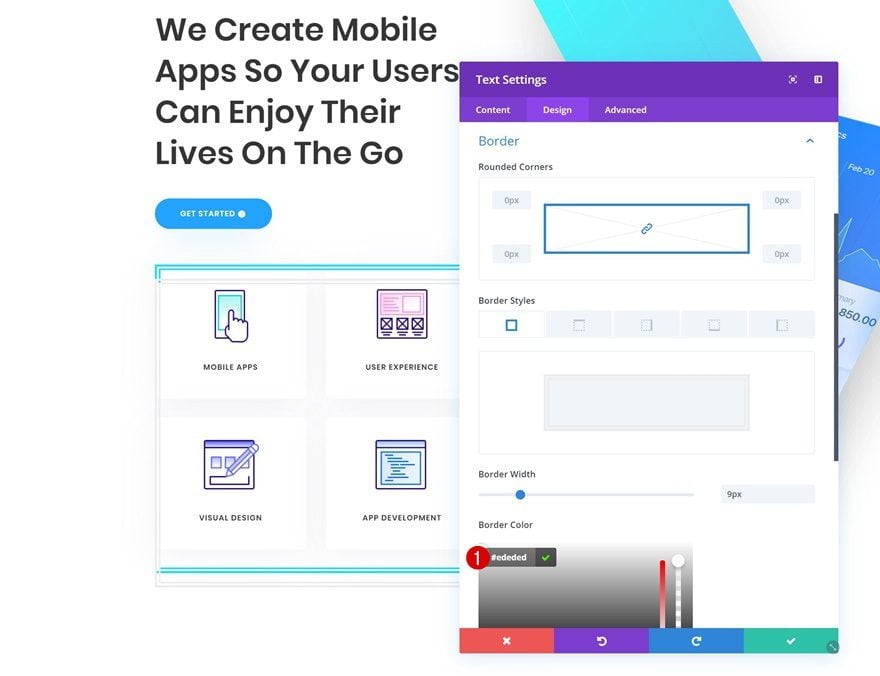
Borde
Luego, vaya a la configuración de borde del módulo y agregue un borde de su elección.
- Ancho del borde: 9px
- Color del borde: #0ae2ff
- Estilo de borde: Salida

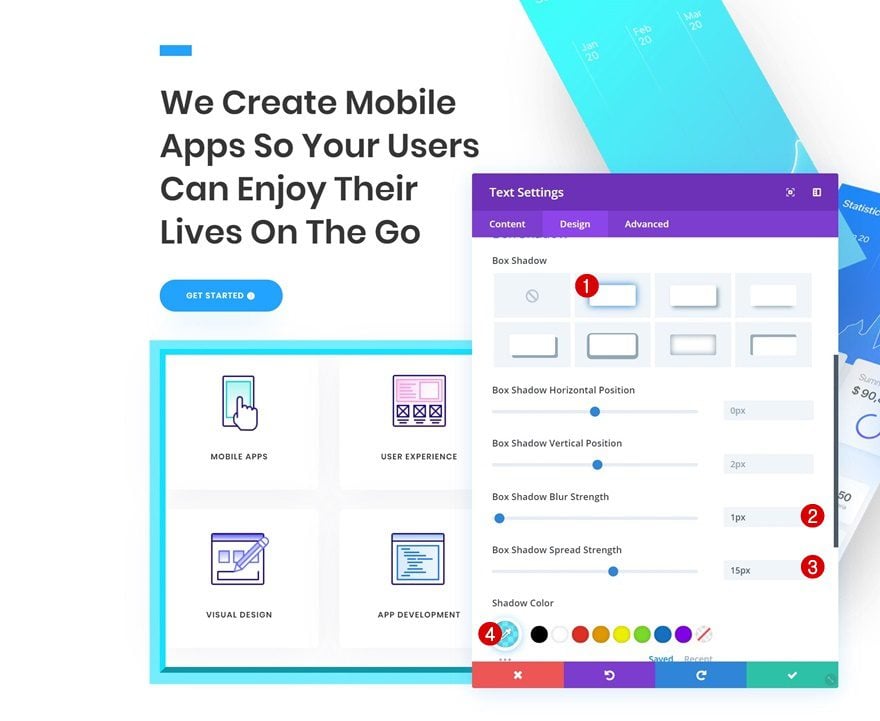
Sombra de la caja
Agregue una sombra de cuadro también.
- Fuerza de desenfoque de sombra de cuadro: 1px
- Fuerza de propagación de sombra de cuadro: 15px
- Color de sombra: rgba (10,226,255,0.59)

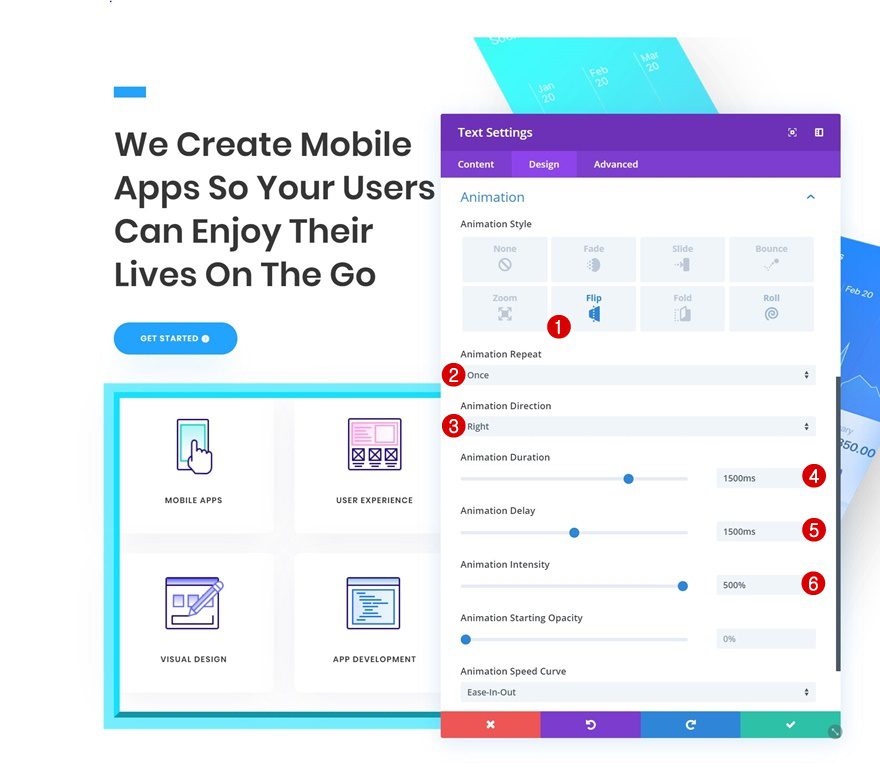
Animación
Y juegue con la configuración de animación para hacer que el contenido destaque.
- Estilo de animación: Voltear
- Repetición de animación: una vez
- Dirección de animación: Derecha
- Duración de la animación: 1500ms
- Retardo de animación: 1500ms
- Intensidad de animación: 500%

Recrear el Ejemplo #2

Agregar nueva fila a la sección de héroe duplicado
¡Vamos al segundo ejemplo! Agregue una nueva fila a la sección de héroe duplicada utilizando la siguiente estructura de columnas:

Añadir Módulo de Texto #1
Dejar el cuadro de contenido vacío
Estamos, nuevamente, usando un módulo de texto vacío.

Espaciado
Ve a la configuración de espaciado y dale una forma al módulo usando un relleno superior e inferior personalizado. Haga que se superponga con los módulos anteriores agregando también un margen superior negativo.
- Margen superior: -480px
- Relleno superior: 223px
- Relleno inferior: 223px

Borde
Continúe agregando un borde al módulo de texto.
- Ancho del borde: 9px
- Color del borde: #0ae2ff
- Estilo de borde: Doble

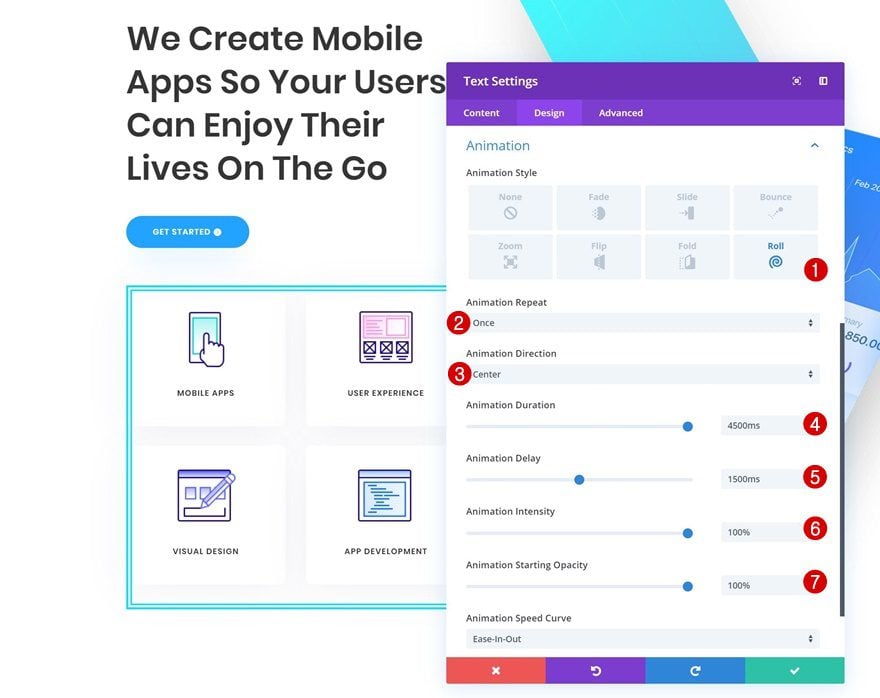
Animación
Y juegue con la configuración de animación para crear un efecto de balanceo.
- Estilo de animación: rollo
- Repetición de animación: una vez
- Dirección de animación: Centro
- Duración de la animación: 4500ms
- Retardo de animación: 1500ms
- Intensidad de animación: 100%
- Opacidad inicial de animación: 100%

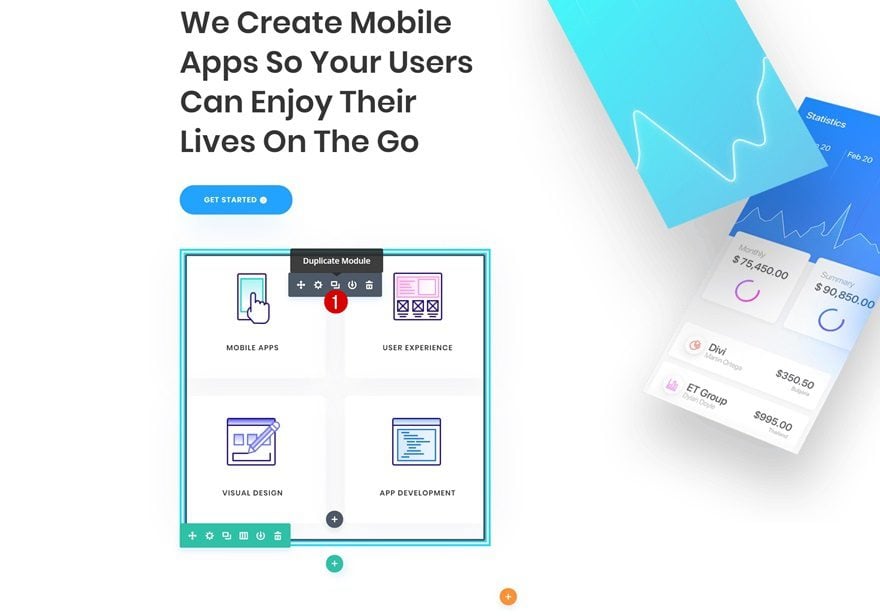
Módulo de texto clonado
Una vez que haya terminado de modificar el primer módulo de texto, continúe y cópielo.

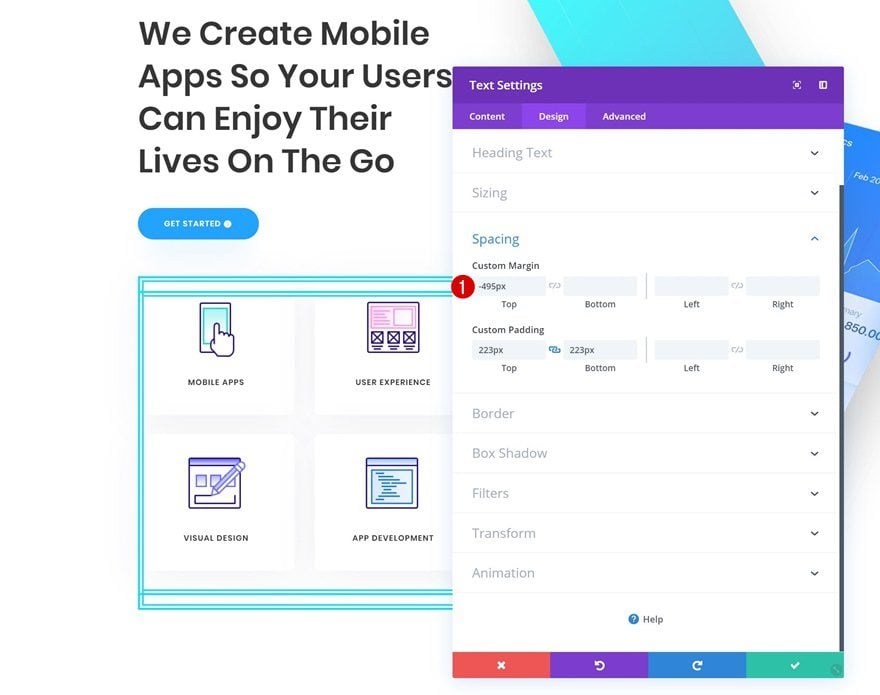
Cambiar espaciado
Abra la configuración del duplicado y cambie el valor del margen superior en la configuración de espaciado.
- Margen superior: -495px

Cambiar borde
Modifique el color del borde también.
- Color del borde: #ededed

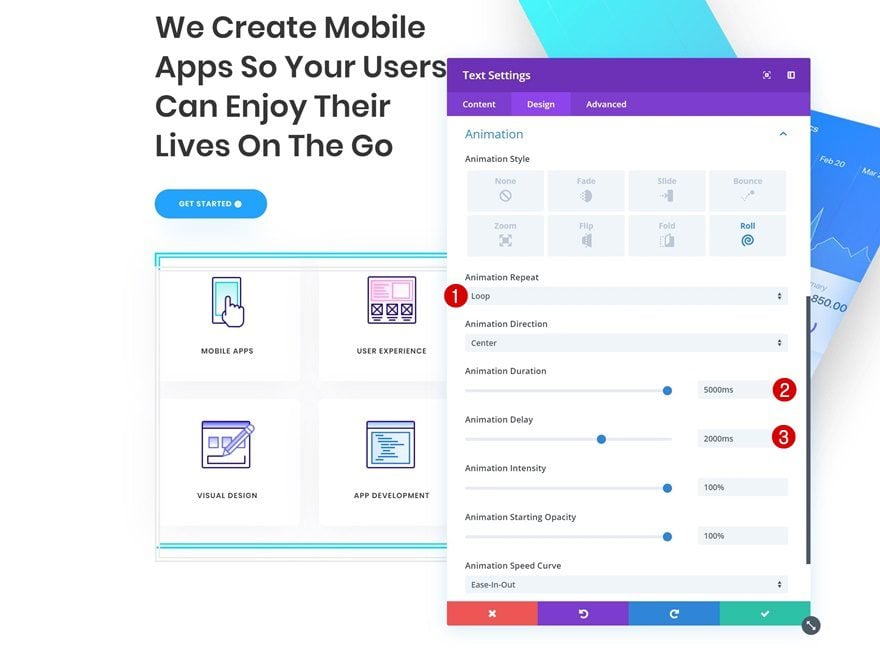
Cambiar animación
Y modifique la configuración de la animación para lograr el resultado que ha visto en la vista previa de esta publicación.
- Repetición de animación: Bucle
- Duración de la animación: 5000ms
- Retardo de animación: 2000ms

Recrear el Ejemplo #3

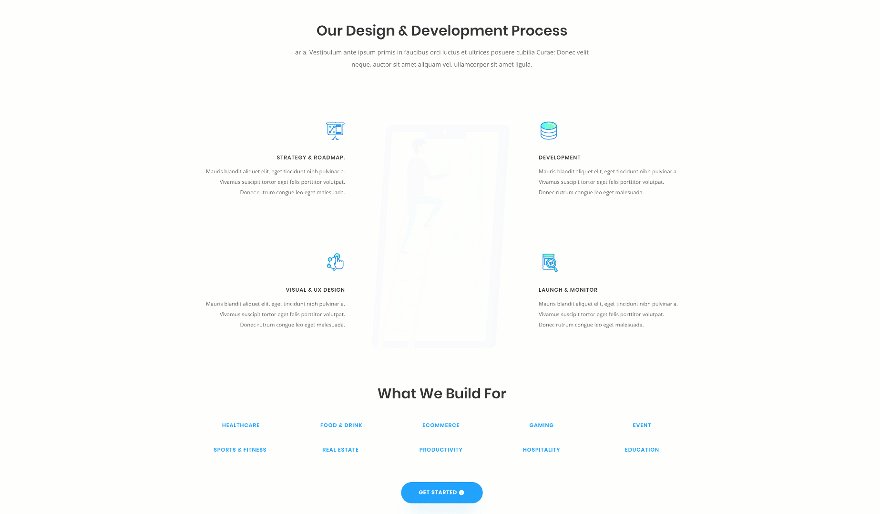
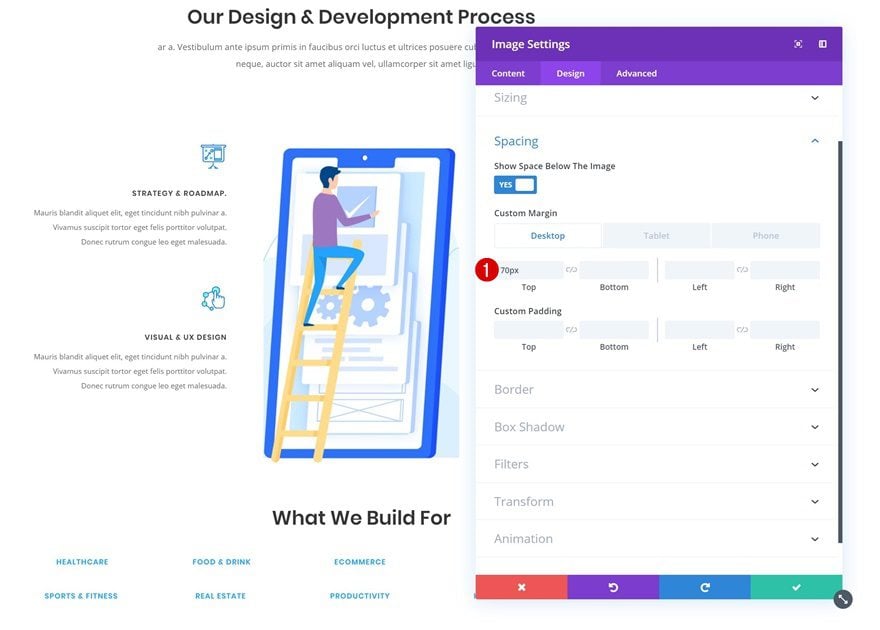
Cambiar el espaciado del módulo de imagen en la columna 2
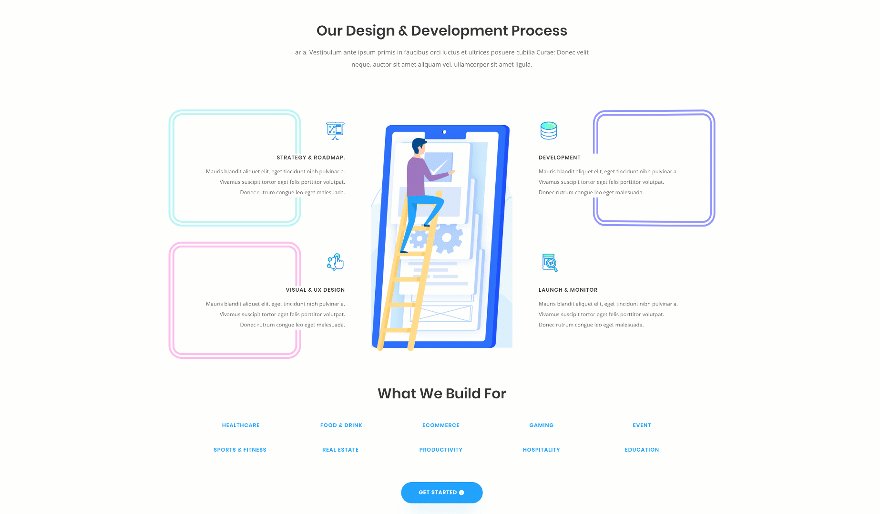
¡Vamos al siguiente y último ejemplo! Navegue a la sección de proceso en la página y agregue algo de relleno superior al Módulo de imagen que contiene la ilustración grande en el medio.
- Margen superior: 70 px (escritorio), 0 px (tableta y teléfono)

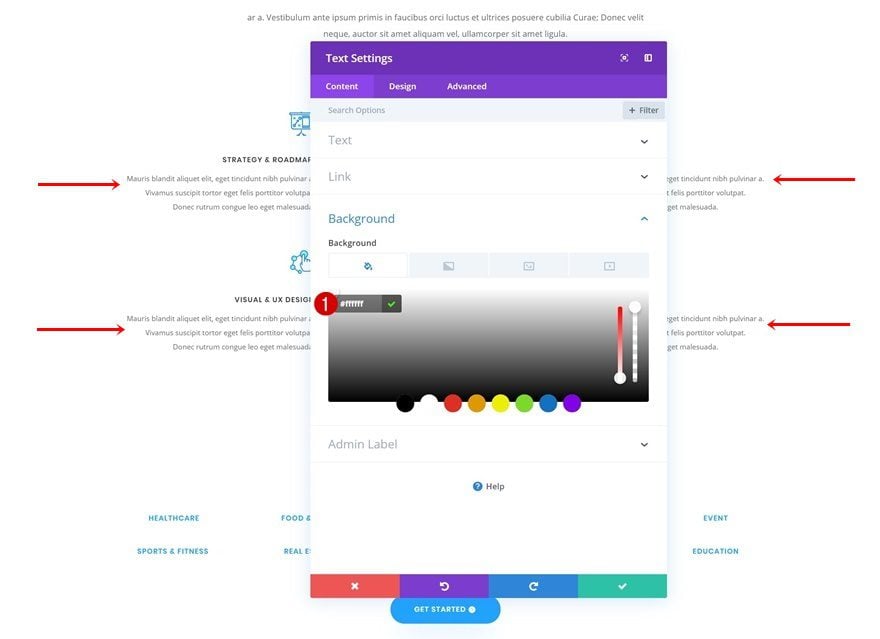
Agregar color de fondo a los módulos de texto existentes
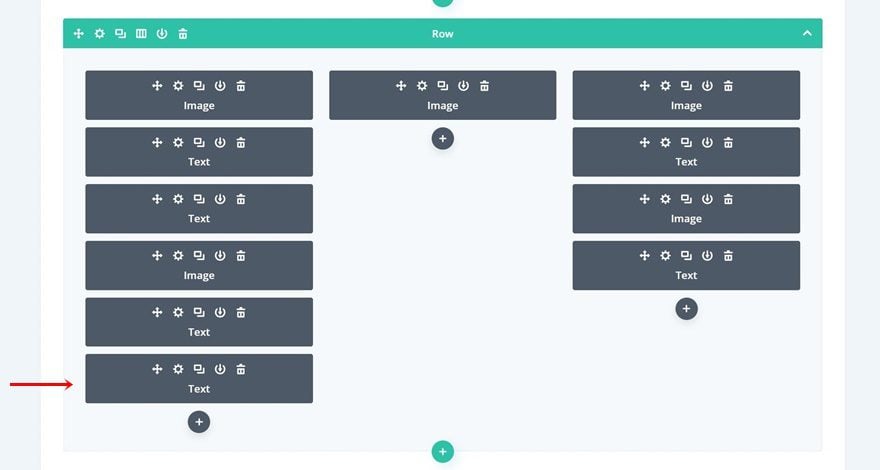
Continúe agregando un color de fondo blanco a cada uno de los Módulos de texto en la primera y tercera columna.
- Color de fondo: #ffffff

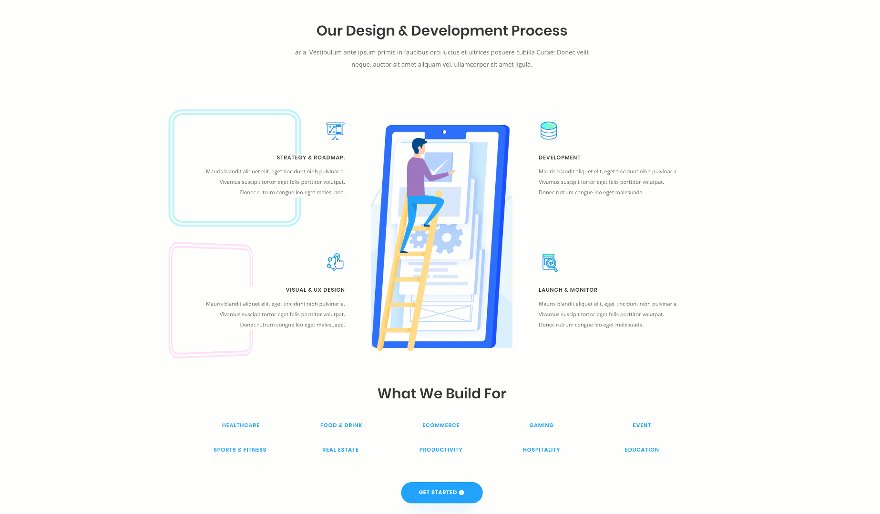
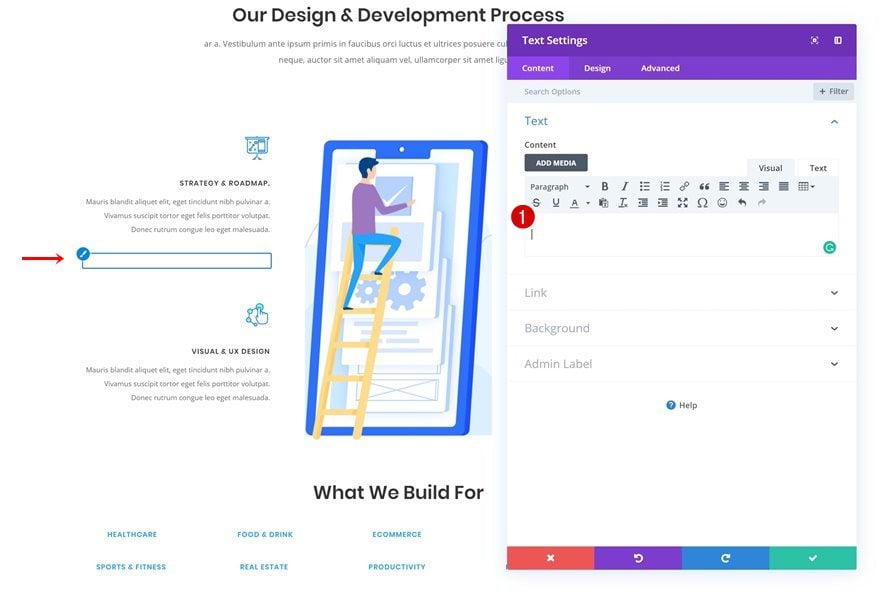
Agregar módulo de texto a la columna 1
Dejar el cuadro de contenido vacío
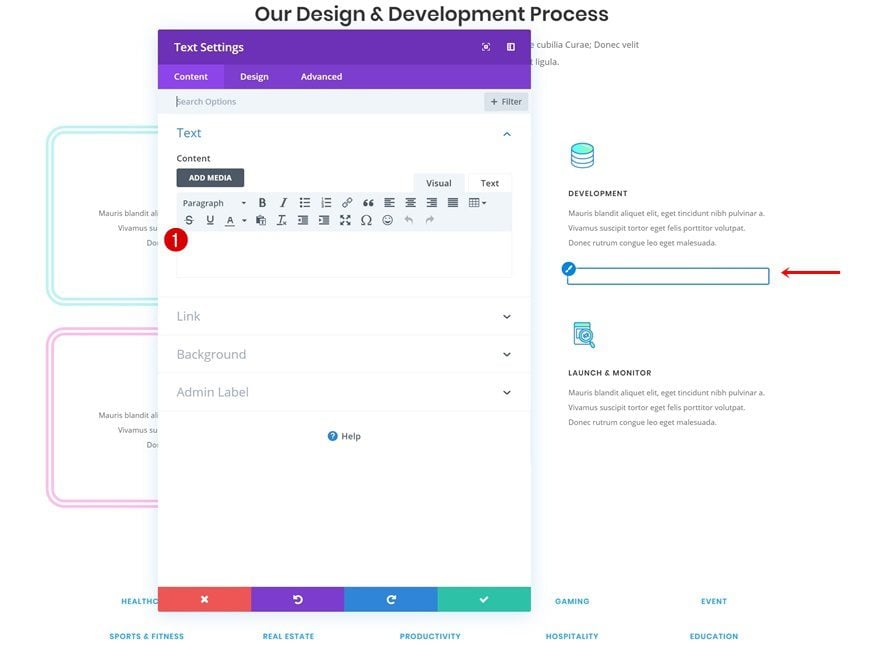
¡Ahora podemos comenzar a agregar la primera superposición de borde animada! Agregue un nuevo módulo de texto a la primera columna (vea la pantalla de impresión) y asegúrese de dejar el cuadro de contenido vacío.

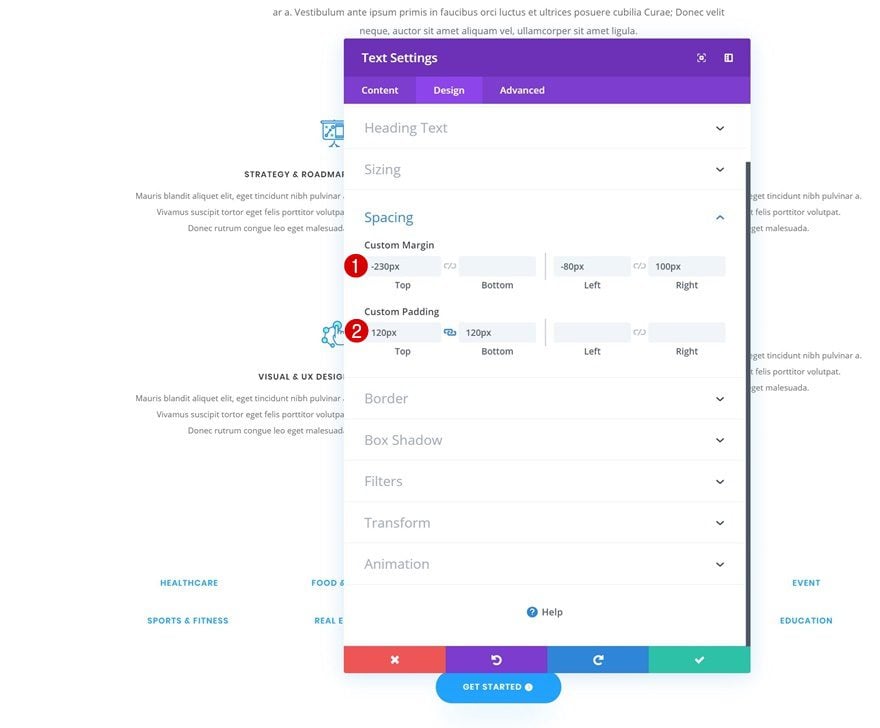
Espaciado
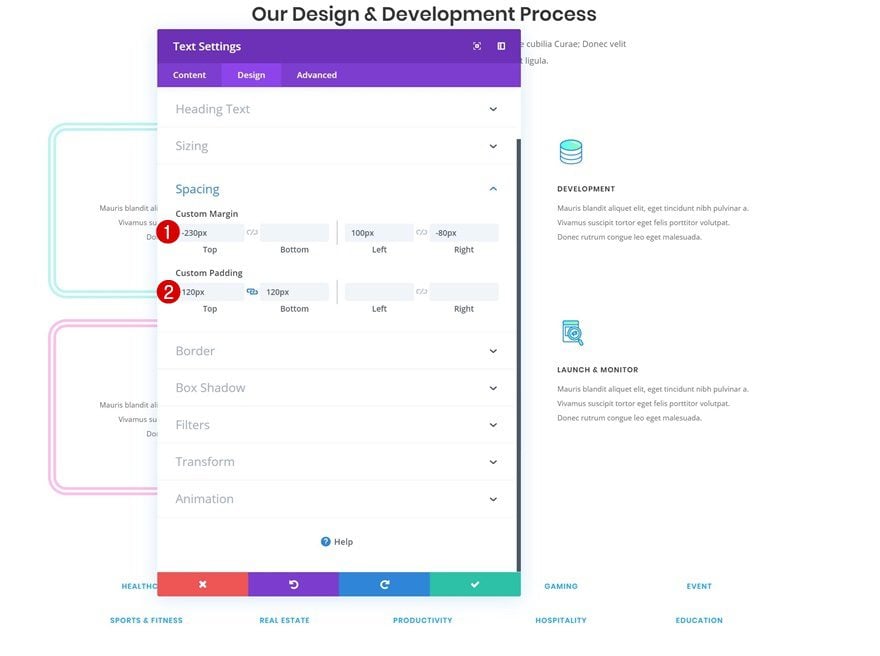
Vaya a la configuración de espaciado del Módulo de texto a continuación y cree la forma y la superposición utilizando márgenes personalizados y valores de relleno.
- Margen superior: -230px
- Margen izquierdo: 80px
- Margen derecho: 100px
- Relleno superior: 120px
- Relleno inferior: 120px

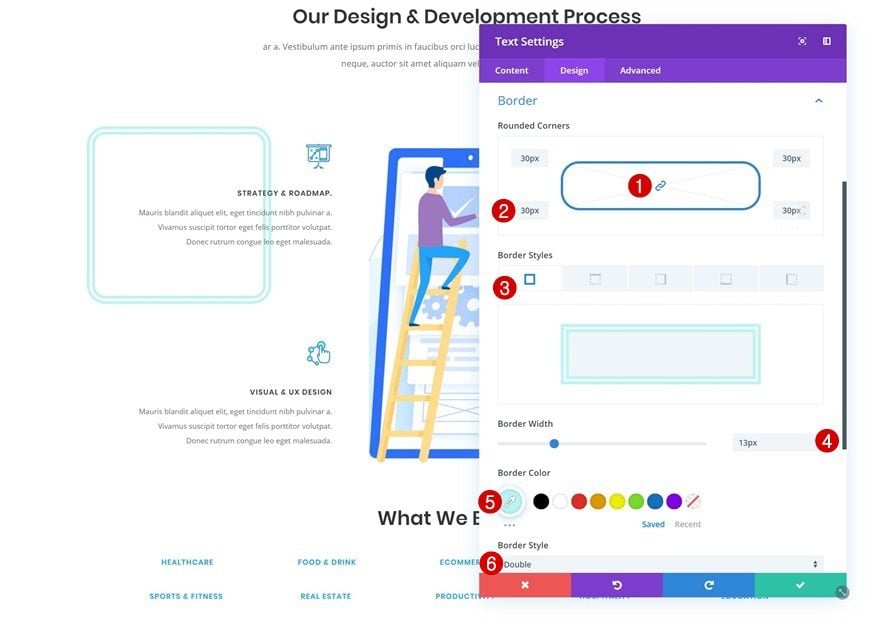
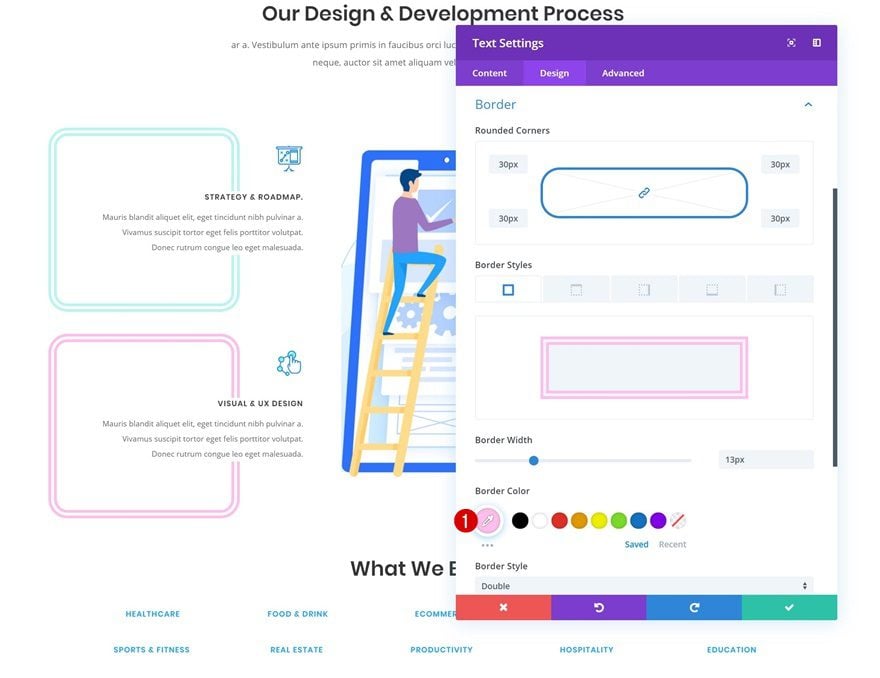
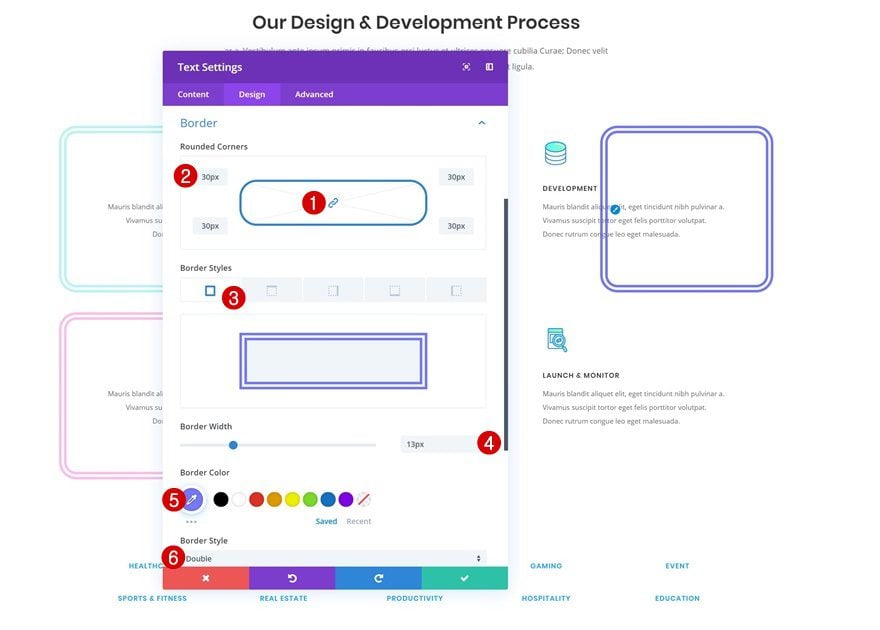
Borde
Agregue un borde a continuación.
- Ancho del borde: 13px
- Color del borde: #bcf5f3
- Estilo de borde: Doble

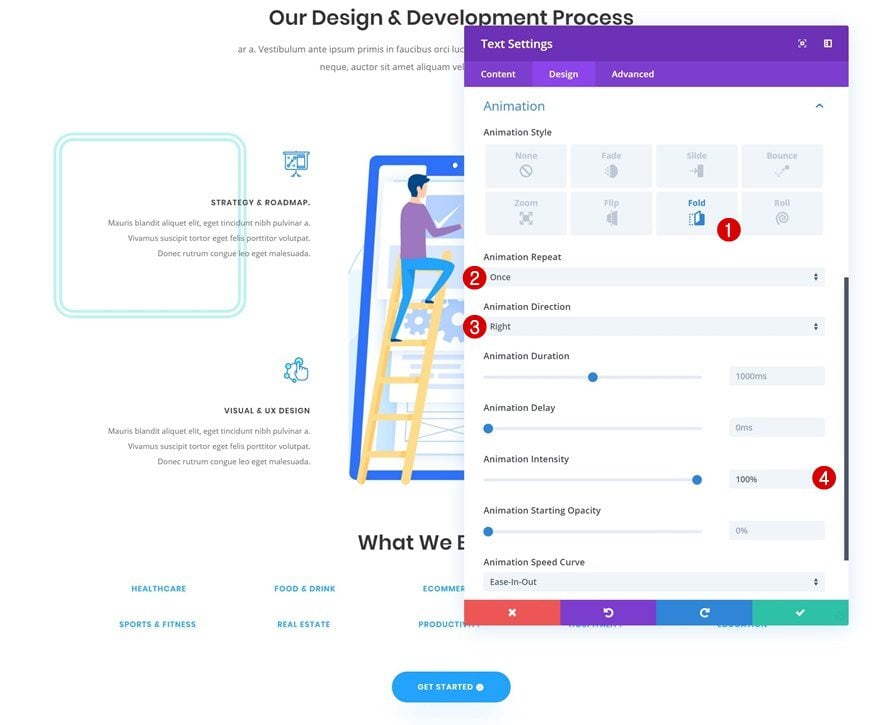
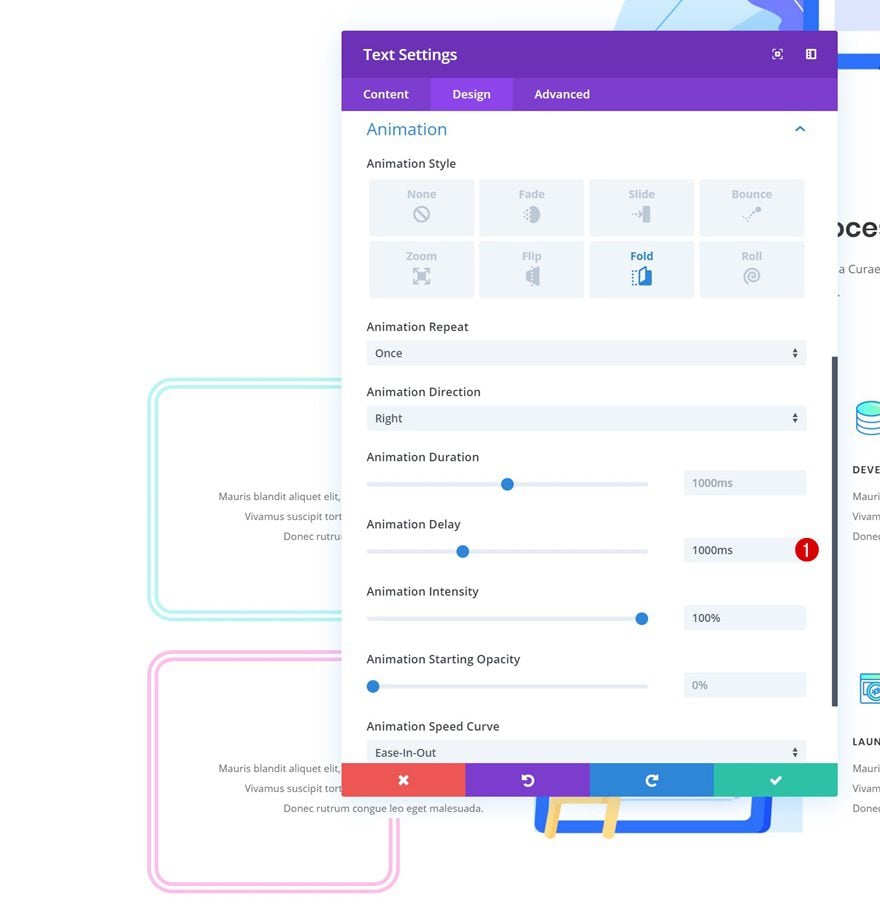
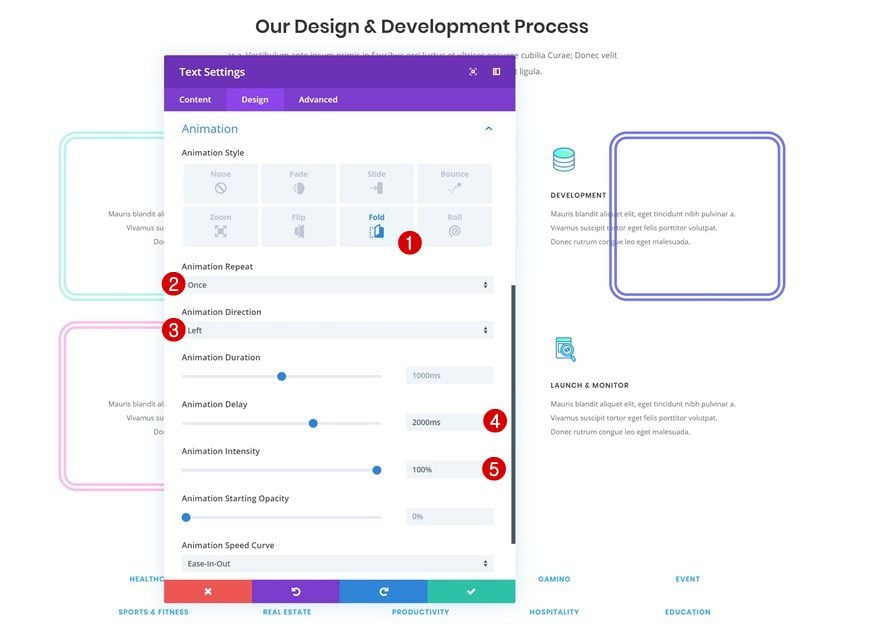
Animación
Continúe agregando una animación de su elección que lo ayudará a resaltar el contenido que está compartiendo.
- Estilo de animación: doblar
- Repetición de animación: una vez
- Dirección de animación: Derecha
- Intensidad de animación: 100%

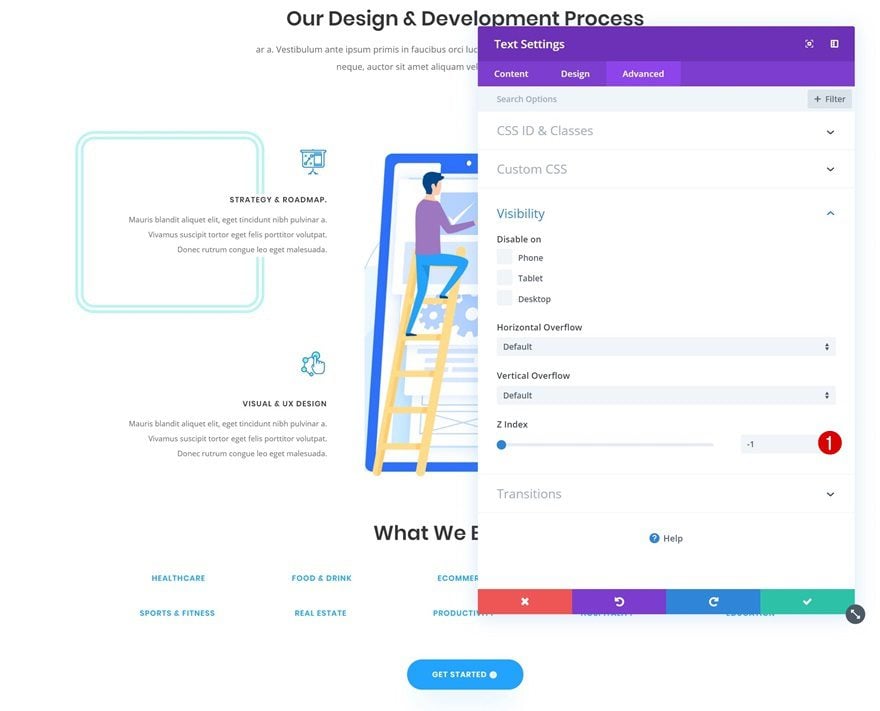
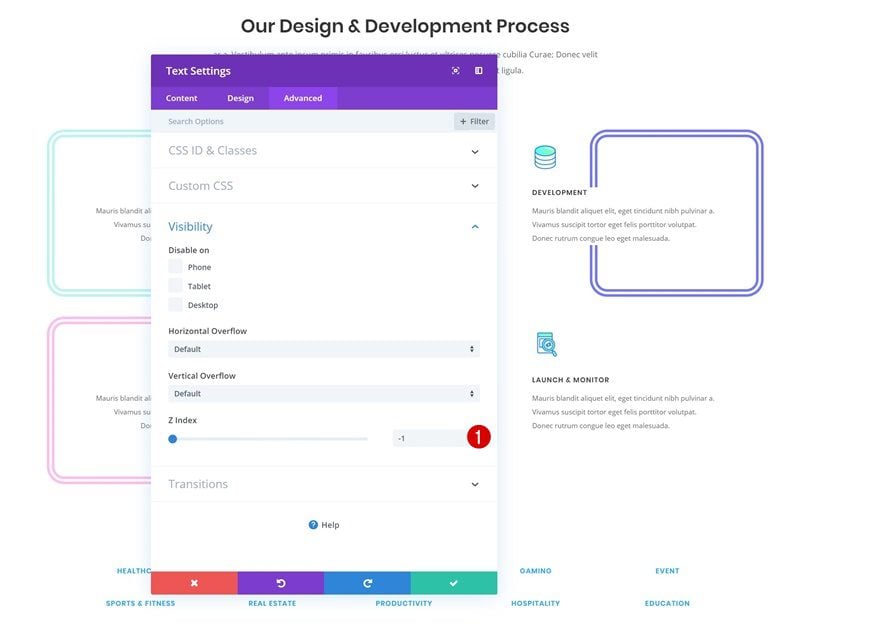
Índice Z
Para asegurarnos de que los bordes aparezcan debajo del contenido, usaremos un valor negativo para el índice Z del módulo de texto que contiene la configuración de los bordes.
- Índice Z: -1

Clonar módulo de texto y colocar al final de la columna 1
Una vez que haya terminado de crear y modificar el módulo de texto, continúe y clónelo. Coloque el duplicado al final de la primera columna.

Cambiar borde
Cambia el color del borde.
- Color del borde: #ffc0ec

Cambiar animación
Y agregue un retraso de animación también.
- Retardo de animación: 1000ms

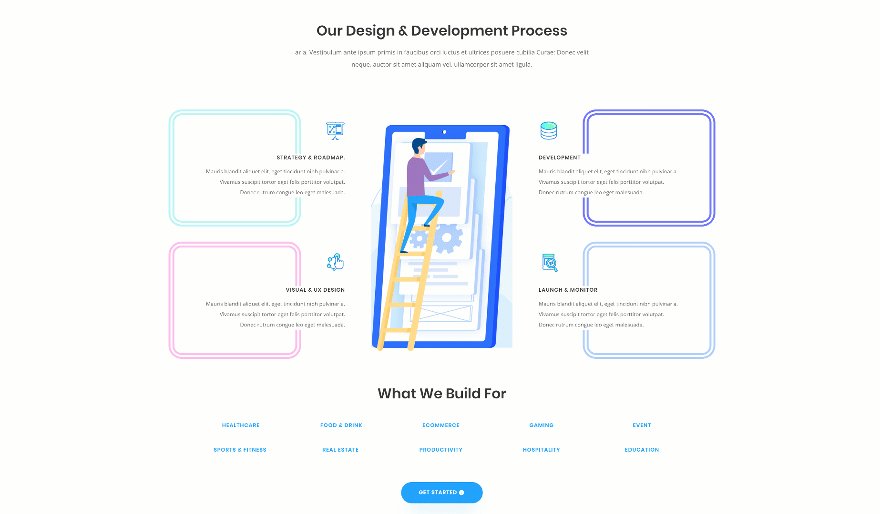
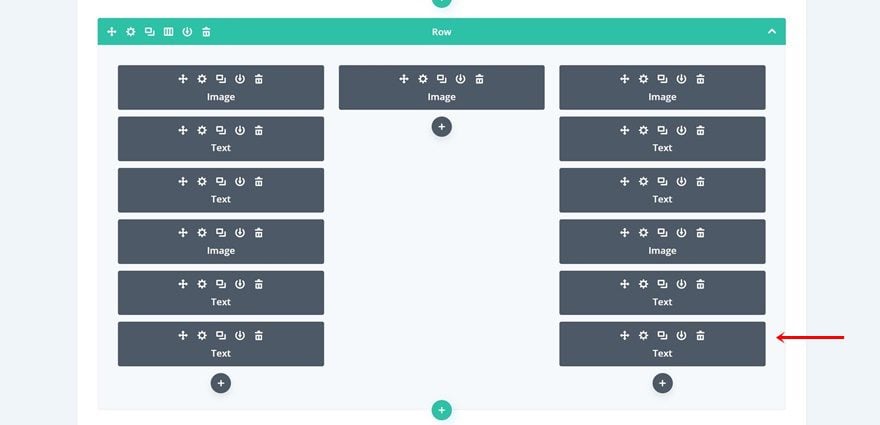
Agregar módulo de texto a la columna 3
Dejar el cuadro de contenido vacío
Continúe agregando un módulo de texto a la tercera columna (vea la pantalla de impresión) y asegúrese de dejar el cuadro de contenido vacío.

Espaciado
Pase a la configuración de espaciado y cree la forma y la superposición utilizando márgenes personalizados y valores de relleno.
- Margen superior: -230px
- Margen izquierdo: 100px
- Margen derecho: -80px
- Relleno superior: 120px
- Relleno inferior: 120px

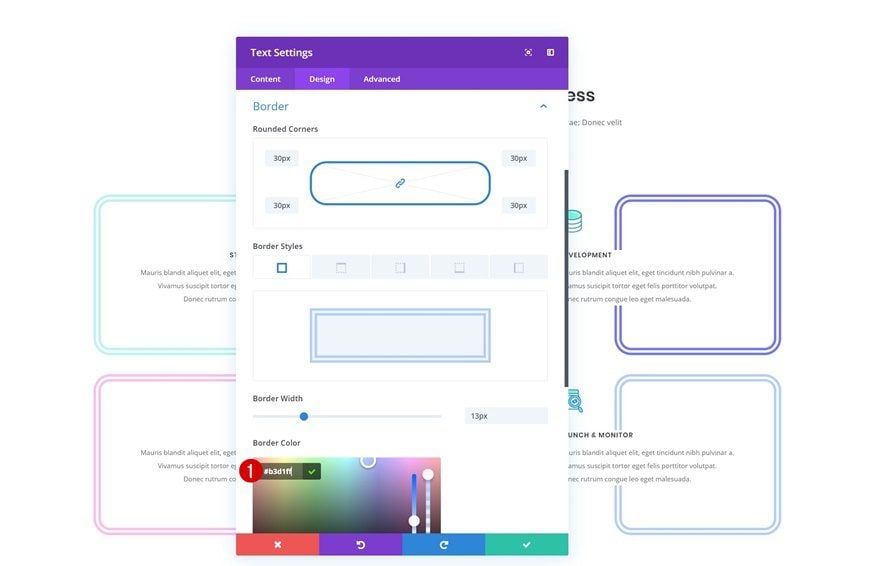
Borde
Agregue un borde de su elección a continuación.
- Ancho del borde: 13px
- Color del borde: #7479ff
- Estilo de borde: Doble

Animación
Junto con una animación que incluye un retraso de animación superior a los que se le dieron a los dos Módulos de Texto anteriores.
- Estilo de animación: doblar
- Repetición de animación: una vez
- Dirección de animación: Izquierda
- Retardo de animación: 2000ms
- Intensidad de animación: 100%

Índice Z
Asegúrese de que el módulo aparezca debajo del contenido utilizando un índice Z negativo.
- Índice Z: -1

Clonar módulo de texto y colocar al final de la columna 3
Una vez que haya terminado de agregar y modificar el módulo de texto, clónelo y coloque el duplicado al final de la tercera fila.

Cambiar borde
Cambia el color del borde del duplicado.
- Color del borde: #b3d1ff

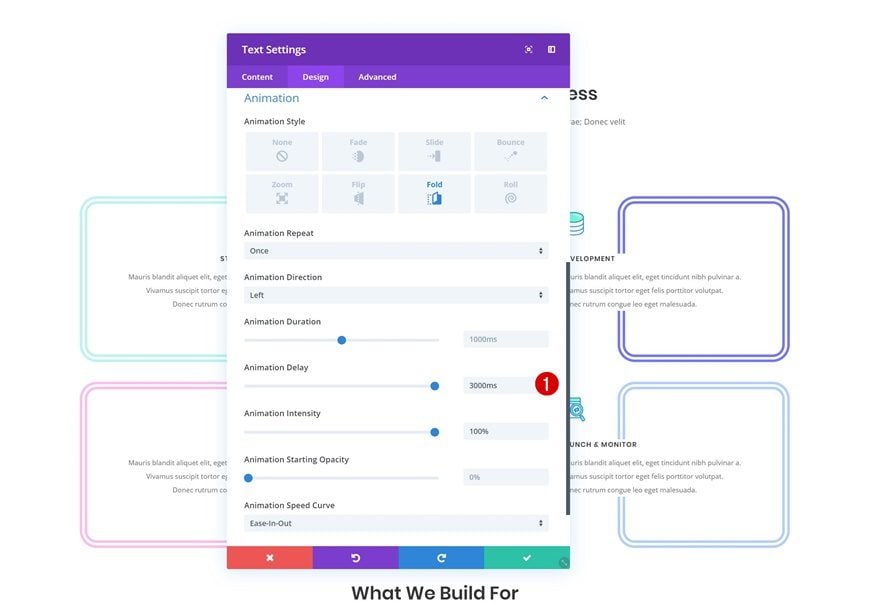
Cambiar animación
¡Agregue un poco de retraso de animación adicional y listo!
- Retardo de animación: 3000ms

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado de los tres ejemplos que hemos recreado a lo largo de este tutorial.
Ejemplo 1

Ejemplo #2

Ejemplo #3

Pensamientos finales
En esta publicación, le mostramos cómo poner su contenido en el centro de atención mediante la superposición de bordes animados. Esta es una gran técnica para llamar la atención sobre una parte específica de su página y hacerlo de una manera elegante también. Puede utilizar esta técnica para cualquier tipo de sitio web que esté creando. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!